Najważniejsze informacje o wtyczce Divi: moduł karuzeli Divi
Opublikowany: 2023-01-23Divi Carousel Module to zewnętrzny moduł dla Divi, który tworzy ciekawe karuzele. Świetnie nadają się do zdjęć, produktów, referencji, członków zespołu i nie tylko. Moduł zawiera wiele elementów konstrukcyjnych, które go wyróżniają. Na szczęście nie jest trudny w użyciu. W tym poście przyjrzymy się modułowi Divi Carousel, zobaczymy, co może zrobić, i zobaczymy, jak łatwy jest w użyciu, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Twoich potrzeb. Pakiet Divi Architect Layout Pack będzie tłem naszego samouczka.
Nowy moduł karuzeli Divi
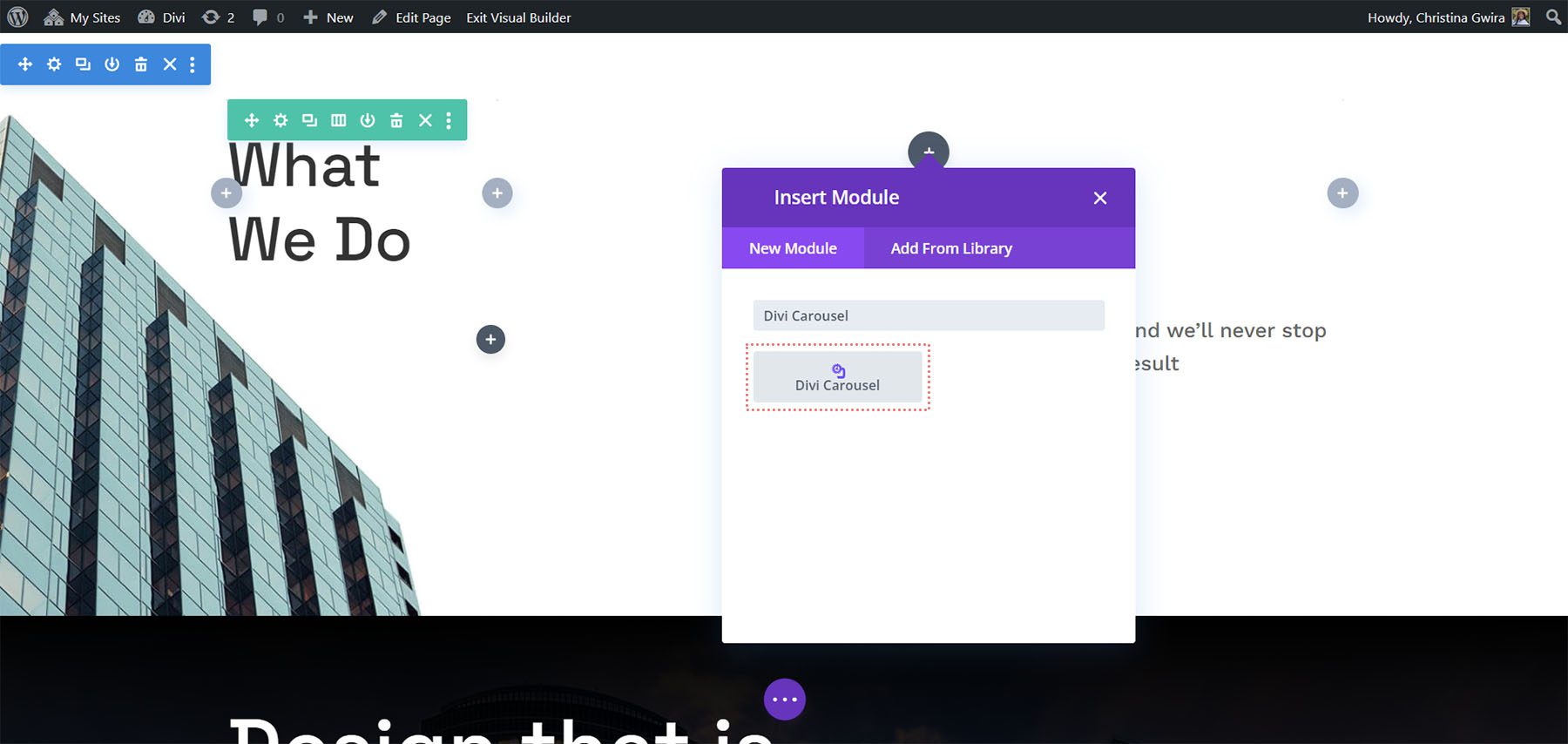
Divi Carousel Module dodaje nowy moduł do Divi Builder. Dodaj moduł do dowolnego układu Divi w taki sam sposób, jak każdy moduł Divi.

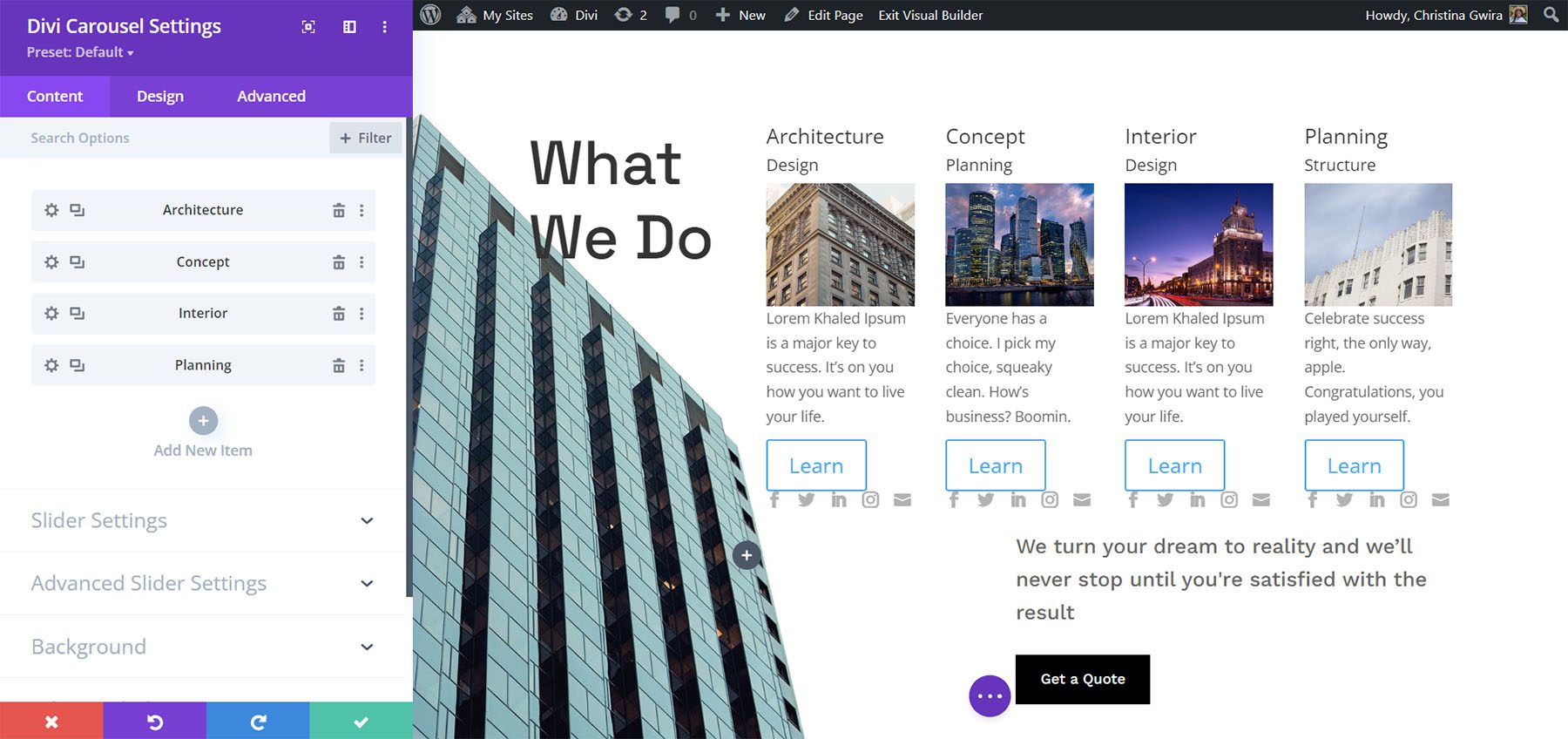
Slajdy modułu Divi Carousel
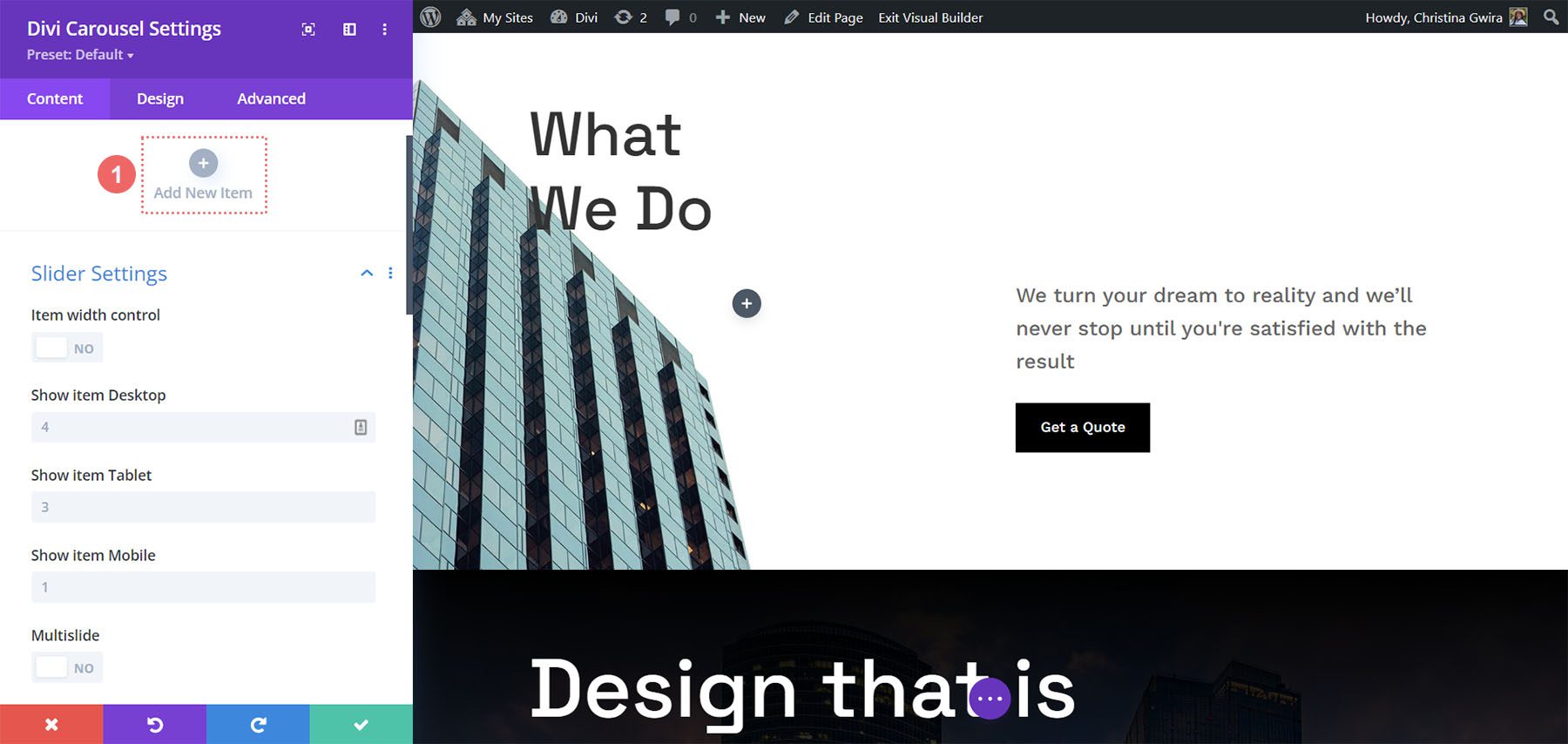
Każdy slajd w module karuzeli Divi wyświetla slajdy jako podmoduły, które są dodawane w module głównym. Slajdy mogą być stylizowane niezależnie lub mogą korzystać ze stylizacji modułu głównego. Aby dodać nowy slajd, kliknij Dodaj nowy element.

