Divi 5 Public Alpha 12: Uwagi do wydania i postępy funkcji
Opublikowany: 2025-04-16Publiczna alfa Divi 5 jest dostępna do użytku na nowych stronach internetowych. Jeśli użyjesz Divi 5, zauważysz powiadomienie o aktualizacji dla publicznej wersji alfa 12 dzisiaj. Wydajemy nowe wersje Divi 5 co dwa tygodnie i za każdym razem staje się lepsze! Jeśli jeszcze nie przetestowałeś Divi 5, spróbuj i daj nam znać, co myślisz.
- 1 Co nowego w publicznej alfa 12?
- 2 Poprawki i ulepszenia błędów
- 3 Postęp funkcji
- 3.1 Divi Design Zmienne
- 3.2 zagnieżdżone rzędy
- 3.3 Układy FlexBox
- 3.4 Grupy modułów
- 3.5 moduły WooCommerce
- 4 Changelog
- 5 Wskakuj dziś do Divi 5
Co nowego w publicznej alfa 12?
Wdrożyliśmy 51 poprawek i ulepszeń błędów, jedną nową funkcję (zmienne projektowe) i poczyniliśmy znaczne postępy w trzech nadchodzących funkcjach .
Poprawki i ulepszenia błędów
Ta wersja zawiera garść drobnych poprawek i ulepszeń. Śledzimy każdy zgłoszony błąd i walczymy z nimi jeden po drugim. W sumie połączyliśmy 51 poprawek i ulepszeń błędów. Wymieniłem każdą zmianę w Changelog poniżej, ale oto kilka najważniejszych punktów:
- Ulepszona kompatybilność wsteczna : Moduły Legacy Divi 4 będą działać znacznie lepiej zarówno na przedniej części, jak i dla budowniczego wizualnego. Znacząco poprawiliśmy sposób, w jaki budowniczy renderuje starsze moduły i naprawiliśmy niektóre błędy związane z plikami CSS, które nie są zawinięte z przodu. Nadal ulepszamy system przygotowania do uruchomienia wersji beta Divi 5.
- Zmienne i ustawienia wstępne oczyszczanie : Z obiem tych funkcji na wolności przez ostatnie kilka tygodni byliśmy w stanie zidentyfikować i naprawić garść błędów dla każdego z nich.
Postęp funkcji
Poruszamy pełną prędkość z rozwojem funkcji. Mamy sześć zespołów pracujących w pełnym wymiarze godzin na Divi 5. Oto, co robią.
- Zespół pierwszy: Ten zespół naprawia błędy i pomaga twórcom Divi Marketplace w konwersji modułów. Twórcy stron trzecich robią duże postępy. Na przykład Divi Essential ogłosiło niedawno, że 62 z ich modułów jest gotowych na Divi 5. Niesamowite!
- Zespół drugi: Ten zespół pracuje nad modułami WOO, ostateczną funkcją Divi 5, aby wejść do wersji beta.
- Zespół trzeci: Ten zespół poprawia zacofaną zgodność z modułami Divi 4 w ramach przygotowań do wersji beta Divi 5.
- Zespół czwarty: Ten zespół pracuje nad nowym systemem układu Flexbox dla Divi. W zeszłym tygodniu rzuciliśmy okiem na tę funkcję.
- Zespół piąty: Ten zespół pracuje nad zagnieżdżonymi rzędami. Jest prawie gotowy!
- Zespół Six: Ten zespół zakończył zmienne projektowe, które zostały wydane dwa tygodnie temu. Pracują teraz nad niezapowiedzianą funkcją: grupy modułów. Czytaj dalej, aby dowiedzieć się więcej.
Oto postępy, które poczyniliśmy od czasu publicznej wersji Alpha 11.
Zmienne projektowe Divi
Skończyliśmy tę funkcję i wydaliśmy ją w Divi 5 Public Alpha 11.1. Możesz pobrać Divi 5 i wypróbować zmienne projektowe już dziś.
Możesz zdefiniować zmienne dla wszystkiego, takie jak kolory, czcionki, liczby, obrazy i tekst oraz podłączyć je do elementów i ustawień Divi. Kiedy aktualizujesz zmienną, projekt i treść witryny zmieniają się.
Synergia między zmiennymi a nowym systemem projektowym Divi jest fantastyczna.
Zagnieżdżone rzędy
Jesteśmy w 90% zakończone z zagnieżdżonymi rzędami i mamy nadzieję, że wydamy je w tym tygodniu.
Rzędy wewnątrz rzędów! To prosty pomysł, ale ważny pierwszy krok w tworzeniu bardziej elastycznego systemu układu dla Divi 5.
