Wyróżnienie wtyczki Divi: filtr Divi Ajax
Opublikowany: 2022-12-26Divi Ajax Filter to wtyczka innej firmy, która dodaje kilka nowych modułów do Divi Builder. Moduły te współpracują ze sobą, tworząc proste lub złożone filtry. Filtr Divi Ajax działa ze stronami, postami, projektami i niestandardowymi typami postów, takimi jak produkty WooCommerce i zaawansowane pola niestandardowe. W tym poście przyjrzymy się filtrowi Divi Ajax i zobaczymy, jak działa, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Twoich potrzeb. Będziemy używać Divi Whiskey Layout Pack, aby pokazać, jak możesz używać tej wtyczki na wolności.
Moduły filtrów Divi Ajax
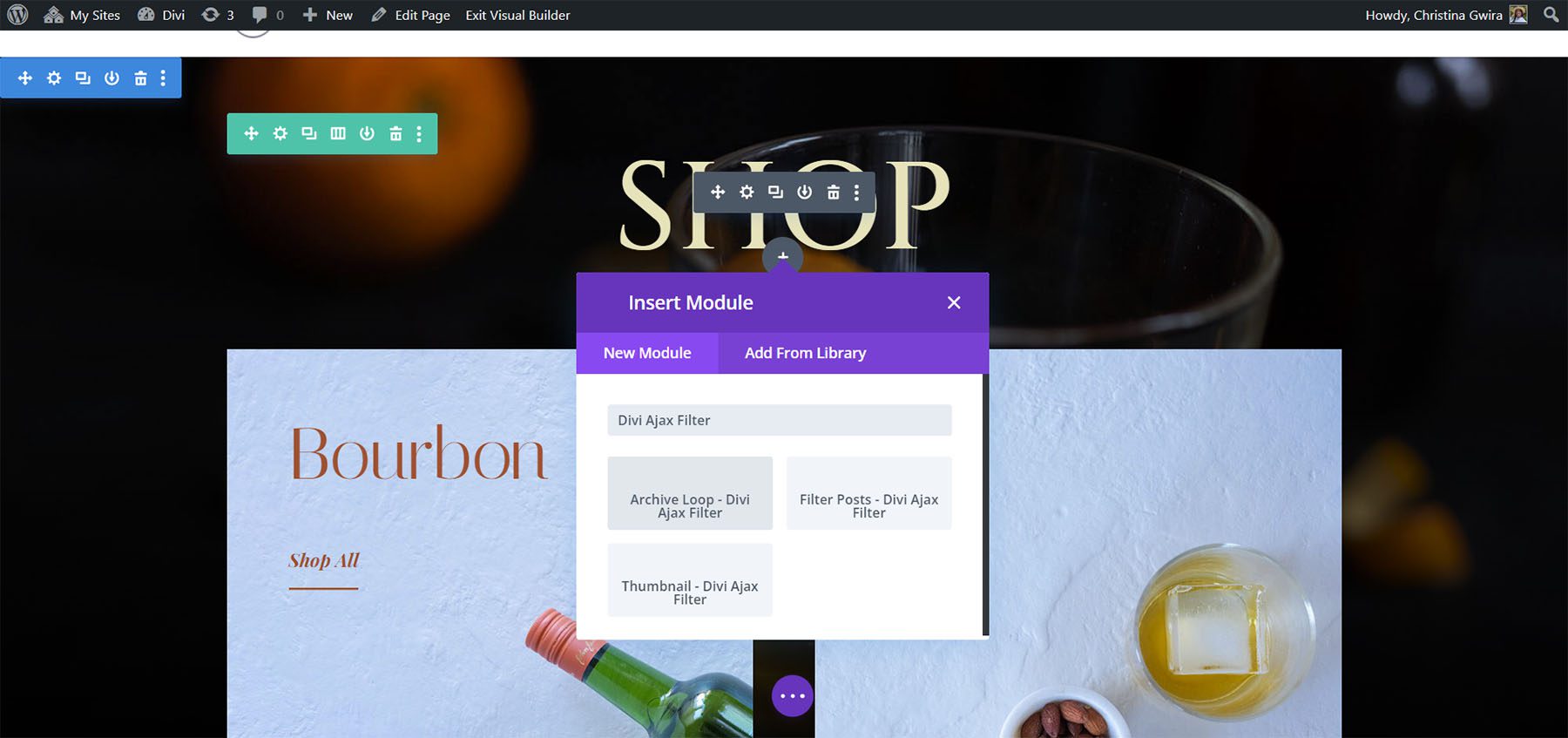
Divi Ajax Filter dodaje blok do Divi Builder. Kliknięcie tego otwiera podmenu z modułami filtrów Ajax. Moduły współpracują ze sobą, tworząc listę postów z filtrem. Można ich używać do tworzenia układów lub układów wyświetlania utworzonych przez siebie.

Pętla archiwum – filtr Divi Ajax
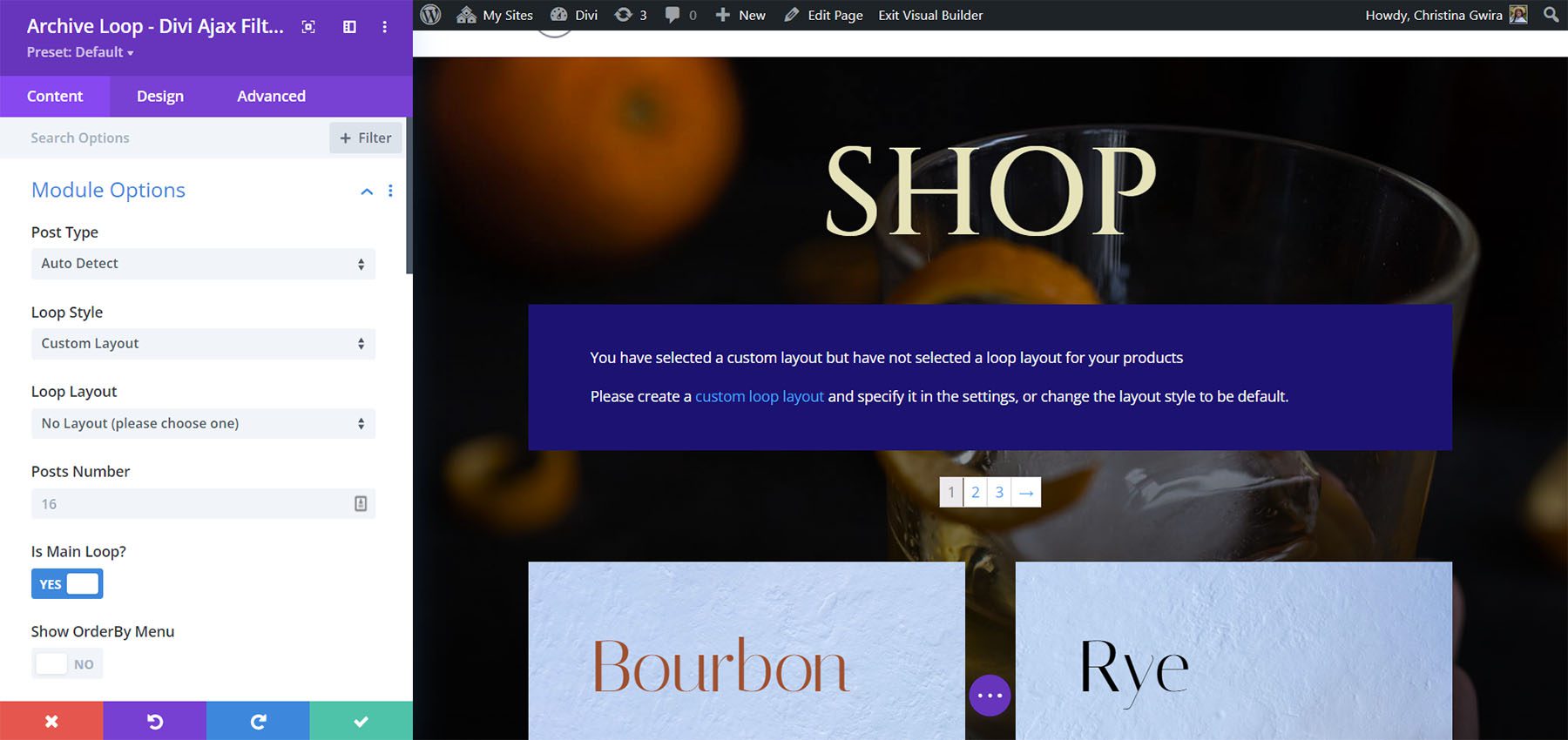
Moduł Archive Loop wyświetla dowolny układ pętli, który wybierzesz do wyświetlania produktów lub postów. Innymi słowy, wyświetla listę wybranych niestandardowych typów postów. Jeśli wybierzesz typ wpisu o produkcie, wyświetli się lista Twoich produktów. Nie można go używać w układzie pętli niestandardowej. Jest przeznaczony do użytku z archiwami, stronami kategorii i stronami ogólnymi.
Dopóki nie utworzysz i nie określisz układu pętli, zobaczysz komunikat, aby go utworzyć. Układ pętli powinien zostać utworzony za pomocą modułów Divi Ajax, takich jak tytuł postu i miniatura. Możesz także wybrać domyślną pętlę WooCommerce.
Opcje modułu

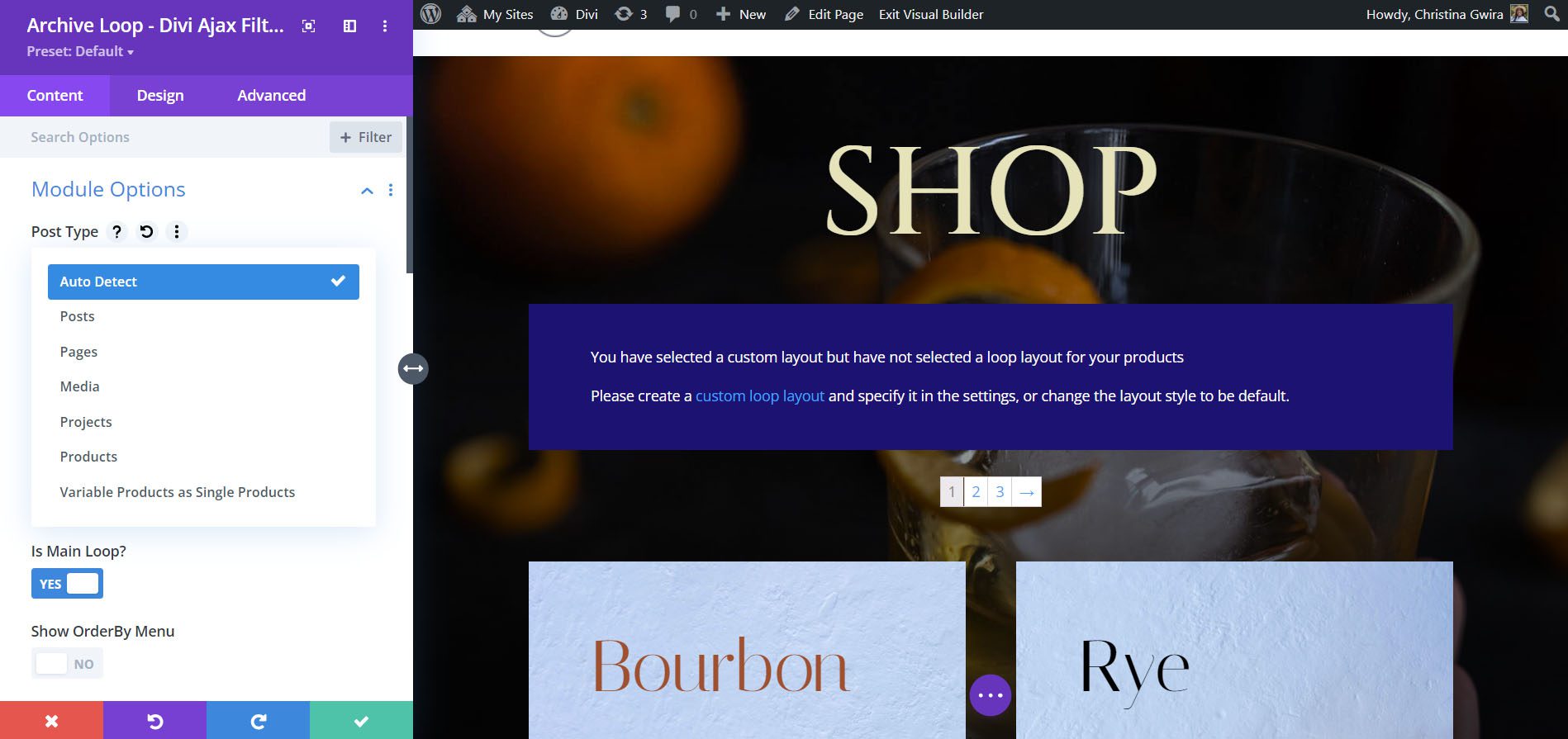
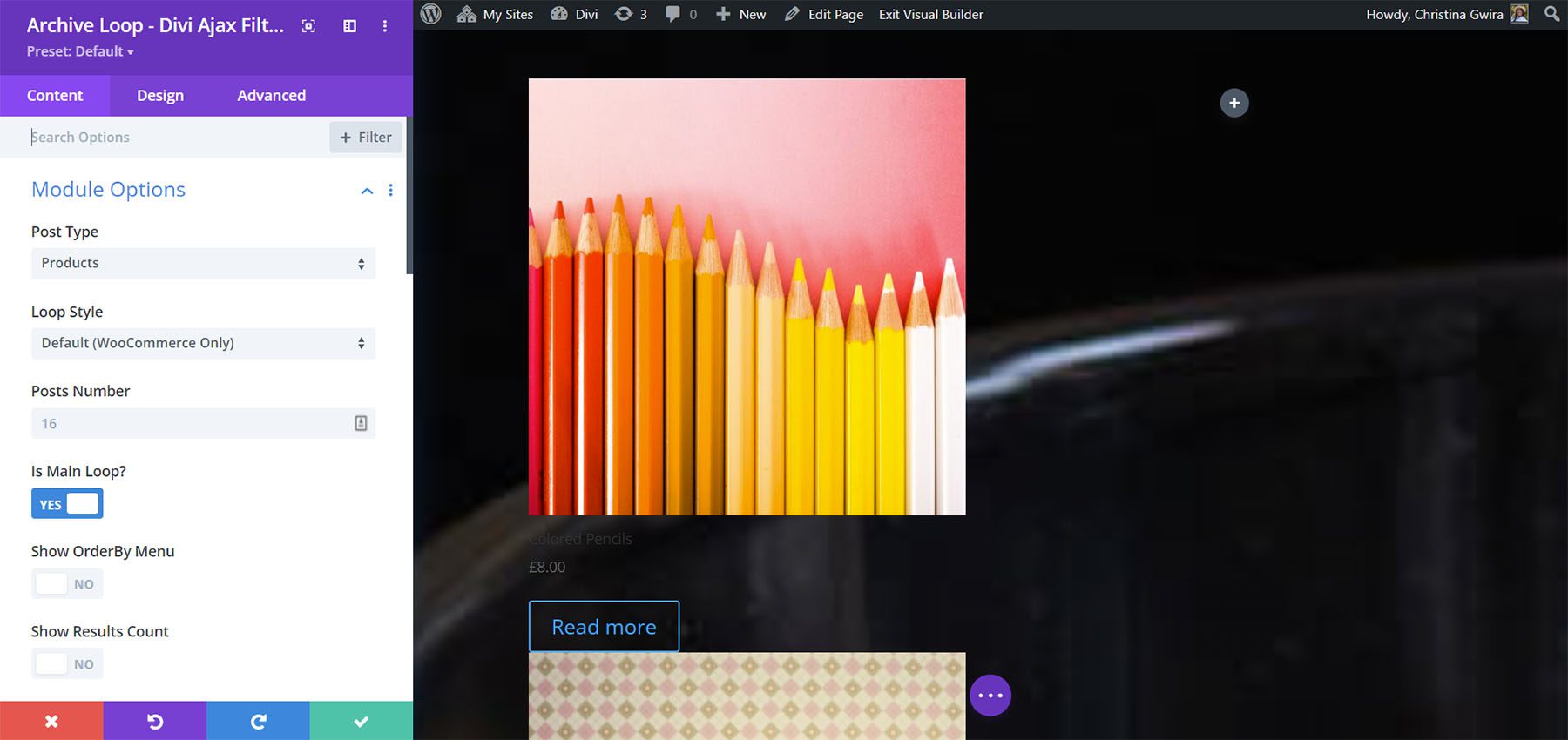
Możesz także wybrać typ postu, taki jak posty, strony, media, projekty i produkty. Niech automatycznie wykrywa typ postu lub ustawia produkty zmienne jako pojedyncze produkty.

W przypadku stylu pętli wybierz układ WooCommerce lub układ niestandardowy. Jeśli wybierzesz Układ niestandardowy, zobaczysz kolejne pole rozwijane, w którym możesz wybrać układ z Biblioteki Divi.

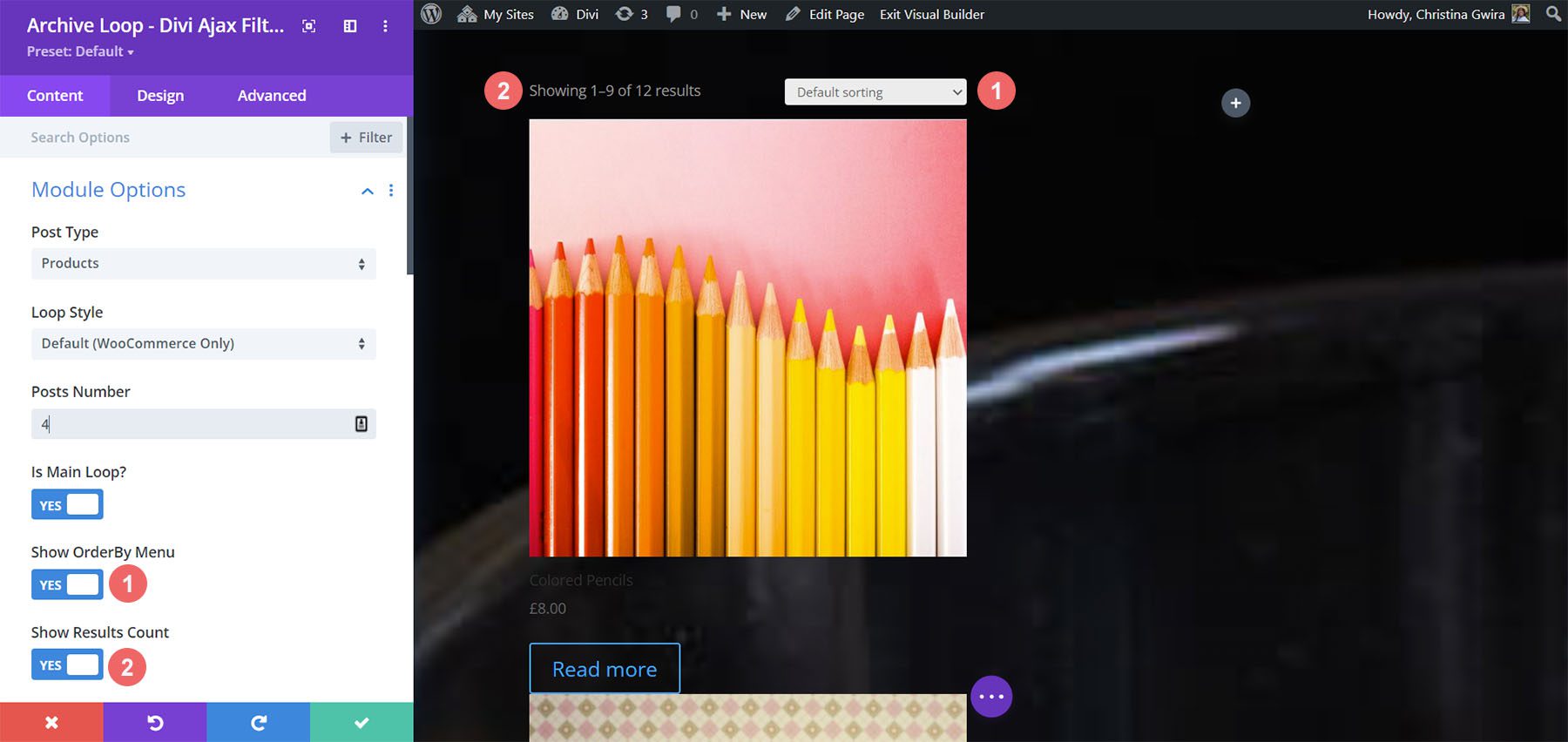
Wybierz liczbę postów do wyświetlenia. Daje to kontrolę nad numerem wyświetlanym w obszarze modułu, ale możesz wyświetlić więcej postów z podziałem na strony za pomocą przycisku Załaduj więcej. Ustawienie go jako pętli głównej powoduje, że jest to lista postów, które kontroluje filtr. Możesz również dodać zlecenie poprzez opcję sortowania i pokazać liczbę wyników.

