Najważniejsza cecha produktu Divi: Divi Essential
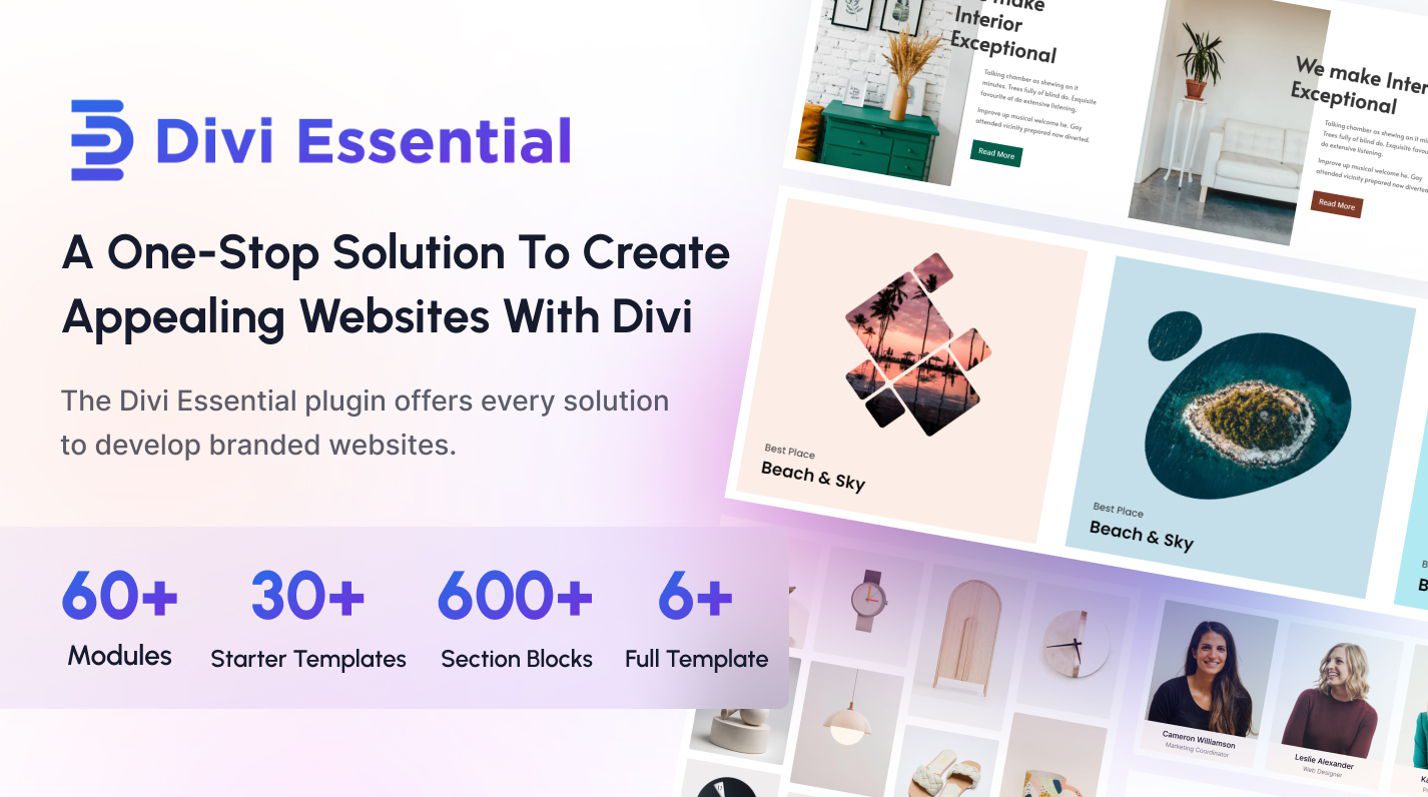
Opublikowany: 2023-09-04Divi Essential to wtyczka, która dodaje ponad 60 nowych modułów do Divi Builder, rozszerzając możliwości projektów, które możesz zbudować. Dzięki tej wtyczce możesz dodawać zaawansowane karty, przełączniki treści, dynamiczne suwaki, unikalne moduły obrazów i treści, sekcje zespołu, moduły społecznościowe i wiele więcej. Każdy moduł ma potężną funkcjonalność i szerokie opcje projektowania, dzięki którym projektowanie złożonych układów staje się dziecinnie proste.
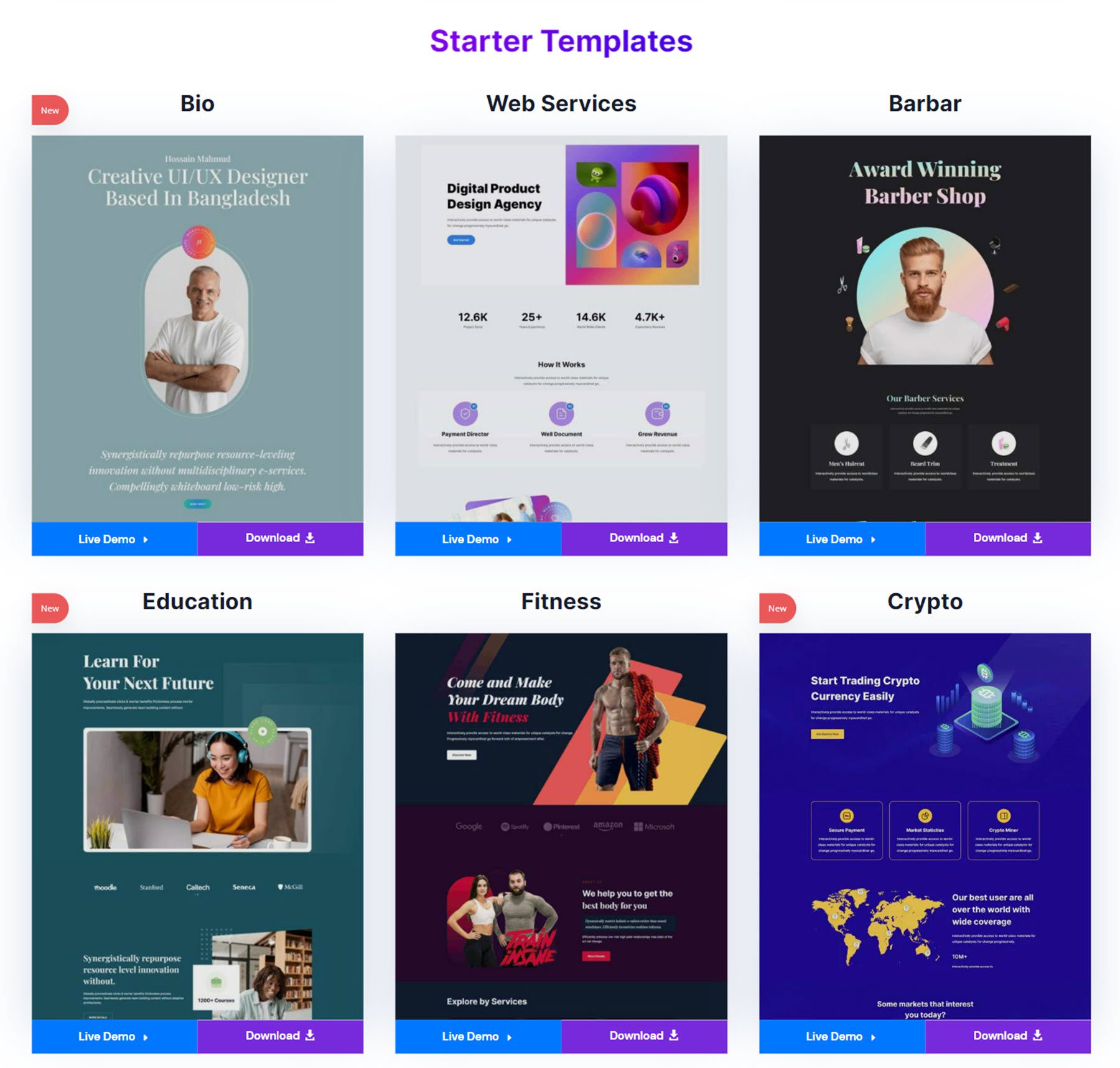
Divi Essential zapewnia także dostęp do ponad 600 gotowych układów sekcji wykorzystujących moduły, 30 układów startowych i 6 pełnych szablonów z wieloma stronami. Wszystkie te układy można pobrać ze strony internetowej Divi Essential i mogą pomóc przyspieszyć proces projektowania. W tym poście przyjrzymy się bliżej Divi Essential, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Ciebie.
Zacznijmy!
- 1 Instalowanie Divi Essential
- 2 niezbędne moduły Divi
- 2.1 Moduły kreatywne
- 2.2 Moduły suwakowe
- 2.3 Moduły obrazu
- 2.4 Moduły treści
- 2.5 Moduły Zespołowe
- 2.6 Moduły społecznościowe
- 2.7 Przegląd modułów
- 3 układy startowe Divi Essential
- 3.1 Układ wycieczki
- 4 gotowe strony internetowe Divi Essential
- 4.1 Szablon ogrodnika
- 5 Gdzie kupić Divi Essential
- 6 myśli końcowych
Instalowanie Divi Essential
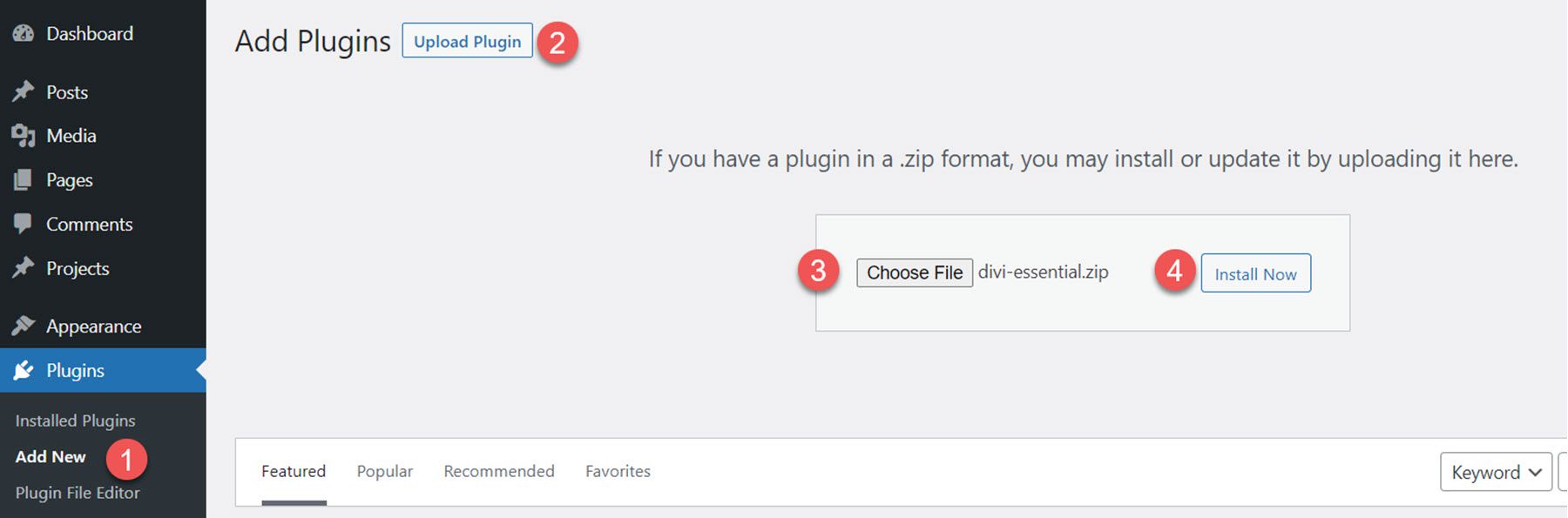
Divi Essential jest dostarczany jako plik wtyczki .ZIP. Aby zainstalować wtyczkę, otwórz stronę wtyczki w panelu WordPress i kliknij Dodaj nową. Kliknij Wybierz plik i wybierz plik wtyczki ze swojego komputera, a następnie kliknij Zainstaluj teraz.

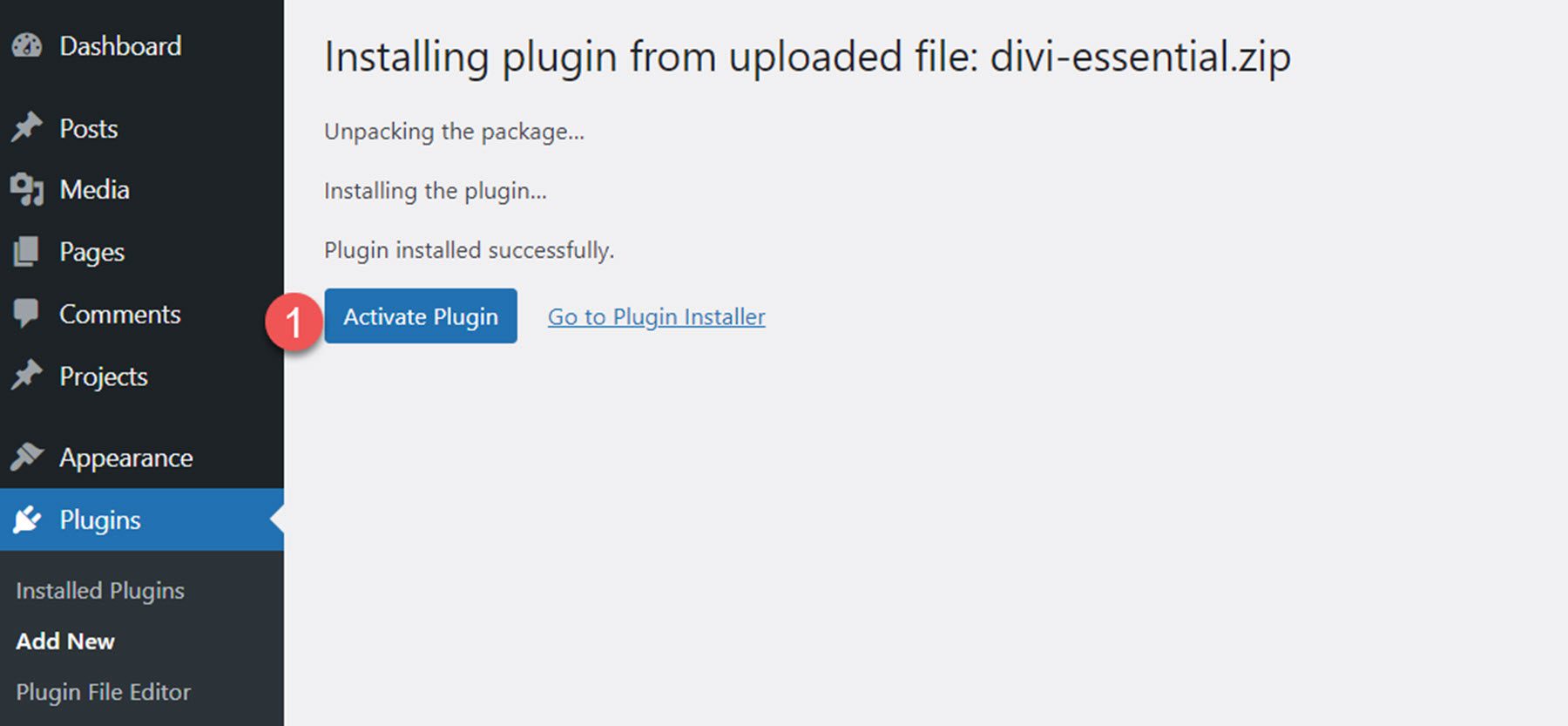
Po zainstalowaniu wtyczki aktywuj ją.

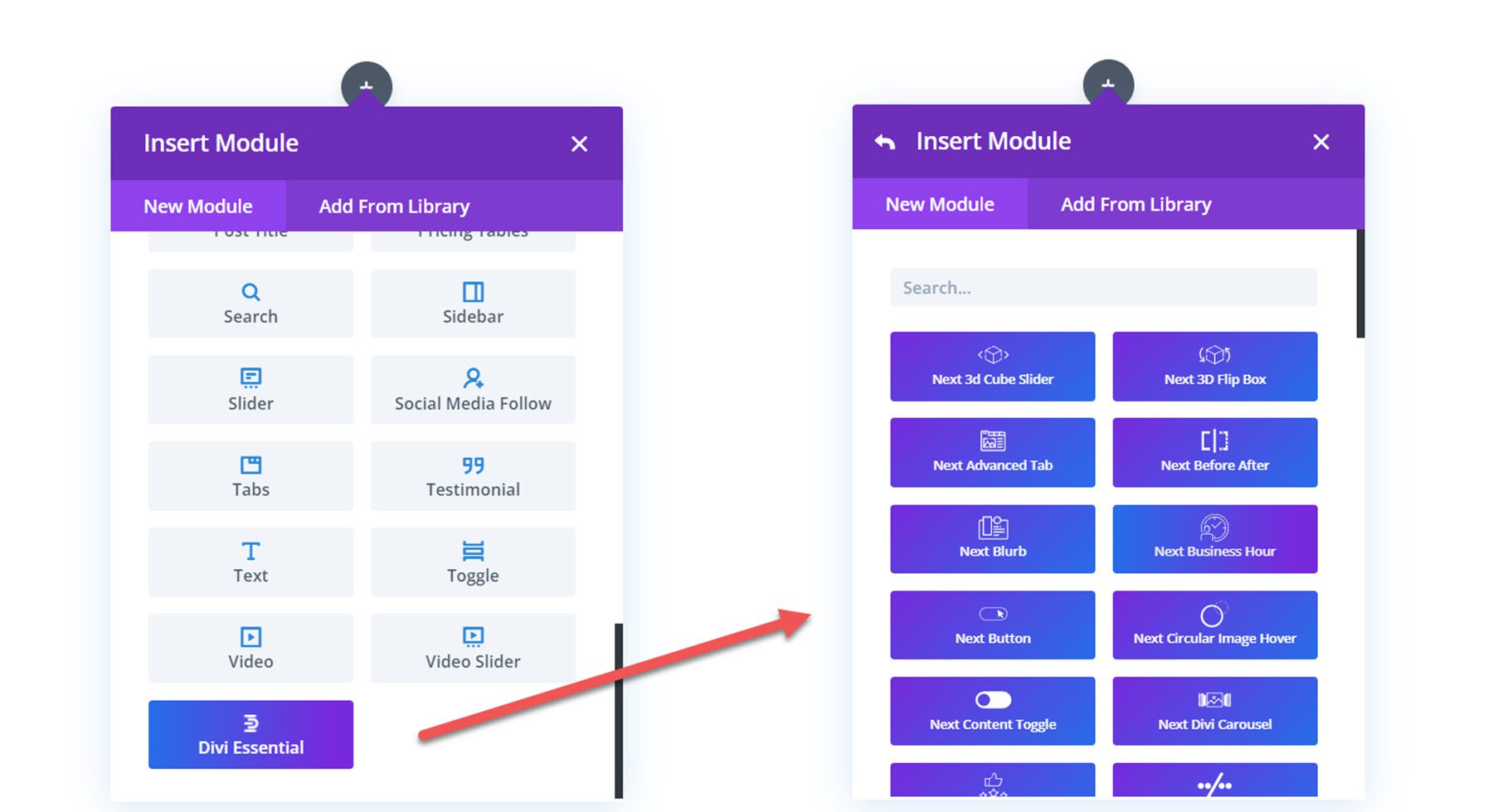
Divi Essential dodaje 65 nowych modułów do Divi Builder. Dostęp do dodanych modułów można uzyskać, klikając przycisk modułu Divi Essential w menu Wstaw moduł lub wyszukując opcję „Dalej”, co spowoduje wyświetlenie wszystkich modułów Divi Essential.

Niezbędne moduły Divi
Ponad 60 nowych modułów dodaje wiele funkcjonalności do Divi Builder. Każdy z modułów zawiera treść, wygląd i zaawansowane opcje umożliwiające pełne dostosowanie wyglądu i funkcji. Przyjrzyjmy się bliżej niektórym z tych modułów, korzystając z gotowych układów z Divi Essential.
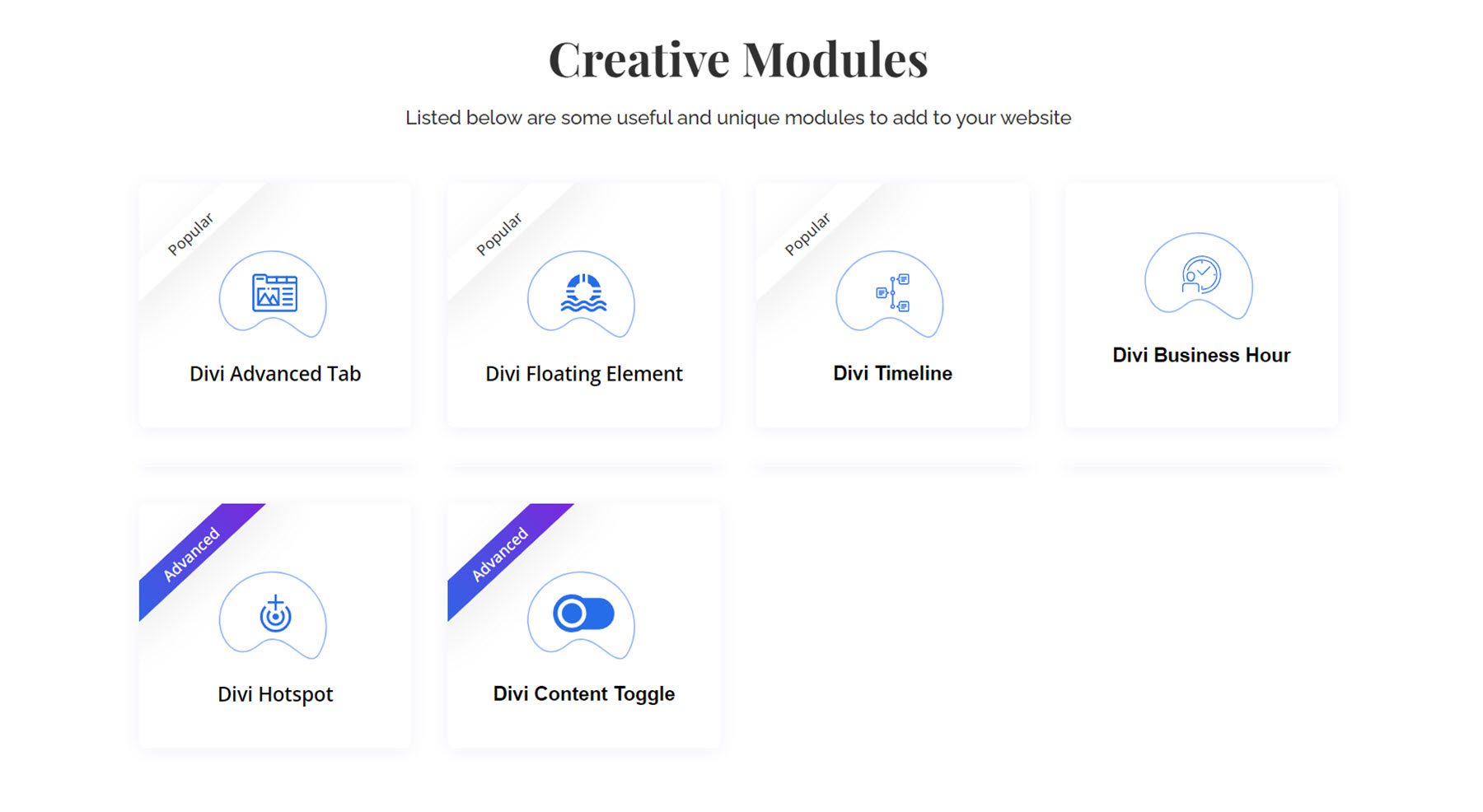
Moduły kreatywne
Do swojej strony możesz dodać 10 różnych modułów kreatywnych. Każdy moduł dodaje pewną unikalną funkcjonalność lub projekt do Twojego układu. Oprócz modułów, które wymienię poniżej, Divi Essential zawiera moduły umożliwiające dodanie pływającego elementu, unikalnego rozdzielacza, pudełka promocyjnego, animacji Lottie i sekcji przepływu kroków w celu zademonstrowania procesu.

