Migracja Divi 5 i kompatybilność wsteczna
Opublikowany: 2024-06-01Wracam z kolejną aktualizacją Divi 5. W zeszłym miesiącu wydaliśmy wersję demonstracyjną Divi 5 Alpha. Jeśli to przegapiłeś, wejdź na demo.elegantthemes.com i wypróbuj nowy interfejs. Jeśli już to sprawdziłeś, będziesz chciał wrócić i przyjrzeć się jeszcze raz, ponieważ wersja demonstracyjna jest aktualizowana co dwa tygodnie, a my już wprowadziliśmy ulepszenia i uwzględniliśmy niektóre z Twoich opinii.
Sprawiliśmy także, że Divi 5 jest jeszcze szybszy , optymalizując różne typowe działania, takie jak dodawanie modułów do strony, przełączanie trybów widoku i otwieranie paneli. Poważnie podchodzimy do wydajności i szczegółowo analizujemy każdą interakcję. Jeśli wcześniej myślałeś, że Divi 5 jest szybki, spróbuj ponownie, ponieważ staje się coraz szybszy.
Wypróbuj wersję demonstracyjną Divi 5
Wszystkie szczegóły znajdziesz w poniższym filmie.
Aktualizacja do Divi 5 i kompatybilność wsteczna
Po udostępnieniu wersji demo otrzymaliśmy wiele nowych pytań dotyczących przejścia między Divi 4 i 5. Dzisiaj omówię, w jaki sposób budujemy kompatybilność wsteczną z Divi 5, omówię proces aktualizacji Divi 5 i zaprezentuję system gotowości Divi 5, który poprowadzi Cię przez fazy Alpha i Beta.
Na początek powiem, że jeśli nie spieszysz się z wypróbowaniem Divi 5, możesz poczekać, aż zostanie oficjalnie wydana i wszystkie Twoje produkty innych firm zostaną zaktualizowane, aby cieszyć się prostą i bezproblemową aktualizacją. Divi 5 pojawi się jako regularna aktualizacja na pulpicie nawigacyjnym WordPress, a ty klikniesz przycisk, aby przekonwertować swoją witrynę do Divi 5, co spowoduje migrację wszystkich twoich stron Divi do nowego formatu. Twoja witryna nie ulegnie zmianie; będzie szybciej i będziesz zadowolony z korzystania z nowej, zgrabnej wersji Visual Buildera.
Ale zapewniamy Cię również, jeśli chcesz rozpocząć pracę na początku fazy alfa i beta, a nawet jeśli mocno dostosowałeś Divi za pomocą własnych modułów i krótkich kodów.
Kompatybilność wsteczna
Od początku rozważaliśmy kompatybilność wsteczną. Załóżmy, że witryna internetowa zawiera nieobsługiwane krótkie kody Divi 4 podczas aktualizacji do Divi 5, takie jak starsze moduły Divi innych firm lub stare krótkie kody Divi wstrzyknięte do motywu podrzędnego. W takim przypadku Divi automatycznie wykryje te krótkie kody i leniwie załaduje framework Divi 4 na żądanie. Dzięki temu Twoja witryna pozostanie nienaruszona po aktualizacji, dając Tobie i programistom ze społeczności dodatkowy czas na przejście. Załadowanie środowiska Divi 4 będzie wiązało się z kosztem wydajności, dlatego dla właścicieli witryn priorytetem jest aktualizacja wtyczek i motywów podrzędnych. Mimo to będzie to miało wpływ tylko na strony korzystające ze starszych skrótów.
Starsze moduły będą nadal działać nawet w programie Visual Builder. Jednakże, ponieważ są one niekompatybilne z nowym frameworkiem front-end, zmiany projektowe w tych modułach będą wolniej renderowane przy użyciu PHP.
