Wyróżnienie wtyczki Divi: DiviMenus
Opublikowany: 2023-07-24DiviMenus to wtyczka innej firmy do Divi. Jest to narzędzie do tworzenia menu, które ułatwia ręczne tworzenie nowych menu zamiast domyślnych menu WordPress. Został teraz zaktualizowany o nowy moduł do tworzenia megamenu, rozwijanych menu za pomocą menu WordPress i wszelkiego rodzaju nowych kreatywnych sposobów poruszania się po treści . W tym poście przyjrzymy się DiviMenus za pośrednictwem Divi Popup Picnic Layout Pack, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Twoich potrzeb.
- 1 Co zyskujesz dzięki DiviMenus
- 1.1 Funkcje
- 1.2 Darmowe układy
- 2 moduły DiviMenus
- 2.1 DiviMenu
- 2.2 Tworzenie wyskakujących okienek i megamenu za pomocą DiviMenus
- 2.3 DiviMenus Flex
- 2.4 Tworzenie wyskakujących okienek i megamenu za pomocą DiviMenus Flex
- 3 Gdzie kupić DiviMenus
- 4 Końcowe przemyślenia
Co zyskujesz dzięki DiviMenus
Zanim zagłębimy się w moduł, rzućmy okiem na niektóre rzeczy, których możesz oczekiwać od wtyczki DiviMenus.
Cechy
Wtyczka DiviMenus zawiera 2 różne moduły: „DiviMenus” i „DiviMenus Flex”. Możesz użyć tego, który najbardziej Ci odpowiada i przypisać typy linków do pozycji menu.
Przykładem tego jest możliwość przełączania całych sekcji Divi jako modułu zakładek. Pozwala to ujawnić dowolny układ przechowywany w bibliotece Divi jako wyskakujące okienko lub mega menu. Możesz także wyświetlić menu WordPress przechowywane w Wygląd> Menu jako zwijane menu rozwijane. Funkcje są zaawansowane iw pełni konfigurowalne do Twoich potrzeb!

Darmowe układy
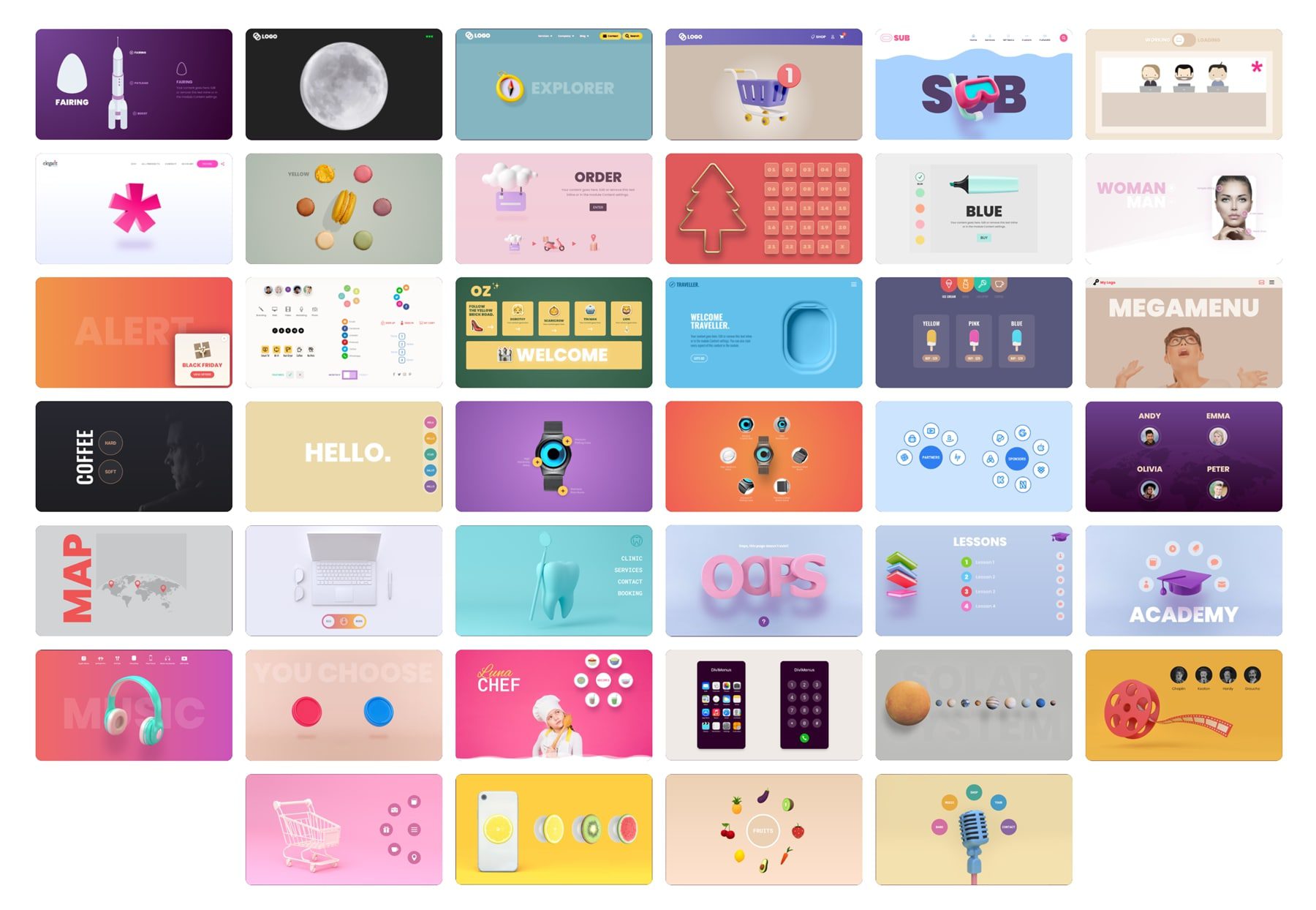
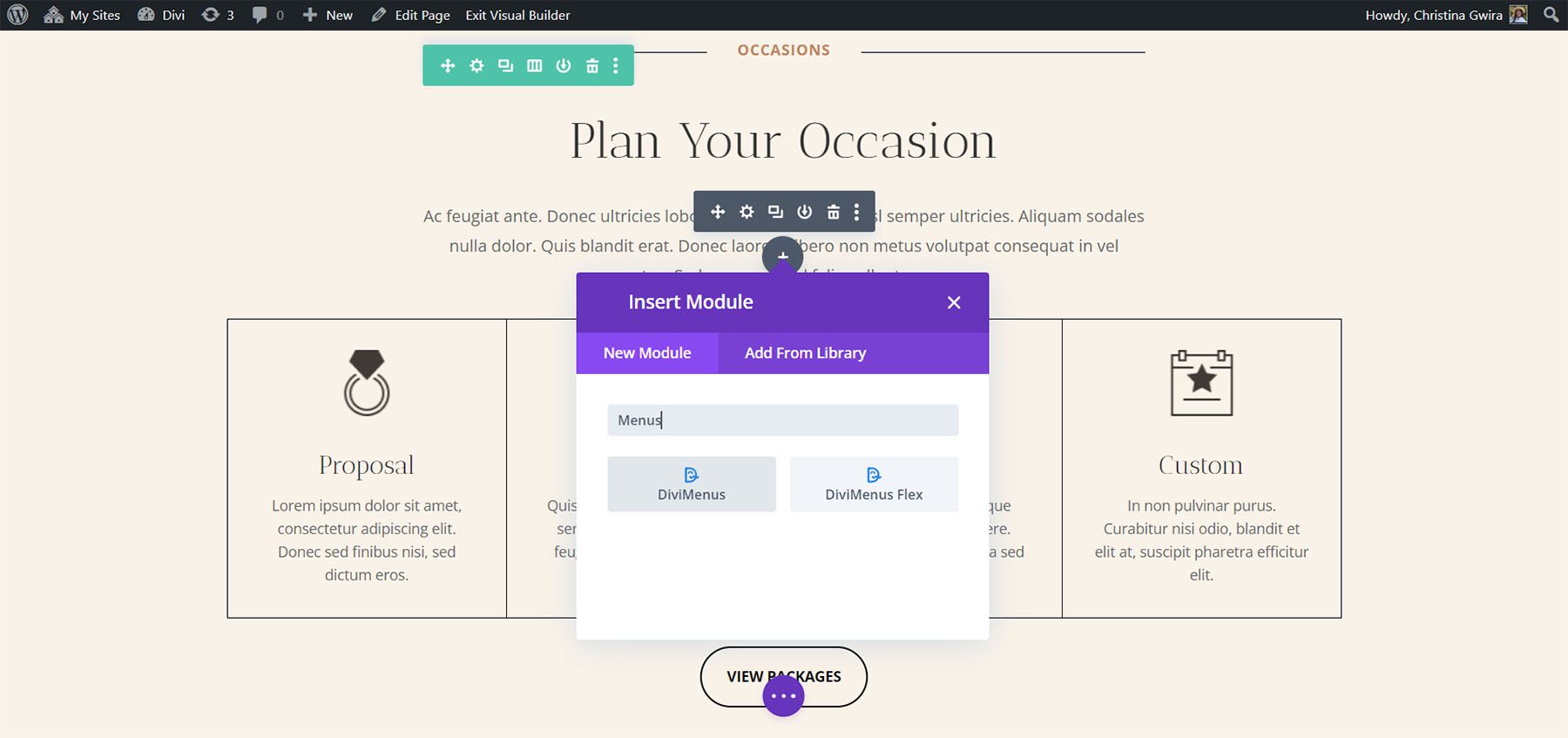
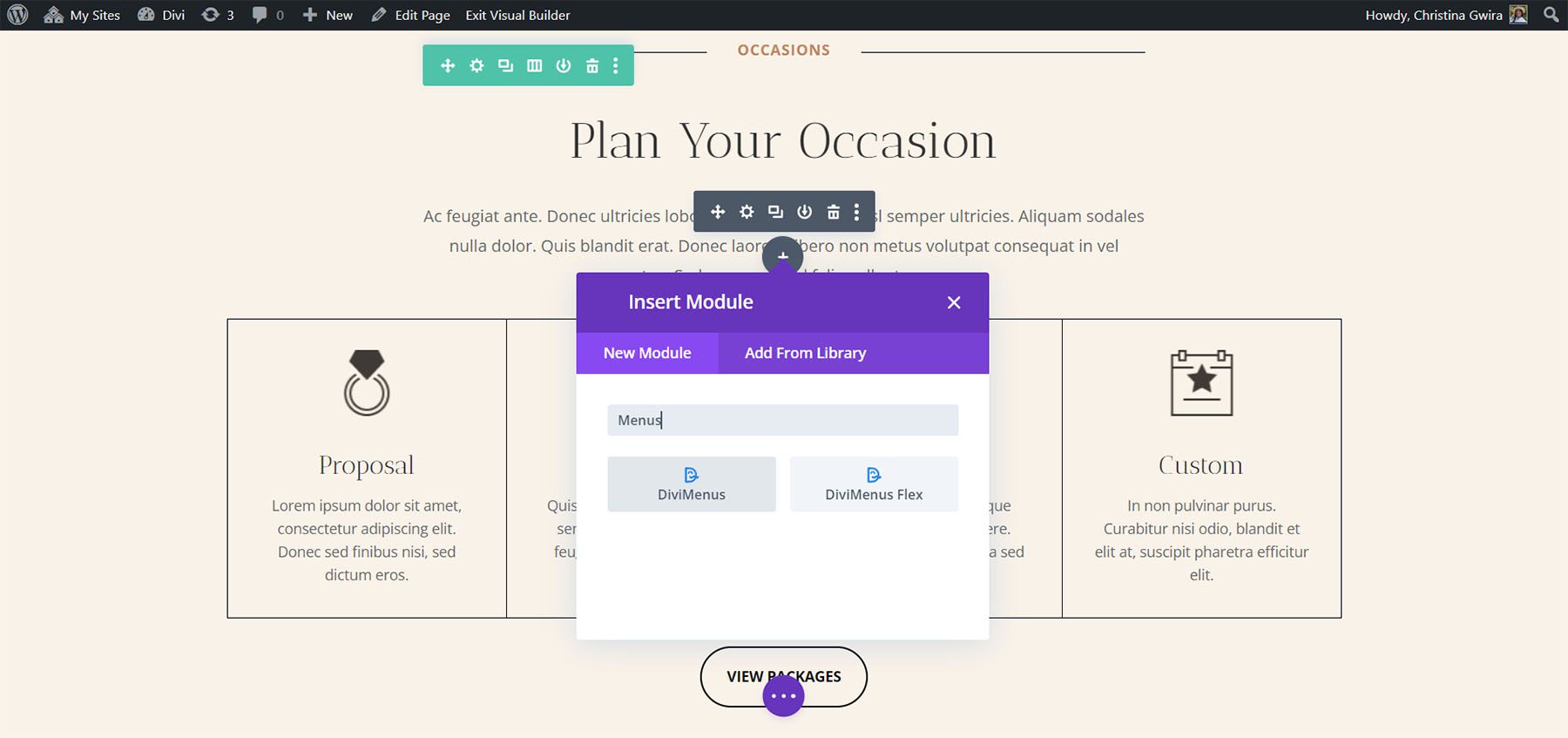
DiviMenus zawiera również wiele bezpłatnych układów, z których możesz korzystać podczas rejestracji. Rzućmy okiem na kilka przykładów.

Przykład 1
Pierwszy przykład układu wyróżnia różne kolory znaczników po kliknięciu. Demo można obejrzeć tutaj.

Przykład nr 2
Drugi przykład pozwala ujawnić dowolną treść, klikając obrazy wyświetlane w okrągłym kształcie. Zobacz demo na żywo tutaj.

Przykład nr 3
Ostatni przykład pozwala przełączać się między sekcjami Divi, odtwarzając wszechstronny moduł Tab . Demo na żywo można zobaczyć tutaj.

Moduły DiviMenus
DiviMenus dodaje dwa moduły do Divi Builder. Po pierwsze, to oryginalny moduł o nazwie DiviMenus. Po drugie, to nowy moduł o nazwie DiviMenus Flex.

DiviMenus
DiviMenus zawiera moduły podrzędne dla każdej pozycji menu. Możesz także dostosować kształt menu, wybrać sposób jego otwierania, wybrać typ przycisku menu, dostosować tytuł, wybrać ikony, określić adres URL i nie tylko. Domyślnie jest to ikona hamburgera w szarym kółku. Może tworzyć menu, które otwierają się po kliknięciu lub najechaniu kursorem, menu, które unoszą się w miejscu, megamenu i wiele więcej.

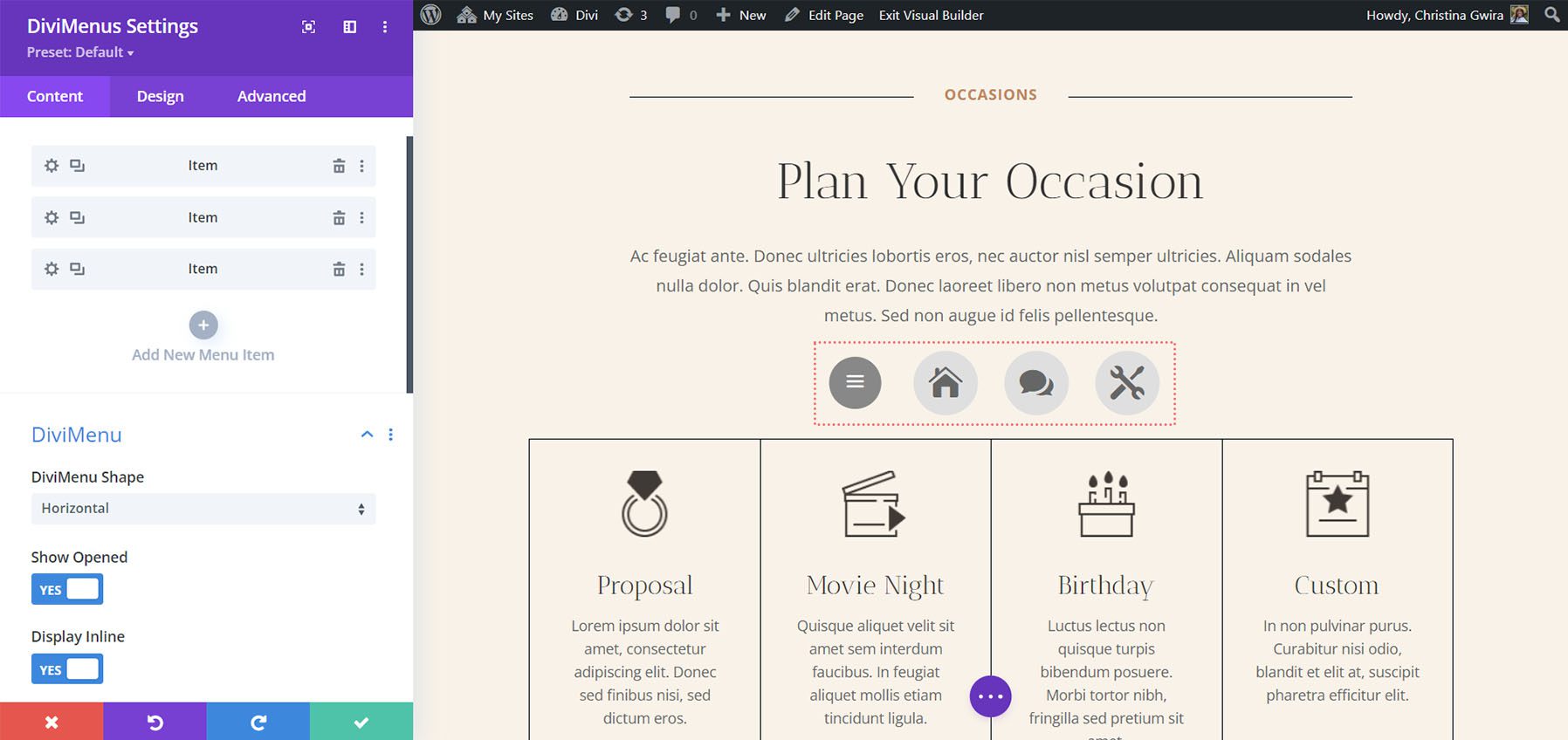
Moduł podrzędny
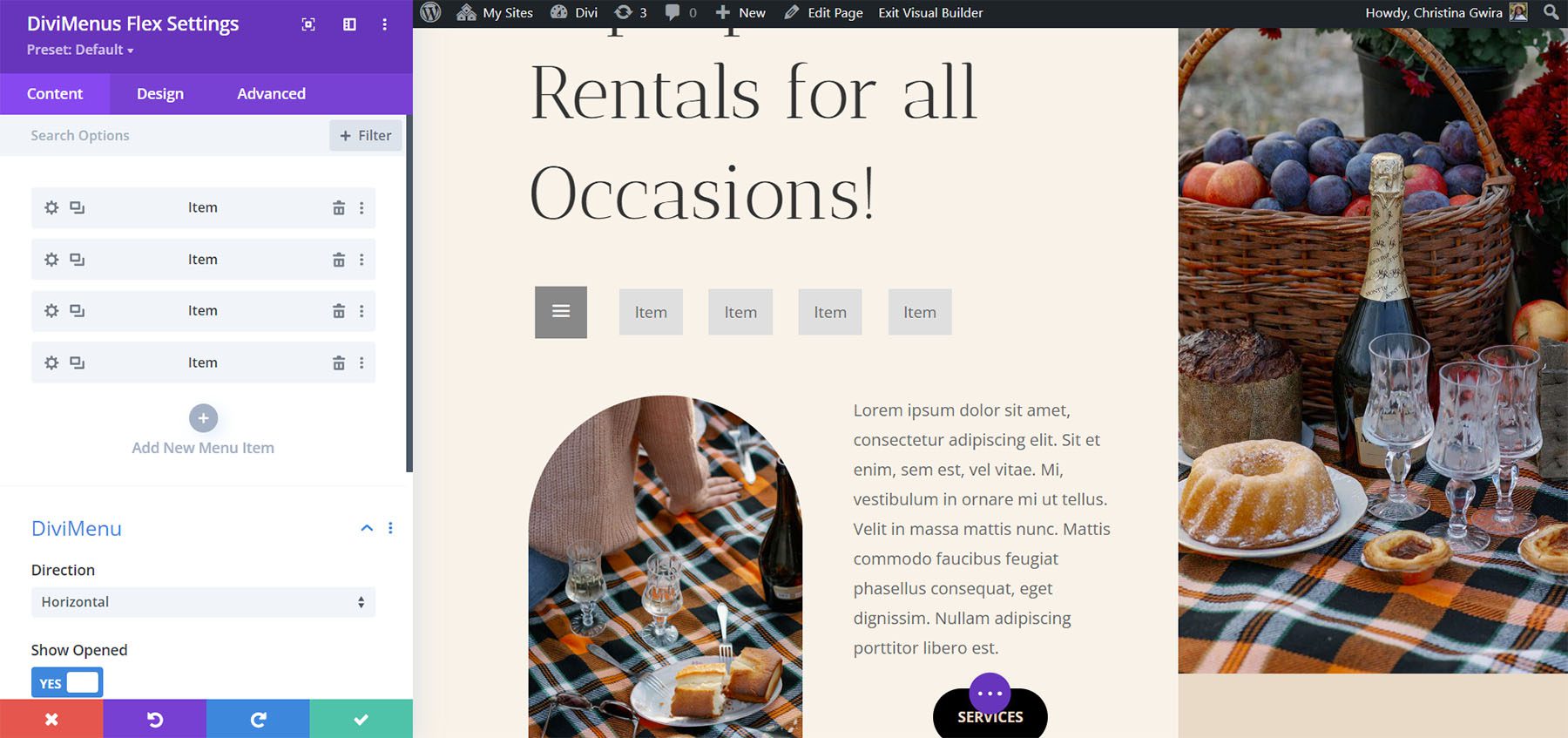
Submoduł dodaje elementy do menu. W poniższym przykładzie dodałem trzy pozycje menu. Nadaj każdemu tytuł, wybierz ikonę, dostosuj sposób działania i stylizuj je indywidualnie z ustawień submodułu. Na froncie te elementy menu są wyświetlane, gdy użytkownik kliknie ikonę hamburgera. Dodatkowo masz możliwość wyświetlenia DiviMenu już otwartego podczas ładowania strony, a nawet ukrycia przycisku Menu.