Dodaj tyle, ile chcesz. Możesz ustawić numer, który karuzela będzie wyświetlać na ekranie dla każdego typu urządzenia w ustawieniach modułu, więc dodany numer nie wpłynie na wygląd. Submoduły obejmują wszystkie standardowe ustawienia Divi i kilka unikalnych ustawień. Oto spojrzenie na unikalne ustawienia modułu podrzędnego.
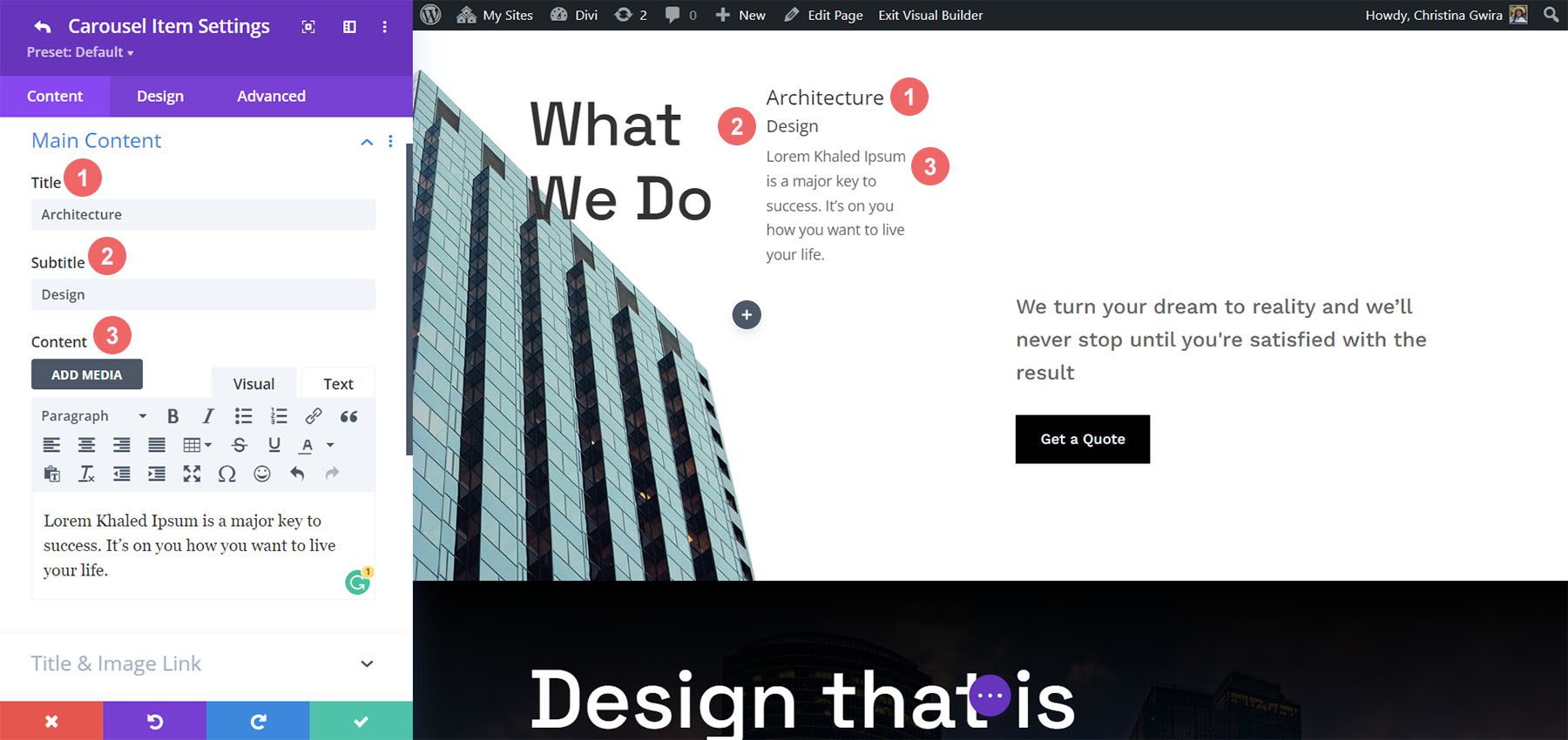
Główna zawartość
Po dodaniu slajdu otworzy się, aby wyświetlić ustawienia. Główny obszar treści zawiera tytuł, podtytuł i treść. Użyj dowolnej lub wszystkich tych treści, które chcesz. Możesz stylizować te elementy indywidualnie na karcie Projekt.

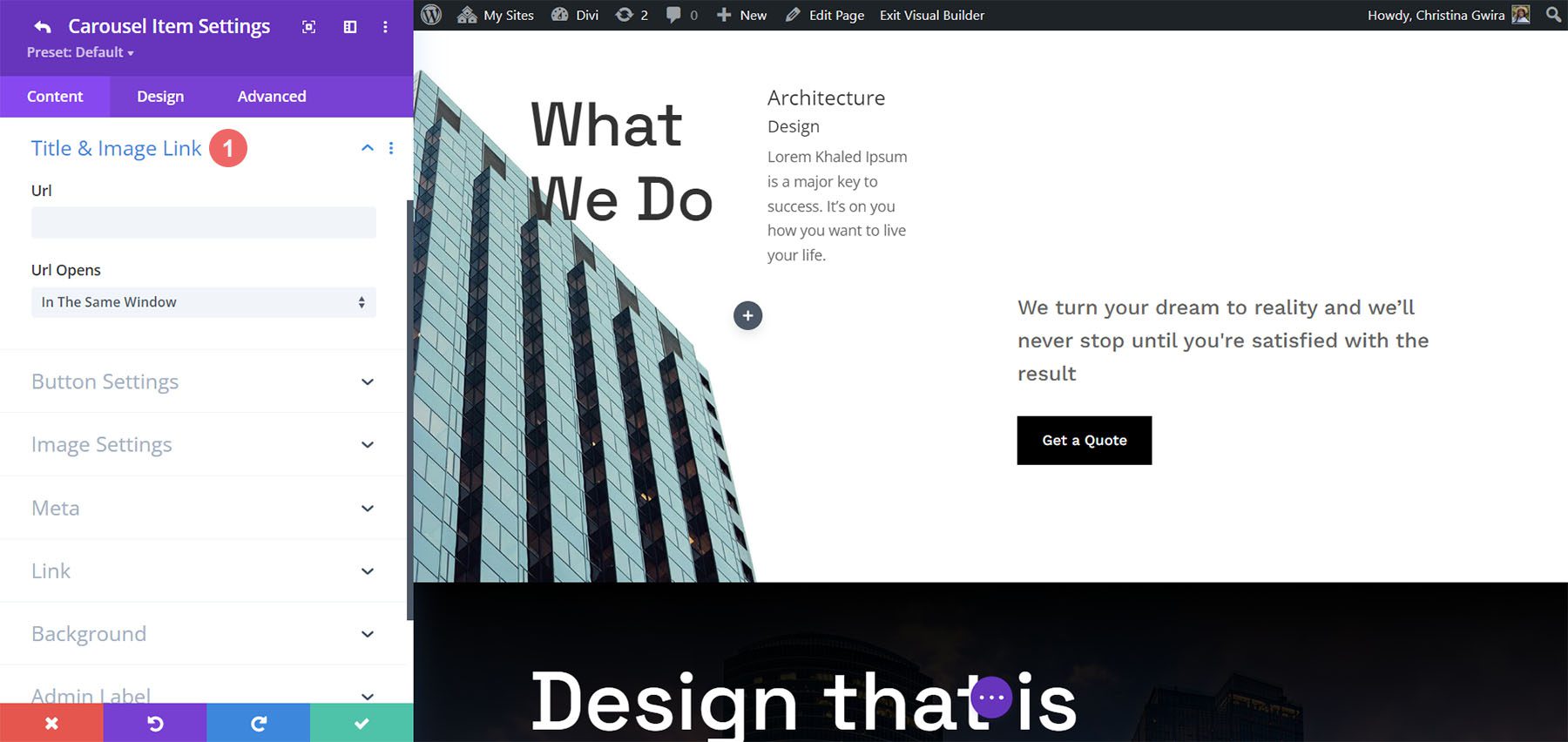
Link do tytułu i obrazu
Dodaj adres URL i wybierz, czy otwiera się w nowym oknie. Ten link dotyczy zarówno tytułu, jak i obrazu, więc nadal działa, nawet jeśli używasz tylko jednego z dwóch elementów.

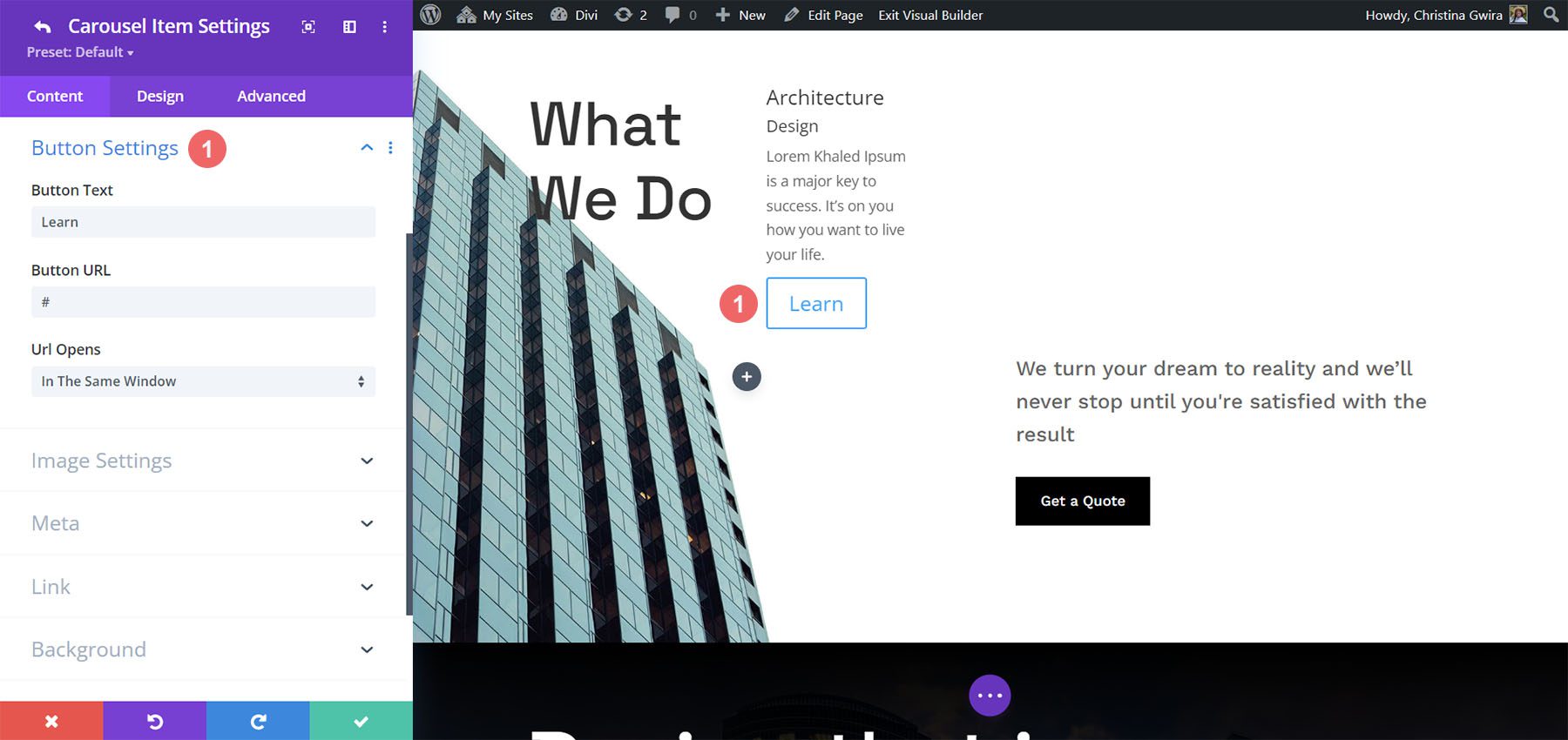
Ustawienia przycisku
Spowoduje to dodanie przycisku do slajdu. Dodaj tekst, adres URL i wybierz sposób otwierania. Przycisk można stylizować na karcie Projekt.