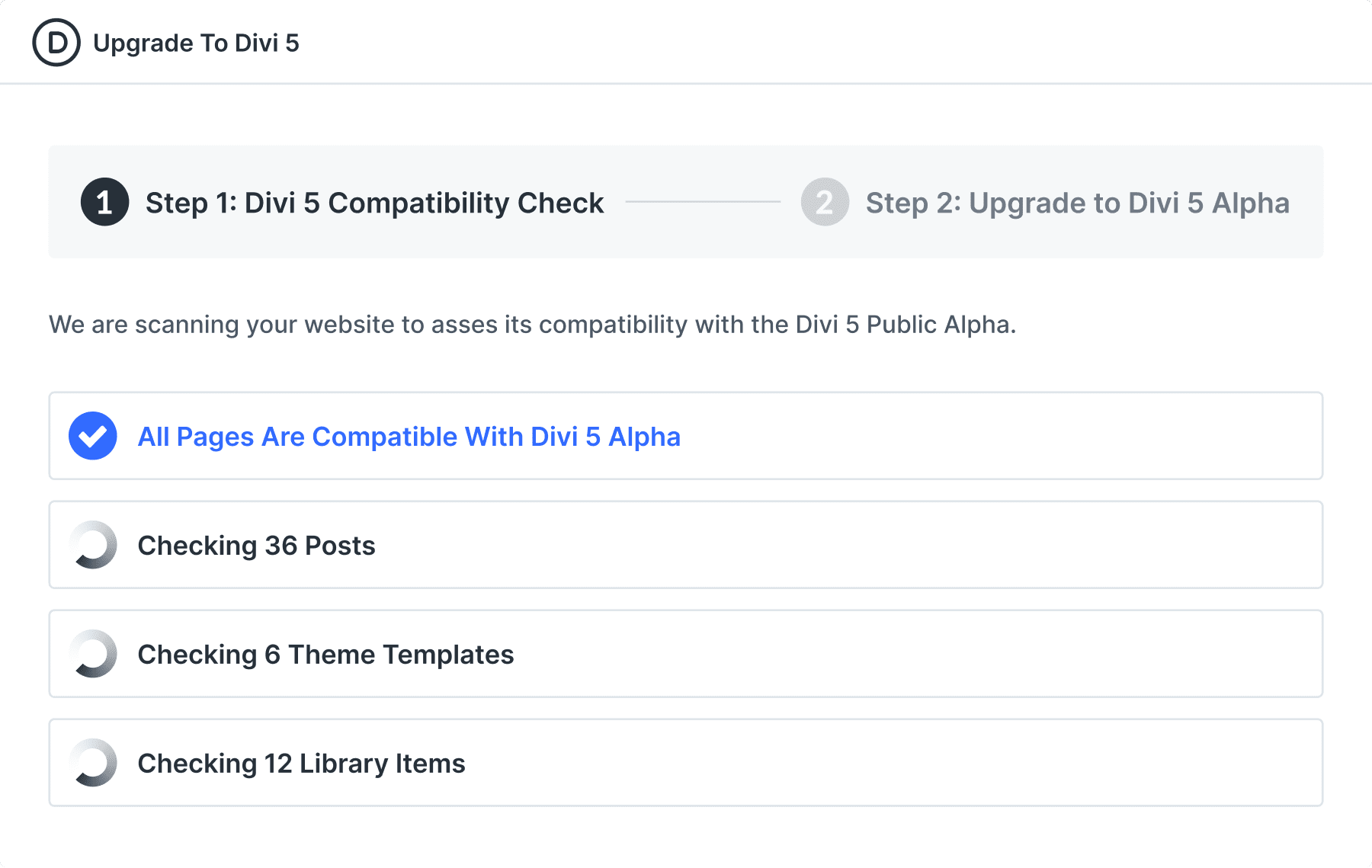
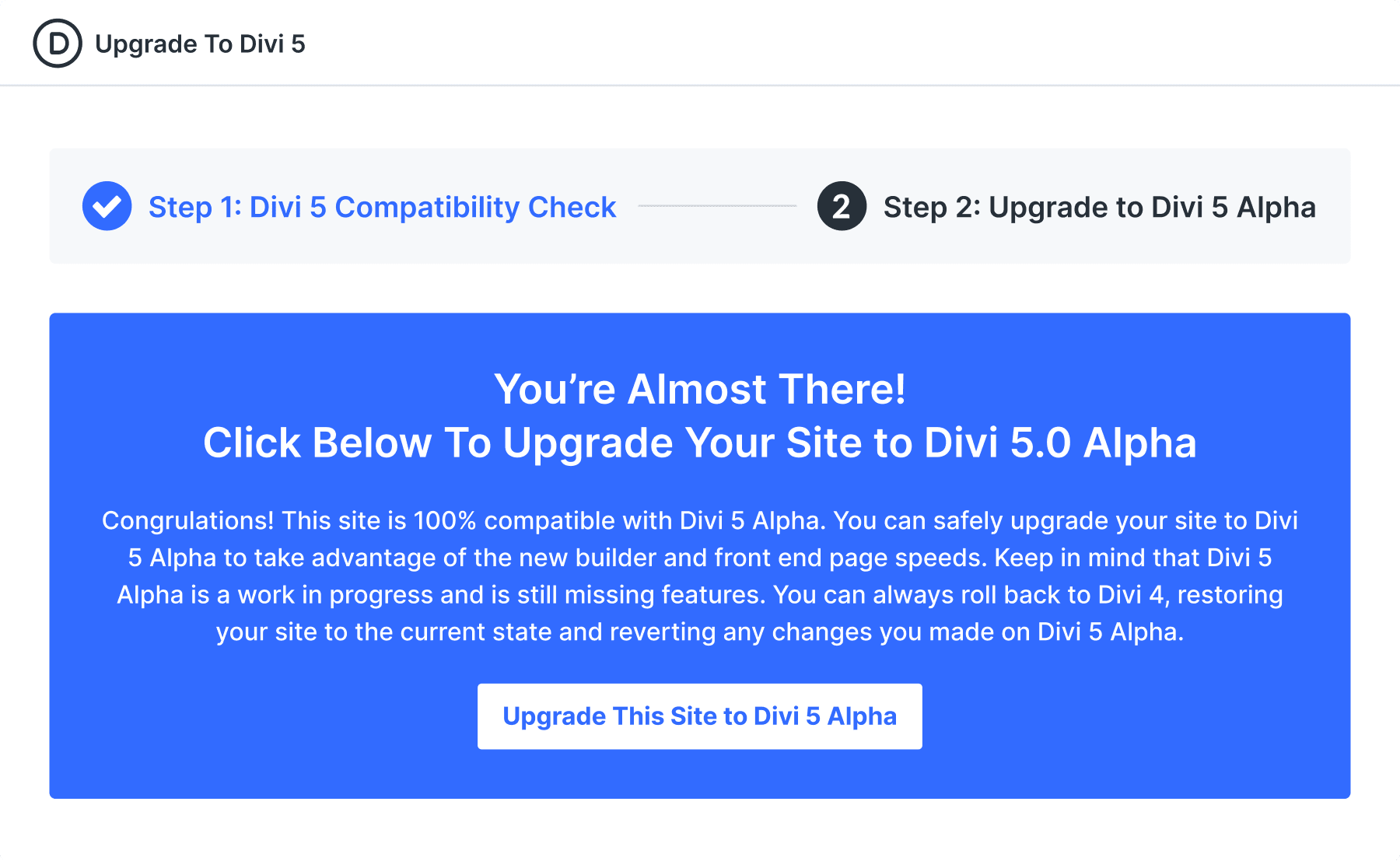
System gotowości Divi 5
Kiedy po raz pierwszy zainstalujesz Divi 5 Public Alpha lub Beta, zostaniesz przywitany przez system gotowości Divi 5. Przeskanuje Twoją witrynę, aby sprawdzić, czy używasz jakichkolwiek funkcji Divi 4 lub modułów innych firm, które nie są natywnie obsługiwane przez aktualną wersję Divi 5. Otrzymasz raport o tym, które strony w Twojej witrynie, jeśli w ogóle, są dotknięte, i możesz zdecydować, czy chcesz kontynuować aktualizację Divi 5, czy wrócić do Divi 4.

Kontynuowanie aktualizacji zainicjuje proces migracji, który skonwertuje wszystkie kompatybilne moduły Divi 4 do formatu Divi 5 i zawinie nieobsługiwane krótkie kody w module krótkiego kodu Divi 5, aby kontynuować działanie przy użyciu starszej platformy.

