Najważniejsze informacje o wtyczce Divi: Divi SuperTabs
Opublikowany: 2023-01-02Divi SuperTabs to wtyczka innej firmy do Divi, która dodaje moduł kart do Divi Builder. Chociaż Divi Builder ma już moduł kart, ta wtyczka oferuje kilka unikalnych opcji projektowania i funkcji, które pozwalają tworzyć bardziej złożone karty dla Twojej witryny Divi. W tym wyróżnieniu wtyczki zobaczymy, co potrafią Divi SuperTabs i pomożemy Ci zdecydować, czy jest to odpowiednia wtyczka dla Twojej witryny.
Weźmy się za to!
Instalowanie Divi SuperTabs
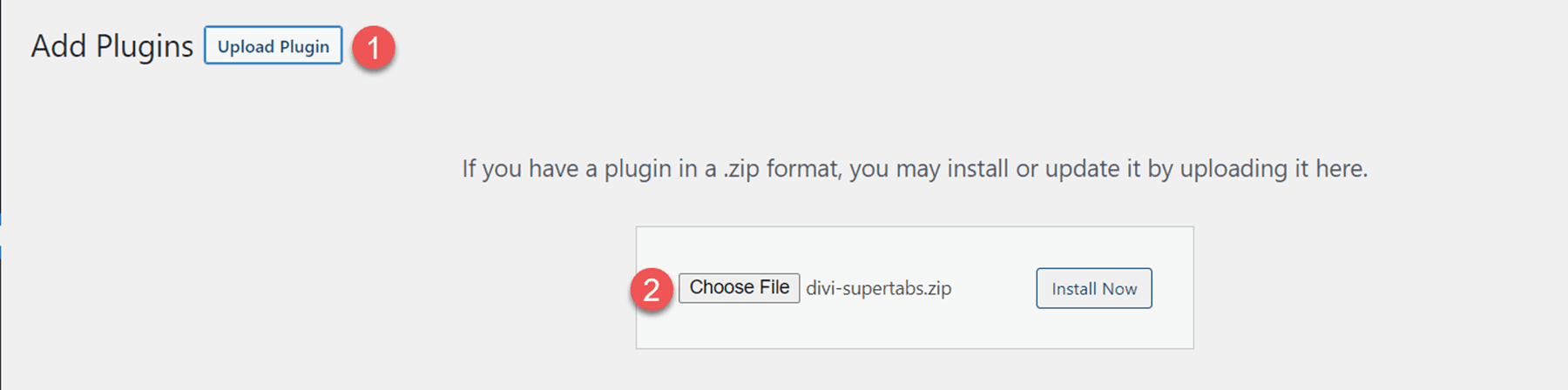
Instalacja Divi SuperTabs jest prosta i prosta. Przejdź do strony wtyczki na pulpicie nawigacyjnym WordPress, a następnie kliknij opcję prześlij wtyczkę. Prześlij plik ZIP dla wtyczki, a następnie aktywuj wtyczkę po jej zainstalowaniu.

Moduł Divi SuperTabs
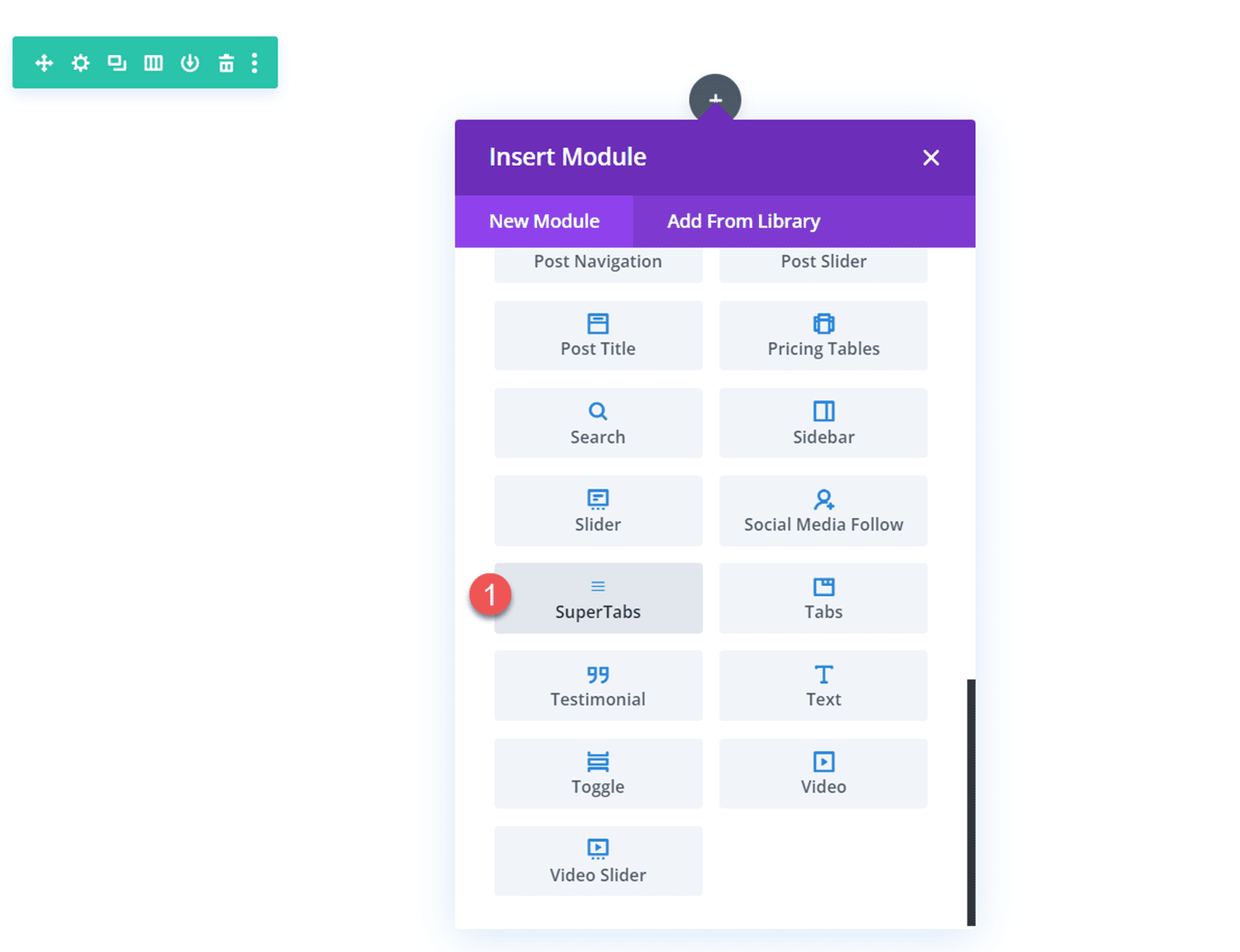
Do Divi Builder dodano nowy moduł o nazwie SuperTabs. Ten moduł umożliwia dodawanie złożonych i konfigurowalnych kart do układu Divi. Spójrzmy na główne cechy.

Ustawienia karty Divi SuperTabs
Na karcie treści w ustawieniach SuperTabs możesz dodawać swoje zakładki. Każda karta ma również własne menu ustawień, co pozwala dostosować wygląd każdej pojedynczej karty.

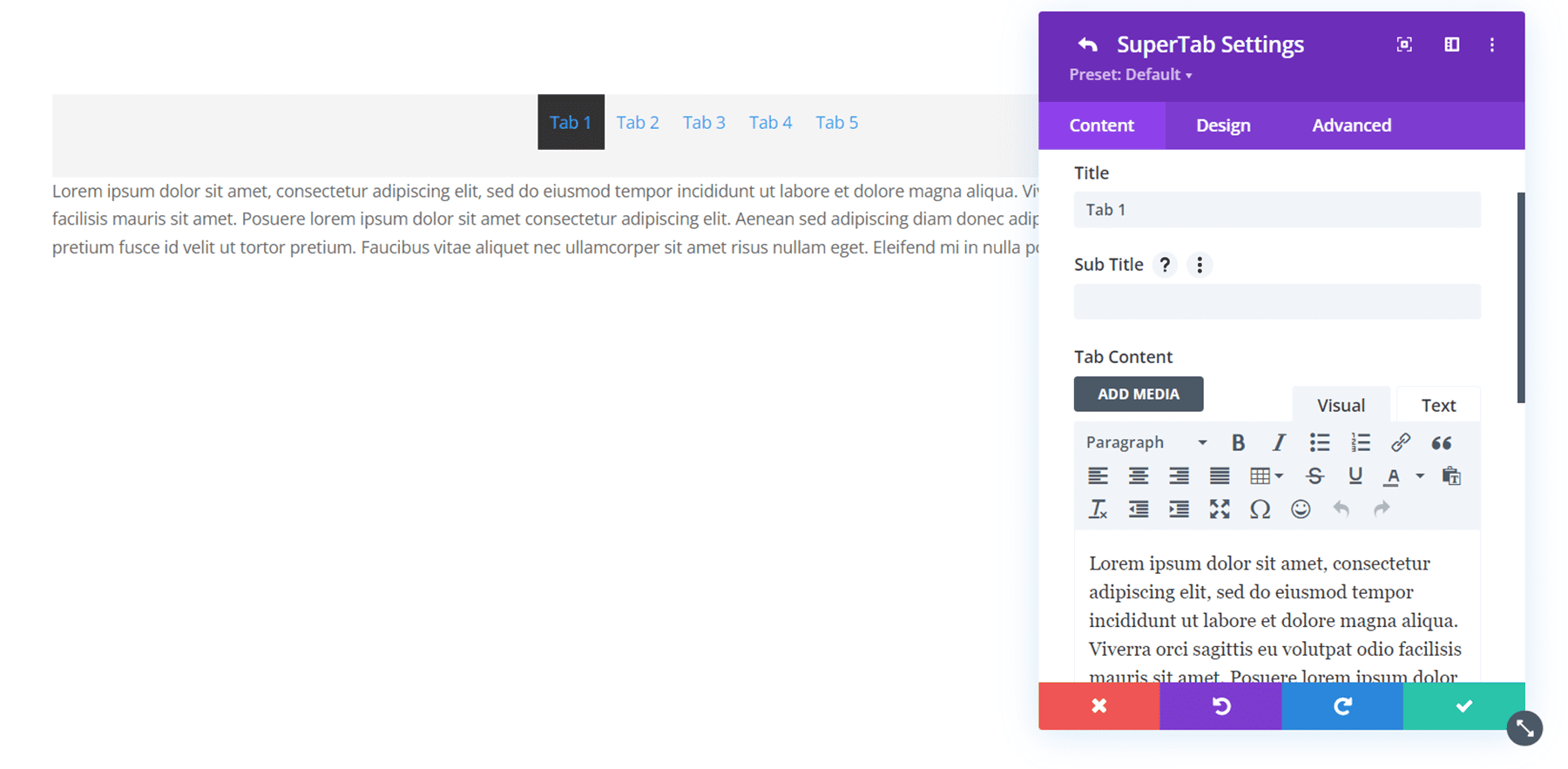
Zakładka Ustawienia – Treść
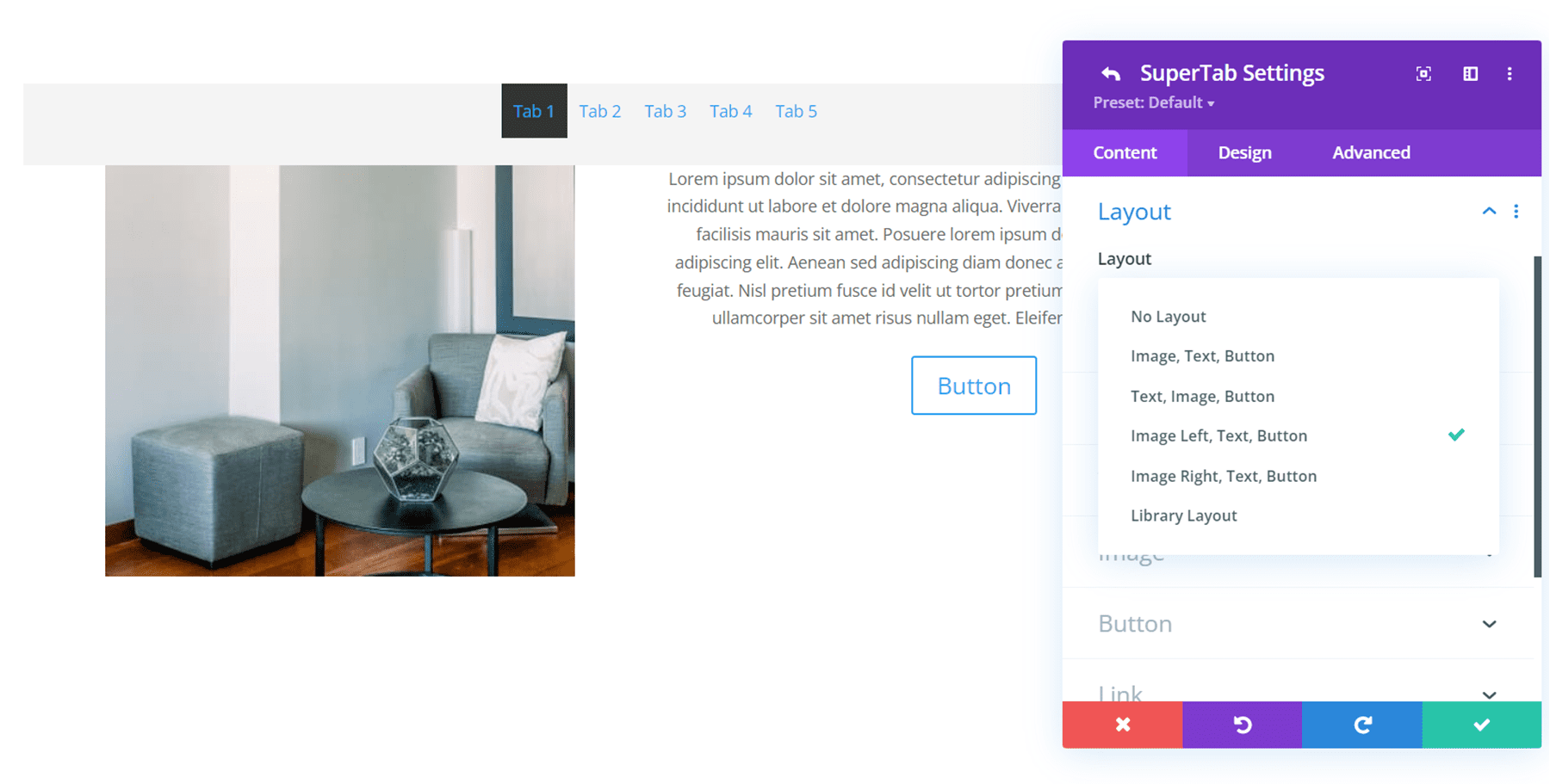
W ustawieniach każdej karty możesz dodać zawartość karty, taką jak tytuł, podtytuł i zawartość karty.

