Najważniejsze informacje o wtyczce Divi: Formy Divi Gravity
Opublikowany: 2023-03-20Divi Gravity Forms to wtyczka do Divi Builder, która pozwala dostosować formularz Gravity z Divi Builder. Wtyczka dodaje nowy moduł do Divi Builder z opcjami zmiany projektu każdego aspektu formularza. Jeśli jesteś użytkownikiem Gravity Form, ta wtyczka pomoże zintegrować Divi i Gravity Forms i pozwoli ci zmienić projekt formularza, tak jak każdy inny element na twojej stronie Divi. W tym artykule przyjrzymy się ustawieniom dostarczanym z modułem formularzy Divi Gravity i pokażemy, jak dostosować formularz w Divi Builder.
Zacznijmy!
- 1 Instalowanie formularzy Divi Gravity
- 2 Formy Grawitacji Divi
- 2.1 Ustawienia treści
- 2.2 Ustawienia projektowe
- 2.3 Ustawienia zaawansowane
- Przykład 3 form grawitacji Divi
- 3.1 Strona 1
- 3.2 Strona 2
- 3.3 Wiadomość potwierdzająca
- 3.4 Komunikat o błędzie sprawdzania poprawności
- 4 Kup formularze Divi Gravity
- 5 myśli końcowych
Instalowanie formularzy Divi Gravity
Najpierw musisz mieć zainstalowaną i aktywowaną wtyczkę Gravity Forms na swojej stronie internetowej.

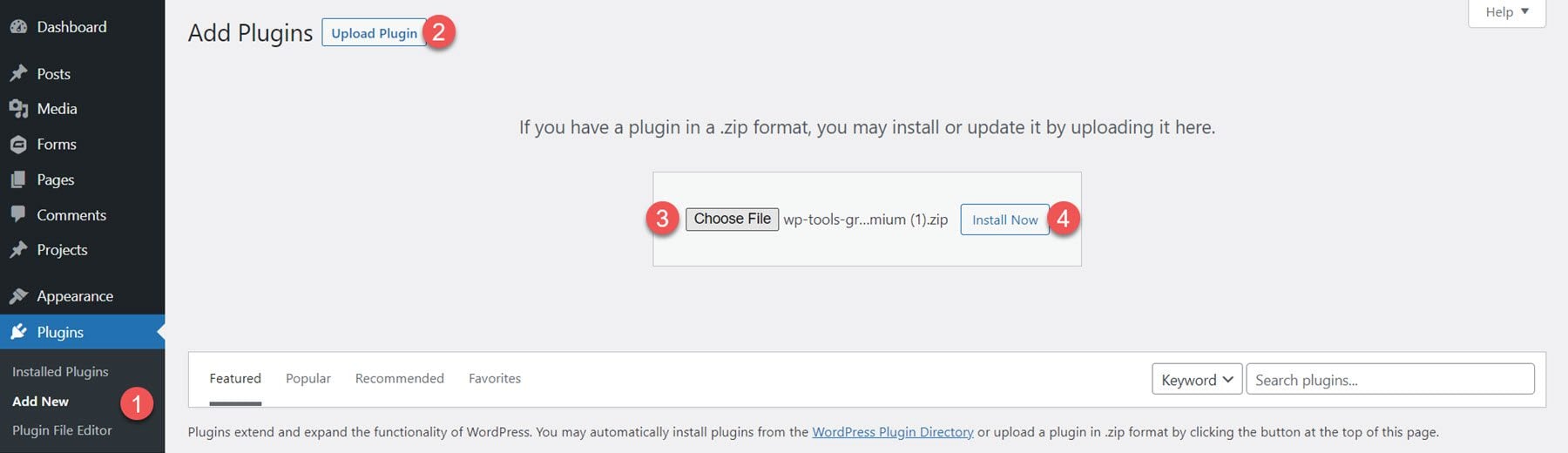
Divi Gravity Forms można zainstalować tak, jak każdą inną wtyczkę WordPress. Otwórz stronę wtyczek na pulpicie nawigacyjnym WordPress i kliknij Dodaj nowy. Kliknij opcję Prześlij wtyczkę u góry, a następnie wybierz plik wtyczki .zip ze swojego komputera.

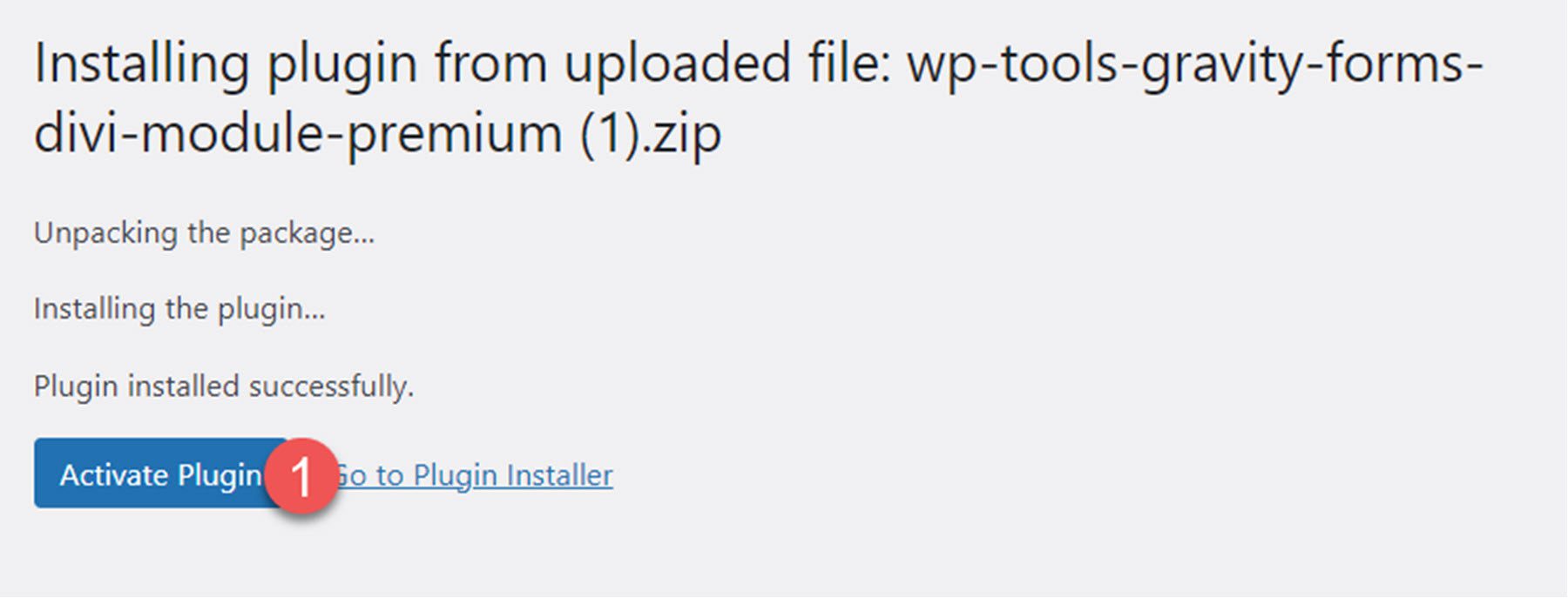
Po zainstalowaniu wtyczki aktywuj wtyczkę.

Formy grawitacji Divi
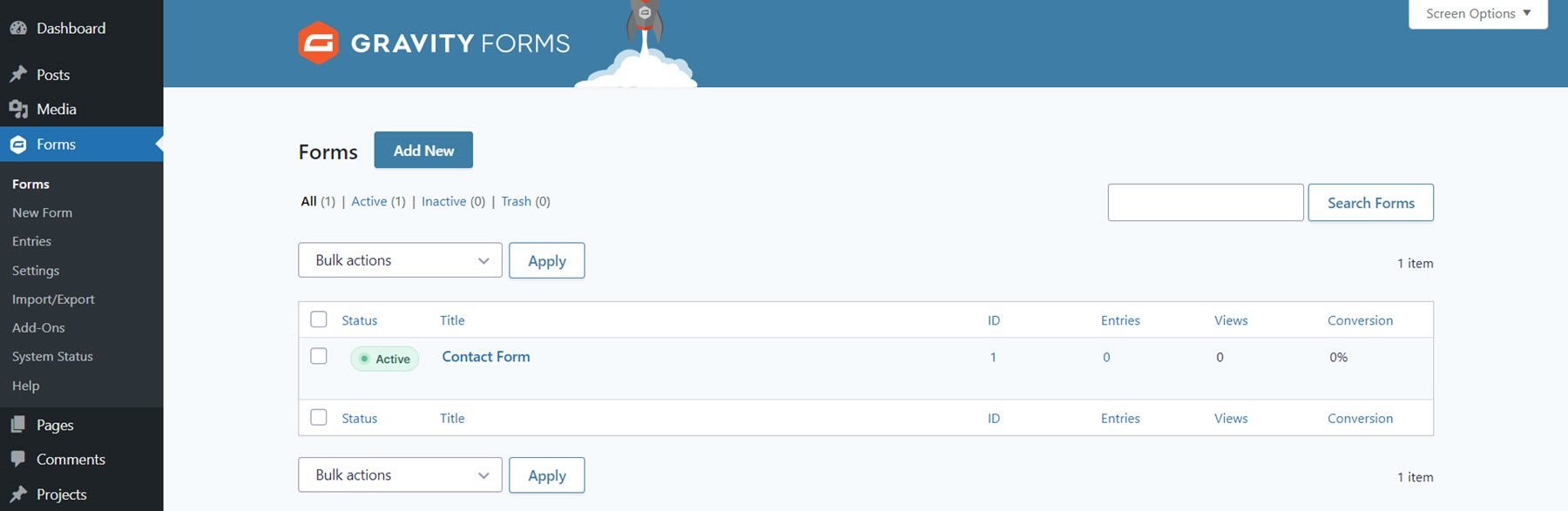
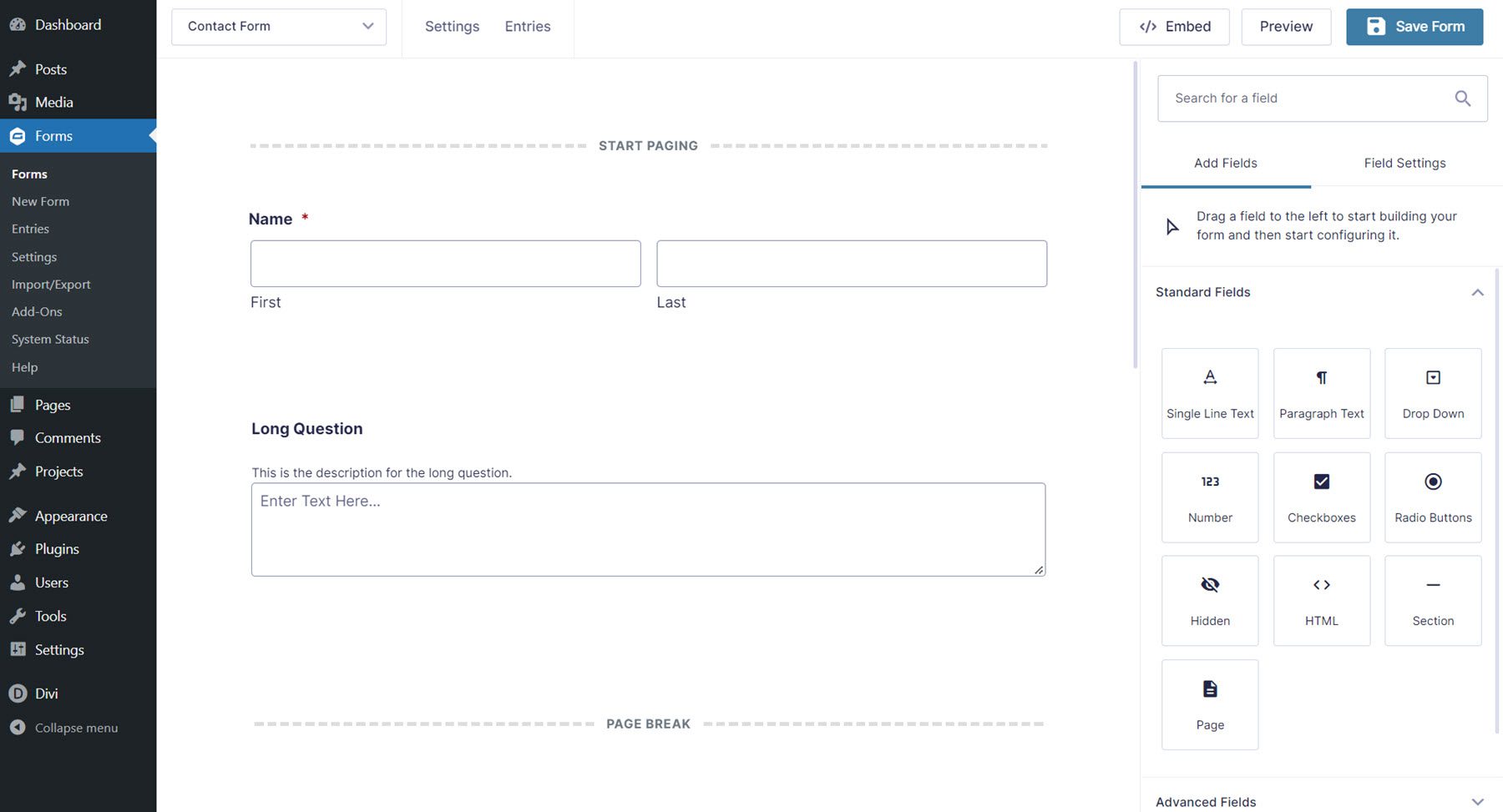
Wtyczka Divi Gravity Forms umożliwia dodawanie i dostosowywanie formularza Gravity bezpośrednio w Divi Builder. Aby rozpocząć, musisz najpierw zbudować formularz na stronie ustawień Gravity Forms. Po określeniu podstawowej struktury i funkcji formularza kontaktowego możesz przejść do Divi Builder, aby dostosować projekt.

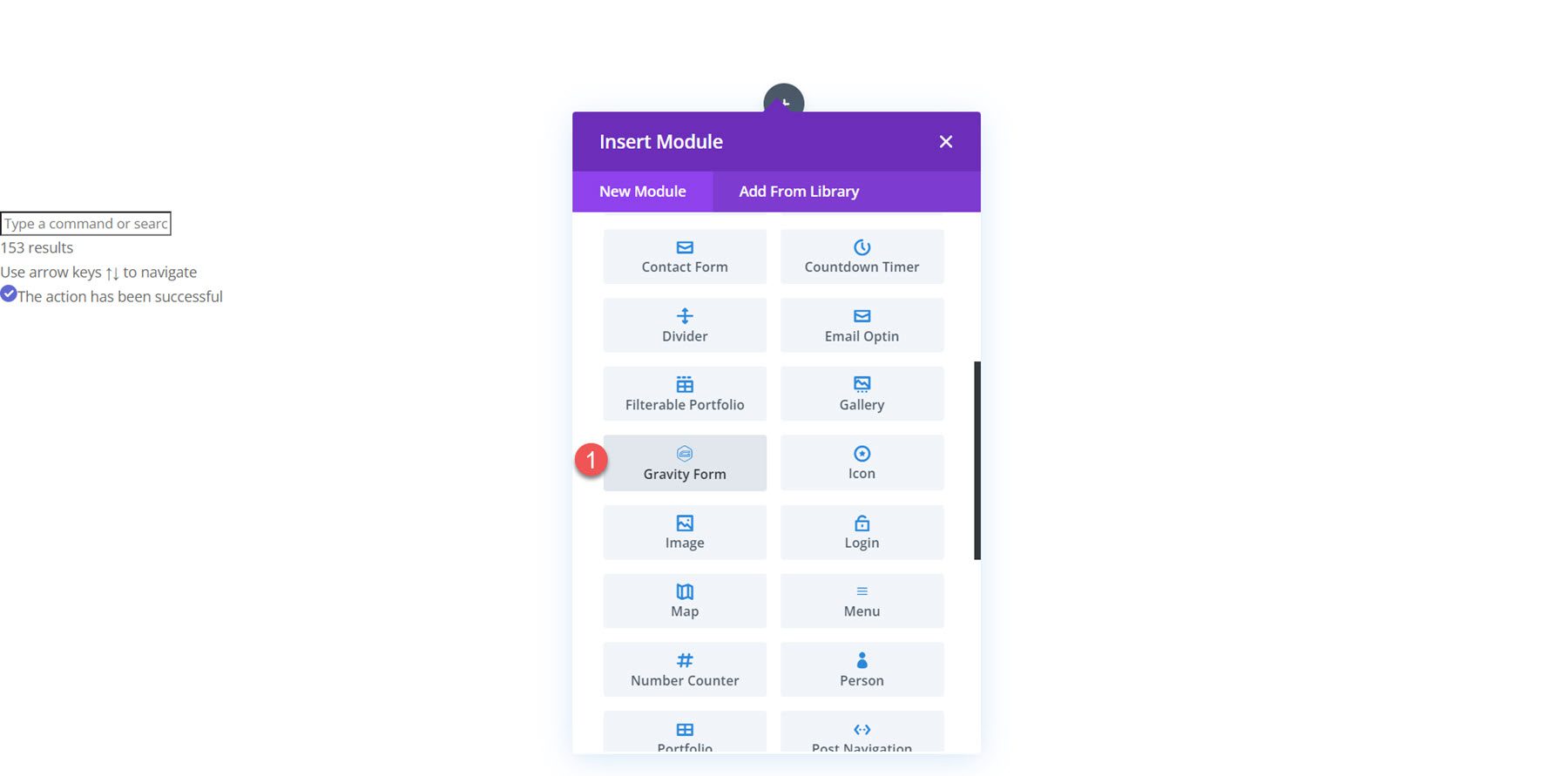
Otwórz swoją stronę w Divi Builder i kliknij szarą ikonę plusa, aby wstawić nowy moduł. Wybierz moduł Gravity Form z listy.

Ustawienia zawartości
Otwórz ustawienia modułu Gravity Form na karcie treści. Oprócz domyślnych sekcji Tło i Etykieta administratora moduł zawiera nową sekcję o nazwie Parametry krótkiego kodu.
Parametry krótkiego kodu
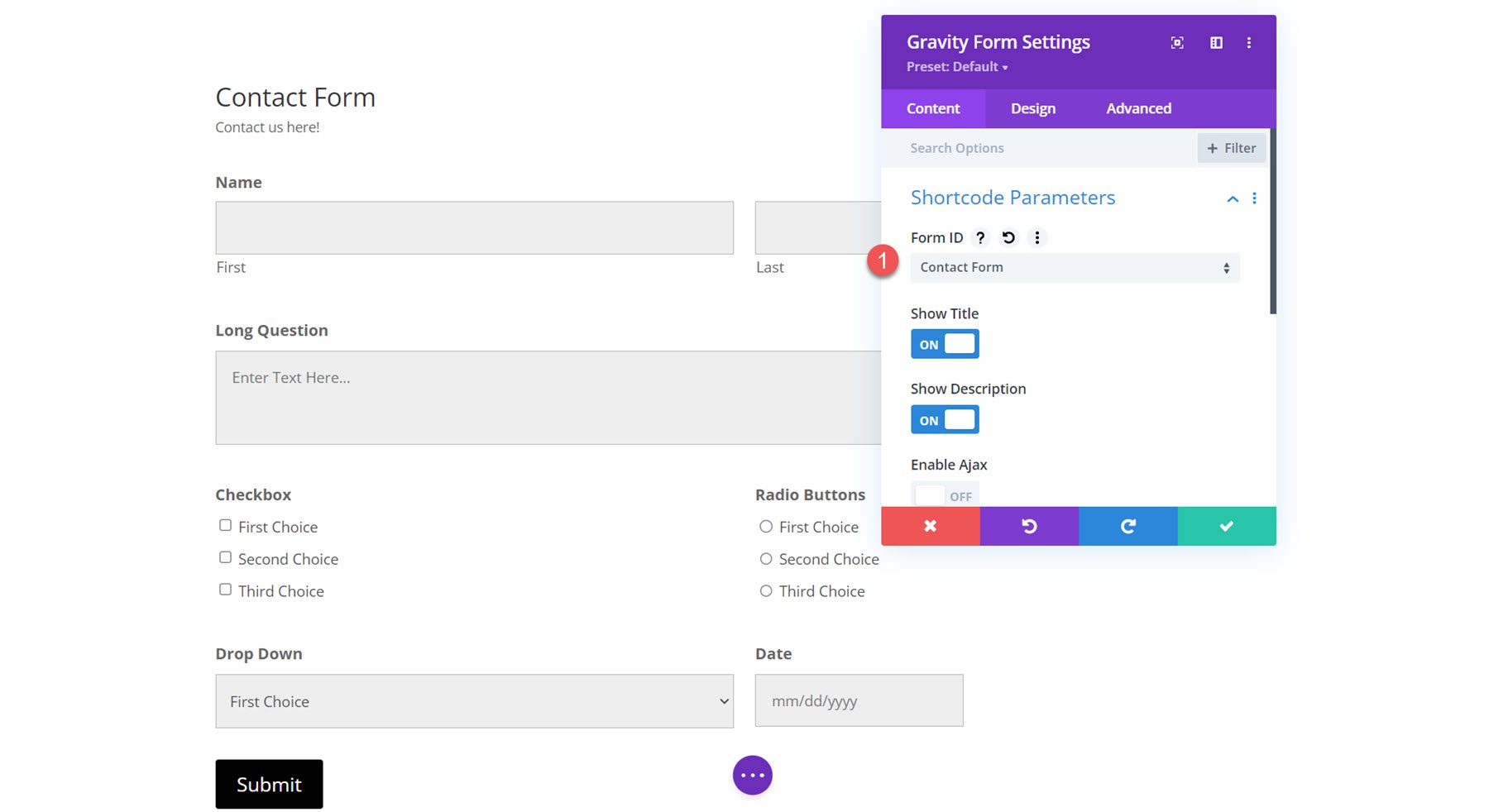
Wybierz formularz grawitacyjny, który chcesz wyświetlić z listy rozwijanej Identyfikator formularza. Po wybraniu formularz pojawi się na stronie.

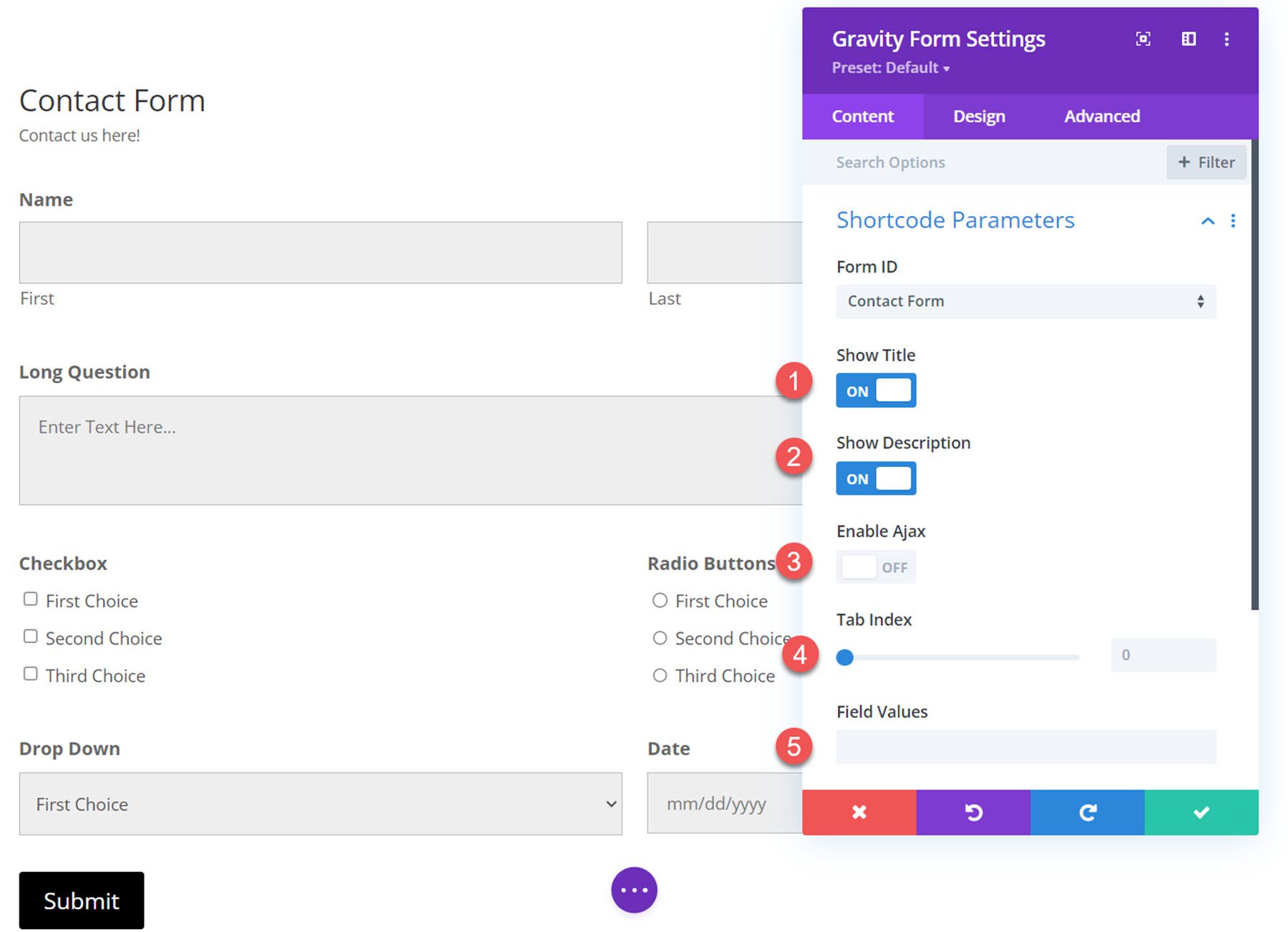
W ustawieniach parametrów shortcode możesz także pokazać lub ukryć tytuł i opis oraz włączyć lub wyłączyć Ajax. Dodatkowo można określić początkowy indeks tabulatora dla pól formularza oraz określić domyślne wartości pól.