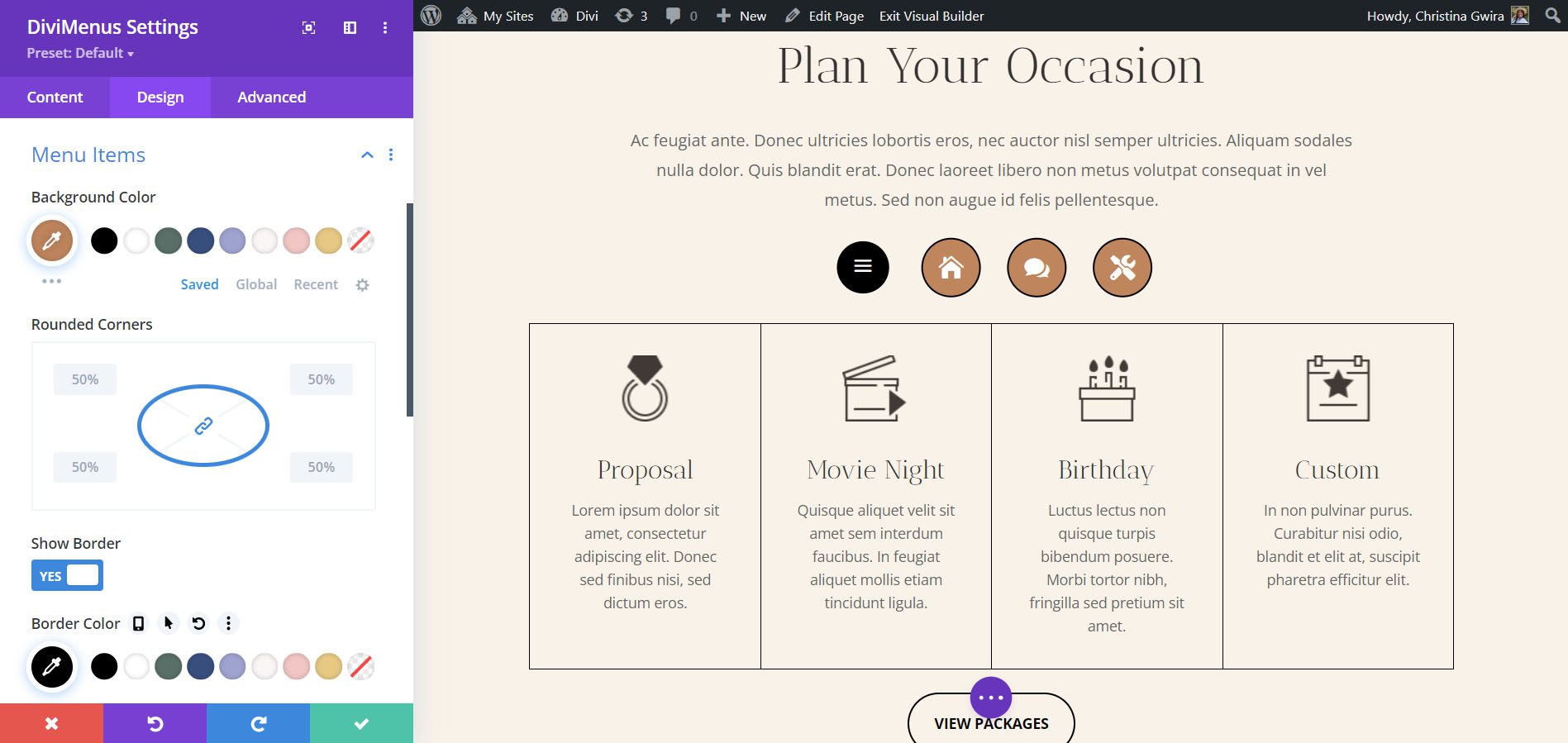
Karta Projekt daje kontrolę nad kolorami, rozmiarami, obramowaniami, odstępami itp. Jeśli nie użyjesz niestandardowych stylów na karcie Projekt, element menu odziedziczy style z modułu głównego. W poniższym przykładzie zmieniłem kolor tła, kolor ikon i rozmiar ikon. Dodałem również obramowanie do pozycji menu i zmieniłem kolor menu hamburgera.

Ustawienia DiviMenu
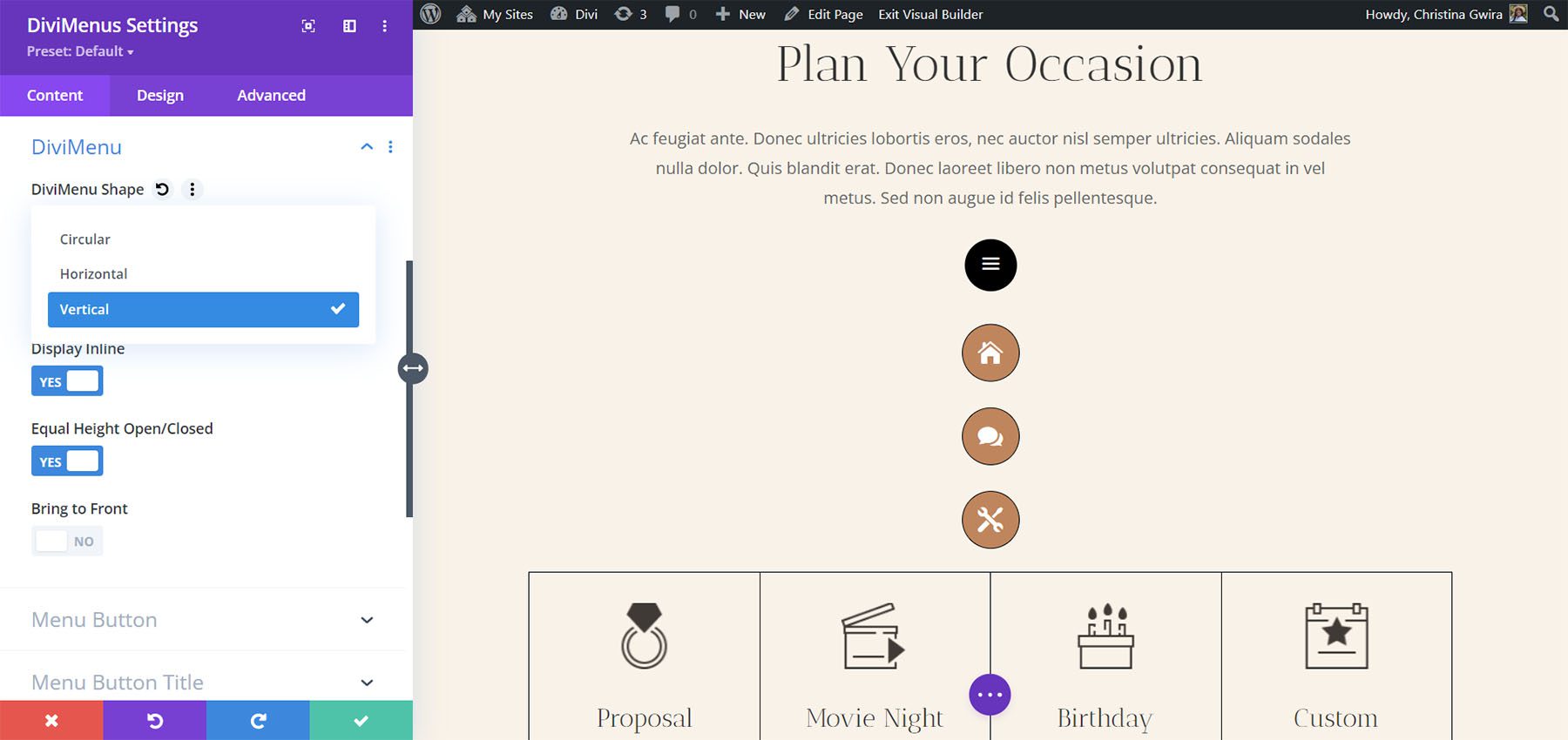
DiviMenu Shape ustawia menu w określonym układzie. Wybierz układ poziomy, pionowy lub okrągły. Domyślnie jest poziomo. Ten przykład pokazuje Pionowo. Możesz także dostosować jego stan otwarty, wyświetlać w wierszu, wyrównać wysokości dla otwartych i zamkniętych oraz przenieść menu na wierzch.

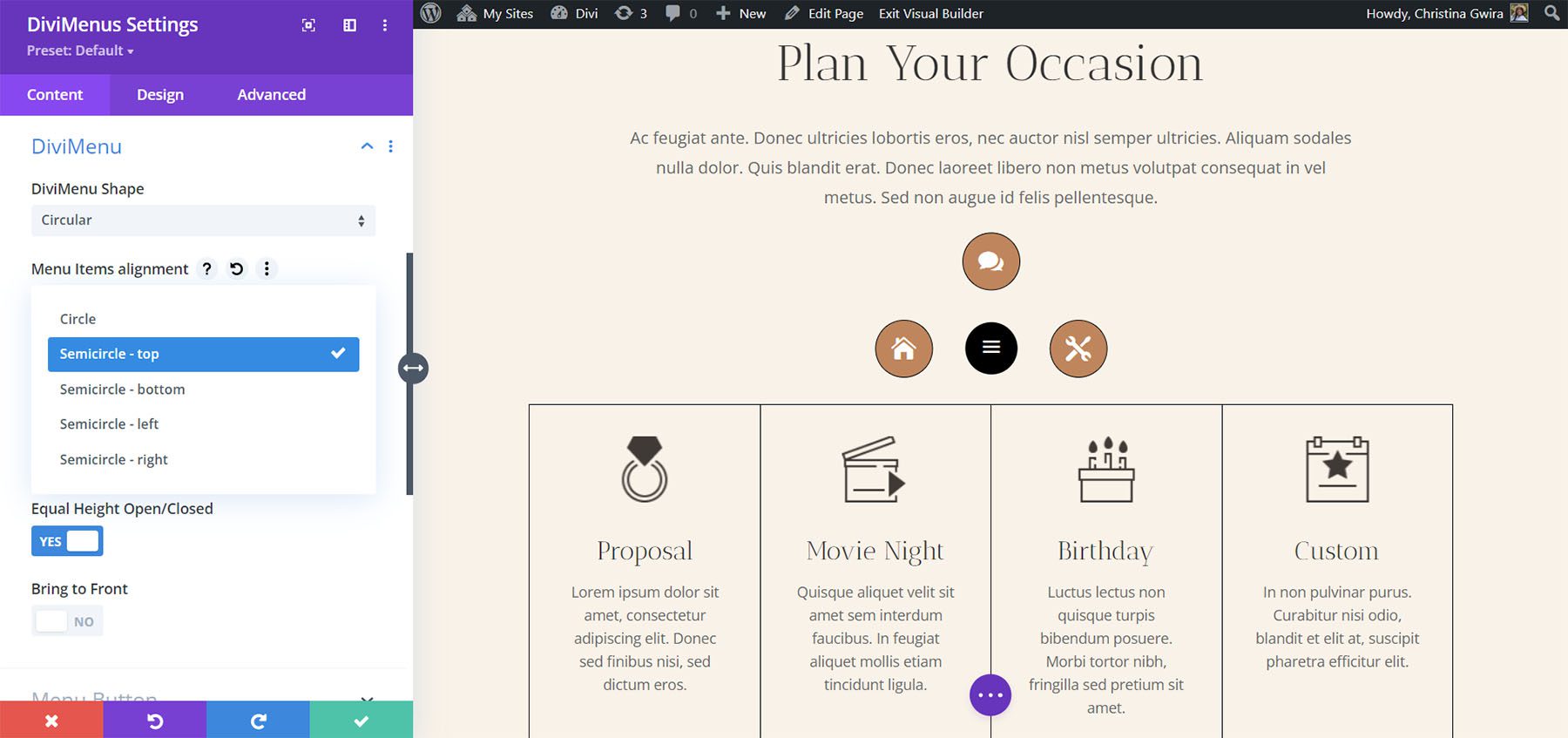
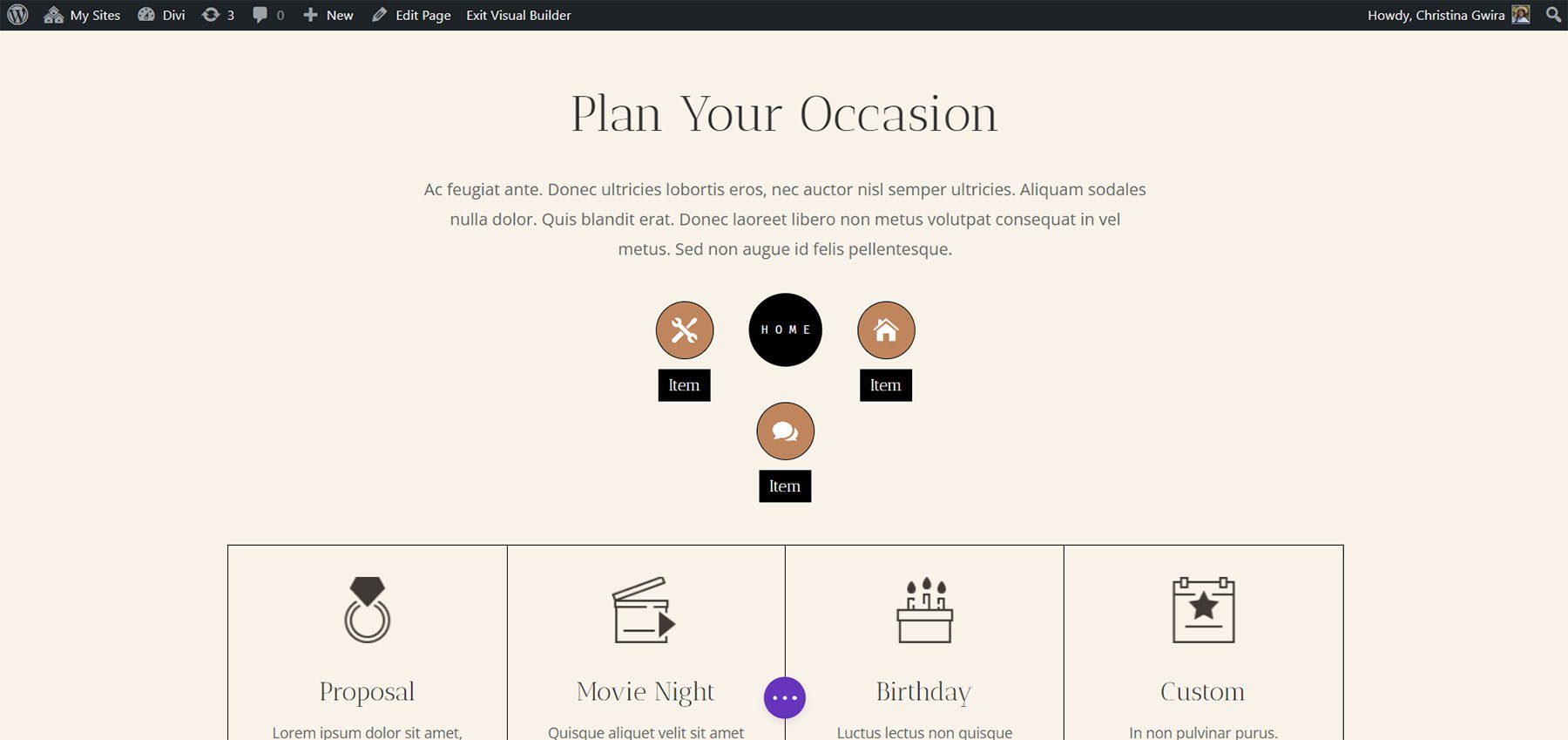
Opcja Circular otwiera kolejne menu, w którym możesz wybrać wyrównanie elementów menu. Wybierz z pełnego koła lub półkola i wybierz jego położenie. Ten przykład pokazuje półkole – góra. Elementy tworzą półkole u góry ikony menu.

