Wyróżnienie produktu Divi: Motyw dziecięcy Clara Divi
Opublikowany: 2023-07-03Clara to dziecięcy motyw Divi o nowoczesnym i kobiecym designie. Zawiera ponad 16 w pełni konfigurowalnych stron i kilka wariantów projektu dla sekcji nagłówka i bohatera. Motyw potomny Clara Divi jest idealny dla firm opartych na usługach i zawiera układy dla Twojego portfolio, stron usług, referencji i nie tylko. W tym poście przyjrzymy się bliżej motywowi potomnemu Clara Divi, aby pomóc Ci zdecydować, czy jest to odpowiedni motyw potomny Divi dla Ciebie.
Zacznijmy!
- 1 Instalowanie motywu potomnego Clara Divi
- 2 strony tematyczne Clara Divi Child
- 2.1 Strona główna Clary
- 2.2 Strona Clara O nas
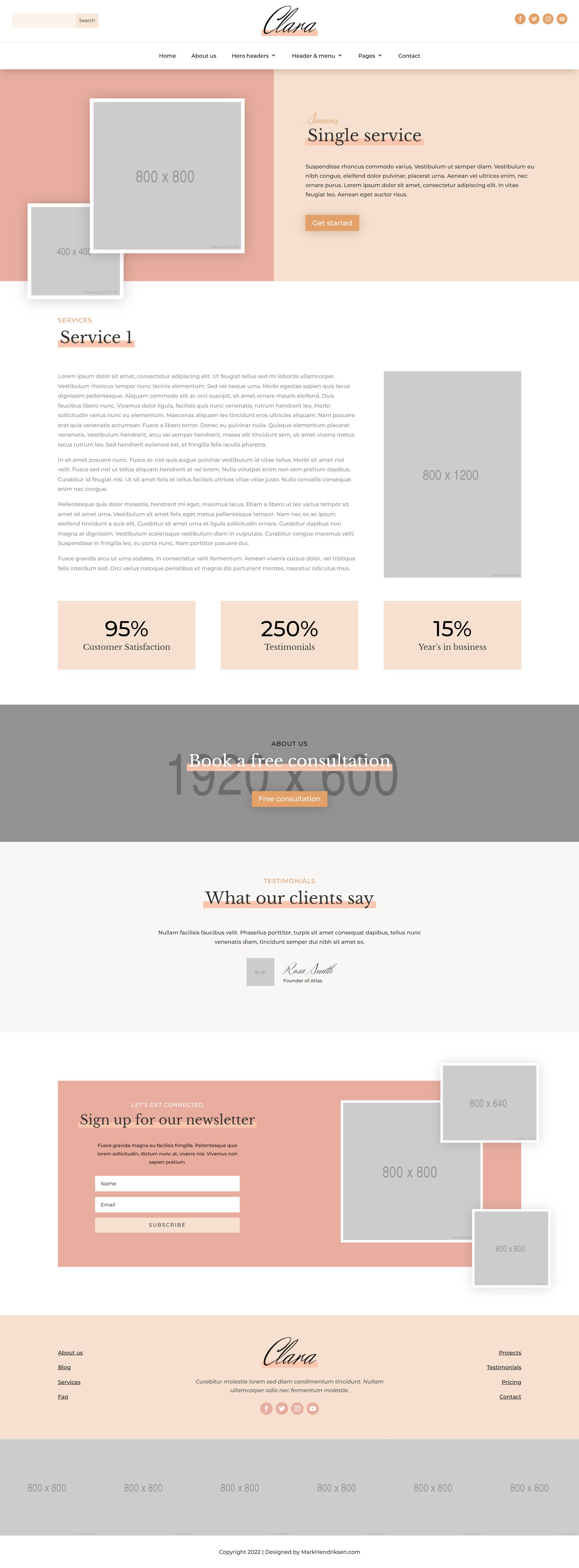
- 2.3 Strona usług Clara
- 2.4 Pojedyncza strona usługi Clara
- 2.5 Strona projektów Clara
- 2.6 Strona pojedynczego projektu Clara
- 2.7 Strona z opiniami Clary
- 2.8 Strona z cenami Clara
- 2.9 Strona często zadawanych pytań dotyczących Clary
- 2.10 Blog Clary z paskiem bocznym
- 2.11 Siatka blogów Clary
- 2.12 Clara Strona kontaktowa
- 2.13 Clara Strona z podziękowaniami
- 3 Szablony konstruktora motywów Clara Divi Child Theme Divi
- 3.1 Układ kategorii Clara
- 3.2 Układ pojedynczego słupka Clara
- 3.3 Układ strony Clara 404
- 3.4 Układy nagłówków i menu Clara
- 4 Clara Divi Child Theme Dodatkowe układy
- 4.1 Układy nagłówków Clara Hero
- 4.2 Układy nagłówków podrzędnych Clara
- 5 Gdzie kupić motyw Clara Divi Child
- 6 myśli końcowych
Instalowanie motywu potomnego Clara Divi
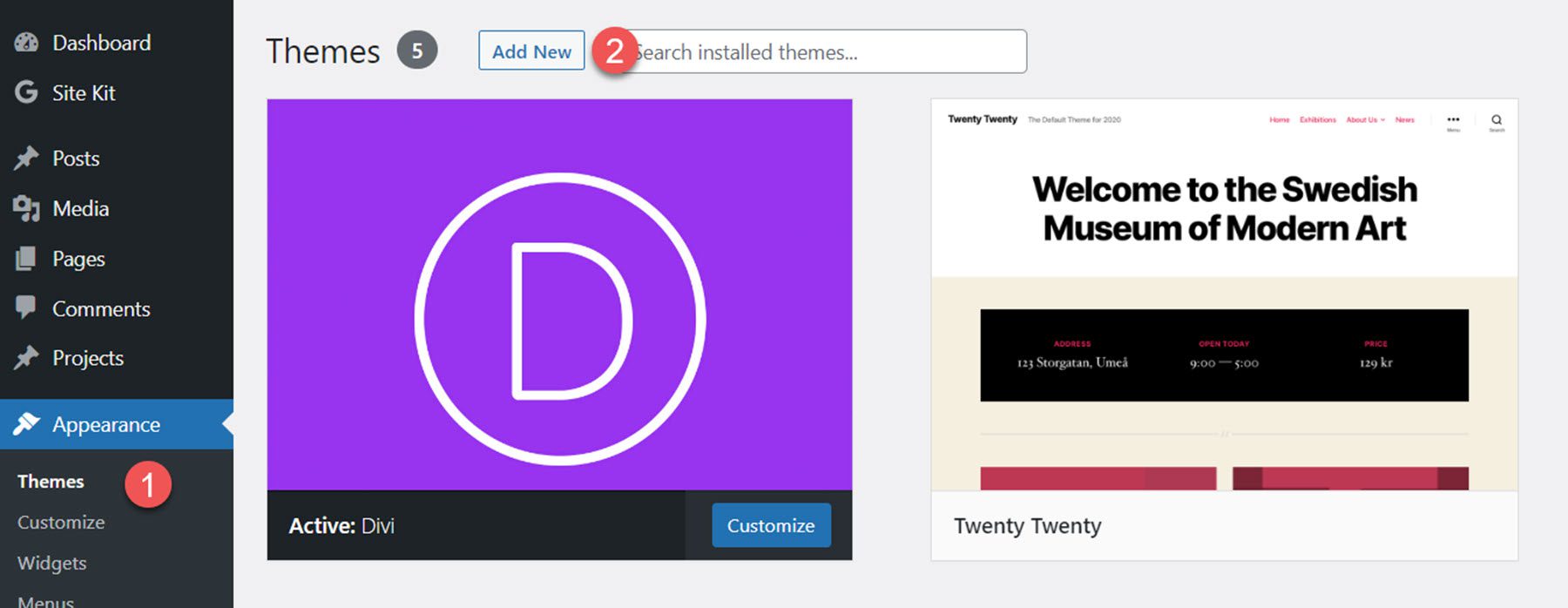
Przed zainstalowaniem motywu potomnego Clara Divi upewnij się, że masz zainstalowany Divi na swojej stronie WordPress. Autor motywu zaleca zainstalowanie Clary na nowej instalacji WordPressa, ponieważ motyw potomny zastąpi istniejącą witrynę. Gdy będziesz gotowy do instalacji, przejdź do strony Motywy w obszarze Wygląd na pulpicie nawigacyjnym WordPress i kliknij Dodaj nowy.

