Wyróżnienie produktu Divi: Divi Mega Menu
Opublikowany: 2023-06-19Divi Mega Menu to wtyczka do Divi Builder, która pozwala budować Mega Menu dla Twojej witryny. Za pomocą tego narzędzia możesz tworzyć złożone megamenu z elementami menu, dynamicznymi kartami i dowolnymi innymi modułami Divi. Divi Mega Menu wykorzystuje moc Divi Builder, dając Ci pełną kontrolę nad projektem każdego elementu w Twoim menu. W tym wyróżnieniu wtyczki przyjrzymy się bliżej wtyczce Divi Mega Menu, aby pomóc Ci zdecydować, czy jest to odpowiednie rozwiązanie dla Twoich potrzeb.
Zacznijmy!
- 1 Instalacja Divi Mega Menu
- 2 Divi Mega Menu
- 2.1 Konstruktor menu Divi Mega
- 2,2- mega rozwijany moduł
- 2.3 Moduł mega zakładek
- 2.4 Ustawienia menu Divi Mega
- 2.5 Dodanie Divi Mega Menu
- 3 przykłady Divi MegaMenu
- 4 Kup Divi Mega Menu
- 5 myśli końcowych
Instalowanie Divi Mega Menu
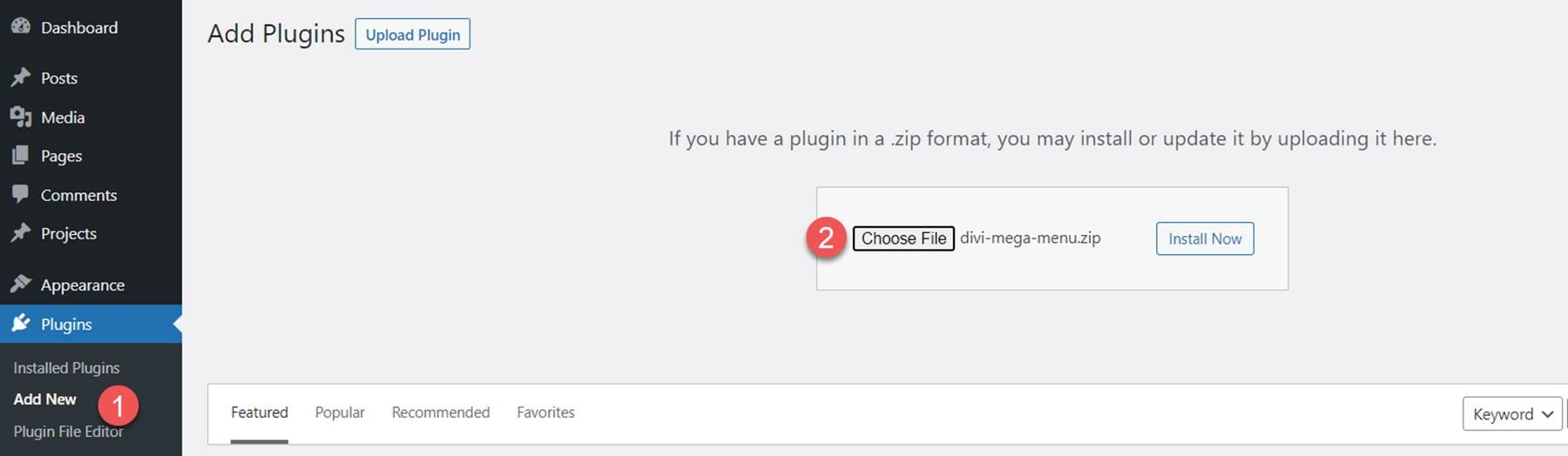
Divi Mega Menu jest dostarczane jako plik wtyczki .ZIP. Aby zainstalować wtyczkę, otwórz stronę wtyczki na pulpicie nawigacyjnym WordPress i kliknij Dodaj nową. Kliknij Wybierz plik, wybierz plik wtyczki z komputera, a następnie kliknij Zainstaluj teraz.

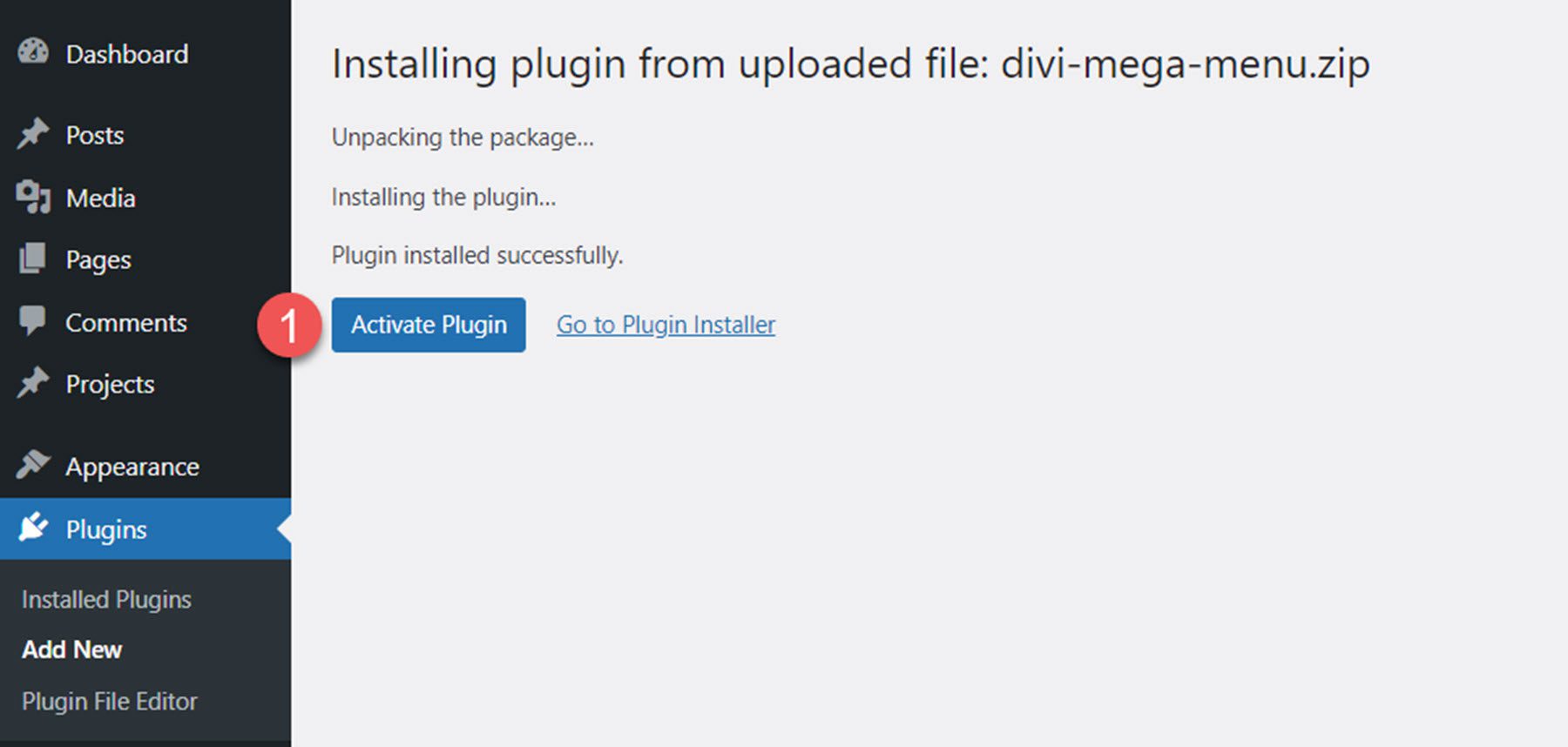
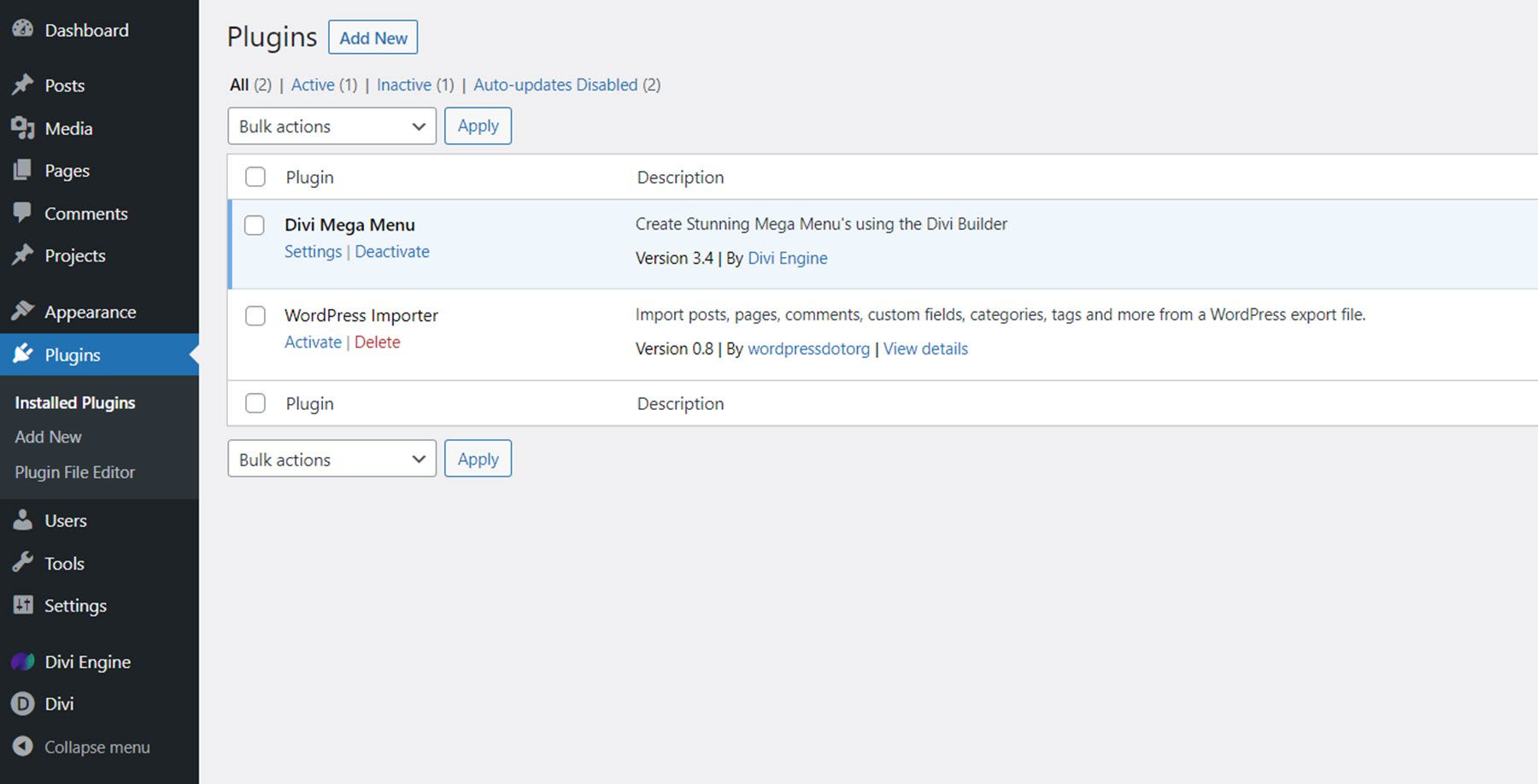
Po zainstalowaniu wtyczki kliknij aktywuj.

Przed rozpoczęciem pracy z wtyczką Divi Mega Menu należy wykonać kilka dodatkowych czynności, aby upewnić się, że wtyczka działa poprawnie na Twojej stronie internetowej. Po pierwsze, autor wtyczki zaleca wyłączenie wszystkich innych wtyczek, w szczególności wtyczek buforujących, w Twojej witrynie na czas jej tworzenia. Ponadto należy usunąć wszelkie niestandardowe CSS, które mogą kolidować z megamenu.

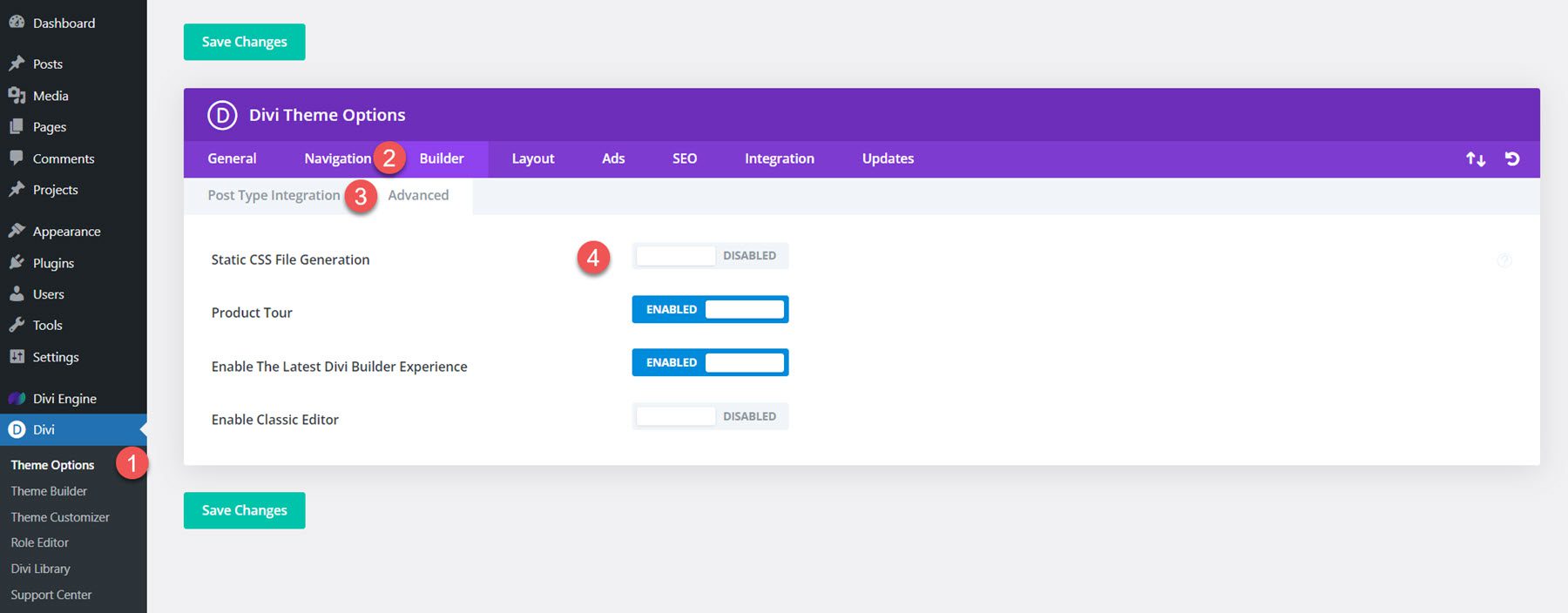
Następnie przejdź do Divi> Opcje motywu> Konstruktor> Zaawansowane i wyłącz opcję generowania statycznego pliku CSS.

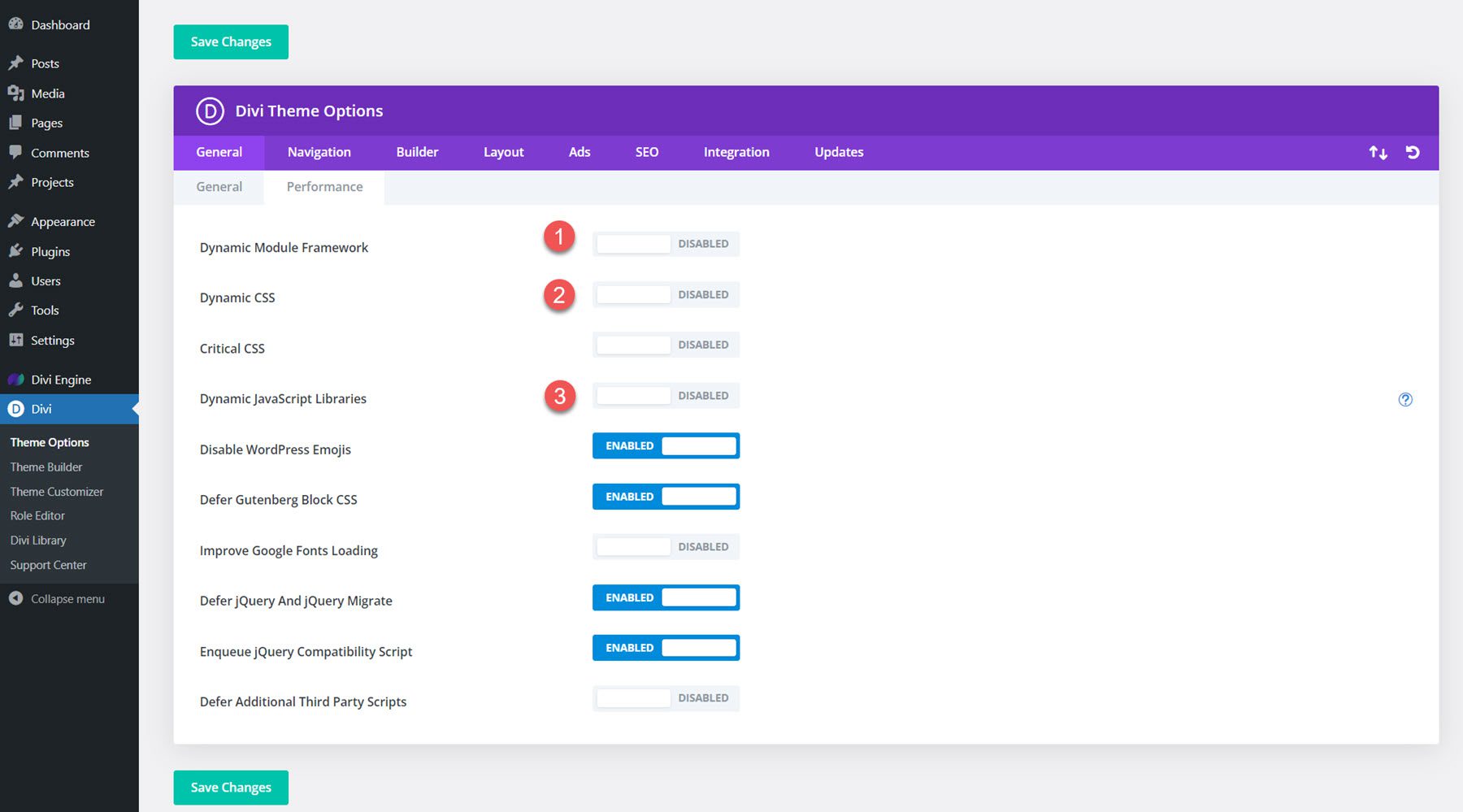
Przejdź do karty Ogólne, a następnie wybierz sekcję Wydajność. Wyłącz opcje związane z dynamicznym JQuery, CSS i JavaScript.

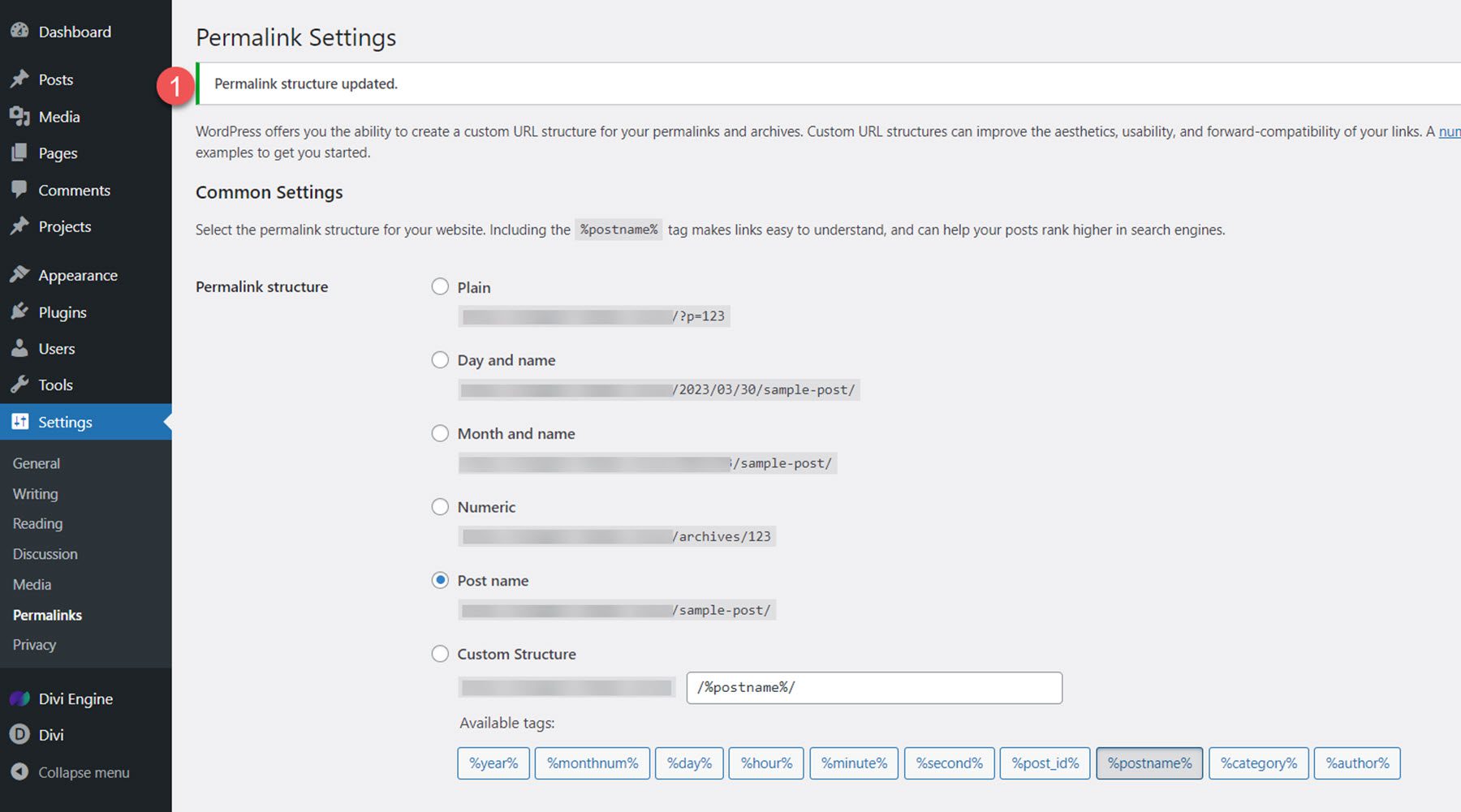
Na koniec opróżnij strukturę bezpośredniego łącza, przechodząc do Ustawienia > Bezpośrednie łącza i dwukrotnie zapisując ustawienia.

Mając już za sobą całą konfigurację, przyjrzyjmy się wtyczce Mega Menu.
Divi Mega Menu
Divi Mega Menu dodaje dwa nowe moduły do Divi Builder, moduł Mega Drop-Down i moduł Mega Tabs. Dodaje również dwie nowe strony do pulpitu nawigacyjnego WordPress – Ustawienia Mega Menu, w których można modyfikować opcje wtyczek, oraz Mega Menu, w którym można dodawać i edytować wszystkie swoje megamenu. Ponadto istnieją trzy pakiety układów, które można pobrać ze strony internetowej z wtyczkami, aby szybko rozpocząć projektowanie.
Konstruktor Divi Mega Menu
Dodaj nowe Mega Menu
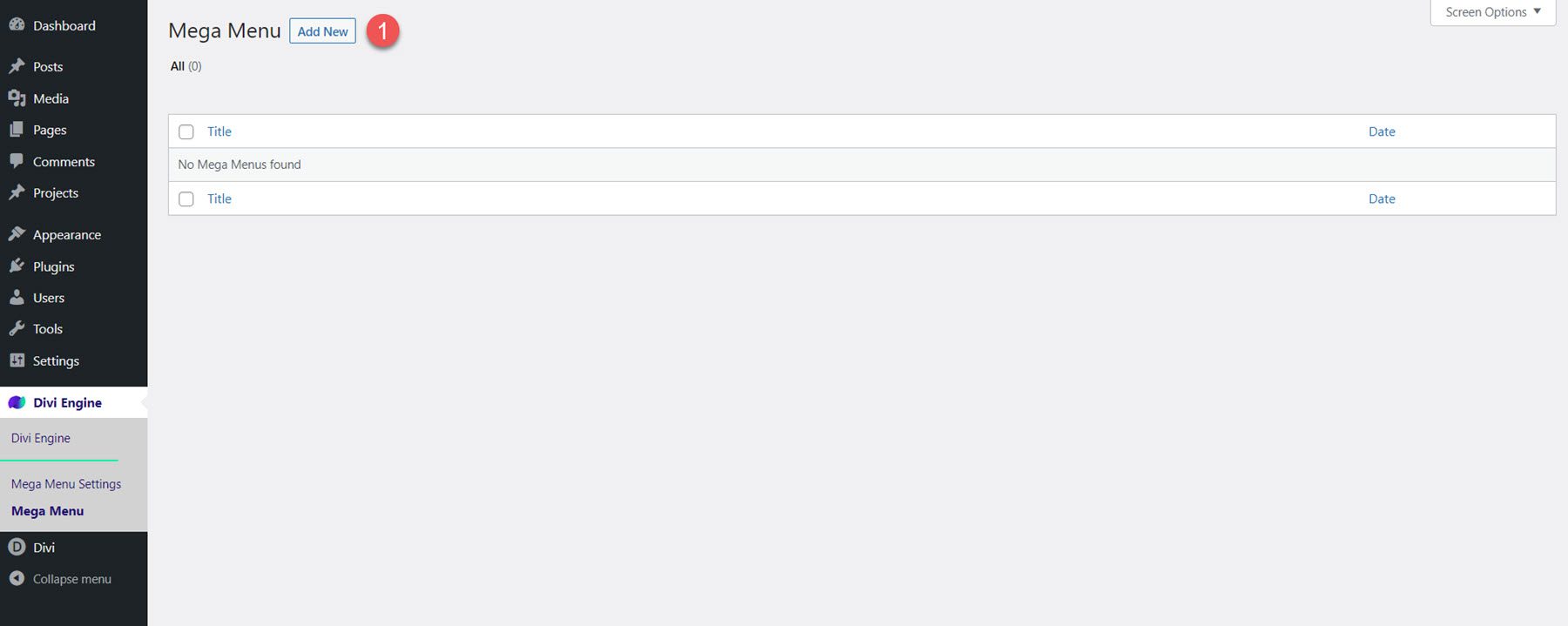
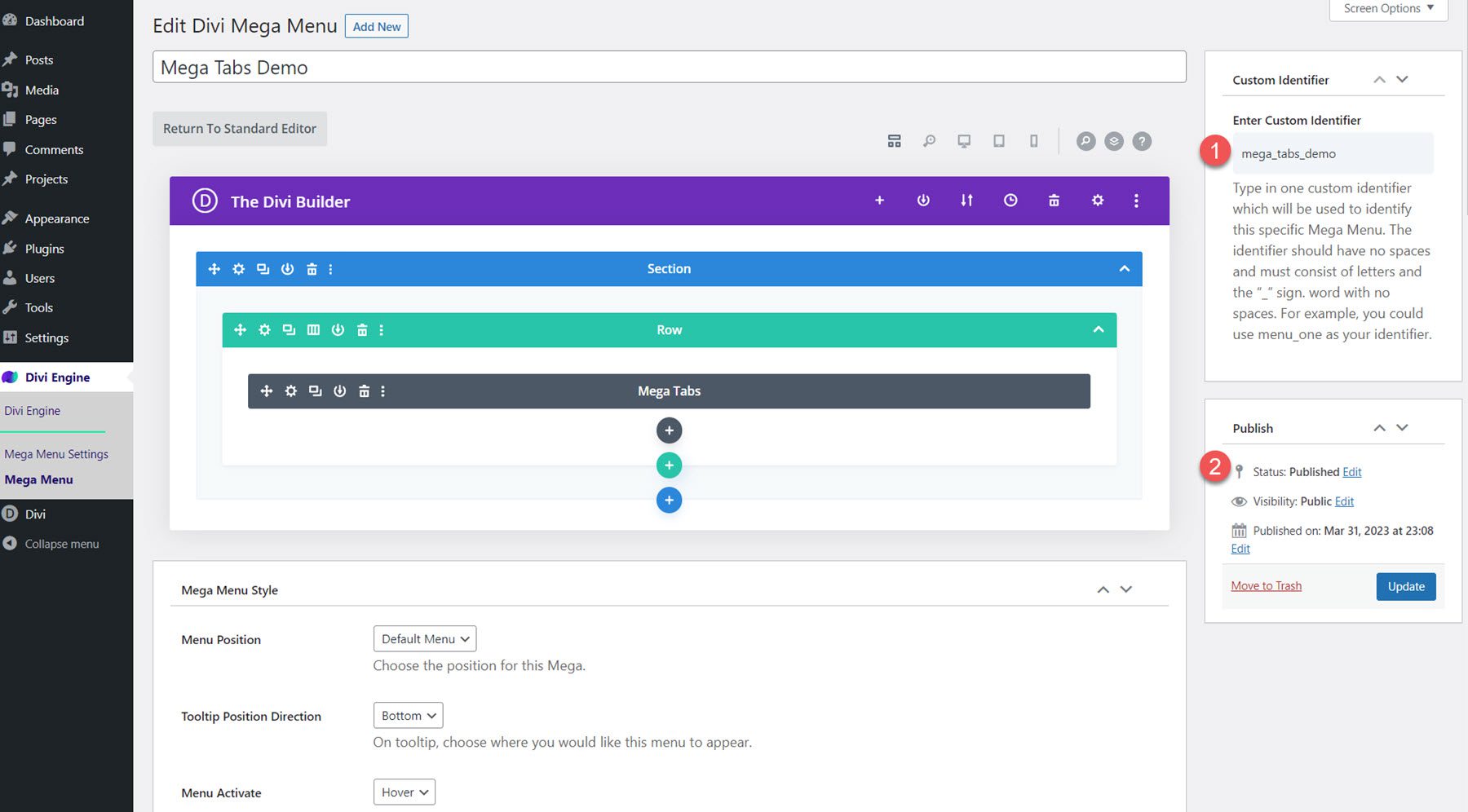
Strona Mega Menu, znajdująca się w sekcji Divi Engine, umożliwia tworzenie i modyfikowanie swoich Mega Menu. Kliknij Dodaj nowy, aby rozpocząć.

