Wyróżnienie produktu Divi: Pakiet nagłówków Divi
Opublikowany: 2023-04-03Brakuje Ci kreatywnych pomysłów na nagłówki Twojej witryny? A może szukasz zestawu układów nagłówków, aby zaoszczędzić czas i wysiłek przy następnym projekcie? Divi Headers Pack to produkt Divi Marketplace z ponad 960 układami nagłówków dla Divi Builder. Każdy projekt nagłówka jest przyjazny dla urządzeń mobilnych i ma wiele odmian do wyboru. A ponieważ jest zbudowany z Divi, wszystko można w pełni dostosować w Divi Builder. W tym wyróżnieniu produktu przyjrzymy się niektórym układom, które otrzymujesz w pakiecie Divi Headers Pack, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Ciebie.
Zacznijmy!
- 1 Instalowanie pakietu nagłówków Divi
- Pakiet 2 nagłówków Divi
- 2.1 Łatwe nagłówki
- 2.2 Nagłówki RTL
- 2.3 Standardowe nagłówki
- 2.4 Pionowe nagłówki logo
- 2.5 Nagłówki WOO
- 2.6 Kreatywne nagłówki
- 3 Kup pakiet nagłówków Divi
- 4 myśli końcowe
Instalowanie pakietu nagłówków Divi
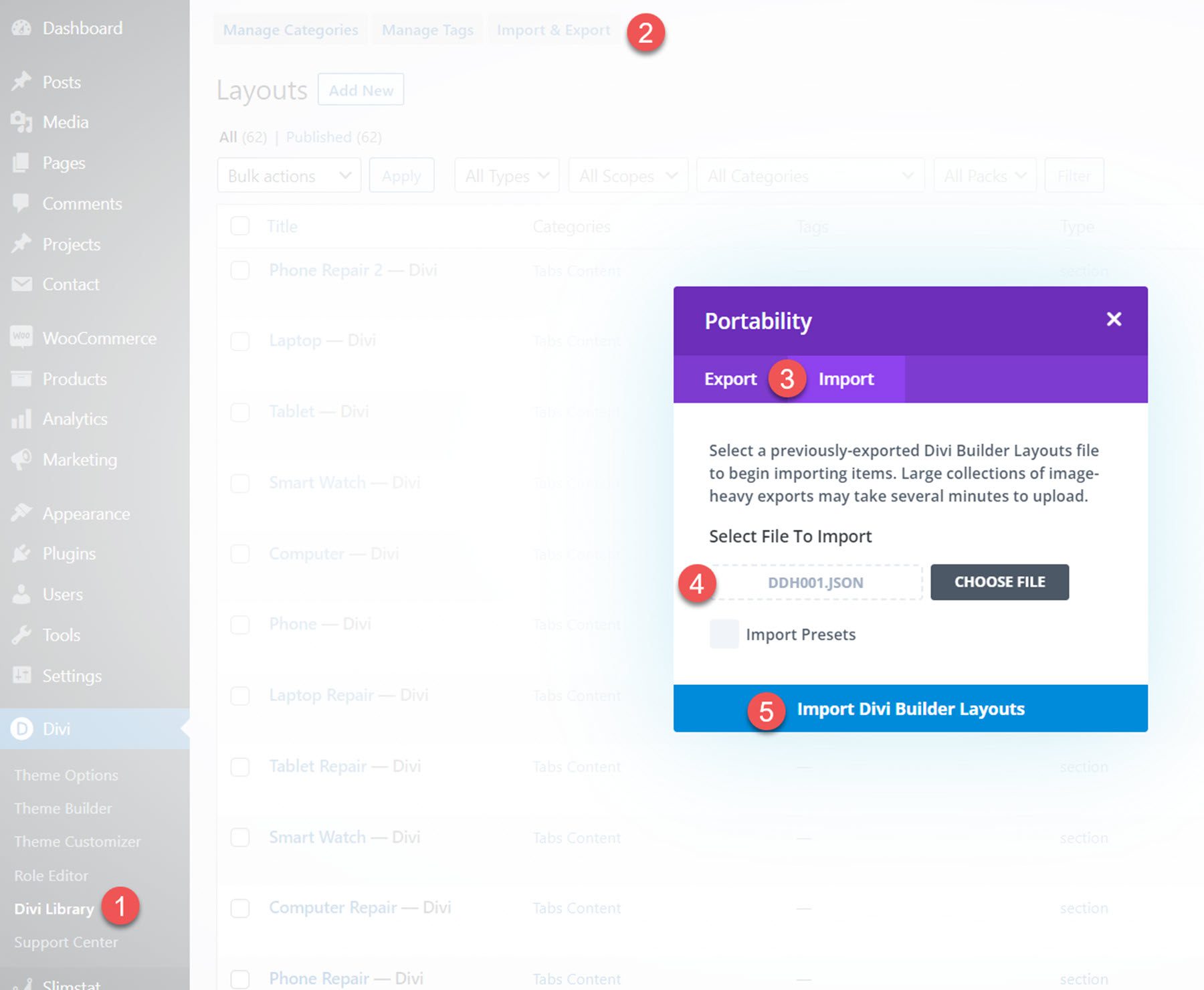
Divi Headers Pack jest dostarczany jako plik ZIP zawierający pliki Divi Library .json. Aby zainstalować układy nagłówków, zacznij od rozpakowania pliku. Następnie otwórz pulpit nawigacyjny WordPress i przejdź do strony Divi Library.
Kliknij opcję Importuj i eksportuj u góry, a następnie wybierz kartę importu. Wybierz plik układu, a następnie wybierz Importuj układy Divi Builder.

