Jak wyświetlić rabaty kuponowe w sklepie WooCommerce?
Opublikowany: 2022-11-14Chcesz wyświetlać rabaty z kuponów WooCommerce na stronach produktów, aby przyciągnąć sprzedaż?
Kupony WooCommerce są jednym z najczęściej używanych narzędzi do poprawy sprzedaży. Może pomóc przyciągnąć klientów do Twojego sklepu, a nawet pomóc w utrzymaniu bazy klientów. Kupony WooCommerce odgrywają ważną rolę w generowaniu sprzedaży, która w innym przypadku byłaby niemożliwa do osiągnięcia.
Jeśli jednak nie wdrożyłeś odpowiedniej techniki prezentowania i promowania ofert kuponów WooCommerce, istnieje duże prawdopodobieństwo, że przegapisz dużą liczbę sprzedaży. Zniżka na wyświetlanie dla WooCommerce jest idealnym rozwiązaniem tego problemu. Wtyczka pozwala wyświetlać dostępne oferty kuponów na odpowiednich stronach produktów, aby zwiększyć świadomość kuponów wśród klientów.
W tym artykule przyjrzymy się stworzeniu osobnej sekcji do wyświetlania ofert WooCommerce na Twojej platformie (na poszczególnych stronach produktów) za pomocą wtyczki WooCommerce z listą kuponów z WebToffee. A więc bez zbędnej zwłoki, zapnijmy pasy i zaczynajmy.
Dlaczego warto wyświetlać swoje kupony WooCommere?
Kupony WooCommerce często przyczyniają się do sprzedaży. Zwiększa ruch w Twoim sklepie i zachęca klientów do zakupów w Twoim sklepie. Jeśli będziesz bardziej promować swoje kupony (wewnątrz i na zewnątrz sklepu), z pewnością będziesz w stanie przyciągnąć więcej klientów i poprawić wyniki sprzedaży.
Zasadniczo istnieją dwa sposoby wyświetlania kuponów w Twoim sklepie. Pierwszym sposobem jest wyświetlenie kuponów dostępnych dla Twoich użytkowników na różnych stronach Twojego sklepu WooCommerce. Na przykład pokaż kupony na stronach Moje konta, Koszyk i Kasa. Możesz skorzystać z wtyczki kuponu WooCommerce z WebToffee, aby to skonfigurować.
Innym sposobem poinformowania klientów o wszystkich dostępnych kuponach jest wyświetlenie kuponów na stronach produktów. W ten sposób klienci dowiedzą się o kuponach, gdy trafią na stronę produktu. Taki sposób wyświetlania kuponów zachęca klientów do rozważenia zakupu, nawet jeśli trafili bez zamiaru zakupu. W końcu kto może odmówić atrakcyjnej zniżce!
Możesz dodawać kupony rabatowe do stron produktów za pomocą wtyczki wyświetlania kuponów rabatowych WooCommerce. Wtyczka wymaga minimalnej konfiguracji, ponieważ możesz dodawać kupony do stron produktów za pomocą zaledwie kilku kliknięć.
Wyświetlaj rabaty dla wtyczki WooCommerce
Wyświetlaj rabaty dla WooCommerce to wtyczka wyświetlająca kupony WooCommerce firmy WebToffee. Możesz skorzystać z tej wtyczki, aby wyświetlić listę wymaganych kuponów na poszczególnych stronach produktów w Twoim sklepie.
Niektóre z kluczowych funkcji wtyczki to m.in.
- Wyświetlaj rabaty na stronach produktów WooCommerce
- Zaprezentuj oferty produktów WooCommerce za pomocą odpowiedniego szablonu
- Ustaw limit całkowitej liczby kuponów, które mogą być wyświetlane na stronie produktu
- Ukryj sekcję Dostępne oferty w sesjach gościa
- Wyłącz wyświetlanie kuponów bez ograniczeń
- Pokaż informacje o ograniczeniach (takie jak minimalne wydatki i ograniczenia dotyczące produktów) w szablonie kuponu
- Umieść sekcję rabatów wyświetlania w różnych lokalizacjach
- Wstaw licznik czasu do szablonów kuponów dla kuponów z ustalonymi datami ważności
Jak pokazać rabaty kuponowe na produkty WooCommerce?
Możesz dodać oddzielną sekcję z listą kuponów do stron produktów WooCommerce za pomocą wtyczki Wyświetl rabaty dla WooCommerce. Przyjrzyjmy się, jak skonfigurować tę sekcję.
Krok 1: Zainstaluj wtyczkę
Wtyczkę Wyświetl rabaty dla WooCommerce należy kupić, pobrać, zainstalować i aktywować w konsoli WooCommerce. Po zakupie i pobraniu wtyczki z WebToffee przejdź do konsoli administracyjnej WordPress.
