Wyróżnienie wtyczki Divi: Divi ConKit Pro
Opublikowany: 2022-10-03Divi ConKit Pro to wtyczka, która wprowadza 36 nowych modułów do Divi Builder i 4 inne rozszerzenia, które dodają nową funkcjonalność i możliwość dostosowania do Twojej witryny. Jeśli szukasz wtyczki z wieloma funkcjami, która całkowicie integruje się z Divi i oferuje moduły, takie jak kanał Instagram, oś czasu, animowany tekst i flipbox, a także zapewnia kontrolę nad projektowaniem wyskakujących okienek, strony logowania i wiele więcej, to może być wtyczką dla Ciebie. W tym wyróżnieniu wtyczki przyjrzymy się wszystkim funkcjom dołączonym do Divi ConKit Pro i pomożemy Ci zdecydować, czy ta wtyczka jest dla Ciebie odpowiednia.
Zacznijmy!
Instalowanie Divi ConKit Pro
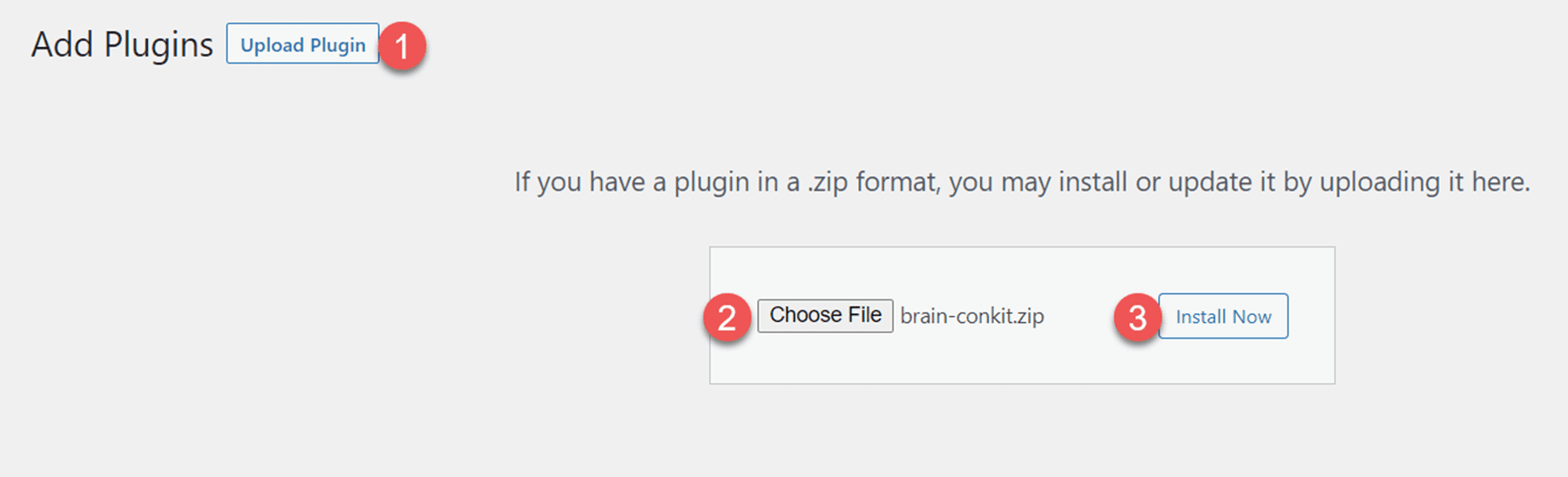
Zainstaluj Divi ConKit Pro tak, jak każdą inną wtyczkę. Przejdź do strony wtyczek i kliknij Dodaj wtyczki , a następnie wybierz Prześlij wtyczkę i wybierz plik wtyczki. Kliknij Zainstaluj teraz , aby zainstalować wtyczkę, a następnie Aktywuj wtyczkę po jej załadowaniu.

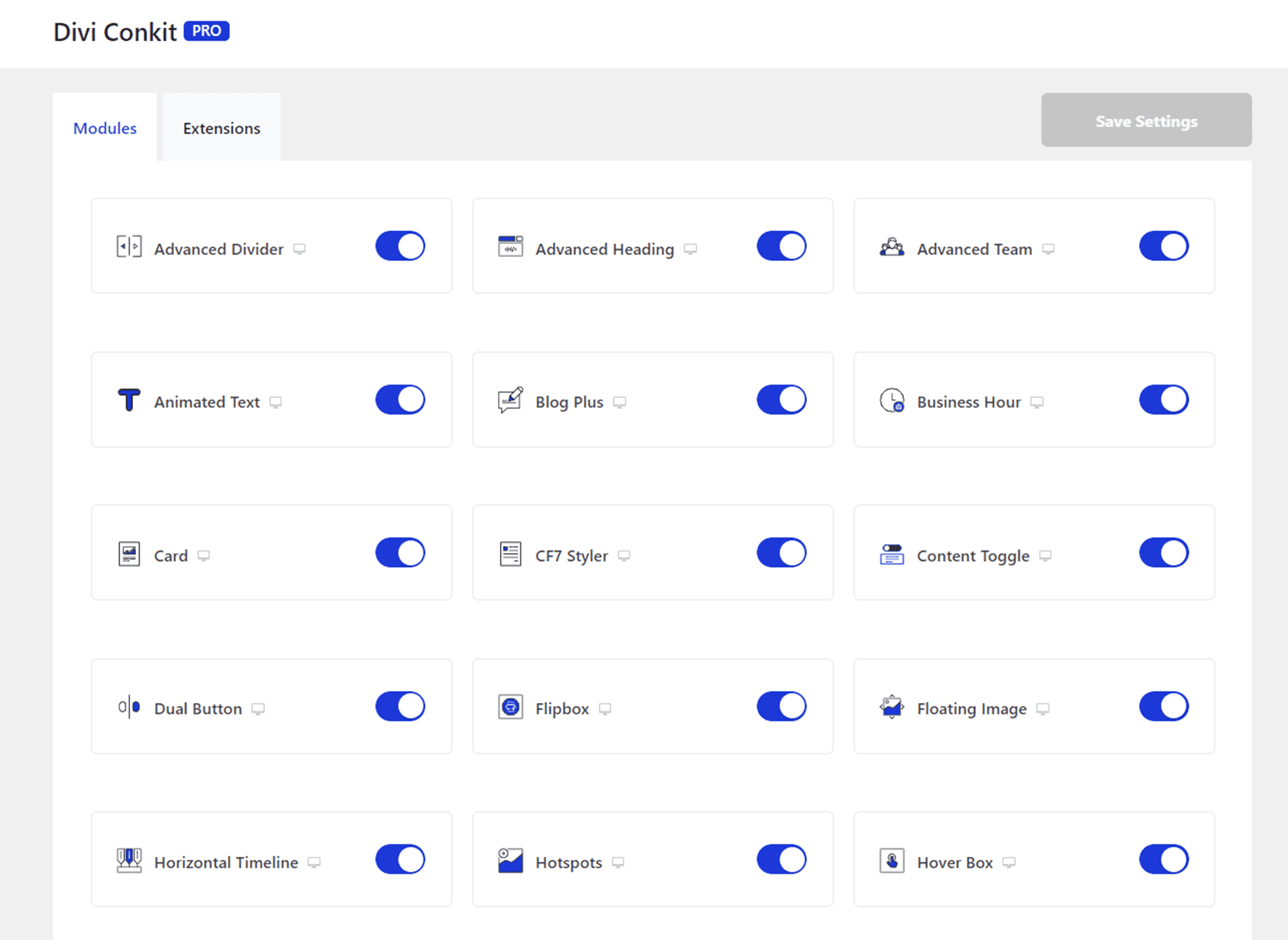
Po aktywacji wtyczki zobaczysz zakładkę DiviConKit w menu pulpitu WordPress, w której możesz kontrolować, jakie funkcje są włączone dla Twojej witryny.

Divi ConKit Pro
Moduły Divi ConKit Pro
Najpierw przyjrzyjmy się każdemu z modułów dołączonych do Divi ConKit Pro. Wszystkie te moduły integrują się z Divi Builder i dodajesz je do swojej witryny, tak jak każdy inny moduł Divi.
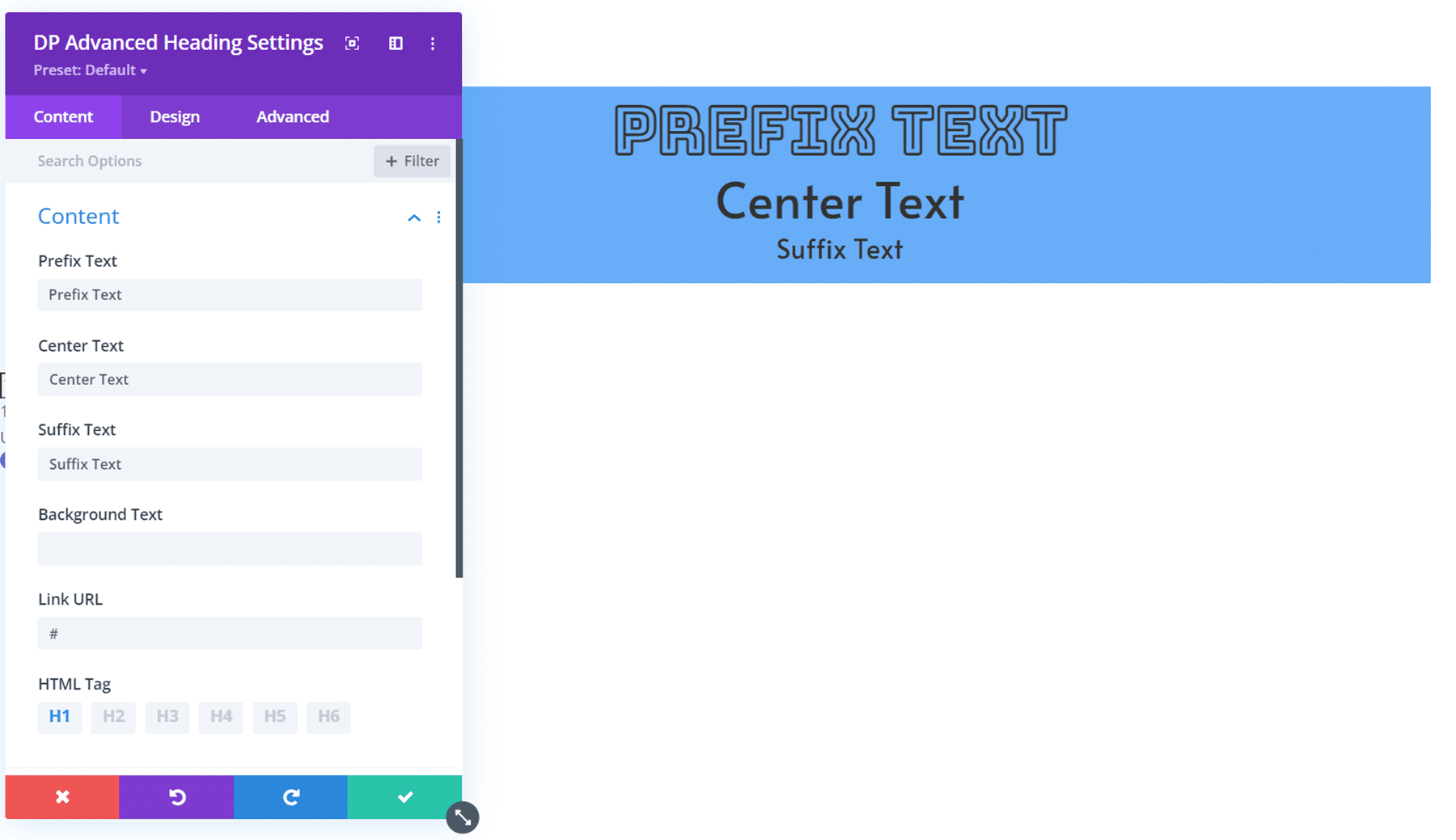
Zaawansowany nagłówek DP
Ten moduł umożliwia dodanie nagłówka do strony i oferuje kilka zaawansowanych opcji poza tym, co ma domyślny moduł Divi. Możesz dodać tekst prefiksu, tekst środkowy, tekst sufiksu i tekst tła, a projekt każdego typu tekstu można również całkowicie dostosować. Za pomocą tego modułu możesz tworzyć bardziej złożone nagłówki z różnymi stylami tekstu.

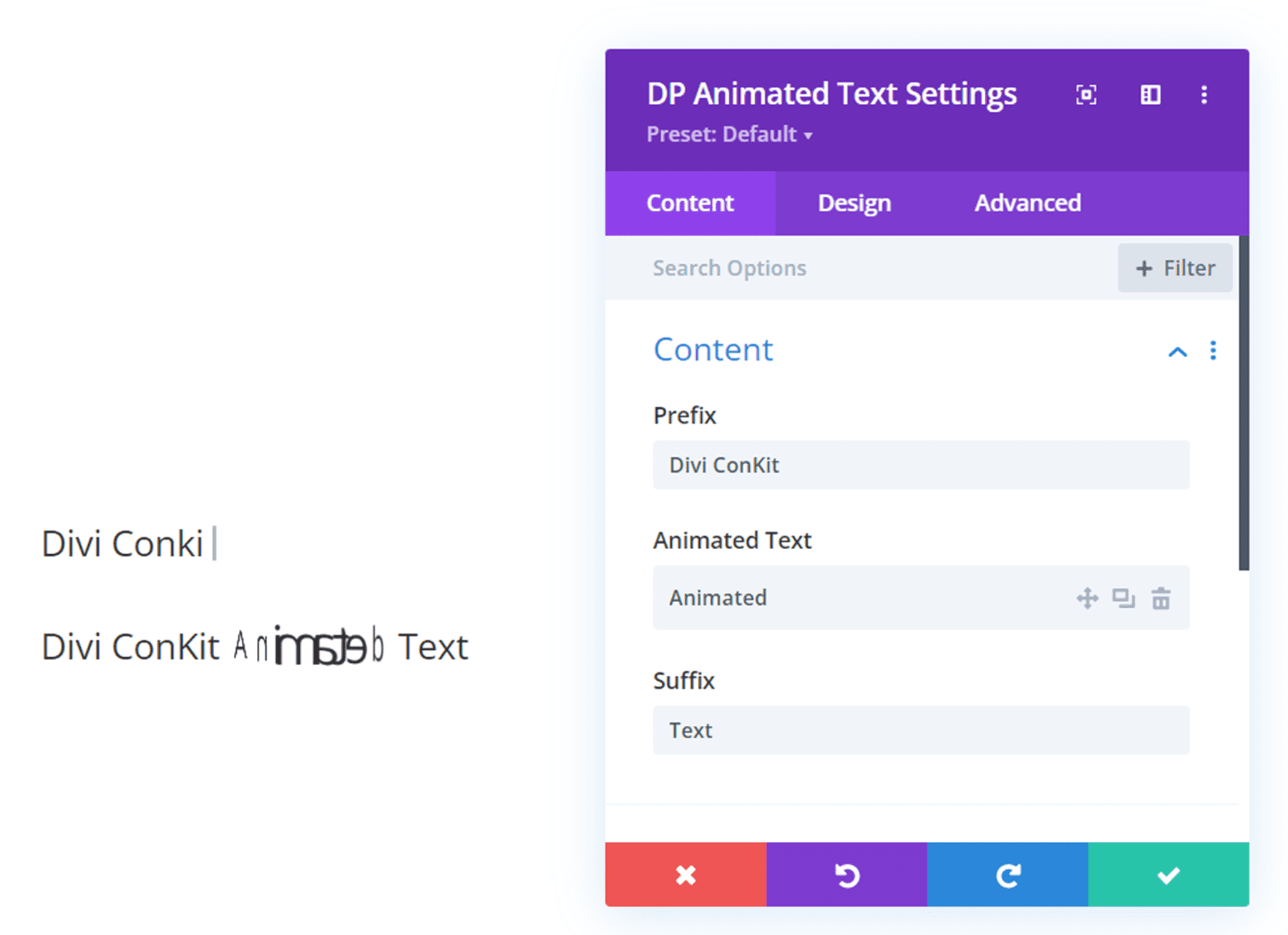
Animowany tekst DP
Ten moduł umożliwia dodanie animowanego tekstu do Twojej strony. Do każdego modułu można dodać wiele sekcji animowanego tekstu, a także dodać tekst prefiksu i sufiksu, który się nie porusza. Dostępne są trzy tryby animacji: wpisywanie tekstu, pochylenie tekstu i animowany slajd. Animację można dostosować za pomocą różnych ustawień animacji, takich jak szybkość i synchronizacja, a animowany tekst można dostosować za pomocą domyślnych opcji projektu.

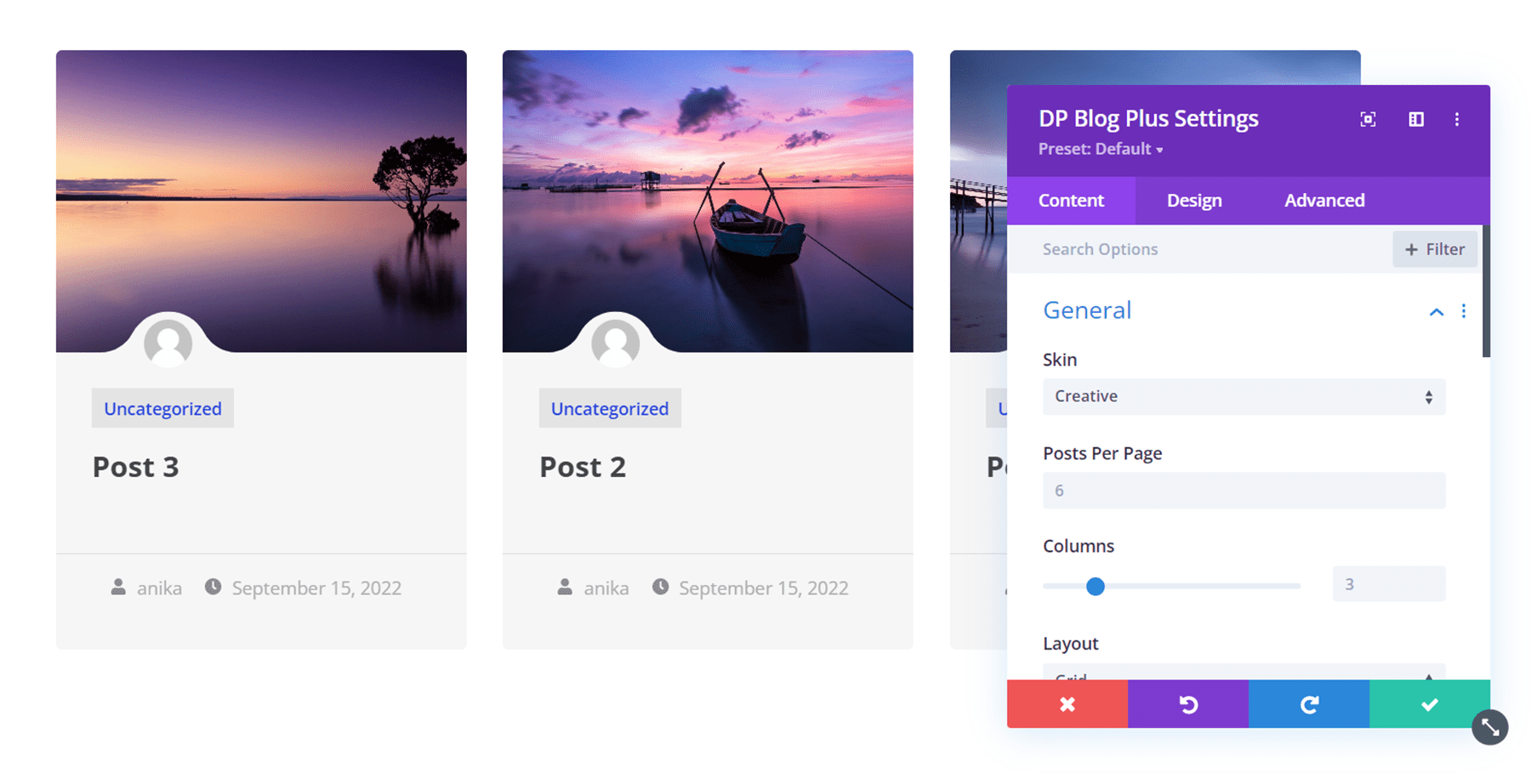
DP Blog Plus
Moduł blog plus wyświetla najnowsze posty z Twojego bloga. Ma cztery różne style skóry, w tym przykładzie używam stylu Creative. Podobnie jak w przypadku innych modułów w tym zestawie, możesz użyć opcji projektowania, aby całkowicie dostosować stylizację modułu do projektu witryny.

