Jak szybki jest Divi 5? Testowanie szybkości strony frontendowej (3 rzeczywiste przykłady)
Opublikowany: 2024-10-05Divi 5 oznacza znaczący krok naprzód pod względem szybkości i wydajności. Wydajność jest głównym elementem Divi 5, nie tylko w Visual Builderze, ale także w interfejsie strony internetowej. Divi 5 jest od dwóch do czterech razy szybszy niż Divi 4!
W dzisiejszym poście wyjaśnię dlaczego i zilustruję różnicę za pomocą bezpośrednich porównań. Dam ci także kilka wskazówek, jak tworzyć superszybkie strony internetowe za pomocą Divi 5.
Dowiedz się więcej o Divi 5 Public Alpha i o tym, jak ją pobrać.
Pobierz Divi 5 Public Alpha
- 1 doskonałe wyniki Google PageSpeed na urządzenia mobilne od razu po wyjęciu z pudełka
- 1.1 Co sprawia, że Divi 5 jest tak szybki?
- 1.2 Pięć szybkich wskazówek dotyczących wydajności Divi
- 2 Porównanie Divi 4 z Divi 5 w środowisku niezapisanym w pamięci podręcznej
- 2.1 Proste porównanie układu
- 2.2 Porównanie dużych układów
- 2.3 Porównanie układów masowych
- 3 Kreator wizualizacji ładuje się także szybciej
- 4 Gotowy, aby zobaczyć Divi 5 w akcji?
Doskonałe mobilne wyniki Google PageSpeed od razu po wyjęciu z pudełka
Możliwe jest osiągnięcie doskonałych wyników Google PageSpeed dzięki Divi 5 od razu po wyjęciu z pudełka, bez wymyślnych wtyczek zwiększających wydajność. Aby to udowodnić, zbudowałem dwie witryny testowe przy użyciu Divi Hosting firmy SiteGround .
Będziesz potrzebować przyzwoitego hosta z podstawowymi funkcjami, takimi jak buforowanie stron, buforowanie obiektów i CDN, dlatego wybrałem SiteGround. Ale prawie każdy doświadczony host WordPress to zrobi.
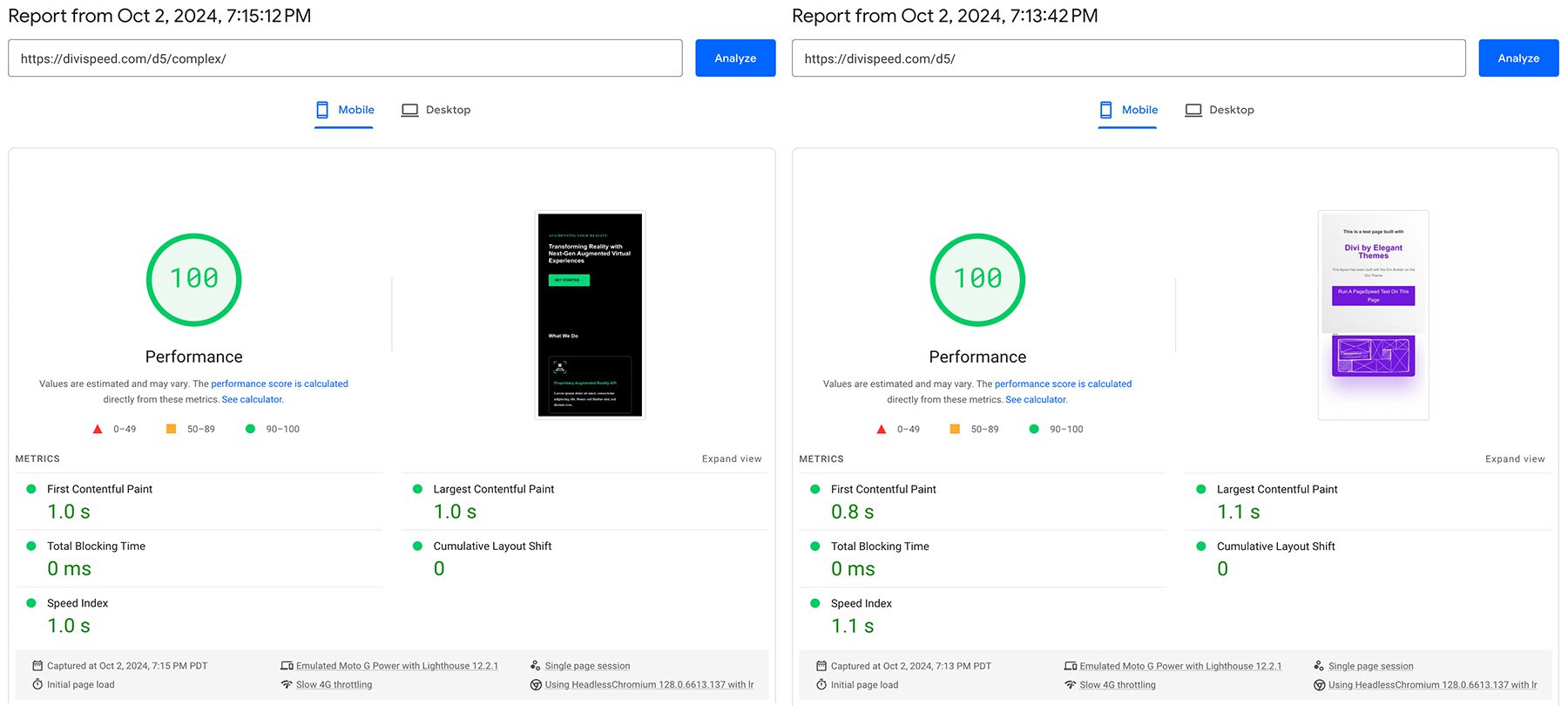
Zbudowałem dwa układy: jeden prosty układ, aby uzyskać linię bazową, i większy oparty na jednym z gotowych projektów Divi. Obydwa uzyskały 100 punktów na urządzeniach mobilnych i komputerach stacjonarnych, a super prosty układ wyprzedził większy układ o 200 ms pod względem pierwszego malowania treścią.