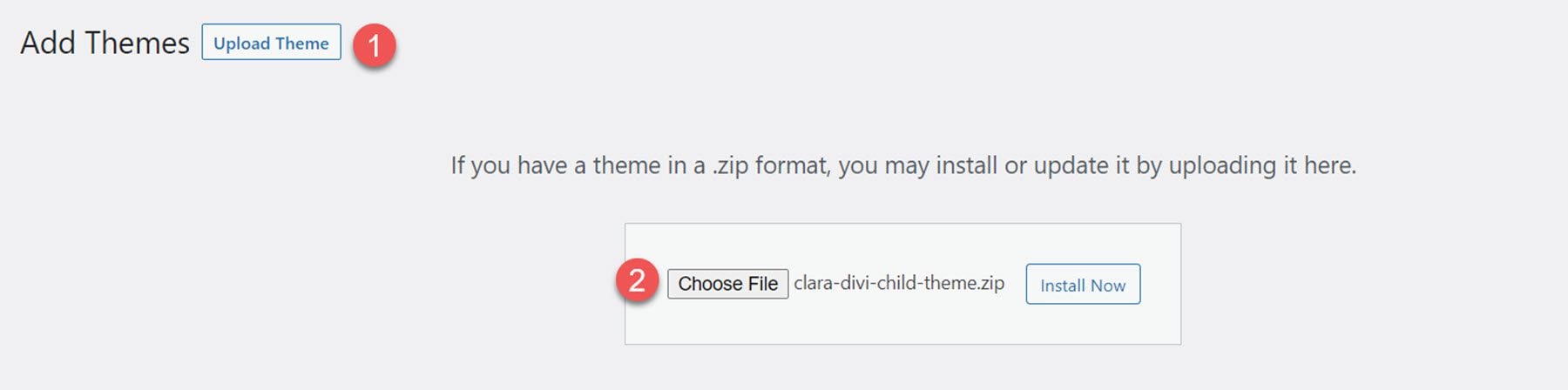
Na stronie Dodaj motywy kliknij przycisk Prześlij motyw u góry. Wybierz clara-divi-child-theme.zip ze swoich plików, a następnie kliknij Zainstaluj teraz.

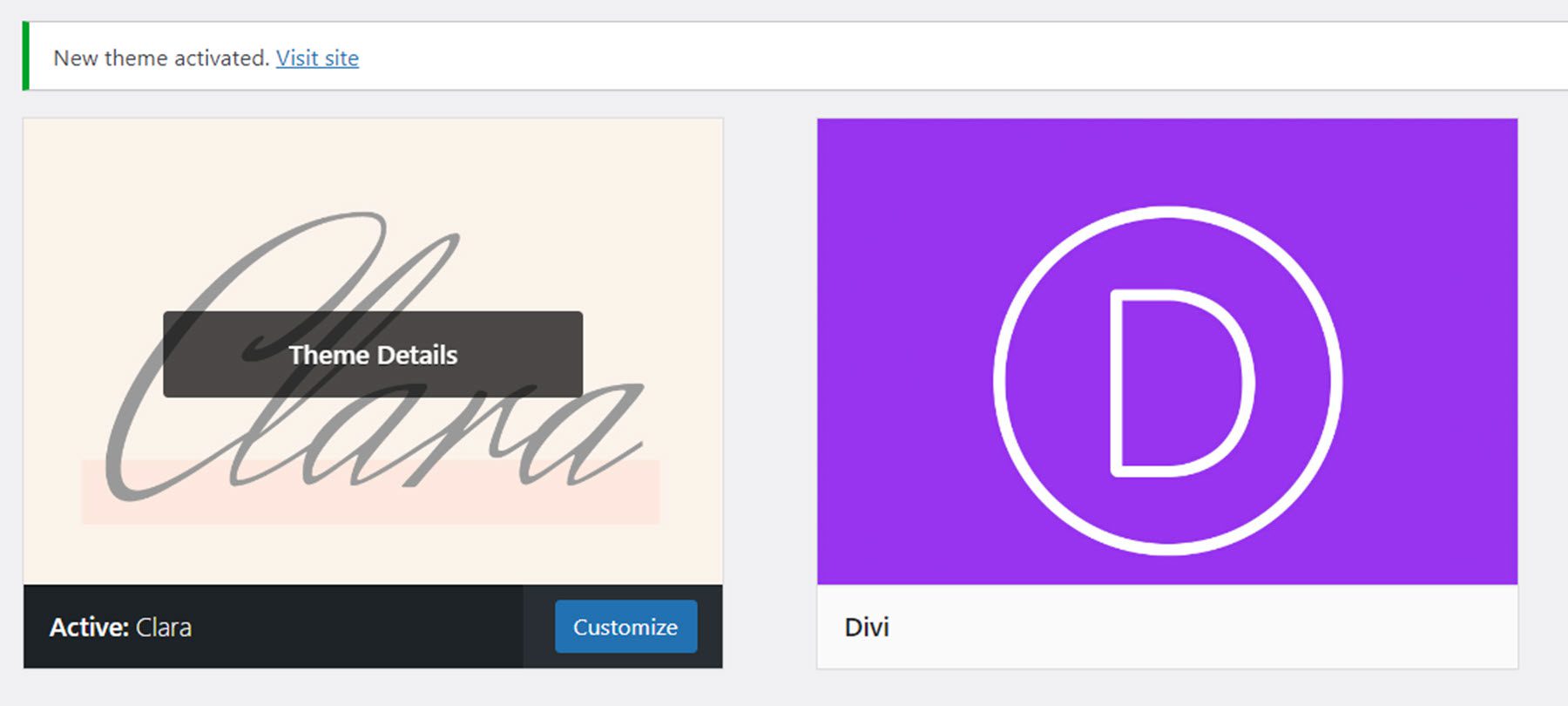
Po zainstalowaniu aktywuj motyw.