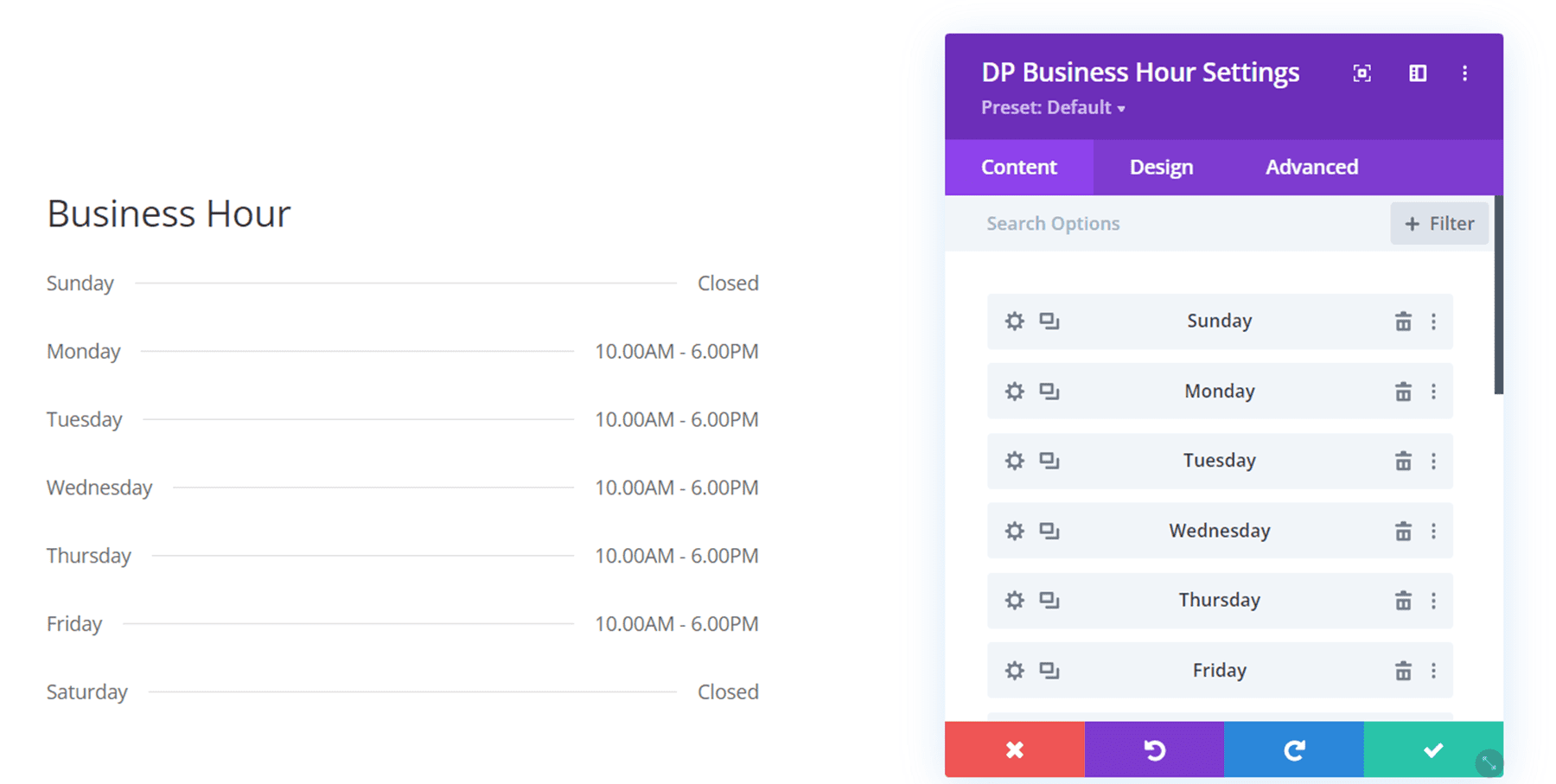
DP godzina pracy
Moduł godzin pracy umożliwia łatwe dodawanie godzin pracy do serwisu. Po prostu wprowadź każdą datę i godziny pracy na ten dzień, a możesz dostosować opcje projektu, aby zmienić dowolne czcionki lub kolory, aby pasowały do projektu.

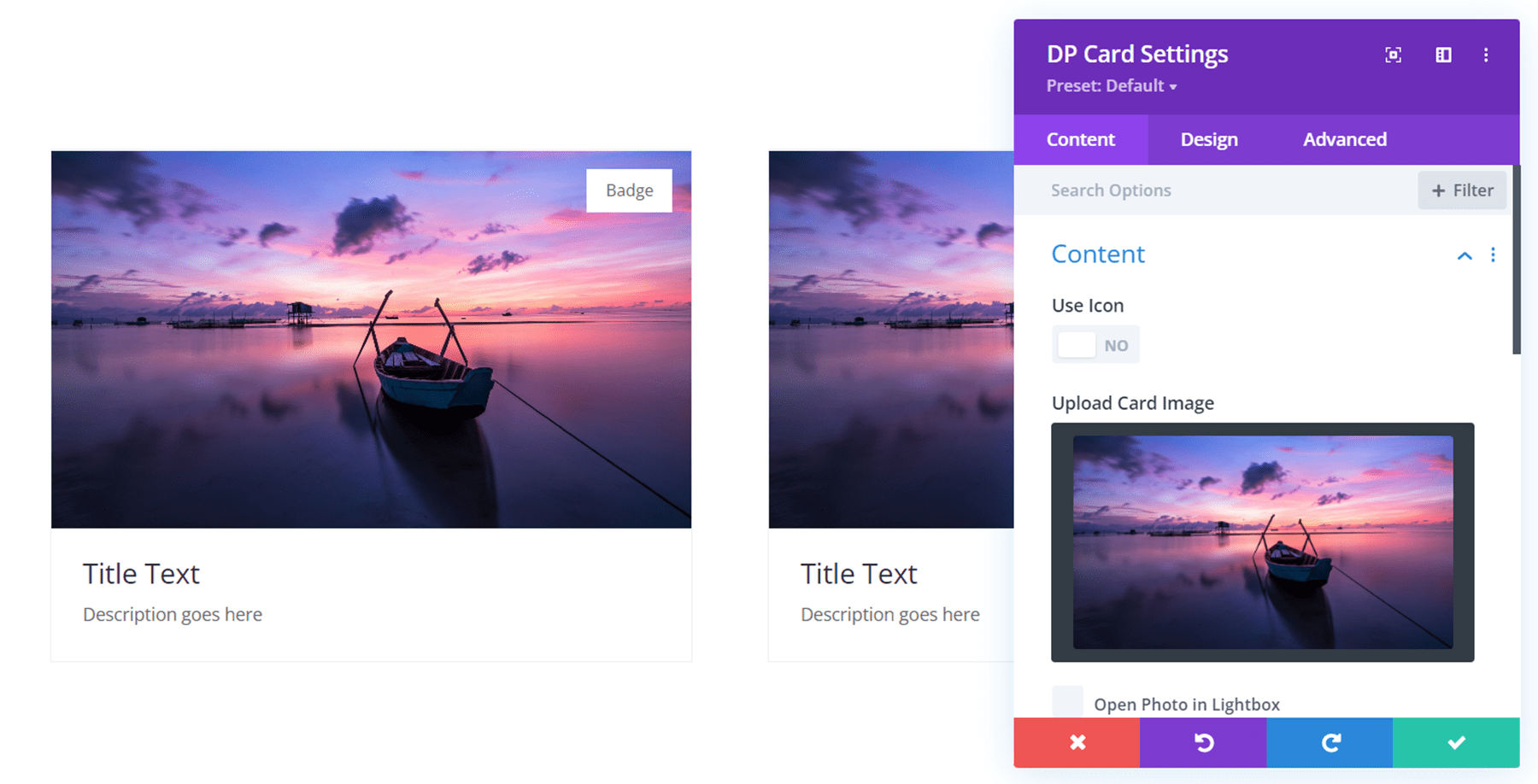
Karta DP
Ten moduł jest modułem kart, który tworzy prostą kartę zawierającą obraz lub ikonę i trochę tekstu. Możesz dodać odznakę lub przycisk do karty, a projekt karty jest całkowicie konfigurowalny.

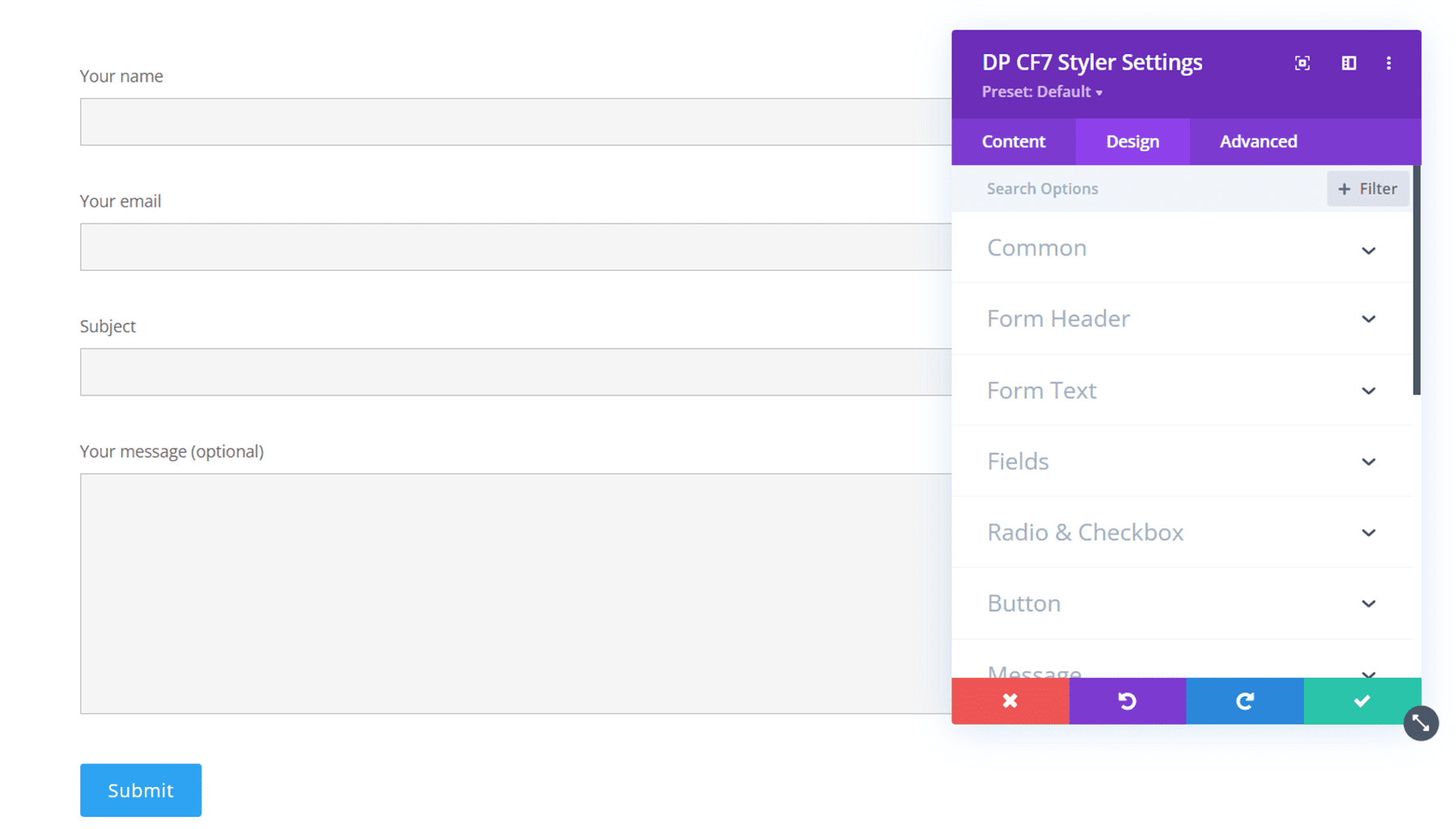
Stylizator DP CF7
Następny moduł to moduł stylizacji dla Formularza Kontaktowego 7. Możesz użyć tego modułu do edycji stylizacji formularza kontaktowego w kreatorze wizualnym.

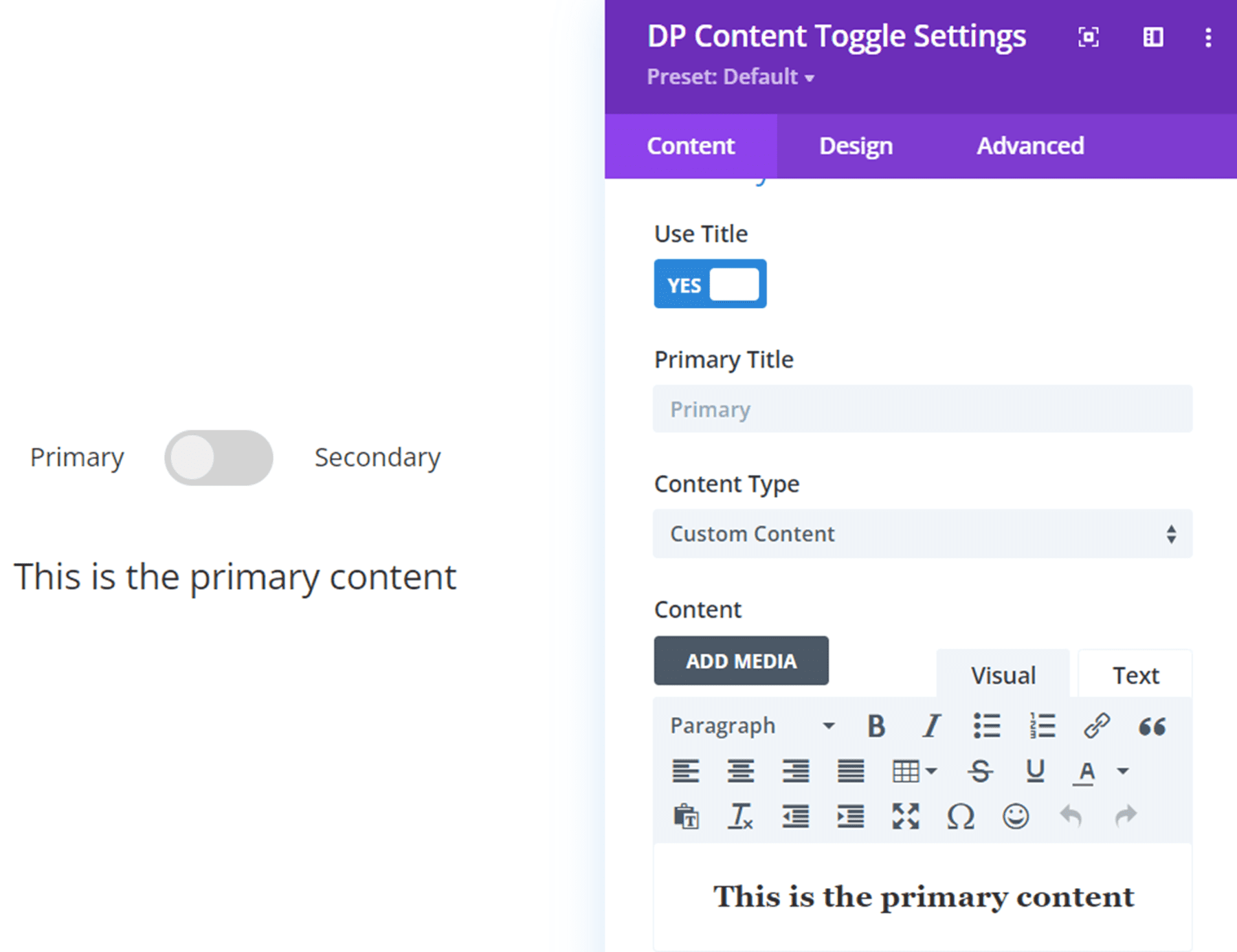
Przełącznik zawartości DP
Moduł przełączania treści dodaje ikonę przełączania, która umożliwia przełączanie między dwoma zestawami treści treści. Treść treści może być treścią niestandardową skonfigurowaną w edytorze treści w module lub można zaimportować układ z biblioteki.

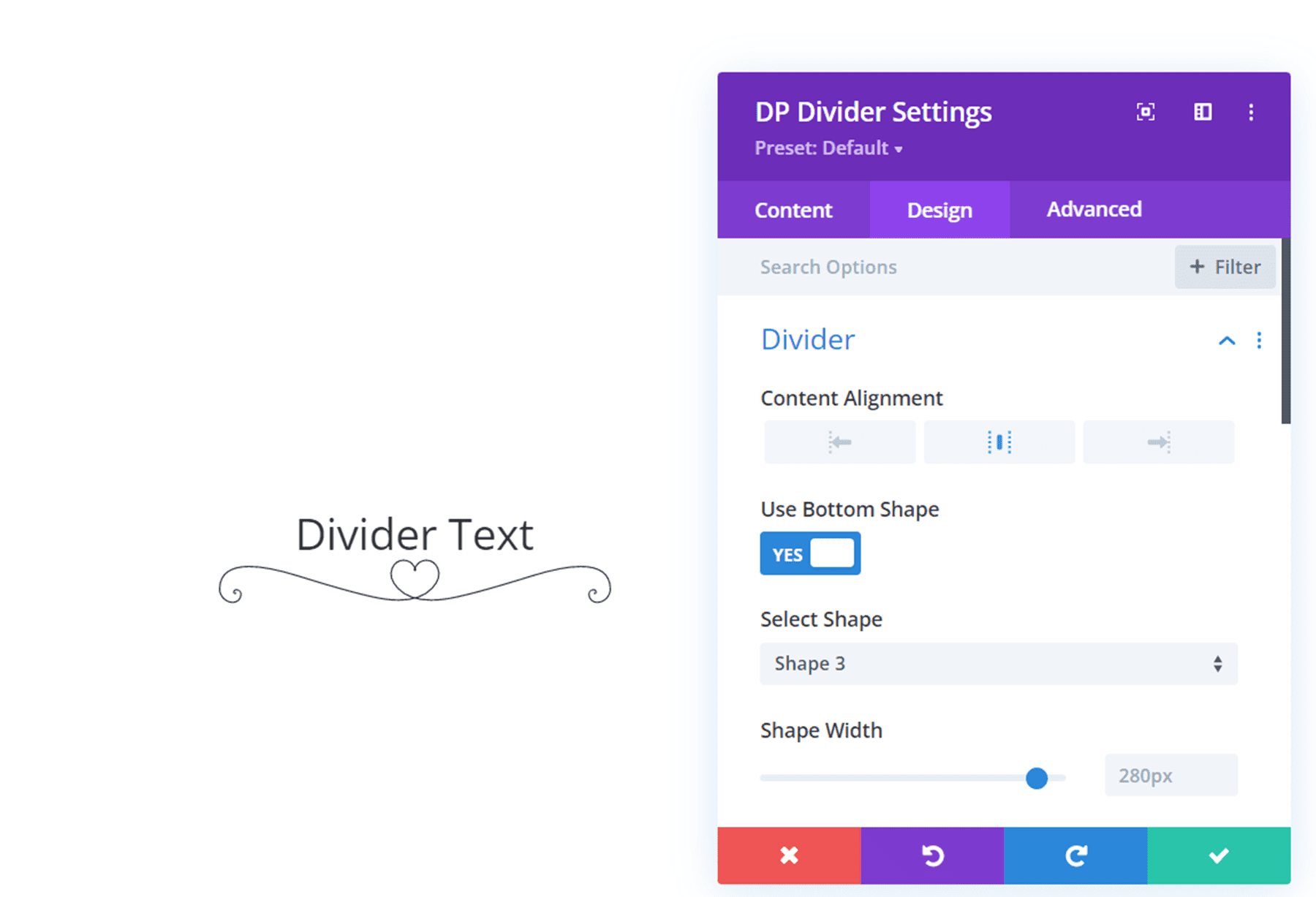
Rozdzielacz DP
Moduł dzielnika umożliwia dodanie ikony, obrazu lub tekstu między linią podziału, a także zawiera układy kształtów dolnego dzielnika (w tym przykładzie wybrano kształt 3), aby podzielić tekst na stronie.

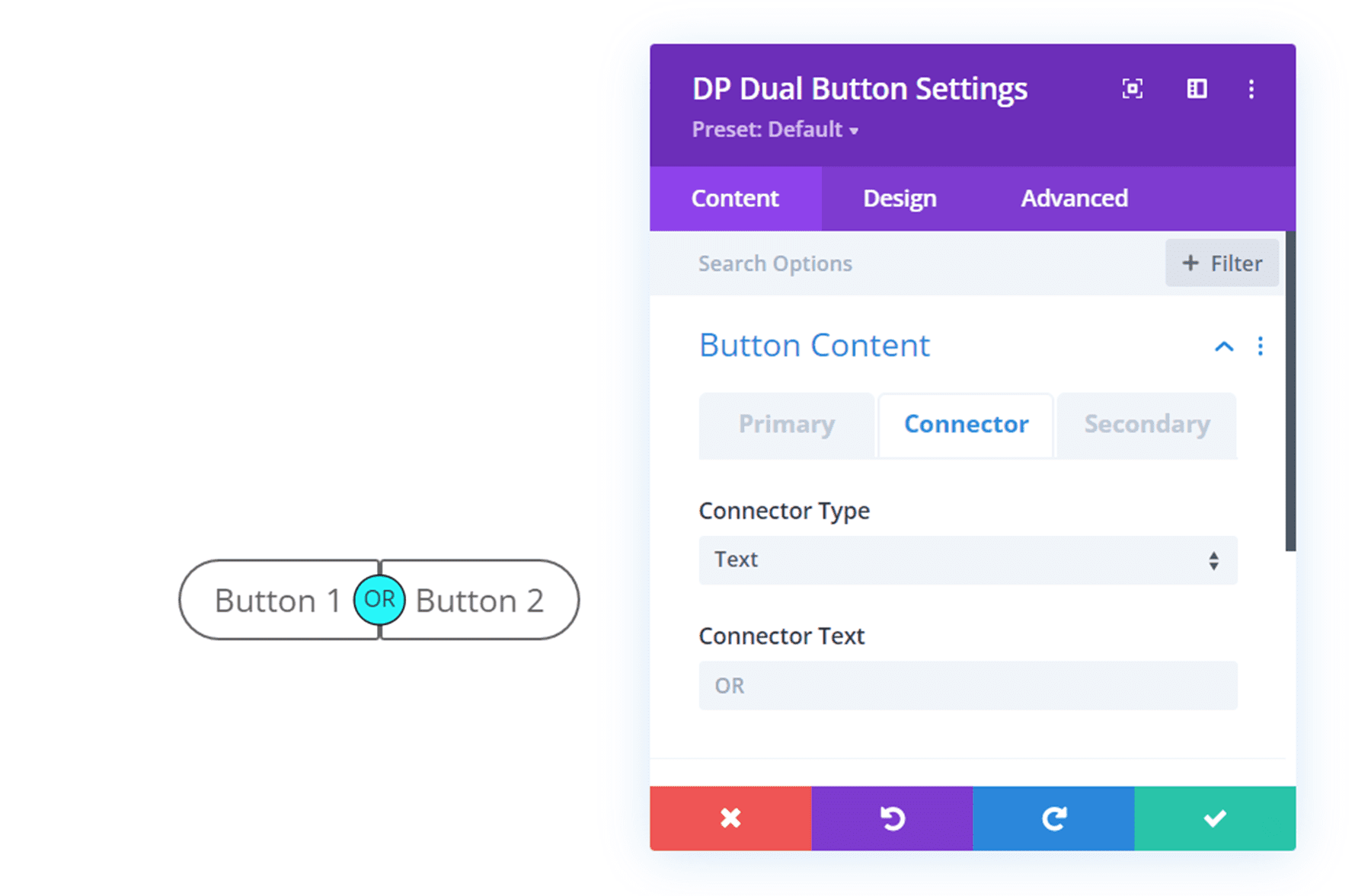
Podwójny przycisk DP
Opcja z dwoma przyciskami dodaje dwa przyciski jako jeden moduł. Możesz nawet dodać łącznik (tekst lub ikonę) między dwoma przyciskami, tak jak to zrobiłem w powyższym przykładzie. Korzystając z różnych opcji projektowych dostępnych w tym module, możesz stworzyć unikalne układy z dwoma przyciskami dla swojej witryny.

