Wyróżnienie wtyczki Divi: Divi MadMenu
Opublikowany: 2023-03-13Divi MadMenu to moduł innej firmy, który dodaje dwa nowe moduły do Divi Builder, aby tworzyć ciekawe i eleganckie projekty menu. Moduły zawierają wiele funkcji do dodawania wezwań do działania, tworzenia wyskakujących formularzy logowania i wysuwanych menu, a także można tworzyć menu pionowe. W tym poście przyjrzymy się bliżej Divi MadMenu, zobaczymy, co potrafi i jakie to proste. Mamy nadzieję, że pomoże Ci to zdecydować, czy jest to odpowiedni produkt dla Twoich potrzeb.
- 1 moduł Divi MadMenu
- 1.1 Funkcje Divi MadMenu
- 1.2 Opcje układu Divi MadMenu
- 1.3 Pionowy moduł menu Divi MadMenu
- 1.4 Opcje pionowego układu menu Divi MadMenu
- 2 Divi MadMenu Demo Trzynaście
- 2.1 Divi MadMenu Demo Trzynaście szkieletów
- 2.2 Demo Pulpitu Trzynaście
- 2.3 Wersja demonstracyjna trzynastego telefonu
- 3 Gdzie kupić Divi MadMenus
- 4 Końcowe przemyślenia
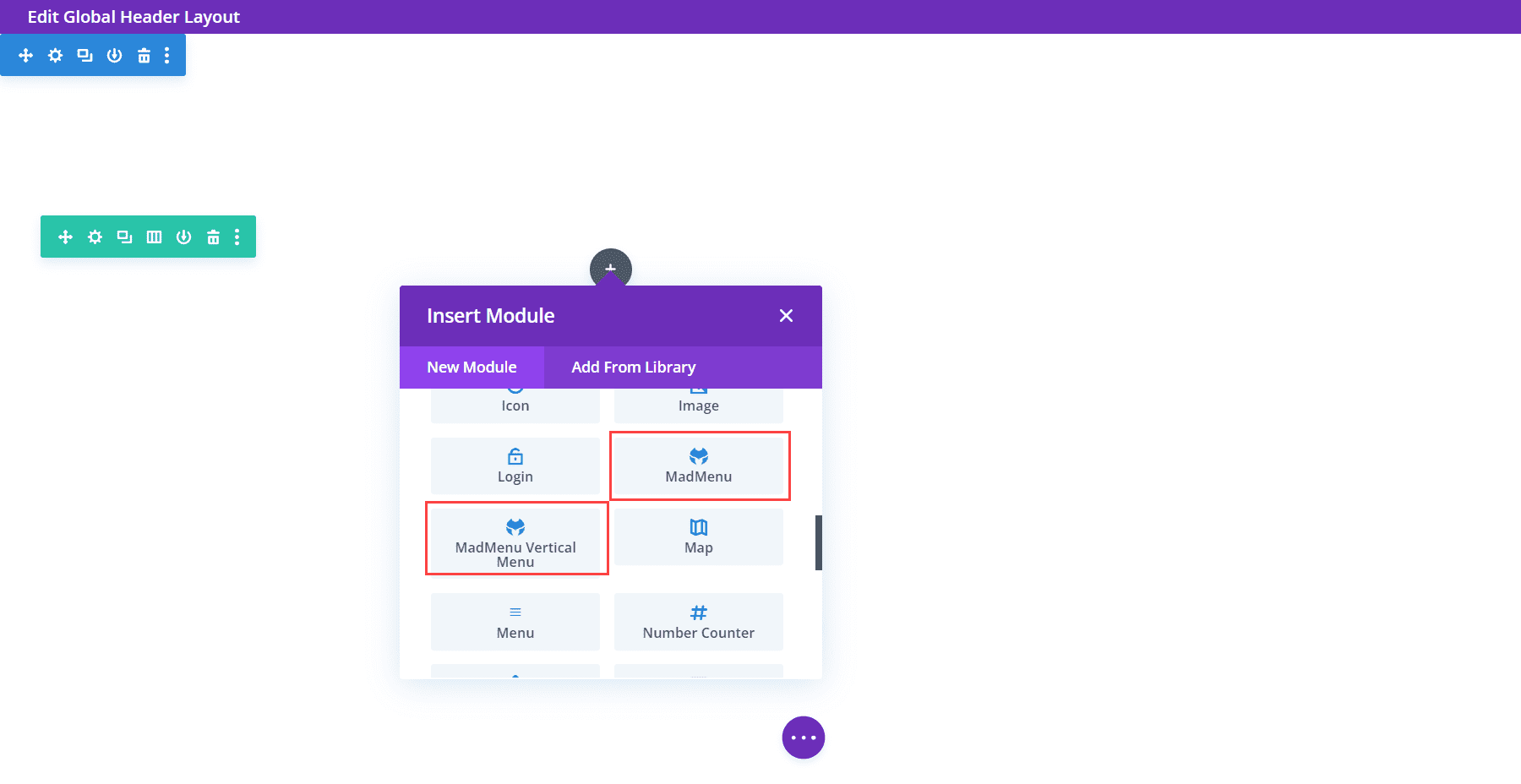
Moduły Divi MadMenu
MadMenu dodaje dwa nowe moduły do Divi Builder. Oto opis każdego modułu:
- Divi MadMenu to oryginalny moduł z głównymi funkcjami. Zawiera przyciski, opcje wyskakujących okienek, opcje wsuwania i wiele opcji układu.
- Divi MadMenu Vertical Menu Module to nowy moduł, który dodaje pionowe opcje menu.

Funkcje Divi MadMenu
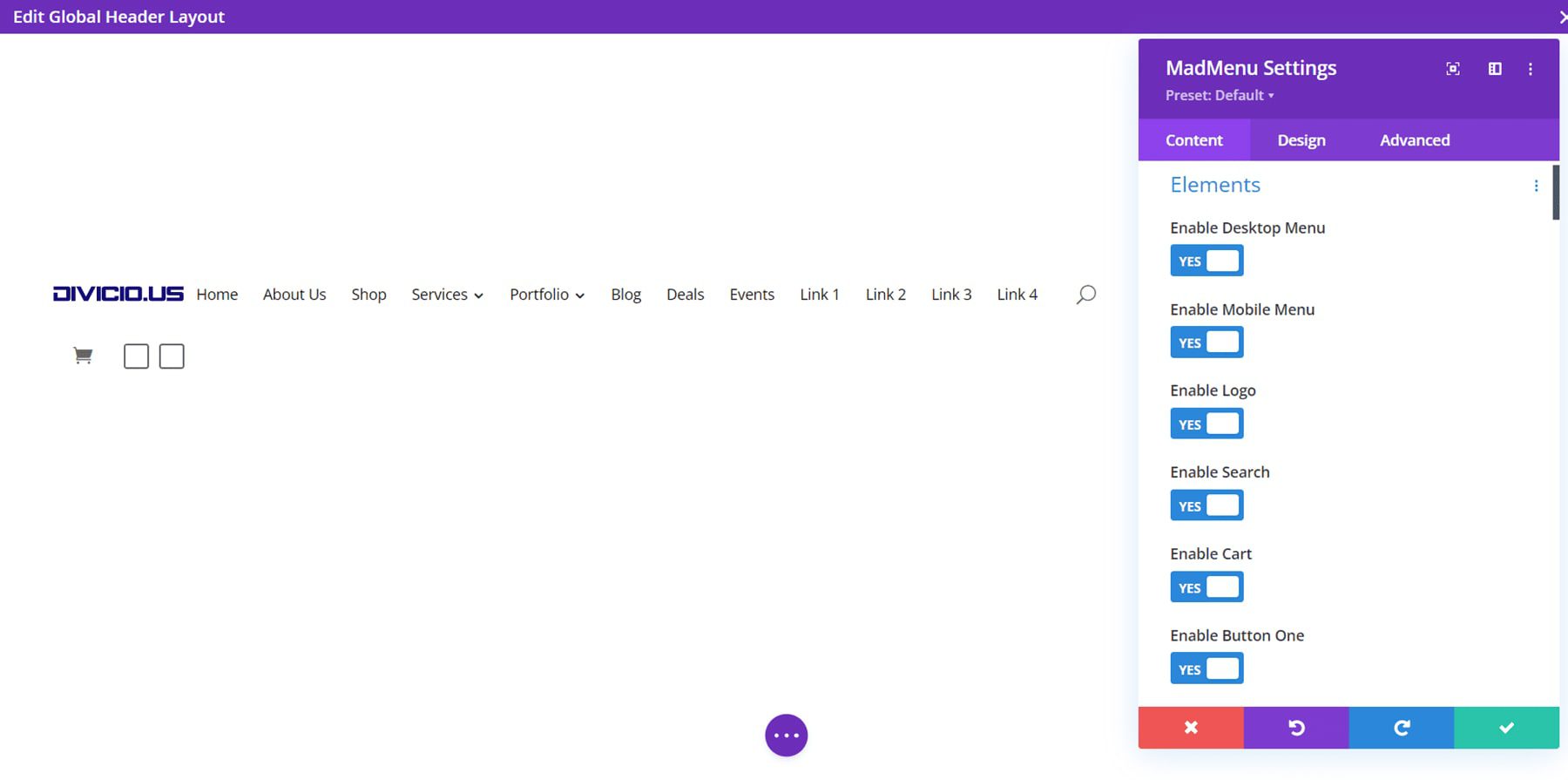
Najpierw spójrzmy na oryginalny moduł. Moduł Divi MadMenu dodaje wiele funkcji. Oto spojrzenie na kartę Zawartość i zawarte w niej narzędzia.
Elementy
Elementy to wszystko, co możesz dodać do menu. Obejmuje to wybór menu na pulpicie lub urządzeniu mobilnym, włączenie logo, wyszukiwanie, koszyk, przycisk pierwszy i przycisk drugi. Każdy element jest wybierany i dostosowywany w osobnych sekcjach na karcie Zawartość. Włączysz je tutaj, a następnie ustawisz poniżej.

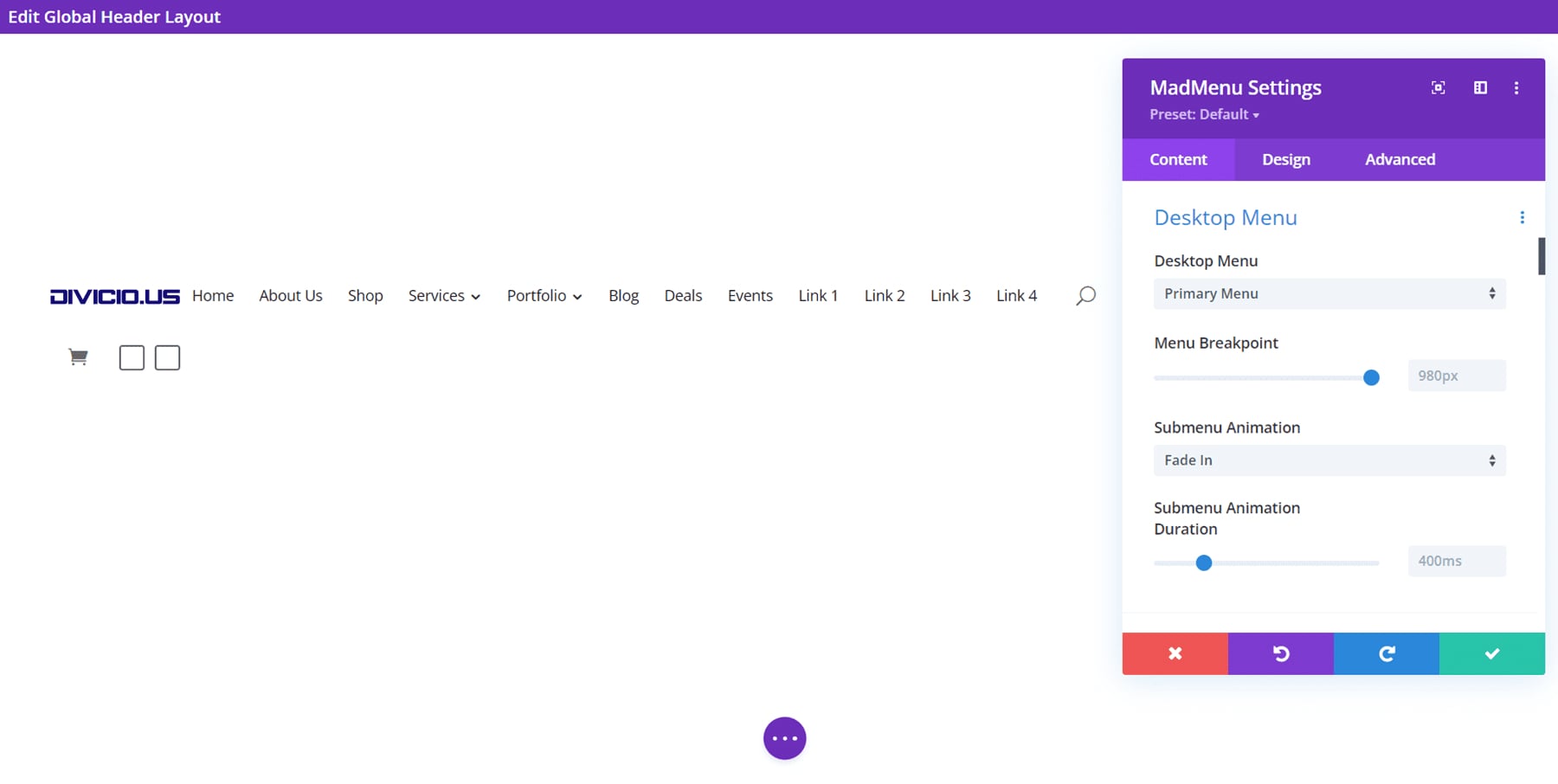
Menu pulpitu
Wybierz menu do wyświetlenia, ustaw punkt przerwania, który zmieni się na wersję menu mobilnego Twojego menu, wybierz animację podmenu i czas trwania animacji.

