Nowa strona startowa dla planistów zdarzeń (szybka instalacja)
Opublikowany: 2025-01-29Divi upoważnia Cię do zbudowania najlepszych możliwych stron internetowych, a teraz Divi Quick Sites przenosi tworzenie stron internetowych na zupełnie nowy poziom. To rewolucyjne narzędzie pozwala każdemu, niezależnie od poziomu umiejętności, generuje kompletną stronę internetową w mniej niż dwie minuty! Divi Quick Sites zapewnia wszystko, czego potrzebujesz, aby natychmiast uruchomić swoją wymarzoną stronę. Możesz wybrać gotową stronę startową, która została profesjonalnie zaprojektowana, lub Divi AI do wygenerowania całego nowego projektu.
Każda strona startowa jest wyposażona w wszystkie niezbędne strony internetowe, oszałamiające szablony konstruktora motywów, konfigurowalne globalne style i ustawienia wstępne oraz gotowe menu nawigacji. Ale to nie wszystko! Szybkie witryny Divi można całkowicie dostosować dzięki budowniczemu stronom Divi.
Zanurzmy się głębiej w witrynę Starterową Planatora wydarzeń Divi i odkryjmy, co jest zawarte!
- 1 Co to jest strona startowa Divi?
- 2 Dowiedz się, co jest zawarte na stronie starterowej Planner Event dla Divi
- 2.1 Podstawowe strony internetowe
- 2.2 Szablony konstruktorów motywów
- 2.3 strony startowe są gotowe WooCommerce
- 2.4 Globalne ustawienia wstępne, czcionki i kolory
- 3 Jak uruchomić stronę startową w pulpicie Divi
- 4 W pełni konfigurowalne: jak zmodyfikować witrynę startową
- 4.1 Edycja szablonów konstruktora motywów Divi Starter
- 4.2 Divi Global Presets
- 4.3 Dostosowywanie globalnych czcionek i kolorów
- 5 Skojarz swoją witrynę Divi ze stroną startową
Co to jest strona startowa Divi?
Nasz rewolucyjny nowy produkt, Divi Starter Sites, automatycznie generuje całą stronę internetową Divi w mniej niż dwie minuty. Nasz zespół projektowy profesjonalnie projektuje każdą stronę startową Divi, która buduje w pełni funkcjonalną stronę internetową. Ta strona zawiera wszystkie podstawowe strony internetowe, globalne style i dynamiczne szablony konstruktorów motywów. Możesz w pełni dostosować wszystkie te elementy za pomocą wizualnego budowniczego Divi.
Oprócz podstawowych stron i szablonów, każda strona startowa Divi ma przyjazne dla użytkownika menu, które bez wysiłku prowadzi gości za pośrednictwem Twojej witryny. Witryny startowe Divi są również gotowe do handlu elektronicznego. Jeśli potrzebujesz sklepu internetowego, zaznacz pole wyboru, a Divi zainstaluje WooCommerce i wszystkie powiązane szablony, aby go obsługiwać.
Każdy utworzony szablon i podstawowa strona używa globalnej funkcjonalności Divi, więc wszystkie moduły Divi będą miały style, które można zastosować na dowolnej stronie, którą tworzysz w przyszłości. Wreszcie, wszystkie obrazy używane w witrynach startowych Divi są wolne od rodziny królewskiej i odpowiednie do użytku komercyjnego. Witryna startowa Divi to idealne rozwiązanie do budowania szybkich, skutecznych stron internetowych przy jednoczesnym ulepszaniu przepływu pracy.
Odkryj, co jest zawarte w witrynie starterowej Event Planner dla Divi
Każda strona startowa Divi ma wszystko, czego potrzebujesz, aby stworzyć kompletną stronę internetową w ciągu kilku minut, od podstawowych stron po szablony konstruktora motywów po globalne ustawienia wstępne. Przyjrzyjmy się bliżej, co jest dołączone do witryny startowej Planner Event dla Divi, więc zrozumiesz jego fenomenalną wartość.
Podstawowe strony internetowe
Divi oferuje witrynę startową planistów wydarzeń, aby zaprezentować Twoją firmę. Obejmuje podstawowe strony internetowe w celu zaprezentowania twoich usług, danych kontaktowych i krótkiej historii firmy. Oto bliższe spojrzenie na to, co jest zawarte.

Szablony konstruktora motywów
Divi's Builder to potężne narzędzie, które pozwala wyjść poza edycję poszczególnych stron i kontrolować ogólny układ różnych sekcji Twojej witryny, w tym nagłówka, stopki, postów i produktów. Szablony konstruktorów motywów zapewniają, że Twoja witryna ma spójny wygląd. Korzystając z szablonów konstruktorów motywów, możesz stworzyć spójną i przyjazną dla użytkownika stronę internetową, która odzwierciedla tożsamość marki Twojej firmy nieruchomości i sprawia, że odwiedzający wracają po więcej.

Witryny startowe są gotowe

Witryny startowe Divi wykraczają poza oszałamiający design i wydajność-są zbudowane z myślą o handlu elektronicznym! Za pomocą kilku kliknięć możesz mieć w pełni funkcjonalny sklep internetowy w ciągu kilku minut. Divi automatycznie instaluje i konfiguruje WooCommerce, eliminując potrzebę ręcznej konfiguracji i oszczędzając cenny czas i wysiłek. Po prostu zaznacz pole wyboru podczas procesu generowania, a Divi zainstaluje piękną stronę sklepu wraz z szablonami produktu, koszyka i kasy.
Witryny startowe Divi wykorzystują potężną integrację e-commerce Divi, oferując bibliotekę ponad 20 modułów WooCommerce, umożliwiając stworzenie unikalnej i przyjaznej dla użytkownika wrażenia online. Od sieci produktów i odliczania czasów po przyciągające wzrok CTA, Divi upoważnia Cię do utworzenia sklepu, który się konwertuje.
Dzięki witrynom startowym Divi i WooCommerce możesz zawierać przepyszne potrawy, oferować wygodne zamówienia online, promować oferty specjalne i pakiety oraz łatwo i bezpiecznie przyjmować płatności online.
Globalne ustawienia, czcionki i kolory
Każda strona startowa Divi ma globalne kolory, czcionki i ustawienia wstępne, co ułatwia wymianę stylów, aby pasować do marki. To niezbędne sprawia, że dowolny moduł w tych układach wielokrotny używa. W ten sposób, za każdym razem, gdy dodasz nowy przycisk, nagłówek lub inny moduł Divi do nowej strony lub sekcji na istniejącej stronie, projekt pozostanie spójny. Globalne kolory znajdują się w ustawieniach dowolnego modułu w zakładce projektowej .

Jeśli chodzi o czcionki, jeśli otworzysz moduł z tekstem, zauważysz, że każdy obszar tekstu w witrynie startowej używa domyślnego nagłówka i tekstu nadwozia. Po generowaniu witryny Divi kontroluje ustawienia witryny za pośrednictwem WordPress Customizer. W ten sposób, jeśli chcesz wybrać różne czcionki, będą one zastosowane na stronie internetowej, zamiast konieczności zmiany na poziomie modułu.

Wreszcie, globalne ustawienia wstępne zawarte w każdej witrynie startowej Divi pozwalają zachować spójne elementy projektowe w całej witrynie, jeśli tworzysz nowe sekcje lub strony. Podstawowe ustawienia modułu znajdują się pod sekcją nagłówka w module. Kliknij menu rozwijane, aby ujawnić ustawienia wstępne powiązane z modułem.

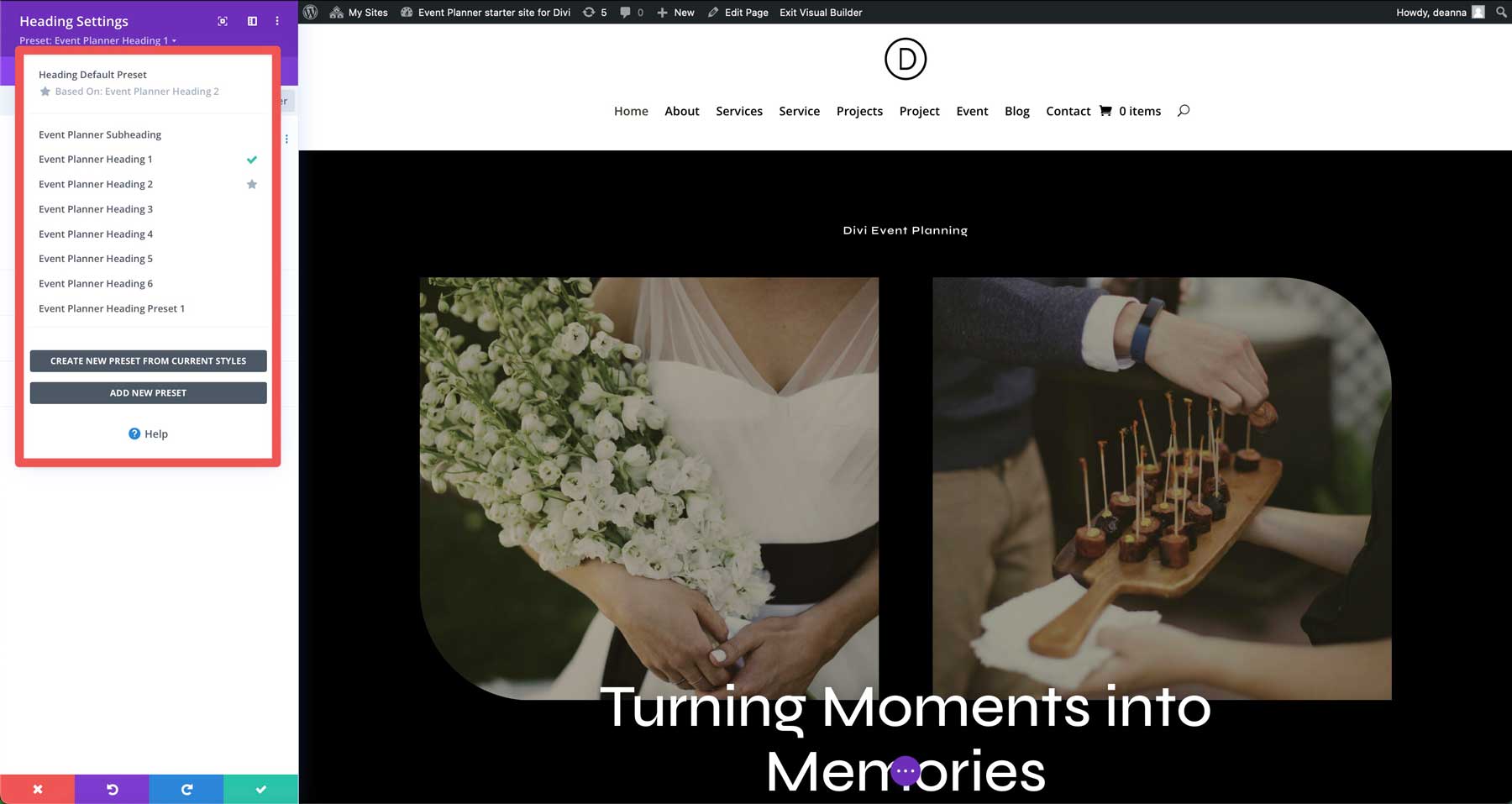
Pojawi się okno dialogowe ujawniające listę ustawień wstępnych.

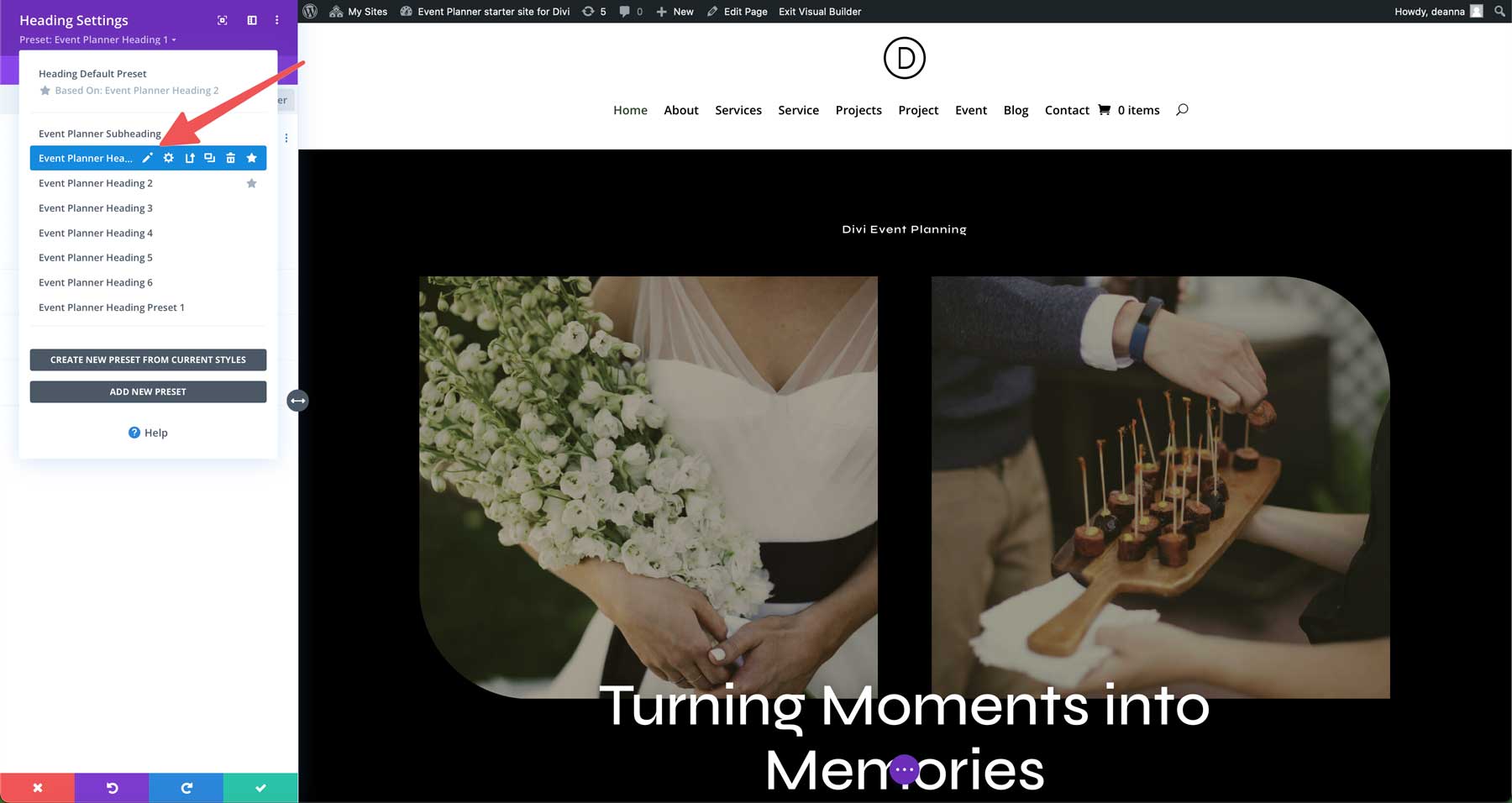
Aby edytować ustawienie wstępne, kliknij ikonę ołówka obok nazwiska ustawienia, dokonaj wszelkich zmian w projekcie, i zapisz ustawienie wstępne, aby zastosować go do wszystkich instancji na swojej stronie internetowej. Później w tym poście będziemy bardziej dogłębnie.

