Najważniejsza cecha produktu Divi: Kalendarz wydarzeń Divi
Opublikowany: 2023-10-09Kalendarz wydarzeń Divi łączy w sobie moc wtyczki Kalendarz wydarzeń i Divi Builder, umożliwiając wyświetlanie i stylizowanie wydarzeń na Twojej stronie internetowej z pełną funkcjonalnością i możliwościami dostosowywania, jakie zapewnia kreator wizualny Divi. Ten produkt dodaje nowe moduły do Divi Builder. Możesz dodać strony wydarzeń, kalendarze, karuzele, kanały, filtry i bilety do swoich układów i całkowicie dostosować projekt każdego modułu.
Jeśli masz dość ograniczania opcji dostosowywania wtyczki Kalendarza wydarzeń lub jeśli szukasz świetnego sposobu na zarządzanie informacjami o wydarzeniach i wyświetlanie ich w swojej witrynie przy pełnej elastyczności projektowania Divi, Kalendarz wydarzeń Divi może być po prostu rozwiązanie. W tym poście przyjrzymy się Kalendarzowi wydarzeń Divi, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Ciebie.
Zacznijmy!
- 1 Instalowanie Kalendarza wydarzeń Divi
- 2 Kalendarz wydarzeń Divi
- 2.1 Kalendarz wydarzeń
- 2.2 Karuzela wydarzeń
- 2.3 Kanał wydarzeń
- 2.4 Filtr zdarzeń
- 2.5 Strona Wydarzenia
- 2.6 Wydarzenia Subskrybuj
- 2.7 Bilet na wydarzenia
- 3 Kup kalendarz wydarzeń Divi
- 4 myśli końcowe
Instalowanie Kalendarza wydarzeń Divi
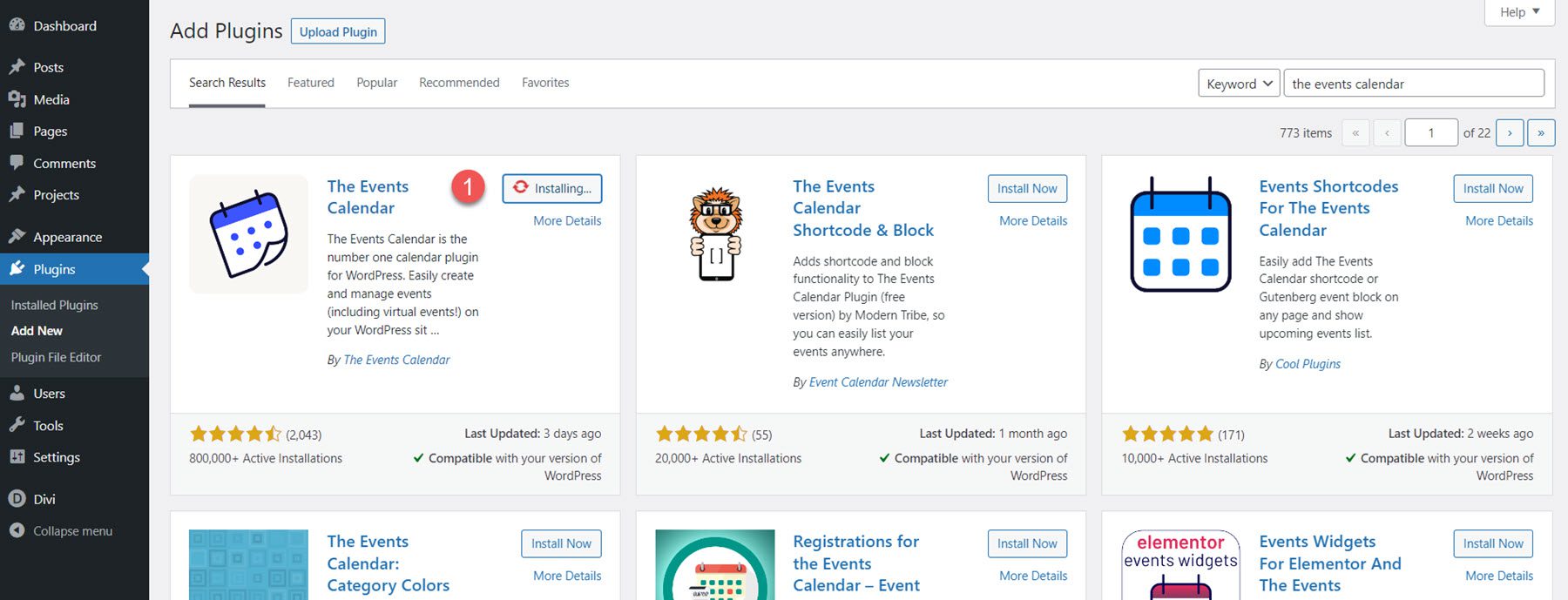
Kalendarz wydarzeń Divi współpracuje z bezpłatną wtyczką wydarzeń WordPress, Kalendarz wydarzeń. Najpierw upewnij się, że wtyczka jest zainstalowana i aktywowana na Twojej stronie.

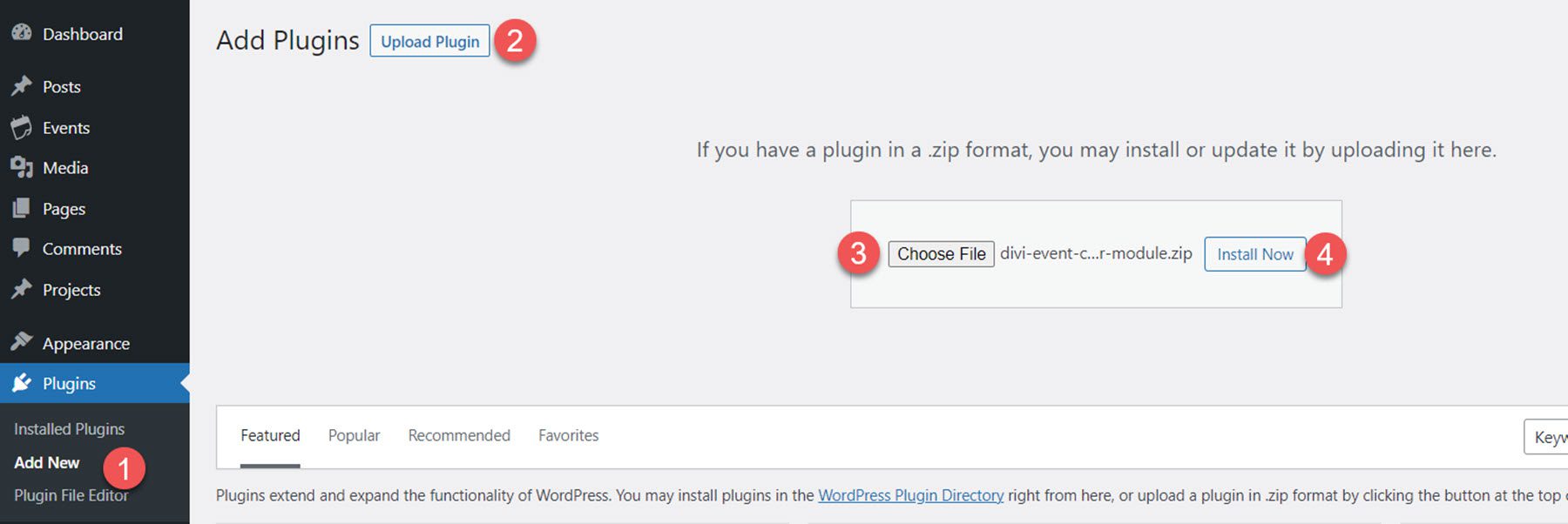
Aby zainstalować Kalendarz wydarzeń Divi, przejdź do strony wtyczki i kliknij Dodaj nowy. Kliknij Wybierz plik, wybierz plik wtyczki .ZIP ze swojego komputera, a następnie kliknij Zainstaluj teraz. Po zainstalowaniu wtyczki kliknij aktywuj.

Kalendarz wydarzeń Divi
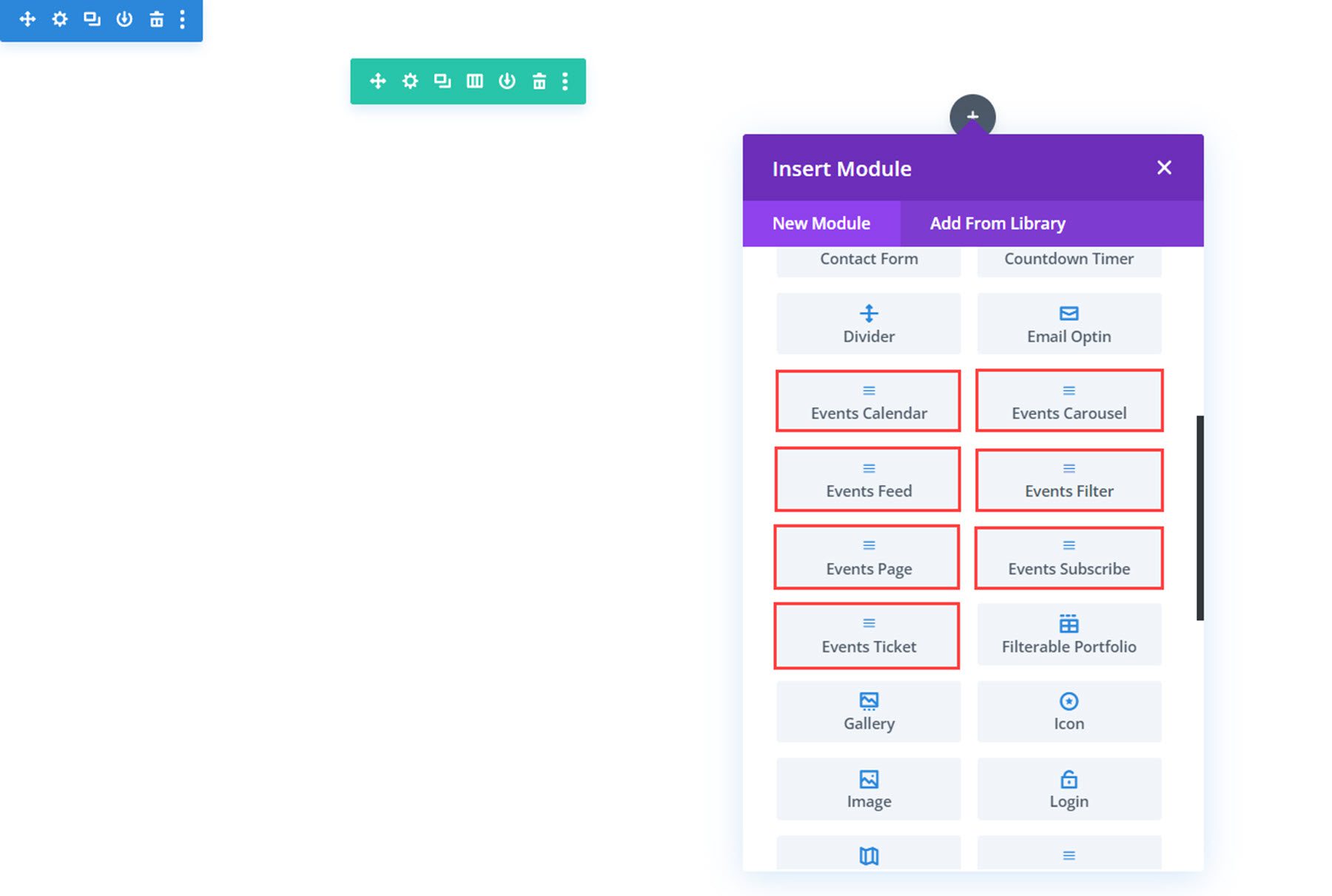
Wtyczka dodaje siedem nowych modułów do kreatora Divi, które współpracują z Kalendarzem wydarzeń w celu wyświetlania informacji o wydarzeniach na Twojej stronie internetowej. Przyjrzyjmy się każdemu z modułów.

kalendarz imprez
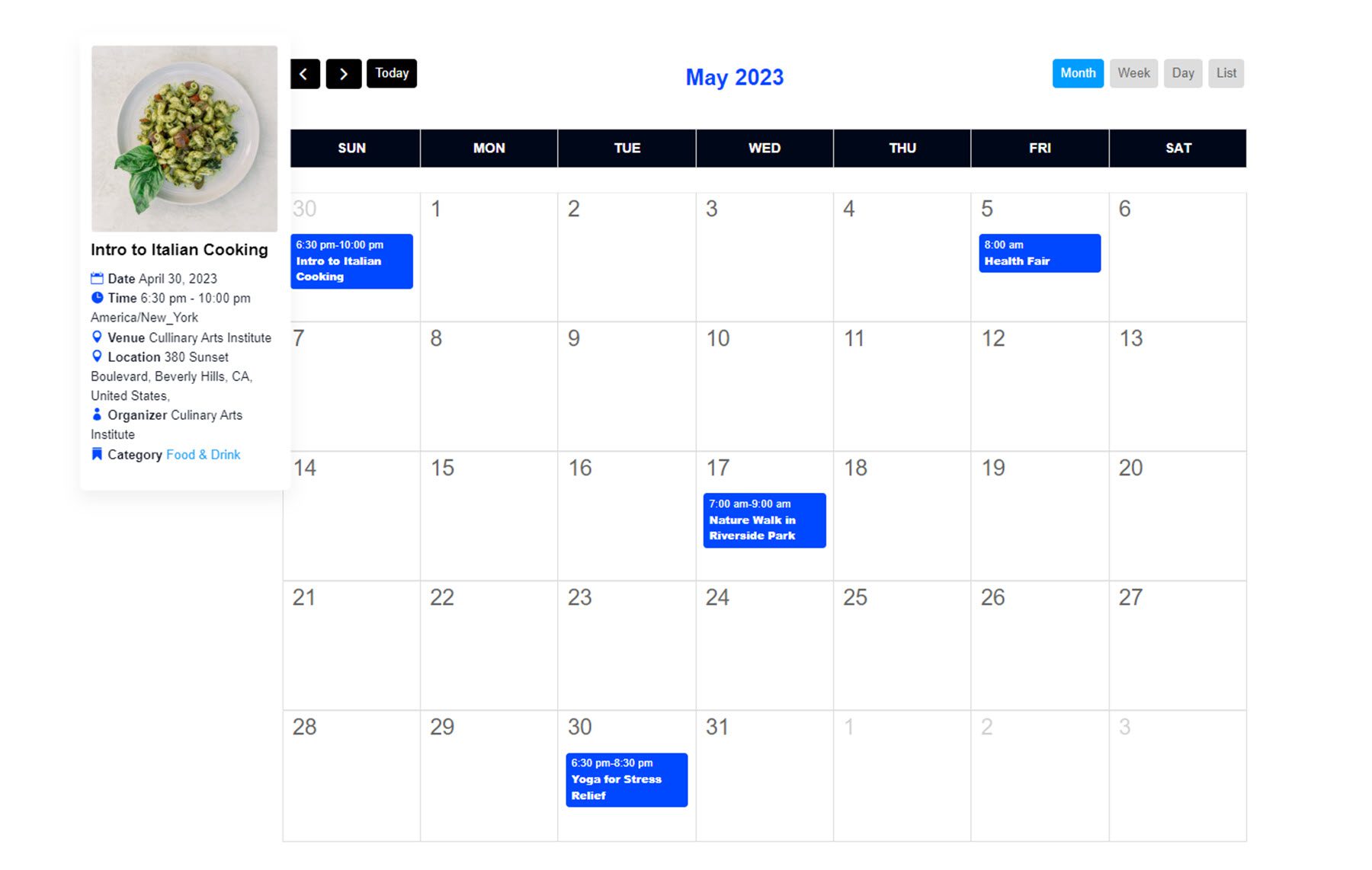
Moduł kalendarza wydarzeń wyświetla kalendarz wszystkich Twoich wydarzeń. Oto jak wygląda moduł kalendarza przed dodatkowymi dostosowaniami. Karty w prawym górnym rogu umożliwiają przełączanie pomiędzy różnymi widokami kalendarza. Szczegóły wydarzenia pojawiają się na karcie po najechaniu myszką, a strona wydarzenia otwiera się po kliknięciu.

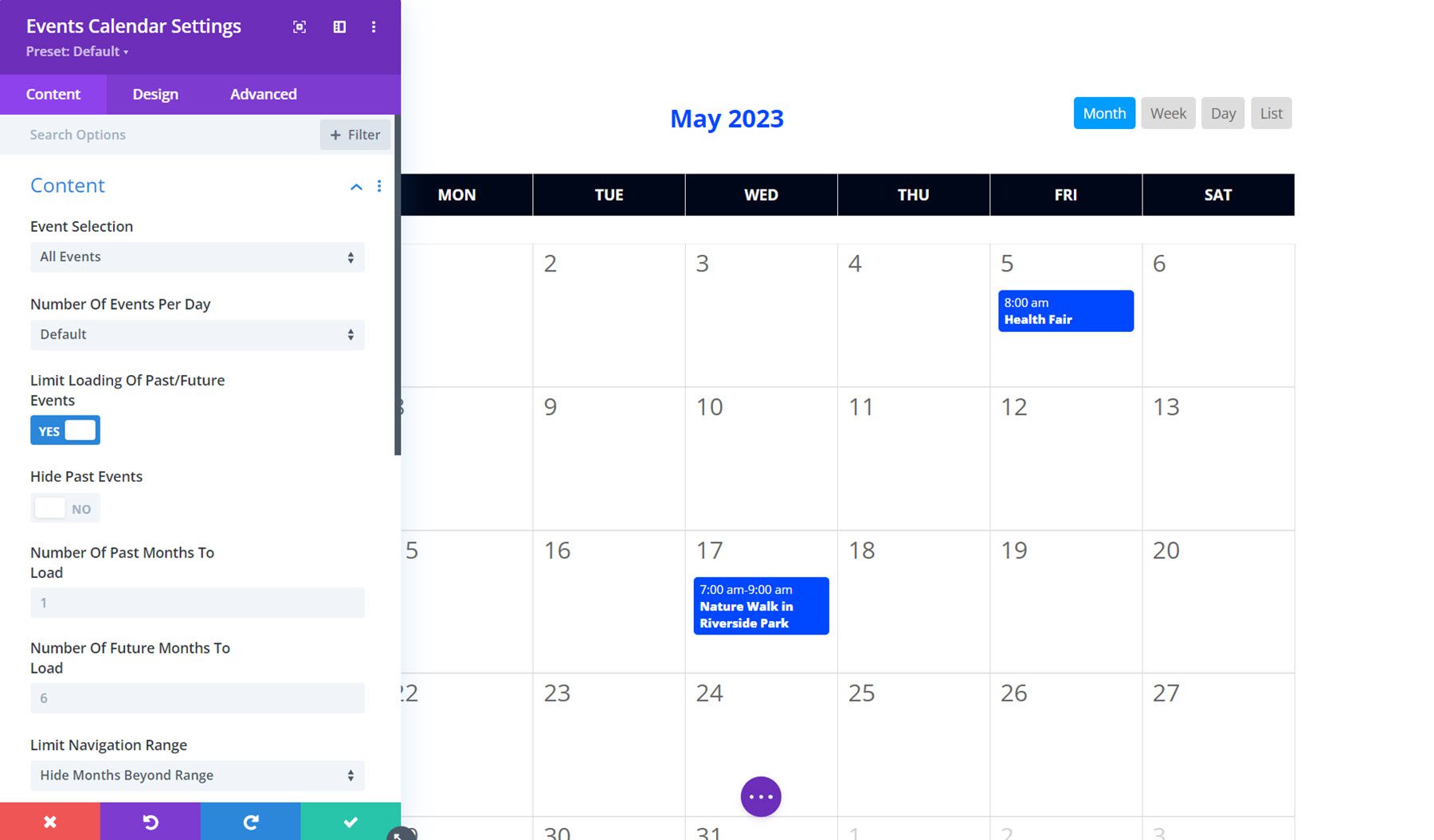
Ustawienia zawartości
Przyjrzyjmy się teraz ustawieniom modułu.
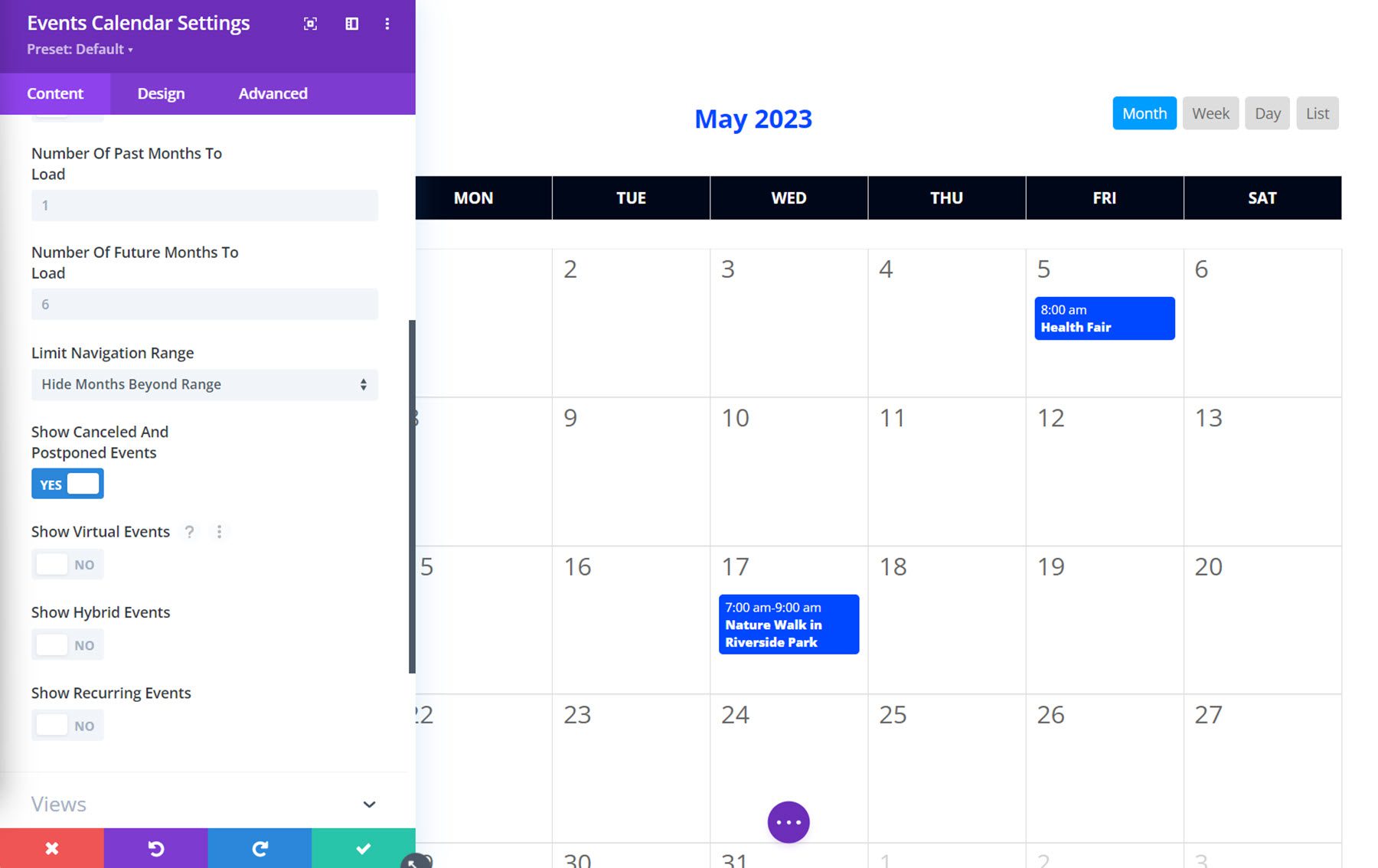
Treść
Na karcie Treść możesz wybrać rodzaj wyświetlanych wydarzeń, liczbę wydarzeń dziennie, ograniczyć ładowanie przeszłych lub przyszłych wydarzeń po określonej liczbie miesięcy oraz ograniczyć zakres nawigacji.

Możesz także pokazać lub ukryć wydarzenia anulowane lub przełożone, wydarzenia wirtualne, wydarzenia hybrydowe lub wydarzenia cykliczne, co daje dużą kontrolę nad tym, co jest wyświetlane.

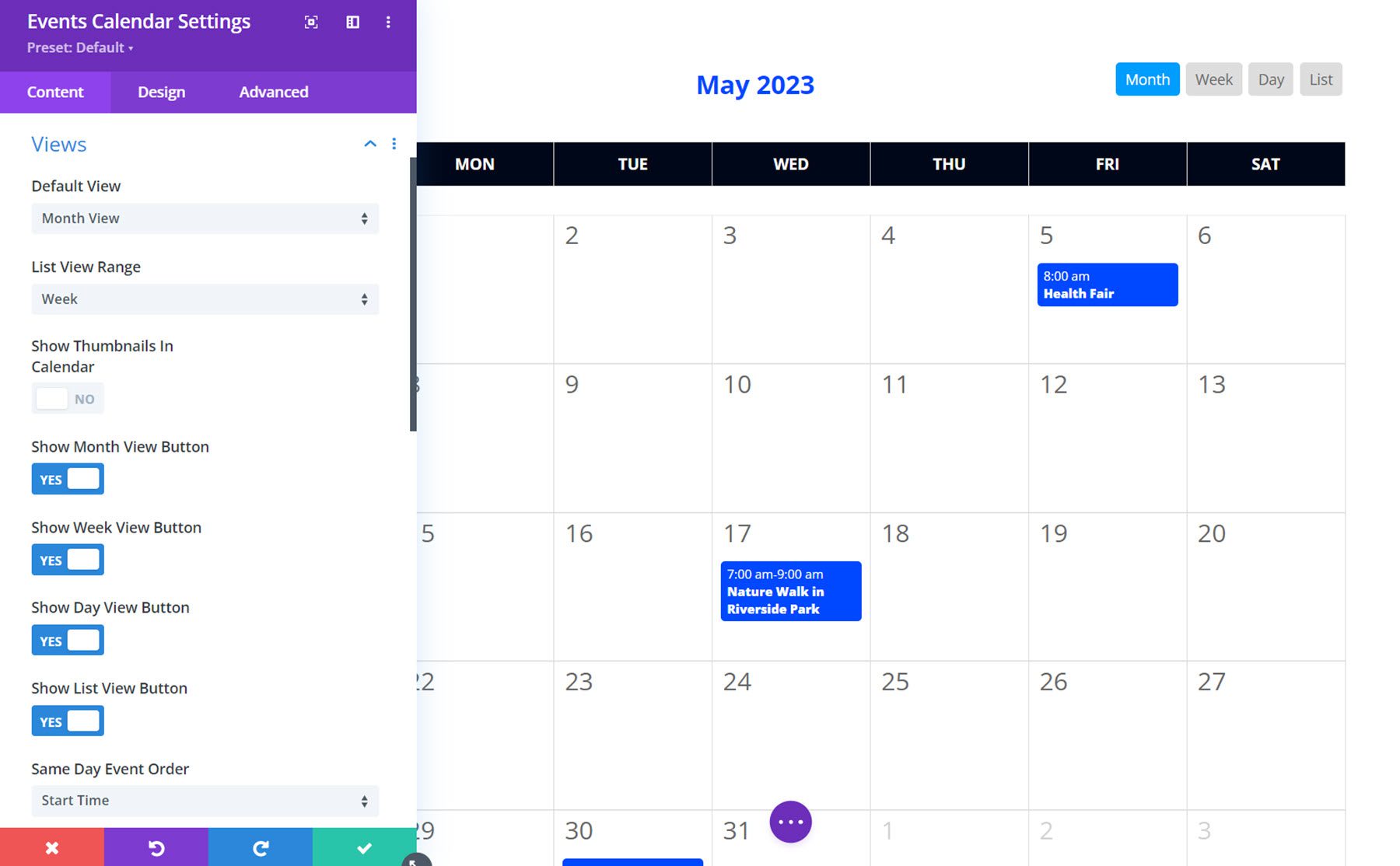
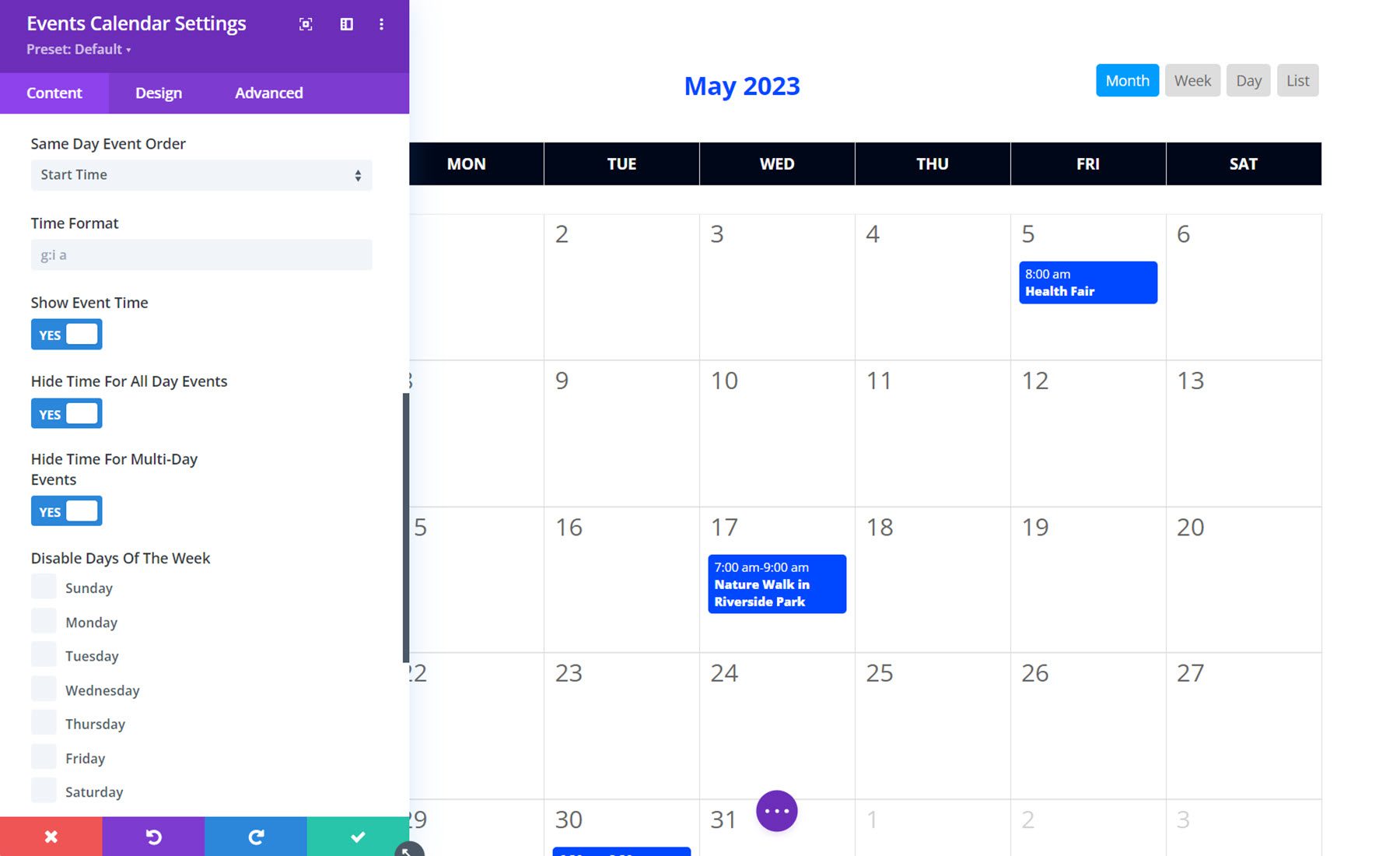
Wyświetlenia
Na karcie widoków możesz ustawić domyślny widok kalendarza, ustawić zakres widoku listy, wybrać pokazywanie lub ukrywanie miniatur w kalendarzu oraz wybrać, które widoki są dostępne.

