Wyróżnienie wtyczki Divi: Divi Shop Builder
Opublikowany: 2022-11-20Divi Shop Builder dodaje 14 nowych modułów do Divi Builder, które pozwalają dostosować projekt domyślnych stron WooCommerce za pomocą Divi. Wtyczka zawiera również gotowe układy sklepów, które umożliwiają szybkie rozpoczęcie dostosowywania witryny. Jeśli prowadzisz sklep internetowy za pomocą WooCommerce i chcesz mieć możliwość dostosowania WooCommerce tak, jak każdy inny moduł Divi, może to być świetna wtyczka dla Ciebie! W tym wyróżnieniu wtyczki przyjrzymy się bliżej funkcjom oferowanym przez Divi Shop Builder, aby dać ci wyobrażenie o tym, co możesz osiągnąć dzięki tej wtyczce.
Zacznijmy!
Instalowanie Divi Shop Builder
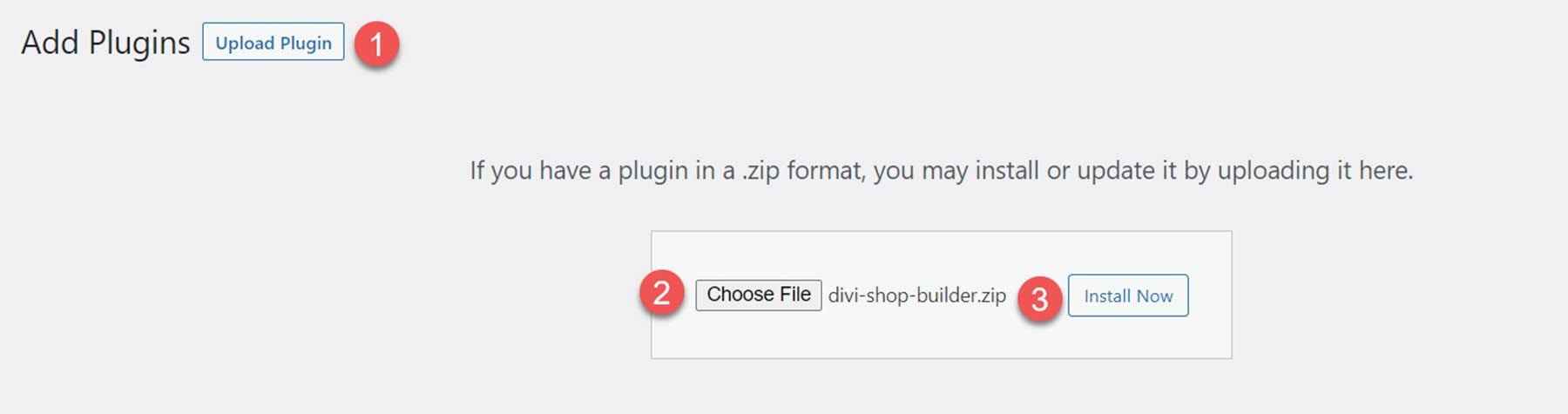
Divi Shop Builder można zainstalować tak, jak każdą inną wtyczkę WordPress. Otwórz stronę wtyczek na pulpicie nawigacyjnym WordPress i kliknij Dodaj nowy. Kliknij opcję Prześlij wtyczkę u góry, a następnie wybierz plik wtyczki .zip ze swojego komputera.

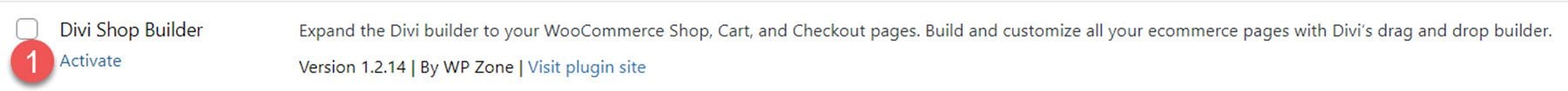
Po zainstalowaniu wtyczki aktywuj wtyczkę.

Konstruktor sklepu Divi
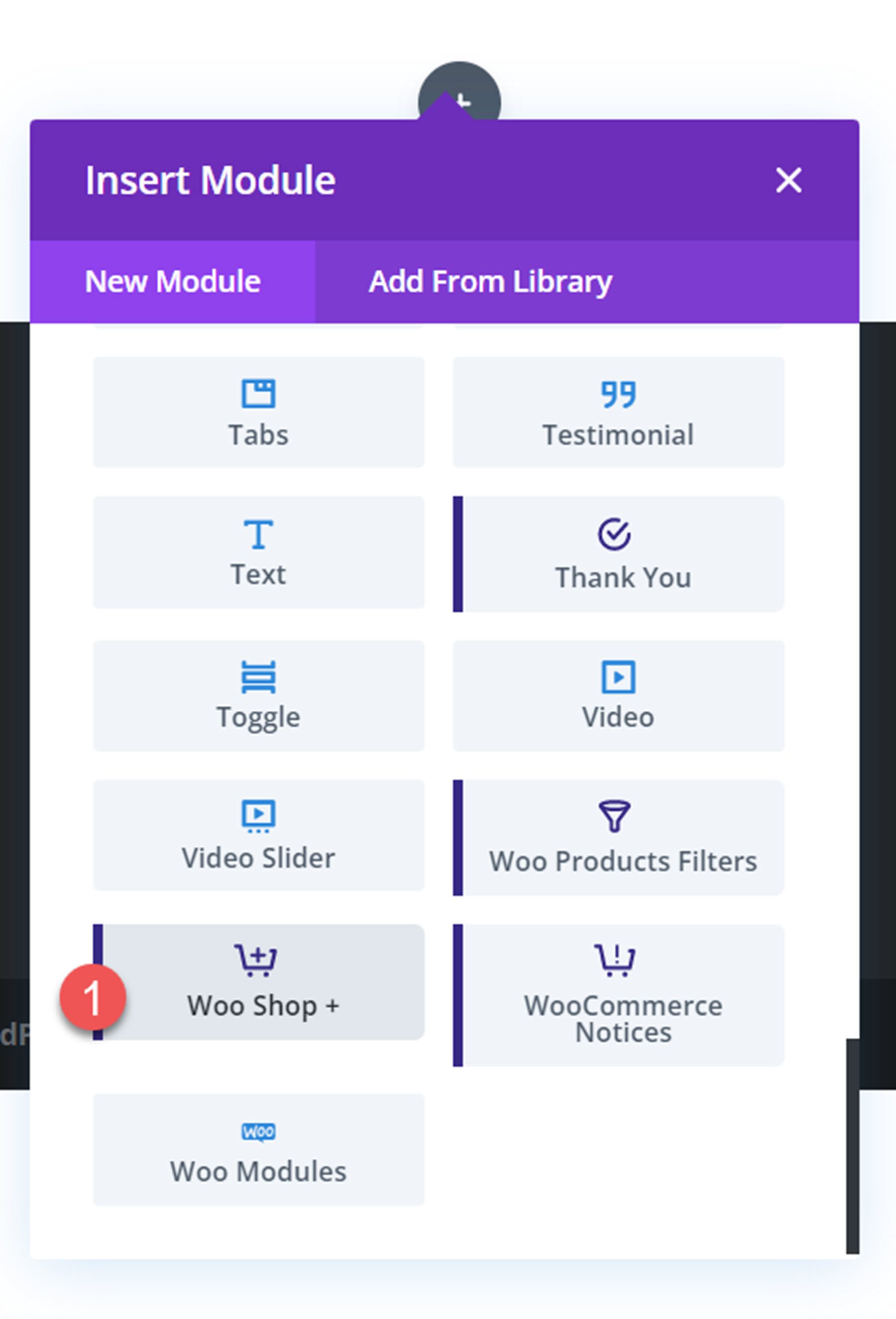
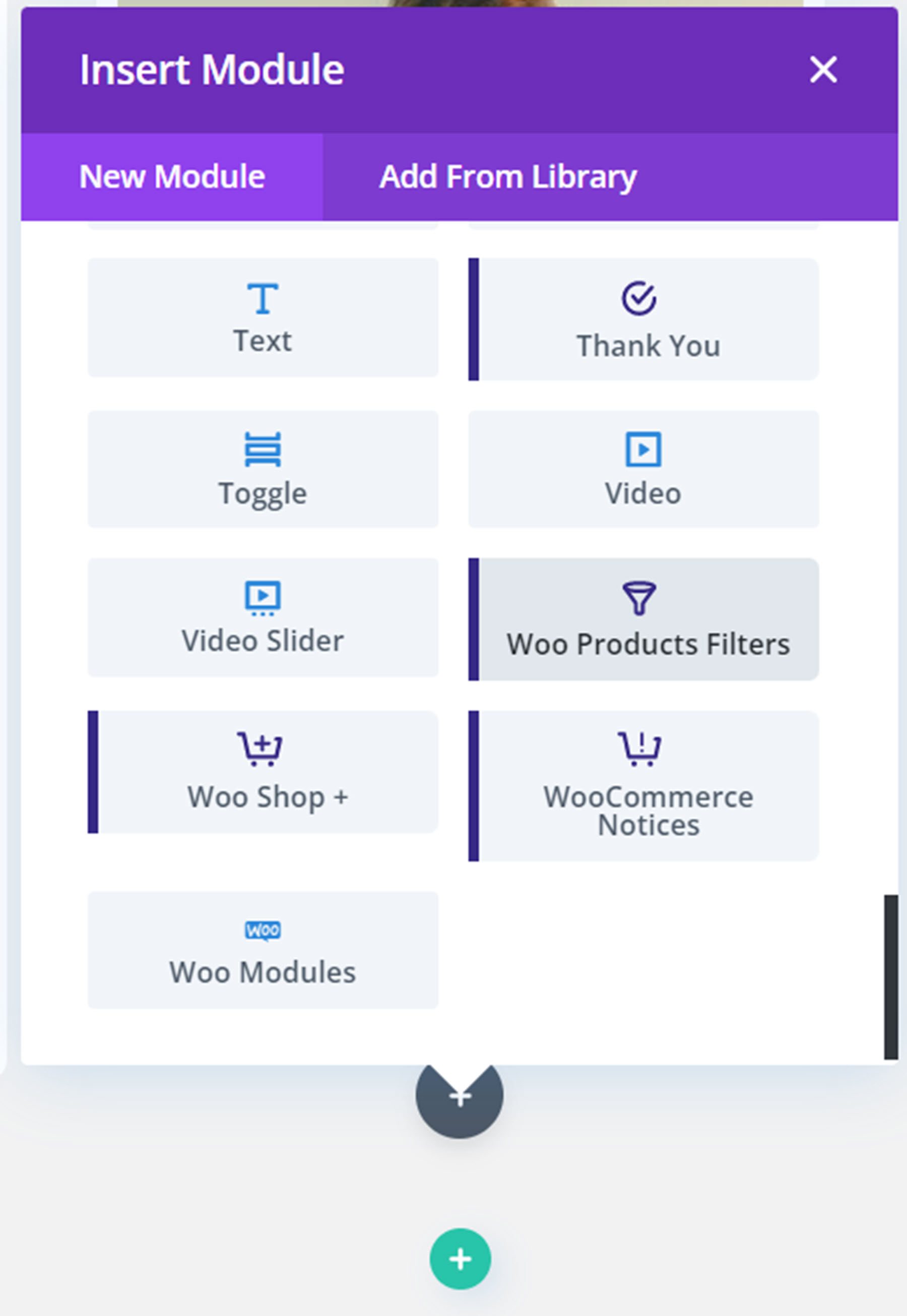
Aby dodać moduły Divi Shop Builder do swojej witryny, otwórz stronę z Divi Builder. Dodaj nową sekcję i wiersz, a następnie kliknij szary przycisk plusa, aby dodać nowy moduł. Zobaczysz 14 nowych modułów dodanych do sekcji wstawiania modułów, których użyjesz do zbudowania sklepu. Przyjrzyjmy się każdemu modułowi poniżej.
Woo Shop + moduł
Zacznij od dodania modułu Woo Shop + do strony swojego sklepu.

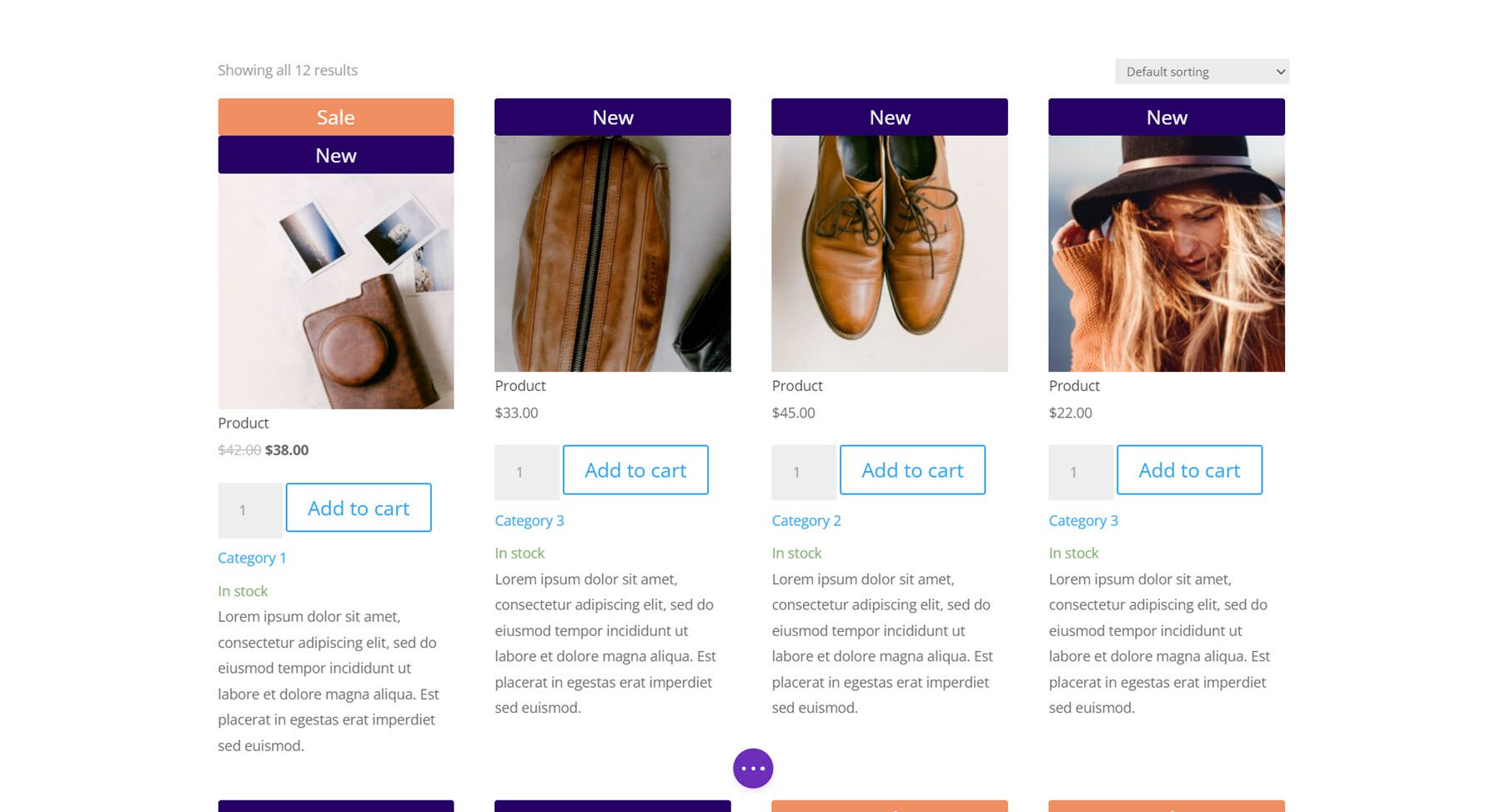
Oto jak wygląda moduł sklepu po pierwszym załadowaniu.

Zakładka Zawartość
Rzućmy okiem na ustawienia modułu Woo Shop +.
Produkty
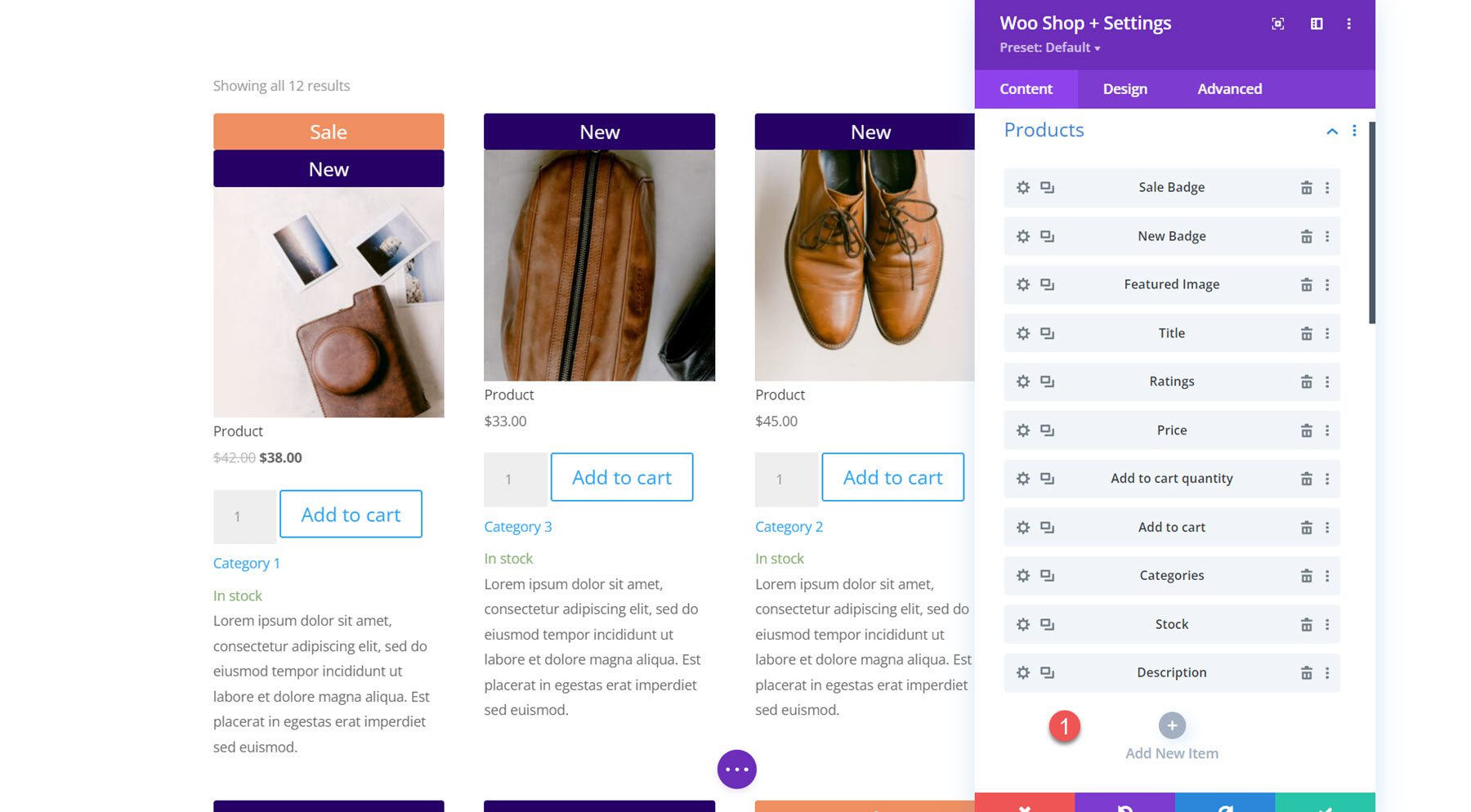
Pierwsza sekcja pod zakładką treści to miejsce, w którym możesz wybrać i zmienić kolejność komponentów wyświetlanych w module sklepu. Możesz dodać komponent, klikając przycisk Dodaj nowy element poniżej.

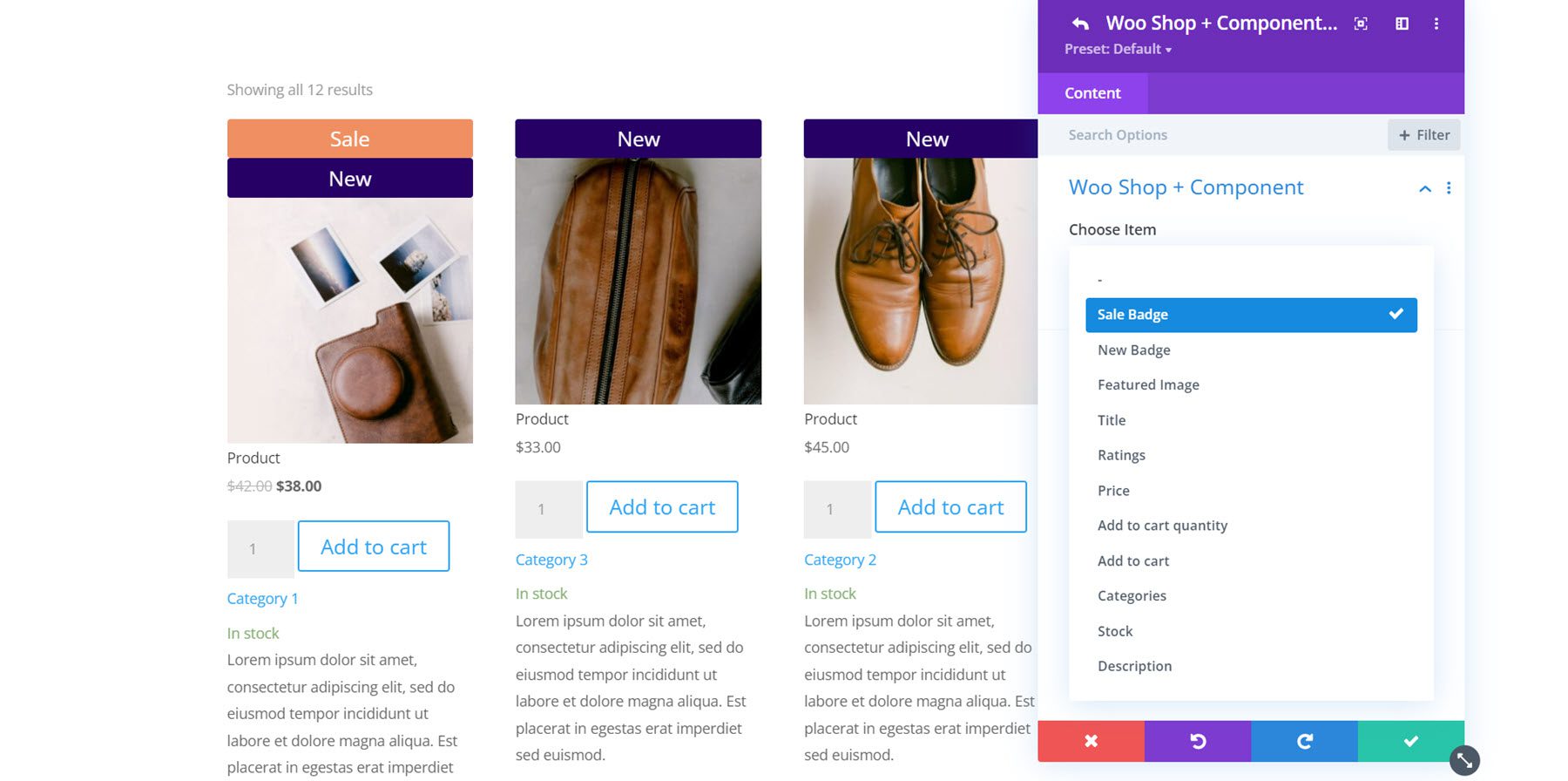
Do wyboru jest 11 elementów: Odznaka sprzedaży, Nowa odznaka, Wyróżniony obraz, Tytuł, Oceny, Cena, Dodaj do koszyka Ilość, Dodaj do koszyka, Kategorie, Magazyn i Opis. Te opcje dają Ci pełną kontrolę nad tym, jakie elementy mają być wyświetlane w module sklepu, w jakiej kolejności są rozmieszczone i nie tylko. Kiedy przejdziemy do ustawień projektu, zobaczysz, jak łatwo jest całkowicie dostosować projekt każdego z tych komponentów.

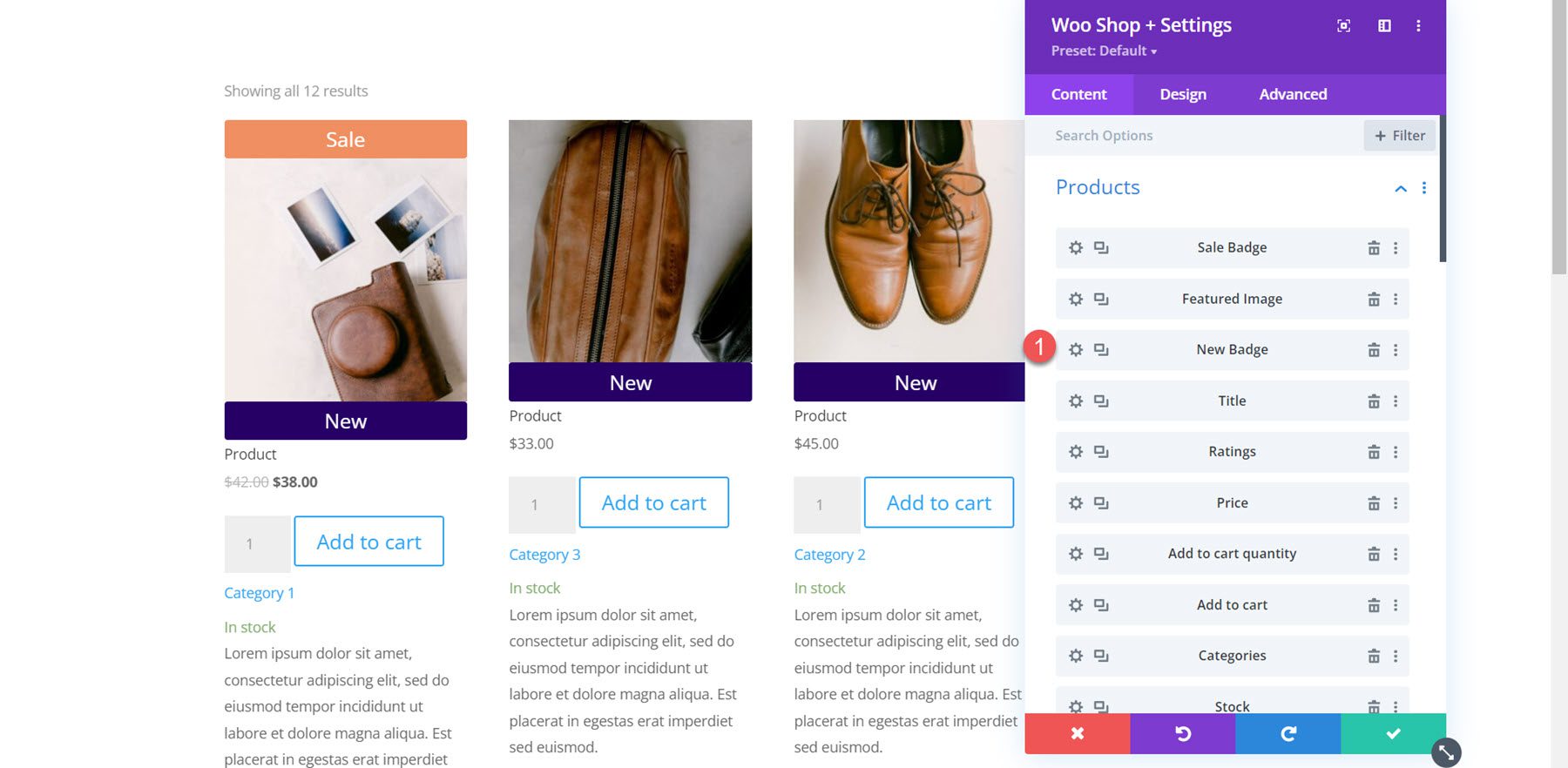
Tutaj zmieniłem kolejność komponentów produktu, tak aby nowa plakietka pojawiła się pod wyróżnionym obrazem.

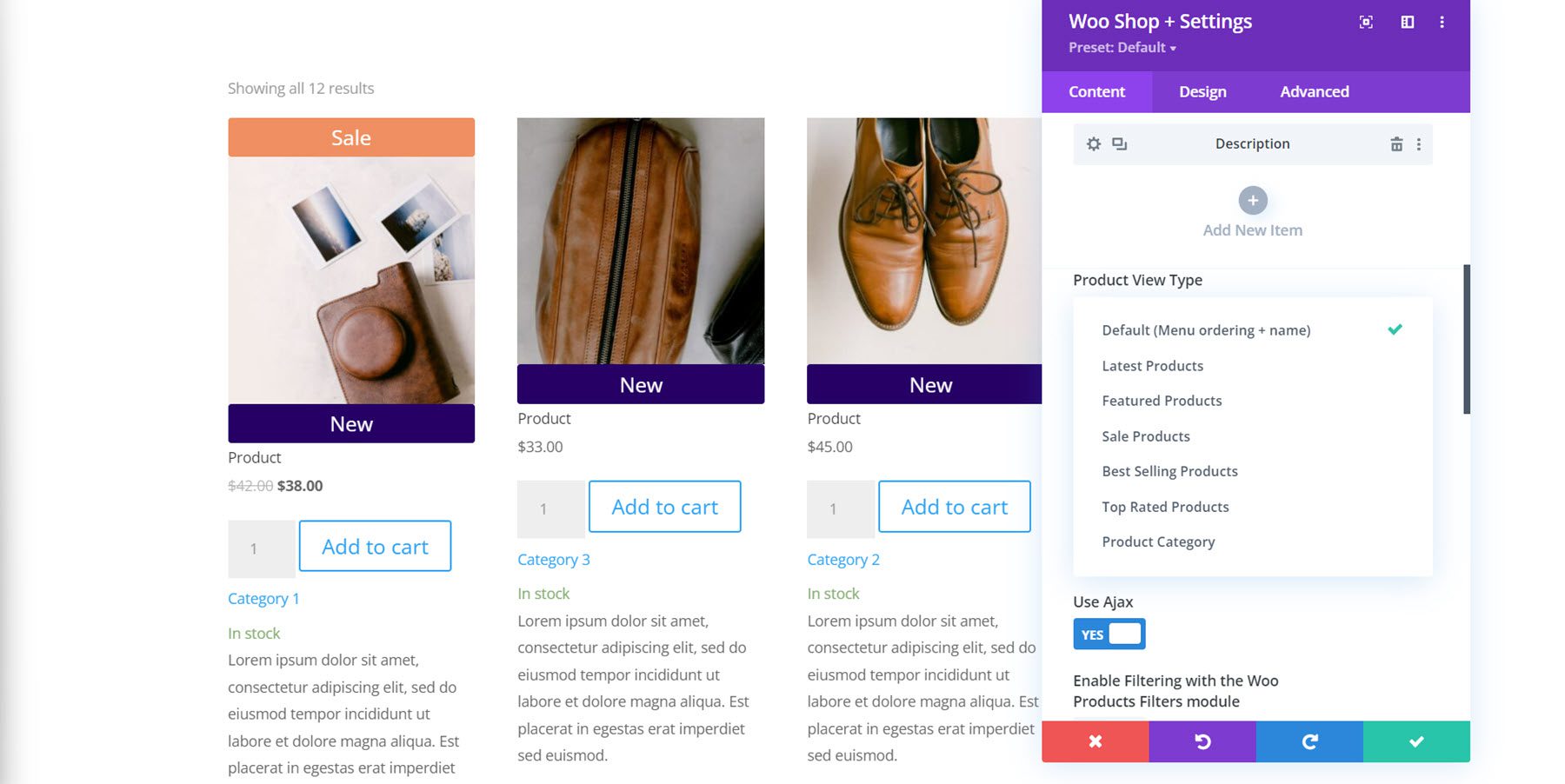
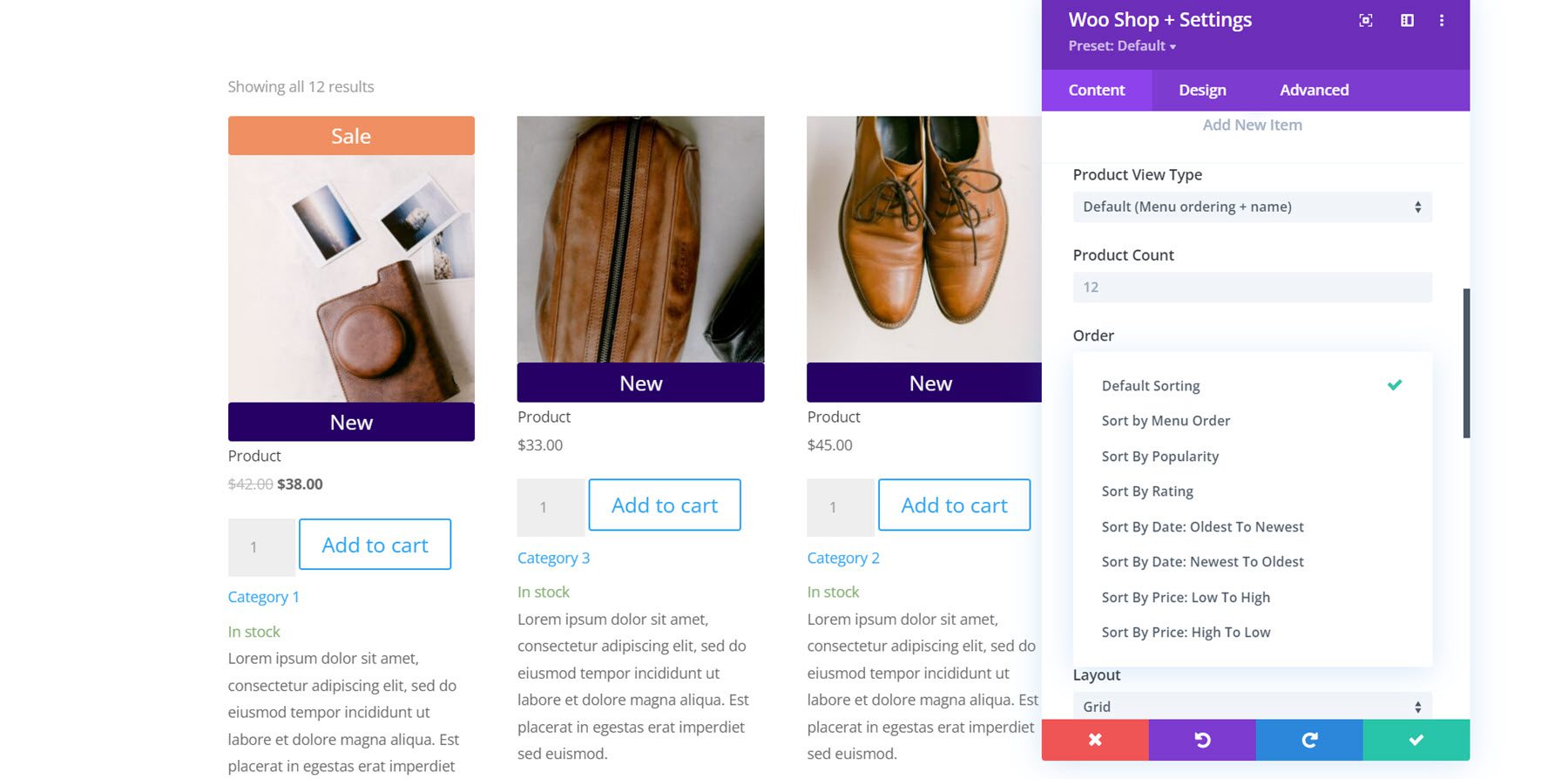
W następnej części znajdziesz ustawienie typu widoku produktu. Pozwala to na zmianę rodzaju i kolejności produktów wyświetlanych w module. Możesz wybrać Domyślne (kolejność menu + nazwa), Najnowsze produkty, Polecane produkty, Produkty z wyprzedaży, Najlepiej sprzedające się produkty, Najwyżej oceniane produkty i Kategoria produktów.

Poniżej możesz zmodyfikować ilość produktów wyświetlanych w module oraz zmienić kolejność produktów.

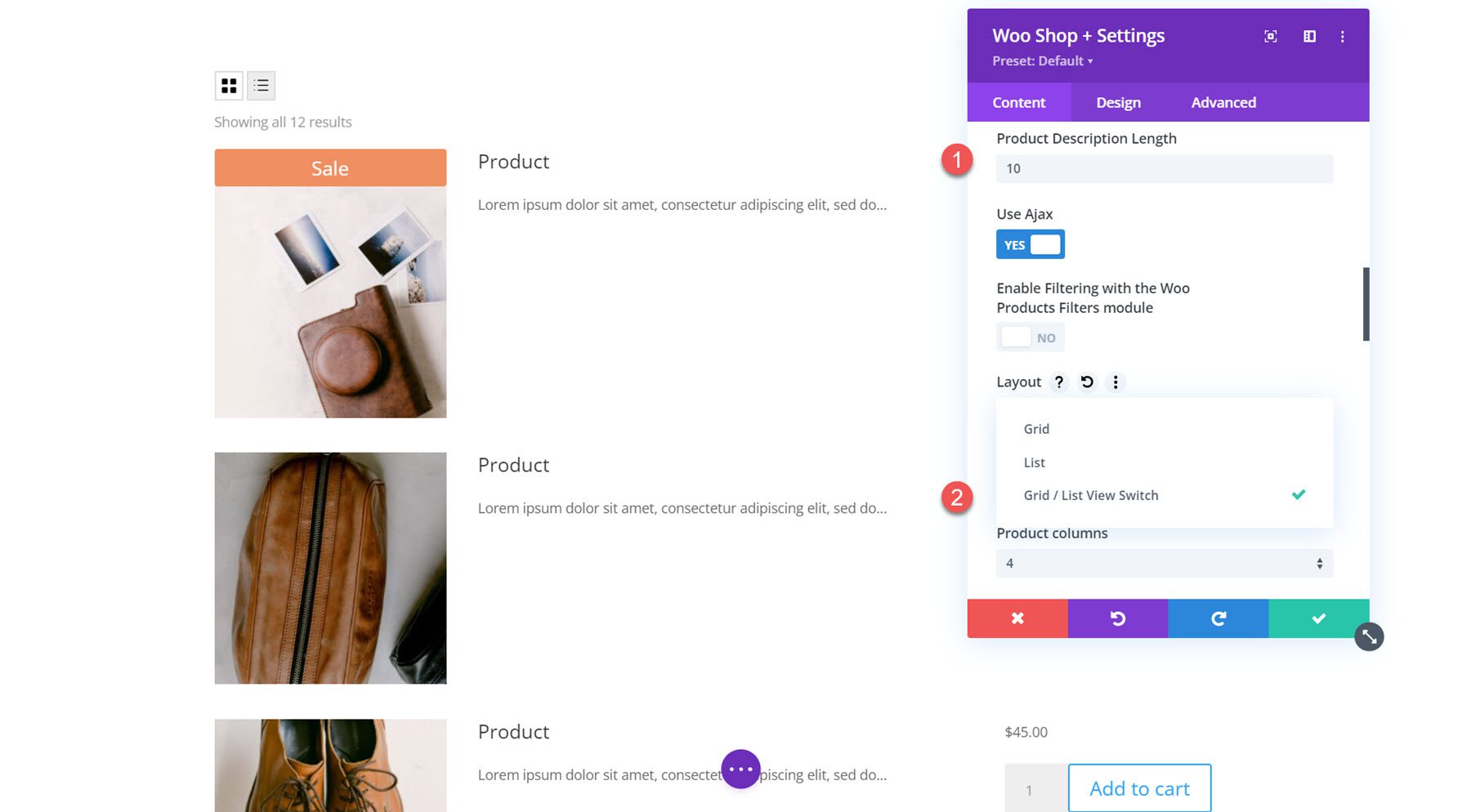
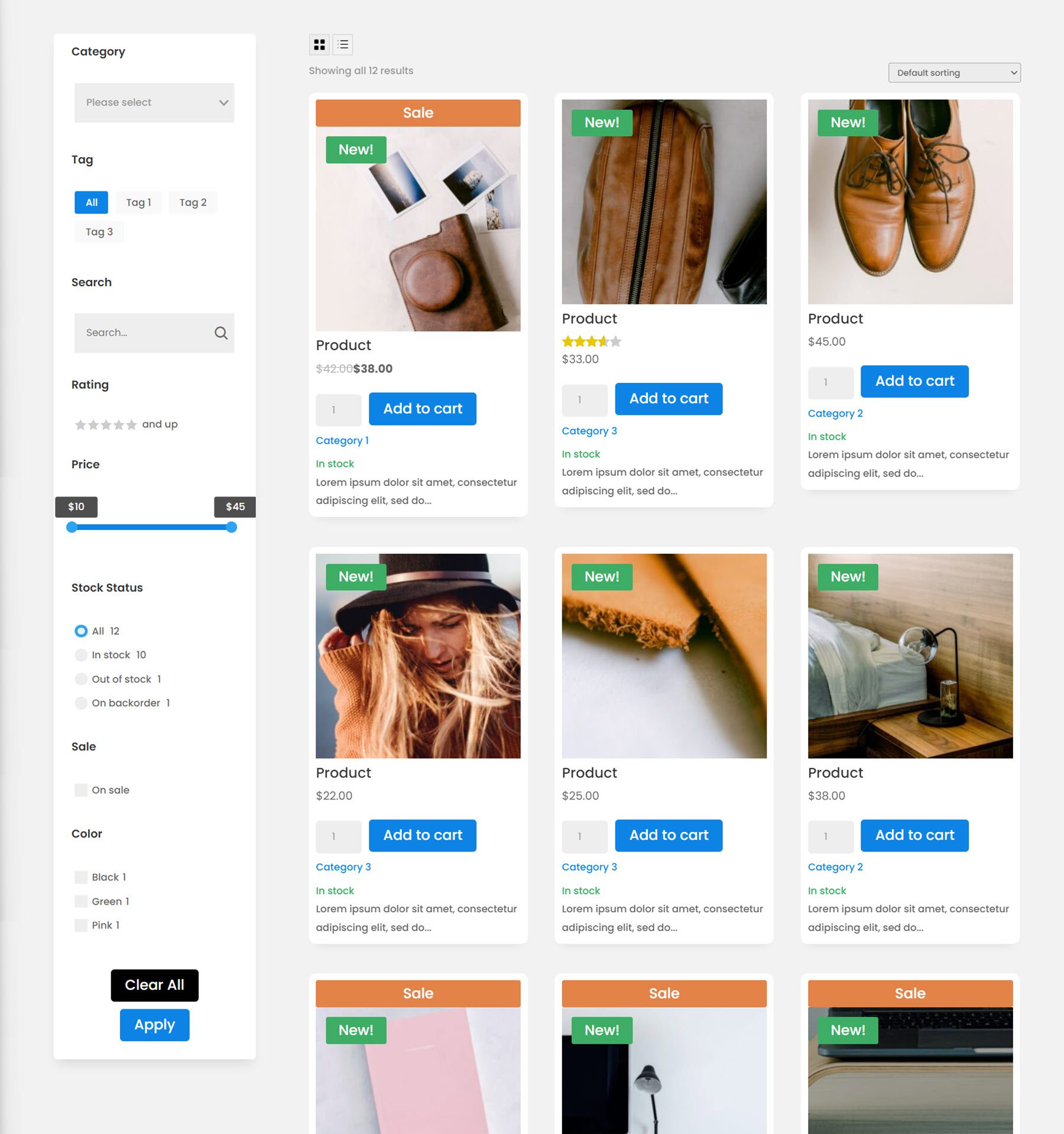
Tutaj zmodyfikowałem długość opisu produktu do 10. Możesz także włączyć lub wyłączyć Ajax, włączyć filtrowanie za pomocą modułu Woo Products Filters, zmienić układ i zmienić liczbę kolumn produktów. To jest widok listy przy użyciu układu przełączania widoku siatki/listy, który dodaje przycisk u góry, za pomocą którego można przełączać się między widokiem siatki a widokiem listy.