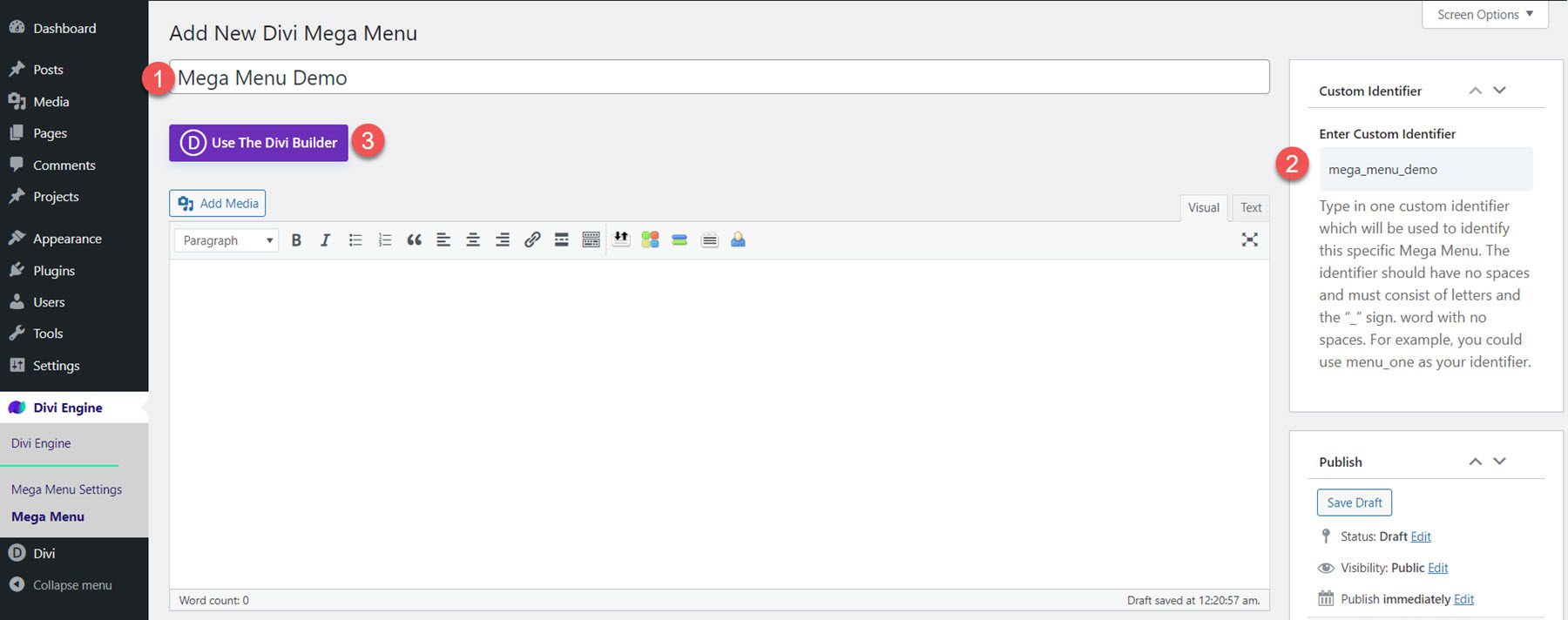
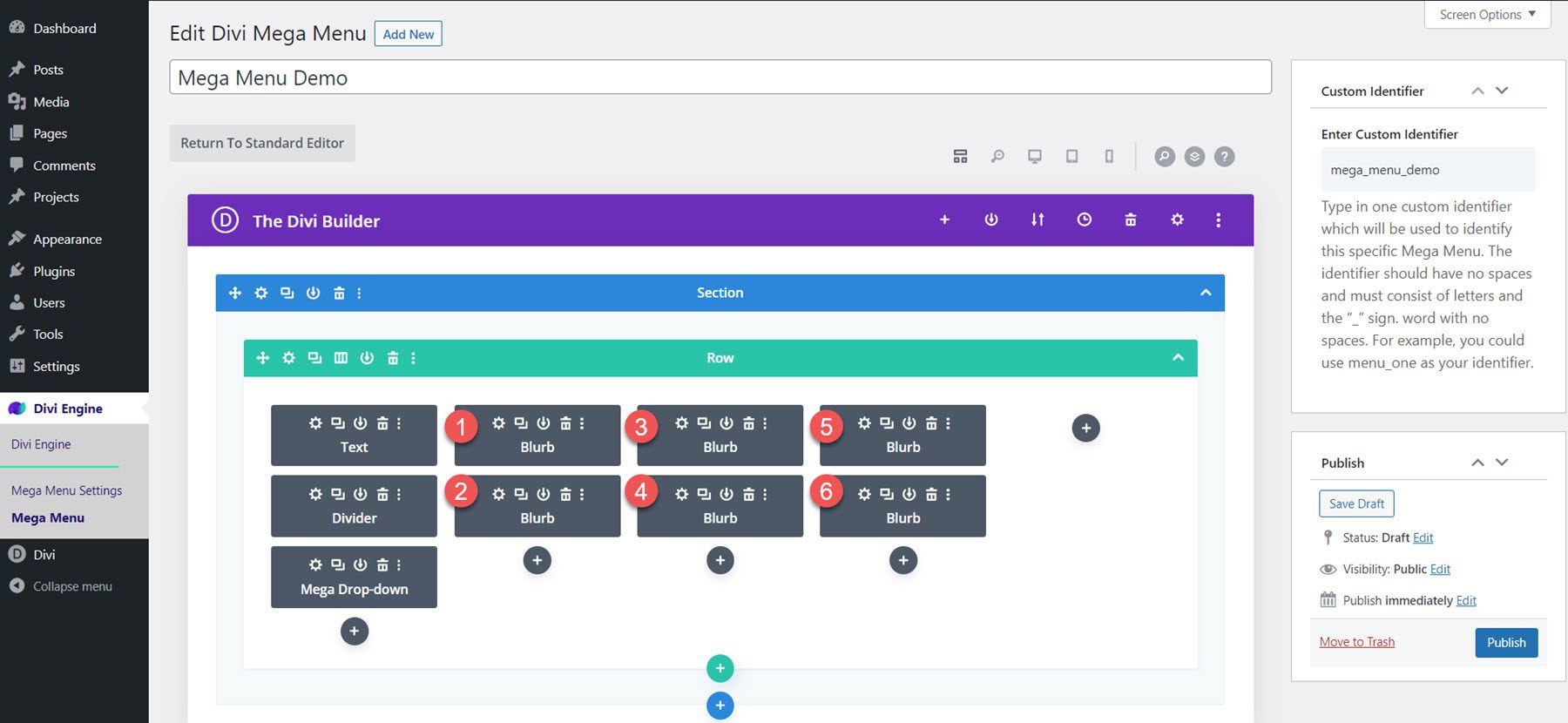
Ustaw tytuł swojego megamenu, wprowadź niestandardowy identyfikator i kliknij Użyj narzędzia Divi Builder.

Teraz możesz użyć Divi Builder do stworzenia unikalnego układu megamenu. Dzięki pełnym możliwościom Divi Builder możesz tworzyć złożone projekty, które obejmują moduły Divi Mega Menu, a także domyślne moduły Divi Builder.
Opcje megamenu
Poniżej Divi Builder znajdują się trzy sekcje z opcjami stylizowania i modyfikowania Mega Menu.
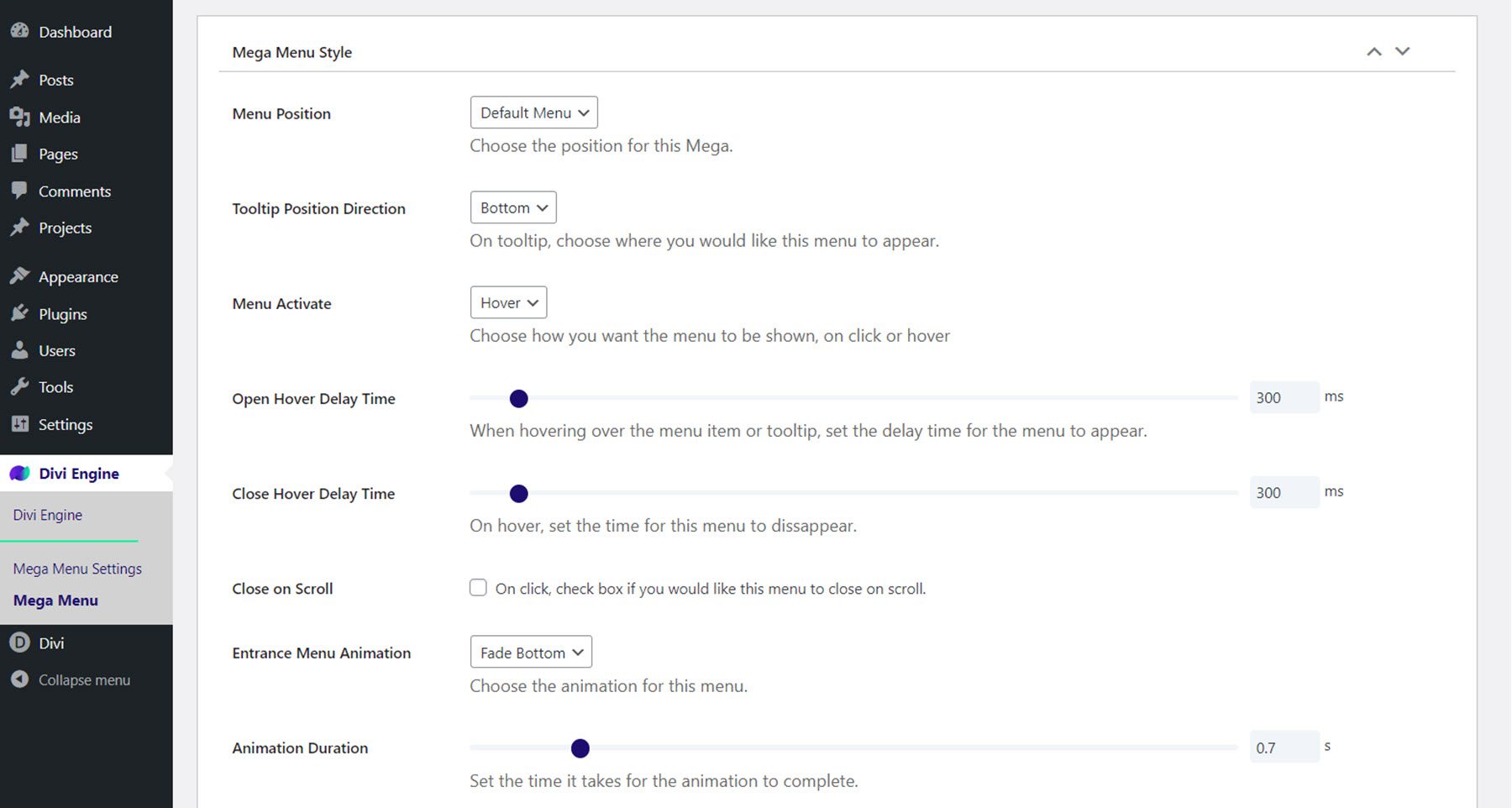
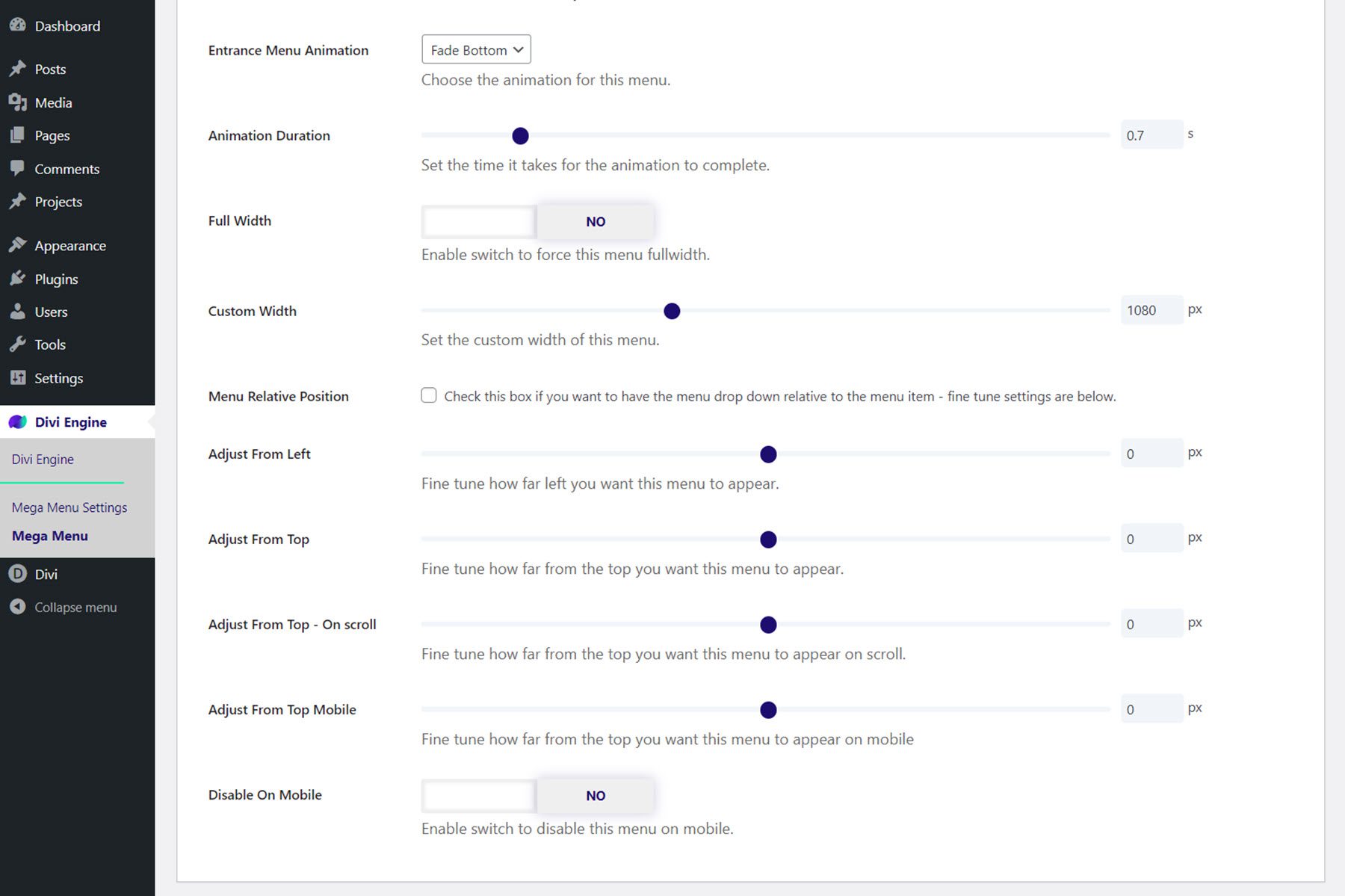
Mega styl menu
W ogólnych opcjach stylu możesz ustawić pozycję domyślną lub podpowiedź, zmienić kierunek podpowiedzi i wybrać, czy menu ma być aktywowane po najechaniu myszką, czy kliknięciu. Możesz ustawić czas opóźnienia otwarcia i zamknięcia, włączyć zamykanie przy przewijaniu oraz ustawić animację wejścia i czas trwania.

Możesz także ustawić wyświetlanie menu w pełnej szerokości lub ustawić niestandardową szerokość. Opcja względnej pozycji menu pozwala ustawić menu rozwijane względem pozycji menu, a także można precyzyjnie dostosować pozycję menu od lewej, od góry, od góry przy przewijaniu i od góry na telefonie komórkowym. Wreszcie możesz wyłączyć menu na telefonie komórkowym.

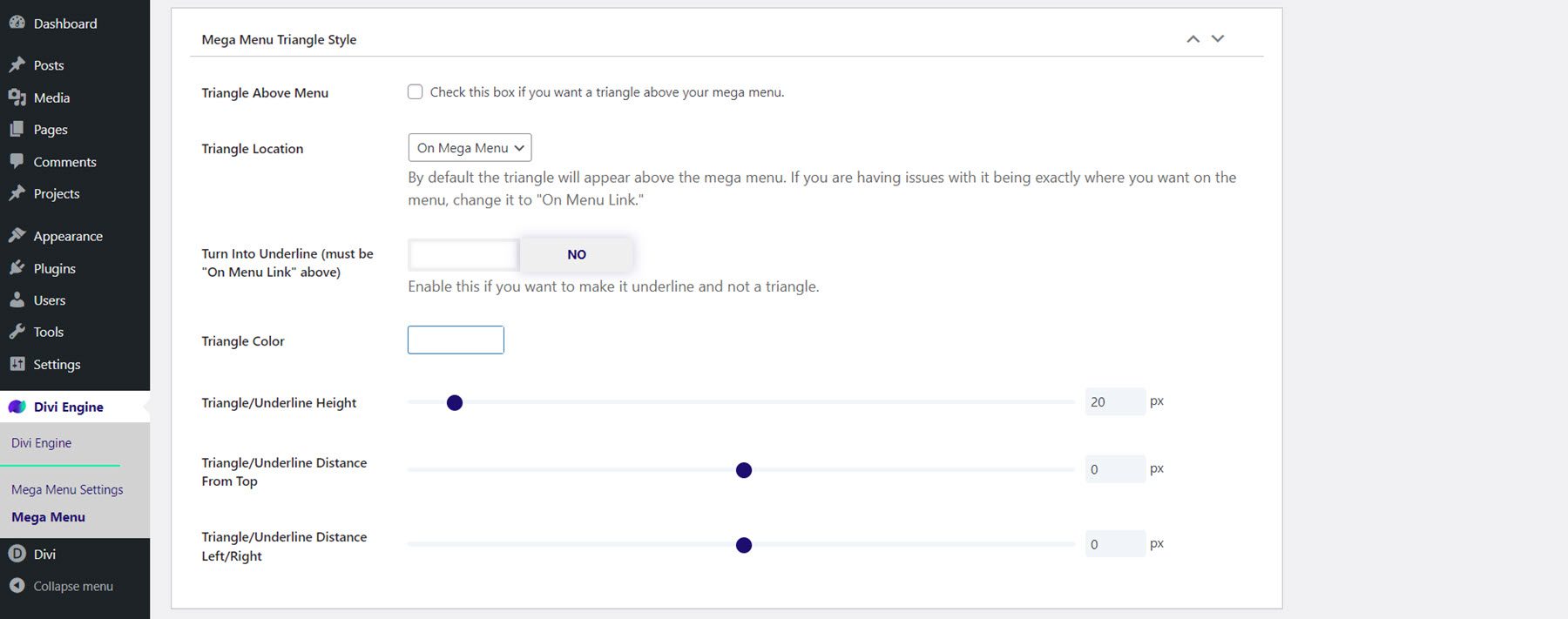
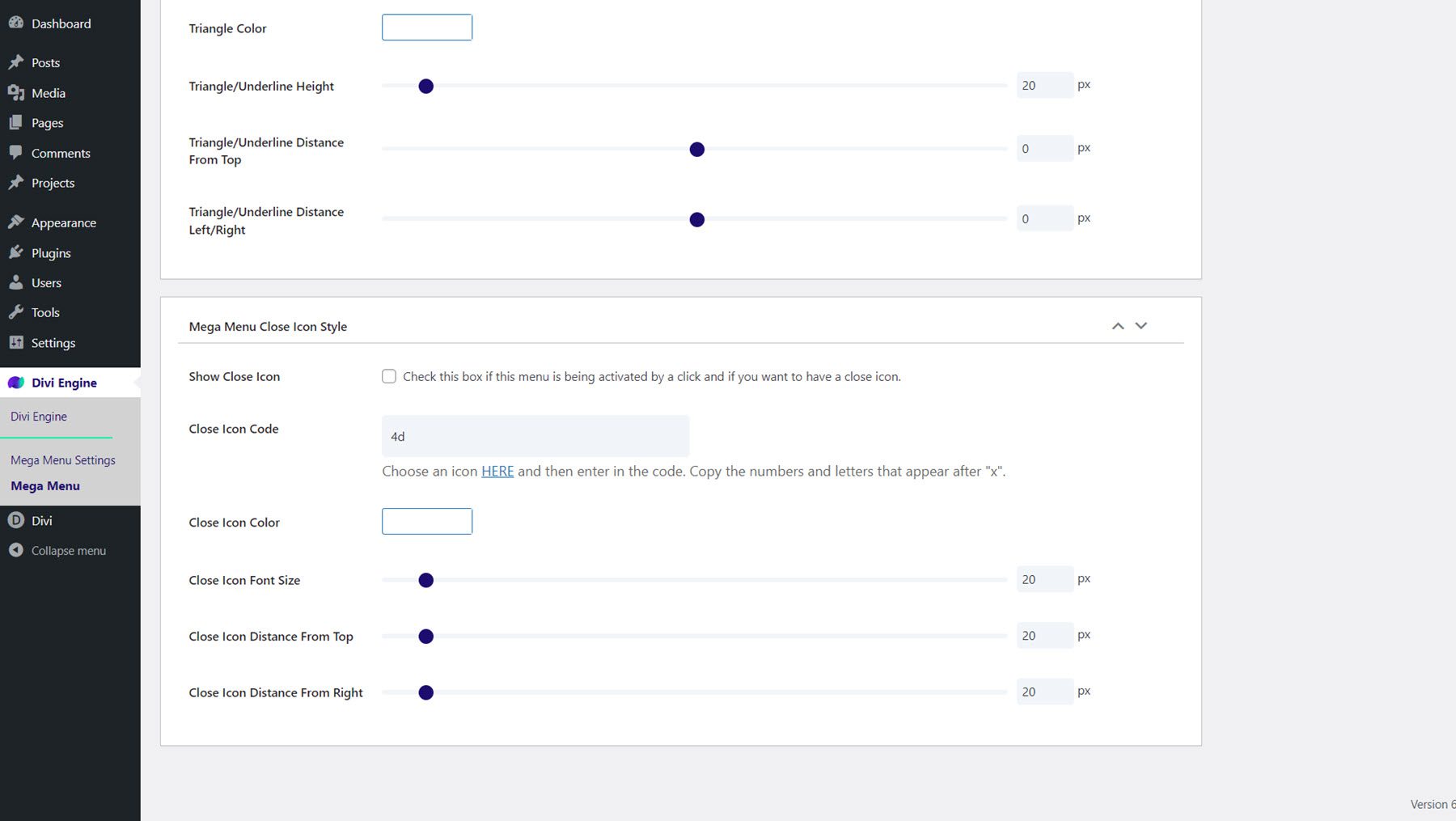
Styl trójkąta Mega Menu
W ustawieniach stylu trójkąta Mega Menu możesz włączyć trójkąt lub podkreślenie nad megamenu i ustawić położenie, kolor, wysokość i położenie.

Mega menu Zamknij styl ikony
Tutaj możesz włączyć lub wyłączyć ikonę zamykania, wybrać ikonę, która się pojawi, ustawić kolor ikony oraz zmodyfikować opcje rozmiaru i pozycjonowania.

Mega rozwijany moduł
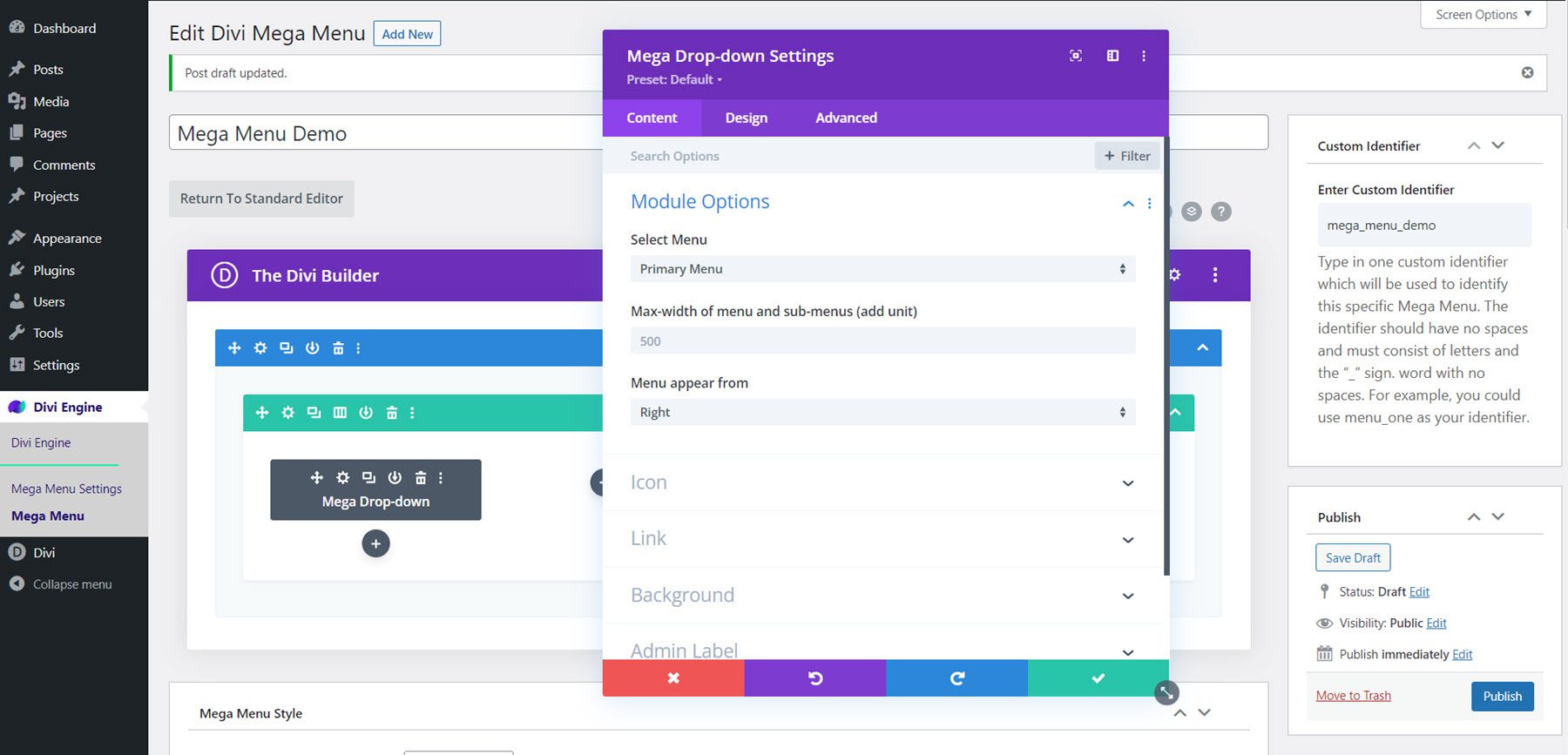
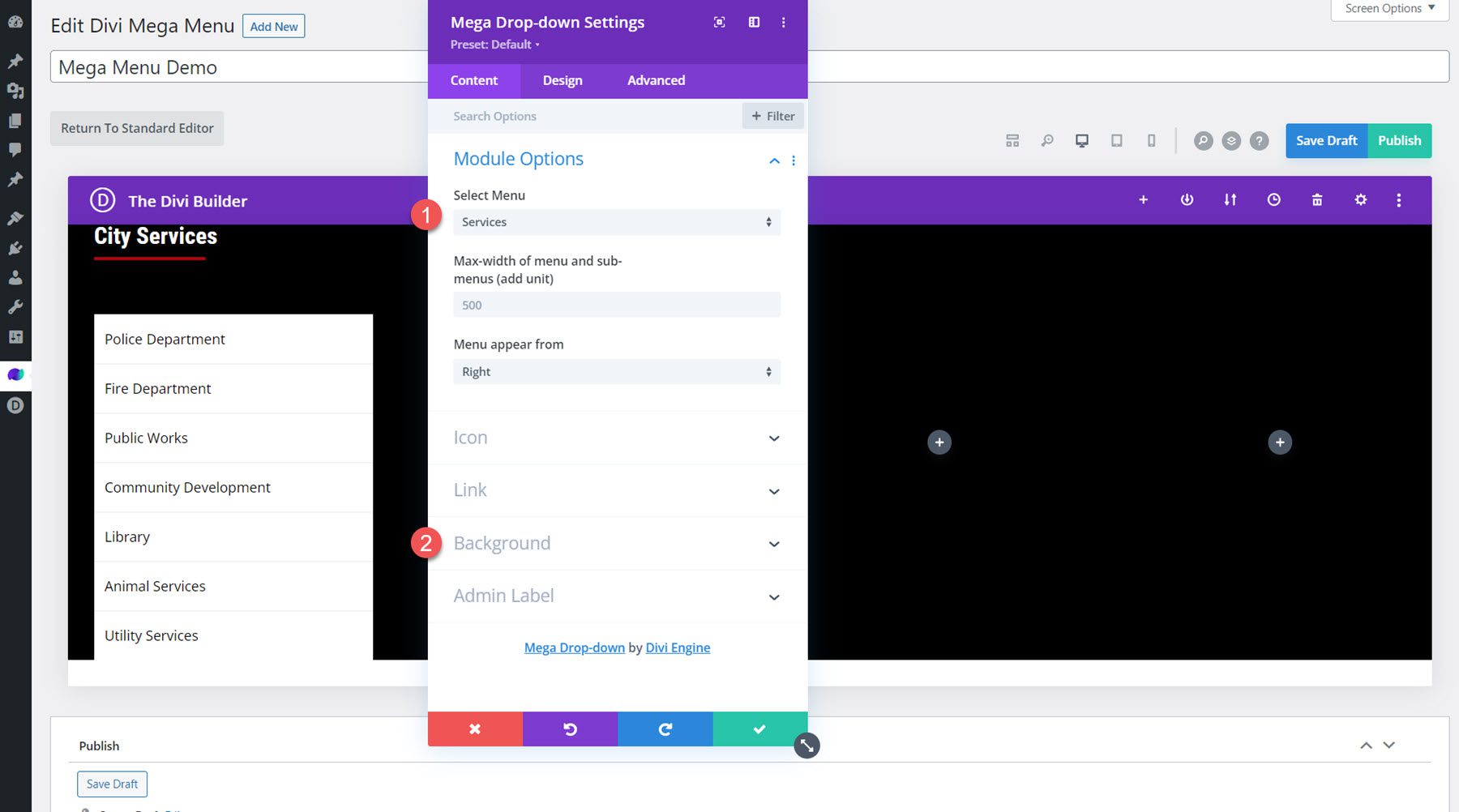
Przyjrzyjmy się bliżej modułowi Mega Drop-Down. Ten moduł umożliwia dodanie pionowego modułu menu do mega menu. Na karcie zawartości możesz wybrać menu, które chcesz wyświetlić, ustawić maksymalną szerokość menu oraz wybrać kierunek, z którego ma być wyświetlane menu. Możesz także ustawić ikony menu nadrzędnego i tylnego, ustawić link do modułu i zmienić tło.

