Divi Plugin Highlight: Strona główna 25 Divi Layout Pack
Opublikowany: 2022-10-24Strona główna 25 Divi Layout Pack to pakiet układów z 25 różnymi układami strony głównej, które współpracują z konstruktorem Divi. Pakiety układów są tworzone z myślą o różnych typach firm, ale wszystkie pakiety układów można całkowicie dostosować i są wystarczająco elastyczne, aby pasowały do dowolnego typu witryny, którą chcesz zaprojektować. W tym poście przyjrzymy się wszystkim układom dołączonym do tego pakietu układów, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Ciebie.
Zacznijmy!
Instalacja strony głównej 25 Divi Layout Pack
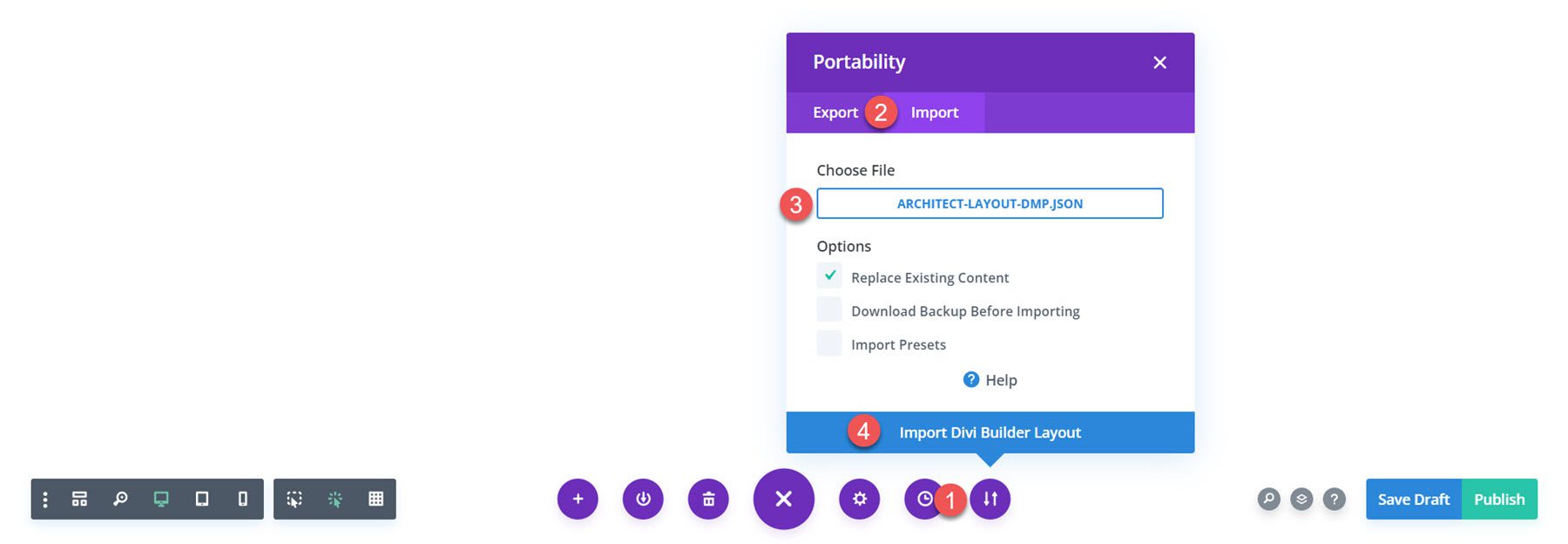
Strona główna 25 Divi Layout Pack jest dostarczany jako plik ZIP zawierający pliki .json Divi Builder. Aby zainstalować układy suwaków, zacznij od rozpakowania pliku. Następnie otwórz swoją stronę w Divi Builder.

