Wyróżnienie wtyczki Divi: Pomocnik formularza kontaktowego Divi
Opublikowany: 2023-04-17Divi Contact Form Helper to wtyczka współpracująca z Divi w celu rozszerzenia funkcjonalności wbudowanego systemu formularzy kontaktowych. Dodaje ustawienia do modułu formularza kontaktowego, interfejs do pulpitu nawigacyjnego WordPress, w którym można zarządzać wpisami w formularzu, oraz dodatkowe ustawienia opcji motywu Divi. Wtyczka dodaje nowe opcje projektowania i dostosowywania, a także nowe funkcje, takie jak selektor daty, pole przesyłania plików, możliwość zapisywania zgłoszeń w bazie danych i nie tylko.
W tym wyróżnieniu wtyczki przyjrzymy się funkcjom i ustawieniom Divi Contact Form Helper i pomożemy Ci określić, czy jest to odpowiedni produkt dla Ciebie.
Zacznijmy!
- 1 Instalowanie pomocy formularza kontaktowego Divi
- 2 Pomocnik formularza kontaktowego Divi
- 2.1 Moduł formularza kontaktowego
- 2.2 Pulpit nawigacyjny
- 2.3 Opcje motywu
- 3 przykłady pomocy formularza kontaktowego Divi
- 3.1 Przykład 1
- 3.2 Przykład 2
- 4 Kup pomocnika formularza kontaktowego Divi
- 5 myśli końcowych
Instalowanie pomocy formularza kontaktowego Divi
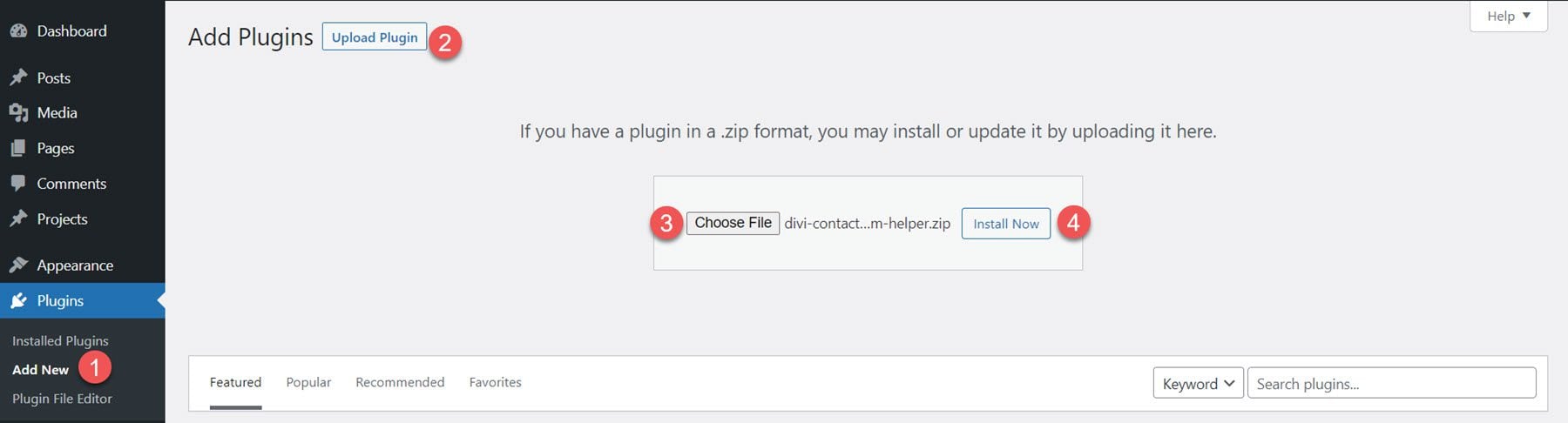
Możesz zainstalować Divi Contact Form Helper, tak jak każdą inną wtyczkę WordPress. Otwórz stronę wtyczek na pulpicie nawigacyjnym WordPress i kliknij Dodaj nowy. Kliknij opcję Prześlij wtyczkę u góry, a następnie wybierz plik wtyczki .zip ze swojego komputera.

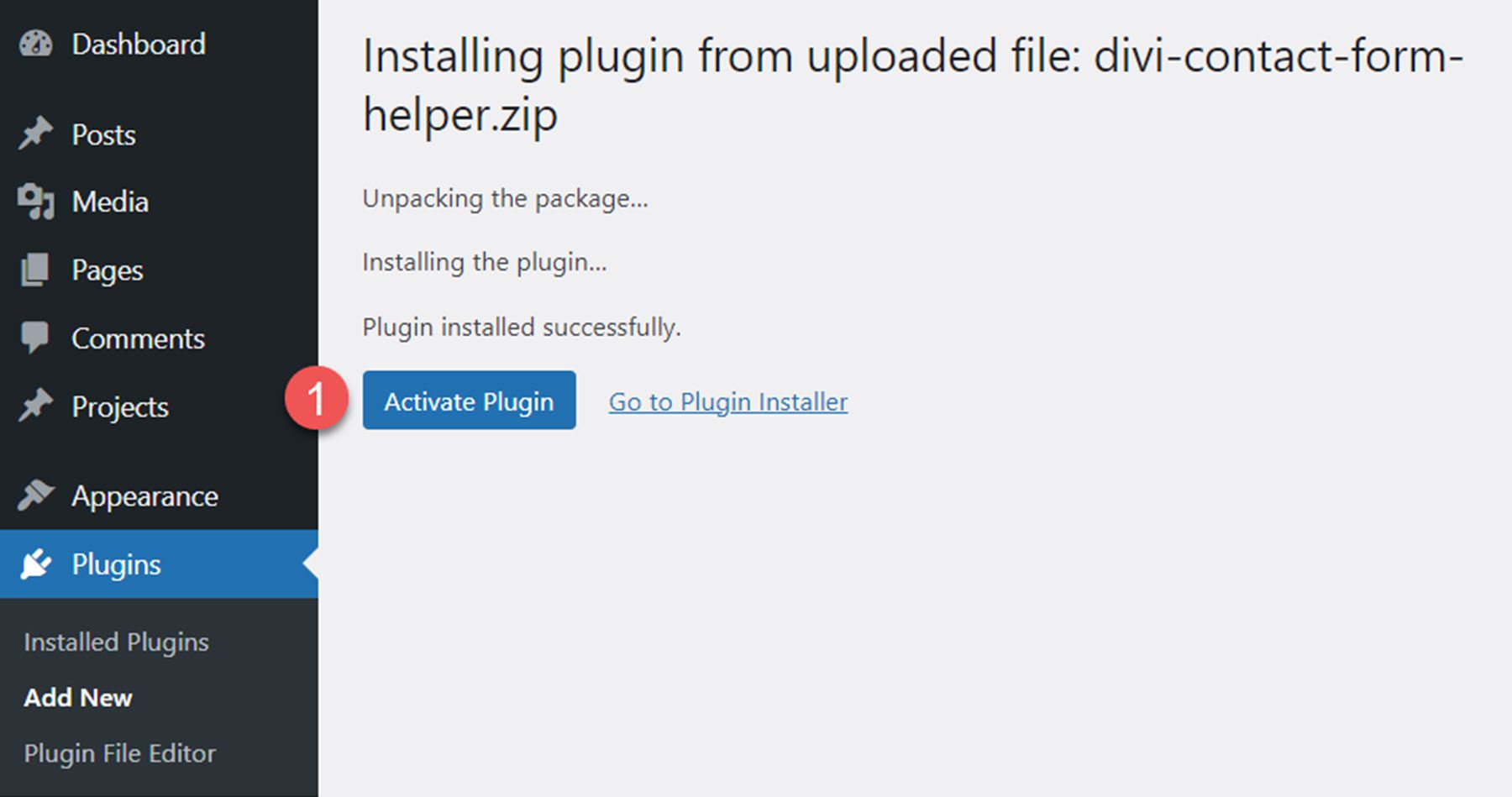
Po zainstalowaniu wtyczki aktywuj wtyczkę.

Pomocnik formularza kontaktowego Divi
Divi Contact Form Helper to rozszerzenie istniejącego modułu formularza kontaktowego Divi. Dodaje funkcje, takie jak przesyłanie plików, opcje tekstu w polach, możliwość zapisywania zgłoszeń w bazie danych, selektor daty/godziny, dodatkowe ustawienia projektu i wiele innych. Ustawienia wtyczki są rozmieszczone w module formularza kontaktowego, nowej stronie pulpitu nawigacyjnego WordPress i dodatkowych ustawieniach opcji motywu Divi. Przyjrzymy się wszystkim tym ustawieniom, aby dać ci wyobrażenie o tym, co można osiągnąć dzięki tej wtyczce.
Moduł formularza kontaktowego
Przeglądając tę wtyczkę, zauważamy, że zmiany wprowadzone za pomocą ustawień pomocnika formularza kontaktowego Divi Builder nie będą wyświetlane automatycznie w Visual Builder. Aby wyświetlić wprowadzone zmiany, musisz otworzyć stronę w nowej karcie i odświeżyć, aby uzyskać zaktualizowany wygląd.
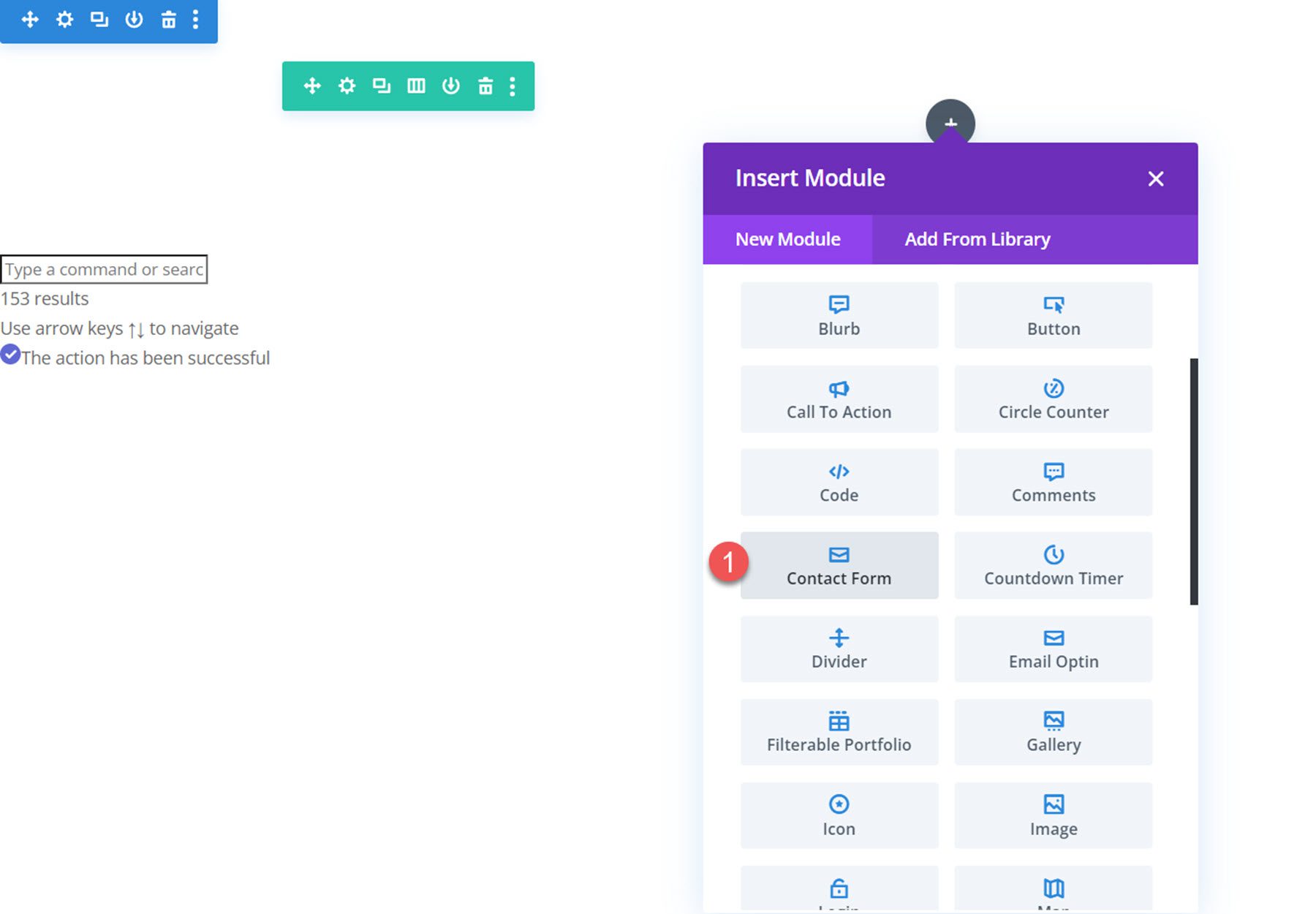
Aby uzyskać dostęp do ustawień nowego modułu formularza kontaktowego, dodaj nowy formularz kontaktowy do swojej strony w Divi Builder.

Ustawienia zawartości pola
Poniższe ustawienia znajdują się w zakładce treści poszczególnych ustawień pól modułu formularza kontaktowego.
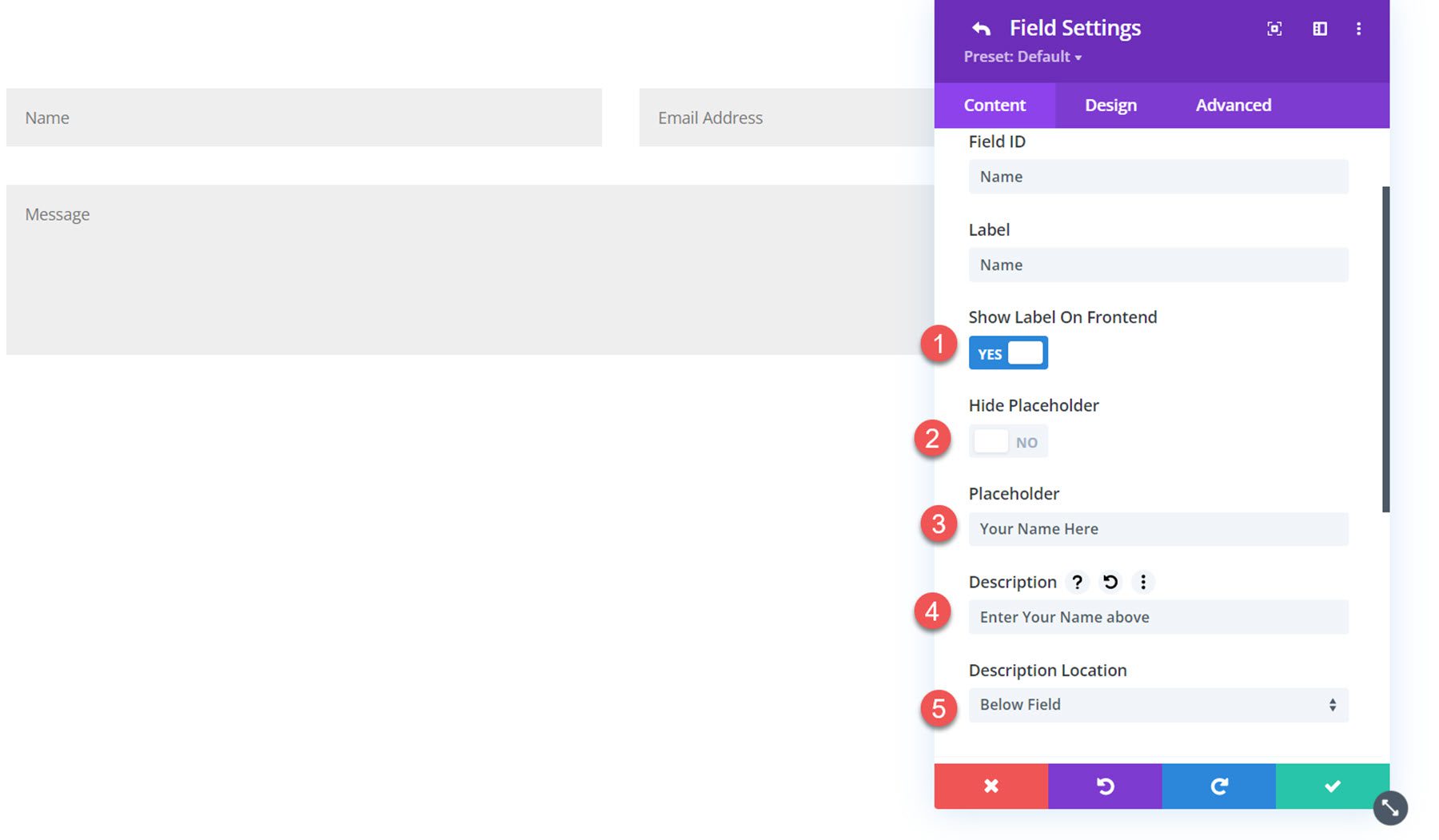
Ustawienia tekstu
Na karcie Ustawienia tekstu możesz pokazać lub ukryć etykietę pola, pokazać lub ukryć symbol zastępczy, wprowadzić niestandardowy tekst zastępczy, wprowadzić niestandardowy tekst opisu i wybrać lokalizację opisu.

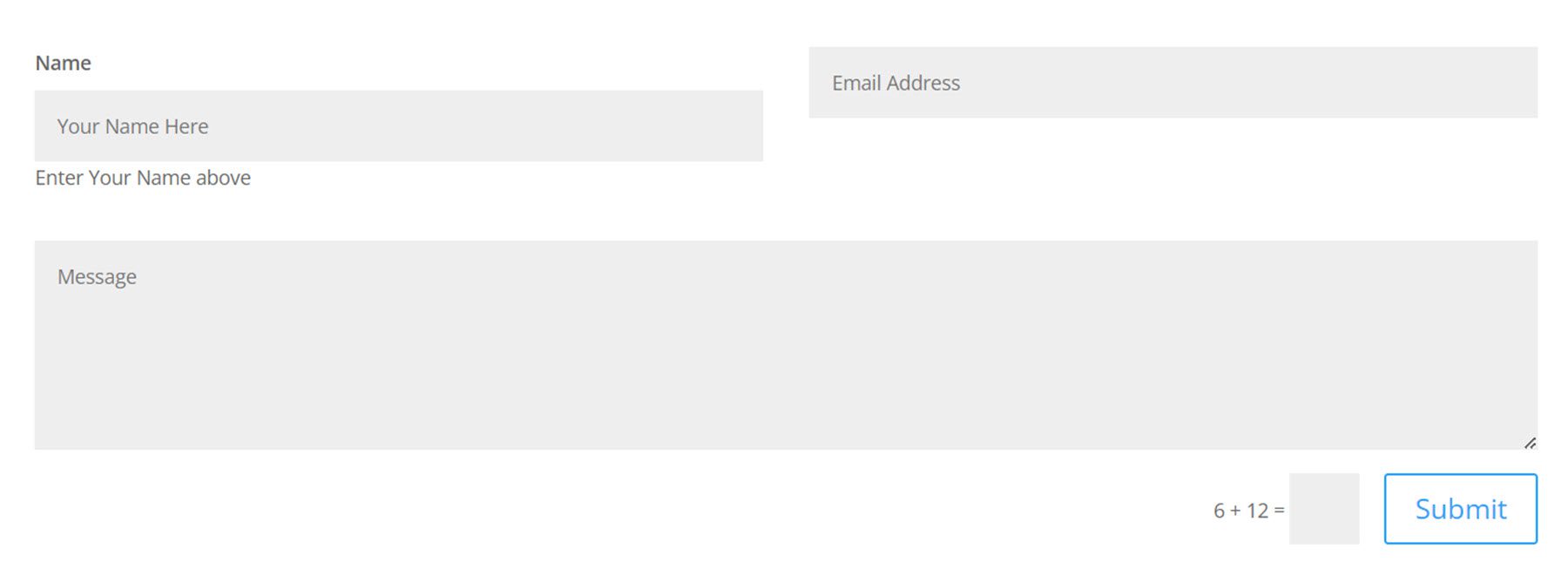
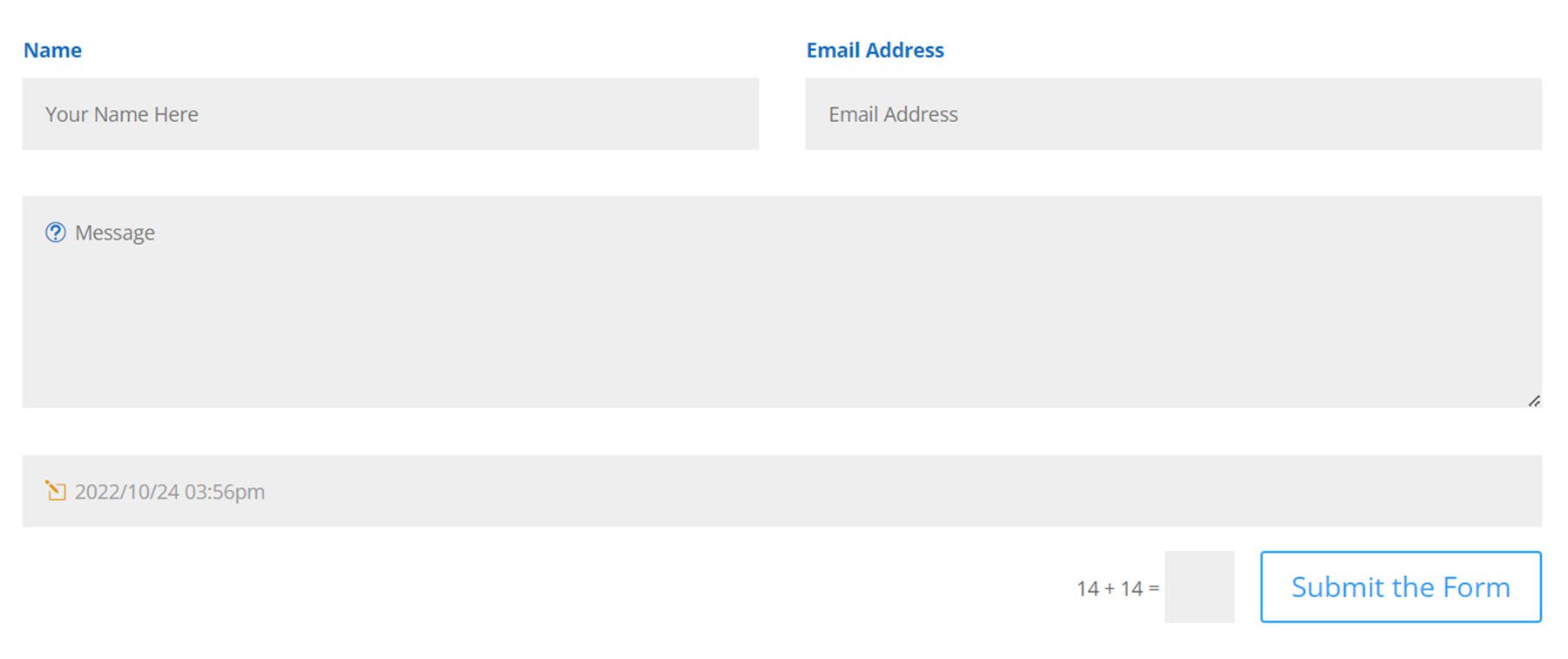
Oto wynik na froncie. W tym przykładzie dodałem etykietę, symbol zastępczy i opis do pola Nazwa.

Ustawienia opcji pola
Następnie możesz znaleźć ustawienia opcji pola. Ustawienia zmieniają się w zależności od wybranego typu pola.
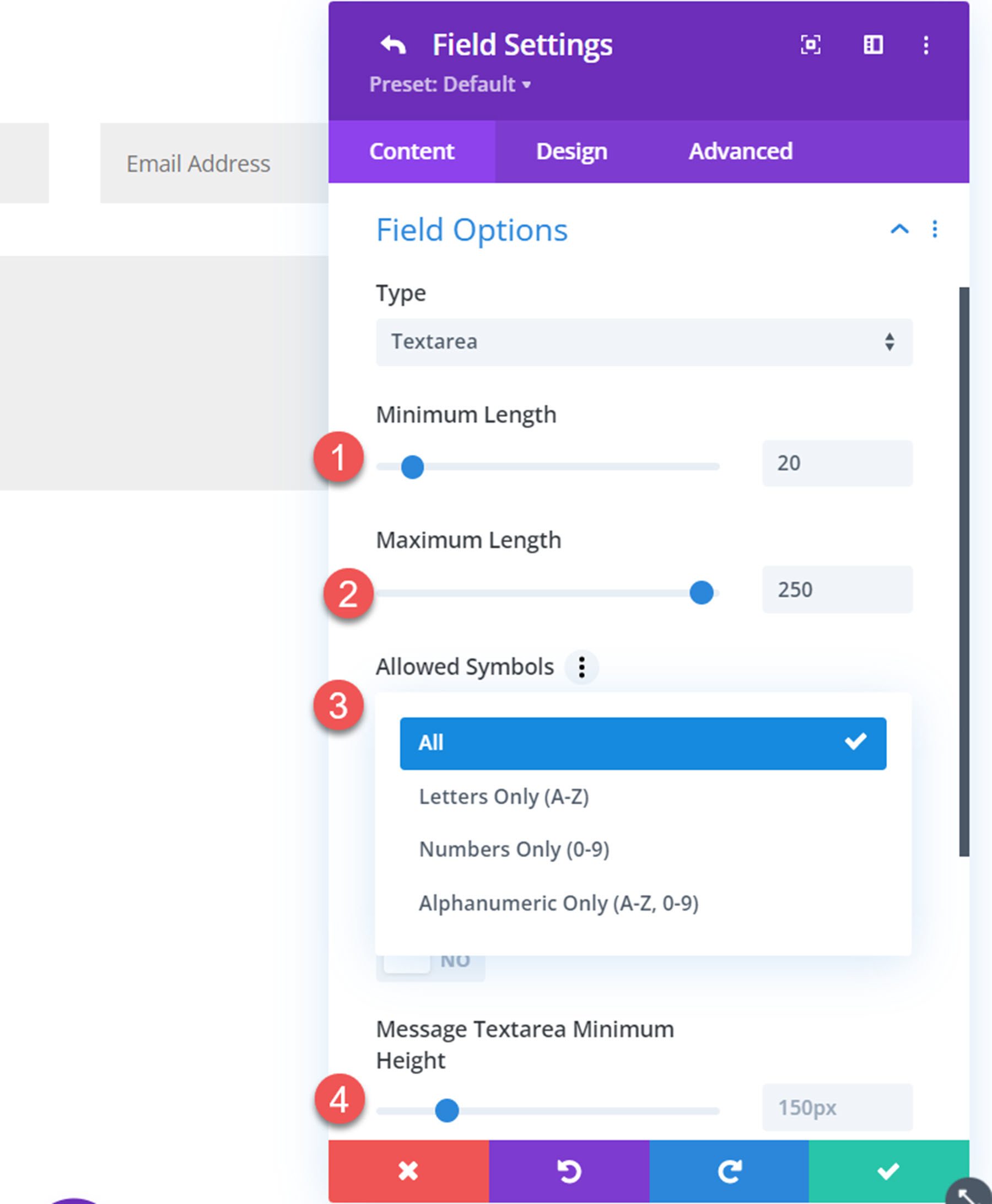
Jeśli wybrano typ pola tekstowego, będzie można ustawić minimalną i maksymalną długość wiadomości, wybrać dozwolone symbole i zmienić minimalną wysokość obszaru tekstowego.