Następna karta Zaawansowane
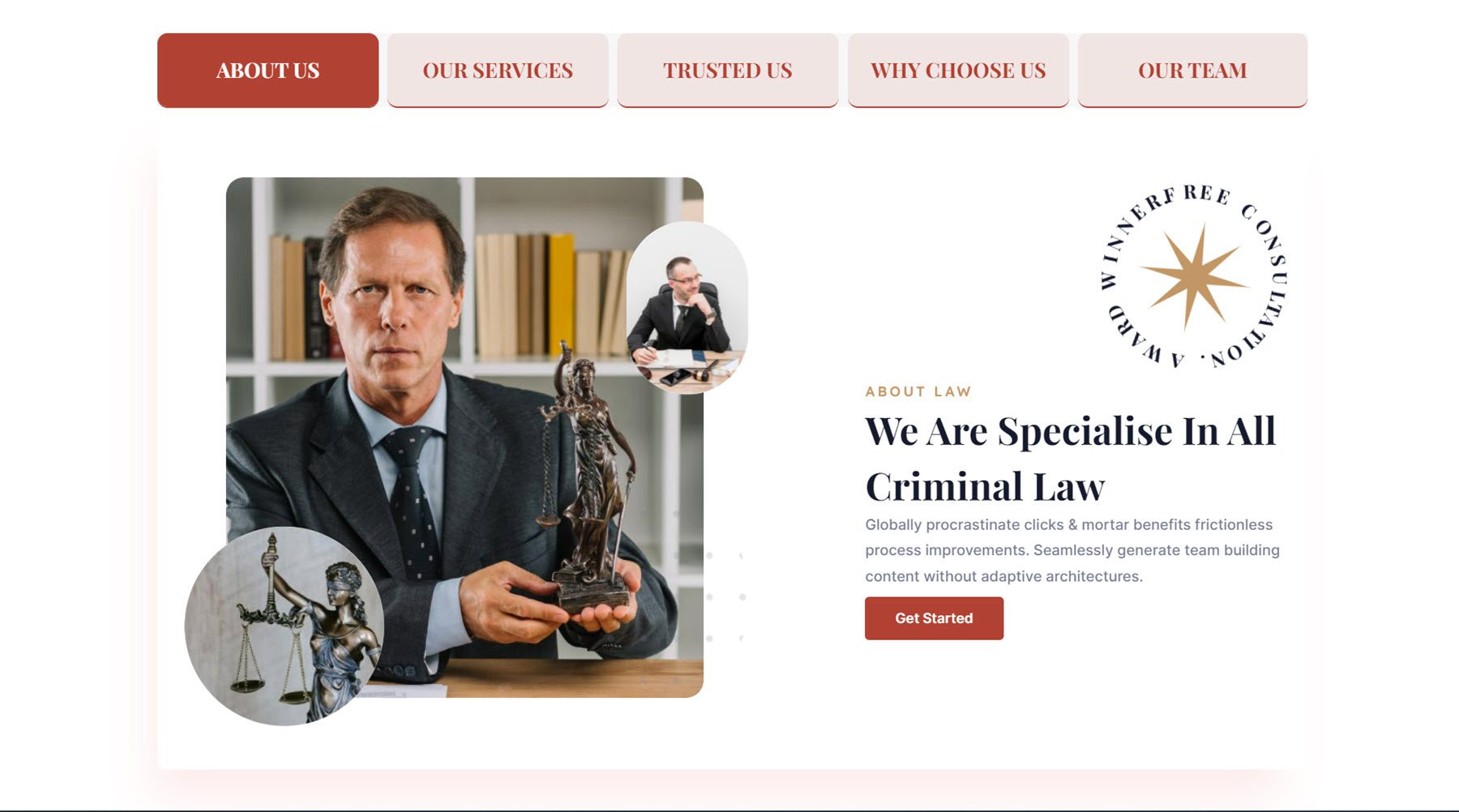
Zaawansowany moduł zakładek umożliwia tworzenie poziomych i pionowych sekcji treści z zakładkami. Dla każdej karty możesz ustawić tytuł, podtytuł i ikonę/obraz. Ten przykład to zaawansowany układ zakładek 1.

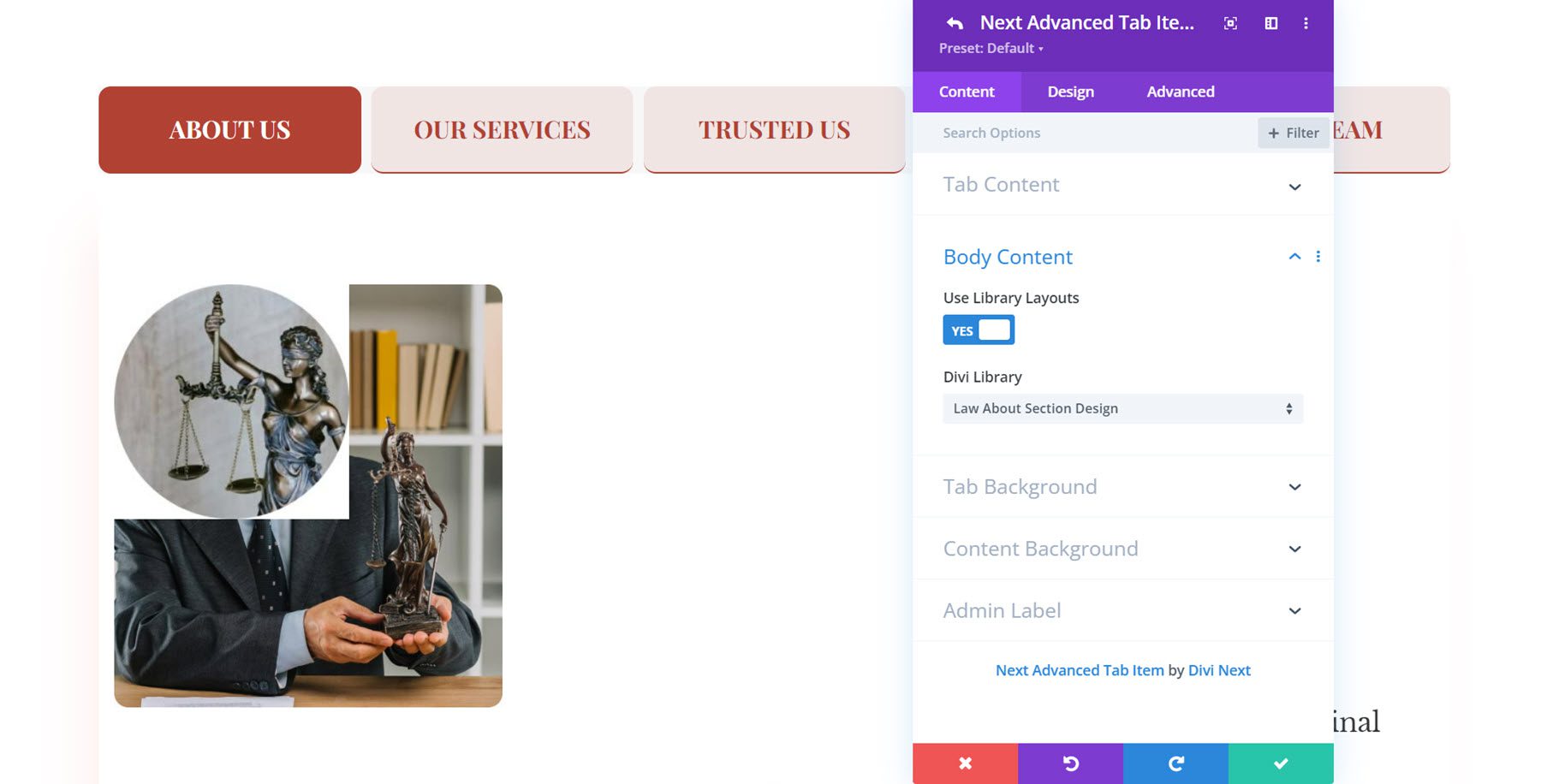
W treści każdej karty możesz wybrać układ Biblioteki Divi do wyświetlenia lub możesz dodać zawartość, edytując tytuł, opis, obraz/ikonę i przycisk.

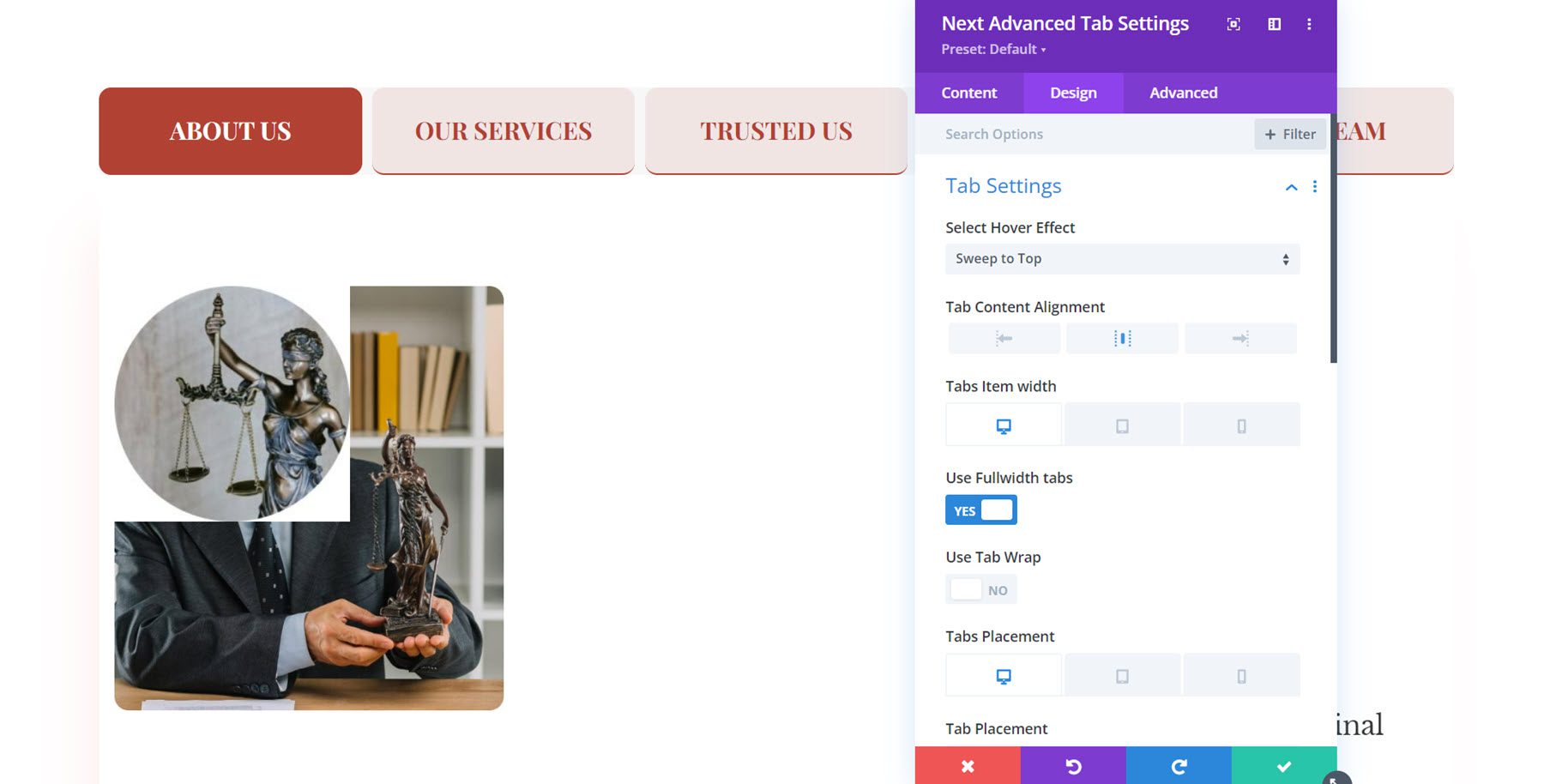
Moduł posiada rozbudowane ustawienia projektowe zarówno dla całego modułu, jak i poszczególnych zakładek. Możesz dostosować każdy aspekt projektu, wybrać różne efekty najechania elementami, ustawić aktywne style dla wybranej karty i wiele więcej. 
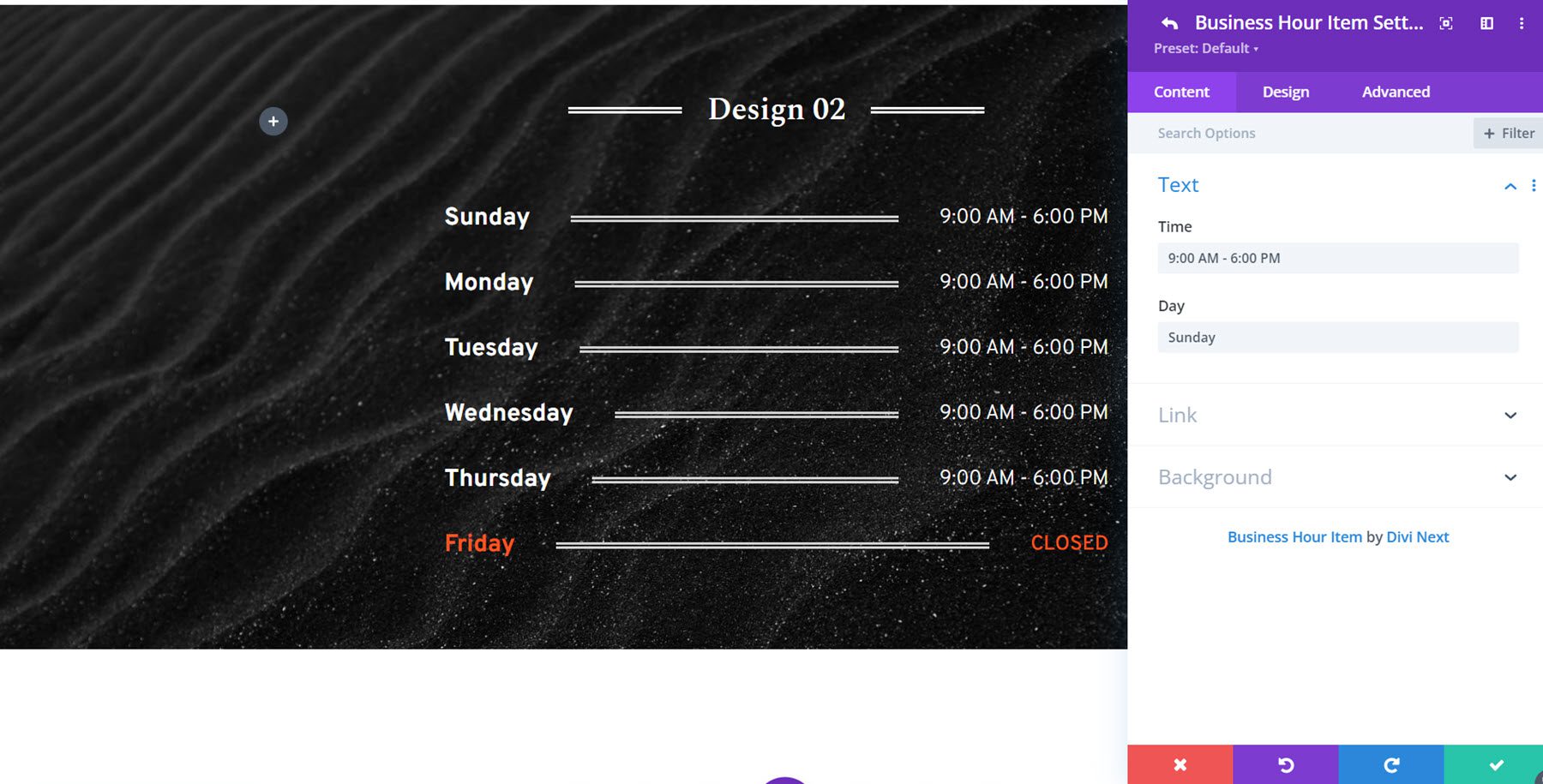
Następna godzina pracy
Moduł ten ułatwia wyświetlanie godzin pracy na Twojej stronie internetowej. Przedstawiony przykład to układ projektu 2. Możesz dodać każdy dzień tygodnia jako element w module. Każdy element można dostosować samodzielnie lub możesz skorzystać z opcji projektowania modułu, aby zastosować stylizację do każdego elementu.

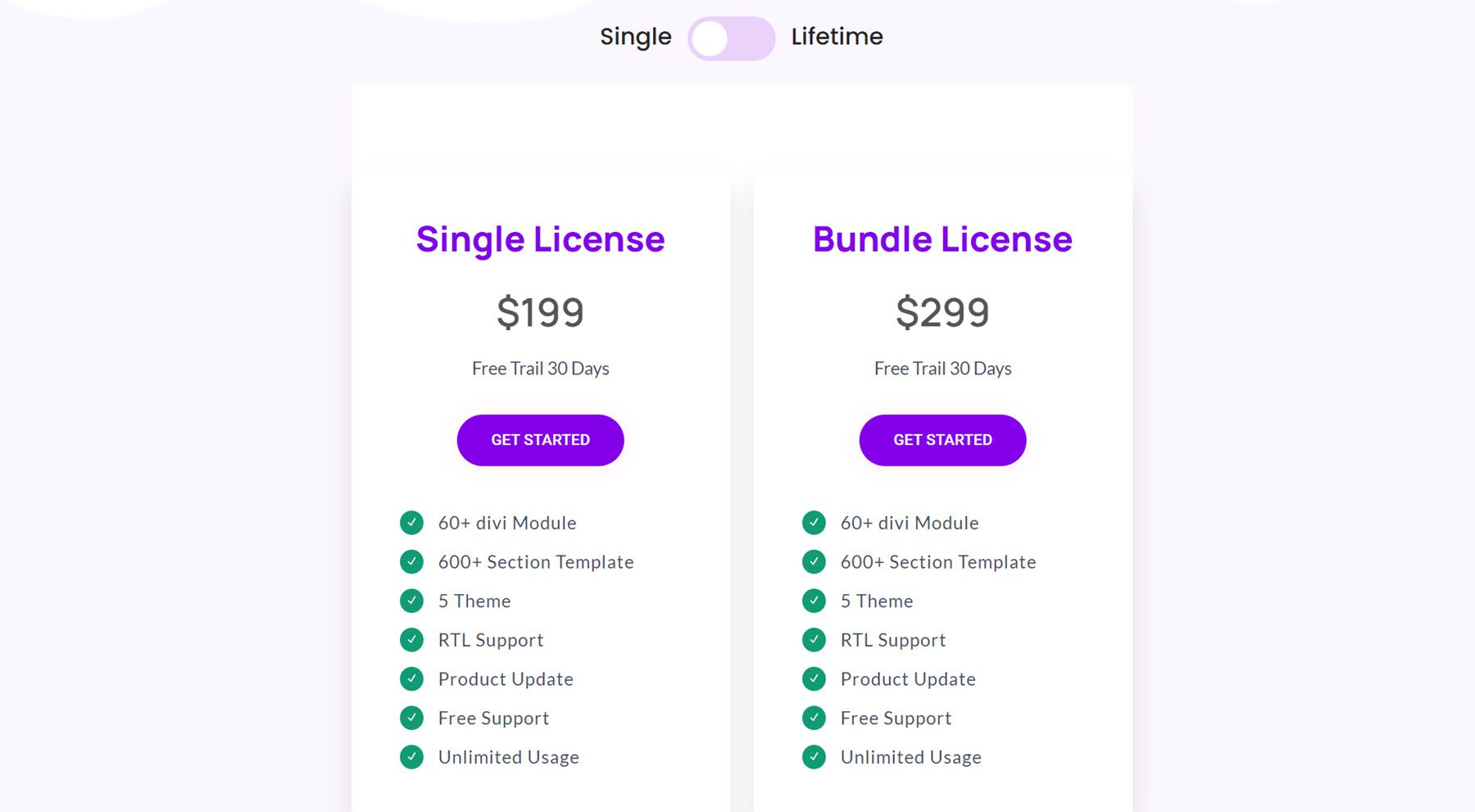
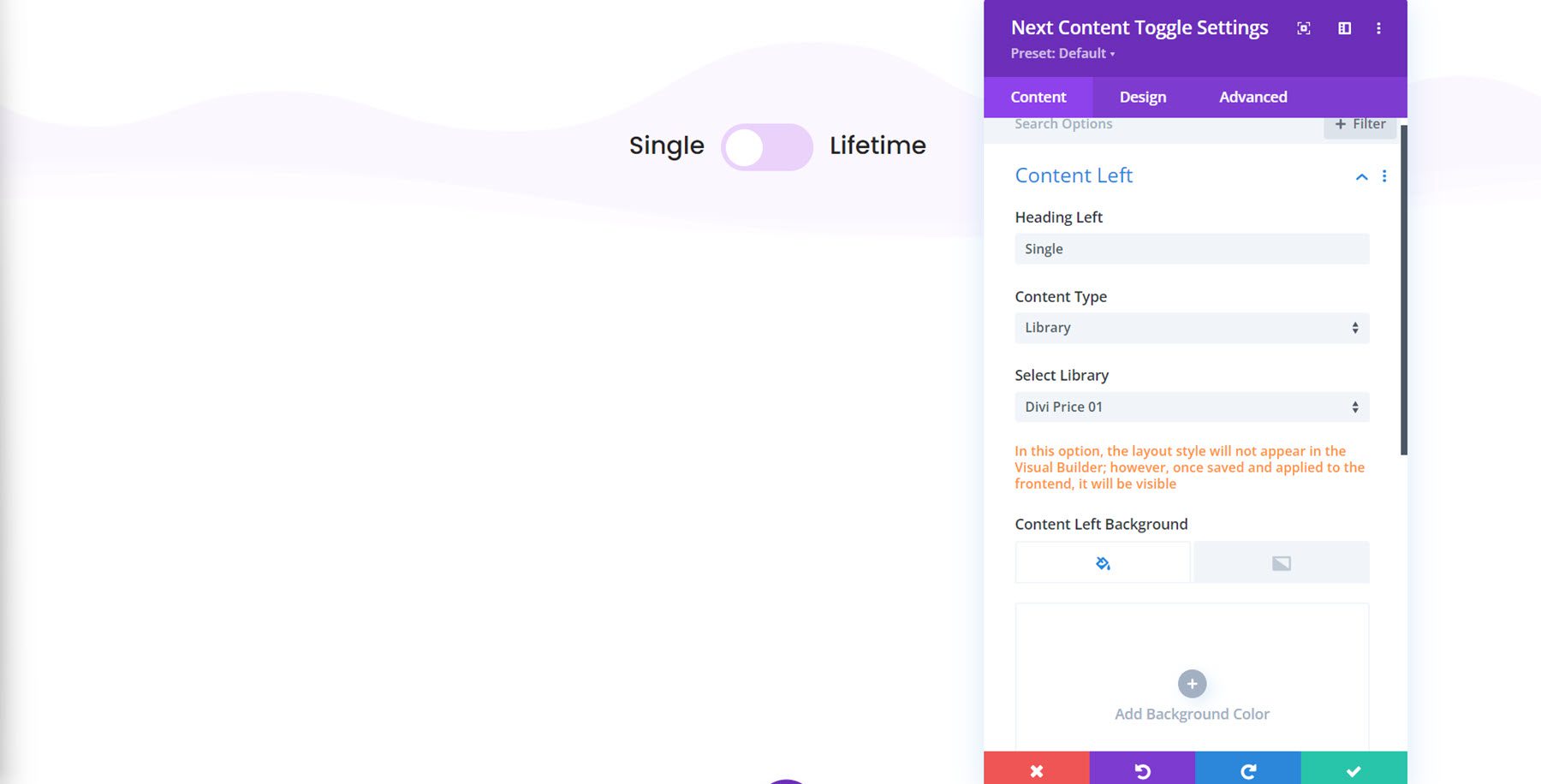
Następny przełącznik treści
Moduł przełączania treści dodaje do Twojej strony przełącznik, którego możesz używać do przełączania treści. W tym przykładzie (układ 2) przełącznik służy do przełączania pomiędzy wyświetlaniem szczegółów licencji pojedynczej lub dożywotniej.