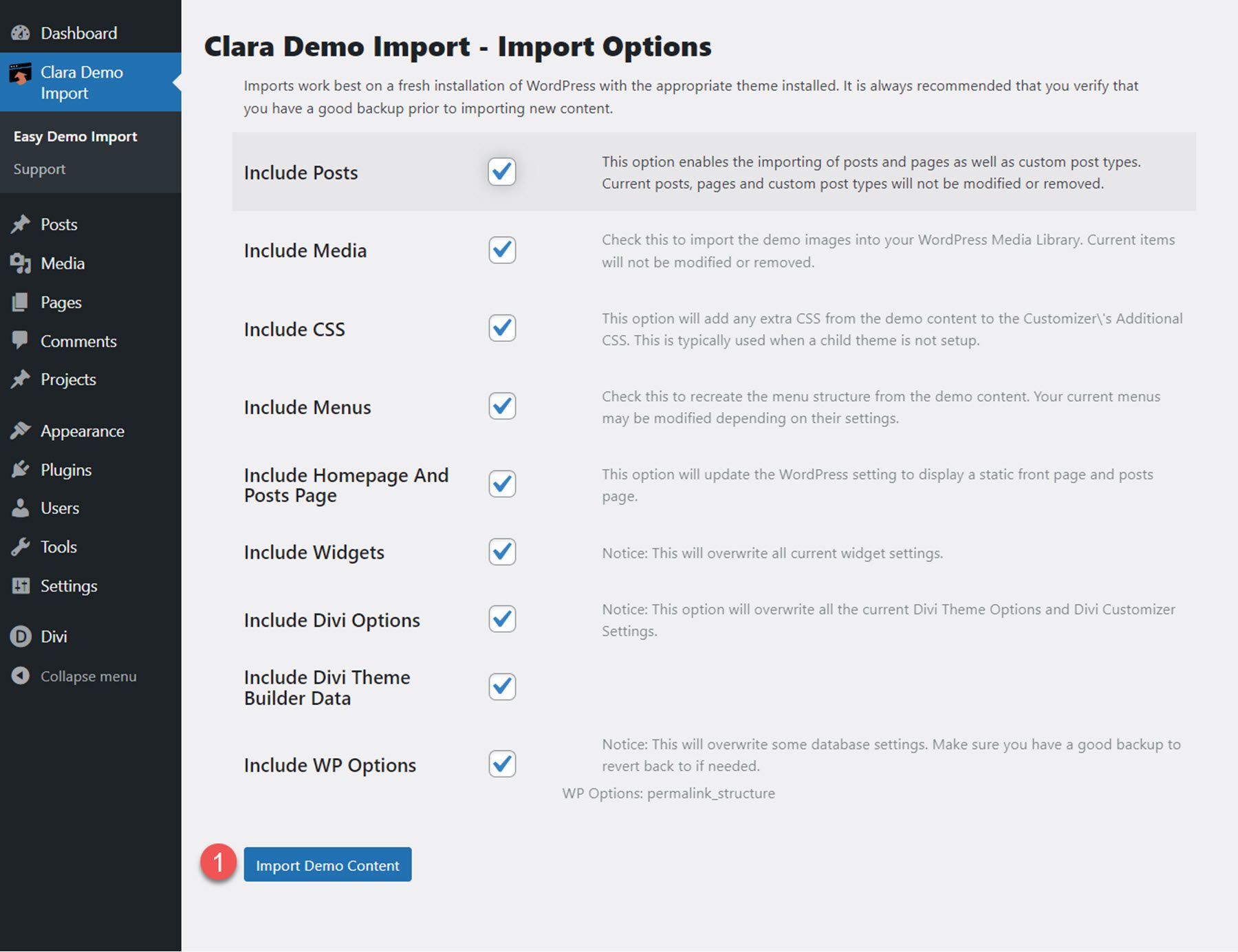
Gdy motyw potomny jest aktywowany, w menu Dashboard pojawi się zakładka Clara Demo Import. Ta strona umożliwia łatwe importowanie całej zawartości i ustawień motywu potomnego za pomocą jednego kliknięcia. Wybierz opcję Importuj zawartość demonstracyjną, aby rozpocząć.

Po pomyślnym zakończeniu instalacji zobaczysz komunikat o zakończeniu.

Teraz motyw potomny został w pełni zainstalowany i skonfigurowany do użycia — wszystko, co musisz zrobić, to wymienić zawartość! Przyjrzyjmy się układom stron, które są dostarczane z motywem potomnym Clara Divi.
Strony tematyczne Clara Divi dla dzieci
Motyw potomny Clara Divi zawiera 16 różnych układów stron, w tym strony blogów i projektów. Niektóre układy są skonfigurowane jako strony, a niektóre jako układy Divi Theme Builder. Motyw potomny można edytować za pomocą Divi Builder, dzięki czemu możesz łatwo zmieniać zawartość lub modyfikować projekt i kolory według własnego uznania.
Projekt motywu dziecięcego Clara Divi jest prosty, elegancki i kobiecy, ze stonowaną kolorystyką różu i pomarańczy. Podoba mi się podstawowa czcionka szeryfowa, która została wybrana dla nagłówków, a czcionka skryptowa użyta jako akcent dodaje miłego akcentu projektowi. Animacje ładowania są używane na obrazach w całym projekcie, dodając subtelny, ale efektowny ruch do układów.
Przyjrzyjmy się bliżej każdemu układowi.
Strona domowa Klary
Strona główna otwiera się z sekcją nagłówka bohatera z obrazem wysuwanym z boku i przyciskiem wezwania do działania. Strona zawiera również sekcję usługi, sekcję wezwań do działania, sekcję referencji, sekcję jak pracujemy, w której możesz wyróżnić etapy procesu, ostatnie posty na blogu oraz formularz zapisu do newslettera. Bardzo podoba mi się układ strony głównej, a zwłaszcza sekcja dotycząca tego, jak pracujemy z nałożonym tekstem i strzałkami.

Clara O nas Strona
Strona O nas ma nagłówek z dwoma obrazami, a następnie sekcję Jak to wszystko się zaczęło z trzema licznikami liczb. Sekcja Nasza dotychczasowa historia zawiera obraz po prawej stronie i sekcję przełączania. Następnie znajduje się sekcja z referencjami, sekcja z wezwaniem do działania i formularz zapisu do newslettera.

Strona usług Clary
Strona usług zawiera nagłówek, tekst opisu i 6 bloków, w których można zaprezentować każdą z Twoich usług. Następnie następują sekcje referencji, wezwań do działania i rejestracji do newslettera.

Strona pojedynczej usługi Clara
Ten układ strony umożliwia szczegółowe udostępnianie informacji o usłudze. Podobnie jak inne strony, ta strona zaczyna się sekcją nagłówka z dwoma obrazami, które wsuwają się z boku. Główna sekcja na tej stronie zawiera długi fragment tekstu z obrazem po prawej stronie. Poniżej znajdują się trzy liczniki liczb, po których następuje sekcja wezwania do działania, referencje i rejestracja do newslettera.

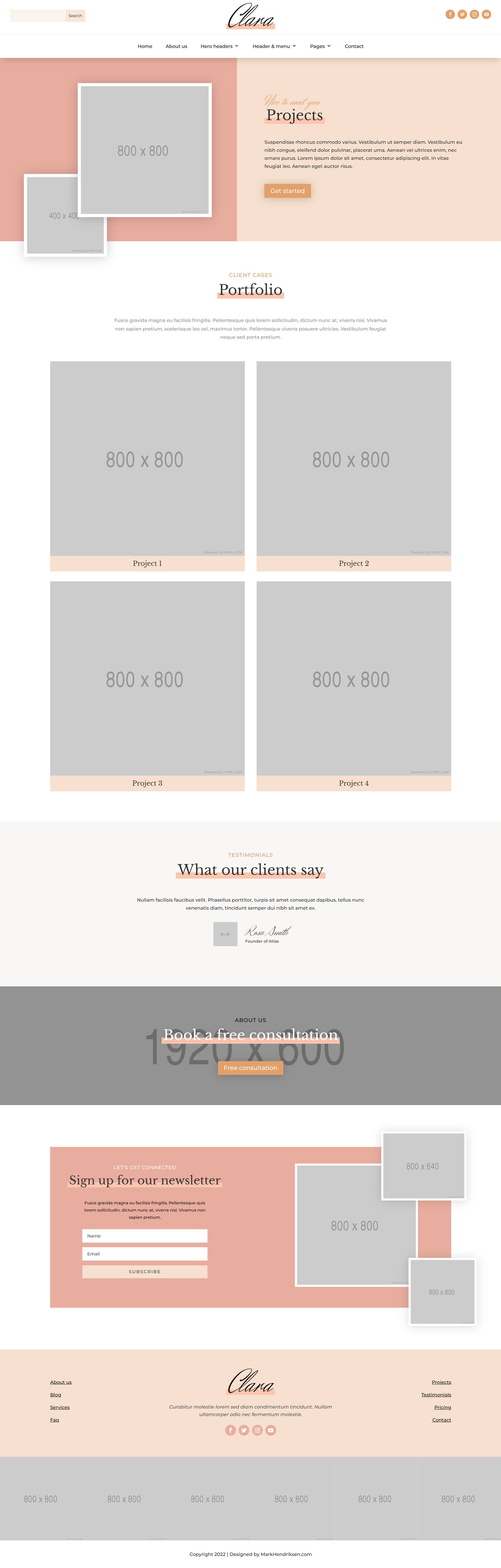
Strona projektów Clary
Strona projektów może służyć jako portfolio pokazujące Twoją dotychczasową pracę. Układ ma nagłówek, po którym następuje sekcja portfolio z dużymi obrazami, aby pochwalić się swoją pracą. Po najechaniu kursorem pojawi się pomarańczowa nakładka. Podobnie jak wiele innych stron, ta strona kończy się sekcją referencji, sekcją wezwania do działania i zapisem do newslettera.