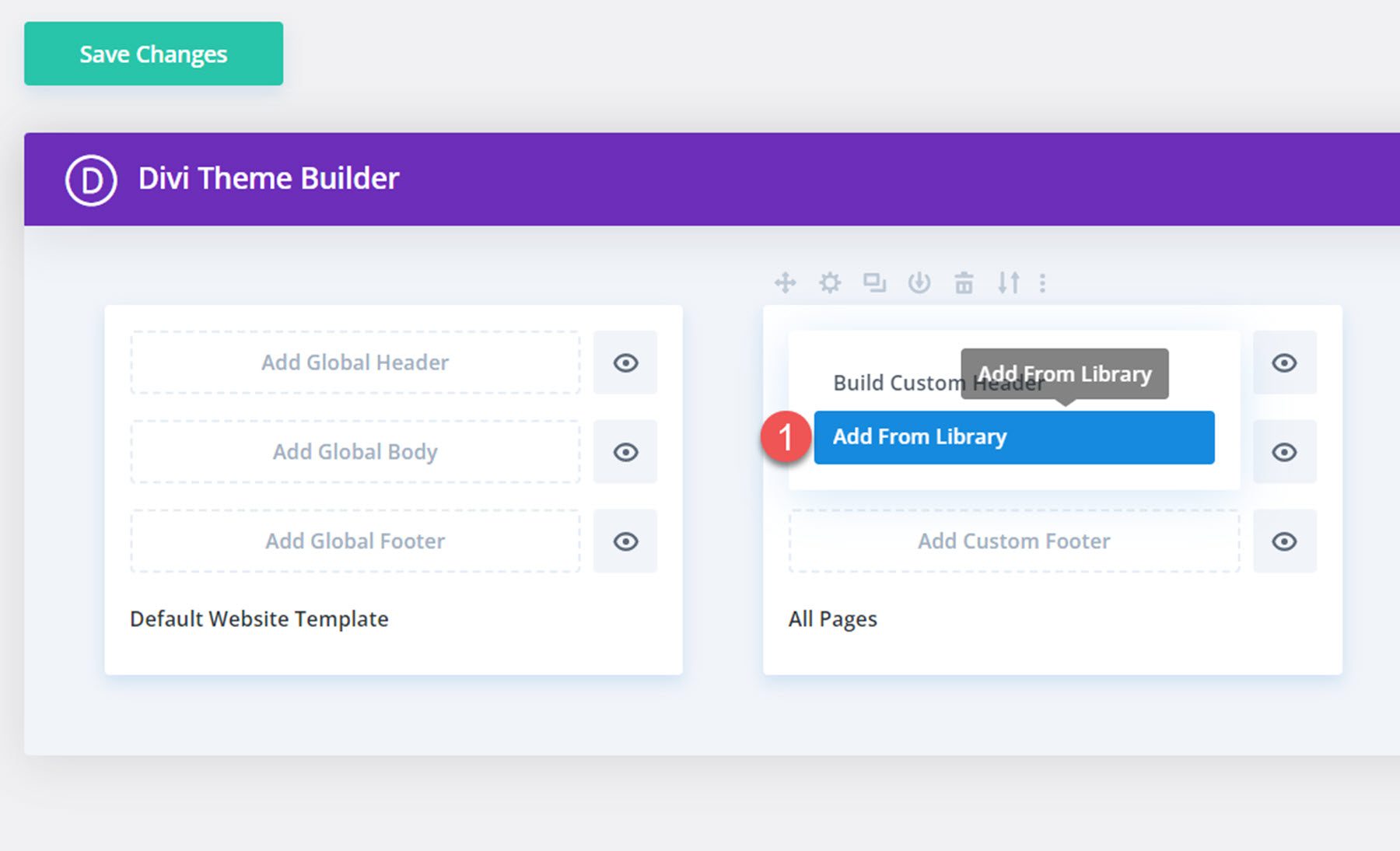
Po zaimportowaniu układu otwórz Divi Theme Builder. Kliknij Dodaj niestandardowy nagłówek, a następnie wybierz przesłany układ z biblioteki Divi.

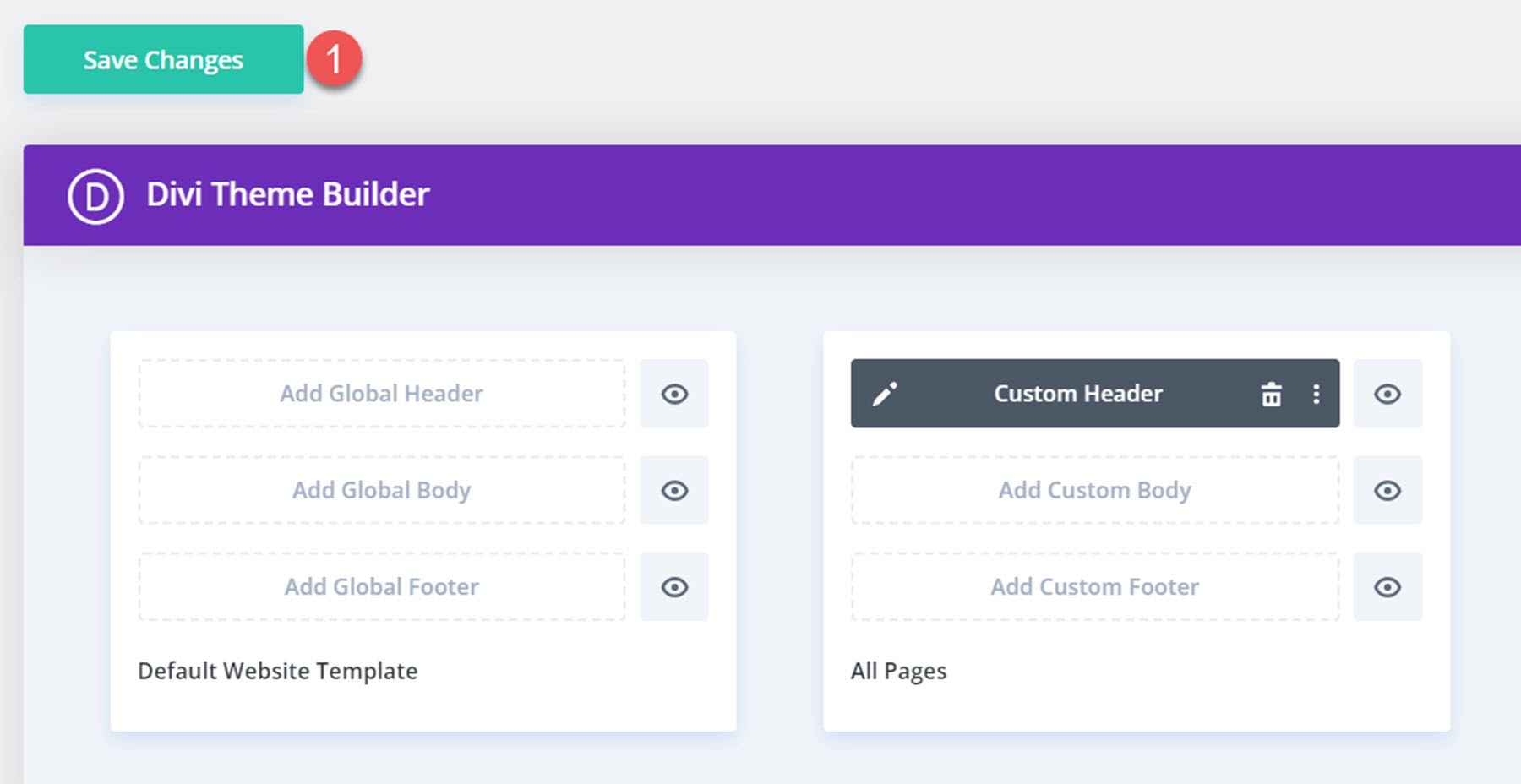
Kliknij Zapisz zmiany, gdy skończysz, a nagłówek powinien pojawić się w Twojej witrynie.