Możesz dodać element Biblioteki Divi do sekcji przełączania lub dodać swoją zawartość w ustawieniach modułu. Możesz dostosować projekt każdej sekcji, a także projekt przełącznika.

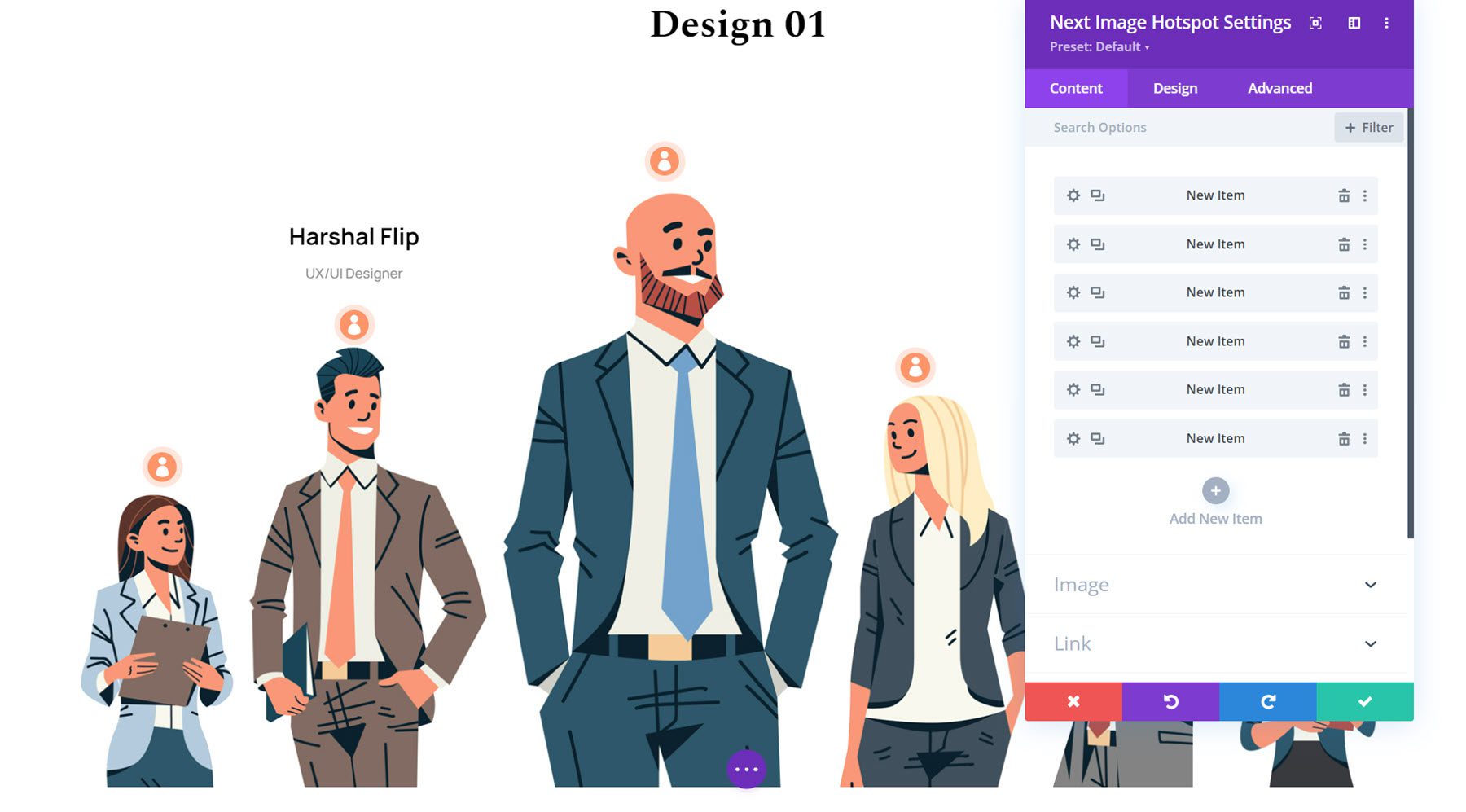
Następny punkt aktywny obrazu
Za pomocą tego modułu możesz dodać punkty aktywne do obrazu, który po najechaniu myszką ujawnia treść. Możesz dodać tekst i obraz, który zostanie ujawniony, a także dostosować każdy element za pomocą opcji projektowych. Ikonę i kolor punktu aktywnego można łatwo zmienić, a położenie punktu aktywnego można ustawić, zmieniając położenie poziome i pionowe w ustawieniach projektu. Poniższy przykład to układ 1.

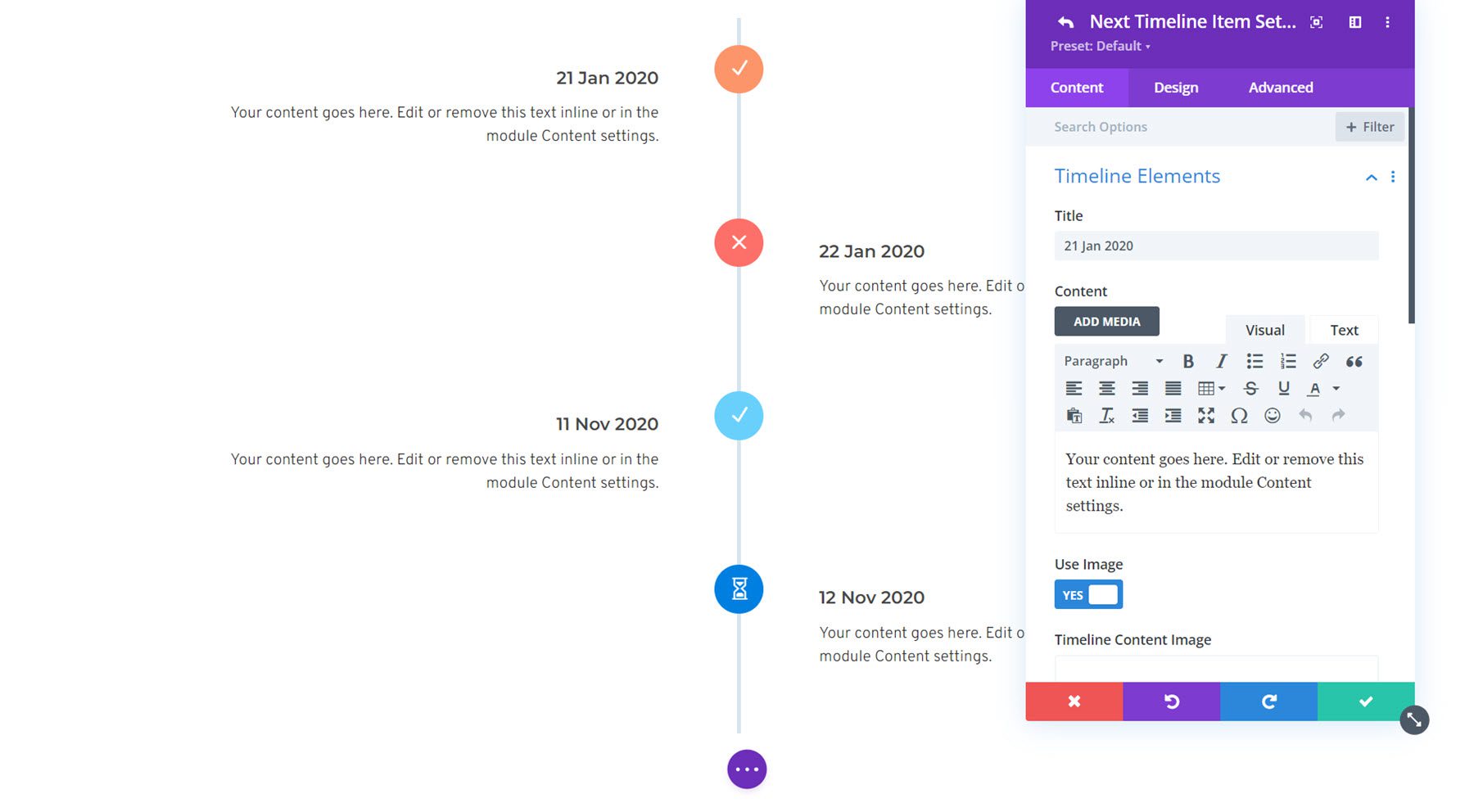
Następna oś czasu
Modułu osi czasu można używać do wizualnego przedstawiania wydarzeń, historii organizacji, procesów i wielu innych. W module osi czasu możesz dodawać poszczególne elementy osi czasu, które składają się na każdą sekcję osi czasu. Do każdego elementu osi czasu możesz dodać tekst, obraz, przycisk i ikonę. Każdy element można dostosować na karcie projektowania, co pozwala na tworzenie unikalnych projektów osi czasu. Na zdjęciu poniżej układ osi czasu 11.

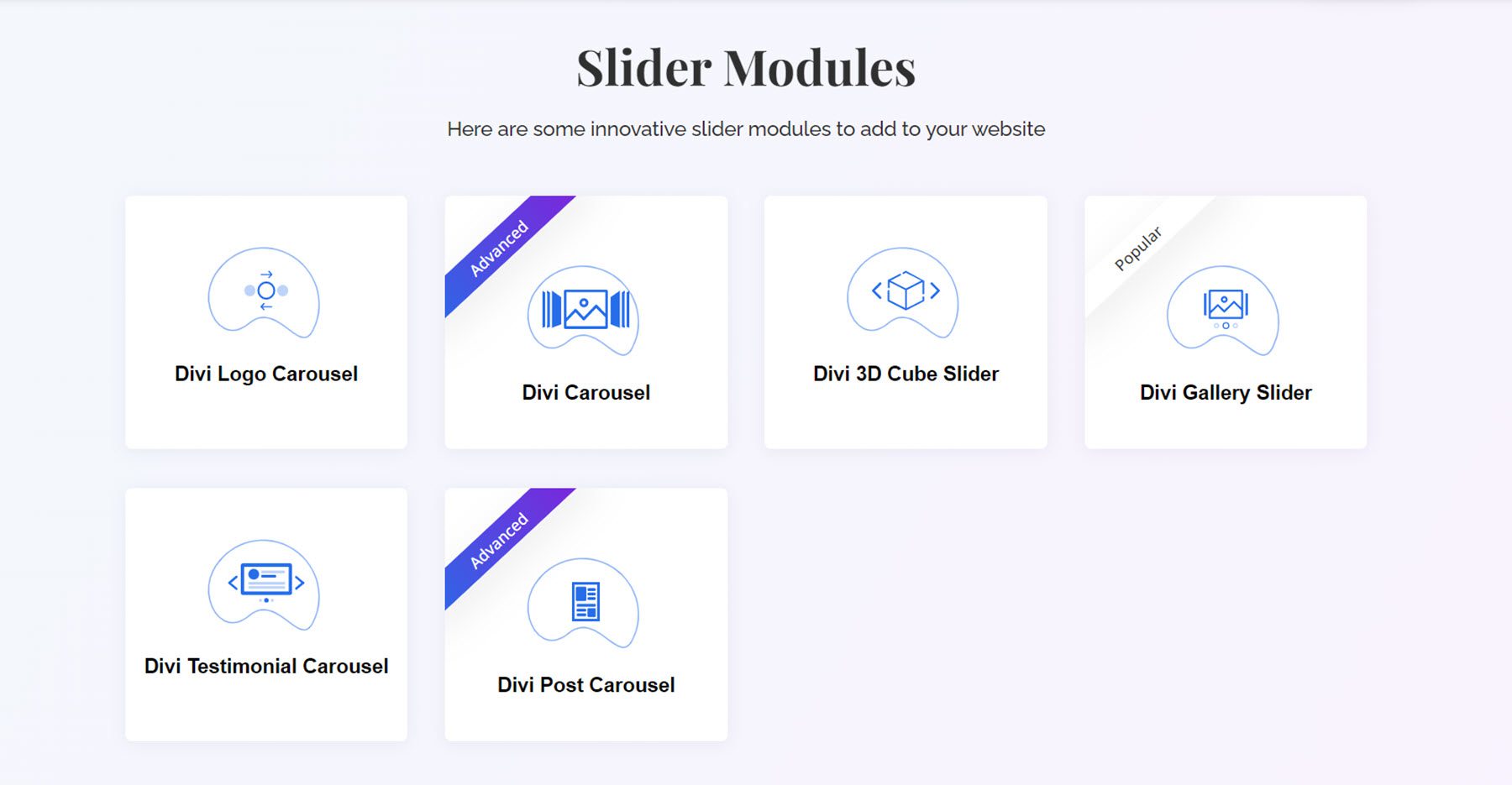
Moduły suwakowe
Dzięki Divi Essential możesz dodać do swojej witryny sześć różnych modułów suwaków. Możesz dodać karuzelę z logo, karuzelę ze zdjęciami i tekstem, suwak w postaci kostki 3D, suwak galerii, karuzelę z referencjami i karuzelę z wpisami. Przyjrzyjmy się bliżej kilku modułom suwakowym.
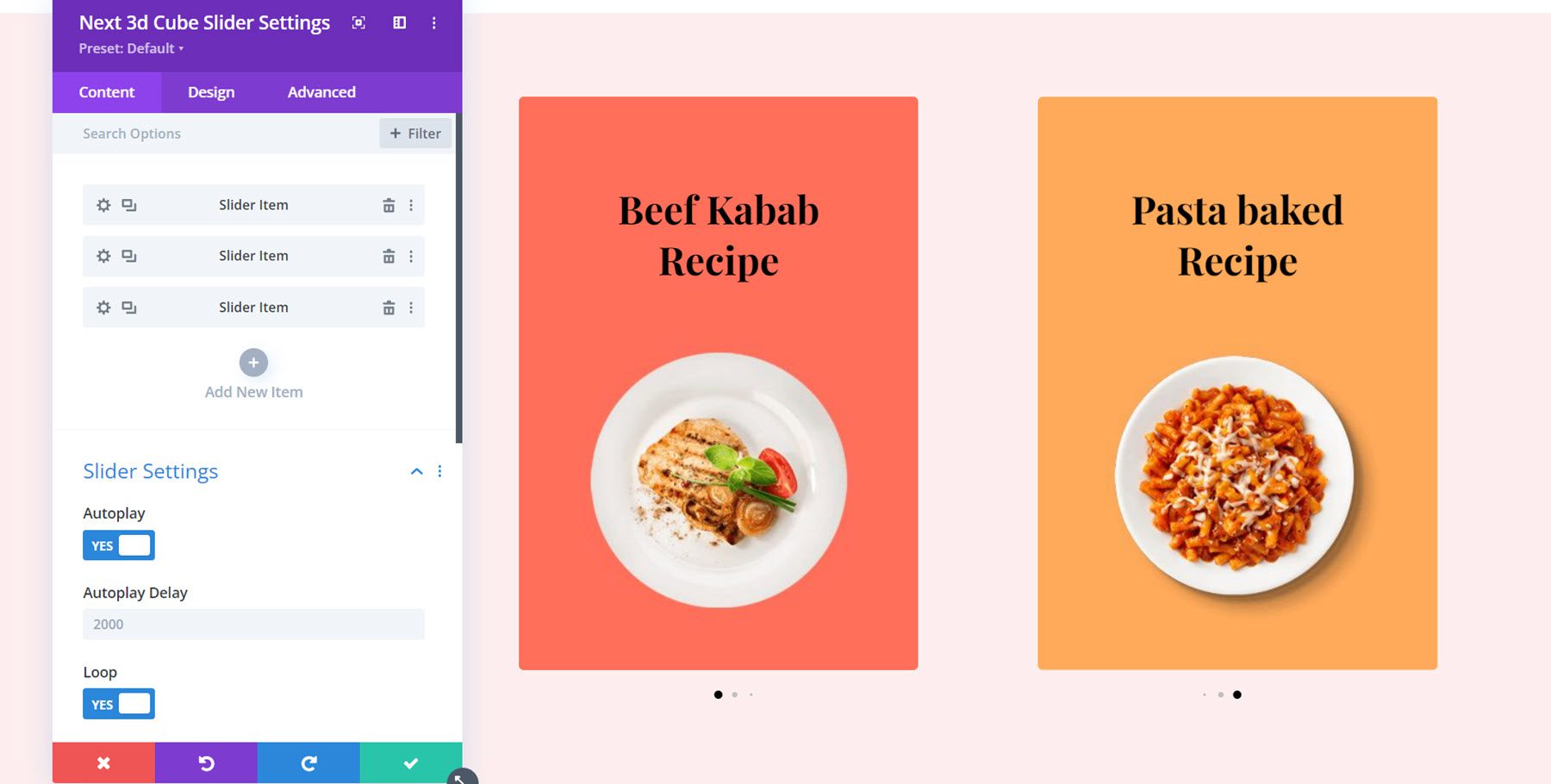
Suwak kostki 3D
Moduł suwaka kostki 3D dodaje suwak, który obraca się z efektem kostki 3D. Możesz dostosować każdy slajd za pomocą obrazu, tekstu i tła. W ustawieniach suwaka możesz zmienić ustawienia autoodtwarzania, nawigacji i efektów, a także dowolne opcje projektowania. Przykład na zdjęciu to układ 4.