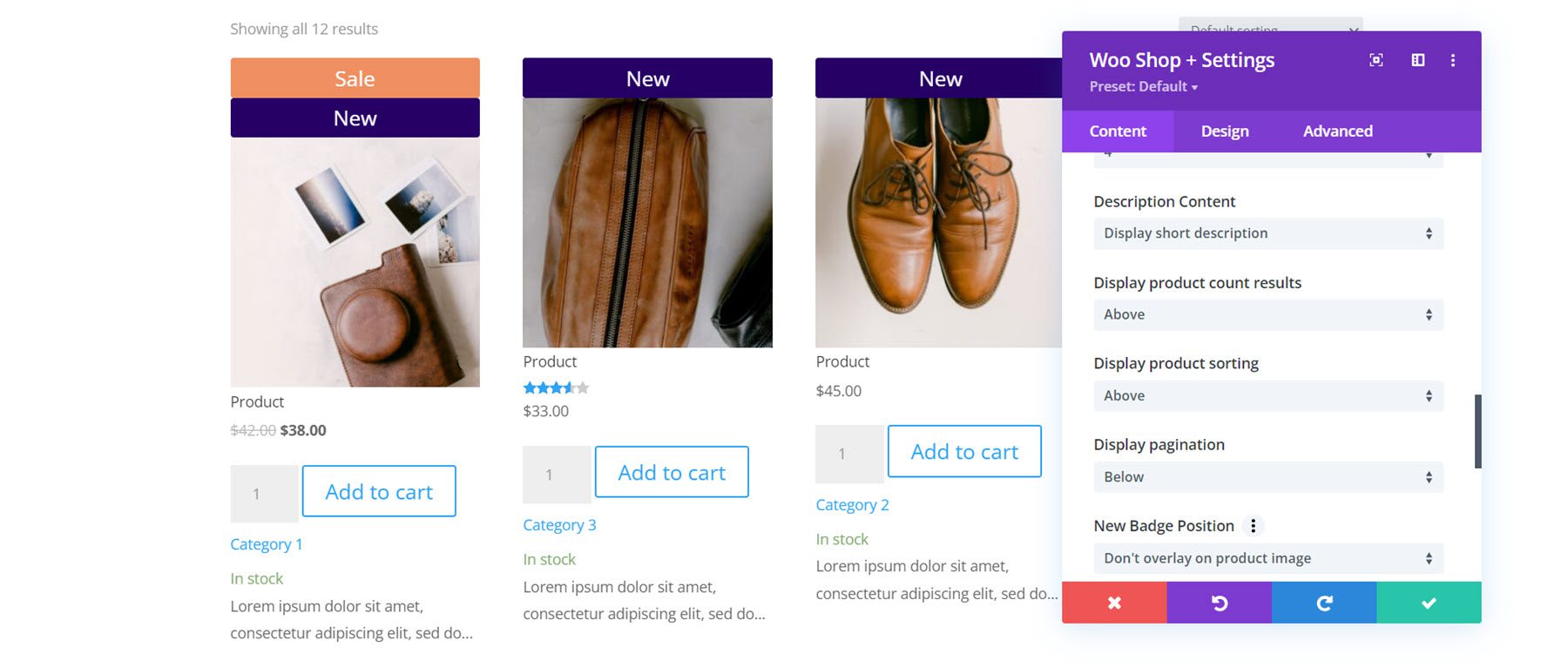
Ustawienie treści opisu umożliwia wyświetlenie krótkiego opisu lub opisu niestandardowego. Następnie możesz wybrać wyświetlanie wyników liczenia produktów, sortowania produktów i paginacji powyżej, poniżej, powyżej i poniżej lub całkowicie je ukryć. Możesz także włączyć lub wyłączyć flashowanie sprzedaży.

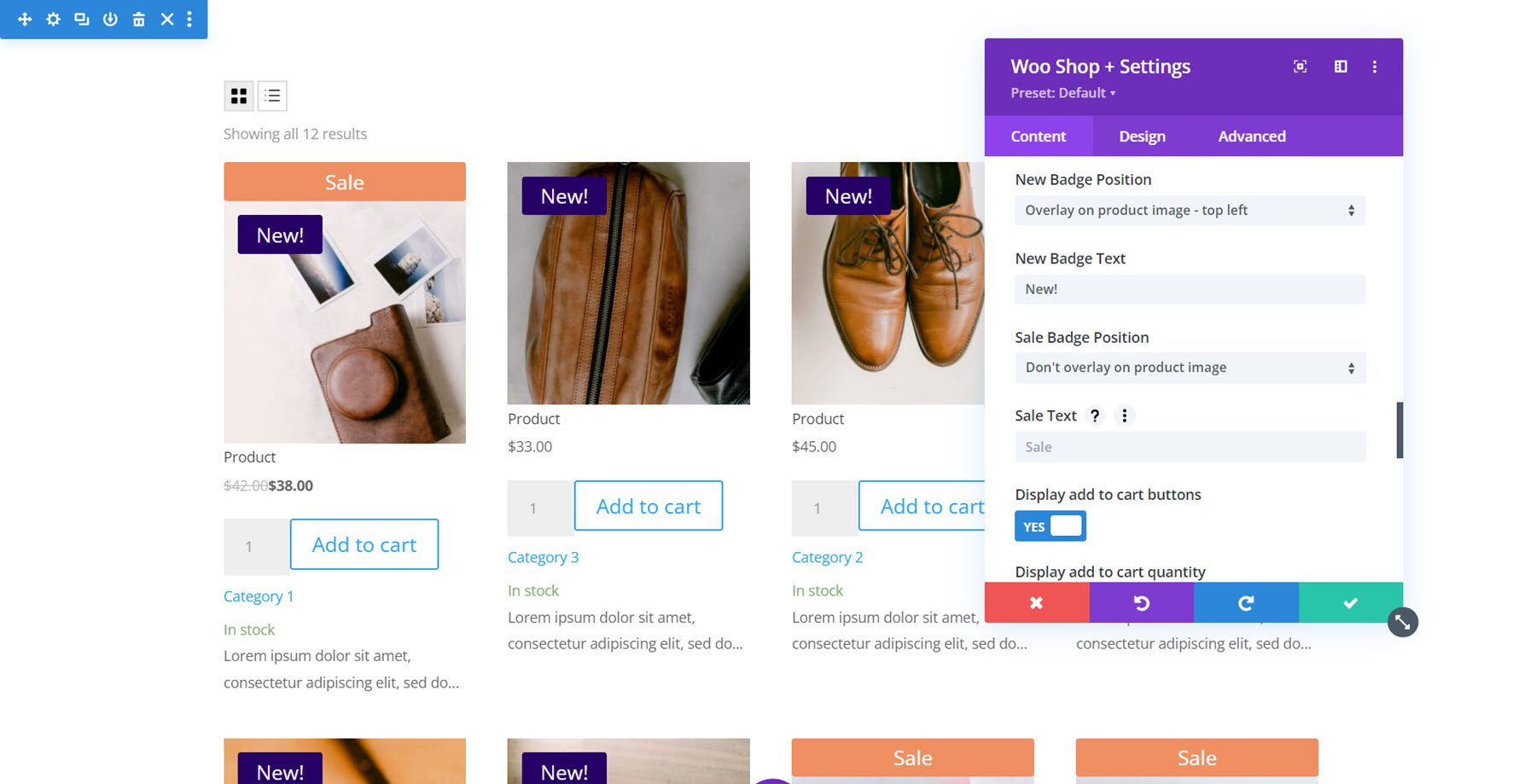
Możesz zmienić położenie nowej odznaki za pomocą ustawień pozycji odznaki. Domyślną opcją jest nie nakładaj obrazu produktu, co powoduje dodanie banera obejmującego całą szerokość wyróżnionego obrazu. Alternatywnie możesz wybrać pozycję nakładki (lewy górny, prawy górny, lewy dolny, prawy dolny), która dodaje małą plakietkę na obrazie. Możesz także zmienić tekst nowej plakietki. Poniżej znajdują się dokładnie te same ustawienia plakietki wyprzedaży.

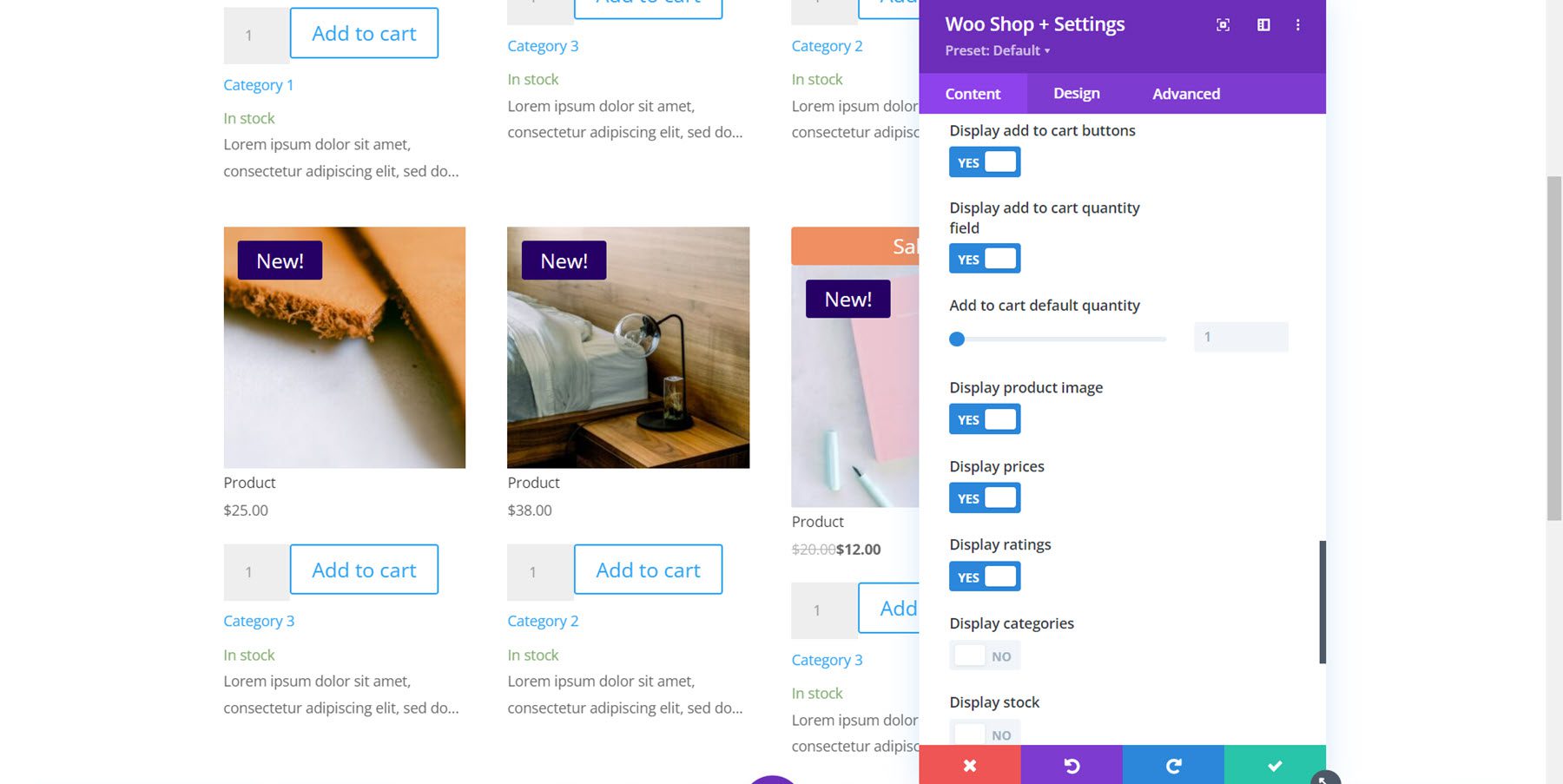
Ostatnie w tej sekcji to niektóre opcje wyświetlania. Możesz wybrać wyświetlanie przycisku Dodaj do koszyka, pola Dodaj do koszyka, zmienić domyślną ilość Dodaj do koszyka, zdjęcie produktu, ceny, oceny, kategorie, zapasy i nową plakietkę.

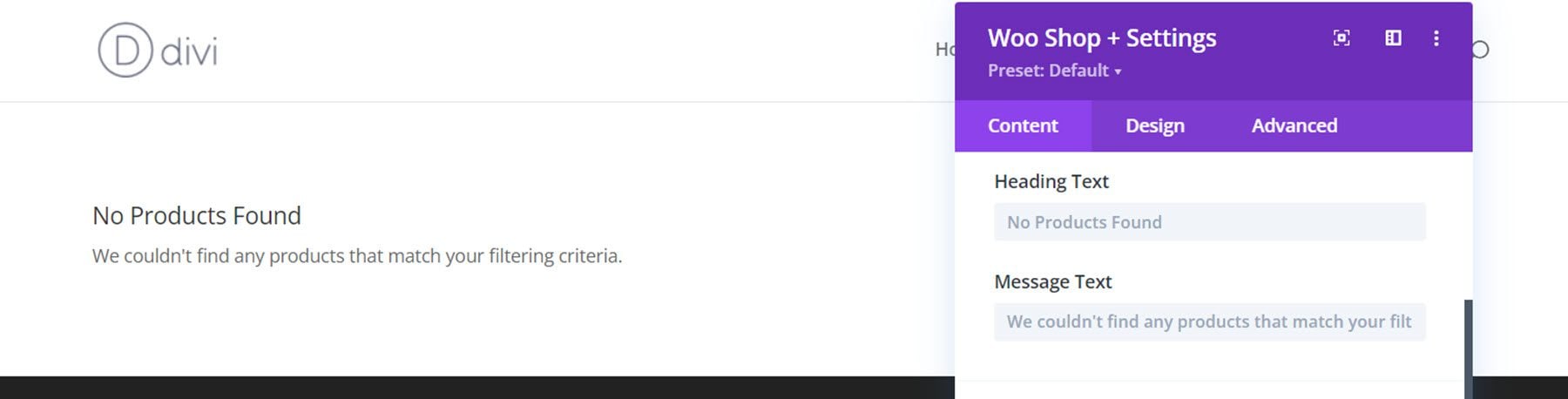
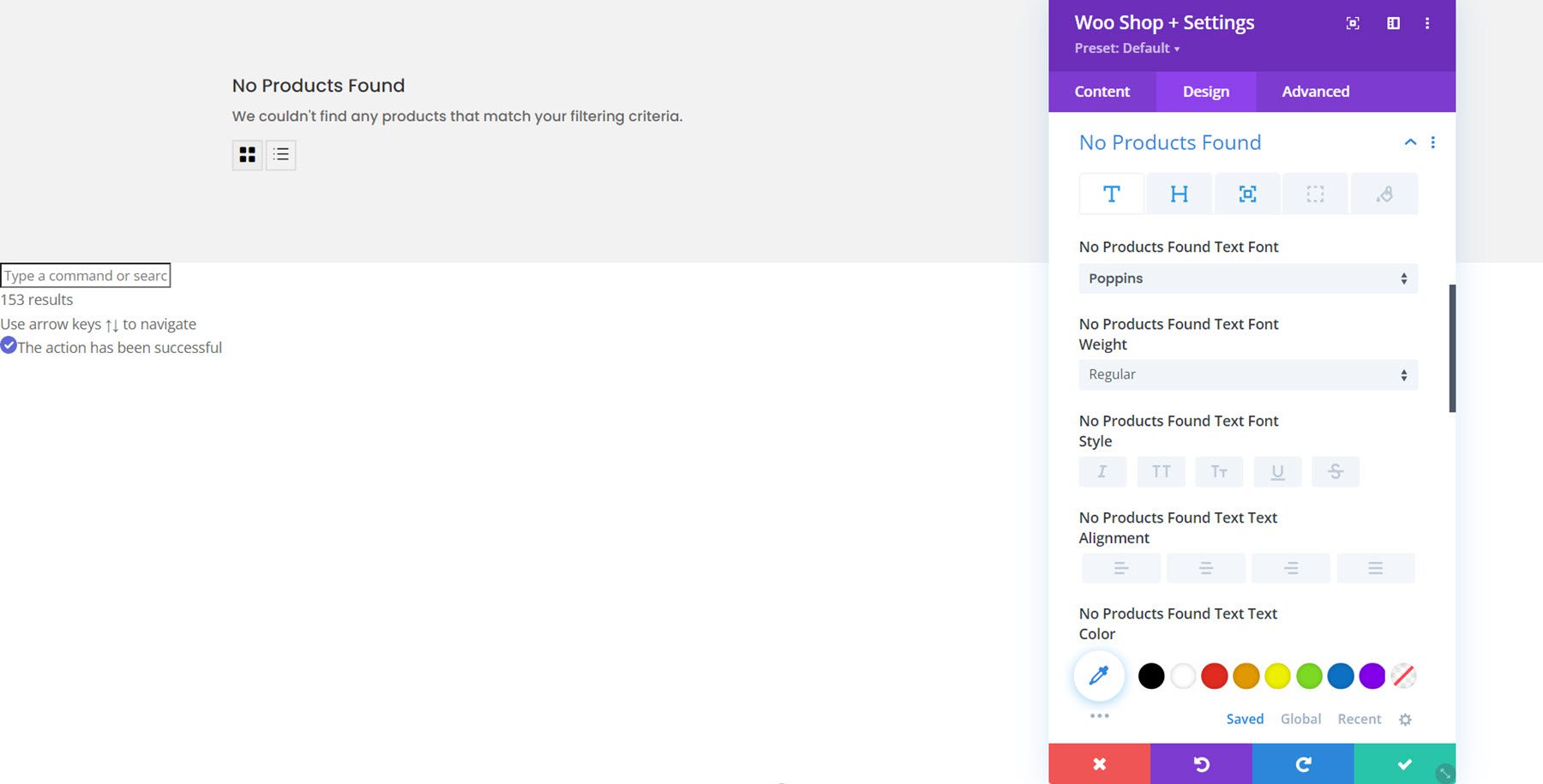
Nie znaleziono produktów
Tutaj możesz zmienić nagłówek i tekst wiadomości na stronie Nie znaleziono produktów.

Domyślne ustawienia karty Zawartość
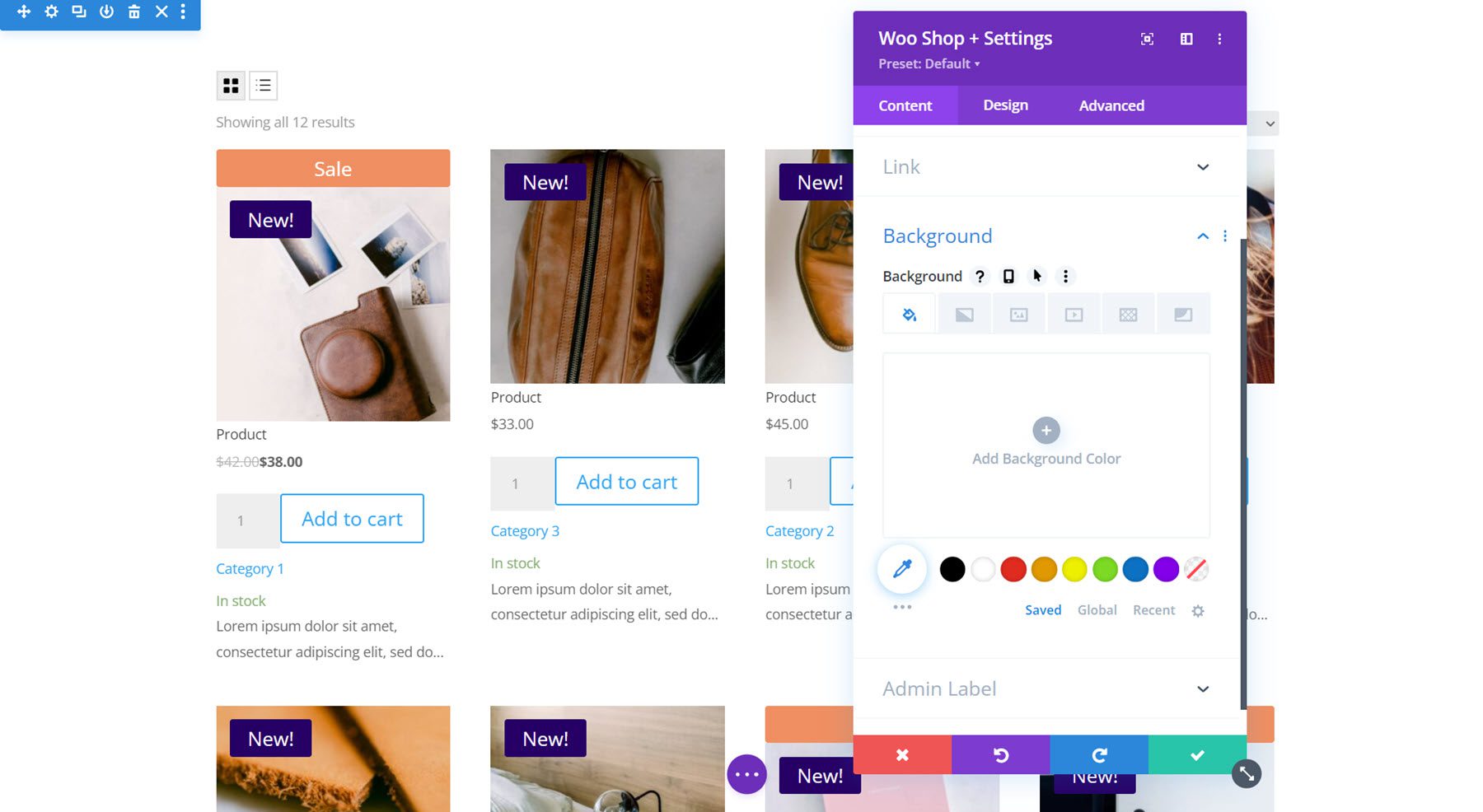
Moduł Woo Shop + zawiera również domyślne ustawienia zakładki treści, takie jak Link, Tło i Etykieta administratora.

Zakładka Projekt
Zakładka projektowania to miejsce, w którym możesz w pełni dostosować każdy aspekt modułu Woo Shop +.
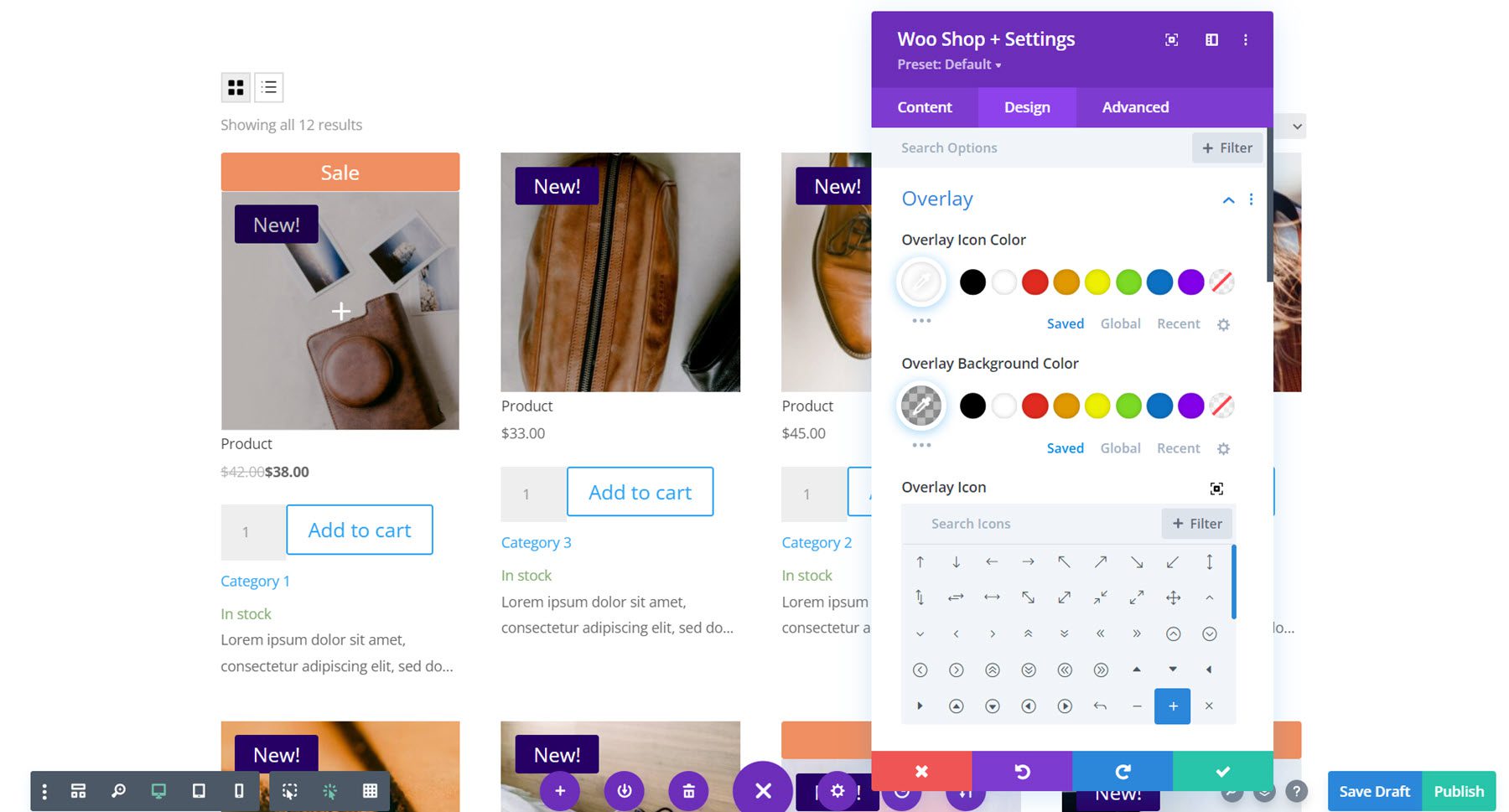
Narzuta
Najpierw ustawienia nakładek. W tym miejscu możesz dostosować nakładkę, która pojawia się nad wyróżnionym obrazem po najechaniu myszką. W tym przykładzie dodałem ciemną nakładkę i białą ikonę.

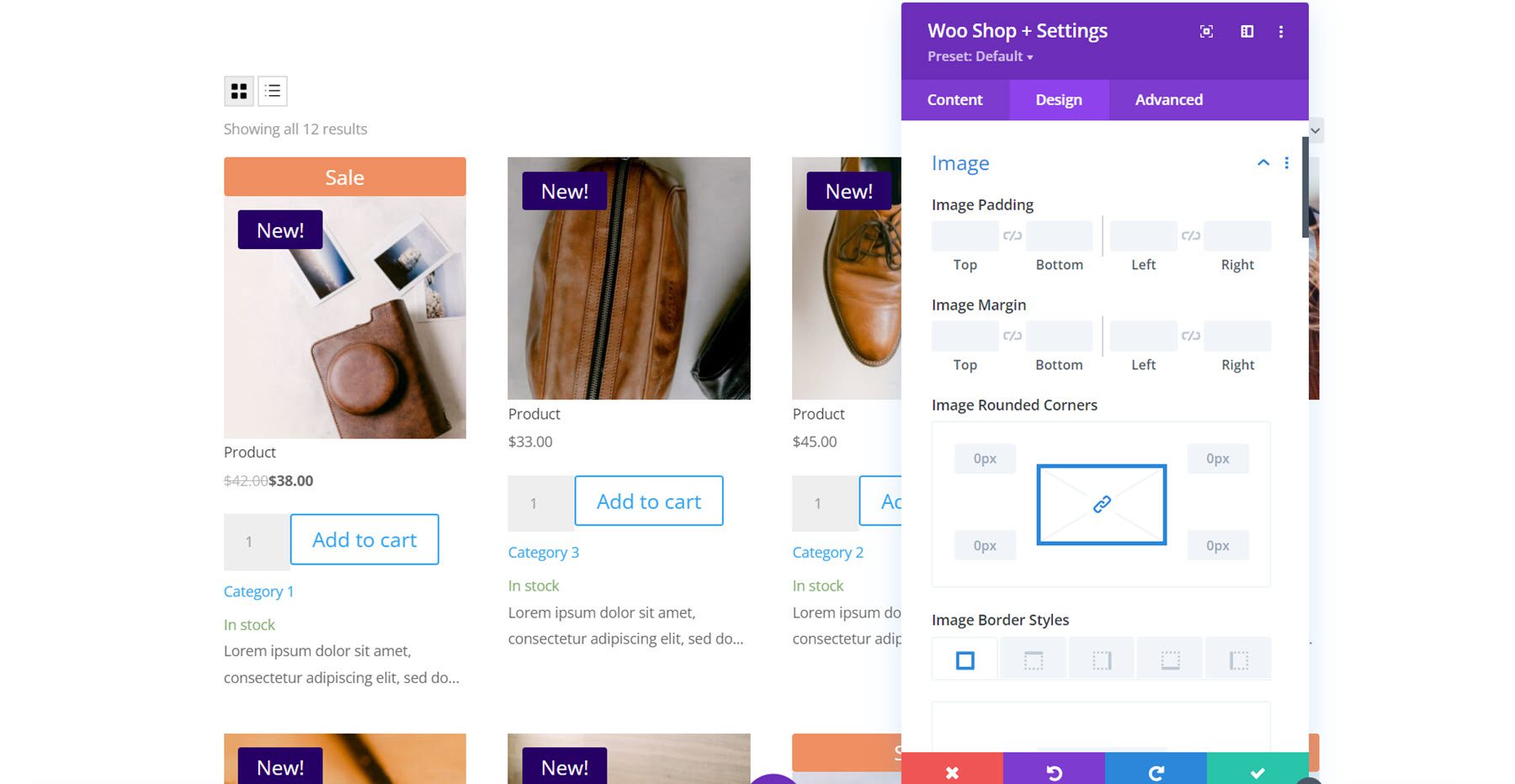
Obraz
Za pomocą ustawień obrazu możesz zmienić dopełnienie i margines, dodać zaokrąglone rogi, dostosować obramowanie i zmodyfikować obraz za pomocą dowolnych ustawień filtrów, takich jak odcień, nasycenie, jasność i inne.

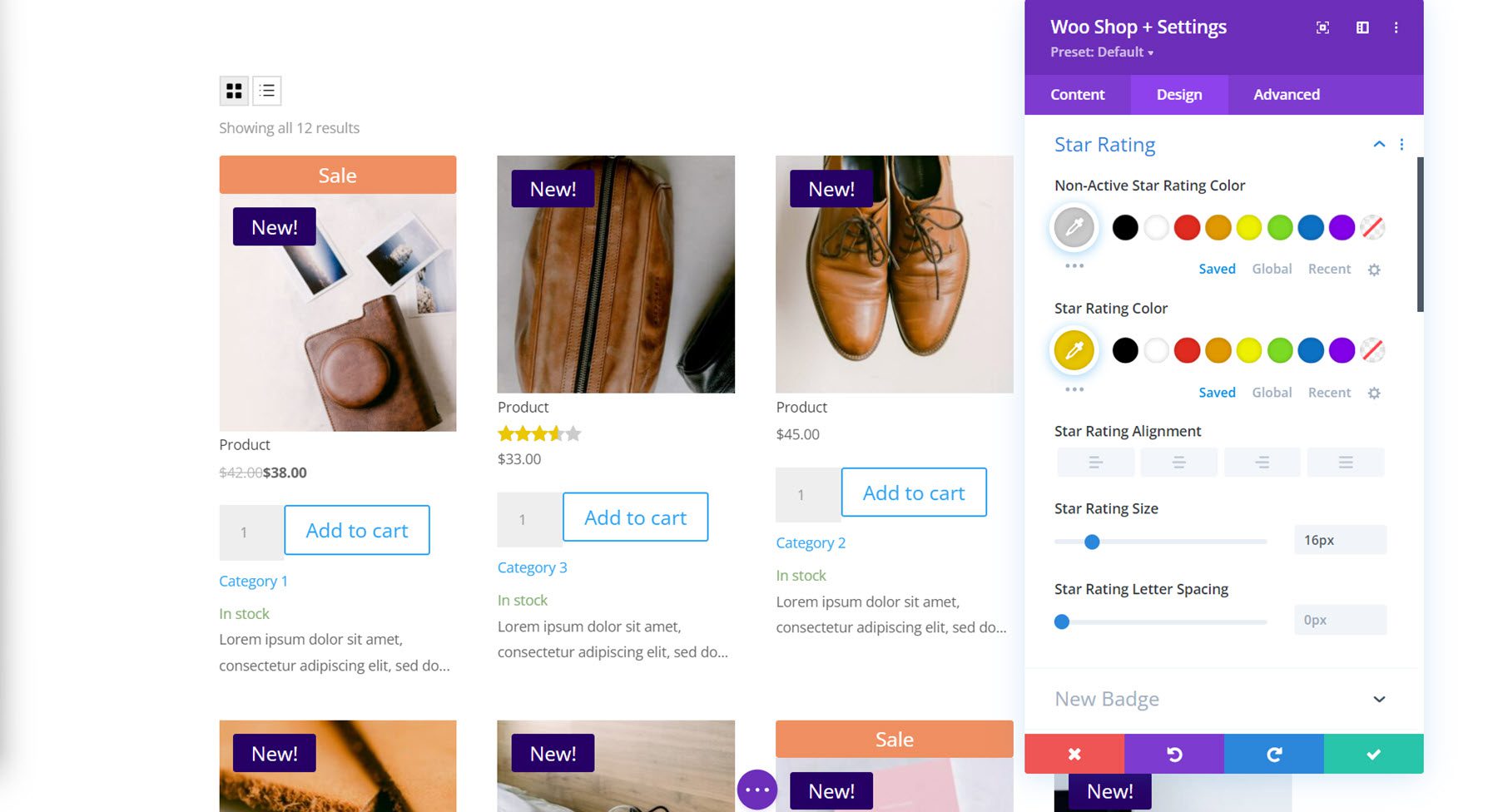
Ocena w skali gwiazdkowej
Tutaj możesz dostosować wygląd oceny gwiazdkowej. Możesz zmienić kolor gwiazdek nieaktywnych i aktywnych, a także wyrównanie, rozmiar i odstępy.

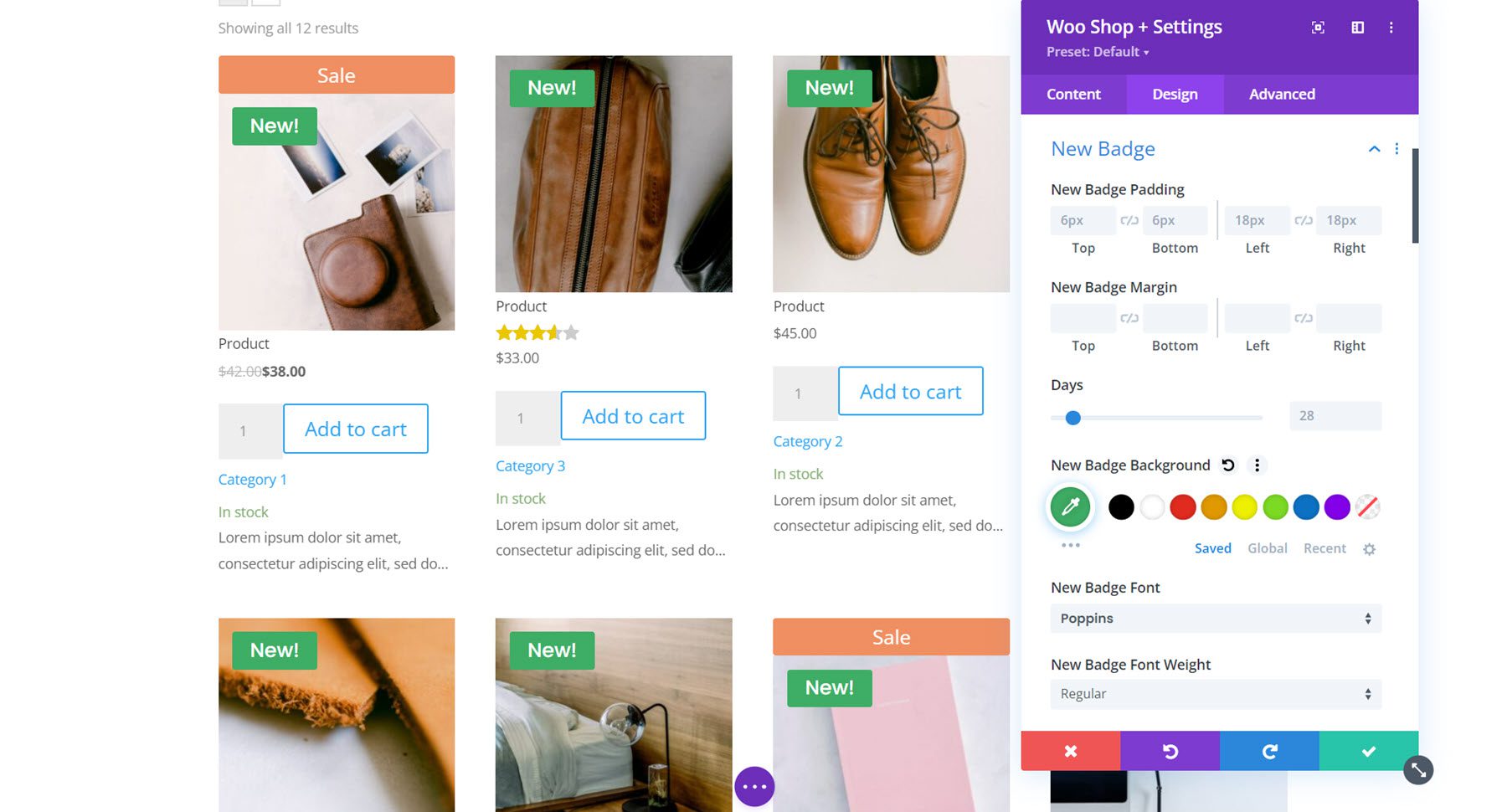
Nowa odznaka
Dalej są nowe ustawienia odznaki. Możesz dostosować dopełnienie i margines, ustawić, ile dni ma pozostać nowa karta, i całkowicie dostosować projekt za pomocą wszystkich opcji tła, czcionek i obramowania.

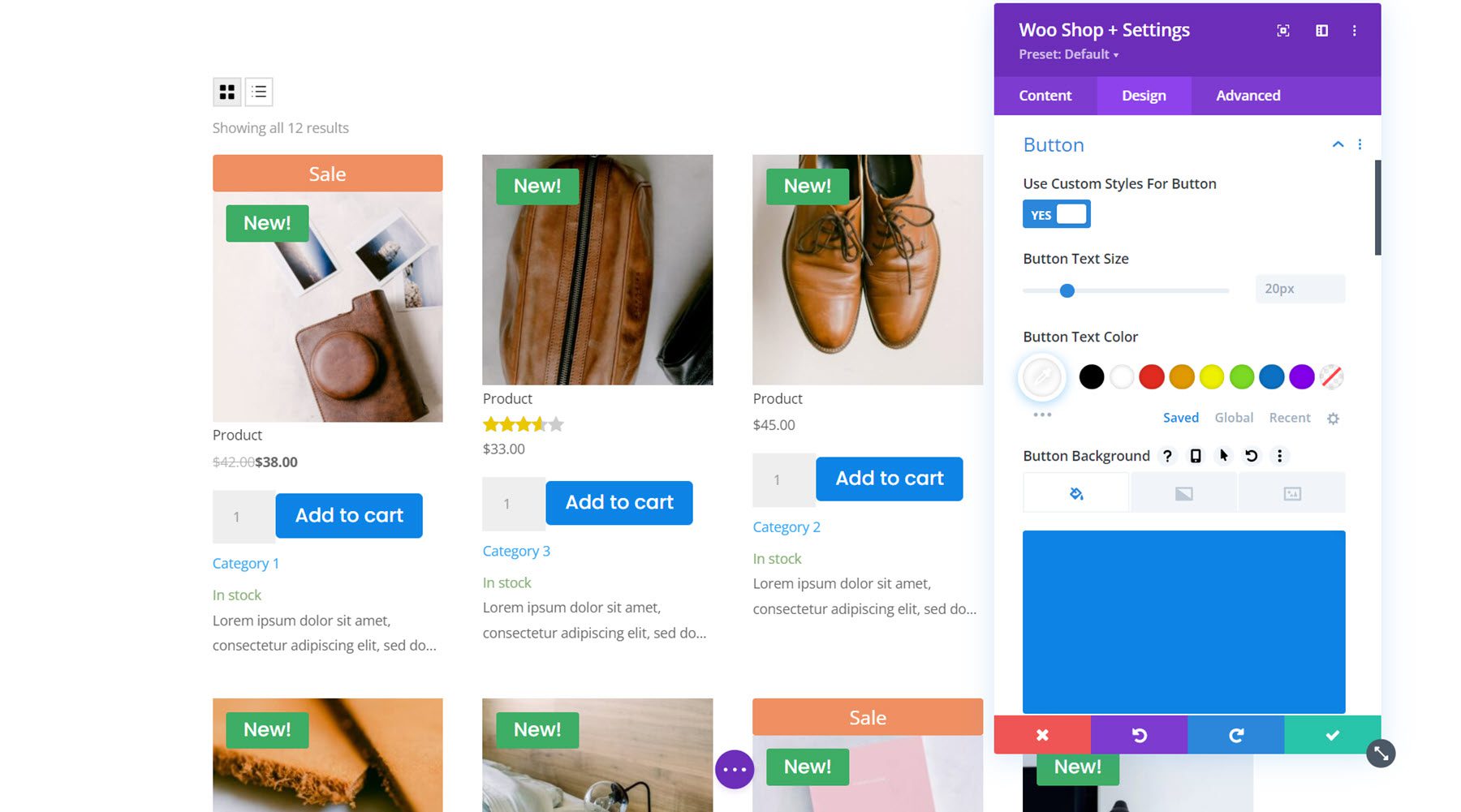
Przycisk
Grupa ustawień przycisków zawiera wszystkie domyślne opcje dostosowywania przycisków, takie jak ustawienia tła, czcionki, obramowania, ikony i cienia ramki. Tutaj dostosowałem kolor tekstu, tło, czcionkę i promień obramowania.