Ustawienia projektu
Większość ustawień dostosowywania dla Divi Gravity Forms znajduje się na karcie Projekt. Te ustawienia zapewniają dużą elastyczność w wyglądzie formularza i umożliwiają zmianę wyglądu prawie każdego aspektu formularza. Przyjrzyjmy się różnym ustawieniom projektowym, których możesz użyć.
Tytuły formularzy
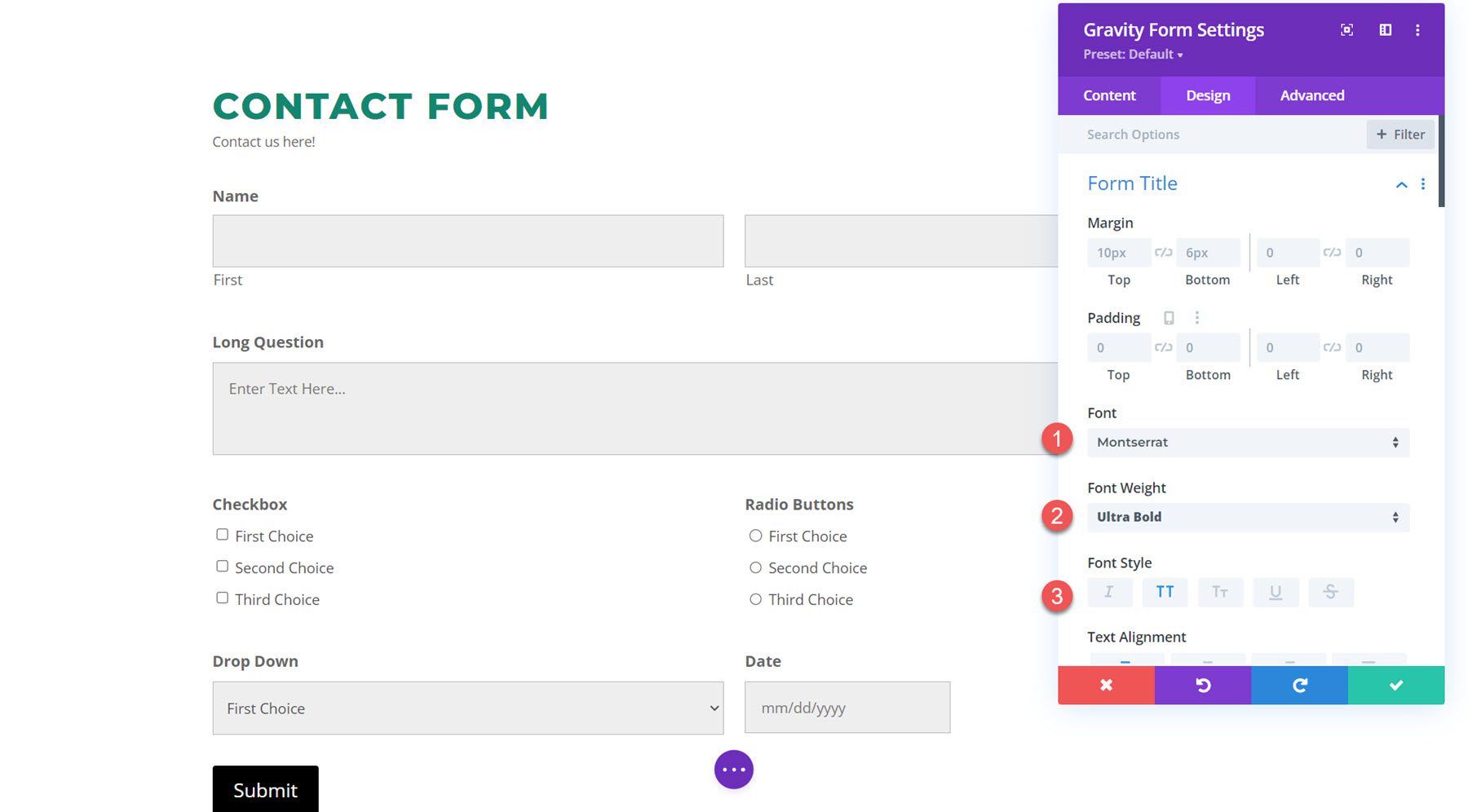
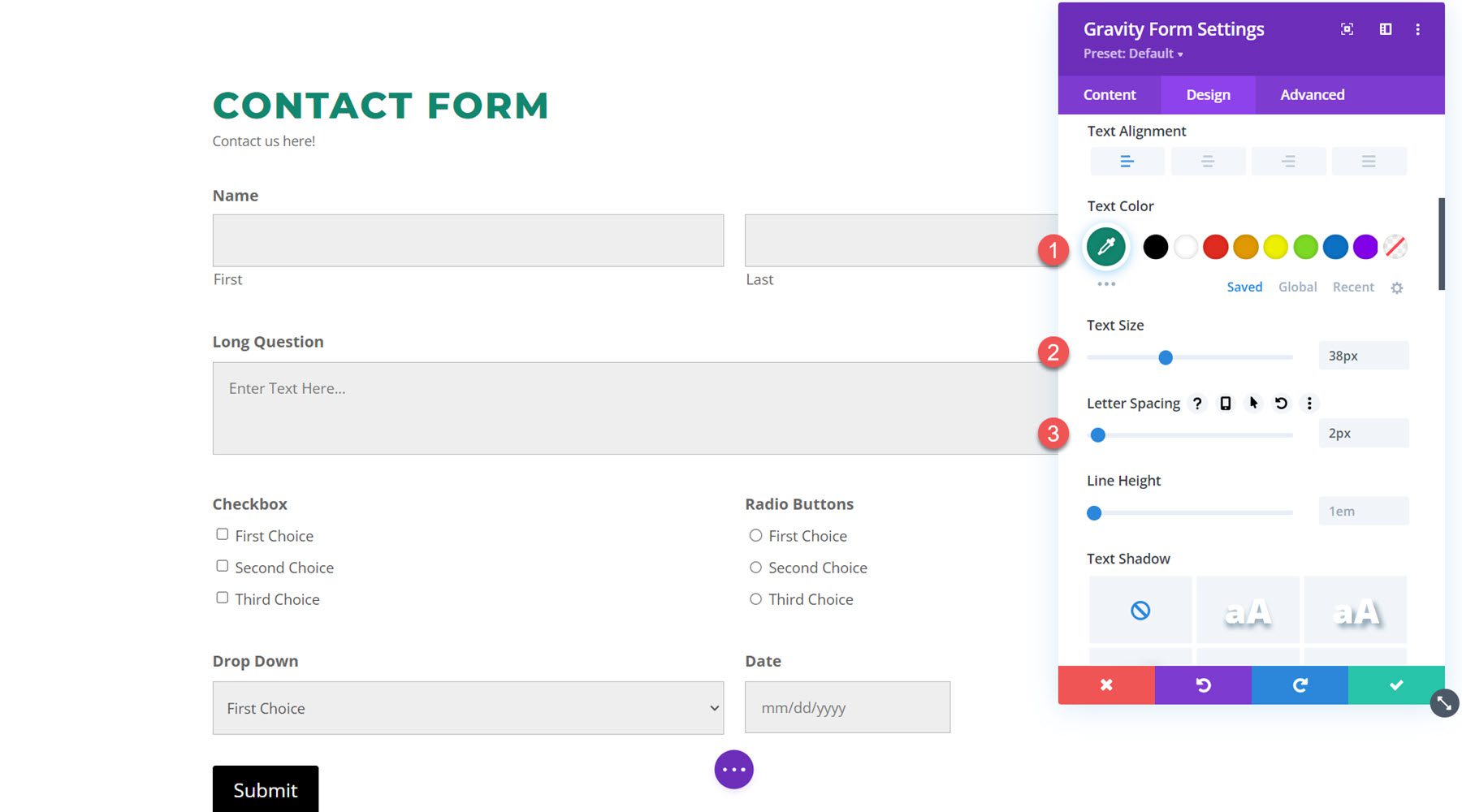
Pierwsza to ustawienia tytułu formularza.

Możesz zmienić dopełnienie marginesu tytułu, ustawienia czcionki, wyrównanie, kolor, rozmiar, odstępy, wysokość linii i cień.

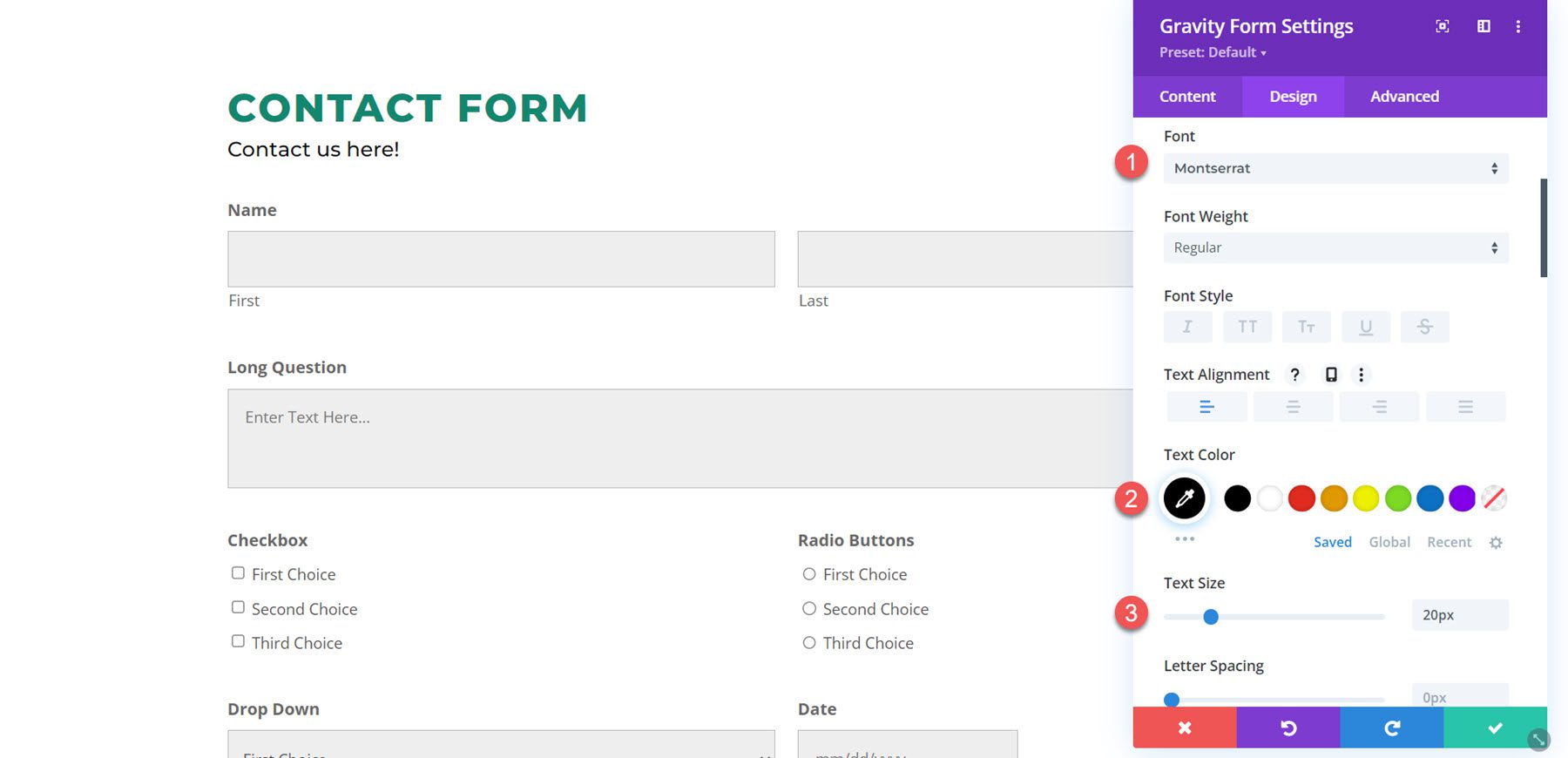
Opis formularza
Ustawienia opisu formularza są takie same jak ustawienia tytułu formularza. Oto opis formularza z dostosowaną czcionką, kolorem tekstu, rozmiarem tekstu i wysokością linii.

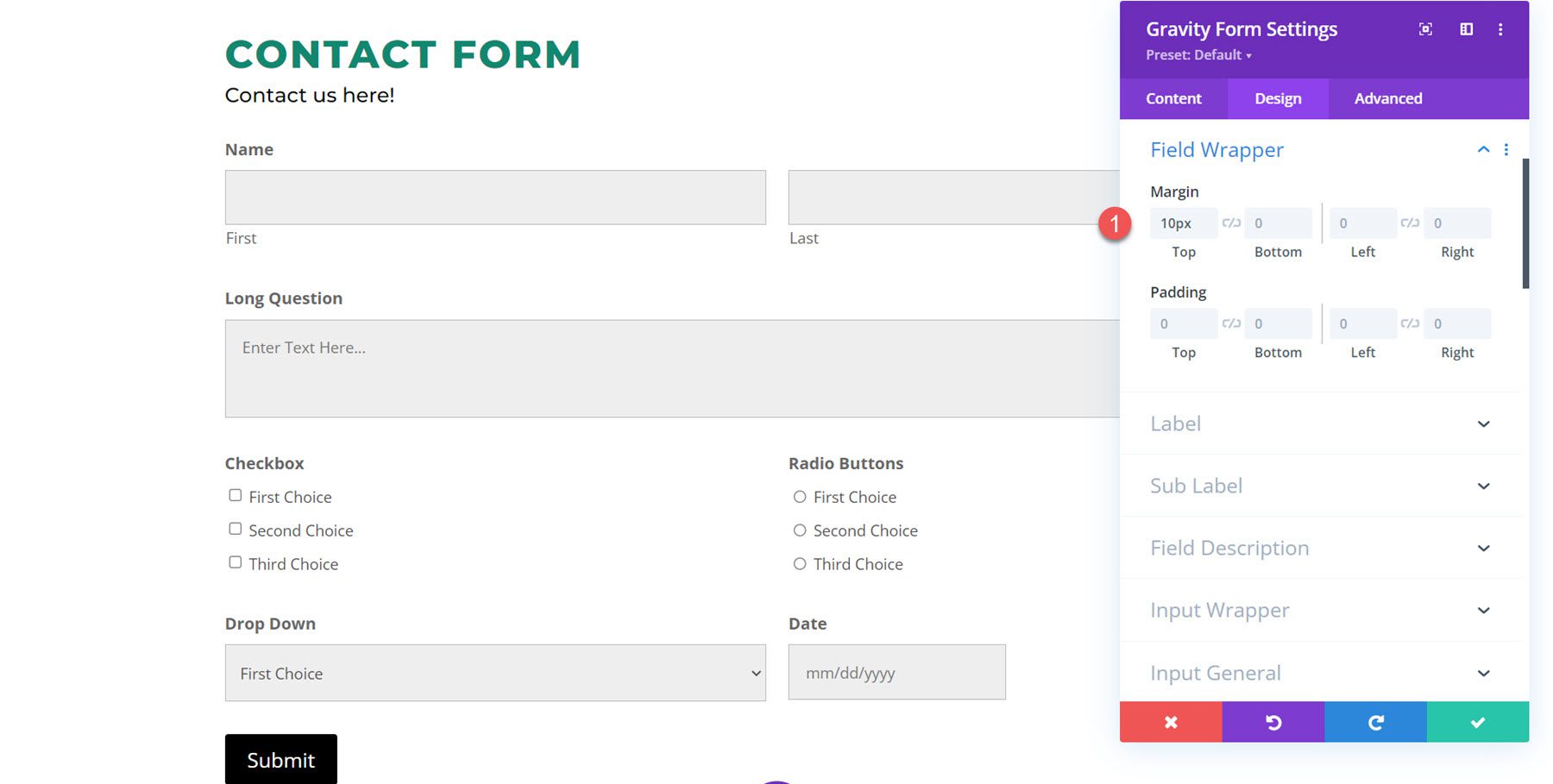
Owijacz pola
Ustawienia opakowania pola umożliwiają zmianę marginesu i wypełnienia pól. W tym przykładzie zmniejszyłem górny margines, aby pola były bliżej siebie.

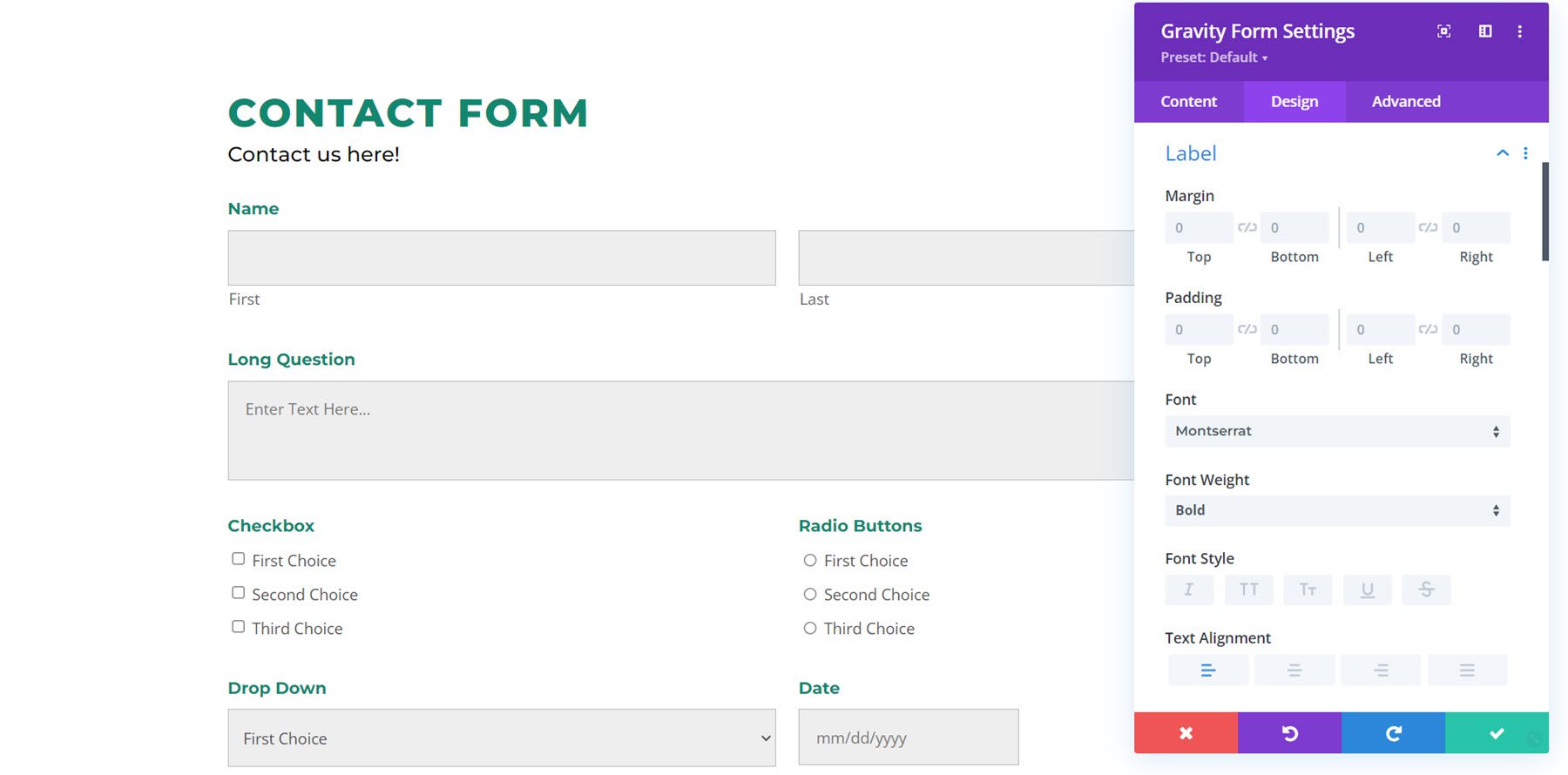
Etykieta
Na karcie etykiety masz wszystkie domyślne opcje dostosowywania tekstu. Dostosowałem czcionkę etykiety i zmieniłem kolor tekstu na zielony.

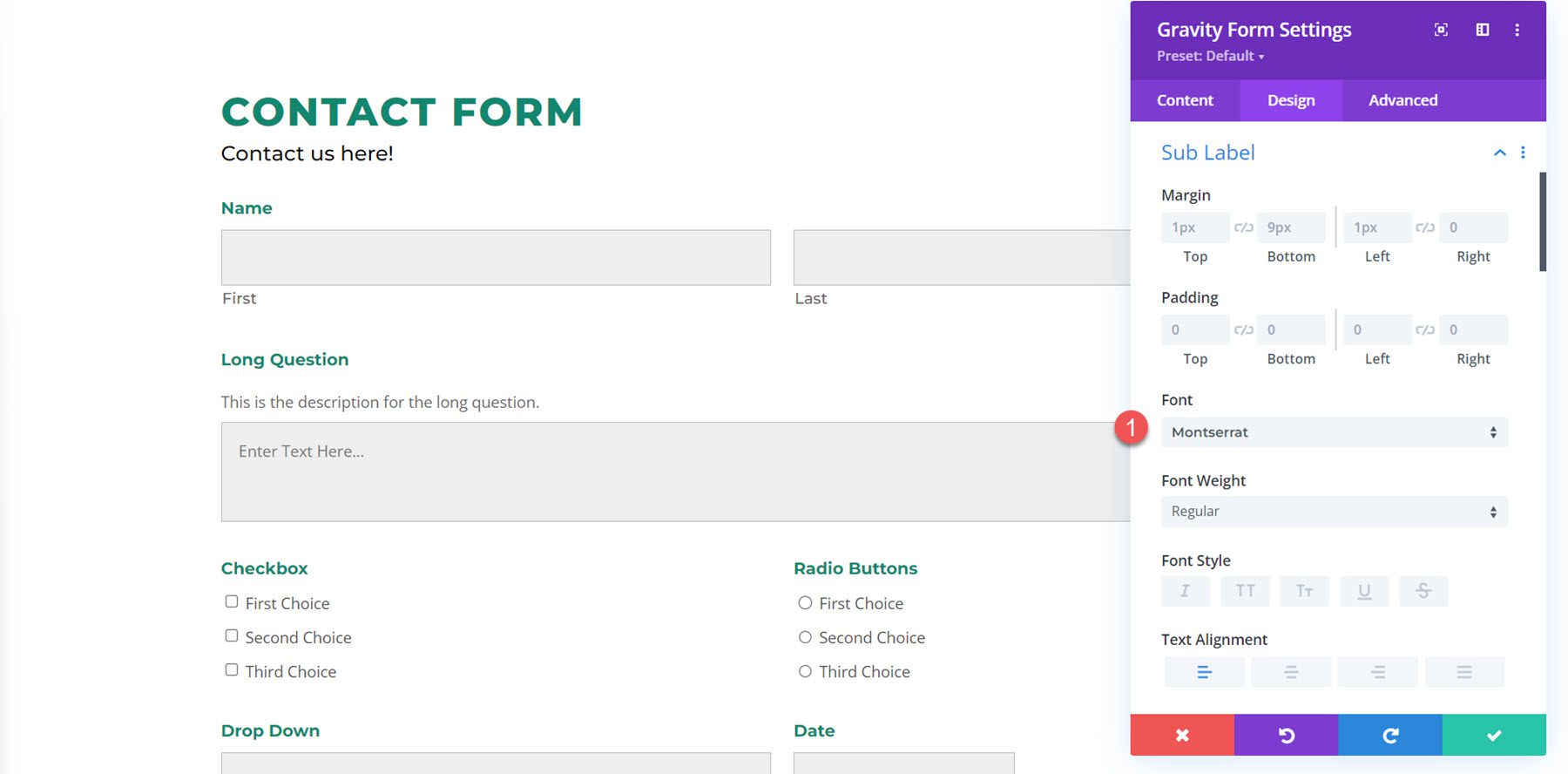
Etykieta podrzędna
Ustawienia etykiety podrzędnej obejmują również domyślne opcje projektowania tekstu. W tym przykładzie etykiety podrzędne to etykiety tekstowe „Pierwsza” i „Ostatnia” pod polami nazw. Dostosowałem czcionkę etykiety podrzędnej.

