Najważniejsze cechy wtyczki Divi: Divi Accordions Plus
Opublikowany: 2023-01-30Divi Accordions Plus to moduł innej firmy dla Divi Builder, który dodaje nowego konstruktora akordeonów. Użyj wielu modułów Divi Accordions Plus razem na jednej stronie i działają one jak pojedynczy akordeon, więc kiedy jeden otwiera się, drugi się zamyka. Stylizuj akordeony razem lub osobno, wyświetlaj ikony i obrazy oraz wiele więcej. W tym poście przyjrzymy się Divi Accordions Plus, zobaczymy, co potrafi, i zobaczymy, jak łatwo jest go używać, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Twoich potrzeb. Jako tło dla tego samouczka użyjemy Poke Restaurant About Page Layout. Więc jeśli jeszcze go nie pobrałeś, możesz go teraz pobrać dzięki członkostwu Divi.
Moduł Divi Akordeon Plus
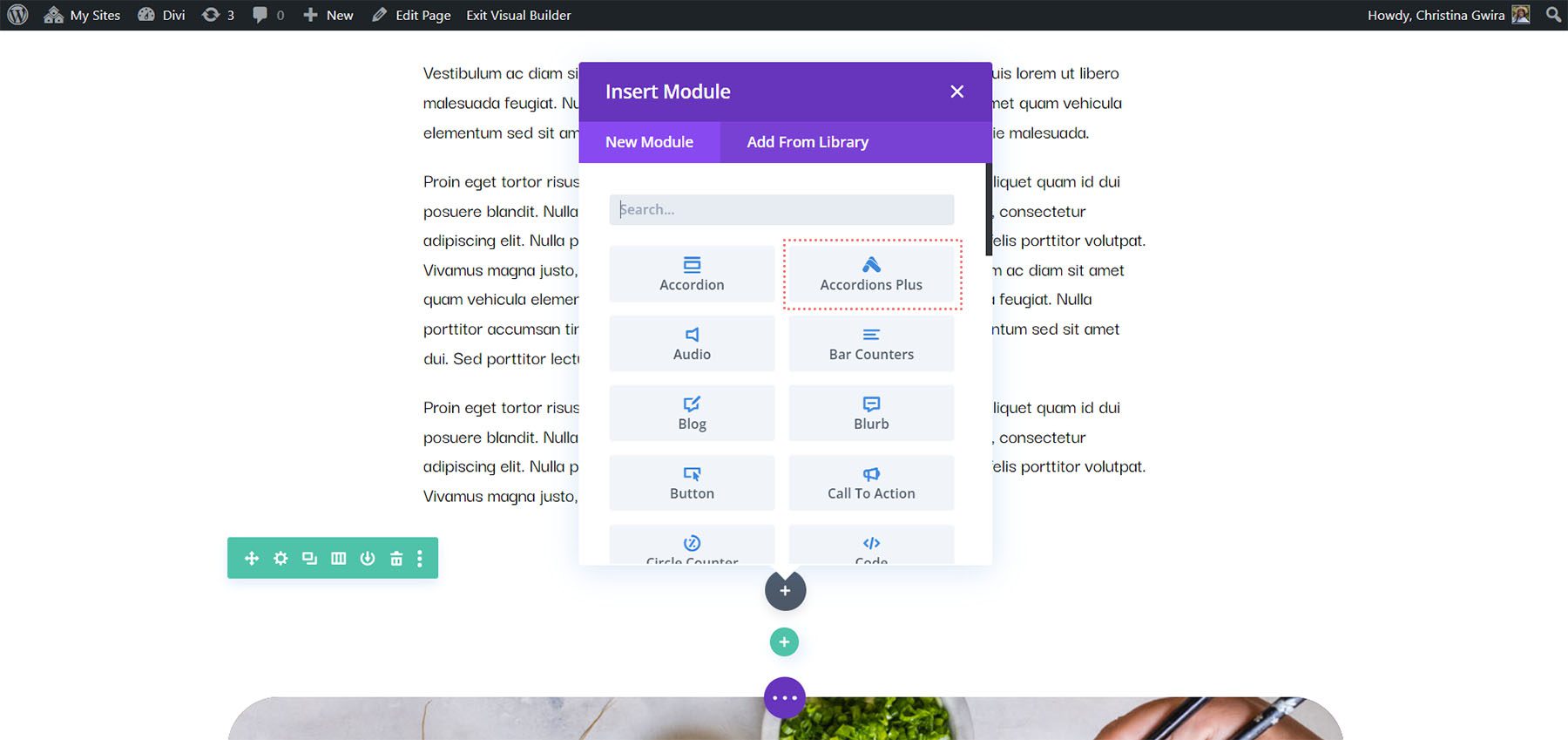
Divi Accordions Plus dodaje nowy moduł do Divi Builder. Po prostu dodaj moduł w dowolnym miejscu w swoich układach Divi.

Moduły podrzędne akordeonu
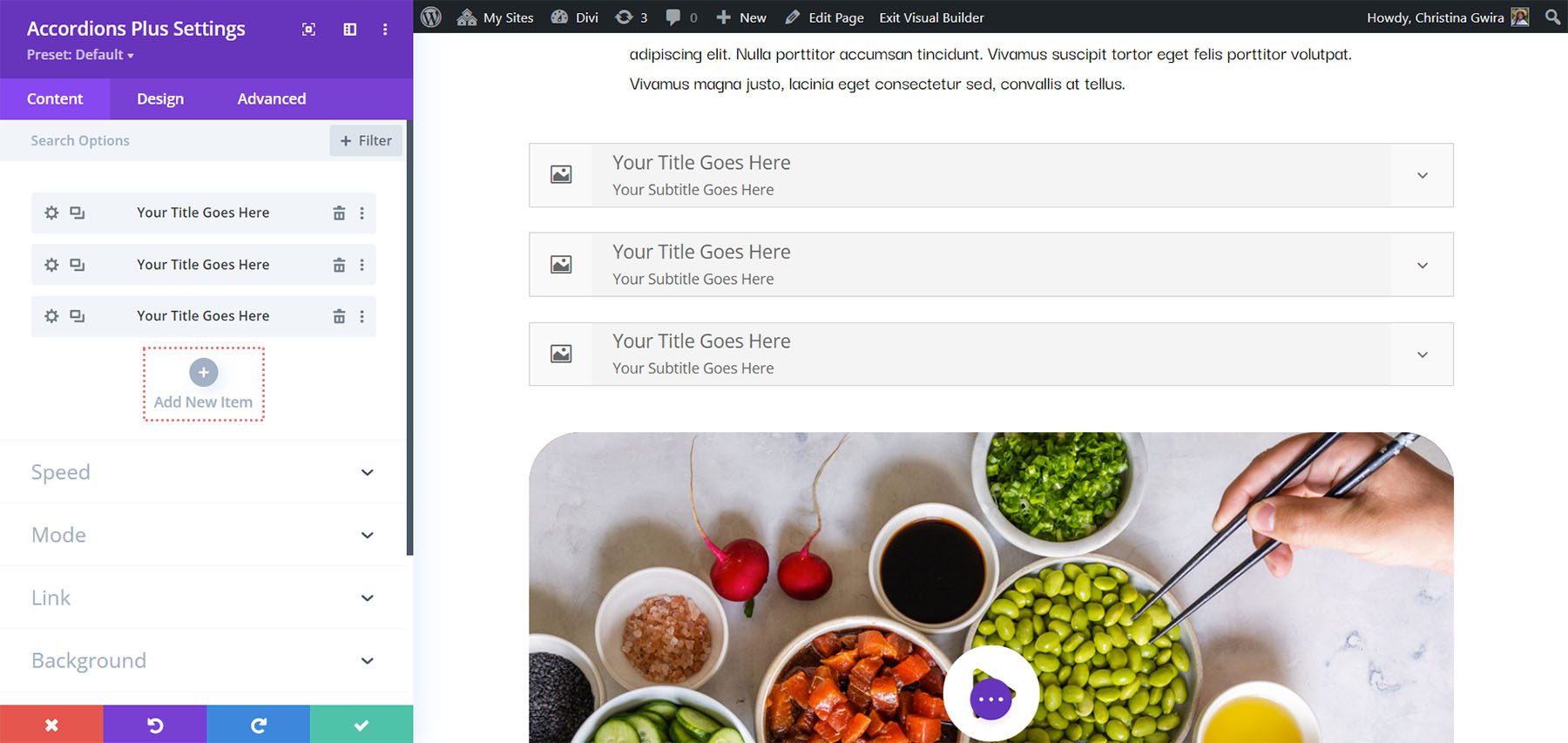
Submoduły tworzą indywidualne akordeony. Dodaj tyle, ile chcesz, klikając Dodaj nowy element. Możesz je także sklonować, zmienić ich kolejność i usunąć. Są zgodne z ustawieniami w głównym module, ale mają określone ustawienia treści i projektu, których będziesz potrzebować.

Treść
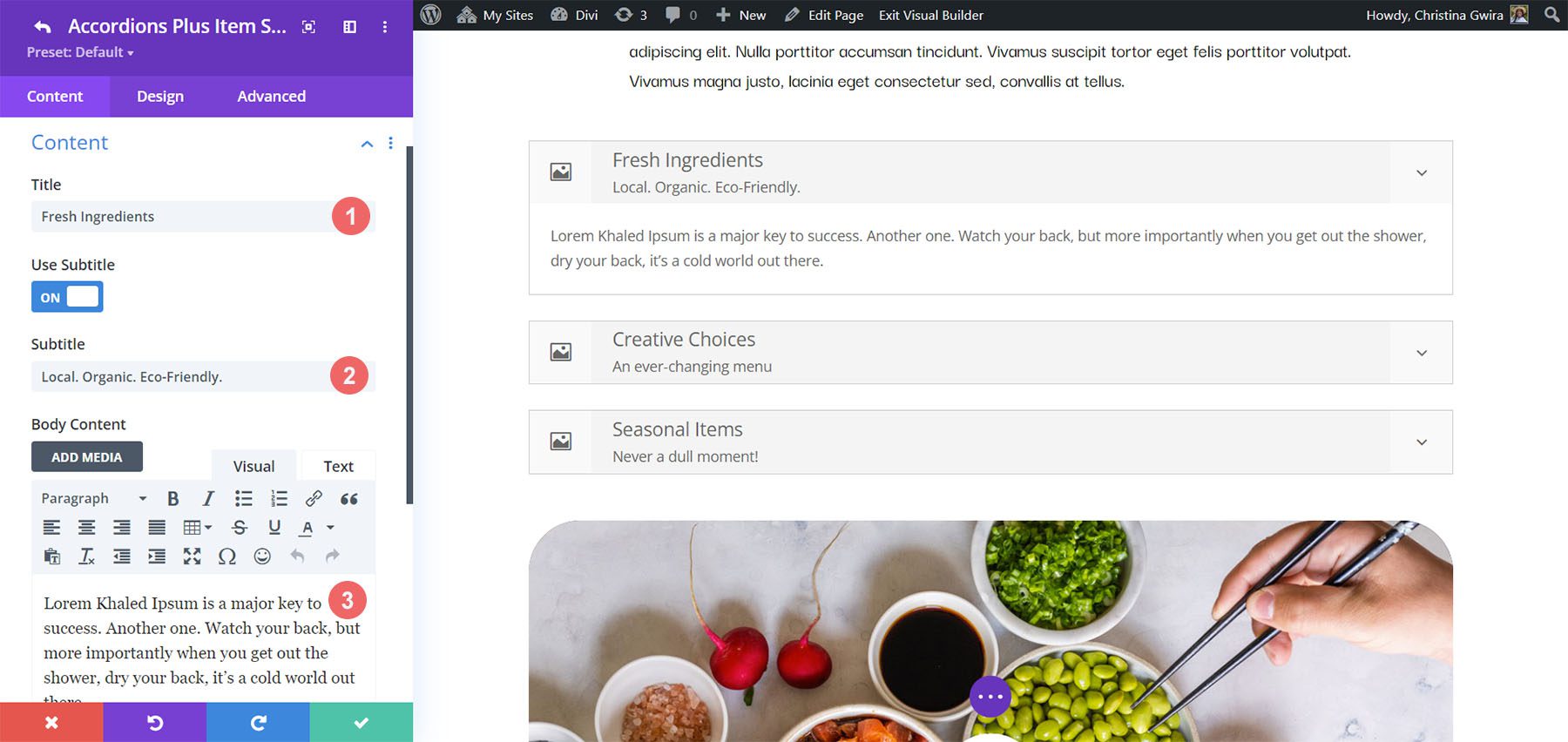
Dodaj tytuł, podtytuł (który możesz wyłączyć, jeśli chcesz) i treść. To są główne elementy akordeonów.