Jeśli używasz publicznej wersji alfa lub beta tylko do tworzenia nowych witryn internetowych, pominiesz ten proces i zaczniesz od podstaw, co będzie naszym zaleceniem, gdy publiczna wersja alfa zostanie uruchomiona. W obu przypadkach pozwala nam to sprawić, że wczesne wersje Divi 5 będą bardzo przydatne dla większości społeczności. Zamiast czekać do końca, możesz wskoczyć do Divi 5 w dowolnym momencie procesu beta, zapewniając wszystkie zalety Divi 5, z wyjątkiem kilku brakujących funkcji tu i ówdzie, które nadal będą działać, dzięki skupieniu się na wstecz zgodność.
Wybierz własną przygodę
To jest nasz sposób na uczynienie ogromnej aktualizacji Divi 5 bardziej przyswajalną. Proces beta Divi 5 zapewni każdemu wystarczająco dużo czasu na przyjęcie go we własnym tempie, umożliwiając wczesnym użytkownikom korzystanie z jego zalet tak szybko, jak to możliwe. Podchodzimy do tej aktualizacji z wielką ostrożnością i poświęcamy czas, aby zrobić wszystko dobrze, ale jesteśmy coraz bliżej i bardzo dziękujemy za cierpliwość.
Co osiągnęliśmy w tym miesiącu
Zakończyliśmy integrację z Divi Cloud i poczyniliśmy znaczne postępy w istotnych obszarach, takich jak ustawienia wstępne, optymalizacja wydajności front-endu i system gotowości Divi 5. Połączyliśmy ponad 100 aktualizacji, w tym poprawki błędów, ulepszenia i mniejsze przyrosty funkcji, takie jak wyszukiwanie i filtrowanie w panelu warstw, przeciąganie rozmiaru w celu uzyskania responsywnych widoków oraz nowy interfejs użytkownika do powiększania i pomniejszania, wszystkie wymienione w dzienniku zmian poniżej.
Dzięki Waszym opiniom, po wydaniu wersji demonstracyjnej w zeszłym miesiącu, kilka ostatnich sprintów skupiało się głównie na naprawie błędów. To tymczasowo opóźniło nasz postęp w kierunku publicznej wersji alfa, ale pozwoliło nam wyprzedzić grę pod względem błędów. Po usunięciu wielu z tych błędów możemy ponownie skupić się na rozwoju funkcji.
Oto najnowsze wpisy w dzienniku zmian Divi 5.
- Kiedy użytkownicy utworzą sekcje nieregularne, zostaną do nich zastosowane odpowiednie kolory.
- Naprawiono błąd, gdy użytkownik najechał kursorem na warstwy, przy opcjach wyświetlił się tekst podpowiedzi „Więcej opcji”.
- Naprawiono problemy z kolorem tła i kolorem tekstu modułu globalnego warstwy.
- Naprawiono kolor ikony kolumny widoku warstw, który powinien odpowiadać kolorowi tekstu w kolumnie.
- Zaktualizowano implementację kolorów globalnych, aby usunąć kolor zastępczy zapisany w atrybucie modułu, aby uniknąć nadmiarowości.
- Naprawiono problem polegający na tym, że utworzenie nowego gotowego elementu na podstawie bieżącego stylu nie usuwało atrybutów modułu źródłowego.
- Naprawiono błąd powodujący nieprawidłowe tło opakowania przycisków dla panelu ustawień wstępnych.
- Naprawiono problem polegający na tym, że tytuł modułu w panelu nagłówkowym był nieprawidłowy.
- Zaktualizowano bloki dokumentów dotyczące koloru globalnego i usunięto aktualnie nieużywane etykiety i foldery właściwości.
- Naprawiono problem polegający na tym, że menu kontekstowe dotyczące kolorów globalnych nie działało. Nie pojawił się po kliknięciu prawym przyciskiem myszy.
- Do następujących modułów dodano gotowe rekwizyty: akordeon, przedmiot akordeonowy, audio, blog, notka, przycisk, licznik okręgów i kod.
- Dodano gotowe rekwizyty do następujących modułów: Kolumna, Wewnętrzna kolumna, Komentarze, Pole kontaktowe, Formularz kontaktowy, Minutnik, Licznik i Liczniki.
- Dodano gotowe rekwizyty do modułów CTA, Dzielnik, Filtrowane portfolio, Kod o pełnej szerokości, Nagłówek o pełnej szerokości, Obraz o pełnej szerokości, Mapa o pełnej szerokości, Menu o pełnej szerokości.
