Wyróżnienie wtyczki Divi: WP i Divi Icons Pro
Opublikowany: 2022-11-21WP i Divi Icons Pro to wtyczka innej firmy, która dodaje ponad 3900 ikon z 11 różnymi stylami do Divi Builder. Ikony obejmują Font Awesome, Material Design i niestandardowe ikony. Możesz także przesłać własne i używać ich ze wszystkimi innymi. W tym poście przyjrzymy się bliżej WP i Divi Icons Pro, aby pomóc Ci zdecydować, czy jest to odpowiednia wtyczka Divi do Twoich potrzeb w zakresie ikon.
Weźmy się za to!
O WP i Divi Icons Pro
WP i Divi Icons Pro zawierają ponad 3400 jednokolorowych ikon i 500 wielokolorowych ikon. Działa z klasycznym edytorem Gutenberg i integruje się z modułami Divi, dzięki czemu jest zawsze dostępny niezależnie od używanego edytora. Wielokolorowe ikony zawierają edytor, dzięki czemu można określić kolory. Dzięki temu dobrze współpracują z Twoją marką.
W przypadku Divi jest dostępny w dowolnym module Divi, który zawiera ikony lub edytor treści, taki jak moduł ikon, moduł Blurb, moduł akordeonowy, moduł przycisków, moduł przełączania, moduł tekstowy, moduł wezwania do działania itp. Zobaczymy obie opcje w tym poście.
WP i Divi Icons Pro Ustawienia modułu Divi
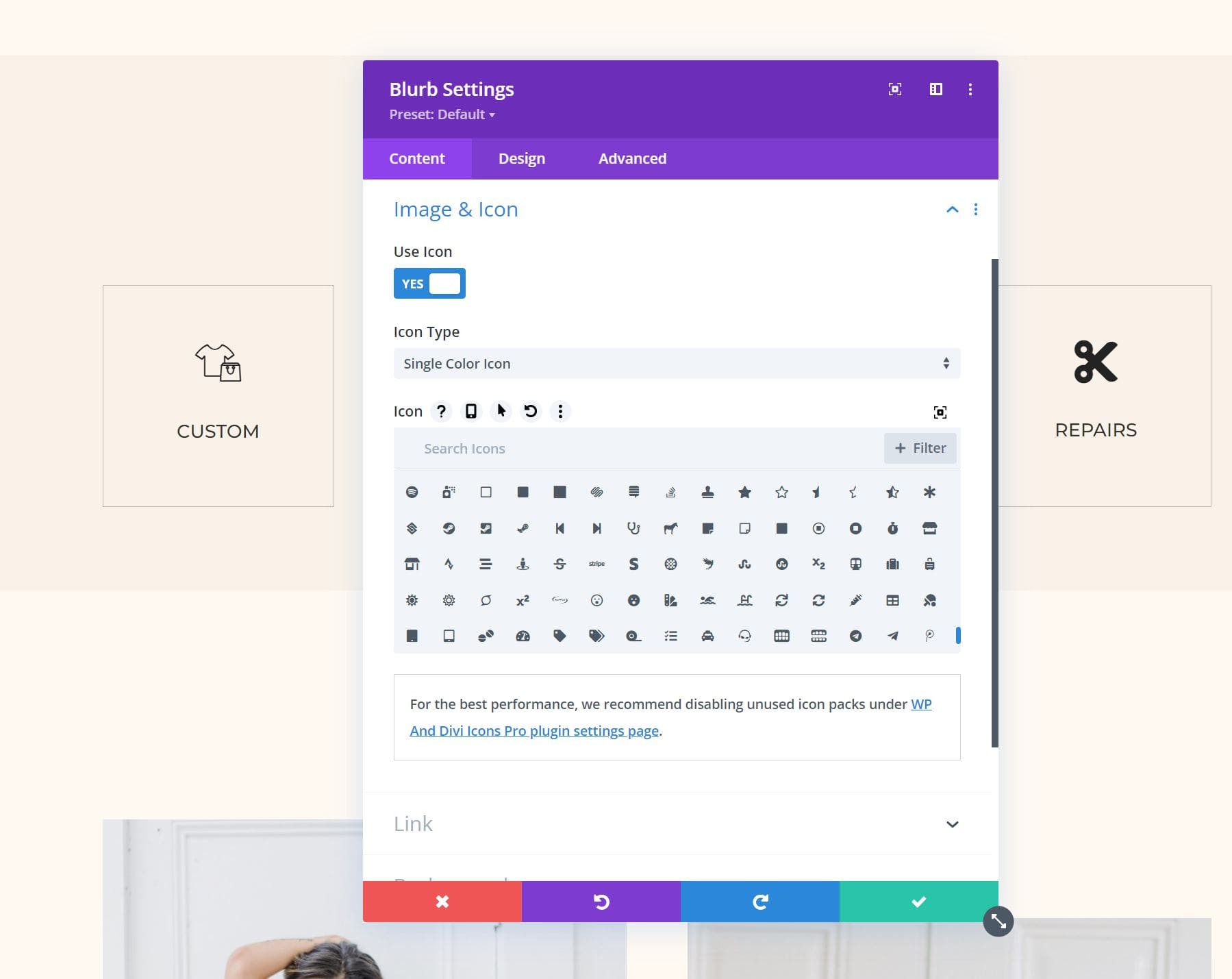
Wszystkie moduły Divi, które wyświetlają ikony, mają nową opcję wyboru typu ikony, więcej ikon do wyboru i więcej opcji w filtrze. Zawiera również link do strony ustawień wtyczek WP i Divi Icons Pro (więcej na ten temat później). Przykładem modułu Divi zawierającego ikonę jest moduł Blurb. Gdy tylko zainstalujesz i aktywujesz wtyczkę WP i Divi Icons Pro, w obszarze ikon pojawi się cała nowa gama ikon.

Typ ikony
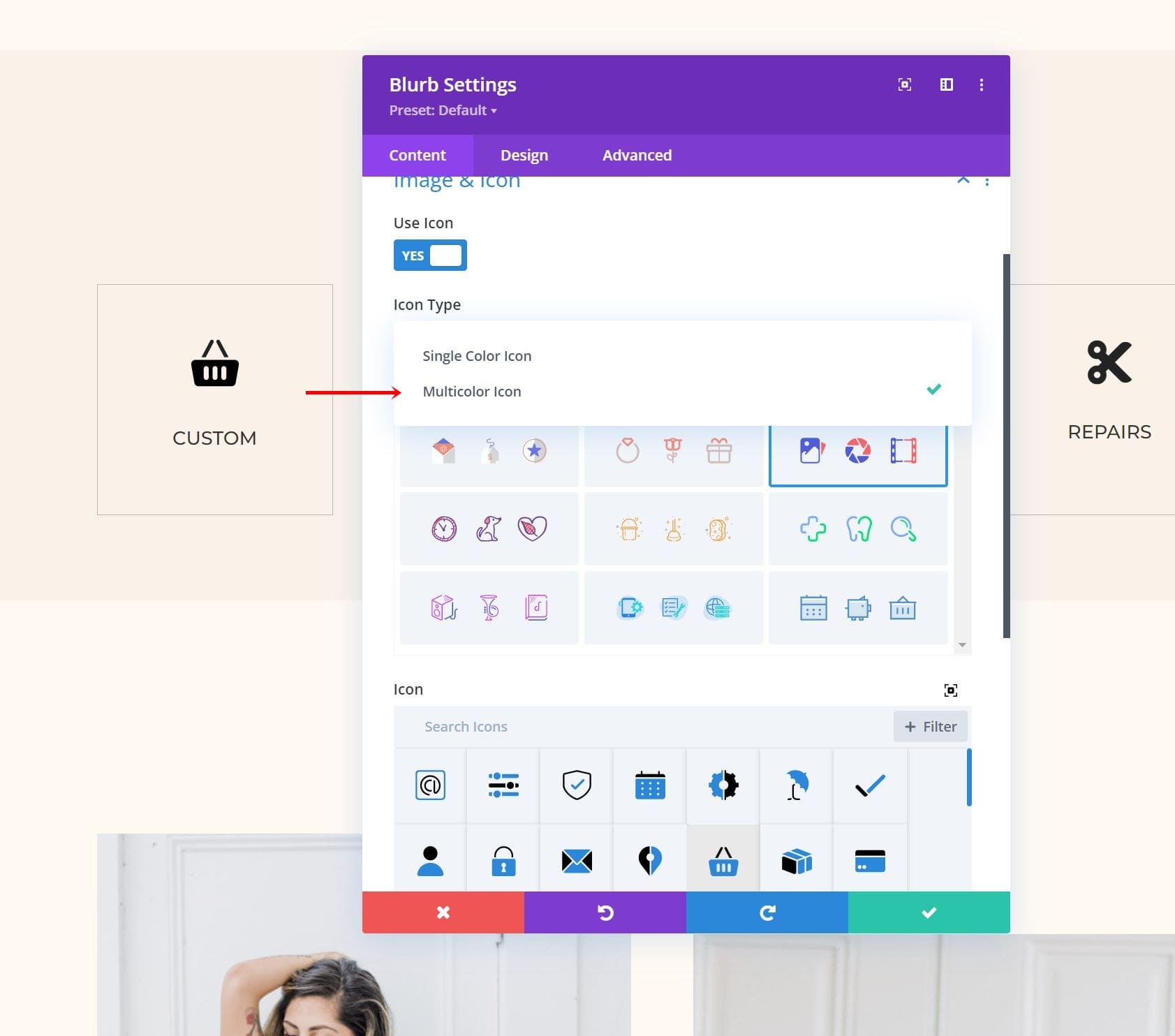
Typ ikony umożliwia wybór między ikonami jednokolorowymi a ikonami wielokolorowymi. Po wybraniu ikony pojedynczego koloru zobaczysz standardowy selektor ikon z wyszukiwaniem i filtrem (jak widać na powyższym obrazku). Po wybraniu Multicolor Icon zobaczysz nowe okno wyboru o nazwie Icon Style. Ma 9 opcji do wyboru. Te opcje dzielą ikony według stylu projektowania.

