Najważniejsze produkty Divi: Galeria Divi Masonry
Opublikowany: 2023-07-31Divi Masonry Gallery dodaje nowy moduł galerii do Divi Builder. Dzięki tej wtyczce możesz tworzyć i dostosowywać układy galerii murów, aby wyświetlać obrazy na swojej stronie internetowej. Możesz filtrować obrazy według kategorii, włączać paginację, otwierać obrazy w wyświetlaczach lightbox i nie tylko. Wtyczka zawiera również opcje projektowania, które pozwalają w pełni dostosować projekt modułu galerii murów. W tym wyróżnieniu produktu przyjrzymy się Galerii Divi Masonry, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Ciebie.
Zacznijmy!
- 1 Instalacja galerii Divi Masonry
- Galeria murarska 2 Divi
- 2.1 Ustawienia treści
- 2.2 Ustawienia projektowe
- 3 przykłady galerii Divi Masonry
- 3.1 Przykład 1
- 3.2 Przykład 2
- 3.3 Przykład 3
- 4 Kup Galerię Divi Masonry
- 5 myśli końcowych
Instalowanie galerii Divi Masonry
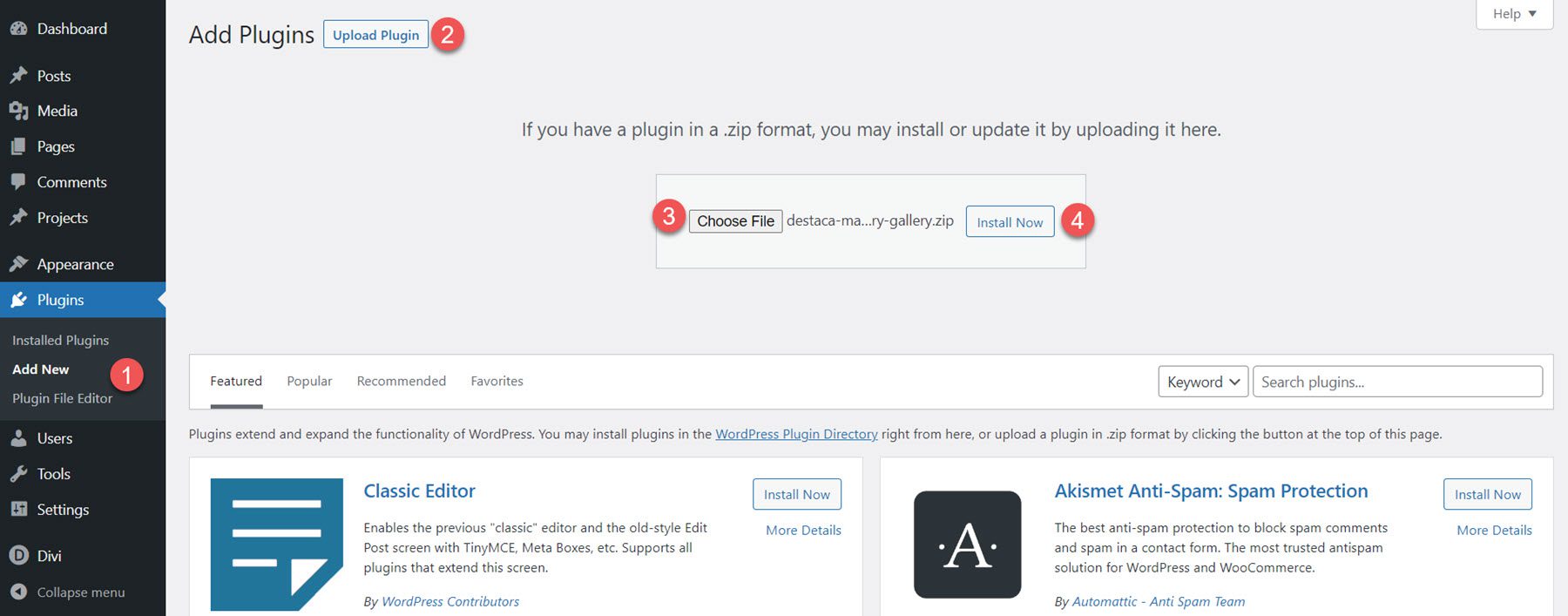
Aby zainstalować Divi Masonry Gallery, przejdź do strony wtyczki na pulpicie nawigacyjnym WordPress i kliknij Dodaj nowy. Kliknij Wybierz plik, wybierz plik wtyczki .ZIP ze swojego komputera, a następnie kliknij Zainstaluj teraz.

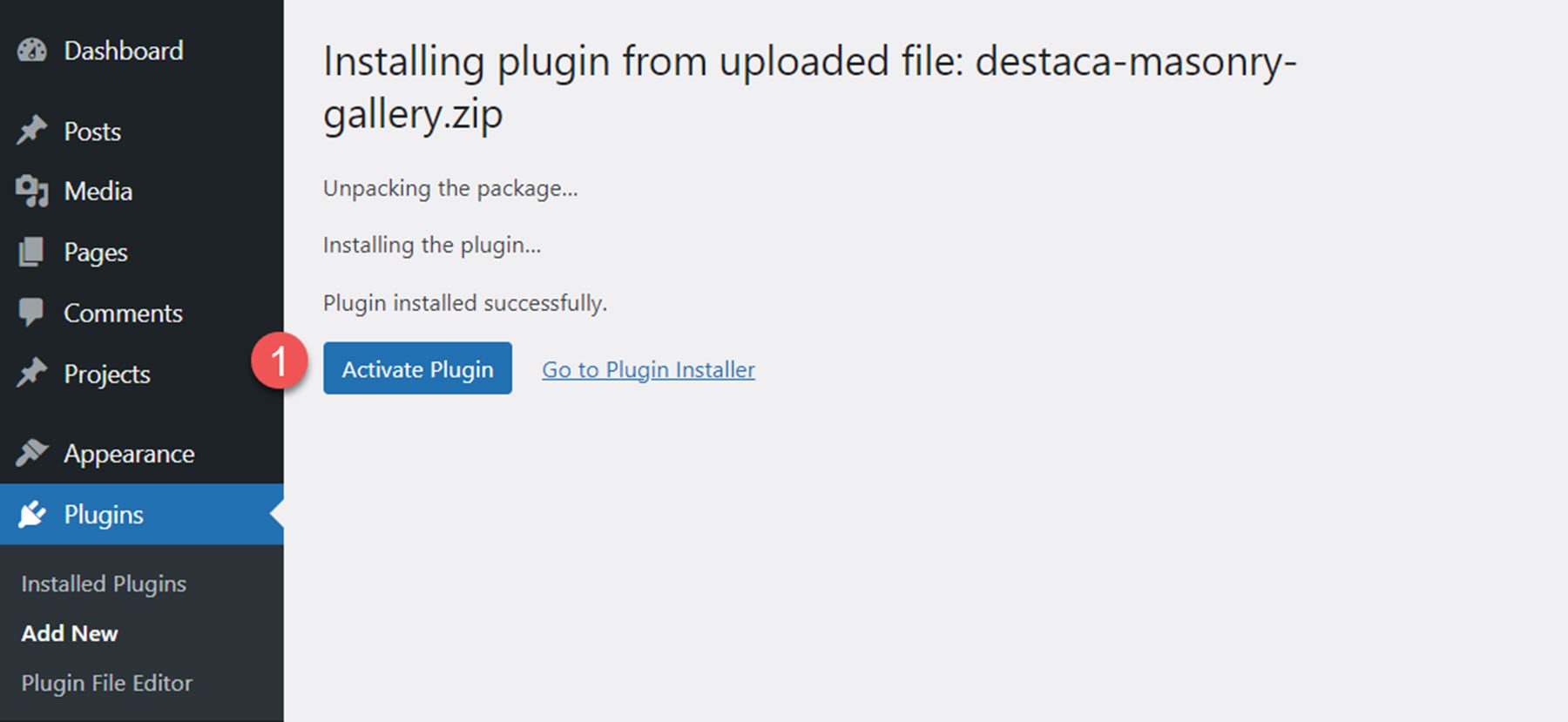
Po zainstalowaniu wtyczki kliknij aktywuj.

Galeria murarska Divi
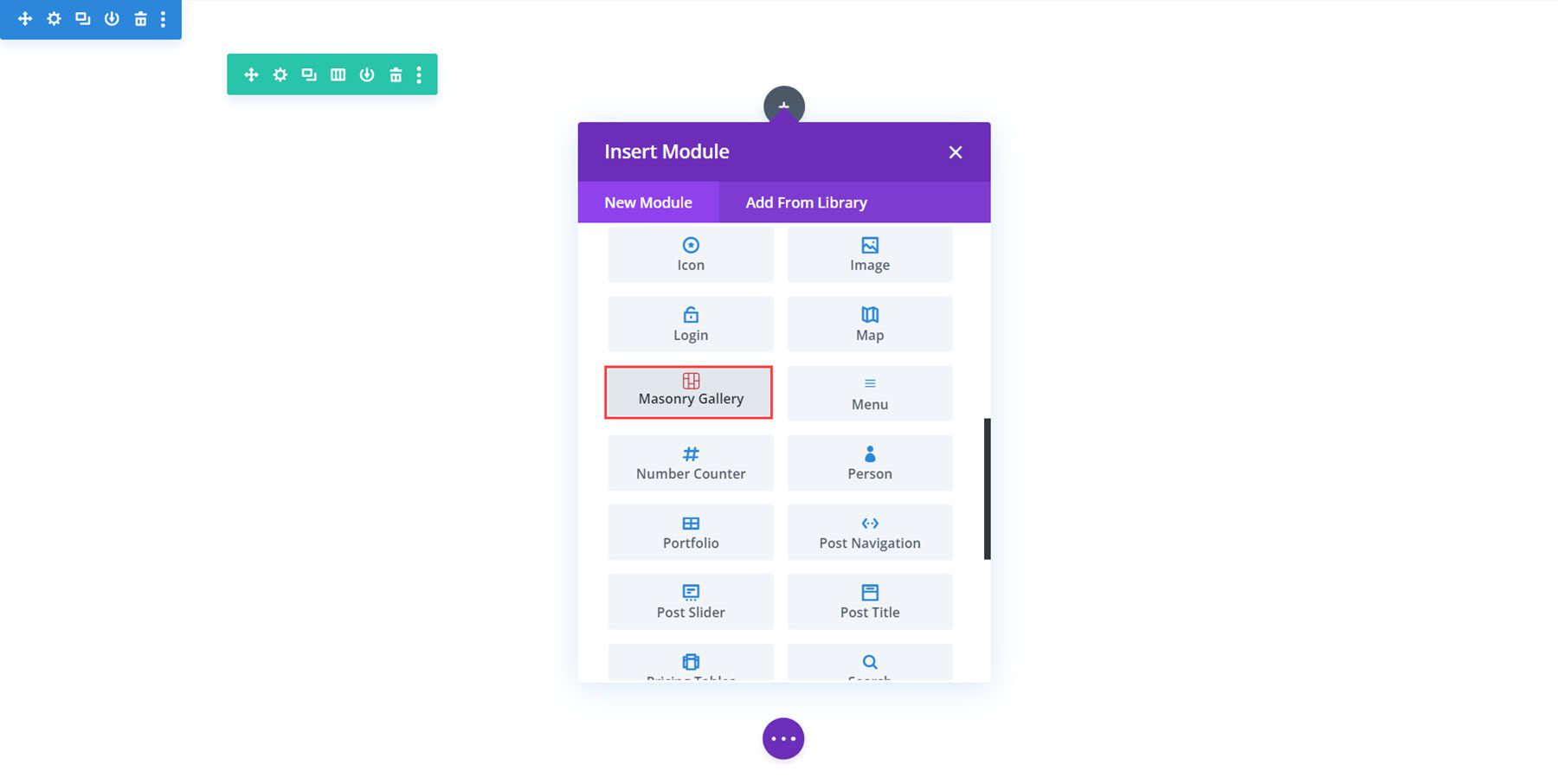
Po aktywacji wtyczki zobaczysz moduł Divi Masonry Gallery w Divi Builder. Rzućmy okiem na ustawienia modułu.

