Wyróżnienie produktu Divi: Divi Pixel
Opublikowany: 2023-07-17Divi Pixel to wtyczka innej firmy do Divi, która dodaje ponad 45 niestandardowych modułów i ponad 200 ustawień w celu rozszerzenia możliwości Divi. Te ustawienia ułatwiają tworzenie stron internetowych, które wyróżniają się z tłumu. W tym poście przyjrzymy się Divi Pixel i zobaczymy, co może zrobić, aby pomóc Ci zdecydować, czy jest to odpowiednia wtyczka do Twoich potrzeb.
- 1 Czego można oczekiwać od Divi Pixel
- 1.1 Ponad 45 konfigurowalnych modułów
- 1.2 Ponad 200 opcji niestandardowych
- 1.3 i więcej
- 2 Instalowanie Divi Pixela
- 3 Ekran ustawień Divi Pixel
- 4 Karta Ogólne Divi Pixel
- 4.1 Tło cząstek
- 4.2 Tryb konserwacji
- 4.3 Zezwalaj na przesyłanie plików TTF, OTF i WOFF
- 4.4 Niestandardowe style nagłówka i nawigacji
- 4.5 Dostosowanie stopki
- 5 Zakładka Blog Divi Pixel
- 5.1 Niestandardowy styl strony archiwum
- 6 mediów społecznościowych Divi Pixel
- 6.1 Włącz ikony społecznościowe Divi Pixel
- 6.2 Sieci
- 7 Karta mobilna Divi Pixel
- 7.1 Menu mobilne
- 7.2 Zwiń pozycje podmenu w telefonach komórkowych
- 8 Zakładka Moduły Divi Pixel
- 8.1 Referencje
- 8.2 Kreator wyskakujących okienek
- 8.3 Często zadawane pytania dotyczące znaczników schematu
- 8.4 Balon
- 8.5 Przełączanie zawartości
- 8.6 Koło informacyjne
- 9 Karta wtryskiwacza Divi Pixel Layout
- 10 dodatkowych plików Divi Pixel
- 11 Gdzie kupić Divi Pixel
- 12 Końcowe myśli
Czego można oczekiwać od Divi Pixel
Zacznijmy od przyjrzenia się, czego możesz oczekiwać od wtyczki Divi Pixel, jeśli zdecydujesz się ją kupić.
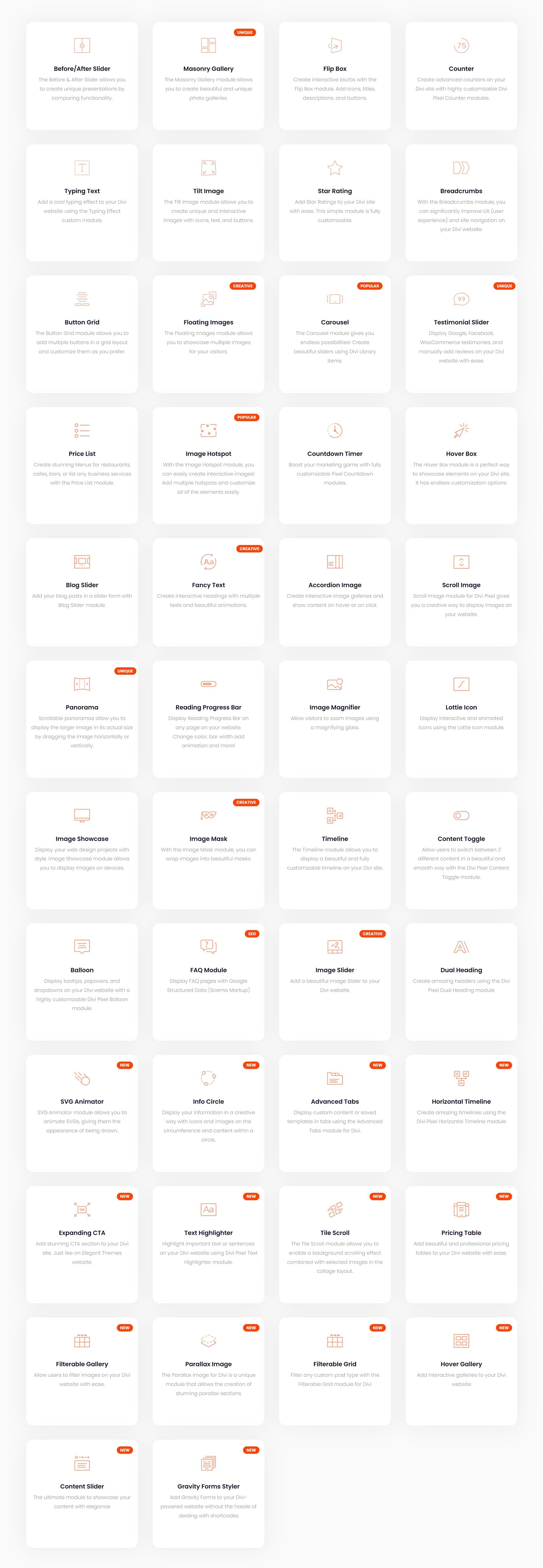
Ponad 45 konfigurowalnych modułów
Divi Pixel dodaje mnóstwo nowych konfigurowalnych modułów do Divi. Istnieje wiele odmian modułów. Obejmuje suwak przed/po, ocenę w postaci gwiazdek, pływające obrazy, karuzele i wiele innych.