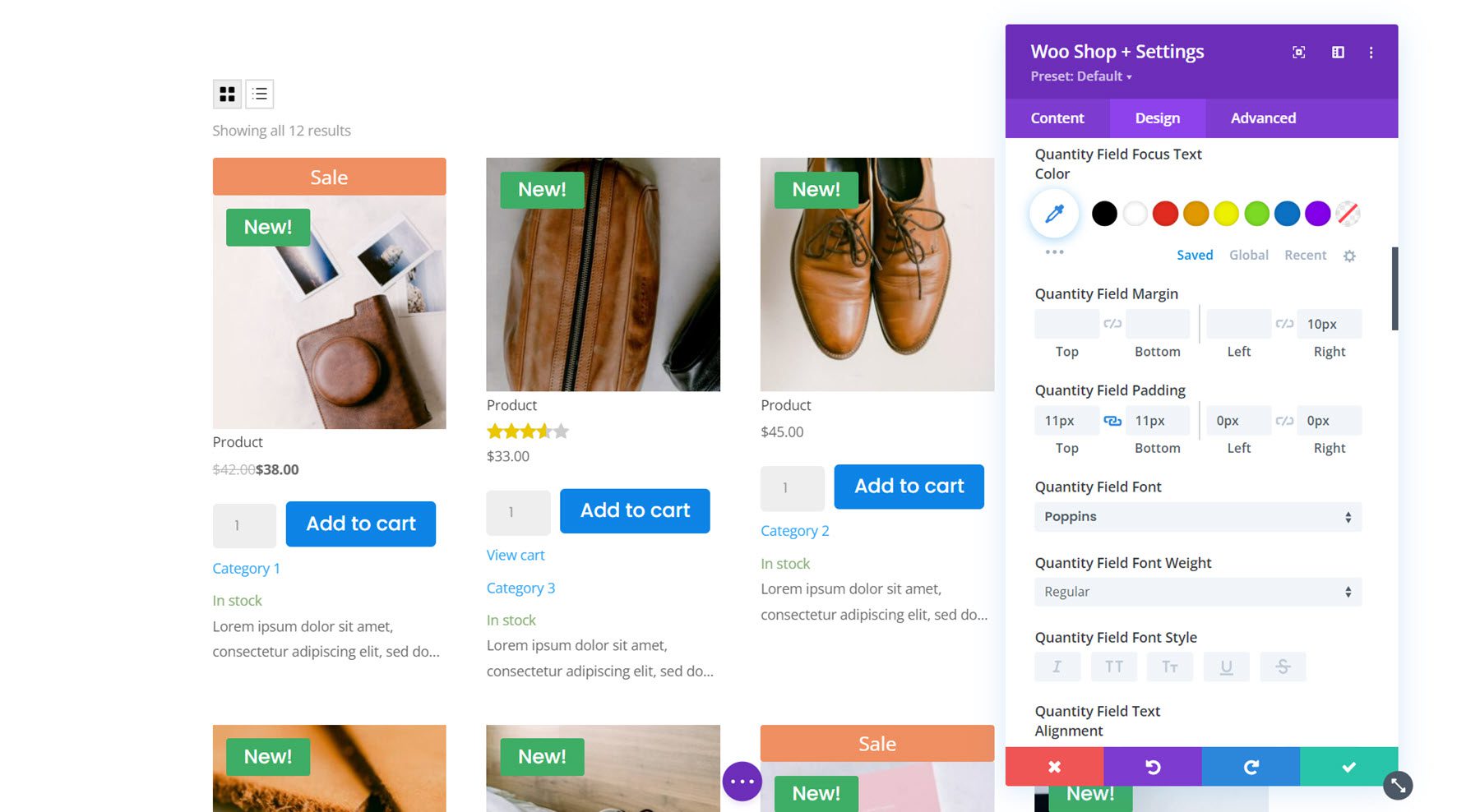
Pole ilości
Za pomocą opcji pola ilości możesz zmienić kolor tła, kolor tekstu, kolor tła fokusu, kolor tekstu fokusu, odstępy, czcionkę, obramowanie i cień. Zmodyfikowałem opcje odstępów, aby dodać odstęp między polem ilości a przyciskiem. Zmieniłem także czcionkę i promień obramowania.

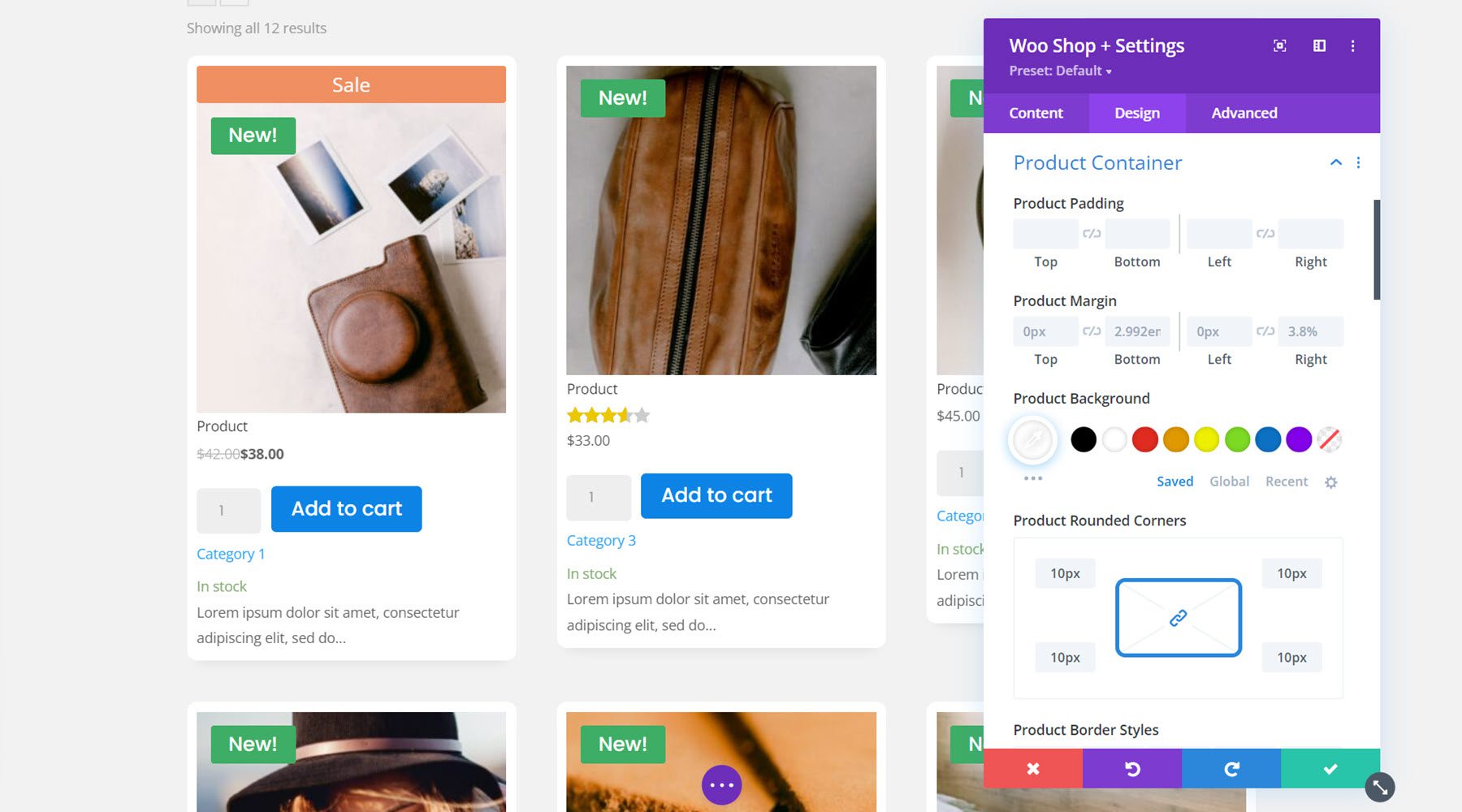
Pojemnik na produkty
Tutaj możesz zmienić wygląd pojemnika na produkty, który otacza każdy wymieniony produkt. Możesz zmienić dopełnienie, margines, tło, zaokrąglone rogi, obramowanie i cień. Dodałem szare tło do sekcji i zmieniłem kolumny siatki na 3, a następnie dodałem białe tło do pojemnika produktu. Dodałem również zaokrąglone rogi i cień, aby osiągnąć ten projekt.

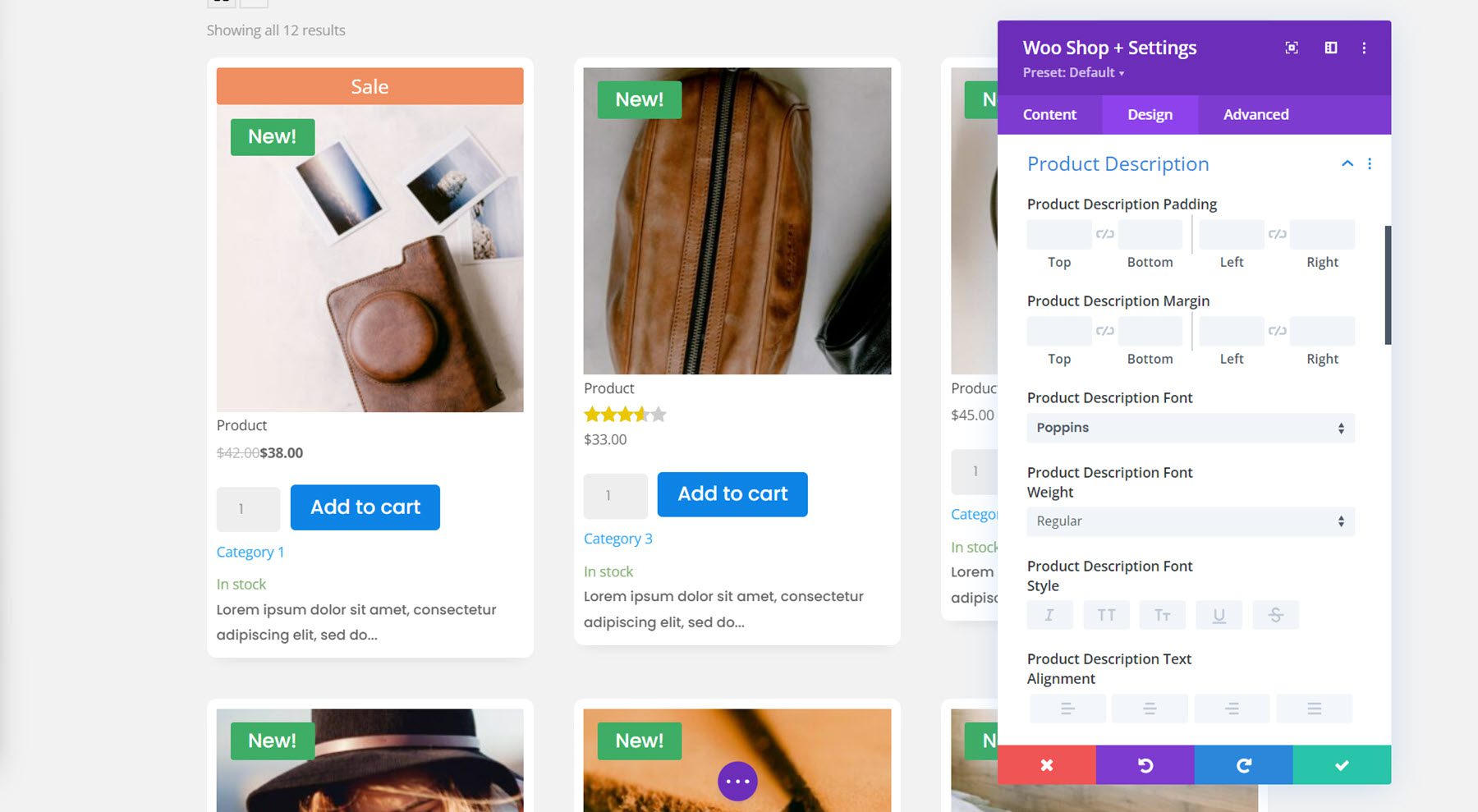
Opis produktu
Tutaj możesz dostosować tekst opisu produktu. Zawiera ustawienia dopełnienia opisu i marginesu, a także wszystkie domyślne opcje czcionek.

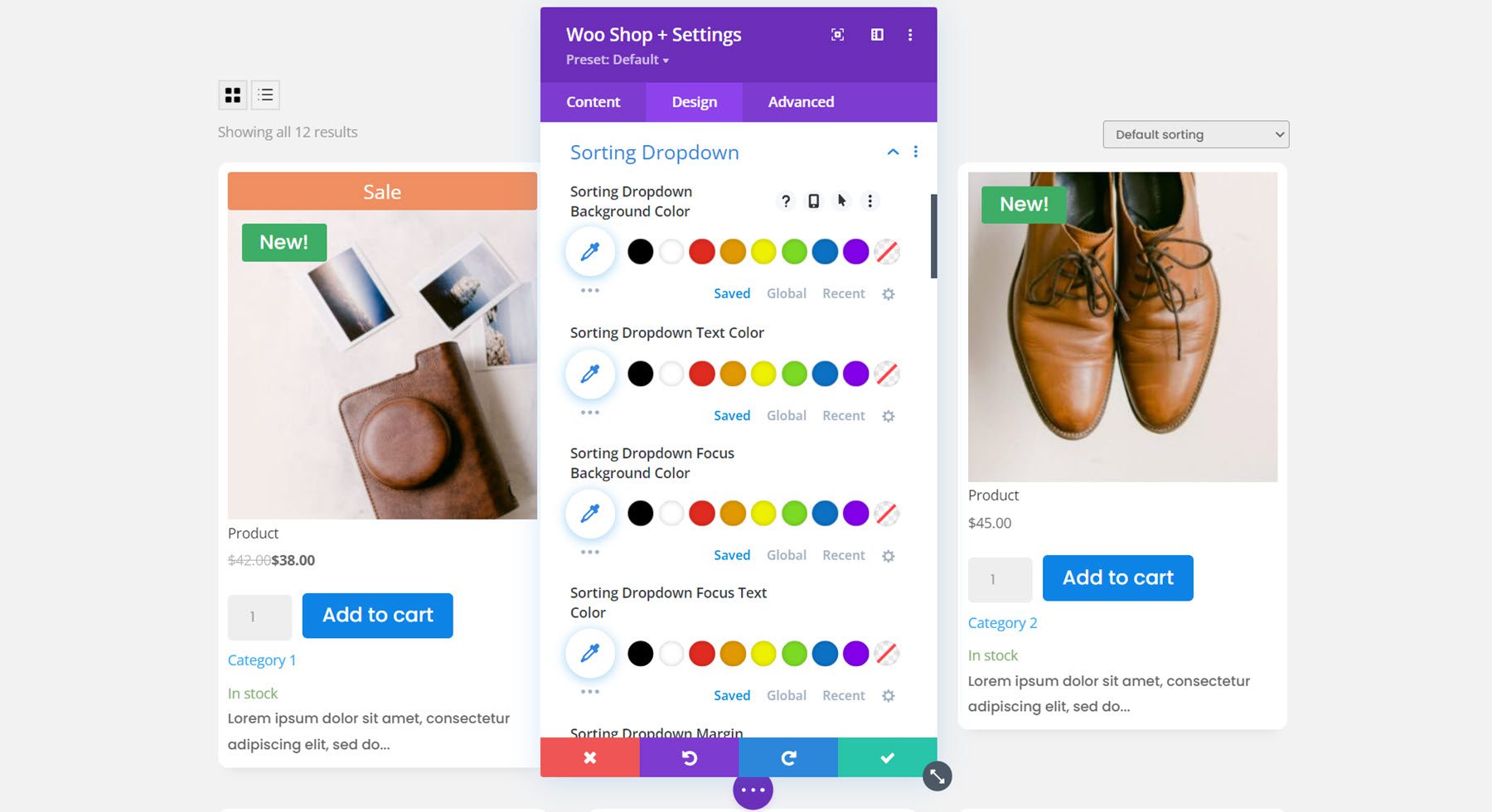
Lista rozwijana sortowania
Następnie w tej sekcji możesz dostosować wygląd listy rozwijanej sortowania dla modułu sklepu. Możesz zmienić kolor tła, kolor tekstu, tło ostrości i kolor tekstu, ustawić margines rozwijany i dopełnienie, zmodyfikować opcje czcionek i dostosować obramowanie. W tym przykładzie uprościłem, zmieniając czcionkę i dodając szare obramowanie.

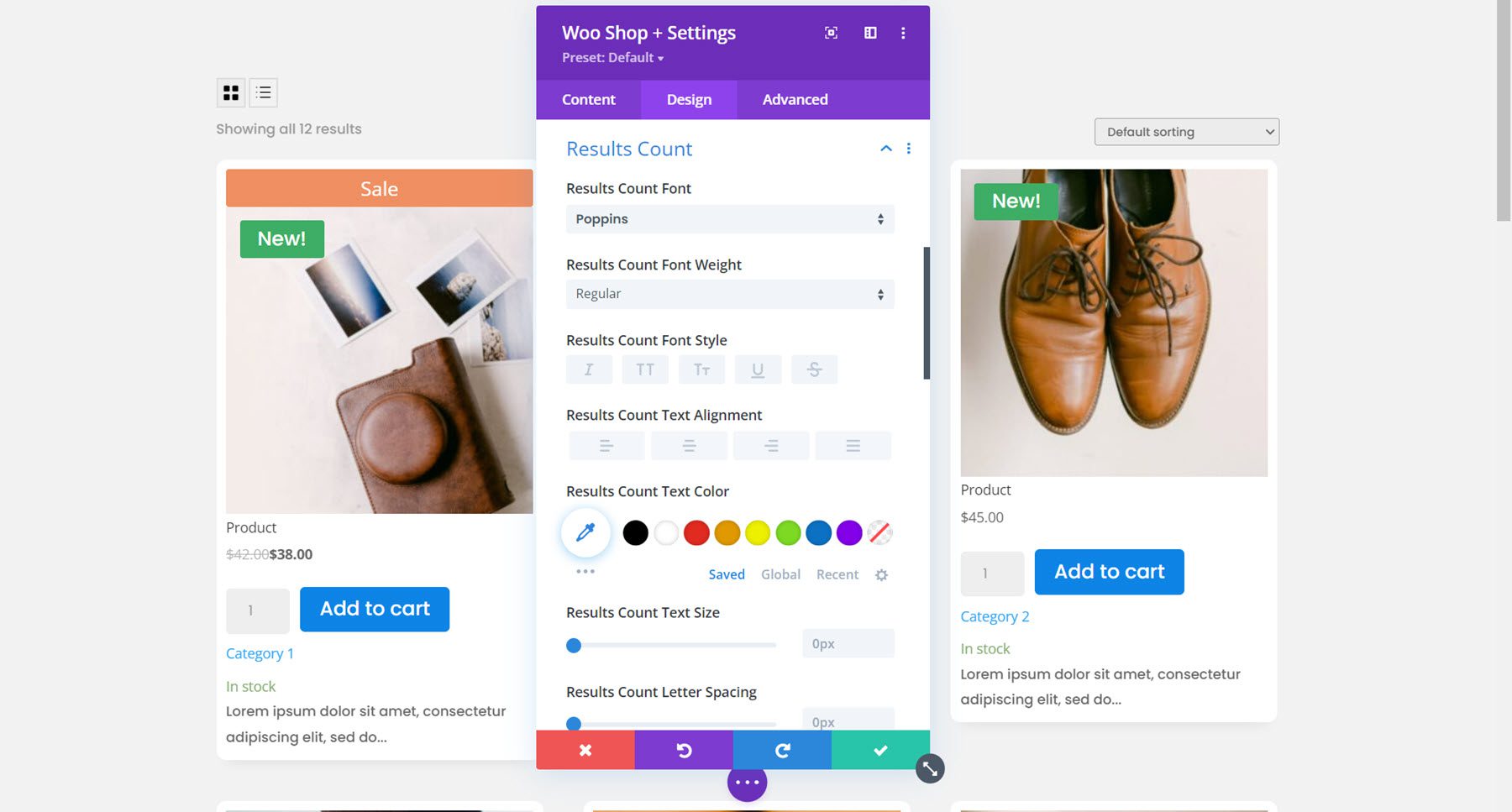
Liczba wyników
Opcje liczenia wyników pozwalają dostosować ustawienia czcionki dla tego tekstu. Tutaj zmieniłem czcionkę.

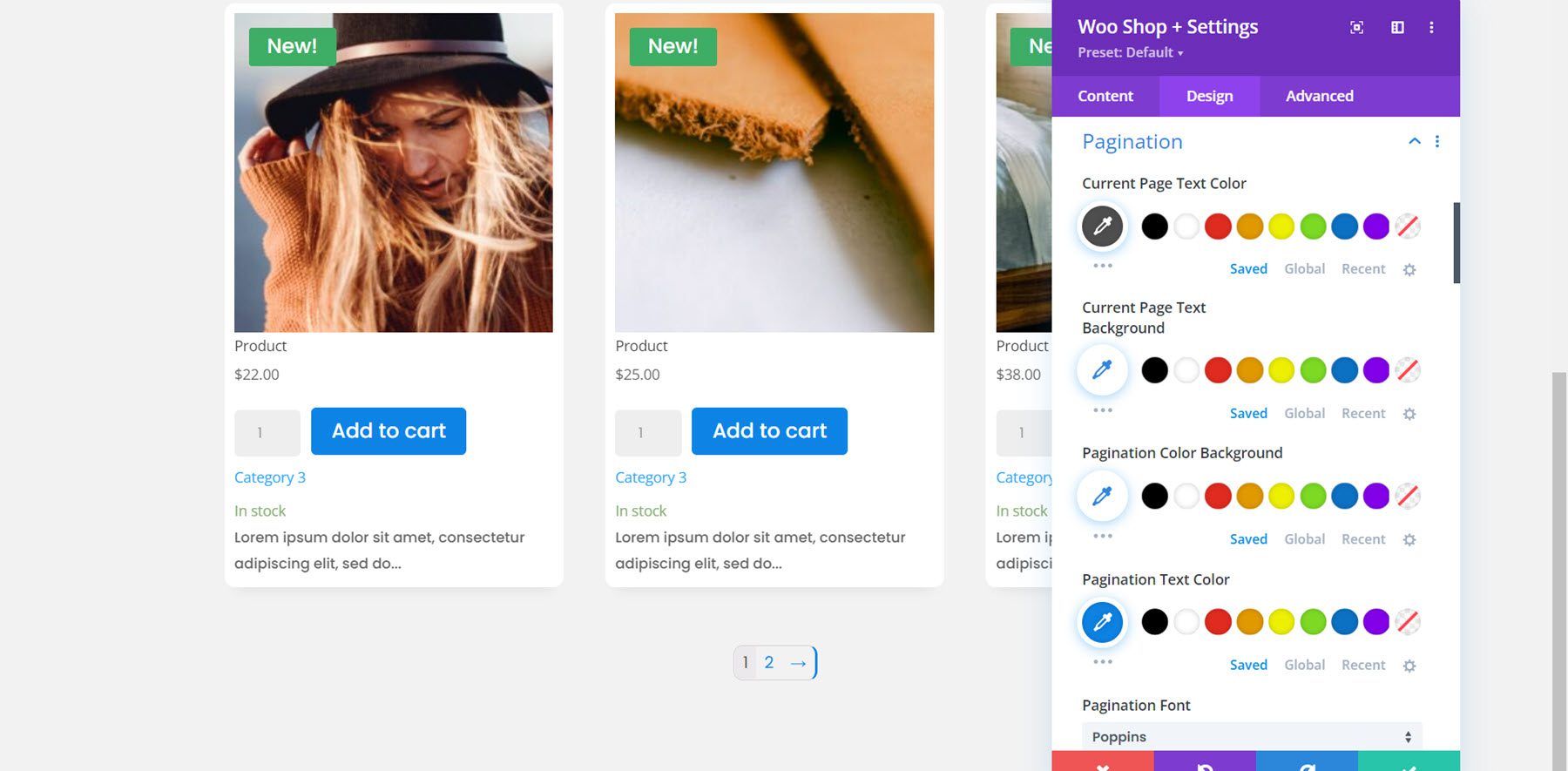
Paginacja
Tutaj możesz dostosować projekt stronicowania. Dostępne są opcje dotyczące koloru tekstu bieżącej strony, tła tekstu bieżącej strony, tła koloru stronicowania, koloru tekstu stronicowania, czcionki podziału na strony i ramki podziału na strony. W tym przykładzie zmodyfikowałem bieżący kolor tekstu strony, kolor tekstu paginacji, czcionkę paginacji, rozmiar tekstu paginacji i zaokrąglone rogi opakowania paginacji.

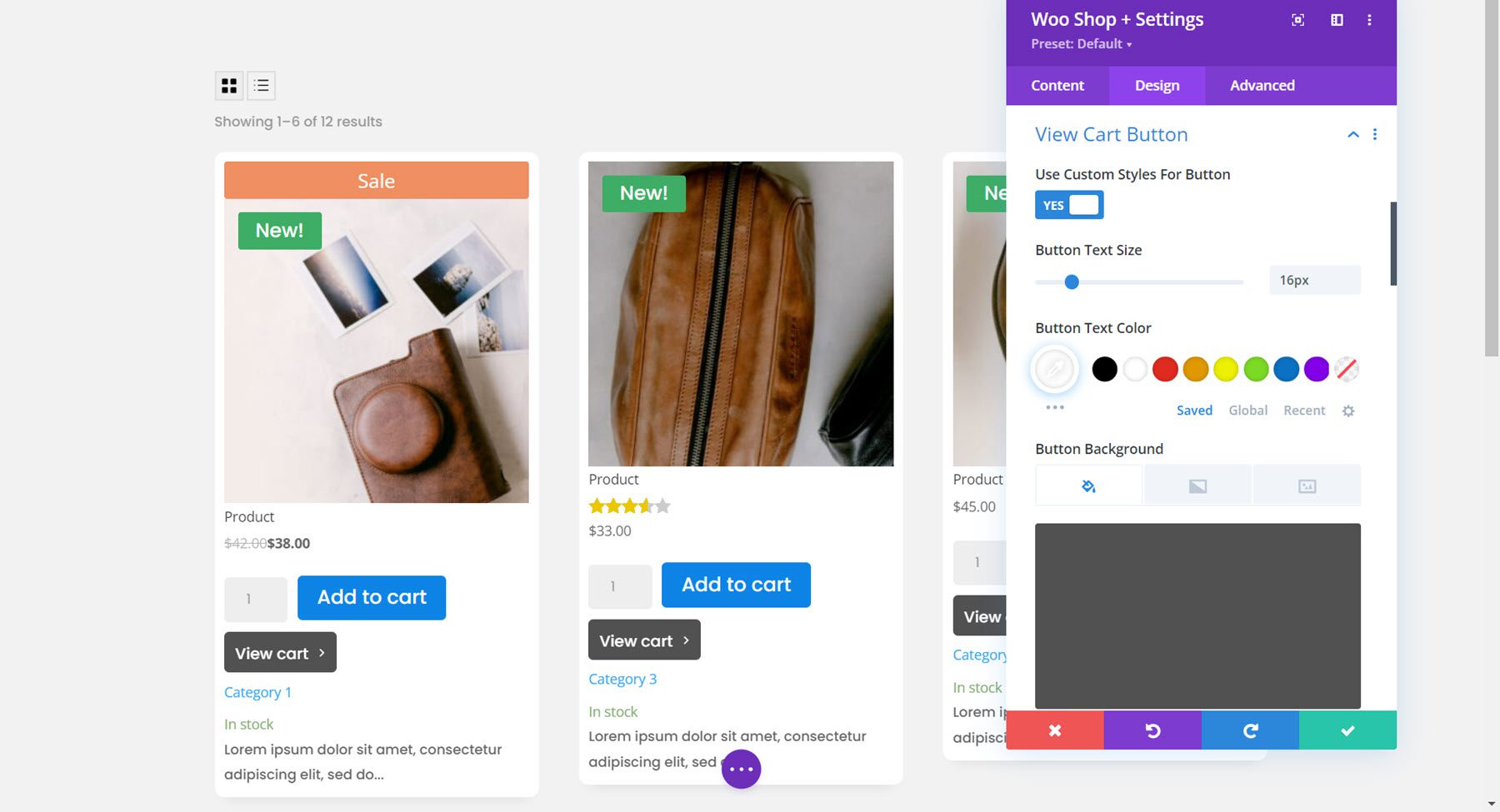
Wyświetl przycisk koszyka
Przycisk widoku koszyka pojawia się, gdy użytkownik doda produkt do koszyka. Włączyłem niestandardowe style dla przycisku i zmieniłem rozmiar tekstu, kolor, tło przycisku, promień obramowania, czcionkę, ikonę, margines i dopełnienie.

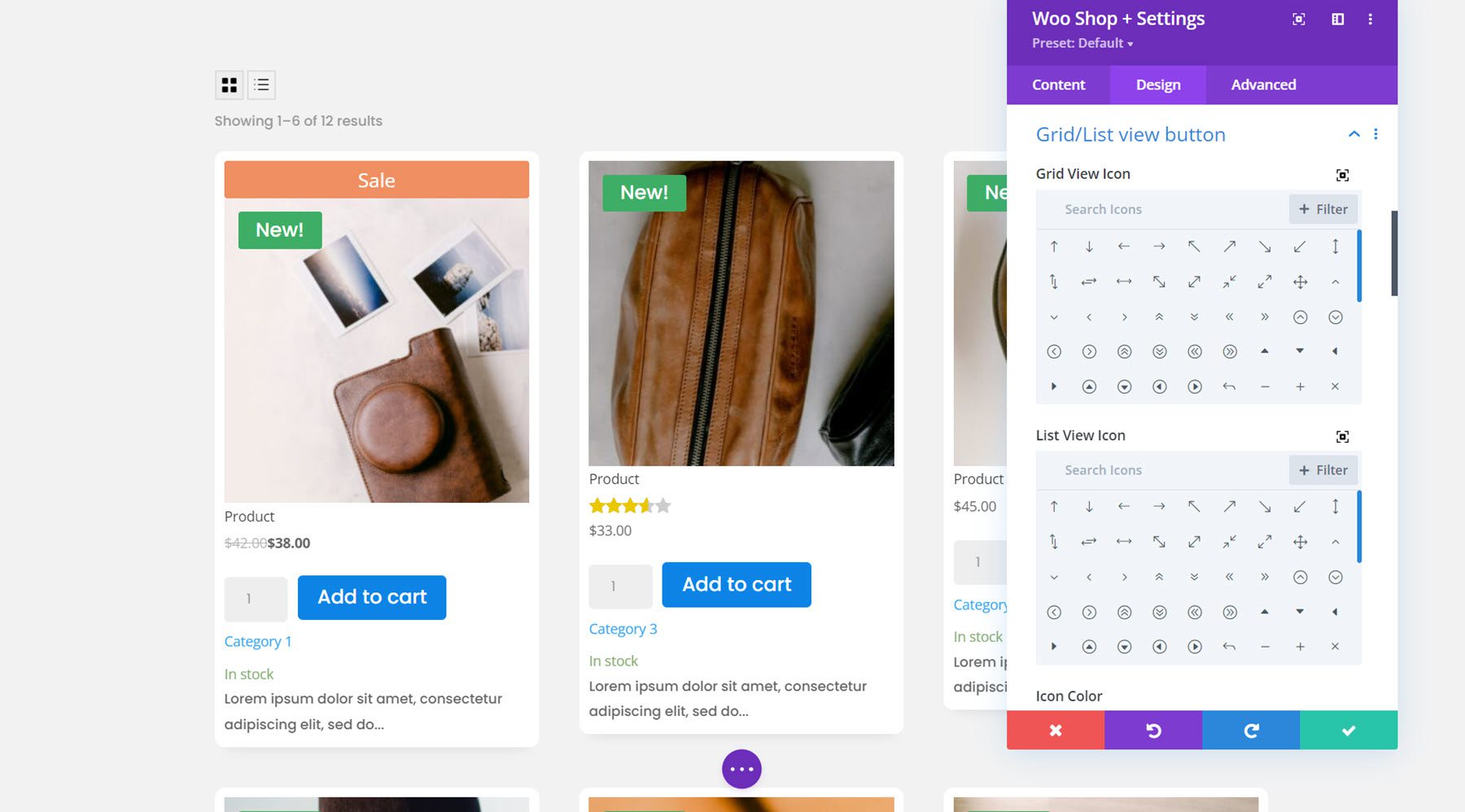
Przycisk widoku siatki/listy
Opcje przycisków widoku siatki/listy umożliwiają zmianę ikon, modyfikację kolorów ikon i tła, dostosowanie wypełnienia i marginesów oraz dostosowanie obramowania i cienia ramki. Zostawiłem domyślne opcje dla tego przykładu.

Nie znaleziono produktów
W tej grupie ustawień możesz zmienić czcionkę tekstu i nagłówka, odstępy, obramowanie i kolory komunikatu o braku produktów. Zmodyfikowałem czcionkę tekstu i nagłówka oraz dodałem dolne wypełnienie sekcji.

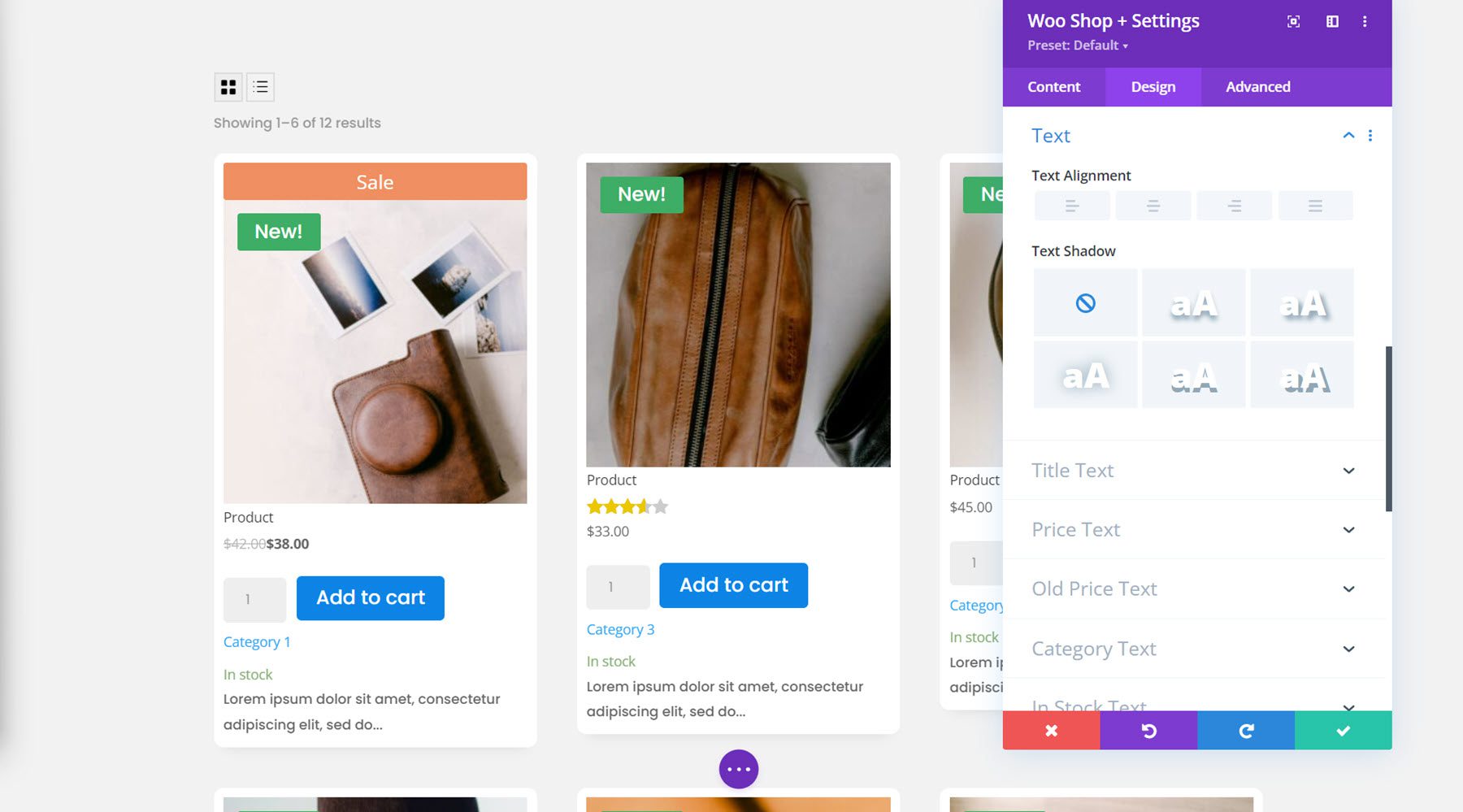
Tekst
Tutaj możesz zmienić wyrównanie tekstu i dodać cień tekstu.

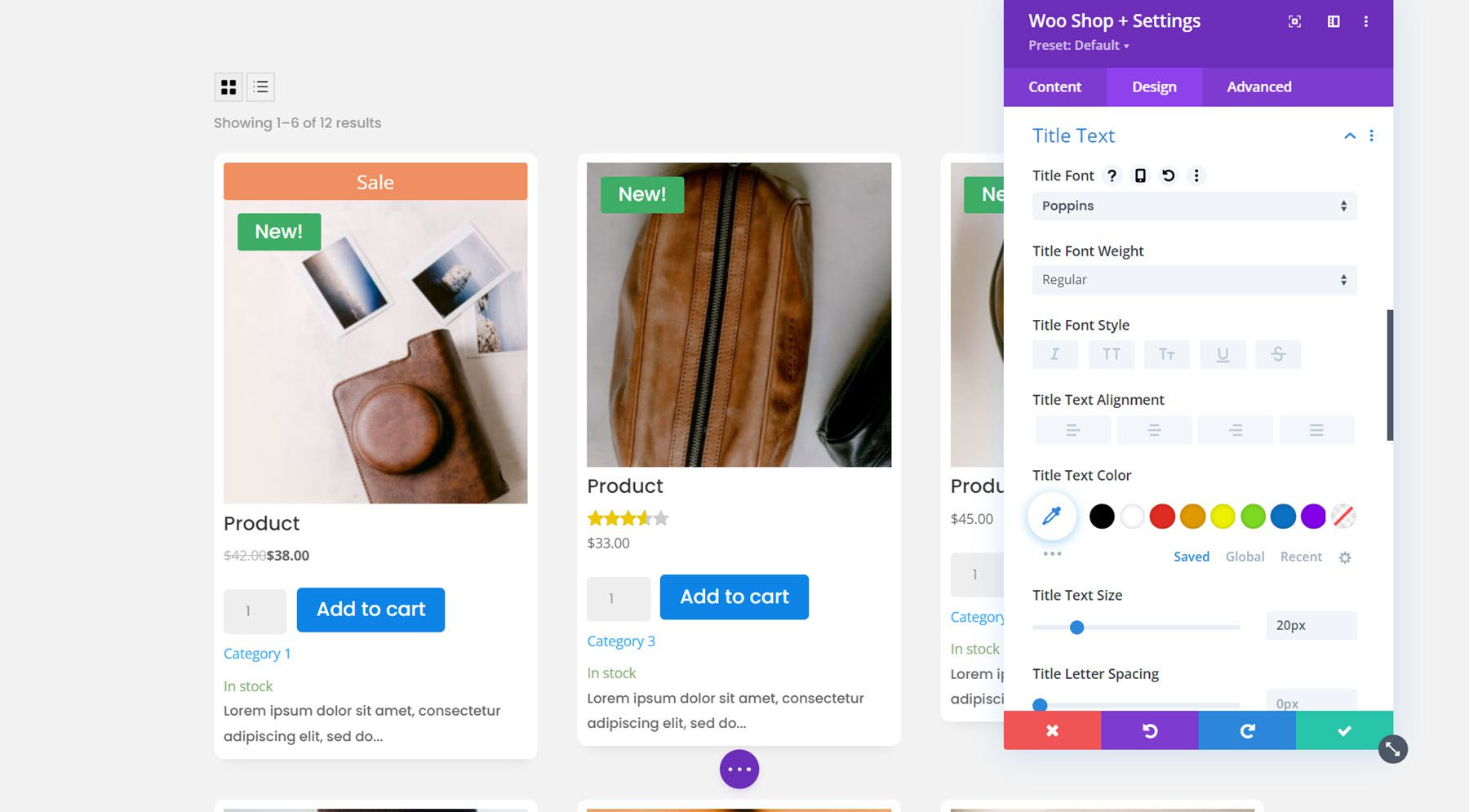
Tekst tytułu
Dalej są ustawienia tekstu tytułu, w których możesz dostosować czcionkę tytułu produktu. W tym przykładzie zmieniłem czcionkę i rozmiar tekstu.

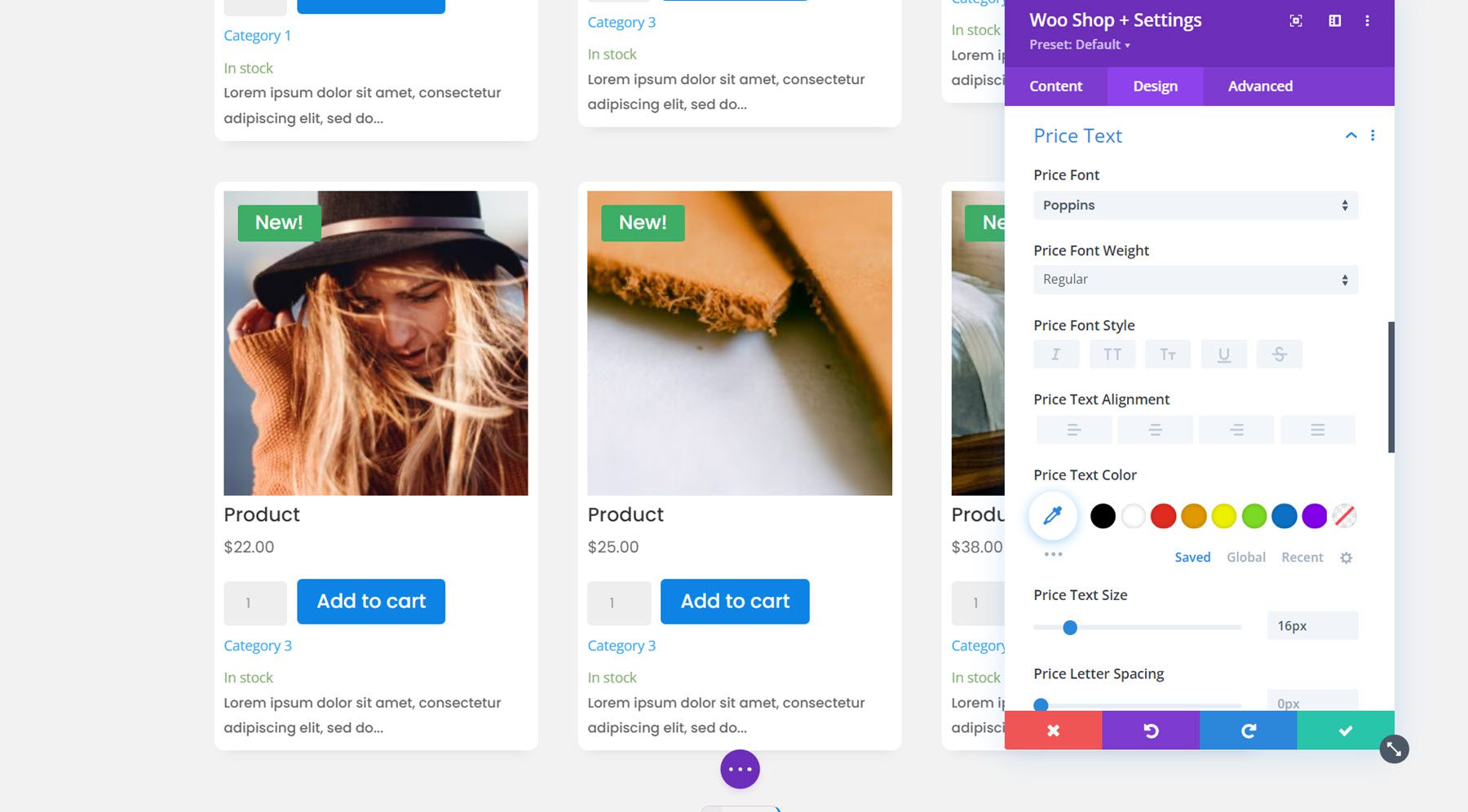
Tekst ceny
Wszystkie opcje czcionek są również dostępne dla tekstu ceny. Ponownie zmieniłem czcionkę i rozmiar tekstu w cenie.