Google symuluje wolne połączenie 4G podczas oceniania wyników dla urządzeń mobilnych. Wyniki komputerów stacjonarnych są jeszcze szybsze!

Co sprawia, że Divi 5 jest tak szybki?
- Całkowicie nowy framework backendowy: Zaczęliśmy od nowa i odtworzyliśmy podstawy Divi, koncentrując się na wydajności. Czas potrzebny serwerowi na przetworzenie układu i przekształcenie wybranych projektów w działającą stronę został skrócony o 40–80%, w zależności od układu.
- Znacząco zmniejszony rozmiar JavaScript: Podstawowy rozmiar JavaScript Divi został zmniejszony z 276 KB do 45 KB , czyli zaledwie 16 KB po kompresji GZIP. Ograniczenie użycia JavaScript wydłuża również czas renderowania przeglądarki, dlatego Divi 5 w testach pokazanych powyżej ma całkowity czas blokowania wynoszący 0 ms.
- Setki mikroulepszeń: na tym nie poprzestaliśmy. Przeszukaliśmy bazę kodu Divi i szukaliśmy każdej możliwej krawędzi. Połączyliśmy setki mikroulepszeń, aby znacząco zwiększyć wydajność w różnych obszarach. Ładowanie Visual Buildera, nawigacja w panelu administracyjnym WordPress, przeglądanie witryny i zapisywanie stron jest szybsze w Divi 5 (aby wymienić tylko kilka).
Pięć szybkich wskazówek dotyczących wydajności Divi
Nie zapominaj, że nie chodzi tylko o to, jakich narzędzi używasz, ale jak z nich korzystasz. Możesz uruchomić najszybszy motyw na najszybszym hoście, ale jeśli umieścisz w swoim bohaterze pojedynczy gigantyczny, niezoptymalizowany obraz, spowoduje to awarię wyników wydajności. Oto kilka wskazówek, jak tworzyć szybsze witryny Divi, których mogłeś nie brać pod uwagę:
- Zmniejsz użycie czcionek Google : Czcionki Google blokują renderowanie i są ładowane z zewnętrznego źródła. Używanie natywnych czcionek systemowych, takich jak Arial i Helvetica, może wyglądać świetnie i znacznie poprawić wyniki PageSpeed.