- Z pulpitu nawigacyjnego WordPress przejdź do Wtyczki > Dodaj nowy .
- Kliknij Prześlij wtyczkę i wybierz pobrany plik .zip wtyczki.
- Stuknij w Zainstaluj teraz odpowiadający przesłanemu plikowi ZIP, a następnie kliknij Aktywuj wtyczkę .
Spowoduje to zainstalowanie i aktywację wtyczki w konsoli administracyjnej WordPress. To samo w sobie aktywuje wtyczkę, a oferty kuponów zostaną automatycznie dodane do Twojego sklepu WooCommerce. Jeśli jednak chcesz dostosować wygląd i działanie kuponów (a także samych kuponów), wykonaj następujące kroki.
Krok 2: Skonfiguruj listę rabatów WooCommerce
- Ustawienia wtyczki można znaleźć w obszarze Marketing > Wyświetlaj kupony .
Uwaga : Jeśli zainstalowałeś i aktywowałeś wersję premium wtyczki Smart Coupons for WooCommerce w swoim sklepie, możesz znaleźć ustawienia wtyczki w Smart Coupons > Display Coupons .
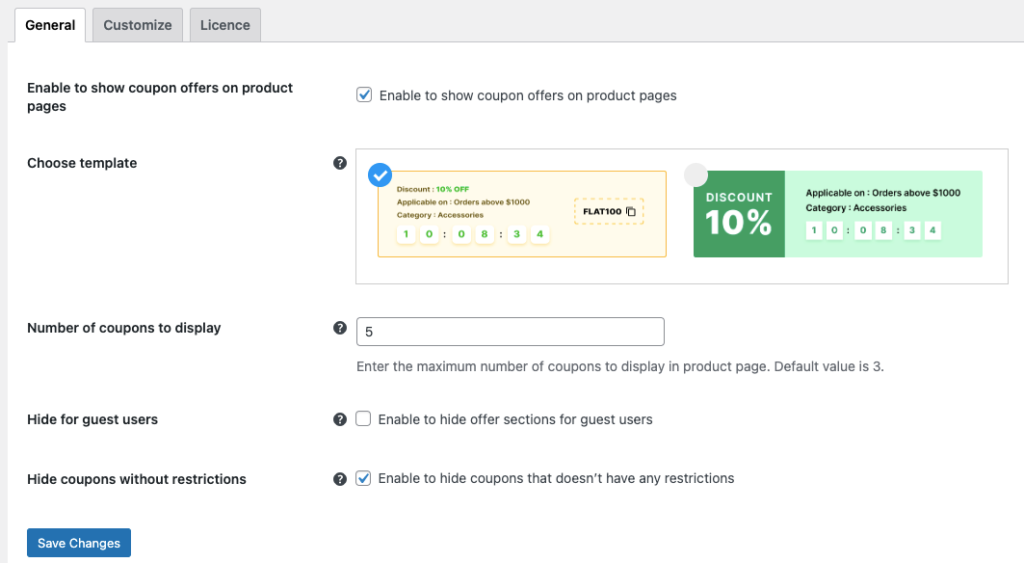
- Przejdź na kartę Ogólne .
- Upewnij się, że zaznaczona jest opcja Włącz wyświetlanie ofert kuponów na stronach produktów .
- Wybierz szablon do wyświetlania kuponów. Domyślnie dostępne będą dwie opcje.
- Wybierz maksymalną liczbę kuponów, które mają być wyświetlane na każdej stronie produktu. W tej sekcji możesz wprowadzić dowolną wartość do 10. Domyślnie wartość jest ustawiona na 3.
- Zaznacz pole odpowiadające Ukryj dla gości, jeśli nie chcesz, aby kupony były wyświetlane, gdy użytkownicy nie zalogowali się na swoje konta.
- Jeśli nie chcesz, aby kupony bez ograniczeń wyświetlały się na stronach produktów, zaznacz pole odpowiadające Ukryj kupony bez ograniczeń .
- Kliknij Zapisz zmiany , aby zapisać zmiany wprowadzone do tej pory.

Krok 3: Dostosuj sekcję listy kuponów WooCommerce
Po skonfigurowaniu podstawowych konfiguracji wyświetlania kuponów WooCommerce przejdźmy do dostosowywania szablonu wyświetlania kuponów.