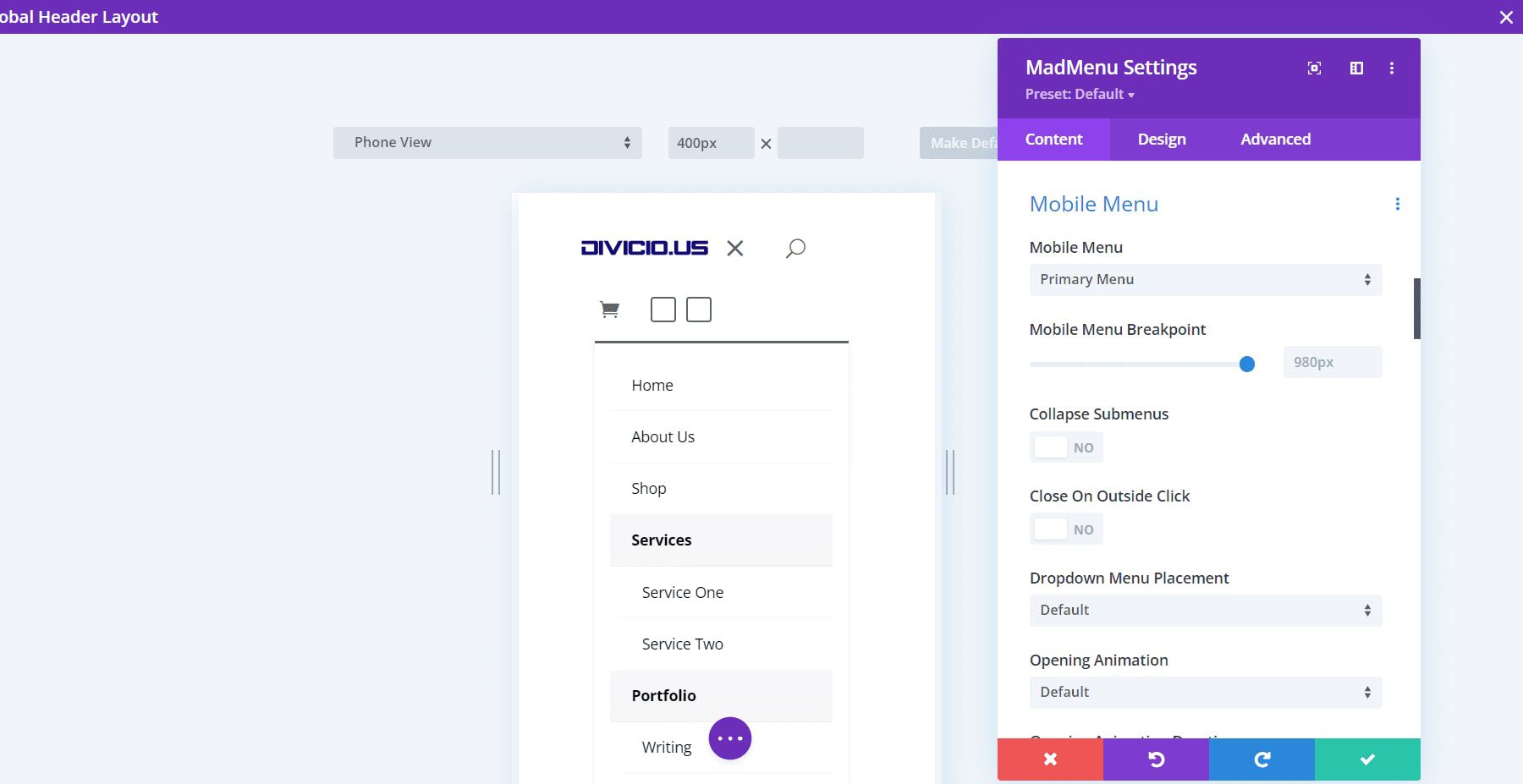
Menu mobilne
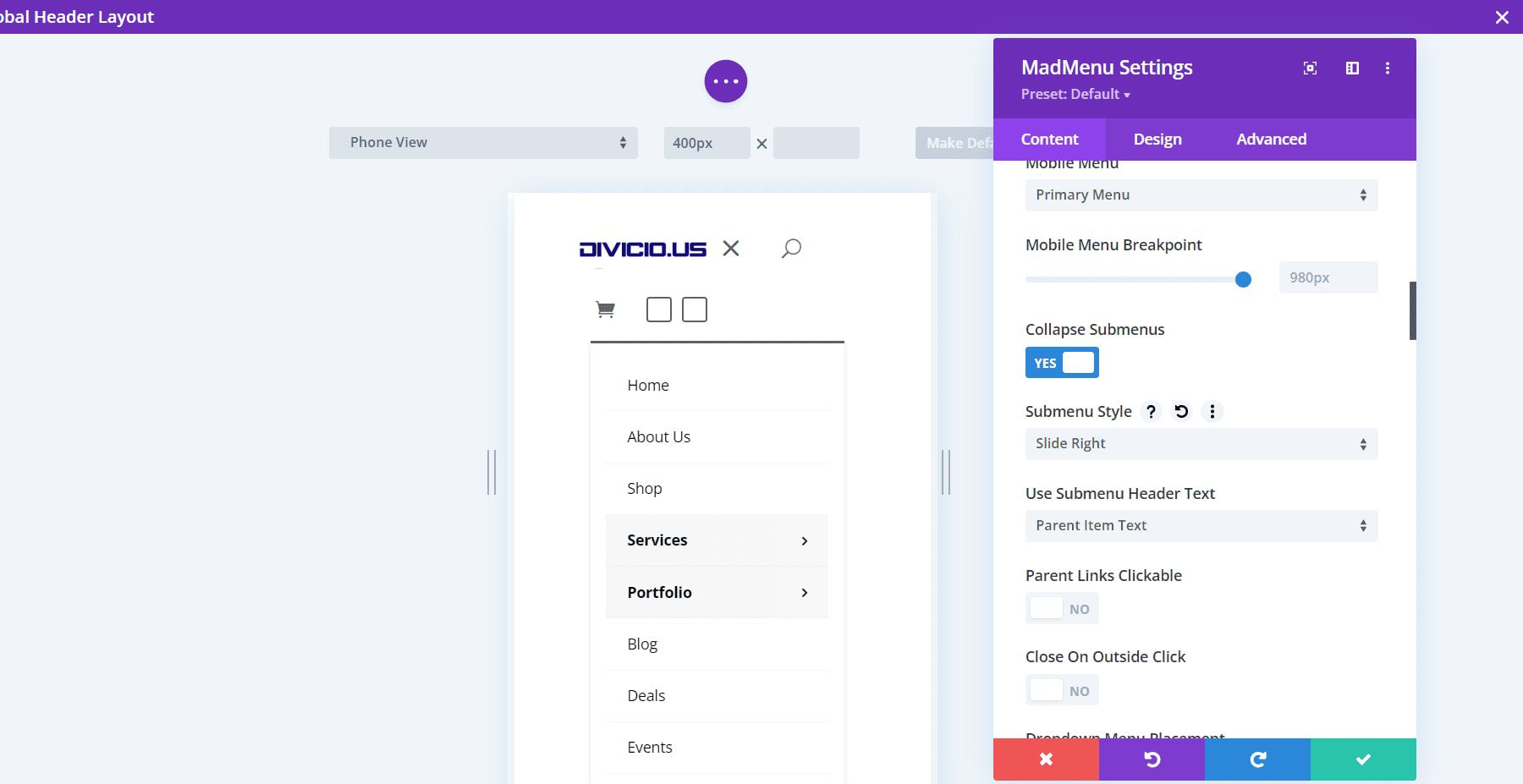
Menu mobilne umożliwia stylizację mobilnej wersji menu niezależnie od wersji na komputery. Wybierz menu mobilne do wyświetlenia, ustaw punkt przerwania, wybierz, czy mają być zwinięte, zamknij po kliknięciu zewnętrznym, wybierz położenie menu rozwijanego i dostosuj ustawienia animacji.

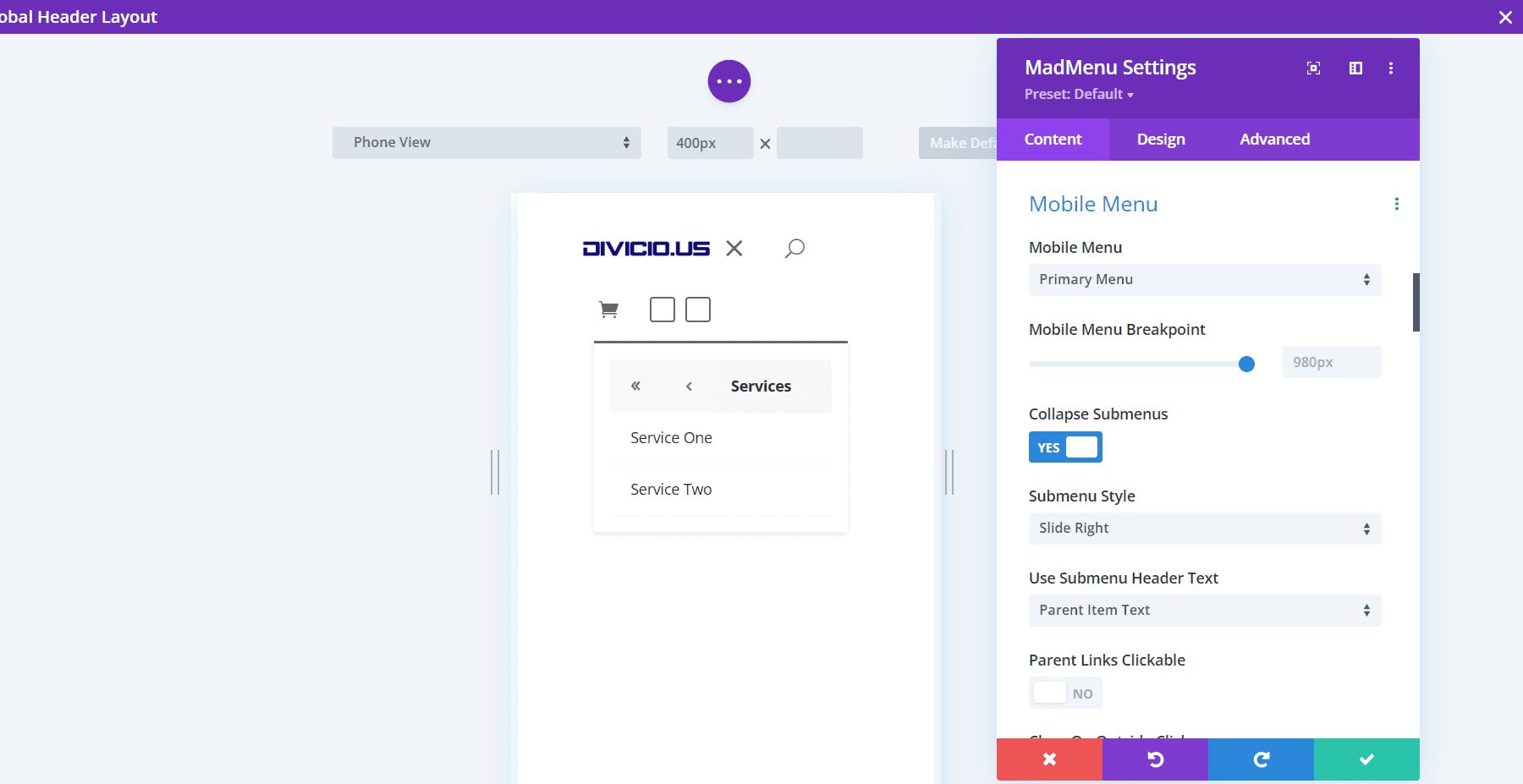
Zwiń podmenu domyślnie zamyka podmenu. Jeśli je zwiniesz, będziesz mieć możliwość wybrania sposobu otwierania po kliknięciu. Wybierz opcję Rozwiń, Przesuń w prawo lub Przesuń w lewo. Dodaje to również opcję Użyj tekstu nagłówka podmenu, umożliwiając wybór między tekstem elementu nadrzędnego, tekstem niestandardowym i bez tekstu.

Przesuń w prawo i Przesuń w lewo kieruj strzałki w prawo lub w lewo. Kliknięcie ich przesuwa menu w tym kierunku. To jest Przesuń w prawo. Pokazuje otwarte podmenu i strzałki wskazujące, że jest to podmenu. Używa tekstu elementu nadrzędnego dla tekstu nagłówka podmenu.

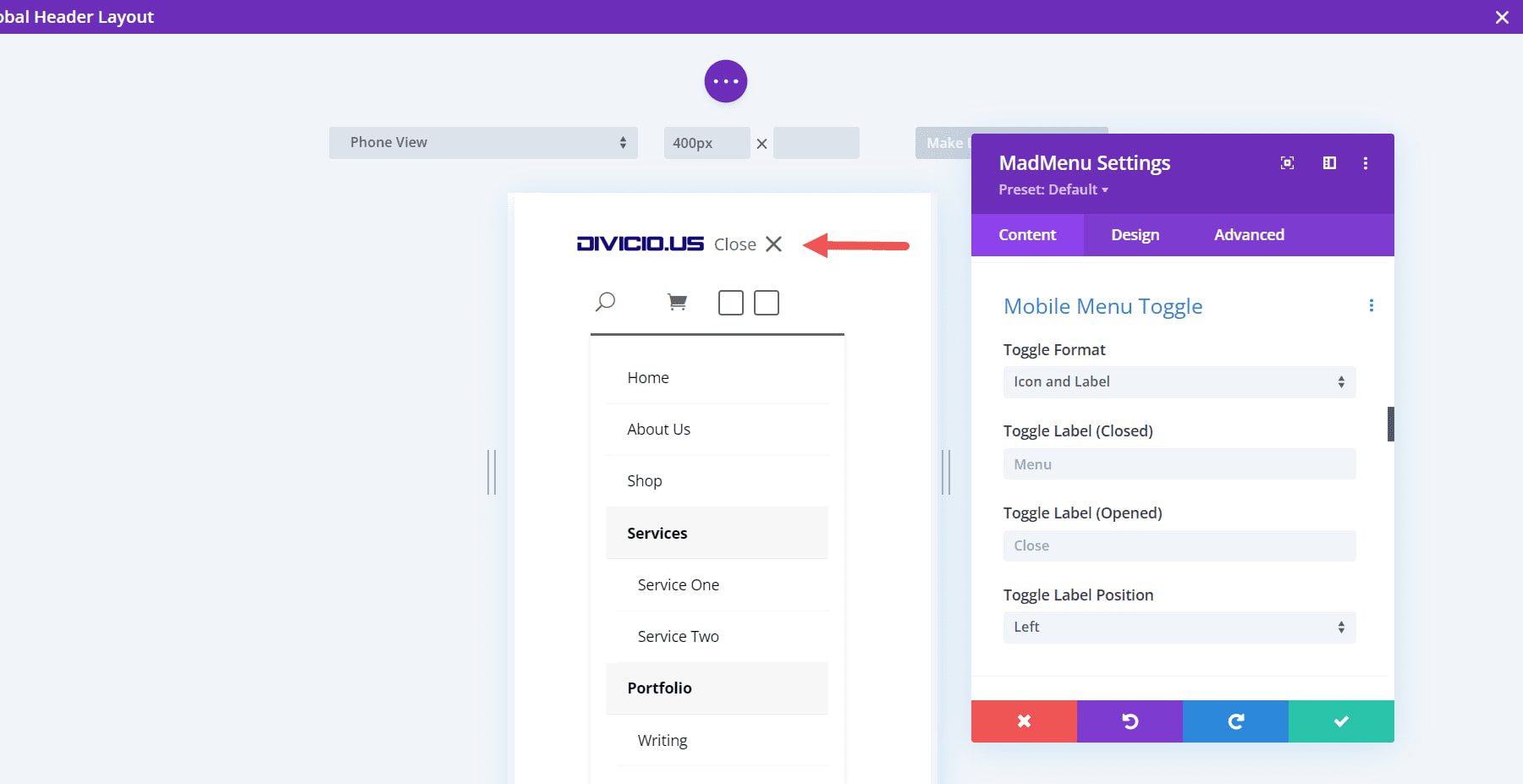
Przełączanie menu mobilnego
Włącz tę opcję, aby wyświetlić tylko ikonę, dostosować etykietę lub ikonę i etykietę. Wybierz format, otwartą i zamkniętą etykietę oraz położenie etykiety. Pozycja ta umieszcza etykietę po prawej lub lewej stronie ikony menu.