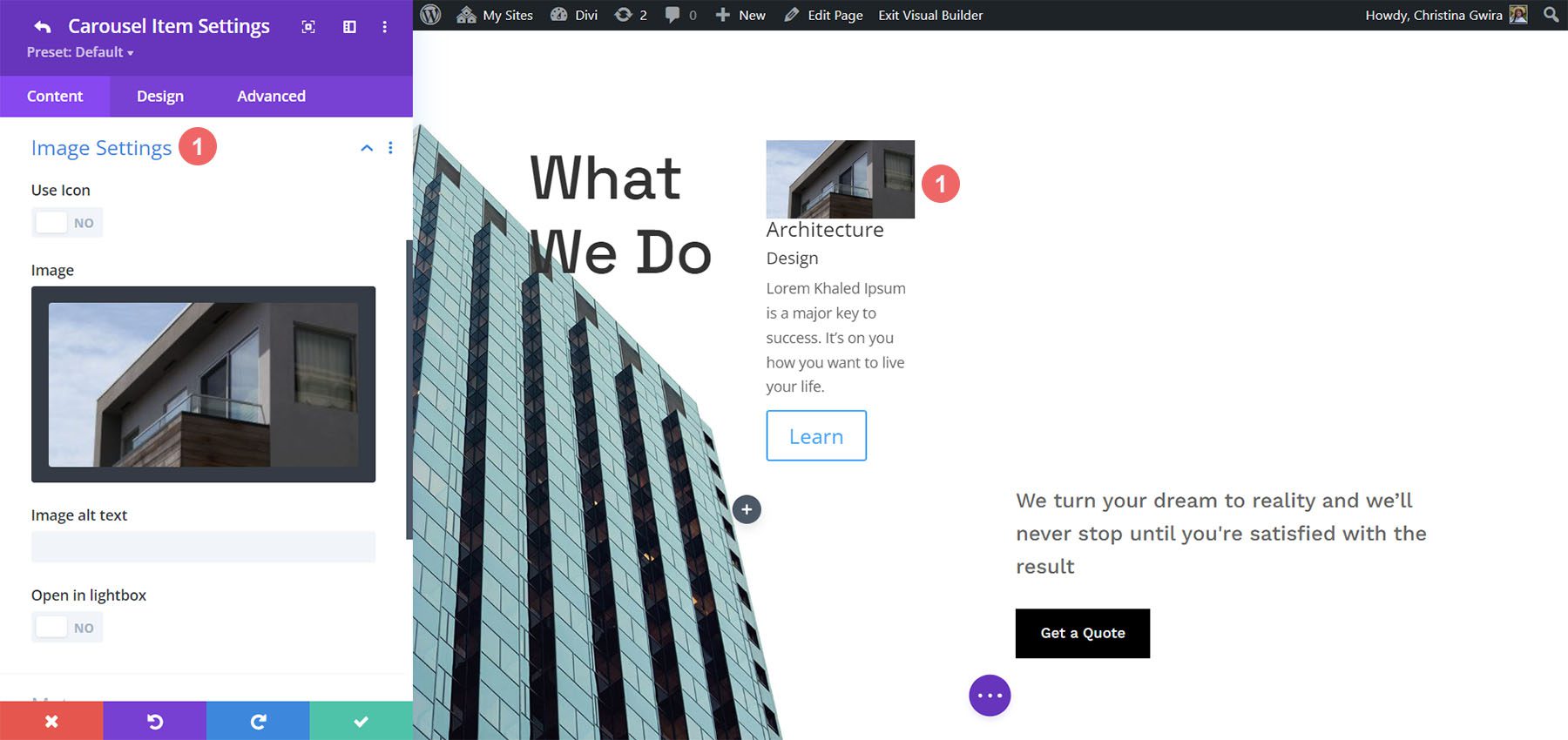
Ustawienia obrazu
Tutaj możesz wybrać obraz lub ikonę. Obraz jest ustawieniem domyślnym. Zawiera selektor obrazów, tekst alternatywny i jeśli otwiera się w lightboksie. Obraz jest domyślnie umieszczony nad tytułem, ale możesz to łatwo zmienić, jeśli chcesz.

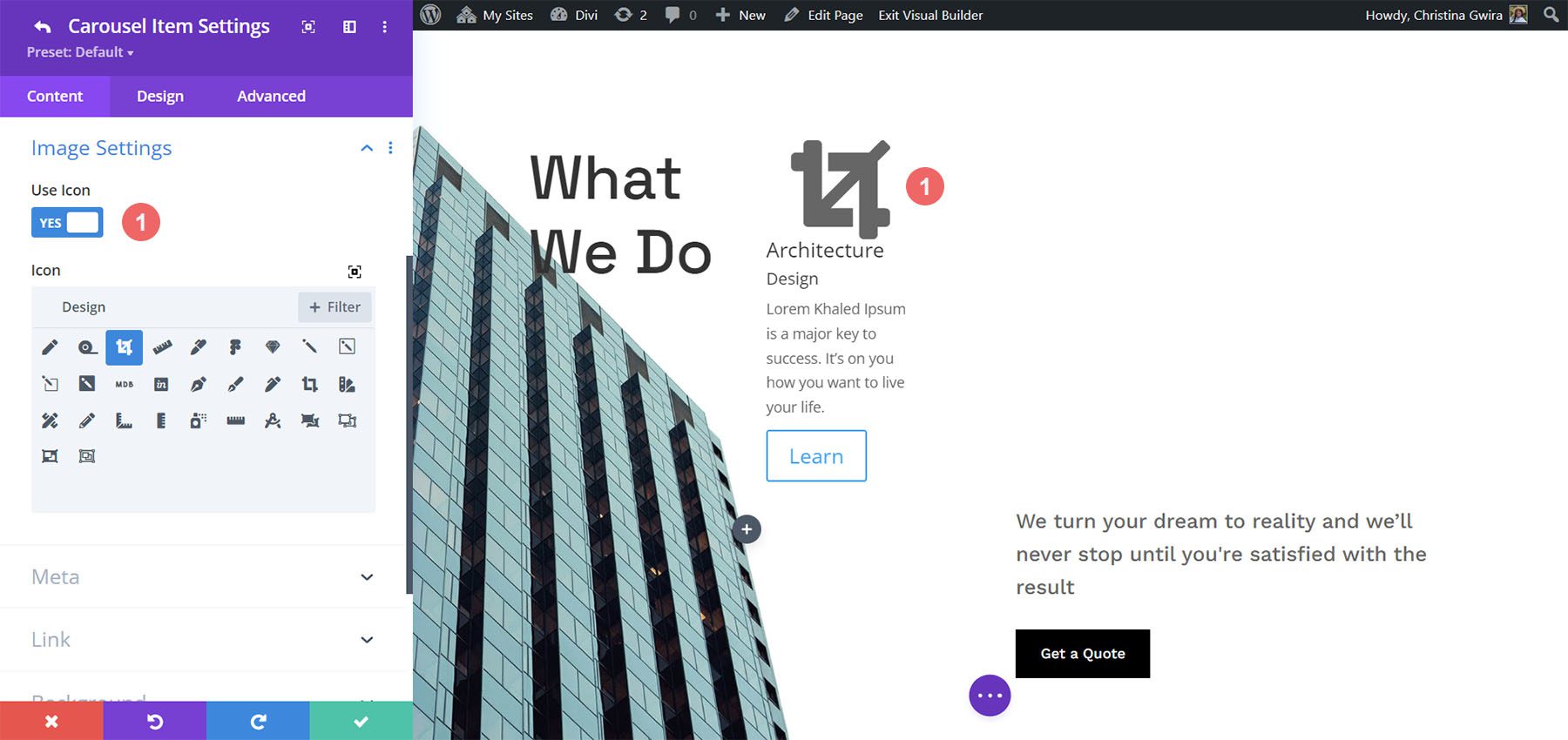
Wybranie Użyj ikony udostępnia selektor ikon. Ikona zastępuje obraz. Można go również stylizować w ustawieniach projektu.