Ustawienia zawartości
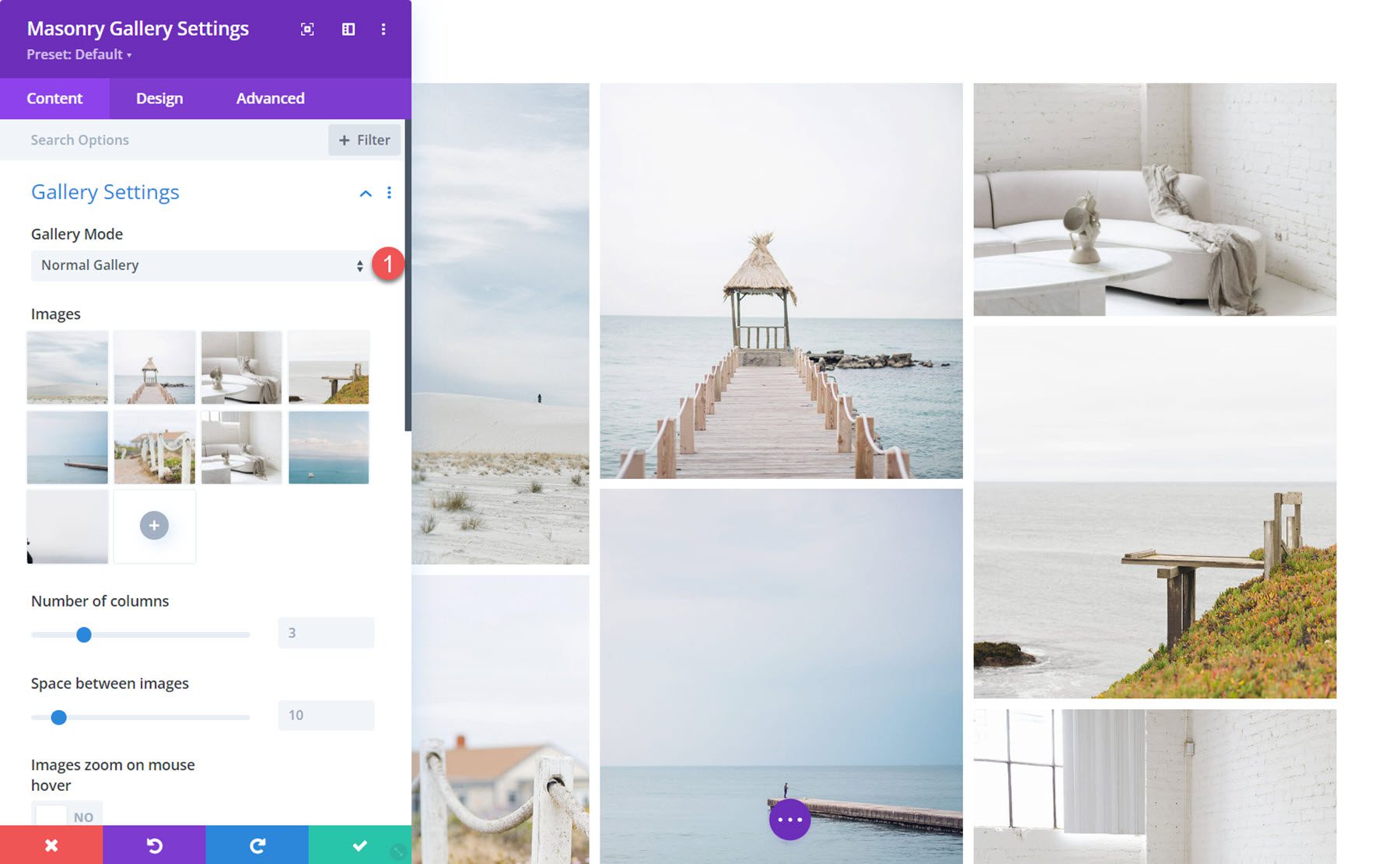
Większość kluczowych opcji znajduje się w sekcji Ustawienia galerii na karcie treści. Tutaj możesz dodać swoje zdjęcia i wybrać sposób ich wyświetlania w galerii murów.
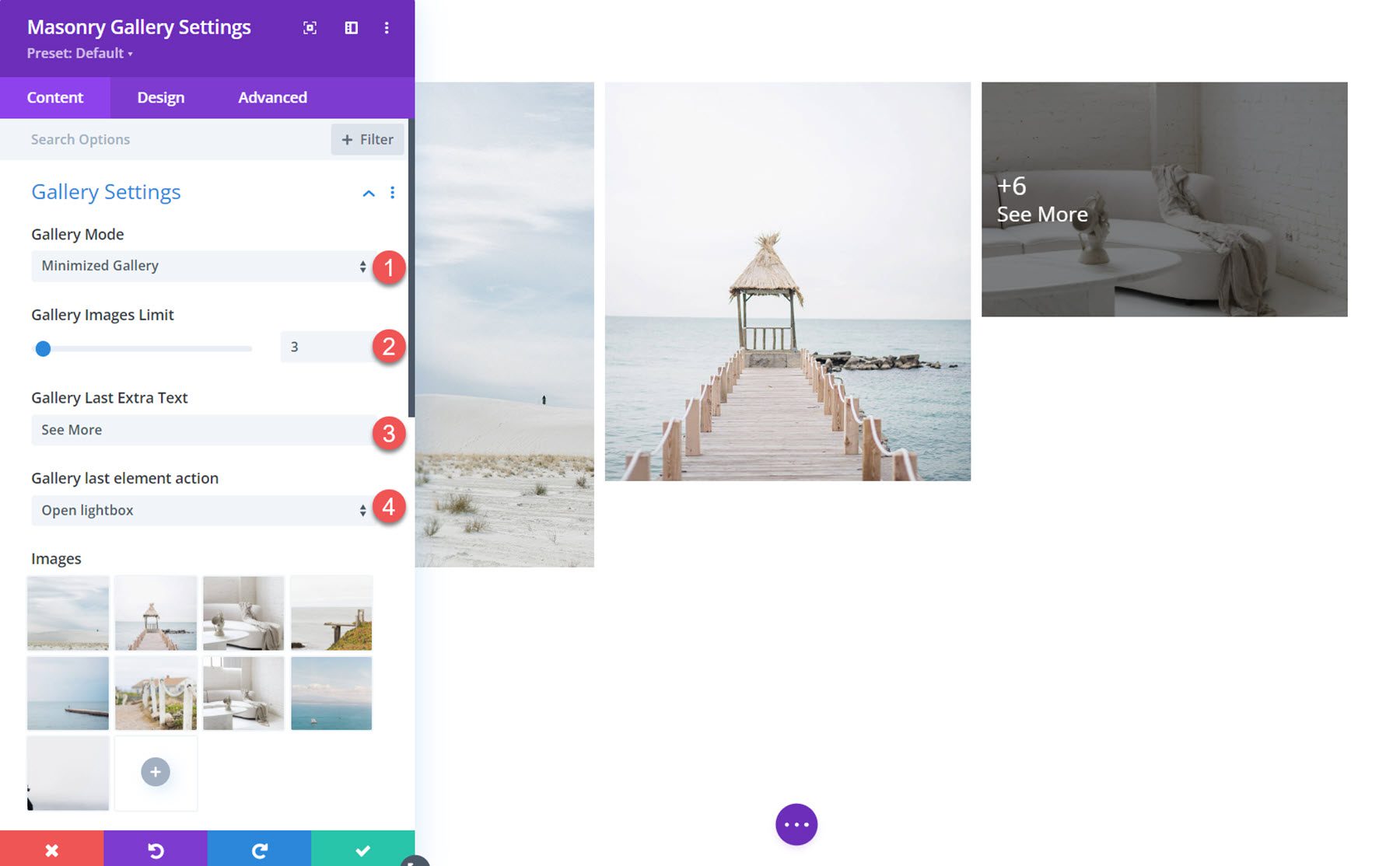
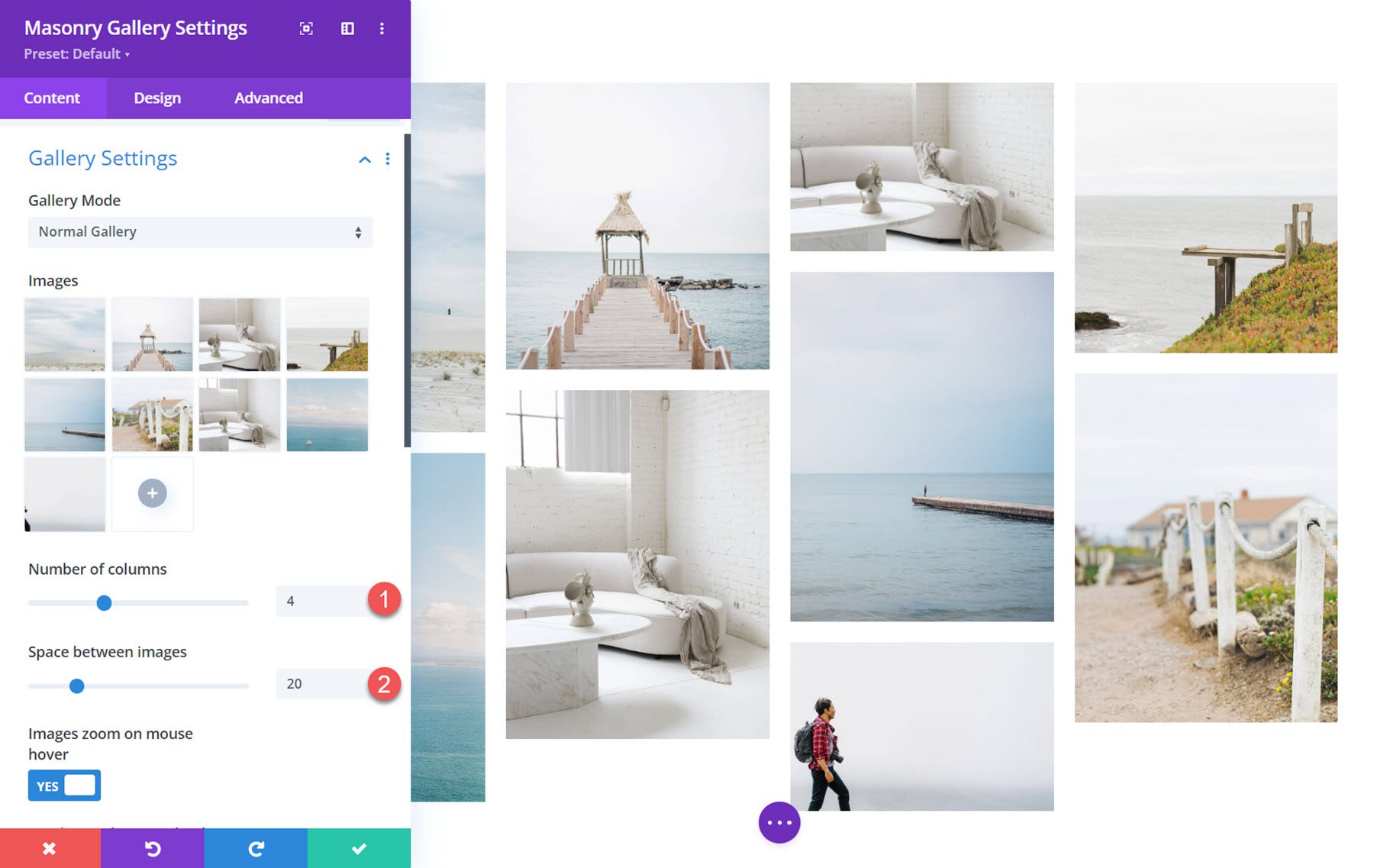
Ustawienia galerii
To jest galeria murów w normalnym trybie galerii.