Układy FlexBox
W zeszłym tygodniu rzuciliśmy okiem na układy i elementy sterujące Flexbox.
Całkowicie odnowiamy system układu Divi do korzystania z FlexBox i wprowadzania szerokiej gamy nowych szablonów wierszy i elementów ELEXBOX dla wszystkich elementów. W połączeniu z zagnieżdżonymi rzędami możesz stworzyć każdy układ, o którym możesz pomyśleć!
Właśnie rozpoczęliśmy tę funkcję i jest duża. Ukończenie zajmie trochę czasu, ale warto będzie poczekać.
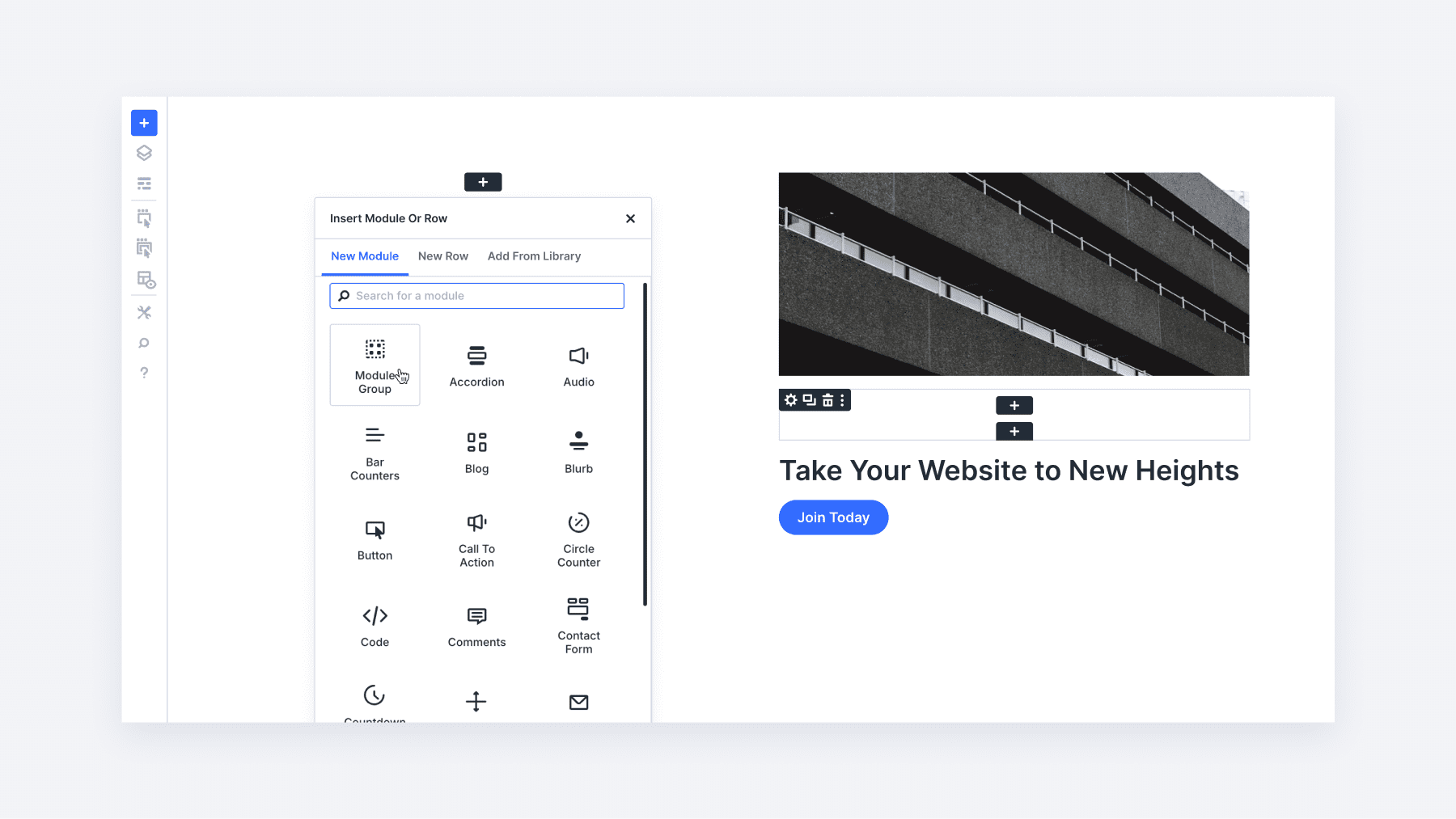
Grupy modułów

To kolejna funkcja niespodzianka! Bądź na bieżąco, aby wkrótce rzucić się na grupy modułowe.
