Formularz kontaktowy Divi nie działa? Oto jak to naprawić!
Opublikowany: 2020-06-07Czy masz problemy, ponieważ formularz kontaktowy w Divi nie działa ? Nie martw się, tutaj wyjaśnimy, jak rozwiązać problem i jak go naprawić.
Divi to jeden z najlepszych motywów WordPress. Oprócz mnóstwa funkcji, motyw ten zawiera również moduł, który umożliwia dodawanie formularzy kontaktowych w dowolnym miejscu witryny. Jednak wielu użytkowników ma z tym problemy, ponieważ wiadomości e-mail nie są wysyłane.
Formularze kontaktowe mają kluczowe znaczenie dla każdej firmy. Są jednym z głównych środków komunikacji, z których korzystają Twoi klienci, aby się z Tobą skontaktować. Więc jeśli twoje formularze kontaktowe nie działają, powinieneś je naprawić! Zanim przejdziesz do rozwiązania tego problemu, musisz zrozumieć możliwe przyczyny problemu.
Przyjrzyjmy się, dlaczego formularz kontaktowy Divi może nie działać.
Dlaczego formularz kontaktowy Divi nie działa?
Domyślnie Twój serwer WWW używa funkcji PHP mail() do wysyłania e-maili. Ma to jednak pewne ograniczenia:
- Funkcja PHP mail() nie może wysyłać masowych wiadomości e-mail.
- Brakuje uwierzytelniania na serwerze, co powoduje, że niektóre usługi poczty e-mail oznaczają je jako spam. Aby ograniczyć spam, niektórzy dostawcy poczty e-mail sprawdzają, czy wiadomości e-mail są wysyłane z lokalizacji, z której twierdzą, że są wysyłane. A e-maile wysyłane z WordPressa zwykle mają problemy. Jeśli Twoim serwerem poczty e-mail jest Gmail, ale Twoje e-maile twierdzą, że pochodzą z domeny Twojej witryny, mogą one zostać automatycznie zablokowane.
- Niektóre serwery hostingowe nie są poprawnie skonfigurowane do korzystania z funkcji PHP mail() .
- Większość firm hostingowych WordPress ogranicza korzystanie z tej funkcji na konto. Jeśli więc całkowicie wykorzystasz swój dzienny lub miesięczny limit, wysłane e-maile nie zostaną dostarczone.
W większości przypadków są to główne powody, dla których formularz kontaktowy Divi nie działa. Dobrą wiadomością jest to, że możesz rozwiązać te problemy z dostarczaniem za pomocą narzędzi SMTP (Simple Mail Transfer Protocol) . SMTP zmienia sposób wysyłania wiadomości e-mail i prawidłowo je uwierzytelnia, aby upewnić się, że wiadomości e-mail nie są oznaczane jako spam przez usługi poczty e-mail.
Dlatego nawet jeśli nie masz problemów z pocztą e-mail, zalecamy skorzystanie z usługi SMTP. Teraz, gdy lepiej rozumiemy problem, zobaczmy, jak rozwiązać problem za pomocą modułu formularza kontaktowego Divi .
Jak naprawić niedziałający formularz kontaktowy Divi?
Najlepszym sposobem rozwiązania problemu z formularzem kontaktowym Divi jest zmiana konfiguracji poczty e-mail z domyślnego systemu na konfigurację SMTP . Aby zintegrować SMTP z witryną WordPress, potrzebujesz dwóch rzeczy.
- Usługa dostarczania poczty e-mail
- Wtyczka do SMTP
1) Skonfiguruj usługę dostarczania poczty e-mail
Jeśli chodzi o usługę dostarczania poczty e-mail, istnieje wiele opcji. W tym przewodniku użyjemy SendGrid . Posiada doskonałe funkcje i oferuje świetny stosunek jakości do ceny. Po prostu przejdź do SendGrid i utwórz konto. Dostępne są zarówno plany bezpłatne, jak i premium.  W tym samouczku nie potrzebujesz żadnych funkcji premium, więc darmowa opcja będzie działać dobrze. Musisz utworzyć konto i zintegrować SendGrid ze swoim serwerem za pomocą internetowego interfejsu API lub przekaźnika SMTP.
