Wyróżnienie wtyczki Divi: Divi Elastic Gallery
Opublikowany: 2022-10-31Divi Elastic Gallery to wtyczka innej firmy do Divi, która dodaje nowy moduł galerii do Divi Builder. Wyświetlaj obrazy z kilkoma opcjami układu, wybieraj, jak obrazy reagują po kliknięciu, dostosowuj podpisy, tytuły, filtr, podział na strony i nie tylko. W tym poście przyjrzymy się bliżej Galerii Divi Elastic, aby pomóc Ci zdecydować, czy jest to odpowiedni moduł Divi dla Twoich potrzeb.
Moduł galerii Divi Elastic
Divi Elastic Gallery dodaje nowy moduł do Divi Builder o nazwie Elastic Gallery.

Karta Treść modułu zawiera ustawienia galerii, tło i etykietę administratora. Ustawienia galerii obejmują selektor obrazu i wiele regulacji obrazu. Aby dodać zdjęcia do galerii, wybierz Dodaj zdjęcia z galerii. Biblioteka mediów otworzy się i możesz wybrać obrazy, które chcesz wyświetlić.
Ustawienia galerii
Dodanie obrazów automatycznie wyświetla je w galerii. Możesz dodać tyle, ile chcesz i nie ma znaczenia, jaki mają rozmiar.

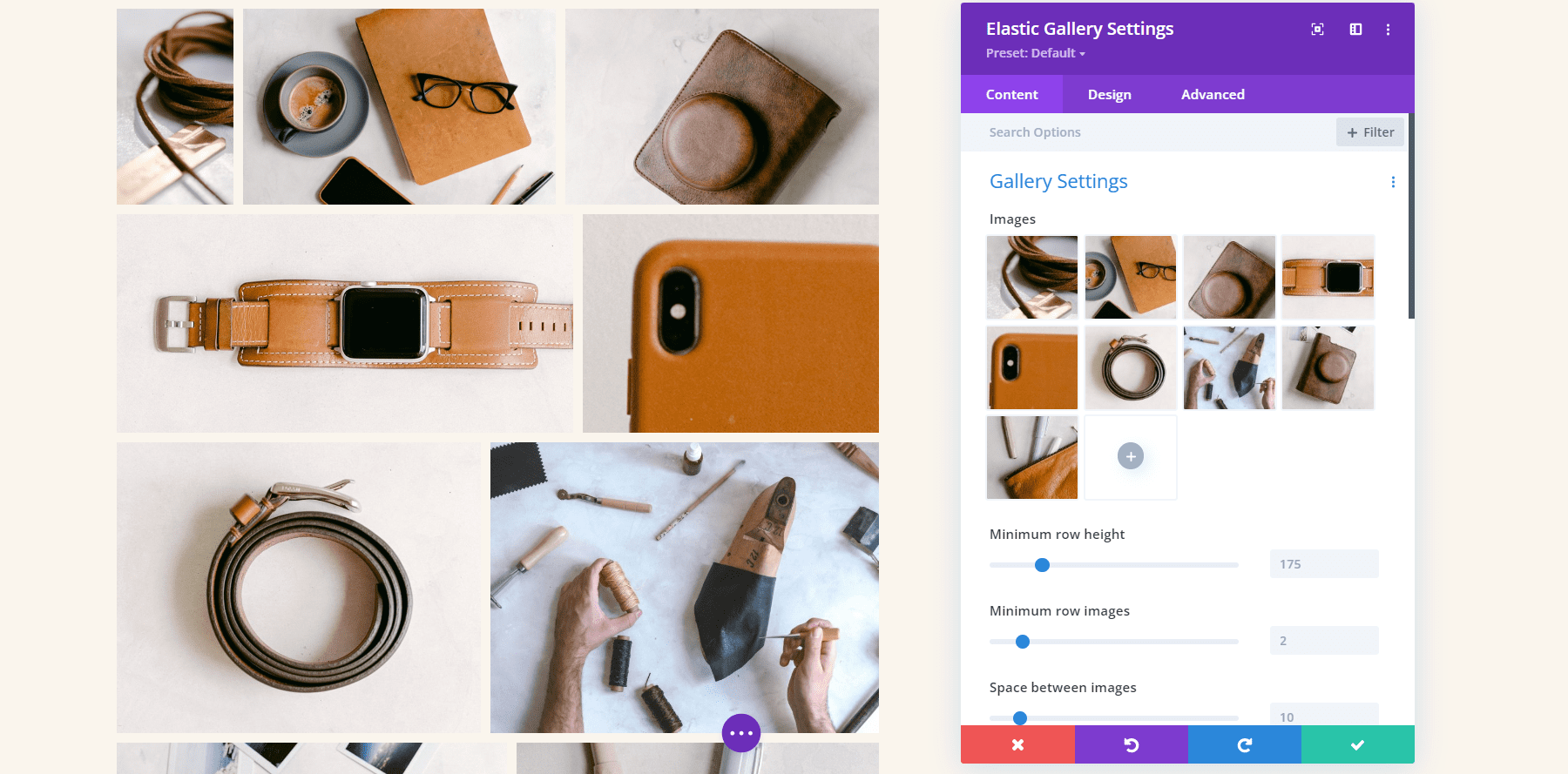
Do poniższego przykładu wybrałem obrazy o różnych rozmiarach. Obrazy są automatycznie dostosowywane pod względem rozmiaru, aby pasowały do przestrzeni. W ten sposób powstała mozaika z różnymi kolumnami. Możemy dostosować liczbę obrazów w rzędzie, wysokość obrazów, odstęp między nimi, rozmiar obrazu itp. Przyjrzymy się kilku ustawieniom.