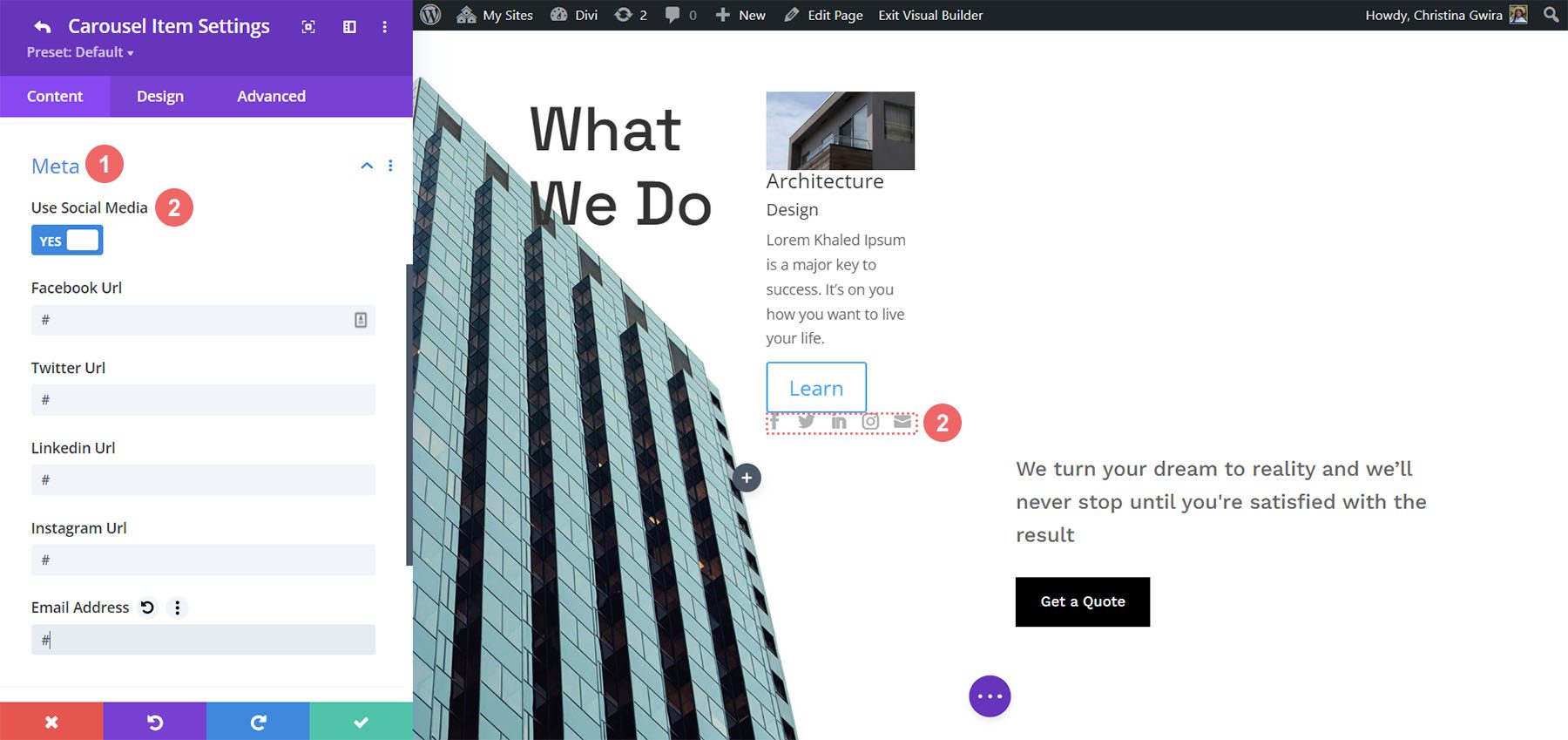
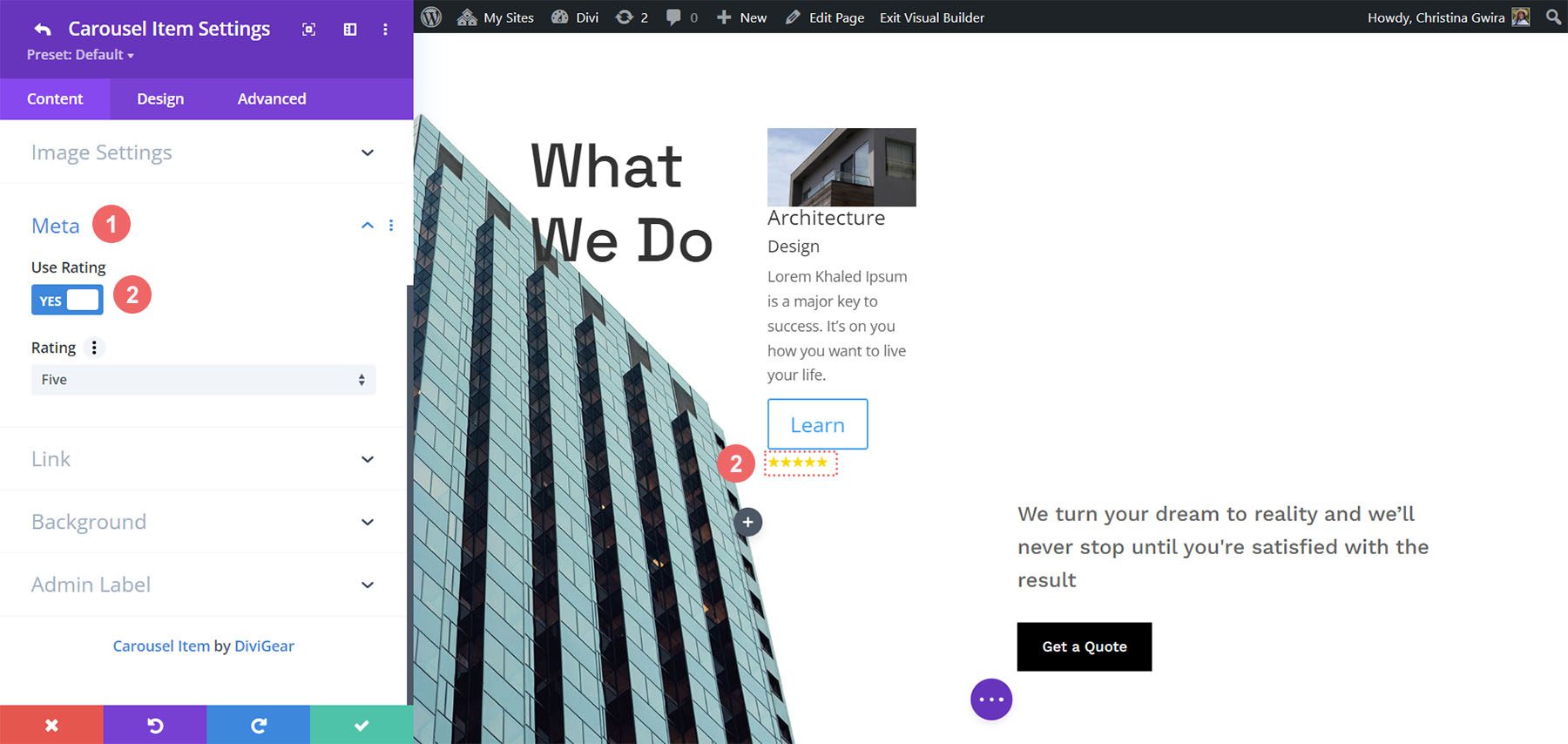
Meta
Obejmuje to dwie opcje do wyboru. Możesz wybrać tylko jedną z dwóch opcji. Pierwsza opcja to Użyj mediów społecznościowych. Włączenie tej opcji powoduje otwarcie pól do wpisania adresów URL czterech sieci społecznościowych i adresu e-mail.

Druga opcja to Użyj oceny. Spowoduje to otwarcie listy rozwijanej, w której możesz wybrać ocenę od jednego do pięciu. Wyświetla ocenę w postaci gwiazdek.

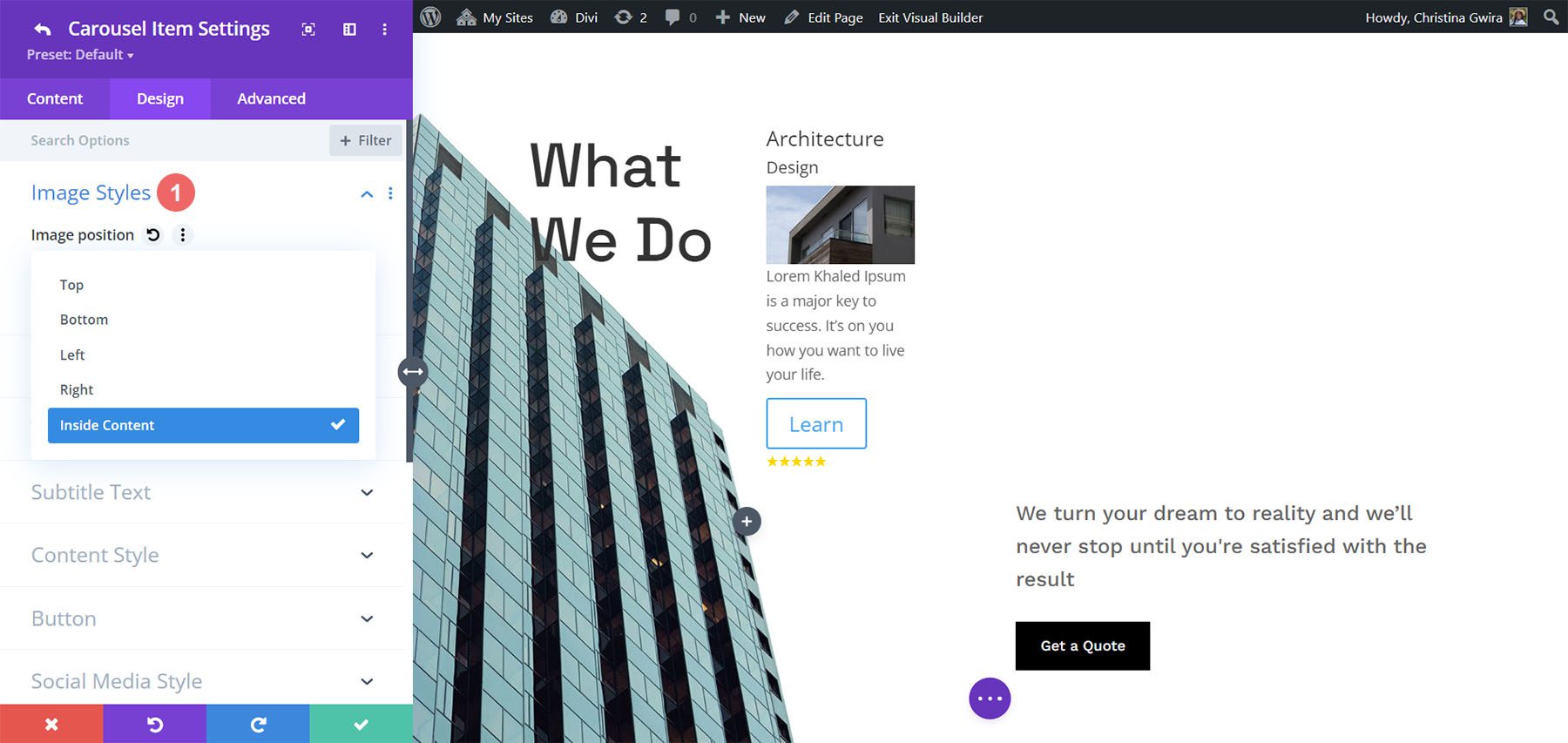
Ustawienia projektu podmodułu
Ustawienia projektu modułu podrzędnego obejmują style obrazu, filtr obrazu oraz style tytułu, podtytułu, treści, przycisku, mediów społecznościowych i oceny. Jeśli wybrałeś ikonę zamiast obrazu, zobaczysz ustawienia ikony, aby zmienić jej kolor, dodać okrąg, zmienić jego rozmiar i dopasować jego wyrównanie. W poniższym przykładzie przeniosłem obraz na środek slajdu, wybierając opcję Zawartość wewnętrzna z listy rozwijanej Pozycja obrazu.

Ustawienia modułu głównego
Główne ustawienia modułu obejmują szczegóły suwaka, a także standardowe ustawienia Divi. Przyjrzyjmy się bliżej ustawieniom suwaka.