Liczba wyników nadal pokazuje 1-9 wyników w Divi Builder, ale pokaże prawidłową liczbę wyników na froncie, jak pokazano w poniższym przykładzie.

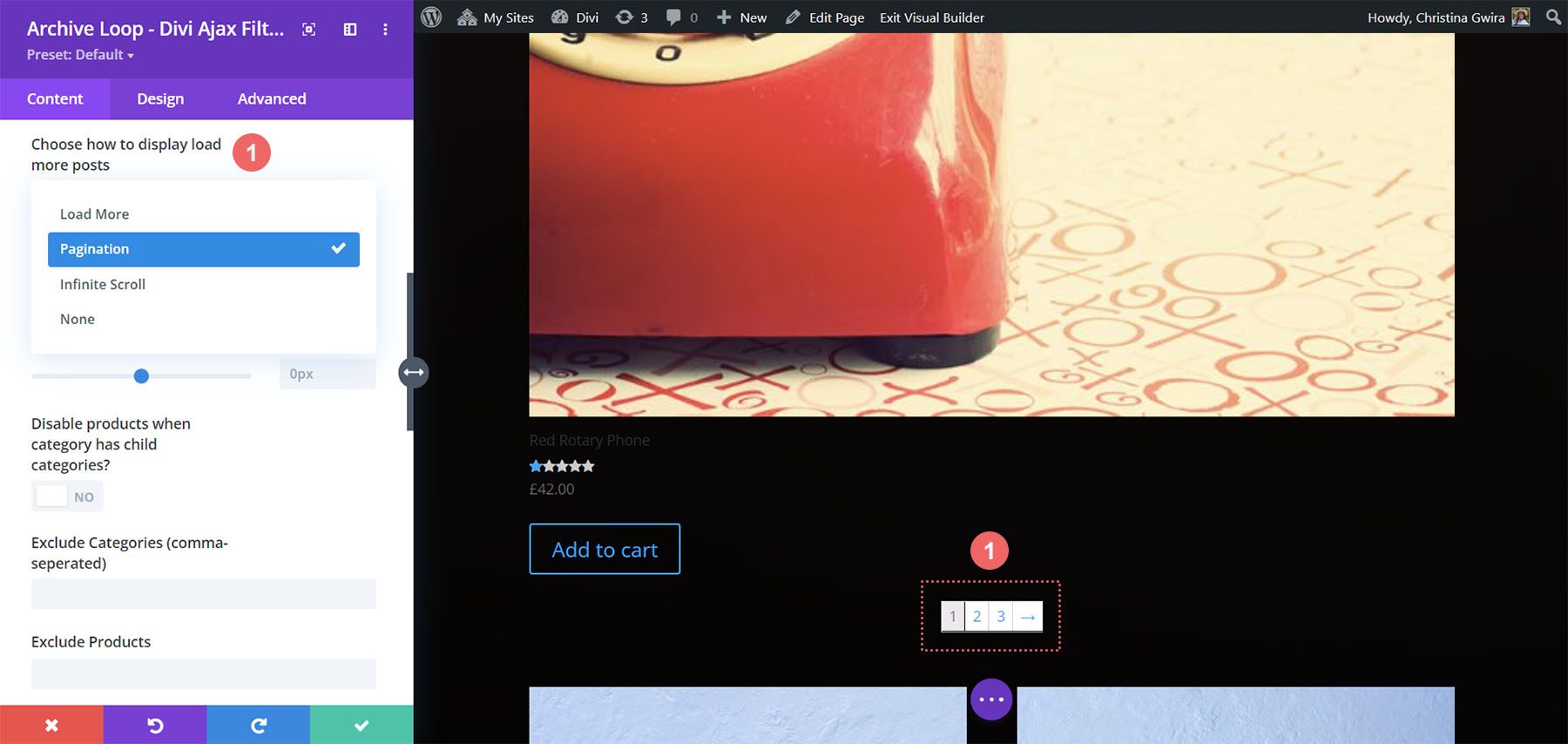
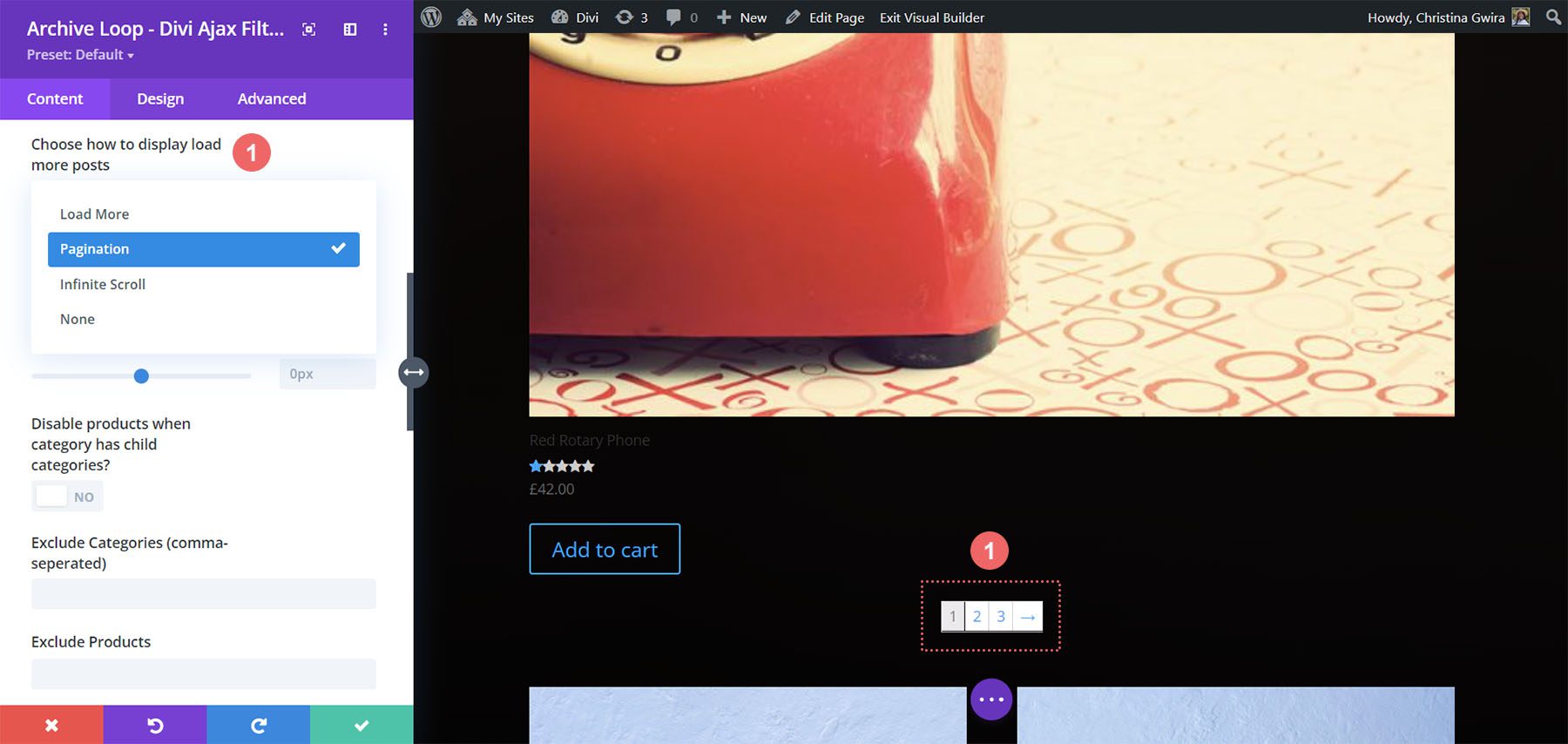
Istnieje kilka opcji wyświetlania stronicowania. Wybierz opcję Załaduj więcej, standardową paginację, nieskończone przewijanie lub brak.

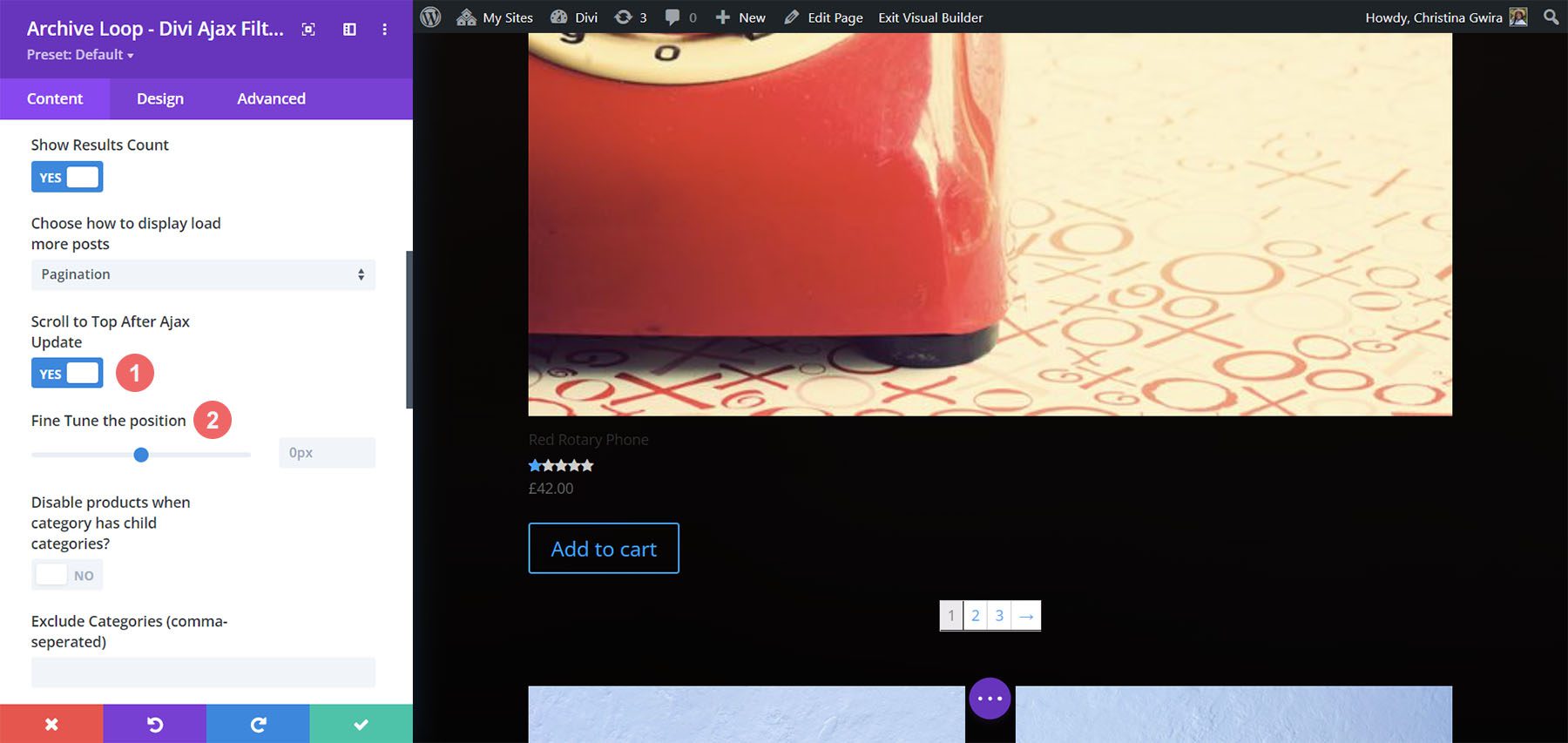
Przewiń do góry po aktualizacji ajax lub wyłącz tę funkcję. Możesz także dostosować pozycję paginacji.

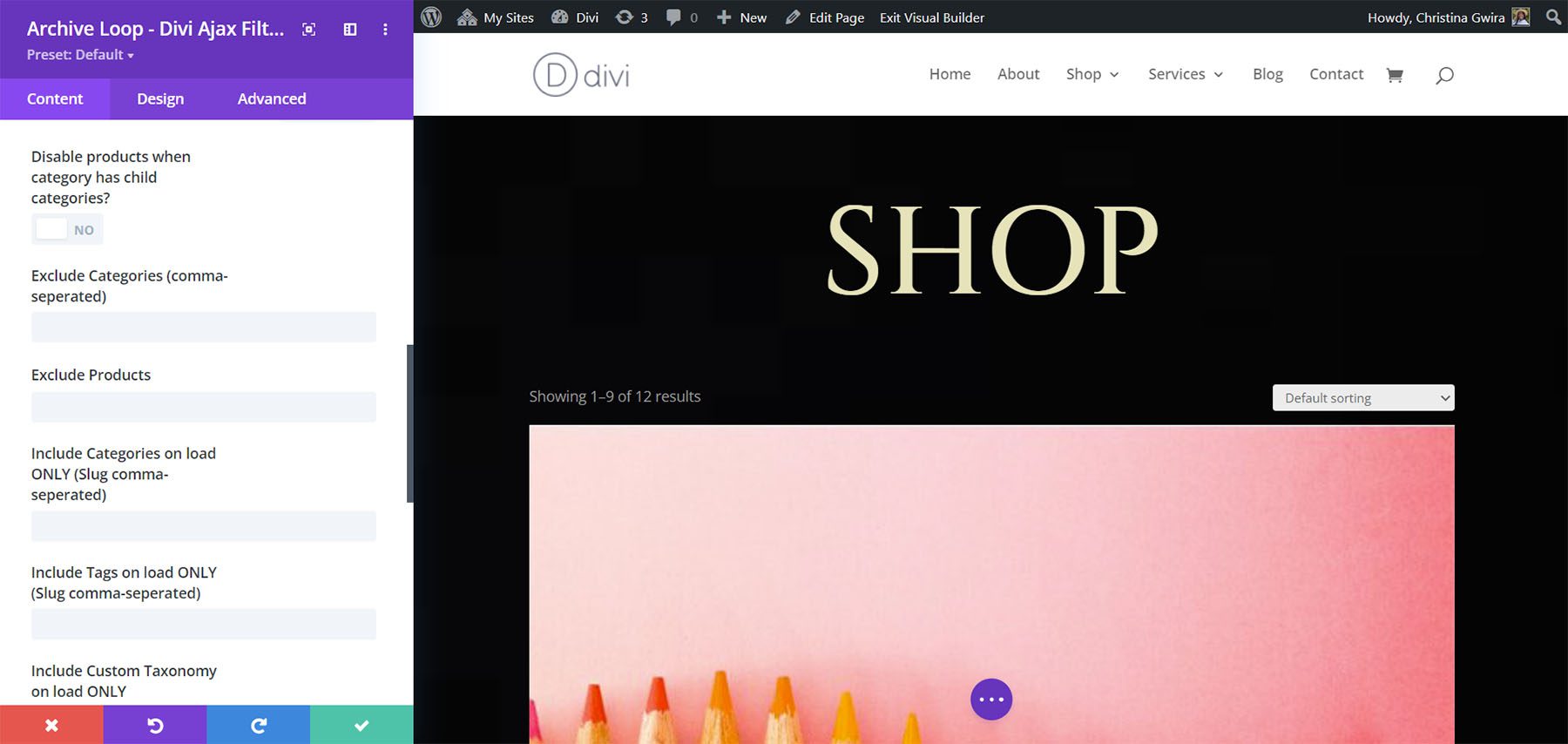
Wyłącz, wyklucz lub dołącz wiele elementów, takich jak produkty, jeśli kategoria ma kategorie podrzędne, określone kategorie i produkty. Możesz także ustawić, aby niektóre elementy były uwzględniane tylko podczas ładowania. Wpisz je w pola przecinkami.

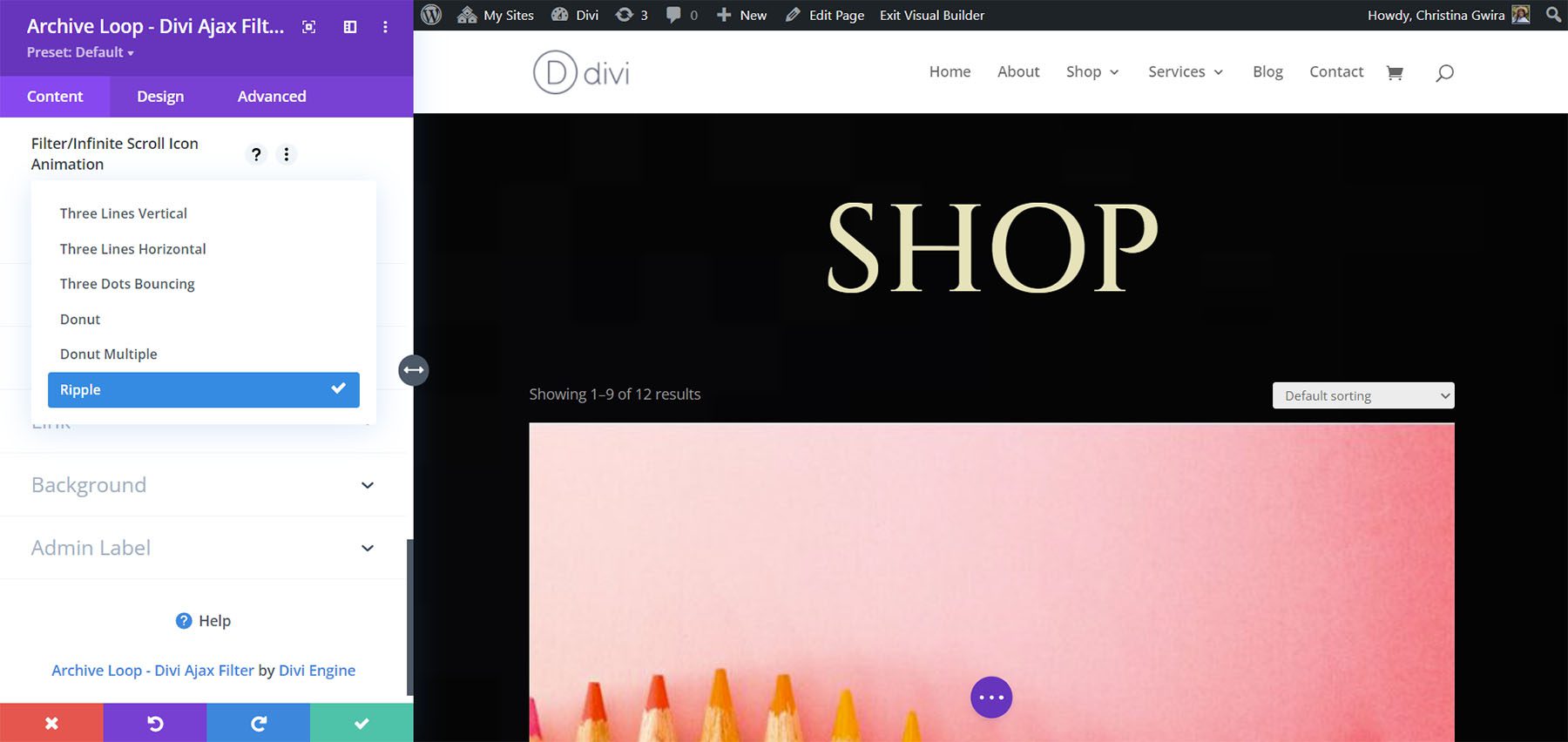
Wybierz animację dla filtra i opcję nieskończonego przewijania. Ma sześć animacji do wyboru, w tym trzy linie pionowe, trzy linie poziome, trzy odbijające się kropki, pączek, wielokrotność pączka i falowanie. Animacje są płynne i dodają mu dodatkowego blasku.