Stan pozycji
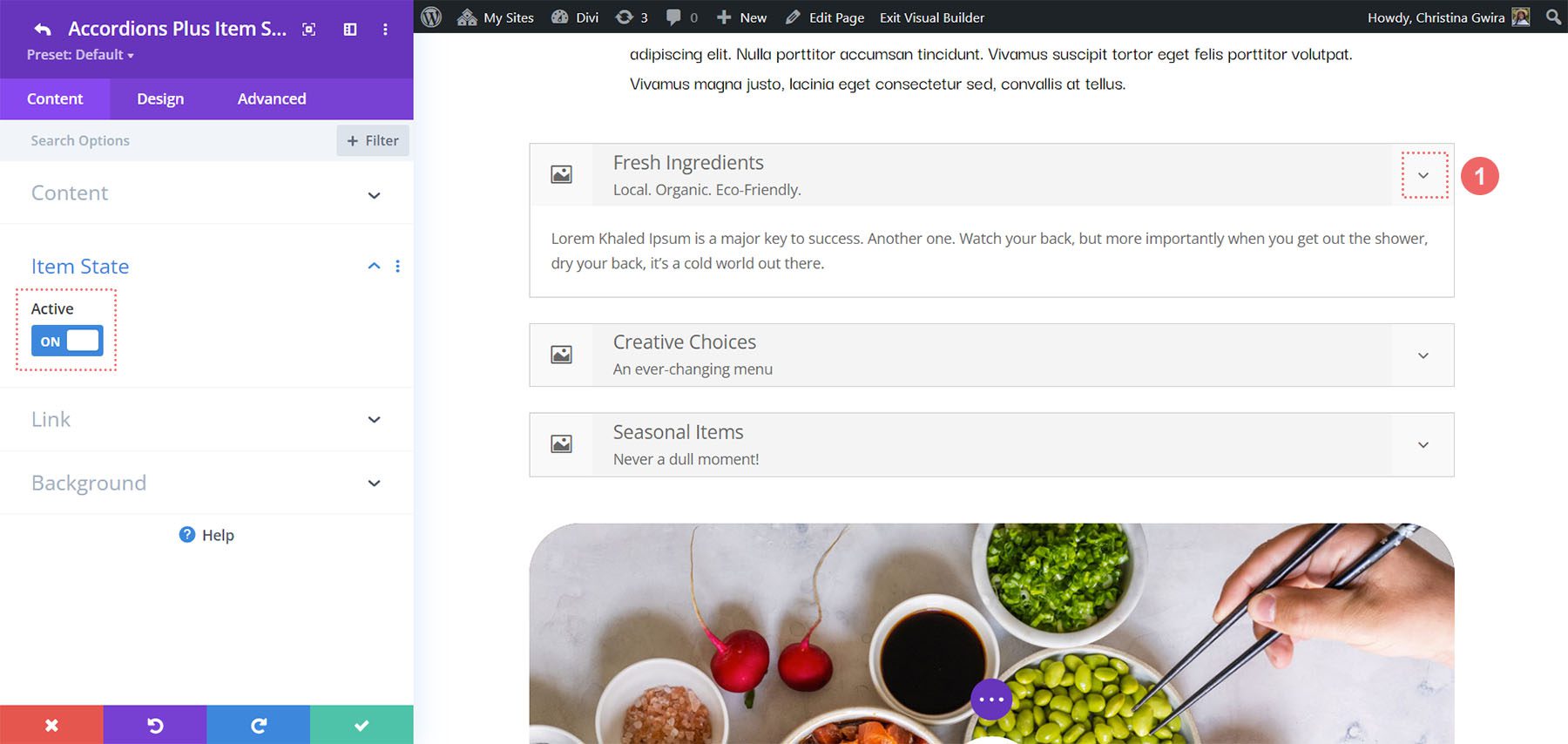
Item State ustawia stan otwarty lub zamknięty akordeonów podczas ładowania strony. Domyślnie jest wyłączony, więc akordeony są zamknięte. W tym przykładzie nie otworzyłem akordeonu. Otworzył się automatycznie, gdy włączyłem stan elementu.

Divi Accordions Plus Ustawienia podmodułów akordeonowych Design
Zakładka Projekt dla podmodułów steruje ustawieniami dla tego jednego akordeonu. Możesz dostosować je w ustawieniach głównego modułu, jeśli chcesz, aby wyglądały tak samo, ale nadal będziesz musiał użyć tych ustawień, aby wybrać obrazy i ikony. Przyjrzyjmy się ustawieniom, które są unikalne dla modułu podrzędnego.
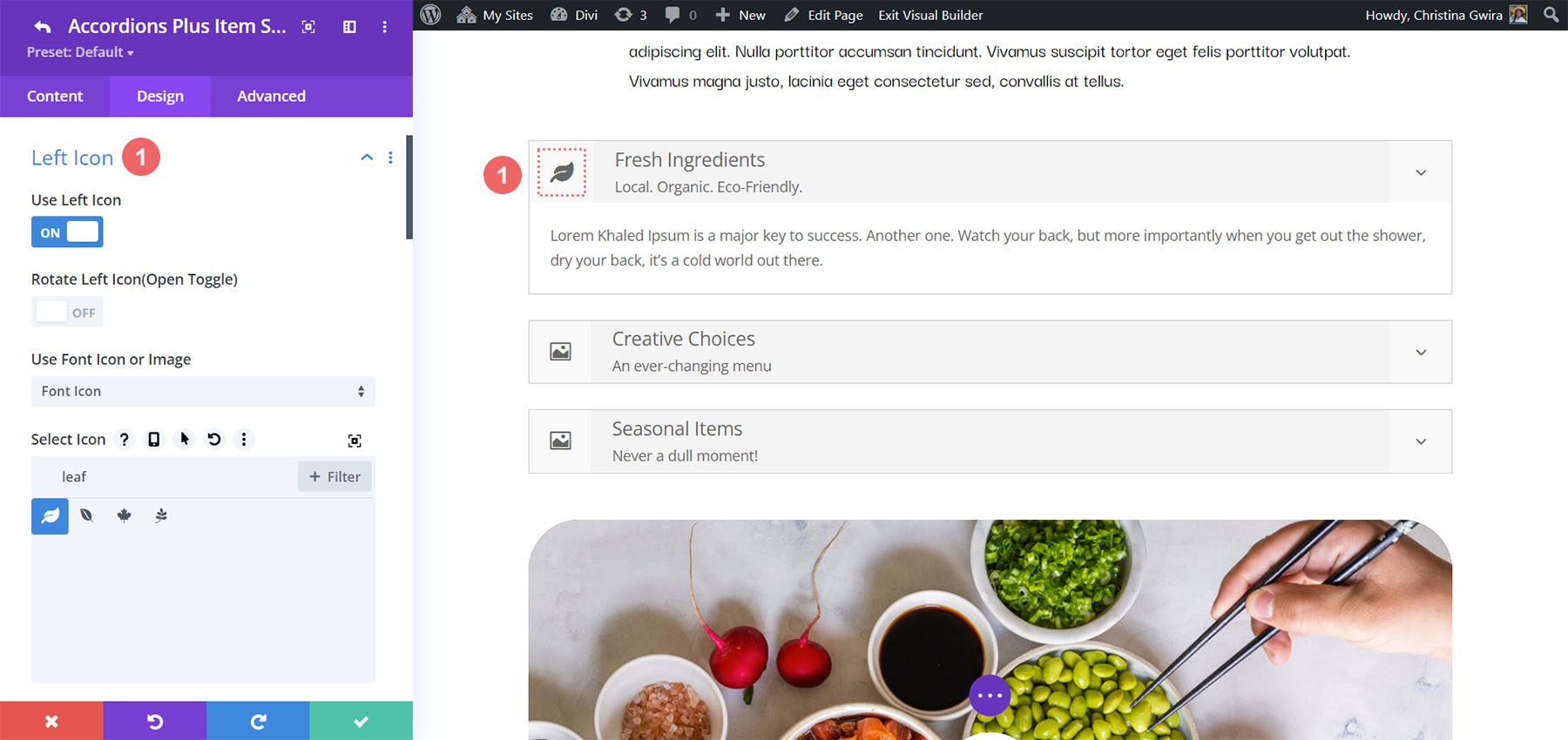
Lewa ikona
Lewa ikona steruje elementem graficznym, który pojawia się po lewej stronie akordeonu. Włącz lub wyłącz go, obróć po otwarciu, wybierz ikonę lub obraz i nadaj mu styl za pomocą standardowych narzędzi Divi. Obraz lub ikona, taka jak logo, świetnie sprawdza się po lewej stronie. W tym przykładzie wybrałem obraz i włączyłem ikonę Obróć w lewo (Open Toggle), więc obraz obracał się, gdy otwierałem akordeon.

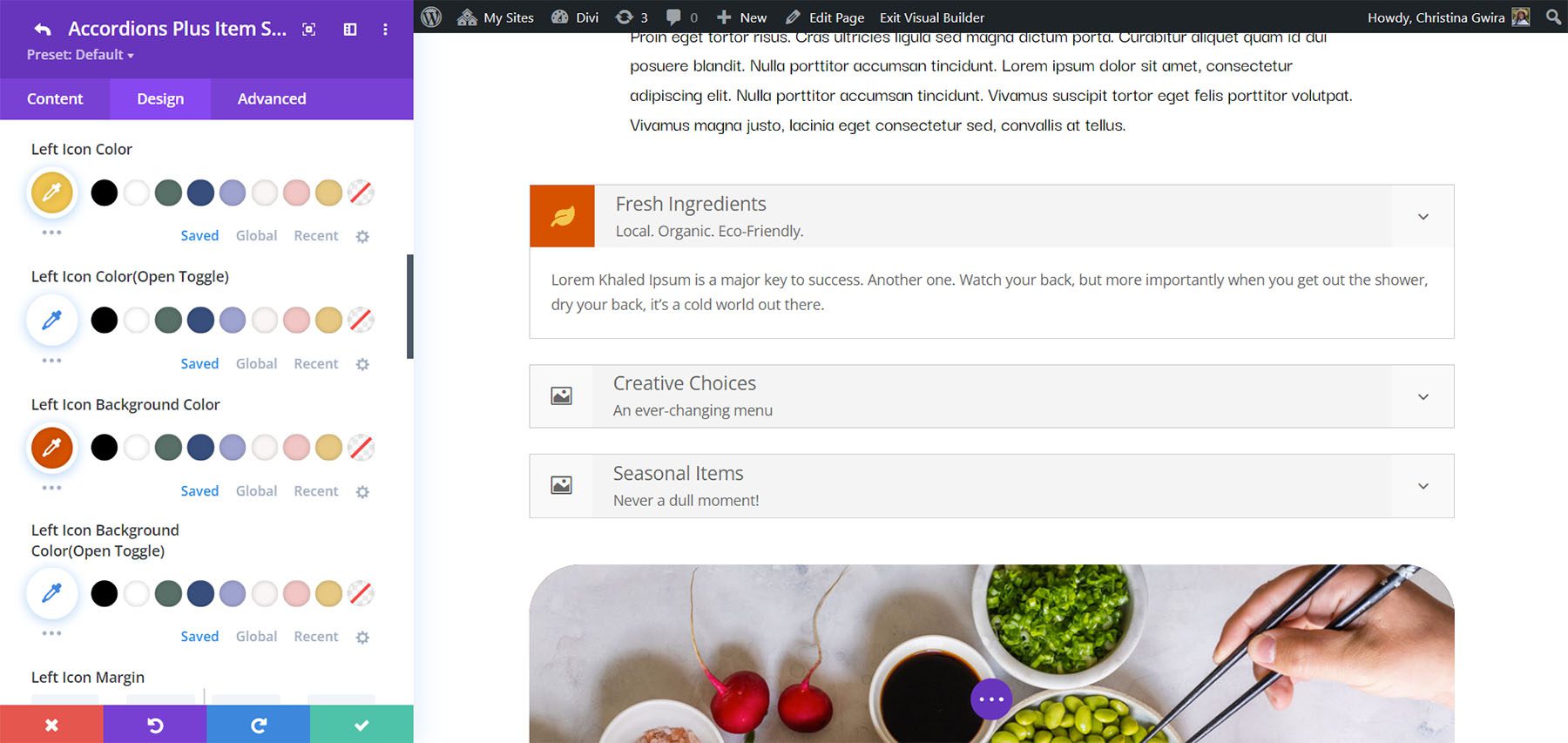
W tym przykładzie dostosowałem kolor tła i ikony.