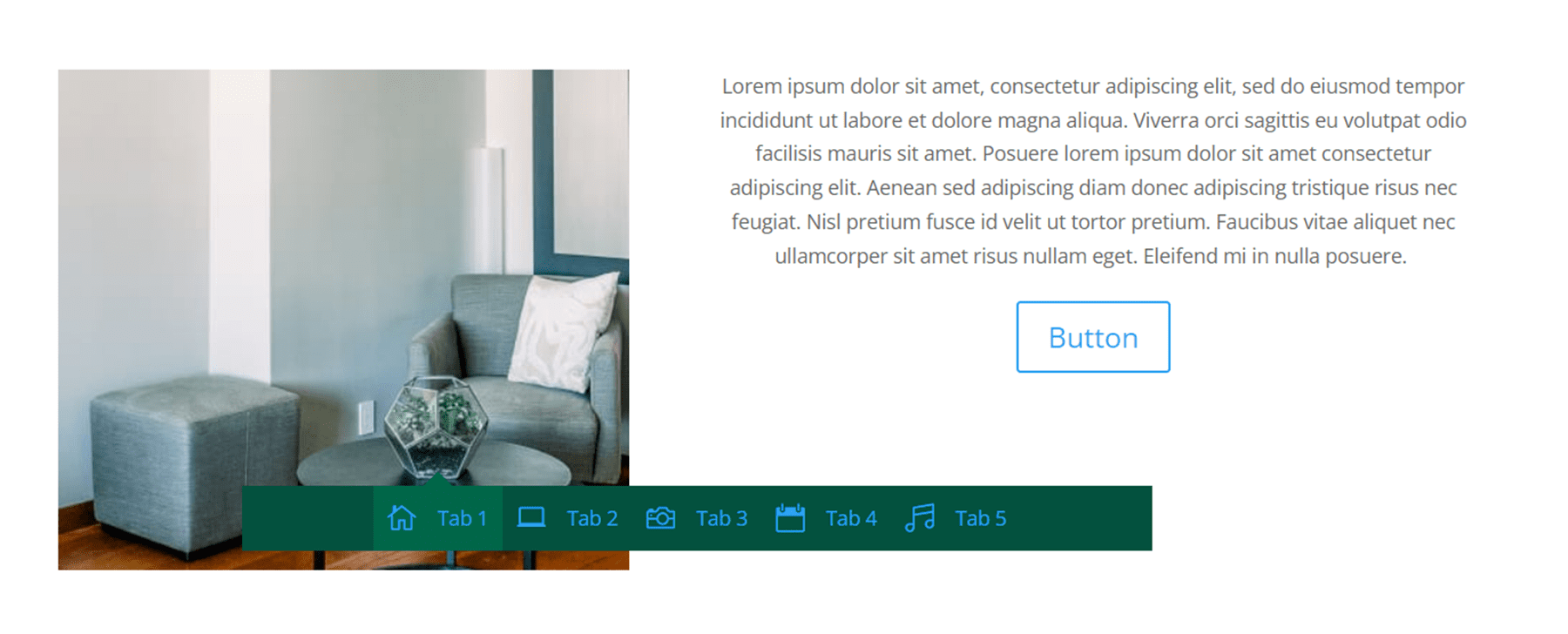
W sekcji Układ możesz wybierać spośród wielu układów zawartości na karcie. W powyższym przykładzie użyłem układu Image Left, Text, Button.

Alternatywnie możesz wybrać opcję biblioteki, aby użyć dowolnego układu Divi Library na karcie, co pozwala tworzyć bardziej złożone projekty przy użyciu innych modułów Divi.

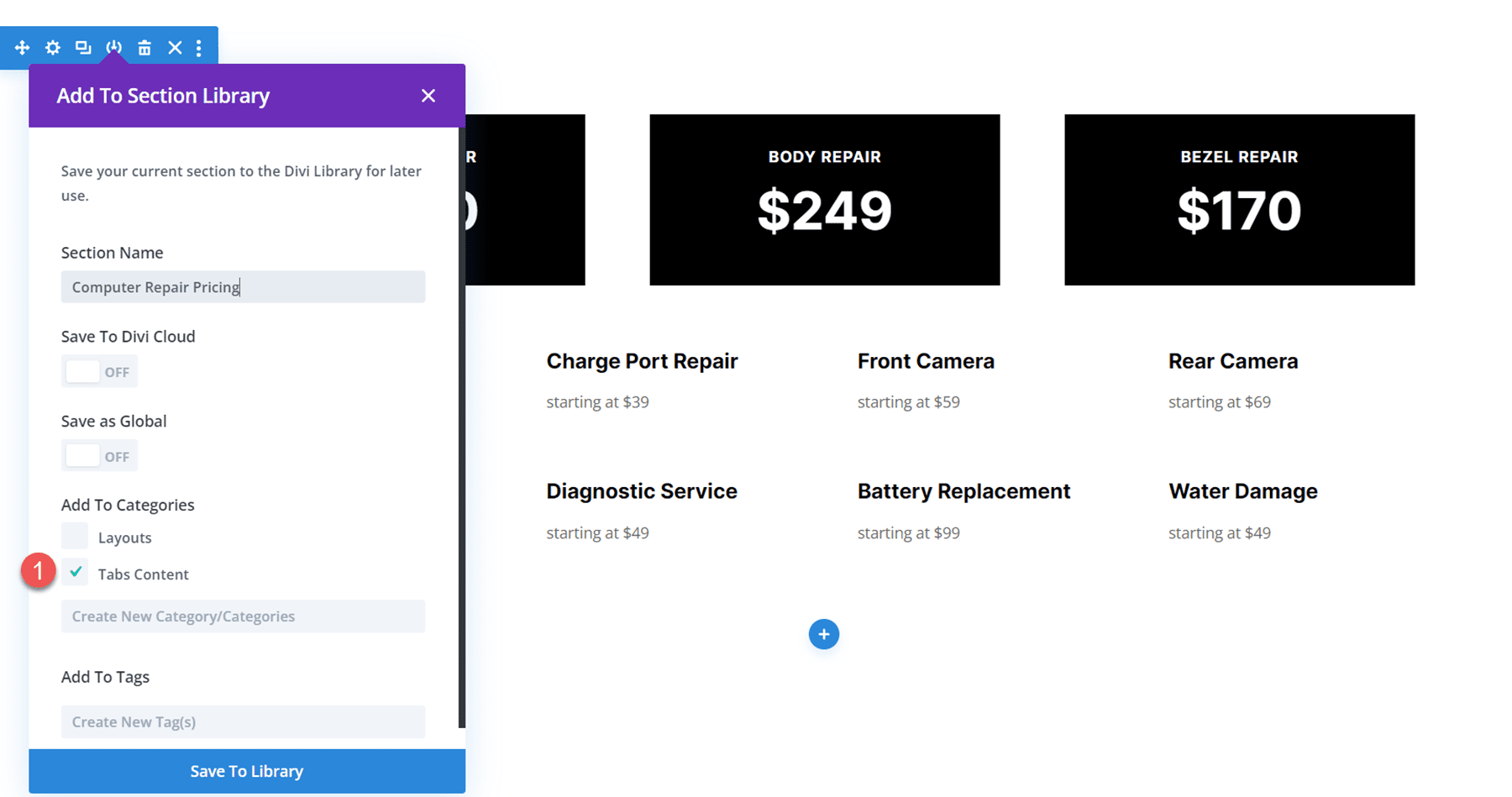
Aby użyć elementu biblioteki z Divi SuperTab, zapisz żądany układ w Bibliotece Divi i dodaj go do kategorii „Zawartość kart”.

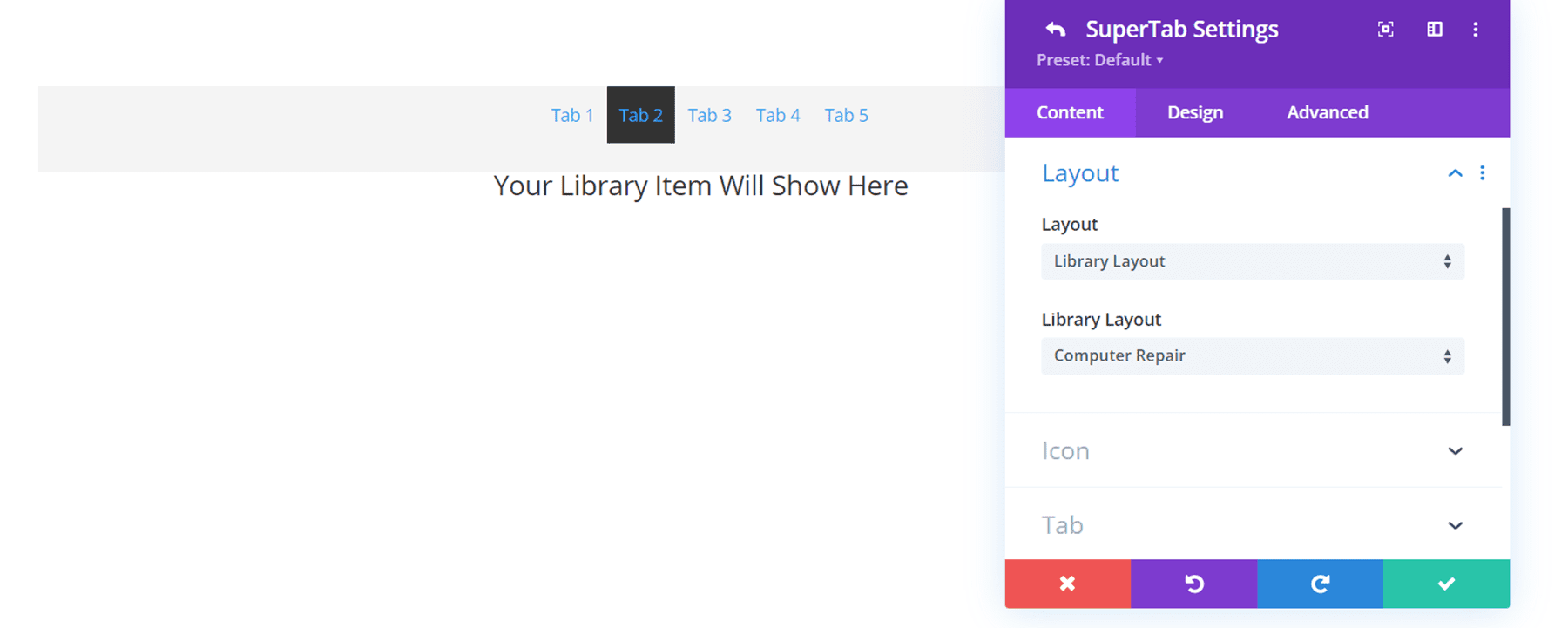
Następnie wybierz Biblioteka w ustawieniach układu karty i dodaj swój układ biblioteki Divi.

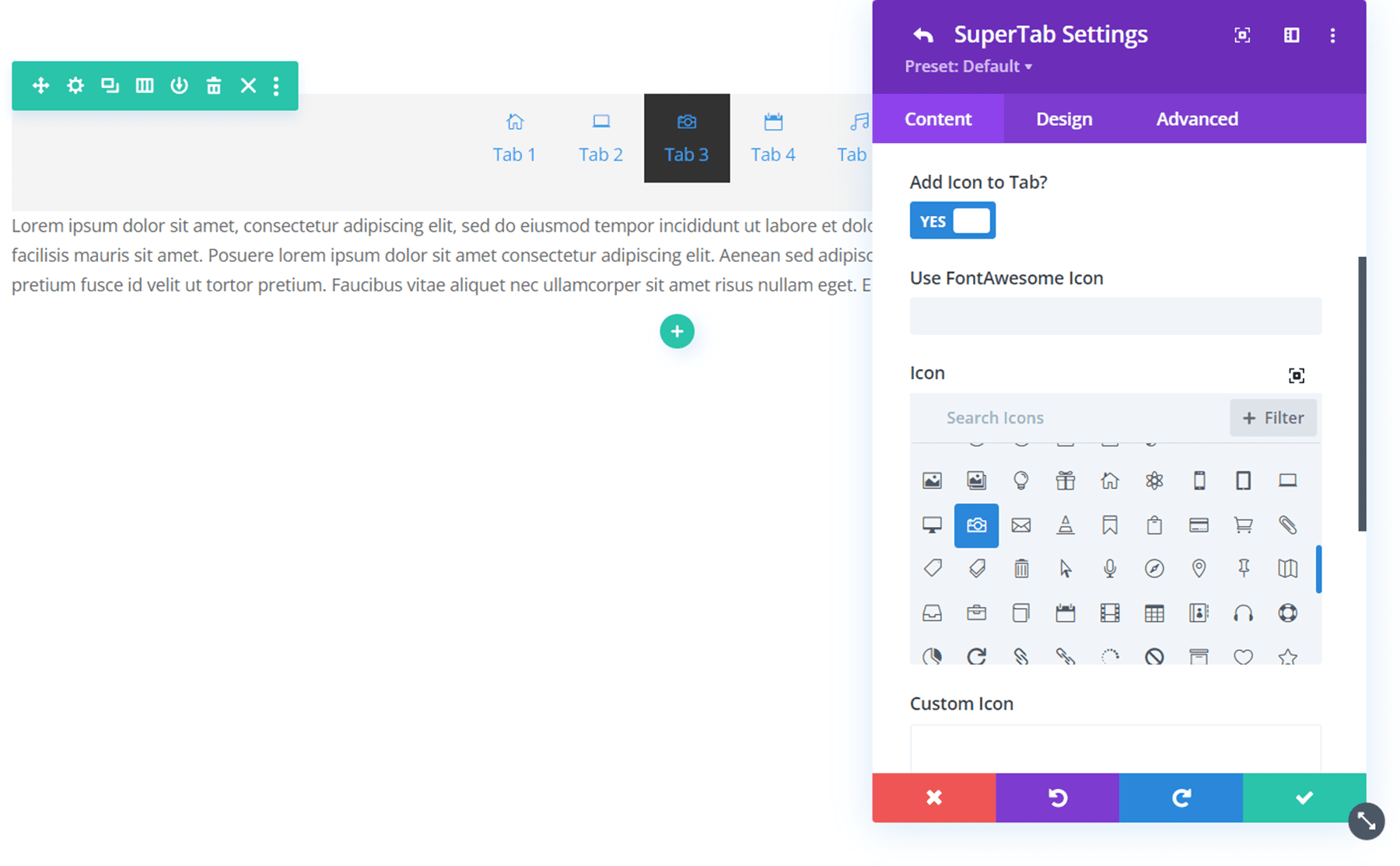
Również na karcie zawartości w ustawieniach karty możesz dodać ikonę do swojej karty. SuperTab umożliwia korzystanie z domyślnych ikon Divi, ikon FontAwesome, a nawet przesyłanie własnych niestandardowych ikon.