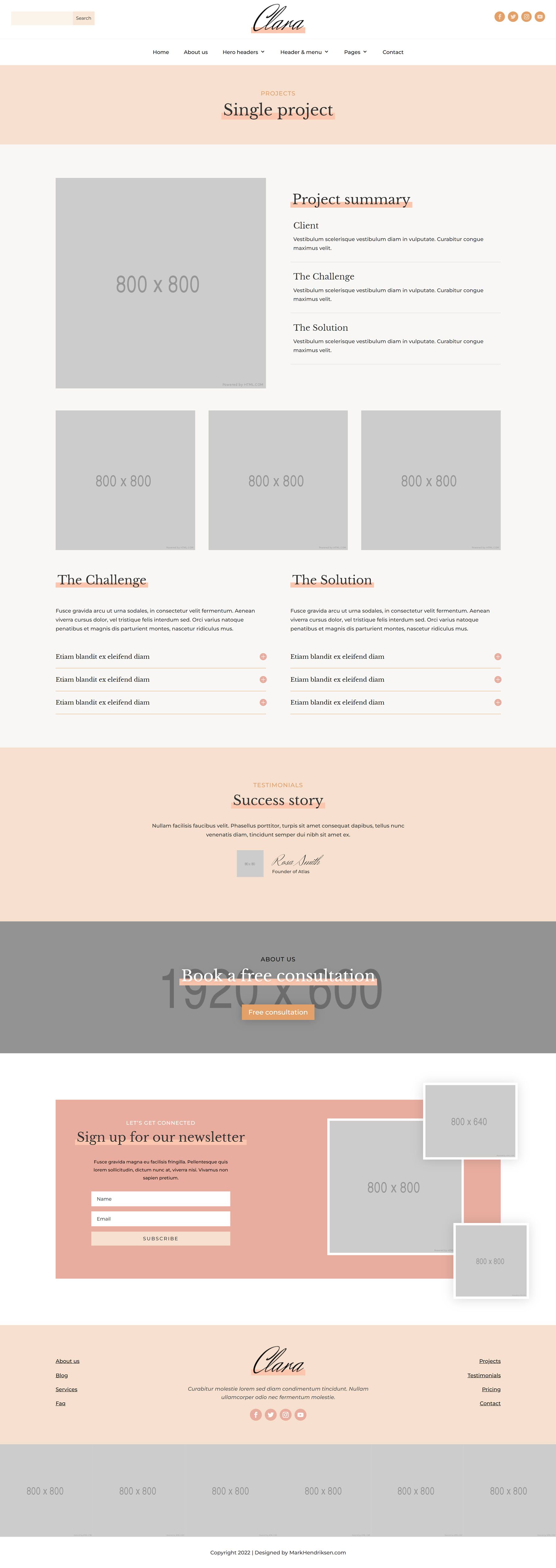
Strona pojedynczego projektu Clara
Strona pojedynczego projektu to miejsce, w którym możesz wyróżnić pojedynczy projekt lub element portfolio, który chcesz zaprezentować. Układ wykorzystuje prostą sekcję nagłówka z tytułem, po której następuje sekcja podsumowania projektu, w której można napisać o kliencie, wyzwaniu i rozwiązaniu. W tym układzie znajdują się cztery obrazy, których możesz użyć do pokazania obrazów swojej pracy. Poniżej znajdują się dwa podtytuły dotyczące wyzwania i rozwiązania z sekcją przełączania, którą można otworzyć, aby wyświetlić więcej informacji o pracy. Następnie następuje sekcja referencji, sekcja CTA i sekcja rejestracji do newslettera.


Strona z opiniami Clary
Strona referencji zawiera nagłówek, po którym następuje sekcja referencji. Każda opinia znajduje się w pudełku z ikoną cytatu w prawym górnym rogu. Istnieją dwa rzędy tych sekcji z referencjami, z jednym pełnowymiarowym referencją pomiędzy nimi. Strona kończy się wezwaniem do działania i sekcją rejestracji do newslettera.

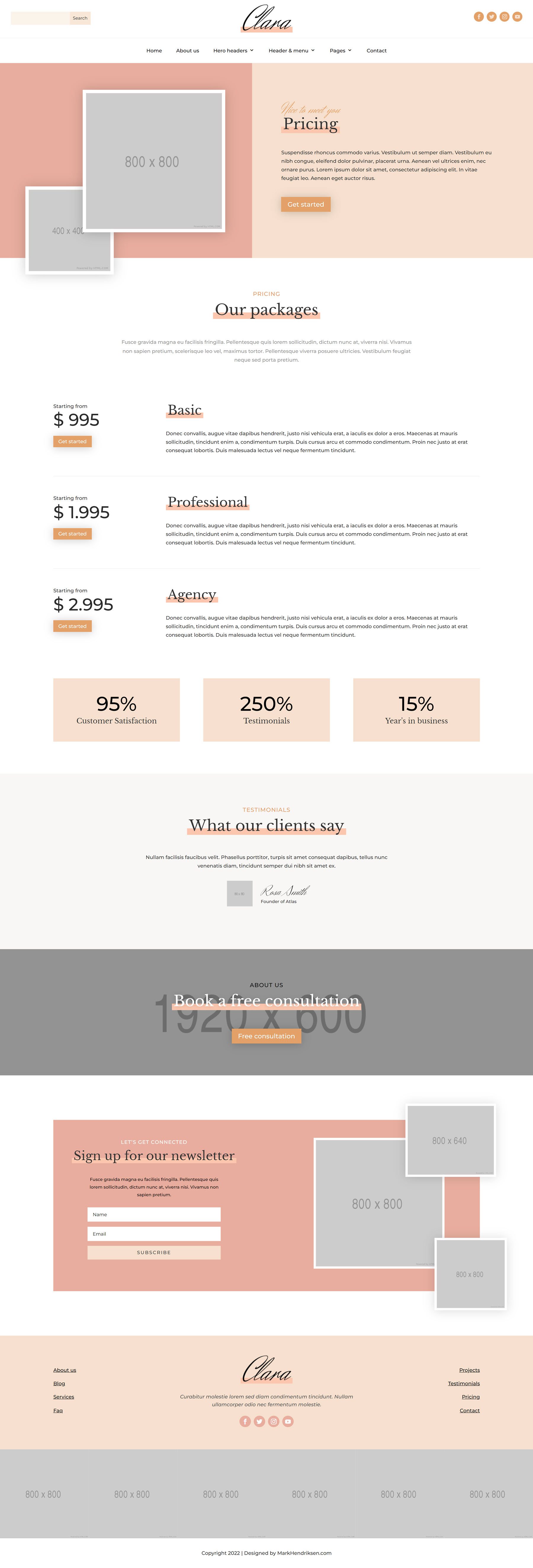
Cennik Clary
Zostanie otwarta strona cenowa z sekcją nagłówka. Sekcja cen znajduje się poniżej i zawiera ceny oraz przycisk po lewej stronie, a tytuł warstwy cenowej i opis po prawej stronie. Ta sekcja ma również trzy liczniki liczb, po których następują sekcje referencji, wezwań do działania i rejestracji do newslettera.

