Najważniejsza cecha produktu Divi: Pasek boczny ułatwień dostępu
Opublikowany: 2024-08-05Posiadanie strony internetowej jest kluczowe dla Twojej firmy w tym stale zmieniającym się cyfrowym świecie. Jeśli jednak nie podejmiesz kroków zapewniających dostępność Twojej witryny dla wszystkich, ryzykujesz alienacją niektórych grup osób z wadami wzroku i innymi niepełnosprawnościami.
Liczba pozwów dotyczących dostępności jest najwyższa w historii, przy czym od 2018 r. liczba pozwów związanych z amerykańską ustawą o niepełnosprawnościach (ADA) wzrosła o prawie 50%. Zainstalowanie wtyczki dotyczącej ułatwień dostępu to dobry pomysł, aby zapewnić przyjemniejsze wrażenia i zabezpieczyć się przed sporami sądowymi. W tym poście zaprezentujemy ekscytujący produkt na Divi Marketplace: pasek boczny ułatwień dostępu.
Zanurzmy się.
- 1 Co to jest pasek boczny dostępności Divi?
- 1.1 Dodatki paska bocznego ułatwień dostępu
- 2 zalety posiadania strony internetowej zgodnej z ADA
- 2.1 Jakie są najlepsze praktyki w zakresie dostępności?
- 3 funkcje paska bocznego ułatwień dostępu Divi
- 3.1 Twórz spersonalizowane przeglądanie za pomocą profili dostępności
- 3.2 Narzędzie czytnika ekranu
- 3.3 Narzędzia nawigacyjne
- 3.4 Narzędzia do czytania
- 3.5 Narzędzia tekstowe
- 3.6 Narzędzia graficzne
- 4 Jak zainstalować pasek boczny ułatwień dostępu
- 5 Konfigurowanie ustawień paska bocznego dostępności
- 6 Ceny paska bocznego dostępności
- 7. Wnioski
Co to jest pasek boczny dostępności Divi?

Pasek boczny dostępności dla Divi to wtyczka, która wyznacza standardy tworzenia stron internetowych zgodnych z ADA bez rozbijania banku. W przeciwieństwie do innych, droższych produktów, takich jak Userway czy accessiBe (490 USD rocznie), wtyczka paska bocznego dostępności to wyjątkowo przystępna cenowo i przyjazna dla użytkownika opcja, która zapewnia takie same wspaniałe wrażenia użytkownika za ułamek kosztów innych produktów. Wyobraź sobie szczęśliwych klientów, którzy mogą dostosować Twoją witrynę Divi dokładnie tak, jak tego potrzebują, zapewniając każdemu doświadczenie wolne od frustracji. Niezależnie od tego, czy masz do czynienia z wadą wzroku, ograniczeniami ruchowymi czy różnicami poznawczymi, ta wtyczka umożliwia utworzenie witryny internetowej, która zapewni każdemu możliwość korzystania z Twoich treści.
Dodatki paska bocznego ułatwień dostępu
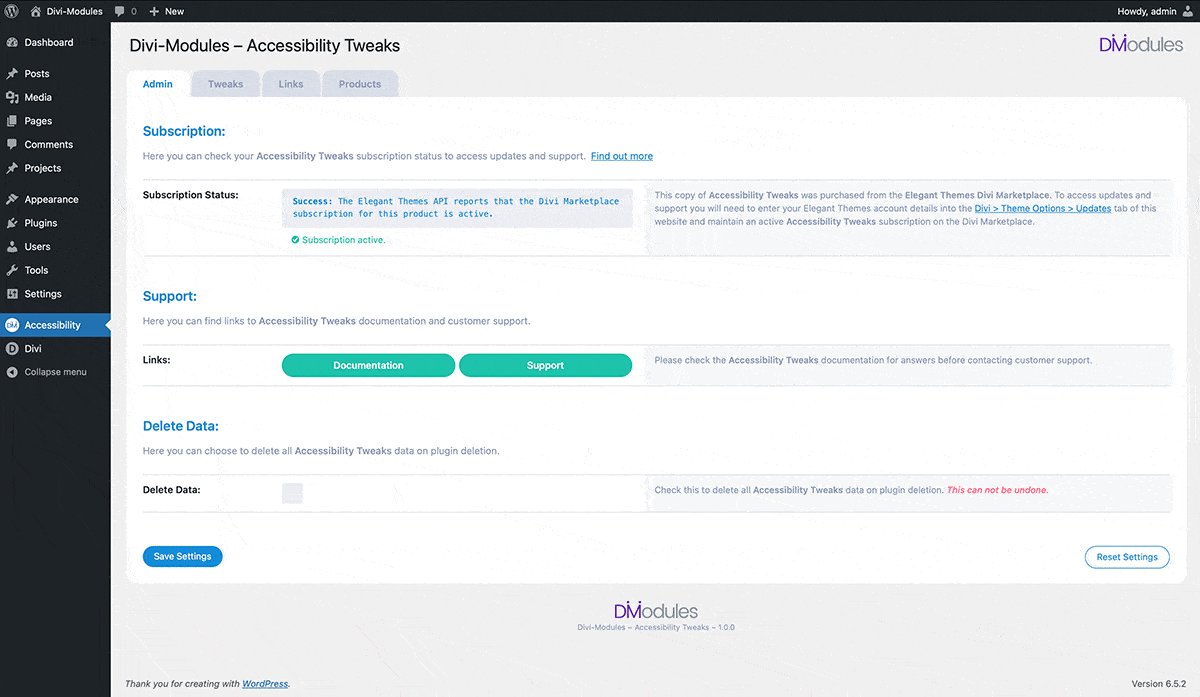
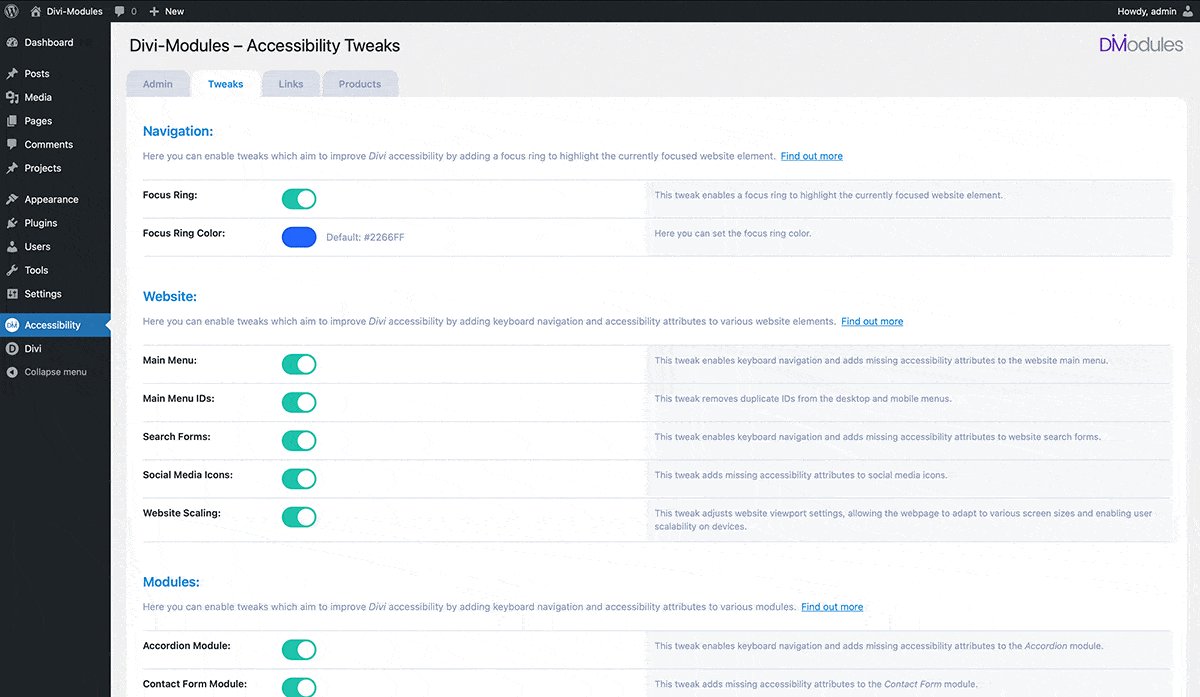
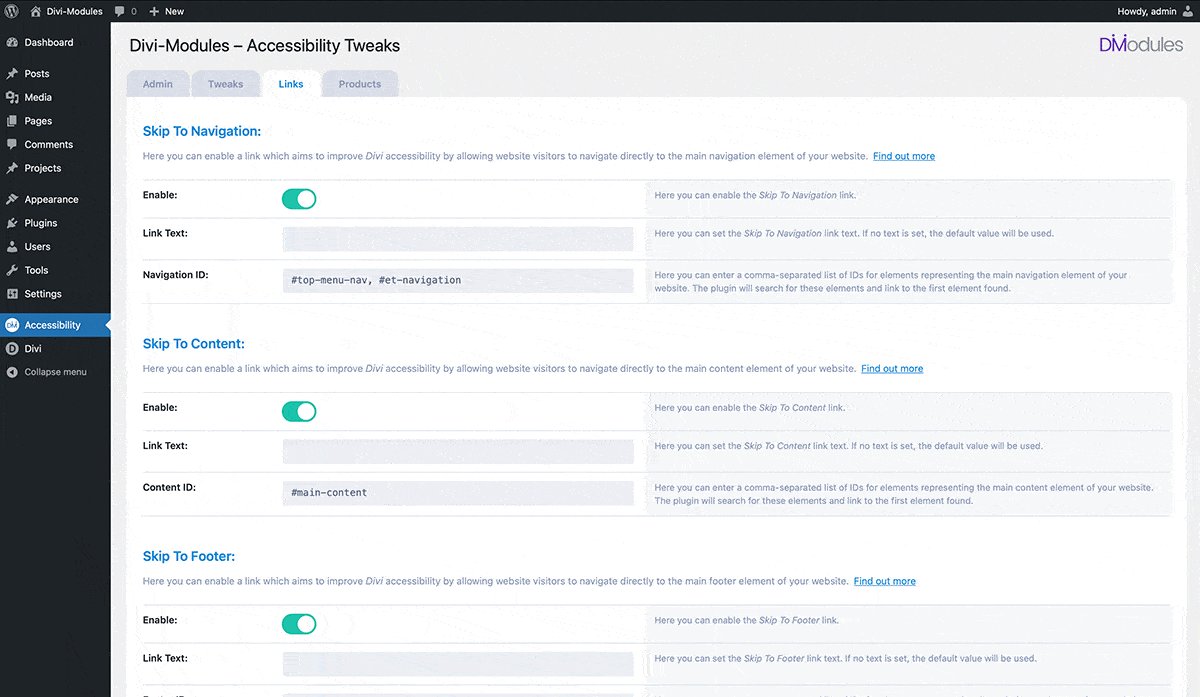
Oprócz samej wtyczki dostępne są dodatkowe moduły Divi uzupełniające pasek boczny dostępności. Pierwszym z nich jest Accessibility Tweaks (19 USD rocznie), moduł Divi, który automatycznie dostraja moduły i kod Twojej witryny, ułatwiając odwiedzającym poruszanie się po Twojej witrynie. Dodaje elementy sterujące klawiaturą dla modułów Divi, takie jak tabulatory, akordeony i przełączniki, ze względu na brak obsługi klawiatury. Dodano także nawigację za pomocą klawiatury w menu, pierścień fokusu dla elementów, nad którymi najeżdżasz myszką, oraz bezpośrednie łącza do obszarów nagłówka i stopki.