Jak uruchomić stronę startową w pulpicie Divi
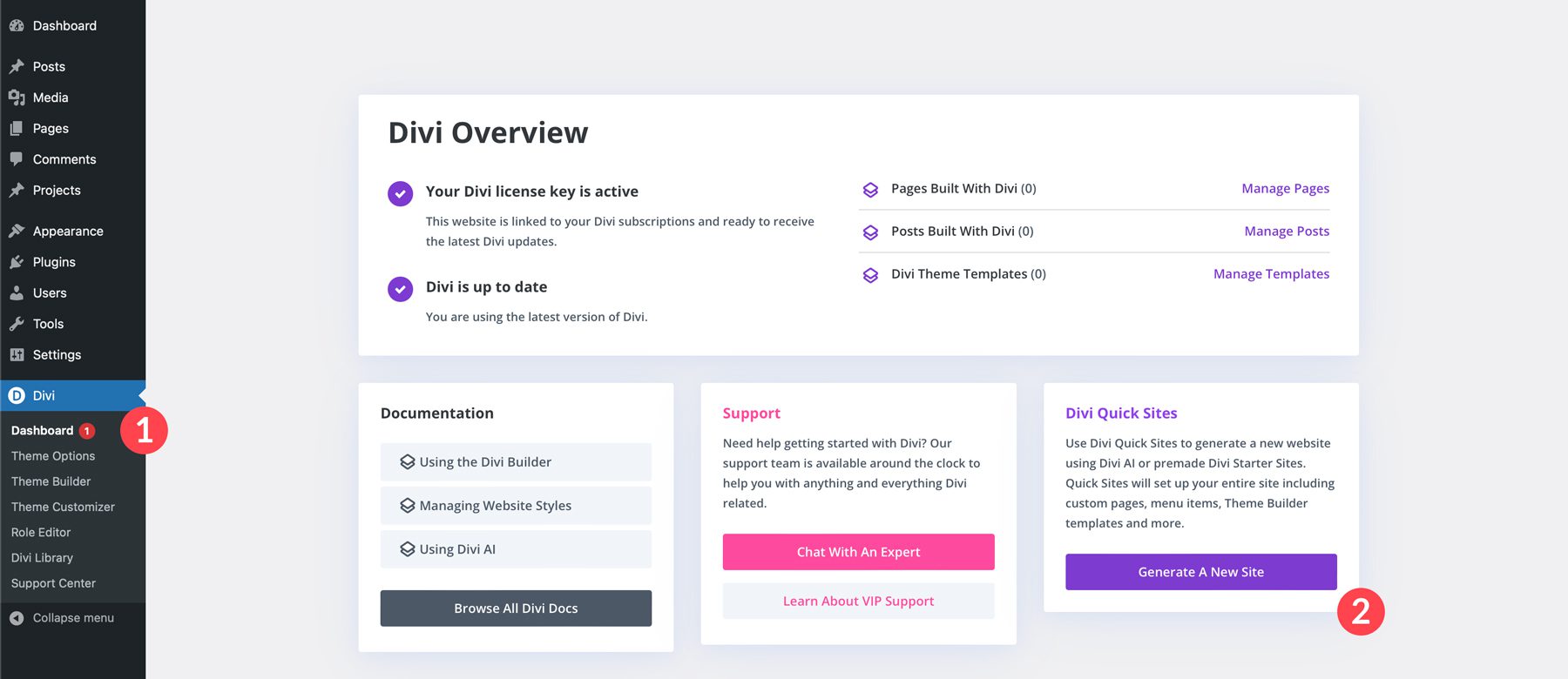
W najnowszej wersji motywu Divi znajduje się nowy element menu o nazwie Dashboard w ustawieniach Divi. W ramach Szybkich witryn Divi wybierz przycisk Generuj nowy witryna, aby rozpocząć.

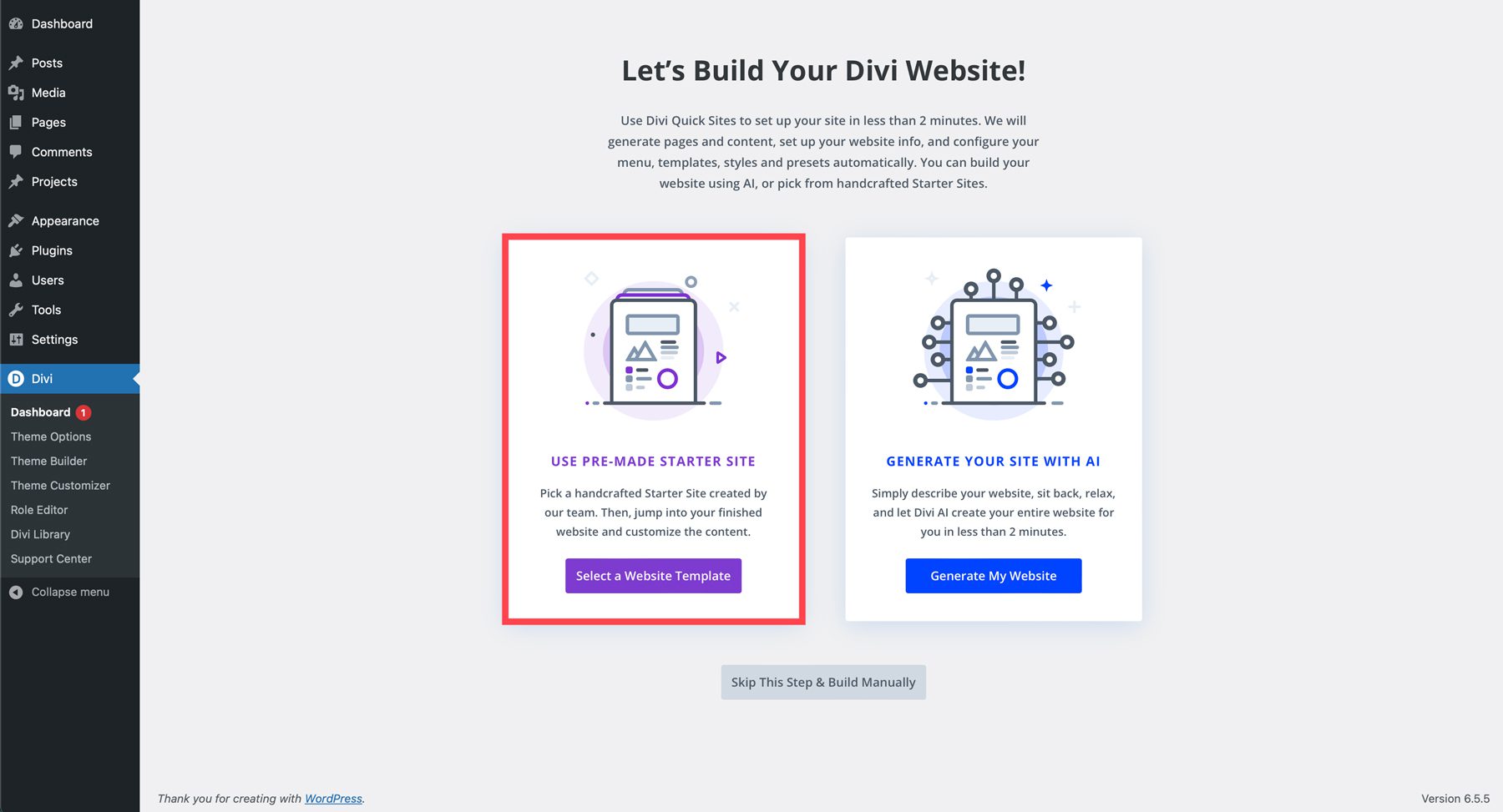
Gdy ekran odświeża się, będziesz mieć dwie opcje budowania witryny Divi: zaczynając od szablonu witryny lub generowania witryny z AI. Wybierz Wybierz szablon witryny .


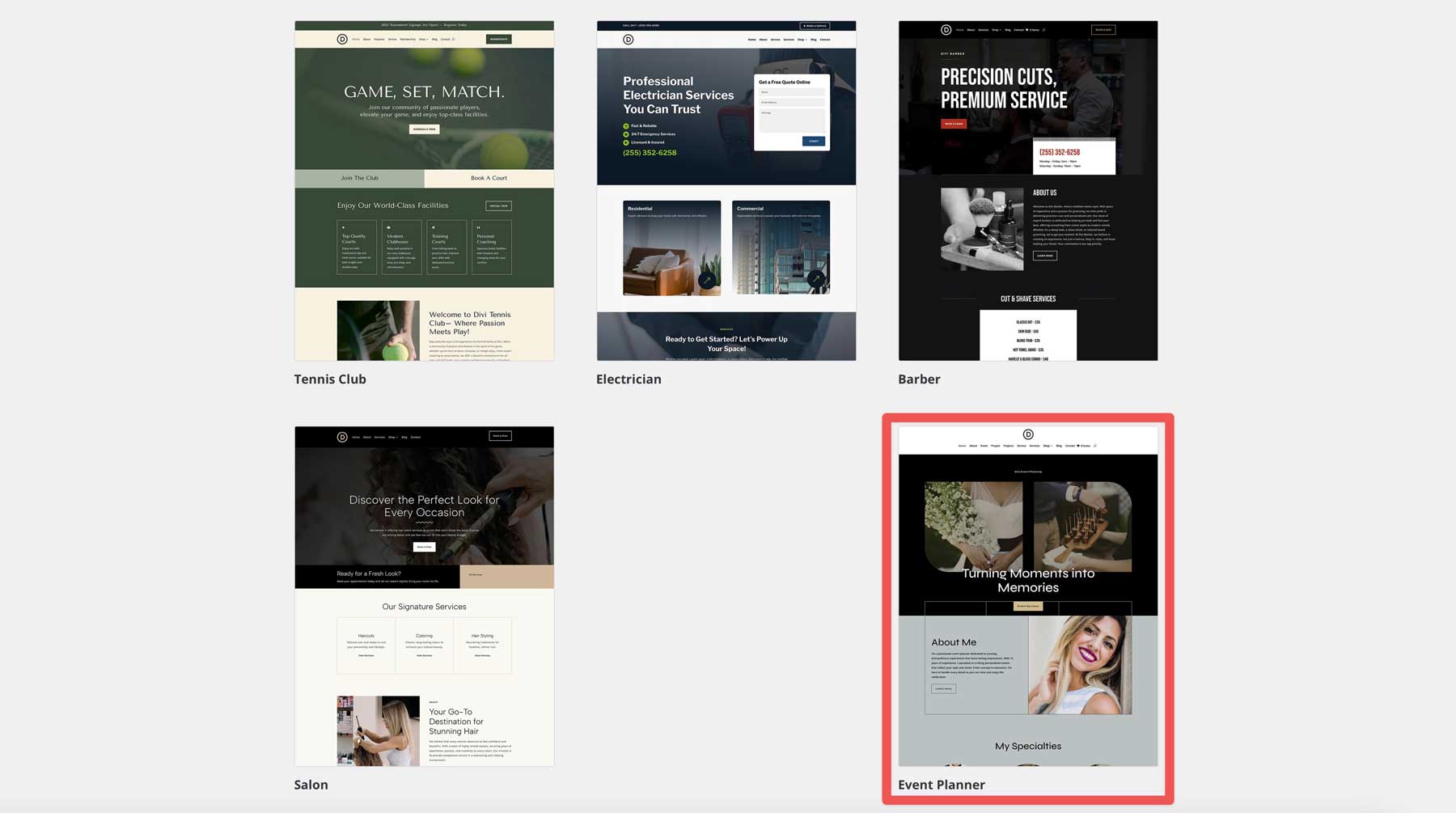
Następnie wybierz szablon, który chcesz zainstalować na swojej stronie Divi.