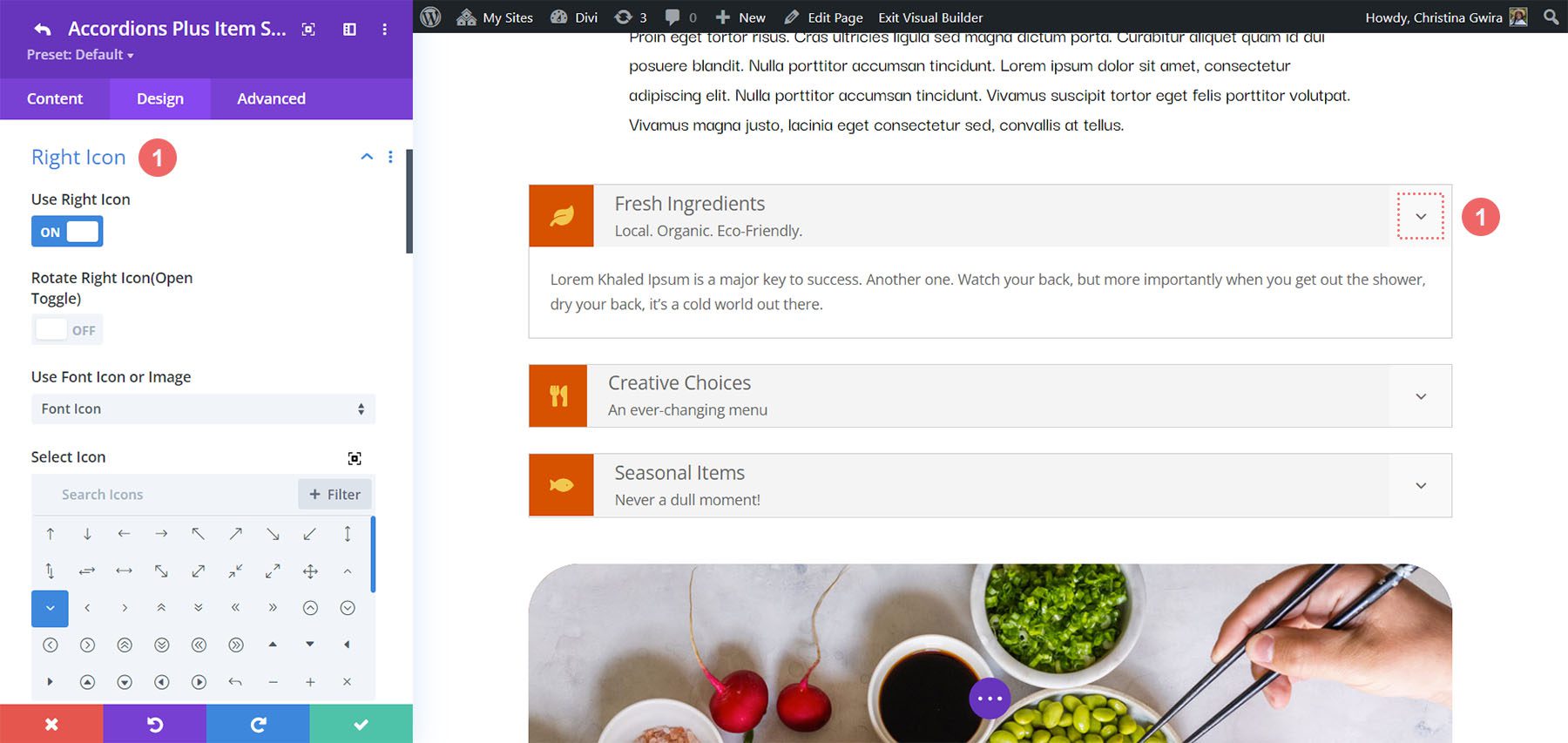
Prawa ikona
Prawa ikona steruje elementem graficznym, który pojawia się po prawej stronie akordeonu. Włącz lub wyłącz go, obróć po otwarciu, wybierz ikonę lub obraz i nadaj mu styl za pomocą standardowych narzędzi Divi. Ikona wskazująca stan otwarty lub zamknięty akordeonu działa świetnie po prawej stronie.

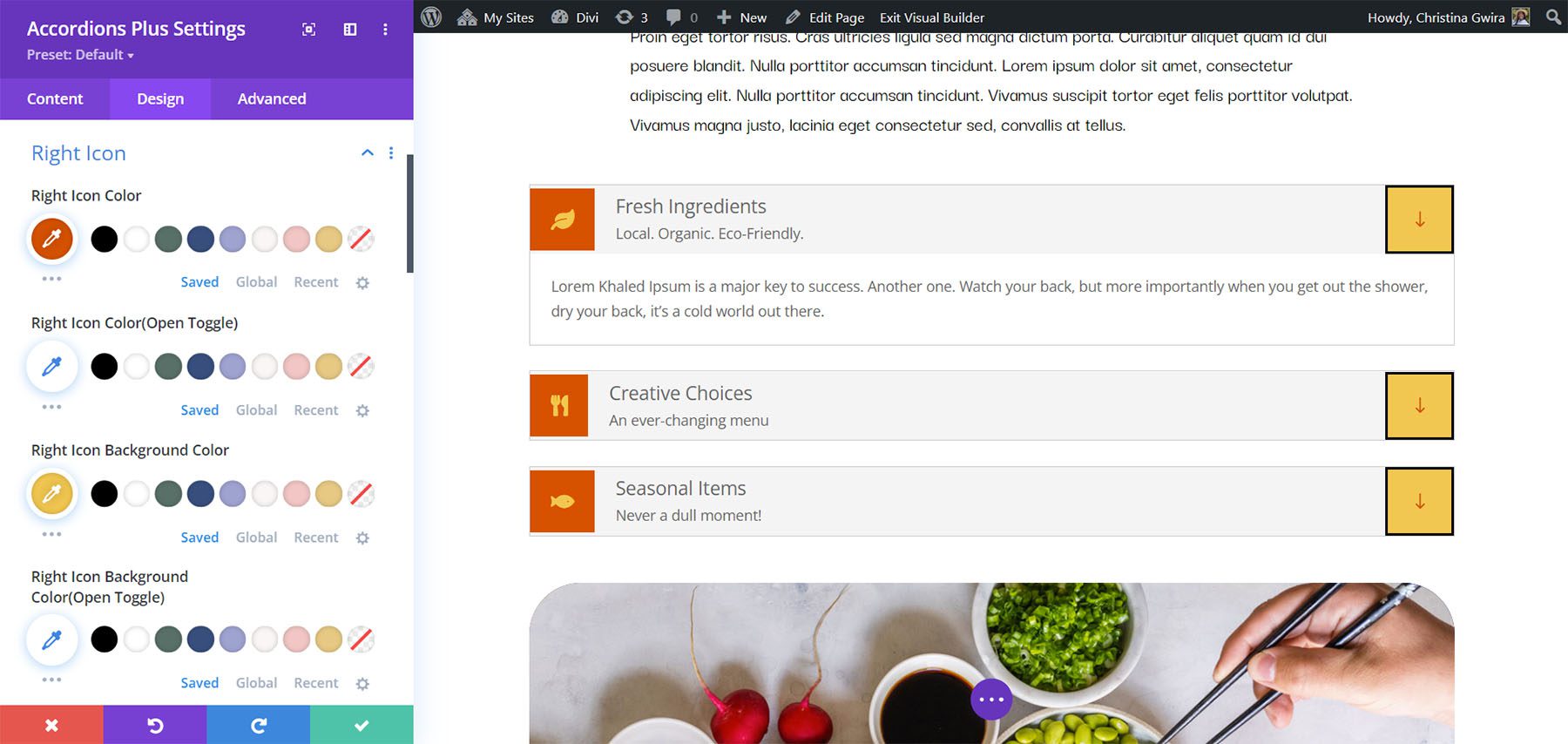
W tym przykładzie wybrałem inną ikonę, zmieniłem kolor ikony, kolor tła i dodałem stylizowaną ramkę.

Ustawienia treści Divi Accordions Plus
Karta Zawartość zawiera podstawowe ustawienia Divi i kilka ustawień specyficznych dla Divi Accordions Plus.
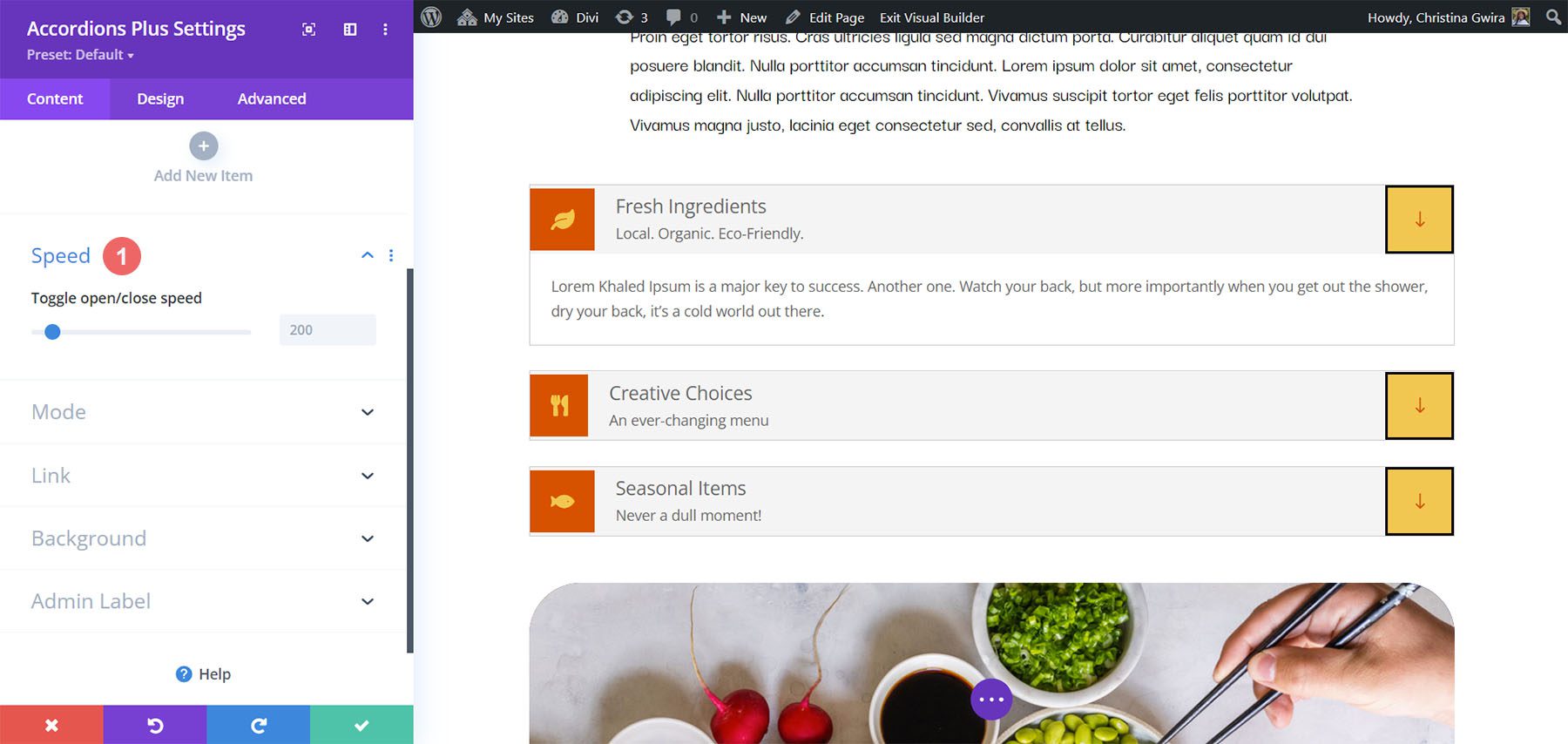
Prędkość
Prędkość kontroluje szybkość otwierania i zamykania przełączników. Jest ustawiony w milisekundach.