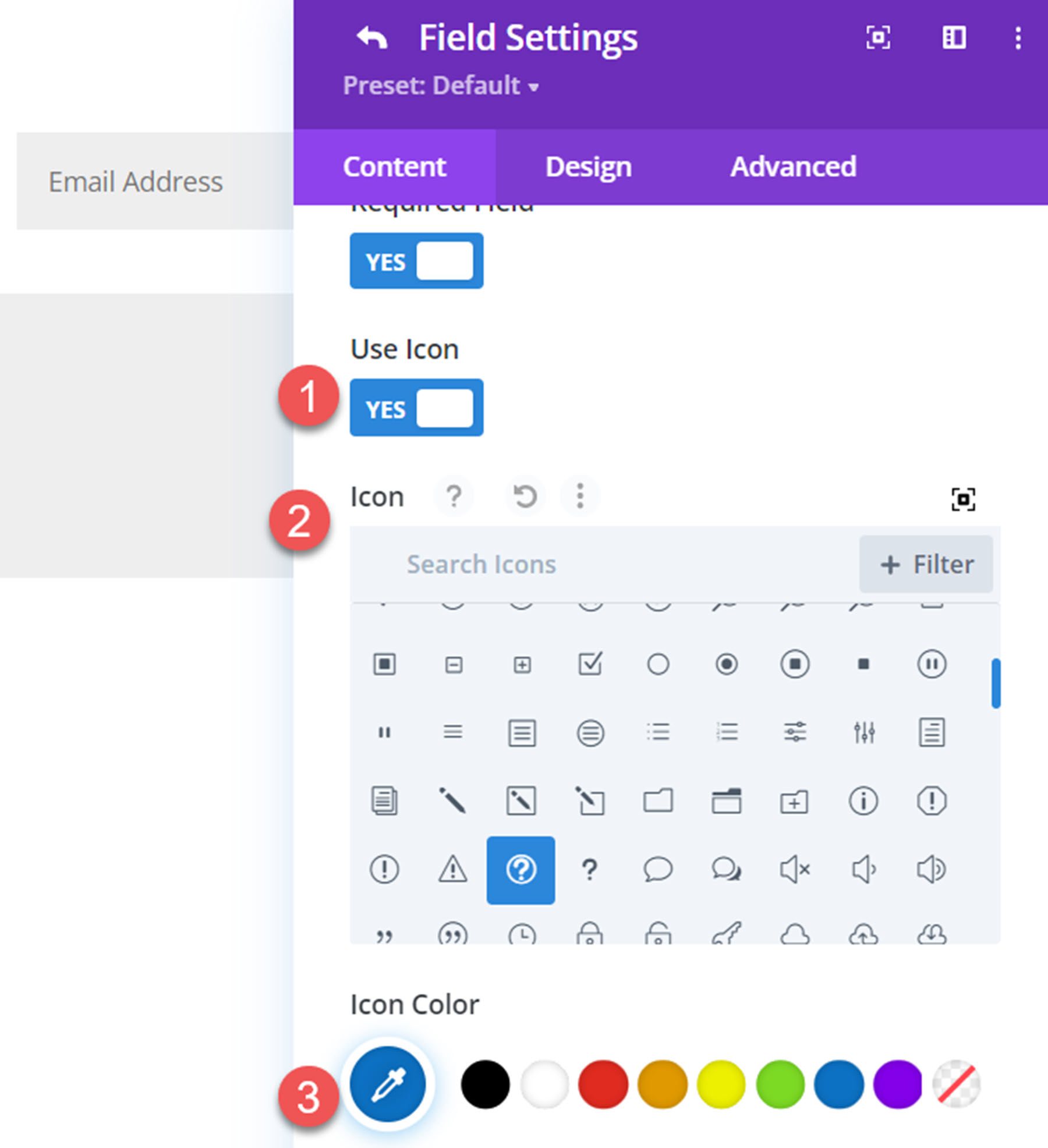
Każdy typ pola ma również opcję dodania ikony i zmiany jej koloru.

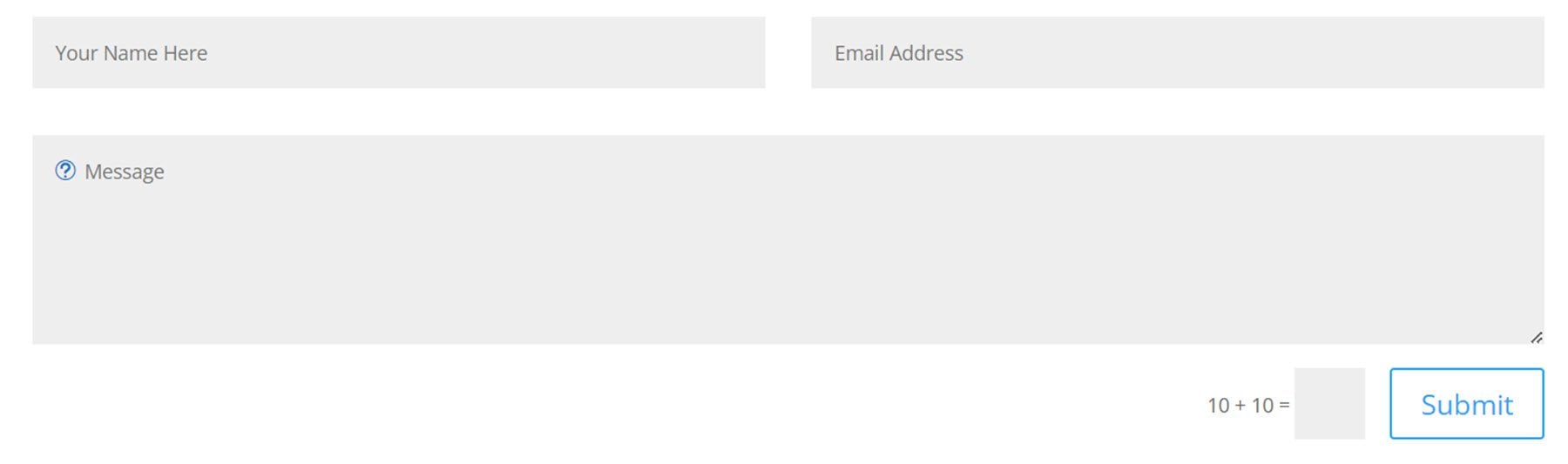
Oto ikona z przodu, w polu Wiadomość.

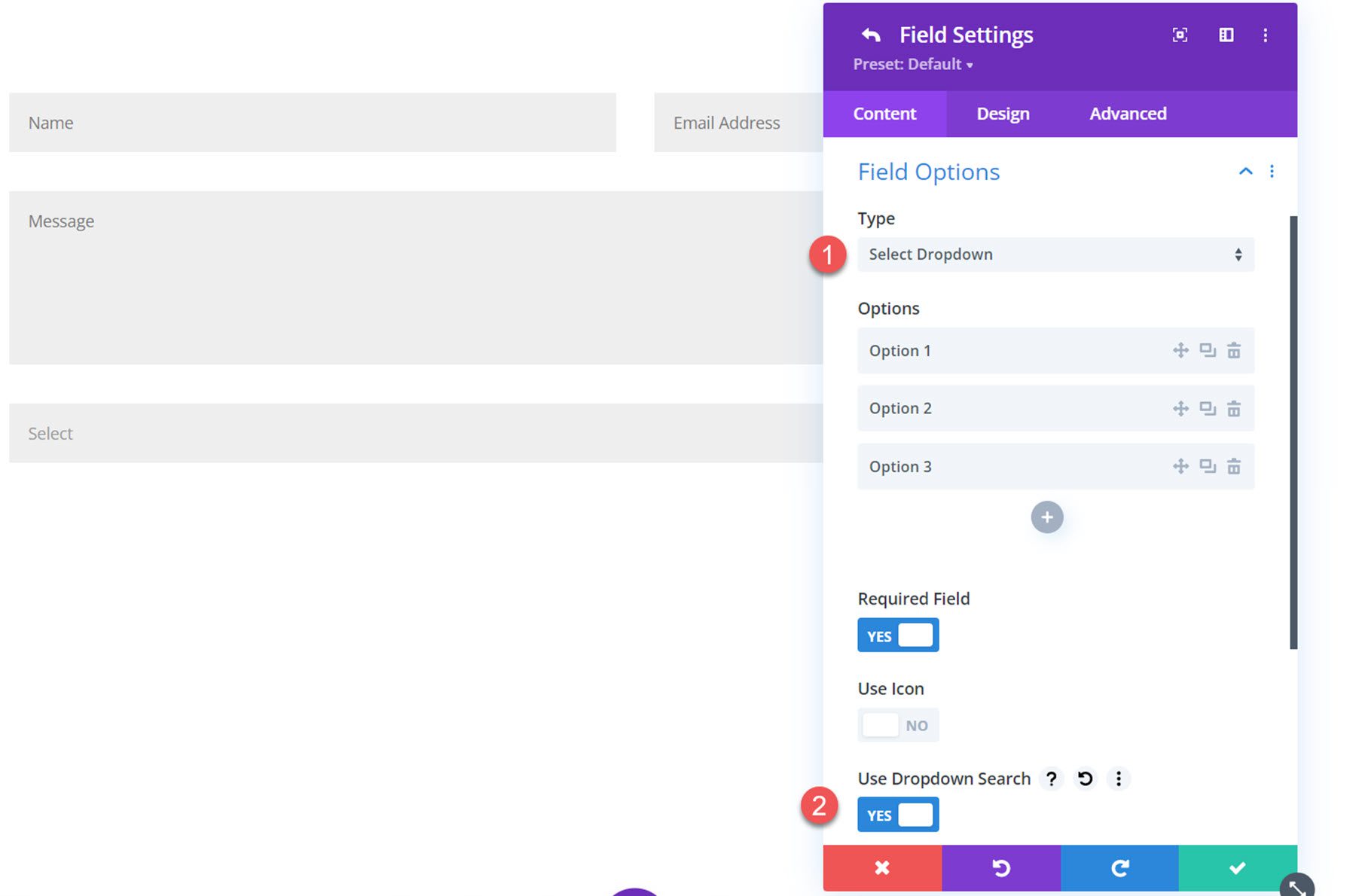
Jeśli wybrano typ pola Wybierz listę rozwijaną, dostępna będzie opcja wyszukiwania na liście rozwijanej.

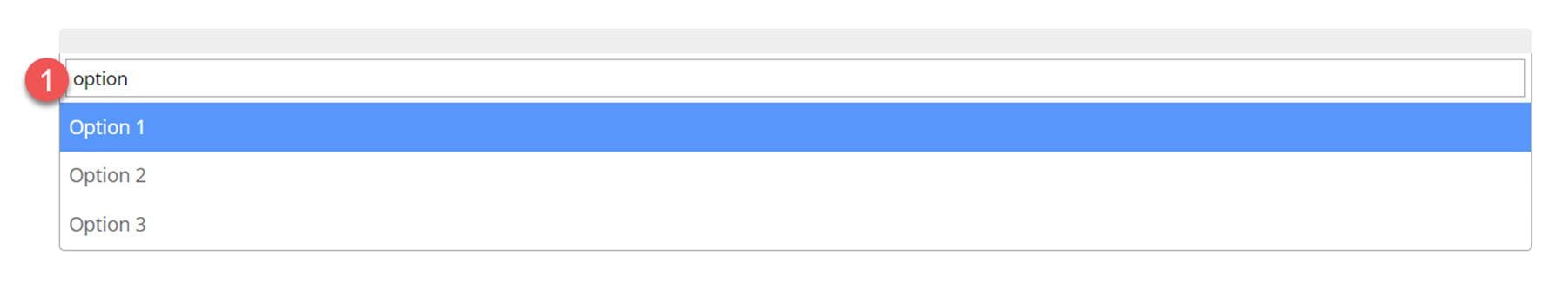
Oto rozwijane wyszukiwanie na froncie. Wyniki rozwijane są filtrowane podczas wpisywania w pasku wyszukiwania powyżej.

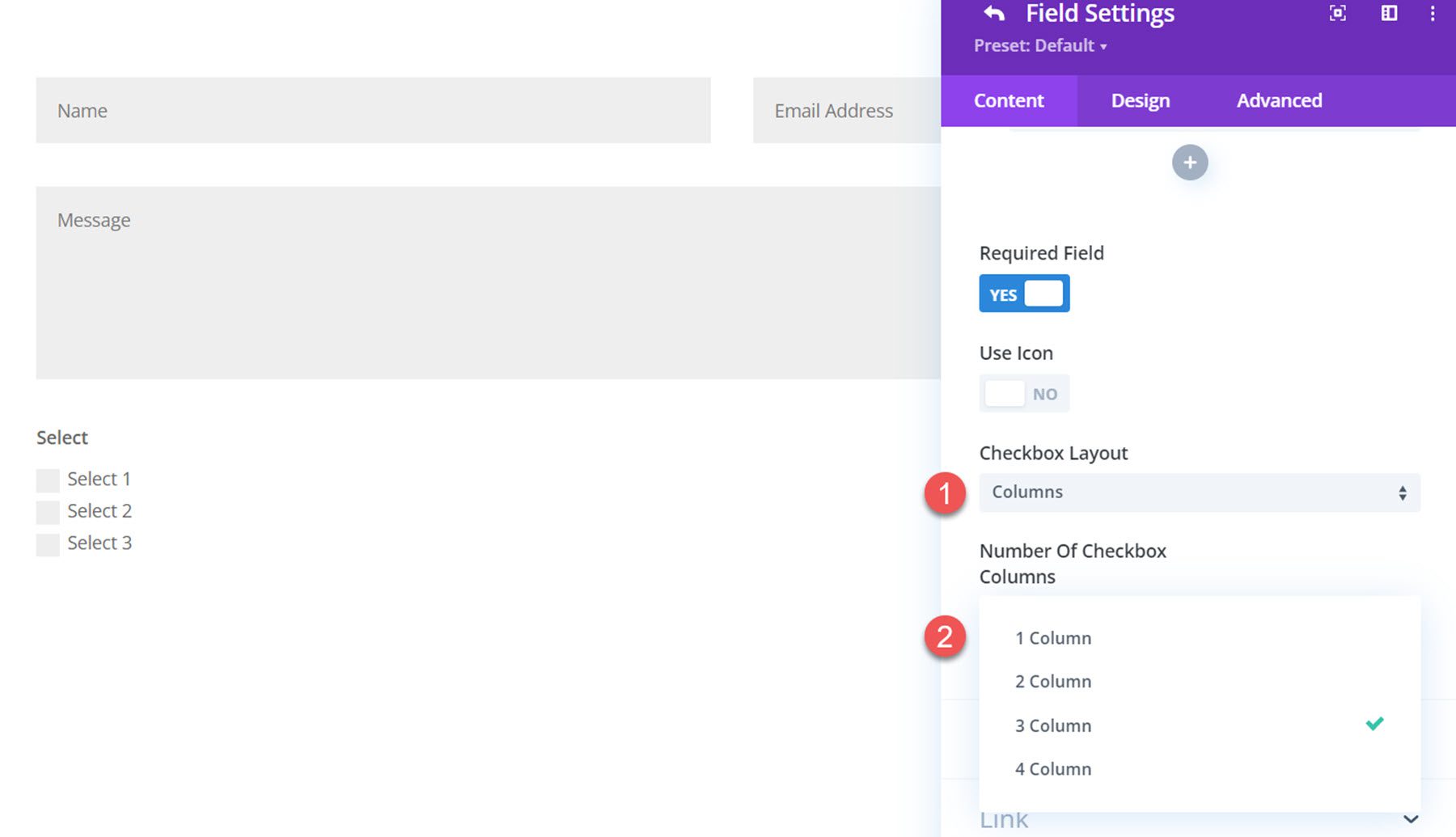
Jeśli wybrana jest opcja Pole wyboru, zobaczysz dwie opcje układu: Kolumny lub W wierszu. Jeśli wybrano kolumny, można ustawić liczbę kolumn (do 4 kolumn).

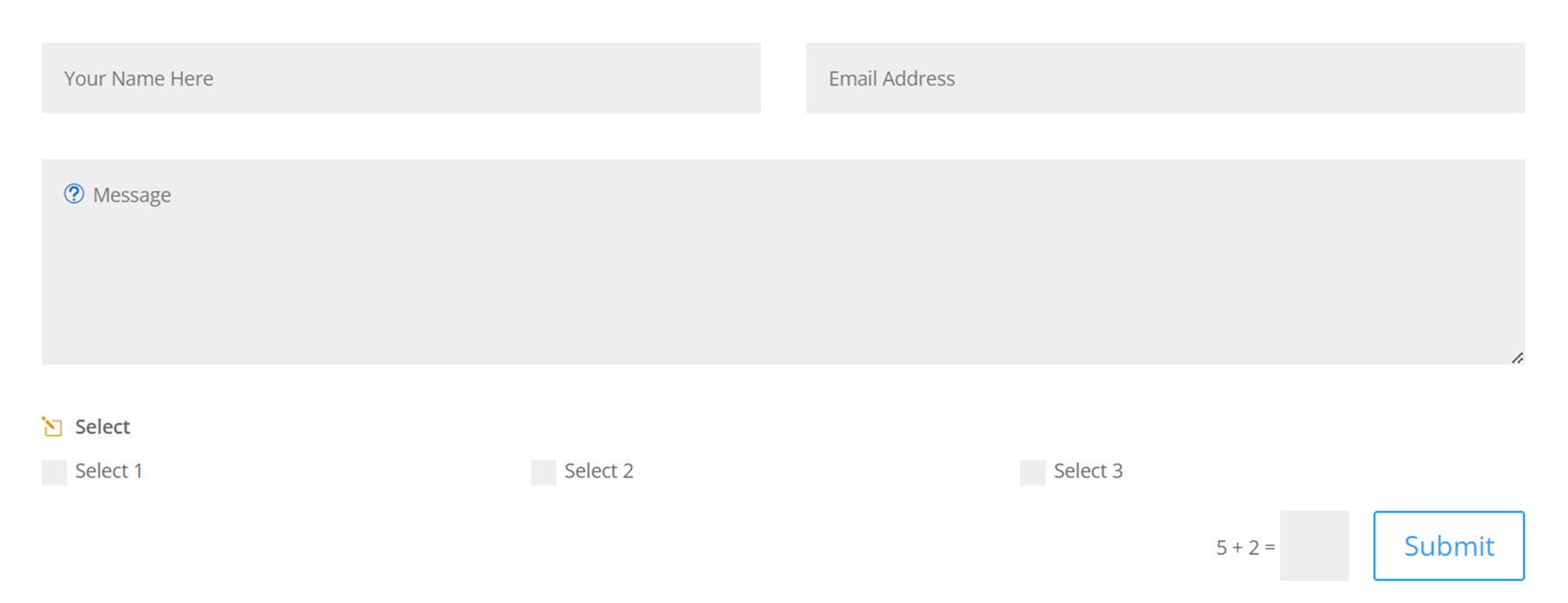
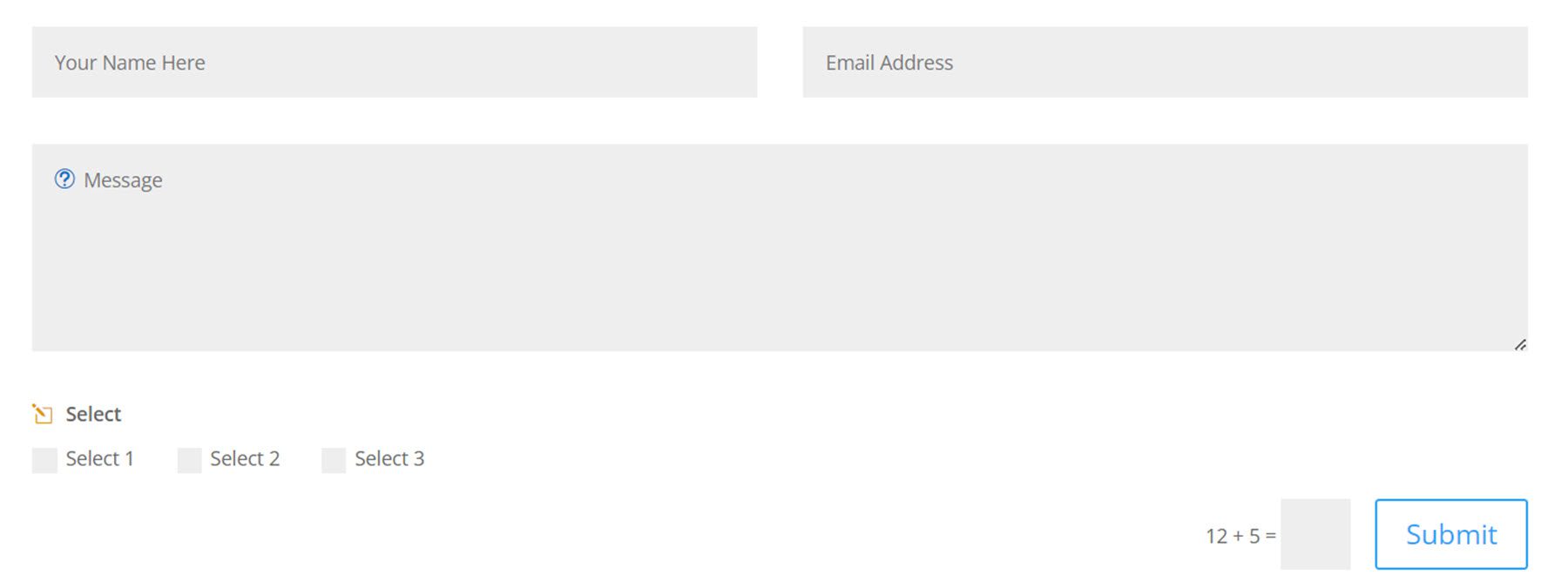
Oto układ kolumn z 3 kolumnami i ikoną.

A oto alternatywny układ wbudowany.

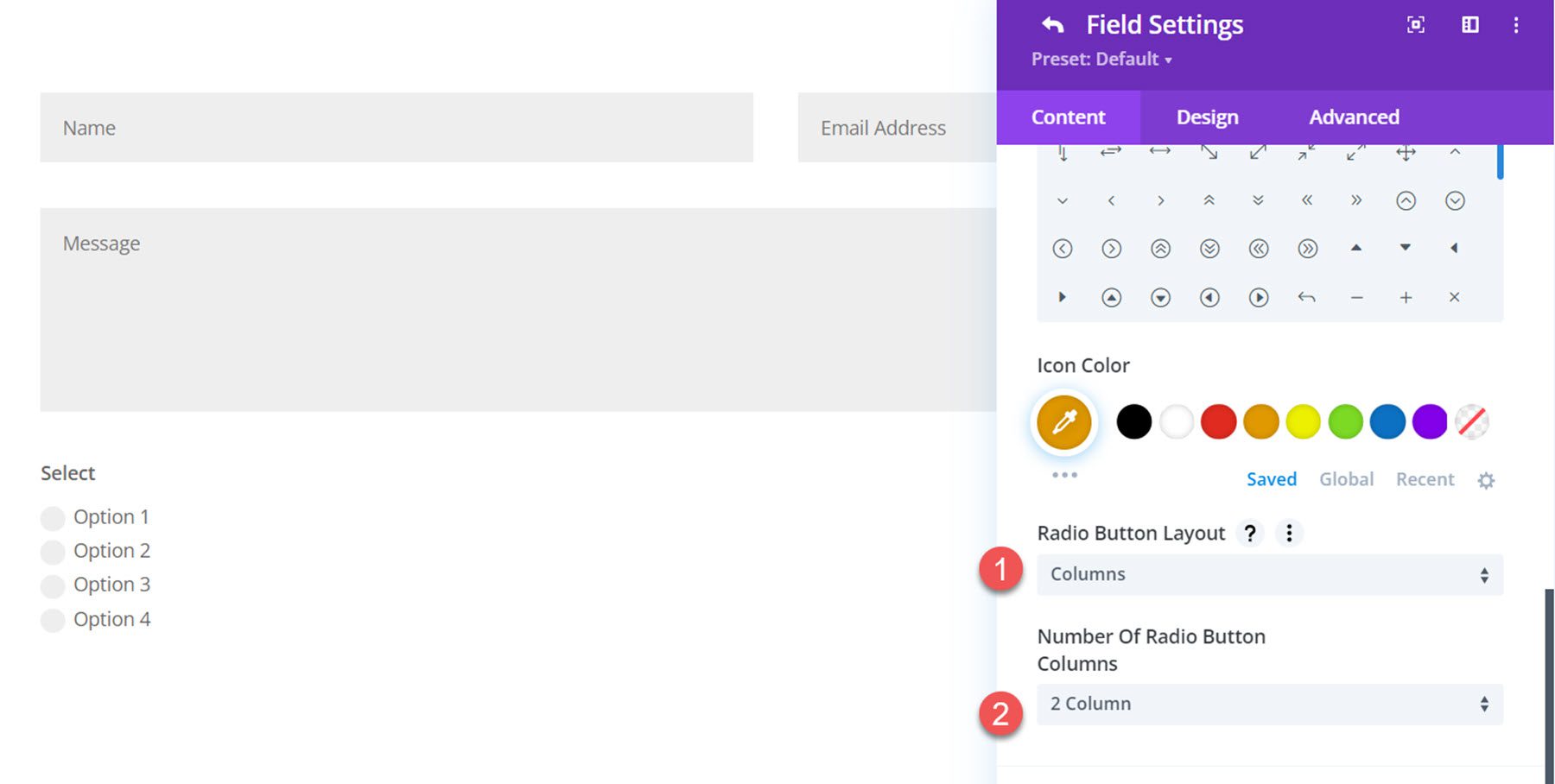
Układ pola przycisku radiowego ma również opcję układu kolumnowego lub wbudowanego, z opcją maksymalnie 4 różnych kolumn.