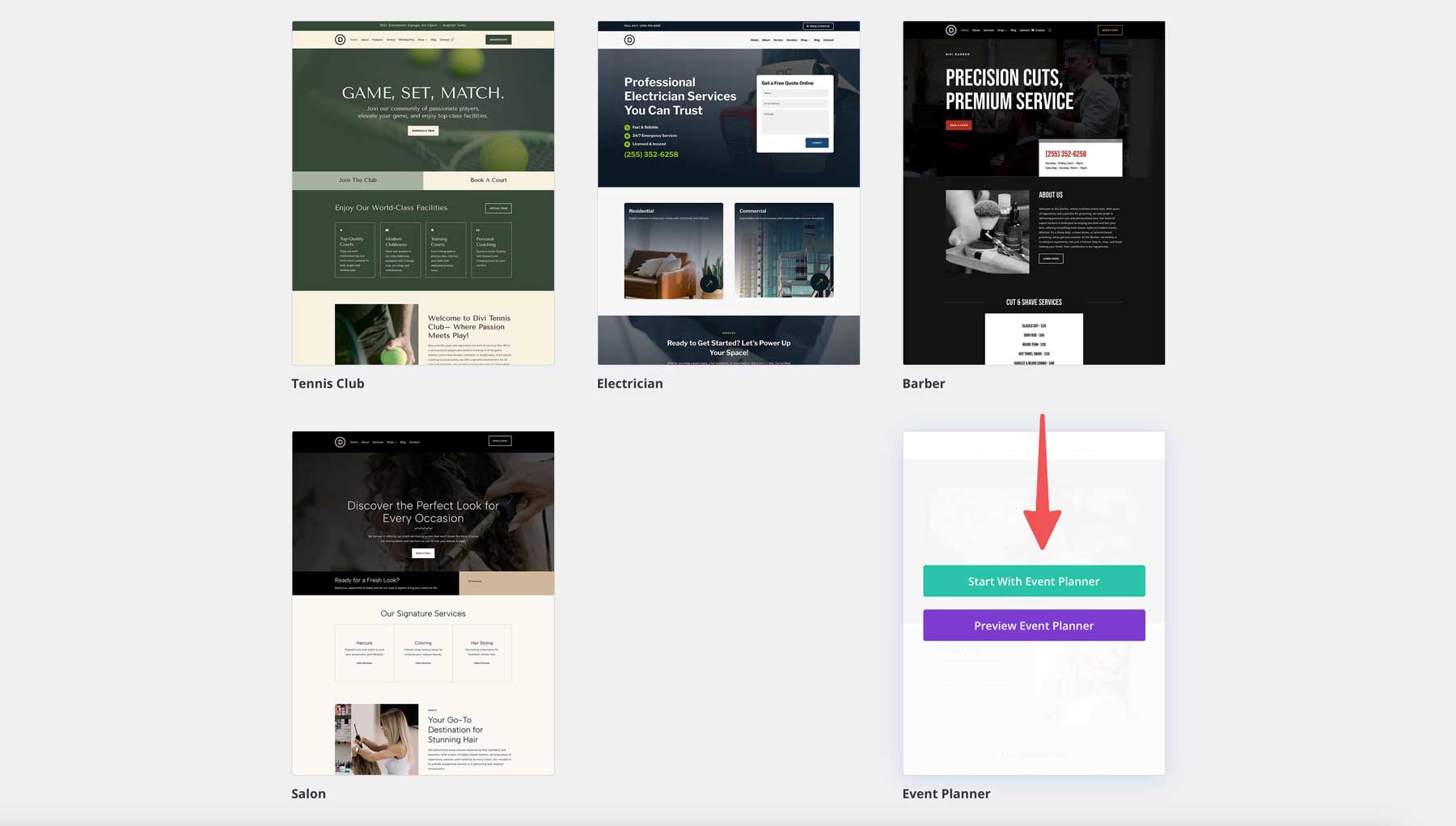
Możesz wyświetlić podgląd witryny startowej lub zainstalować ją, klikając przycisk Start z Planner Event .

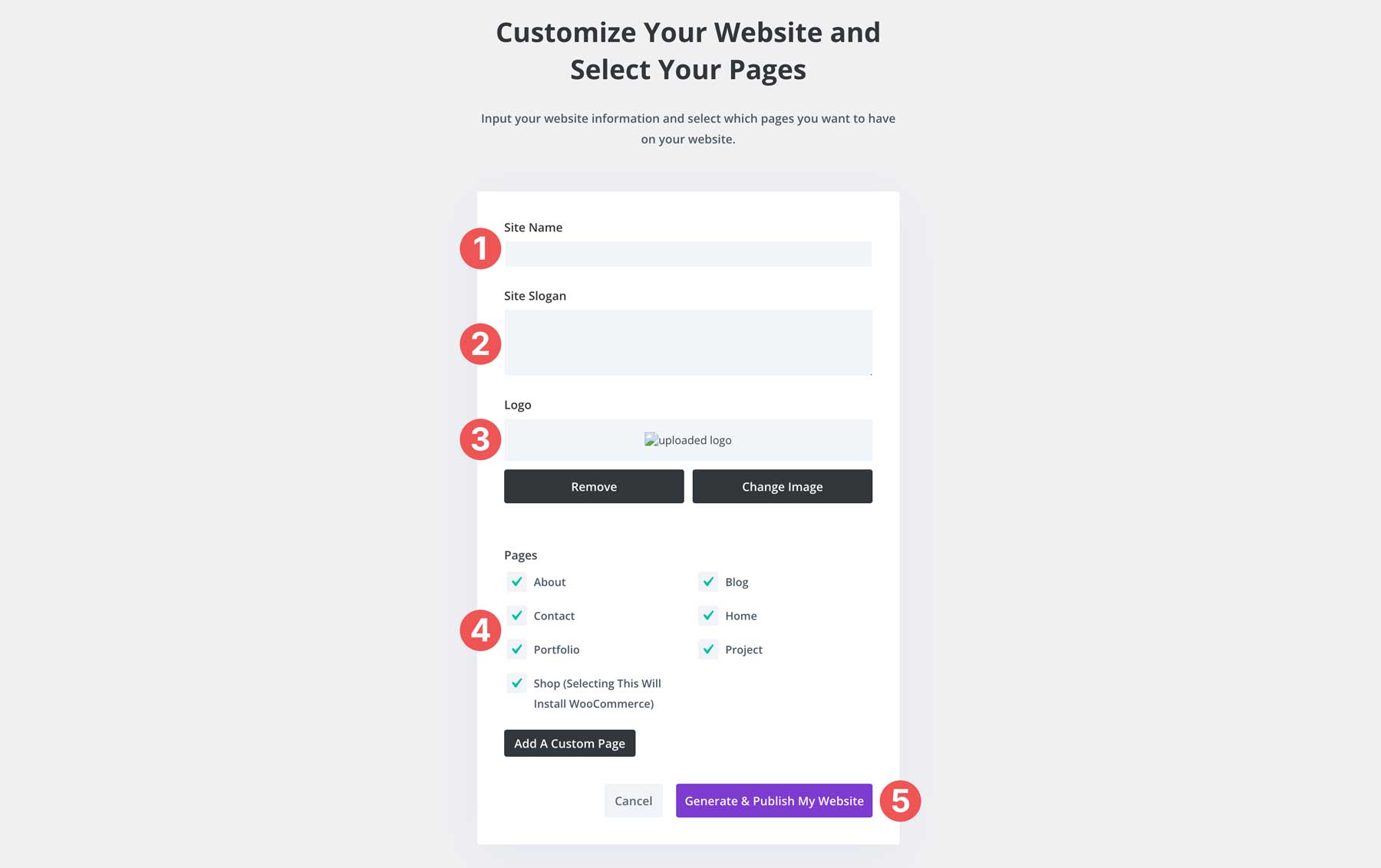
Pojawi się okno dialogowe, umożliwiające wprowadzenie nazwy witryny, hasła, logo i stron. Możesz dodać dodatkowe strony, klikając przycisk Dodaj niestandardowe stronę . Po wprowadzeniu ustawień kliknij przycisk Generate i opublikuj moją stronę internetową.

Divi utworzy stronę Twojej witryny, doda wszystkie odpowiednie pliki szablonów do postów, archiwów i wyników wyszukiwania oraz skonfiguruje menu, style i ustawienia wstępne.

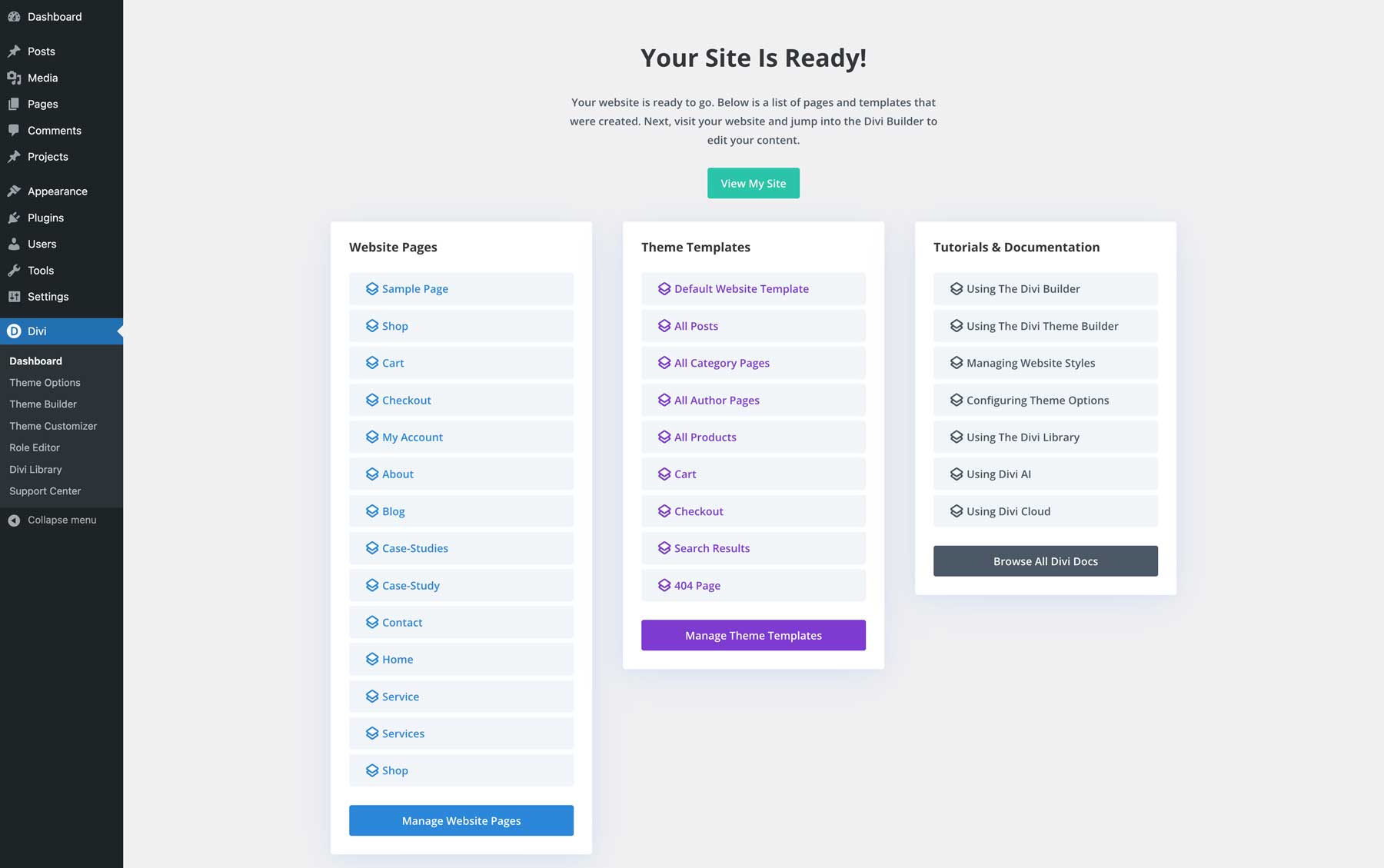
Po utworzeniu witryny możesz ją wyświetlić, zarządzać jej stronami i szablonami oraz uzyskać dostęp do pomocnych samouczków i dokumentacji, aby przygotować się do sukcesu z Divi.