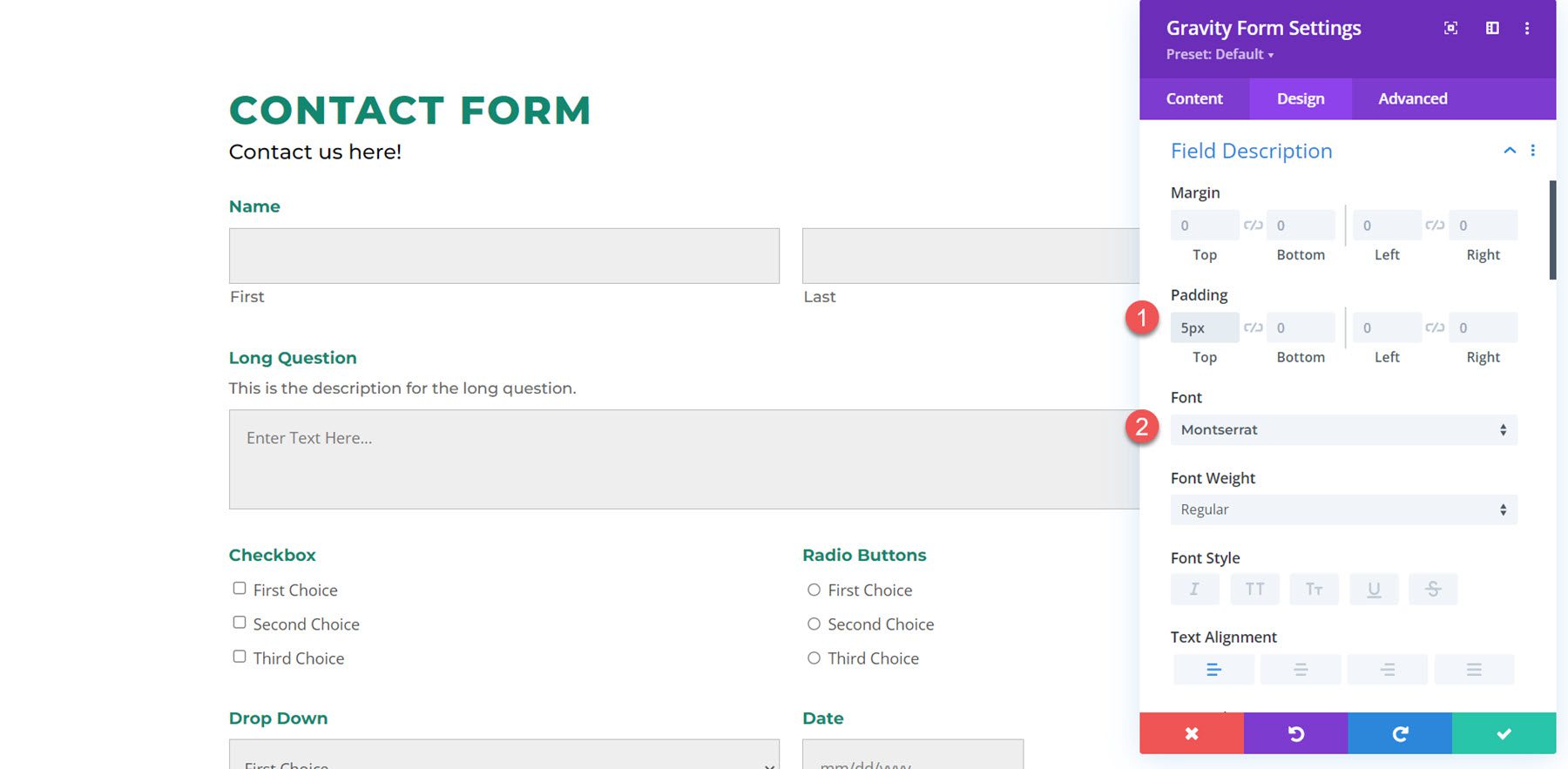
Opis pola
Przykład opisu pola znajduje się nad polem Długie pytanie. Tutaj zmniejszyłem górne wypełnienie, aby przybliżyć tekst do etykiety i zmieniłem czcionkę.

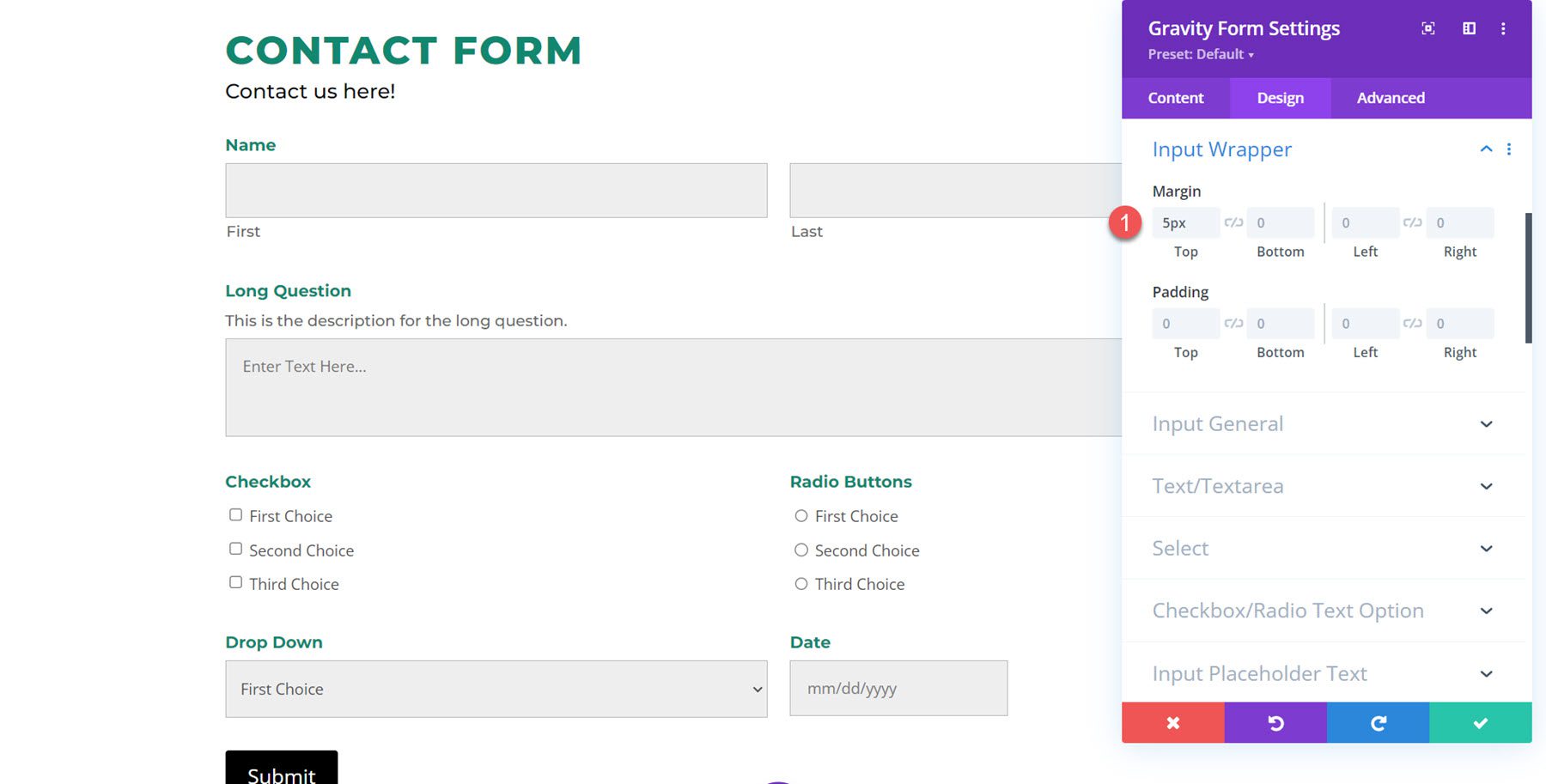
Opakowanie wejściowe
Ustawienia opakowania wejściowego umożliwiają zmianę marginesu lub wypełnienia wokół pola wprowadzania. W tym przykładzie zmniejszyłem górny margines, przybliżając pole wprowadzania do etykiety i opisu.

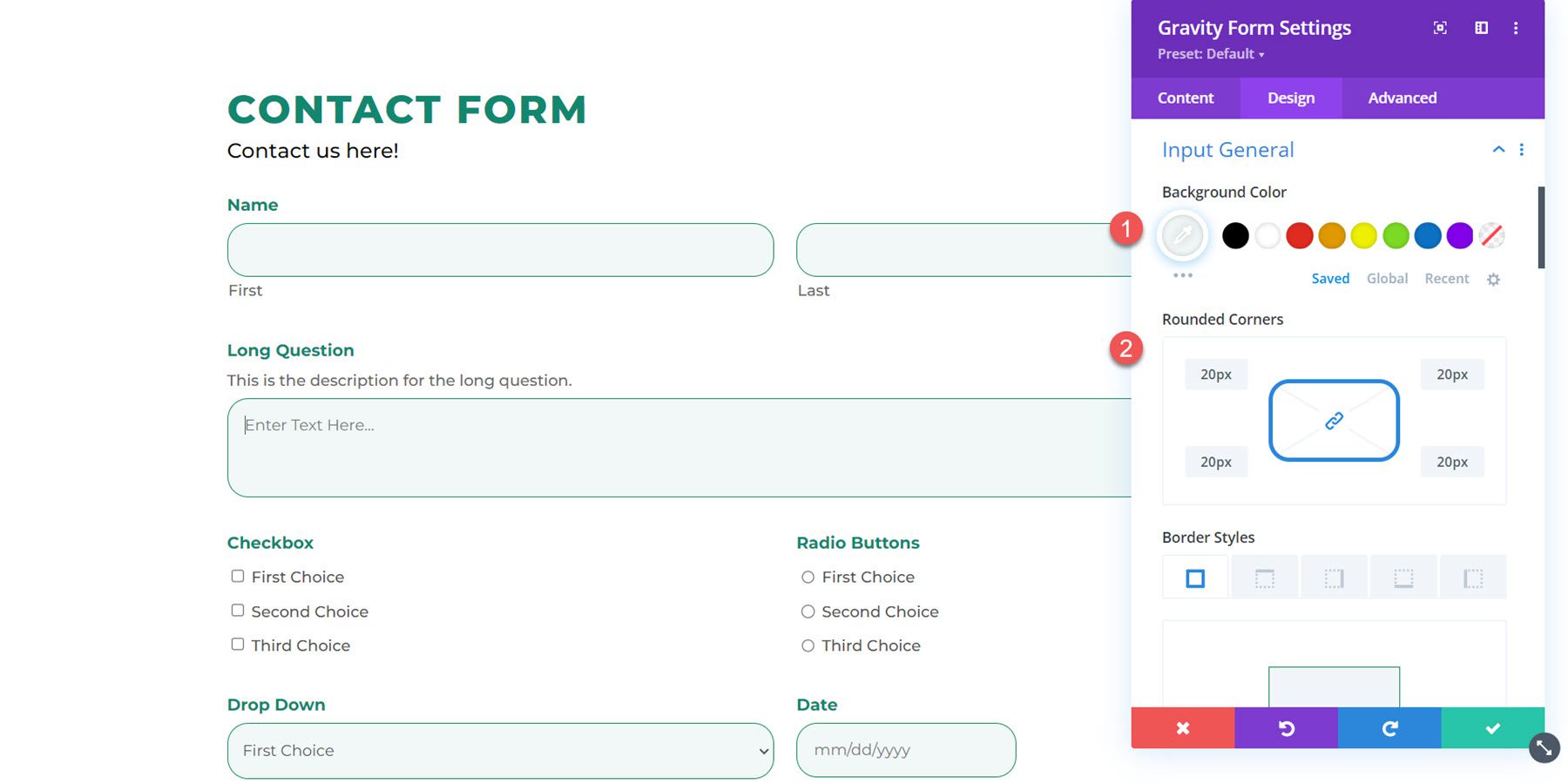
Wprowadź Ogólne
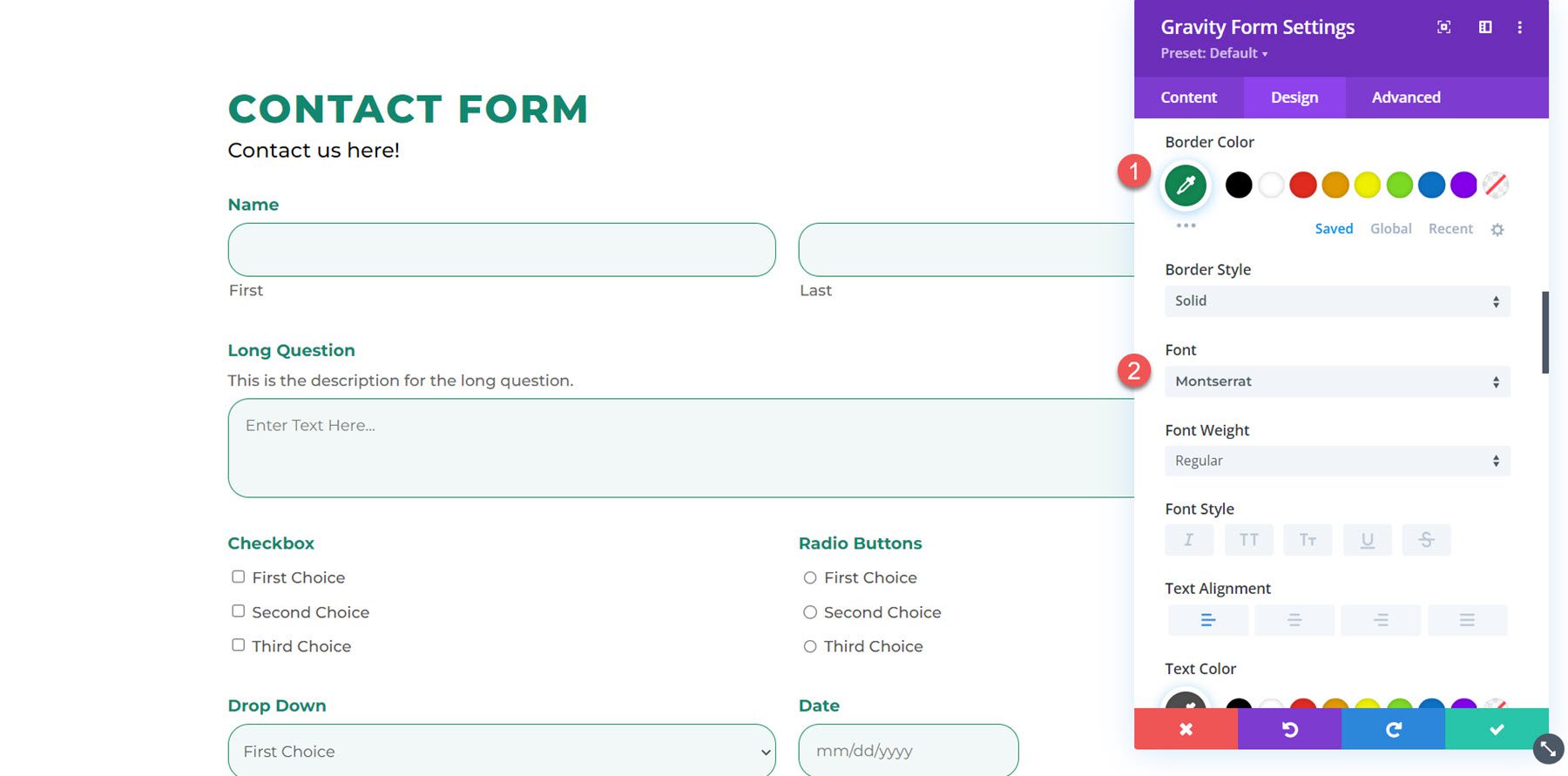
W sekcji ustawień ogólnych wprowadzania można całkowicie dostosować wygląd pola wprowadzania. Możesz zmienić kolor tła, dodać zaokrąglone rogi, zmienić obramowanie i całkowicie dostosować ustawienia czcionki wejściowej.

Tutaj dodałem zaokrąglone rogi, zmieniłem kolor tła wejściowego, zmieniłem kolor obramowania i zmieniłem czcionkę tekstu.

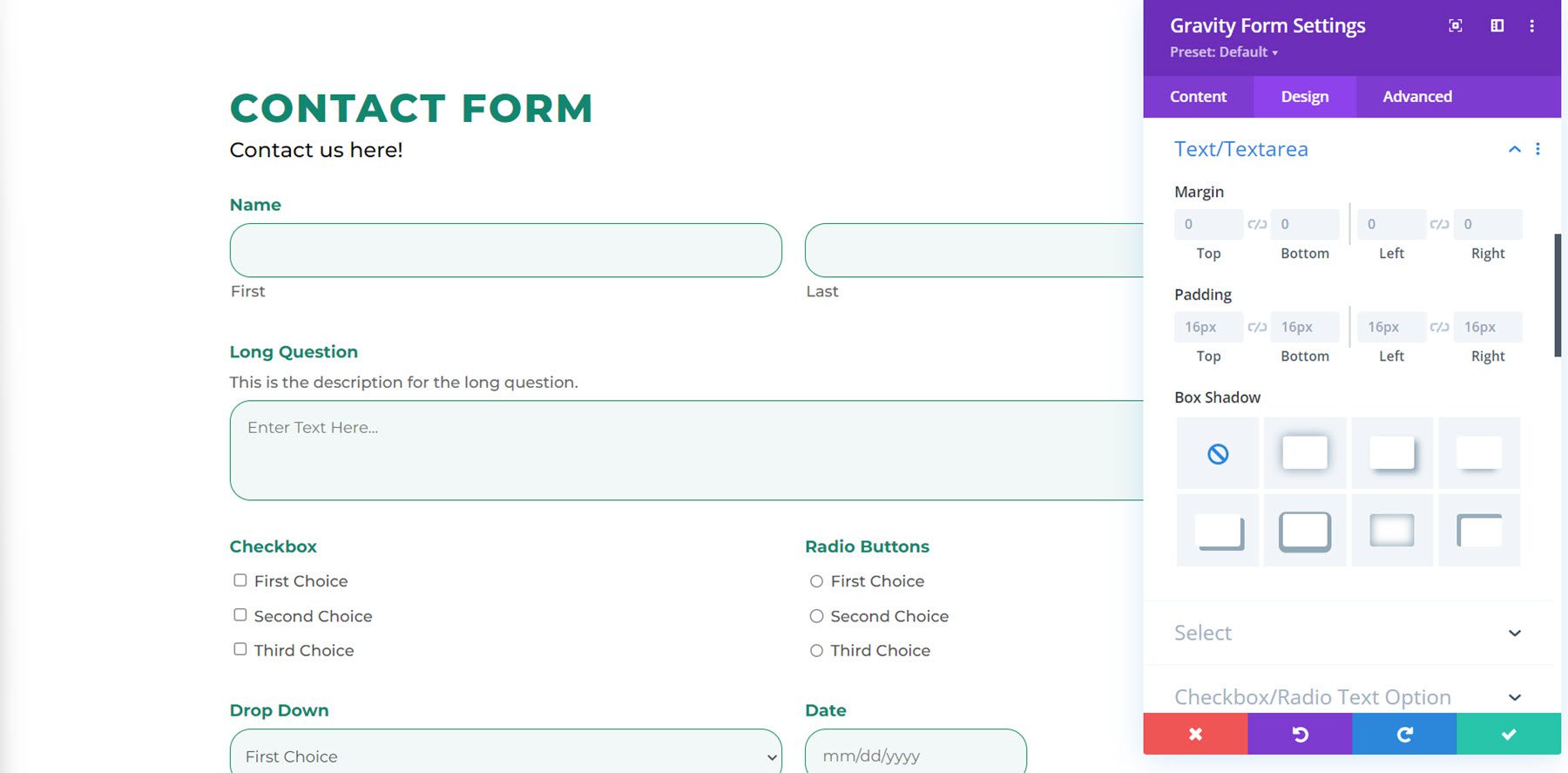
Tekst/obszar tekstowy
W ustawieniach tekstu/obszaru tekstowego możesz zmienić margines, dopełnienie lub dodać cień ramki do pól.

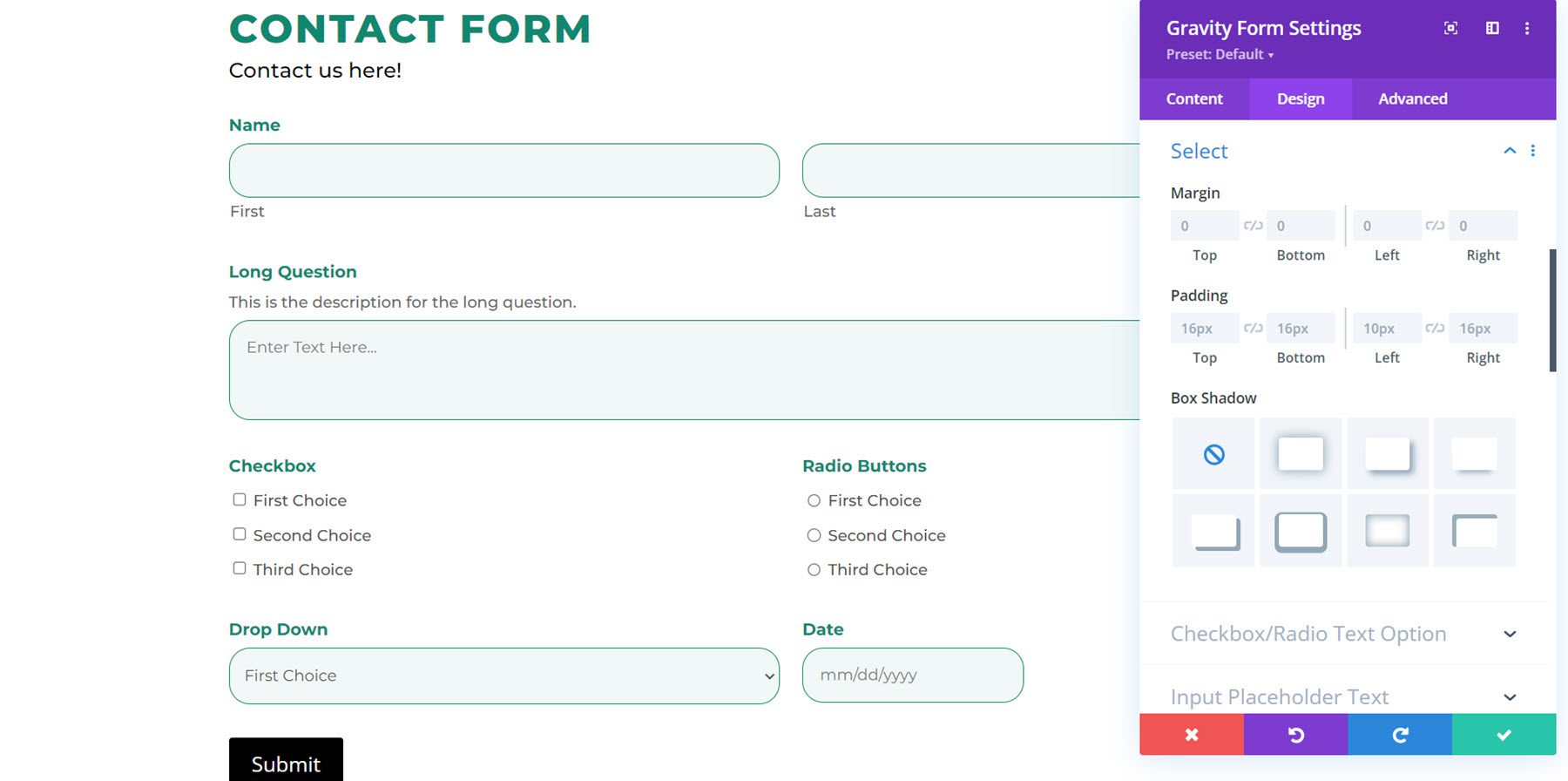
Wybierać
Sekcja wyboru ma takie same ustawienia jak sekcja tekstu/obszaru tekstowego. Możesz dostosować margines, dopełnienie i cień ramki do wybranych pól.