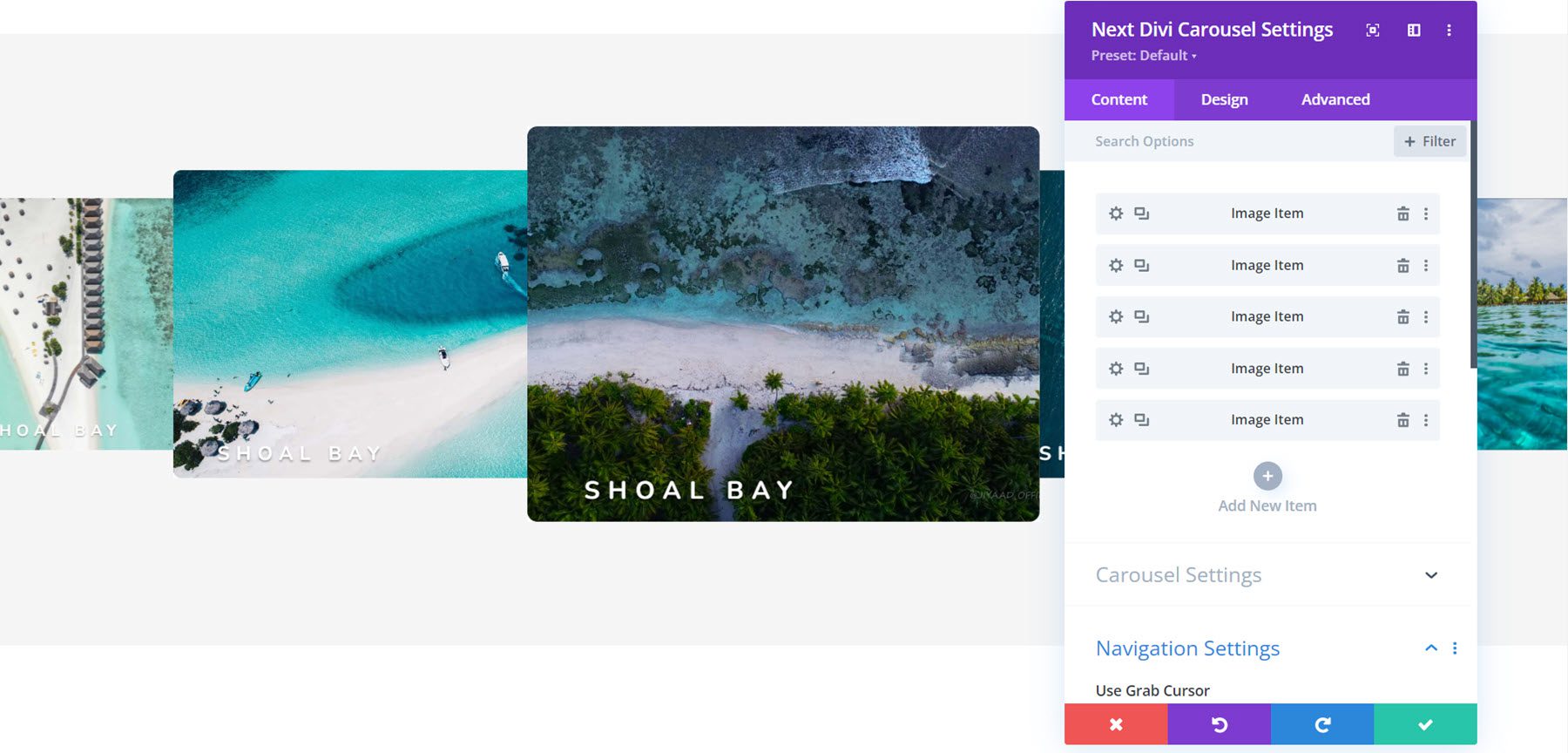
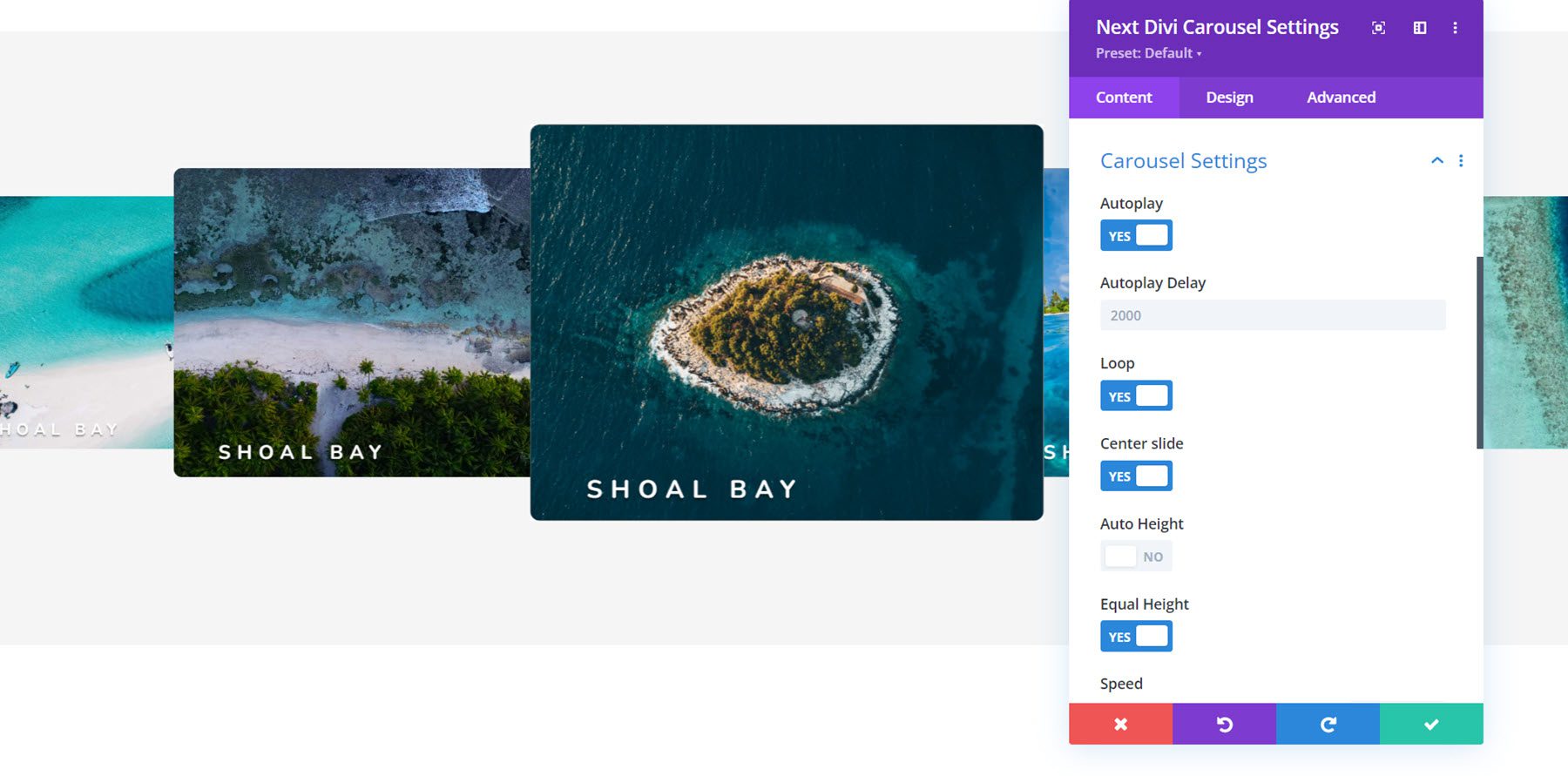
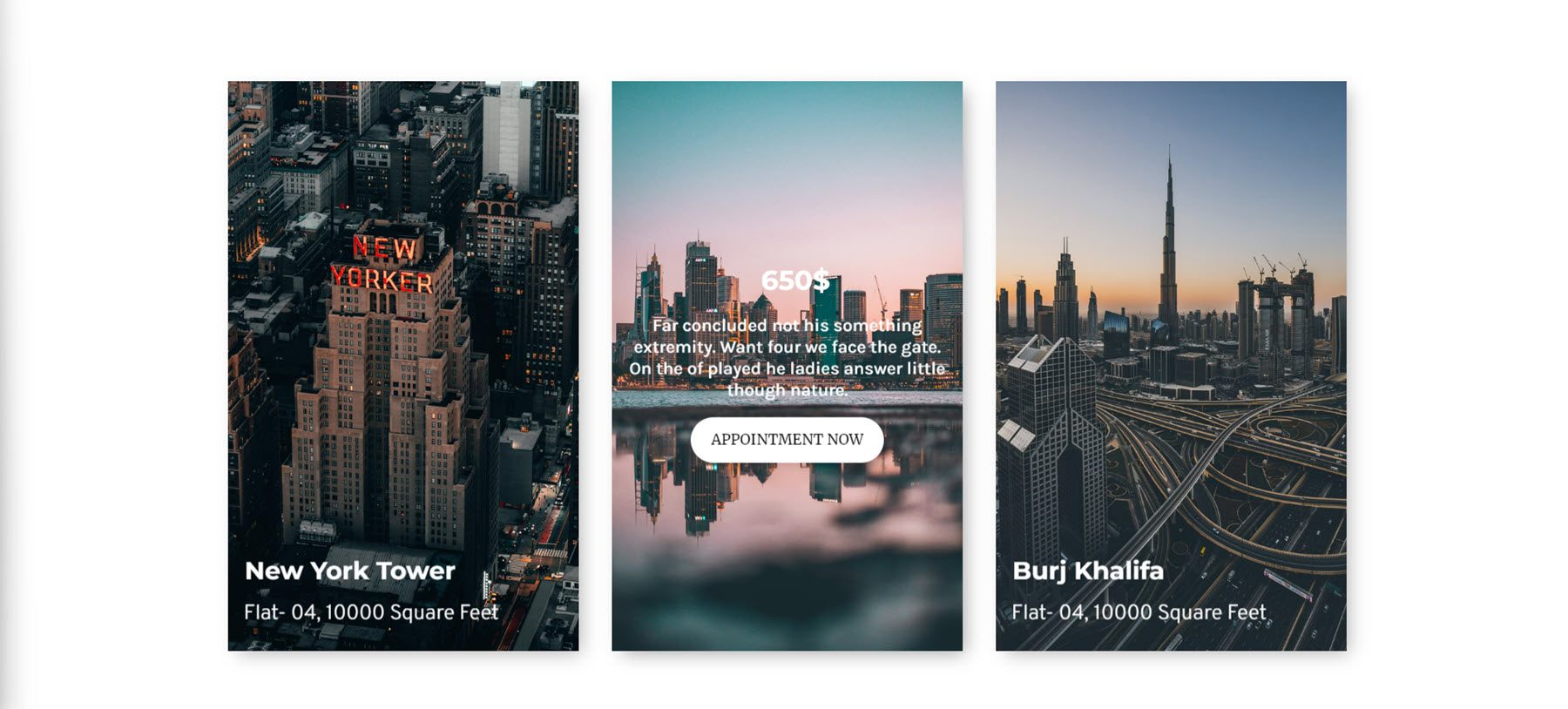
Następna karuzela Divi
To jest układ karuzelowy 17. Można wybrać cztery układy: obraz, tekst, tekst wewnątrz obrazu lub tekst pod obrazem. Pozwala to na wiele uniwersalnych aranżacji.

Masz pełną kontrolę nad układem i projektem każdego elementu karuzeli, a także samego modułu karuzeli. Możesz zmienić ustawienia automatycznego odtwarzania karuzeli, zmienić ustawienia nawigacji, zmodyfikować efekt, dodać funkcję lightbox i nie tylko.

Moduły obrazu
Dzięki 12 różnym modułom obrazów Divi Essential zapewnia wiele sposobów kreatywnego wyświetlania obrazów na Twojej stronie internetowej. Możesz dodać lupę obrazu, układ murowany, moduły, które dodają do obrazów różne efekty ładowania i najechania, pole aktywowania obrazu, suwak przed i po i wiele więcej. Przyjrzyjmy się kilku modułom obrazu.

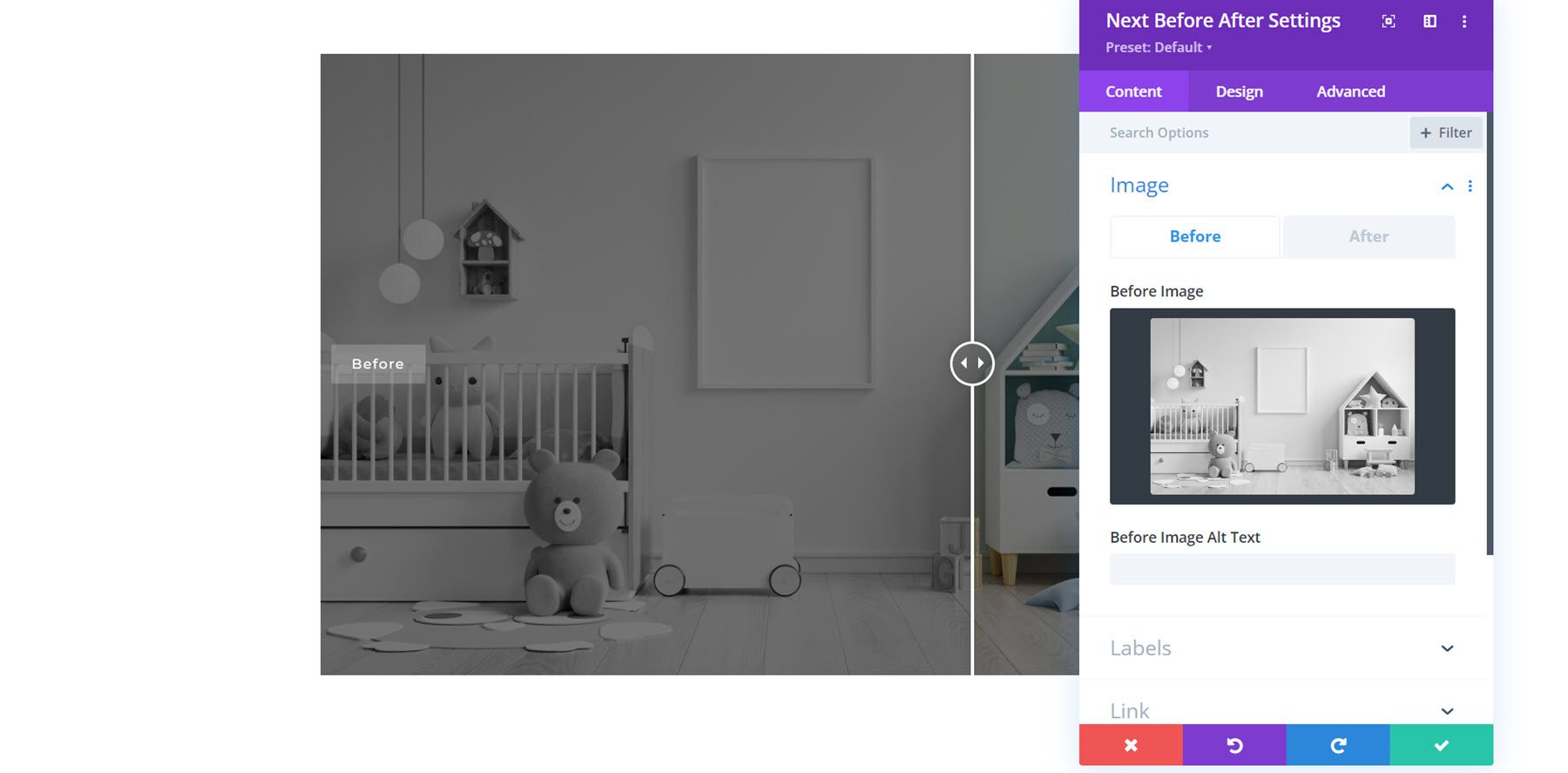
Następny Przed Po
Moduł Przed i Po umożliwia wyświetlenie zdjęcia przed i po, które można wyświetlić za pomocą suwaka, który można przeciągnąć. Ten układ jest przed układem 4.

Możesz ustawić obrazy przed i po, modyfikować etykiety, zmieniać kierunek i funkcję suwaka oraz dostosowywać projekt.

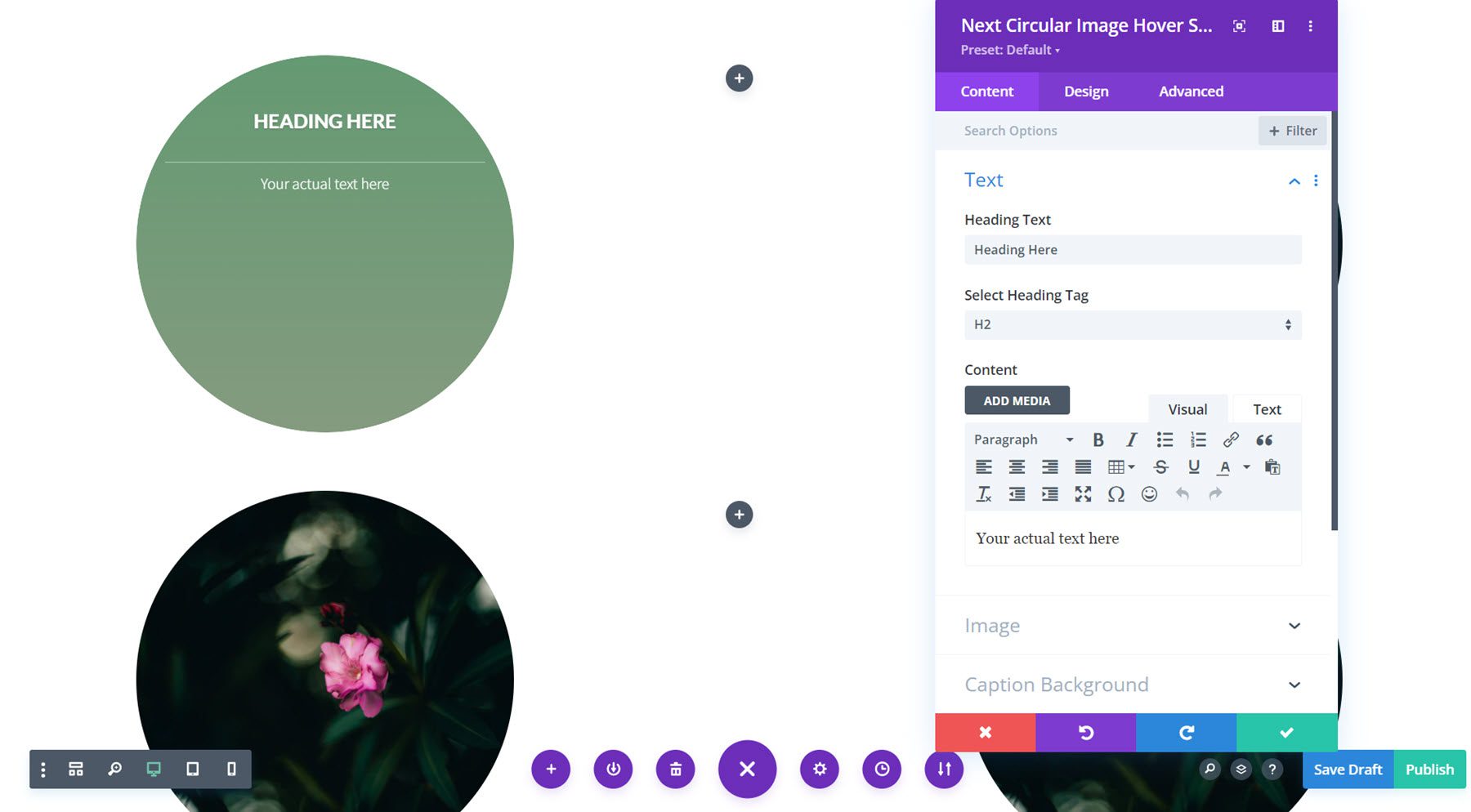
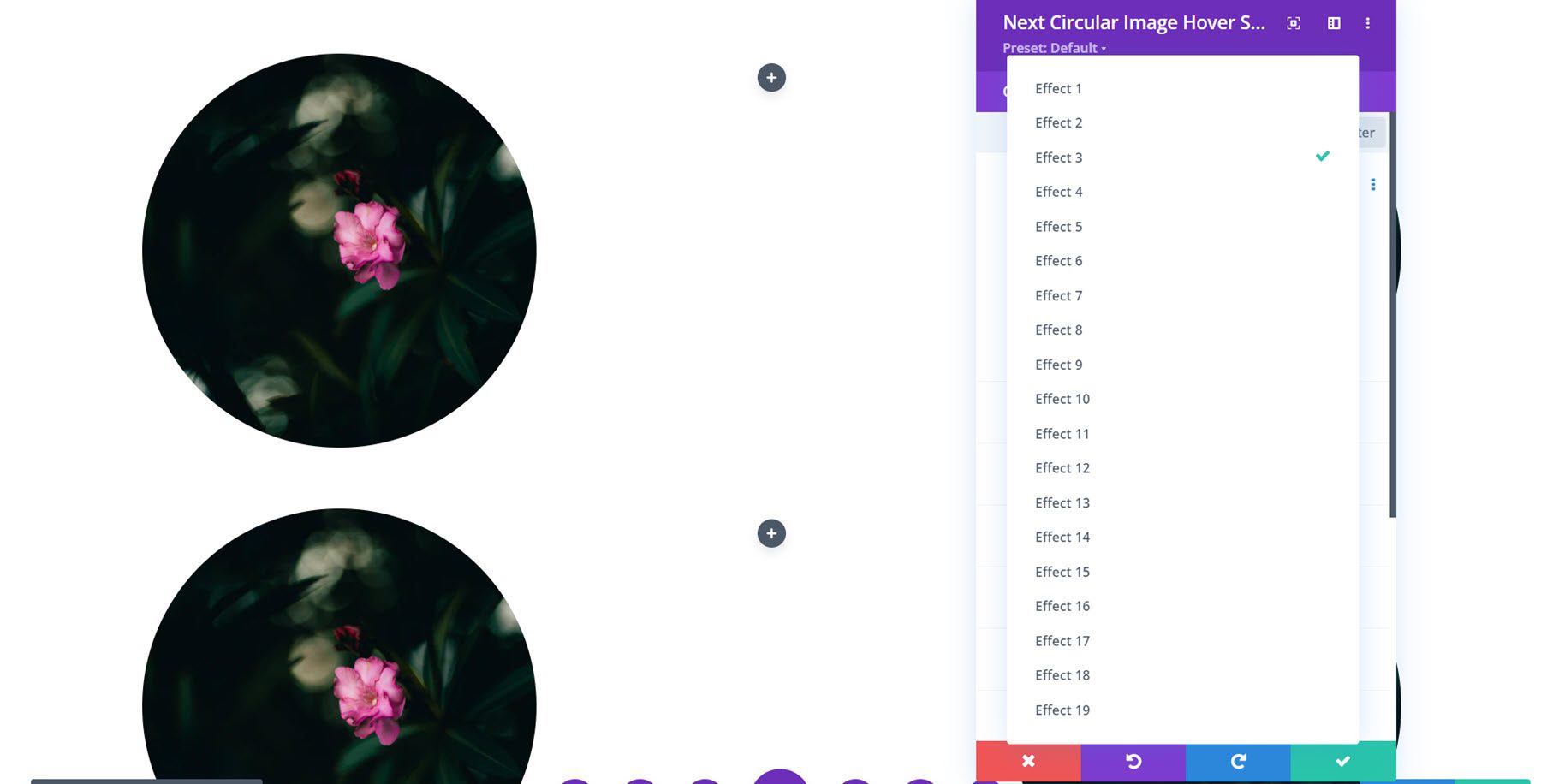
Następny okrągły obraz po najechaniu kursorem
Dzięki modułowi najechania na okrągły obraz możesz utworzyć okrągły obraz, który odsłania zawartość z efektem najechania.

Dostępnych jest 19 różnych efektów najechania i 4 różne kierunki najechania, co zapewnia dużą elastyczność w projektowaniu.