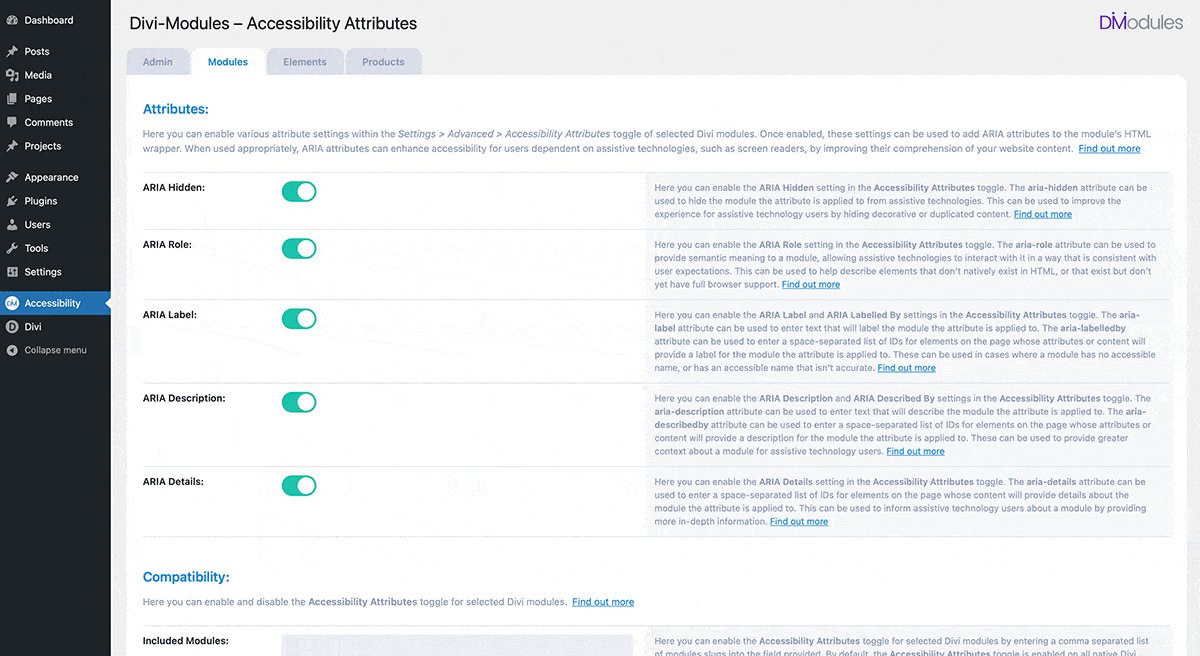
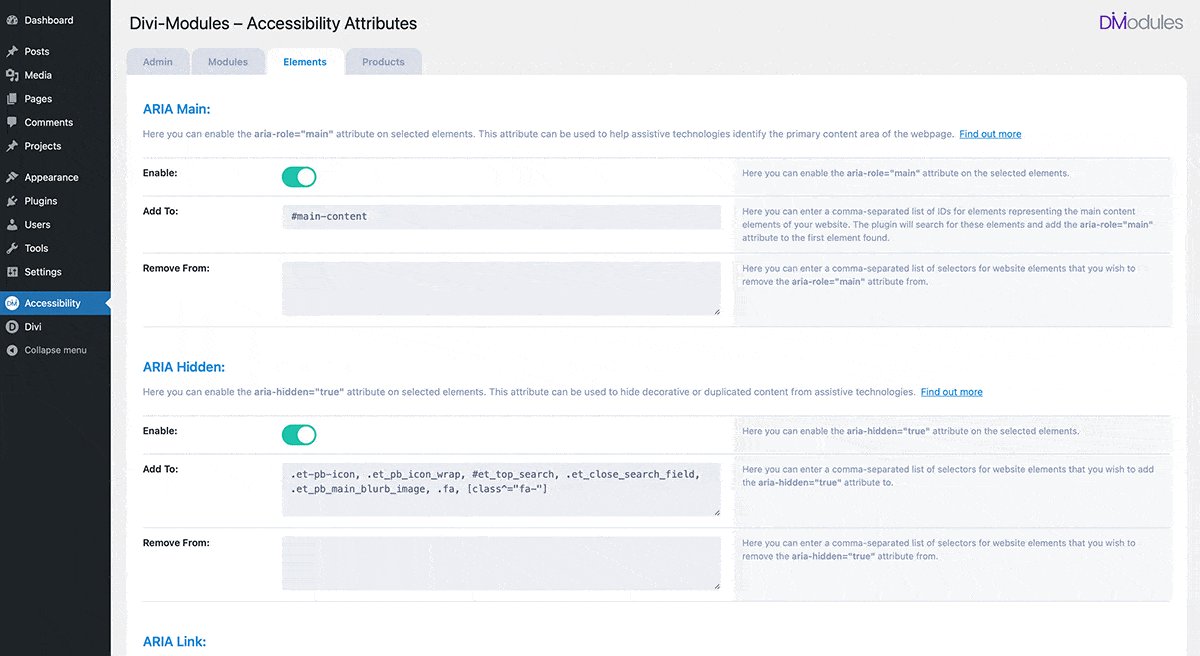
Kolejnym doskonałym rozszerzeniem są Atrybuty dostępności (19 USD rocznie). Dodaje nową kartę do każdego modułu, kolumny, wiersza i sekcji Divi w celu dodania atrybutów pomocniczych. Rozszerzenie pozwala kontrolować ustawienia ARIA, dodając przełączniki i pola, aby nadać znaczenie semantyczne treści Twojej witryny. Zasadniczo są to specjalne etykiety, które informują Divi, do czego służy każda część witryny i czy powinna być dostępna dla technologii wspomagających, takich jak czytniki ekranu.

Korzyści z posiadania strony internetowej zgodnej z ADA
Tworzenie witryny internetowej zgodnej z ADA to nie tylko słuszna decyzja; jest to również konieczne dla Twojej firmy. Ustawa ADA ma zastosowanie do witryn internetowych w niektórych regionach, co sprawia, że dostępność jest wymogiem prawnym. Możesz uniknąć potencjalnych procesów sądowych i kar finansowych, upewniając się, że Twoja witryna internetowa jest zgodna z przepisami. Oprócz względów prawnych witryna zgodna z ADA jest bardziej dostępna dla wszystkich. Miliony ludzi na całym świecie mają niepełnosprawności, które mogą mieć wpływ na korzystanie z Internetu. Dostępna witryna internetowa zapewnia wyjątkową możliwość zaspokojenia potrzeb szerokiego i zróżnicowanego grona odbiorców, zwiększając potencjalną bazę klientów i wspierając bardziej włączającą społeczność internetową.
Kolejną potencjalną korzyścią płynącą ze stworzenia dostępnej witryny internetowej jest optymalizacja wyszukiwarek (SEO). Wyszukiwarki takie jak Google priorytetowo traktują witryny przyjazne dla użytkownika i dostępne. Postępując zgodnie ze najlepszymi praktykami dotyczącymi dostępności, nie tylko pomagasz użytkownikom, ale także potencjalnie poprawiasz oceny swojej witryny na stronach rankingowych wyszukiwarek (SERP), co prowadzi do zwiększenia ruchu organicznego.
Jakie są najlepsze praktyki w zakresie dostępności?
Aby zbudować witrynę internetową dostępną dla wszystkich, wtyczka paska bocznego ułatwień dostępu jest koniecznością. Oprócz tego istnieje kilka dobrych praktyk, których warto przestrzegać:
- Użyj tagów Alt: Podaj alternatywne opisy tekstowe (tagi alt) dla swoich obrazów.
- Uwzględnij kontrastujące kolory: pamiętaj o wystarczającym kontraście kolorów między tekstem a tłem.
- Zapewnij alternatywne sposoby dostępu do treści: Oferuj podpisy i transkrypcje treści audio i wideo.
- Stosuj zasady łatwej nawigacji: Zaprojektuj swoją witrynę tak, aby była w pełni funkcjonalna za pomocą samej klawiatury.
- Używaj przejrzystych wezwań do działania: zapewnij jasne oznakowanie pól formularzy, przycisków i innych wezwań do działania.
- Napisz treść łatwą do zrozumienia: używaj jasnego i zwięzłego języka, unikając żargonu i terminów technicznych.
- Uwzględnij technologie wspomagające: upewnij się, że Twoja witryna dobrze integruje się z czytnikami ekranu i innymi technologiami wspomagającymi.
- Przeprowadź testowanie: przetestuj swoją witrynę, aby zidentyfikować i naprawić wszelkie problemy.
Funkcje paska bocznego ułatwień dostępu Divi
Pasek boczny dostępności dla Divi wykracza poza zwykłe zaznaczenie pola wyboru dostępności. Umożliwia stworzenie prawdziwie włączającej witryny internetowej z kompleksowymi funkcjami. Przyjrzyjmy się im indywidualnie, aby zademonstrować ogólną wartość, jaką zapewnia wtyczka paska bocznego ułatwień dostępu.
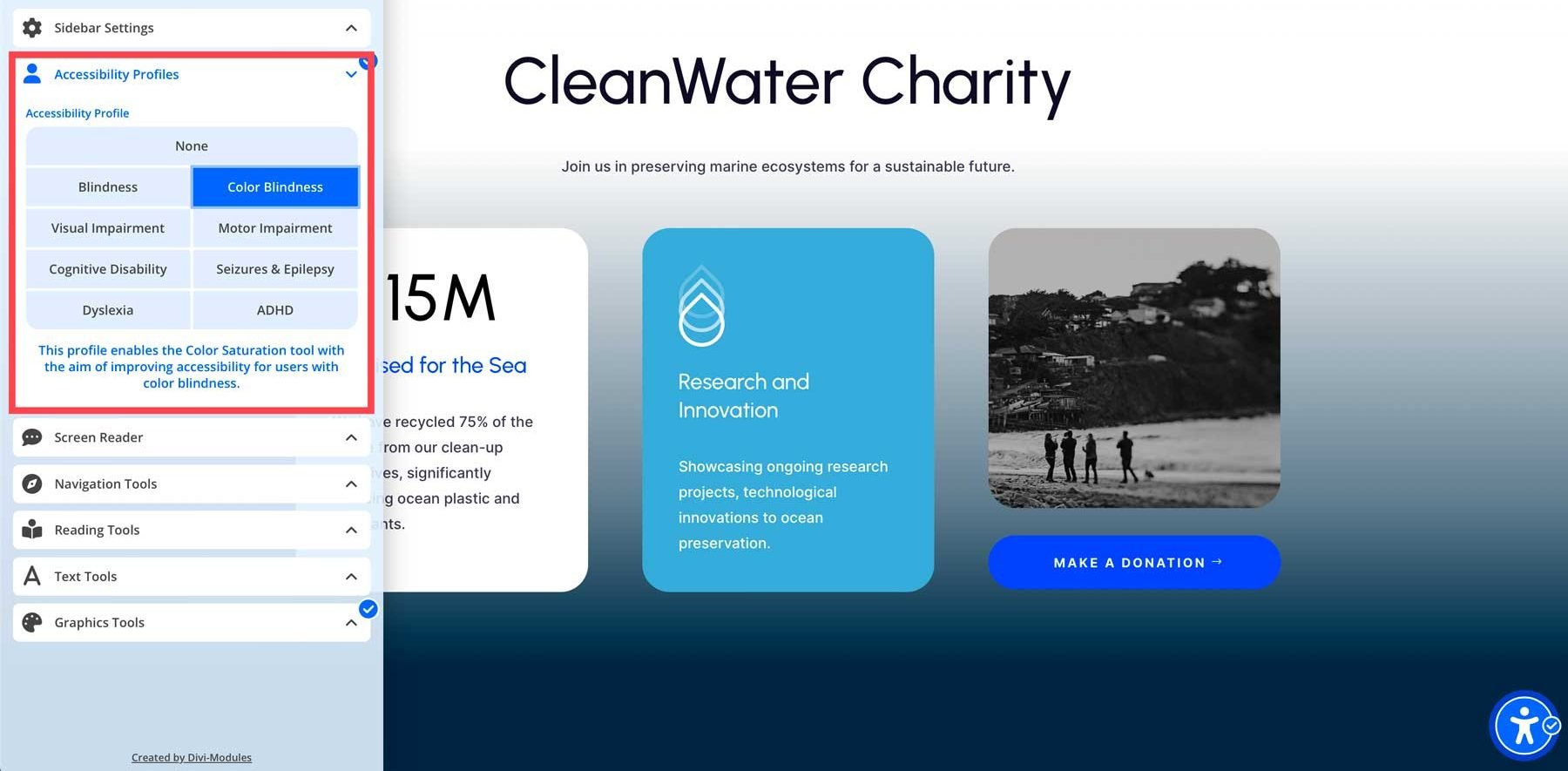
Twórz spersonalizowane przeglądanie dzięki profilom dostępności