W pełni konfigurowalne: jak zmodyfikować witrynę startową
Witryny startowe Divi to fantastyczny sposób na rozpoczęcie witryny Divi. Ale co, jeśli chcesz umieścić swój własny unikalny obrót na rzecz? Globalne ustawienia wstępne Divi i szablony konstruktorów motywów pozwalają dostosować swoją stronę startową Divi dokładnie tak, jak ją wyobrażasz.
Edycja szablonów konstruktorów motywów Divi Starter
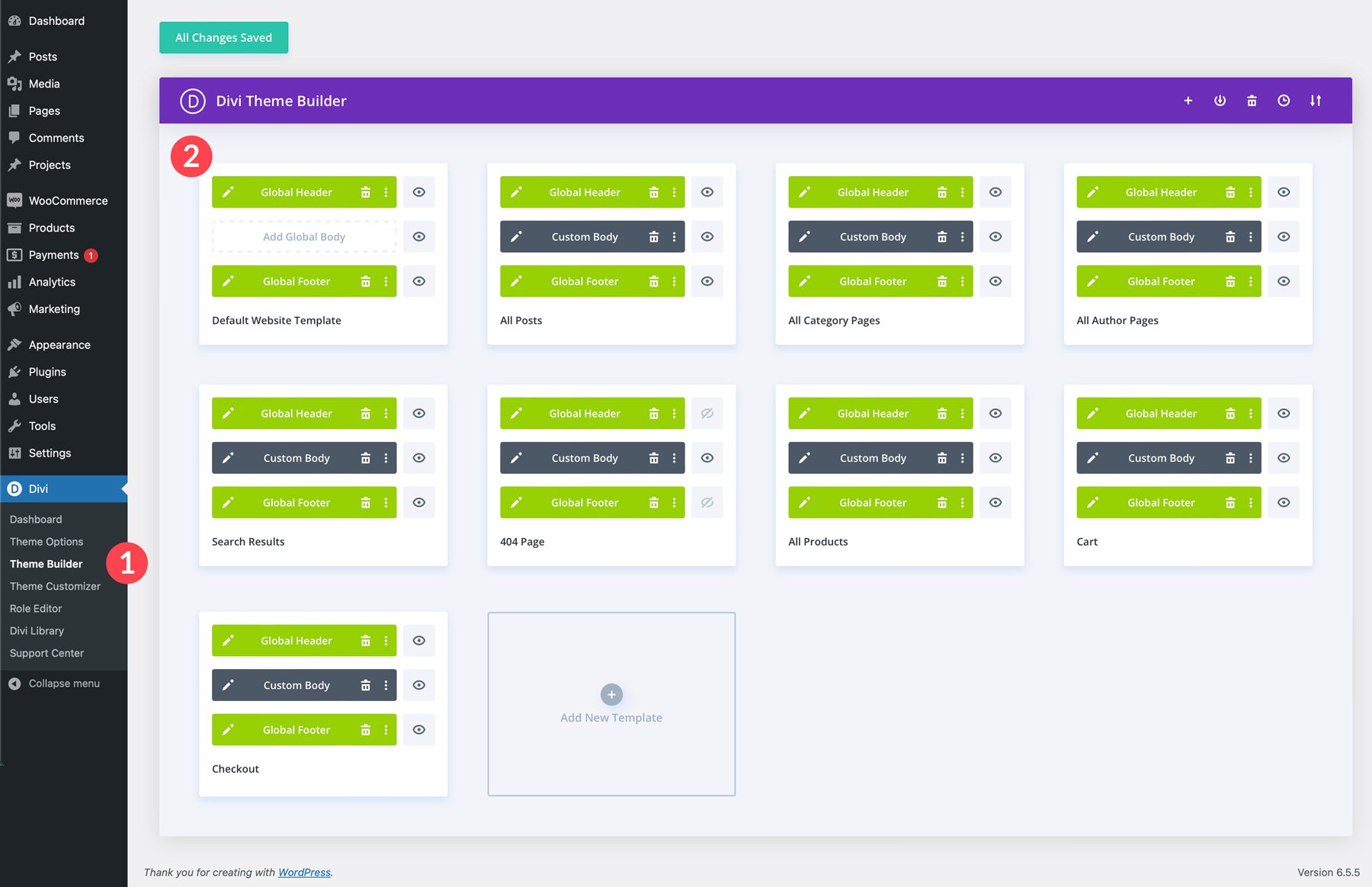
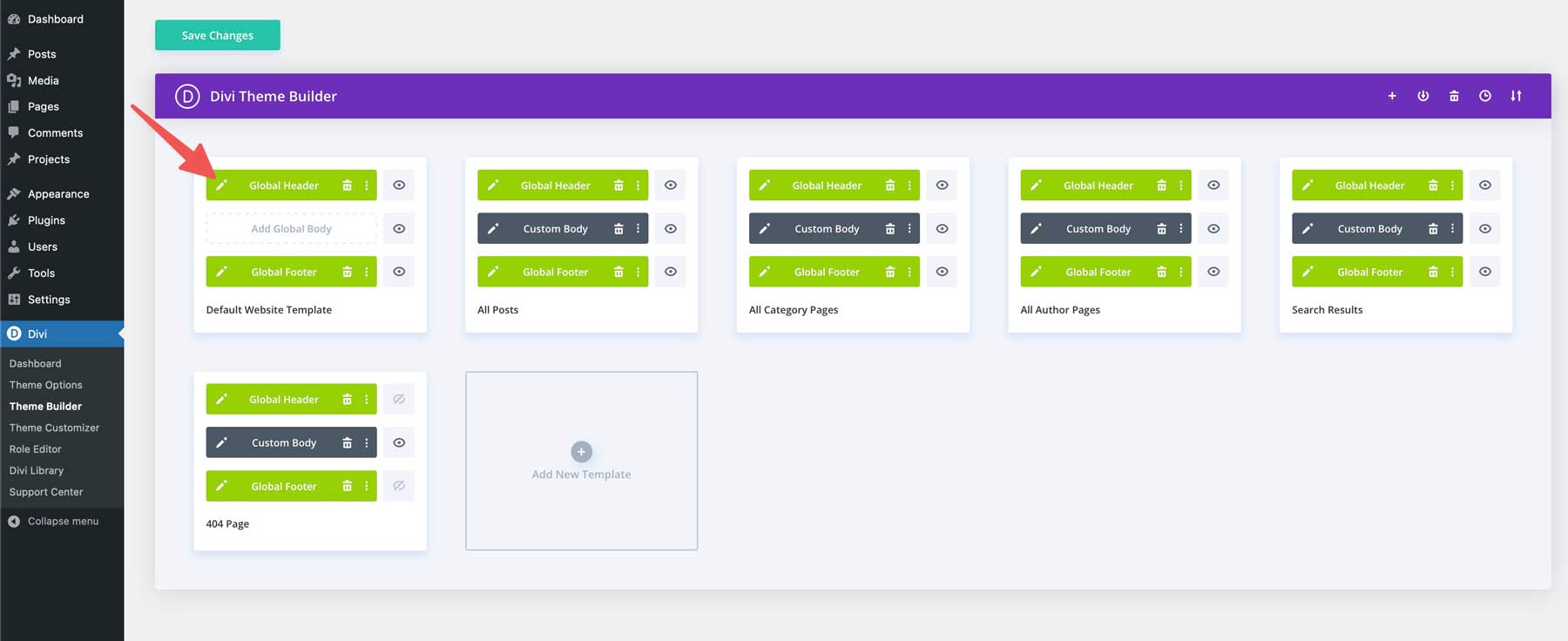
Każda strona startowa Divi jest wyposażona w szablony konstruktora motywów, które kontrolują ogólny układ określonych części Twojej witryny, takich jak nagłówki, stopki i posty na blogu. Po utworzeniu witryny możesz wyświetlić powiązane szablony, nawigując do Divi> Builder .

Wszelkie szablony witryny startowej można edytować, klikając ikonę ołówka po lewej stronie globalnego nagłówka dowolnego szablonu, niestandardowego ciała lub globalnej sekcji stopki. Zmiany zostaną odzwierciedlone niezależnie od szablonu, który edytujesz podczas edycji nagłówka lub stopki. Kliknij ikonę ołówka, aby uzyskać domyślny szablon witryny, aby zademonstrować.

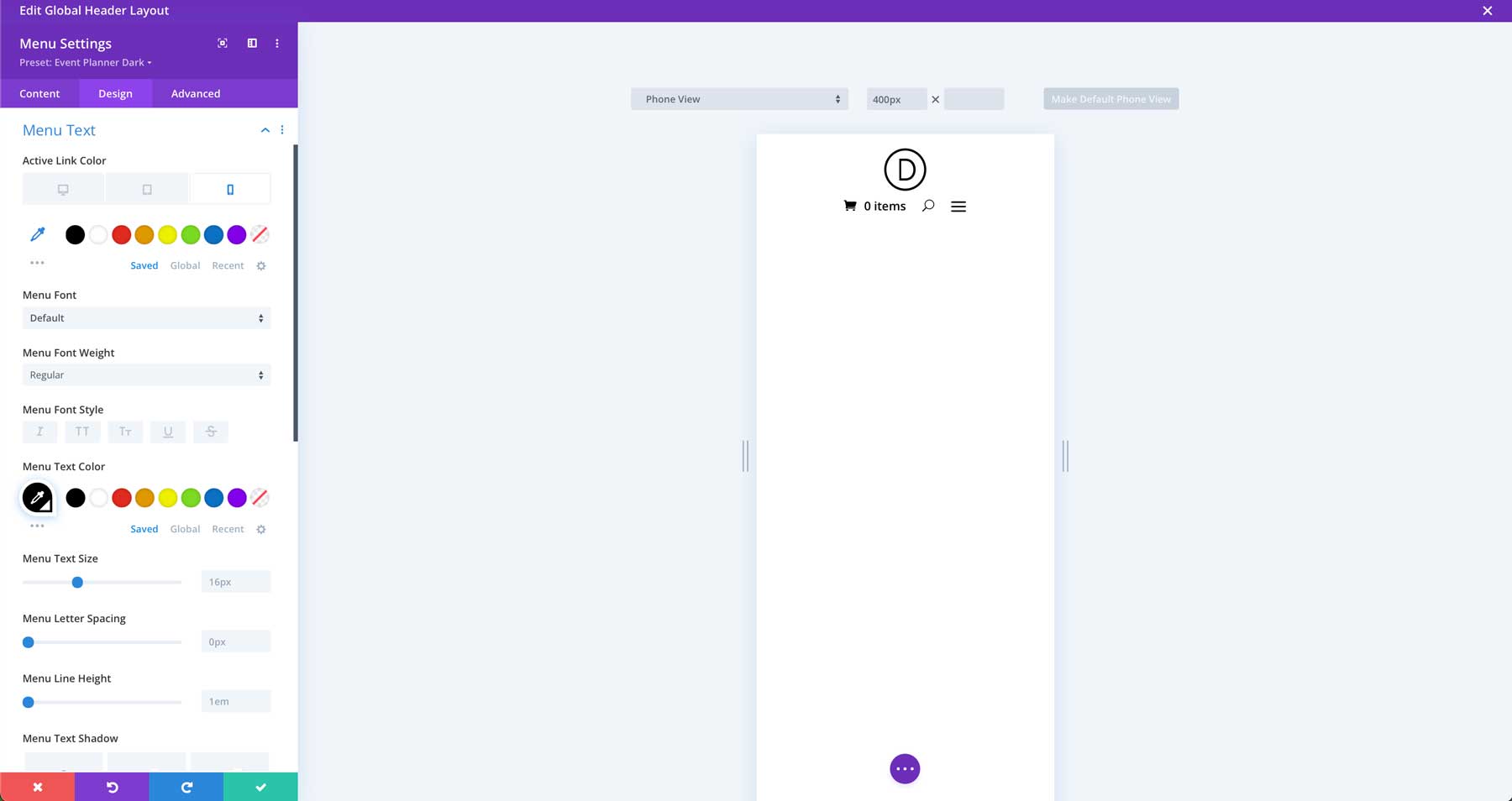
Po otwarciu szablonu możesz edytować kolor tła nagłówka, dodać logo lub dostosować czcionki i kolory w ustawieniach menu za pomocą wizualnego budowniczego. Dodaj, usuń i stylizuj moduły Divi, takie jak na stronie internetowej.

Oto piękno używania szablonów. Wszelkie zmiany wprowadzane w nagłówku (lub dowolnym innym szablonie konstruktora motywów) są automatycznie aktualizowane na całej witrynie, gdziekolwiek używany jest szablon.
Divi Global Presets
Globalne ustawienia wstępne Divi są stylami wielokrotnego użytku dla każdego modułu Divi. Wyobraź sobie je jak małe szablony stylu, które możesz zastosować do przycisków, modułów tekstowych, blurbów lub dowolnego innego modułu. Podczas utworzenia globalnego ustawienia dla określonego modułu, takiego jak przycisk, możesz zastosować go jako przycisk domyślny lub utworzyć nowy ustawienie wstępne, aby zastosować do dowolnego przycisku na Twojej stronie. W ten sposób, gdy tworzysz globalny ustawienie wstępne dla standardowego stylu przycisku, stylu tekstu lub dowolnego innego modułu, którego często używasz, możesz zastosować go w dowolnym momencie i gdziekolwiek go potrzebujesz.
Witryny startowe Divi są wyposażone w ustawienia wstępne dla każdego modułu używanego na jego stronach i szablonach, więc nie ma potrzeby tworzenia nowych. Mogą jednak istnieć sytuacje, w których chcesz edytować istniejące ustawienia wstępne, aby pasowały do stylizacji Twojej marki. Na szczęście Divi sprawia, że jest to prosta.
Edytuj istniejący ustawienie
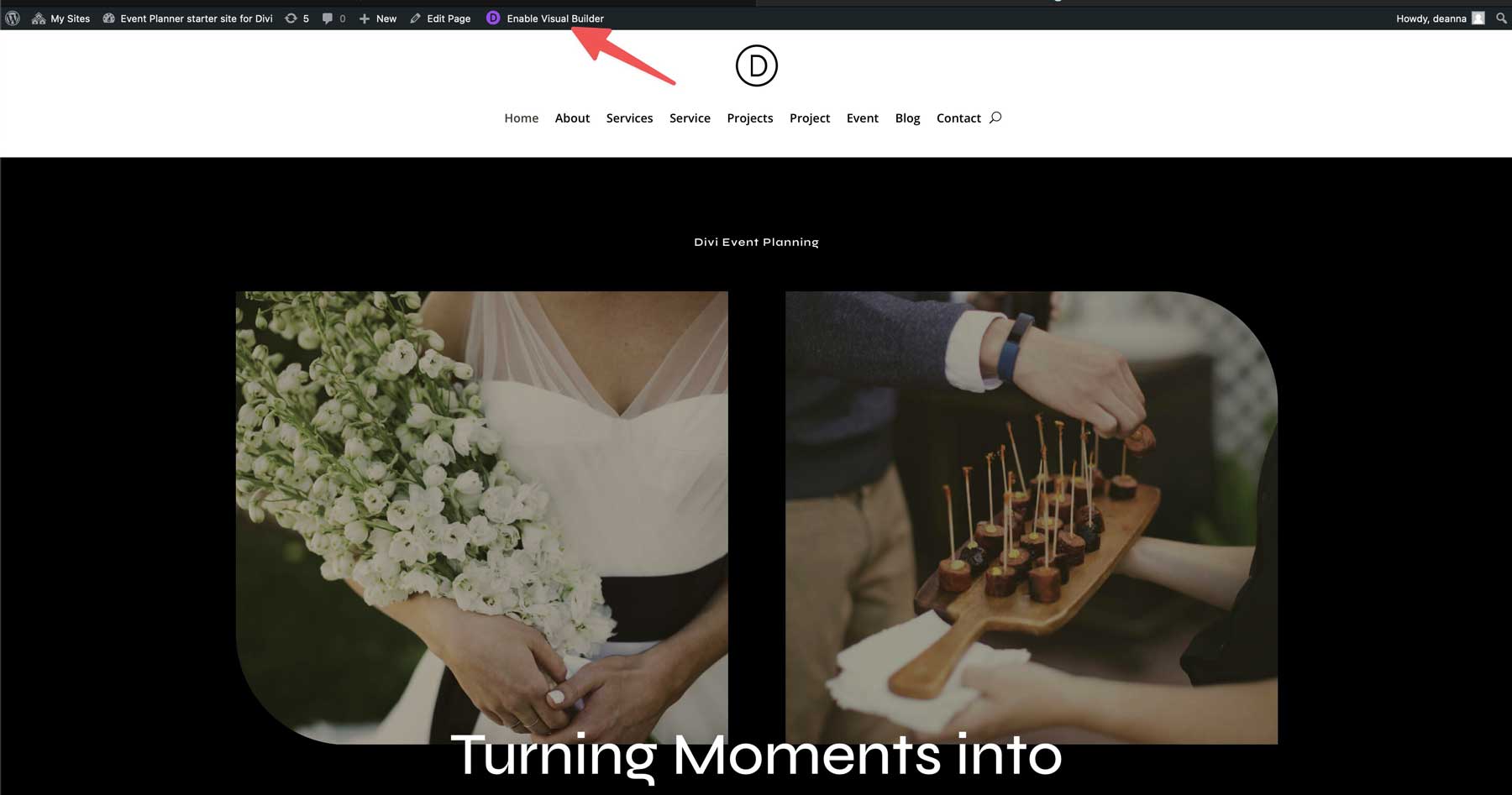
Edytujemy stronę główną na nowej stronie startowej, aby edytować globalny ustawienie wstępne. Kliknij Włącz Builder Visual z przodu.