Pakiet nagłówków Divi
Wiele układów nagłówków ma wiele odmian z różnymi efektami, funkcjonalnością i stylem. Ponadto wiele układów nagłówków jest dostępnych w trzech wersjach — jedna z menu mobilnym wysuwanym z lewej strony, druga wysuwana z prawej strony i trzecia z pełnoekranowym menu mobilnym. Ze wszystkimi odmianami, w pakiecie Divi Headers Pack dostępnych jest łącznie ponad 980 układów nagłówków.
Łatwe nagłówki
W pakiecie nagłówków znajduje się 50 łatwych nagłówków. Są to nagłówki zbudowane przy użyciu domyślnych opcji Divi, które są proste i gotowe do użycia. Te układy również nie mają oddzielnych odmian.
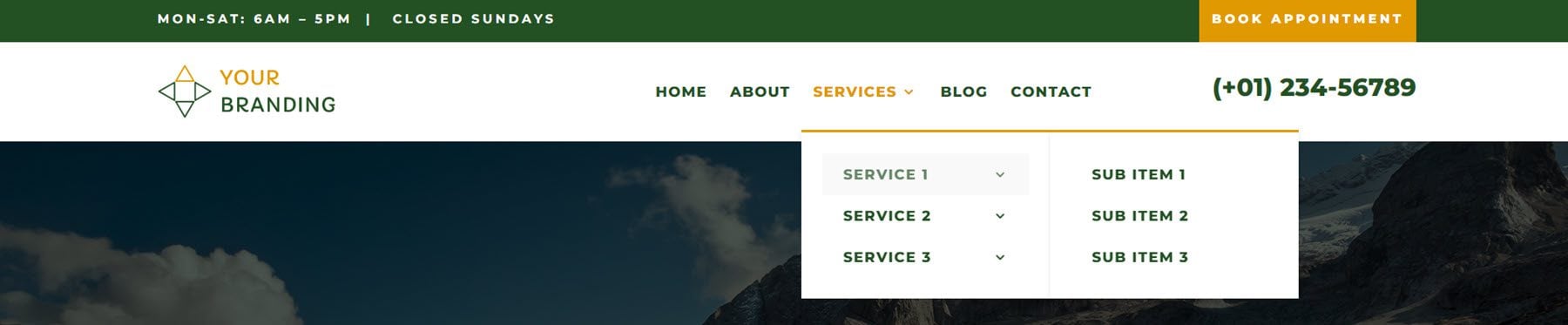
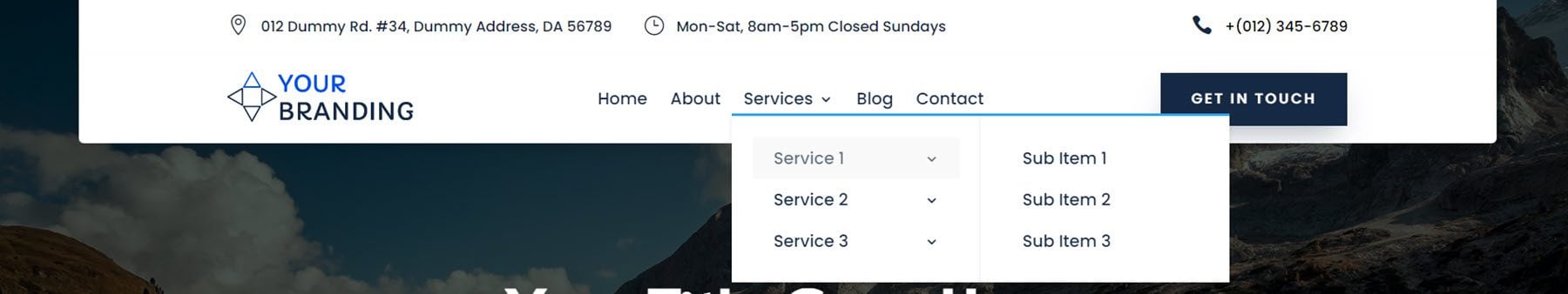
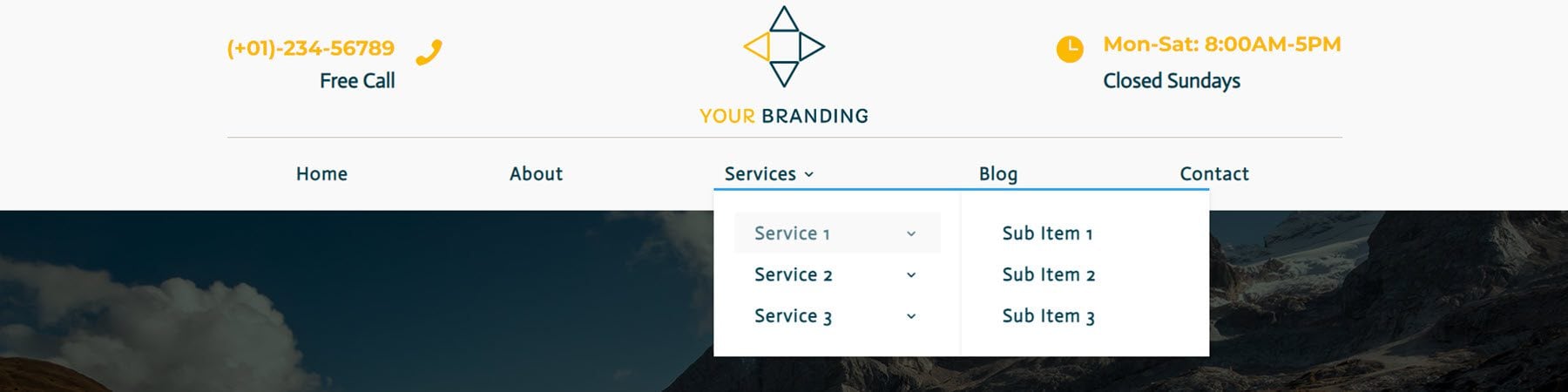
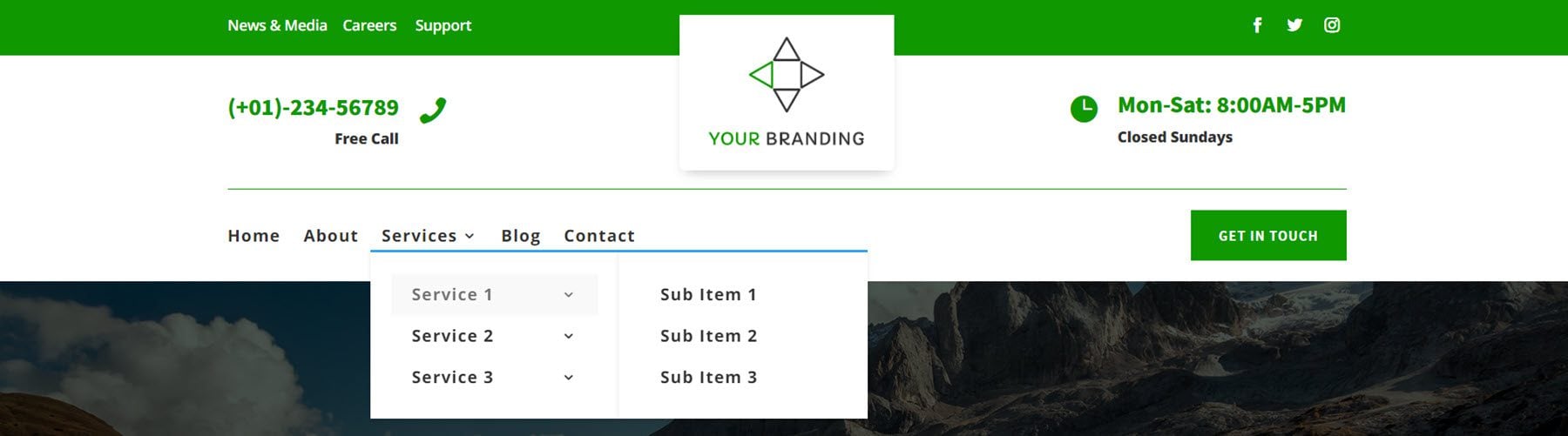
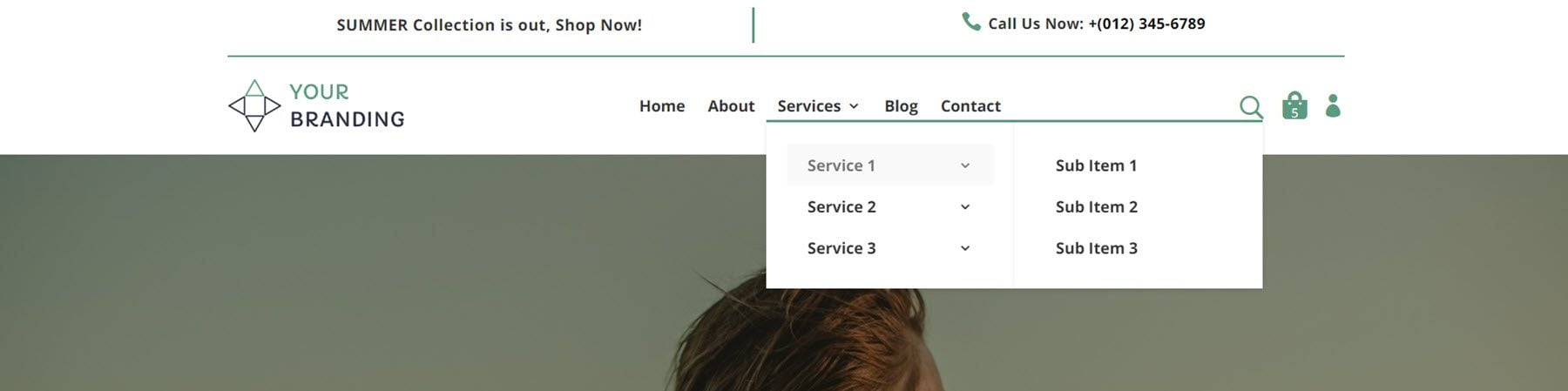
Łatwy nagłówek 8 zawiera zielony dodatkowy pasek menu z godzinami pracy i przyciskiem CTA. Główny pasek menu zawiera logo, elementy menu i numer telefonu. Główny pasek menu jest lepki.