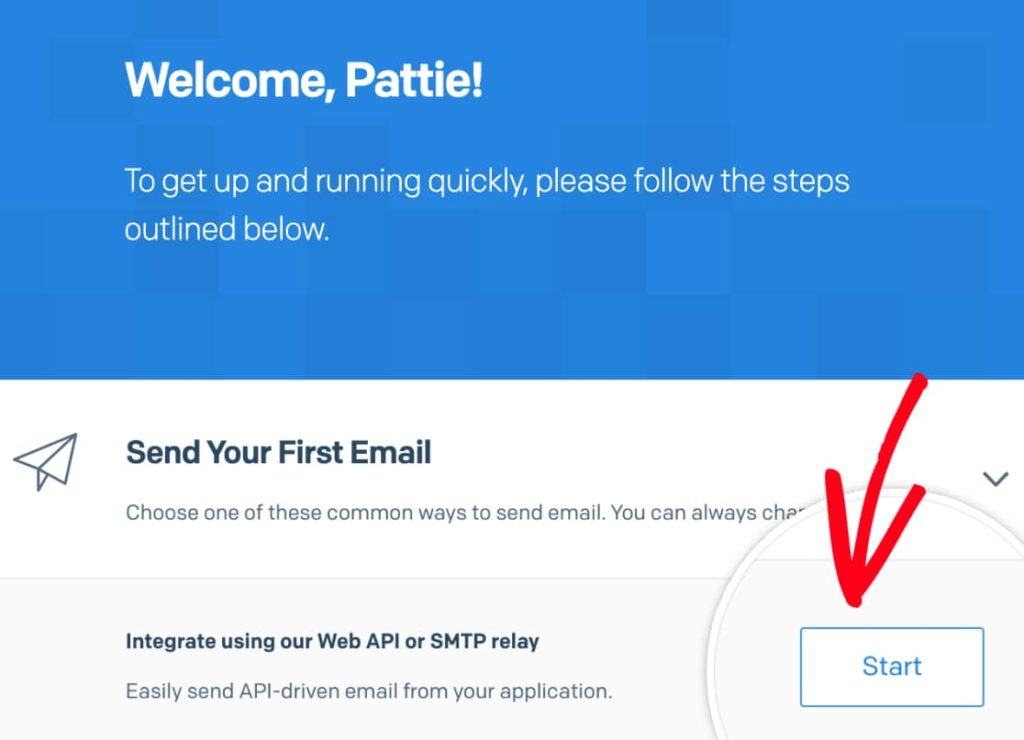
W tym samouczku nie potrzebujesz żadnych funkcji premium, więc darmowa opcja będzie działać dobrze. Musisz utworzyć konto i zintegrować SendGrid ze swoim serwerem za pomocą internetowego interfejsu API lub przekaźnika SMTP.  Po kliknięciu przycisku Start zobaczysz tę stronę.