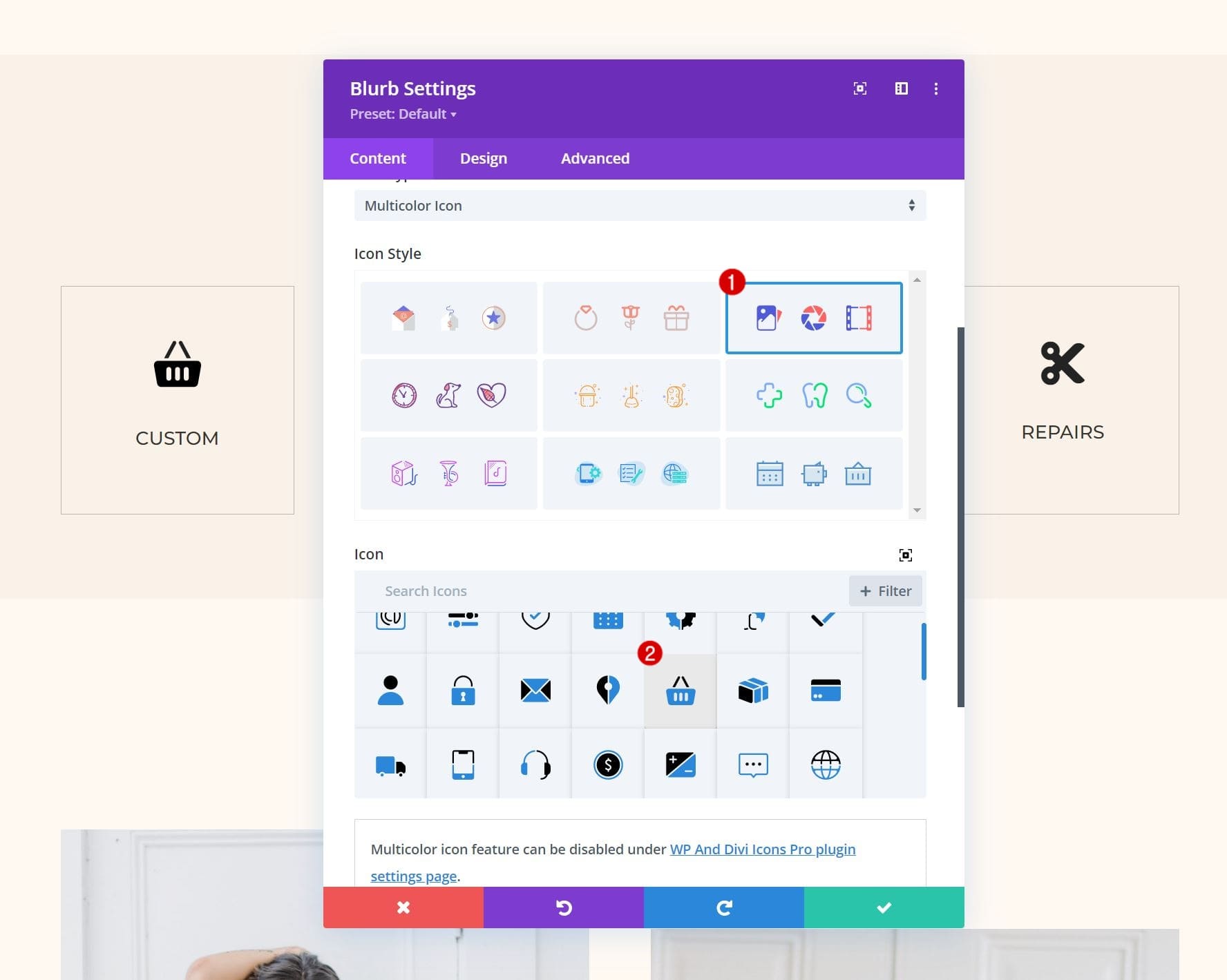
Wybranie stylu projektowania powoduje wyświetlenie tylko tego typu ikony w oknie wyboru ikon. To okno nadal zawiera opcje wyszukiwania i filtrowania. Filtr został już zastosowany, więc pokazuje tylko opcje odnoszące się do tego stylu projektowania.