- Dodano gotowe rekwizyty do modułów Obraz, Logowanie, Mapa, Pin na mapie, Menu, Licznik liczb, Teczka, Nawigacja pocztowa.
- Dodano gotowe rekwizyty do modułów Suwak postu, Tytuł postu, Tabela cen, Tabele cen, Wiersz, Wewnętrzny wiersz, Wyszukiwanie i Sekcja.
- Dodano gotowe rekwizyty do modułów Rejestracja, Pole niestandardowe, Slajd, Suwak, Obserwuj w mediach społecznościowych, Obserwuj element w mediach społecznościowych, Zakładka i Zakładki.
- Dodano gotowe rekwizyty do istniejących modułów Pasek boczny, Członek zespołu, Referencje, Tekst, Przełącznik, Wideo, Suwak wideo i Element suwaka wideo.
- Naprawiono opóźnienie podczas eksportowania elementów lokalnych z biblioteki.
- Naprawiono problem z wydajnością polegający na tym, że najechanie kursorem na moduły warstw powodowało, że kreator wydawał się opóźniony, szczególnie w przypadku podświetlenia modułu warstwy i wyświetlania konturu modułu w układzie konstruktora.
- Ulepszono doświadczenie użytkownika podczas przeciągania, ustawiając szerokość strefy upuszczania na taką samą jak w przypadku strefy nadrzędnej i z taką samą przestrzenią między modułami.
- Naprawiono problem polegający na tym, że ostrzeżenie o reakcji: Ostrzeżenie: Wewnętrzny błąd reakcji: Brak oczekiwanej flagi statycznej. Prosimy o powiadomienie zespołu React. InlineEditorToolbar@ jest wyświetlany w konsoli przeglądarki, gdy początkowo dwukrotnie klikniesz zawartość edytowalną w edytorze wbudowanym w tekst sformatowany, aby rozpocząć edycję.
- Naprawiono nieprawidłowe działanie promienia obramowania modułu obrazu.
- Naprawiono problem polegający na włączaniu modułu Optymalizacja poczty e-mail i innych modułów z opcją „Użyj koloru tła” podczas importowania gotowego układu.
- Naprawiono problemy z tłem modułu śledzenia mediów społecznościowych podczas importowania gotowego układu.
- Naprawiono problem polegający na tym, że nie można było kliknąć pola resetowania koloru w próbniku kolorów
- Naprawia niepotrzebne ponowne renderowanie wszystkich modułów po otwarciu ustawień modułu / wybraniu nowego modułu
- Naprawiono niepotrzebne ponowne renderowanie wszystkich modułów po dodaniu nowego modułu z wbudowanym edytorem RichText
- Naprawiono nieprawidłowy wygląd ikon usuwania podczas edycji próbek kolorów w palecie „Zapisane”.
- Naprawiono informacje pomocy dotyczące opcji marginesu i pola dopełnienia grupy pól odstępów.
- Naprawiono problem polegający na tym, że niezdefiniowany obiekt koloru globalnego, np. {gcid-invalid-color: niezdefiniowany}, powodował awarię całego VB.
- Naprawiono problem polegający na tym, że domyślne atrybuty zadeklarowane w module.json nie były używane w FE.
- Naprawiono przepływ logowania w funkcji Zapisz w chmurze w programie Visual Builder.
- Naprawiono tytuł przycisku stopki panelu Zapisz w bibliotece oparty na przełączniku Zapisz w chmurze Divi.
- Naprawiono niepotrzebne ponowne renderowanie w podpowiedzi podczas przełączania punktu przerwania
- Naprawiono niepotrzebne ponowne renderowanie komponentu grupy transformacji podczas przełączania punktu przerwania.
- Naprawiono linię strefy zrzutu o pełnej szerokości, wyświetlającą problem po najechaniu myszką na pierwszy element
- Naprawiono wyszukiwanie i filtrowanie Dostosuj opcje filtrów Interfejs użytkownika Nieoczekiwany pasek przewijania
- Naprawiono niepotrzebne ponowne renderowanie grupy ustawień modułu, gdy przeciągany jest inny panel
- Naprawiono zduplikowane panele ustawień i niechciane miejsce na pasku bocznym.
- Do grupy efektów przewijania dodano gotowe rekwizyty.