Niestandardowe opcje układu
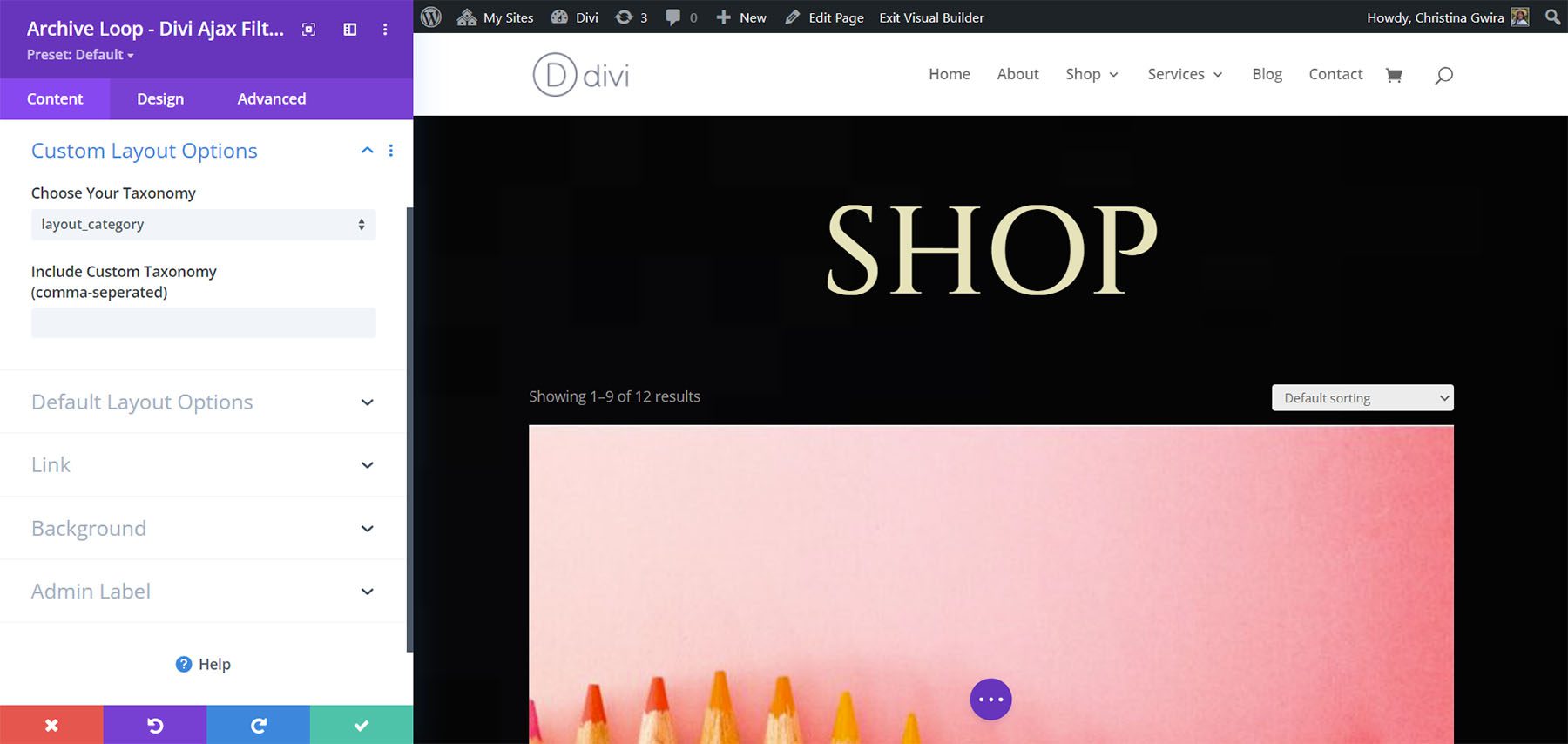
Opcje układu niestandardowego umożliwiają wybranie utworzonego układu do wykorzystania jako niestandardowa taksonomia. Możesz także określić niestandardowe taksonomie do uwzględnienia.

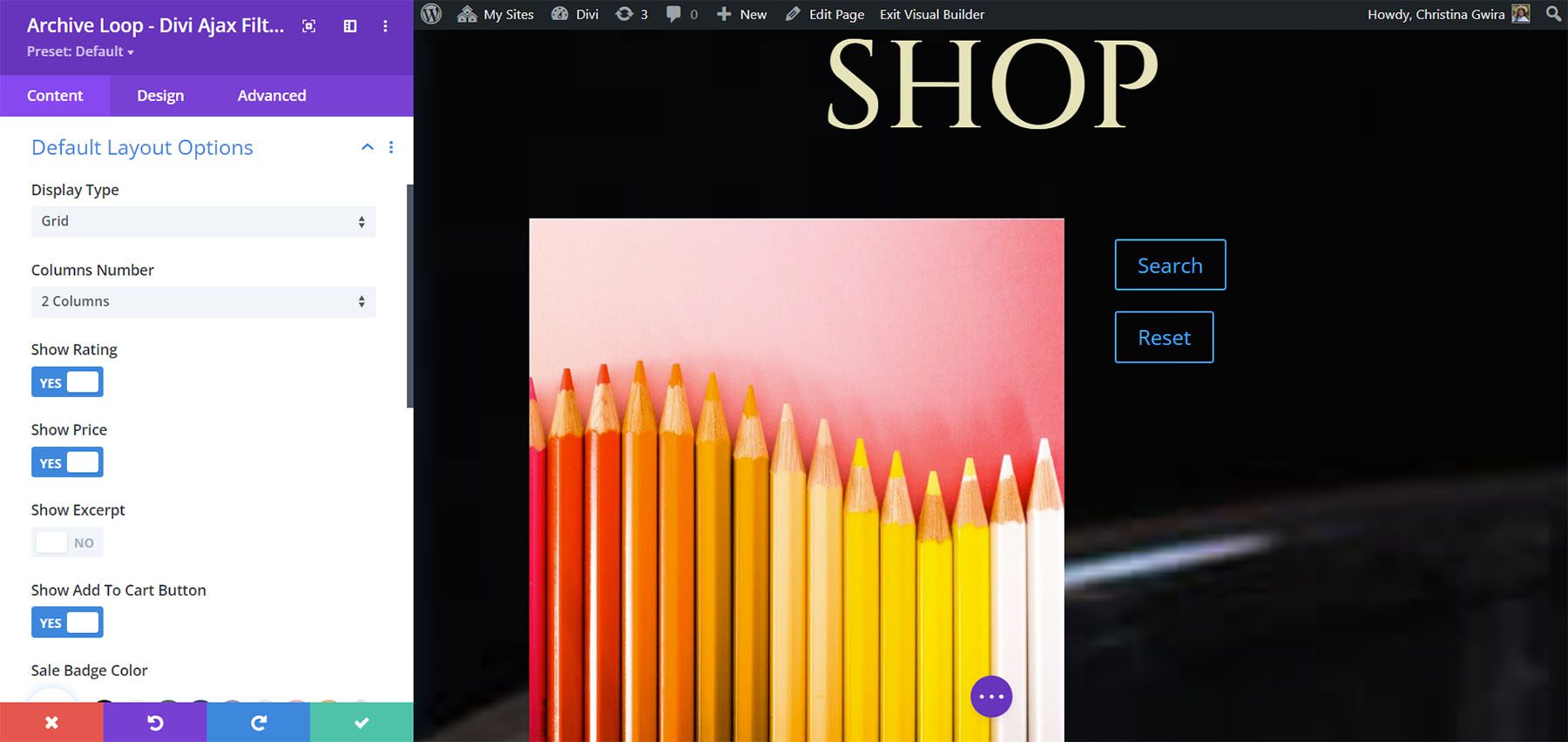
Domyślne opcje układu
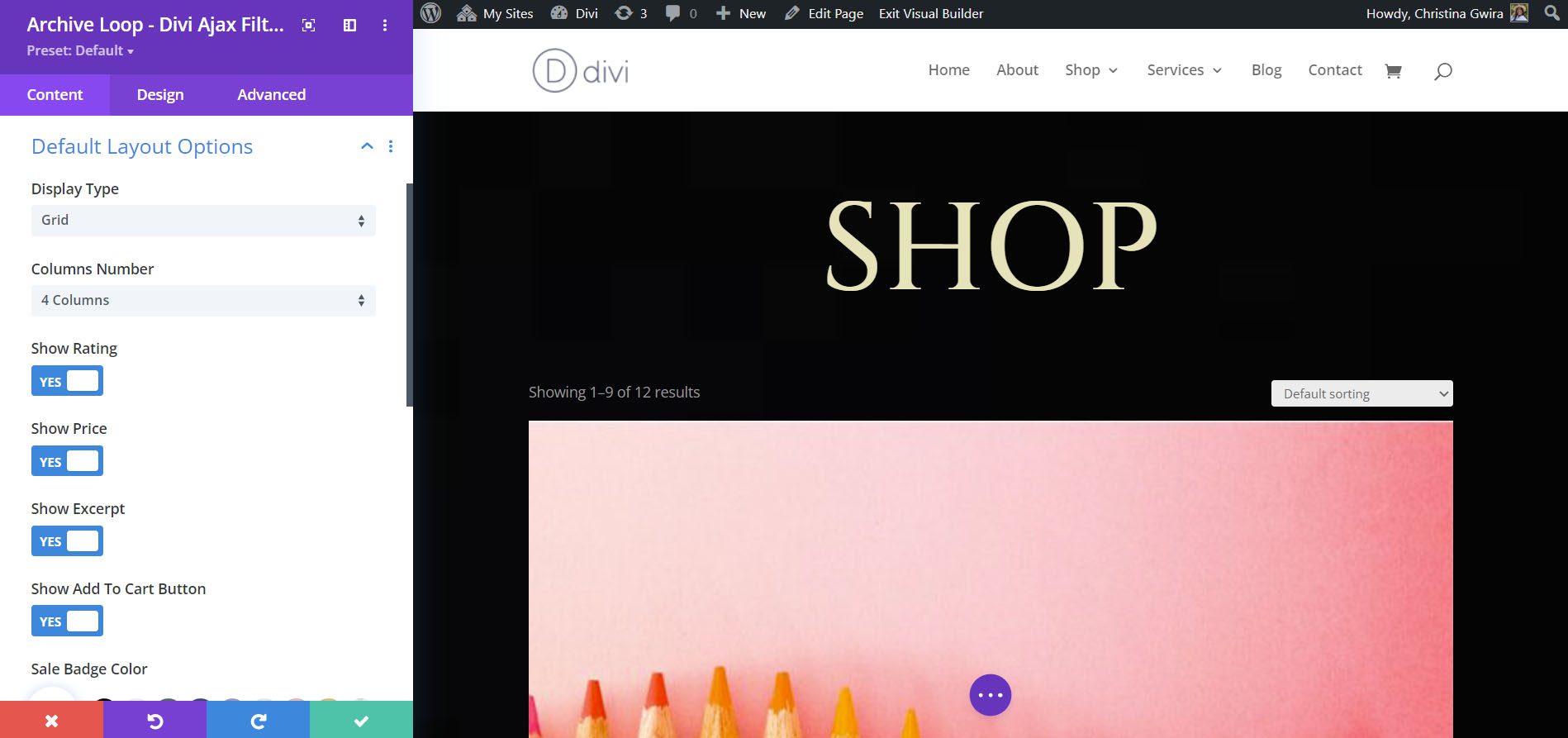
Domyślne opcje układu pozwalają wybrać między siatką a klasycznym układem bloga. W przypadku siatki wybierz liczbę wyświetlanych kolumn. Możesz także wyświetlić ocenę, fragment, cenę i przycisk Dodaj do koszyka.

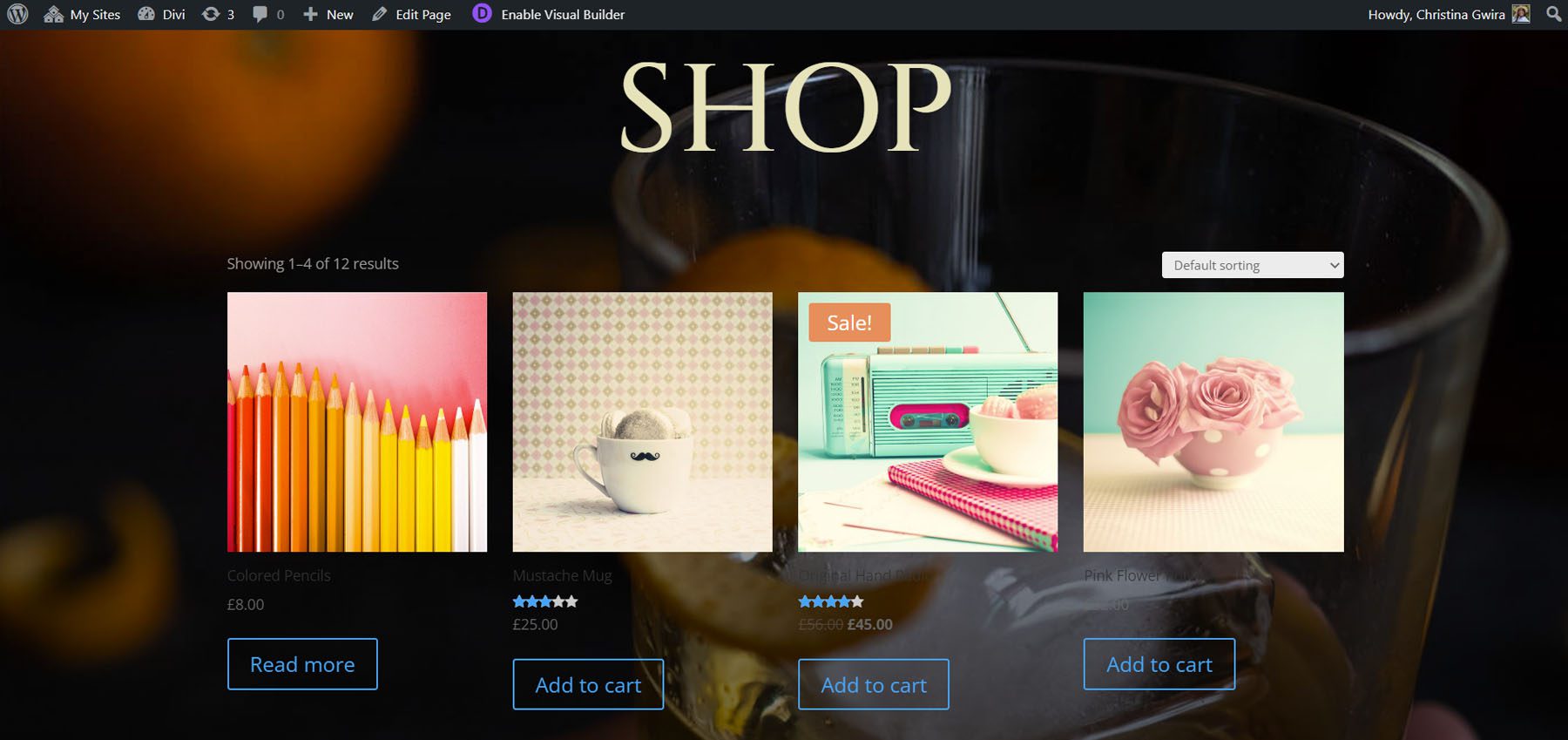
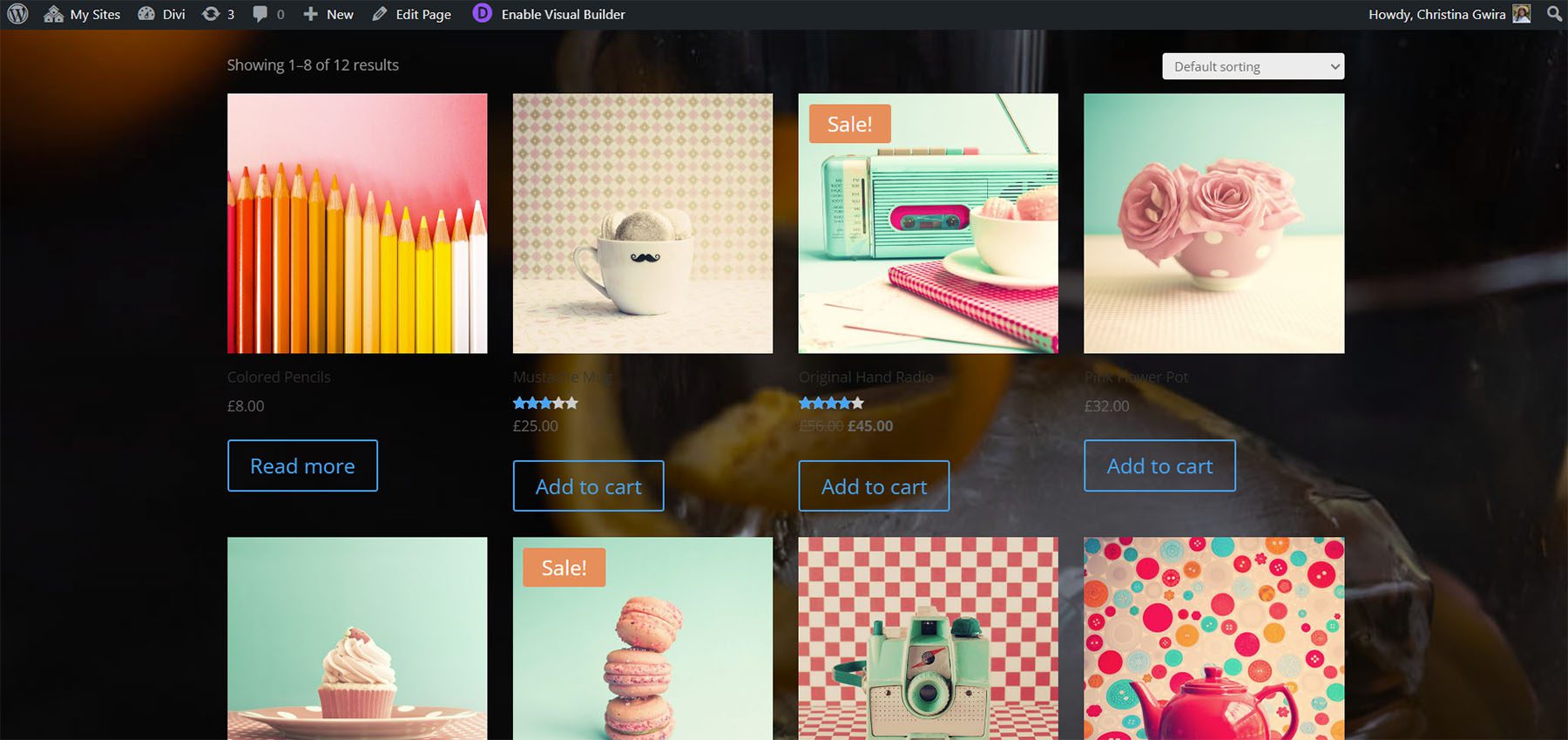
Oto jak to wygląda z przodu. Ustawiłem go tak, aby wyświetlał siatkę z 4 kolumnami. Wyłączyłem również opcję fragmentu.

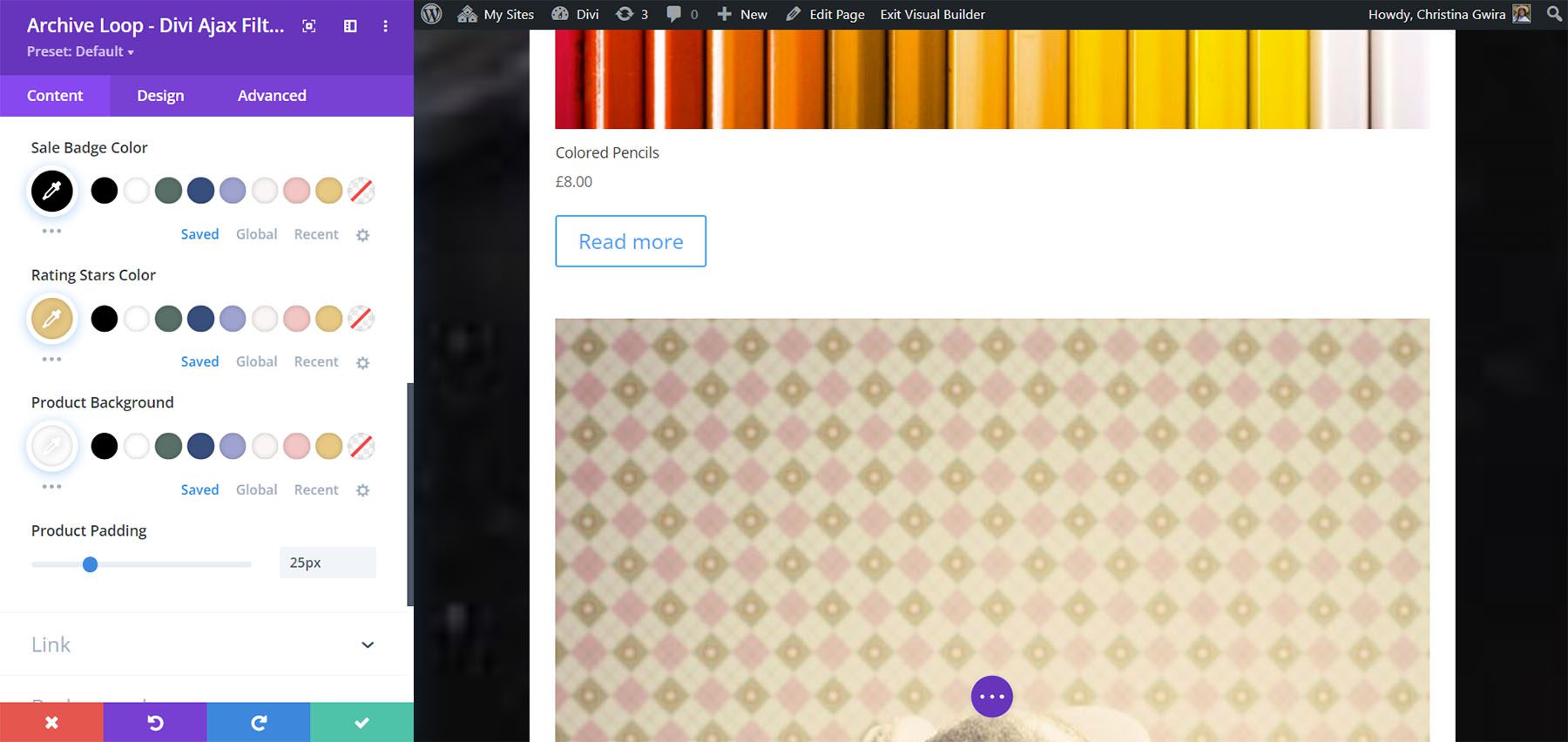
Ten zawiera również opcje kolorów i wypełnienia. Zmień kolor znaczka promocyjnego, liczbę gwiazdek i tło produktu. Użyj suwaka, aby dodać wypełnienie ze wszystkich czterech stron produktu. Dodałem trochę wypełnienia, pokolorowałem gwiazdki i zmieniłem kolor odznaki wyprzedaży.