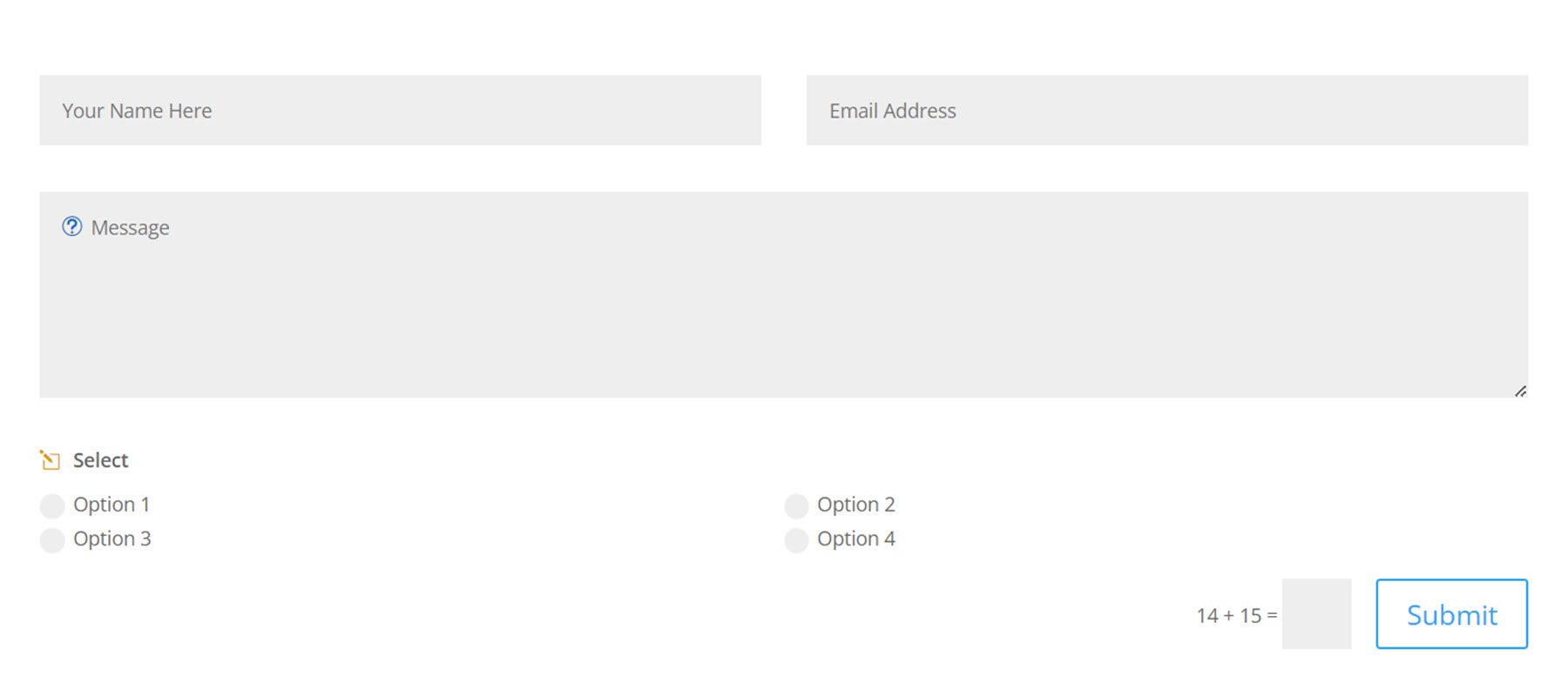
Oto układ kolumn z 2 kolumnami.

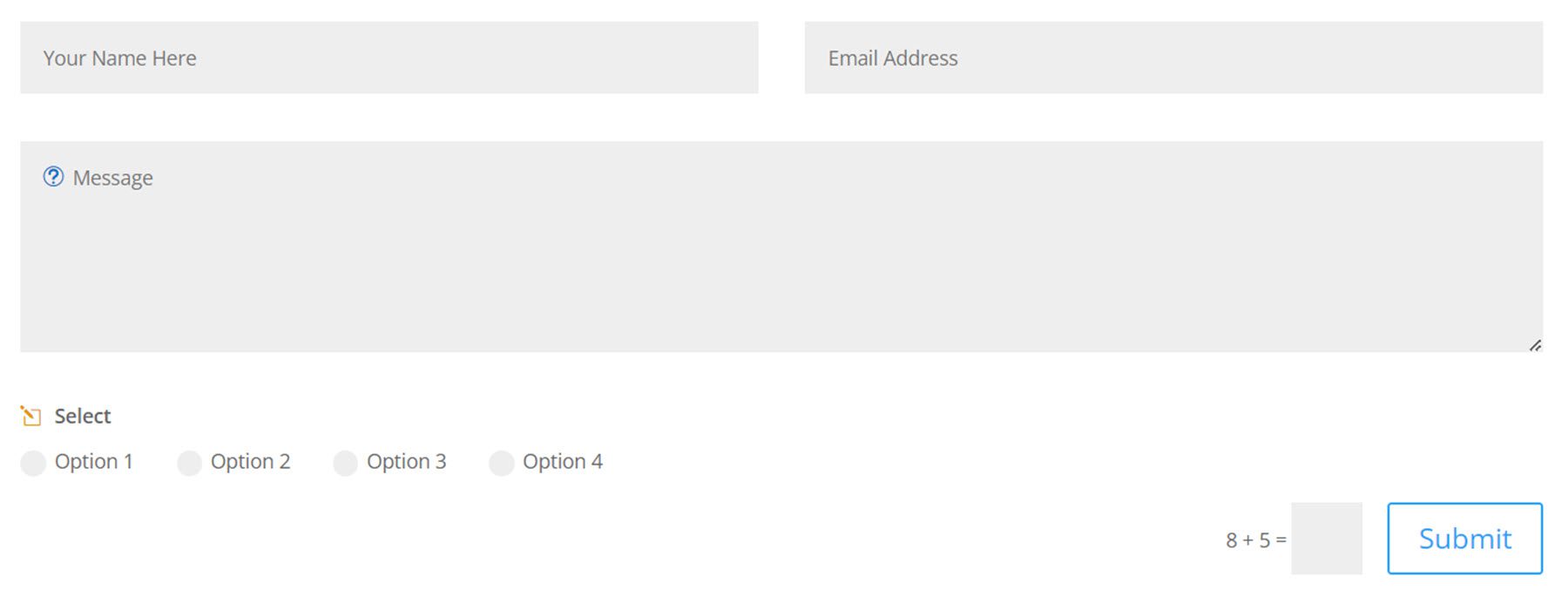
A oto układ wbudowany.

Ustawienia przesyłania plików
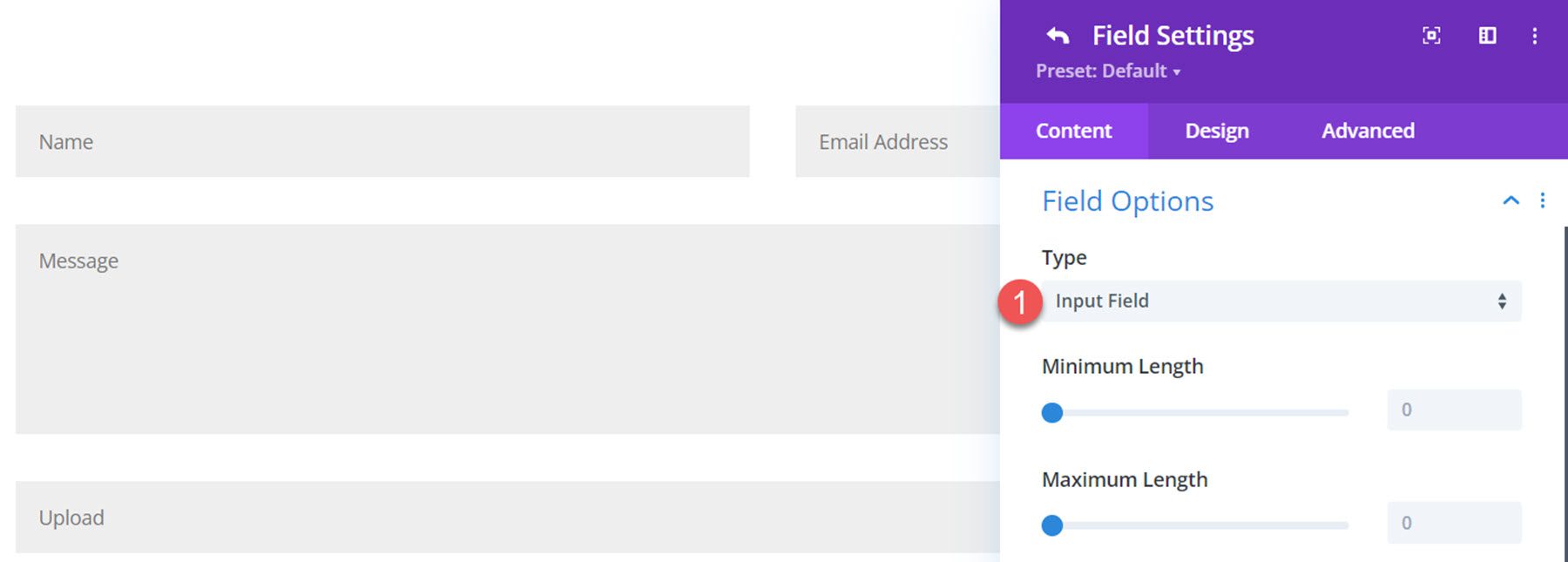
Aby uzyskać dostęp do ustawień przesyłania plików, musisz najpierw ustawić Typ pola na Pole wejściowe w ustawieniach Opcje pola. Następnie pojawią się ustawienia przesyłania plików.

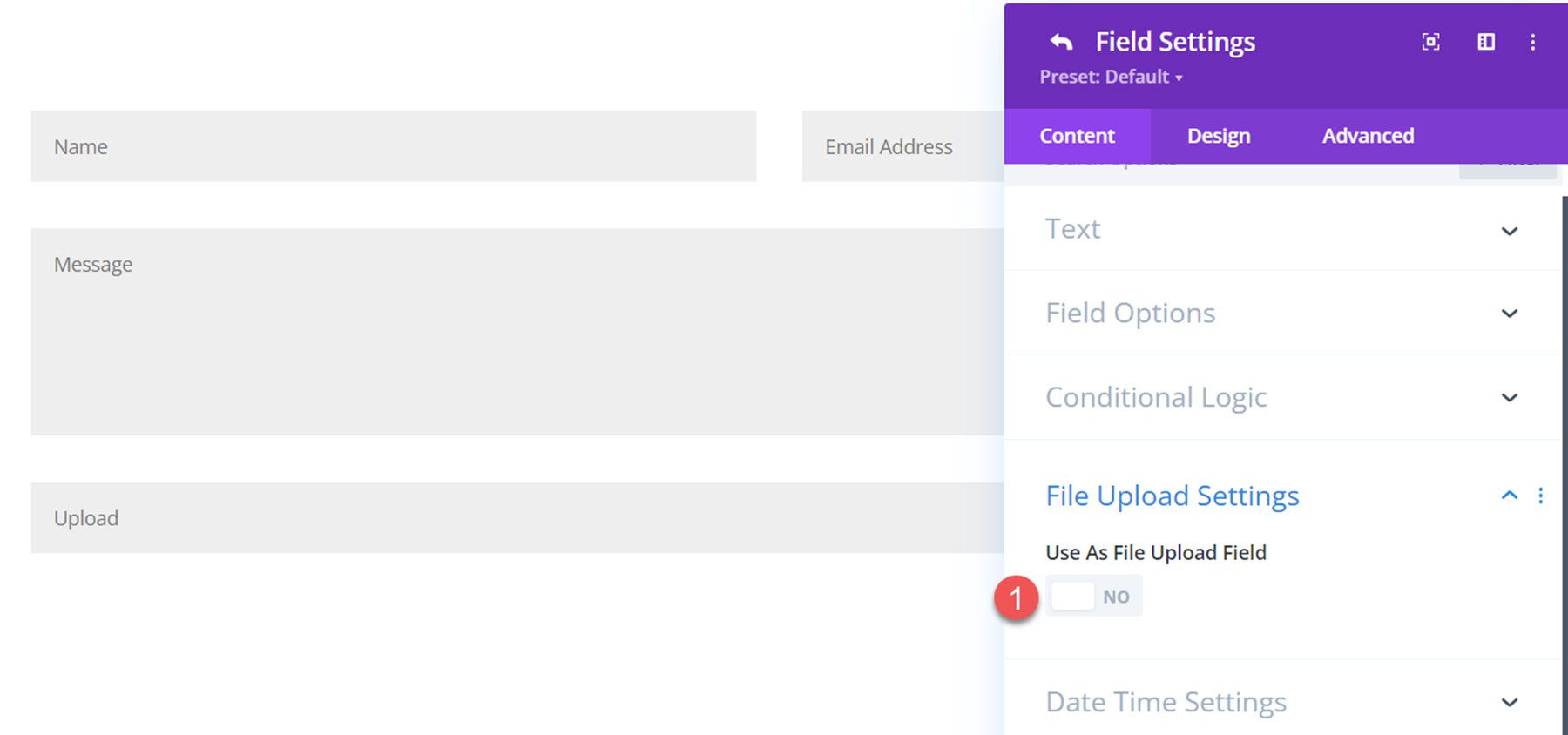
Na karcie Ustawienia przesyłania plików wybierz przycisk, aby umożliwić użycie pola jako pola przesyłania plików.

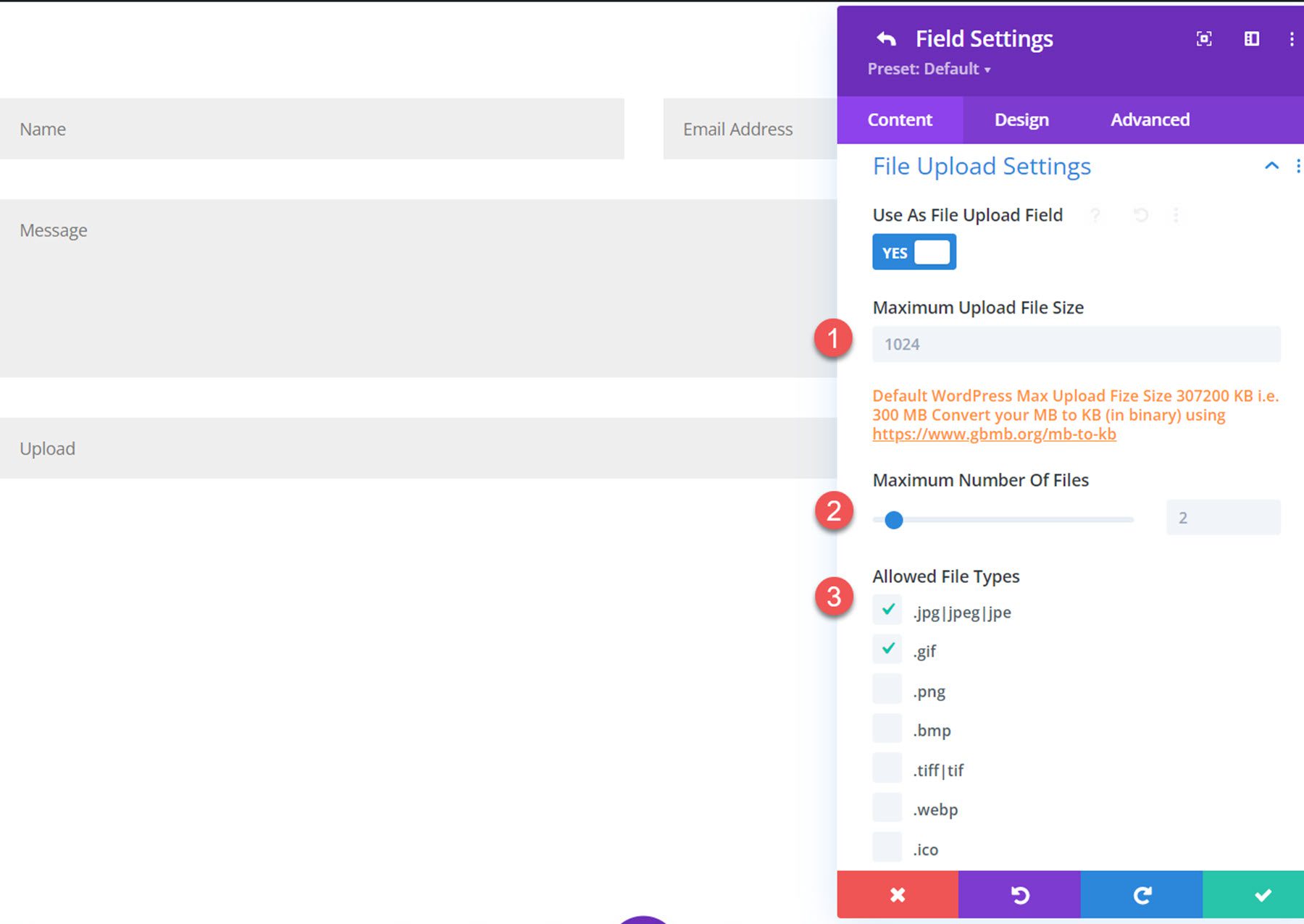
Po włączeniu możesz ustawić maksymalny rozmiar przesyłanych plików, maksymalną liczbę plików i dozwolone typy plików.

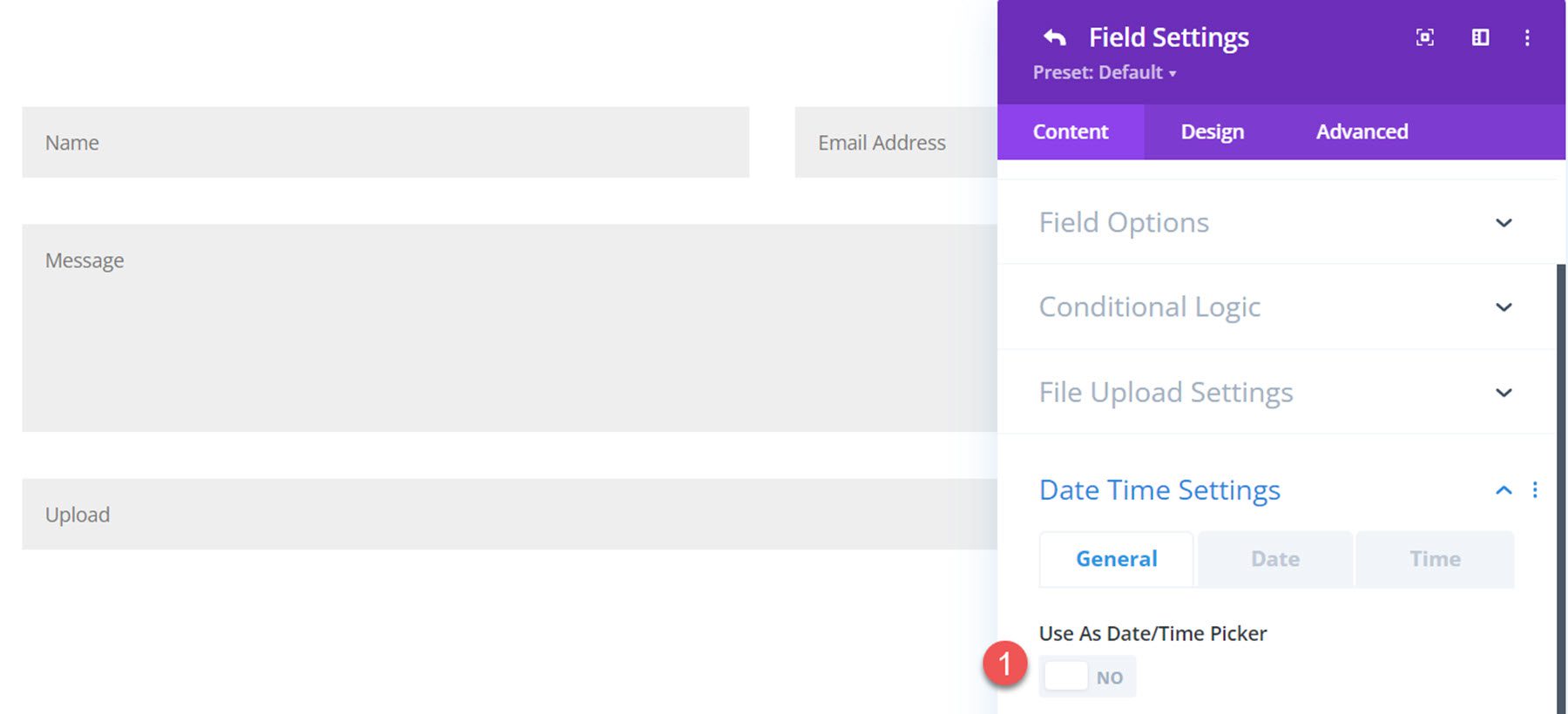
Ustawienia daty i godziny
Ustawienia daty/czasu pojawiają się tylko wtedy, gdy typ pola jest ustawiony na pole wprowadzania. Przełącz przycisk, aby użyć pola wprowadzania jako selektora daty/godziny.

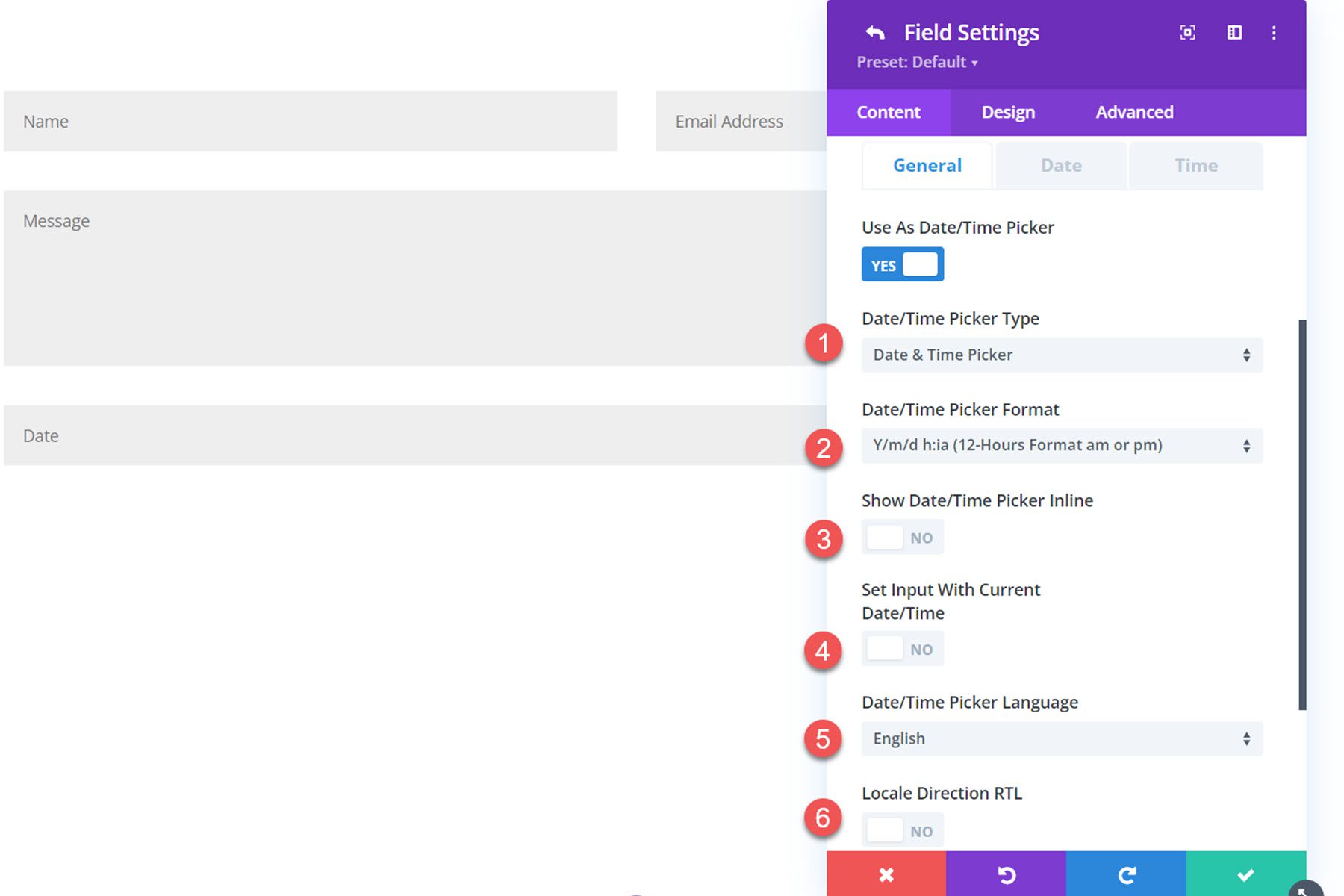
Gdy opcja jest włączona, pojawiają się trzy zakładki ustawień. Na karcie Ogólne możesz ustawić typ (selektor daty i godziny, selektor daty lub selektor godziny), format daty/godziny, wybrać wyświetlanie selektora w tekście, ustawić dane wejściowe z bieżącą datą/godziną, zmienić język lub zmień kierunek ustawień regionalnych na RTL.

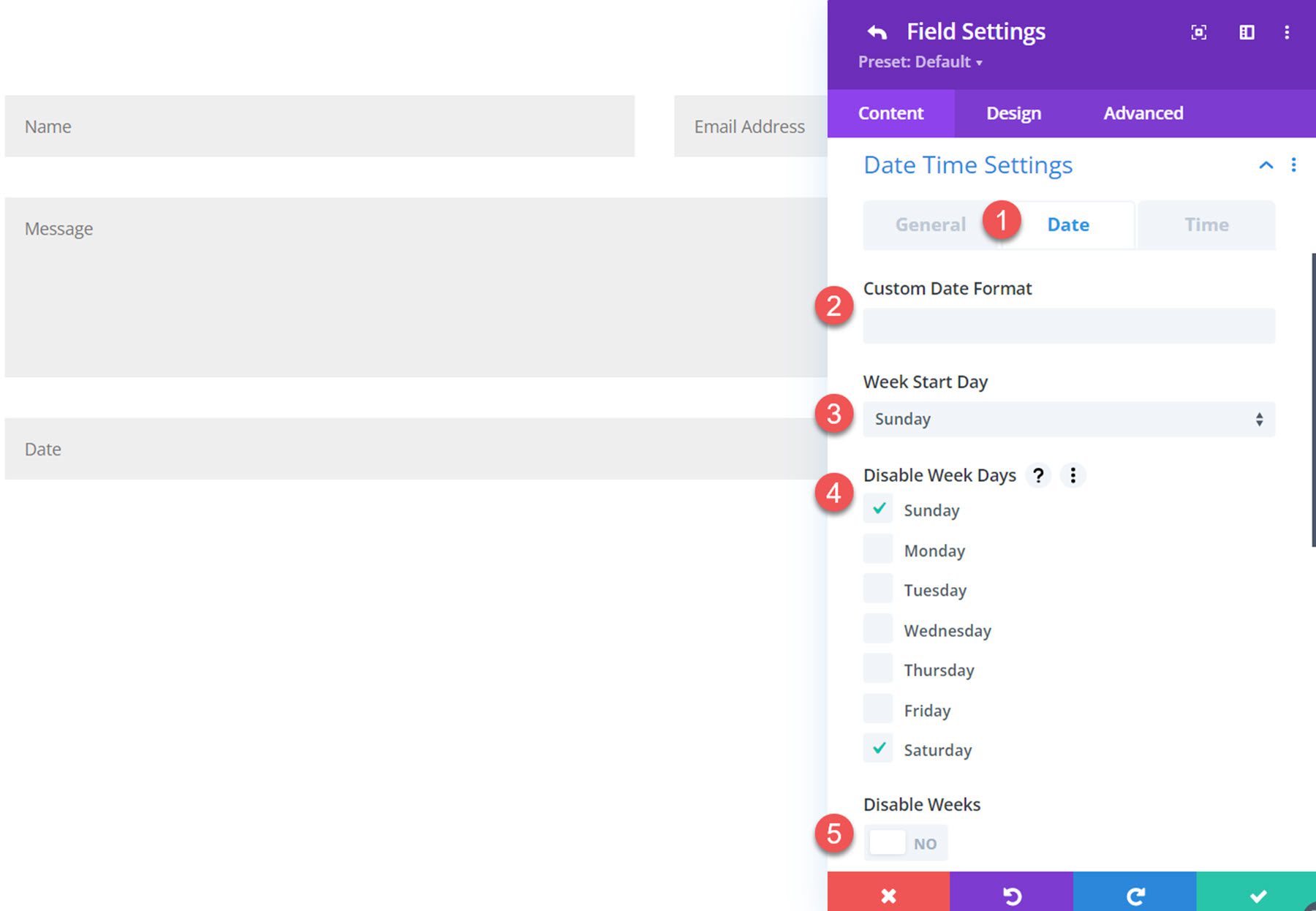
Na karcie ustawień daty możesz ustawić niestandardowy format daty, ustawić dzień rozpoczęcia tygodnia, wybrać dni tygodnia do wyłączenia i wyłączyć tygodnie.

