Nowa witryna startowa Divi dla wnętrz (szybka instalacja)
Opublikowany: 2024-08-08Divi umożliwia tworzenie najlepszych możliwych stron internetowych, a teraz Divi Quick Sites przenosi tworzenie stron internetowych na zupełnie nowy poziom. To rewolucyjne narzędzie pozwala każdemu, niezależnie od poziomu umiejętności, wygenerować kompletną stronę internetową w mniej niż dwie minuty! Divi Quick Sites zapewnia wszystko, czego potrzebujesz, aby natychmiast uruchomić swoją wymarzoną stronę internetową. Możesz wybrać gotową witrynę startową, która została profesjonalnie zaprojektowana, lub Divi AI, aby wygenerować zupełnie nowy projekt.
Każda witryna startowa ma fabrycznie załadowane wszystkie niezbędne strony internetowe, wspaniałe szablony Theme Builder, konfigurowalne globalne style i ustawienia wstępne oraz gotowe menu nawigacyjne. Ale to nie wszystko! Szybkie witryny Divi można w pełni dostosować za pomocą narzędzia do tworzenia stron metodą „przeciągnij i upuść” Divi.
Zagłębmy się w strony startowe Divi dotyczące wnętrz i odkryjmy, co zawiera!
- 1 Co to jest witryna startowa Divi?
- 2 Odkryj zawartość wnętrza Szybka witryna Divi
- 2.1 Podstawowe strony internetowe
- 2.2 Szablony konstruktora motywów
- 2.3 Strony startowe są gotowe na WooCommerce
- 2.4 Globalne ustawienia wstępne, czcionki i kolory
- 3 Jak uruchomić stronę startową w panelu Divi Dashboard
- 4 W pełni konfigurowalny: jak zmodyfikować witrynę startową
- 4.1 Edytowanie szablonów narzędzia do tworzenia motywów witryny Divi Starter
- 4.2 Globalne ustawienia wstępne Divi
- 4.3 Dostosowywanie globalnych czcionek i kolorów
- 5 Uruchom swoją witrynę Divi za pomocą witryny startowej
Co to jest witryna startowa Divi?
Nasz nowy, rewolucyjny produkt, Divi Starter Sites, automatycznie generuje całą witrynę Divi w niecałe dwie minuty. Nasz zespół projektowy profesjonalnie projektuje każdą witrynę Divi Starter Site, która tworzy w pełni funkcjonalną stronę internetową. Ta witryna zawiera wszystkie podstawowe strony internetowe, globalne style i dynamiczne szablony Theme Builder. Możesz w pełni dostosować wszystkie te elementy za pomocą Visual Buildera Divi.
Oprócz głównych stron i szablonów, każda witryna Divi Starter posiada przyjazne dla użytkownika menu, które bez wysiłku prowadzi gości przez Twoją witrynę. Witryny Divi Starter są również gotowe do handlu elektronicznego. Jeśli potrzebujesz sklepu internetowego, zaznacz pole wyboru, a Divi zainstaluje WooCommerce i wszystkie powiązane szablony, aby go obsługiwać.
Każdy utworzony szablon i strona podstawowa wykorzystuje globalną, wstępnie ustawioną funkcjonalność Divi, więc wszystkie moduły Divi będą miały własne style, które można zastosować do dowolnej strony, którą utworzysz w przyszłości. Wreszcie, wszystkie obrazy używane w witrynach Divi Starter są wolne od opłat licencyjnych i nadają się do użytku komercyjnego. Strona startowa Divi to idealne rozwiązanie do tworzenia szybkich i skutecznych stron internetowych, przy jednoczesnym usprawnieniu przepływu pracy.
Odkryj zawartość szybkiej witryny Divi
Każda witryna Divi Starter zawiera wszystko, czego potrzebujesz, aby w ciągu kilku minut stworzyć kompletną witrynę internetową, od stron podstawowych, przez szablony Theme Builder, po globalne ustawienia wstępne. Przyjrzyjmy się bliżej temu, co zawiera strona startowa wnętrz dla Divi, abyś mógł zrozumieć jej fenomenalną wartość.
Podstawowe strony internetowe
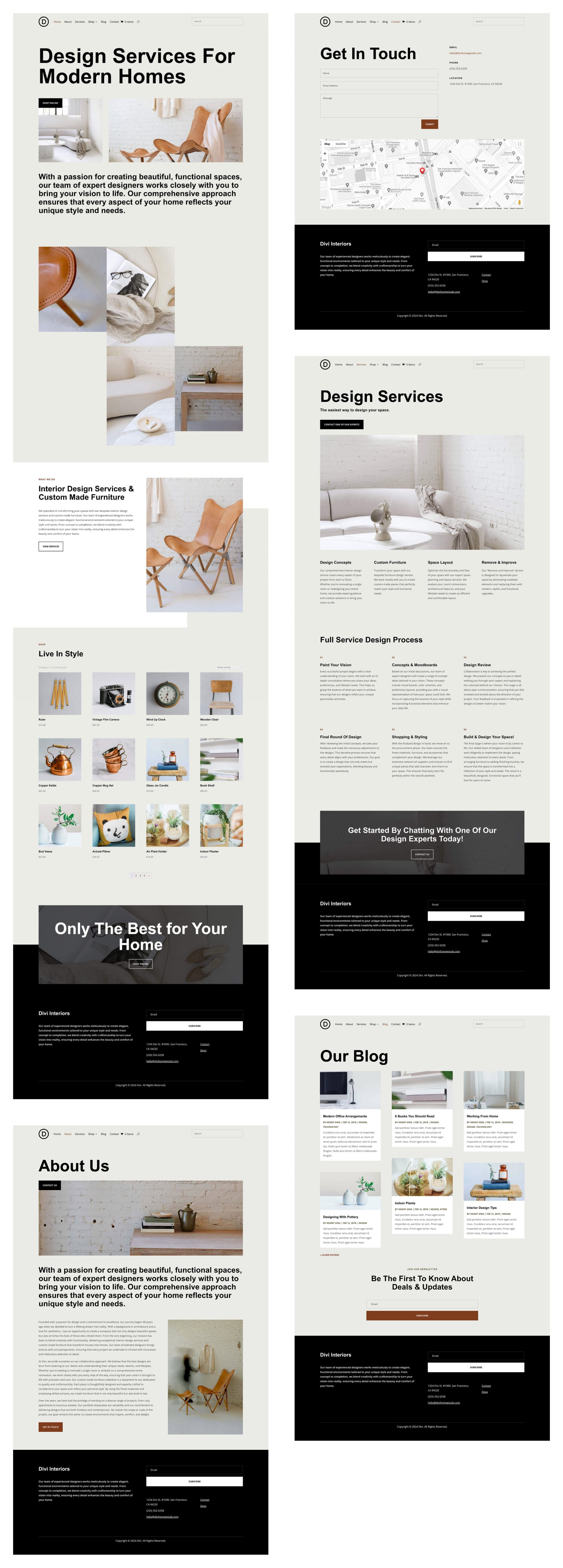
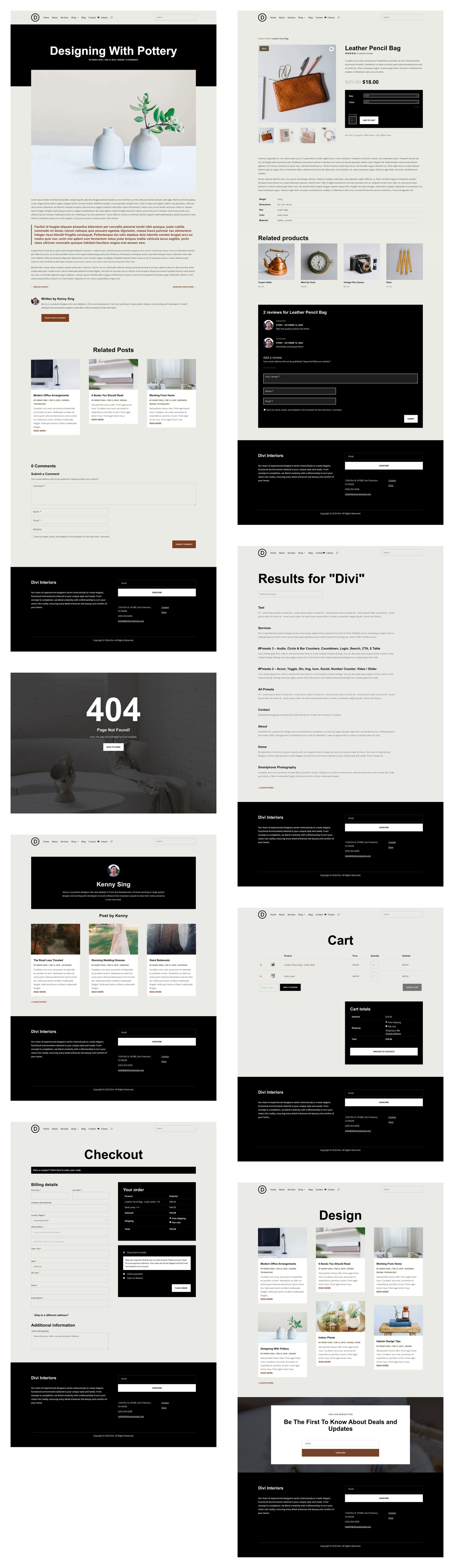
Divi oferuje witrynę startową wnętrz, aby zaprezentować swoją firmę. Zawiera główne strony internetowe prezentujące Twoje usługi, dane kontaktowe i krótką historię firmy. Oto bliższe spojrzenie na zawartość zestawu.

Szablony konstruktorów motywów
Divi's Theme Builder to potężne narzędzie, które pozwala wyjść poza edycję pojedynczych stron i kontrolować ogólny układ różnych sekcji Twojej witryny, w tym nagłówka, stopki, postów i produktów. Szablony Theme Builder zapewniają spójny wygląd i styl Twojej witryny. Korzystając z szablonów Theme Builder, możesz stworzyć spójną i przyjazną dla użytkownika witrynę internetową, która odzwierciedla tożsamość marki Twojej firmy i sprawi, że odwiedzający będą wracać po więcej.

Witryny startowe są gotowe na WooCommerce

Witryny Divi Starter to nie tylko oszałamiający projekt i wydajność – zostały zbudowane z myślą o e-commerce! Za pomocą kilku kliknięć możesz w ciągu kilku minut uruchomić w pełni funkcjonalny sklep internetowy. Divi automatycznie instaluje i konfiguruje WooCommerce, eliminując potrzebę ręcznej konfiguracji i oszczędzając cenny czas i wysiłek. Po prostu zaznacz pole wyboru podczas procesu generowania, a Divi zainstaluje piękną stronę sklepu wraz z szablonami produktów, koszyka i kasy.
Divi Starter Sites korzysta z potężnej integracji e-commerce Divi, oferując bibliotekę ponad 20 modułów WooCommerce, dzięki czemu możesz stworzyć unikalne i przyjazne dla użytkownika doświadczenie w zakresie zamówień online. Od siatek produktów i liczników czasu po przyciągające wzrok wezwania do działania, Divi umożliwia stworzenie sklepu, który konwertuje.
Dzięki witrynom Divi Starter i WooCommerce możesz oferować przepyszne dania, oferować wygodne zamówienia online, promować oferty specjalne i pakiety oraz łatwo i bezpiecznie akceptować płatności online.
Globalne ustawienia wstępne, czcionki i kolory
Każda witryna Divi Starter zawiera globalne kolory, czcionki i gotowe ustawienia, co ułatwia wymianę stylów w celu dopasowania do Twojej marki. Dzięki temu każdy moduł w tych układach nadaje się do ponownego użycia. W ten sposób za każdym razem, gdy dodasz nowy przycisk, nagłówek lub inny moduł Divi do nowej strony lub sekcji na istniejącej stronie, projekt pozostanie spójny. Kolory globalne znajdują się w ustawieniach dowolnego modułu w zakładce Projektowanie .

Jeśli chodzi o czcionki, jeśli otworzysz dowolny moduł z tekstem, zauważysz, że każdy obszar tekstowy w witrynie startowej używa domyślnego nagłówka i tekstu podstawowego. Kiedy Twoja witryna jest generowana, Divi kontroluje ustawienia witryny za pomocą WordPress Customizer. Dzięki temu, jeśli zechcesz wybrać różne czcionki, zostaną one zastosowane w całej witrynie, a nie trzeba będzie ich zmieniać na poziomie modułu.

Wreszcie, globalne ustawienia wstępne zawarte w każdej witrynie Divi Starter pozwalają zachować spójność elementów projektu w całej witrynie, w przypadku tworzenia nowych sekcji lub stron. Ustawienia wstępne każdego modułu znajdują się pod sekcją nagłówka modułu. Kliknij menu rozwijane, aby wyświetlić ustawienia wstępne powiązane z modułem.

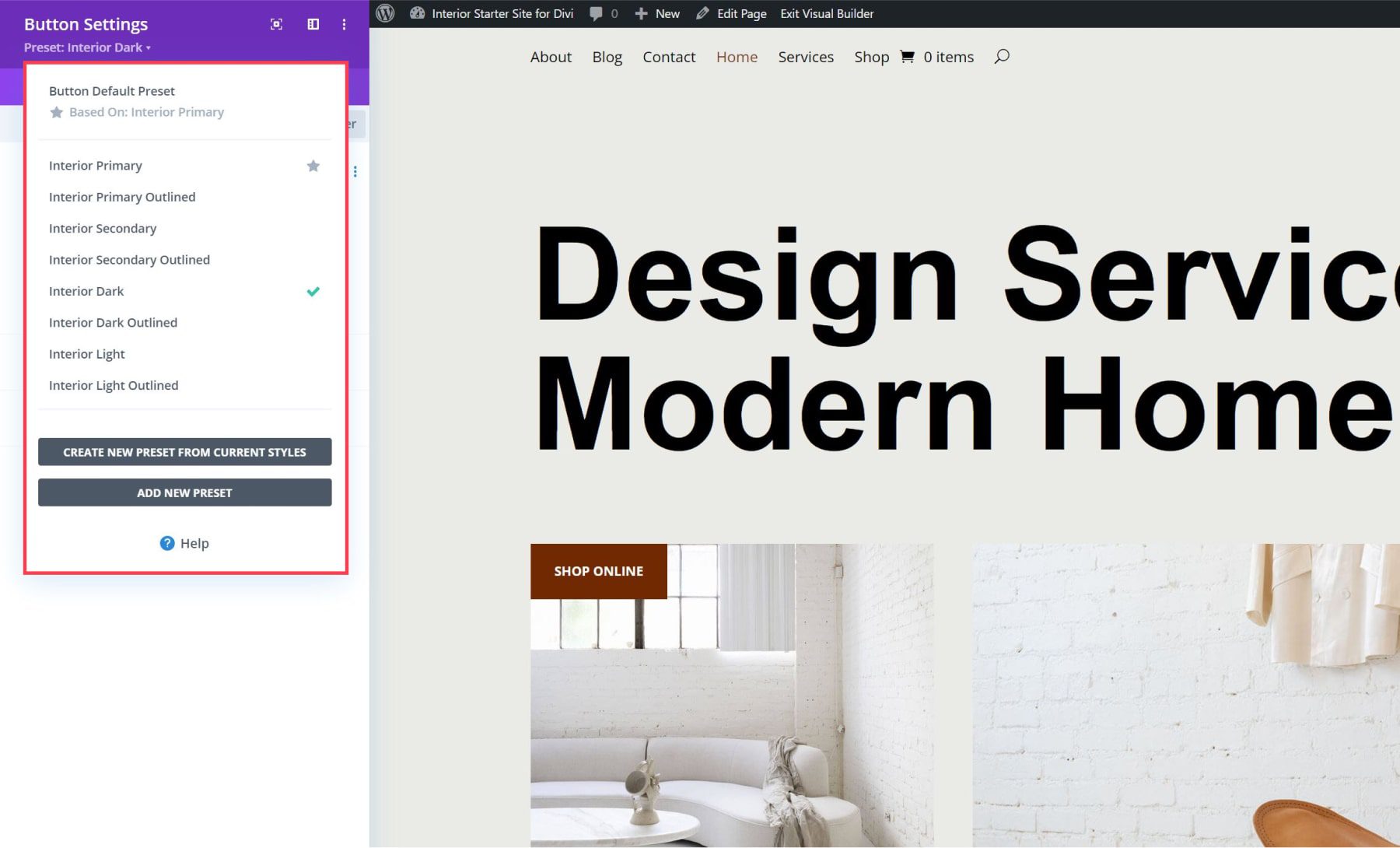
Pojawi się okno dialogowe ujawniające listę ustawień wstępnych.