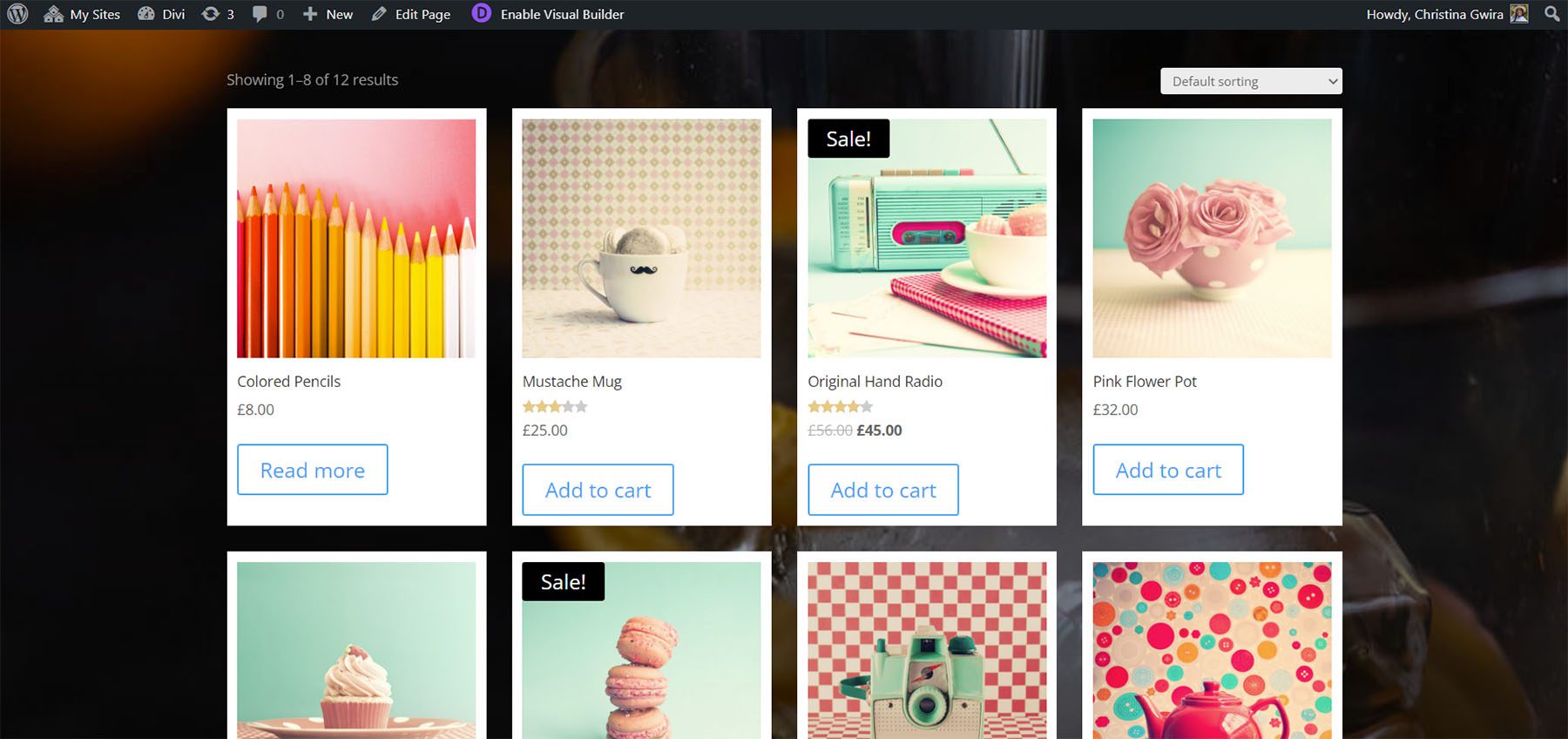
Oto jak to wygląda z przodu.

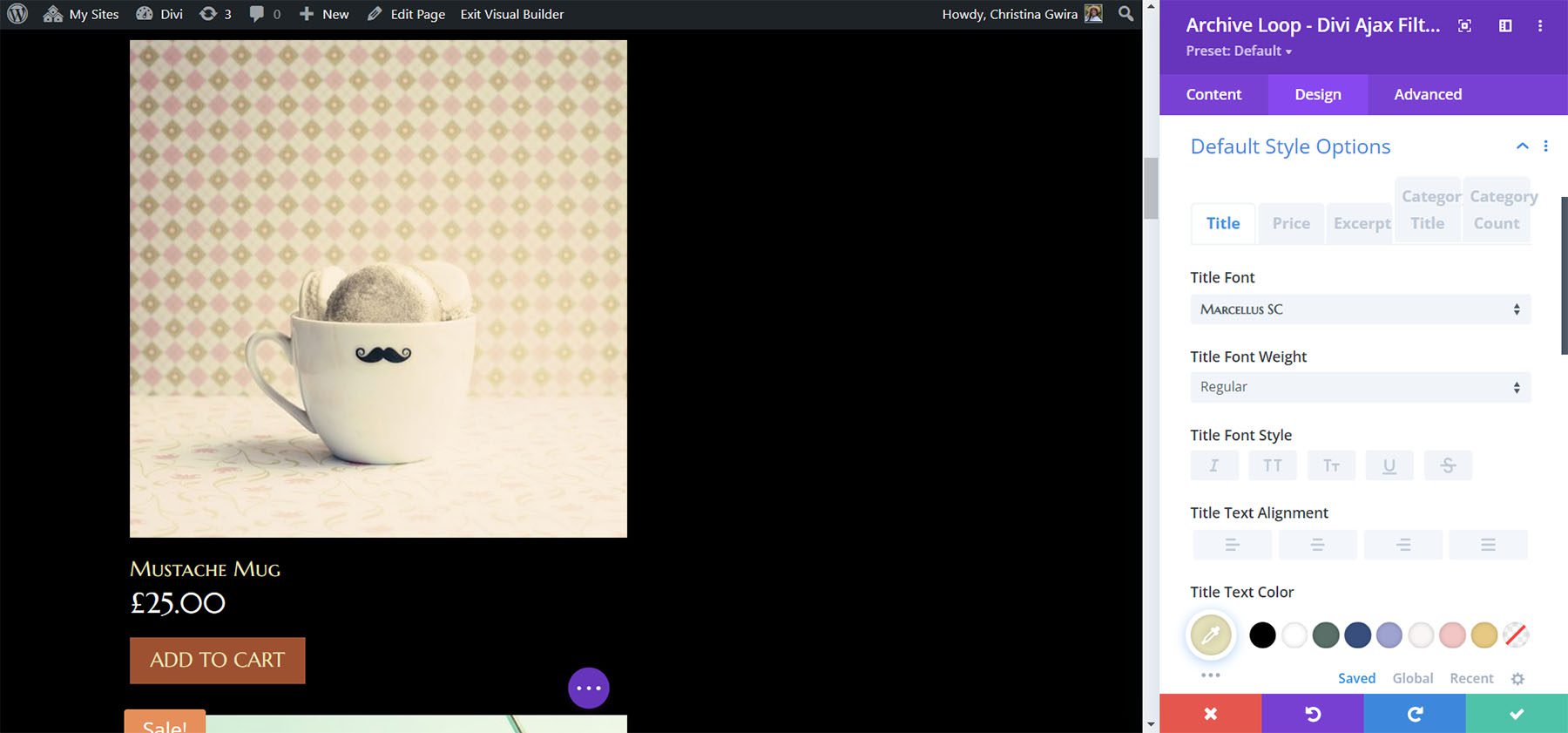
Ustawienia projektu
Ustawienia projektu obejmują szczegółowe opcje dla każdego elementu, w tym czcionek, kolorów, odstępów i pozostałych standardowych ustawień Divi.

Filtruj posty – filtr Divi Ajax
Moduł filtrowania postów współpracuje z modułem Archive Loop w celu filtrowania wyświetlanych postów. Nie należy go używać w niestandardowym układzie pętli. Elementy filtru to podmoduły. Możesz dodać tyle, ile chcesz, aby utworzyć filtr.

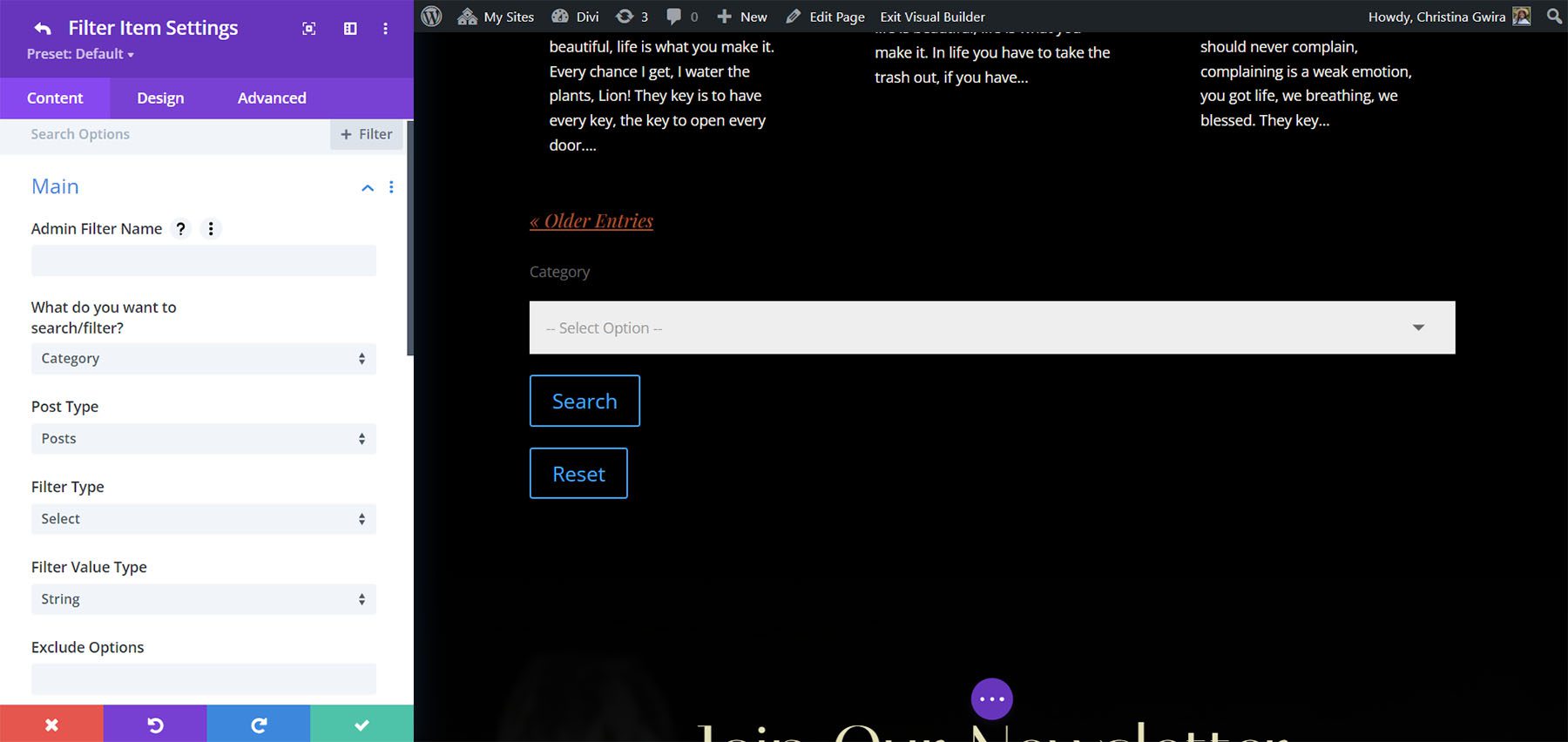
Nowy element filtra
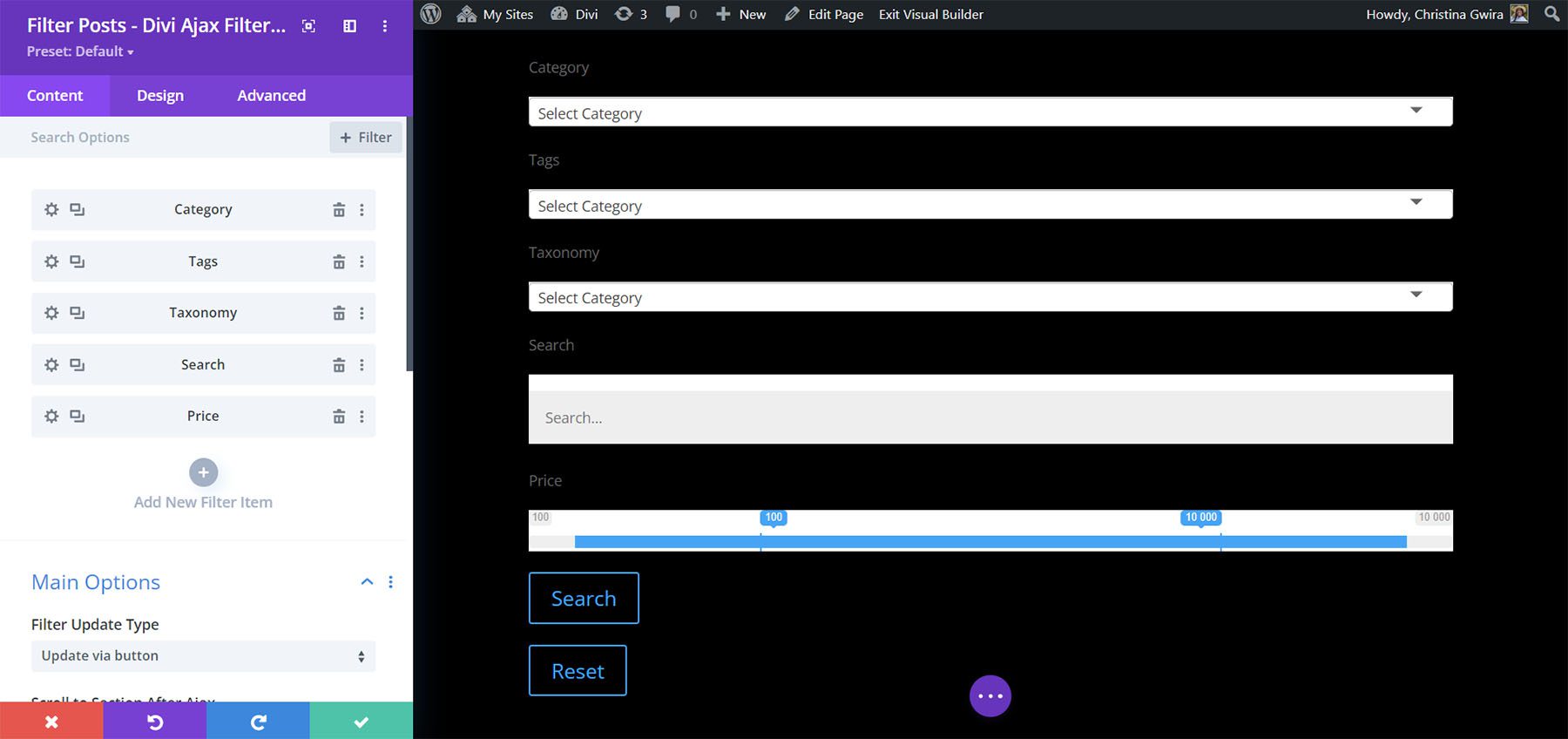
Dodanie nowego elementu filtra otwiera jego podmoduł. Obejmuje to wiele ustawień. Główne ustawienia pozwalają wybrać, co filtrować między kategoriami, tagami, cenami, ocenami, atrybutami i niestandardowymi taksonomiami. Możesz także utworzyć pole wyszukiwania. Wybierz typy postów, wartości, opcje wykluczania itp.

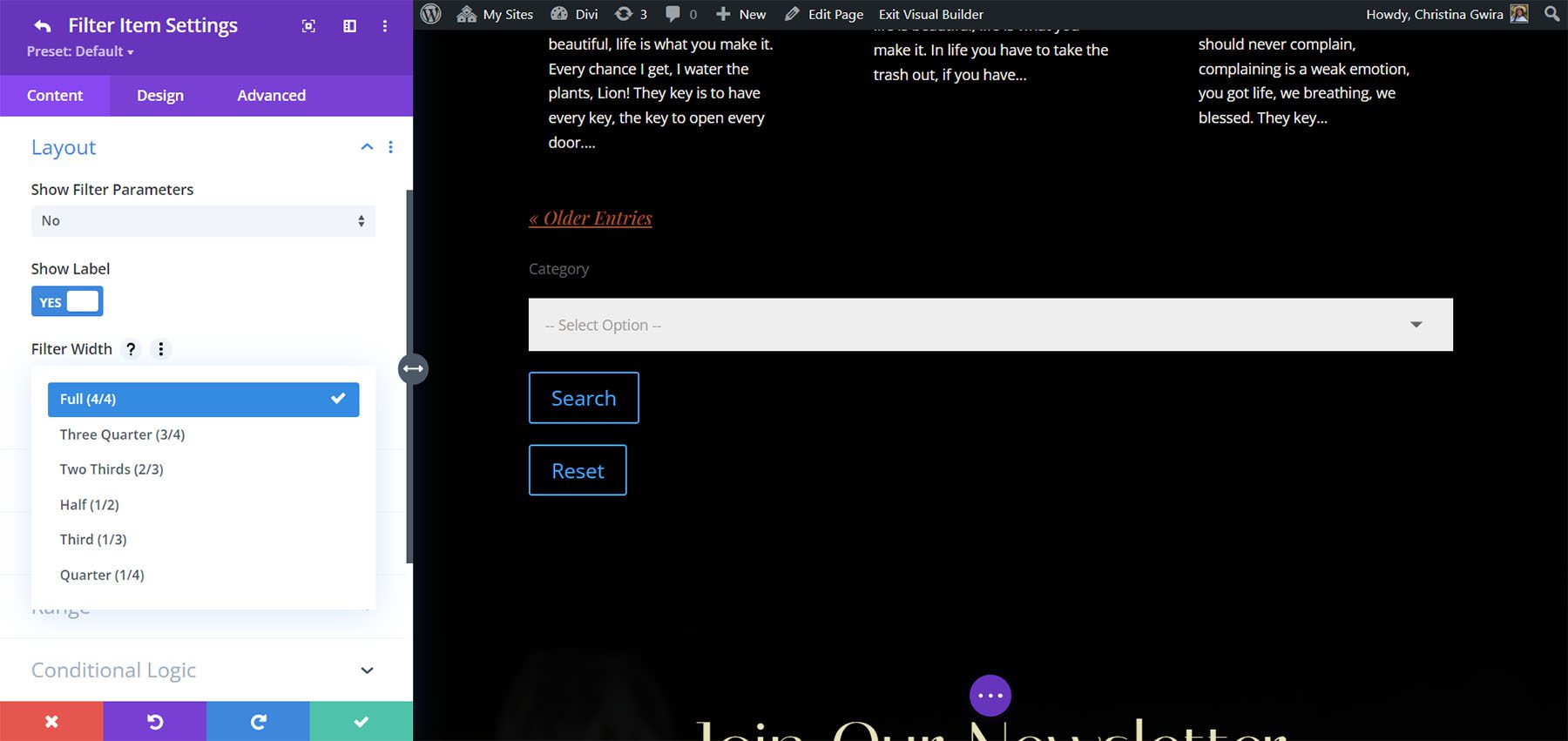
Układ pozwala wybrać pokazanie parametrów filtra, pokazać etykietę i wybrać szerokość filtra.