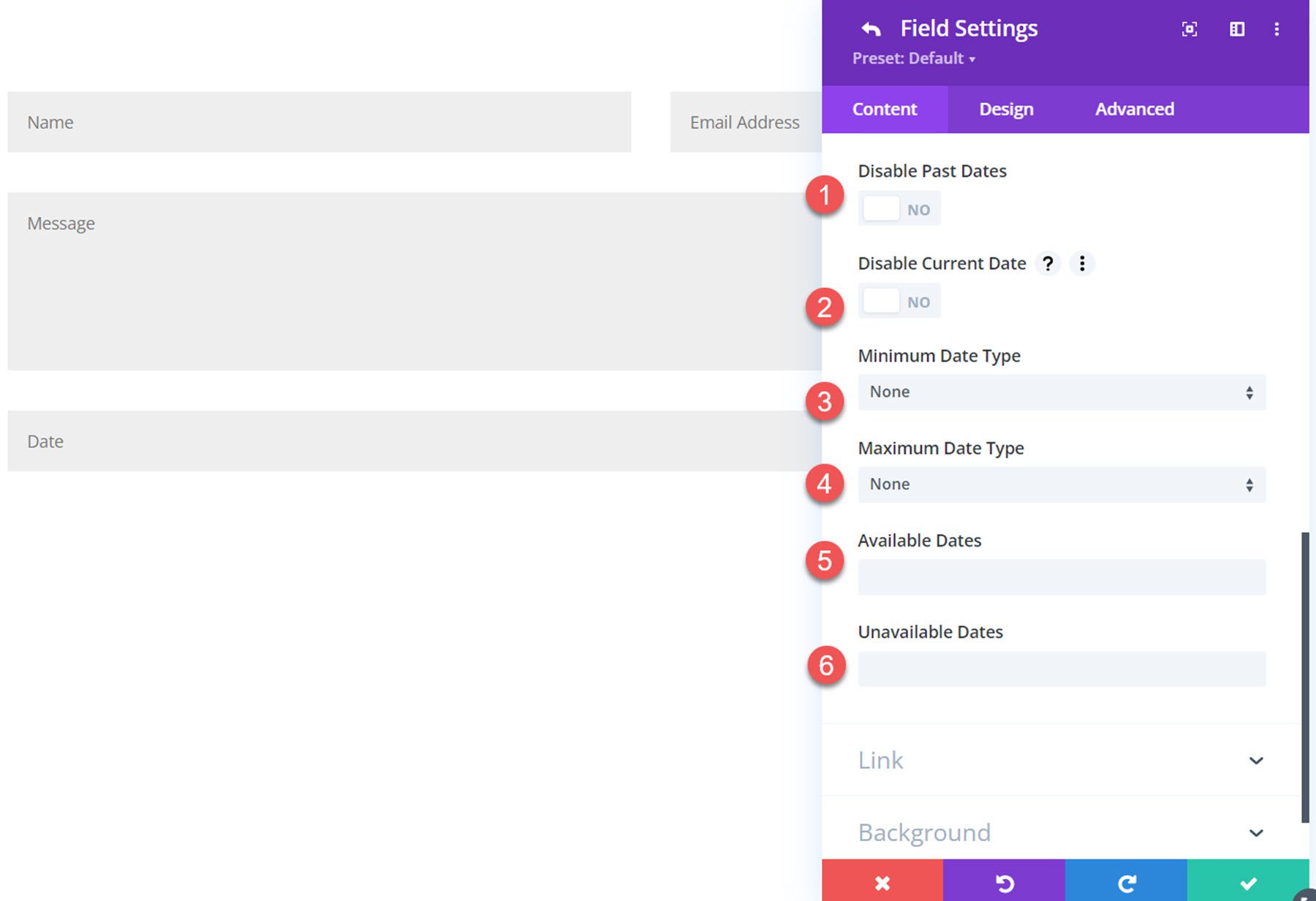
Możesz także wyłączyć przeszłe daty, wyłączyć bieżącą datę, ustawić stałą lub względną datę minimalną, ustawić stały lub względny maksymalny typ daty oraz ustawić dostępne i niedostępne daty.

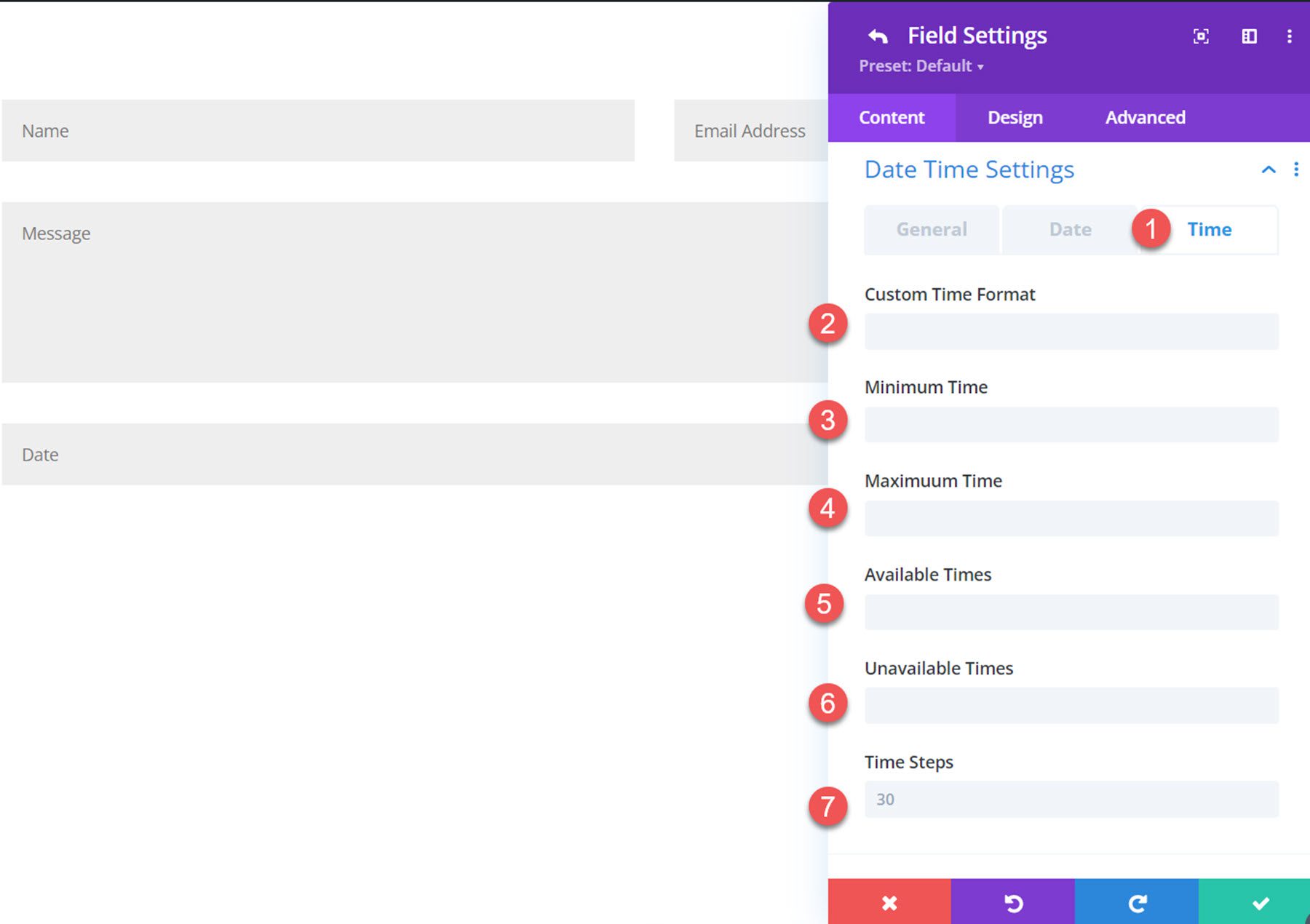
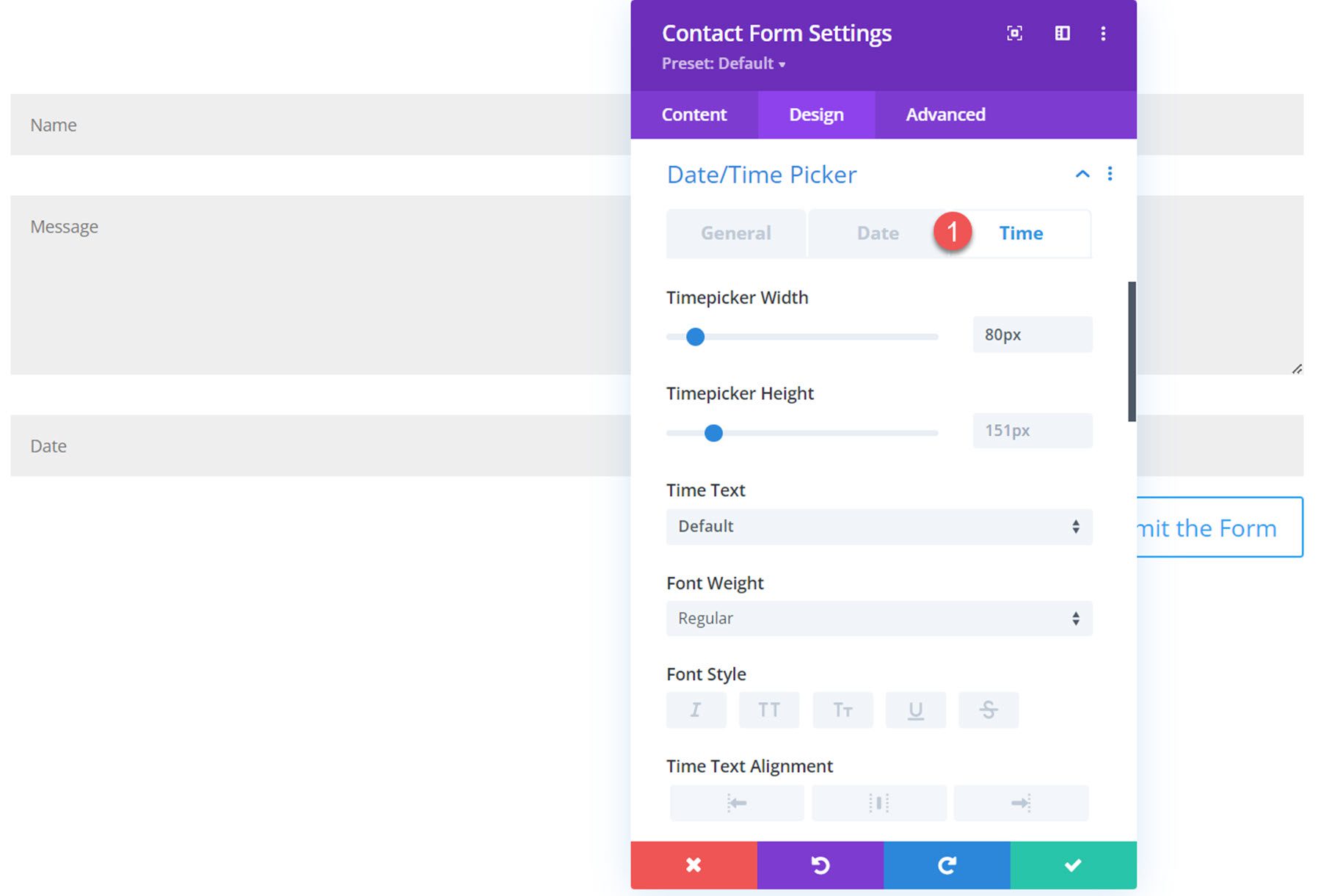
Na karcie czasu możesz ustawić niestandardowy format czasu, minimalny i maksymalny czas, dostępne i niedostępne czasy oraz przedział czasu.

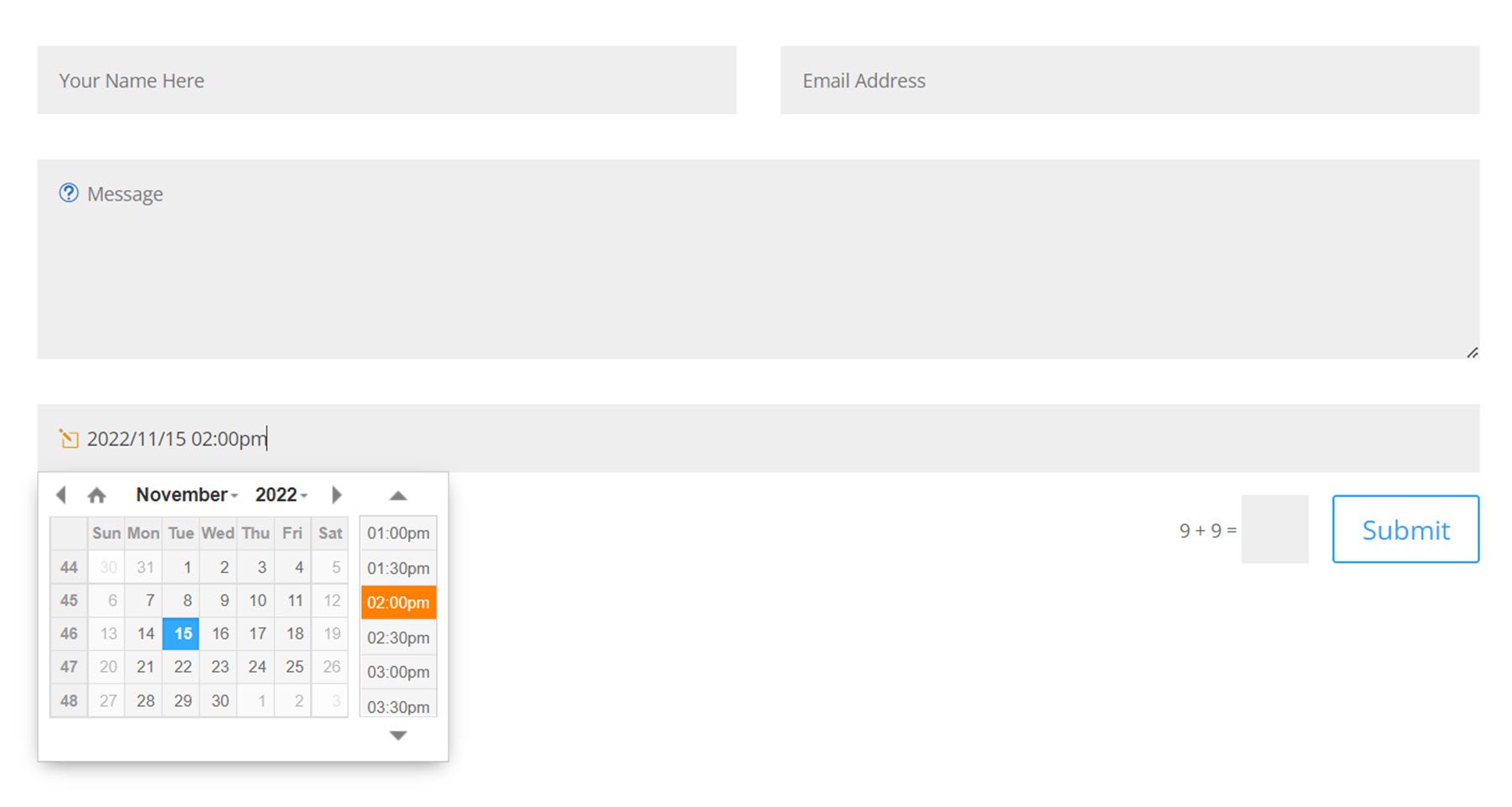
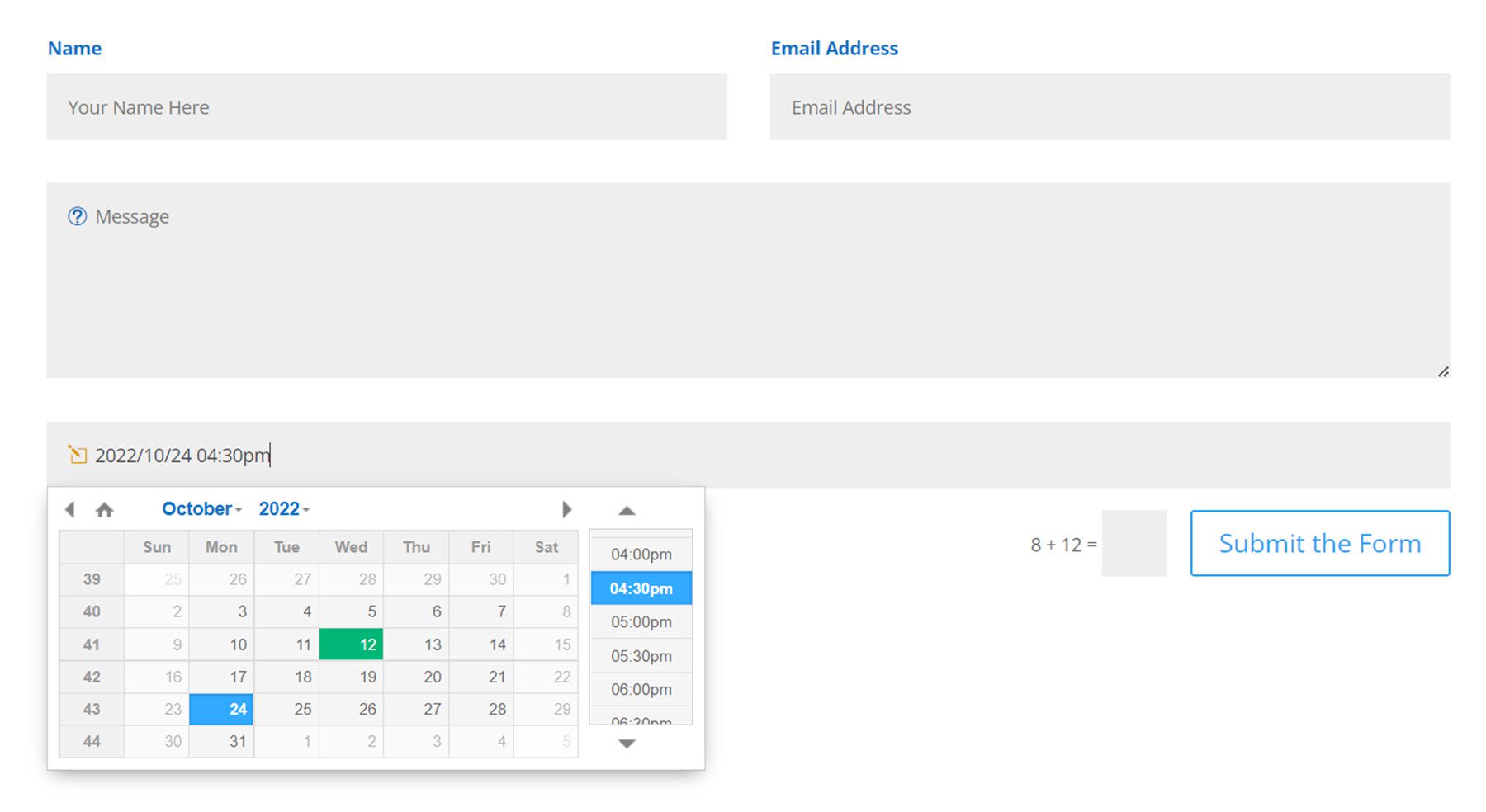
Oto selektor daty/godziny z przodu.

Ustawienia zawartości formularza
Poniższe ustawienia znajdują się w zakładce treści ustawień formularza kontaktowego.
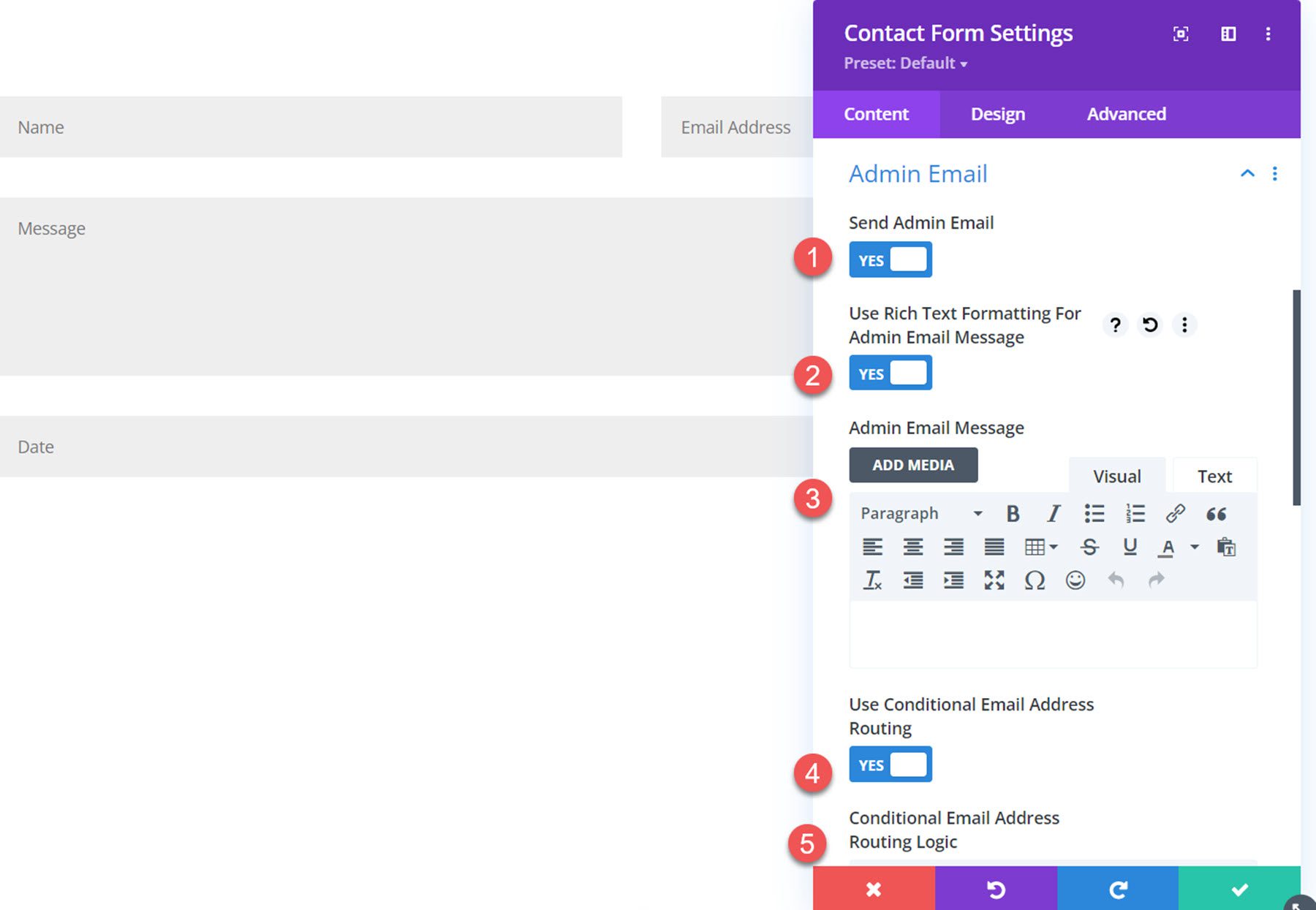
Ustawienia e-mail administratora
W ustawieniach poczty e-mail administratora możesz wprowadzić niestandardową wiadomość dla administratora i użyć tekstu sformatowanego do sformatowania wiadomości administratora. Możesz dodać adres e-mail administratora lub włączyć warunkowe kierowanie adresów e-mail z niestandardową logiką za pomocą tych ustawień (nie martw się, autor wtyczki ma dokumentację, która pomoże Ci to skonfigurować!).