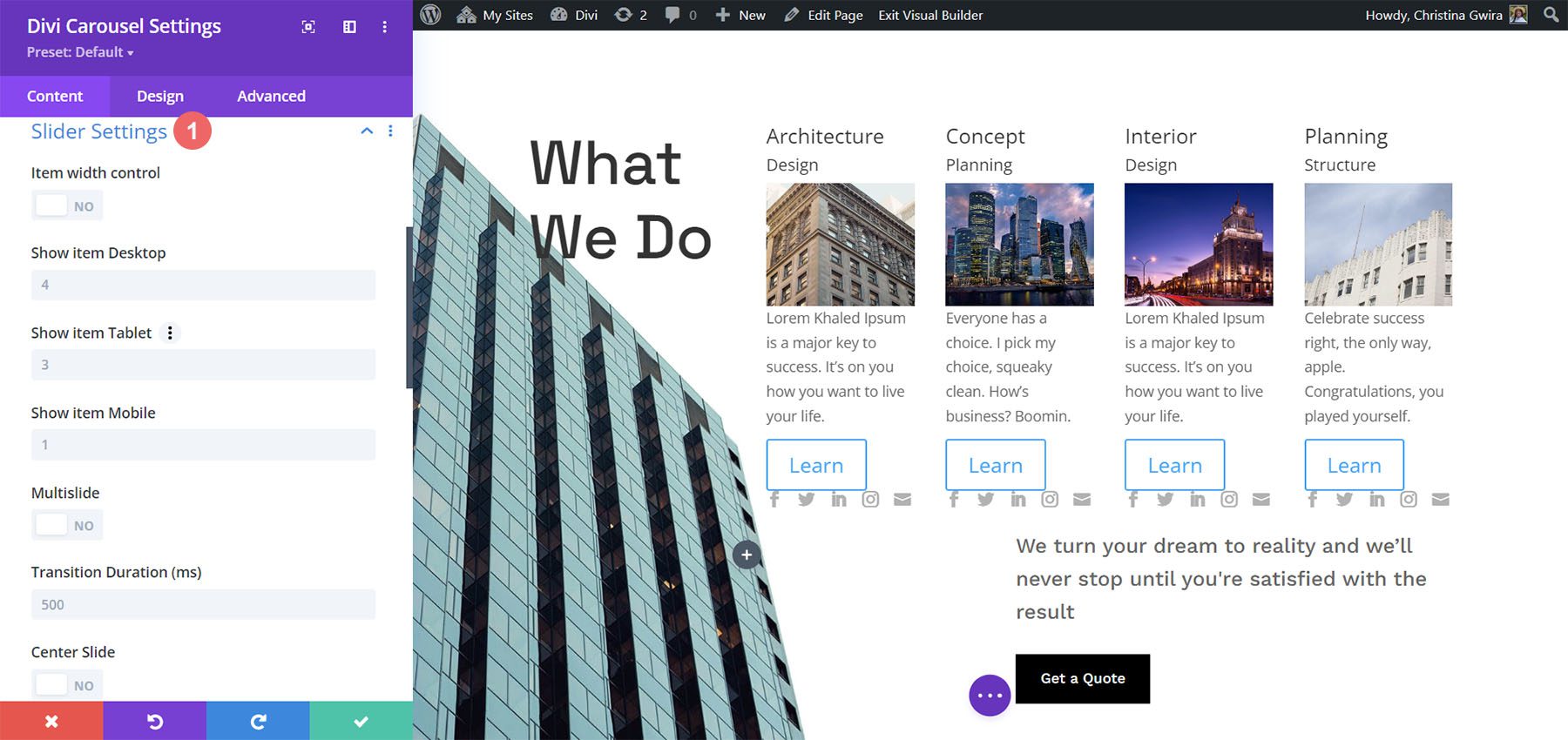
Ustawienia suwaka
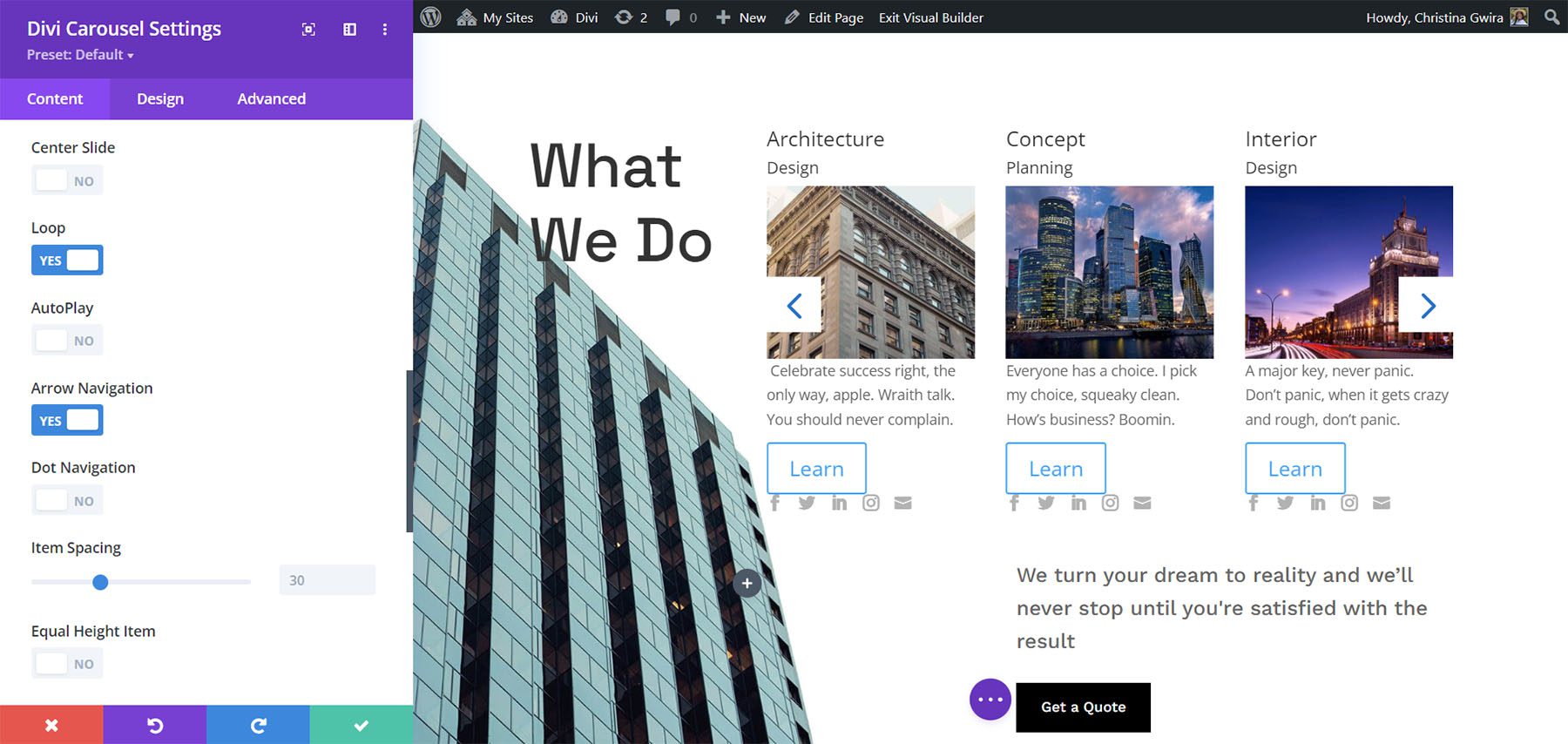
Ustawienia suwaka obejmują kontrolę szerokości, liczbę slajdów do wyświetlenia na każdym typie urządzenia, multislajd, czas trwania, pętlę, autoodtwarzanie, nawigację strzałkami i kropkami, odstępy, leniwe ładowanie, nawigację hash i wiele więcej. Interesujące jest zobaczyć liczbę elementów dla różnych urządzeń. Jedna uwaga dotycząca liczby, którą wprowadzasz w te pola, jest taka, że nie muszą to być liczby całkowite. Jeśli chcesz, możesz pokazać pół slajdu. Po prostu wpisz liczbę w postaci ułamka dziesiętnego i eksperymentuj, aż slajdy będą wyświetlane tak, jak chcesz.

Ten przykład pokazuje, że dodałem nawigację strzałkami. Zmieniłem też sposób wyświetlania poszczególnych elementów karuzeli na komputerze, tablecie i telefonie komórkowym. Oprócz powyższego dodałem również funkcję pętli do modułu.


Zaawansowane ustawienia suwaka
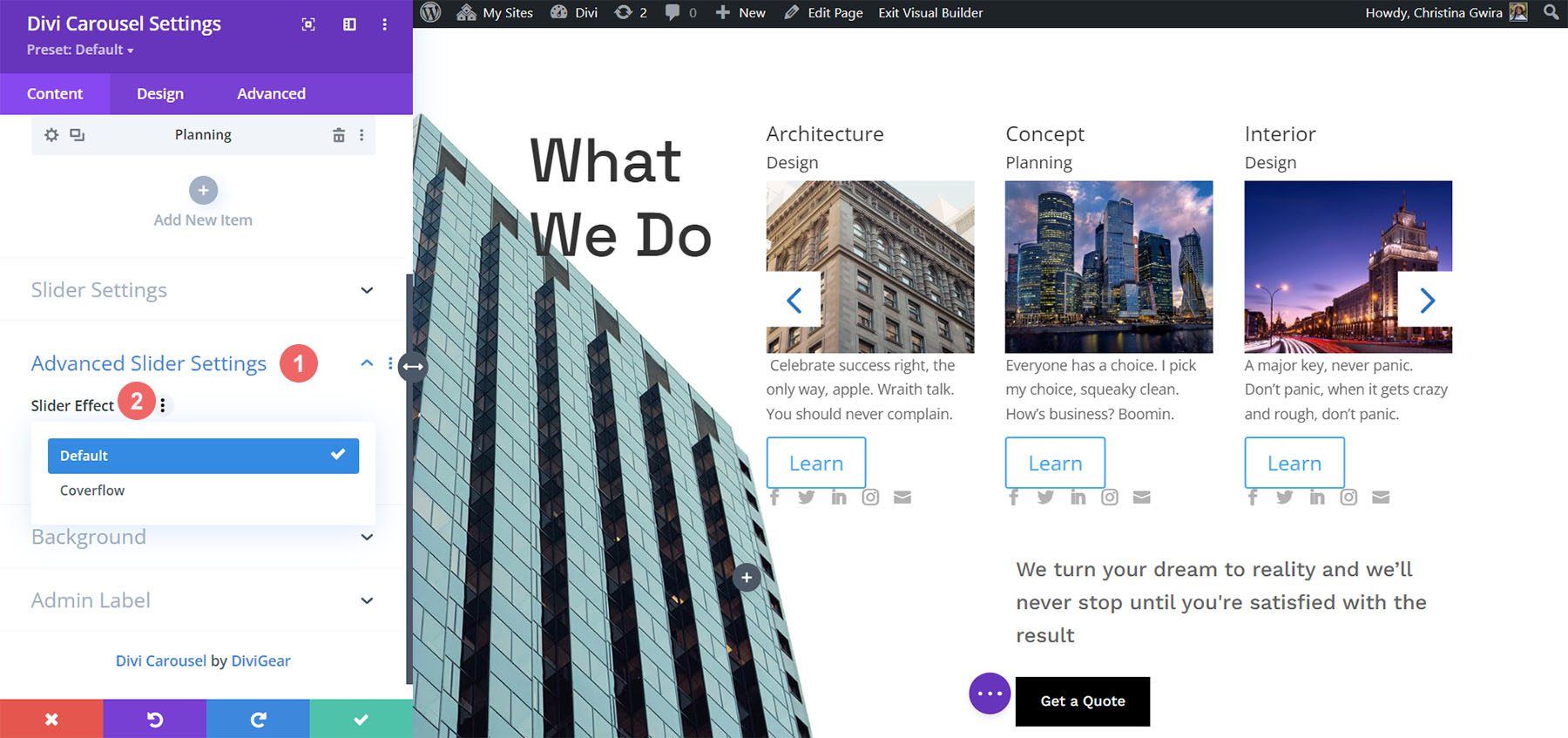
Zaawansowane ustawienia pozwalają wybrać efekt suwaka. Wybierz między Domyślnym a Coverflow. Domyślne ustawienie wyświetla slajdy w normalny sposób, z każdą kartą skierowaną w stronę użytkownika.

