Wyróżnienie produktu Divi: Divi Block
Opublikowany: 2023-05-29Divi Block to narzędzie online do łączenia i dopasowywania gotowych bloków. Upraszcza projektowanie układu i zapewnia plik do przesłania i dostosowania jeszcze bardziej. W tym poście przyjrzymy się Divi Block, aby zobaczyć, co może zrobić, aby pomóc Ci zdecydować, czy jest to odpowiednie narzędzie do budowania Divi dla Twoich potrzeb.
- 1 Co to jest Divi Block
- Narzędzie online 2 Divi Block
- 2.1 Menu strony
- 2.2 Menu bloku
- 2.3 Obszar edycji
- 2.4 Schemat kolorów
- 3 Projektowanie układu za pomocą Divi Block
- 3.1 Nagłówek
- 3.2 Strona główna
- 3.3 Stopka
- 4 Skąd wziąć Divi Block
- 5 Końcowe myśli
Co to jest Divi Block
Divi Block to internetowe narzędzie typu „przeciągnij i upuść”, które umożliwia tworzenie układów z blisko 480 wstępnie zaprojektowanymi blokami. Po utworzeniu układu możesz pobrać go jako plik JSON i przesłać do dowolnej witryny Divi.
Blok Divi zawiera:
- Konstruktor nagłówków
- Kreator układu
- Konstruktor stopki
- Nagłówki sekcji
- Specjalne projekty modułów
- Wersja jasna i ciemna
- Schematy kolorów
Możesz wyświetlić podgląd swoich układów na prawdziwej stronie Divi.
Narzędzie online Divi Block
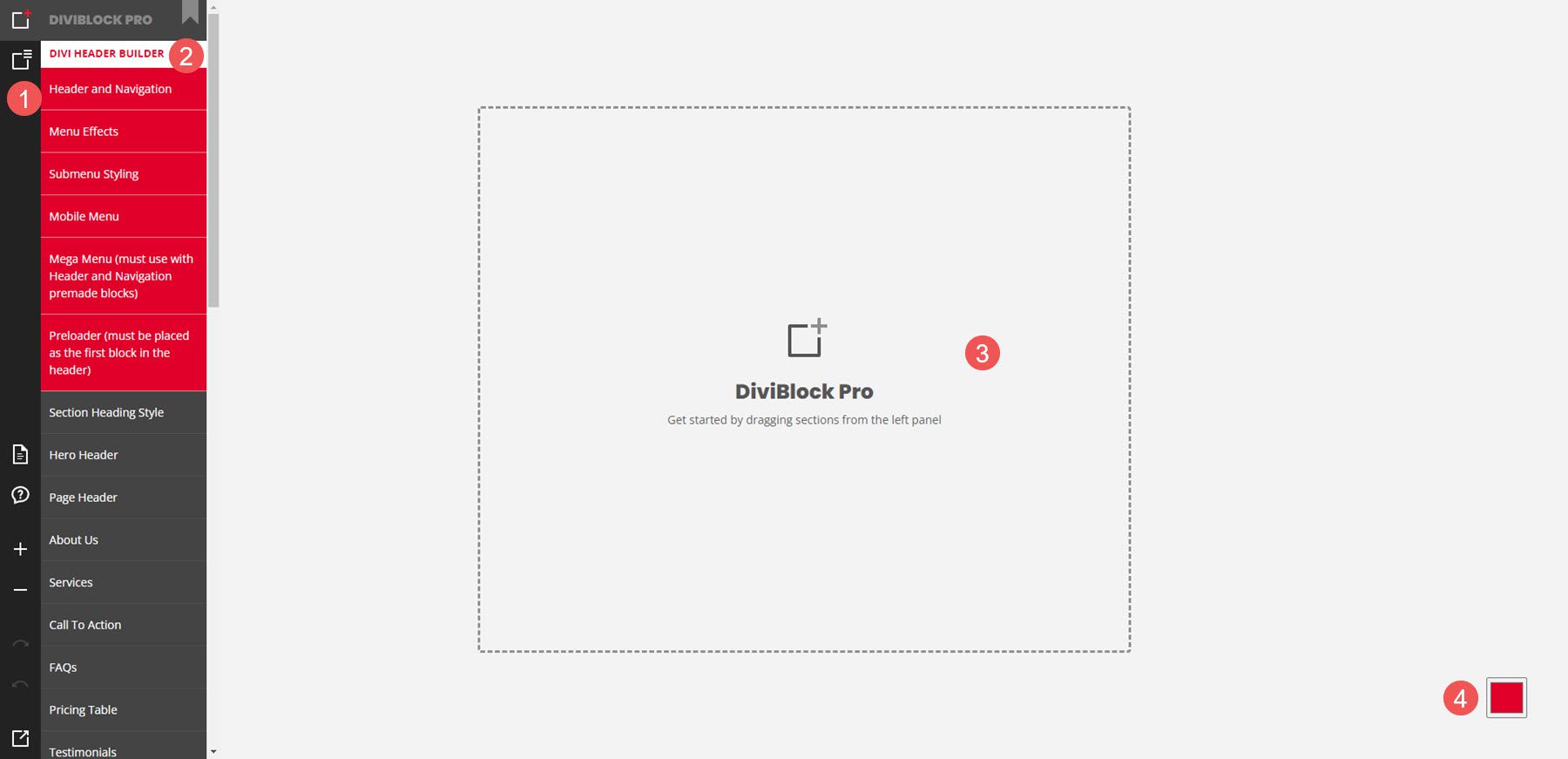
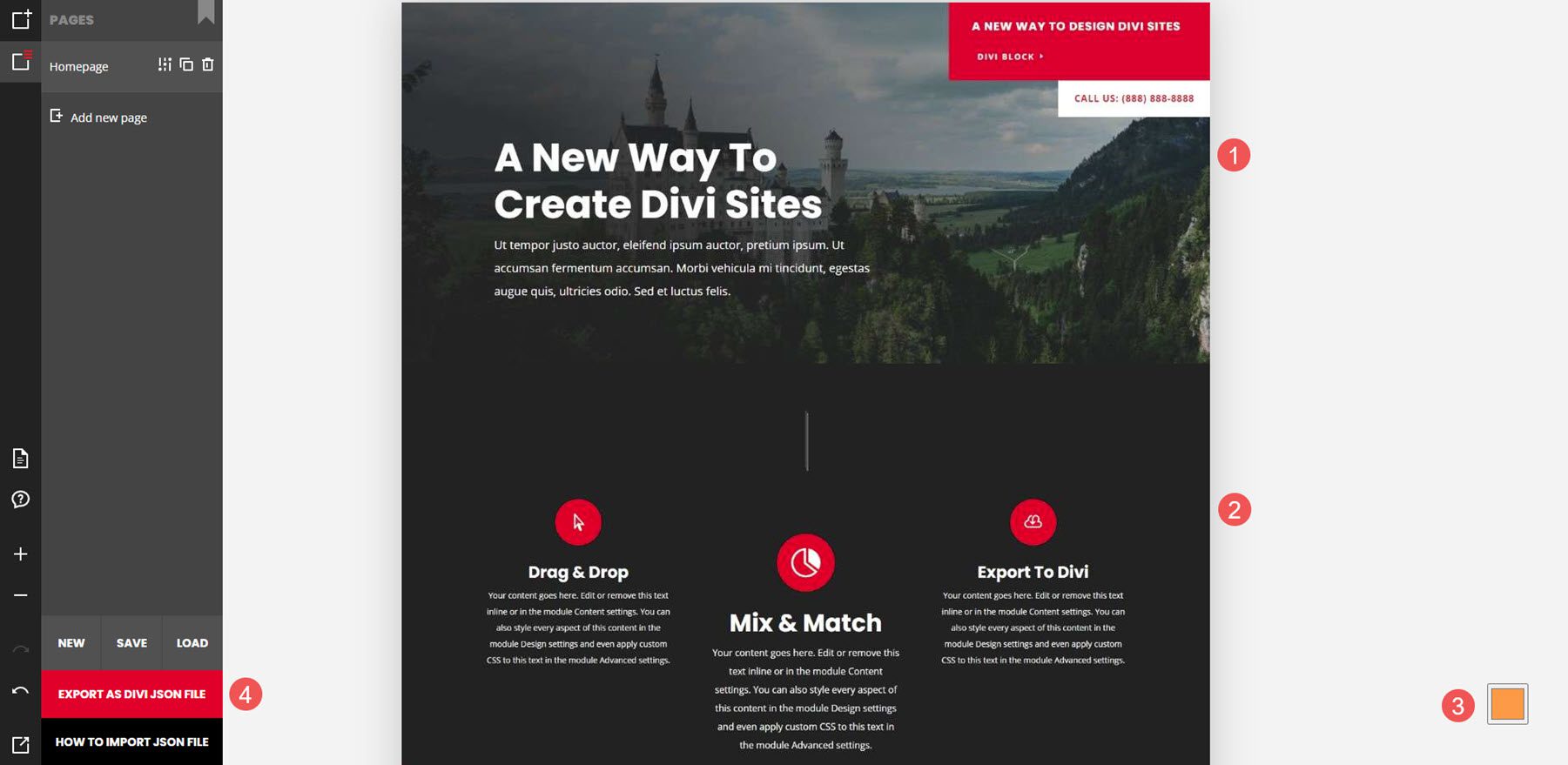
Układ Divi Block obejmuje 4 obszary. Nazwałem je według ich funkcji:
- Menu strony – pierwsze menu pozwala dodawać i edytować bloki, zarządzać stronami, eksportować do Divi, przeglądać dokumentację, przeglądać forum wsparcia, powiększać i pomniejszać, cofać i ponawiać oraz wyświetlać podgląd strony na działającej stronie internetowej Divi.
- Blokuj menu – drugie menu otwiera się po najechaniu na nie kursorem. Zawiera wszystkie bloki, które możesz dodać do swojej strony. Kliknięcie na jeden z bloków otwiera podmenu ze wszystkimi projektami dla tego bloku.
- Obszar edycji – to płótno, na które będziesz przeciągać bloki i układać je w dowolnej kolejności.
- Schemat kolorów – jest to selektor kolorów służący do zmiany schematu kolorów układu.

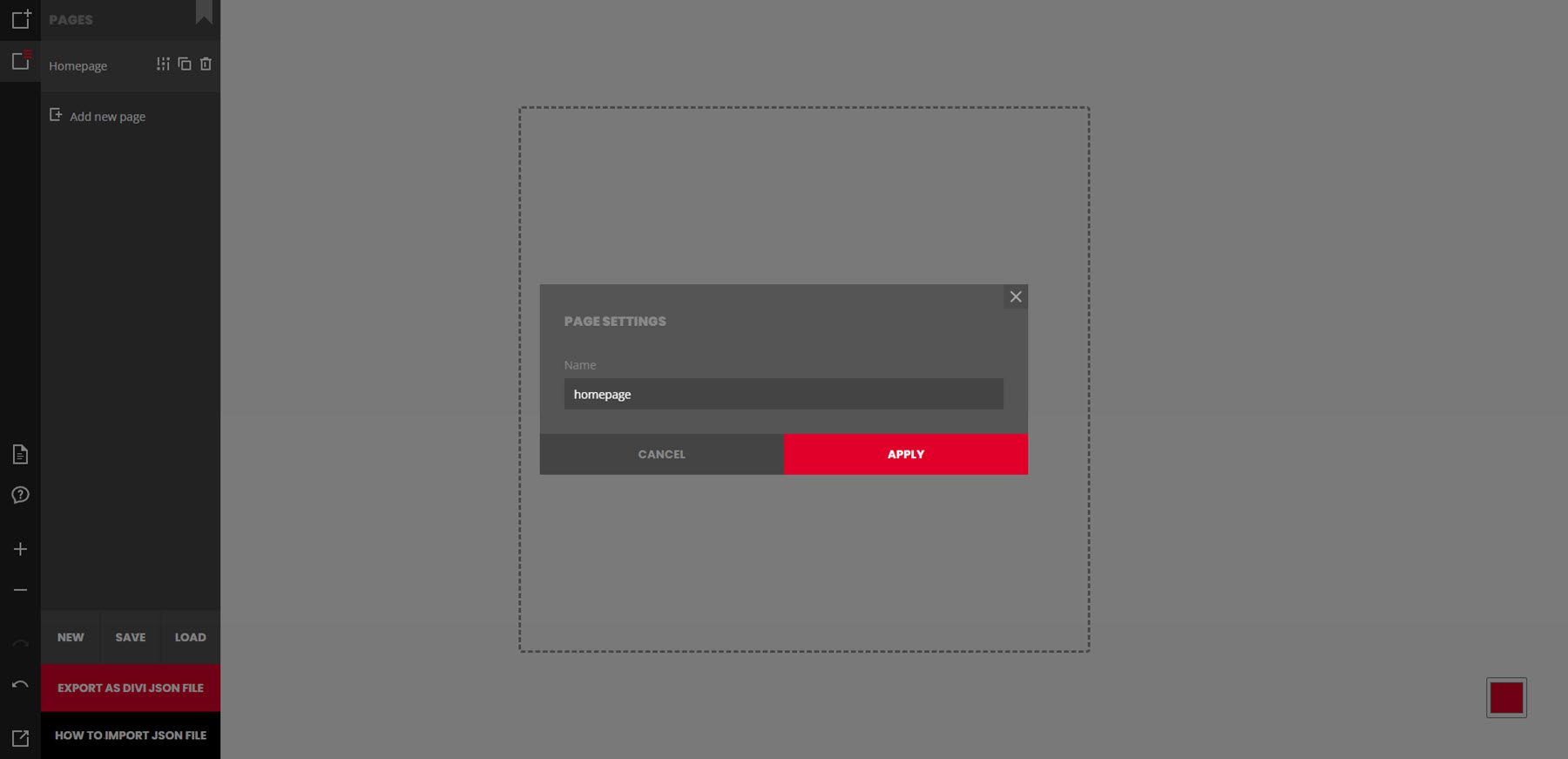
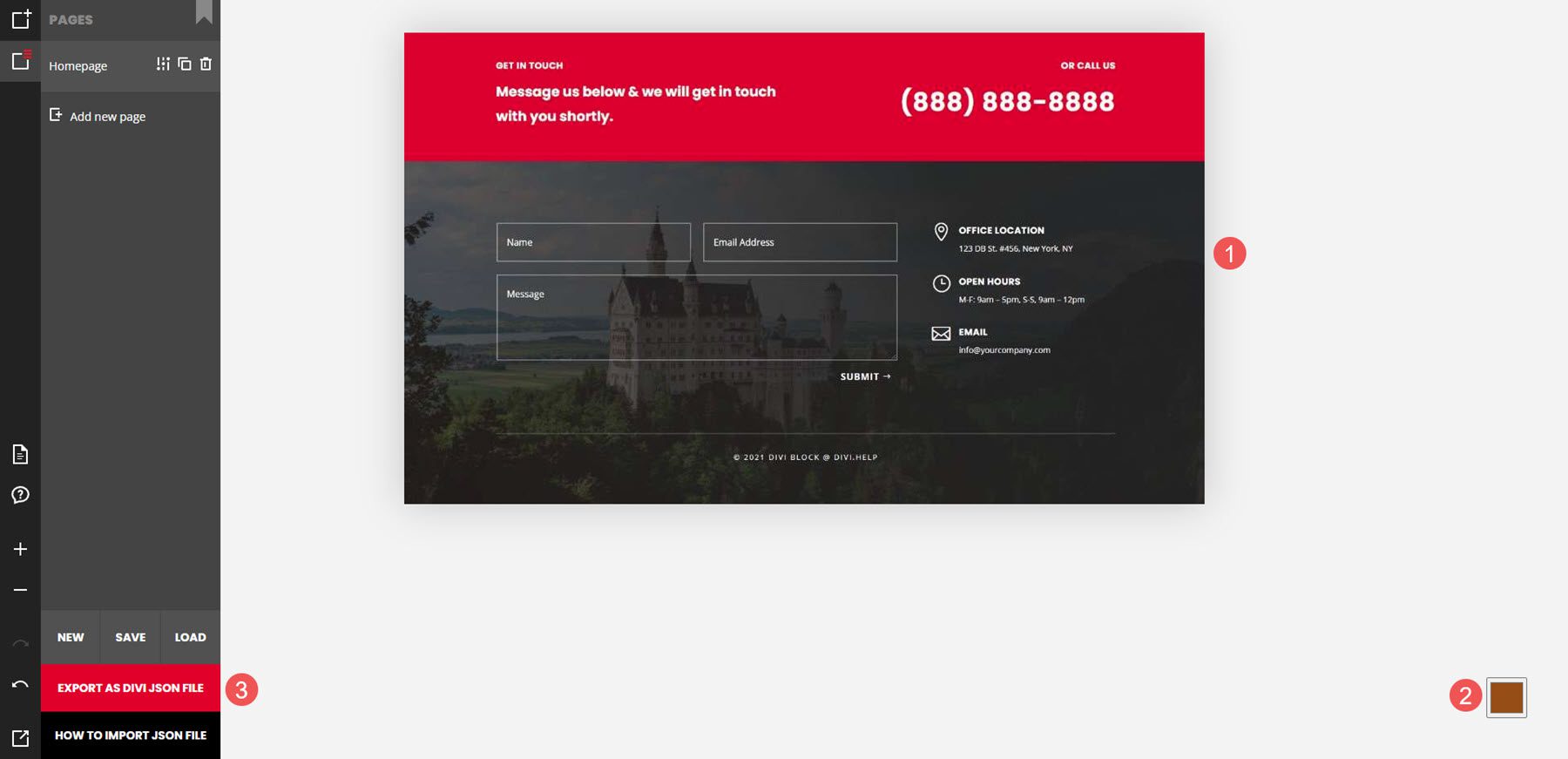
Menu strony
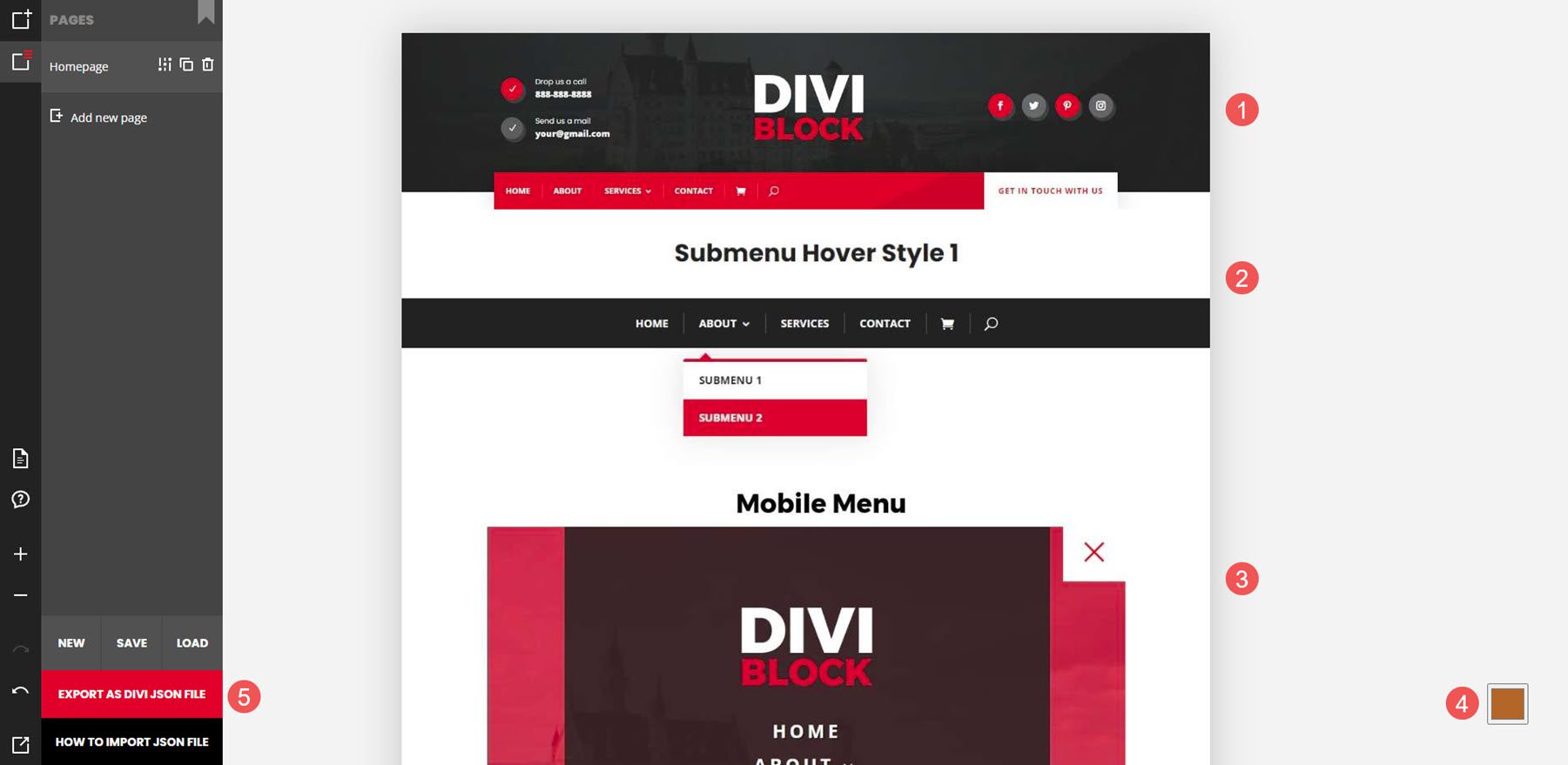
Pierwsze menu kontroluje strony. Tutaj możesz edytować i eksportować stronę, tworzyć nowe strony, zapisywać swoją pracę, wczytywać stronę itp. Po zapisaniu pracy plik zostanie pobrany na Twój komputer. Możesz załadować ten plik, aby kontynuować od miejsca, w którym przerwałeś. Tutaj możesz także wyświetlić podgląd i wyeksportować układ.
W poniższym przykładzie kliknąłem ikonę Zarządzaj stronami i eksportuj do Divi i wybrałem edycję ustawień strony. Otworzył modal, w którym mogę wprowadzić tytuł i zastosować go do nowej strony.