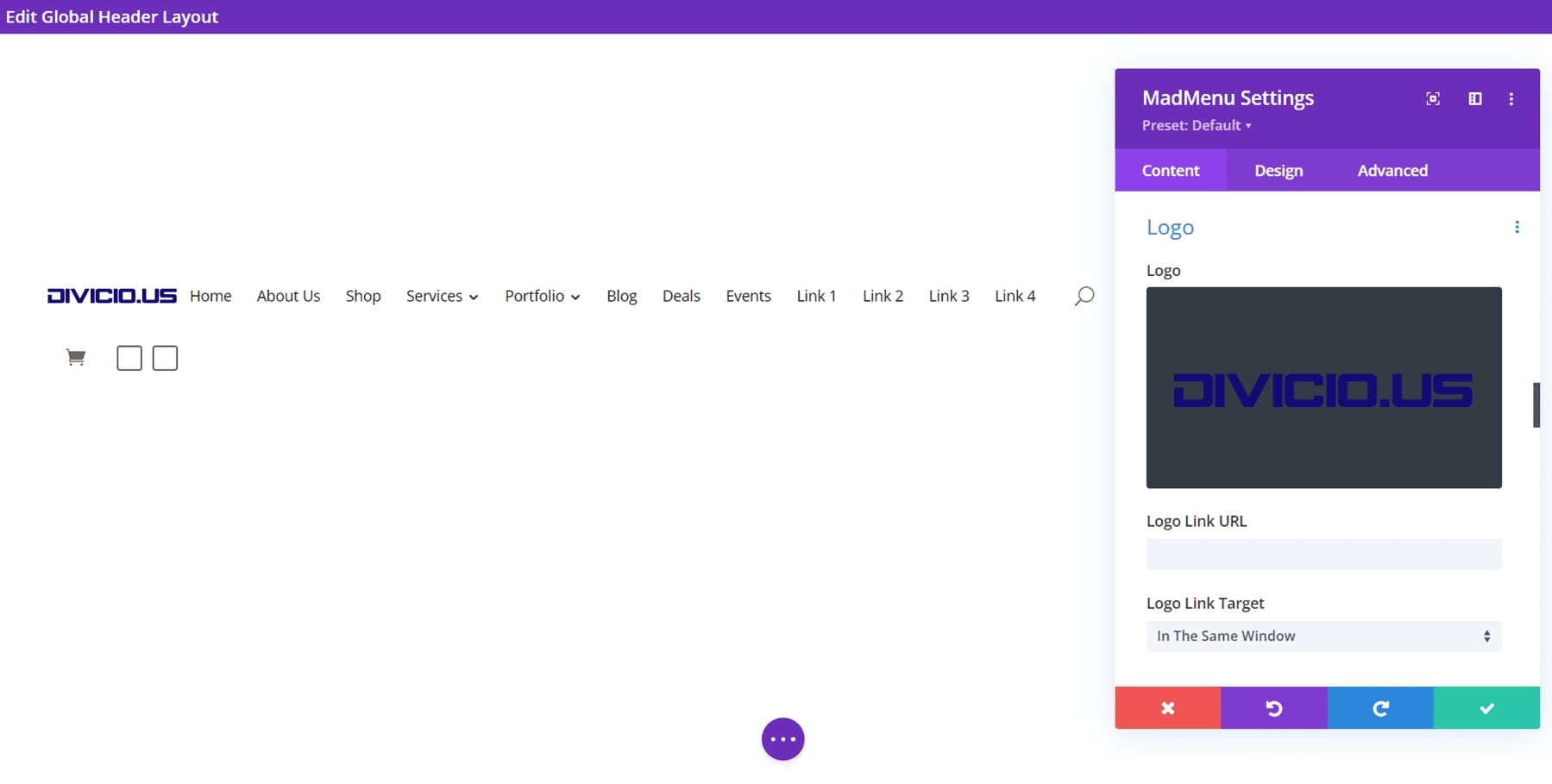
Logo
Wybierz logo, dodaj adres URL i wybierz, czy link otwiera się w tym samym oknie, czy w innym.

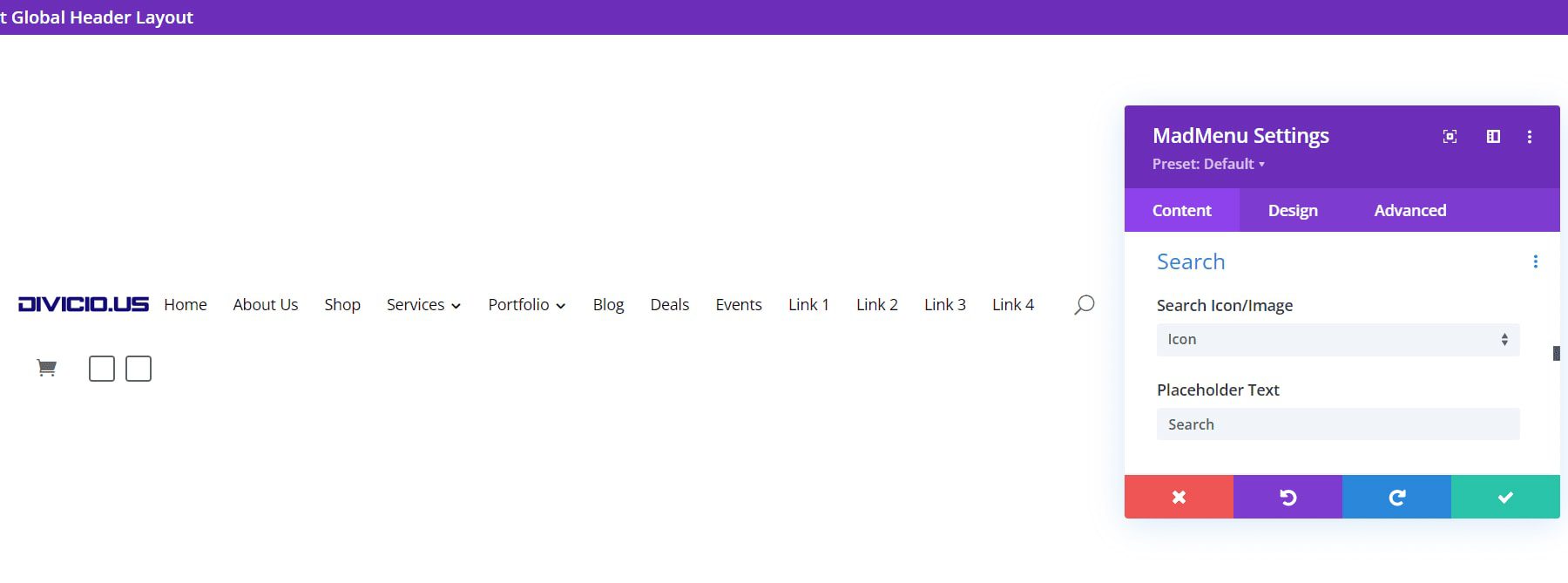
Szukaj
Wybierz ikonę lub obraz i wprowadź tekst zastępczy. Tekst zastępczy pojawia się w polu wyszukiwania, które jest wyświetlane po kliknięciu ikony wyszukiwania.

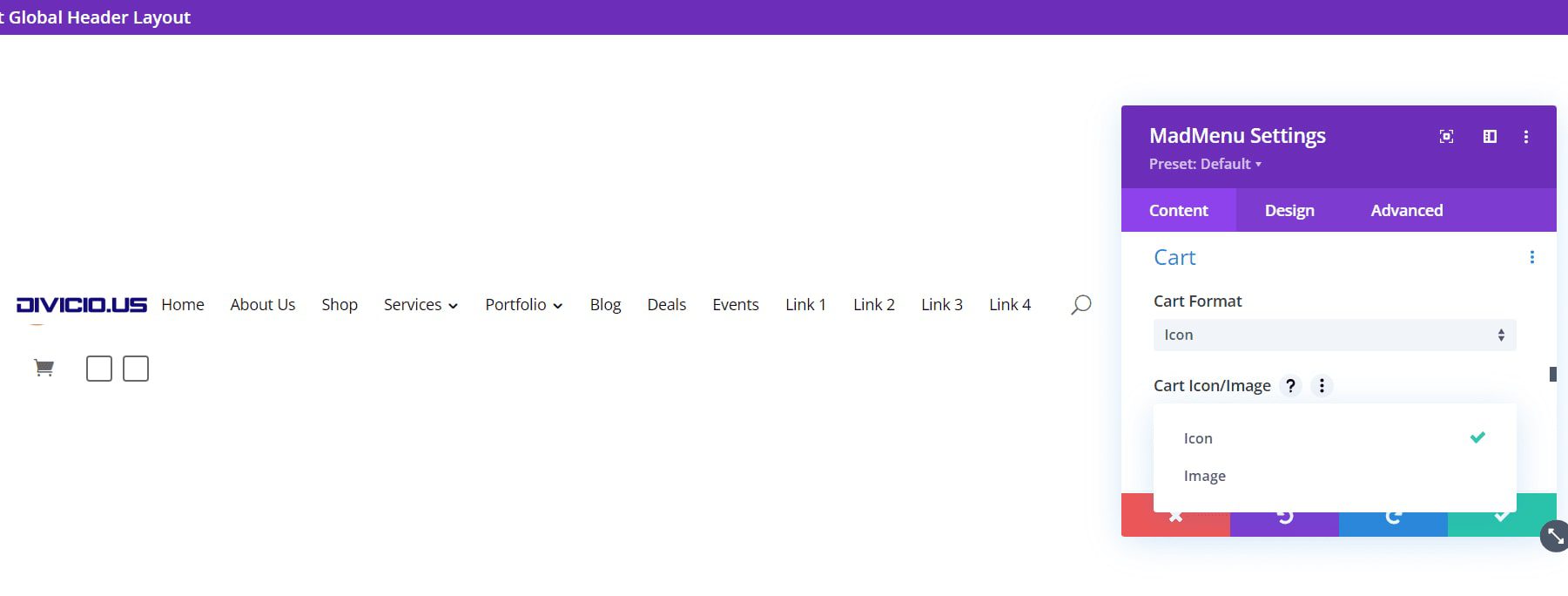
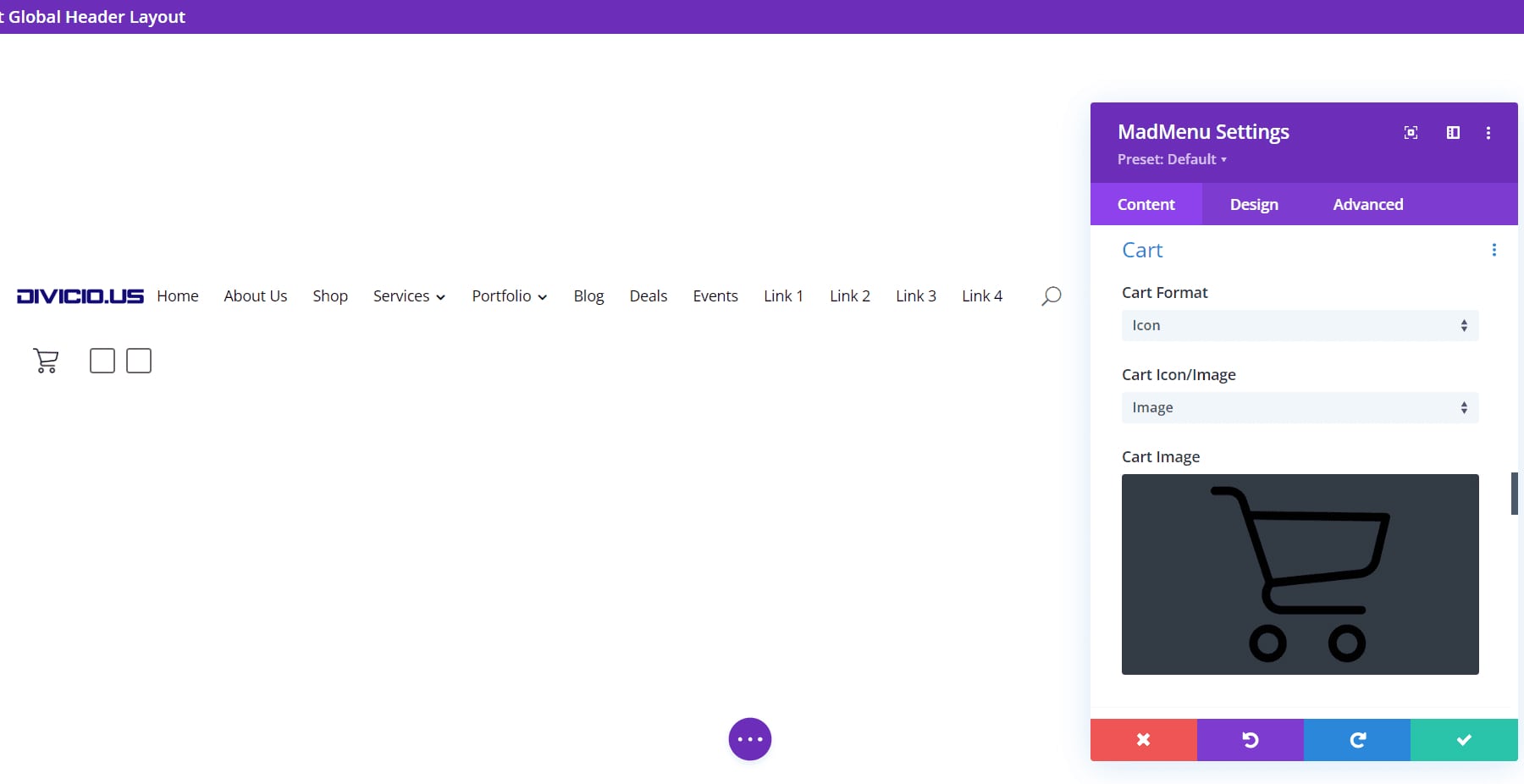
Wózek
Wybierz format koszyka i wybierz ikonę lub obraz. Jest to zgodne z WooCommerce i pokaże liczbę pozycji w koszyku.

Opcja obrazu dodaje selektor obrazu koszyka, w którym możesz wybrać dowolny obraz z biblioteki multimediów jako link do koszyka. Jego rozmiar dopasowuje się do menu, ale jeśli chcesz, możesz go dostosować w ustawieniach Projektu.