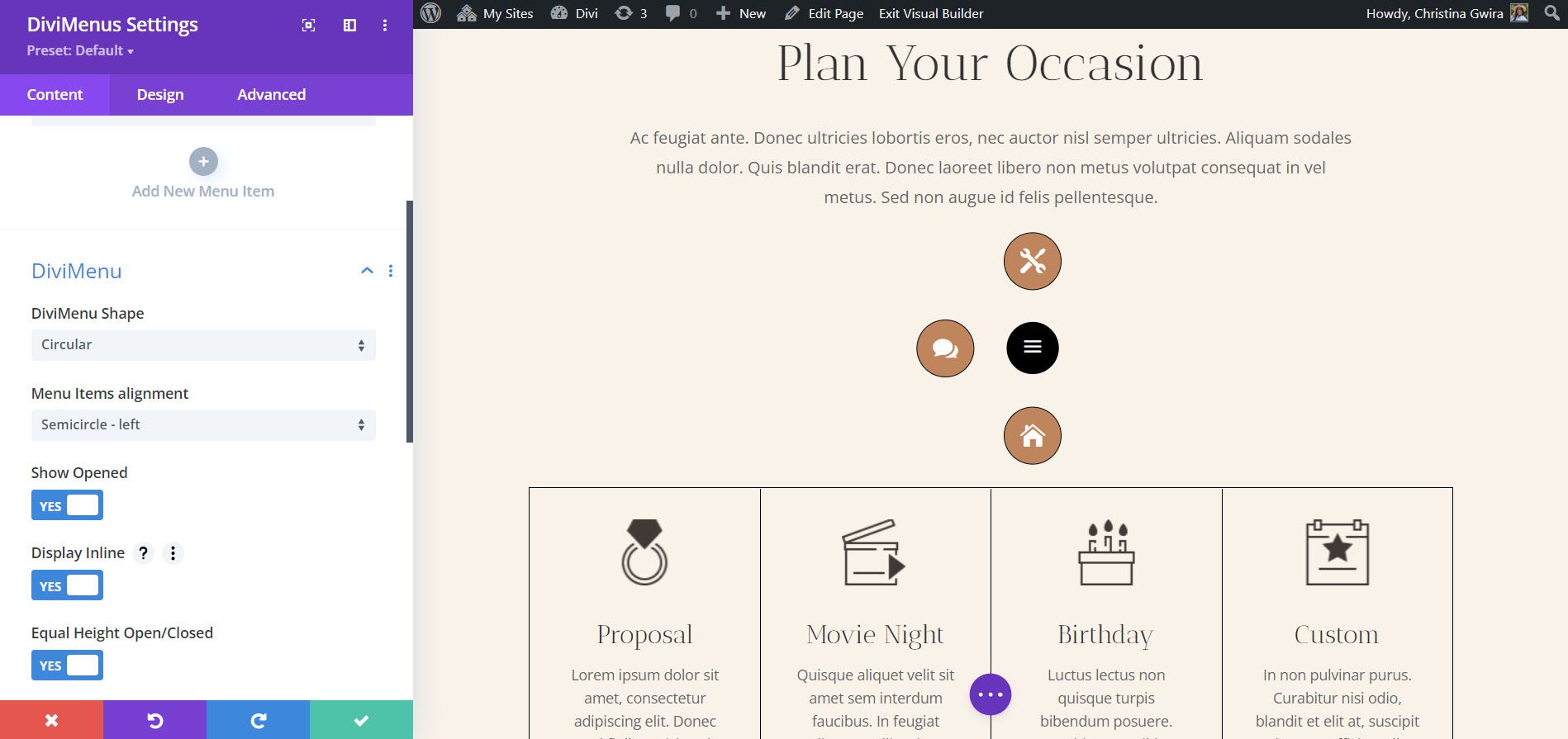
Ten przykład przedstawia półkole – lewe. Wszystkie elementy otaczają lewą połowę ikony menu.

Przycisk MENU
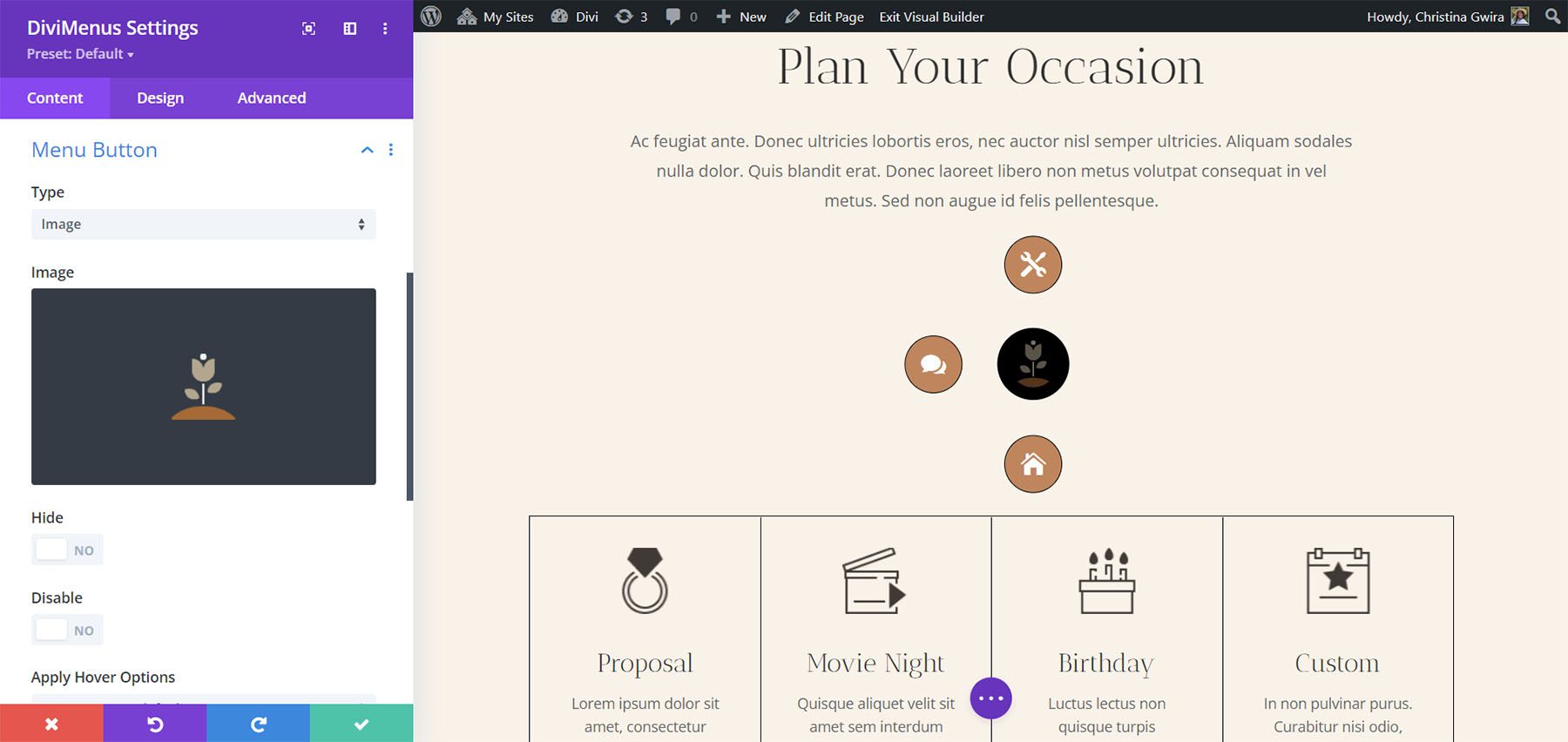
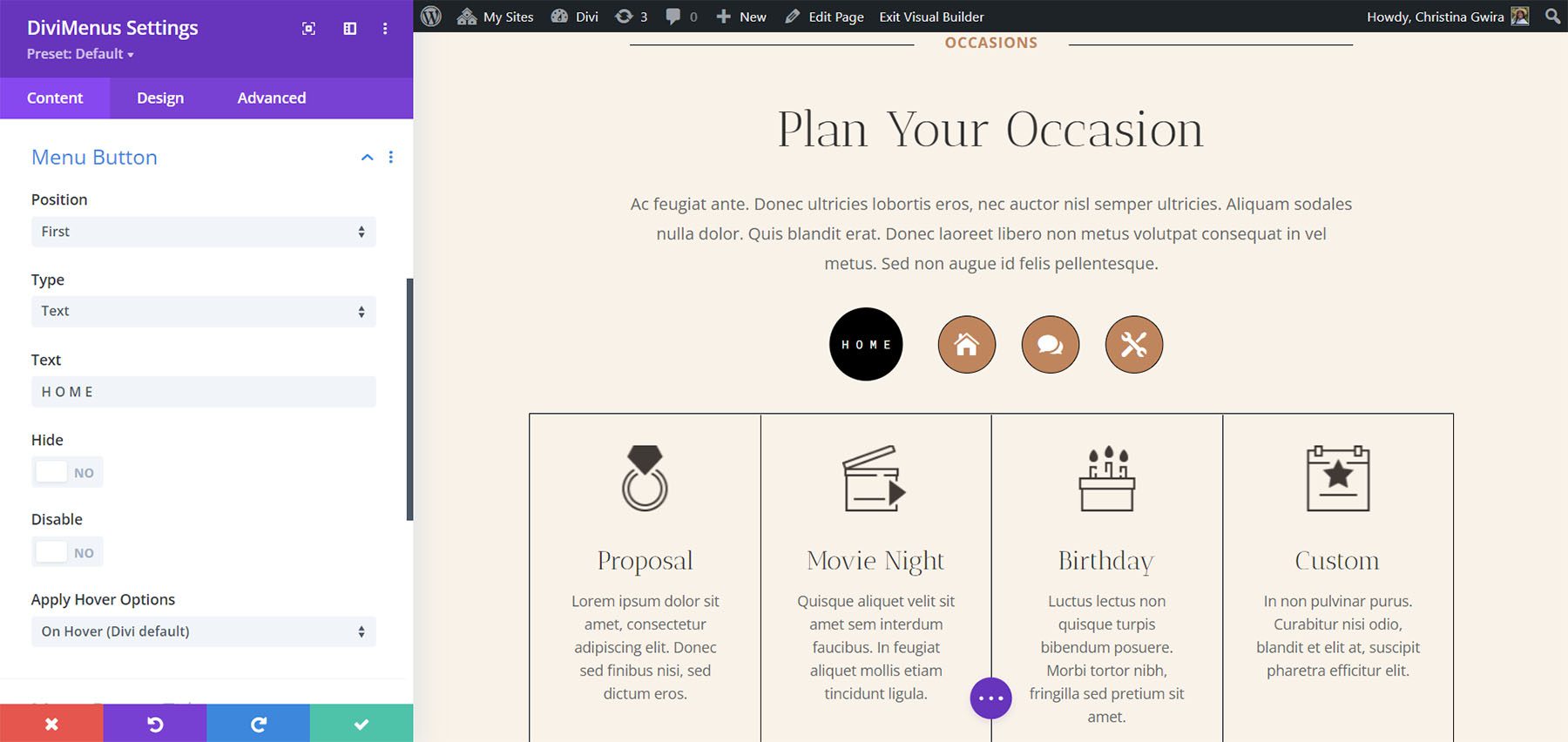
Ustawienia przycisku menu umożliwiają użycie ikony, obrazu lub tekstu dla przycisku menu i ustawienie jego pozycji w otwartym menu. Domyślnie jest to ikona. Możesz także ukryć, wyłączyć lub wyświetlić go po kliknięciu lub najechaniu kursorem. Ten przykład przedstawia obraz. Wybrałem logo Divi.

To jest Tekst. Wpisz dowolny tekst w polu.

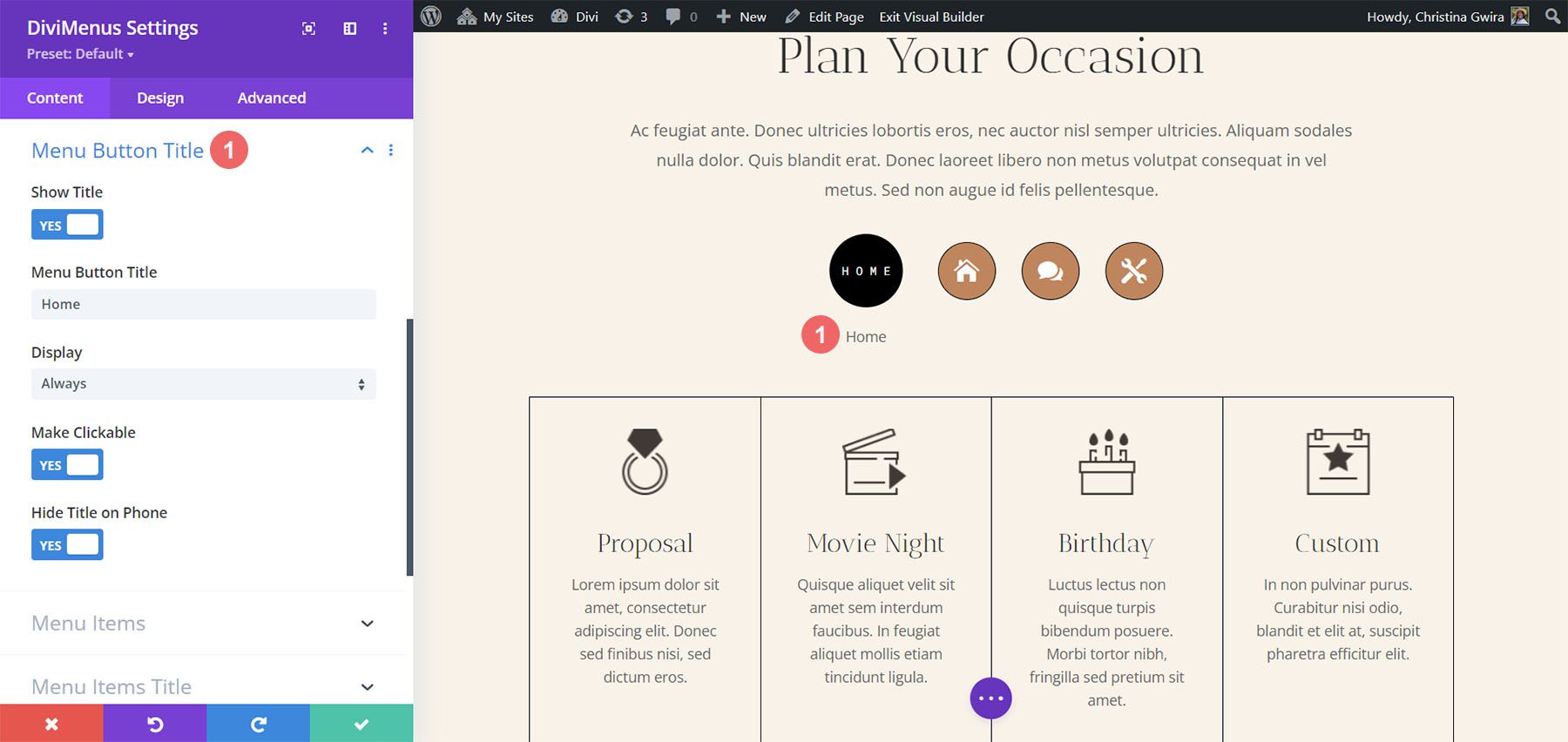
Tytuł przycisku menu
Tytuł przycisku menu dodaje tytuł do ikony menu. Możesz wpisać tekst, wybrać, kiedy ma się wyświetlać, sprawić, by był klikalny i ukryć go na telefonach.