Kliknij opcję przenoszenia na dole strony i wybierz kartę importu. Wybierz plik .json dla żądanego układu strony głównej i rozpocznij importowanie układu. Po zaimportowaniu układu wystarczy zastąpić zawartość własną i gotowe!
Strona główna 25 Pakiet układu Divi
Rzućmy okiem na każdy z 25 układów, które otrzymujesz w pakiecie Homepage 25 Divi Layout Pack.
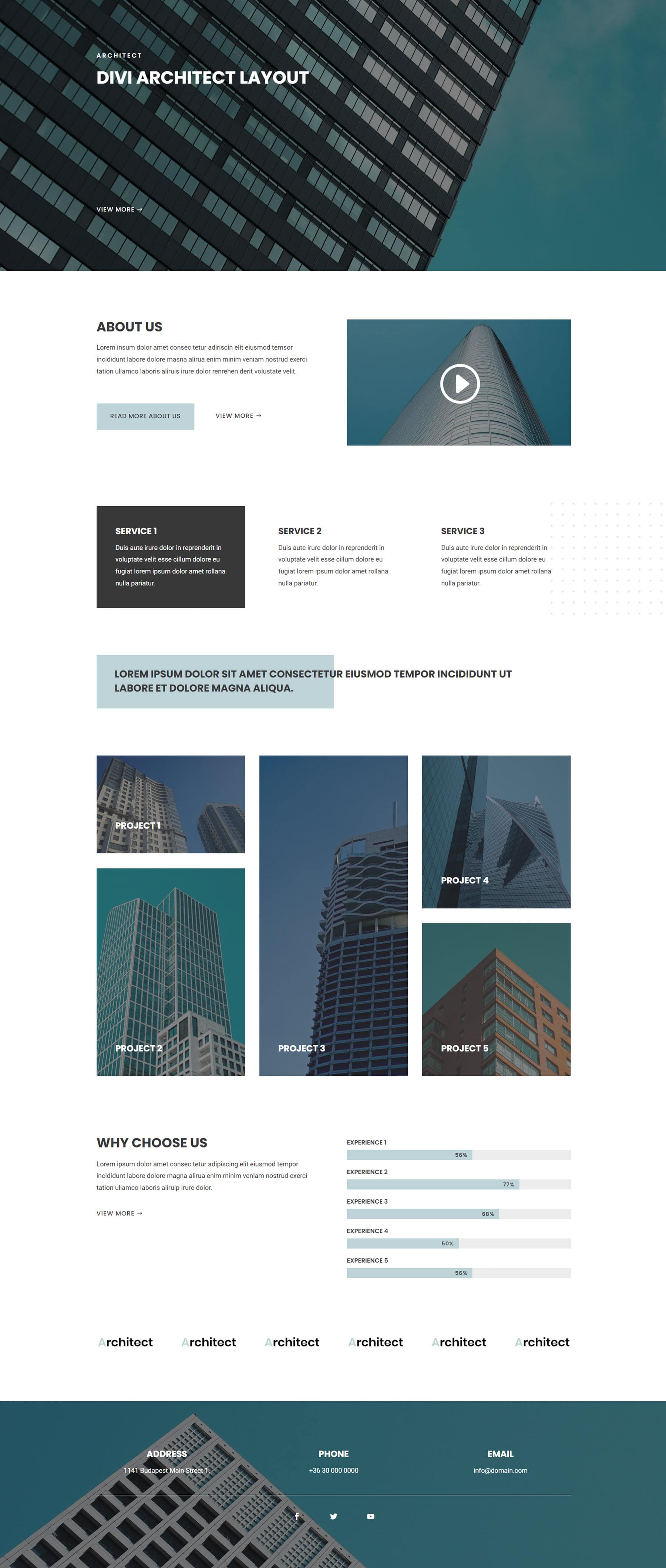
Układ architekta
Układ architekta zaczyna się od dużego obrazu nagłówka z tekstem, po którym następuje sekcja o nas z linkami do dalszych informacji i filmem informacyjnym. Dalej znajduje się lista usług i lista projektów, które zawierają pewne efekty najechania. Jest sekcja dlaczego wybierz nas z paskami umiejętności, a następnie listą logo. Stopka strony jest prosta i zawiera adres, telefon, adres e-mail i informacje z mediów społecznościowych. Strona wykorzystuje również wiele efektów wsuwania treści na stronie.