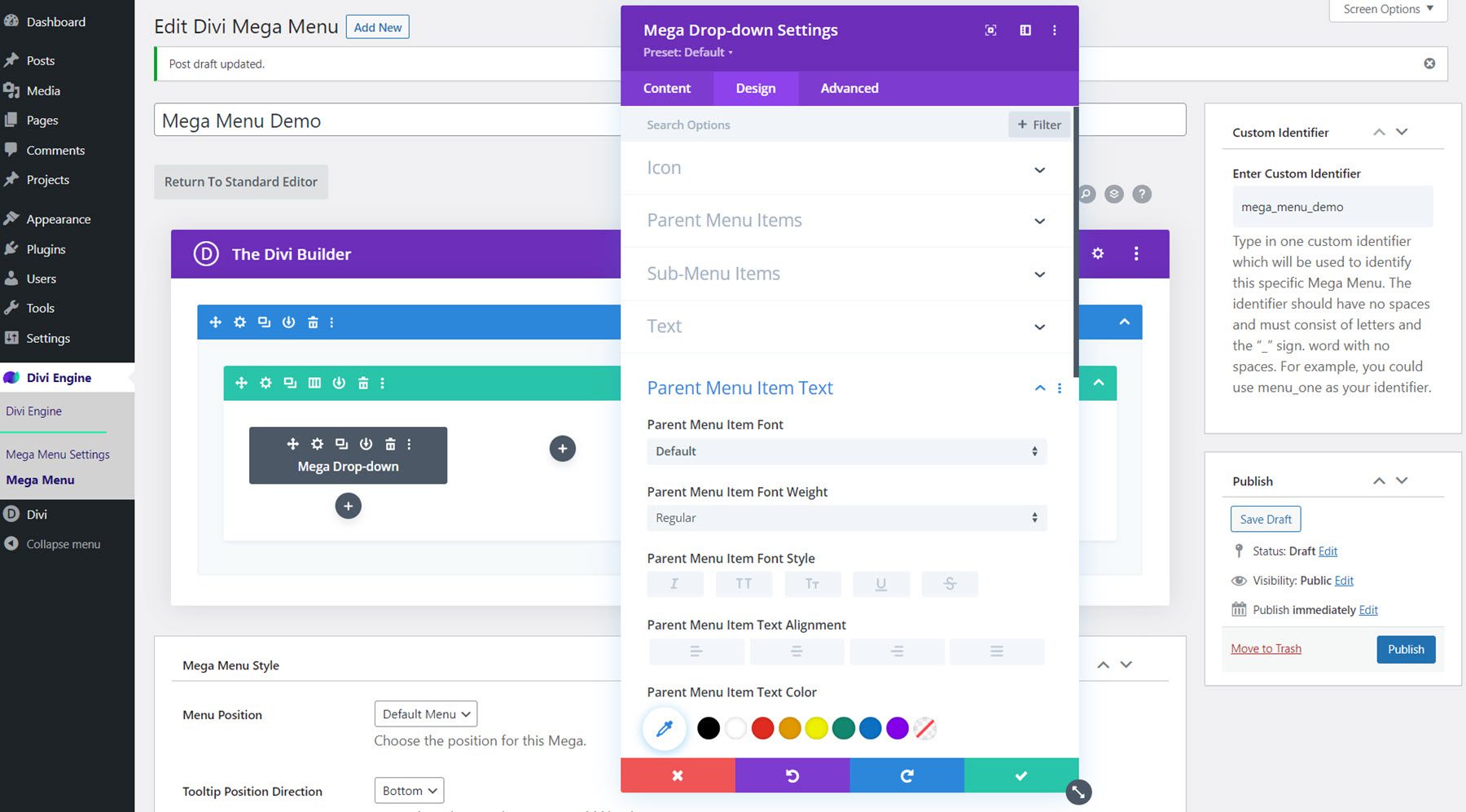
Na karcie Projekt możesz modyfikować kolory i rozmiary ikon, ustawiać kolor tła, kolor obramowania i dopełnienie menu nadrzędnego i elementów podmenu, dostosowywać tekst menu nadrzędnego i elementów podmenu oraz dostosowywać rozmiar, odstępy, obramowanie, cień pudełka i inne domyślne opcje projektowania.

Karta Zaawansowane zawiera wszystkie typowe opcje, których można się spodziewać w module Divi.
Projektowanie Mega Menu za pomocą Mega Rozwijanego Modułu
Teraz zaprojektujmy mega sekcję menu za pomocą modułu Mega Drop-Down. Ten projekt będzie zawierał zawartość pakietu układu Divi's City i pojawi się w menu „Usługi”, aby zawierał niektóre usługi miejskie.
Ustawienia sekcji i wierszy
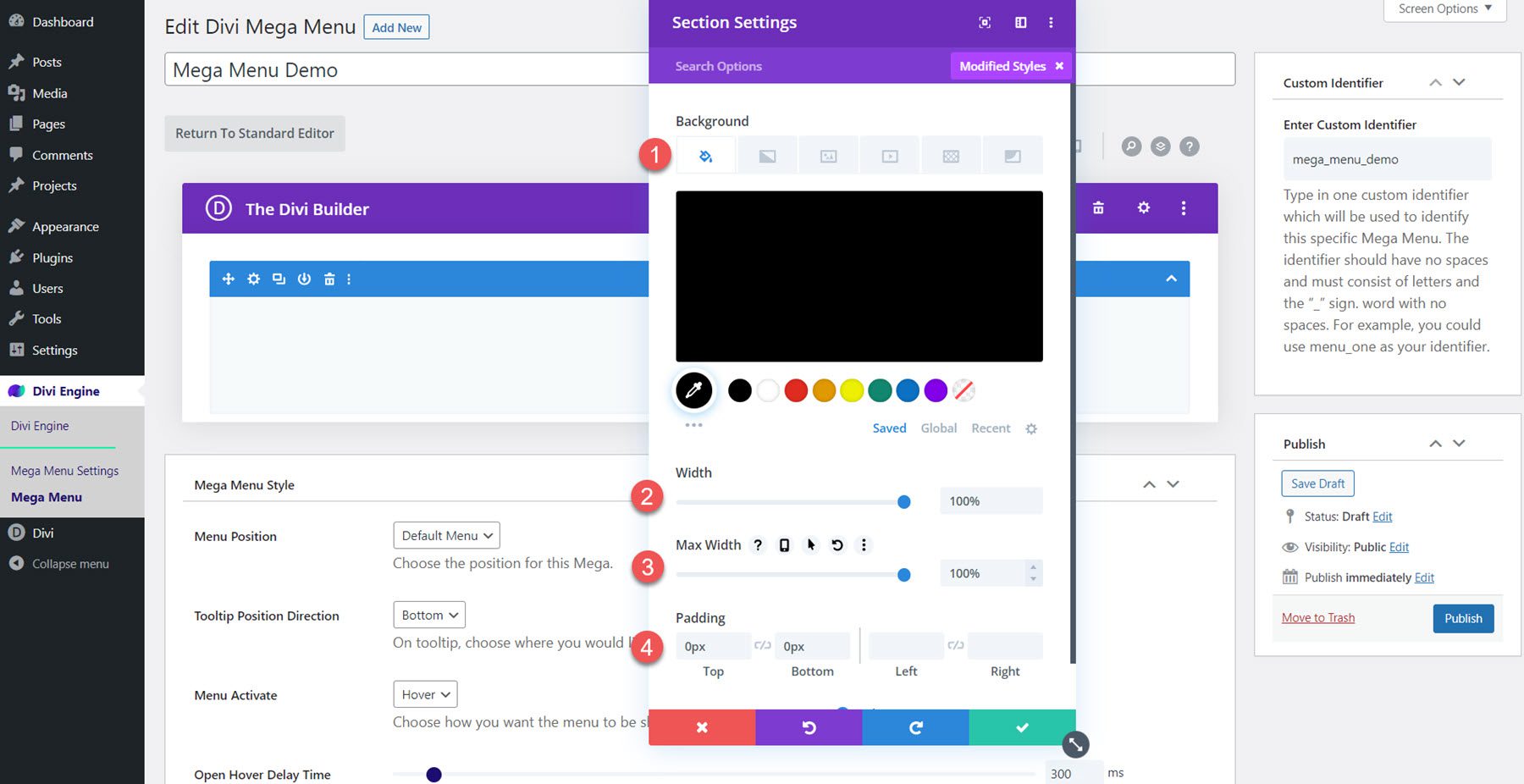
Najpierw otwórz ustawienia sekcji i zmień następujące opcje:
- Tło: #000000
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Wyściółka górna: 0px
- Dopełnienie-dno: 0px

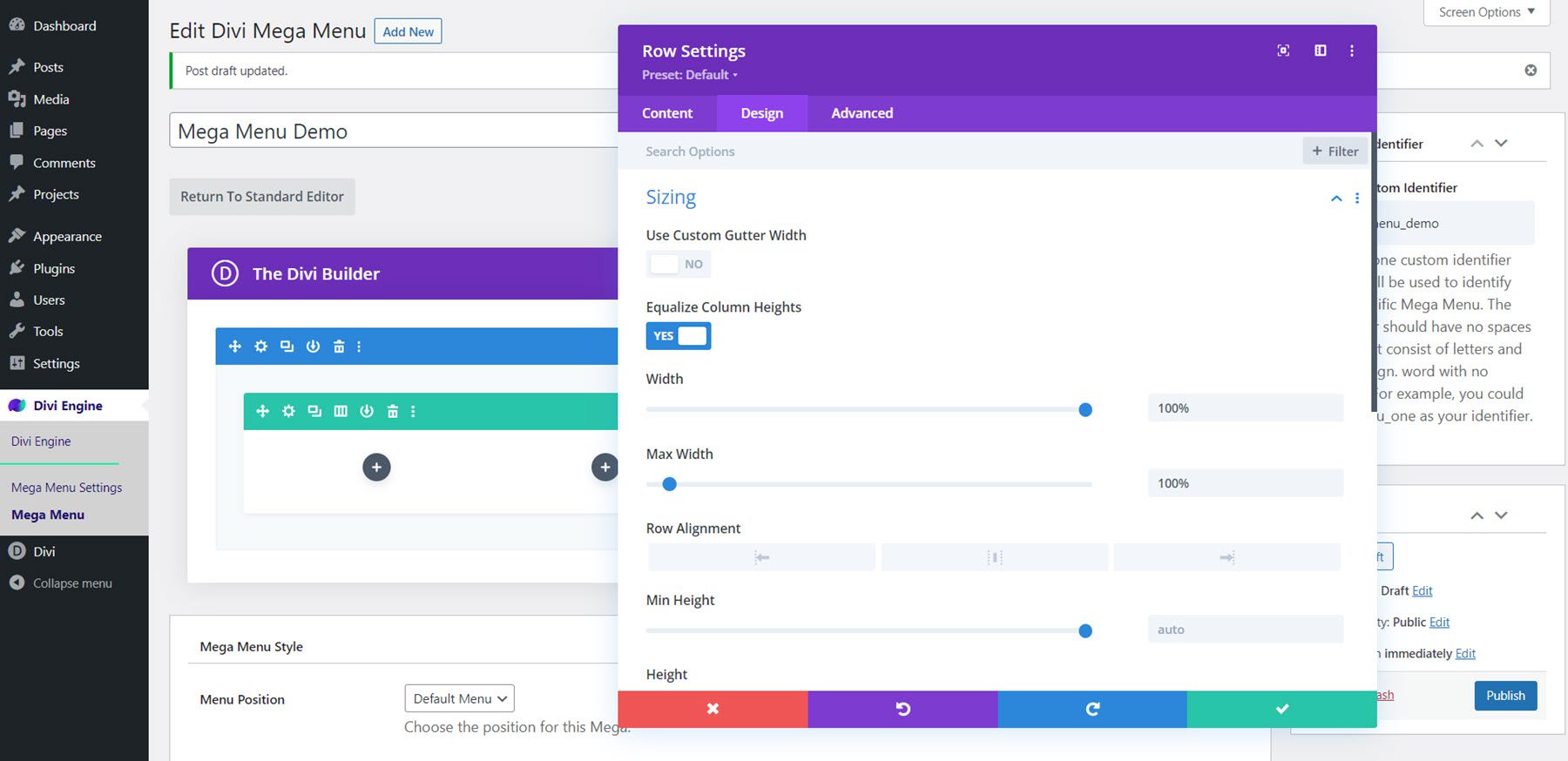
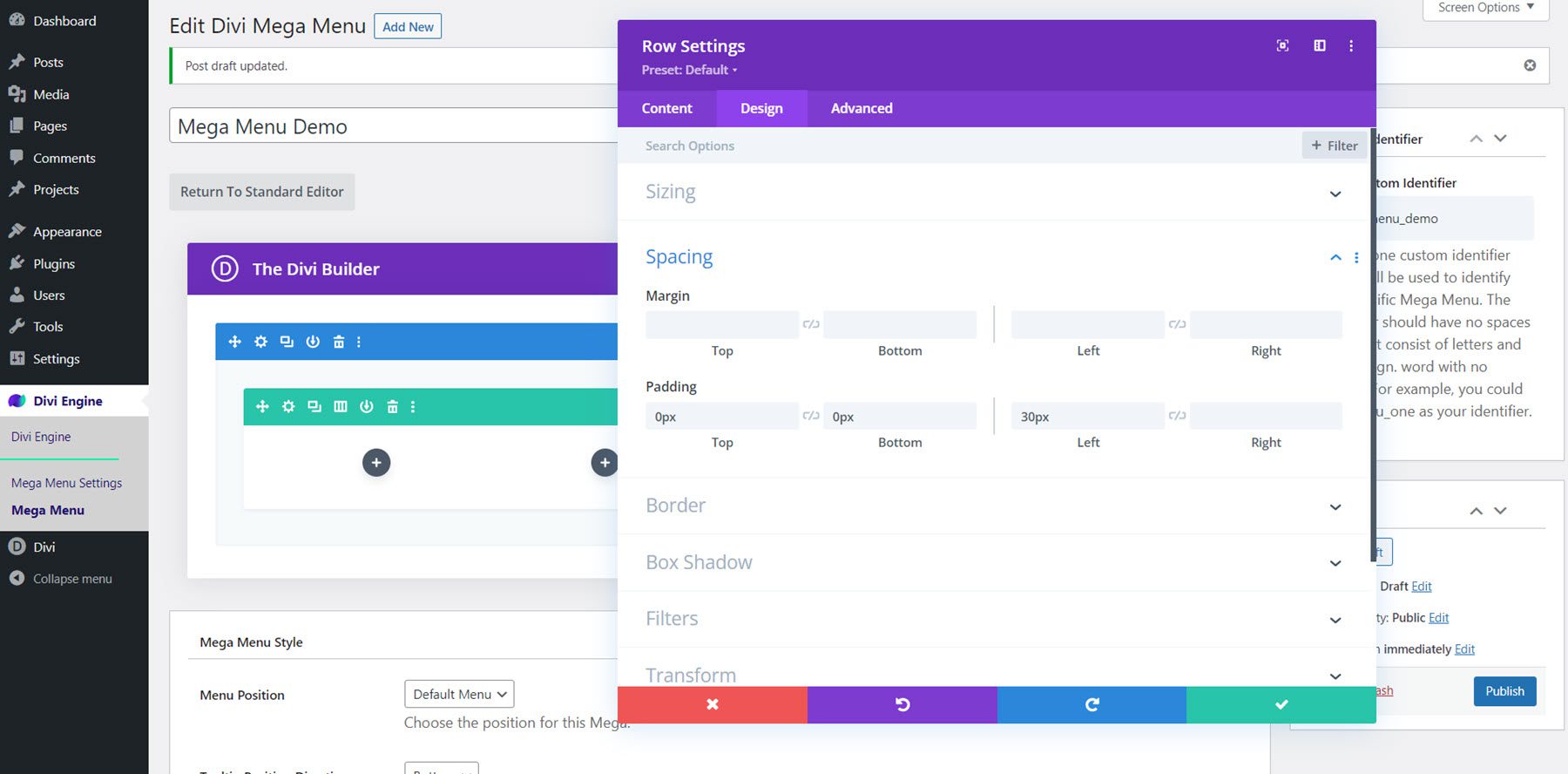
Następnie dodaj wiersz z pięcioma kolumnami. Otwórz ustawienia wierszy i przejdź do karty Projekt, a następnie zmień ustawienia odstępów w następujący sposób:
- Wyrównaj wysokości kolumn: Tak
- Szerokość: 100%
- Maksymalna szerokość: 100%

Zmodyfikuj wypełnienie:
- Wyściółka górna: 0px
- Dopełnienie-dno: 0px
- Dopełnienie-lewe: 30px

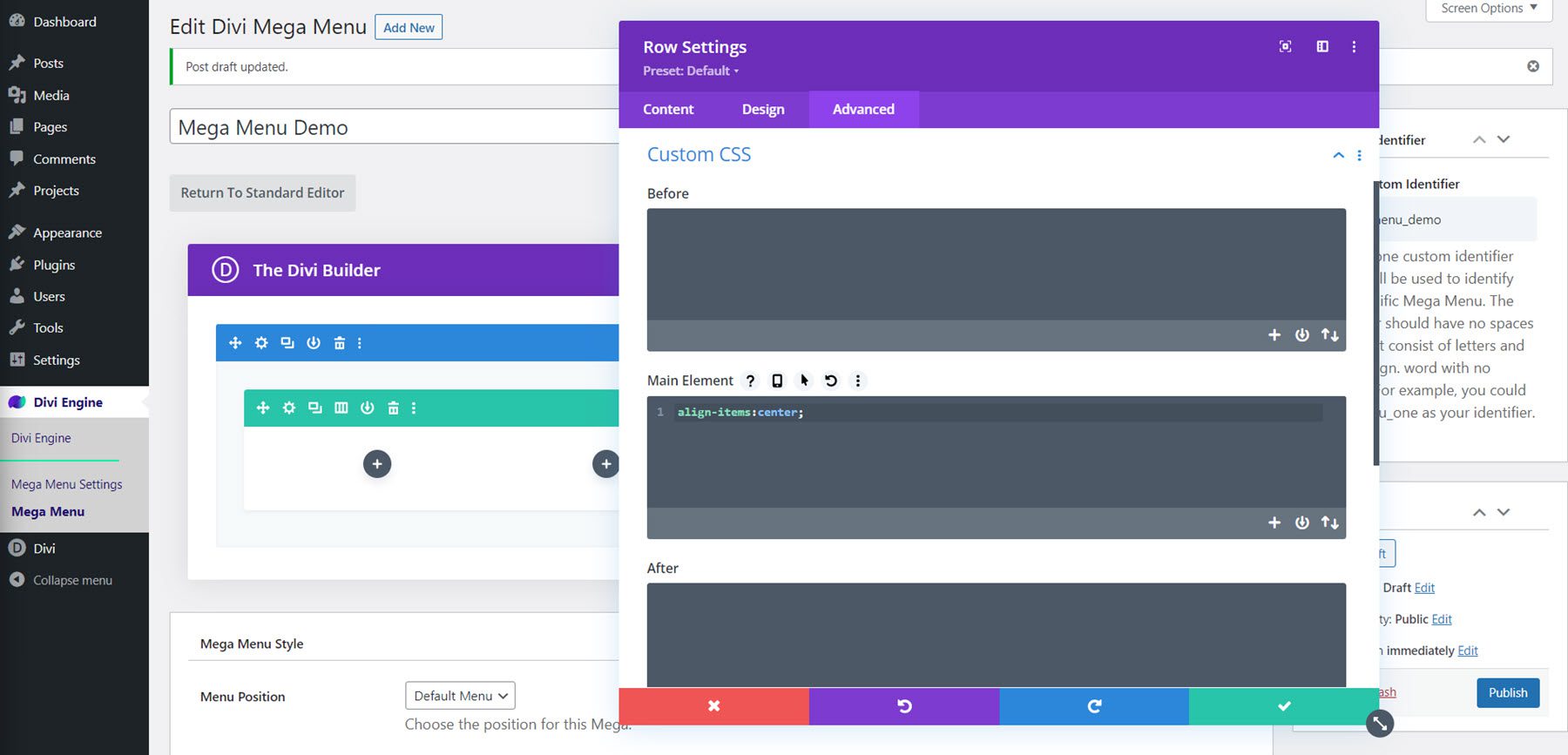
Na koniec przejdź do zakładki Zaawansowane i dodaj następujący niestandardowy CSS do głównego elementu:
align-items:center;

Tytuł menu i dzielnik
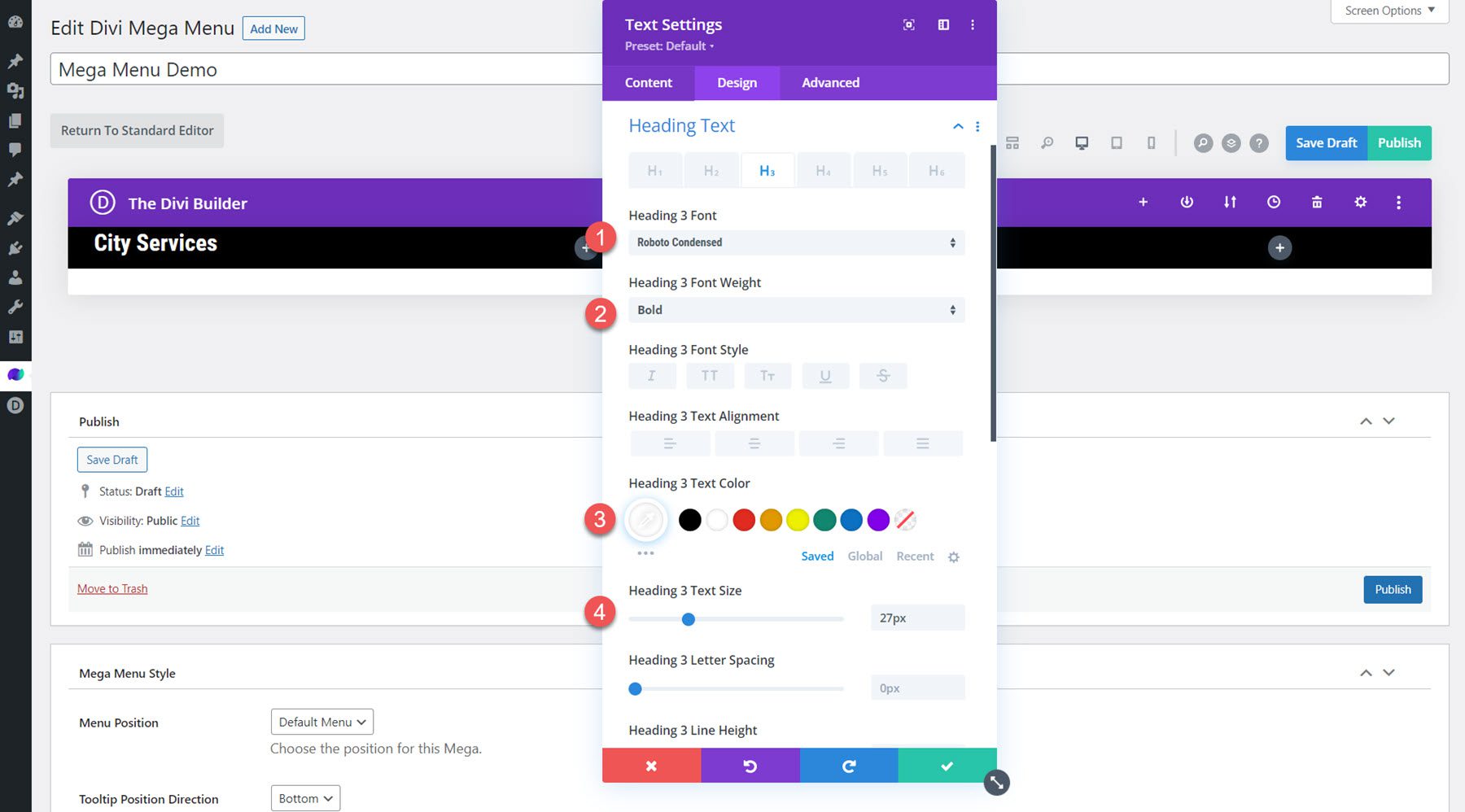
Dodaj moduł tekstowy do pierwszej kolumny i dodaj tekst „Usługi miejskie” w H3. To będzie tekst nagłówka menu.
Dostosuj stylizację w następujący sposób:
- Czcionka H3: Roboto skondensowana
- Grubość czcionki H3: pogrubiona
- H3 Kolor tekstu: #FFFFFF
- H3 Rozmiar tekstu: 27 pikseli
- Margines dolny: 0px

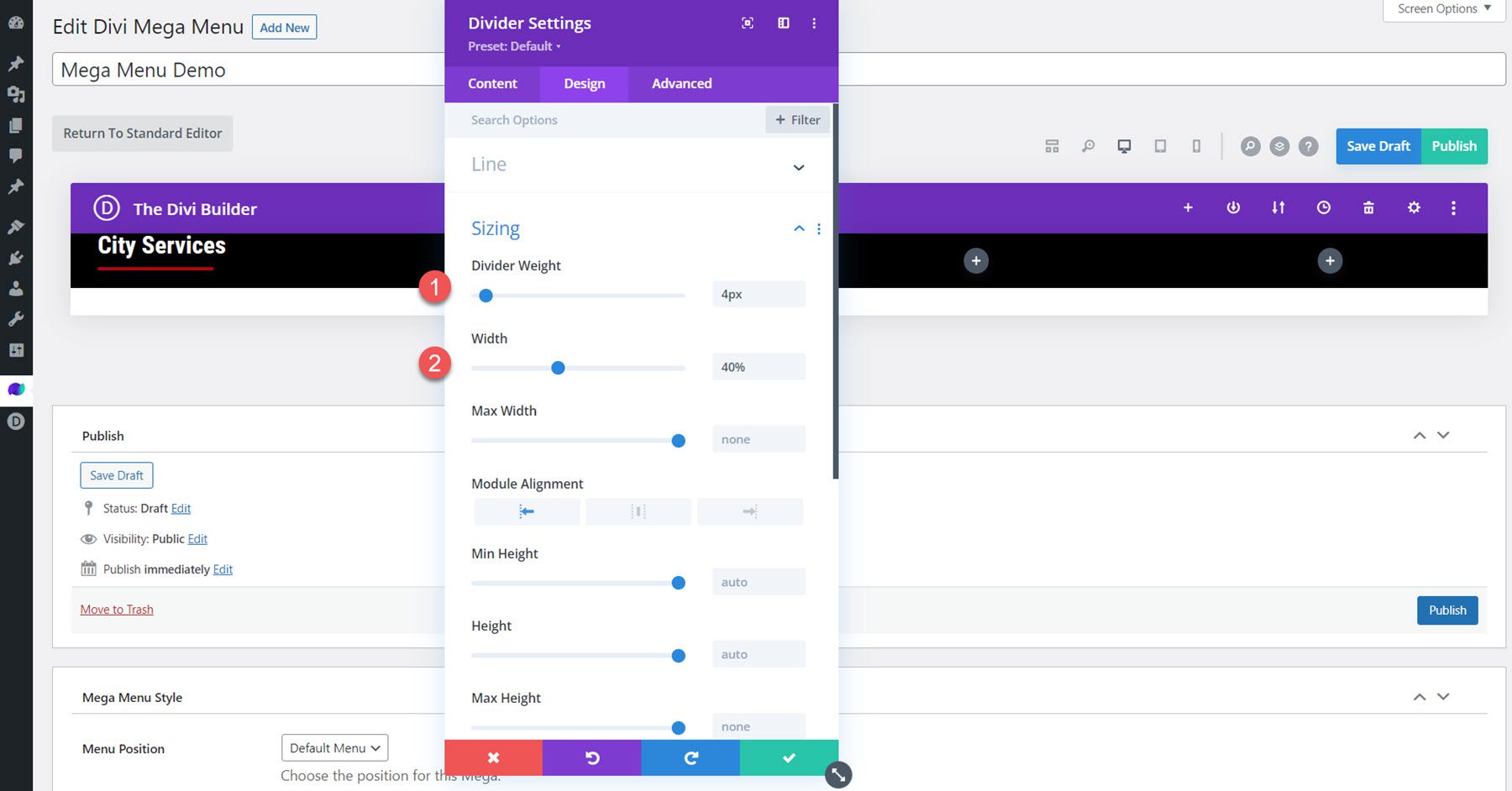
Dodaj moduł dzielnika pod tekstem nagłówka i zmodyfikuj style:
- Kolor linii: #b1040e
- Waga rozdzielacza: 3px
- Szerokość: 40%
- Wyrównanie modułu: lewe
- Margines dolny: 0px

Mega rozwijany moduł
Dodaj moduł Mega Drop-Down do pierwszej kolumny, poniżej przegrody. Na karcie treści wybierz menu, które chcesz wyświetlić. Dodatkowo ustaw tło modułu na przezroczyste.