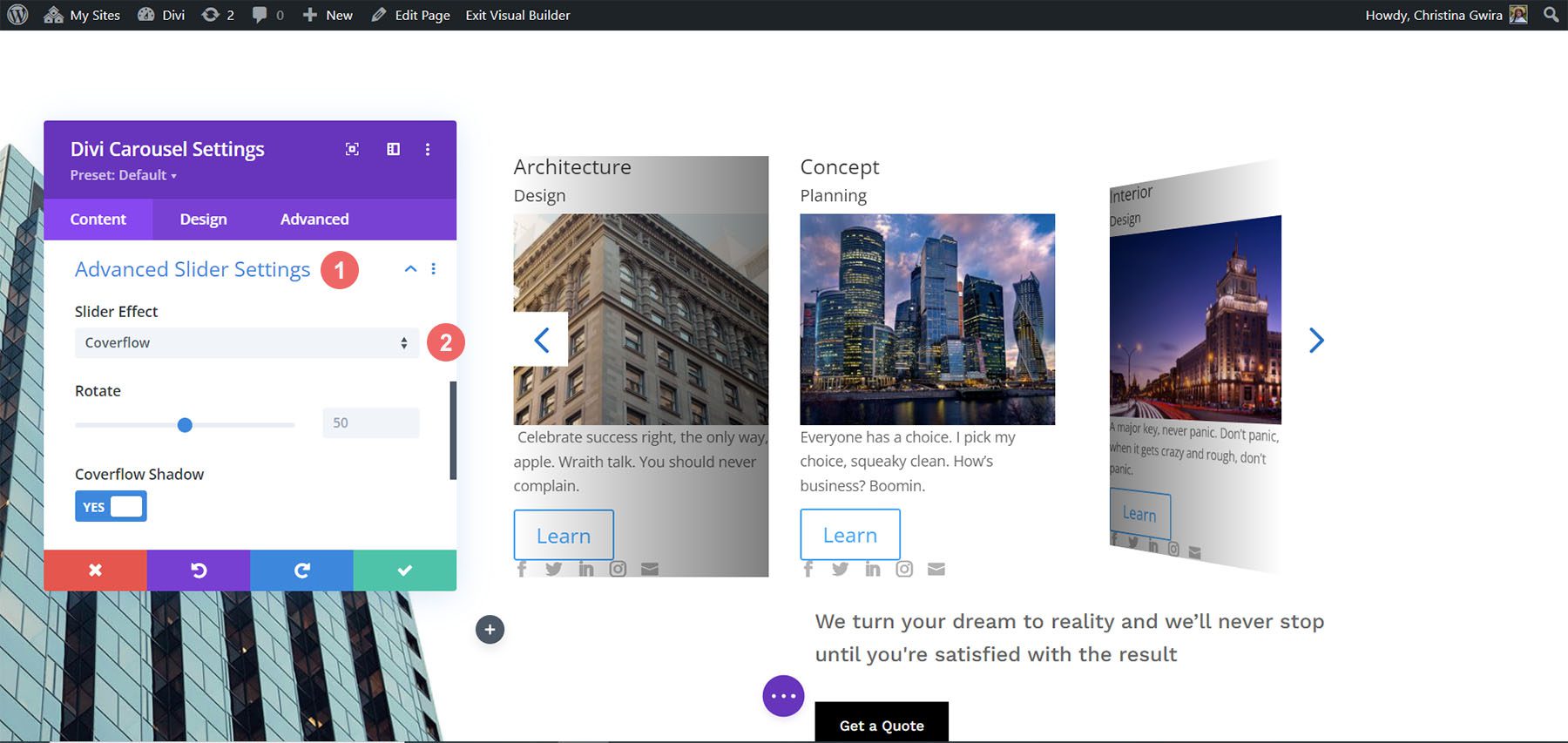
Coverflow wyświetla karty przechylone w 3D. Wybranie Coverflow dodaje Obrót, który dostosowuje stopień obrotu każdej karty w 3D, oraz Cień, który dodaje efekt 3D poprzez cieniowanie. Karty wyświetlają animację, gdy przewijają się na miejsce w karuzeli.

Główne ustawienia projektu modułu
Ustawienia projektu głównego modułu obejmują nakładkę obrazu, wyrównanie, szerokość, obramowanie i cień ramki. Zawiera również ustawienia tekstu tytułu, tekstu napisów, tekstu głównego, przycisków następny i poprzedni, koloru nawigacji, indeksu Z dla obrazu, niestandardowych odstępów dla każdego elementu oraz standardowych ustawień Divi. Dostosowałem wiele ustawień w poniższym przykładzie.

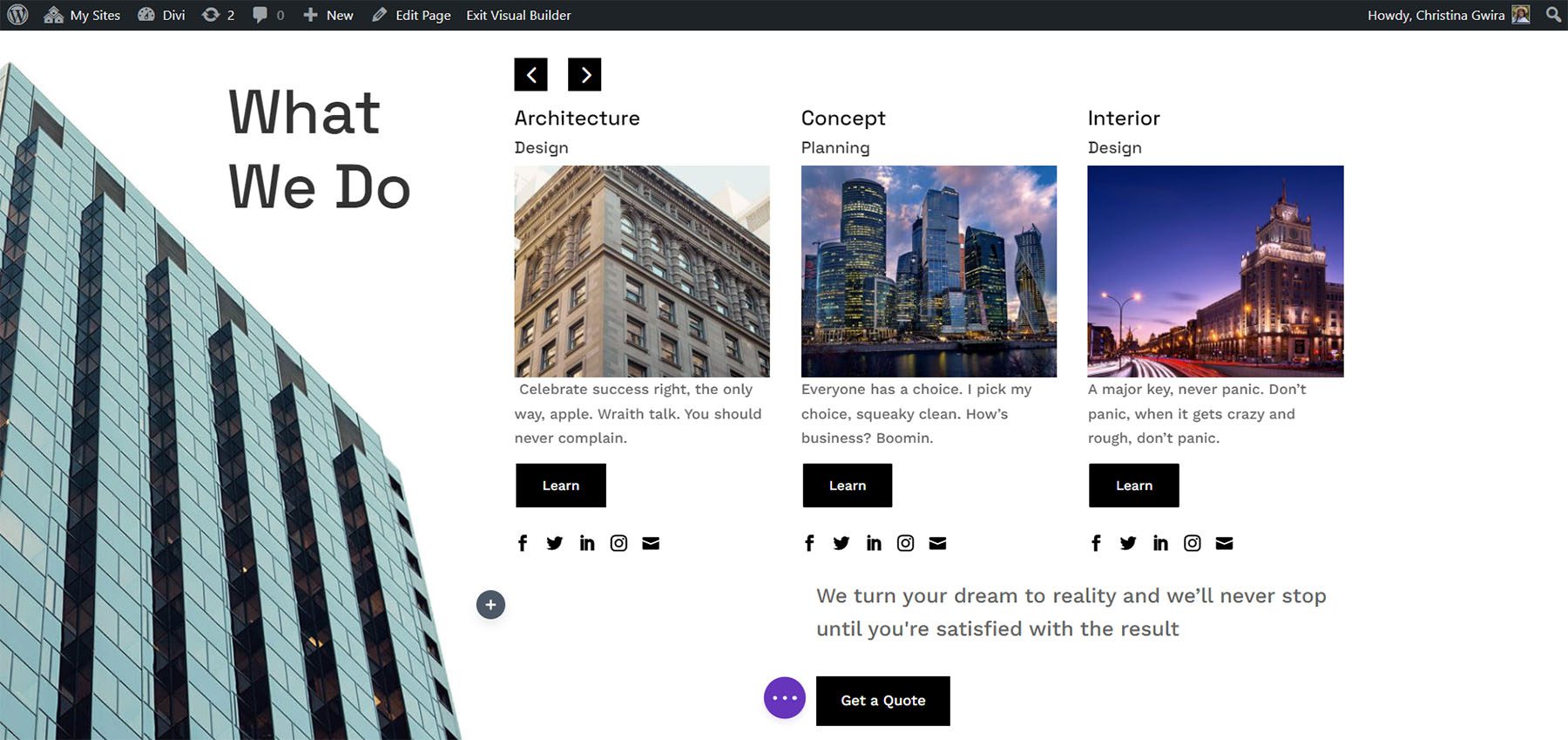
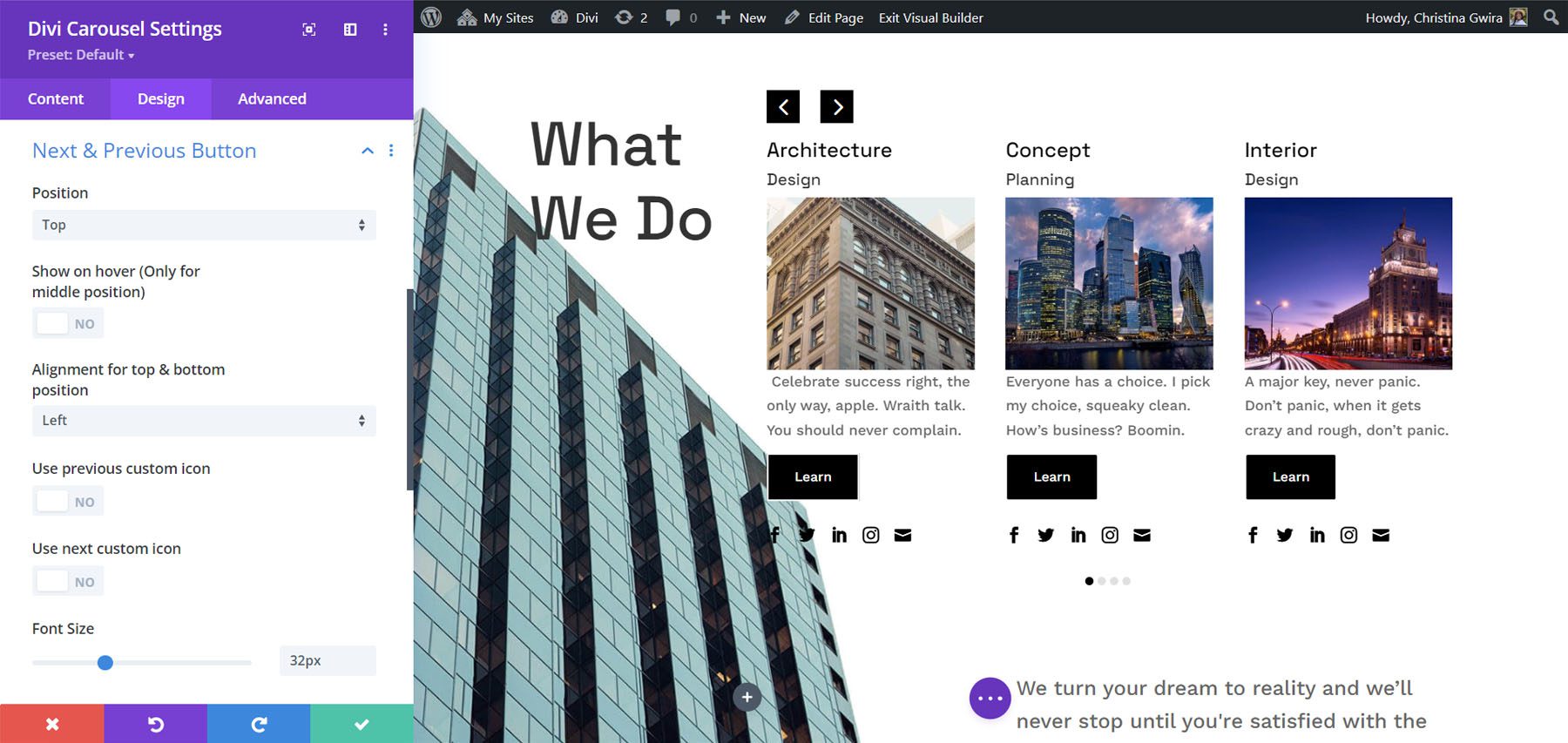
Strzałki Dalej i Wstecz zawierają kilka opcji pozycji. Możesz dostosować kolor ikon i tła oraz niezależnie wybrać niestandardowe ikony dla poprzednich i następnych łączy. Możesz także dostosować kolory nawigacji punktowej.