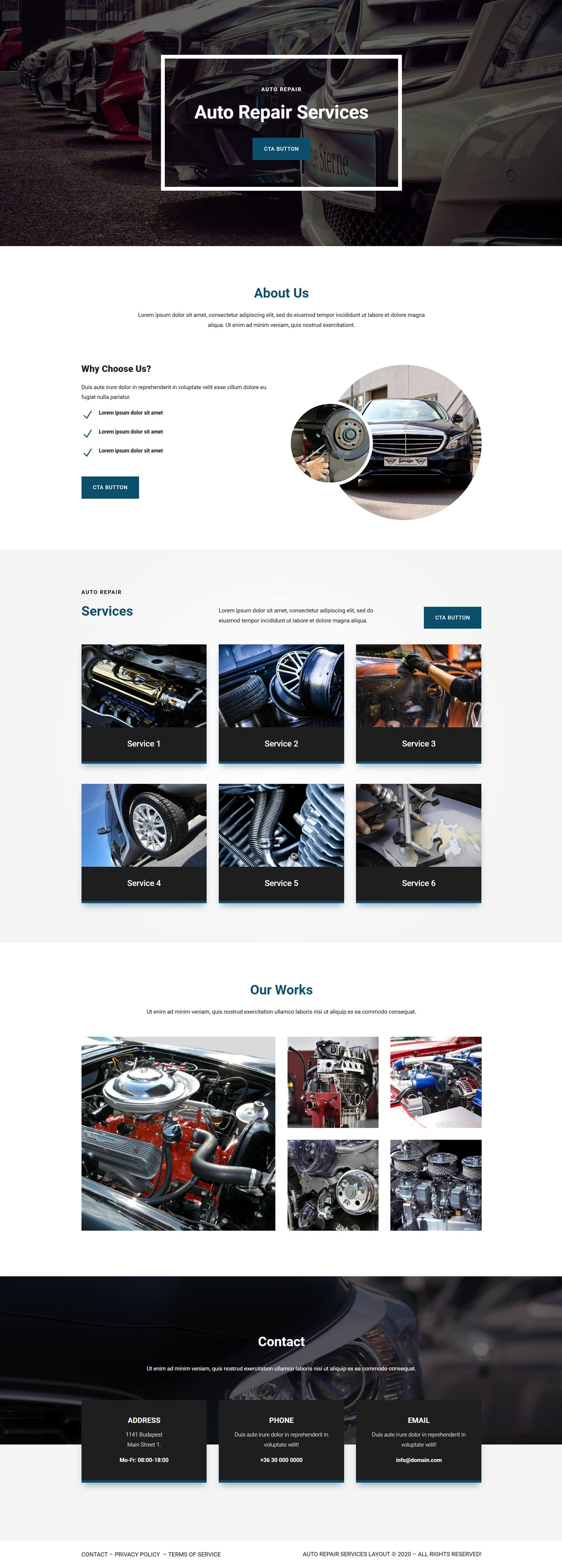
Układ automatycznej naprawy
Układ naprawy automatycznej ma duży obraz nagłówka z białą ramką i tekstem obok przycisku wezwania do działania. Sekcja o nas zawiera kilka okrągłych obrazów i tekst obok znaczników wyboru, które mają subtelny efekt najechania. Dalej jest sekcja usług. Każda usługa ma obraz i tytuł, a każda karta w tej sekcji ma efekt najechania. Dalej w sekcji „nasze prace” znajduje się galeria z obrazami, które można kliknąć, aby wyświetlić na pełnym ekranie. Na koniec znajduje się sekcja kontaktowa z adresem, telefonem i adresem e-mail, a także pasek stopki z kilkoma linkami i informacjami o prawach autorskich.

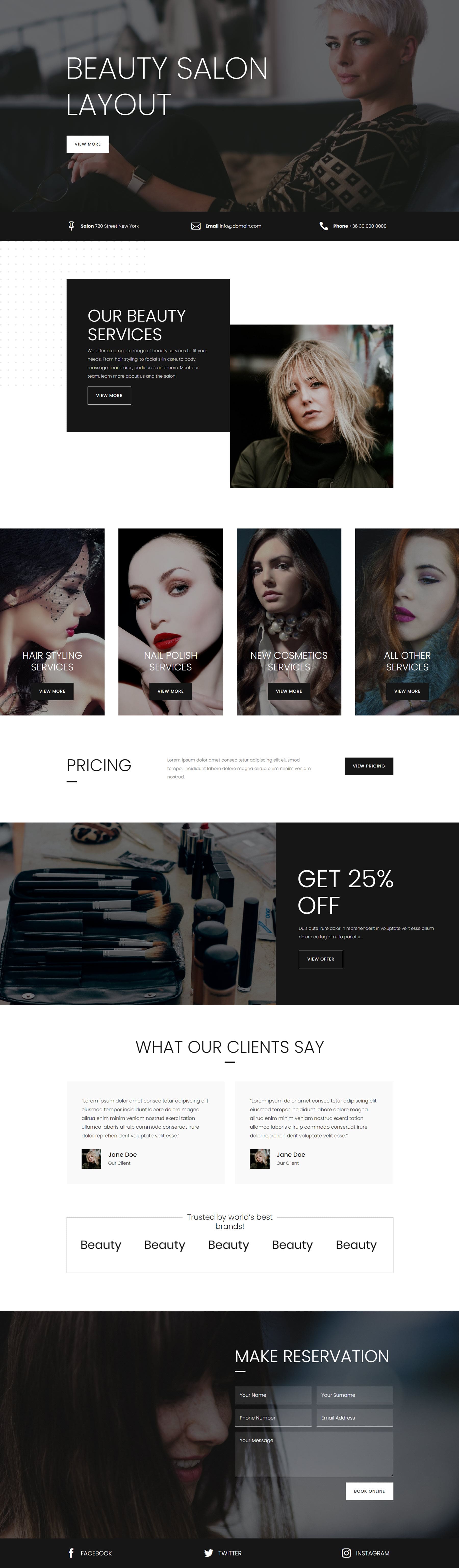
Układ salonu piękności
Układ salonu piękności ma elegancki układ z dużą ilością animacji ładowania. Strona zaczyna się od dużego nagłówka z wezwaniem do działania z adresem, adresem e-mail i informacjami o telefonie wymienionymi poniżej. Poniżej znajduje się sekcja usług z tekstem wprowadzającym i listą usług nad obrazami, które mają efekt przyciemnienia po najechaniu kursorem. Jest przycisk do przeglądania informacji o cenach i 25% zniżki z przyciskiem do przeglądania. Poniżej znajdują się dwie recenzje klientów i lista logo. Wreszcie jest formularz rezerwacji, a w stopce znajdują się linki do mediów społecznościowych.