Wysokość rzędu i odstęp między obrazami
Kilka z tych ustawień zajęło mi minutę, aby zrozumieć. Oto moje wyjaśnienie każdego ustawienia na podstawie dokumentacji i moich testów.
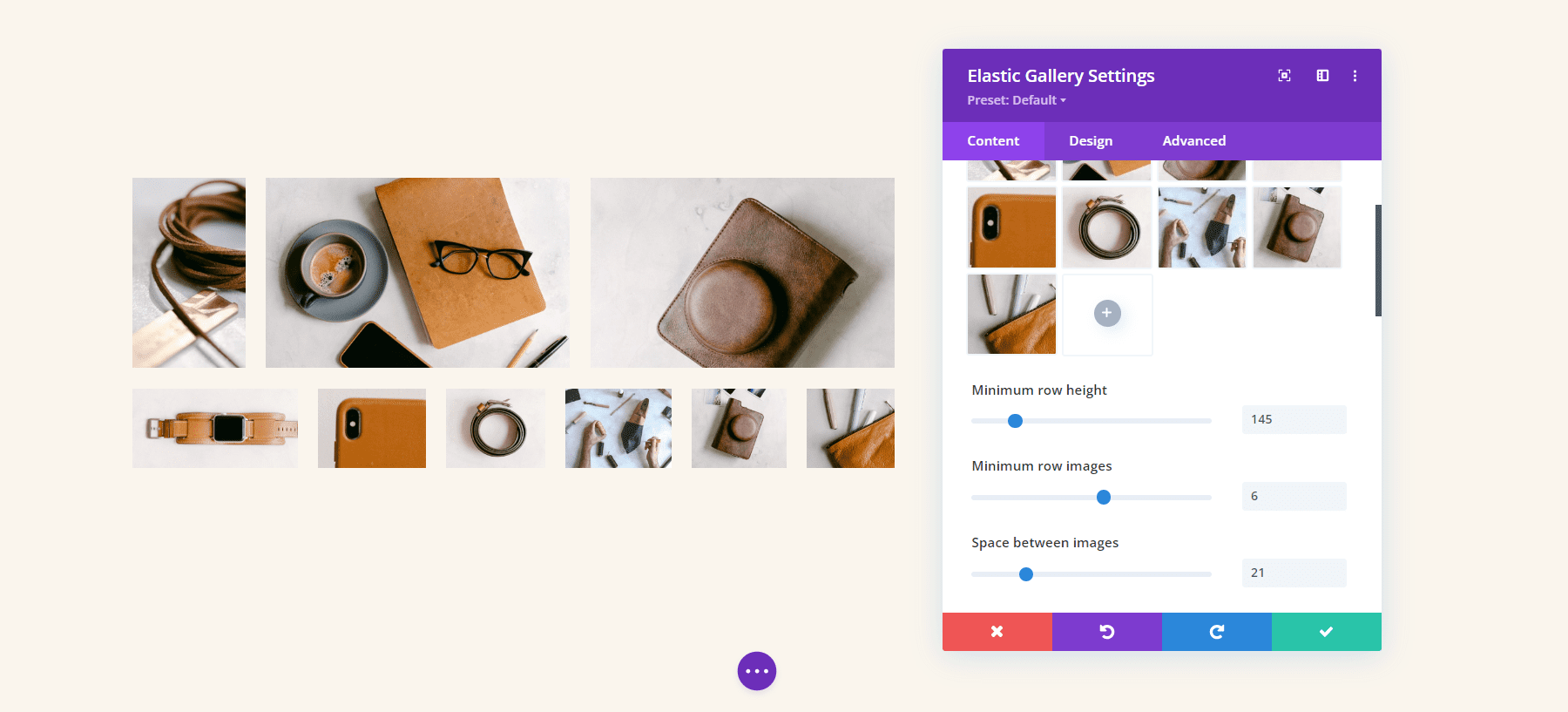
Minimalna wysokość wiersza dodaje obrazy do każdego wiersza, dopóki rozmiar nie będzie wyższy niż minimalna. Użycie mniejszej liczby wyświetla więcej obrazów w galerii. W poniższym przykładzie ustawiłem minimalną wysokość wiersza na 145.
Minimalna liczba obrazów w wierszu określa liczbę obrazów, które pojawią się w możliwie największej liczbie wierszy, zaczynając od dolnego wiersza. W poniższym przykładzie ustawiłem minimalną liczbę obrazów wierszy na 6. Dolny wiersz wyświetla 6 obrazów, a górny wiersz wyświetla 3. Jeśli ustawię na 4, górny wiersz wyświetla jeden obraz, a drugi i trzeci wiersz wyświetlają 4 obrazy.
Odstęp między obrazami określa liczbę pikseli między każdym obrazem na górze, na dole i po bokach. Poniższy przykład ustawiłem na 21 pikseli, a pomiędzy każdym obrazem jest 21 pikseli ze wszystkich stron.

Akcja po kliknięciu obrazu
Akcja Image Onclick określa, co się stanie, gdy użytkownik kliknie obraz w galerii. Może otwierać obraz w lightbox, linkować do innych stron lub nic nie robić. Jeśli masz ją otwartą w lightboxie, zobaczysz opcje dla lightboxa. Jeśli masz link do innych stron, zobaczysz pole, w którym możesz wpisać każdy adres URL z instrukcjami, jak dodać linki.
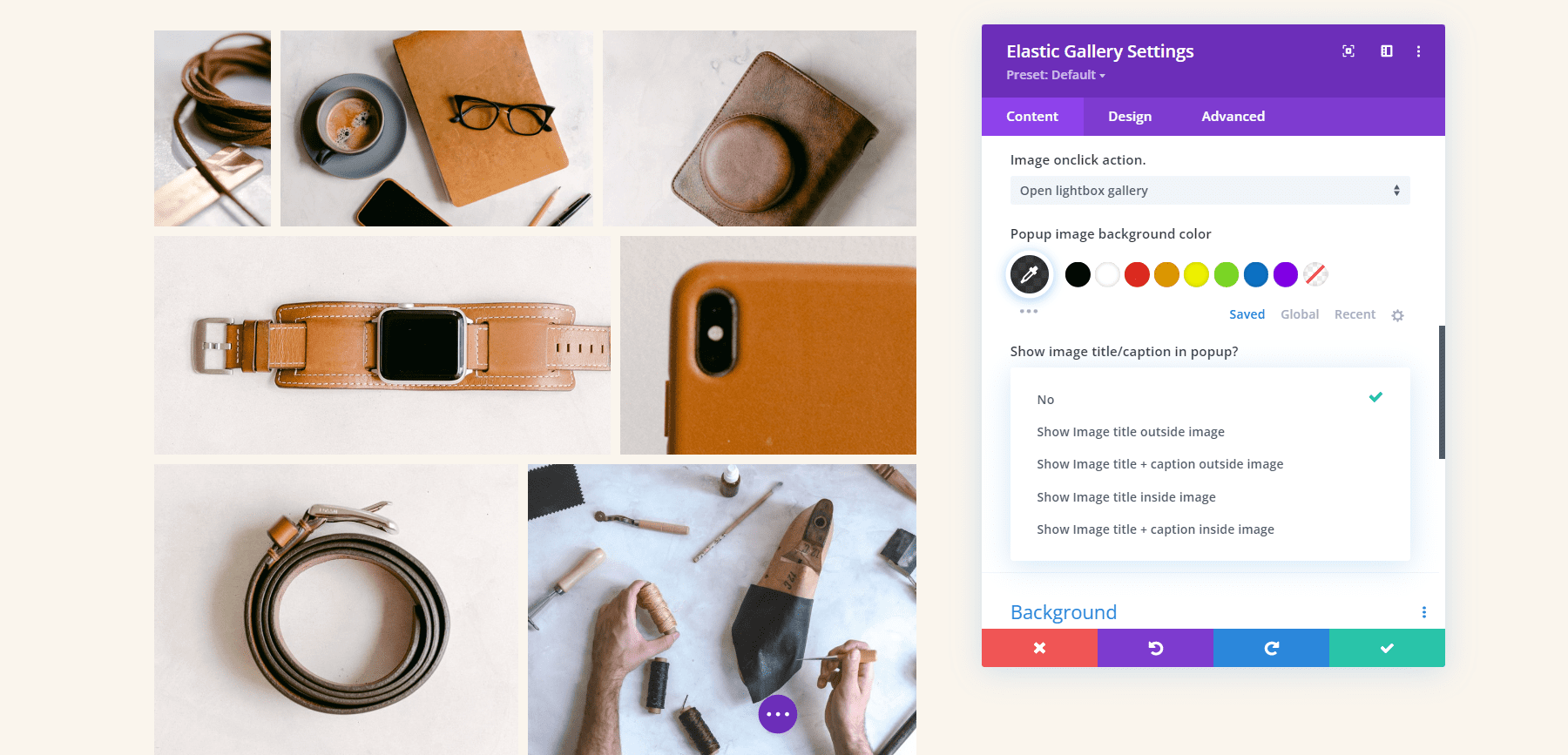
Oto spojrzenie na opcje lightbox. Możesz dostosować kolor lightboxa i wybrać jedną z pięciu opcji tytułu obrazu i podpisu w wyskakującym okienku. Nie pokazuj nic, tytuł poza obrazem, tytuł i podpis poza obrazem, tytuł wewnątrz obrazu lub tytuł i podpis wewnątrz obrazu. Pokazanie tytułu dodaje opcję koloru legendy.