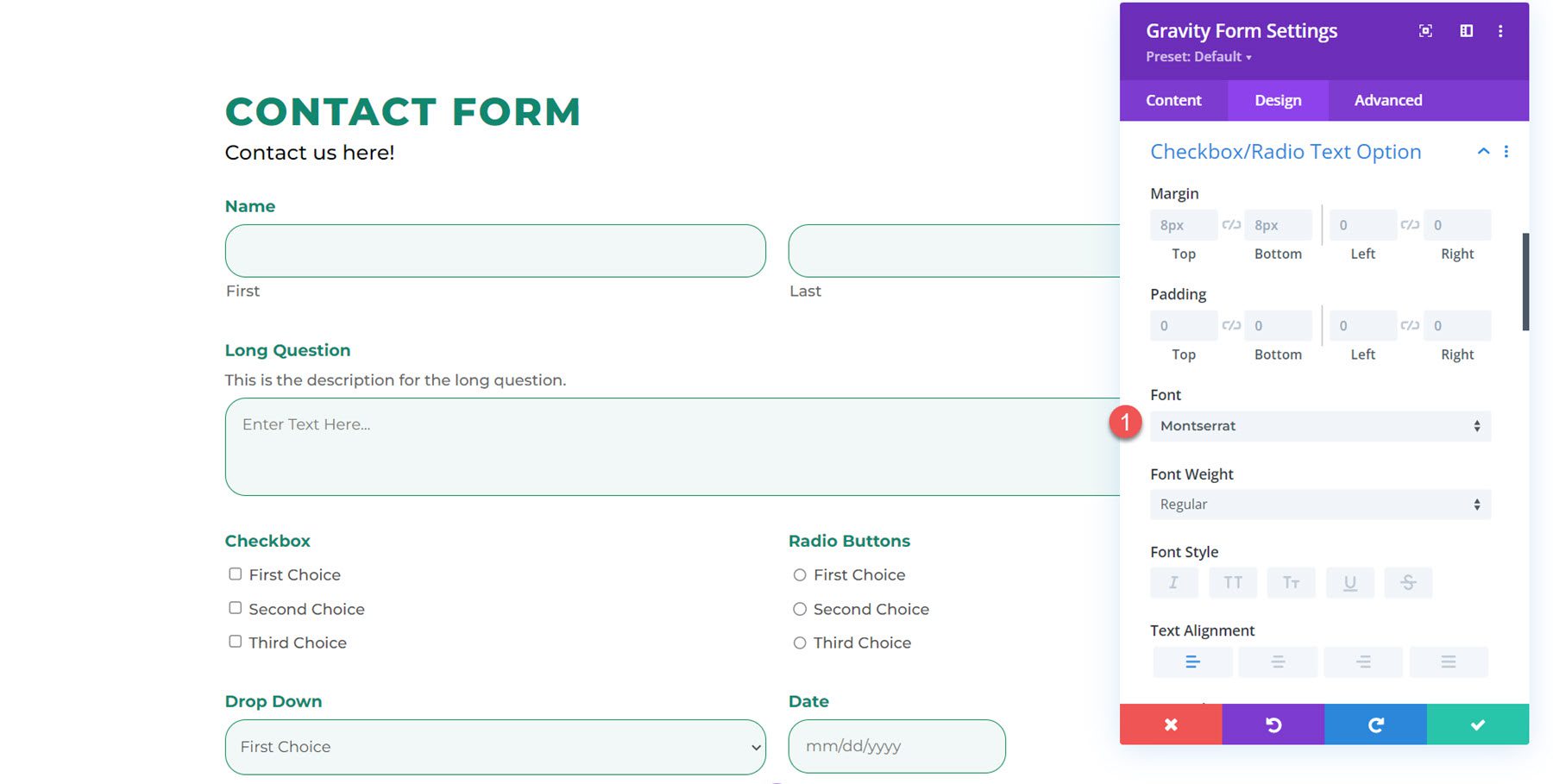
Pole wyboru/opcja tekstu radiowego
Tutaj możesz zmienić margines i dopełnienie oraz dostosować czcionkę dla opcji pola wyboru / tekstu radiowego. Dostosowałem czcionkę w tym przykładzie.

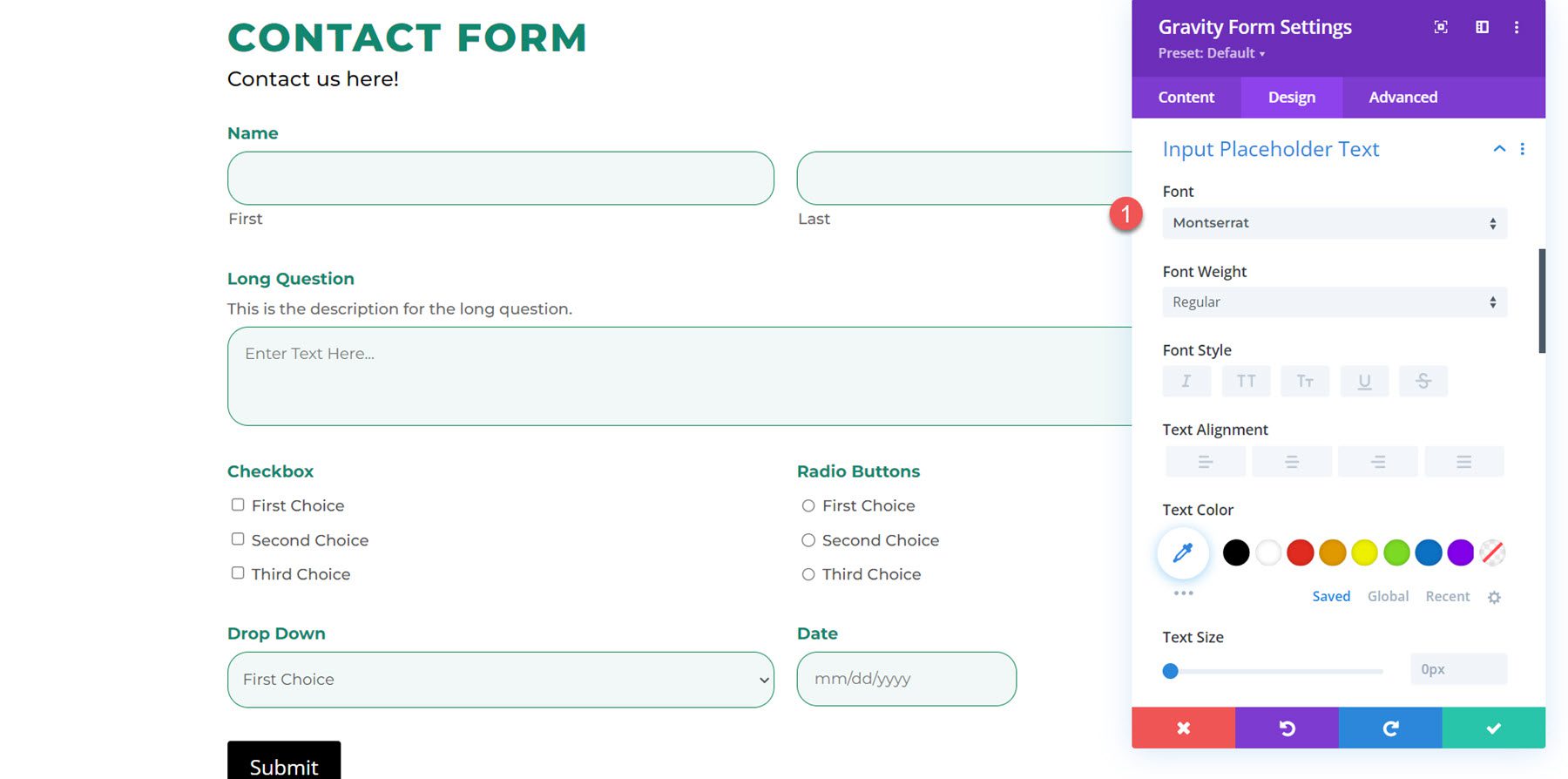
Wprowadź tekst zastępczy
Tutaj możesz dostosować ustawienia czcionki dla wprowadzanego tekstu zastępczego. Zmieniłem czcionkę na Montserrat.

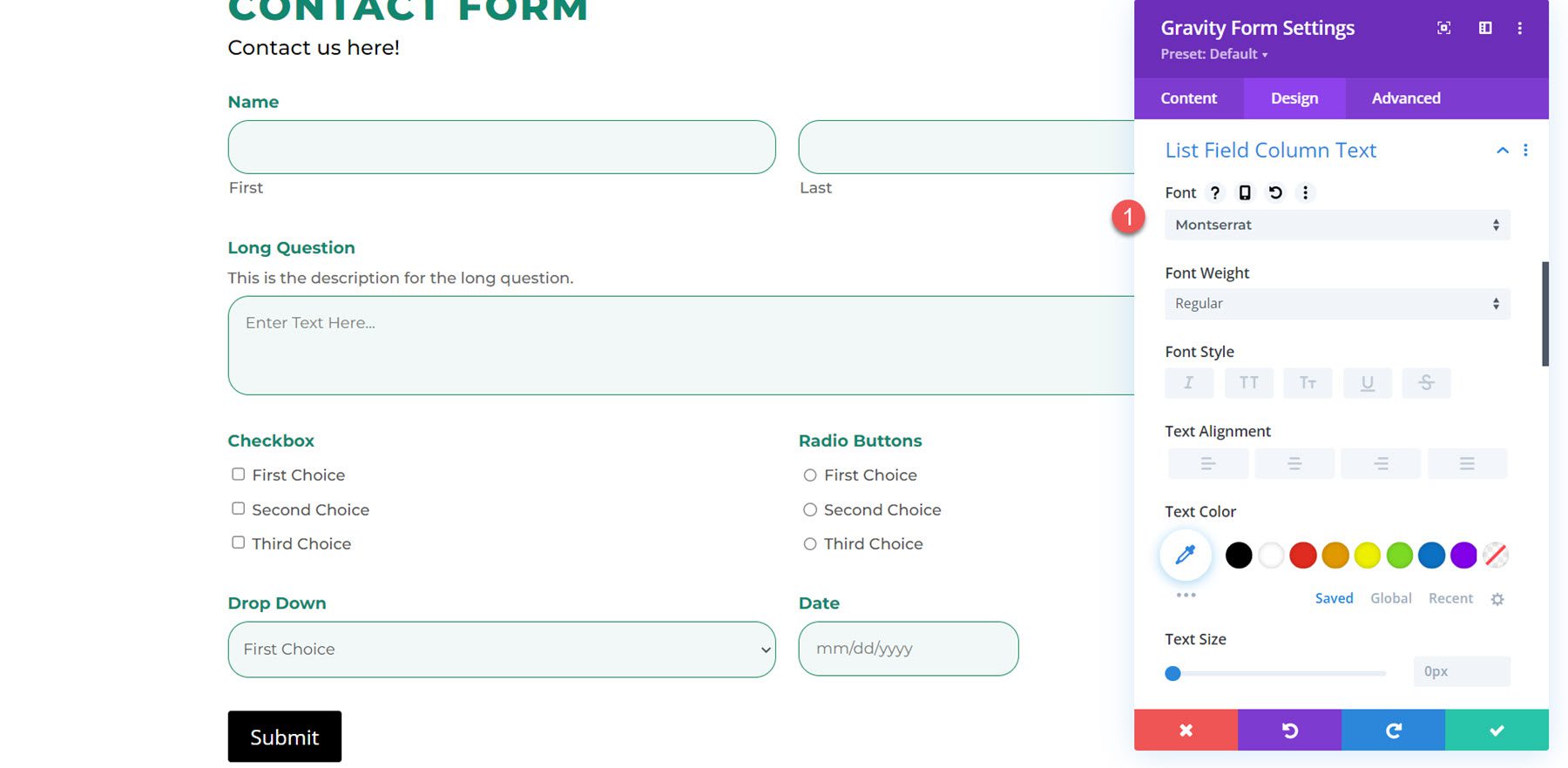
Tekst kolumny pola listy
Te same ustawienia, co w sekcji tekstowej pola wejściowego. Po raz kolejny dostosowałem czcionkę dla tekstu kolumny pola listy.

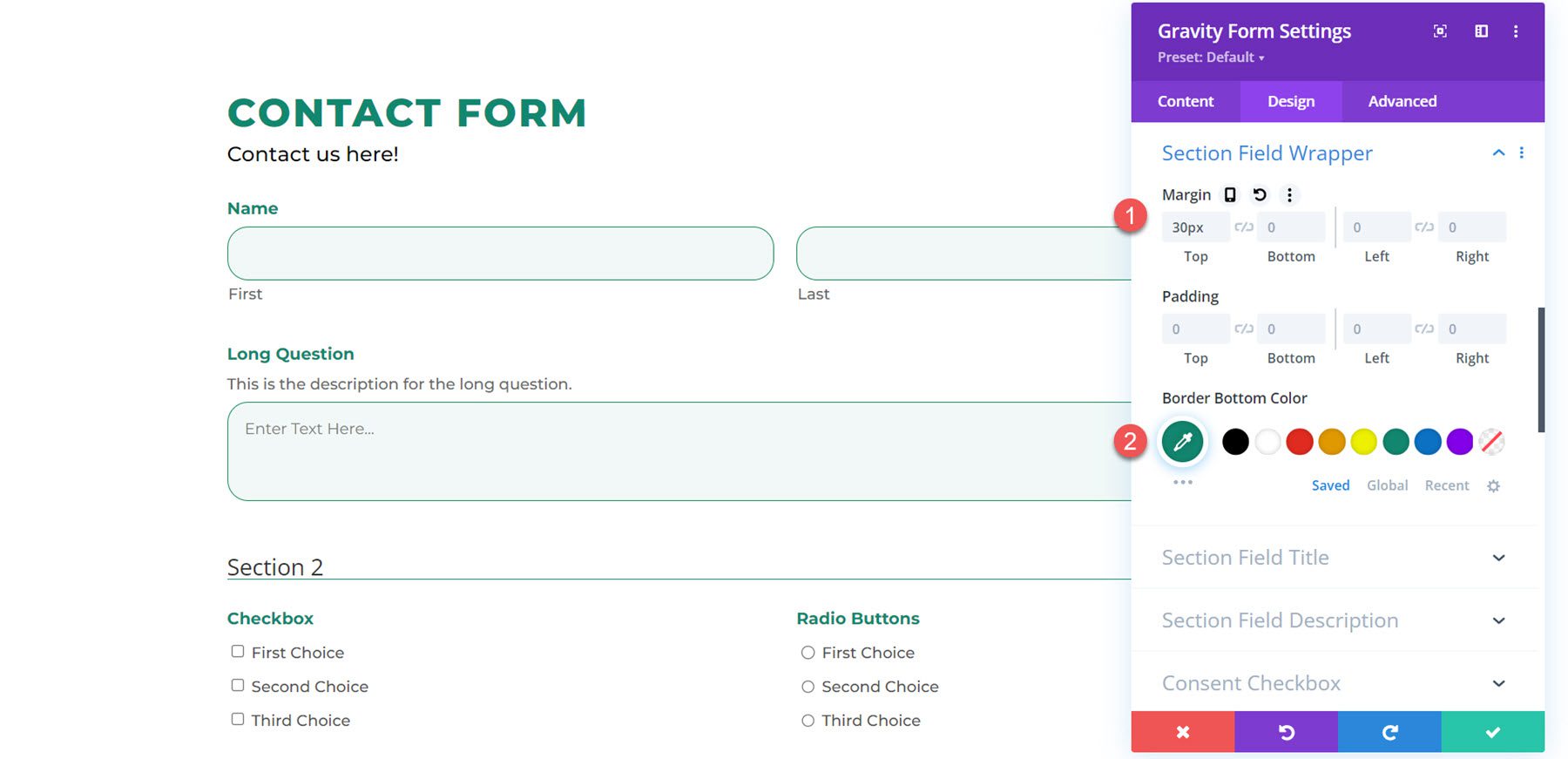
Zawijanie pola sekcji
Ustawienia opakowania pola sekcji umożliwiają zmianę marginesu, wypełnienia i koloru dolnej krawędzi. Dodałem sekcję do mojego formularza i dodałem górny margines oraz zmieniłem kolor dolnego obramowania.


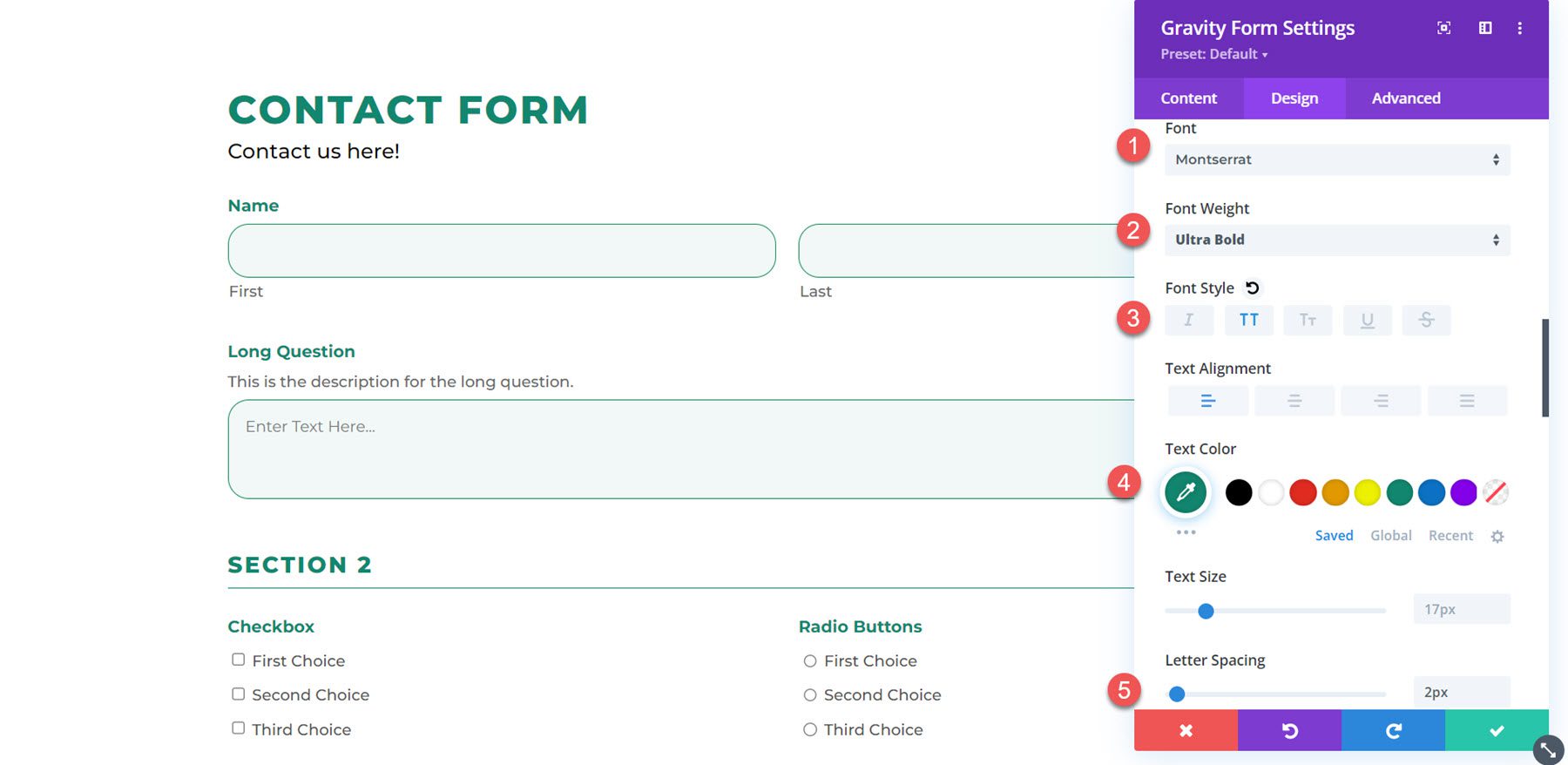
Tytuł pola sekcji
Aby dostosować tytuł pola sekcji, zmodyfikowałem tutaj czcionkę, grubość czcionki, styl czcionki, kolor tekstu i odstępy między literami.

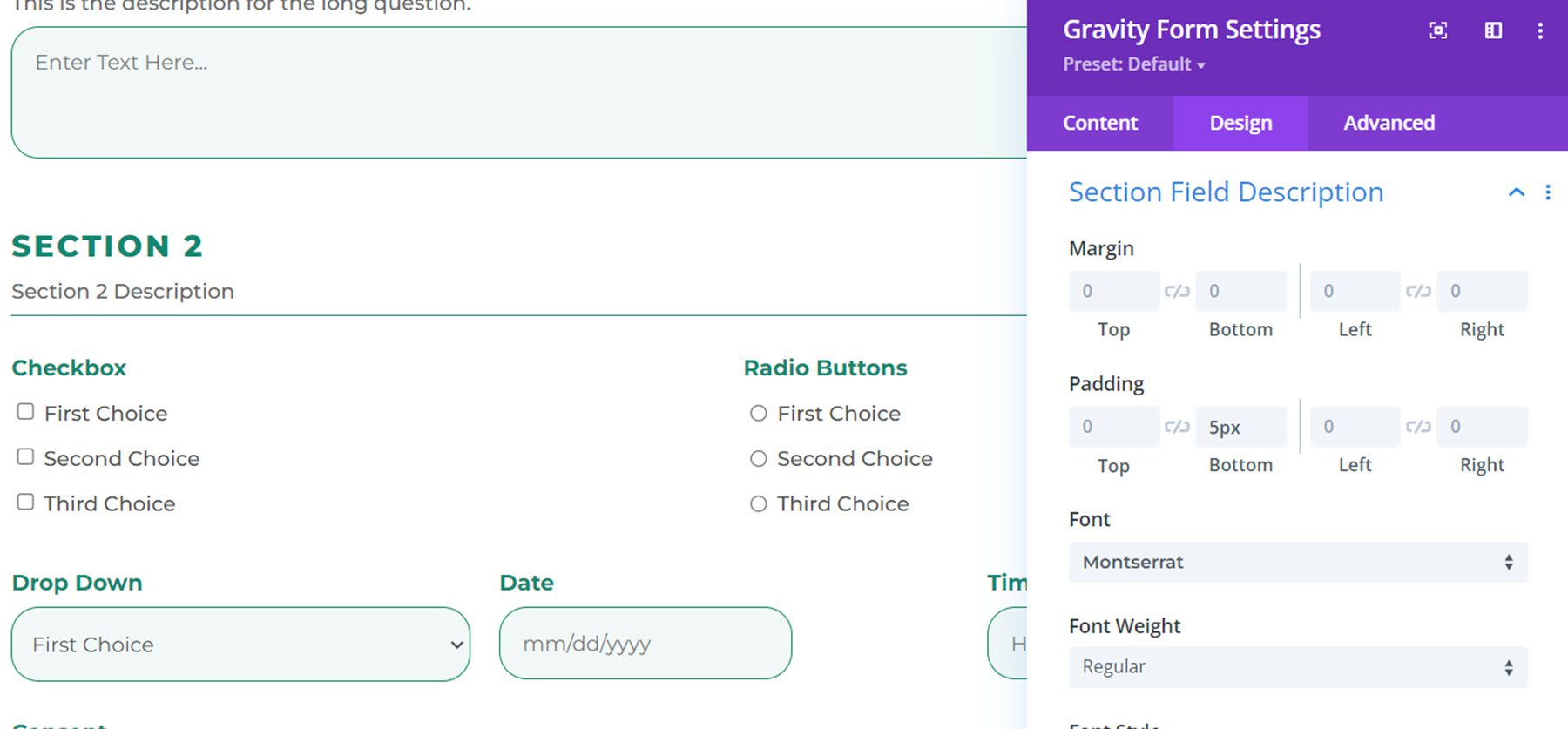
Sekcja Opis pola
W tym przykładzie dodałem opis do sekcji i zmodyfikowałem czcionkę. Dodałem również dolne wypełnienie, aby dodać odstęp między opisem a linią.