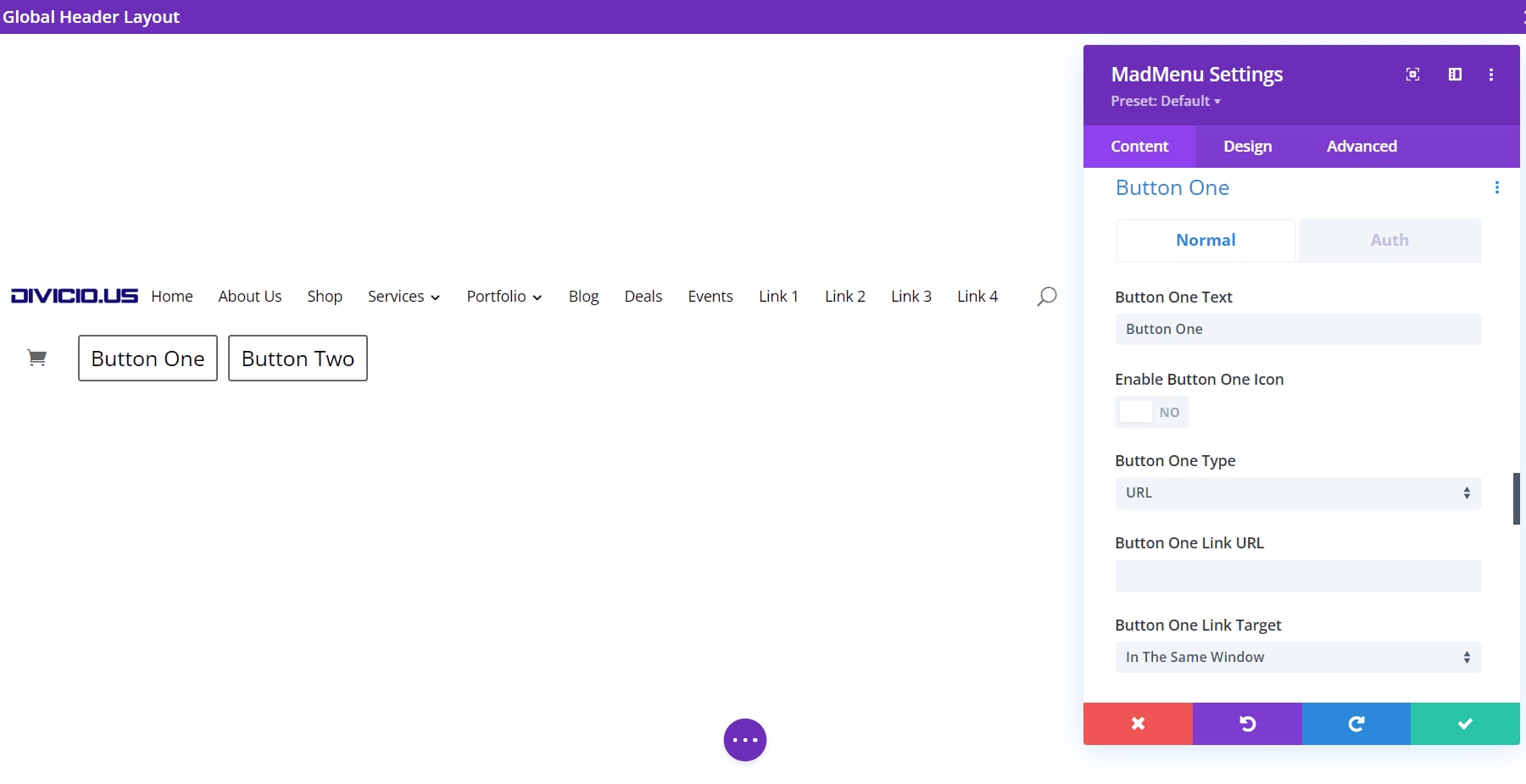
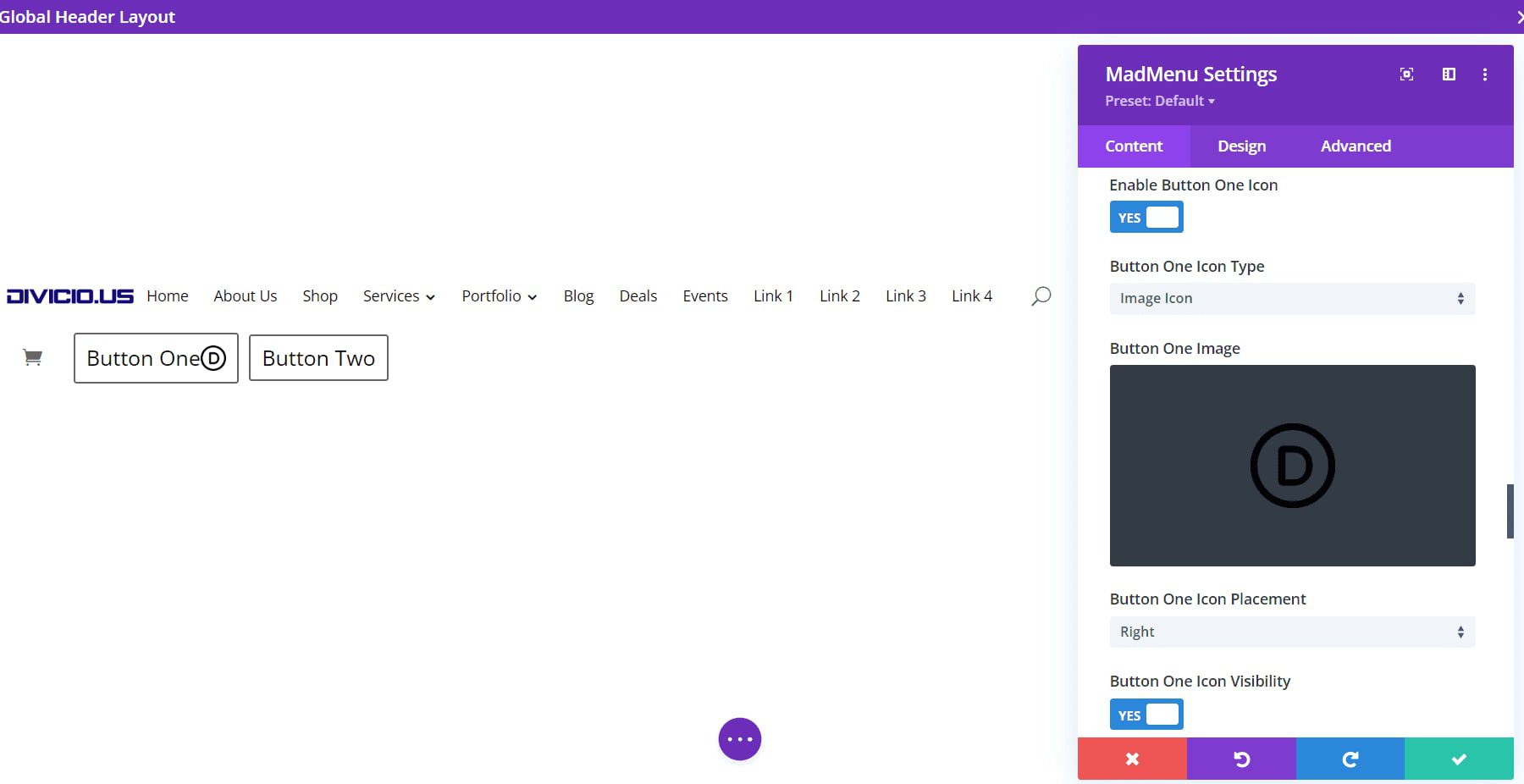
Przycisk pierwszy i przycisk drugi
Divi MadMenu dodaje do menu dwa przyciski, które działają jako wezwania do działania. Możesz dodać jeden lub oba przyciski. Dodaj tekst przycisku, włącz ikonę i wybierz adres URL lub wyskakujące okienko. Przycisk pierwszy i przycisk drugi działają tak samo.

W przypadku ikony przycisku możesz wybrać ikonę lub obraz. Możesz także ustawić wyświetlanie ikony lub po prostu wyświetlać ją po najechaniu myszką.

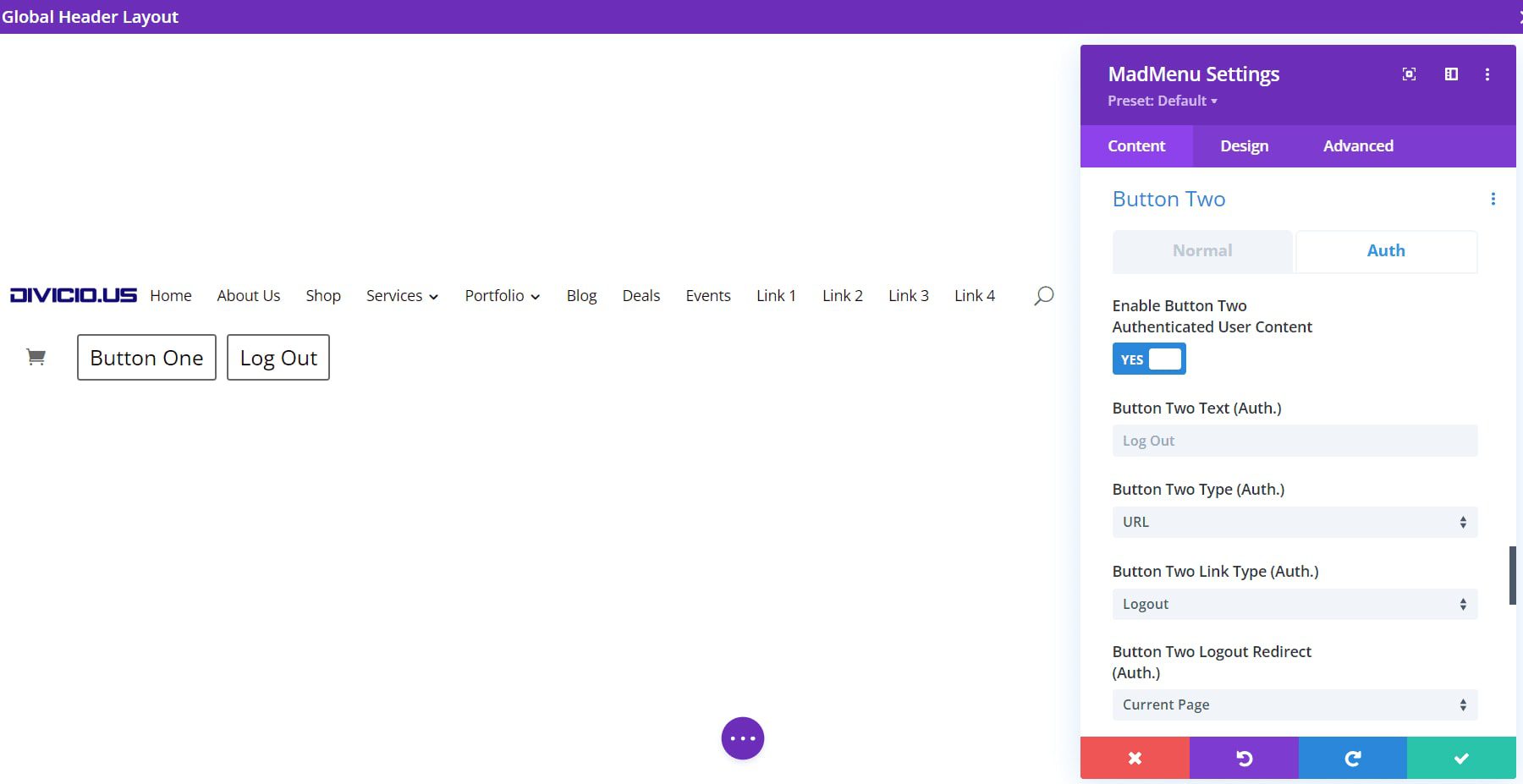
Wybierz kartę Uwierzytelnianie, aby włączyć uwierzytelnioną zawartość użytkownika. Włączenie treści użytkownika otwiera nowy zestaw opcji, w których można wybrać typ autoryzacji między adresem URL a formularzem logowania. Ustaw typ łącza i adres URL przekierowania wylogowania.

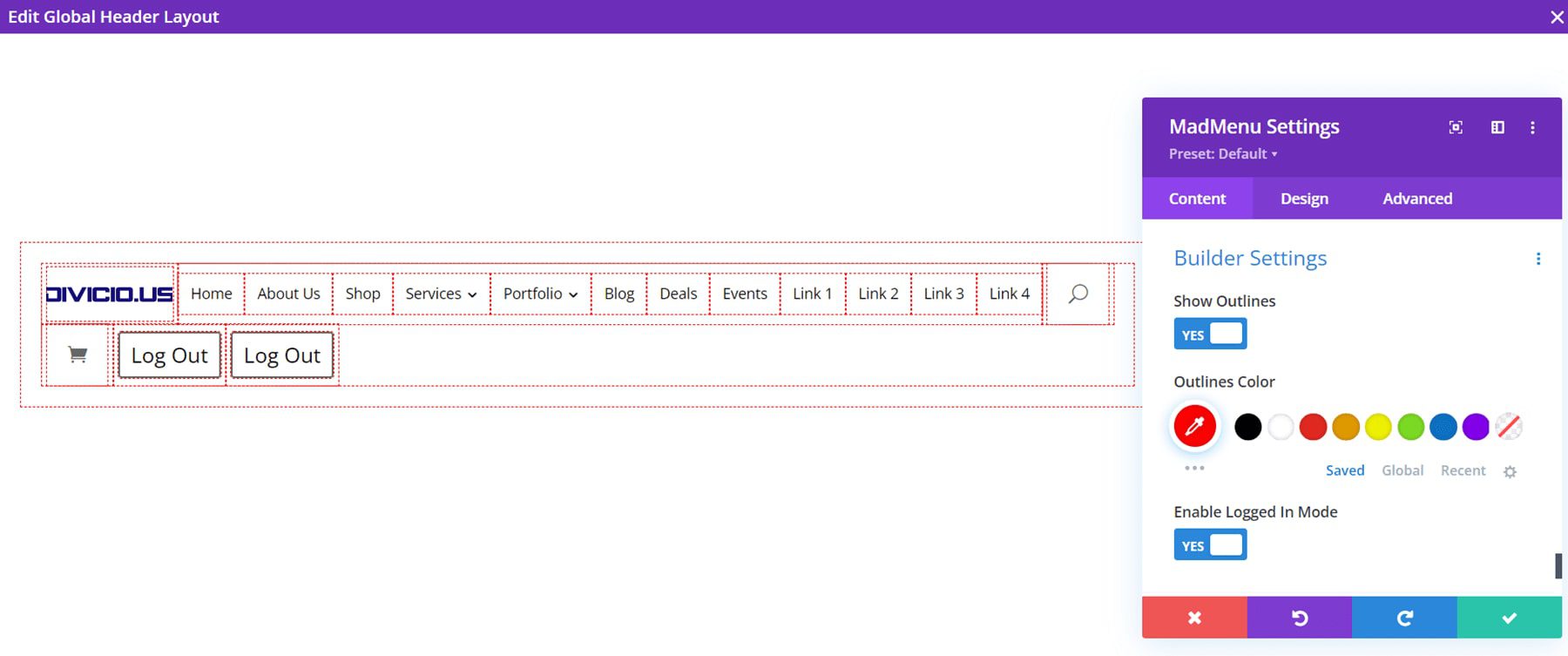
Ustawienia konstruktora
Pokaż kontury tworzy kontur wokół każdego elementu. Możesz wybrać kolor konturu. Włącz tryb zalogowania podświetla przycisk pierwszy i zmienia tekst, aby pokazać wylogowanie, wskazując, że są zalogowani.