Tryb
Tryb zmienia sposób pracy akordeonów.
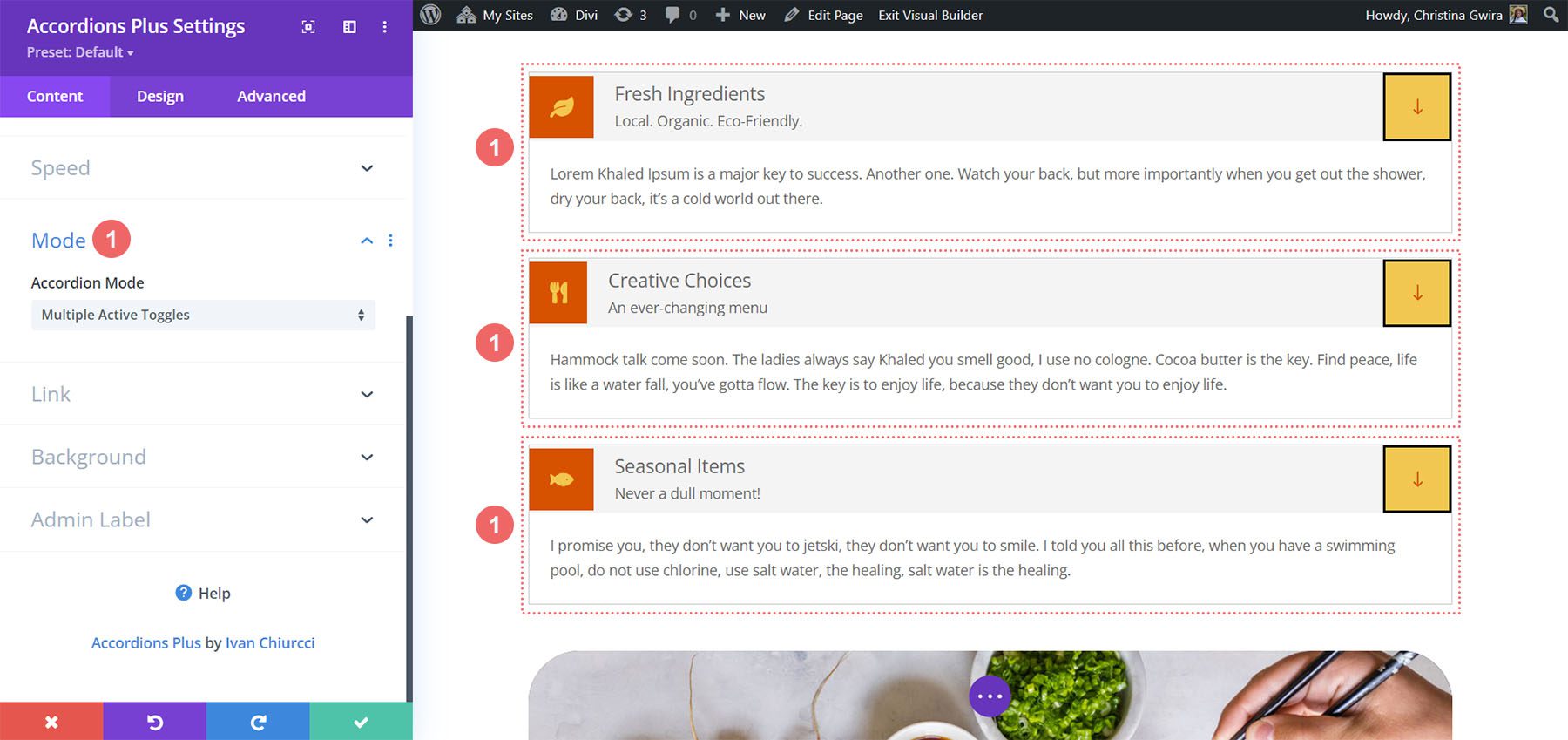
Tryb akordeonowy
Tryb akordeonu pozwala wybierać pomiędzy wieloma aktywnymi przełącznikami i pojedynczym aktywnym przełącznikiem. Wiele aktywnych przełączników pozostawia wszystkie przełączniki otwarte, dopóki użytkownik ich nie zamknie. Poniższy przykład pokazuje wiele aktywnych przełączników.

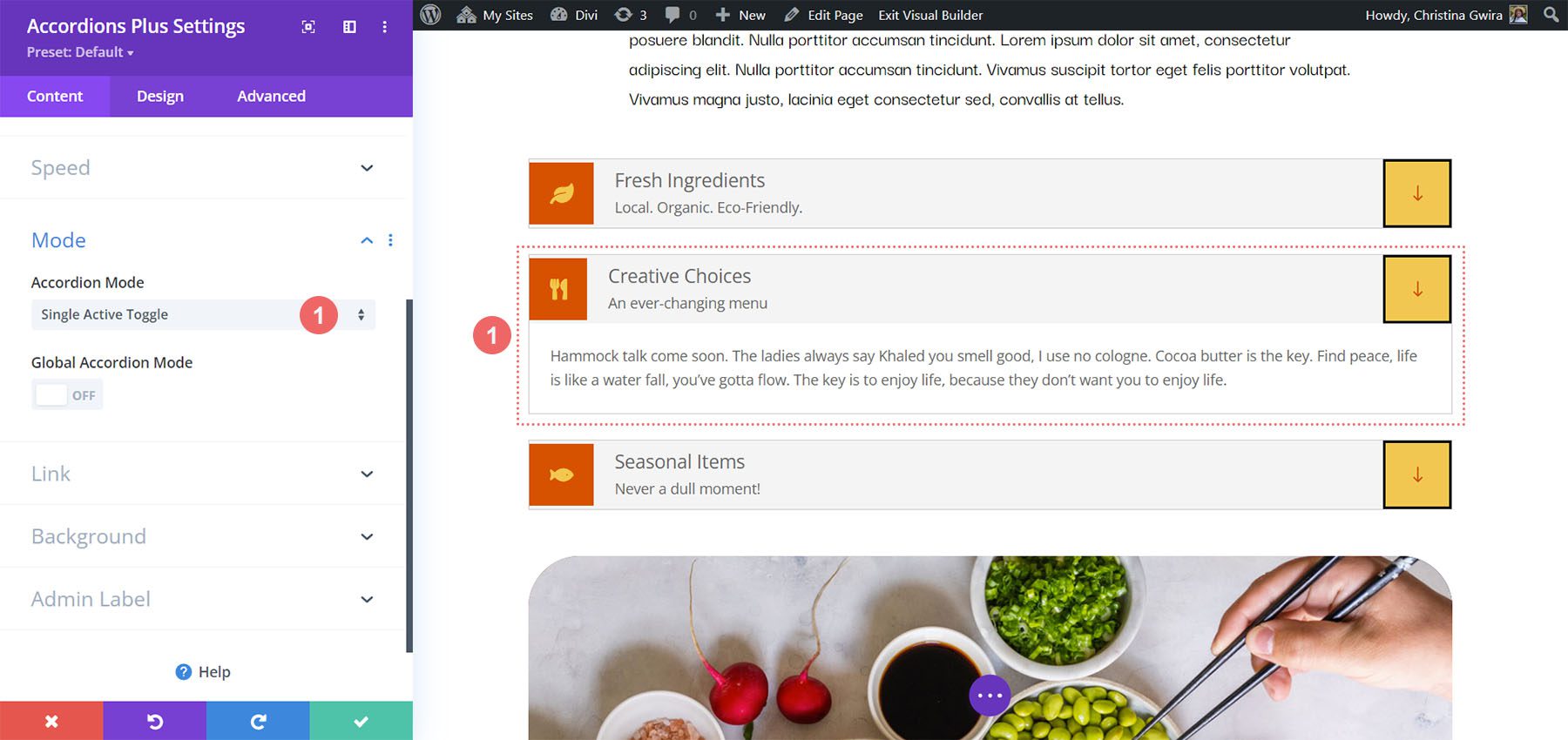
Pojedyncze aktywne przełączniki umożliwiają tylko jeden otwarty przełącznik naraz. Zamyka otwarty przełącznik, gdy użytkownik wybierze nowy przełącznik. Ten przykład pokazuje pojedyncze aktywne przełączniki.

Globalny tryb akordeonowy
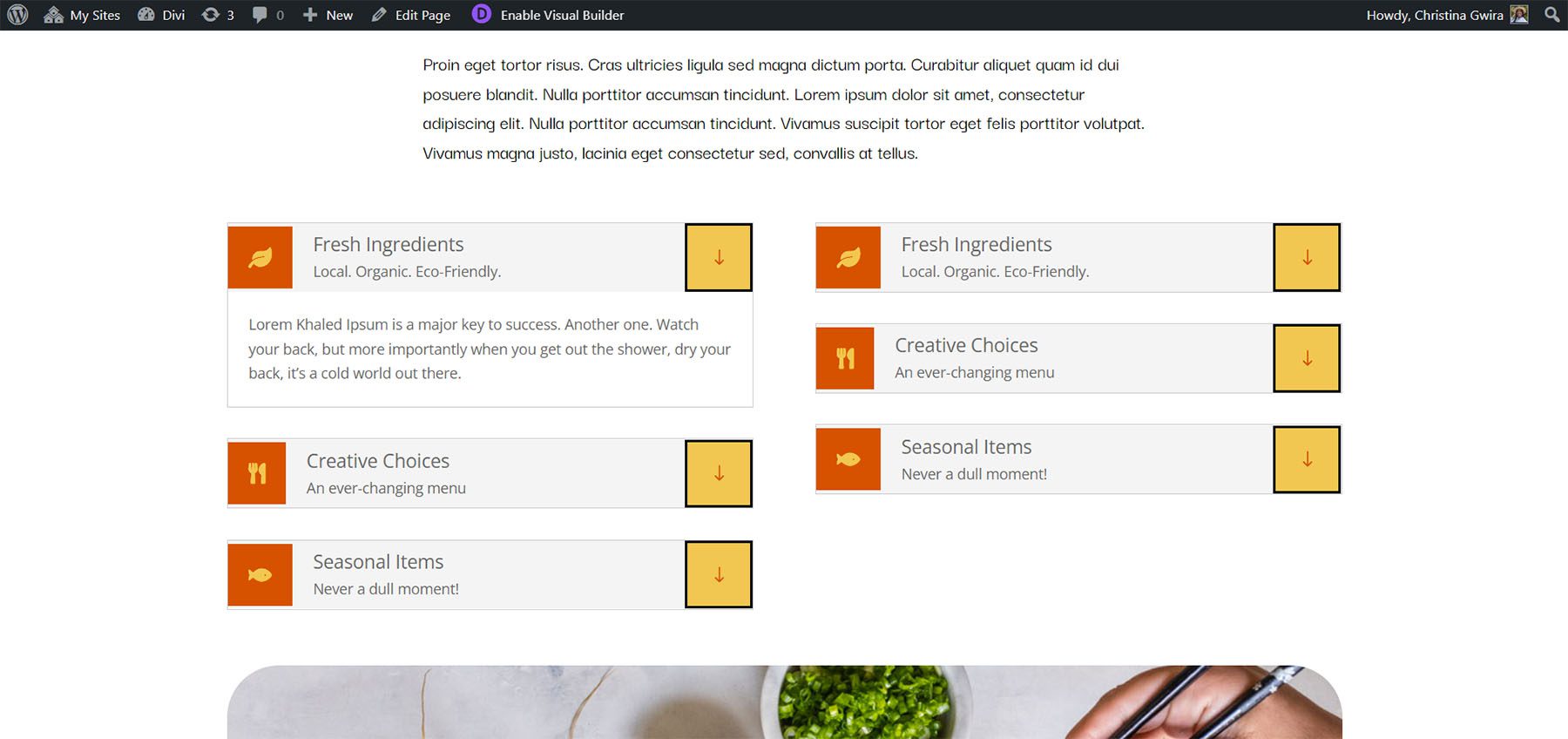
Globalny tryb akordeonowy to nowa interesująca funkcja. Pozwala na jedno otwarte przełączanie niezależnie od liczby modułów Divi Accordion Plus na stronie. Włącz Globalny tryb akordeonowy w każdym module Divi Accordions Plus na stronie, na której chcesz korzystać z globalnego trybu akordeonowego. Żadne moduły, które nie mają włączonego tego trybu, nie będą miały wpływu na ten tryb. Jest to szczególnie przydatne do tworzenia wielokolumnowych akordeonów w tym samym rzędzie.
W poniższym przykładzie dodałem kolejny moduł Divi Accordions Plus i włączyłem tryb globalnego akordeonu dla obu. Kiedy otwieram akordeon w jednym z modułów, otwarty akordeon w drugim module zamyka się.

