Najważniejsza cecha produktu Divi: Asystent Divi
Opublikowany: 2024-08-30Czy chcesz spędzać godziny nadążając za żmudnymi zadaniami na swojej stronie Divi? Szczerze mówiąc, nikt tego nie robi. Na szczęście produkt o nazwie Divi Assistant może być Twoim cyfrowym superbohaterem oszczędzającym czas. Ta niezbędna wtyczka, dostępna na Divi Marketplace, upraszcza zadania, zwiększa dostępność i usprawnia konserwację. Wyobraź sobie, że możesz ulepszyć Divi, aby lepiej odpowiadał Twoim preferencjom, złagodzić problemy związane z optymalizacją obrazu lub sprawić, że Twoja witryna będzie bardziej dostępna dla wszystkich.
Divi Assistant zajmuje się tym wszystkim, oszczędzając Twój czas i pieniądze. Czy jesteś gotowy, aby podnieść poziom swojej gry Divi? Odkryjmy jak to działa!
- 1 Co to jest Asystent Divi?
- 2 funkcje Asystenta Divi
- 2.1 Pomocnik startera
- 2.2 Pomocnik narzędziowy
- 2.3 Pomocnik kreatora wizualizacji
- 2.4 Pomocnik stylów
- 2.5 Pomocnik czcionek
- 2.6 Pomocnik multimediów
- 2.7 Pomocnik kodu
- 2.8 Pomocnik frontonu
- 2.9 Pomocnik ds. ułatwień dostępu
- 2.10 Pomocnik w nauce
- 2.11 Pomocnik konserwacyjny
- 2.12 Pomocnik wsparcia
- 3 Jak korzystać z Asystenta Divi
- 3.1 Zainstaluj Asystenta Divi
- 3.2 Poruszanie się po panelu Divi Assistant
- 3.3 Utwórz motyw podrzędny
- 3.4 Zmień nazwę typu postu projektów
- 3.5 Ustaw globalne style nagłówków
- 3.6 Prześlij czcionkę lokalną
- 3.7 Zapewnij optymalizację obrazu
- 3.8 Spraw, aby Divi było bardziej dostępne
- 3.9 Włącz tryb konserwacji
- 4 Ile kosztuje Asystent Divi?
- 5 Wniosek
Co to jest Asystent Divi?

Czy chcesz uniknąć żonglowania wieloma wtyczkami, aby poprawić swoje wrażenia z Divi? Divi Assistant, potężne narzędzie PeeAye Creative, integruje podstawowe funkcje w jedną usprawnioną wtyczkę. Od ulepszeń dostępności po narzędzia konserwacji, Divi Assistant umożliwia dostosowanie każdego aspektu motywu Divi. Pożegnaj żmudne ręczne regulacje i przywitaj się z bardziej wydajnym i przyjemnym przepływem pracy. Dzięki Divi Assistant potencjał Twojej witryny jest naprawdę nieograniczony.
Przyjrzyjmy się bliżej wtyczce i jej możliwościom.
Funkcje Asystenta Divi
Divi Assistant to najbardziej solidna wtyczka narzędziowa dla Divi. Pozwala usprawnić przepływ pracy poprzez automatyzację powtarzalnych zadań, których ręczne wykonanie zajmuje wiele godzin. Za pomocą kilku kliknięć możesz wykonać takie zadania, jak ustawienie bezpośrednich linków do witryny, przeglądanie kompleksowego raportu systemowego, naprawianie błędów tekstu alternatywnego i wiele innych. Przyjrzyjmy się wszystkiemu, co może zrobić Divi Assistant, a zobaczysz jego ogromną wartość.
Pomocnik startera
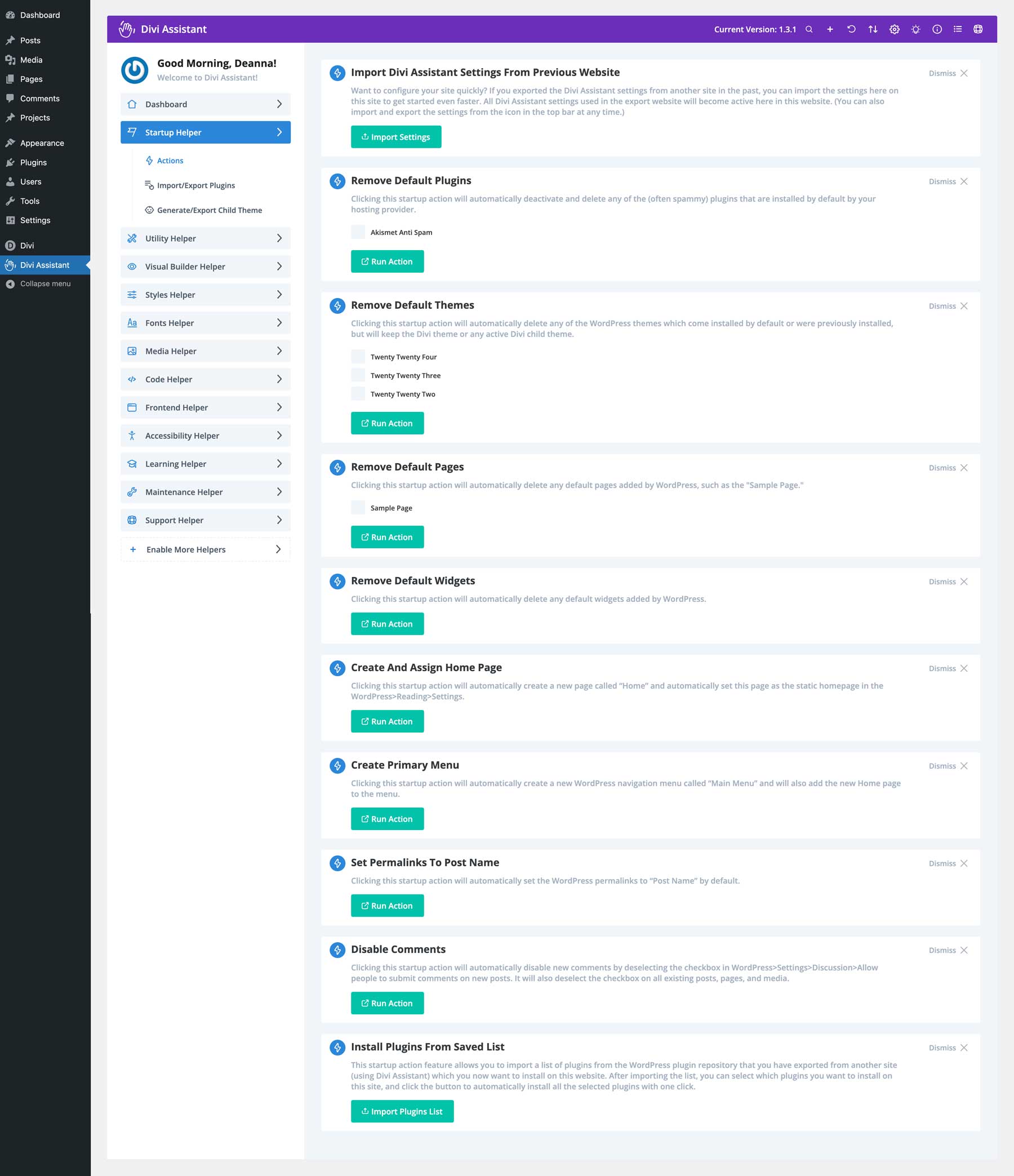
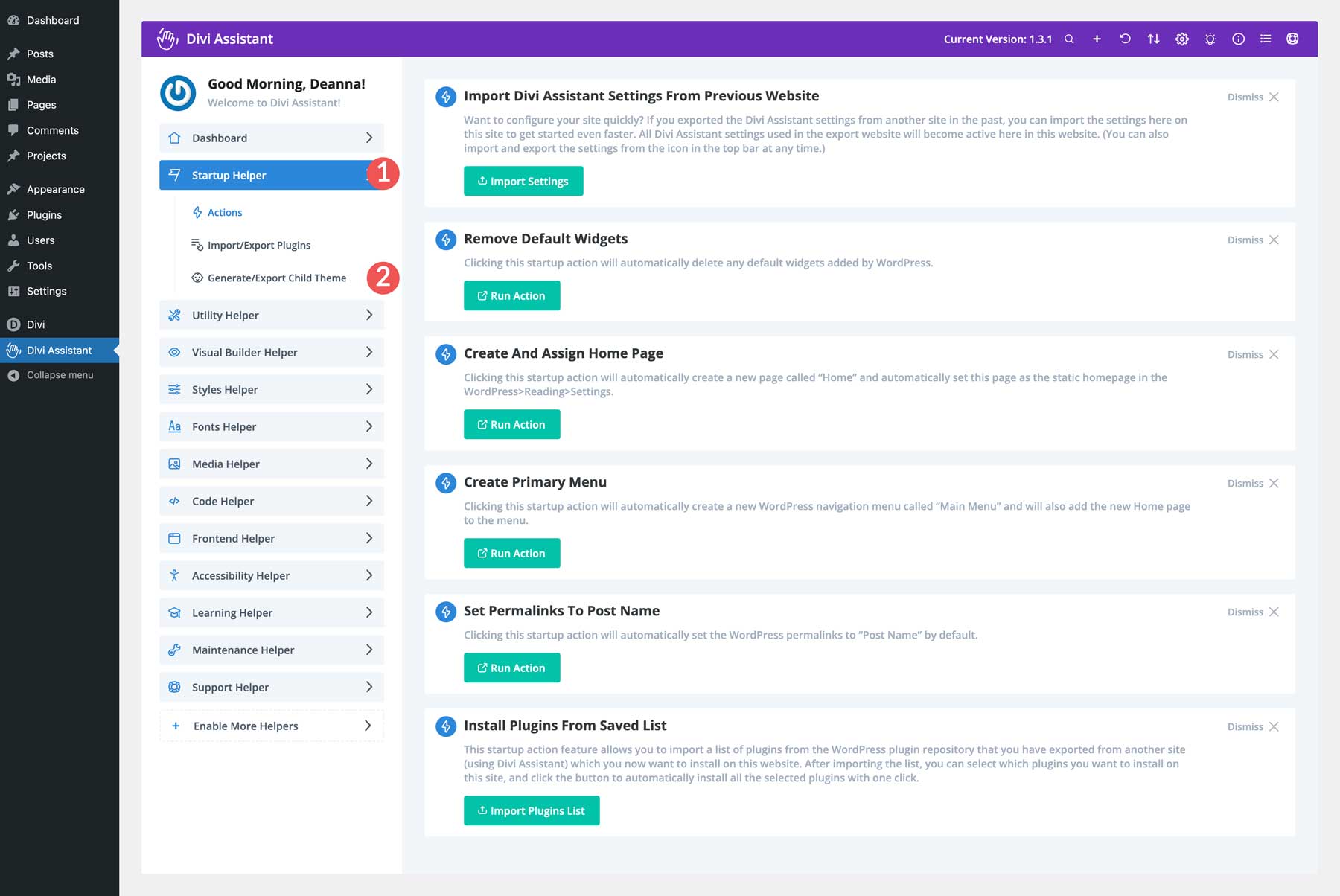
Pomocnik startowy Divi Assistant oszczędza czas podczas konfigurowania nowej witryny Divi od podstaw, eliminując problemy. Za pomocą kilku kliknięć możesz zautomatyzować powtarzalne zadania, takie jak usuwanie domyślnych wtyczek i motywów, usuwanie stron startowych i widżetów WordPress, tworzenie i przypisywanie strony głównej oraz tworzenie menu nawigacyjnego z jednego wygodnego pulpitu nawigacyjnego. Możesz także zmienić ustawienia bezpośredniego linku do swojej witryny, wyłączyć komentarze i zaimportować wtyczki z zapisanej listy.

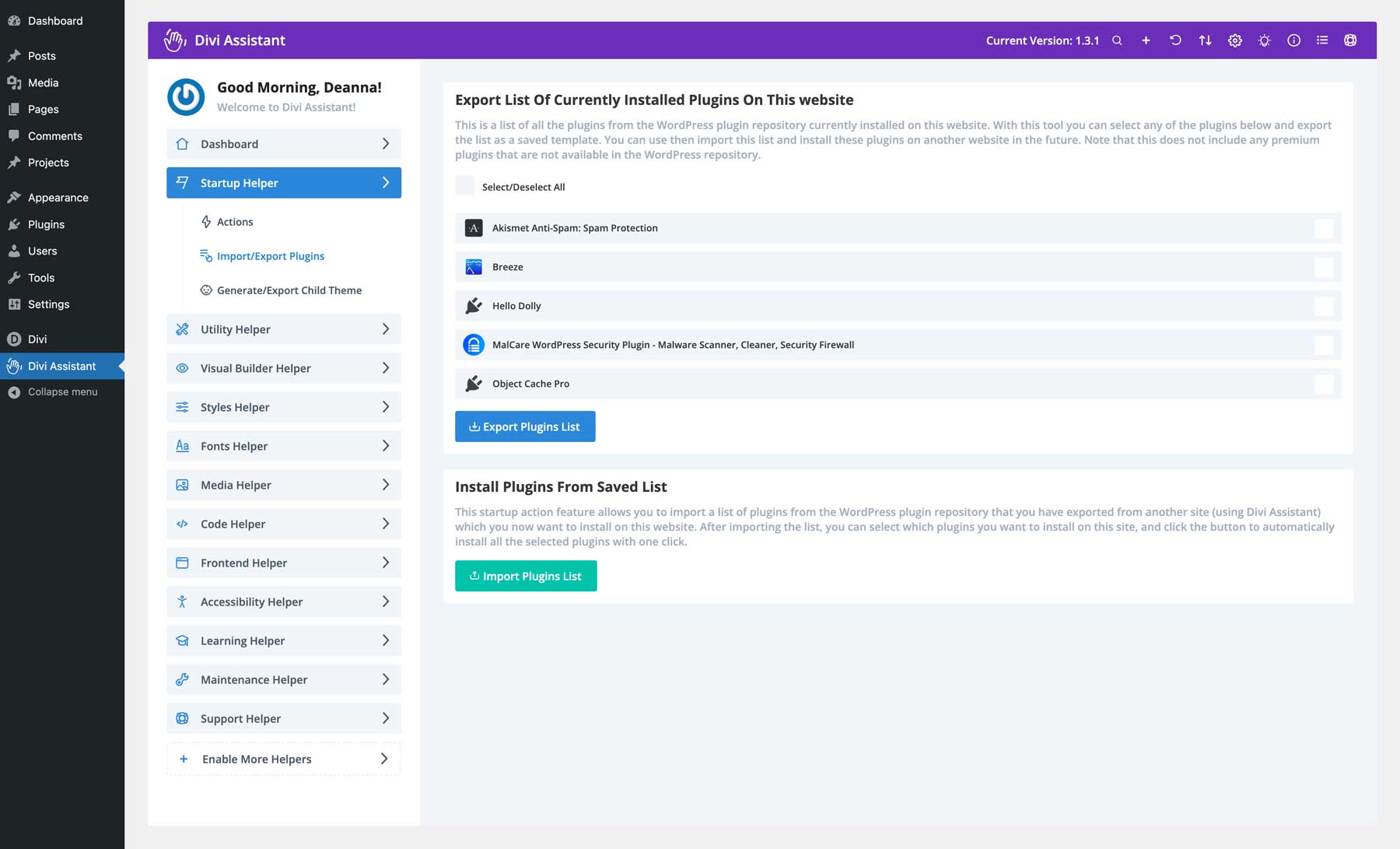
Starter Helper jest również idealny do konfigurowania planów, które można wykorzystać w innych witrynach Divi, w których zainstalowany jest Divi Assistant. Możesz łatwo wyeksportować swoje ulubione wtyczki w pliku zip i dla wygody przesłać je na inne strony Divi.

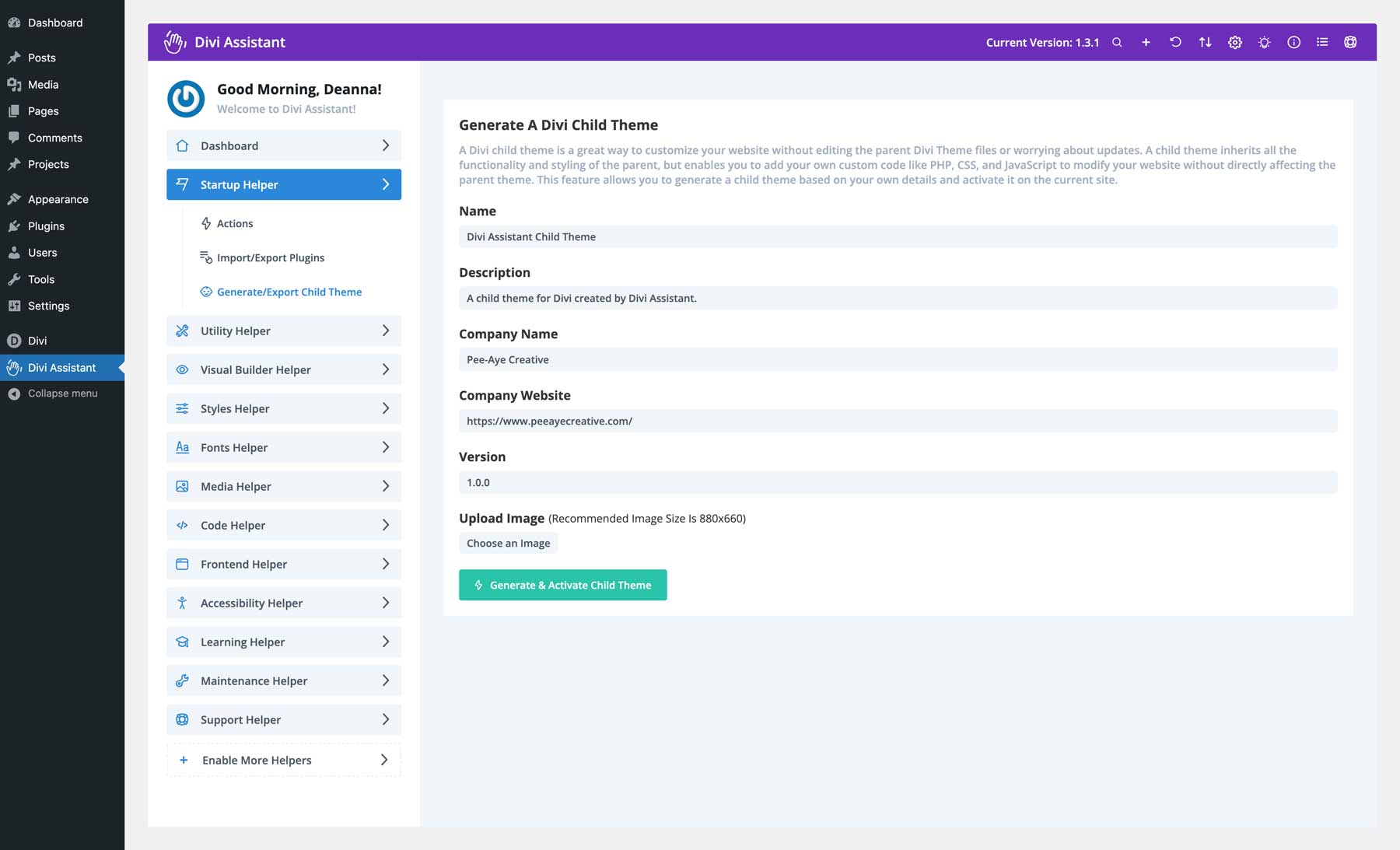
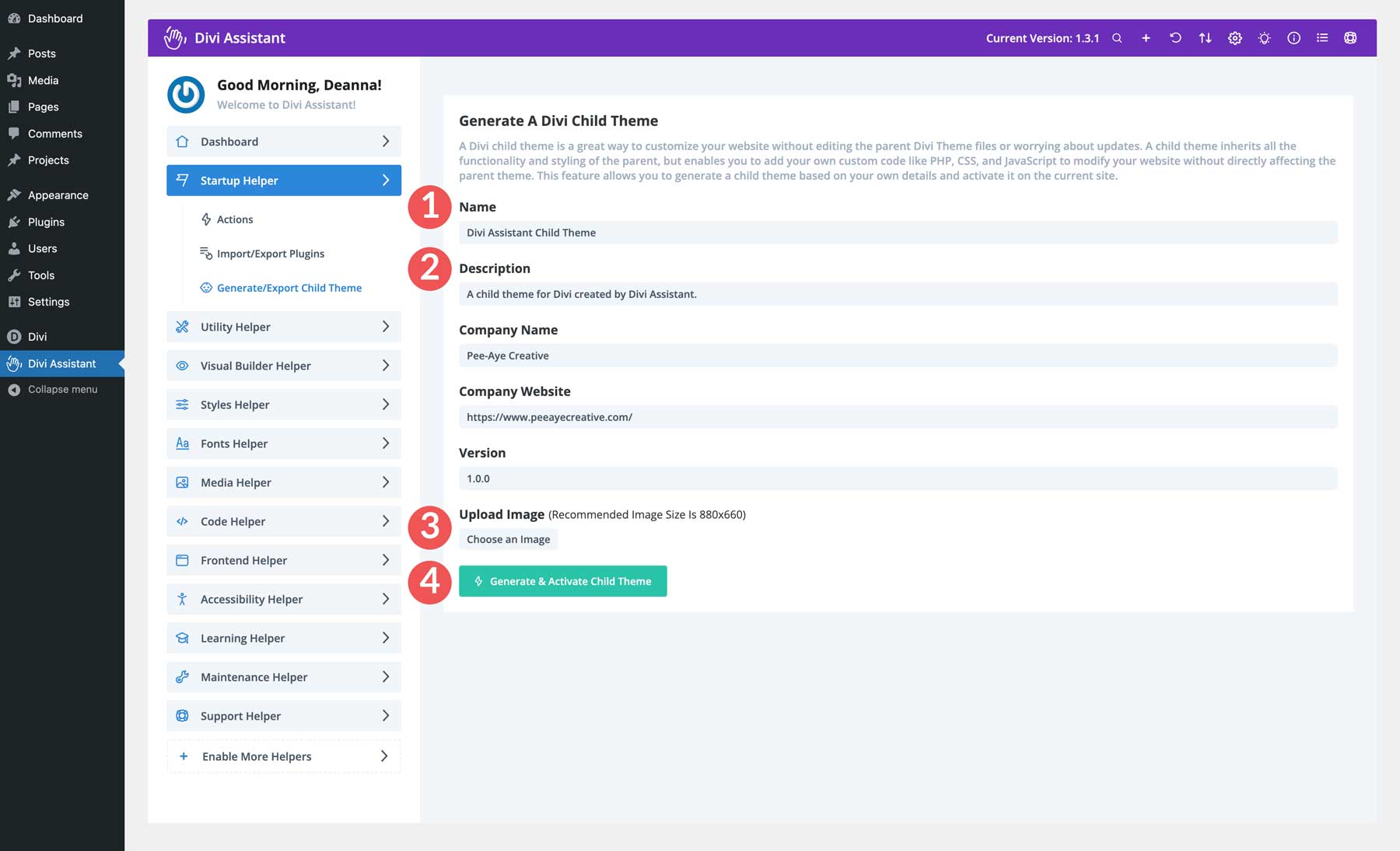
Kolejną doskonałą funkcją Divi Assistant jest możliwość wygenerowania motywu podrzędnego Divi za pomocą kilku kliknięć. Po prostu dodaj nazwę i opis, prześlij miniaturę motywu i usiądź wygodnie, podczas gdy Divi Assistant zajmie się resztą. Motywy podrzędne można również łatwo eksportować do wykorzystania na innych stronach internetowych Divi.