Opcje układu Divi MadMenu
Karta Projekt zawiera wiele specjalistycznych ustawień umożliwiających dostosowanie układu menu.
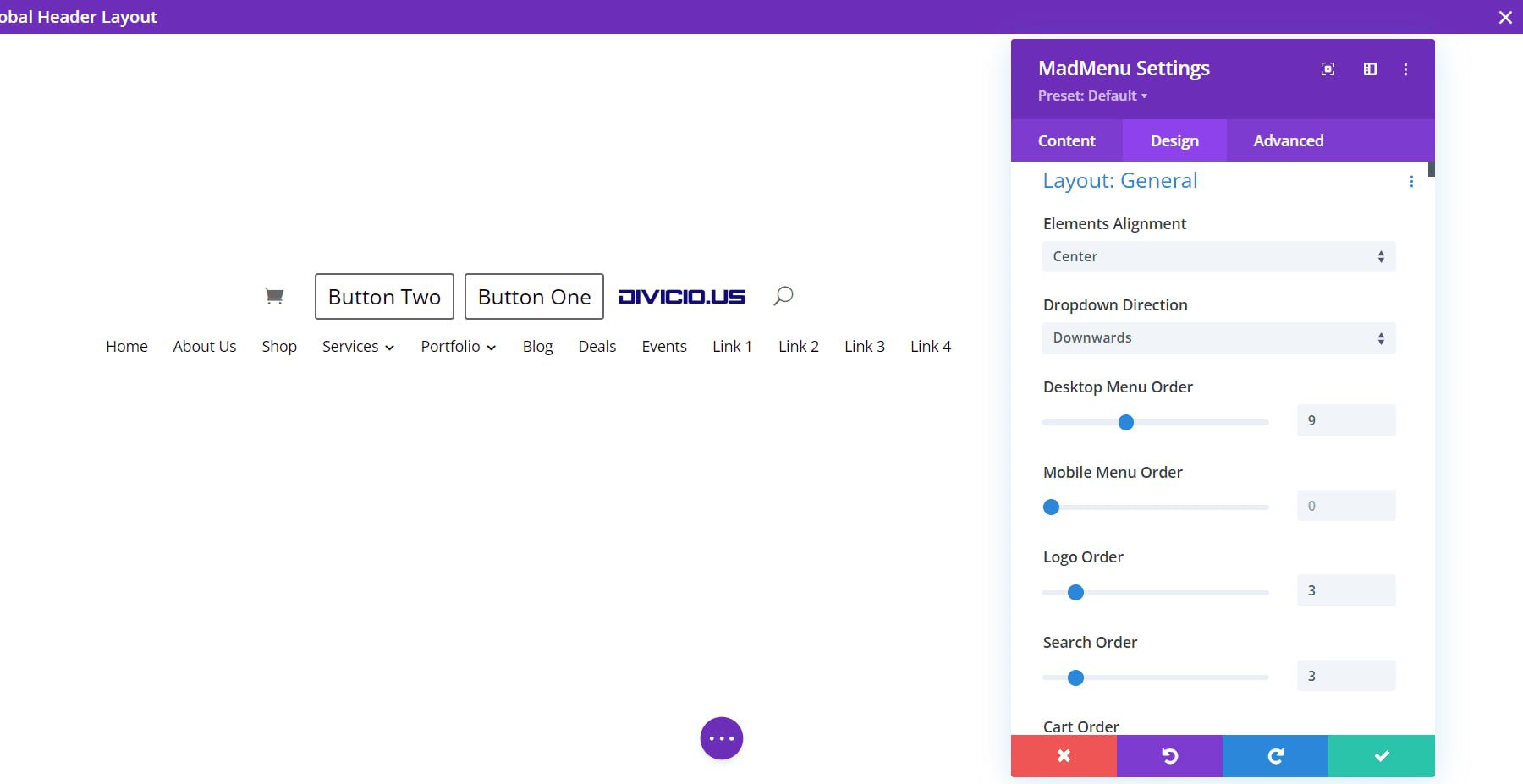
Układ Divi MadMenu Ogólne
Ustawienia obejmują Wyrównanie elementów, Kierunek rozwijania, Kolejność menu, Kolejność logo, Kolejność wyszukiwania, Kolejność koszyka i Kolejność przycisków. Mieszanie ich zapewnia wiele opcji układu.

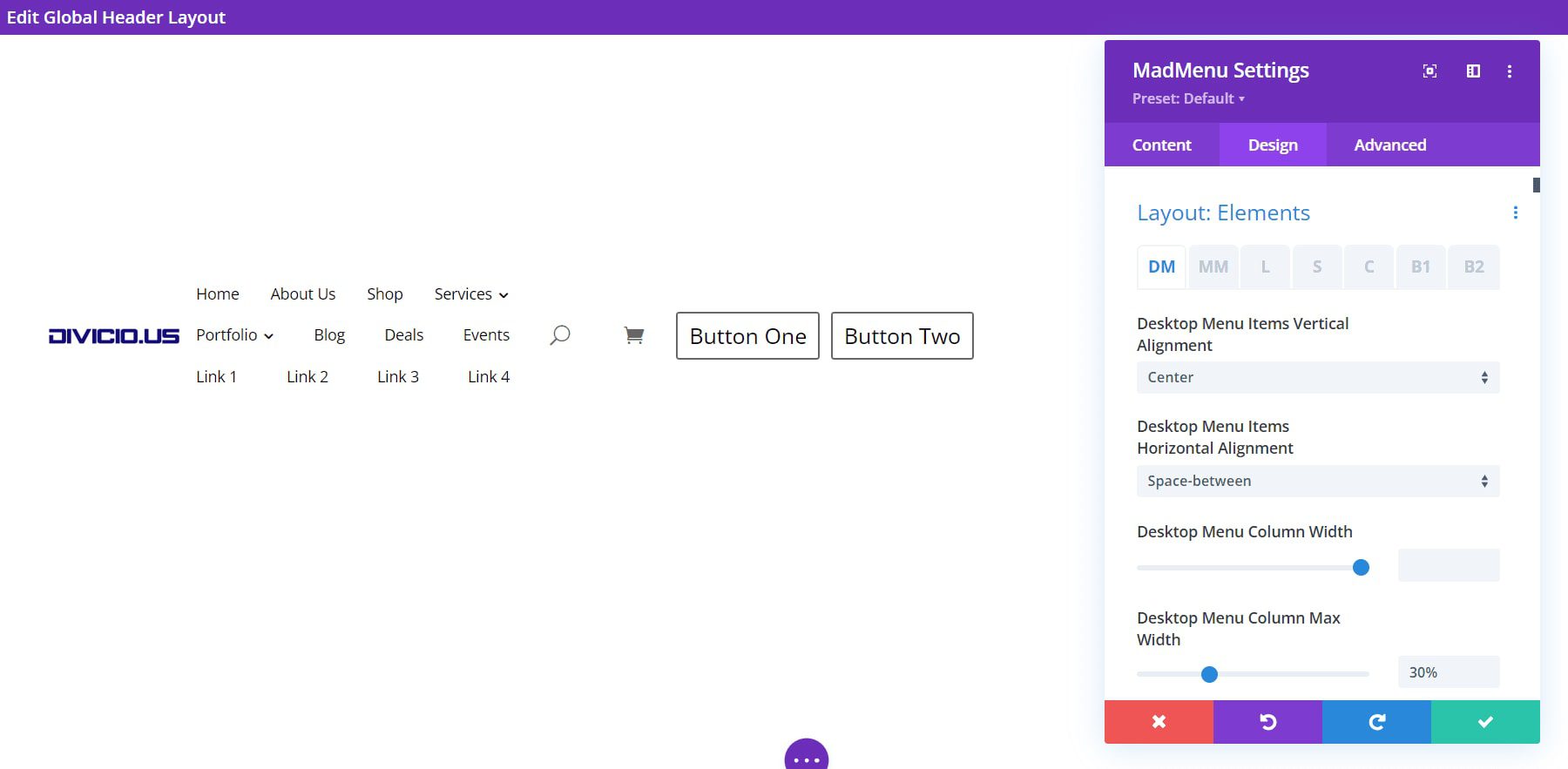
Elementy układu
Te ustawienia umożliwiają indywidualne dostosowanie każdego z elementów. Zmień wyrównanie w pionie i poziomie, dostosuj szerokość i dostosuj maksymalną szerokość. Stosowane w połączeniu mogą tworzyć ciekawe układy.

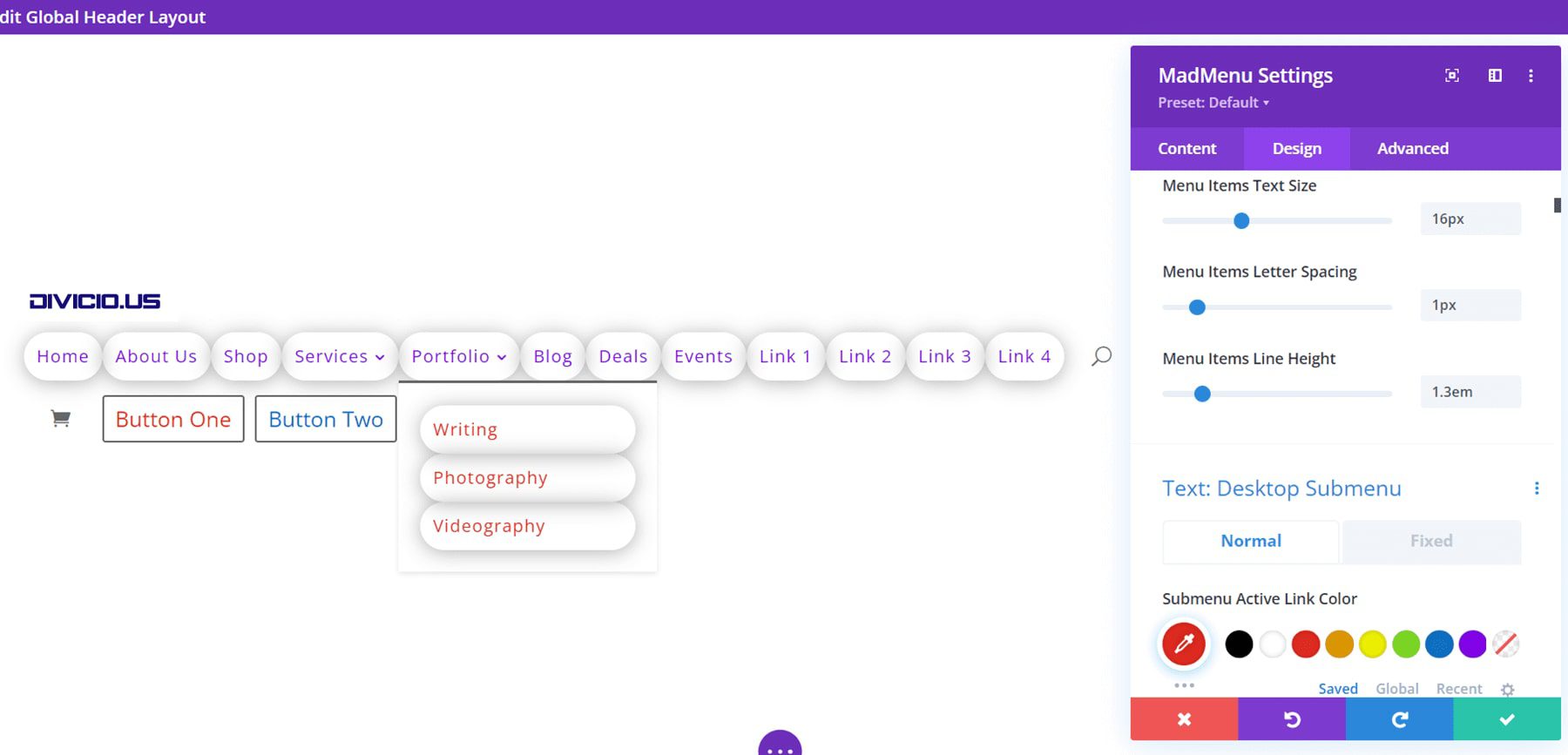
Opcje stylu
Ustawienia Mad Menu Design obejmują wszystkie opcje, których można oczekiwać od modułu Divi. W tym przykładzie dodałem kilka ustawień projektu.