Divi Accordions Plus Ustawienia projektowe
Ustawienia projektu kontrolują domyślne style dla wszystkich akordeonów. Ustawienia te są nadpisywane przez indywidualne ustawienia modułu podrzędnego.
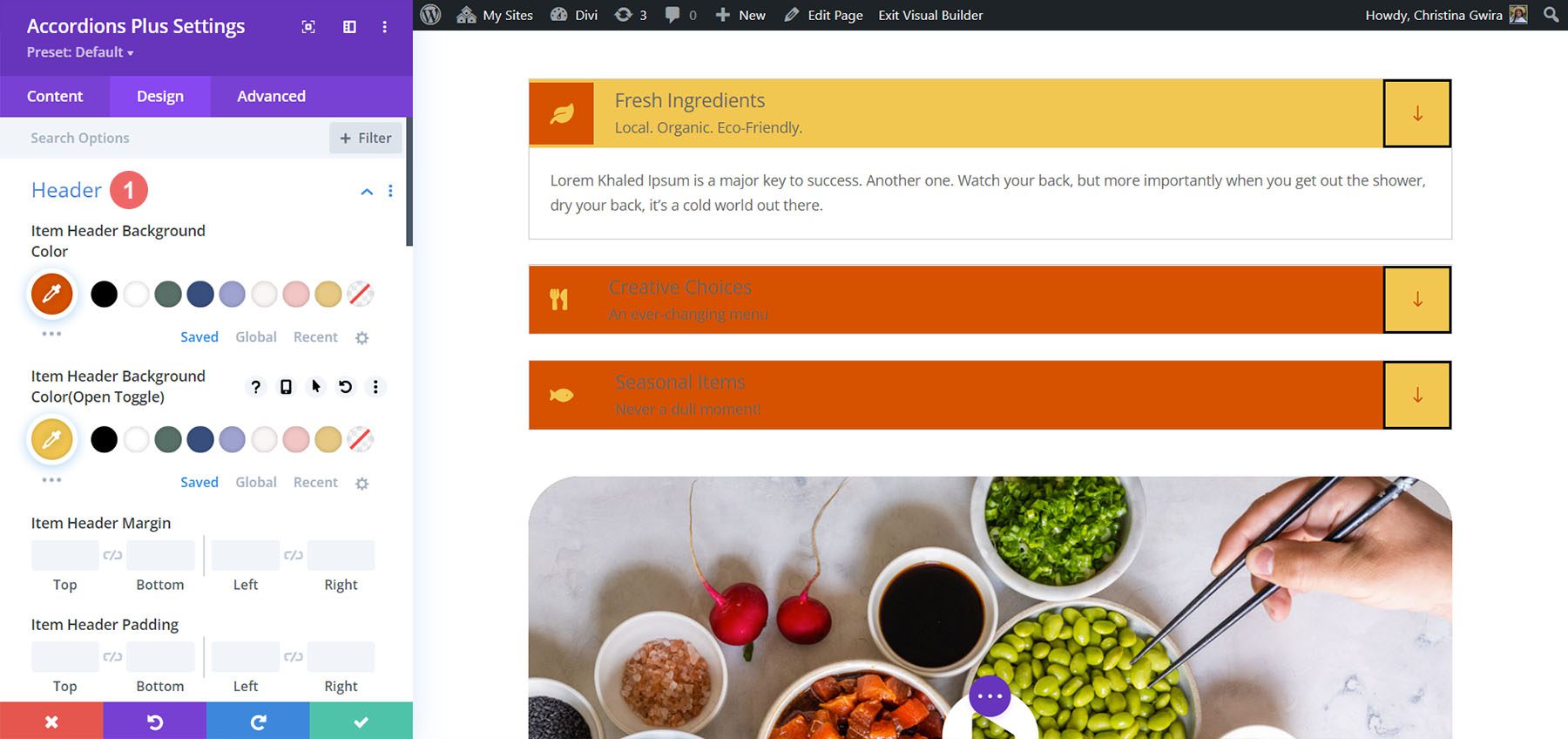
nagłówek
Nagłówek steruje kolorem tła, kolorem tła otwartego przełączania, odstępami, obramowaniami i cieniem ramki. W tym przykładzie zmieniłem kolory tła dla otwartego i zamkniętego przełącznika.


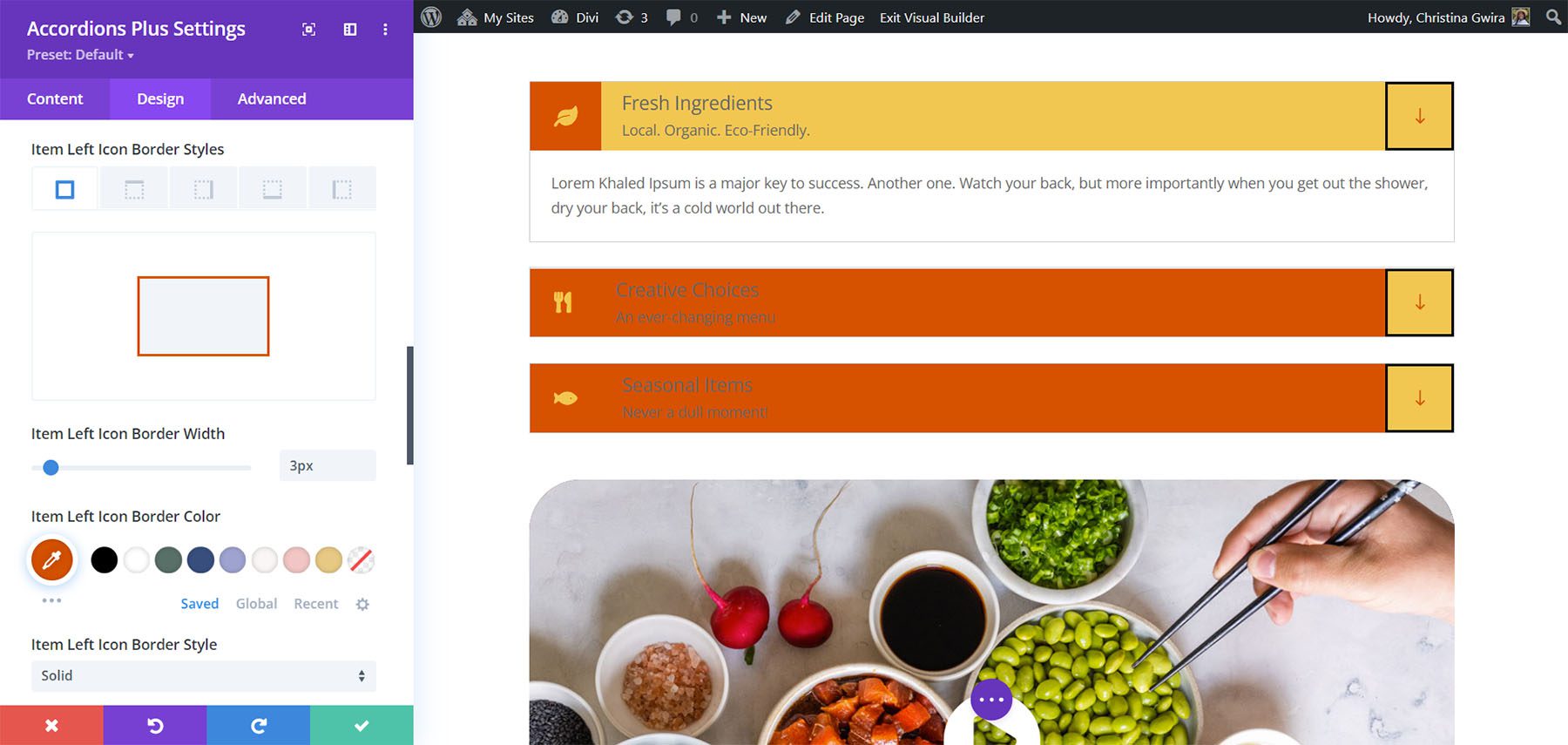
Lewa ikona
Lewa ikona kontroluje kolor ikony, kolor przełącznika otwierania ikony, kolor tła, kolor tła przełączania otwierania, odstępy, obramowanie i cień ramki dla całego modułu akordeonowego. Jeśli chcesz mieć jednolitość w stylizacji, najlepiej tutaj ustawić kolory ikony, a następnie indywidualnie wybrać swoją ikonę dla każdego przełącznika w akordeonie. W tym przykładzie dodałem i stylizowałem obramowanie wokół ikon, aby lepiej współgrało z kolorem tła.

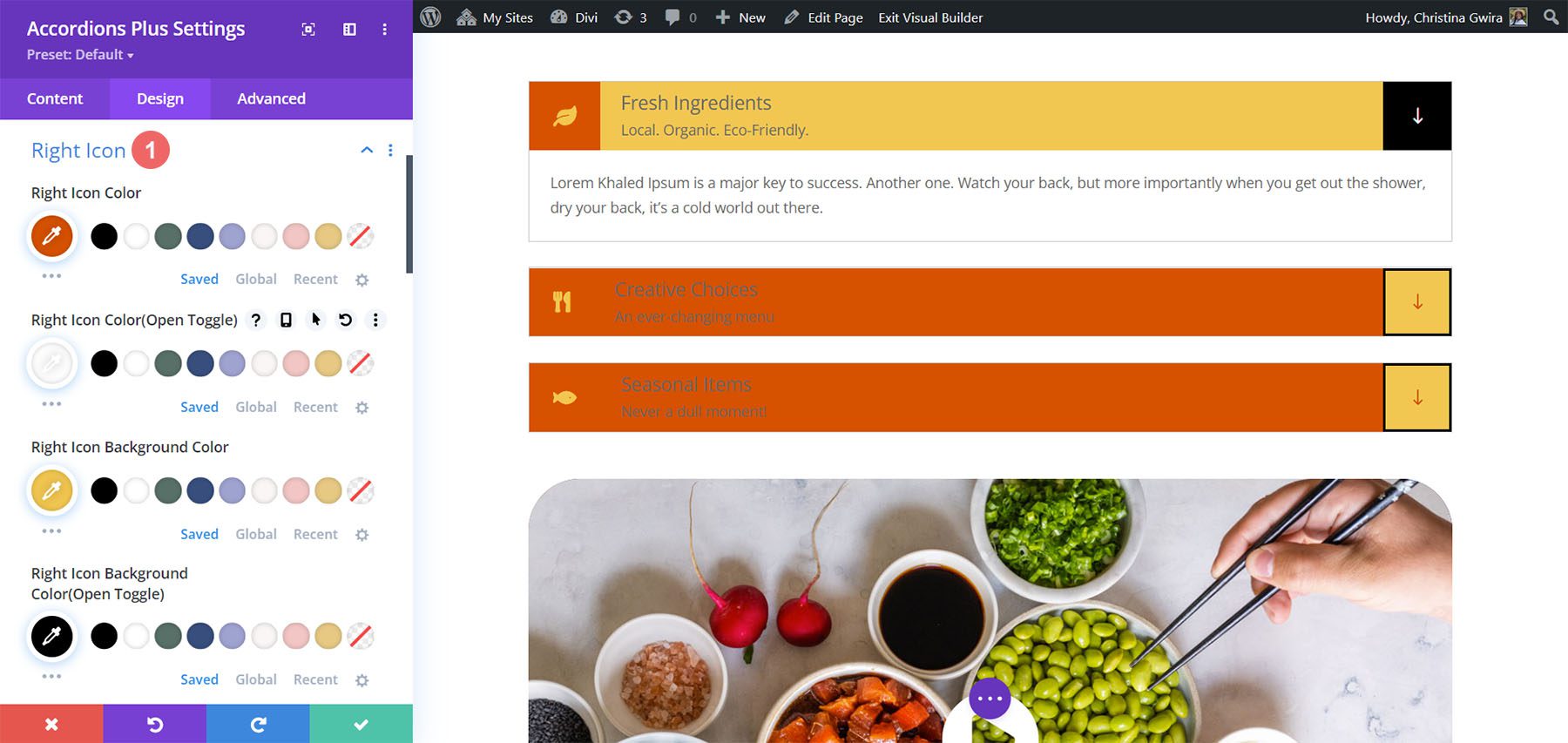
Prawa ikona
Prawa ikona steruje kolorem ikony, kolorem przełącznika otwierania ikony, kolorem tła, kolorem tła przełącznika otwierania, odstępami, obramowaniem i cieniem ramki. W przykładzie dostosowałem kolory otwartego przełącznika, obramowanie i zmieniłem kolor ikony otwartego przełącznika.