Aby edytować ustawienie wstępne, kliknij ikonę ołówka obok nazwy ustawienia wstępnego, wprowadź dowolne zmiany w projekcie i zapisz ustawienie wstępne, aby zastosować je do wszystkich jego wystąpień w witrynie. Zajmiemy się tym bardziej szczegółowo nieco później w poście.

Jak uruchomić stronę startową w panelu Divi Dashboard
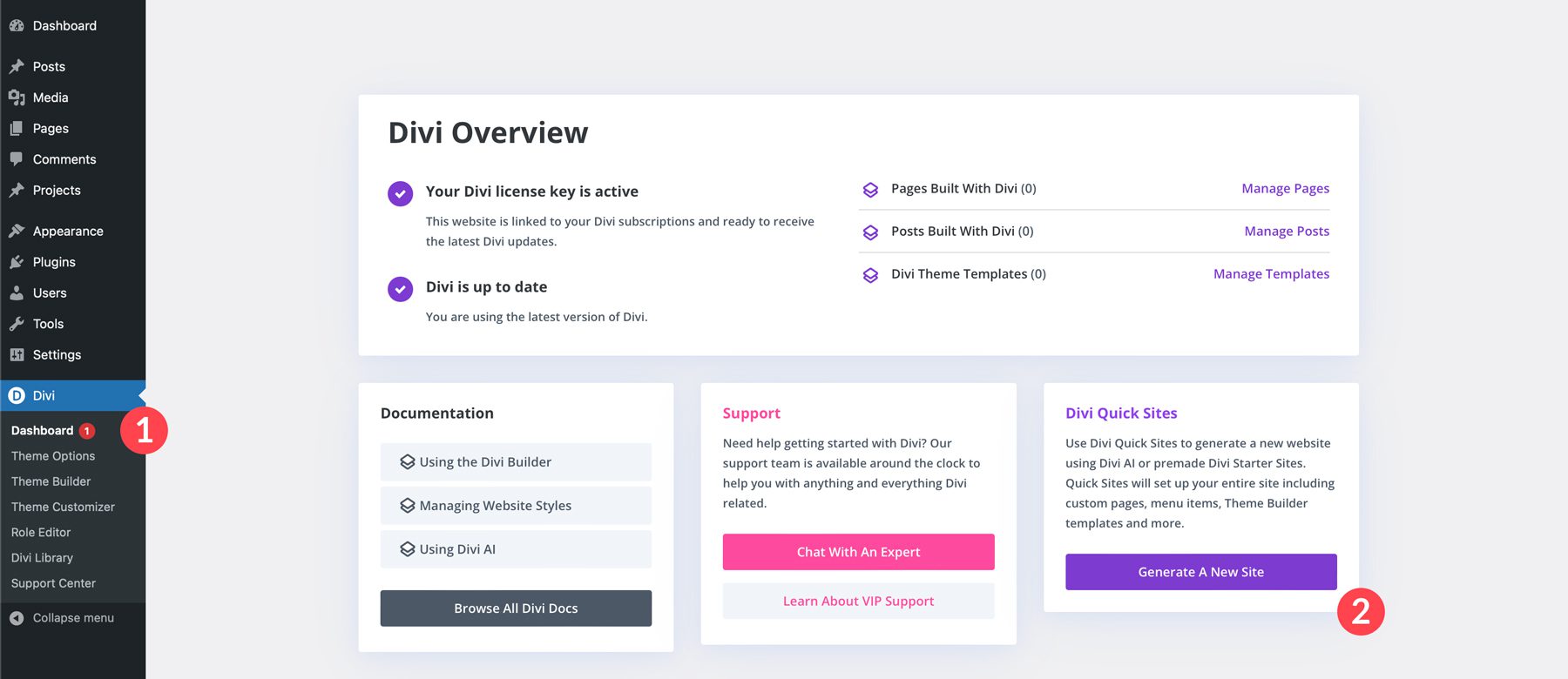
W najnowszej wersji motywu Divi w ustawieniach Divi dostępna jest nowa pozycja menu o nazwie Pulpit nawigacyjny. Aby rozpocząć, w obszarze Szybkie witryny Divi wybierz przycisk Wygeneruj nową witrynę .

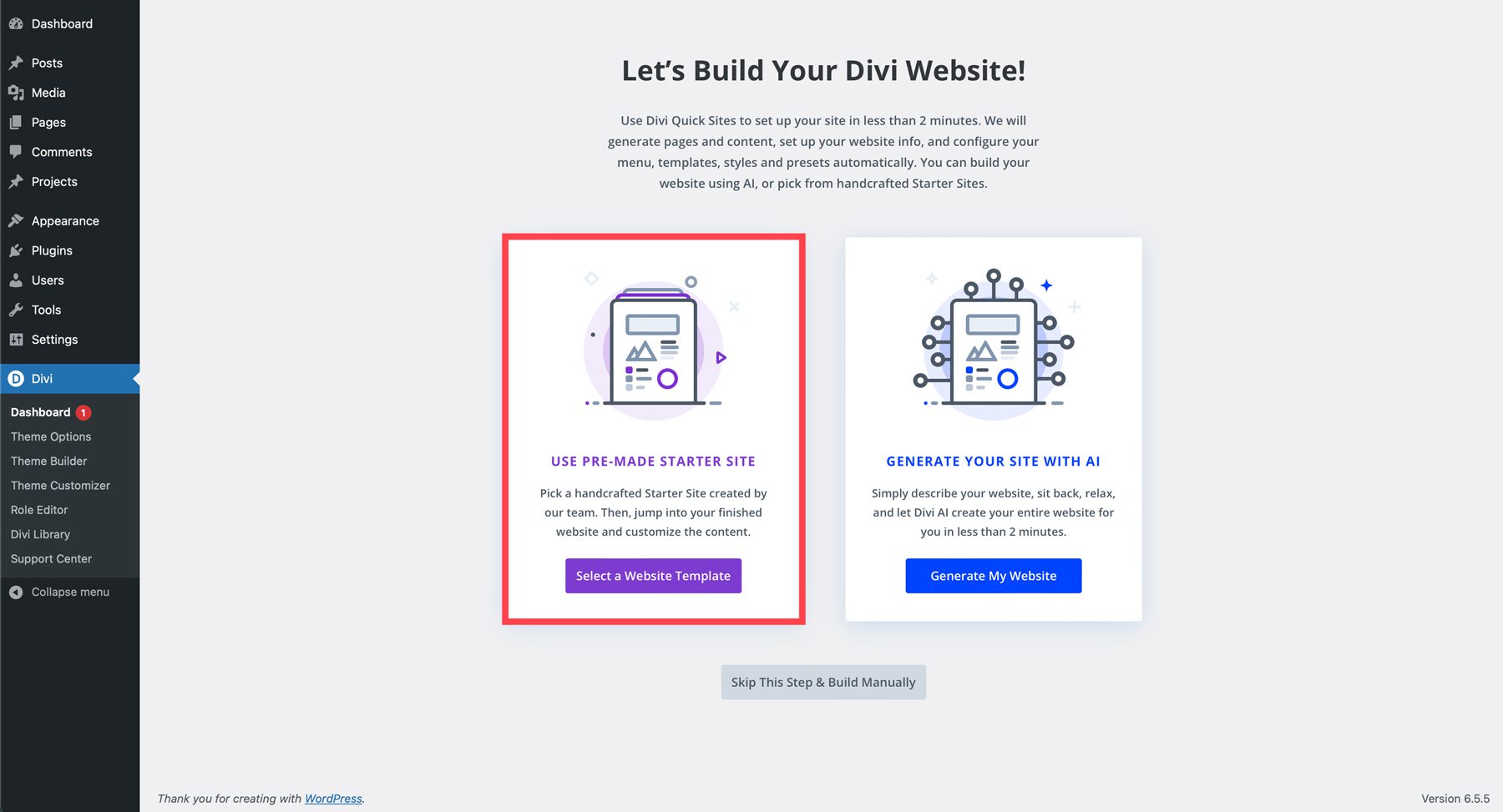
Po odświeżeniu ekranu będziesz mieć dwie możliwości zbudowania swojej witryny Divi: zaczynając od szablonu strony internetowej lub wygenerując witrynę za pomocą sztucznej inteligencji. Wybierz opcję Wybierz szablon witryny internetowej .


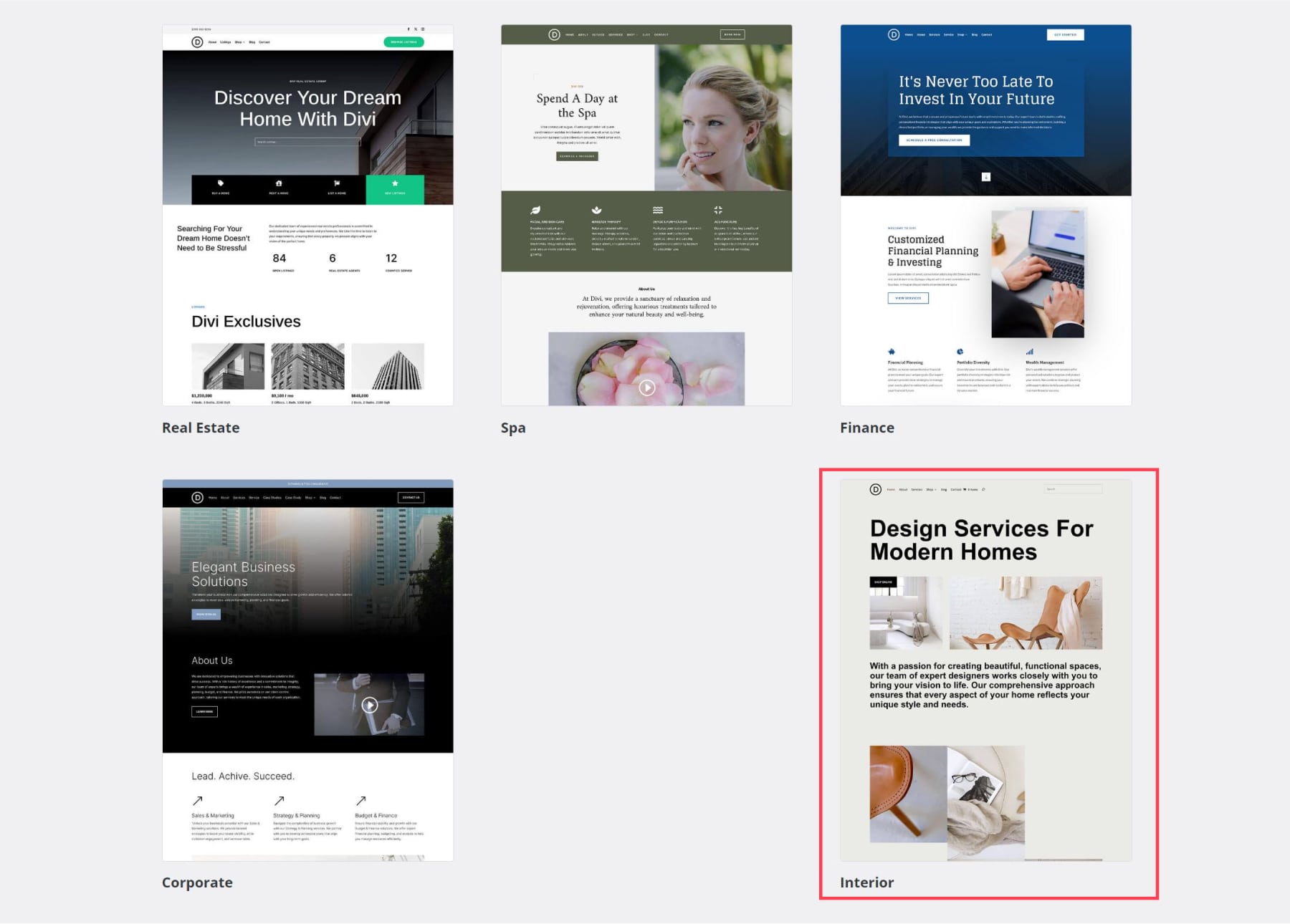
Następnie wybierz szablon, który chcesz zainstalować na swojej stronie Divi.

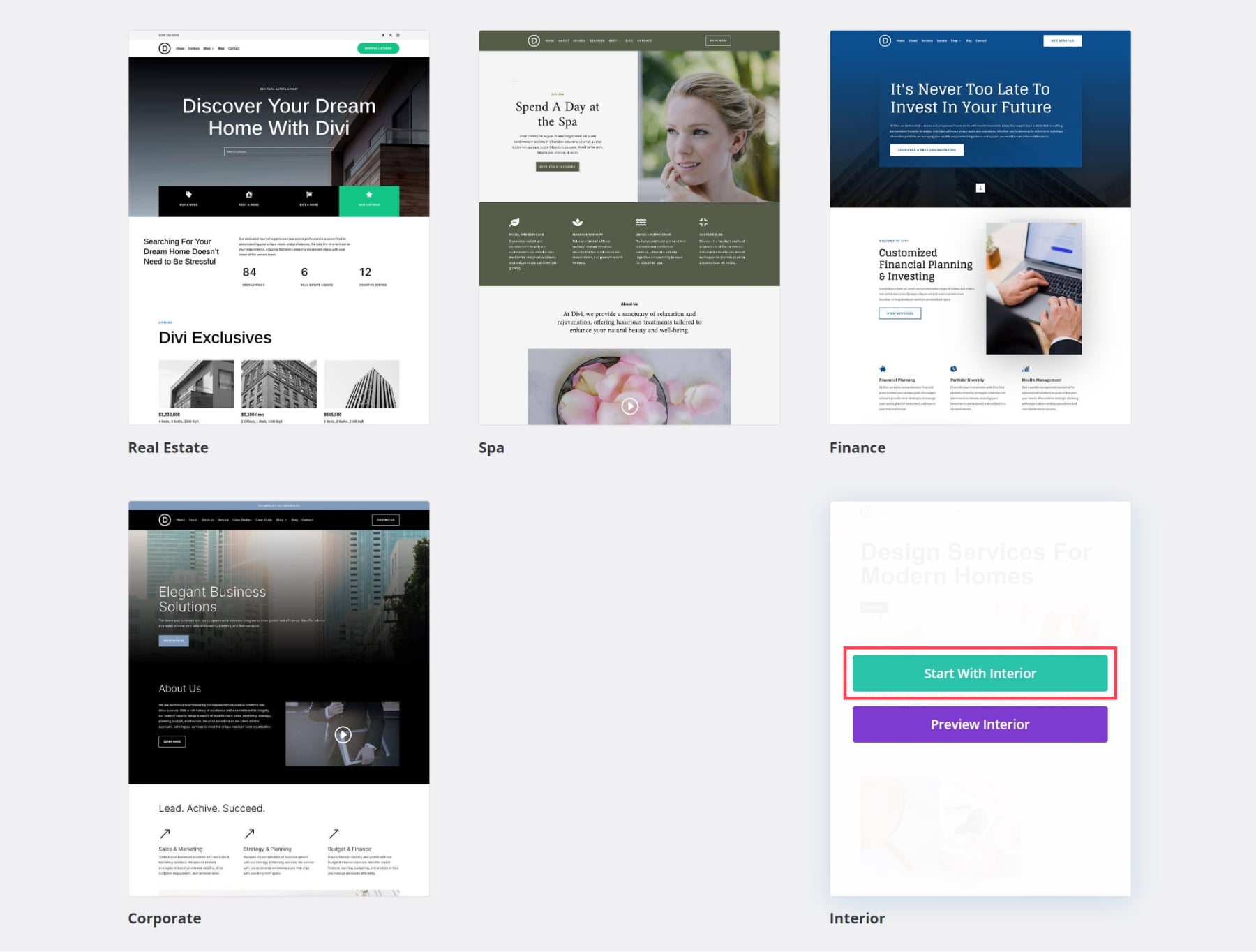
Możesz wyświetlić podgląd witryny startowej lub ją zainstalować, klikając przycisk Rozpocznij od wnętrza .