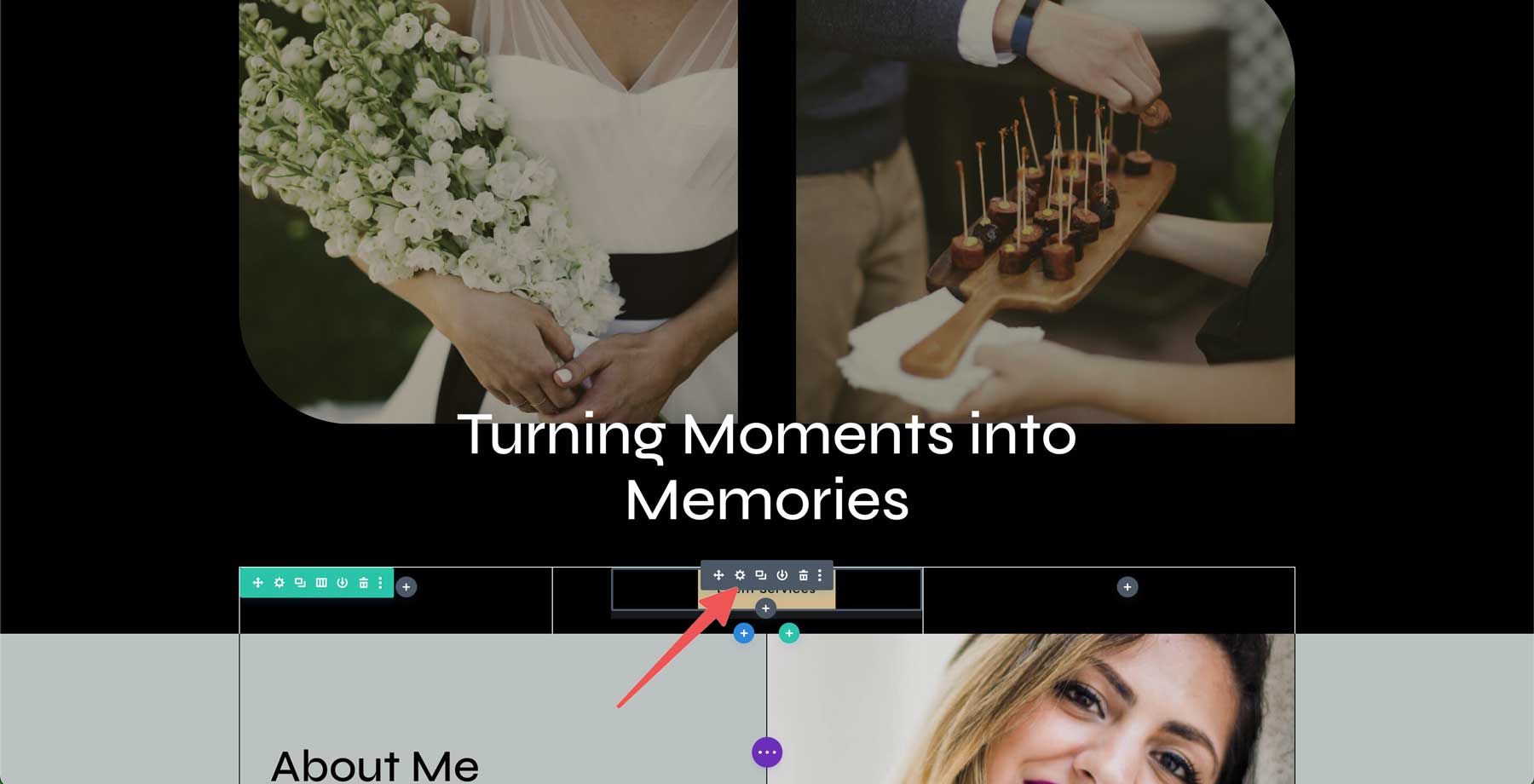
Usuń się nad modułem przycisku na stronie i kliknij ikonę Gray +, aby ją edytować.

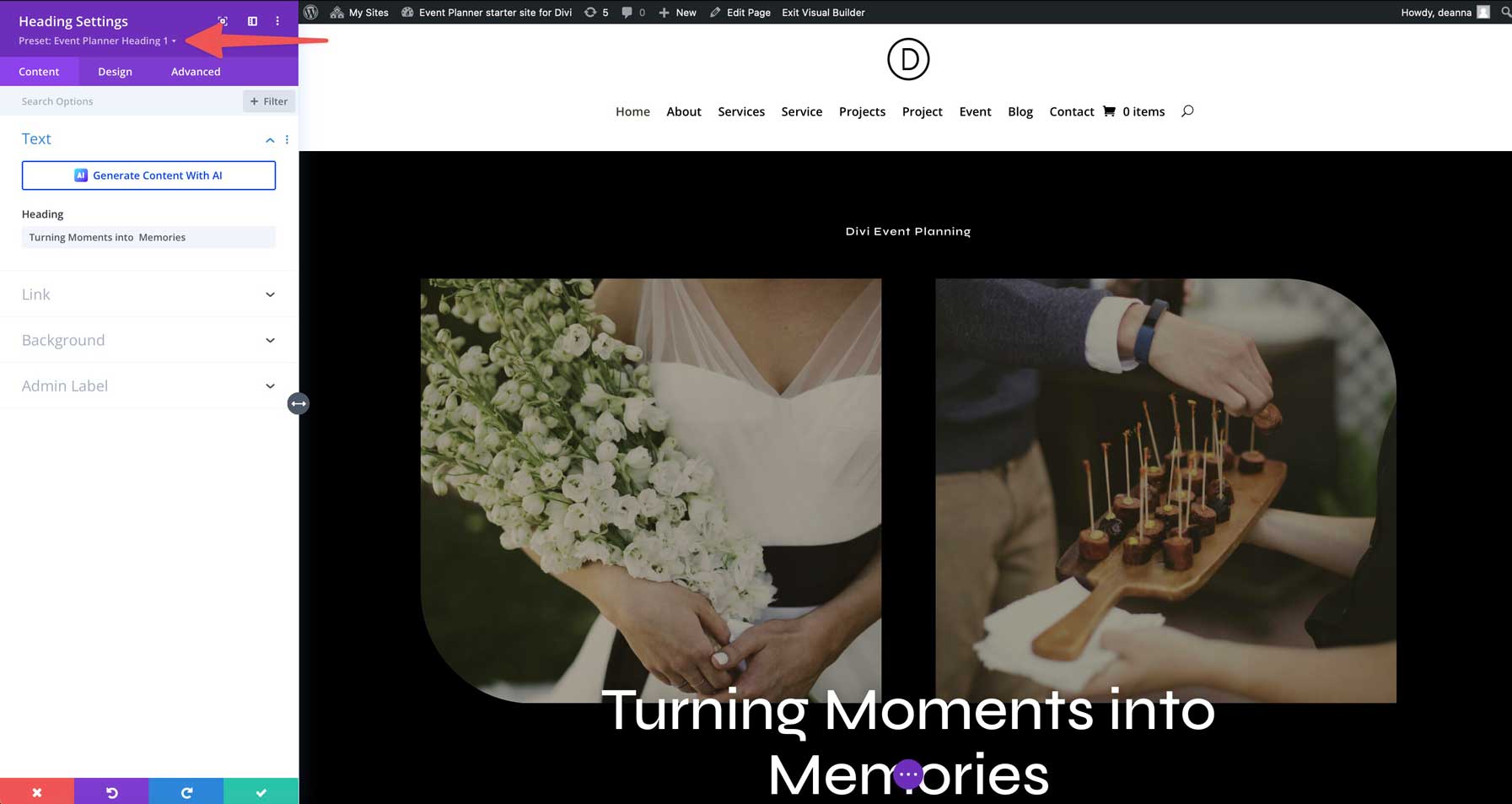
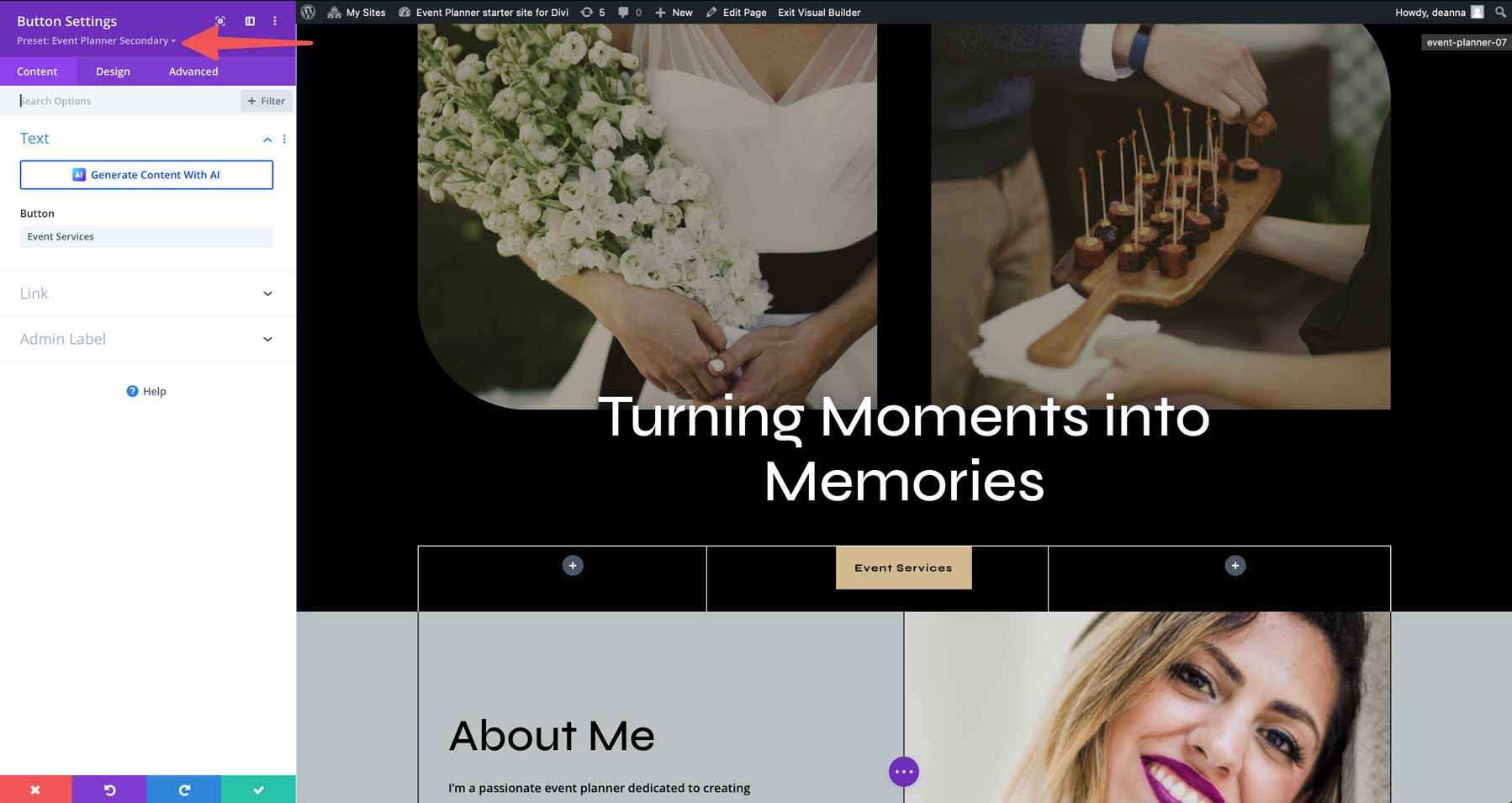
Jak wspomniano wcześniej, wszystkie strony startowe dla Divi mają własne ustawienia wstępne. Na przykład edytujemy jeden z obecnych ustawień przycisków strony startowej. Aby to zrobić, kliknij strzałkę rozwijaną obok strefy wstępnej pod nagłówkiem modułu.