- Dodano interfejs paska strony umożliwiający wybór niestandardowej szerokości okna aplikacji.
- Dodano uchwyt do przeciągania umożliwiający zmianę rozmiaru ramki aplikacji poprzez przeciąganie i upuszczanie
- Naprawiono styl czcionki dla responsywnych punktów przerwania.
- Naprawiono kilka różnych testów edytora inline, które kończyły się niepowodzeniem po aktualizacji do React 18.
- Modułów warstw stałych nie można zamykać indywidualnie po kliknięciu przycisku Otwórz wszystkie moduły warstw w panelu Widok warstw.
- Naprawiono problem polegający na tym, że kliknięcie prawym przyciskiem myszy w niektórych obszarach modułów warstw uruchamiało edycję bezpośrednią, akcję przeciągania i wbudowane menu kontekstowe przeglądarki.
- Naprawiono niechciany wygląd menu kontekstowego w panelu Dodaj moduł i panelu Biblioteka.
- Dodano brakującą funkcję przełączania Zapisz w Divi Cloud do paneli Zapisz w Libraray.
- Rozwiązaliśmy problem polegający na tym, że resetowanie obszaru tekstowego nie działało, jeśli dodano 2 lub więcej modułów tekstowych.
- Naprawiono usuwanie nieoczekiwanych odstępów z opcji wyrównania przycisków.
- Poprawiona wydajność panelu Widok warstw.
- Poprawka: zastosuj potrzebne odstępy dla sekcji FullWidth
- Naprawiono błąd zagnieżdżania DOM w module Email Optin.
- Naprawiono problem polegający na wyświetlaniu komunikatu ostrzegawczego w konsoli przeglądarki podczas importowania układu: Ostrzeżenie: nie można zaktualizować komponentu (nieznany) podczas renderowania innego komponentu (StyleContainer).
- Kliknięcie prawym przyciskiem myszy otwiera panel ustawień modułu. Naprawiono problem.
- Naprawiono problemy z pozycją panelu Dodaj moduł, menu kontekstowego i opcji Wybierz, jeśli pasek administracyjny jest wyłączony.
- Ulepszone działanie przeciągania i upuszczania w trybie szkieletowym.
- Zmodyfikowano akcje modułu, podświetlanie i dodano zachowanie przycisku modułu, więc najechanie kursorem na kolumnę powinno być traktowane jak najechanie na wiersz
- Dodano ustawienia otwartego modułu po kliknięciu panelu Warstwy -> moduł
- Naprawiono aktywację modułu po kliknięciu ustawień modułu z VB.
- Spraw, aby panel układu ładowania był responsywny.
- Naprawiono problem polegający na tym, że zawartość panelu pomocy w Visual Builderze przepełniała się po zmianie rozmiaru.
- Naprawiono brakujący podgląd wzoru i maski na panelu ustawień tła.
- Utworzona strefa upuszczania przeciąganego modułu pozostaje renderowana do czasu, aż kursor przeciąganego modułu przejdzie do innego modułu
- Dodano unikalne nazwy klas do pól ustawień konstruktora.
- Napraw problem z etykietą tekstową elementu szkieletowego o pełnej szerokości
- Naprawiono ikonę modułu tabeli cen, której brakowało w warstwach.
- Naprawiono wysokość panelu Dodaj wiersz.
- Naprawiono problem polegający na tym, że opcje modułu i/lub przycisk dodawania modułu nakładały się/ukrywały część edytowanej treści podczas korzystania z edytora wbudowanego.
- Renderuj przycisk dodawania modułu za każdym razem, gdy renderowane są opcje modułu.
- Naprawiono problem powodujący wysyłanie potrójnych żądań REST.
- Naprawiono akcje kliknięcia prawym przyciskiem myszy dla istniejących stron w panelu Biblioteki Divi.
- Naprawiono problem z przenośnością w zapleczu Biblioteki Divi, który nie obsługuje treści D5.
- Naprawiono błąd powodujący pękanie paska bocznego opcji modułu po kliknięciu przycisku „Wyczyść układ”.
- Naprawiono problem polegający na tym, że ikona zamykania w panelu ustawień modułu/wiersza/sekcji nie odpowiadała.
- Naprawiono błąd powodujący awarię modułu bloga, gdy pole Liczba postów było puste.