Elementy menu
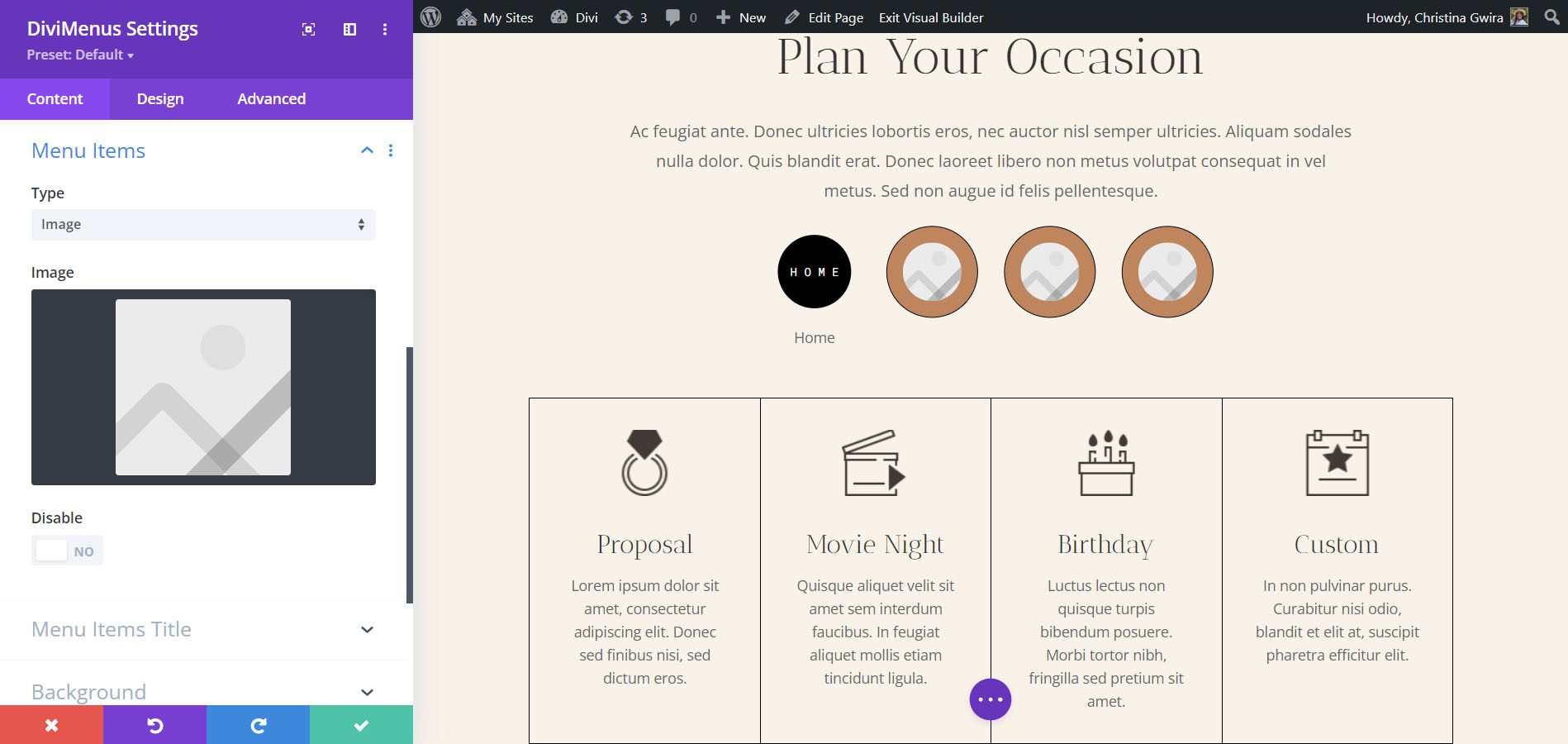
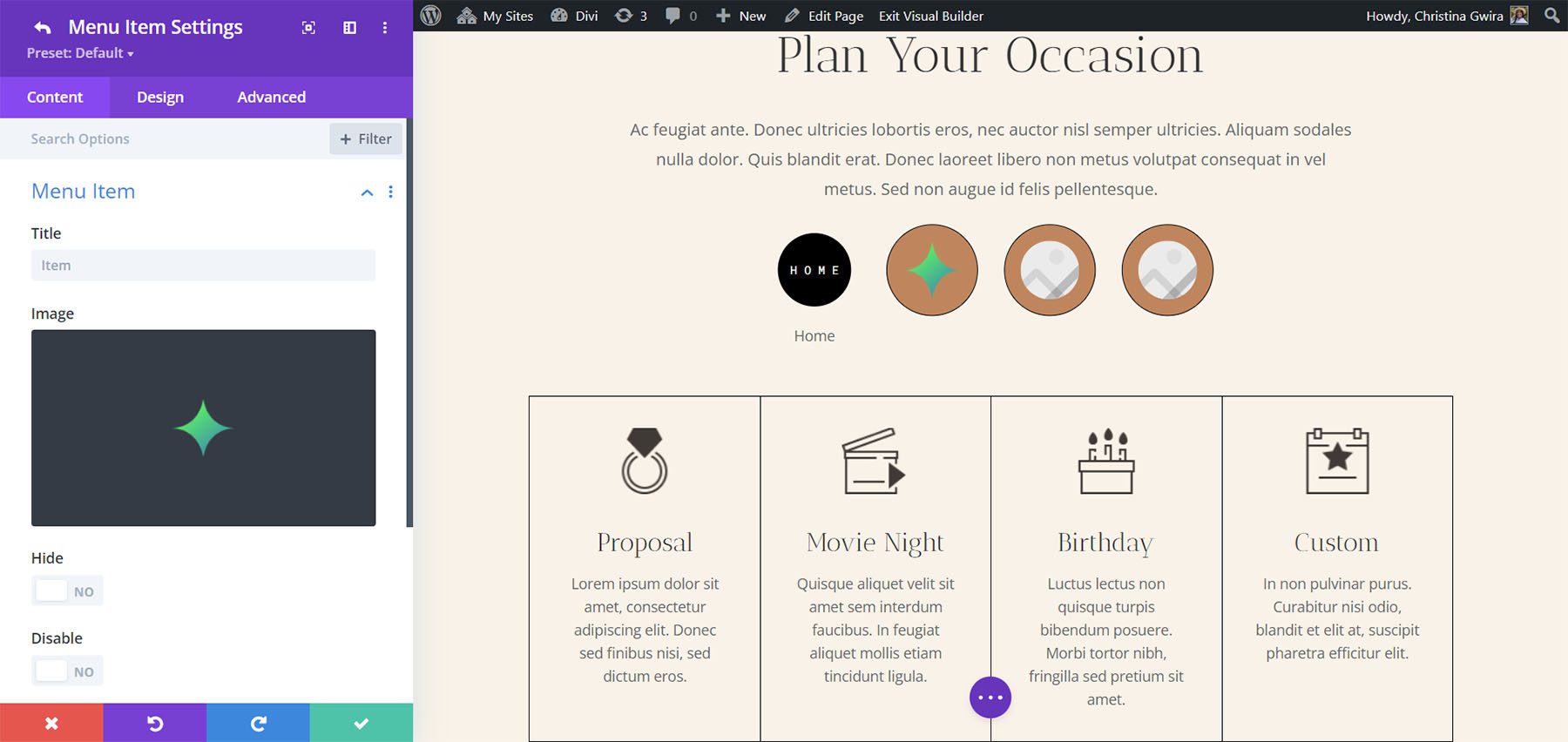
Elementami menu mogą być również ikony, obrazy lub tekst. Ikony są domyślne. Ten przykład pokazuje Image.

Po wybraniu Obraz ustawienia obrazu otwierają się w modułach podrzędnych, umożliwiając określenie obrazu dla każdej pozycji menu.

Jeśli wybierzesz Tekst, każda pozycja menu będzie wyświetlać nadany jej tytuł.

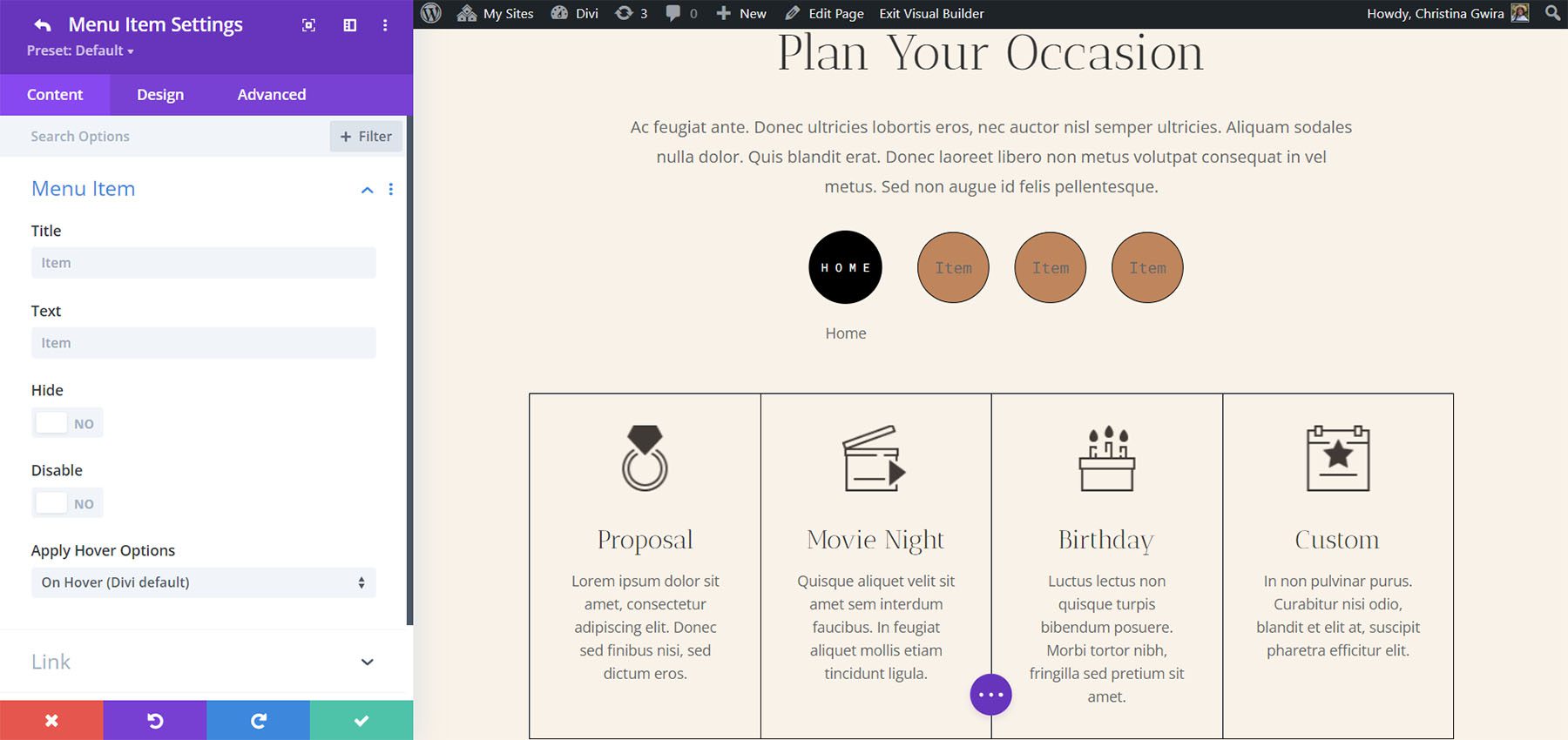
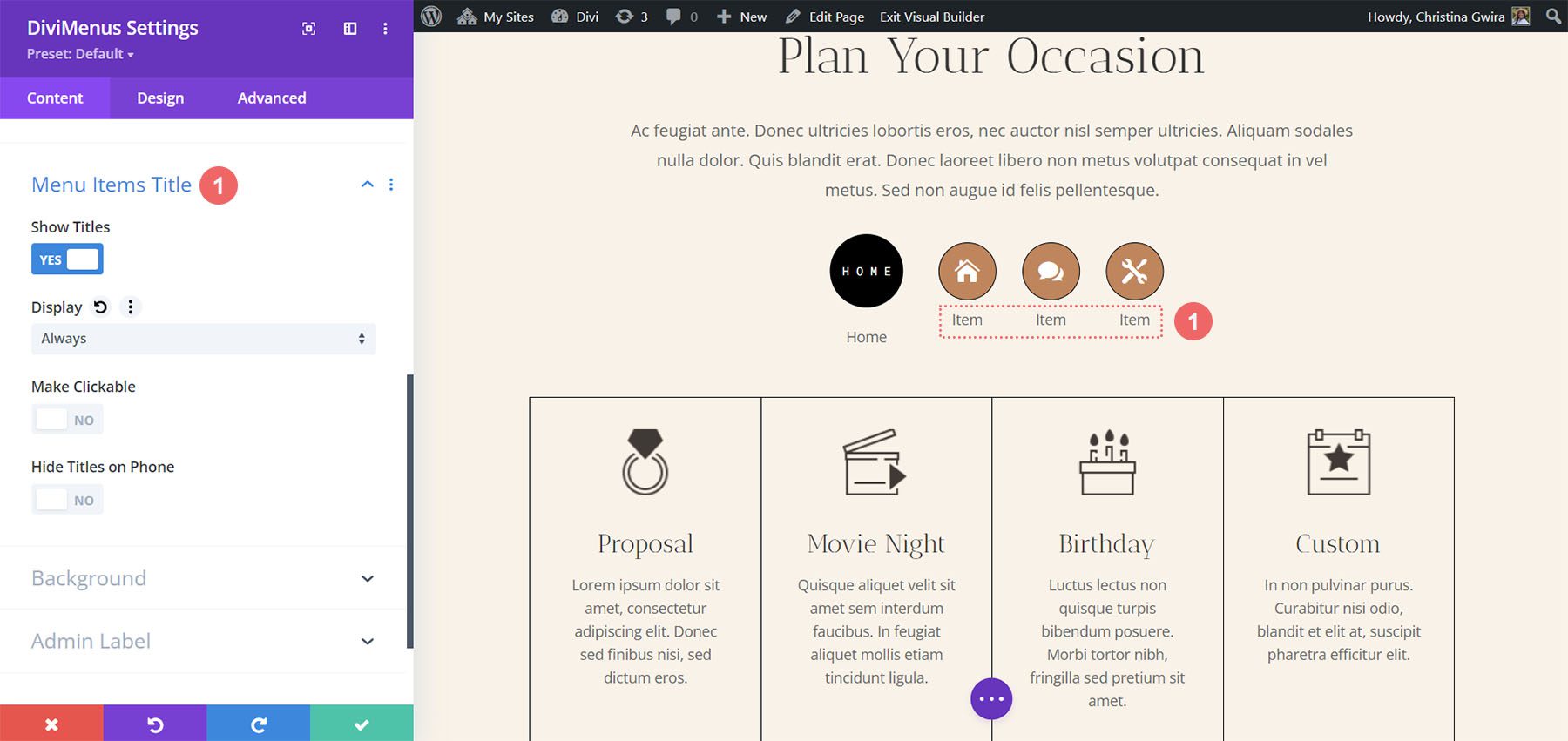
Pozycje menu Tytuł
Możesz także wyświetlać tytuły pozycji menu wraz z ikonami i obrazami. Wybierz wyświetlanie ich po najechaniu myszką lub zawsze. Możesz także sprawić, by były klikalne i ukryć je na telefonach. To ustawienie działało dla mnie w Divi Visual Builder.

Ustawienia projektu DiviMenus
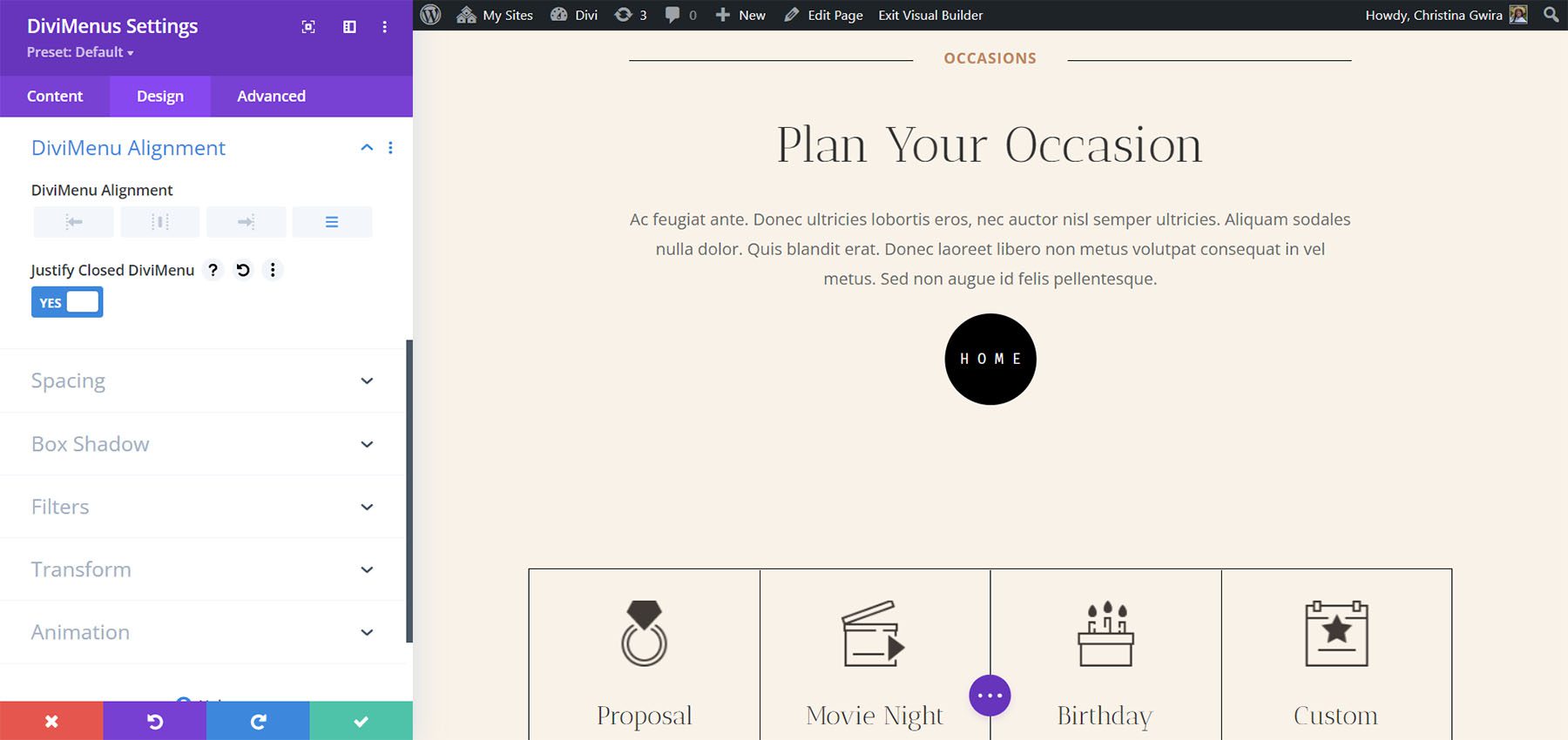
Karta Projekt zawiera ustawienia dla menu głównego i elementów menu. Dostosuj rozmiary, kolory ikon i tekstu, kolory tła, kształty obramowania, kolory obramowania, wybierz wyrównanie tekstu, dodaj dopełnienie itp. W przypadku wyrównania tekstu ustaw tekst u góry, u dołu, po prawej lub po lewej stronie elementu menu. Dostosowałem wiele z tych ustawień w poniższym przykładzie, aby lepiej pasowały do naszego pakietu układów.

Możesz także dostosować wyrównanie DiviMenu i wybrać uzasadnienie zamkniętego DiviMenu, co spowoduje przesunięcie ikony hamburgera po zamknięciu menu. W tym przykładzie uzasadniłem zamknięte DiviMenu. Ikona menu przesuwa się na środek, gdy menu jest zamknięte. Jeśli wybierzesz opcję wyrównania, ikona menu pozostanie w tym miejscu po zamknięciu.