Układ biznesowy 1
Business Layout 1 zaczyna się od sekcji nagłówka z tekstem, numerem telefonu i formularzem kontaktowym nałożonym na duże zdjęcie. Znajduje się tam sekcja o nas z tekstem, zdjęciem i ikoną oraz przyciskiem CTA. Następnie w sekcji usług znajdują się trzy usługi z opisem, zdjęciem i wezwaniem do działania. Znajduje się tam cennik oraz sekcja dlaczego warto wybrać nas z ikonami i przyciskami CTA. Układ zawiera również sekcję galerii i sekcję FAQ. W stopce na dużym obrazie znajdują się informacje kontaktowe i godziny otwarcia.

Układ biznesowy 2
Business Layout 2 ma obraz nagłówka z ikonami mediów społecznościowych, tekstem, przyciskiem CTA i trzema modułami notatek, które zwięźle przekazują informacje o firmie w części strony widocznej na ekranie. Sekcja usług zawiera trzy usługi ze zdjęciem, tekstem i przyciskiem CTA. Sekcja „O” zawiera tekst i przycisk CTA po lewej stronie, a po prawej dwa zdjęcia wraz z liczbą reprezentującą lata działalności. Poniżej znajduje się duży pasek galerii, a także sekcja FAQ. Ostatnia sekcja na stronie to formularz kontaktowy wraz z danymi kontaktowymi. Ten układ zawiera również wiele animacji ładowania w całym projekcie.

Układ biznesowy 3
Trzeci układ biznesowy ma duży obraz nagłówka z tekstem, przycisk wezwania do działania i kilka ikon skrótów po prawej stronie. Poniższa sekcja o nas zawiera tekst, referencje klienta i zdjęcie. Sekcja usług ma podobny wygląd do Business Layout 2. Poniżej znajduje się sekcja galerii, a także recenzje klientów i często zadawane pytania. W stopce znajdują się dane kontaktowe i godziny otwarcia oraz formularz kontaktowy.

Układ biznesowy 4
Business Layout 4 ma prostszy nagłówek z tekstem i niebieski baner poniżej z tekstem i przyciskiem CTA. Sekcja Informacje zawiera tekst, obraz, przycisk CTA i numer telefonu. Sekcja usług wyświetla każdą usługę z obrazem i linią tekstu. Nie bez powodu w tym layoucie warto wybrać sekcję my z modułami notatek i fajnym efektem najechania. Dalej znajduje się tabela cen i sekcja galerii, a następnie kilka recenzji klientów. Wreszcie ostatnia sekcja zawiera formularz kontaktowy i ikony mediów społecznościowych.

Układ biznesowy 5
Piąty układ biznesowy ma prosty obraz nagłówka z tekstem i przyciskiem CTA. Sekcja „O” ma obraz po lewej stronie z przyciskiem nad nim, a tekst „O” po prawej stronie. Sekcja usług zawiera trzy usługi z obrazem, przyciskiem i tekstem. Znajduje się tam cennik, sekcja dlaczego warto wybrać nas z modułami notatek, galeria oraz sekcja FAQ. Wreszcie strona kończy się informacjami kontaktowymi. Strona zawiera kilka efektów najechania i animacji.

Układ biznesowy 6
Business Layout 6 zaczyna się od dużego nagłówka obrazu z tekstem i przyciskiem CTA w białej ramce. Sekcja Informacje zawiera tekst, przycisk CTA i dwa okrągłe obrazy. W sekcji usług znajduje się sześć kart, każda z obrazem i tekstem. Poniżej znajduje się sekcja galerii, a następnie recenzje klientów i często zadawane pytania. Informacje kontaktowe znajdują się na dole strony.