Pomocnik narzędziowy
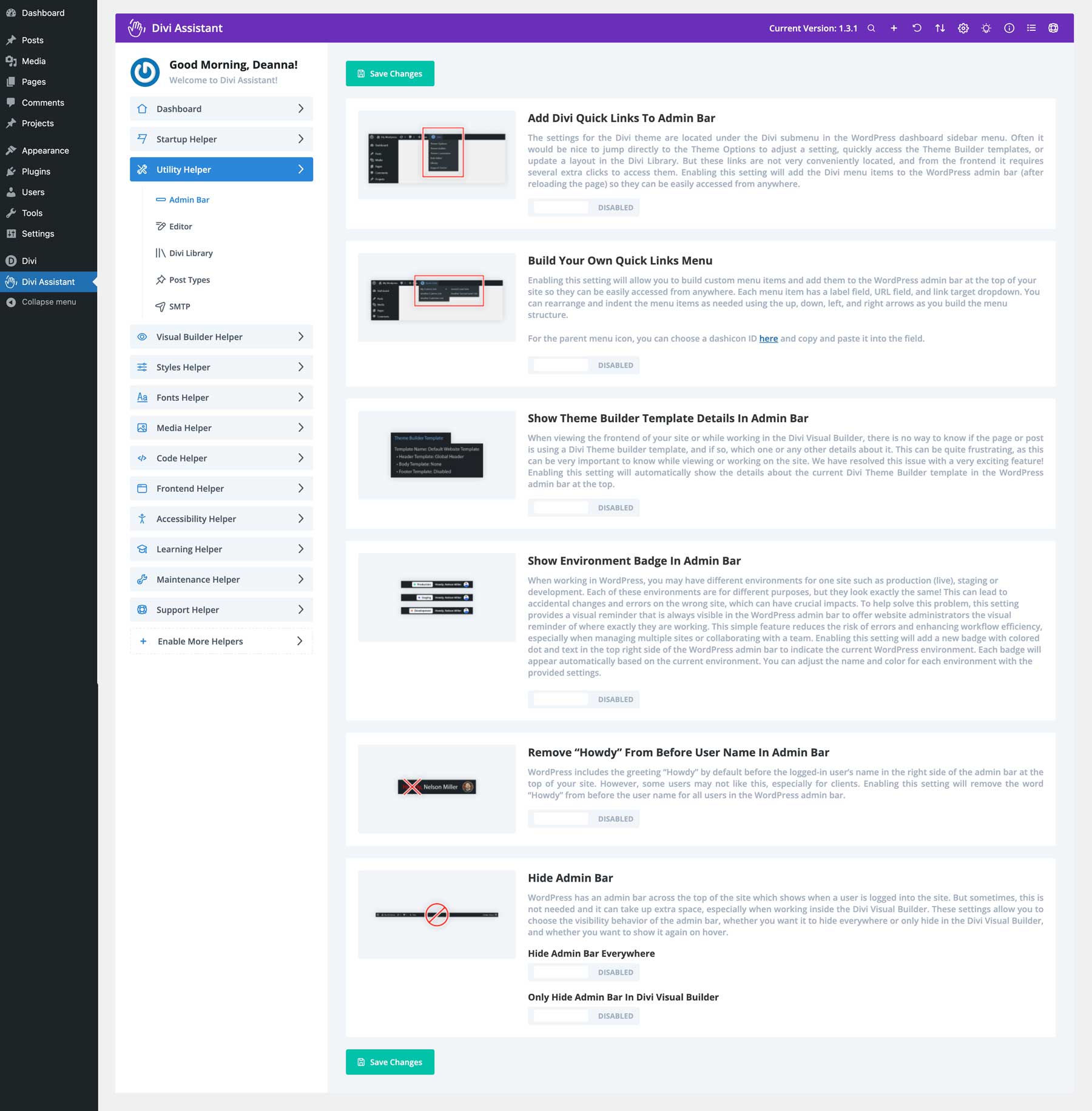
Dzięki Divi Assistant Utility Helper możesz zbudować menu szybkich łączy, które będzie wyświetlane na pasku administracyjnym WordPress, dostosować je i dodać najczęściej używane narzędzia. Możesz także bardziej dostosować pasek administracyjny, usuwając słowo „cześć” przed nazwą użytkownika WordPress lub całkowicie je ukrywając.

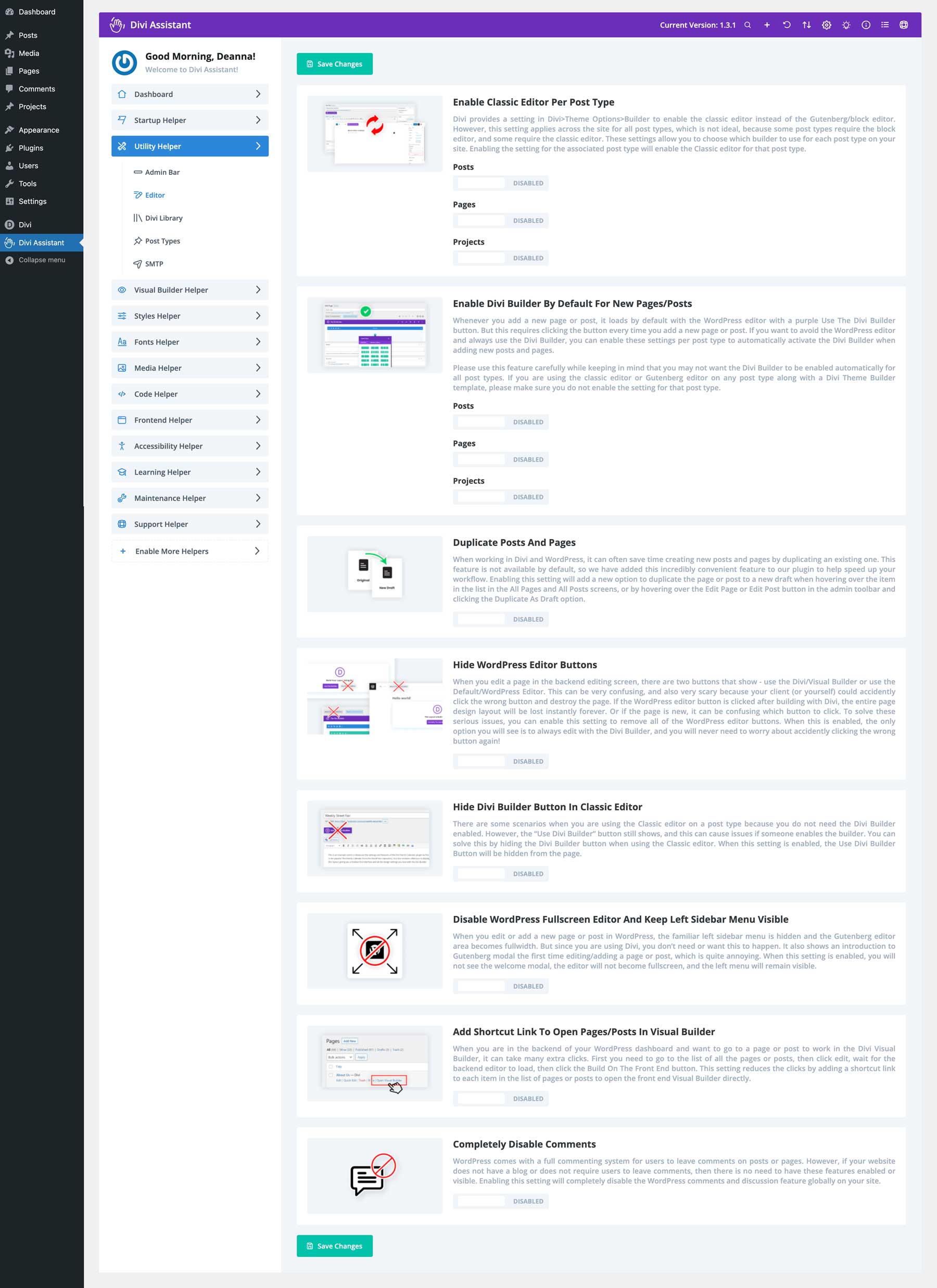
Dostosuj ustawienia edytora WordPress
Pomocnik narzędziowy Divi Assistant jest również idealny do kontrolowania niestandardowych typów postów w Twojej witrynie. Możesz łatwo włączyć Edytor klasyczny dla wszystkich typów postów Divi, w tym postów, stron i projektów. Alternatywnie możesz upewnić się, że Divi Builder jest skonfigurowany dla wszystkich niestandardowych typów postów, eliminując potrzebę robienia tego ręcznie. Możesz powielać posty i strony, ukrywać przyciski edytora WordPress lub Divi Builder lub łatwo wyłączać komentarze.

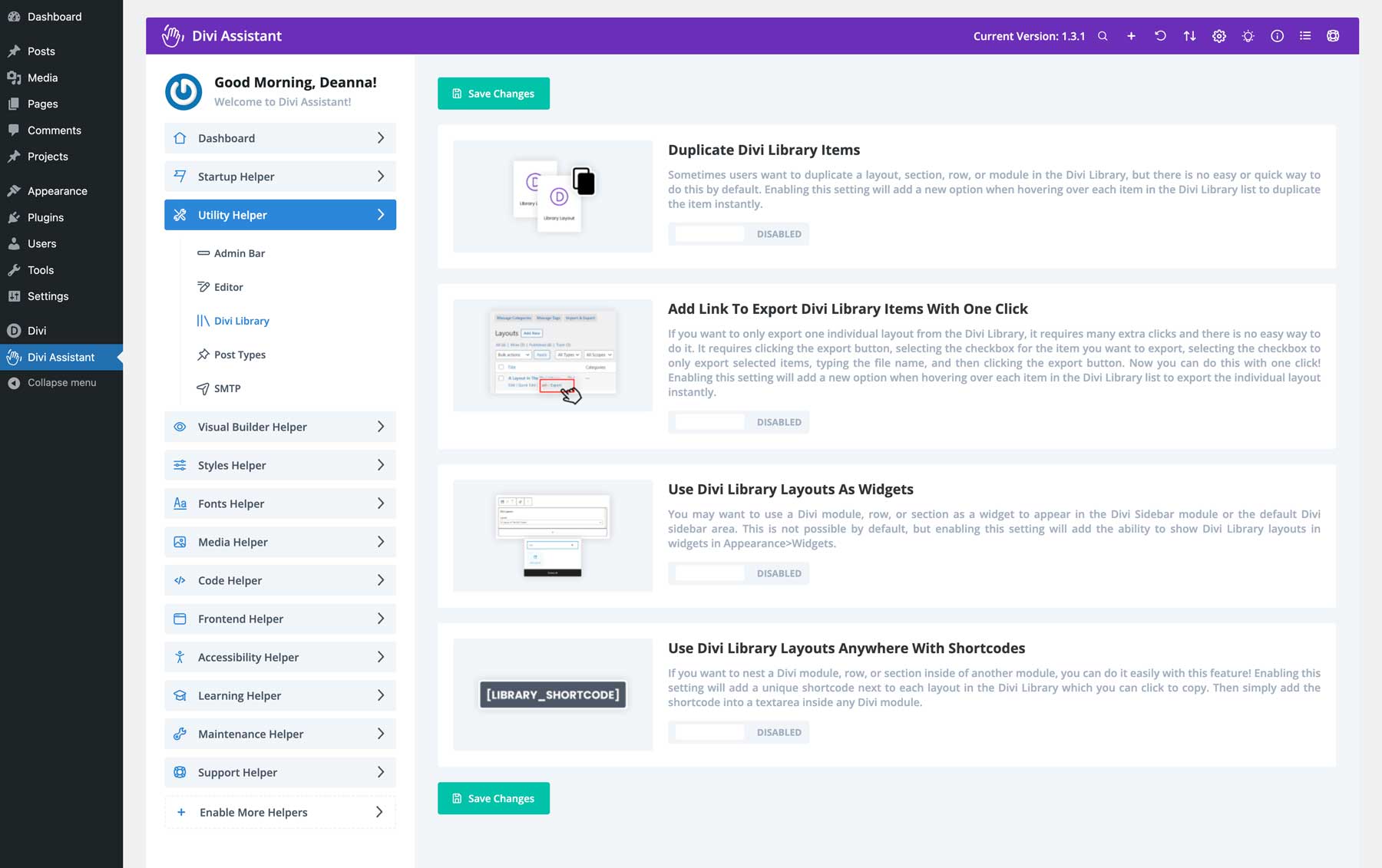
Przejmij kontrolę nad układami swojej biblioteki Divi
Dzięki Divi Assistant możesz łatwo kontrolować układy w Bibliotece Divi. Możesz je łatwo powielić i dodać łącze eksportu do eksportu układów. Możesz łatwo tworzyć niestandardowe paski boczne dla swoich witryn Divi, włączając układy Biblioteki Divi jako widżety. Kolejną świetną funkcją jest używanie wygodnego krótkiego kodu do korzystania z ulubionych układów Divi w dowolnym miejscu na Twojej stronie.

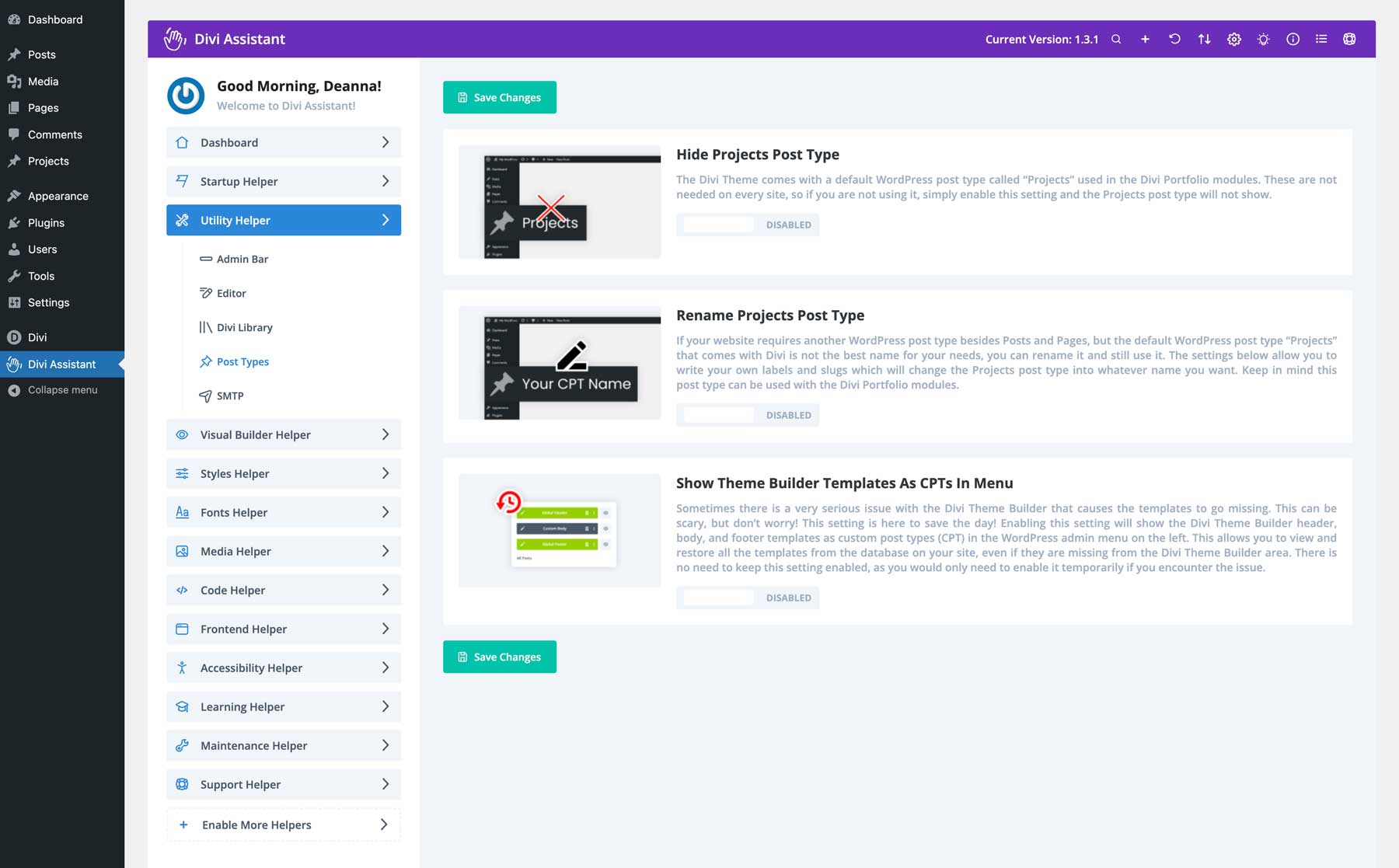
Zarządzaj typami postów z łatwością
Kolejną niesamowitą funkcją Divi Assistant jest możliwość zmiany nazwy typu postu projektu, który jest standardowo dostępny w Divi. To świetny sposób na dodanie nowego niestandardowego typu postu bez konieczności stosowania dodatkowej wtyczki. Alternatywnie możesz łatwo ukryć typ postu projektu, aby uniknąć niepotrzebnego bałaganu na pasku narzędzi WordPress. Chcesz szybciej uzyskać dostęp do szablonów Theme Builder? Divi Assistant również może to zrobić, dodając je bezpośrednio do paska narzędzi, aby uzyskać łatwy dostęp.

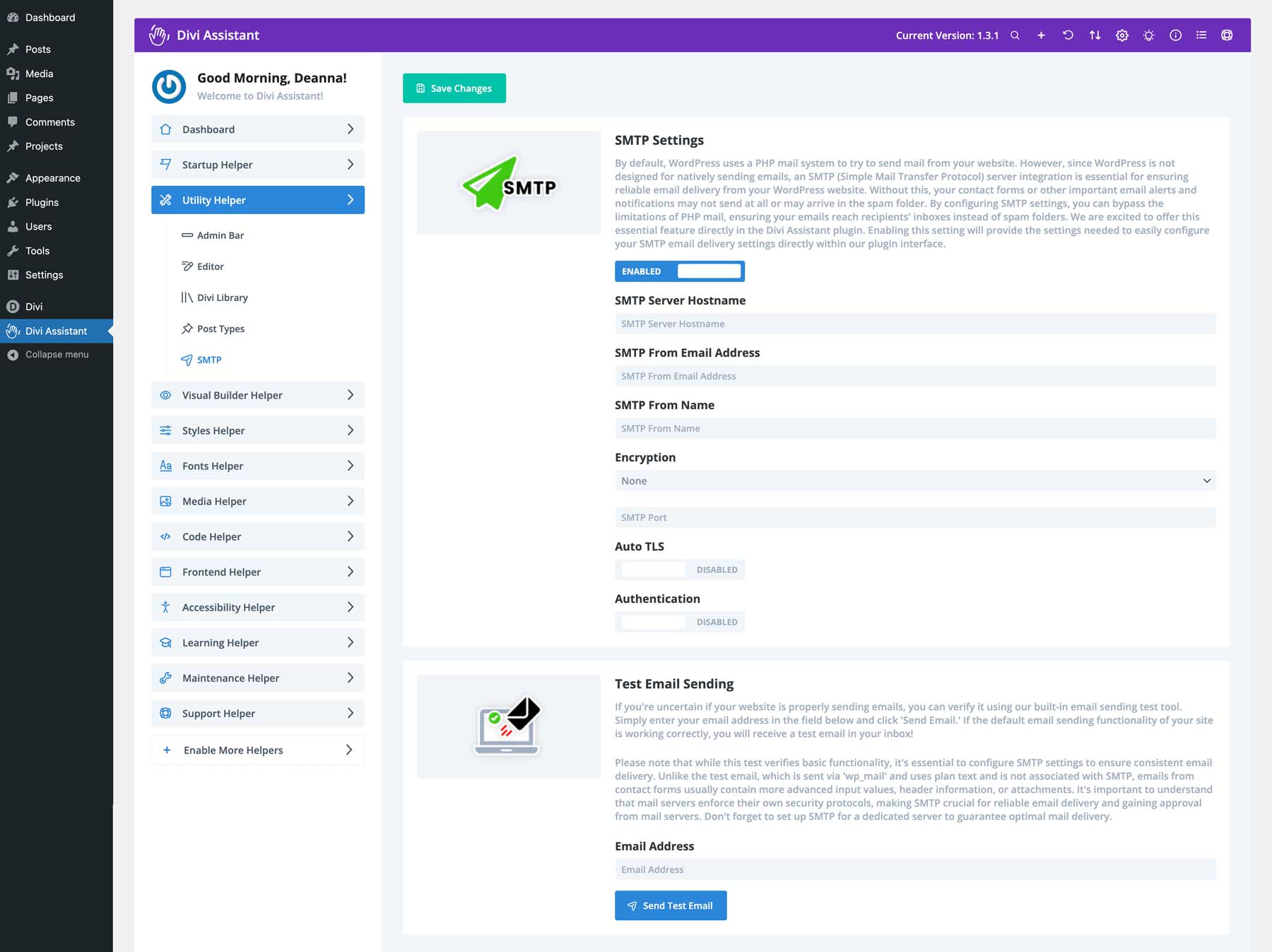
Zarządzaj ustawieniami SMTP
Wyrzuć pocztę PHP do krawężnika i zapewnij dostarczanie wiadomości e-mail dzięki wbudowanym ustawieniom SMTP Divi Assistant. Niezależnie od tego, czy korzystasz z Google, czy innego dostawcy SMTP, możesz dodać swoje ustawienia, wysłać wiadomość testową i mieć pewność, że Twoja witryna będzie dostarczać pocztę bez żadnych problemów.