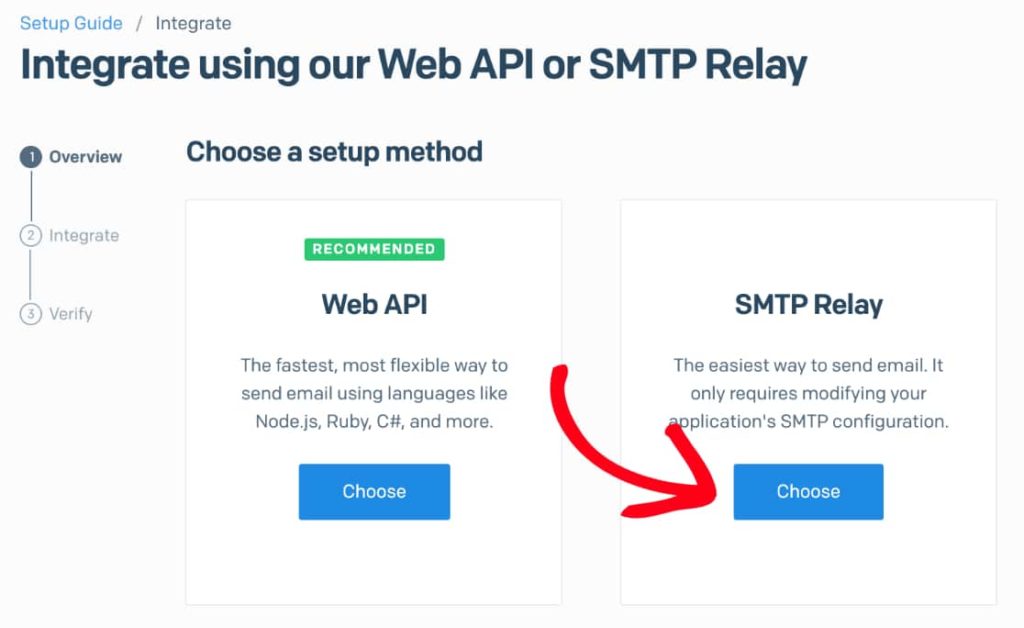
Po kliknięciu przycisku Start zobaczysz tę stronę.  SendGrid zaleca korzystanie z integracji za pośrednictwem internetowego interfejsu API, ale użyjemy metody przekaźnika SMTP . Będziesz musiał wprowadzić nazwę swojego klucza API i go utworzyć.
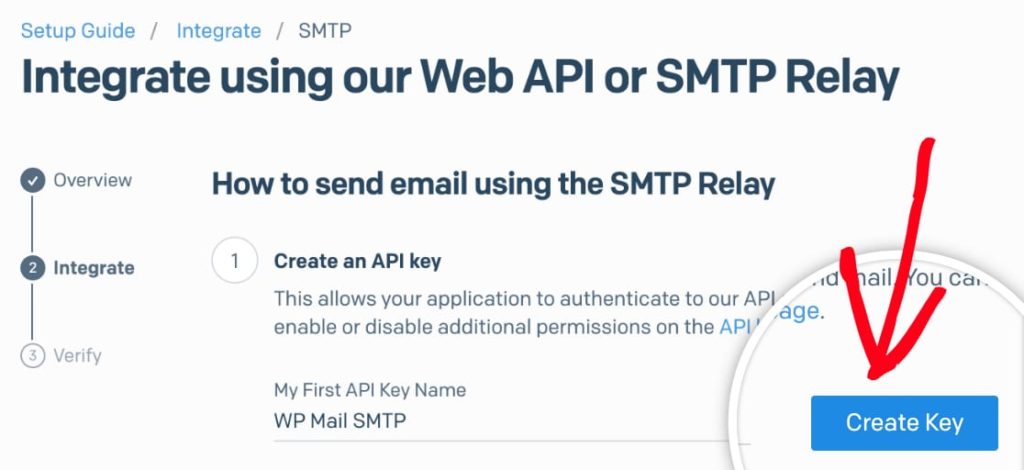
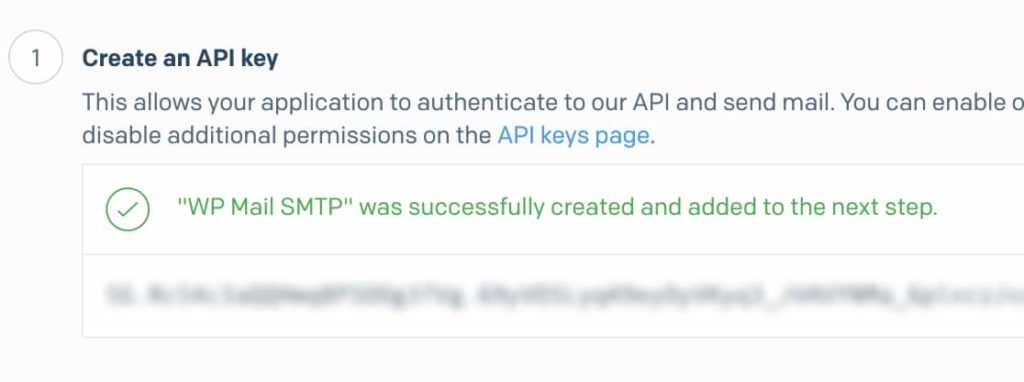
SendGrid zaleca korzystanie z integracji za pośrednictwem internetowego interfejsu API, ale użyjemy metody przekaźnika SMTP . Będziesz musiał wprowadzić nazwę swojego klucza API i go utworzyć.  W ciągu kilku sekund otrzymasz klucz.