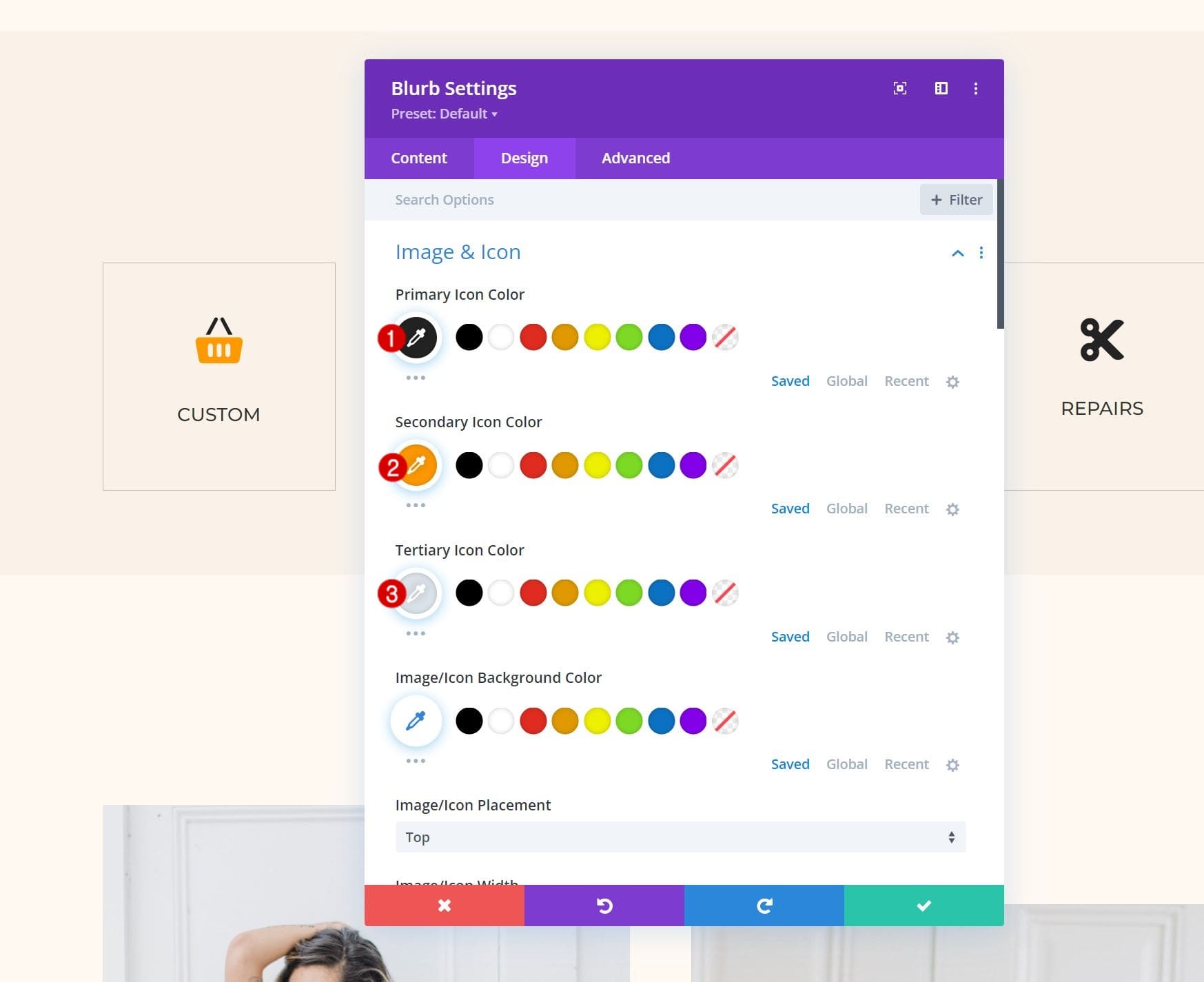
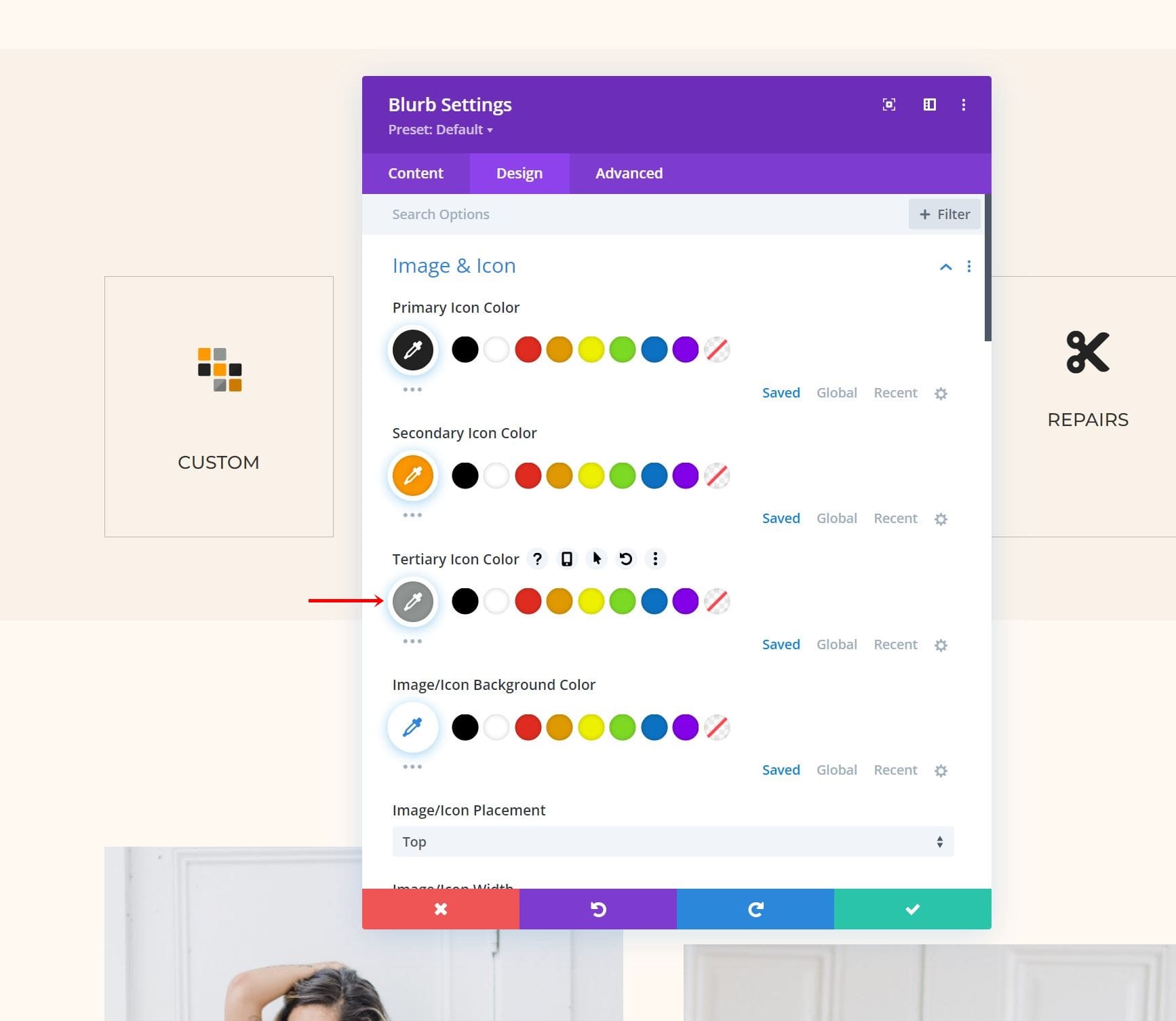
Kolory są dostosowywane w zakładce Projekt. Ustawienia obejmują podstawowe, drugorzędne i trzeciorzędne kolory ikon. Wybrana przeze mnie ikona ma dwa kolory.

Jeśli ikona ma trzy kolory, możesz dostosować wszystkie trzy. W tym przykładzie użyto trzech kolorów. Niektóre ikony, takie jak ta w tym przykładzie, dodają czwarty kolor, który jest odcieniem trzeciego koloru.

Filtr ikon
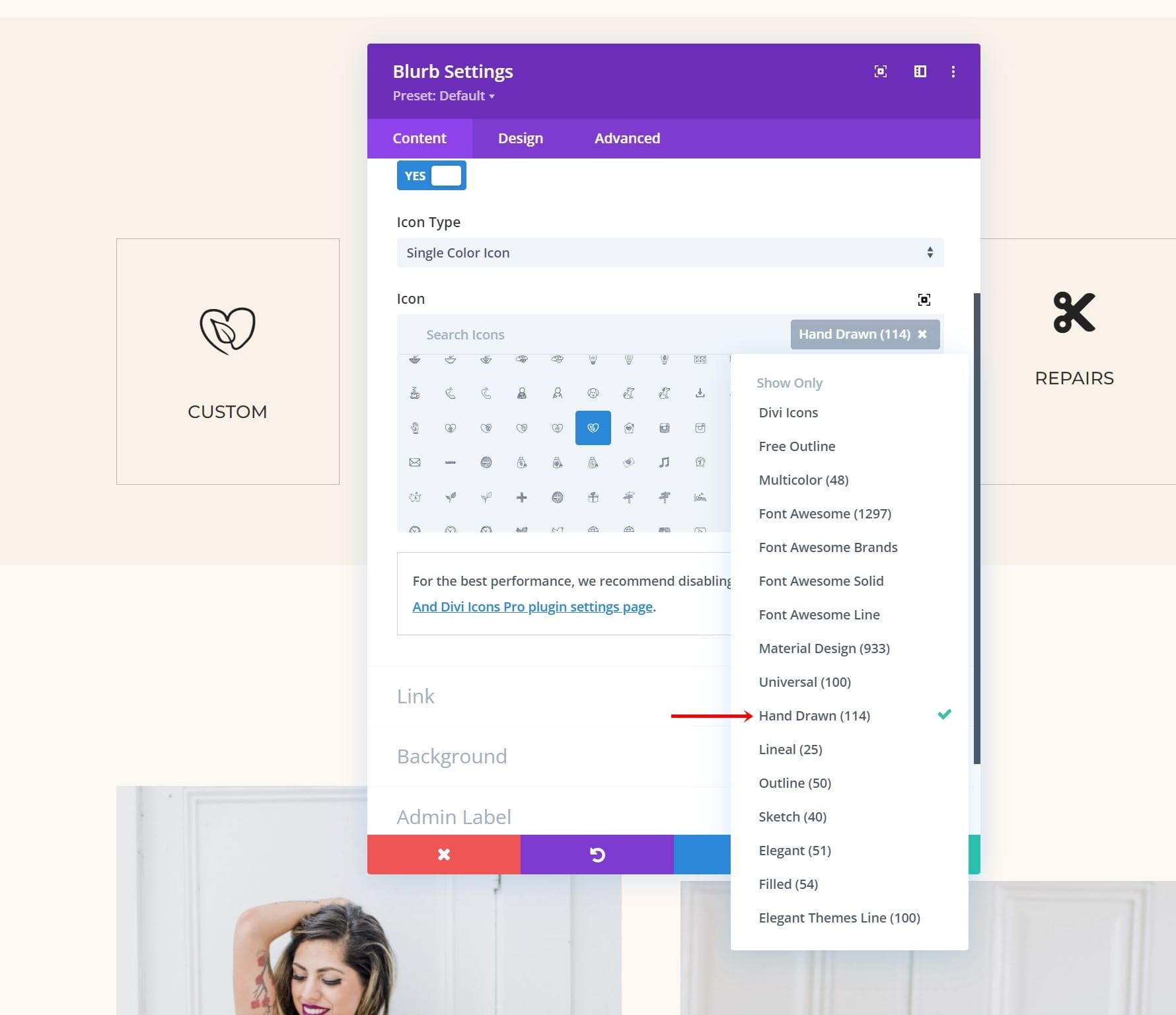
Selektor ikon zawiera opcje wyszukiwania i filtrowania. Filtr obejmuje Kontur, Ręcznie rysowane, Szkic, Wypełnione, Wielokolorowe i inne. Opcja filtrowania pozwala szybko znaleźć żądaną ikonę w stylu, który Ci się podoba.