Pomocnik konstruktora wizualnego
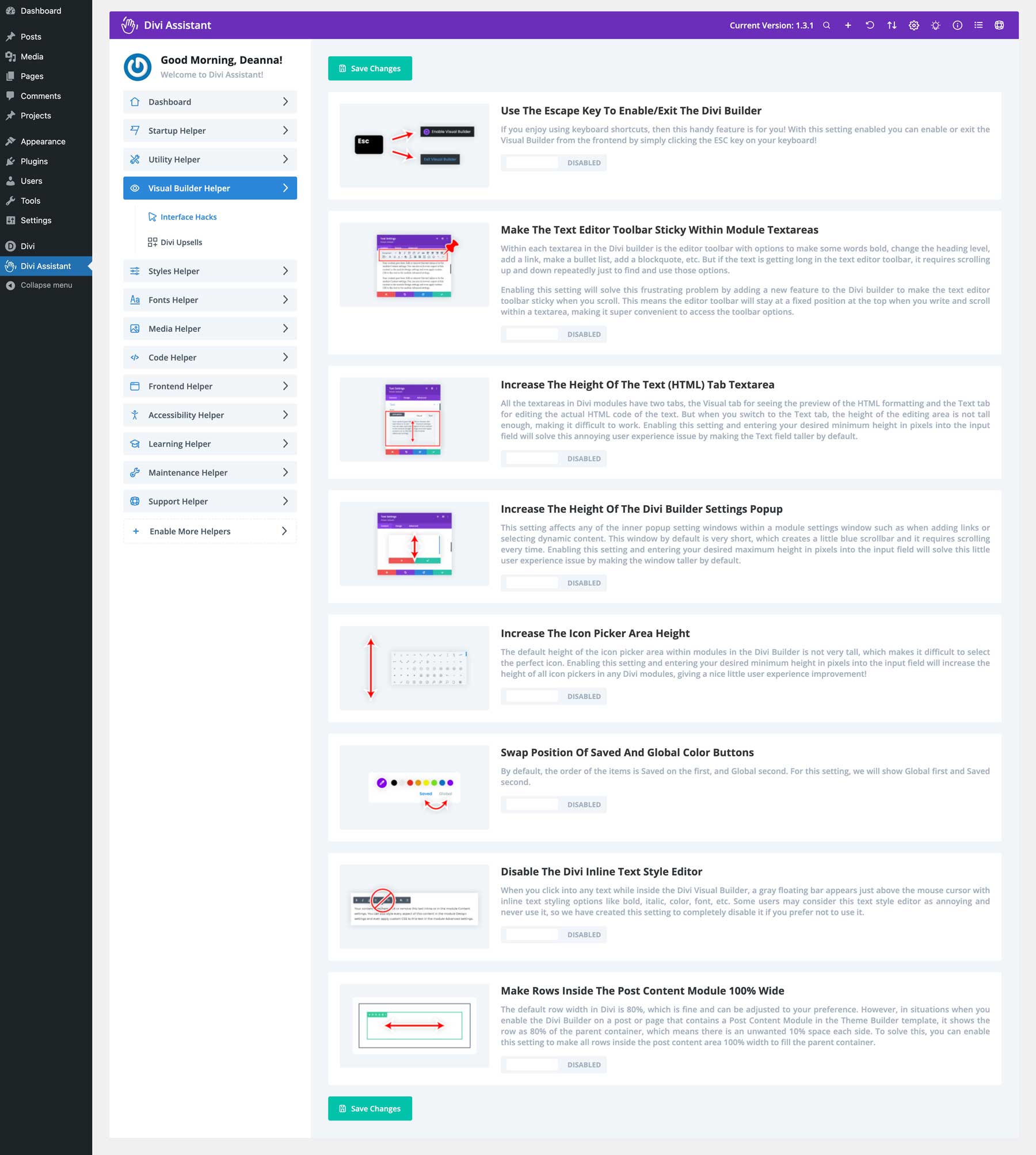
Divi Assistant zawiera kilka znakomitych funkcji, które pomogą Ci zwiększyć produktywność w narzędziu do tworzenia stron metodą „przeciągnij i upuść” Divi. Niektóre opcje obejmują dodanie skrótu klawiaturowego umożliwiającego włączenie lub wyłączenie narzędzia Visual Builder za pomocą klawisza Escape oraz przyklejenie paska narzędzi edytora tekstu. Dla tych, którzy piszą posty na blogu lub inne długie treści, jest to świetne narzędzie, dzięki któremu nie musisz przewijać w górę w celu dodania linków, wstawiania obrazów i nie tylko. Divi Assistant dodaje także opcje zwiększania wysokości obszaru tekstowego modułu tekstowego, dostosowywania wysokości selektora ikon oraz zamiany pozycji zapisanych i globalnych kolorów.

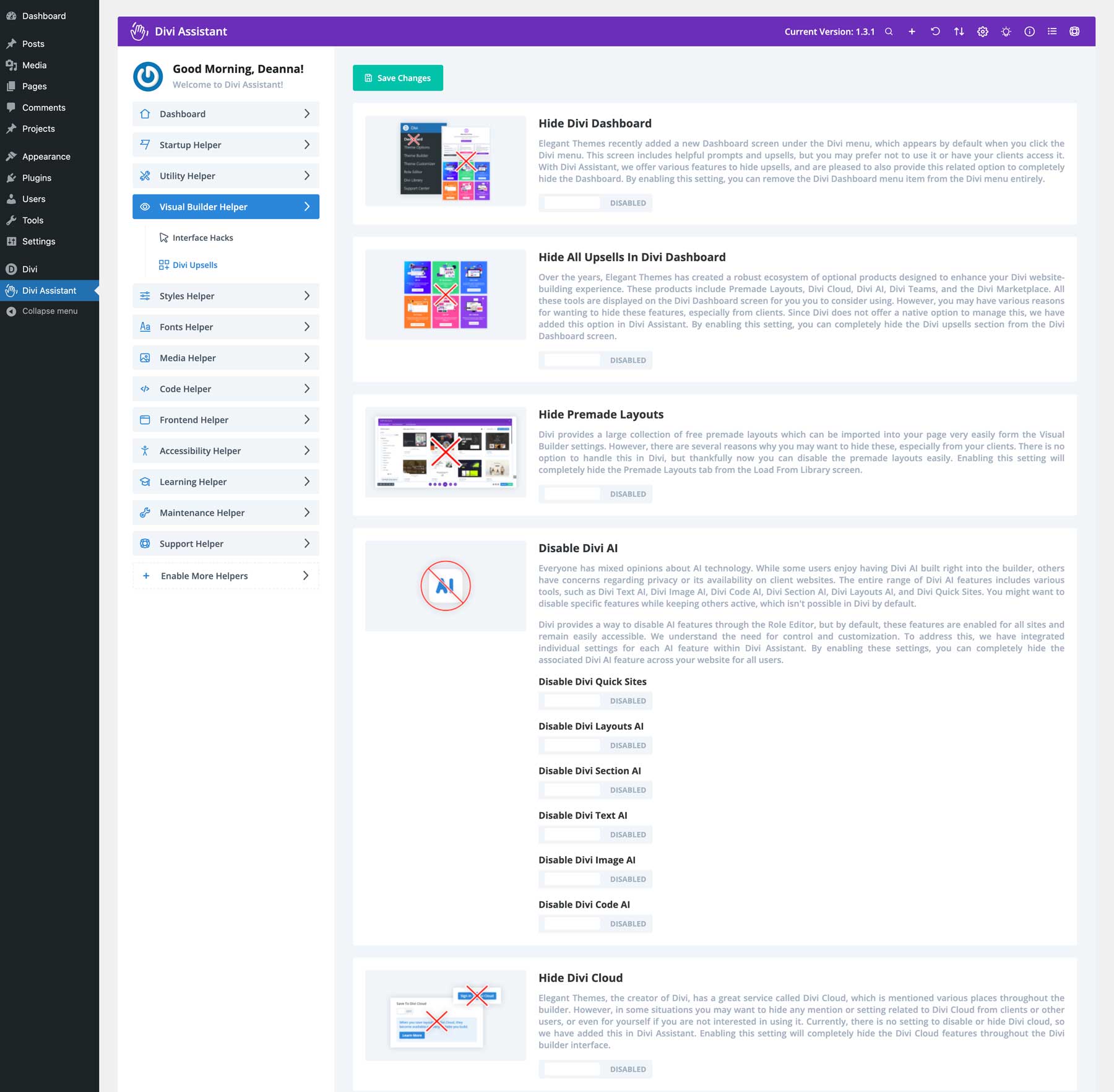
Możesz także domyślnie tworzyć wiersze w 100%, ukrywać Divi Dashboard i jego dodatki, wyłączać gotowe układy i wyłączać Divi AI, Divi Cloud lub inne produkty, których nie subskrybujesz.

Pomocnik stylów
Dzięki Styler Helperowi możesz łatwo dodawać i zarządzać swoimi globalnymi kolorami z poziomu pulpitu nawigacyjnego Divi Assistant. Dodając tę funkcję, aktywowanie narzędzia Visual Builder w celu edytowania ich w poście lub na stronie nie jest konieczne. Możesz także ustawić niestandardowe style nagłówków, tekstu podstawowego, łączy, list punktowanych i list numeracyjnych w jednym dogodnym miejscu. Możesz wykorzystać tę ogromną oszczędność czasu do skonfigurowania wszystkich swoich witryn Divi, eksportując ustawienia Divi Assistant. Najlepsza część? Możesz ustawić wszystkie style dla mniejszych rozmiarów ekranu, zapewniając płynne przeglądanie na wszystkich urządzeniach.

Pomocnik czcionek
Jeśli chcesz używać czcionek w Divi innych niż ttf lub otf , Divi Assistant Ci to umożliwi. Możesz łatwo zezwolić na używanie innych typów plików czcionek w Divi poprzez dostęp administratora. Karta czcionek lokalnych umożliwia przesyłanie niestandardowych czcionek do panelu Divi Assistant. Dzięki temu nie musisz opuszczać pulpitu nawigacyjnego, aby aktywować narzędzie Visual Builder.

Pomocnik mediów
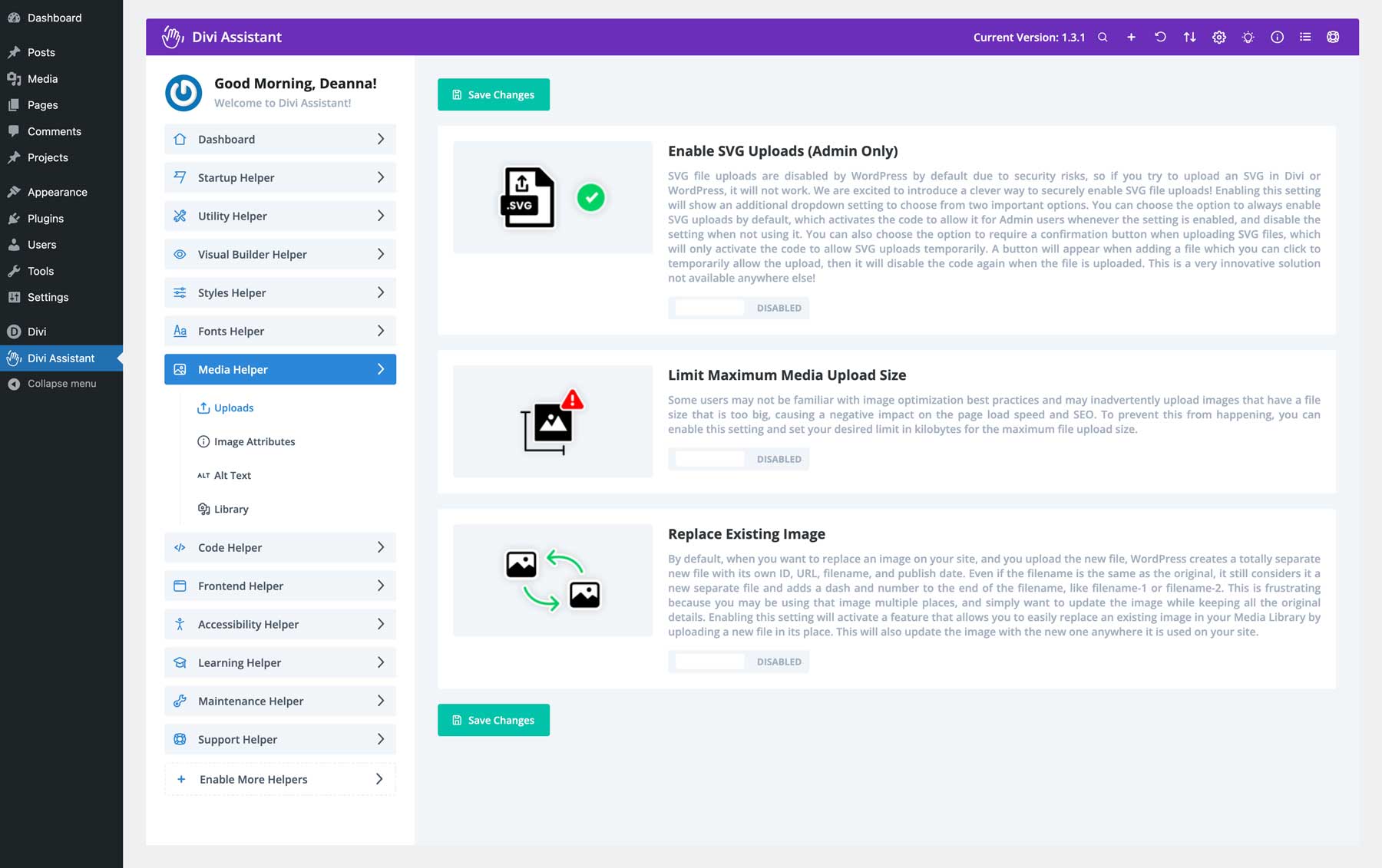
Możesz bezpiecznie przesyłać pliki SVG bezpośrednio do Divi za pośrednictwem Biblioteki multimediów w zakładce Pomocnik multimediów Divi Assistant. Możesz wybrać pomiędzy ciągłym zezwalaniem na nie lub ich wyłączaniem, gdy tego nie robisz. Inne narzędzia obejmują ustawienie maksymalnego rozmiaru przesyłanego obrazu, co jest przydatne, gdy za tworzenie treści w Twojej witrynie odpowiada wielu użytkowników. W końcu przesyłanie dużych plików graficznych szybko zmniejsza szybkość i wydajność witryny. Możesz także automatycznie zastępować obrazy w swojej witrynie. WordPress tworzy nowy plik obrazu po zastąpieniu istniejącego, nawet jeśli nazwy plików są zgodne. Divi Assistant pozwala bezpośrednio zastąpić istniejące obrazy, aktualizując je wszędzie tam, gdzie są używane w Twojej witrynie.

Możesz także ukryć podpowiedzi na obrazach, zmusić Divi do automatycznego używania tekstu alternatywnego przypisanego do obrazów w galerii multimediów i używać tytułów obrazów jako znaczników alt, jeśli nie są one zdefiniowane. Kolejną przydatną funkcją Divi Assistant jest możliwość wyłączenia przycisku „Załaduj więcej” w galerii multimediów i zastąpienia go nieskończonym przewijaniem.
Pomocnik kodu
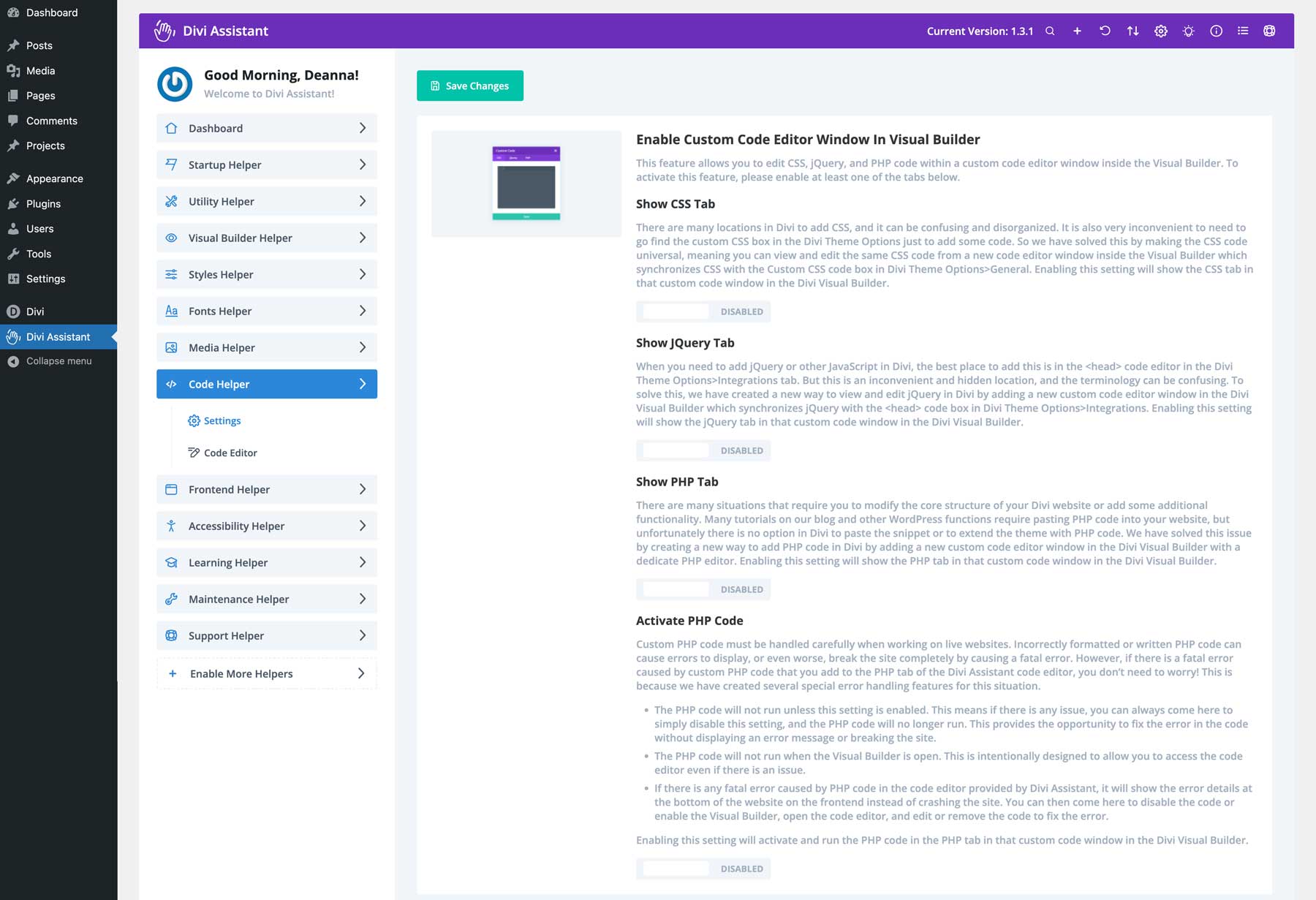
Divi Assistant wprowadza nowe okno edytora kodu w Visual Builderze. To okno pozwala na uniwersalną edycję kodu CSS, jQuery i PHP, eliminując potrzebę nawigowania do oddzielnych lokalizacji w Opcjach motywu Divi. Wtyczka zawiera także funkcje obsługi błędów, które zapobiegają błędom krytycznym powodowanym przez niestandardowy kod PHP, dzięki czemu eksperymentowanie z modyfikacjami kodu jest bezpieczniejsze.

Divi Assistant zapewnia także wygodny sposób przeglądania kodu podczas jego pisania. Niestandardowy edytor kodu CSS Divi's Theme Options nie jest domyślnie rozwijany. Dzięki ustawieniom w Code Helperze możesz ustawić minimalną wysokość lub przeciągnąć obszary kodu, aby je powiększyć, zapewniając więcej miejsca na kod.
Pomocnik Frontendu
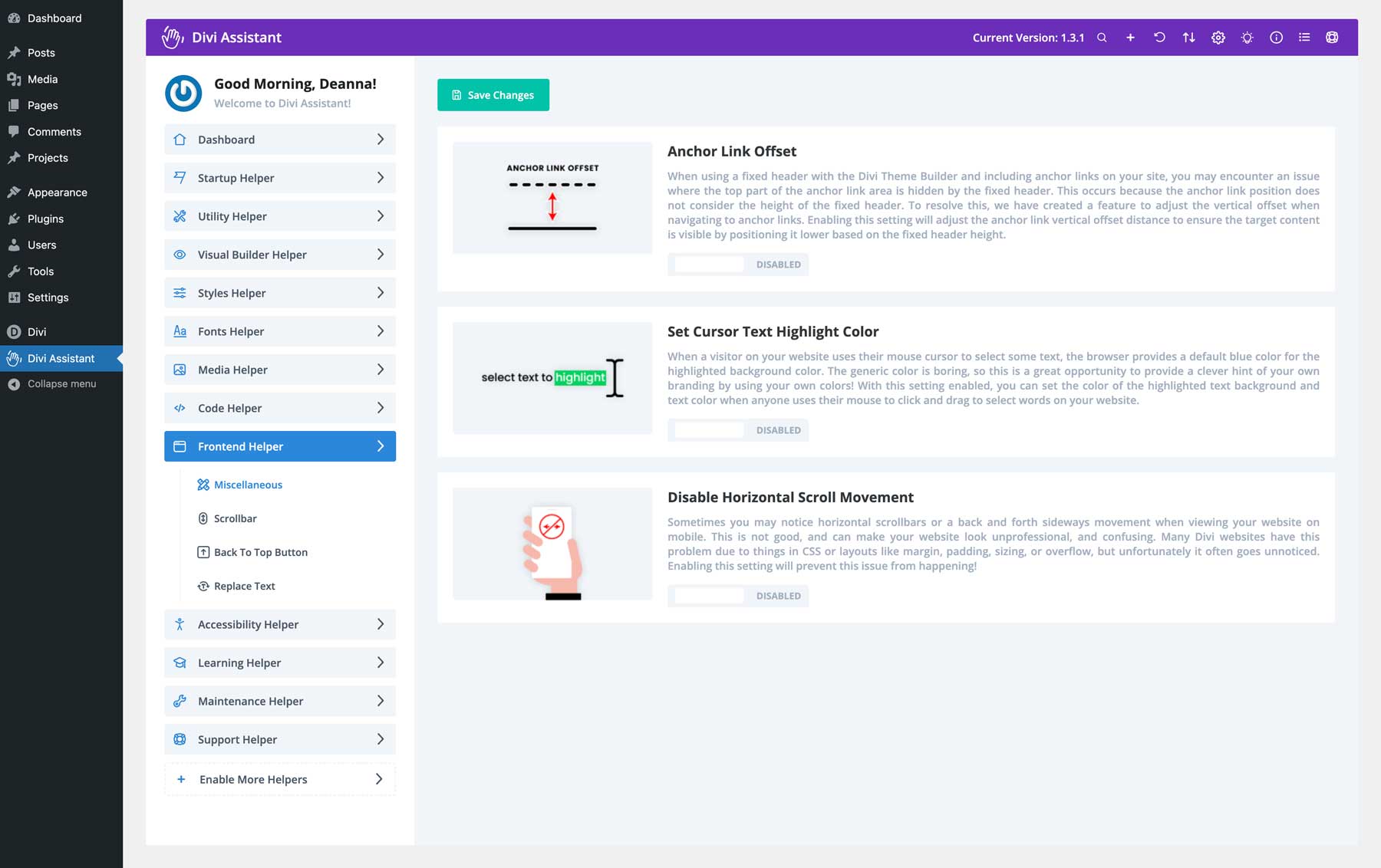
Frontend Helper doskonale nadaje się do dostosowywania niektórych funkcji Twojej witryny. Na przykład możesz naprawić typowe błędy, takie jak brakujące linki zakotwiczone w stałych nagłówkach. Możesz także zmienić kolor podświetlenia tekstu, aby dopasować go do swojej marki. Dostępna jest również funkcja rozwiązywania problemów z przewijaniem w poziomie na urządzeniach mobilnych.