Dodatkowo możesz ustawić kolejność wyświetlania wydarzeń tego samego dnia, ustawić format czasu, pokazać lub ukryć czas wydarzenia dla różnych typów wydarzeń, wyłączyć określone dni tygodnia i ustawić dzień rozpoczęcia tygodnia.

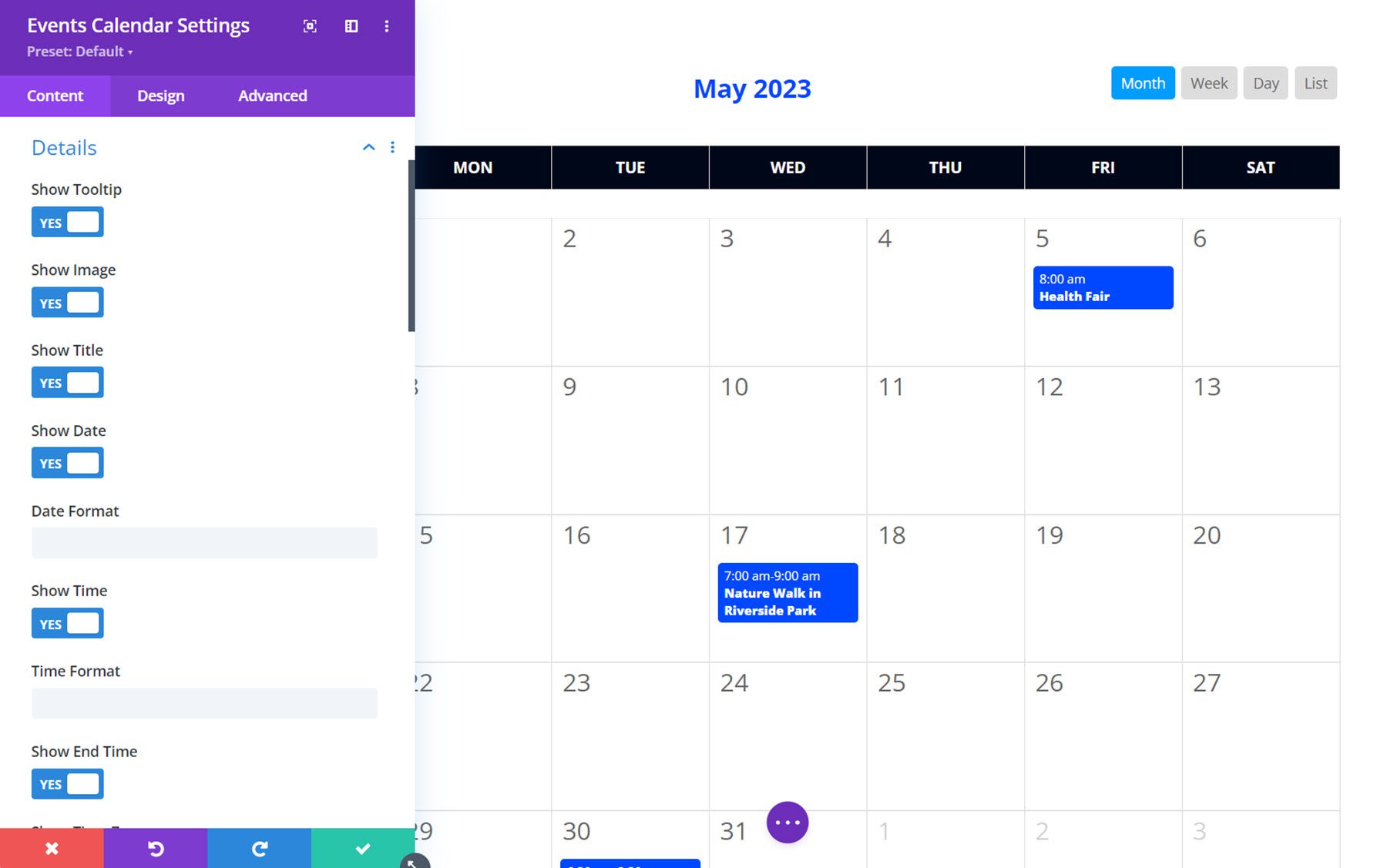
Detale
Na karcie szczegółów możesz kontrolować, jakie szczegóły wydarzenia będą wyświetlane. Oto lista szczegółów, które możesz pokazać lub ukryć: podpowiedź, obraz, tytuł, data, godzina, godzina zakończenia, strefa czasowa, miejsce, lokalizacja, adres, przecinek po adresie, miejscowość, przecinek po miejscowości, stan, przecinek po stan, kod pocztowy, przecinek po kodzie pocztowym, kraj, przecinek po kraju, organizator, cena, kategoria, strona internetowa i fragment. Dodatkowo możesz ustawić format daty i godziny oraz wybrać wyświetlanie kodu pocztowego przed miejscowością.

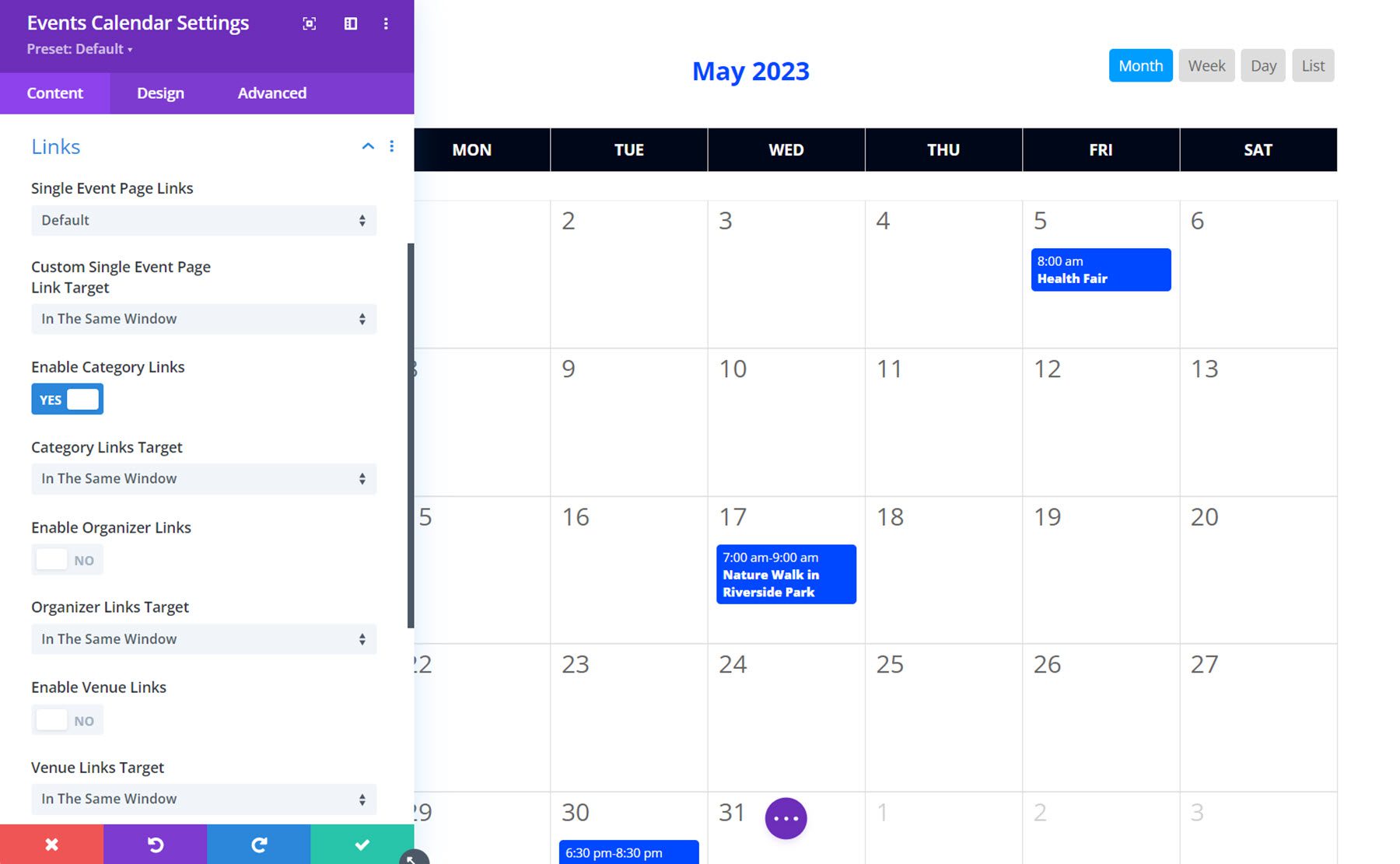
Spinki do mankietów
Karta łącza daje pewną kontrolę nad sposobem łączenia elementów w kalendarzu. Możesz włączyć lub wyłączyć linki do pojedynczych stron wydarzeń, możesz też zastąpić je niestandardowym linkiem lub przekierowaniem do witryny internetowej. Możesz także włączyć lub wyłączyć linki do kategorii, linki do organizatorów i linki do miejsc, a także możesz wybrać, czy którykolwiek z tych linków ma otwierać się w tym samym oknie, czy otwierać w nowej karcie.

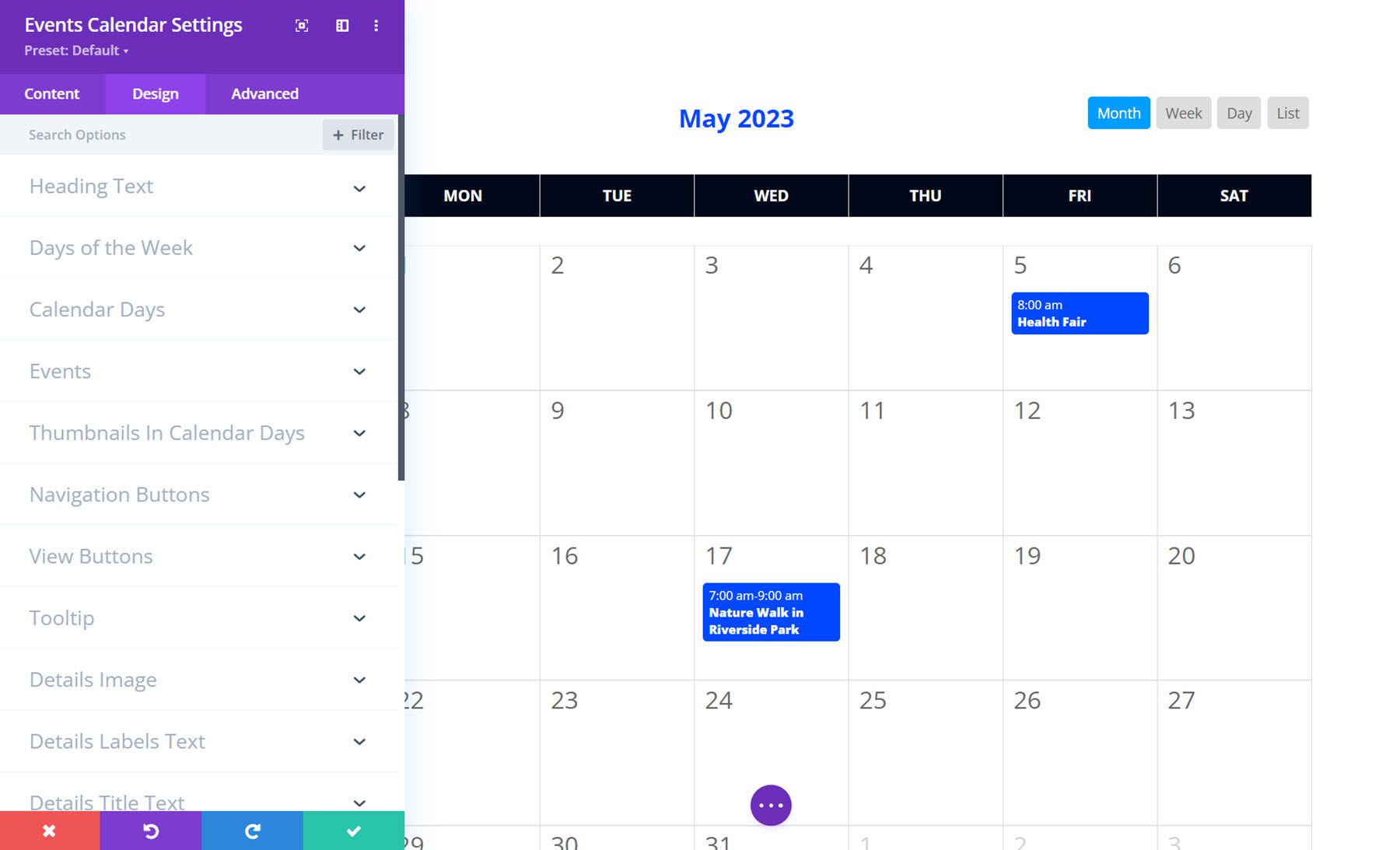
Ustawienia projektu
Na karcie Projekt możesz modyfikować wygląd niemal każdego aspektu modułu kalendarza wydarzeń. Istnieją ustawienia projektu umożliwiające modyfikację tekstu nagłówka, dni tygodnia, dni kalendarzowych, wydarzeń, miniatur w dniach kalendarzowych, przycisków nawigacyjnych, przycisków widoku, podpowiedzi, obrazu szczegółów, tekstu etykiet szczegółów, tekstu tytułu szczegółów, tekstu szczegółów, tekstu fragmentu szczegółów i oczywiście wiele domyślnych ustawień projektu Divi, takich jak rozmiar, odstępy, obramowanie, cień ramki, filtry, transformacja i animacja. Rozbudowane opcje projektowania dostępne w tym module ułatwiają dostosowanie kalendarza do wyglądu Twojej witryny internetowej.

Karuzela wydarzeń
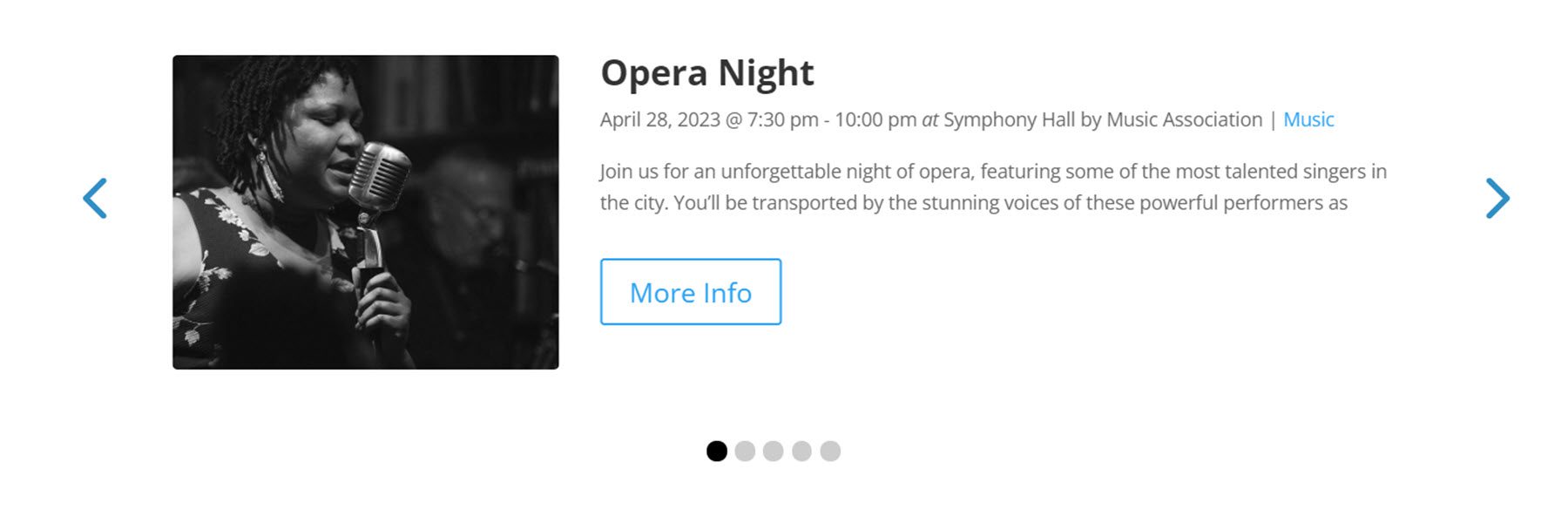
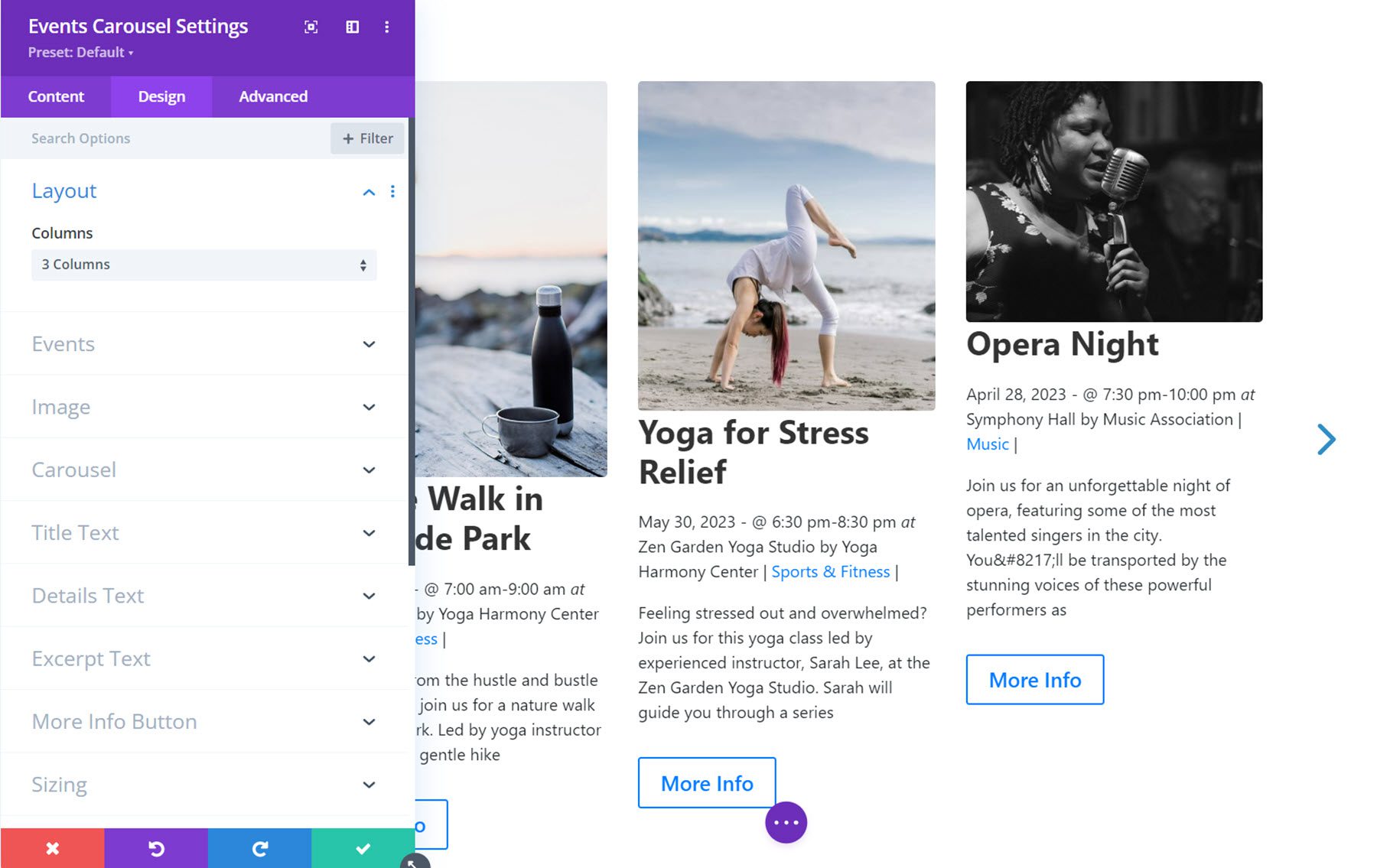
Moduł Karuzela wydarzeń dodaje do strony karuzelę z informacjami o wydarzeniach. To świetny sposób na wyświetlenie wielu wydarzeń na stronie w skondensowanym formacie. Oto jak wygląda moduł bez dostosowywania projektu.

Przyjrzyjmy się teraz ustawieniom modułu.
Ustawienia zawartości
Najpierw przyjrzyjmy się karcie treści.
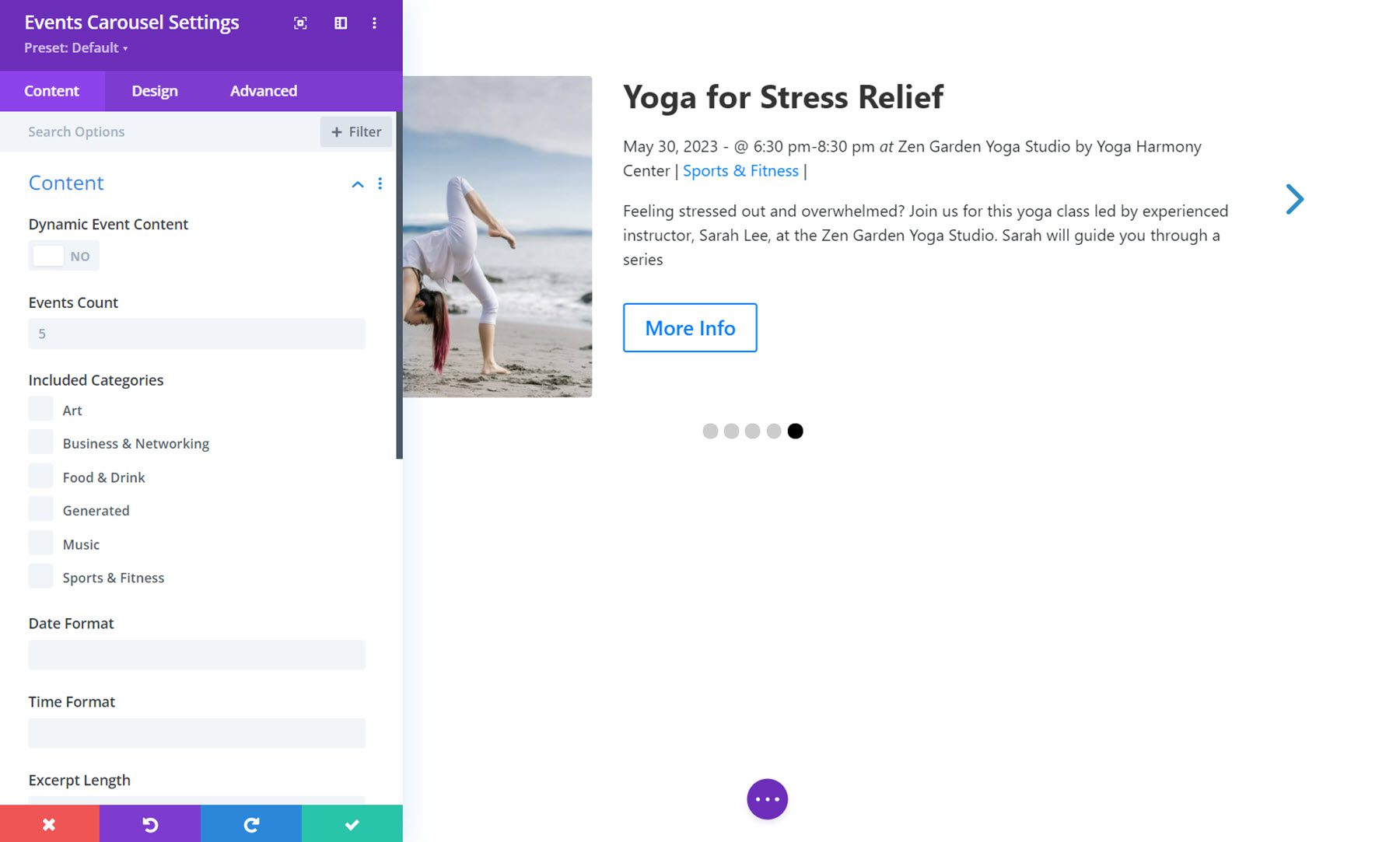
Treść
W ustawieniach treści możesz włączyć lub wyłączyć dynamiczną treść wydarzenia. Jeśli jest włączona, ta funkcja umożliwia umieszczenie modułu w układzie Divi Theme Builder i dynamiczne wyświetlanie kategorii zdarzeń dla bieżącej kategorii lub strony. Możesz także modyfikować liczbę wyświetlanych wydarzeń i kategorie, dostosować format daty i godziny oraz długość fragmentu, ustawić numer przesunięcia wydarzeń i wybrać wyświetlanie tylko przeszłych wydarzeń.

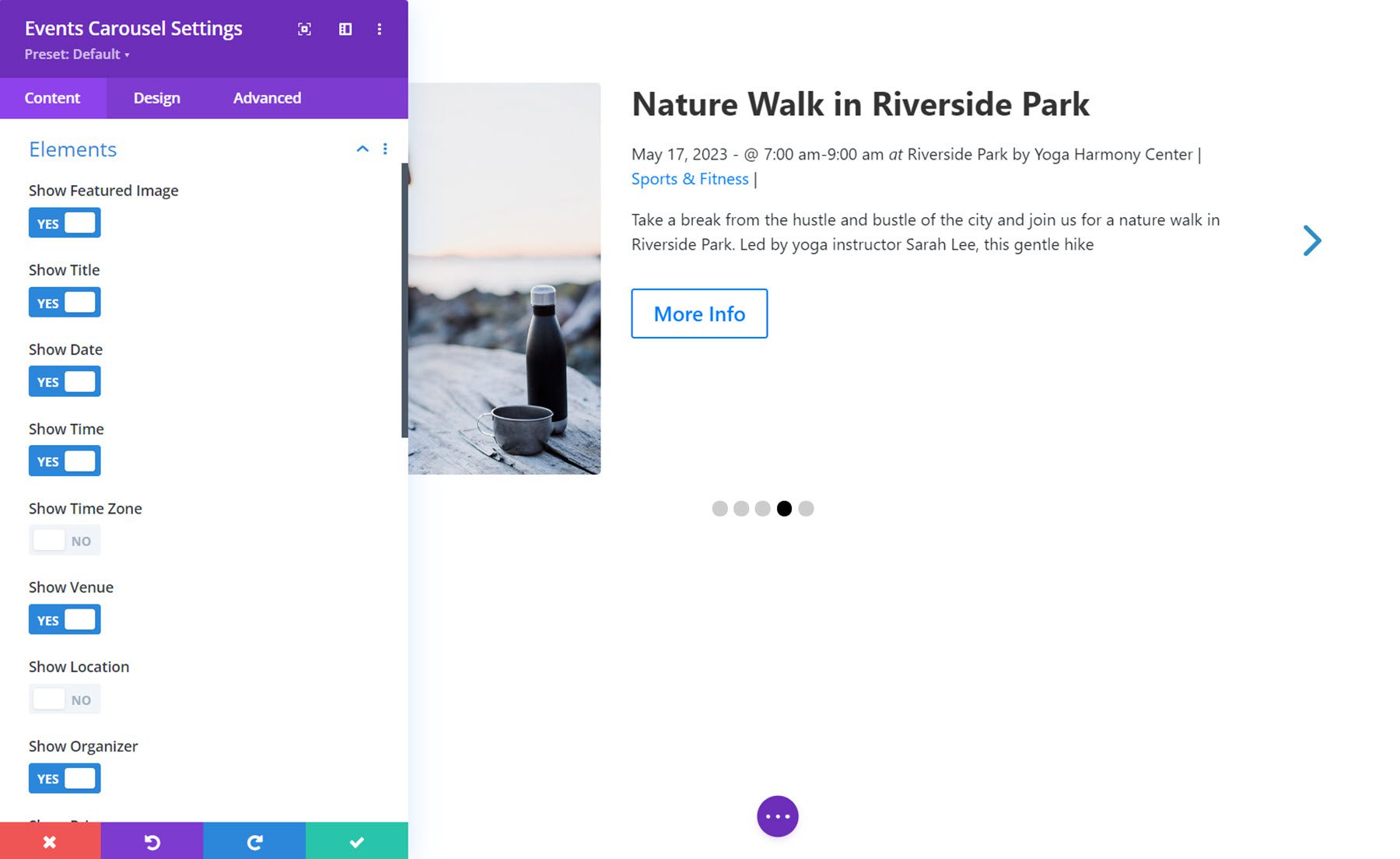
Elementy
Zakładka Elementy umożliwia wybranie elementów pokazanych na karuzeli. Możesz włączyć lub wyłączyć następujące elementy: wyróżniony obraz, tytuł, data, godzina, strefa czasowa, miejsce, lokalizacja, organizator, cena, kategoria, strona internetowa, fragment, przycisk więcej informacji, przyimki i przekładki oraz szczegóły wydarzenia.