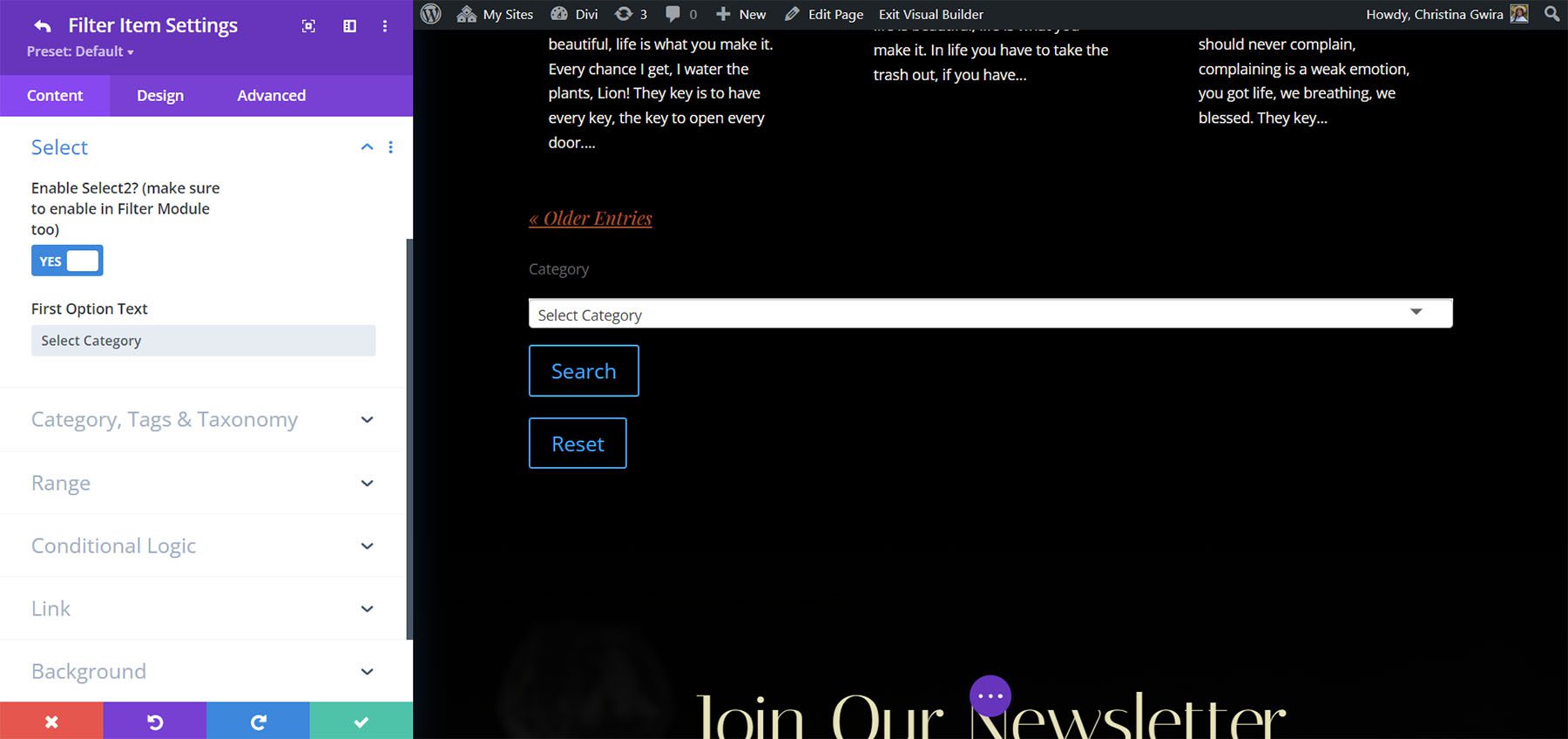
Opcje Wybierz umożliwiają włączenie opcji Wybierz2 i zmianę tekstu opcji.

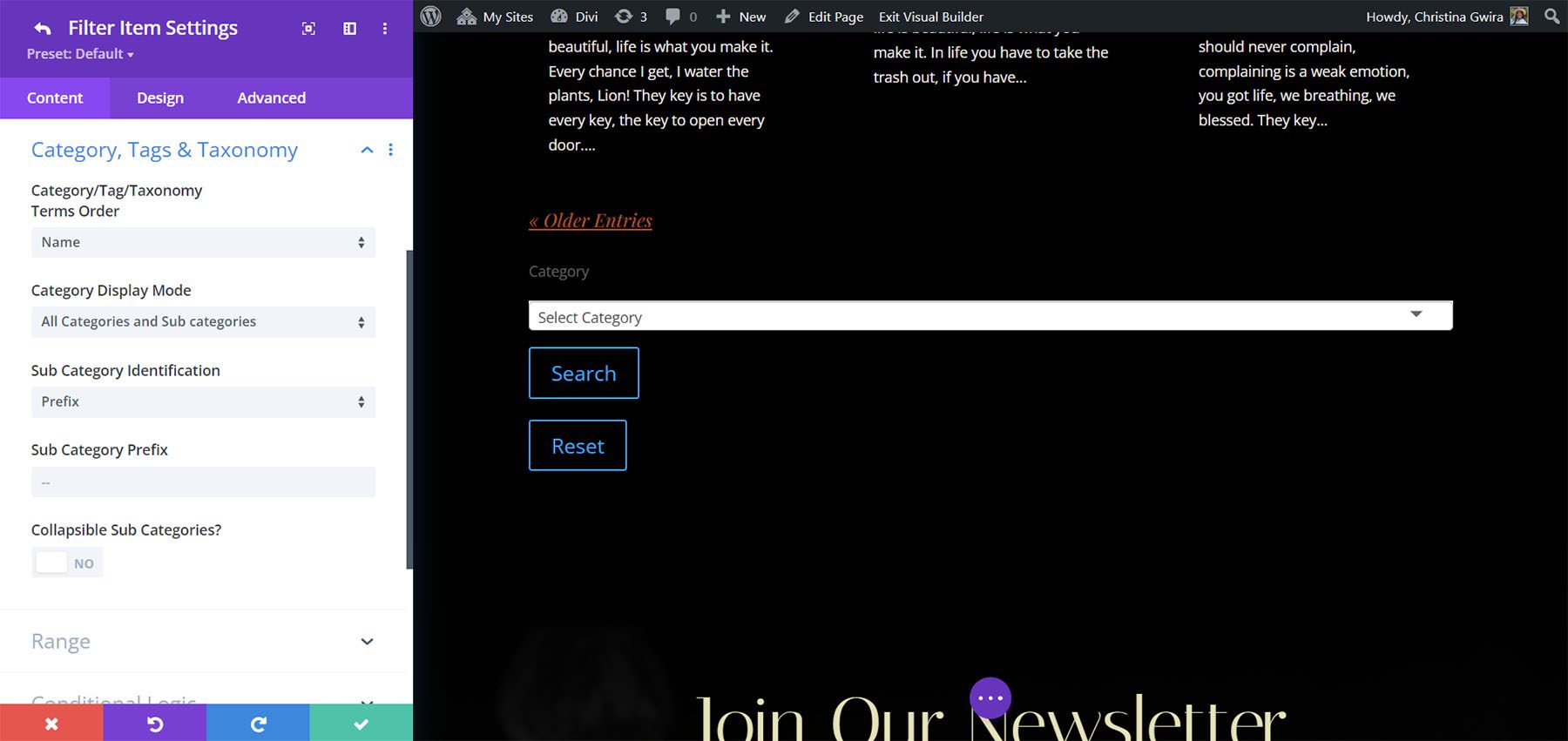
Kategoria, Tagi i Taksonomia pozwalają wybrać kolejność terminów na liście, tryb wyświetlania, prefiks i opcje zwijania.


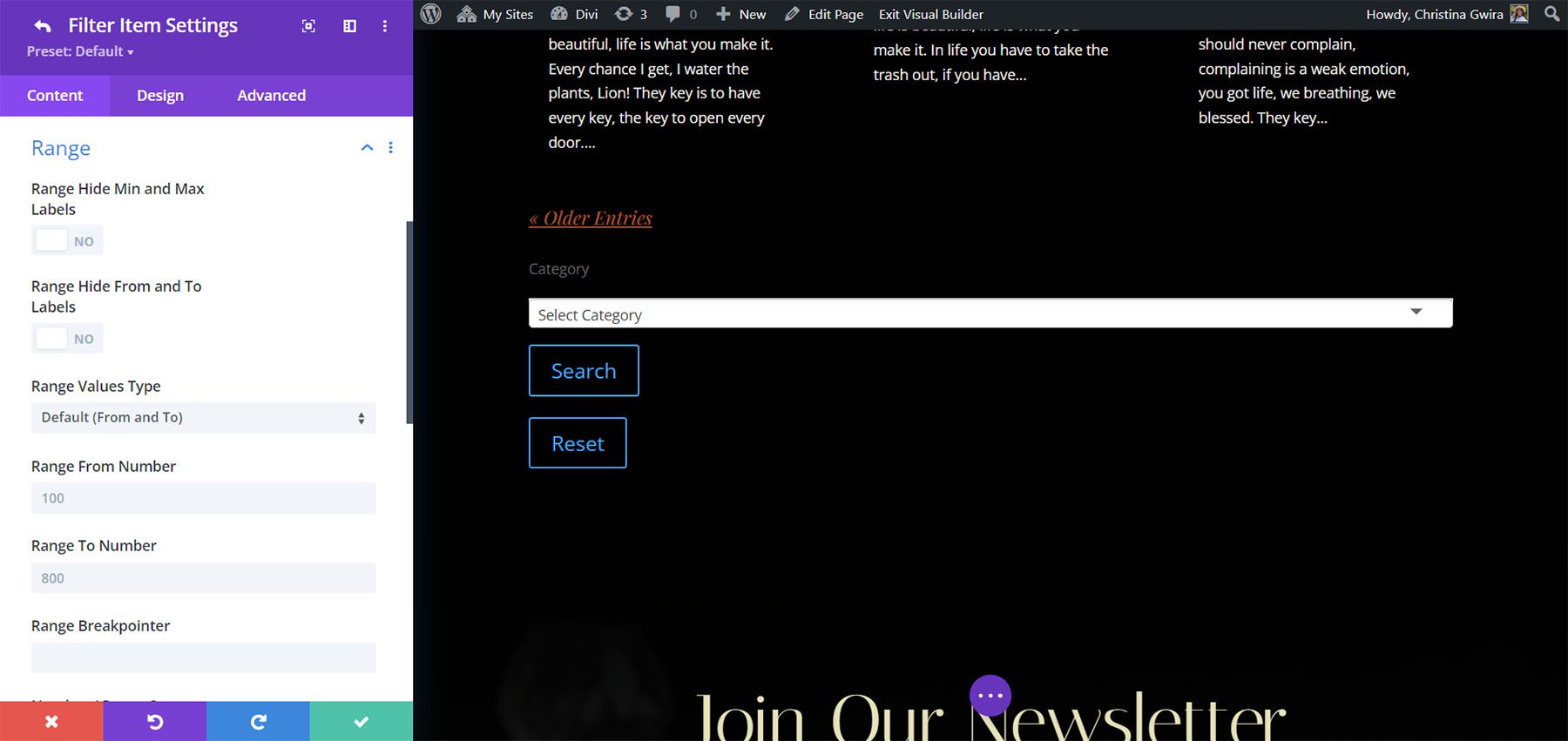
Zakres zapewnia pełną kontrolę nad ustawieniami zakresu filtra. Ukryj etykiety, wybierz typ wartości, ustaw zakres, wybierz poziomy kroków, dostosuj wygląd, wybierz przed i po tekście i nie tylko.

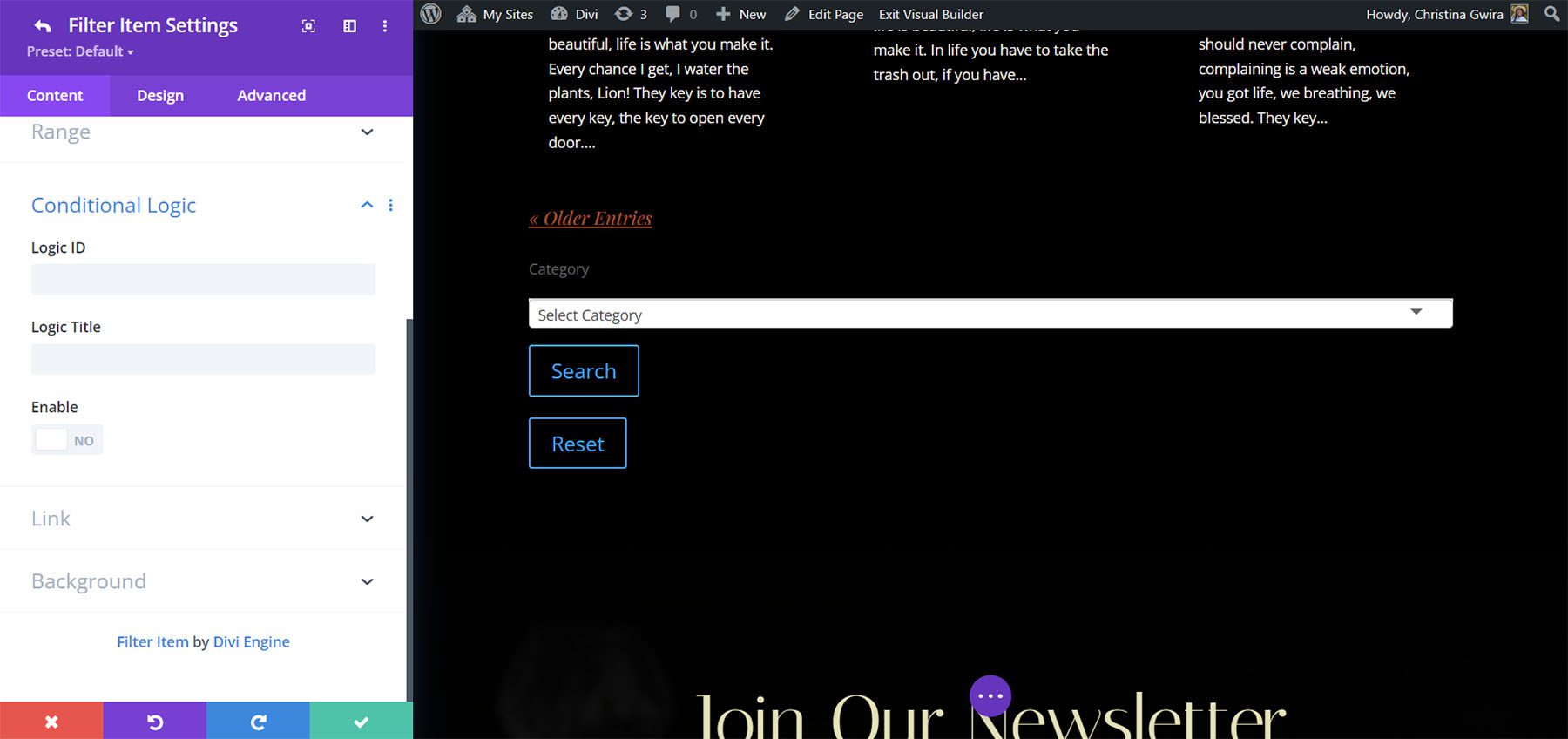
Logika warunkowa umożliwia tworzenie reguł logicznych dla filtra. Oznacza to, że możesz precyzyjnie dostroić filtr, aby kontrolować filtr i uczynić go tak inteligentnym, jak to tylko możliwe.

Dodaj wiele elementów filtra, aby utworzyć dokładnie taki filtr, jaki chcesz. Stworzyłem filtr z opcją wyszukiwania, kategoriami, tagami i cenami. Użytkownicy mogą wybrać jedno z narzędzi filtrujących lub używać ich razem.