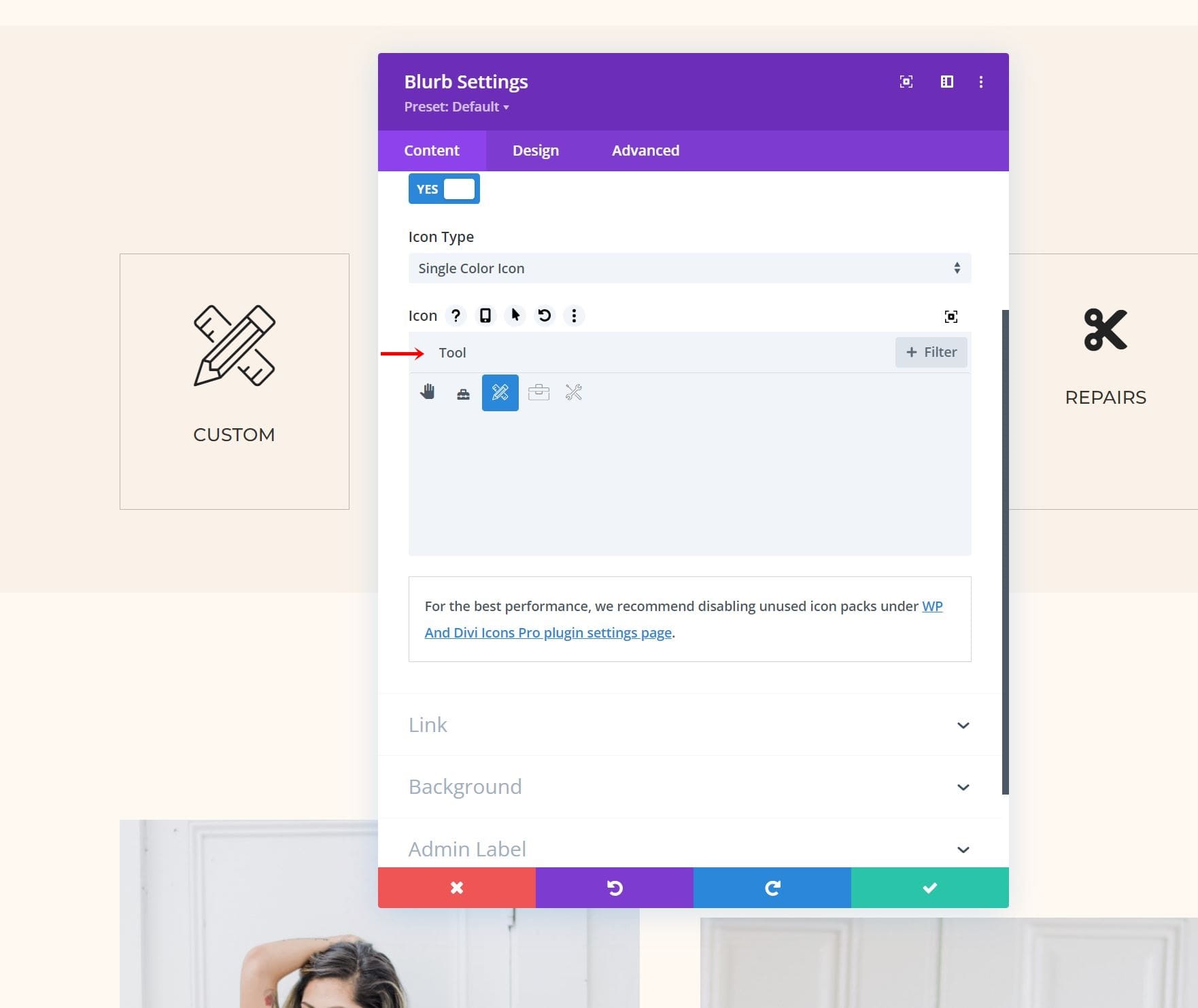
Aby wyszukać, po prostu wpisz słowo kluczowe typu ikony, której szukasz. Na przykład wpisz „narzędzie”, aby znaleźć wszystkie ikony narzędzi. Możesz filtrować je jeszcze dalej, jeśli chcesz.

Stylizuj ikony WP i Divi Icons Pro
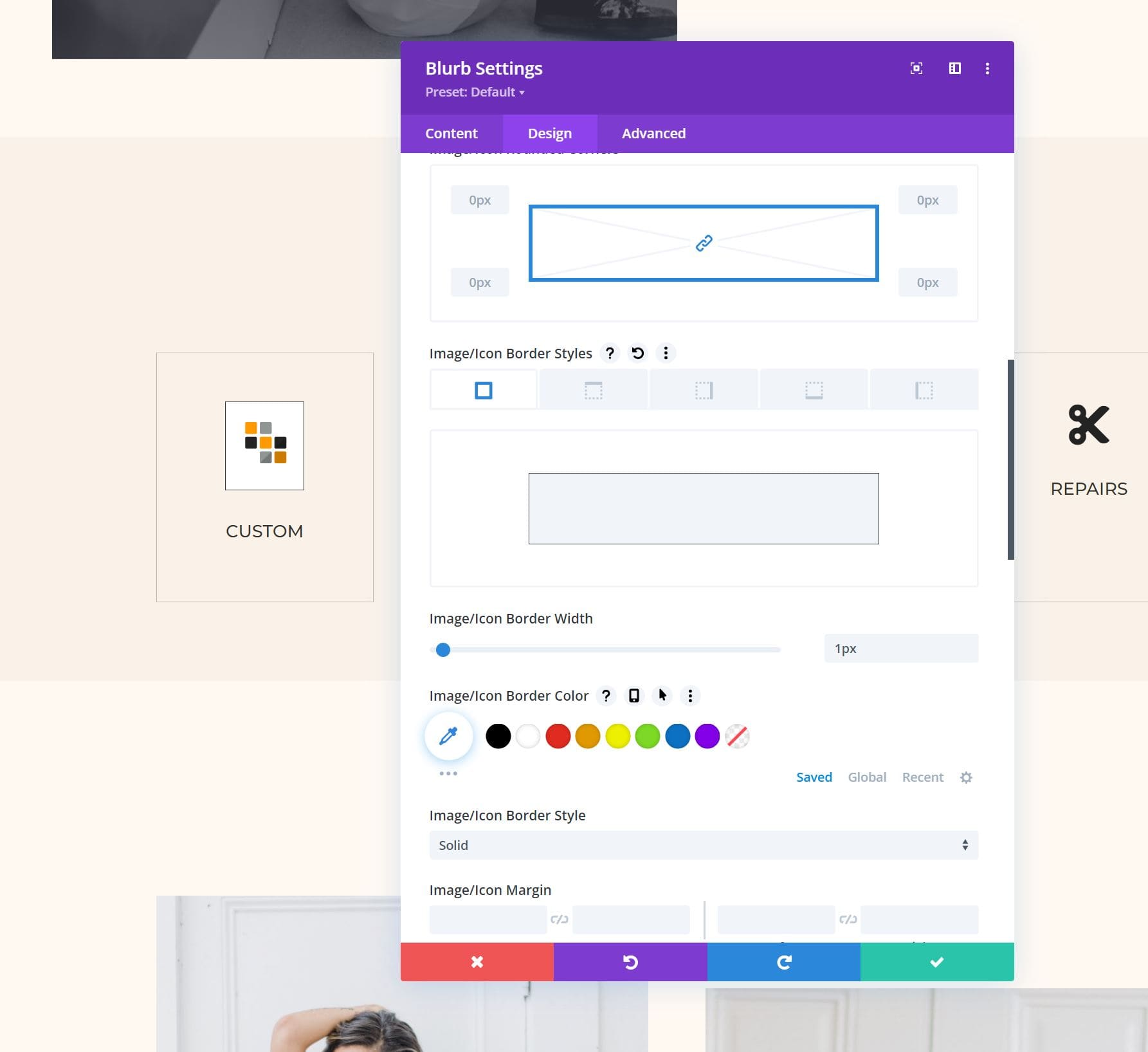
Ikony integrują się z Divi i działają tak samo jak wszystkie ikony Divi. Stylizowanie ikon WP i Divi Icons Pro jest takie samo, jak stylizowanie dowolnej ikony za pomocą modułów Divi. W poniższym przykładzie dodaliśmy biały kolor tła i obramowanie o szerokości 1 piksela.