Oto domyślny lightbox. Ma ciemne tło, nawigację strzałką, ikonę zamykania i tytuł pod obrazem.

W tym przykładzie dodałem tytuł wewnątrz obrazu i zmieniłem kolor tła.

Filtr kategorii
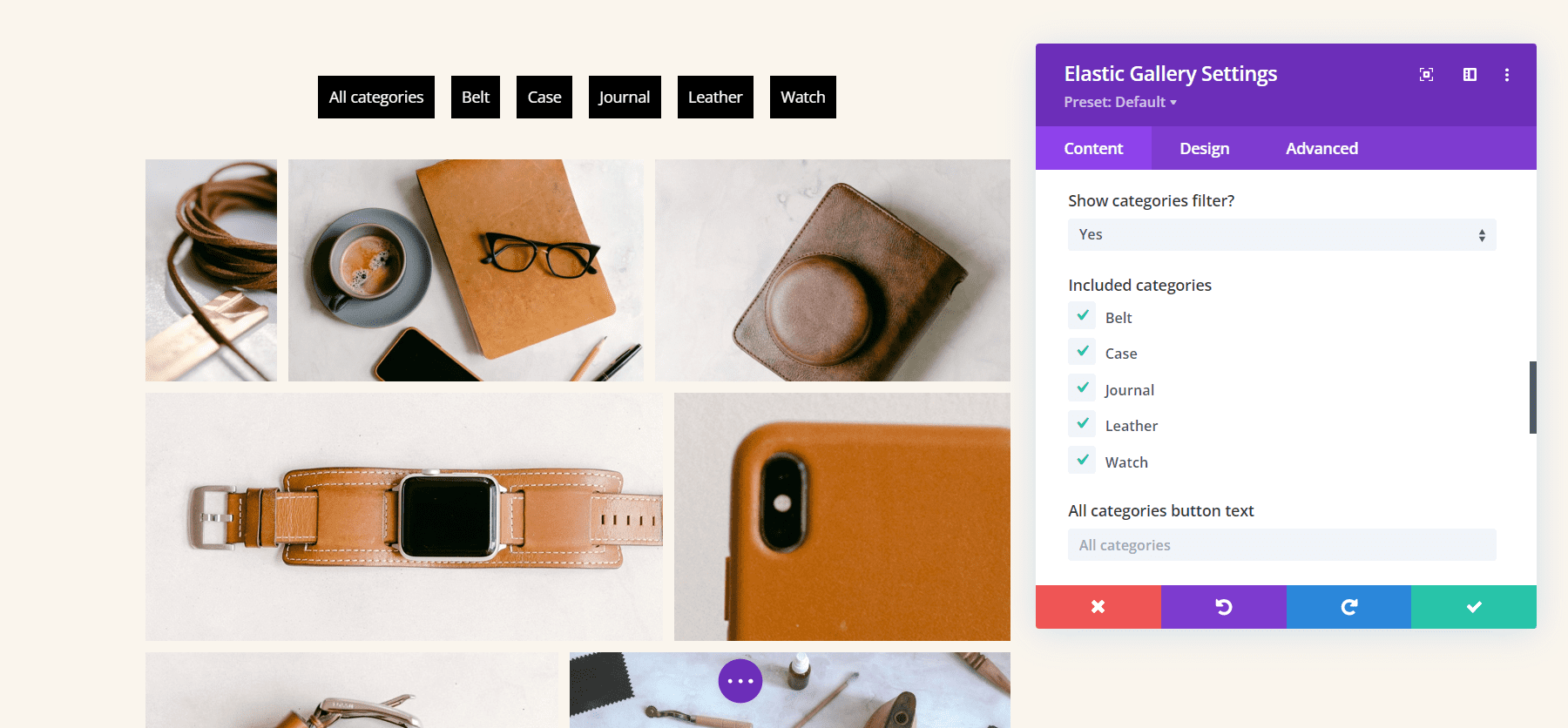
Filtr kategorii pozwala wybrać kategorie do wyświetlenia i zmienić tekst przycisku Wszystkie kategorie.

Paginacja
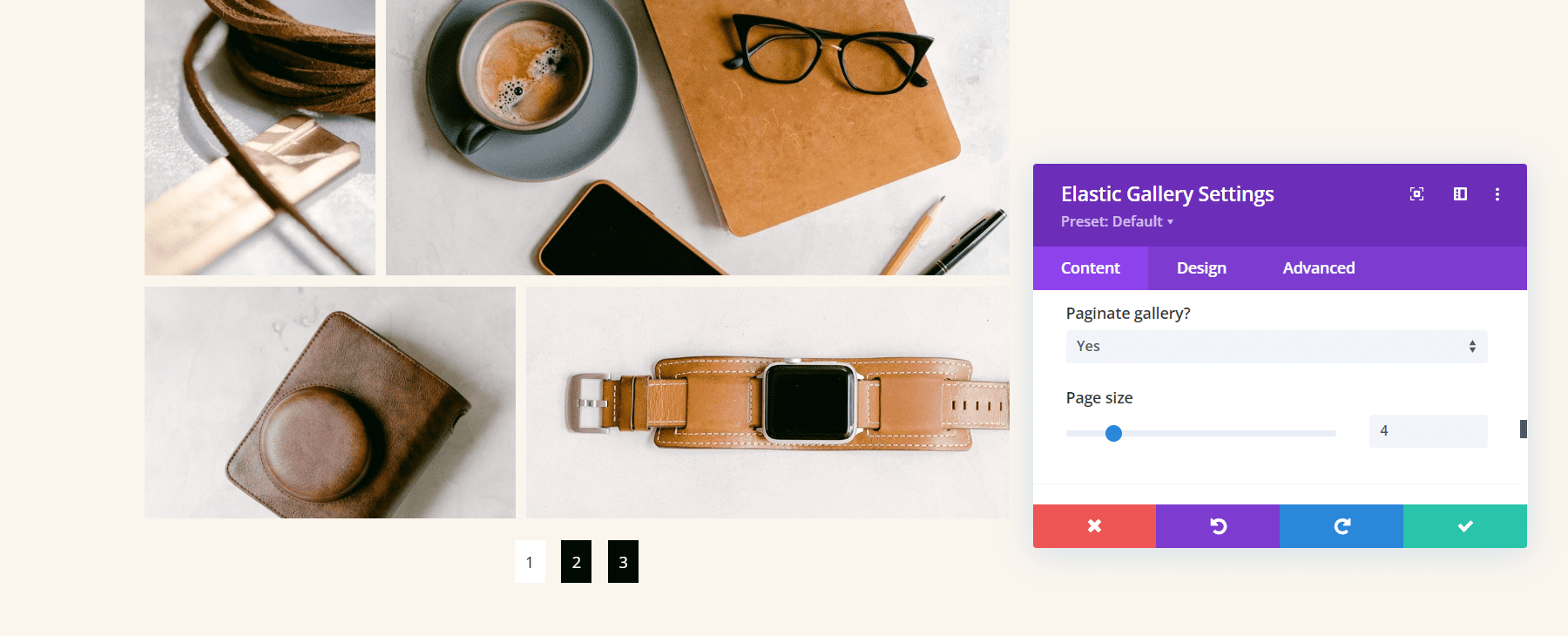
Opcja Paginacja dodaje paginację pod galerią. Możesz także wybrać rozmiar strony, który określa liczbę obrazów wyświetlanych na każdej stronie. w tym przykładzie wybrałem Rozmiar strony 4. To pokazuje 4 obrazy na stronę i tworzy 3 strony, aby pokazać moje obrazy.