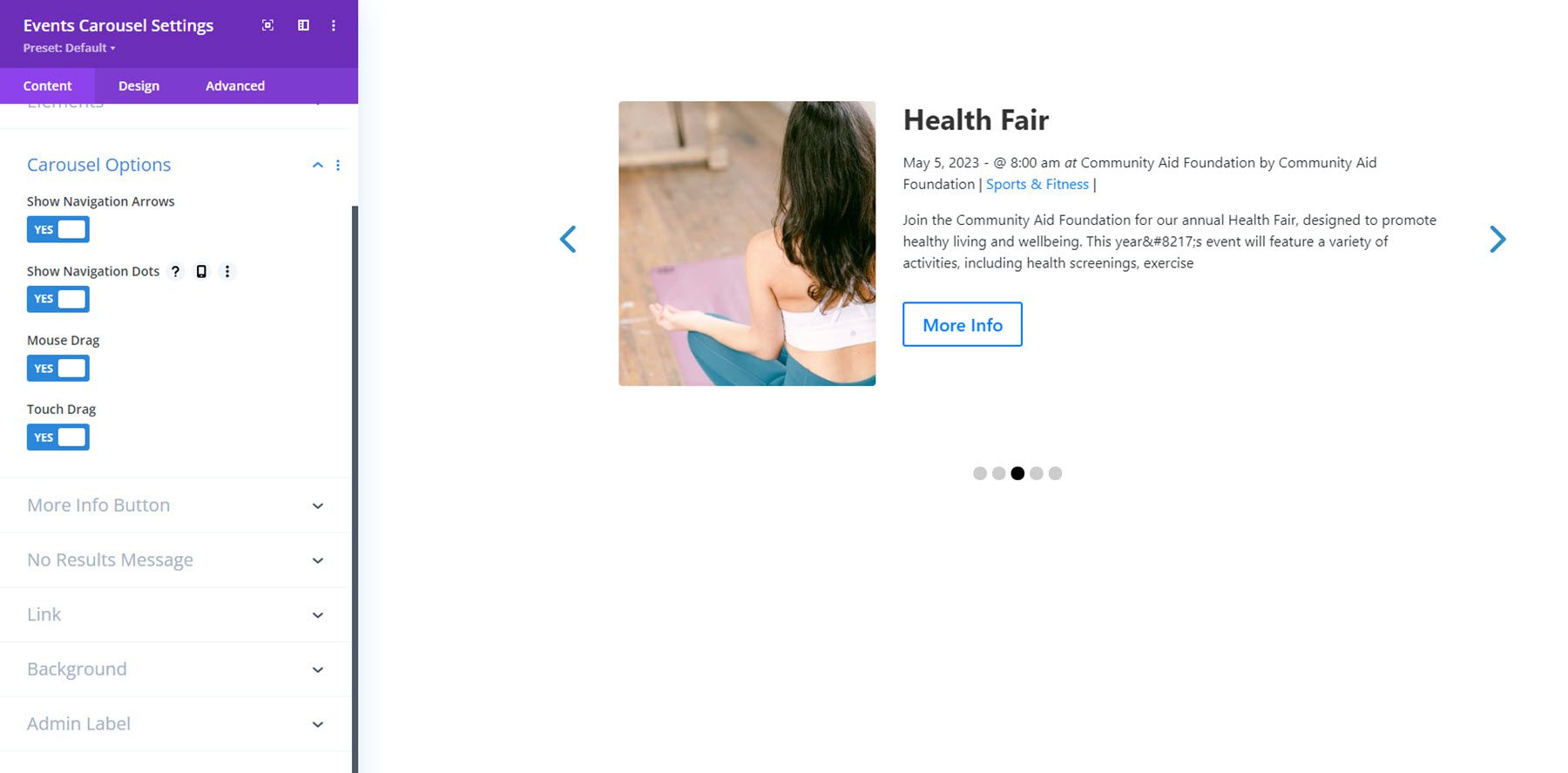
Opcje karuzeli
Na karcie opcji karuzeli możesz pokazywać lub ukrywać strzałki i kropki nawigacyjne. Możesz także włączyć lub wyłączyć przeciąganie myszą i przeciąganie dotykiem.

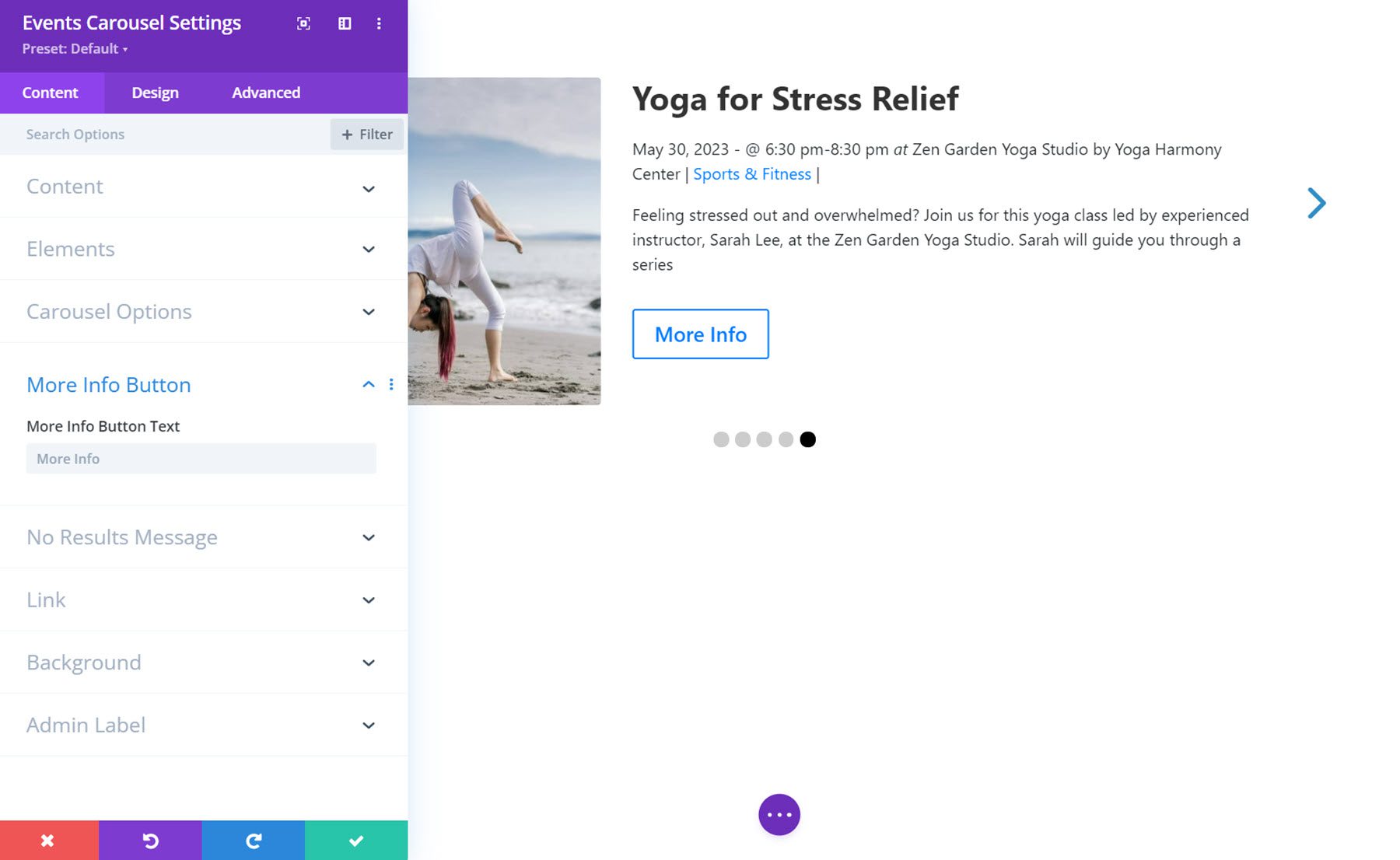
Przycisk Więcej informacji i komunikat o braku wyników
Przycisk Więcej informacji i ustawienia komunikatu o braku wyników umożliwiają kontrolowanie wyświetlanego tekstu.

Ustawienia projektu
Na karcie Projekt możesz zmienić projekt układu, wydarzeń, obrazu, karuzeli, tekstu tytułu, tekstu szczegółów, tekstu fragmentu i przycisku więcej informacji, a także typowy rozmiar, odstępy, obramowanie, cień ramki, filtry, opcje transformacji i animacji.

Kanał wydarzeń
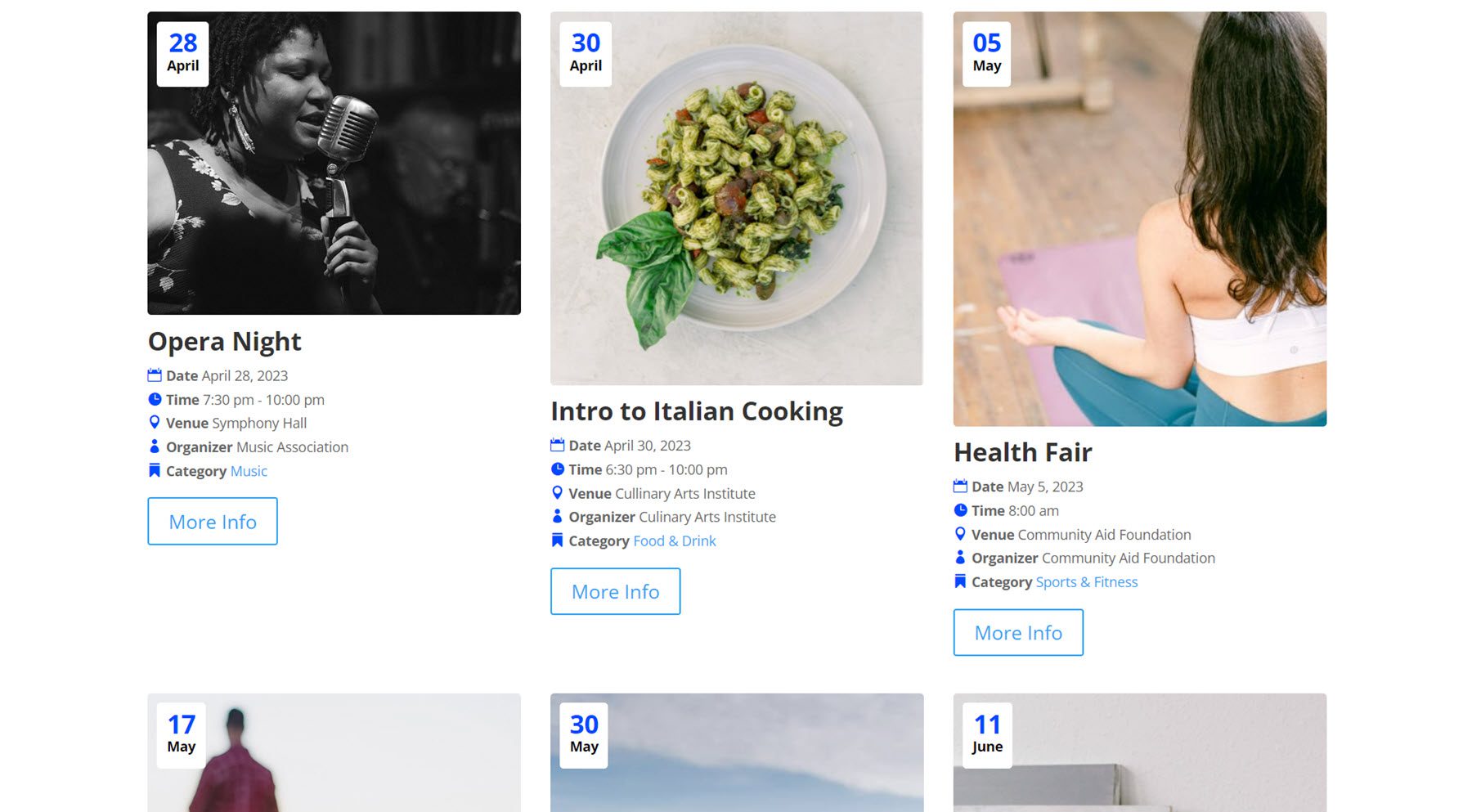
Moduł ten dodaje do strony źródło zdarzeń. Oto jak to wygląda bez dostosowywania projektu.

W ustawieniach modułu możesz dostosować zawartość i wygląd kanału zdarzeń. Spójrzmy.
Ustawienia zawartości
Na początek przyjrzyjmy się ustawieniom w zakładce treści.
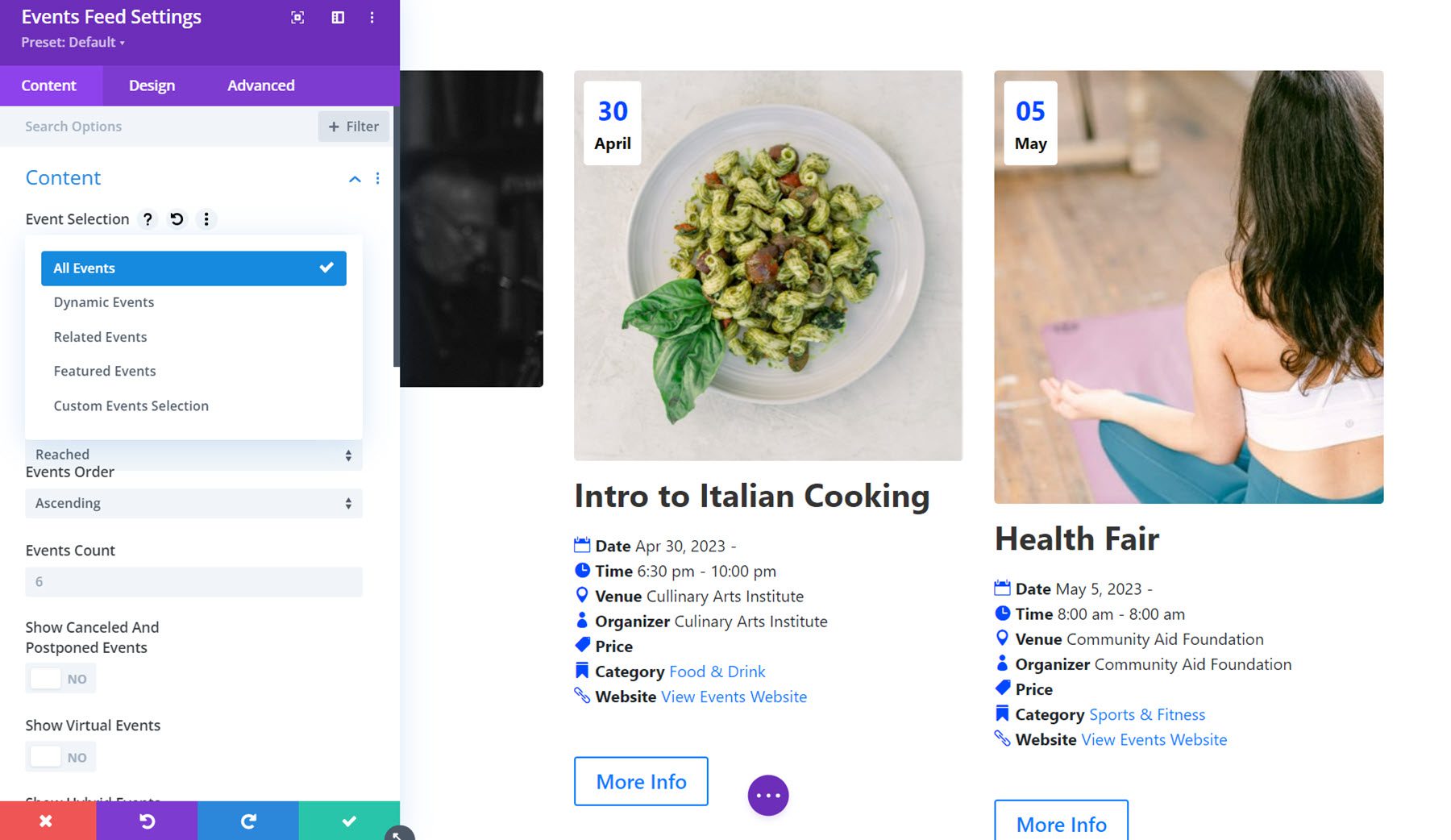
Treść
Tutaj możesz ustawić typ wydarzeń pokazywanych w kanale. Możesz wybierać spośród wszystkich wydarzeń, wydarzeń dynamicznych, wydarzeń powiązanych, wydarzeń polecanych lub wybranych wydarzeń niestandardowych.

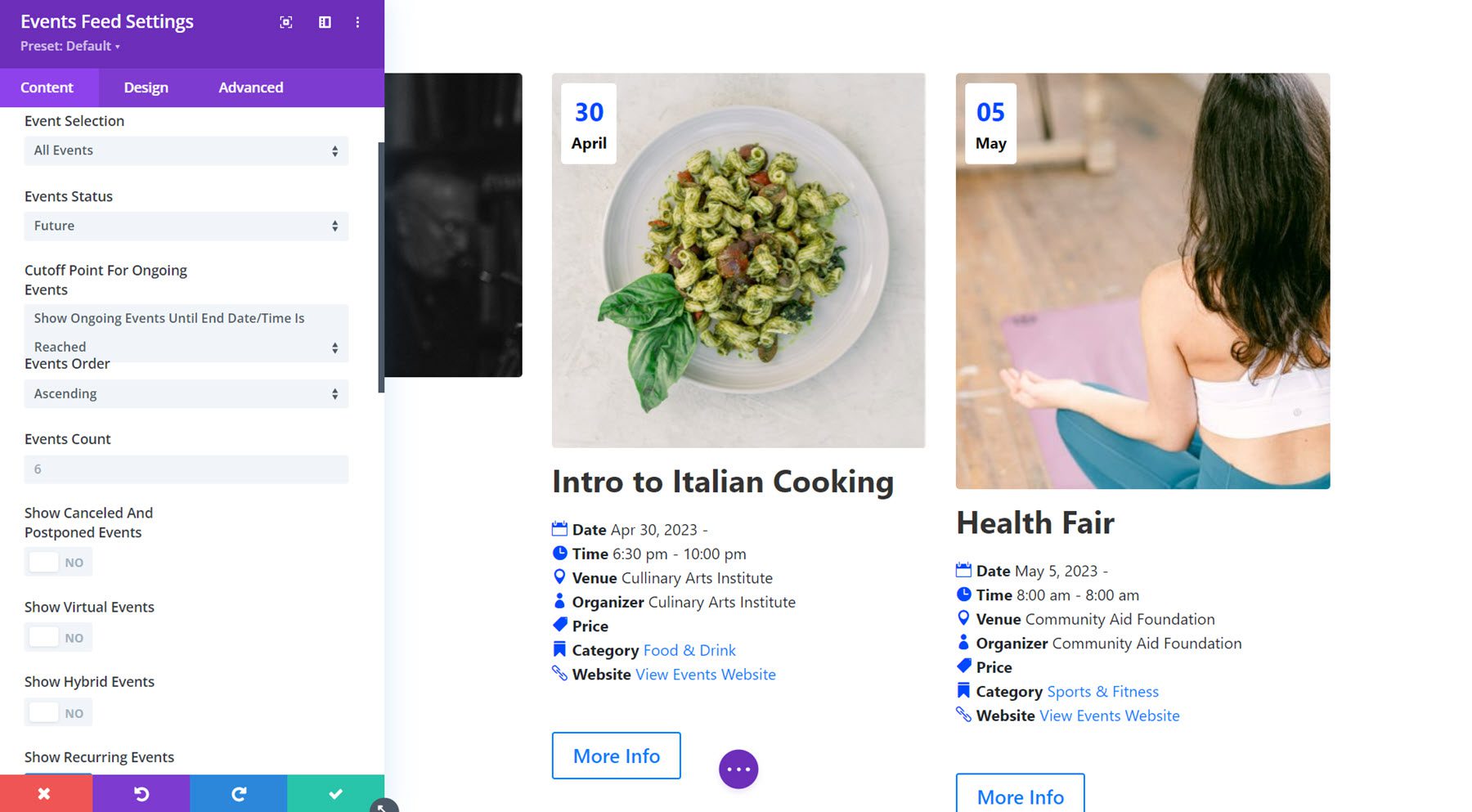
Tutaj możesz ustawić status zdarzeń (przyszły, przeszły lub oba), punkt odcięcia dla trwających wydarzeń, kolejność zdarzeń i liczbę zdarzeń. Możesz określić status wydarzeń (nadchodzące, poprzednie lub oba), punkt końcowy dla trwających wydarzeń, kolejność wydarzeń i liczbę zdarzeń do wyświetlenia. Możesz ukryć w kanale wydarzenia anulowane i przełożone, wirtualne, hybrydowe lub cykliczne, ograniczyć liczbę wyświetlanych wydarzeń cyklicznych i ustawić numer przesunięcia wydarzeń.

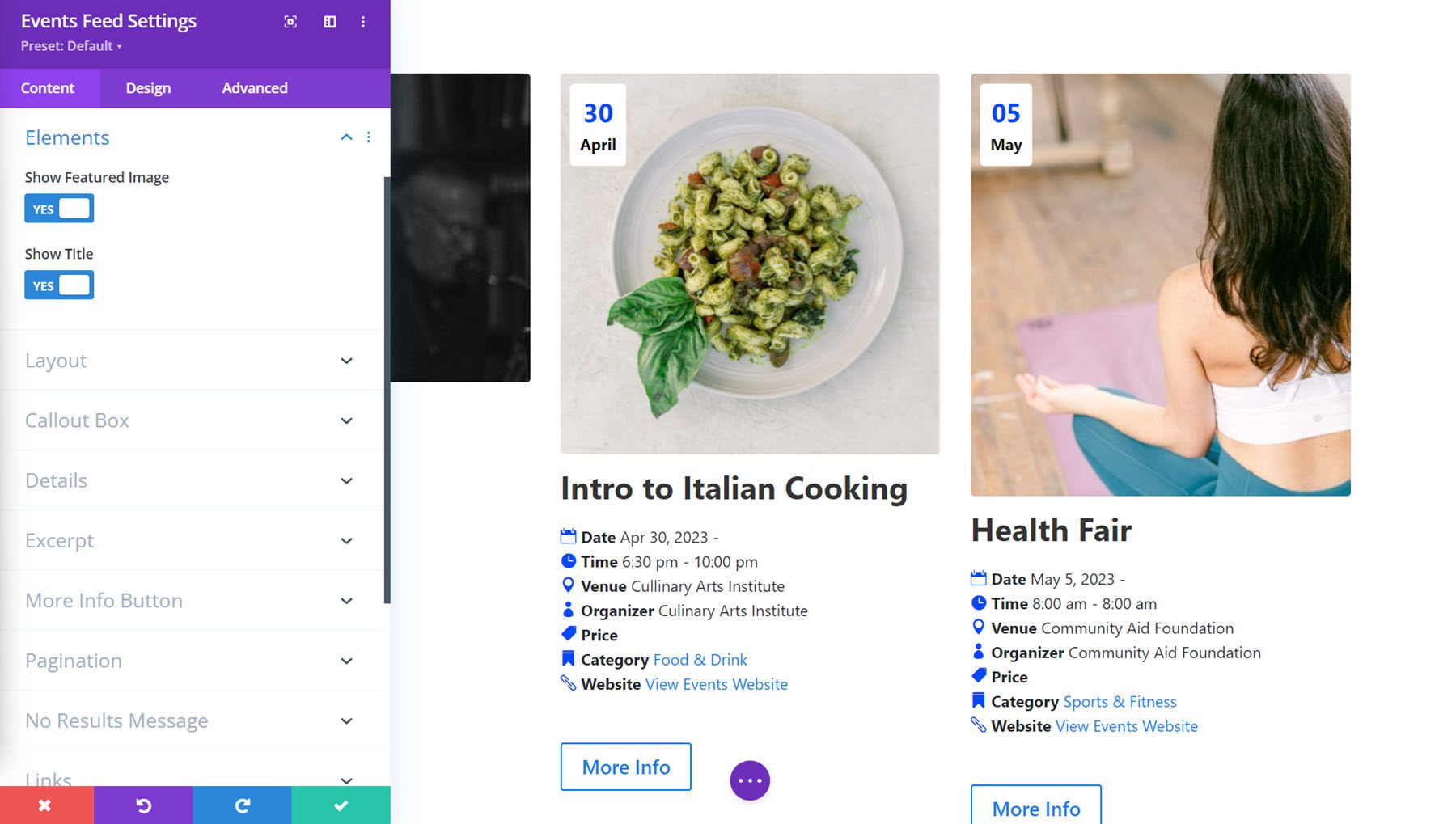
Elementy
W opcjach elementów możesz pokazać lub ukryć wyróżniony obraz i tytuł.

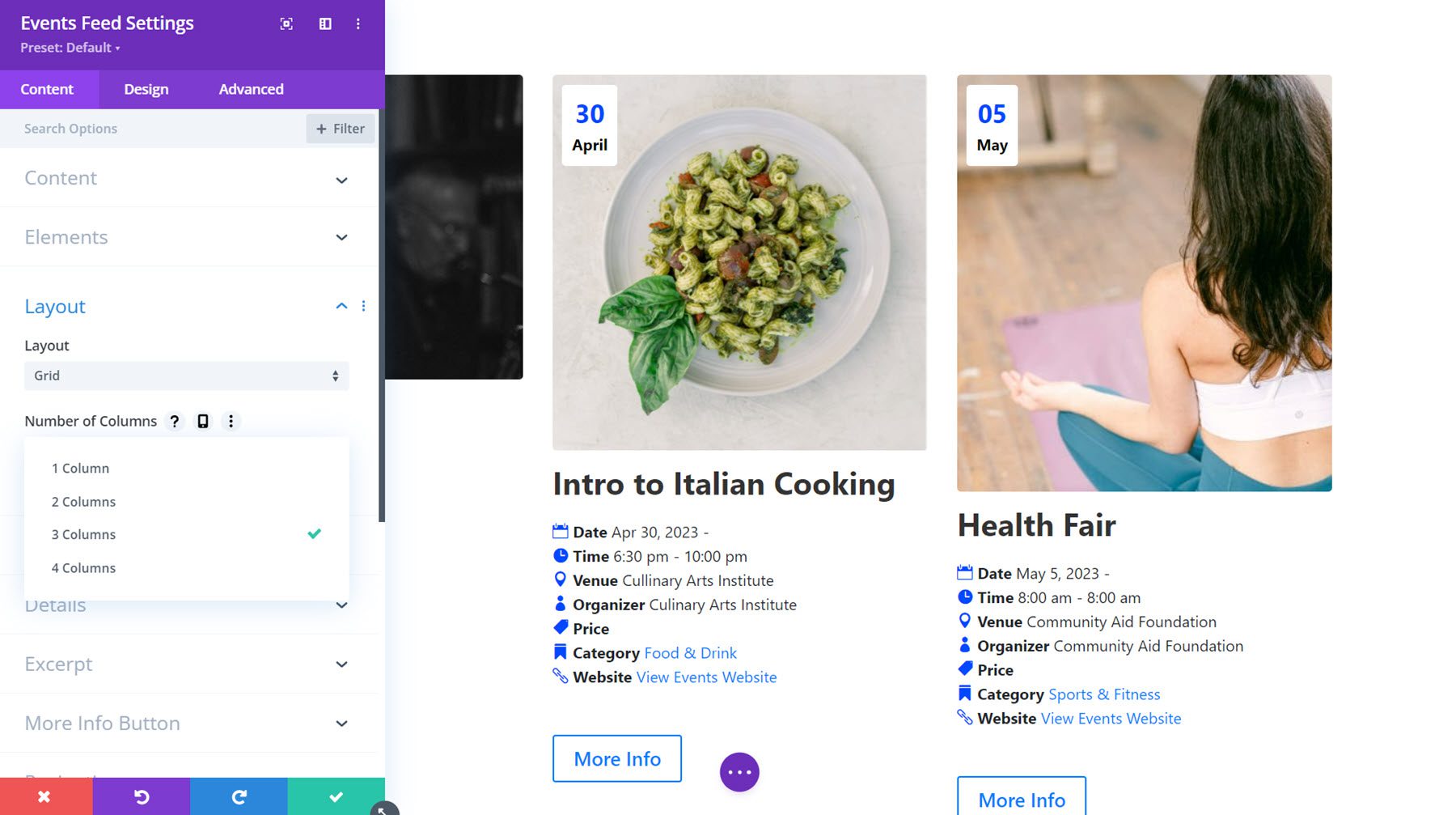
Układ
W ustawieniach układu możesz przełączać się między układem siatki, układem listy lub układem okładki. W układzie siatki można wybrać od 1 do 4 kolumn.