Pasek boczny dostępności idzie o krok dalej w dostosowywaniu dzięki funkcji profili dostępności. Dzięki temu odwiedzający mogą wybrać wstępnie skonfigurowane ustawienia, które odpowiadają konkretnym potrzebom. Nie ma potrzeby ręcznej regulacji, pasek boczny wykona całą ciężką pracę za Ciebie! Wbudowane są niesamowite funkcje, w tym czytnik ekranu, który optymalizuje witrynę pod kątem użytkowników korzystających z czytników ekranu do nawigacji. Zapewnia odpowiednie zarządzanie fokusami, strukturą nagłówków i opisami alt-tagów obrazów. Dostępne są także ustawienia wstępne dla ślepoty barw, wad wzroku, ADHD, dysleksji i nie tylko.

Narzędzie czytnika ekranu

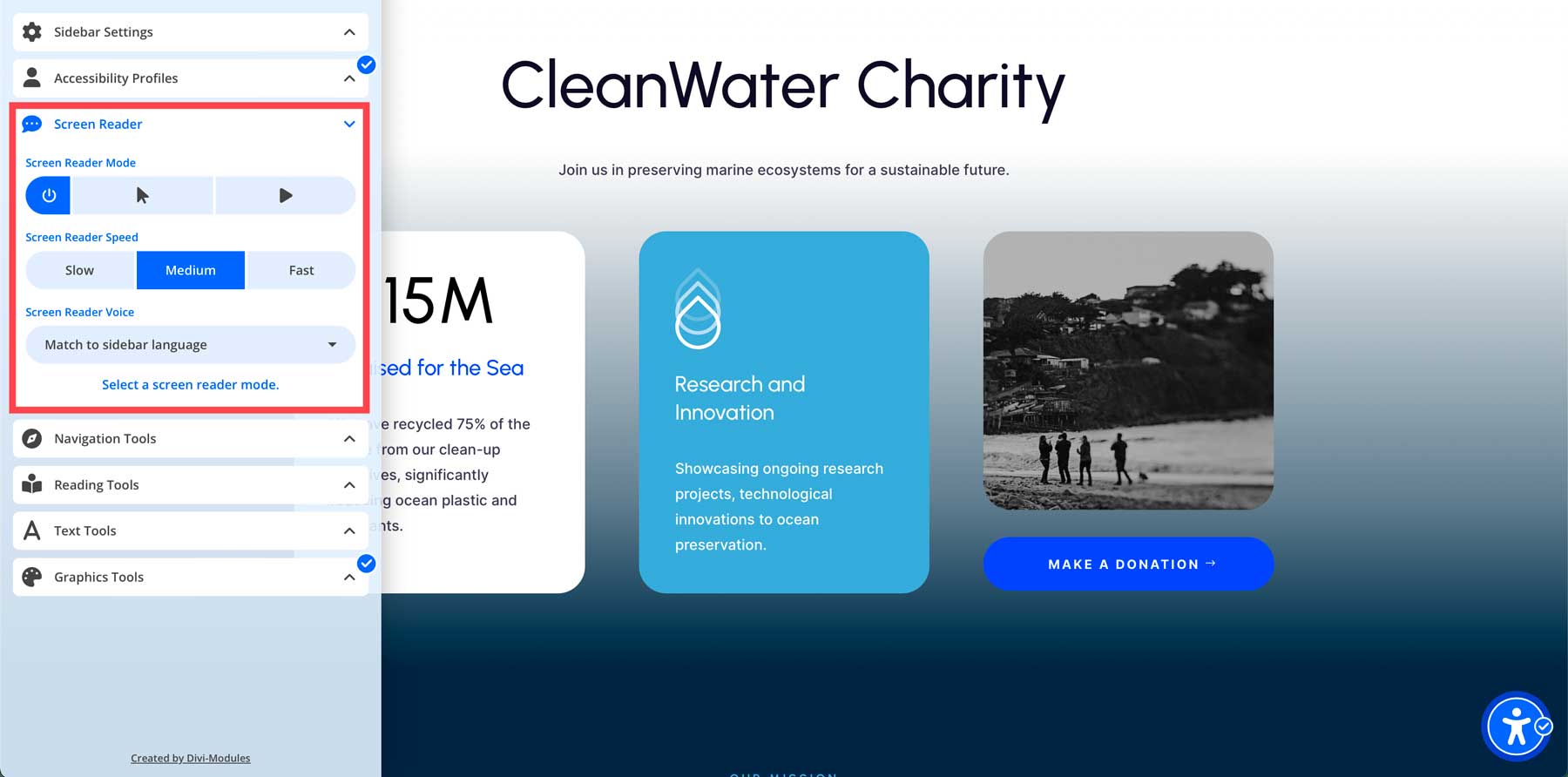
Pasek boczny ułatwień dostępu oferuje solidną funkcję czytnika ekranu, która pozwala odwiedzającym Twoją witrynę konwertować tekst na mowę słyszalną. Jest to świetna funkcja pomagająca osobom z wadami wzroku lub trudnościami w czytaniu. Możesz łatwo przełączać się między różnymi trybami czytnika ekranu, w tym ręcznym i automatycznym. W trybie ręcznym użytkownik może wybrać obszar strony, który chce dla niego przepisać. Tryb automatyczny odczyta cały tekst na stronie od góry do dołu. Oprócz różnych trybów użytkownicy mogą wybrać prędkość i język czytnika.
Narzędzia nawigacji