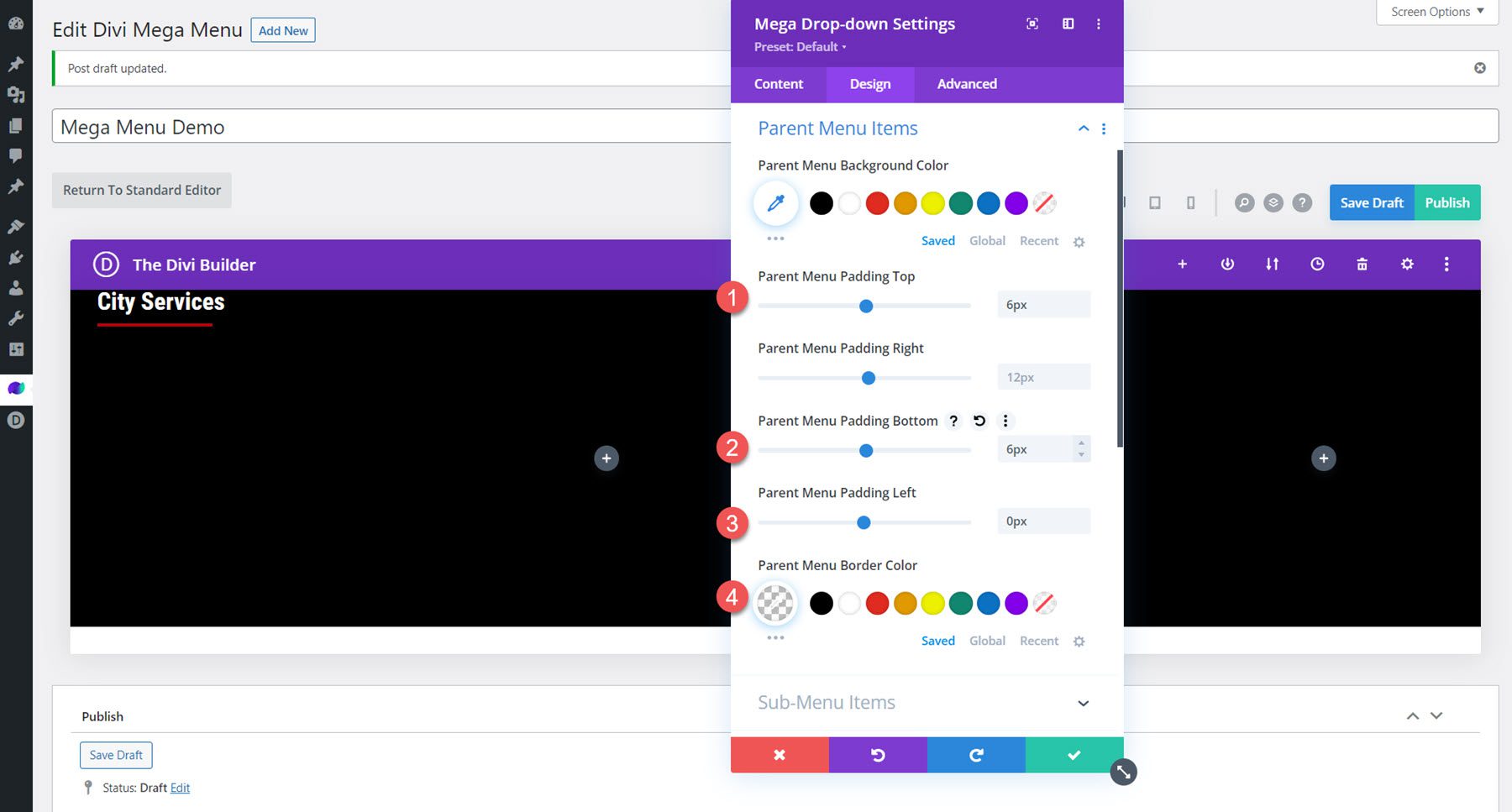
Przejdź do karty projektowania i otwórz sekcję elementów menu nadrzędnego. Zmodyfikuj ustawienia wypełnienia i obramowania.
- Wypełnienie menu nadrzędnego u góry: 6 pikseli
- Wypełnienie menu nadrzędnego na dole: 6 pikseli
- Wypełnienie menu nadrzędnego po lewej: 0 pikseli
- Kolor obramowania menu nadrzędnego: przezroczysty

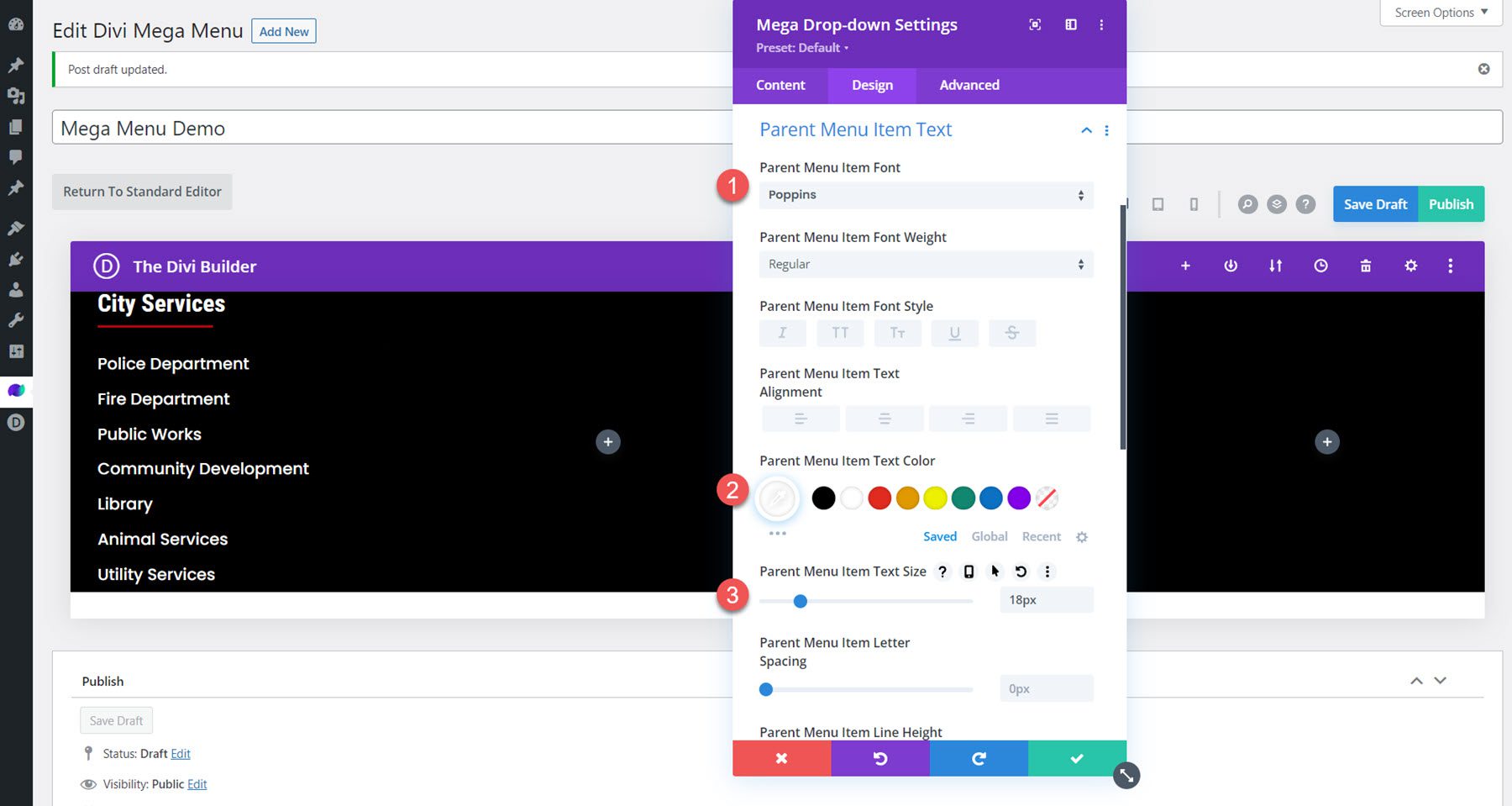
Następnie zmodyfikuj opcje tekstowe elementu menu nadrzędnego.
- Czcionka elementu menu nadrzędnego: Poppins
- Kolor tekstu elementu menu nadrzędnego: #FFFFFF
- Pozycja menu nadrzędnego Rozmiar tekstu: 18 pikseli

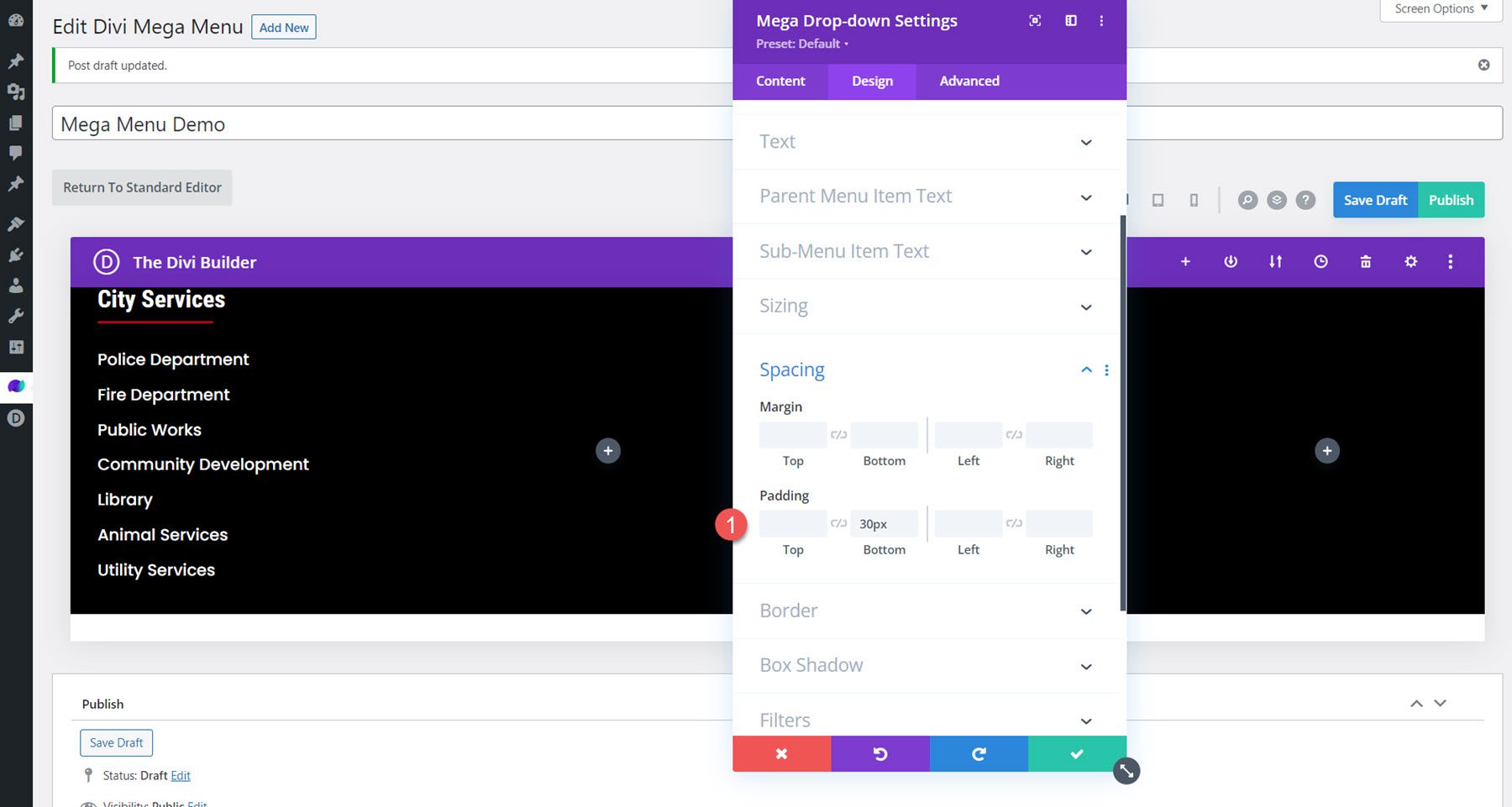
Na koniec dodaj dolne wypełnienie w ustawieniach odstępów.
- Wyściółka-dno: 30px

Moduły Blurbów
Dodaj sześć modułów prezentacji do układu, po dwa w każdej ze środkowych kolumn. Dodaj tytuł i obraz do każdej prezentacji i dostosuj stylizację na karcie projektu.

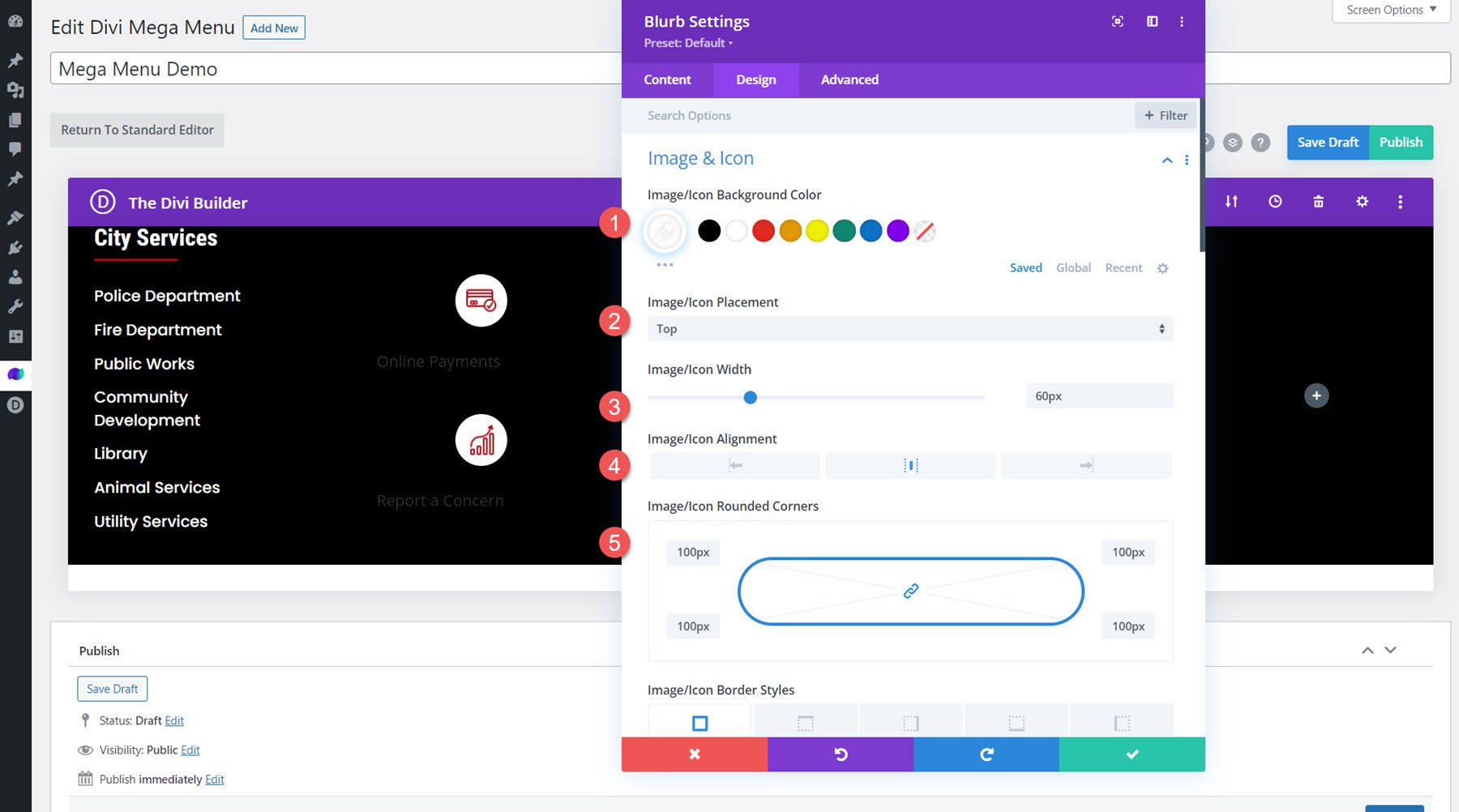
W sekcji obrazu i ikony zmodyfikuj następujące elementy:
- Kolor tła obrazu/ikony: #FFFFFF
- Umieszczenie obrazu/ikony: Góra
- Szerokość obrazu/ikony: 60 pikseli
- Wyrównanie obrazu/ikony: środek
- Zaokrąglone rogi obrazu/ikony: 100 pikseli
- Wypełnienie obrazu/ikony: 8px 8px 8px 8px

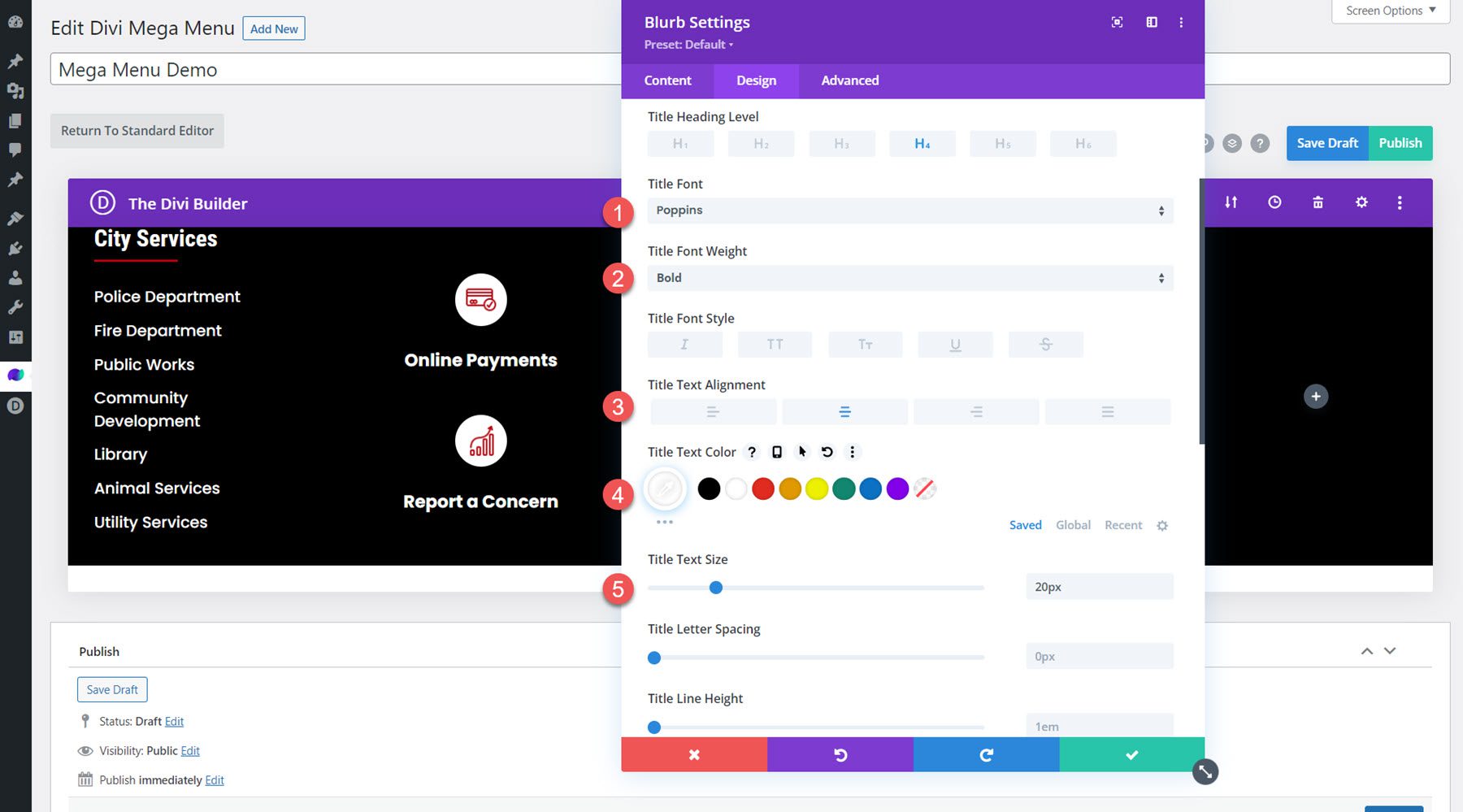
Następnie zmodyfikuj opcje tekstu tytułu.
- Czcionka tytułu: Poppins
- Grubość czcionki tytułu: pogrubiona
- Wyrównanie tekstu tytułu: do środka
- Kolor tekstu tytułu: #FFFFFF
- Rozmiar tekstu tytułu: 20 pikseli


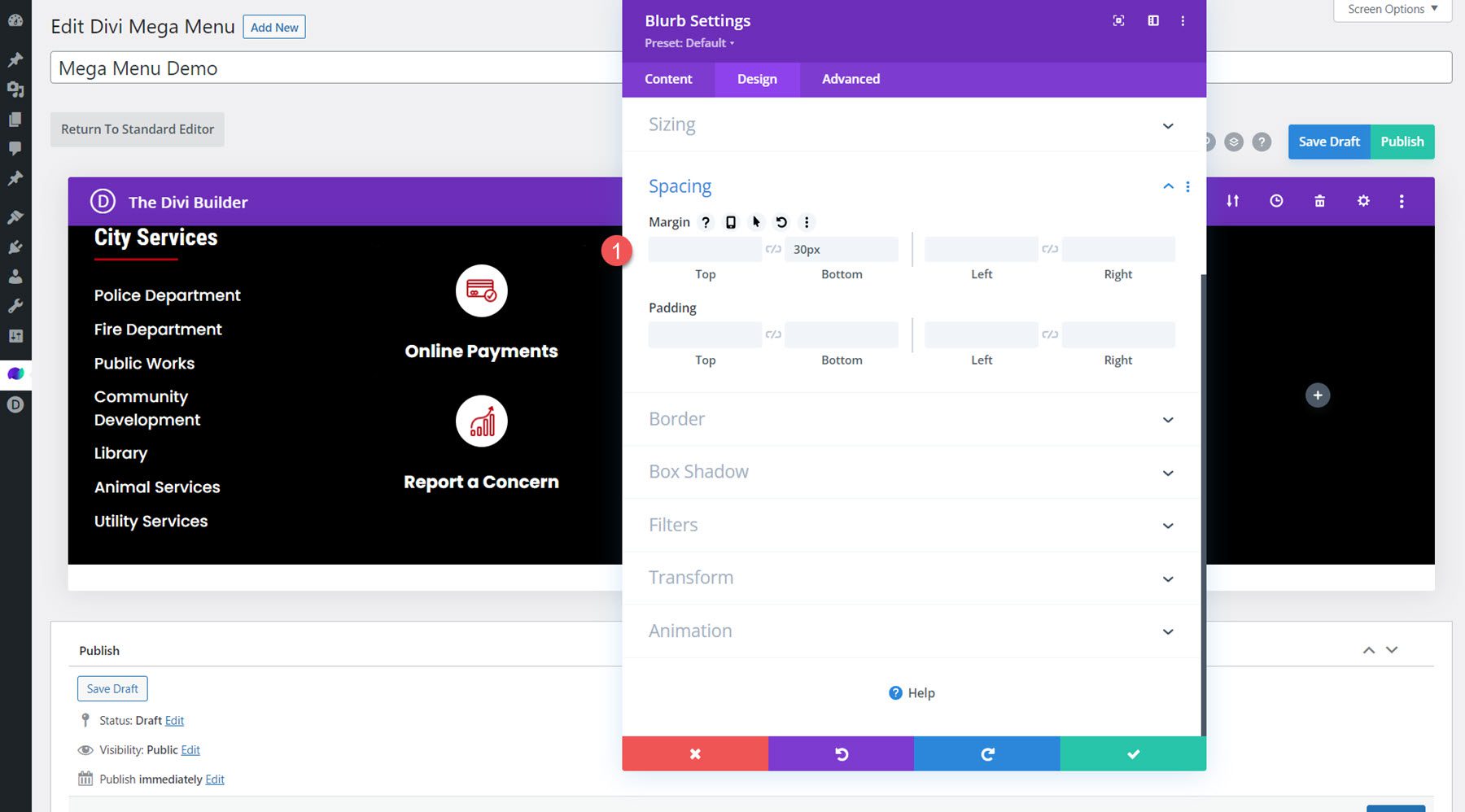
Na koniec ustaw dolny margines na 30px.

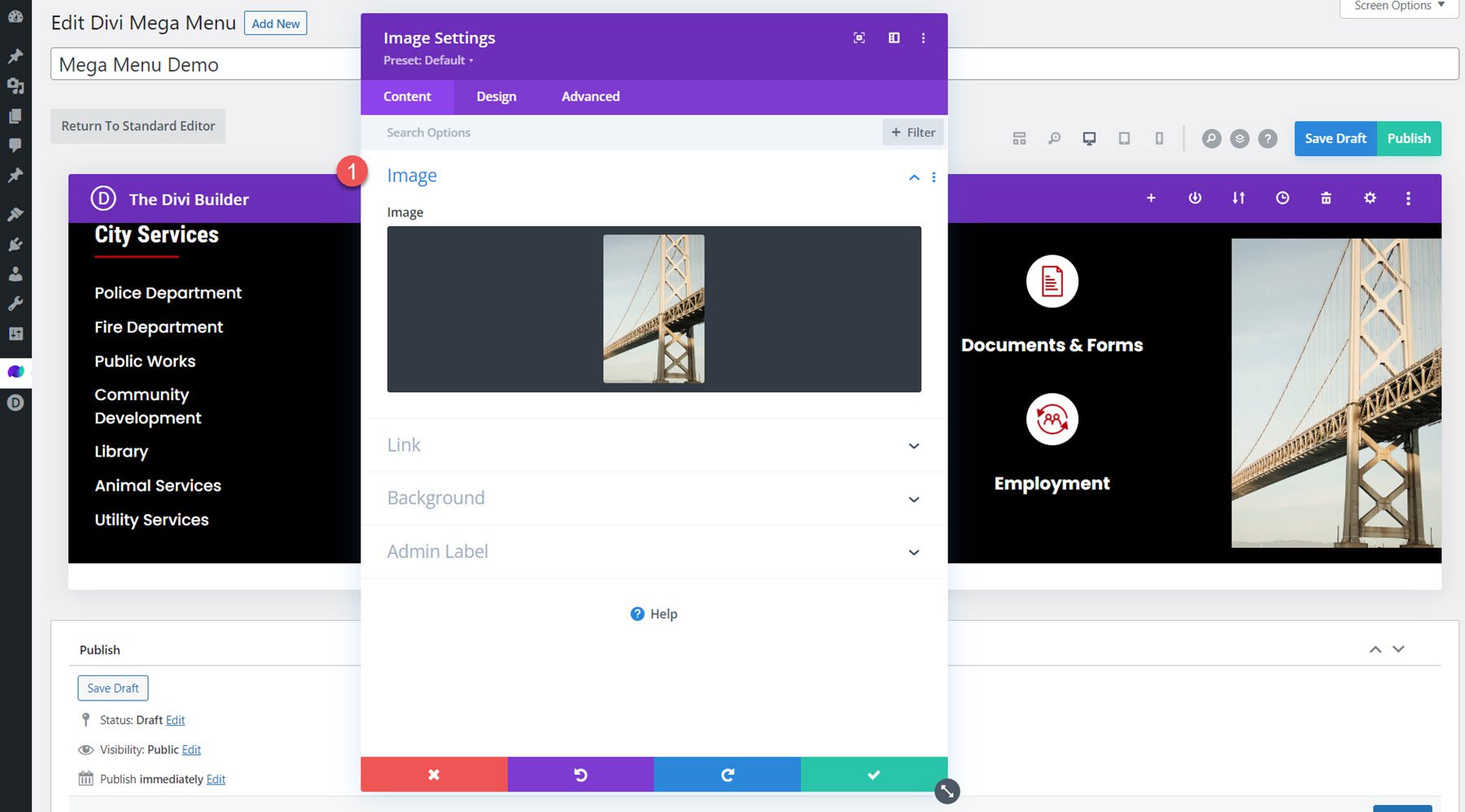
Moduł obrazu
W ostatniej kolumnie dodaj moduł obrazu i ustaw obraz.