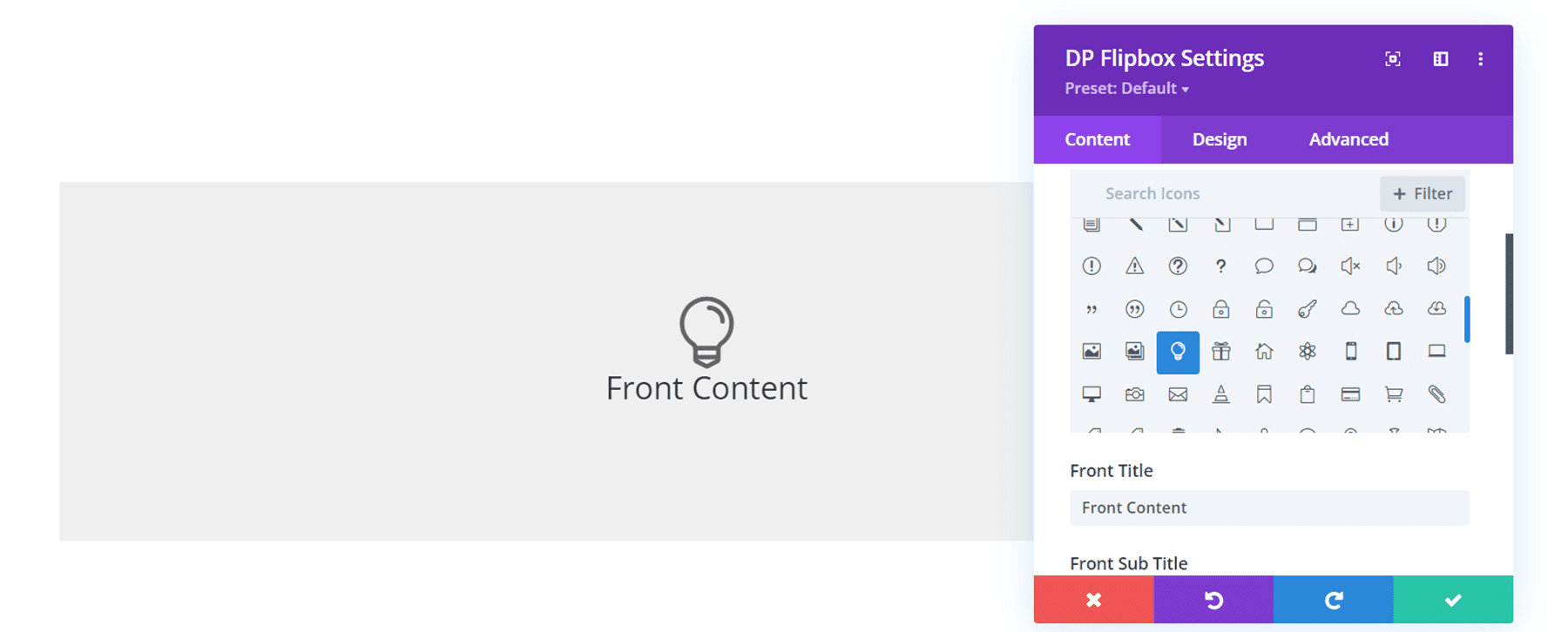
Pudełko z klapką DP
Ten moduł tworzy pudełko z zawartością z przodu i z tyłu. Gdy najedziesz na pudełko, tylna zawartość zostanie odkryta z animacją odwracania. Może to być przydatne do zademonstrowania efektów przed i po lub do ujawnienia treści w angażujący sposób.

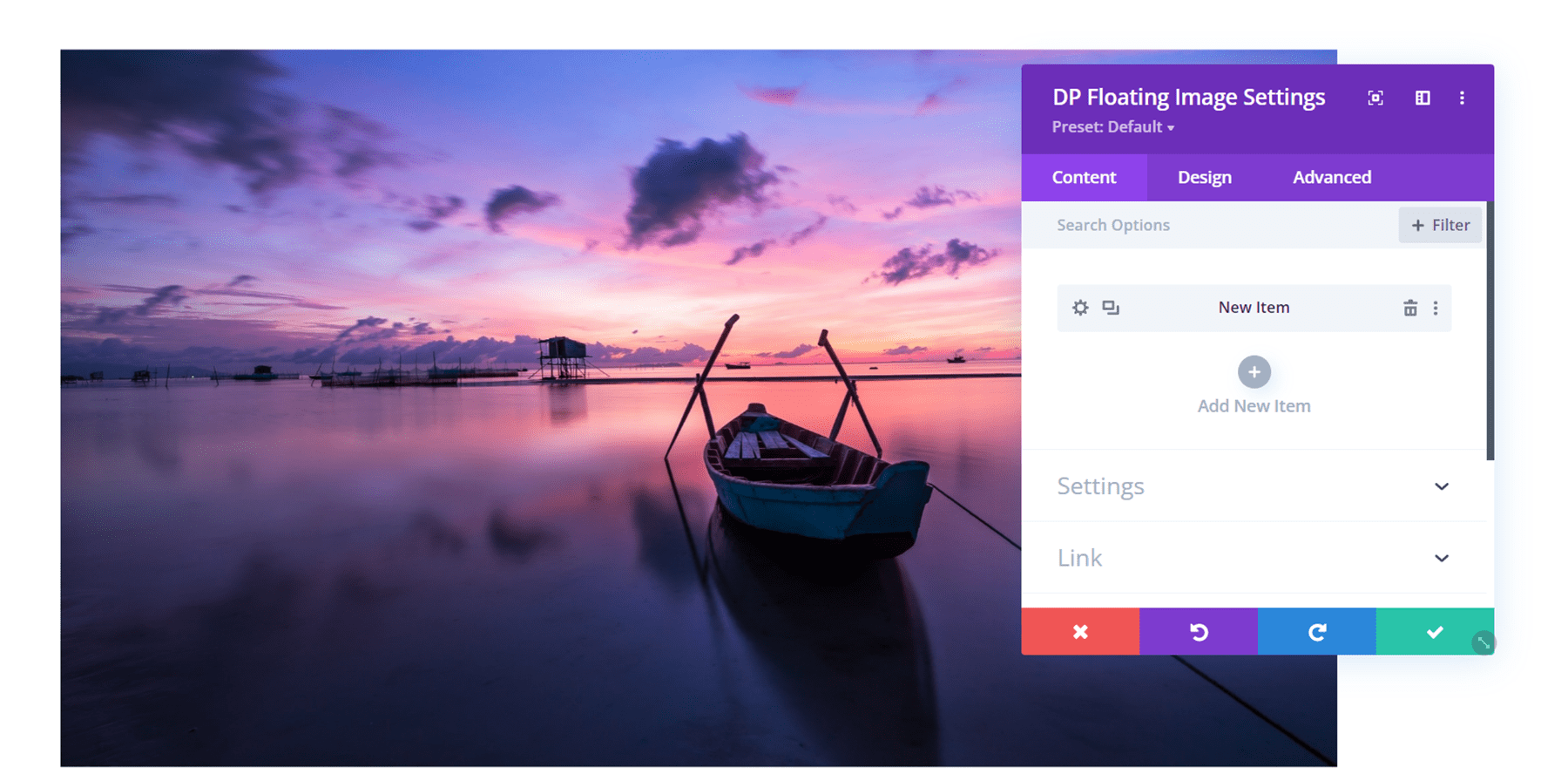
Pływający obraz DP
Moduł pływającego obrazu umożliwia dodanie obrazu, który unosi się w górę iw dół na stronie. Dodaje subtelny ruch do projektu strony, aby podnieść projekt.

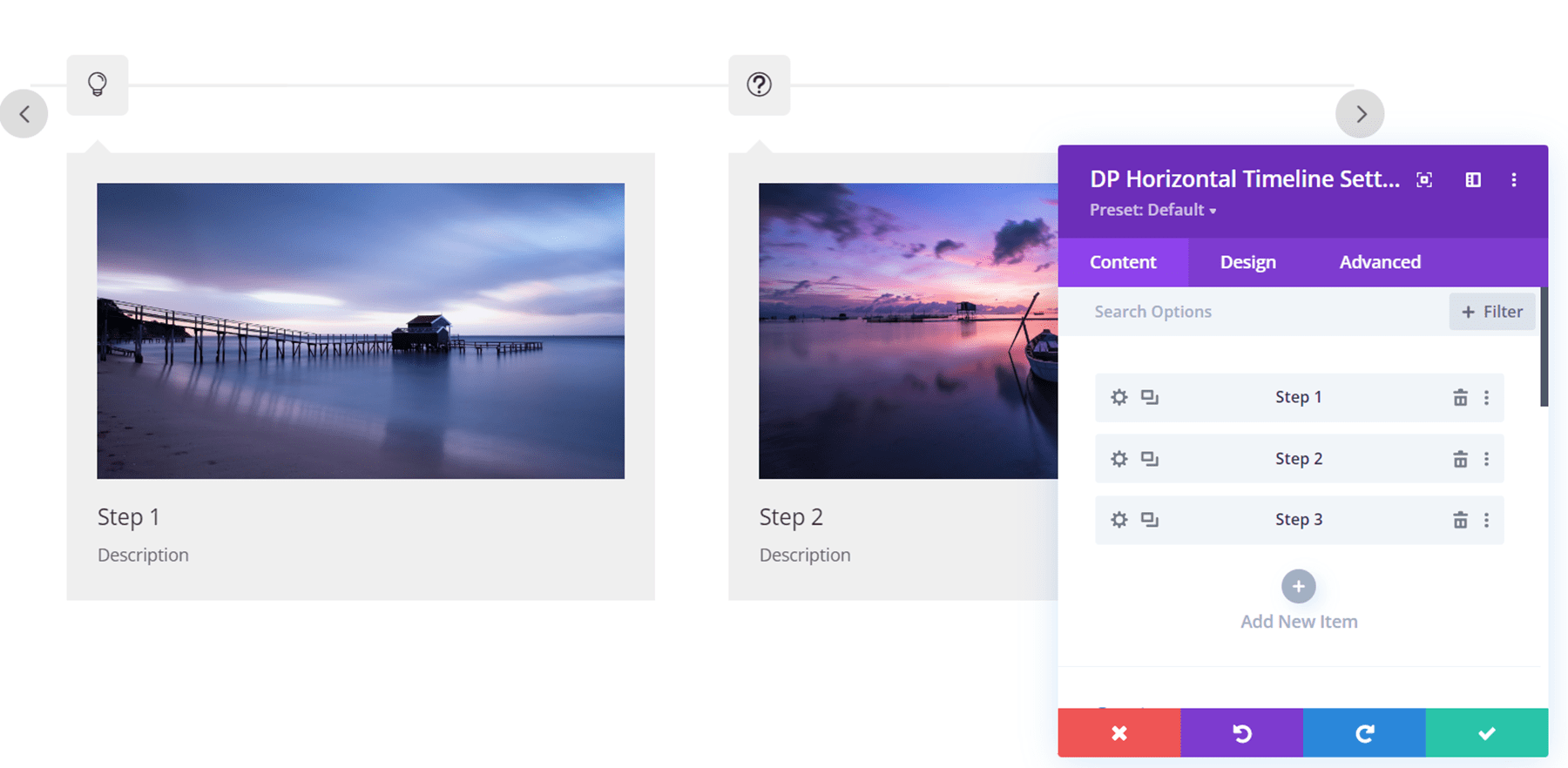
Pozioma oś czasu DP
Za pomocą modułu poziomej osi czasu możesz utworzyć oś czasu zawierającą tekst, obrazy i ikonę dla każdego kroku. Posiada również opcje zapętlania i automatycznego przewijania, dzięki czemu oś czasu może automatycznie przewijać stronę. Ponownie opcje projektowe mogą być wykorzystane do całkowitego dostosowania wyglądu.

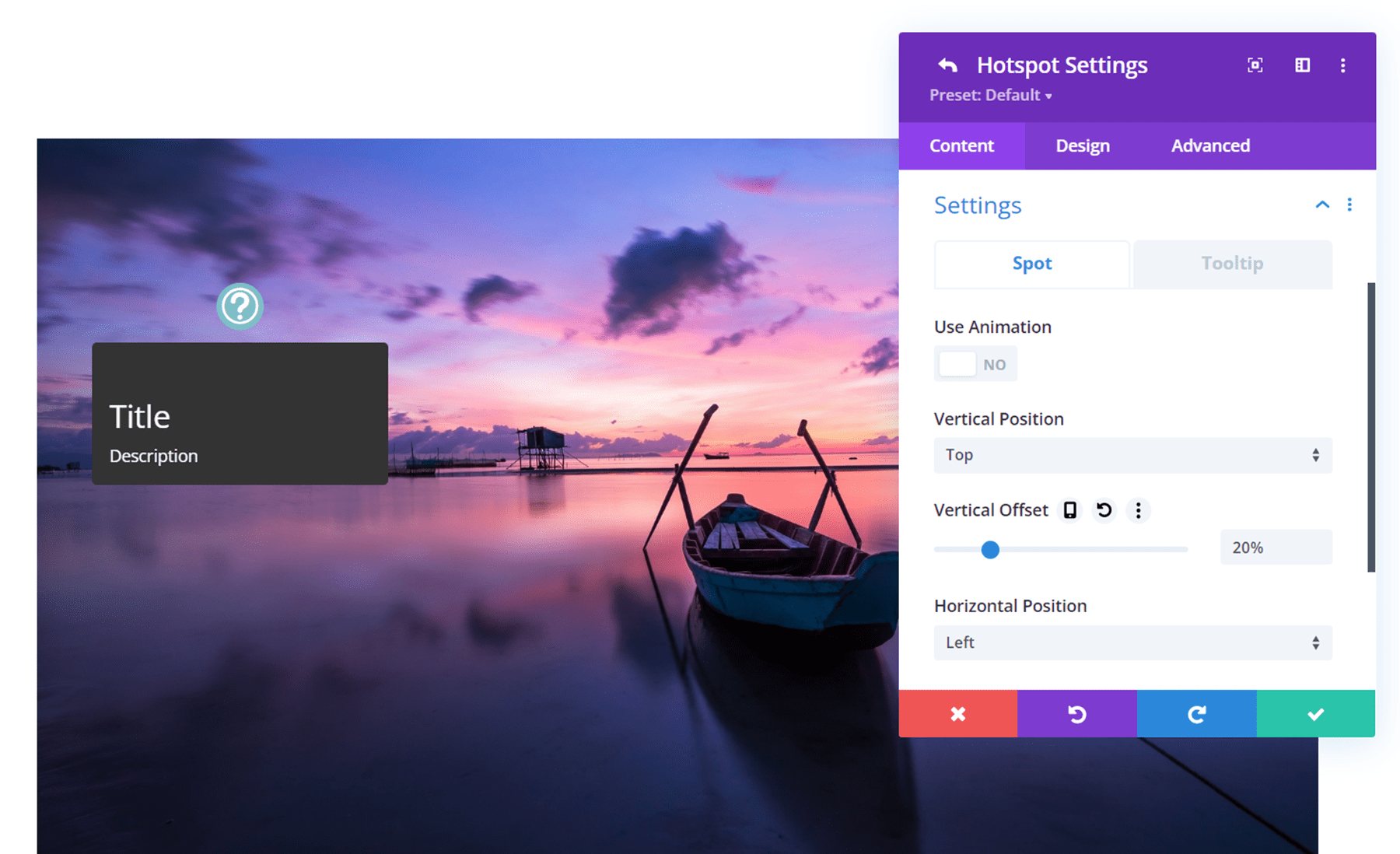
Hotspoty DP
Za pomocą tego modułu możesz dodawać podpowiedzi do dowolnego obrazu zawierającego tekst, obrazy lub ikony. Możesz dokładnie określić, gdzie chcesz wyświetlać podpowiedzi na obrazie, i oczywiście możesz dostosować projekt wszystkich elementów za pomocą ustawień projektu.

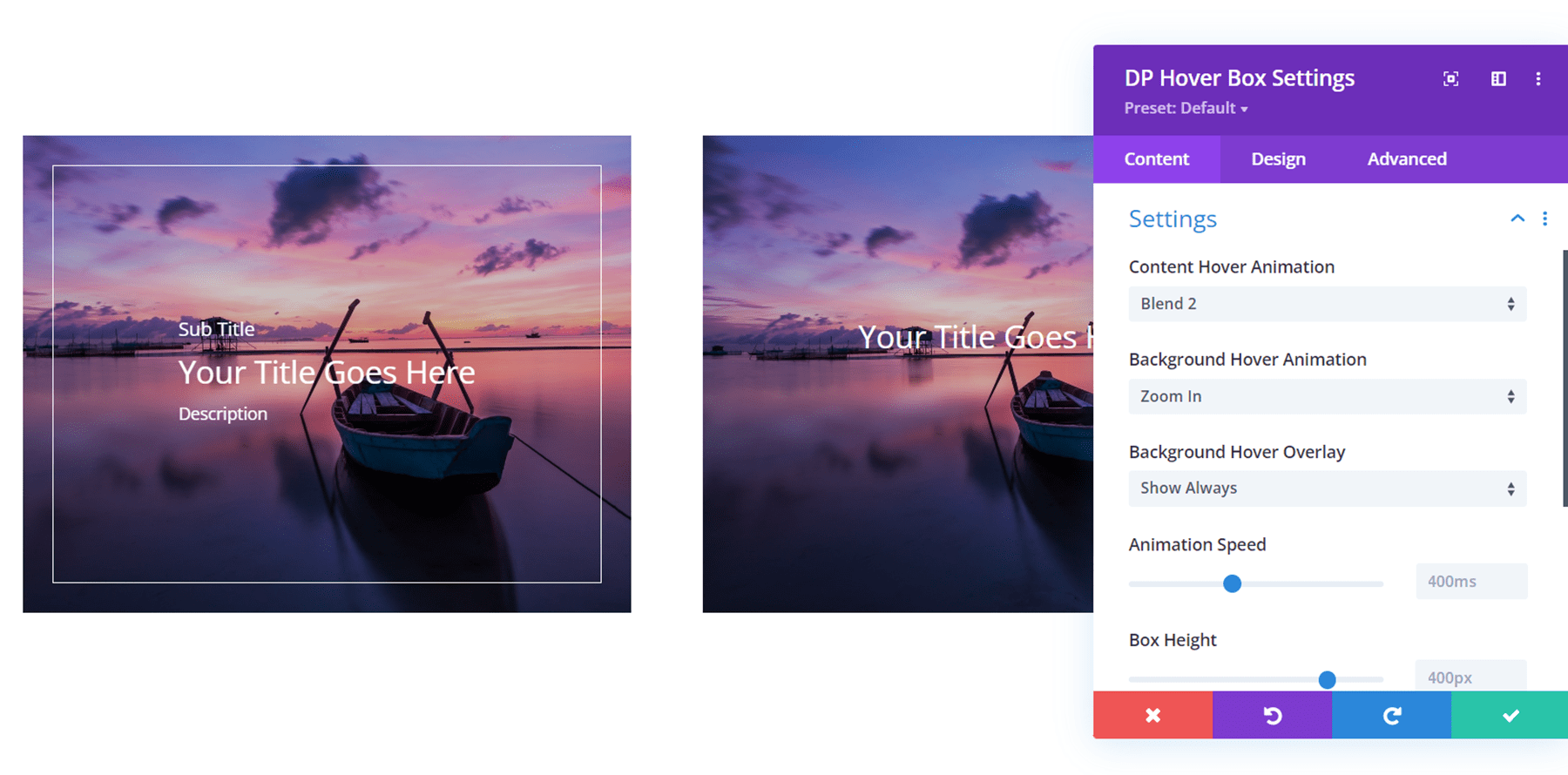
Pole unoszące DP
Pole najechania umożliwia odsłonięcie tekstu i innych elementów, takich jak obramowanie, po najechaniu kursorem na obraz. Jak widać w powyższym przykładzie, pole po lewej stronie jest najechane i widać, że podtytuł i opis zostały ujawnione, a także obramowanie. Po prawej stronie znajduje się pole, na które nie unosi się kursor, a wyświetla tylko tytuł. Istnieje również wiele różnych ustawień najechania dla tego modułu.

Pole ikon DP
Ten moduł jest prostym modułem, który pozwala wyświetlić ikonę i opcjonalny tekst w polu.