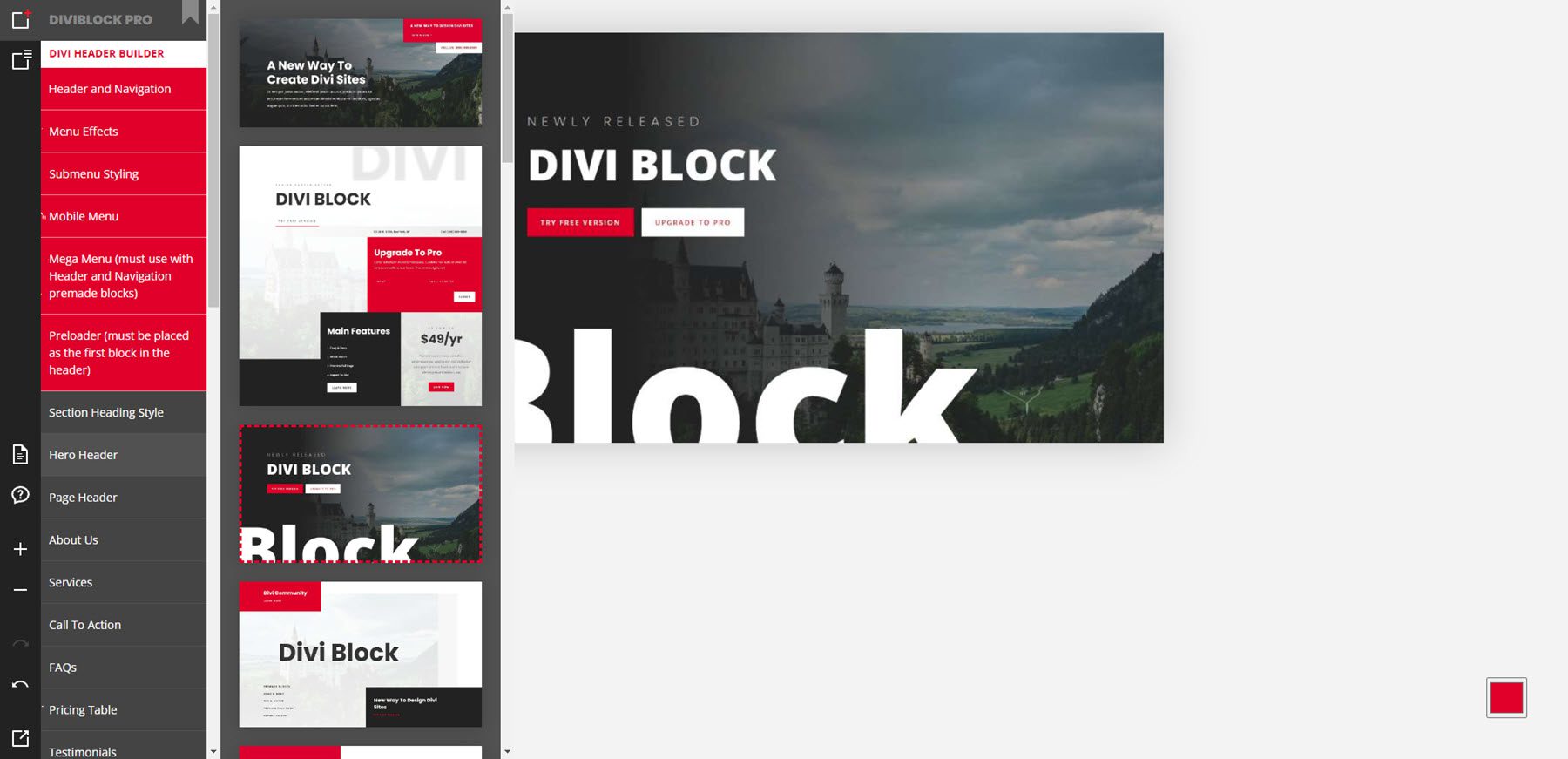
Zablokuj menu
Menu bloków zawiera wszystkie bloki i elementy, które możesz dodać do strony. Najedź kursorem na dowolny element, aby zobaczyć wszystkie projekty dla tego elementu. Obejmuje nagłówki, układy stron, stopki i niestandardowe moduły. Wiele z nich zawiera funkcje dodawane bez wtyczek. Kliknij element, aby dodać go do strony. W poniższym przykładzie wybrałem wyświetlanie nagłówków bohaterów. Kliknąłem trzeci nagłówek bohatera i dodałem go do strony.

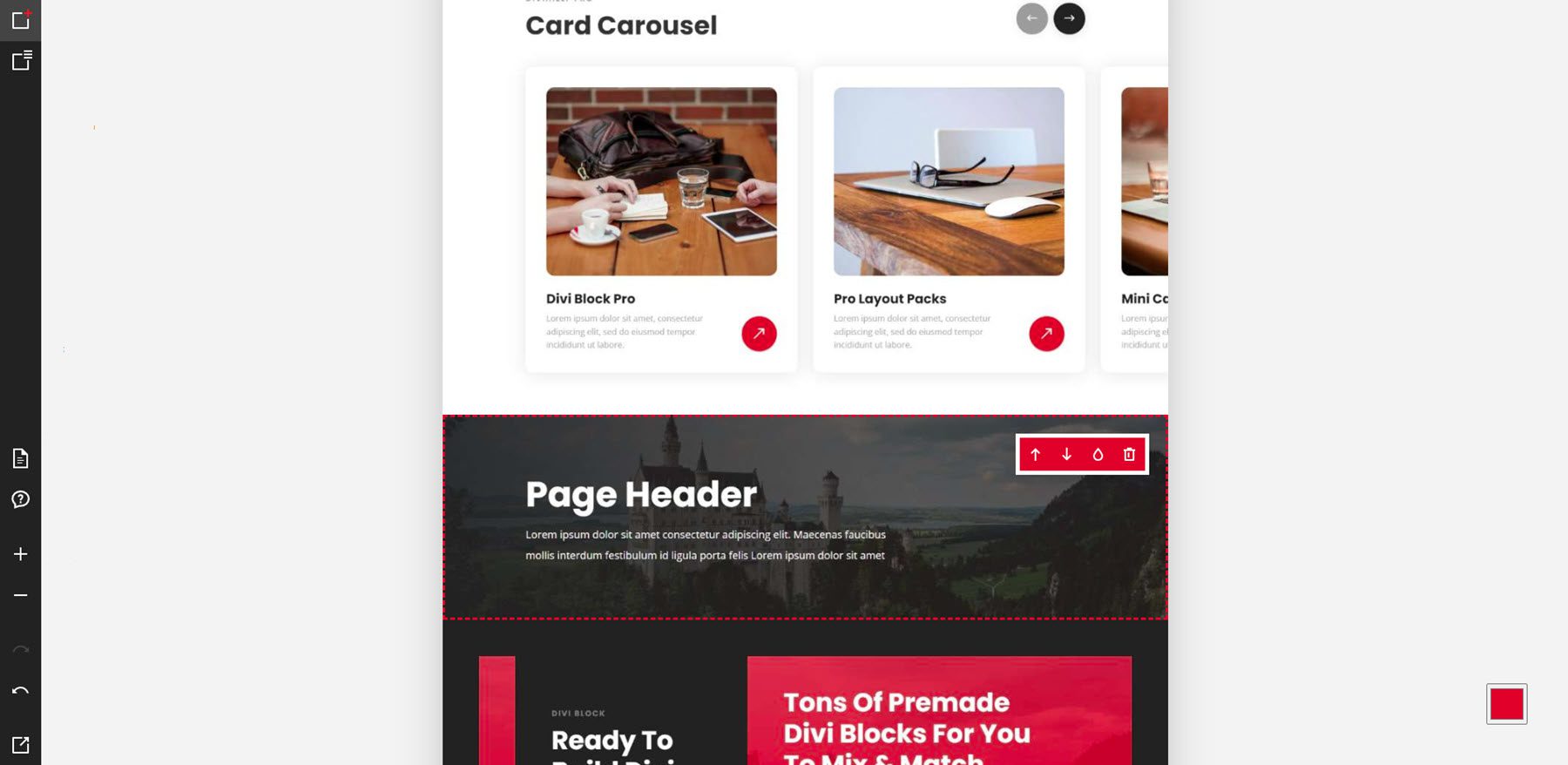
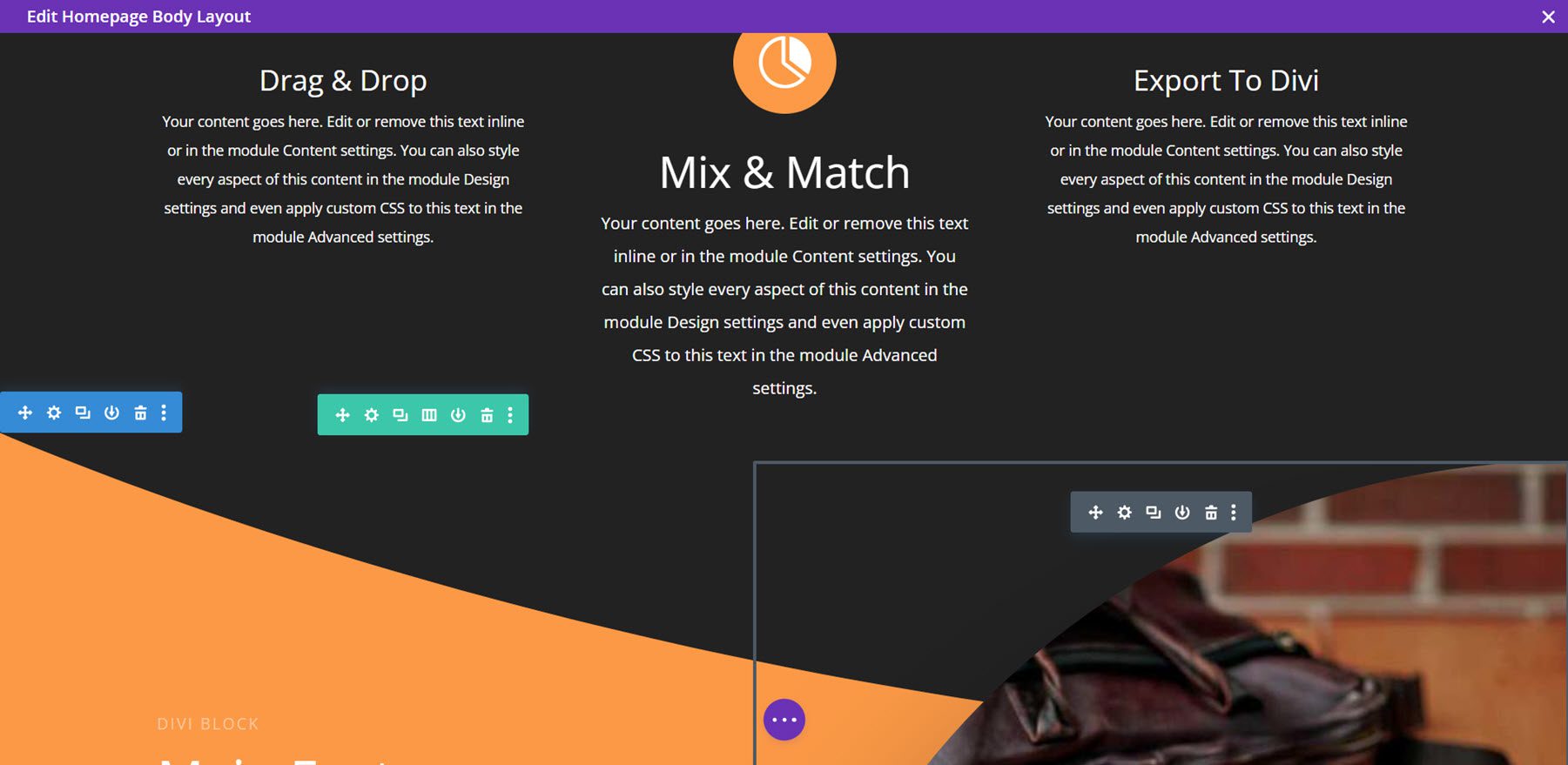
Obszar edycji
Kiedy klikniesz na którykolwiek z bloków, zostanie on dodany do obszaru edycji. Następnie możesz dalej edytować układ. Najechanie kursorem na blok pokazuje małe okno z niektórymi narzędziami do edycji. Możesz przesunąć blok w górę lub w dół, zmienić go na jasną lub ciemną wersję bloku i usunąć blok z układu. Nie możesz wprowadzać zmian w układach, takich jak kolory, tekst itp. Zmiany te będą widoczne w podglądzie i układzie na Twojej stronie internetowej.
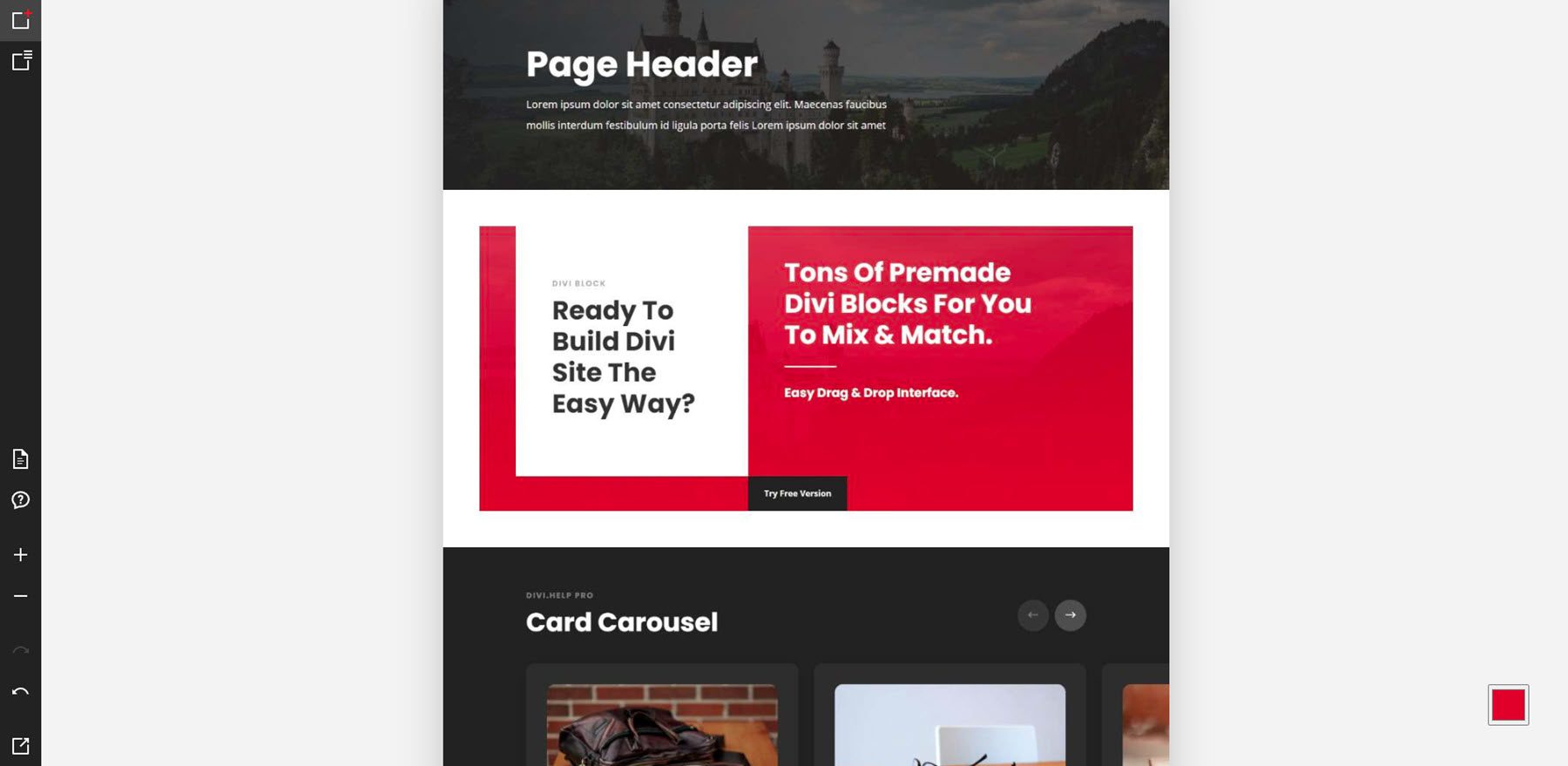
W tym przykładzie dodałem trzy bloki: karuzelę kart, nagłówek strony i wezwanie do działania. Zostały umieszczone na stronie w kolejności, w jakiej je wybrałem.

Przykłady konstruktorów nagłówków
W tym przykładzie przeniosłem bloki w różne miejsca w układzie. Wymieniłem też dwa bloki. CTA jest teraz jasne, a karuzela kart jest teraz ciemna. Bloki poruszały się i zmieniały niezwykle szybko. Nie musiałem czekać, aby zobaczyć nowy układ.