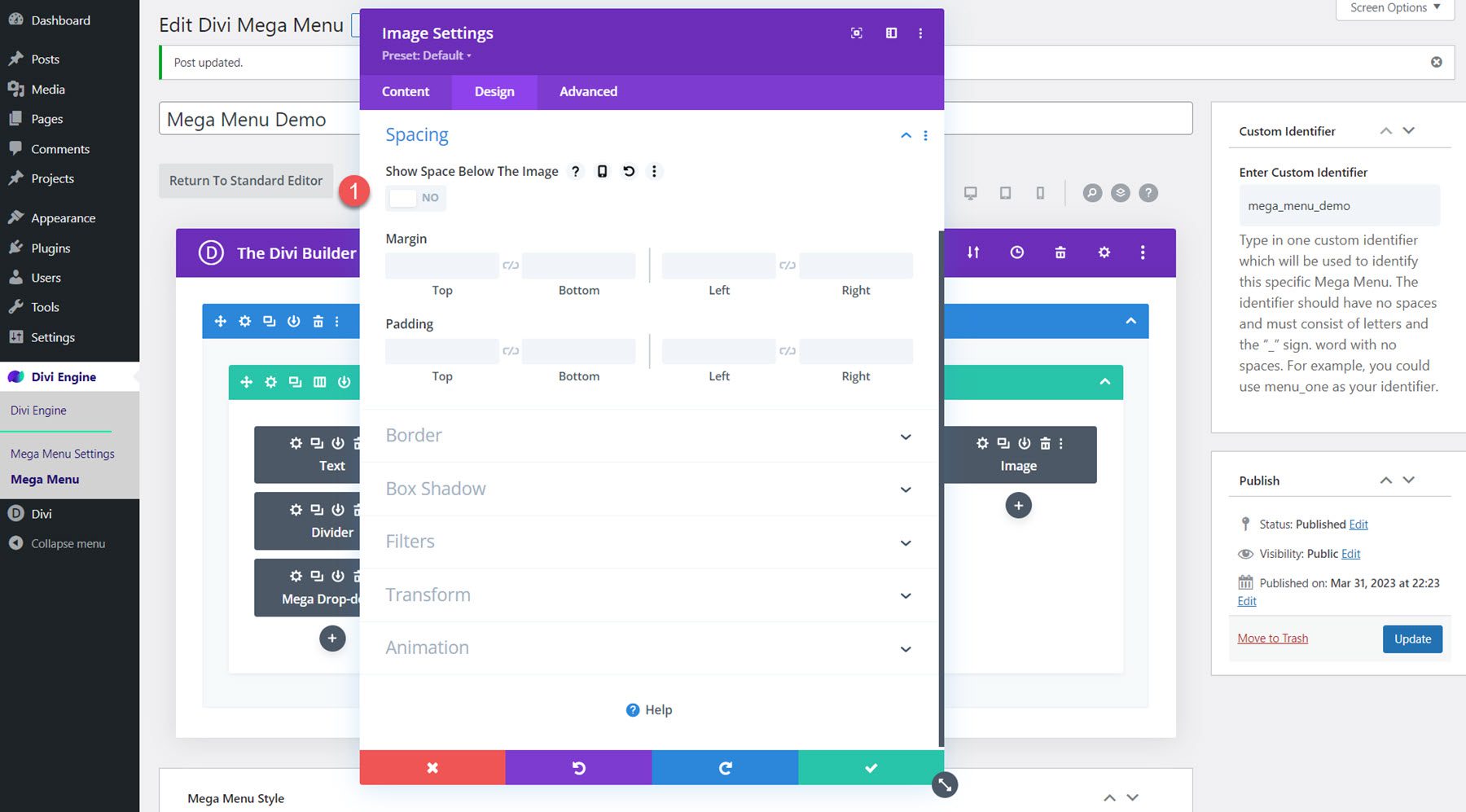
Na karcie projektu zmodyfikuj następujące ustawienia:
- Pokaż miejsce pod obrazem: Nie

Zmodyfikuj ustawienia stylu Mega Menu
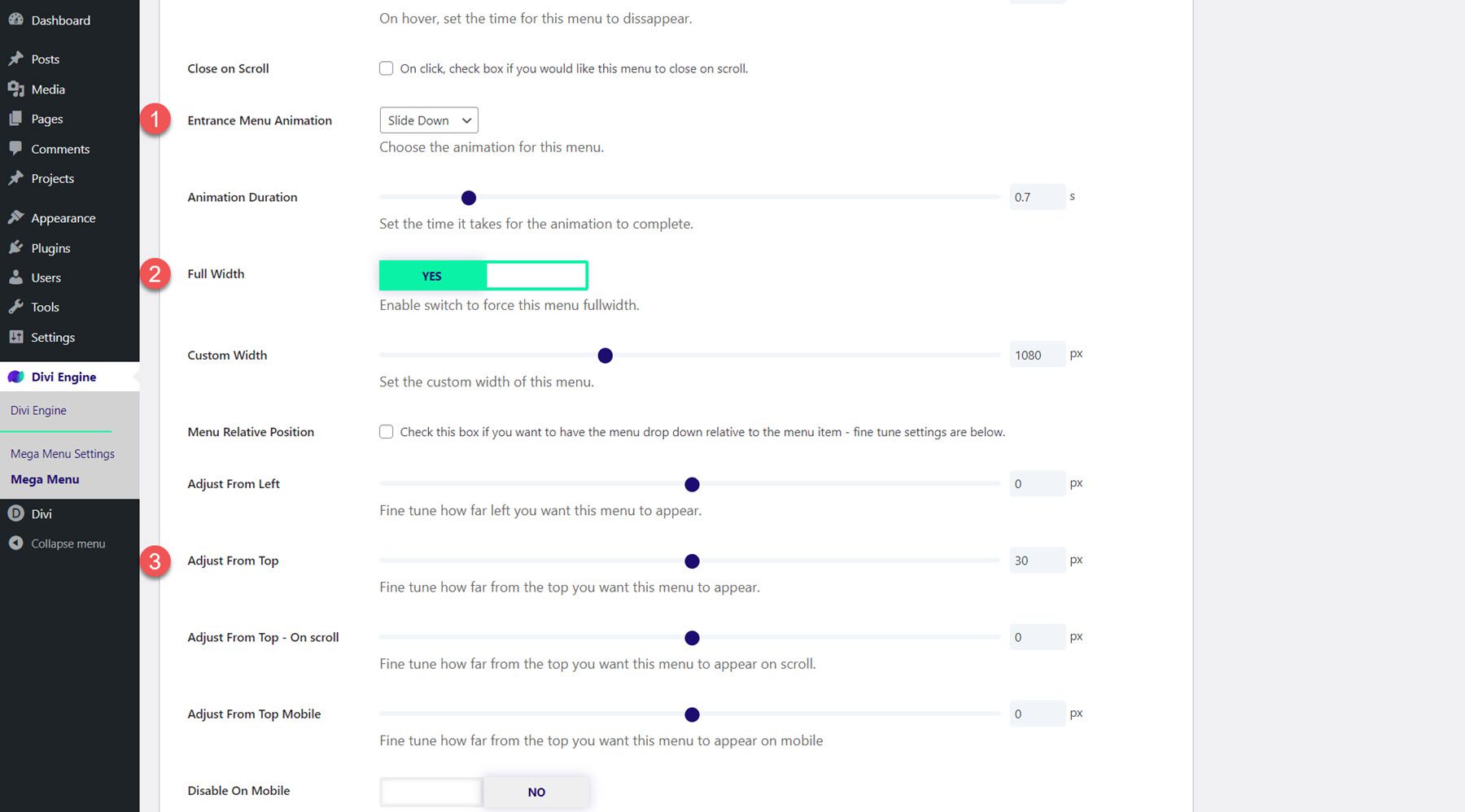
Teraz nasz układ jest gotowy. Przewiń w dół do opcji stylu Mega Menu i zmodyfikuj następujące opcje:
- Pełna szerokość: tak
- Animacja menu wejścia: przesuń w dół
- Dopasuj od góry: 30px

Ostateczny wynik
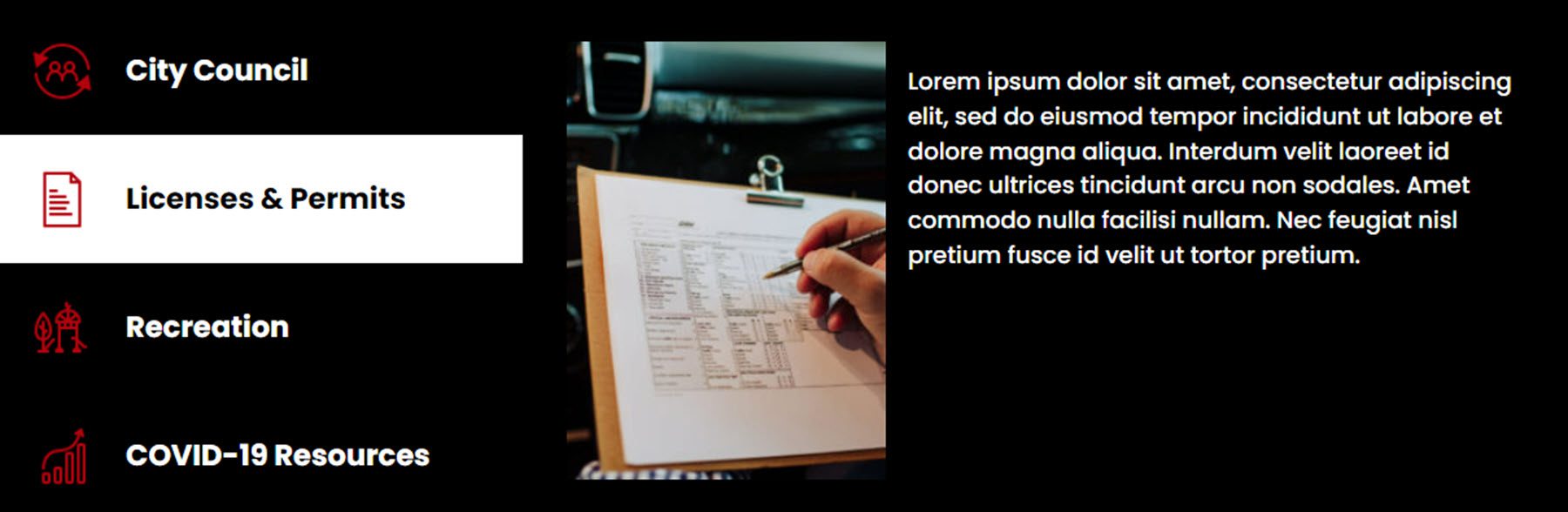
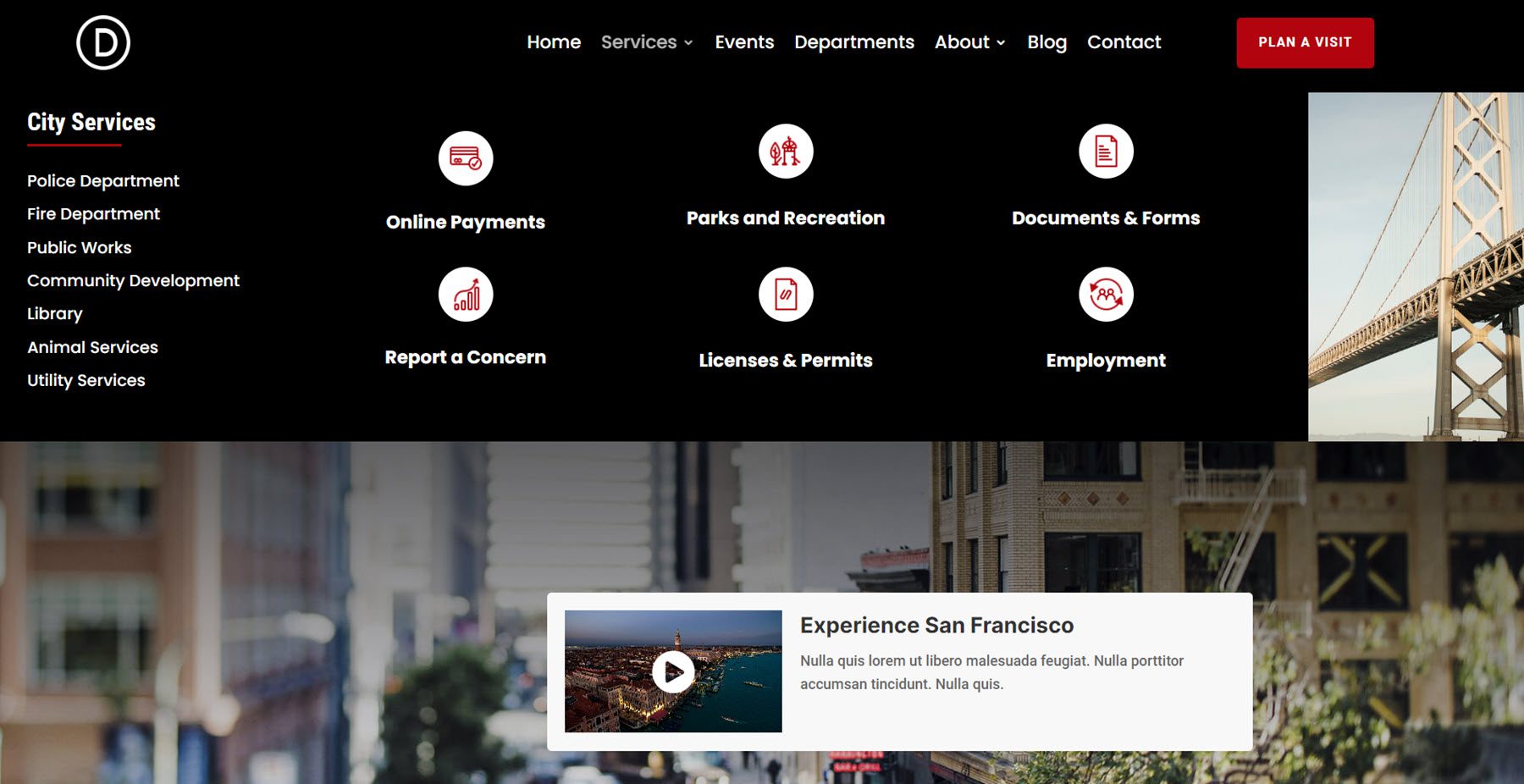
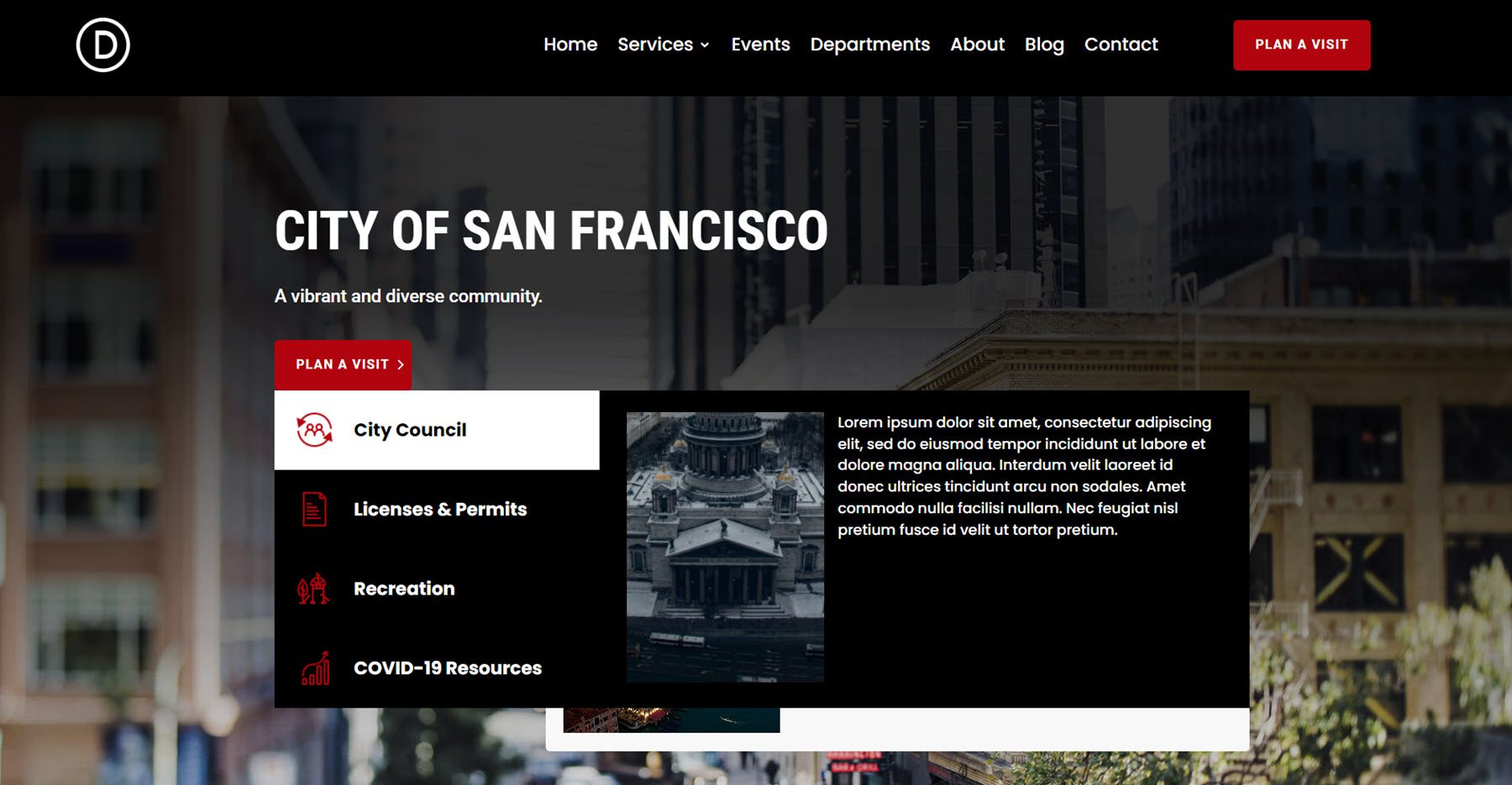
Oto efekt końcowy mega menu z modułem Mega Drop-Down.

Moduł Mega Tabs
Przyjrzyjmy się teraz bliżej modułowi Mega Tabs. Ten moduł umożliwia dodawanie treści z kartami do strony w rozwijanym megamenu lub w innym miejscu projektu. Modułu Mega Tabs nie można wyświetlić w kreatorze wizualnym, ale można użyć widoku szkieletowego, aby zbudować sekcję i wyświetlić podgląd projektu w witrynie na żywo.
W sekcji treści ustawień modułu możesz dodać każdą ze swoich zakładek. Każda karta ma własną stronę ustawień, na której możesz modyfikować style dla tej karty lub możesz modyfikować style wszystkich kart razem w ogólnych ustawieniach modułu. W sekcji Dodatki kart możesz dodawać linki i obrazy do każdej ze swoich kart.

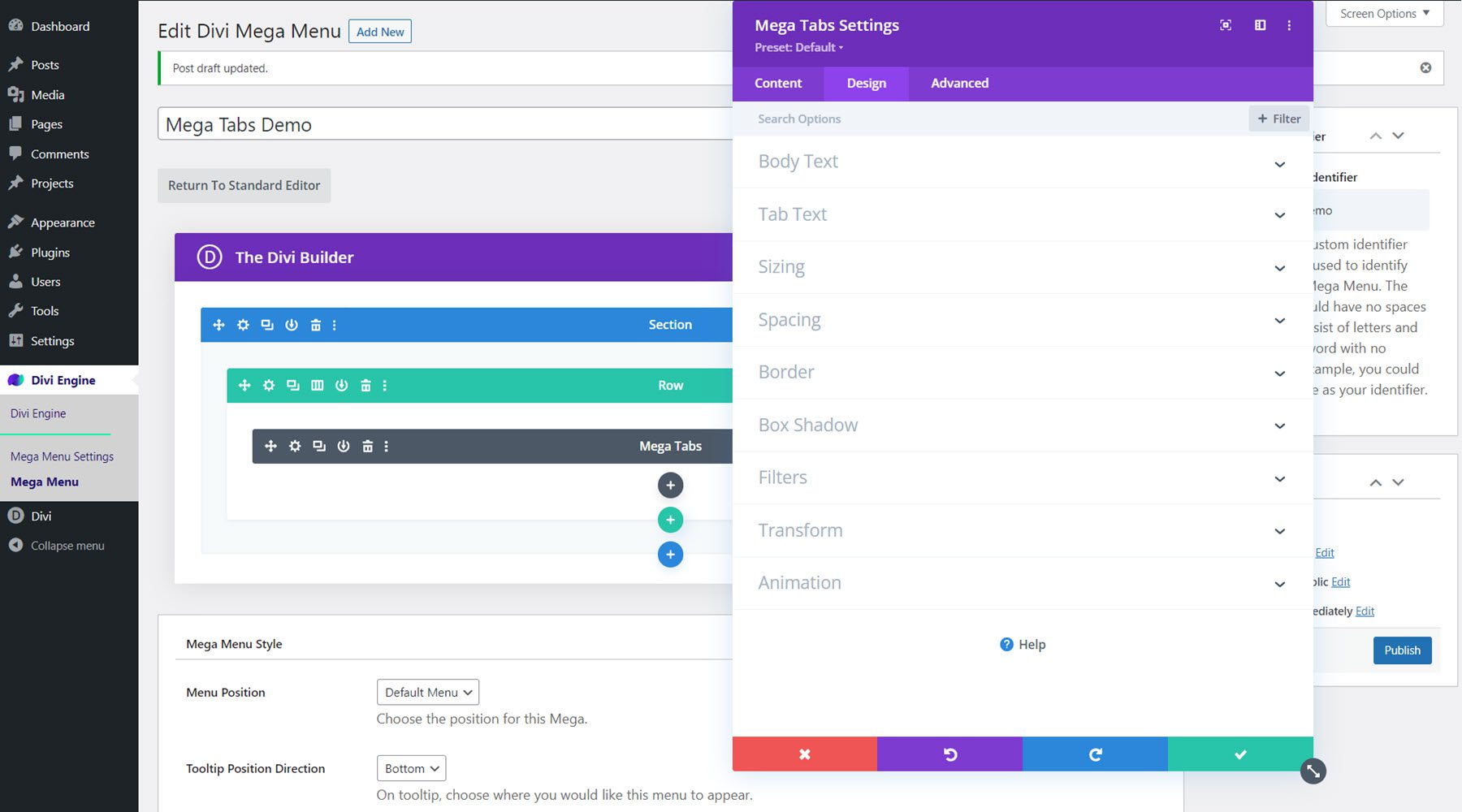
Na karcie Projekt możesz modyfikować style tekstu podstawowego i karty, a także opcje rozmiaru, odstępów, obramowania, cieniowania ramki, filtrowania, przekształcania i animacji.

Zakładka Zaawansowane zawiera również typowe elementy umożliwiające dalsze dostosowanie projektu.
Projektowanie Mega Menu za pomocą modułu Mega Tabs
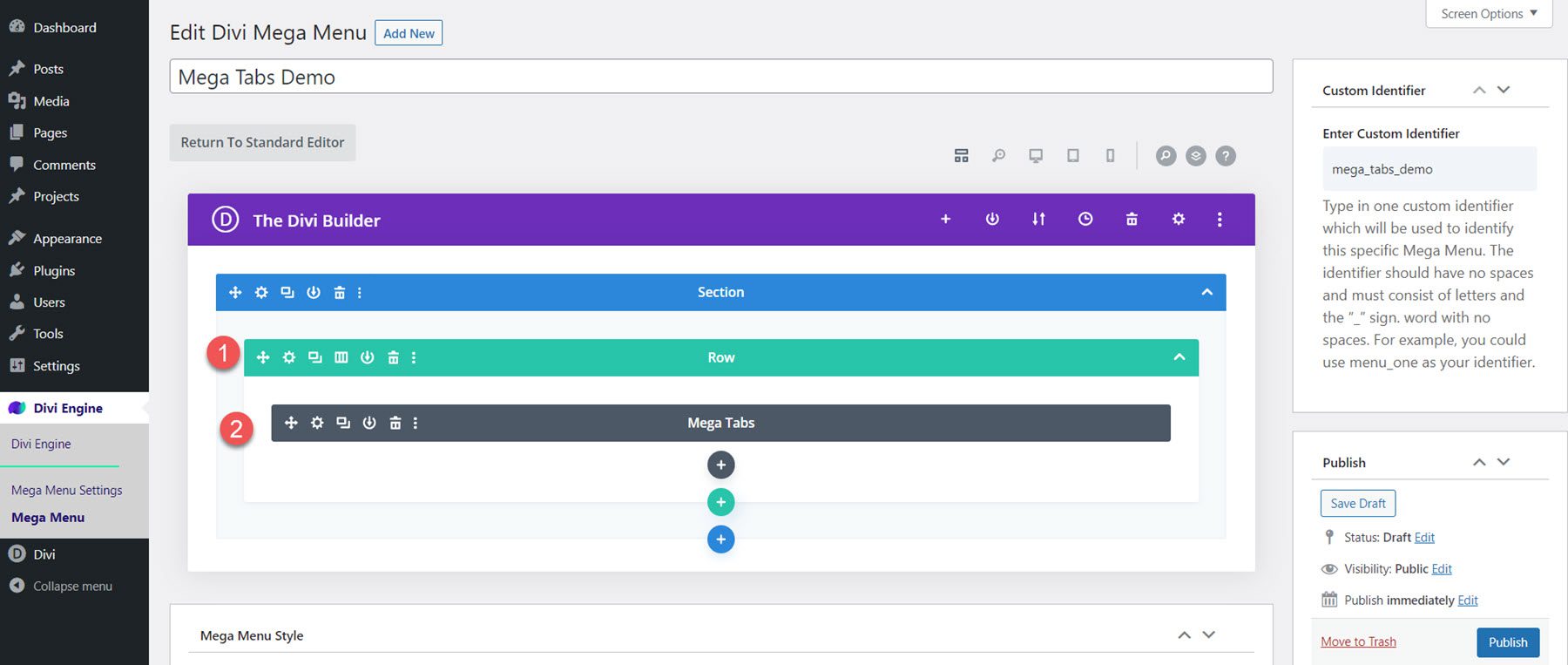
W tym przykładzie zaprojektujemy rozwijane mega menu kart, które będzie pasować do używanego przez nas pakietu układu miasta. Dodaj wiersz z pojedynczą kolumną do strony Mega Menu, a następnie dodaj moduł Mega Tabs.