Opcje projektowania galerii Divi Elastic
Moduł Elastic Gallery zawiera wszystkie standardowe ustawienia Divi, co pozwala na pełną kontrolę nad stylizacją każdego elementu. Oto spojrzenie na główne ustawienia.

Narzuta
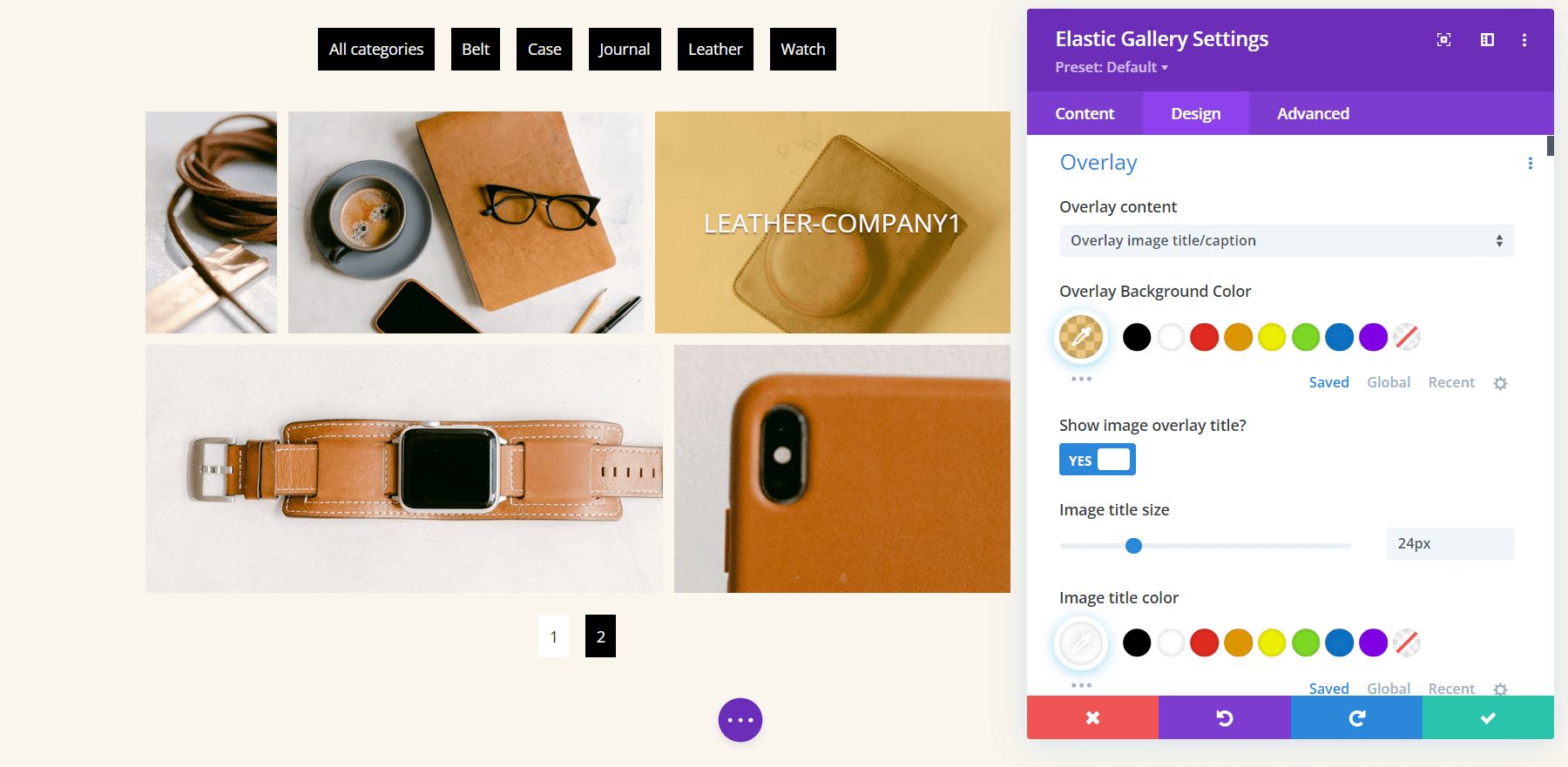
Ustawienia nakładki pozwalają wybrać między wyświetlaniem ikony, tytułem obrazu, który ma być wyświetlany w nakładce, a wyświetlaniem tylko nakładki. Zmień kolory i czcionki za pomocą standardowych ustawień Divi. w poniższym przykładzie wybrałem wyświetlanie tytułu i zmieniłem kolor nakładki, kolor czcionki, rozmiar czcionki, styl i dodałem cień do czcionki.