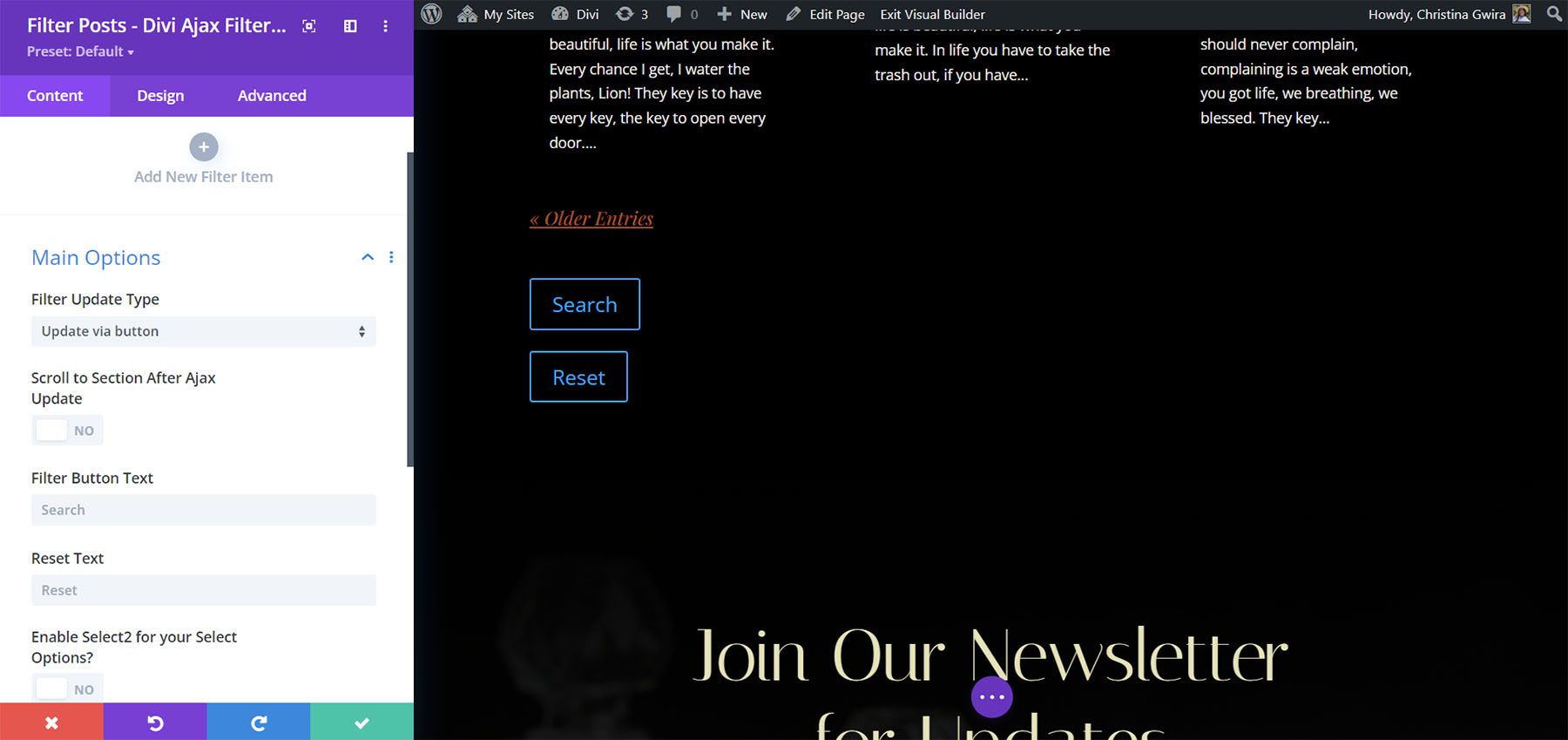
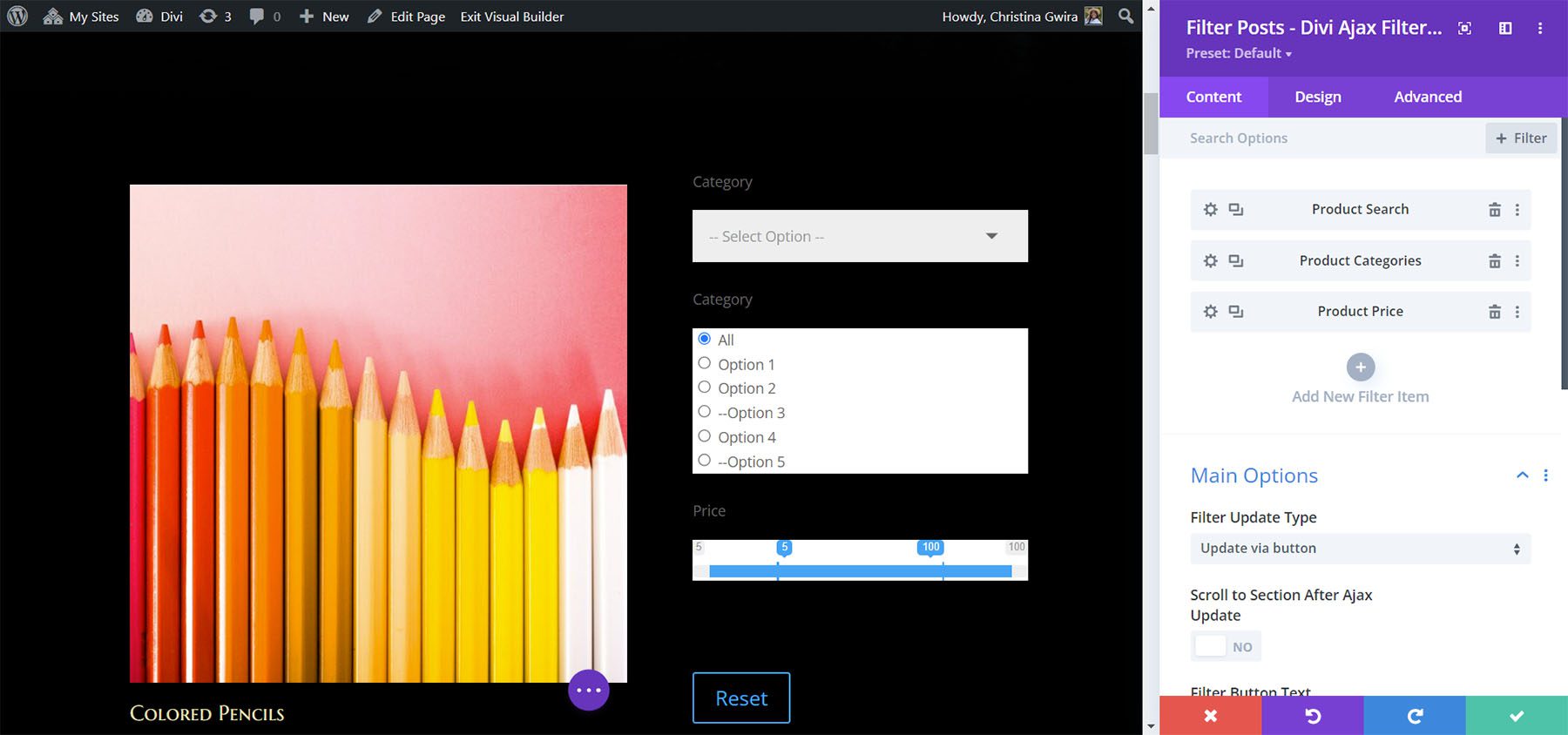
Główne ustawienia filtrów postów
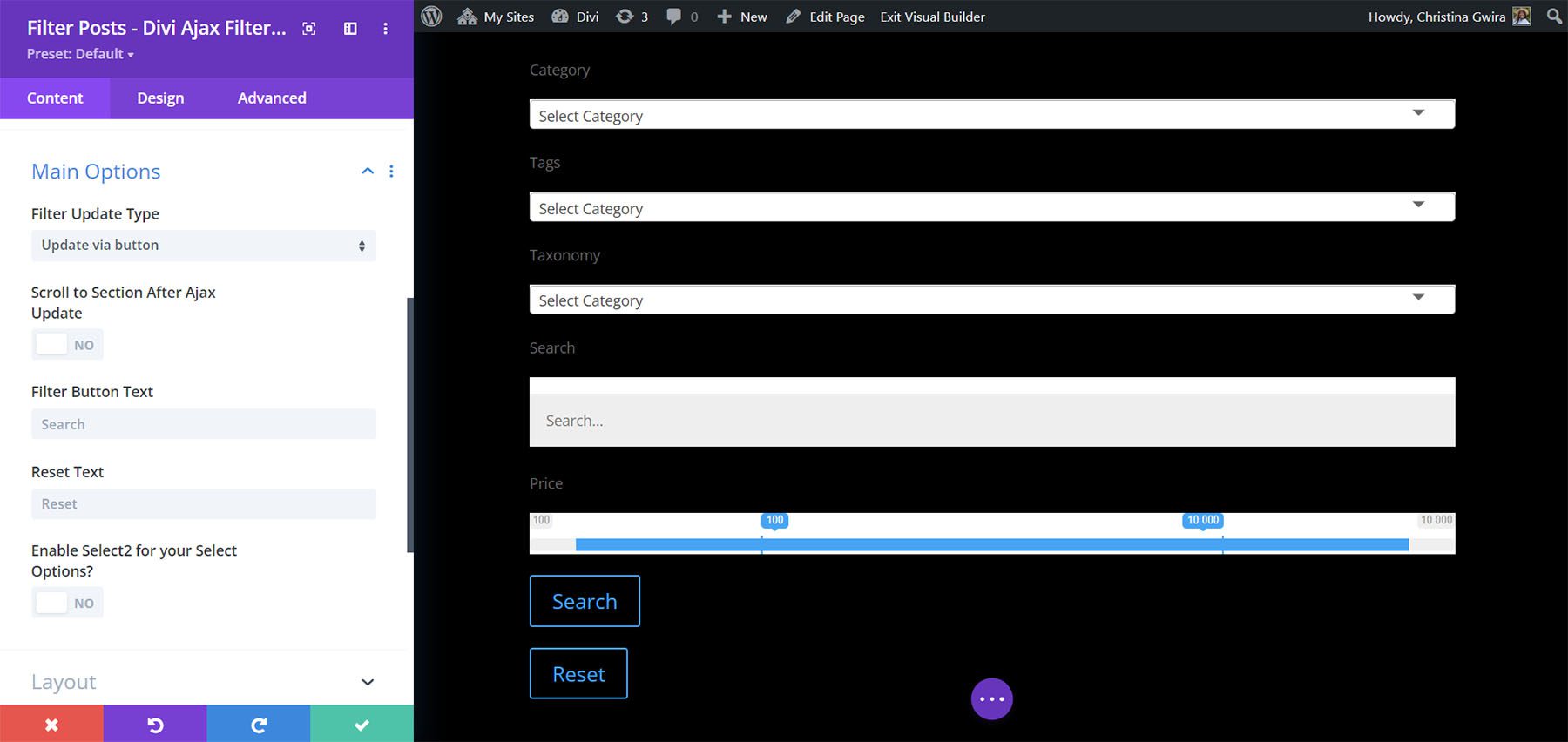
Opcje główne obejmują typ aktualizacji filtra (wybierz kliknięcie przycisku lub zmianę pola), wybór miejsca przewijania, dodanie tekstu dla przycisków wyszukiwania i resetowania oraz włączenie opcji Select2.

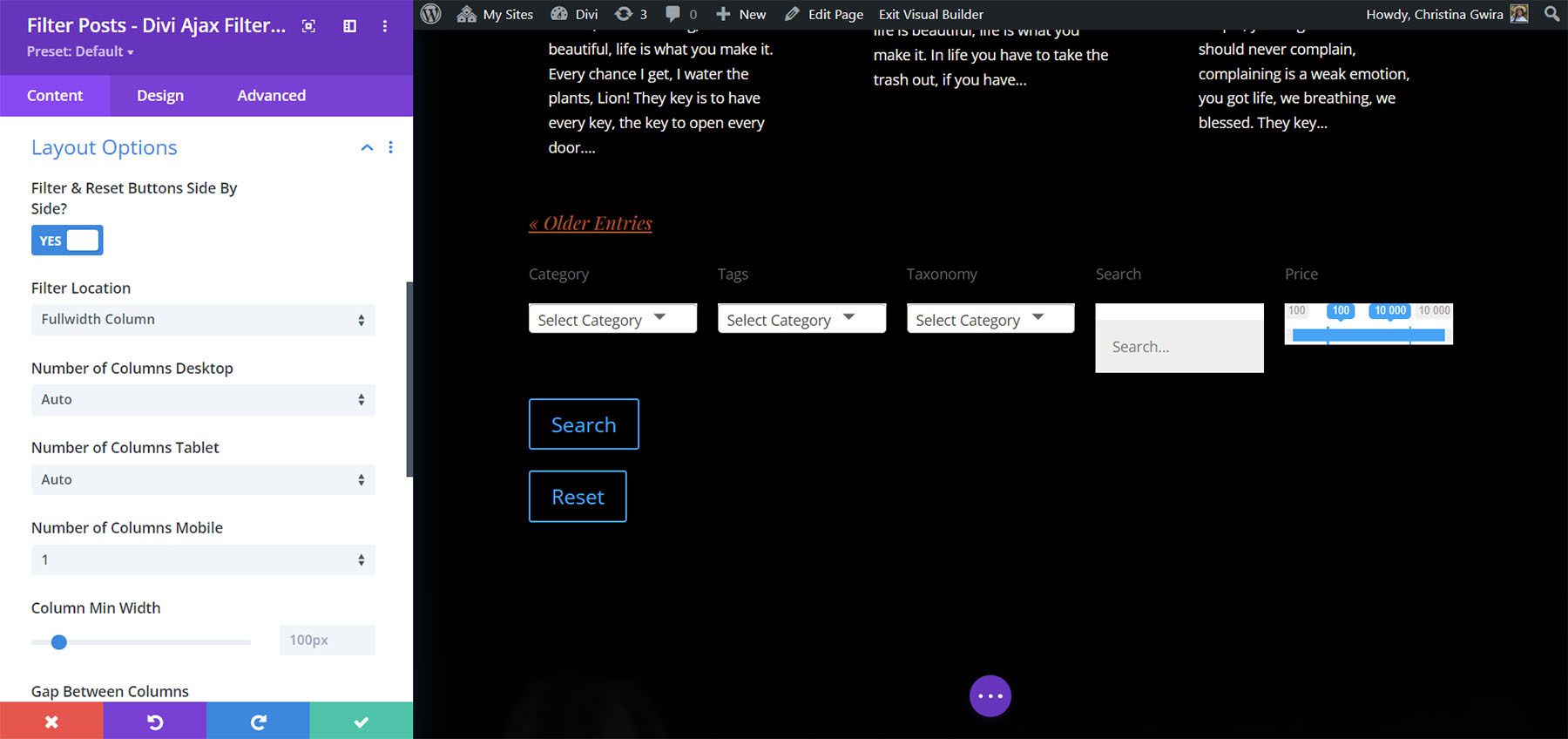
Opcje układu określają układ elementów filtra. Wybierz kolumnę boczną Colome lub kolumnę o pełnej szerokości, ustaw rozmiary, styl filtrowania między przełączaniem a przesuwaniem oraz ukrywaj lub pokazuj przyciski.

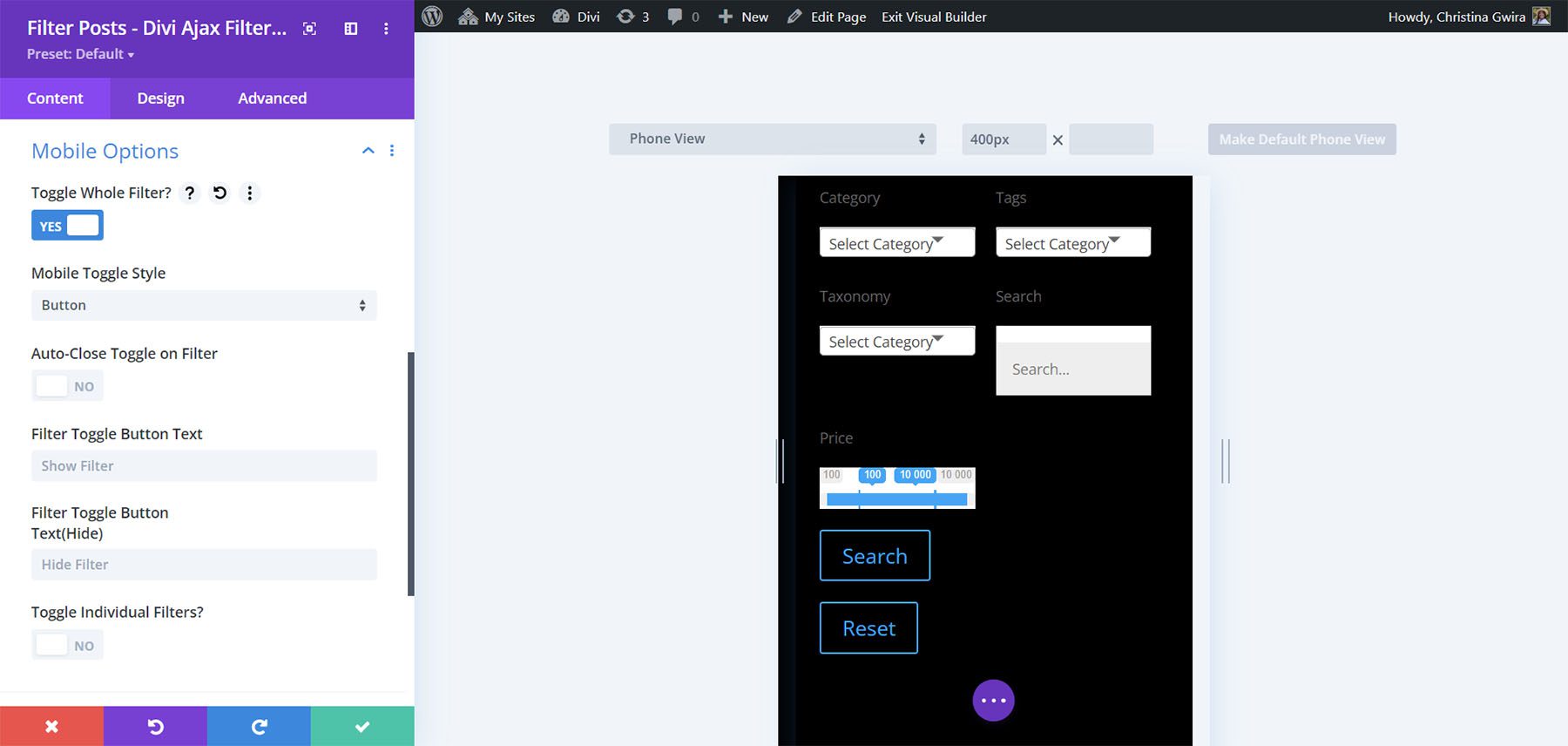
Opcje mobilne dodają przełączniki, pozwalają wybrać styl przełączania, zmienić tekst przycisku i indywidualnie przełączać filtry.

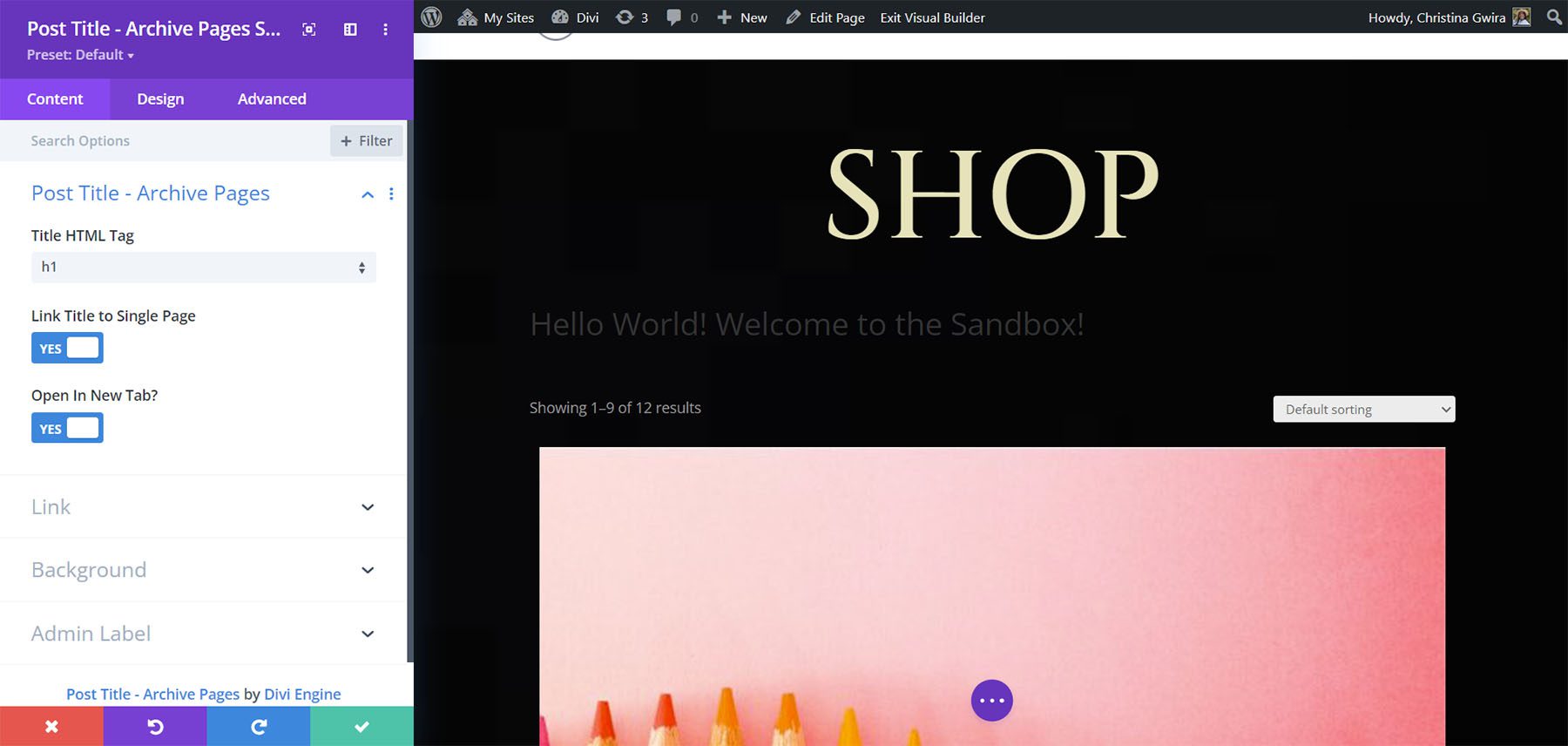
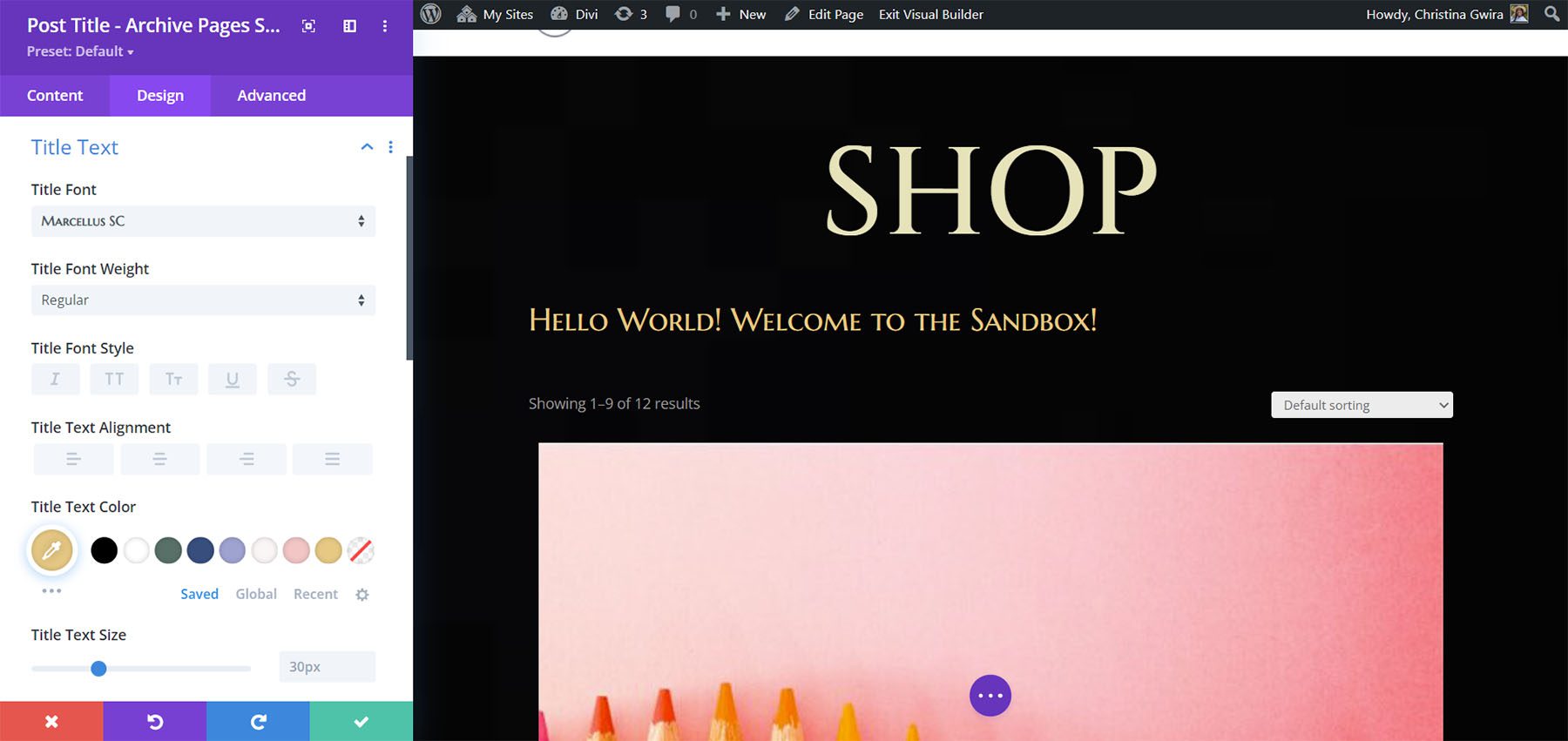
Tytuł postu – Strony archiwum
Moduł tytułu posta wyświetla tytuł i pozwala wybrać poziom nagłówka, link do pojedynczej strony, otworzyć nową kartę i wprowadzić adres URL.