Układ biznesowy 7
Siódmy układ biznesowy ma duży nagłówek z przyciskiem CTA oraz trzy moduły notatek z ikoną i danymi kontaktowymi oraz godzinami otwarcia. Sekcja Informacje zawiera tekst, opinię klienta i okrągły obraz. Sekcja usług obejmuje całą szerokość ekranu, a każde pole zawiera tekst i przycisk CTA, aby uzyskać więcej informacji o każdej usłudze. Sekcja Dlaczego warto wybrać nas zawiera tekst i strzałki z efektami najechania kursorem, okrągły obraz, przycisk CTA i numer telefonu. Następnie znajduje się tabela cen, sekcja galerii i często zadawane pytania. Wreszcie strona kończy się formularzem kontaktowym wraz z niektórymi informacjami kontaktowymi.

Układ biznesowy 8
Ten układ zawiera pole nad dużym obrazem nagłówka, który zawiera tekst i przycisk wezwania do działania. Sekcja o nas jest również prosta, z przyciskiem nad dużym obrazem i tekstem po prawej stronie. Sekcja usług zawiera ikonę nad każdym obrazem i ma miejsce na tekst oraz przycisk CTA dla każdej usługi. Tabela cenowa zawiera miejsce na 4 różne plany cenowe i zawiera ikonę dla każdego planu, a także tekst i przycisk CTA. W sekcji Dlaczego warto wybrać nas wyświetlane są moduły notatek z dużymi ikonami nałożonymi na obraz tła. Wreszcie strona zawiera sekcję galerii, sekcję recenzji, sekcję FAQ, a kończy się formularzem kontaktowym i linkami do mediów społecznościowych.

Układ biznesowy 9
Business Layout 9 zawiera prosty nagłówek z tekstem i przyciskiem CTA. Strona O nas zawiera tekst, przycisk i obrazek po prawej stronie. Następnie sekcja usług zawiera tekst, przycisk CTA i obraz z nałożoną ikoną. Istnieje również tabela cen i sekcja dlaczego warto wybrać nas z modułami notatek w tym układzie, a następnie sekcja galerii, recenzje klientów i często zadawane pytania. Na koniec strona kończy się danymi kontaktowymi i godzinami otwarcia.

Układ biznesowy 10
Wreszcie ostatni układ biznesowy zawiera obraz nagłówka z tekstem nagłówka na kolorowym tle. Sekcja about zawiera tekst, przycisk CTA i obraz. Sekcja usług zawiera trzy karty, po jednej dla każdej usługi, z tekstem i przyciskiem CTA. Tabela cen to 4-poziomowa tabela cen, którą widzieliśmy w Layout 8, a następnie sekcja Dlaczego warto wybrać nas z modułami notatek z ikonami. Układ zawiera również sekcję galerii, recenzje klientów i często zadawane pytania. I wreszcie layout kończy się kilkoma linkami do mediów społecznościowych i formularzem kontaktowym.

Układ Studia Tańca
Układ studia tańca ma różową i szarą paletę kolorów i wykorzystuje angażujące zdjęcia w całym układzie. Nagłówek zawiera ikonę i tekst nagłówka na różowym tle nad przyciemnionym obrazem. Sekcja Informacje zawiera tekst, przycisk CTA i obraz. Poniżej znajdują się trzy pola z ikoną, która zawiera listę trzech stylów tanecznych. Sekcja kursu tańca to sekcja w stylu kolażu z obrazami i kartami z informacjami o kursie oraz przyciskiem CTA. Sekcja zajęć tanecznych zawiera dwie karty z wymienionymi dwoma zestawami informacji o klasie. Na końcu znajduje się suwak opinii klienta, a strona kończy się formularzem kontaktowym i danymi kontaktowymi.


Układ sklepu z modą
Układ sklepu z modą zawiera dzielony nagłówek z tekstem i przyciskiem CTA po lewej stronie oraz obrazem po prawej. Poniżej znajduje się lista logo i dużych obrazów, które prowadzą do różnych stron sklepu. Poniżej znajduje się kilka logo i tekstu, które reprezentują różne usługi sklepu, takie jak bezpłatna wysyłka i obsługa klienta. Dalej jest sekcja ostatnich produktów, która korzysta z modułu Woo Products, który współpracuje z WooCommerce. Jest jeszcze jedna podzielona sekcja obrazowo-tekstowa promująca codzienne zniżki z przyciskiem CTA, a następnie referencjami i formularzem rejestracji e-mail, aby otrzymać zniżkę.