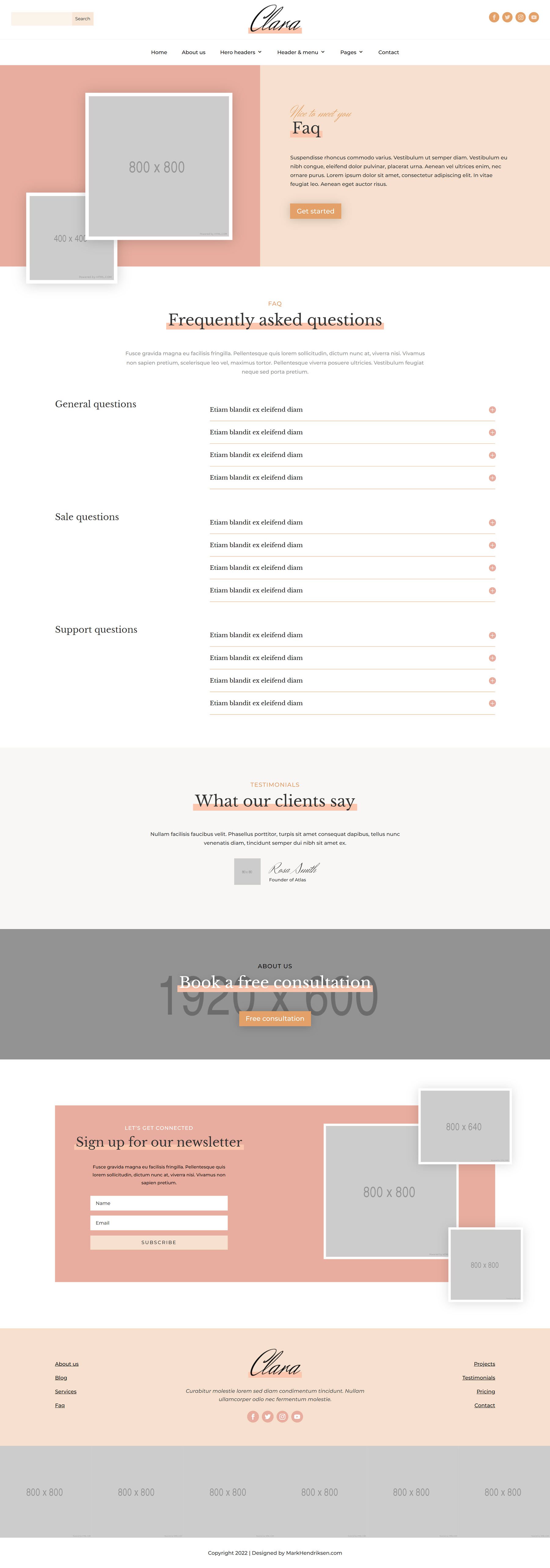
Strona z często zadawanymi pytaniami Clary
Układ strony FAQ również zaczyna się od sekcji nagłówka z dwoma obrazami. Poniższa sekcja FAQ jest podzielona na trzy podsekcje, co moim zdaniem jest miłym akcentem ułatwiającym klientom poruszanie się po stronie. Często zadawane pytania są sformatowane w moduły przełączania, które rozwijają się po kliknięciu. Następnie następują sekcje referencji, wezwań do działania i rejestracji do newslettera.

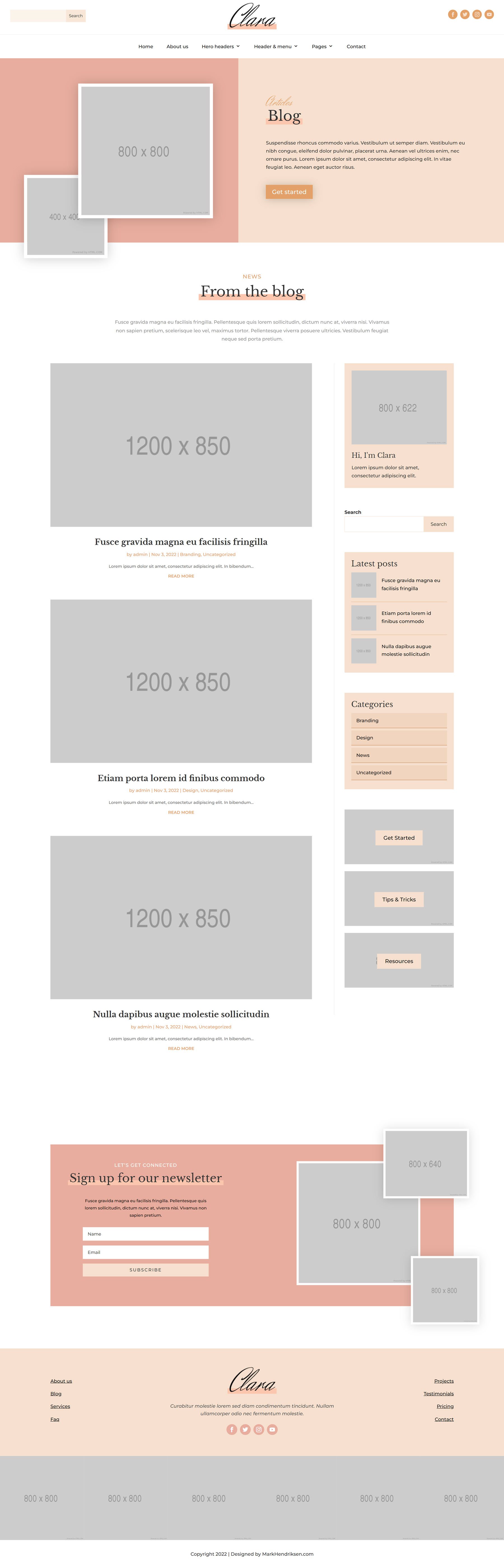
Blog Clary z paskiem bocznym
Motyw potomny Clara Divi ma dwa różne układy stron bloga. Pierwszy układ to blog z układem paska bocznego. Ten układ zaczyna się od dużego nagłówka, po którym następuje sekcja blogu podzielona z treścią bloga po lewej stronie i paskiem bocznym po prawej. Treść bloga jest wyśrodkowana i ma duży wyróżniony obraz. Pasek boczny zawiera sekcję wprowadzenia, moduł wyszukiwania, najnowsze posty i linki do kategorii blogów. Na dole strony znajduje się sekcja zapisu do newslettera.

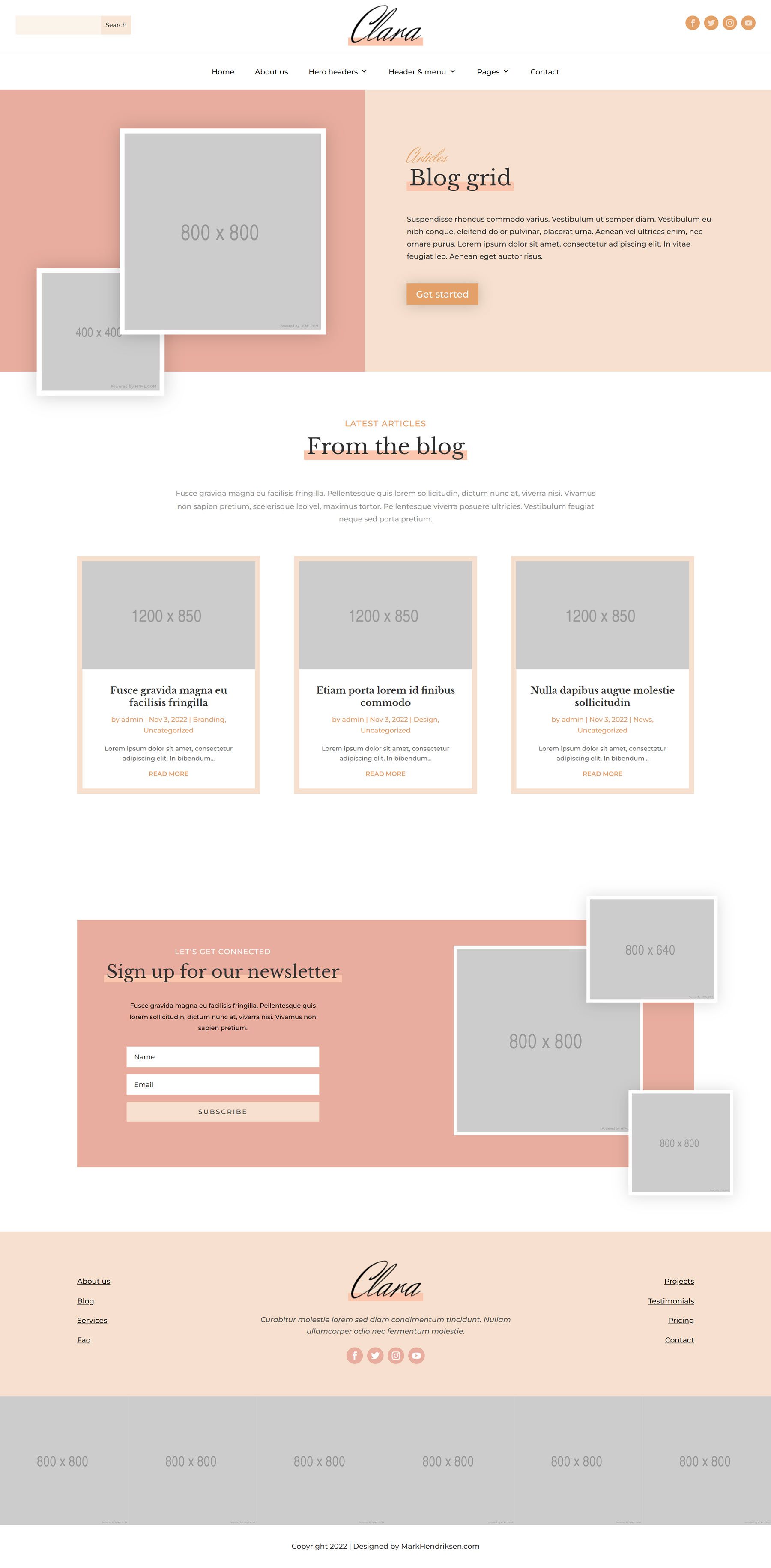
Siatka bloga Clary
Alternatywnym układem bloga jest układ siatki bloga, który nie ma paska bocznego. Strona zaczyna się dużym nagłówkiem, a poniższe posty na blogu są zorganizowane w siatkę. Poniżej znajduje się sekcja rejestracji do newslettera.