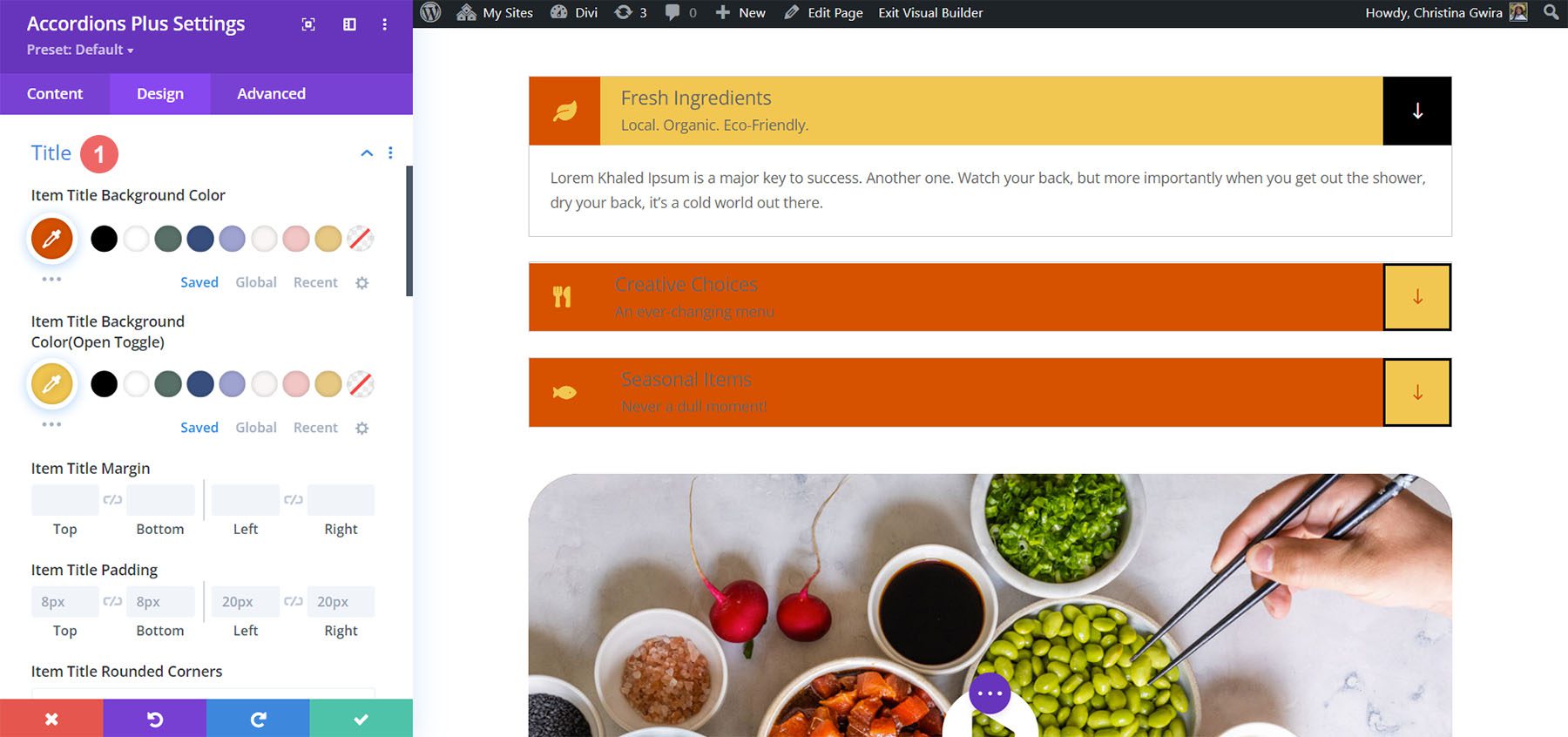
Tytuł
Tytuł kontroluje kolor tła tytułu, kolor tła otwartego przełączania, odstępy, obramowanie i cień ramki.

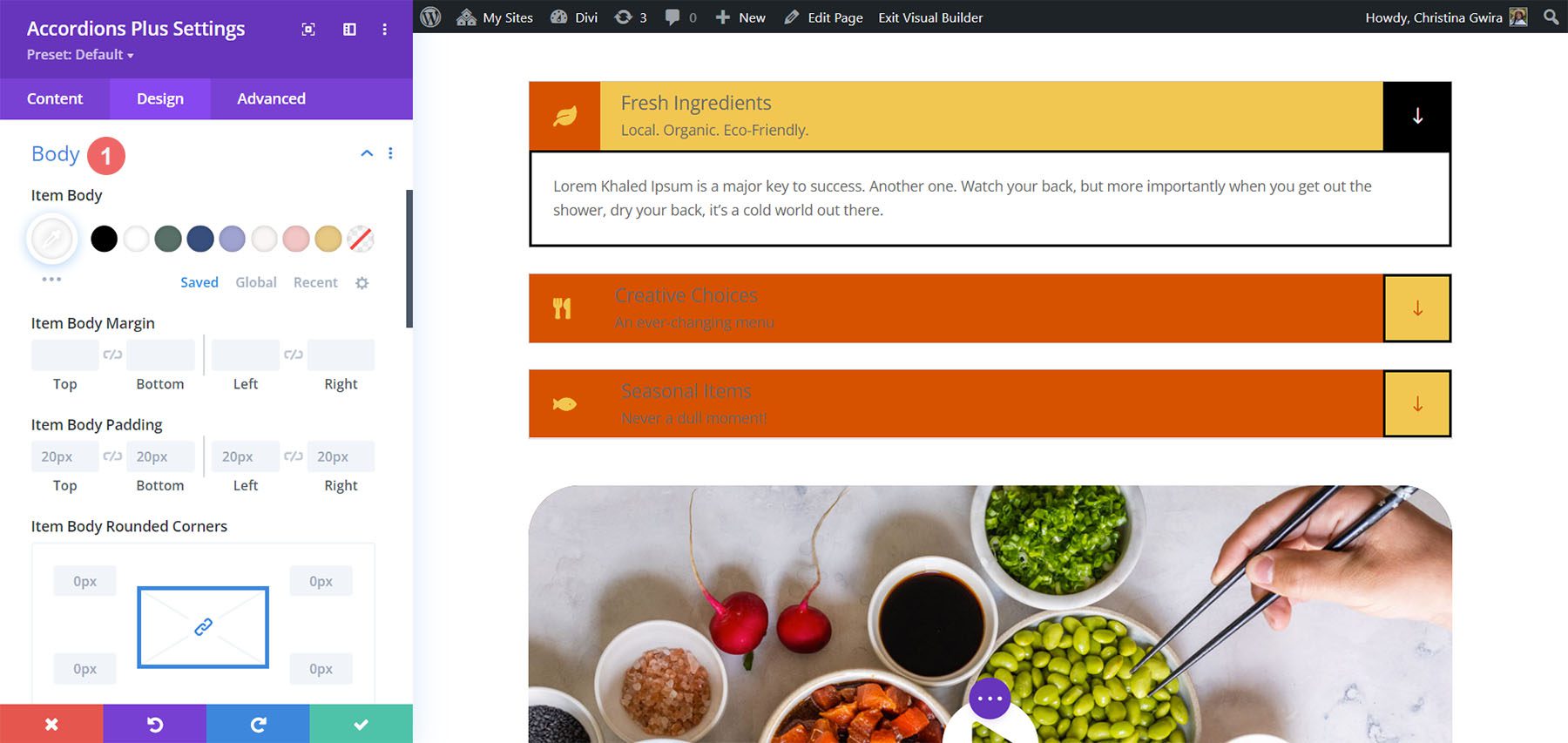
Ciało
Treść kontroluje treść elementu, odstępy, obramowanie i cień ramki. Dostosowałem obramowanie w tym przykładzie.

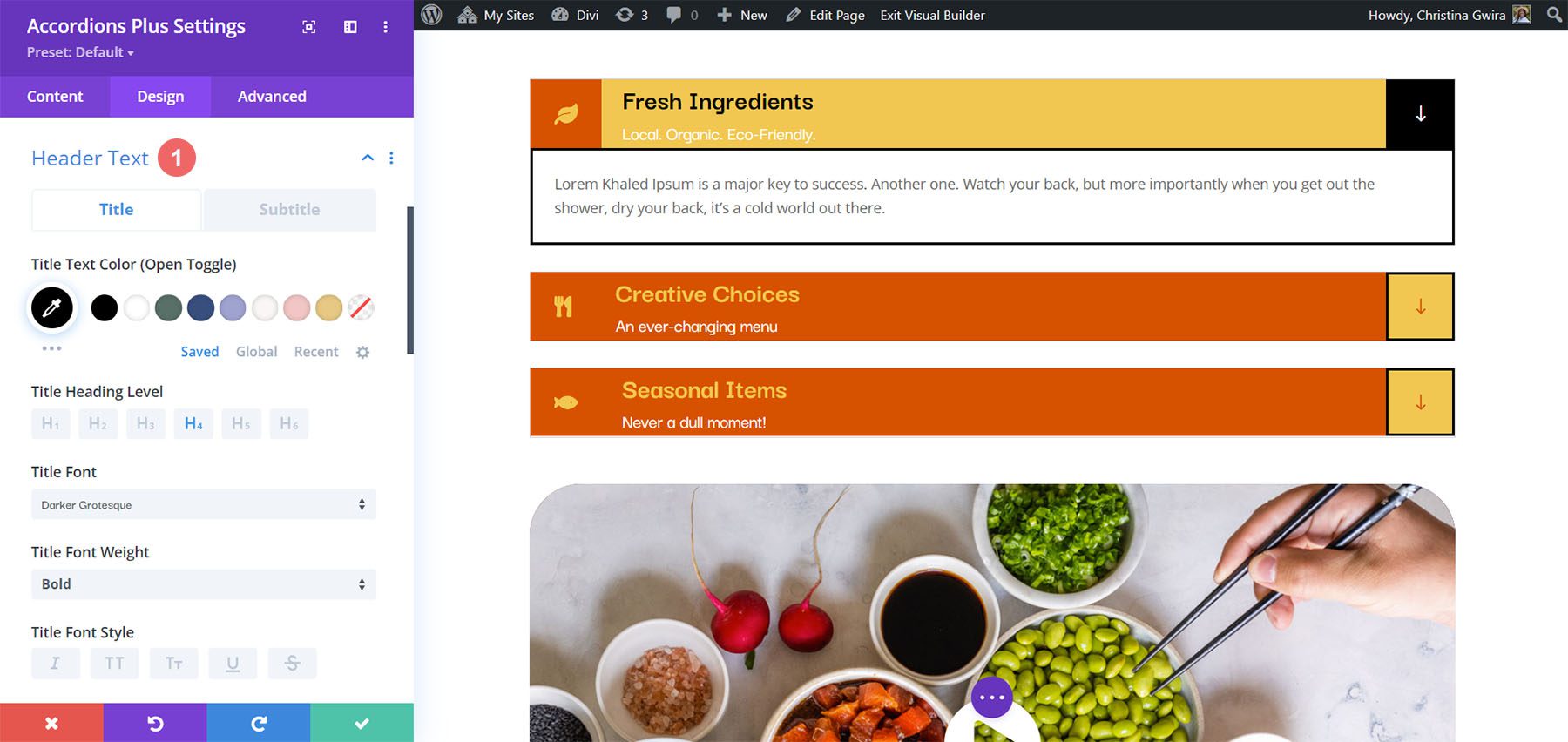
Tekst nagłówka
Tekst nagłówka kontroluje otwarty tekst przełączania i pozwala kontrolować tytuł i podtytuł niezależnie z tego samego menu. Zawiera wszystkie standardowe kontrolki tekstowe. W poniższym przykładzie dostosowałem kolory tytułów i napisów, zmieniłem rozmiar czcionki tytułu i ustawiłem ją na pogrubioną.