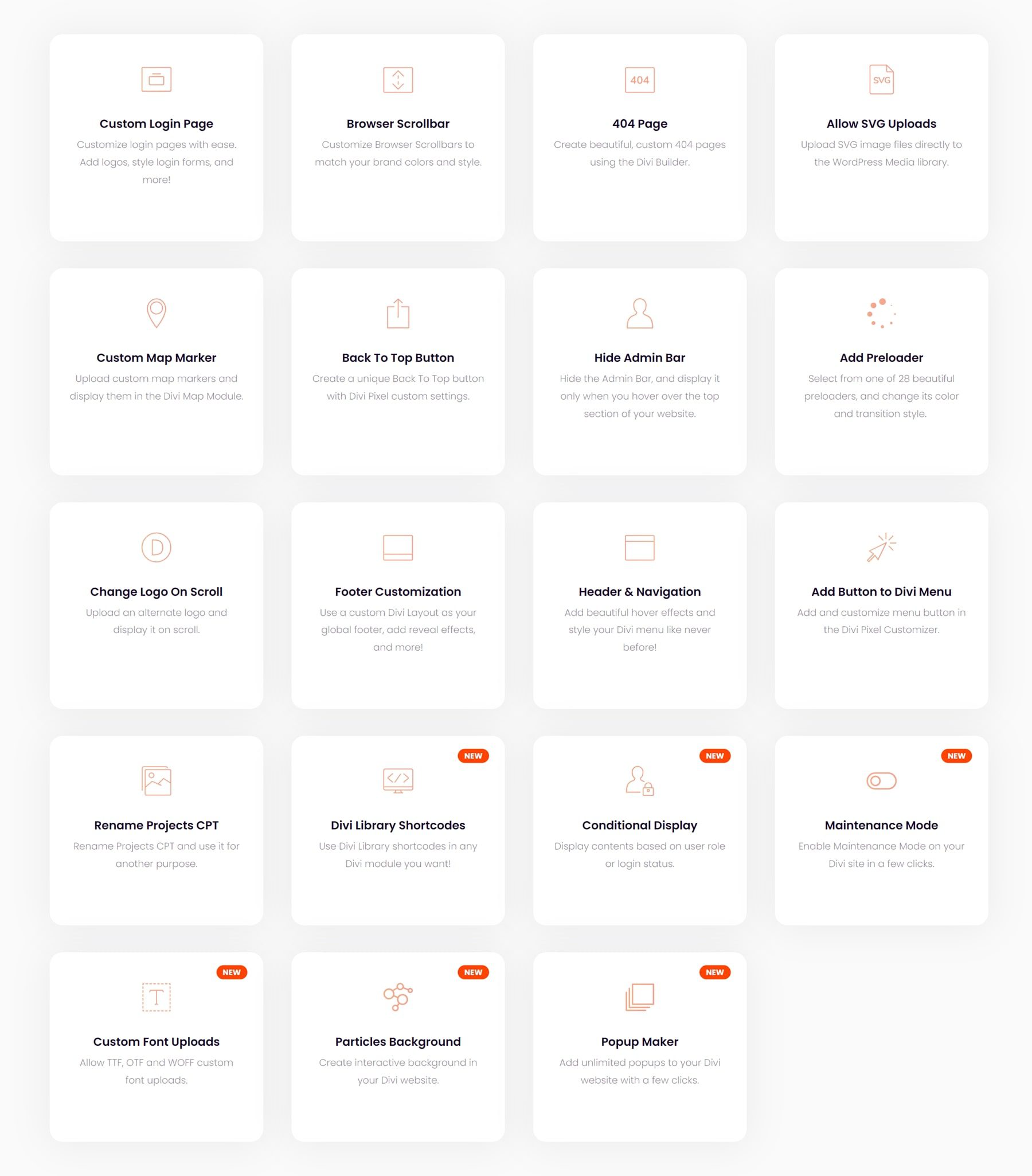
Ponad 200 opcji niestandardowych
Piksel Divi zapewnia również mnóstwo niestandardowych opcji, ponad 200 dodatkowych opcji, które przeniosą Twoją witrynę na wyższy poziom! Te niestandardowe opcje pomagają jeszcze bardziej dostosować witrynę Divi. Obejmuje to możliwość przesyłania plików SVG, tworzenie niestandardowej strony logowania, dostosowywanie nagłówka i nawigacji oraz nie tylko.