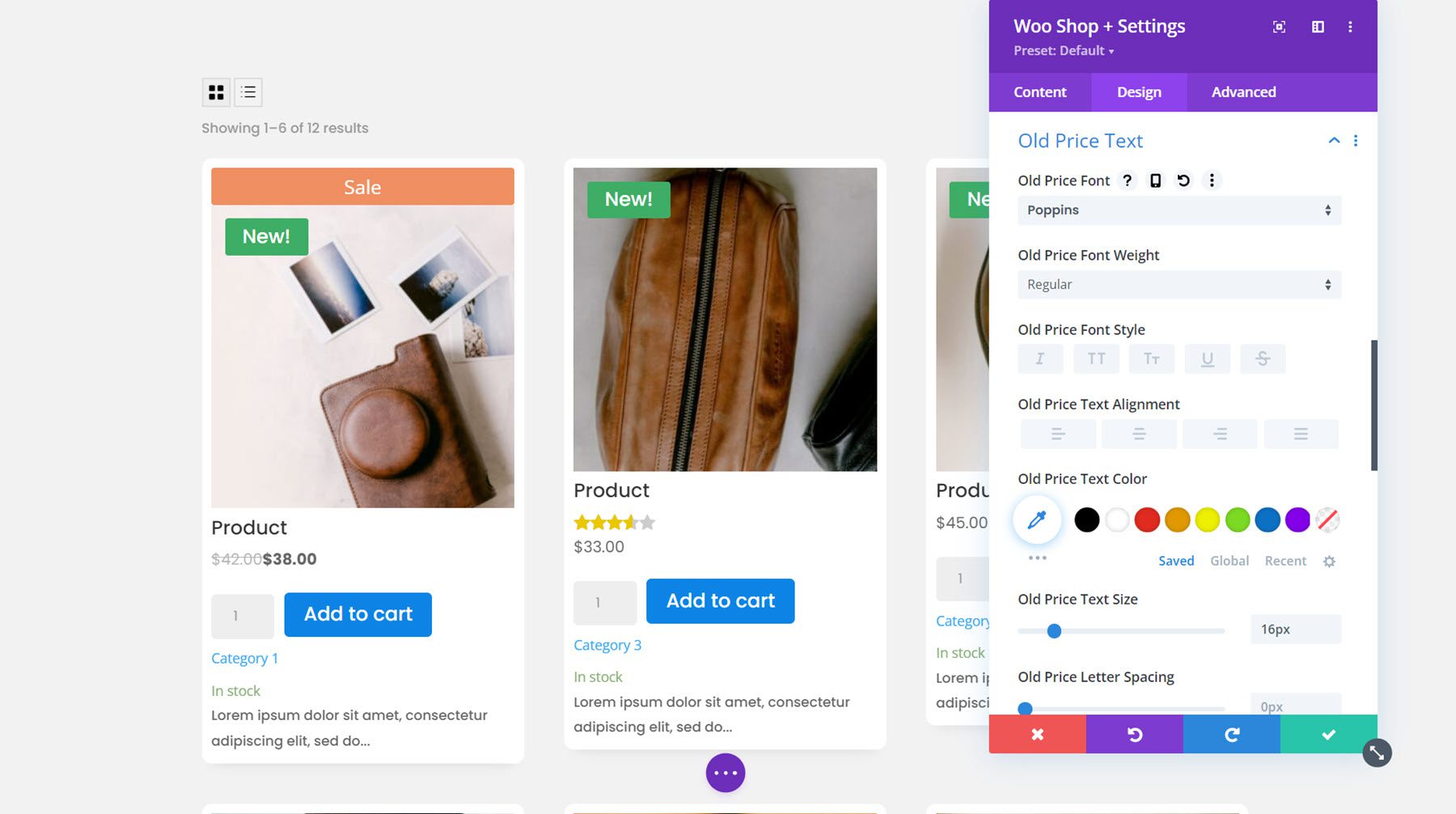
Stary tekst ceny
Stary tekst ceny pojawia się z efektem przekreślenia, gdy produkt jest w promocji. Tutaj możesz dostosować opcje czcionek. Zmieniłem czcionkę i powiększyłem rozmiar tekstu, aby pasował do zwykłej czcionki cenowej.

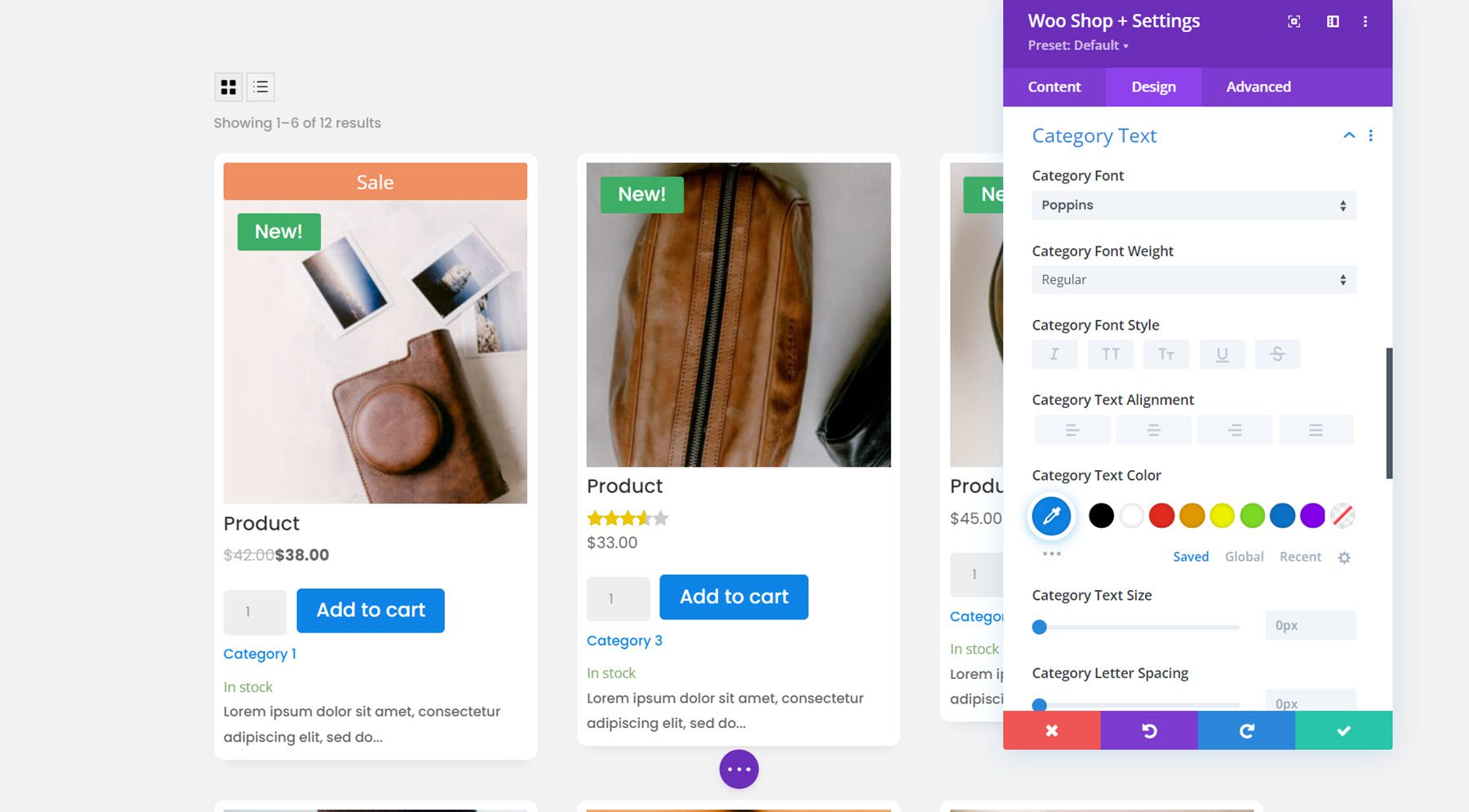
Tekst kategorii
W przypadku tekstu kategorii użyłem opcji czcionki, aby zmienić czcionkę i kolor tekstu.

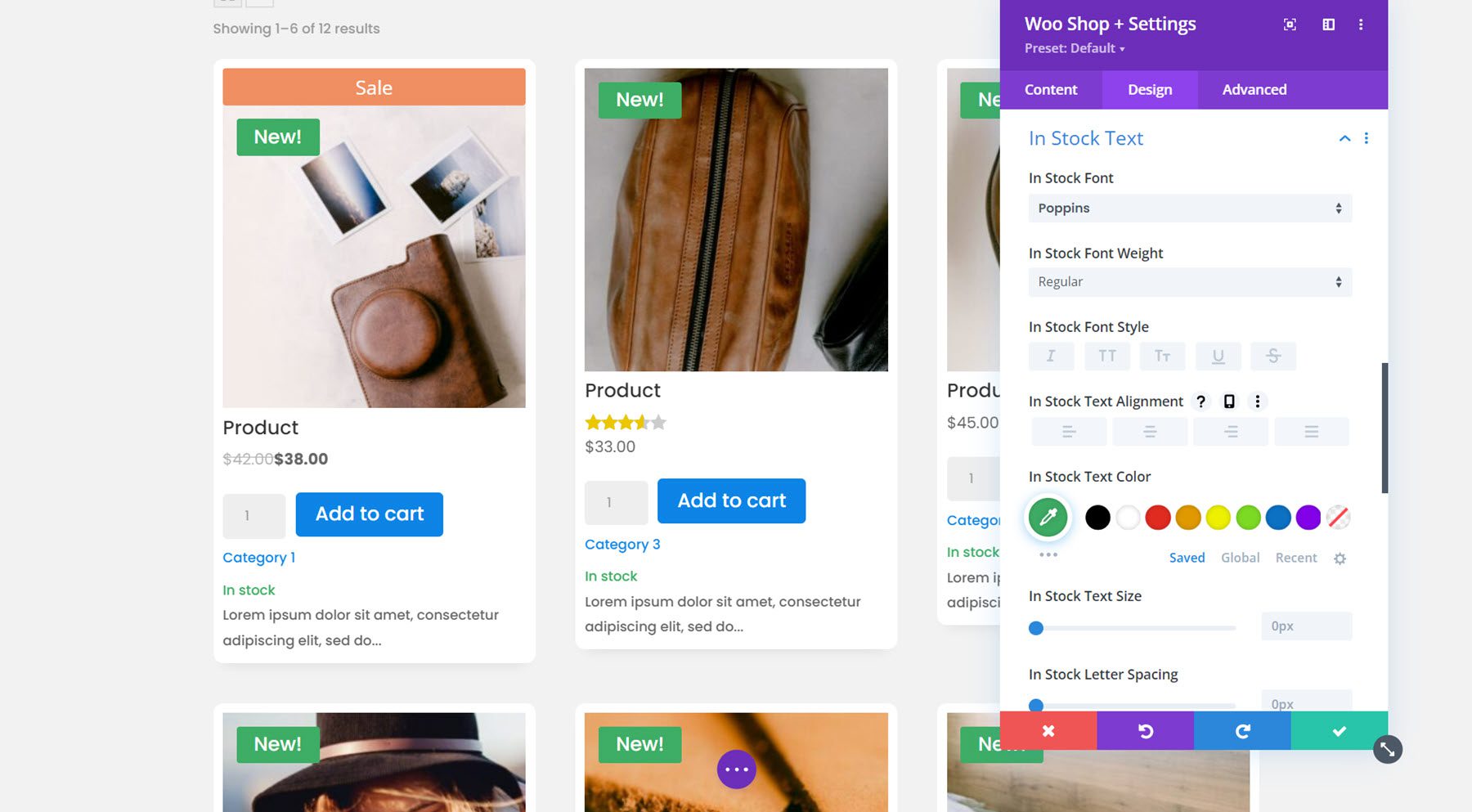
W magazynie Tekst
Możesz również dostosować tekst w magazynie za pomocą wszystkich opcji czcionek. Zmieniłem czcionkę i kolor tekstu.

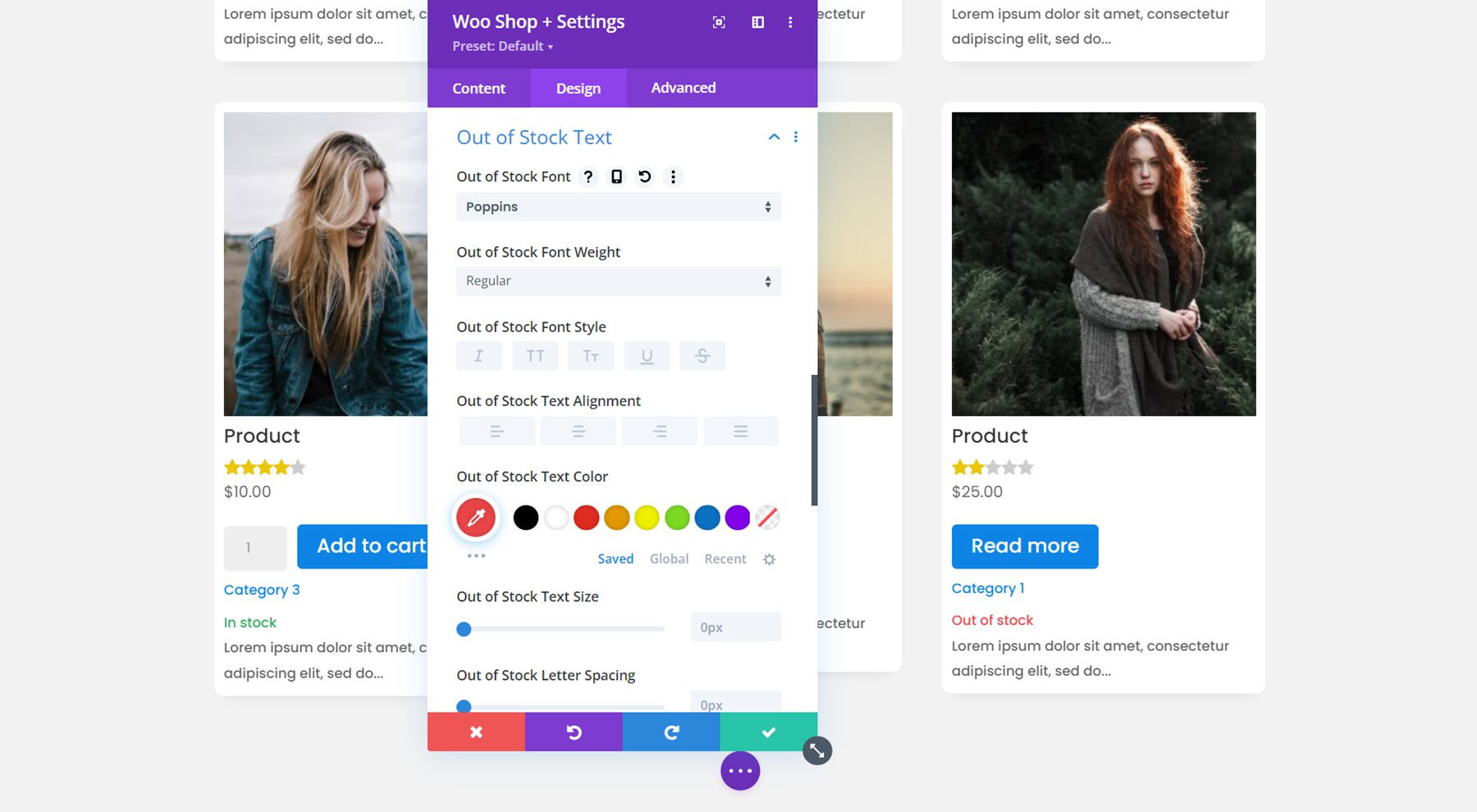
Brak tekstu w magazynie
Dalej jest tekst o braku zapasów. Uprościłem to i zmieniłem czcionkę dla tego przykładu.

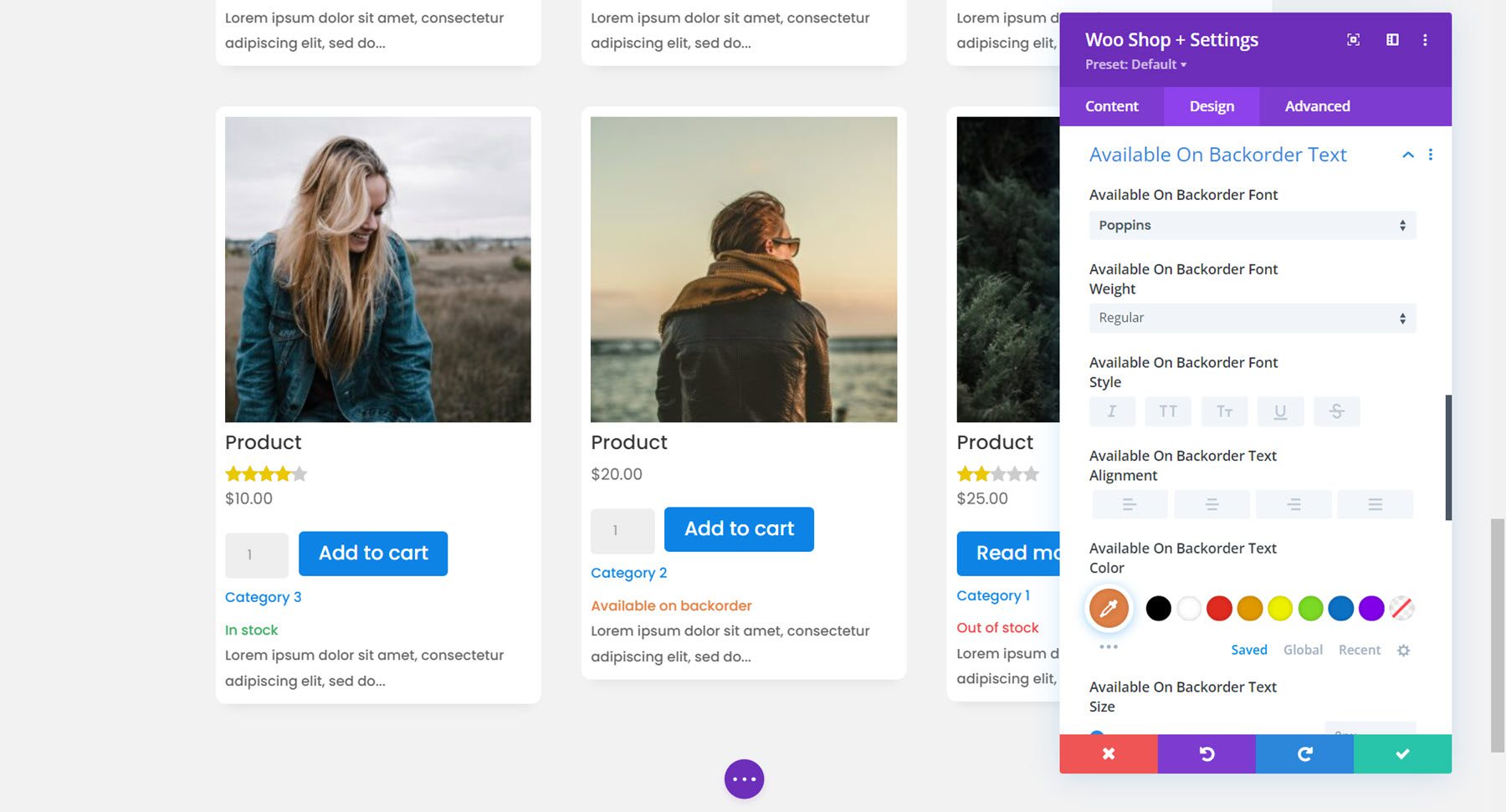
Dostępne w zamówieniu tekstowym
Tutaj zmieniłem czcionkę dostępną w zamówieniach oczekujących i zmieniłem kolor tekstu na pomarańczowy.

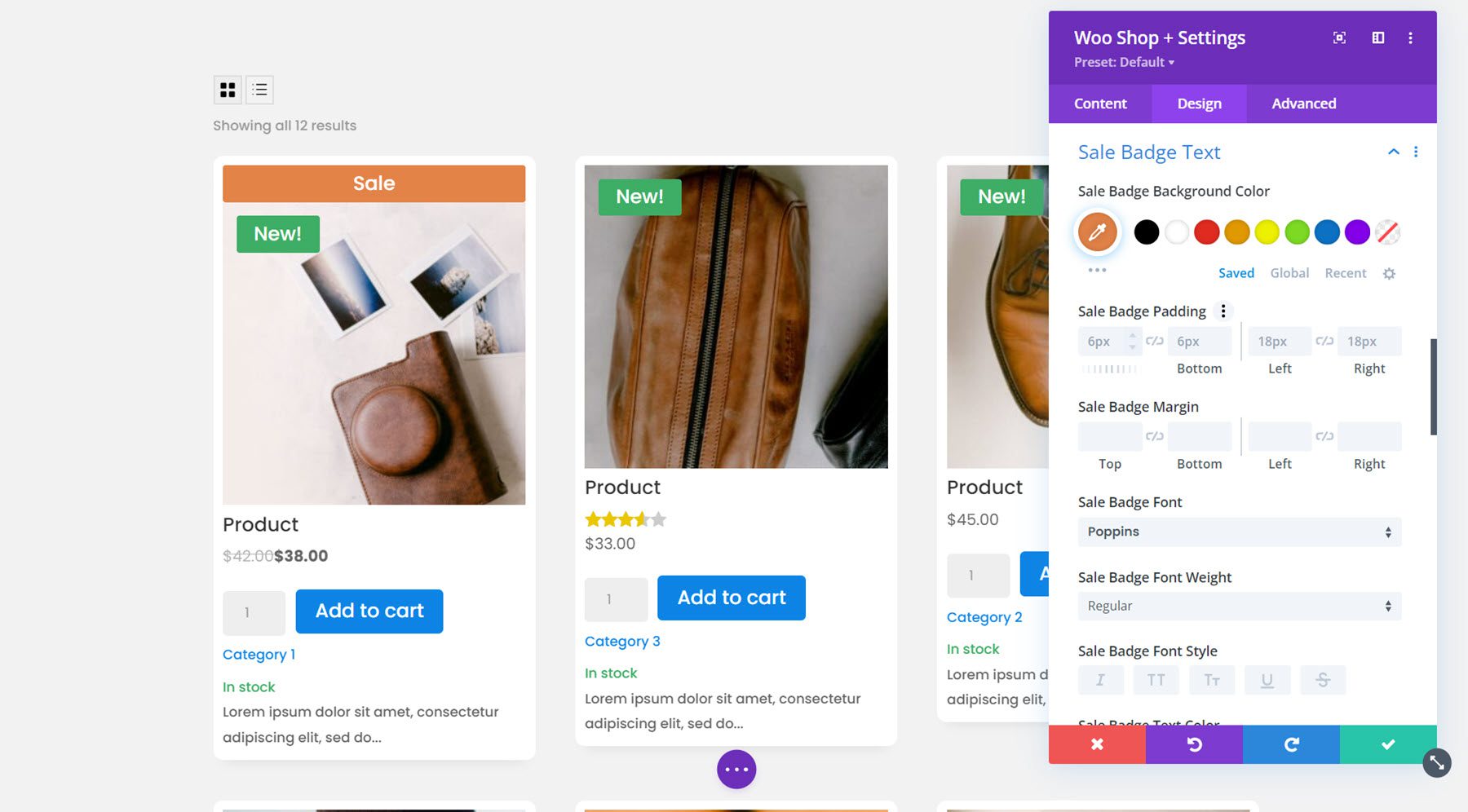
Tekst odznaki sprzedaży
Tutaj możesz dostosować projekt znaczka sprzedaży. Zmieniłem czcionkę i kolor tła.

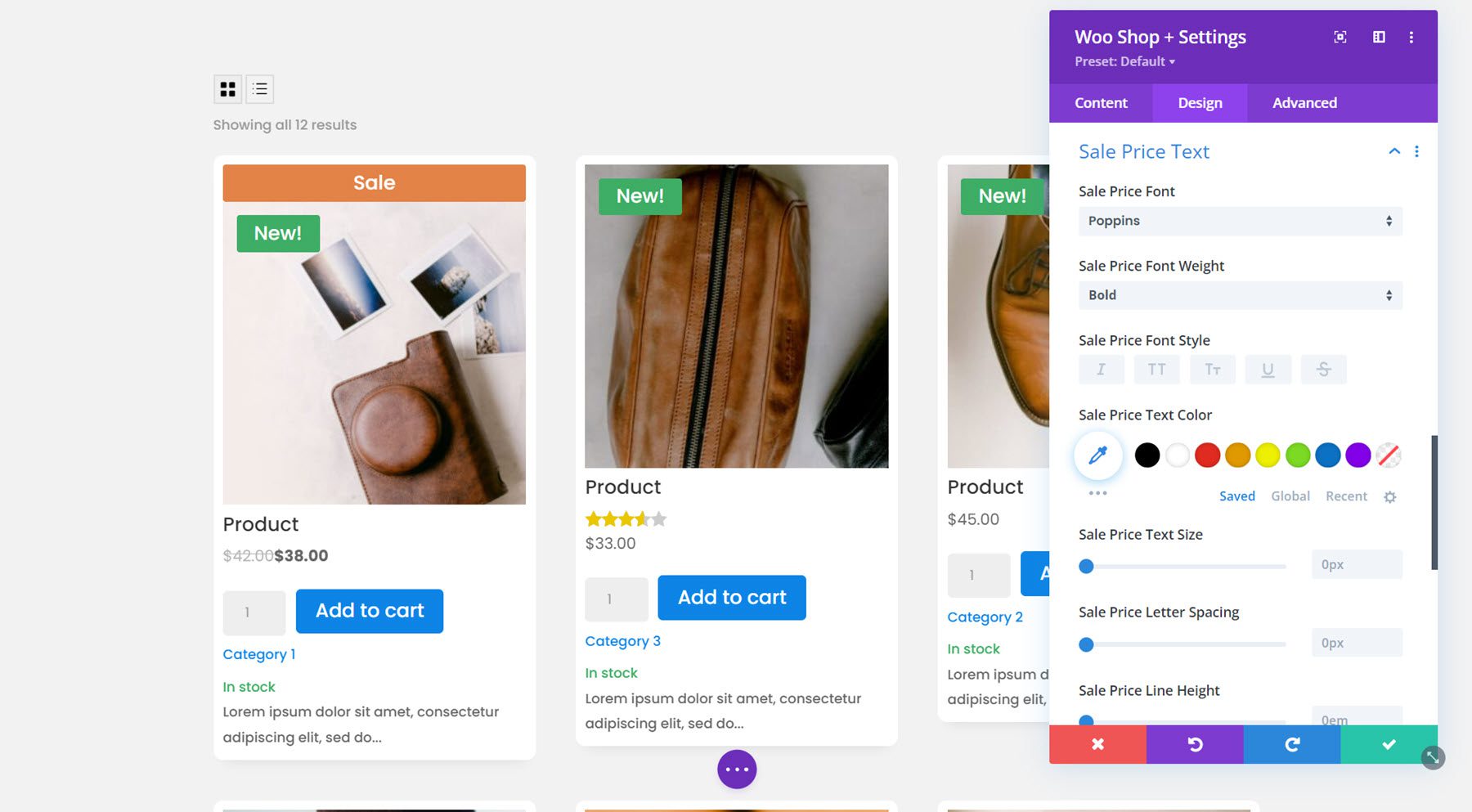
Tekst ceny sprzedaży
Na koniec dostosowałem czcionkę tekstu ceny promocyjnej za pomocą dostępnych opcji czcionek.

Domyślne ustawienia zakładki Projekt
To wszystko, jeśli chodzi o nowe ustawienia dodane do karty projektu. Moduł zawiera również kilka domyślnych opcji kart projektu, takich jak rozmiar, odstępy, obramowanie, cień ramki, filtry, transformacja i animacja. Możesz użyć tych opcji projektowania, aby jeszcze bardziej ulepszyć swój moduł Woo Shop +.
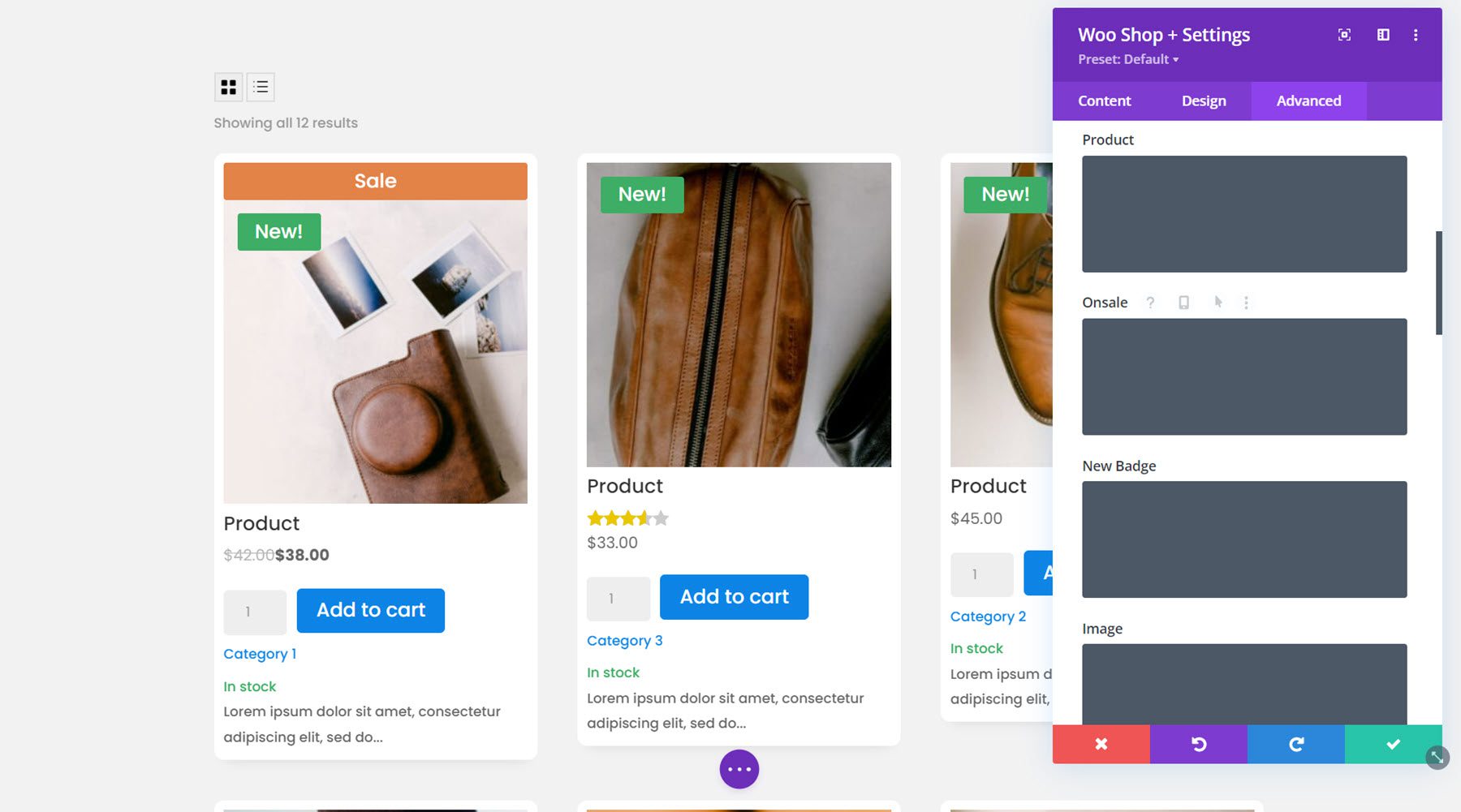
Zakładka Zaawansowane
Karta Zaawansowane jest dość standardowa i zawiera wszystkie sekcje, których można się spodziewać, aby dostosować moduł za pomocą CSS i nie tylko. W sekcji Niestandardowy CSS możesz dodać CSS, aby indywidualnie dostosować aspekty modułu sklepu, takie jak produkt, wyprzedaż, nowa plakietka, obraz i inne.

Moduł filtra produktów Woo
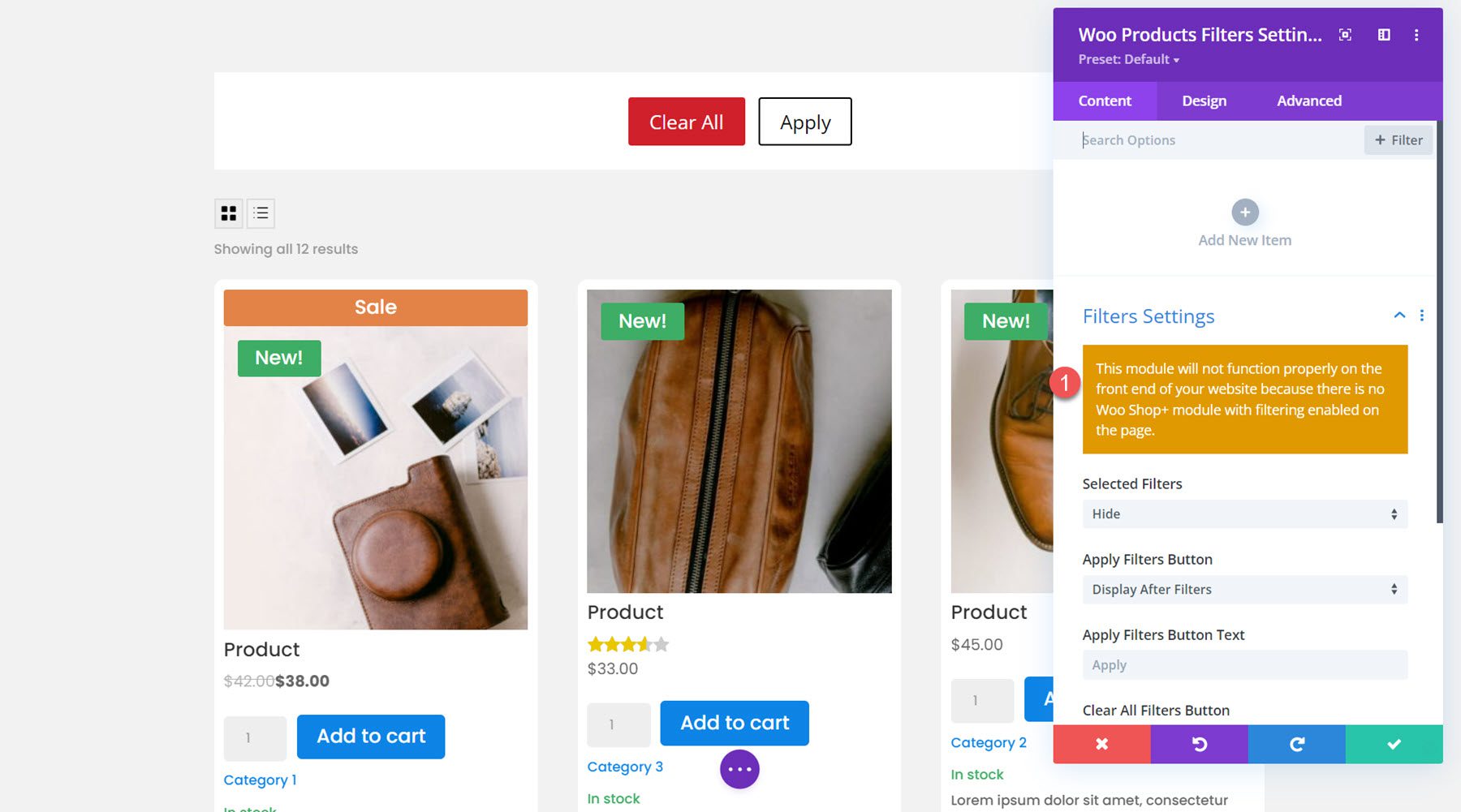
Teraz, gdy przyjrzeliśmy się bliżej modułowi sklepu, przyjrzyjmy się modułowi Woo Products Filter. Ten moduł dodaje filtr do Twojej strony, którego możesz użyć do modyfikacji wyników sklepu. Kliknij szary przycisk plusa, aby wstawić moduł i wybierz moduł Woo Products Filters.

Po dodaniu modułu może zostać wyświetlony ten komunikat o błędzie dotyczący włączania filtrowania.

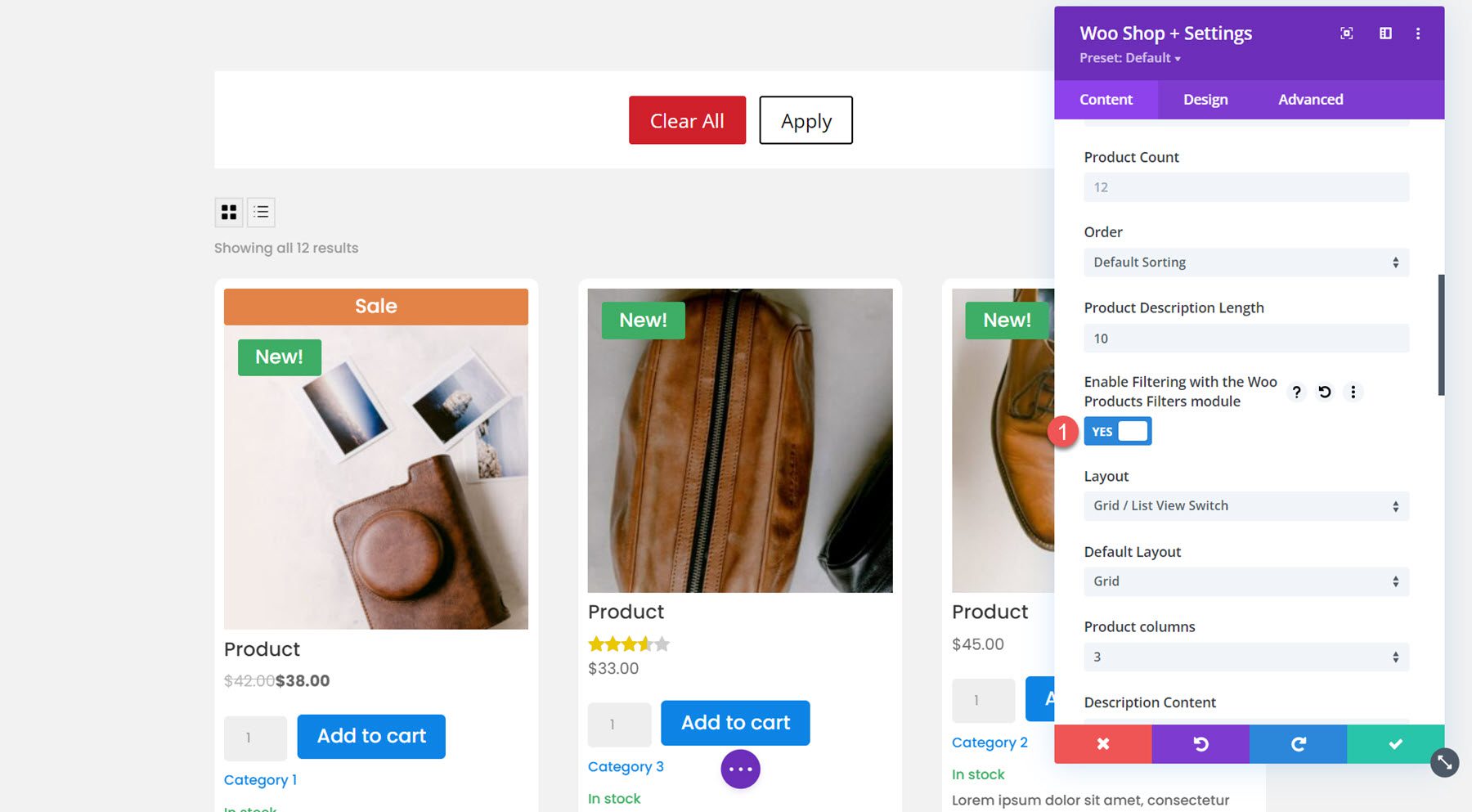
Otwórz swój moduł Woo Shop + i wybierz opcję włączenia filtrowania za pomocą modułu Woo Products Filters. Pomoże to połączyć moduł filtrów i moduł sklepu, dzięki czemu przedmioty w sklepie będą się zmieniać w zależności od wybranych filtrów.