Pionowy moduł menu Divi MadMenu
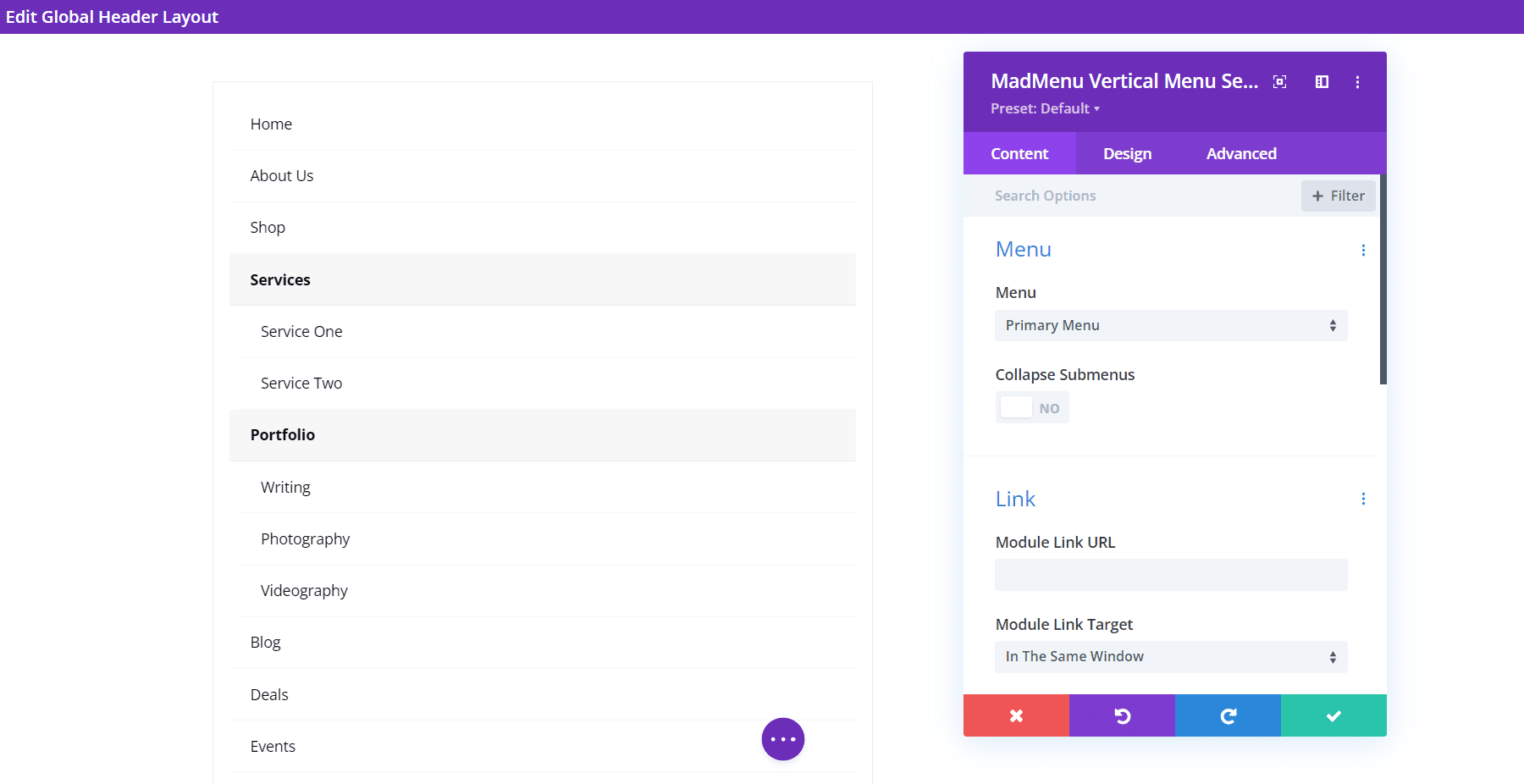
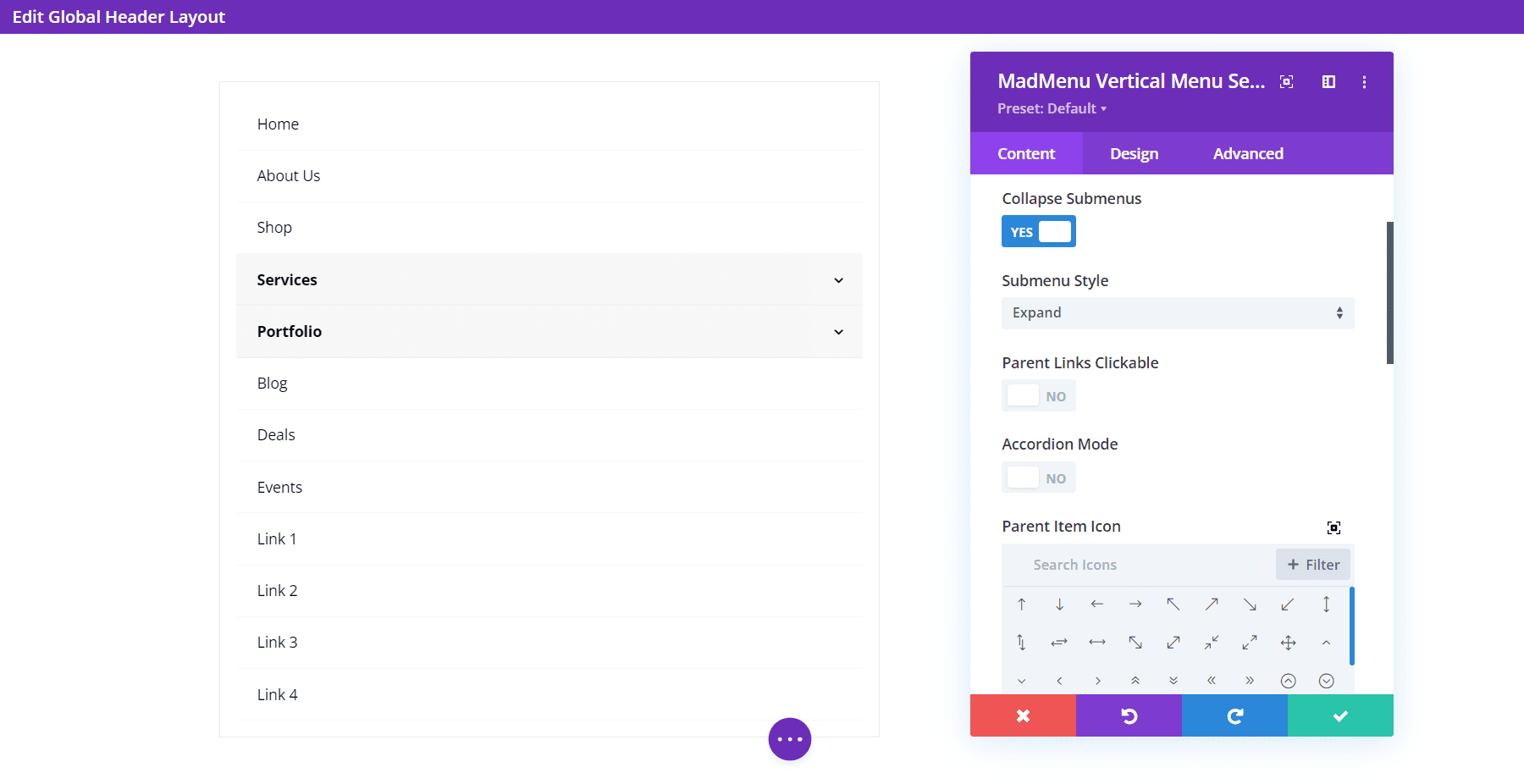
Pionowy moduł menu Divi MadMenu na pierwszy rzut oka wygląda na prosty. Zawiera sekcję Menu, w której możesz wybrać menu do wyświetlenia i włączyć Zwiń podmenu.

Zwiń podmenu
Włączenie opcji Zwiń podmenu dodaje opcje stylu podmenu, umożliwiając kliknięcie linków nadrzędnych, włączenie trybu akordeonu, wybranie ikony nadrzędnej i animowanie ikony nadrzędnej.

Styl podmenu
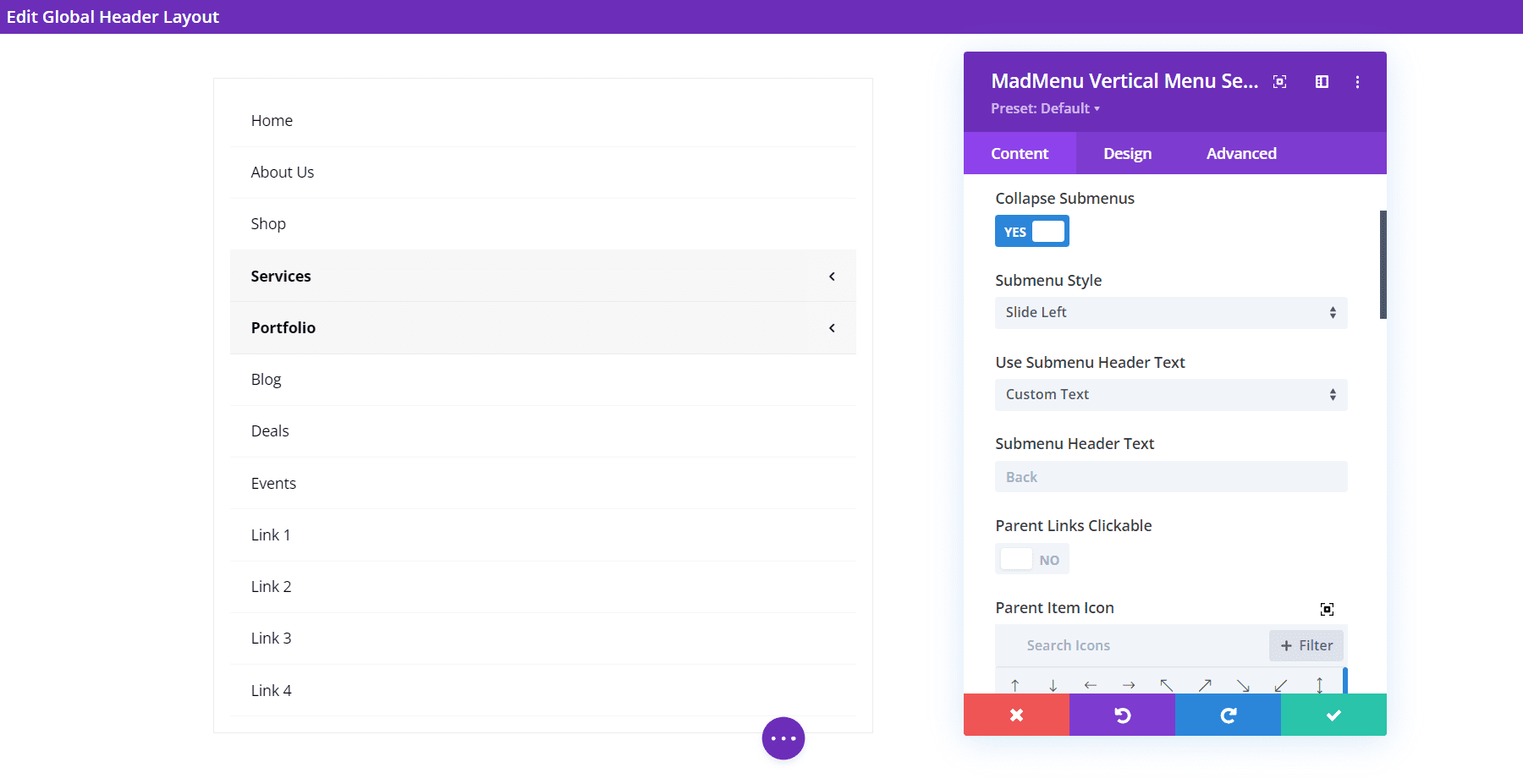
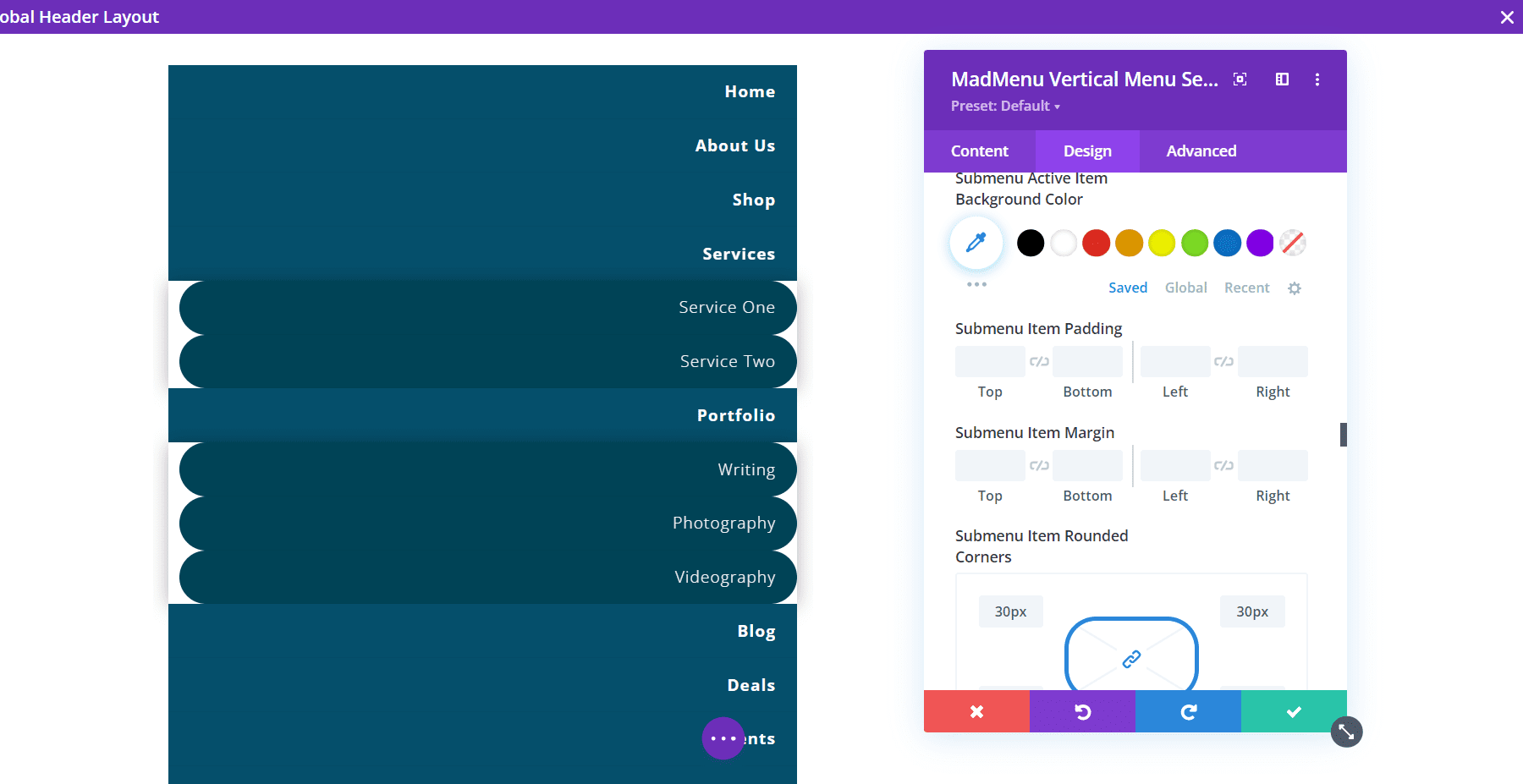
Pole rozwijane Styl podmenu umożliwia wybór opcji Rozwiń, Przesuń w prawo i Przesuń w lewo.