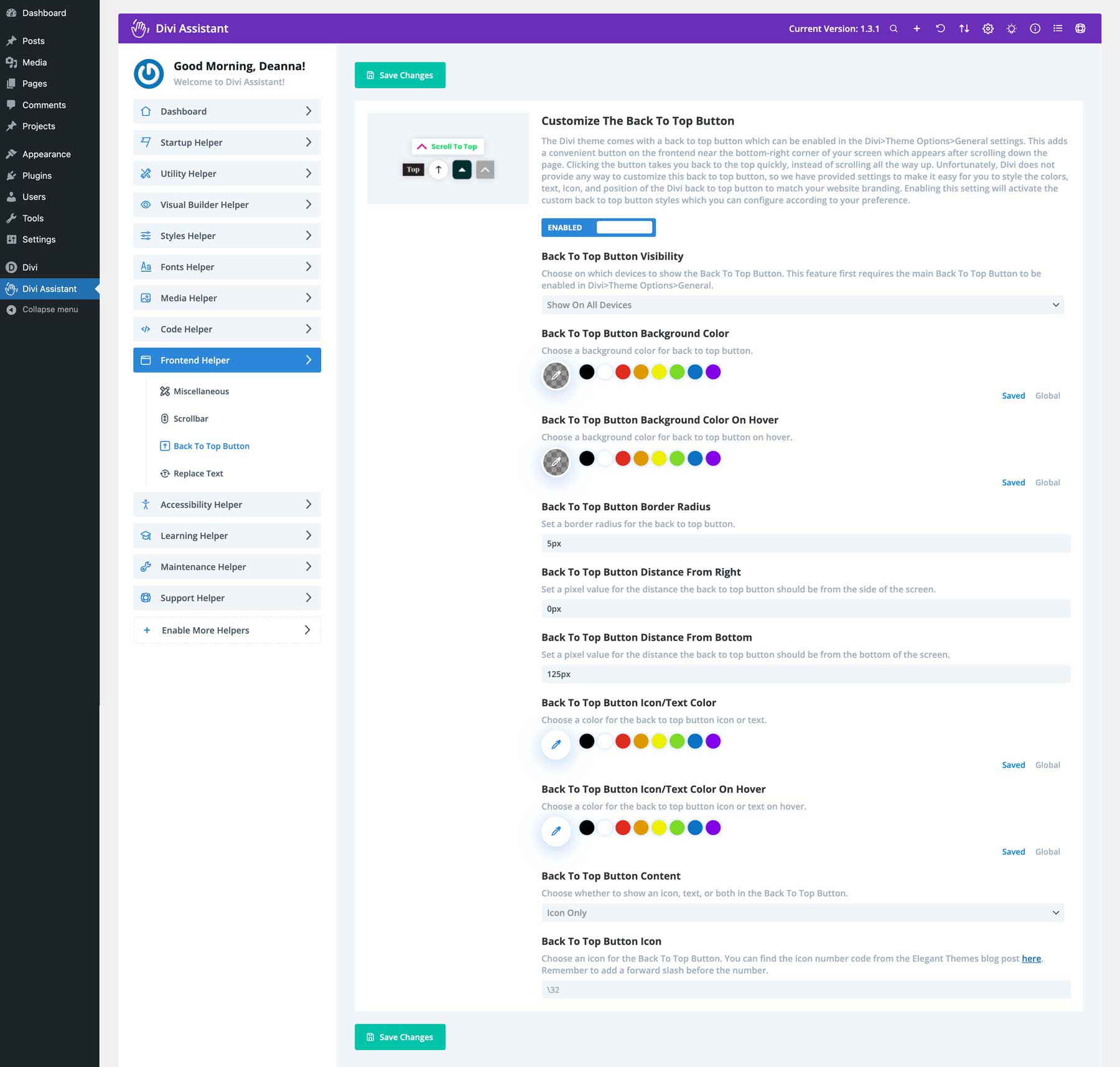
Inne funkcje Frontend Helpera obejmują możliwość dostosowania paska przewijania przeglądarki. Możesz łatwo dostosować szerokość, zmienić kolory pierwszego planu i tła oraz dostosować promień obramowania. Podobnie możesz dostosować wbudowany przycisk powrotu do góry, który jest standardowym wyposażeniem Divi. Możesz dostosować opcje responsywności, zmienić kolory, dodać promień obramowania i nie tylko.

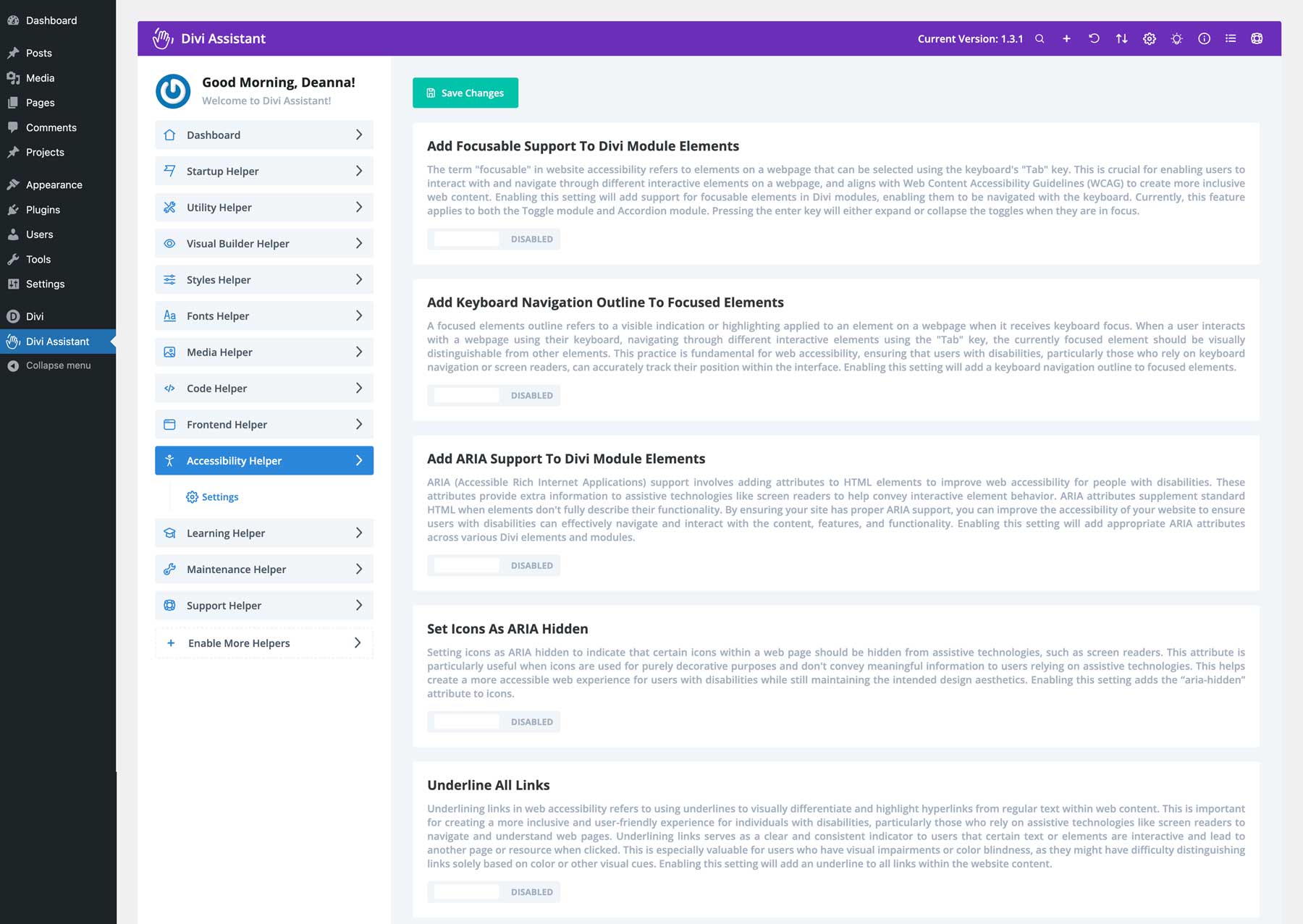
Pomocnik ds. ułatwień dostępu
Posiadanie witryny internetowej dostępnej dla wszystkich użytkowników ma kluczowe znaczenie dla włączenia społecznego i tego, jak wyglądasz w wyszukiwarkach takich jak Google. Divi Assistant rozwiązuje ten problem, dodając funkcje ułatwień dostępu do Twojej witryny Divi. Dodanie ukierunkowanej obsługi, konturów nawigacji za pomocą klawiatury i atrybutów ARIA gwarantuje, że Twoja witryna będzie łatwa w użyciu dla wszystkich, w tym osób niepełnosprawnych.

Divi Assistant optymalizuje moduły Divi pod kątem czytników ekranu i innych technologii wspomagających. Ustawiając ikony jako ukryte ARIA, dodając opcję pominięcia linku nawigacyjnego i naprawiając zduplikowane identyfikatory menu, możesz mieć pewność, że nawigacja w Twojej witrynie będzie intuicyjna. Co więcej, funkcja szczypania i powiększania w przeglądarce gwarantuje, że Twoja witryna będzie działać na wszystkich urządzeniach. Kolejną świetną funkcją jest przycisk Tota11y, który pozwala programistom szybko identyfikować problemy z dostępnością, aby można było je rozwiązać.

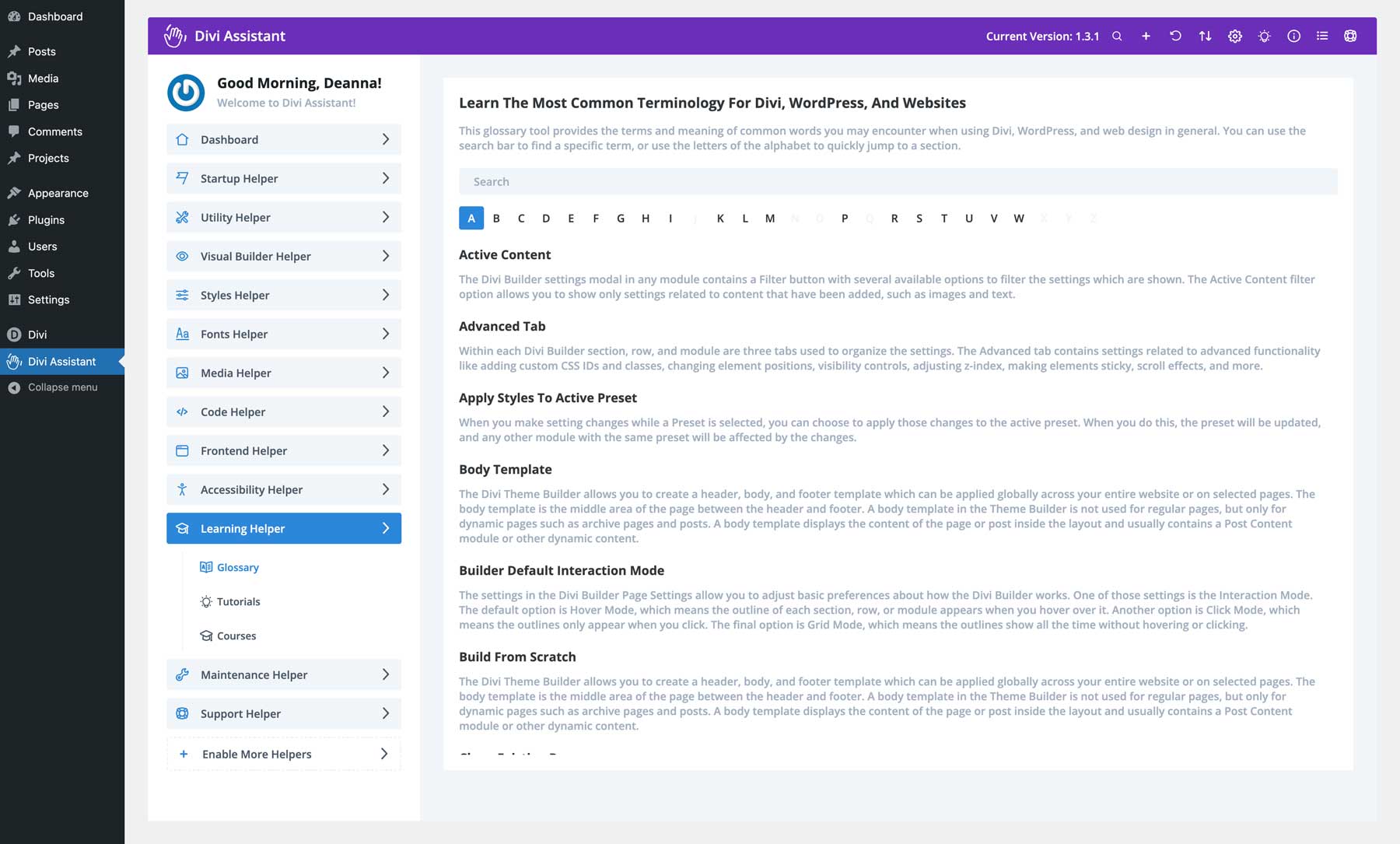
Pomocnik do nauki
Wtyczka Divi Assistant zawiera także niesamowitego pomocnika edukacyjnego, zaprojektowanego w celu podkreślenia najpopularniejszych terminów związanych z Divi, WordPressem i ogólnie stronami internetowymi. Zawiera obszerny słownik ze wszystkimi niezbędnymi definicjami i przydatny pasek wyszukiwania, dzięki któremu znajdziesz dokładnie to, czego szukasz.

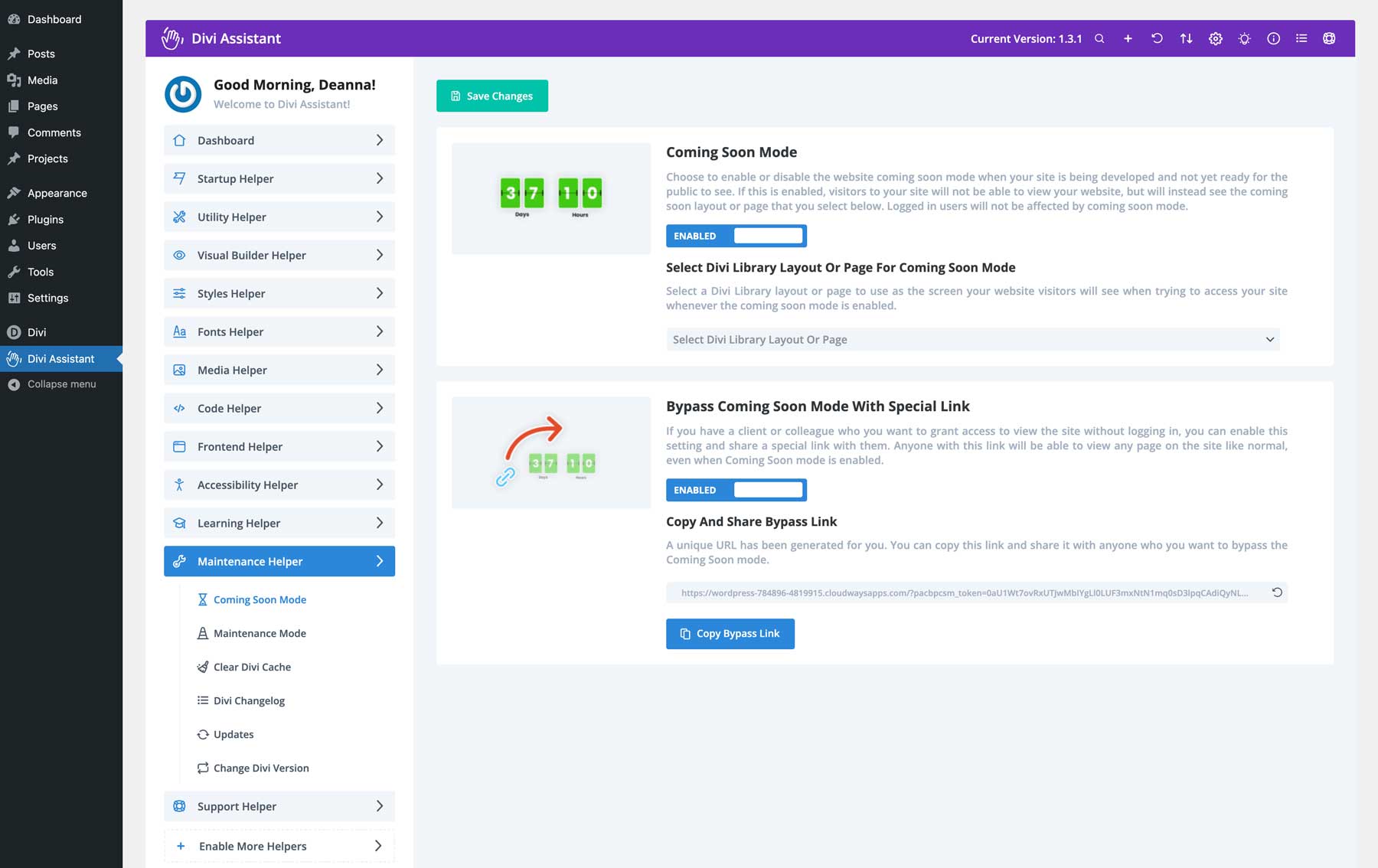
Pomocnik konserwacji
Chcesz zachować swoją witrynę w tajemnicy, dopóki nie będzie gotowa do premiery? Dzięki Asystentowi konserwacji jest to możliwe! Funkcja Już wkrótce umożliwia utworzenie profesjonalnej, markowej strony Już wkrótce lub Konserwacja, gdy Twoja witryna jest w budowie. Możesz łatwo utworzyć układ za pomocą narzędzia Visual Builder (lub gotowego układu) i połączyć się z nim w ustawieniach Divi Assistant. Opcja pominięcia łącza, która będzie dostępna wkrótce, umożliwia przyznanie uprawnień określonym użytkownikom, którzy mogą współpracować z Tobą.

Divi Assistant ma wbudowaną funkcję buforowania, która czyści statyczną pamięć podręczną CSS Divi zgodnie z harmonogramem. Dodatkowe opcje obejmują przypisywanie reguł czyszczenia pamięci podręcznej, niezależnie od tego, czy ma to miejsce za każdym razem, gdy ktoś korzysta z programu Visual Builder, czy też podczas aktualizacji wtyczki lub motywu. Możesz także dodać przyciski tych działań bezpośrednio do paska administracyjnego WordPress, oszczędzając sobie kłopotów z nawigacją po ustawieniach Divi Assistant w celu zarządzania pamięcią podręczną Divi.

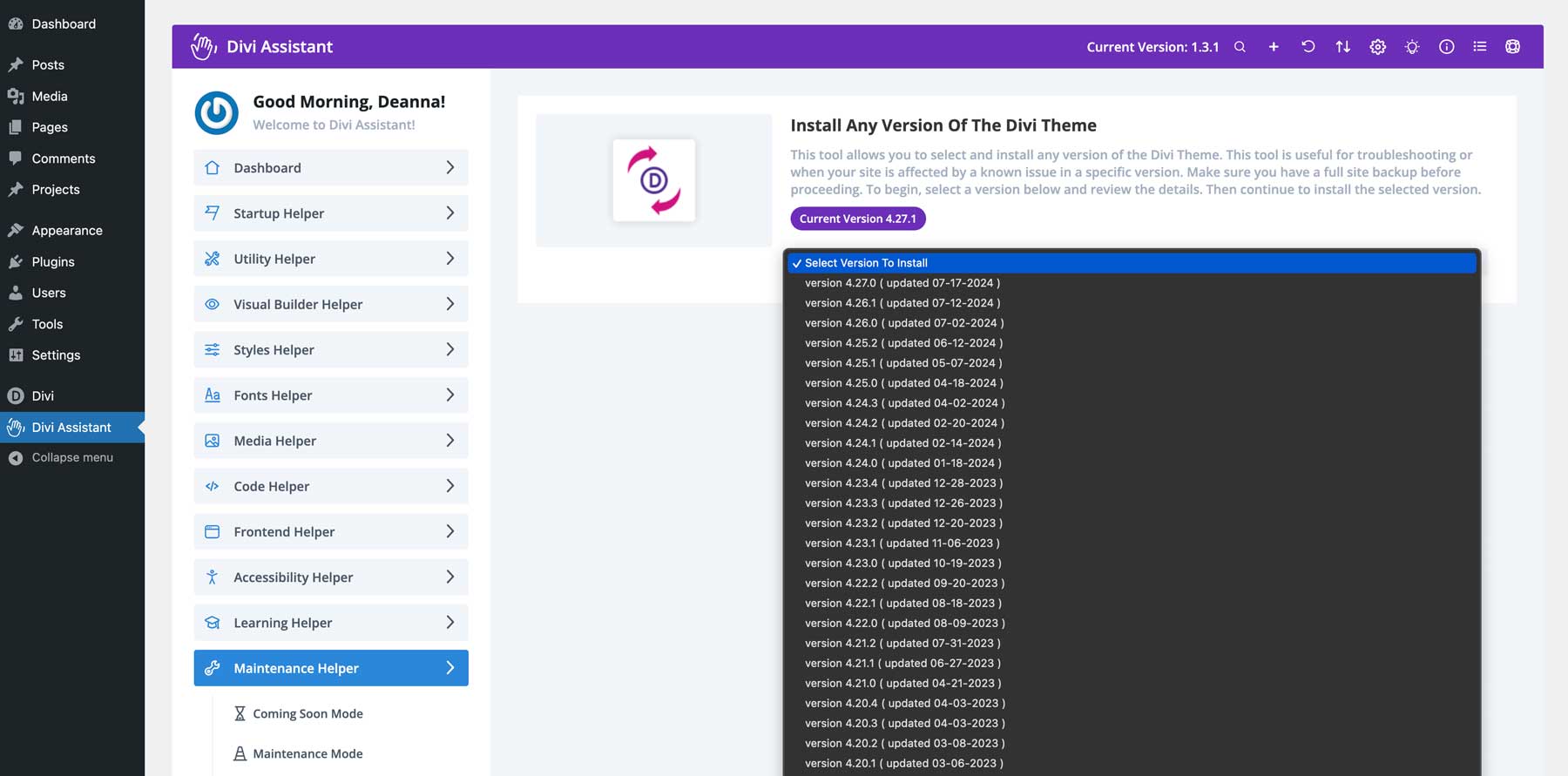
Pomocnik konserwacji zawiera także łatwą do odczytania zmianę Divi, która dostarcza informacji o najnowszej wersji Divi i najnowszych aktualizacjach. A skoro mowa o aktualizacjach, możesz łatwo wyłączyć i ukryć automatyczne aktualizacje motywów i wtyczek WordPress, uniemożliwić instalację domyślnych motywów WordPress w przyszłości lub przywrócić Divi do poprzedniej wersji.
Pomocnik wsparcia
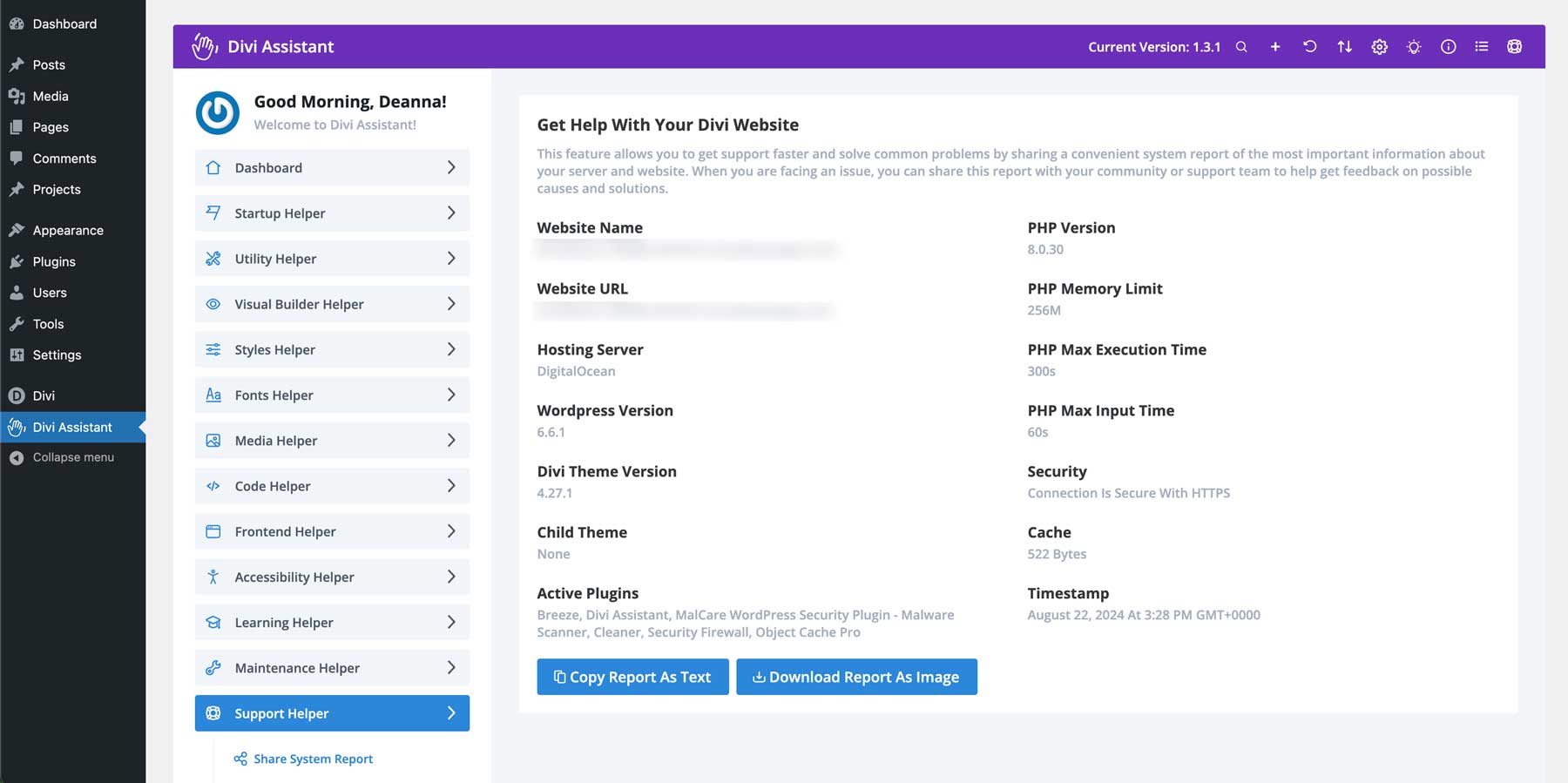
Na koniec sekcja Pomocnik pomocy Divi Assistant umożliwia przegląd Twojej witryny i jej statusu. Dzięki temu najważniejsze informacje są w zasięgu ręki, w tym parametry PHP dotyczące limitu pamięci, maksymalnego czasu wykonania i maksymalnego czasu wprowadzania danych. Otrzymasz także przegląd wtyczek zainstalowanych w Twojej witrynie, wersji WordPressa, z której korzystasz oraz serwera hostingowego. Jeśli napotkasz problem i będziesz potrzebować wsparcia ze strony Elegant Themes lub swojego dostawcy hostingu, możesz łatwo pobrać raport systemowy lub wysłać go e-mailem do członka zespołu wsparcia w celu uzyskania pomocy.