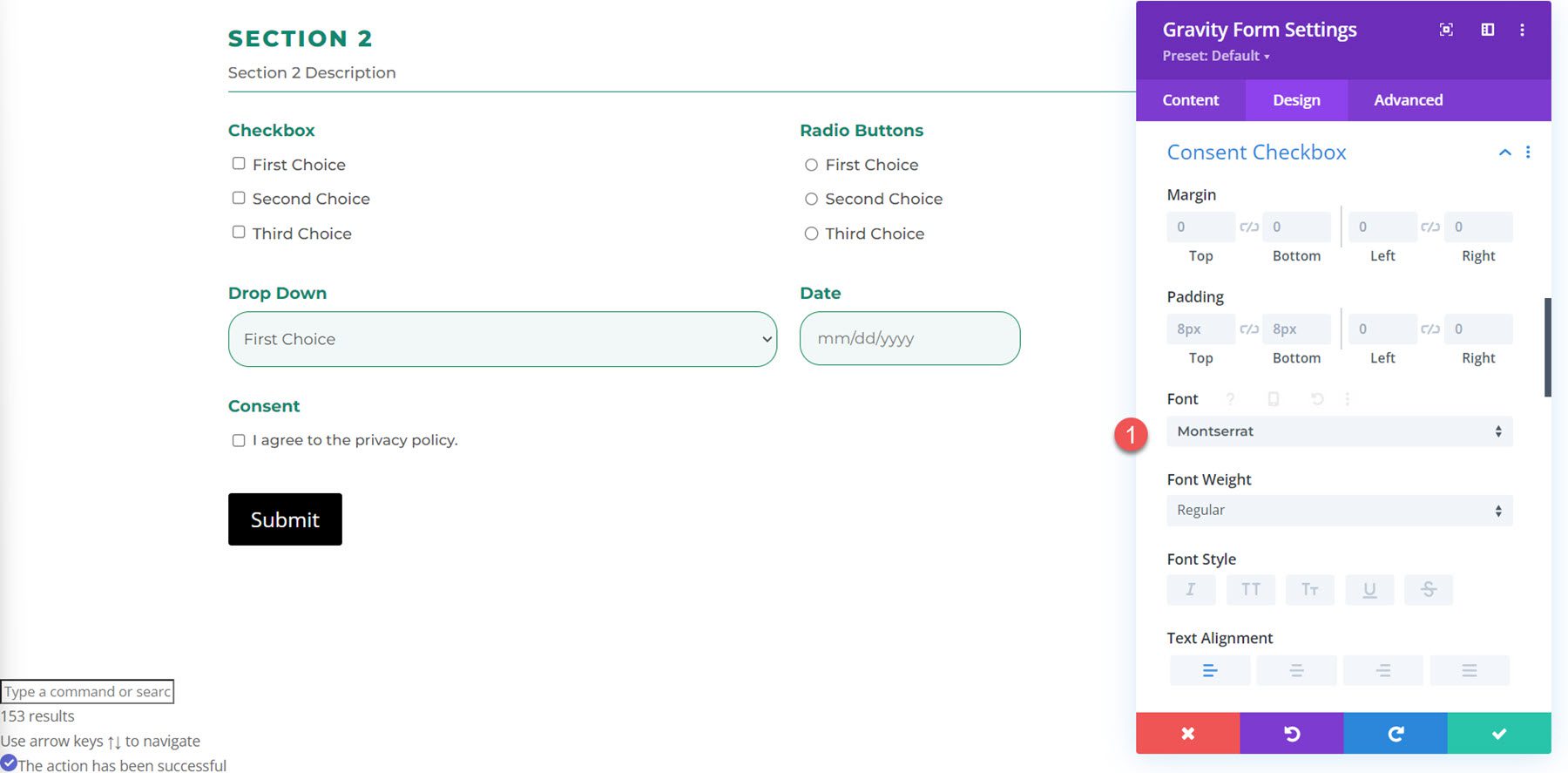
Pole wyboru zgody
Ustawienia projektu dla pola wyboru zgody umożliwiają modyfikowanie ustawień marginesu, wypełnienia i czcionki. Tutaj zmodyfikowałem czcionkę.

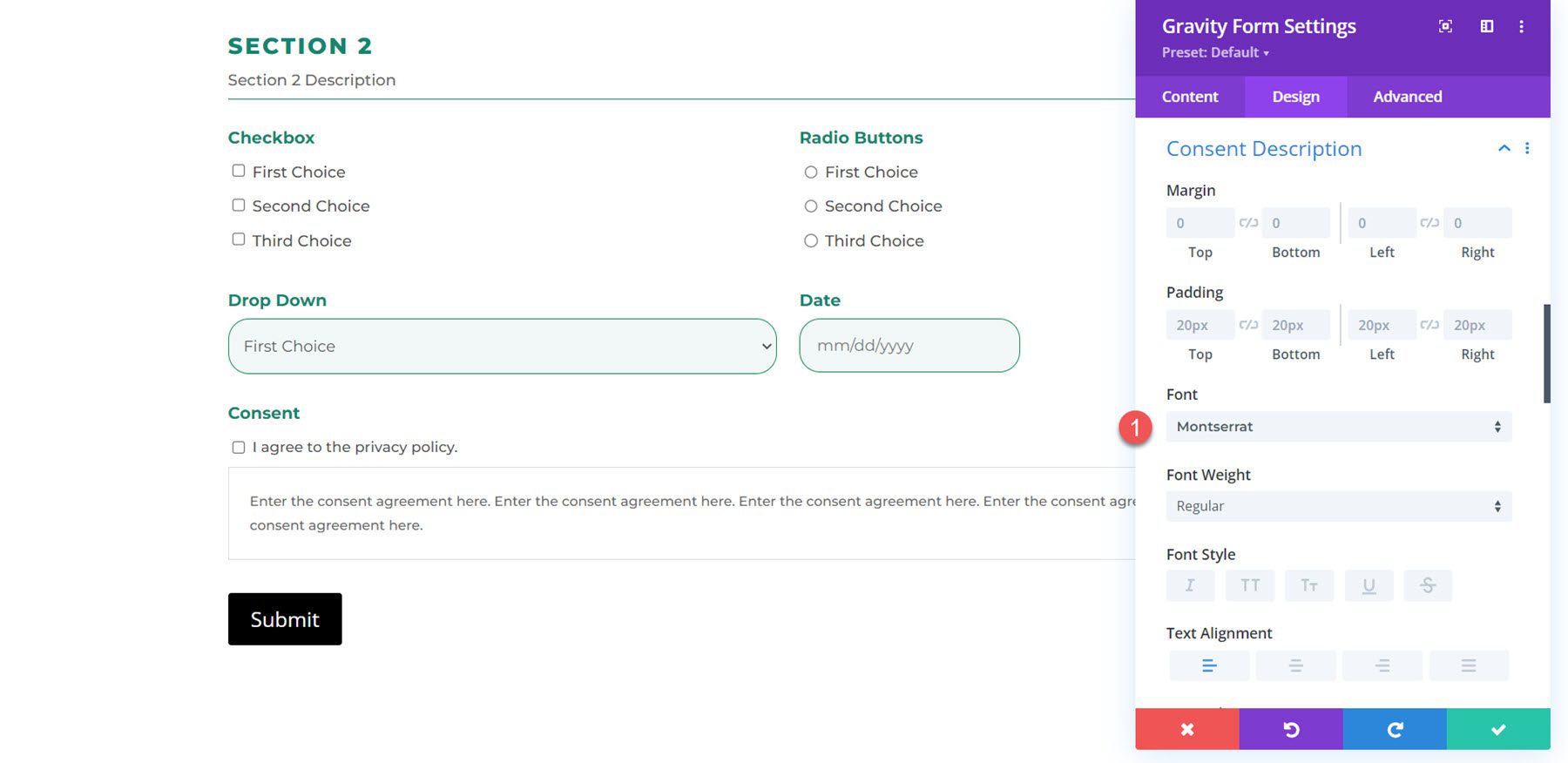
Opis zgody
To samo dotyczy ustawień opisu zgody, możesz zmodyfikować margines i dopełnienie oraz dostosować czcionkę. W tym przykładzie zmieniłem czcionkę.

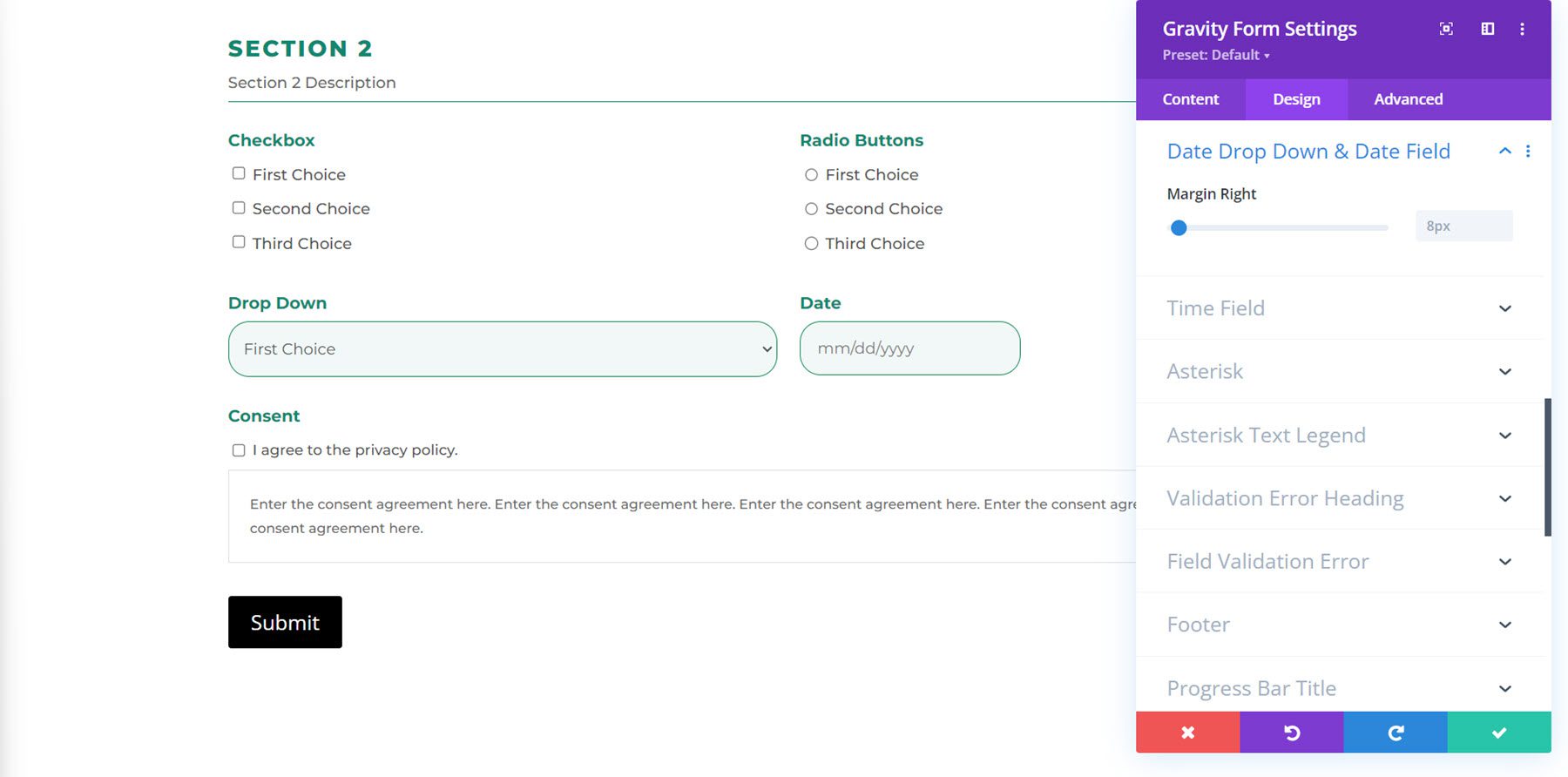
Lista rozwijana daty i pole daty
Tutaj możesz zmienić prawy margines.

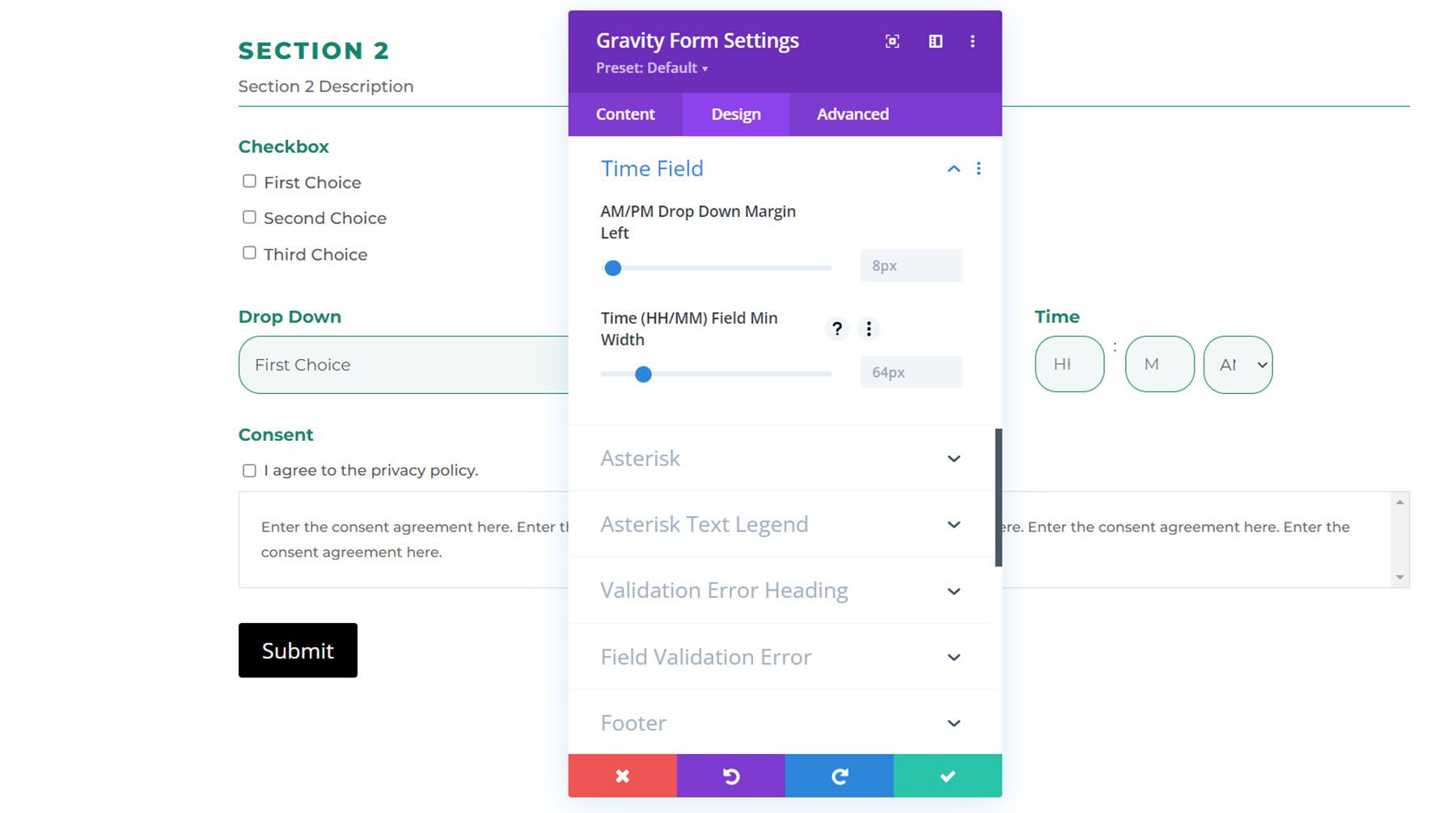
Pole czasu
W ustawieniach pola czasu można dostosować lewy margines listy rozwijanej AM/PM oraz minimalną szerokość pola czasu (GG/MM).

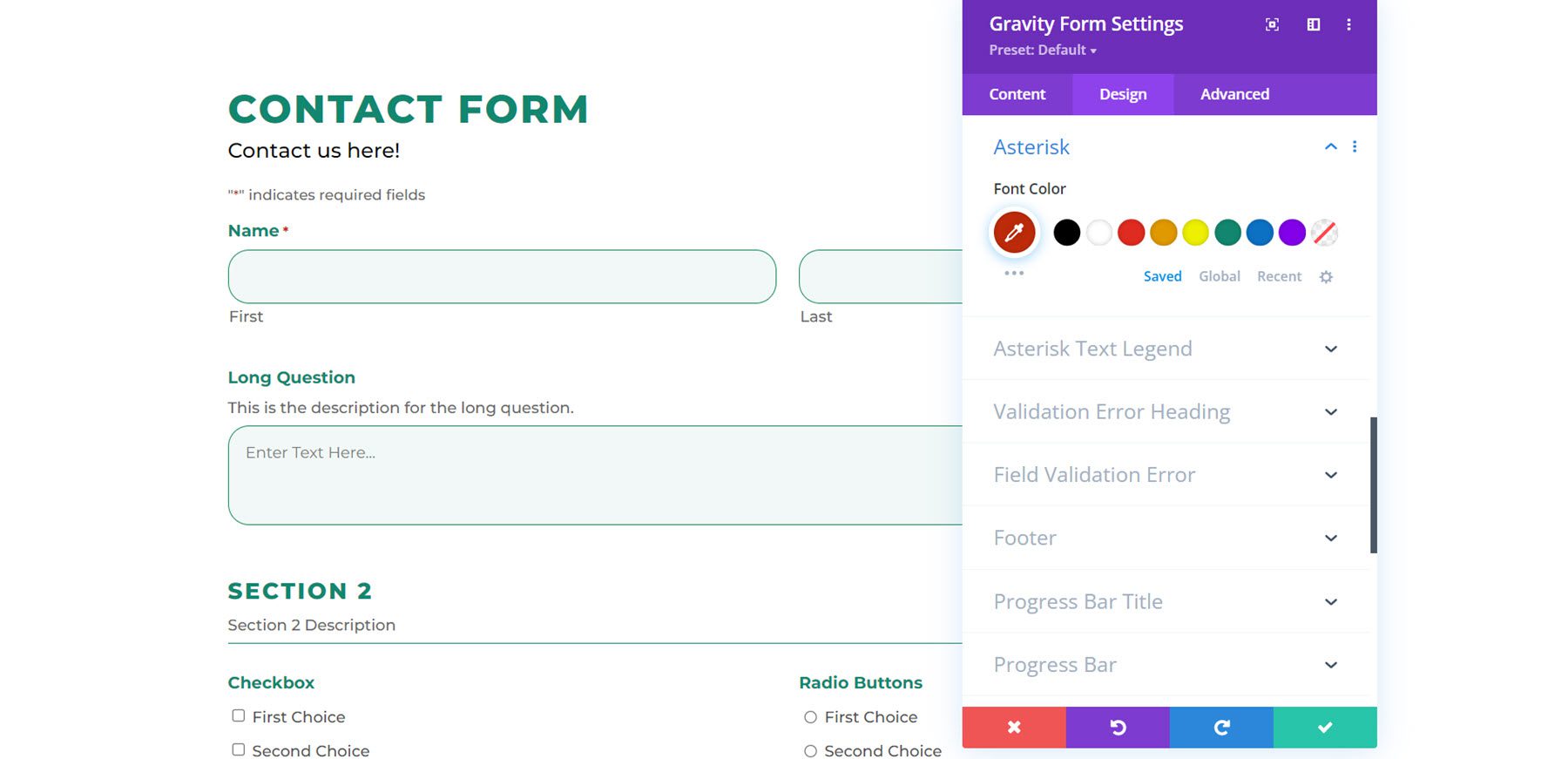
Gwiazdka
W ustawieniach gwiazdki możesz zmienić kolor czcionki.

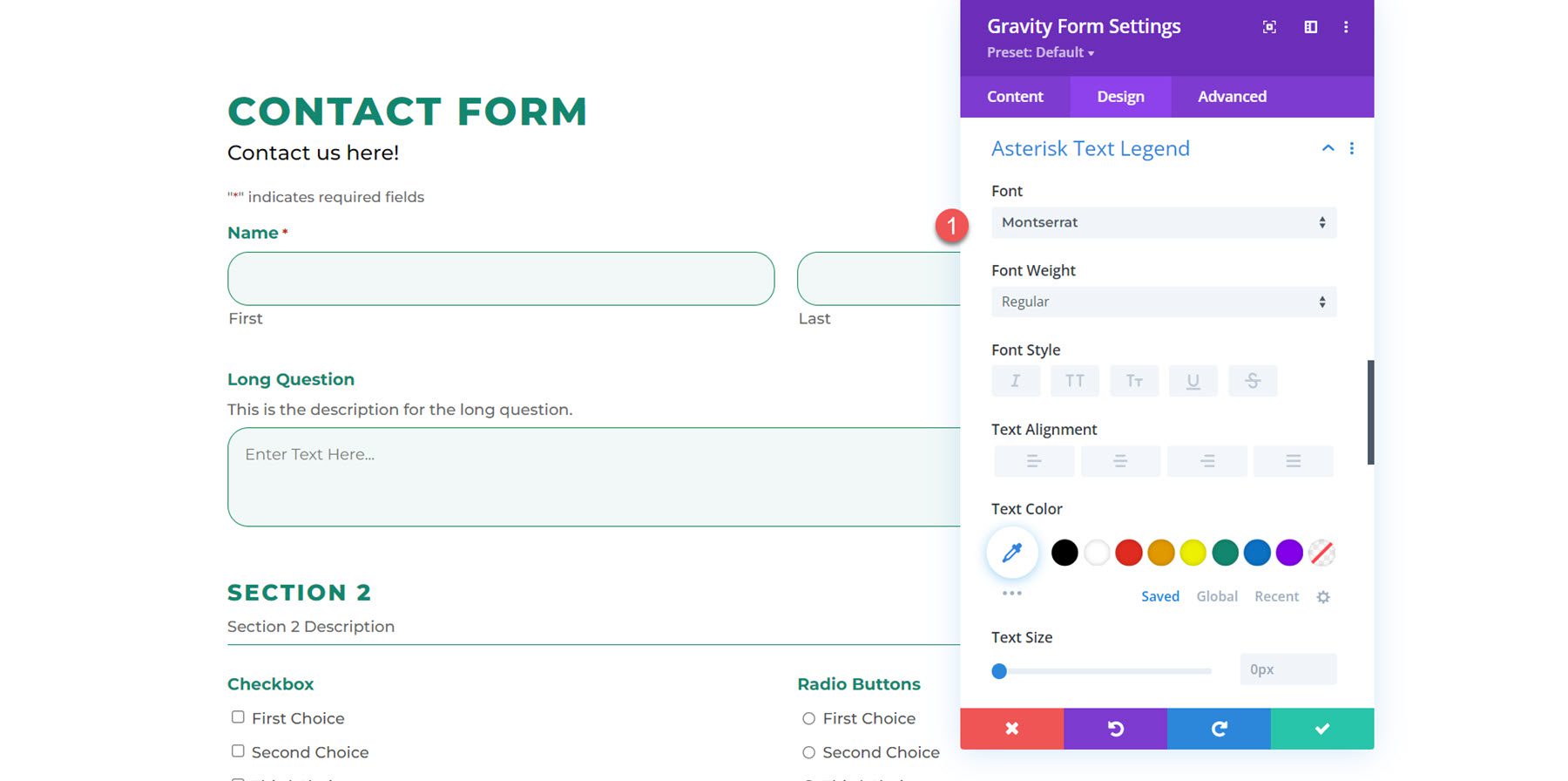
Legenda tekstu gwiazdki
Korzystając z ustawień legendy tekstu gwiazdki, możesz dostosować czcionkę legendy tekstu gwiazdki, rozmiar, odstępy i inne. W tym przykładzie zmodyfikowałem czcionkę.