Edytor treści WP i Divi Icons Pro
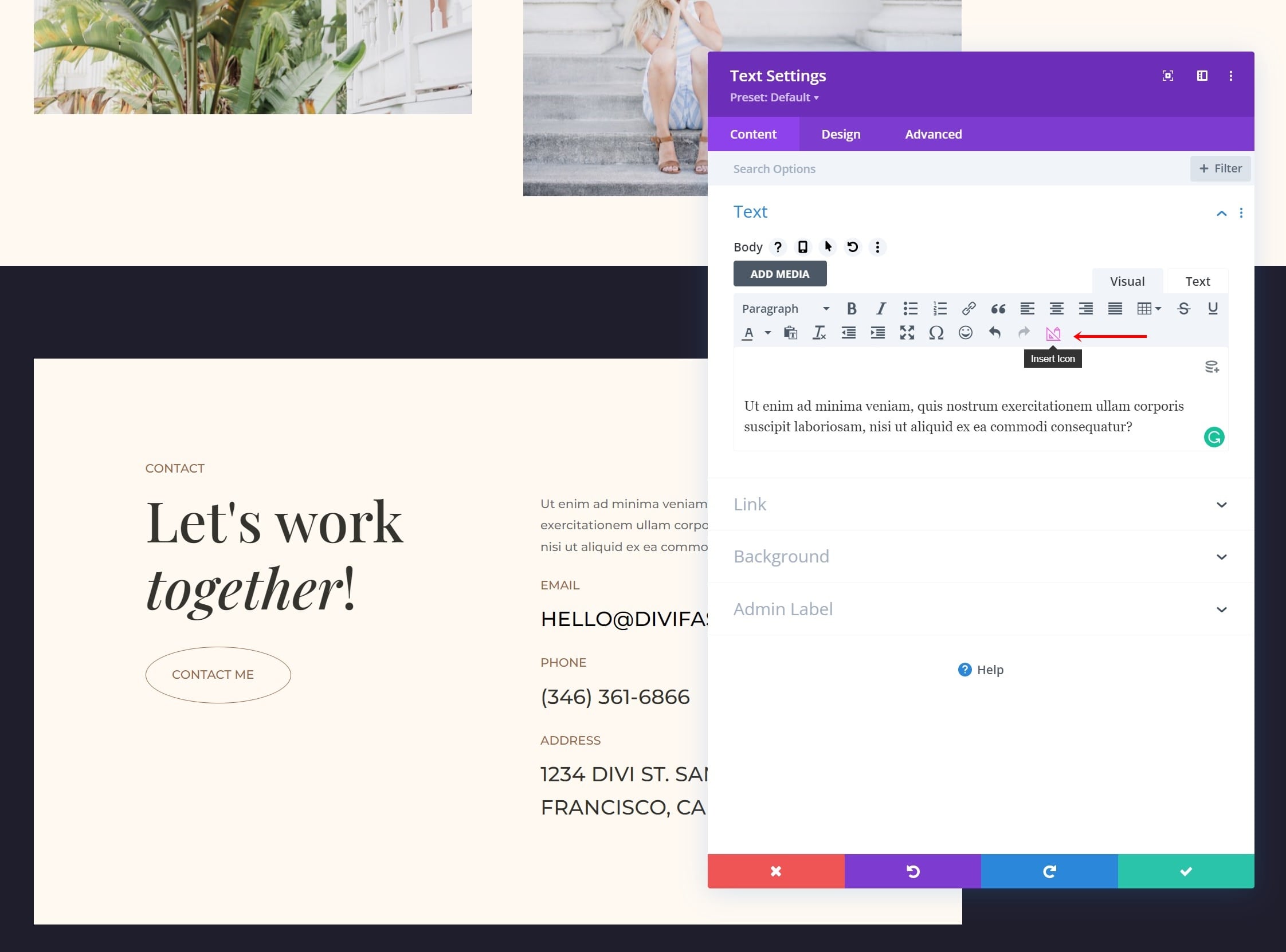
Wszystkie moduły Divi z edytorem treści, takie jak moduł tekstowy, moduł wezwania do działania, moduł akordeonu, moduł Blurb itp., zawierają opcję na pasku narzędzi, aby dodać ikonę do treści.

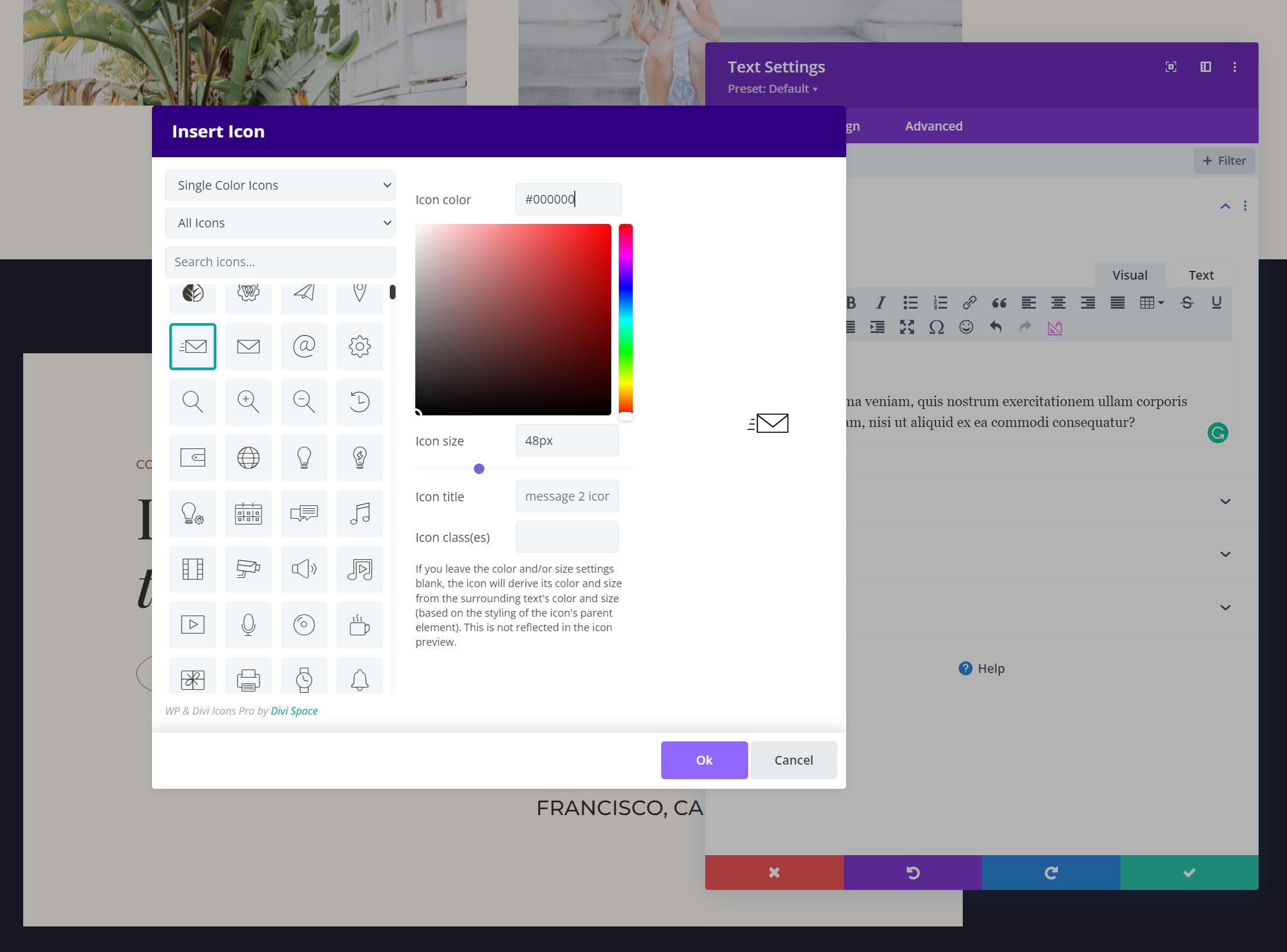
Spowoduje to otwarcie okna wstawiania ikon, które umożliwia dodanie ikony w linii z treścią, w której umieściłeś kursor. Wybranie tej opcji otwiera modalny wybór ikon, w którym możesz wybrać ikony jedno- lub wielokolorowe, wybrać typ ikony, wyszukać, wybrać kolor, zmienić rozmiar ikony, zobaczyć tytuł ikony i dodać klasę CSS. Oczywiście zawiera również okno z ikonami, które możesz wybrać. Możesz dodać dowolną liczbę ikon do swoich treści.