Jak korzystać z Asystenta Divi
Teraz, gdy już wiesz, jak niesamowity jest Divi Assistant, przejdźmy przez proces instalacji i używania wtyczki.
Zainstaluj Asystenta Divi
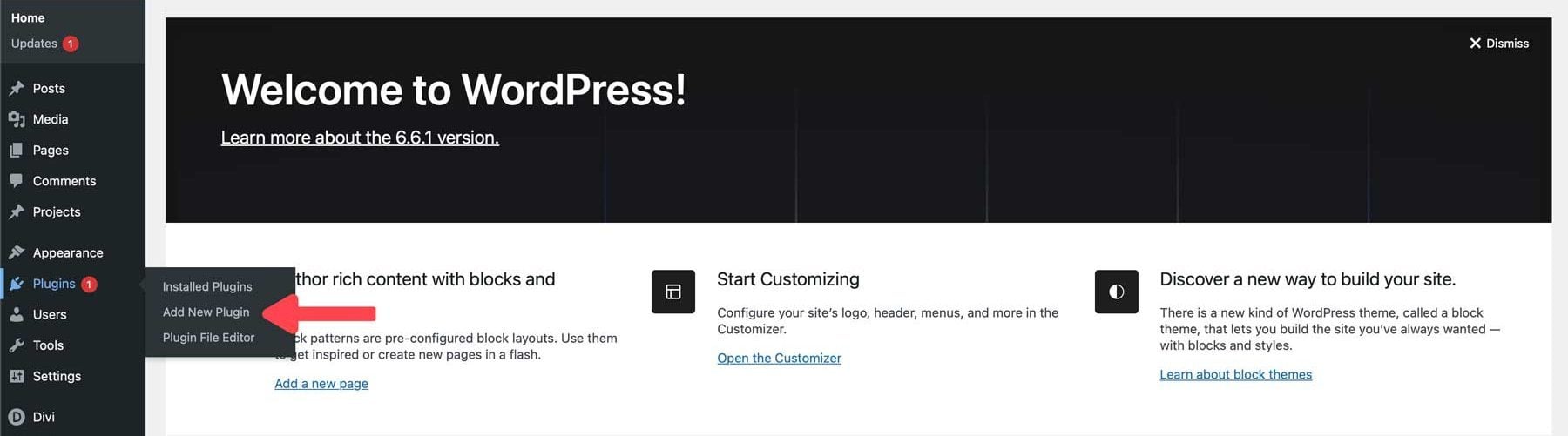
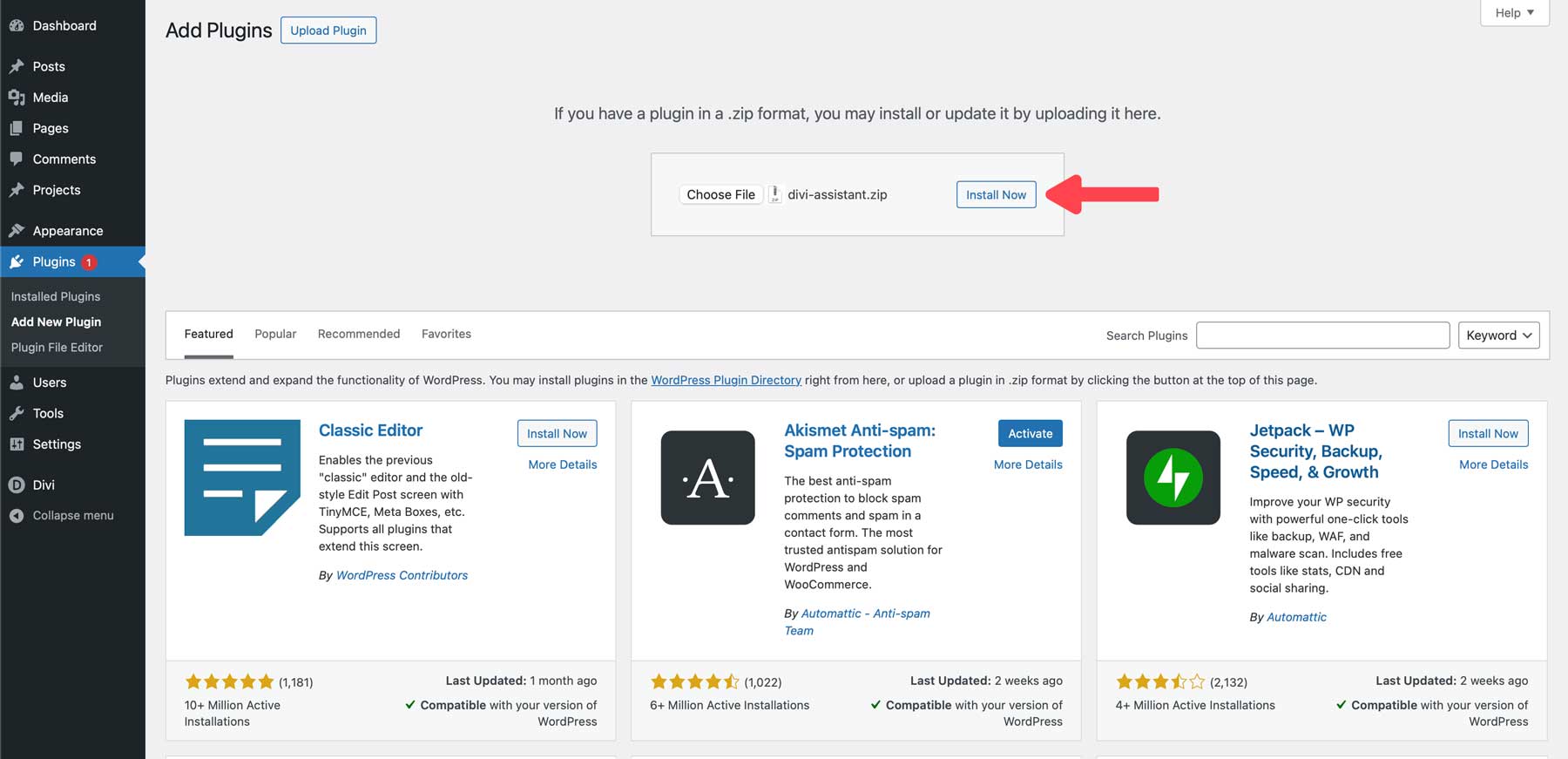
Po zakupie i pobraniu Divi Assistant z Divi Marketplace zaloguj się na swojej stronie WordPress. Wybierz Wtyczki > Dodaj nową wtyczkę .

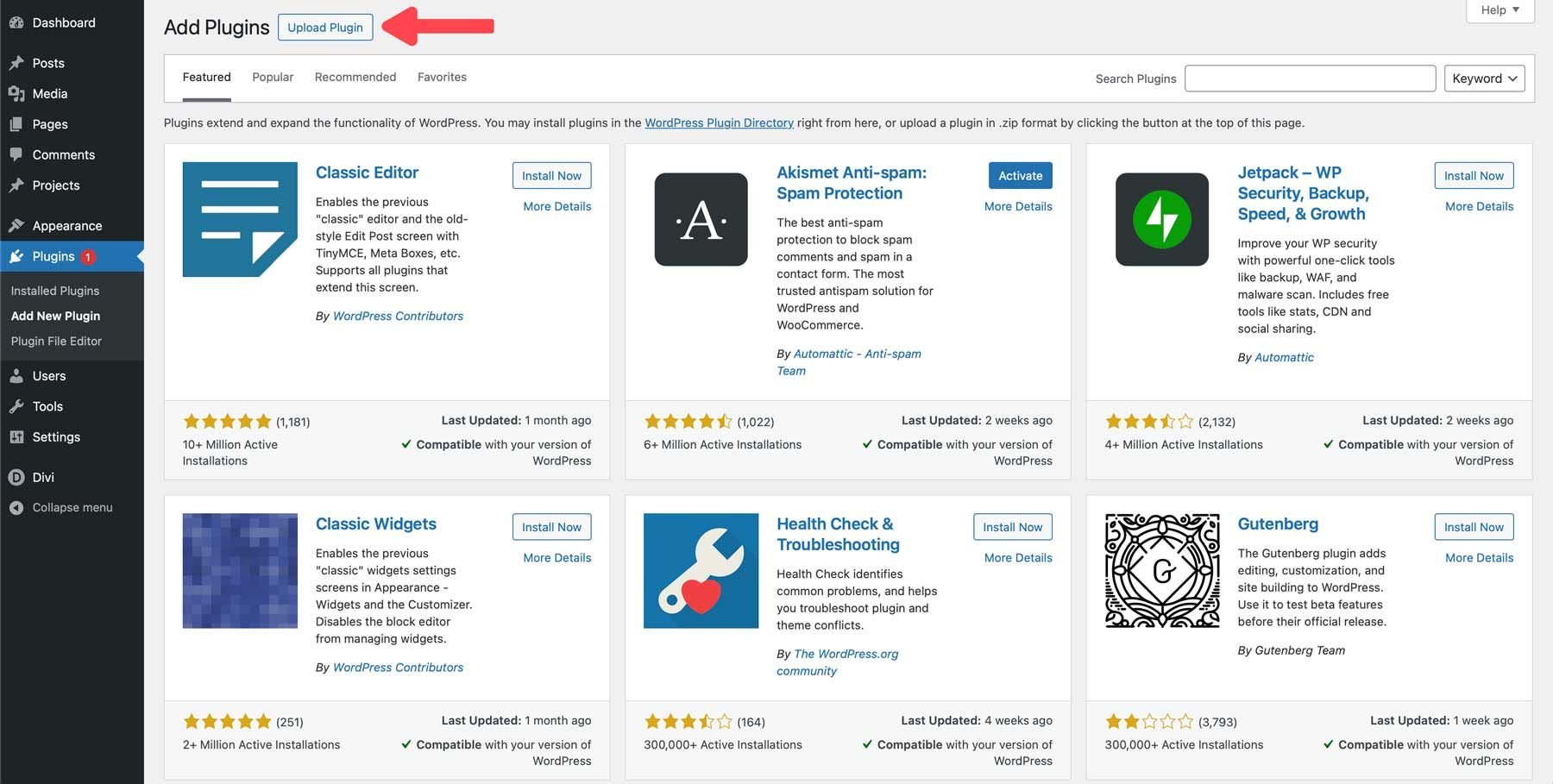
Kliknij przycisk Prześlij wtyczkę .

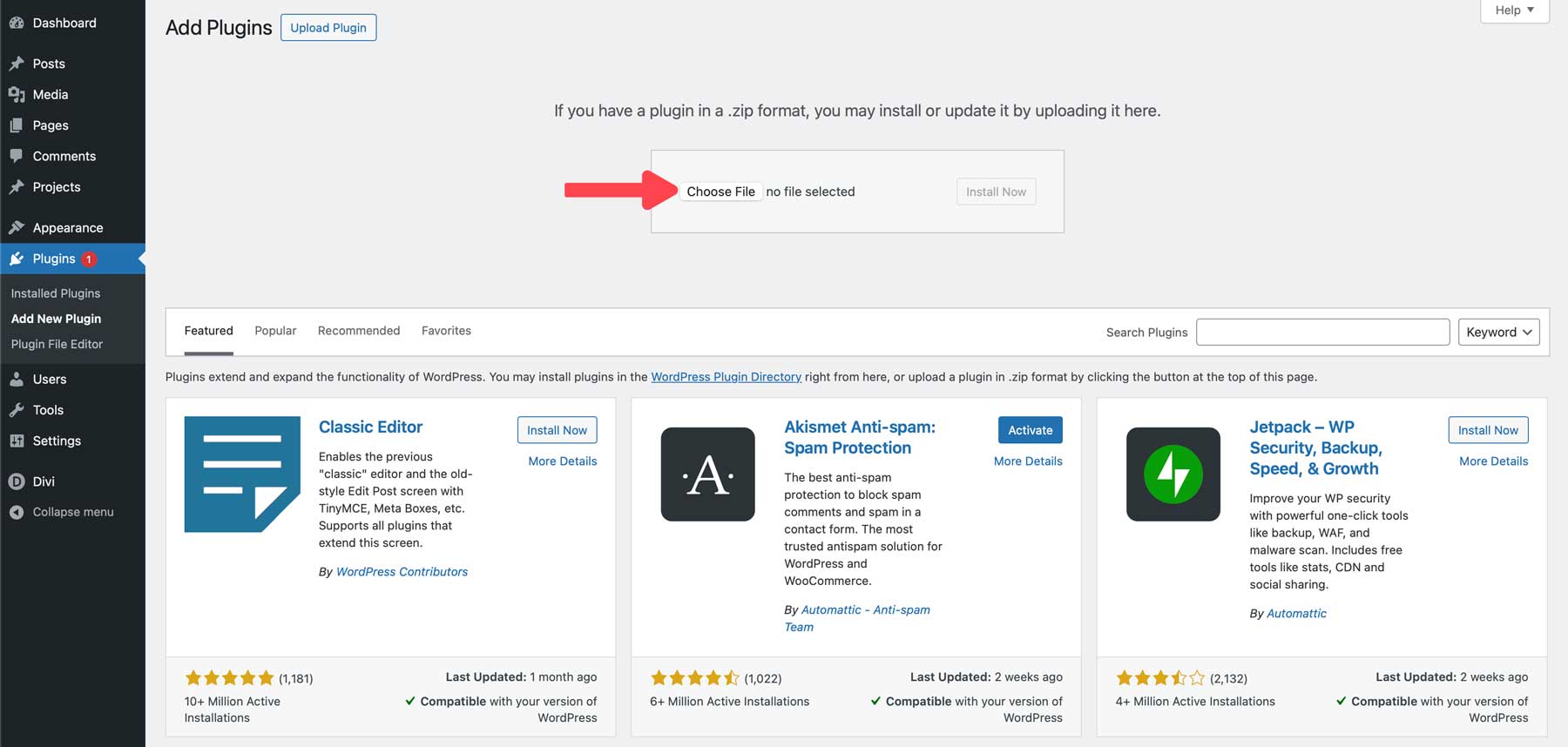
Wybierz opcję Wybierz plik i zlokalizuj spakowany plik wtyczki na swoim komputerze.

Kliknij opcję Zainstaluj teraz z załadowanym plikiem wtyczki.

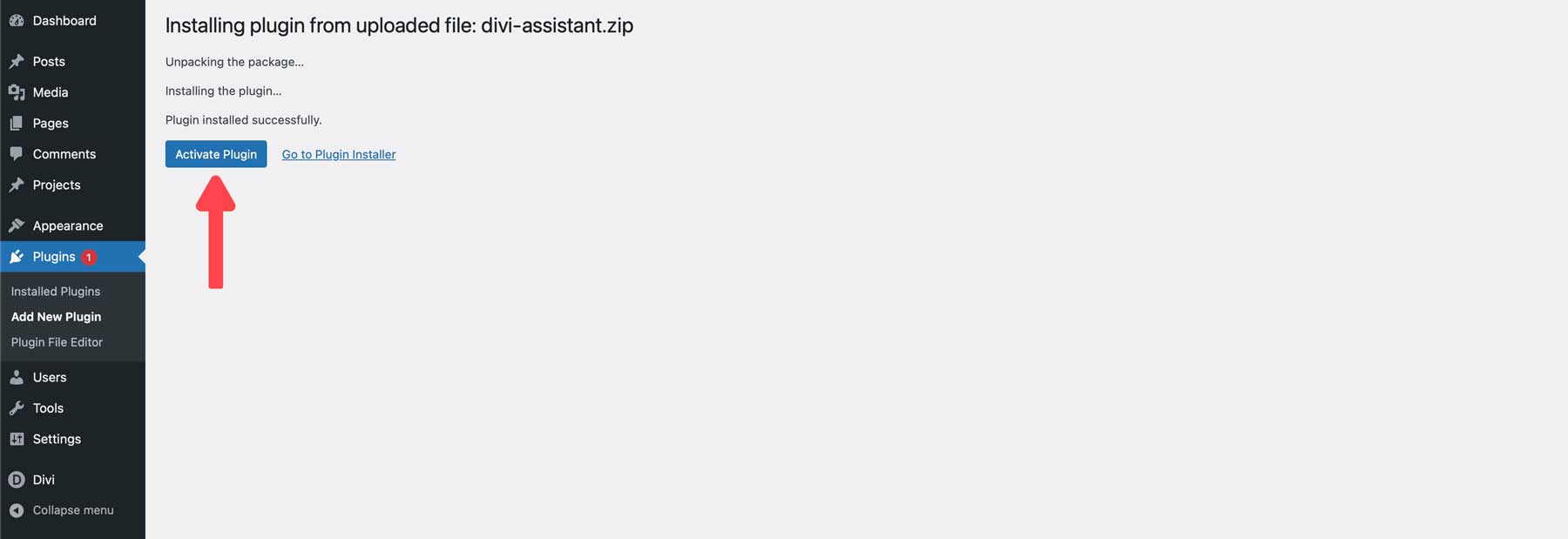
Po zainstalowaniu wtyczki kliknij Aktywuj wtyczkę .

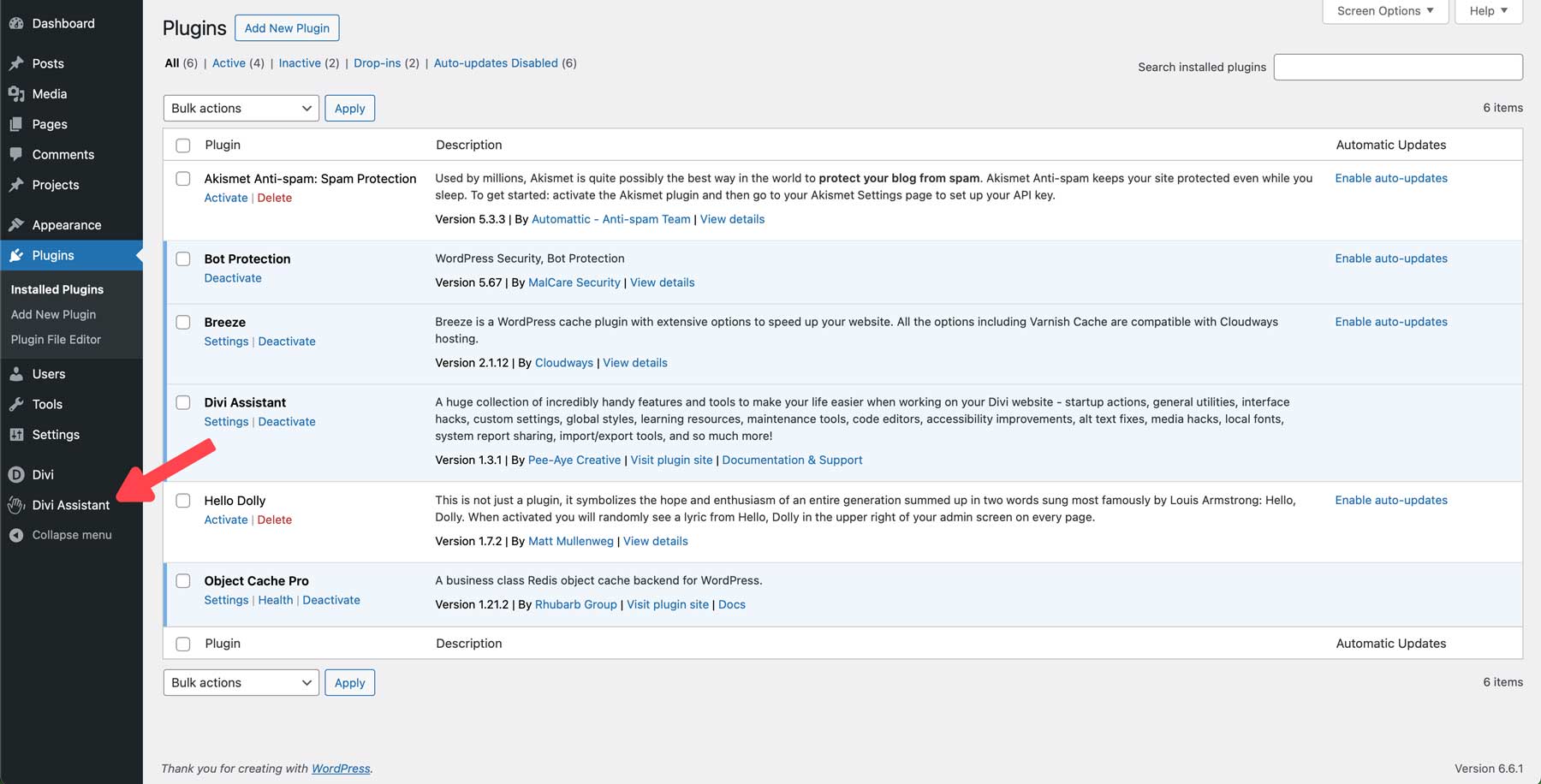
Po zainstalowaniu wtyczki kliknij zakładkę menu Divi Assistant , aby uzyskać dostęp do jej ustawień.