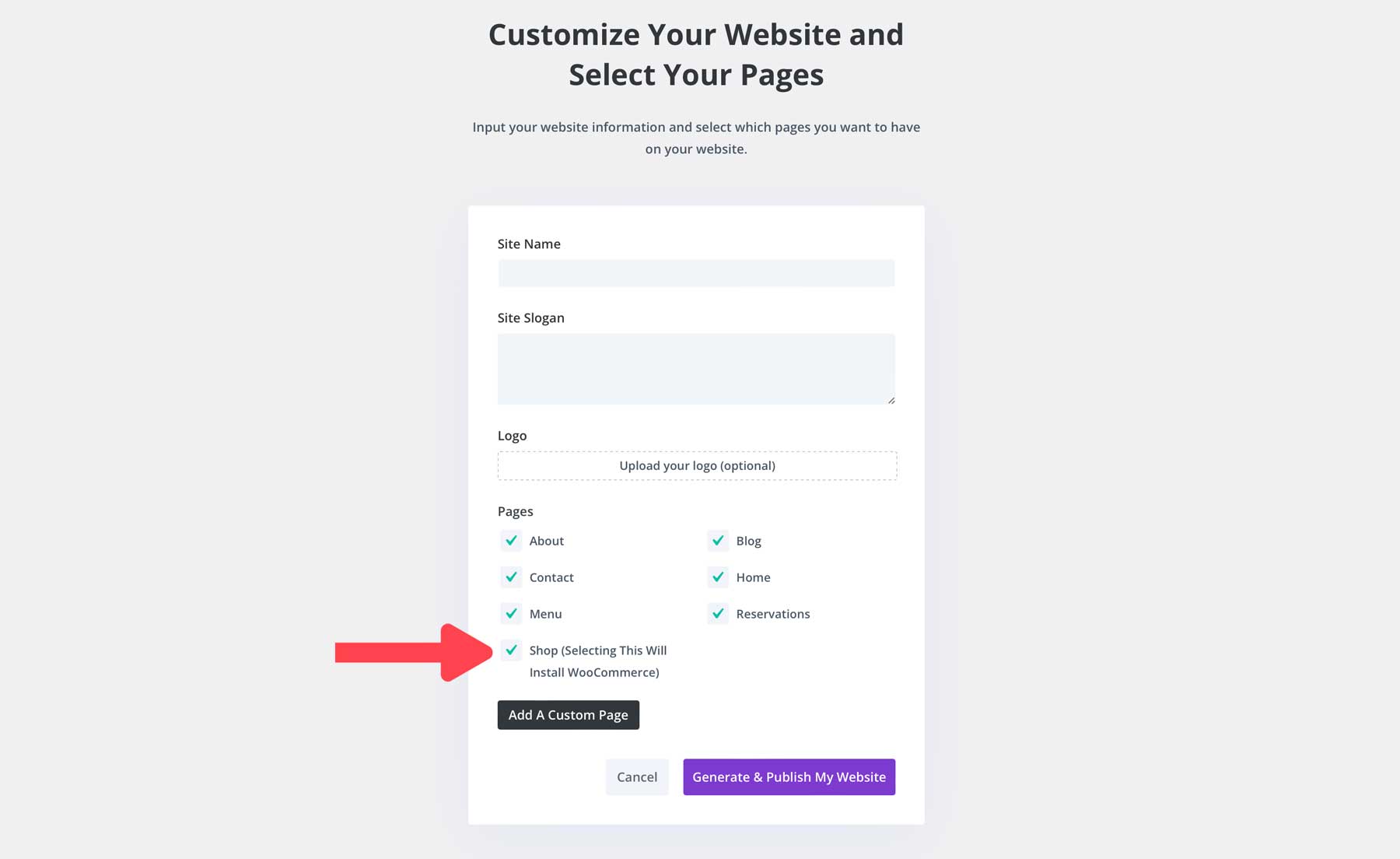
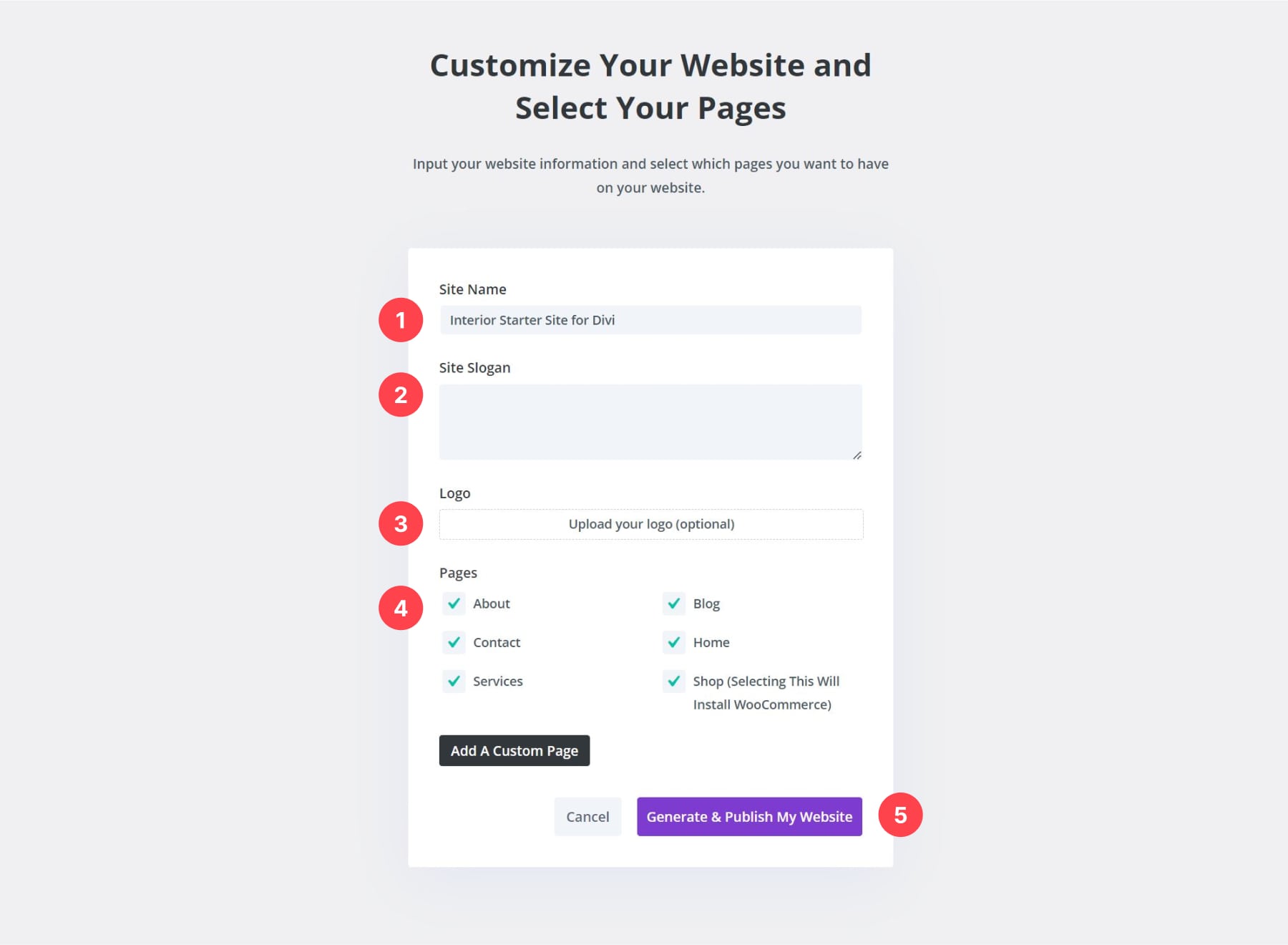
Pojawi się okno dialogowe, w którym możesz wpisać nazwę witryny, hasło, logo i strony. Możesz dodać dodatkowe strony, klikając przycisk Dodaj stronę niestandardową . Po wprowadzeniu ustawień kliknij przycisk Wygeneruj i opublikuj moją witrynę internetową.

Divi utworzy stronę Twojej witryny, doda wszystkie odpowiednie pliki szablonów dla postów, archiwów i wyników wyszukiwania oraz skonfiguruje menu, style i ustawienia wstępne.

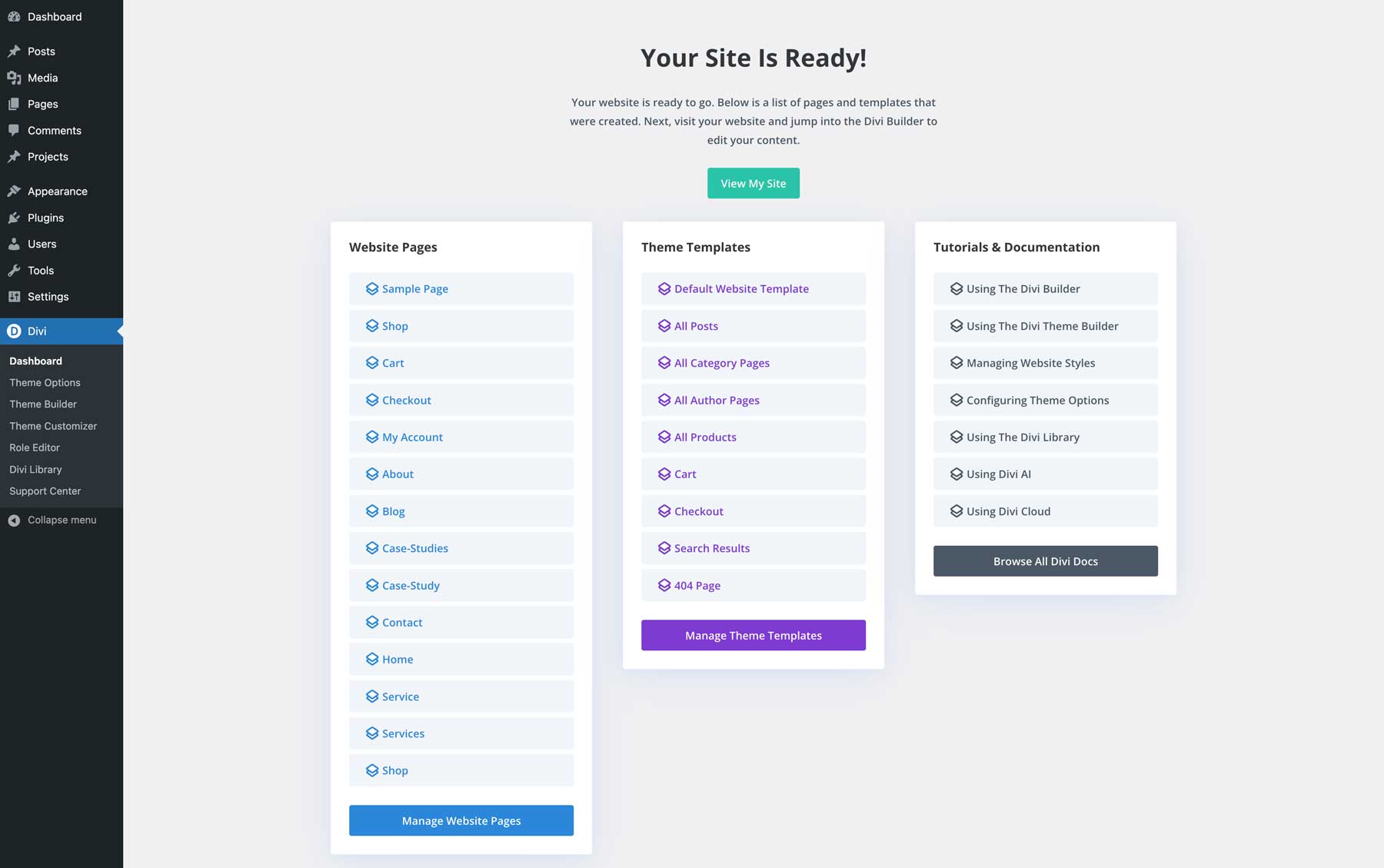
Po utworzeniu witryny możesz ją przeglądać, zarządzać jej stronami i szablonami oraz uzyskać dostęp do przydatnych samouczków i dokumentacji, aby przygotować się na sukces z Divi.