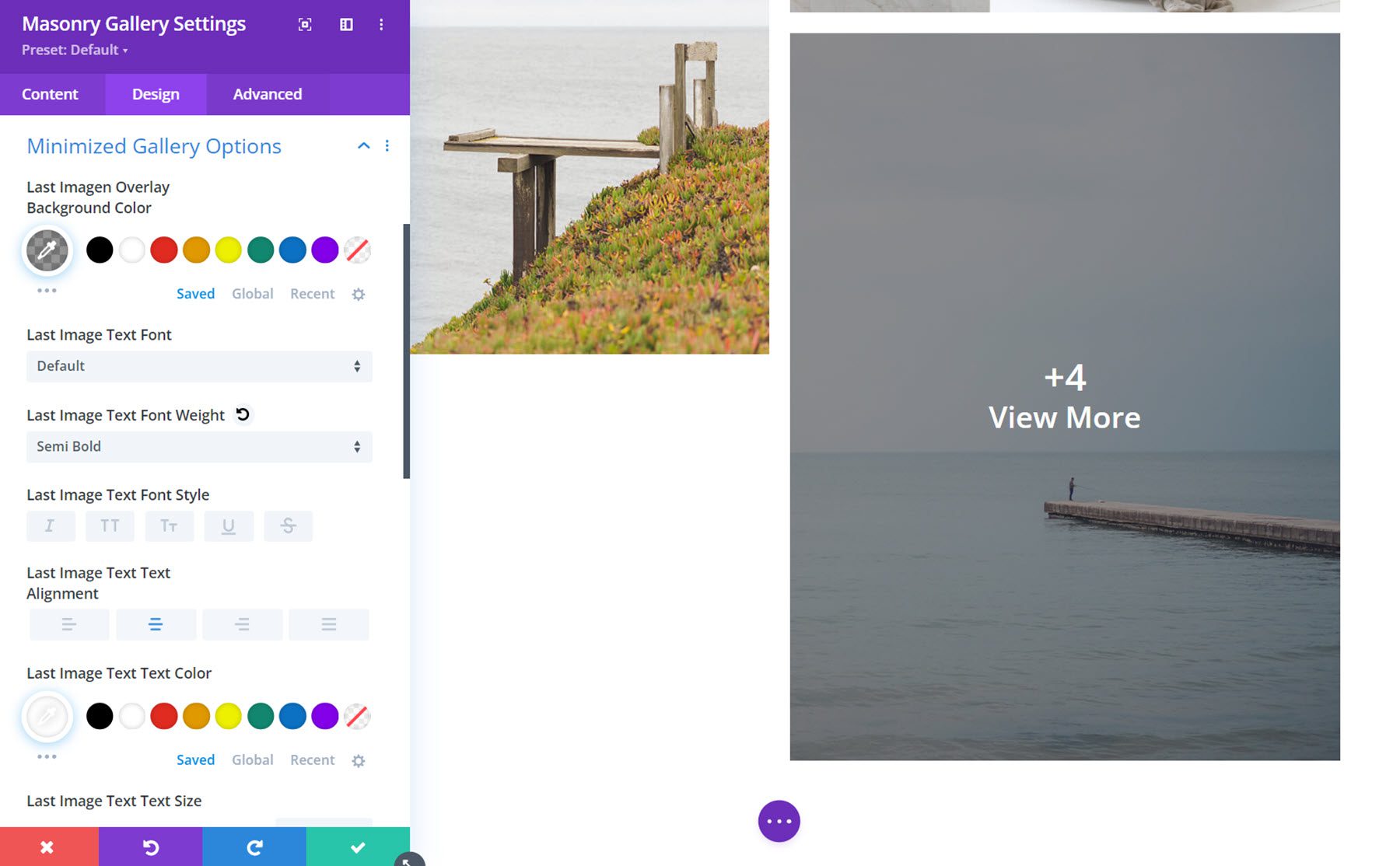
Możesz także wybrać tryb zminimalizowanej galerii, w którym możesz ustawić limit wyświetlanych obrazów. Tekst pokazany na ostatnim obrazie można dostosować i wybrać, czy ostatni obraz ma otwierać lightbox, czy link.

Można dostosować liczbę kolumn i odstępy między obrazami. W pokazanym tutaj przykładzie ustawiłem galerię na 4 kolumny i zwiększyłem odstępy.

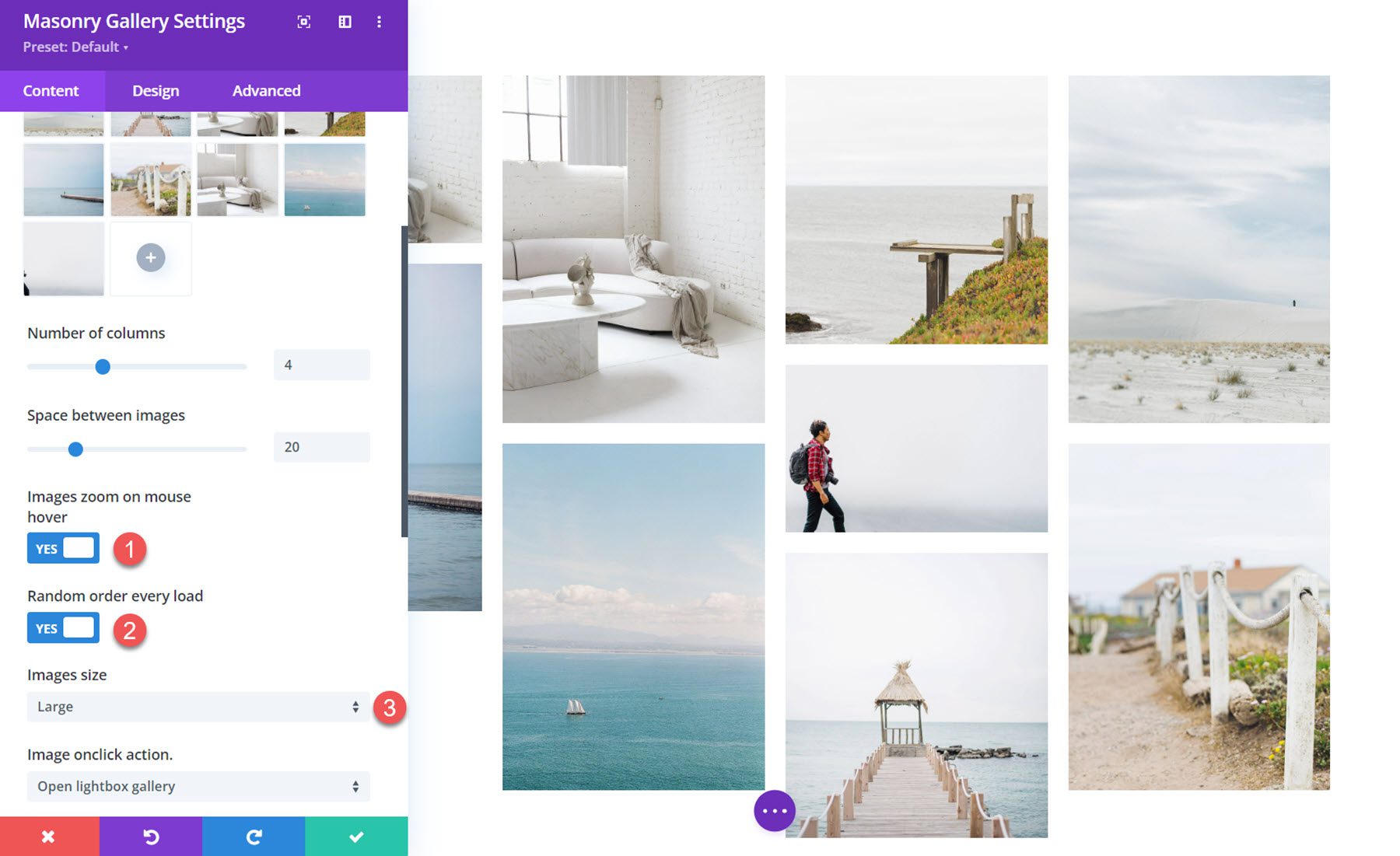
Tutaj możesz także wybrać powiększanie obrazów po najechaniu kursorem, ładowanie w losowej kolejności za każdym razem i dostosowywanie rozmiaru obrazu.

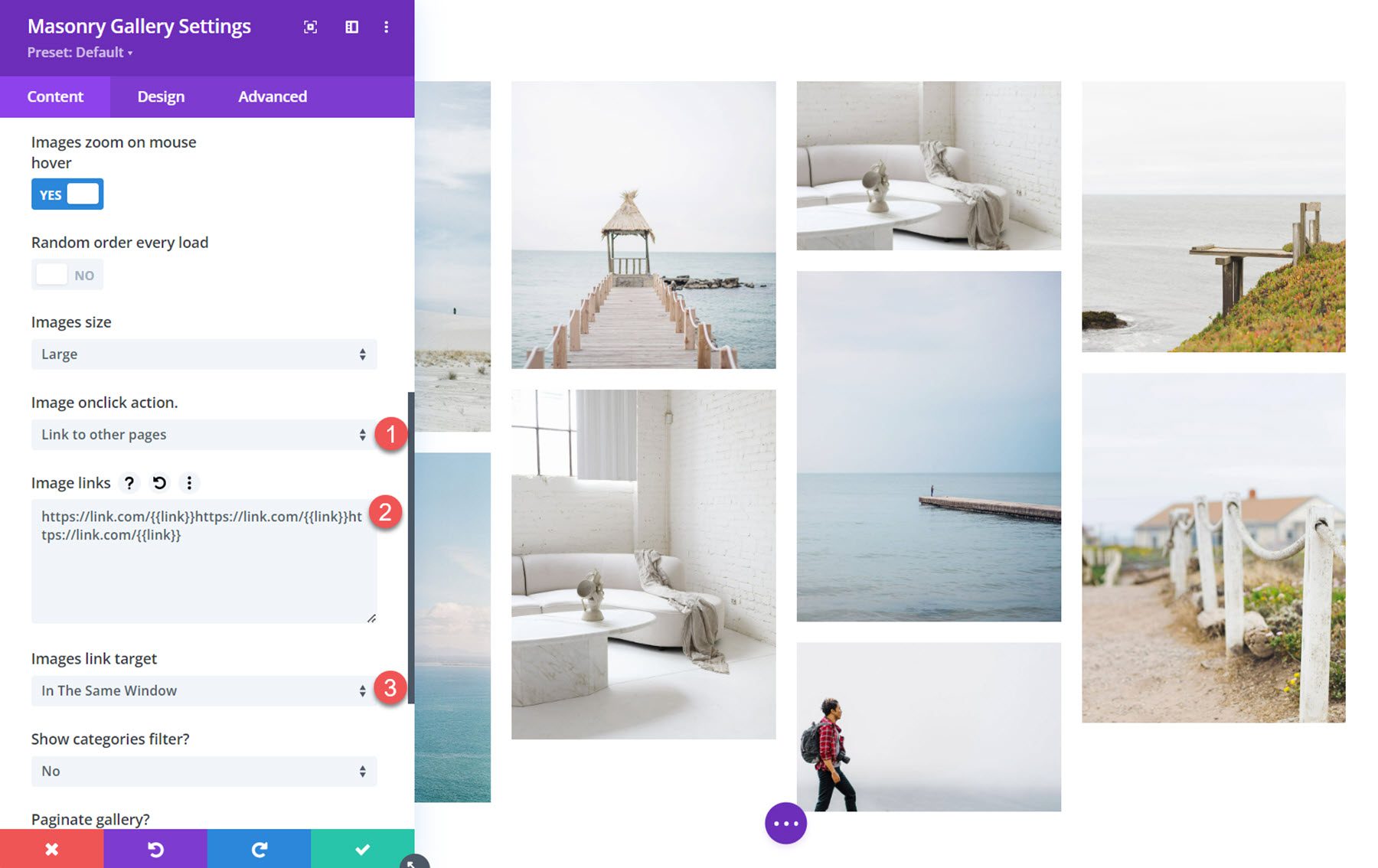
Akcje Onclick obrazu
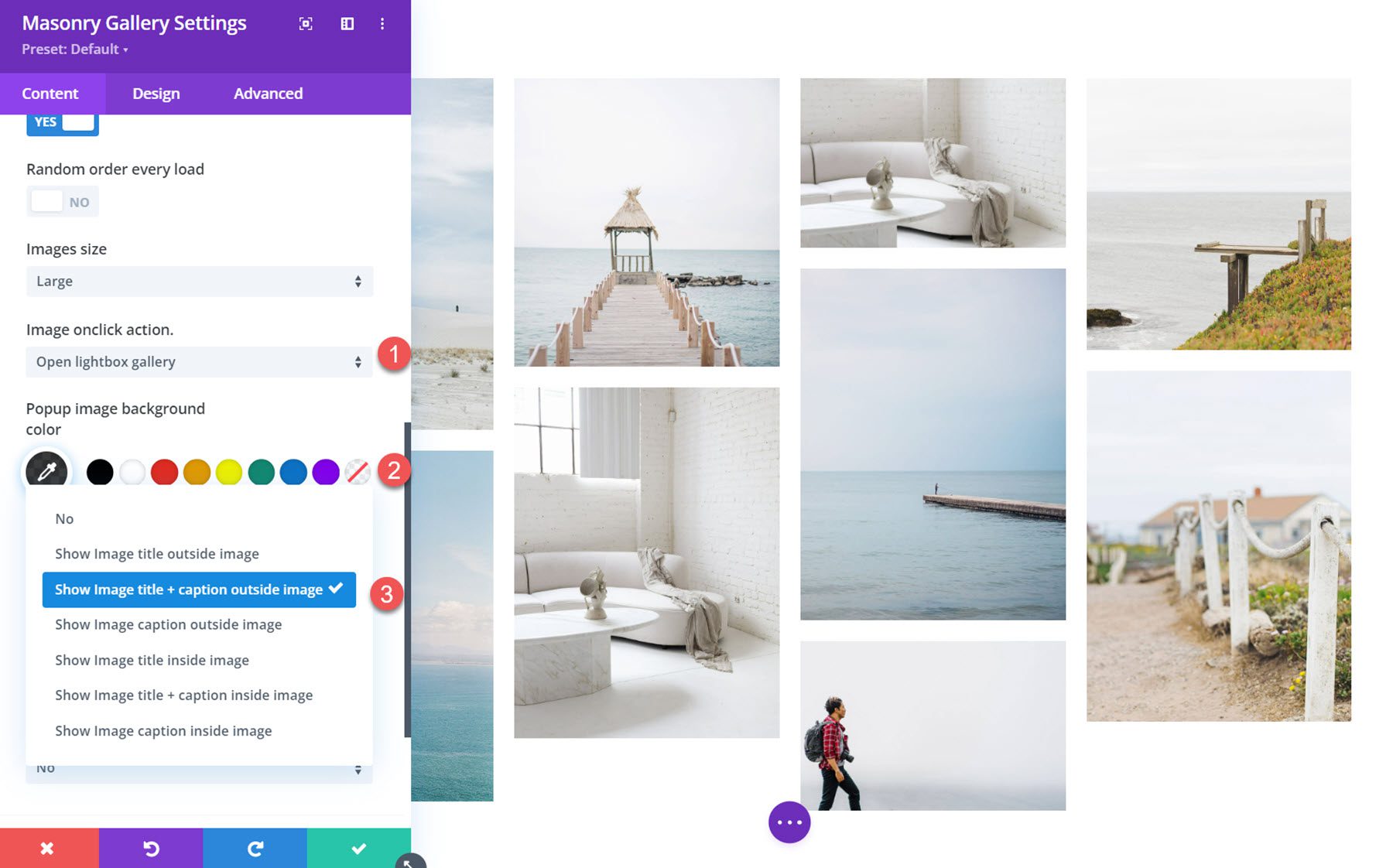
Możesz ustawić obrazy tak, aby otwierały się w lightboxie, otwierały określony adres URL lub nie robiły nic po kliknięciu. Jeśli wybrana jest opcja lightbox, możesz ustawić kolor tła i wybrać sposób wyświetlania tytułu.