Zakładka Zawartość
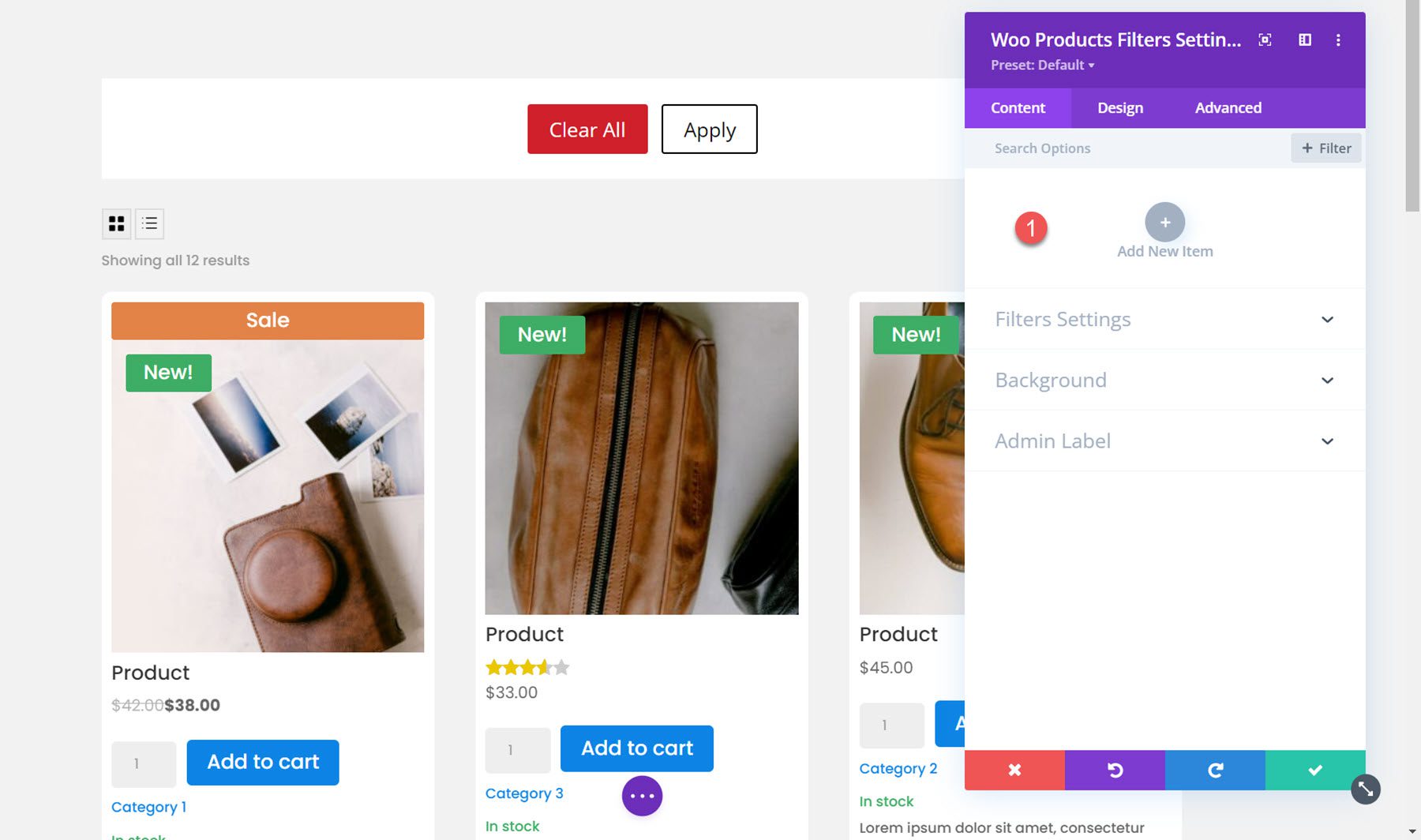
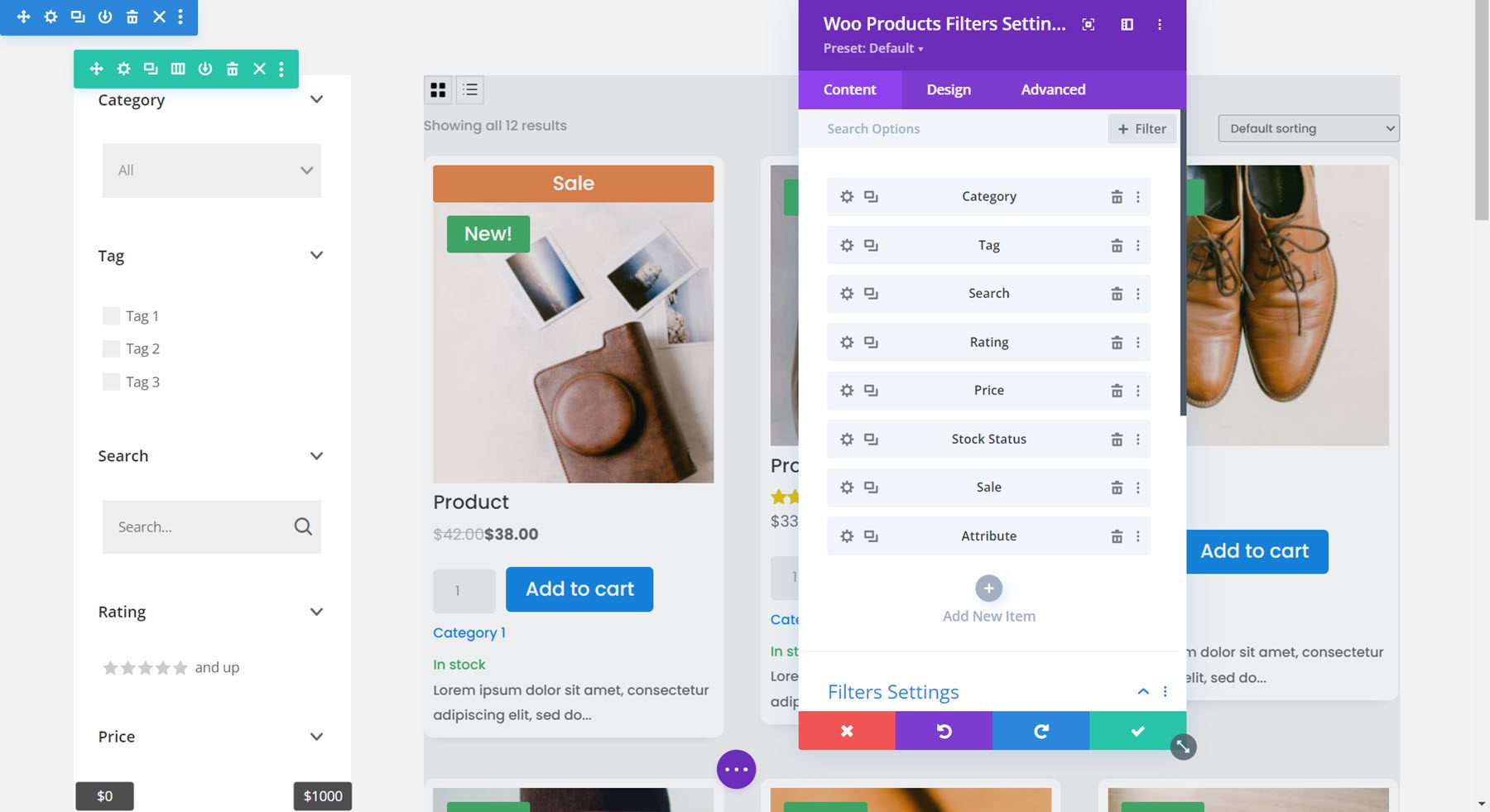
W zakładce treści możesz dodać nowy element do modułu filtrów.

Po dodaniu nowego elementu otworzy się on w indywidualnym oknie ustawień, w którym możesz wybrać typ filtra i dostosować wiele aspektów filtra. Istnieją indywidualne opcje projektowania dla każdego filtra, których można użyć do indywidualnego stylu wyglądu filtra. Każda z tych opcji jest również dostępna na karcie projektu modułu filtra, gdzie można dostosować ogólny projekt każdego typu filtra.
Istnieje 8 rodzajów filtrów, które możesz dodać: Kategoria, Tag, Atrybut, Wyszukiwanie, Ocena, Cena, Stan zapasów i Wyprzedaż. Tutaj dodałem kolumnę do wiersza, aby filtr można było umieścić z boku modułu sklepu.

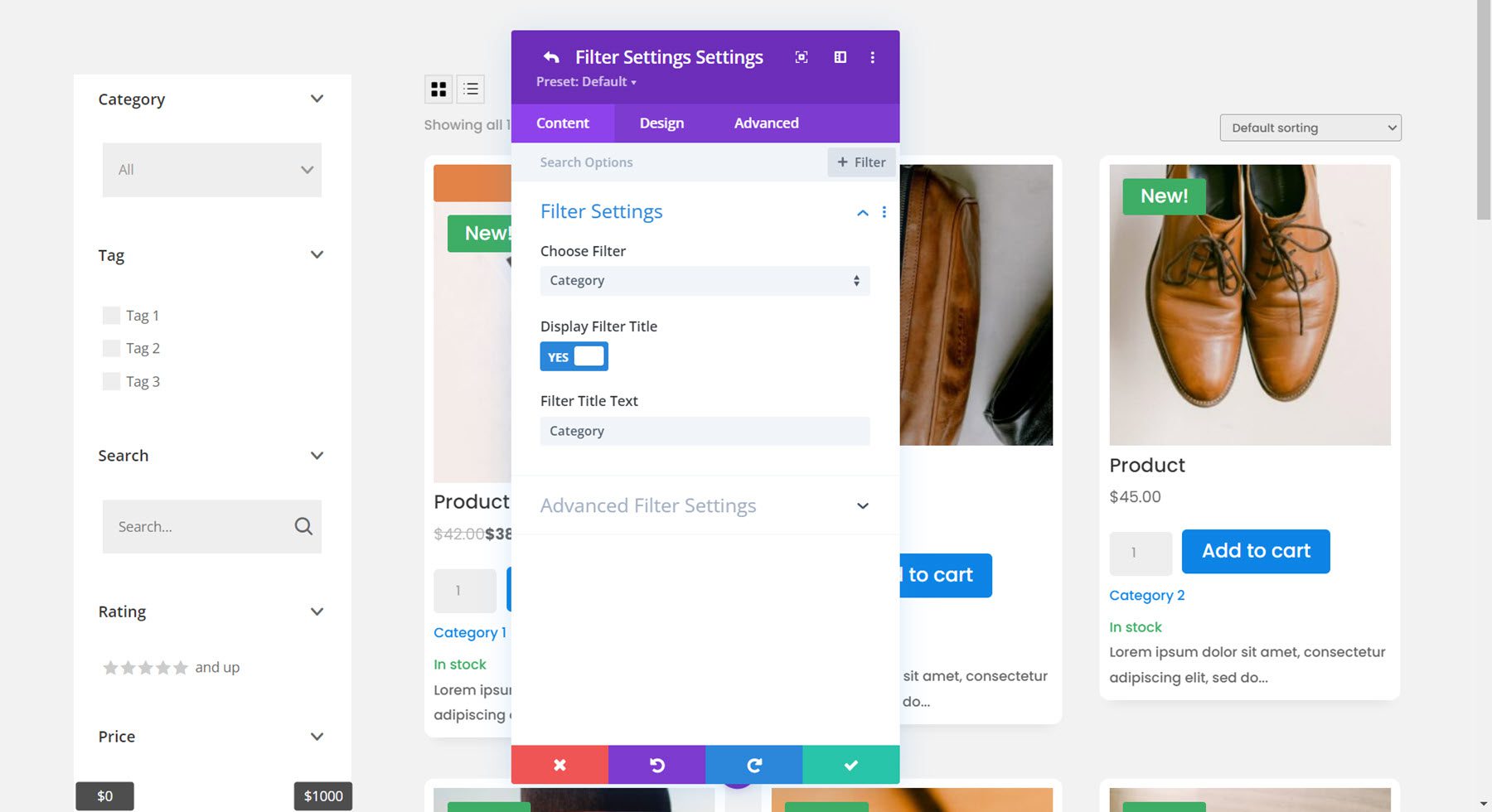
W ustawieniach filtra dla pojedynczego filtra możesz wybrać typ filtra, wyświetlić lub ukryć tytuł filtra oraz dodać niestandardowy tekst tytułu filtra.


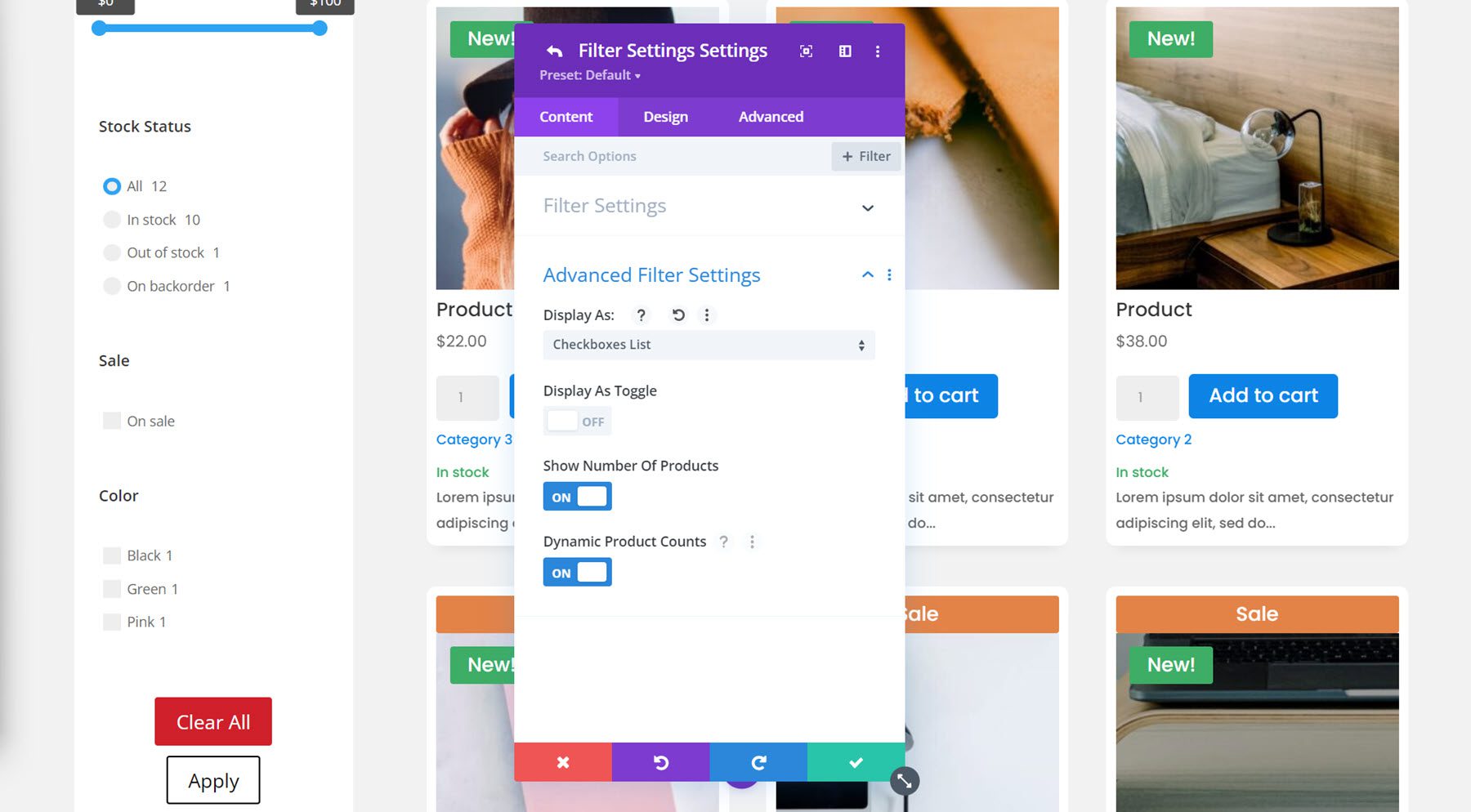
Filtr kategorii
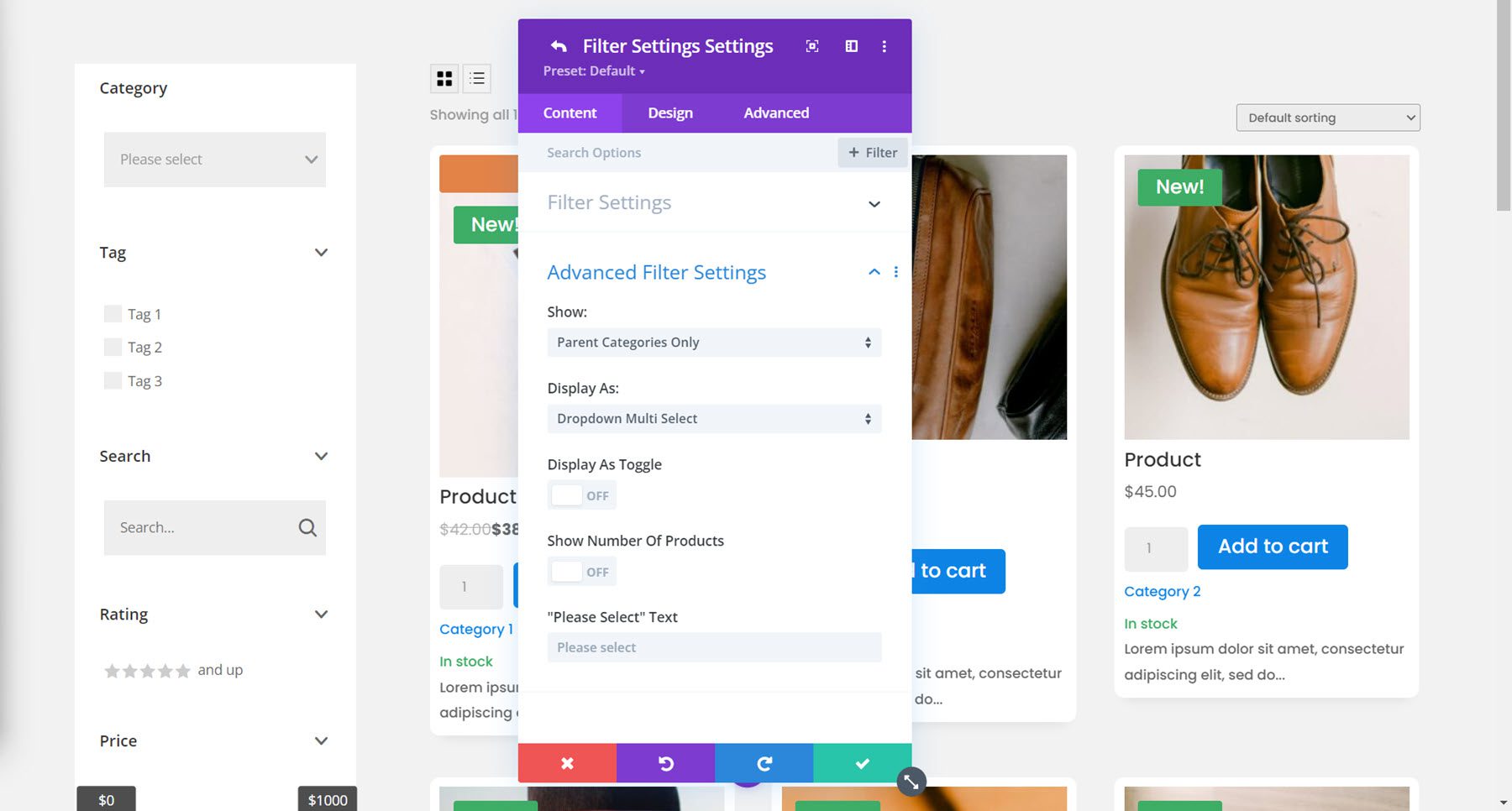
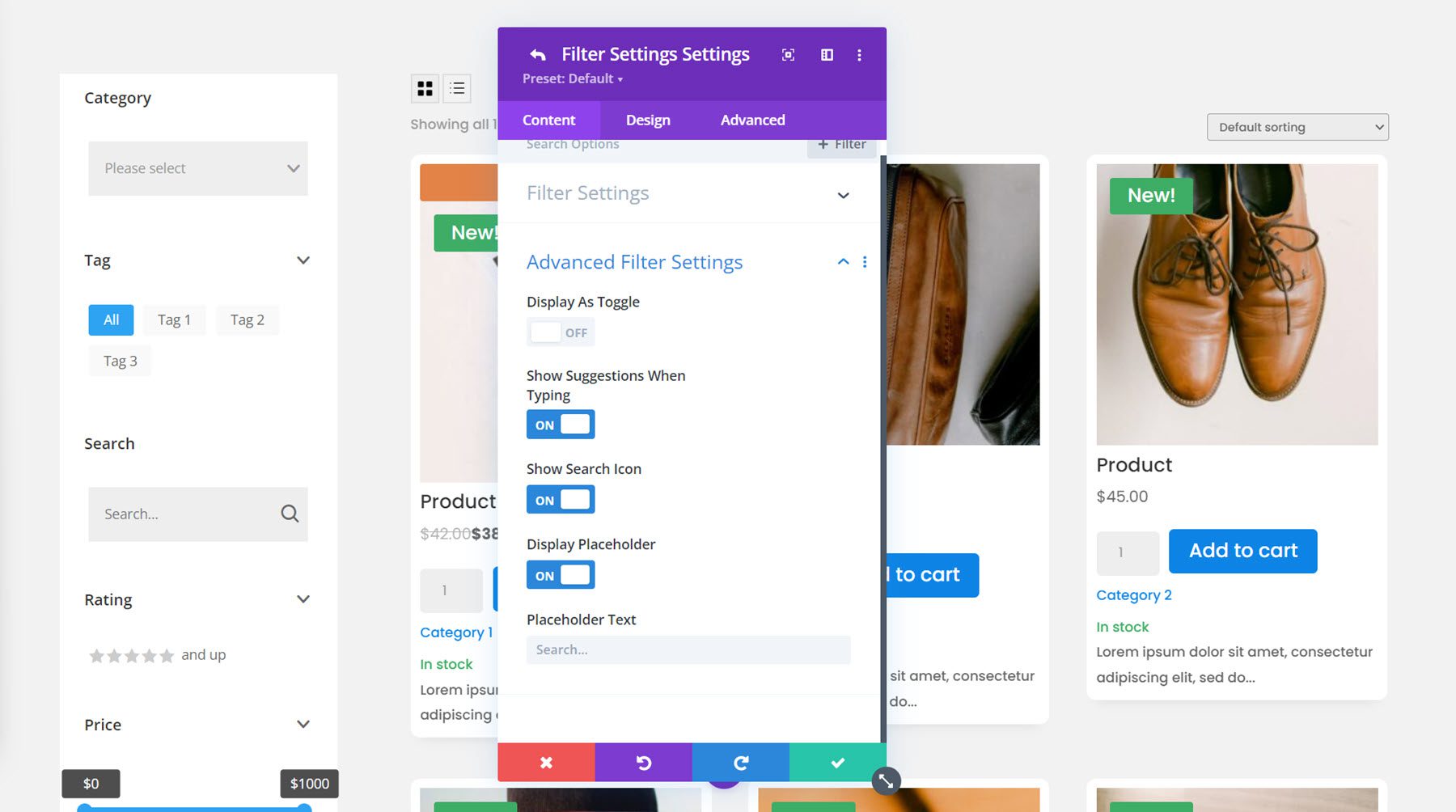
Zaawansowane ustawienia filtra dla poszczególnych filtrów zmieniają się w zależności od wybranego typu filtra. W przypadku filtra kategorii można wybrać wyświetlanie tylko kategorii nadrzędnych, kategorii nadrzędnych i podkategorii niehierarchicznych lub kategorii nadrzędnych i podkategorii hierarchicznych. Możesz także zmienić sposób wyświetlania filtra: lista pól wyboru, lista przycisków opcji, lista rozwijana z pojedynczym wyborem, lista rozwijana z wieloma opcjami lub chmura tagów. W tym przykładzie wybrałem rozwijany wybór wielokrotny. Również w tej sekcji możesz włączyć lub wyłączyć wyświetlanie jako przełącznik, wybrać wyświetlanie lub ukrywanie liczby produktów oraz zmienić tekst „proszę wybrać”.

Filtr tagów
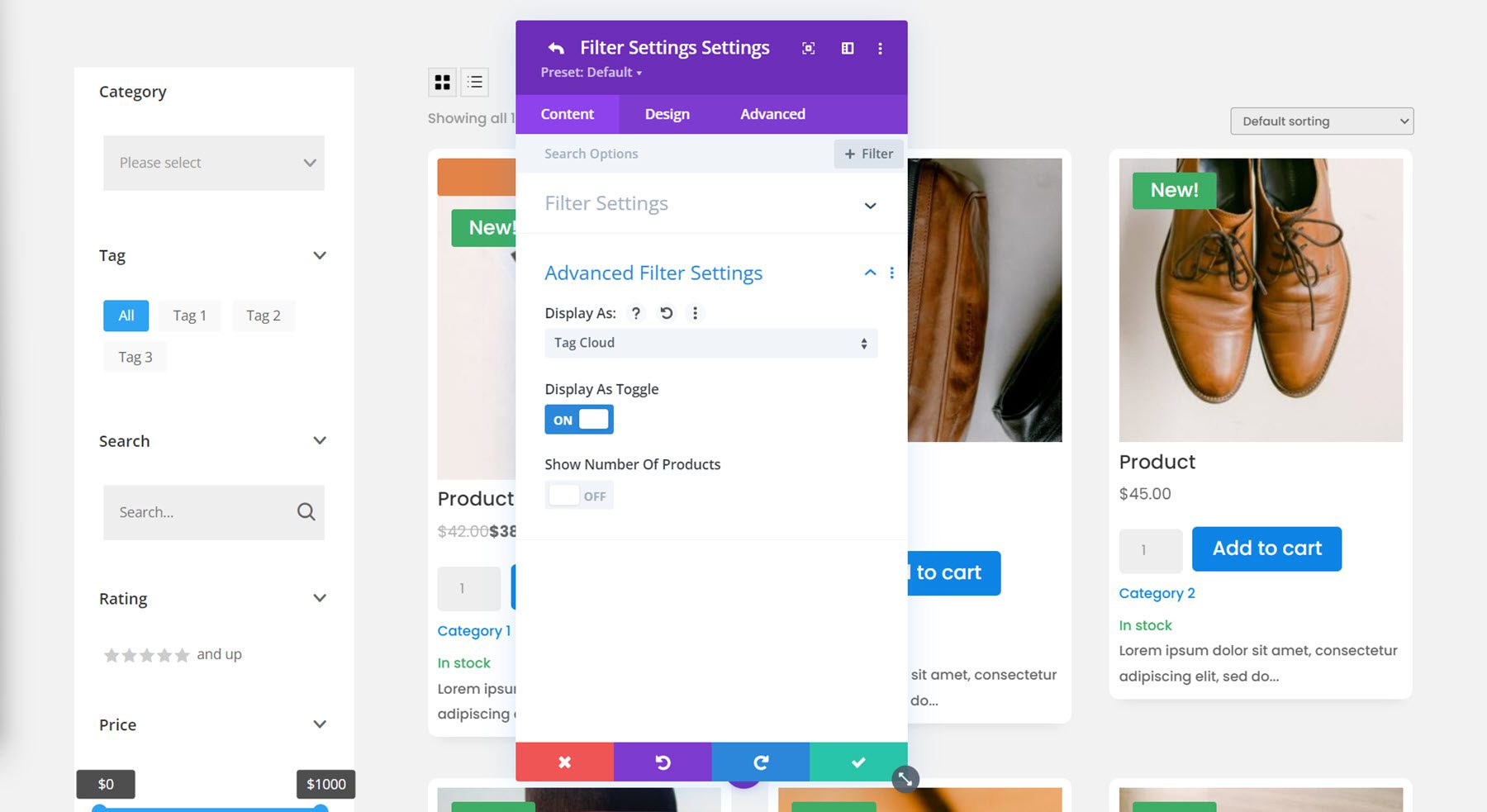
W przypadku filtra tagów włączam wyświetlanie chmury tagów i wyłączam przełączanie wyświetlania.

Filtr wyszukiwania
Oto ustawienia filtra wyszukiwania. Po raz kolejny wyłączyłem widok przełączania.

Filtr ocen
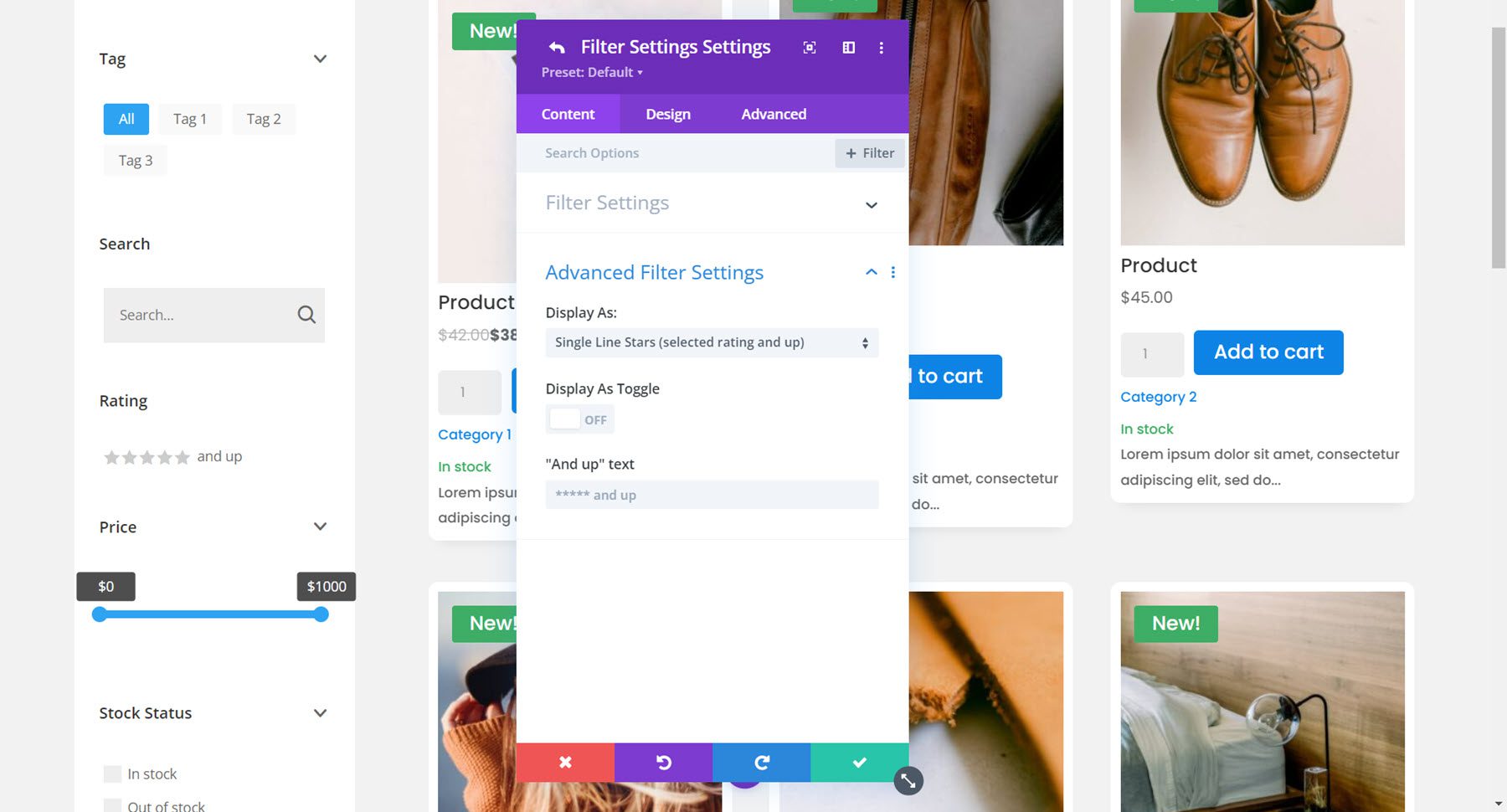
Filtr ocen ma kilka opcji wyświetlania: gwiazdki w jednym wierszu (wybrana ocena i wyższa), gwiazdki w jednym wierszu (tylko wybrana ocena), gwiazdki przycisków opcji, tekst przycisków opcji, gwiazdki pól wyboru, tekst pól wyboru, gwiazdki listy rozwijanej, tekst listy rozwijanej. Wybrałem opcję gwiazdek pojedynczej linii (wybrana ocena i wyższa).

Filtr cen
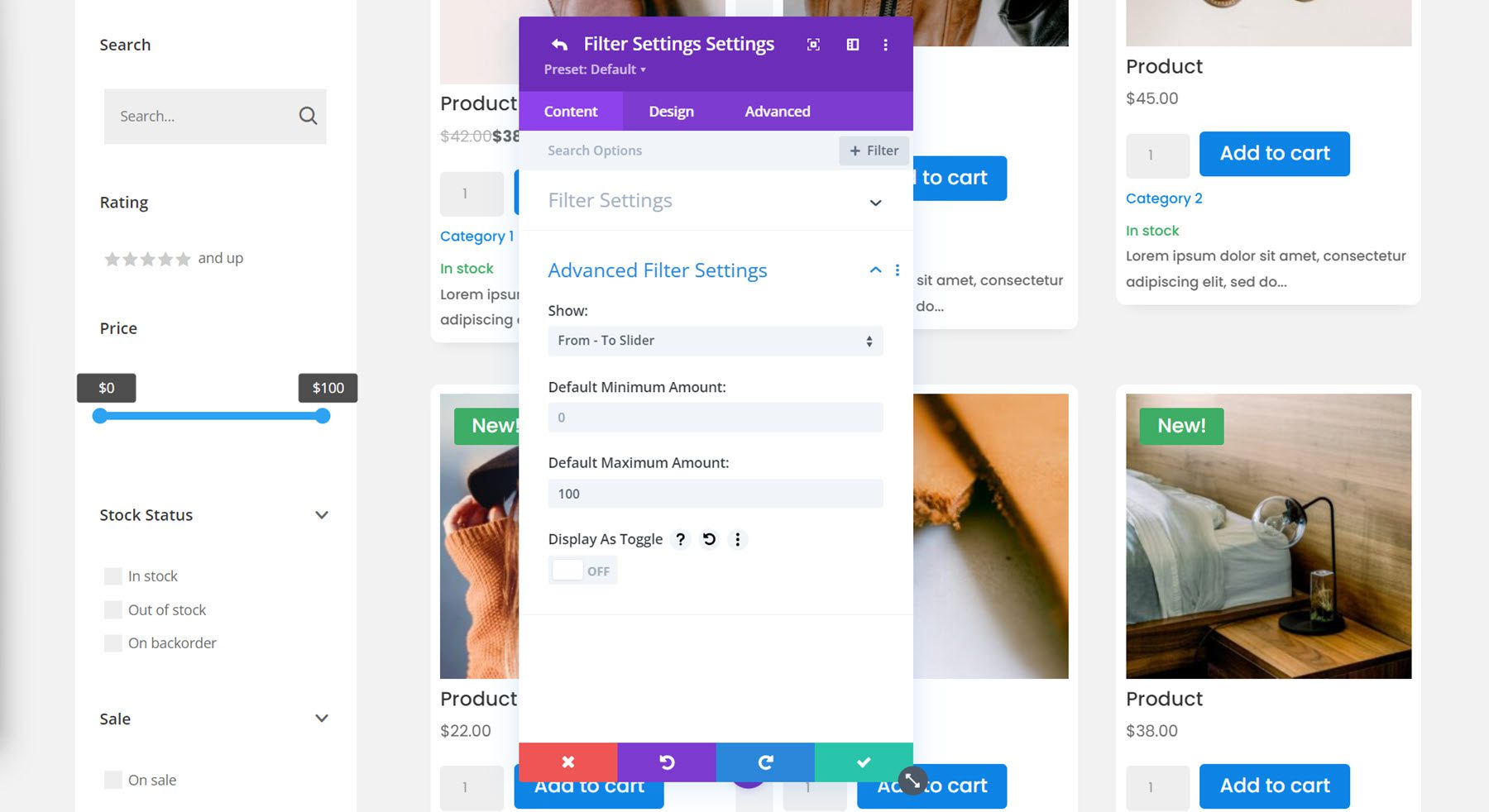
Dalej jest filtr cenowy. Możesz wybrać między suwakiem od do, wprowadzaniem liczb od do lub suwakiem od do i wprowadzaniem liczb. W tym przykładzie wybrałem suwak od-do i ustawiłem maksymalną kwotę.

Filtr zapasów
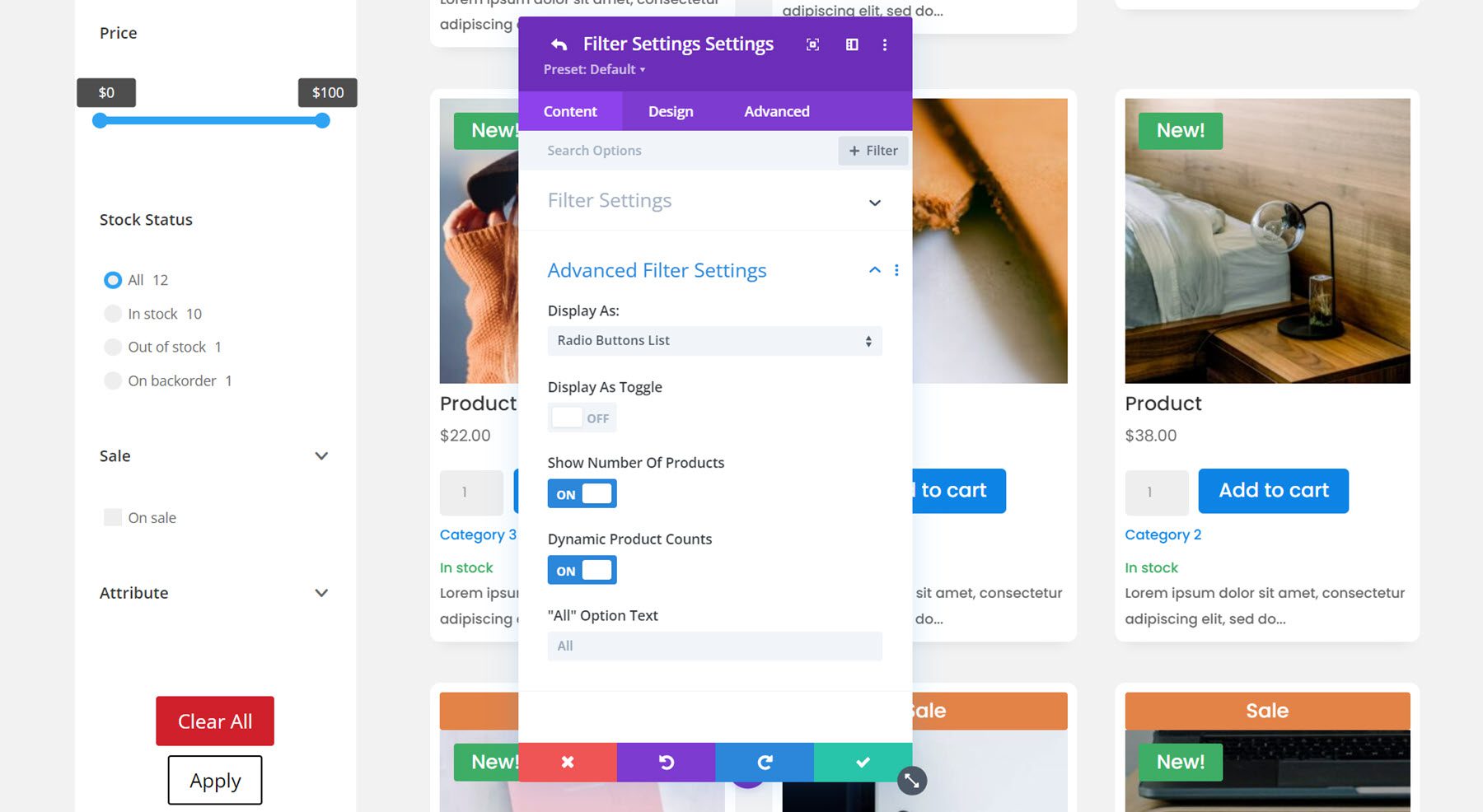
Możesz wyświetlić filtr giełdowy jako listę pól wyboru, listę przycisków opcji, pojedynczy wybór rozwijany, wybór wielokrotny lub chmurę tagów. Wybrałem listę przycisków opcji dla tego filtra i wybrałem wyświetlanie liczby produktów.

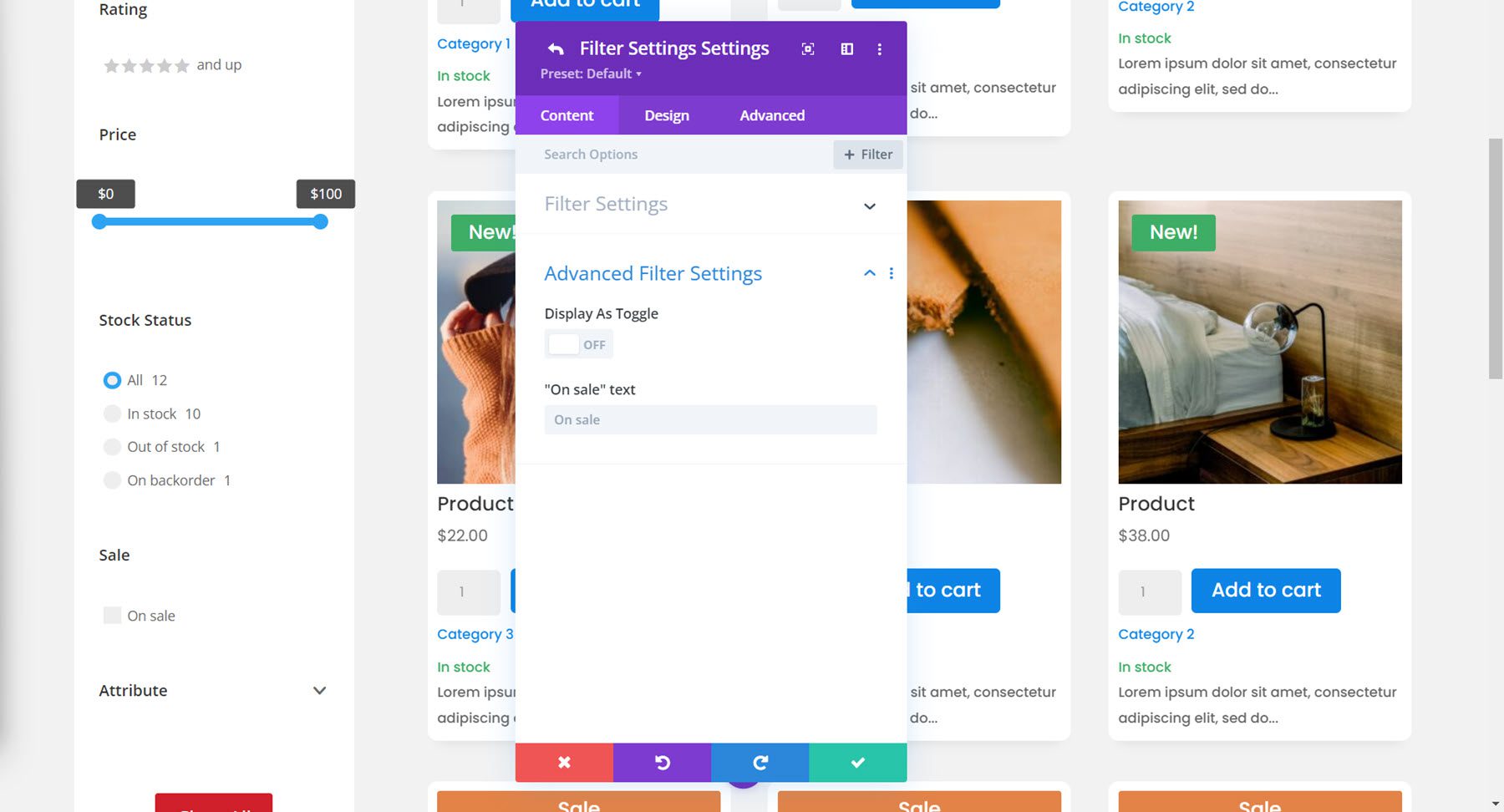
Filtr sprzedaży
Opcje filtrów wyprzedaży są dość proste – możesz włączyć lub wyłączyć wyświetlanie przełączania i zmienić tekst dotyczący wyprzedaży.

Filtr atrybutów
Wreszcie mamy filtr atrybutów. Zdecydowałem się użyć kolorów dla przykładu atrybutu i wybrałem opcję wyświetlania listy pól wyboru.