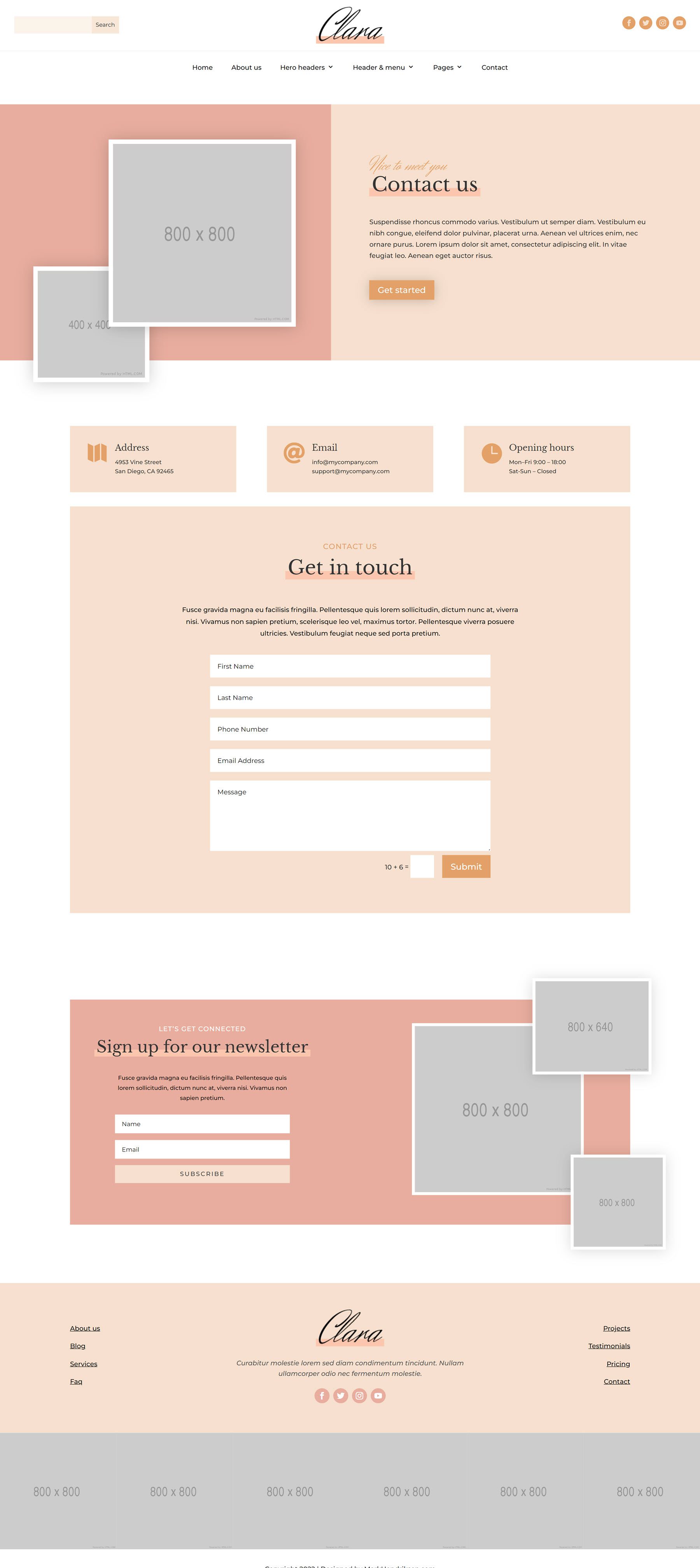
Clara Skontaktuj się z nami
Strona kontaktowa zawiera sekcję nagłówka z dwoma obrazami. Adres, adres e-mail i godziny otwarcia są zaznaczone poniżej ikonami. Poniżej znajduje się sekcja kontaktowa, która zawiera tekst i formularz kontaktowy. Poniżej znajduje się formularz zapisu do newslettera.

Strona z podziękowaniami dla Klary
Strona z podziękowaniami wyświetla się po wypełnieniu formularza kontaktowego. Ten układ zawiera nagłówek, trzy notki informacyjne na adres, adres e-mail, informacje o godzinach otwarcia i ostatnie posty na blogu, a następnie formularz zapisu do newslettera.

Clara Divi Szablony Divi Theme Child Theme Builder
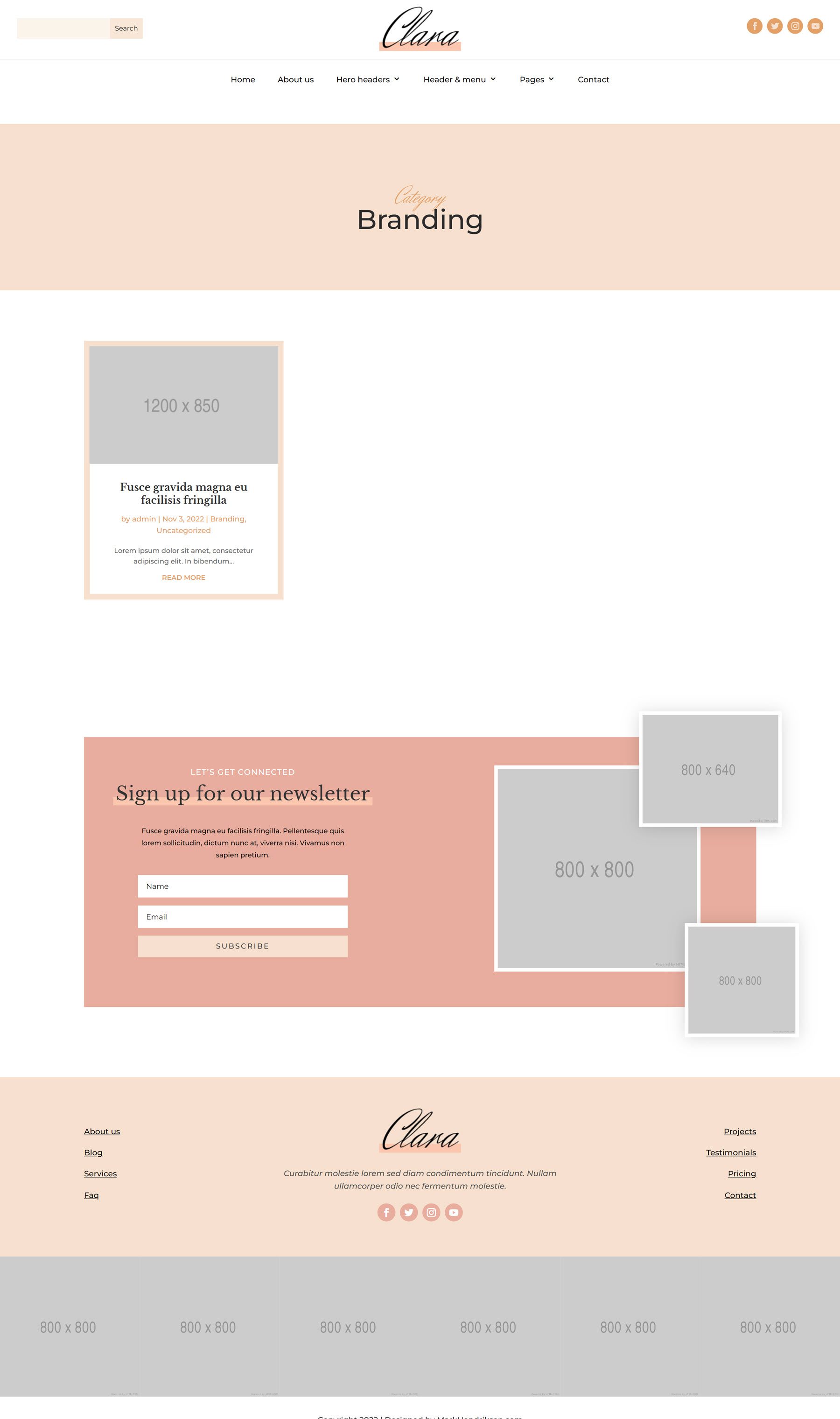
Układ kategorii Clara
Układ kategorii blogów otwiera się prostym nagłówkiem i zawiera posty na blogu w układzie siatki, po którym następuje sekcja rejestracji do newslettera.