Układ fitness
W tym układzie zastosowano schemat kolorów czerni, bieli i zieleni z ciemnymi obrazami. Nagłówek zawiera duży obraz tła, tekst, przycisk CTA i linki do mediów społecznościowych. Sekcja Informacje zawiera tekst, przycisk wezwania do działania i dwa obrazy z pewnymi efektami najechania kursorem. Sekcja usług wyróżnia trzy usługi z obrazami, łączem CTA i tekstem. Jest sekcja z informacjami o trenerach, z tekstem i CTA obok dużego obrazu, po której znajdują się liczniki liczb reprezentujące informacje o siłowni. Dalej znajduje się sekcja zawierająca korzyści członkostwa, z tekstem i przyciskiem CTA. Istnieje sekcja usług fitness wykorzystująca moduły notatek z dużą ikoną i tekstem opisu. Następnie znajduje się sekcja planów członkostwa, z innym dużym obrazem obok tekstu i wezwaniem do działania. Wreszcie są trzy referencje, a strona kończy się formularzem subskrypcji newslettera i danymi kontaktowymi.

Układ sklepu meblowego
Układ sklepu meblowego zaczyna się od dużego obrazu z tekstem nagłówka i strzałki z przyciskiem do przeglądania popularnych kategorii. Poniżej znajduje się sekcja kategorii z dużymi kartami graficznymi z linkami do każdej kategorii. Poniżej znajduje się kilka ikon z funkcją sklepu, taką jak bezpłatna wysyłka i obsługa klienta. Poniżej znajduje się wprowadzenie do kolekcji, z dużym zdjęciem i tekstem opisu. Dalej jest sekcja nowych produktów, która korzysta z modułu Woo Products. Dalej jest obraz z tekstem reklamującym zniżkę, a następnie sekcja odkryj więcej z obrazami połączonymi ze zniżkami i najwyżej ocenianymi produktami. Dostępny jest formularz subskrypcji e-mail, a strona kończy się modułami notatek z informacjami kontaktowymi.

Układ ogrodnika
Układ ogrodnika zaczyna się od dużego obrazu kwiatów z ikonami mediów społecznościowych, tekstem nagłówka i przyciskiem wezwania do działania. Nakładane są trzy moduły notatek zawierające trzy usługi. Sekcja Informacje zawiera tekst i przycisk CTA po lewej stronie, a po prawej ikonę i obraz. Dalej jest dlaczego wybrać nam sekcję ze strzałkami i tekstem z efektem najechania. W dziale nasze prace znajduje się galeria, a strona kończy się formularzem kontaktowym i podanymi danymi kontaktowymi.

Układ zielonej energii
Układ zielonej energii rozpoczyna się dużym obrazem nagłówka z tekstem nagłówka, trzema znacznikami wyboru obok niektórych cech firmy oraz przyciskiem CTA. Sekcja o nas zawiera tekst i przycisk CTA obok obrazka z efektem najechania. Następnie są trzy karty reprezentujące trzy rodzaje zielonej energii. Sekcja usług zawiera trzy usługi, każda z obrazem, ikoną, tekstem opisu i przyciskiem. Jest powód, aby przejść do zielonej sekcji, która ma duży obraz i ramkę z tekstem i przyciskiem. Poniżej znajduje się sekcja jak pracujemy z kilkoma ikonami po prawej i tekstem opisu po lewej. Poniżej znajduje się kilka liczników liczb reprezentujących odpowiednie dane. Po tym jest sekcja referencji na dużym tle obrazu, a następnie sekcja dlaczego warto wybrać nas z wykresem umiejętności. Wreszcie stopka zawiera ikony mediów społecznościowych, linki do niektórych stron wewnętrznych i tekst dotyczący praw autorskich.

Układ siłowni
Układ siłowni wykorzystuje czarno-niebieską i białą kolorystykę z dużą ilością animacji ładowania. Nagłówek to duży obraz z tekstem nagłówka i przyciskiem, a na dole nagłówka znajdują się dwa dodatkowe przyciski. Dalej znajduje się sekcja usług z tekstem opisu, przyciskiem CTA i obrazem dla każdej usługi. Sekcja naszych trenerów zawiera obraz z tekstem po prawej stronie oraz przycisk CTA. Poniżej znajdują się informacje o siłowni, zajęciach i treningach online. Następnie znajduje się sekcja z dużym obrazem, która przedstawia usługi fitness, a następnie następna sekcja z tekstem opisującym plany członkostwa. Sekcja Dlaczego warto wybrać nas zawiera wykres słupkowy umiejętności, referencje klientów i cztery moduły liczników liczb. Dalej znajduje się sekcja FAQ i sekcja kontaktowa z formularzem kontaktowym i danymi kontaktowymi.