W ciągu kilku sekund otrzymasz klucz.  Na razie to wszystko dzięki usłudze dostarczania poczty e-mail. Jednak pozostaw tę kartę otwartą. Klucz będzie potrzebny później do zakończenia integracji.
Na razie to wszystko dzięki usłudze dostarczania poczty e-mail. Jednak pozostaw tę kartę otwartą. Klucz będzie potrzebny później do zakończenia integracji.
2) Skonfiguruj wtyczkę SMTP
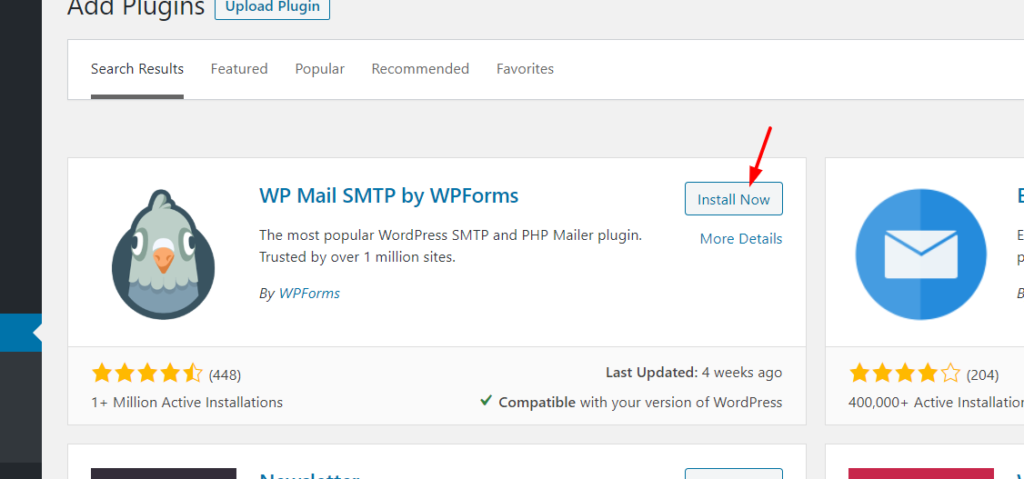
Aby skonfigurować SMTP, aby rozwiązać problem z niedziałającym formularzem kontaktowym Divi, zalecamy użycie WP Mail SMTP . W repozytorium WordPressa dostępna jest darmowa wersja oraz bardziej zaawansowana wersja premium, która zaczyna się od 49 USD rocznie. Aby rozwiązać problem z formularzem kontaktowym Divi, wystarczy darmowa wersja. Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować WP Mail SMTP w swojej witrynie. Przejdź do Wtyczki> Dodaj nowy i zainstaluj wtyczkę WP Mail SMTP. 

Po zakończeniu instalacji pamiętaj, aby ją aktywować. Teraz jesteś gotowy do rozpoczęcia konfiguracji. W panelu WordPress zobaczysz sekcję ustawień wtyczki. 