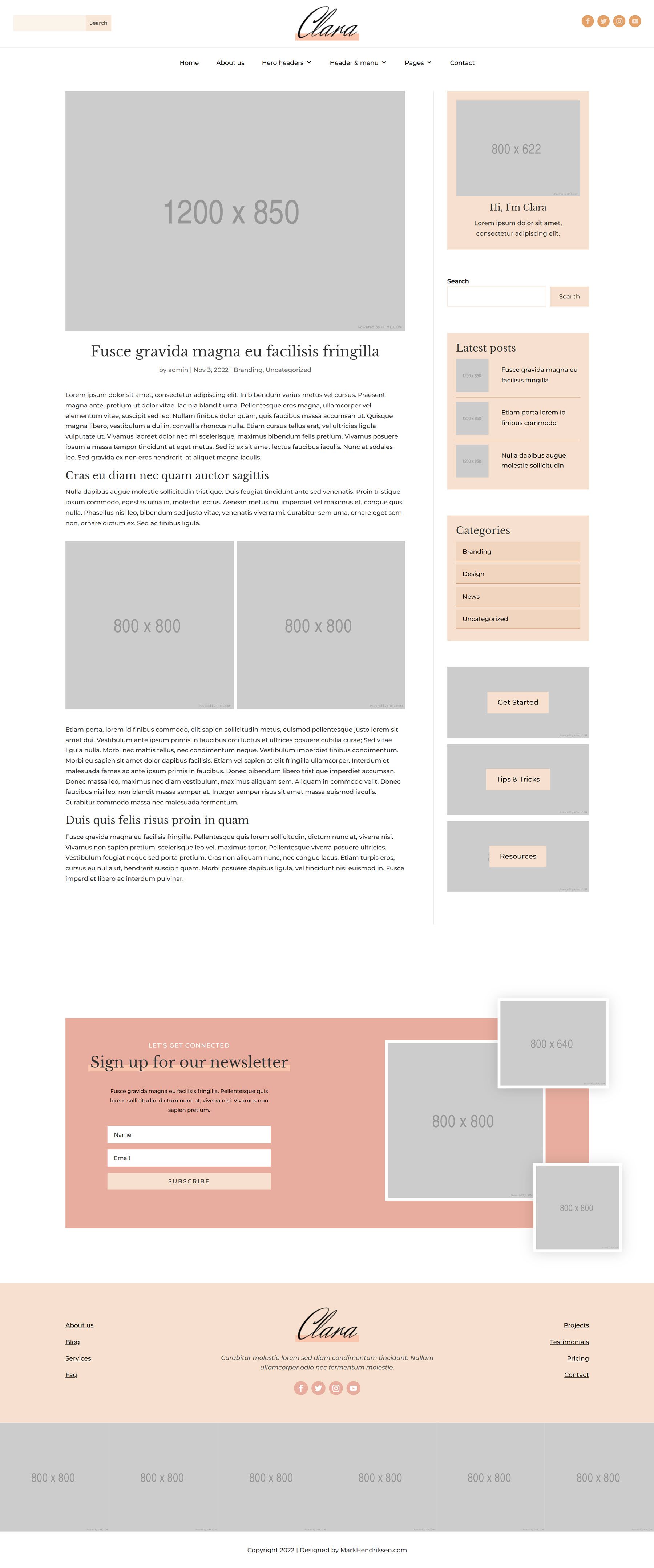
Układ pojedynczego postu Clara
Układ pojedynczego posta zawiera treść posta na blogu po lewej stronie i pasek boczny po prawej. Po treści następuje sekcja zapisu do newslettera.

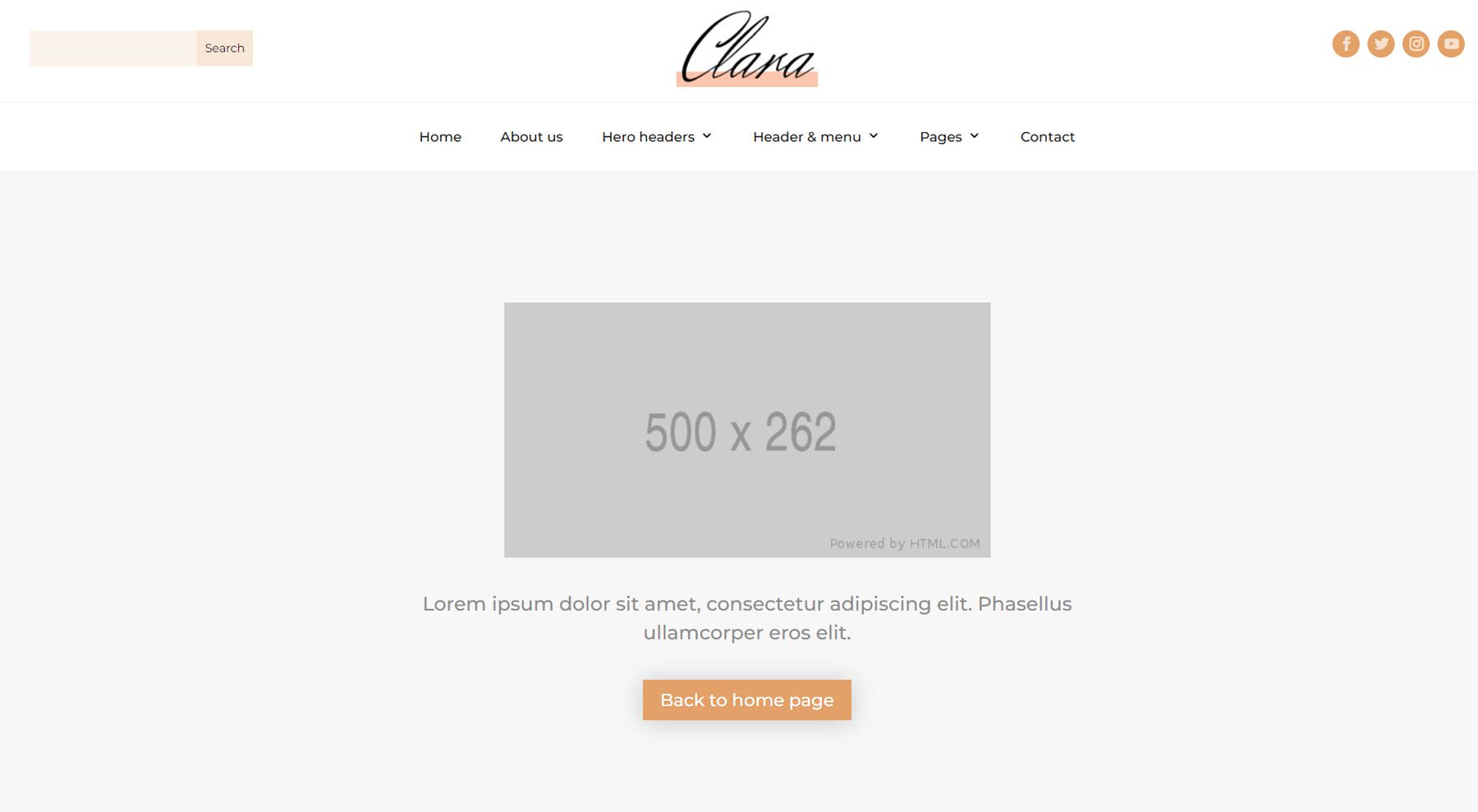
Układ strony Clara 404
Strona 404 zawiera element zastępczy dla obrazu, tekstu i przycisku, który prowadzi użytkowników z powrotem do strony głównej.