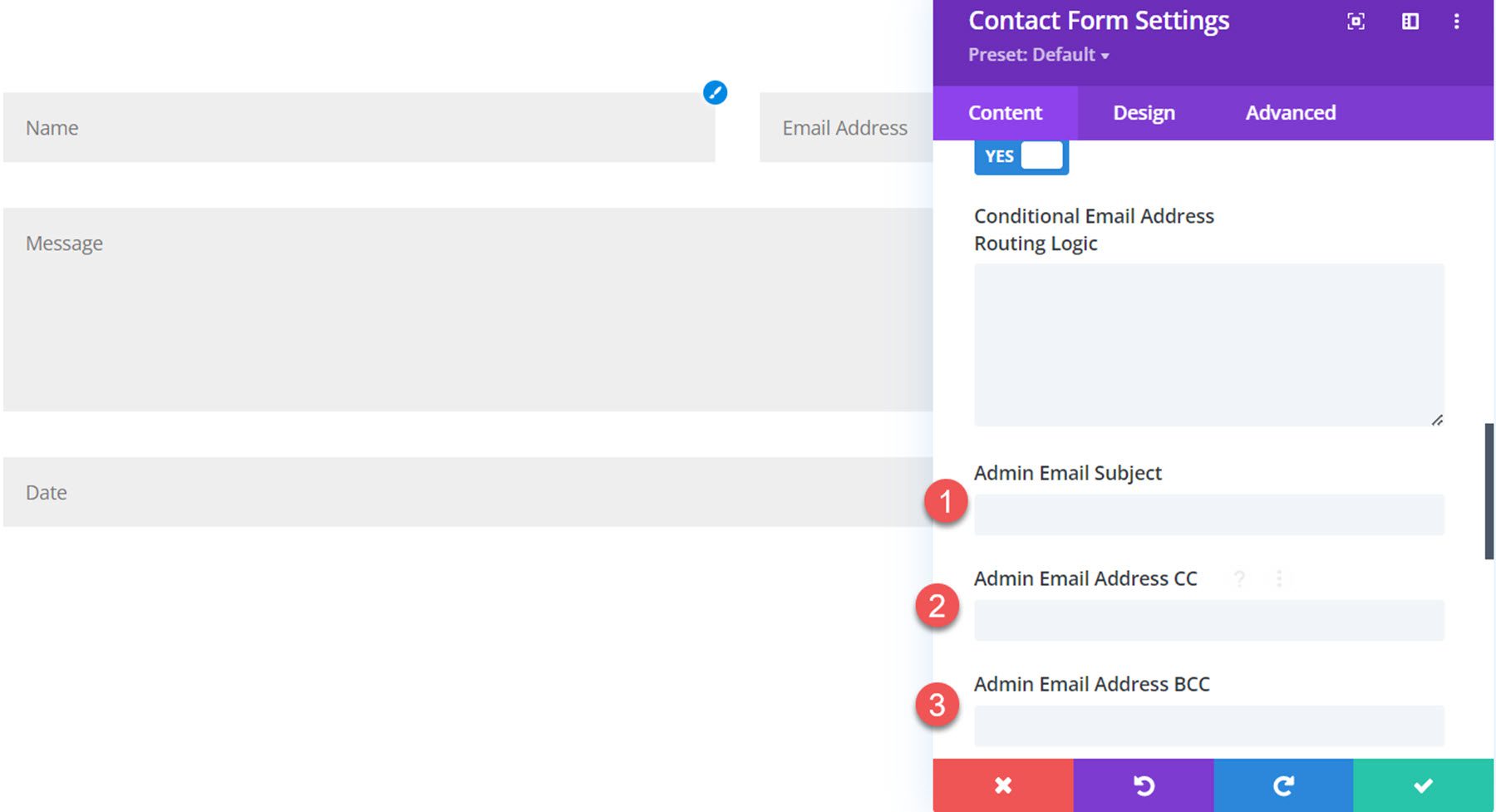
Dodatkowo możesz ustawić temat e-maila administratora, adres e-mail CC i adres e-mail BCC.

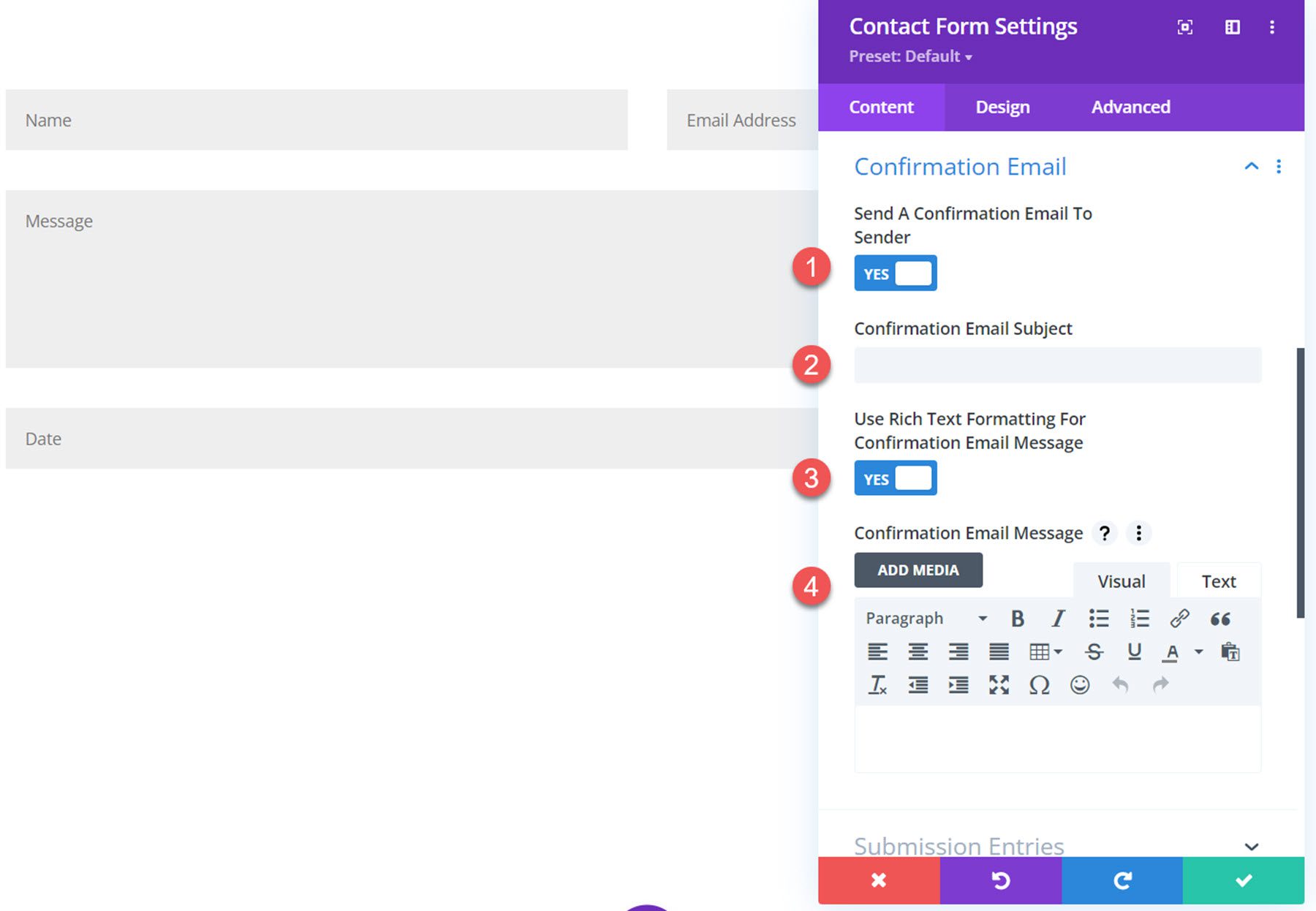
Ustawienia wiadomości e-mail z potwierdzeniem
Ustawienia wiadomości e-mail z potwierdzeniem można również dostosować. Możesz włączyć wysyłanie wiadomości e-mail z potwierdzeniem, wprowadzić niestandardowy wiersz tematu i wprowadzić niestandardową wiadomość. Możesz włączyć formatowanie tekstu sformatowanego, aby używać go również w wiadomości.

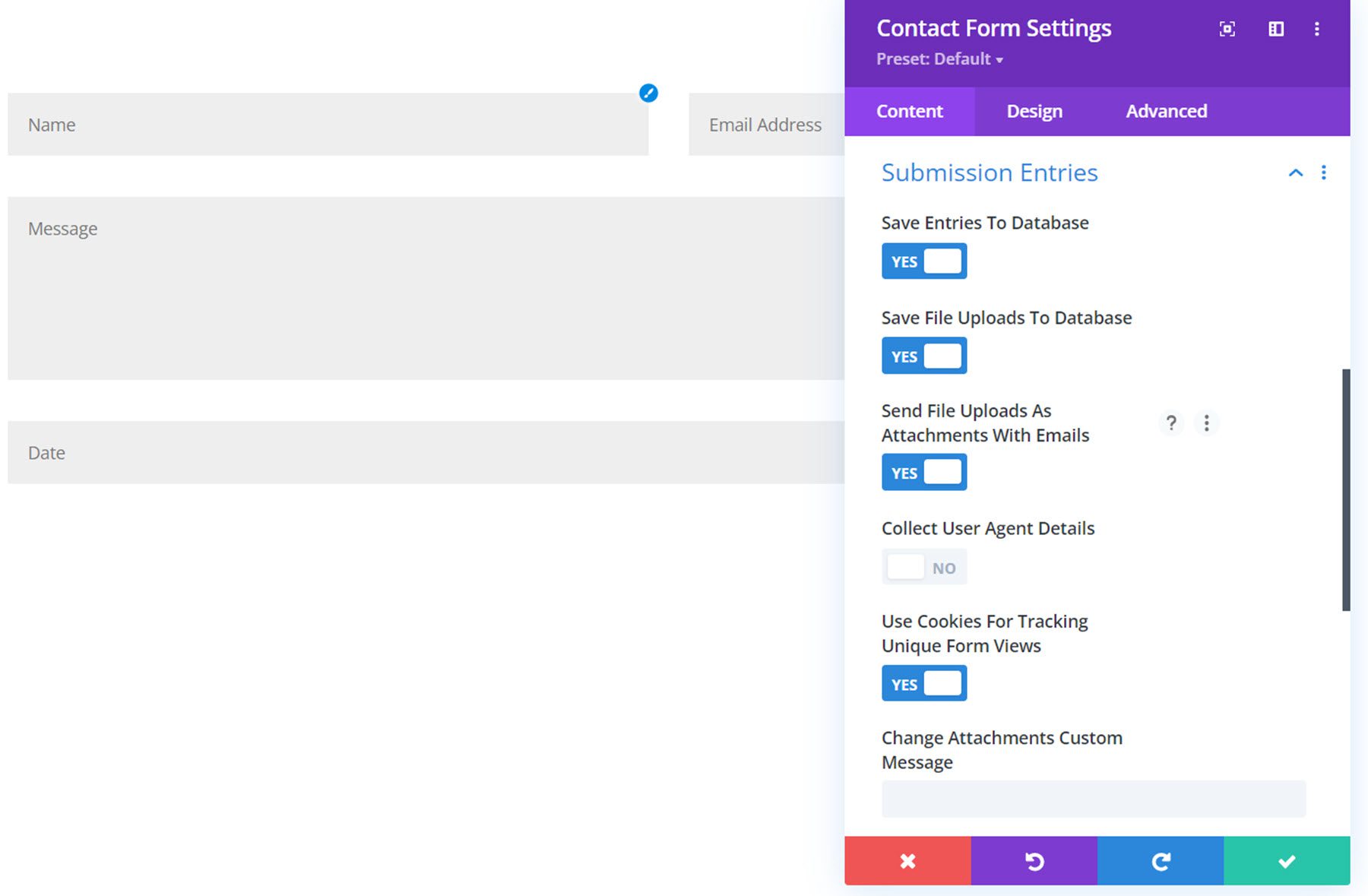
Zgłoszenia
W ustawieniach wpisów przesyłania możesz zapisywać wpisy w bazie danych, zapisywać przesyłane pliki do bazy danych, wysyłać przesyłane pliki jako załączniki do wiadomości e-mail, zbierać dane agenta użytkownika, używać plików cookie do śledzenia unikalnych wyświetleń formularzy i zmieniać dodaną niestandardową wiadomość do wiadomości e-mail z plikami.

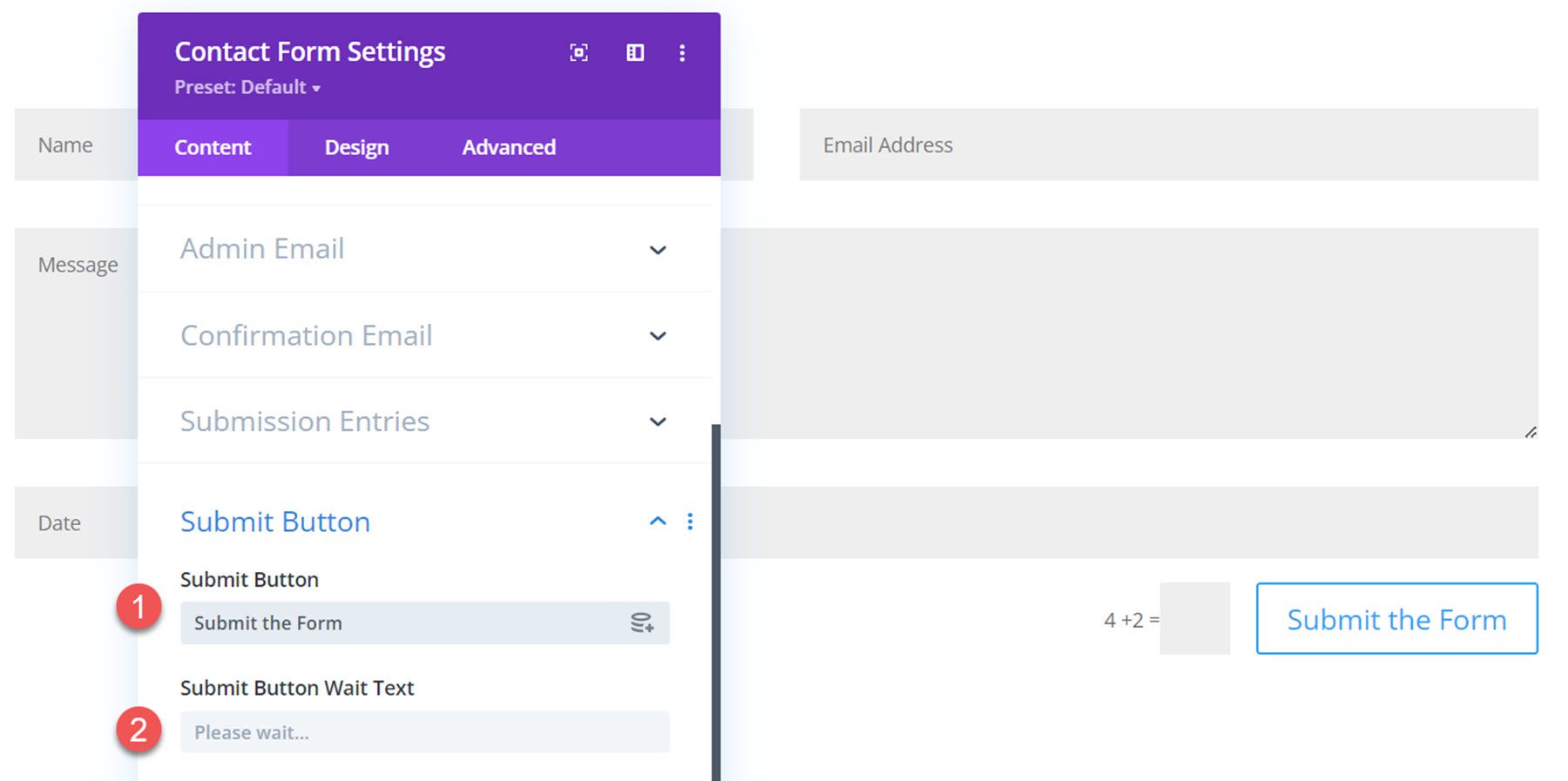
Przycisk Prześlij
W ustawieniach przycisku przesyłania możesz zmienić tekst przycisku przesyłania i tekst oczekiwania.

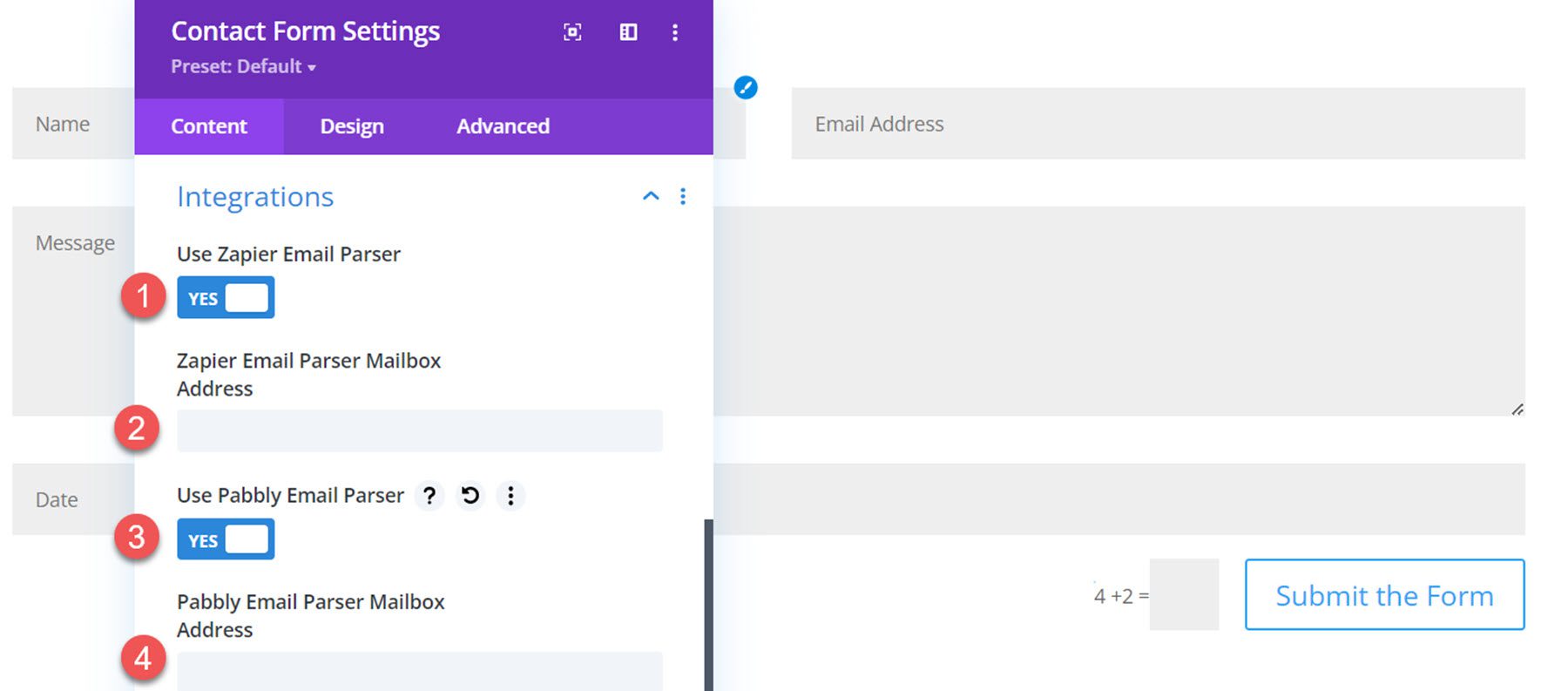
Integracje
Istnieją dwie opcje integracji, Zapier i Pabbly. Możesz włączyć dowolną opcję i dodać adres skrzynki pocztowej, na który chcesz wysyłać wiadomości e-mail.


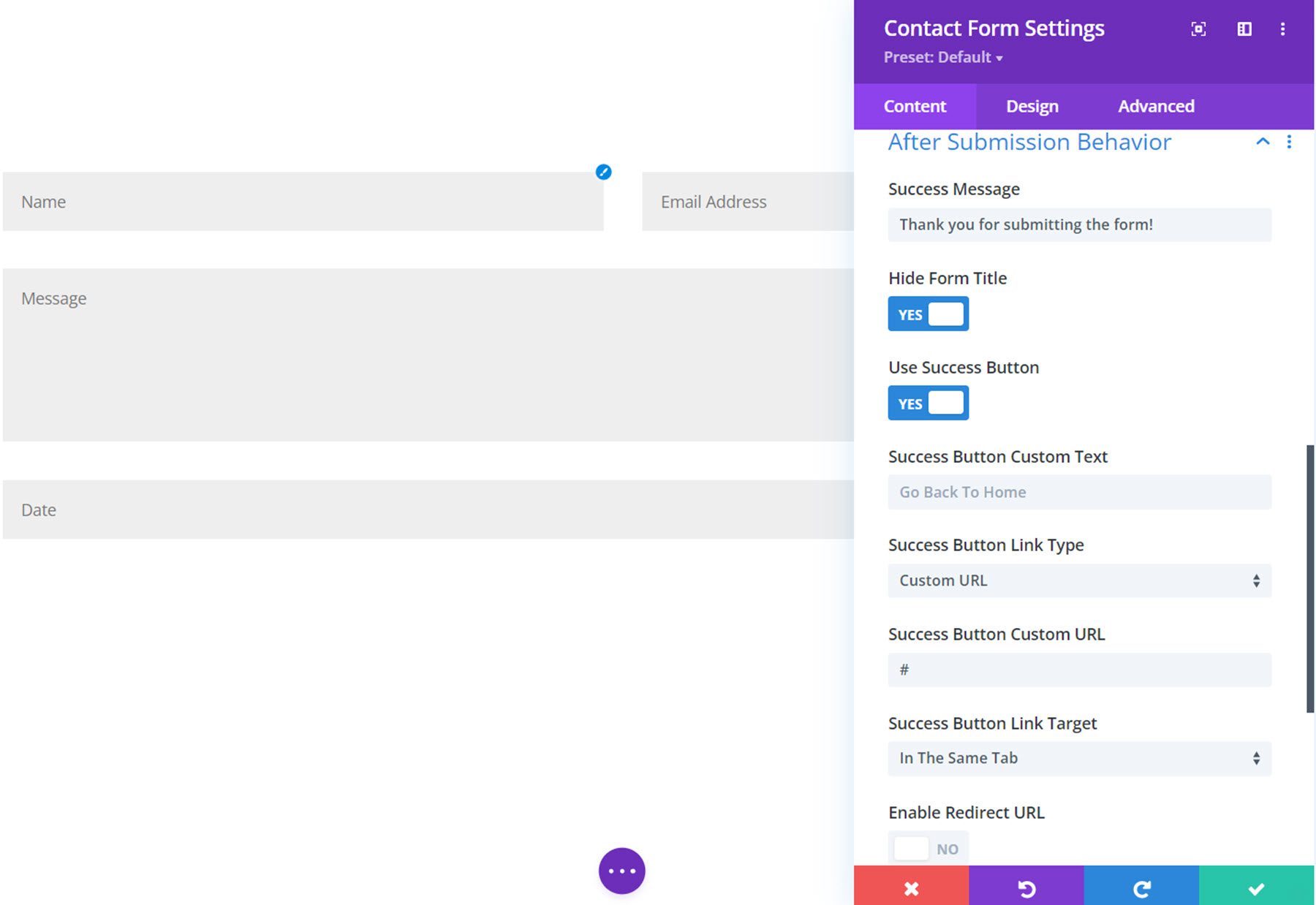
Zachowanie po zgłoszeniu
Zachowanie po przesłaniu obejmuje miejsce na dodanie niestandardowego komunikatu o powodzeniu, a także opcję ukrycia tytułu formularza, wyświetlenia przycisku powodzenia z niestandardowym tekstem i łączem lub włączenia adresu URL przekierowania.

Oto zachowanie po przesłaniu w akcji, wyświetlanie komunikatu o powodzeniu, ukrywanie tytułu formularza i wyświetlanie przycisku sukcesu.

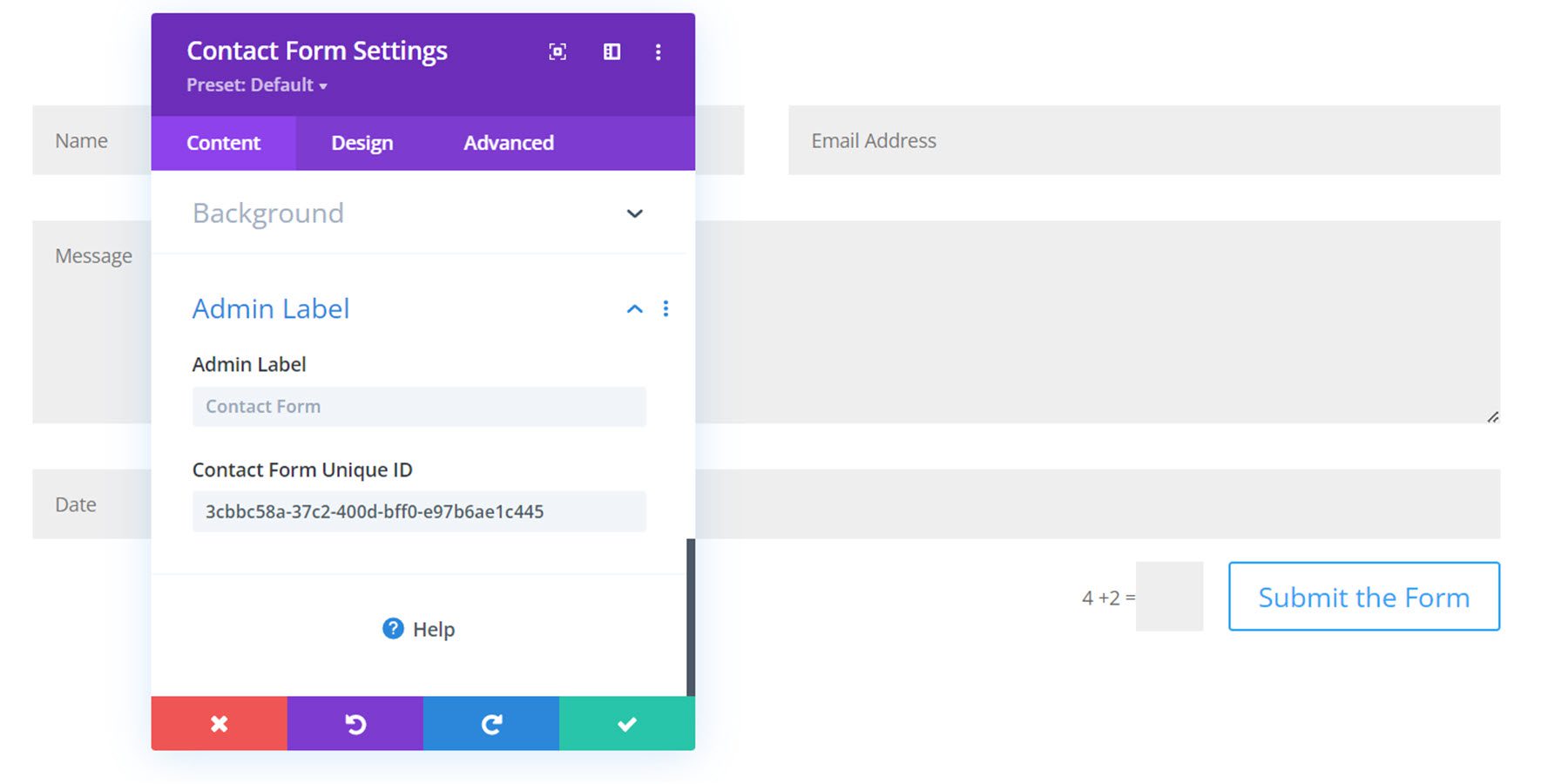
Etykieta administratora
Tutaj możesz dodać własną etykietę administratora (identyfikator formularza), która będzie wyświetlana w bazie danych. Możesz także dodać unikalny numer identyfikacyjny, który pojawi się w bazie danych i innych obszarach administracyjnych.