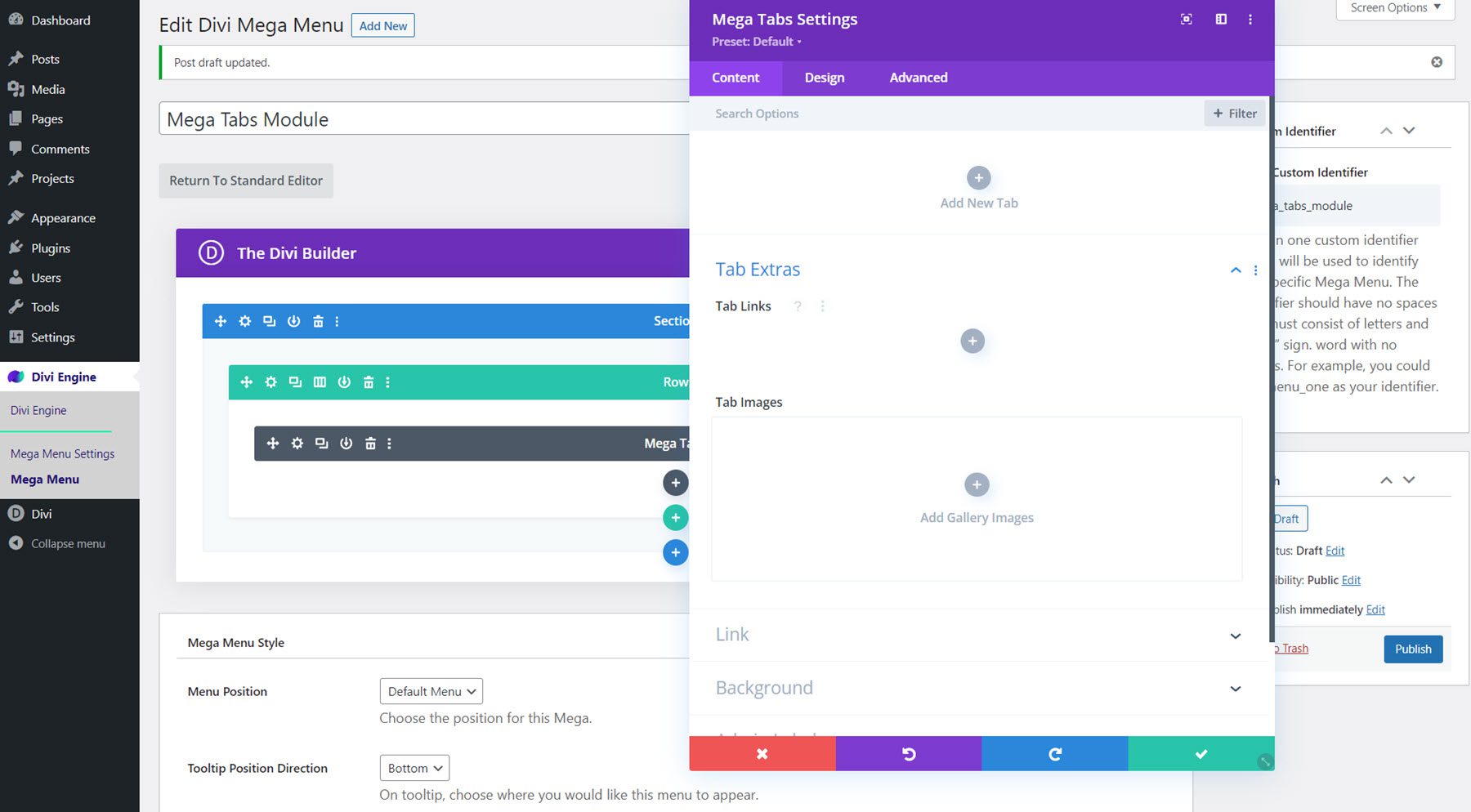
Ustawienia zawartości
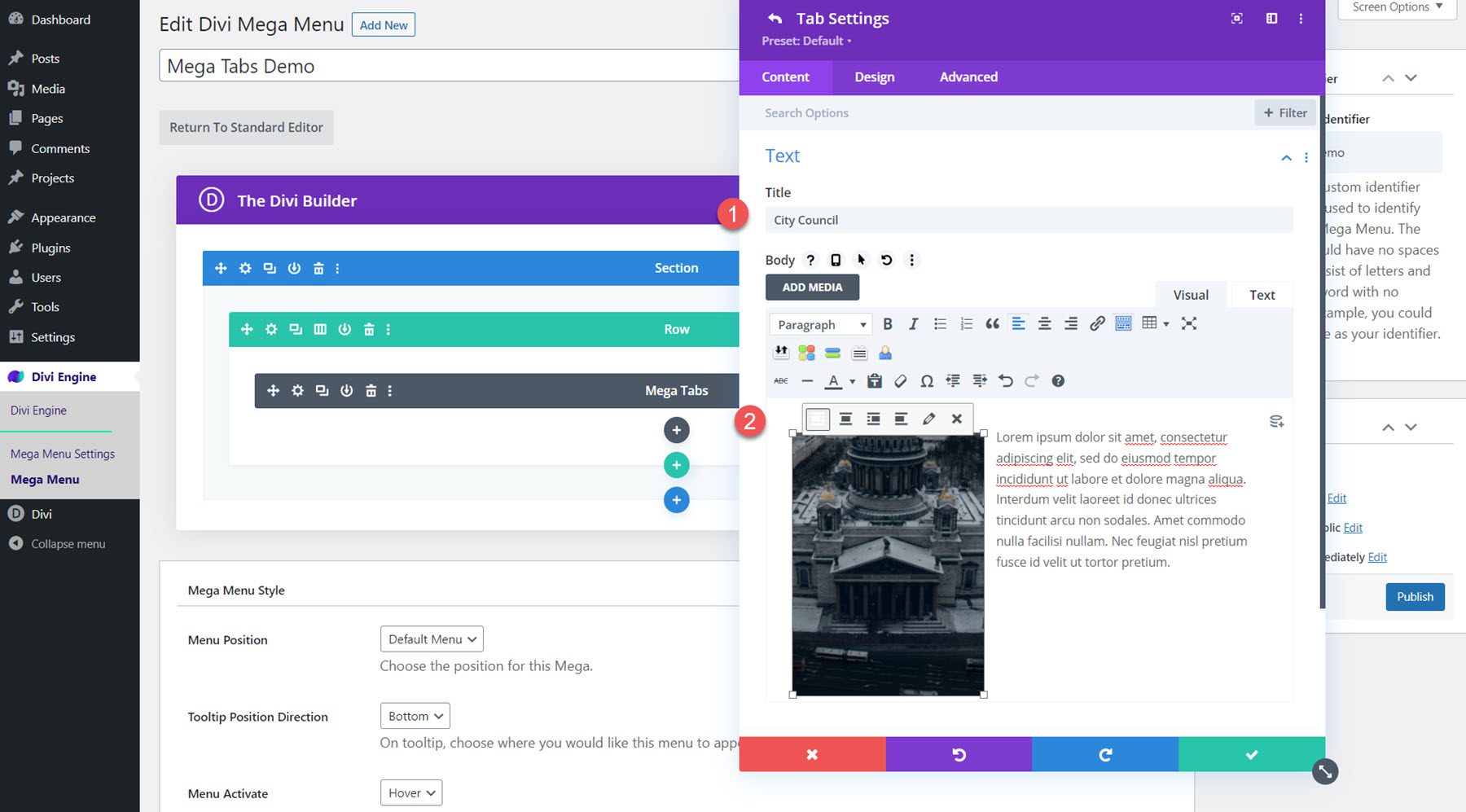
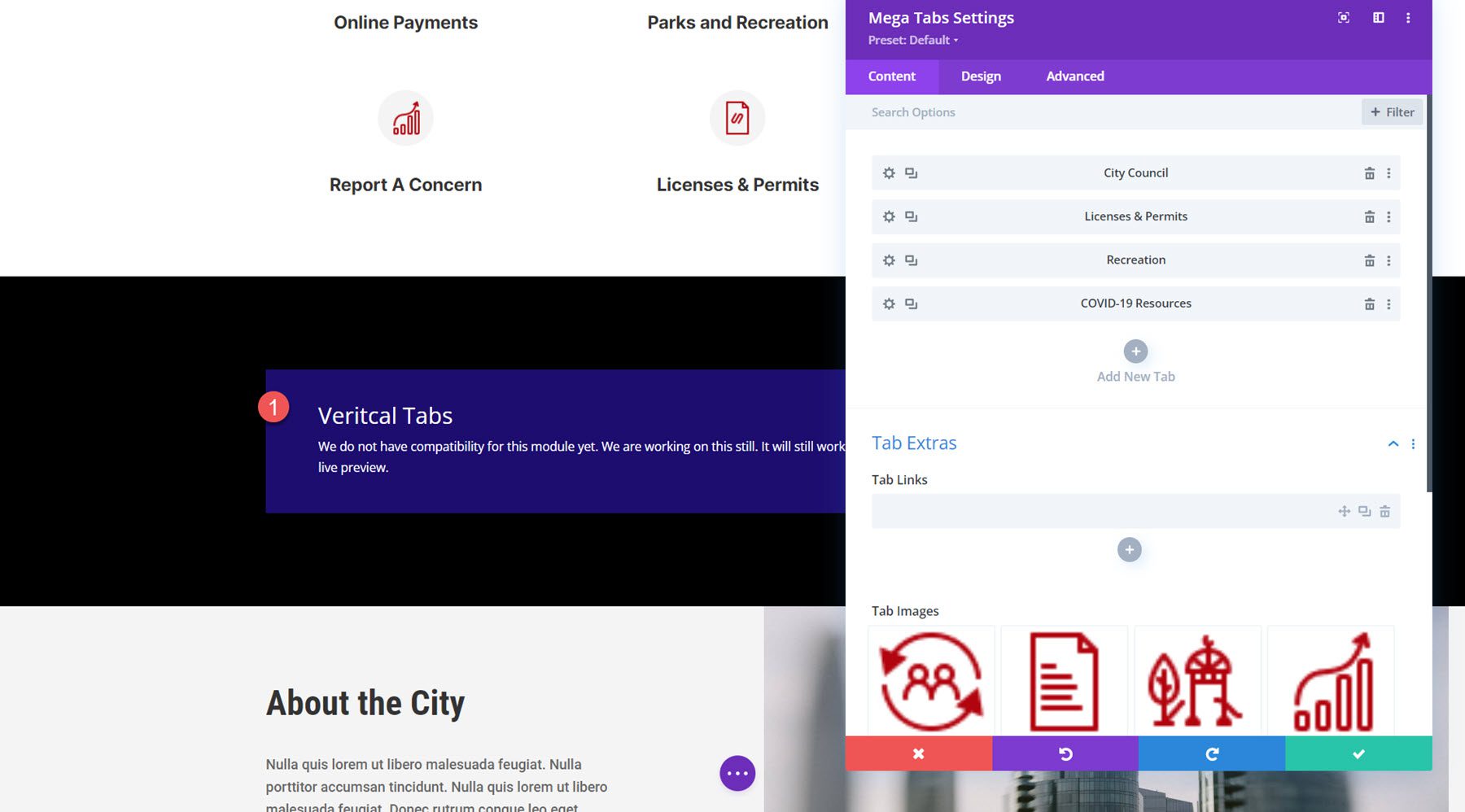
W ustawieniach Mega Tabs dodaj cztery nowe karty. Dodaj tytuł do każdej karty, a następnie dodaj obraz wyrównany do lewej i trochę tekstu do treści.

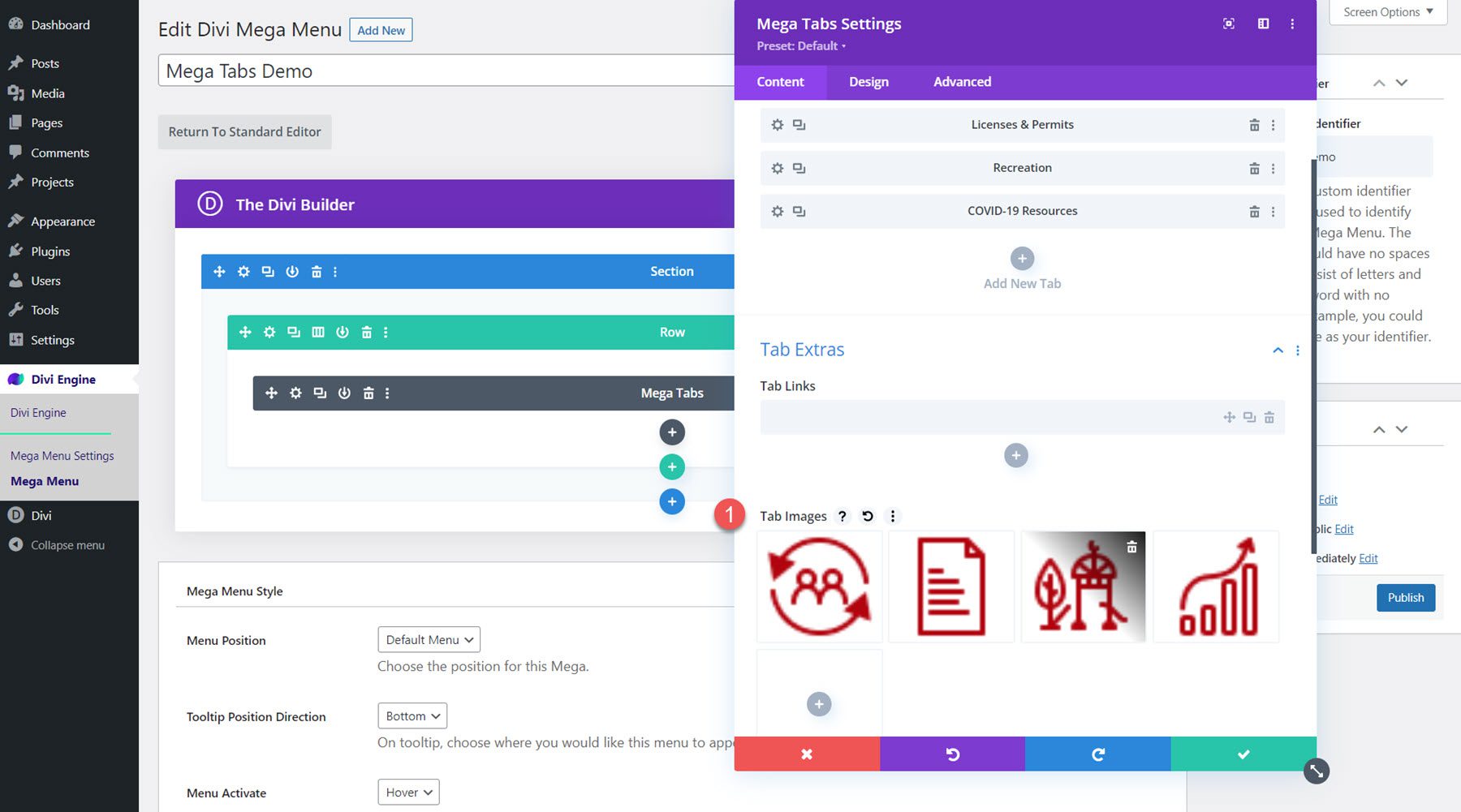
Wróć do ogólnych ustawień modułu, otwórz sekcję Dodatki kart i dodaj obrazy kart dla każdej karty. Zmień kolejność obrazów, aby kolejność odpowiadała kolejności tabulacji powyżej.

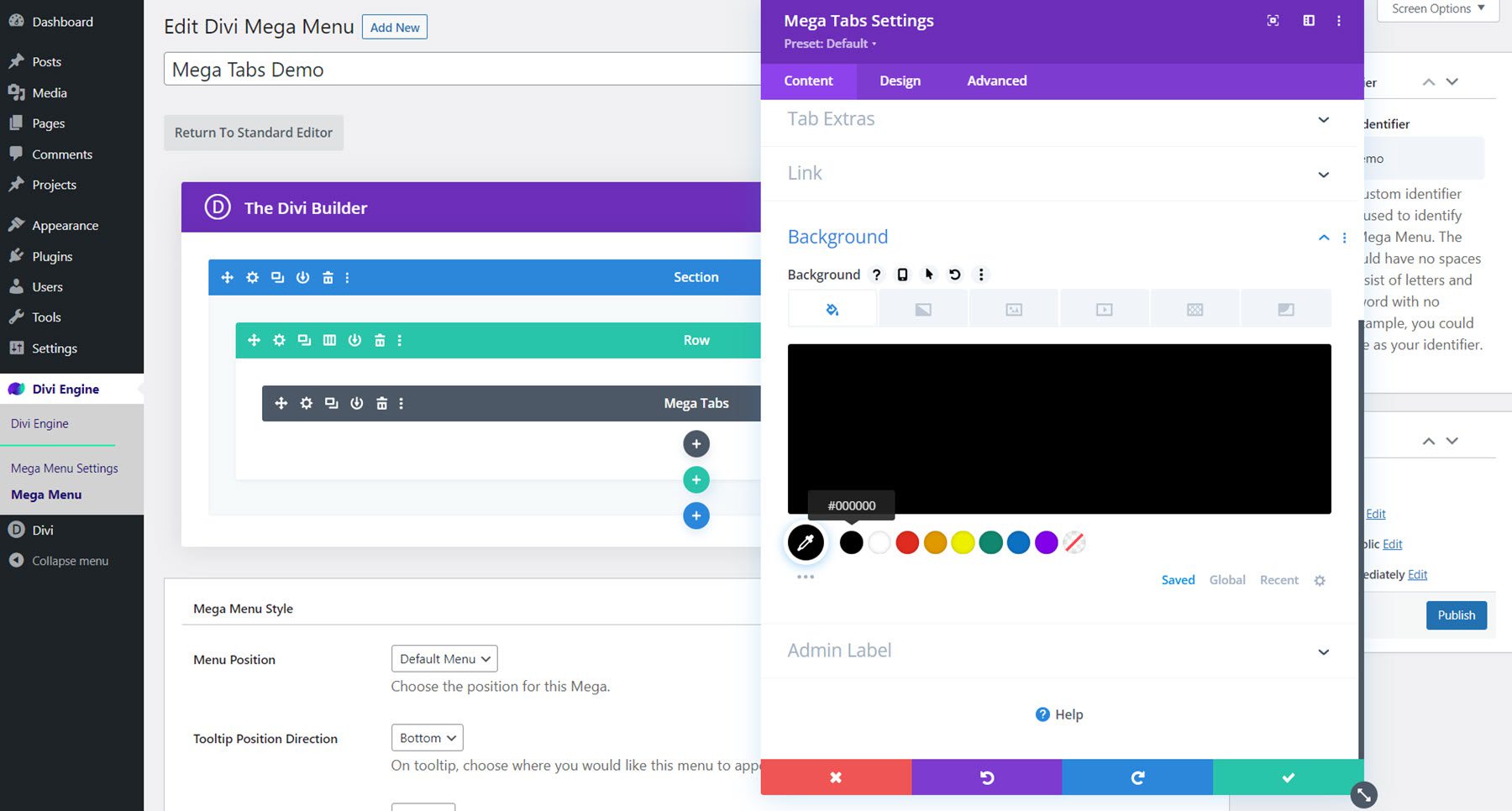
Następnie ustaw tło modułu na czarne.

Ustawienia projektu
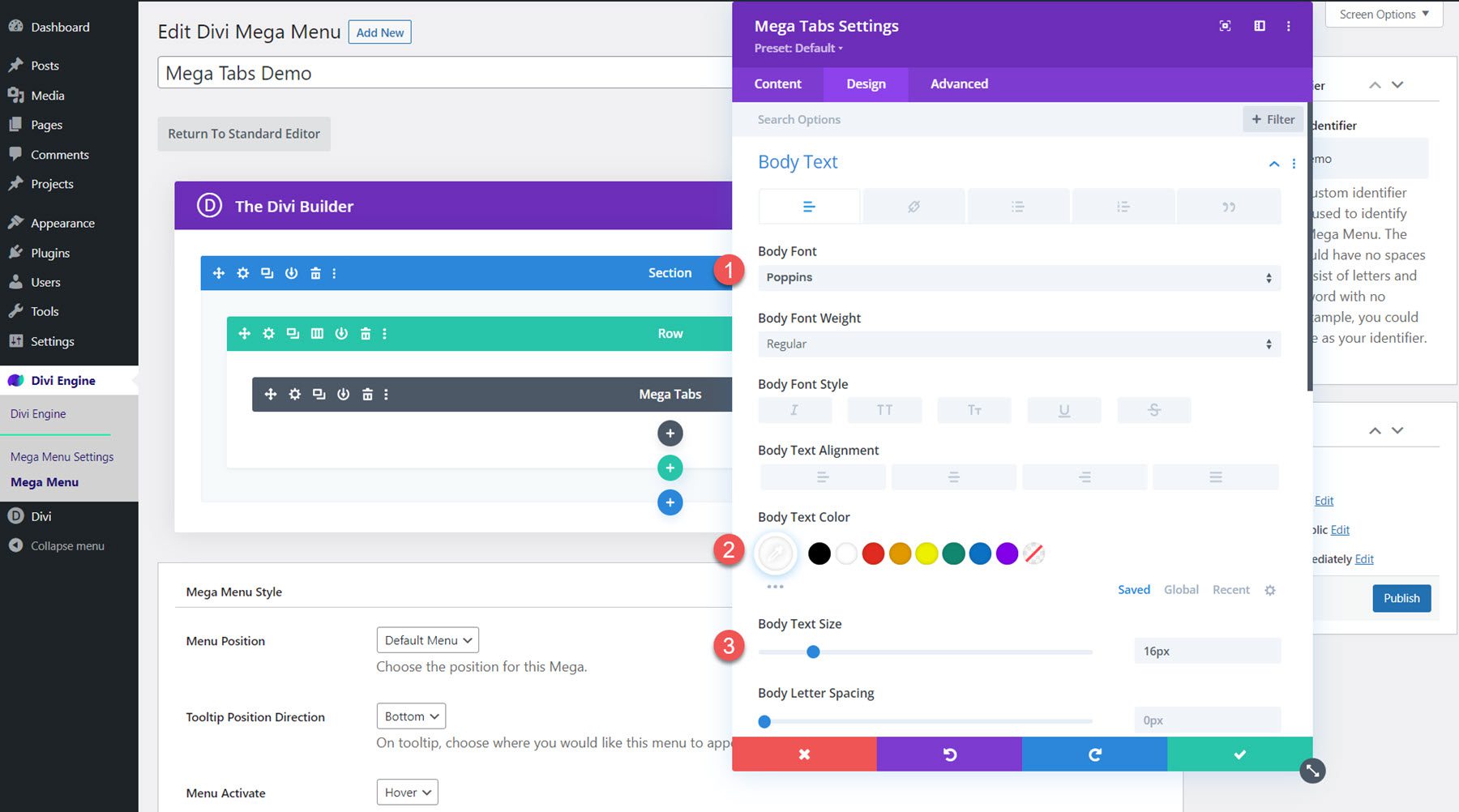
Otwórz ustawienia tekstu podstawowego i zmodyfikuj następujące elementy:
- Czcionka ciała: Poppins
- Kolor tekstu głównego: #FFFFFF
- Rozmiar tekstu podstawowego: 16 pikseli

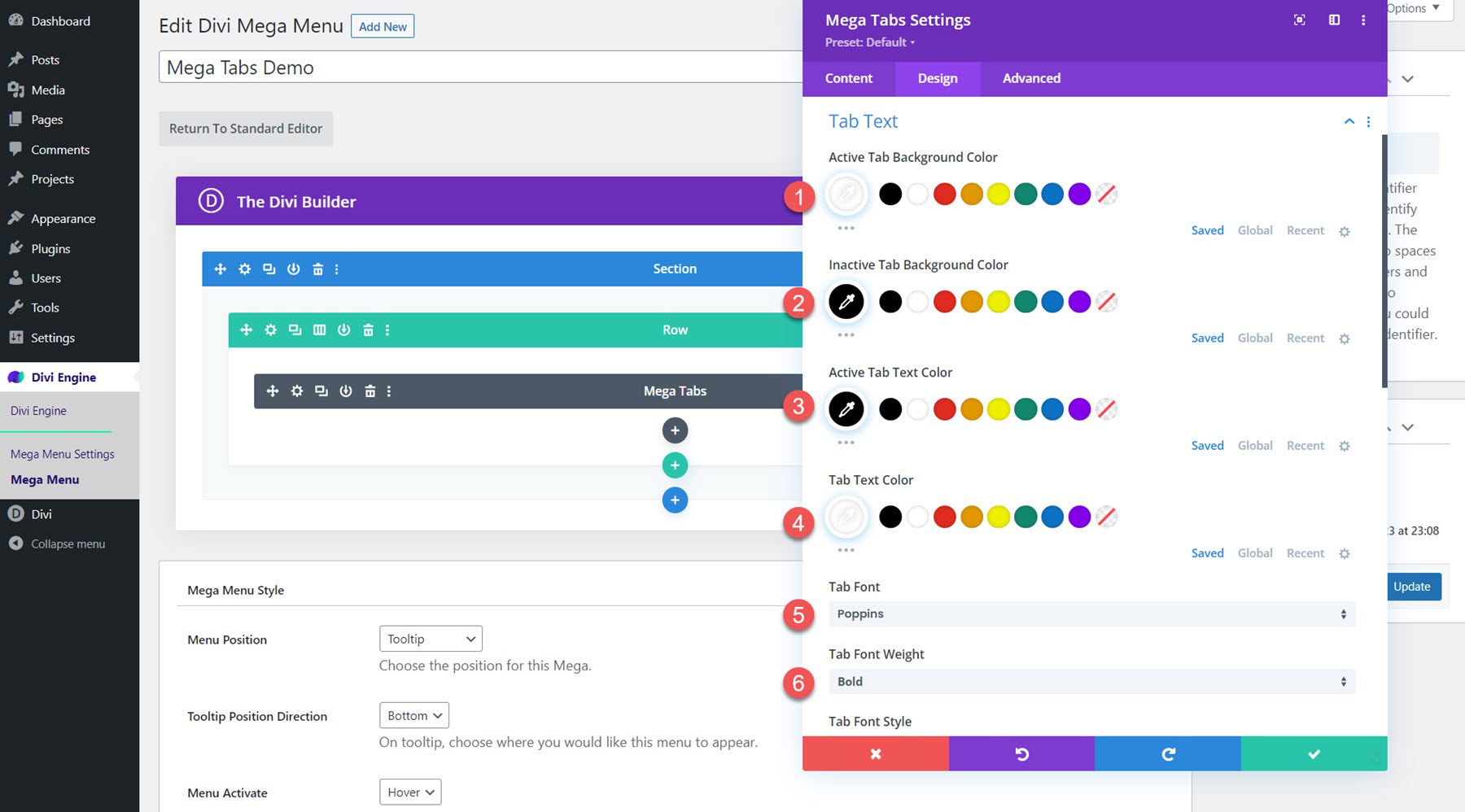
W opcjach Tekst karty zmień następujące opcje:
- Kolor tła aktywnej karty: #FFFFFF
- Kolor tła nieaktywnej karty: #000000
- Kolor tekstu aktywnej karty: #000000
- Kolor tekstu tabulatora: #FFFFFF
- Czcionka zakładki: Poppins
- Grubość czcionki tabulatora: pogrubiona
- Rozmiar tekstu zakładki: 20px

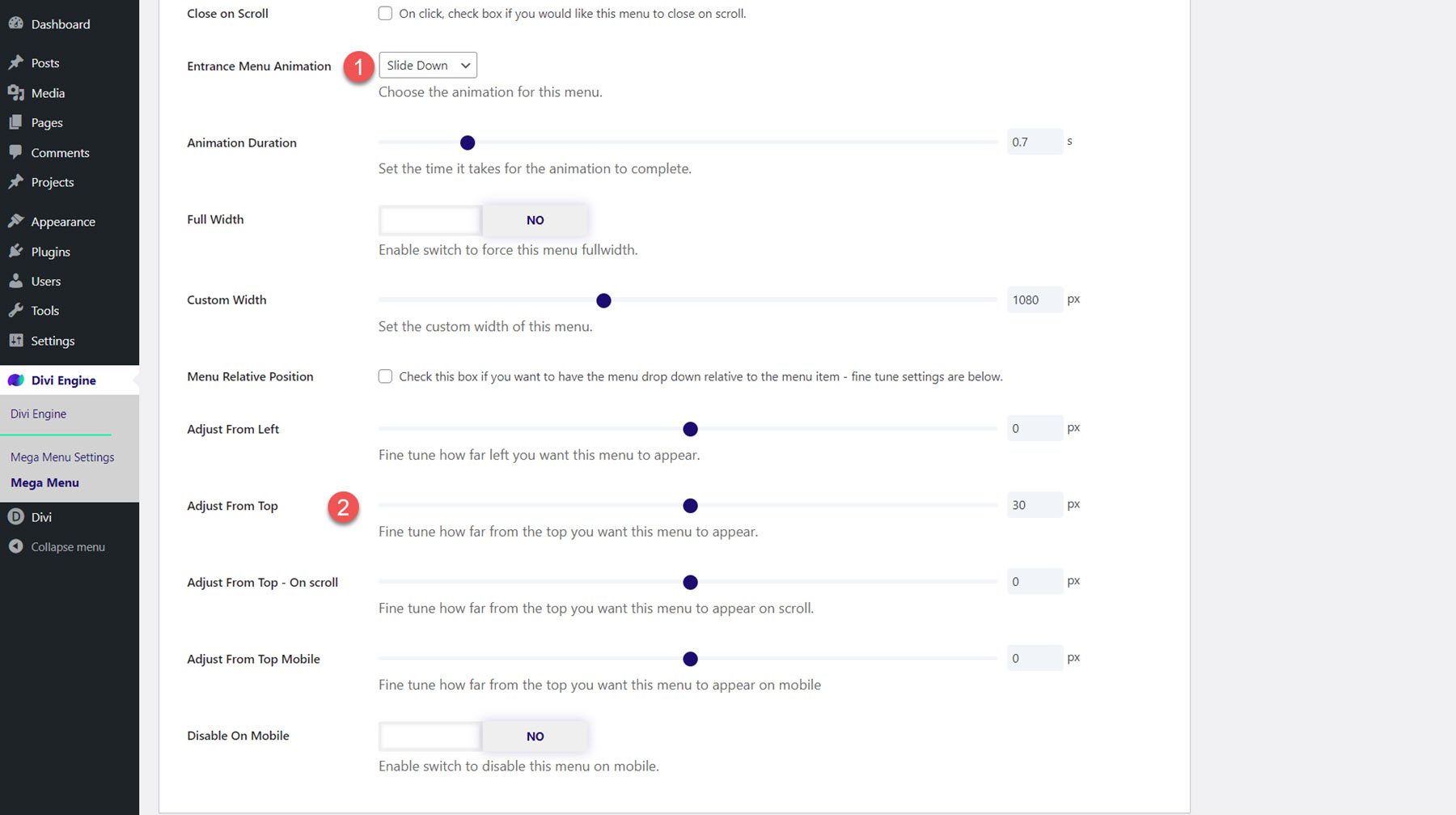
Zmodyfikuj ustawienia stylu Mega Menu
Teraz układ jest gotowy, przewiń w dół do opcji stylu Mega Menu i zmień następujące elementy:
- Animacja menu wejścia: przesuń w dół
- Dopasuj od góry: 30px