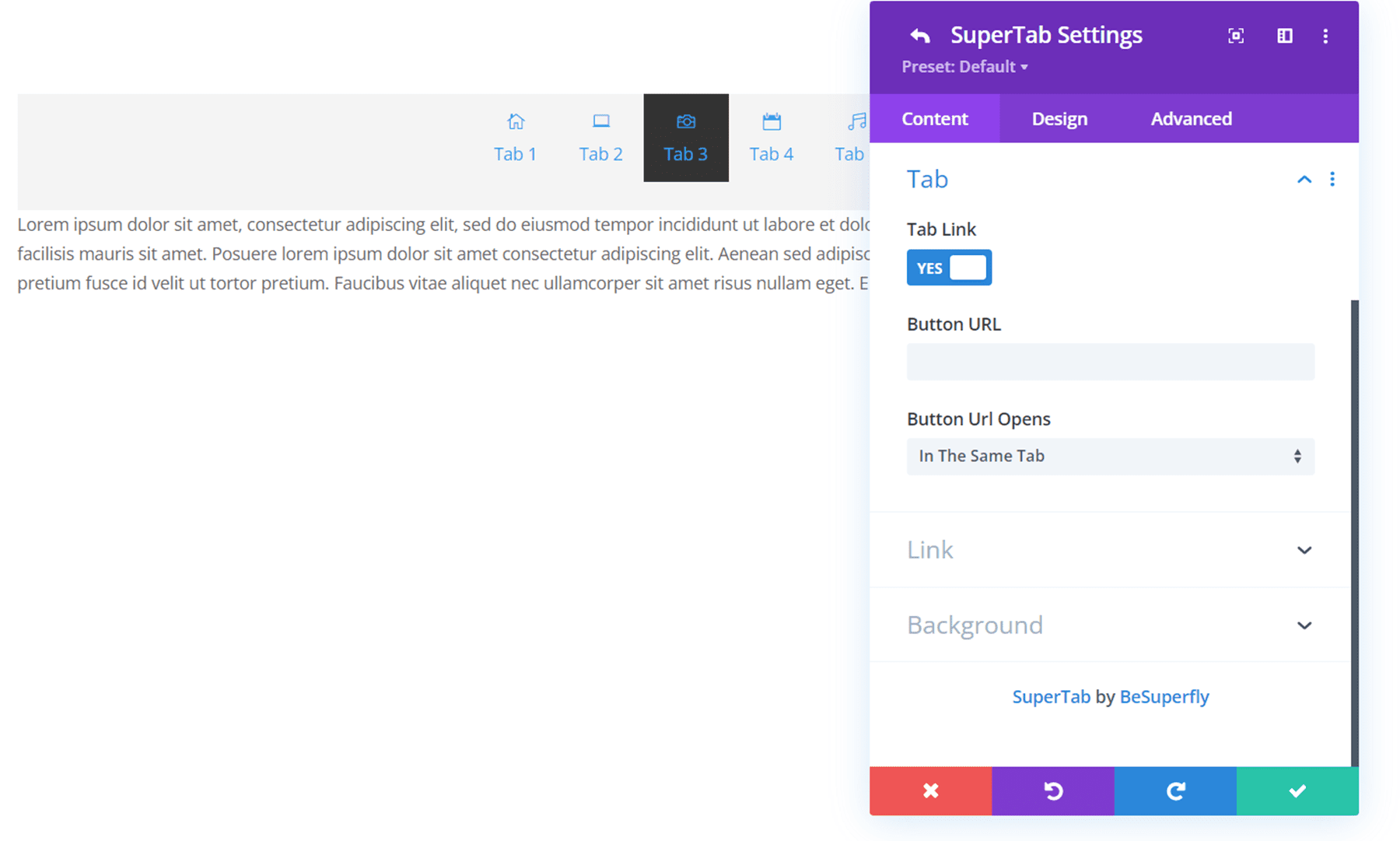
Możesz także ustawić kartę tak, aby łączyła się z adresem URL, tak aby łącze otwierało się po wybraniu karty. Jest to wygodny sposób na linkowanie do zewnętrznych stron internetowych obok zawartości karty. Możesz także ustawić link dla całego modułu w ustawieniach Link.

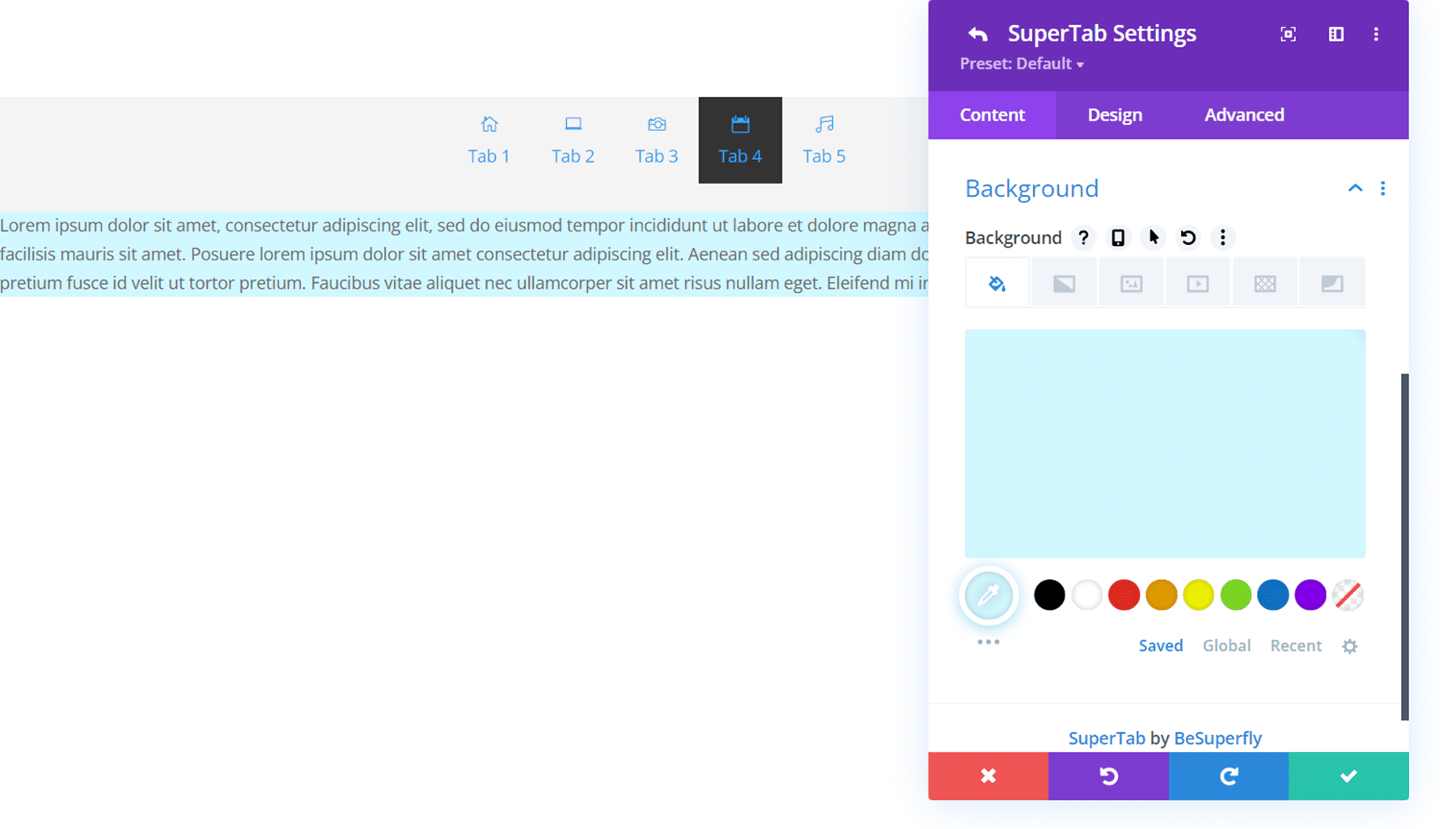
Na koniec możesz ustawić unikalne tło dla swojej karty. Ustawienia tła obejmują wszystkie domyślne opcje tła Divi (kolor, gradient, obraz, wideo, wzór i maska). W tym przykładzie do tej zakładki dodałem proste kolorowe tło.

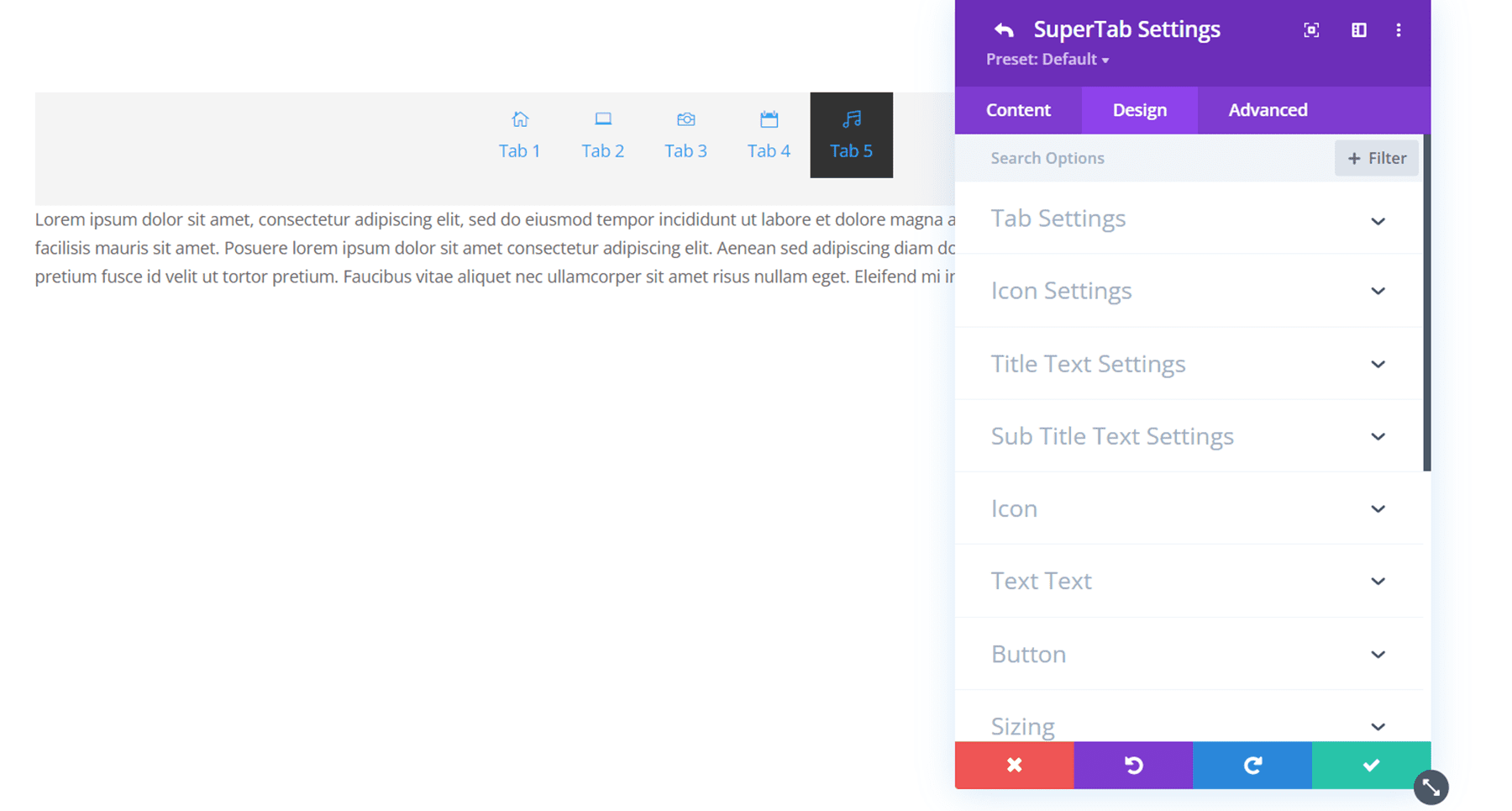
Zakładka Ustawienia – Projekt
Na karcie projektu w ustawieniach karty można znaleźć wiele opcji umożliwiających całkowite dostosowanie wyglądu karty. Gdy dostosujesz projekt w ten sposób, zmiany zostaną zastosowane tylko do pojedynczej edytowanej karty, a nie do pozostałych kart. Opcje projektu w ustawieniach poszczególnych kart są takie same, jak opcje projektu w ustawieniach SuperTabs, więc główna różnica polega na tym, czy chcesz, aby Twój projekt był stosowany do każdej karty, czy tylko do jednej karty.
Dzięki ustawieniom projektu możesz edytować wygląd nawigacji, karty, zawartość, układ, tekst, rozmiar, odstępy itp. Szczegółowo omówimy wszystkie opcje projektu w dalszej części tego artykułu.