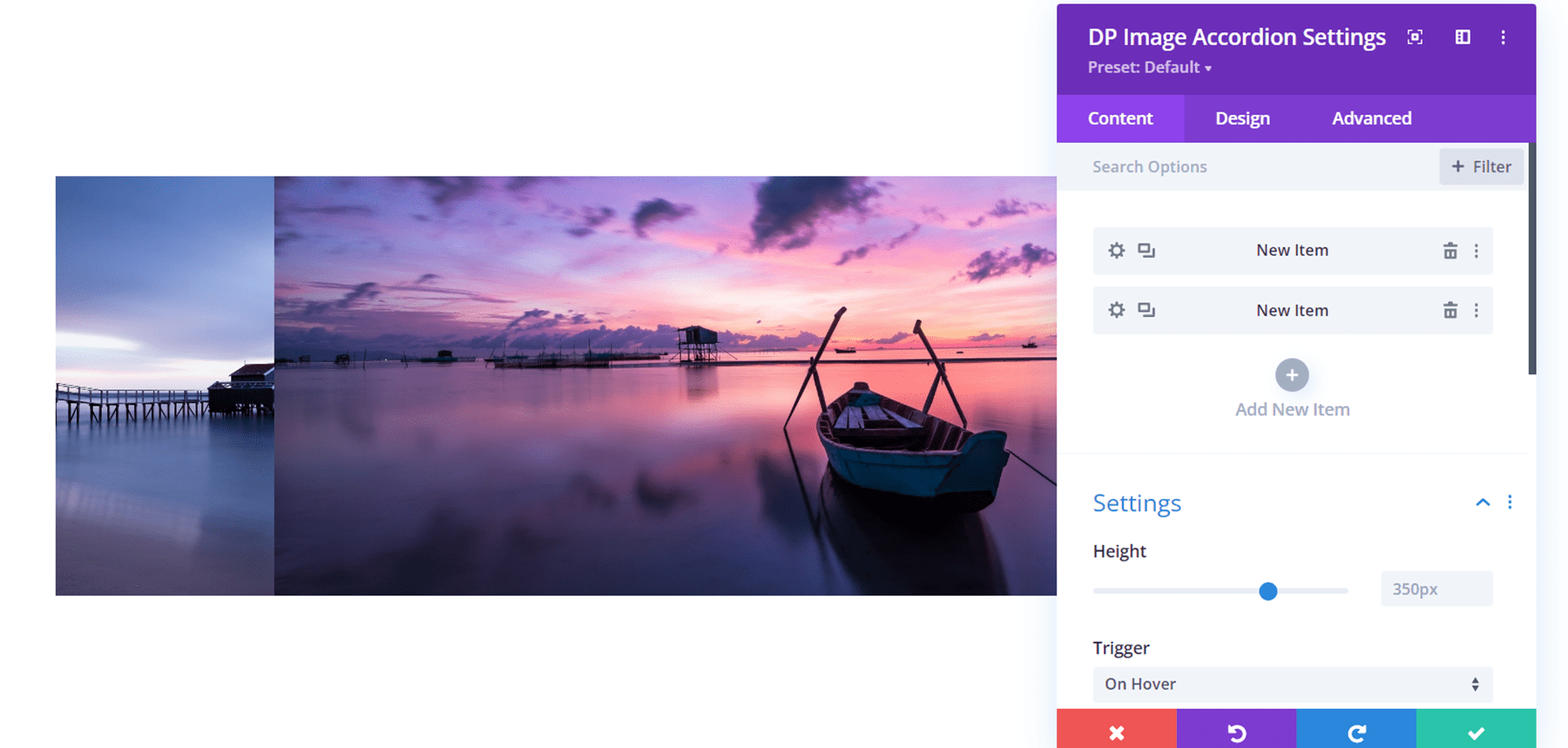
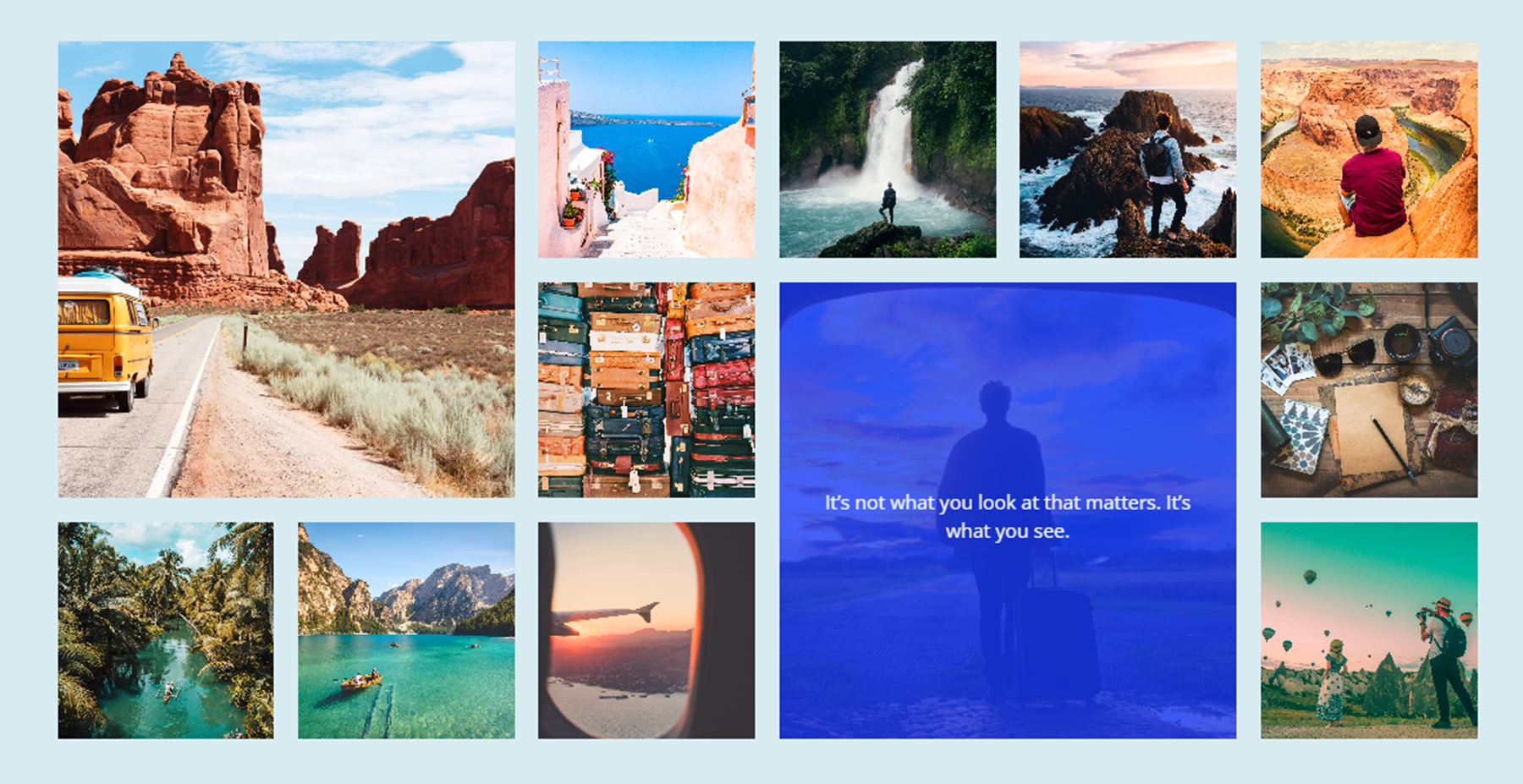
Akordeon obrazu DP
Moduł akordeonu obrazu wyświetla wiele obrazów obok siebie. Po najechaniu kursorem na jeden z obrazów powiększa i pomniejsza pozostałe, dzięki czemu można zobaczyć całe zdjęcie. W powyższym przykładzie najeżdżam na zdjęcie po prawej stronie.

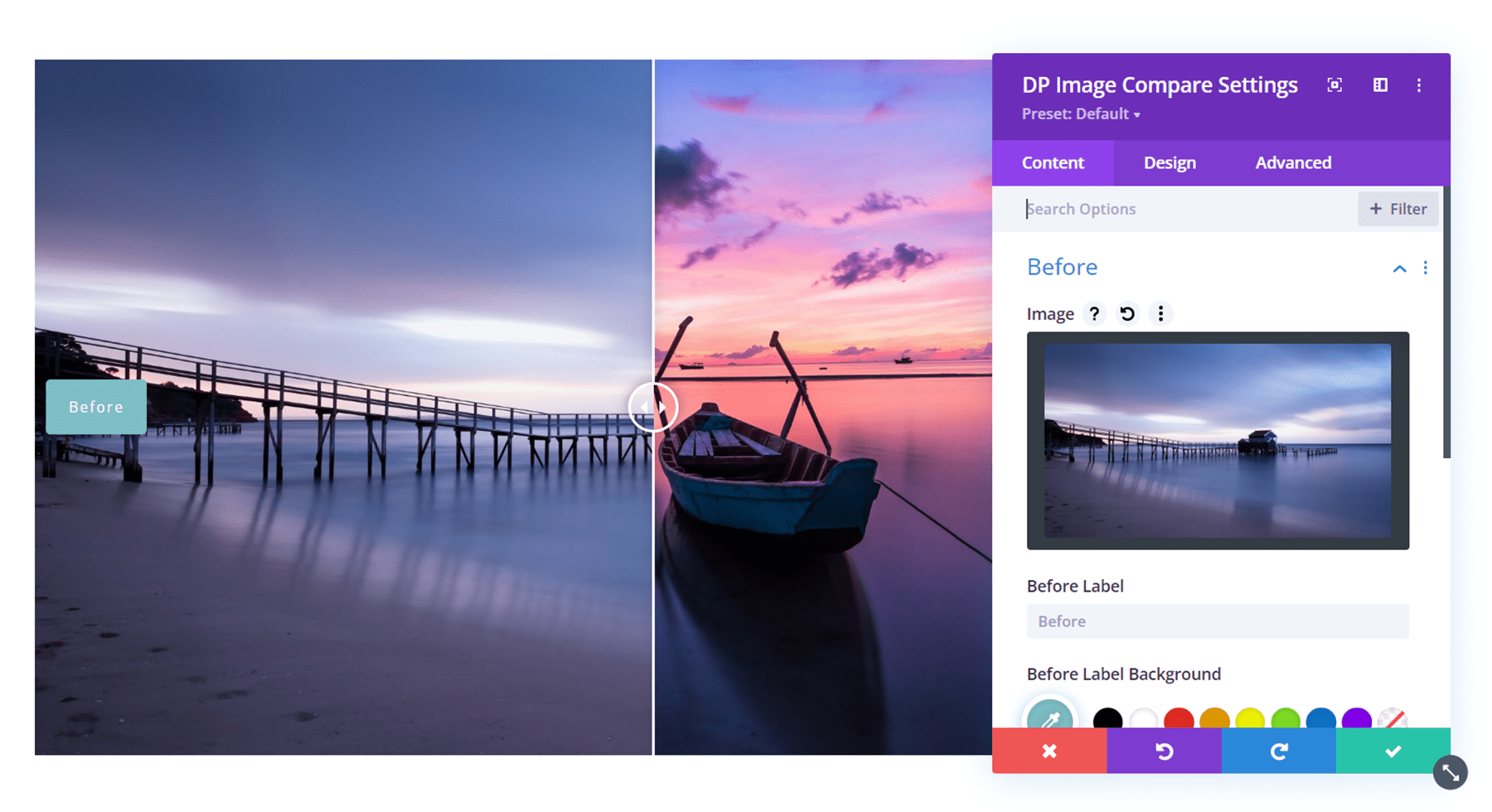
Porównanie obrazów DP
Dzięki modułowi porównywania obrazów możesz porównać dwa obrazy za pomocą suwaka, który możesz przeciągnąć, aby zobaczyć każdą stronę. Możesz również dodać etykietę z każdej strony, na przykład „przed” i „po”.

Lupa obrazu DP
Moduł lupy obrazu prosi o przesłanie dużej i małej wersji obrazu. Gdy najedziesz kursorem na obraz, pojawi się lupa i zobaczysz większą wersję obszaru, na którym się znajdujesz.

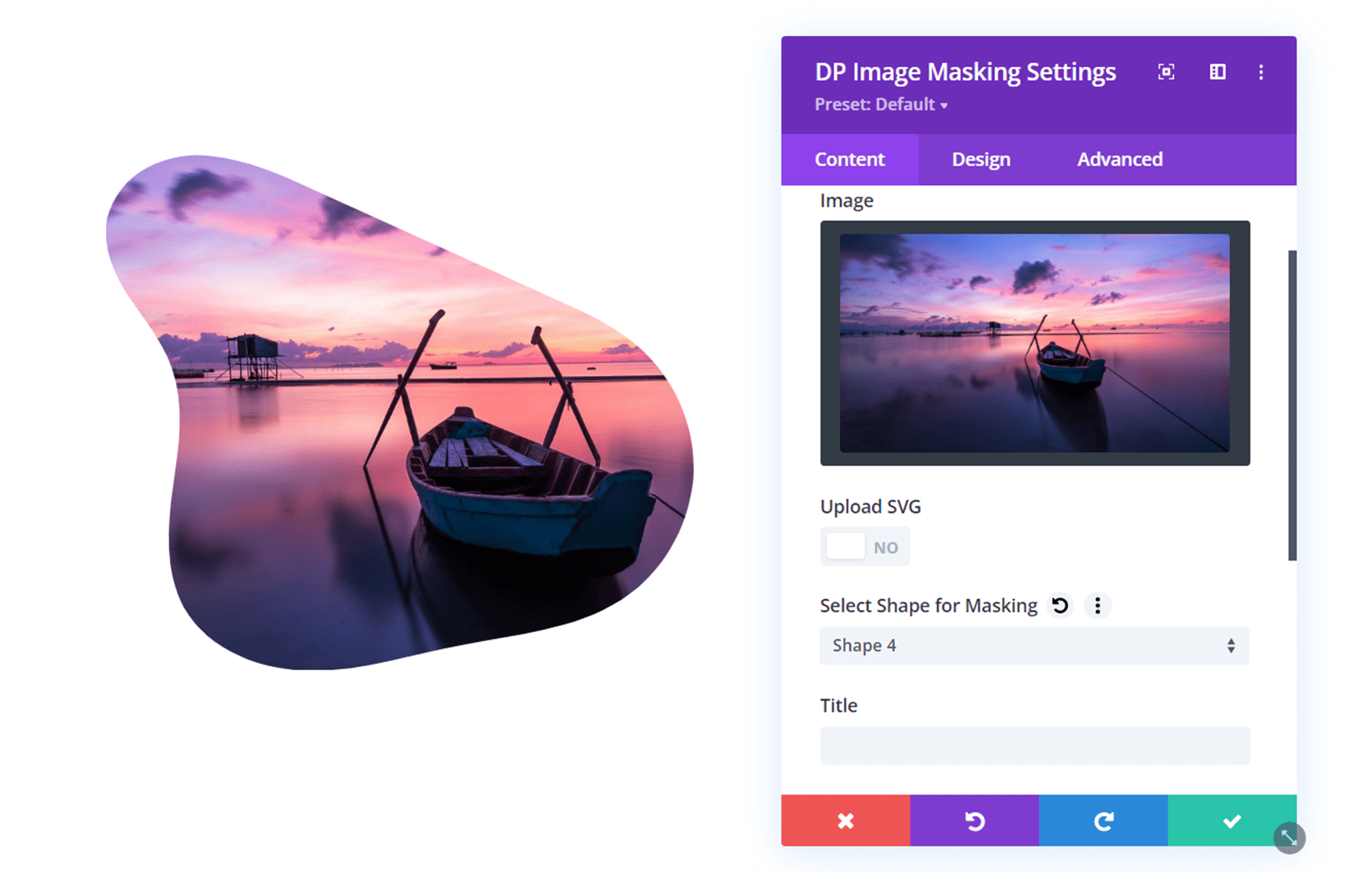
Maskowanie obrazu DP
W tym module możesz dodać obrazek z kształtem maski. W module można wybrać wiele różnych kształtów, a projekt można dodatkowo dostosować, dodając kolory do maski lub obrazu.

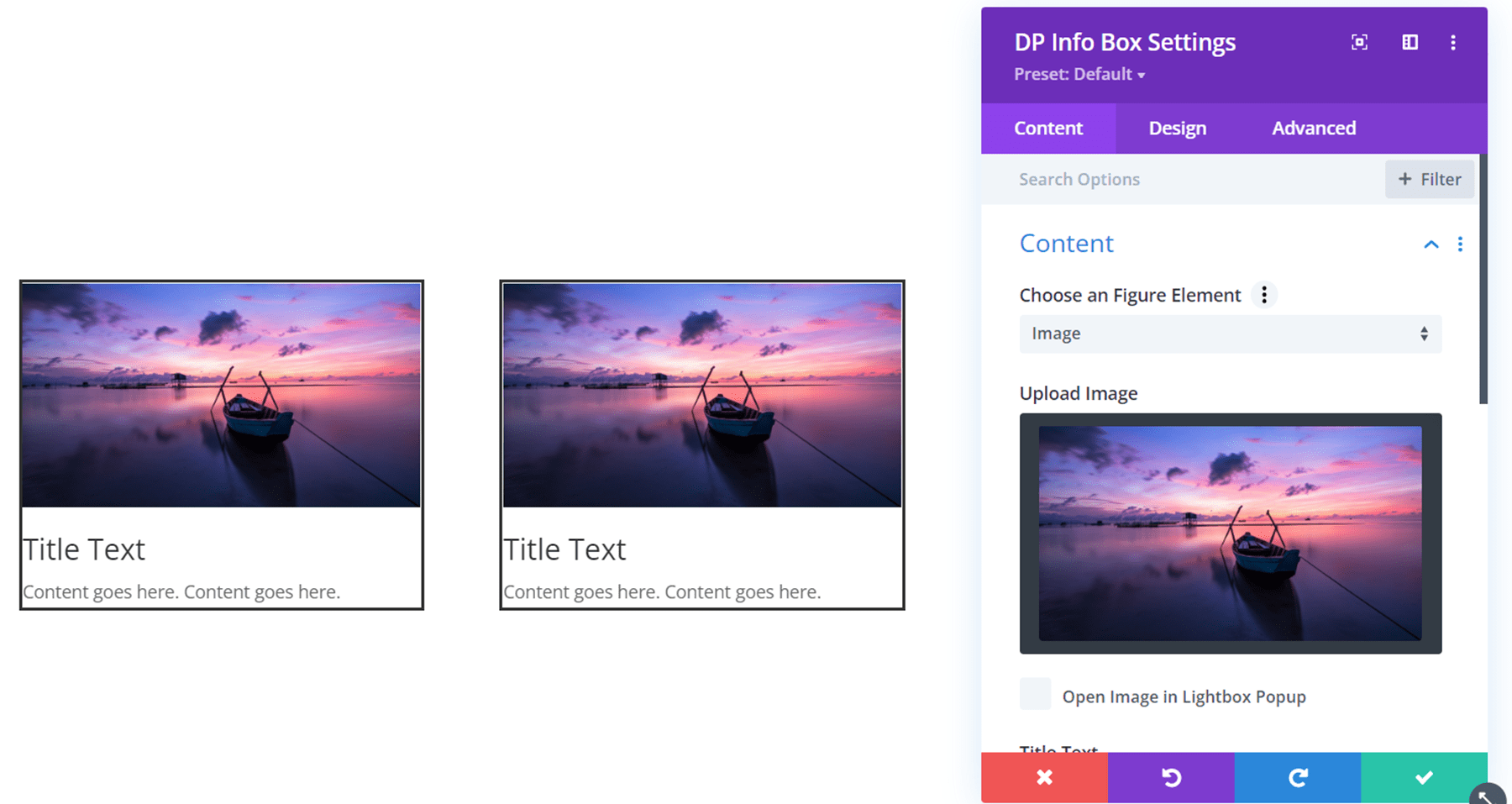
Pole informacyjne DP
Ten moduł pozwala po prostu dodać pole z treścią tekstową i opcjonalnym obrazem lub ikoną.

DP wbudowany SVG
Ten moduł umożliwia bezpośrednie przesyłanie plików SVG i przeglądanie ich w Divi Builder.

Kanał DP na Instagramie
Dzięki modułowi kanału Instagram możesz elegancko wyświetlać swoje najnowsze posty na Instagramie na swojej stronie internetowej. Do wyboru są 3 układy: siatka, podświetlenie (używane w powyższym przykładzie) i mur. Możesz użyć opcji projektu, aby dostosować odstępy, nakładkę, podpis i wiele więcej.


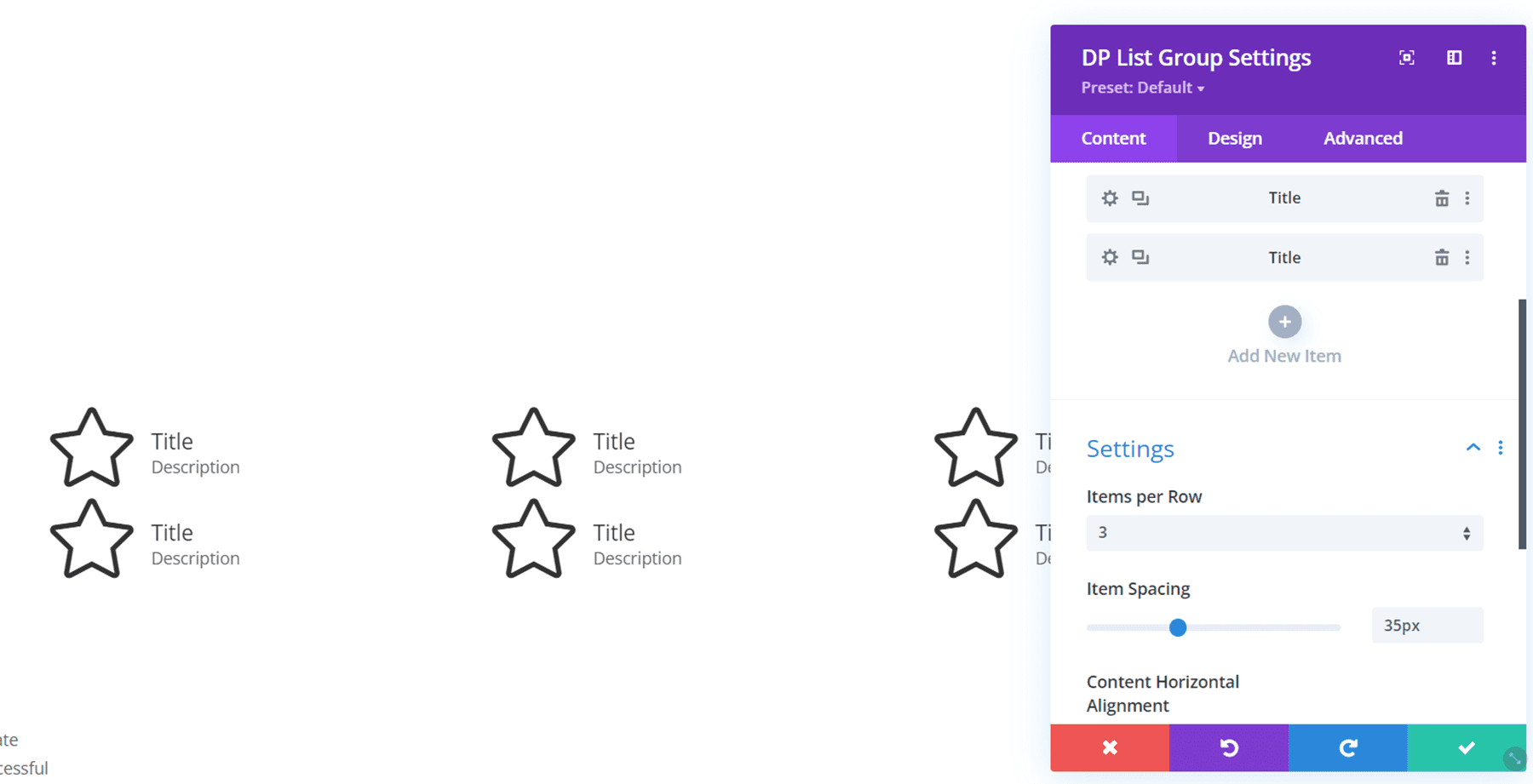
Lista DP
Ten moduł może służyć do organizowania informacji na liście z ikoną lub obrazem.