Tworzenie wyskakujących okienek i mega menu za pomocą DiviMenus
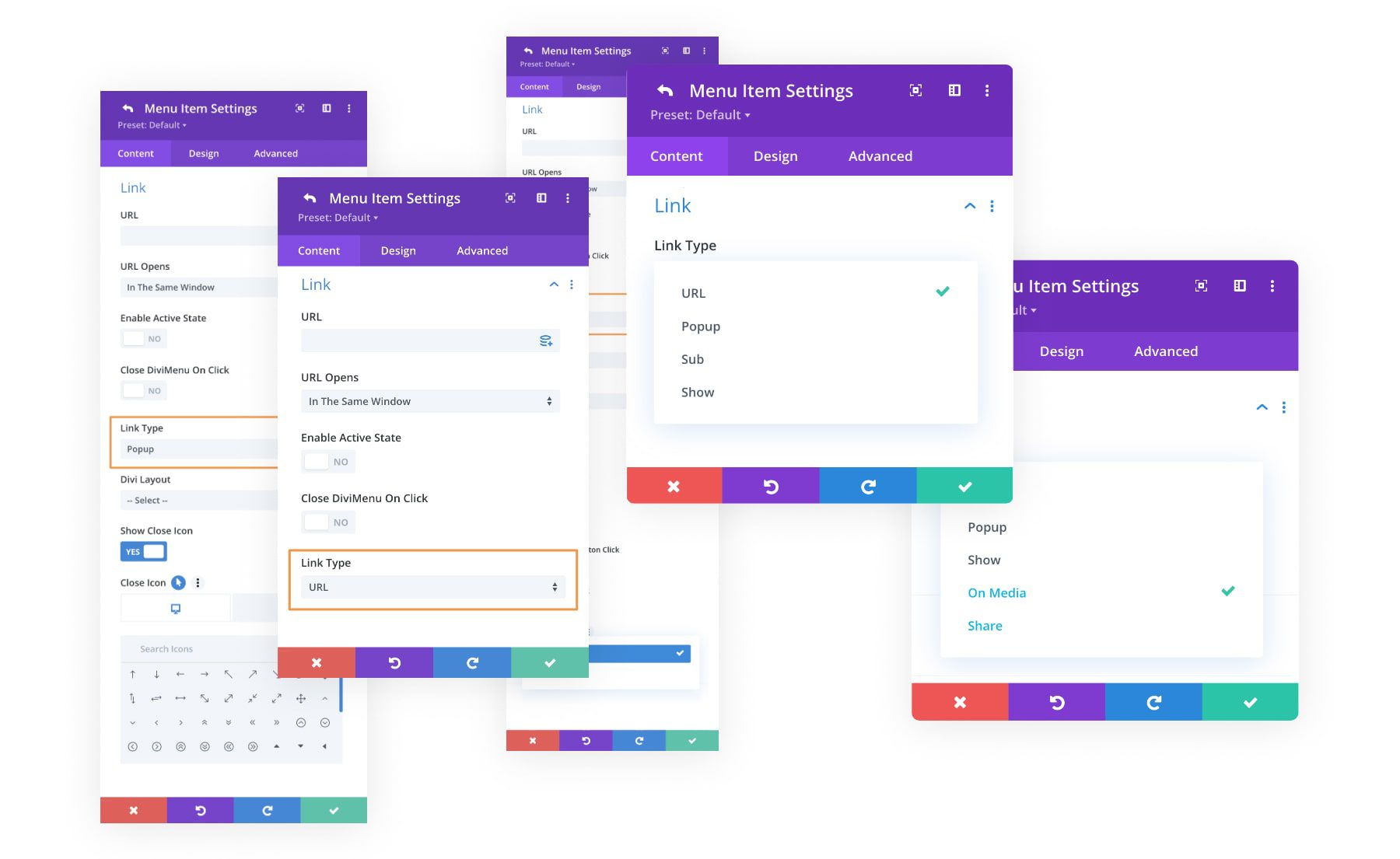
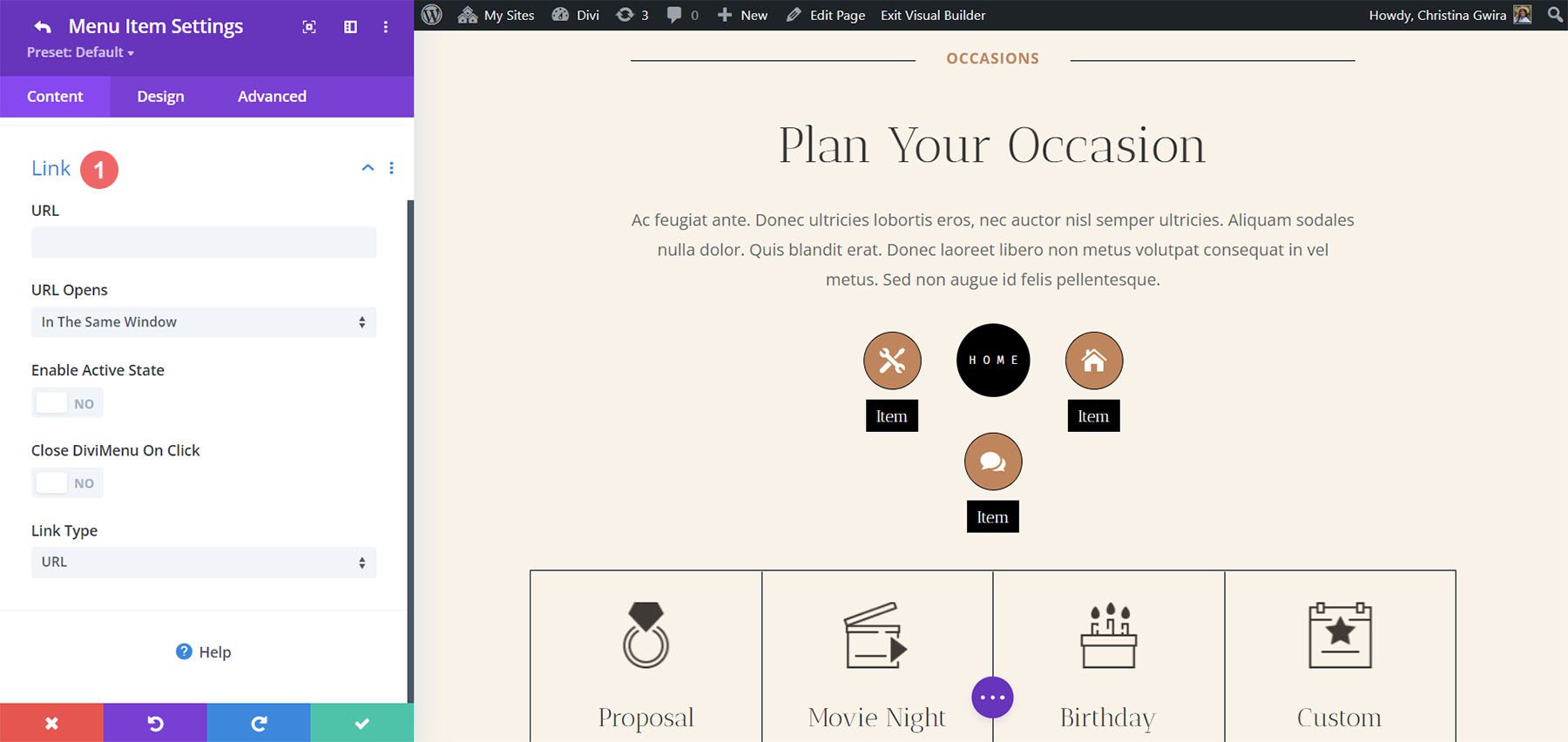
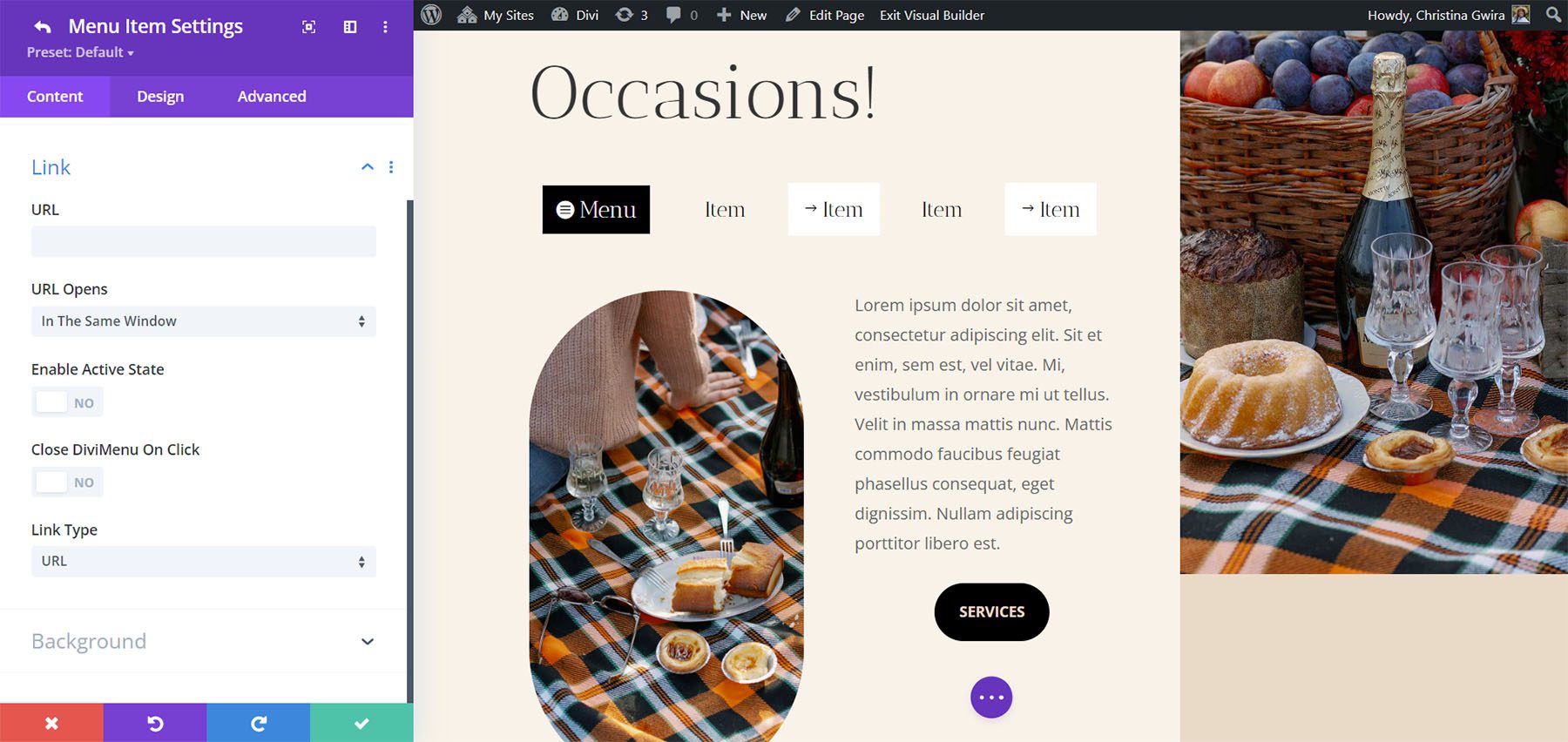
Każdy submoduł zawiera sekcję dla linków. Tutaj możesz określić adres URL, sposób otwierania adresu URL, włączyć go jako aktywny, ustawić zamykanie po kliknięciu i wybrać typ łącza.

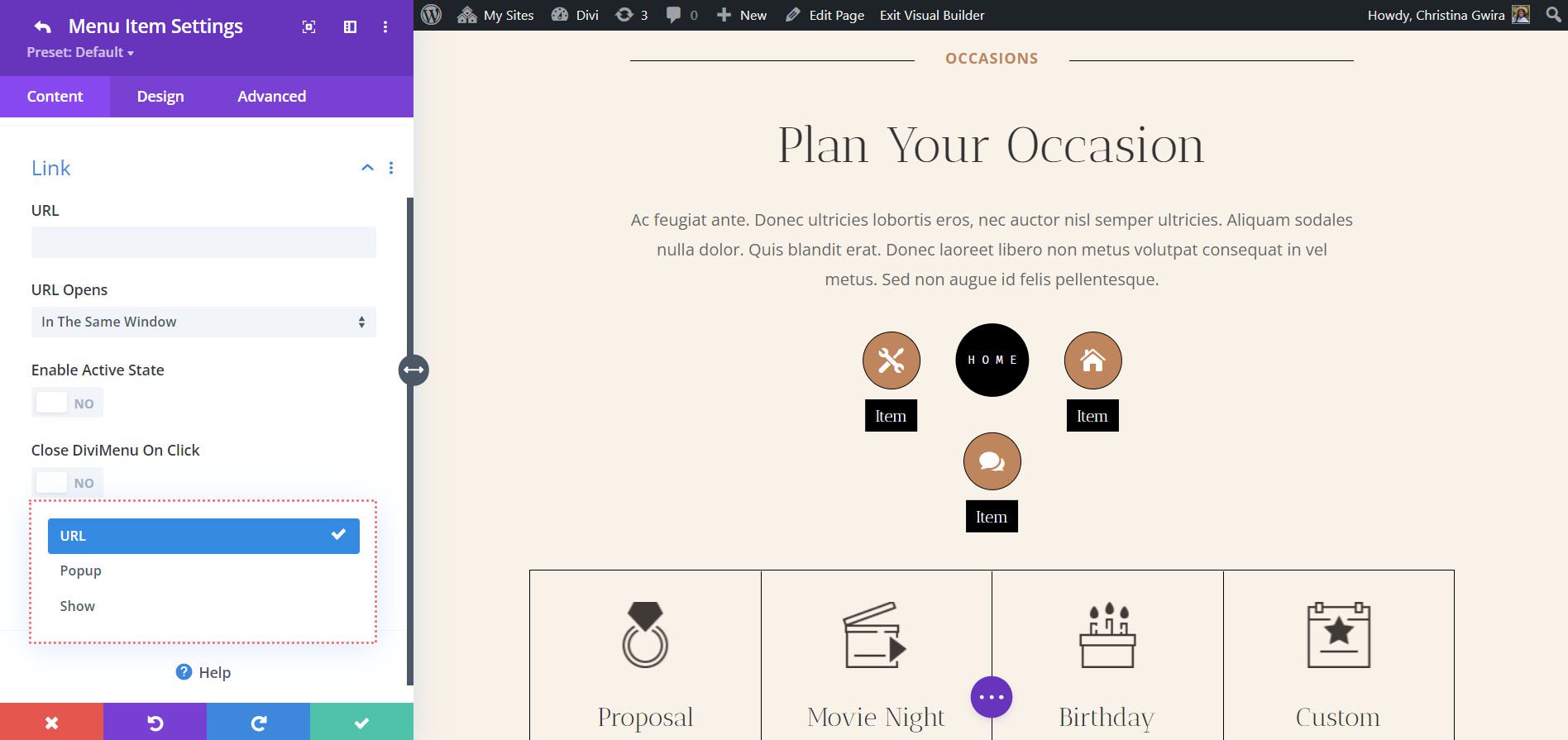
Typ łącza
Typ linku pozwala nam stworzyć kilka ciekawych menu. Obejmuje to URL, Popup i Show. Adres URL otwiera stronę, którą wpisałeś jako adres URL.

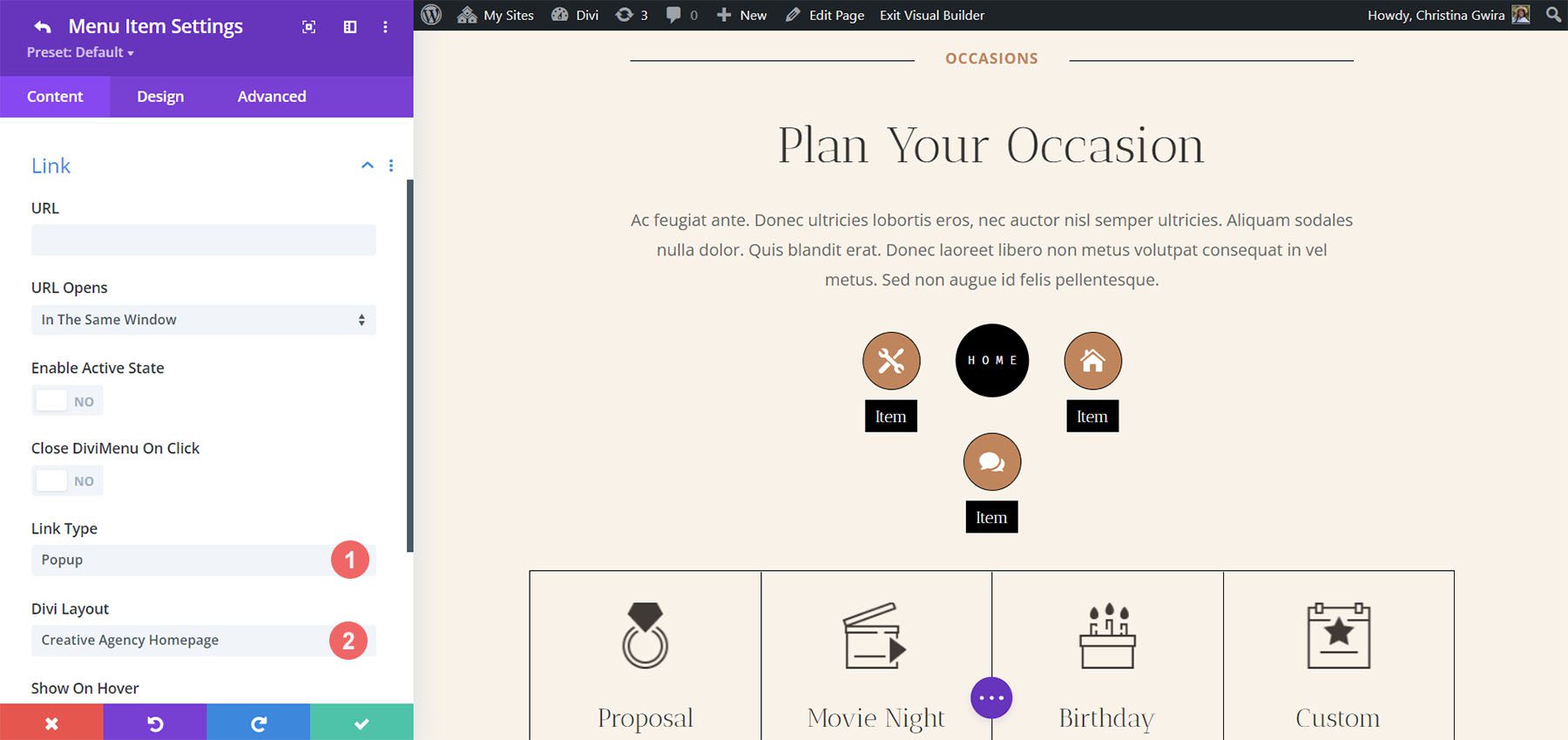
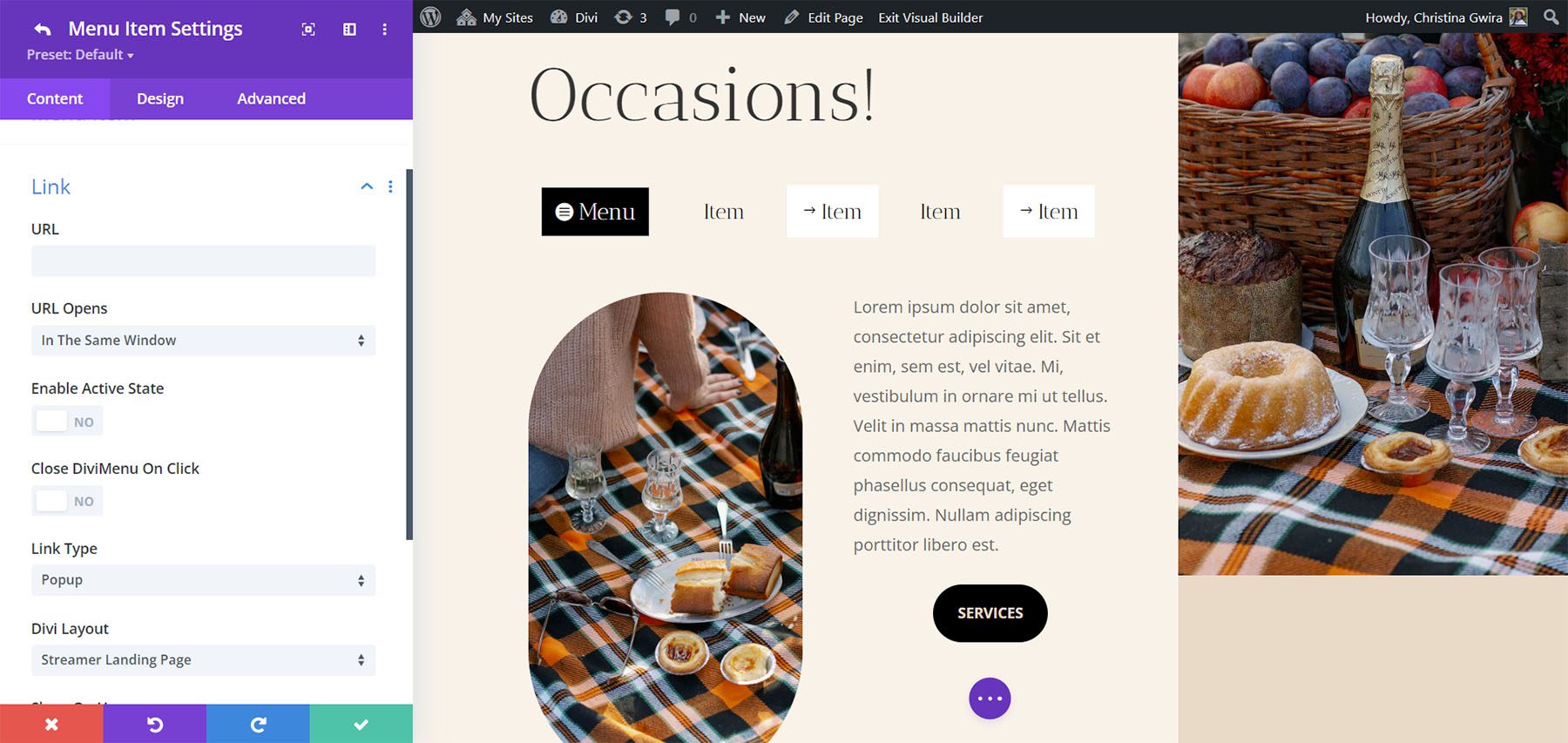
Typ łącza wyskakującego
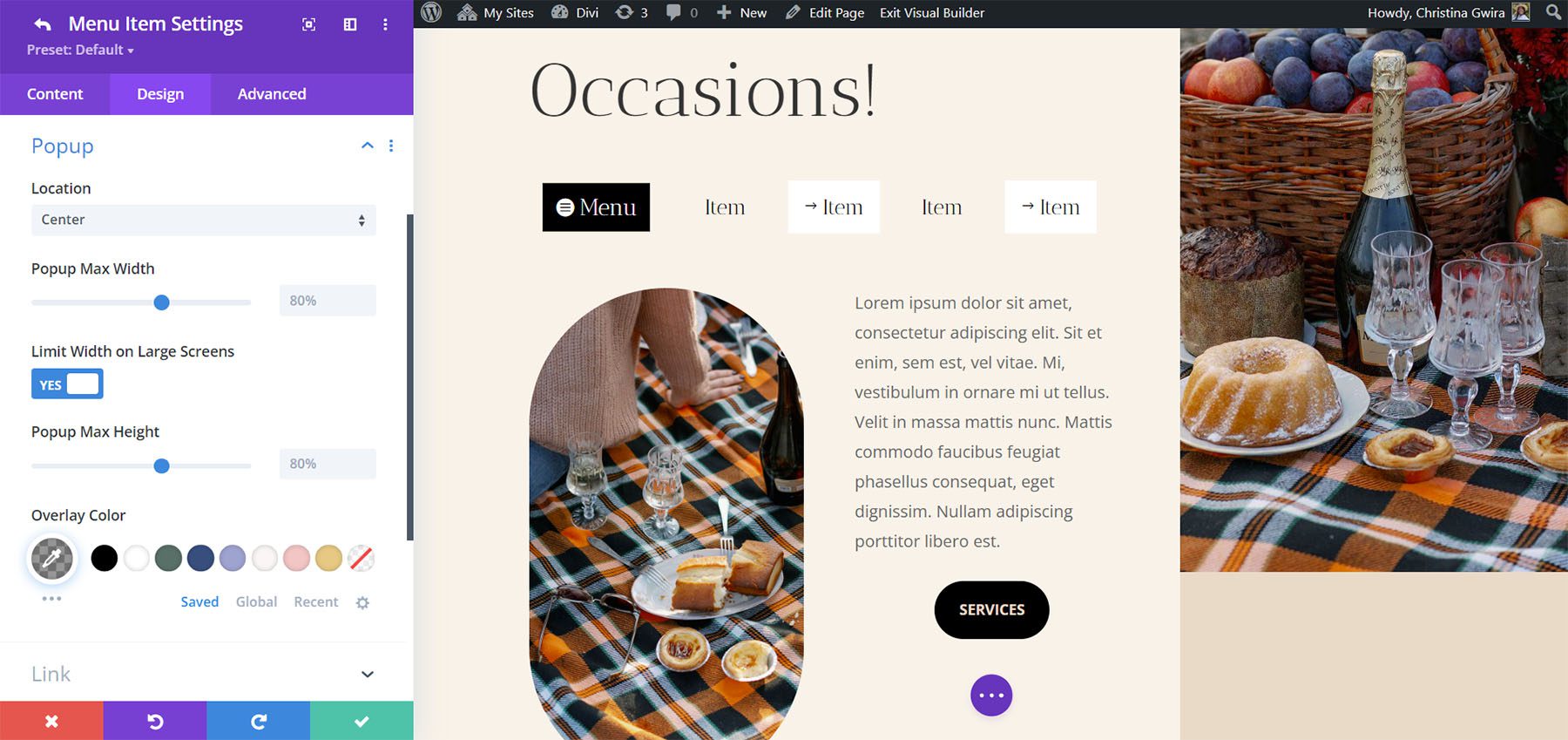
Typ łącza Popup pozwala wybrać układ z biblioteki Divi, który ma być wyświetlany po wybraniu elementu menu. Pokaż go po najechaniu myszką, dodaj ikonę zamykania itp. Wybrałem układ o nazwie Formularz kontaktowy do wyświetlania po najechaniu myszką.