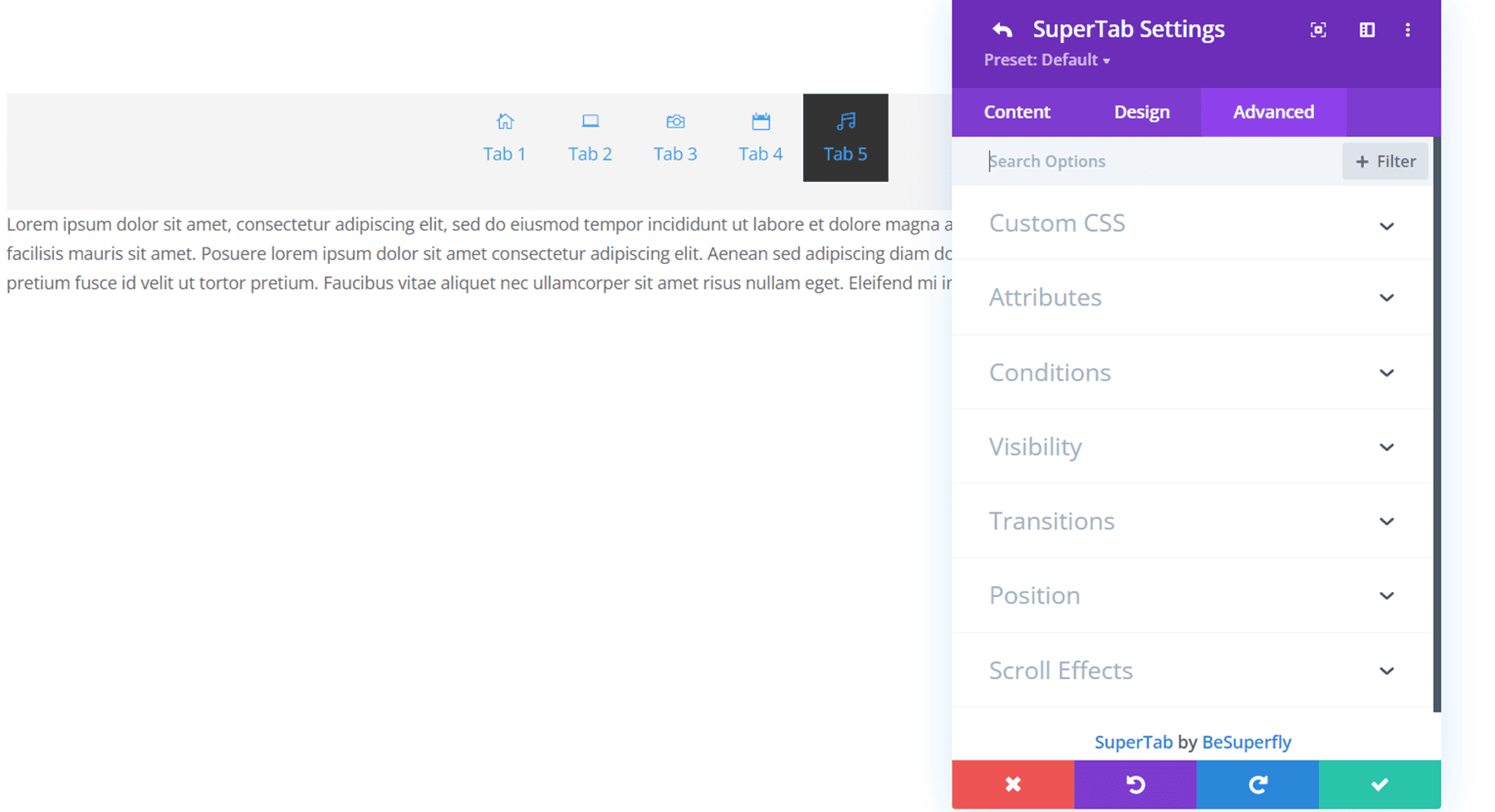
Zakładka Ustawienia – Zaawansowane
Na karcie Zaawansowane dostępne są wszystkie domyślne zaawansowane opcje Divi, w tym niestandardowe CSS, warunki, widoczność, przejścia, położenie i efekty przewijania.

Karta zawartości Divi SuperTabs
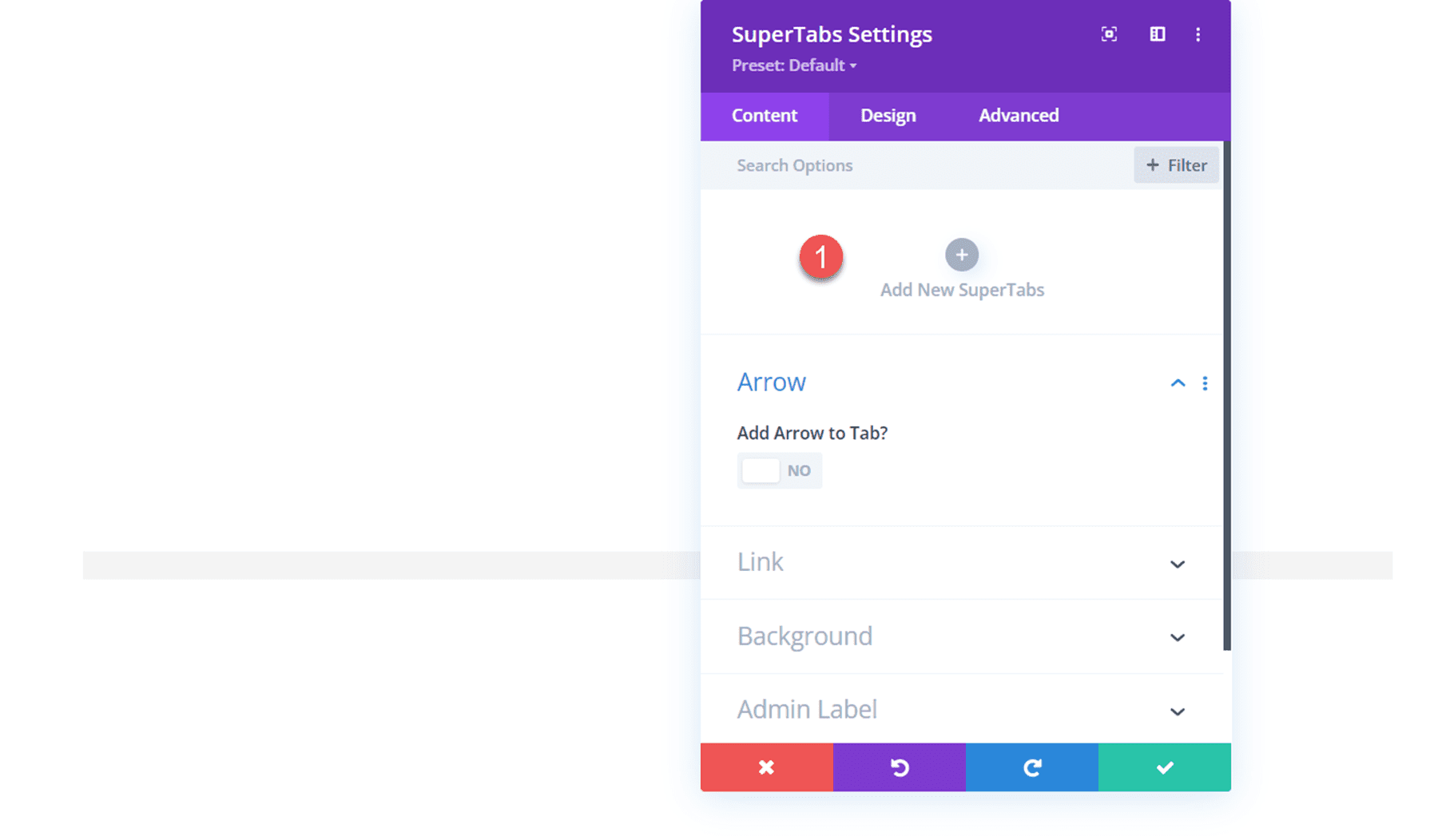
Teraz, gdy omówiliśmy ustawienia poszczególnych kart w module Divi SuperTabs, przyjrzyjmy się ogólnym ustawieniom modułu SuperTabs, zaczynając od karty treści. Jak już omówiliśmy, tutaj dodajesz każdą ze swoich kart.
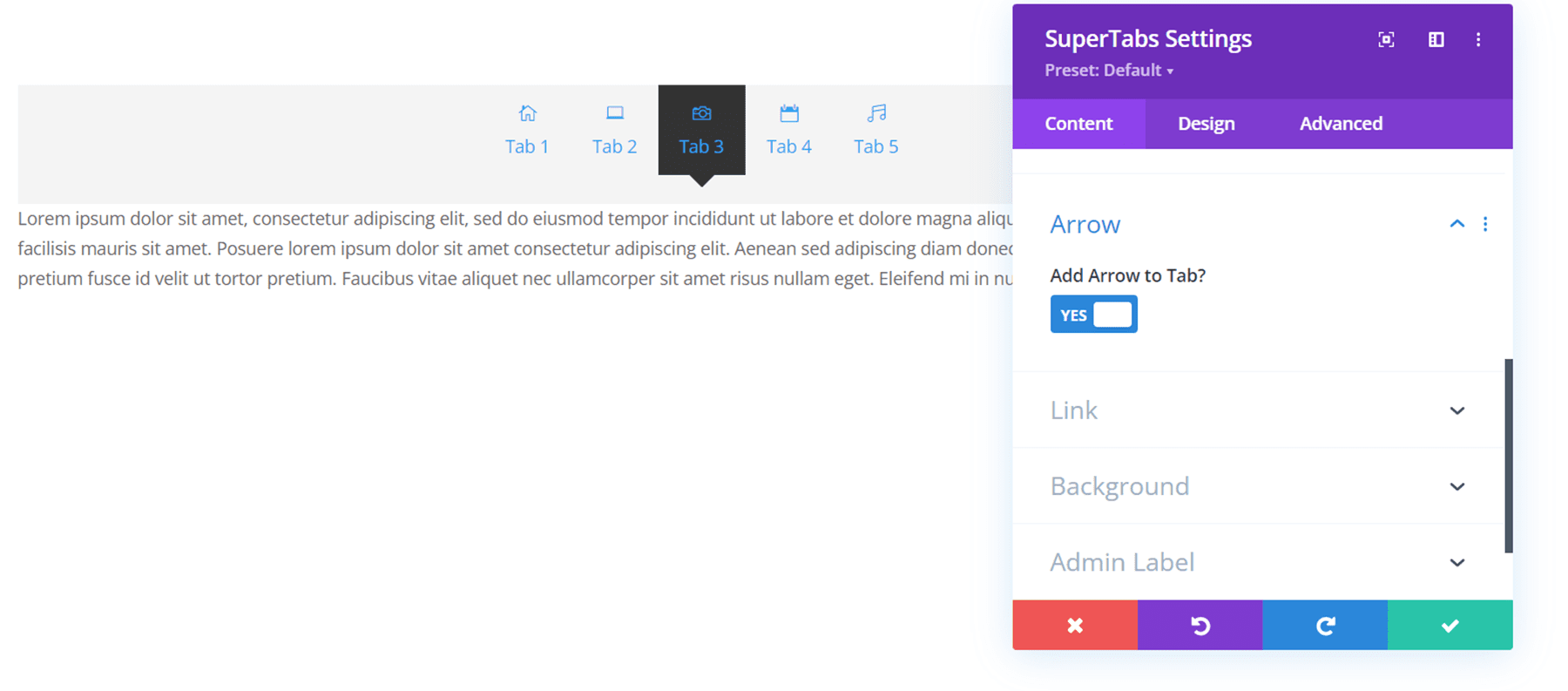
Strzałka
Dzięki tej opcji możesz dodać strzałkę do kart, która będzie wyświetlana na aktywnej karcie. Możesz zobaczyć przykład tego powyżej. Kolor strzałki można dostosować na karcie projektu.

Połączyć
Ta opcja jest domyślną opcją modułu Divi, umożliwiającą połączenie modułu z adresem URL.
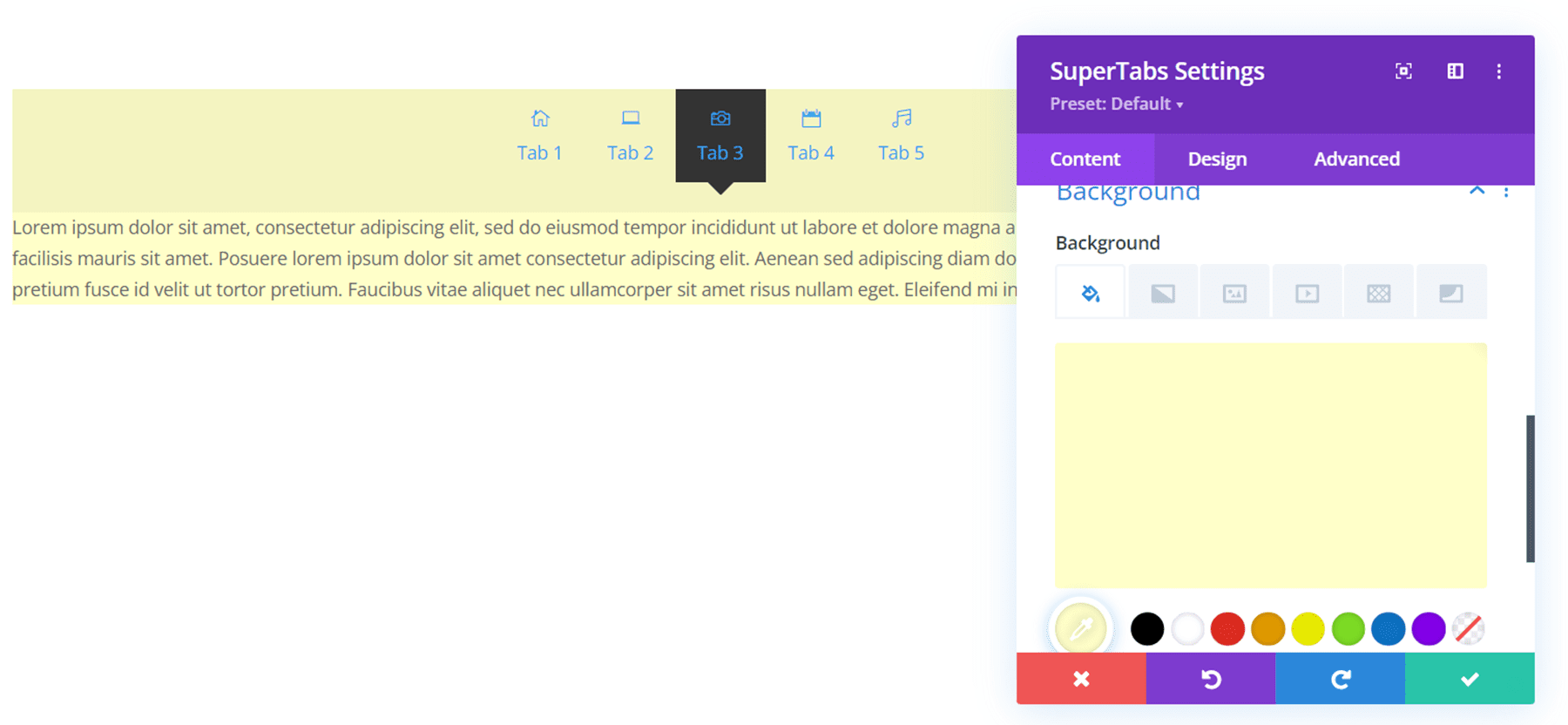
Tło
Możesz dodać tło do modułu za pomocą opcji Tło. Po dodaniu tła w ten sposób kolor obejmuje nawigację po kartach i obszar zawartości. W tym przykładzie dodałem żółte tło do modułu. Na karcie Projekt dostępne są inne opcje tła, które pozwalają dodawać różne kolory kart i obszaru zawartości. Omówimy te opcje projektowania w następnej sekcji.