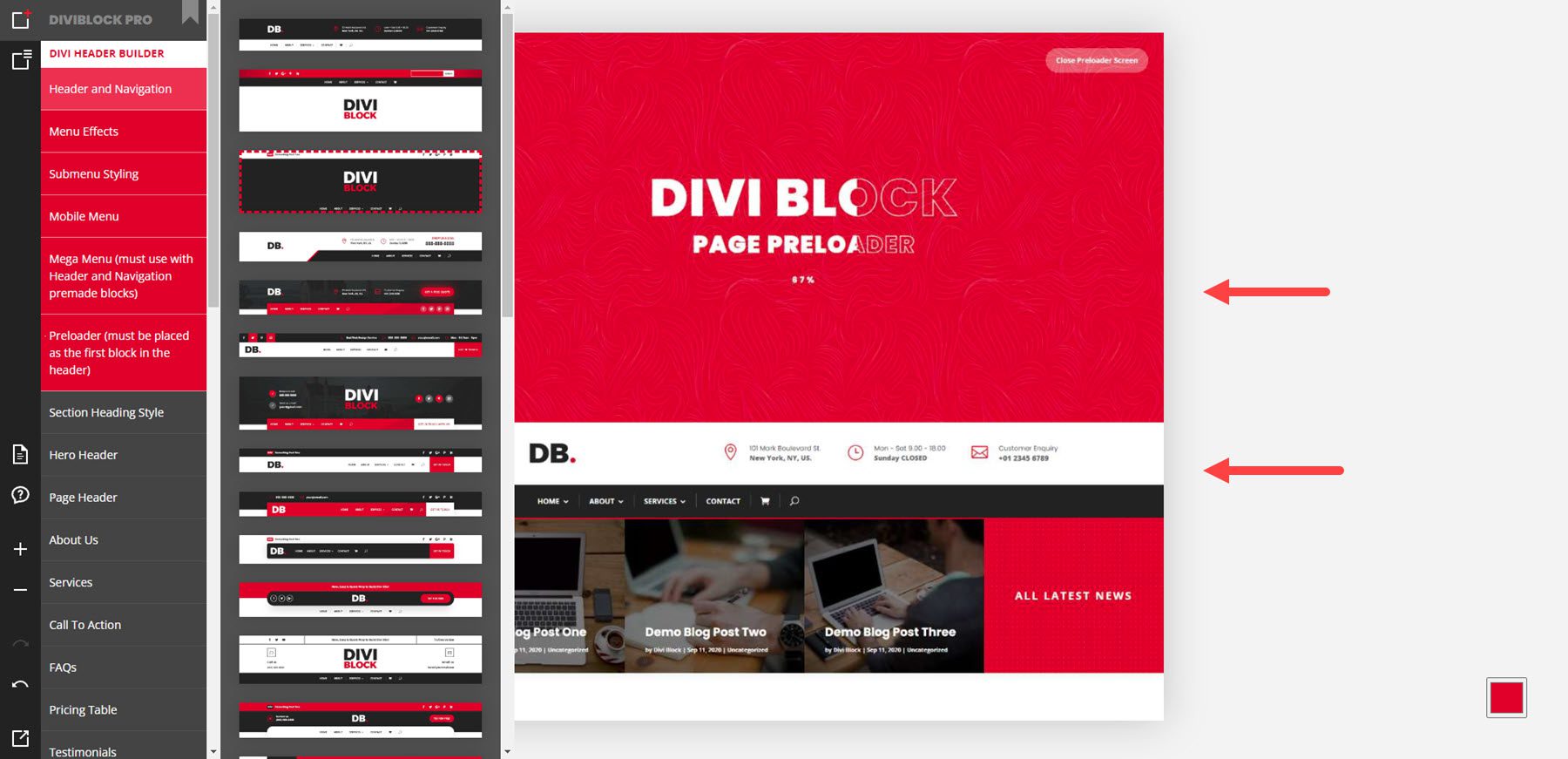
Konstruktor nagłówków ma 6 opcji, które obejmują gotowe nagłówki, efekty, podmenu, menu mobilne, megamenu i moduły wstępnego ładowania. Efekty pojawiają się w podglądach po najechaniu na nie kursorem. W tym przykładzie najeżdżam kursorem na opcje Nagłówka i Nawigacji, które zawierają gotowe nagłówki. Do układu dodałem preloader i mega menu.

Przykłady układów
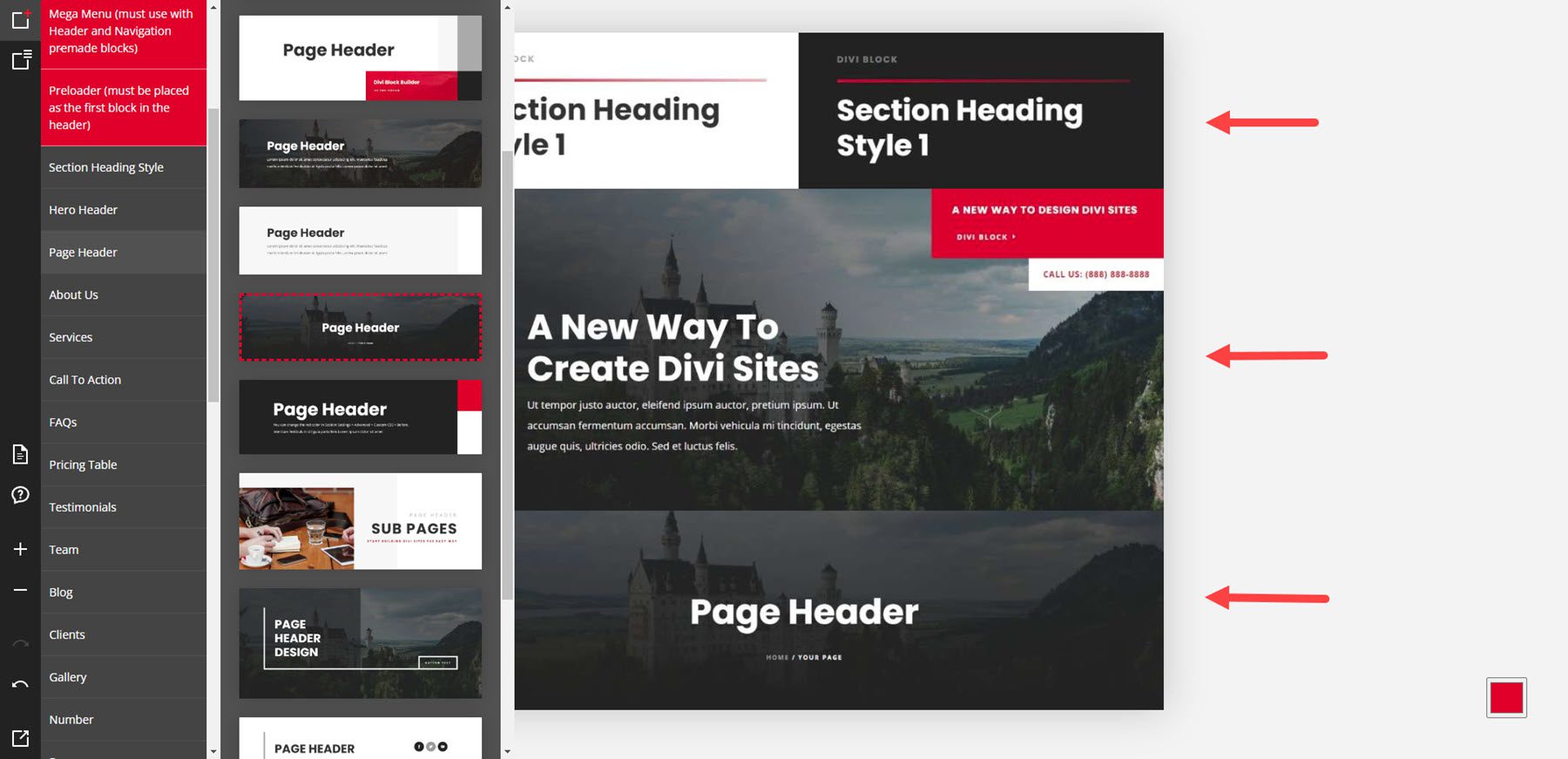
Układy obejmują sekcje bohaterów, nagłówki, strony o nas, usługi, wezwania do działania, często zadawane pytania, tabele cen, referencje, członków zespołu, blogi, klientów, galerie, liczby, procesy, portfele, formularze e-mail, formularze kontaktowe i stopki. Poniższy przykład pokazuje nagłówek sekcji, nagłówek bohatera i nagłówek strony.

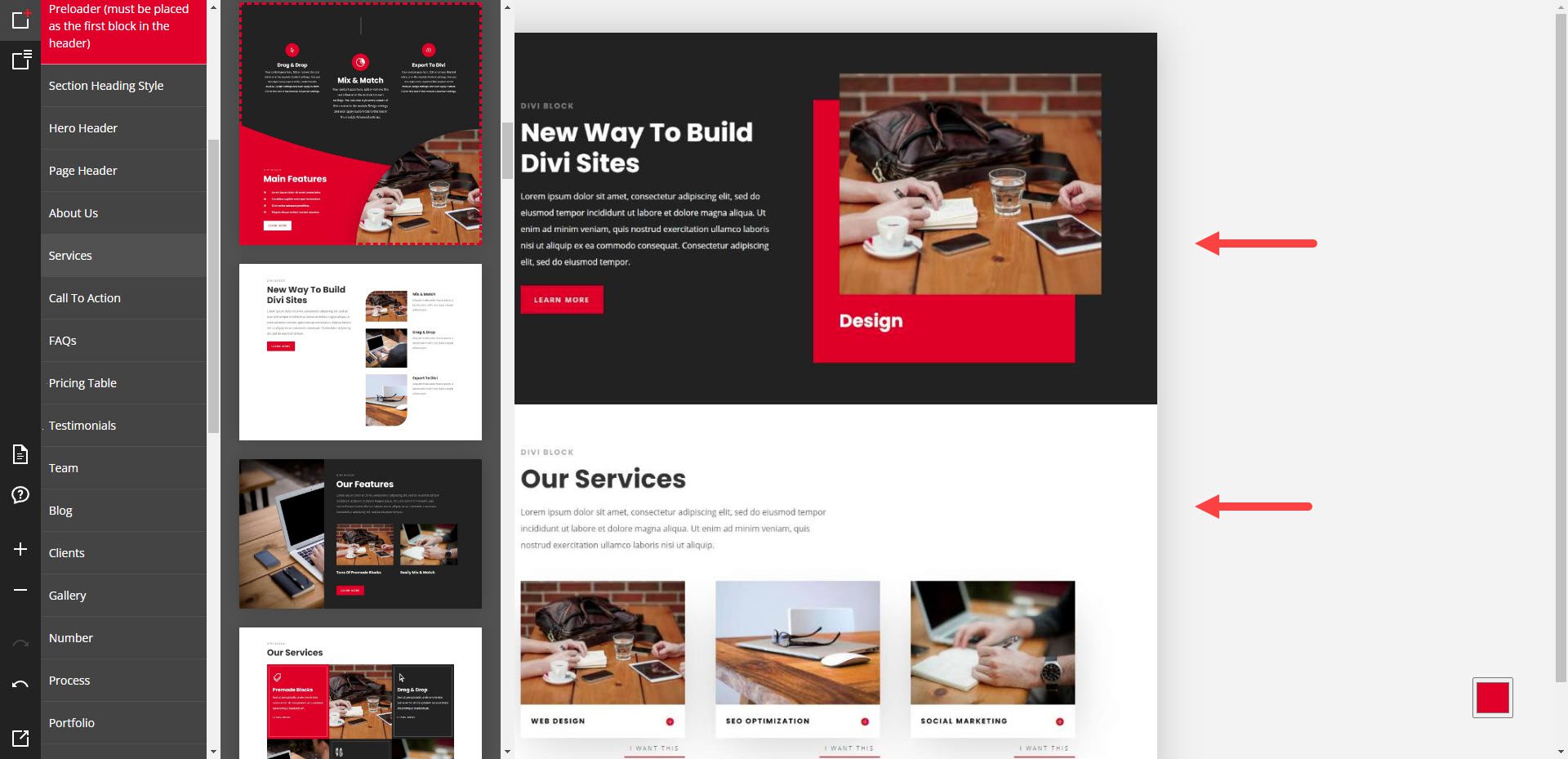
Ten przykład pokazuje sekcje O nas i Usługi.

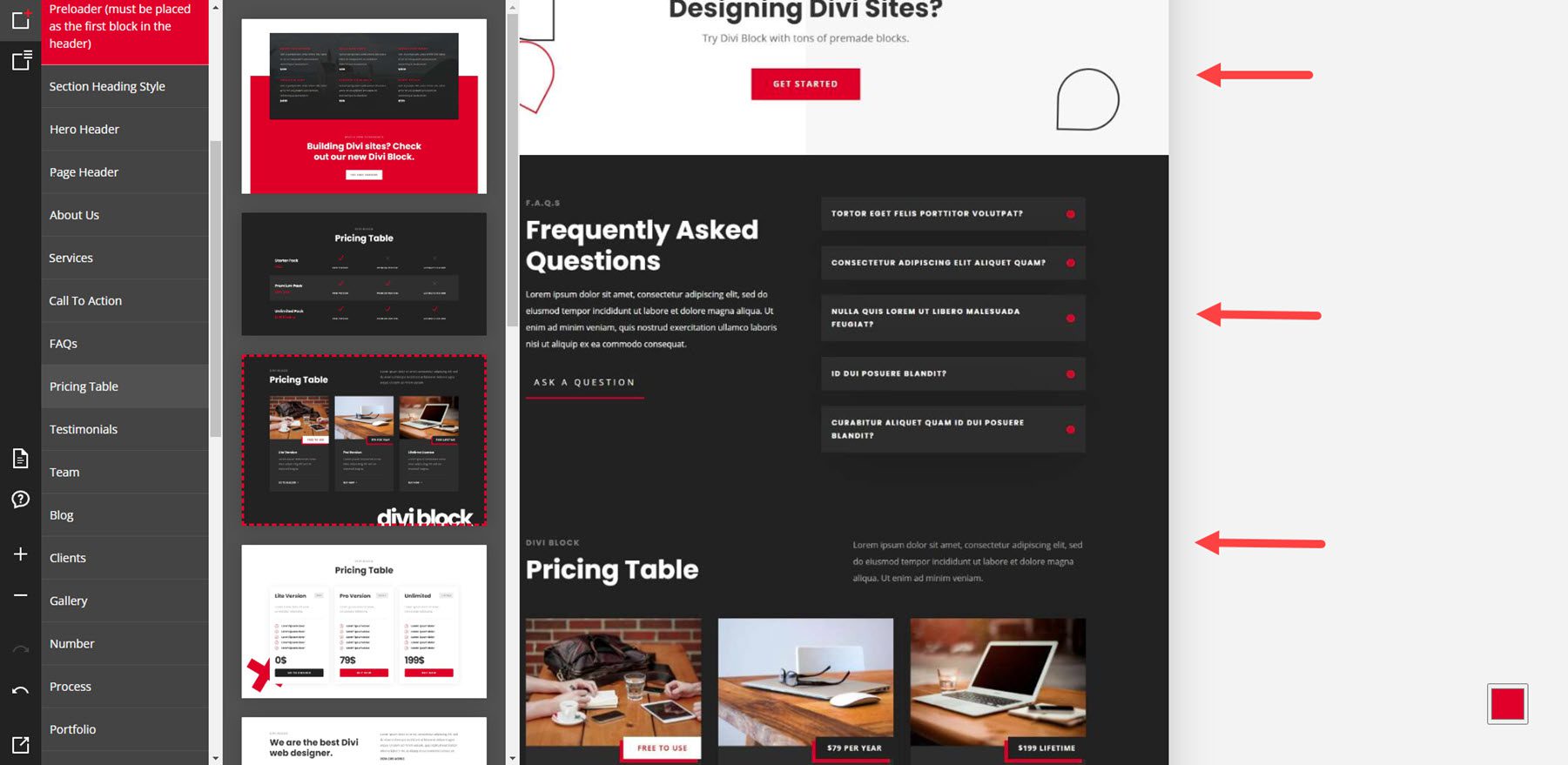
Ten przykład pokazuje wezwanie do działania, często zadawane pytania i tabelę cen.

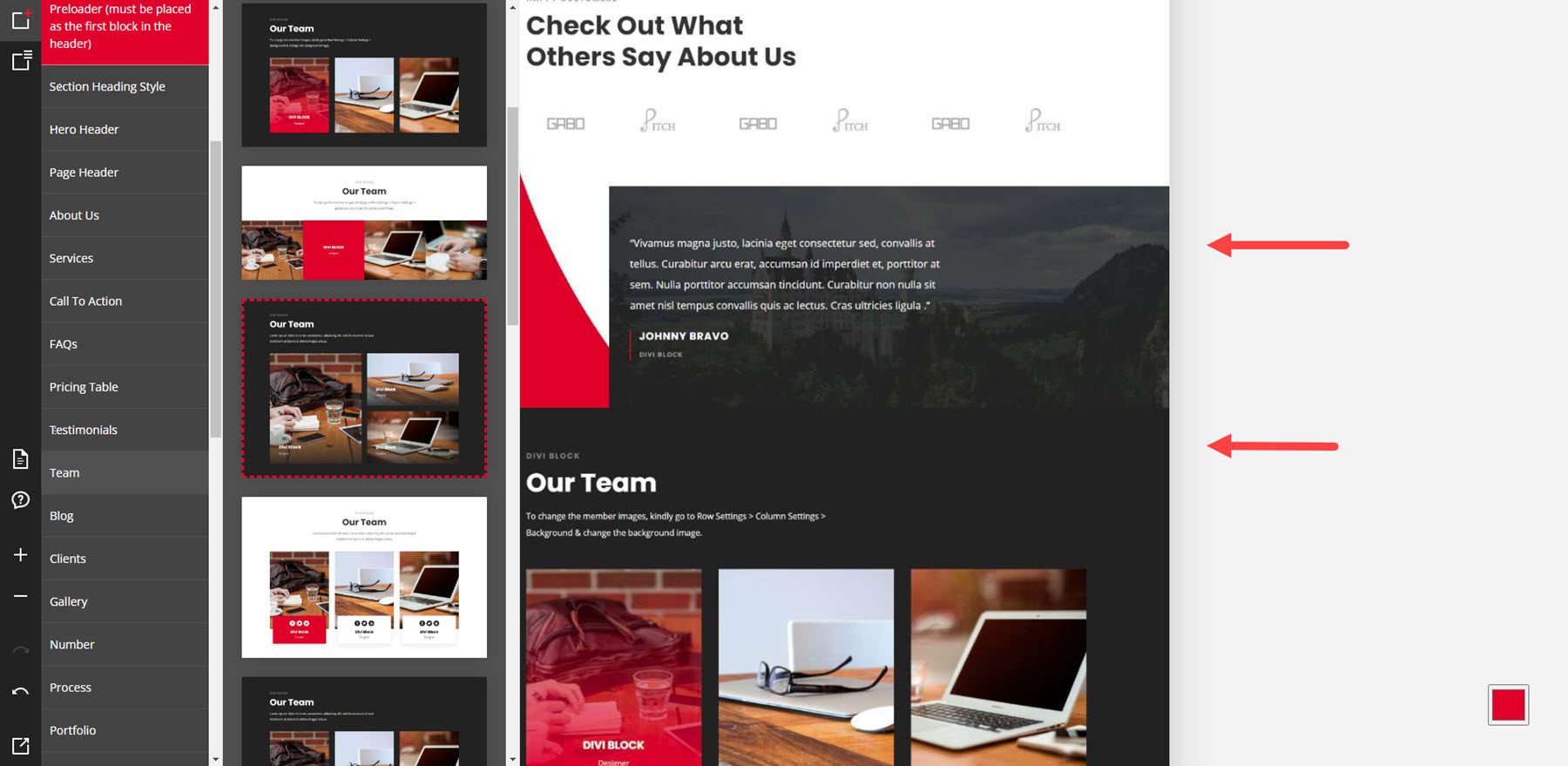
Oto przykłady referencji i układu zespołu.