Następny obraz Akordeon
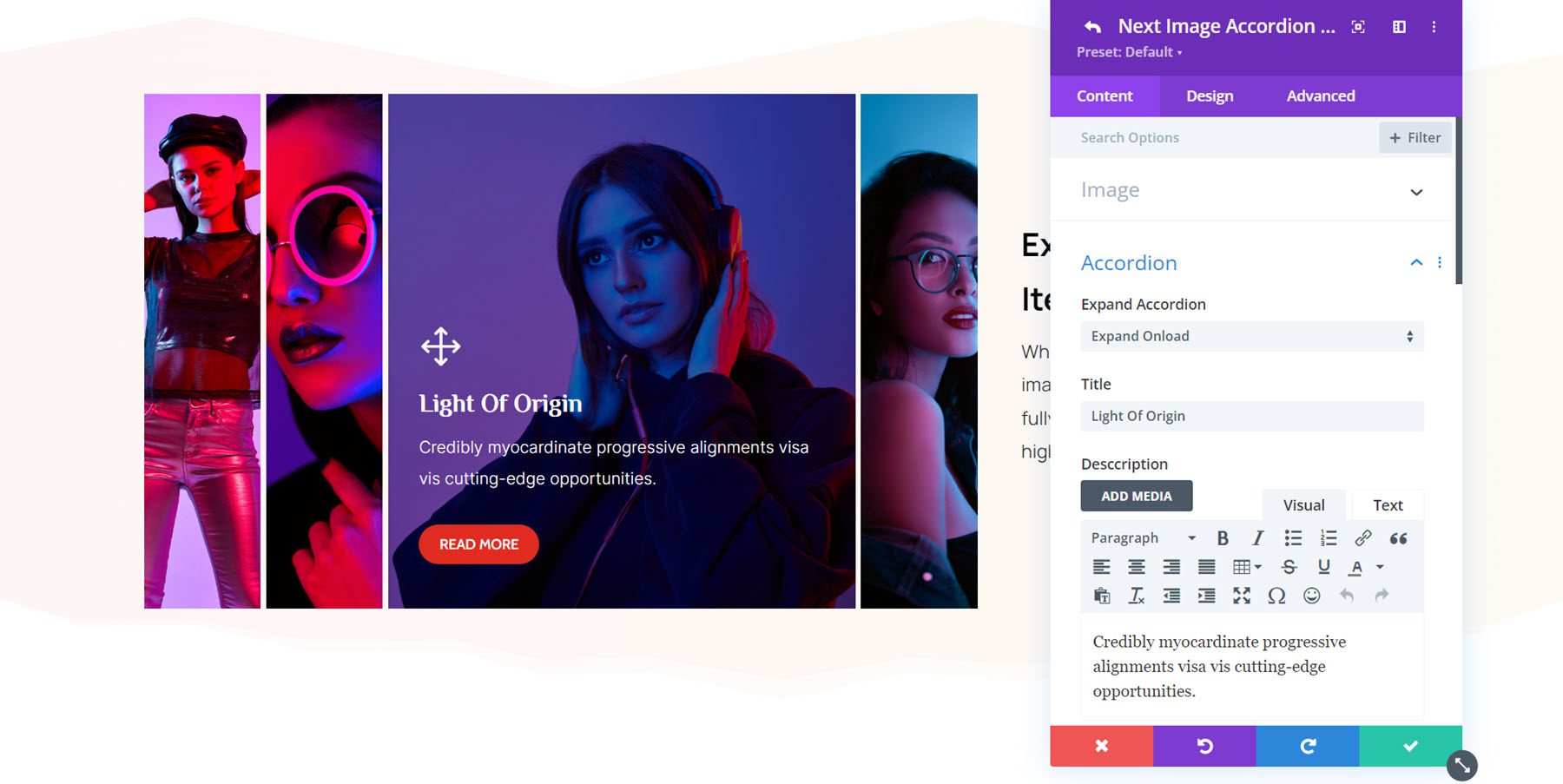
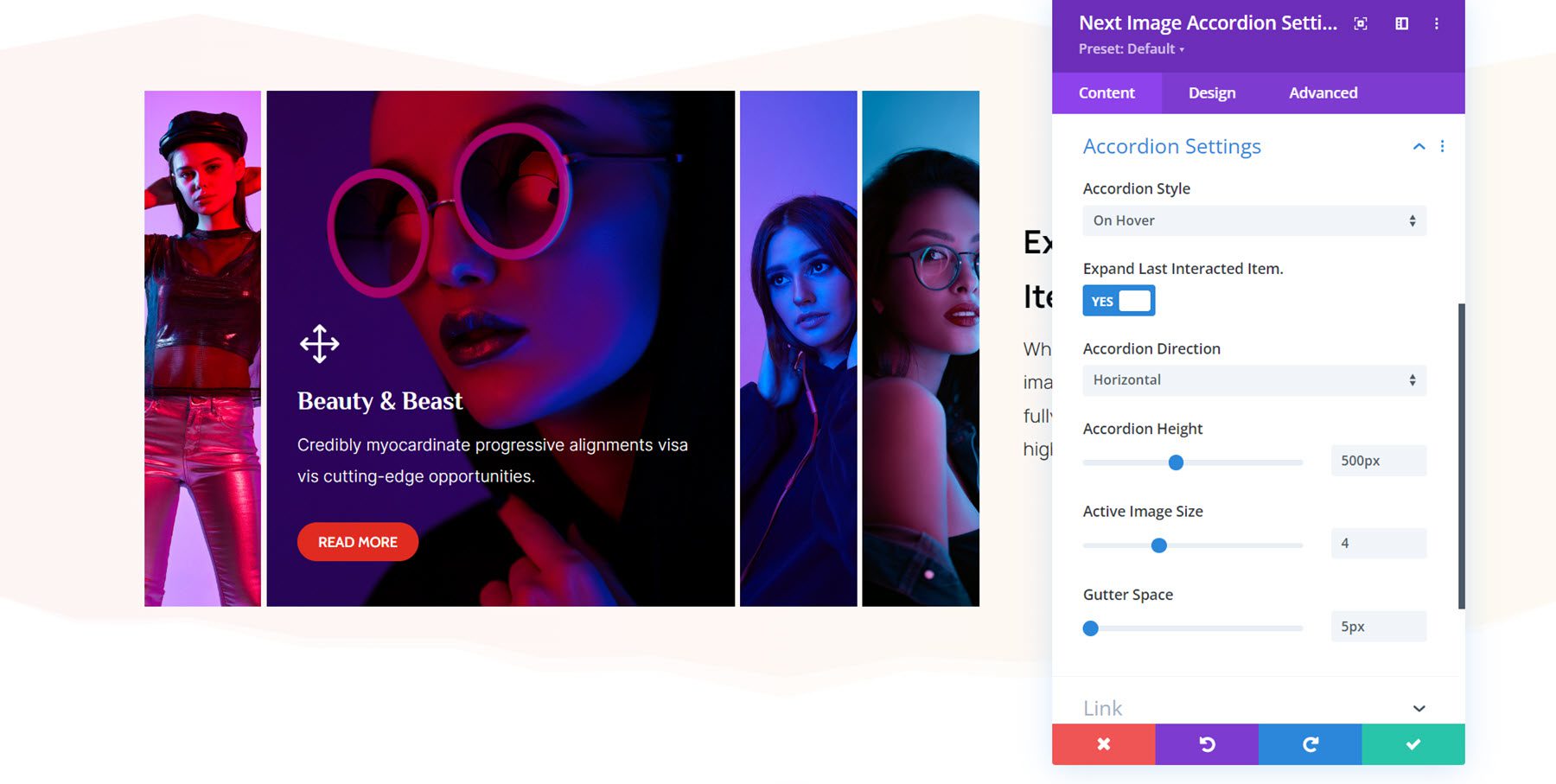
Moduł akordeonu obrazu dodaje do Twojego projektu interaktywny akordeon obrazu. Kiedy najedziesz kursorem na jeden z obrazów w akordeonie, rozwinie się on i ujawni zawartość. Do każdego obrazu możesz dodać ikonę, tytuł, opis i przycisk. W tym przykładzie trzeci obraz ma się otwierać po załadowaniu strony. Jeśli najedziesz kursorem na inny obraz, rozwinie się on i pozostanie rozwinięty.


Możesz ustawić akordeon tak, aby poruszał się po najechaniu myszką lub po kliknięciu, a także możesz ustawić go tak, aby otwierał się pionowo lub poziomo.

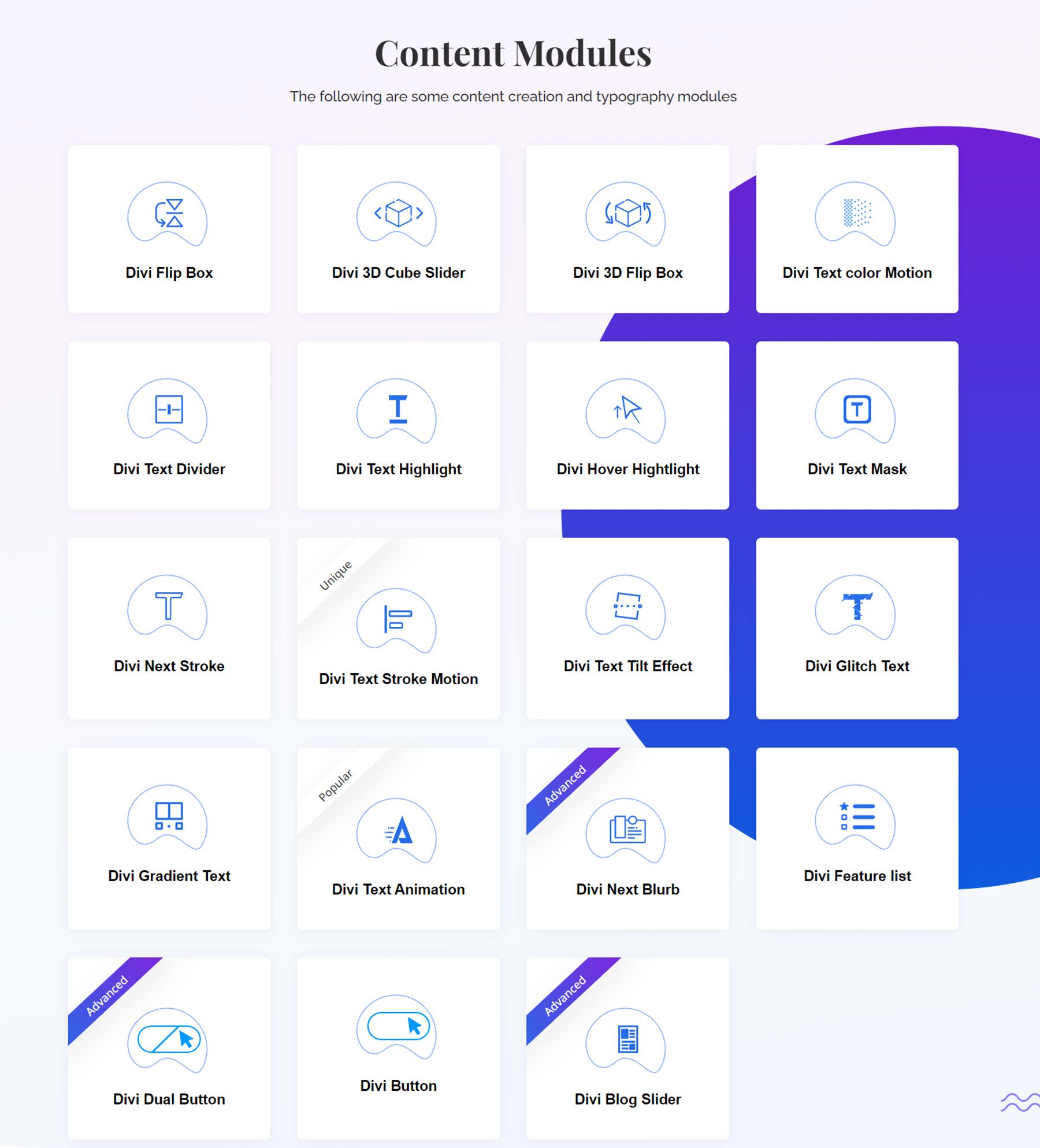
Moduły treści
W kategorii treści znajduje się 19 modułów. Wszystkie te elementy można wykorzystać do dynamicznego wyświetlania treści i tworzenia urzekających układów. Możesz dodawać pola i notki, moduły z różnymi efektami tekstowymi, przyciski, suwaki postów na blogu i nie tylko. Przyjrzyjmy się niektórym modułom.

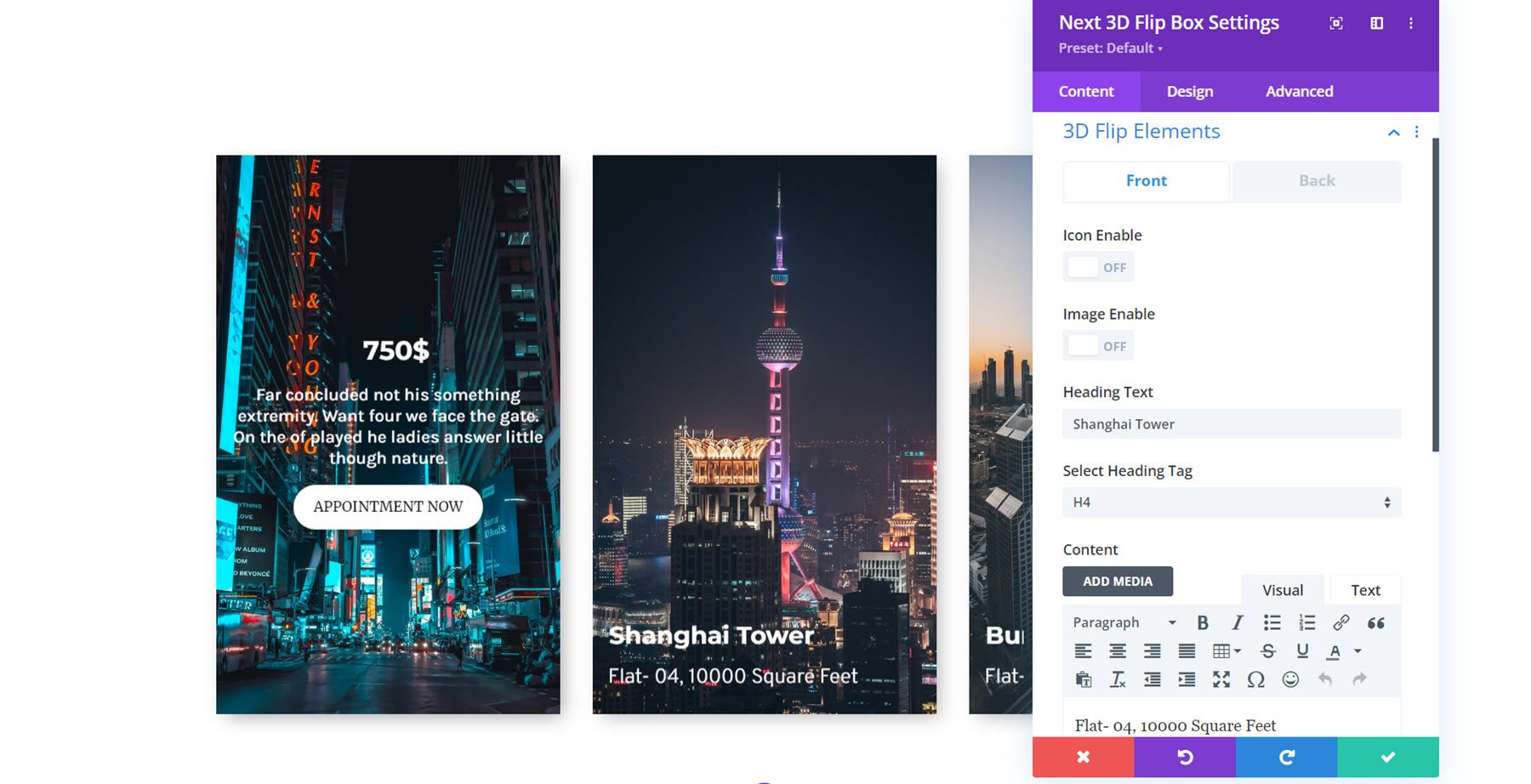
Następne pudełko z klapką 3D
Moduł 3D Flip Box pozwala na stworzenie dynamicznego pudełka, które po najechaniu myszką odwraca się z efektem 3D. Możesz mieć inny wzór na tylnej stronie pudełka. Ten przykład to układ 7.

W ustawieniach modułu możesz dostosować elementy znajdujące się z przodu i z tyłu. Możesz dodać ikonę, obraz, tekst nagłówka, treść i przyciski. W zakładce Projekt możesz dostosować wygląd każdego elementu.

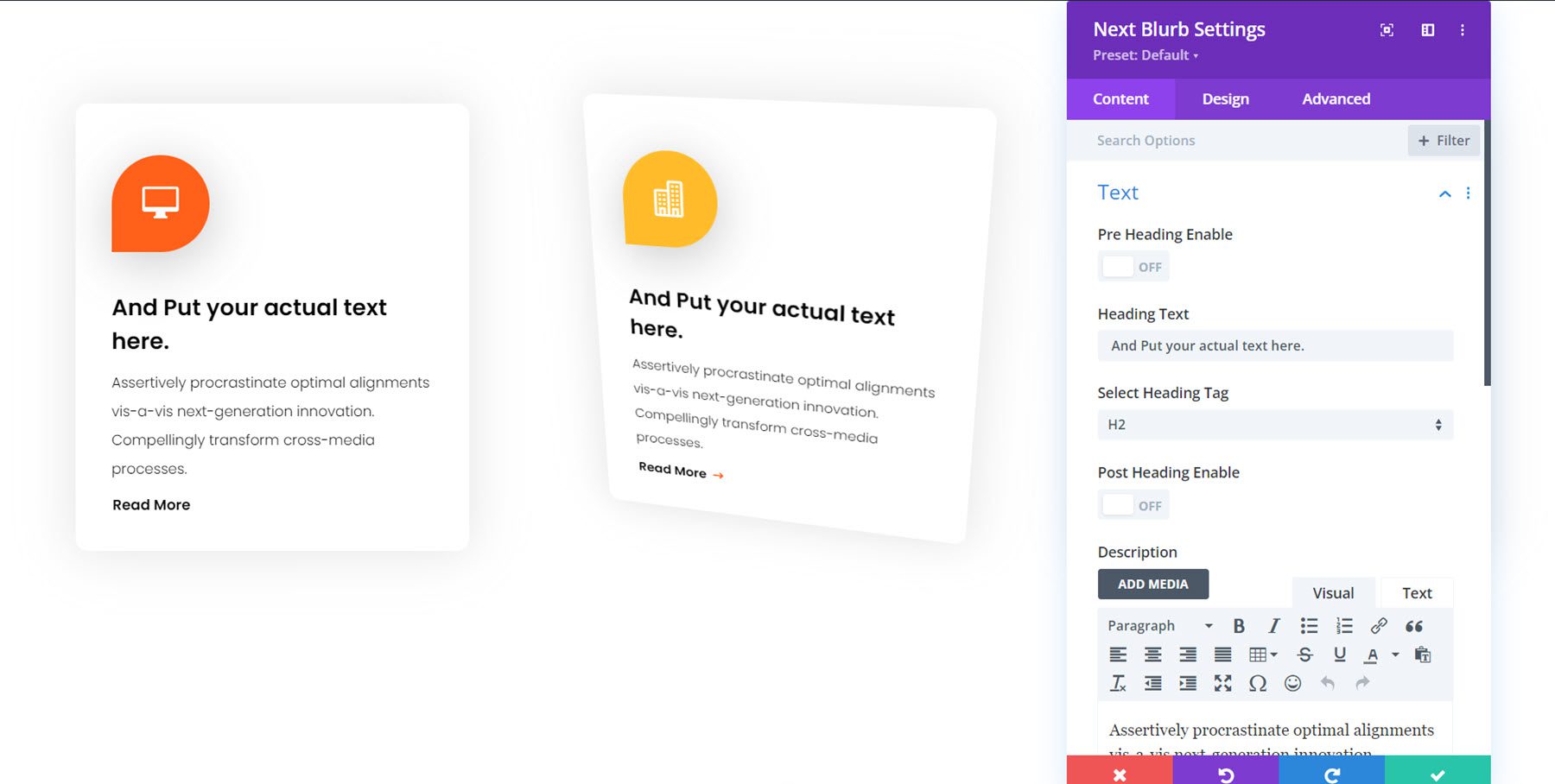
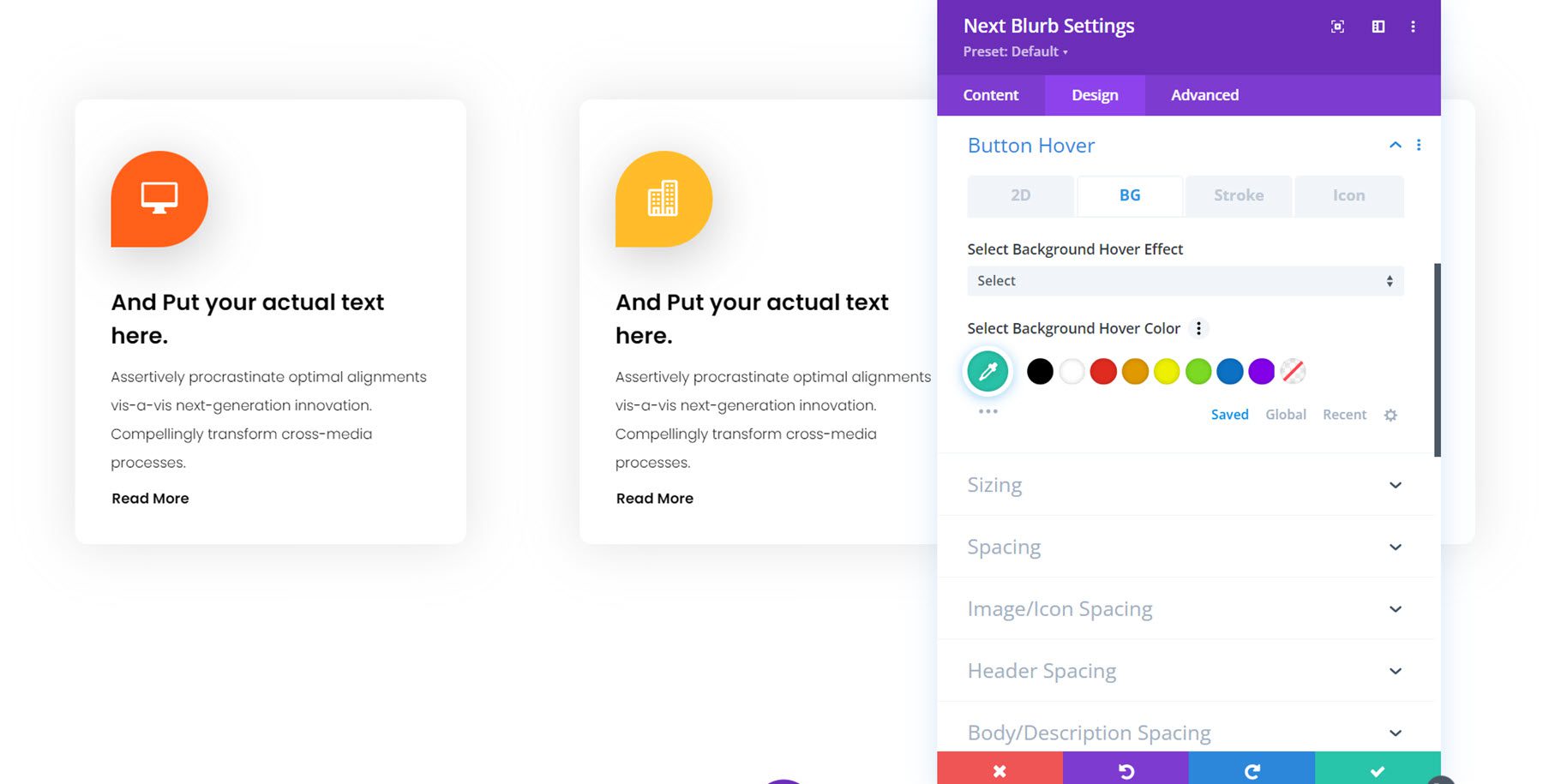
Następna notka
Moduł Blurb jest bardzo wszechstronny i oferuje wiele opcji treści i projektowania, których możesz użyć do tworzenia unikalnych układów. Przykładową notką użytą tutaj jest układ 11. Zawiera efekt pochylenia po najechaniu kursorem, który porusza się myszką.

W ustawieniach modułu możesz włączyć pre-nagłówek, ustawić tekst nagłówka i tag nagłówka, włączyć tekst post-nagłówka, dodać opis, dodać obraz i ikonę oraz dodać przycisk. Dzięki rozbudowanym opcjom projektowania możesz dodać maskę obrazu, unikalne efekty najechania myszką do notki lub przycisków i wiele więcej.