Łatwy nagłówek 20 zawiera logo, informacje kontaktowe i ikony mediów społecznościowych u góry. Na środku znajduje się pasek rozdzielający, a poniżej pozycje menu i przycisk wezwania do działania.

To jest łatwy układ nagłówka 25. Numer telefonu i adres e-mail są wymienione u góry, wraz z ikonami mediów społecznościowych. Poniżej znajduje się menu z wbudowanym logo. Główny pasek menu jest lepki.

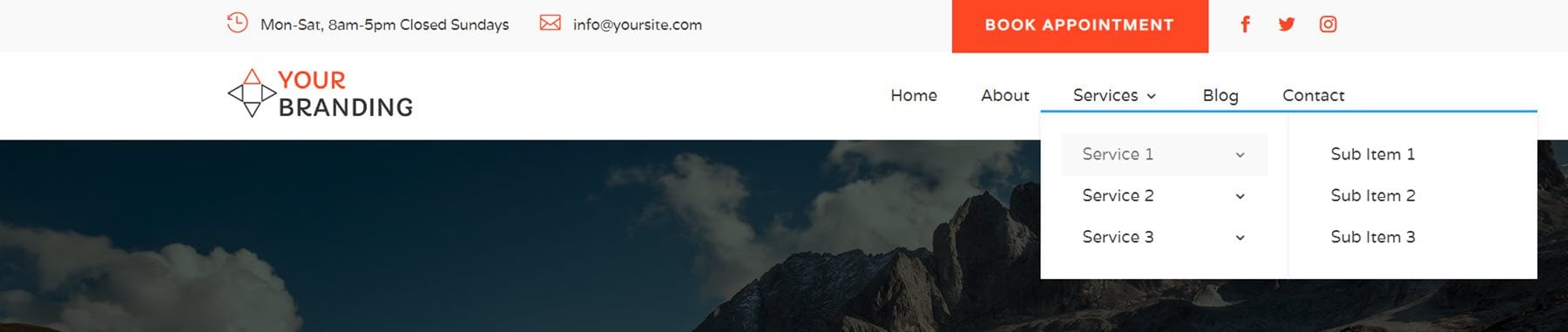
Łatwy nagłówek 32 zawiera pasek nagłówka z ikonami mediów społecznościowych po lewej stronie, logo pośrodku i przycisk CTA po prawej stronie. Poniżej znajduje się pasek menu z pomarańczowym tłem.