Oto lightbox z przodu.

Linki muszą być dodawane w kolejności obrazów i oddzielone {{link}}. Możesz także ustawić cel łącza.

Kategorie
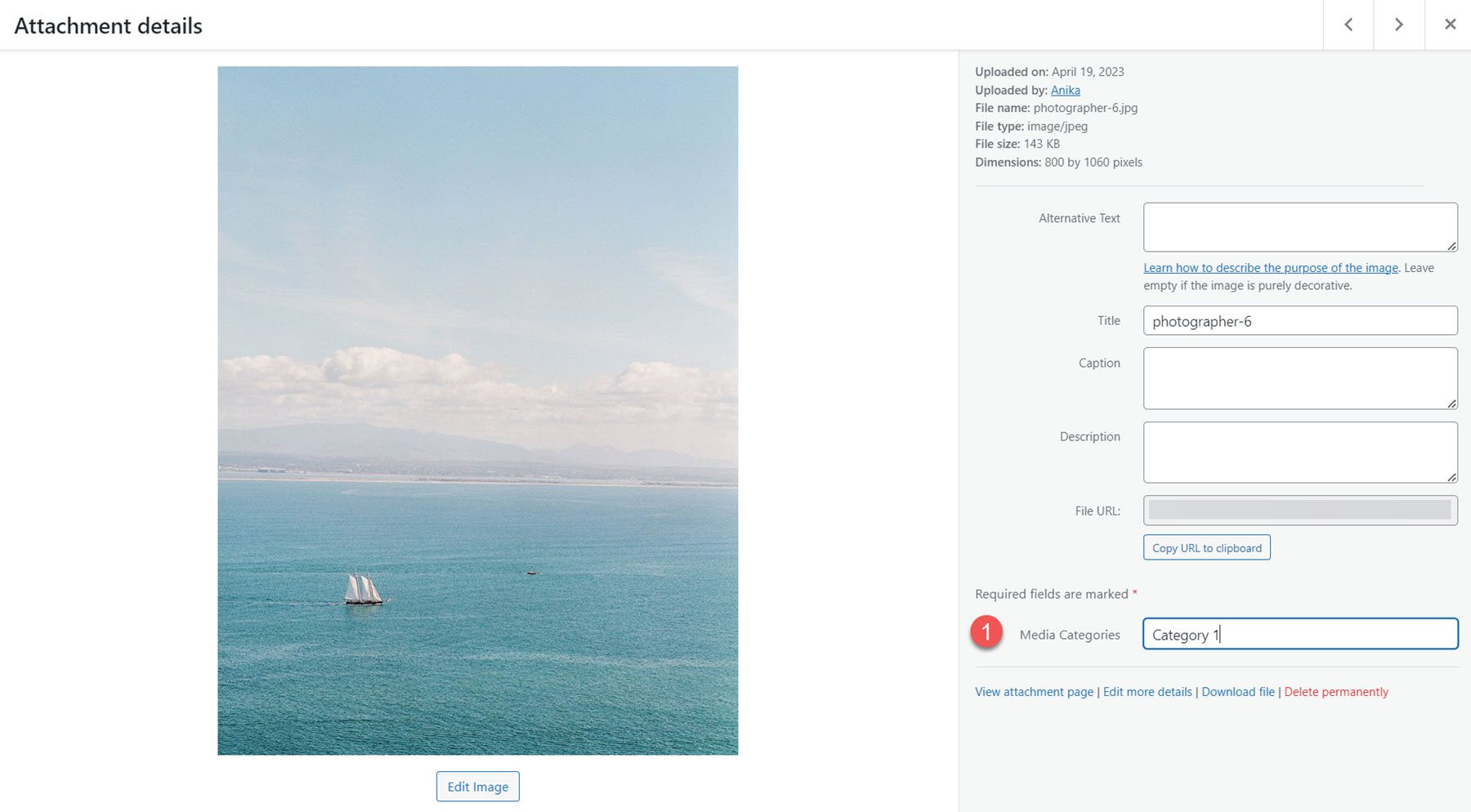
Divi Masonry Gallery dodaje pole kategorii do każdego obrazu w bibliotece multimediów. Możesz włączyć te kategorie, aby filtrować obrazy w galerii.

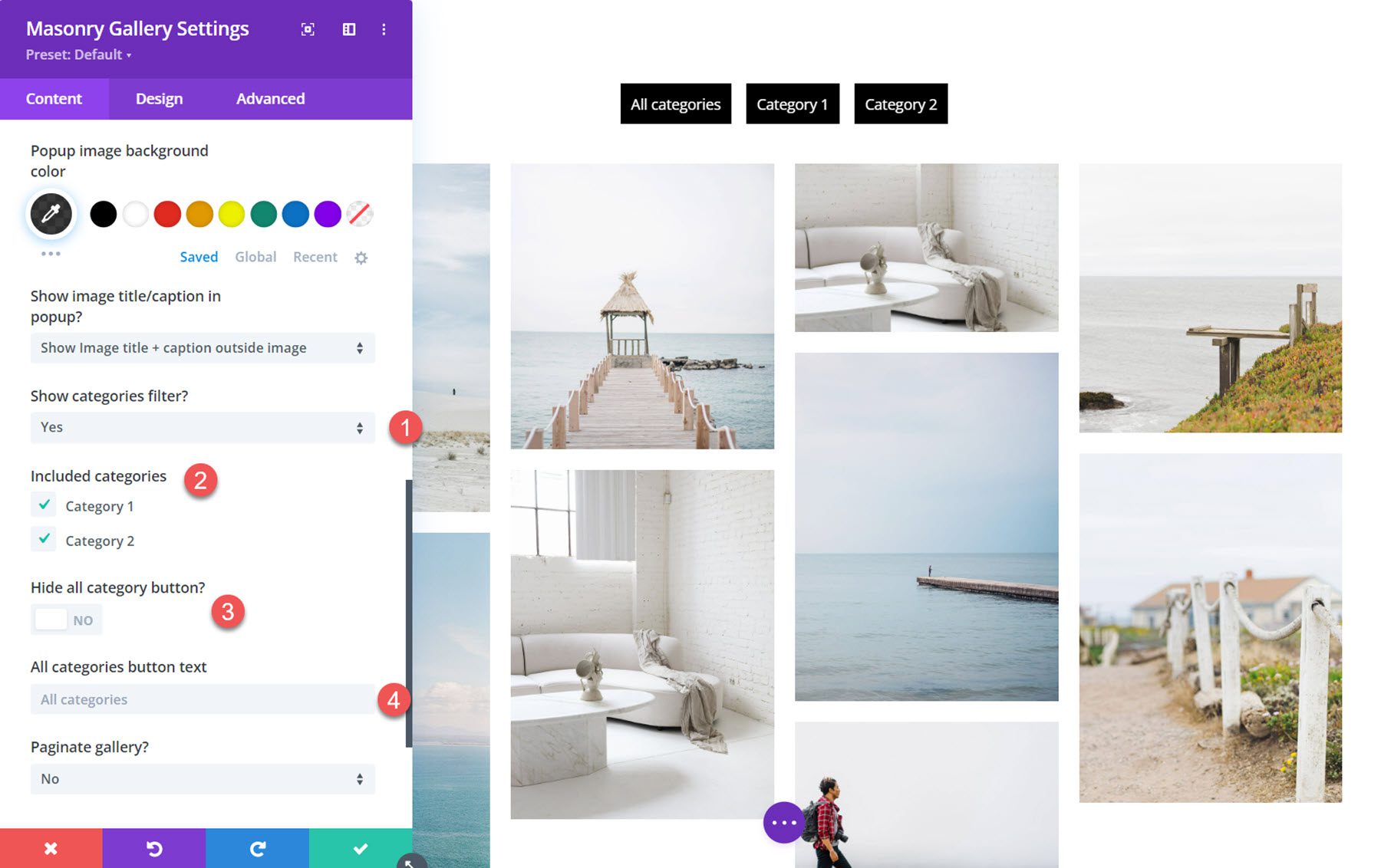
Przy włączonym filtrze kategorii możesz wybrać uwzględnione kategorie, pokazać lub ukryć przycisk wszystkich kategorii oraz zmienić tekst przycisku wszystkich kategorii.