W pełni konfigurowalny: jak zmodyfikować witrynę startową
Strony startowe Divi to fantastyczny sposób na szybkie uruchomienie Twojej witryny Divi. Ale co, jeśli chcesz nadać rzeczom swój własny, niepowtarzalny charakter? Globalne ustawienia wstępne Divi i szablony Theme Builder pozwalają dostosować witrynę Divi Starter Site dokładnie tak, jak sobie wyobrażasz.
Edytowanie szablonów narzędzia do tworzenia motywów witryny Divi Starter
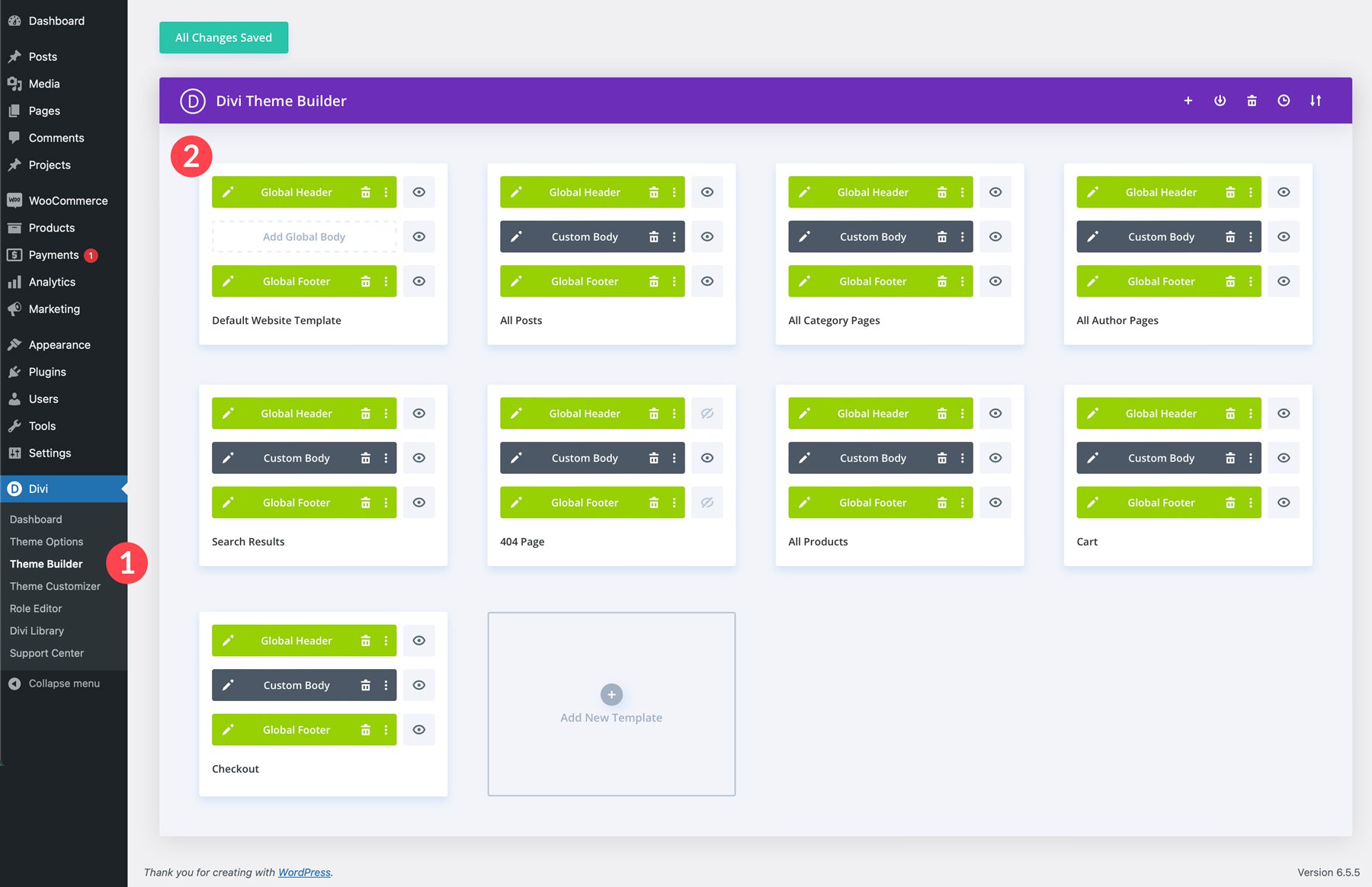
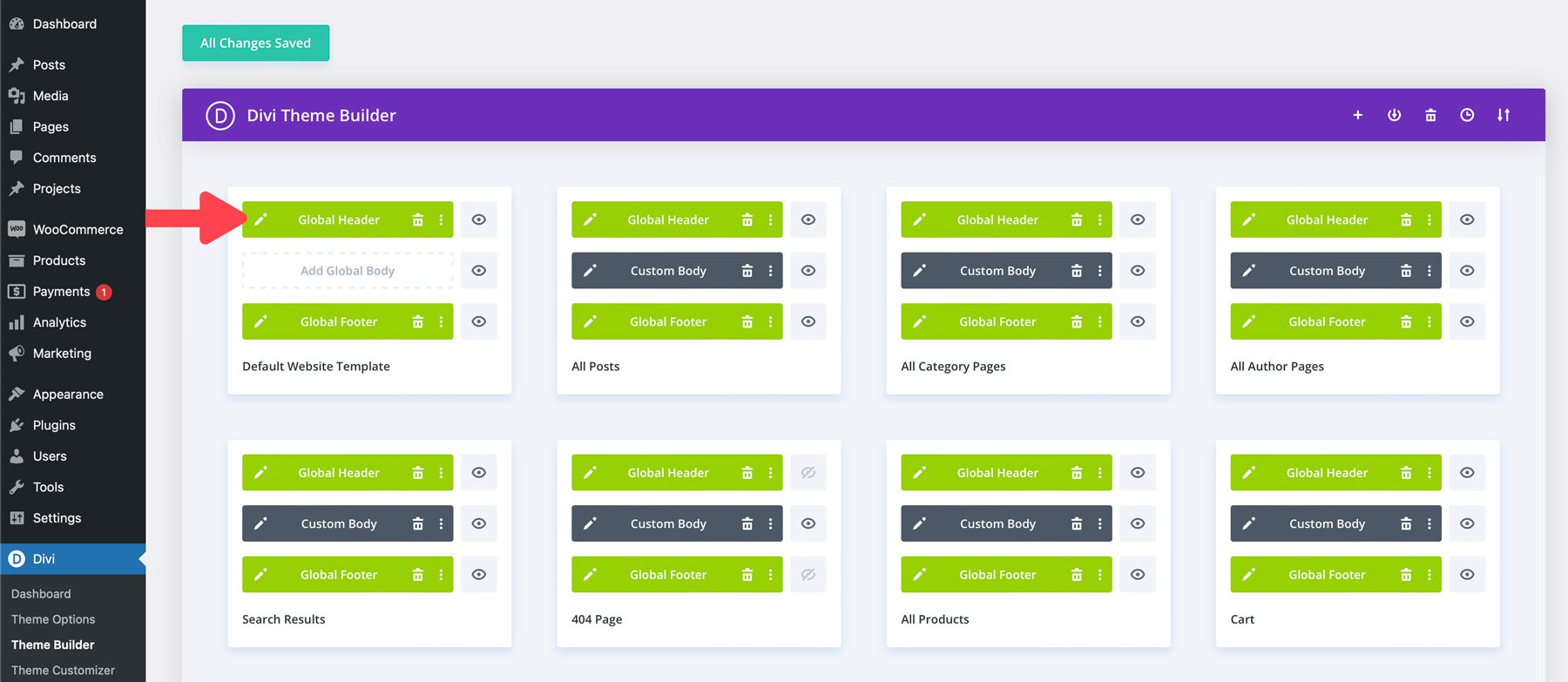
Każda witryna Divi Starter zawiera szablony Theme Builder, które kontrolują ogólny układ określonych części Twojej witryny, takich jak nagłówki, stopki i posty na blogu. Po utworzeniu witryny możesz wyświetlić powiązane z nią szablony, przechodząc do Divi > Kreator motywów .

Dowolne szablony witryny startowej można edytować, klikając ikonę ołówka po lewej stronie globalnego nagłówka, niestandardowej treści lub sekcji globalnej stopki dowolnego szablonu. Zmiany zostaną odzwierciedlone niezależnie od szablonu, który edytujesz podczas edycji nagłówka lub stopki. Aby zademonstrować, kliknij ikonę ołówka dla domyślnego szablonu witryny internetowej .

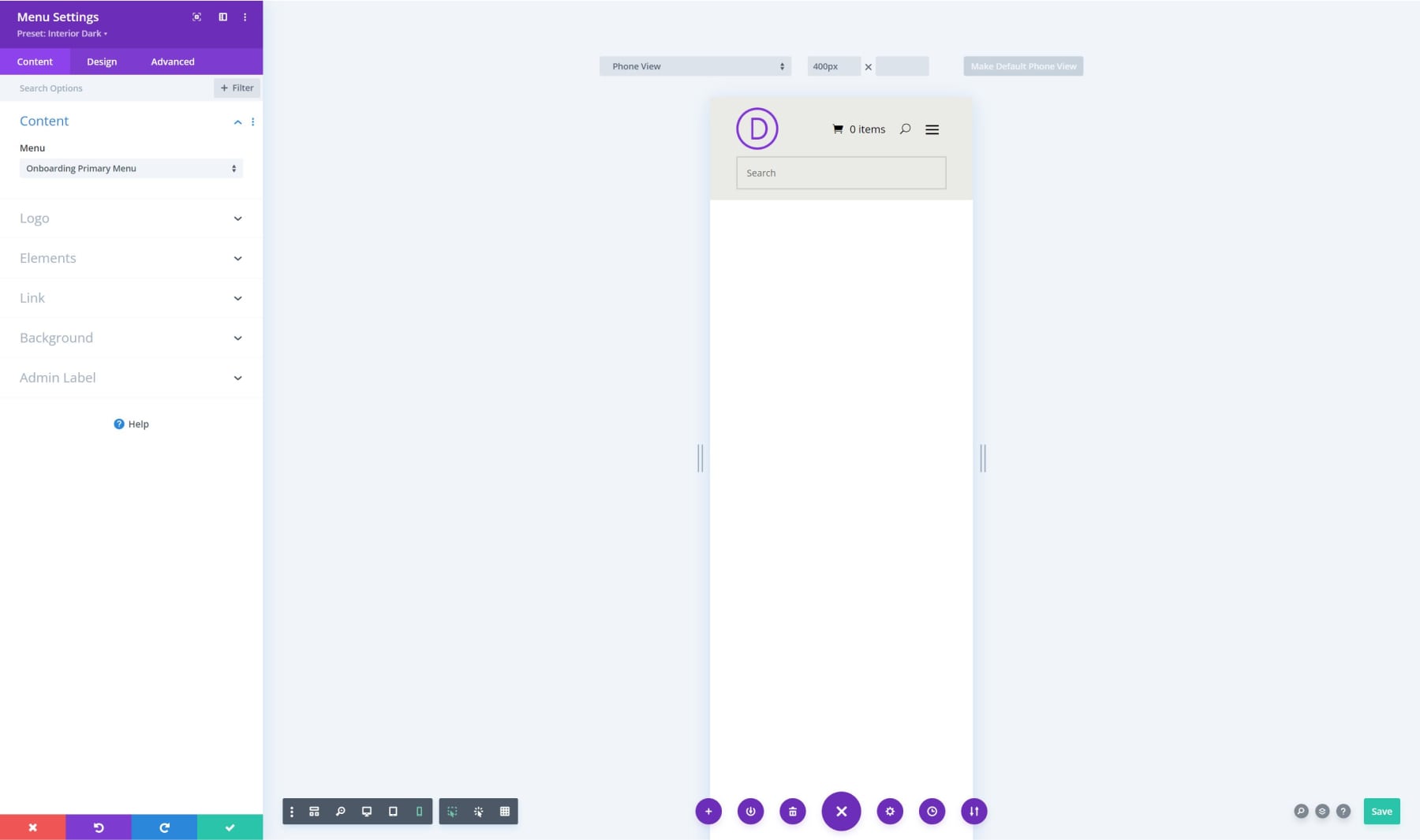
Po otwarciu szablonu możesz edytować kolor tła nagłówka, dodać logo lub dostosować czcionki i kolory w ustawieniach menu za pomocą narzędzia Visual Builder. Dodawaj, usuwaj i stylizuj moduły Divi jak na stronie internetowej.

Oto piękno korzystania z szablonów. Wszelkie zmiany wprowadzone w nagłówku (lub innym szablonie Theme Builder) są automatycznie aktualizowane w całej witrynie, niezależnie od tego, gdzie używany jest ten szablon.
Globalne ustawienia wstępne Divi
Globalne ustawienia wstępne Divi to style wielokrotnego użytku dla dowolnego modułu Divi. Wyobraź sobie je jako małe szablony stylu, które możesz zastosować do przycisków, modułów tekstowych, notek lub dowolnego innego modułu. Tworząc globalne ustawienie wstępne dla konkretnego modułu, np. przycisku, możesz zastosować je jako przycisk domyślny lub utworzyć nowe ustawienie wstępne, które będzie można zastosować do dowolnego przycisku w witrynie. Dzięki temu, gdy utworzysz globalne ustawienie wstępne dla standardowego stylu przycisku, stylu tekstu lub innego często używanego modułu, możesz je zastosować w dowolnym miejscu i czasie.
Witryny Divi Starter zawierają gotowe ustawienia dla każdego modułu używanego na stronach i szablonach, więc nie ma potrzeby tworzenia nowych. Mogą jednak zaistnieć sytuacje, w których zechcesz edytować istniejące ustawienia, aby dopasować je do stylu Twojej marki. Na szczęście Divi sprawia, że jest to proste.
Edytuj istniejące ustawienie wstępne
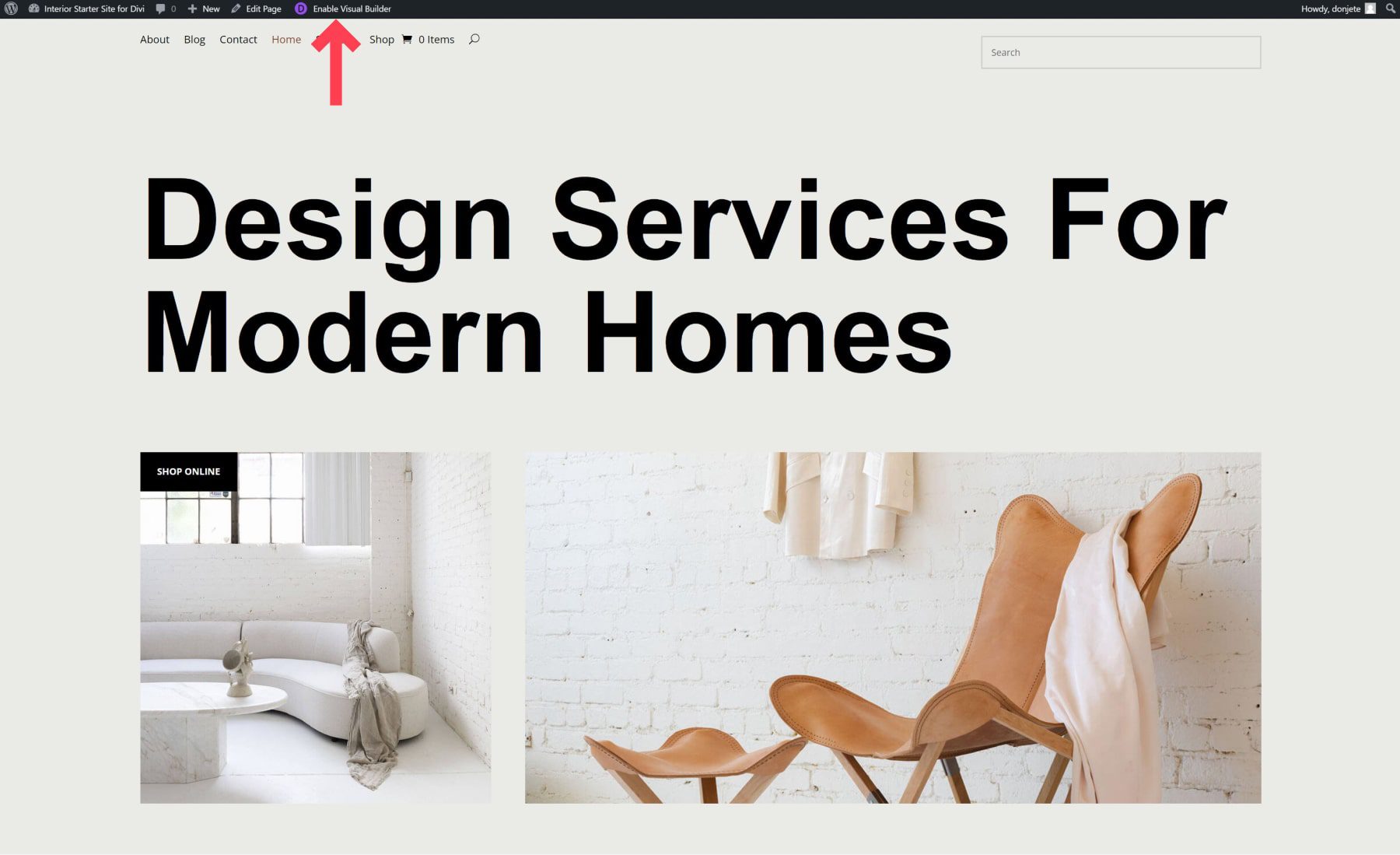
Zmodyfikujemy stronę główną nowej witryny startowej, aby edytować ustawienie globalne. Kliknij opcję Włącz Visual Builder w interfejsie.