Układ złotej rączki
Ten układ zawiera nagłówek z tekstem nagłówka, przycisk wezwania do działania oraz moduły notek z informacjami kontaktowymi. Sekcja o nas zawiera tekst, okrągły obraz i referencje klienta. Usługi prezentowane są na kolorowym tle z tekstem i przyciskiem CTA. Dalej znajduje się sekcja Dlaczego warto wybrać nas, ze strzałkami i tekstem, przyciskiem CTA, numerem telefonu i okrągłym obrazkiem. Sekcja nasze prace to sekcja galerii, po której następuje formularz kontaktowy, dane kontaktowe i pasek stopki.

Projektant wnętrz Ciemny układ
To ciemna wersja aranżacji wnętrz. Nagłówek zawiera duży obraz z tekstem nagłówka i przyciskiem CTA. Sekcja o nas zawiera ikonę, tekst i obraz z etykietą nad nim. Sekcja naszych usług jest nałożona na obraz i zawiera ikonę. W sekcji Dlaczego warto wybrać nas wyświetlane są opinie klientów, przycisk CTA i obraz. Poniżej znajduje się dział naszych prac, który jest modułem galerii. Sekcja jak pracujemy zawiera trzy kroki, każdy ze zdjęciem, opisem i przyciskiem CTA. Wreszcie są informacje kontaktowe, formularz kontaktowy i pasek stopki.

Projektant wnętrz Light Layout
I to jest lekka wersja aranżacji wnętrz. Układ jest dokładnie taki sam jak w wersji ciemnej, ale podstawowy kolor tła jest jasny.

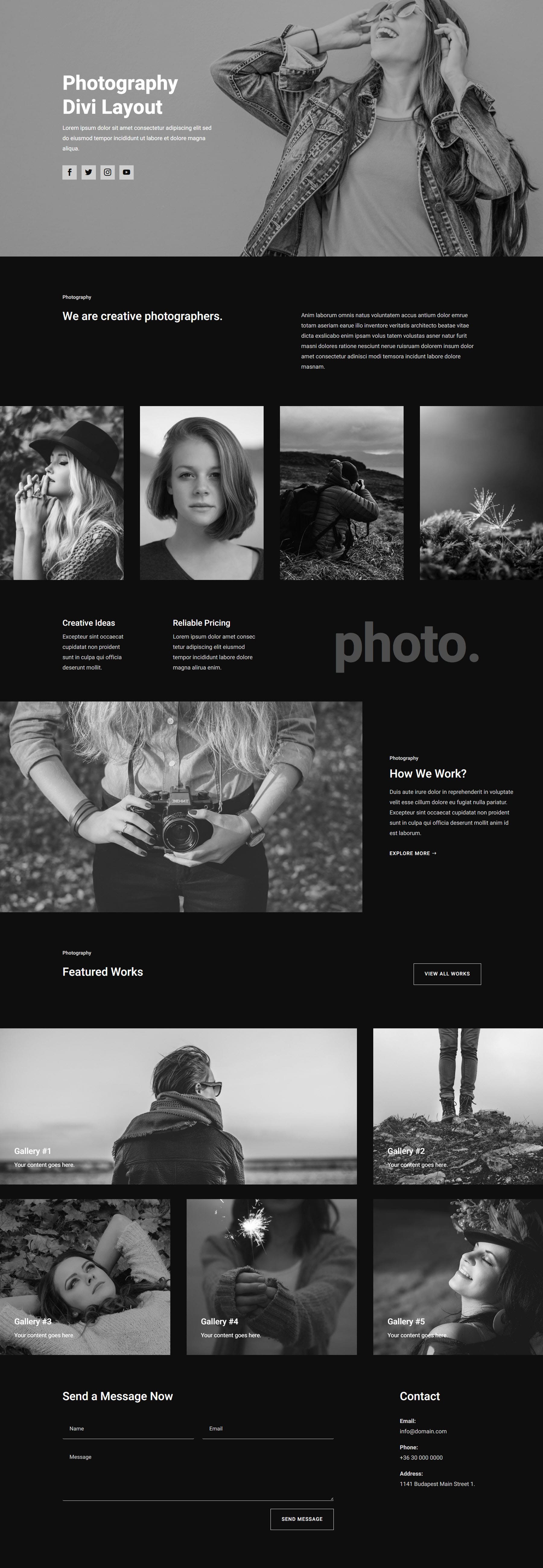
Układ fotografii
Układ fotografii wykorzystuje czarno-białą kolorystykę i czarno-białe filtry na zdjęciach. Jest duży obraz nagłówka z tekstem i ikonami mediów społecznościowych, a następnie trochę o tekście. Znajdują się tam cztery zdjęcia, które reprezentują i łączą się z czterema różnymi stylami fotografii, a poniżej znajduje się dodatkowy tekst. Sekcja jak pracujemy zawiera również duże zdjęcie, tekst i przycisk CTA. Znajduje się tam sekcja polecane prace z przyciskiem CTA i galerią, a następnie strona kończy się formularzem kontaktowym i danymi kontaktowymi.