Paginacja
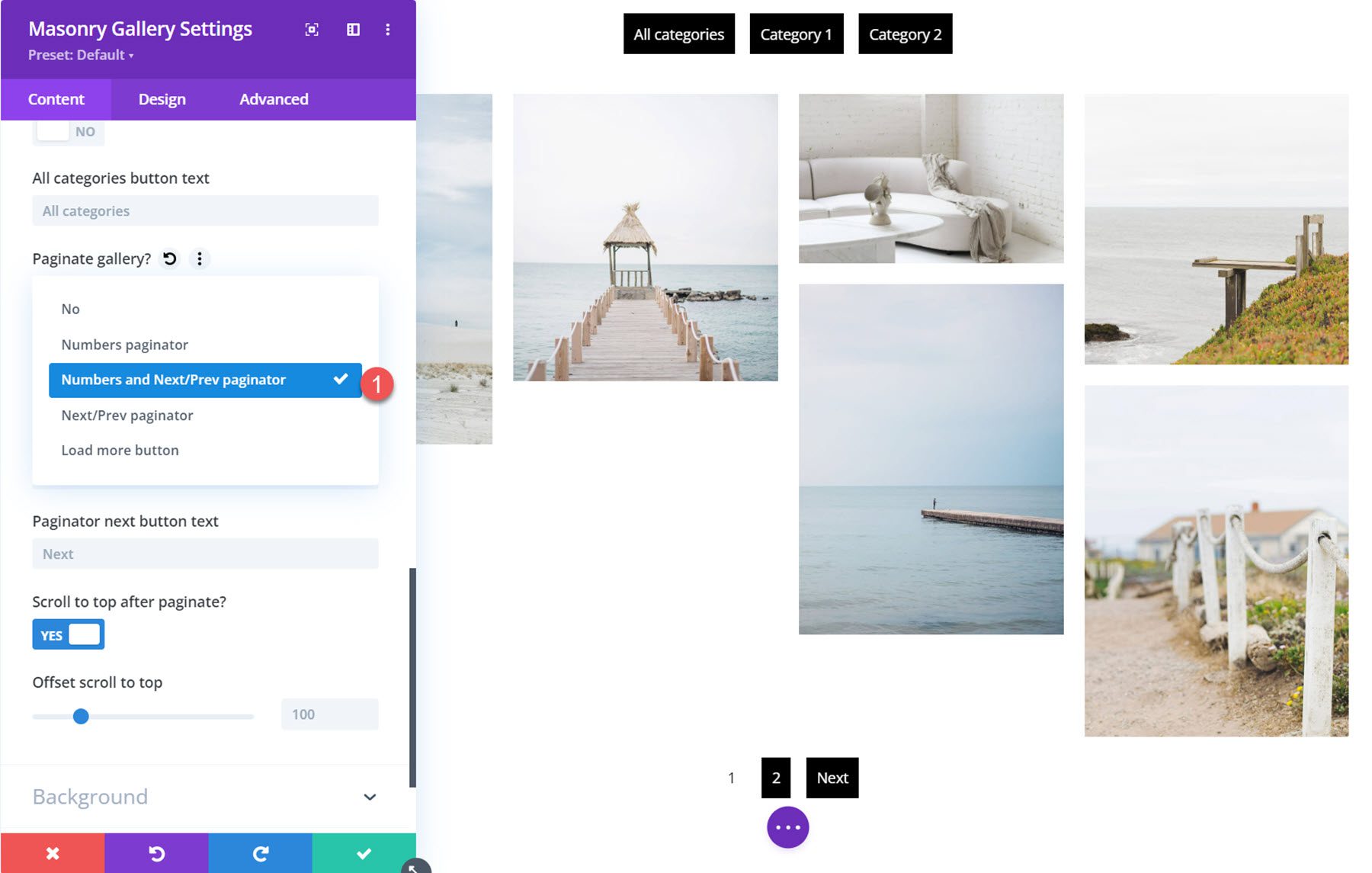
Do wyboru jest kilka rodzajów paginacji. Oto numery i opcja następnej/poprzedniej paginacji. Możesz także wybrać opcję ładowania więcej lub całkowicie wyłączyć paginację.


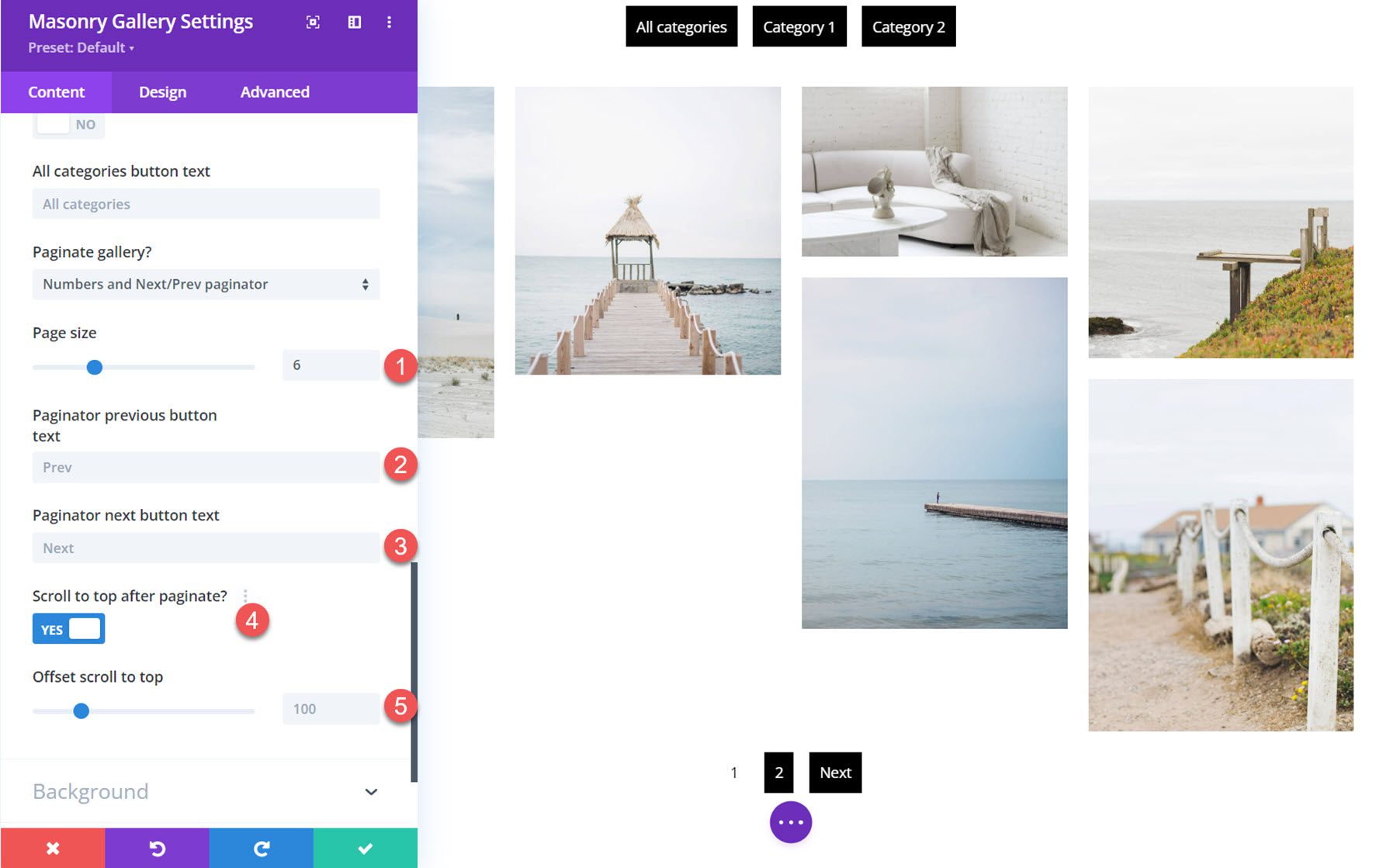
Możesz także określić liczbę obrazów wyświetlanych na każdej stronie, zmodyfikować tekst przycisku, przewinąć do góry po paginacji i ustawić przesunięcie przewijania do góry.

Tło
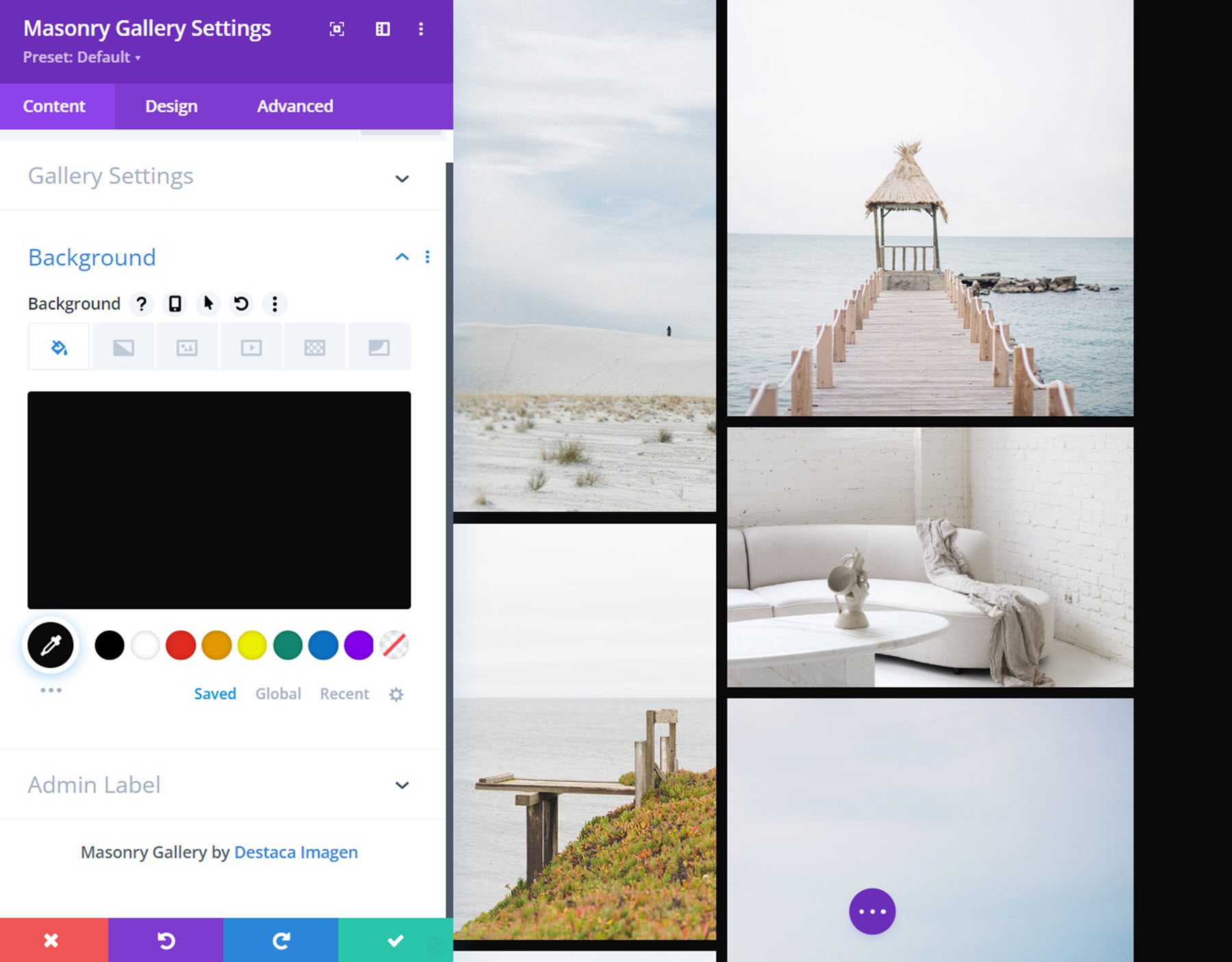
Tutaj możesz ustawić kolor tła dla modułu galerii murów.