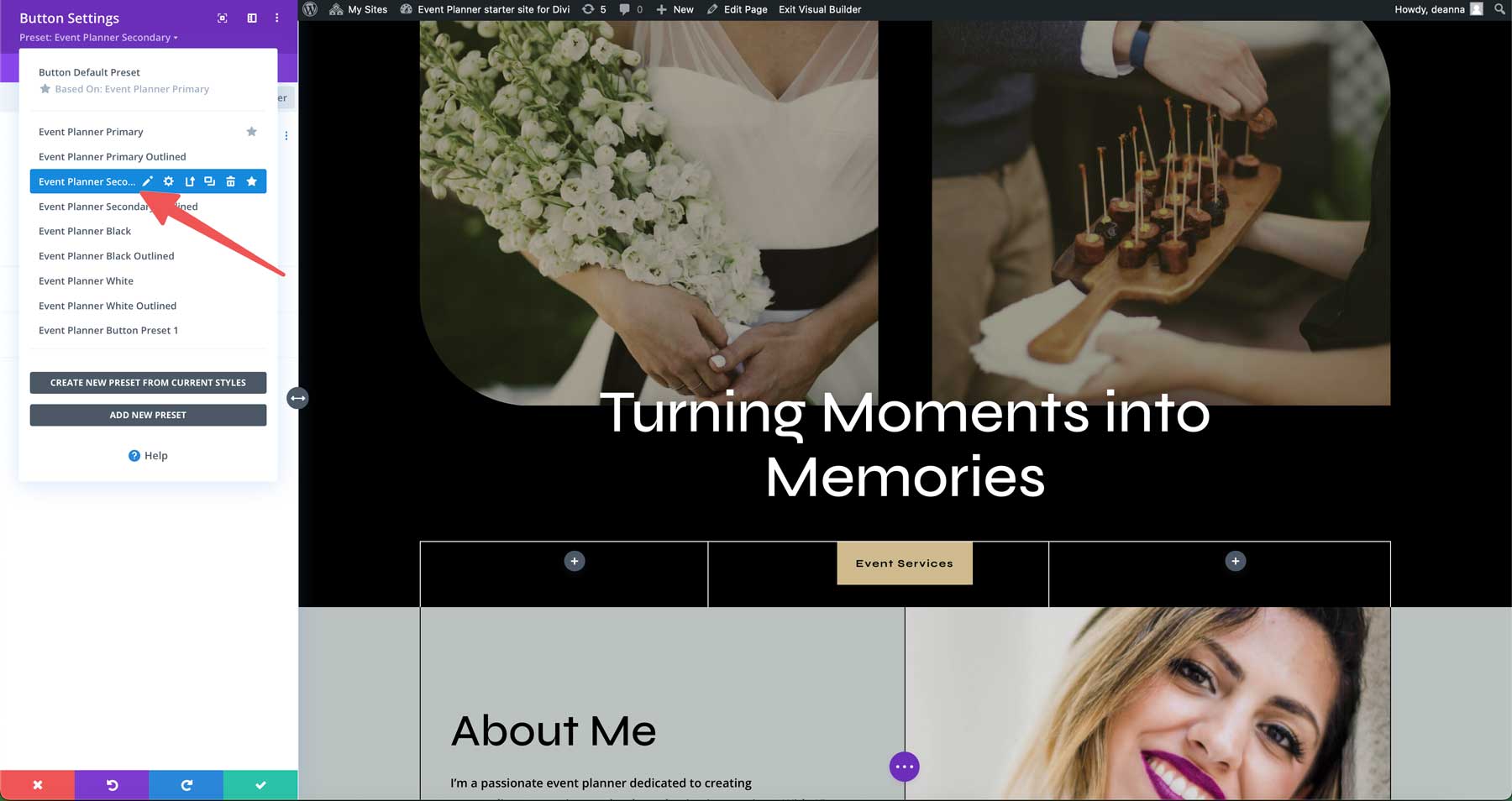
Następnie zlokalizuj ustawienie modułu dla modułu, w tym przypadku, Planner zdarzeń wtórny . Wpadnij nad ustawieniem wstępnym, aby ujawnić menu ustawienia. Kliknij ikonę ołówka, aby edytować ustawienie wstępne.

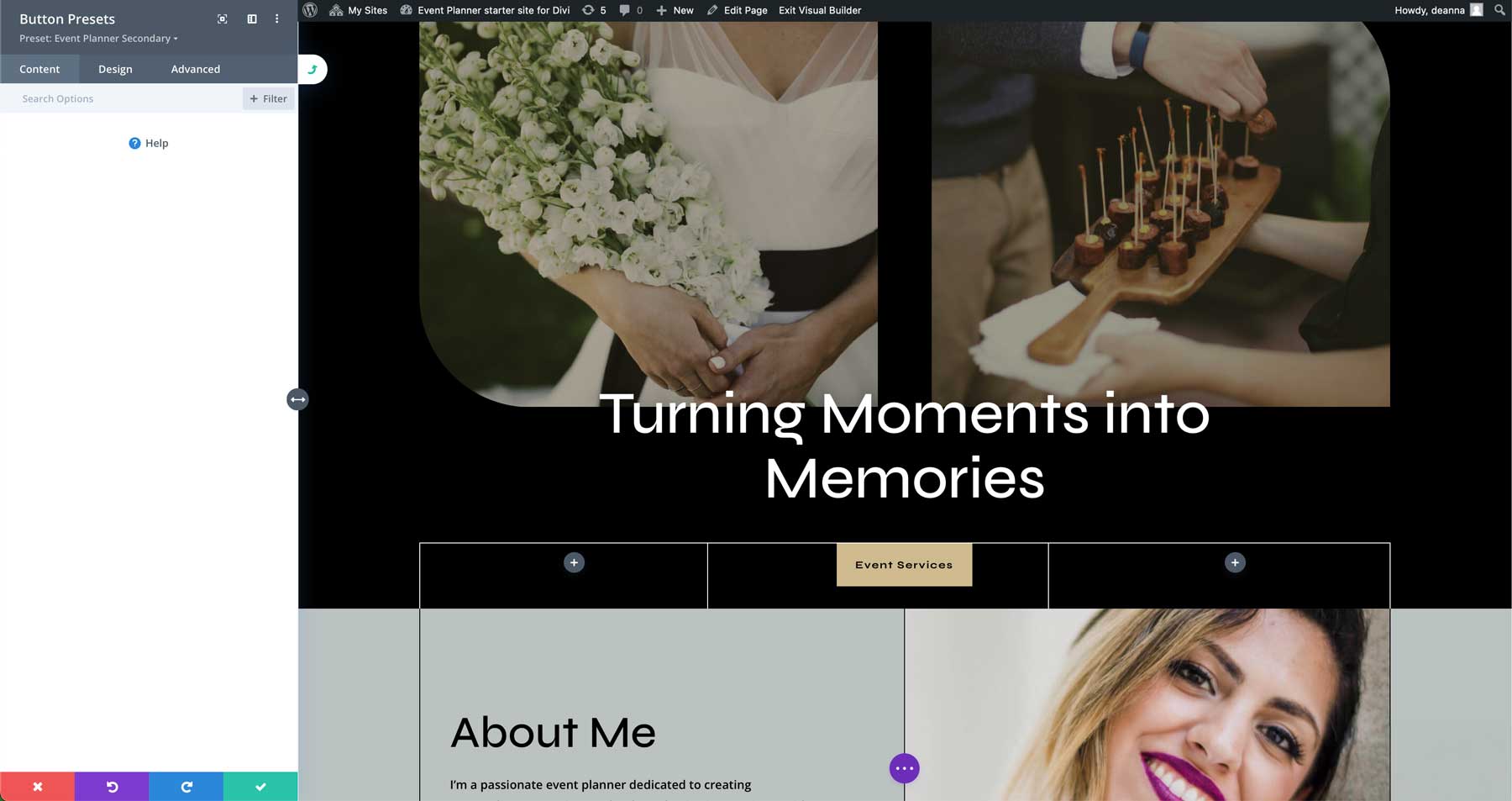
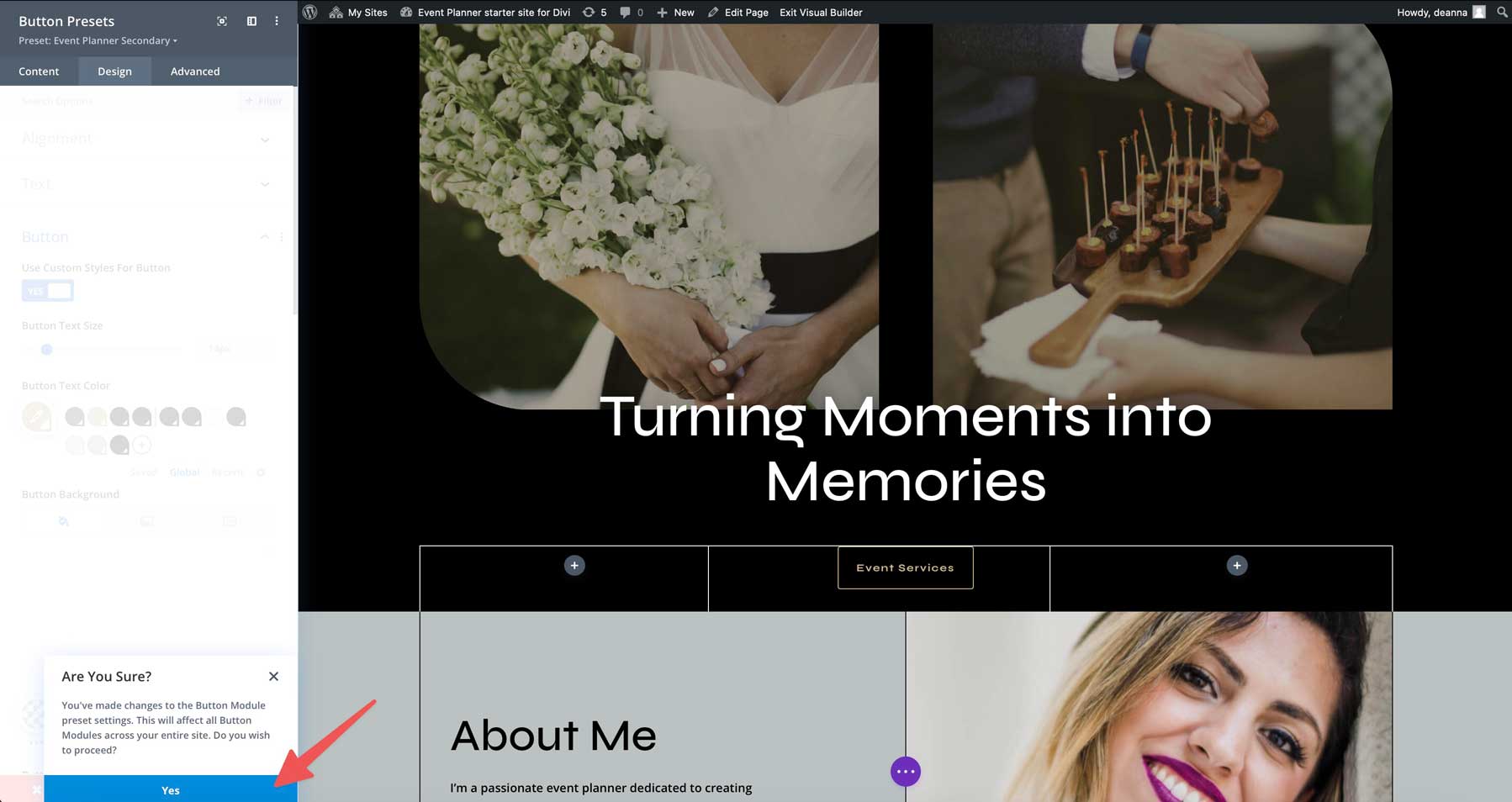
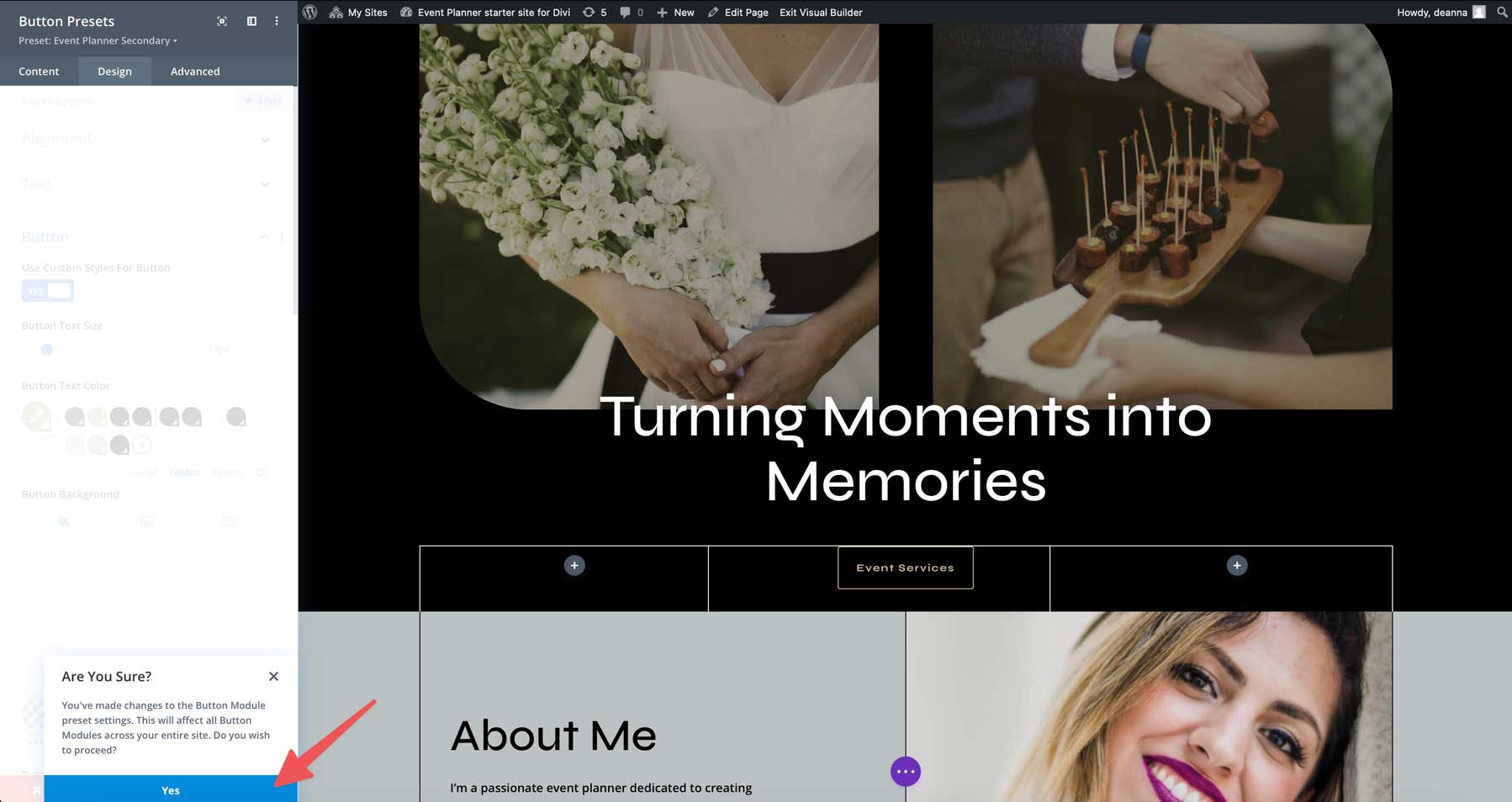
Podczas edytowania ustawień Divi nagłówek modułu zmieni się fioletowo do szarości, co wskazuje, że występują zmiany projektowe.