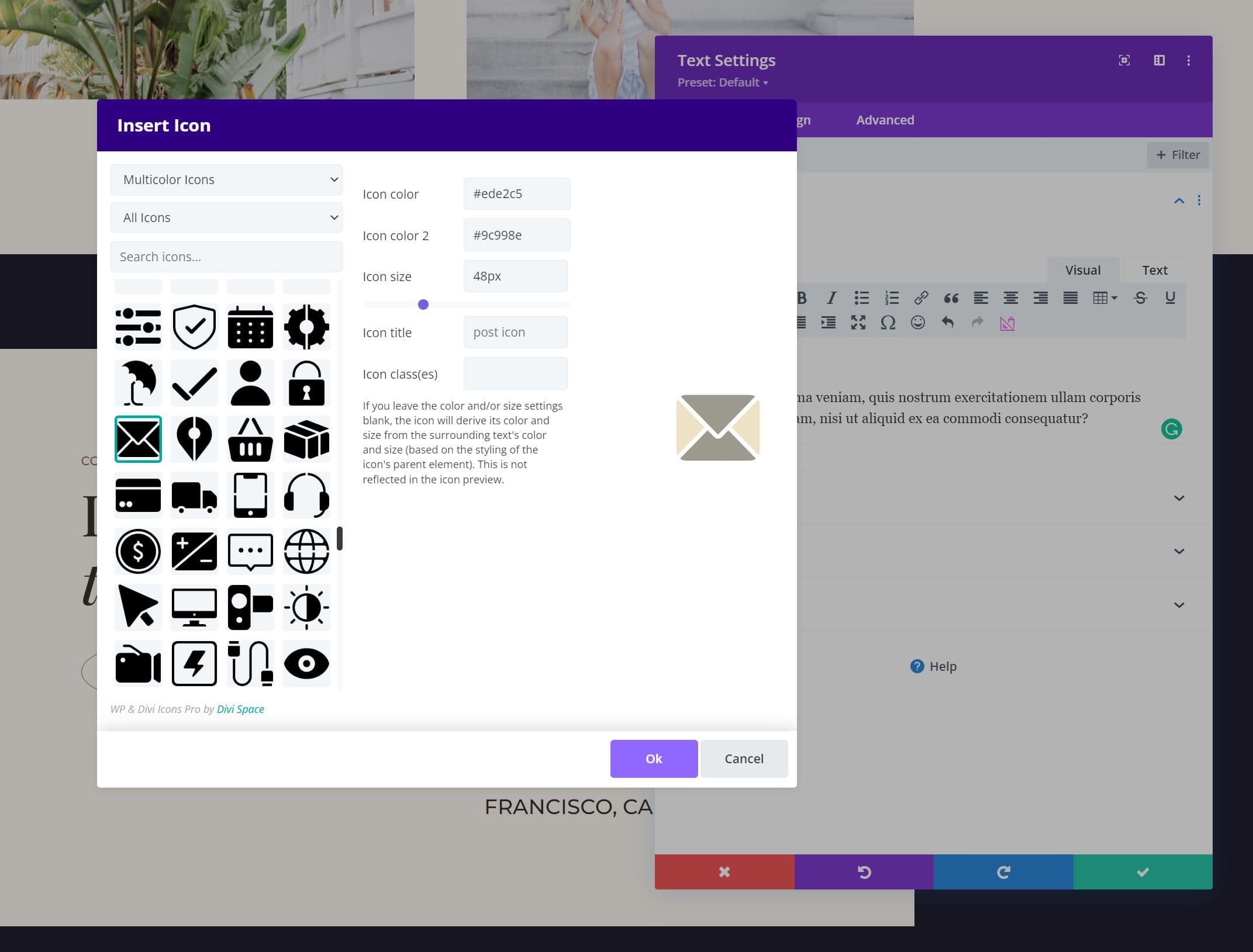
Wielokolorowe ikony dodają więcej opcji kolorów do edytora. Dodaje dwa lub trzy próbniki kolorów w zależności od wybranej ikony.

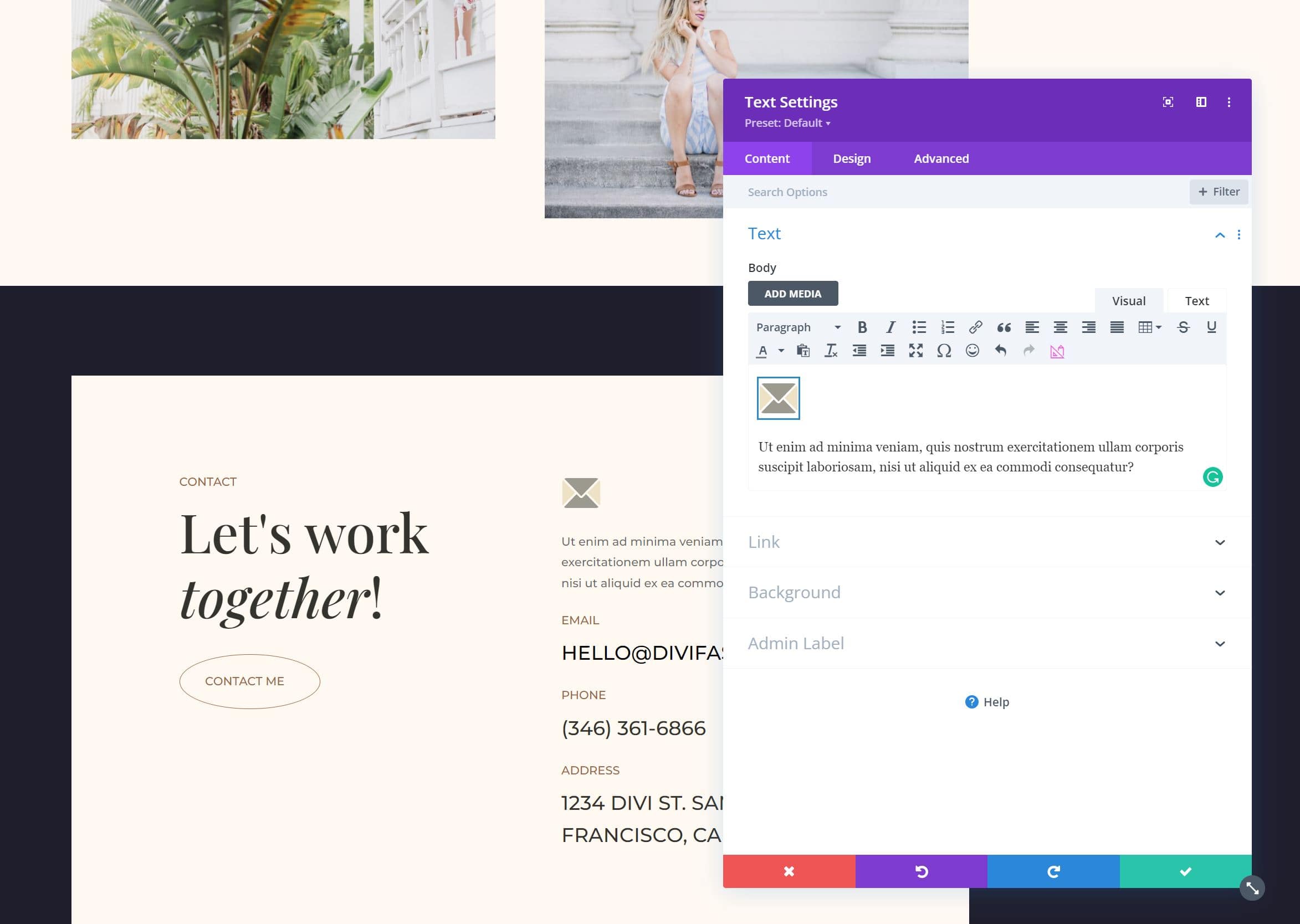
Możesz dwukrotnie kliknąć ikonę w treści, aby ponownie otworzyć okno i wybrać inną ikonę lub wprowadzić zmiany.