Ustawienia projektu
Na karcie projektu możesz dodatkowo dostosować wygląd modułu galerii murów.
Narzuta
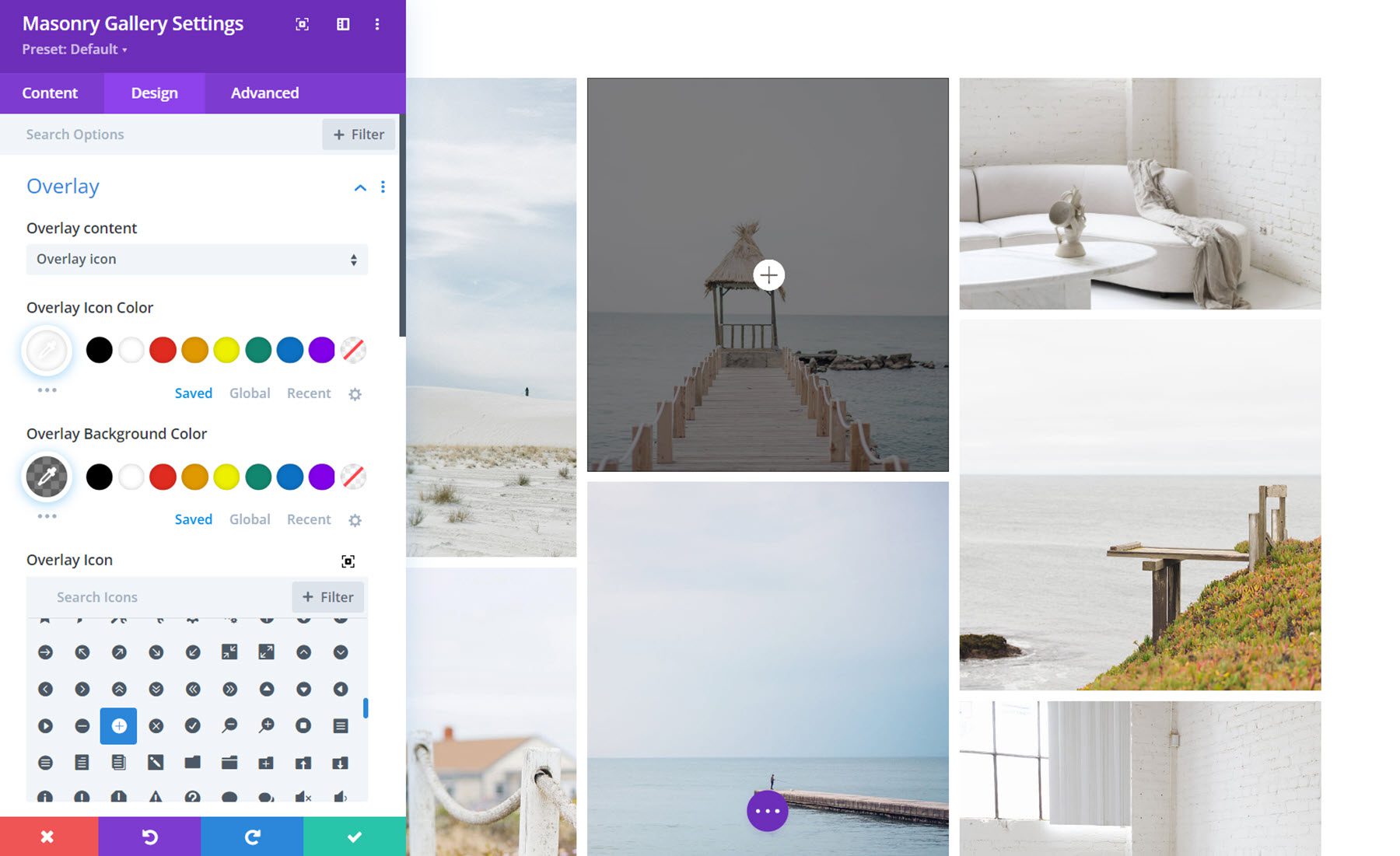
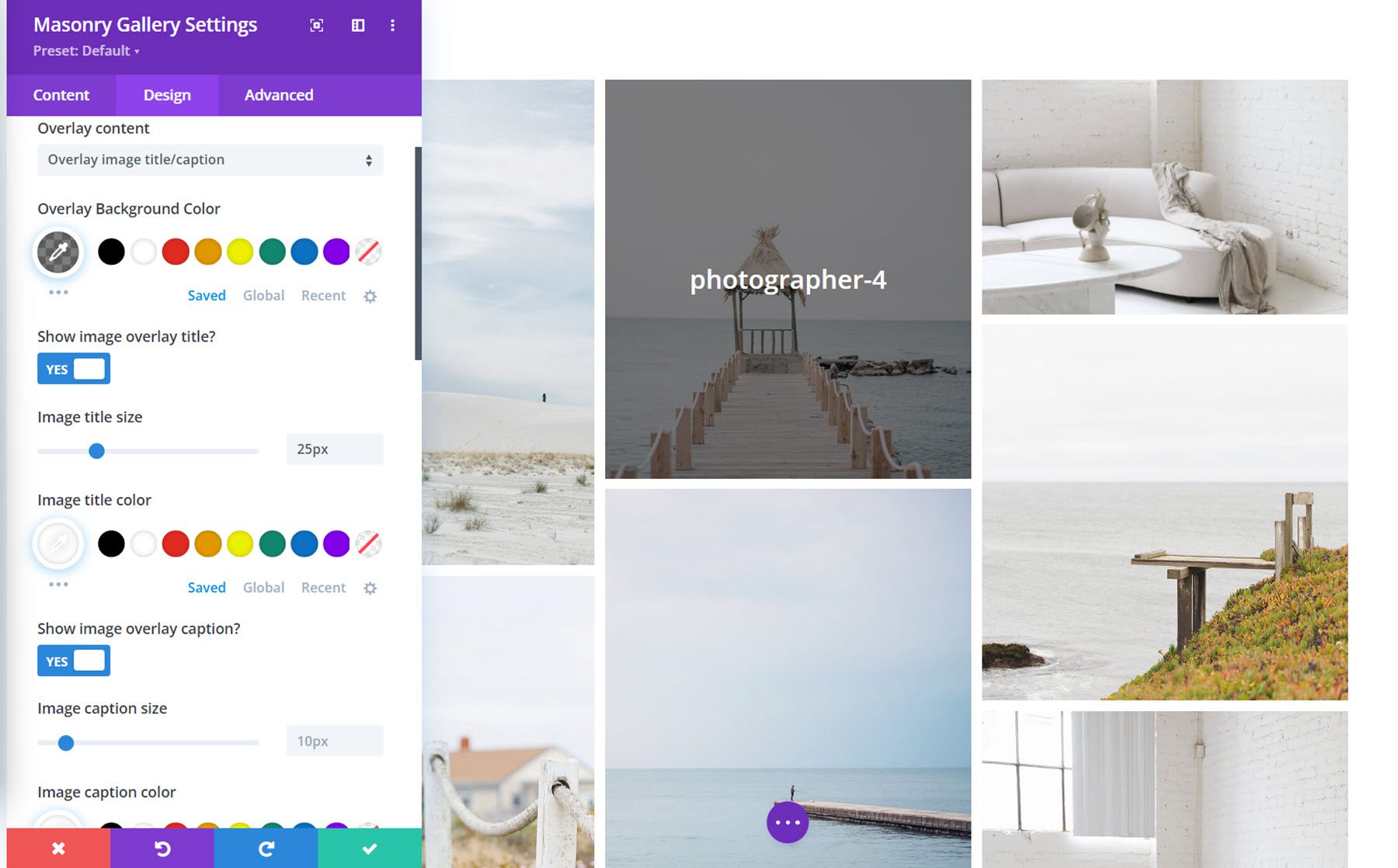
Tutaj możesz ustawić ikonę lub tytuł/podpis obrazu, który ma pojawiać się nad obrazem po najechaniu kursorem, i ustawić kolor tła nakładki. Po wybraniu opcji ikony nakładki możesz wybrać ikonę i kolor ikony.

Możesz dostosować czcionkę i kolory, jeśli wybrano tytuł/podpis nakładki. Dodatkowo możesz wybrać animację zawartości nakładki, ustawić wyrównanie tekstu, odstępy między literami i cień tekstu.

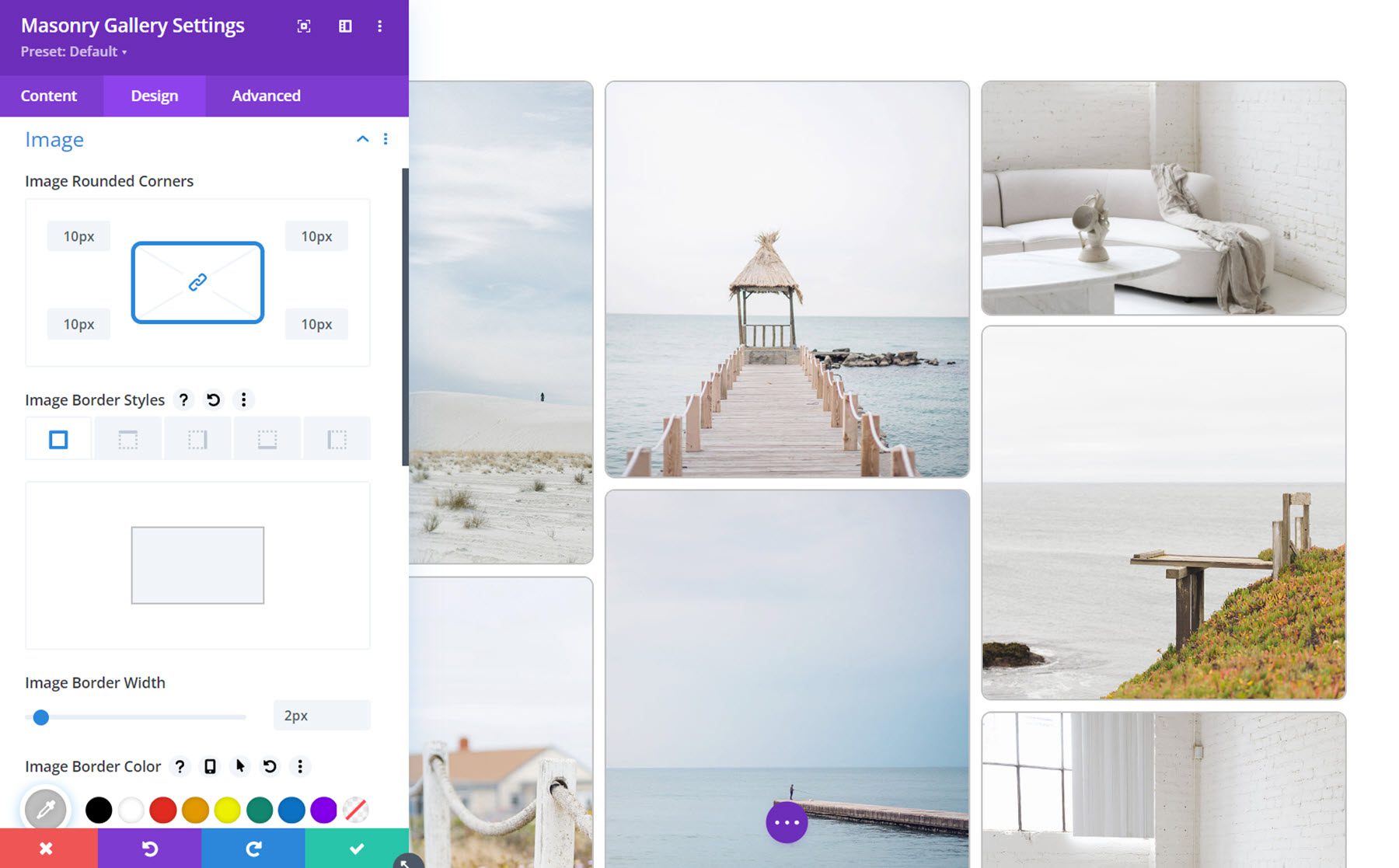
Obraz
W ustawieniach obrazu możesz dodać zaokrąglony róg i obramowanie do zdjęć w galerii.