Nagłówki RTL
Nagłówki RTL są przeznaczone dla języków RTL. Istnieje 5 podstawowych projektów i kilka odmian każdego z nich, w sumie 42 układy nagłówków RTL.
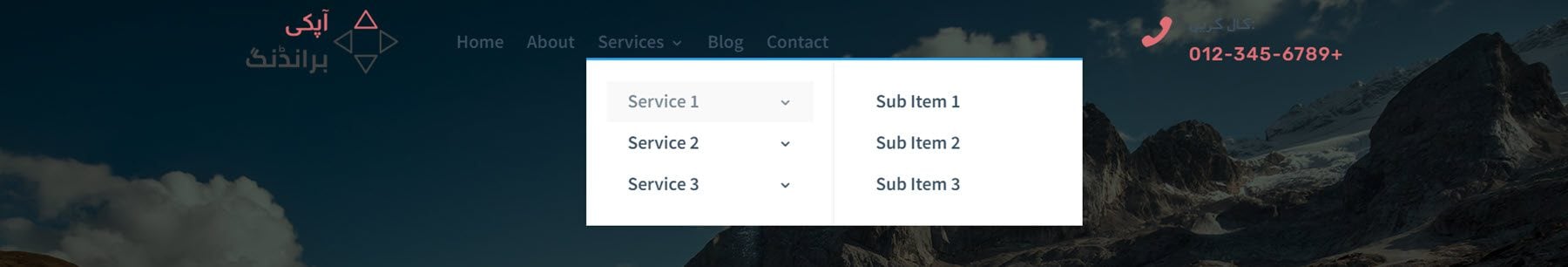
Nagłówek 3 RTL to przejrzysty układ. Ma logo po lewej stronie, elementy menu pośrodku i przycisk po prawej stronie. Podczas przewijania w górę za menu pojawia się białe tło.

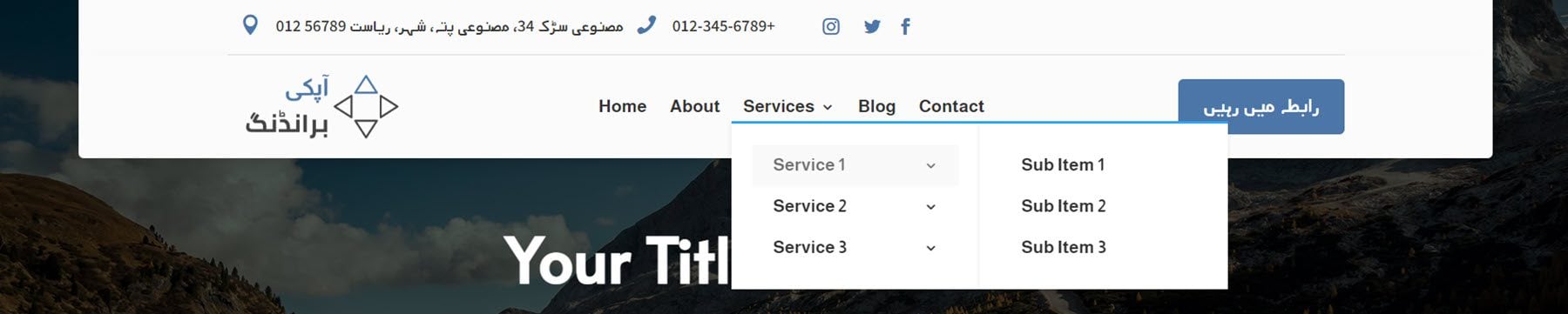
Układ nagłówka RTL 12 ma również przezroczysty układ i białe tło, które pojawia się podczas przewijania strony w dół. Zawiera logo, elementy menu pośrodku i opis numeru telefonu z ikoną po prawej stronie.

Nagłówek RTL 36 nakłada się na zawartość strony i nie obejmuje całej szerokości. Zawiera adres, numer telefonu i ikony mediów społecznościowych na samej górze. Poniżej oddzielone przegrodą logo, menu i przycisk wezwania do działania.

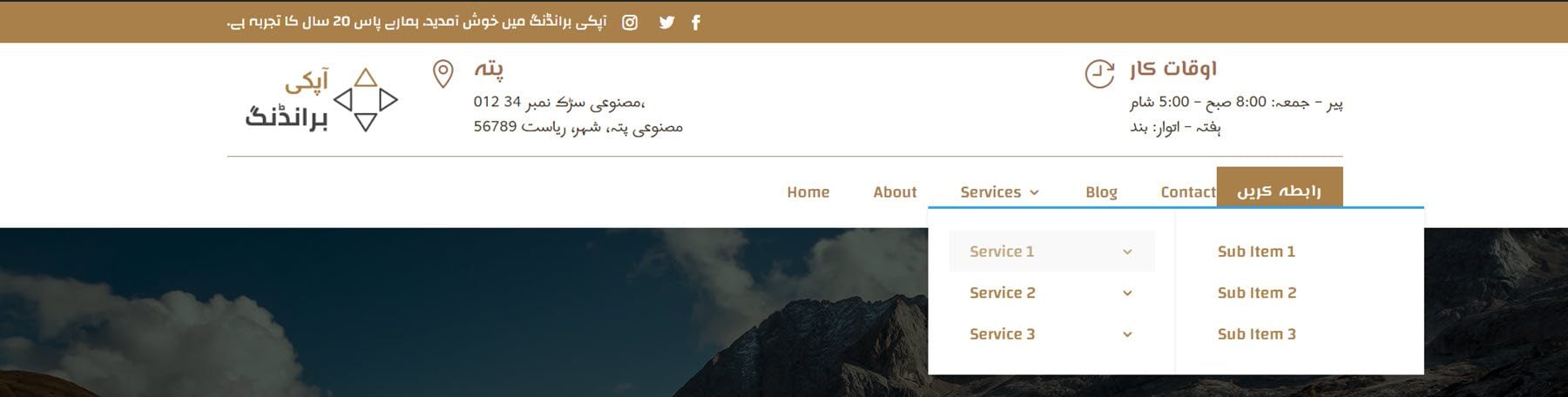
Wreszcie, układ RTL 39 ma brązowy dodatkowy pasek menu z tekstem i ikonami mediów społecznościowych. Główny pasek menu zawiera logo, informacje adresowe, godziny pracy, pozycje menu i przycisk CTA.