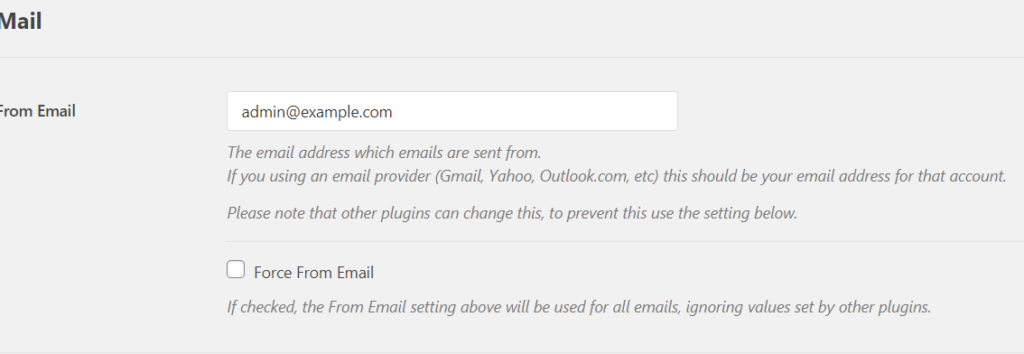
Pierwsza konfiguracja, którą musisz sprawdzić, to adres Od e -mail. 
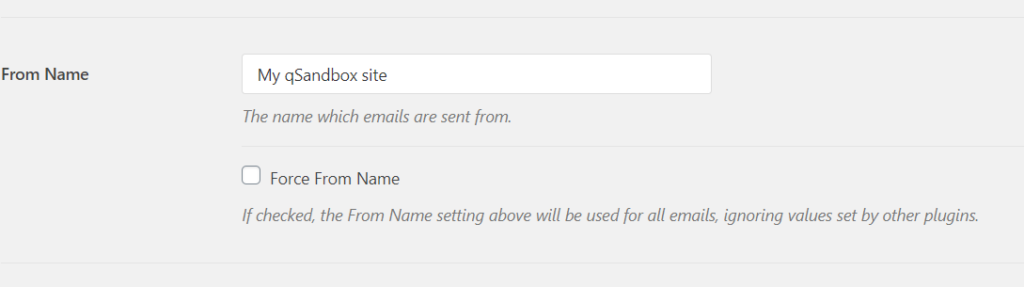
Domyślnie WordPress wybierze adres e-mail administratora jako adres Od e -mail, ale możesz go zmienić. Dodatkowo istnieje możliwość wymuszenia adresu Od e -mail. Oznacza to, że wszystkie e-maile będą wysyłane z tego adresu, nawet jeśli wtyczki innych firm wysyłają e-maile. Następnie musisz wybrać Od nazwy . 