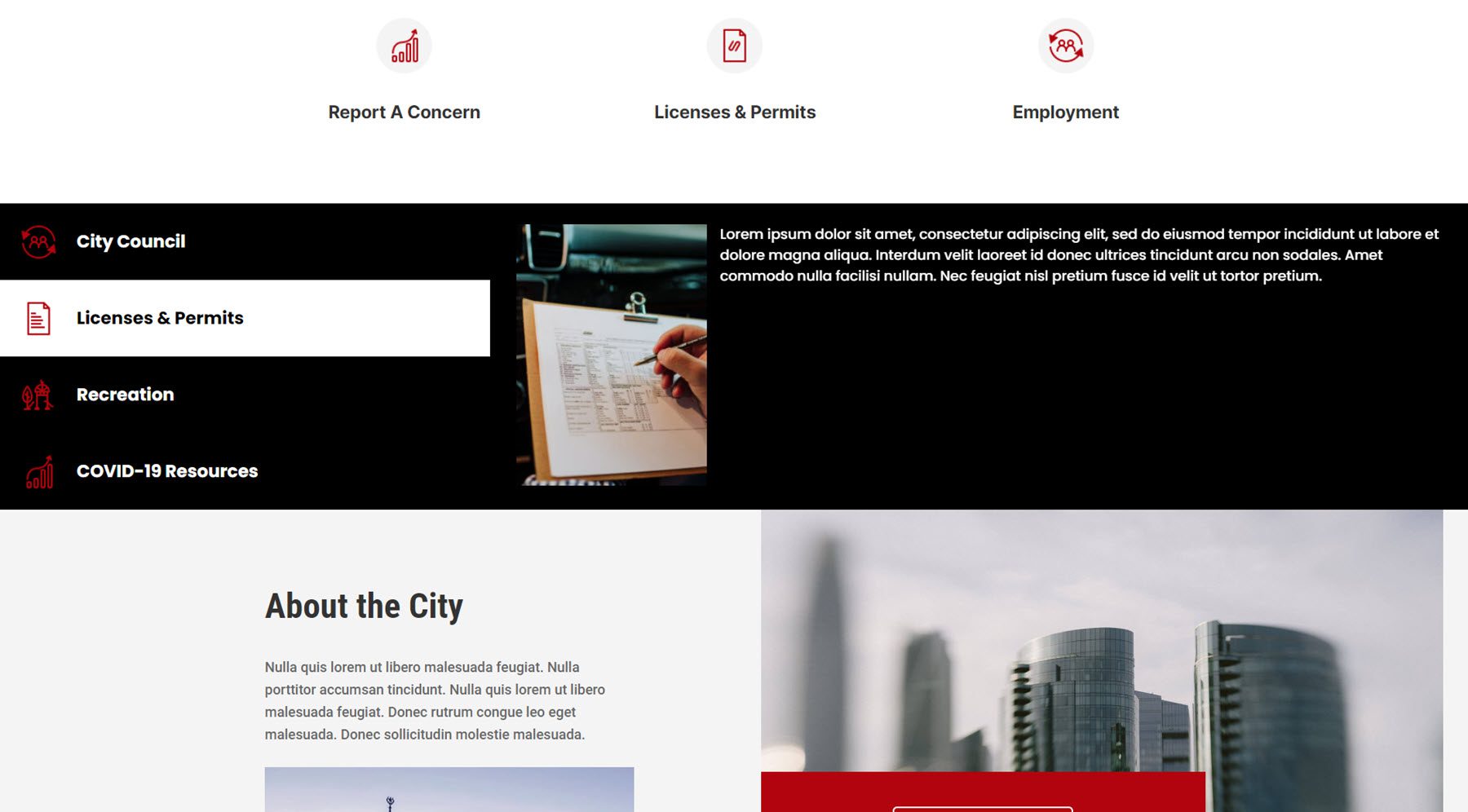
Ostateczny wynik
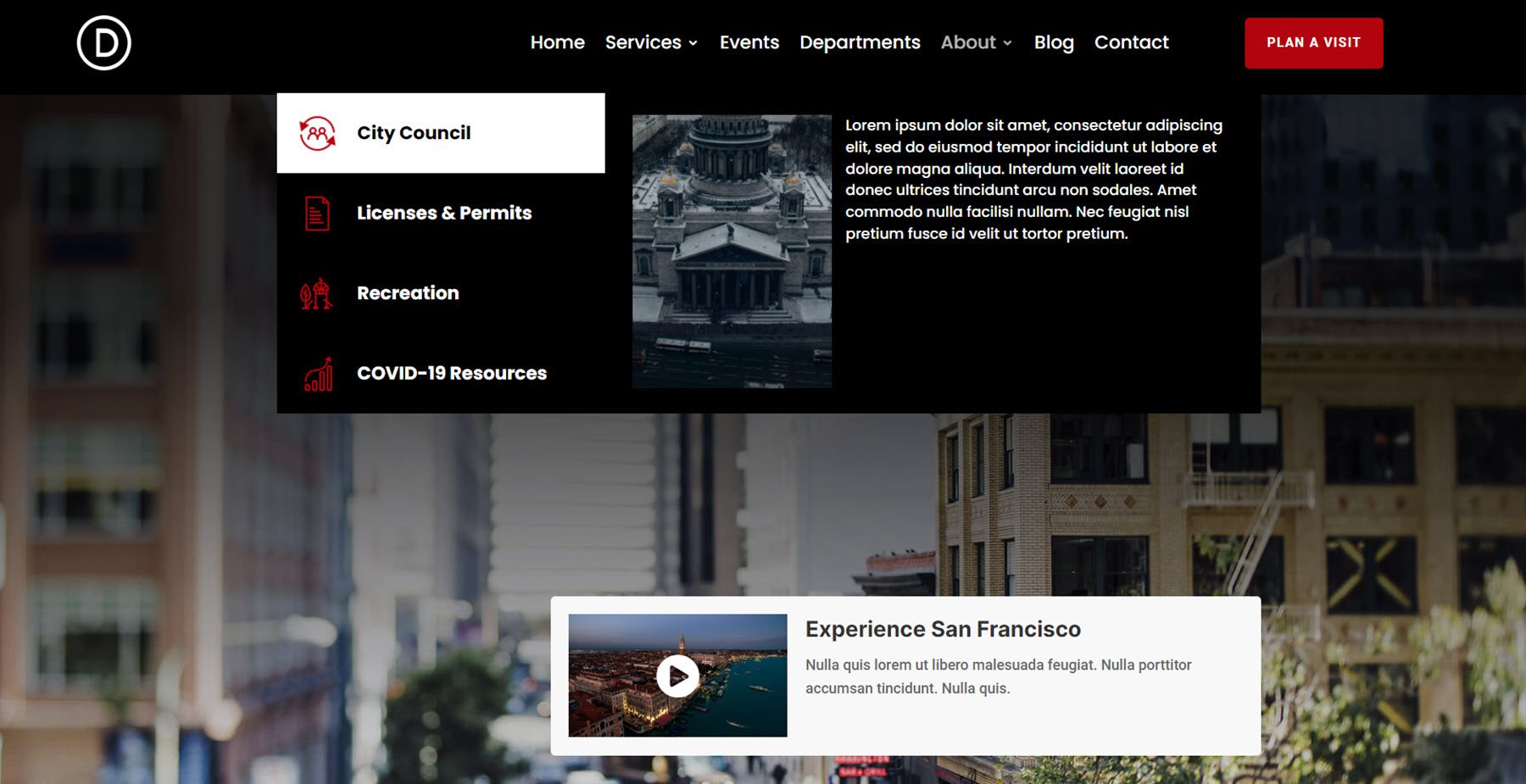
Oto ukończony projekt menu Mega Tabs.

Ustawienia menu Divi Mega
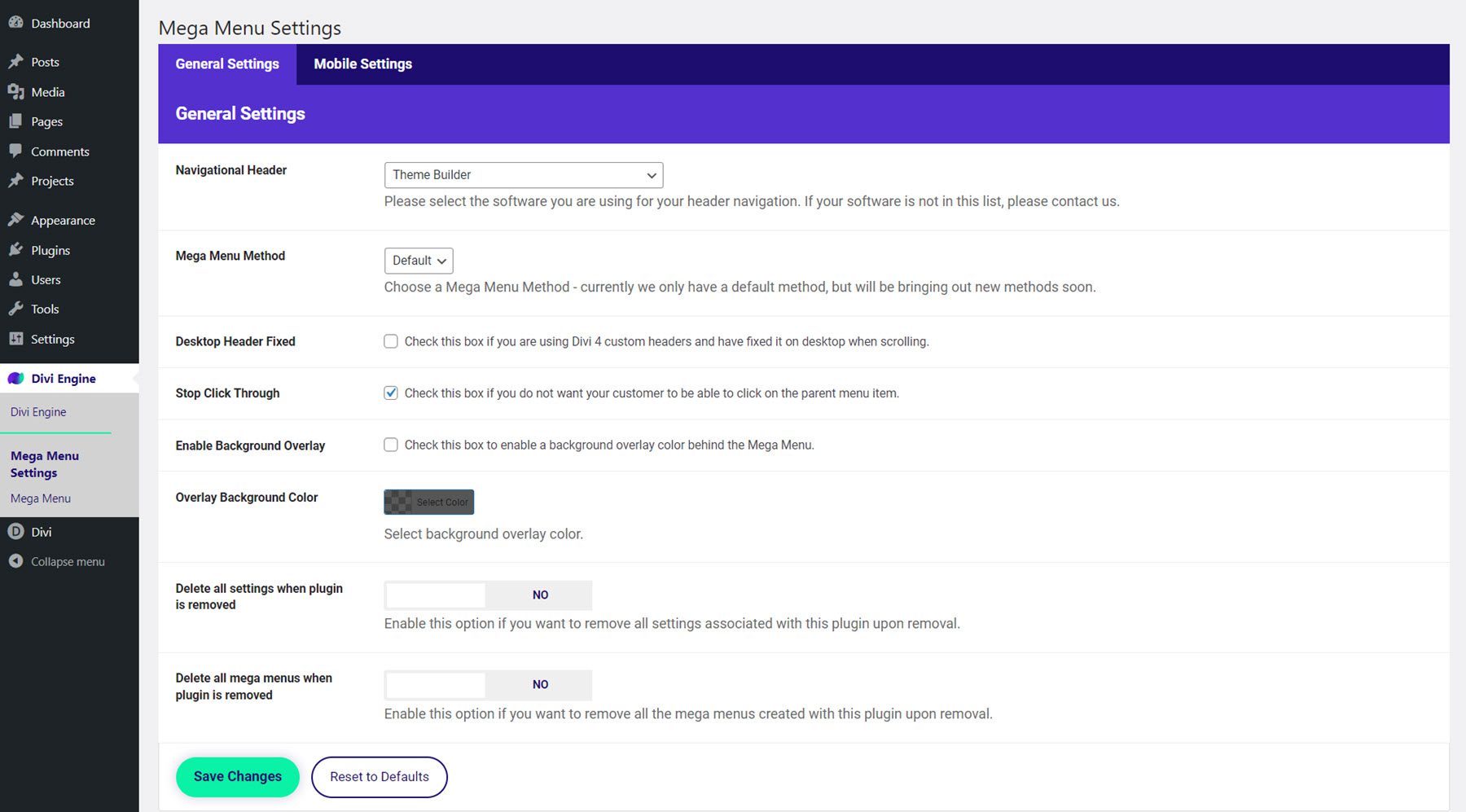
Strona ustawień Mega Menu to miejsce, w którym możesz kontrolować niektóre opcje związane z wtyczką. Tutaj możesz wybrać rodzaj używanej nawigacji, ustawić nagłówek do naprawienia, zatrzymać klikanie pozycji menu nadrzędnego, włączyć nakładkę w tle i zmienić ustawienia usuwania wtyczek.

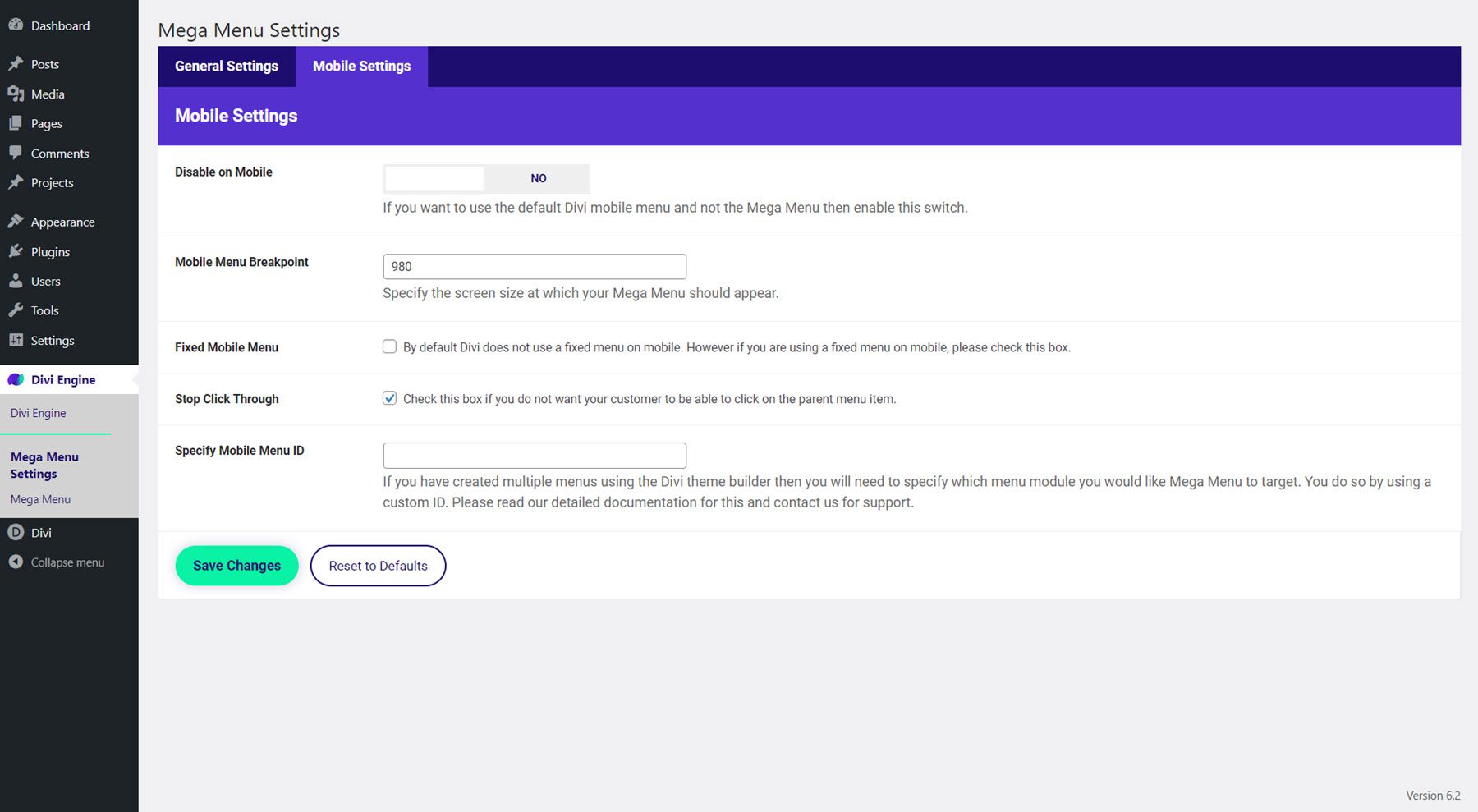
Na karcie Ustawienia mobilne możesz włączyć lub wyłączyć wtyczkę na telefonie komórkowym, określić punkt przerwania menu mobilnego, włączyć stałe menu mobilne, zatrzymać klikanie elementów menu nadrzędnego i określić identyfikator menu mobilnego.

Dodanie Divi Mega Menu
Istnieje wiele sposobów na dodanie układu mega menu do witryny. Możesz ustawić, aby pojawiał się w menu lub możesz przypisać go do modułu w swoim układzie, takiego jak przycisk lub ikona, gdzie może pojawiać się po najechaniu kursorem lub kliknięciu. Dodatkowo możesz dodać moduł Mega Drop-Down i moduł Mega Tabs do dowolnego układu, który zbudujesz za pomocą Divi, tak jak każdy inny moduł, więc nie jesteś ograniczony do tworzenia rozwijanych menu – możesz dodawać je w całym układzie, gdy tak jak.
Przed dodaniem megamenu do swojej witryny upewnij się, że ma ono ustawiony niestandardowy identyfikator. Śmiało, skopiuj niestandardowy identyfikator, ponieważ będzie on potrzebny do dodania megamenu do witryny. Dodatkowo upewnij się, że megamenu jest ustawione na publikowanie, aby pojawiało się na froncie Twojej witryny.

Dodawanie Mega Menu do Pozycji Menu
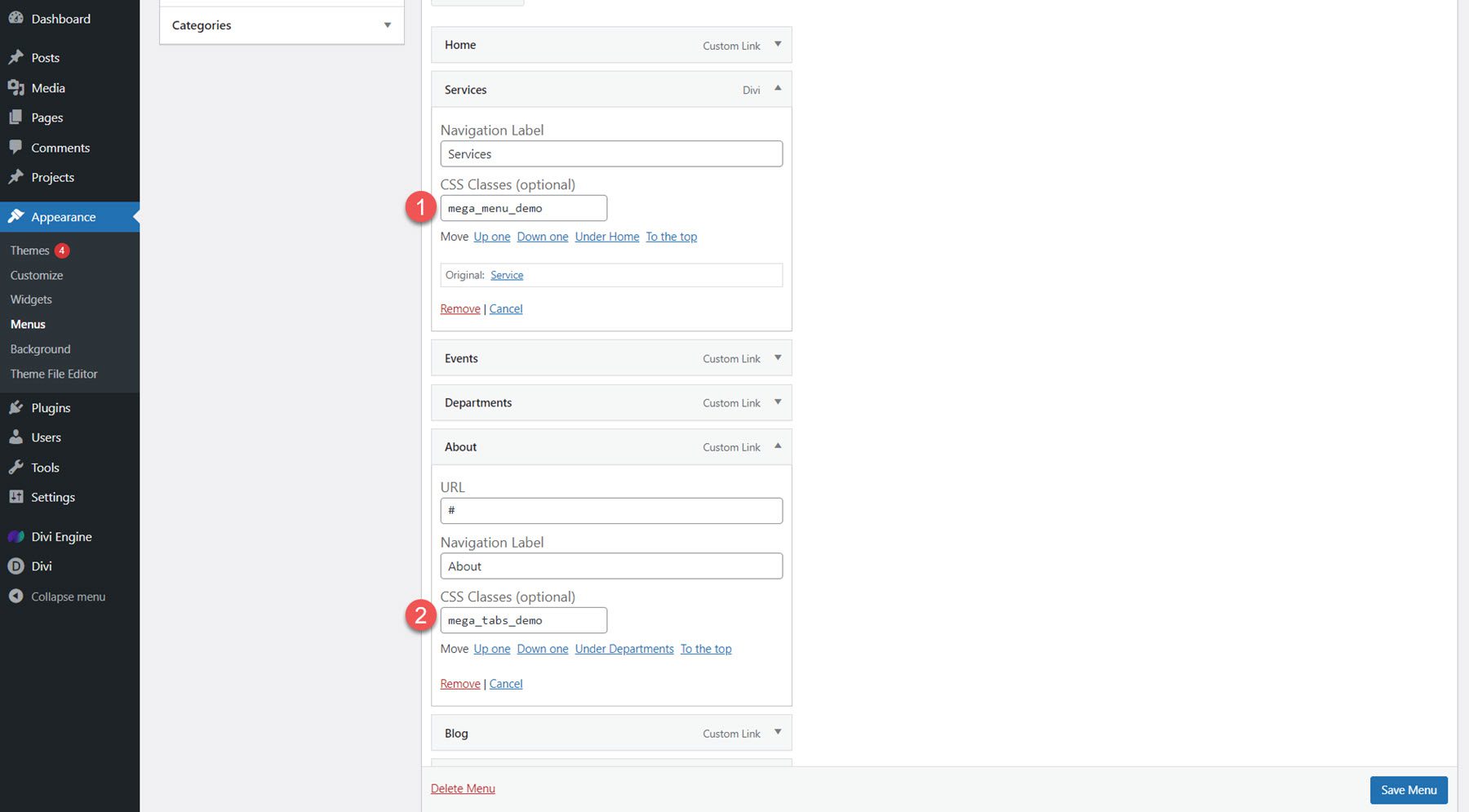
Aby dodać układ mega menu do swojego menu, przejdź do strony Menu w obszarze Wygląd. Rozwiń element, który chcesz ustawić jako element nadrzędny megamenu, a następnie wklej skopiowany niestandardowy identyfikator w polu Klasy CSS. Tutaj dodaję układ Mega Dropdown do elementu menu Usługi i układ Mega Tabs do elementu menu Informacje.

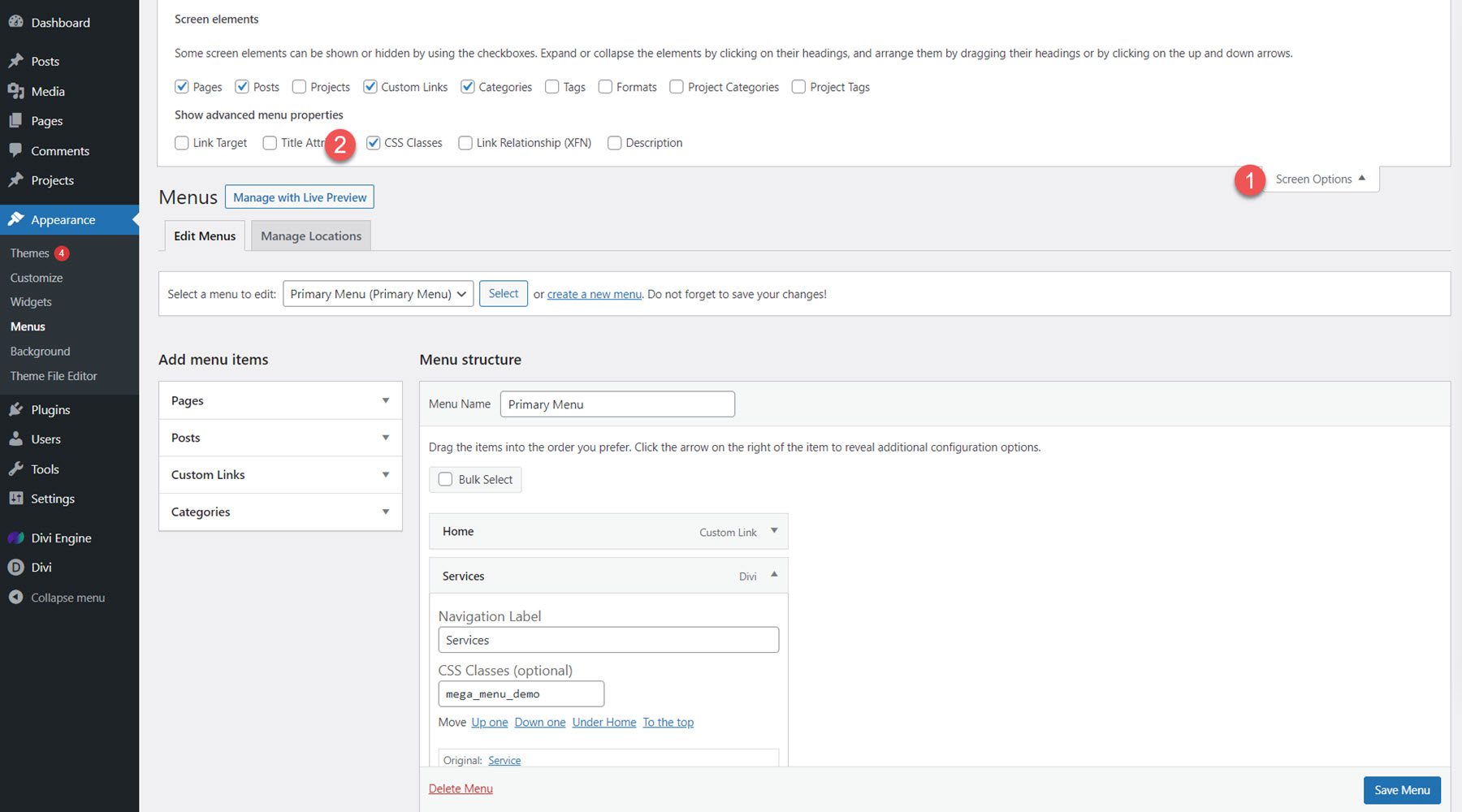
Jeśli nie widzisz pola Klasy CSS, kliknij Opcje ekranu u góry strony i włącz Klasy CSS.

Oto jak wygląda układ Mega Dropdown w menu.

A oto układ Mega Tab.

Dodawanie Mega Menu do modułu
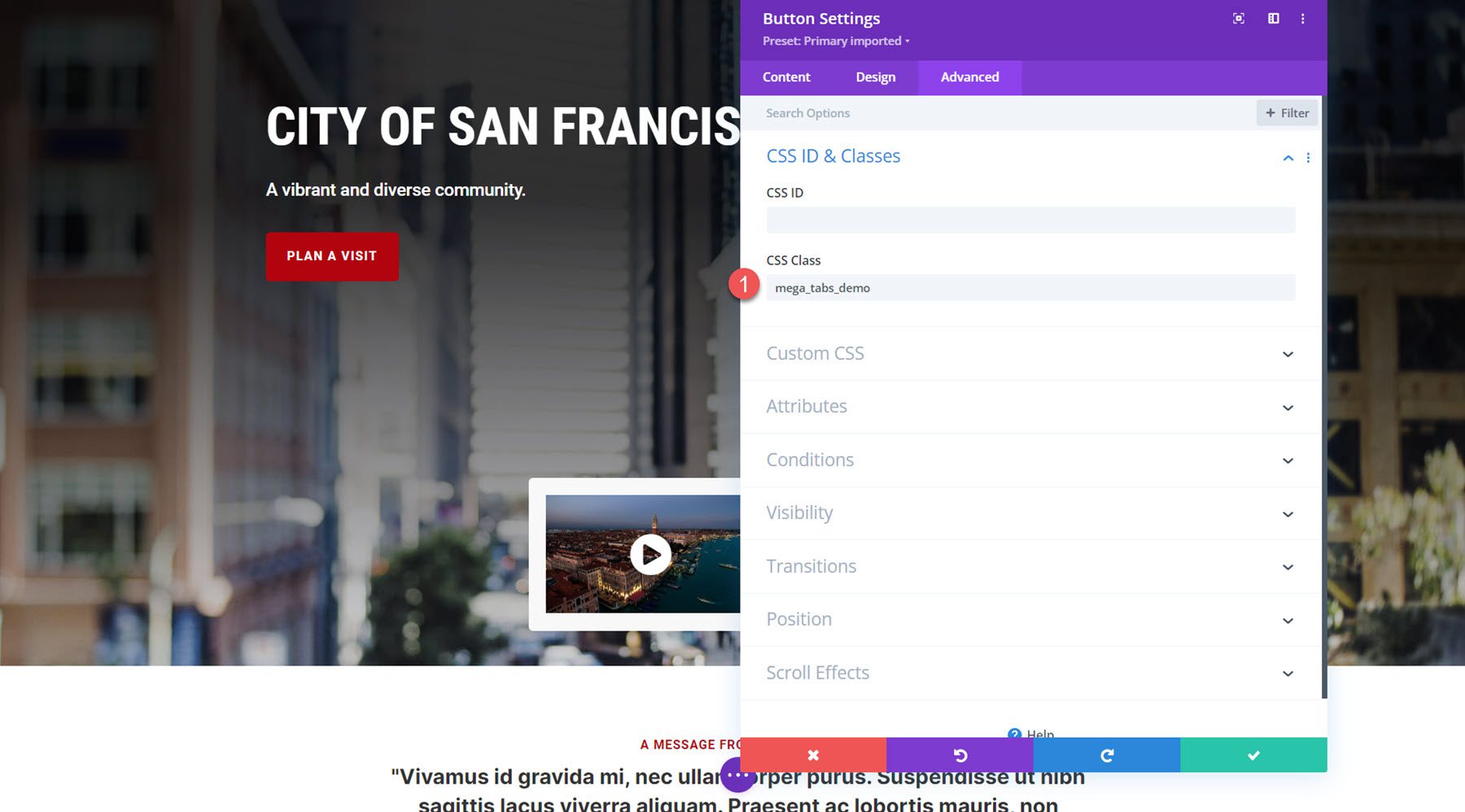
Aby dodać megamenu do modułu, po prostu wklej niestandardowy identyfikator w polu Klasa CSS w zakładce Zaawansowane modułu. Układ megamenu pojawi się po najechaniu myszką lub kliknięciu, w zależności od wprowadzonych ustawień. Tutaj dodaję układ mega zakładek do przycisku „Zaplanuj wizytę”.