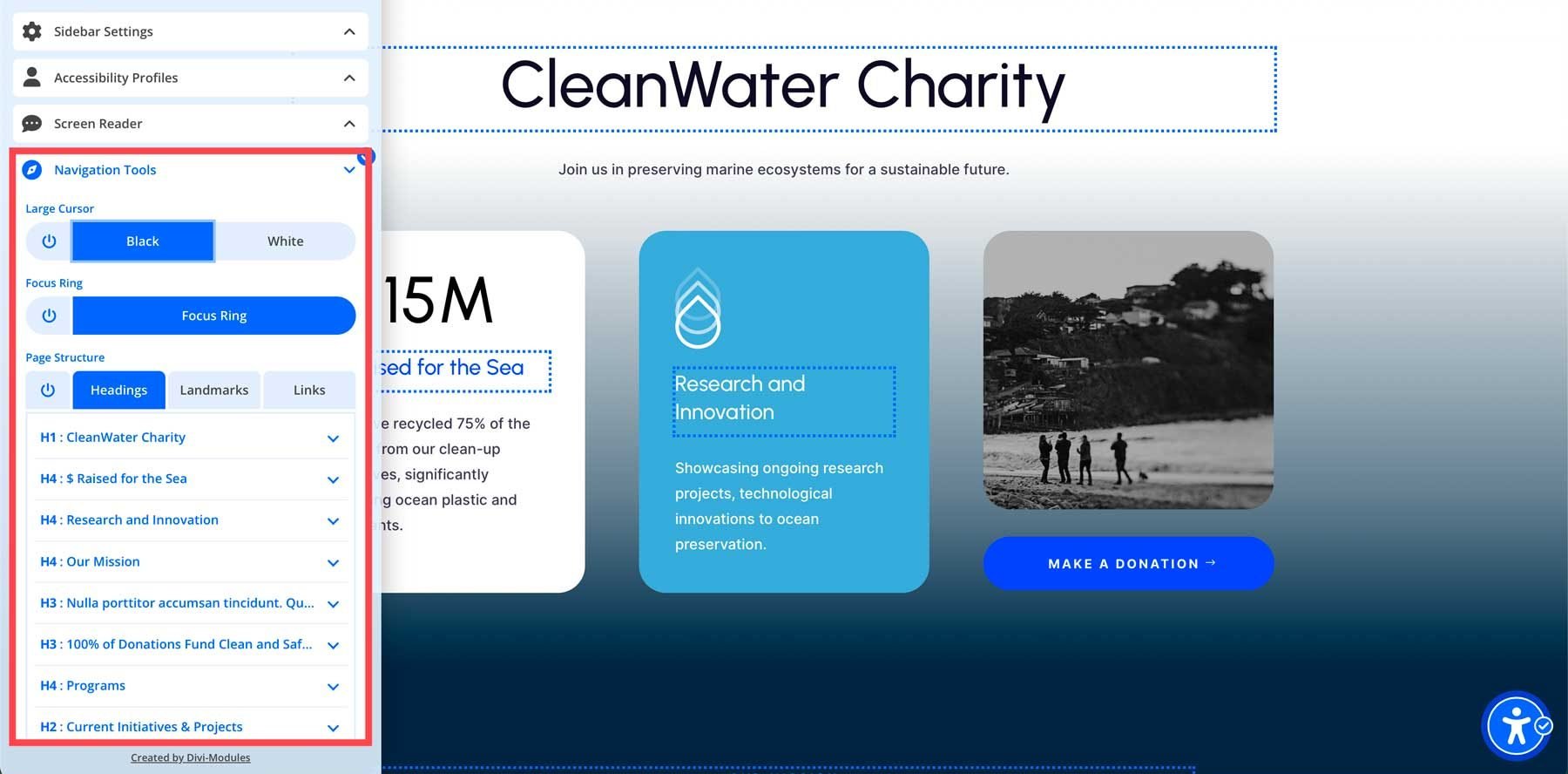
Dla łatwo dostępnej witryny internetowej kluczowa jest łatwa nawigacja. Na szczęście rozszerzenie Accessible Sidebar zapewnia zestaw narzędzi z funkcjami, które zapewniają każdemu dobre wrażenia z przeglądania. Użytkownicy mogą zwiększyć kursor, zmienić jego kolor i dodać pierścień fokusowy, aby pomóc odwiedzającym efektywniej poruszać się po witrynie. Możesz także wyróżnić strukturę strony, identyfikując nagłówki, punkty orientacyjne i linki. Dzięki tym funkcjom wtyczka usuwa bariery nawigacyjne i pozwala każdemu intuicyjnie przeglądać Twoją witrynę.
Narzędzia do czytania

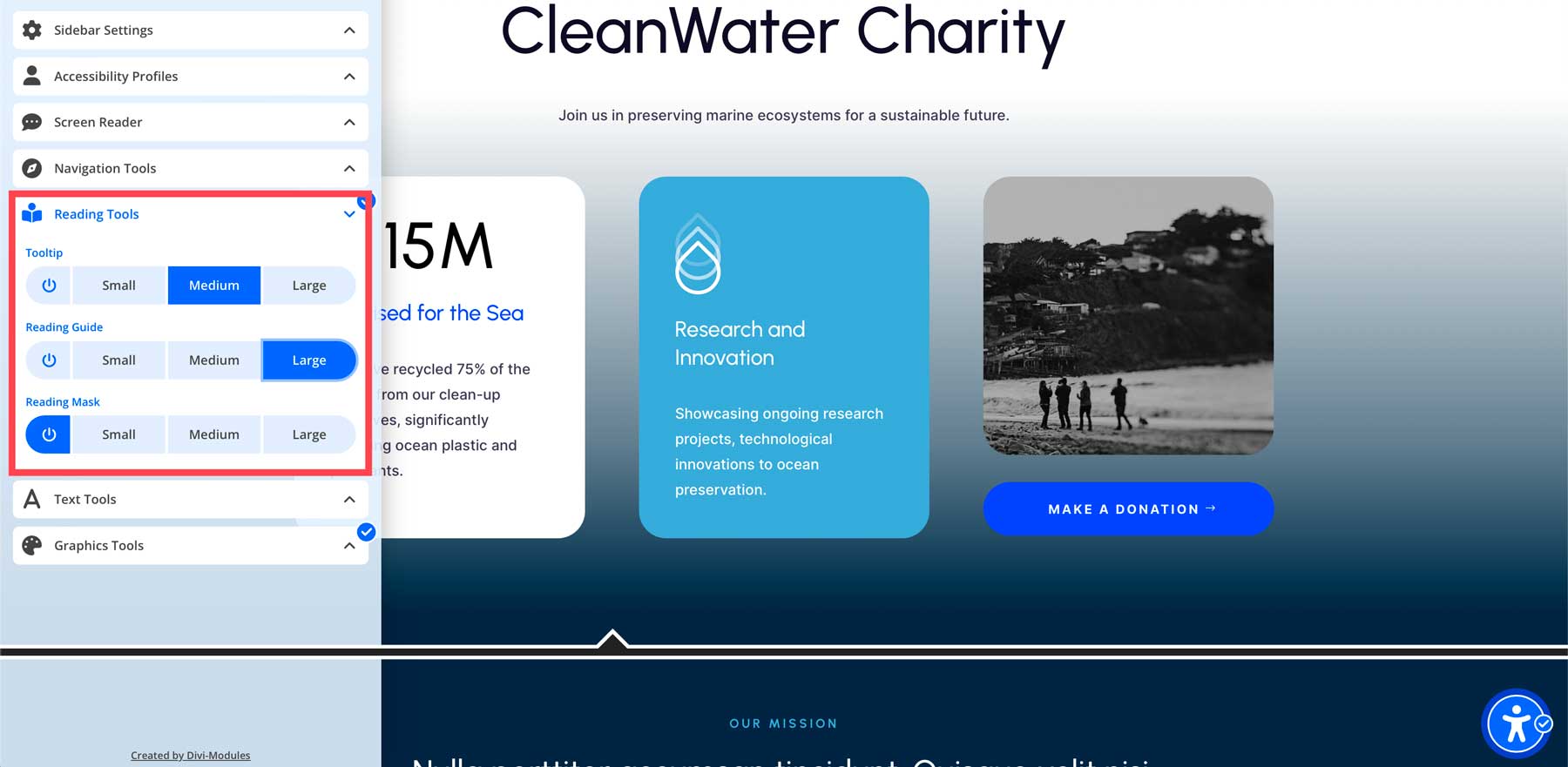
Każdy ma inne preferencje czytelnicze. Na szczęście rozszerzenie paska bocznego dostępności rozumie to i udostępnia kilka narzędzi, które przypadną do gustu każdemu. Umożliwia dostosowanie rozmiaru tekstu podpowiedzi, dodanie przewodnika po czytaniu, który pomoże użytkownikom zachować swoje miejsce na stronie, oraz narzędzie maski do czytania. Narzędzie maski czytania umożliwia dodanie podświetlonej sekcji, na której można się skupić podczas czytania tekstu.
Narzędzia tekstowe