Przystojność; Grupy są nowym elementem kontenera w hierarchii kontenerów Divi sekcji, wierszy, kolumn i wkrótce grup. Możesz użyć grup do grupowania modułów w kolumnie i komponowania modułów z prostszych, takich jak nagłówek, tekst, obraz i moduły przycisków.
Ten ostatni pojemnik, w połączeniu z zagnieżdżonymi rzędami i układami Flexbox, zakończy pełną wizję systemu układu Divi 5.
Ponadto grupy modułów będą odgrywać istotną rolę w przyszłym konstruktorze pętli zapytań Divi, umożliwiając zapętlanie grup (oprócz wszystkich innych elementów kontenera).

Moduły WooCommerce
W mojej ostatniej aktualizacji wspomniałem, że ukończyliśmy nasze narzędzie CLI konwersji modułu. Czas, aby ta inwestycja się opłaciła w miarę przekonwertowania każdego modułu.
Postępujemy dobrze i mamy nadzieję, że wszystkie moduły WooCommerce zostaną przekonwertowane w ciągu dwóch miesięcy. Planujemy wydać moduły WOO w trzech partiach, po jednej dla każdego z następujących obszarów: strona produktu, koszyk i kasa.
Pracujemy nad modułami strony produktu, największą partią z tych trzech.
W międzyczasie możesz nadal używać Divi 5 ze standardowymi szablonami i blokami stron WooCommerce.
Changelog
Oto lista wszystkich zmian wdrożonych w publicznej alfa 12.
- Zaktualizowano samouczek dodawania pomocy.
- Naprawiono problem, w którym dolna wyściółka nie działa poprawnie na suwaku wideo.
- Naprawiono problem, w którym efekty przewijania stosowane przez ustawienia wstępne nie działały w wizualnym budowniczym lub froncie.
- Naprawiono problem, w którym obraz zastępczy nie został wyświetlony, gdy wyróżniony obraz został ustawiony jako źródło w module obrazu.
- Zaktualizuj przestarzałe informacje na stronie informacji zwrotnej.
- Naprawiono problem z przeciążeniem podglądu szerokości granicy dla jednostek REM/EM/VH/VW w panelu ustawień.
- Naprawiono problem, w którym początkowo opcje ustawień w grupie przycisków nie pojawiły się poprawnie.
- Naprawiono problem, w którym grupy opcji odstępów i cienia nie zastąpiły wstępnych ustaw modułów przycisków.
- Naprawiono problem, w którym tworzenie wielu ustawień z obecnych stylów przypadkowo usunąłoby istniejące style w VB.
- Naprawiono problem, w którym style nagłówka (H1-H6) zastosowano tylko do ostatniego selektora, gdy określono wiele selektorów.
- Naprawiono paginację modułu galerii, która zaktualizowała zmianę wartości liczby obrazu.
- Dodano widoczny rekwizyt do funkcji AddModalfield, aby pokazać, jak kontrolować widoczność pola.
- Naprawiono błąd konsoli JS dla karuzeli najwyższej kariery, próbując edytować pojedynczy slajd.
- Naprawiono wartości funkcji matematyki synchronizacji w ustawieniu transformacji transformacji.
- Naprawiono problem, w którym typ jednostki nie został poprawnie wykryty podczas korzystania z zmiennych globalnych w ustawieniach wstępnych, zapewniając, że urządzenie pasuje do wartości przypisanej zmiennej.
- Naprawiono problem, w którym ustawienia grup opcji związanych z czcionką nie zostały poprawnie stosowane między modułami o podobnych strukturach grupowych.
- Poprawiona kompatybilność z wtyczkami Divi innej firmy za pomocą pola galerii przesyłania w definicji pól modułów.
- Właściwości w stylu wielu podłoża, takie jak granica i transformacja, pojawiają się teraz w globalnym menu zmiennym i mogą być związane jak inne właściwości stylu.
- Dostosowany wyświetlacz chipów dla pól liczbowych, aby wyświetlić rozdzieloną wartość jako tytuł i etykietę na zawisie.
- Ustalone test nie powiódł się dla nieokreślonego klucza tablicy.
- Naprawiono kolejność zmiennej kolorów, która nie jest zapisywana po ponownym zamówieniu.
- Stałe usunięcie wybranego ustawienia OG; Usuń wszystkie wybrane ustawienia OG w module.
- Naprawiono wartość wpisaną w globalnym modcu zmiennym, który nie jest prawidłowo przeanalizowany, gdy osiągnie limit czasu.
- Naprawiono problem, w którym pole wejściowe straciło skupienie po wpisaniu jednostki w menedżerze zmiennych globalnych.
- Naprawiono literówkę w komunikacie potwierdzającym podczas zapisywania zmiennych globalnych.