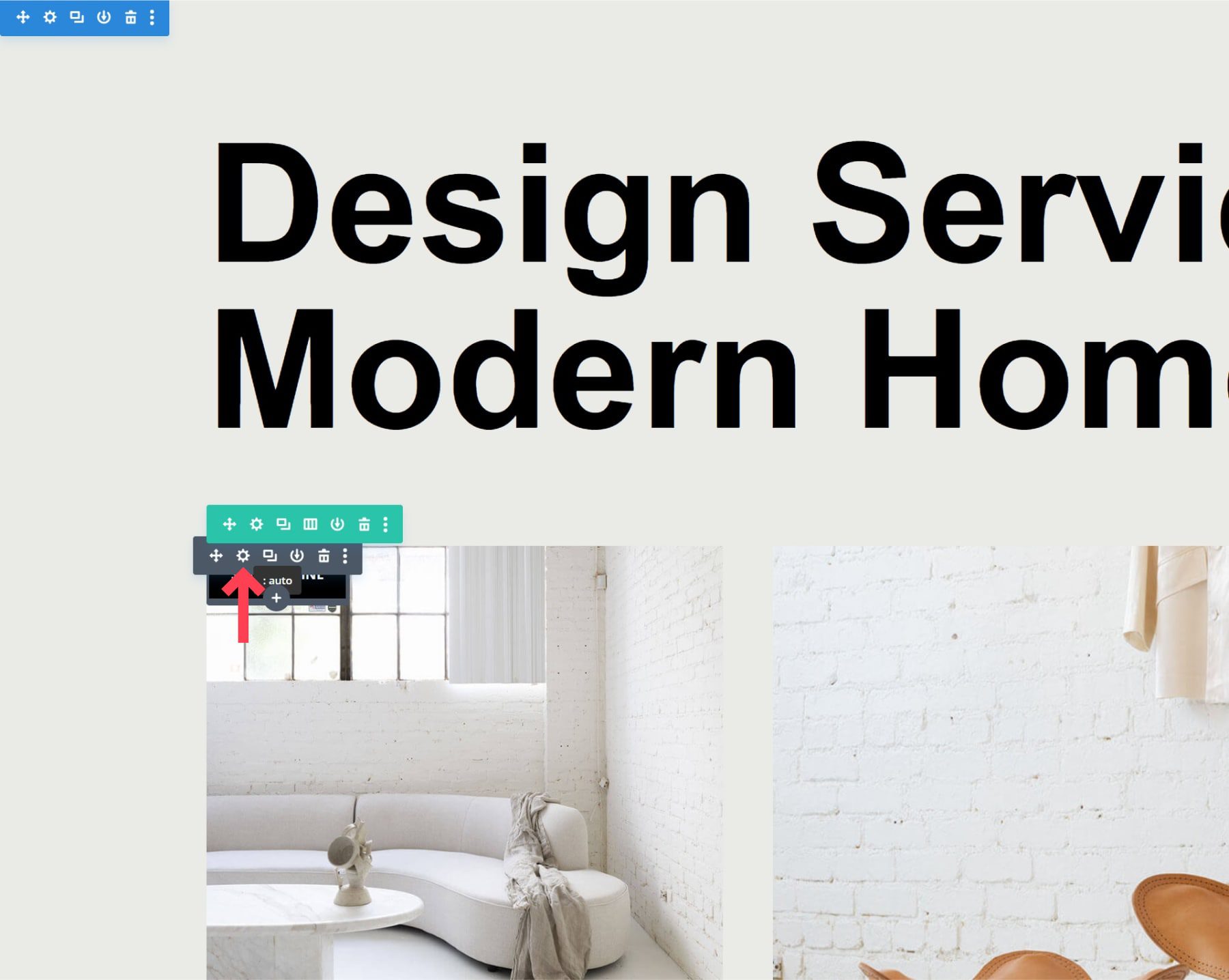
Najedź kursorem na moduł przycisku na stronie i kliknij szarą ikonę +, aby go edytować.

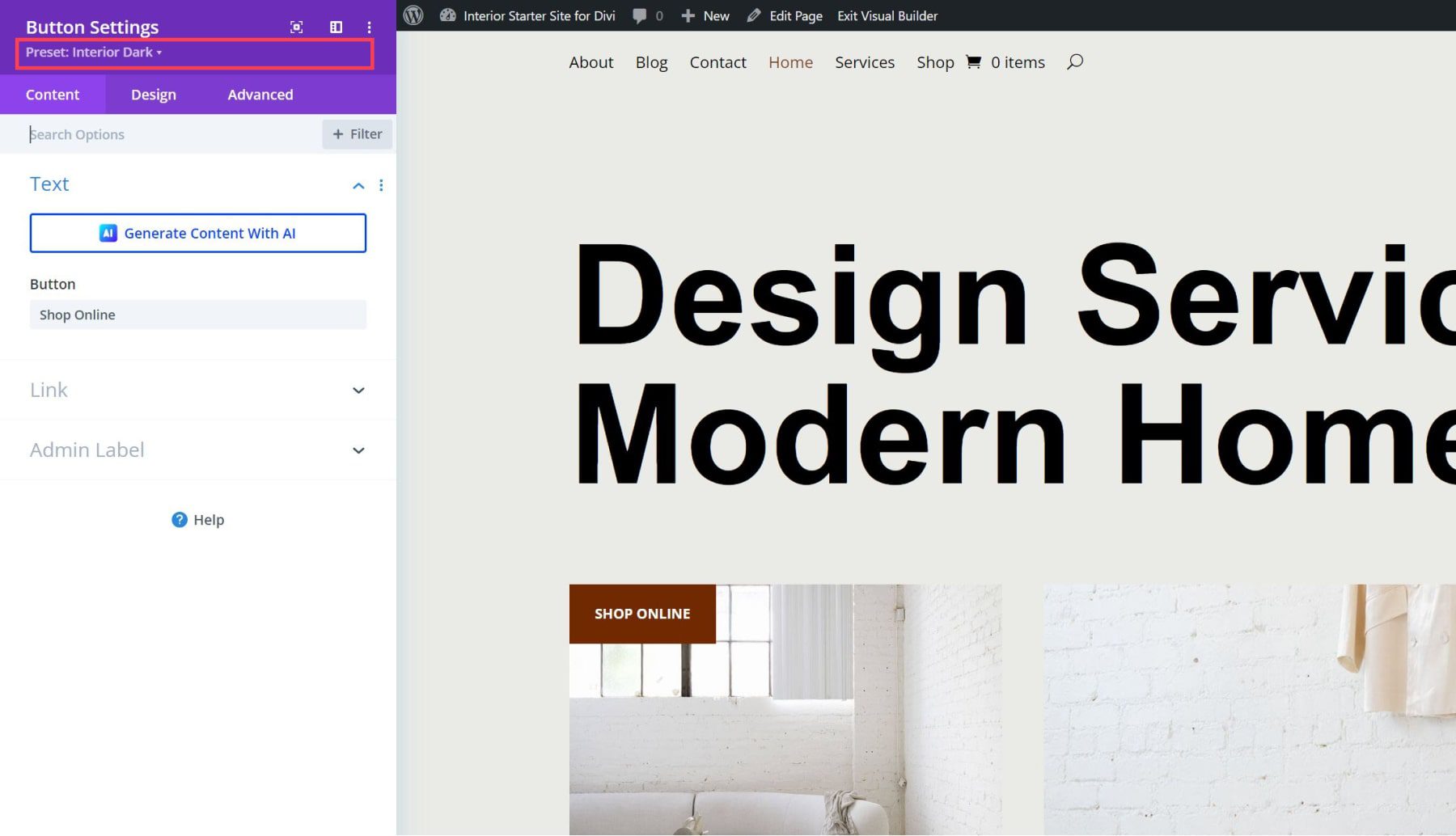
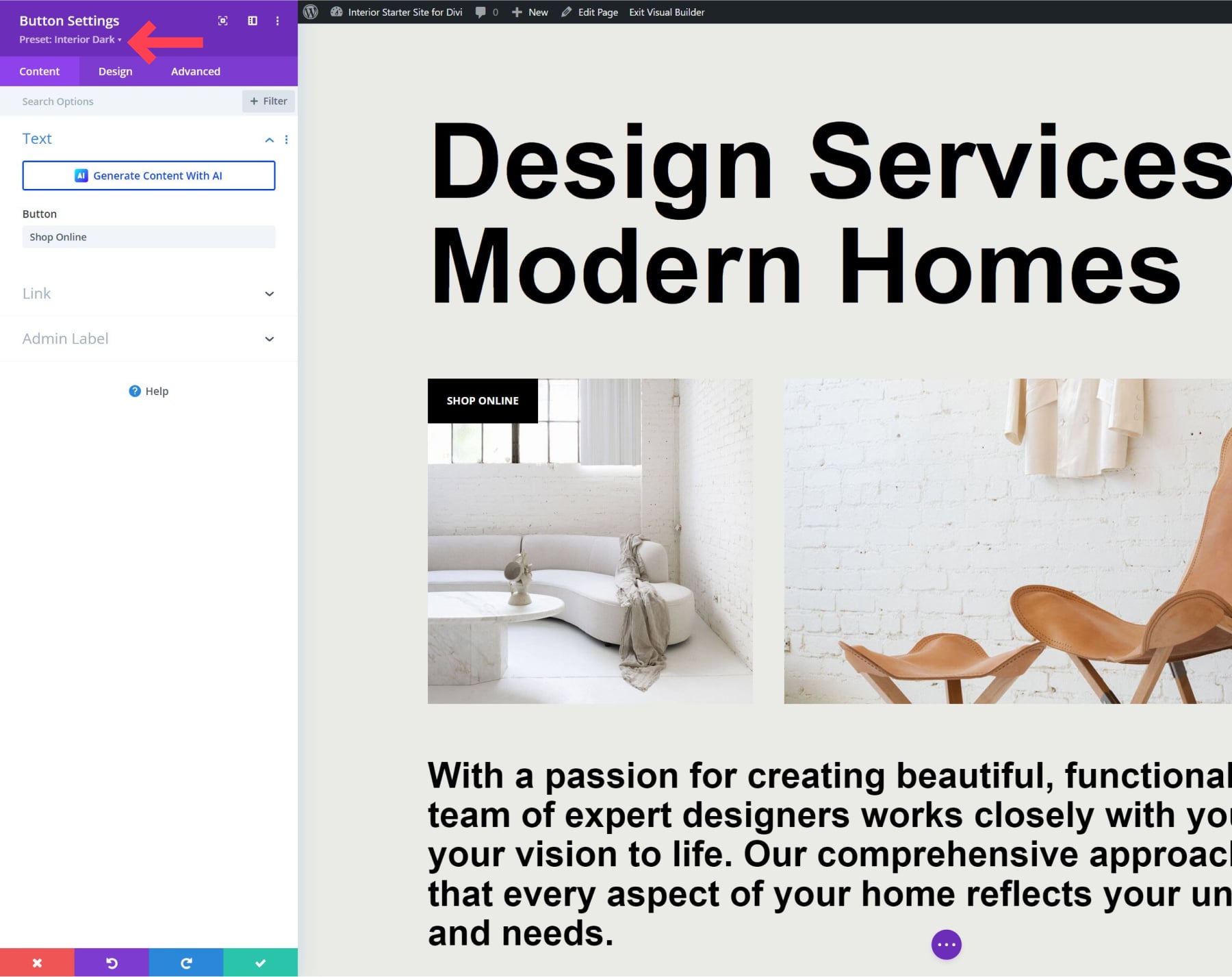
Jak wspomniano wcześniej, wszystkie witryny startowe dla Divi mają własne ustawienia wstępne. Na przykład będziemy edytować jedno z bieżących ustawień przycisków witryny startowej. Aby to zrobić, kliknij strzałkę rozwijaną obok wstępnie ustawionego obszaru pod nagłówkiem modułu przycisku.