- Usuń animacje w części strony widocznej po przewinięciu : Google mierzy wydajność Twojej witryny, nie tylko mierzy czas ładowania strony. Mierzy czas potrzebny, aby Twoja strona stała się interaktywna. Jeśli element FCP w części strony widocznej na ekranie jest animowany, sztuczne opóźnienie marnuje czas odwiedzającego, a Google liczy to na Twoją korzyść.
- Kompresuj swoje obrazy : bardzo łatwo jest przypadkowo dodać obraz o wielkości 10 MB do swojej strony i zniszczyć czas ładowania. Chociaż nie ma to nic wspólnego z Divi, nie zapomnij skompresować swoich obrazów!
- Unikaj filmów z YouTube'a : Zasoby zewnętrzne, takie jak osadzone treści na YouTube, są zaskakująco duże, głównie ze względu na sposób, w jaki WordPress buduje osadzenie. Na szczęście Divi 5 buforuje te osady! Jeśli jednak wydajność jest priorytetem, rozważ usunięcie filmów z YouTube.
Zastosowałem te koncepcje do układów użytych w tym poście, aby usunąć czynniki zakłócające, takie jak dodatkowy czas odpowiedzi podczas żądania zewnętrznych zasobów z Google i YouTube, na które Divi nie ma wpływu.

Porównanie Divi 4 z Divi 5 w środowisku niezapisanym w pamięci podręcznej
O ile szybszy jest Divi 5 niż Divi 4? Aby się tego dowiedzieć, przeprowadźmy kilka testów. Aby odczuć różnicę, strony nie mogą być buforowane w przeglądarce. Na potrzeby tych porównań wyłączyłem buforowanie witryn i przeglądarek , aby pozwolić Divi działać samodzielnie i mierzyć czas reakcji serwera.
Aby zilustrować poprawę, porównamy czas odpowiedzi serwera i rozmiar strony.
Proste porównanie układu
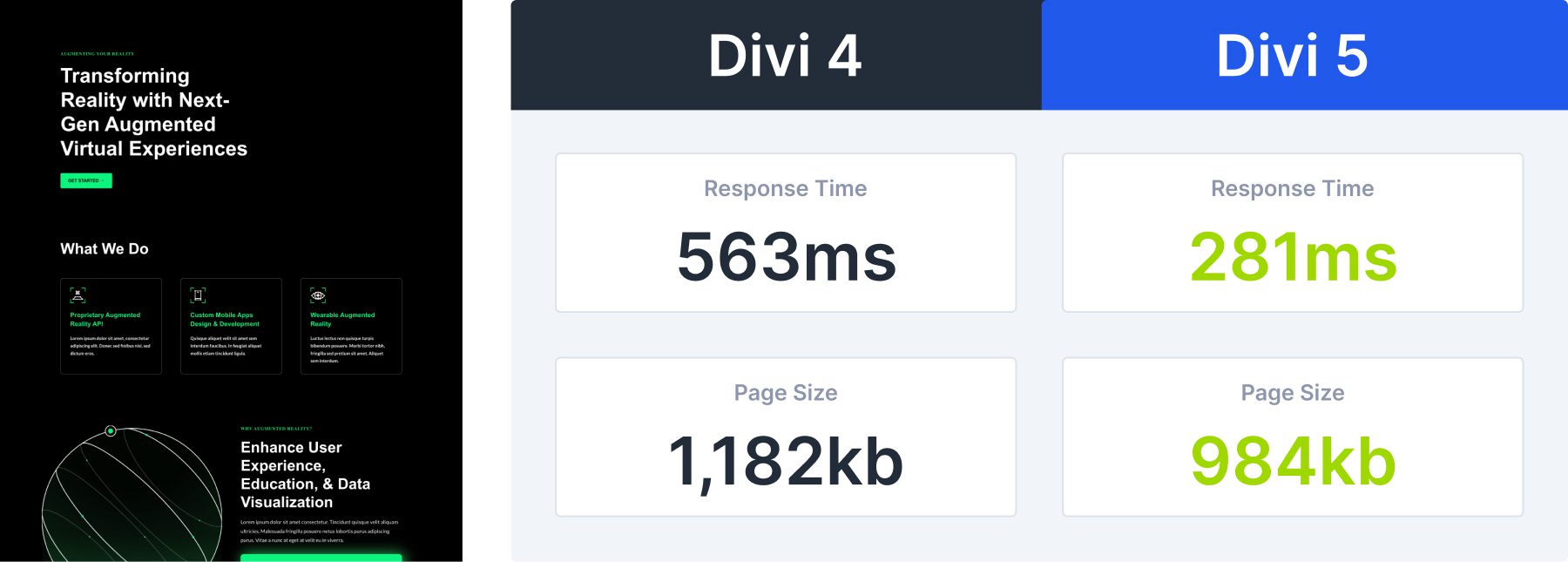
Zacznijmy od porównania prostego układu, którego użyłem wcześniej w teście PageSpeed. Divi 5 skrócił czas reakcji o 41% i rozmiar strony o 47% .