- Naprawiono problem położenia środkowego obrazu tła modułu z panelu ustawień.
- Naprawiono błąd interfejsu użytkownika podczas klikania nazwy globalnej zmiennej obrazu dwukrotnie w module Blurb.
- Ulepszone renderowanie długich ciągów w menu globalnych zmiennych.
- Zmieniona stylizacja, aby zachować długie nazwy zmiennych w wiórach zmiennych globalnych na jednym wierszu.
- Naprawiono zbieracz opcji zmiennej, która zamyka teraz podczas klikania poza opcjami.
- Naprawiono problem, w którym nowo dodane zmienne w menedżerze zmiennym zostały wstawione w nieprawidłowych pozycjach.
- Zmieniono etykietę przycisku Anuluj zmiany, aby kontynuować edycję w wierszu potwierdzania zapisu zmiennej Global Modal.
- Dodano obsługę Mailto: i Tel: URL w zmiennych globalnych, umożliwiając prawidłowe sprawdzanie e -maila i telefonów.
- Naprawiono problem, w którym etykiety kierunkowe (górne/dolne/lewe/prawe) nie były wyświetlane podczas używania zmiennych dla ustawień marginesu lub wyściółki.
- Dodano obsługę SMS, plików, danych, Skype, WhatsApp, Geo, Maps, Intent, Market, Slack, Zoommtg, Spotify URL w zmiennych globalnych, umożliwiając prawidłowe sprawdzanie e -maili i telefonów.
- Naprawiono ikonę zmiennych, które nie pojawiają się dla zaawansowanych pól liczbowych, takich jak opcje odstępów, granicy i transformacji.
- Dodano system zmiennych projektowych do globalnego zarządzania zmienną.
- Naprawiono błąd, który spowodował, że ikona przycisku była inna po przekształceniu treści z Divi 4.
- Naprawiono błąd konsoli modułu przełączania, gdy otworzymy kartę ikon z panelu ustawień w sekcji projektowej.
- Naprawiono problem, w którym pola ustawień nie były widoczne w trybie edycji ustawień wstępnych grup opcji.
- Naprawiono problem, w którym usuwanie wszystkich slajdów i dodanie nowego slajdu spowodowało awarię modułu suwaka.
- Naprawiono ustawienie ustalone OG nie są widoczne w ustawionym modalnym modyfikowaniu i importowanym domyślnym ustawieniu ustawowym należy traktować jako normalny ustawienie.
- Stałe ustawienie modułu nie są widoczne w ustawionym modalnym modyfikowaniu i importowanym domyślnym ustawieniu ustawowym powinny być traktowane jako normalny ustawienie wstępne.
- Naprawiono synchronizację wartości funkcji matematycznej w skali transformacji.
- Naprawiono problem, w którym ręczne wprowadzanie koloru sześciokątnego bez prefiksu # w zbierku kolorów powoduje, że wartość koloru nie jest stosowana do zatrzymania gradientu.
- Naprawiono problem, w którym koloru tła nie można edytować na paletach/zakładkach kolorów.
- Naprawiono problem, w którym aktualizację ustawień grup opcji z aktualnymi stylami nie działało poprawnie.
- Naprawiono problem, w którym formularz przekierowuje się po pomyślnych przesyłania e -mail optin nie działały podczas korzystania z adresów URL zmiennych lub globalnych.
- Naprawiono problem, w którym przerwy linii nie zostały zachowane w zmiennych globalnych i wyjściach modułu.
- Naprawiono problem, w którym menedżer zmiennej nie otworzył prawidłowej szuflady przy wyborze „Zarządzaj zmienną globalną”, podczas gdy modal był już otwarty.
- Zastąpione pole wejściowe tekstu aktualizacją i wymień przyciski, aby bezpośrednio otworzyć bibliotekę multimediów.
Wskakuj dziś do Divi 5
Publiczna alfa Divi 5 jest dziś dostępna. Jak opisano w oryginalnym wielofazowym harmonogramie wydania Divi 5, publiczna alfa Divi 5 jest jak „Divi 5 Lite”. Brakuje kilku funkcji i może nie być odpowiedni dla istniejących stron internetowych, ale jest gotowy do użycia na nowych stronach internetowych, jeśli wolisz doświadczenie od Divi 4. Spróbuj i daj nam znać, co myślisz!
Jeśli znajdziesz błąd, zgłoś go naszemu zespołowi, a my go naprawimy. Będziemy nadal pracować agresywnie, aby dodać nowe funkcje i opinie.
Bądź na bieżąco z nową wersją Divi 5 co dwa tygodnie. Odtąd Divi 5 regularnie poprawi się przez alfa, beta i nie tylko.