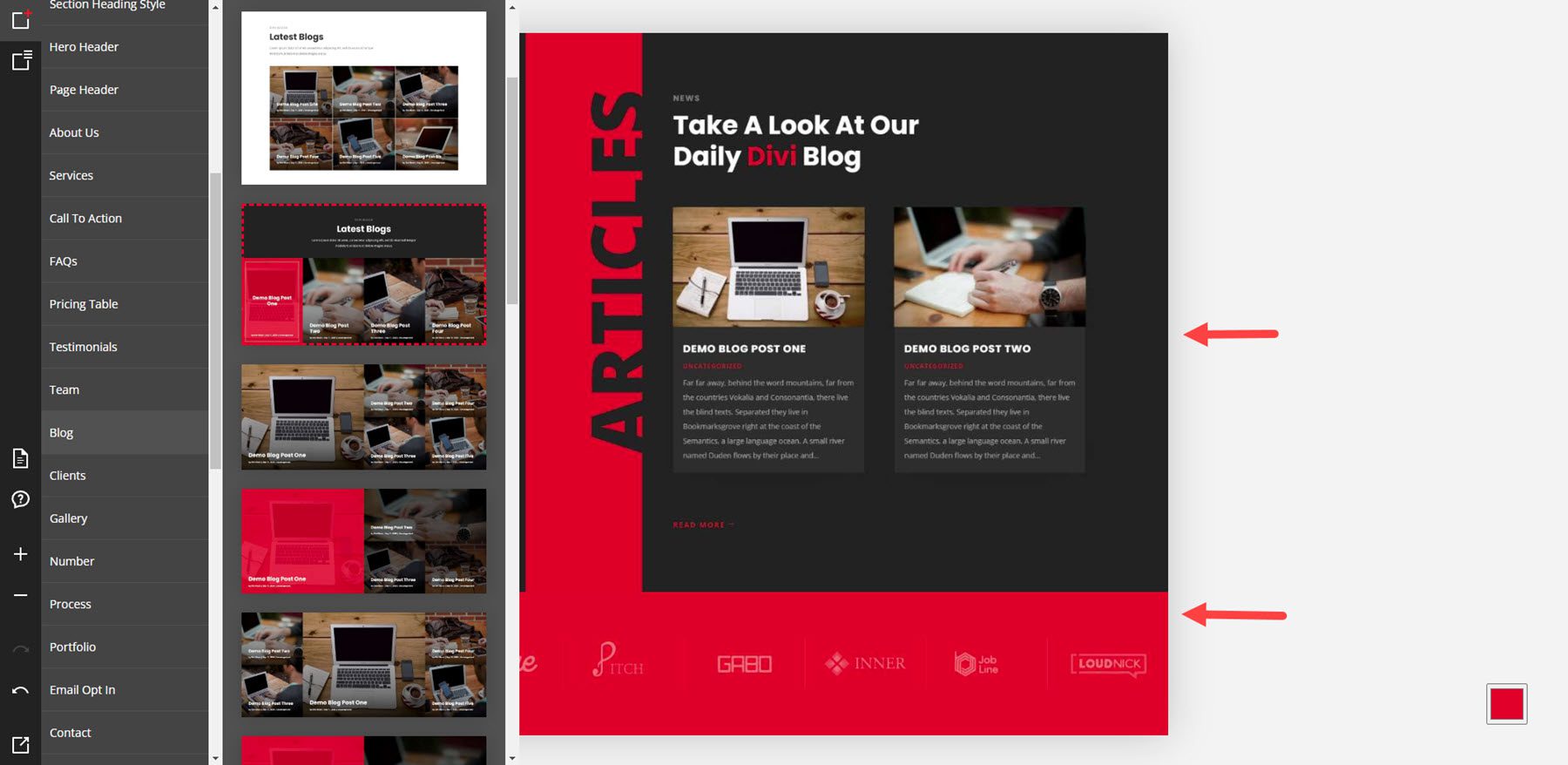
Ten pokazuje układ bloga i logo klienta.

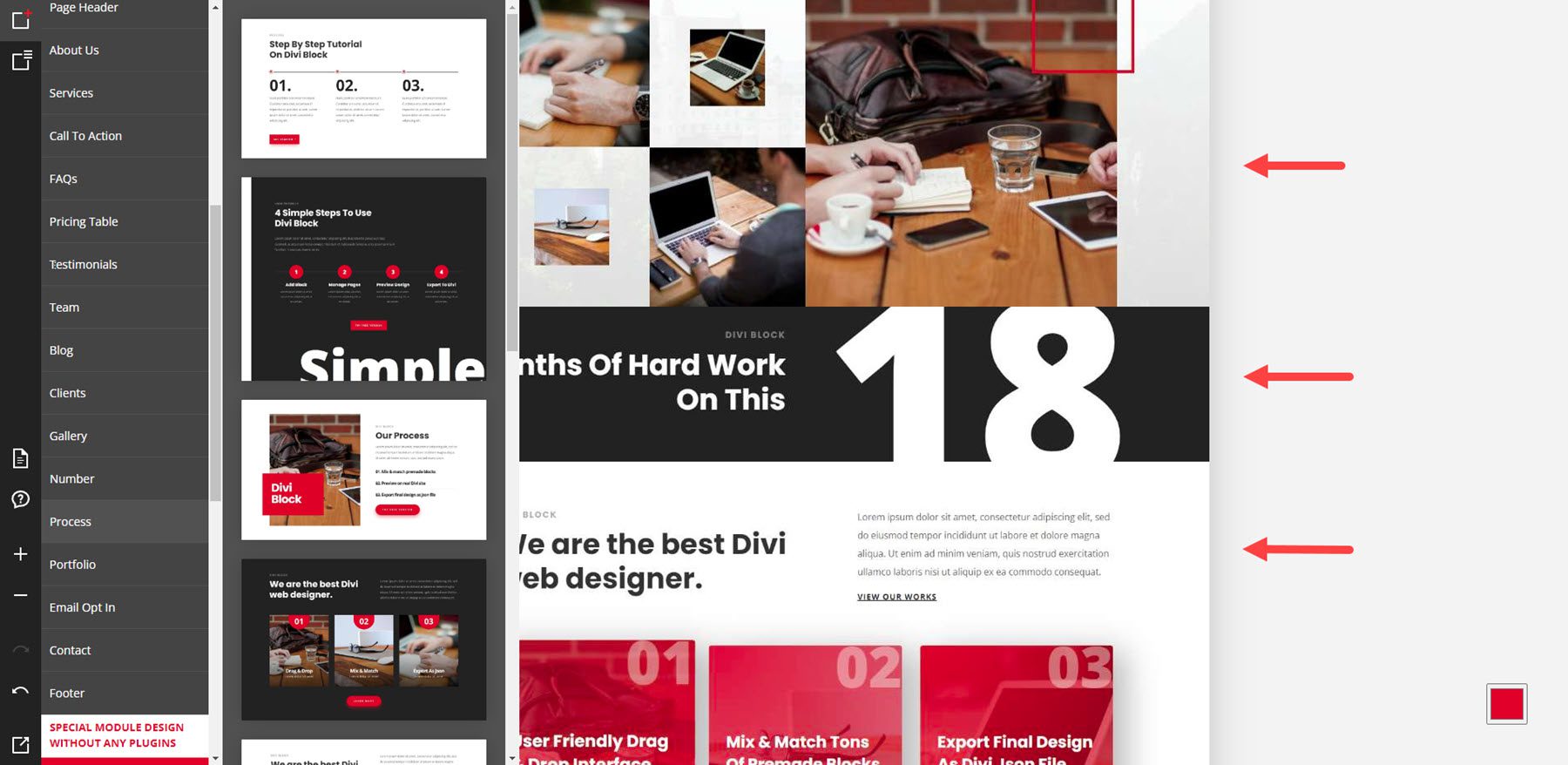
Ten przykład przedstawia galerię, sekcję liczbową i sekcję procesu, która pokazuje kroki procesu.

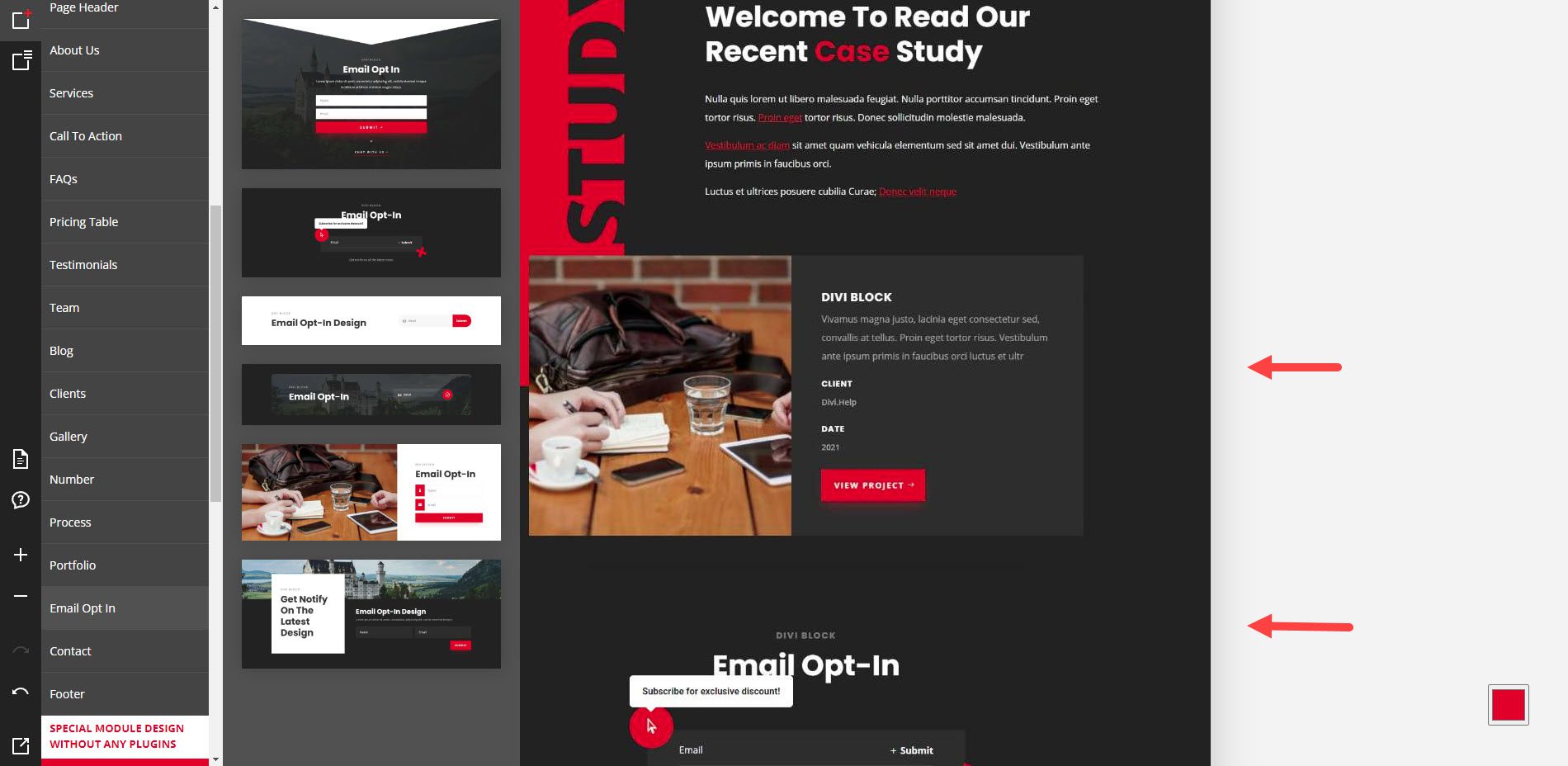
Oto przykłady portfolio i formularza zgody na e-mail.

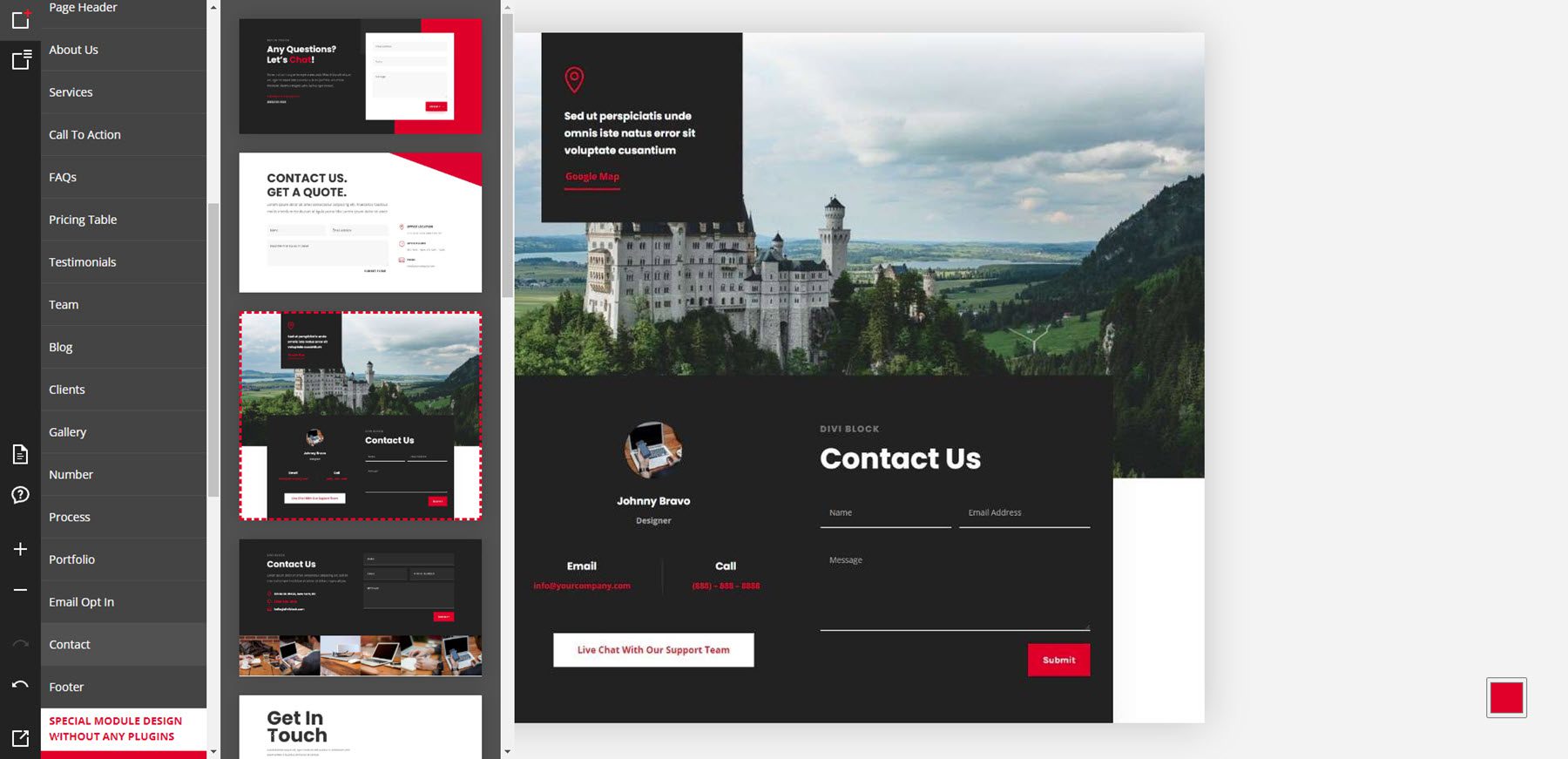
Ten przykład przedstawia formularz kontaktowy.

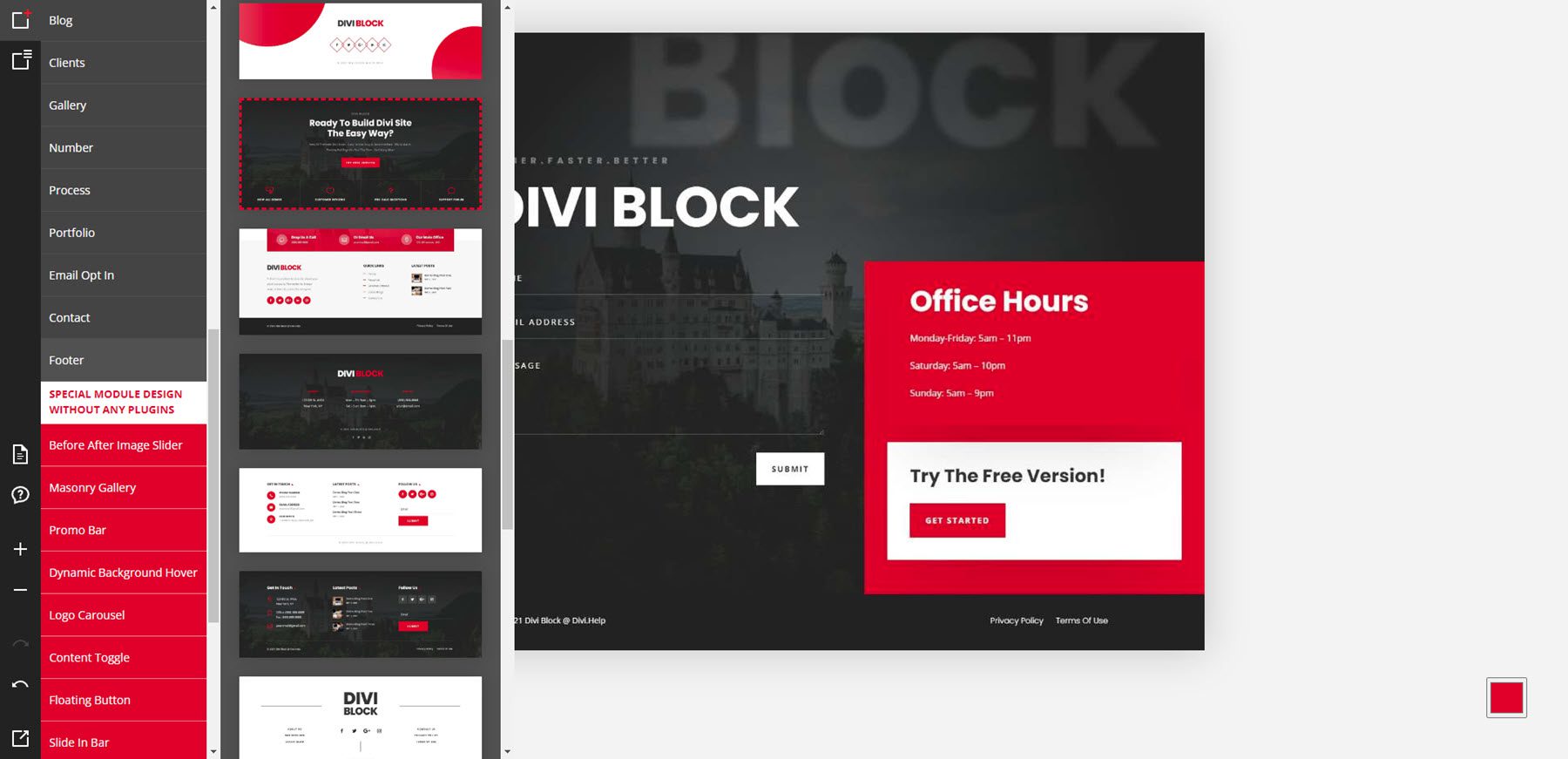
Ten przykład przedstawia stopkę.

Przykłady projektów modułów specjalnych
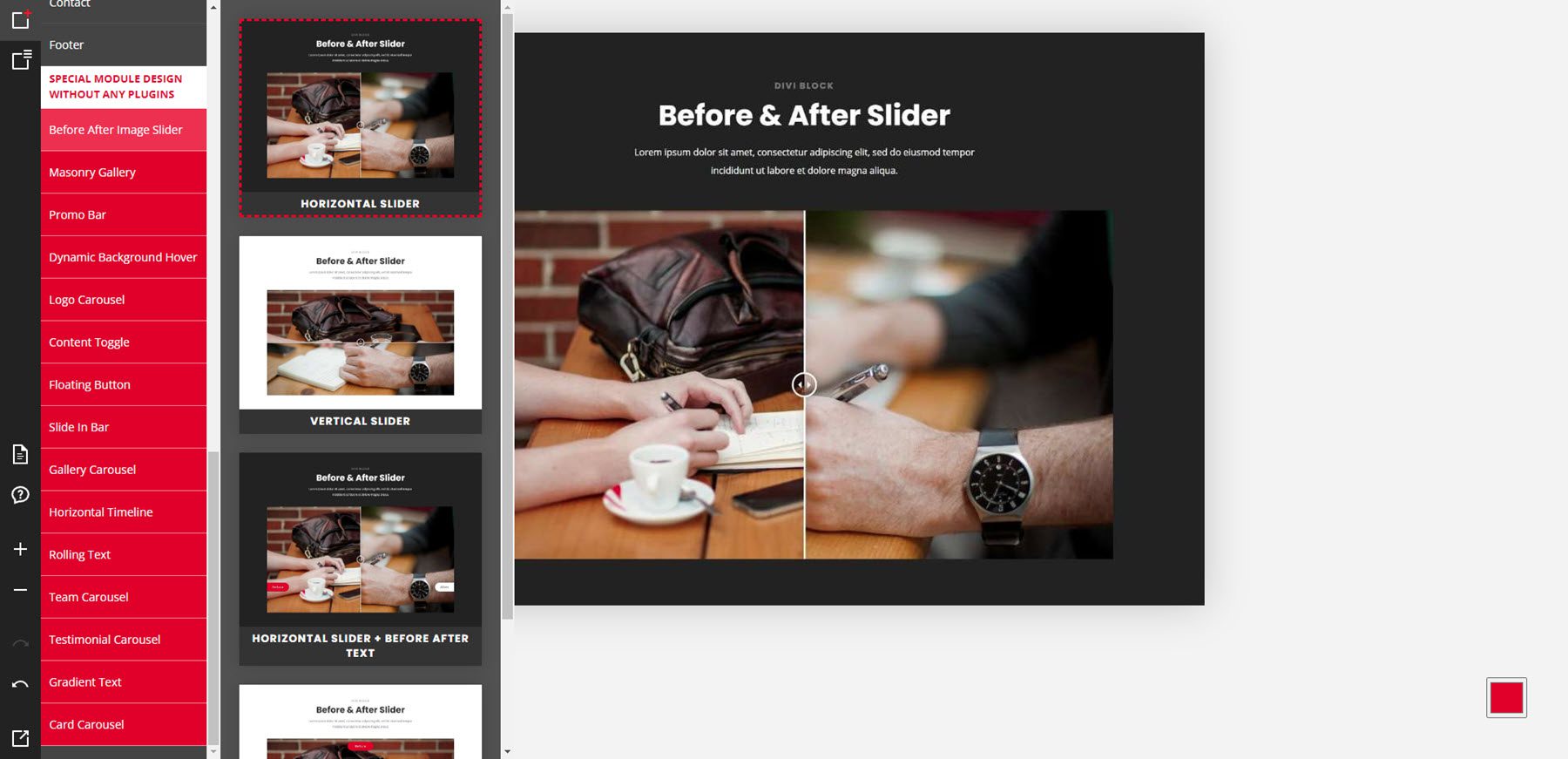
Ostatnia część układów zawiera specjalne moduły, które dodają funkcje bez użycia wtyczek. Niektóre z nich są widoczne w innych układach, ale pokażę kilka z nich. Ten pokazuje opcje suwaka przed i po.