Układy nagłówków i menu Clara
Motyw potomny Clara Divi zawiera cztery układy nagłówków i menu do wyboru.
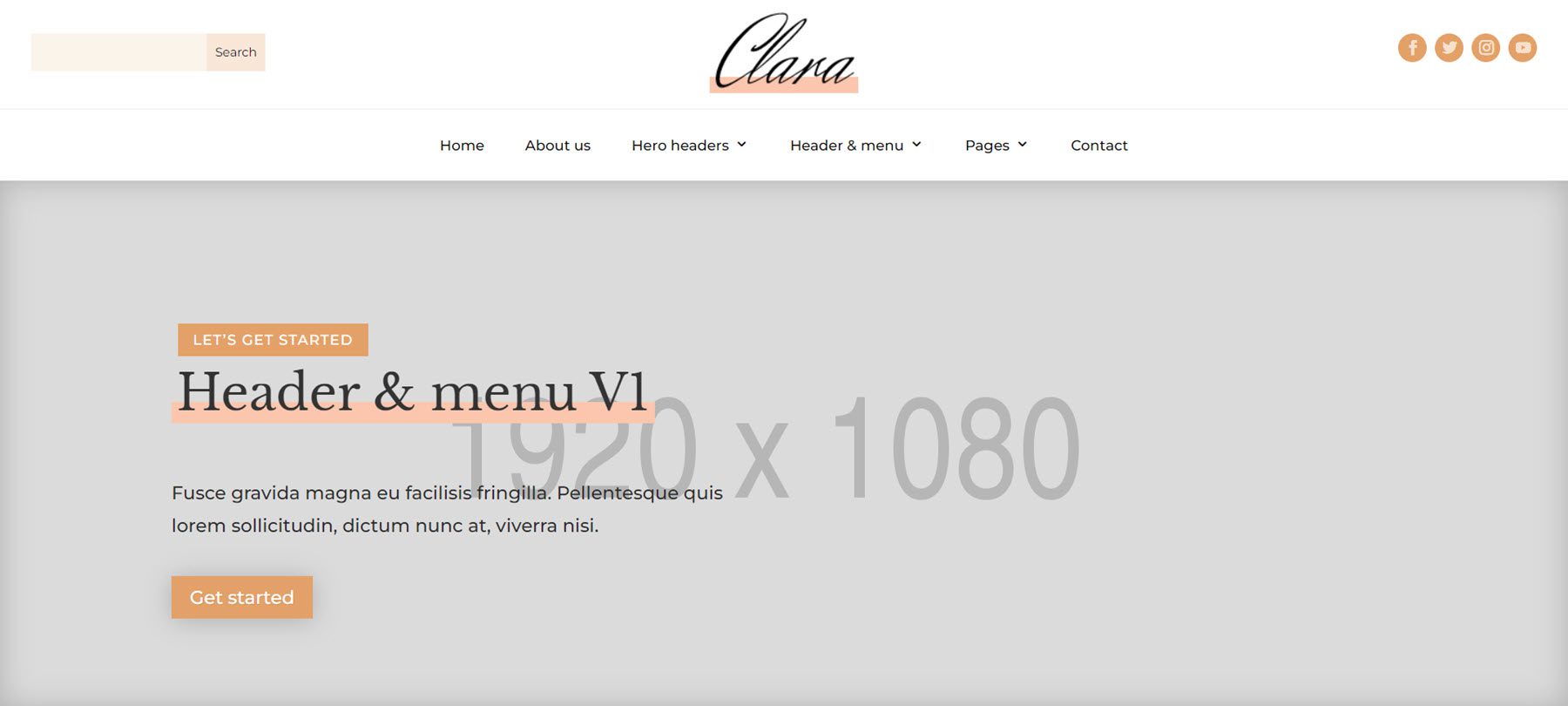
Clara Nagłówek i układ menu V1
Pierwszy układ zawiera duże, wyśrodkowane logo u góry, pole wyszukiwania po lewej stronie i ikony mediów społecznościowych po prawej stronie. Menu jest wyśrodkowane poniżej.

Clara Nagłówek i układ menu V2
Nagłówek i układ menu 2 zawierają logo po lewej stronie, menu wyrównane do prawej pośrodku i ikony mediów społecznościowych po prawej stronie.

Clara Nagłówek i układ menu V3
Trzeci układ ma wyśrodkowane menu z wbudowanym logo. Po lewej stronie znajduje się pasek wyszukiwania, a po prawej ikony mediów społecznościowych.

Clara Nagłówek i układ menu V4
Czwarty układ wykorzystuje pomarańczowe podmenu u góry, aby wyświetlić ikony mediów społecznościowych i przycisk CTA. Poniżej logo jest wyśrodkowane z menu poniżej.

Clara Divi Child Theme Dodatkowe układy
Motyw potomny Clara Divi zawiera również alternatywne układy nagłówków i nagłówków podrzędnych bohaterów. Spójrzmy.
Układy nagłówków Clara Hero
Nagłówek Clara Hero V1
Ten układ nagłówka zawiera duży obraz, który wsuwa się z boku.

Nagłówek Clara Hero V2
Ten nagłówek zawiera tekst i przycisk na dużym obrazie z ciemną nakładką.

Nagłówek Clara Hero V3
Ten nagłówek zawiera również duże tło obrazu z ciemną nakładką. Tekst nagłówka jest wyśrodkowany.

Nagłówek Clara Hero V4
Czwarty nagłówek bohatera zawiera trzy obrazy obok siebie z dużym tekstem nagłówka.

Układy nagłówków podrzędnych Clara
Nagłówek podrzędny Clara V1
Pierwszy układ nagłówka podrzędnego zawiera dwa obrazy, które wsuwają się z przeciwnych stron i zachodzą na siebie. Treść podtytułu znajduje się po prawej stronie, z przyciskiem CTA.

Nagłówek podrzędny Clara V2
Nagłówek podrzędny v2 znajduje się na dużym tle obrazu. Tekst jest wyrównany do lewej.

Nagłówek podrzędny Clara V3
Wreszcie, trzeci podtytuł również znajduje się na dużym tle obrazu i ma ciemną nakładkę. Tekst jest wyśrodkowany w sekcji.

Gdzie kupić motyw dziecięcy Clara Divi
Motyw potomny Clara Divi jest dostępny w Divi Marketplace. Kosztuje 35 USD za nieograniczone korzystanie z witryny oraz rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
To kończy nasze spojrzenie na motyw dziecka Clara Divi. Clara jest łatwa w instalacji i może pomóc w przyspieszeniu procesu projektowania stron internetowych. Bardzo podoba mi się ogólny projekt motywu potomnego i doceniam wariacje niektórych elementów projektu, które uwzględnił autor motywu. Ponieważ jest to motyw potomny Divi, możesz łatwo użyć opcji projektowania Divi, aby dostosować projekt. Możesz też po prostu zastąpić zawartość i mieć witrynę gotową do pracy przy minimalnym wysiłku. Jeśli szukasz nowoczesnego, dobrze zaprojektowanego motywu potomnego Divi do promowania swoich usług, motyw potomny Clara Divi jest świetną opcją.
Chcielibyśmy usłyszeć od Ciebie! Czy próbowałeś motywu dziecka Clara Divi? Daj nam znać, co o tym myślisz w komentarzach!