Gdy użytkownik najedzie kursorem na element menu, układ strony głównej zostanie wyświetlony jako wyskakujące okienko. Możesz stylizować wyskakujące okienko na karcie Projekt.
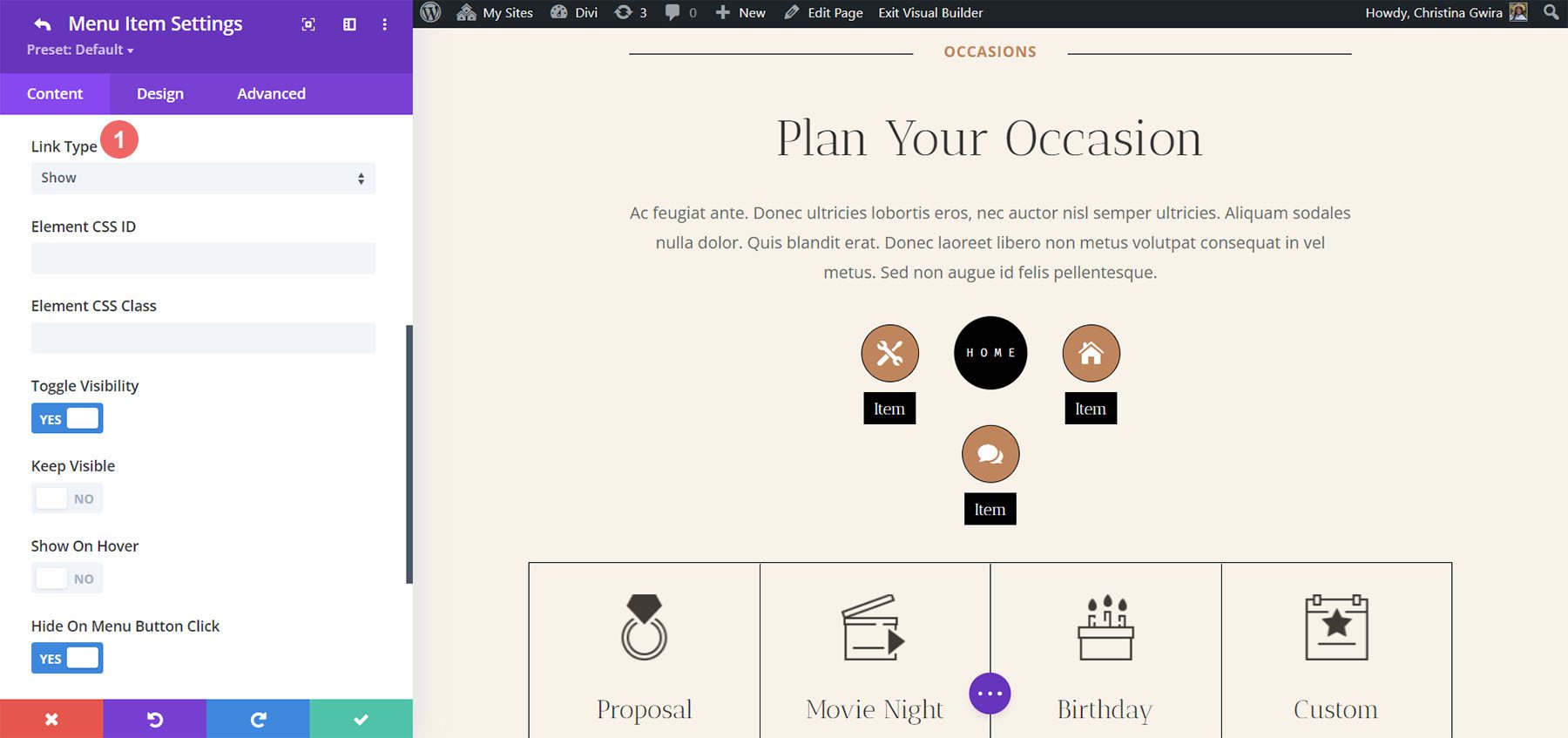
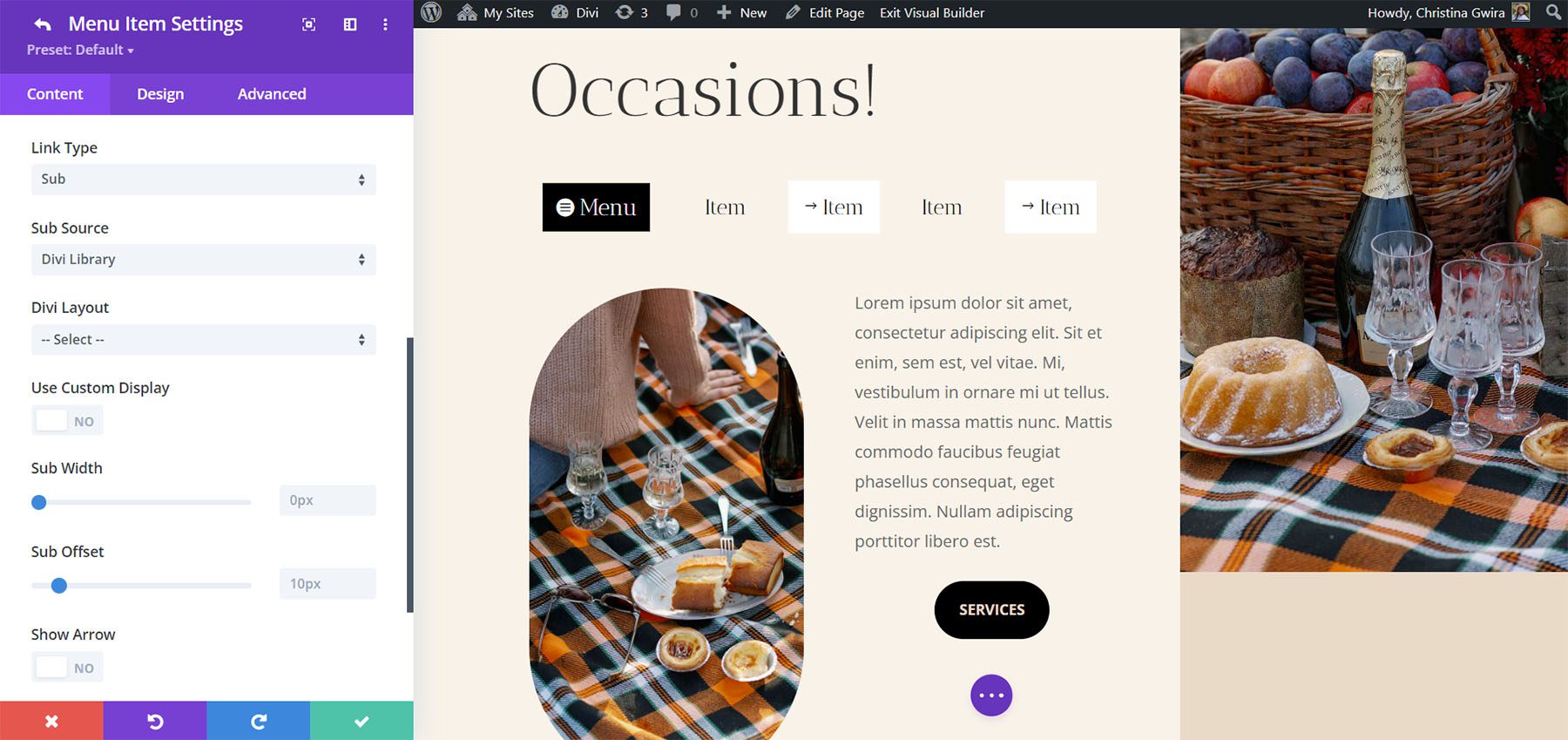
Pokaż typ łącza
Pokaż udostępnia ustawienia pokazywania lub ukrywania elementów. Zawiera opcje CSS do wiązania elementów i jest nieco bardziej skomplikowane niż inne ustawienia. To dobre ustawienie, ponieważ można tworzyć podmenu. Musisz tylko znać identyfikatory CSS elementów, które chcesz wyświetlić. Możesz także dodawać klasy do elementów.

DiviMenus Flex
DiviMenus Flex to najnowszy moduł. Wykorzystuje CSS flexbox i nowy typ łącza podrzędnego do tworzenia megamenu i menu rozwijanych. Działa również z WooCommerce i Easy Digital Downloads i wyświetla liczbę pozycji w koszyku. W tym przykładzie dodałem już cztery pozycje menu.

podmoduły
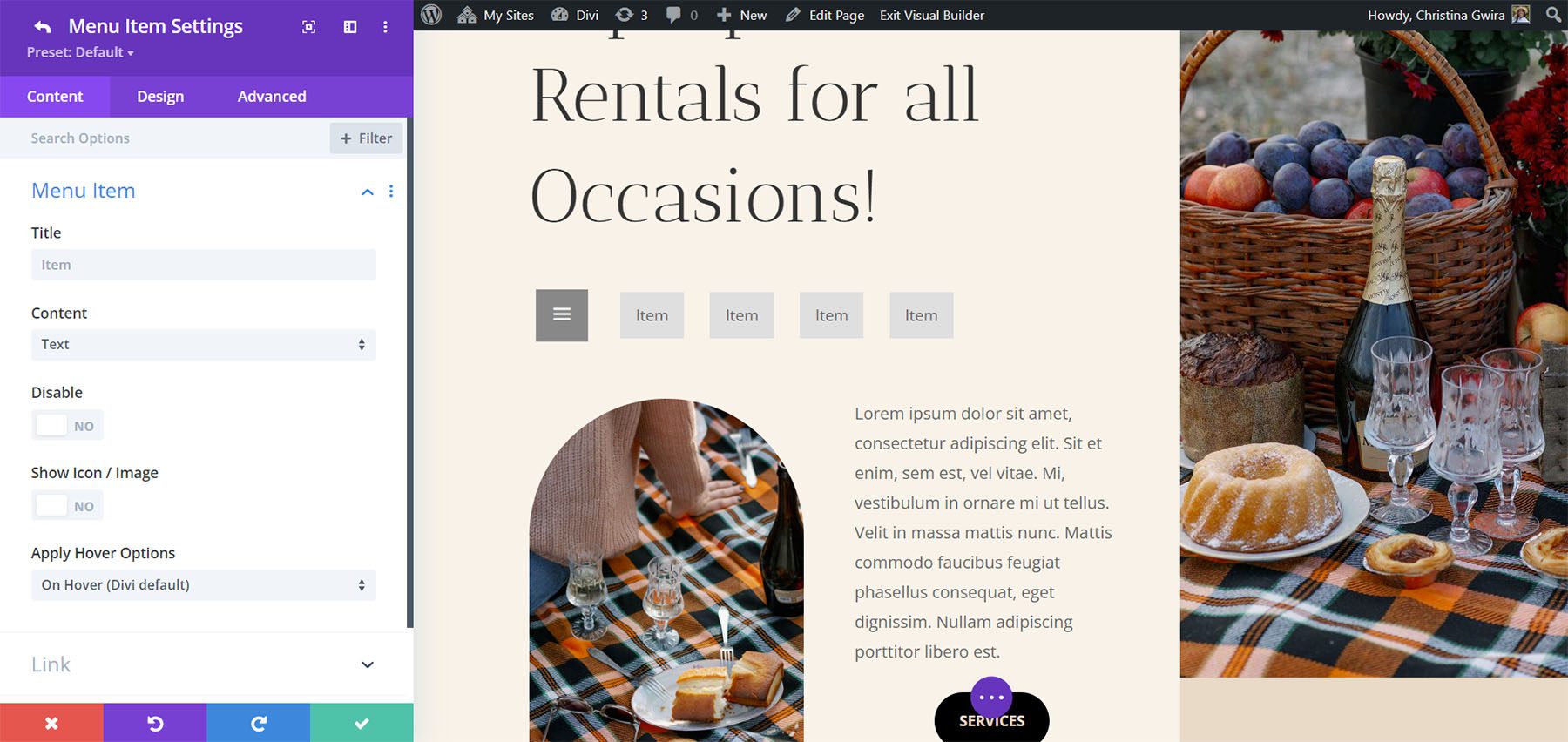
Submoduły tworzą pozycje menu. Dodaj tytuł, wybierz typ treści, wyłącz zdarzenie kliknięcia, pokaż ikonę/obraz i wybierz między opcjami najechania kursorem i kliknięcia. Zawiera również opcje łącza, aby określić adres URL i sposób jego działania, wybrać typ łącza do tworzenia wyskakujących okienek i megamenu , a nawet pokazać/ukryć dowolny inny element zawartości strony .