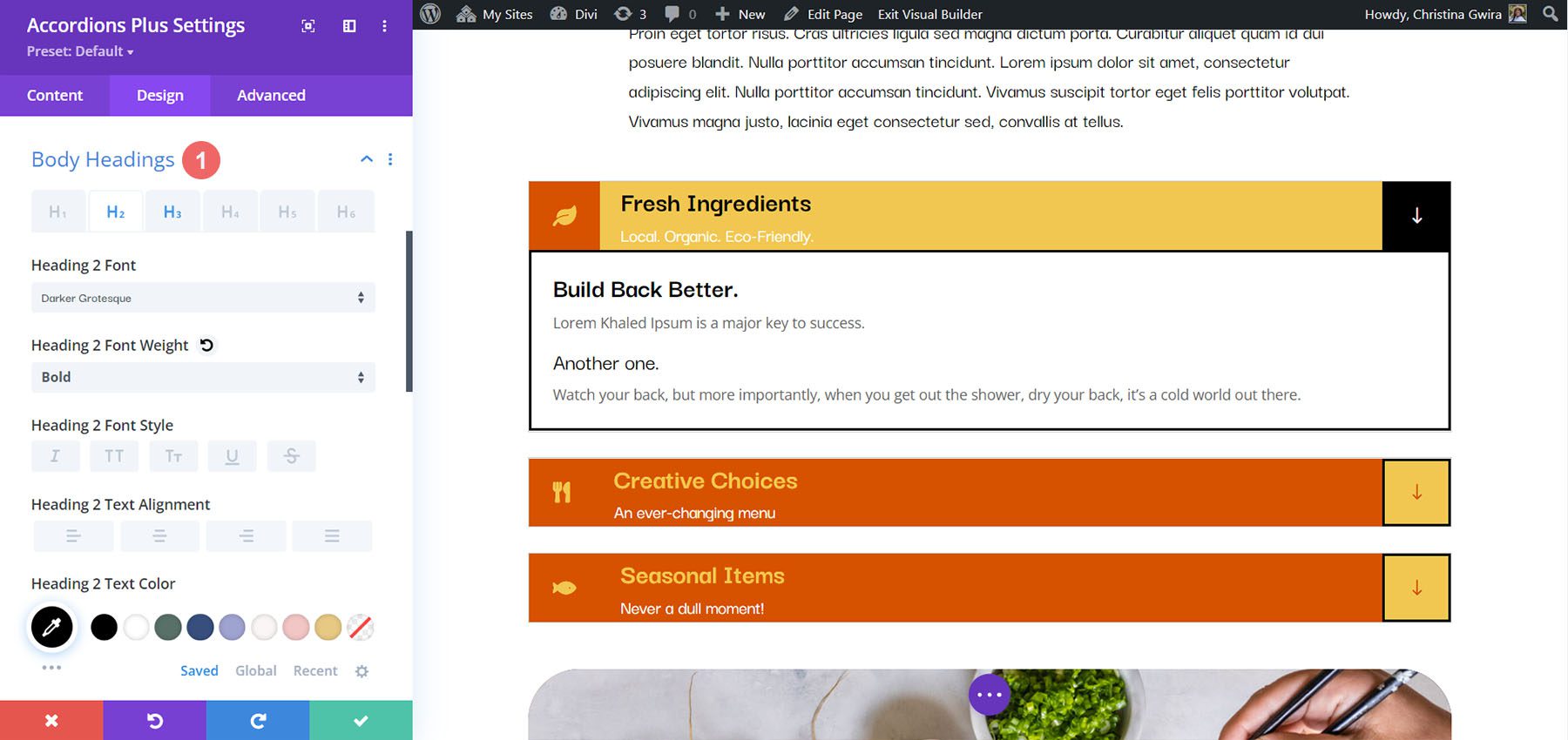
Nagłówki ciała
Nagłówki treści zawierają wszystkie standardowe kontrolki tekstu dla nagłówków treści, które zostały określone w obszarze zawartości. W poniższym przykładzie do treści treści dodałem tag nagłówka H2 i H3. Zmieniłem grubość i kolor czcionki dla obu nagłówków w treści.

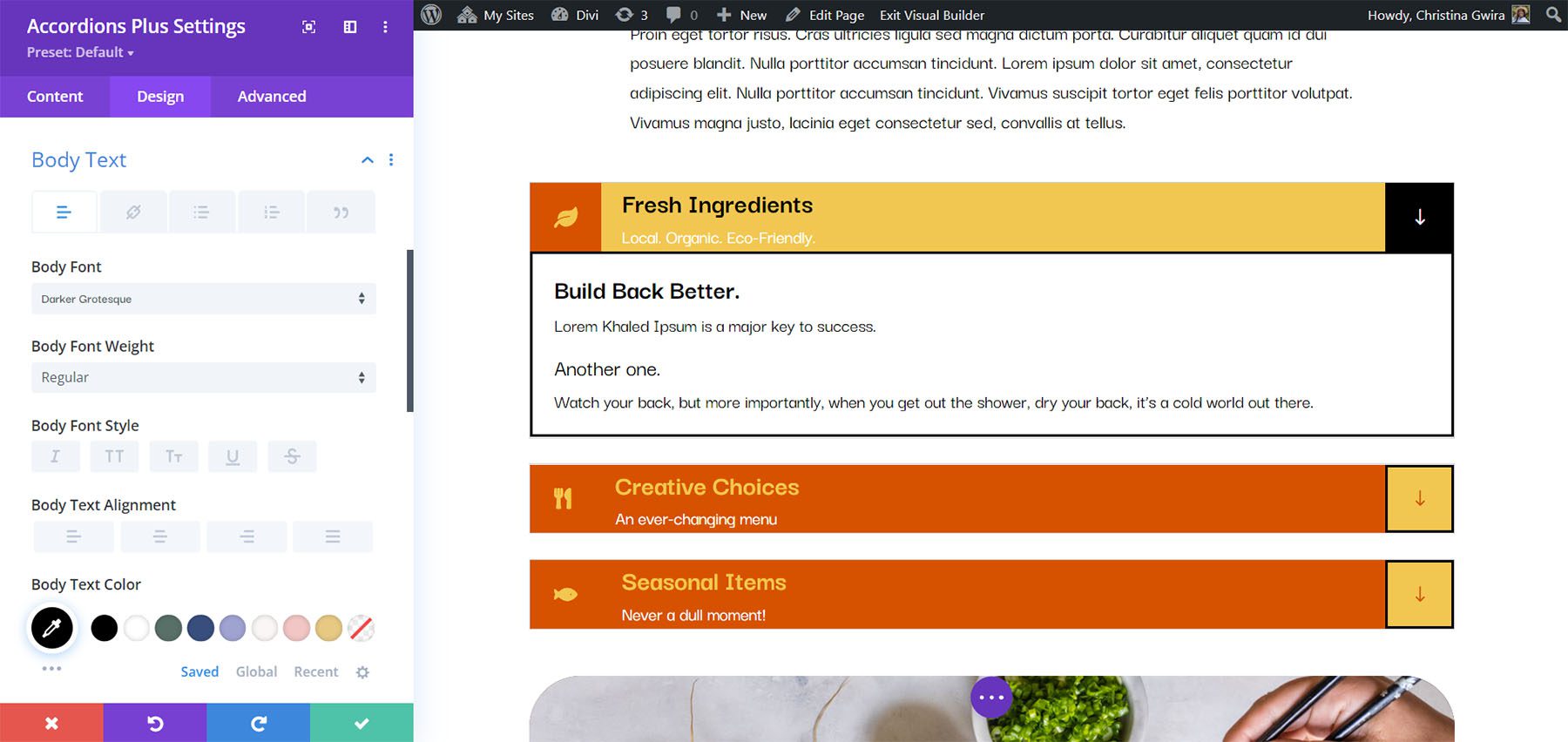
Tekst treści
Tekst podstawowy zawiera wszystkie standardowe kontrolki tekstu dla tekstu podstawowego w obszarze zawartości. W tym przykładzie zmieniłem czcionkę, ustawiłem kursywę, zmieniłem kolor i zmieniłem rozmiar czcionki.

Ostateczna wersja demonstracyjna z restauracją Divi Poke
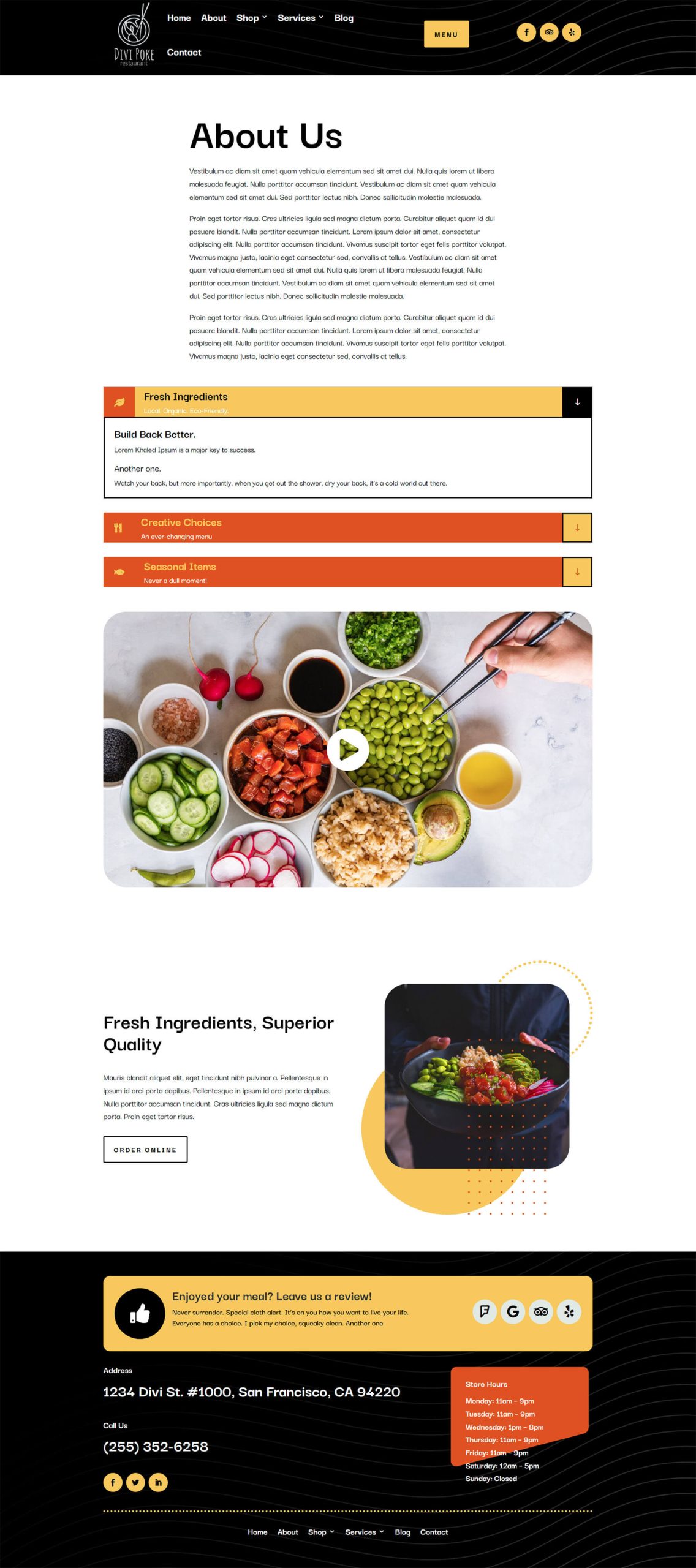
Tak wygląda końcowy akordeon w układzie strony O nas dla pakietu układów restauracji Divi Poke.