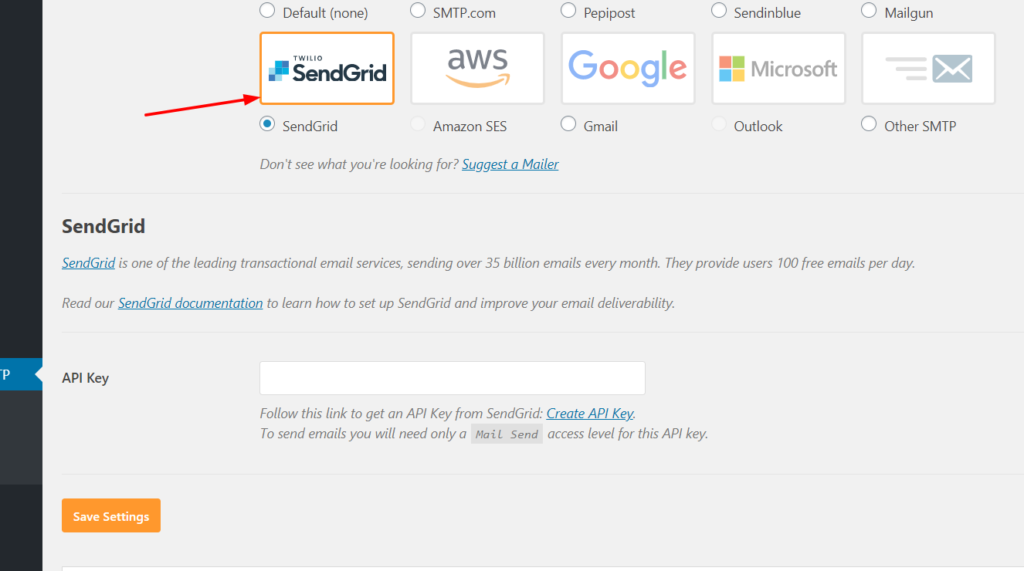
Ponownie, domyślnie WP Mail SMTP użyje nazwy administratora, ale możesz wybrać inną. Podobnie jak w przypadku adresu e-mail, możesz wymusić, aby zawsze używał nazwy Od dla wszystkich wiadomości e-mail. Na koniec musisz wybrać ustawienia poczty. Istnieje kilka popularnych programów pocztowych, takich jak Gmail, Outlook, SendGrid, SMTP.com, Pepipost, Sendinblue, Mailgun i Amazon SES . Tutaj wybierz SendGrid dla swojego serwera, a zobaczysz opcje dostosowywania. 
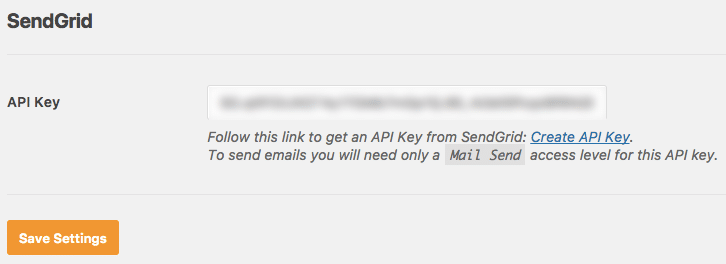