Ustawienia DiviMenus Flex
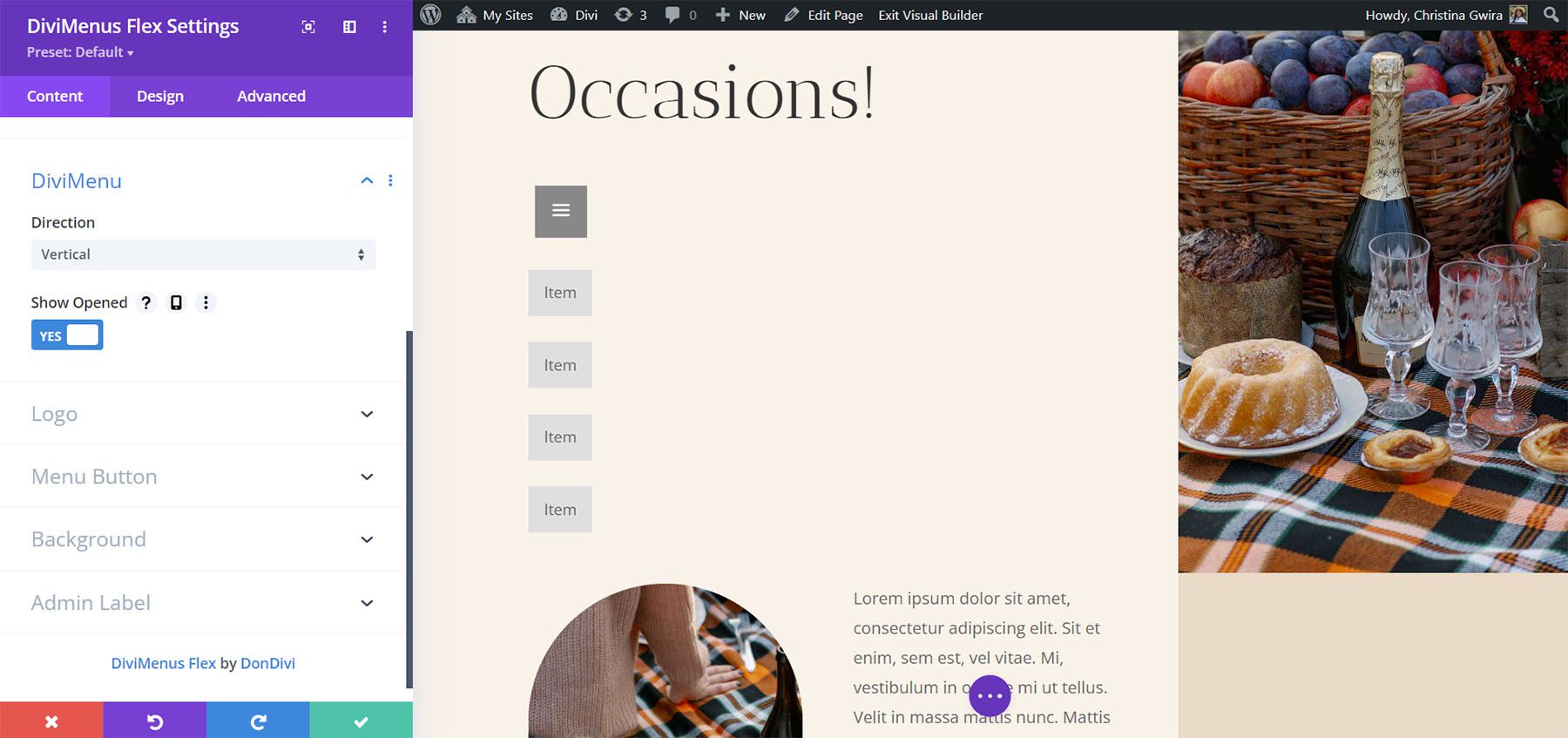
Ustawienia obejmują kierunek i wyświetlanie otwartych lub zamkniętych. Jako kierunek wybierz pomiędzy poziomym a pionowym. Poziomo jest ustawieniem domyślnym. W tym przykładzie wybrałem Vertical.

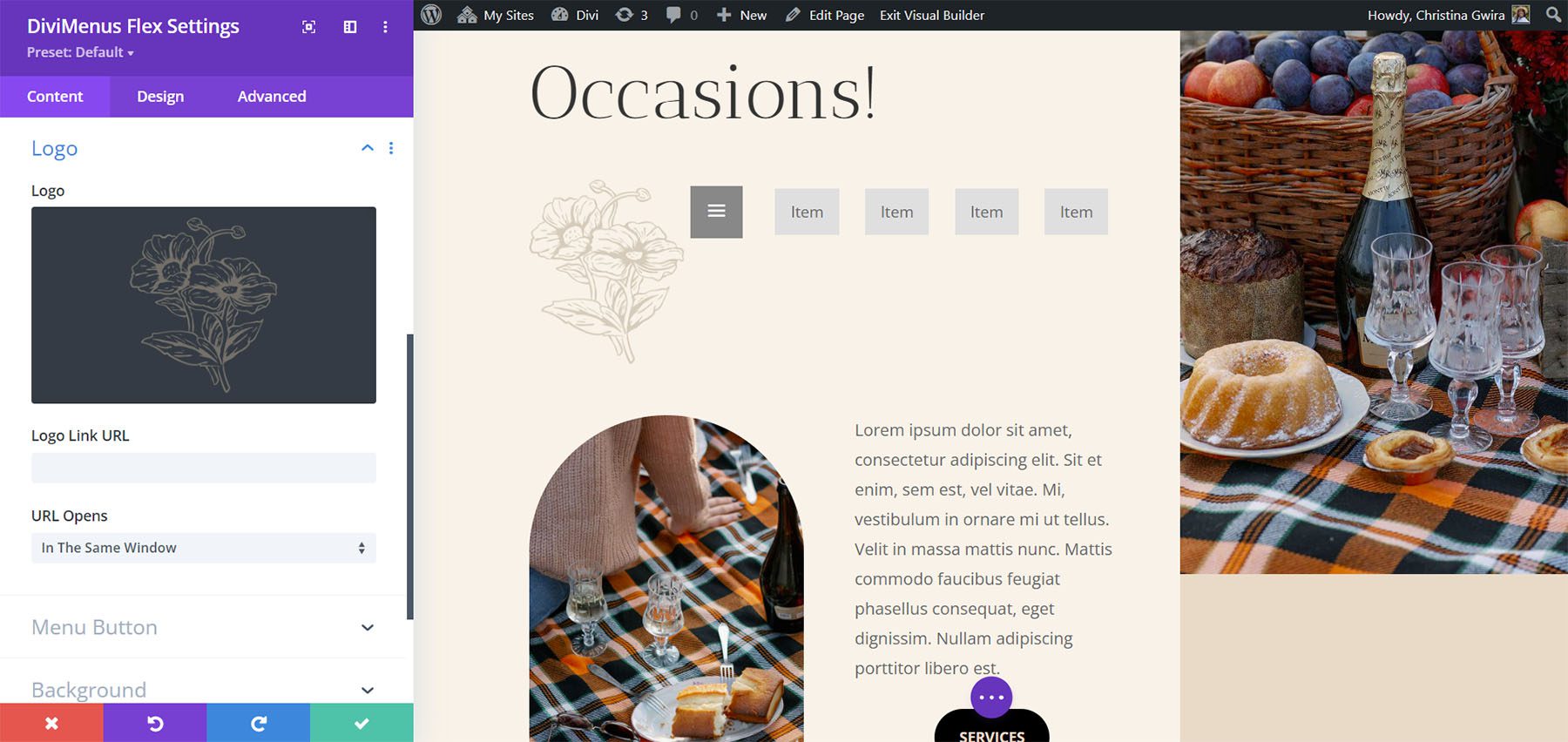
Ustawienia logo umożliwiają dodanie logo do menu. Możesz sprawić, by był klikalny i dodać adres URL.

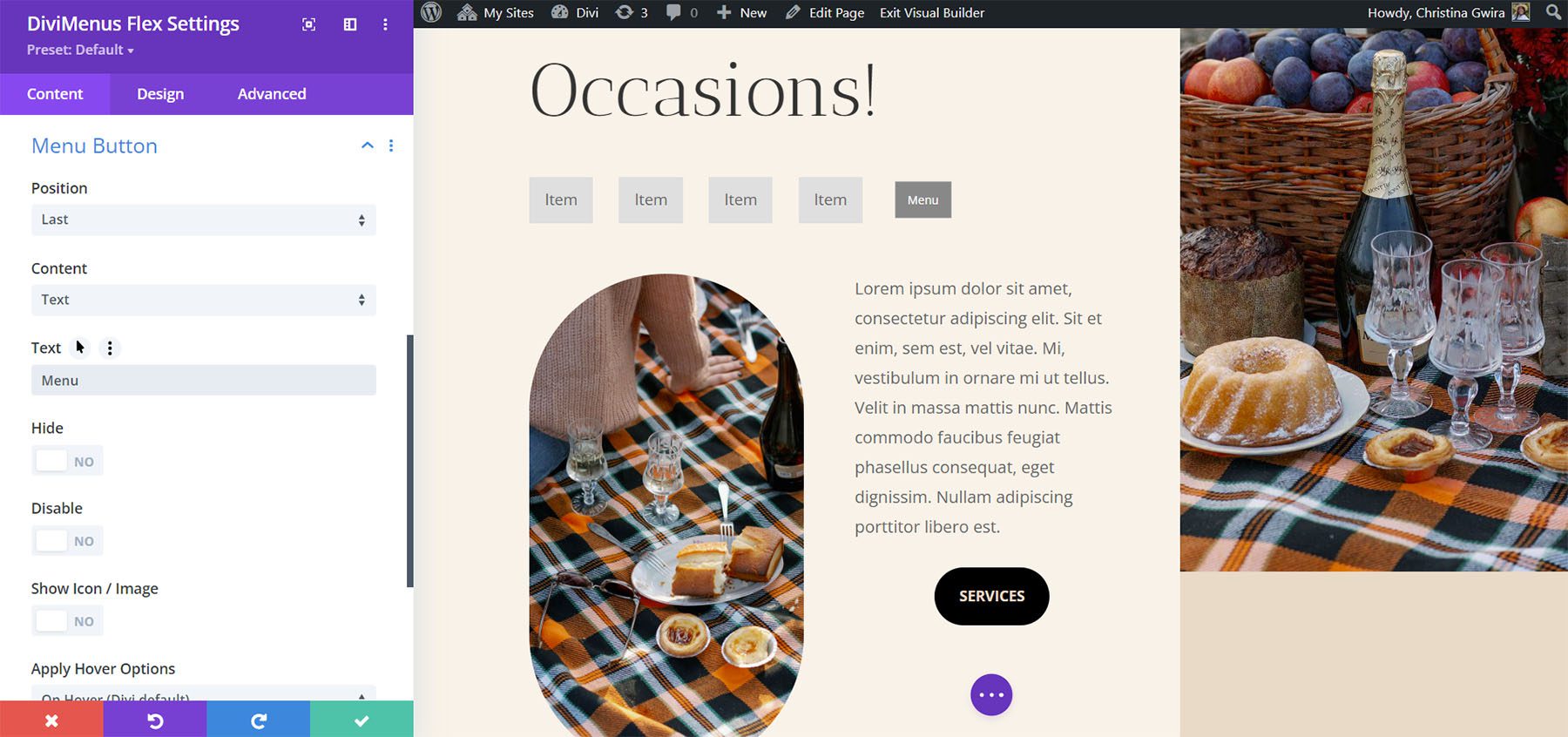
Ustawienia przycisku menu umożliwiają ustawienie pozycji przycisku. Wybierz z pierwszego lub ostatniego. Możesz także wybrać typ zawartości. Wybierz między ikoną, obrazem lub tekstem. Inne opcje obejmują ukrywanie przycisku, wyłączanie przycisku i stosowanie efektów najechania kursorem. Tekst udostępnia pole, w którym można wprowadzić tekst, który ma zostać wyświetlony. W tym przykładzie dodałem tekst i przeniosłem przycisk na ostatni.

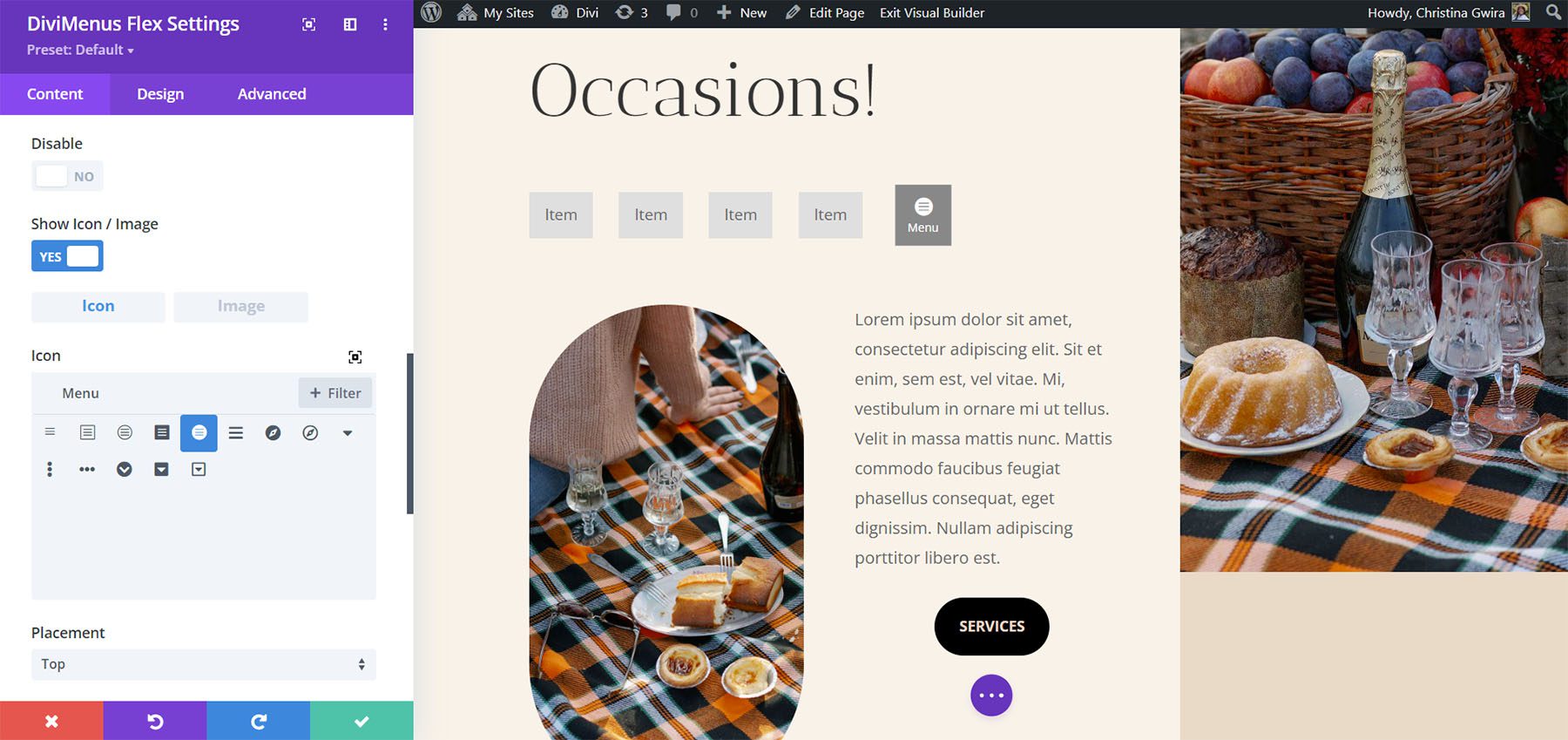
Tekst zawiera również opcję dodania ikony lub obrazu do przycisku. Wybierz ikonę lub obraz i rozmieszczenie, dodaj dopełnienie, ukryj tekst na niektórych urządzeniach, ukryj ikonę lub obraz na niektórych urządzeniach i zastosuj opcje najechania kursorem.

Ustawienia projektu
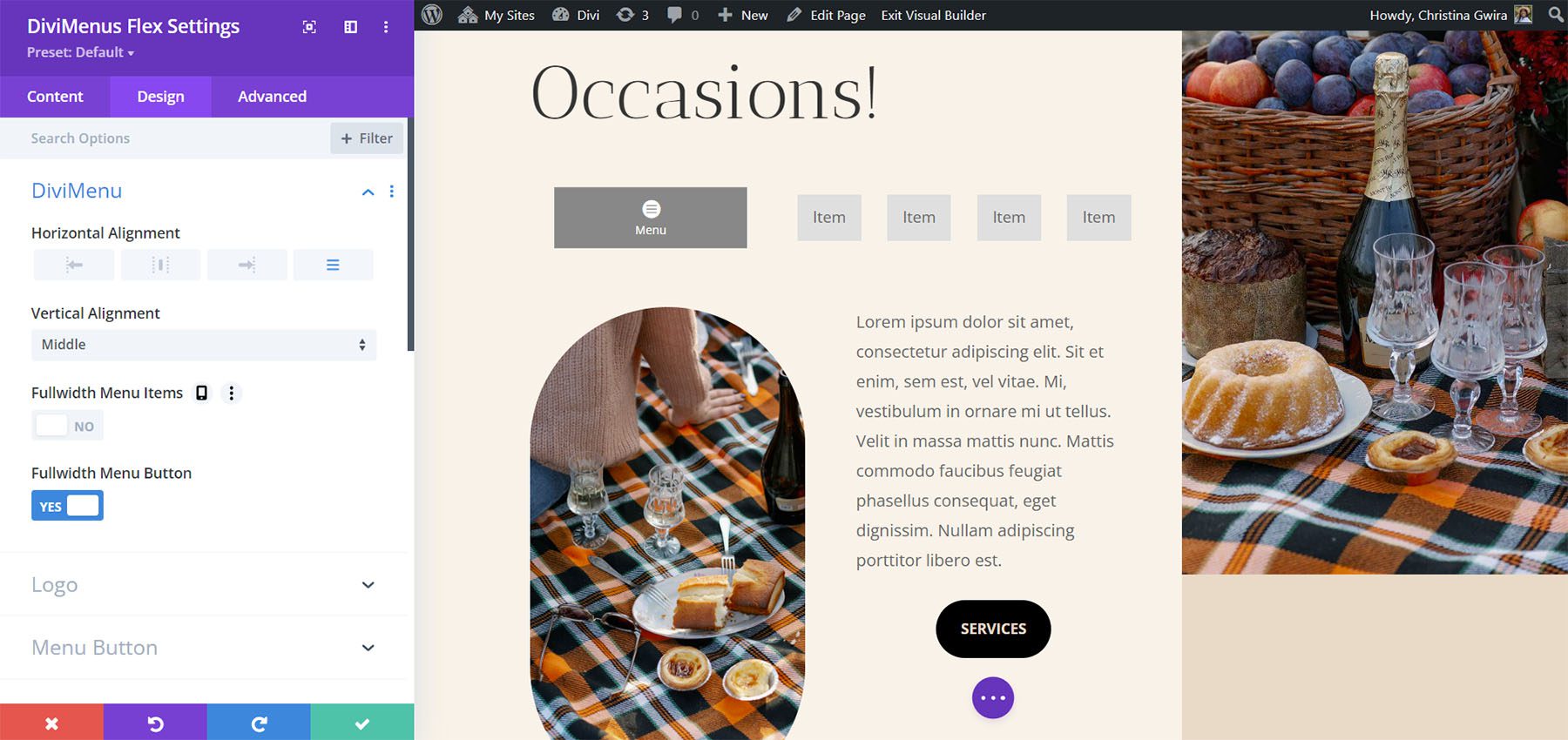
Ustawienia projektu zawierają wiele nowych funkcji. Ustaw wyrównanie w poziomie i w pionie, ustaw elementy menu na pełną szerokość, ustaw całą szerokość przycisku menu i dostosuj logo. Ustawienia logo pozwalają wybrać położenie logo, wyrównanie, szerokość i położenie bezwzględne. Dostosowałem przycisk menu o pełnej szerokości i ustawienia wyrównania w poziomie dla poniższego przykładu.