Karta projektu Divi SuperTabs
Karta projektowania to miejsce, w którym ta wtyczka naprawdę błyszczy. Istnieje wiele opcji dostosowania każdego aspektu modułu SuperTabs. Spójrzmy.
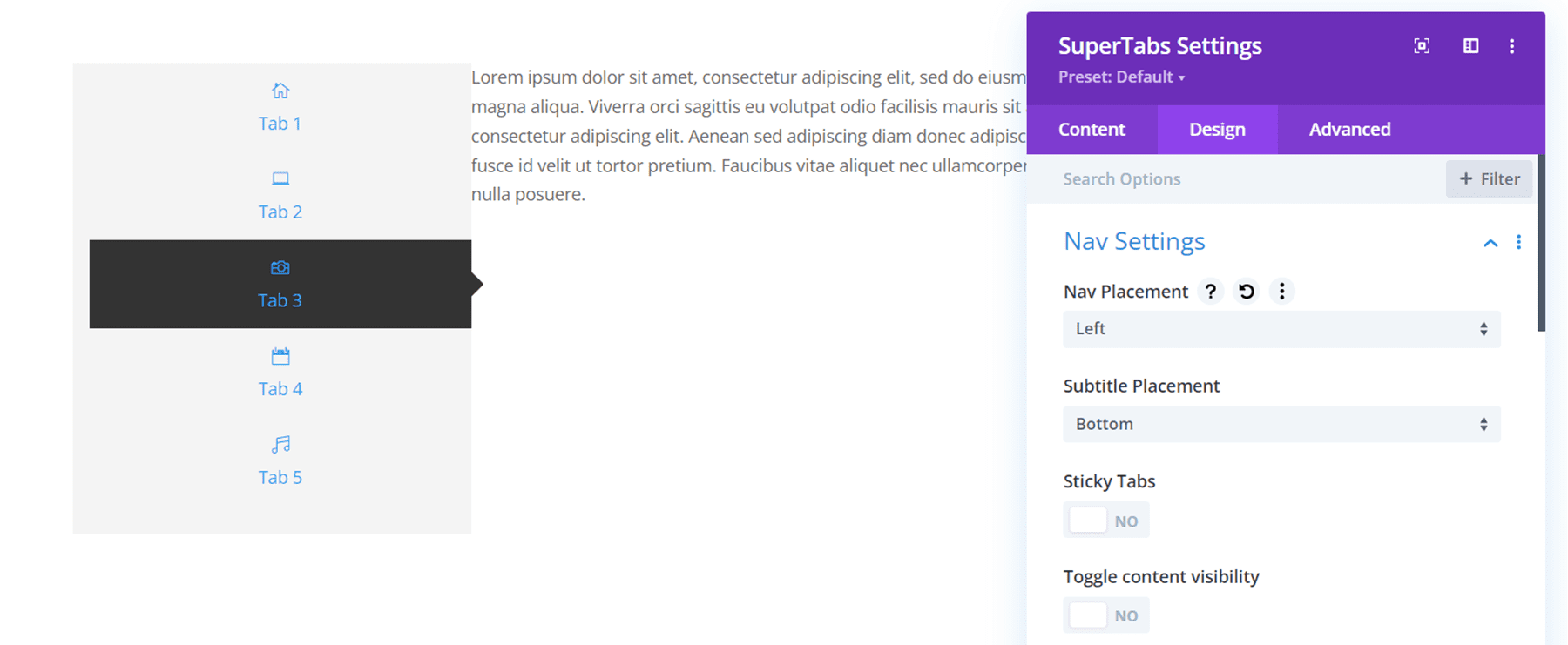
Ustawienia nawigacji
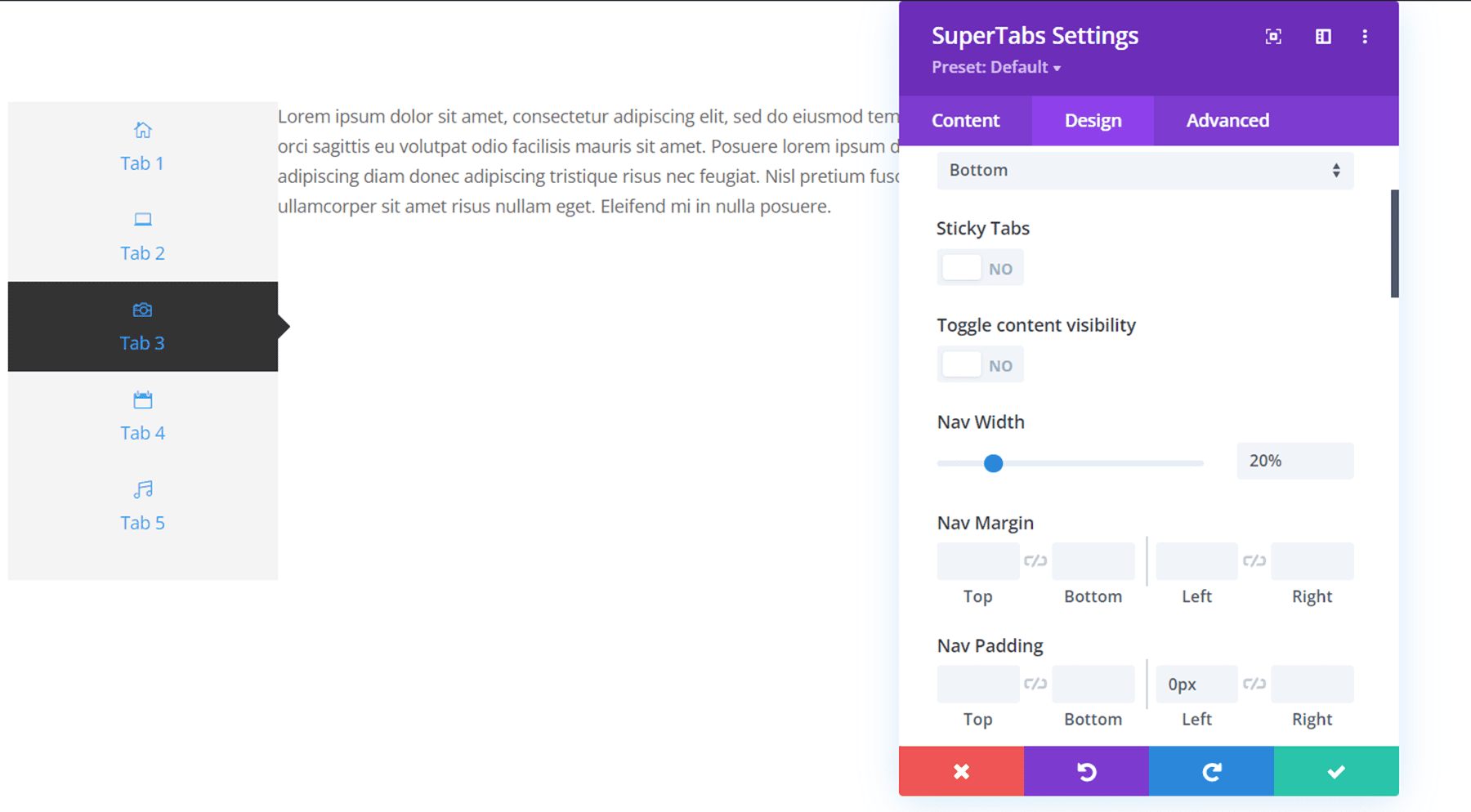
W ustawieniach nawigacji możesz zmienić położenie nawigacji, wyrównanie i położenie napisów. W powyższym przykładzie położenie nawigacji jest ustawione na lewo. Możesz także przykleić karty, aby przyklejały się do góry strony podczas przewijania zawartości karty.


Również w ustawieniach nawigacji możesz całkowicie dostosować odstępy nawigacji, zmieniając szerokość nawigacji, margines, dopełnienie i margines. W tym przykładzie usunąłem lewe wypełnienie i zmieniłem szerokość nawigacji na 20%. Na koniec możesz dostosować kolory i ogólny wygląd paska nawigacyjnego, zmieniając kolor tła, dodając zaokrąglone rogi lub dodając obramowanie. Zmieniłem tło paska nawigacji na zielone.

Ustawienia karty
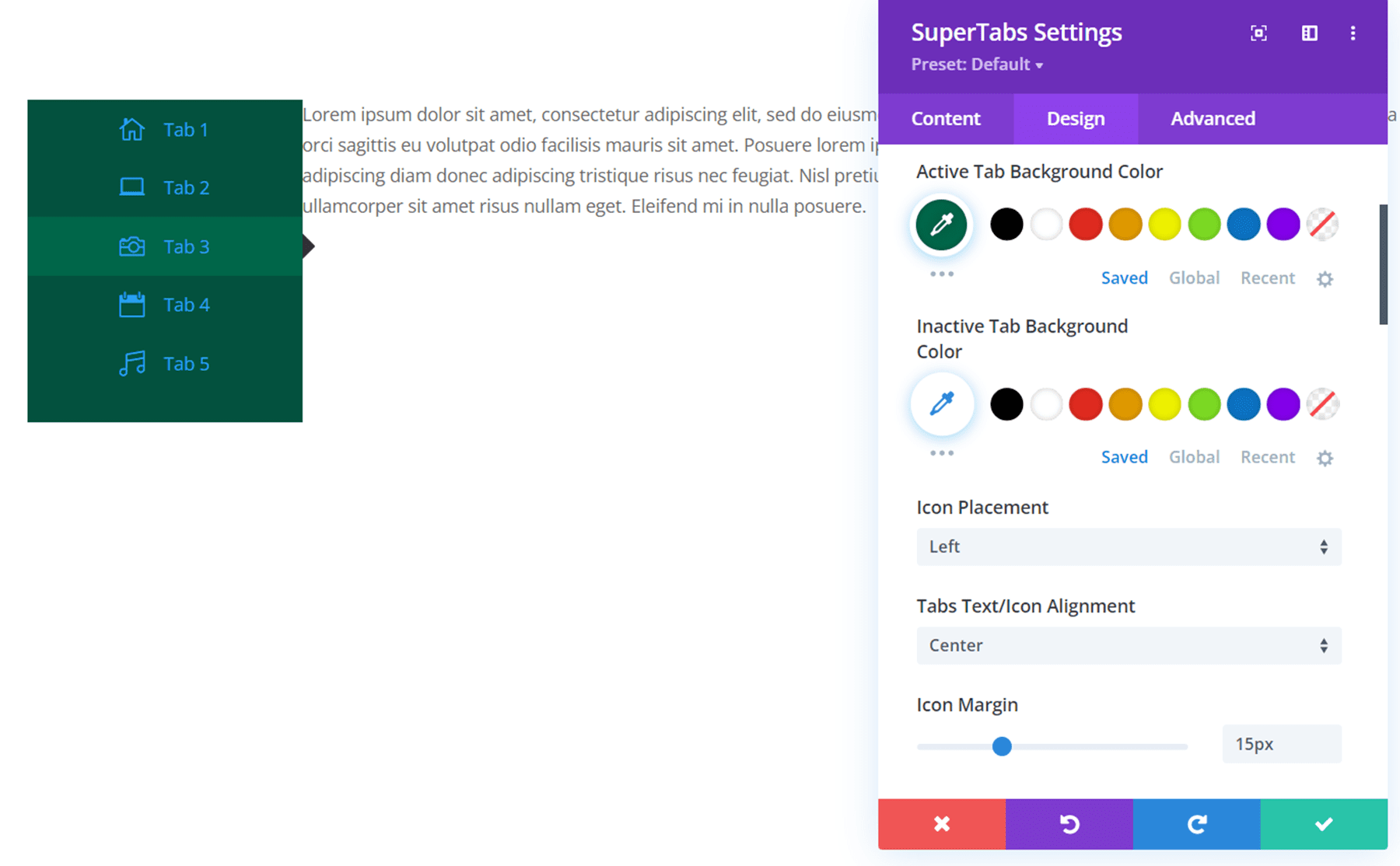
W ustawieniach kart możesz dostosować wypełnienie kart, kolor tła aktywnej karty i kolor tła nieaktywnej karty. Możesz także zmienić położenie ikony, wyrównanie, margines i rozmiar. Na koniec możesz ukryć ikonę lub tytuł, dodać zaokrąglone rogi lub dodać obramowanie.
W poniższym przykładzie zmieniłem kolor tła aktywnej karty na jaśniejszy zielony i zmieniłem położenie ikony na lewo i dodałem margines ikony.

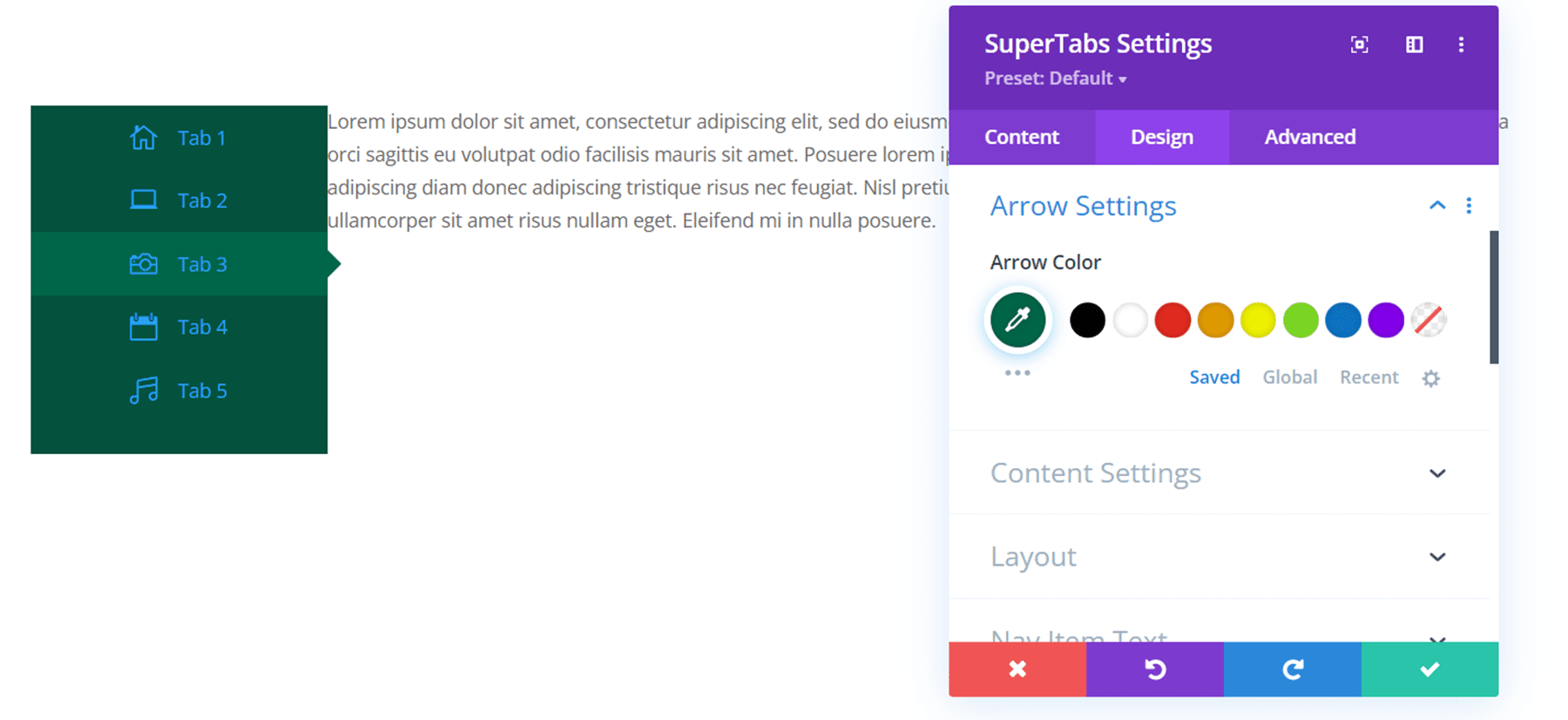
Ustawienia strzałek
W ustawieniach strzałek możesz zmienić kolor strzałki. Zmieniłem go na jaśniejszy zielony, aby pasował do koloru tła aktywnej karty.