Wszystko, co musisz zrobić, to wkleić klucz API SendGrid wygenerowany podczas konfigurowania usługi dostarczania poczty e-mail. Gdy to zrobisz, zapisz ustawienia. 
Przetestuj e-mail
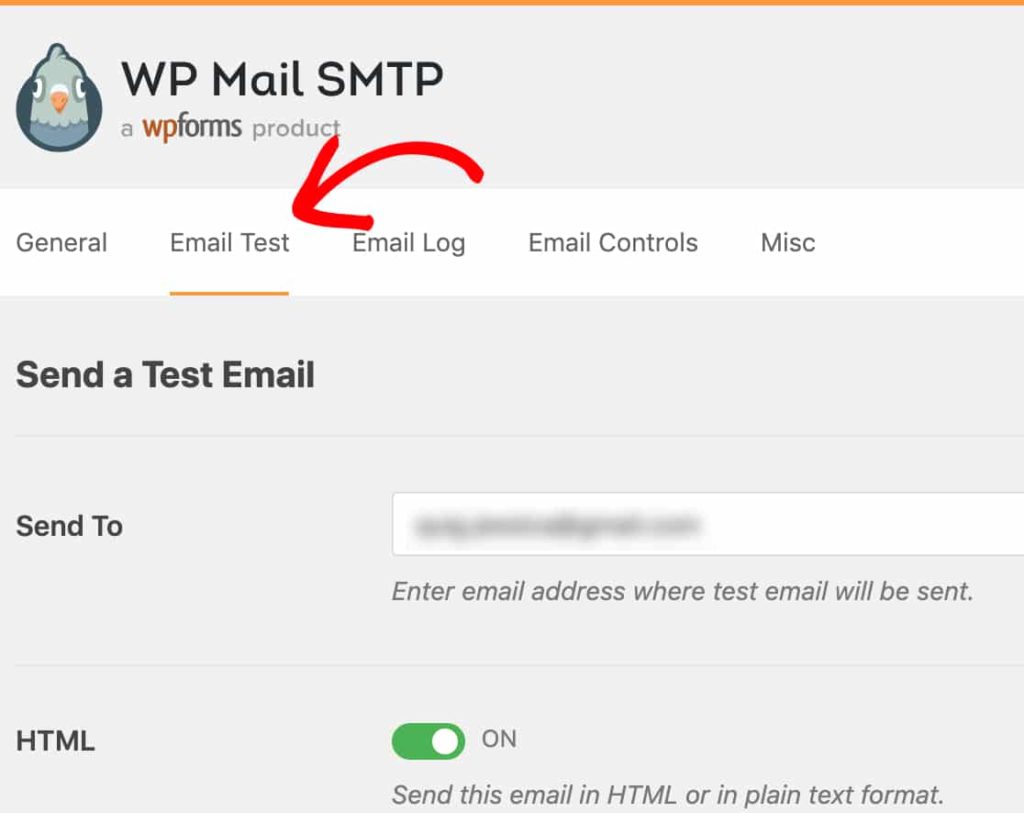
Po skonfigurowaniu usługi dostarczania poczty i wtyczki SMTP warto przetestować funkcję poczty e-mail. WP Mail SMTP jest wyposażony w funkcję testowania wiadomości e-mail. 
Wystarczy wpisać docelowy adres e-mail i wysłać testową wiadomość e-mail. Jeśli konfiguracja jest poprawna, zobaczysz komunikat o powodzeniu. 
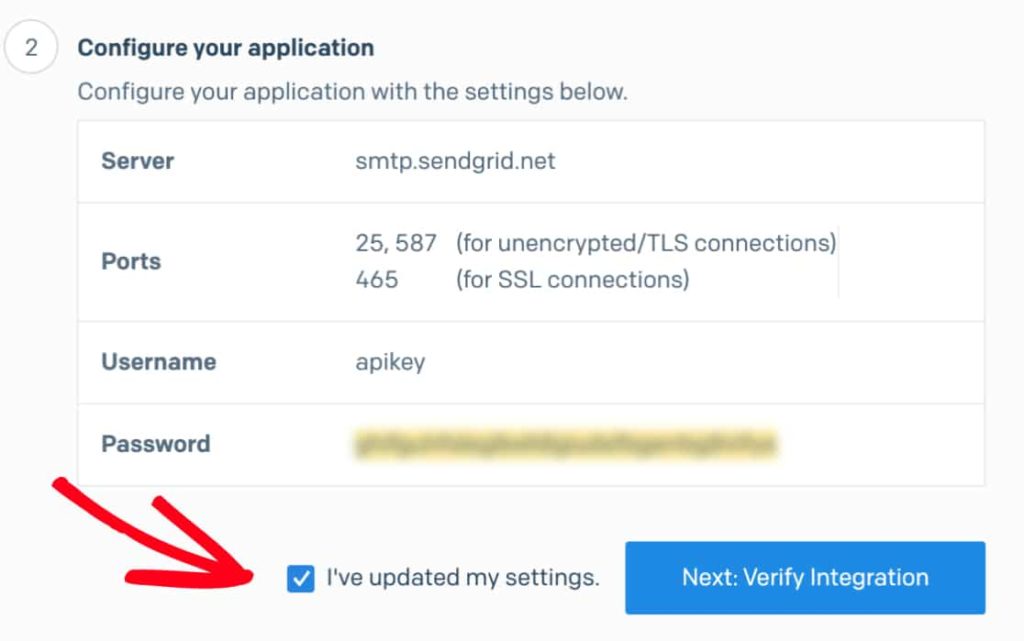
Wróćmy teraz do strony API SendGrid i zaznaczmy pole Zaktualizowałem moje ustawienia . 