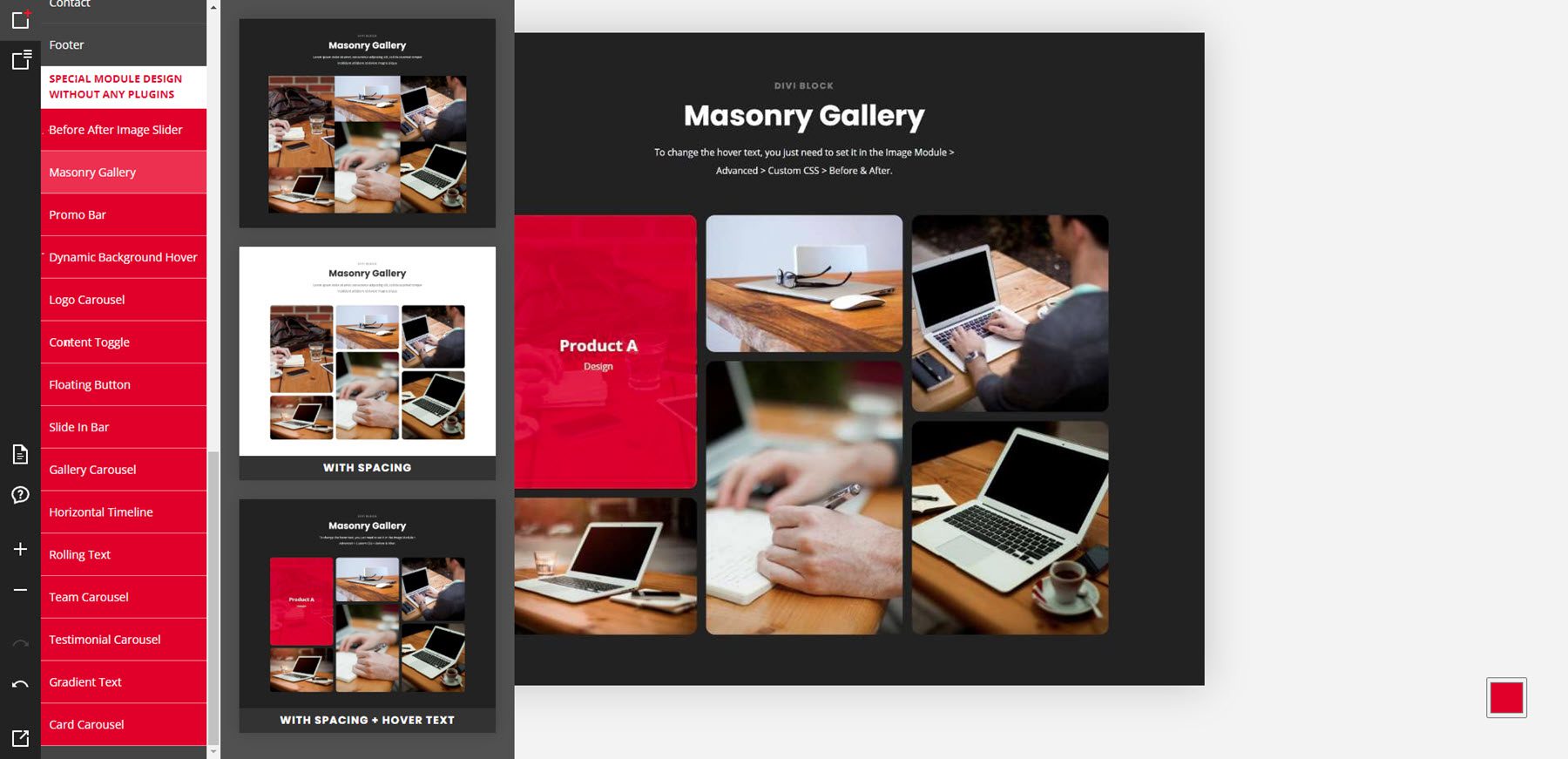
Oto galeria murarska.

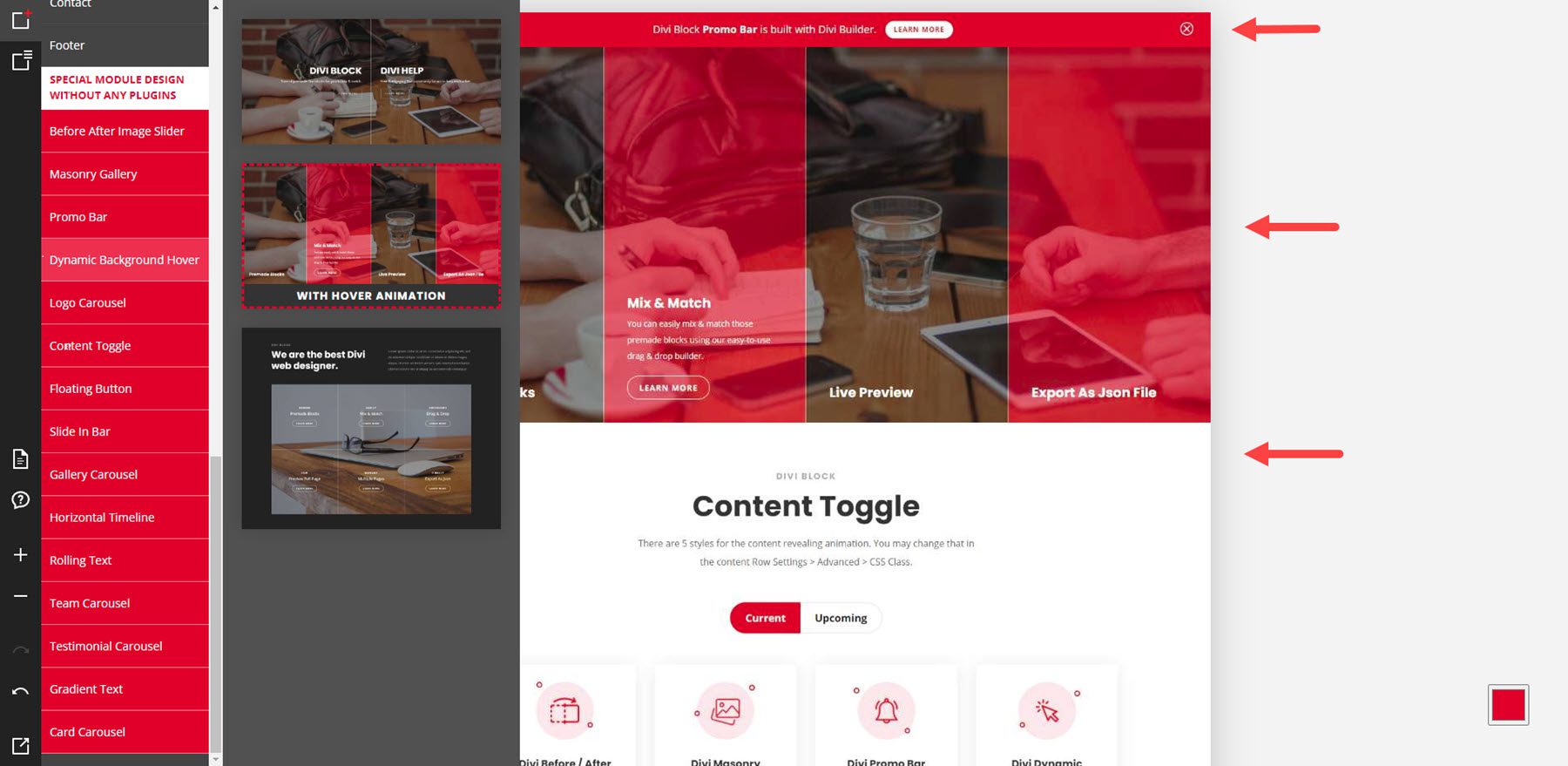
Ten przykład pokazuje pasek promocyjny, dynamiczne tło i przełącznik zawartości.

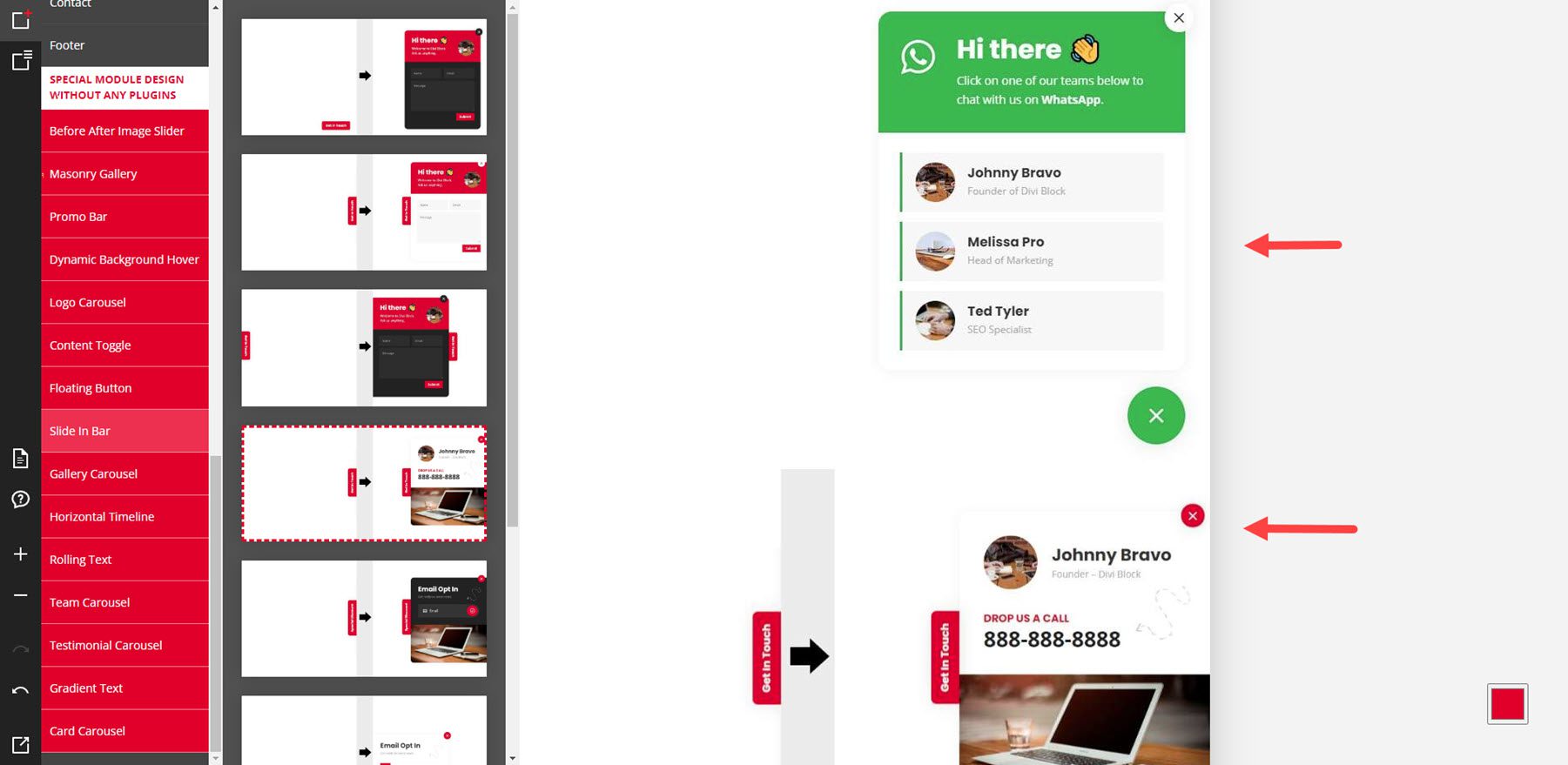
W tym przykładzie wybrałem pływający przycisk i wsuwany pasek.

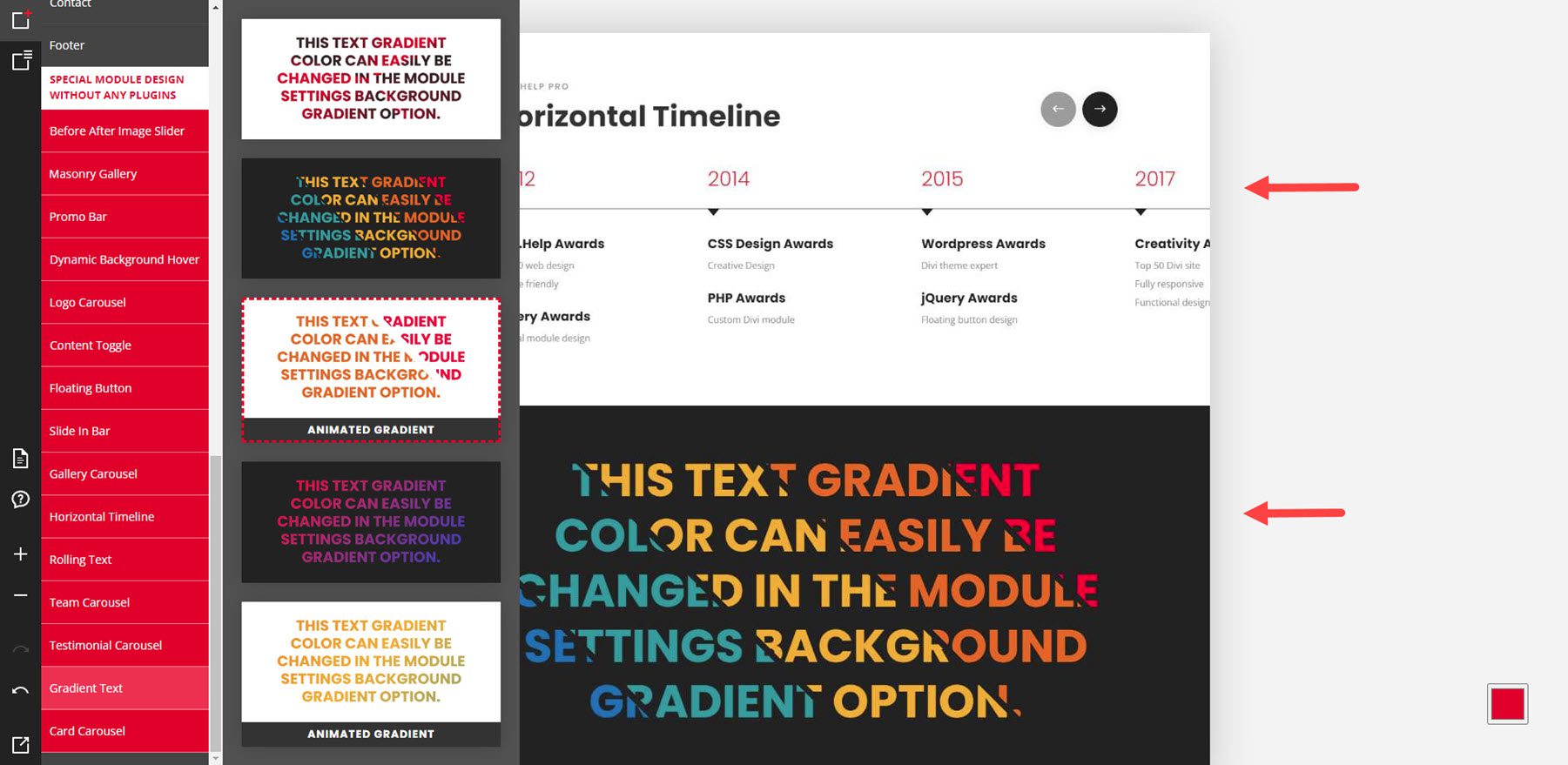
Ten przykład pokazuje poziomą oś czasu i tekst gradientu.

Schemat kolorów
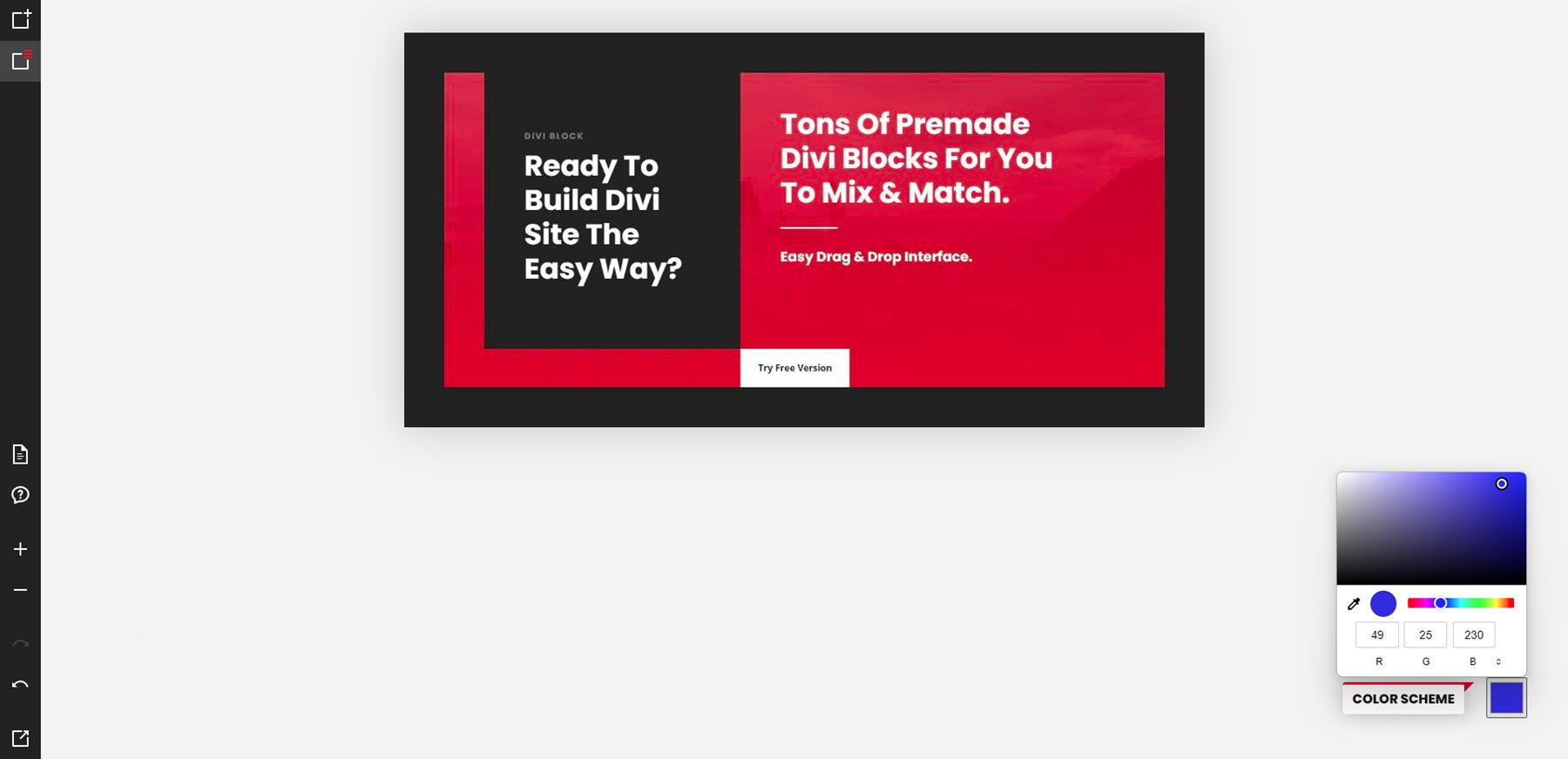
Kliknięcie kwadratu koloru w prawym dolnym rogu otwiera próbnik kolorów. To kontroluje schemat kolorów elementów na stronie. Wartość domyślna to czerwony, kod szesnastkowy 229, 27, 35. Możesz go zmienić, przesuwając kółko na obszarze koloru, przesuwając kółko na suwaku koloru lub dodając żądane wartości RGB. Gdy to zmienisz, nie zobaczysz zmian kolorów w gotowych układach, ale zobaczysz je w plikach JSON podczas ich przesyłania oraz w podglądzie, jeśli zdecydujesz się je wyświetlić.
Oto układ przedstawiający oryginalny kolor. Zmieniłem go na niebieski w narzędziu schematu kolorów.