Na froncie mega menu pojawia się po najechaniu myszką.

Używanie modułów Divi Mega Menu w układzie
Aby dodać moduł Mega Drop-Down lub Mega Tabs bezpośrednio do dowolnego układu, po prostu dodaj nowy moduł do strony i wybierz żądany moduł.

Oto jak to wygląda z przodu.

Przykłady Divi MegaMenu
Divi MegaMenu zapewnia dostęp do trzech przykładowych układów, które zawierają kilka interesujących projektów megamenu, których możesz użyć do przyspieszenia swojego projektu. Rzućmy okiem na mega układy menu, które są dostarczane z pakietem układów biznesowych.
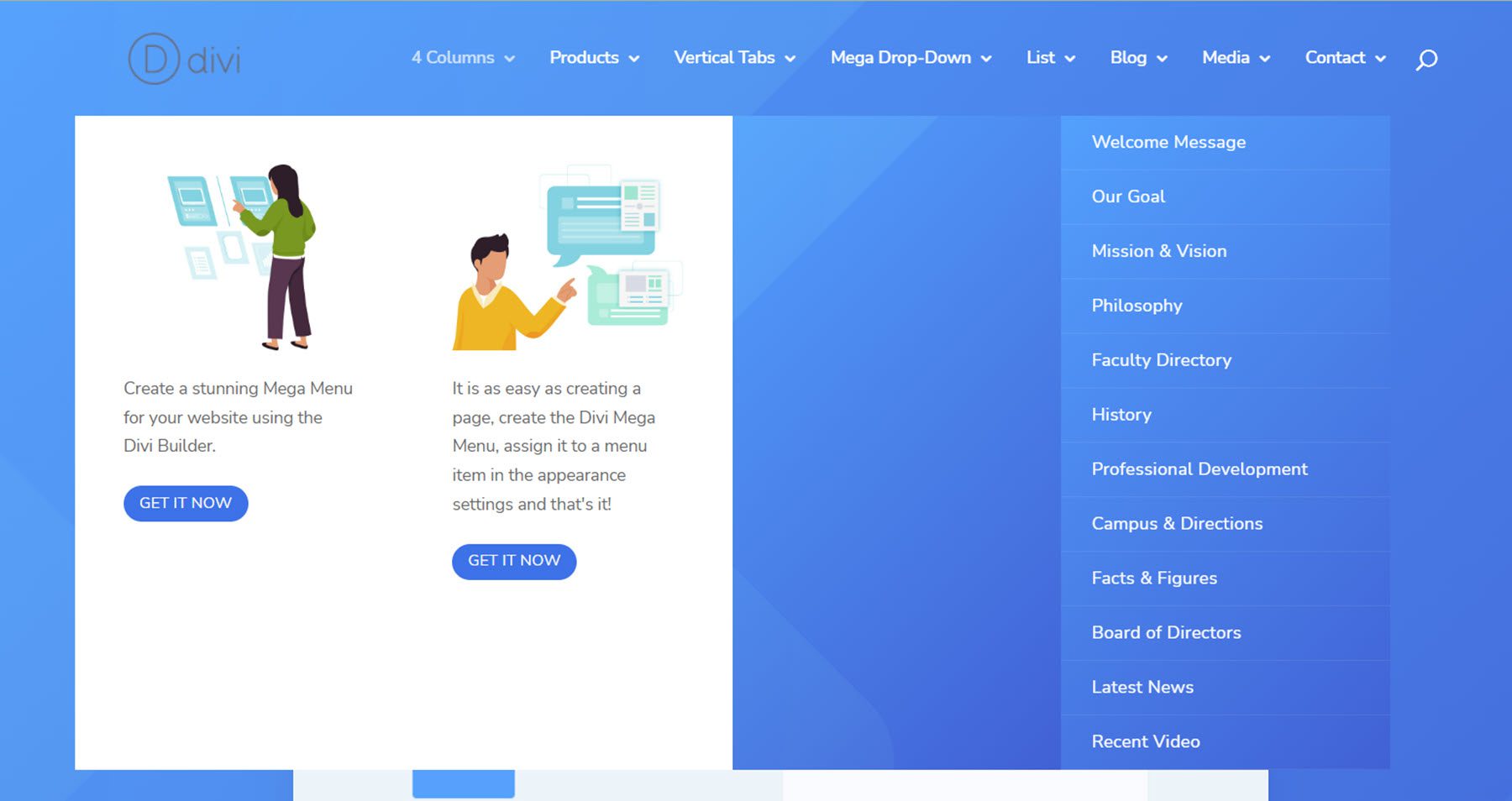
Układ 4 kolumn obejmuje dwie kolumny z obrazem, tekstem i przyciskiem, pustą kolumnę i duże menu po prawej stronie.

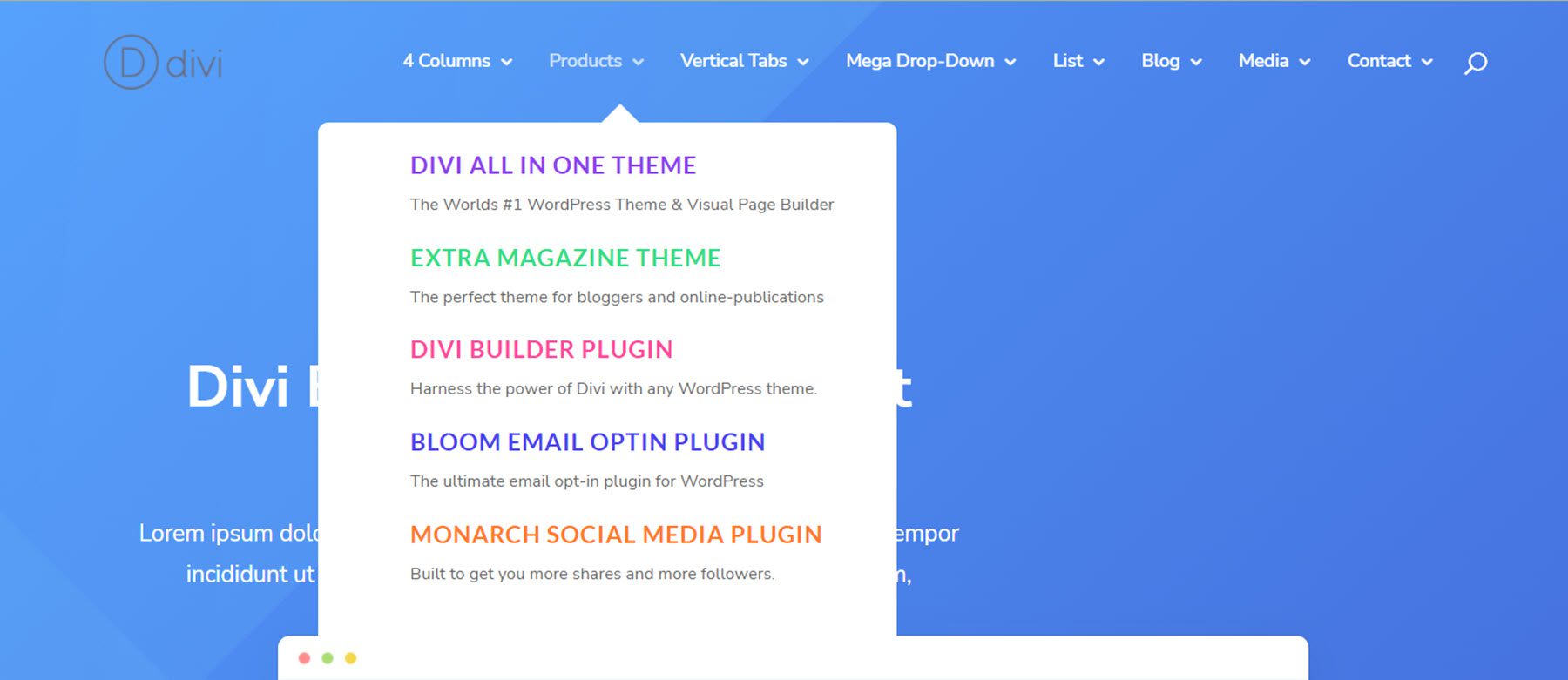
Układ produktów to prosty, kolorowy układ menu, który wyróżnia różne produkty.

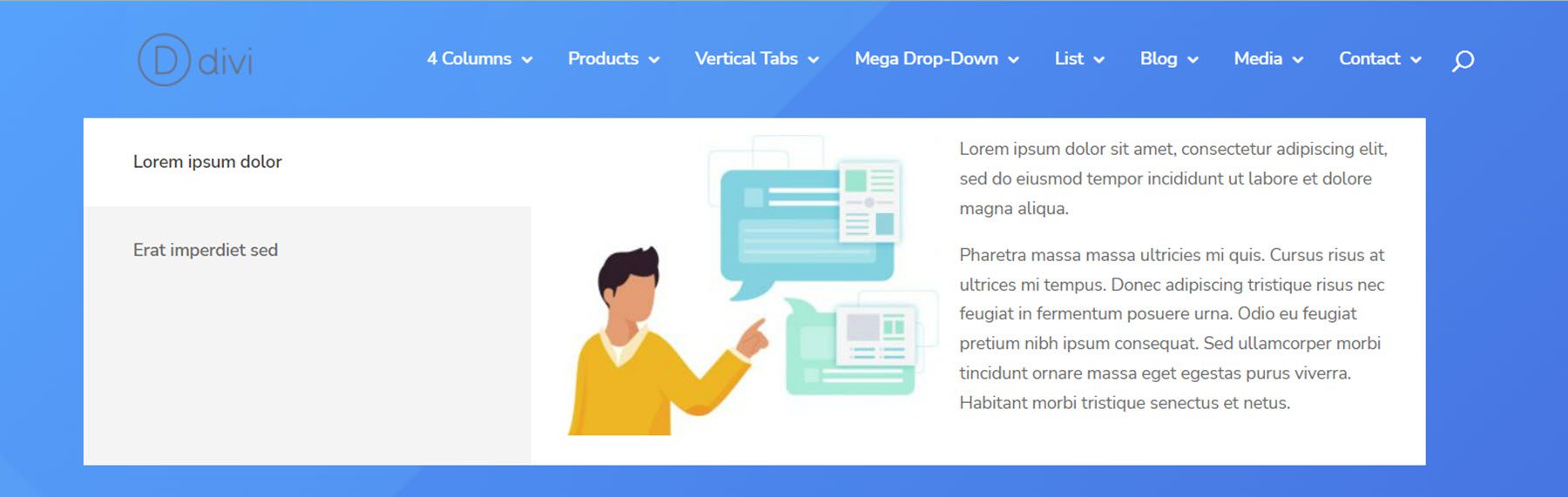
To jest pionowy układ kart, który wykorzystuje moduł Mega Tabs.

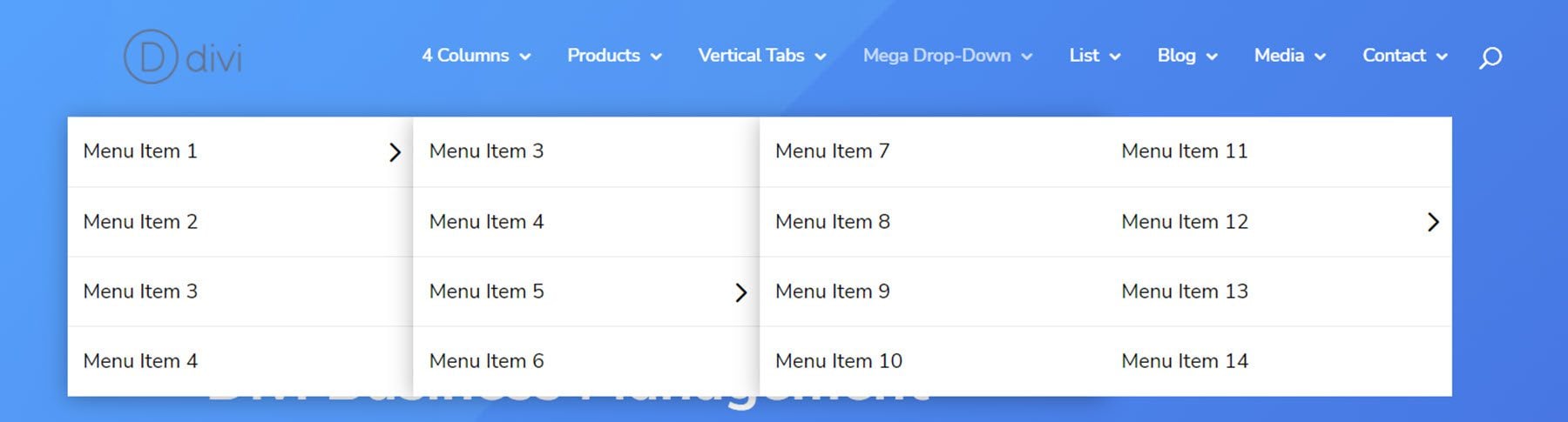
Układ Mega Drop-Down zawiera cztery kolumny rozwijanych modułów menu z elementami podmenu.

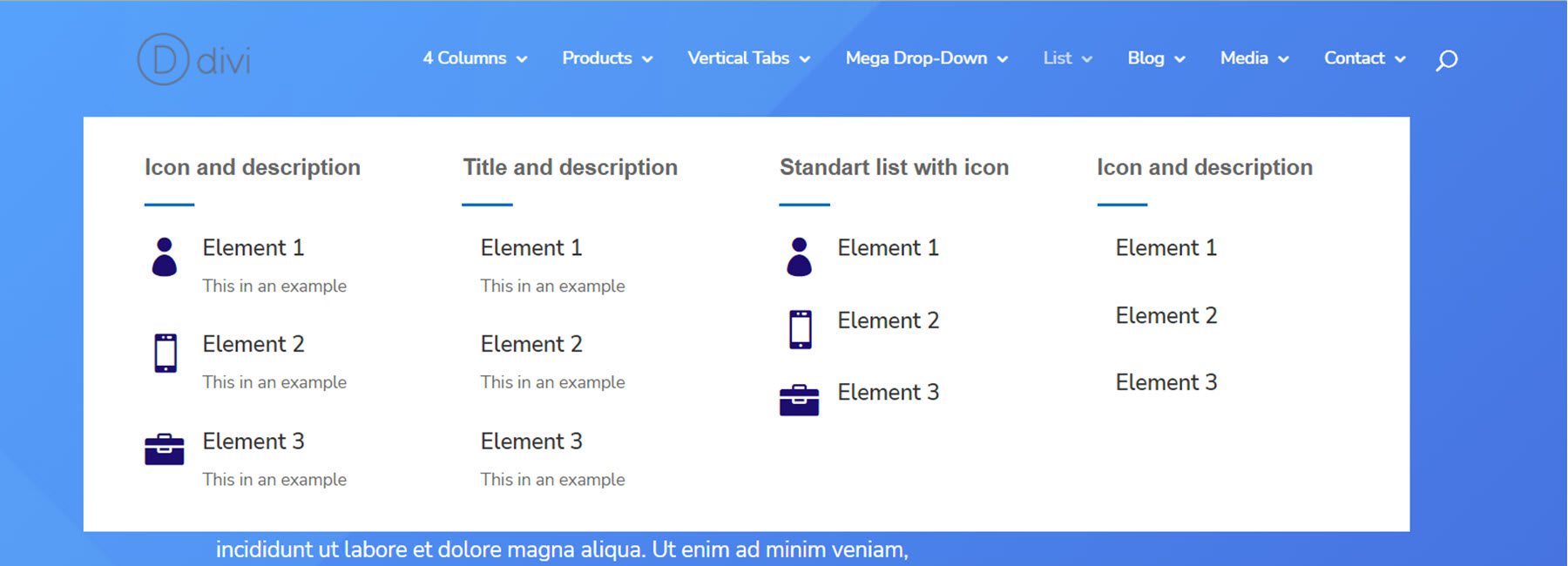
Układ listy zawiera cztery kolumny z tytułami, separatorami i modułami prezentacji, które zawierają ikonę.

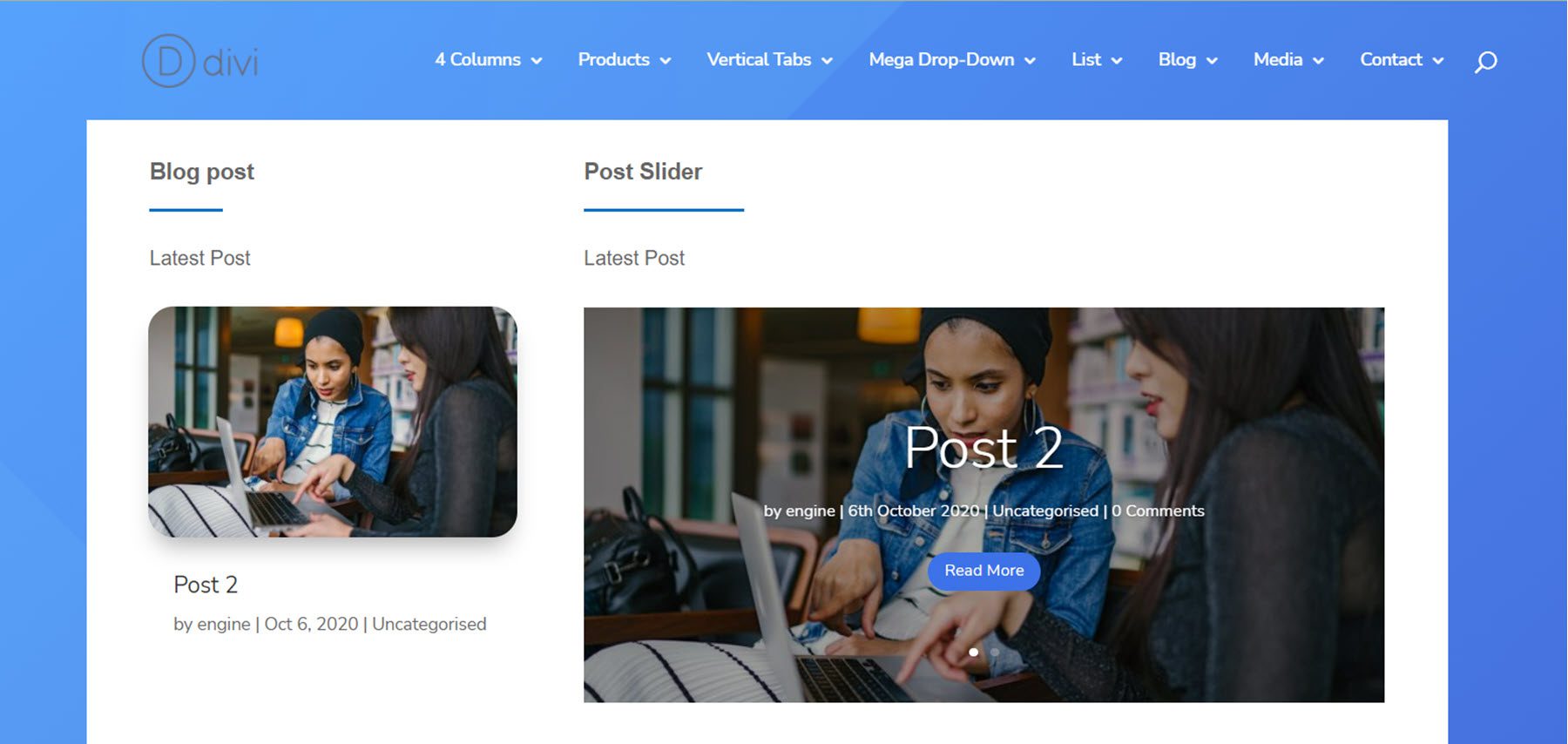
Układ menu blogu wyświetla najnowszy post i suwak postu.

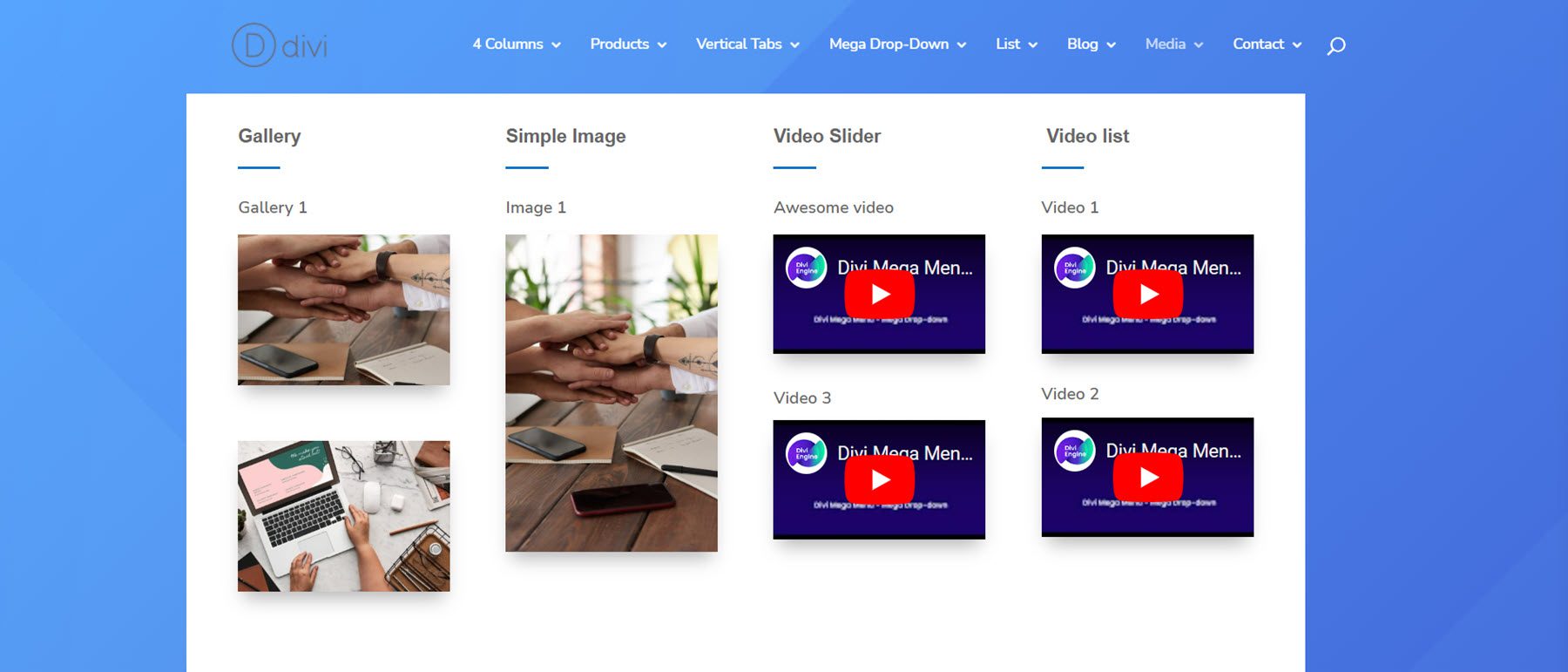
Układ multimediów ma dwa moduły galerii, obraz, dwa suwaki wideo i dwa moduły wideo.

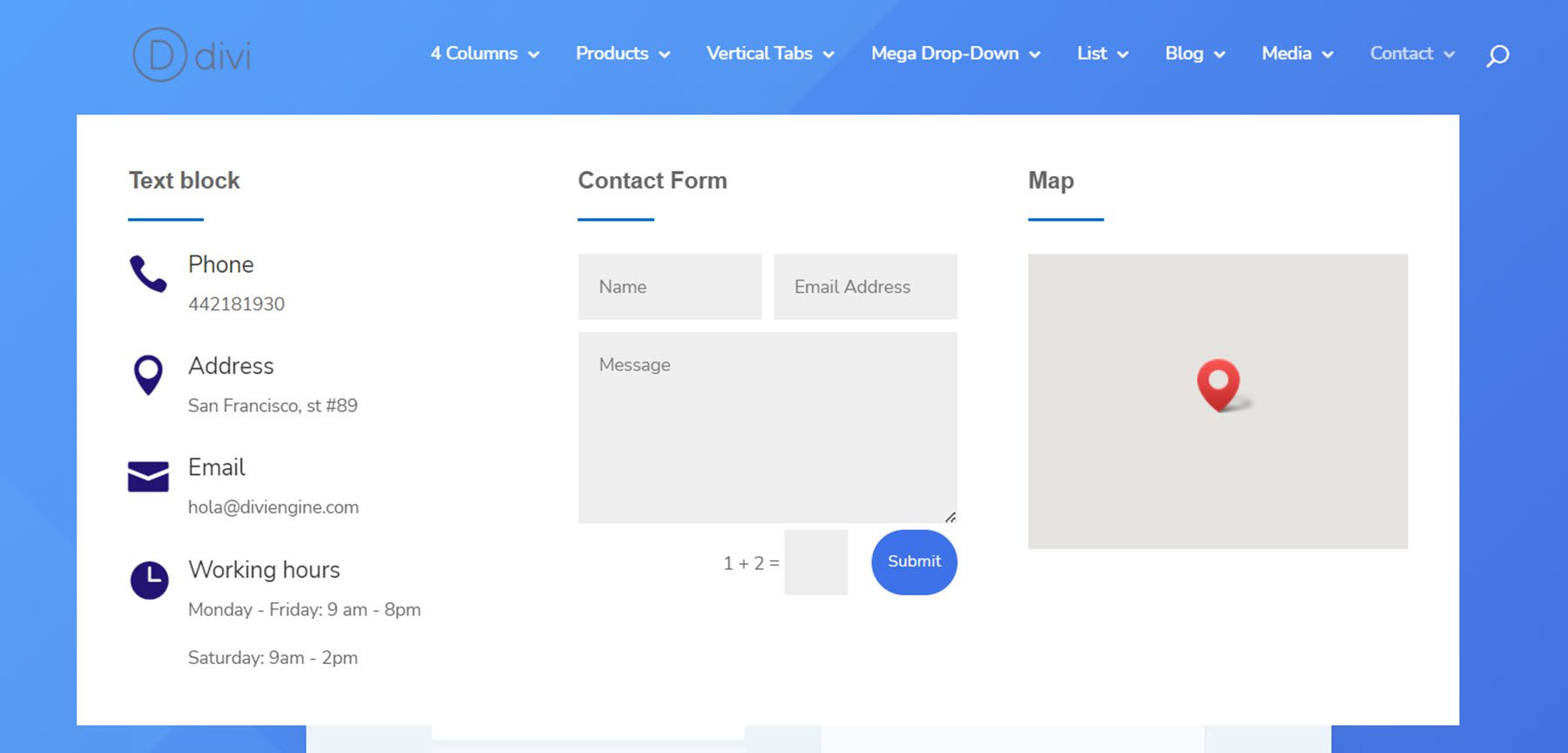
Wreszcie, układ menu kontaktów zawiera kilka komunikatów z informacjami kontaktowymi, formularzem kontaktowym i modułem mapy.

Kup Divi Mega Menu
Divi Mega Menu jest dostępne w Divi Marketplace. Kosztuje 46 USD za nieograniczone korzystanie z witryny oraz rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Divi Mega Menu dodaje kilka świetnych funkcji do Divi Builder, umożliwiając tworzenie kreatywnych i unikalnych układów Mega Menu z pełnym zakresem opcji projektowania dostępnych w Divi. Jedną z jego zalet jest możliwość włączenia natywnych modułów Divi do układów Mega Menu, co skutkuje rozwijanymi menu, które oferują więcej niż tylko pozycje menu. Divi Mega Menu ułatwia również dodawanie megamenu do nagłówka, modułu lub bezpośrednio do układu, zapewniając dużą elastyczność w projektowaniu i rozmieszczeniu. Jeśli szukasz wtyczki, która pozwoli Ci łatwo budować mega menu ze złożonymi funkcjami i układami, Divi Mega Menu może być dla Ciebie świetną opcją.
Chcielibyśmy usłyszeć od ciebie! Czy próbowałeś Divi Mega Menu? Daj nam znać, co o tym myślisz w komentarzach!