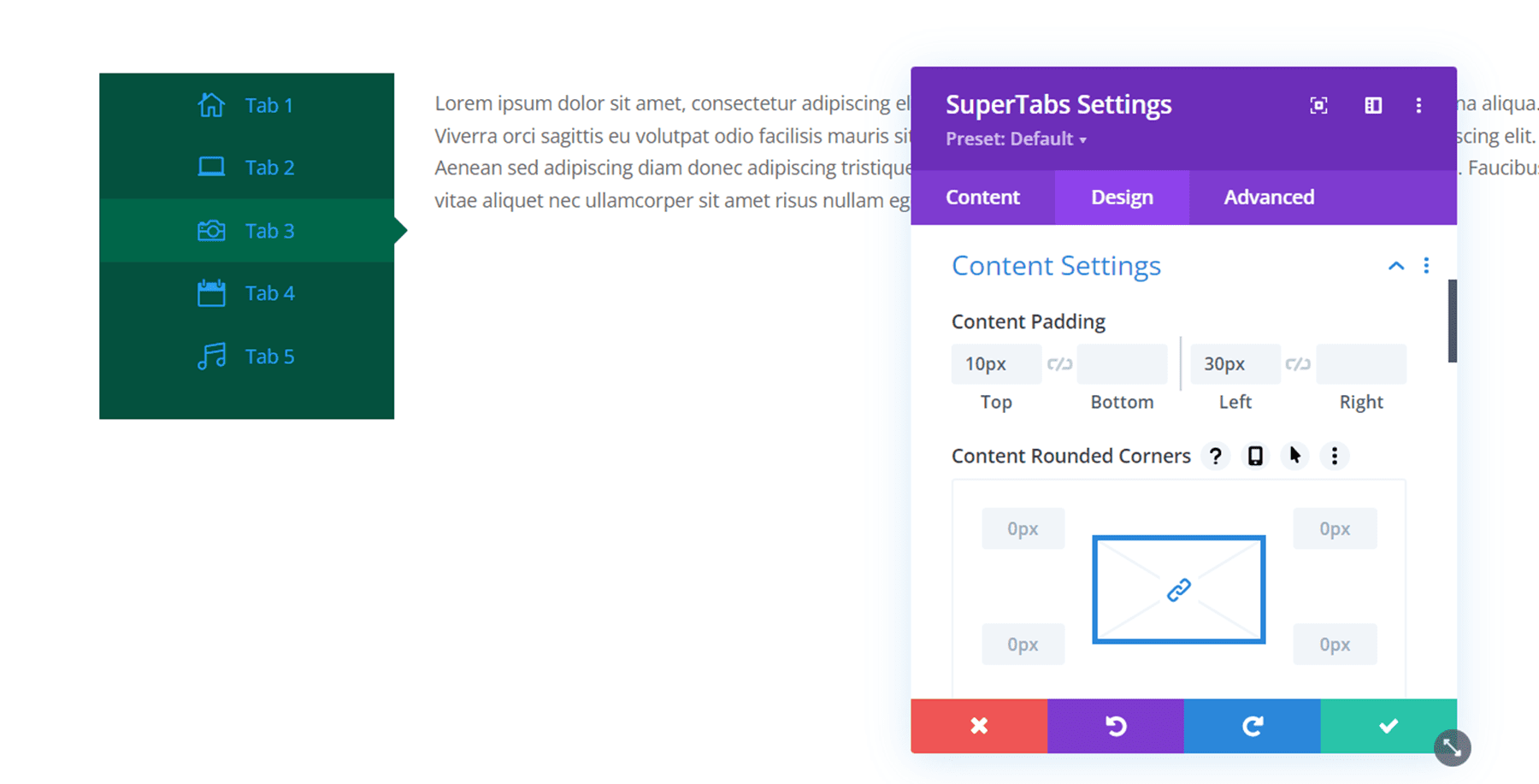
Ustawienia zawartości
Tutaj możesz dostosować ogólny wygląd treści na swoich kartach. Możesz dodać dopełnienie, zaokrąglone rogi i obramowanie. Dodałem trochę wypełnienia do sekcji treści, aby zapewnić lepszą równowagę w ogólnym projekcie.

Układ
W ustawieniach układu możesz ustawić pasek nawigacyjny tak, aby był wstawiony i wyświetlany w ramce karty.

Tekst elementu nawigacji
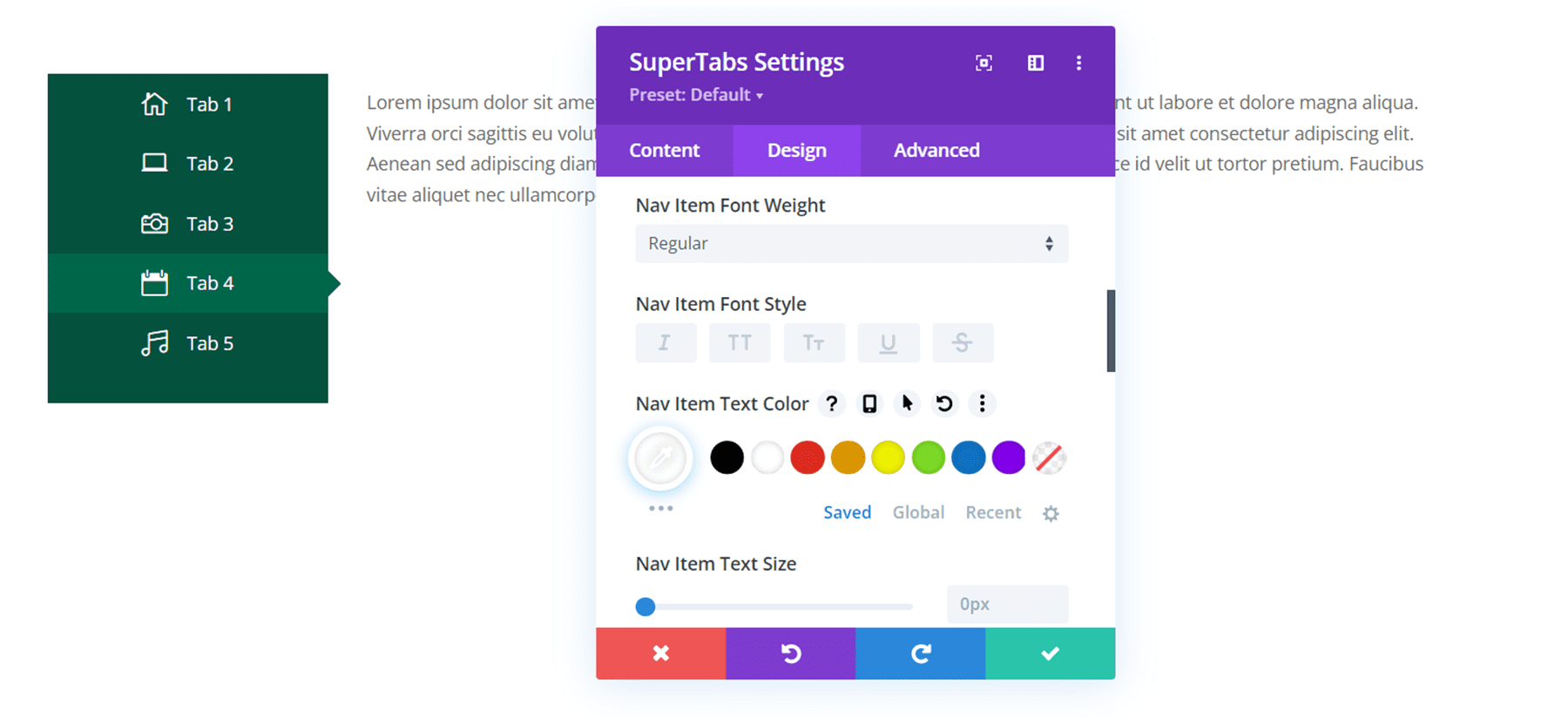
Tutaj możesz dostosować czcionkę elementu nawigacji, grubość czcionki, styl, kolor, rozmiar, odstępy, wysokość linii i cień. Tutaj zmieniłem kolor czcionki elementu nawigacyjnego na biały, to również zmienia kolor ikony.

Tekst elementu aktywnej nawigacji
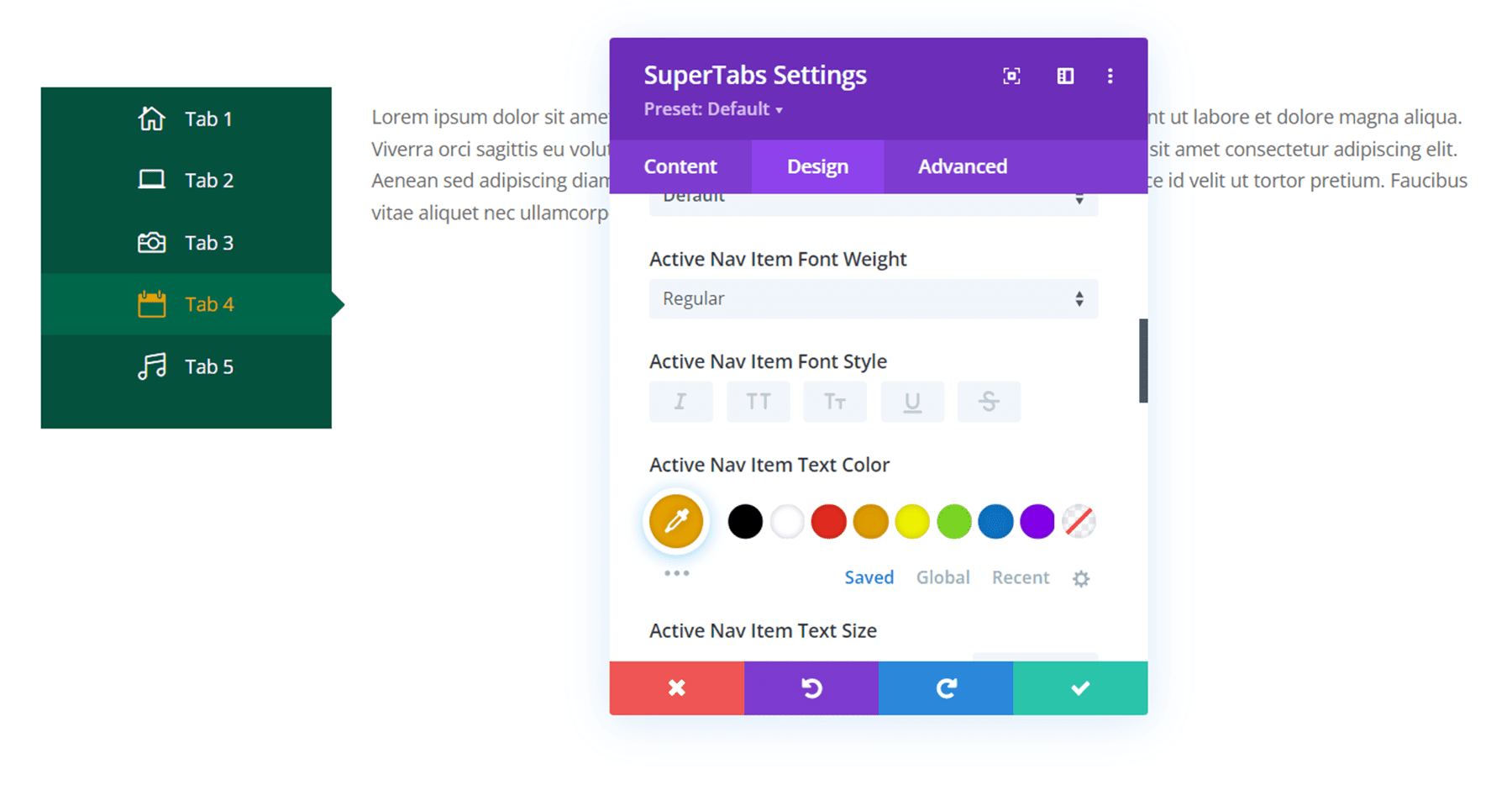
Ustawienia tekstu aktywnego elementu nawigacyjnego mają takie same ustawienia jak ustawienia tekstu elementu nawigacyjnego, ale te opcje mają zastosowanie tylko do elementu nawigacyjnego, gdy jest on aktywny (wybrany). Tutaj zmieniłem kolor tekstu aktywnego elementu nawigacji na pomarańczowy.