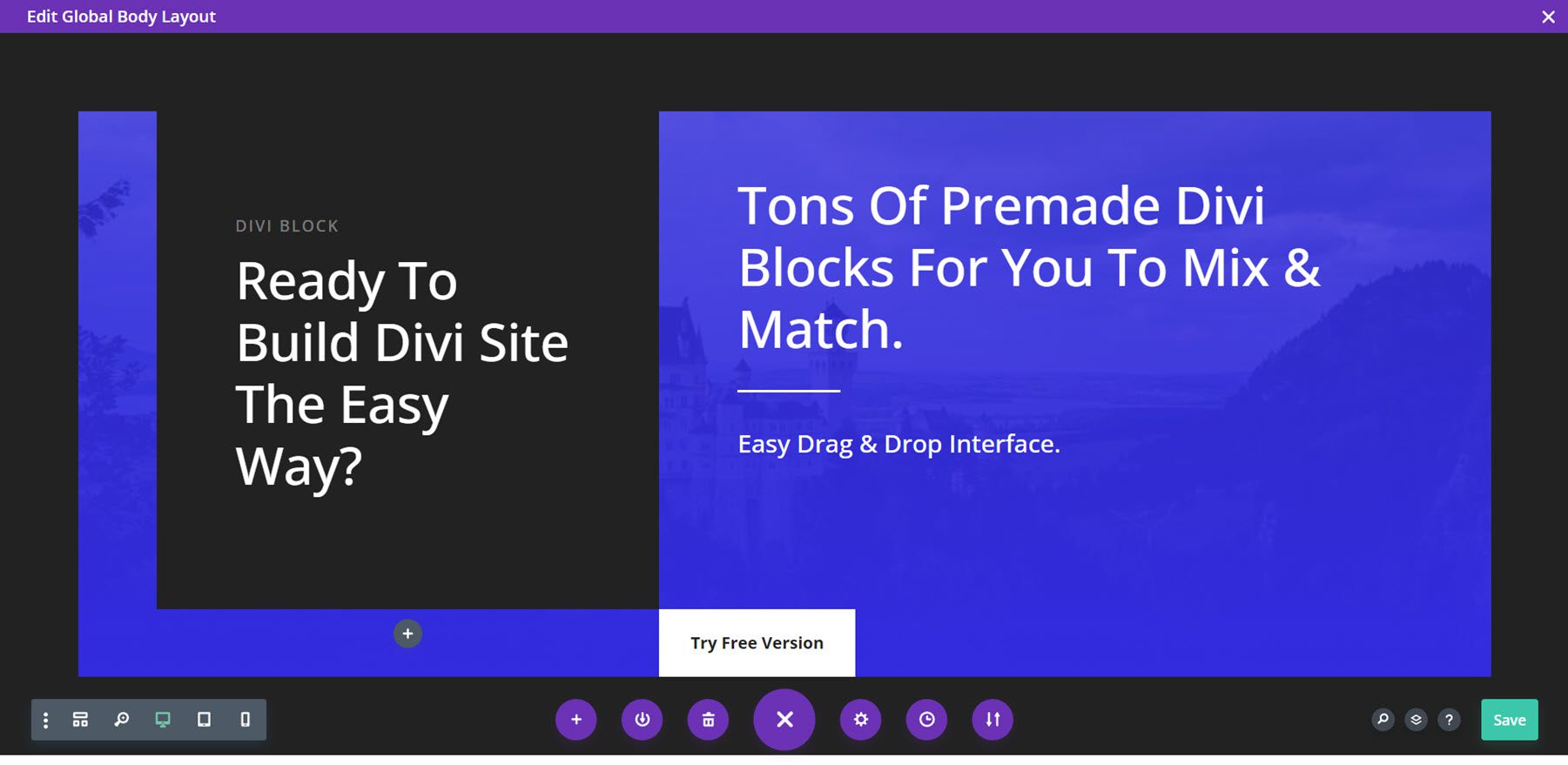
Oto układ na mojej stronie. Pokazuje niebieski, który wybrałem. Następnie zobaczymy, jak przenieść układ z Divi Block na twoją stronę internetową i co możesz z nim zrobić, gdy już go tam znajdziesz.

Projektowanie układu za pomocą Divi Block
Użyję Divi Block do utworzenia nagłówka, strony głównej i stopki. Następnie prześlę je jako szablony w Divi Theme Builder.
nagłówek
W nagłówku użyłem nagłówka z efektami, stylem podmenu i menu mobilnego. Użyłem brązowego koloru do schematu kolorów. Eksportuję plik JSON. Pobiera się jako spakowany plik, który rozpakuję na moim komputerze.

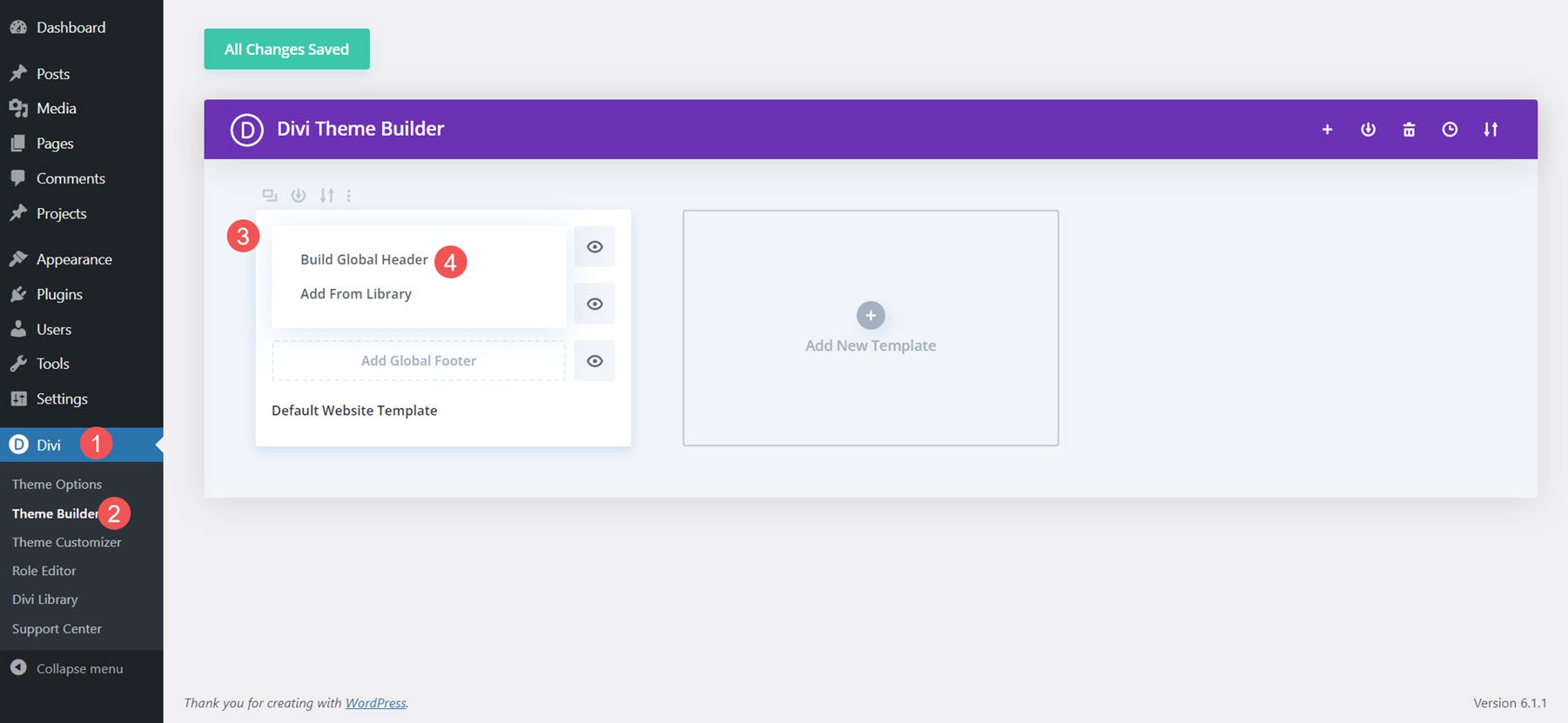
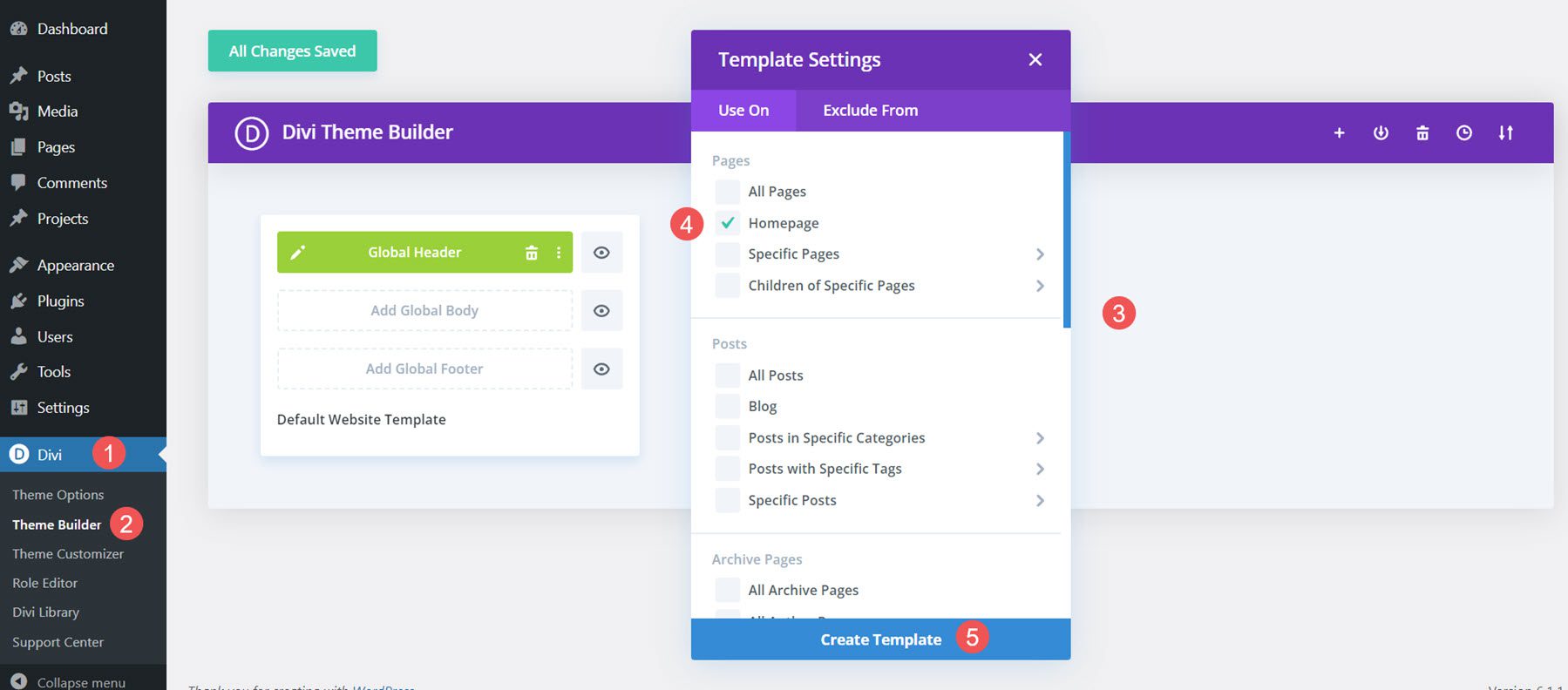
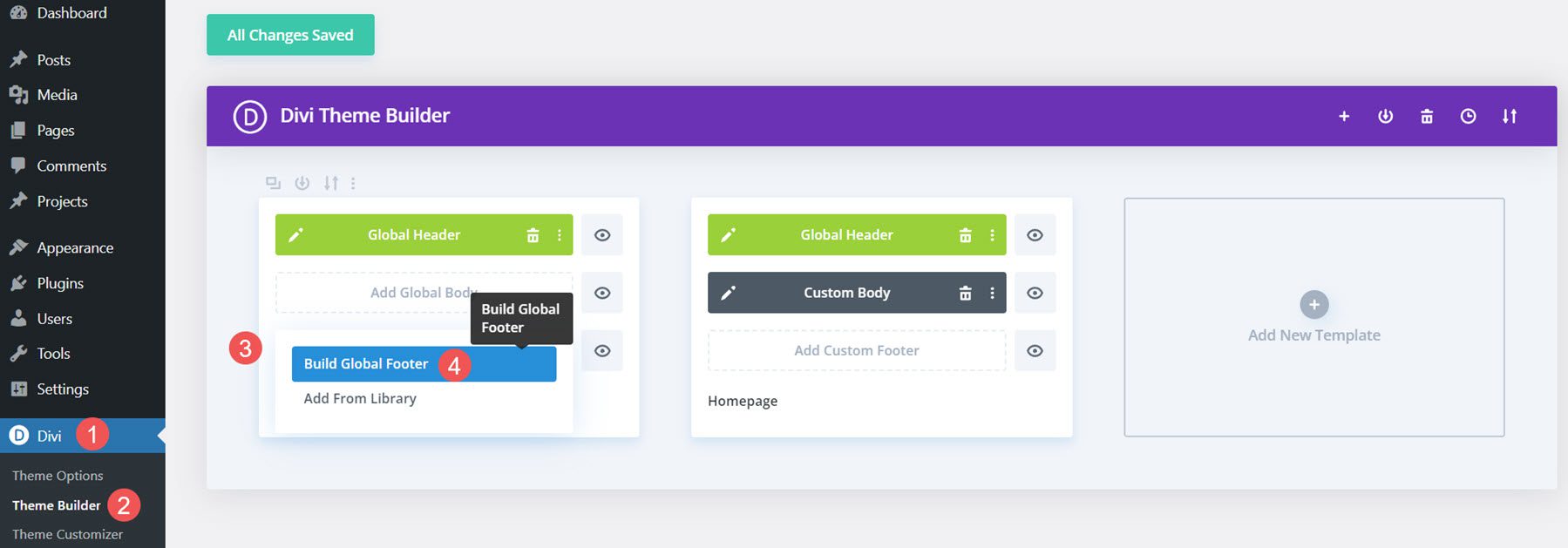
Następnie zbuduję globalny nagłówek od podstaw w Divi Theme Builder.

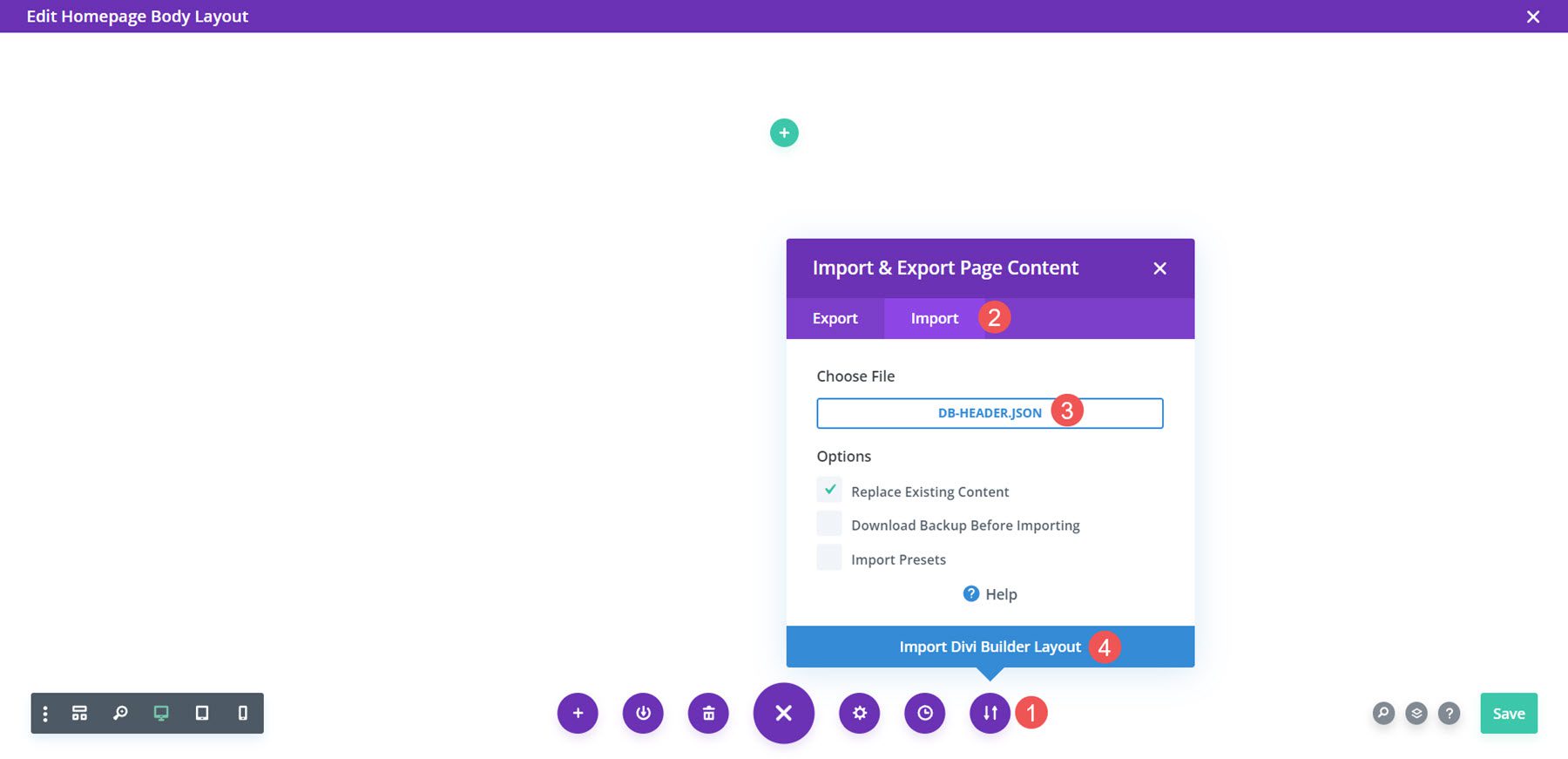
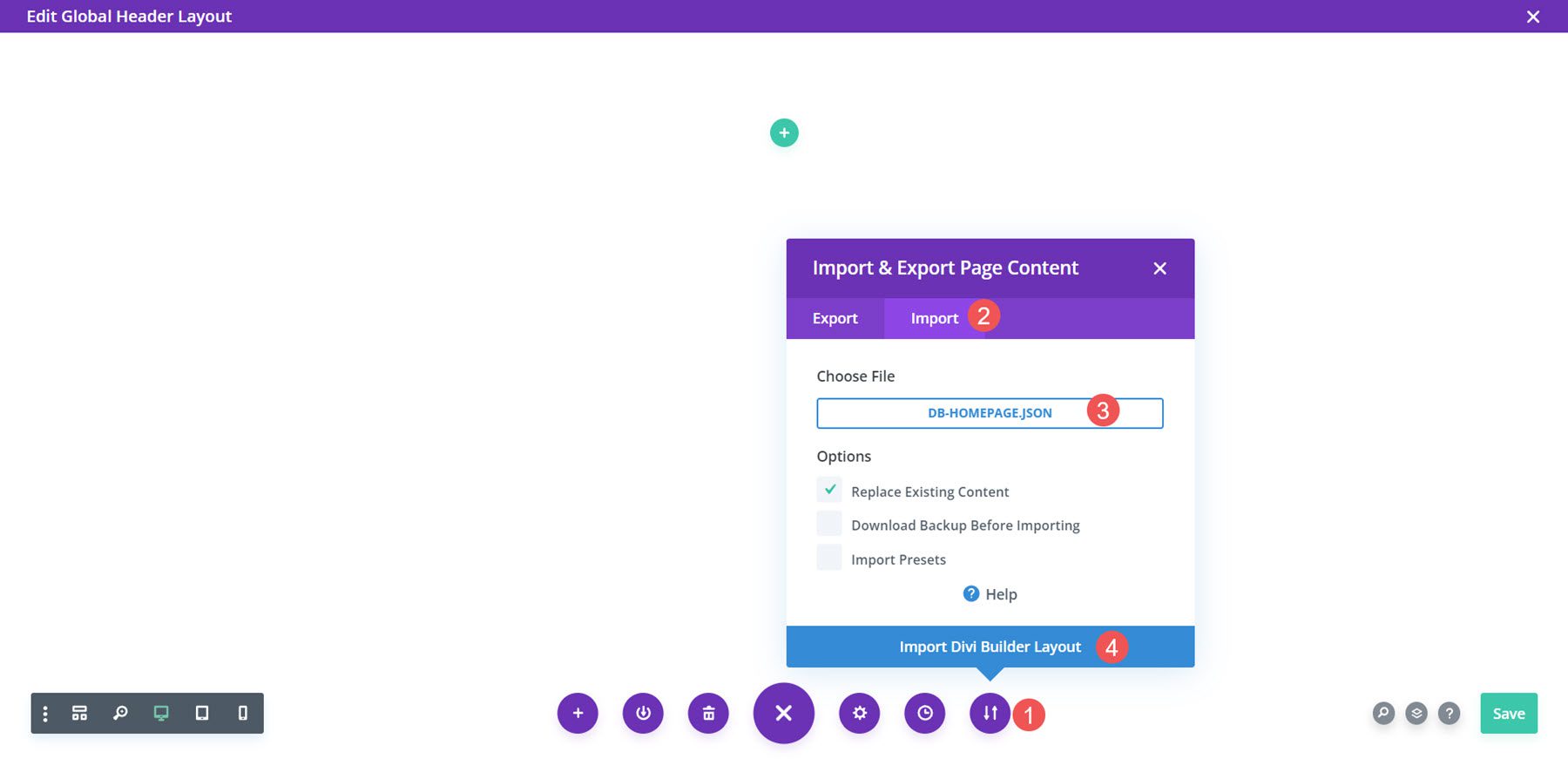
Następnie zaimportuję układ.