Ustawienia projektu
Przejdźmy teraz do zakładki design w ustawieniach formularza kontaktowego. Tutaj również zauważysz kilka nowych ustawień.
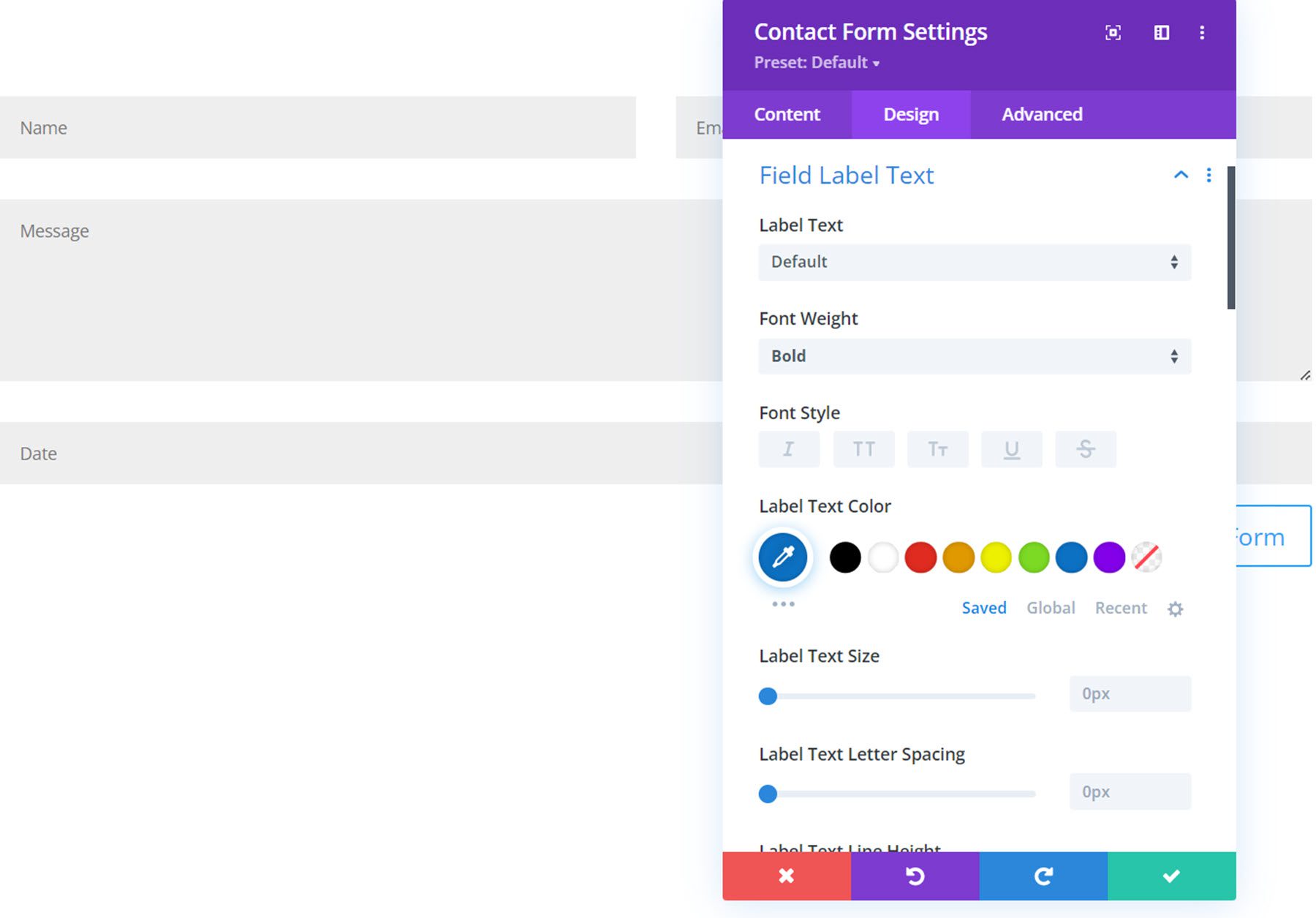
Etykieta pola, Opis pola, Ustawienia tekstu komunikatu o powodzeniu
Ustawienia tekstu etykiety pola, ustawienia tekstu opisu pola oraz sekcje ustawień tekstu komunikatu o powodzeniu zawierają wszystkie domyślne ustawienia czcionki i projektu tekstu, takie jak czcionka, kolor tekstu, rozmiar, odstępy, wyrównanie itp.

Tutaj możesz zobaczyć, jak zostały wyświetlone etykiety dla pól imienia i adresu e-mail, a projekt tekstu etykiety pola został dostosowany do wyświetlania na interfejsie użytkownika.

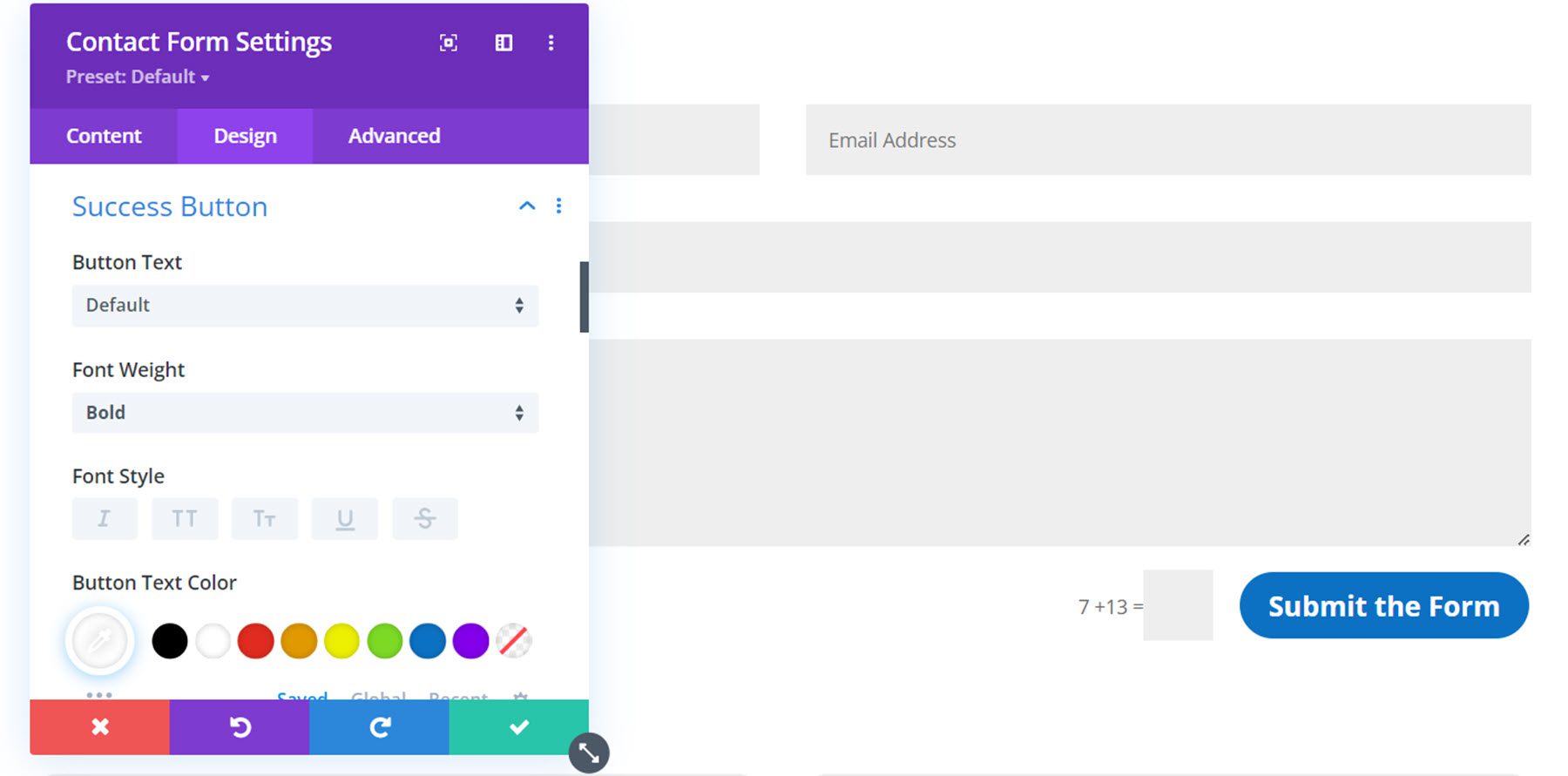
Ustawienia przycisku sukcesu
Ustawienia przycisku sukcesu umożliwiają dostosowanie wyglądu przycisku sukcesu przy użyciu domyślnych ustawień projektu przycisku, takich jak czcionka, rozmiar tekstu, odstępy między przyciskami, kolory przycisków itp.

Oto dostosowany przycisk sukcesu na froncie.

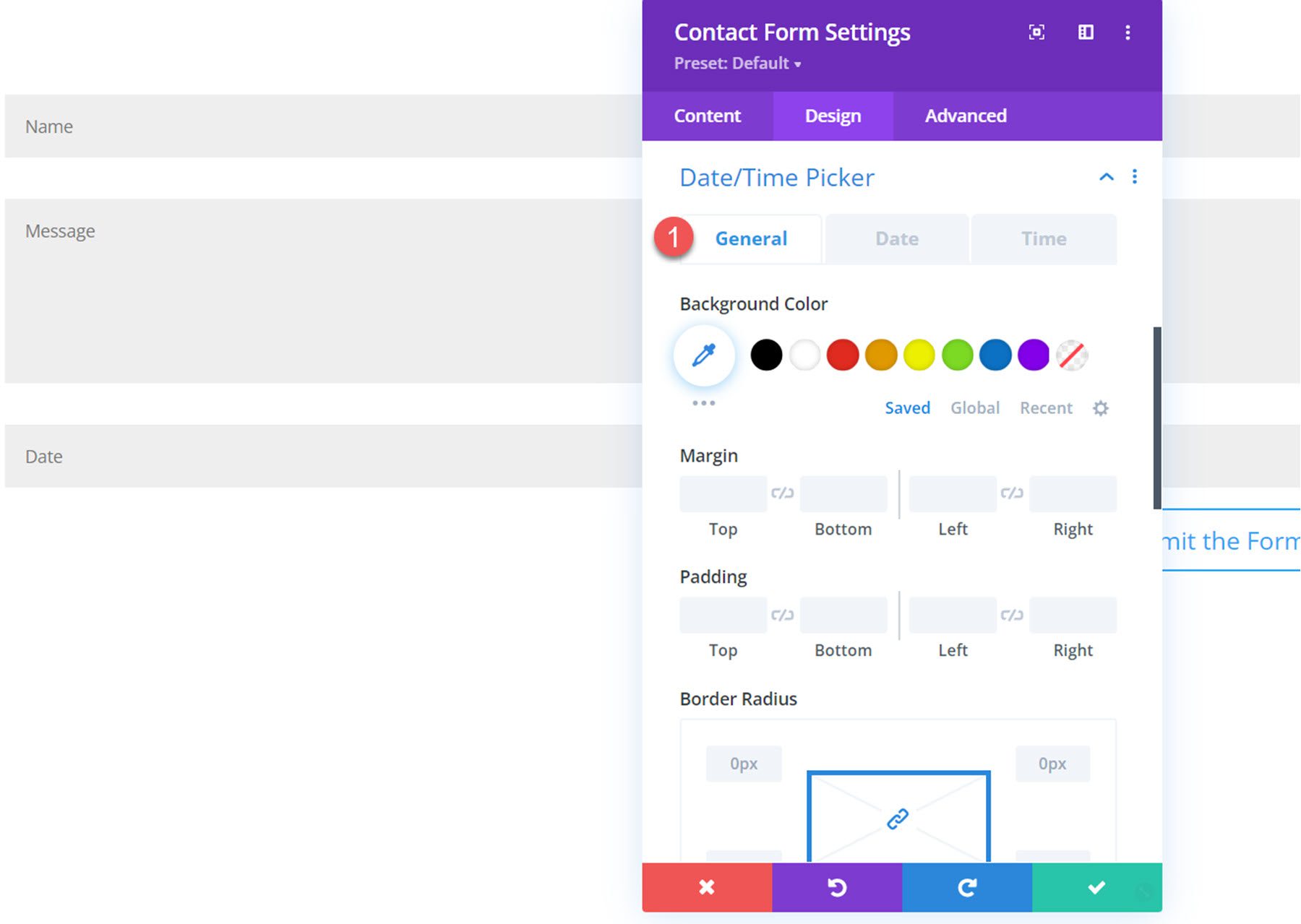
Ustawienia wyboru daty/godziny
Na karcie ogólnej ustawień projektu selektora daty/godziny można dostosować ustawienia koloru tła, marginesu, wypełnienia, obramowania i cienia.

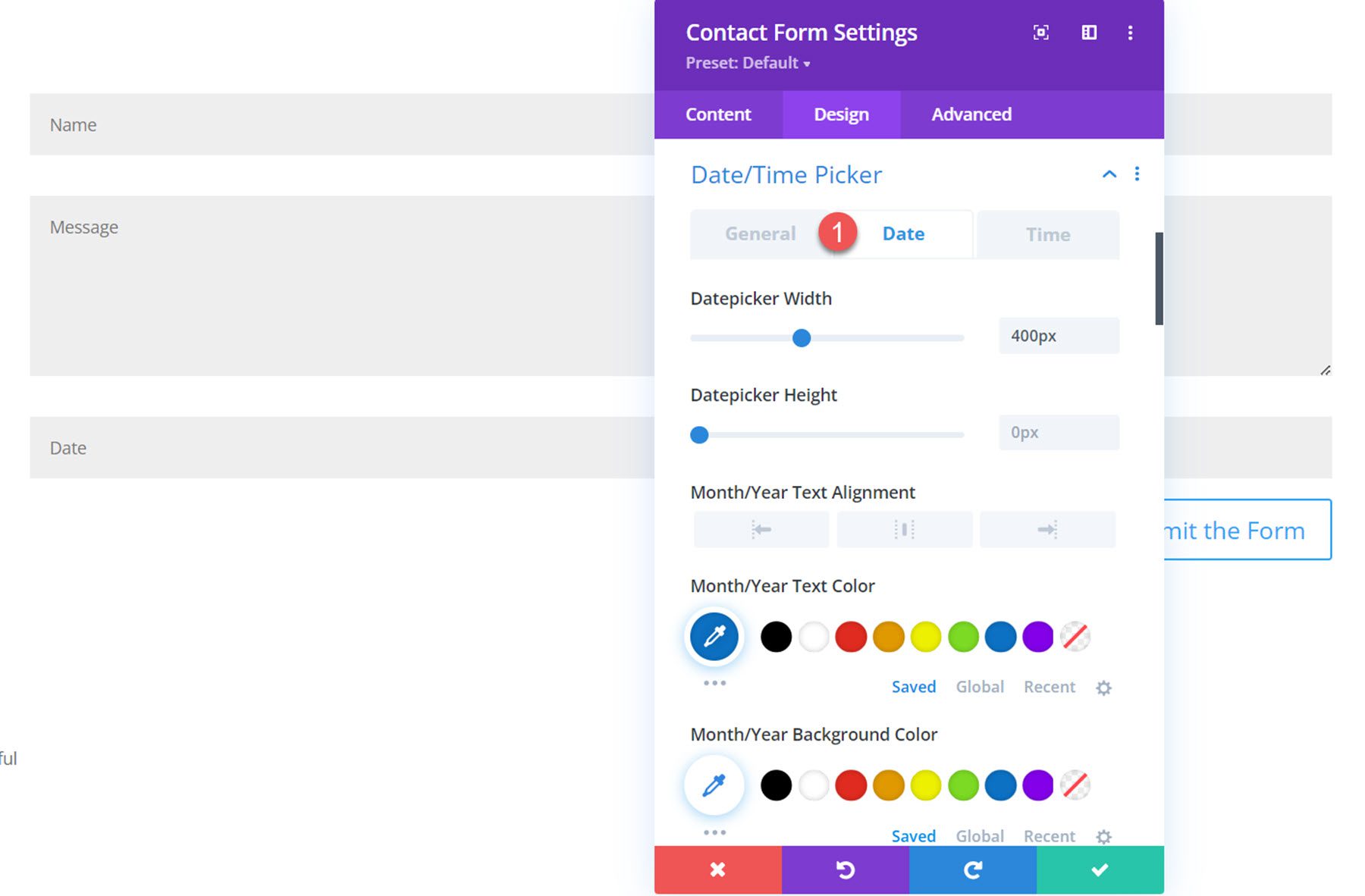
Przechodząc do zakładki daty, możesz zmienić szerokość i wysokość selektora dat, dostosować ustawienia tekstu miesiąca/roku, ustawienia tekstu dni tygodnia, ustawienia tekstu dat kalendarza, tło i kolor tekstu bieżącej daty, wybraną datę kolor tła i tekstu, dostępne daty w tle i kolor tekstu oraz niedostępne daty w tle i kolor tekstu.

Na karcie czasu można dostosować szerokość i wysokość selektora czasu, ustawienia tekstu czasu, tło i kolor tekstu bieżącego czasu, tło i kolor tekstu wybranej daty, tło i kolor tekstu dostępnego czasu oraz tło i kolor tekstu czasu niedostępnego. kolor tekstu.

Dzięki tym wszystkim opcjom dostosowywania możesz całkowicie dostosować wygląd selektora daty/godziny. Oto selektor daty/godziny z przodu z niektórymi dostosowanymi ustawieniami projektu.

Przycisk Prześlij
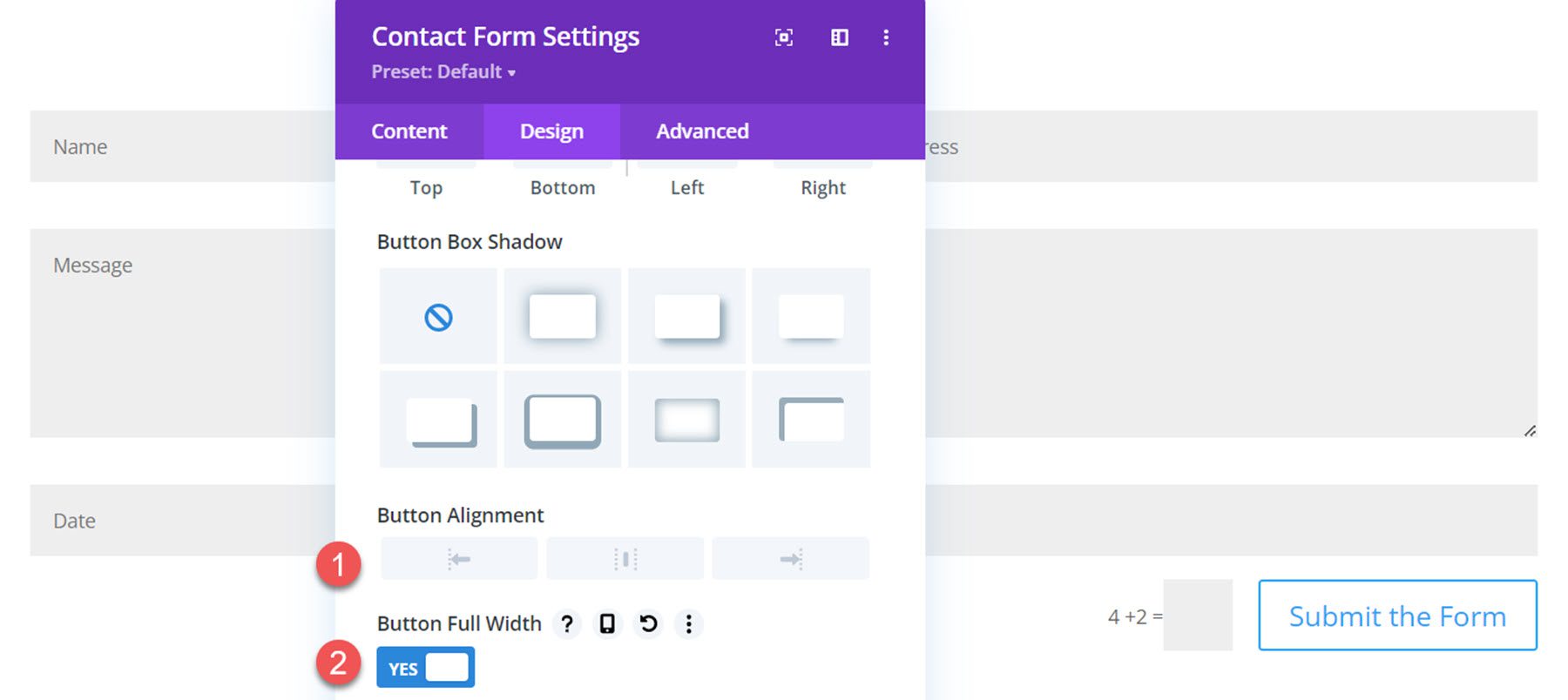
W sekcji przycisku wysyłania pojawiły się dwa nowe ustawienia. Możesz zmienić wyrównanie przycisku i ustawić przycisk na pełną szerokość.

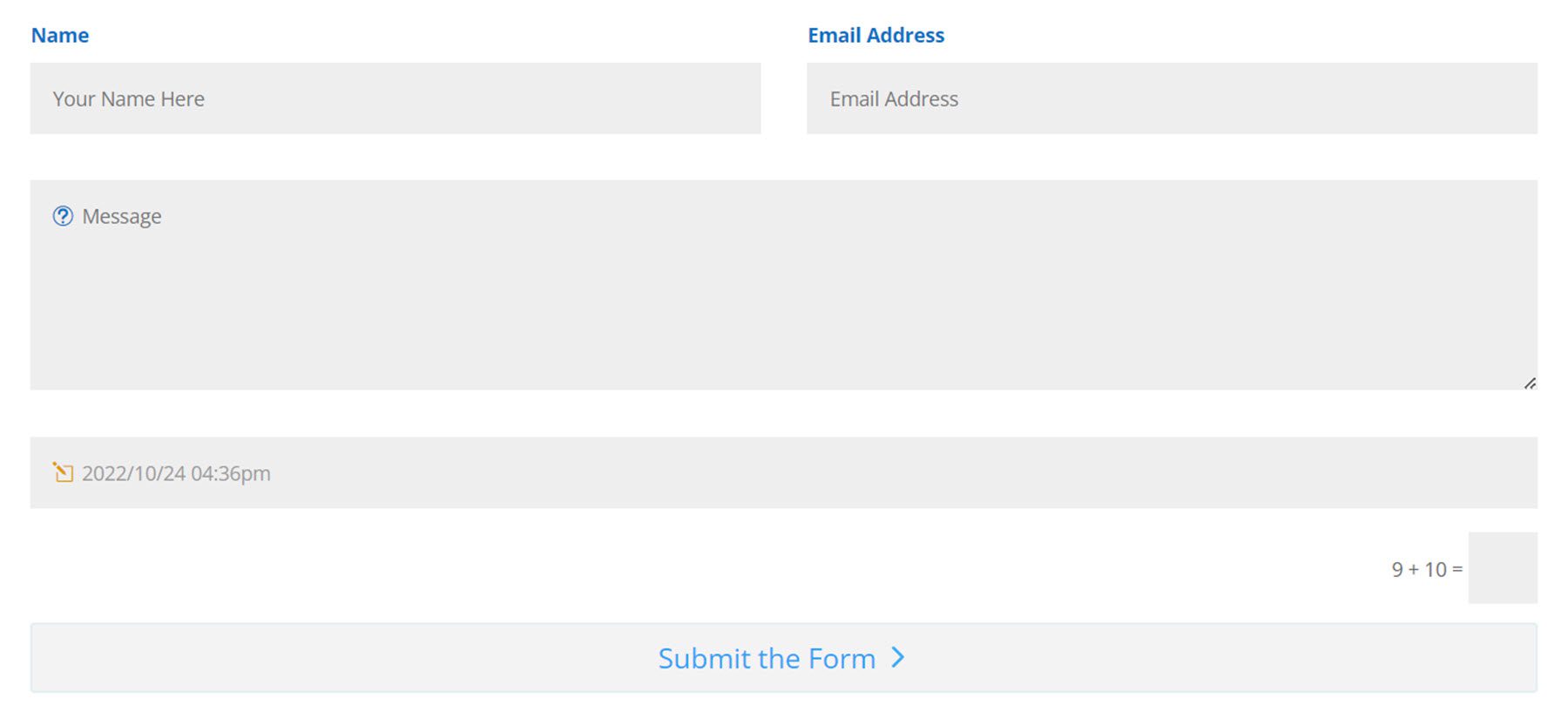
Oto przycisk o pełnej szerokości z przodu.

Granica
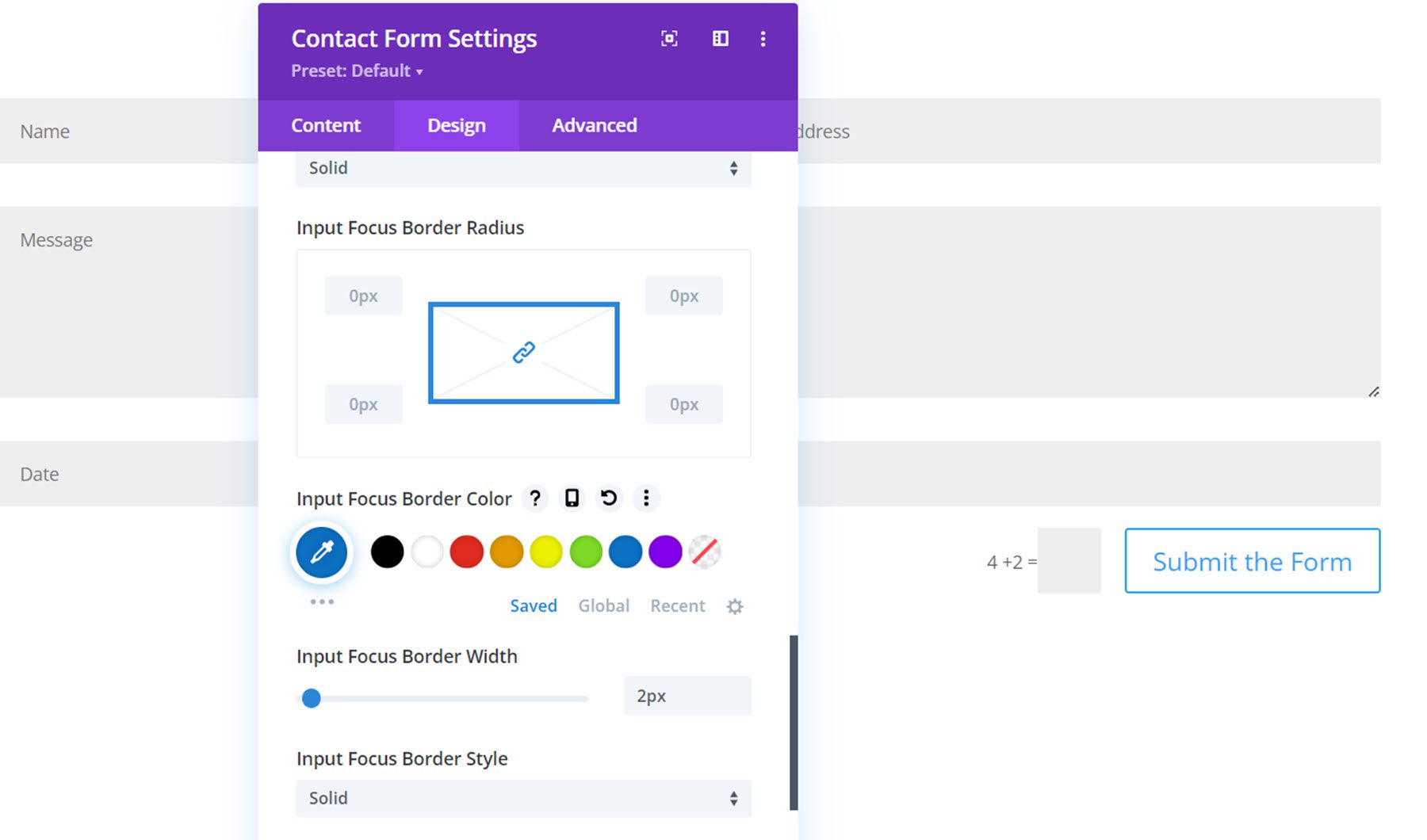
Tutaj możesz stylizować obramowanie wprowadzania fokusa za pomocą ustawień koloru, stylu, promienia, szerokości i stylu. Ta ramka pojawi się wokół pojedynczego pola po wybraniu.