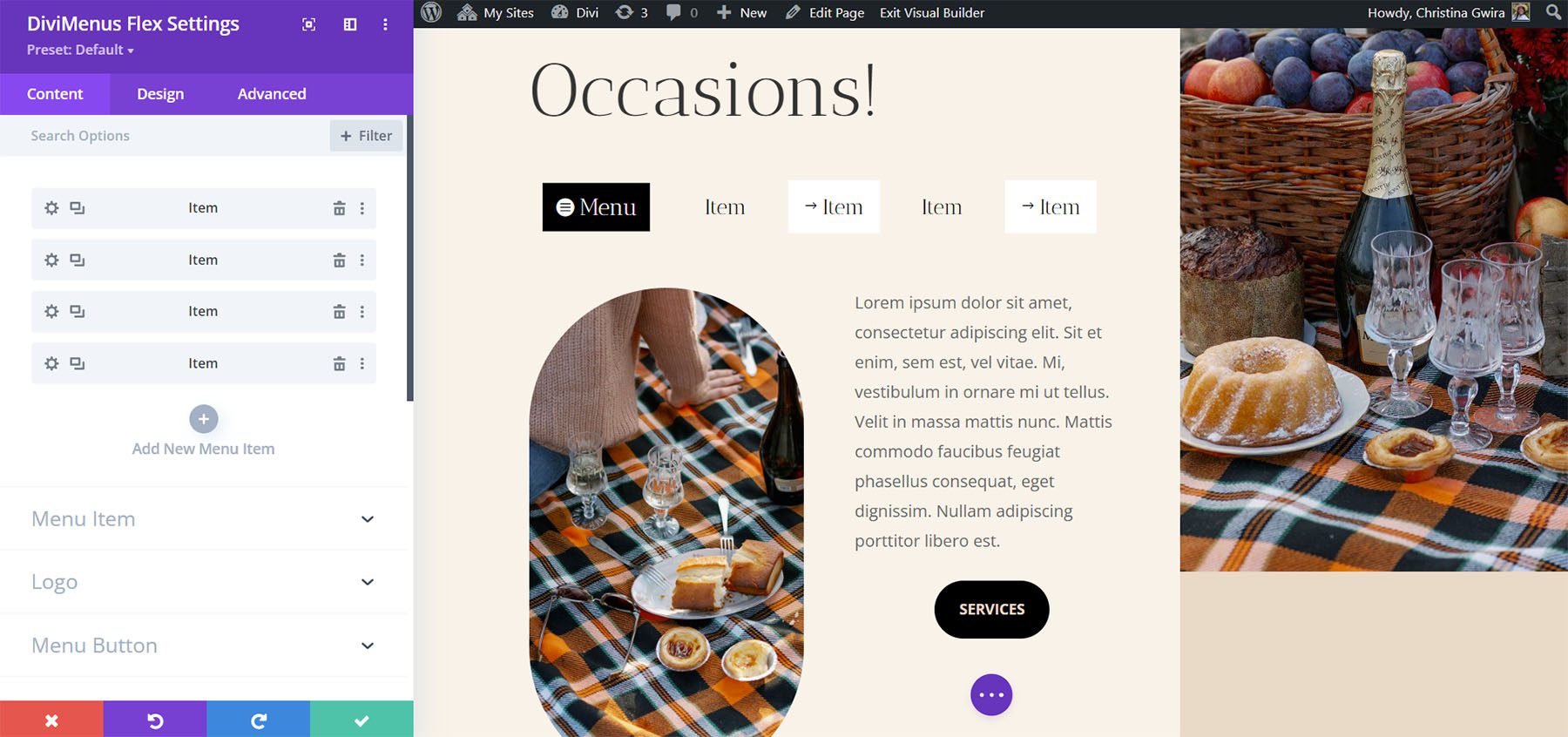
Dostosuj kolory, czcionki, rozmiary, wypełnienie, położenie i wiele więcej. Dostosuj oddzielnie przycisk menu i elementy menu. Pozycje menu są zgodne z ustawieniami na karcie Projekt, chyba że dostosowano je w ich modułach podrzędnych. W tym przykładzie dodałem ikony i tekst do pozycji menu, a następnie dostosowałem ich tło i kolory czcionek. Dostosowałem te same ustawienia dla przycisku.

Tworzenie wyskakujących okienek i mega menu za pomocą DiviMenus Flex
Opcje linków w podmodułach pozycji menu pozwalają nam używać DiviMenus Flex do tworzenia zwykłych menu, dodawania menu rozwijanych, tworzenia wyskakujących okienek i tworzenia megamenu. Opcja Link Type robi to za nas. Jeśli wybierzemy adres URL, ustawienie domyślne, menu działa normalnie. Dodaj łącze, wybierz sposób otwierania, wybierz jego stan aktywny i wybierz sposób zamykania.

Typ łącza wyskakującego
Typ łącza wyskakującego pozwala wybrać układ z biblioteki Divi do użycia jako wyskakujące okienko. Jeśli zdecydujesz się pokazać ikonę zamykania, zobaczysz selektor ikon.

Karta Projekt dodaje opcje stylizowania wyskakującego okienka , umożliwiając zastosowanie dostosowanych animacji wejścia i wyjścia w celu ulepszenia jego efektów wizualnych.

Typ łącza podrzędnego
Typ łącza podrzędnego jest interesujący. Pozwala wybrać coś do wykorzystania jako menu rozwijane. Wybierz z menu WordPress lub układu biblioteki Divi.

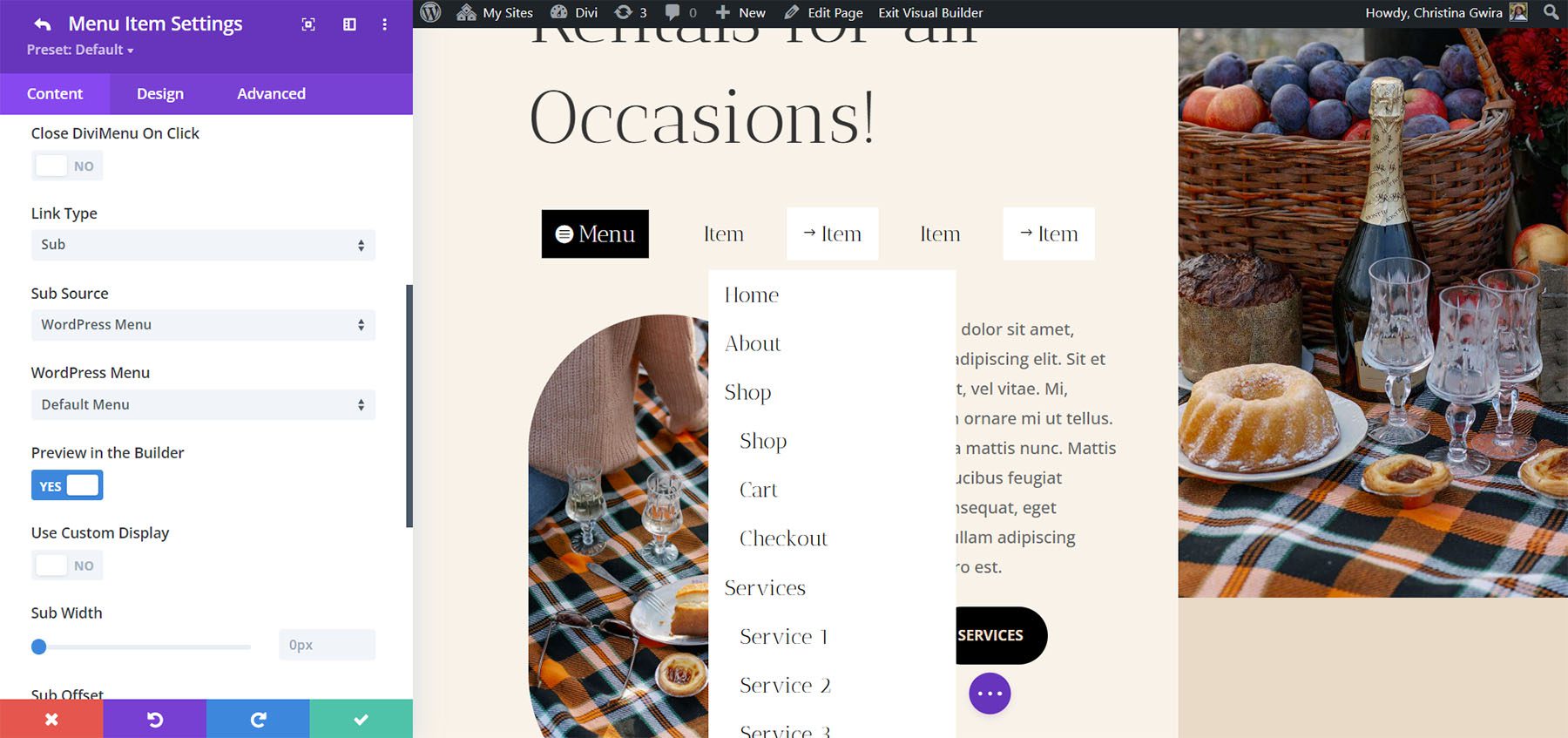
Jeśli wybierzesz menu WordPress, możesz wybrać menu spośród utworzonych przez siebie. Możesz włączyć podgląd w Konstruktorze, użyć niestandardowego wyświetlania, wybrać zachowanie menu, sprawić, by było zwijane, włączyć akordeon, pokazać strzałkę kierunkową, wybrać ikonę itp. Jest to świetne do tworzenia niestandardowych menu, które również używają standardowych menu WordPress. Musisz utworzyć osobne menu dla każdego elementu menu, w którym chcesz wyświetlić menu WordPress.

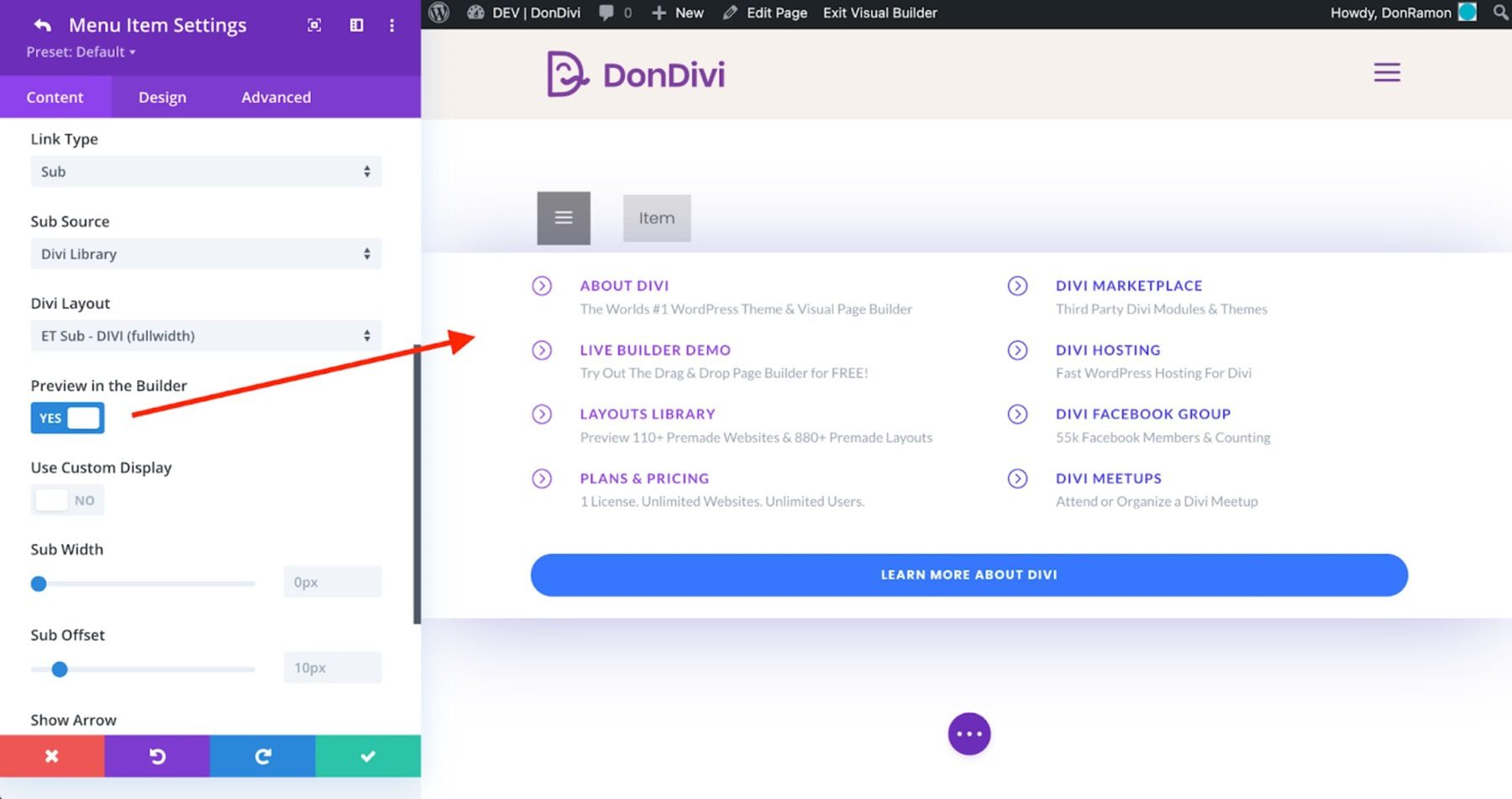
Jeśli wybierzesz Divi Library, możesz wybrać układ do wyświetlenia. Pozwala to na używanie układów Divi jako mega menu. Aby poprawić jakość edycji, możesz włączyć funkcję „Podgląd w kreatorze”. Pozwala to wyświetlić wybrany układ Divi w samym Divi Builder, dając wgląd w to, jak będzie wyglądał poza kreatorem. Warto zauważyć, że niektóre style mogą wyglądać nieco inaczej ze względu na specyficzne elementy w układzie. Jednak ta funkcja podglądu służy jako pomocna pomoc, a końcowy wynik będzie dokładnie wyświetlany na interfejsie użytkownika.

Pokaż typ łącza
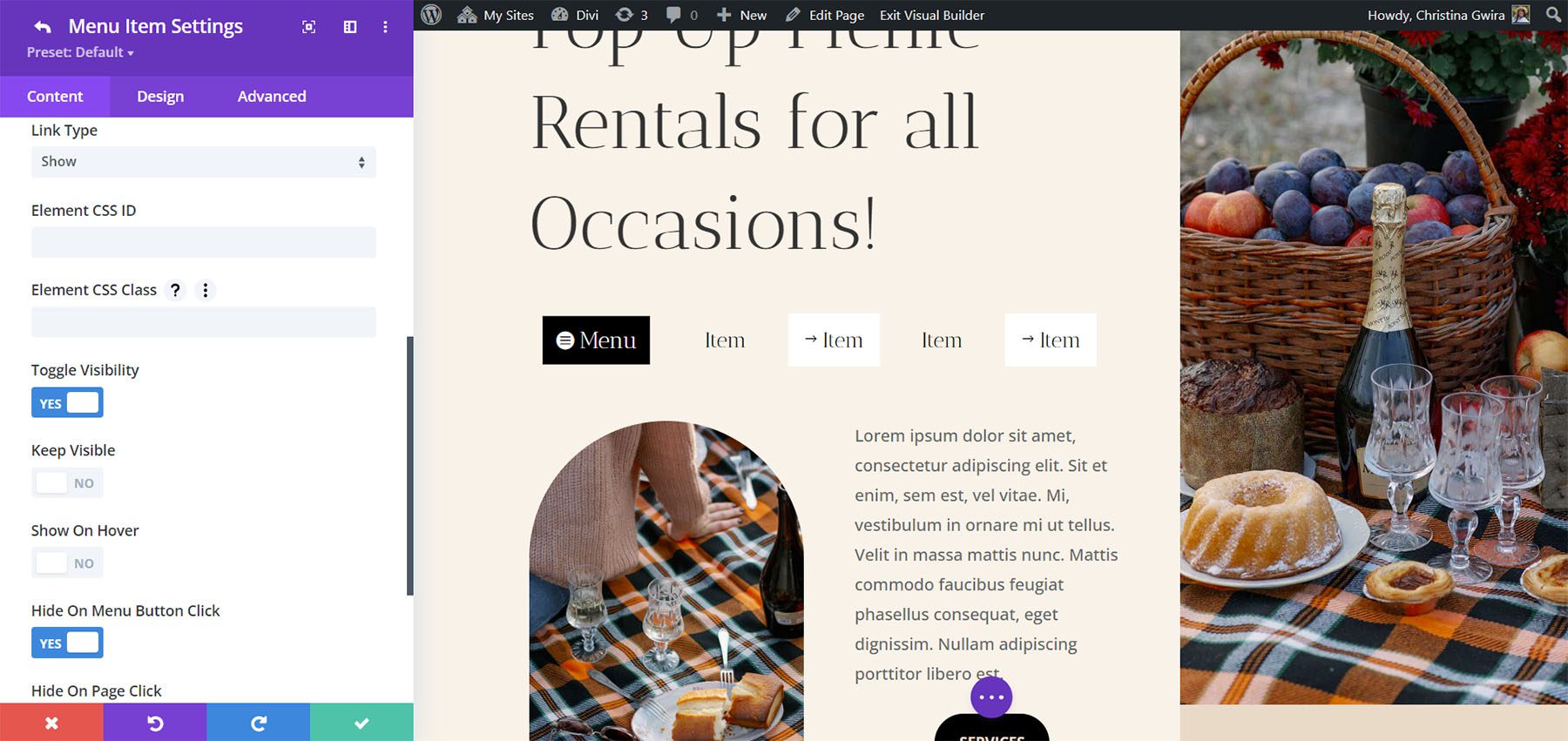
DiviMenus Flex zawiera również typ łącza Pokaż, który pokaże elementy na podstawie zawartych identyfikatorów CSS lub klasy CSS. Przełącz widoczność, utrzymuj widoczność, pokaż po najechaniu myszką, ukryj po kliknięciu przycisku, ukryj po kliknięciu strony i wybierz stan początkowy po załadowaniu strony. Na przykład, klikając element menu, możesz wyświetlić określony element z unikalnym identyfikatorem CSS lub jednocześnie wyświetlić wiele elementów na swojej stronie z tą samą klasą CSS.

Gdzie kupić DiviMenus
DiviMenus jest dostępny w Divi Marketplace za 49 USD. Obejmuje nieograniczone użytkowanie i rok wsparcia i aktualizacji oraz 30-dniową gwarancję zwrotu pieniędzy.

Kończące myśli
Oto nasze spojrzenie na DiviMenus. To potężny kreator menu. Zarysowałem tylko powierzchnię tego, co potrafi DiviMenus. Podoba mi się, że zawiera teraz dwa moduły i dodaje logo, możliwość używania menu WordPress jako podmenu oraz możliwość łatwego tworzenia mega menu z układami Divi. Uważam, że jest intuicyjny i zawiera wszystkie opcje stylu, aby dostosować każdy element menu. Jeśli interesuje Cię potężny kreator menu, warto rzucić okiem na DiviMenus.
Chcemy usłyszeć od ciebie. Czy próbowałeś DiviMenus? Daj nam znać, co o tym myślisz w komentarzach.