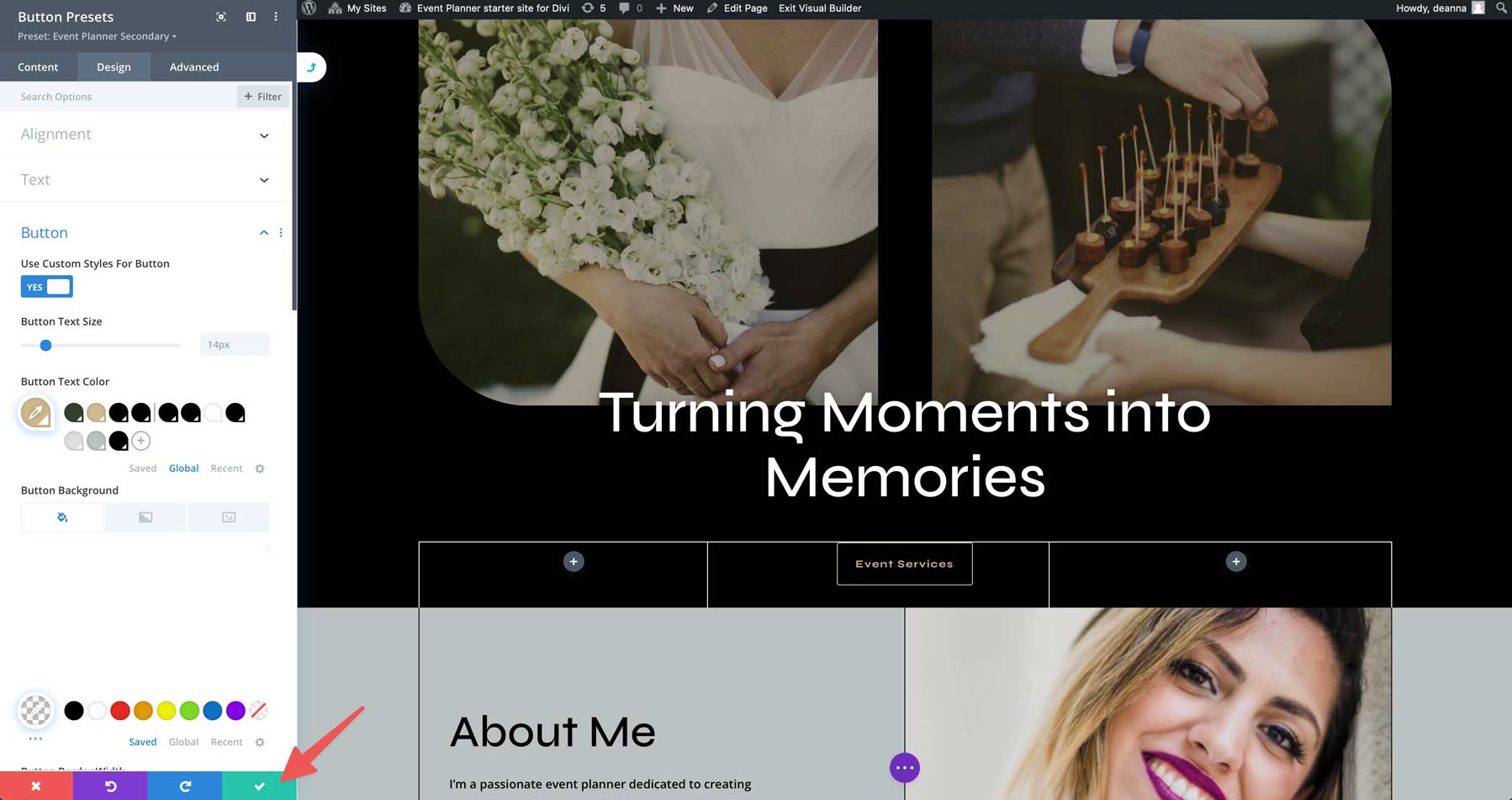
Dokonaj wszelkich zmian projektowych, które chcesz, i zapisz moduł, klikając zielony przycisk Check .

Na dole pojawi się okno dialogowe z pytaniem, czy jesteś pewien, że chcesz wprowadzić zmiany w ustawieniu wstępnym. Wybierz Tak , aby zapisać zmiany.

Nagłówek modułu znów stanie się fioletowy. Kliknij przycisk Zielonego Zapisz, ostatni raz, aby zapisać ustawienie wstępne.

Dostosowywanie globalnych czcionek i kolorów
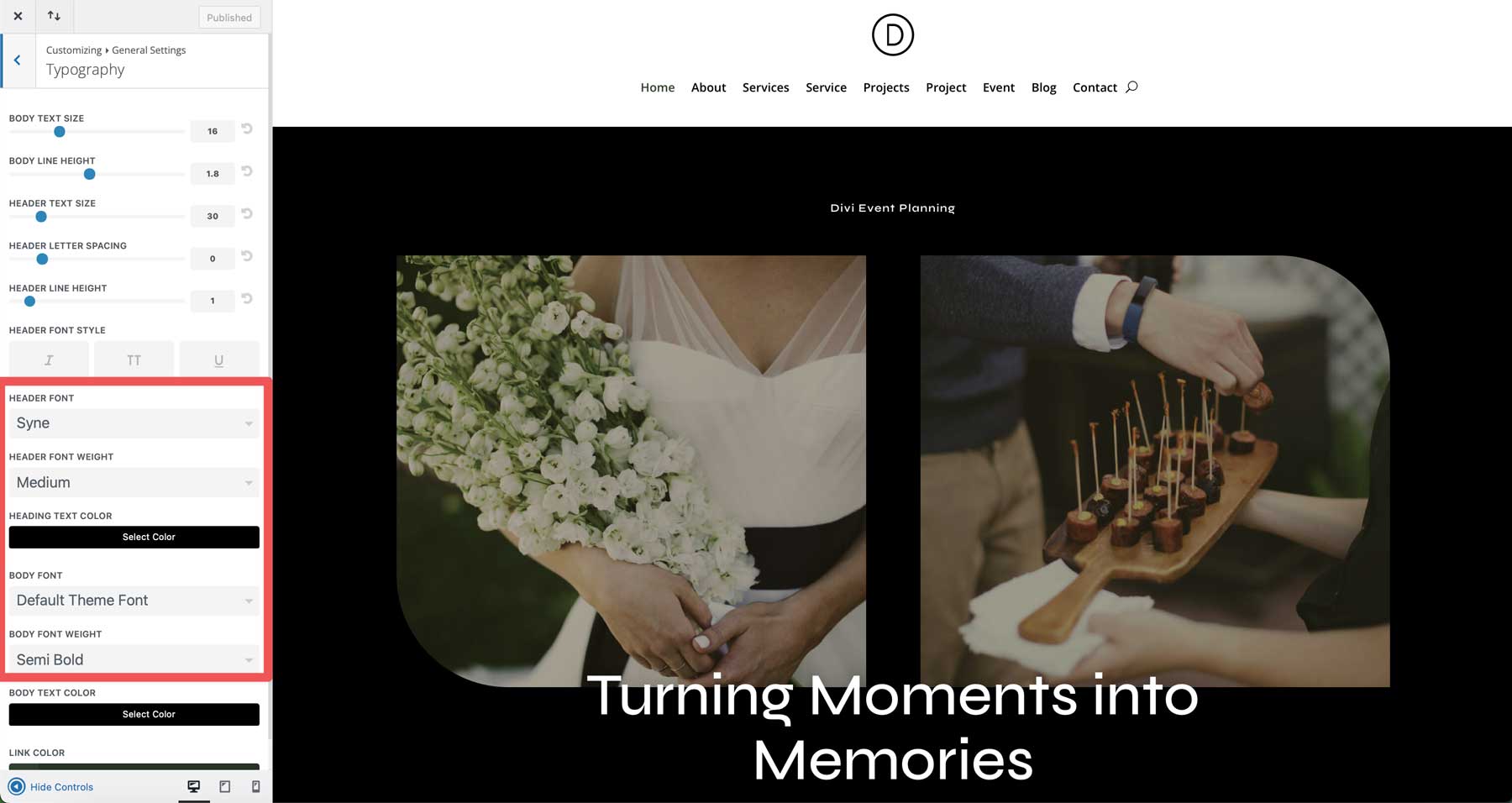
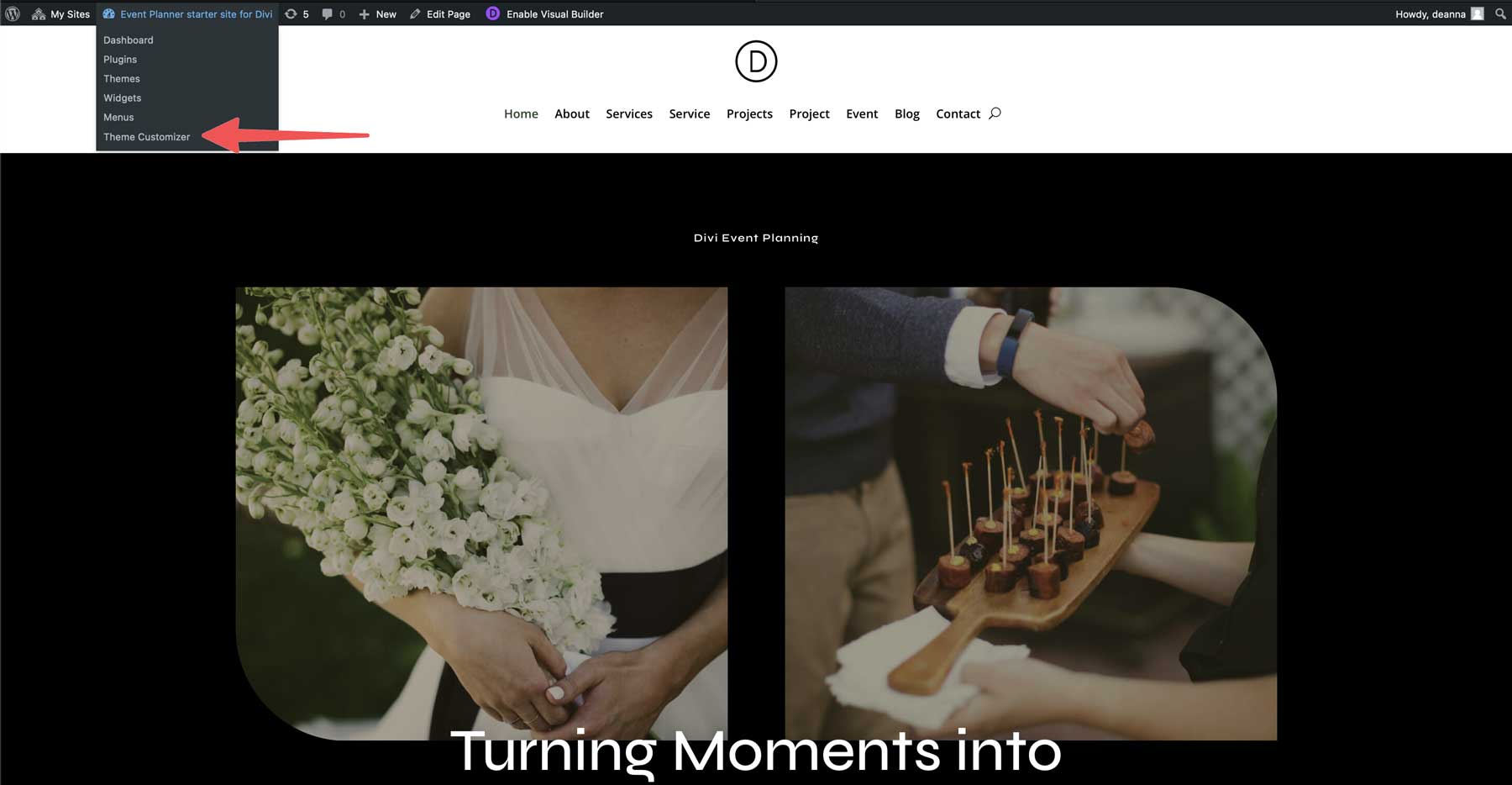
Divi sprawia, że dostosowywanie globalnych czcionek i kolorów witryny startowej jest łatwe za pomocą WordPress Customizer. Możesz wprowadzać zmiany na całym świecie i obserwować, jak magicznie dotyczą one całej Twojej witryny. Aby uzyskać dostęp do WordPress Customizer, wybierz Motyw Customizer z menu rozwijanego z przodu.