Ustawienia wtyczek WP i Divi Icons Pro
WP i Divi Icons Pro zawierają ekran ustawień z kilkoma zakładkami, na których możesz wprowadzać zmiany, przesyłać ikony, wybierać ikony, których chcesz używać, oraz przeglądać instrukcje dotyczące korzystania z wtyczki.
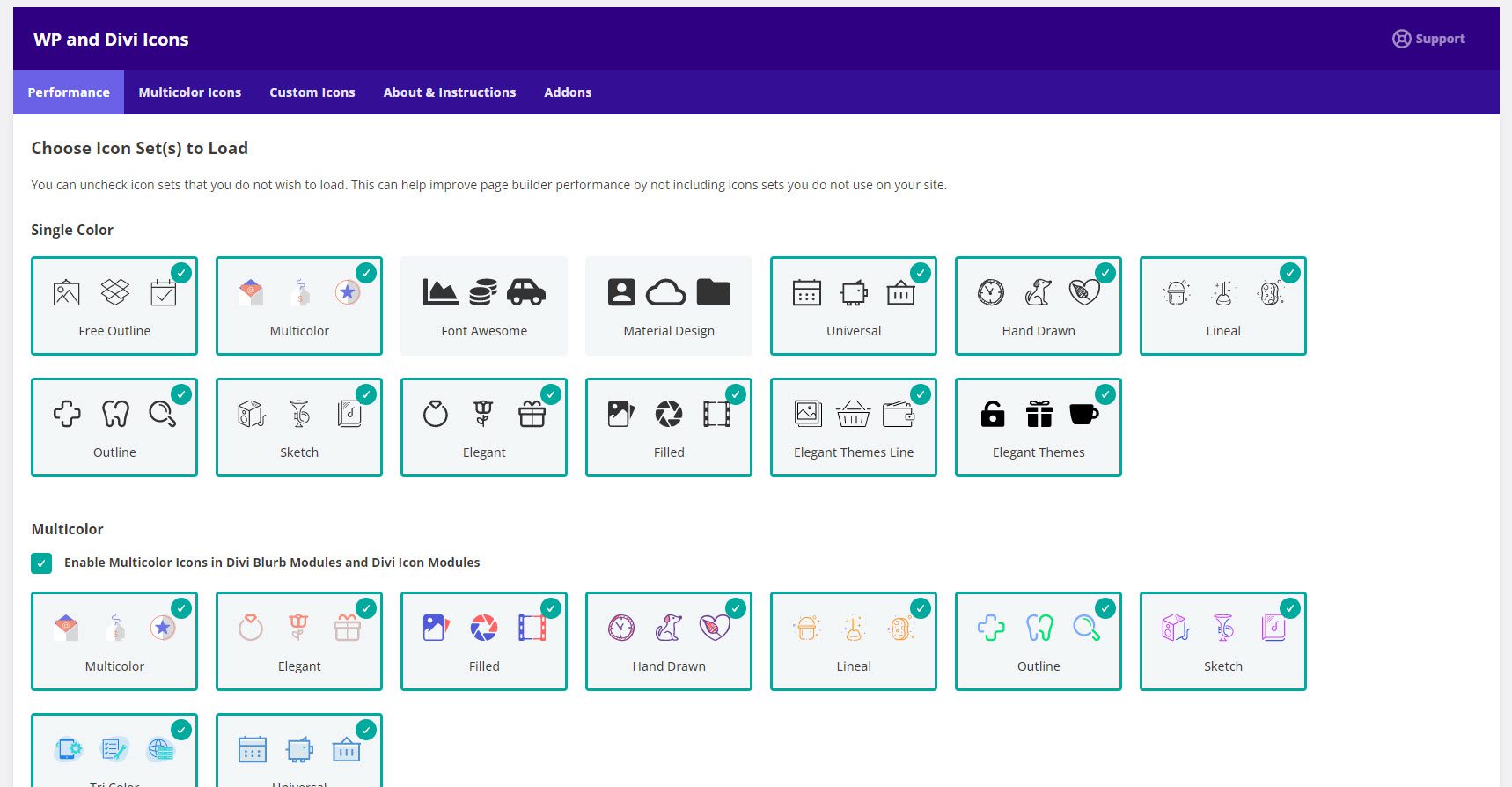
Zakładka Wydajność
Karta Wydajność umożliwia wyłączenie ikon, których nie chcesz używać. Odznacz je, a nie pojawią się w selektorach ikon. Pomaga to poprawić wydajność Divi, ponieważ nie ładujesz nieużywanych ikon. W tym przykładzie odznaczyłem ikony Font Awesome i Material Design.

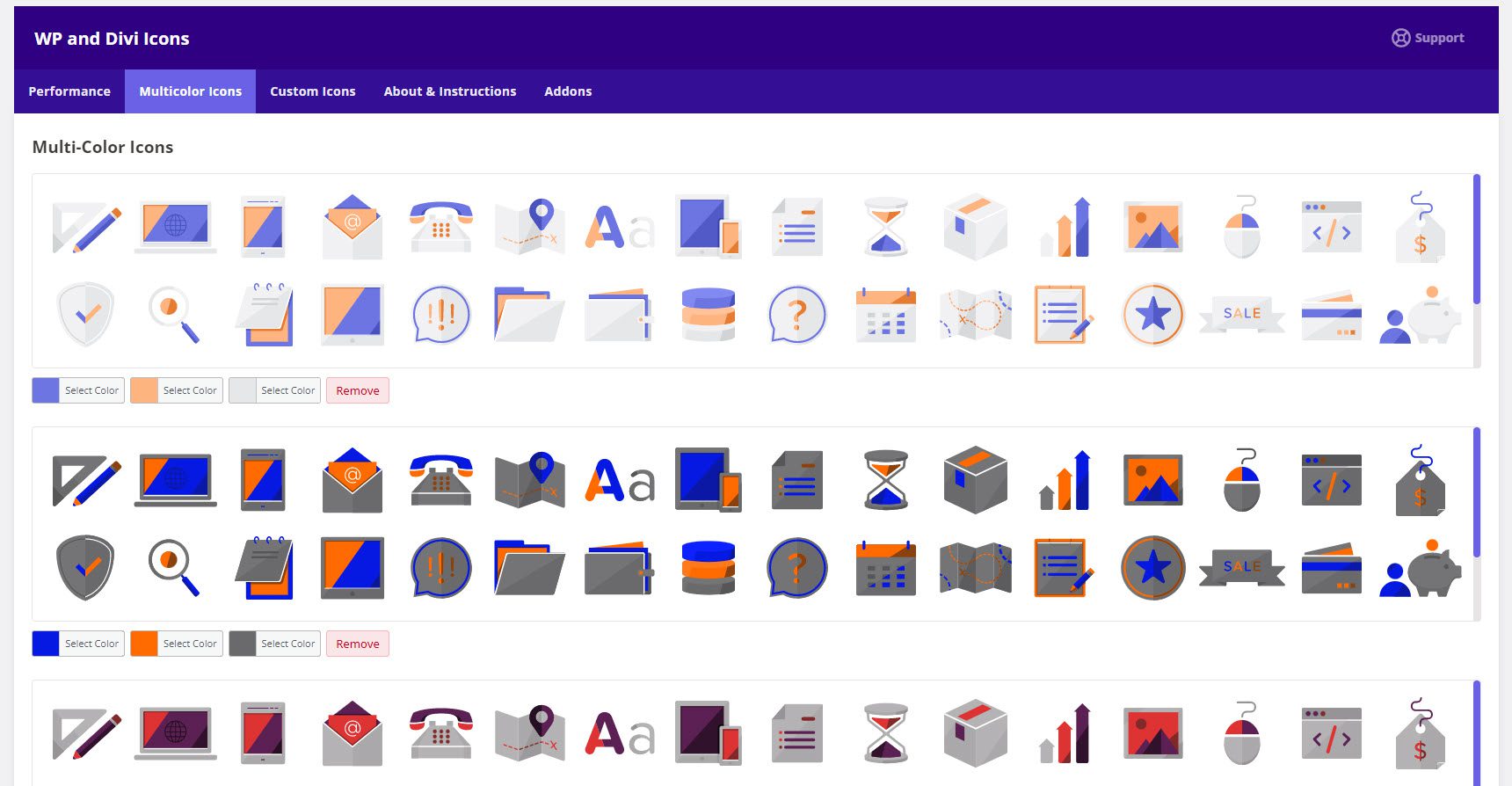
Zakładka wielokolorowe ikony
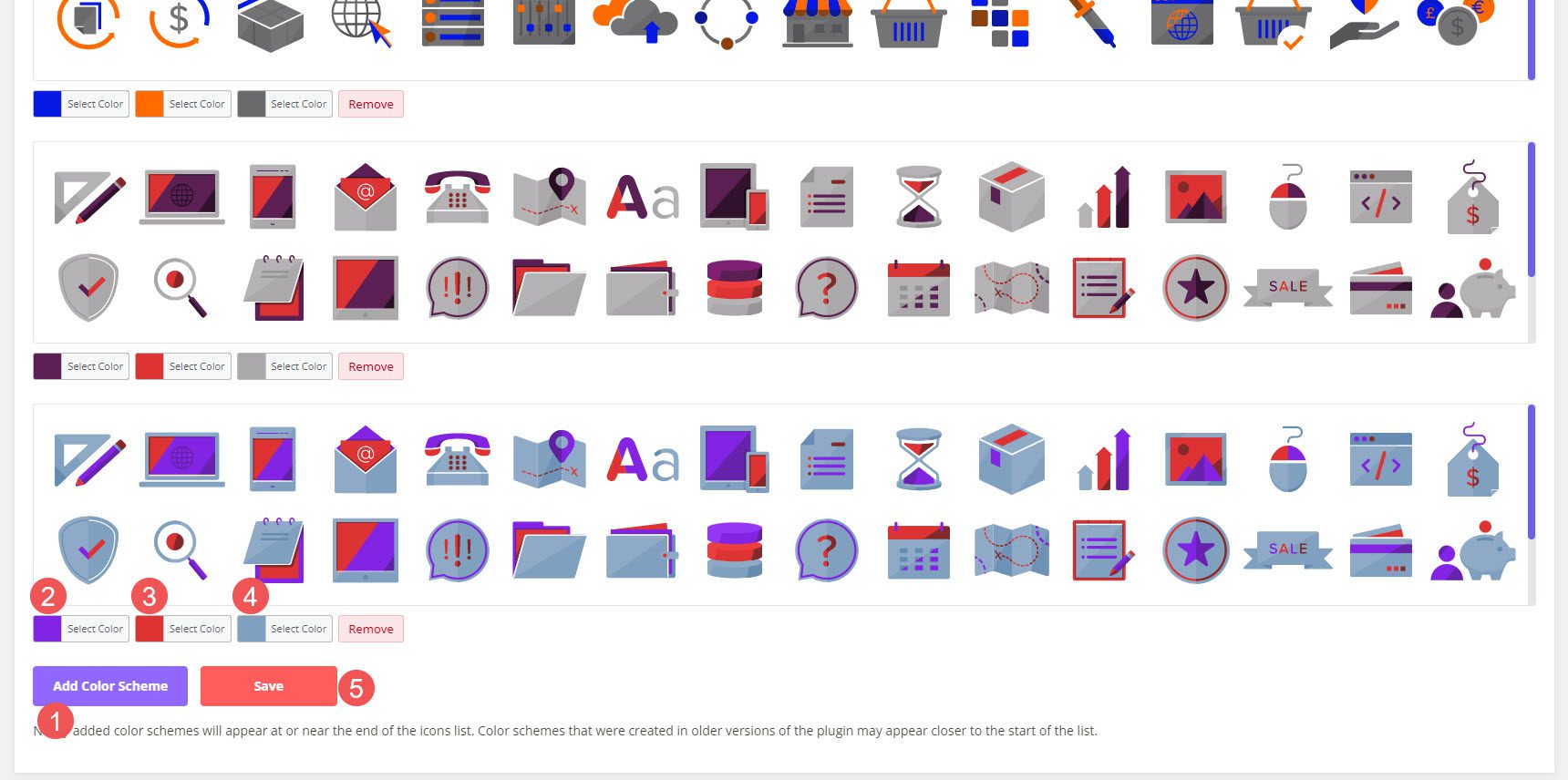
Wielokolorowe ikony pozwalają określić schematy kolorów dla twoich ikon. Określone tutaj kolory pojawiają się na końcu list ikon. Początkowo wielokolorowe ikony nie pojawiały się w selektorze ikon Divi, dopóki nie zdefiniowałem schematu kolorów w ustawieniach wtyczki WP i Divi Icons Pro. Na szczęście jest to łatwe do zrobienia.