Siatka logo DP
Moduł siatki logo może być przydatny do wyświetlania logo klienta lub logo „polecane w…”. Możesz także dodać efekty najechania do logo. W tym przykładzie używam efektu powiększenia, który można zobaczyć na drugim logo na zrzucie ekranu.

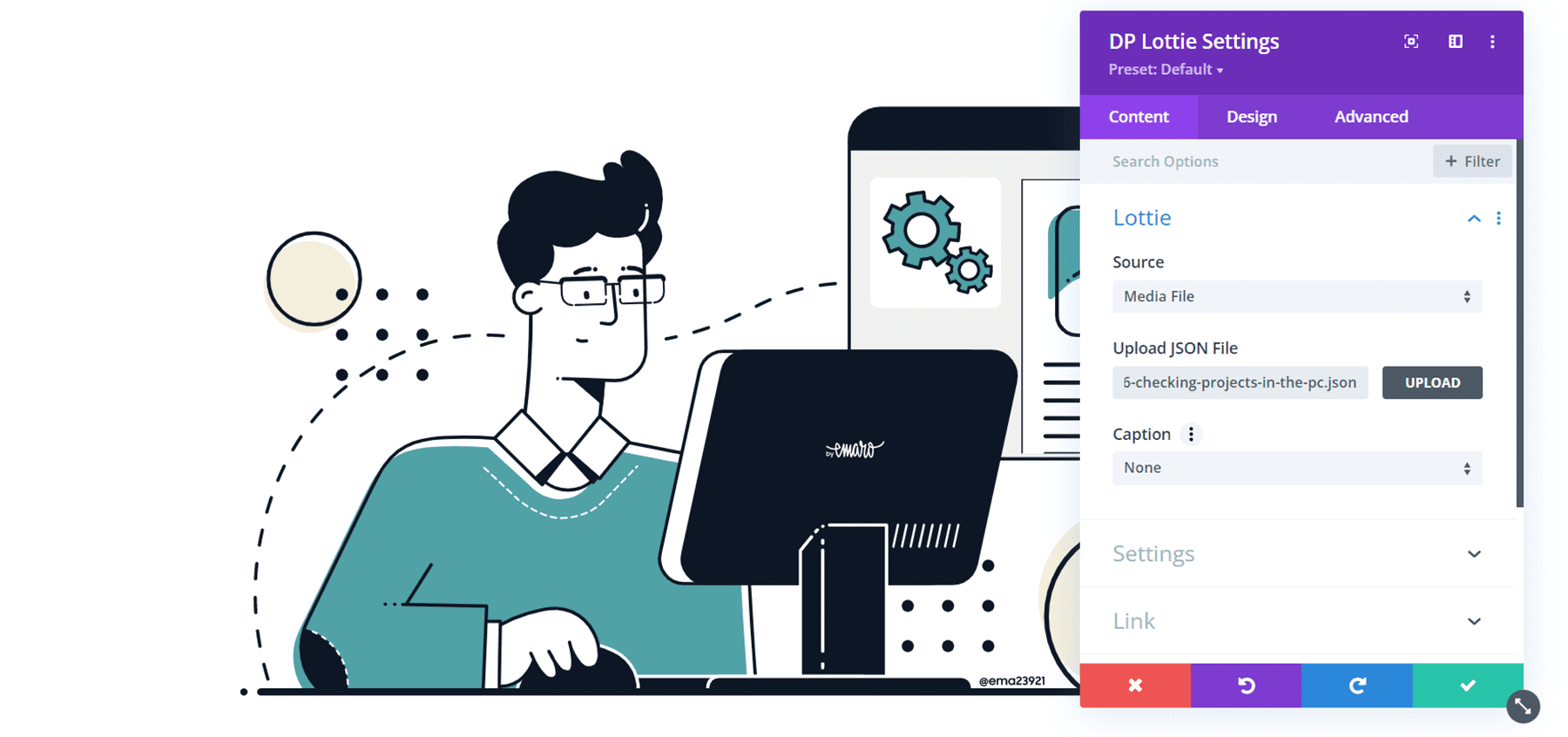
DP Lottie
Za pomocą tego modułu możesz dodać animację Lottie bezpośrednio do swojej strony w Divi Builder. Możesz dodać animację Lottie, przesyłając plik JSON Lottie lub przez adres URL.

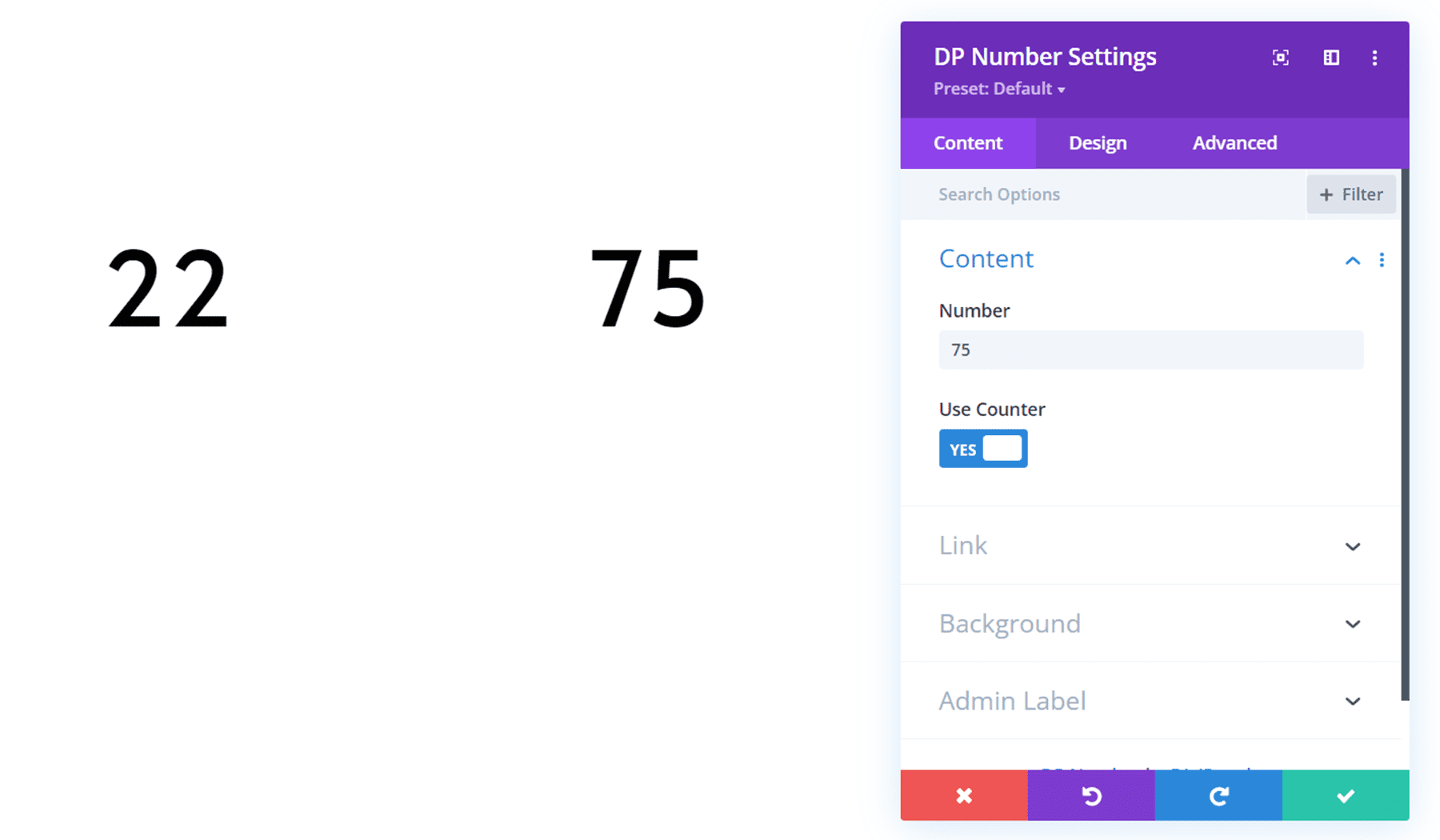
Numer DP
Moduł liczbowy wyświetla po prostu liczbę. Możesz włączyć opcję licznika, a liczba będzie rosła, gdy zostanie ujawniona. Ponownie możesz użyć ustawień projektu, aby w pełni dostosować wygląd.

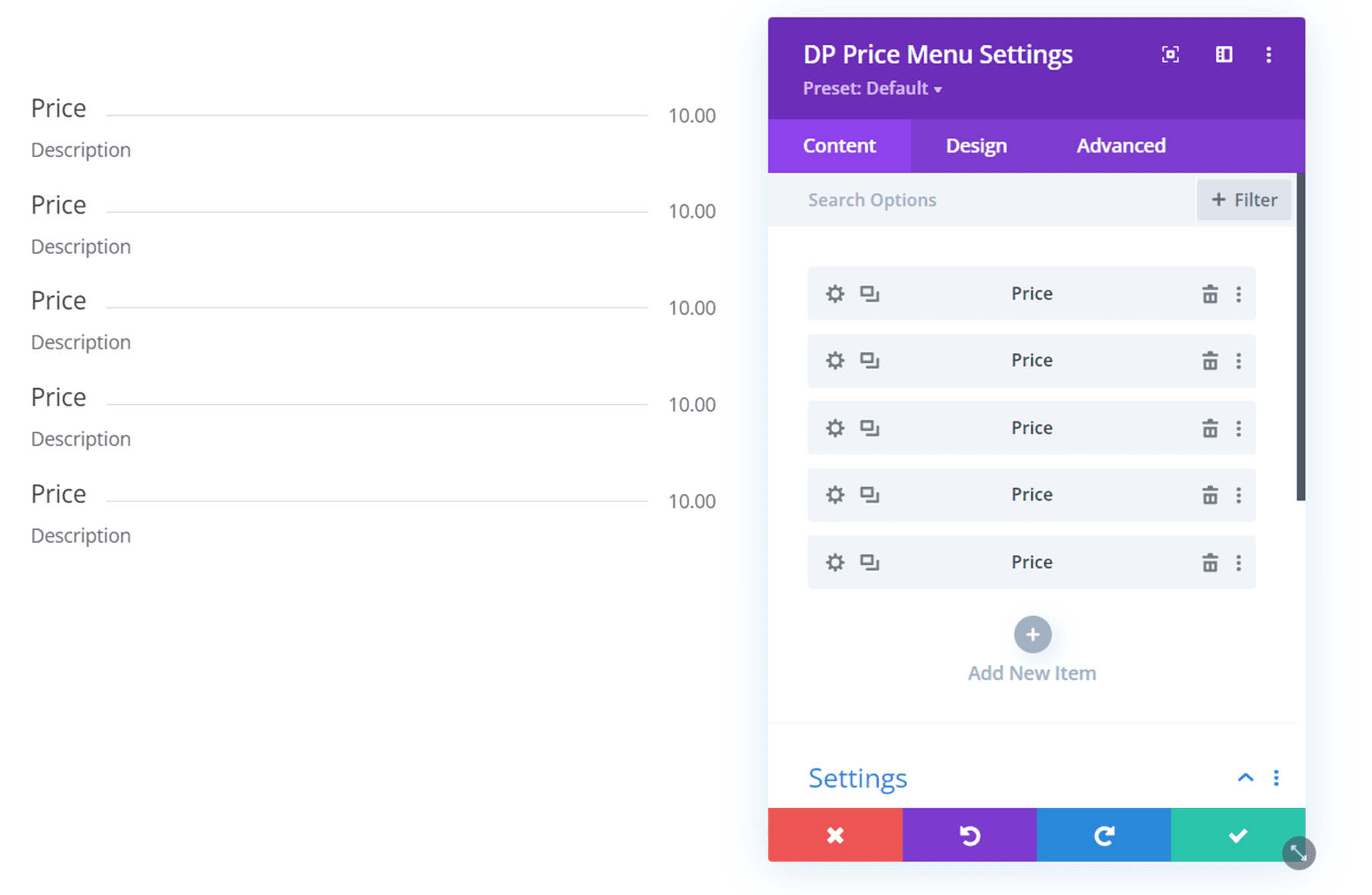
DP Cena Menu
Dzięki modułowi menu cenowego możesz łatwo stworzyć menu na swojej stronie z cenami, tytułem i opisem oraz wieloma opcjami dostosowania wyglądu.

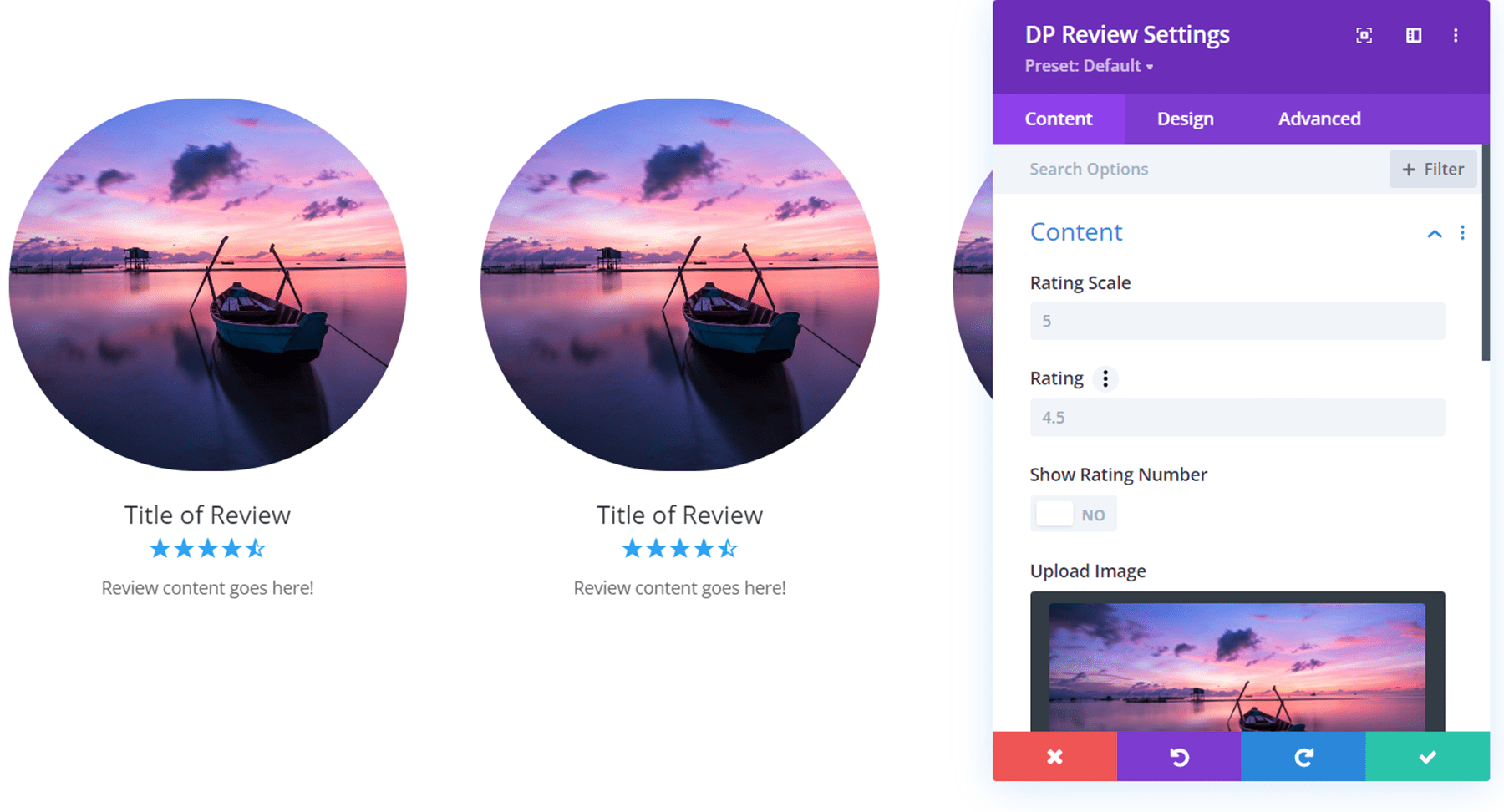
Przegląd DP
Ten moduł umożliwia dodawanie recenzji do witryny z ocenami w postaci gwiazdek, obrazem i oczywiście treścią tekstu recenzji.

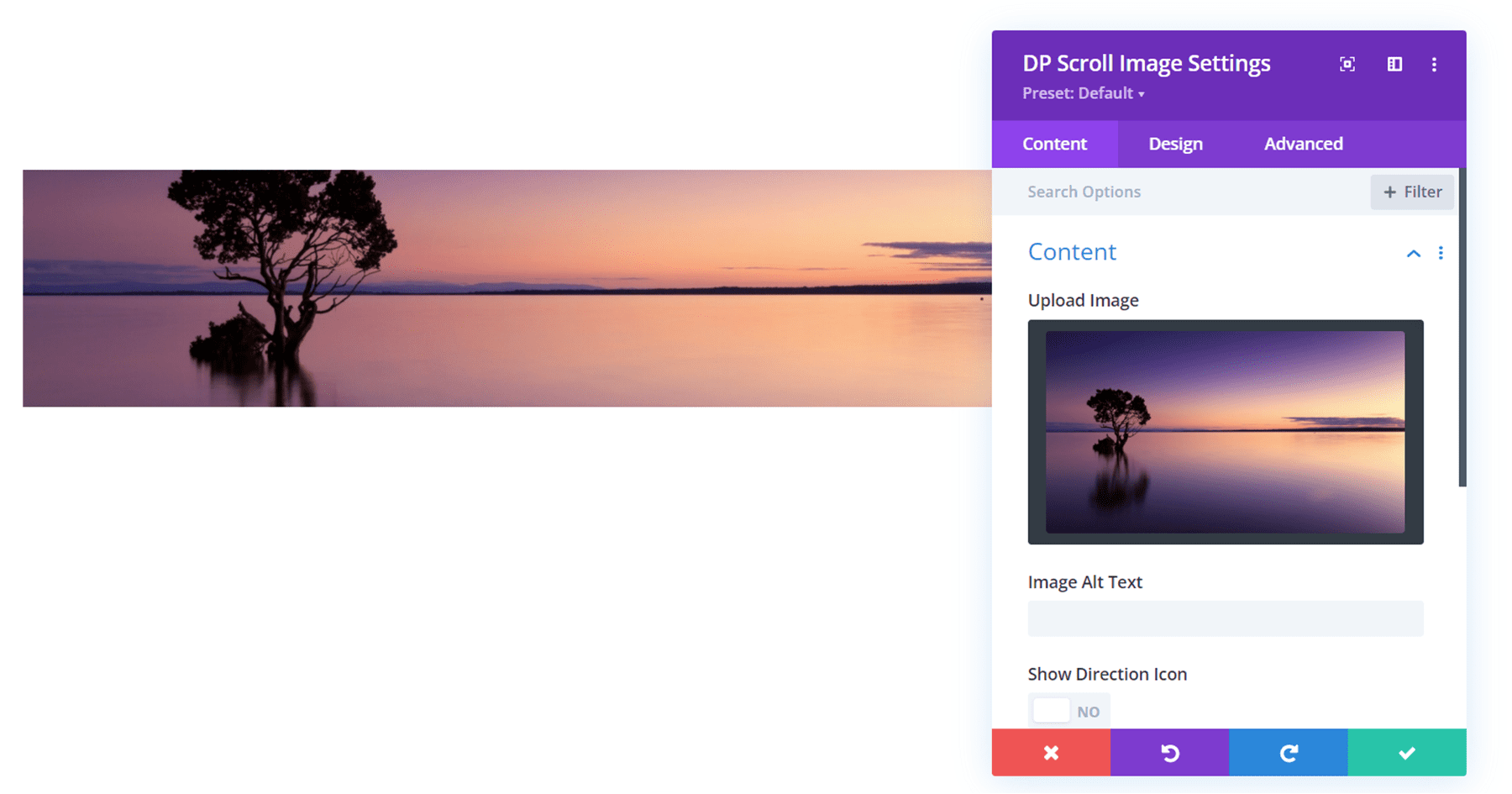
Obraz przewijania DP
Dzięki modułowi przewijania obrazu Twój obraz jest wyświetlany tylko częściowo na określonej wysokości. Gdy najedziesz kursorem na obraz (lub przewiniesz, w zależności od wybranej opcji), obraz zostanie przewinięty, dzięki czemu możesz zobaczyć resztę obrazu.