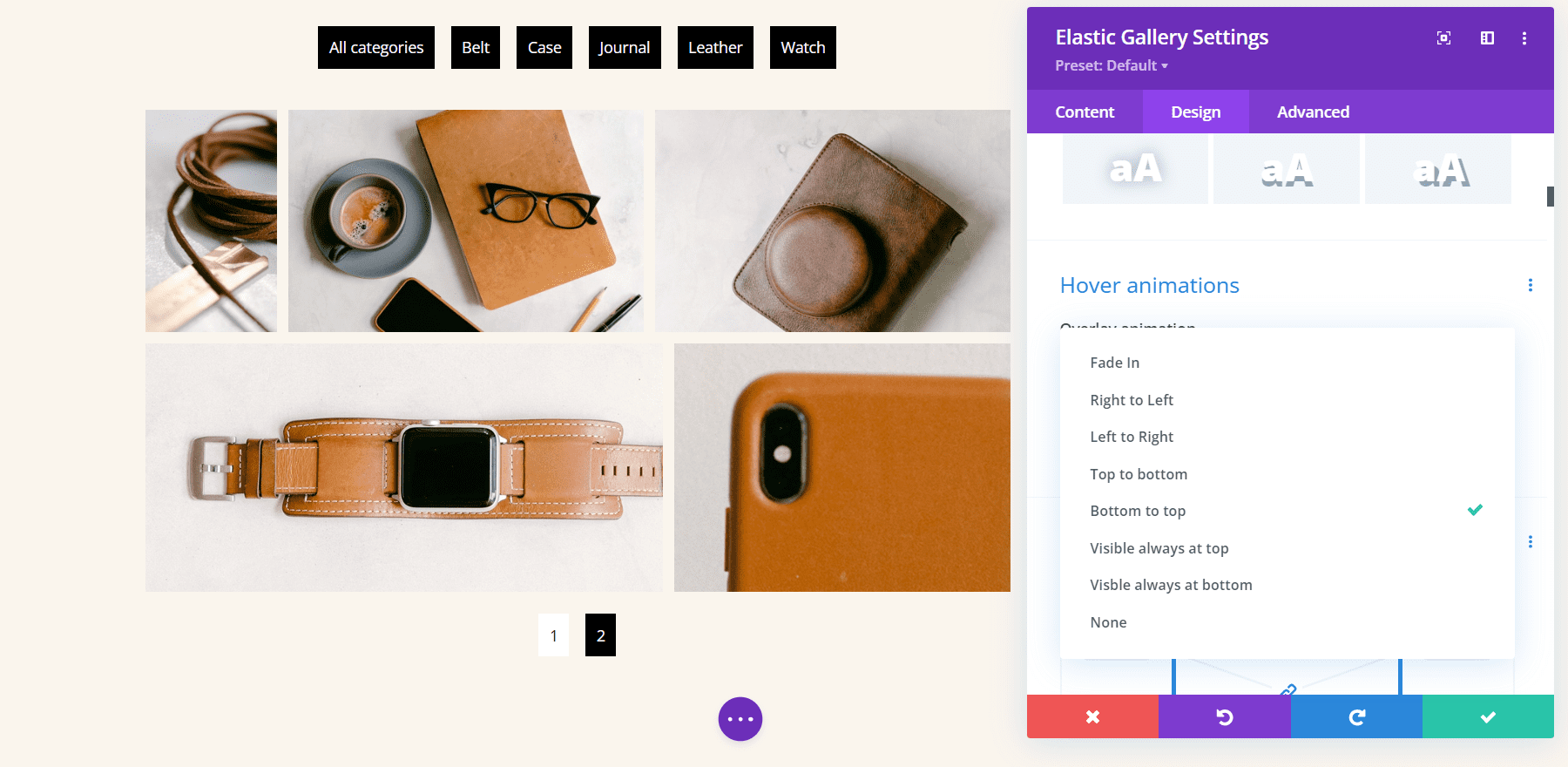
Animacje najechania
Animacje najechania określają wygląd nakładki, gdy użytkownik najedzie kursorem na obraz. Wybierz jedną z 7 animacji lub wyłącz animacje.

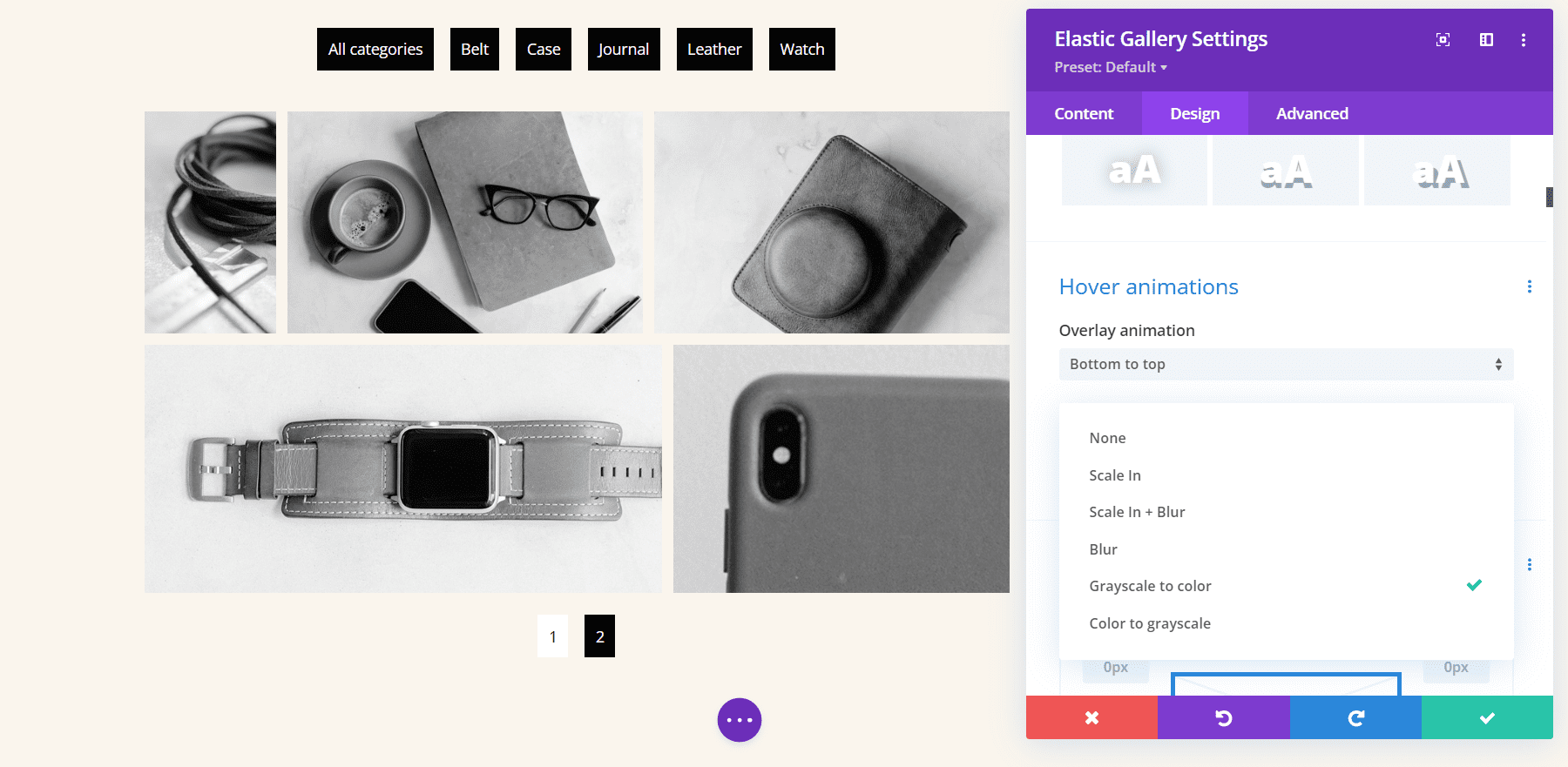
Możesz także wybrać animację dla obrazu, która ma miejsce w tym samym czasie, co animacja nakładki. Wybierz jedną z 5 animacji lub wyłącz animację obrazu. W poniższym przykładzie wybrałem Skalę szarości na Kolor. Spowoduje to zmianę obrazów na skalę szarości i wyświetlenie obrazu w kolorze po najechaniu na niego.