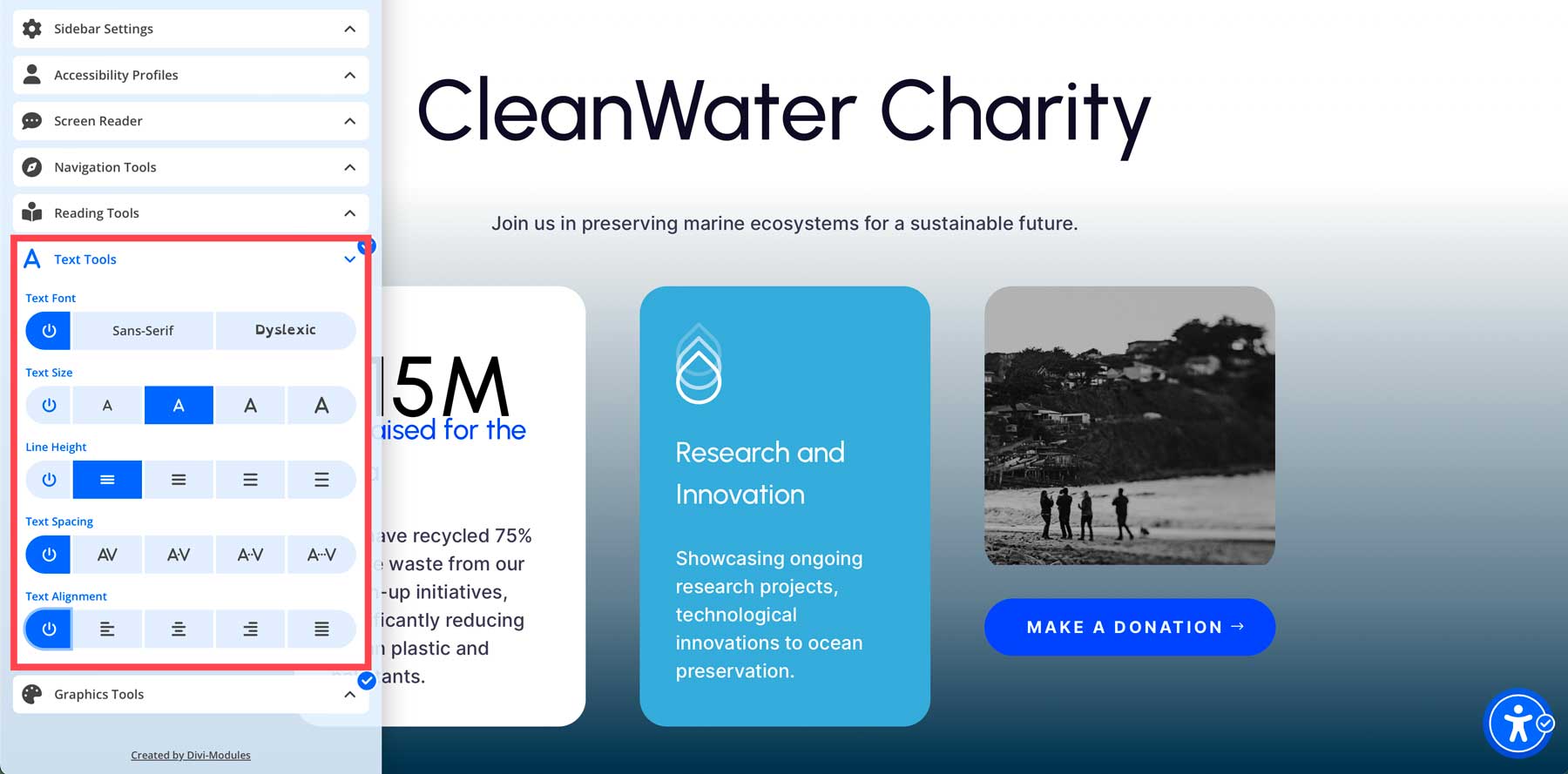
Rozszerzenie paska bocznego dostępności oferuje różne narzędzia do dostosowywania rozmiaru, wysokości linii, odstępów i wyrównania zawartości witryny. Narzędzia te są doskonałe dla osób z wadami wzroku lub preferencji w zakresie kontrolowania wyglądu tekstu. Udostępniając te narzędzia osobom odwiedzającym Twoją witrynę, możesz zapewnić bardziej integracyjne doświadczenie, dzięki czemu każdy będzie mógł wygodnie korzystać z Twojej witryny.
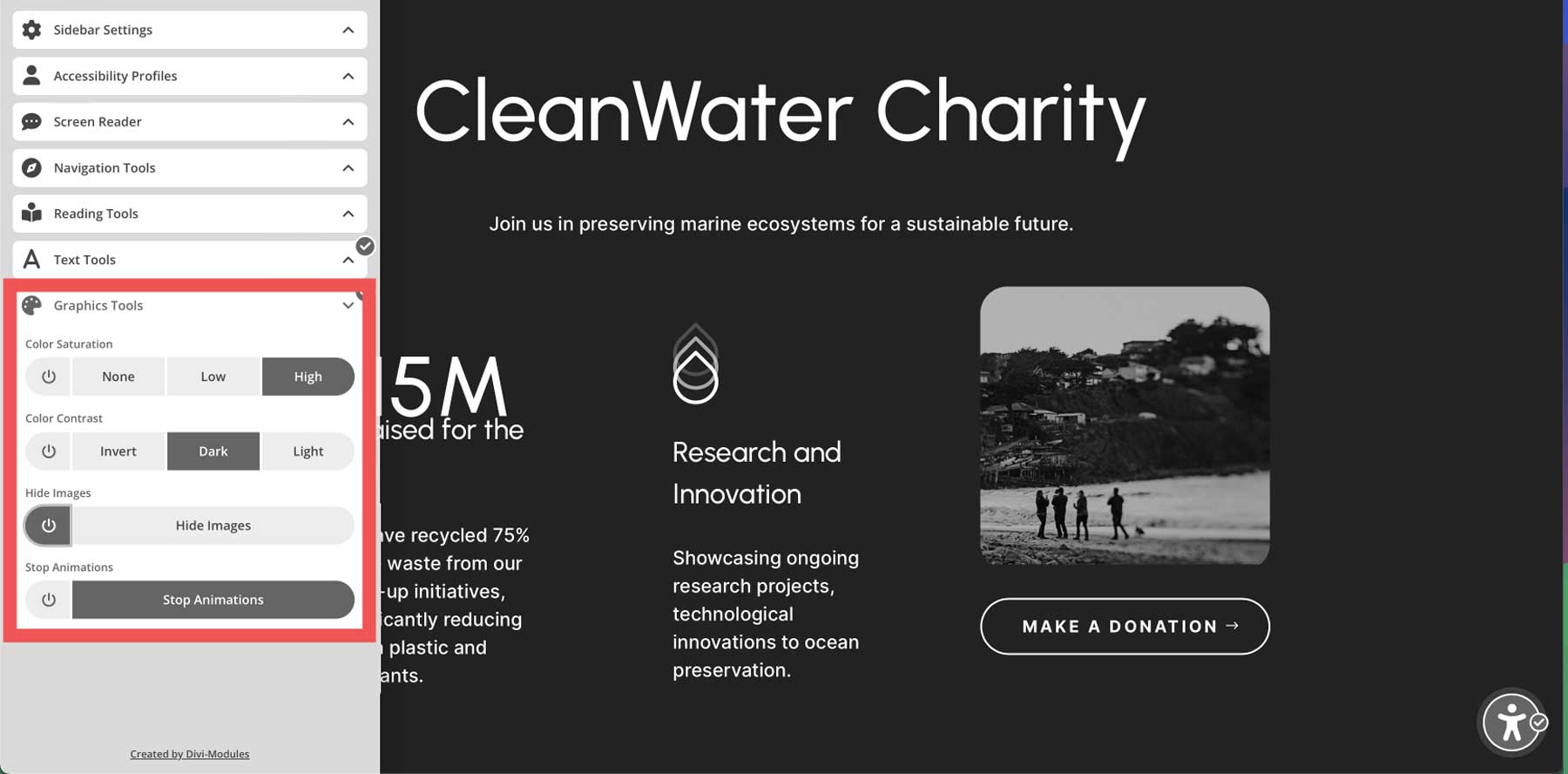
Narzędzia graficzne

Dobry kontrast kolorów pomiędzy tekstem, obrazami i ich tłem jest niezbędny dla użytkowników z wadami wzroku lub słabowidzących. Rozszerzenie paska bocznego dostępności oferuje różne narzędzia graficzne, dzięki którym osoby z wadami wzroku będą mogły skutecznie przeglądać zawartość. Istnieją narzędzia do regulacji nasycenia kolorów i kontrastu, a także możliwość ukrywania obrazów i zatrzymywania animacji. Użytkownicy mogą wybrać poziom odpowiadający swoim preferencjom, dzięki czemu to rozszerzenie będzie doskonałym dodatkiem do Twojej witryny.
Jak zainstalować pasek boczny ułatwień dostępu
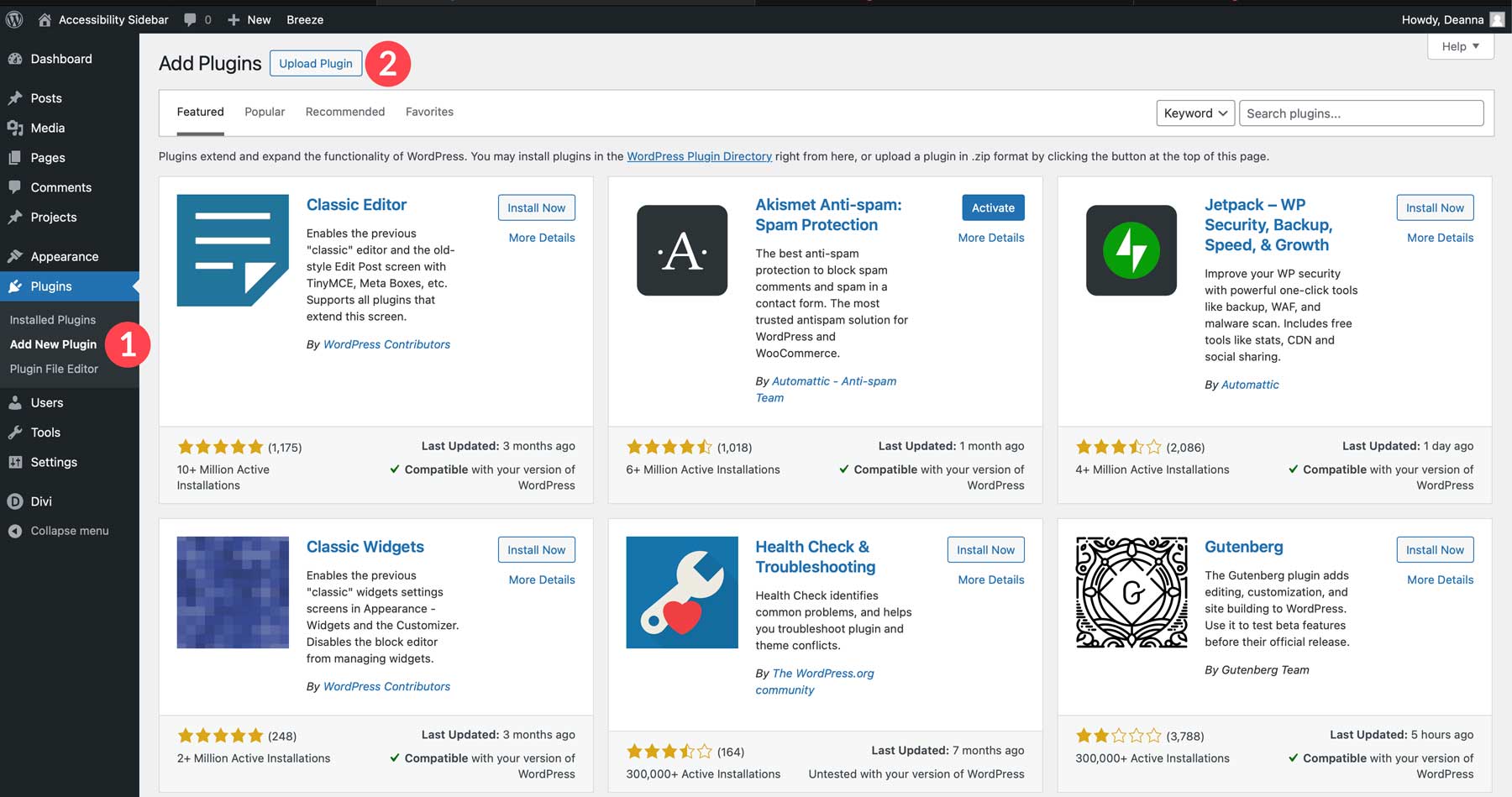
Instalacja wtyczki paska bocznego ułatwień dostępu jest prosta. Najpierw przejdź do Wtyczki > Dodaj nową wtyczkę w panelu WordPress. Następnie kliknij przycisk Prześlij wtyczkę .