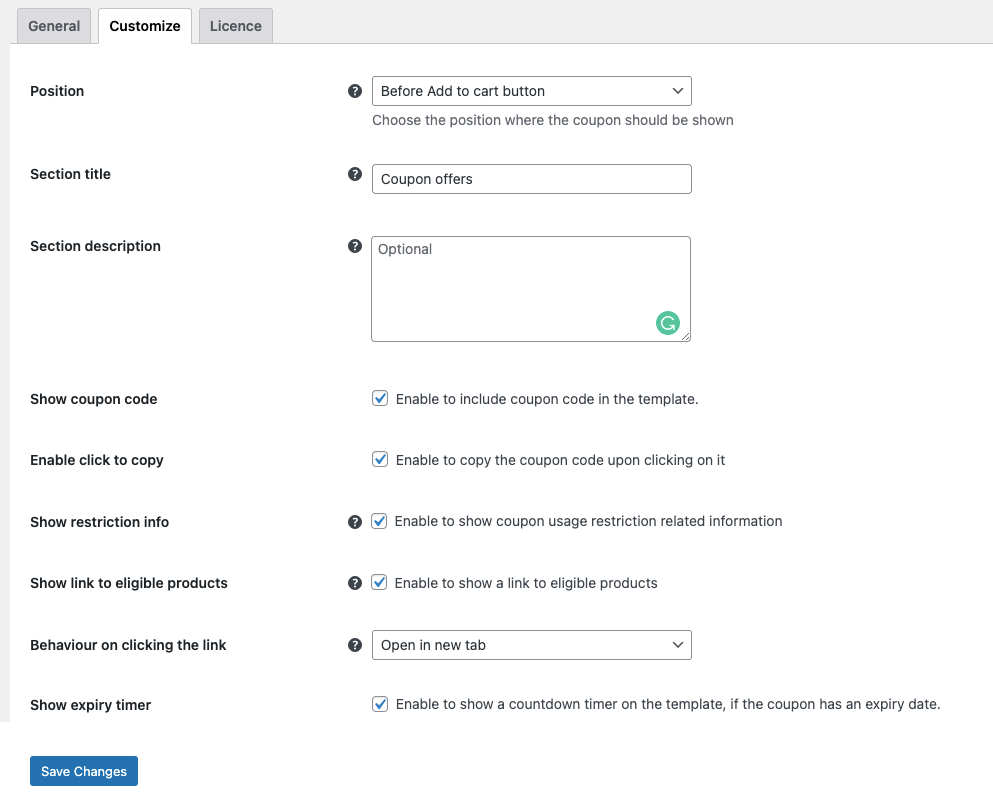
- Kliknij kartę Dostosuj .
- Wybierz pozycję, w której mają być wyświetlane kupony. Możesz dodać listę kuponów powyżej lub poniżej przycisku „Dodaj do koszyka”, przed lub po meta produktu lub po podsumowaniu produktu. Wybierz widoczną i wygodną lokalizację.
- W razie potrzeby dodaj tytuł sekcji. Możesz również pozostawić to pole puste, jeśli nie chcesz dodawać nagłówka sekcji.
- Podobnie możesz dodać opis sekcji dla sekcji rabatów wyświetlania.
- Zaznacz pole odpowiadające opcji Pokaż kod kuponu, aby wyświetlić kod kuponu w szablonie kuponu.
- Włącz także opcję Pokaż tekst „kliknij, aby skopiować” , aby umożliwić skopiowanie kodu kuponu przez kliknięcie go.
- Włącz opcję Pokaż informacje o ograniczeniach , aby wyświetlić w szablonie kuponu informacje związane z ograniczeniami wykorzystania kuponu.
- Opcja Pokaż link do kwalifikujących się produktów może być włączona, jeśli chcesz dodać link do nowej strony, na której wymienione są produkty kwalifikujące się do uzyskania dostępu do kuponu, jeśli istnieją jakiekolwiek ograniczenia dotyczące kuponów.
- Ustaw, co ma się stać, gdy użytkownik kliknie link do kwalifikujących się produktów. Możesz ustawić, aby nowa strona otwierała się w nowej karcie lub w tej samej.
- Jeśli kupon ma datę ważności, możesz poinformować o tym swoich klientów, dodając licznik czasu kuponu do szablonu kuponu.
- Po skonfigurowaniu wszystkich konfiguracji kliknij Zapisz zmiany .

Spowoduje to zmianę sekcji wyświetlania kuponów w oparciu o Twoje konfiguracje.
Krok 4: Dodaj określone kupony do listy kuponów
Będziesz musiał skonfigurować tę opcję tylko wtedy, gdy chcesz, aby do listy kuponów dodawane były tylko określone kupony.
Domyślnie każdy utworzony kupon WooCommerce (nowy lub stary) zostanie skonfigurowany do wyświetlania na stronie produktu. Możesz to wyłączyć, edytując każdy kupon. Przyjrzyjmy się, jak włączyć lub wyłączyć wyświetlanie kuponu na stronie produktu podczas tworzenia (lub edytowania) kuponu.
- Przejdź do Marketing > Kupony i kliknij Dodaj kupon .
- Wprowadź kod kuponu i podaj opis kuponu (opcjonalnie).
- Teraz przejdź do widżetu Dane kuponu i kliknij kartę Ogólne .
- Wybierz typ rabatu i określ kwotę kuponu .