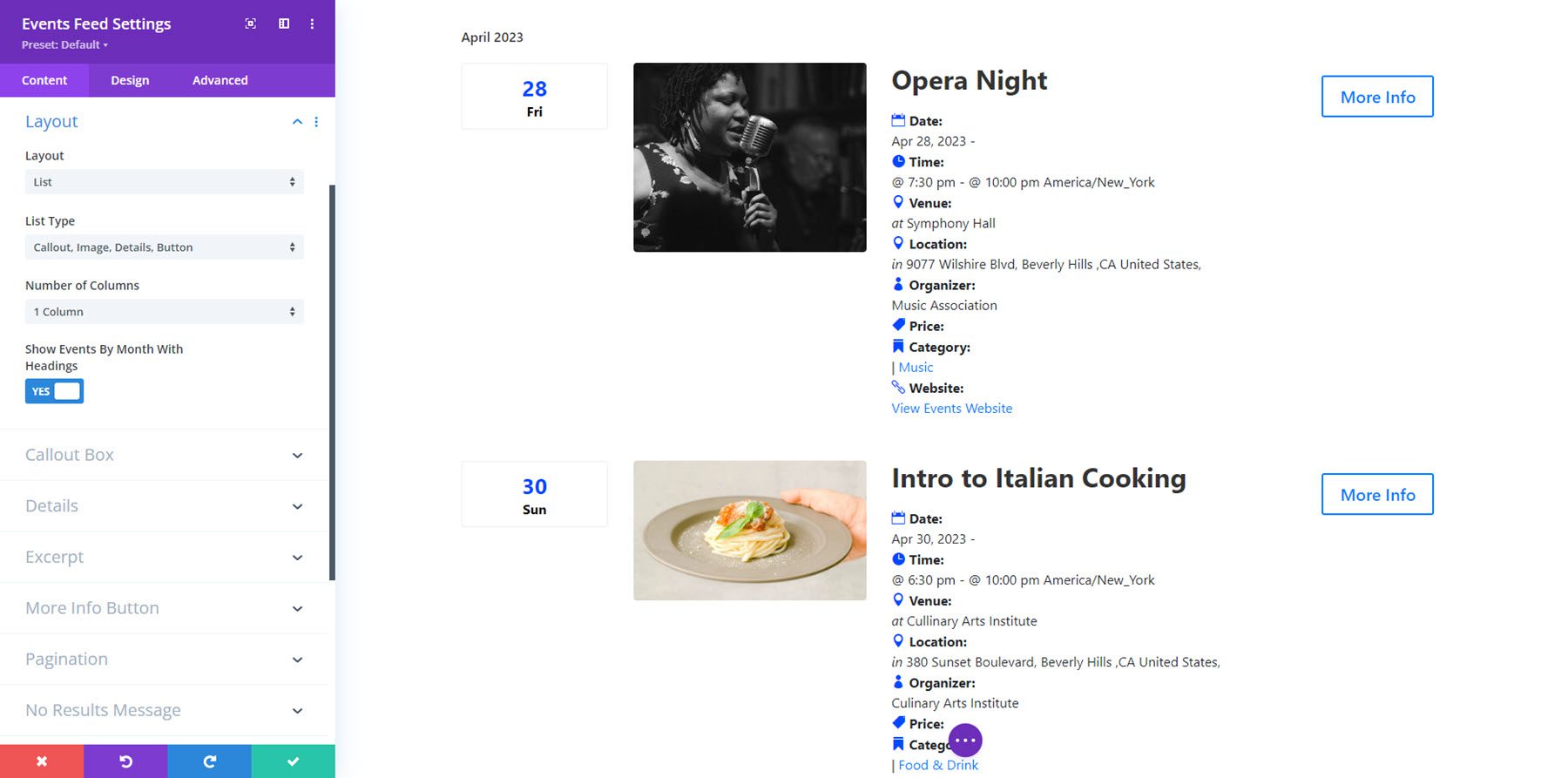
Oto układ listy. Możesz zmienić typ listy, wybrać jedną lub dwie kolumny oraz włączyć lub wyłączyć wyświetlanie wydarzeń według miesięcy z nagłówkami.

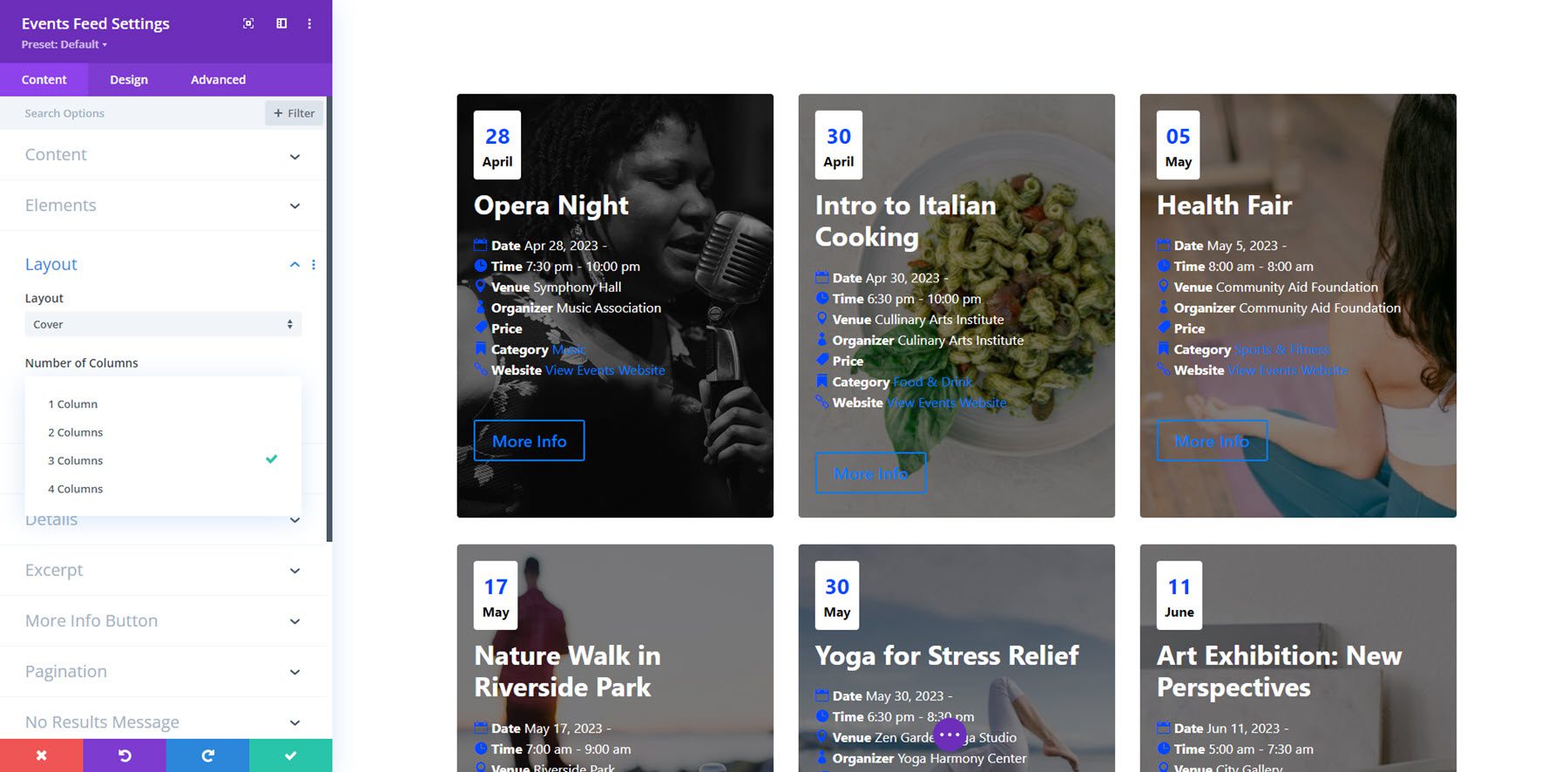
To jest układ okładki. Wykorzystuje wyróżniony obraz wydarzenia jako tło i zawiera powyższe informacje o wydarzeniu. Możesz wybierać spośród 1-4 kolumn.

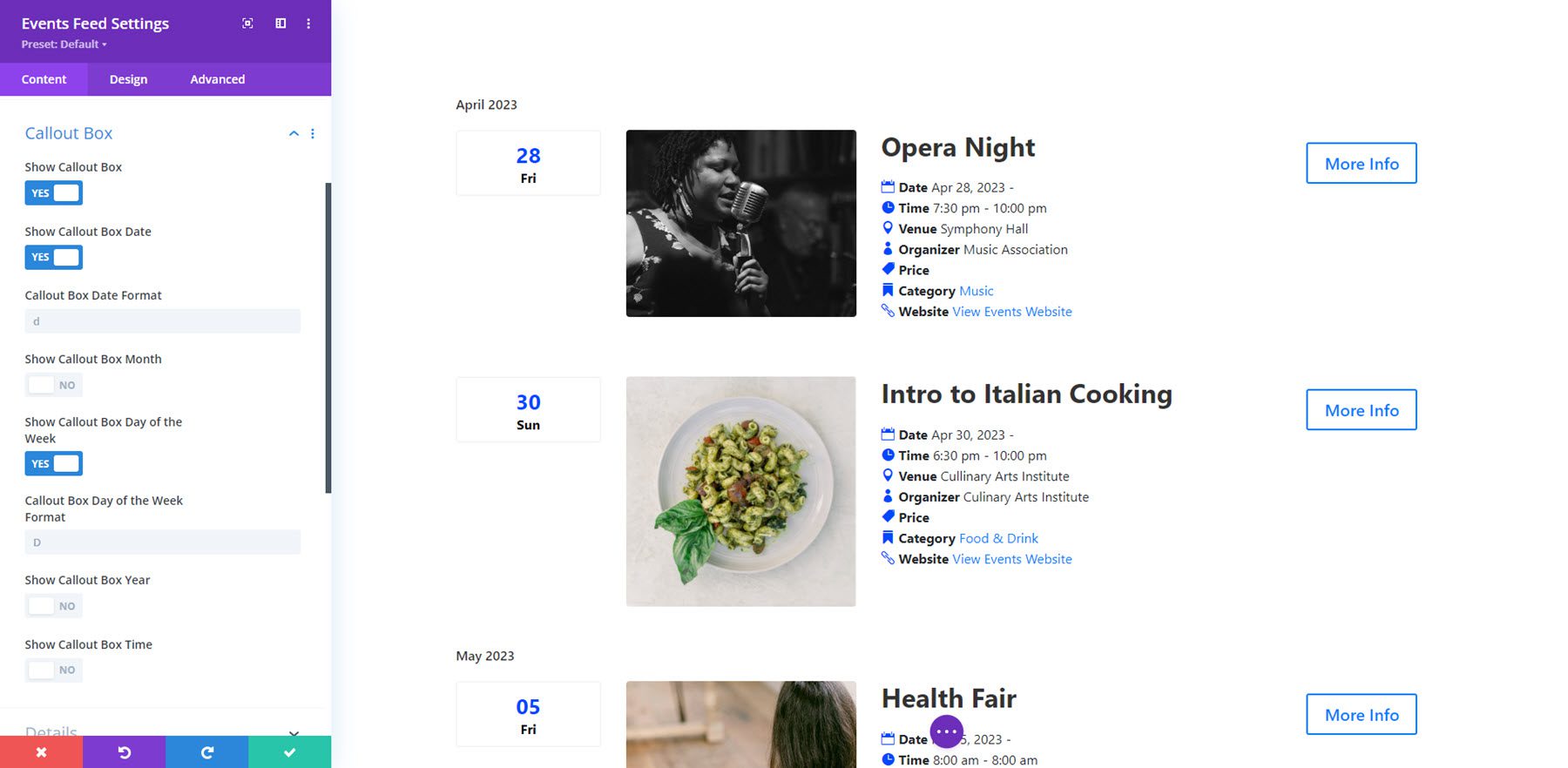
Pole objaśnień
Pole objaśnień to miejsce, w którym można wyświetlić informacje o dacie i godzinie, po lewej stronie obrazu w tym układzie. Możesz pokazać lub ukryć pole objaśnień. Możesz także pokazać lub ukryć datę, miesiąc, dzień tygodnia, rok i godzinę. Dla każdego włączonego elementu możesz określić format daty.

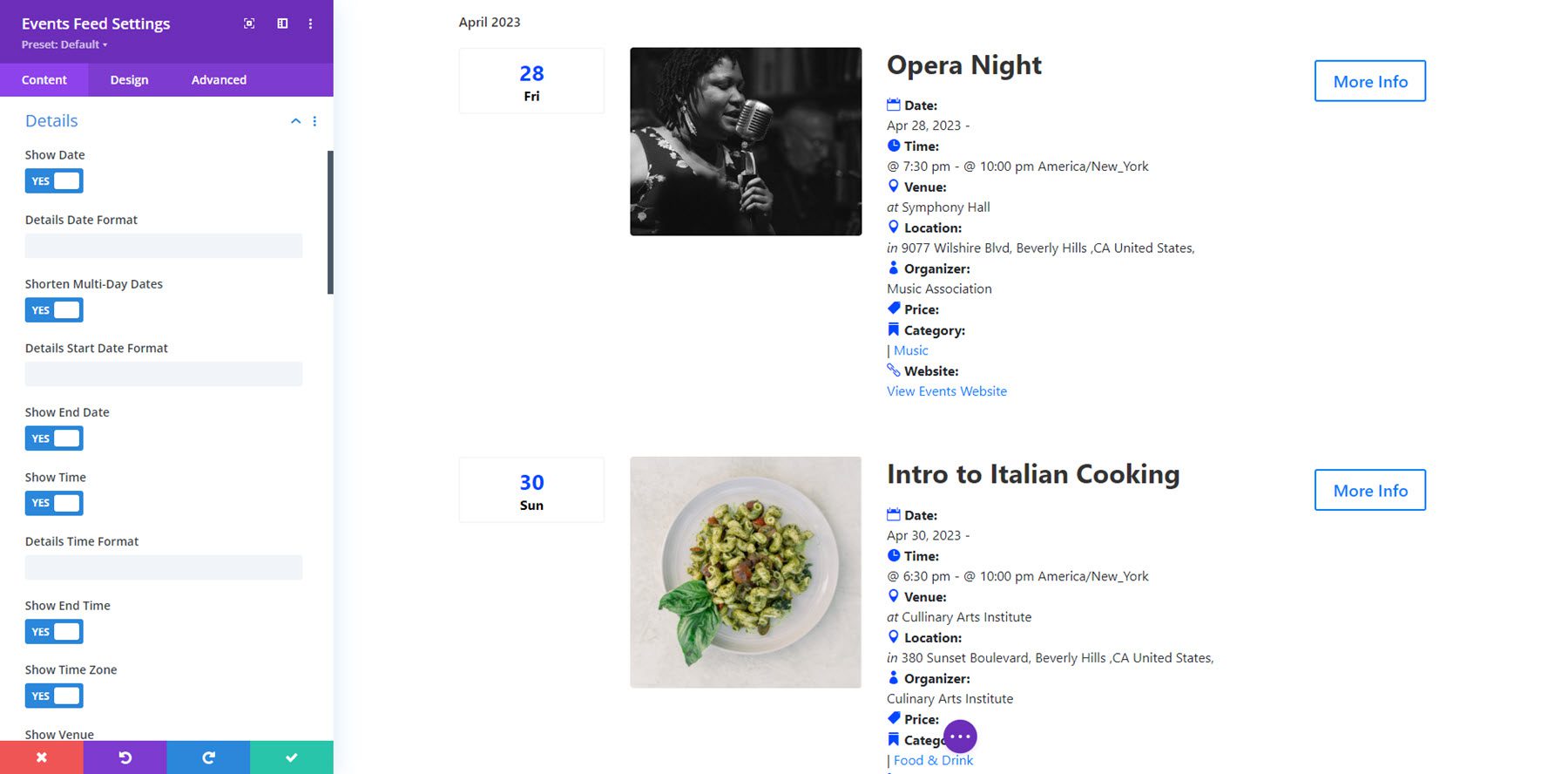
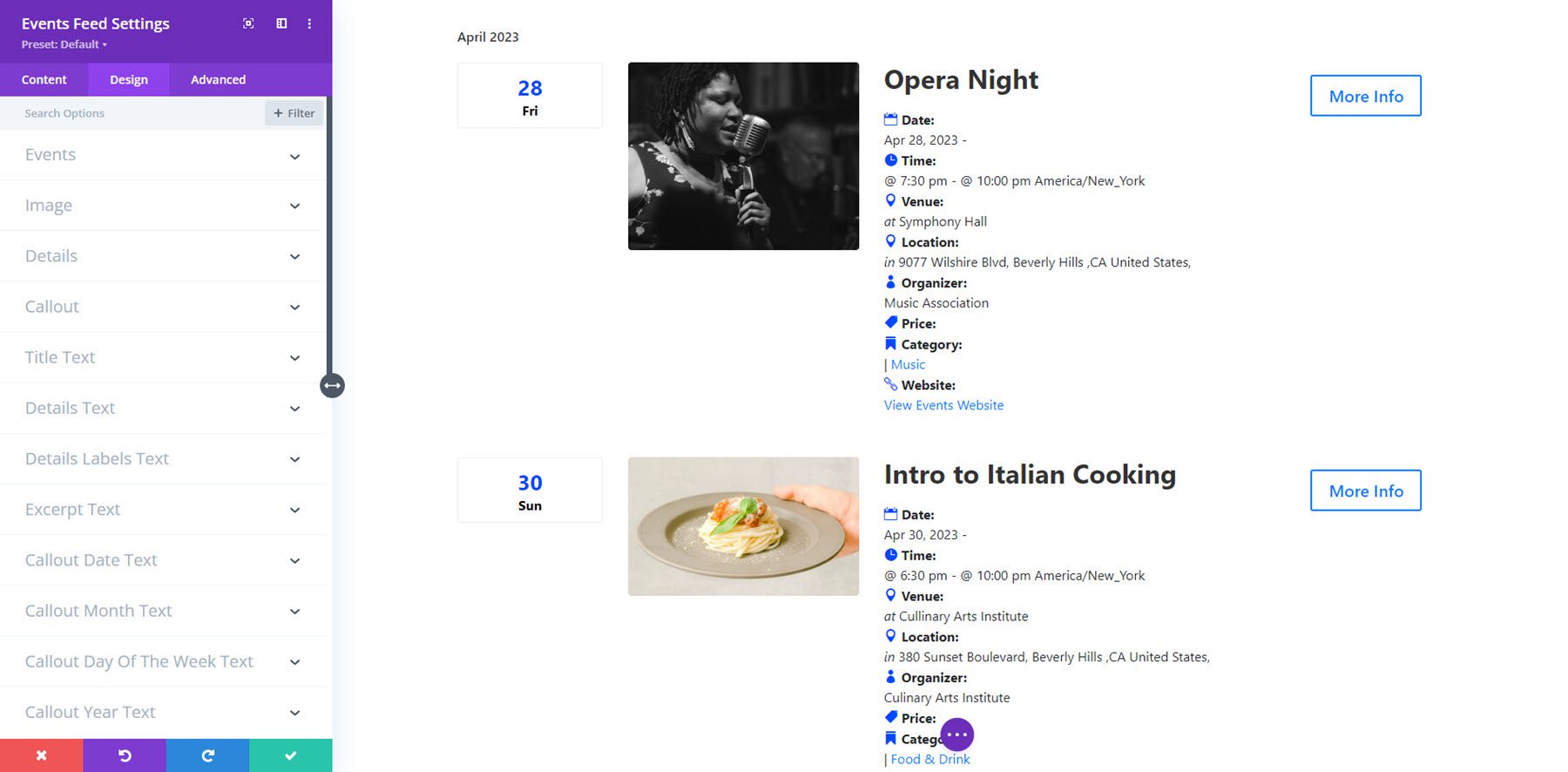
Detale
W zakładce szczegółów możesz pokazać lub ukryć następujące elementy wydarzenia: datę, daty wielodniowe, datę zakończenia, godzinę, godzinę zakończenia, strefę czasową, miejsce, lokalizację, adres, przecinek po adresie, miejscowość, przecinek po miejscowości, stan, przecinek po stanie, kod pocztowy, przecinek po kodzie pocztowym, kraj, przecinek po kraju, organizator, cena, kategoria, strona internetowa i fragment.

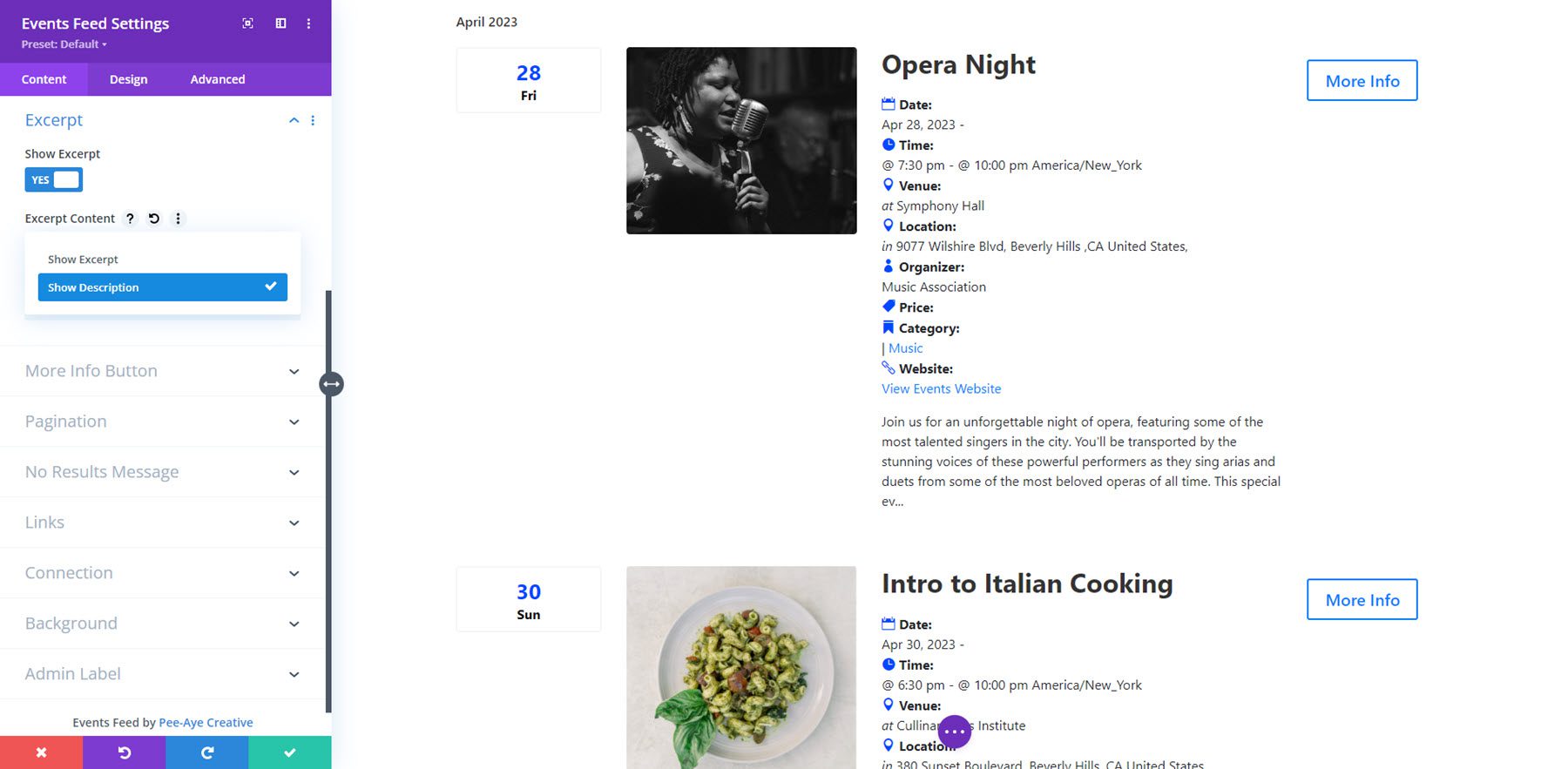
Fragment
Tutaj możesz pokazać lub ukryć fragment, wyświetlić opis lub fragment oraz ustawić długość fragmentu.

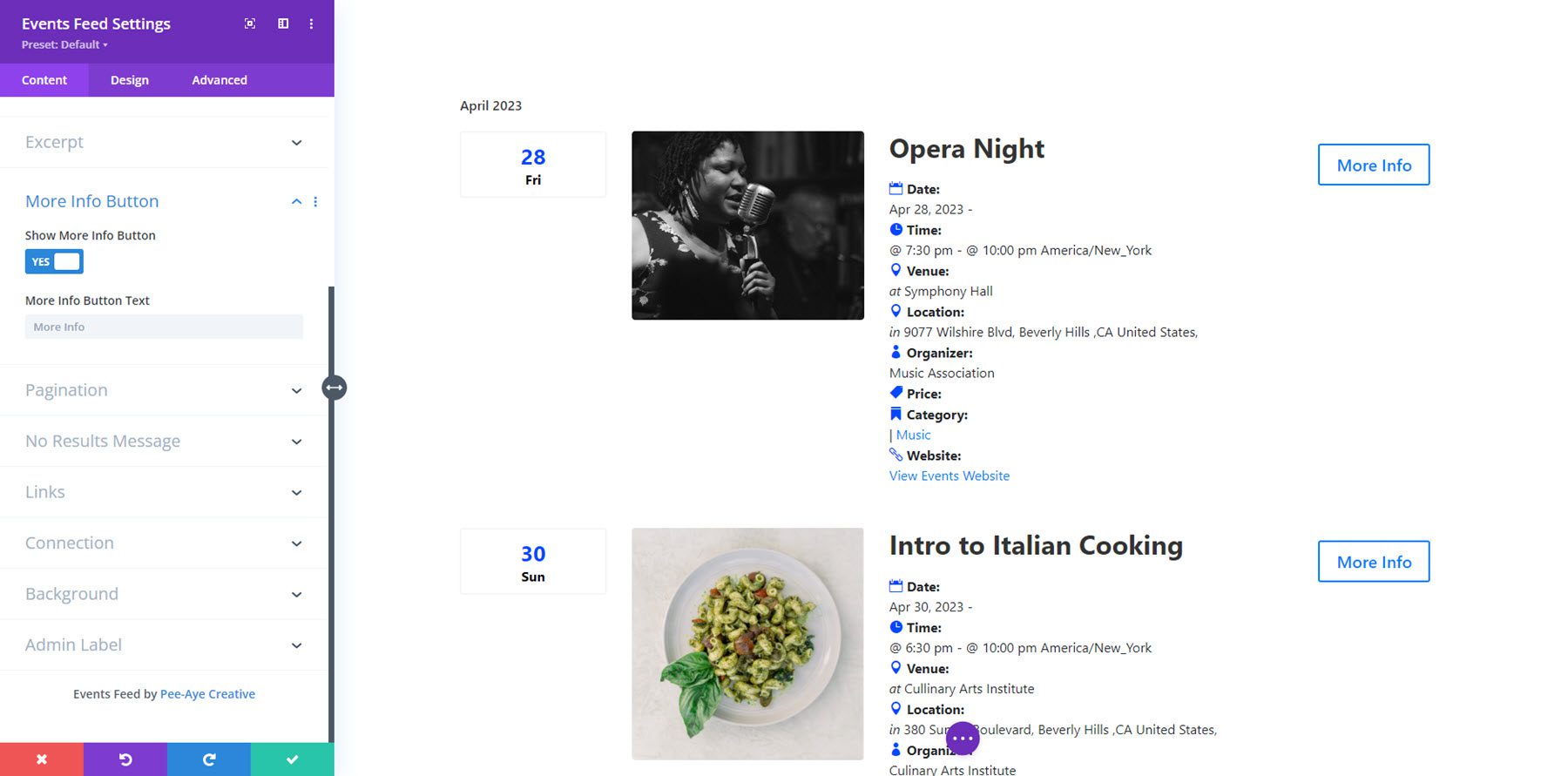
Przycisk Więcej informacji
W ustawieniach przycisku Więcej informacji możesz zmienić tekst przycisku i wybrać opcję pokazania lub ukrycia przycisku.

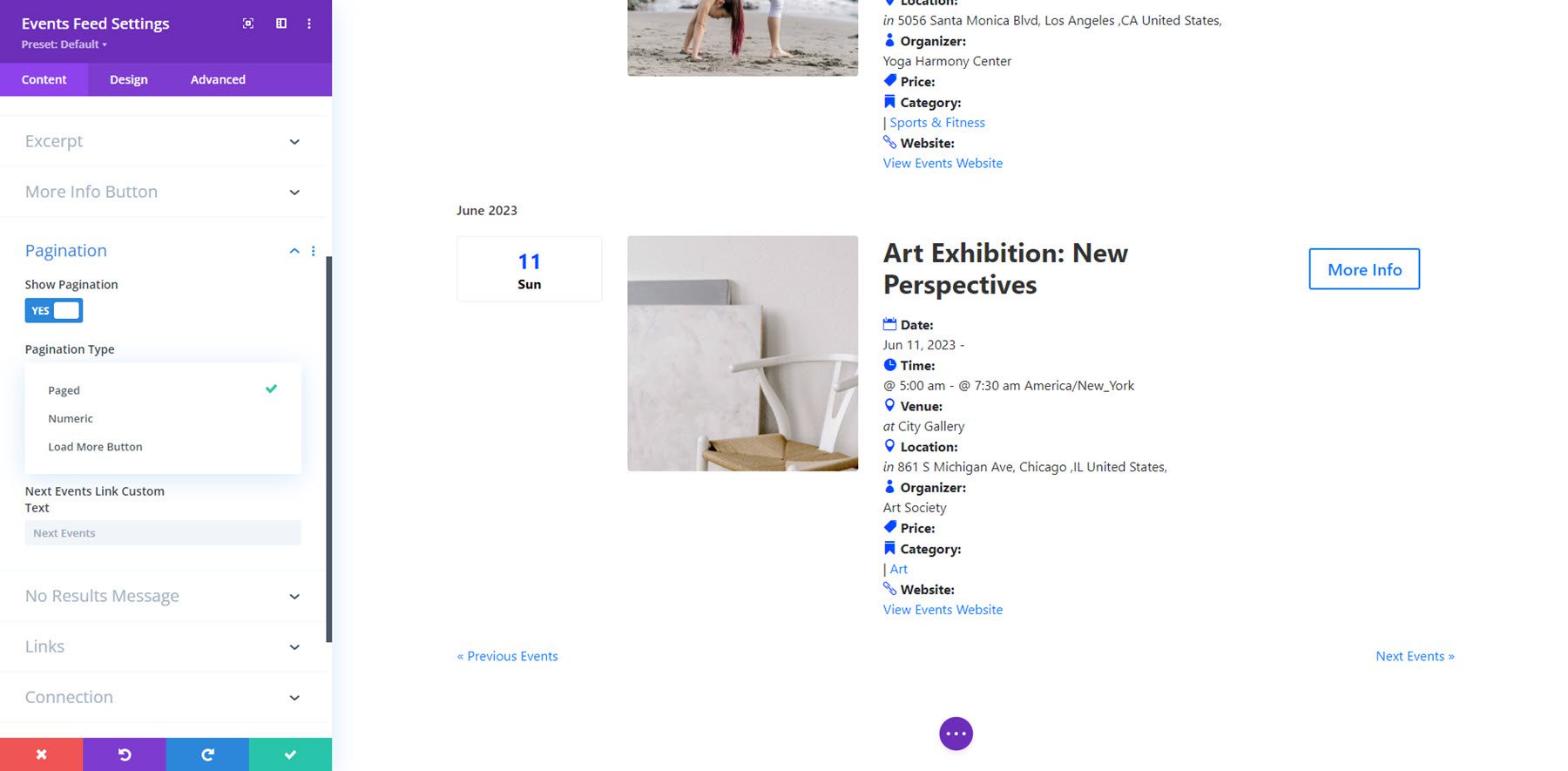
Paginacja
Tutaj możesz włączyć lub wyłączyć paginację i ustawić typ paginacji.