- Naprawiono błąd w edytorze tekstu wbudowanego, który czasami powodował błąd JS.
- Naprawiono problem sklonowanego modułu portfela o pełnej szerokości, który nie był widoczny po zduplikowaniu z modułu portfela o pełnej szerokości.
- Naprawiono niemożność wyświetlenia działań, podświetleń i przycisku dodawania modułu po najechaniu kursorem na wiersz zaraz po najechaniu sekcją
- Pole Timepicker nie było widoczne, ponieważ ukrywała je deklaracja CSS.
- Naprawiono problem dodawania nowego panelu modułu, który jest ukryty w rzutni.
- Modułów warstw stałych nie można zamykać indywidualnie po kliknięciu przycisku Otwórz wszystkie moduły warstw w panelu Widok warstw.
- Naprawiono błąd powodujący błąd JS, gdy moduł z włączoną opcją przyklejenia został usunięty.
- Naprawiono niepoprawną górną wartość przesunięcia w „dodaj kontener panelu biblioteki formularzy”.
- Naprawiono akcje modułu, podświetlenia i dodane przyciski modułu, które są nadal renderowane po opuszczeniu modułu przez mysz
- Naprawiono problem z miganiem tekstu w edytorze tekstu sformatowanego wbudowanego po pierwszym najechaniu kursorem.
- Poprawka: usuń niechciane wyróżnienie tekstu natywnego podczas przeciągania modułu
- Naprawiono nieprawidłowe położenie poziome panelu dodawania modułu i opcji kliknięcia prawym przyciskiem myszy w trybie responsywnym
- Naprawiono nieprawidłowe położenie podpowiedzi w opcjach modułu Sekcja.
- Naprawiono nieprawidłowe położenie poziome panelu dodawania modułu i opcji kliknięcia prawym przyciskiem myszy w trybie responsywnym
- Naprawiono zmiany położenia paska narzędzi edytora Inline Editor, gdy podmenu są zamknięte na pasku narzędzi wbudowanego edytora tekstu sformatowanego.
- Usunięto przepustnicę z funkcji wywołania zwrotnego onMouseMove, aby poprawić reakcję wskaźnika strefy zrzutu podczas szybkiego przeciągania modułu.
- Naprawiono problem polegający na tym, że importowanie układu z zaznaczoną opcją „Zastąp istniejącą zawartość” w panelu Biblioteka powodowało błąd, jeśli otwarty był panel ustawień modułu.
- Naprawiono Opcje dynamiczne nie są rozpoznawane w module przycisku.
- Zaktualizowano interfejs użytkownika, aby prawidłowo umieszczał pasek narzędzi ustawień czcionki/tekstu w elementach sterujących edytora Inline.
- Naprawiono panel warstw po kliknięciu, który nie pojawiał się w menu nawigacyjnym.
- Naprawiono problem zapamiętywania ostatniej pozycji zamknięcia panelu po kliknięciu na moduł w celu otwarcia ustawień modułu.
- Panel Naprawiono ustawienia strony otwiera się, gdy panel ustawień modułu jest zamknięty.
- Awaria modułu została naprawiona po wybraniu opcji przyklejenia.
- Naprawiono problem, w wyniku którego użytkownicy mogli utknąć w stanie przeciągania podczas przeciągania sekcji.
- Rozwiązuje problem polegający na tym, że importowanie z biblioteki nie importowało kolorów globalnych.
- Rozwiązaliśmy problem polegający na tym, że pola wyboru obsługiwanych grubości czcionek w panelu Prześlij niestandardowe czcionki nie zachowywały wybranego stanu.
Bądź na bieżąco, aby uzyskać więcej aktualizacji
To wszystko w raporcie z postępu prac za ten miesiąc. Bądź na bieżąco, aby otrzymywać więcej aktualizacji i nie zapomnij śledzić nas przez e-mail i subskrybować nasz kanał YouTube, aby mieć pewność, że niczego nie przegapisz. Divi 5 to ogromny projekt, ale będę tu wracać co miesiąc, aby informować Cię o naszych postępach. Jeśli jeszcze tego nie zrobiłeś, sprawdź wersję demonstracyjną Divi 5 i daj nam znać, co myślisz!