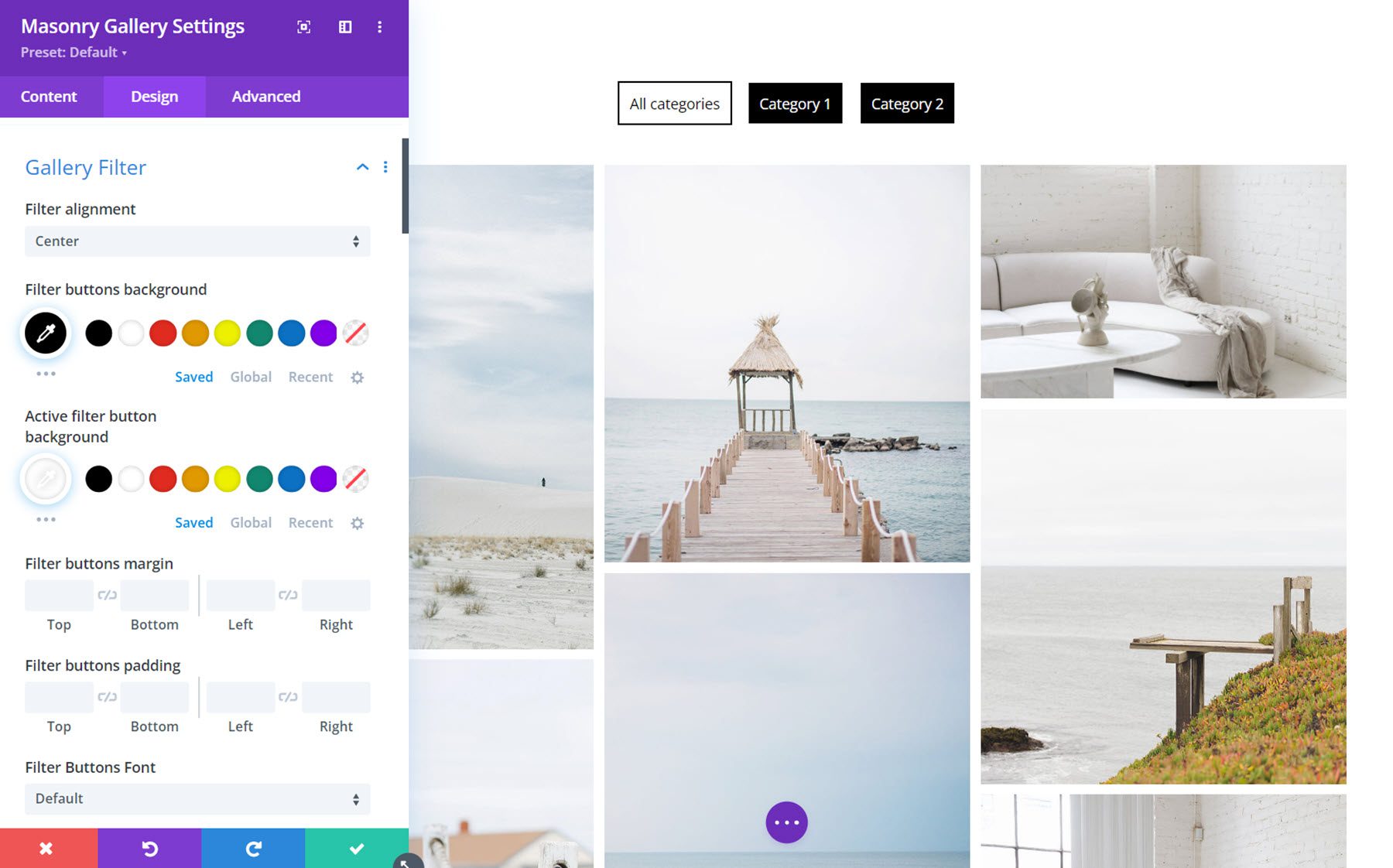
Filtr galerii
Tutaj możesz dostosować projekt filtra galerii. Możesz zmienić wyrównanie, tło, margines i dopełnienie, czcionkę, odstępy, zaokrąglone rogi, obramowania i cienie ramek. Możesz także zmienić każde z tych ustawień dla aktywnego przycisku filtru.

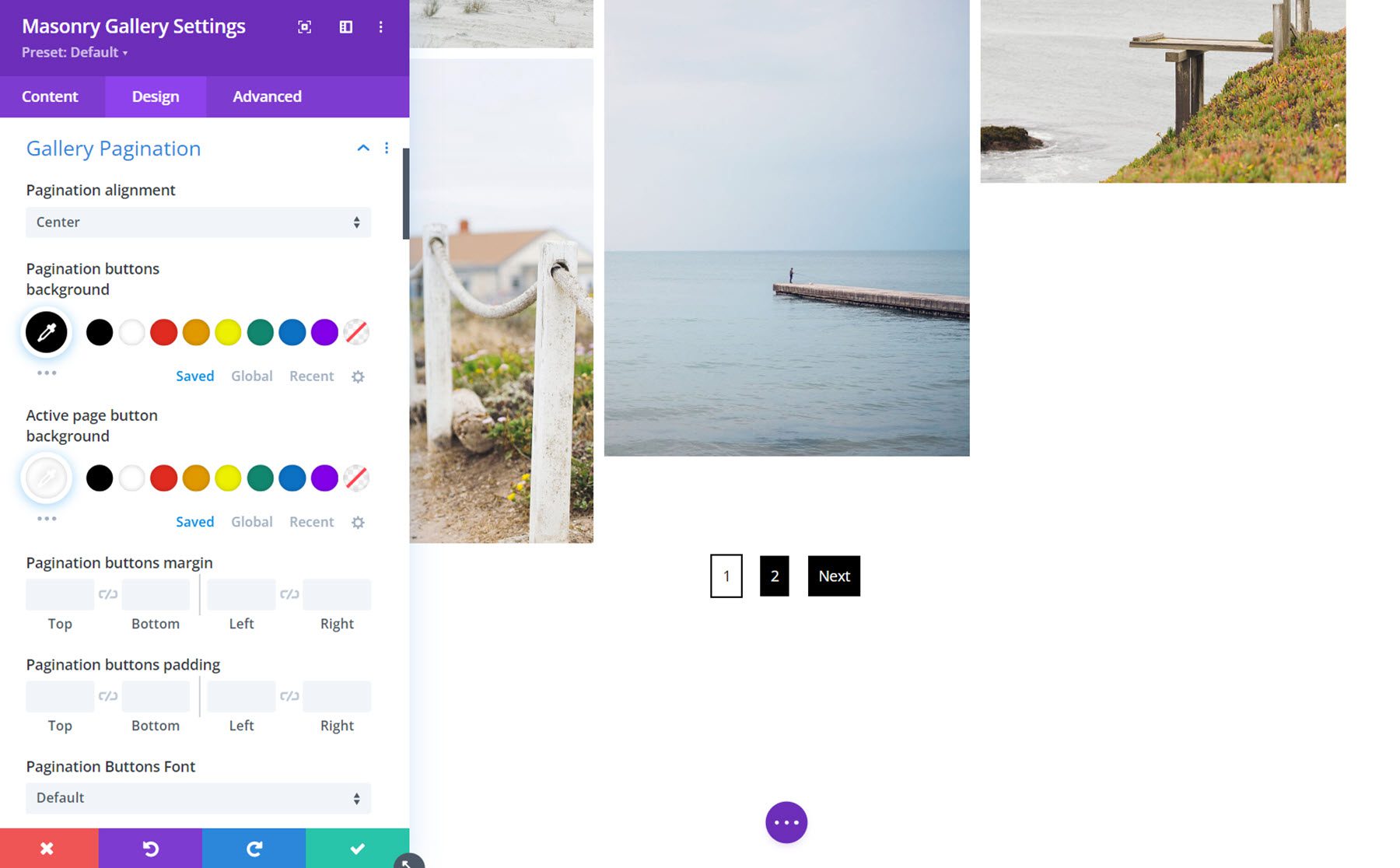
Paginacja galerii
Opcje projektowania stronicowania galerii pozwalają w pełni dostosować wygląd stronicowania. Podobnie jak w przypadku ustawień filtra galerii, możesz dostosować wyrównanie, tło, margines i dopełnienie, czcionkę, odstępy, obramowanie i style cieni dla aktywnych i zwykłych przycisków podziału na strony.

Zminimalizowane opcje galerii
Zminimalizowany typ galerii wyświetla nakładkę na ostatnim obrazie. Tutaj możesz dostosować styl nakładki. Możesz zmienić kolor tła, czcionkę, wyrównanie, rozmiar tekstu i cień tekstu.

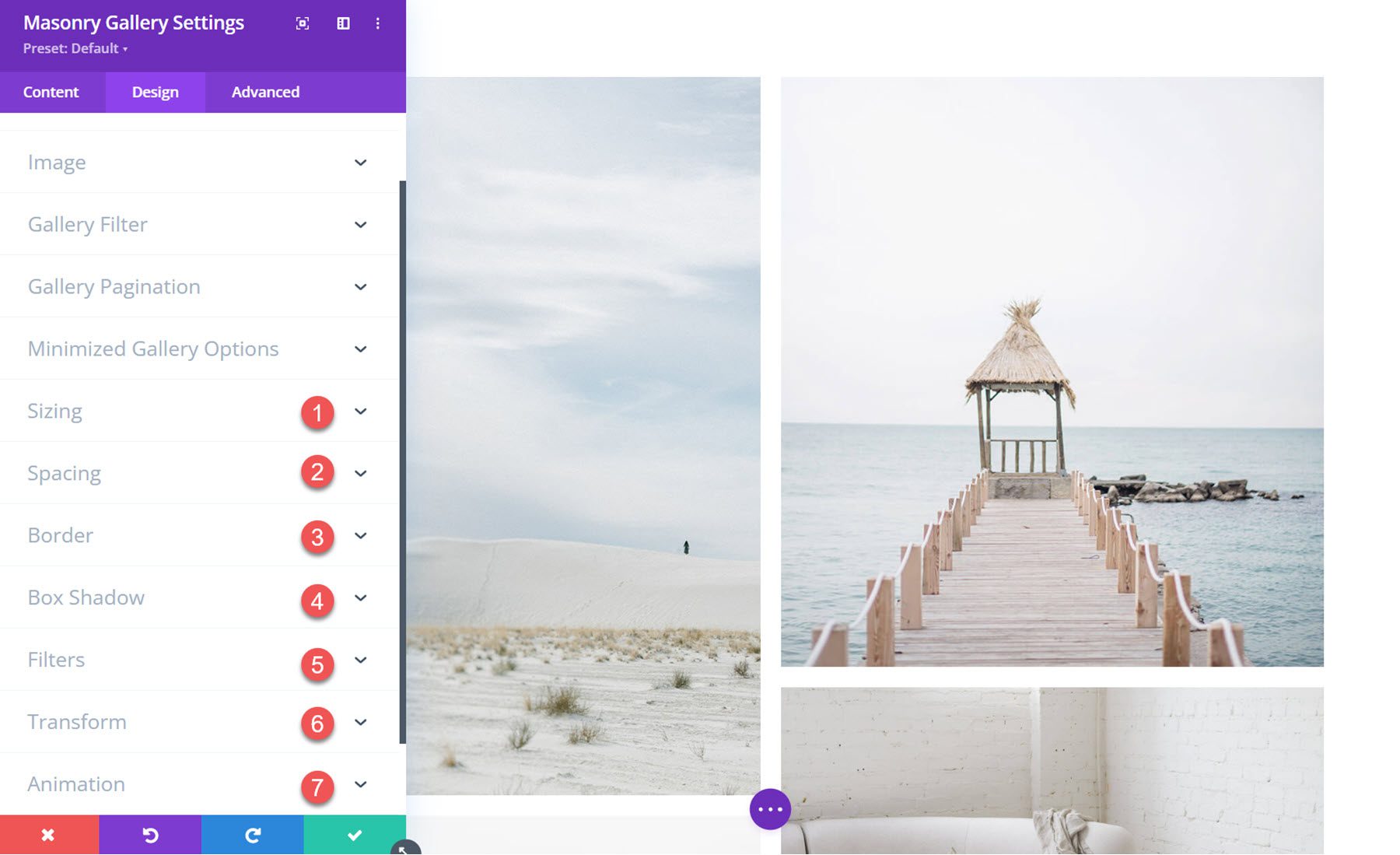
Inne ustawienia projektu
Oprócz tych opcji projektowych specyficznych dla modułu, możesz także dostosować wszystkie opcje rozmiaru, odstępów, obramowania, cienia ramki, filtrów, transformacji i animacji.