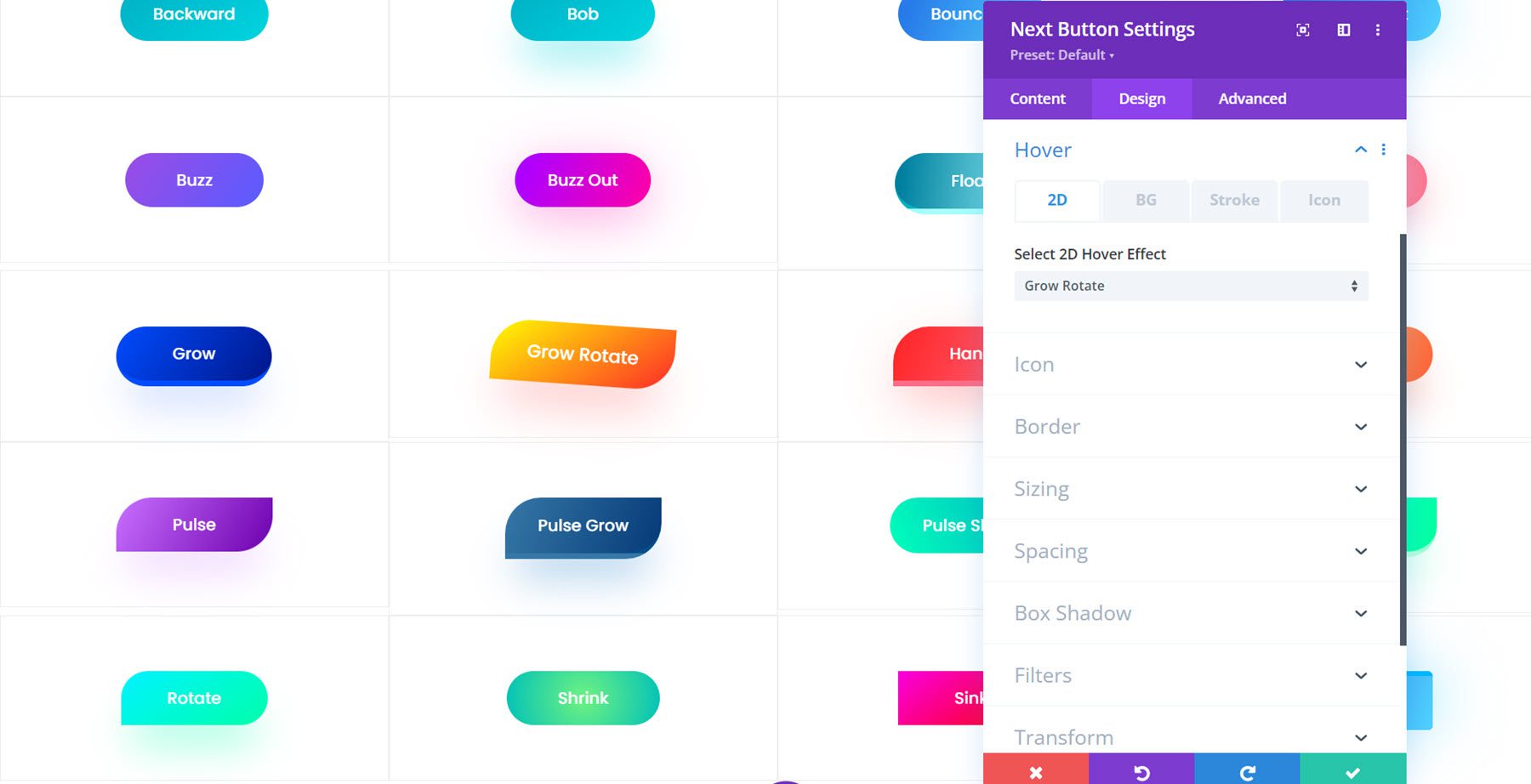
Następny przycisk
Moduł przycisków zawiera wiele opcji dodawania angażujących efektów do przycisku. Możesz dodać przejścia tła, efekty najechania, efekty najechania ikoną, efekty obrysu, efekty 2D, ustawić obraz tła, dodać gif w tle i nie tylko. W tym przykładzie używam kolekcji przycisków z efektami 2D. Możesz zobaczyć, jak przycisk Grow Rotate powiększył się i lekko obrócił po najechaniu myszką.

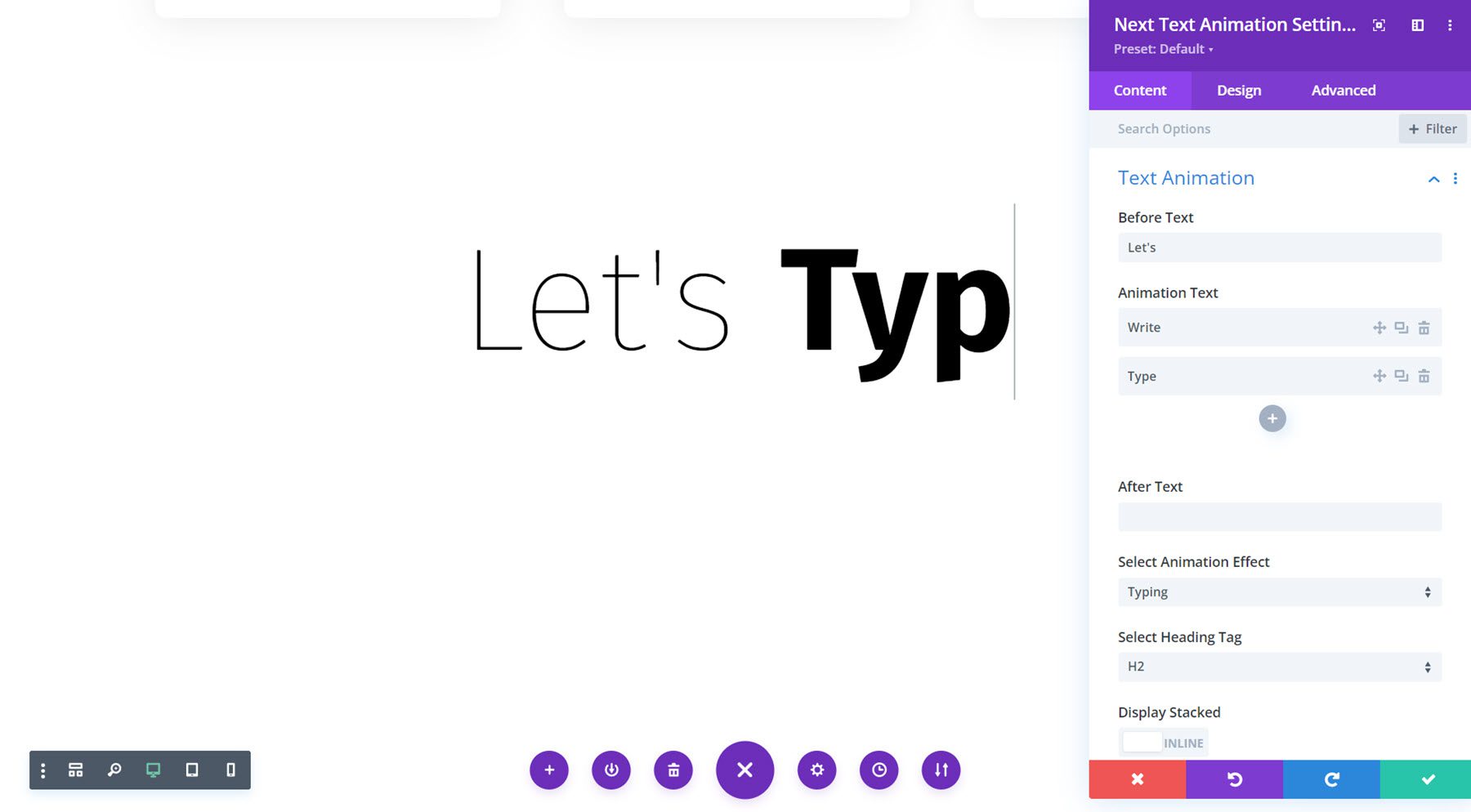
Następna animacja tekstu
Dzięki modułowi animacji tekstu możesz dodawać do tekstu wszelkiego rodzaju efekty animacji. To jest przykładowy układ 10 z efektem pisania. Możesz ustawić tekst przed i po, dodać animowany tekst i wybrać efekt animacji. Styl tekstu można dodatkowo dostosować na karcie Projekt.

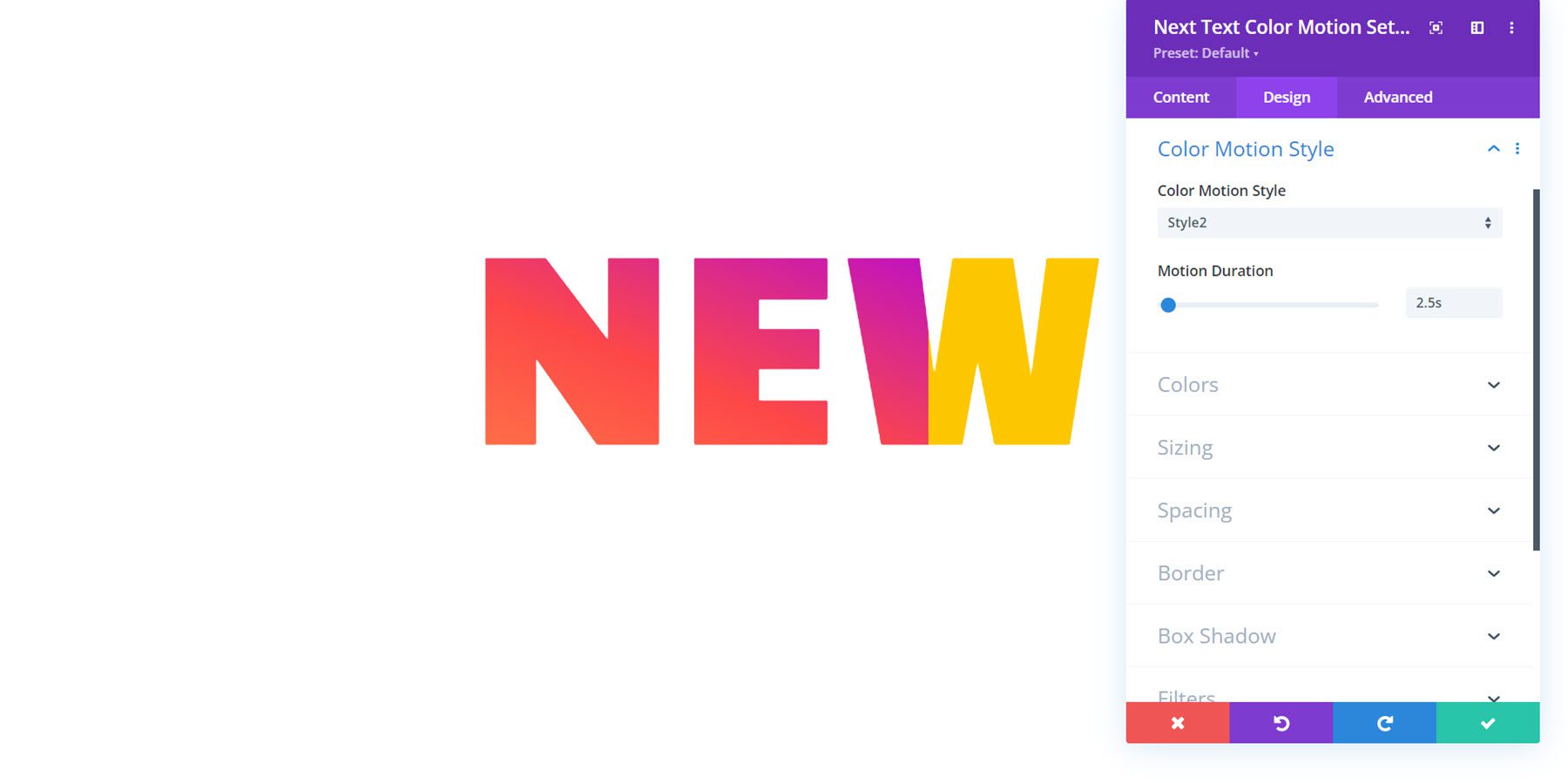
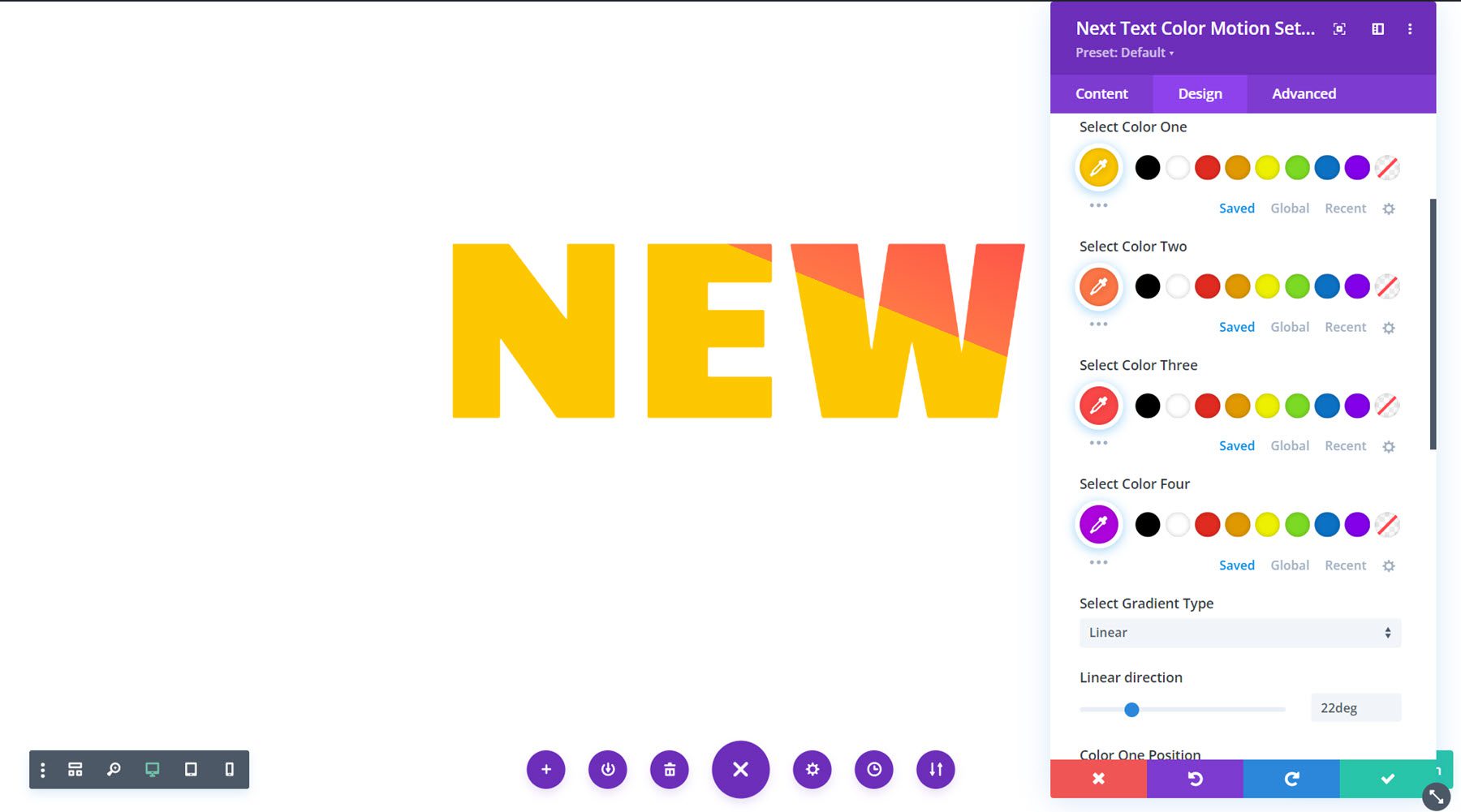
Następny ruch koloru tekstu
Moduł ruchu koloru tekstu umożliwia animację koloru tekstu. Ten przykład to układ 9.

Możesz wybierać spośród kilku różnych stylów animacji i czterech różnych kolorów tekstu, które tworzą przyciągający wzrok efekt gradientu.

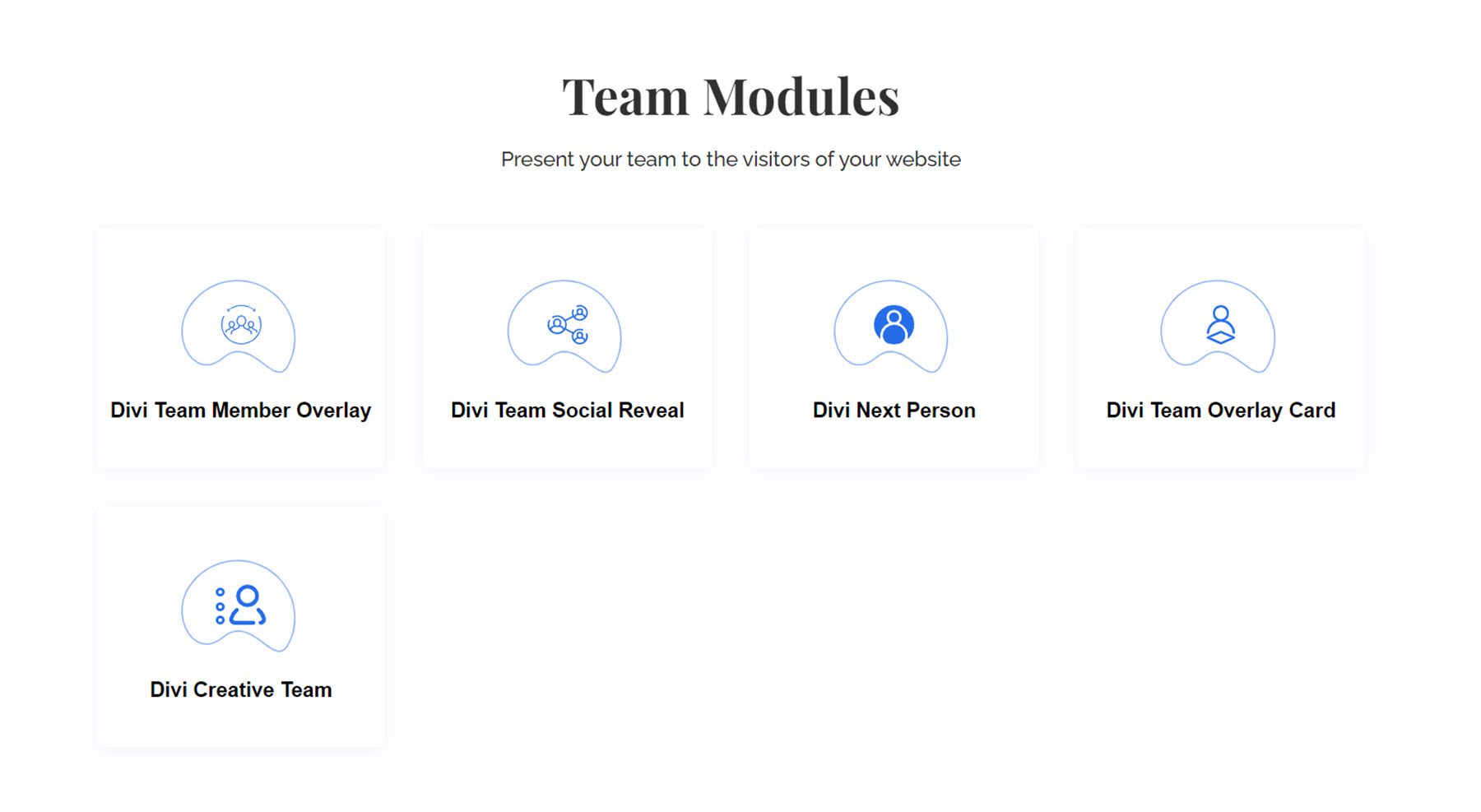
Moduły zespołu
W Divi Essential dostępnych jest 5 różnych modułów zespołowych, które pozwalają zaprezentować członkom zespołu unikalne sekcje i efekty.

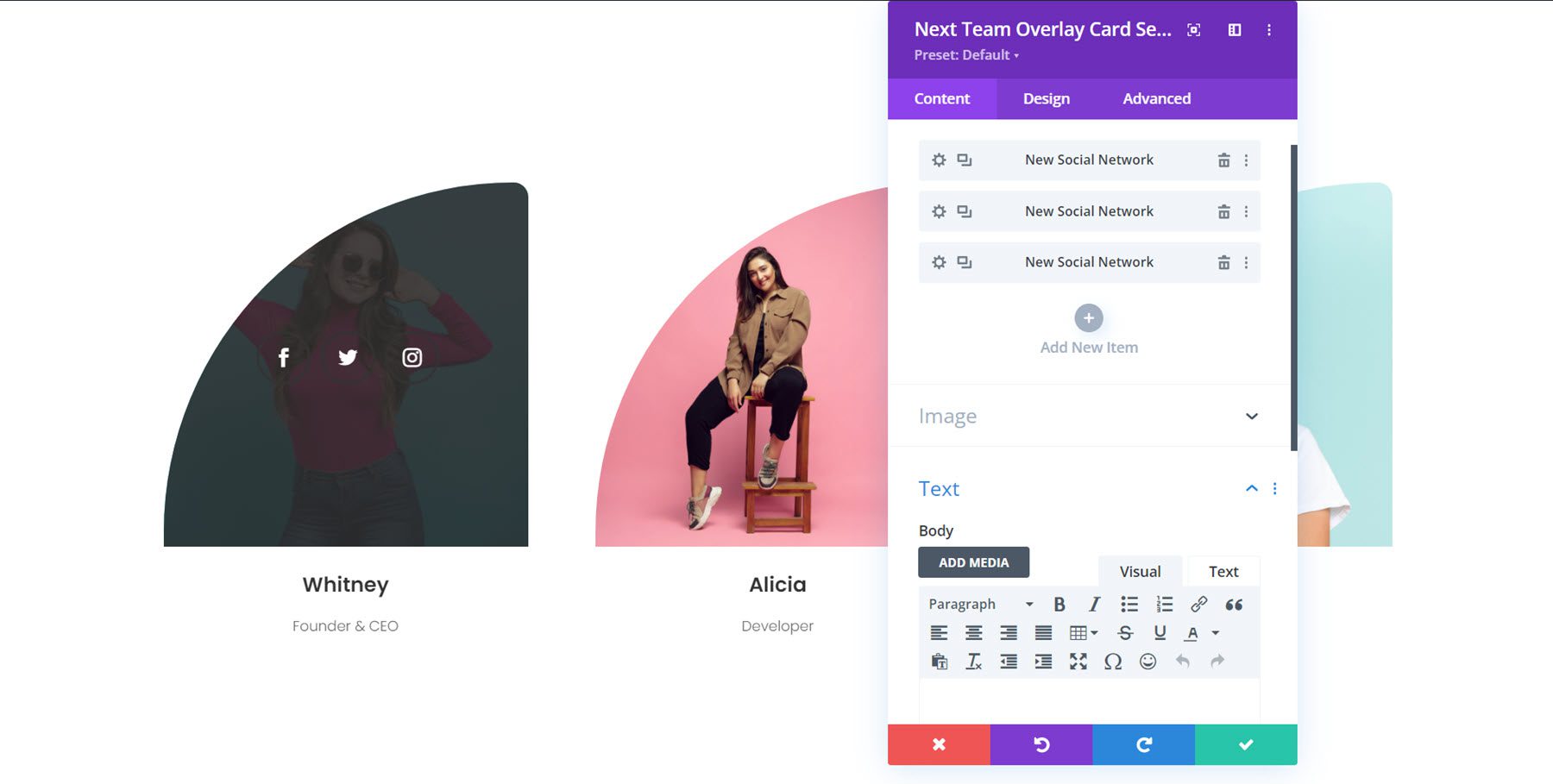
Następna karta nakładki zespołu
Dzięki modułowi karty nakładki zespołu możesz pochwalić się członkami swojego zespołu za pomocą nakładki, która pojawia się po najechaniu myszką i ujawnia dodatkową zawartość, taką jak opis lub ikony mediów społecznościowych. Pokazany przykład to układ 1, który ma zakrzywioną ramkę, która dodaje niepowtarzalnego charakteru.