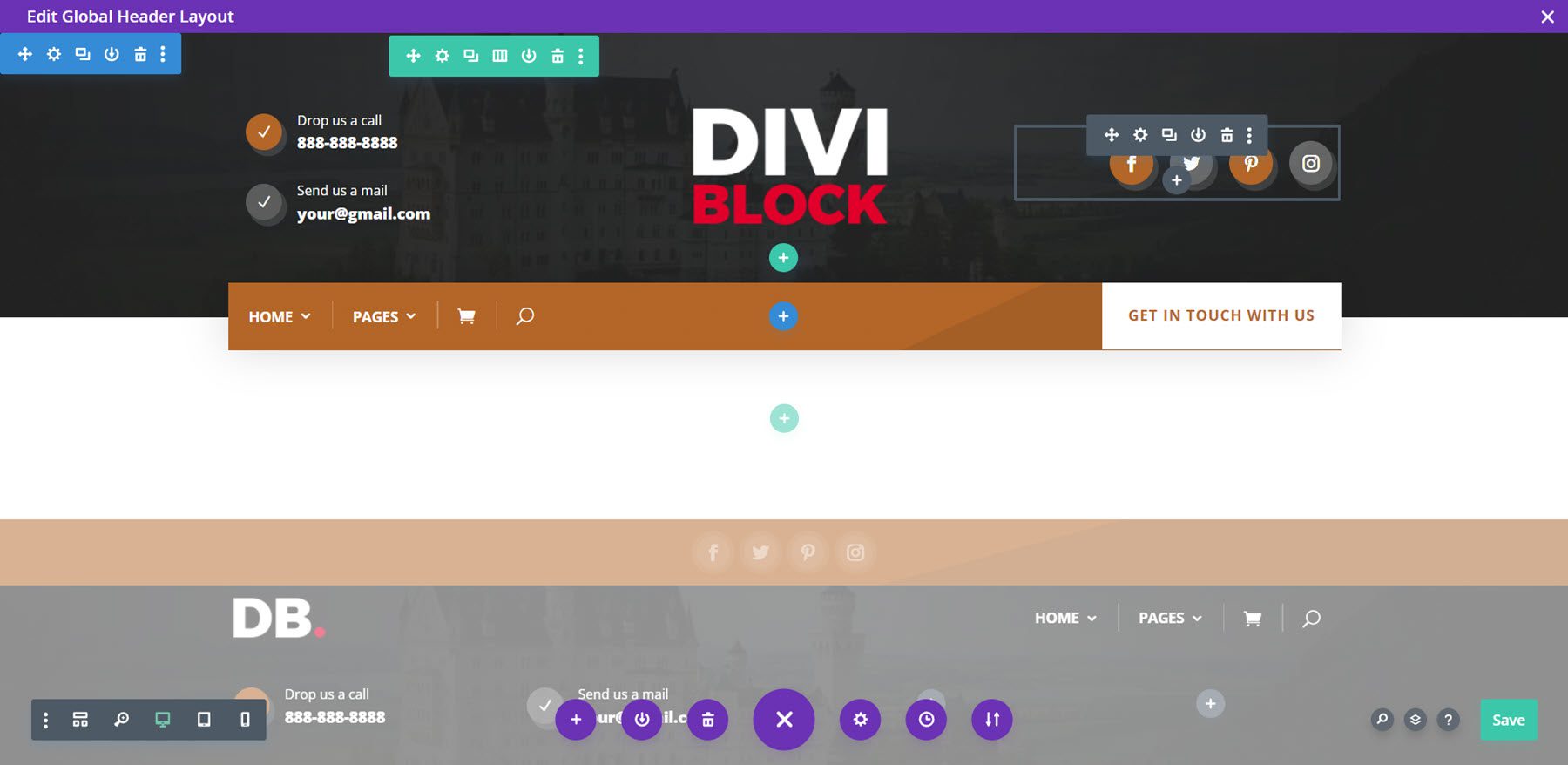
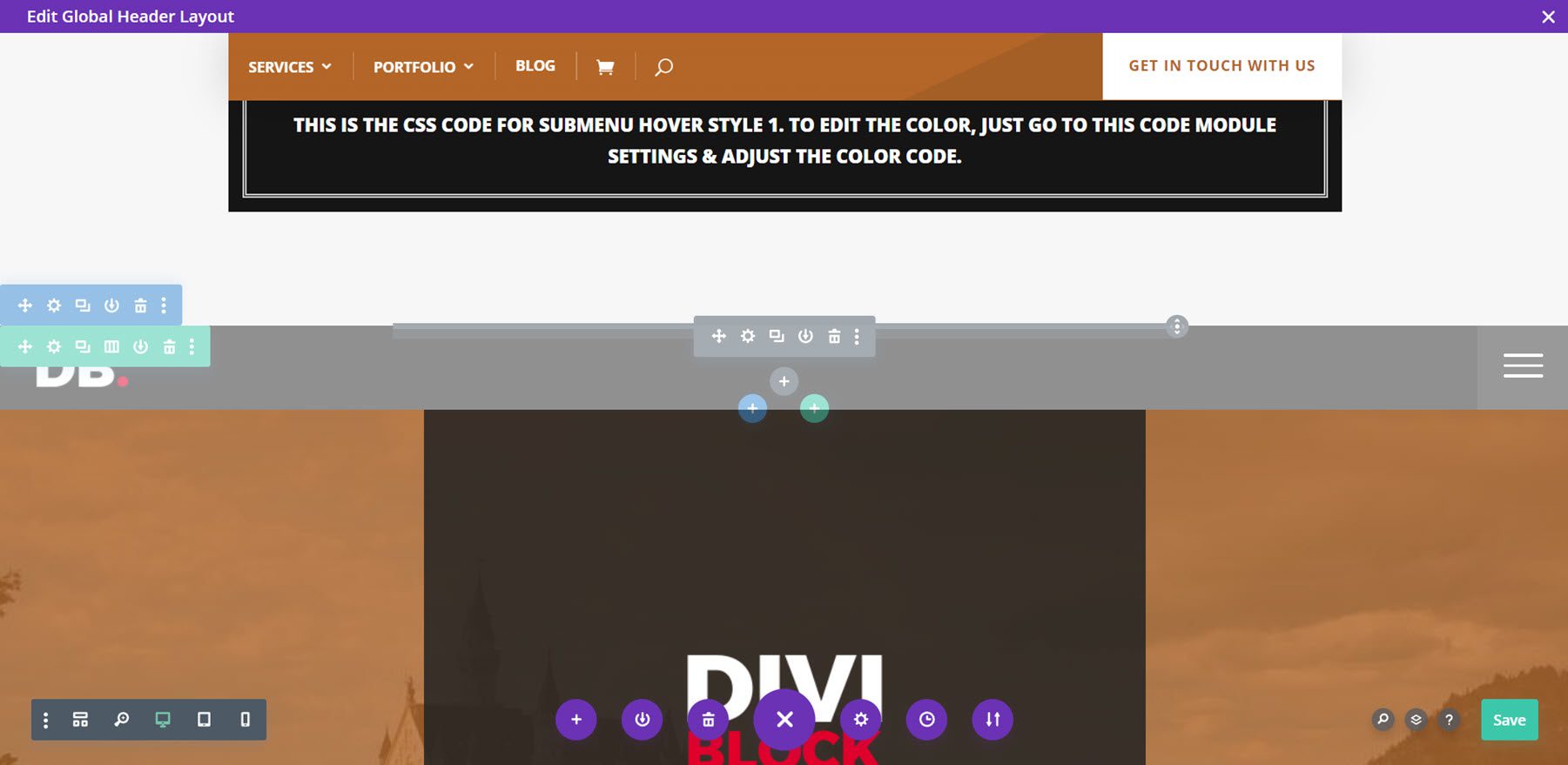
Wreszcie mogę teraz wprowadzać dowolne poprawki do układu. Dodam moje główne menu, informacje kontaktowe, linki społecznościowe i logo. Po zapisaniu go nagłówek pojawia się w mojej witrynie.

Cały CSS jest dodawany do bloków kodu. Menu mobilne jest wyszarzone, jak zwykle.

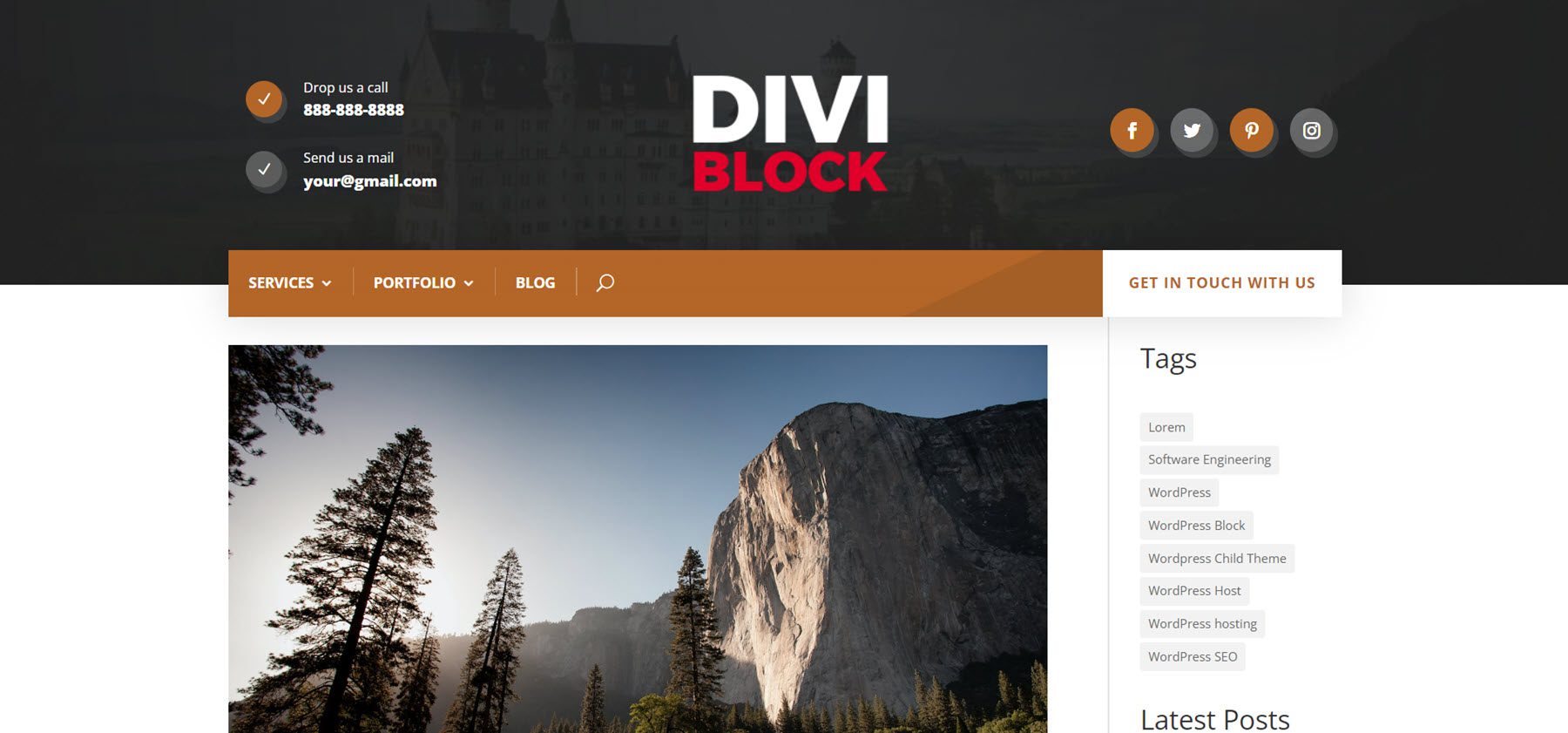
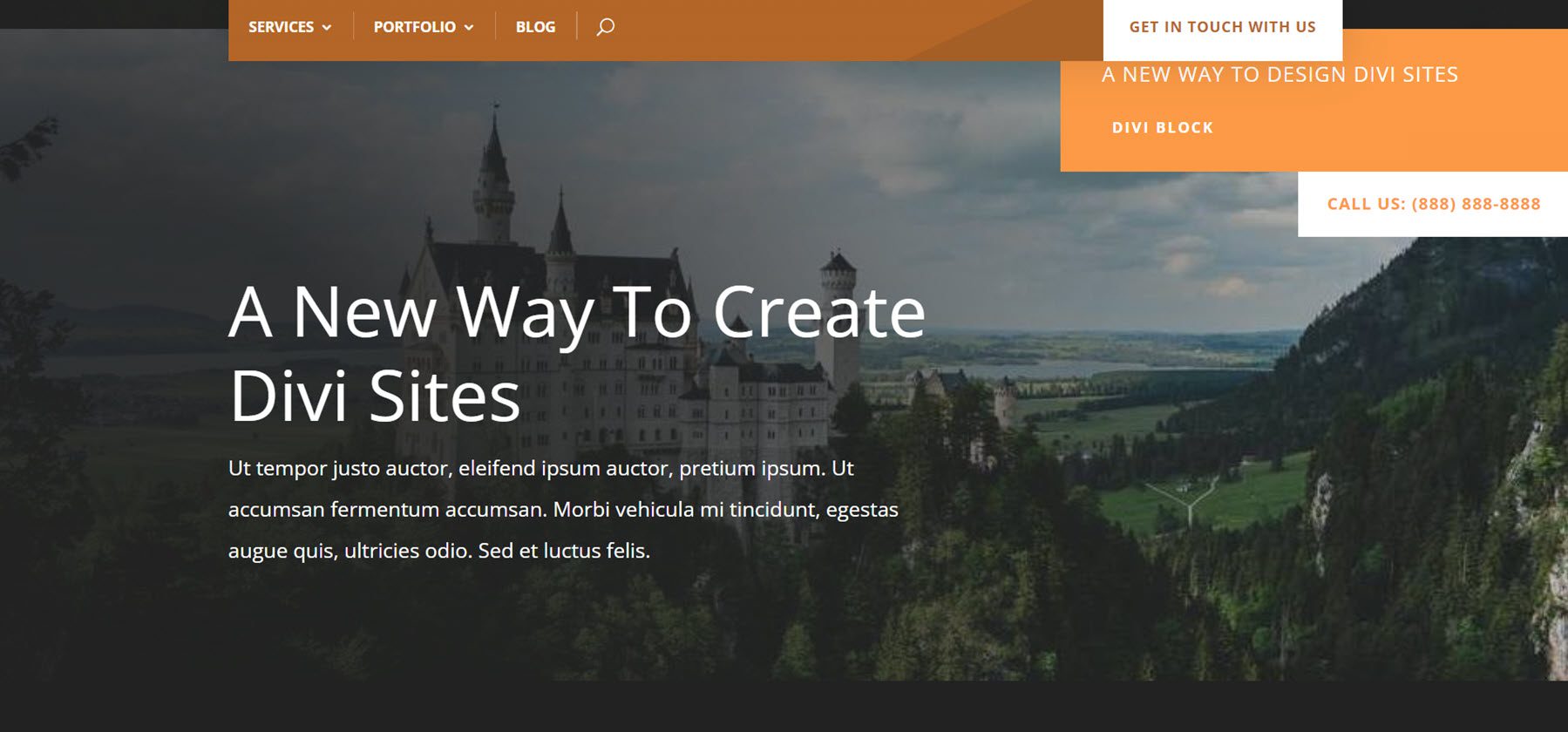
Oto nagłówek z przodu. Menu jest lepkie, więc pozostaje na górze strony, gdy użytkownik przewija.

Strona główna
Do układu strony głównej dodałem sekcję bohatera i wezwanie do działania. Do kolorystyki użyłam jasnego pomarańczu. Eksportuję plik JSON, który rozpakuję na komputerze.

Następnie zbuduję szablon strony głównej od podstaw w Divi Theme Builder i dodam niestandardową treść.

Następnie zaimportuję układ.