Przykłady galerii Divi Masonry
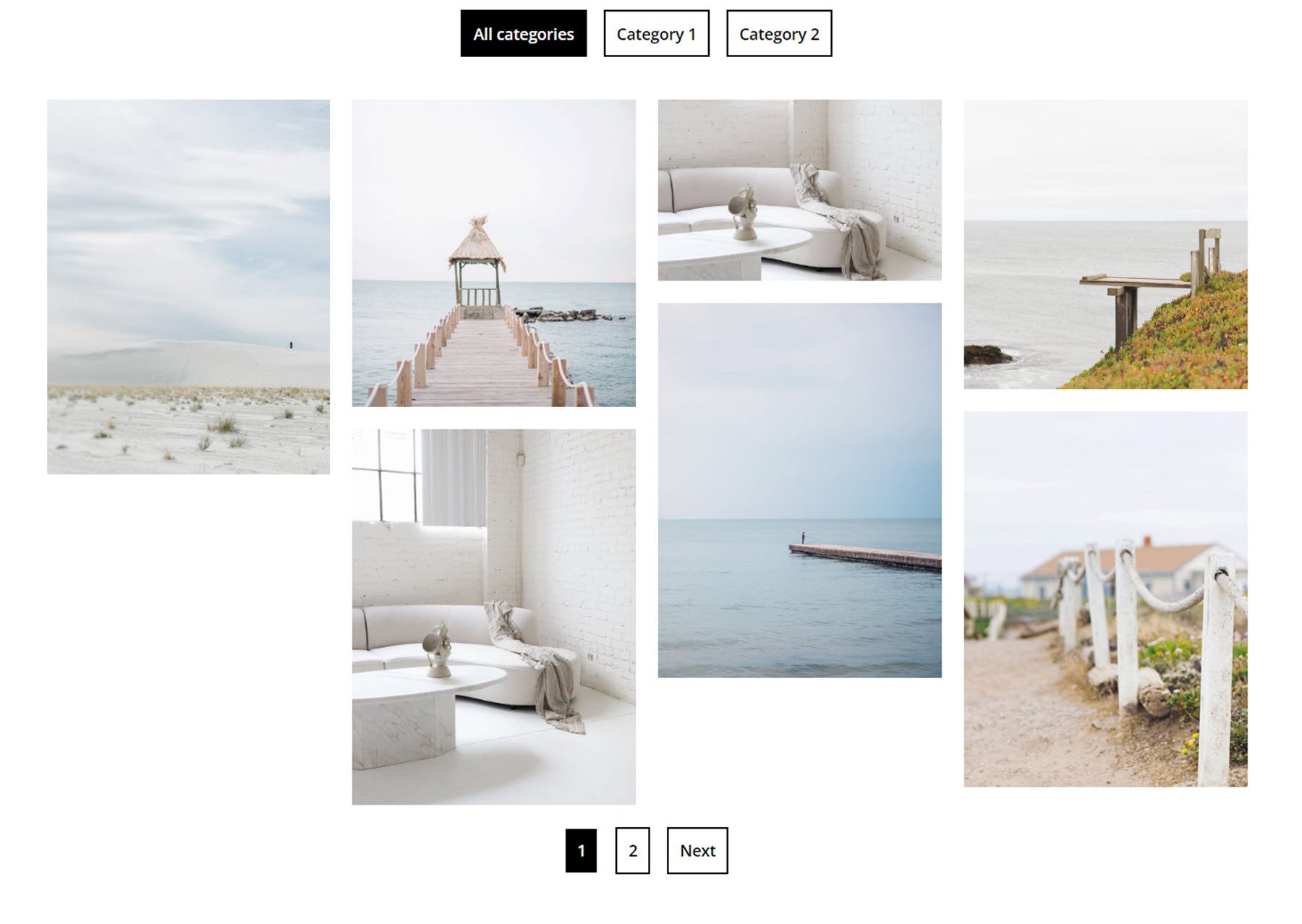
Przykład 1
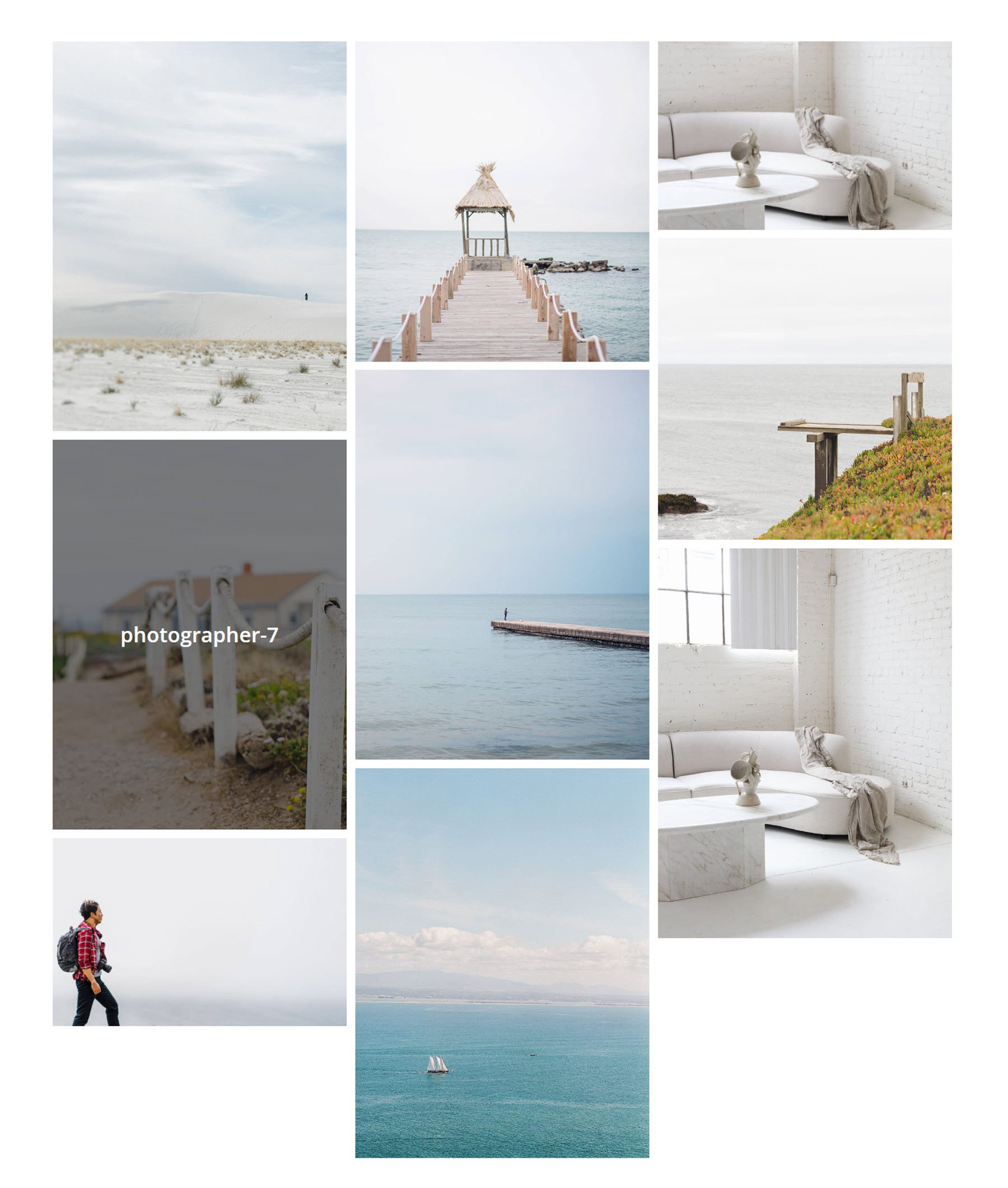
Pierwszy przykładowy układ galerii zawiera cztery kolumny obrazów. Filtrów u góry można użyć do sortowania obrazów według kategorii, a przycisków podziału na strony można użyć do wyświetlenia następnej strony obrazów.

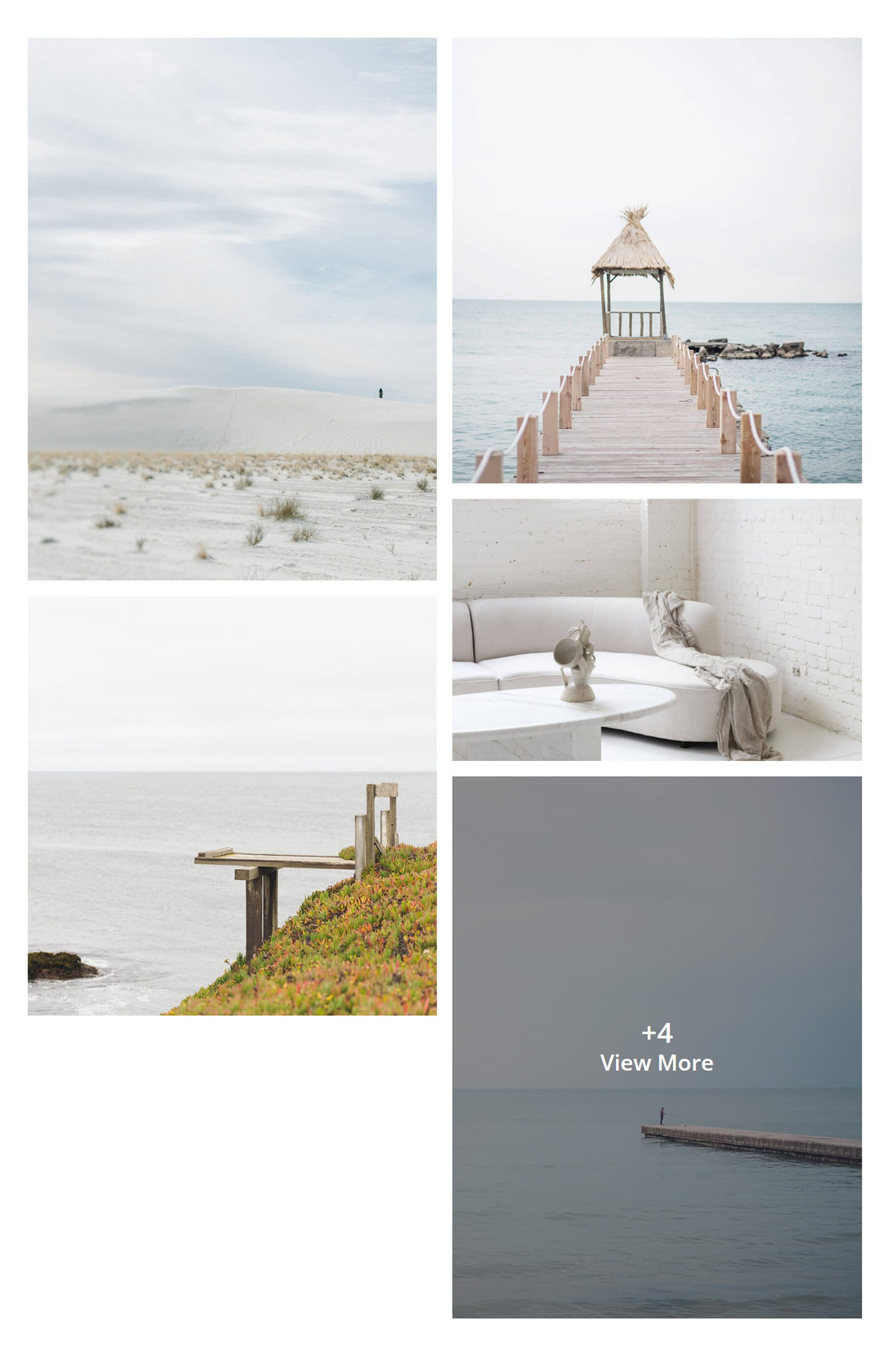
Przykład 2
Ten układ wykorzystuje zminimalizowany układ galerii. Ostatni obraz można ustawić tak, aby otwierał lightbox lub nową stronę, na której wyświetlane są pozostałe obrazy z galerii.

Przykład 3
Wreszcie trzeci przykład zawiera normalny układ galerii z 3 kolumnami. Po najechaniu kursorem pojawi się nakładka wyświetlająca tytuł obrazu.

Kup Galerię Divi Masonry
Galeria Divi Masonry jest dostępna w Divi Marketplace. Kosztuje 25 USD za nieograniczone korzystanie z witryny oraz 1 rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Dzięki wtyczce Divi Masonry Gallery możesz łatwo tworzyć galerie, aby wyświetlać obrazy we wszystkich rozmiarach w pięknym, interaktywnym iw pełni konfigurowalnym układzie muru. Wtyczka jest bogata w funkcje. Możesz włączyć filtry kategorii, paginację, zminimalizowane galerie, linki do obrazów i wyskakujące okienka lightbox. Dzięki rozbudowanym opcjom projektowania możesz dostosować każdą część modułu galerii murów do własnych upodobań. Jeśli szukasz kreatywnego sposobu wyświetlania obrazów w swojej witrynie z opcjami projektowania, które możesz dostosować za pomocą Divi, Divi Masonry Gallery to świetna opcja.
Chcielibyśmy usłyszeć od ciebie! Czy próbowałeś Divi Masonry Gallery? Daj nam znać, co o tym myślisz w komentarzach!