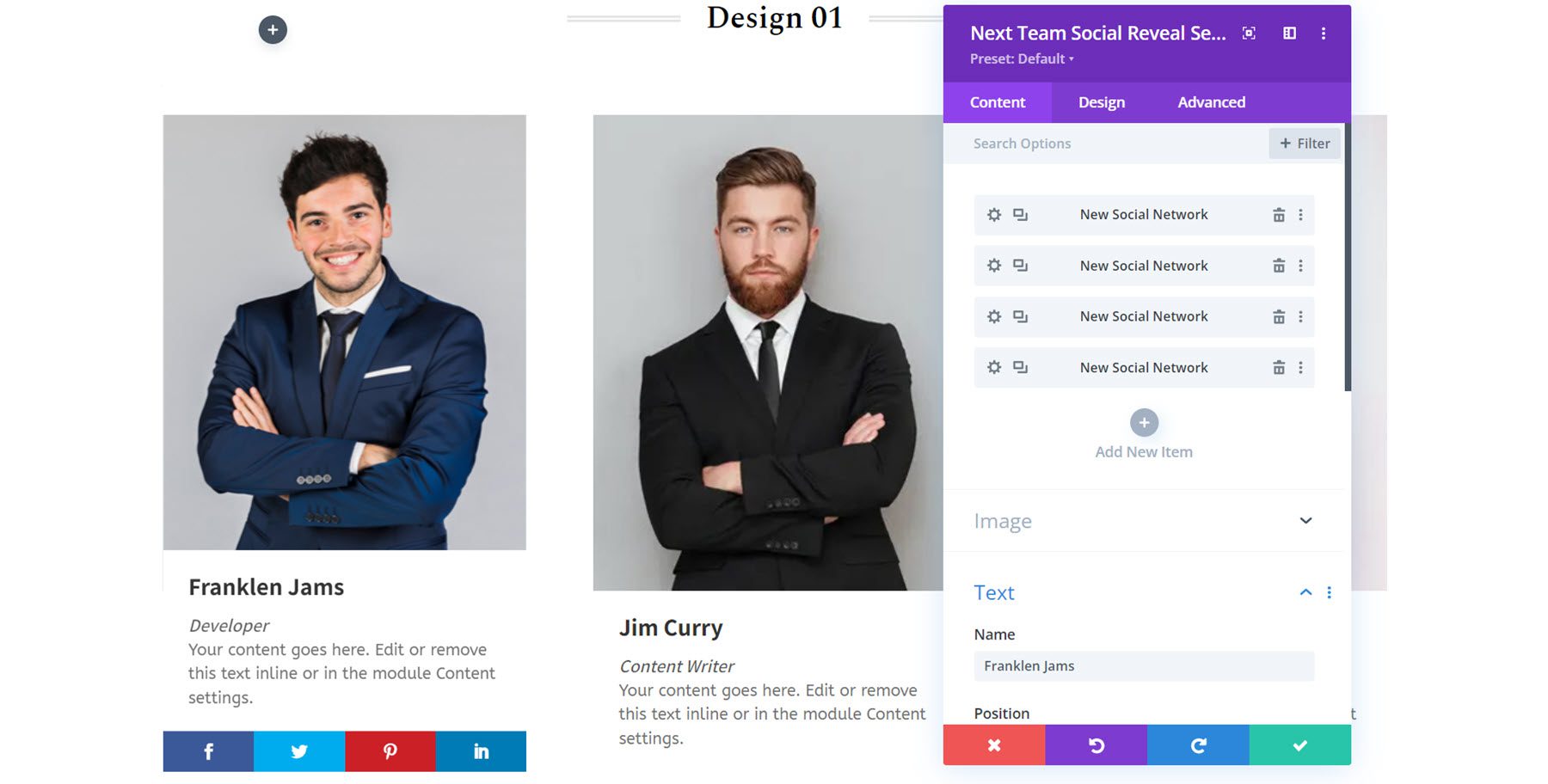
Następne ujawnienie społecznościowe zespołu
Dzięki temu modułowi ikony mediów społecznościowych są wyświetlane pod sekcją opisu członka zespołu po najechaniu myszką. Ten przykład to układ 1.

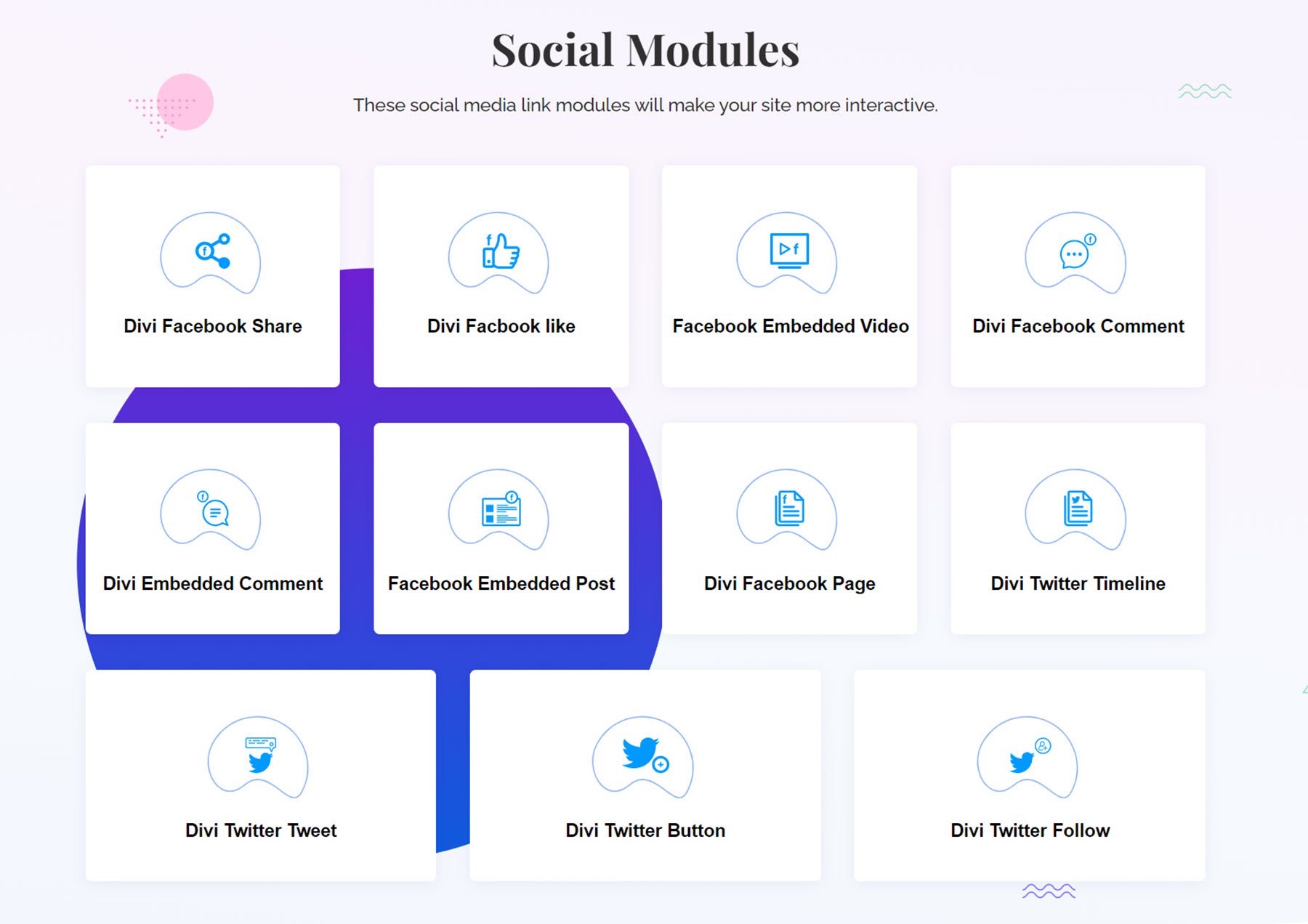
Moduły społecznościowe
Divi Essential dodaje sposoby łączenia mediów społecznościowych z Twoją witryną. W przypadku Facebooka możesz dodać następujące moduły: udostępnianie, polubienie, osadzony film, komentarz, osadzony komentarz, osadzony post i osadzona strona. W przypadku Twittera możesz dodać oś czasu, tweet, przycisk Twitter lub przycisk Obserwuj.

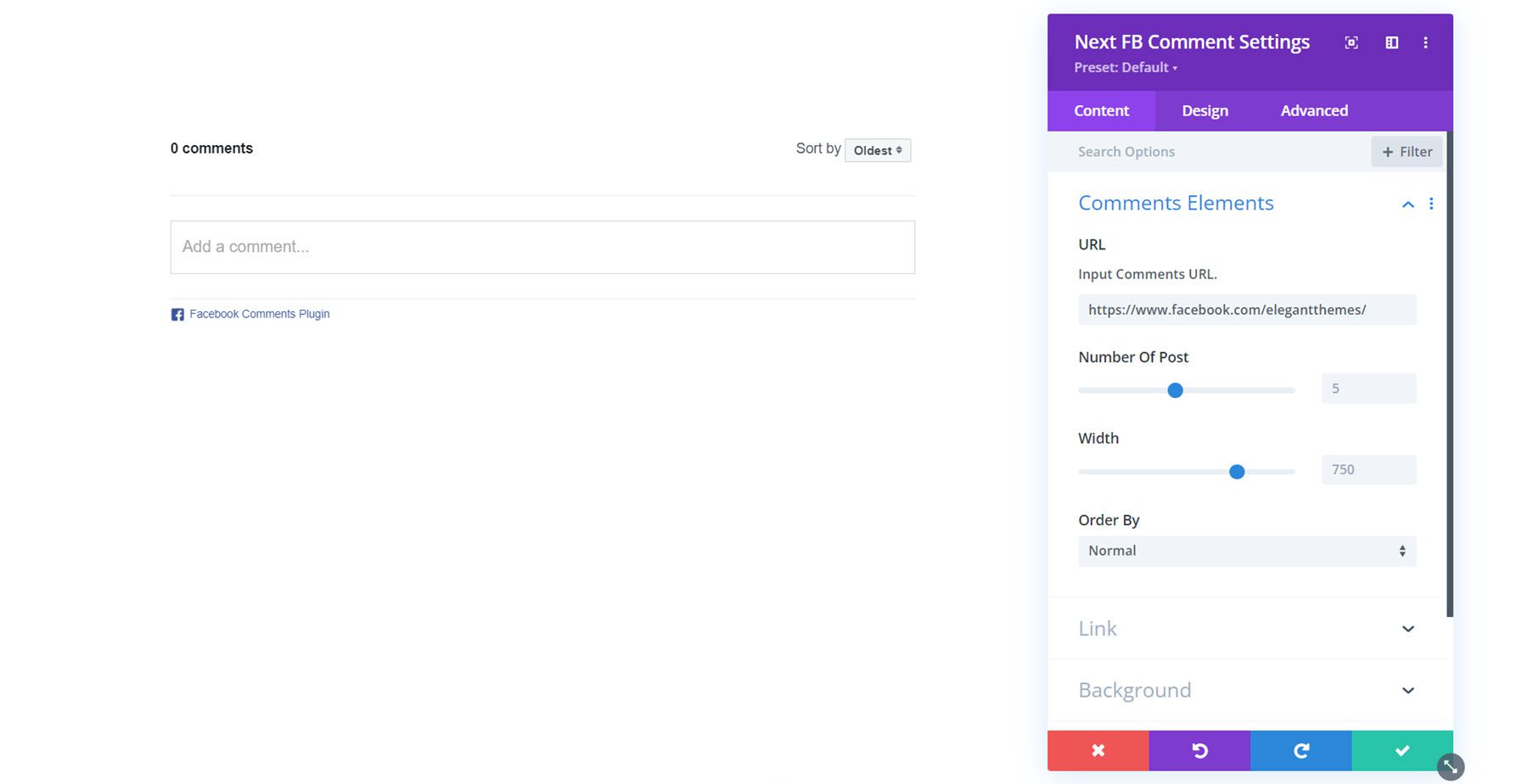
Następny komentarz na FB
Oto moduł komentarzy na Facebooku. Możesz użyć tego modułu, aby umożliwić użytkownikom komentowanie treści Twojej witryny za pomocą konta na Facebooku. Projekt można dostosować za pomocą opcji dostępnych w zakładce Projekt.

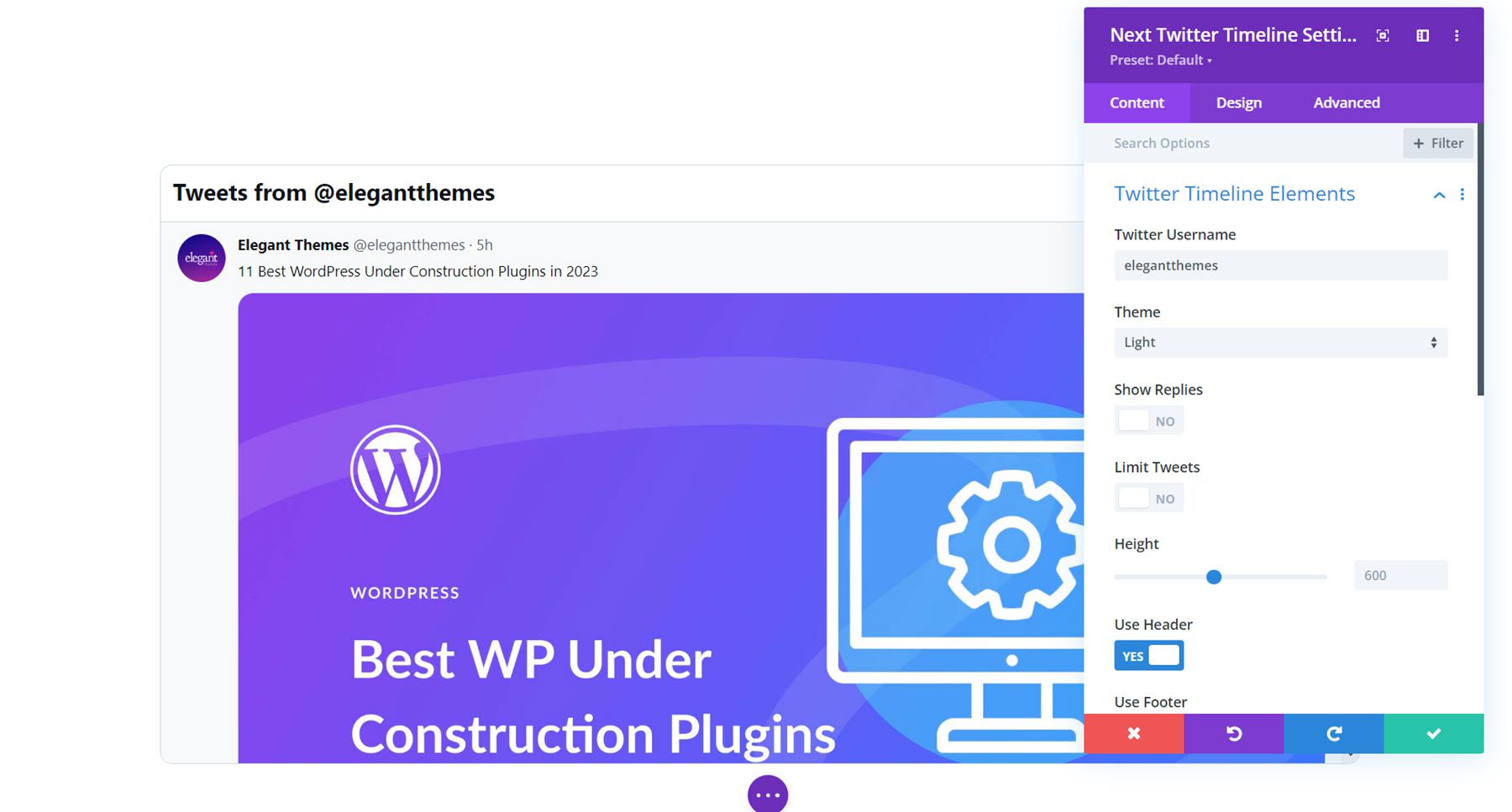
Następna oś czasu na Twitterze
Moduł ten umożliwia dodanie osi czasu Twittera do Twojej strony. Wszystko, co musisz ustawić, to nazwa użytkownika konta na Twitterze, a pojawi się oś czasu. Możesz dostosować oś czasu za pomocą ustawień projektu.

Przejrzyj moduły
Istnieją trzy moduły recenzji, których możesz użyć do wyświetlania recenzji i referencji klientów na swojej stronie internetowej.

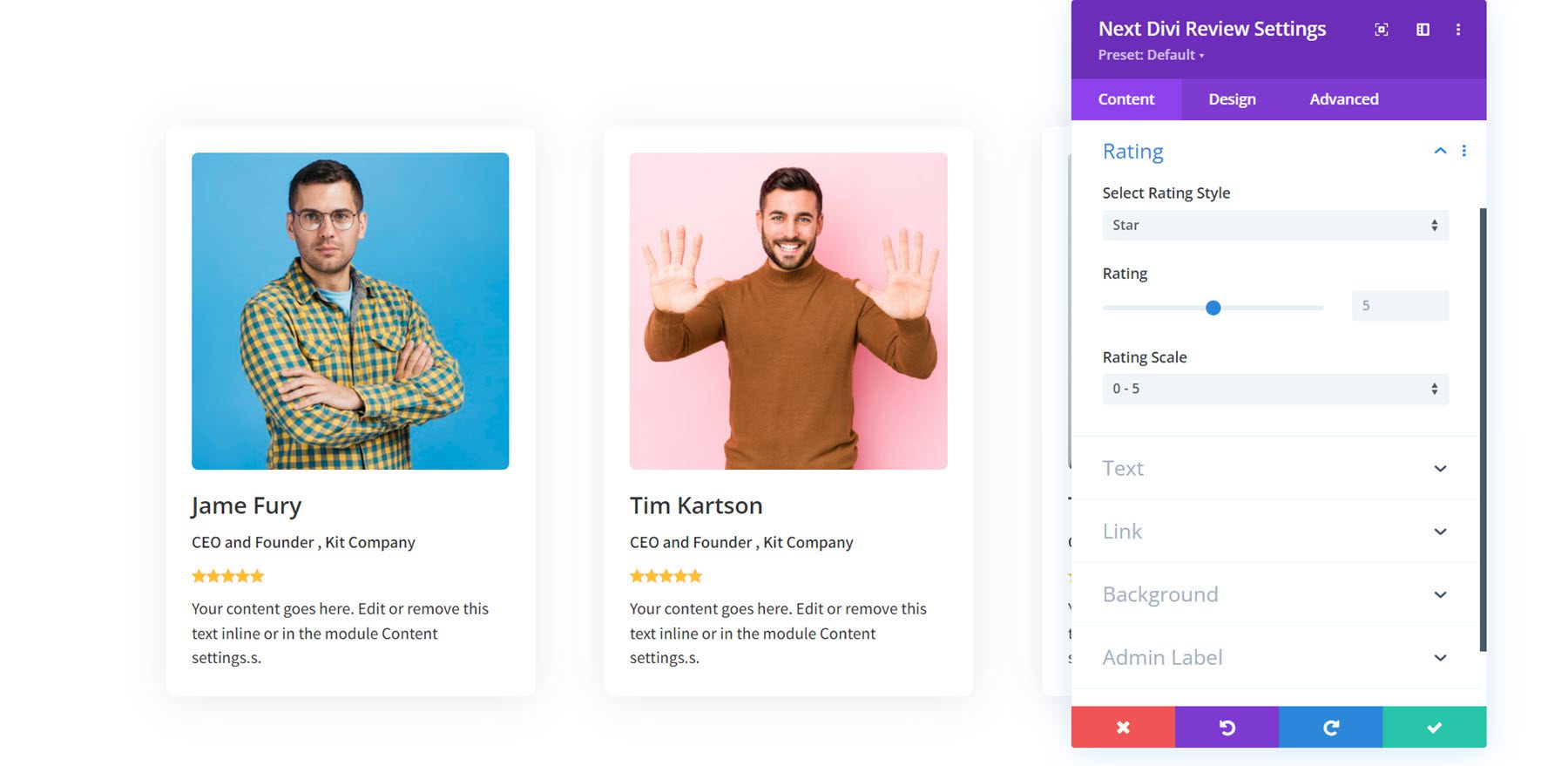
Następna recenzja Divi
Moduł recenzji pozwala na dodanie recenzji klientów do Twojej strony. Możesz dodać nazwę, stanowisko i opis, a także ustawić ocenę w postaci gwiazdek dla każdego modułu. To jest przykład układu 1.