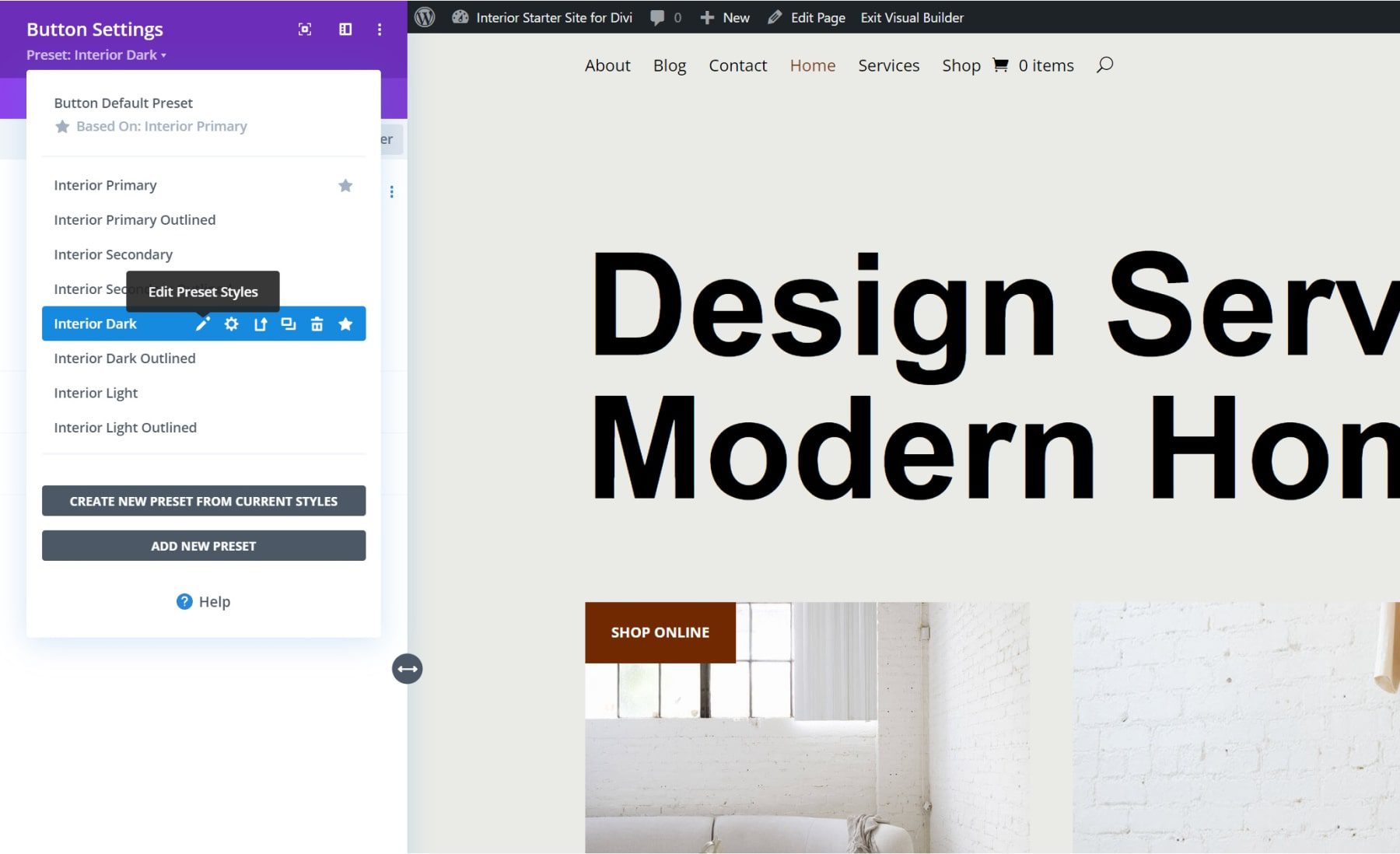
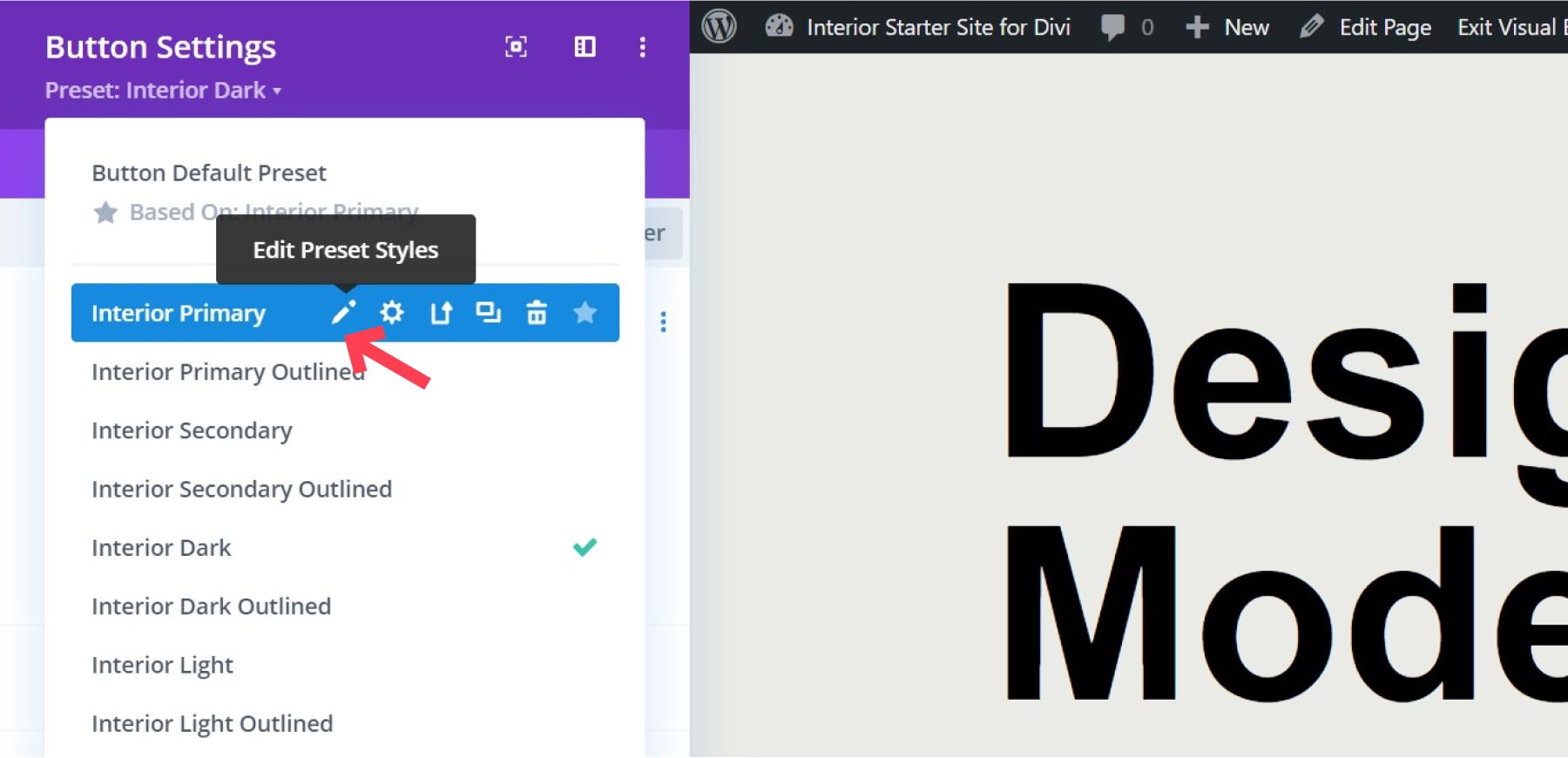
Następnie znajdź ustawienie wstępne dla bieżącego przycisku, w tym przypadku Interior Primary . Najedź kursorem na ustawienie wstępne, aby wyświetlić menu ustawienia wstępnego. Kliknij ikonę ołówka, aby edytować ustawienie wstępne.

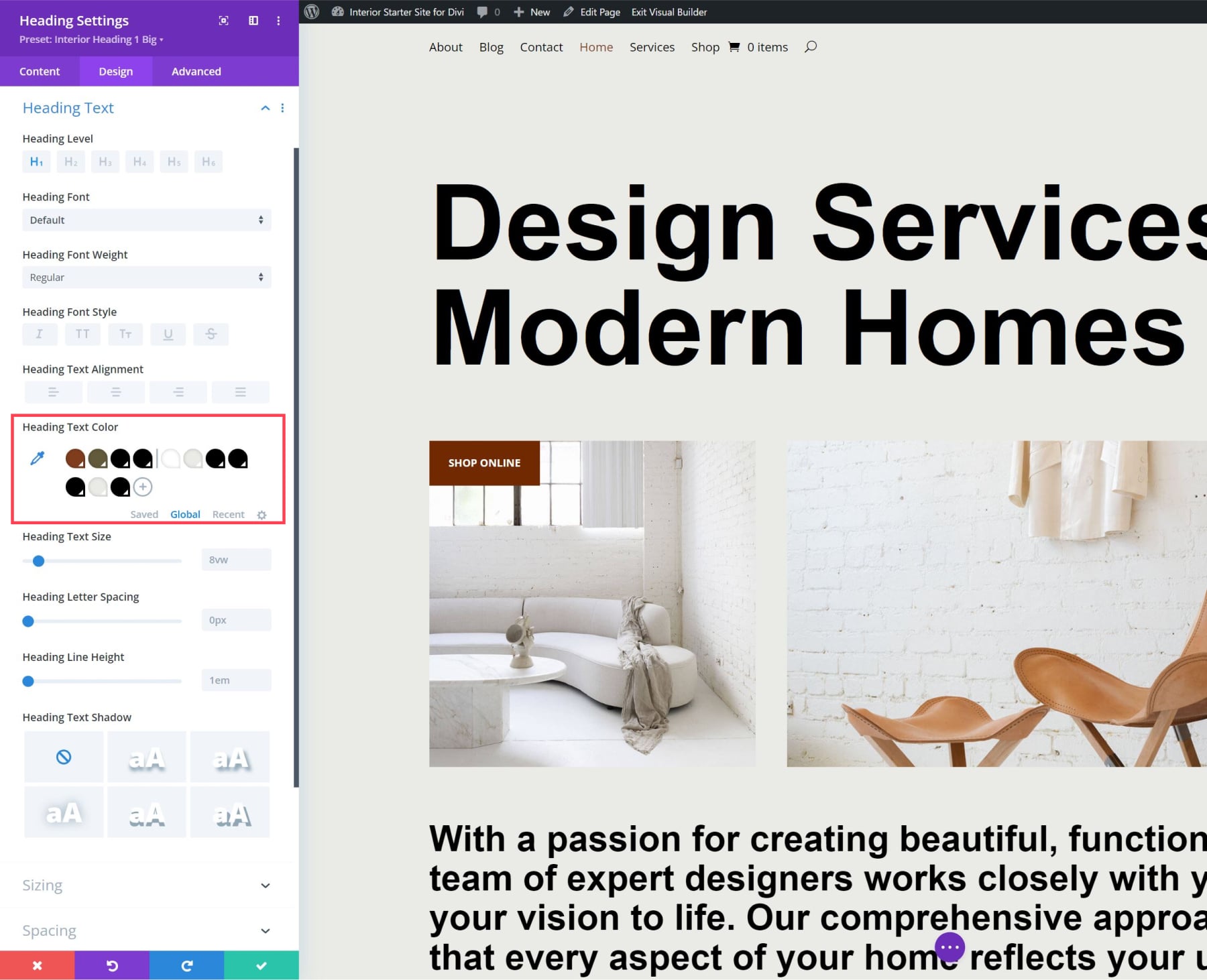
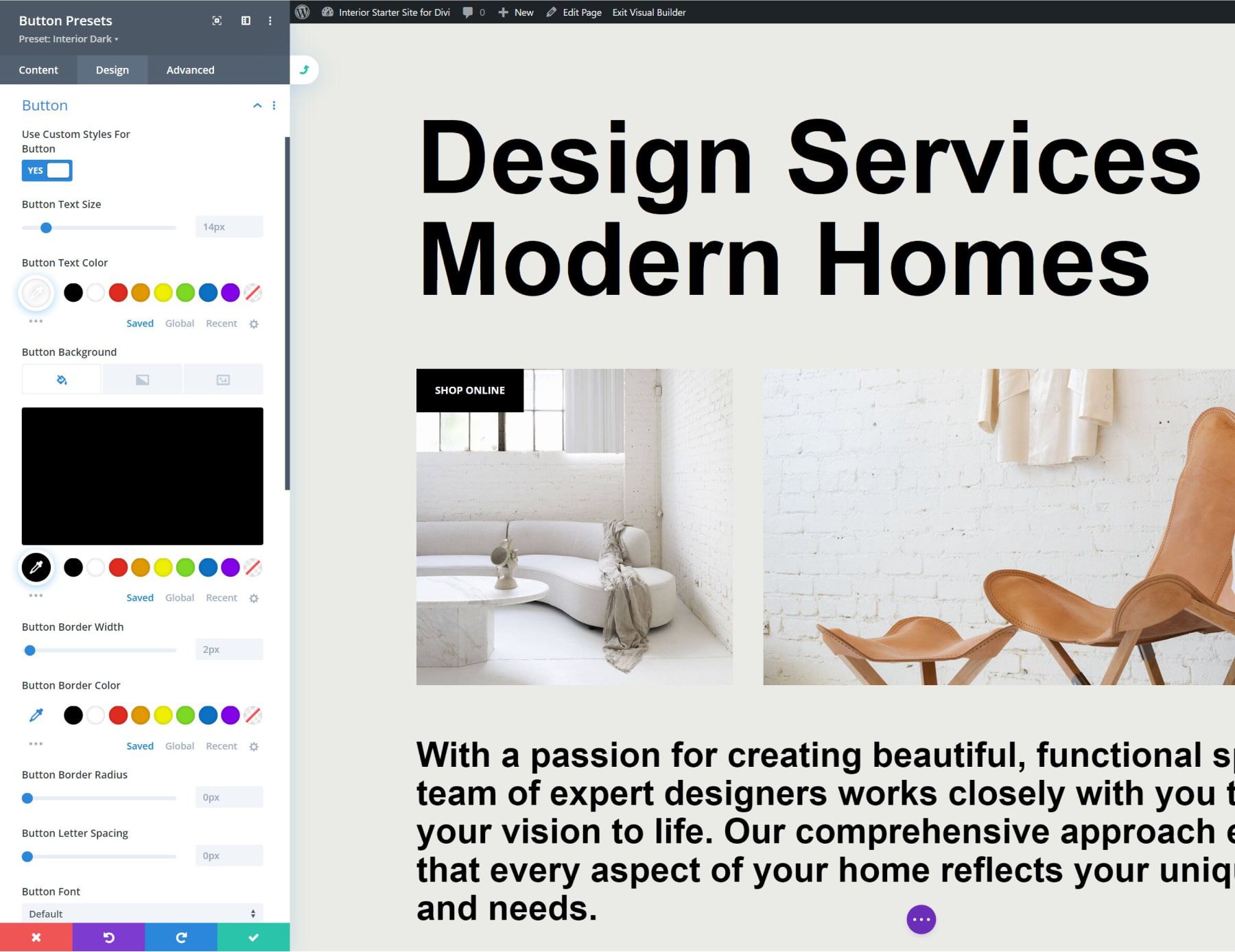
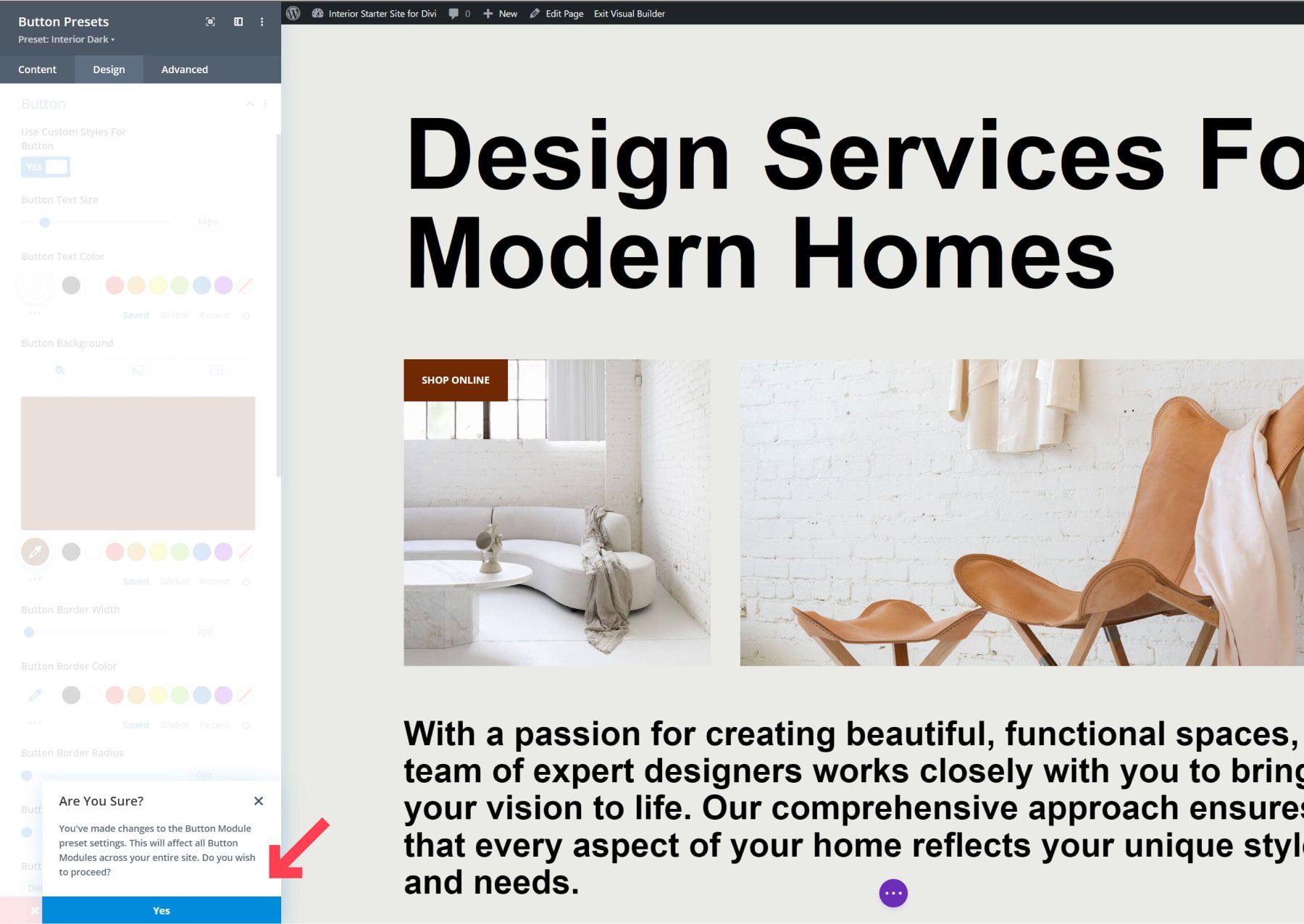
Podczas edycji ustawień wstępnych Divi nagłówek modułu zmieni kolor z fioletowego na szary, wskazując, że zachodzą zmiany w projekcie.