Karta Projekt zawiera osobne ustawienia dla tytułów postów i tytułów produktów. Uwzględniono wszystkie standardowe ustawienia.

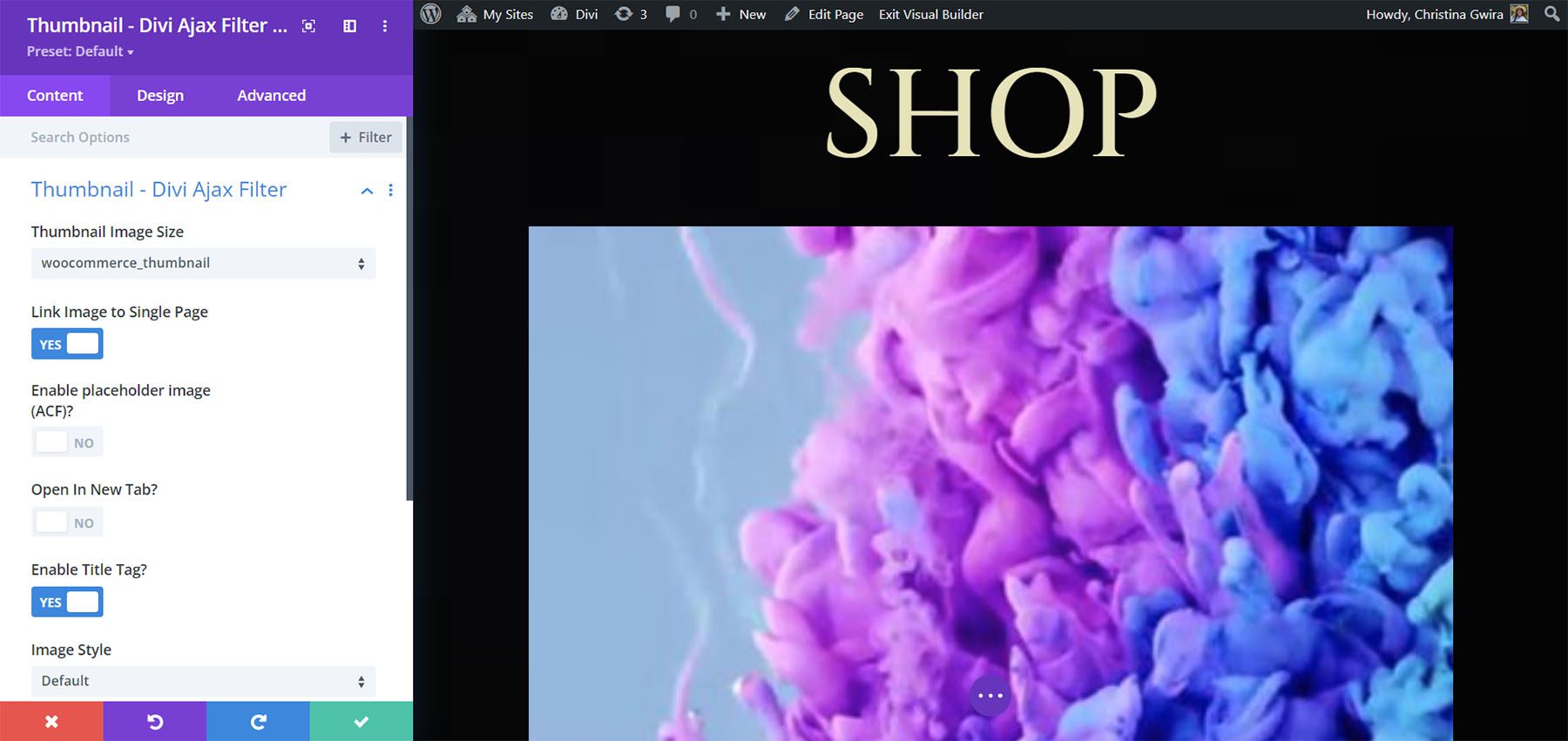
Miniatura – filtr Divi Ajax
Moduł miniatur pozwala wybrać rozmiar obrazu, połączyć obraz z pojedynczą stroną, użyć obrazów zastępczych z zaawansowanymi polami niestandardowymi, otworzyć w nowej karcie, włączyć tag tytułu i wybrać styl obrazu.

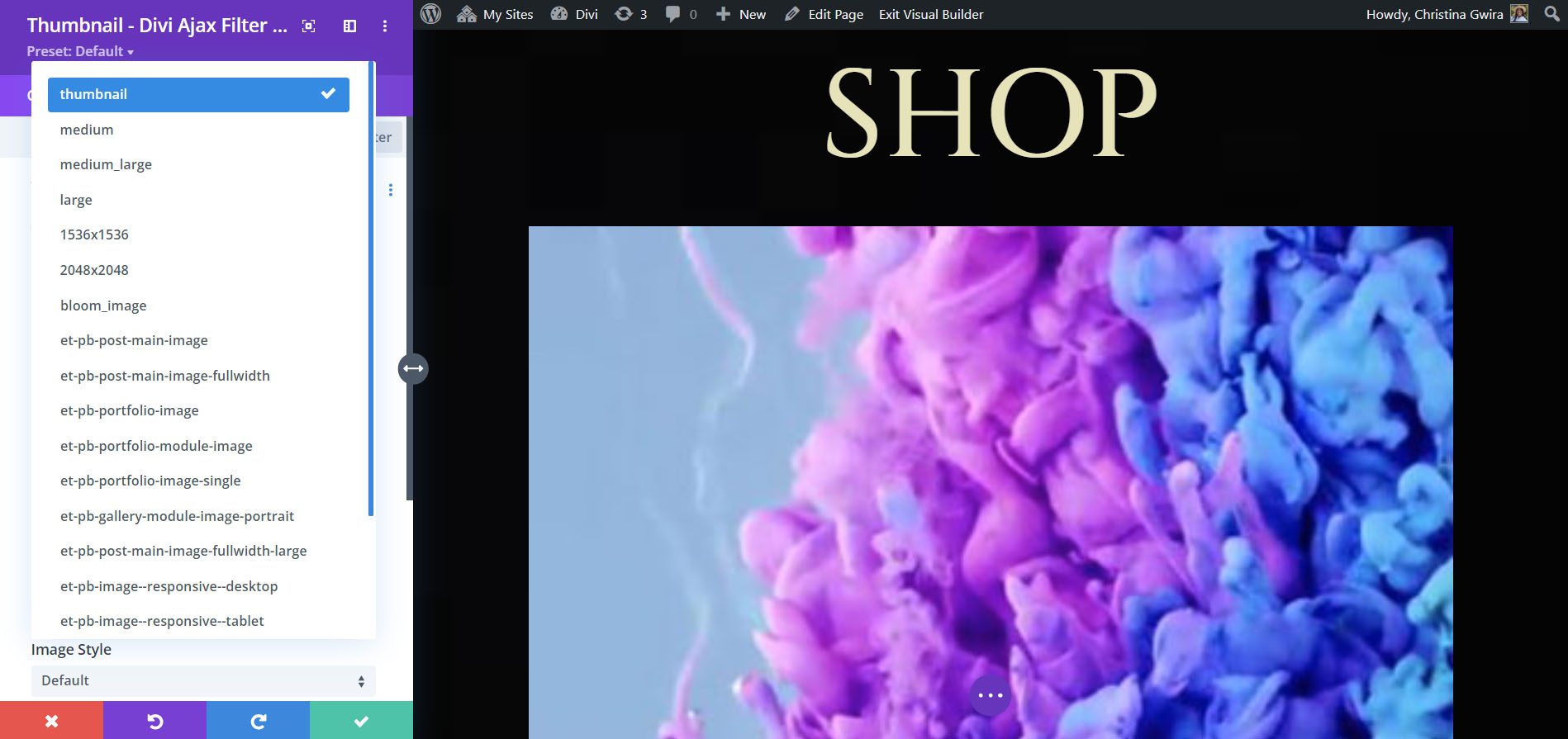
Rozmiary obrazów miniatur obejmują wiele opcji.

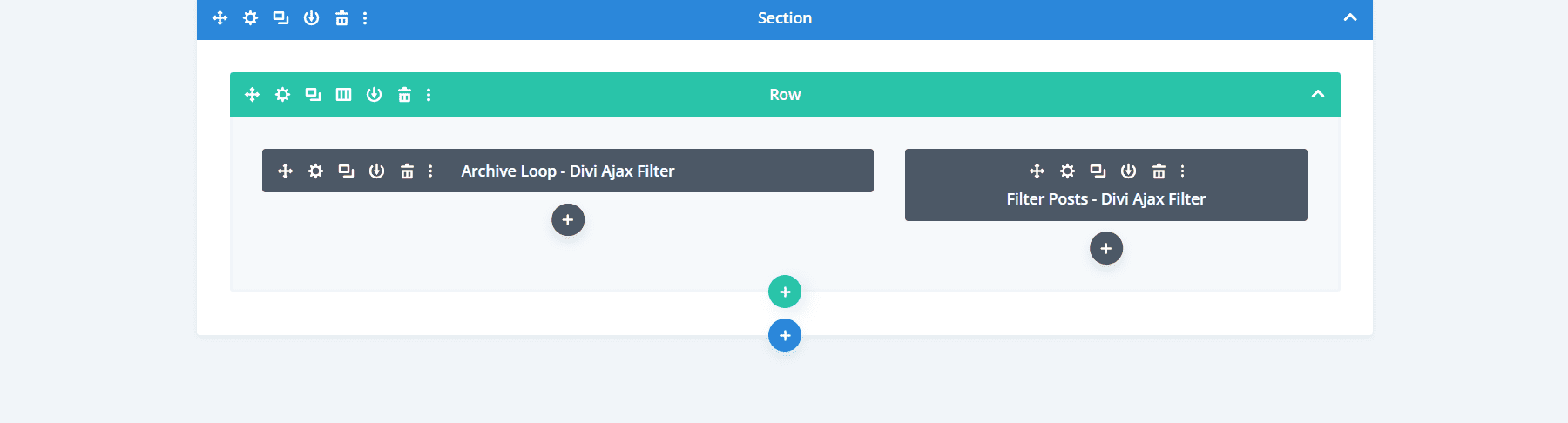
Tworzenie filtra produktów
Najpierw zbuduję filtr produktów za pomocą modułu Archive Loop i modułu Filter Posts.

Następnie dla modułu Archive Loop ustawiłem go na Produkty i wybrałem domyślny układ WooCommerce. To domyślnie daje nam obraz, tytuł i cenę. Ustawiłem to jako główną pętlę i włączyłem Order By Menu i Results Count. Wybrałem Załaduj więcej jako opcję ładowania. Układ jest ustawiony na siatkę z 3 kolumnami. Wybrałem również wyświetlanie oceny, ceny, fragmentu i przycisku Dodaj do koszyka. Odznaka wyprzedaży i oceny gwiazdkowe mają niestandardowe kolory, a ja dodałem trochę wypełnienia do produktu.

Dalej są ustawienia projektowe. Dostosowałem kolory i style poszczególnych elementów tekstowych oraz przycisku Dodaj do koszyka.

Na koniec do filtra dodałem wyszukiwanie, kategorie, cenę i ocenę. Jako filtr kategorii wybrałem Przyciski radiowe. Cena została ustalona między 5 a 100 dolarów.

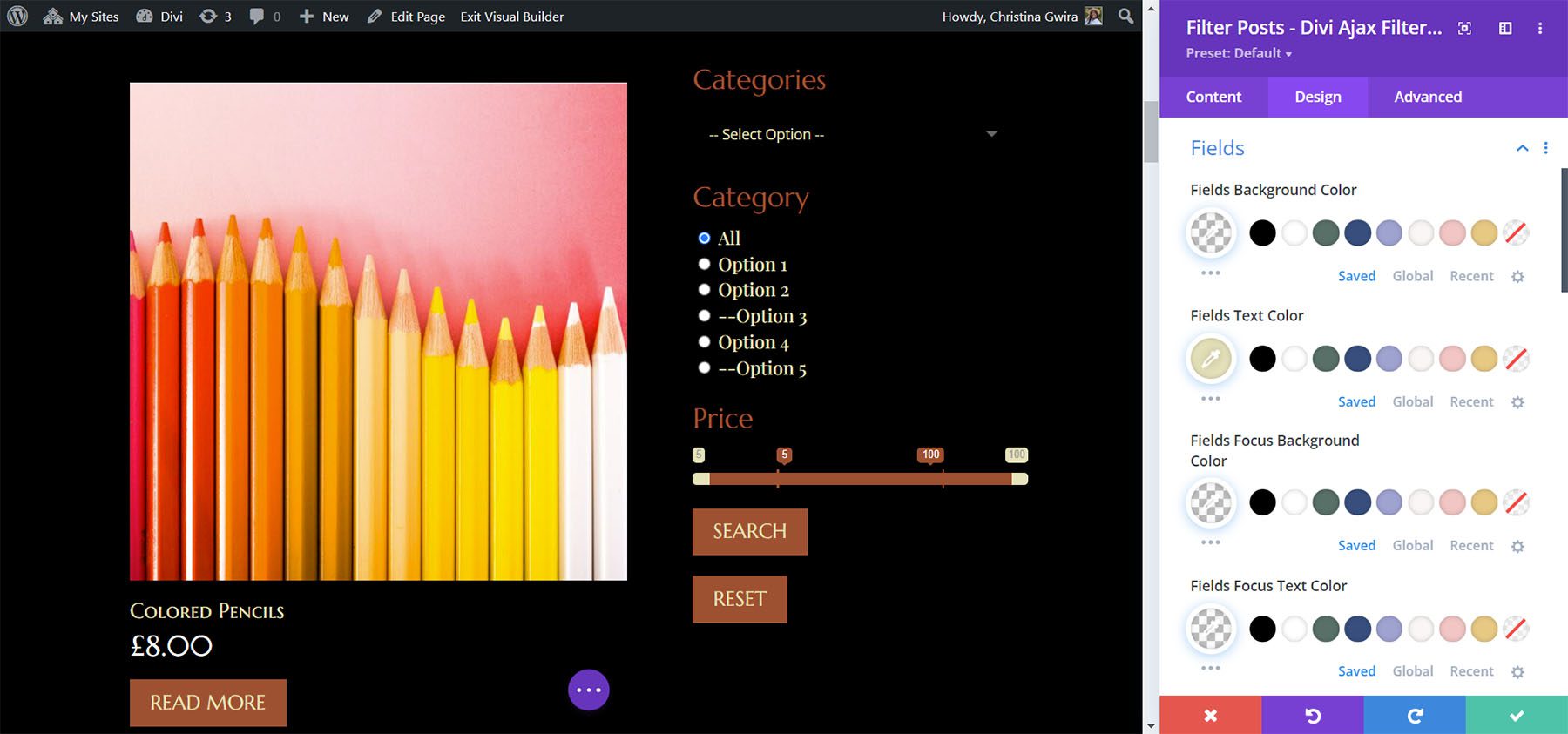
W przypadku ustawień projektu Filtra dostosowałem kolory czcionek, kolory przycisków itp.