Ustawienia filtrów karty Zawartość
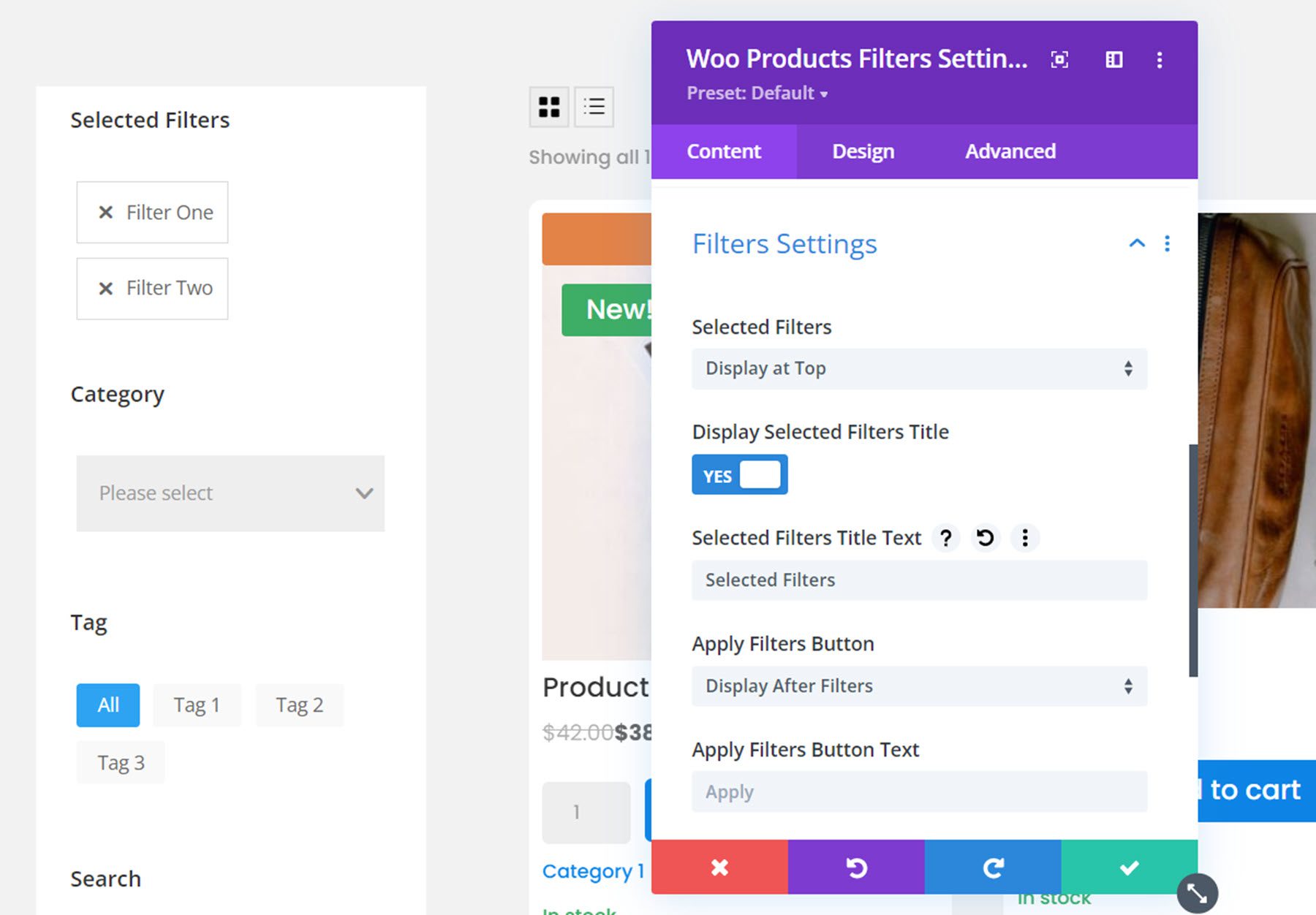
Z powrotem na karcie zawartości w ustawieniach modułu filtrów, w grupie ustawień filtrów znajduje się kilka dodatkowych opcji.
Po pierwsze, możesz wybrać wyświetlanie wybranych filtrów u góry lub u dołu lub całkowicie je ukryć. Zdecydowałem się wyświetlić je na górze. Możesz także wybrać wyświetlanie lub ukrywanie wybranego tytułu filtrów i zmianę tekstu tytułu.

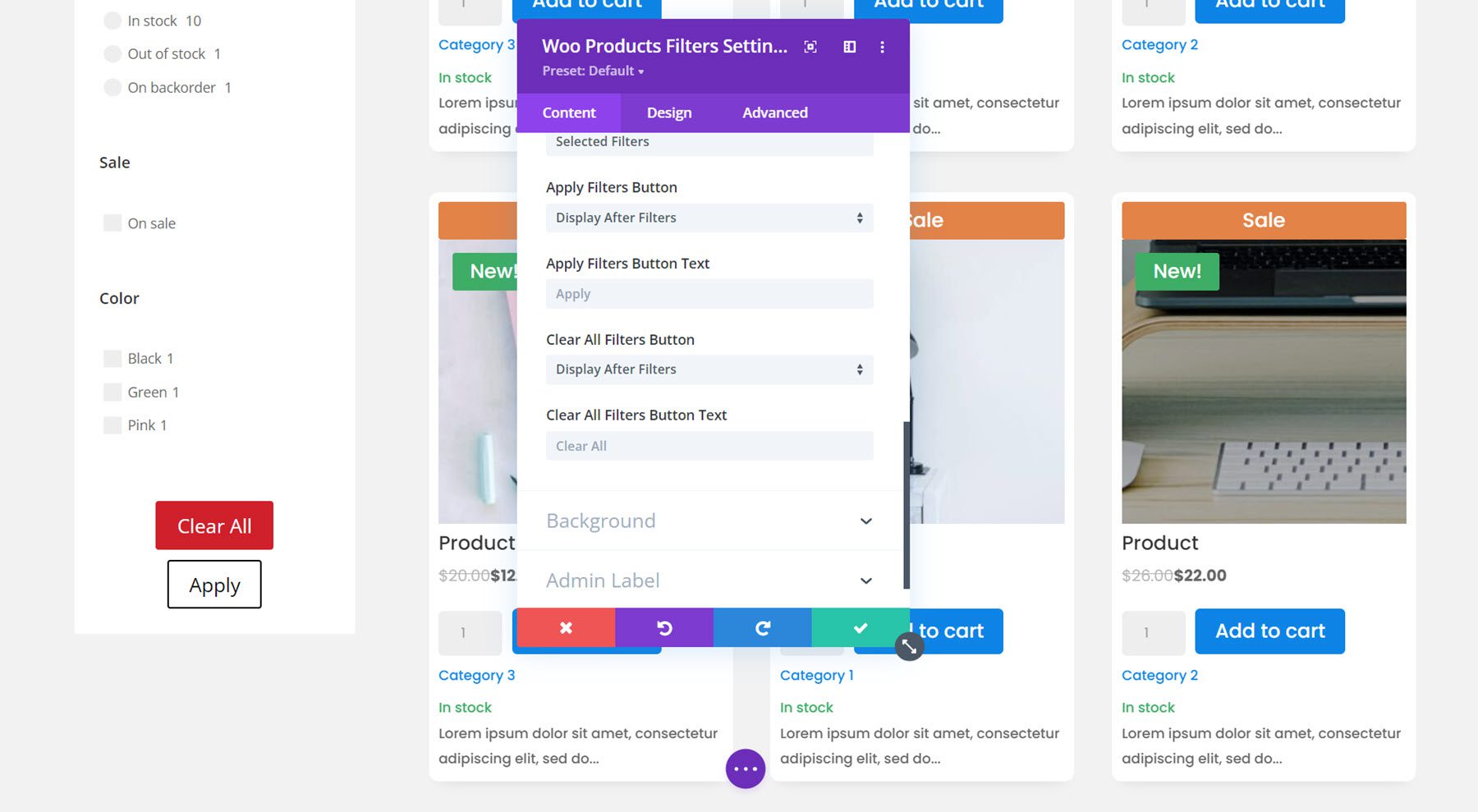
W tej sekcji znajdują się również opcje dotyczące przycisków stosowania filtrów i czyszczenia filtrów. Możesz wybrać wyświetlanie ich przed lub po filtrach lub wcale. Możesz także zmienić tekst przycisku. Zdecydowałem się wyświetlić oba przyciski po filtrach.

Karta treści zawiera również sekcję dotyczącą ustawień tła i ustawień etykiet administratora.
Zakładka Projekt
Zakładka projektowania modułu filtrów zawiera obszerną liczbę opcji projektowania, dzięki którym można całkowicie dostosować projekty filtrów. Możesz dostosować czcionkę, odstępy, obramowanie i tło dla każdego typu filtra. Możesz także dostosować przyciski, wybrane filtry, rozmiar, odstępy, obramowanie, cień ramki, filtry, transformację i opcje animacji. Nie będziemy tutaj wchodzić w szczegóły, ale po prostu wiedz, że możesz zmodyfikować prawie każdy aspekt modułu filtrującego według własnych upodobań.
W tym przykładzie zmodyfikowałem czcionkę, dodałem zaokrąglone rogi do wybranych filtrów, zmniejszyłem dolny margines między filtrami, dodałem obramowanie do filtra rozwijanego, zmieniłem kolor aktywnego tagu, filtr ceny, stan zapasów i znaczniki wyboru, aby pasowały schemat kolorów, dostosowałem projekt przycisku i dodałem zaokrąglony róg i cień ramki do modułu filtrów. Oto ostateczny projekt z modułem filtrów i modułem sklepu.

Moduł listy koszyków
Przejdźmy teraz do strony koszyka. Po pierwsze, moduł listy koszyków. Ten moduł wyświetli zawartość Twojego koszyka.
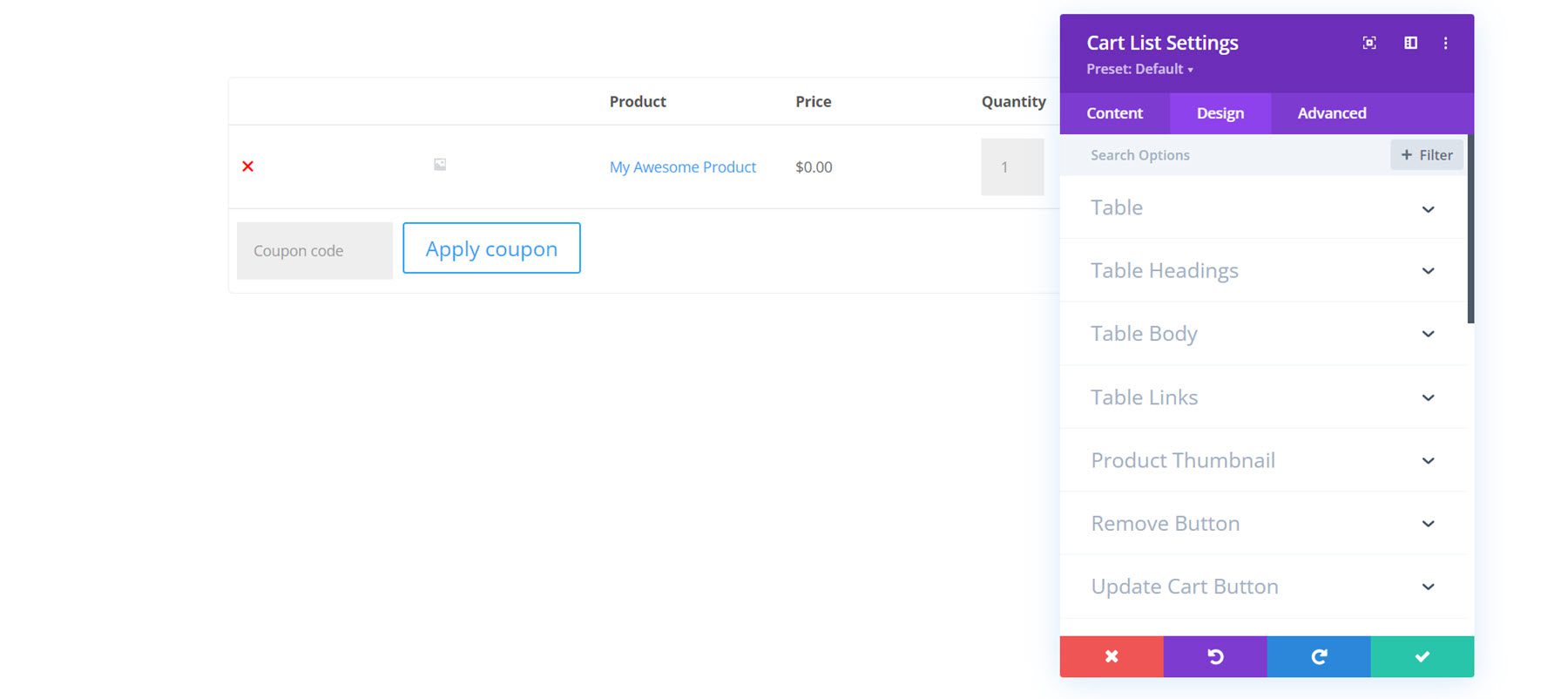
Zakładka Zawartość
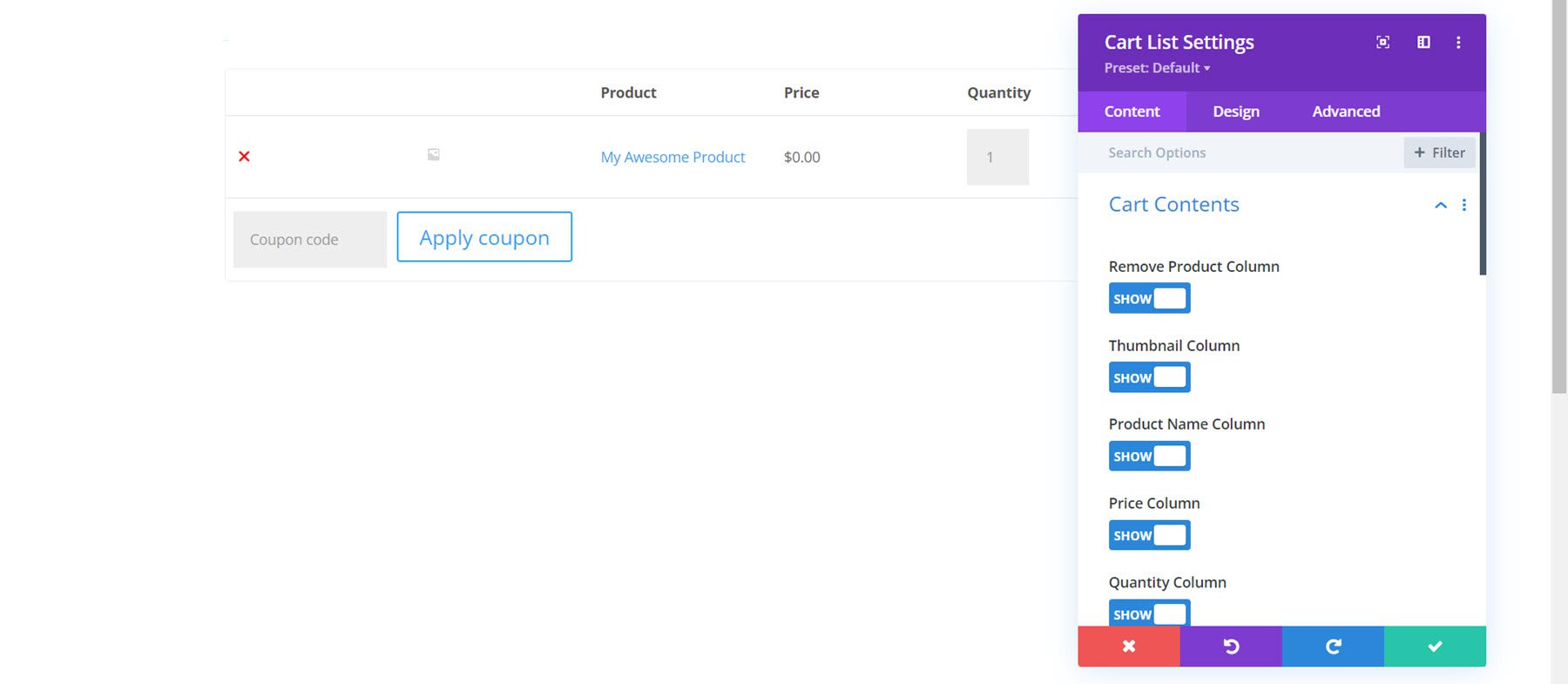
W ustawieniach modułu możesz zmienić wyświetlaną treść. Możesz wybrać wyświetlanie lub ukrywanie niektórych kolumn, takich jak kolumna usuwania produktu, kolumna produktu, miniatura, nazwa produktu, cena, ilość, suma częściowa i kod kuponu.

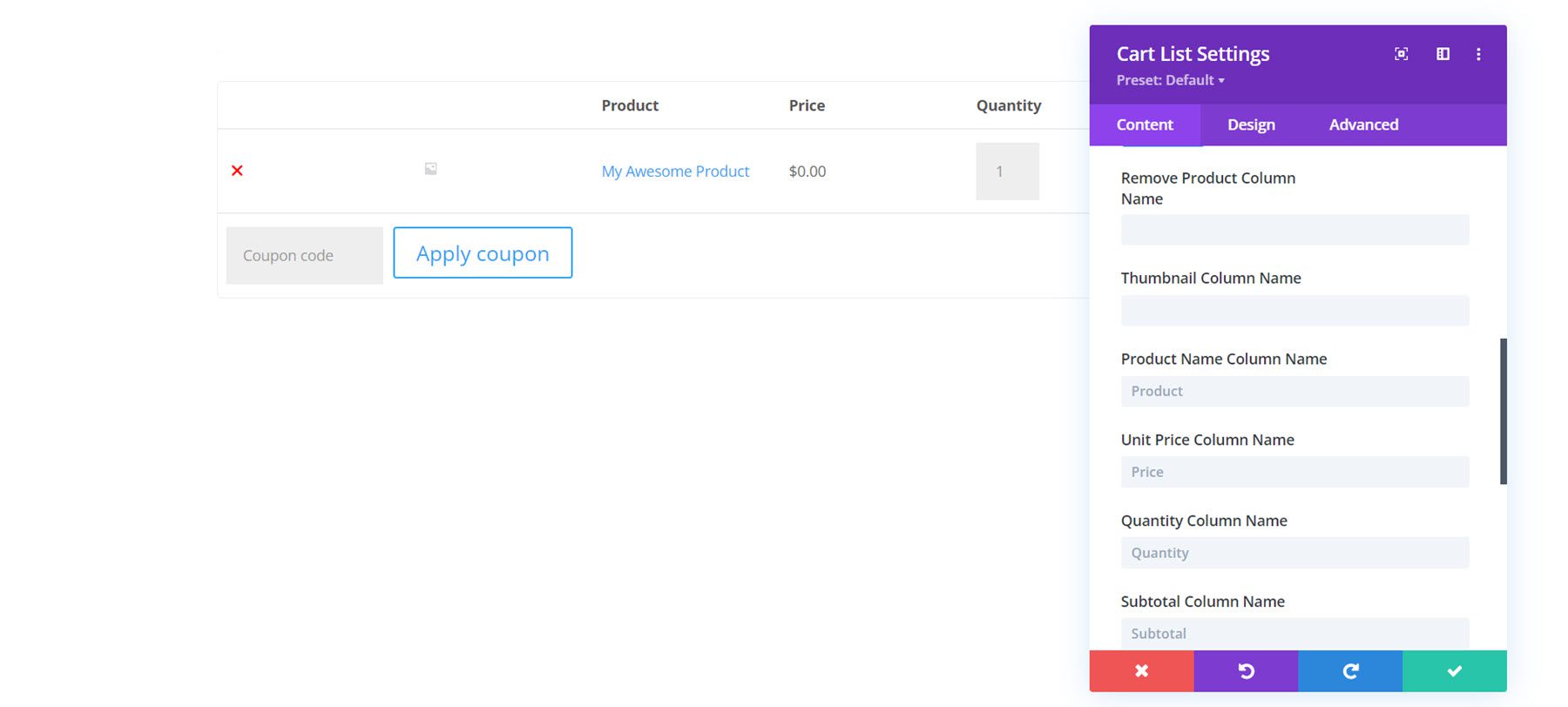
Możesz także zmienić nazwę dowolnej kolumny za pomocą niestandardowego tekstu.

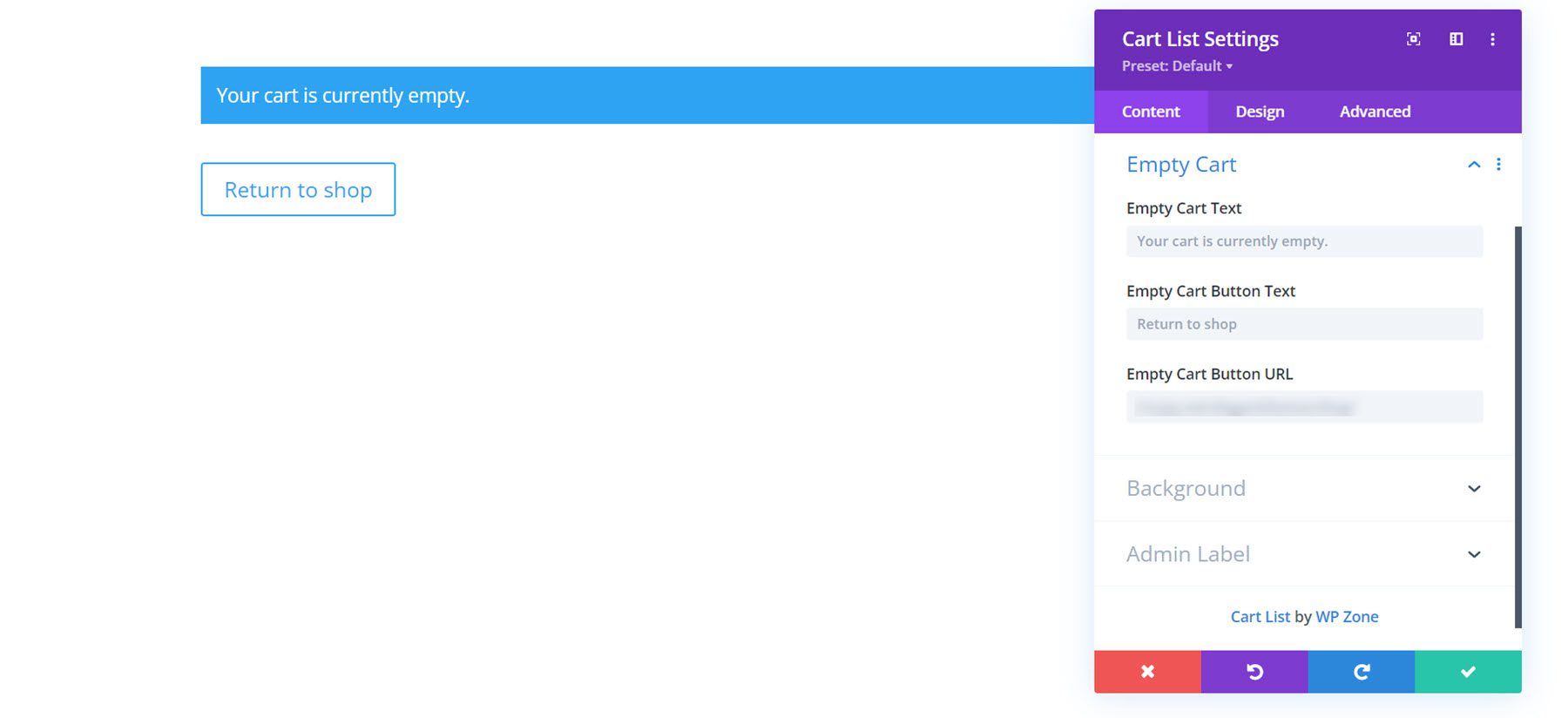
Dodatkowo możesz dostosować tekst pustego koszyka, tekst przycisku i adres URL przycisku.

Karta treści zawiera również domyślne ustawienia tła i etykiety administratora.
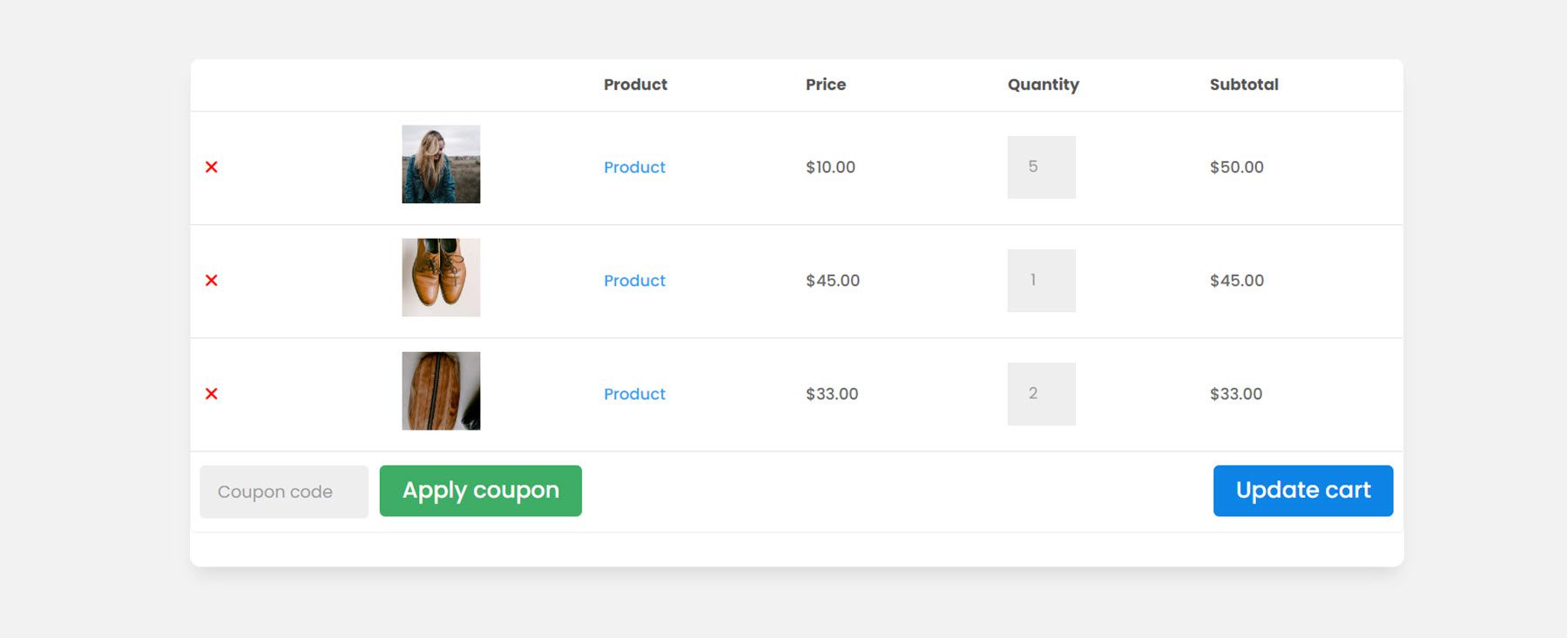
Zakładka Projekt
Tutaj możesz całkowicie dostosować projekt modułu koszyka. Każdy aspekt modułu koszyka można zmienić, w tym przyciski, tekst, tabelę i inne.

Dostosowałem projekt, dodając białe tło i zaokrąglone rogi, zmieniając czcionkę, zwiększając rozmiar miniatury obrazu i dostosowując przyciski.

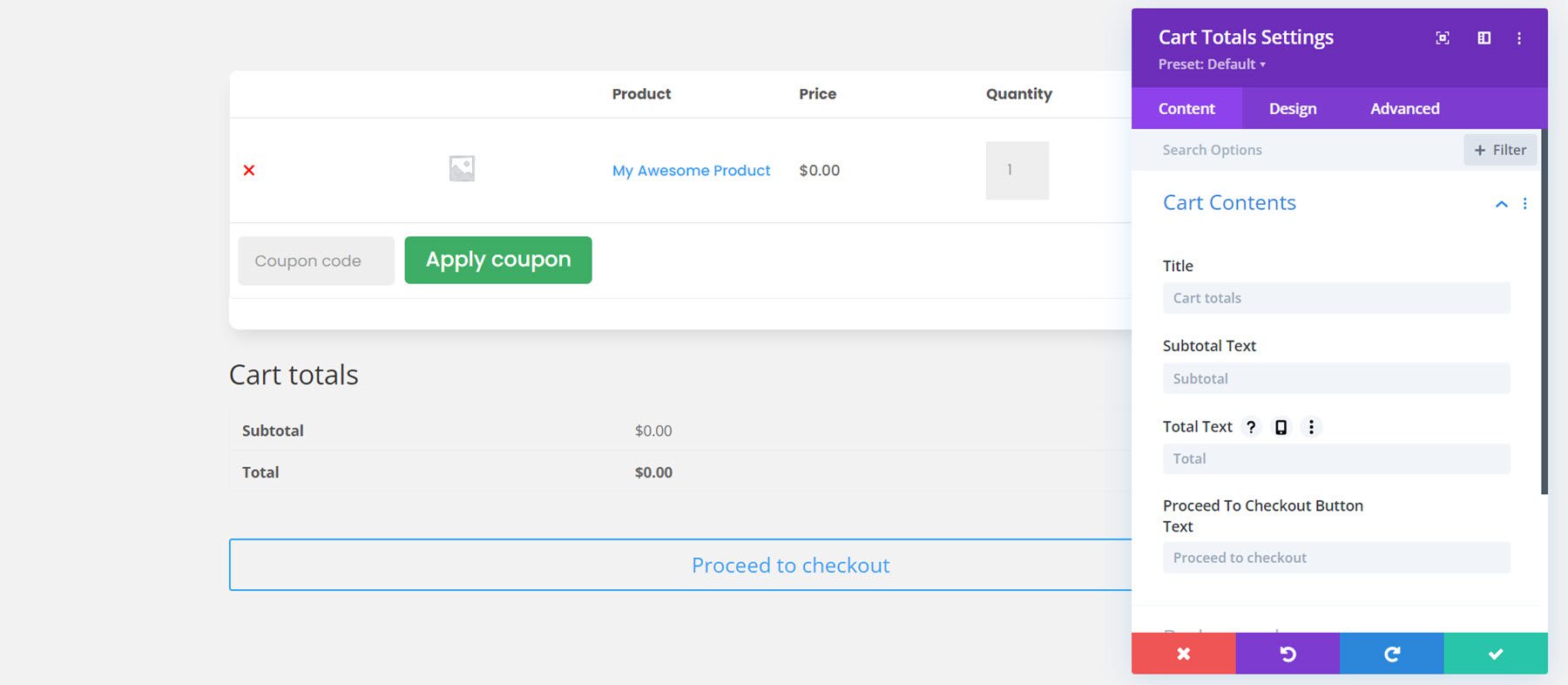
Moduł podsumowań koszyka
Na stronie koszyka należy również dodać moduł podsumowań koszyka. Wyświetli sumę częściową i całkowitą dla pozycji koszyka i ma przycisk, aby przejść do kasy.
Zakładka Zawartość
W ustawieniach modułu możesz zmienić tekst, taki jak tytuł, tekst sumy częściowej, tekst całkowity i przejść do tekstu przycisku kasy. Możesz także dodać tło i zmienić etykietę administracyjną.

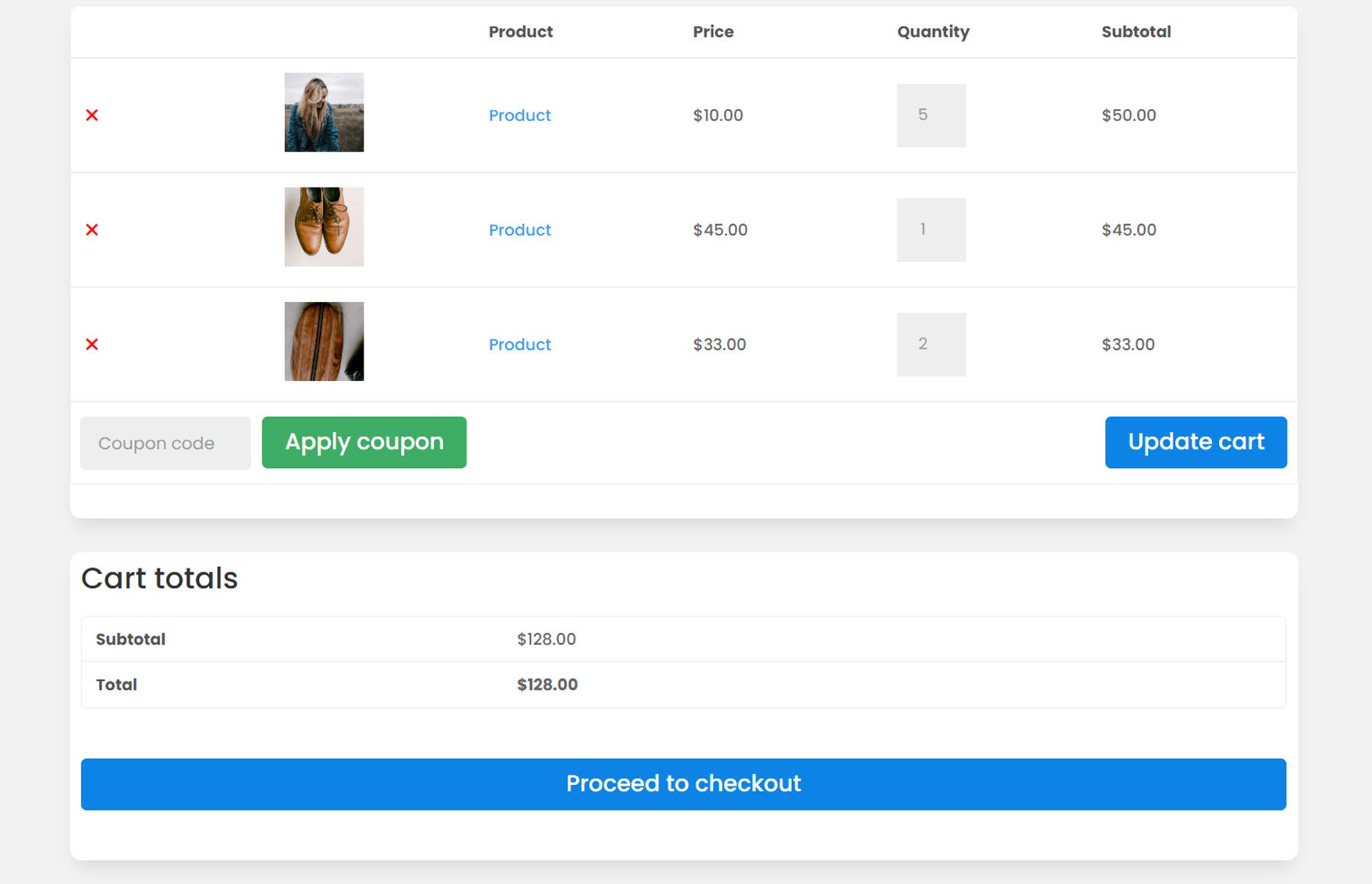
Zakładka Projekt
Dzięki ustawieniom projektu możesz dostosować każdy aspekt modułu podsumowań koszyka. W tym przykładzie dodałem do modułu tło, cień pudełka i zaokrąglone rogi. Zmieniłem czcionkę, aby pasowała do reszty projektu, a także dostosowałem przycisk Przejdź do kasy.

Moduł powiadomień WooCommerce
Moduł WooCommerce Notices można również umieścić na stronie koszyka. Ten moduł wyświetli wszelkie komunikaty o błędach lub powiadomienia, które mogą się pojawić. Dodaję go na górę strony koszyka, nad modułem listy koszyków.
Zakładka Zawartość
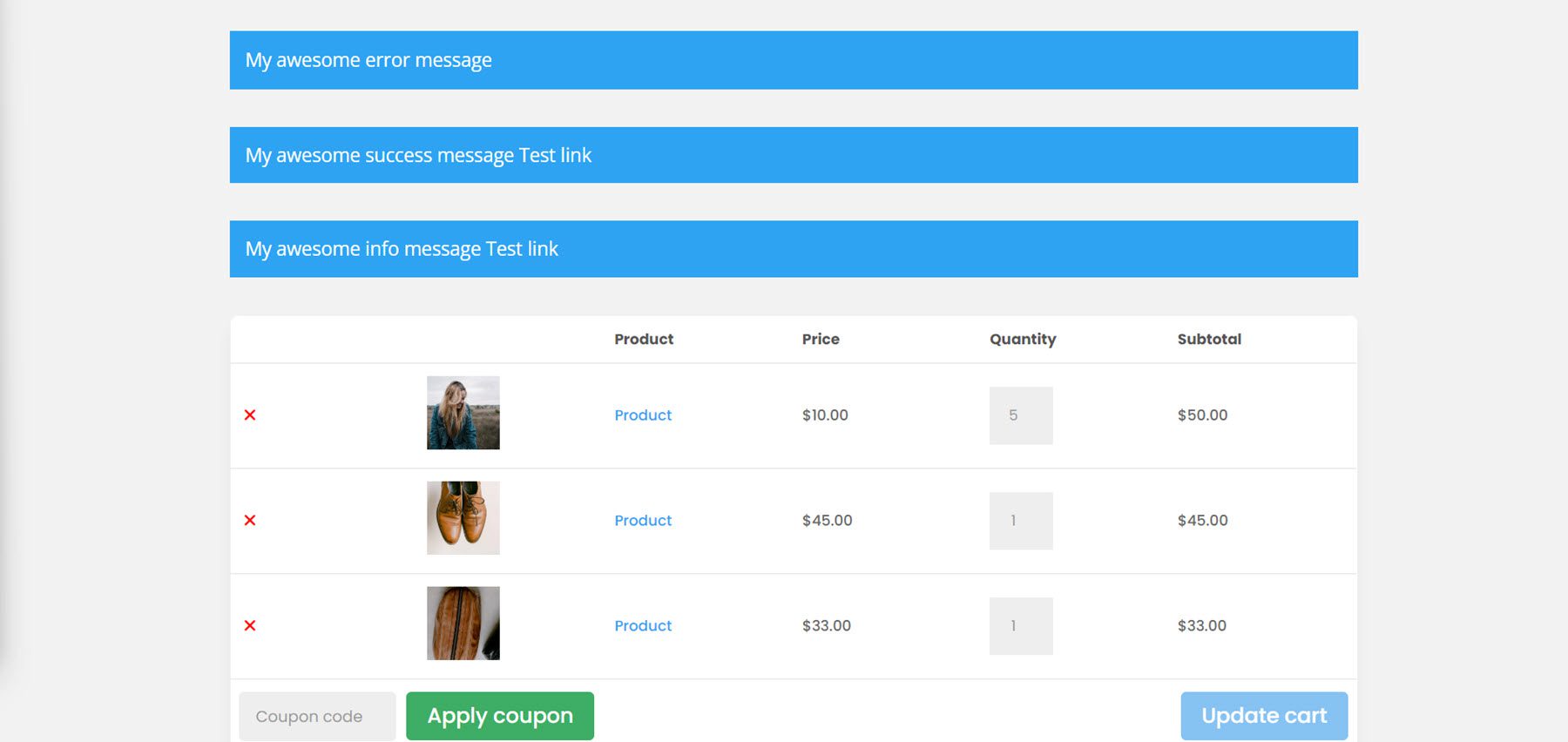
W zakładce zawartość możesz włączyć tryb testowy, który wyświetli wszystkie powiadomienia na interfejsie podczas testowania projektu. Oto jak domyślnie wyglądają trzy różne powiadomienia.

Zakładka Projekt
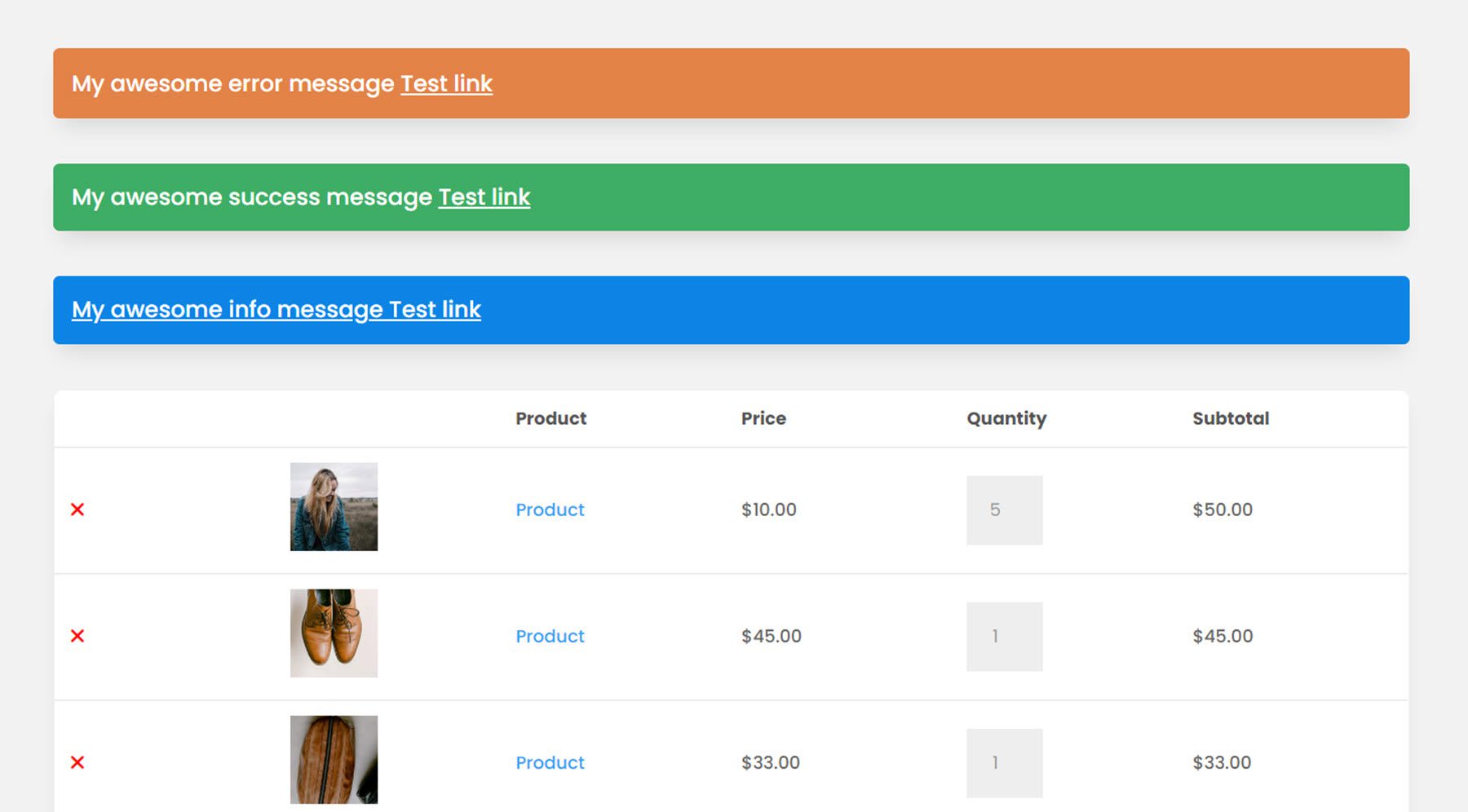
Tutaj możesz zmodyfikować wygląd ogłoszeń. Zmieniłem kolory tła, aby odpowiadały rodzajowi ogłoszenia, oraz zmieniłem stylizację, aby pasowała do reszty projektu.