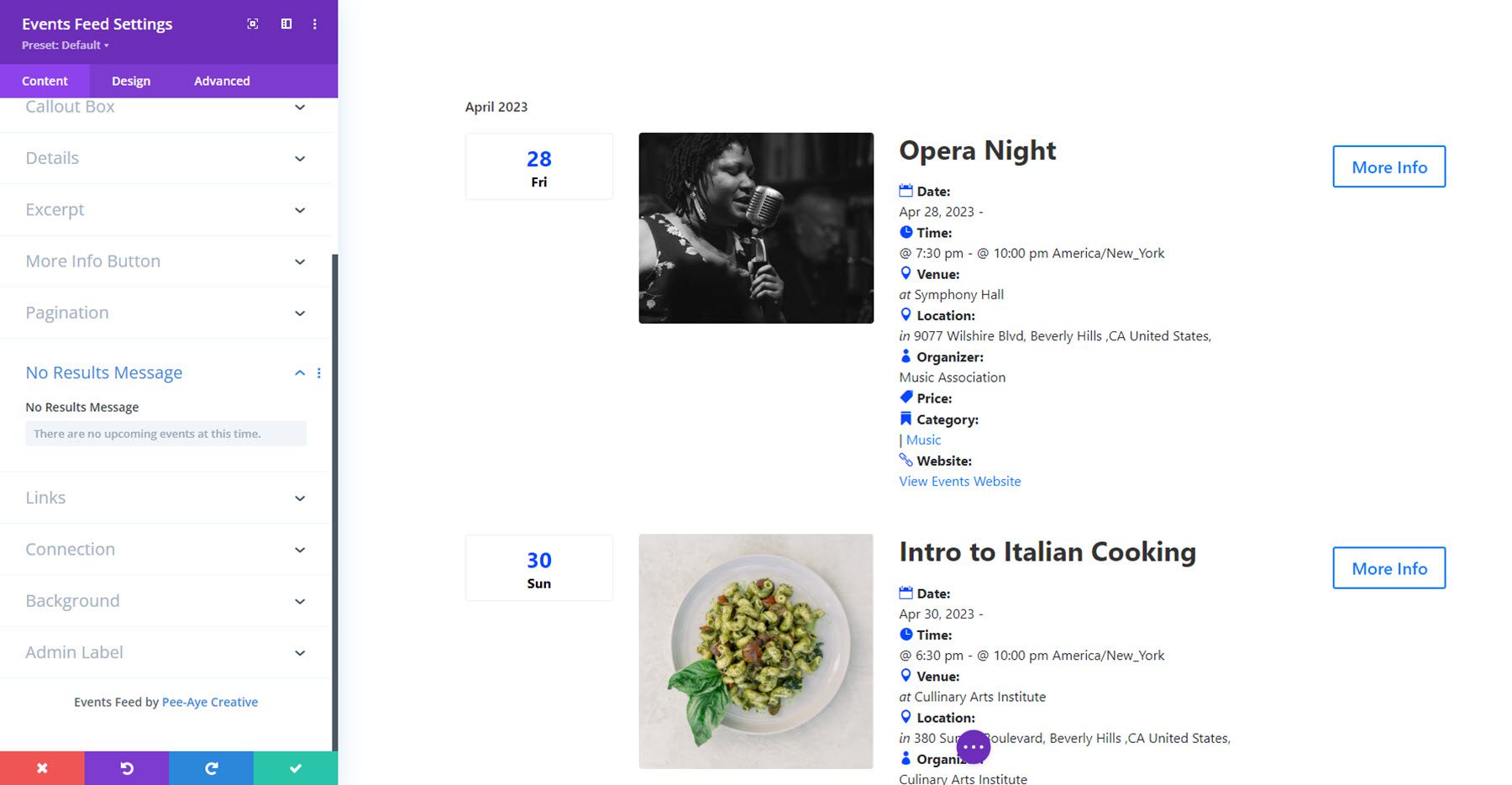
Komunikat o braku wyników
Na karcie komunikatu o braku wyników możesz ustawić tekst wyświetlany w przypadku braku wyników.

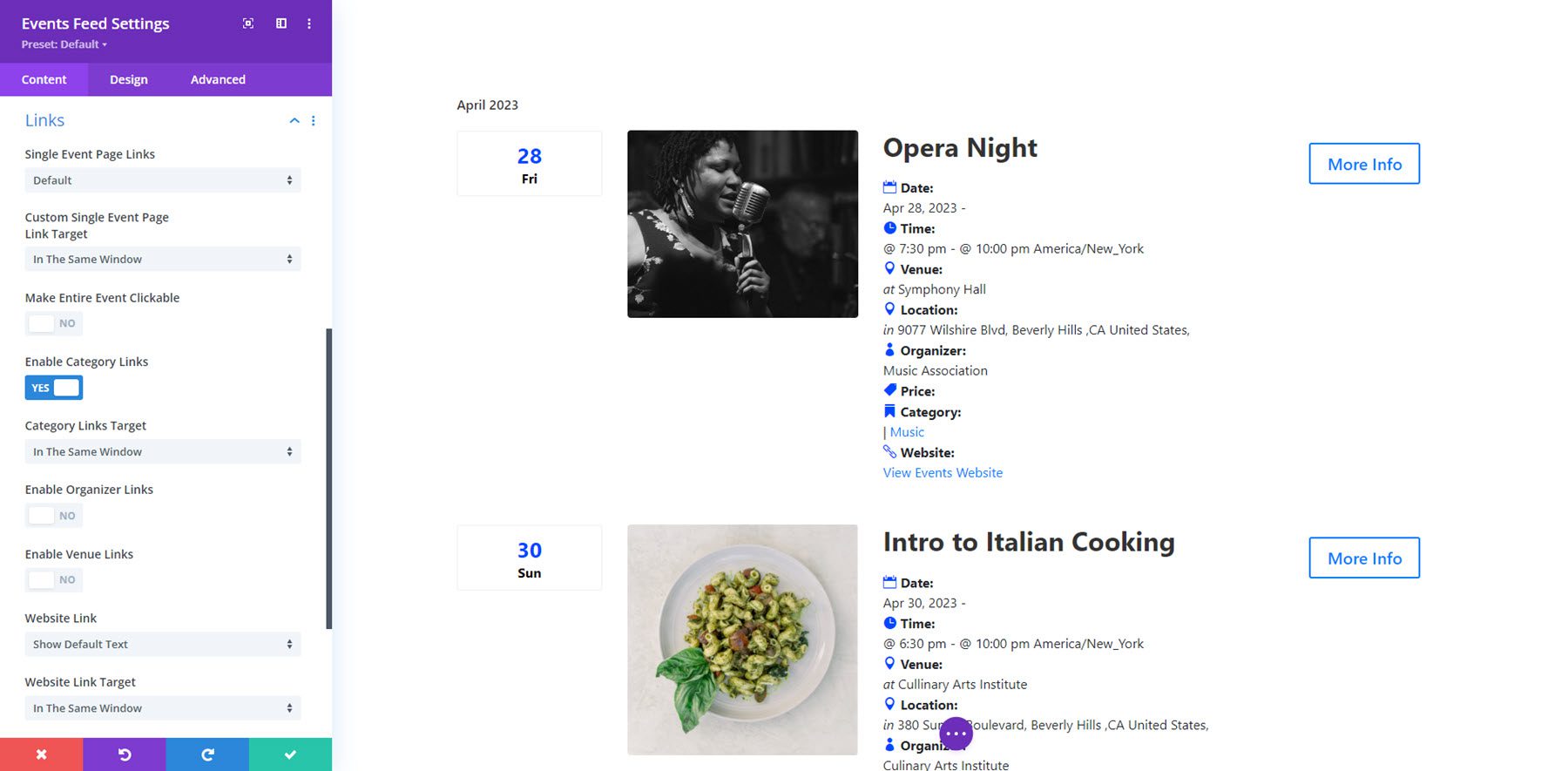
Spinki do mankietów
Na karcie łączy możesz wybrać, które elementy mają być połączone i jak zachowują się połączone elementy. Możesz ustawić link do strony wydarzenia, umożliwić kliknięcie całego wydarzenia, włączyć linki do kategorii, organizatora i miejsca oraz ustawić link do strony internetowej.

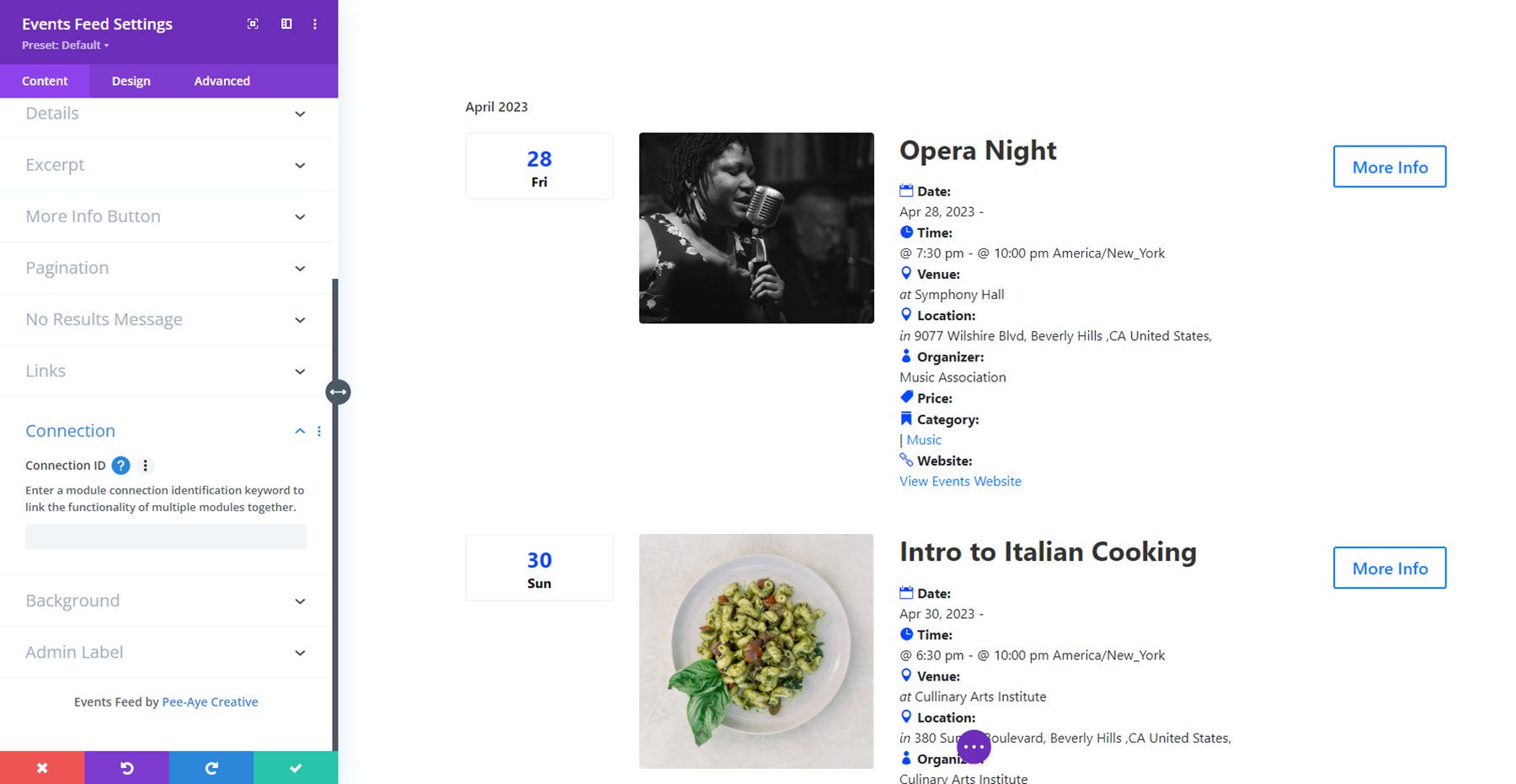
Połączenie
Na koniec w zakładce połączenie możesz dodać słowo kluczowe, które połączy moduł RSS z innym modułem. Możesz na przykład użyć tego do połączenia modułu kanału z modułem filtra zdarzeń, dzięki czemu będziesz mógł filtrować zdarzenia wyświetlane w kanale. Pamiętaj, że identyfikator połączenia jest niezbędny tylko wtedy, gdy na stronie znajduje się wiele modułów filtrów zdarzeń i kanałów zdarzeń. Jeżeli każdego z nich będzie tylko po jednym, filtr automatycznie połączy się z modułem zasilającym. Poniżej szczegółowo omówimy moduł filtrowania zdarzeń.

Ustawienia projektu
W zakładce Projekt masz pełną kontrolę nad wyglądem kanału wydarzeń. Możesz modyfikować zdarzenia, obraz, szczegóły, objaśnienie, tekst tytułu, tekst szczegółów, tekst etykiet szczegółów, tekst fragmentu, datę objaśnienia, miesiąc, dzień tygodnia, rok i tekst godziny, tekst komunikatu o braku wyników, przycisk Więcej informacji, załaduj więcej paginacji przycisków, paginacji stronicowanej, paginacji numerycznej, rozmiaru, odstępów, obramowania, cienia ramki, filtrów, transformacji i animacji. 
Filtr zdarzeń
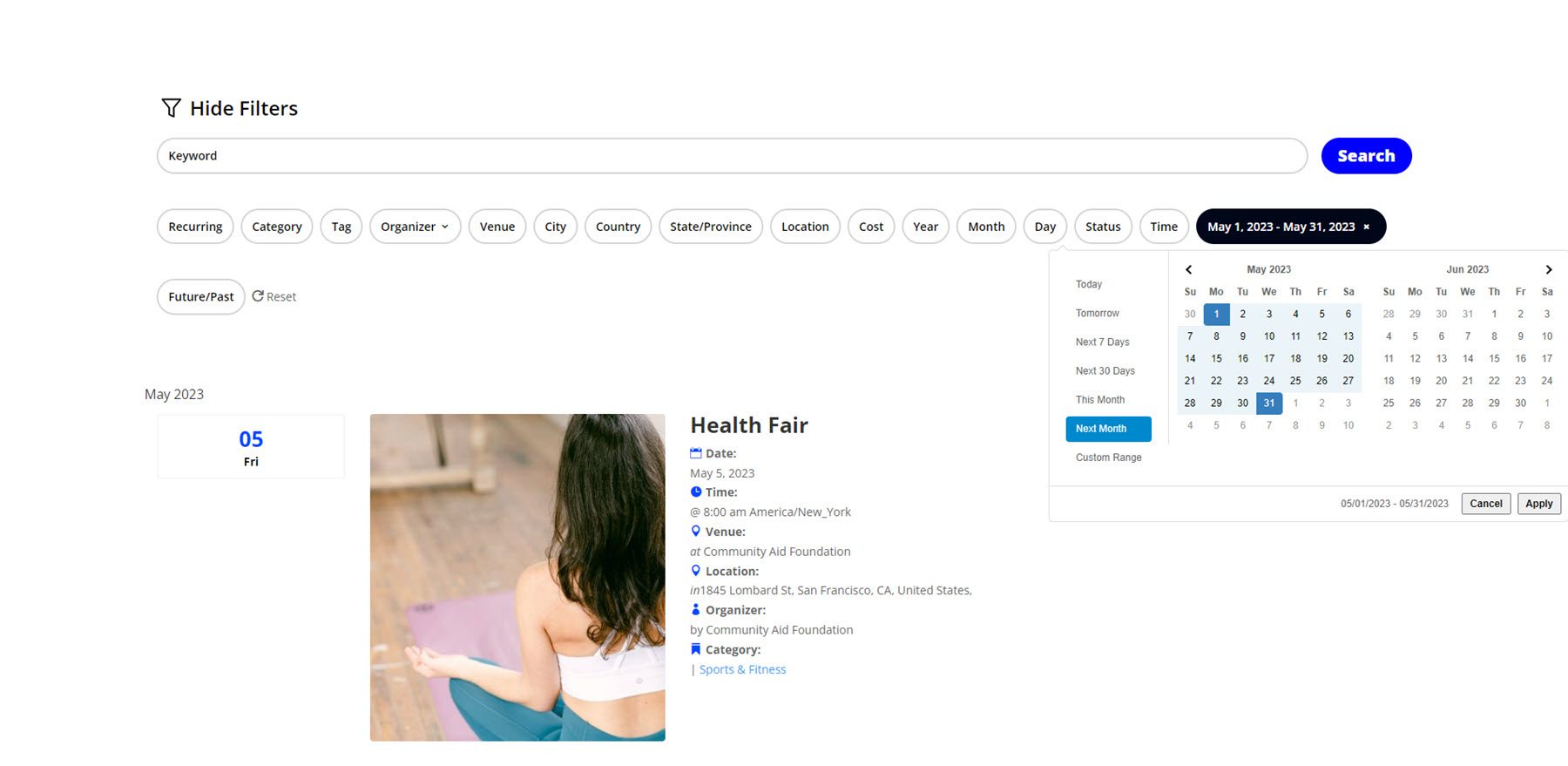
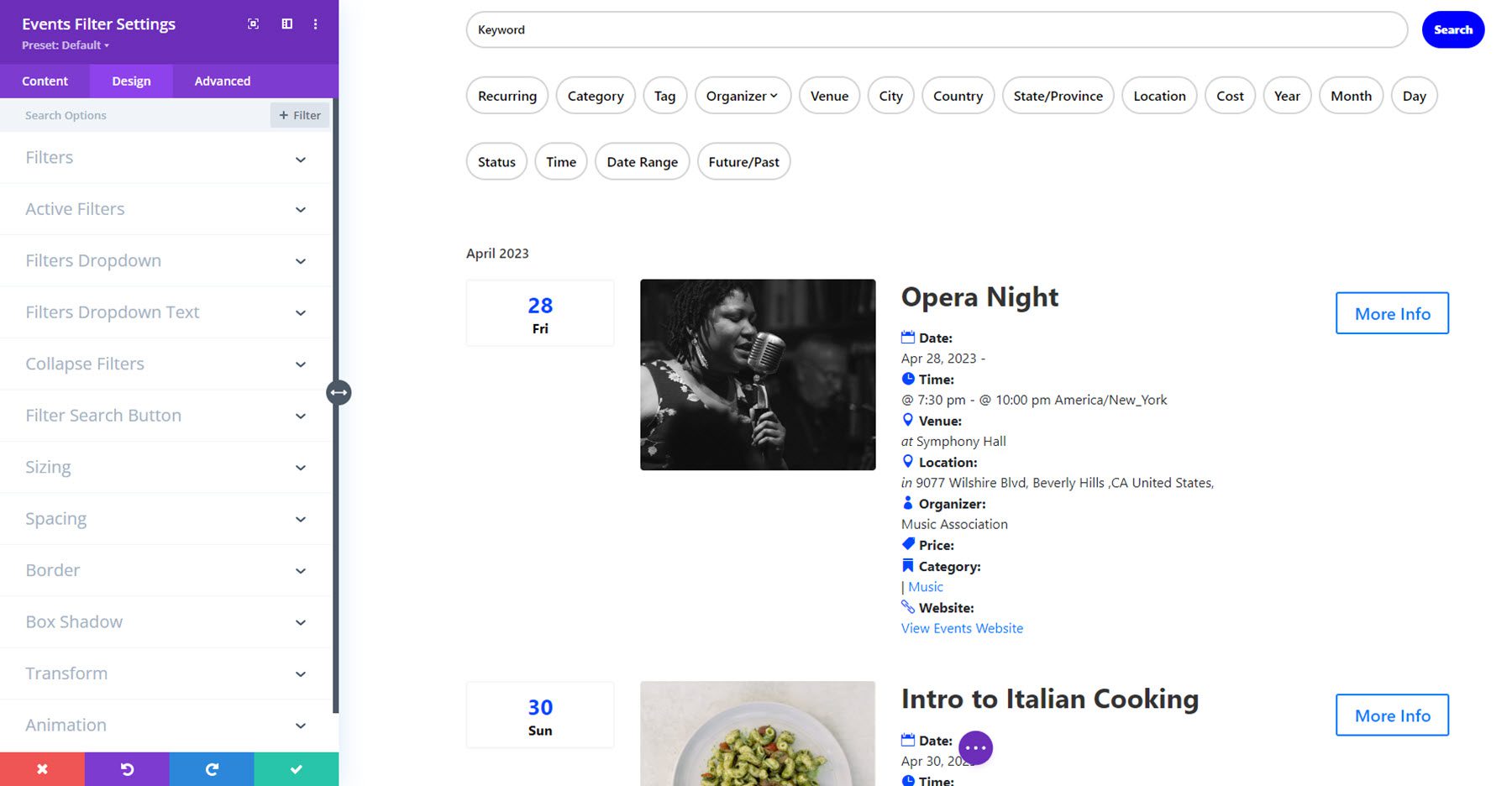
Przyjrzyjmy się modułowi filtra zdarzeń. Możesz użyć tego modułu do filtrowania innych modułów Kalendarza wydarzeń Divi, modyfikując wyświetlaną treść. Obecnie moduł ten działa tylko z modułem Kanału wydarzeń, ale autor wtyczki poinformował, że nadejdzie obsługa modułu Kalendarza wydarzeń. Oto moduł Filtra zdarzeń w interfejsie, z wybranym filtrem zakresu dat, filtrującym zawartość modułu Kanał zdarzeń poniżej.

Przyjrzyjmy się bliżej ustawieniom modułu.
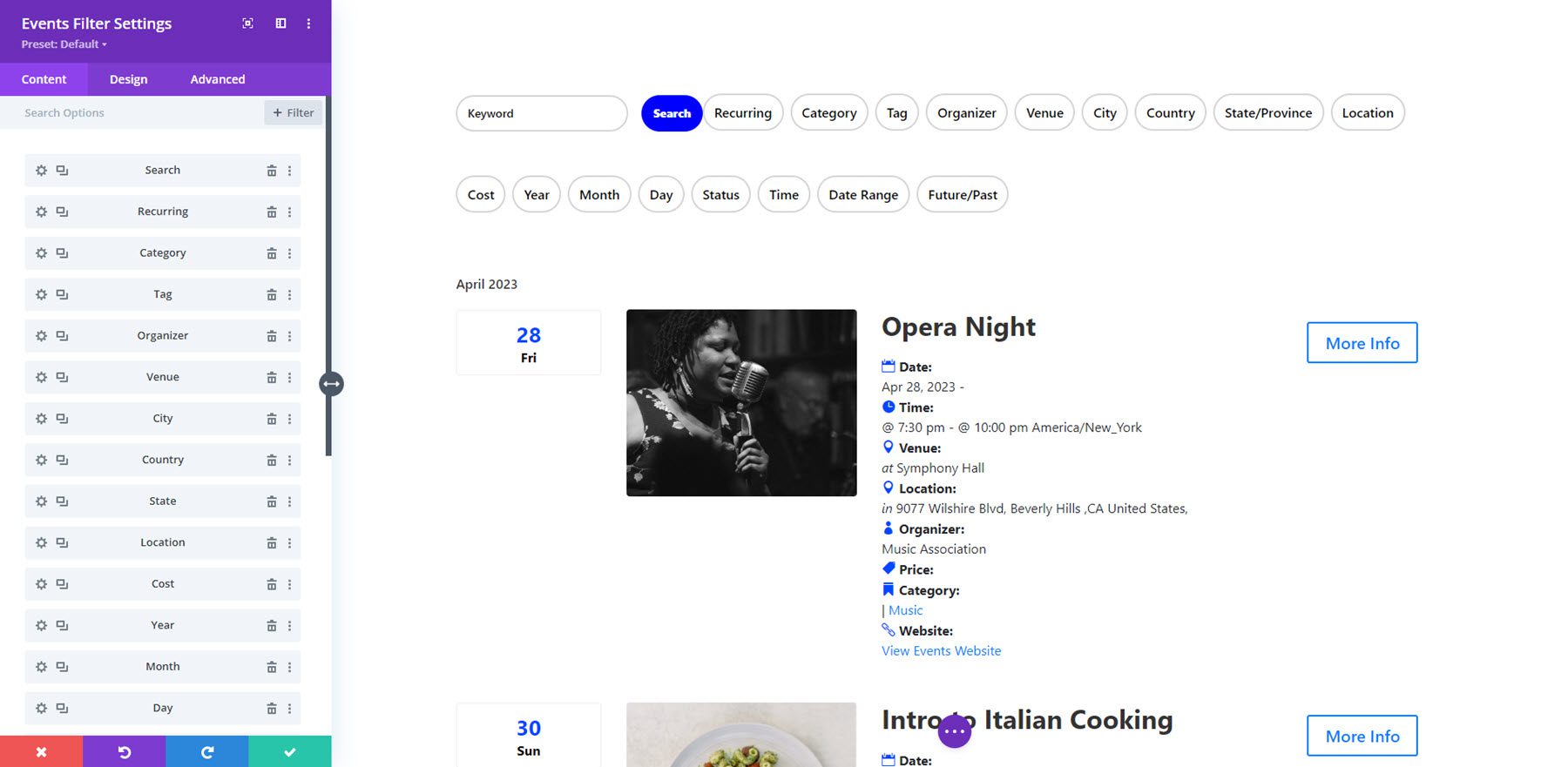
Filtruj ustawienia elementu
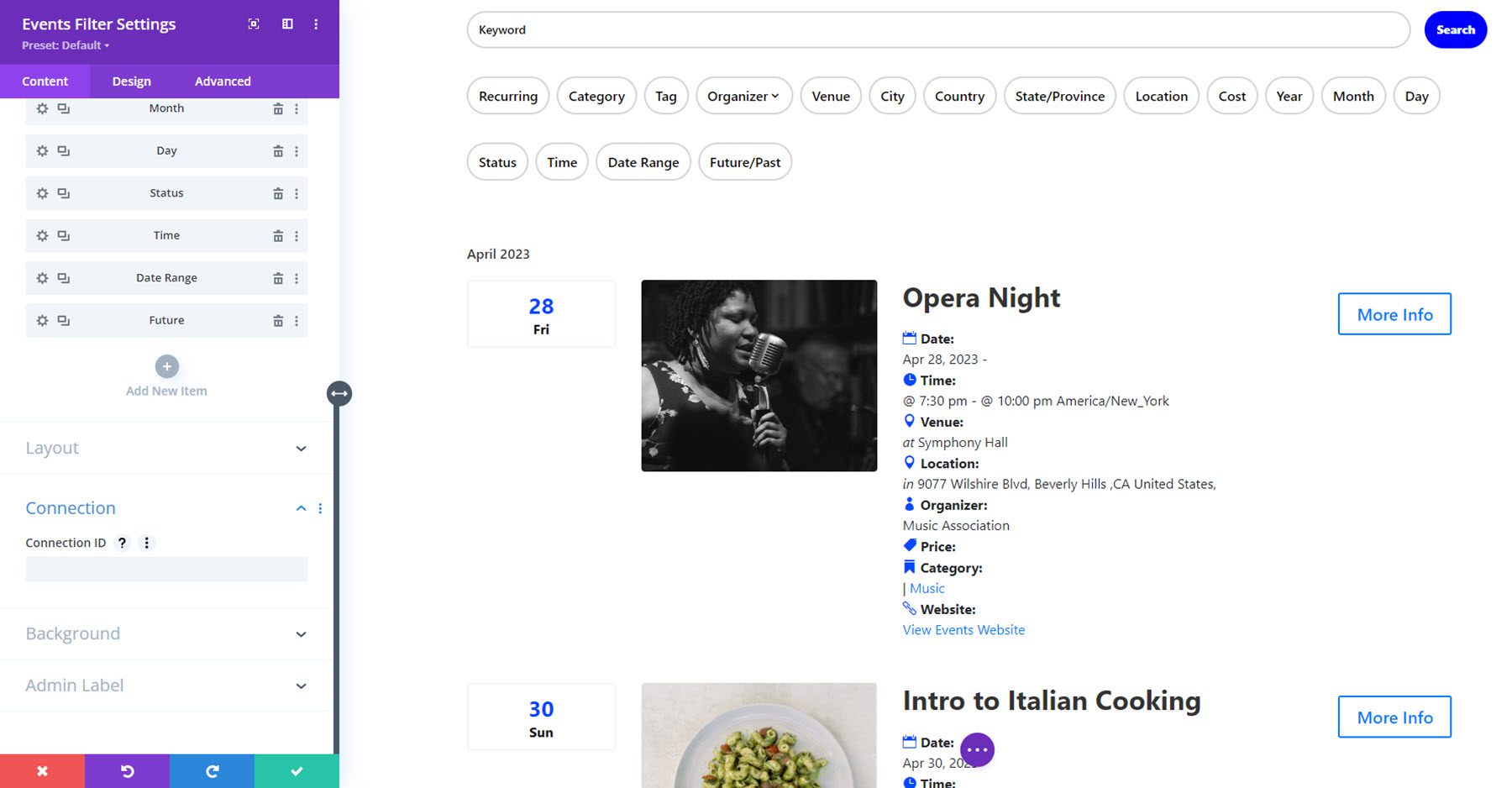
Elementy filtra umożliwiają różne sposoby filtrowania treści wyświetlanych w module Kanał wydarzeń. Każdy element filtra jest dodawany jako element podrzędny w ustawieniach modułu Filtra zdarzeń, a każdy element filtra ma własną stronę ustawień.