Nagłówek błędu sprawdzania poprawności
Tutaj możesz dostosować kolor tła, margines i dopełnienie oraz projekt czcionki dla nagłówka błędu sprawdzania poprawności. Oto dostosowany nagłówek błędu sprawdzania poprawności ze zmodyfikowanym wypełnieniem, inną czcionką i większym rozmiarem czcionki.

Błąd sprawdzania poprawności pola
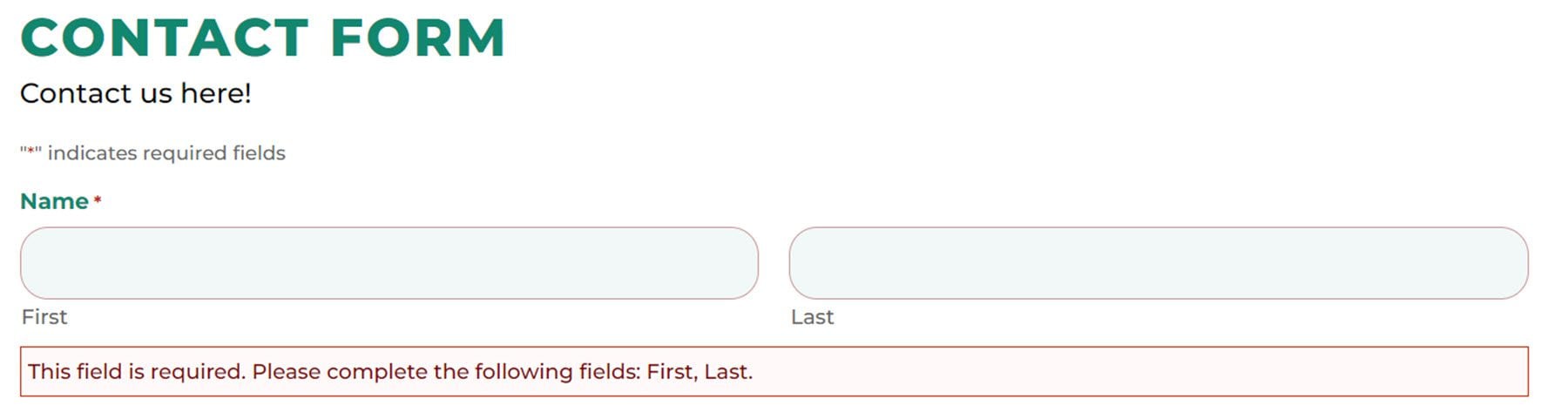
Tutaj możesz dostosować błąd sprawdzania poprawności pola w taki sam sposób, jak nagłówek błędu sprawdzania poprawności. Dodałem trochę wypełnienia u góry, u dołu i po lewej stronie oraz zmodyfikowałem czcionkę. Oto wynik na froncie.

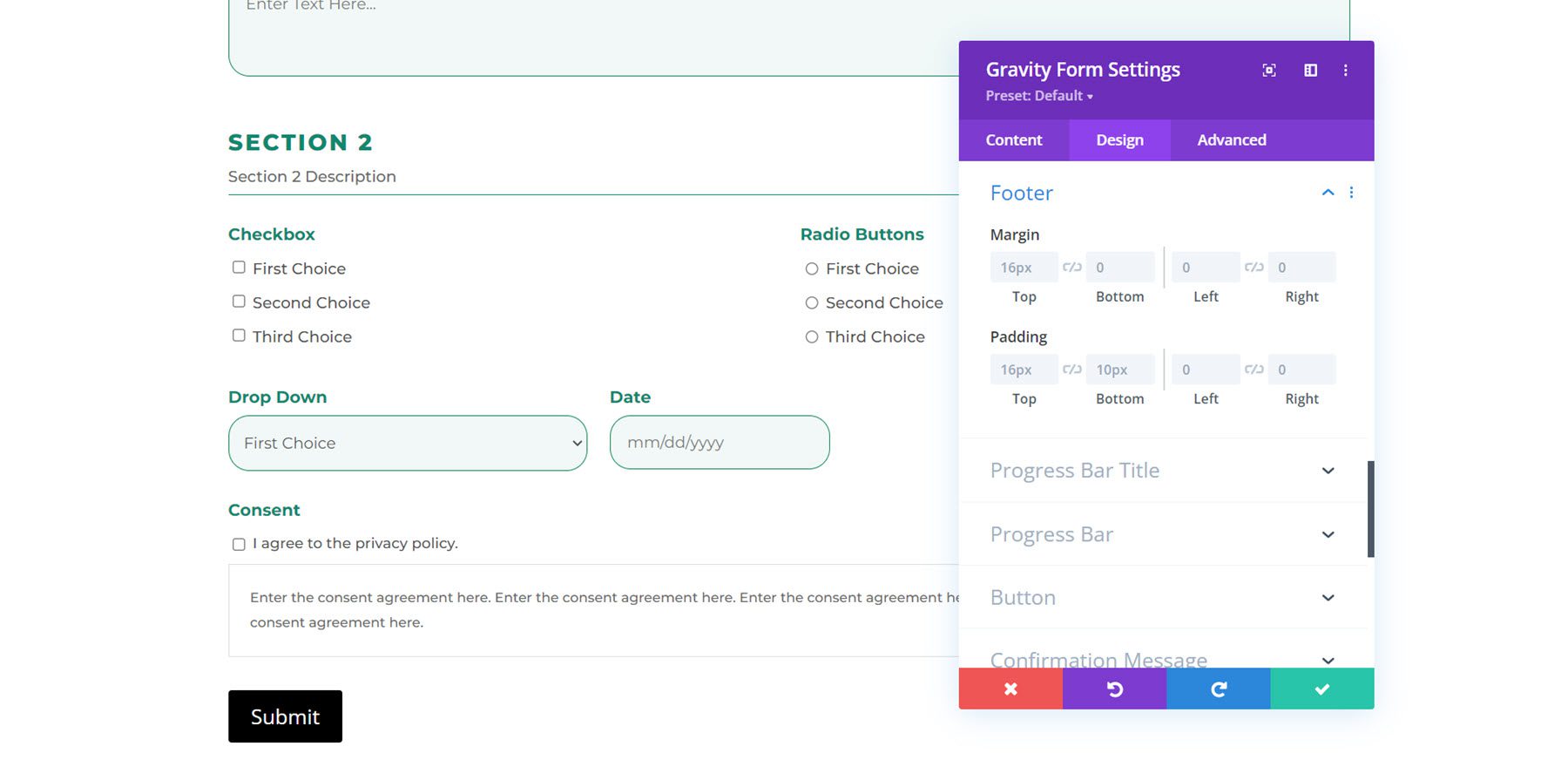
Stopka
Dzięki tym ustawieniom możesz zmienić margines i dopełnienie stopki.

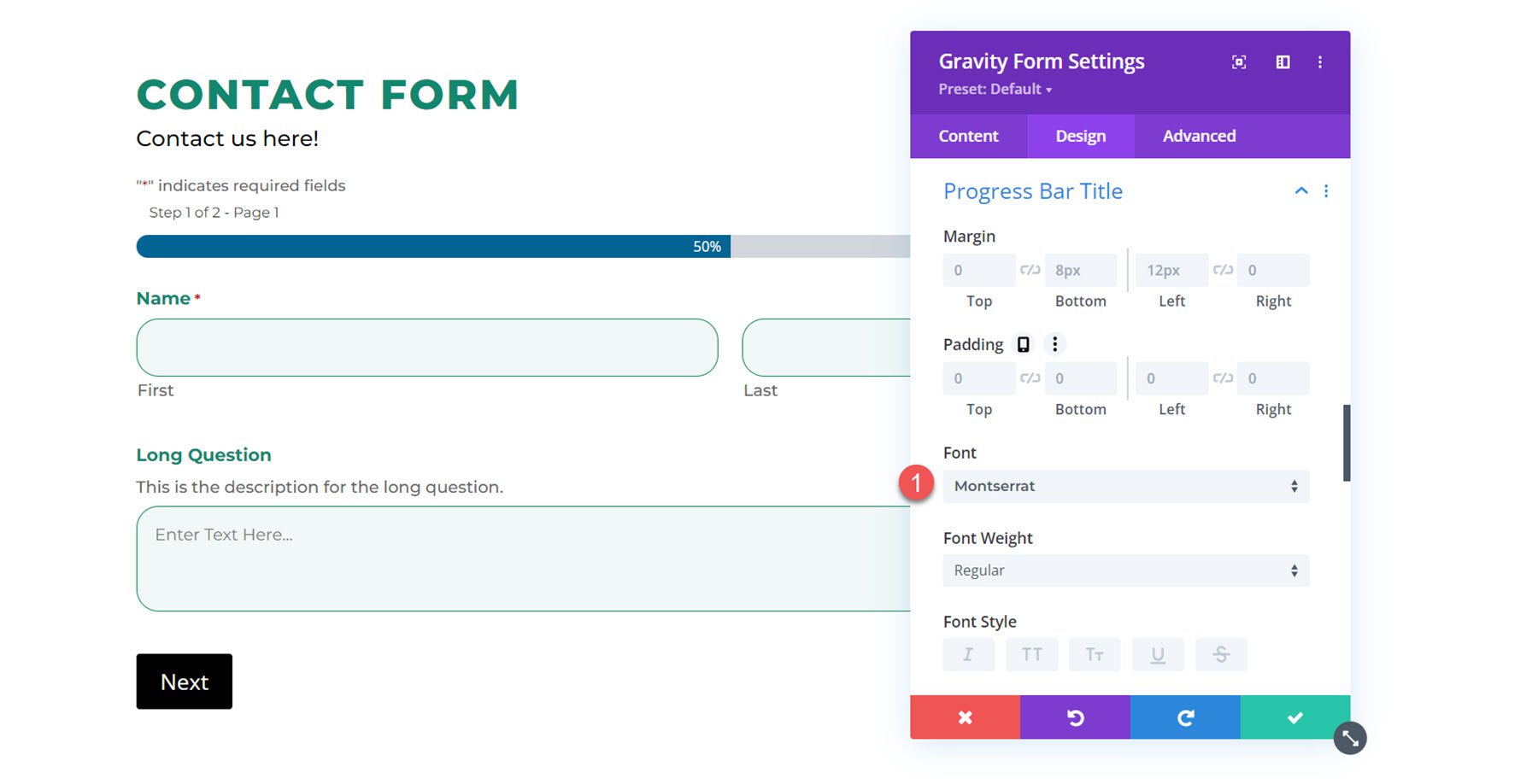
Tytuł paska postępu
Tutaj możesz zmodyfikować margines paska postępu i dopełnienie, a także projekt czcionki.

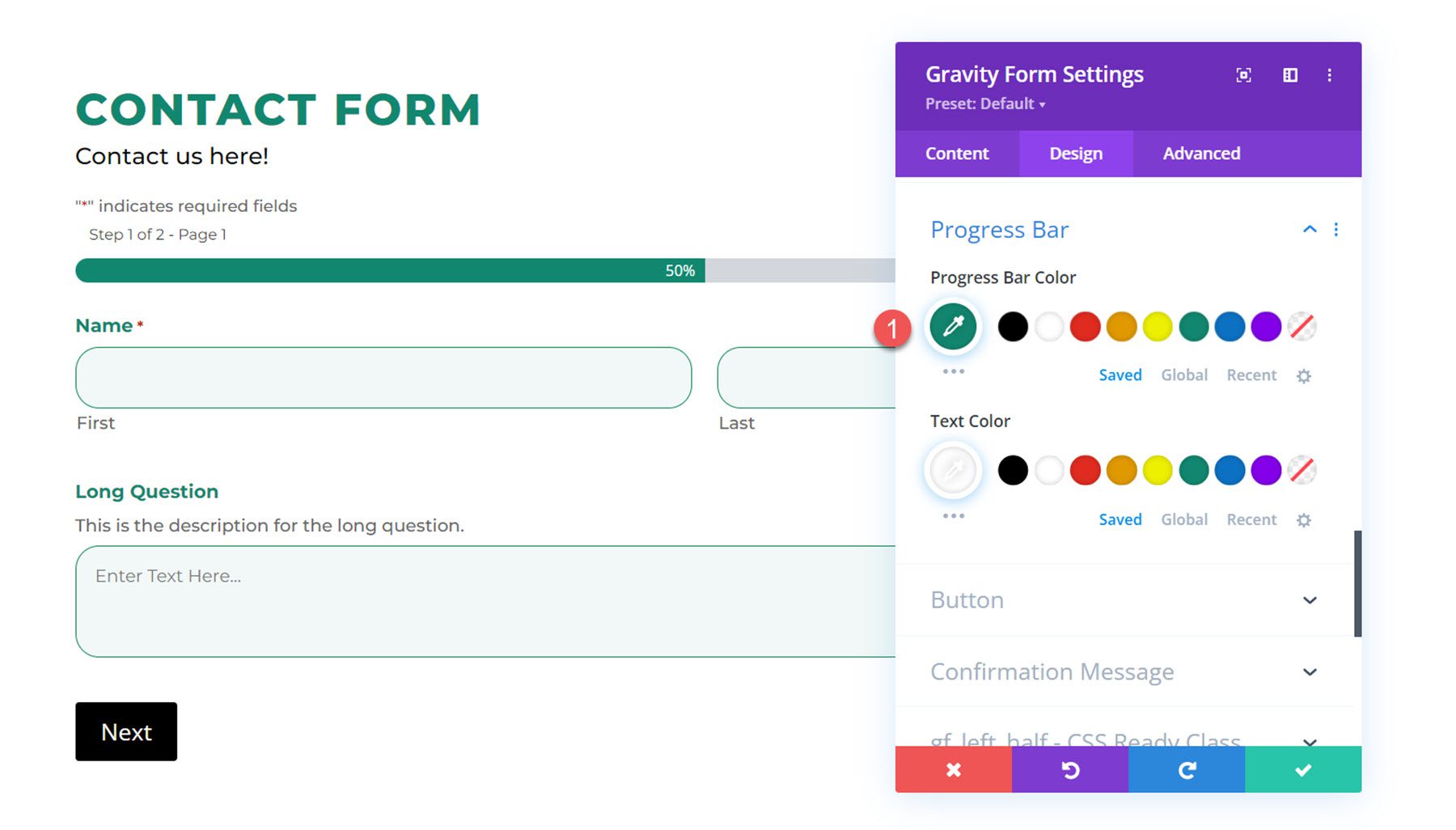
Pasek postępu
W ustawieniach paska postępu możesz zmienić kolor paska postępu i kolor tekstu. Zmieniłem kolor paska postępu na zielony.

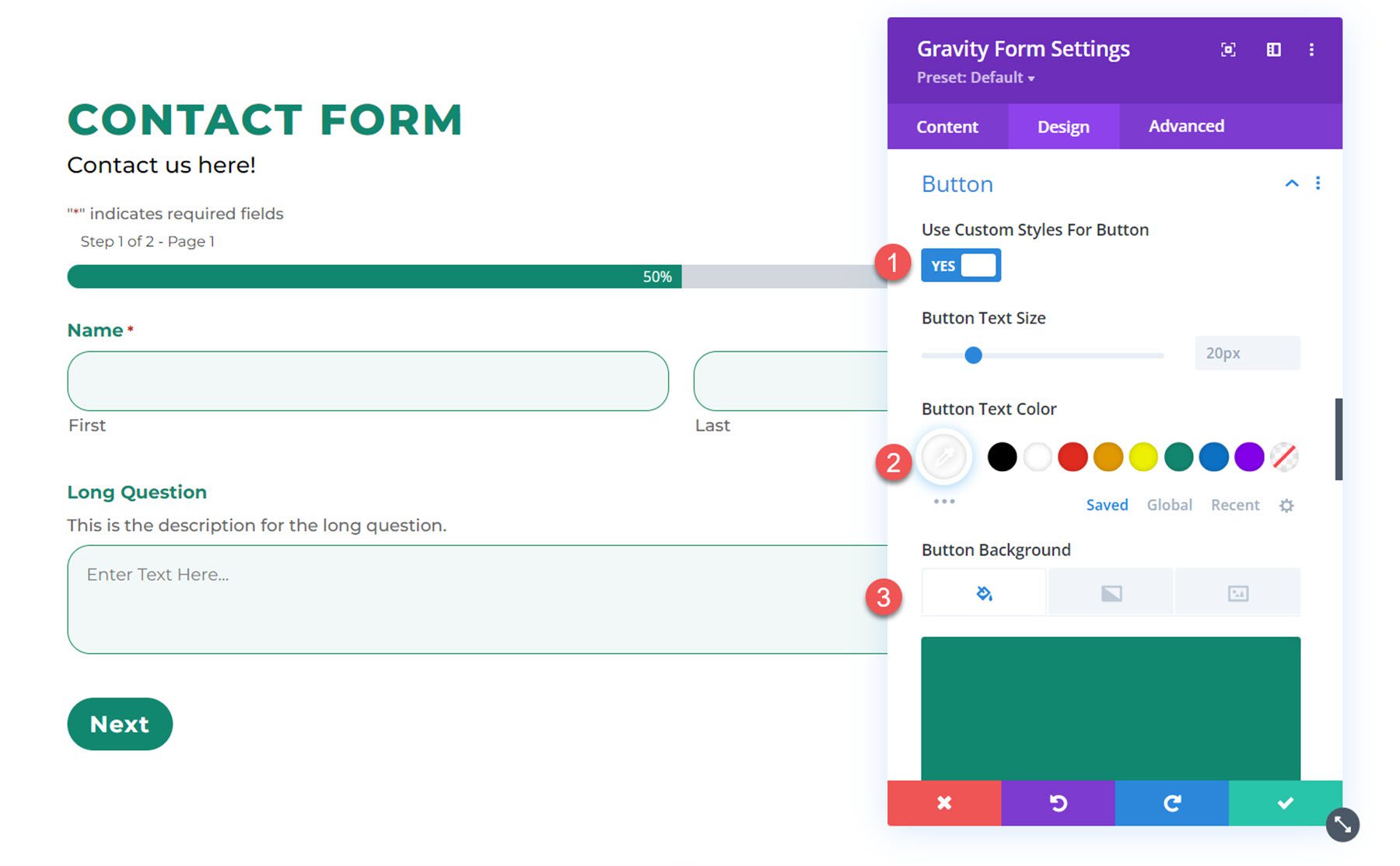
Przycisk
Następnie ustawienia przycisku umożliwiają zastosowanie dostosowanych stylów do przycisku przesyłania formularza. Możesz także zmienić ustawienie przycisków. Tutaj zmieniłem kolor tekstu, tło, czcionkę, grubość czcionki, promień obramowania i odstępy między literami, aby nadać styl przyciskowi.

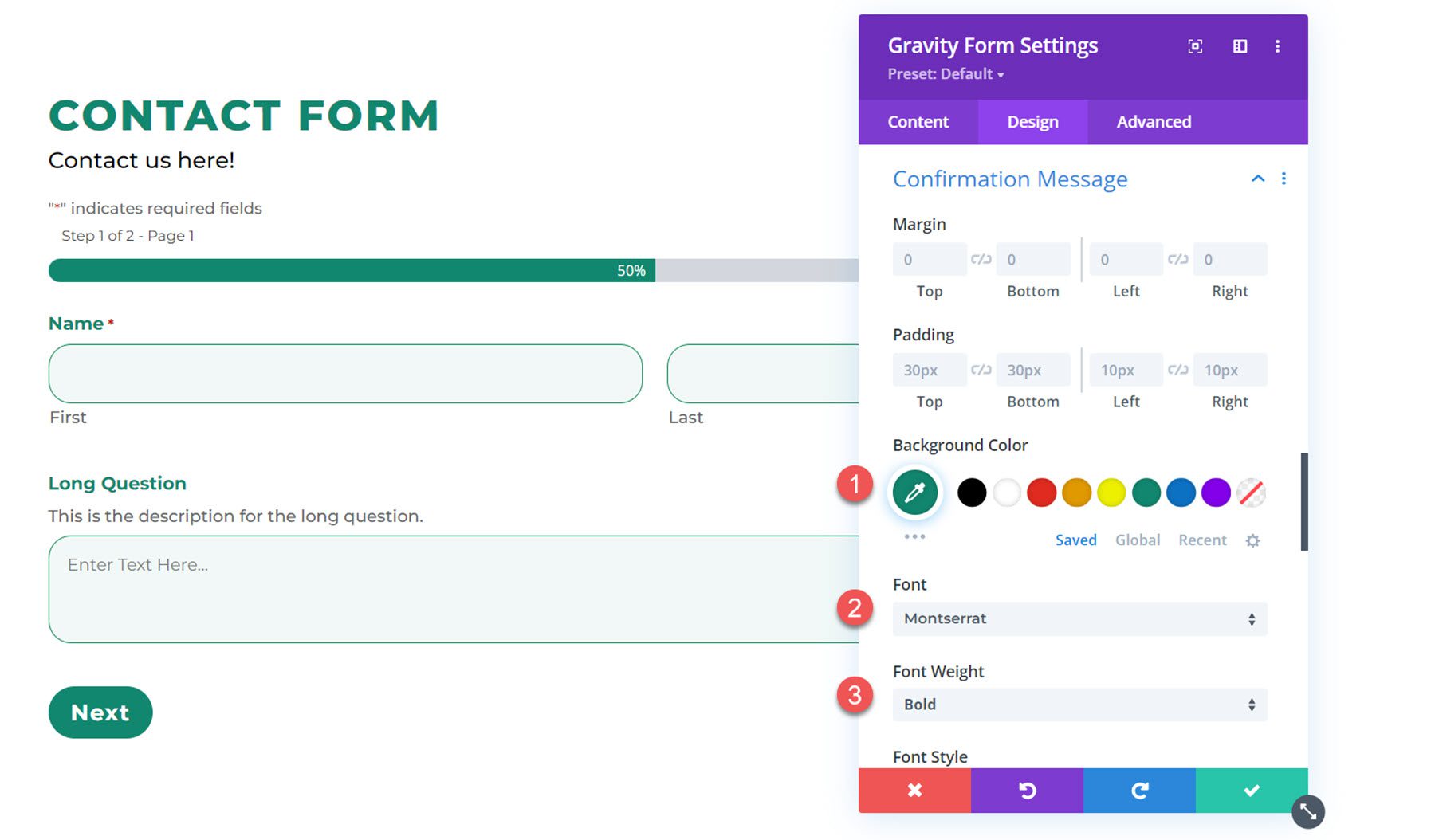
Wiadomość potwierdzająca
W ustawieniach wiadomości potwierdzającej możesz zmodyfikować sposób wyświetlania wiadomości potwierdzającej po przesłaniu formularza. W tym przykładzie zmieniłem kolor tła, czcionkę i kolor tekstu.

A oto wiadomość potwierdzająca.