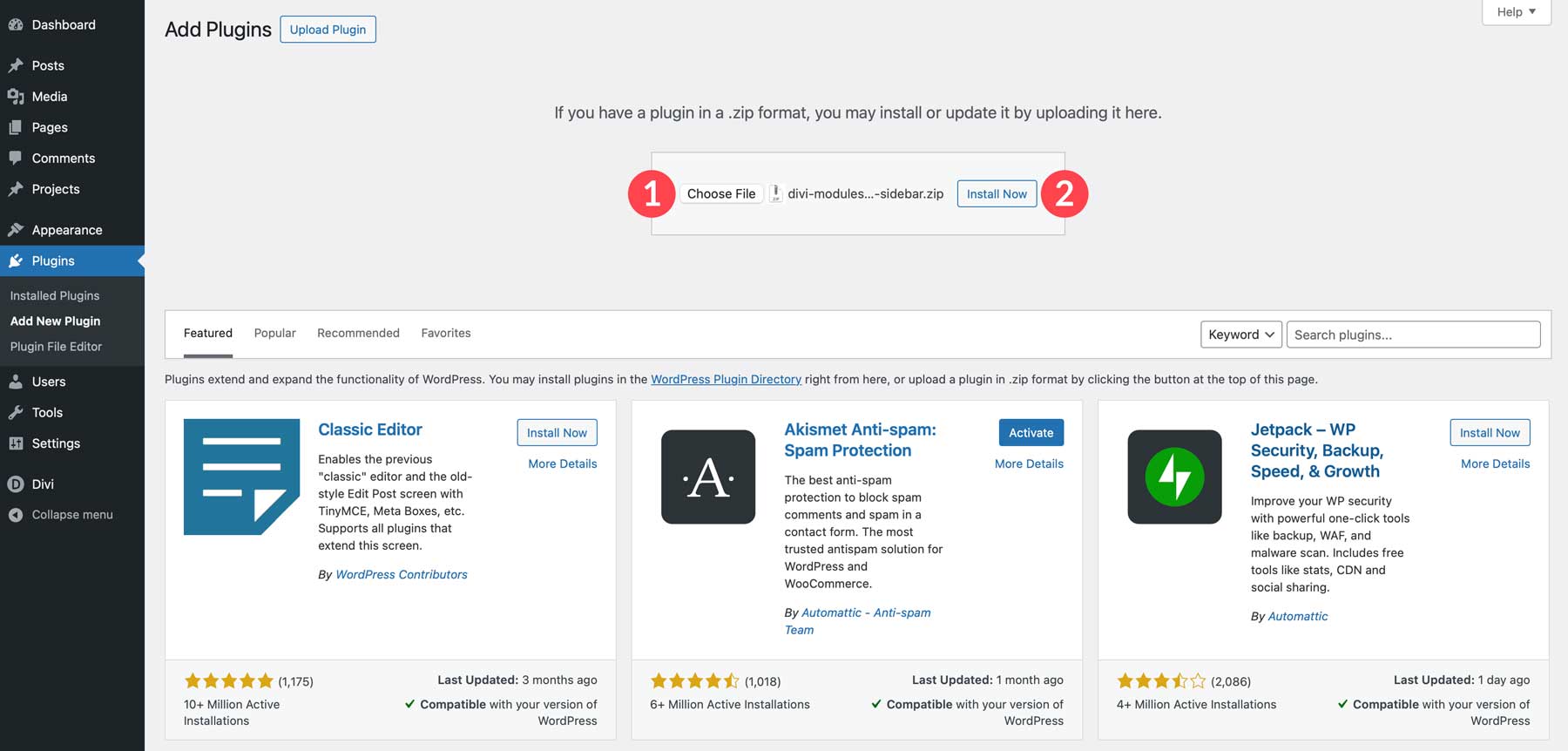
Po odświeżeniu strony kliknij przycisk Wybierz plik , prześlij plik zip paska bocznego ułatwień dostępu ze swojego komputera i kliknij Zainstaluj teraz .

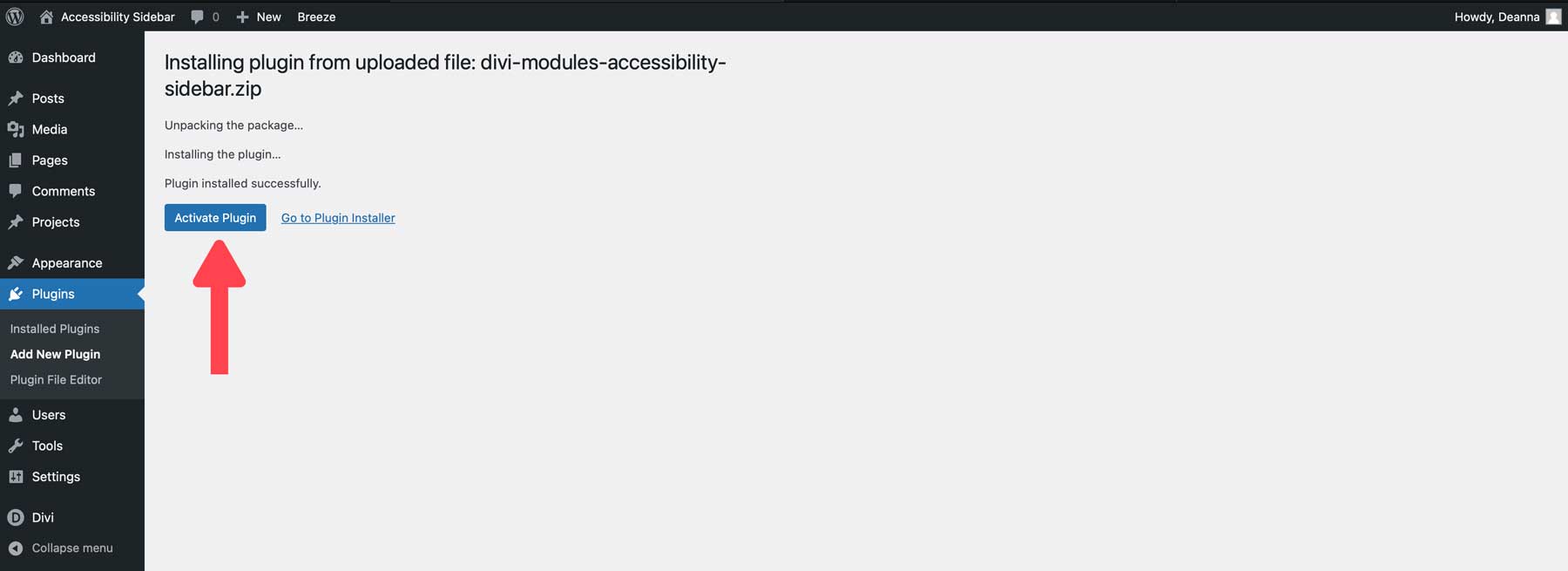
Po zainstalowaniu kliknij przycisk Aktywuj wtyczkę , aby zakończyć instalację wtyczki.

Konfigurowanie ustawień paska bocznego dostępności

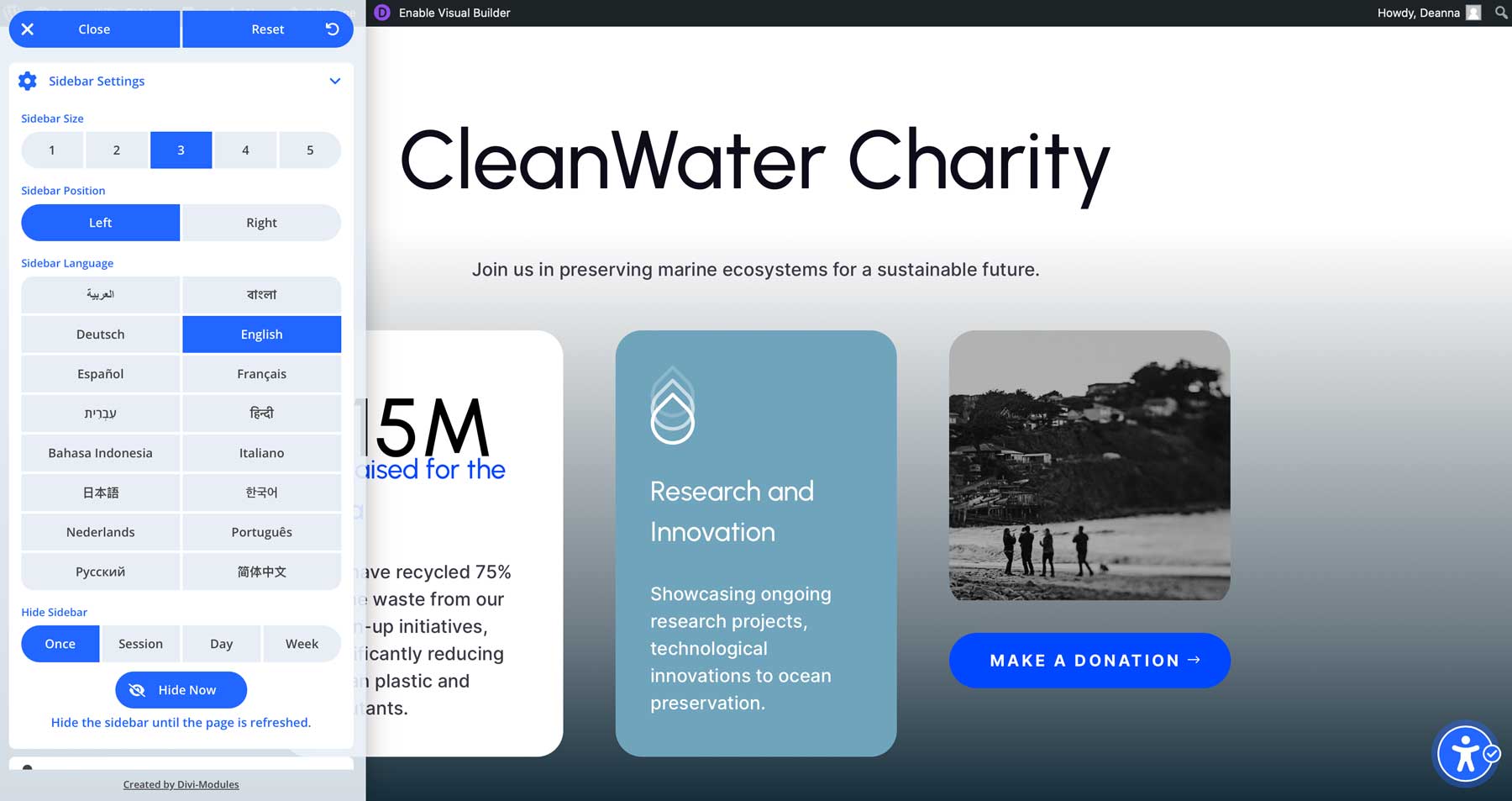
Pasek boczny ułatwień dostępu zawiera ustawienia interfejsu i zaplecza. W interfejsie użytkownicy mogą dostosować rozmiar, położenie i język paska bocznego. Powracający użytkownicy mogą dostosować częstotliwość przeglądania, wybierając opcję: raz, na sesję, codziennie lub co tydzień.