Divi 4 radzi sobie dobrze z tą prostą stroną, ale Divi 5 jest prawie dwa razy szybszy. Im bardziej złożona staje się strona, tym bardziej Divi 5 przyćmi Divi 4 pod względem czasu reakcji.
Jeśli chodzi o rozmiar strony, ten prosty układ ilustruje znaczne zmniejszenie podstawowego rozmiaru strony między Divi 4 i Divi 5. W Divi 5 zmodularyzowaliśmy wszystkie pliki JavaScript Divi, aby można je było kolejkować na żądanie tylko wtedy, gdy jest to potrzebne.

Porównanie dużych układów
Następnie przetestujemy większy układ używany we wcześniejszym teście PageSpeed. W tym porównaniu Divi 5 skrócił czas reakcji o 51% i rozmiar strony o 17% . Względna różnica w rozmiarze strony jest tutaj mniej zauważalna, ponieważ obie wersje układu zawierają te same obrazy ~ 800 KB.
Można jednak zauważyć, że różnica w czasie reakcji jest jeszcze większa, gdy układ staje się bardziej złożony. Czasy reakcji Divi 5 prawie się nie zmieniły.

Ogromne porównanie układu
Podnieśmy poprzeczkę i wypchnijmy obie wersje Divi do granic ich możliwości dzięki ogromnemu układowi. W poniższym porównaniu zaimportowałem układ strony docelowej z pakietu układów Divi Water None Profit, który jest już bardzo długim układem. Następnie zaimportowałem go ponownie, aby strona była dwukrotnie dłuższa, znacznie dłuższa niż jakakolwiek strona, którą prawdopodobnie zbudowałbyś na prawdziwej witrynie internetowej.
W tym przykładzie widać, że framework Divi 4 zaczyna mieć problemy. Z drugiej strony odpowiedź serwera dla Divi 5 prawie się nie zmieniła w porównaniu z naszymi dwoma poprzednimi testami. Przy skróceniu czasu reakcji o 74% , Divi 5 ładuje ten układ trzy razy szybciej niż Divi 4.
Rozmiar strony zaczyna się zbiegać, ponieważ 90% rozmiaru strony w tym układzie pochodzi z obrazów, a nie z Divi.

Kreator wizualizacji ładuje się także szybciej
Ulepszenia wydajności Divi 5 nie ograniczają się do szybkości strony front-end. Wszystko jest szybsze w Divi 5, zwłaszcza Visual Builder. Oto film, w którym porównałem czas uruchamiania programu Visual Builder. Divi 5 jest 2-3x szybszy. Jest tak szybki, że animacja modułu wstępnego ładowania nie miała czasu na animację!
Im większy układ i wolniejszy host, tym bardziej zauważysz różnicę.
Gotowy, aby zobaczyć Divi 5 w akcji?
Omówiliśmy, jak Divi 5 zapewnia większą wydajność, ale wypróbowanie tego samemu to najlepszy sposób na zrozumienie tych zmian .
Divi 5 jest wciąż w fazie alfa, co oznacza, że istnieją błędy i problemy z wydajnością, które nie zostały jeszcze odkryte i naprawione. Podziel się swoją opinią i zgłoś błędy, abyśmy mogli ulepszyć ostateczną wersję.