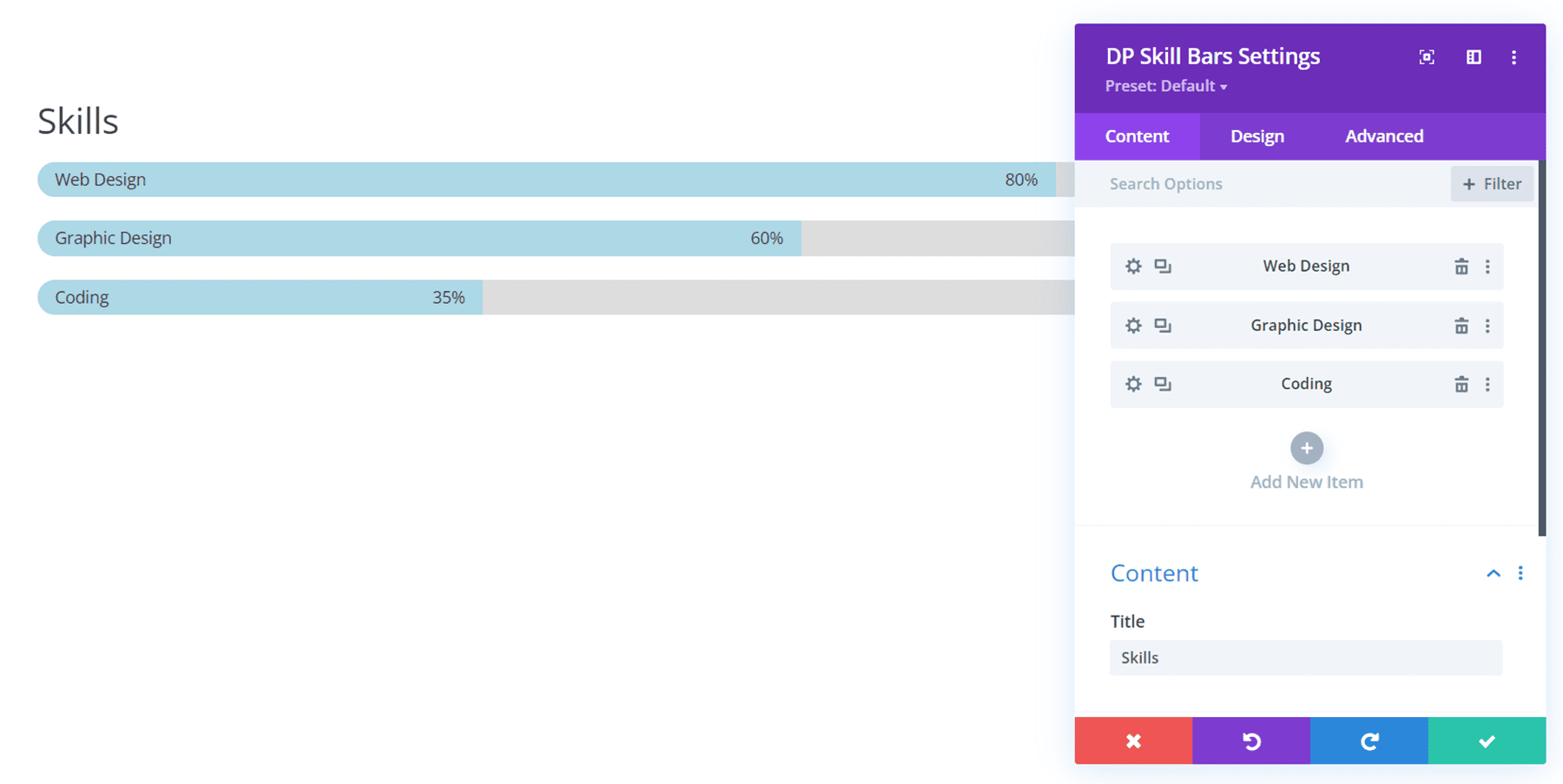
Paski umiejętności DP
Ten moduł może służyć do demonstrowania poziomów umiejętności lub czegokolwiek innego, co może być reprezentowane przez paski postępu. Możesz wybrać, jakie etykiety mają być wyświetlane, i oczywiście wszystkie elementy projektu można dostosować.

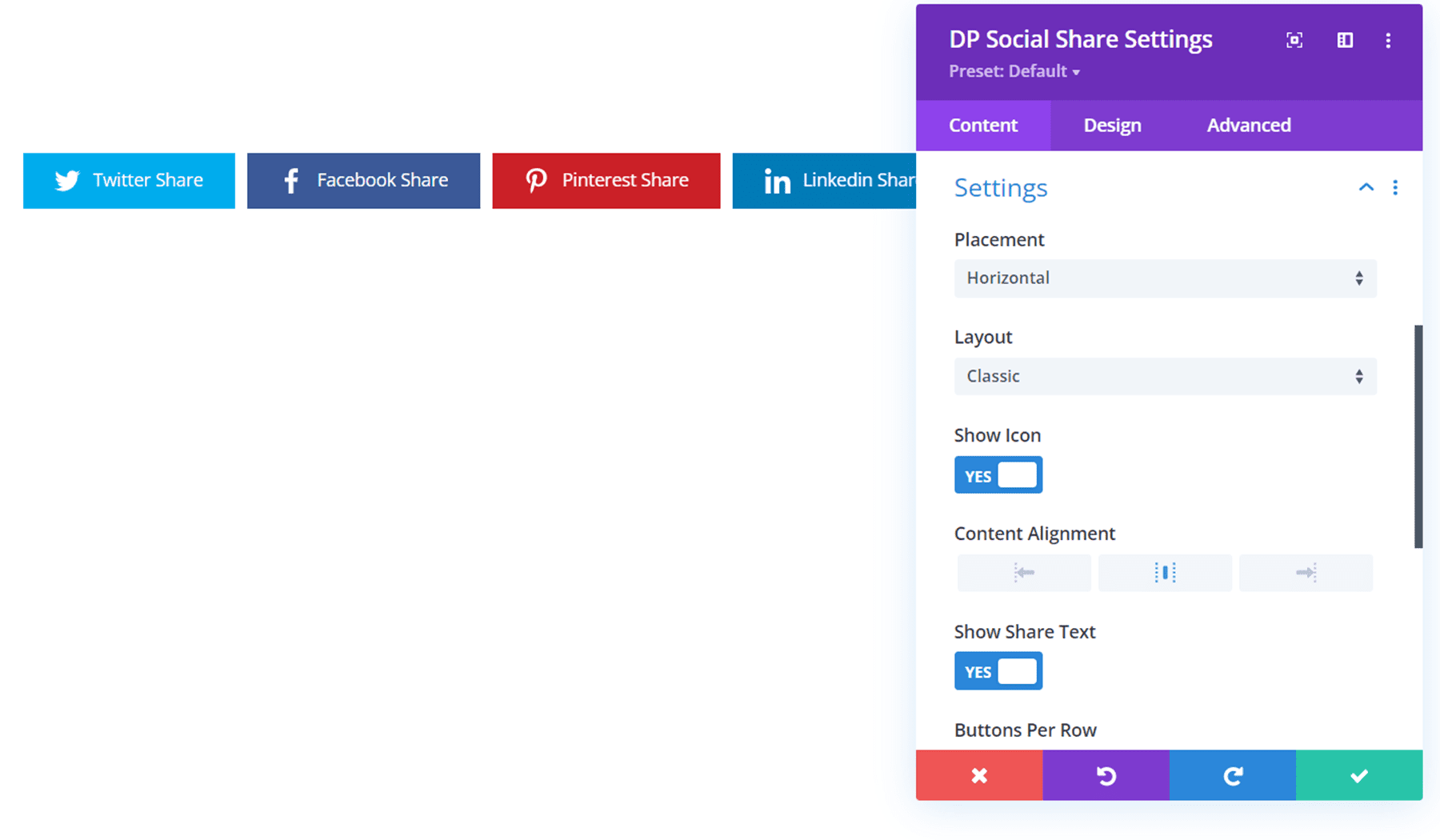
Udostępnianie społecznościowe DP
Ten moduł ma wiele platform mediów społecznościowych do wyboru i możesz łatwo zmienić tekst przycisku, style, układ, rozmieszczenie i wiele innych ustawień.

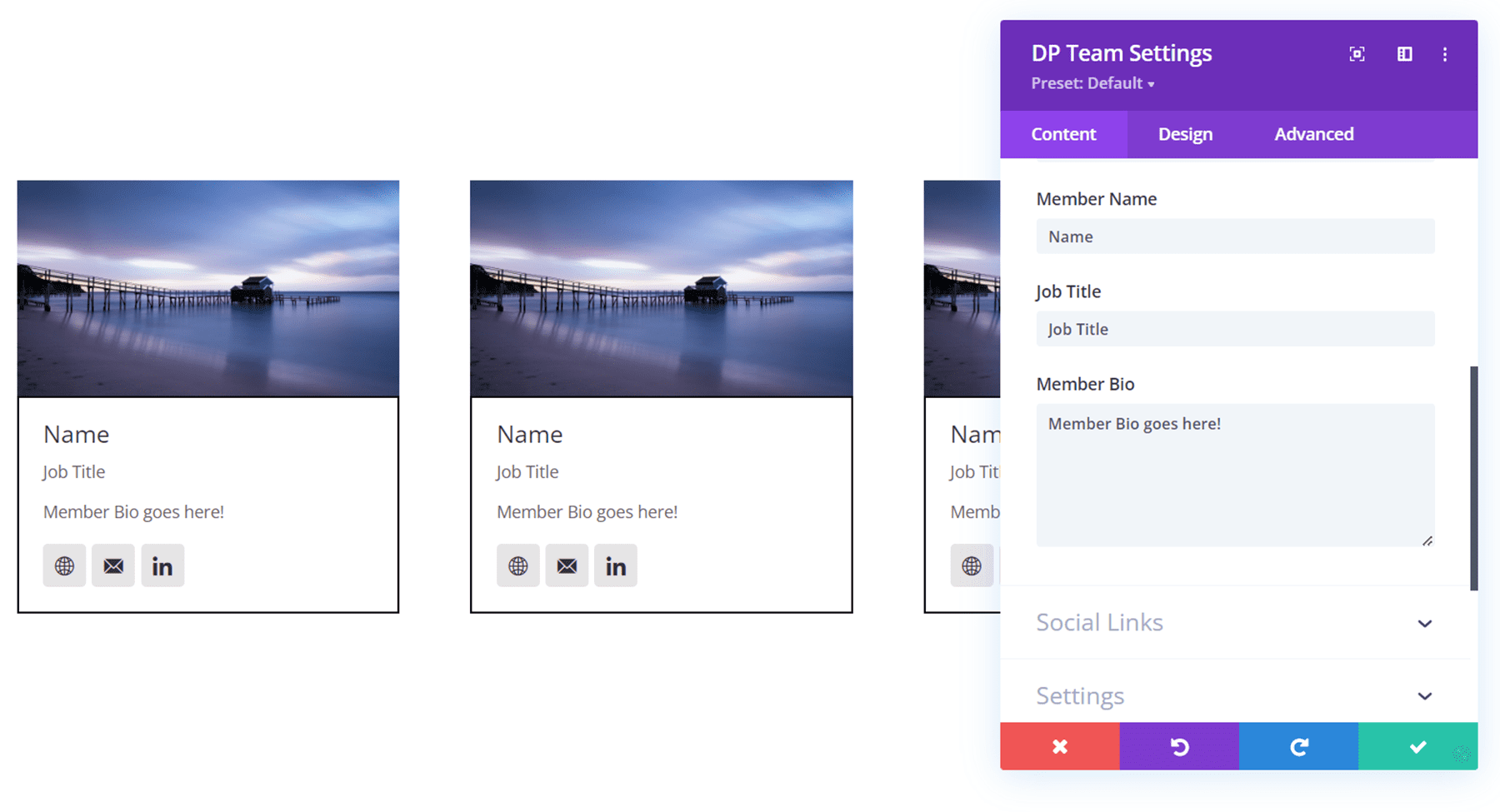
Zespół DP
Moduł zespołu ułatwia wyświetlanie członków zespołu na swojej stronie internetowej. Możesz dodać zdjęcie, imię i nazwisko, stanowisko i biografię, a nawet linki do osobistej strony internetowej, adresu e-mail i serwisów społecznościowych. Istnieje kilka różnych opcji, w których zawartość jest również wyświetlana nad obrazem po najechaniu myszą.

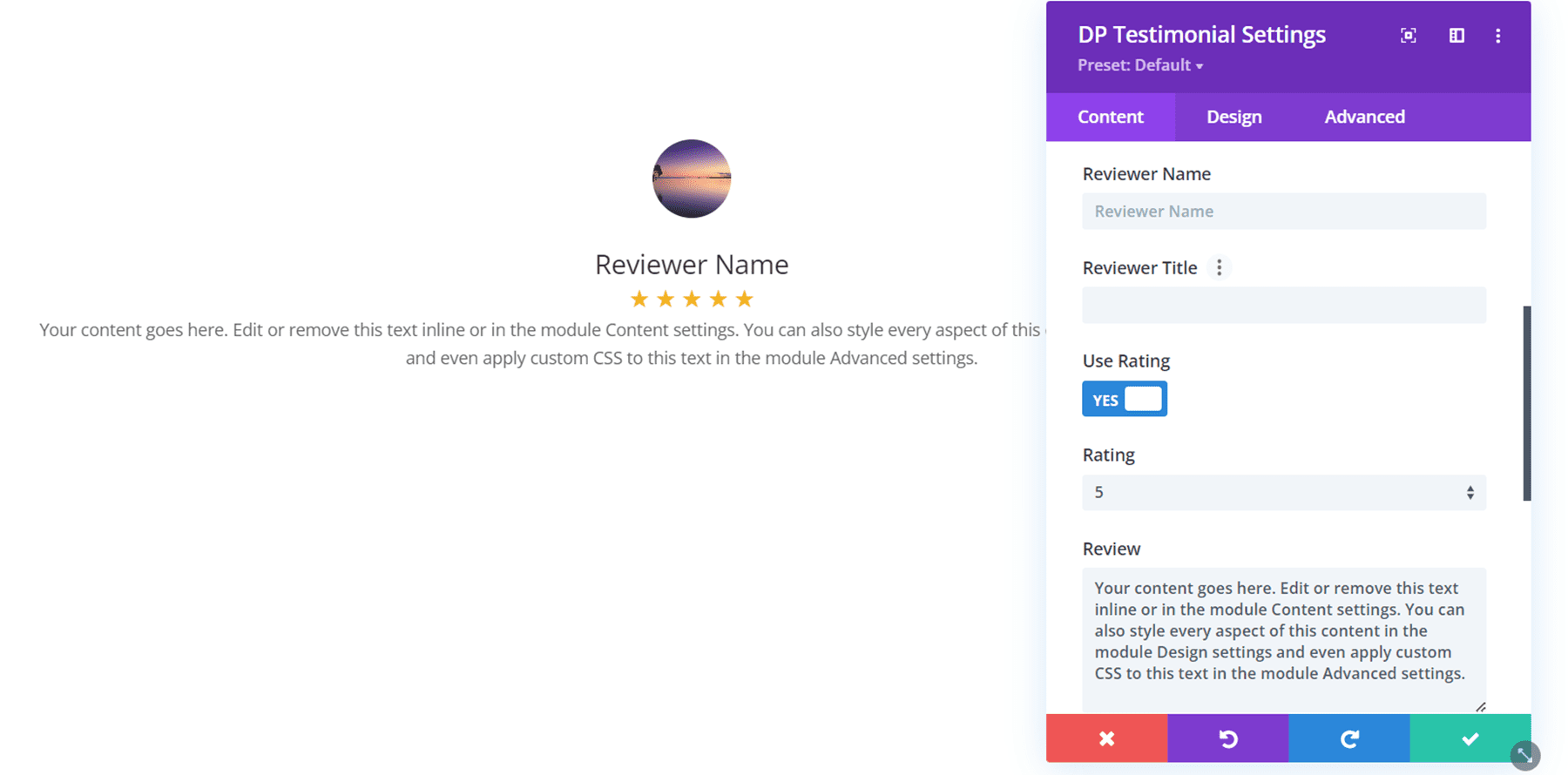
DP referencje
Moduł referencji pozwala dodawać referencje klientów do Twojej witryny. Daje Ci możliwość dodania oceny w postaci gwiazdek i możesz użyć ikony cytatu lub przesłać własną. Do wyboru jest również kilka opcji pozycjonowania i układu, co pozwala na stworzenie w pełni niestandardowego projektu.

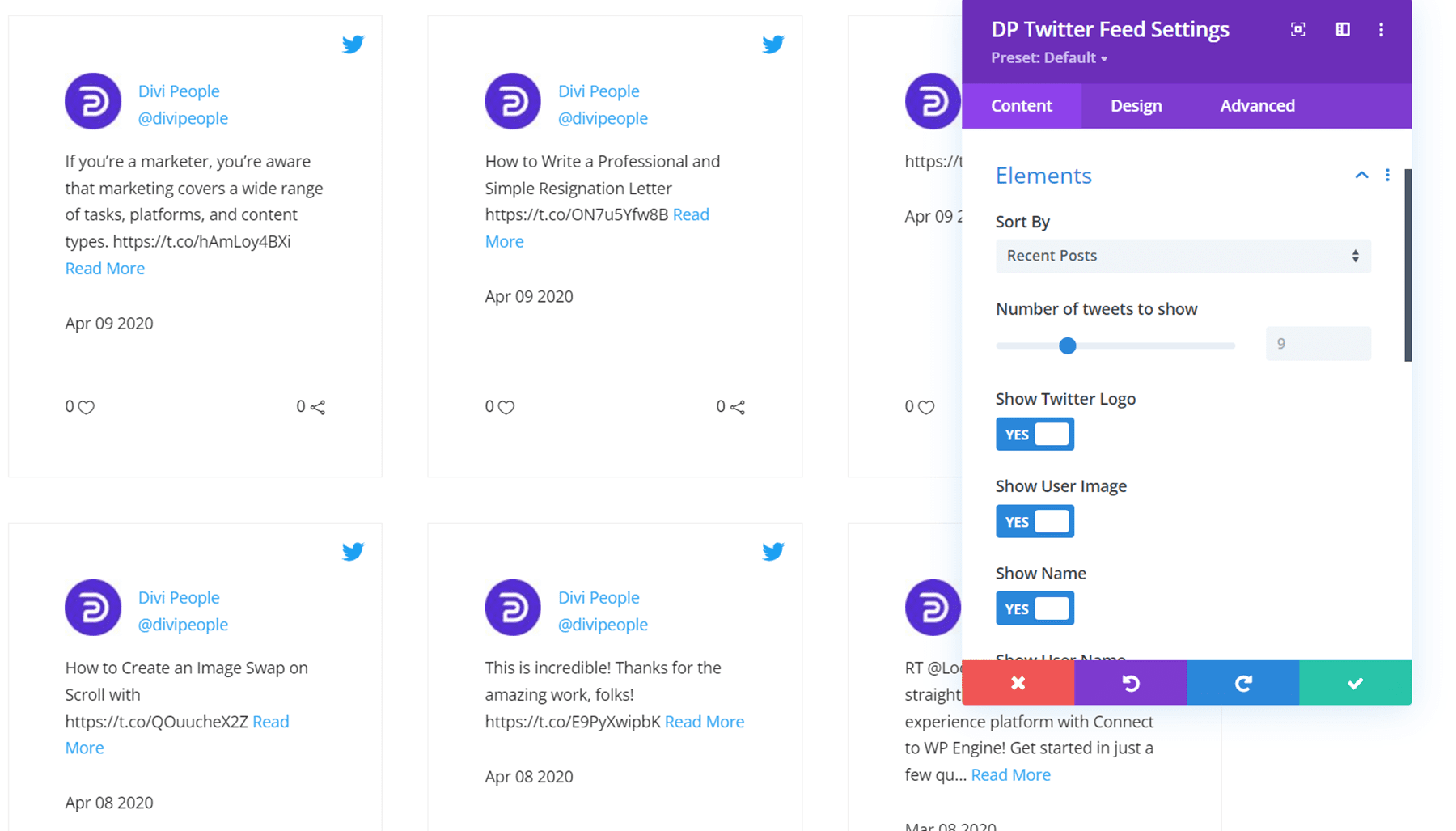
Kanał DP na Twitterze
Ten moduł umożliwia wyświetlanie kanału Twittera na Twojej stronie internetowej. Ten moduł ma wiele opcji, dzięki którym możesz wybrać dokładnie to, co jest wyświetlane, i oczywiście projekt można w pełni dostosować dzięki wielu opcjom projektowania Divi.