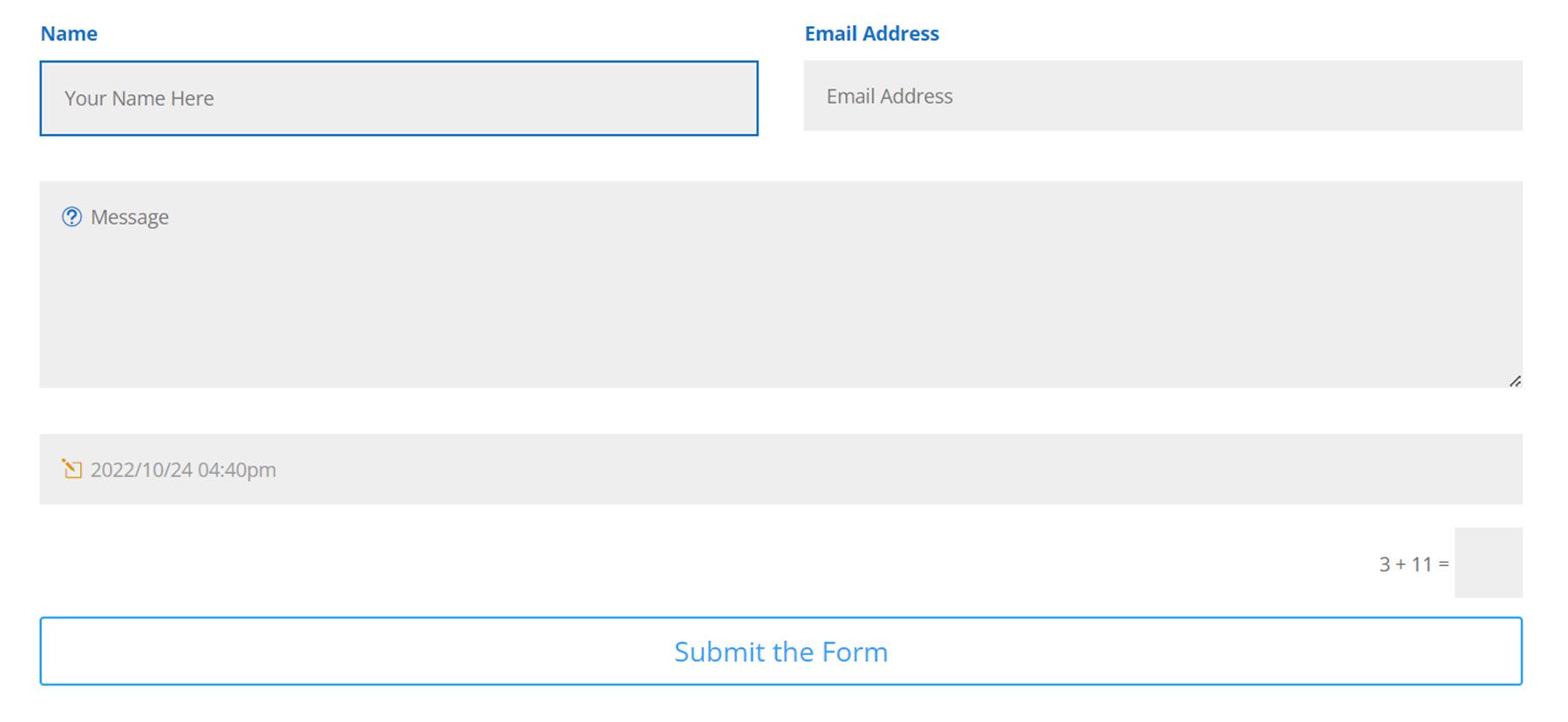
Oto ramka wprowadzania fokusa, która wyróżnia pole nazwy.

Panel
Teraz, gdy zbadaliśmy nowe ustawienia modułu formularza kontaktowego, spójrzmy na stronę formularza kontaktowego na pulpicie nawigacyjnym WordPress.
Wpisy
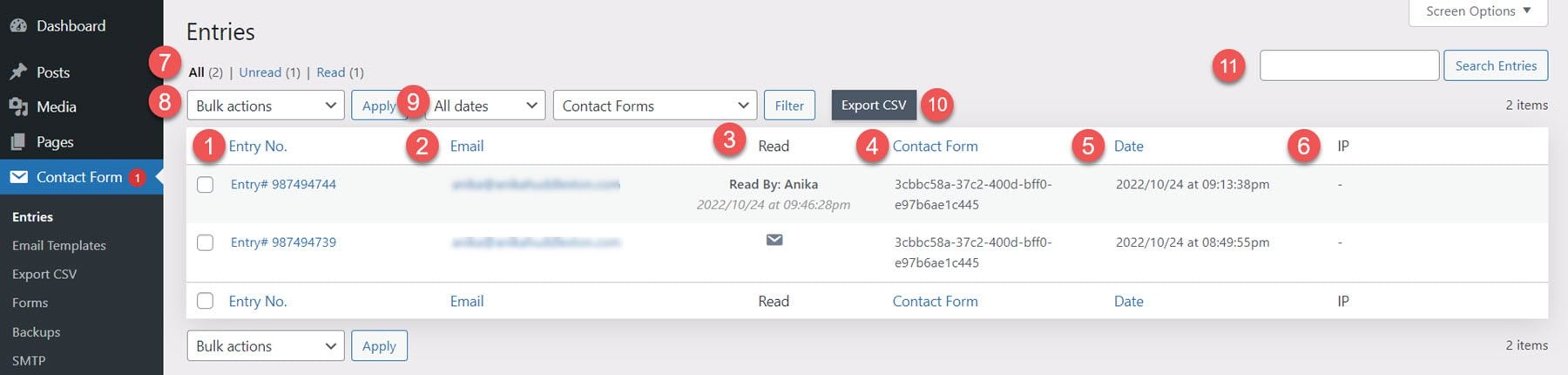
Wszystkie przesłane formularze można zobaczyć na stronie Wpisy. Dla każdego wpisu zobaczysz numer wpisu, adres e-mail, jego status przeczytania (w tym użytkownika, który przeczytał wpis oraz dokładny czas i datę jego przeczytania), identyfikator formularza, datę i adres IP. Stronę wpisów można sortować według nieprzeczytanych i przeczytanych na samej górze. Możesz także zastosować akcje masowe na wpisach i filtrować tabelę według miesiąca lub według określonego formularza. Na koniec możesz wyeksportować plik CSV swoich wpisów za pomocą przycisku u góry i wyszukać wpisy za pomocą paska wyszukiwania.

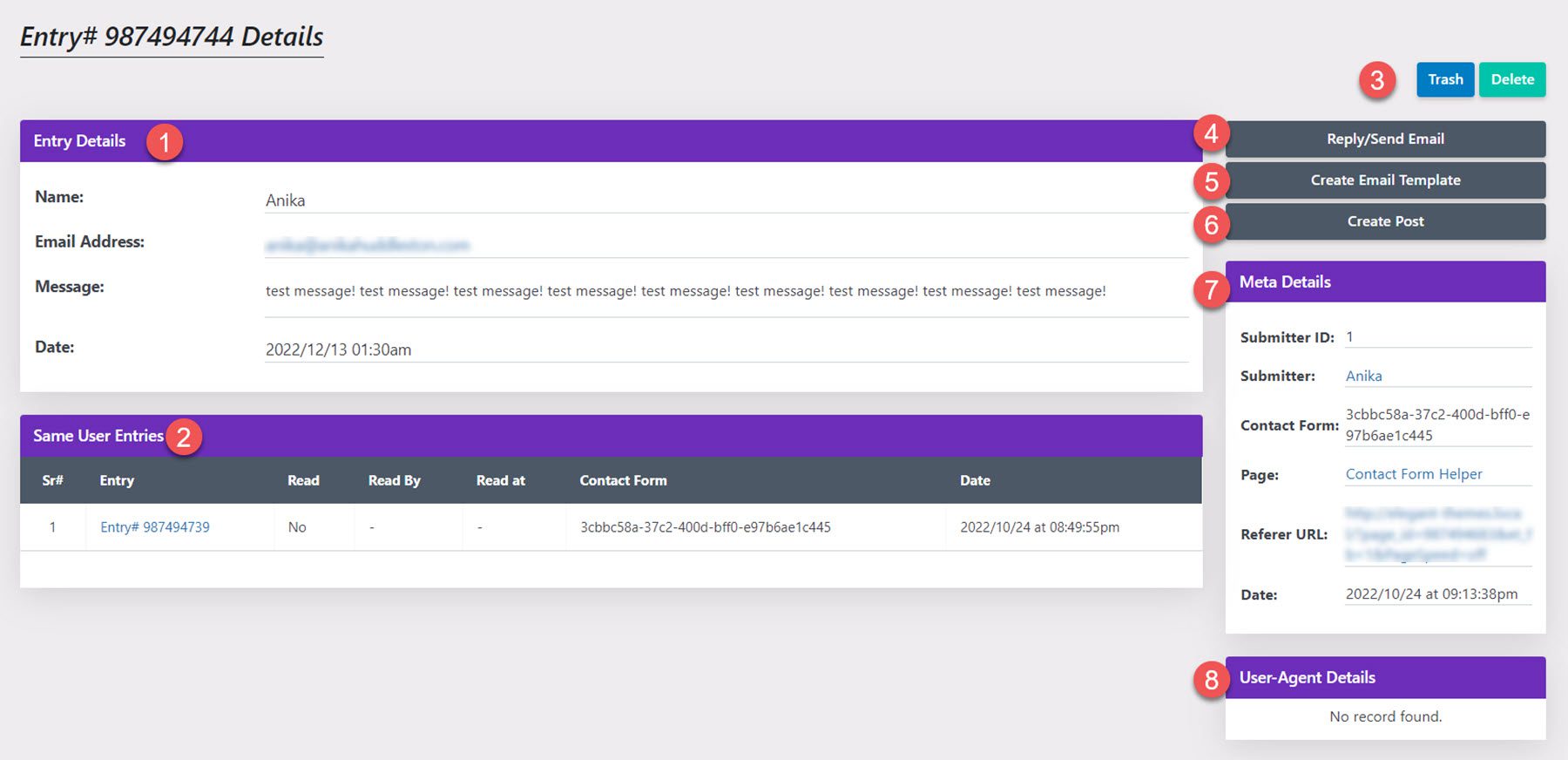
Po kliknięciu, aby wyświetlić pojedynczy wpis, zobaczysz zawartość pola w sekcji szczegółów wpisu. Poniżej znajdują się inne wpisy tego samego użytkownika, co jest bardzo przydatną funkcją. Po prawej stronie znajduje się przycisk kosza i usuwania, przycisk odpowiedzi/wyślij wiadomość e-mail, przycisk tworzenia szablonu wiadomości e-mail i przycisk tworzenia posta. Poniżej znajdują się metadane, takie jak identyfikator osoby przesyłającej, osoba przesyłająca, identyfikator formularza kontaktowego, strona, adres URL strony odsyłającej i data, a następnie szczegóły klienta użytkownika.

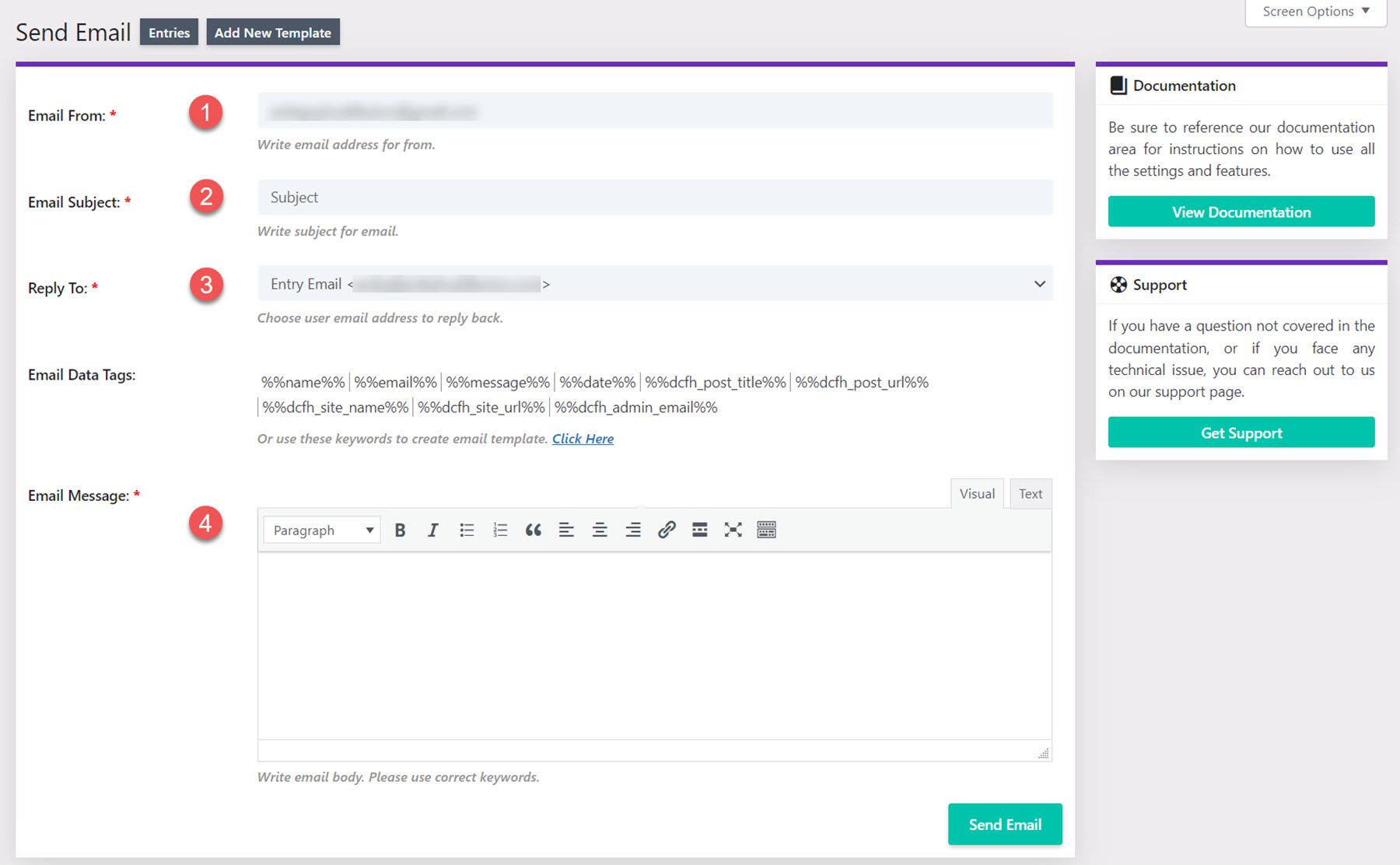
Wysłać email
Po wybraniu przycisku wyślij e-mail zobaczysz ten interfejs. Możesz dodać adres e-mail z adresu, temat wiadomości e-mail, odpowiedź na adres e-mail i treść wiadomości. Możesz również użyć tagów danych e-mail wymienionych w wiadomości.

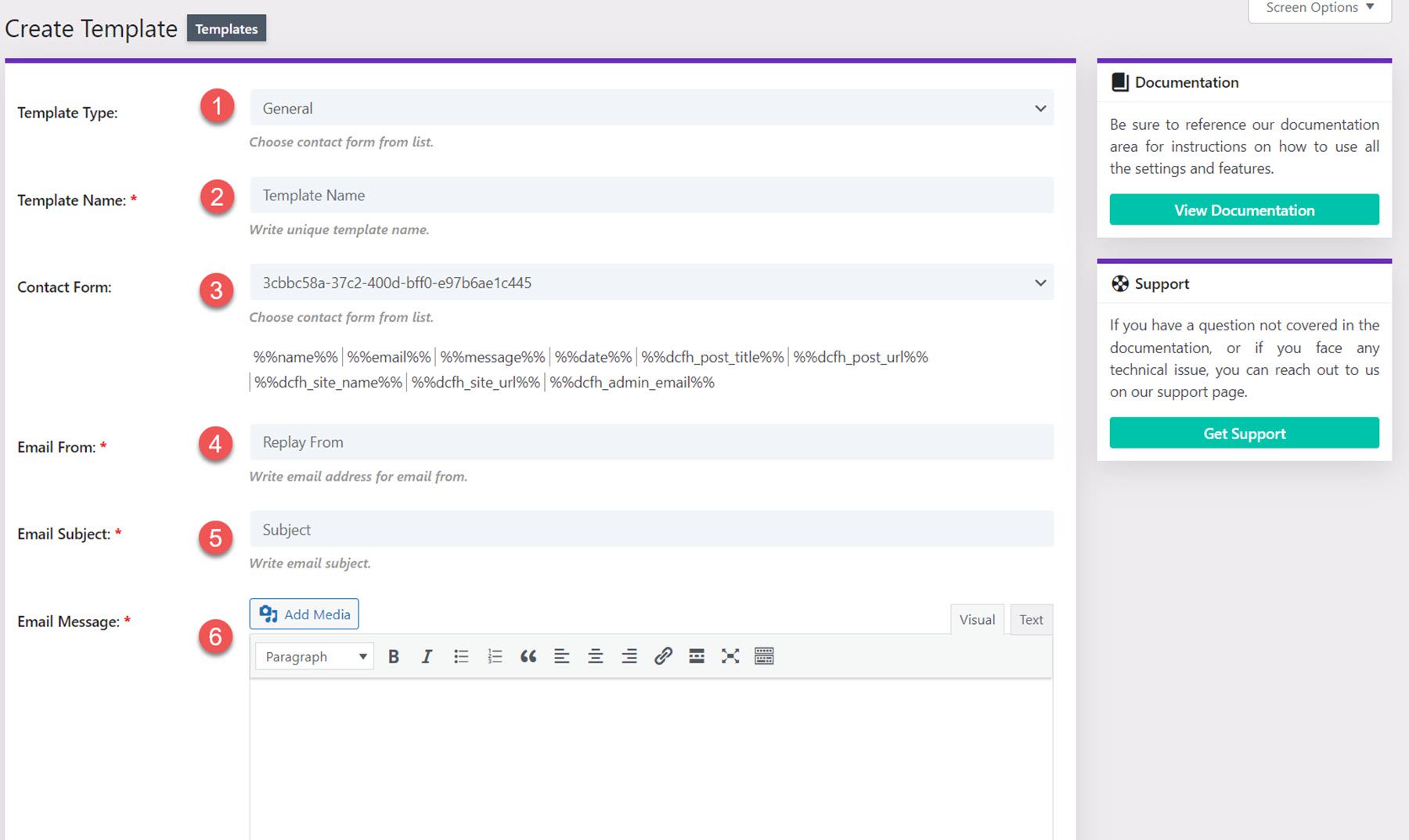
Utwórz szablon
Możesz także tworzyć szablony wiadomości e-mail, aby szybko odpowiadać na wpisy. Możesz ustawić typ szablonu, nazwę szablonu, wybrać formularz kontaktowy, ustawić adres e-mail z adresu, temat e-maila i treść e-maila.

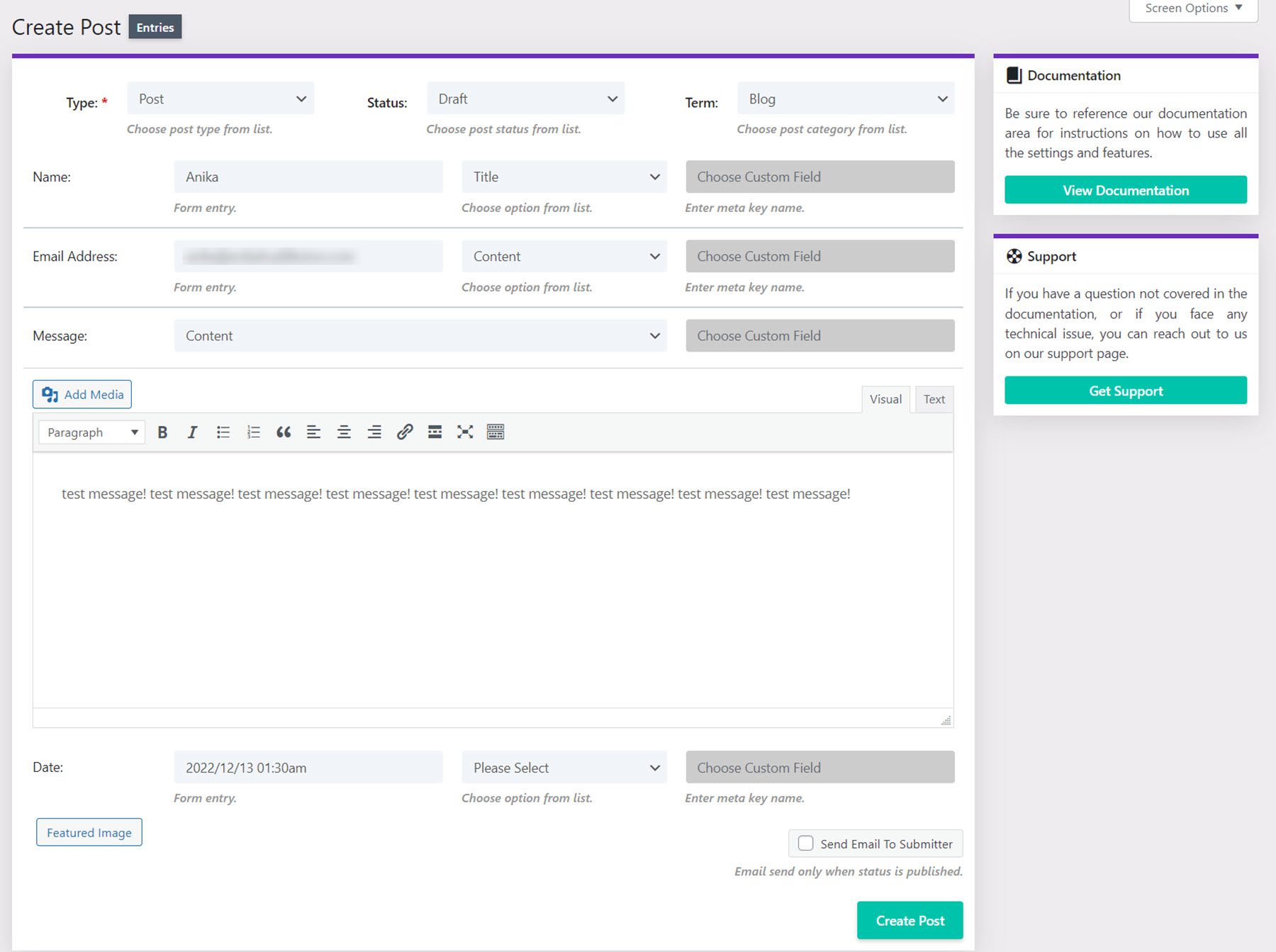
Utwórz wpis
Dzięki opcji tworzenia posta możesz utworzyć nowy post na blogu lub stronę, mapując pola w formularzu kontaktowym.

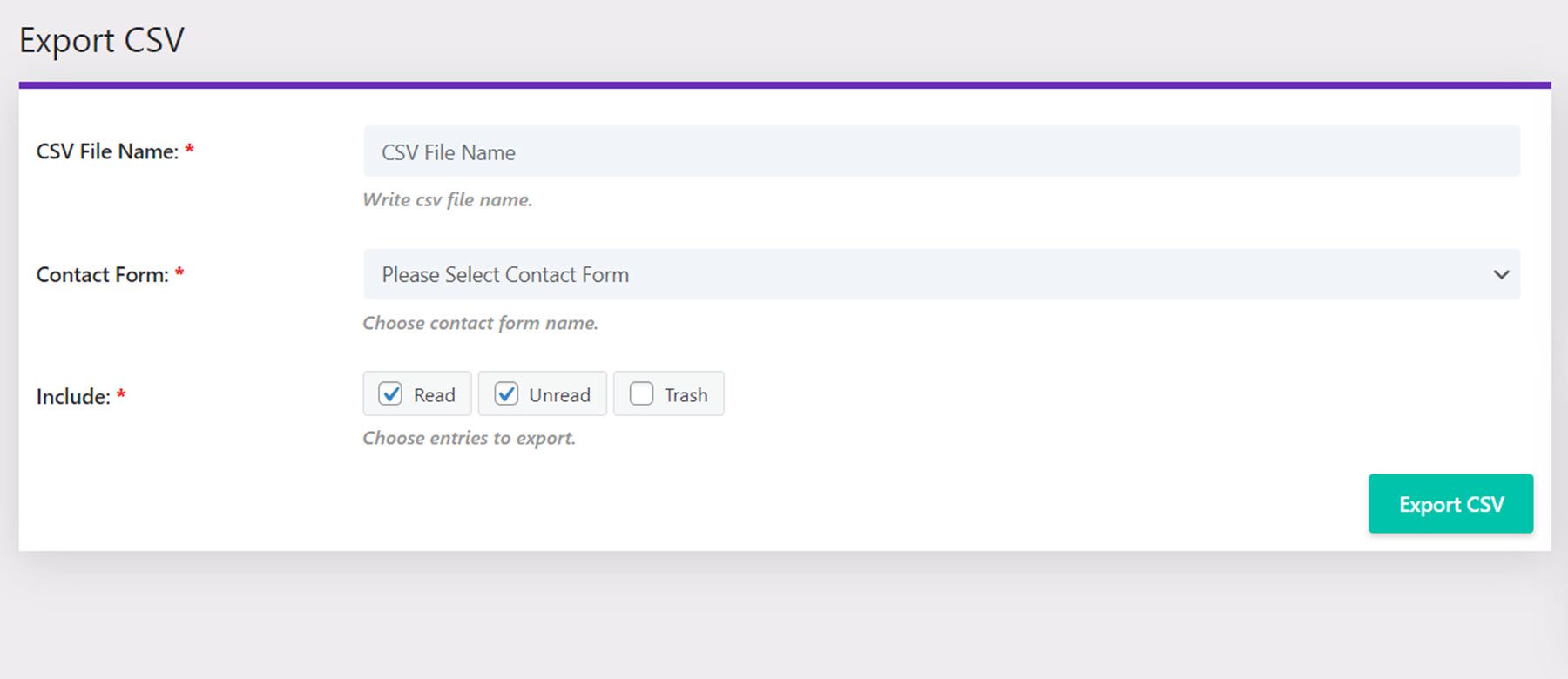
Eksportuj plik CSV
Na stronie eksportu CSV możesz zmienić nazwę pliku CSV, wybrać formularz kontaktowy oraz wybrać typ wpisów do uwzględnienia w eksporcie.