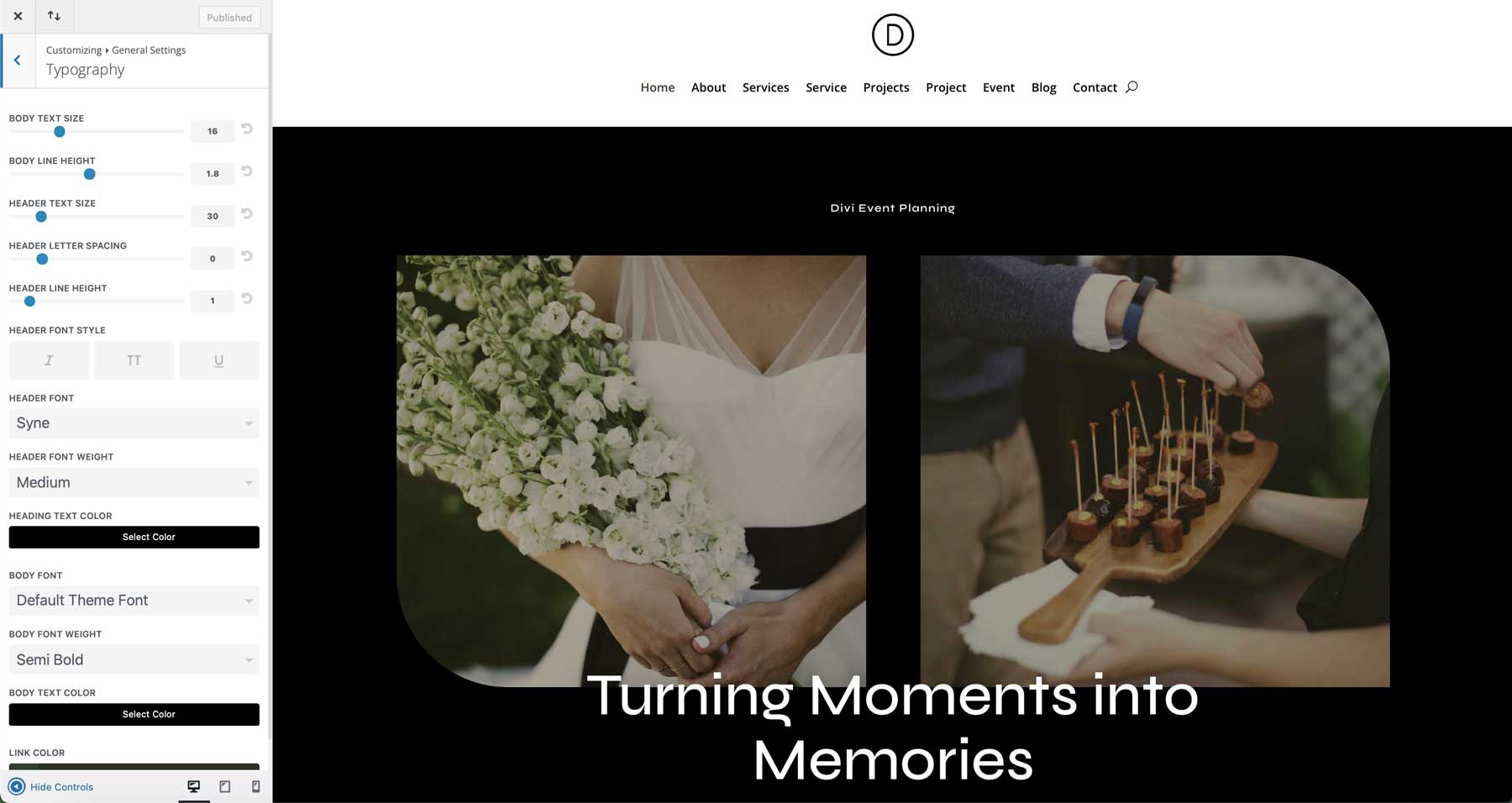
Istnieją cztery kluczowe obszary, na których można się skupić w WordPress Customizer. Pierwszy jest typografia. Możesz łatwo zmienić czcionki nagłówka i ciała, rozmiar czcionki i więcej, przechodząc do ogólnych ustawień> Typografia .

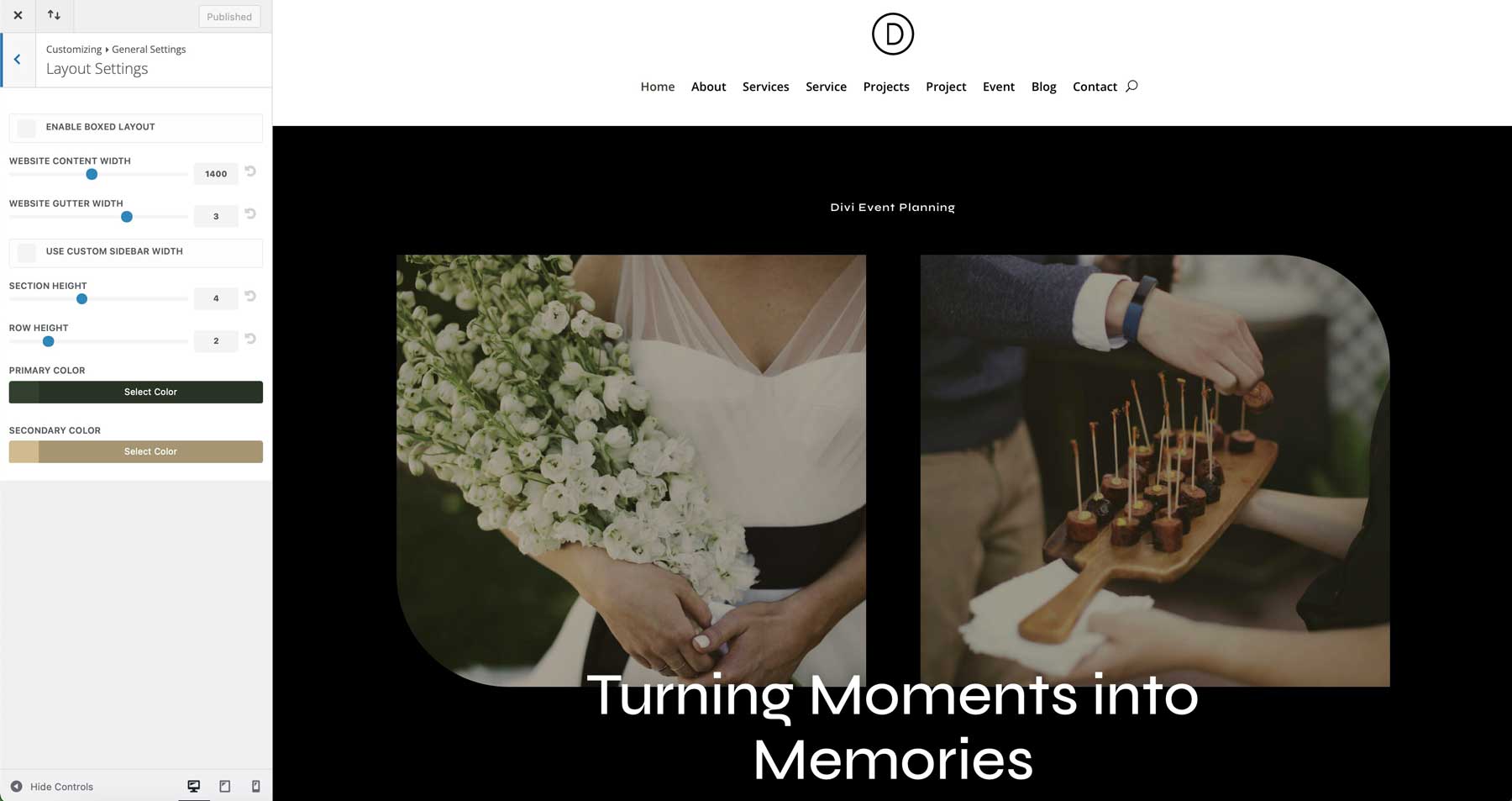
Zgodnie z ogólnymi> Ustawienia układu możesz dostosować szerokość witryny i dodać kolory pierwotne i wtórne.

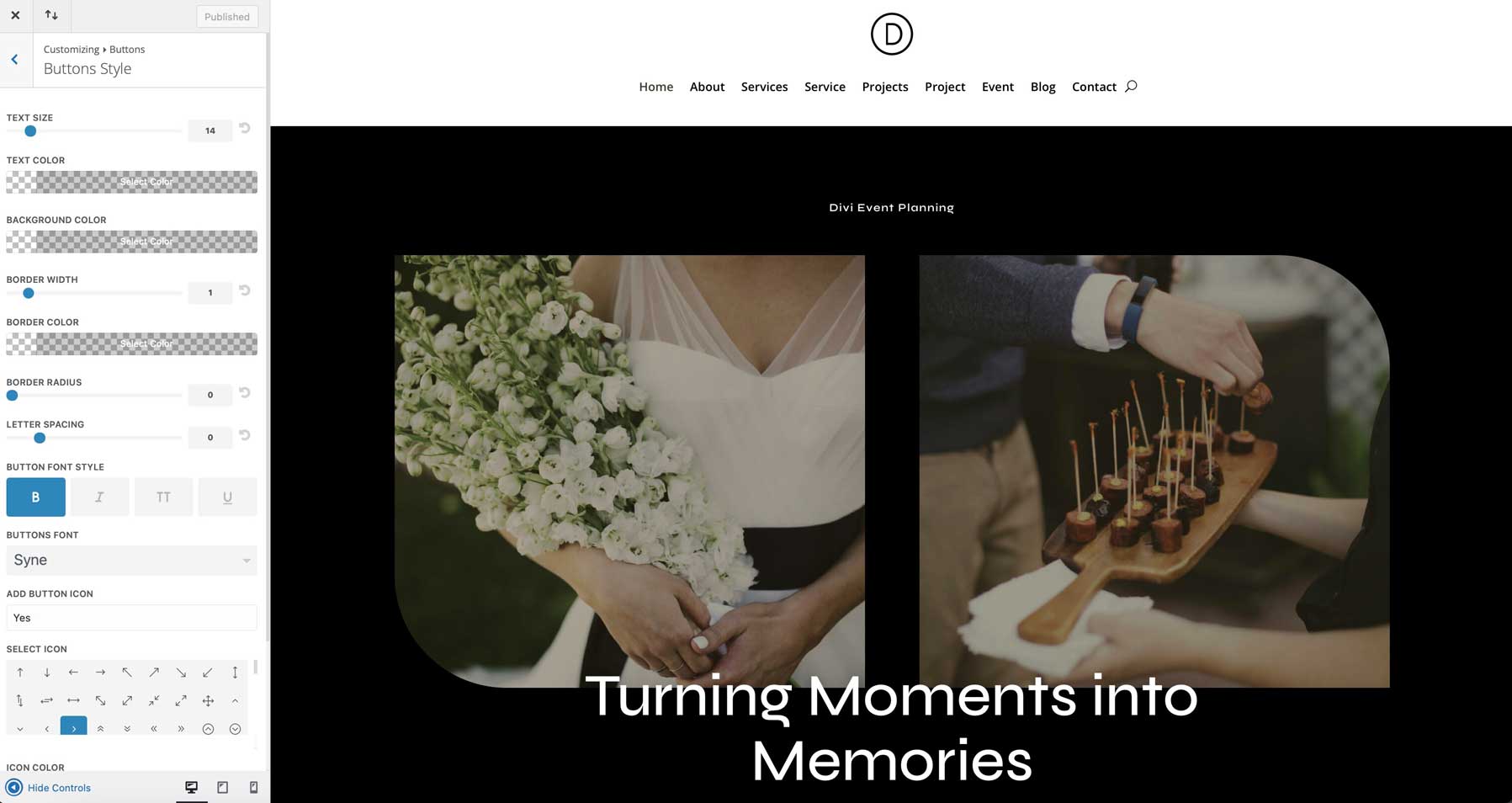
Opcje dostosowywania wykraczają poza czcionki i kolory witryn. Za pomocą kilku kliknięć możesz również dostosować przyciski witryny.

Jak widać, witryny startowe Divi ułatwiają regulację czcionek, kolorów i innych ustawień stron internetowych na całym świecie.
Skorzystają ze swojej witryny Divi ze stroną startową
Dawno minęły czasy rozpoczęcia na pustej stronie i przytłoczenia od miejscach, od czego zacząć. Dzięki witrynom startowym Divi możesz tworzyć nową stronę w kilka minut, a nie tygodniach lub miesiącach. Dzięki oszałamiającym układom stron internetowych, bezproblemowej integracji WooCommerce i możliwości wprowadzania globalnych zmian w kilku kliknięciach, witryny startowe Divi zapewnia wszystko, czego potrzebujesz, aby stworzyć piękną i funkcjonalną stronę internetową, która pięknie prezentuje Twoją markę.
Kupuj subskrypcję Divi już dziś i odkryj moc szybkich witryn Divi!