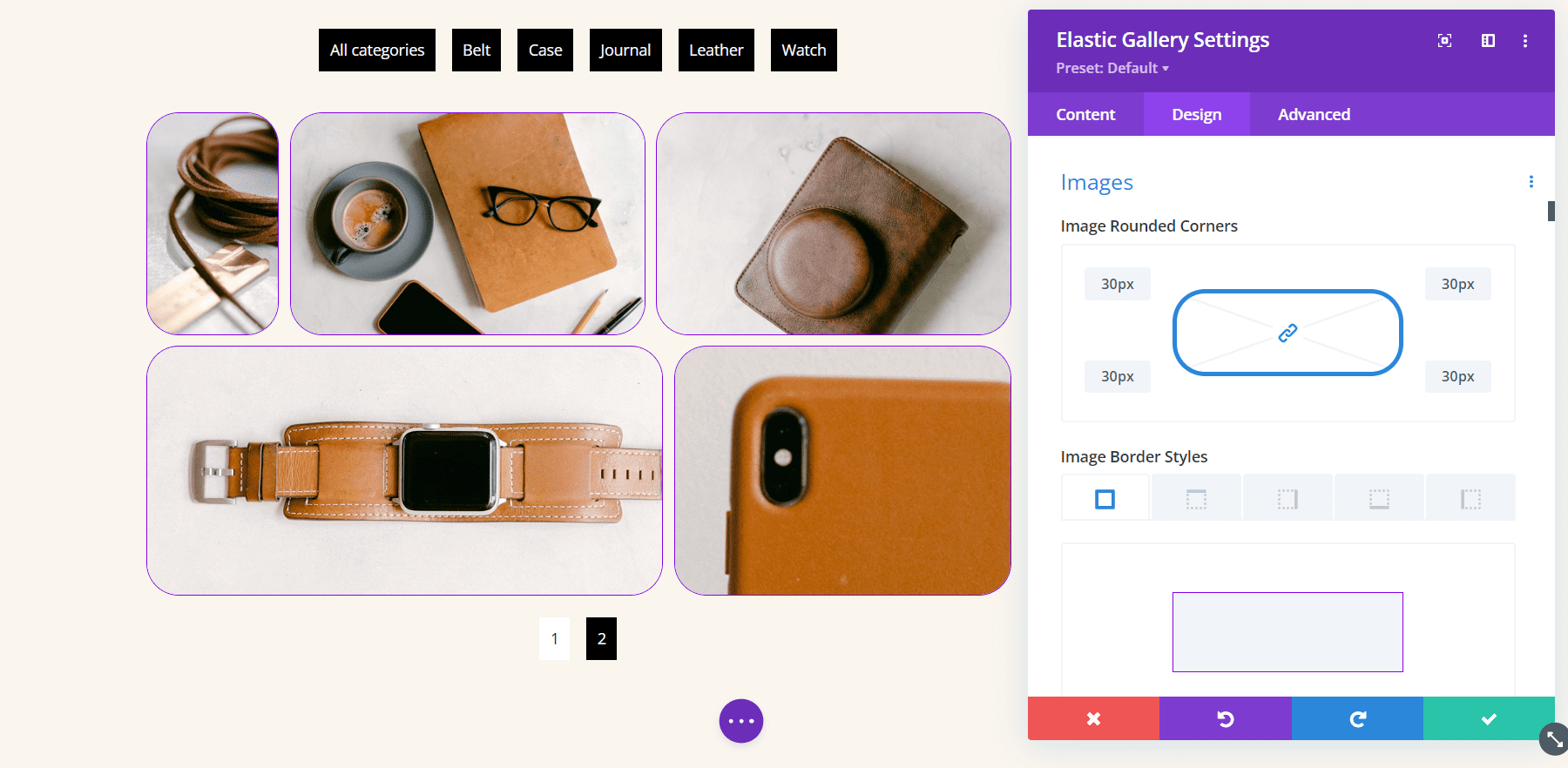
Obrazy
Ustawienia obrazu kontrolują zaokrąglone rogi i obramowanie. Dostosuj style, szerokość i kolor obramowania. W poniższym przykładzie zrobiłem zaokrąglone rogi 30px, dodałem ramkę 1-pikselową i zmieniłem kolor na fioletowy.

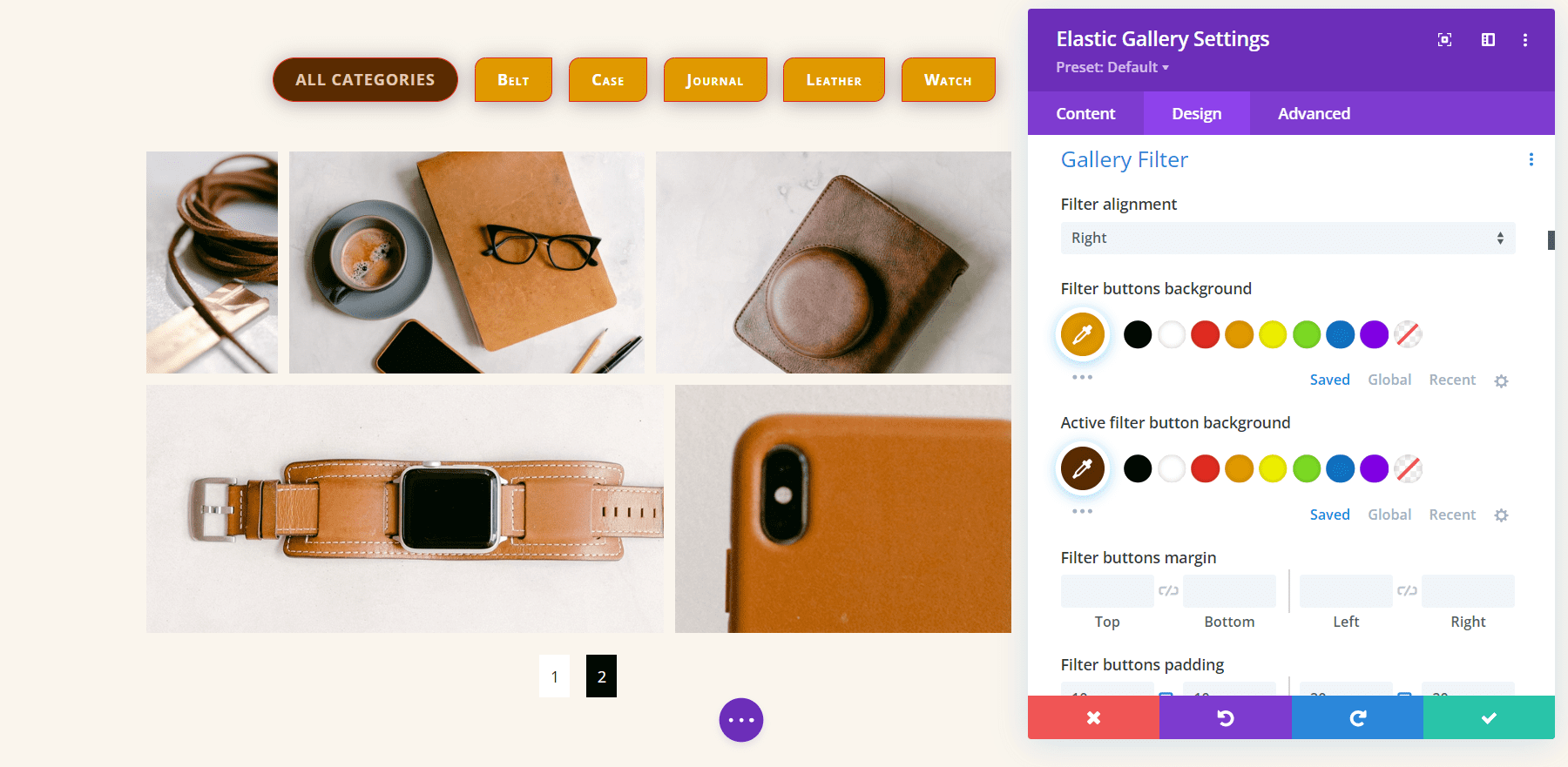
Filtr galerii
Filtr galerii ma niesamowitą liczbę opcji. Dostosuj wyrównanie, kolor, czcionki, obramowanie itp. dla przycisków kategorii, a następnie dostosuj niezależnie bieżącą kategorię. Aktualnie aktywna kategoria użyje zwykłych ustawień filtra, jeśli nie dostosujesz jej osobno.
W poniższym przykładzie ustawiłem filtr tak, aby wyświetlał się po prawej stronie. Zwiększyłem również rozmiar czcionki, styl i grubość czcionki, dodałem długość linii, zmieniłem kolor tła, dodałem obramowanie, zaokrągliłem dwa rogi i dodałem dopełnienie prawe i lewe. Aktywną kategorię dostosowałem niezależnie.