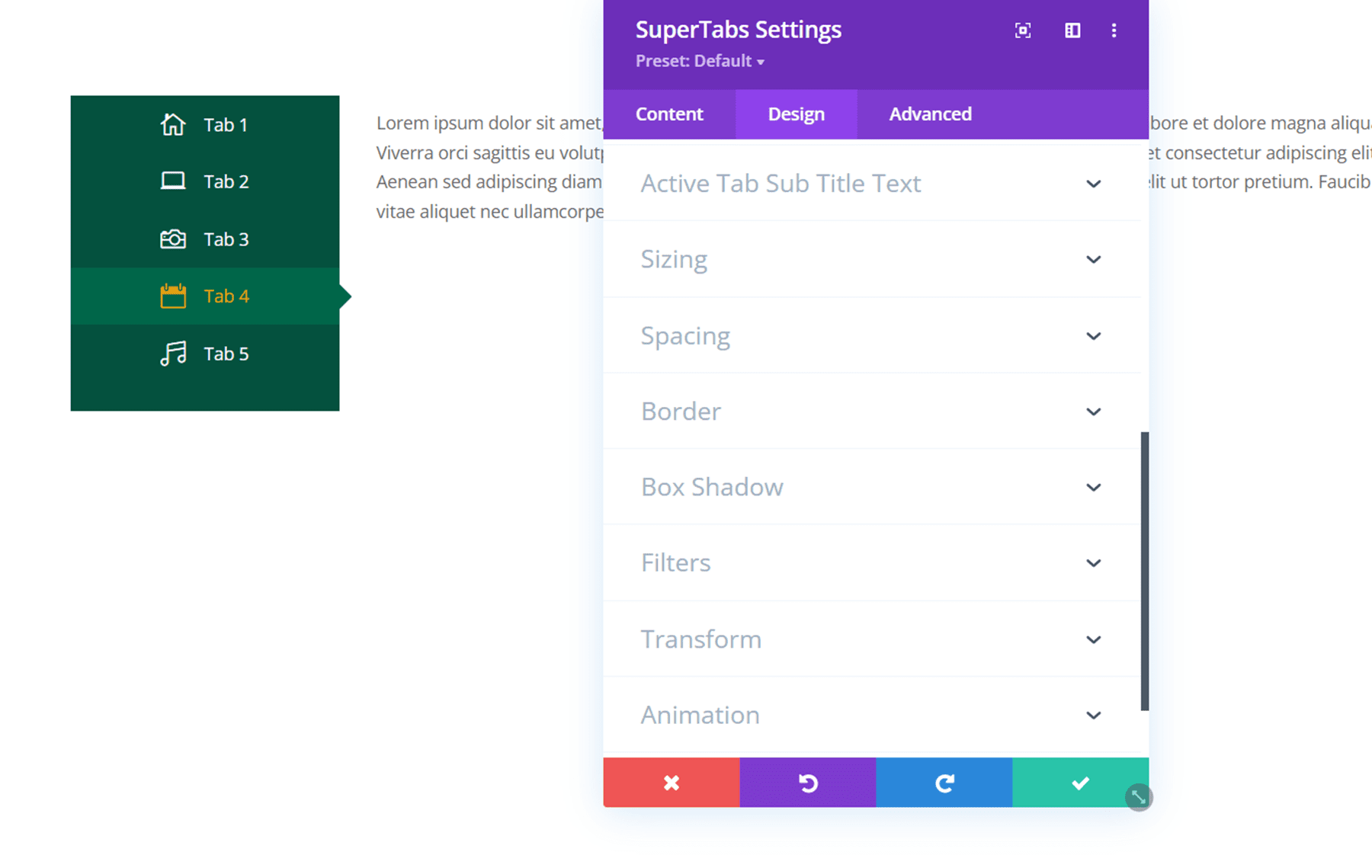
Tekst tytułu podrzędnego
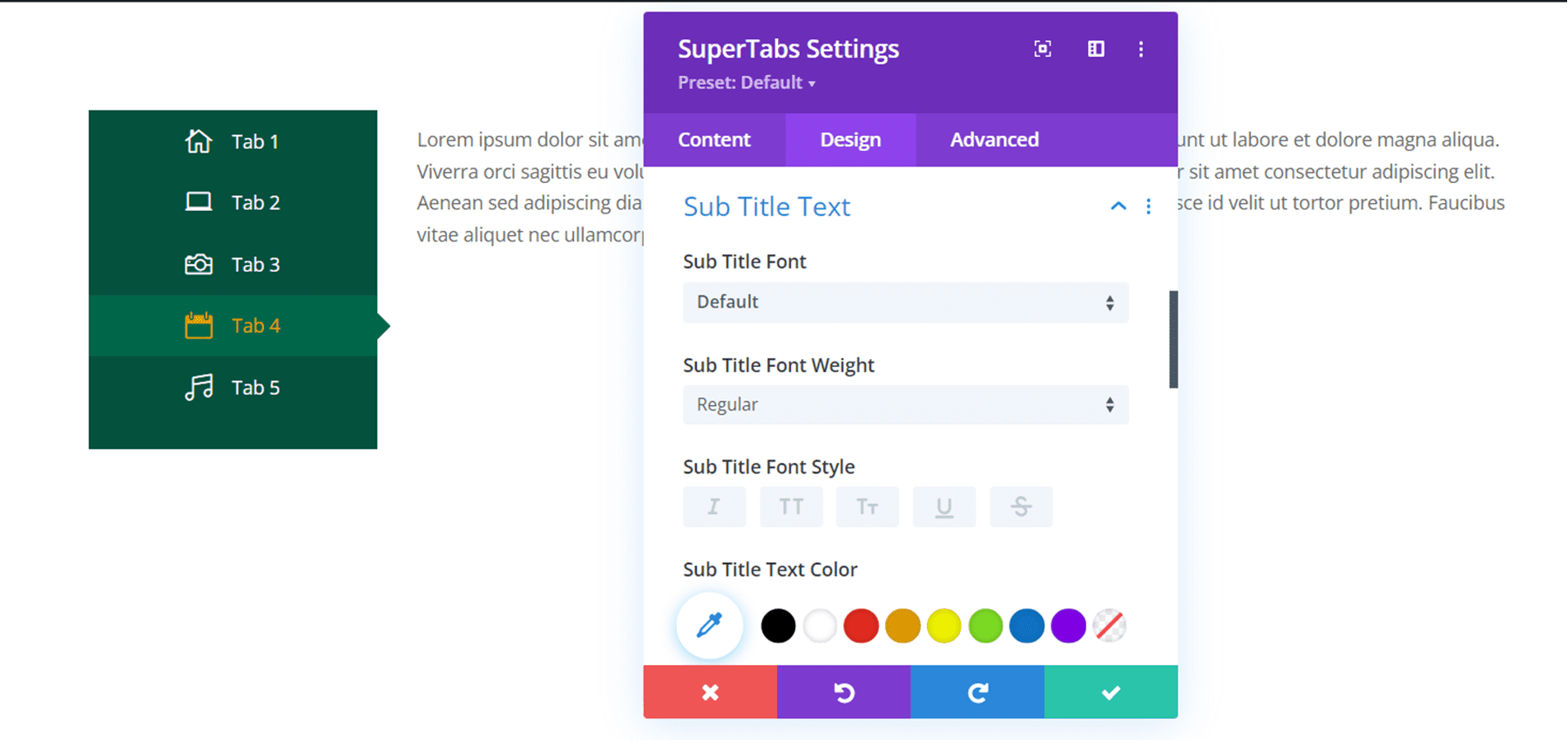
Tutaj możesz dostosować projekt tekstu napisów. Opcje są takie same, jak opcje tekstu nawigacji.

Tekst tytułu podrzędnego aktywnej karty
W tej sekcji możesz dostosować aktywny projekt tekstu napisów. Ponownie mamy te same opcje dostosowywania, co ostatnie trzy sekcje, ale te ustawienia dotyczą tylko napisów, gdy są aktywne.
Inne ustawienia projektu
Oprócz unikalnych ustawień, które omówiliśmy, istnieją również inne domyślne opcje, takie jak rozmiar, odstępy między ramkami, cień ramki, filtry, transformacja i animacja.

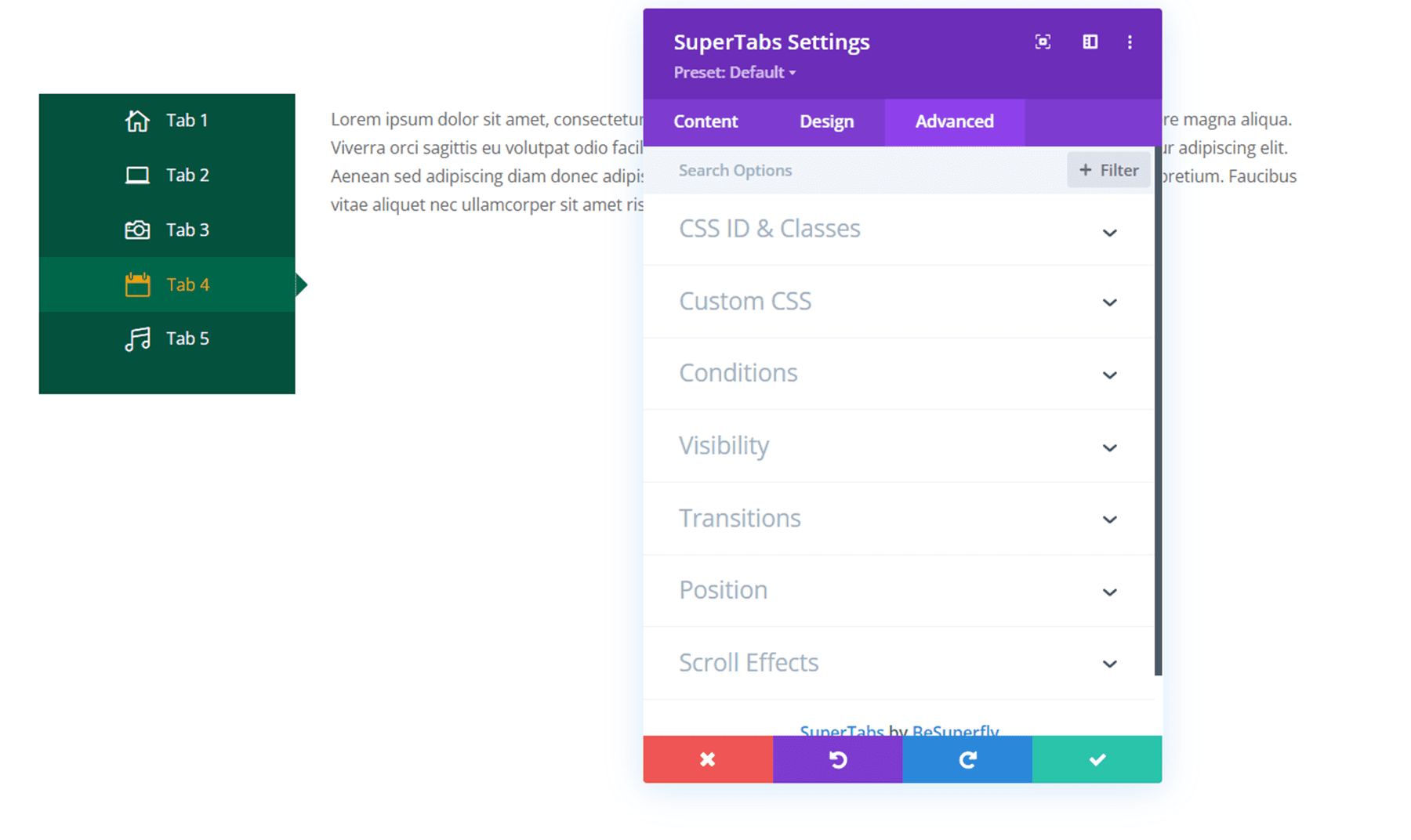
Karta Zaawansowane Divi SuperTabs
Karta Zaawansowane dla Divi SuperTabs jest dość standardowa. Możesz dodać niestandardowy CSS, aby jeszcze bardziej dostosować moduł, i możesz użyć innych ustawień, takich jak warunki, widoczność, przejścia, pozycja i efekty przewijania, aby przenieść swój projekt SuperTabs na wyższy poziom.