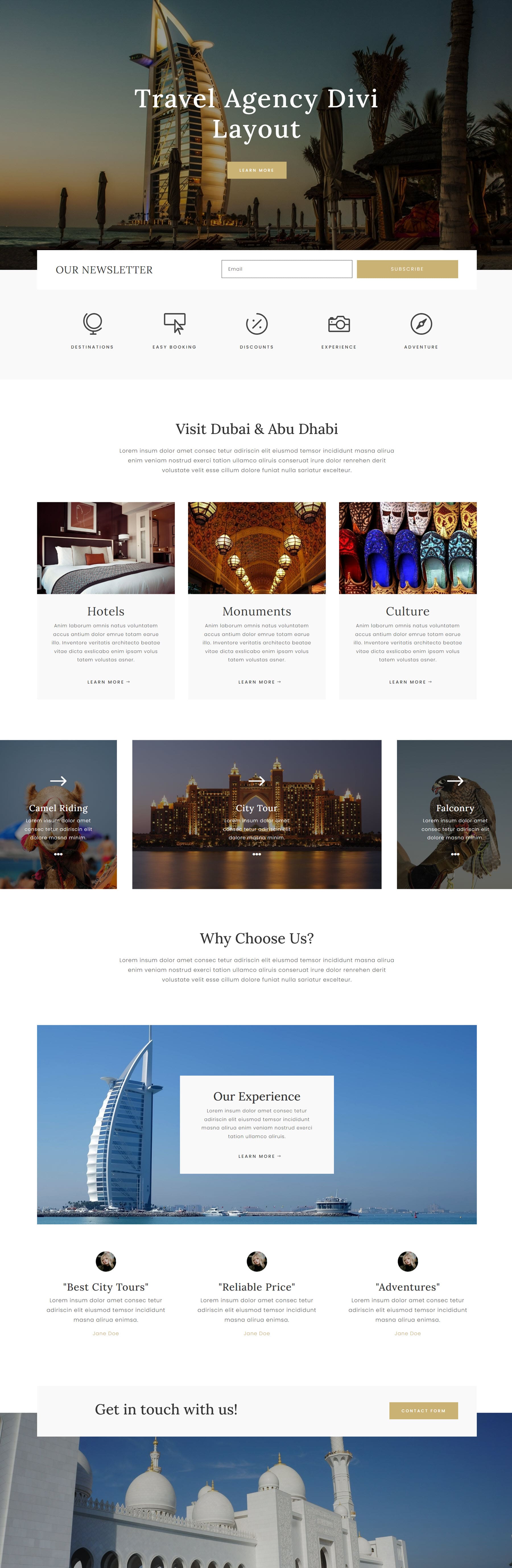
Układ biura podróży
Nasz ostateczny układ to układ biura podróży. Ten układ zawiera duży obraz nagłówka z tekstem nakrycia głowy i przyciskiem wezwania do działania. Nakładka na nagłówek to formularz zapisu do newslettera. Poniżej znajduje się lista ikon, a następnie tekst wprowadzający i trzy różne karty z obrazem, tekstem i przyciskiem. Następnie są trzy połączone obrazy przedstawiające zajęcia, które możesz zarezerwować, z pewnym tekstem opisu. Sekcja dlaczego warto wybrać nas zawiera trochę tekstu, a następnie obrazek z linkiem i trochę więcej tekstu. Poniżej kilka notek z referencjami. Na koniec strona kończy się przyciskiem do formularza kontaktowego i obrazkiem.

Kup Strona główna 25 Divi Layout Pack
Strona główna 25 Divi Layout Pack jest dostępny w Divi Marketplace. Kosztuje 19,99 USD za nieograniczone korzystanie ze strony internetowej i dożywotnie aktualizacje. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.
Końcowe przemyślenia
Strona główna 25 zawiera kilka pięknych układów strony głównej do następnego projektu. Każdy układ jest niepowtarzalny i stylizowany na konkretną branżę, ale każdy projekt można całkowicie dostosować do potrzeb. Pamiętaj, że te układy strony głównej zawierają tylko jedną stronę, a wszystkie zawierają linki CTA do różnych podstron, które musisz zaprojektować samodzielnie. Niemniej jednak, jeśli chcesz uzyskać przewagę nad kolejnym projektem za pomocą szablonu strony głównej, ten produkt z pewnością Ci pomoże.
Bardzo chcielibyśmy usłyszeć od Ciebie! Czy wypróbowałeś pakiet Homepage 25 Divi Layout? Daj nam znać, co o tym myślisz w komentarzach!