Moduł rozliczeniowy kasy
Przechodząc do strony kasy, najpierw jest moduł rozliczeniowy. Tutaj możesz zebrać dane rozliczeniowe, aby sfinalizować transakcję.
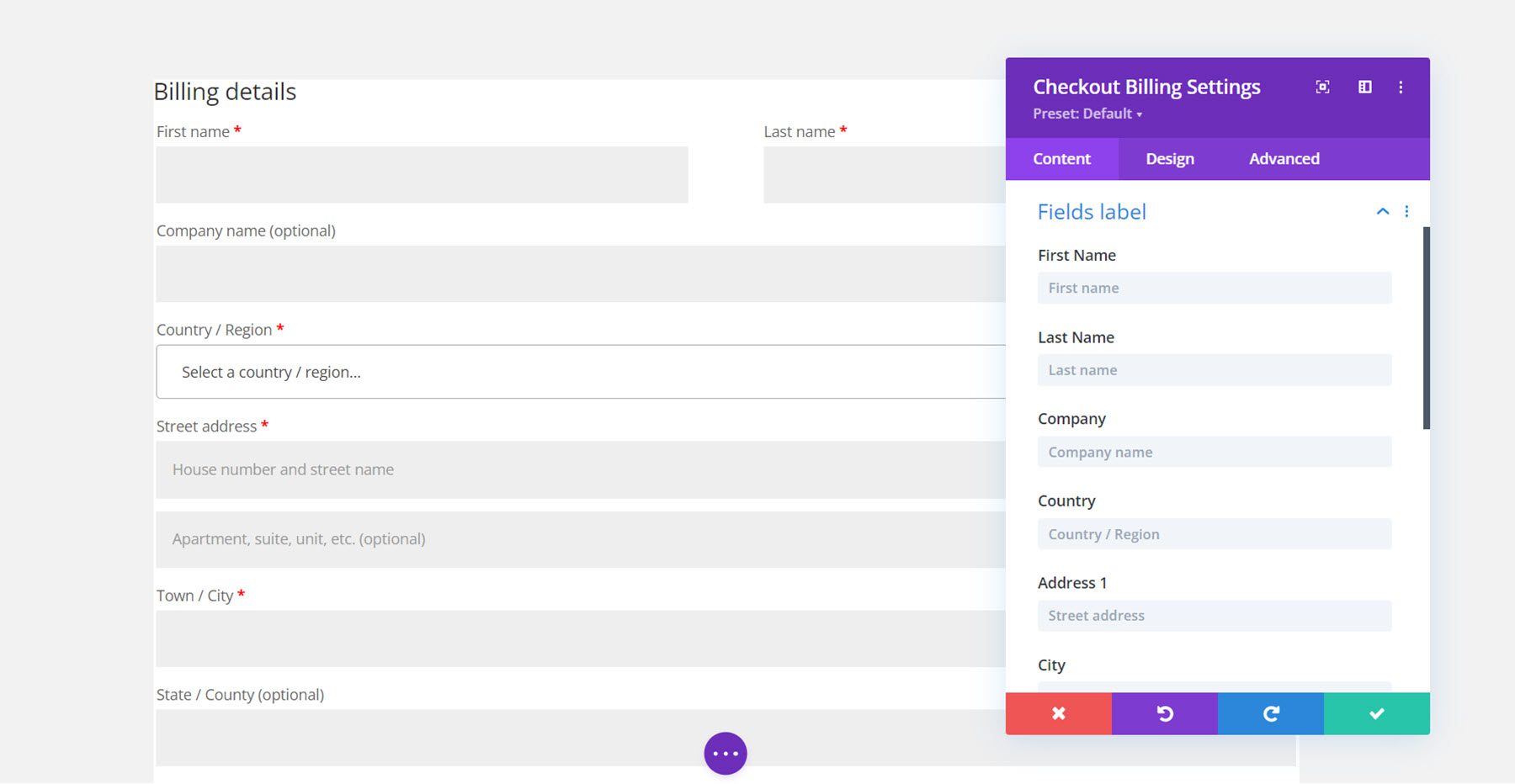
Zakładka Zawartość
Na karcie treści możesz zmienić tekst tytułu rozliczeniowego oraz dowolne etykiety pól. Możesz także dodać link lub tło i zmienić etykietę administratora. Tutaj dodałem kolor tła do układu.

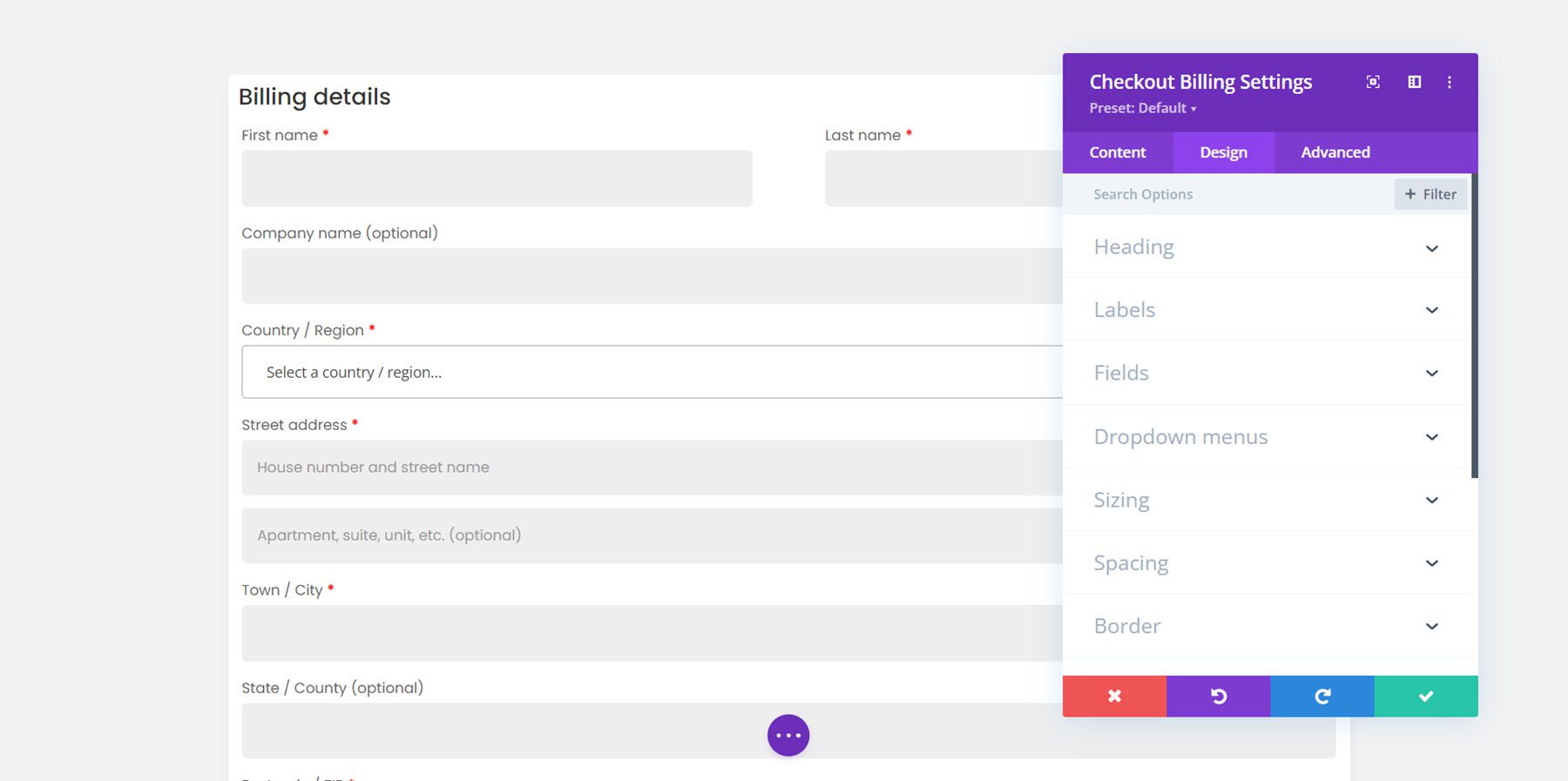
Zakładka Projekt
Karta Projekt zawiera opcje dostosowywania wszystkiego, od nagłówka i etykiet po pola i obramowania. W tym przykładzie wyrównałem projekt z innymi modułami i dodałem zaokrągloną ramkę i cień ramki, zmieniłem odstępy i zmodyfikowałem czcionkę.

Moduł kuponów do kasy
Następnie możemy dodać moduł kuponu do kasy do strony kasy.
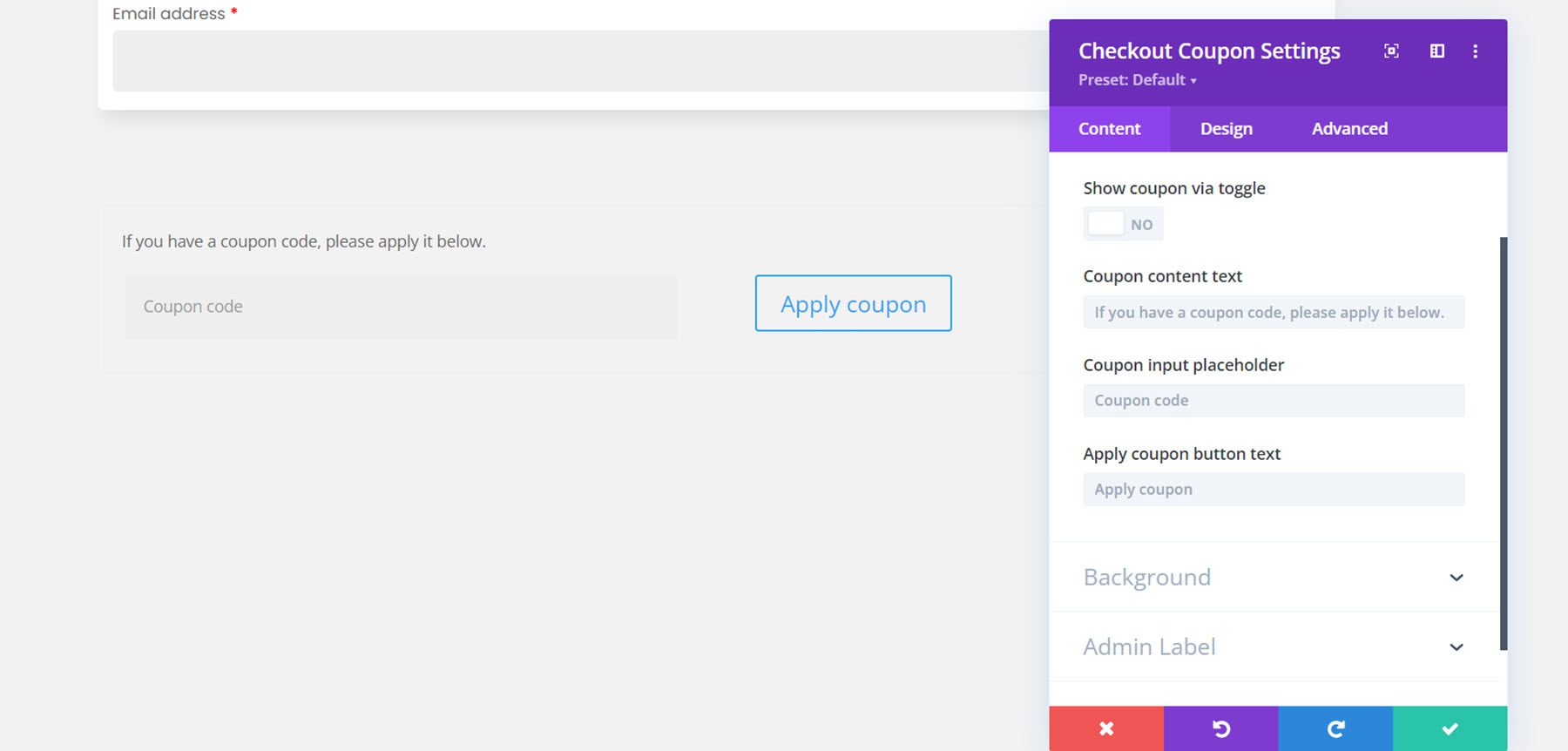
Zakładka Zawartość
Na karcie treści możesz wybrać wyświetlanie sekcji kuponów za pomocą przełącznika lub wyświetlanie jej zawsze. Zdecydowałem się go wyświetlić. Tutaj możesz również zmienić tekst dowolnego elementu modułu kuponu.

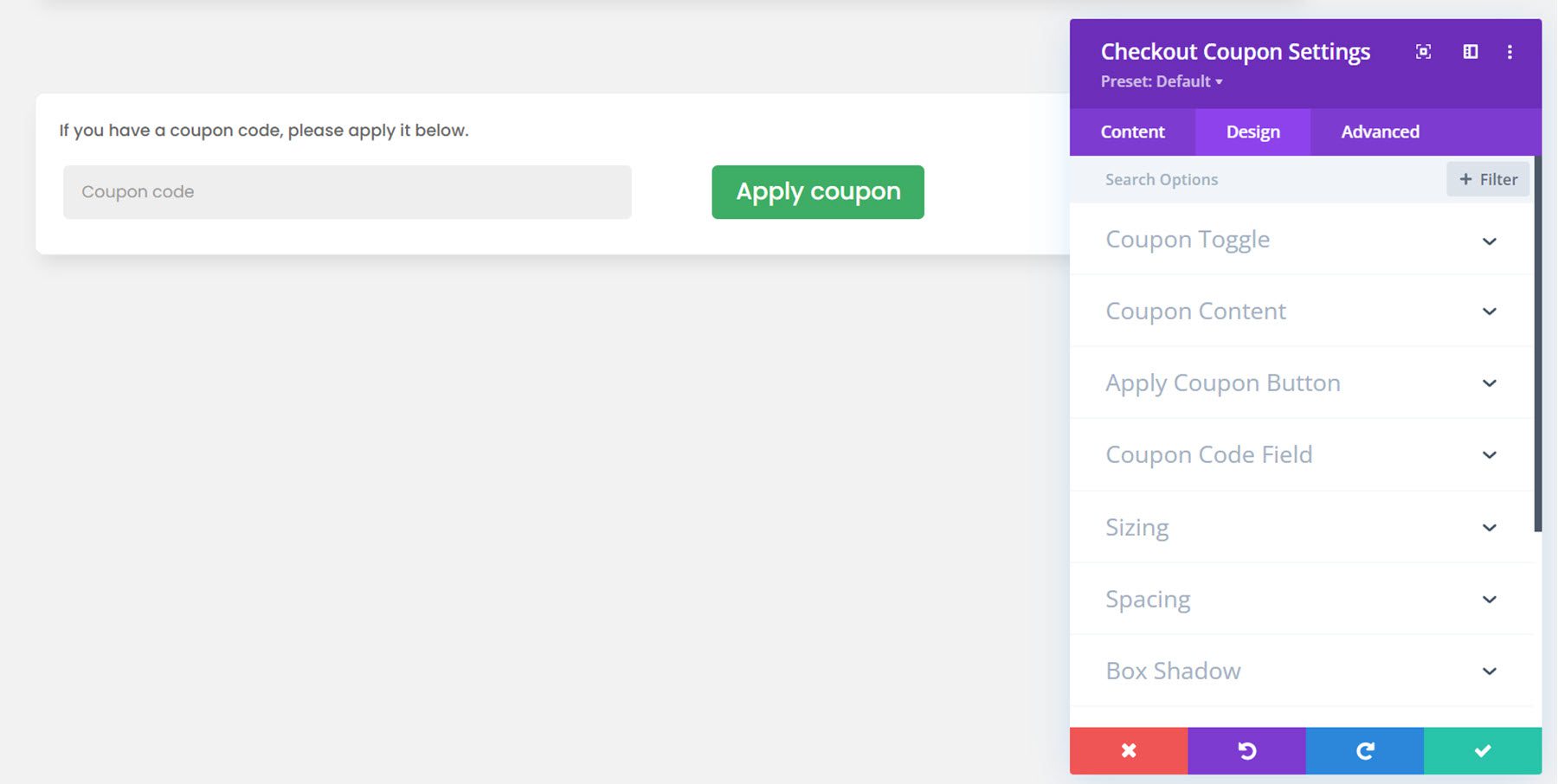
Zakładka Projekt
Oto zaprojektowany moduł kuponów. Dodałem tło, cień pudełka i zaokrąglone rogi. Zmieniłem też czcionkę i dostosowałem przycisk.

Moduł zamówienia kasy
Przejdźmy teraz do modułu zamówień do kasy. Jest to kolejny moduł strony kasy, który wyświetla informacje o zamówieniu klienta, takie jak wybrane produkty, suma częściowa, wysyłka, całkowity koszt, opcje płatności i pole wyboru polityki prywatności.
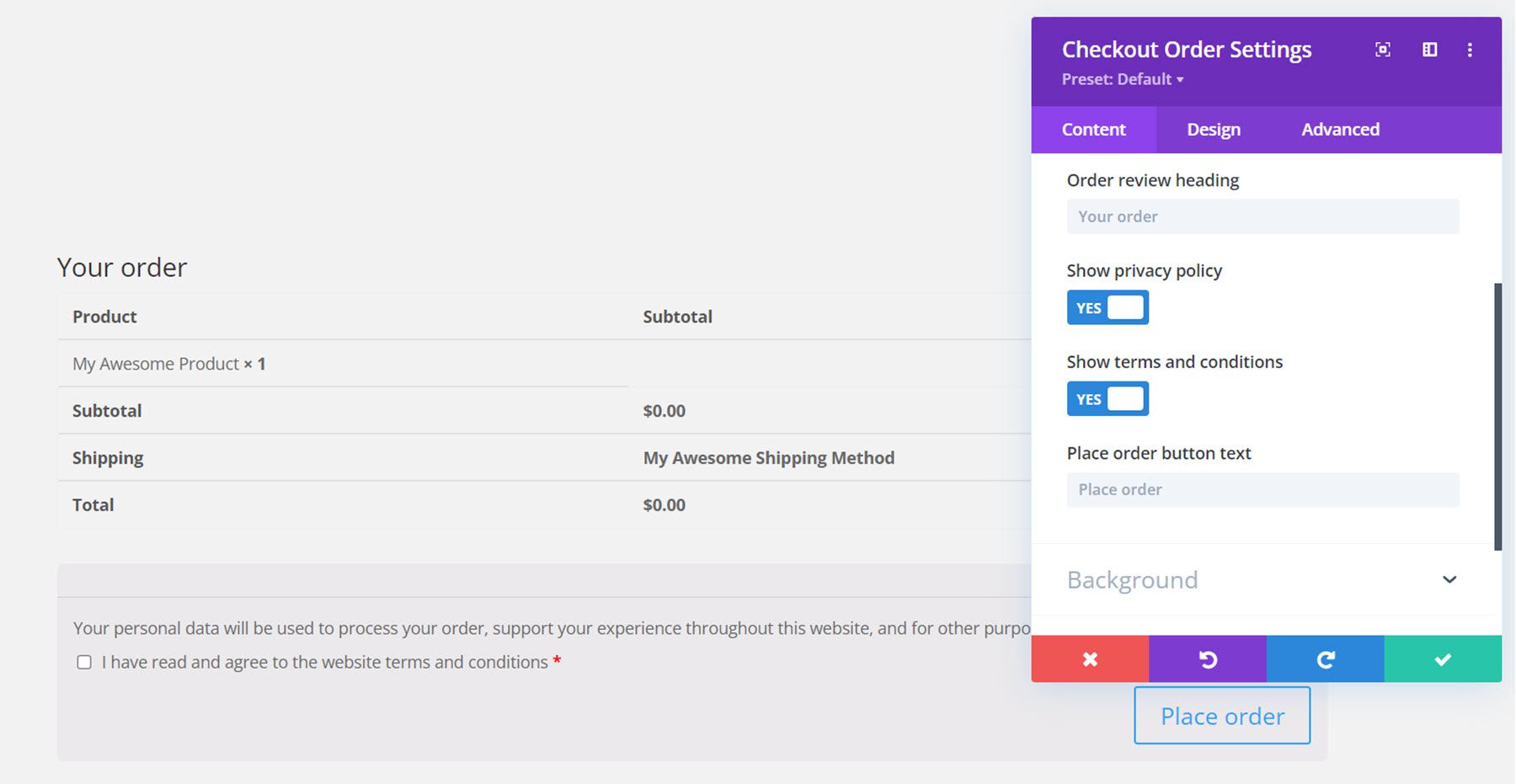
Zakładka Zawartość
W zakładce treści możesz zmienić tekst nagłówka oraz tekst przycisku składania zamówienia. Możesz także wybrać opcję pokazania lub ukrycia polityki prywatności i warunków. Oczywiście możesz tutaj również dodać tło i zmienić etykietę administracyjną.

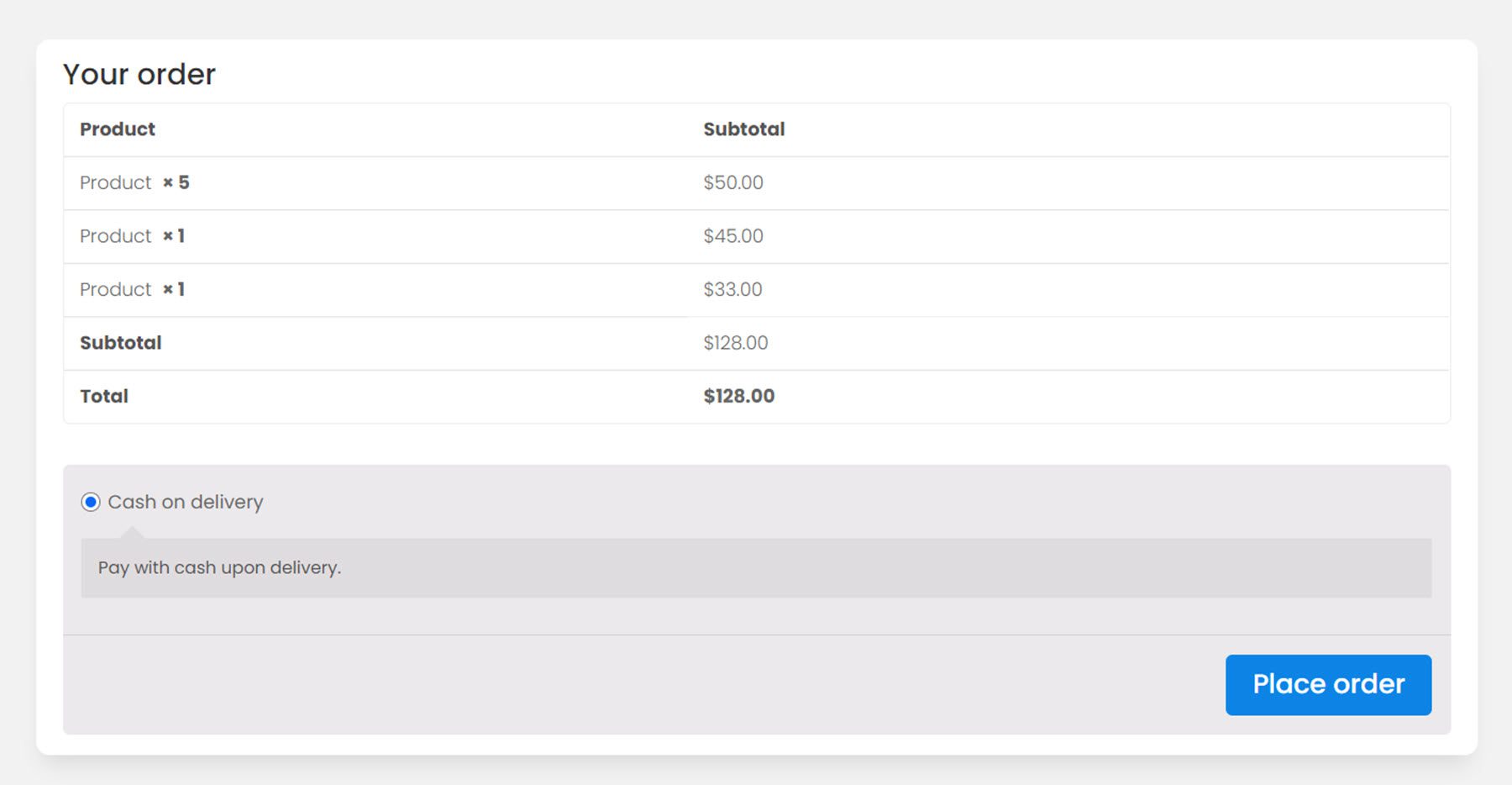
Zakładka Projekt
Podobnie jak inne moduły, moduł zamówień do kasy można również całkowicie dostosować. Tutaj zmieniłem czcionkę, dodałem tło i zaokrąglone rogi oraz dostosowałem przycisk.

Moduł wysyłki kasy
Ostatnim modułem strony kasy jest moduł wysyłki kasy.
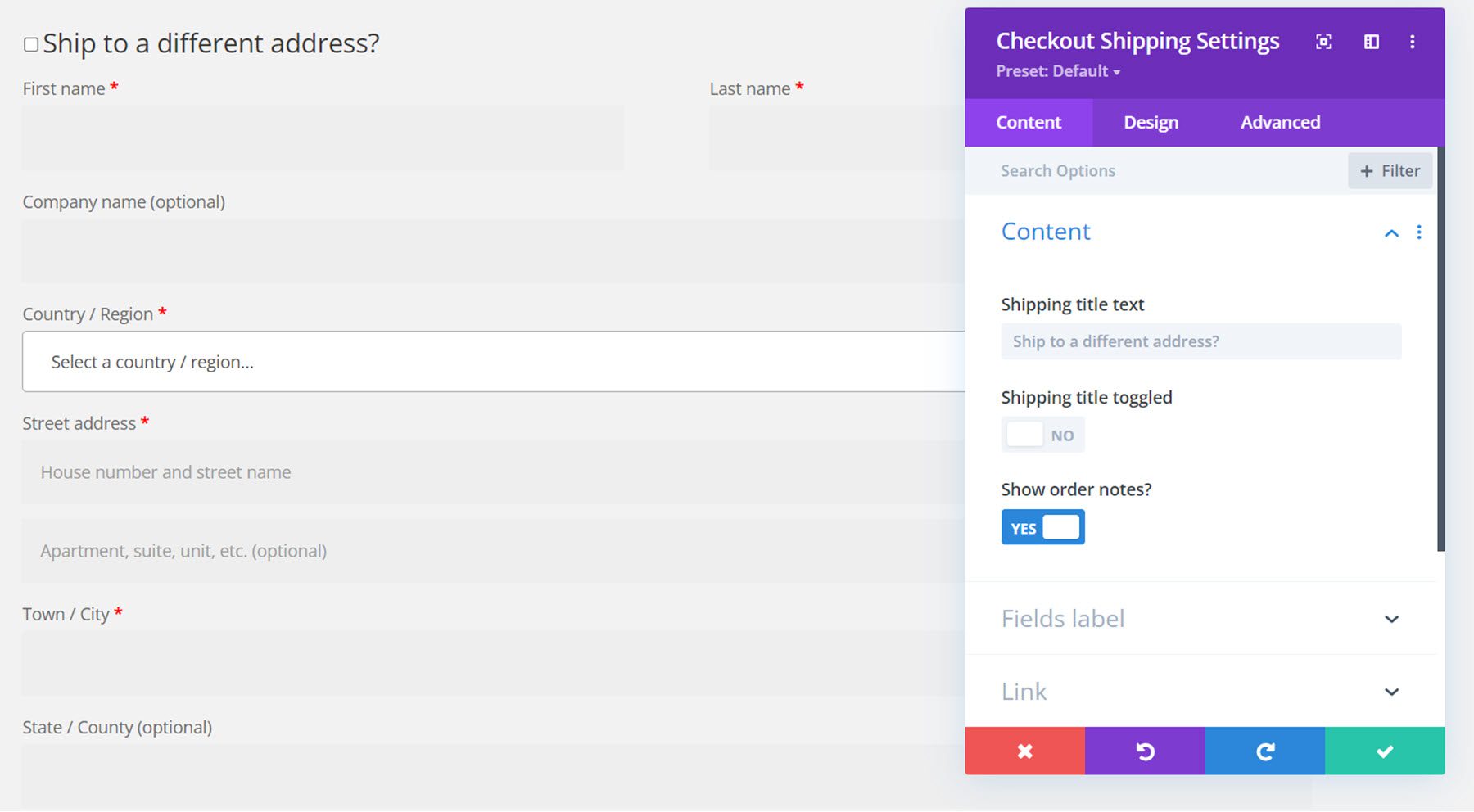
Zakładka Zawartość
Na karcie treści możesz zmienić tekst tytułu, włączyć przełączanie tytułu oraz pokazać lub ukryć uwagi do zamówienia. Możesz także zmienić dowolne etykiety pól.

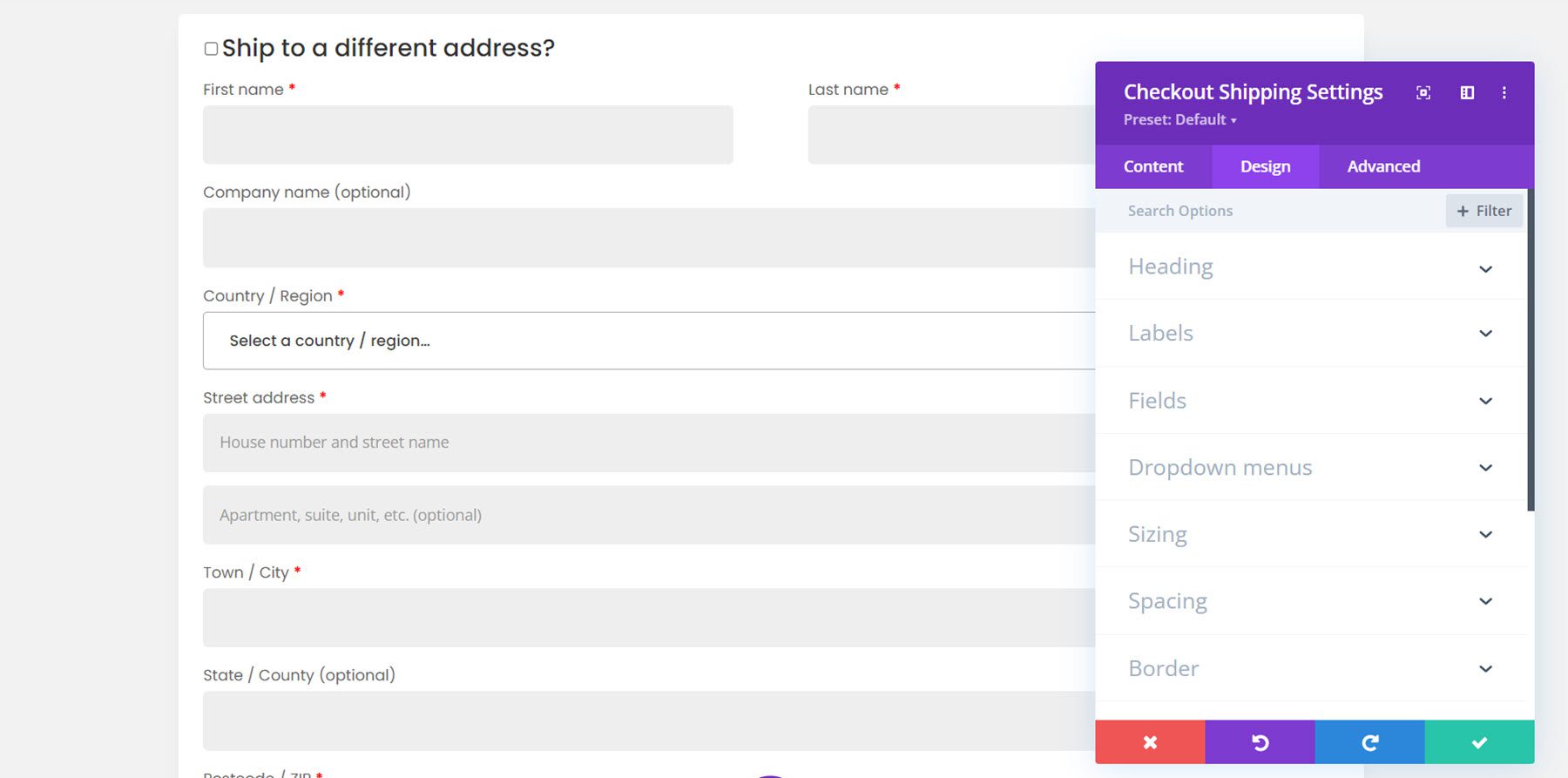
Zakładka Projekt
Oto dostosowany projekt. Ponownie dodałem tło, zaokrąglone krawędzie, cień pudełka i zmieniłem czcionkę.

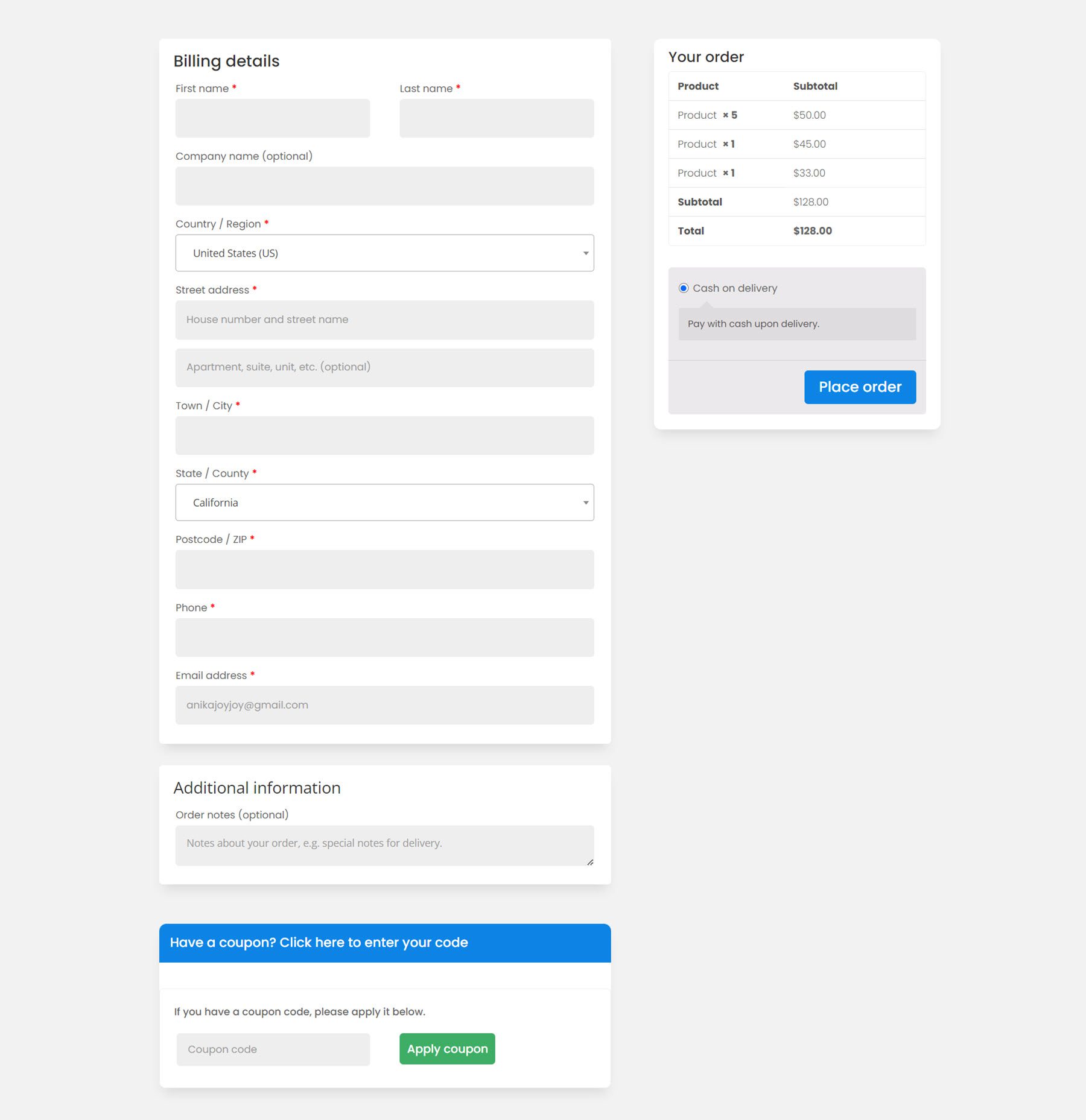
A oto pełny projekt strony kasy.

Moduł zawartości konta
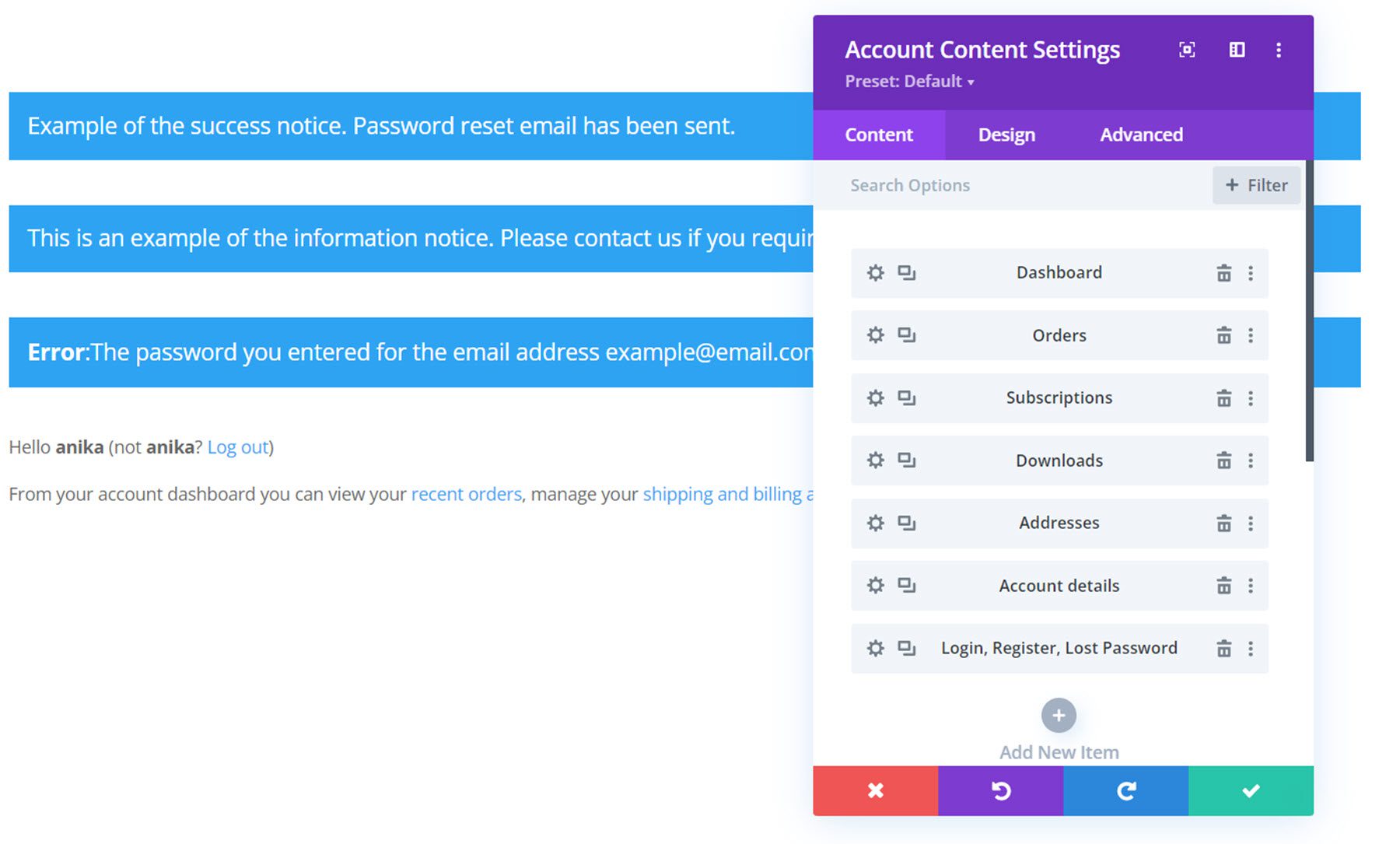
Kreator sklepu Divi zawiera również kilka modułów do dostosowywania strony konta. Przyjrzyjmy się najpierw modułowi zawartości konta. Istnieją różne elementy, które możesz dodać do strony i możesz zmienić ich kolejność, jak chcesz. Elementy te obejmują pulpit nawigacyjny, zamówienia, subskrypcje, pliki do pobrania, adresy, szczegóły konta, login, rejestr i utracone hasło. Każdy element ma własną stronę ustawień, na której można dostosować wygląd poszczególnych elementów. Moduł zawartości konta ma również opcje projektowania, w których można dostosować ogólny projekt.

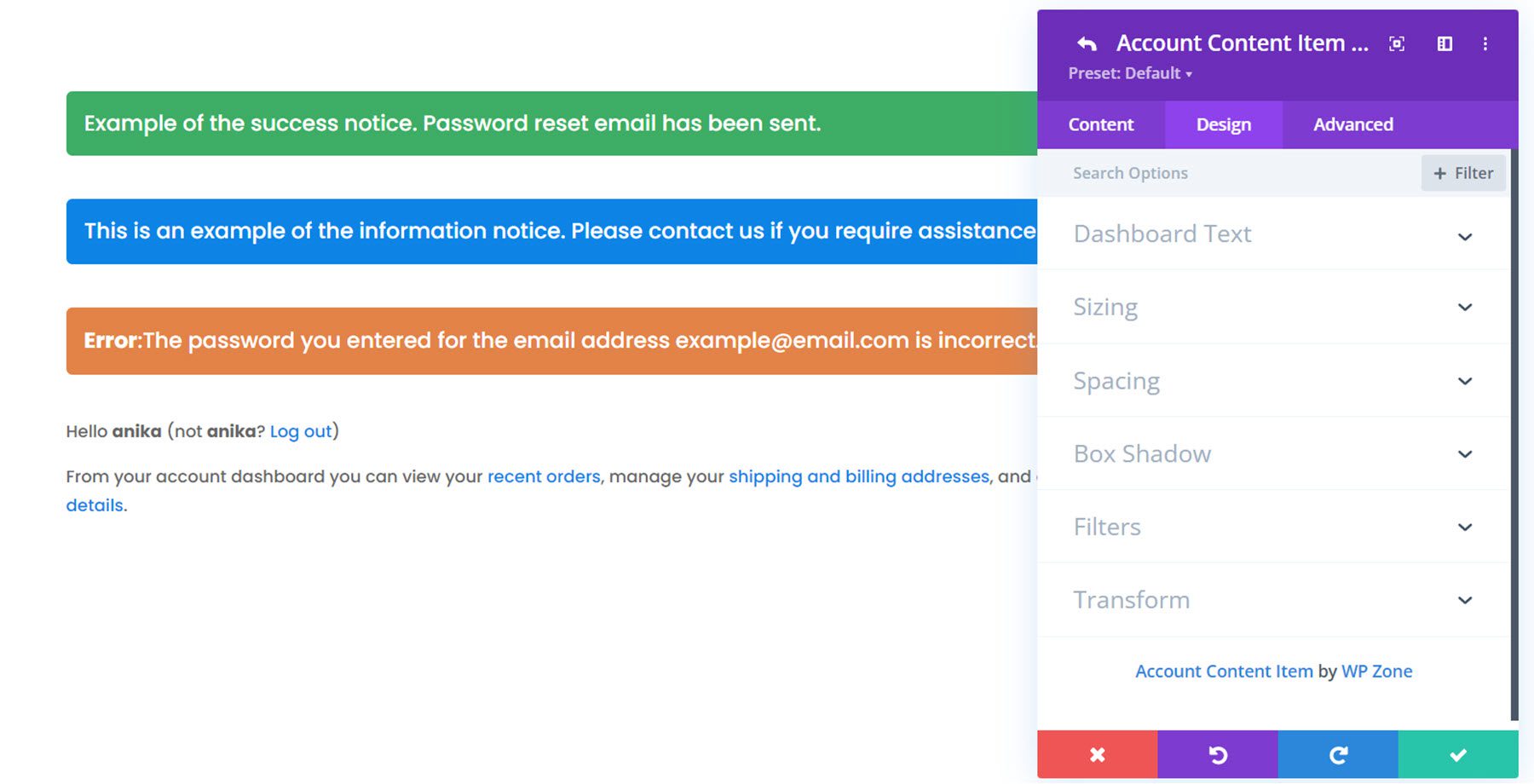
Oto stylizowany domyślny widok pulpitu nawigacyjnego wraz z komunikatami powiadomień u góry.