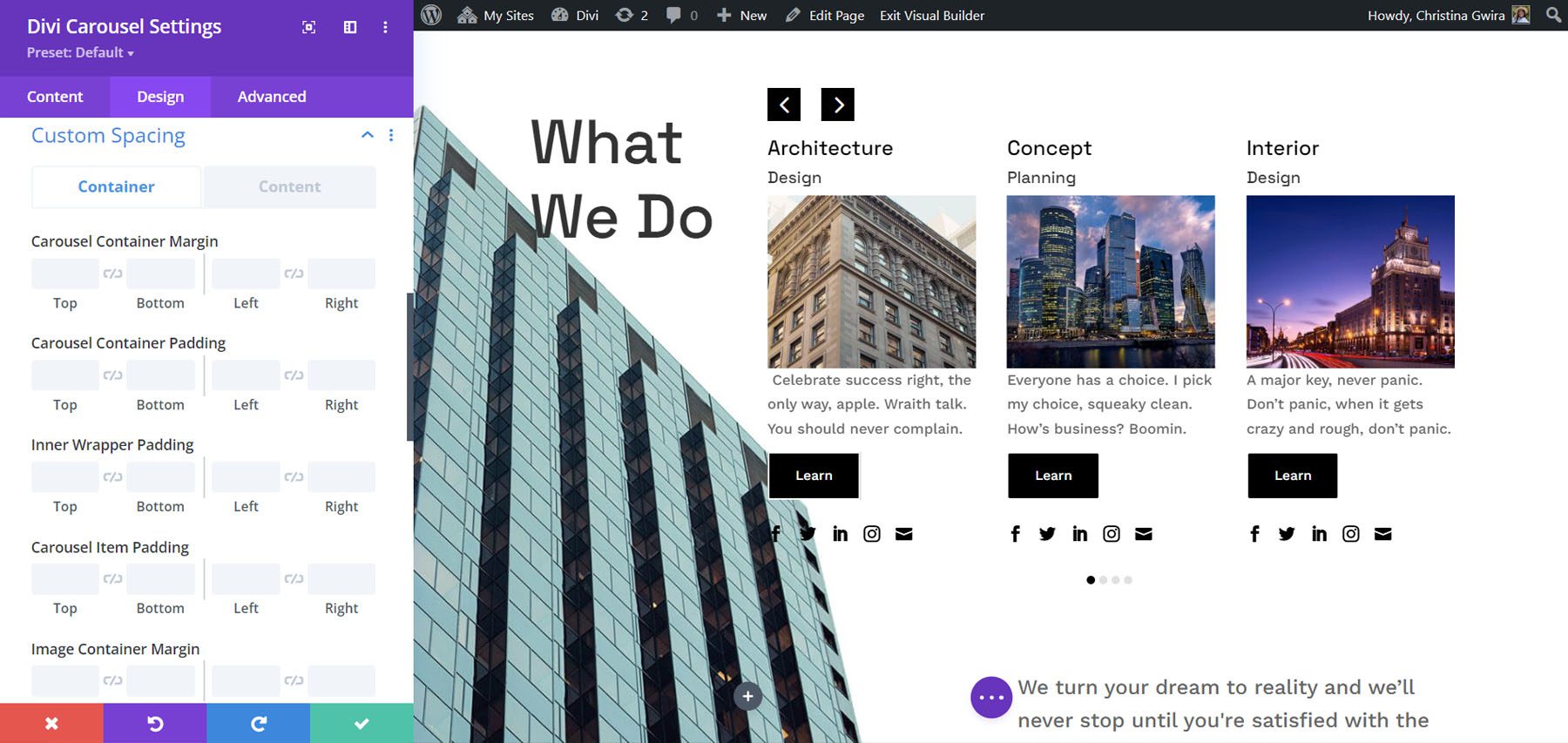
Moduł Divi Carousel ma imponującą liczbę niestandardowych opcji odstępów. Dodaj margines i dopełnienie do każdego elementu niezależnie od kontenera i treści. Dodałem dopełnienie do kilku elementów w poniższym przykładzie.

Korzystanie z modułu karuzeli Divi
Divi Carousel Module doskonale nadaje się do wyświetlania wielu rzeczy, w tym produktów, członków zespołu, niestandardowych postów i stron na blogach, usług, obrazów, referencji, portfolio, logo firmy i wielu innych. Witryna wydawcy zawiera wiele szablonów do pobrania, które pomogą Ci zacząć. Są one dostępne jako pliki JSON. Prześlij je do swojej biblioteki Divi i użyj ich w dowolnym szablonie, stronie lub poście. Przyjrzyjmy się kilku z nich. Po drodze opiszę ich główne ustawienia.
Moduł Divi Carousel Karuzela treści 02_05
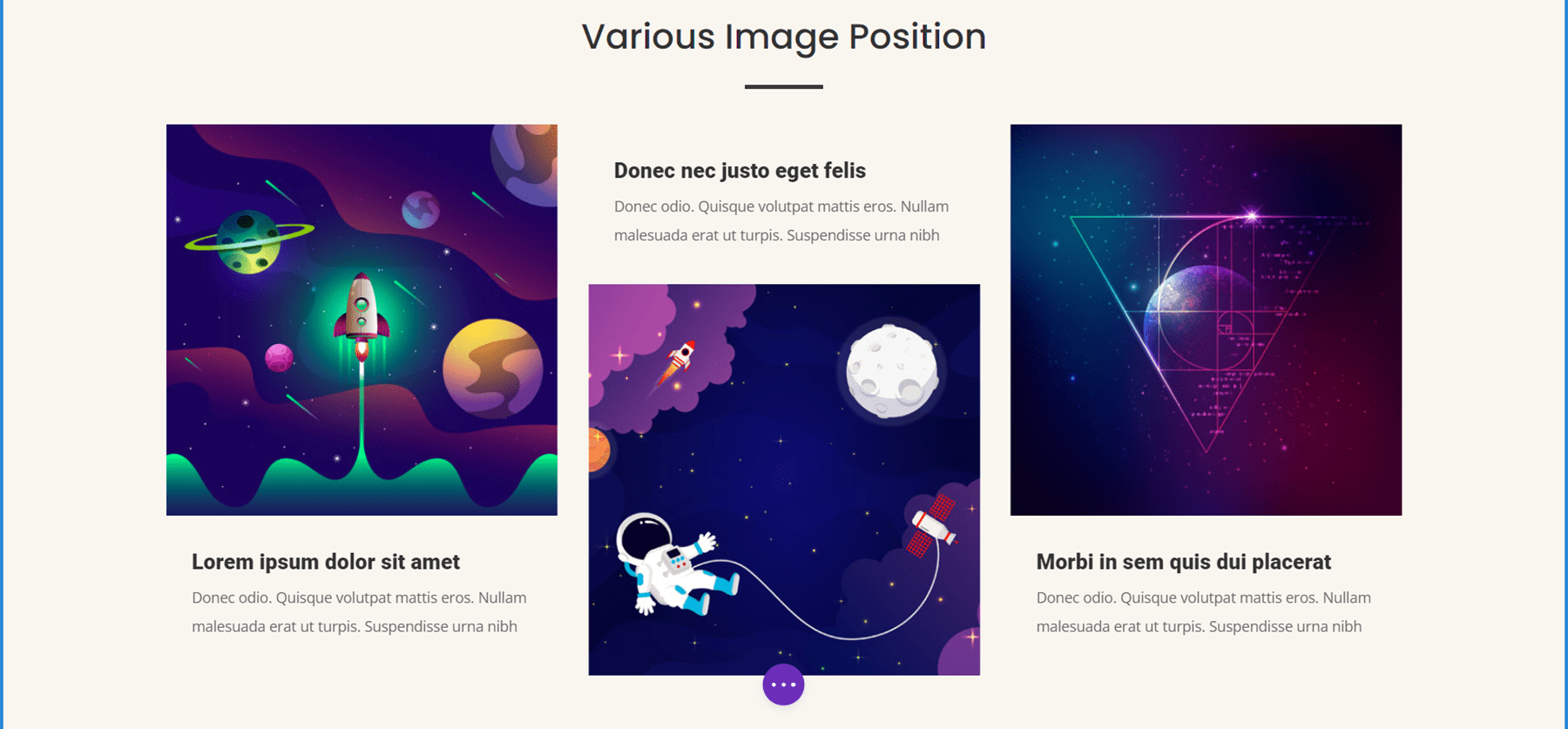
Content Carousel 02_05 zawiera duże obrazy i niezależnie stylizuje karty, tworząc naprzemienny projekt z obrazem na górze lub na dole. Pokazuje jednocześnie trzy slajdy na komputerach stacjonarnych, 2 na tabletach i 1 na telefonach. Przesuwa je automatycznie co sekundę i zapętla.