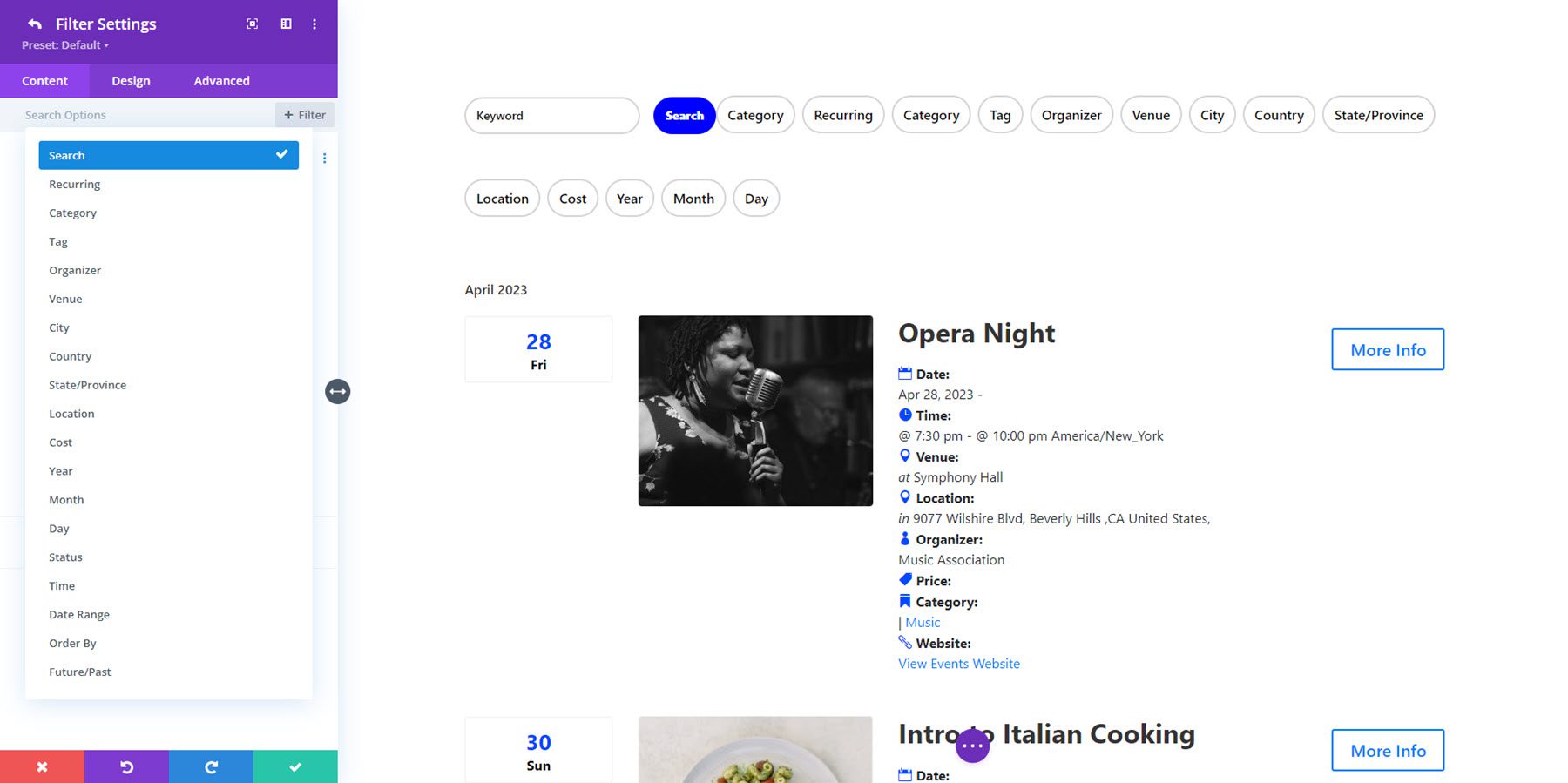
Do modułu możesz dodać 16 różnych filtrów: wyszukiwanie, cykliczne, kategoria, tag, organizator, miejsce, miasto, kraj, stan/prowincja, lokalizacja, koszt, rok, miesiąc, dzień, status, godzina, zakres dat, zamówienie przez i przyszłość/przeszłość.

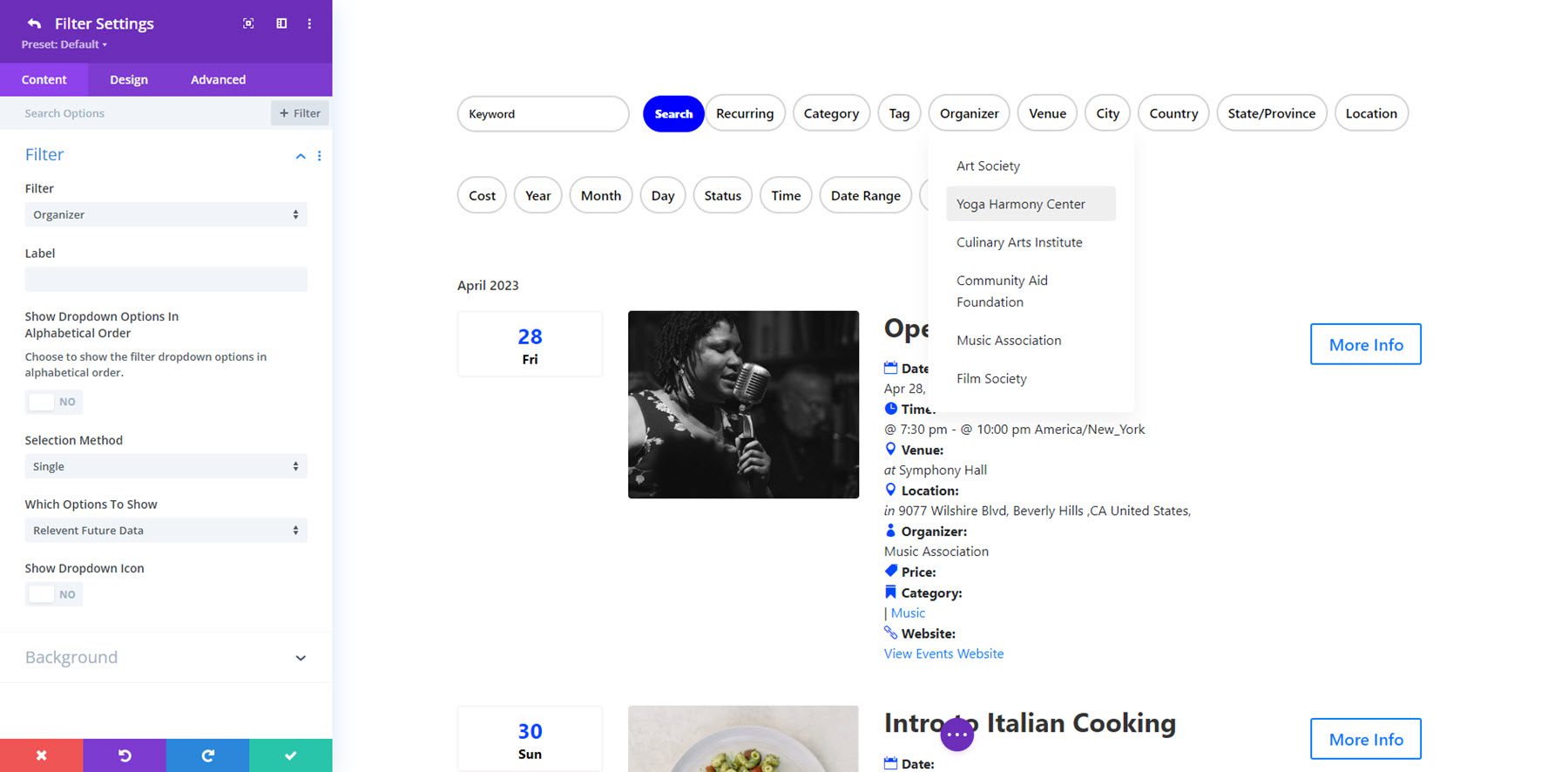
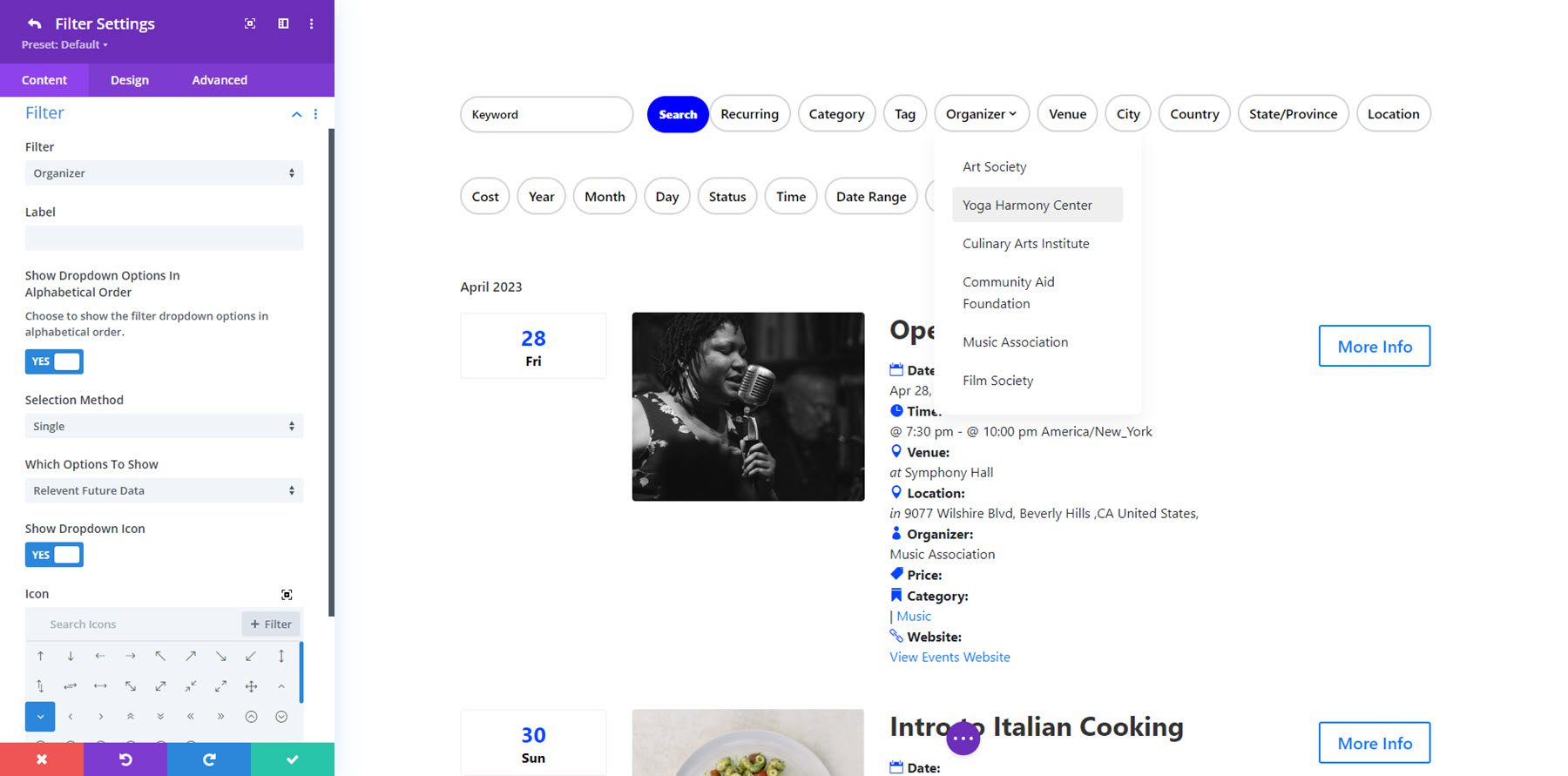
W ustawieniach filtra każdego elementu możesz ustawić typ filtra, etykietę i wybrać wyświetlanie odpowiednich przyszłych, przeszłych lub obu typów zdarzeń. W zależności od typu wybranego filtra mogą zostać wyświetlone dodatkowe opcje, takie jak metoda wyboru (pojedynczy lub wiele elementów), pokazanie/ukrycie ikony rozwijanej, alfabetyczne wyświetlanie elementów rozwijanych i kryteria wyszukiwania.

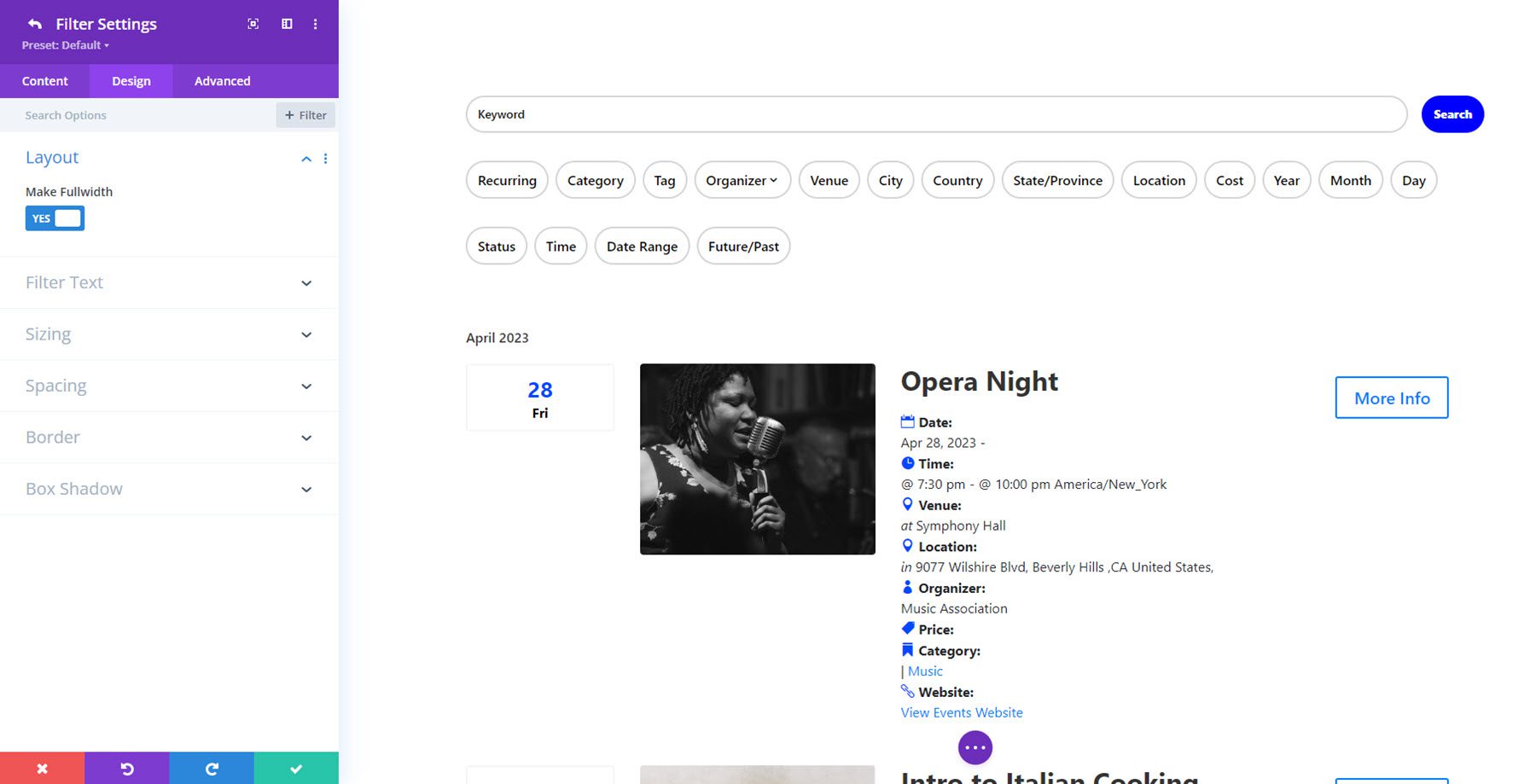
Wiele typów filtrów można ustawić na pełną szerokość w ustawieniach projektu, jak widać tutaj z filtrem wyszukiwania.

Możesz także dostosować tekst filtra, rozmiar, odstępy, obramowanie i opcje projektowania cienia ramki dla każdego elementu filtra, co zapewnia dużą elastyczność projektowania. W poniższym przykładzie dodałem ikonę rozwijaną do filtra Organizatora.

Ustawienia zawartości
Wracając do zakładki treści ustawień modułu Filtr zdarzeń, możesz ustawić połączenie z modułem filtra w zakładce treści. Jest to konieczne tylko wtedy, gdy na tej samej stronie znajduje się więcej niż jeden zestaw modułów kanałów zdarzeń i filtrów zdarzeń. Można także ustawić kolor tła filtra.

Na karcie Treść znajdują się także ustawienia układu. Obecnie układ poziomy jest jedynym dostępnym układem. Jednak autor wtyczki powiedział, że istnieją plany dodania układu pionowego.
Ustawienia projektu
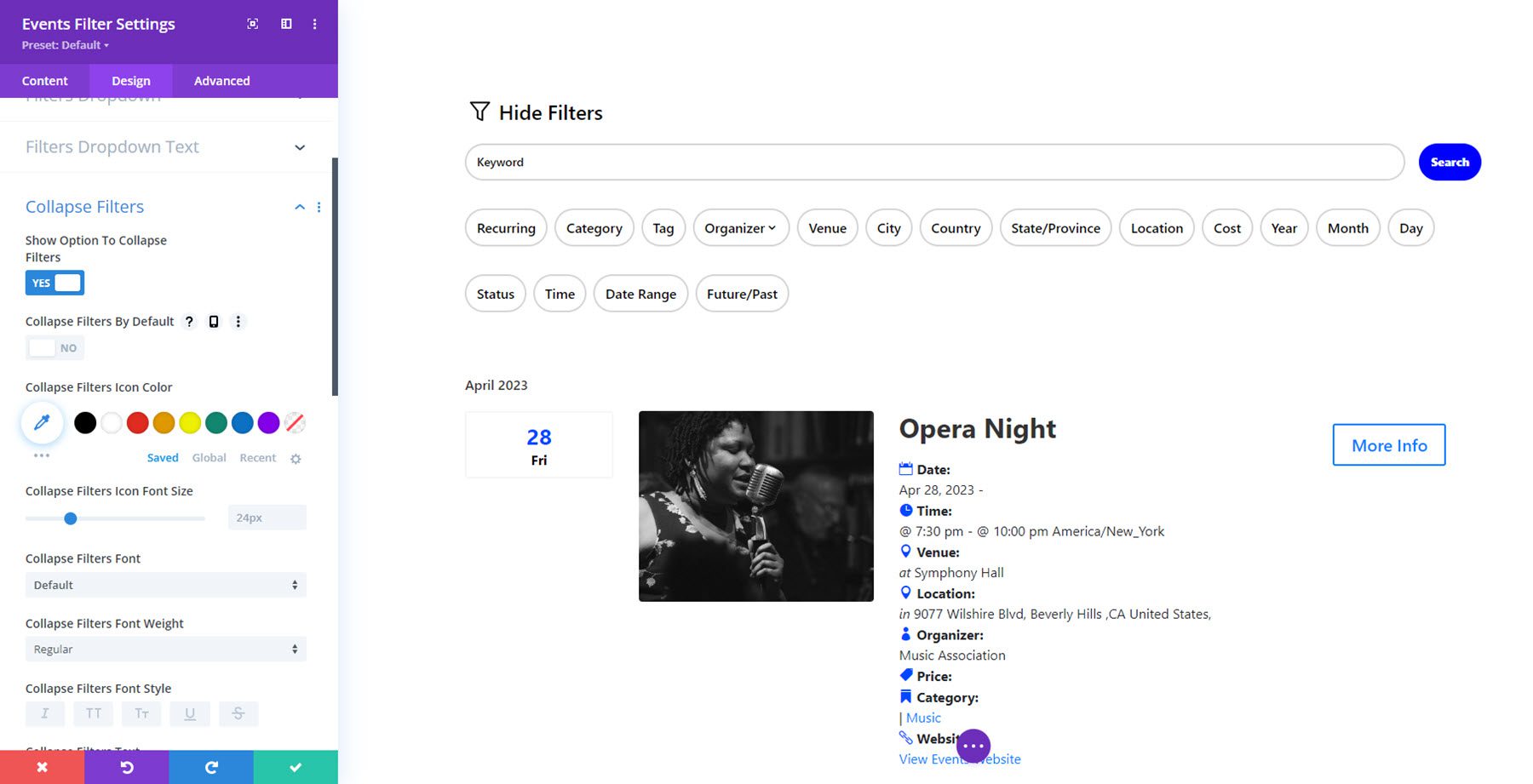
W zakładce Projekt w ustawieniach modułu filtru zdarzeń możesz zmodyfikować projekt całego układu filtra. Możesz dostosować style filtrów, aktywne filtry, listę rozwijaną filtrów, tekst rozwijany filtrów, filtry zwijane, przycisk wyszukiwania filtrów, rozmiar, odstępy, obramowanie, cień ramki, transformację i animację.

Jedną z godnych uwagi opcji są filtry zwijania. Dzięki temu ustawieniu możesz wyświetlić opcję „ukryj filtry”, która pozwala pokazać lub ukryć filtry. Możesz także domyślnie włączyć tę opcję.

Strona wydarzeń
Moduł strony wydarzeń pozwala całkowicie dostosować wygląd stron wydarzeń, umożliwiając dynamiczne wyświetlanie elementów wydarzeń i tworzenie niestandardowych układów stron wydarzeń za pomocą Divi Theme Builder. Możesz tworzyć układy Theme Builder za pomocą modułu Strona wydarzeń, co zapewnia całkowitą elastyczność projektowania.
Przykłady układu strony wydarzeń
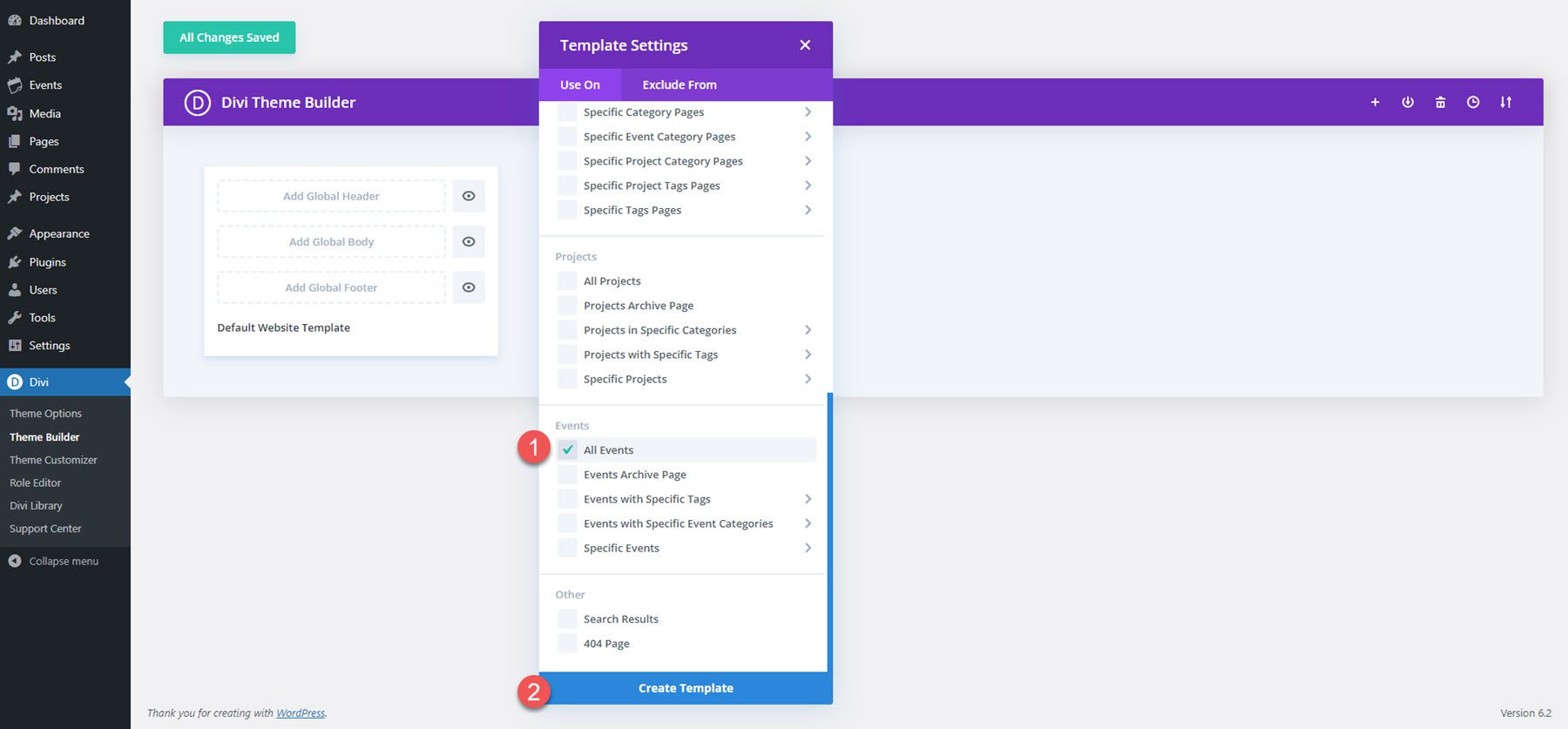
Najpierw utworzę szablon Divi Theme Builder dla wszystkich wydarzeń.

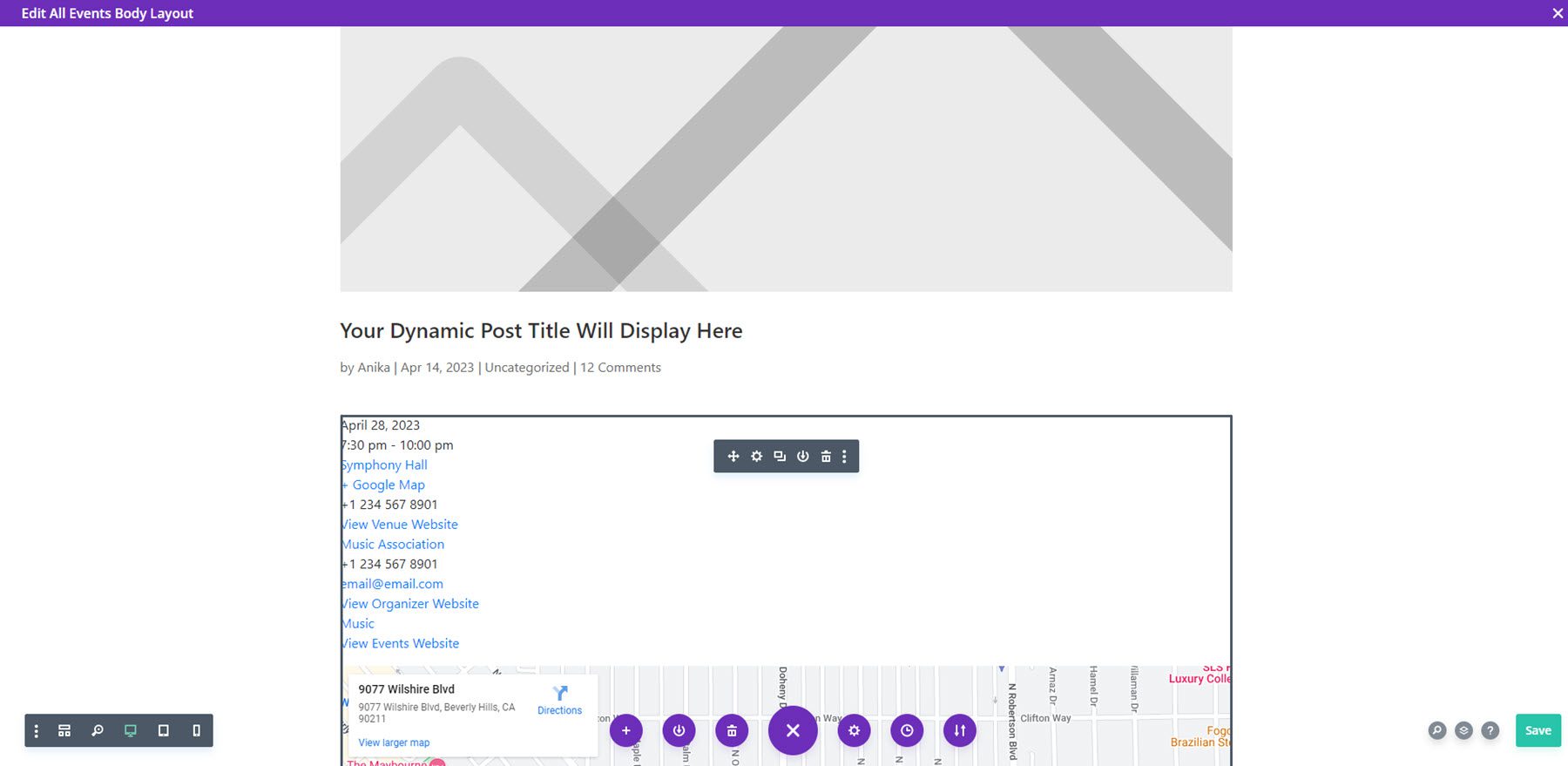
Do szablonu narzędzia do tworzenia motywów dodałem moduł obrazu skonfigurowany tak, aby dynamicznie wyświetlał wyróżniony obraz postu, moduł dynamicznego tytułu postu i moduł strony wydarzeń.