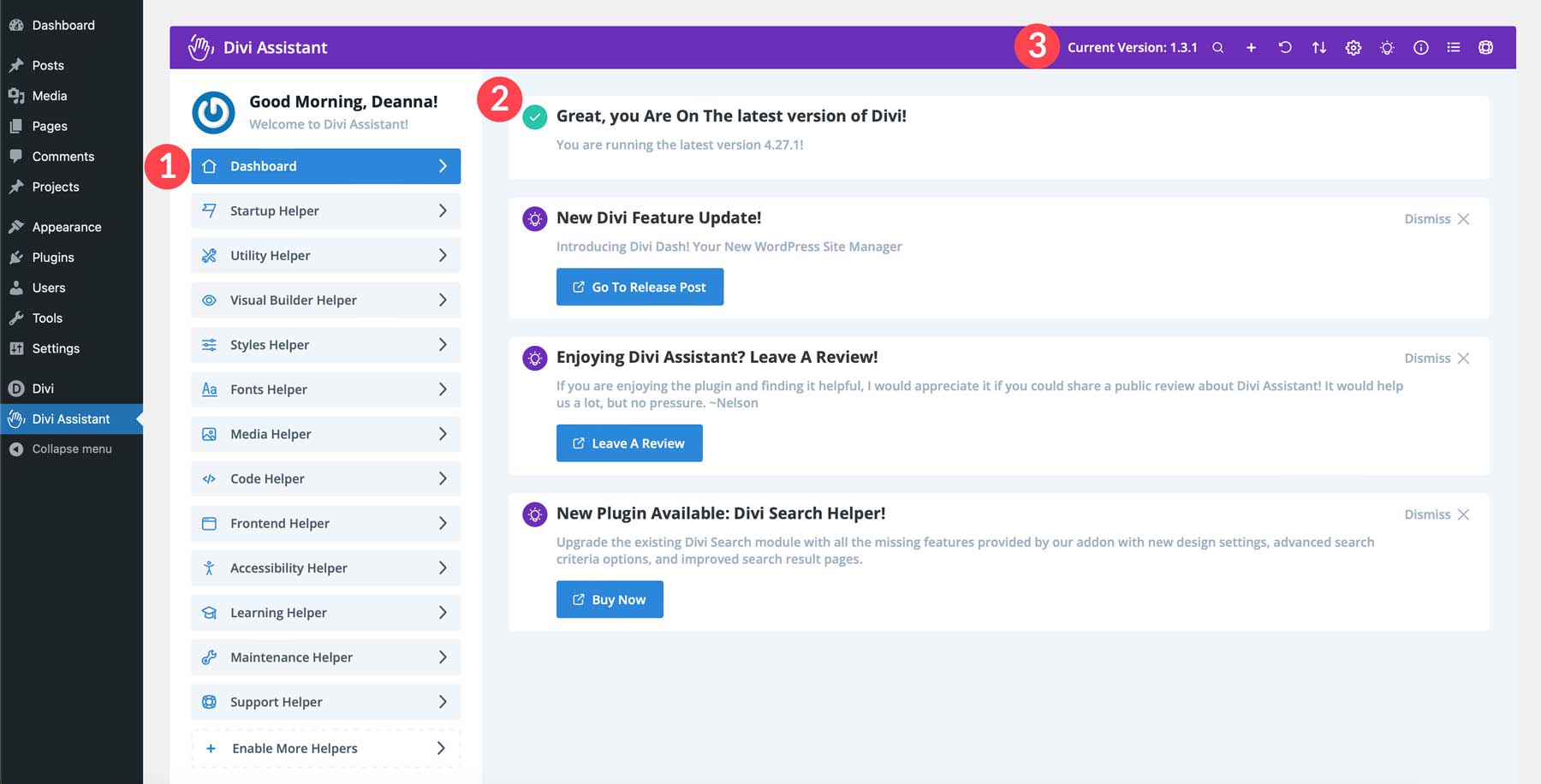
Poruszanie się po panelu Asystenta Divi
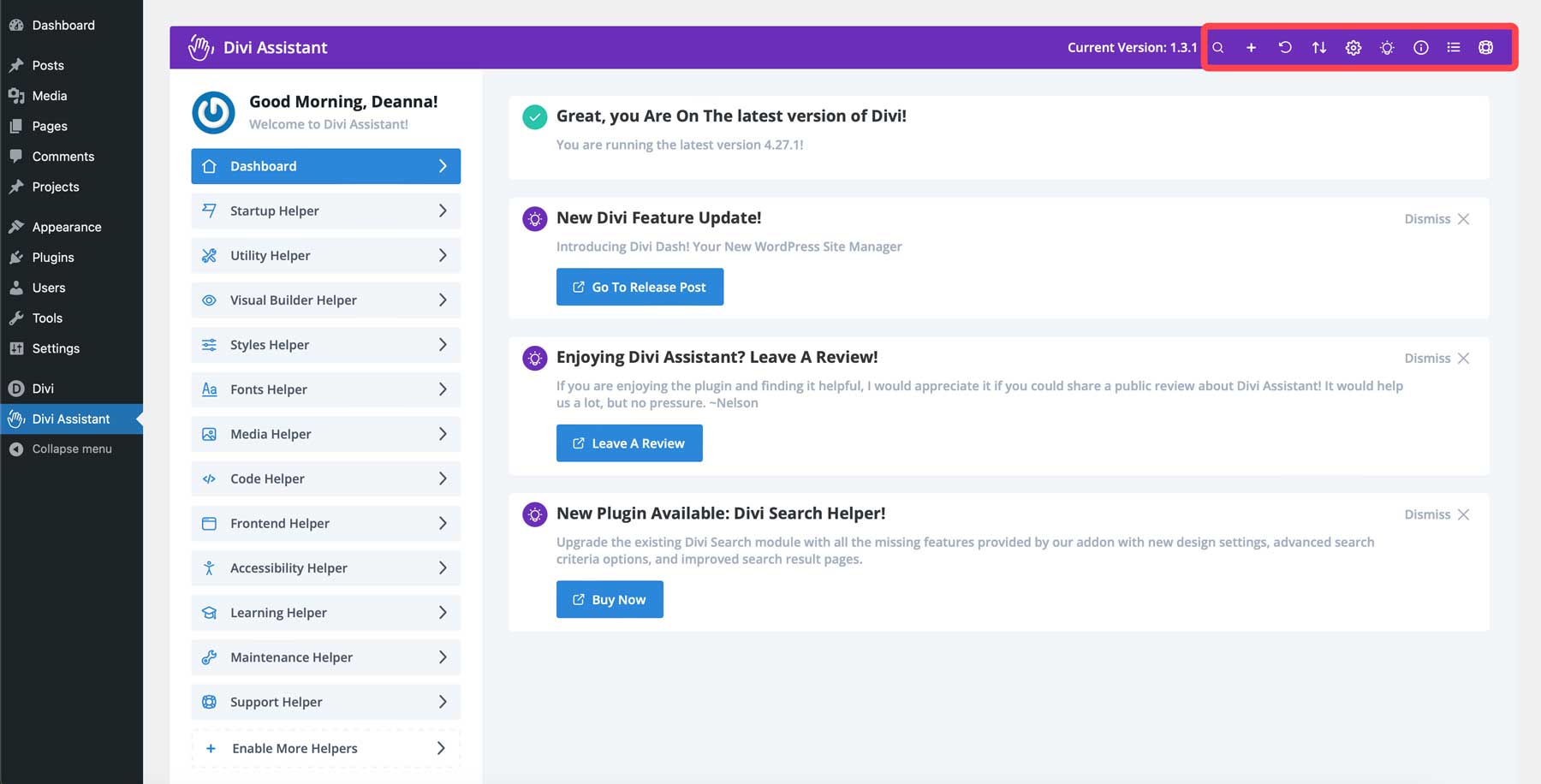
Kiedy po raz pierwszy spojrzysz na pulpit nawigacyjny Divi Assistant, może to być onieśmielające. Nie martw się jednak, ponieważ ludzie z PeeAye Creative sprawili, że znalezienie tego, czego potrzebujesz, jest łatwe. Po lewej stronie zauważysz menu, alerty związane z Divi i pasek zadań na głównym ekranie deski rozdzielczej. Każda pozycja menu zawiera różne narzędzia i ustawienia poprawiające doświadczenie Divi.

Na pasku zadań dostępnych jest również kilka opcji. Możesz wyszukiwać ustawienia, kontrolować, które pomocniki są włączone, resetować ustawienia do domyślnych, importować lub eksportować ustawienia z innej witryny Divi, uzyskiwać dostęp do ustawień administratora, sugerować nową funkcję i nie tylko.

W kolejnych kilku sekcjach pokażemy Ci, jak wykonać kilka ważnych rzeczy w Divi Assistant, a większość rzeczy można łatwo wykonać jednym kliknięciem. Od utworzenia motywu podrzędnego, przez wprowadzenie witryny w tryb konserwacji, po dodanie czcionek globalnych, Divi Assistant ułatwia to.
Utwórz motyw podrzędny
Divi Assistant umożliwia utworzenie motywu podrzędnego w Divi bez instalowania dodatkowej wtyczki. Motyw potomny jest niezbędny do dostosowania Divi bez wpływu na jego strukturę. Motywy podrzędne umożliwiają wprowadzanie zmian w witrynie WordPress, zachowując oryginalne pliki, zapewniając łatwe aktualizacje i chroniąc witryny przed lukami w zabezpieczeniach.
Cały proces zajmuje tylko kilka sekund. W głównym panelu Divi Assistant kliknij rozwiń kartę menu Starter Helper i wybierz opcję Generuj/eksportuj motyw potomny .

Na następnym ekranie nadaj motywowi podrzędnemu nazwę, opis i miniaturę. Na koniec kliknij opcję Wygeneruj i aktywuj motyw potomny .

Zmień nazwę typu postu projektów
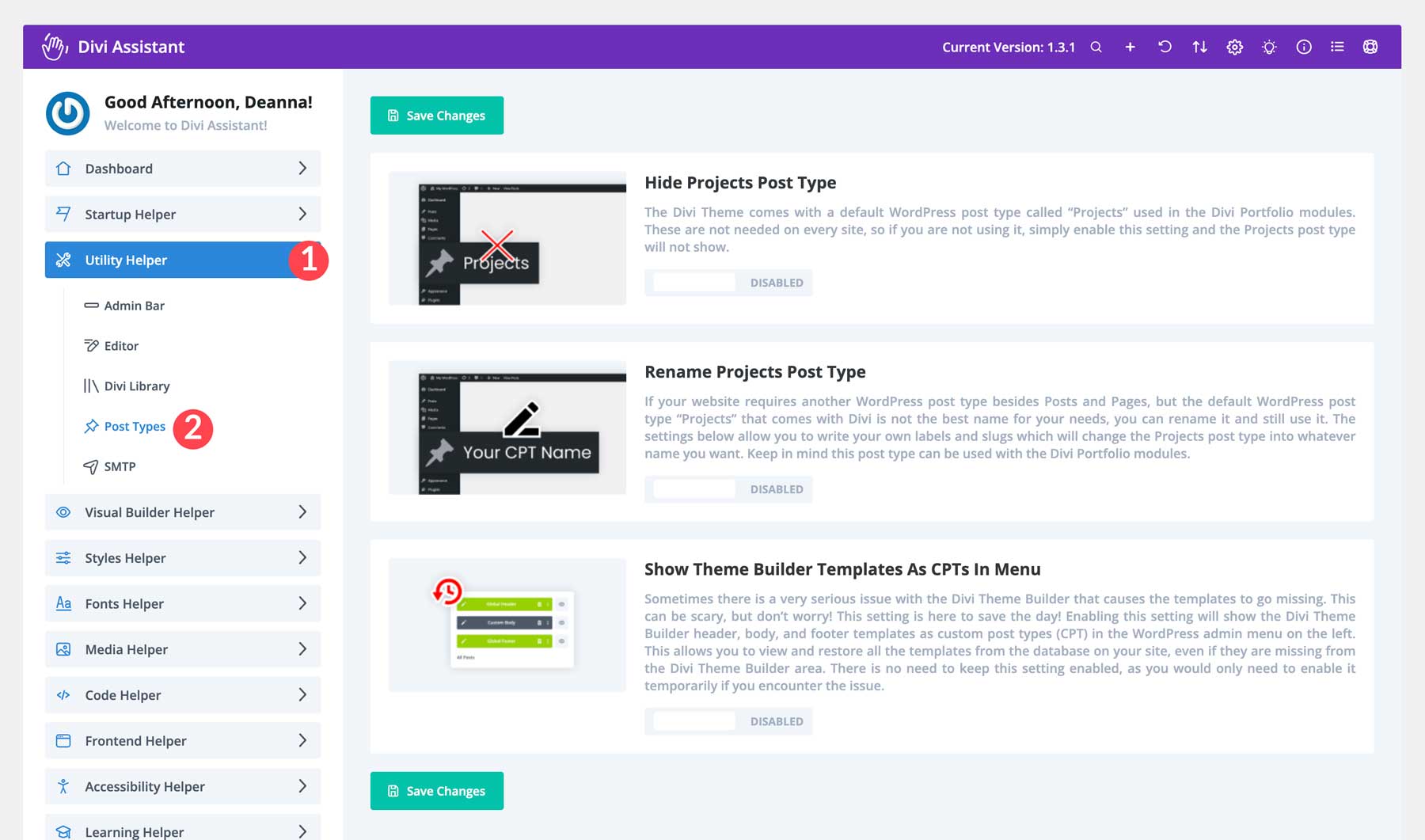
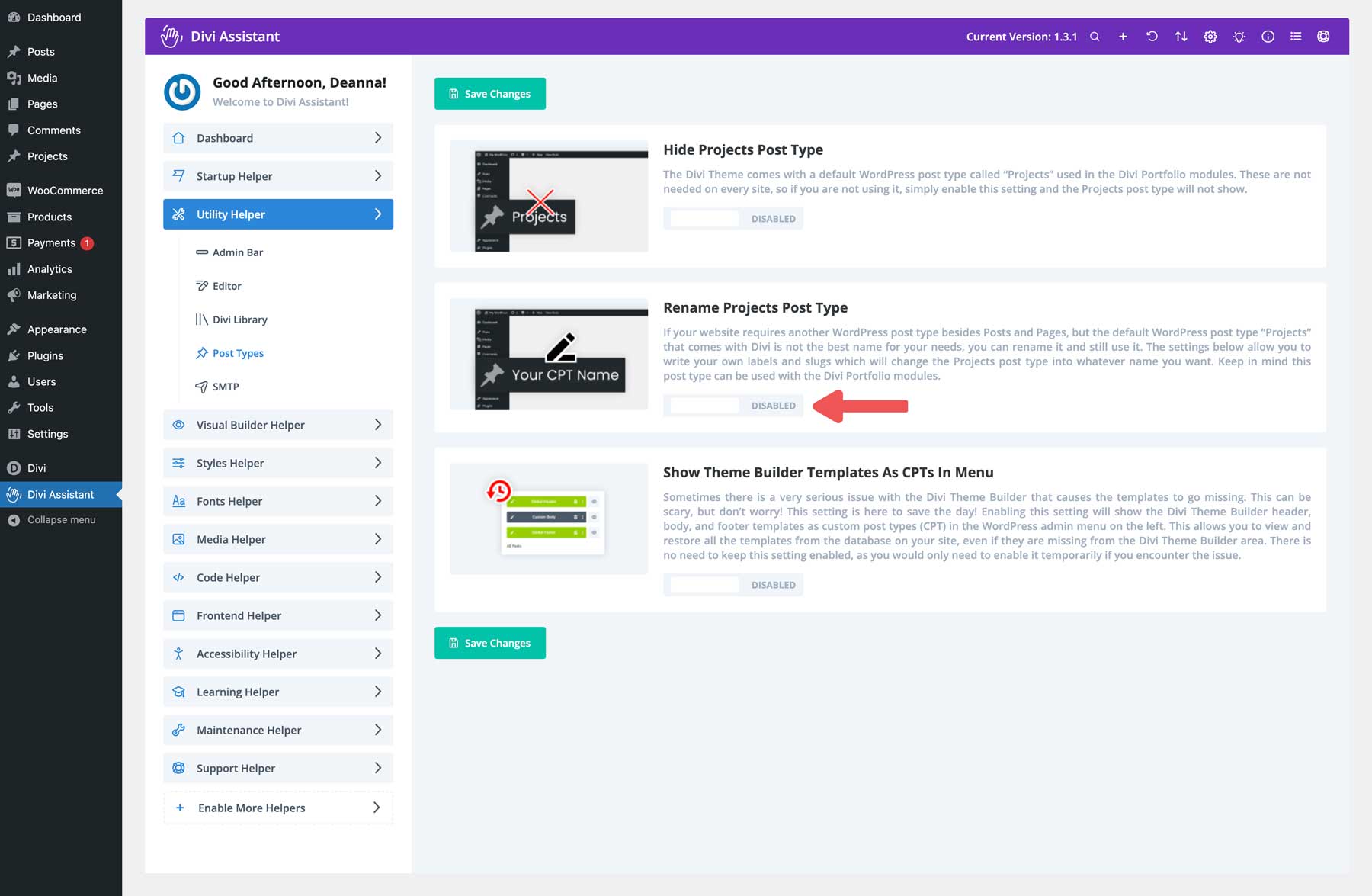
W zależności od typu witryny rozsądna może być zmiana typu postu dotyczącego projektów na inny. Na przykład witryna poświęcona nieruchomościom mogłaby zyskać na umieszczeniu wpisu dotyczącego nieruchomości w celu zaprezentowania nieruchomości. Aby to zmienić, wybierz zakładkę menu Utility Helper i kliknij link typów postów .

Następnie włącz przełącznik w obszarze Zmień nazwę projektu typu postu .

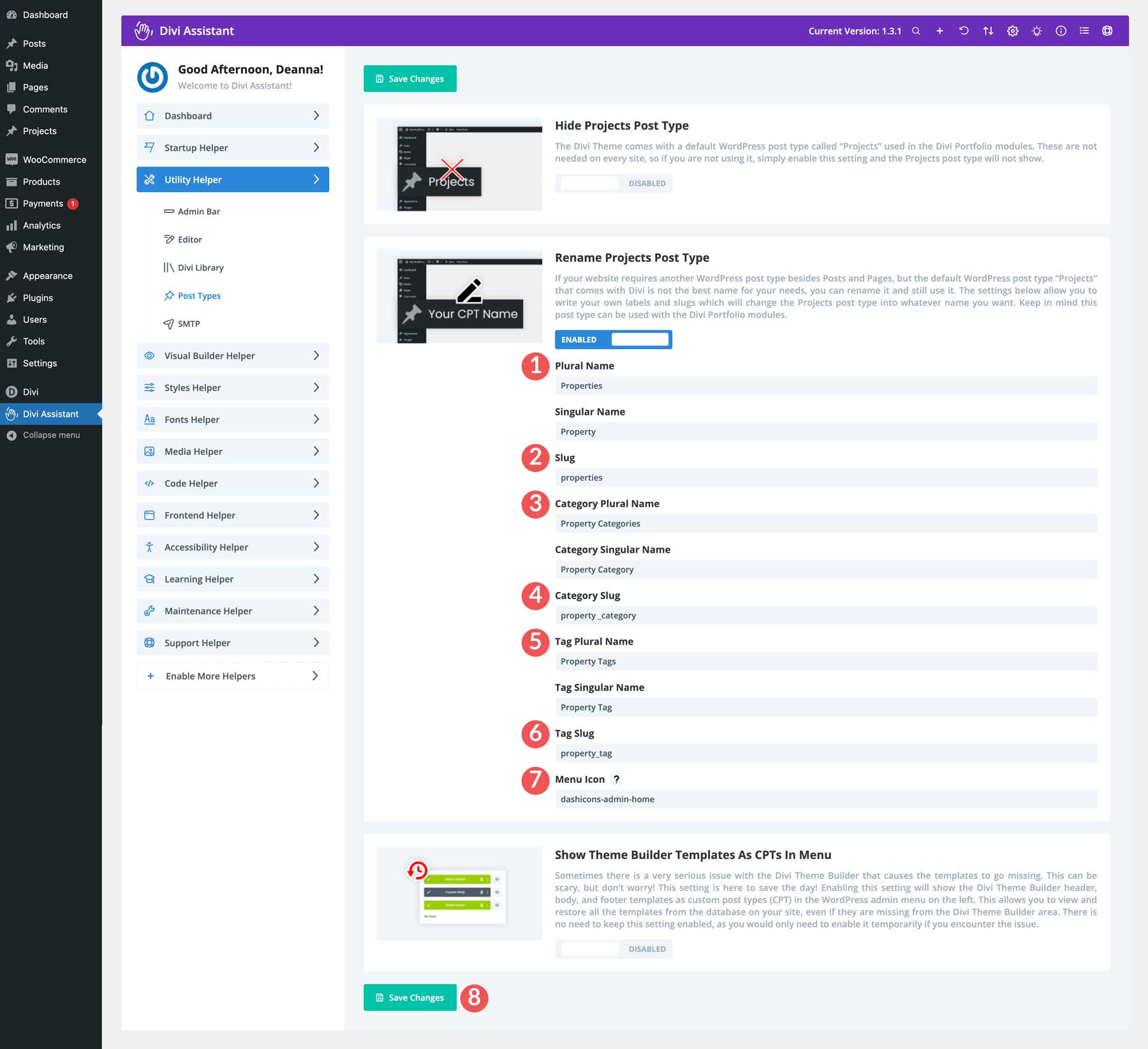
Na koniec zmienisz nazwę informacji o projekcie (nazwę, informację, kategorię itp.) na właściwość i klikniesz przycisk Zapisz zmiany, aby wprowadzić zmianę.