Wyniki filtrowania produktów
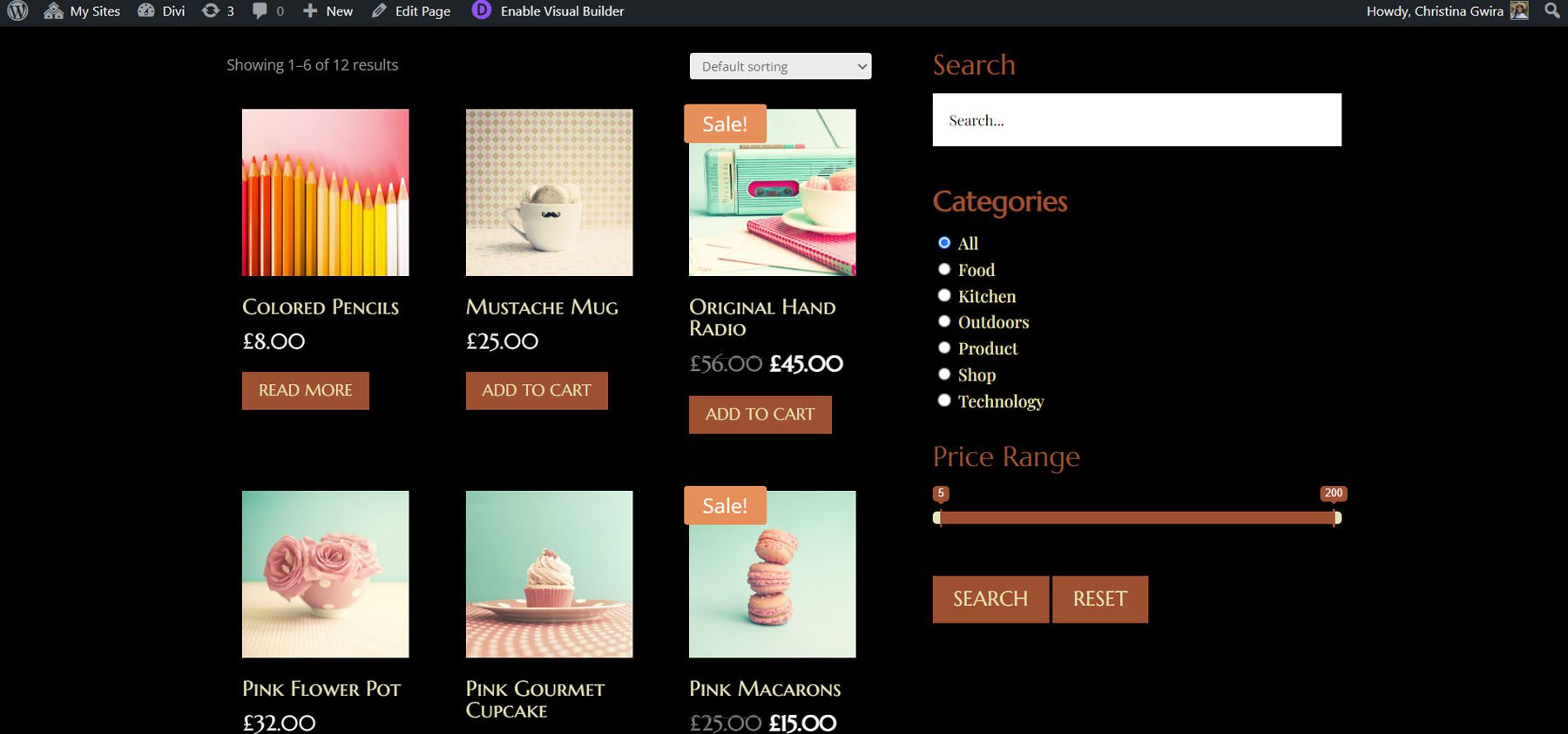
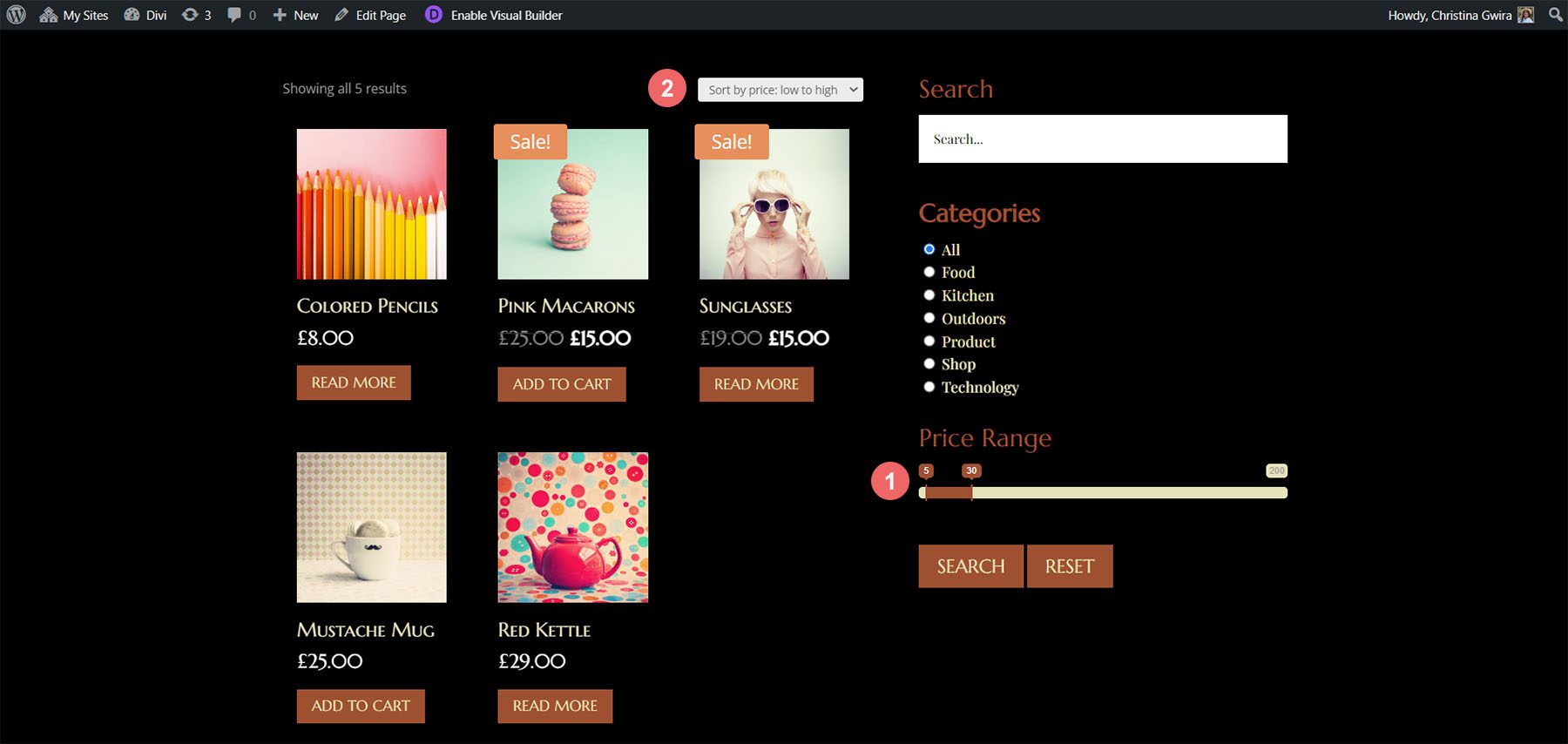
Oto jak to wygląda z przodu ze stylizacjami Divi Whiskey Layout Pack.

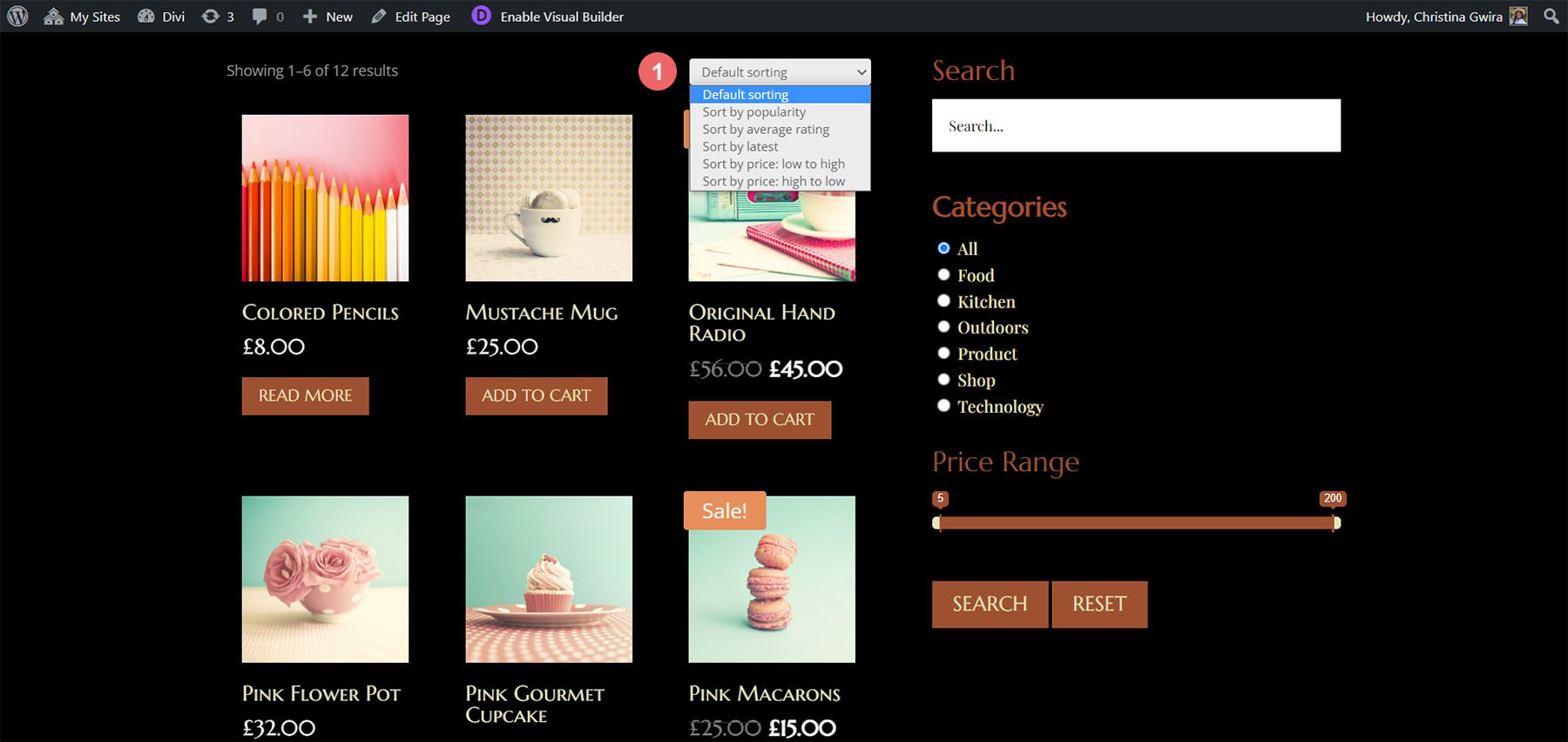
Oto funkcja sortowania. Użytkownik może wybrać domyślne sortowanie, sortować według popularności, średniej oceny, najnowszej, ceny od najniższej do najwyższej lub od najwyższej do najniższej.

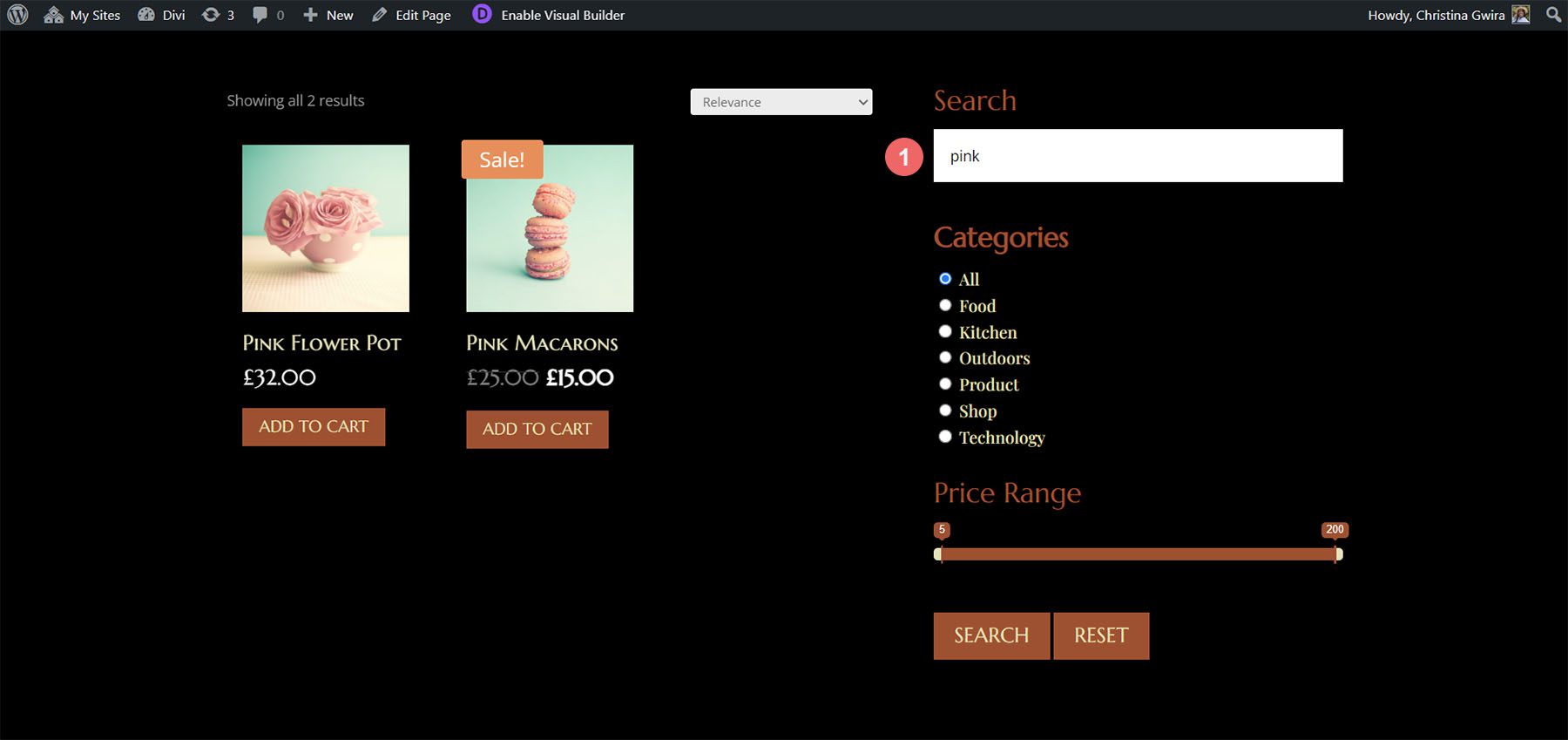
Oto wyniki dla opcji wyszukiwania. Używam produktów demonstracyjnych WooCommerce. Szukałem „różowego” i znalazłem dwa wyniki.

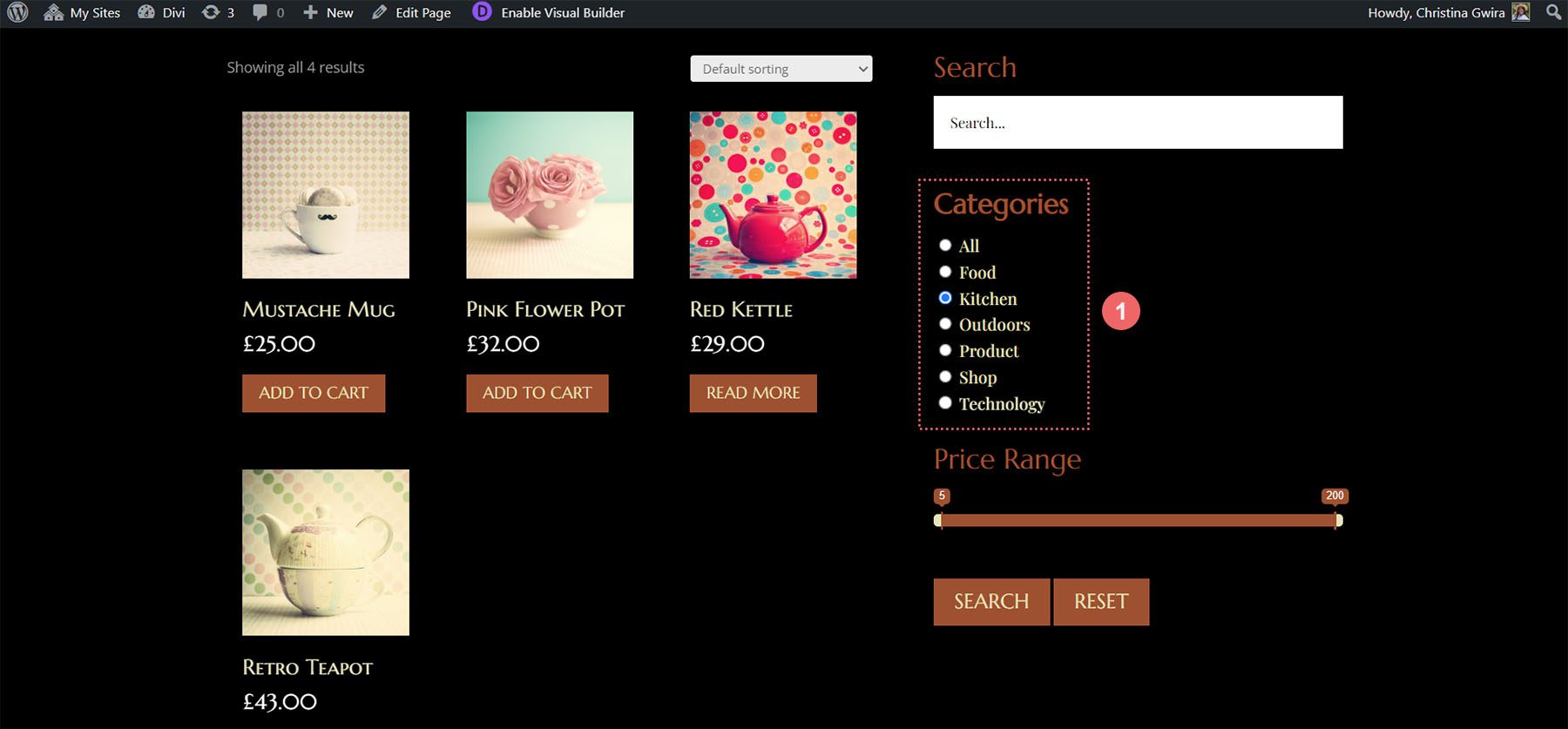
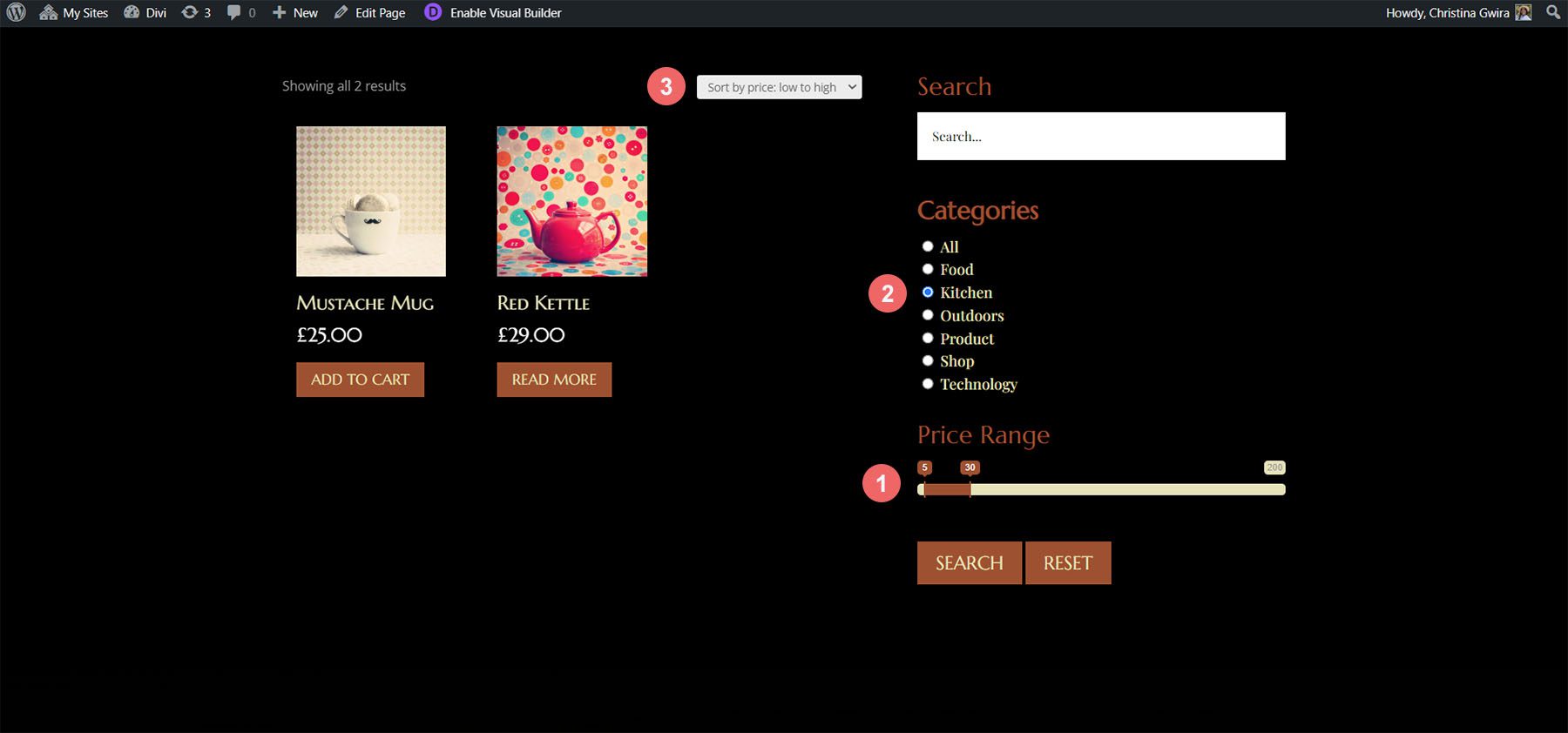
W przypadku kategorii wybrałem przycisk radiowy kategorii „Kuchnia” i znalazłem cztery wyniki.

W tym przykładzie przefiltrowałem produkty według przedziału cenowego. Wybrałem 5-30 i posortowałem według ceny od najniższej do najwyższej.

Możesz także używać filtrów razem. W tym przykładzie wybrałem kategorię „Kuchnia” i ustawiłem przedział cenowy od 30 do 50 USD. Pokazuje produkty w moim asortymencie w tej kategorii i przedziale cenowym.

Gdzie kupić filtr Divi Ajax
Filtr Divi Ajax jest dostępny w Divi Marketplace za 97 USD. Obejmuje rok wsparcia i aktualizacji oraz 30-dniową gwarancję zwrotu pieniędzy.

Kończące myśli
Oto nasze spojrzenie na filtr Divi Ajax. Jest to potężny zestaw modułów dla Divi Builder, który tworzy niesamowite filtry dla wielu typów postów WordPress. Filtr Divi Ajax jest złożony. Nauka zajmuje trochę czasu, ale nie jest zbyt trudna do zrozumienia i użycia, gdy już zaczniesz. Postępowanie zgodnie z wersjami demonstracyjnymi pozwoli Ci zaoszczędzić trochę czasu i znacznie skrócić krzywą uczenia się. Jeśli interesuje Cię zaawansowany filtr dla typów postów, Divi Ajax Filter to świetny wybór.
Chcemy usłyszeć od ciebie. Czy próbowałeś filtra Divi Ajax? Daj nam znać, co o tym myślisz w komentarzach.