Paginacja galerii
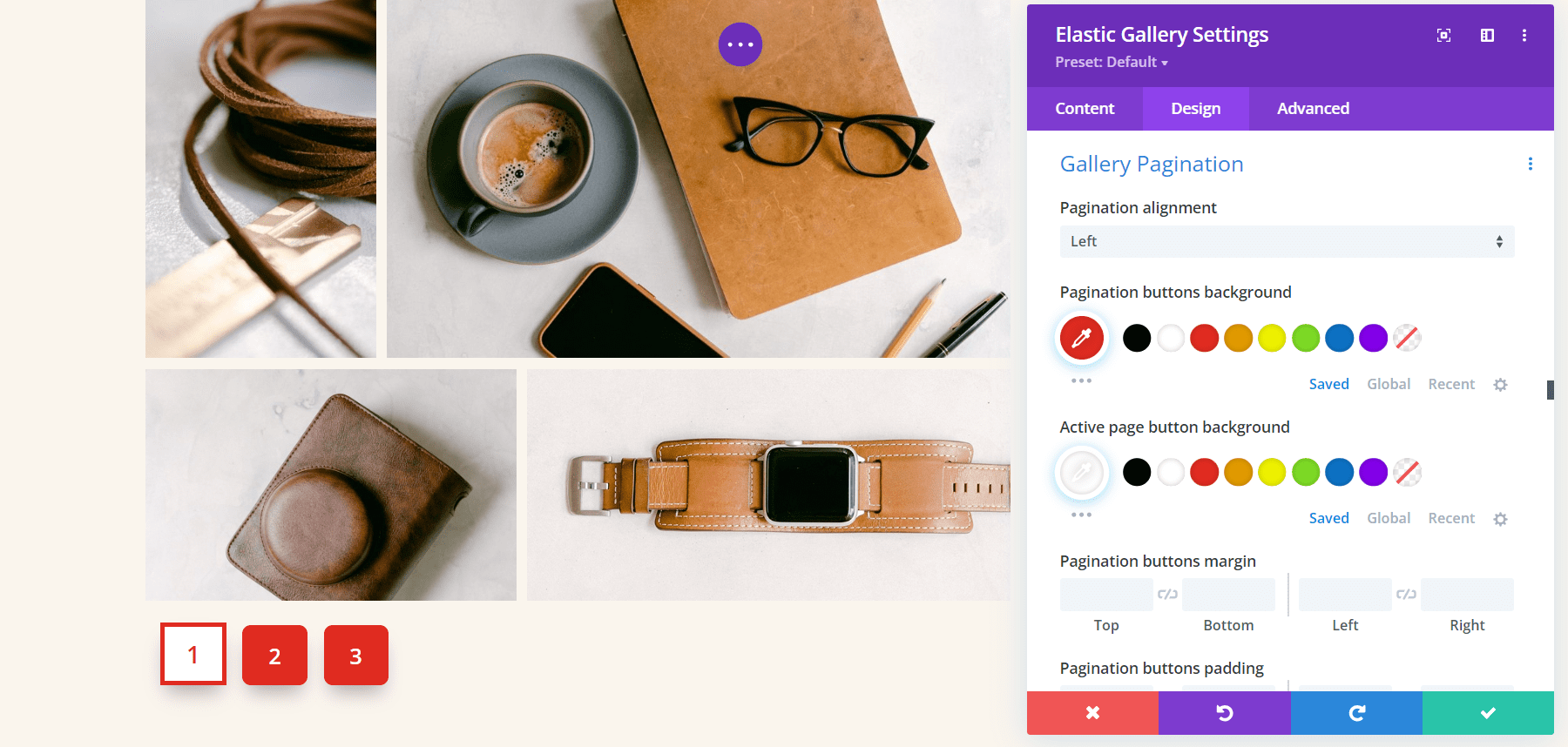
Paginacja galerii ma również niesamowitą liczbę opcji. Dostosuj wyrównanie, kolory, czcionki, obramowania, odstępy, cienie i nie tylko. W tym przykładzie dostosowałem rozmiar czcionek, zmieniłem ich wagę, zaokrągliłem rogi, zmieniłem kolory czcionek i tła oraz nadałem im cień. Dodałem również obramowanie do aktywnej strony, wyrównałem rogi, odwróciłem kolory i zwiększyłem rozmiar czcionki.