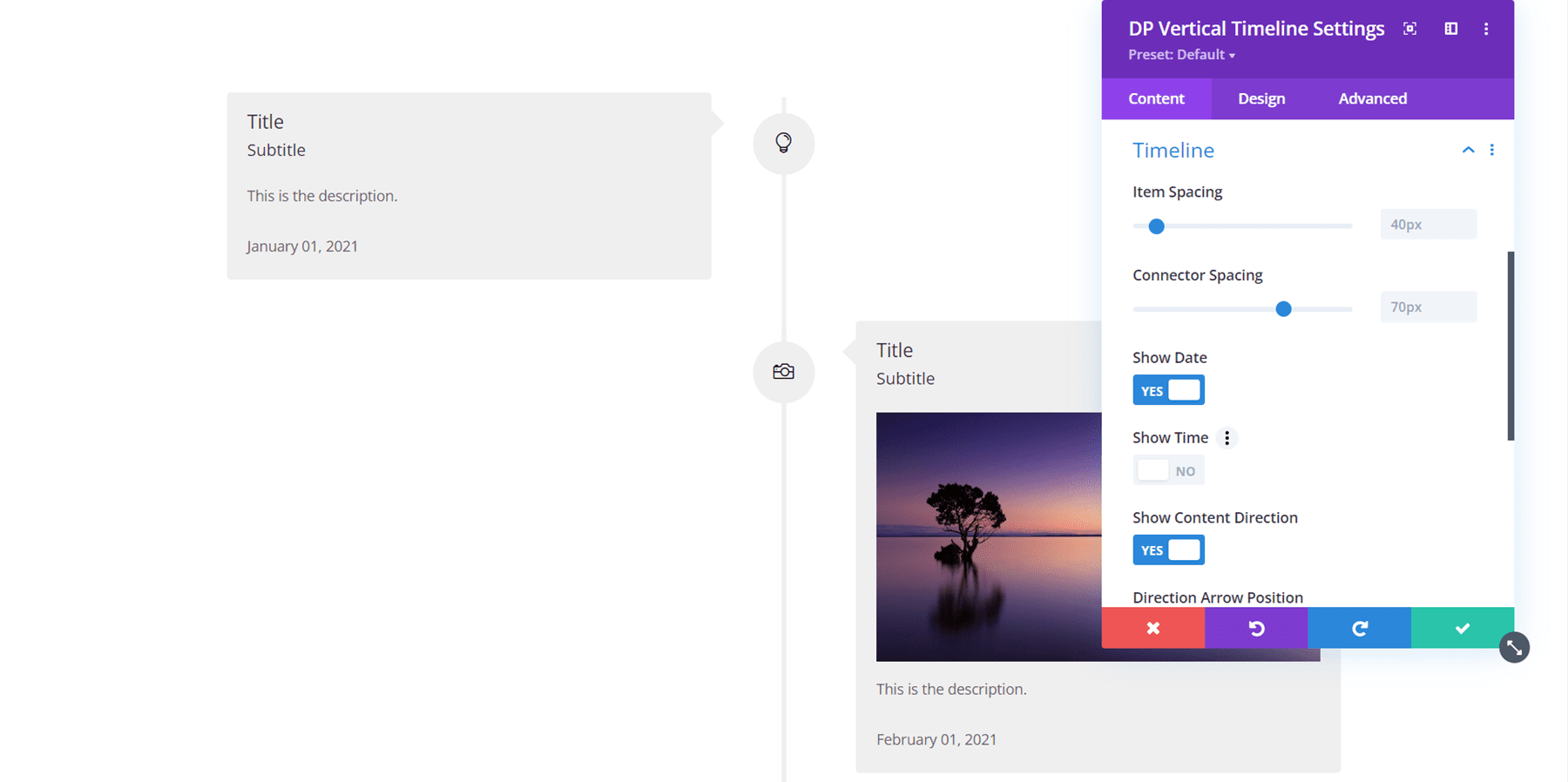
Pionowa oś czasu DP
Moduł pionowej osi czasu umożliwia tworzenie osi czasu z zawartością tekstu i obrazu. Dostępnych jest kilka opcji układu i możesz dodać linię przewijania, która dodaje dynamiczny ruch na osi czasu. Dodatkowo możesz w pełni dostosować stylizację osi czasu, a nawet dodać różne kolory dla stanów aktywnych i nieaktywnych.

Wyskakujące okienko wideo DP
Za pomocą tego modułu możesz dodać wideo, które pojawia się na tej samej stronie na ciemnym tle nakładki. Możesz przesłać obraz okładki i dostosować ogólny projekt, ikonę nakładki i inne elementy projektu. Możesz połączyć film z YouTube lub Vimeo albo przesłać własny.

Rozszerzenia Divi ConKit Pro
Oprócz modułów dołączonych do DiviConKit istnieje kilka rozszerzeń, które są dostarczane z wtyczką, która dodaje dodatkową funkcjonalność do Twojej witryny. Przyjrzyjmy się każdemu z nich.
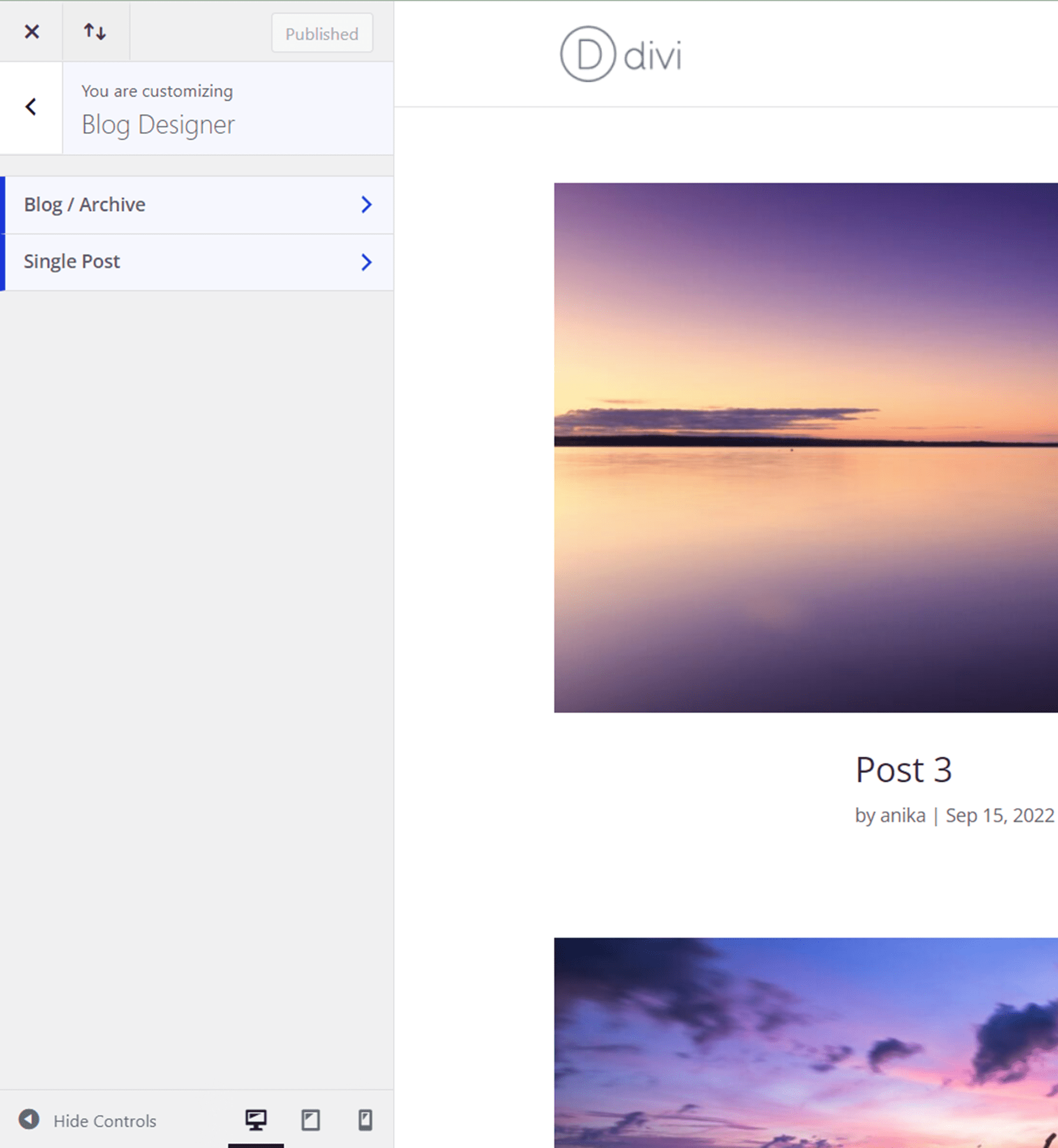
Projektant bloga
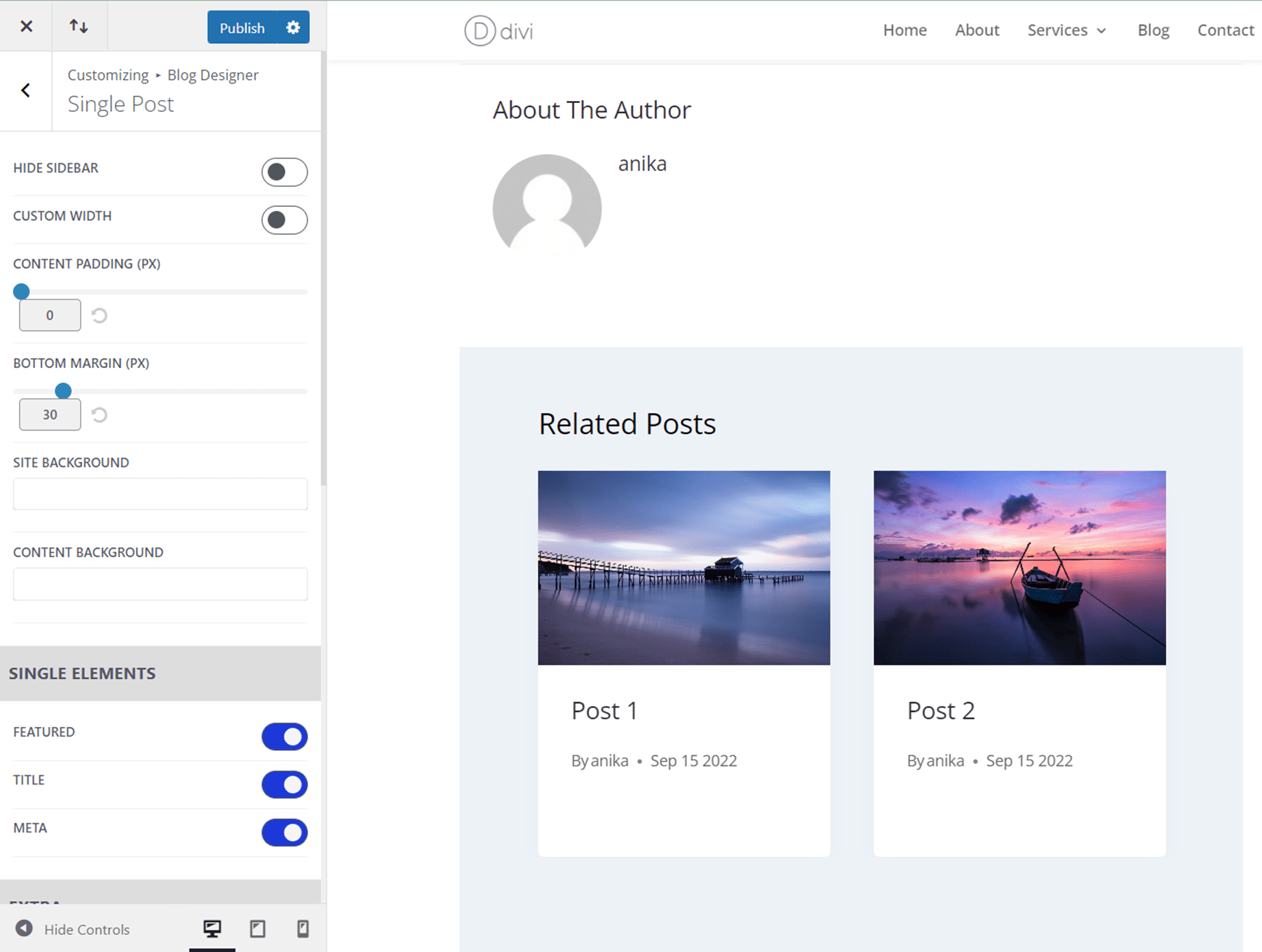
Projektant bloga udostępnia dodatkowe opcje dostosowywania sposobu projektowania stron bloga i postów. Ustawienia projektanta bloga można znaleźć w menu Dostosuj w obszarze Wygląd lub klikając łącze w ustawieniach Divi ConKit.

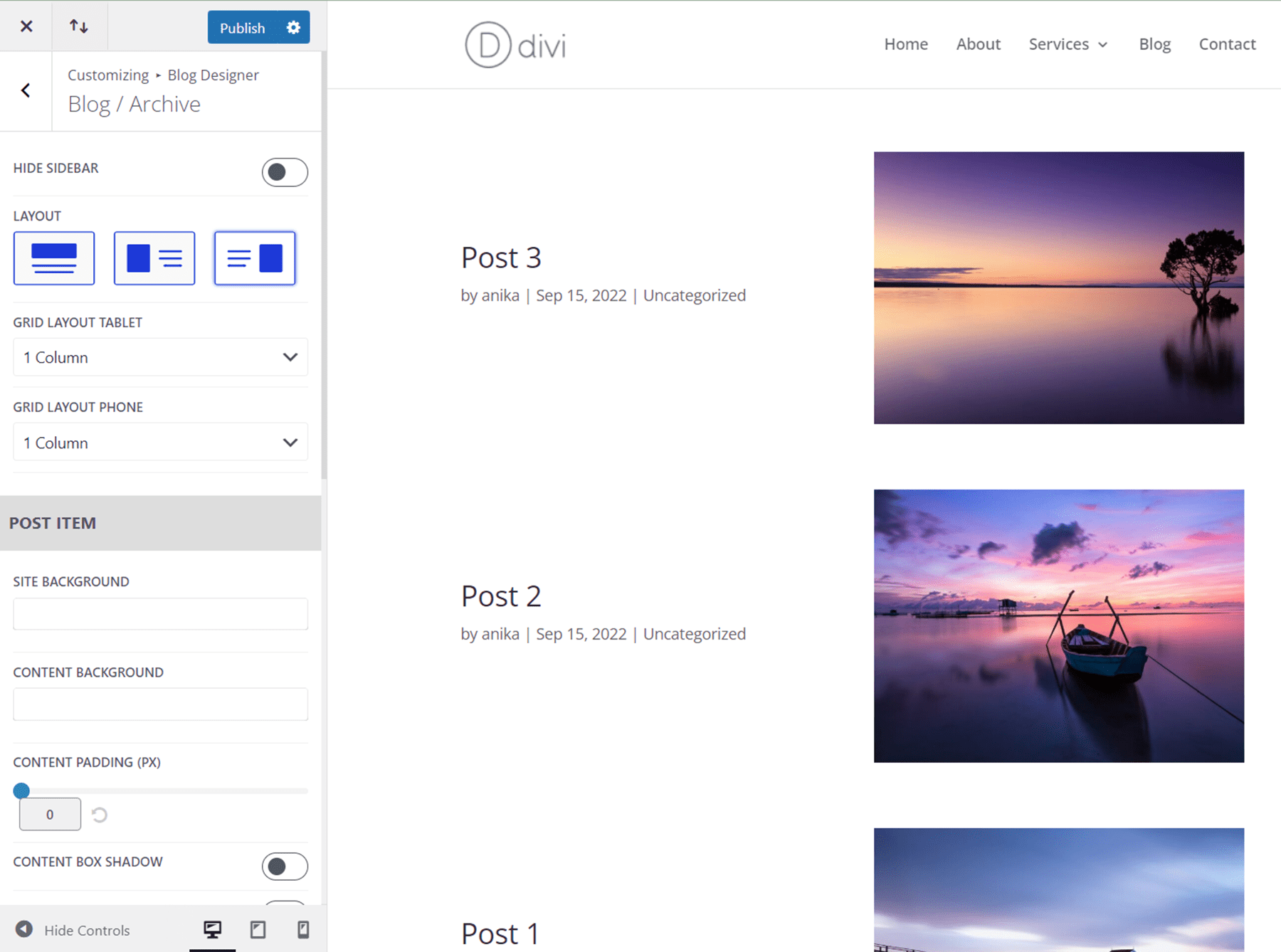
W ustawieniach bloga/archiwum możesz zmienić układ, tło, wyświetlane elementy postów, rozmiar polecanego obrazu oraz inne opcje rozmiaru i odstępów.

Następnie w ustawieniach pojedynczego posta możesz dostosować rozmiar i odstępy treści, zmienić tło, wybrać wyświetlane elementy, dodać pole autora posta, nawigację po wpisie, powiązane posty i nie tylko.

Kreator wyskakujących okienek
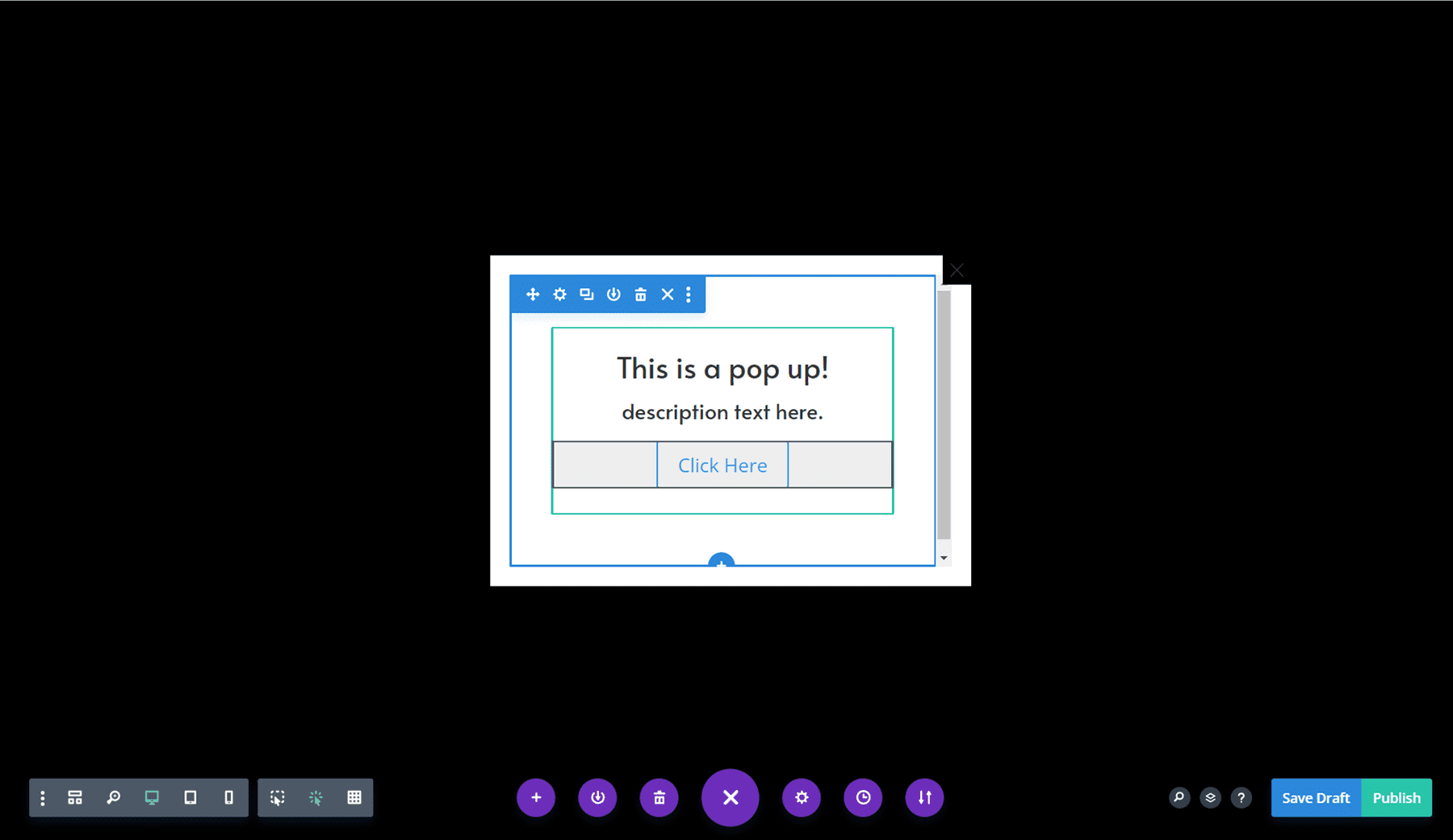
Kreator wyskakujących okienek umożliwia zaprojektowanie niestandardowego wyskakującego okienka za pomocą wizualnego kreatora Divi. Możesz znaleźć ustawienia wyskakujących okienek w sekcji ustawień DiviConKit na pulpicie WordPress. Możesz wyznaczyć konkretne strony, na których ma się pojawiać każde wyskakujące okienko.

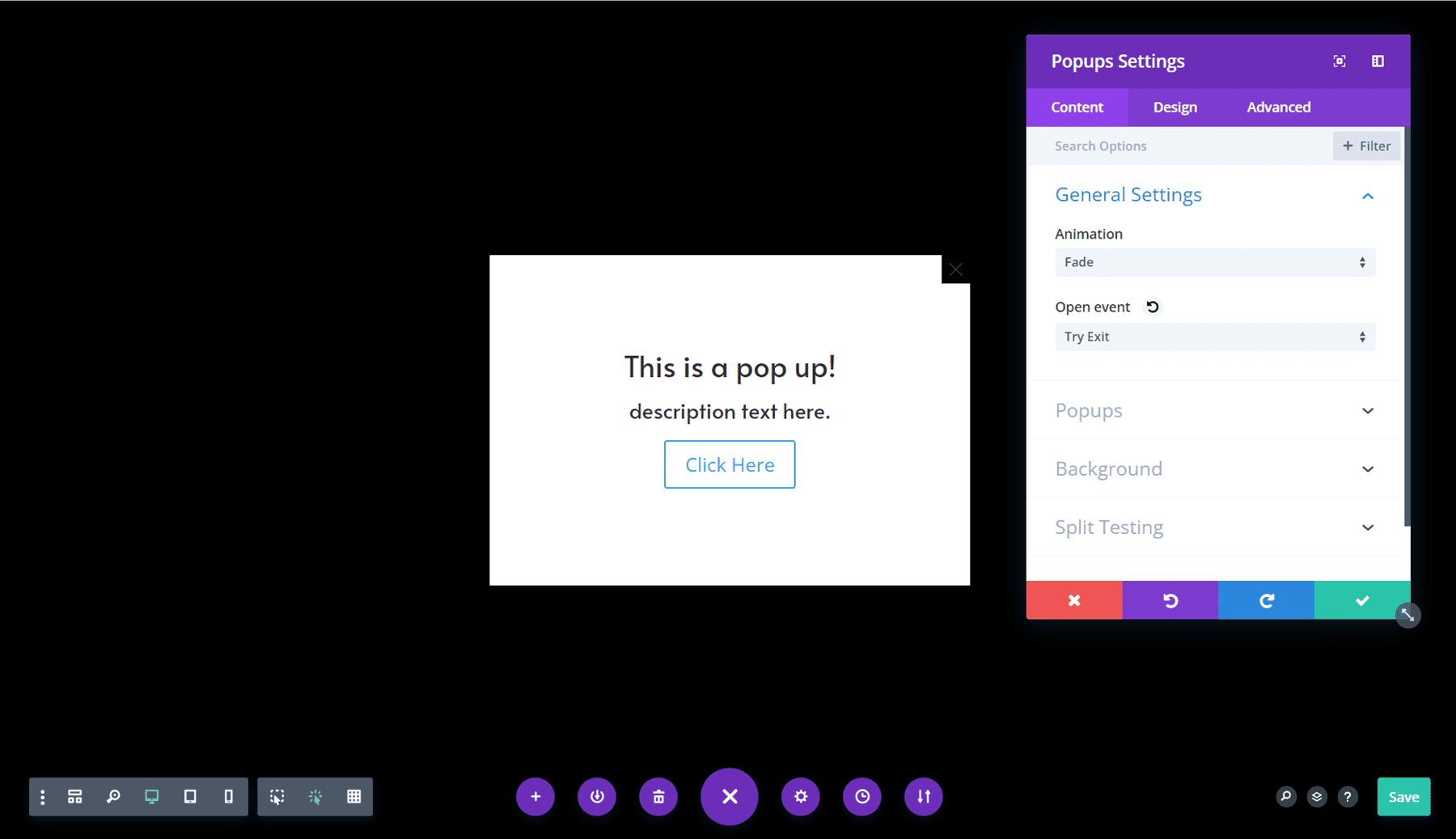
W ustawieniach wyskakującego okienka możesz określić styl otwartego zdarzenia i animacji, zmienić tło i nakładkę, dostosować położenie i rozmiar itd.