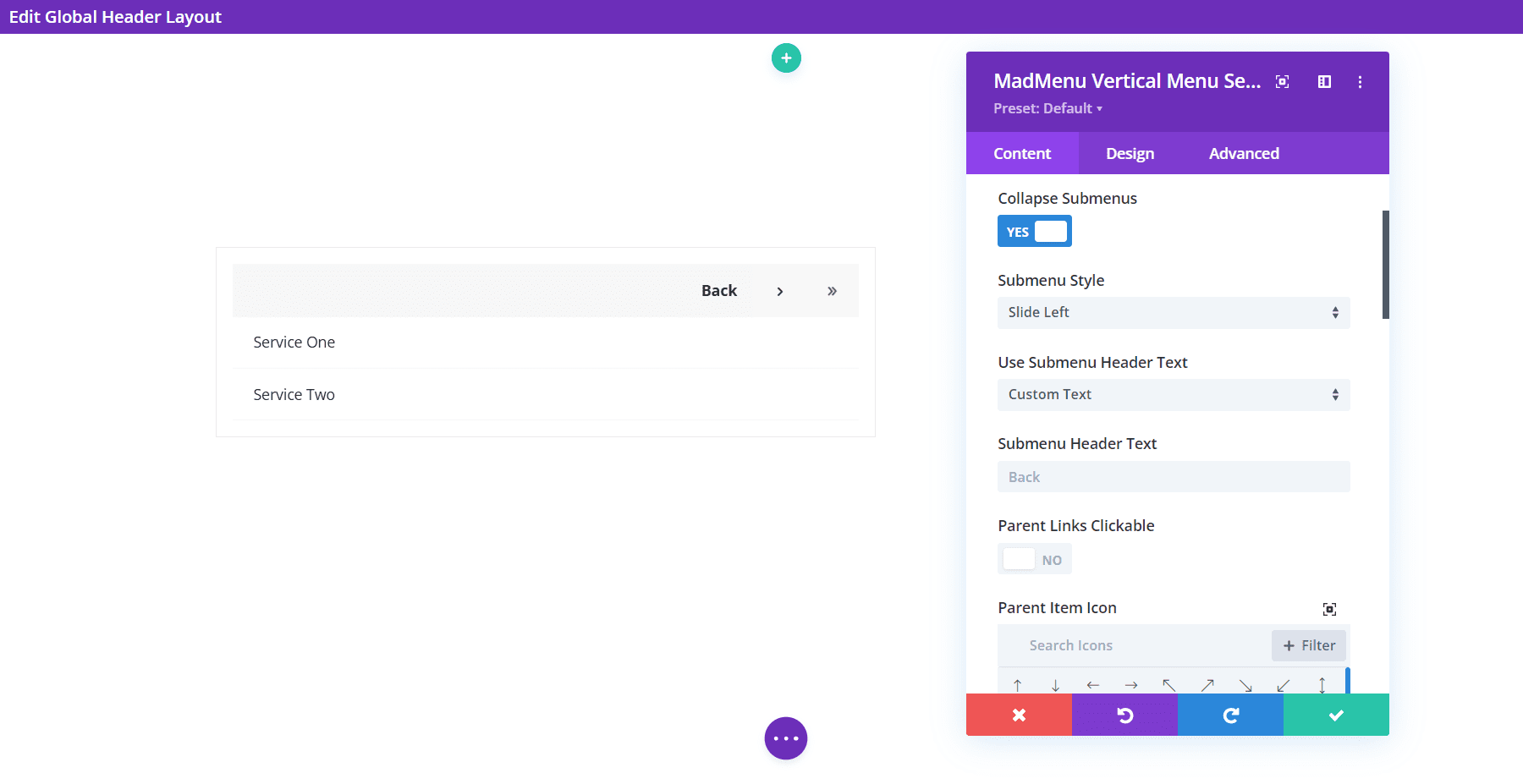
Ten przykład przedstawia opcję Przesuń w lewo. Zmieniłem również tekst nagłówka na Tekst niestandardowy.

Opcje układu pionowego menu Divi MadMenu
Karta Projekt zawiera wszystkie standardowe ustawienia Divi do stylizacji menu. Dodałem kilka opcji kolorów, zmieniłem styl czcionki i wyrównanie, zmieniłem zaokrąglone rogi podmenu i dodałem cień ramki do podmenu.

Divi MadMenu Demo Trzynaście
Divi MadMenu zawiera 13 wersji demonstracyjnych na początek. Aby jak najlepiej zobaczyć, co potrafi Divi MadMenu, spójrzmy na demo numer trzynaście, aby zobaczyć, co potrafi. Wybrałam go przypadkowo, ale jest dobry. Wykorzystuje wiele modułów Divi MadMenu do stworzenia interesującego projektu. Zobaczymy wersje na komputery i telefony.
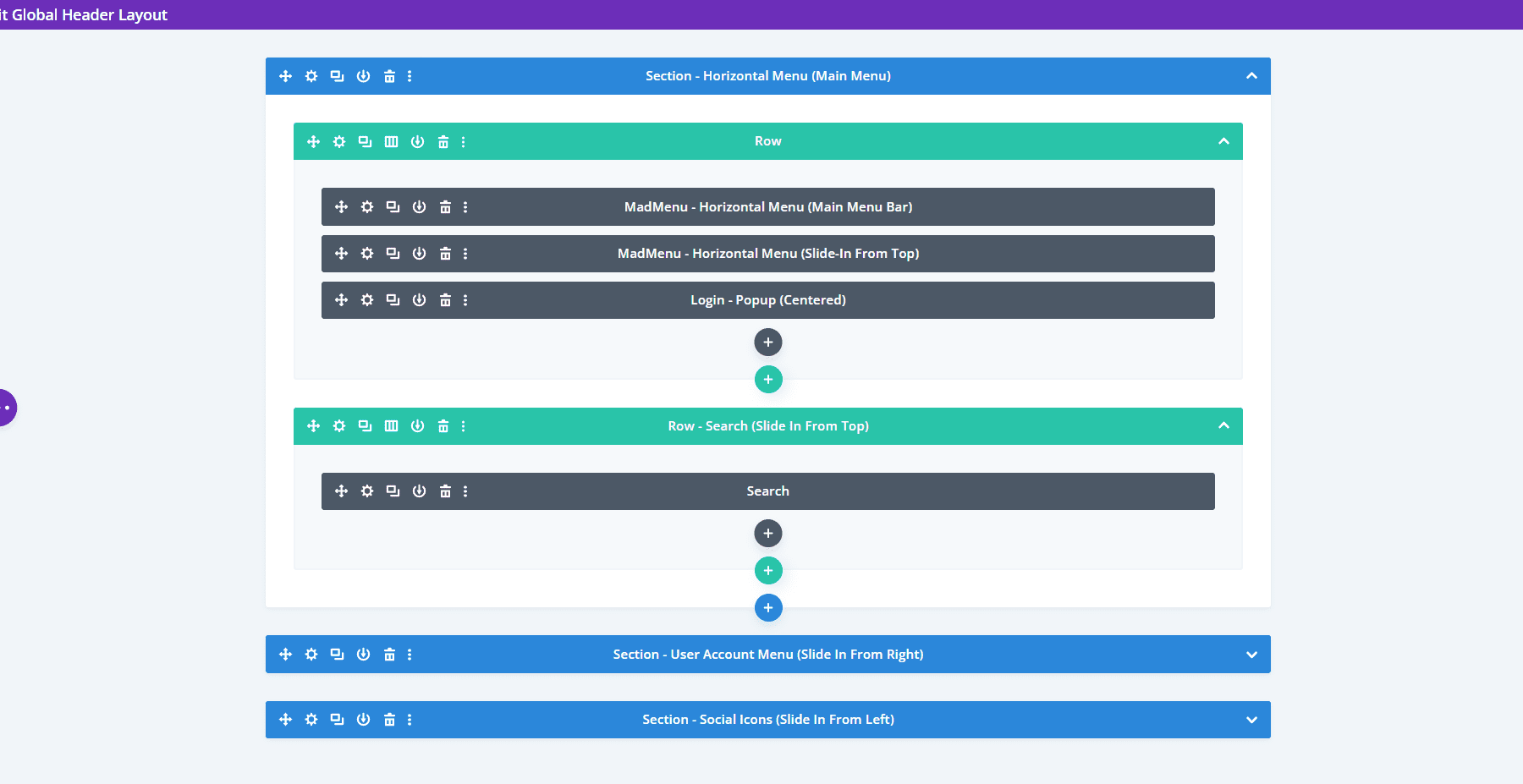
Divi MadMenu Demo Trzynaście Model szkieletowy
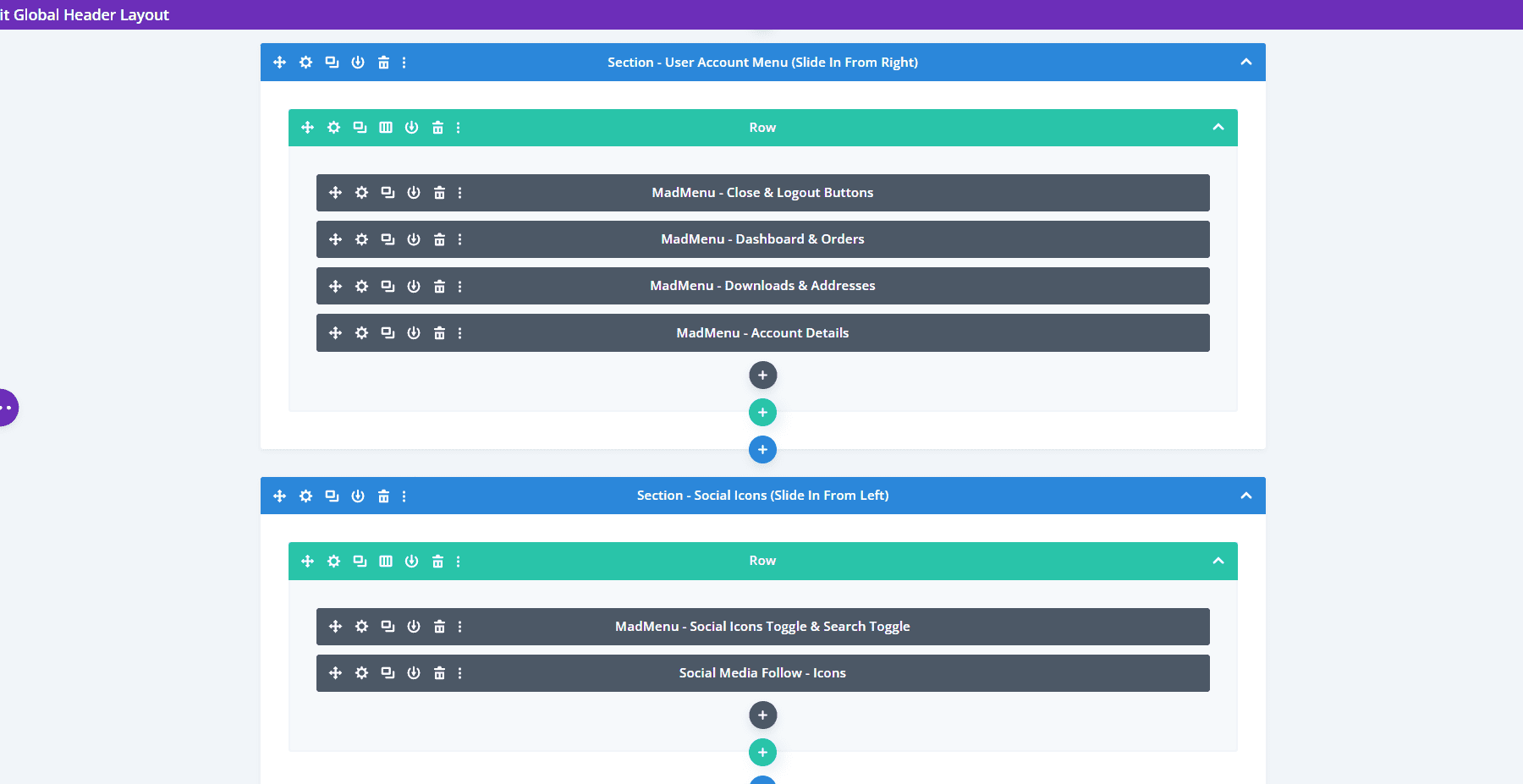
Demo trzynaście wykorzystuje dwa moduły Divi MadMenu, moduł logowania i moduł wyszukiwania dla głównych ustawień. Oto szkielet, który pokazuje moduły.

Zawiera również pięć dodatkowych modułów Divi MadMenu do tworzenia elementów wsuwanych oraz moduł śledzenia społecznościowego.

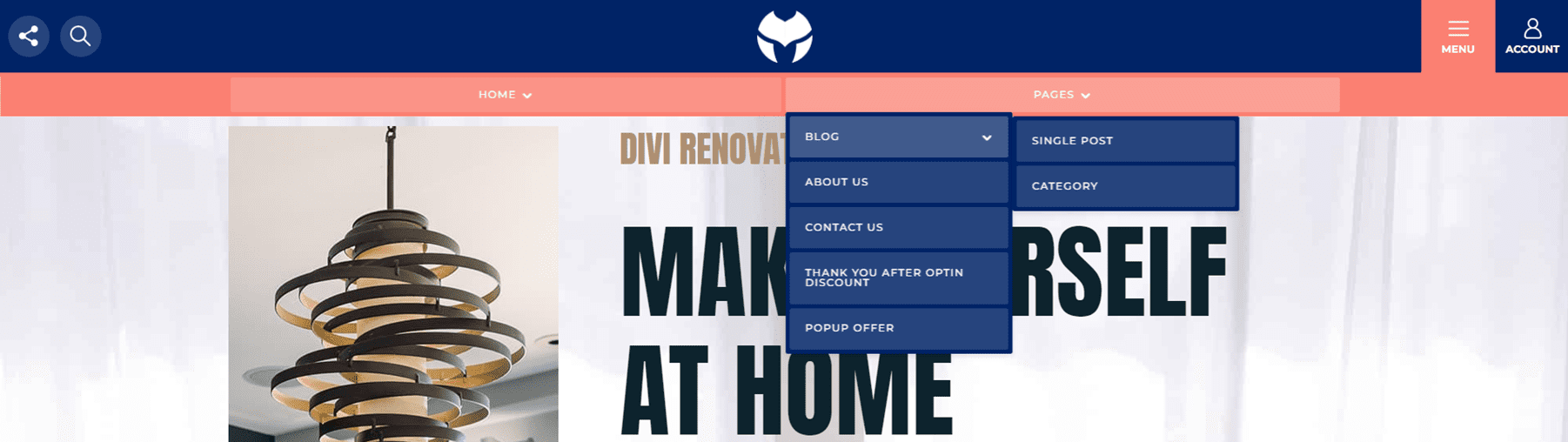
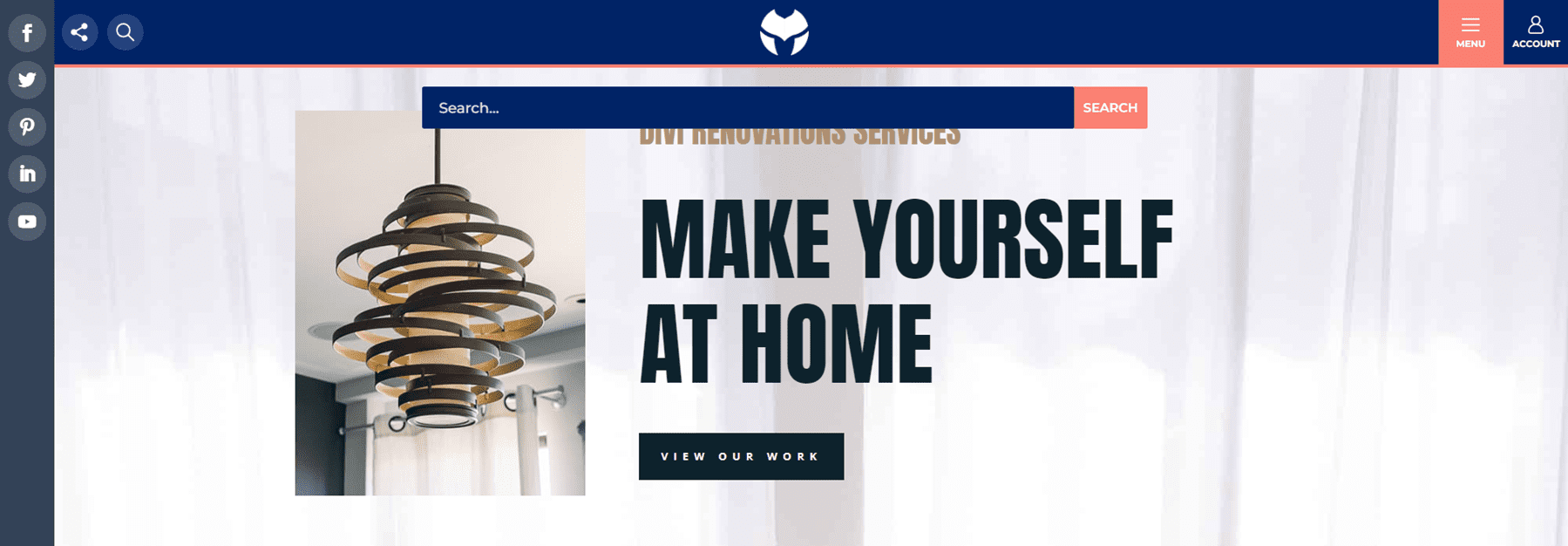
Demo pulpitu Trzynastka
Oto spojrzenie na demo na froncie. Menu na dole są otwierane przez menu hamburgerów. To jest normalnie zamknięte i zamknie się automatycznie po wybraniu innych menu.