Przykłady Divi SuperTabs
Oto kilka przykładów wykorzystania Divi SuperTabs.
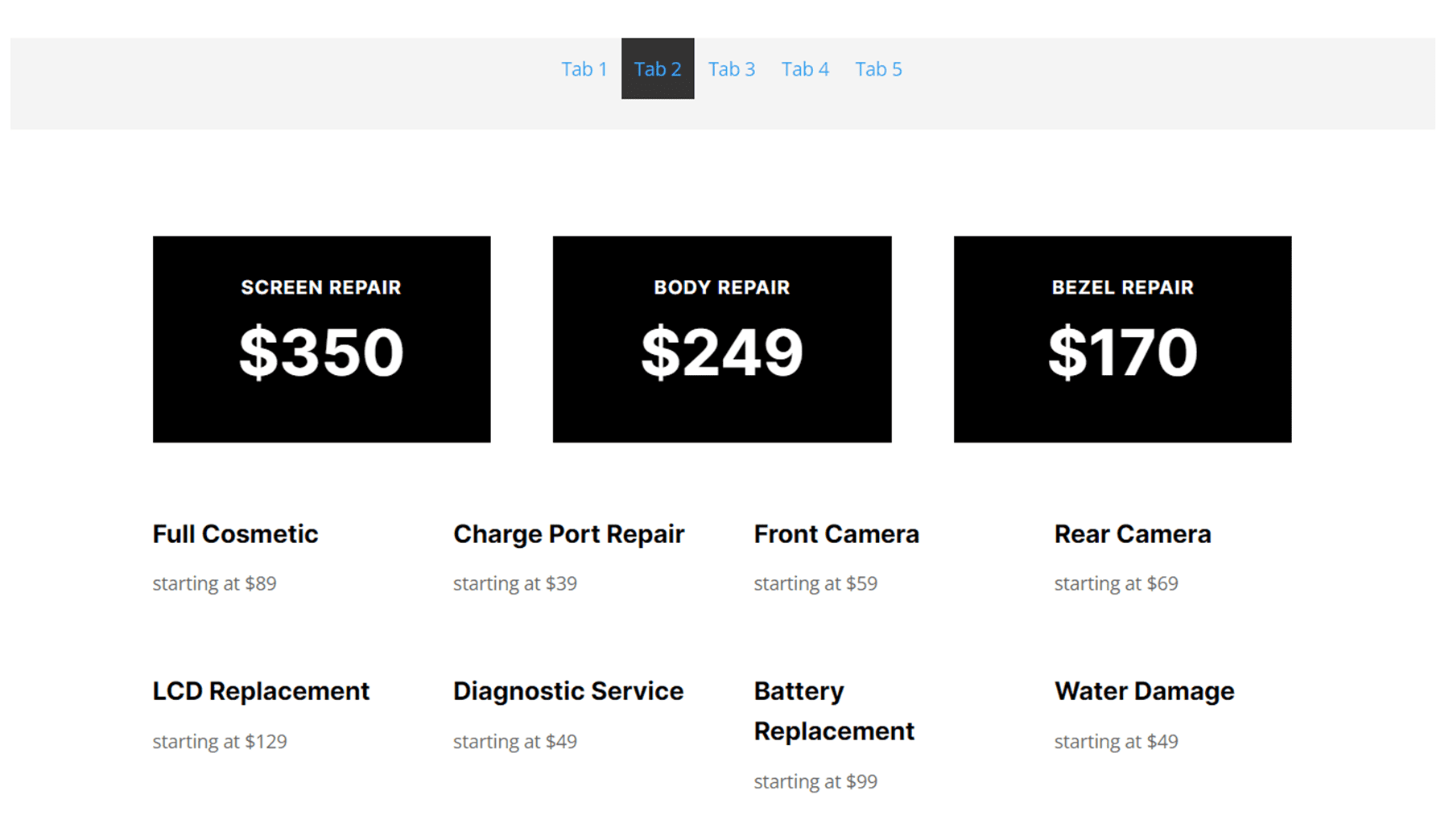
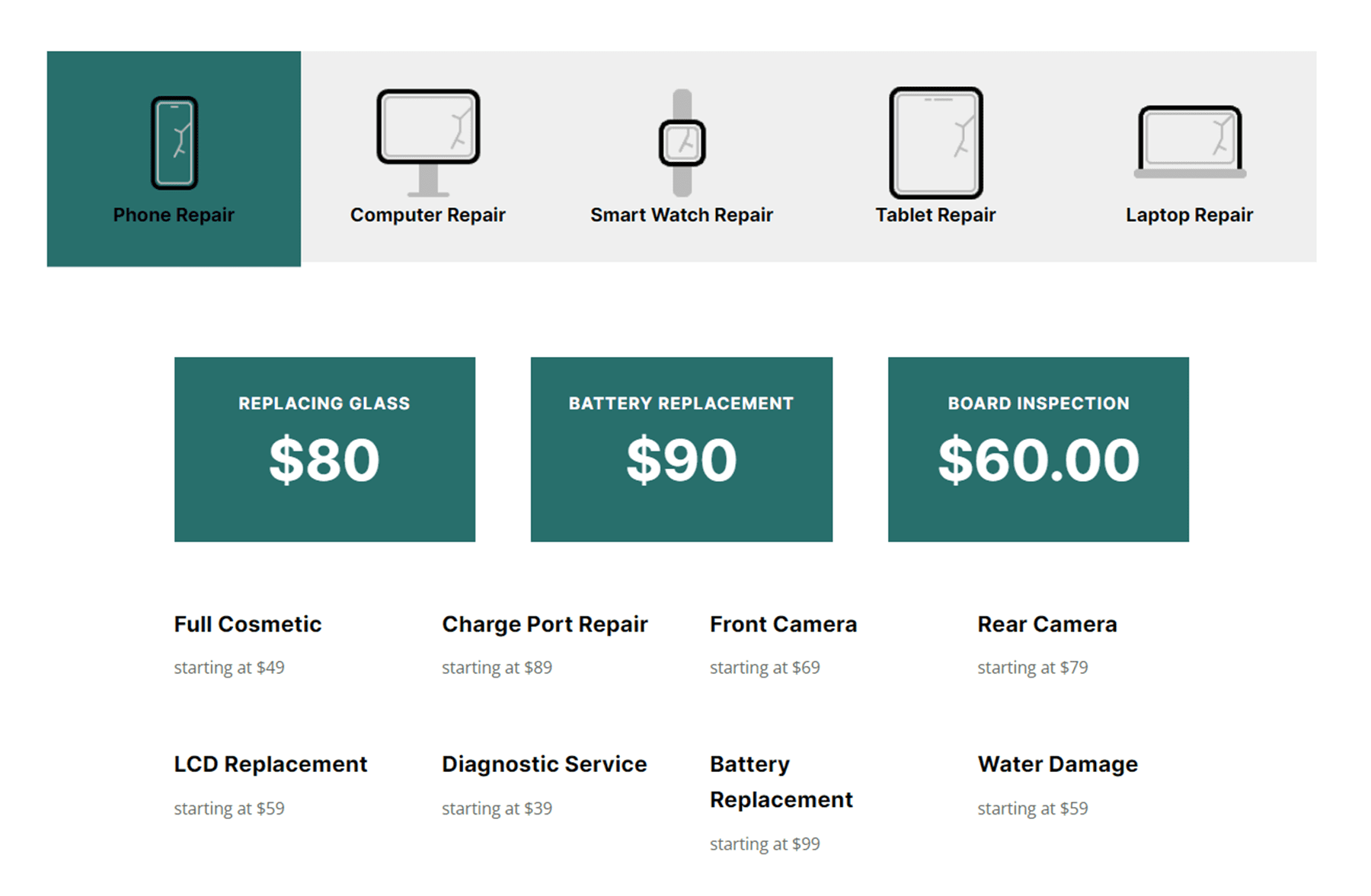
Tabela cen
Pierwszym przykładem jest tabela cen. Zawartość pochodzi z pakietu układu Device Repair. Zapisałem każdą z tabel cenowych w Bibliotece Divi i użyłem funkcji układu biblioteki, aby dodać zawartość do każdej karty. Ułatwia to dodawanie bardziej złożonych układów treści na kartach.

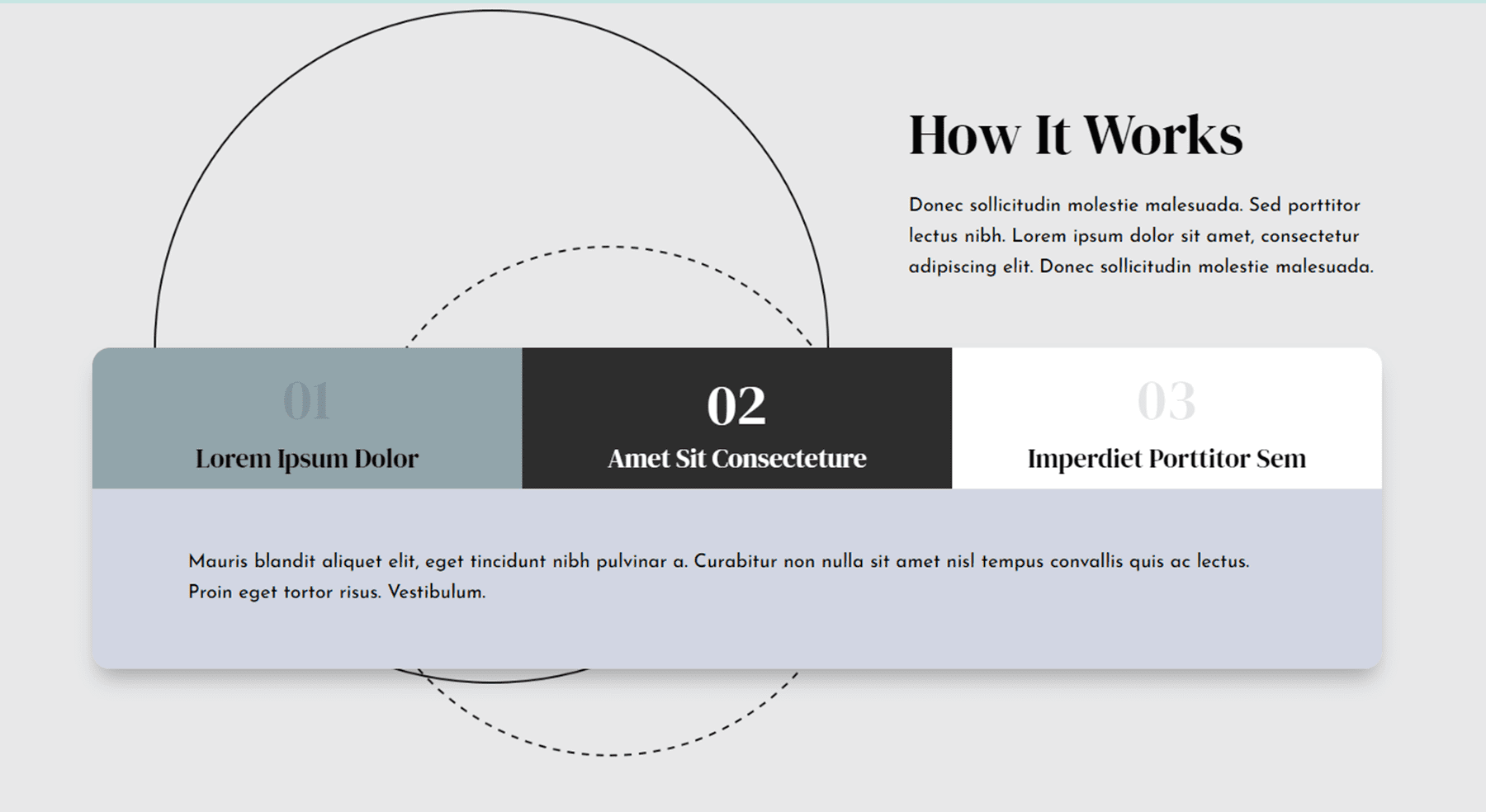
Jak to działa
Drugi przykład wykorzystuje karty do organizowania różnych etapów procesu. Ten układ został wykonany przy użyciu pakietu układów Estate Planning. Użyłem ustawień poszczególnych kart, aby ustawić inny kolor karty i tło dla każdej z kart.

Cechy
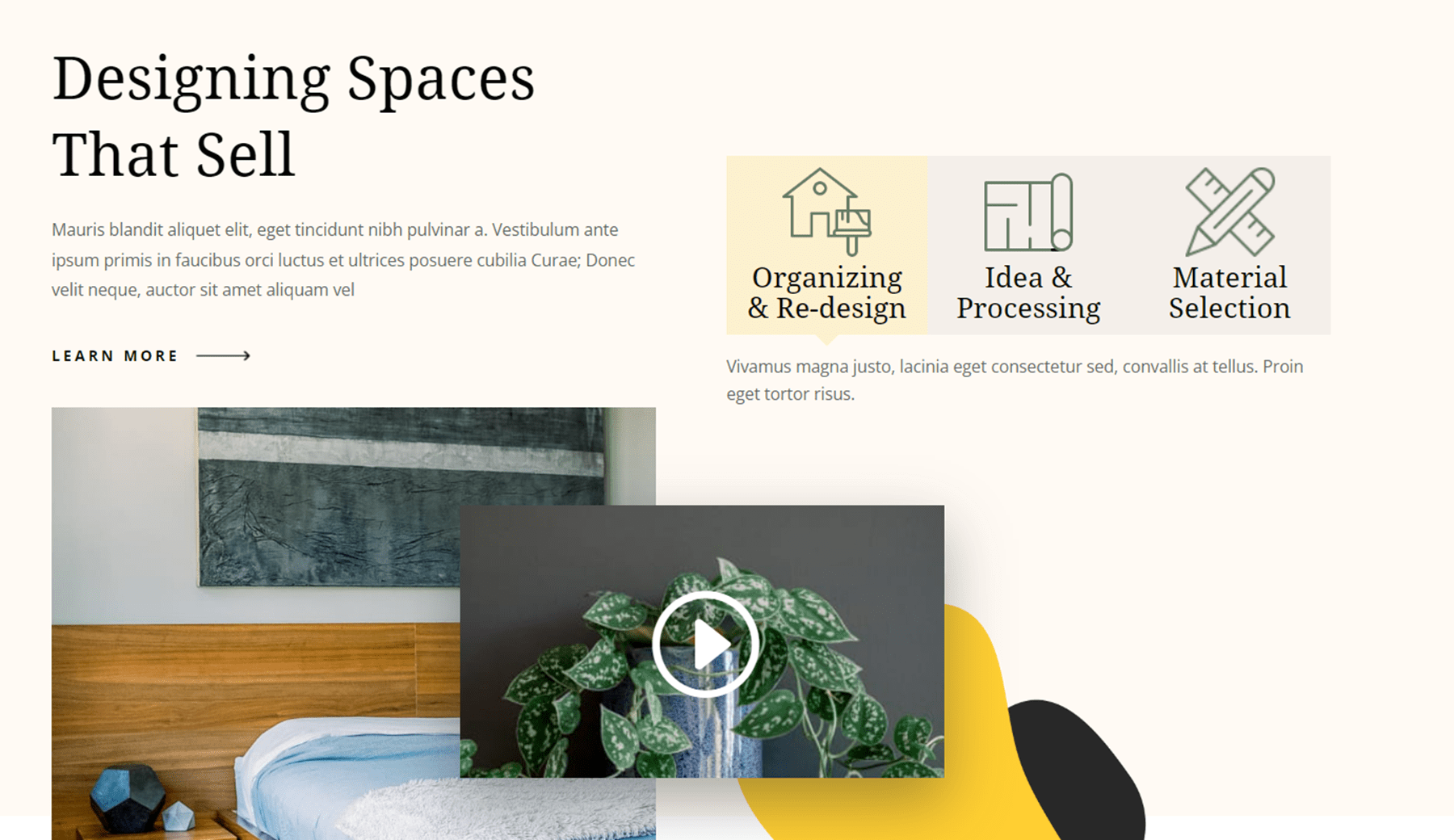
Ostatni przykład wykorzystuje Divi Home Staging Layout Pack. Użyłem SuperTabs do uporządkowania niektórych funkcji podświetlonych na stronie. Dodatkowo użyłem niestandardowych ikon, aby dodać trochę wizualnego zainteresowania zakładkom.

Kup Divi SuperTabs
Divi SuperTabs jest dostępny w Divi Marketplace. Rynek. Kosztuje 29 USD za nieograniczone korzystanie z witryny oraz 1 rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Divi SuperTabs to bogata w funkcje wtyczka do Divi Builder, która umożliwia tworzenie złożonych kart dla Twojej witryny Divi. Mocną stroną tej wtyczki jest zdecydowanie możliwość importowania układów z biblioteki Divi jako karty, co pozwala dodawać złożoną zawartość kart zawierającą inne moduły Divi. Ponadto możliwość dostosowania wtyczki jest świetna. Dzięki wszystkim dostępnym ustawieniom możesz dostosować i dostroić karty, aby uzyskać dokładnie taki wygląd, jaki chcesz.
Ogólnie Divi SuperTabs jest bardzo łatwy w konfiguracji i obsłudze, a także możesz tworzyć świetnie wyglądające zakładki do organizowania informacji w swojej witrynie. Jeśli czujesz się ograniczony przez natywny moduł kart Divi lub chcesz korzystać z zawartości Divi Library na swoich kartach, ta wtyczka może być dla Ciebie świetną opcją.
Chcielibyśmy usłyszeć od Ciebie! Czy próbowałeś Divi SuperTabs? Daj nam znać, co o tym myślisz w komentarzach!