Standardowe nagłówki
Większość standardowych nagłówków ma kilka odmian. Te odmiany obejmują układy z przezroczystym tłem, różnymi stylami cieni, ustawieniami przyklejania, ustawieniami przewijania w górę i nie tylko. Te niewielkie różnice są świetne i ułatwiają znalezienie idealnego nagłówka dla Twojej witryny. Z 249 standardowymi układami nagłówków do wyboru, nie zabraknie Ci opcji! Rzućmy okiem na kilka standardowych nagłówków.
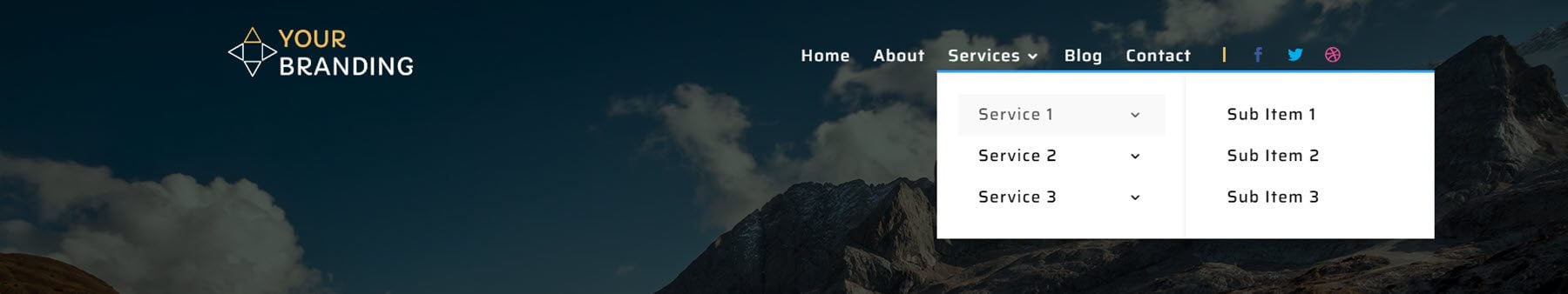
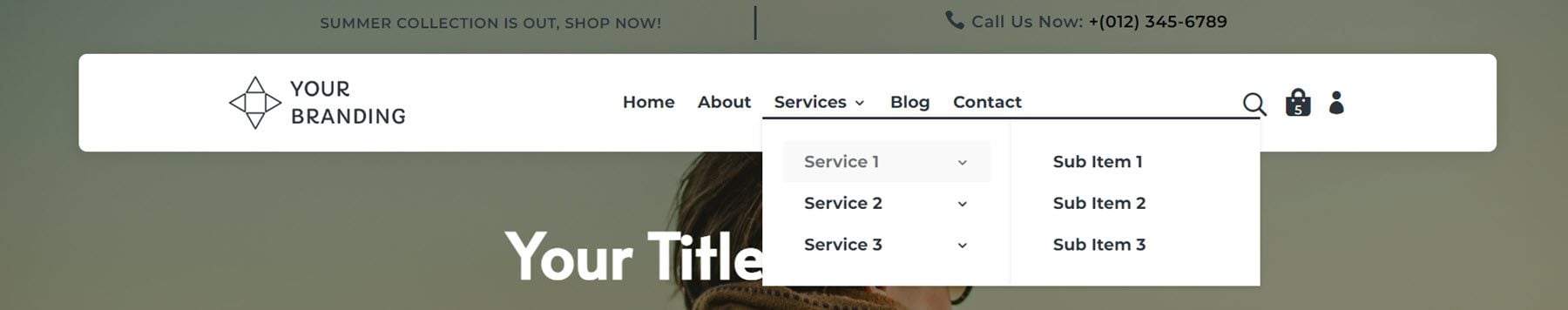
Standardowy nagłówek 27 jest przezroczystą odmianą. Ma logo po lewej stronie i pasek menu wyrównany do prawej, a także niektóre ikony mediów społecznościowych. Tło menu zmienia kolor na biały podczas przewijania.

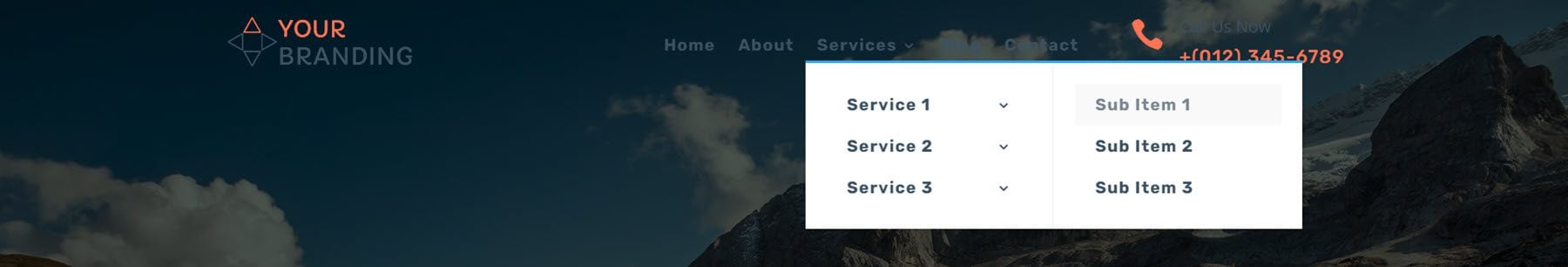
Standardowy układ nagłówka 60 unosi się nad treścią strony. Posiada górny pasek z adresem, godzinami pracy i numerem telefonu. Główny pasek menu ma logo po lewej stronie, elementy menu wyśrodkowane i przycisk wezwania do działania po prawej stronie.


Standardowy układ 101 ma dodatkowy pasek menu u góry z godzinami pracy, adresem e-mail, przyciskiem wezwania do działania i ikonami mediów społecznościowych. Główny pasek menu ma logo i elementy menu wyrównane do prawej.

Standardowy układ nagłówka 176 jest przezroczystą odmianą i zawiera logo, elementy menu oraz opis numeru telefonu. Na przewijaniu pojawia się białe tło.