Ikona konta otwiera wysuwane menu z prawej strony. Zawiera przycisk zamykania i przycisk wylogowania, a także linki do stron konta danej osoby.

Ikona mediów społecznościowych otwiera wysuwane menu z lewej strony. Ikona wyszukiwania otwiera pole wyszukiwania pod nagłówkiem. To jedyne dwa elementy menu, które otworzą się w tym samym czasie.

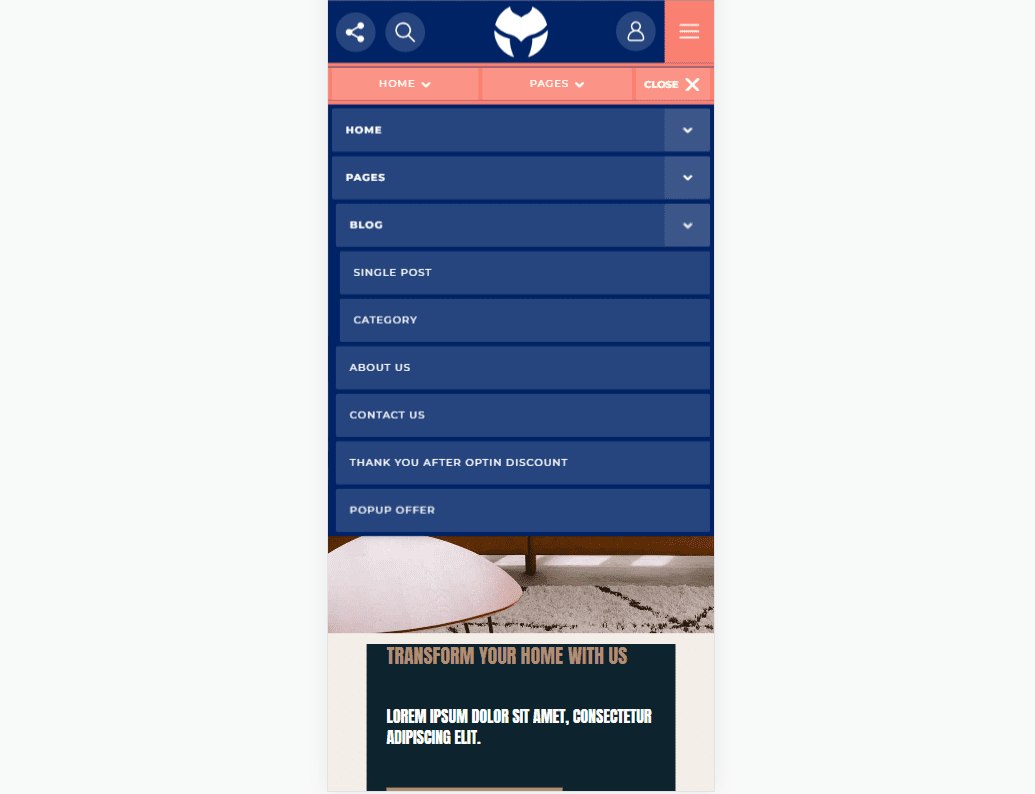
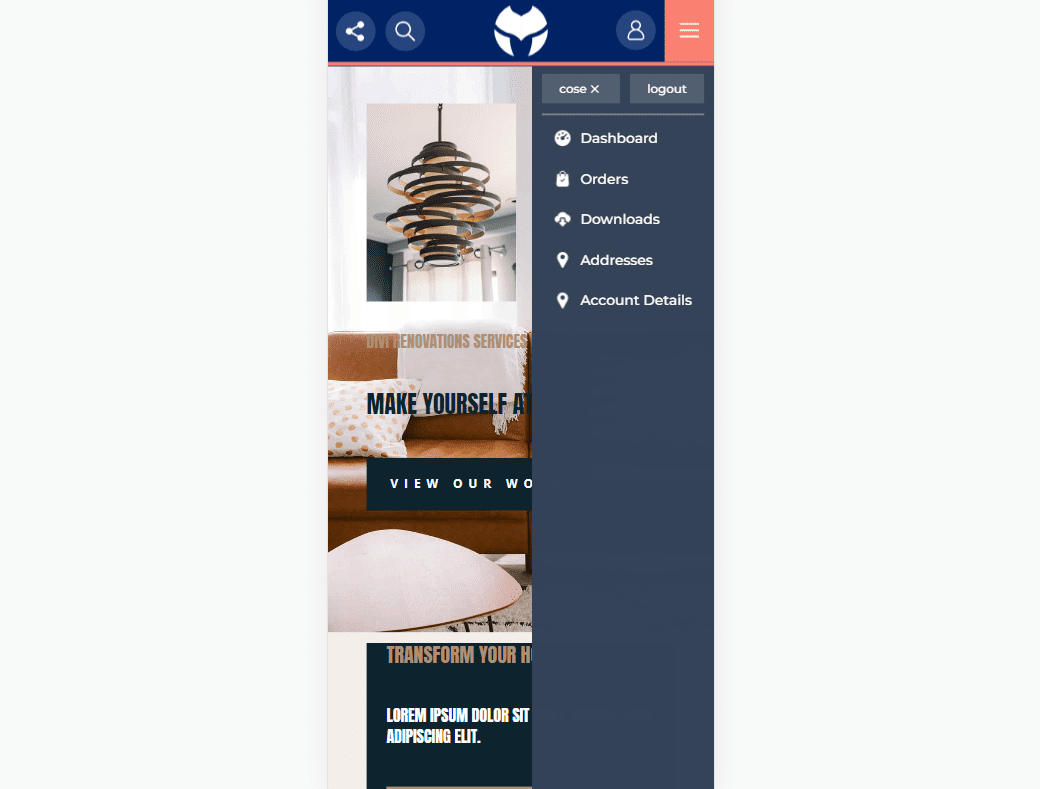
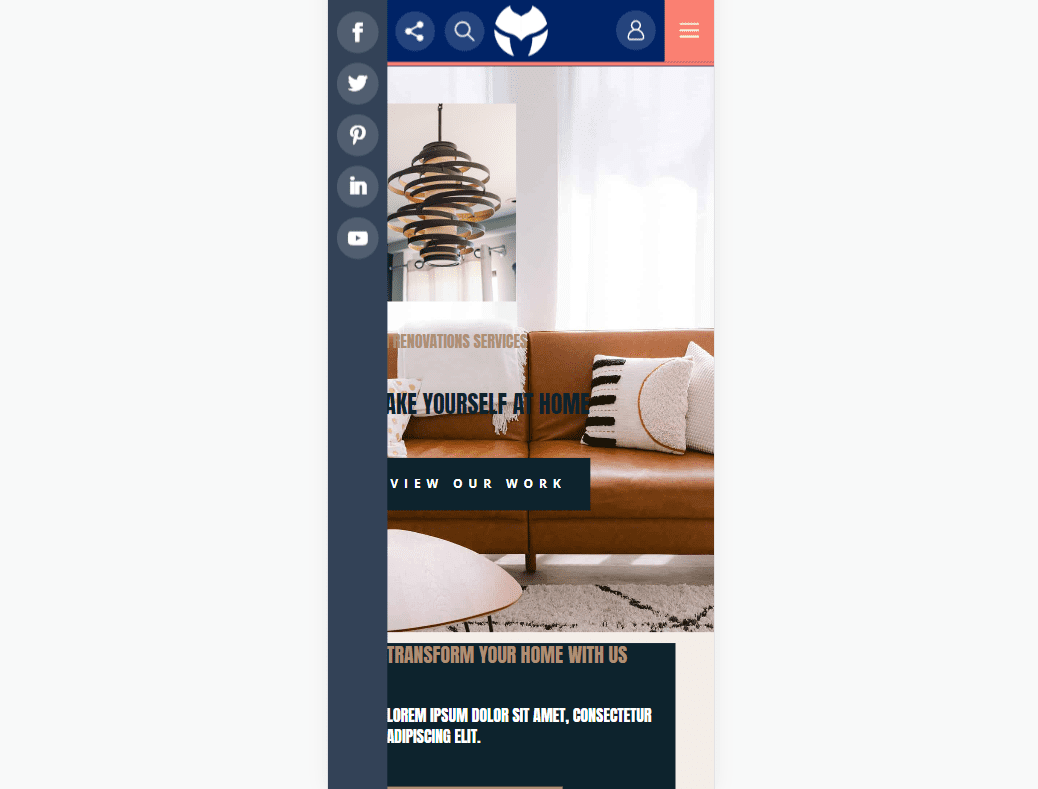
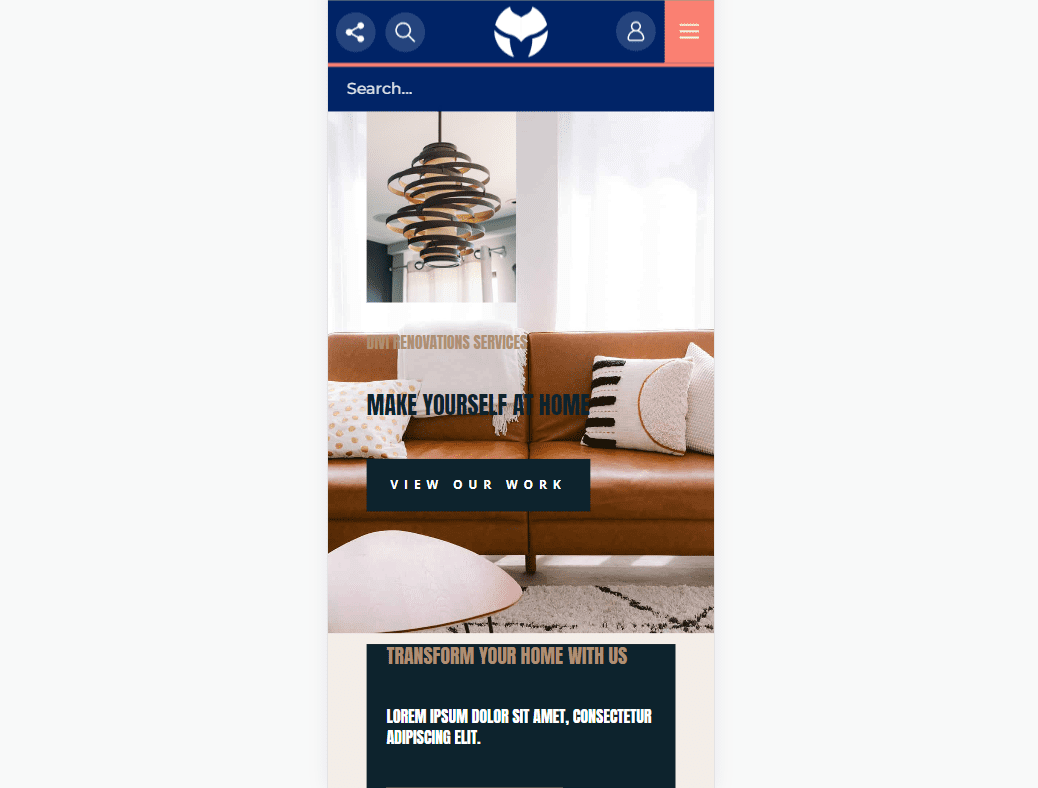
Wersja demonstracyjna trzynastego telefonu
Wersja na telefon wyświetla ten sam format z menu hamburgera otwierającym linki do strony głównej i strony. Wszystkie podmenu są dopasowane do górnego paska i zawierają rozwijane podmenu.

Ikona konta otwiera wysuwane menu z prawej strony.

Wszystkie ikony społecznościowe otwierają się w menu wysuwanym po lewej stronie. Podobnie jak nagłówek na pulpicie, otworzy się w tym samym czasie, co ludzie wyszukiwania, ale wyszukiwanie wygląda lepiej, gdy jest otwarte samodzielnie.

Pole wyszukiwania otworzy się pod nagłówkiem.

Gdzie kupić Divi MadMenus
Divi MadMenus jest dostępne w Divi Marketplace za 39 USD. Obejmuje nieograniczone korzystanie z witryny, 30-dniową gwarancję zwrotu pieniędzy oraz rok wsparcia i aktualizacji.

Kończące myśli
Oto nasze spojrzenie na Divi MadMenu dla Divi. W tym poście tylko zarysowałem powierzchnię. Oba moduły są łatwe w użyciu i zapewniają wiele opcji projektowania i układu menu Divi. Opcje wsuwania wyglądają świetnie, a opcja wyskakująca ułatwia tworzenie unikalnych loginów. Dodaj maksymalnie dwa przyciski na moduł, aby utworzyć wezwania do działania. Twórz wiele układów za pomocą jednego modułu lub dodaj jeszcze więcej modułów Divi MadMenu, aby tworzyć unikalne nagłówki. Wersje demonstracyjne wyglądają niesamowicie i zapewniają dobry szablon, dzięki któremu możesz zacząć tworzyć własne projekty lub używać ich w takiej postaci, w jakiej są.
Chcemy usłyszeć od ciebie. Czy próbowałeś Divi MadMenu? Daj nam znać, co myślisz o tym module Divi w komentarzach.