- Teraz upewnij się, że pole wyboru Pokaż kupon na stronach produktów jest włączone.
- Skonfiguruj wszelkie ograniczenia użytkowania lub limity użytkowania, które chcesz nałożyć na swoje kupony, korzystając z odpowiednich opcji.
- Kliknij Opublikuj , aby opublikować swój kupon.
Uwaga: Będziesz musiał ręcznie wyłączyć opcję Pokaż kupon na stronach produktów na kuponach, których nie chcesz wyświetlać na stronach produktów.
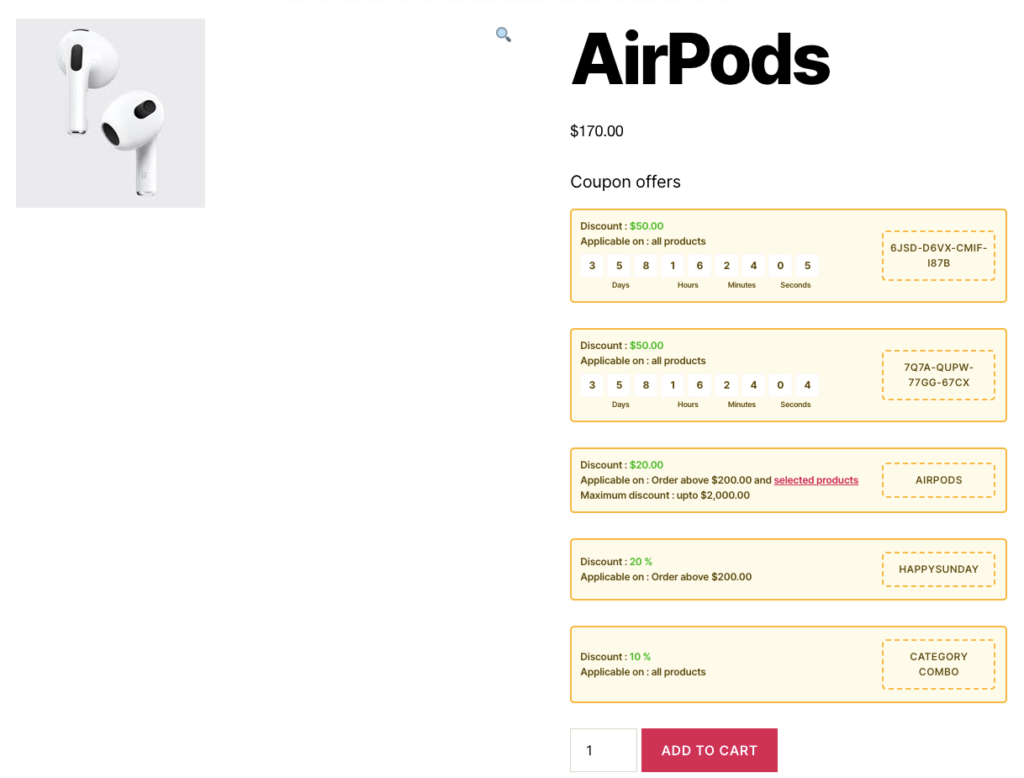
Wyświetl rabaty na kupony WooCommerce – Customer experience
Gdy klient otworzy stronę produktu w sklepie WooCommere, będzie mógł zobaczyć sekcję „Oferty kuponów” przed przyciskiem „Dodaj do koszyka” (zgodnie z konfiguracją). Jeśli kupon ma określone ograniczenia dotyczące produktów, link do kwalifikujących się produktów zostanie wyświetlony pod tekstem zakotwiczenia „wybrane produkty”. Po kliknięciu na to klienci zostaną przekierowani na nową stronę, na której zostaną wyświetlone wszystkie produkty kwalifikujące się do kuponu.

Wniosek
Wyświetlanie kuponów WooCommerce w sekcji ze zniżkami w Twoim sklepie może stale zwiększać Twoje możliwości konwersji. Dzieje się tak dlatego, że sekcja dostępnych ofert ułatwia klientom łatwe znajdowanie rabatów (aby nie rozpraszali ich od sfinalizowania zakupu). Pomaga również w łatwym przekształcaniu osób kupujących okna w klientów.
Potrzebujesz tylko jednej wtyczki, aby wyświetlić kupony na swoich stronach WooCommerce. Ponadto wtyczka jest kompatybilna z domyślnymi ustawieniami kuponów WooCommerce, a także z inteligentnymi kuponami dla WooCommerce (zarówno darmowymi, jak i pro). Możesz także dodawać kupony wygenerowane przez dowolną wtyczkę kuponową do stron produktów w WooCommerce.
Mam nadzieję, że ten artykuł był pomocny. Daj nam znać, co myślisz o wtyczce i blogu w komentarzach poniżej.