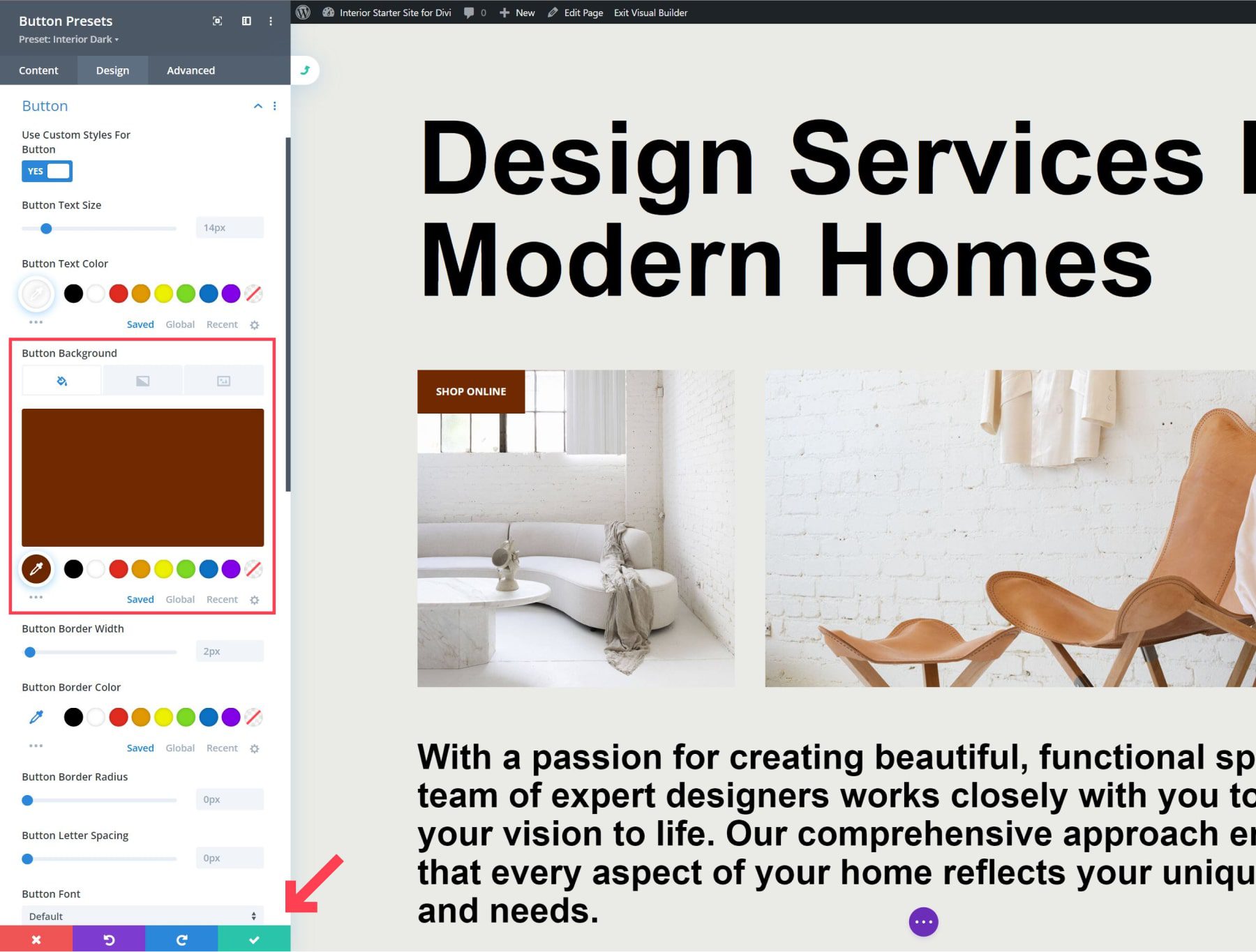
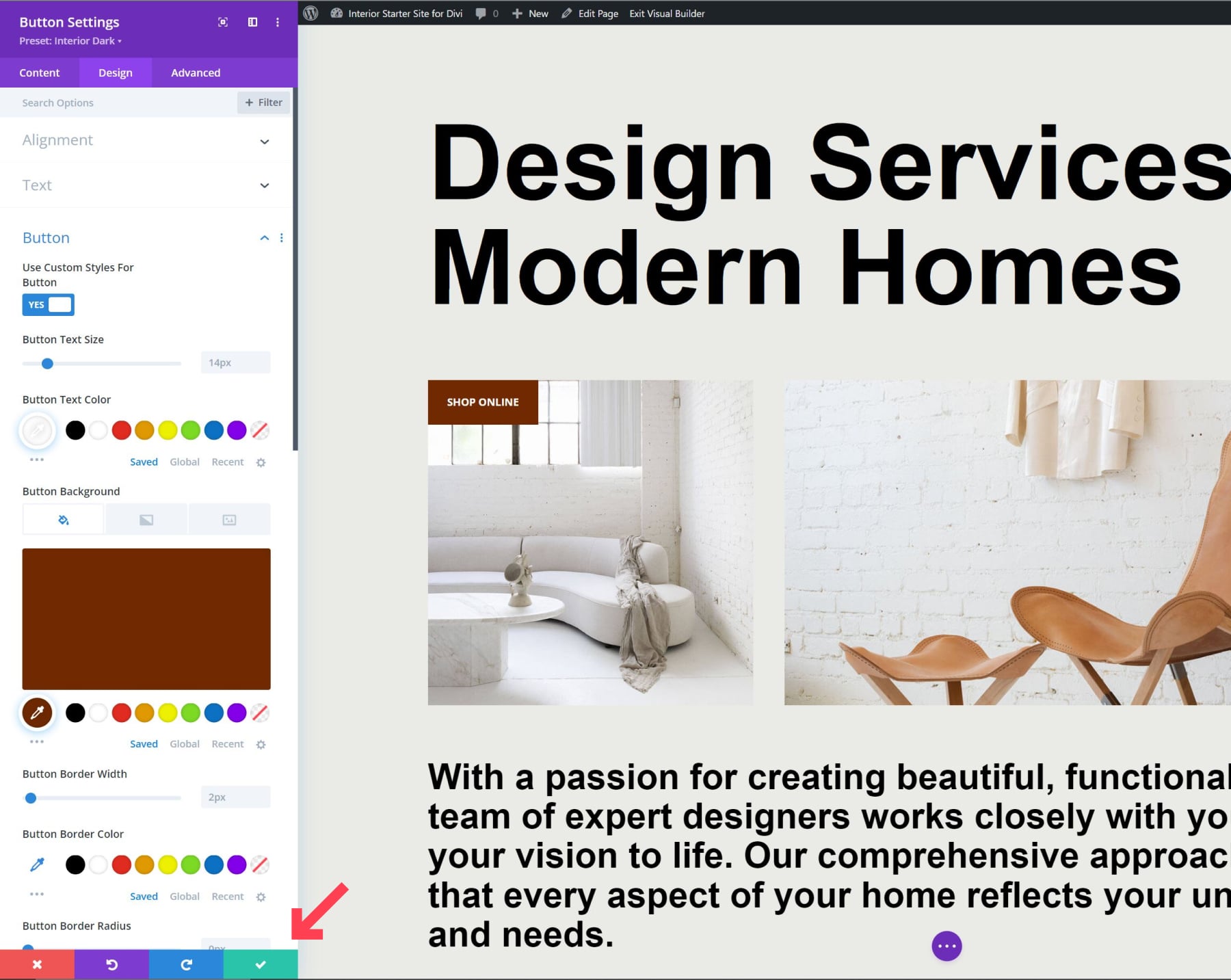
Wprowadź dowolne zmiany w projekcie i zapisz moduł, klikając zielony przycisk zaznaczenia .

Na dole pojawi się okno dialogowe z pytaniem, czy na pewno chcesz wprowadzić zmiany w ustawieniu wstępnym. Wybierz opcję Tak , aby zapisać zmiany.

Nagłówek modułu ponownie zmieni kolor na fioletowy. Kliknij zielony przycisk zapisu po raz ostatni, aby zapisać ustawienie wstępne.

Dostosowywanie globalnych czcionek i kolorów
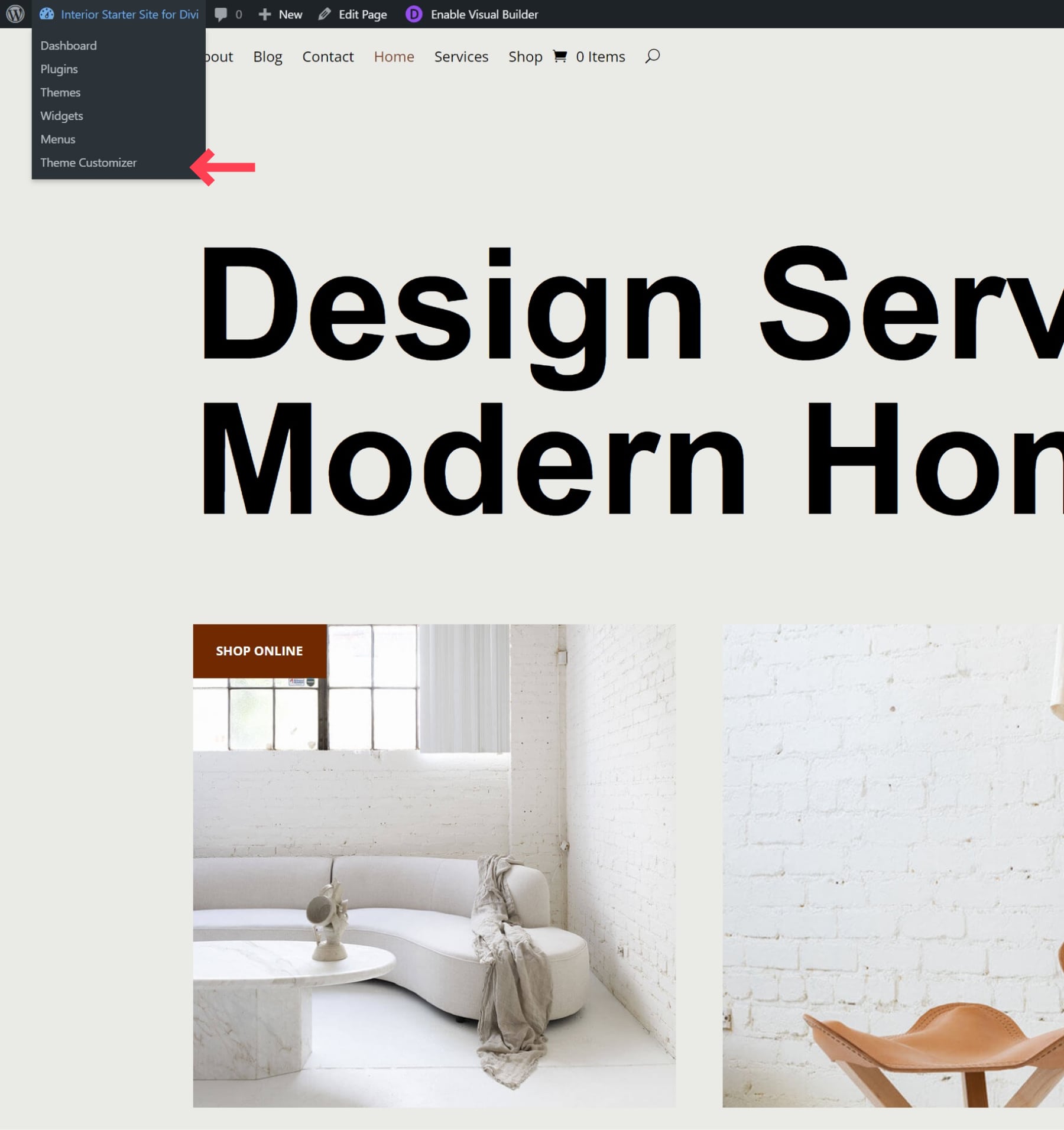
Divi ułatwia dostosowywanie globalnych czcionek i kolorów witryny startowej za pomocą narzędzia WordPress Customizer. Możesz wprowadzać zmiany globalnie i obserwować, jak w magiczny sposób dotyczą one całej Twojej witryny. Aby uzyskać dostęp do WordPress Customizer, wybierz Theme Customizer z rozwijanego menu na panelu przednim.