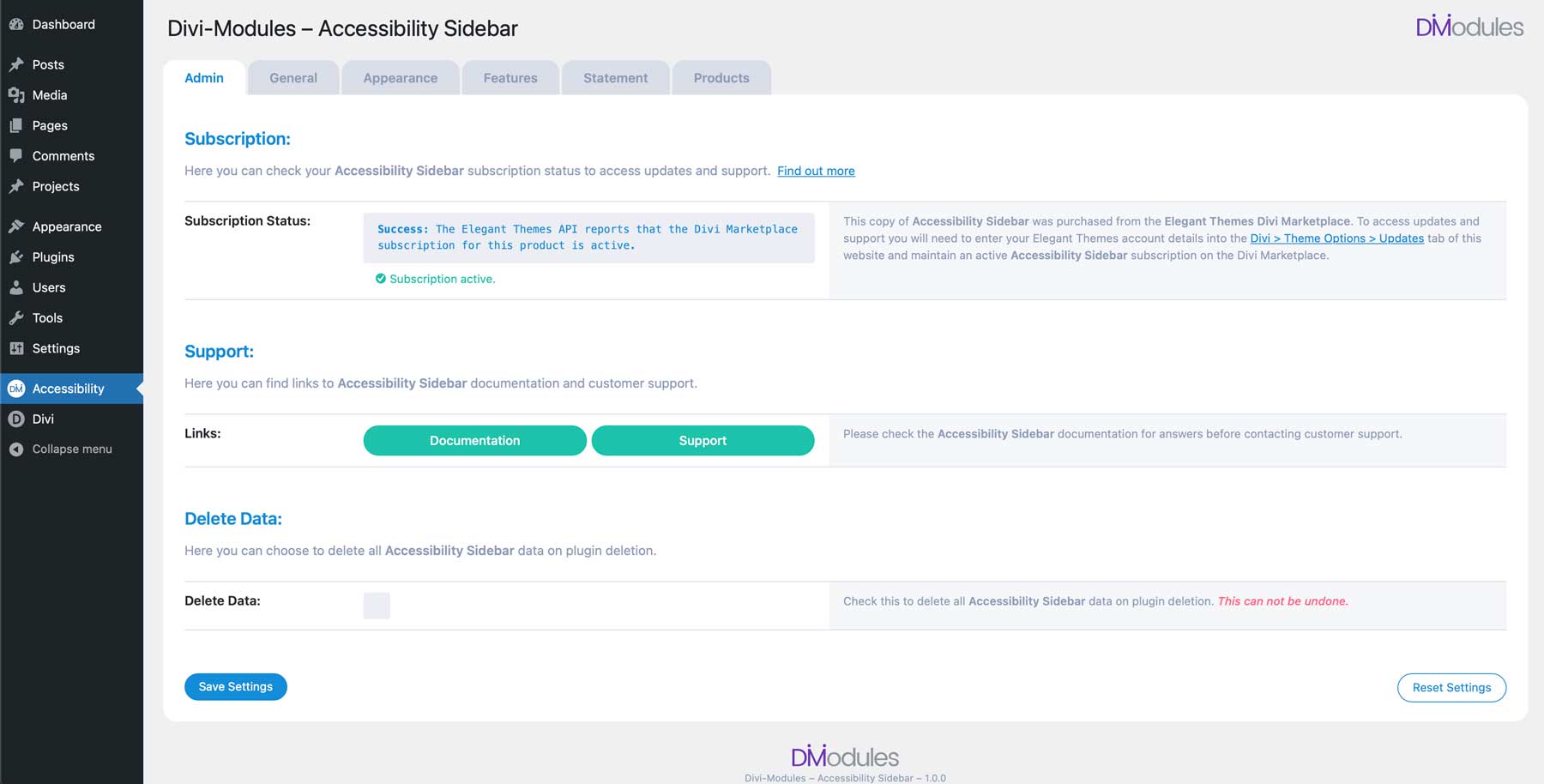
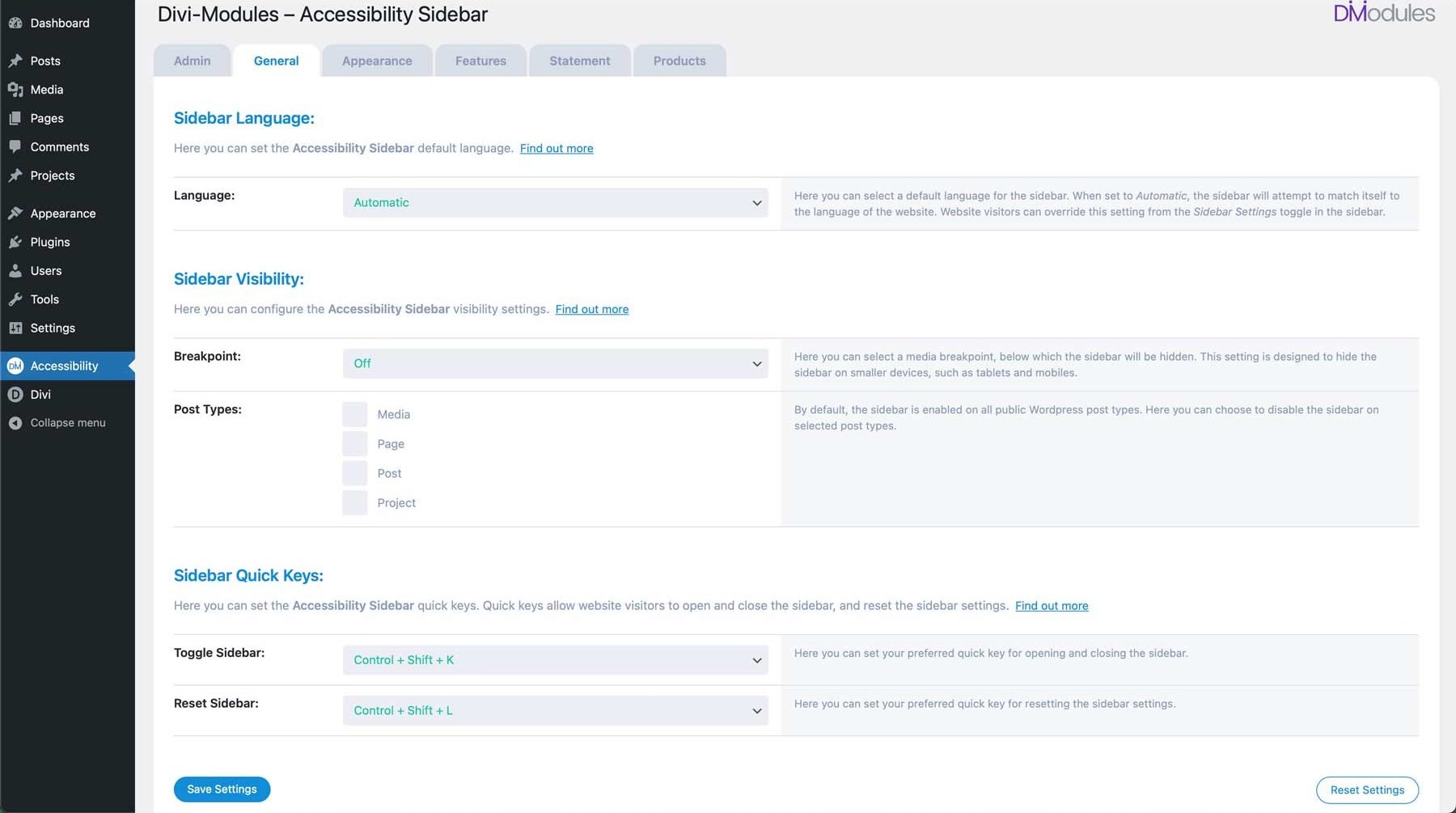
Na zapleczu właściciel witryny może skonfigurować szereg ustawień, w tym ogólne ustawienia języka, typów postów i szybkich klawiszy.

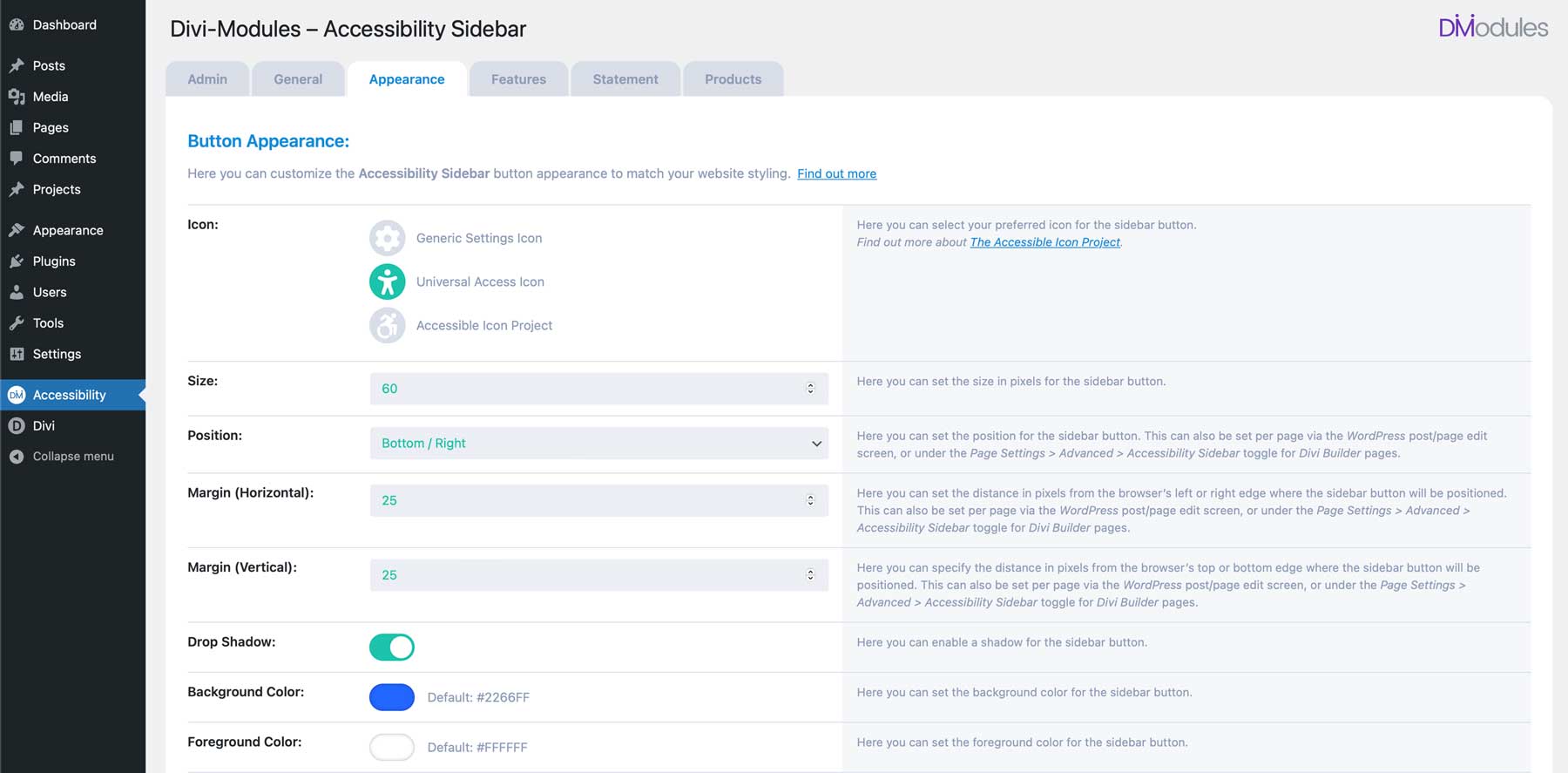
Na karcie Wygląd możesz wybrać ikonę paska bocznego, skonfigurować ustawienia rozmiaru, położenia i odstępów oraz edytować preferencje kolorów przycisków i samego paska bocznego.