Następnie zweryfikuj integrację, a serwer rozpocznie weryfikację połączenia. Zakończenie sprawdzania zajmie trochę czasu, a kiedy się zakończy, zobaczysz taki ekran. 
Naprawiono problem z formularzem kontaktowym Divi
Otóż to! Po skonfigurowaniu wtyczki i usługi dostarczania poczty e-mail upewnisz się, że każdy e-mail przechodzący przez formularz kontaktowy Divi dotrze do docelowego adresu e-mail. Dzięki tym narzędziom SMTP poprawisz dostarczanie wiadomości e-mail i naprawisz problem. SendGrid to jedna z najlepszych usług dostarczania poczty e-mail. Jeśli chcesz użyć innego, polecamy Amazon SES. To doskonała opcja zarówno dla freelancerów, jak i firm.
Premia
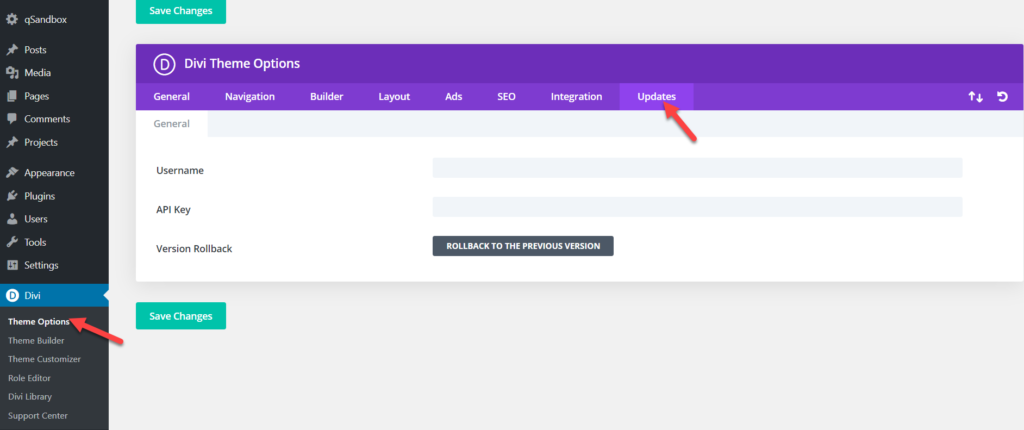
Moduł formularza kontaktowego Divi może nie działać, gdy korzystasz z nieaktualnej wersji motywu. Aby to naprawić, włącz opcję otrzymywania automatycznych aktualizacji. Będziesz musiał wprowadzić swoją nazwę użytkownika Elegant Themes i klucz API i zapisać zmiany. Więc teraz za każdym razem, gdy dostępna jest nowa wersja, będziesz mógł zaktualizować Divi z pulpitu WordPress. 
Wniosek
Podsumowując, w większości przypadków moduł formularza kontaktowego w Divi przestaje działać z powodu problemu z dostarczaniem wiadomości e-mail. Jeśli tak jest, możesz użyć wtyczki SMTP w swojej witrynie, aby to naprawić. Zalecamy przejście z funkcji PHP mail() do bardziej stabilnego systemu SMTP. W tym przewodniku pokazaliśmy, jak rozwiązać problem z formularzem kontaktowym Divi za pomocą SendGrid i WP Mail SMTP.
Istnieje jednak wiele innych narzędzi, dzięki czemu możesz użyć tego, który najbardziej Ci się podoba. Szukasz więcej przewodników Divi? Sprawdź następujące posty:
- Jak dodać przycisk Dodaj do koszyka na stronach sklepu Divi?
- Jak ukryć i usunąć stopkę w Divi?
- Jak naprawić błąd przekroczenia limitu czasu Divi Builder?
Mamy nadzieję, że ten artykuł był dla Ciebie interesujący. Jeśli podobała Ci się lektura, zostaw komentarz poniżej i udostępnij ten artykuł w mediach społecznościowych!