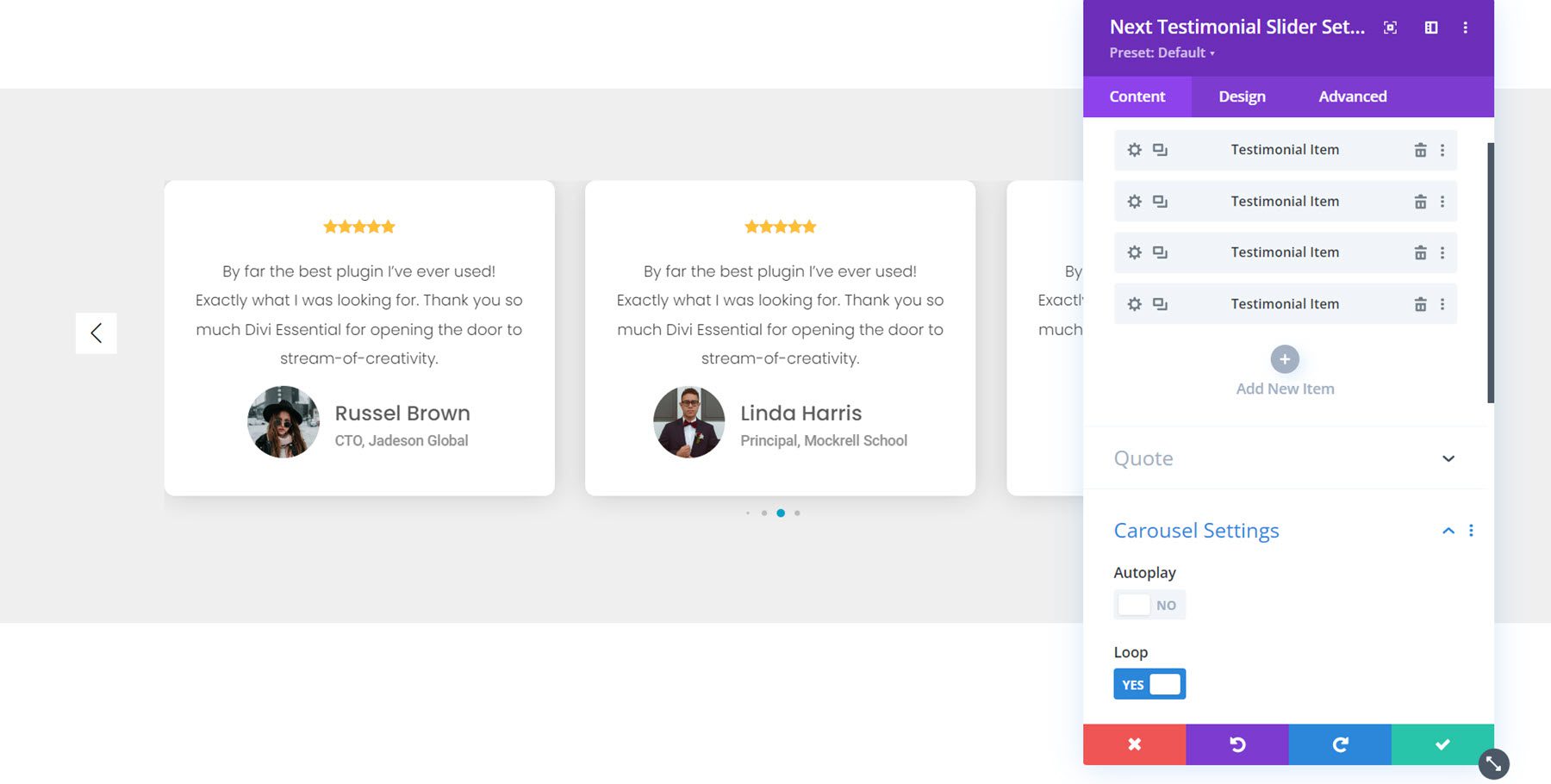
Następny suwak z referencjami
Za pomocą tego modułu możesz dodać suwak, aby zaprezentować referencje i recenzje klientów. To jest układ 11. Każdy slajd z referencjami jest dodawany jako element do modułu, co oznacza, że możesz dostosować projekt każdego slajdu indywidualnie i możesz dostosować projekt slajdu jako całości. Do każdego slajdu możesz dodać ocenę, tekst i obraz. W ustawieniach suwaka możesz wybrać automatyczne odtwarzanie suwaka, dostosować ustawienia przejścia suwaka i zmienić ustawienia nawigacji. Opcje znajdujące się w zakładce projektowania pozwalają dostosować wygląd slidera do własnych upodobań.

Niezbędne układy startowe Divi
Oprócz modułów i układów modułów, które omówiliśmy powyżej, Divi Essential zawiera także 30 początkowych układów jednostronicowych, z których możesz skorzystać. Przyjrzyjmy się bliżej jednemu.

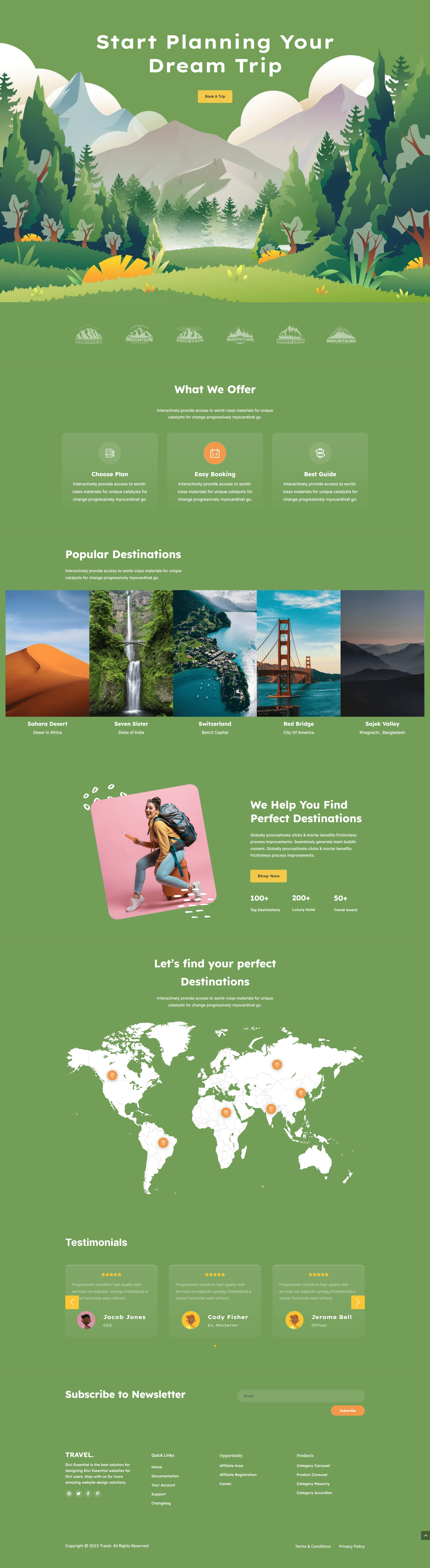
Układ wycieczki
To jest układ wycieczki. Projekt jest pełen animacji i elementów interaktywnych. Nagłówek wykorzystuje moduł wielu nagłówków i ma efekt odsłonięcia. Poniżej znajduje się karuzela z logo, trzy notki i karuzela wyświetlająca miejsca docelowe. Następna jest sekcja z pływającym obrazem oraz licznikami zawartości i liczb po prawej stronie. Sekcja mapy wykorzystuje moduł hotspotów do wskazywania miejsc docelowych i ujawniania informacji po najechaniu myszką. Na koniec znajduje się suwak z referencjami, subskrypcja biuletynu i stopka.

Gotowe strony internetowe Divi Essential
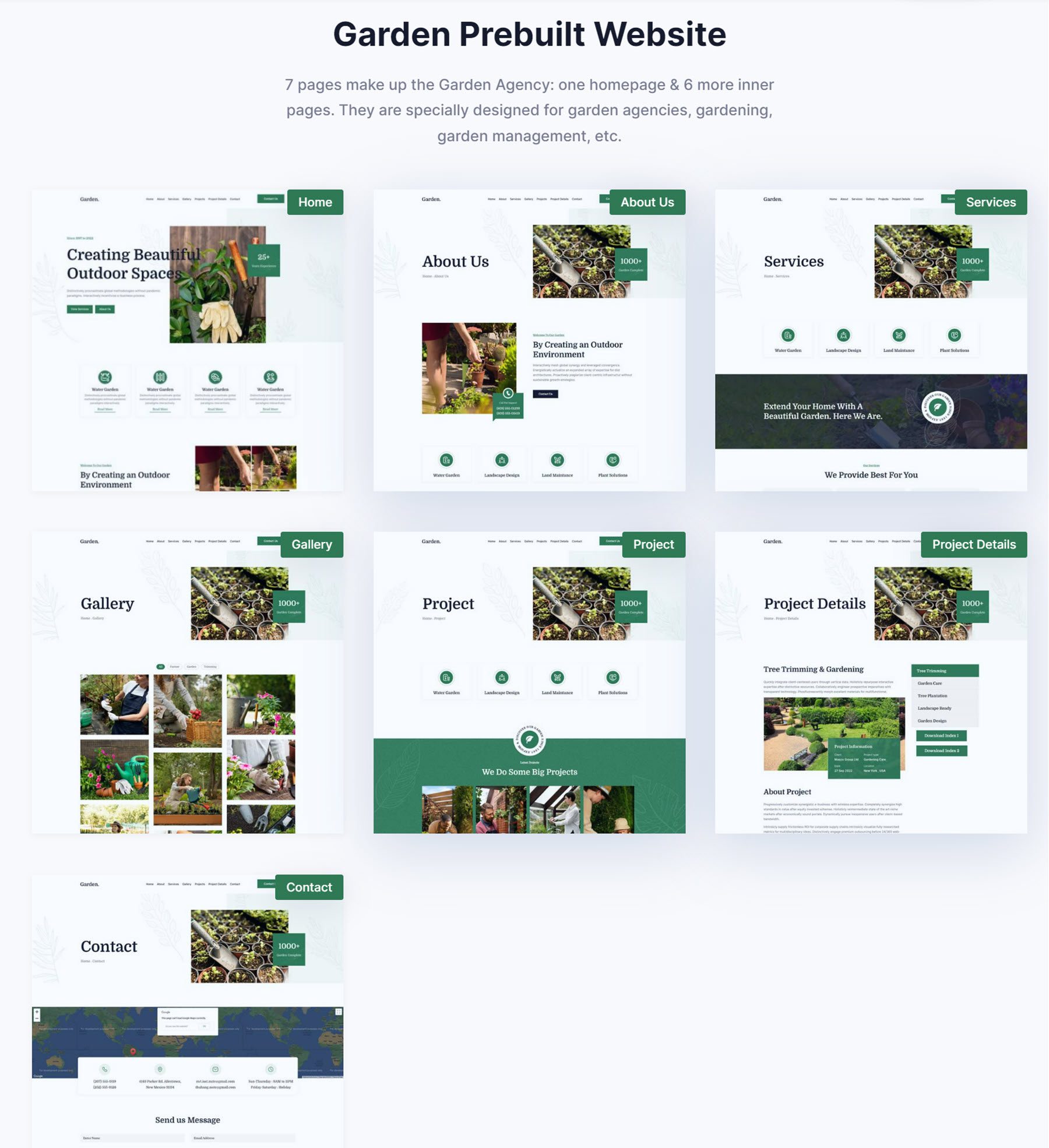
Divi Essential zapewnia także dostęp do 6 pełnych szablonów stron internetowych, które zawierają wiele stron.
Szablon ogrodnika
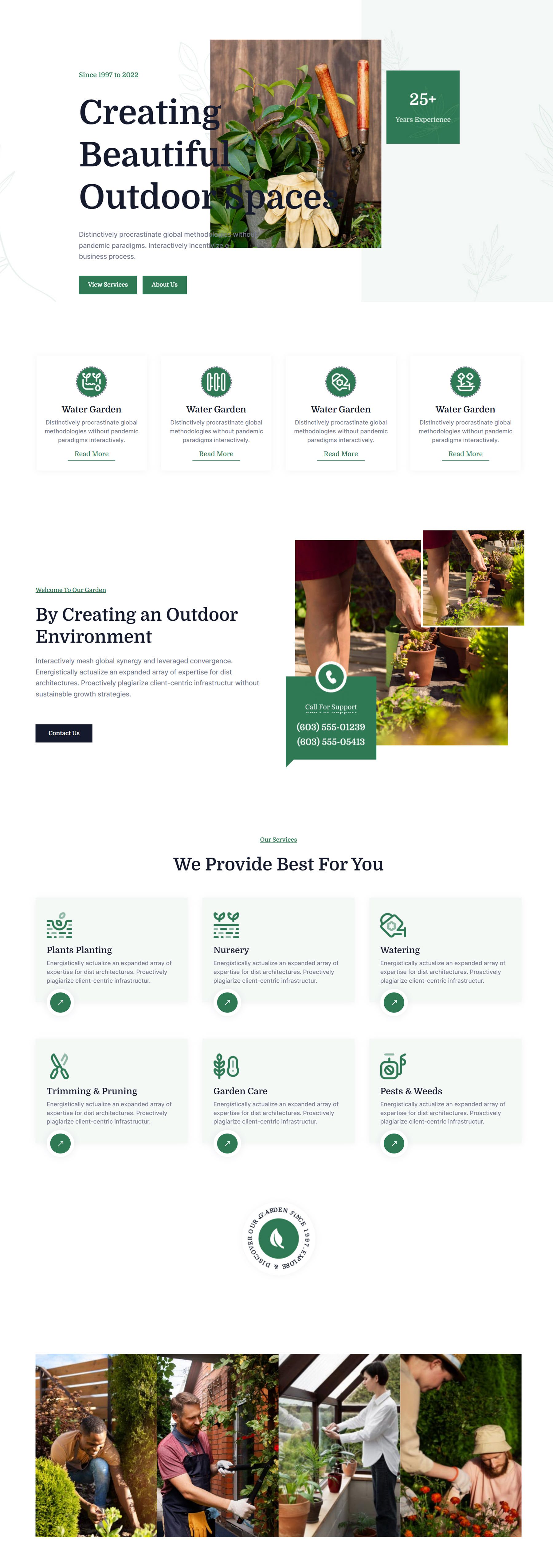
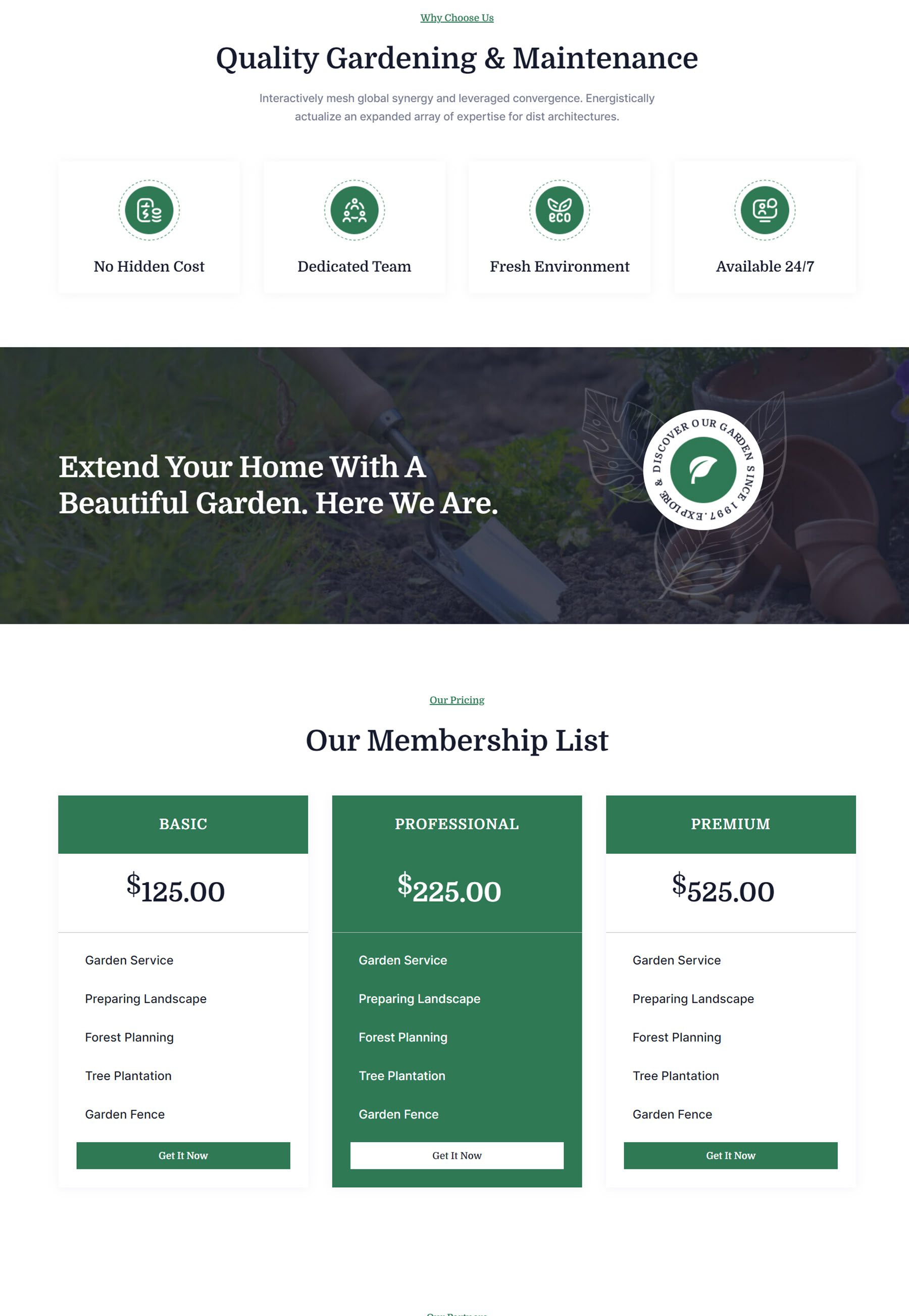
Przyjrzyjmy się stronie głównej szablonu ogrodnika. Oprócz tej strony szablon zawiera następujące strony: o nas, usługi, galerię, projekt, szczegóły projektu i kontakt.

Strona otwiera się z sekcją główną z wieloma nagłówkami, dużym obrazem, elementem pływającym, przyciskami i kilkoma grafikami tła. Następna sekcja zawiera cztery moduły notek, które podkreślają usługi. Poniżej znajduje się kolejna sekcja z tekstem i obrazami, które mają efekt pływania. Treść nagłówka zawiera animację odkrywania. Poniższa sekcja usług również wykorzystuje moduły notek Divi Essential, po której następuje pływający element z obracającą się animacją i akordeonem obrazu, który rozwija się i ujawnia treść po najechaniu myszką.

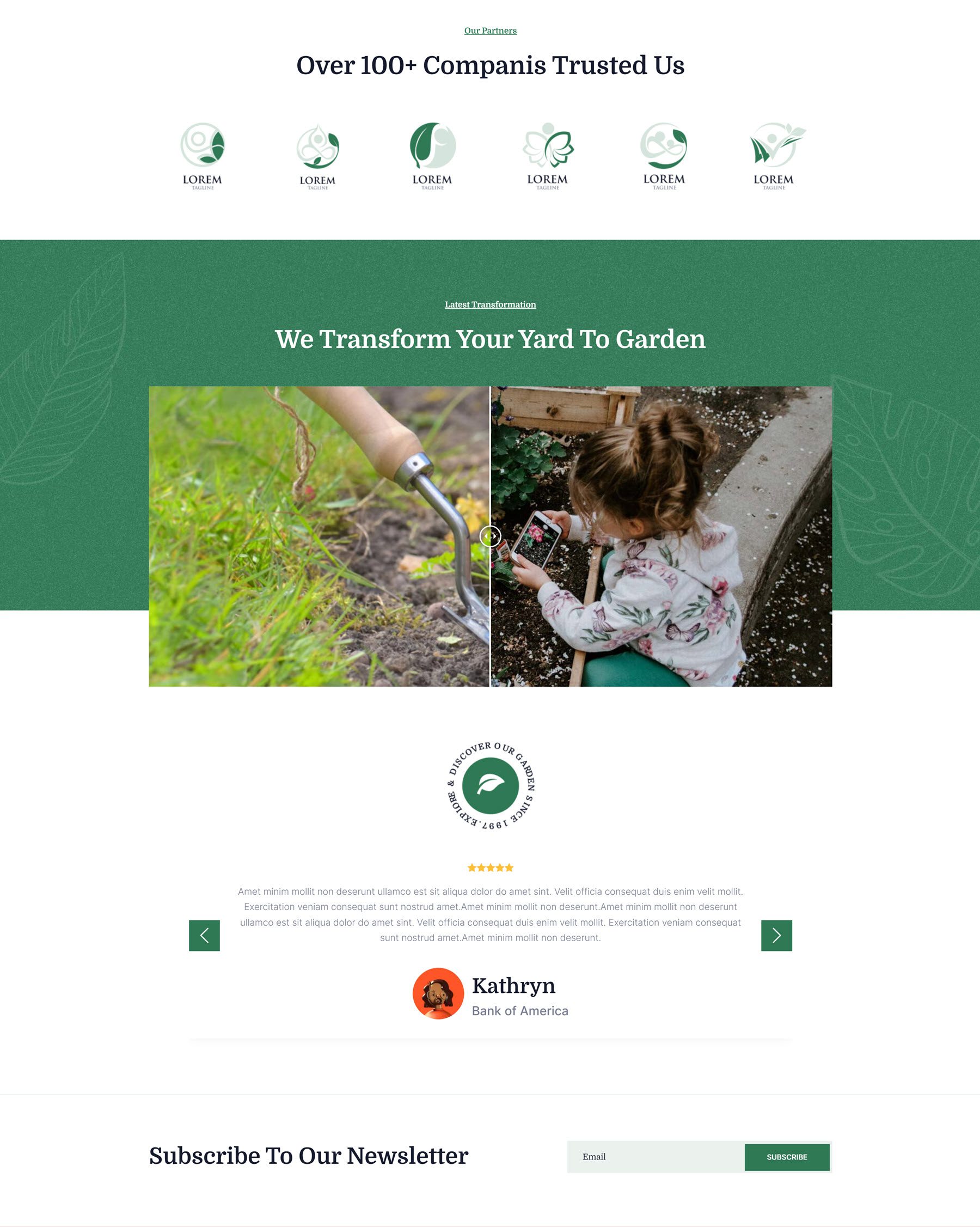
Następna jest kolejna sekcja zawierająca moduły notek, po której następuje sekcja z obrazem tła o pełnej szerokości i pływającą grafiką. Poniżej znajduje się sekcja tabeli cen,

Kontynuując stronę główną, znajduje się suwak logo i suwak przed/po, a następnie suwak referencji. Ostatecznie stronę kończy formularz zapisu na newsletter.

Gdzie kupić Divi Essential
Divi Essential jest dostępny na Divi Marketplace. Kosztuje 79 USD za nieograniczone korzystanie z witryny oraz 1 rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Divi Essential jest pełen modułów, które dodają nowe funkcje i dynamiczne układy do Twojej witryny. Byłem pod wrażeniem możliwości dostosowania i rozbudowanych opcji dostępnych w każdym module. Układy demonstracyjne, początkowe układy jednostronicowe i gotowe szablony witryn internetowych dostarczane z Divi Essential wydają się być projektami wysokiej jakości, które można łatwo wykorzystać i modyfikować do własnych celów projektowych. Jeśli szukasz wtyczki typu „wszystko w jednym”, która rozszerzy możliwości tego, co możesz zaprojektować za pomocą Divi, Divi Essential jest świetną opcją.
Bardzo chcielibyśmy usłyszeć od Ciebie! Czy próbowałeś Divi Essential? Daj nam znać, co o tym myślisz w komentarzach!