Pionowe nagłówki logo
Pionowe nagłówki logo są specjalnie zaprojektowane dla wyższych, pionowych logo. W sumie jest 19 układów.
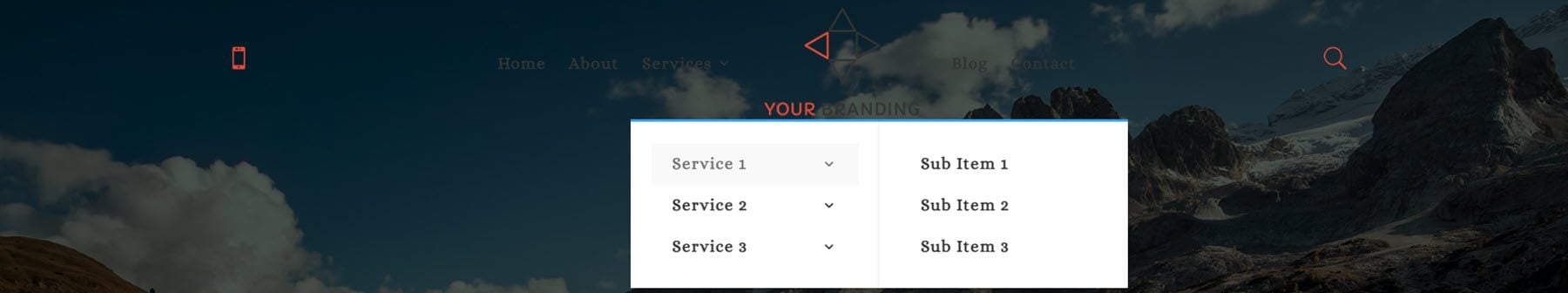
Pionowy układ nagłówka 5 jest przezroczysty do momentu przewinięcia, po czym pojawia się białe tło. Zawiera ikonę połączenia po lewej stronie, menu pośrodku z umieszczonym logo oraz ikonę wyszukiwania po prawej stronie.

Pionowy nagłówek logo 11 zawiera duży górny pasek menu z numerem telefonu, logo pośrodku i godzinami po prawej stronie. Pasek menu znajduje się poniżej i pozostaje lepki u góry strony podczas przewijania.

Pionowy nagłówek logo 14 to duży układ nagłówka z dodatkowym paskiem menu u góry z trzema linkami i ikonami mediów społecznościowych. Poniżej znajduje się numer telefonu, logo na środku i godziny. Po tym znajduje się dzielnik, a następnie pasek menu po lewej stronie i przycisk CTA po prawej stronie.

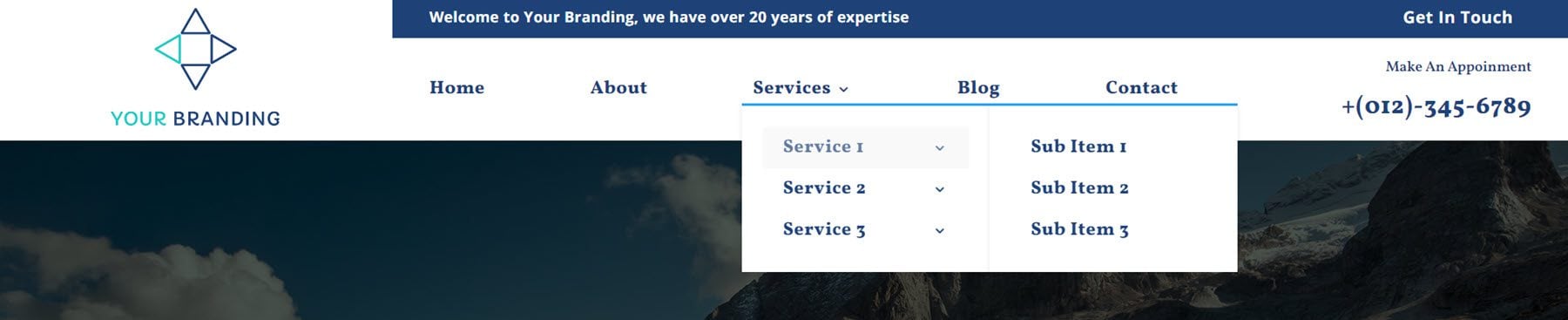
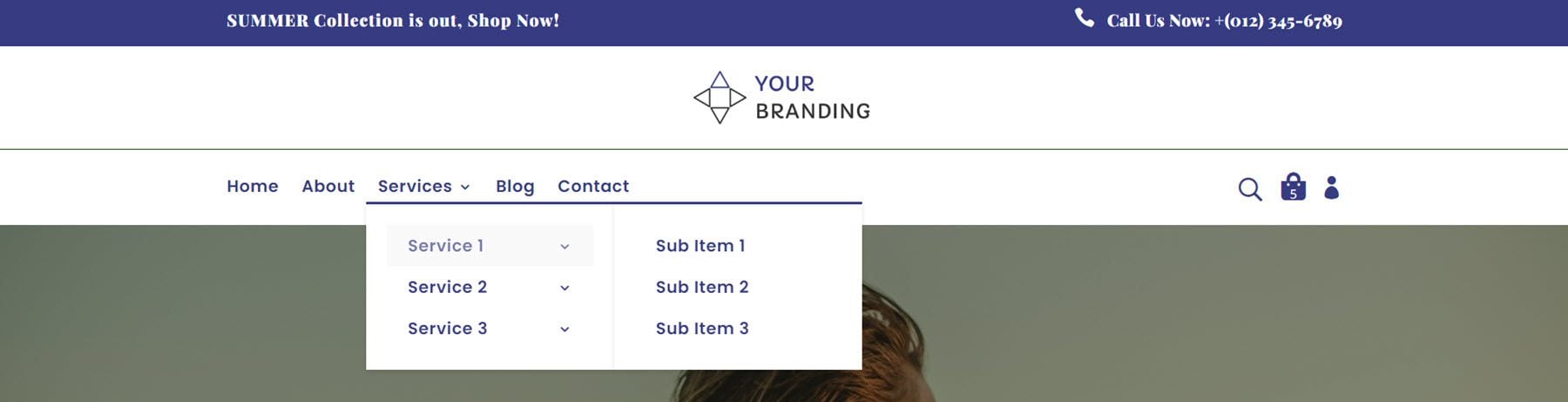
Wreszcie, jest to pionowy układ nagłówka logo 16. Logo znajduje się po lewej stronie i zajmuje całą wysokość nagłówka. Jest niebieski dodatkowy pasek menu z tekstem i linkiem CTA. Poniżej znajduje się główny pasek menu, z pozycjami menu i numerem telefonu po prawej stronie.