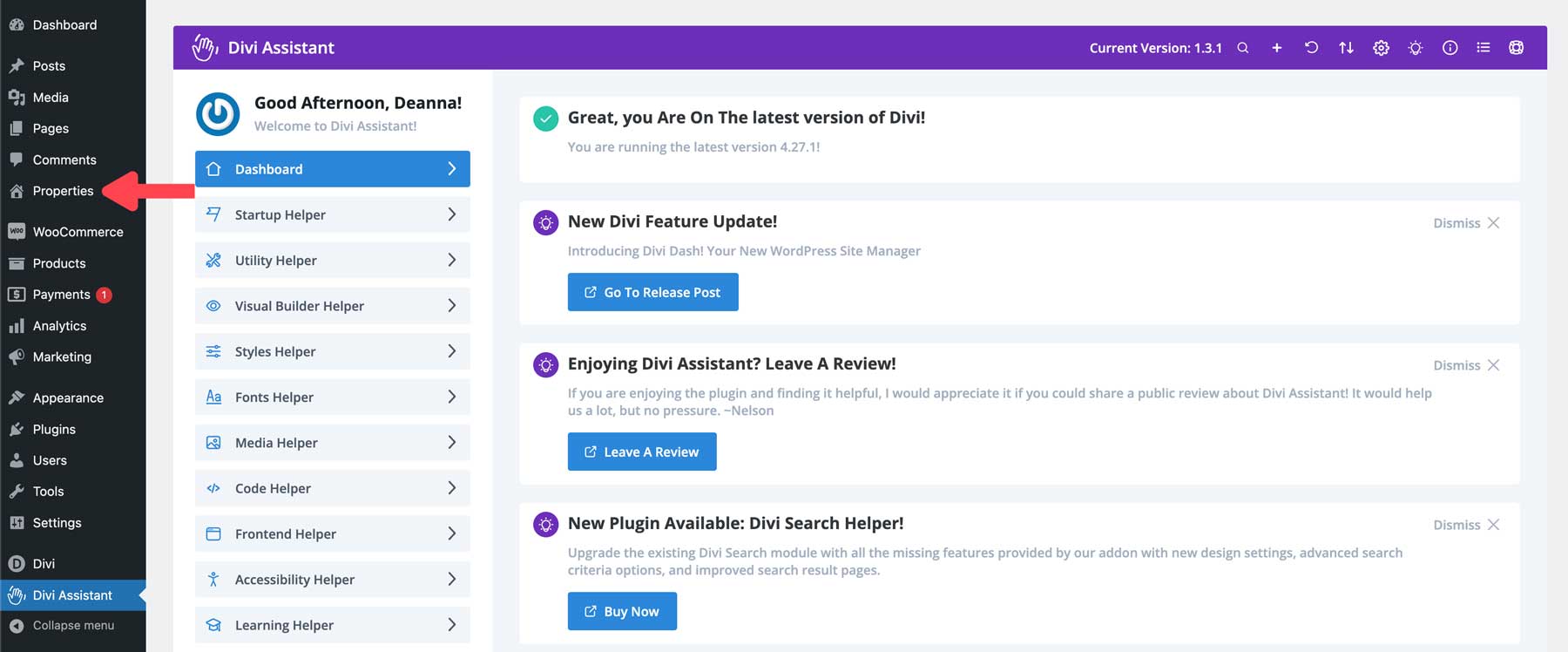
Po dokonaniu zmiany zauważysz, że projekty zostały zmienione we właściwości na pasku narzędzi WordPress.

Ustaw globalne style nagłówków
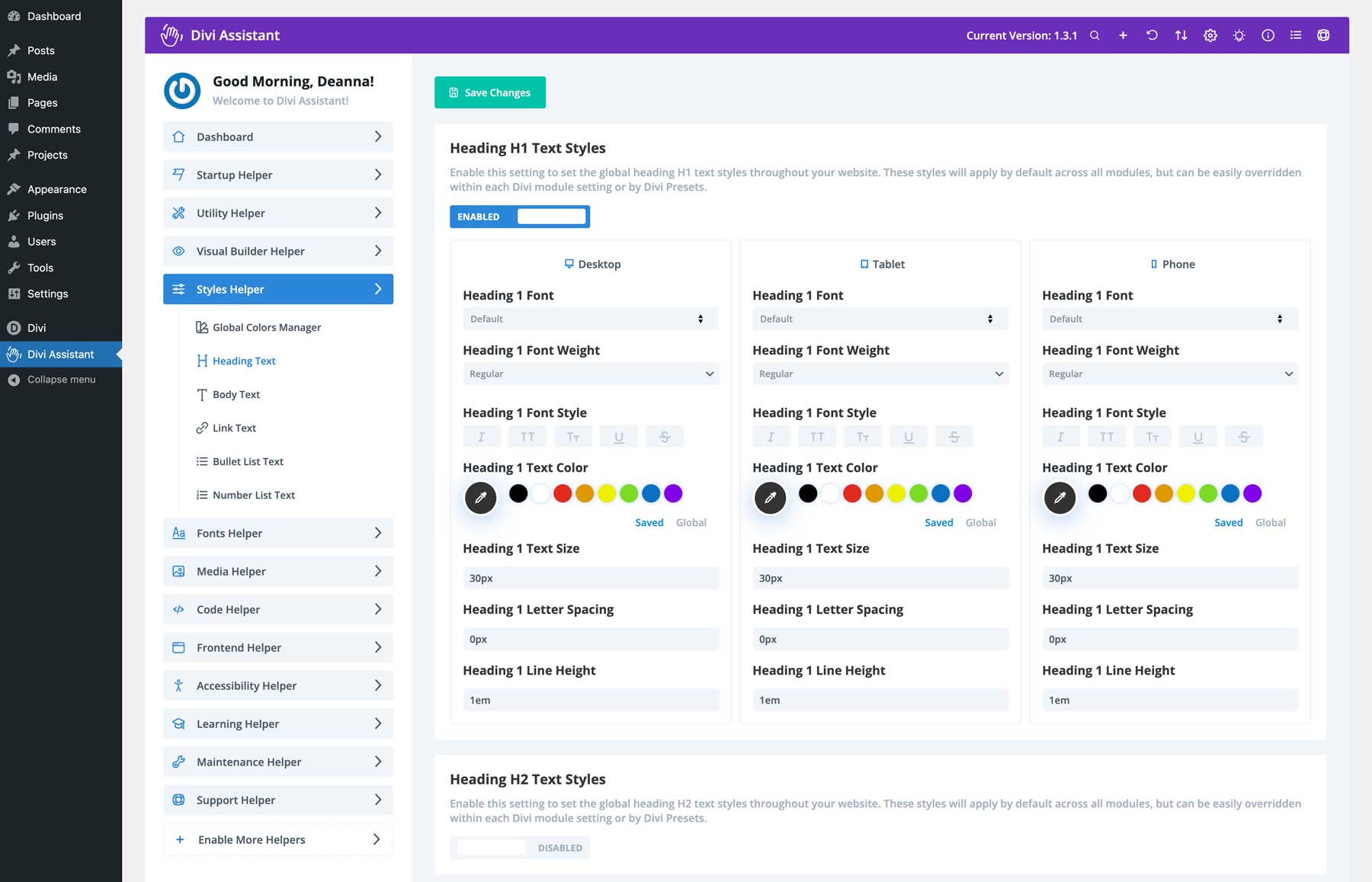
Fajną funkcją Divi Assistant jest możliwość ustawienia globalnych stylów nagłówków. To ogromna oszczędność czasu. Jasne, Divi pozwala ustawić globalne ustawienia wstępne nagłówków, ale wymaga to otwarcia Visual Buildera, a następnie modułu nagłówków. Dzięki Divi Assistant możesz ustawić style w całej witrynie za pomocą zaledwie kilku ustawień.
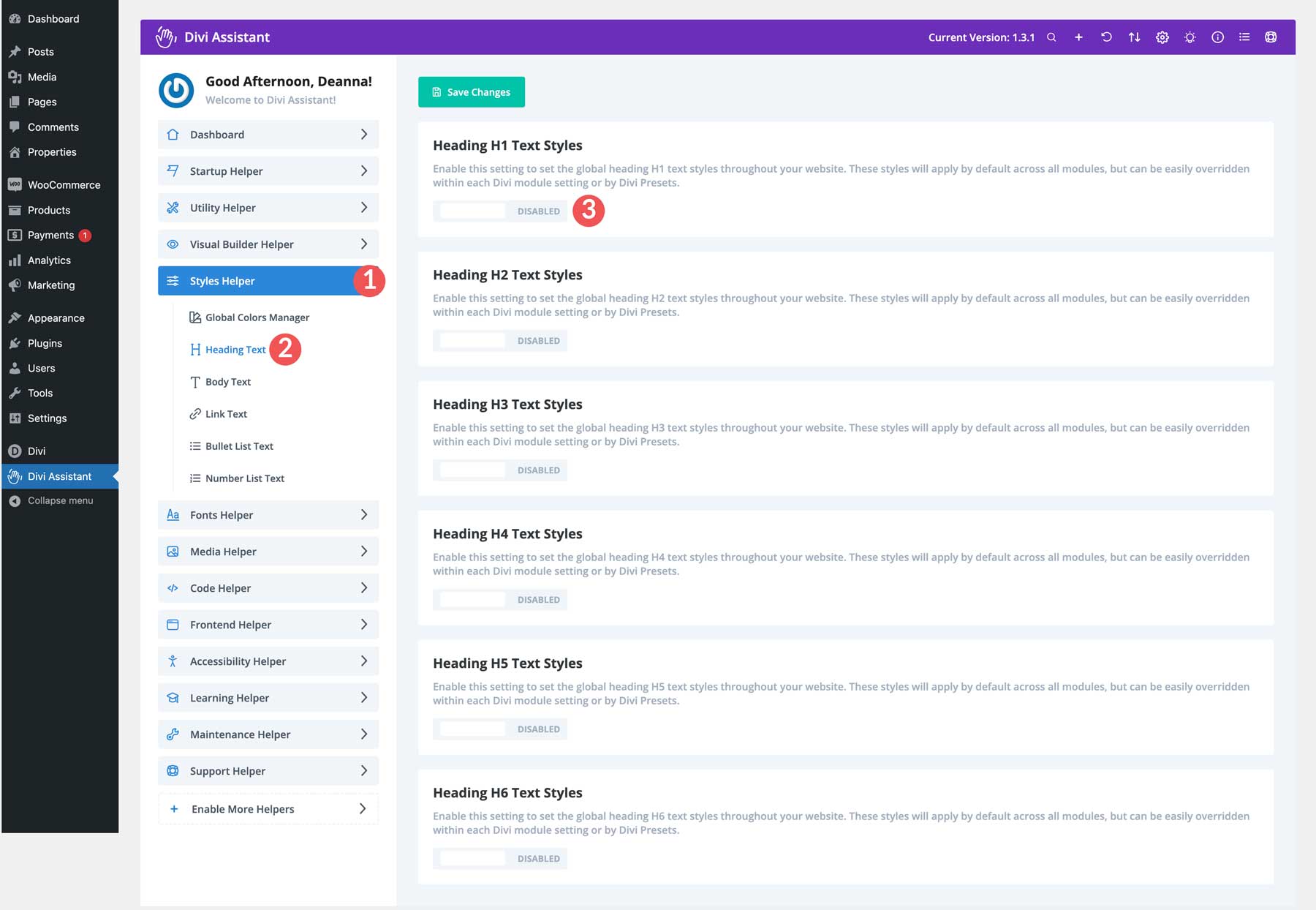
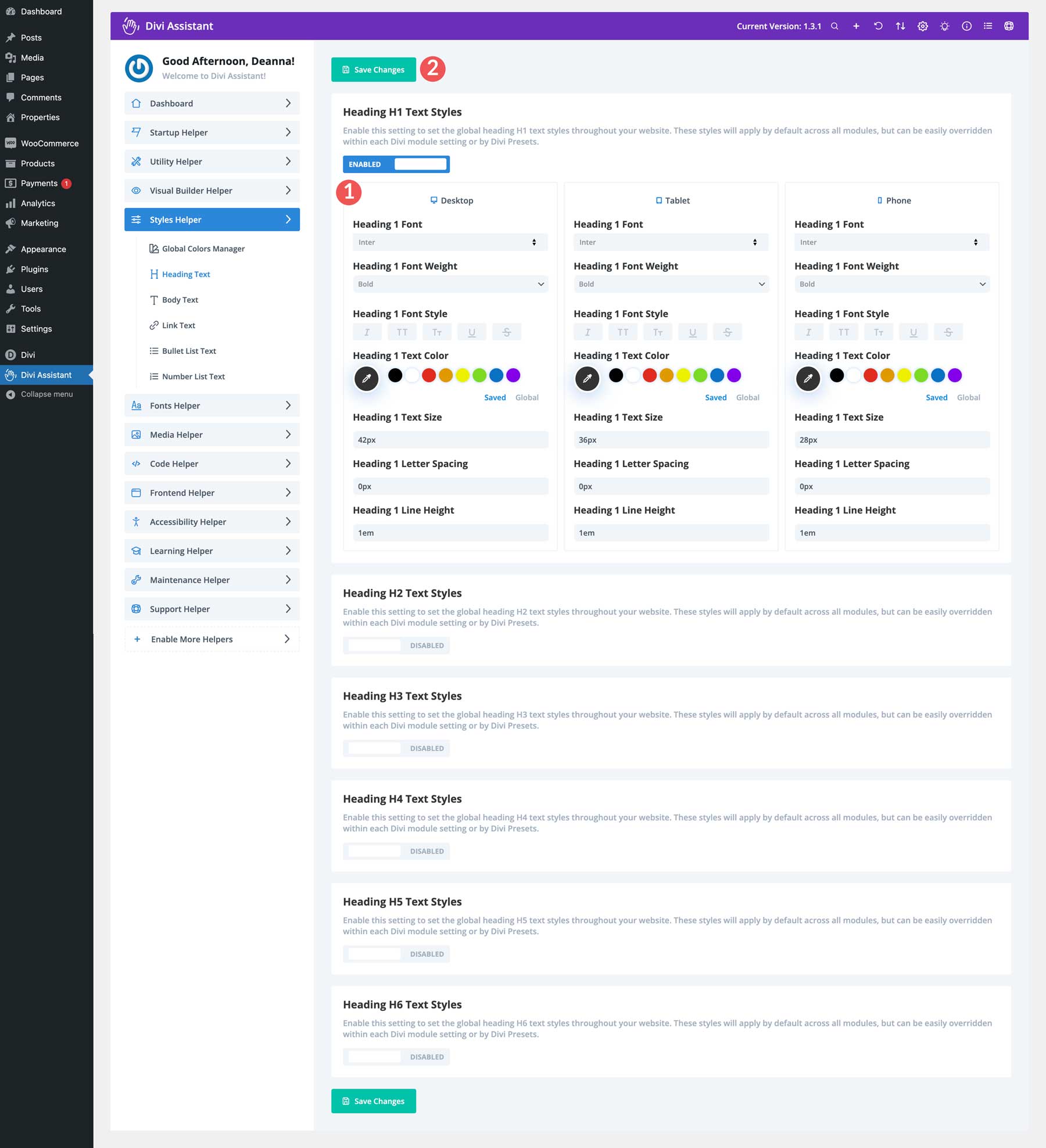
Otwórz kartę menu Pomocnika stylów i wybierz z opcji opcję Tekst nagłówka . Włącz opcję przełączania w obszarze Style tekstu nagłówka H1 .

Divi Assistant umożliwia responsywny wybór czcionki, jej grubości i stylu. Oznacza to, że niezależnie od rozmiaru ekranu odwiedzających, będą mogli cieszyć się płynnym oglądaniem. Divi wymaga zrobienia tego na poziomie modułu lub stworzenia prezentów w stylu globalnym, aby zmienić rozmiary czcionek, kolory lub wysokość linii. Dzięki Divi Assistant możesz zmieniać wszystkie style nagłówków, od H1 do H6, wszystko w jednym miejscu. Po wprowadzeniu żądanych zmian kliknij przycisk Zapisz zmiany, aby zastosować je.

Prześlij czcionkę lokalną
Jedną z najlepszych funkcji Divi jest możliwość używania własnych czcionek. Aby to zrobić natywnie, musisz otworzyć Visual Builder i dodać je na poziomie modułu. Możesz to zrobić za pomocą Divi Assistant w panelu kontrolnym.
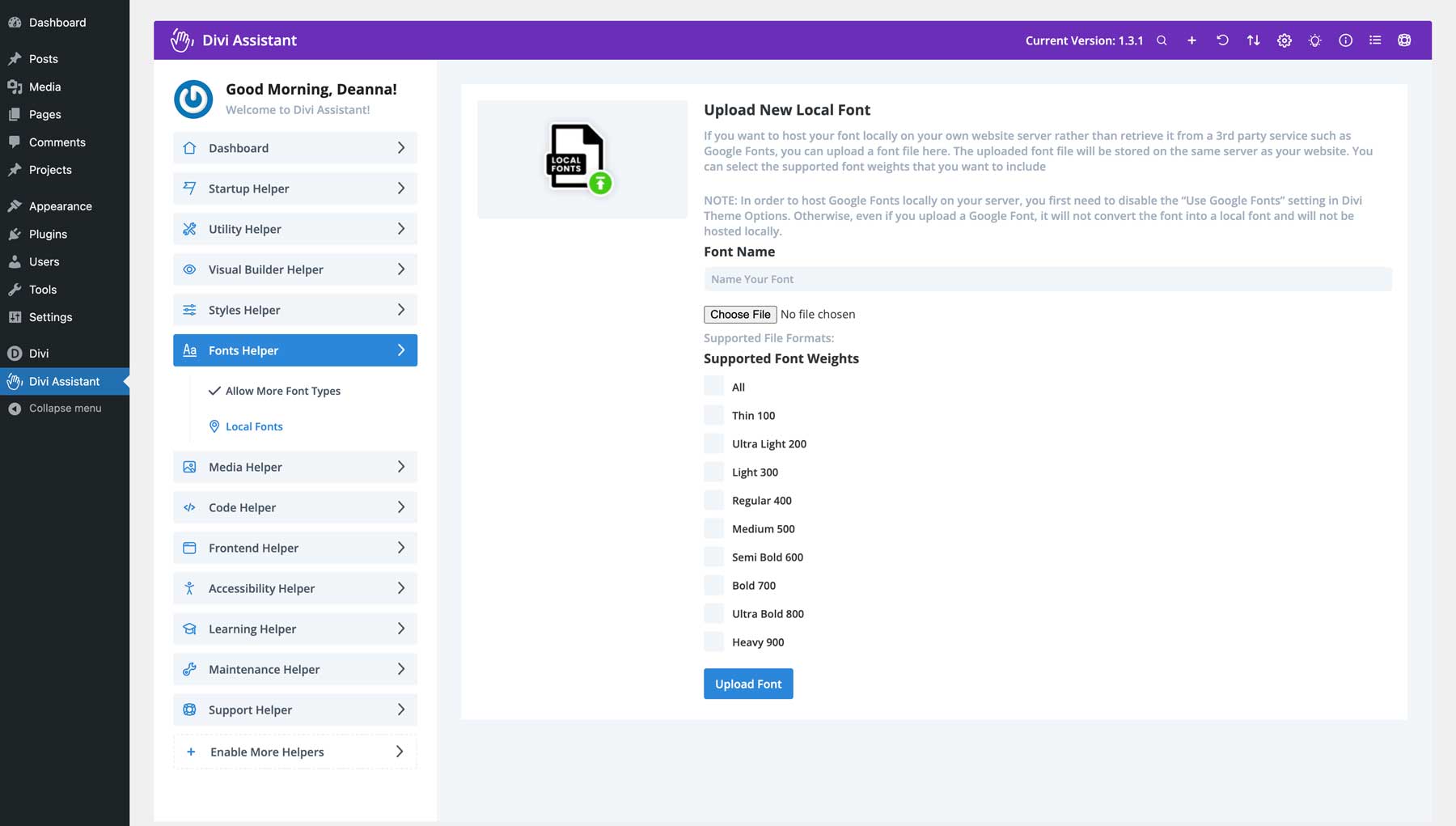
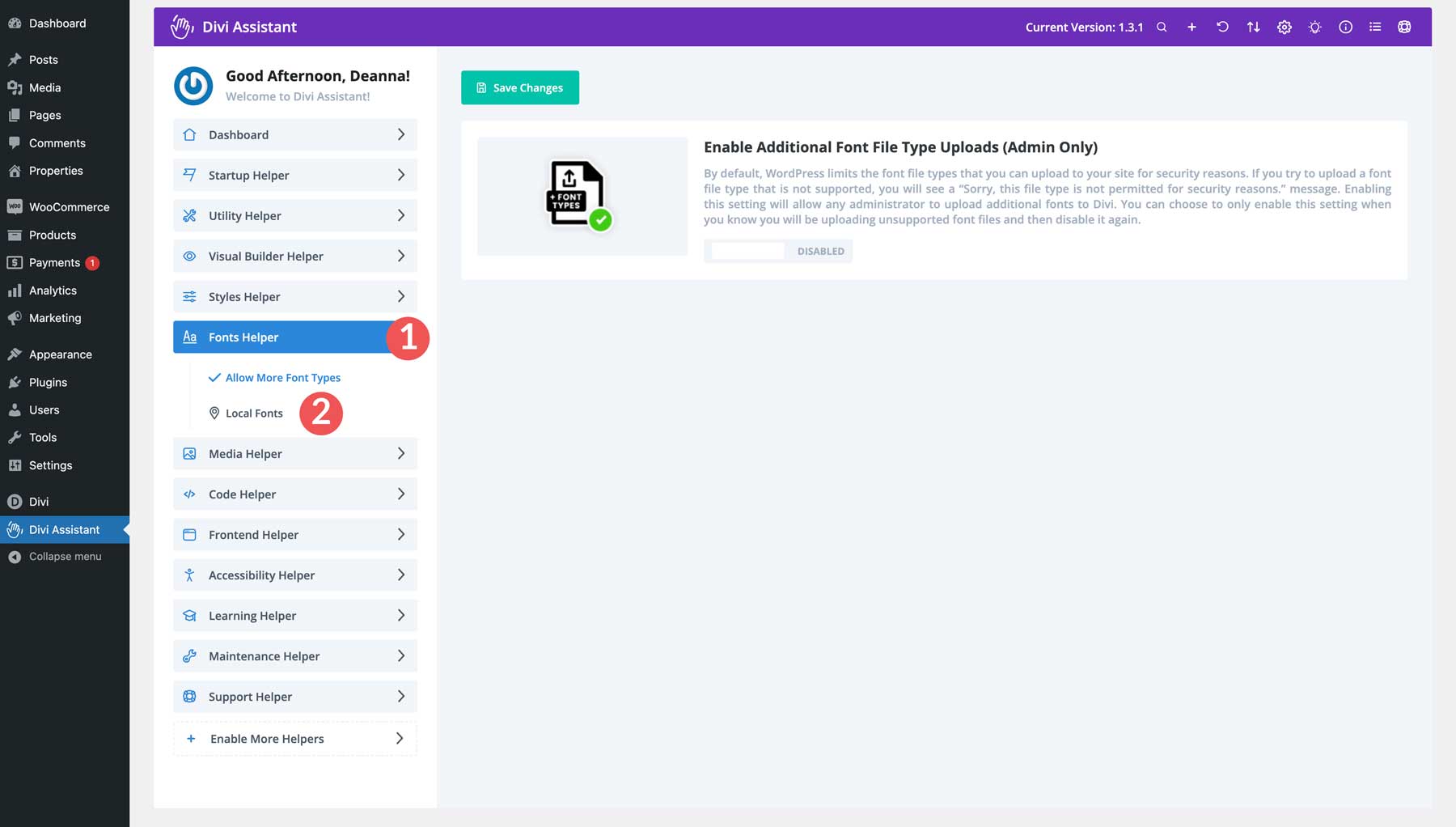
Wybierz zakładkę menu Pomocnika czcionek i kliknijCzcionki lokalne.