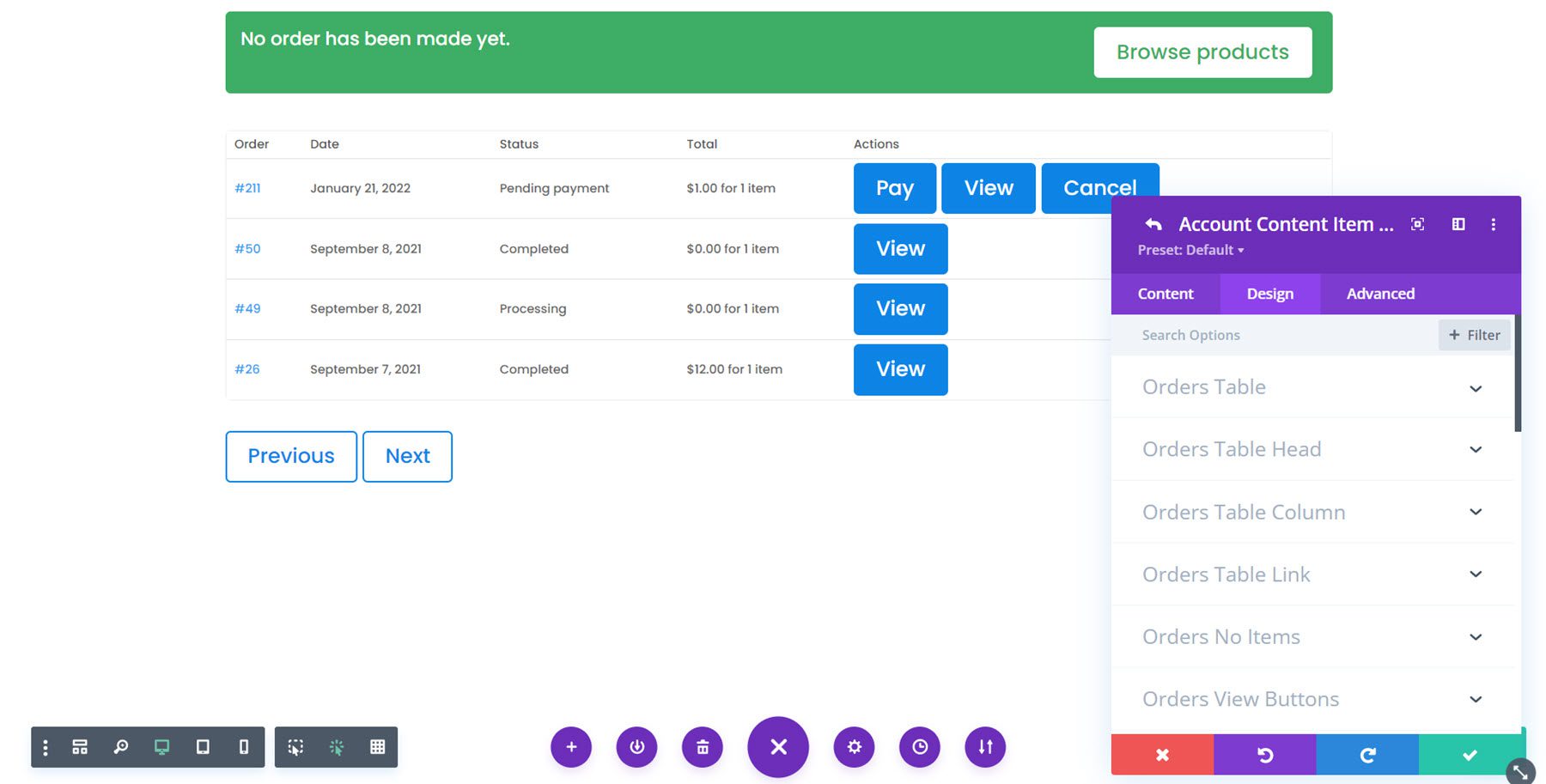
To jest stylizowana strona zamówień, na której klienci mogą zobaczyć wszystkie zrealizowane i oczekujące zamówienia.

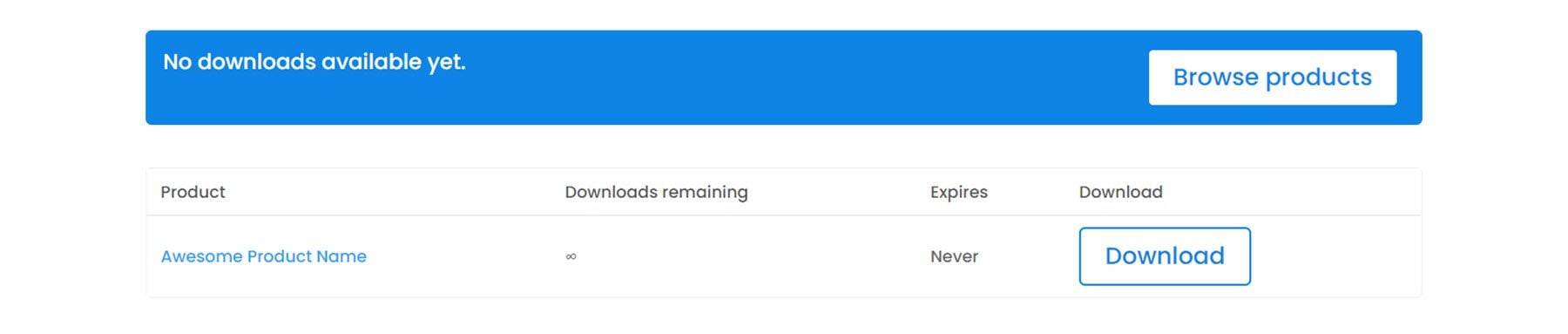
To jest przykład strony pobierania.

Jak widać, ta wtyczka zapewnia również całkowitą kontrolę nad projektem strony konta. Przyjrzyjmy się jeszcze kilku modułom współpracującym ze stroną konta.
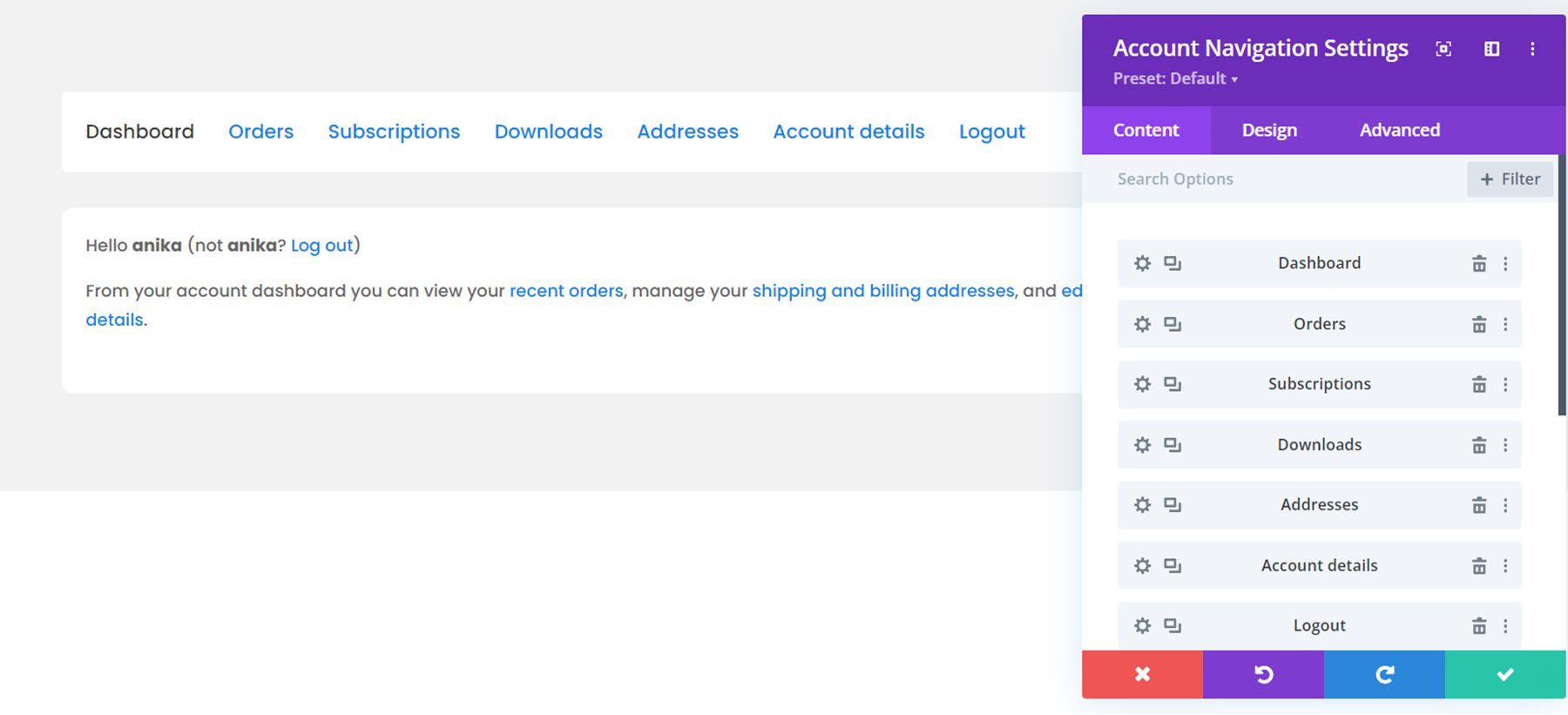
Moduł nawigacji po koncie
Ten moduł dodaje menu nawigacyjne do strony, dzięki czemu użytkownicy mogą przeglądać różne strony na swoim koncie. Podobnie jak w przypadku modułu zawartości konta, możesz dodawać i usuwać dowolne strony z menu oraz zmieniać ich kolejność. Oto stylizowany moduł nawigacji.

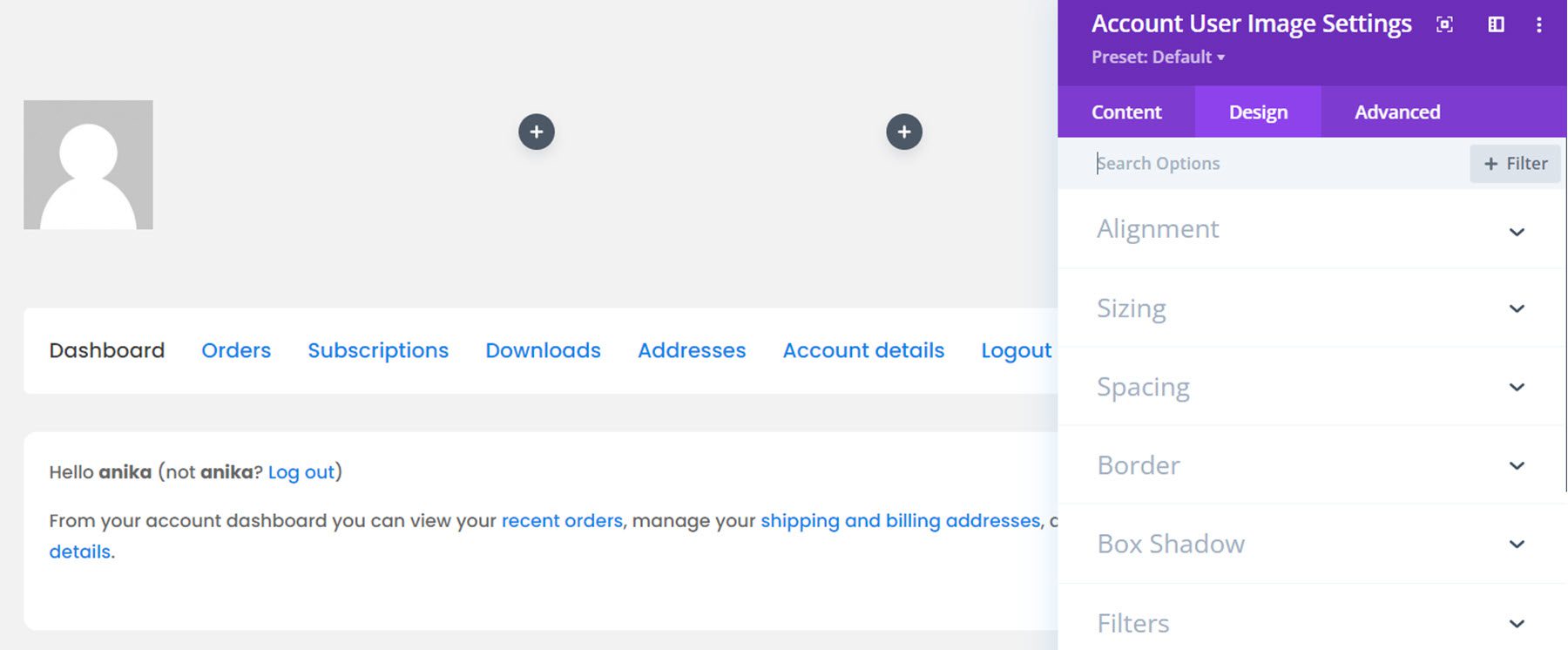
Moduł obrazu użytkownika konta
Moduł obrazu użytkownika konta dodaje zdjęcie profilowe użytkownika do strony. Oto w akcji.

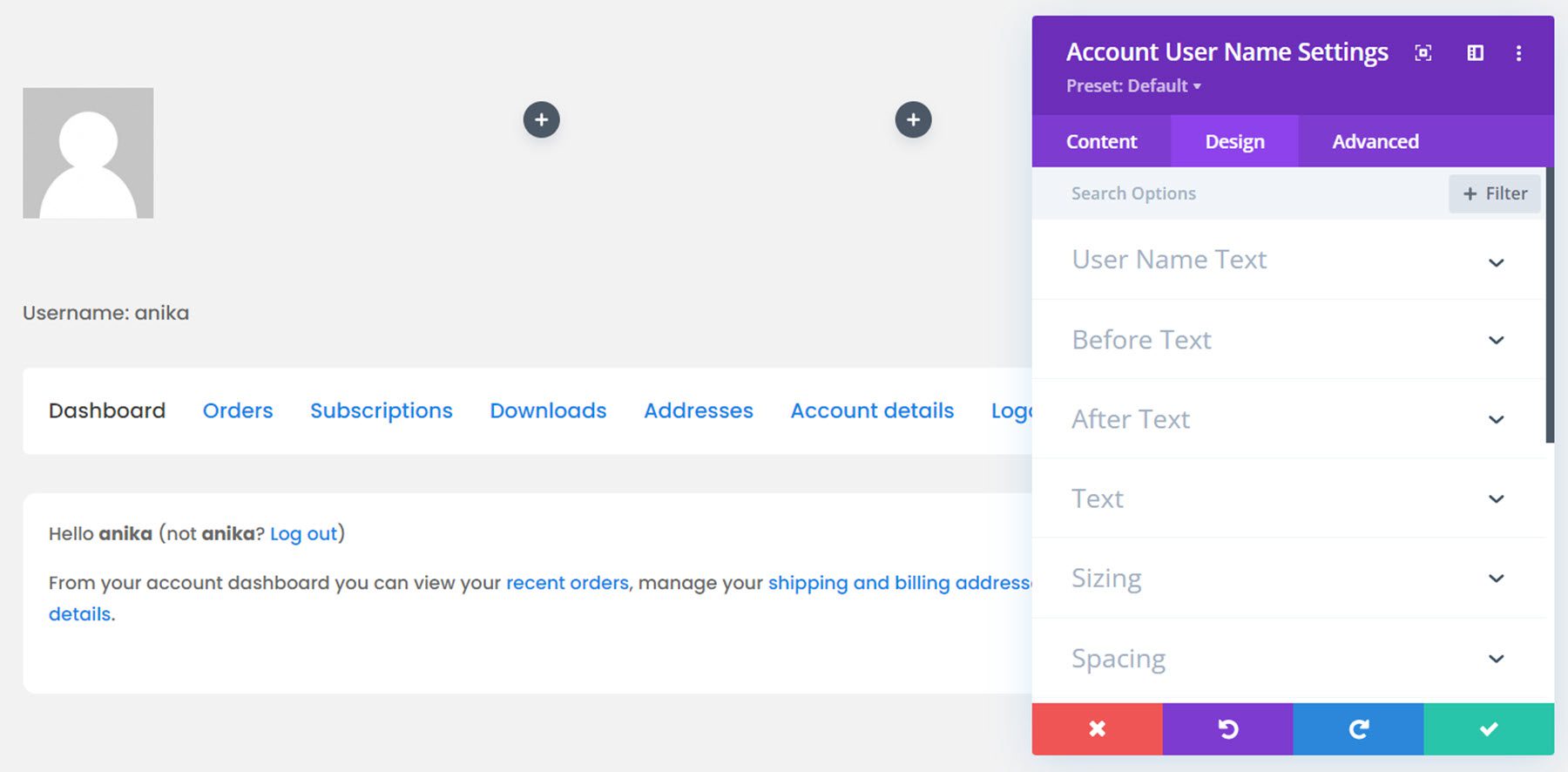
Moduł nazwy użytkownika konta
Podobnie moduł nazwy użytkownika konta dodaje nazwę użytkownika do strony. Można alternatywnie wybrać wyświetlanie imienia, nazwiska, imienia i nazwiska lub nazwy wyświetlanej.

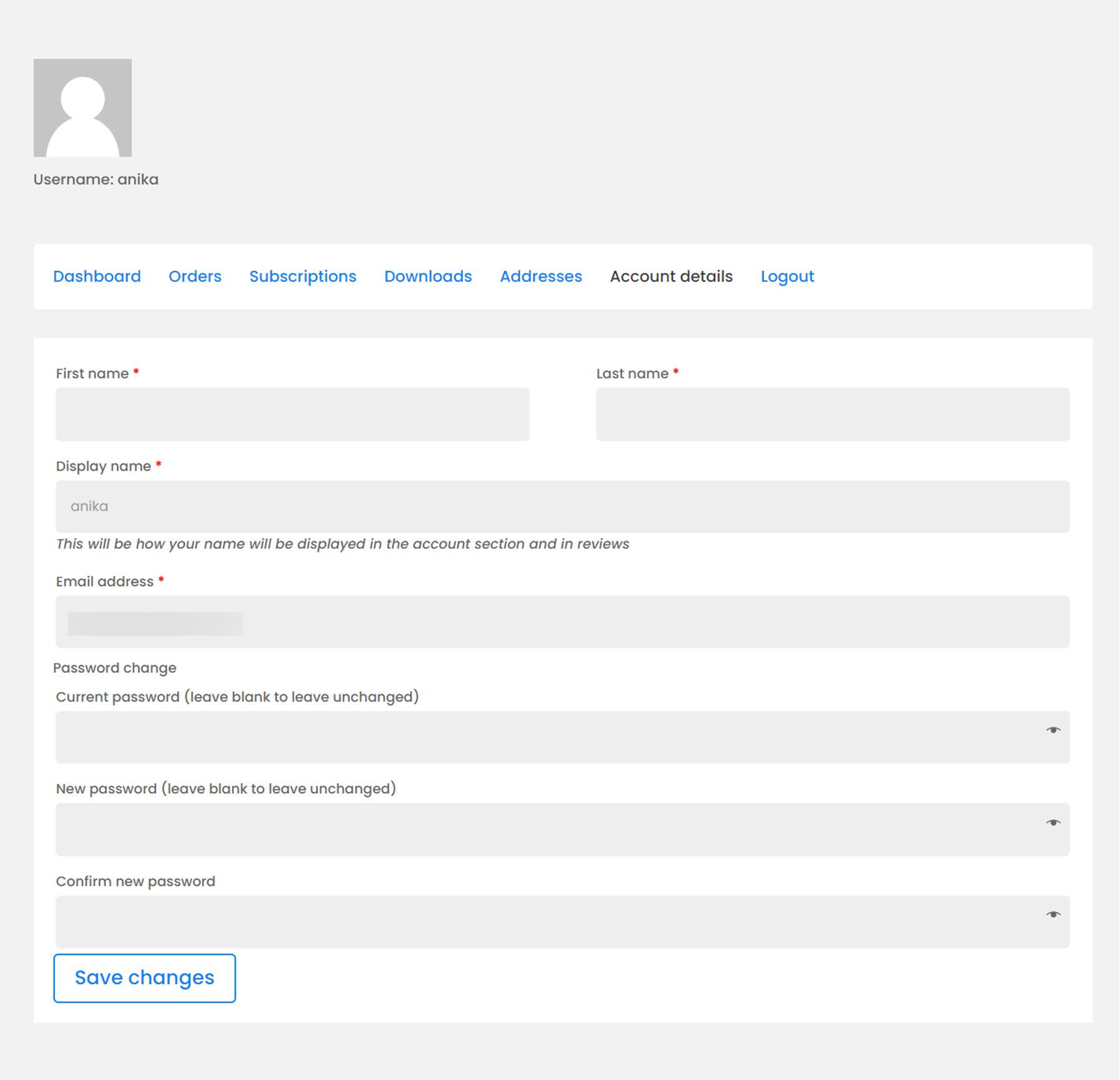
Oto pełny interfejs konta na froncie. To jest strona szczegółów konta.

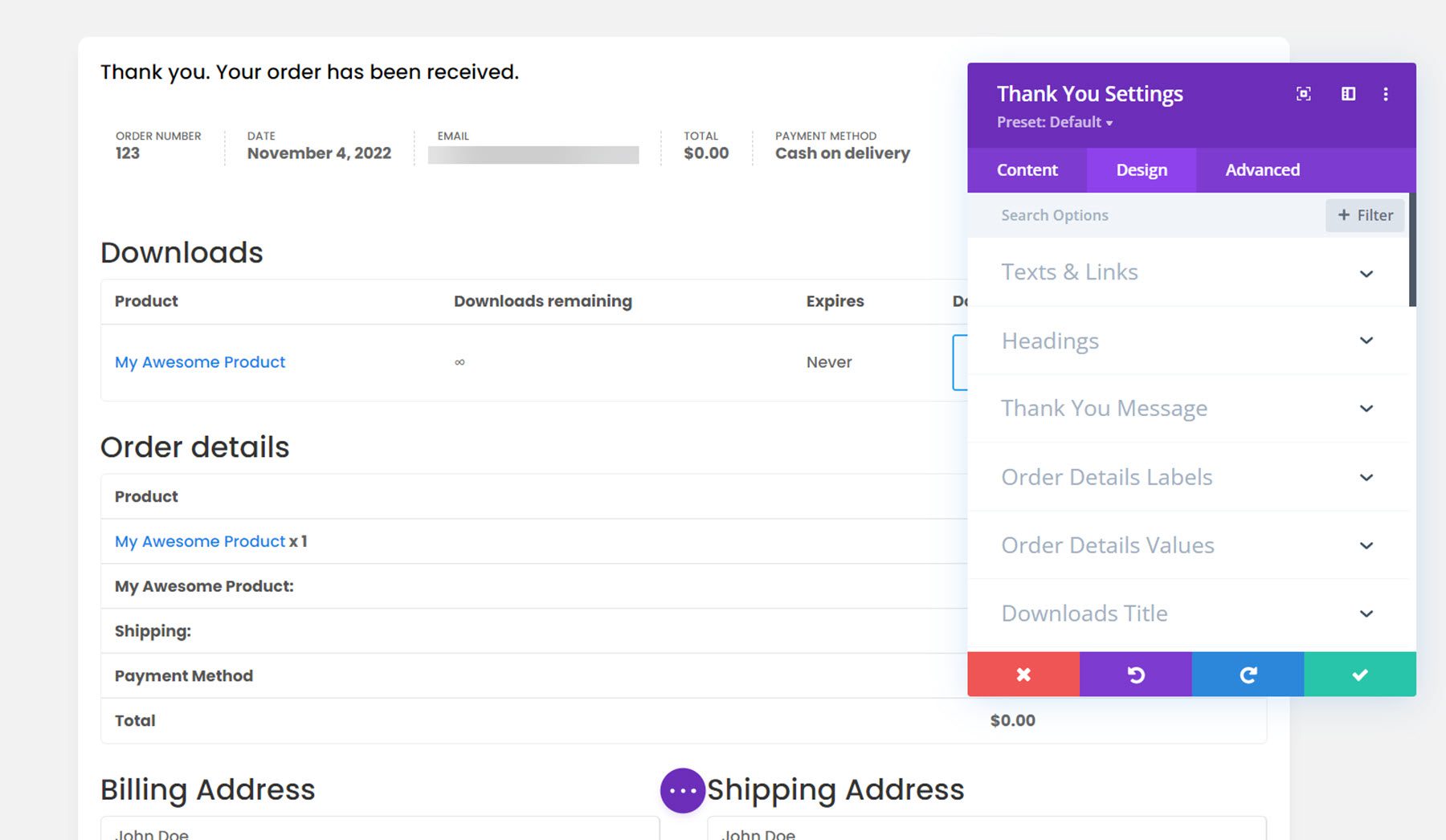
Moduł dziękuję
Ostatnim modułem, który omówimy, jest moduł podziękowań. Pojawi się po zrealizowaniu zamówienia. Możesz zmienić dowolną etykietę za pomocą ustawień karty zawartości i oczywiście cały moduł można dostosować za pomocą ustawień projektu. Oto stylizowana strona z podziękowaniami.

Układy Divi Shop Builder
Divi Shop Builder zawiera również kilka gotowych układów sklepów, których można użyć do szybkiego rozpoczęcia procesu projektowania. Rzućmy okiem na kilka projektów.
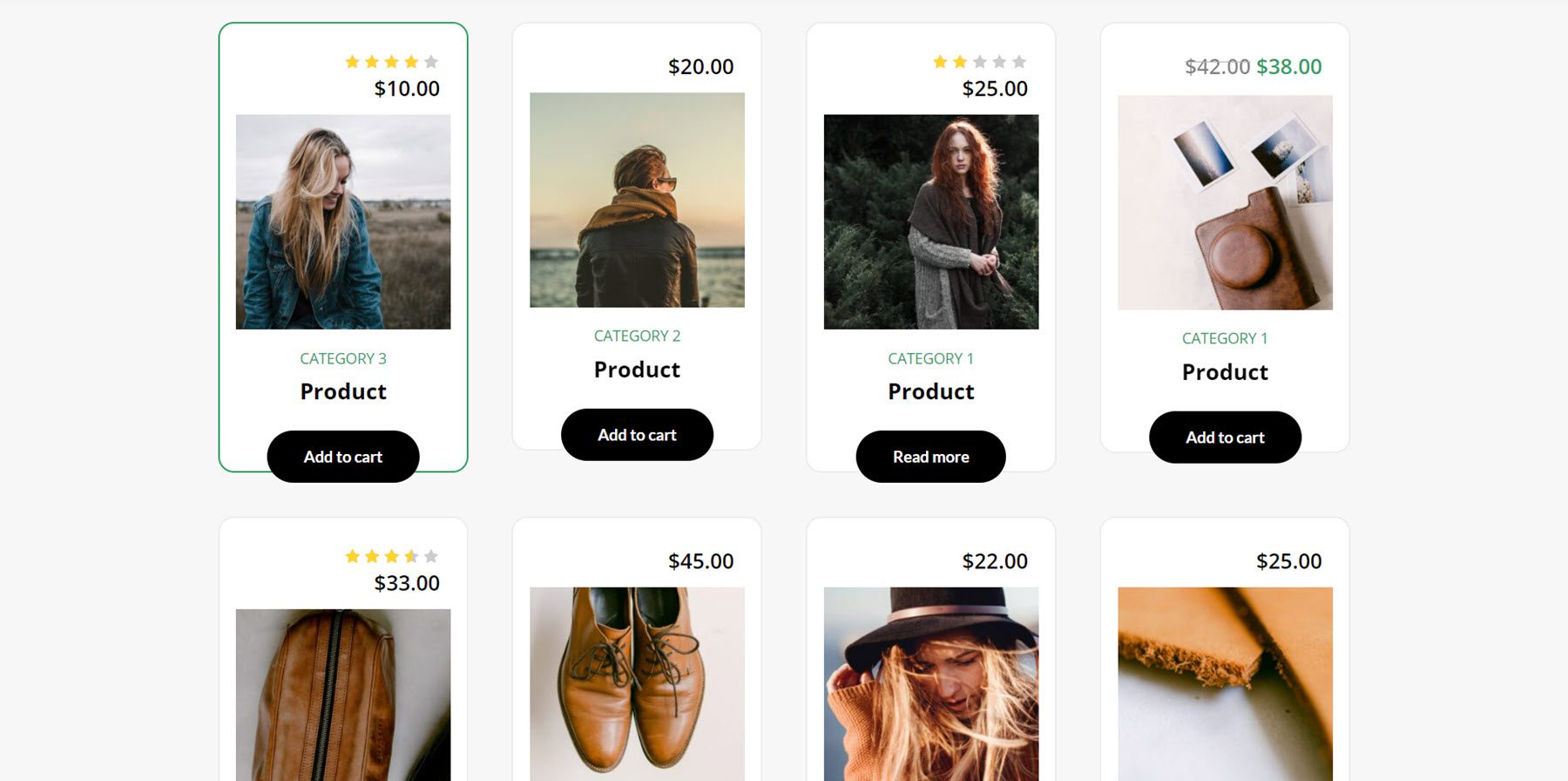
Woo Shop + Demonstracja modułu 1
To jeden z układów demonstracyjnych sklepu. Ma styl karty i ma zieloną ramkę, która pojawia się po najechaniu myszką.

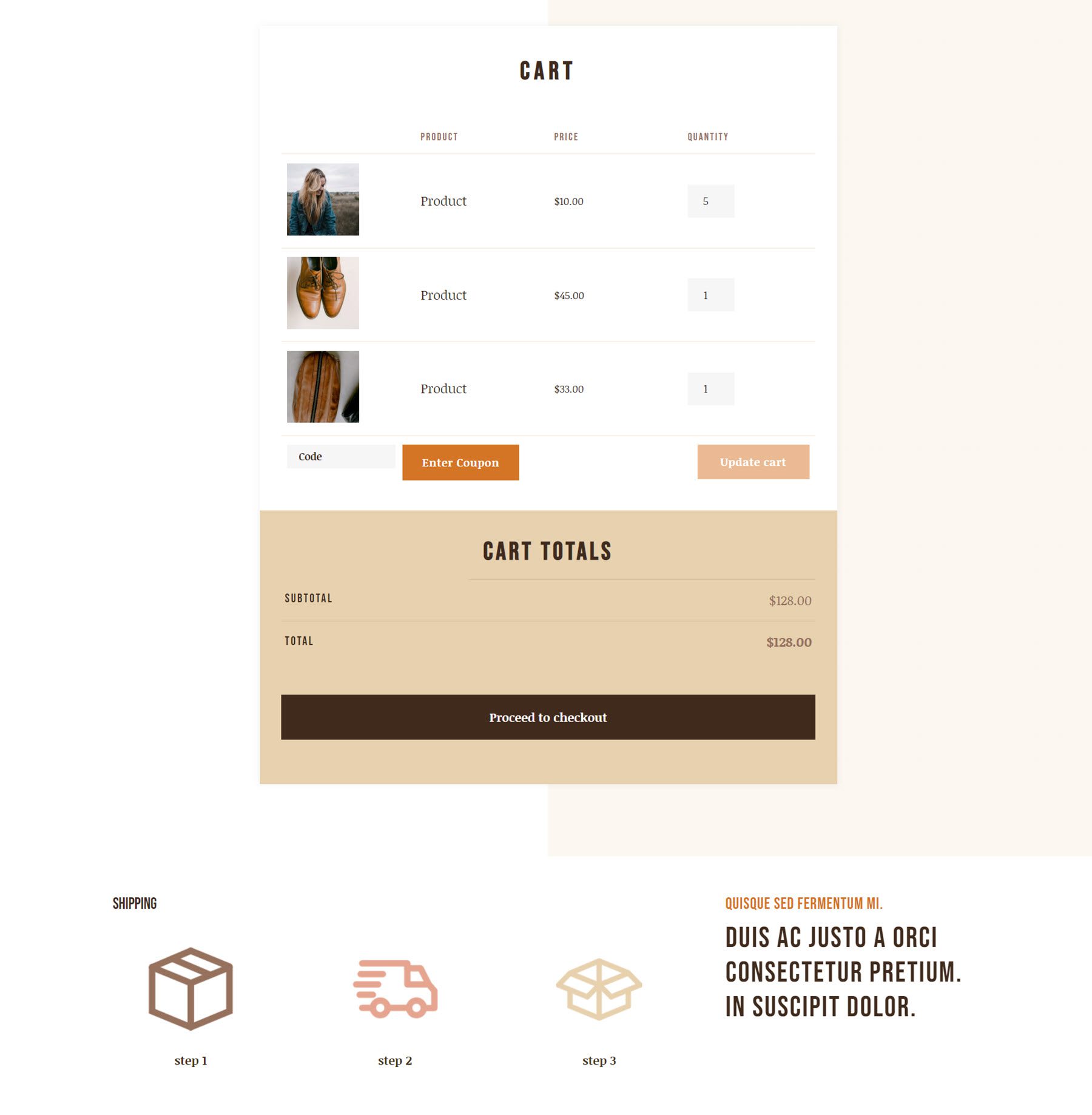
Układy koszyka i kasy
Układ kawy zawiera układ koszyka i układ kasy. Oto układ koszyka.

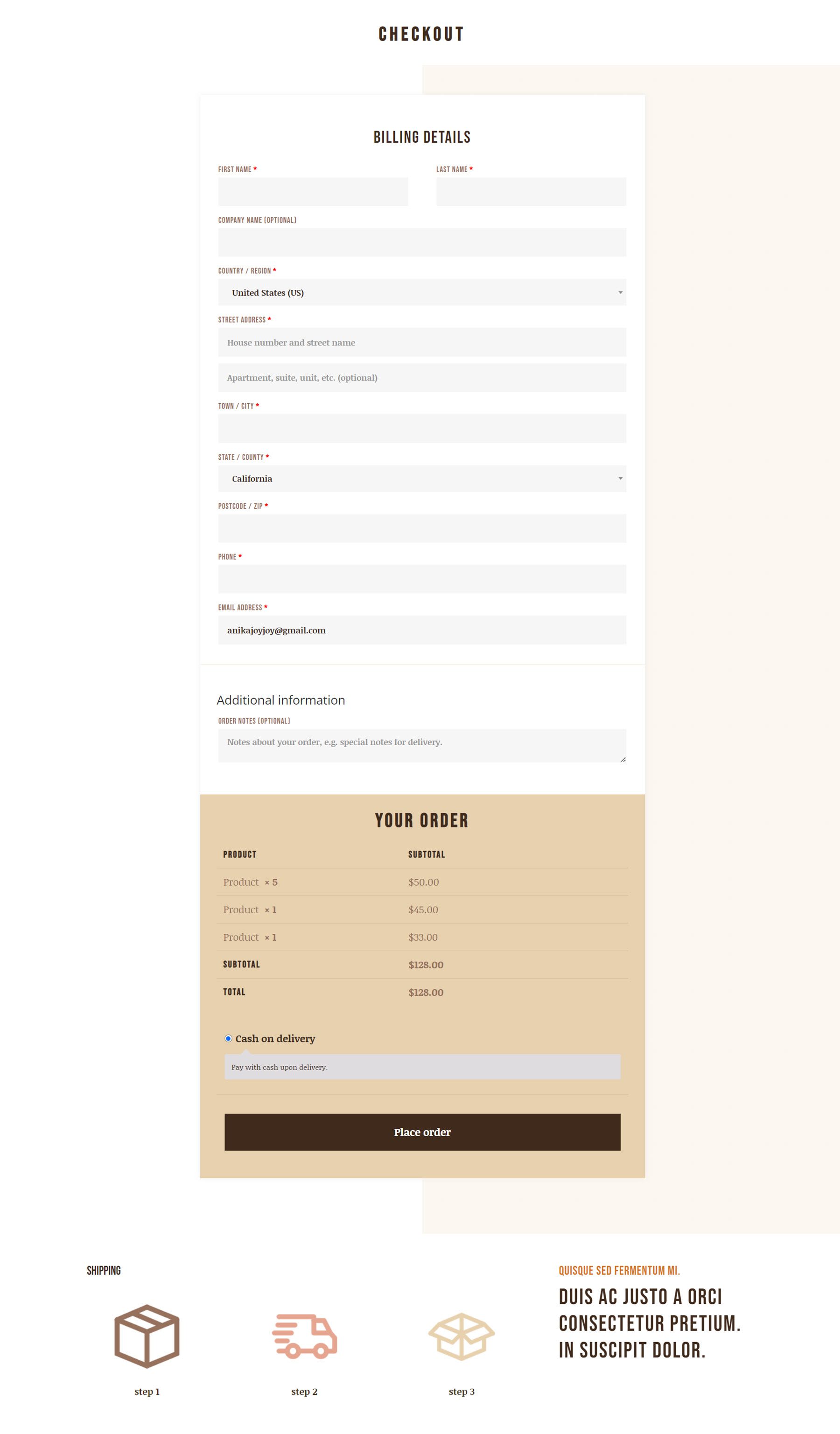
A oto układ kasy.

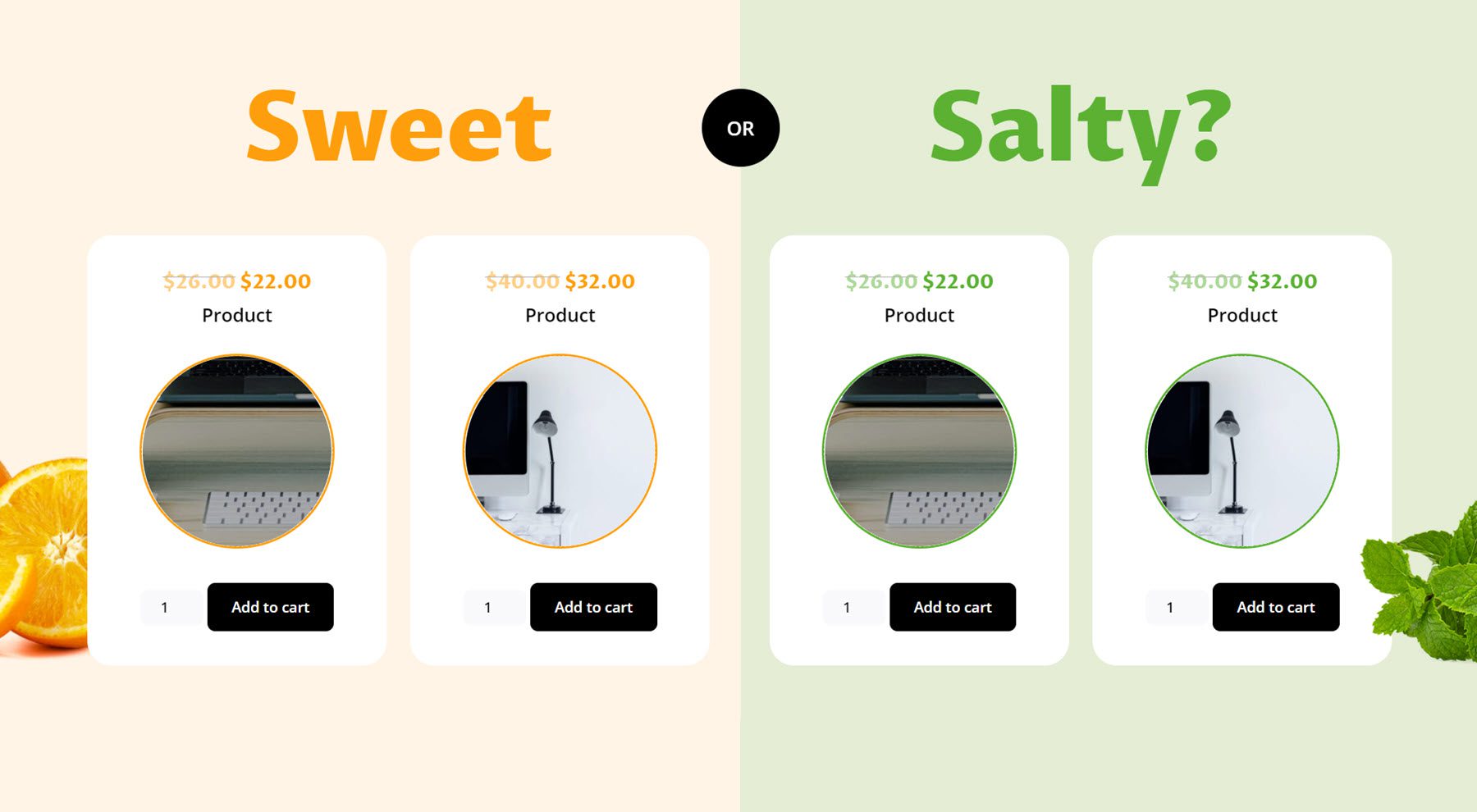
Woo Shop + układ żywności
To kolejny układ modułu sklepu z kreatywnym podziałem układu „na słodko lub na słono”. Ten układ zawiera okrągły obraz produktu z kolorową obwódką.

Kup Divi Shop Builder
Divi Shop Builder jest dostępny w Divi Marketplace. Kosztuje 109 USD za nieograniczone korzystanie z witryny oraz 1 rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
To było nasze spojrzenie na Divi Shop Builder. Jak widać, ta wtyczka jest wypełniona modułami i opcjami projektowymi, które zapewniają pełną kontrolę nad projektem sklepu, koszyka, kasy, konta i stron z podziękowaniami. Tak wszechstronna, jak ta wtyczka, jest również bardzo łatwa w użyciu i dostosowywaniu. Autor wtyczki posiada również obszerną dokumentację produktu, co jest bardzo pomocne. Jeśli szukasz sposobu na dostosowanie swojego sklepu WooCommerce za pomocą Divi, jest to świetna opcja. Chcielibyśmy usłyszeć od Ciebie! Czy próbowałeś Divi Shop Builder? Daj nam znać, co o tym myślisz w komentarzach!