Divi Carousel Module Testimonial Carousel 01_07
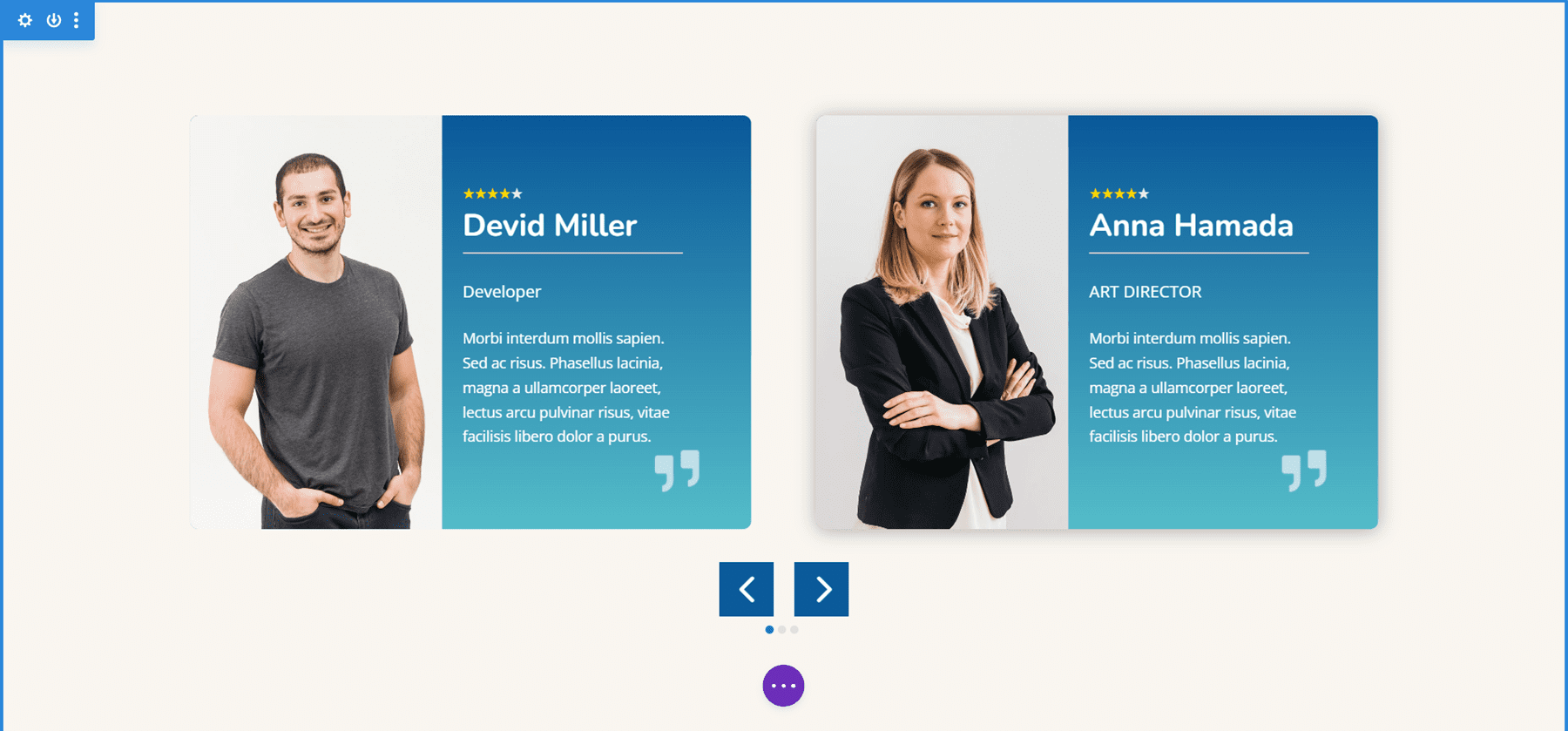
Testimonial Carousel 01_07 wyświetla dwa slajdy na komputerach stacjonarnych i jeden slajd na tabletach i telefonach. Zawiera wyśrodkowane strzałki i nawigację kropkową. Slajdy umieszczają obrazy po lewej stronie i zawierają gradient za tekstem. Ikony cytatów to obrazy dodawane do tła.

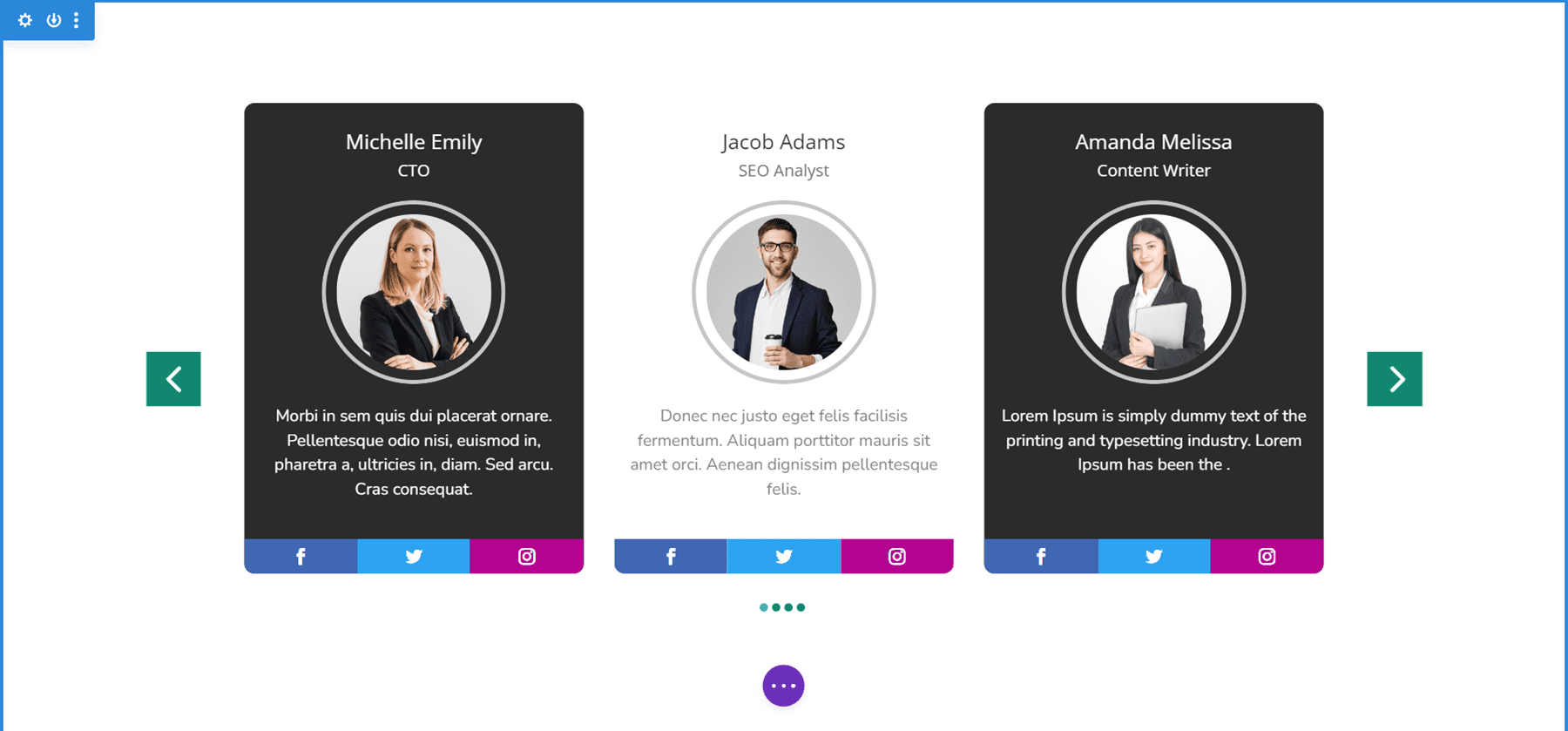
Moduł karuzeli Divi Karuzela zespołu 01_05
Team Carousel 01_05 wyświetla trzy slajdy na komputerach stacjonarnych, dwa na tabletach i jeden na telefonach. Slajdy mają unikalny design z ikonami społecznościowymi umieszczonymi na dole. Tła głównego obszaru zawartości zmieniają się na czarno-białe. Strzałki i kropki są zielone. Obrazy mają zaokrąglone rogi i zawierają obramowanie o szerokości 4 pikseli, aby je zakreślić.

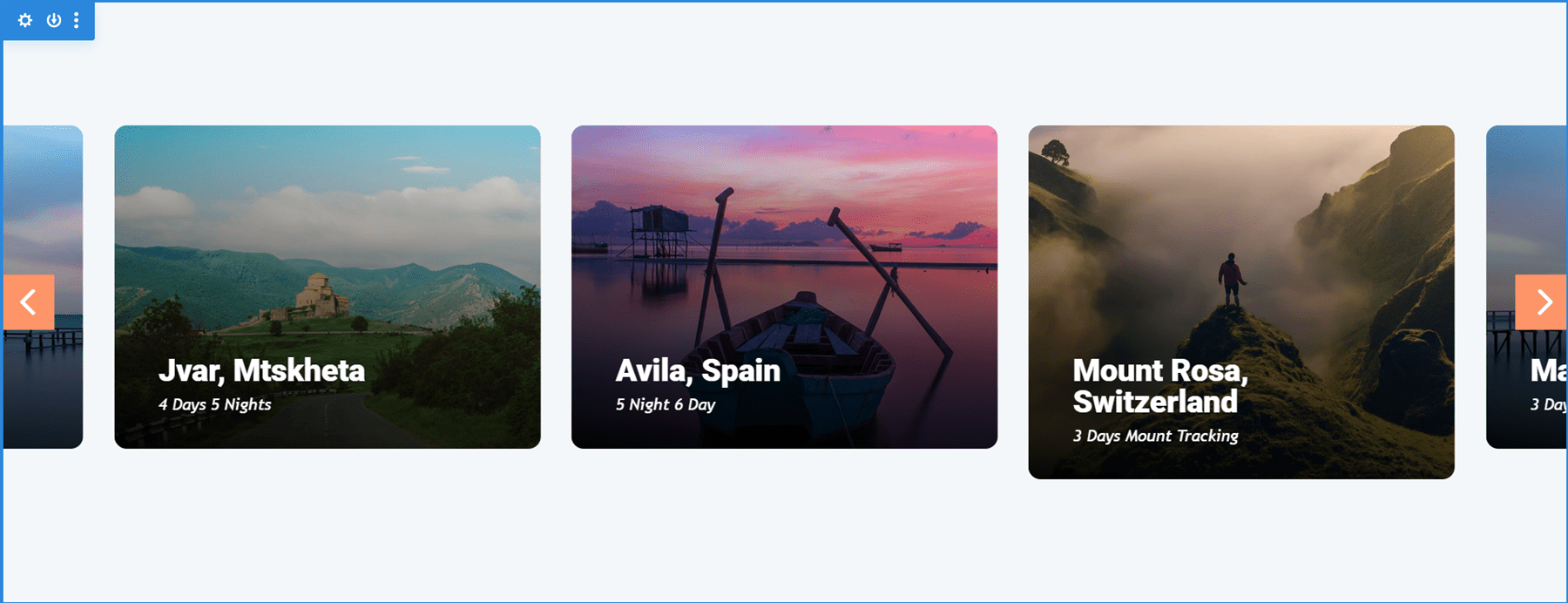
Moduł karuzeli Divi Karuzela obrazów 01_02
Image Carousel 01_02 wyświetla 3,5 elementu na pulpicie i wyśrodkowuje slajdy, tworząc projekt, który częściowo pokazuje obrazy po bokach ekranu. Tablety wyświetlają 3, a telefony wyświetlają 1. Obejmuje nawigację strzałkami, a slajdy są ustawione w pętli, więc użytkownik nigdy nie musi zmieniać kierunku, aby zobaczyć wszystkie slajdy. Zaokrąglone rogi nadają obrazom elegancki wygląd.

Kup moduł karuzeli Divi
Divi Carousel Module jest dostępny w Divi Marketplace za 29 USD. Obejmuje nieograniczone użytkowanie, 30-dniową gwarancję zwrotu pieniędzy oraz rok wsparcia i aktualizacji.

Kończące myśli
Oto nasze spojrzenie na moduł Divi Carousel. Moduł posiada wiele funkcji. Każdy element można stylizować i dostosowywać niezależnie, co daje wiele możliwości projektowych. Zauważyłem, że wszystkie ustawienia są intuicyjne, więc czułem się jak w domu w Divi Builder. Jeśli interesuje Cię moduł karuzeli z wieloma funkcjami, warto przyjrzeć się modułowi karuzeli Divi.
Chcemy usłyszeć od ciebie. Czy próbowałeś Divi Carousel Module? Daj nam znać, co o tym myślisz w komentarzach.