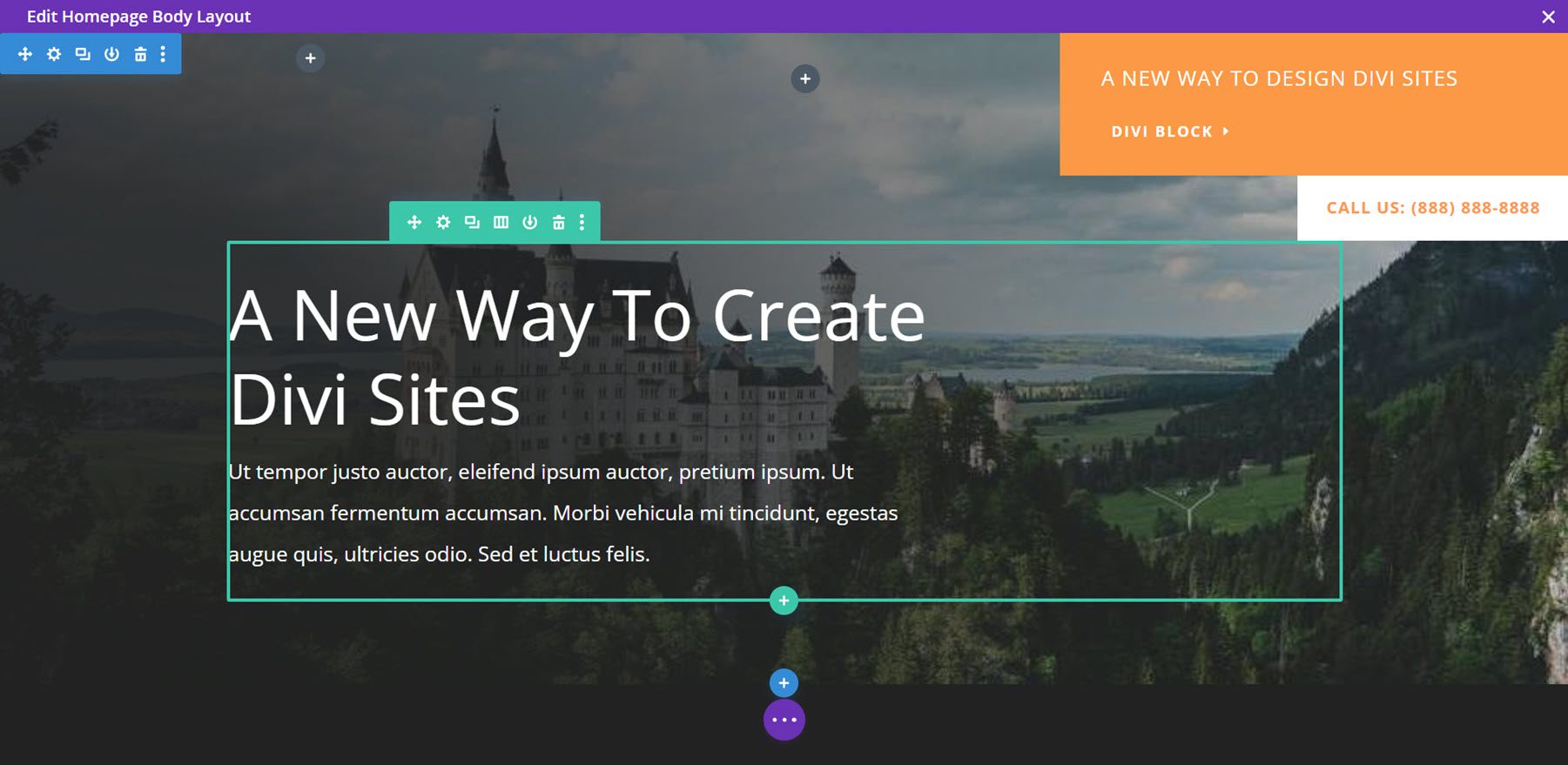
Wreszcie mogę teraz wprowadzać dowolne poprawki do układu. Dodam swój tekst i zdjęcia. Po zapisaniu układ pojawia się na mojej stronie głównej. To jest sekcja bohatera.

Oto fragment CTA.

Oto sekcja bohatera na froncie. Przewinąłem w dół, aby wyświetlić menu przyklejone do górnej części ekranu.

Stopka
W stopce użyłem układu z danymi kontaktowymi. Użyłem brązowego koloru do schematu kolorów. Teraz eksportuję plik JSON. Rozpakuję go na komputerze.

Następnie zbuduję globalną stopkę od podstaw w Divi Theme Builder.

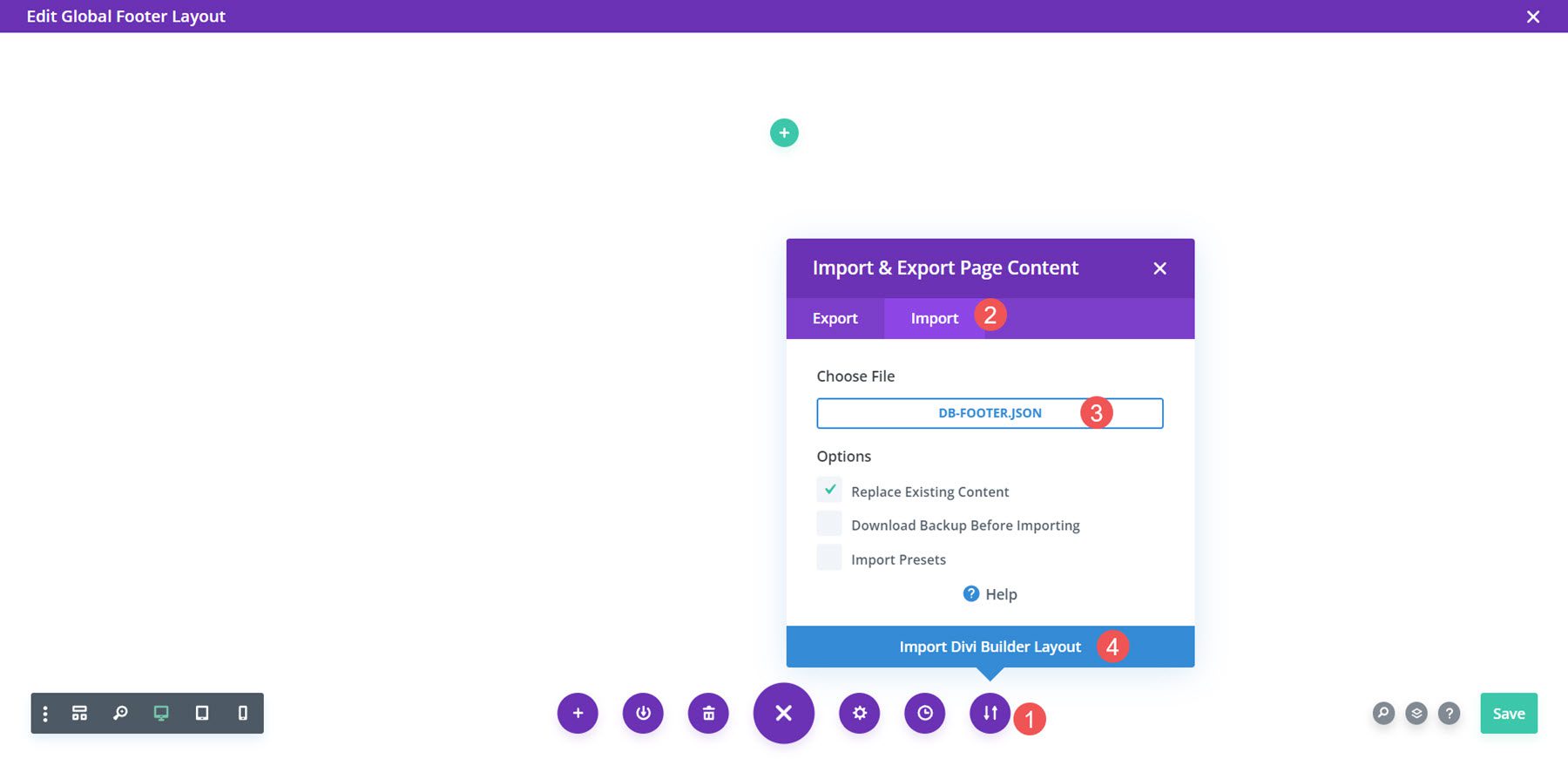
Następnie zaimportuję układ.

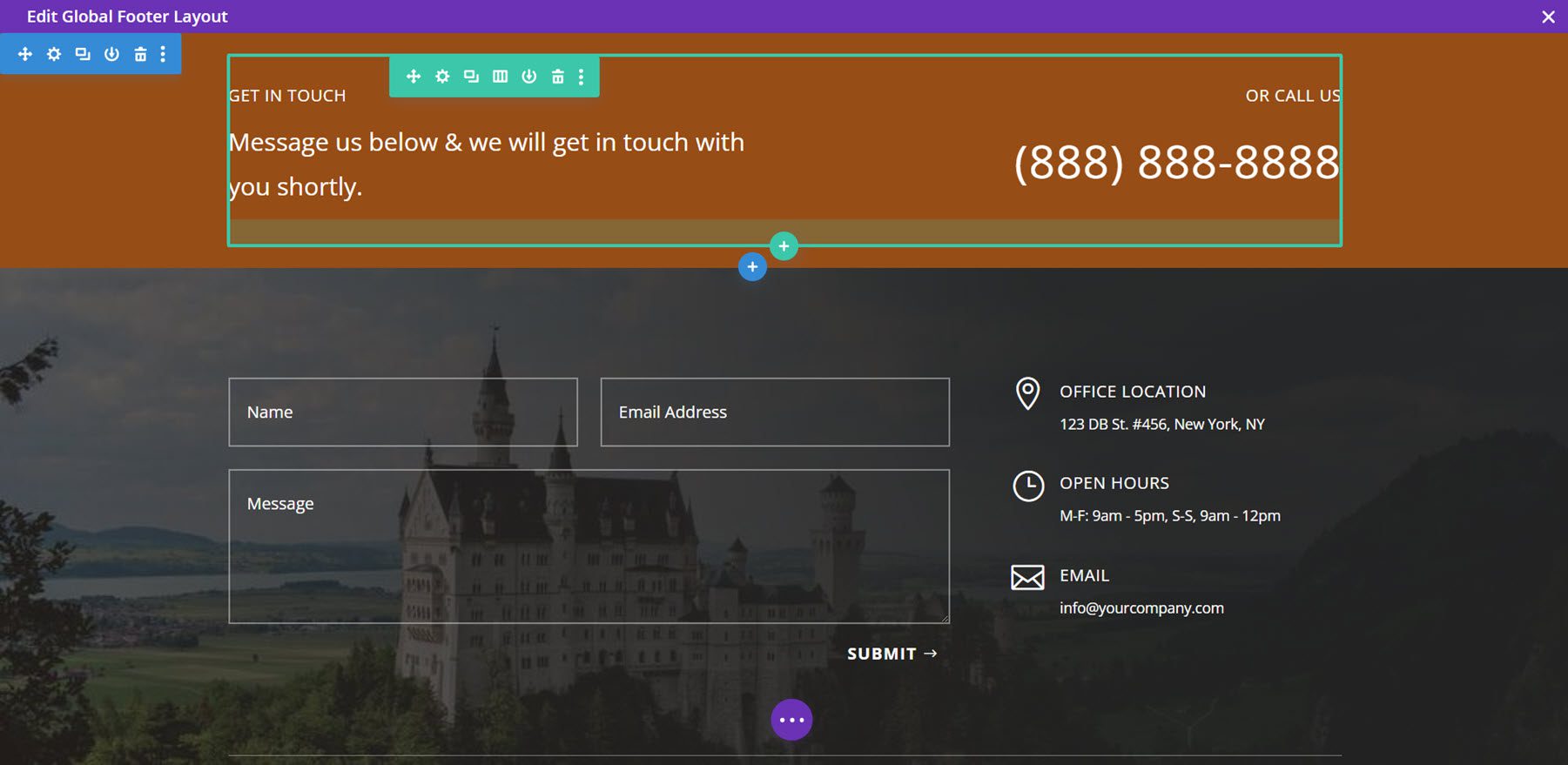
Wreszcie mogę teraz wprowadzać dowolne poprawki do układu. Dodam swoje dane kontaktowe. Po zapisaniu stopka pojawia się na mojej stronie.

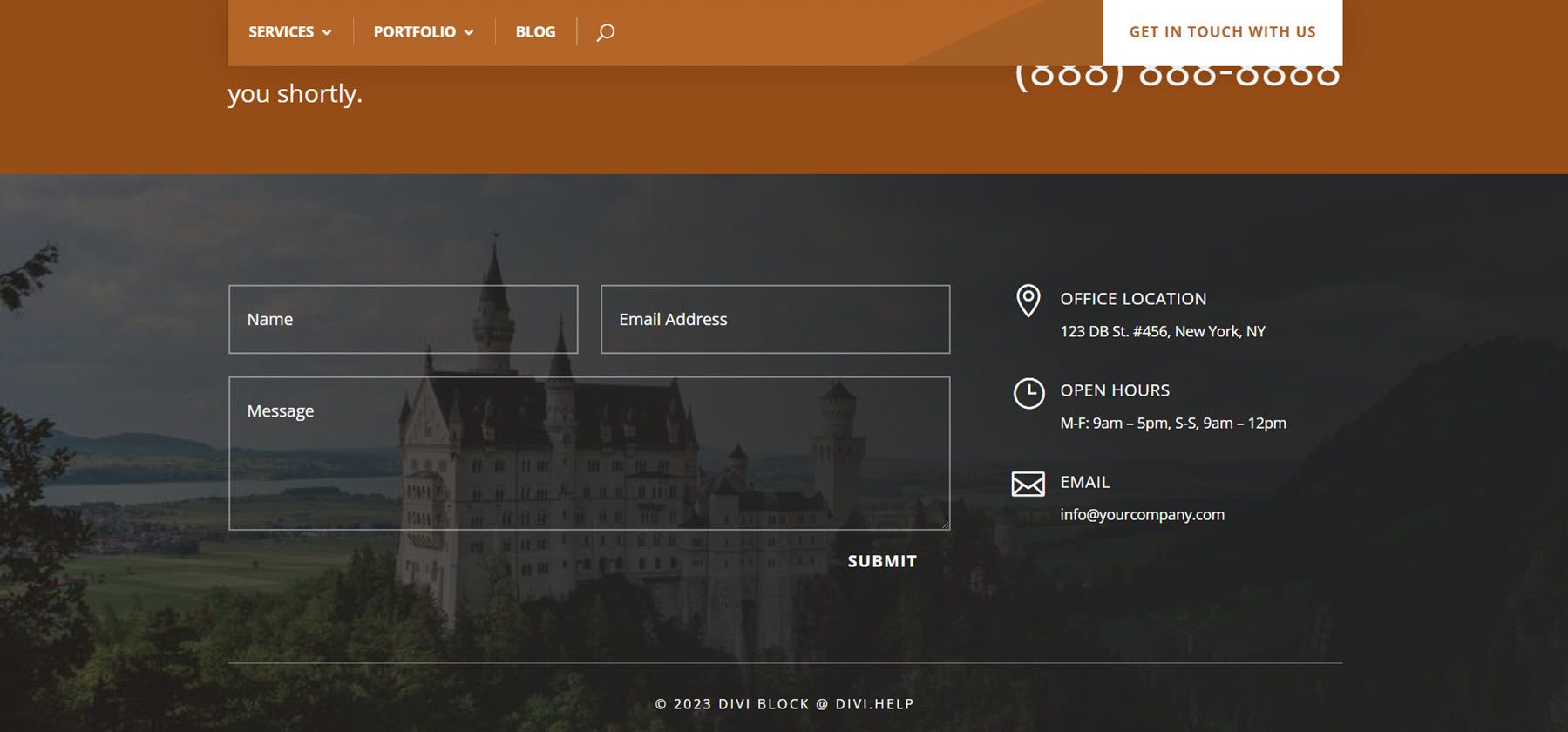
Oto stopka z przodu.

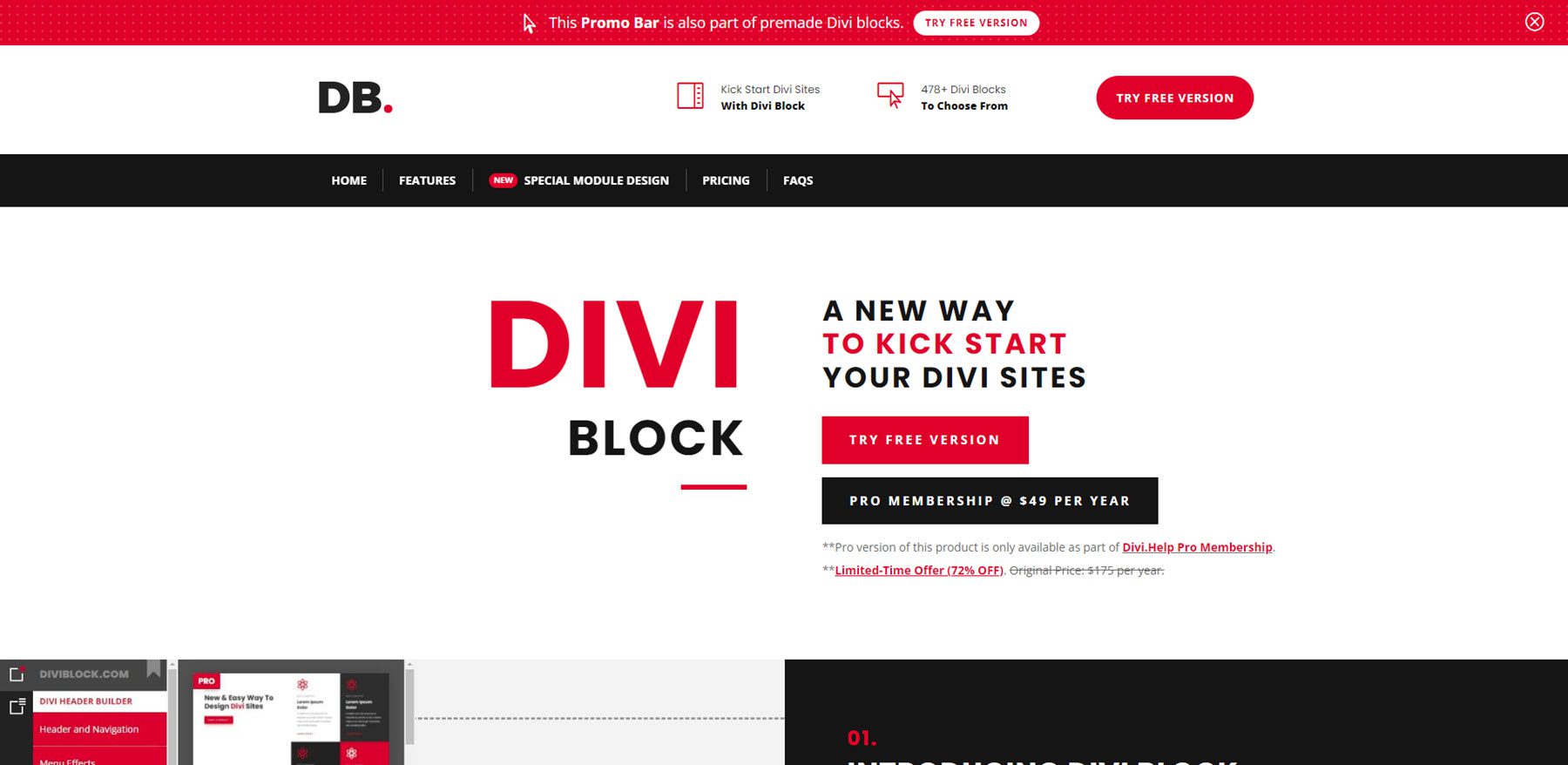
Skąd wziąć Divi Block

Divi Block jest dostępny na stronie wydawcy. Darmowa wersja jest dostępna dla każdego. Wersja Pro Divi Block jest dostępna tylko w ramach członkostwa Divi.Help Pro. Abonenci uzyskują dostęp do wszystkich swoich produktów związanych z Divi, w tym wersji Divi Block Pro, wtyczek premium, motywów potomnych i pakietów układów. Członkostwo Pro kosztuje 49 USD rocznie.
Kończące myśli
Oto nasze spojrzenie na Divi Block. To ciekawy kreator typu „przeciągnij i upuść”. Zamiast przenosić moduły i inne elementy, pracujemy z pełnymi elementami jako wstępnie wyrenderowanymi blokami. Ułatwia to tworzenie układów bez ugrzęźnięcia w tym, gdzie wszystko powinno się znaleźć na stronie. Upraszcza również pełny projekt układu, ponieważ możemy mieszać i maksymalizować gotowe sekcje. Nie zobaczysz niestandardowych kolorów podczas pracy w Divi Block, ale ponieważ bloki są wstępnie renderowane, ma to sens. Możemy wyświetlić podgląd i dostosować wszystko po zaimportowaniu plików do Divi Builder. Uważam, że Divi Block jest łatwy w użyciu i sprawia, że układy Divi są szybkie i łatwe.
Chcemy usłyszeć od ciebie. Czy próbowałeś Divi Blocka? Daj nam znać, co o tym myślisz w komentarzach.