Nagłówki WOO
Nagłówki Woo są zintegrowane z WooCommerce, aby wyświetlać informacje o koszyku i sklepie w nagłówku. Łącznie jest 29 nagłówków Woo.
Istnieje wtyczka, którą należy zainstalować, aby wyświetlić liczbę koszyków z ikoną torby, a także utworzyć menu i zaktualizować ustawienie w jednym z modułów nagłówka, aby ikona się pojawiła, ale dokumentacja dołączona do produkt jest przejrzysty i łatwy do naśladowania, a konfiguracja nie stanowiła problemu.
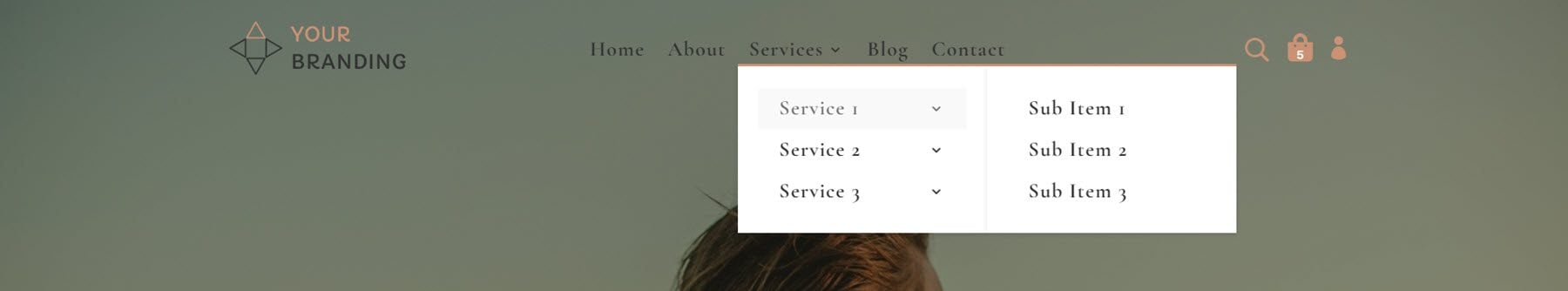
Nagłówek Woo 5 jest przezroczysty do przewinięcia i zawiera logo po lewej stronie, pozycje menu po prawej oraz ikony koszyka, sklepu i logowania po prawej stronie.

Układ nagłówka Woo 20 ma białe tło i dodatkowy pasek menu z tekstem i numerem telefonu. Główny pasek menu zawiera logo, elementy menu pośrodku oraz ikony wyszukiwania, koszyka i logowania po prawej stronie. Główny pasek menu jest lepki podczas przewijania.

Układ nagłówka Woo 24 unosi się nad zawartością strony. Na górze znajdują się dwa przezroczyste moduły z tekstem i numerem telefonu. Główny pasek menu unosi się u góry strony i ma logo, wyśrodkowane elementy menu oraz ikony wyszukiwania, koszyka i logowania po prawej stronie.

Wreszcie, układ nagłówka Woo 28 zawiera niebieski dodatkowy pasek menu z tekstem i numerem telefonu. Poniżej znajduje się logo, a następnie menu po lewej stronie oraz ikony wyszukiwania, koszyka i logowania po prawej stronie. Główny pasek menu przykleja się do górnej części strony podczas przewijania.

Kreatywne nagłówki
Ostatnia kategoria w pakiecie nagłówków zawiera 10 kreatywnych nagłówków. Te układy są przeznaczone dla osób, które bardzo dobrze znają Divi i mają podstawową wiedzę o CSS.
Pierwszy układ nagłówka na tej liście ma logo po lewej stronie i ikonę hamburgera po prawej.

Po kliknięciu ikony hamburgera pojawi się menu ze wszystkimi jego pozycjami.

Nagłówek 7 w kategorii nagłówków kreatywnych ma ikonę hamburgera po prawej stronie.

Po kliknięciu ikony hamburgera zestaw ikon zsunie się w dół. Możesz połączyć te ikony z odpowiednimi stronami.

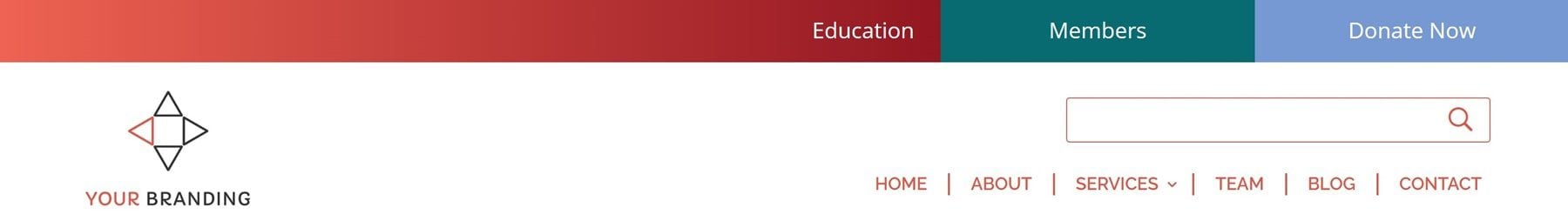
A nasz ostatni przykład z tej kategorii, nagłówek 9, ma zaawansowany projekt z wieloma dobrze wyważonymi elementami. Jednym z tych elementów jest pasek wyszukiwania, który znajduje się nad pozycjami menu.

Kup pakiet nagłówków Divi
Divi Headers Pack jest dostępny w Divi Marketplace. Kosztuje 19 USD za nieograniczone korzystanie z witryny i dożywotnie aktualizacje. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Divi Headers Pack jest pełen wielu różnych nagłówków i wielu odmian każdego projektu, dzięki czemu łatwo jest znaleźć układ, który idealnie pasuje do Twojego projektu. Ponieważ jest tak wiele układów do wyboru, wiedza od czego zacząć może być przytłaczająca, ale dokumentacja produktu jest świetna i można pobrać folder podglądu, który zawiera pomocny indeks wszystkich różnych układów, których można użyć. Możesz także zajrzeć na stronę demonstracyjną tutaj i zobaczyć niektóre projekty nagłówków. Ogólnie rzecz biorąc, produkt jest łatwy w użyciu i instalacji, świetnie wygląda, ma dużą różnorodność i można go łatwo dostosować za pomocą własnych treści. Jeśli szukasz gotowych układów nagłówków do następnego projektu, ten produkt może być dla Ciebie świetny.
Chcielibyśmy usłyszeć od Ciebie! Czy próbowałeś Divi Headers Pack? Daj nam znać, co o tym myślisz w komentarzach!