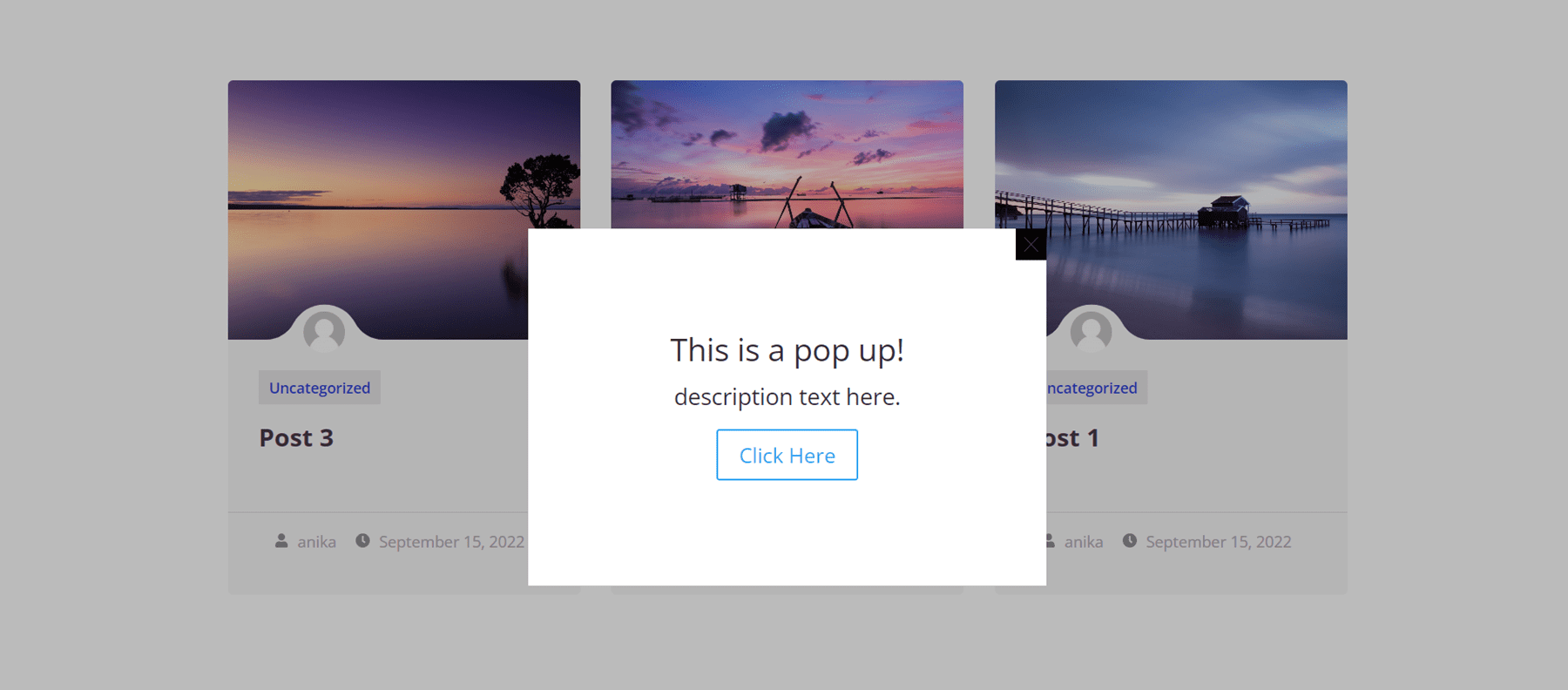
A oto wyskakujące okienko w akcji.

Projektant logowania
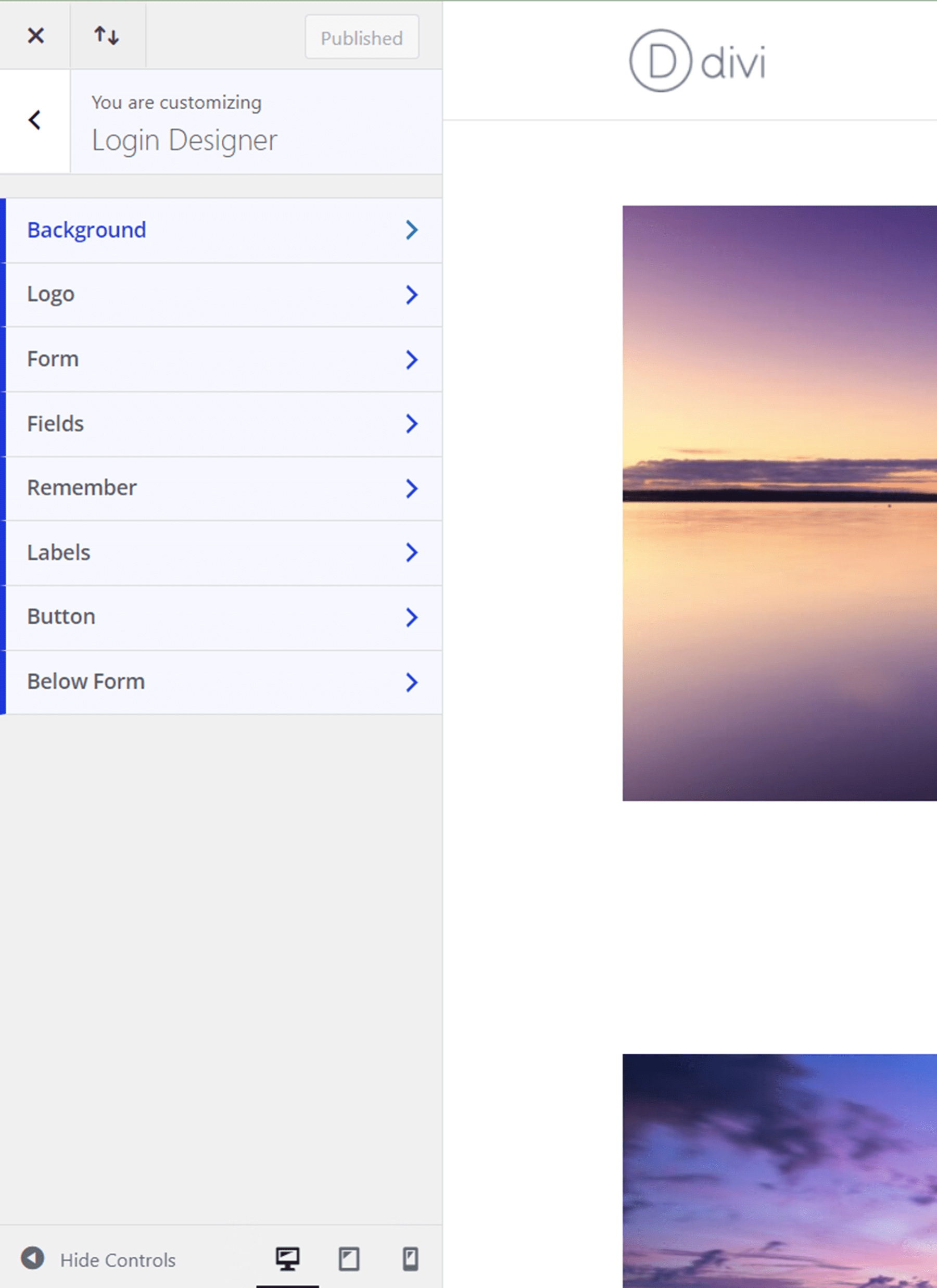
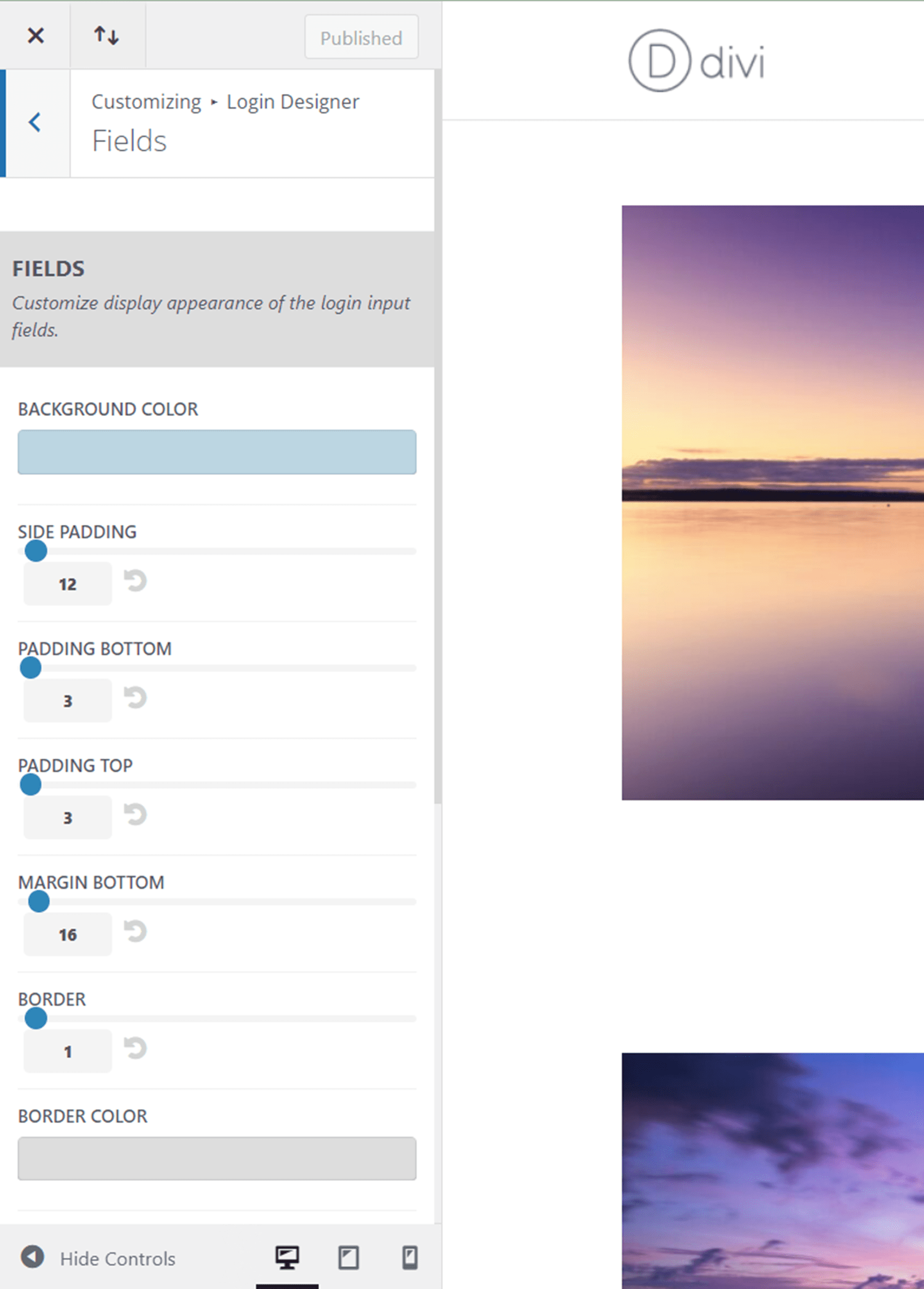
Projektant logowania umożliwia dostosowanie strony logowania WordPress do Twojej witryny. Ustawienia projektanta logowania można znaleźć w menu Dostosuj w obszarze Wygląd lub klikając łącze w ustawieniach Divi ConKit. Możesz dostosować tło, logo, formularz logowania i pola, cały tekst i etykiety oraz przycisk.

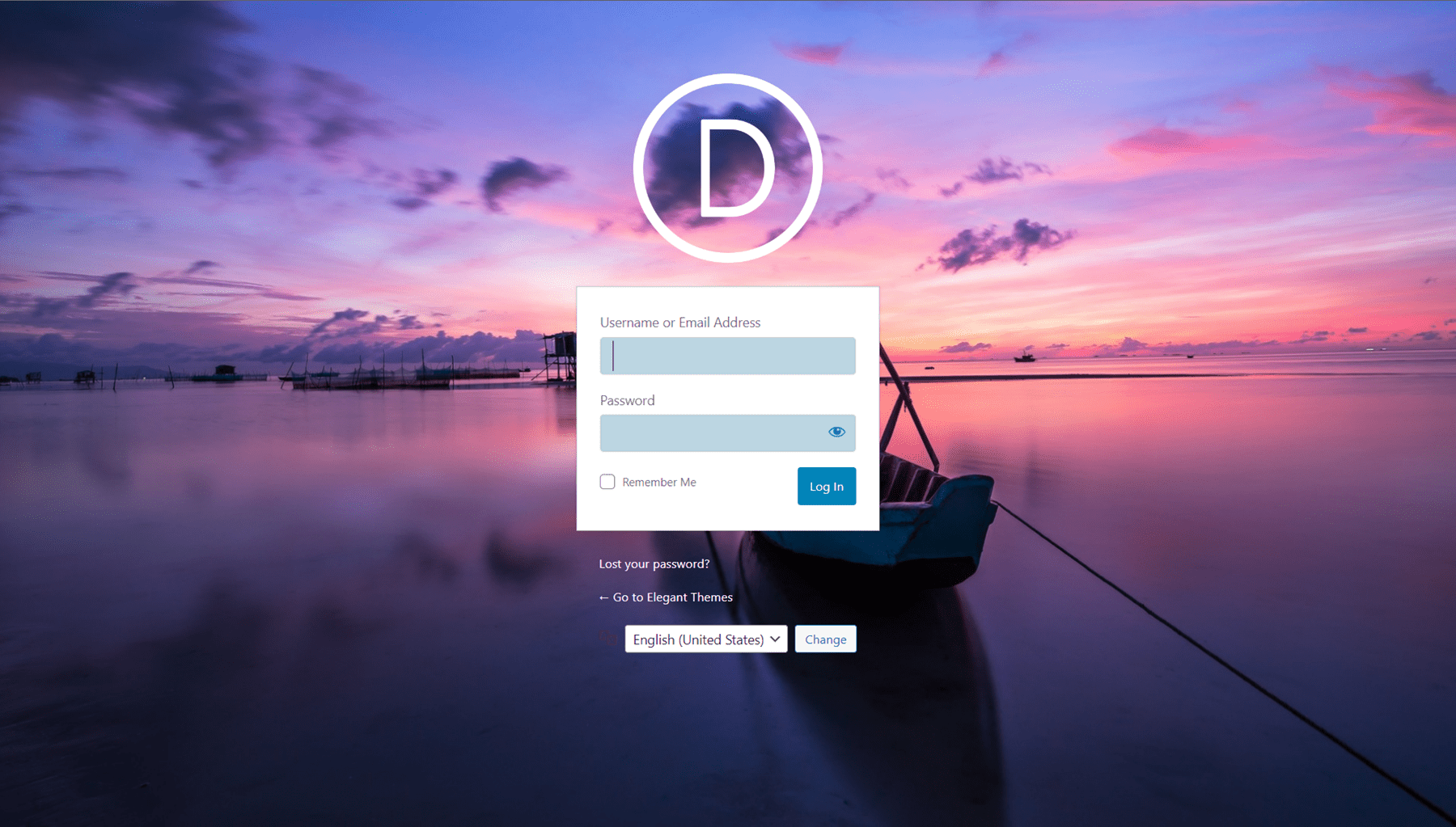
Niestety nie możesz zobaczyć strony logowania po wprowadzeniu tych zmian, ponieważ musisz się wylogować, aby zobaczyć stronę logowania. Aby obejść ten problem, otworzyłem stronę logowania za pomocą okna incognito w mojej przeglądarce, dzięki czemu mogłem zobaczyć oba w tym samym czasie i zobaczyć zmiany, które wprowadzałem.

Oto dostosowana wersja strony logowania z nowym tłem, logo, tłem pól i kolorem tekstu.

Skróty biblioteki Divi
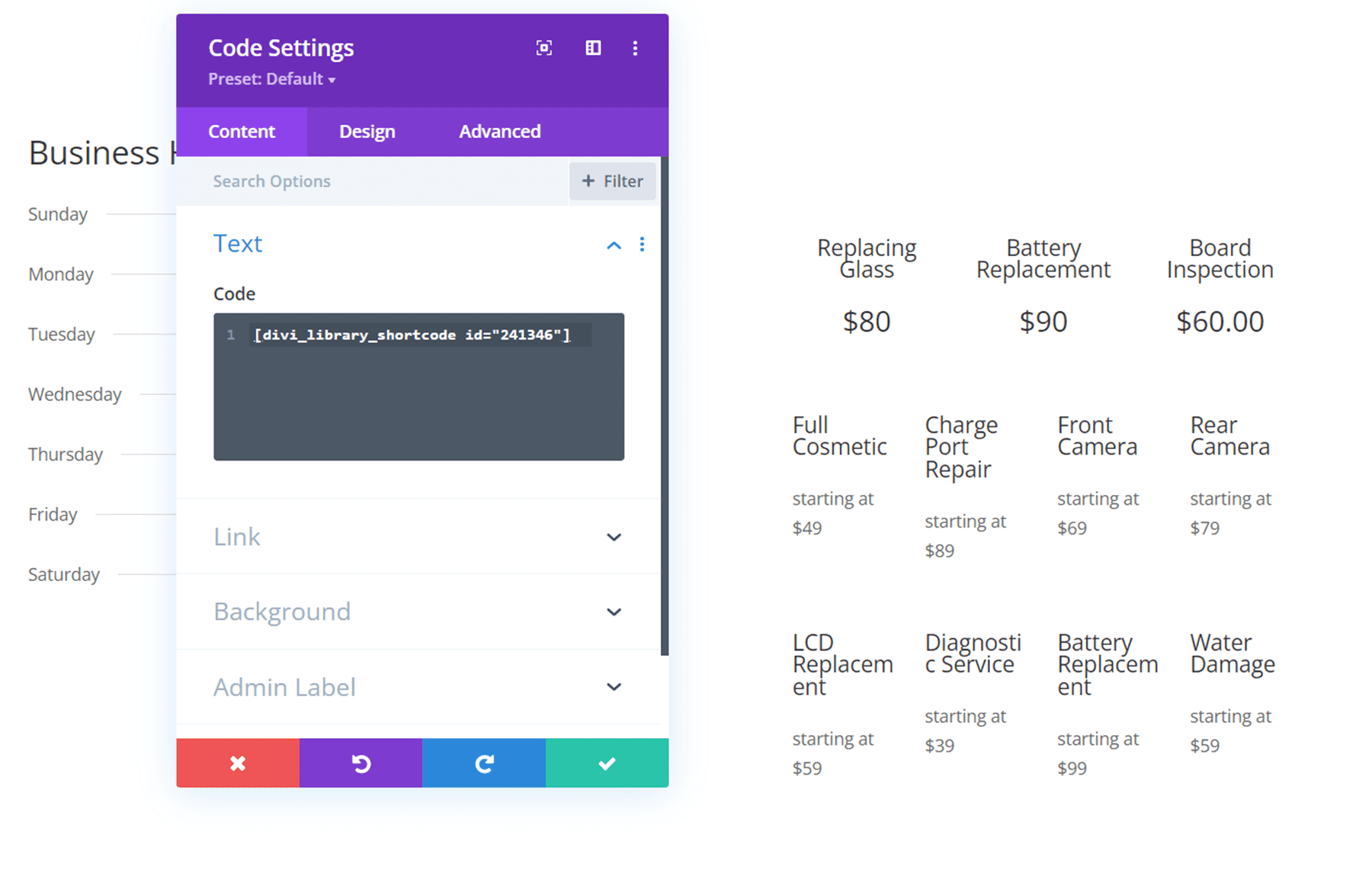
DiviConKit Pro umożliwia również używanie skrótów do wyświetlania dowolnego szablonu biblioteki Divi w module Divi lub w pliku .php. Po uzyskaniu dostępu do biblioteki Divi zobaczysz krótki kod dla każdego wymienionego elementu biblioteki. Po prostu skopiuj krótki kod i użyj go w module kodu w kreatorze Divi lub dodaj go do pliku .php, a następnie pojawi się element Divi Library. W tym przykładzie dodałem tabelę cen z mojej biblioteki Divi do mojej strony za pomocą shortcode.

Kup Divi ConKit Pro
Divi ConKit Pro jest dostępny w Divi Marketplace. Kosztuje 59 USD za nieograniczone korzystanie z witryny i 1 rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.
Końcowe przemyślenia
Divi ConKit Pro to pełna funkcji wtyczka, która dodaje wiele wspaniałych modułów rozszerzających funkcjonalność Divi Builder. Każdy moduł jest pełen opcji i w pełni konfigurowalny, co ułatwia tworzenie pięknych modułów dla Twojej witryny. Wreszcie chcielibyśmy usłyszeć od Ciebie! Czy wypróbowałeś Divi ConKit Pro? Daj nam znać, co o tym myślisz w komentarzach!