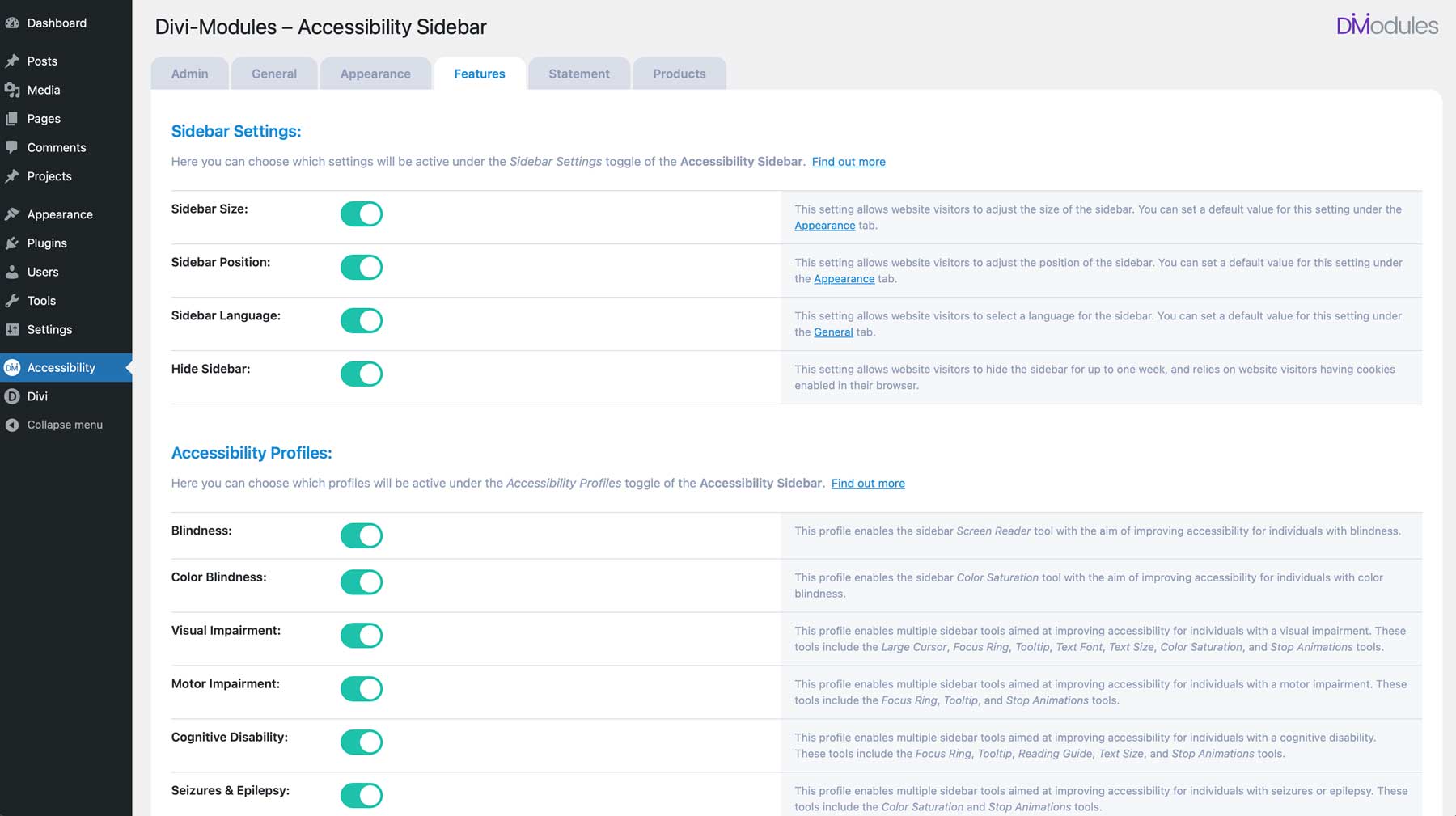
Karta Funkcje umożliwia pokazywanie lub ukrywanie ustawień paska bocznego i jego funkcji za pomocą indywidualnych przełączników pod każdą sekcją.

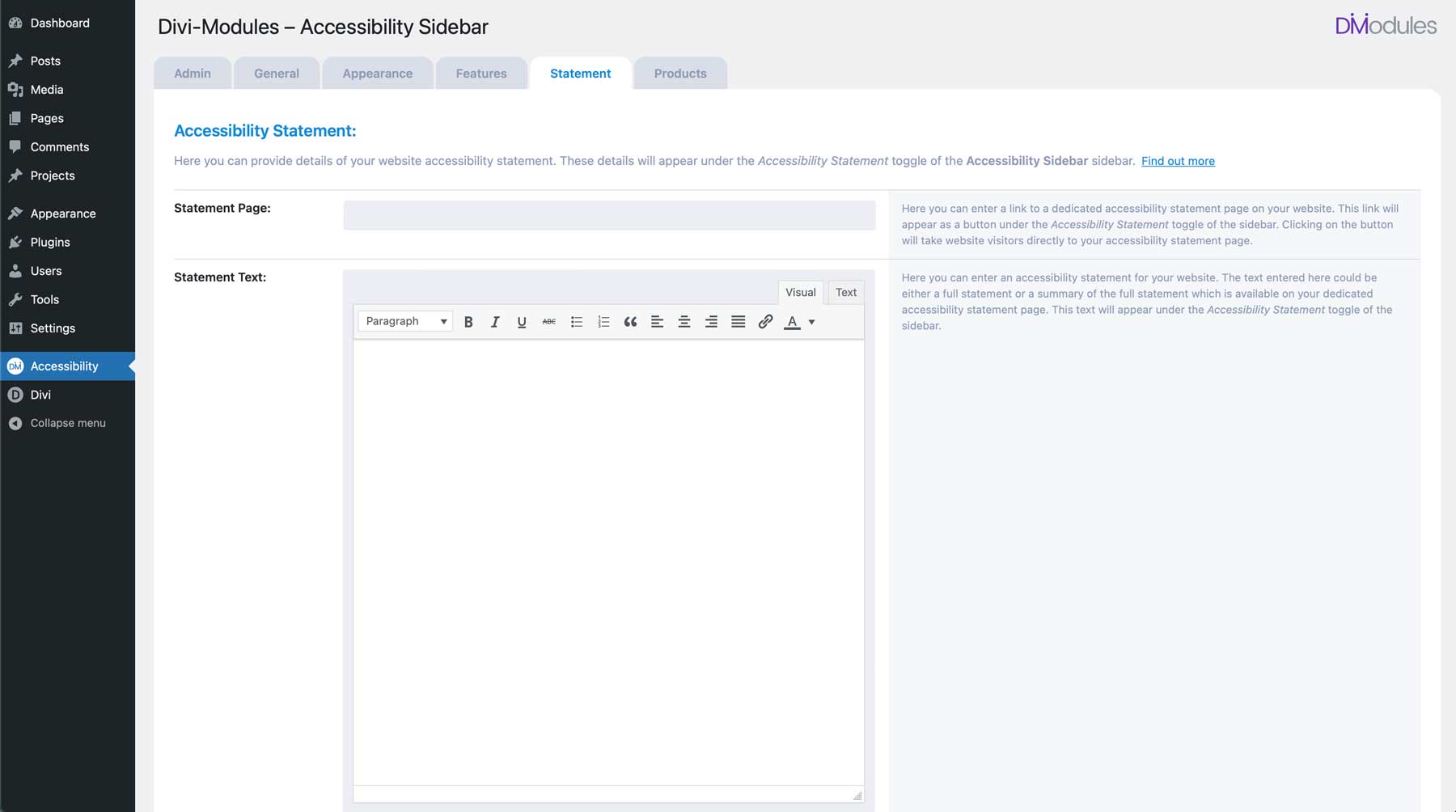
Inne opcje obejmują zakładkę do pisania oświadczenia o dostępności. Spowoduje to utworzenie w Twojej witrynie unikalnej strony z oświadczeniami, na której możesz napisać niestandardowe oświadczenie dla osób odwiedzających Twoją witrynę. Po napisaniu łącze do strony wyciągu zostanie umieszczone w stopce paska bocznego ułatwień dostępu.

Ceny paska bocznego dostępności
Wtyczka paska bocznego dostępności jest dostępna za 43 USD rocznie na Divi Marketplace. Dwa uzupełniające się rozszerzenia: Atrybuty dostępności i Ulepszenia dostępności są dostępne w cenie 19 USD rocznie każde . Osoby poszukujące oferty pakietowej mogą zakupić pakiet ułatwień dostępu już od 84 USD za dożywotnią licencję .
Możesz korzystać ze wszystkich produktów na nieograniczonej liczbie stron internetowych Divi, co czyni je świetną opcją dla freelancerów i agencji internetowych, którzy chcą mieć pewność, że wszystkie ich strony internetowe Divi są zgodne z ADA. Jeśli nie jesteś w 100% zadowolony z zakupu, możesz otrzymać pełny zwrot pieniędzy w ciągu 30 dni od zakupu. Będziesz także cieszyć się rocznym dostępem do aktualizacji i wsparcia przy zakupie.
POBIERZ PASEK BOCZNY DOSTĘPNOŚCI
Wniosek
Zapewnienie każdemu dostępu do witryny internetowej jest niezbędną praktyką w dzisiejszym, stale zmieniającym się krajobrazie cyfrowym. Wtyczka paska bocznego dostępności dla Divi umożliwia łatwe tworzenie włączającego przeglądania Internetu, usuwanie barier i możliwość przyciągnięcia uwagi szerszej publiczności. Od ulepszania nawigacji, przez dostosowywanie opcji czytania, aż po dostosowywanie kolorów w celu dodania kontrastu, możesz mieć pewność, że odwiedzający będą mogli wygodnie wchodzić w interakcję z Twoją treścią. Włączając wtyczkę paska bocznego dostępności do swojej witryny Divi, możesz zrobić znaczący krok w kierunku stworzenia prawdziwie włączającej przestrzeni online.