Przejdź do Divi > WP i Divi Icons w menu deski rozdzielczej. Wybierz kartę Ikony wielokolorowe . Kliknij Dodaj schemat kolorów i wybierz kolory, aby określić własne, lub kliknij Zapisz , aby użyć kolorów domyślnych. Możesz dostosować trzy różne kolory. Możesz dodać wiele schematów kolorów, a także usunąć dowolny schemat kolorów, którego nie chcesz zachować.

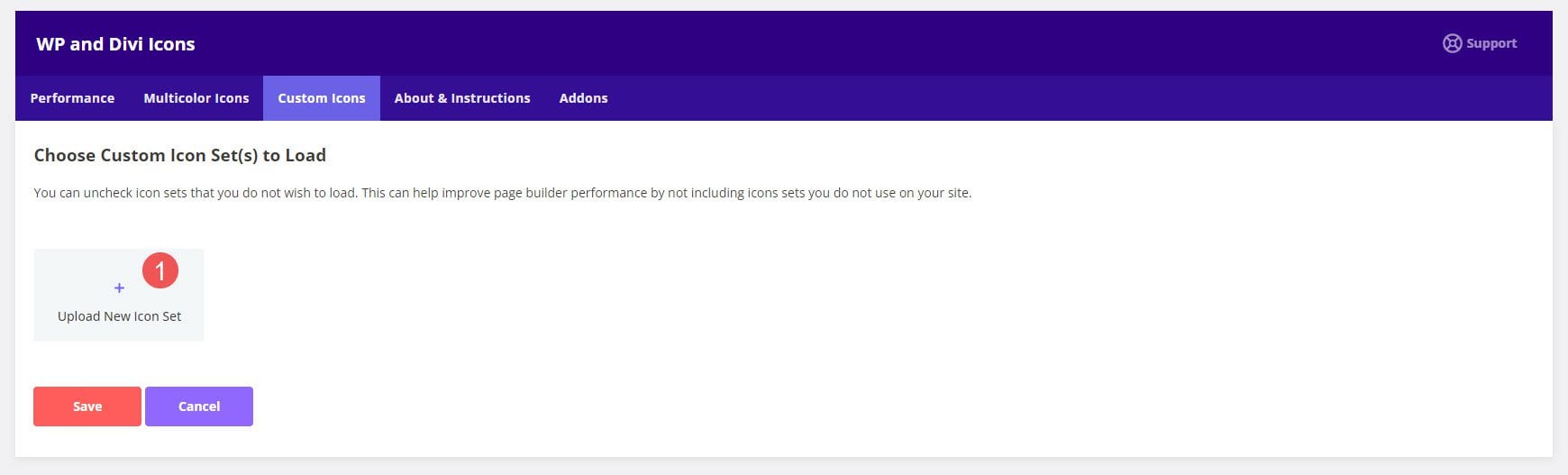
Zakładka Ikony niestandardowe
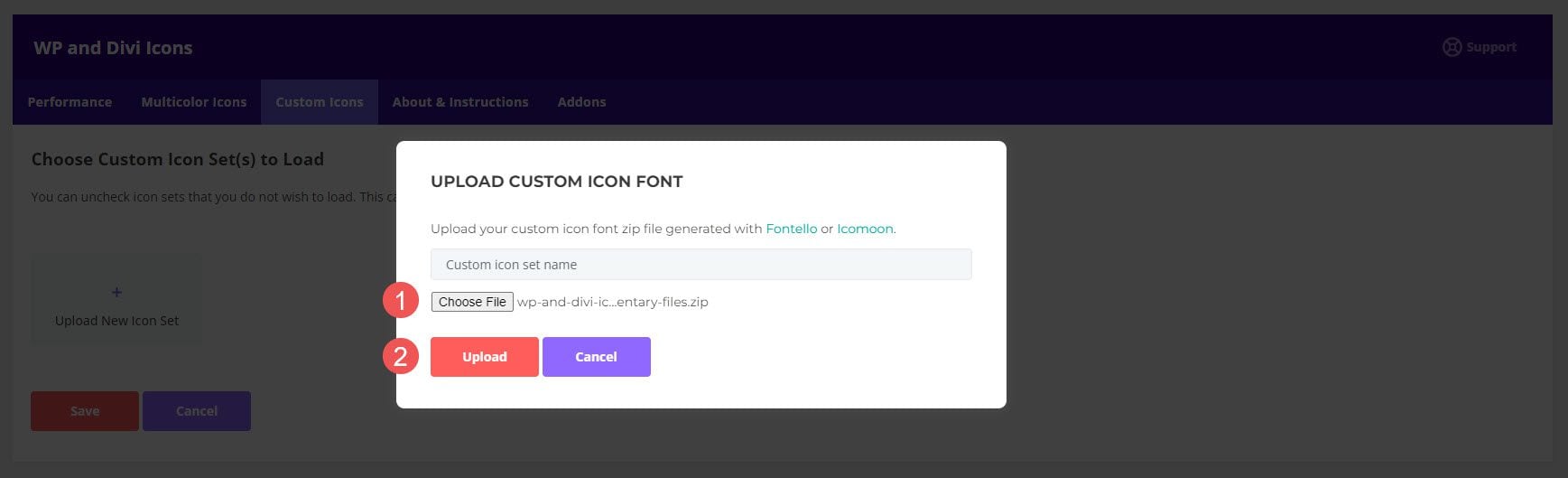
Karta Niestandardowe ikony umożliwia przesyłanie niestandardowych zestawów ikon SVG. Po dodaniu są dostępne w modułach Divi, tak jak inne. Aby je przesłać, kliknij opcję Prześlij nowy zestaw ikon , wybierz opcję Wybierz plik w wyświetlonym oknie modalnym i wybierz swoje ikony. Plik ZIP dla niestandardowej czcionki ikony musi zostać wygenerowany za pomocą Fontello lub Icomoon.

Wymaga to kilku kroków, ale jest proste i łatwe. Przejdź do Fontello lub Icomoon i prześlij swoje czcionki na ich platformy. Następnie pobierz ikony jako spakowany plik w ich formacie. Po spakowaniu pliku prześlij go na kartę Ikony niestandardowe. Twoje ikony integrują się ze wszystkimi innymi ikonami.

Gdzie kupić WP i Divi Icons Pro
WP i Divi Icons Pro są dostępne w Divi Marketplace za 79 USD. Obejmuje nieograniczone korzystanie z witryny, 1 rok wsparcia i aktualizacji oraz 30-dniową gwarancję zwrotu pieniędzy.

Kończące myśli
Oto nasze spojrzenie na WP i Divi Icons Pro. Dobrze integruje się z Divi Builder i zapewnia kilka sposobów dodawania ikon do układów i treści. Funkcje i ustawienia są intuicyjne. Podoba mi się opcja wyłączenia wszystkich ikon, których nie używam, aby oszczędzać zasoby sieciowe. Podoba mi się również możliwość przesyłania moich ikon. Muszą być w określonym formacie, ale na szczęście nie jest trudno je utworzyć w tym formacie. Jeśli chcesz dodać wiele nowych ikon do swojej witryny, warto zajrzeć do WP i Divi Icons Pro.
Chcemy usłyszeć od ciebie. Czy próbowałeś WP i Divi Icons Pro? Daj nam znać, co o tym myślisz w komentarzach.