Dema akordeonów Divi
Divi Accordions Plus zawiera siedem wersji demonstracyjnych na początek.
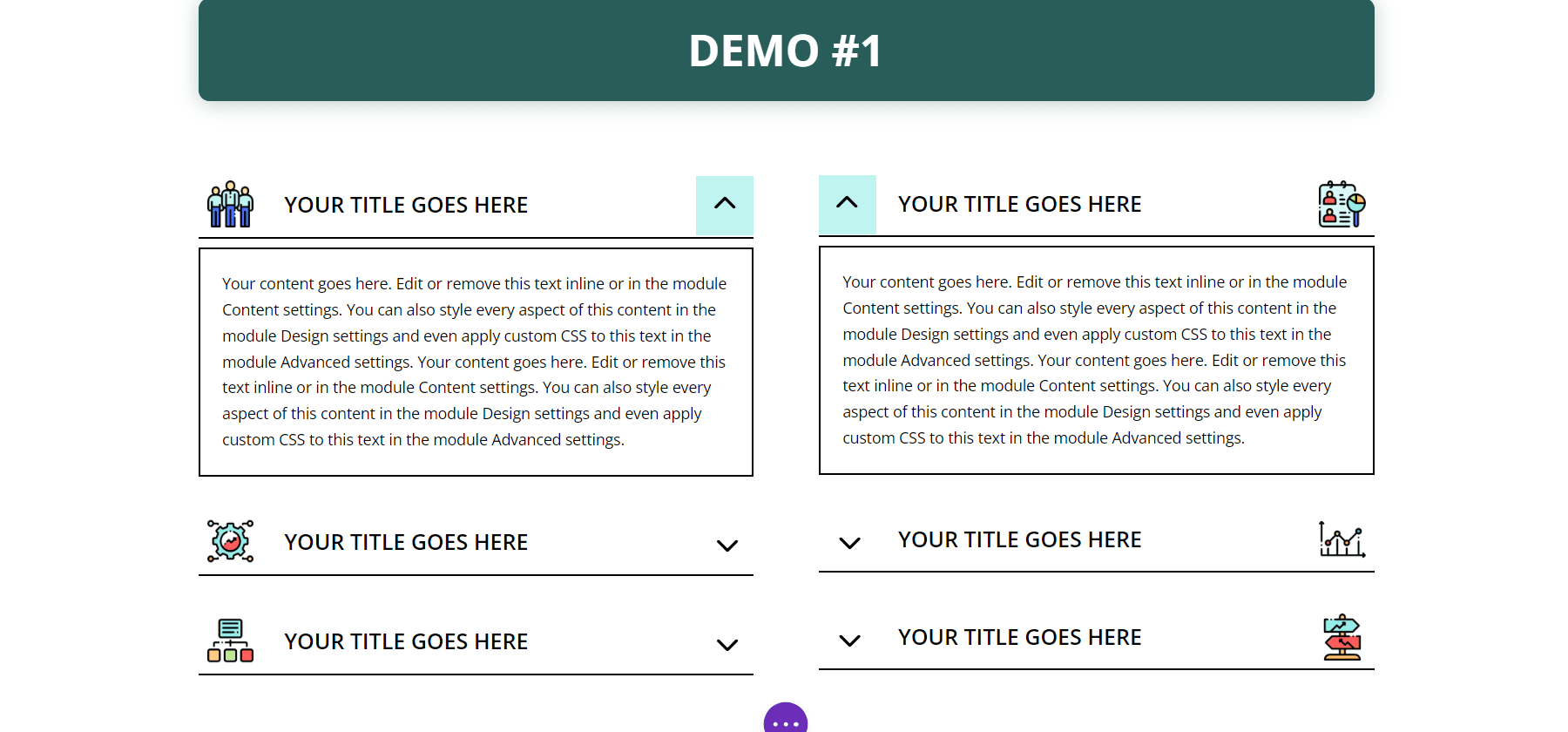
Demonstracja 1
Pierwsze demo zawiera wielokolumnowy akordeon z wielokolorowymi ikonami. Akordeony mają pojedynczą ramkę, a treść jest obramowana ze wszystkich stron.

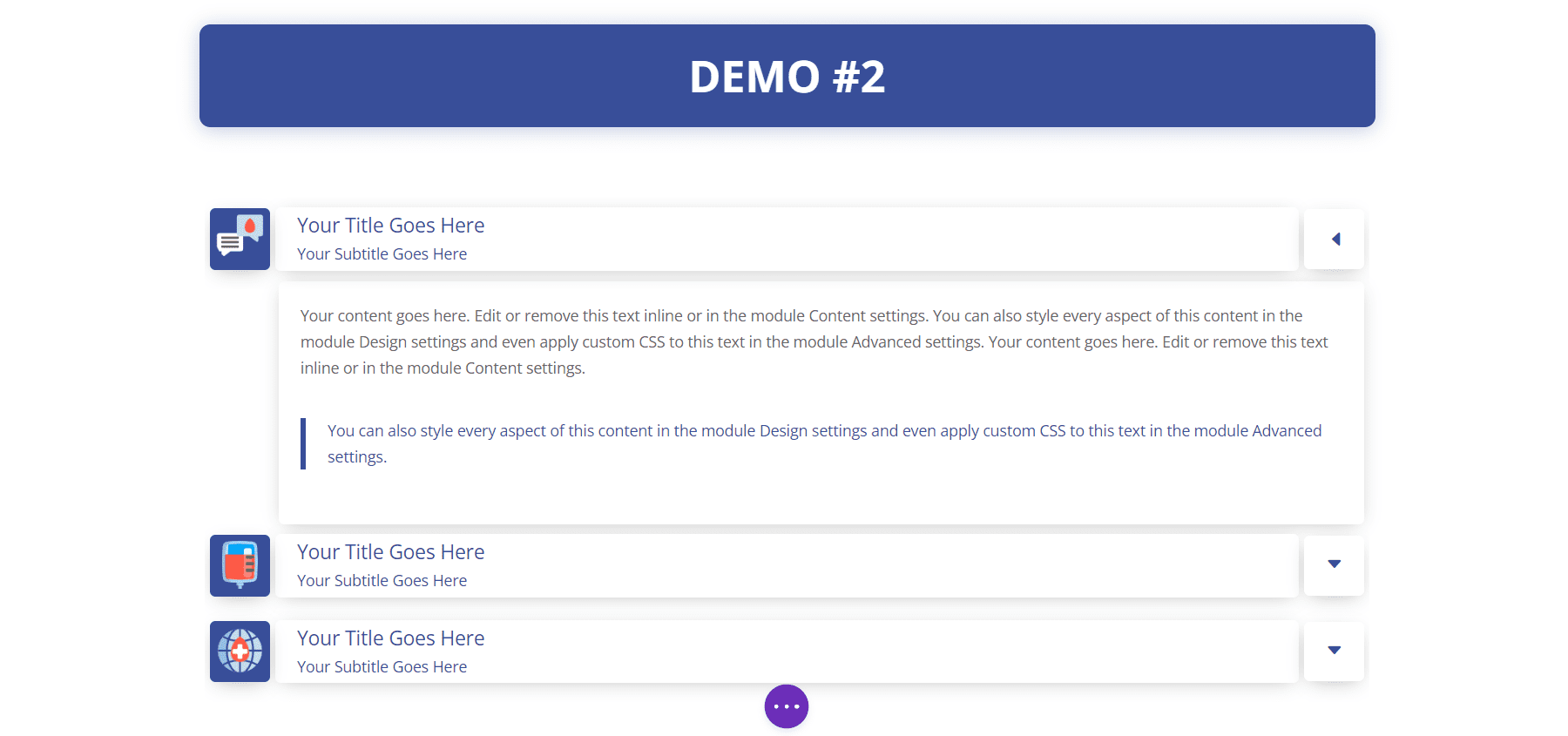
Demonstracja 2
Nasze drugie demo przedstawia akordeon w pojedynczej kolumnie z niebieskimi światłami i cieniami ramek. Ikony mają niebieskie tło.

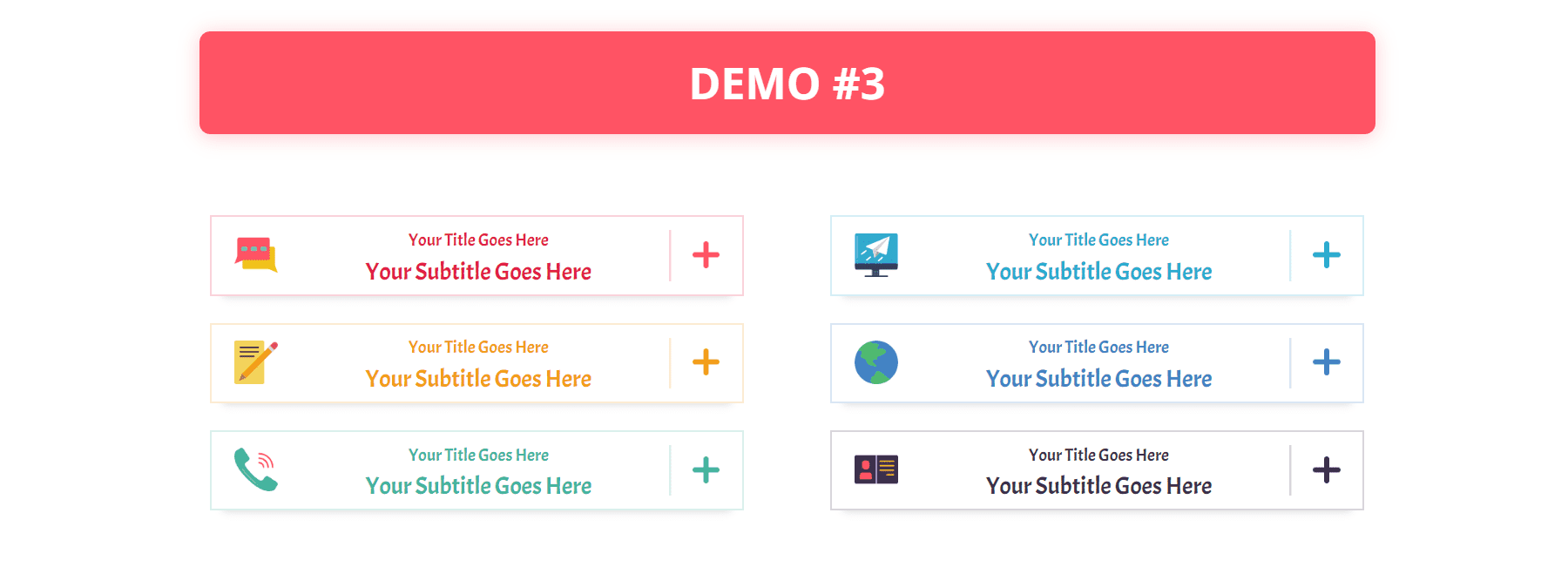
Demonstracja 3
Nasze trzecie demo wykorzystuje układ dwukolumnowy i wykorzystuje różne kolory dla każdego z akordeonów.

Demonstracja 4
Czwarte demo wykorzystuje jednokolumnowy akordeon z ciepłymi kolorami i jasnymi obramowaniami.

Demonstracja 5
Demo piąte używa czerwonych tytułów i ikon oraz zawiera brązowe tła dla treści i zielone tła dla nagłówków. Akordeony umieszczone są w dwóch kolumnach.

Demonstracja 6
Szóste demo używa jasnoniebieskiego tła nagłówka z ciemniejszym niebieskim dla tekstu tytułu i tła ikony dla otwartego akordeonu.

Demonstracja 7
Demo Seven wyświetla każdy z elementów akordeonu niezależnie z cieniami dla każdego elementu.

Kup akordeony Divi Plus
Divi Accordions Plus jest dostępny w Divi Marketplace za 9 USD. Obejmuje nieograniczone użytkowanie, 30-dniową gwarancję zwrotu pieniędzy oraz rok wsparcia i aktualizacji.

Kończące myśli
Oto nasze spojrzenie na Divi Accordions Plus. Jest to prosty moduł, ale zawiera wiele funkcji dla akordeonów. Szczególnie podoba mi się to, że działa z wieloma modułami na tej samej stronie. Ustawienia były dla mnie intuicyjne, a każde ustawienie, które chciałem dostosować, było dostępne. Jeśli interesuje Cię potężny program do tworzenia akordeonów, który jest łatwy w użyciu, warto przyjrzeć się Divi Accordions Plus.
Chcemy usłyszeć od ciebie. Czy próbowałeś Divi Accordions Plus? Daj nam znać, co o tym myślisz w komentarzach.