Przykład galerii Divi Elastic
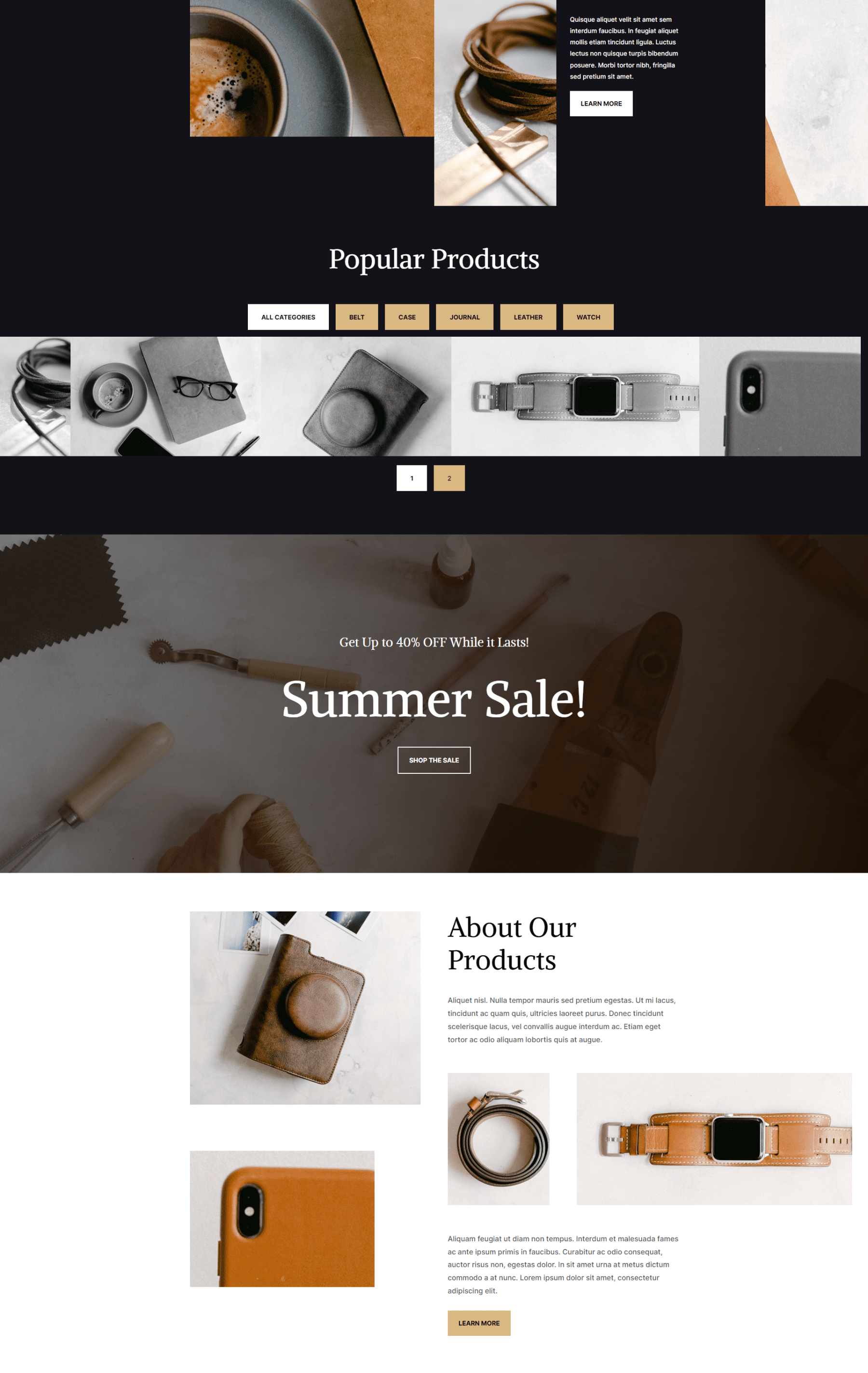
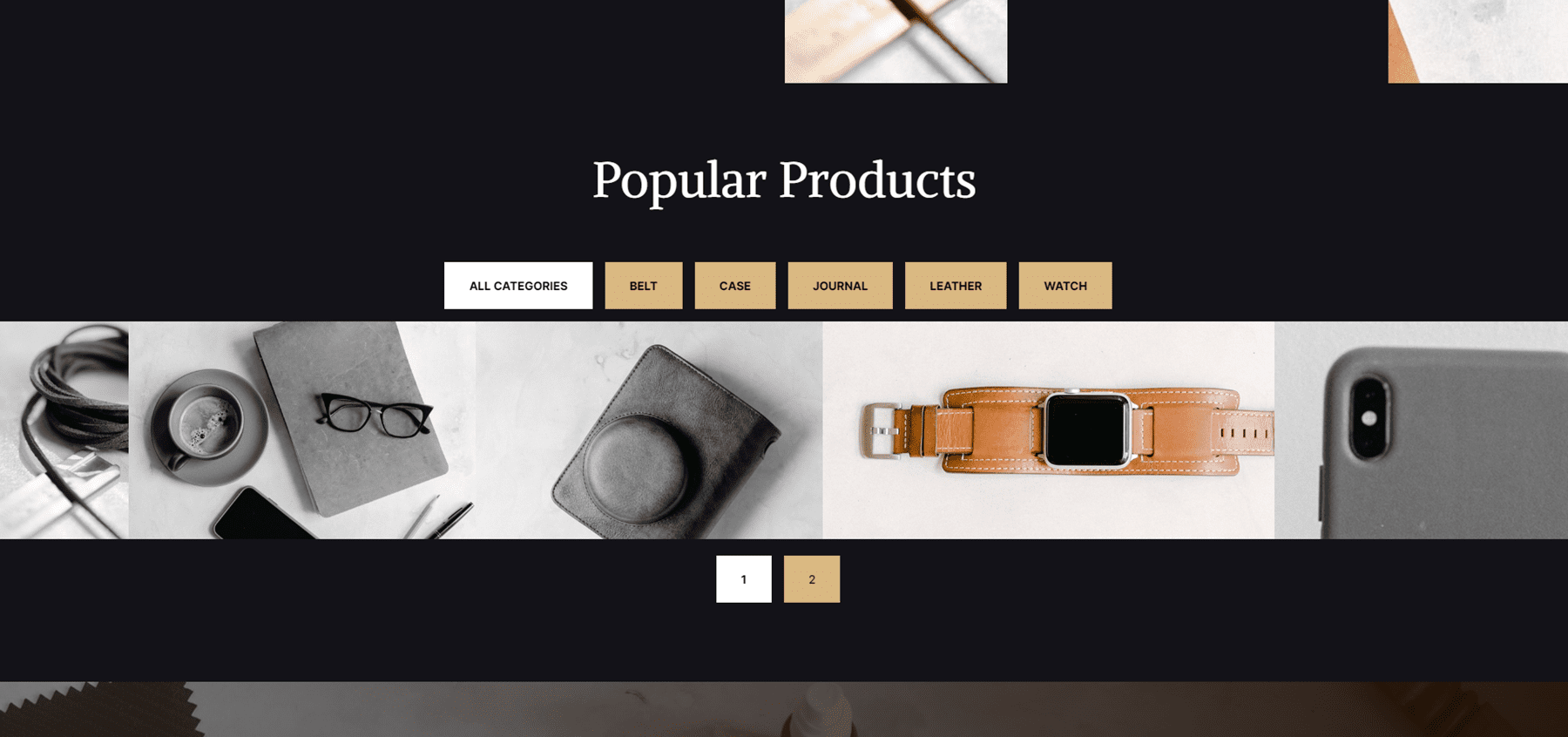
Oto jak wygląda Divi Elastic Gallery w układzie. Korzystam z bezpłatnego pakietu układów wyrobów skórzanych, który jest dostępny w Divi. Zrobiłem całą szerokość galerii, zmieniłem kolory, aby dopasować układ i zmieniłem obrazy na skalę szarości i zmieniłem je na kolor po najechaniu kursorem. Przestrzeń między obrazami wynosi zero. Czcionka to Inter, z pogrubieniem dla grubości i TT dla stylu. Dodałem Padding 20px na górze i na dole oraz 30px Padding po lewej i prawej stronie.

Ten przykład pokazuje elastyczną galerię z jednym z obrazów przedstawiających efekt najechania. Łatwo było dopasować galerię do układu.

Kup galerię Divi Elastic
Divi Elastic Gallery jest dostępna w Divi Marketplace za 25 USD. Obejmuje nieograniczone korzystanie z witryny, 30-dniową gwarancję zwrotu pieniędzy oraz rok wsparcia i aktualizacji.

Końcowe myśli
Oto nasze spojrzenie na Divi Elastic Gallery. Jest to prosty moduł, ale ma wiele opcji wyświetlania i stylizacji, aby stworzyć niemal każdy rodzaj galerii, której potrzebujesz. Kilka ustawień Min wymaga pewnych poprawek, aby uzyskać pożądany projekt, ale byłem pod wrażeniem układów, które udało mi się z niego uzyskać. Jeśli interesuje Cię bogaty w funkcje moduł galerii dla Divi, warto zajrzeć do Elastic Gallery.
Chcemy usłyszeć od Ciebie. Czy wypróbowałeś Elastic Gallery dla Divi? Daj nam znać, co o tym myślisz w komentarzach.