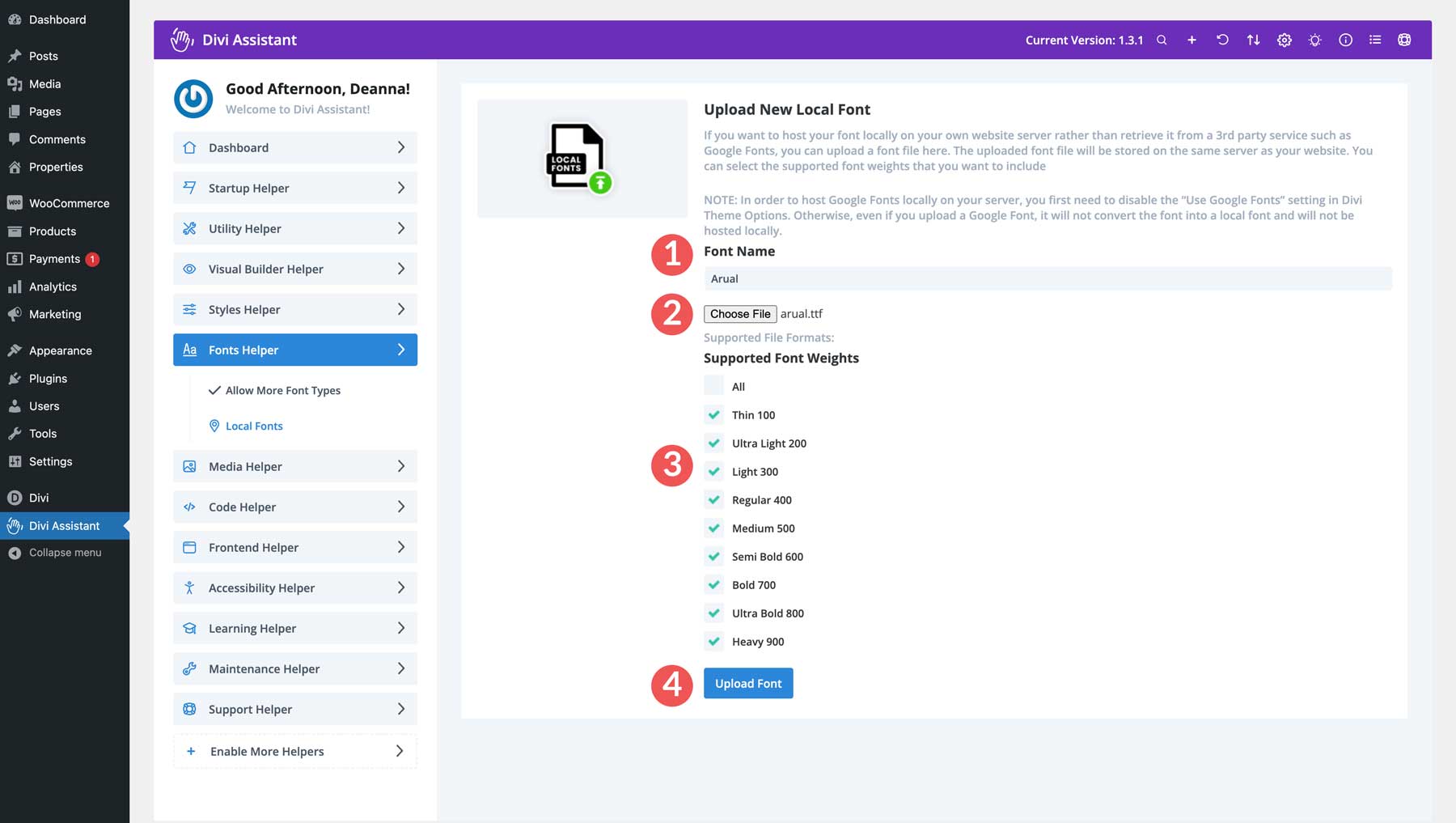
Gdy strona się otworzy, nadaj czcionce nazwę, prześlij plik czcionki ze swojego komputera i przypisz obsługiwane grubości czcionek. Na koniec kliknij przycisk Prześlij czcionkę .

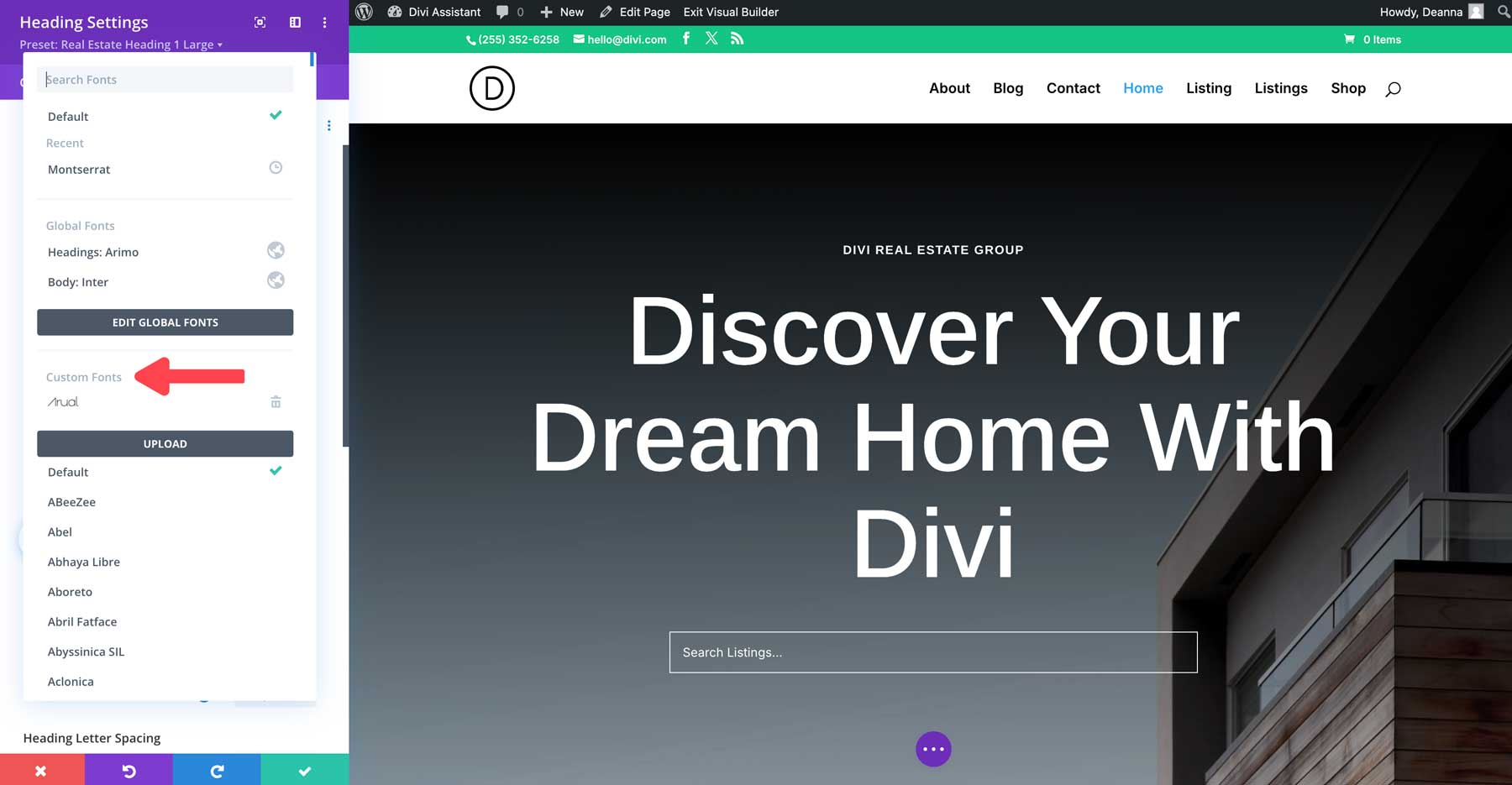
Otwórz narzędzie Visual Builder, edytuj moduł tekstu lub nagłówka, a nowa niestandardowa czcionka pojawi się w ustawieniach projektu.

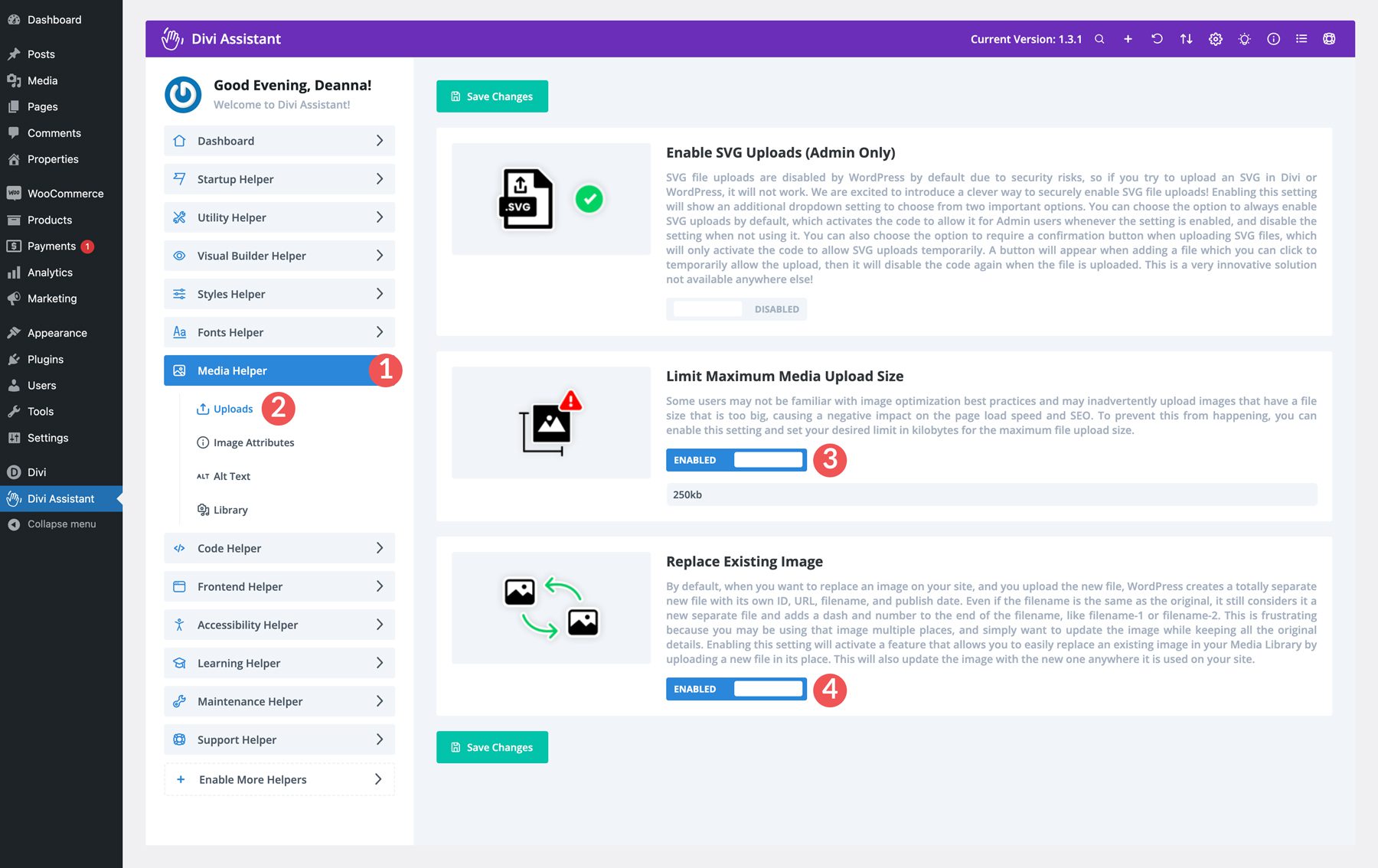
Zapewnij optymalizację obrazu
WordPress może kompresować obrazy po przesłaniu ich na swoją stronę internetową. Jeśli jednak nie dostosujesz parametrów PHP do maksymalnego rozmiaru przesyłanych plików, użytkownicy Twojej witryny będą mogli przesyłać duże obrazy, które będą obciążać Twoją witrynę. Co więcej, wyszukiwarki takie jak Google uważają szybkość ładowania strony za czynnik wpływający na to, jak Twoja witryna pojawia się na stronach rankingowych wyszukiwarek (SERP). Dlatego ważna jest optymalizacja obrazów w celu zmniejszenia ich rozmiaru. Jasne, wtyczki do optymalizacji obrazu sobie z tym radzą, ale ładowanie witryny za pomocą wtyczek również ją obciąża.
Na szczęście Divi Assistant ma na to rozwiązanie. Pozwala kontrolować rozmiar przesyłanych obrazów, zmuszając użytkowników Twojej witryny do przesyłania zoptymalizowanych obrazów. Ponadto, dzięki funkcji zmiany nazwy obrazu, możesz ograniczyć liczbę potrzebnych obrazów do minimum.
Na karcie multimediów Media Helper możesz ograniczyć maksymalny rozmiar przesyłanych multimediów i zastąpić istniejące obrazy w witrynie, zachowując oryginalną nazwę pliku. Wybierz link do przesyłania i włącz te dwie funkcje. W ten sposób wykonasz decydujący krok w ograniczaniu wzdęć w swojej witrynie.

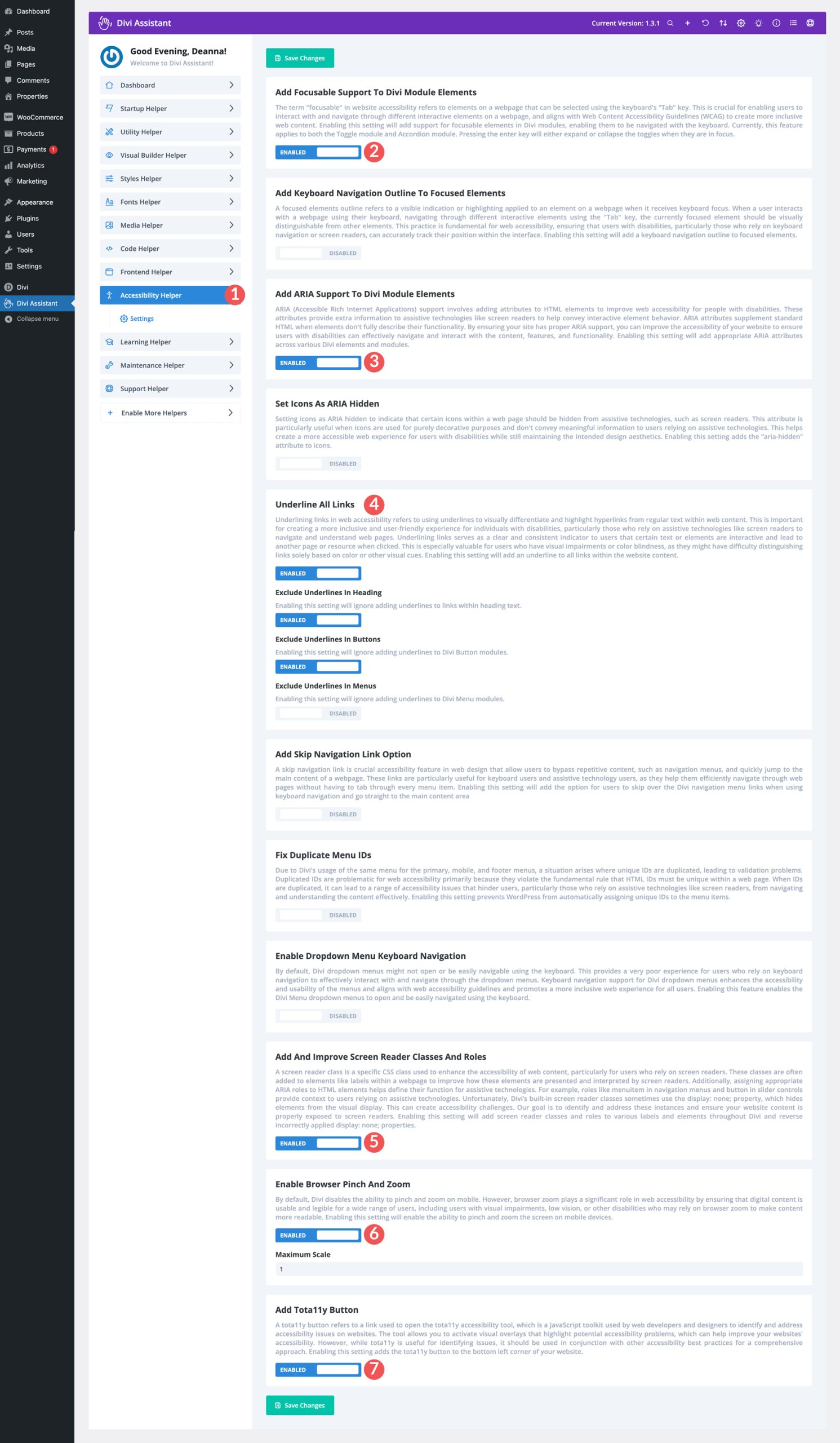
Spraw, aby Divi była bardziej dostępna
Jedną z najważniejszych rzeczy, które możesz zrobić podczas tworzenia witryny internetowej, jest zapewnienie jej dostępności dla każdego. Wyobraź sobie, że nie możesz przeczytać menu lub skorzystać ze strony internetowej, ponieważ jest to zbyt trudne. Dostępna strona internetowa oznacza, że każdy może z niej korzystać, niezależnie od swoich możliwości. Dostępne strony internetowe są często łatwiejsze w użyciu dla wszystkich, co zapewnia lepsze doświadczenia użytkowników i większą liczbę odwiedzających.
Divi Assistant to rozumie i zawiera wiele funkcji ułatwień dostępu dla Divi. Dzięki obsłudze dostępnych, bogatych aplikacji internetowych (ARIA), ukierunkowanej obsłudze modułów Divi i elementom podświetlającym nawigację za pomocą klawiatury, możesz mieć pewność, że Twoja witryna będzie dostępna dla każdego, kto na niej trafi.
Aby włączyć funkcje ułatwień dostępu, przejdź do zakładki menu Dostępność w panelu Divi Assistant. Na zrzucie ekranu poniżej zaznaczono kilka ustawień, które należy włączyć:

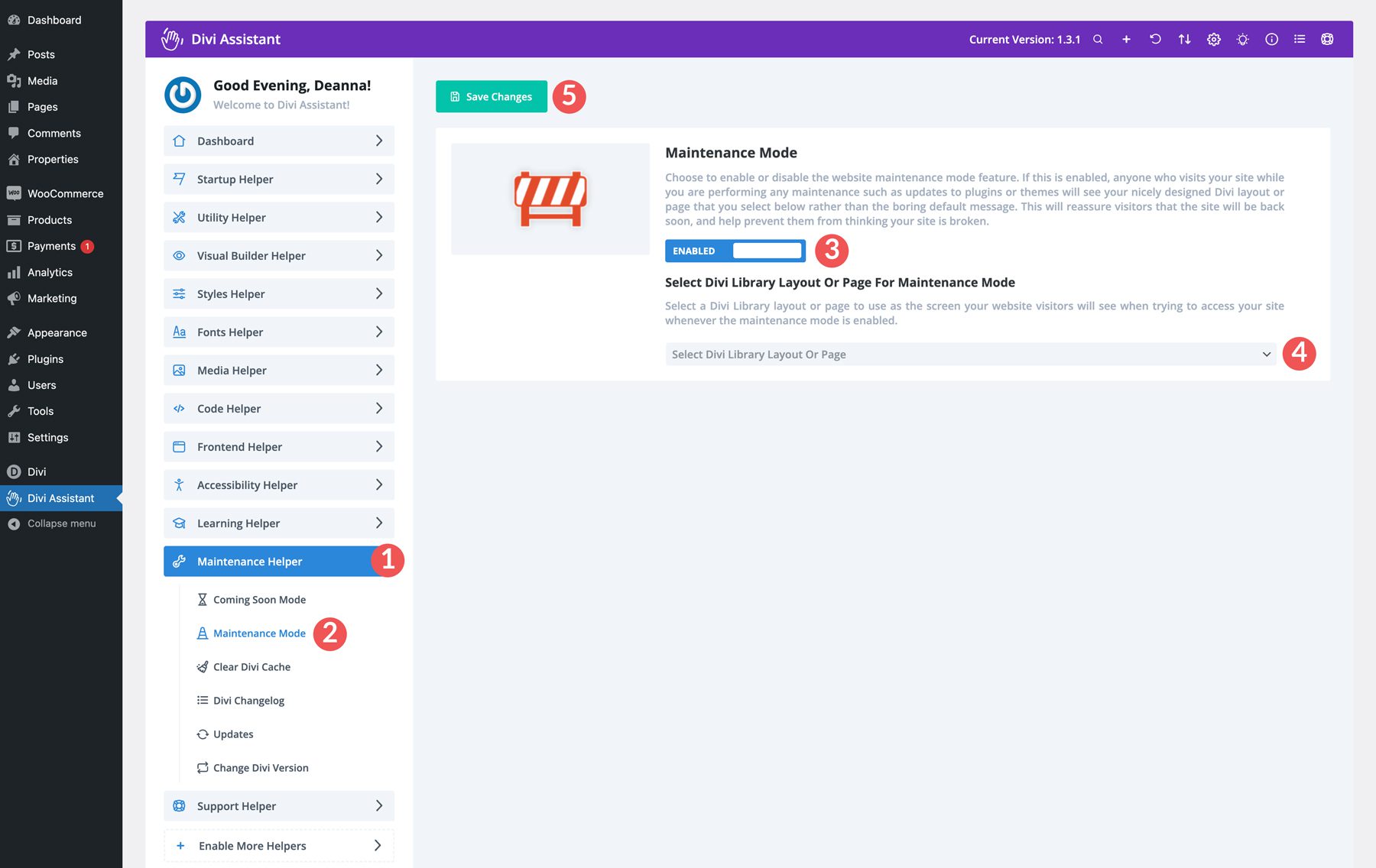
Włącz tryb konserwacji
Pracując na swojej witrynie bez włączonego trybu konserwacji, ryzykujesz utratę odwiedzających, którzy trafią na Twoją witrynę. Podczas aktualizacji wtyczek i motywów dobrą praktyką jest udostępnianie odwiedzającym witrynę dostosowanej wiadomości, a nie domyślnej wiadomości WordPress. Divi Assistant umożliwia korzystanie z układu strony lub Biblioteki Divi dostosowanego do Twoich wiadomości. To świetny sposób na dostarczenie informacji o witrynie internetowej podczas wykonywania krytycznych aktualizacji lub wprowadzania zmian w treści.
Aby włączyć tryb konserwacji, przejdź do karty menu Pomocnik konserwacji . Stamtąd wybierz Tryb konserwacji . Przełącz opcję trybu konserwacji na Włączony . Na koniec wybierz stronę lub układ Biblioteki Divi, który chcesz wyświetlić, i kliknij przycisk Zapisz zmiany .

Ile kosztuje asystent Divi?

Divi Assistant jest dostępny na Divi Marketplace za 69 USD. Cena obejmuje nieograniczone korzystanie ze strony, więc możesz z niej korzystać na dowolnej stronie Divi, którą posiadasz! Możesz łatwo skonfigurować plan wszystkich ustawień i wyeksportować je do innych witryn. Divi Assistant jest również objęty rocznym wsparciem i aktualizacjami, dzięki czemu będziesz mieć najnowszą wersję oprogramowania i odpowiedzi na wszystkie pytania, jeśli zajdzie taka potrzeba. Jeśli nie jesteś w pełni zadowolony z zakupu, możesz poprosić o pełny zwrot pieniędzy przez pełne 30 dni od zakupu.
Pobierz Asystenta Divi
Wniosek
Divi Assistant to wtyczka niezbędna dla każdego, kto korzysta z motywu Divi. Oferuje kompleksowy zestaw narzędzi, które usprawniają przepływ pracy, zwiększają dostępność i poprawiają ogólne utrzymanie witryny. Divi Assistant to idealne rozwiązanie do dostosowywania doświadczenia Divi i tworzenia wyjątkowych stron internetowych, od automatyzacji powtarzalnych zadań po zapewnianie niezbędnych funkcji użytkowych.
Dzięki przyjaznemu dla użytkownika interfejsowi i rozbudowanym funkcjom Divi Assistant jest cennym nabytkiem dla użytkowników Divi na wszystkich poziomach. Włączając Divi Assistant do swojego przepływu pracy, możesz zaoszczędzić czas, zmniejszyć frustracje i tworzyć strony internetowe, które są zarówno dostępne, jak i wydajne. Wypróbuj!