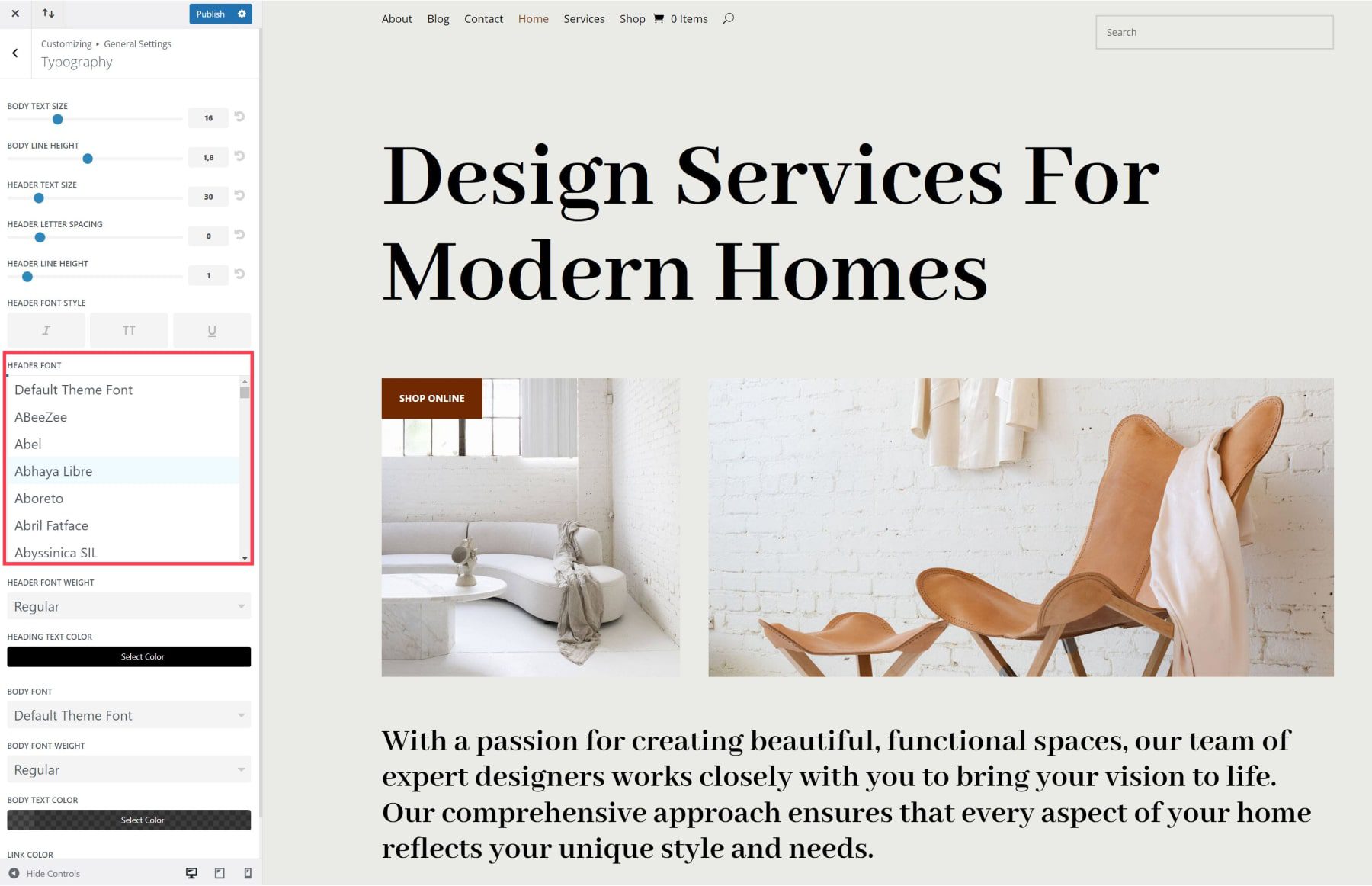
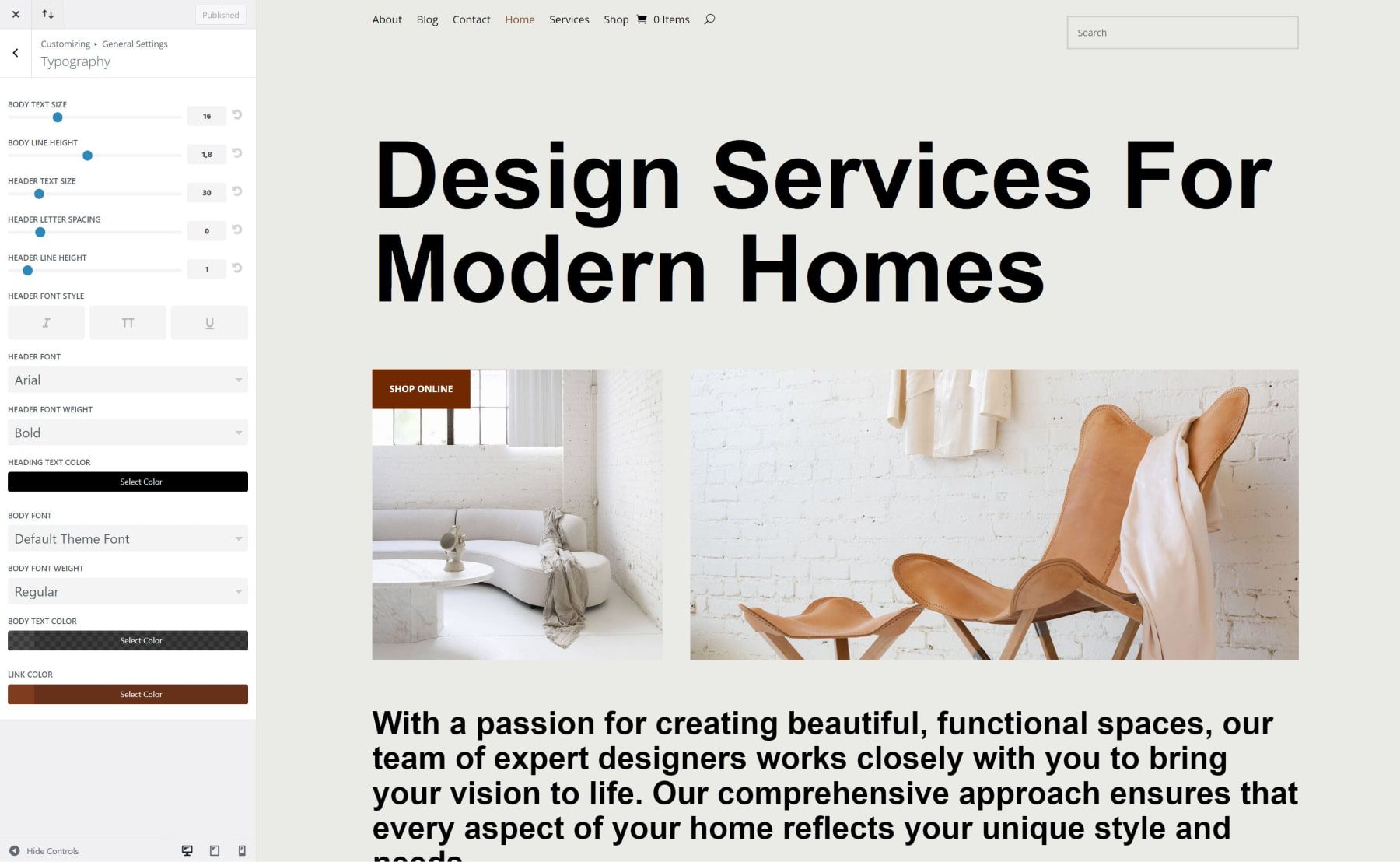
Istnieją cztery kluczowe obszary, na których należy się skupić w programie WordPress Customizer. Po pierwsze, typografia. Możesz łatwo zmienić czcionkę nagłówka i treści, rozmiar czcionki i inne parametry, przechodząc do opcji Ustawienia ogólne > Typografia .

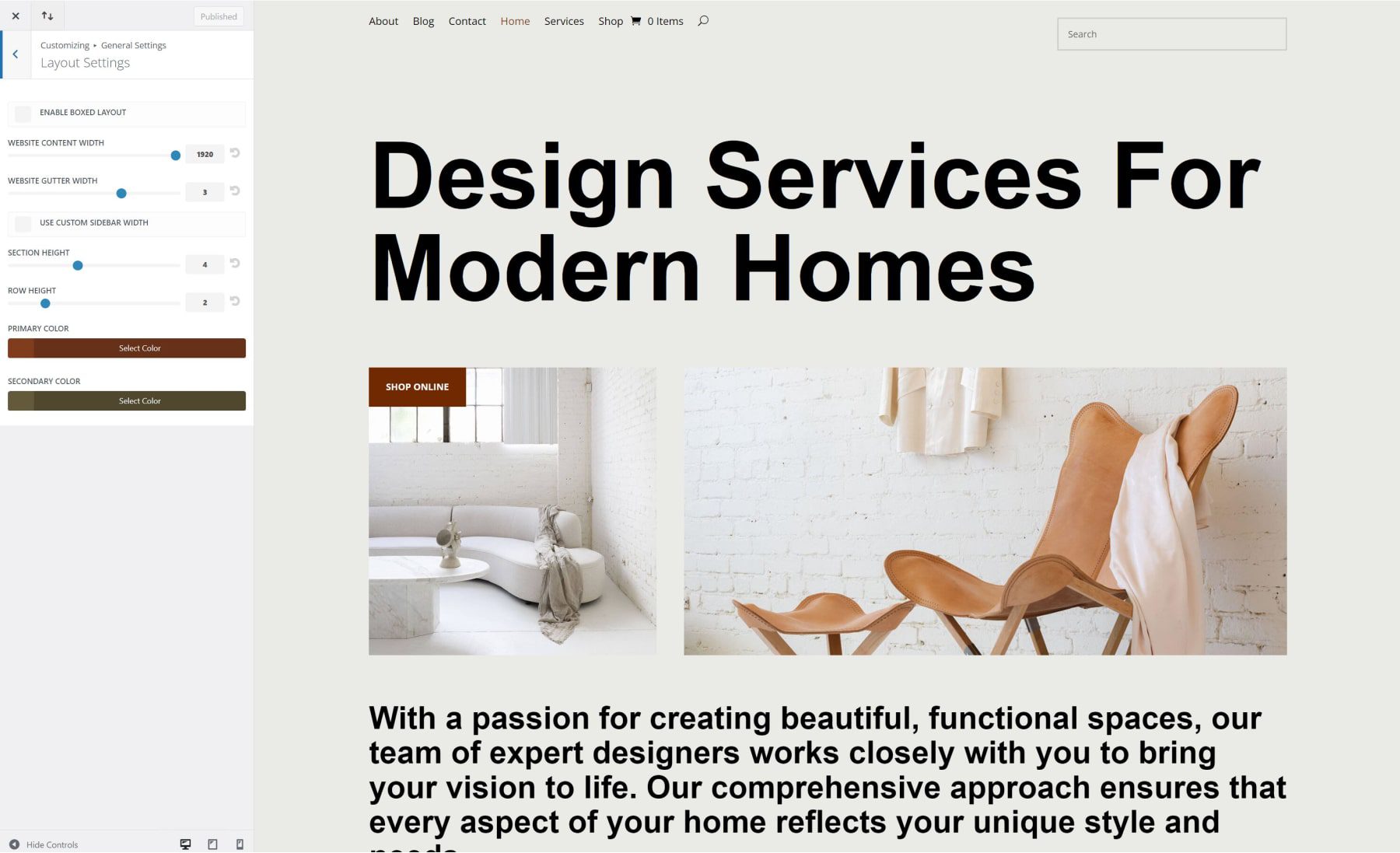
W obszarze Ogólne > Ustawienia układu możesz dostosować szerokość witryny oraz dodać kolory podstawowe i dodatkowe.

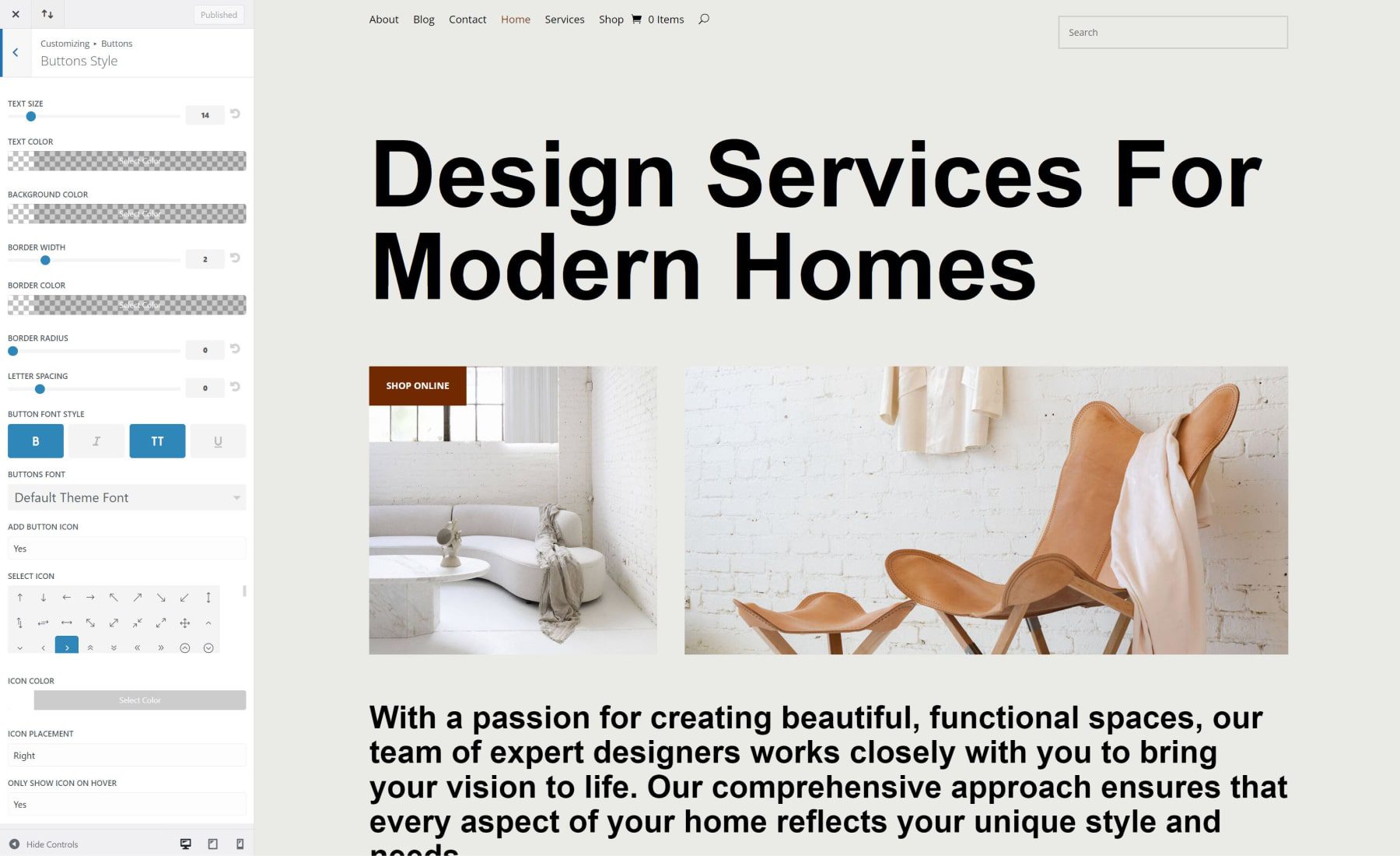
Opcje dostosowywania wykraczają poza czcionki i kolory witryny. Za pomocą kilku kliknięć możesz także dostosować przyciski swojej witryny.

Jak widać, Divi Starter Sites ułatwia globalne dostosowywanie czcionek, kolorów i innych ustawień witryny.
Uruchom swoją witrynę Divi za pomocą witryny startowej
Dawno minęły czasy, gdy zaczynaliśmy od pustej strony i byliśmy przytłoczeni tym, od czego zacząć. Dzięki Divi Starter Sites możesz stworzyć nową witrynę internetową w ciągu kilku minut, a nie tygodni czy miesięcy. Dzięki oszałamiającym układom stron internetowych, płynnej integracji z WooCommerce i możliwości wprowadzania globalnych zmian stylu za pomocą kilku kliknięć, Divi Starter Sites zapewnia wszystko, czego potrzebujesz, aby stworzyć piękną i funkcjonalną stronę internetową, która pięknie zaprezentuje Twoją markę.
Kup subskrypcję Divi już dziś i odkryj moc Divi Quick Sites!