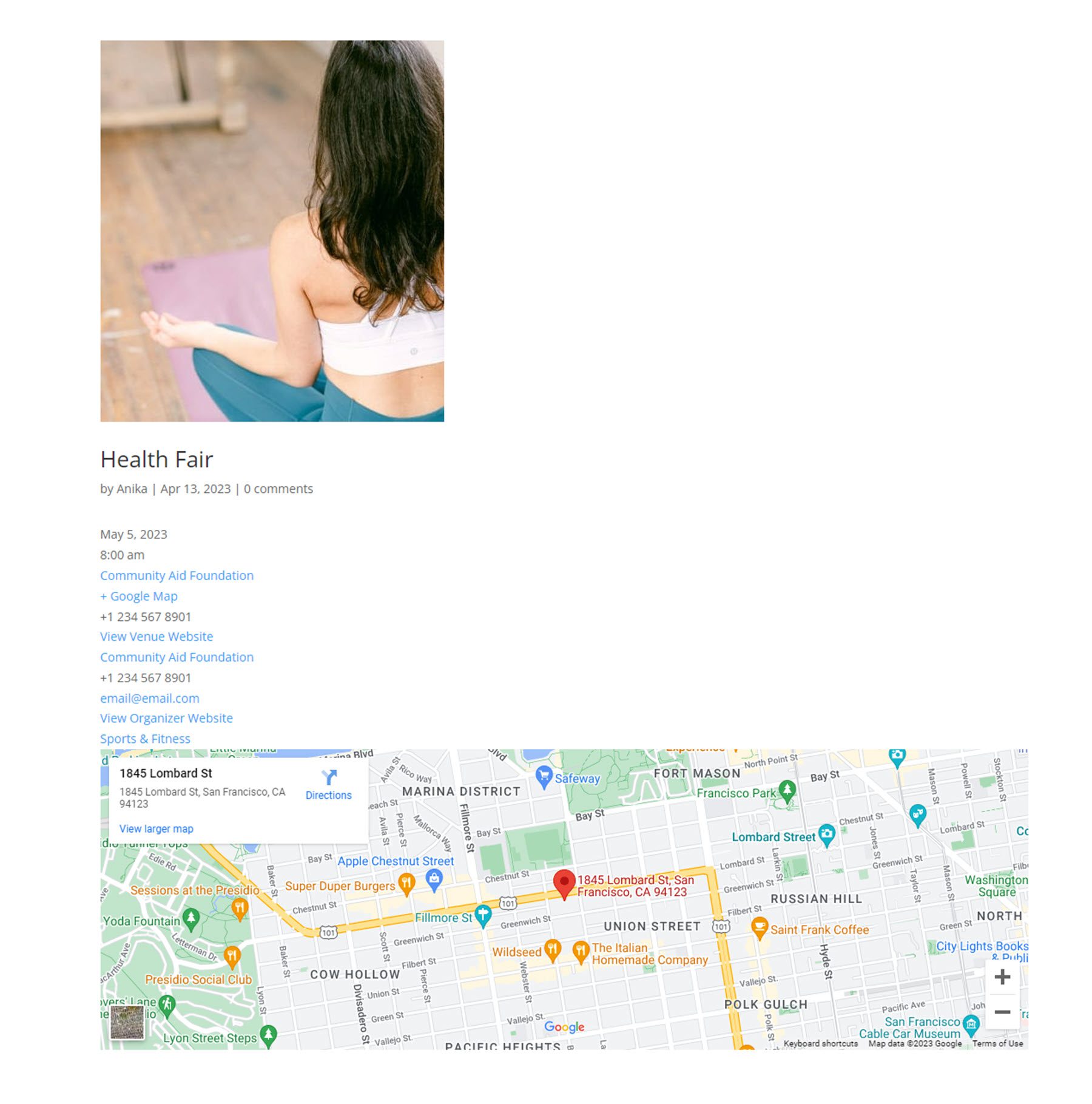
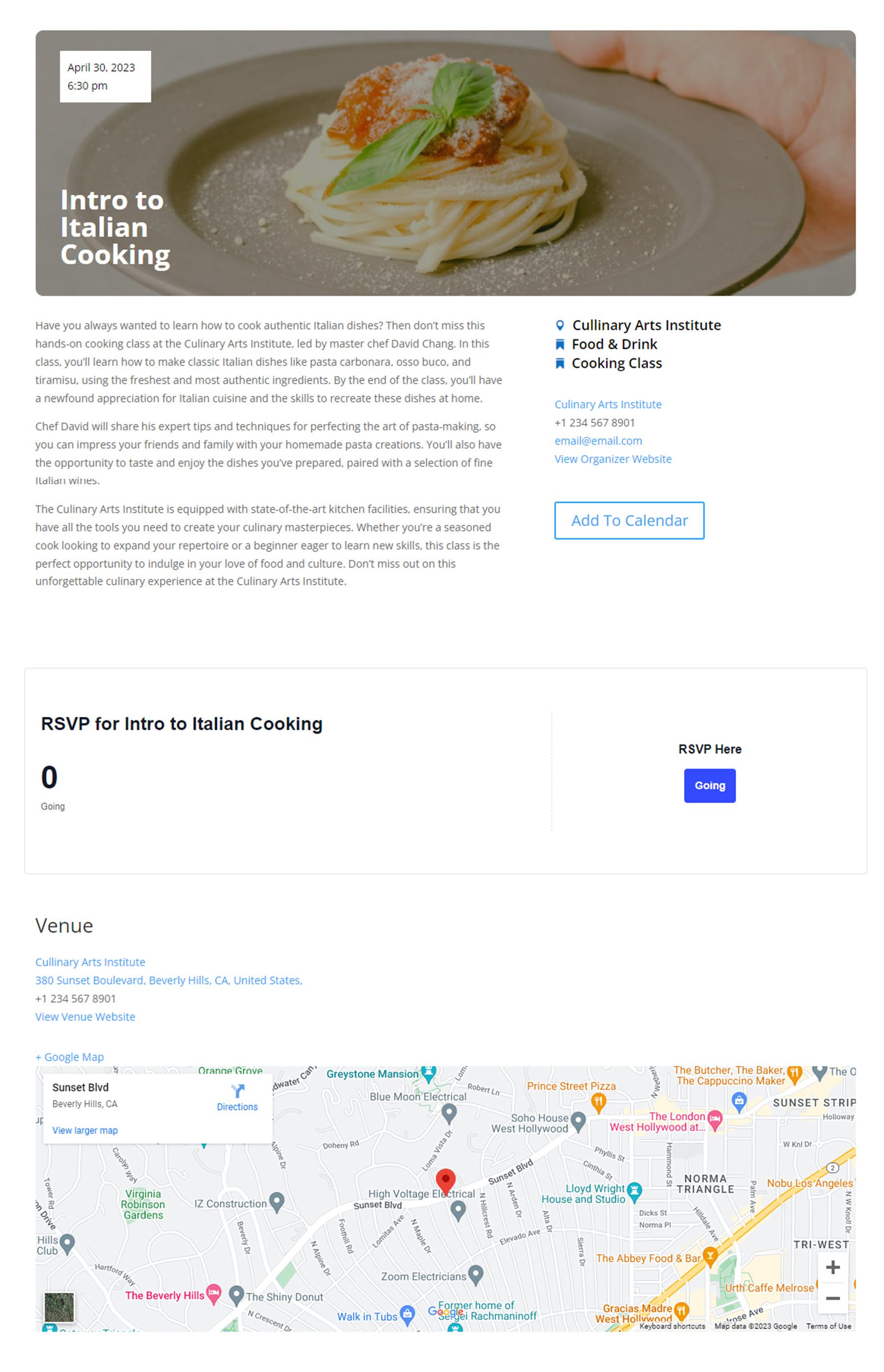
Oto jak wygląda ten podstawowy układ z przodu, bez żadnej stylizacji.

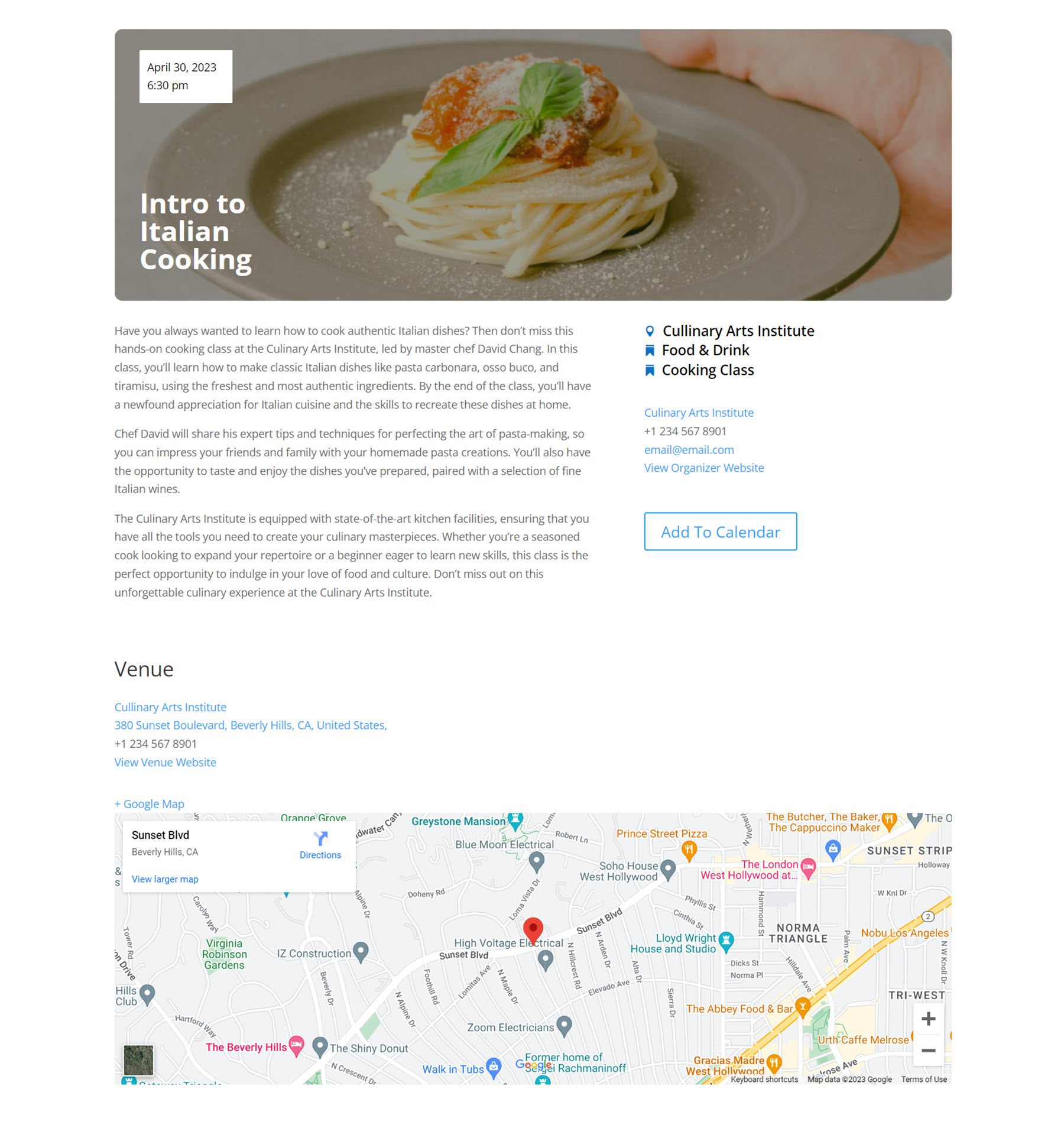
Chociaż ten podstawowy układ jest świetny, siła modułu Strony Wydarzeń polega na możliwości jednoczesnego korzystania z wielu modułów Strony Wydarzeń w celu tworzenia ciekawszych, unikalnych układów. W zakładce szczegółów ustawień modułu możesz włączyć lub wyłączyć dowolny z elementów. Włączając jeden lub kilka elementów w każdym module, możesz rozmieścić je w całym projekcie na różne sposoby. Oto przykład bardziej złożonego układu wykorzystującego kilka modułów Strony Wydarzeń.

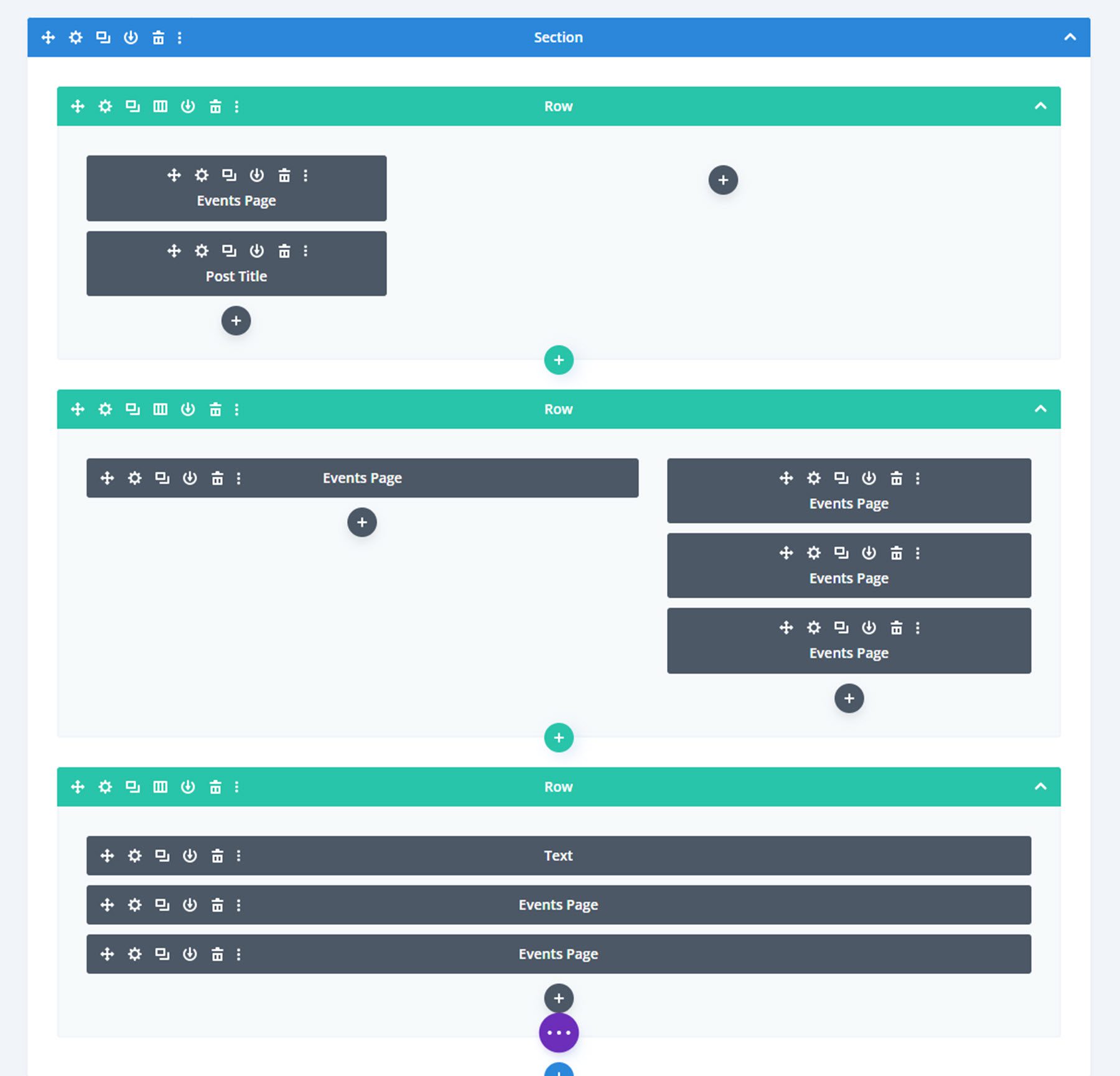
A oto zarys układu w Kreatorze motywów Divi. Jak widać, w tym układzie znajduje się wiele modułów strony wydarzeń, które dodają do strony różne szczegóły wydarzenia.

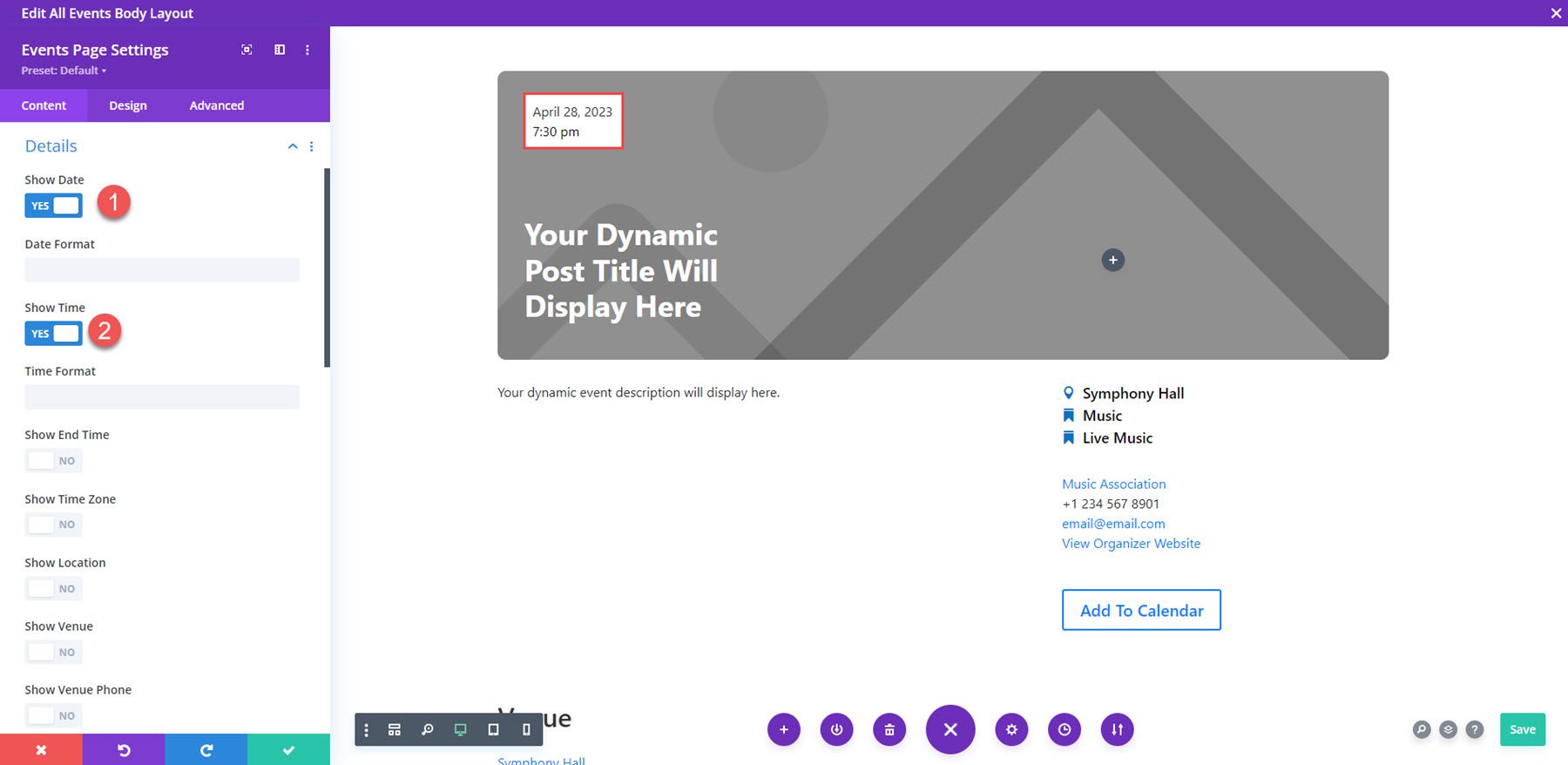
Przyjrzyjmy się bliżej modułowi Strony Wydarzeń wyświetlającym godzinę i datę w górnej części układu. W ustawieniach szczegółów tego modułu włączono tylko moduły godziny i daty.

Ustawienia zawartości
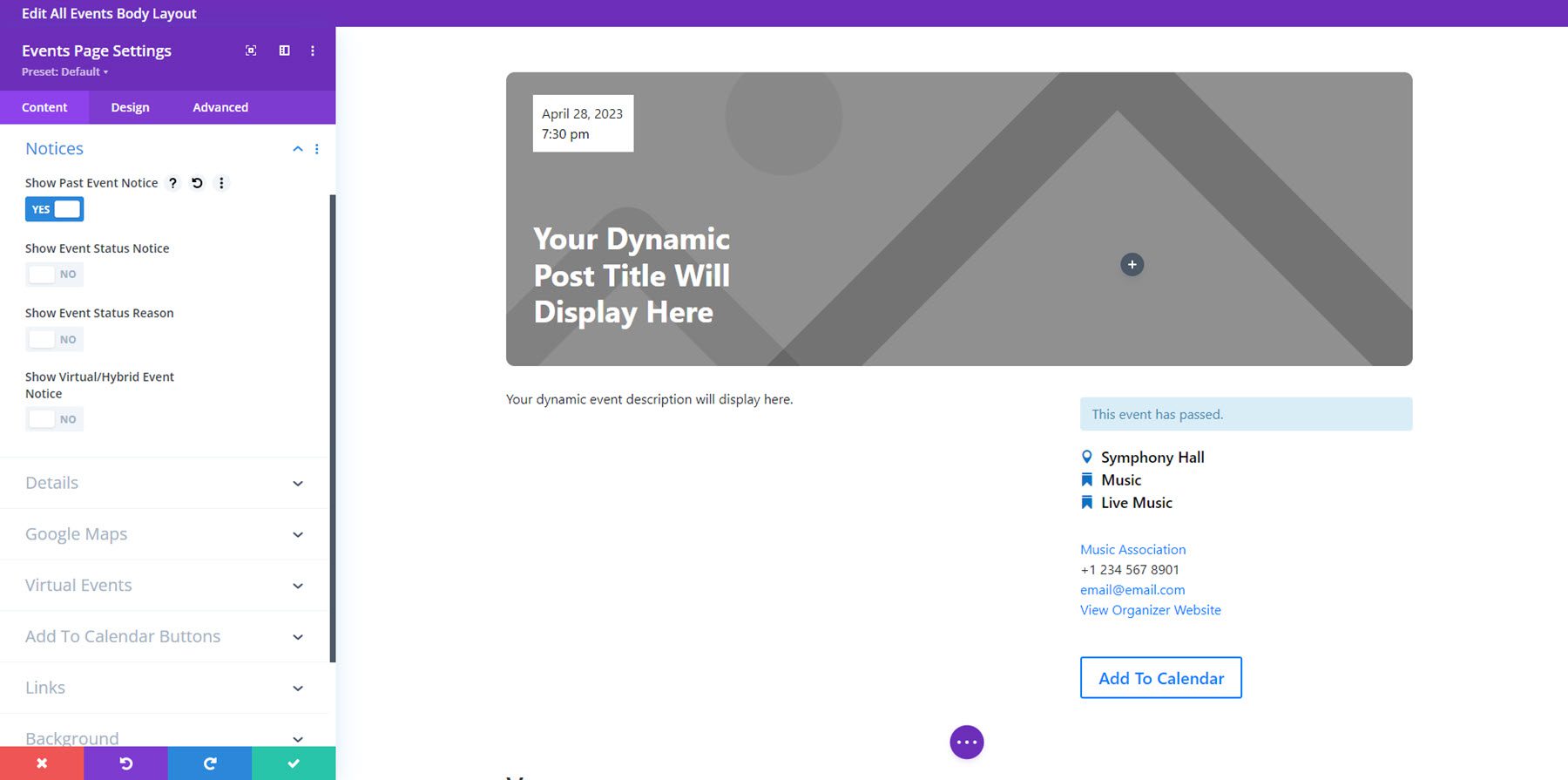
W zakładce treści modułu Strony Wydarzeń możesz włączyć szczegóły, które chcesz wyświetlić.
Treść
W sekcji Treść możesz włączyć opis wydarzenia. W opcjach powiadomień możesz włączyć różne powiadomienia wyświetlane w zależności od statusu lub typu zdarzenia.

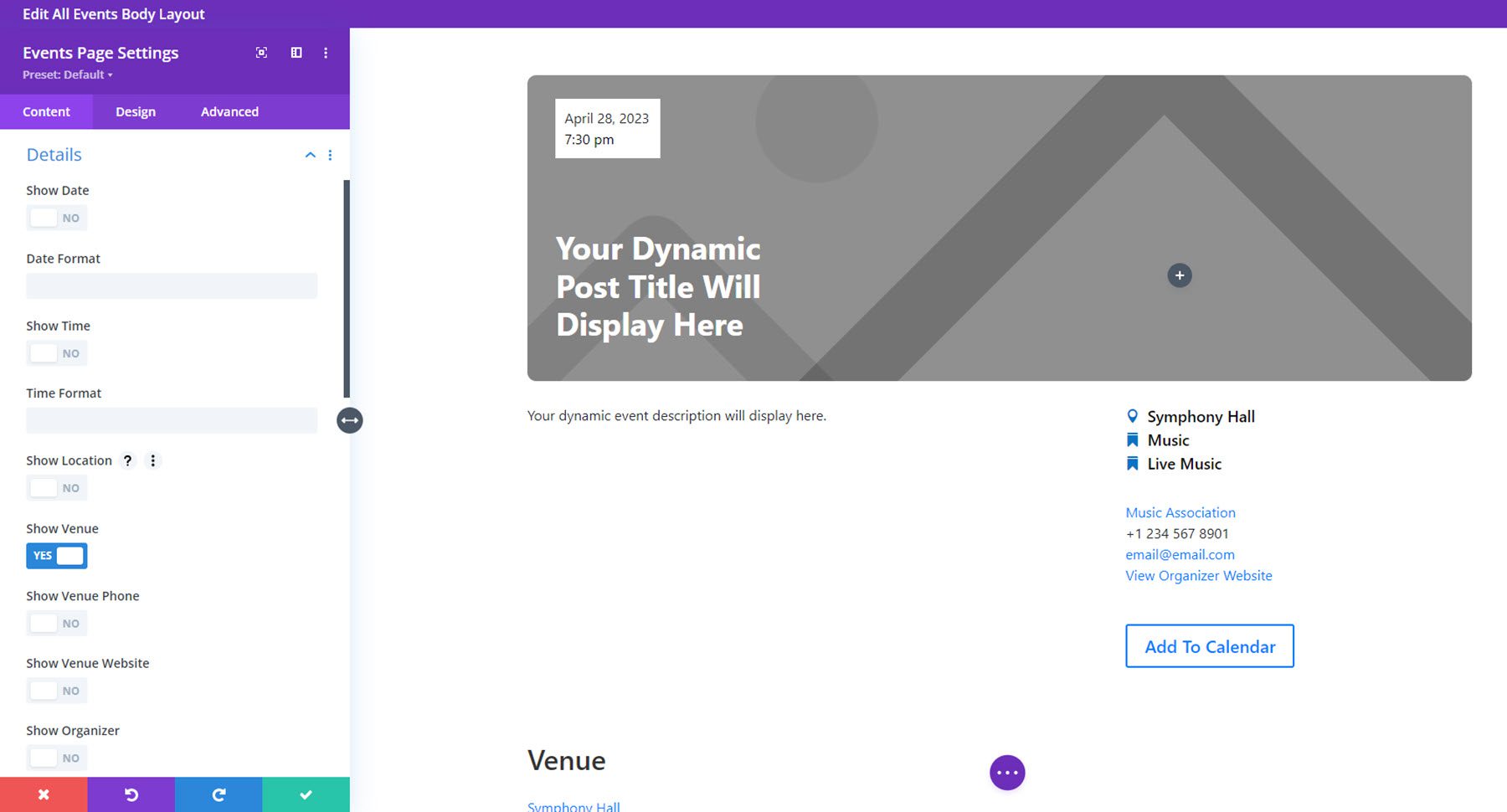
Detale
W obszarze szczegółów możesz włączyć lub wyłączyć następujące elementy: data, godzina, godzina zakończenia, strefa czasowa, lokalizacja, miejsce, telefon miejsca, lokalizacja miejsca, organizator, telefon organizatora, adres e-mail organizatora, strona internetowa organizatora, cena, kategoria, tagi, strona internetowa, przyimki i łączniki oraz fragment. Możesz także układać w stosy szczegóły wydarzeń, włączać etykiety/ikony i układać etykiety/ikony.

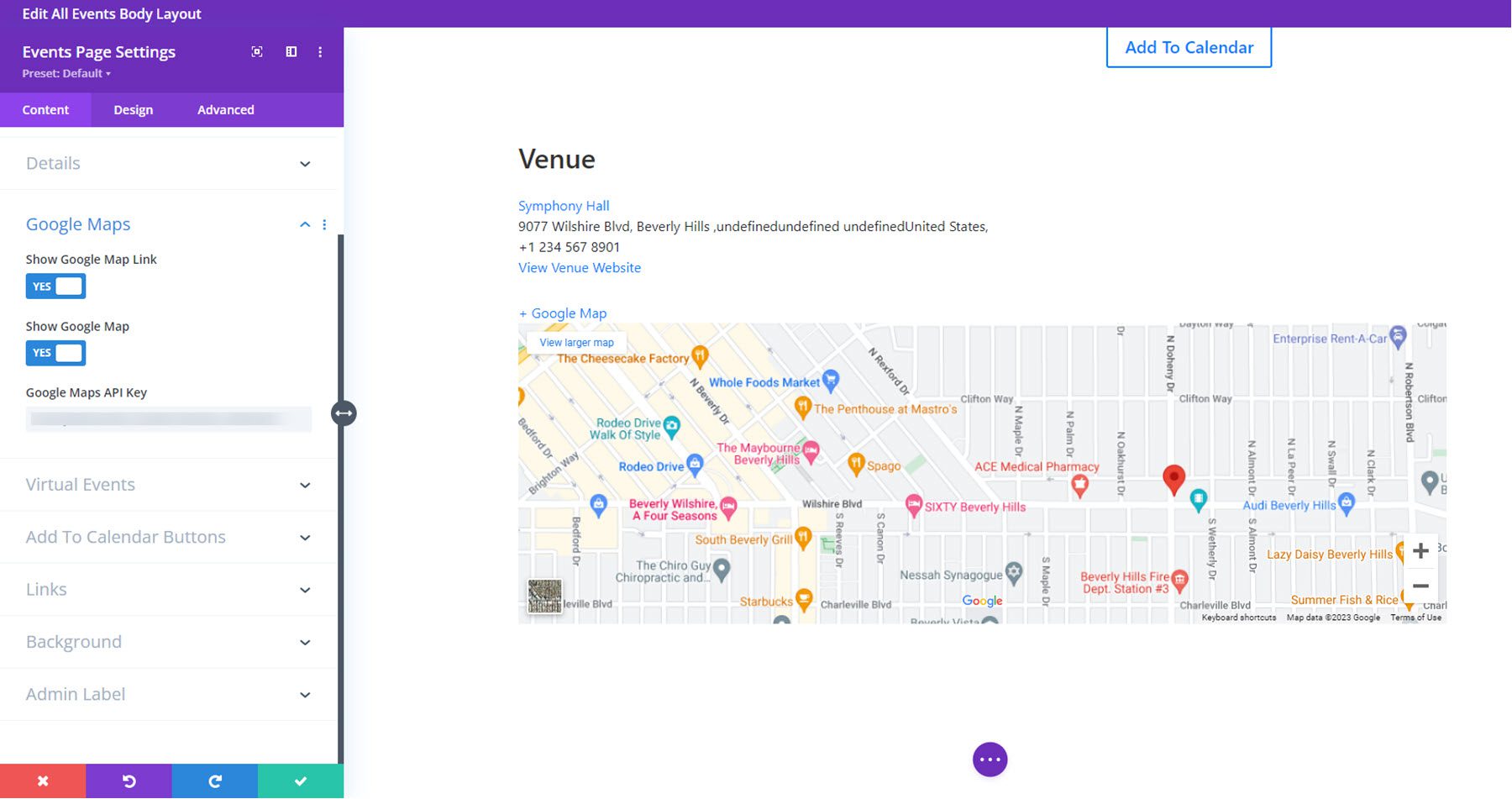
mapy Google
Na karcie Mapy Google możesz włączyć link do Map Google, włączyć Mapę Google i dodać klucz API Map Google.