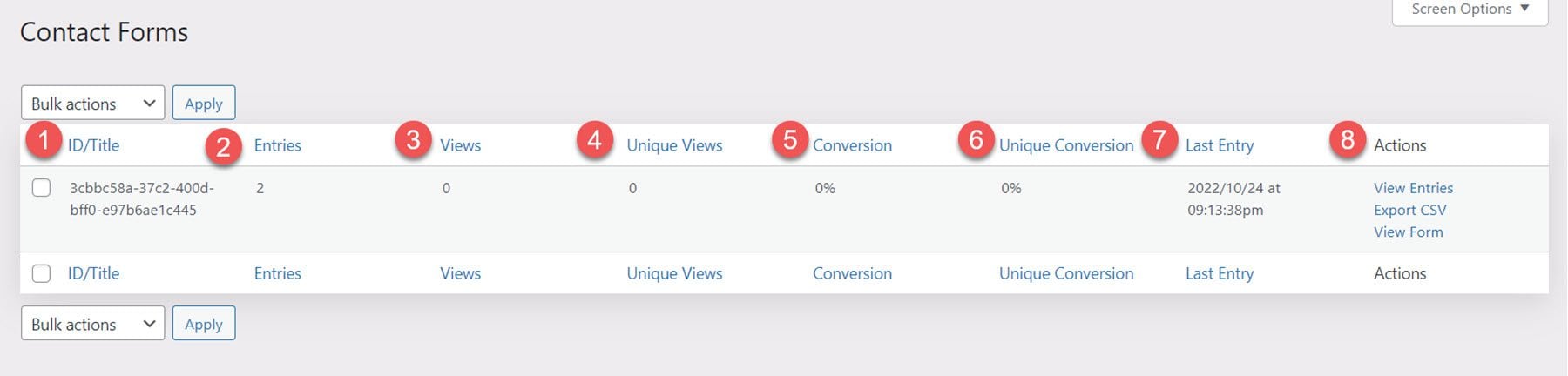
Formularze
Na stronie formularzy możesz zobaczyć listę wszystkich formularzy w swojej witrynie z informacjami, takimi jak wpisy, wyświetlenia, unikalne wyświetlenia, współczynnik konwersji, unikalny współczynnik konwersji, ostatni wpis oraz linki do przeglądania wpisów, eksportowania pliku CSV i przeglądania formularz.

Opcje motywu
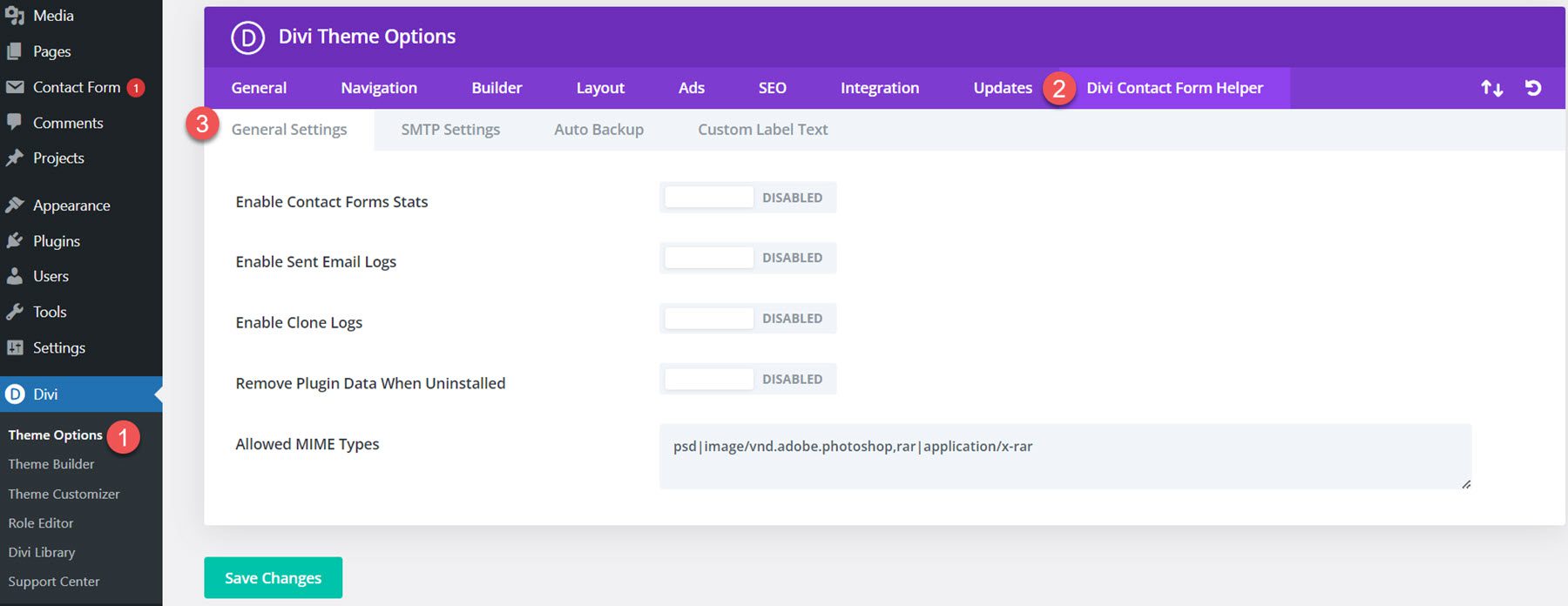
Przejdźmy teraz do opcji motywu Divi na pulpicie nawigacyjnym WordPress. Zobaczysz tutaj nową kartę zatytułowaną Divi Contact Form Helper.
Ustawienia główne
W ustawieniach ogólnych możesz włączyć statystyki formularza kontaktowego, włączyć dzienniki wysłanych wiadomości e-mail, włączyć dzienniki klonowania, usunąć dane wtyczek po odinstalowaniu i edytować dozwolone typy MIME.

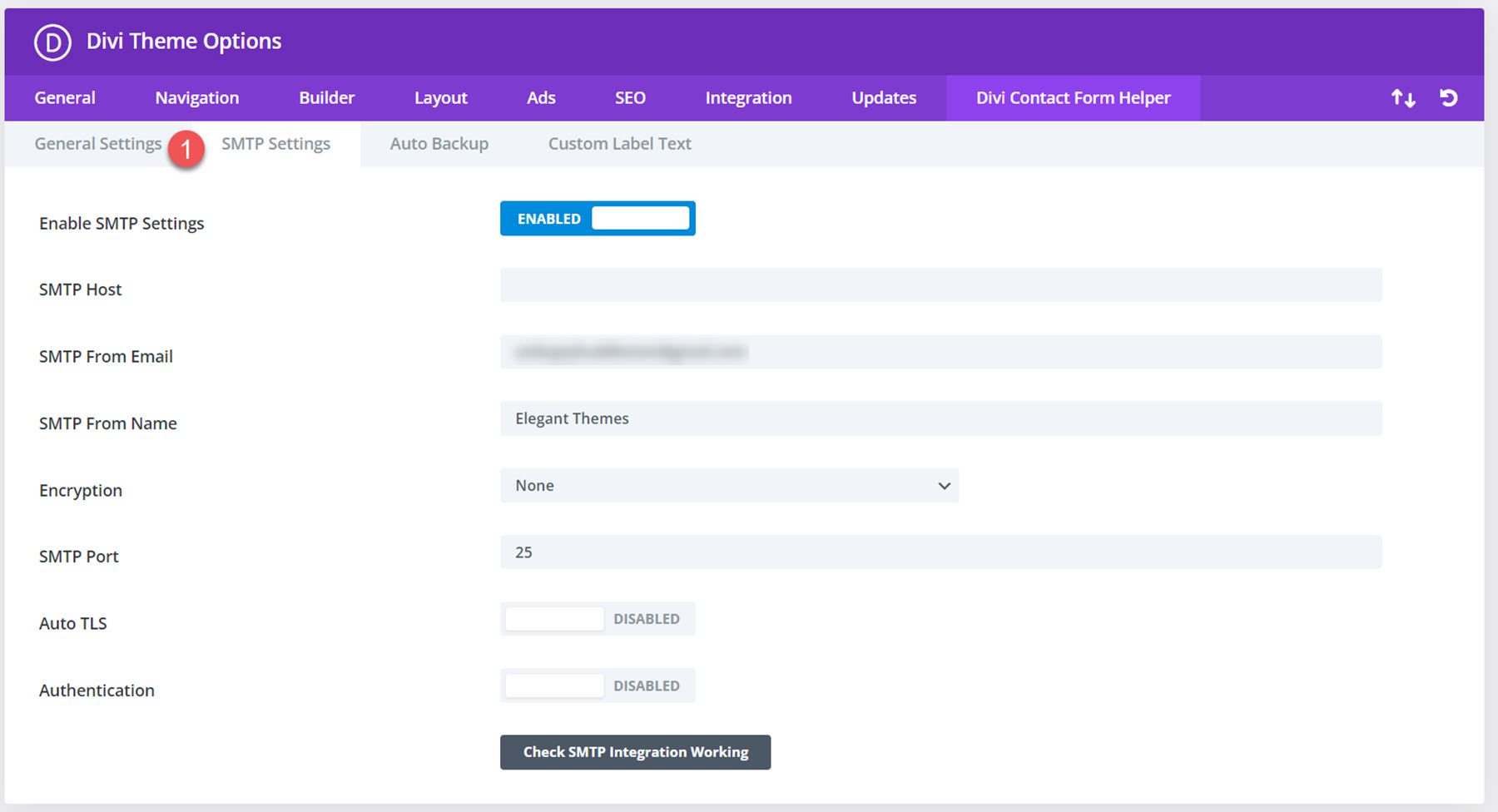
Ustawienia SMTP
Na karcie Ustawienia SMTP znajduje się przycisk umożliwiający włączenie ustawień SMTP. Po włączeniu zobaczysz ustawienia hosta SMTP, SMTP z poczty e-mail, SMTP z nazwy, szyfrowania, portu SMTP, automatycznego TLS i uwierzytelniania. Jest przycisk, aby sprawdzić, czy integracja SMTP również działa.

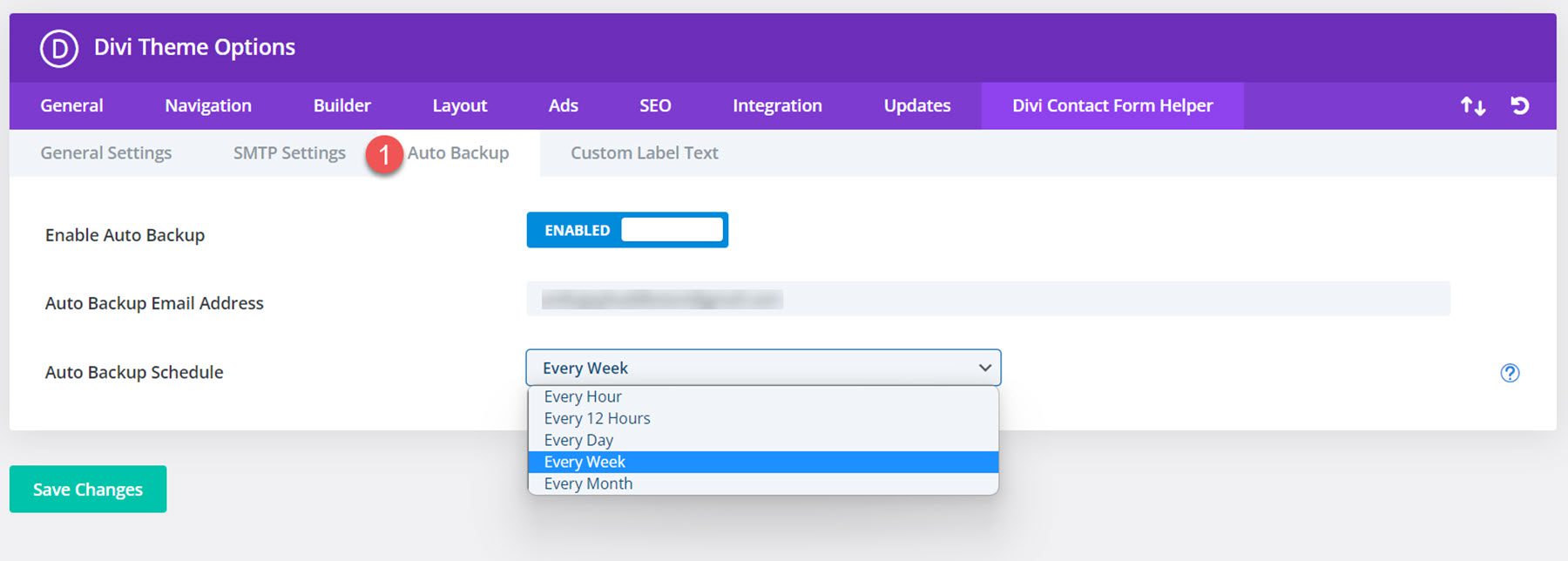
Ustawienia automatycznej kopii zapasowej
Divi Contact Form Helper zawiera ustawienie automatycznego tworzenia kopii zapasowych, które możesz włączyć. Możesz włączyć tę funkcję, dodać zapasowy adres e-mail i ustawić harmonogram tworzenia kopii zapasowych.

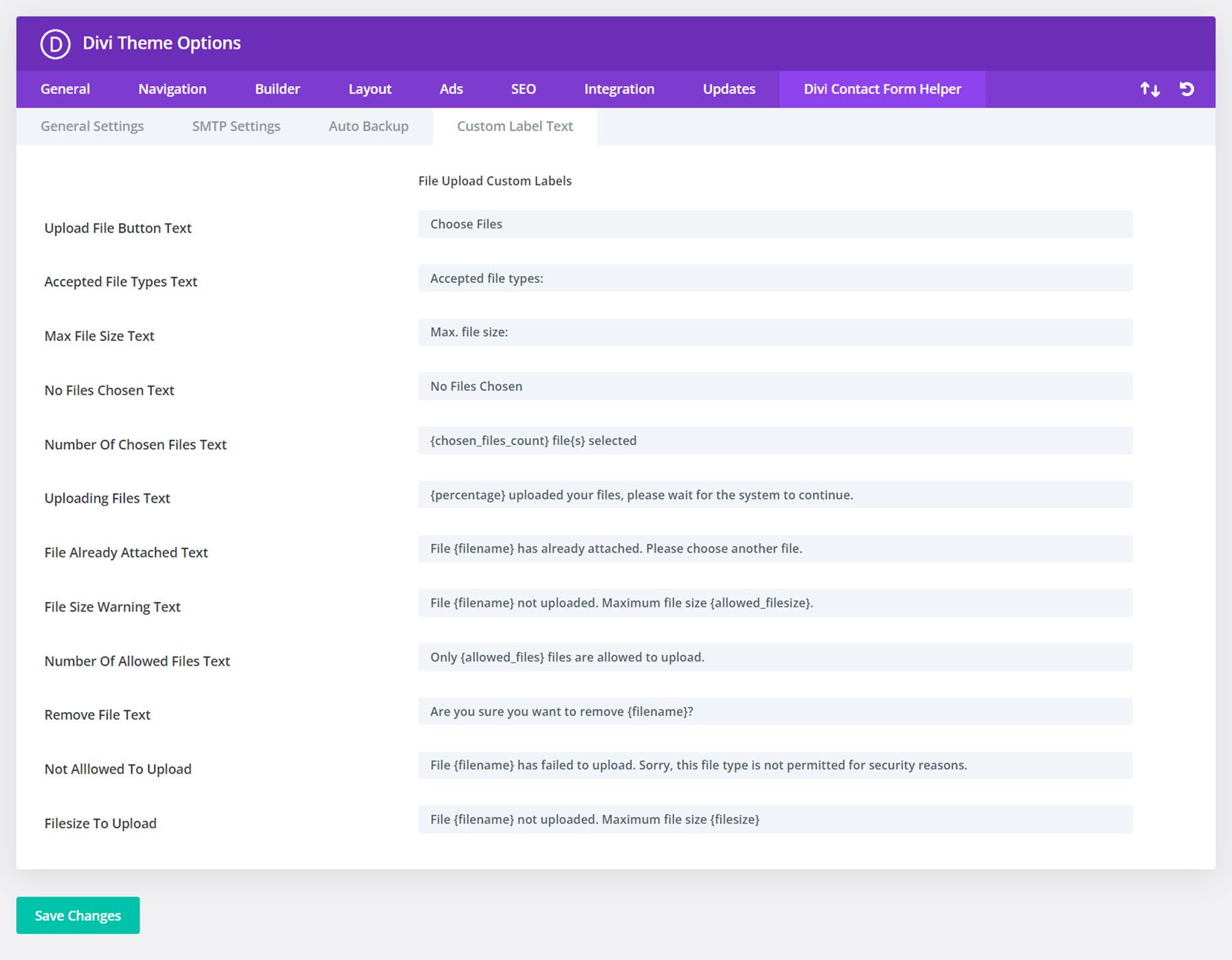
Niestandardowy tekst etykiety
Wreszcie, tutaj możesz dostosować tekst etykiety formularza kontaktowego.

Przykłady pomocy formularza kontaktowego Divi
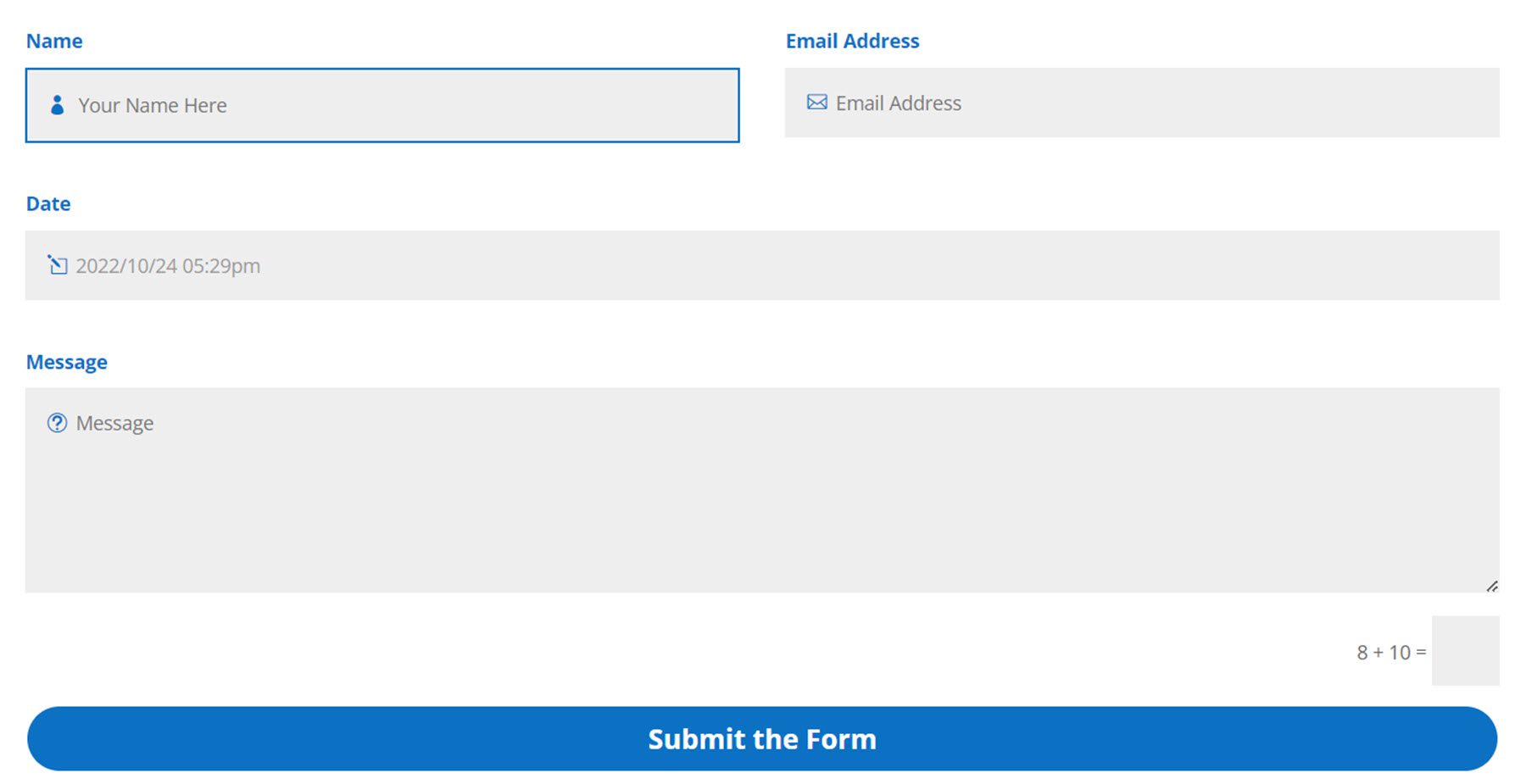
Przykład 1
Pierwszy przykład obejmuje pole nazwy, pole adresu e-mail, selektor daty i pole wiadomości. Ma niebieską kolorystykę i przycisk o pełnej szerokości.

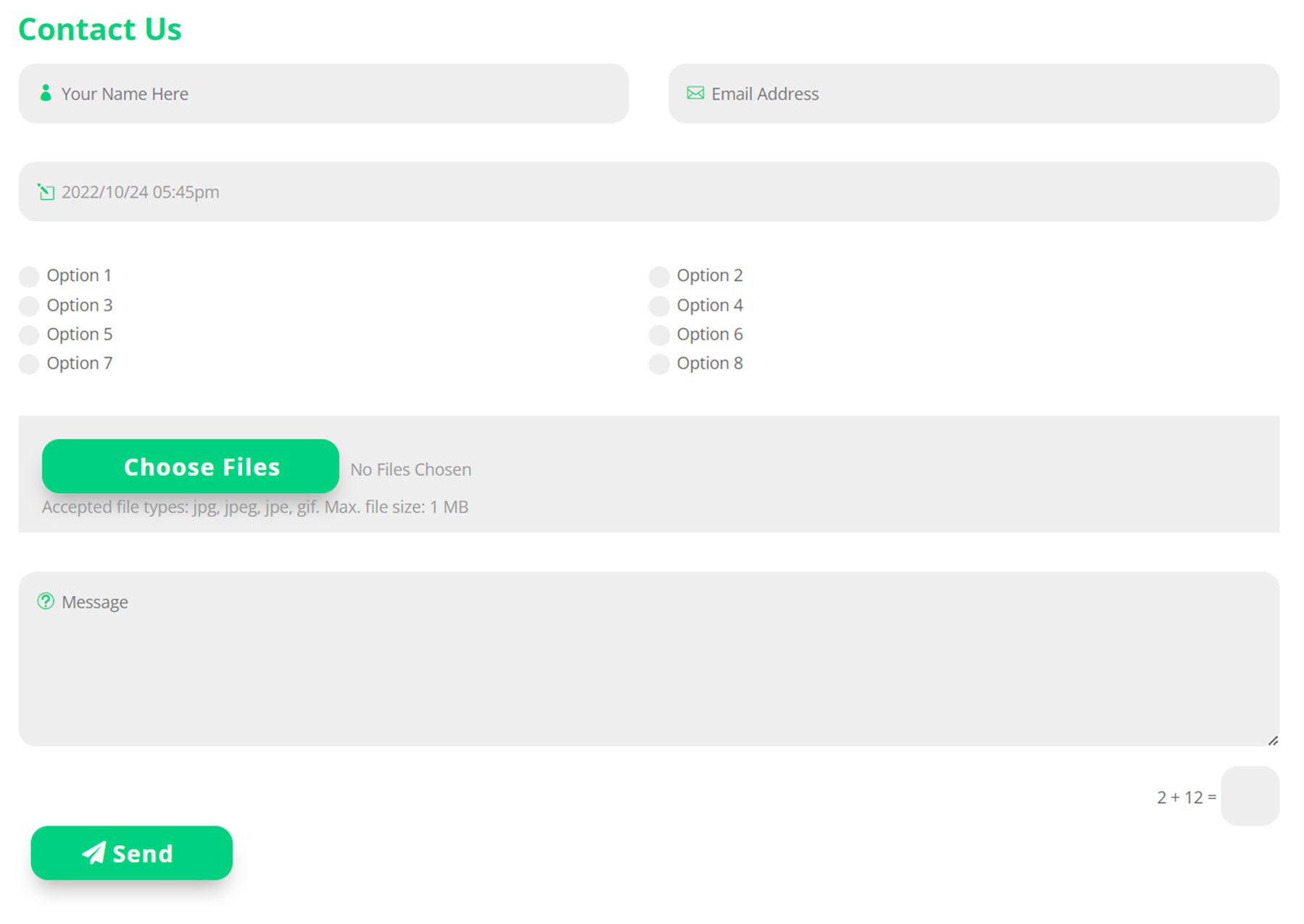
Przykład 2
Drugi przykład ma zielony schemat kolorów i zawiera takie same pola nazwy, adresu e-mail, selektora daty i wiadomości, a także pole wyboru radia i pole przesyłania plików.

Kup pomocnika formularza kontaktowego Divi
Divi Contact Form Helper jest dostępny w Divi Marketplace. Kosztuje 25 USD za nieograniczone korzystanie z witryny oraz rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Divi Contact Form Helper dodaje kilka ważnych funkcji do modułu Divi Contact Form. Możesz całkowicie dostosować każdy aspekt formularza kontaktowego i stworzyć unikalny projekt dzięki dodatkowym opcjom projektowania tej wtyczki. A dzięki funkcjom, które dodaje Divi Contact Form Helper, możesz nawet akceptować pliki, planować wydarzenia i wiele więcej. Interfejs wpisów jest wygodny w użyciu, umożliwiając łatwe odpowiadanie na wiadomości i śledzenie wpisów z pulpitu nawigacyjnego WordPress. Jeśli chcesz przenieść swój formularz kontaktowy na wyższy poziom lub potrzebujesz funkcjonalności wykraczającej poza to, co może zaoferować domyślny formularz kontaktowy, może to być świetny produkt dla Ciebie.
Chcielibyśmy usłyszeć od ciebie! Czy próbowałeś Divi Contact Form Helper? Daj nam znać, co o tym myślisz w komentarzach!