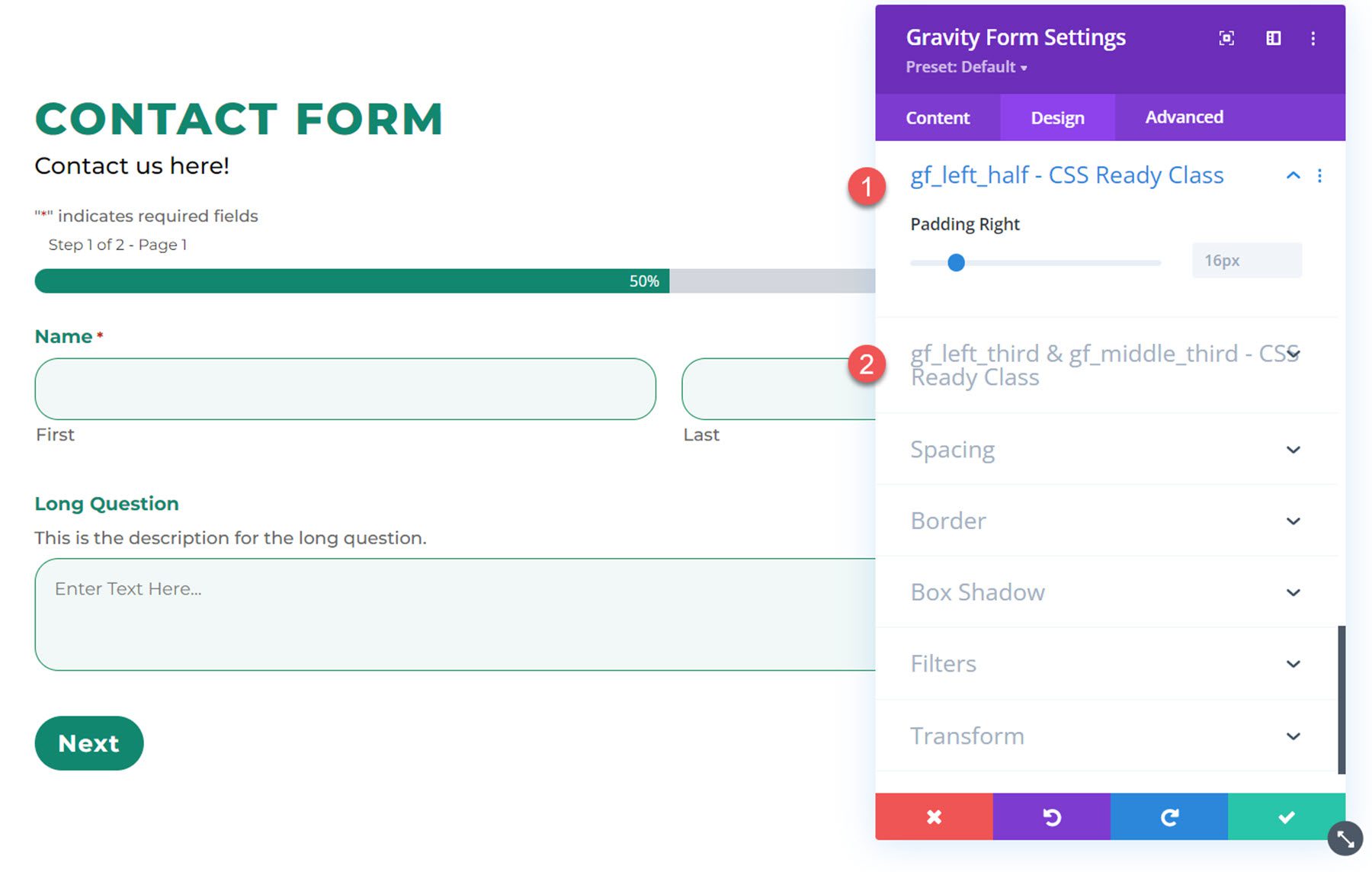
Gf_left_half – klasa gotowa do CSS oraz Gf_left_third & gf_middle_third – klasa gotowa do CSS
Możesz zastosować te klasy CSS do pola Gravity Forms, aby stworzyć bardziej zaawansowane układy. Te ustawienia projektowe umożliwiają dostosowanie odpowiedniego wypełnienia dla pól z tymi klasami CSS.

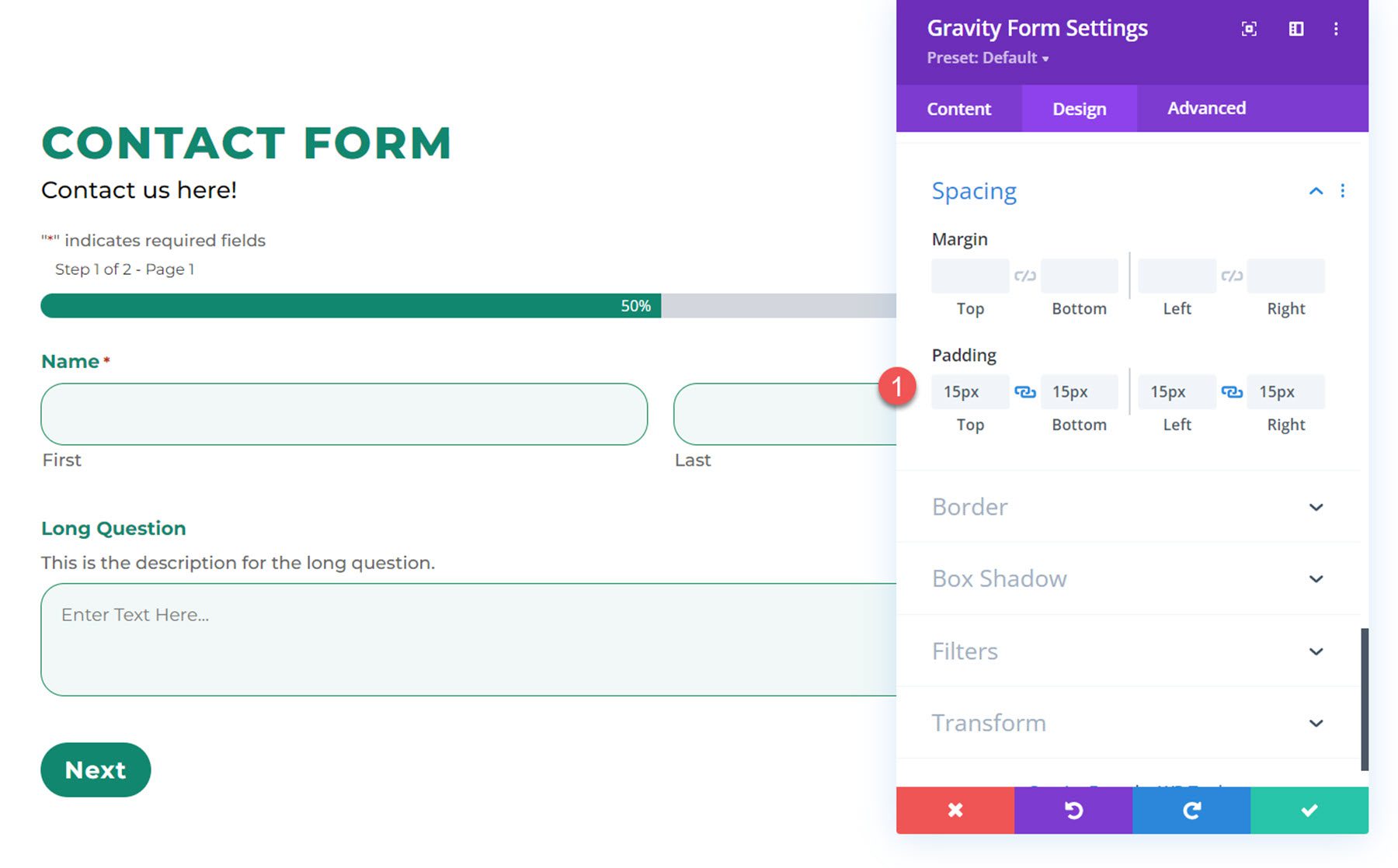
Rozstaw
Ustawienia odstępów umożliwiają dostosowanie marginesu i wypełnienia dla całego formularza. Tutaj dodałem wewnętrzną wyściółkę do wszystkich 4 stron mojej formy.

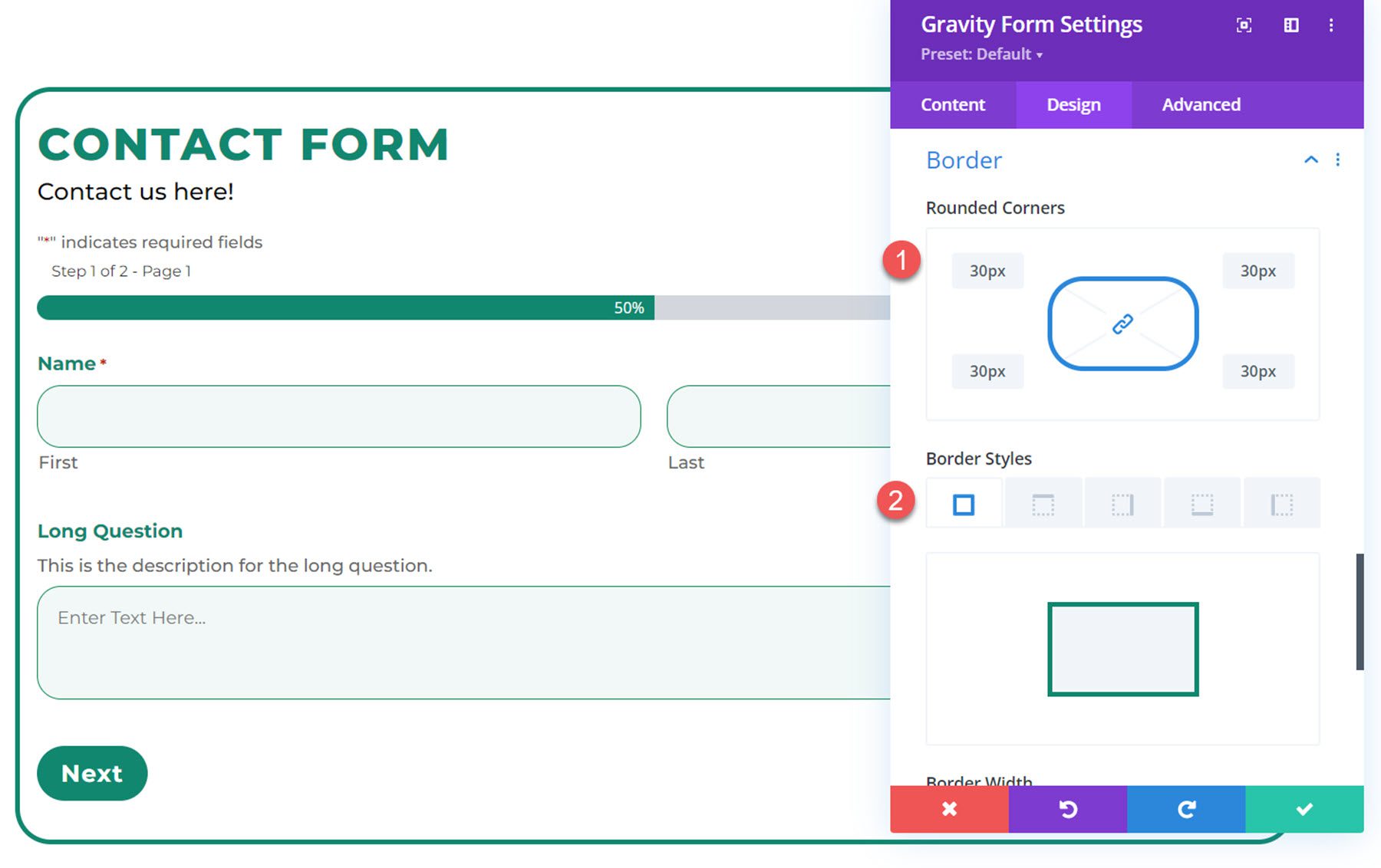
Granica
W ustawieniach obramowania możesz dodać obramowanie do formularza, zmienić kolor i rozmiar obramowania, dodać zaokrąglone rogi i nie tylko. W tym przykładzie dodałem do formularza obramowanie z zaokrąglonymi rogami.

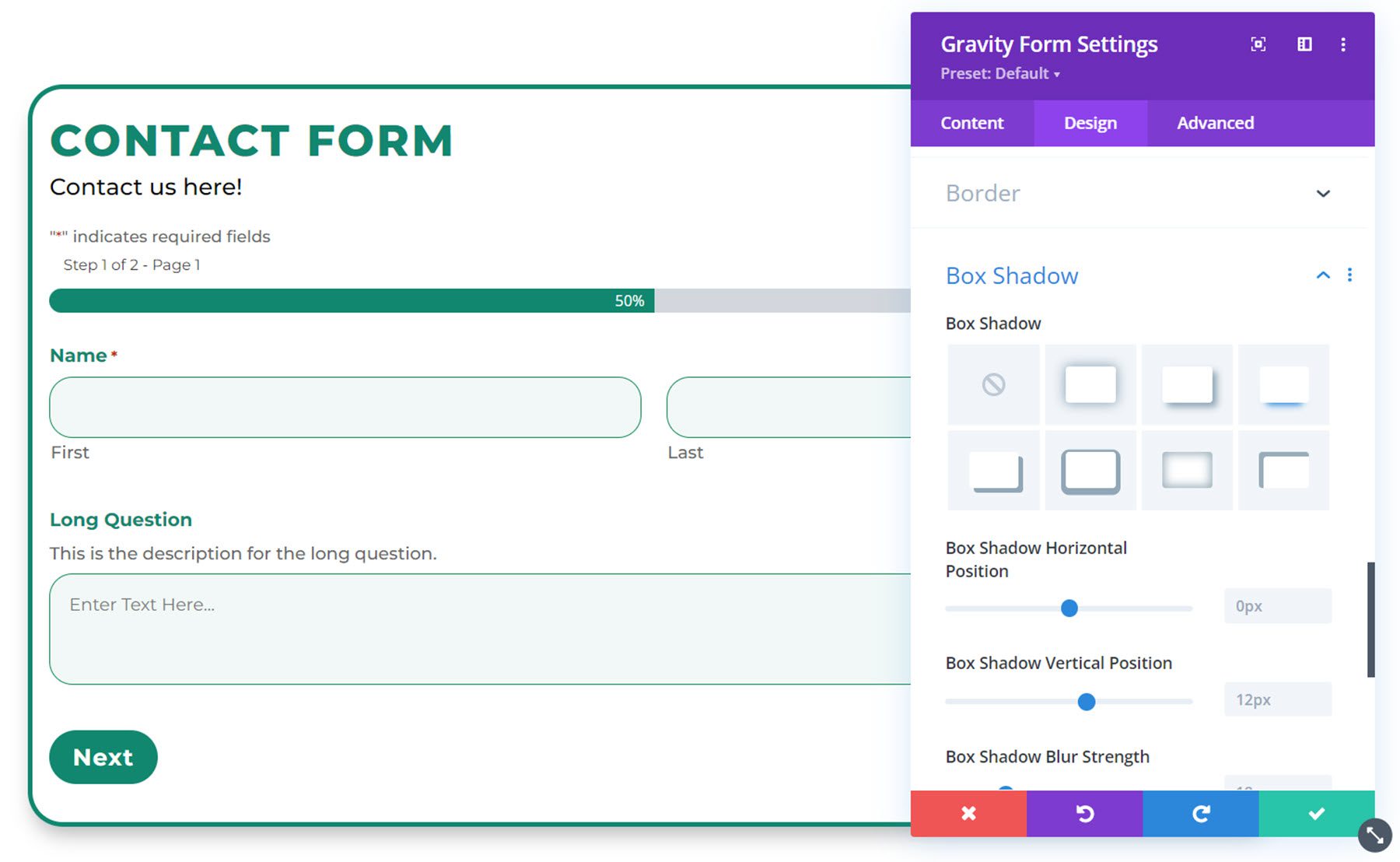
Pudełko Cień
Za pomocą tego ustawienia możesz dodać cień pudełka do formularza.

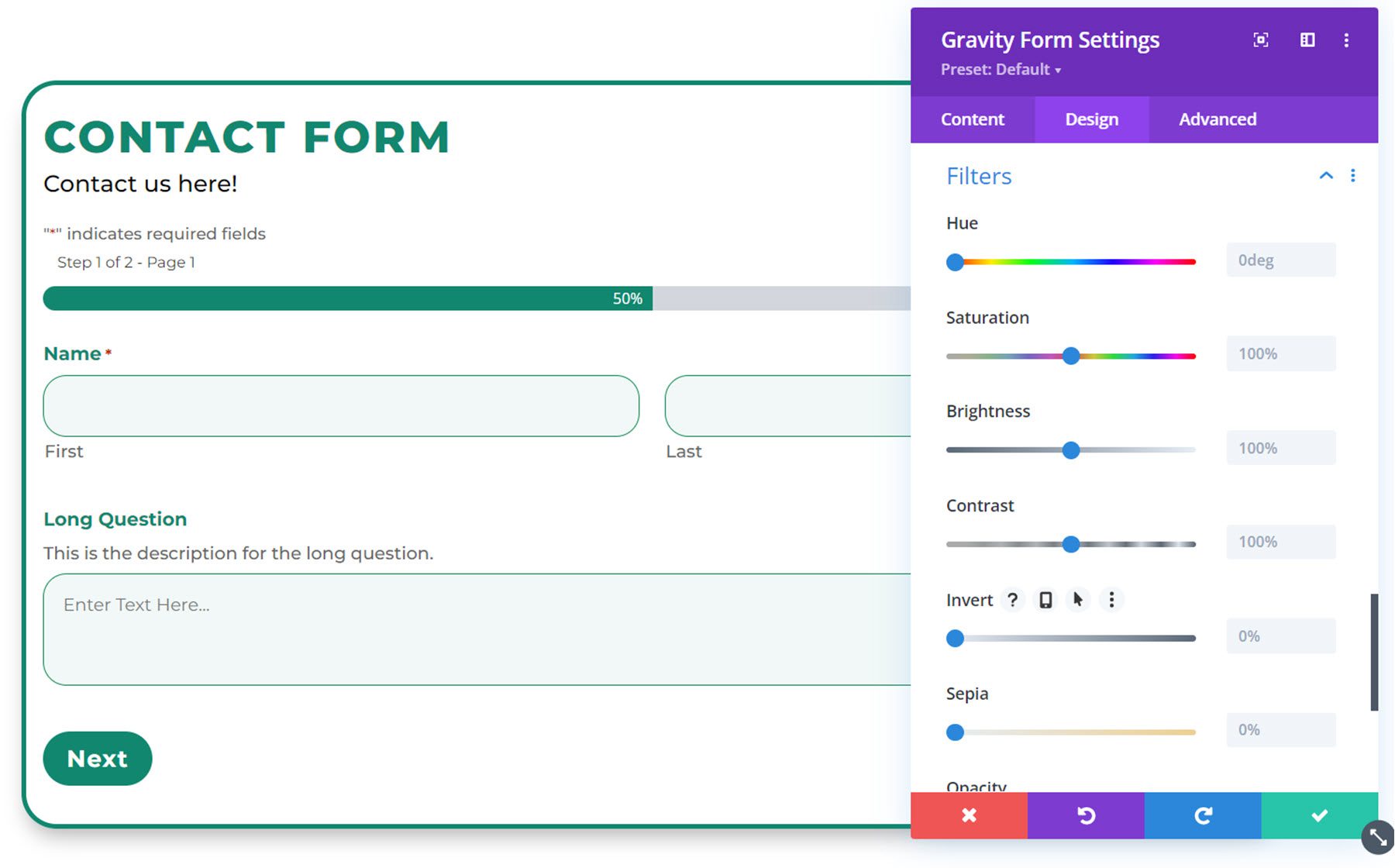
Filtry
Ustawienia filtrów umożliwiają modyfikację koloru projektu poprzez dodanie filtra.

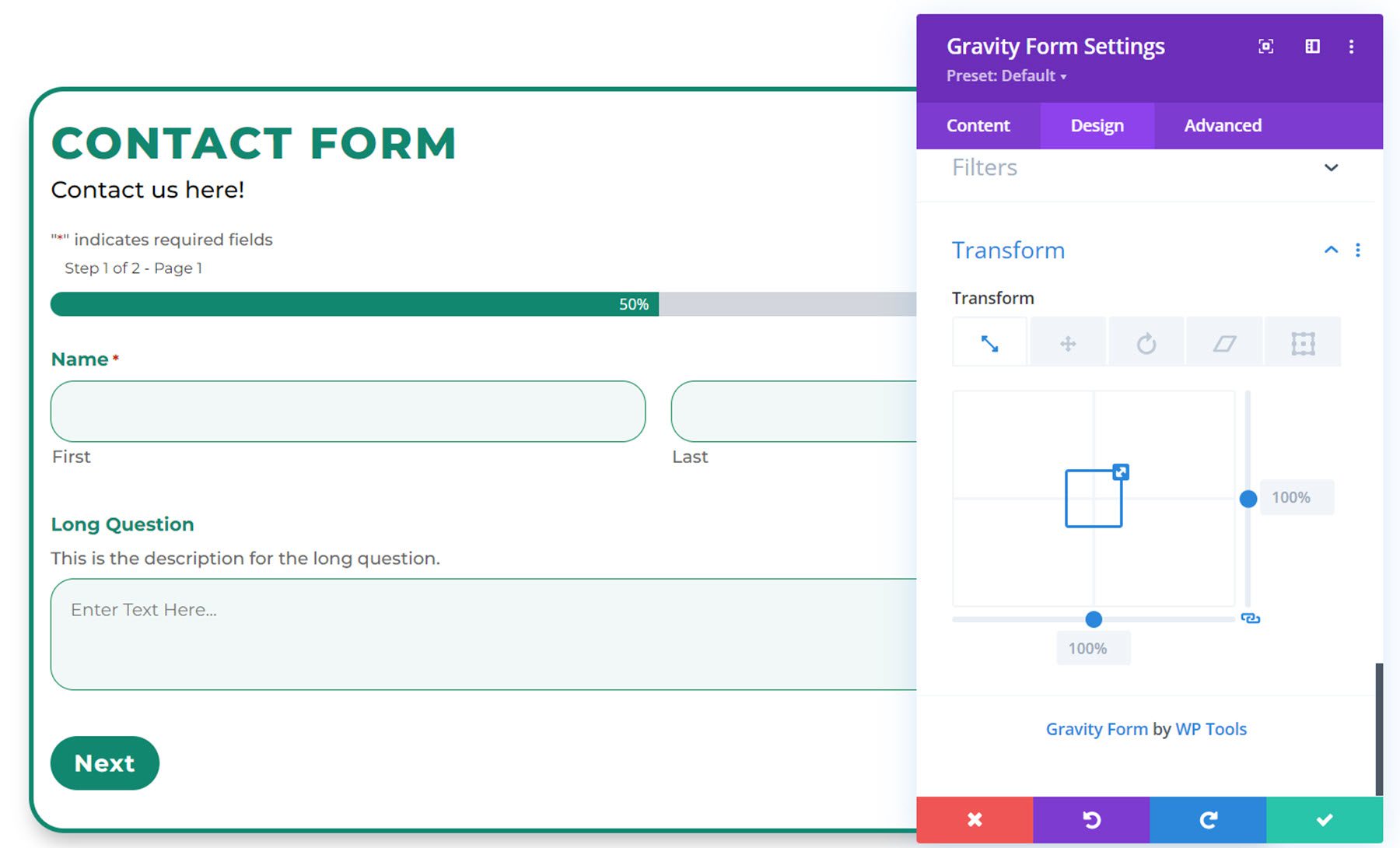
Przekształcać
Wreszcie ustawienia transformacji umożliwiają modyfikację umieszczenia formularza na stronie.

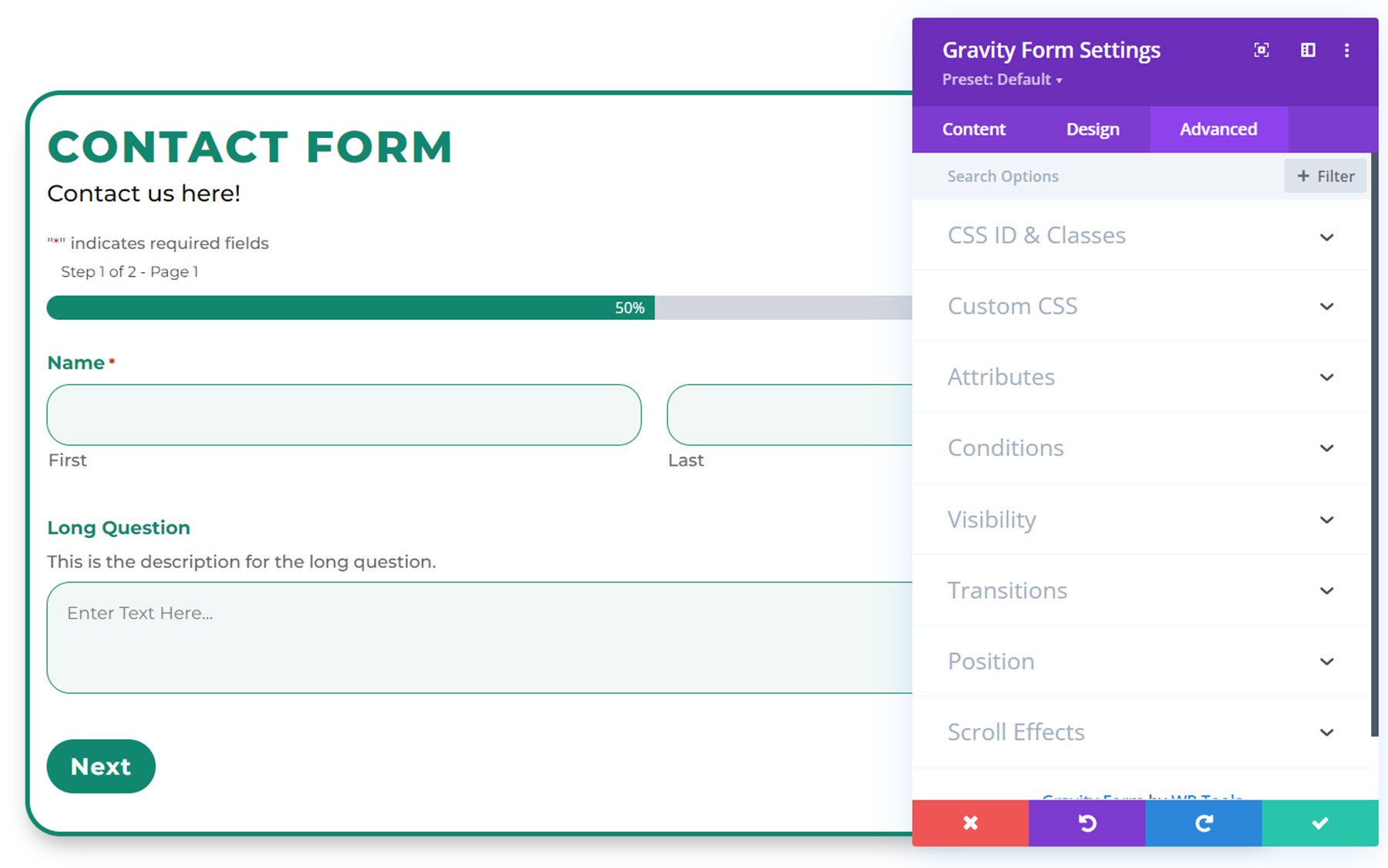
Zaawansowane ustawienia
Przechodząc do zakładki zaawansowane, zobaczysz listę domyślnych sekcji zaawansowanych.