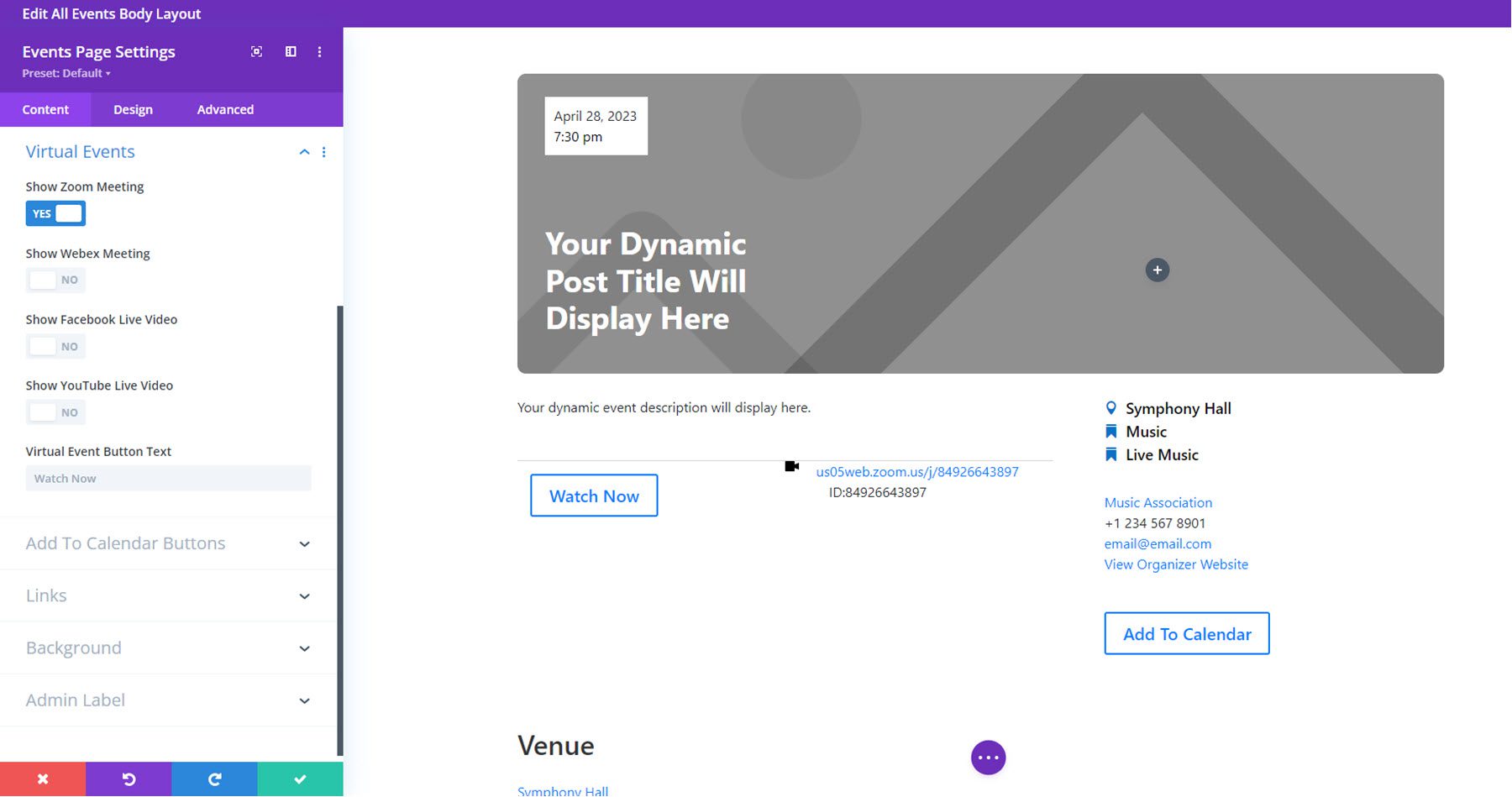
Wirtualne wydarzenia
Na karcie Wydarzenia wirtualne możesz włączyć łącza do spotkań Zoom, spotkań Webex, wideo na żywo na Facebooku lub wideo na żywo w YouTube. Możesz także zmienić tekst przycisku wydarzenia wirtualnego.

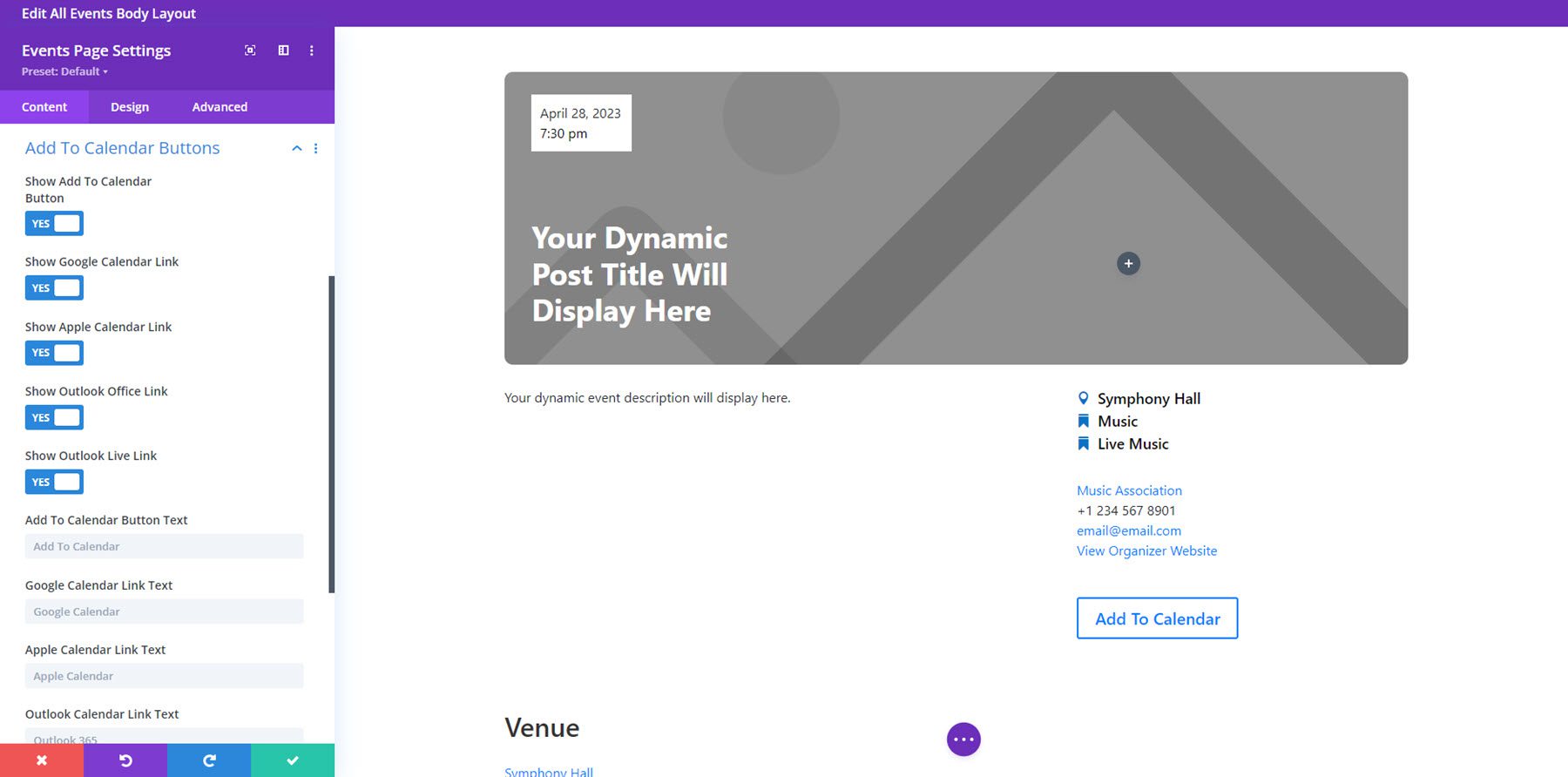
Dodaj do kalendarza
Ustawienia Dodaj do kalendarza umożliwiają włączenie przycisku i modyfikację wyświetlanego tekstu przycisku.

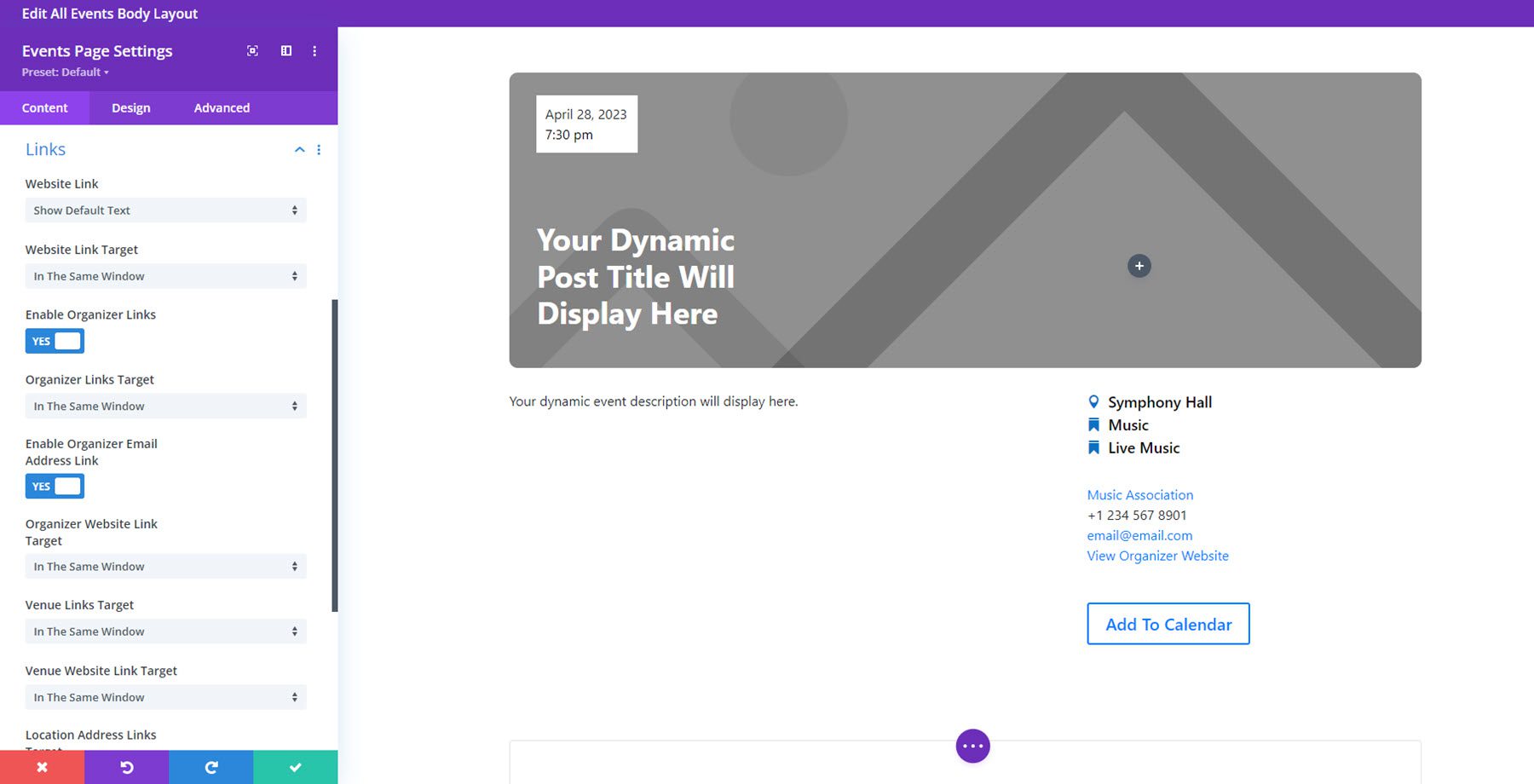
Połączyć
Na karcie Link możesz ustawić sposób wyświetlania łącza do witryny oraz zmienić cel łącza dla różnych elementów wydarzenia. Możesz także dostosować tło i etykietę administratora w ustawieniach poniżej.

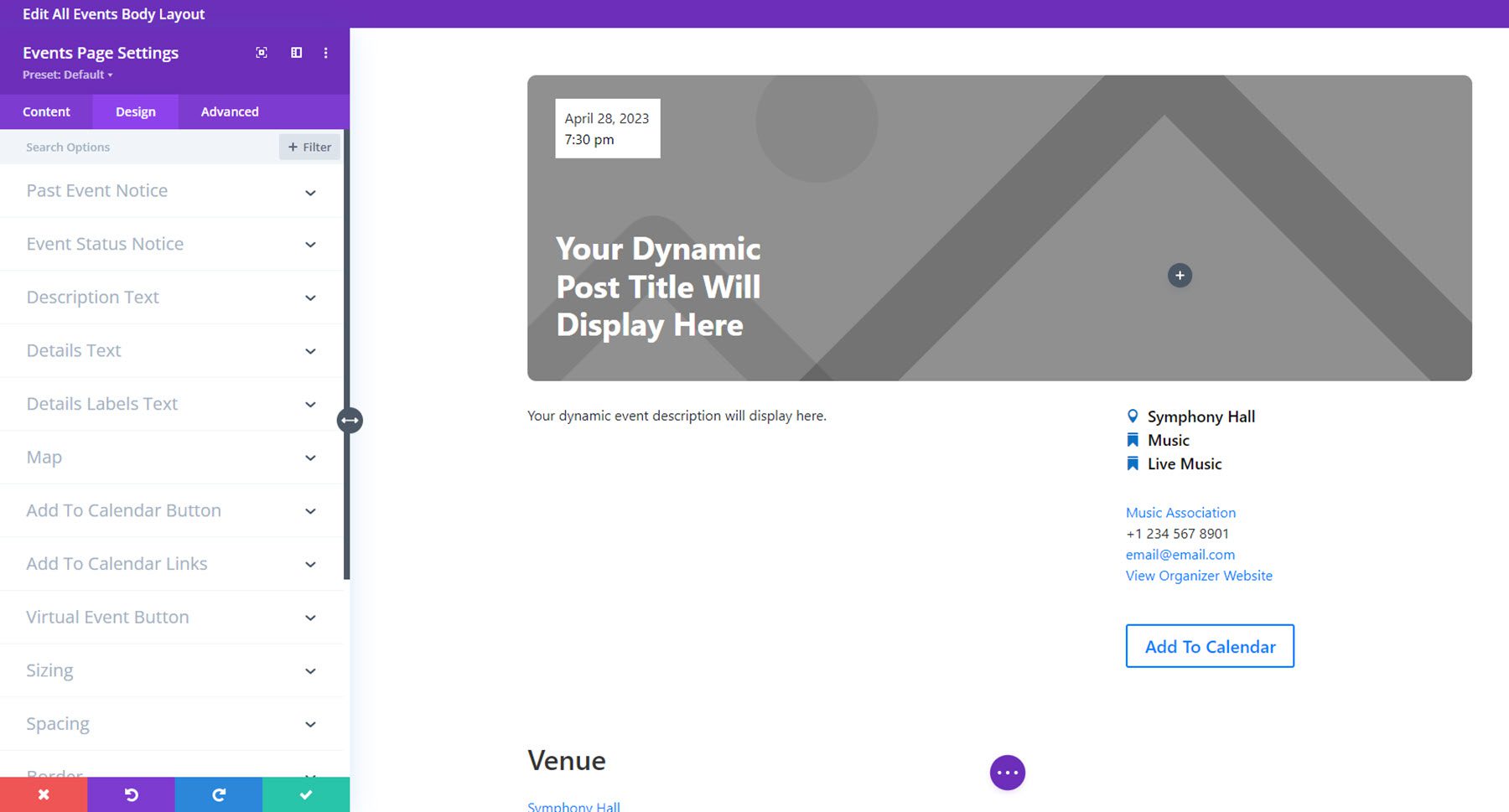
Ustawienia projektu
W zakładce Projekt możesz w pełni dostosować wygląd każdego elementu. Możesz modyfikować ustawienia projektu dla następujących elementów: powiadomienie o przeszłym wydarzeniu, powiadomienie o statusie wydarzenia, tekst opisu, tekst szczegółów, tekst etykiet szczegółów, mapa, przycisk dodawania do kalendarza, łącza do kalendarza, przycisk wydarzenia wirtualnego, rozmiar, odstępy, obramowanie, cień ramki, filtry, transformacja i animacja.

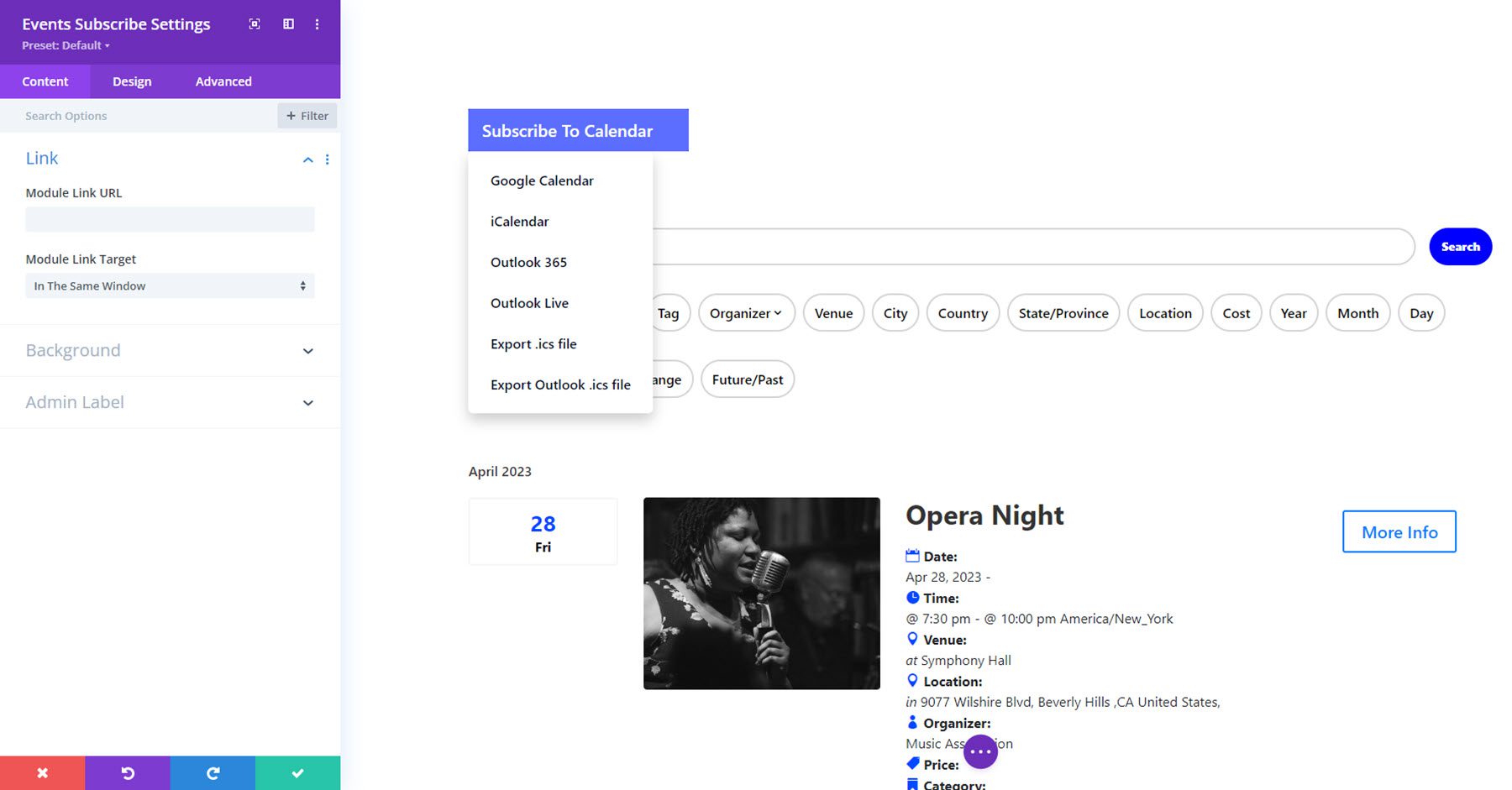
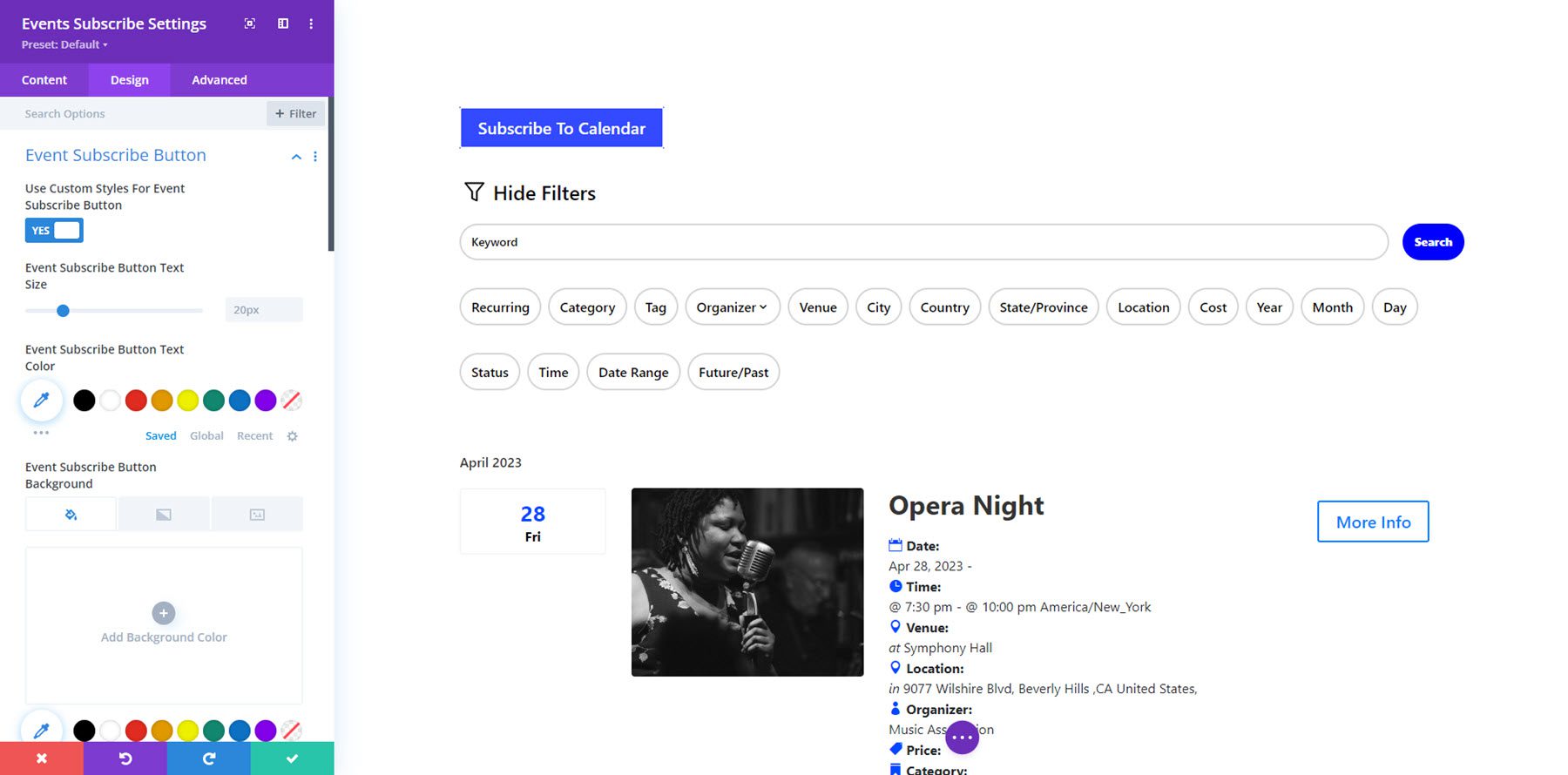
Wydarzenia Subskrybuj
Moduł Subskrybuj Wydarzenia to prosty moduł, który pozwala dodać do układu przycisk subskrypcji kalendarza. Po najechaniu kursorem przycisk wyświetla kilka różnych metod subskrybowania kalendarza wydarzeń, w tym iCal, Kalendarz Google, Outlook, plik .ics i inne.

Moduł ten nie zawiera wielu dodatkowych opcji, ale możesz w pełni nadać przyciskowi styl, korzystając z opcji stylów niestandardowych na karcie projektowania.

Bilet na wydarzenia
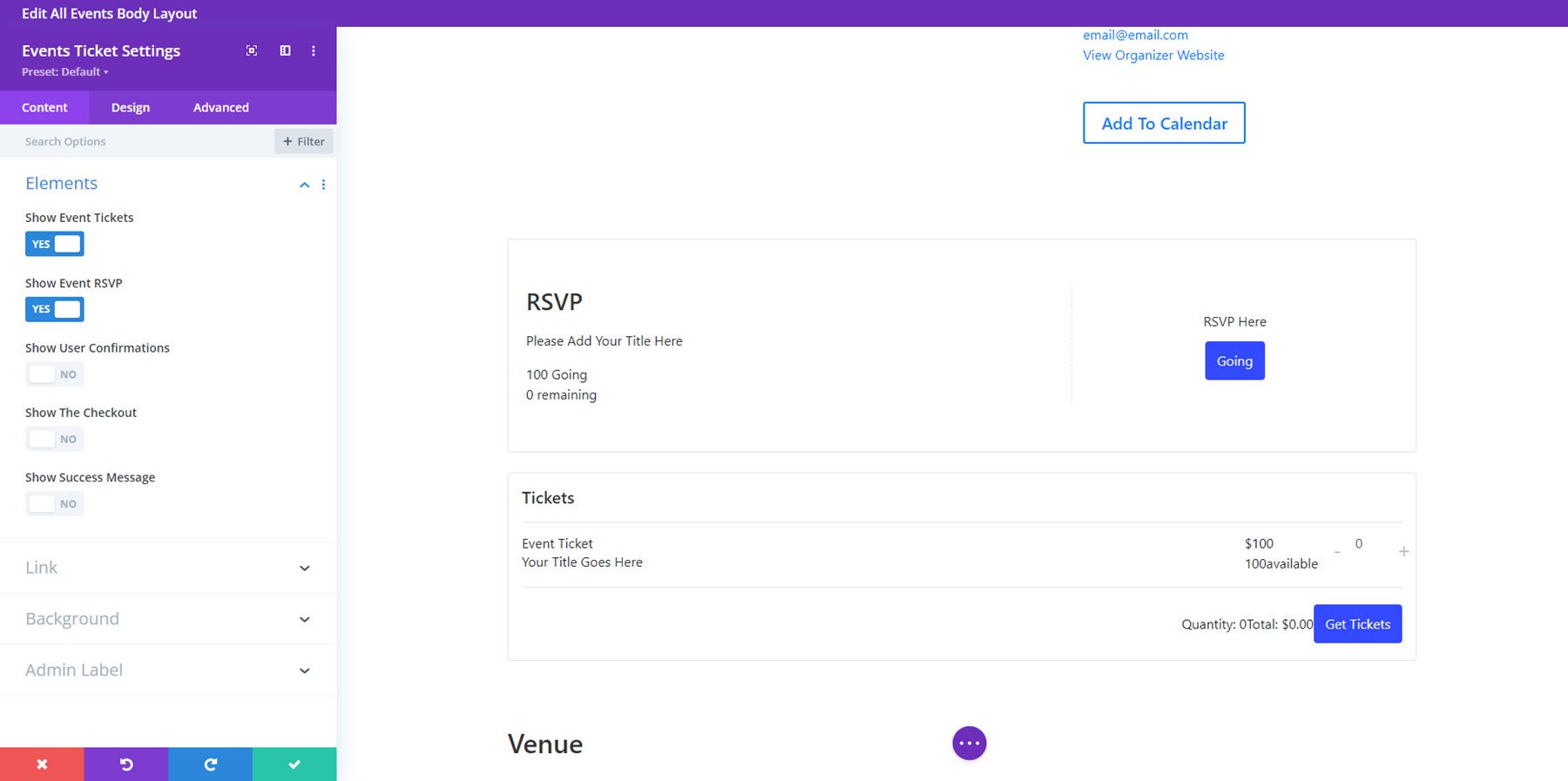
Moduł Biletów na Wydarzenia współpracuje z bezpłatnym dodatkiem Bilety na Wydarzenia z wtyczki Kalendarza Wydarzeń, aby wyświetlać bilety i sekcje RSVP na stronach wydarzeń. W ustawieniach zawartości modułu możesz włączyć bilety na wydarzenia, potwierdzenie uczestnictwa w wydarzeniu, potwierdzenia użytkownika, realizację transakcji i wiadomość o powodzeniu.

Autor wtyczki wskazał, że ten moduł jest nowy i ma obecnie ograniczone funkcje, jednak ma nadzieję dodać ustawienia projektu w przyszłości. Na razie sekcja RSVP wygląda tak na jednej ze stron wydarzenia.

Kup kalendarz wydarzeń Divi
Kalendarz wydarzeń Divi jest dostępny na Divi Marketplace. Kosztuje 45 USD za nieograniczone korzystanie z witryny oraz 1 rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Kalendarz wydarzeń Divi łączy w sobie funkcjonalność wtyczki Kalendarz wydarzeń i elastyczność projektowania Divi Builder we wtyczce, która ułatwia wyświetlanie wydarzeń na Twojej stronie internetowej i stylizowanie modułów tak, aby pasowały do projektu Twojej witryny. Każdy moduł jest łatwy w obsłudze i konfiguracji, a większość z nich posiada wszechstronne opcje projektowania, które można wykorzystać do stworzenia pięknych układów stron wydarzeń. Jeśli szukasz świetnego sposobu na wyświetlanie wydarzeń na swojej stronie, mając jednocześnie pełną kontrolę nad projektem za pomocą Divi, może to być świetny produkt dla Ciebie.
Chcielibyśmy usłyszeć od ciebie! Czy próbowałeś Kalendarza wydarzeń Divi? Daj nam znać, co o tym myślisz w komentarzach!