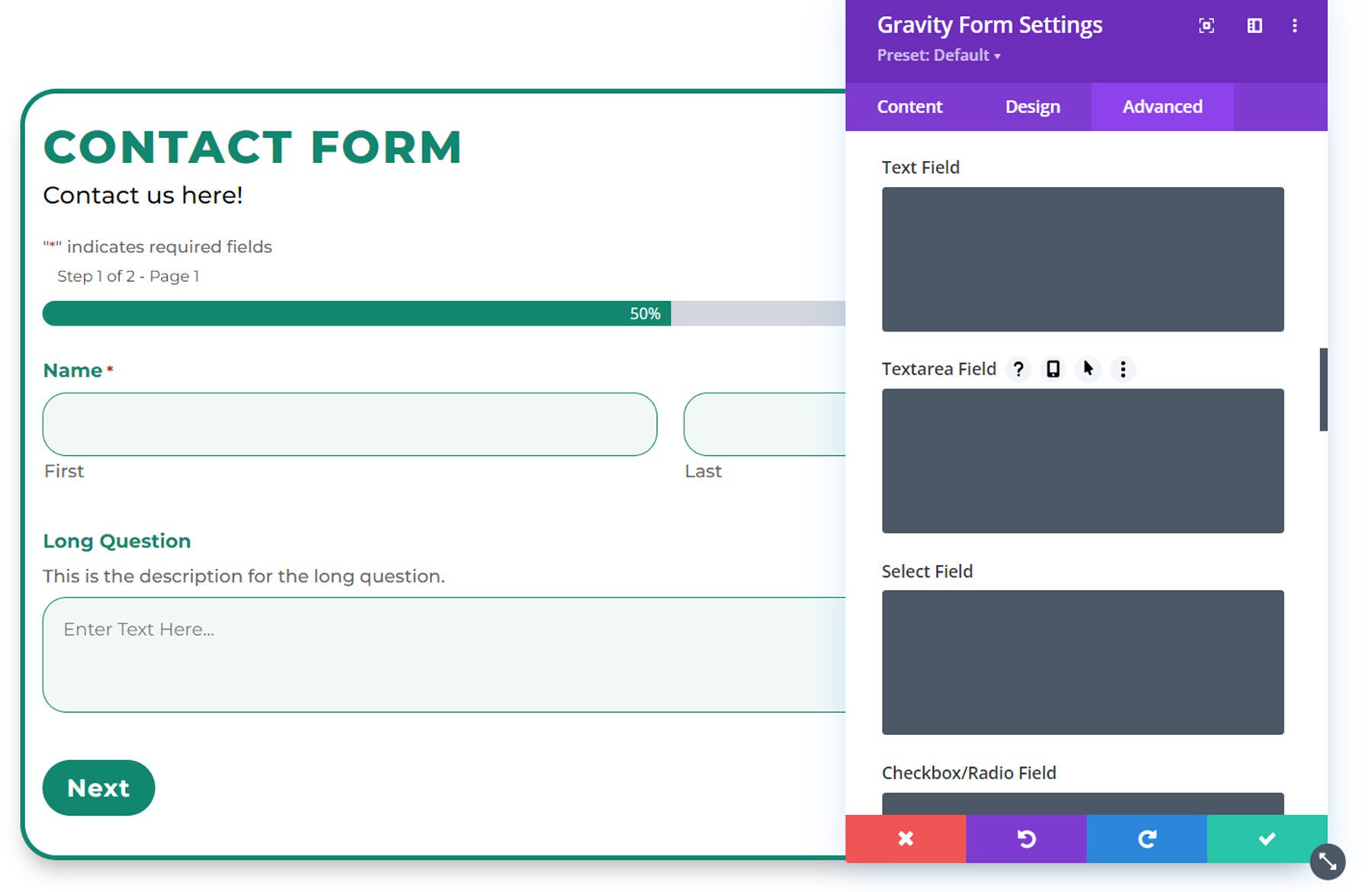
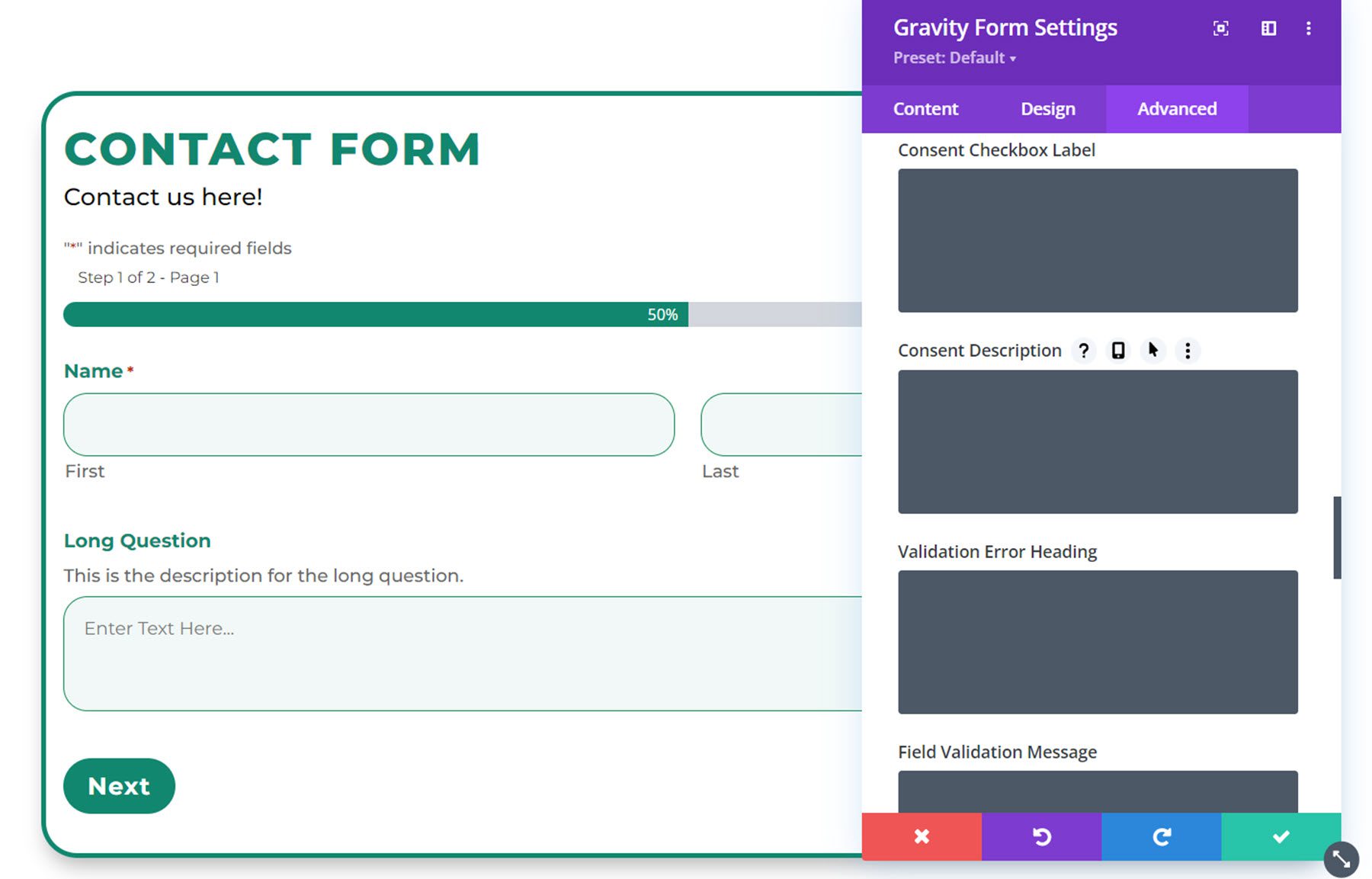
Jeśli wybierzesz zakładkę Niestandardowy CSS, możesz dodać niestandardowy CSS do różnych elementów formularza Gravity, w tym tytułu, opisu, etykiety, pola tekstowego, pola wyboru, pola wyboru/opcji, etykiety pola wyboru zgody, nagłówka błędu sprawdzania poprawności, przycisku , i wiele więcej.

Pozwala to całkowicie dostosować formularz, nawet poza opcjami, które Divi Gravity Forms dodaje do Divi Builder.

Przykład form grawitacji Divi
Oto końcowy wynik Gravity Form dostosowany za pomocą Divi Gravity Forms.
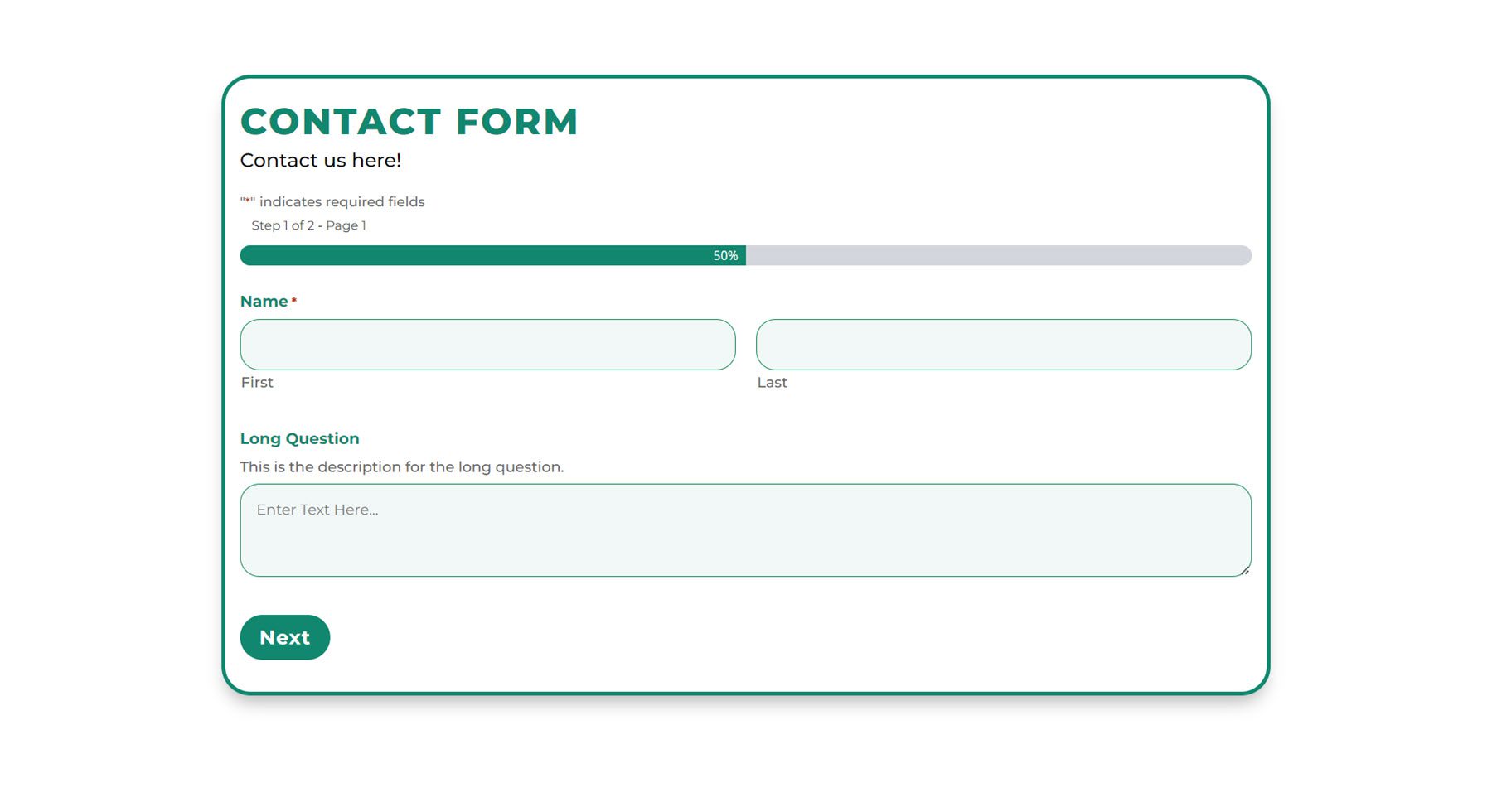
Strona 1

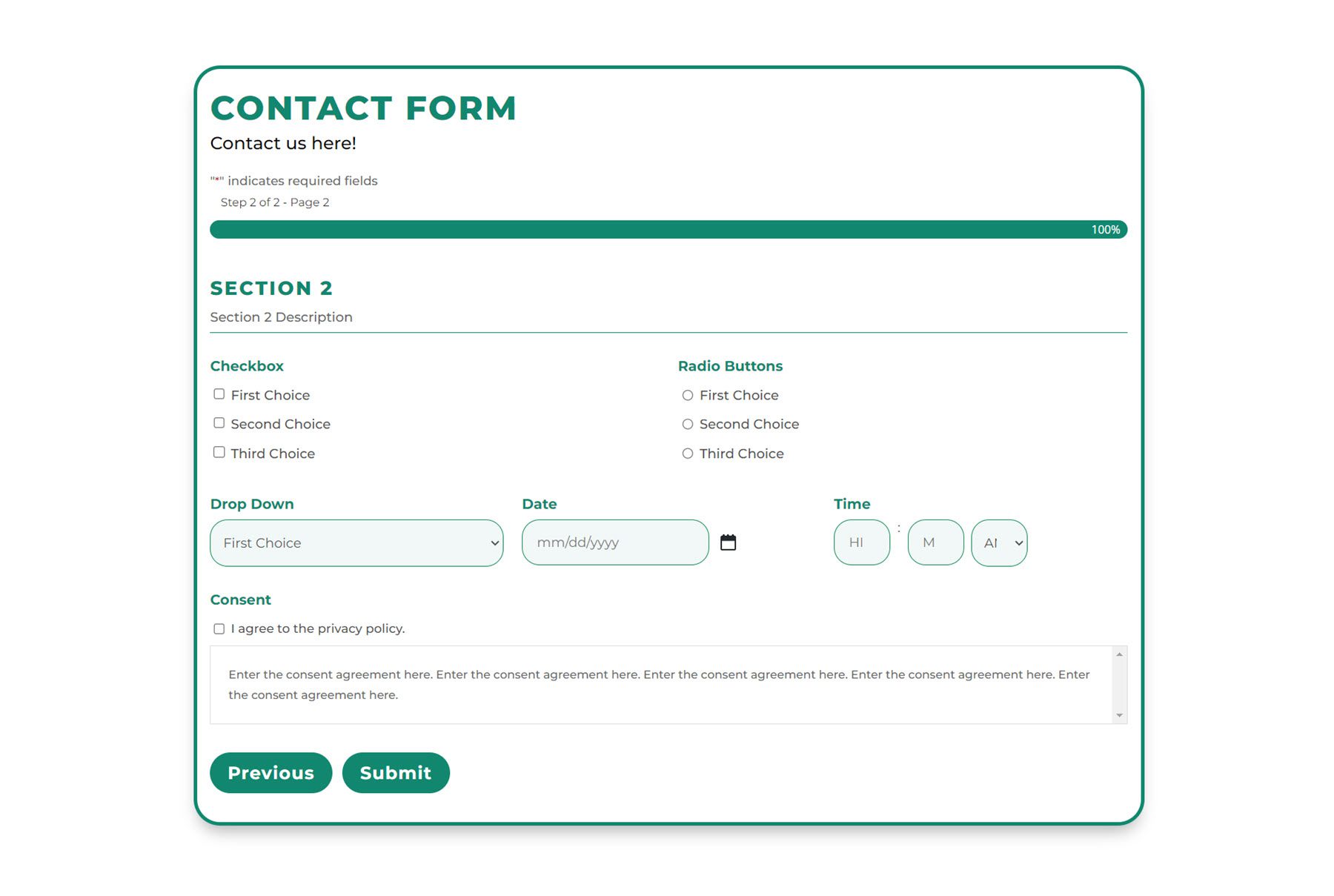
Strona 2

Wiadomość potwierdzająca

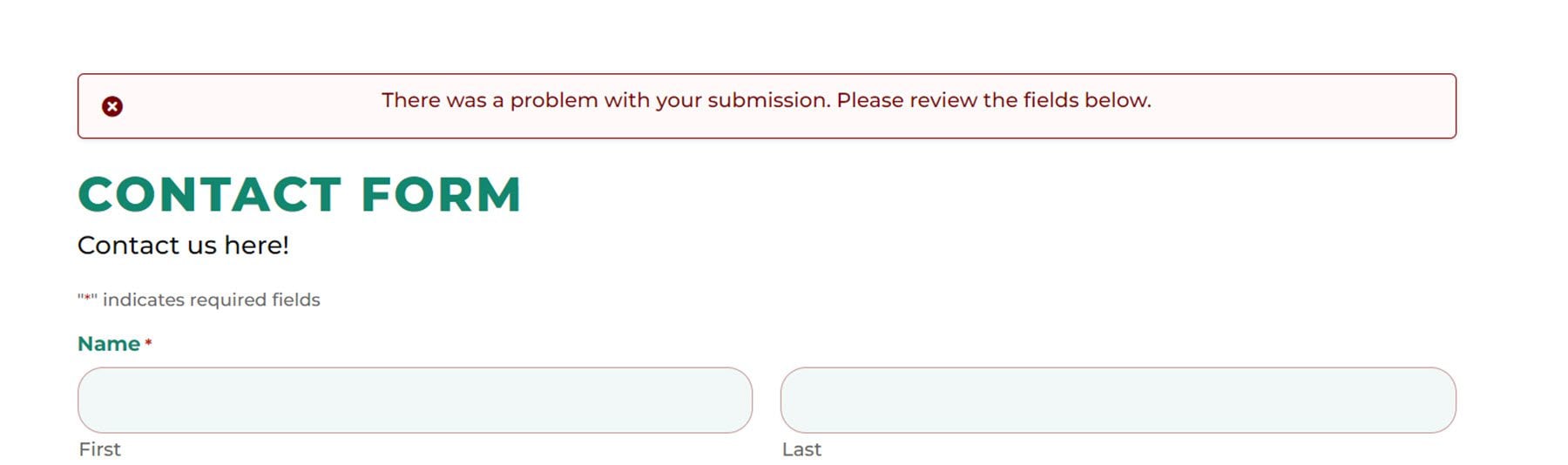
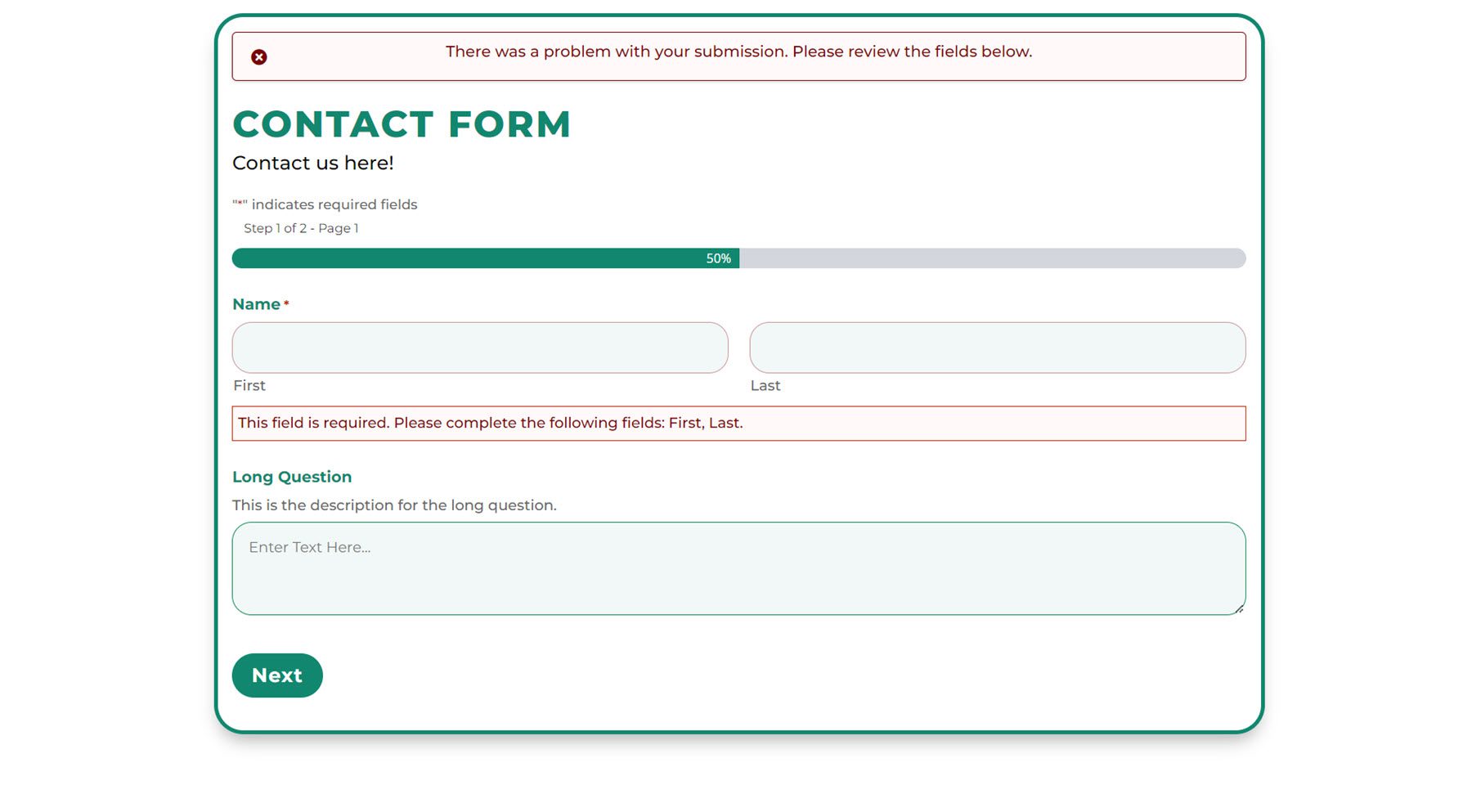
Komunikat o błędzie sprawdzania poprawności

Kup formularze Divi Gravity
Formularze Divi Gravity są dostępne w Divi Marketplace. Kosztuje 69 USD za nieograniczone korzystanie z witryny oraz 1 rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Divi Gravity Forms ułatwia całkowite zaprojektowanie formularza w Divi Builder. Wtyczka automatycznie odświeża formularz po każdej wprowadzonej zmianie, dzięki czemu możesz zobaczyć najbardziej aktualny podgląd bezpośrednio w Divi Builder. Jeśli jesteś użytkownikiem Gravity Forms projektującym strony internetowe za pomocą Divi, może to być idealne narzędzie, które pomoże Ci zaprojektować i dostosować formularze z łatwością i wygodą Divi Builder.
Chcielibyśmy usłyszeć od ciebie! Czy próbowałeś Divi Gravity Forms? Daj nam znać, co o tym myślisz w komentarzach!