& Więcej
Wymienione powyżej opcje i moduły nie są jedynymi, które są dostarczane z Divi Pixel. Możesz spodziewać się unikalnych funkcji dedykowanych obszarowi Blog i obsłudze mobilnej. W zestawie znajduje się również wtryskiwacz układu, który umożliwia wstawianie układów w dowolnym miejscu!
Instalowanie Divi Pixela
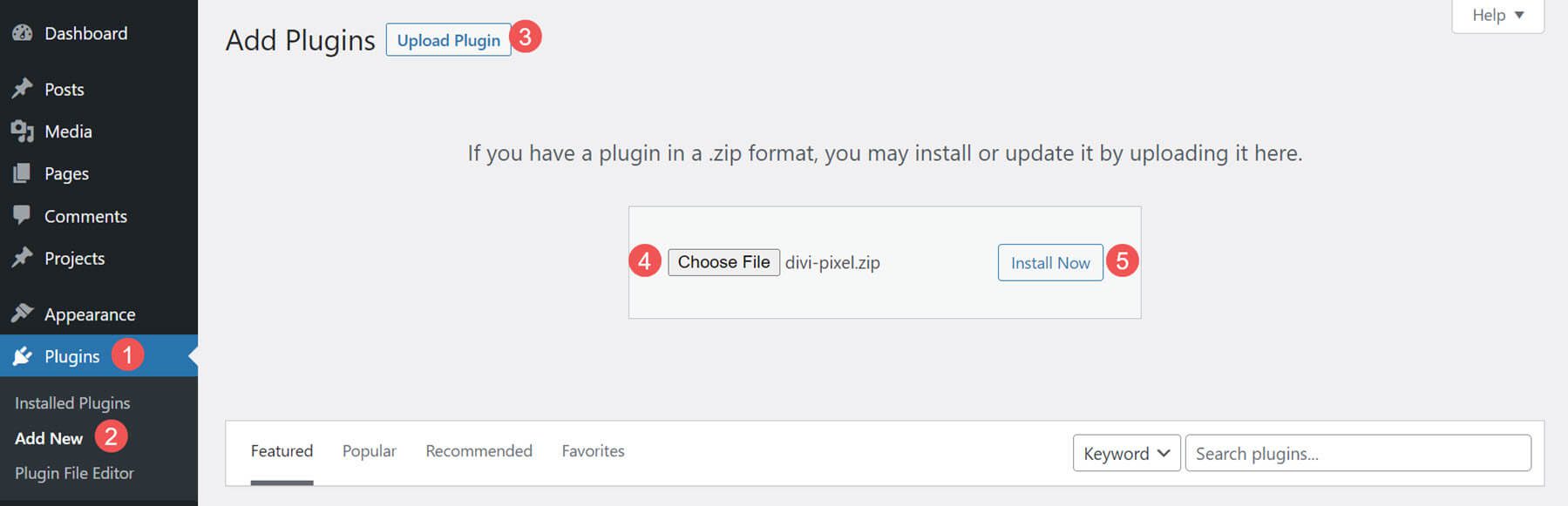
Prześlij i aktywuj Divi Pixel tak samo, jak każdą wtyczkę. Przejdź do pulpitu nawigacyjnego WordPress i wybierz:
- Wtyczki
- Dodaj nowe
- Prześlij wtyczkę
- Wybierz plik
- Zainstaluj teraz

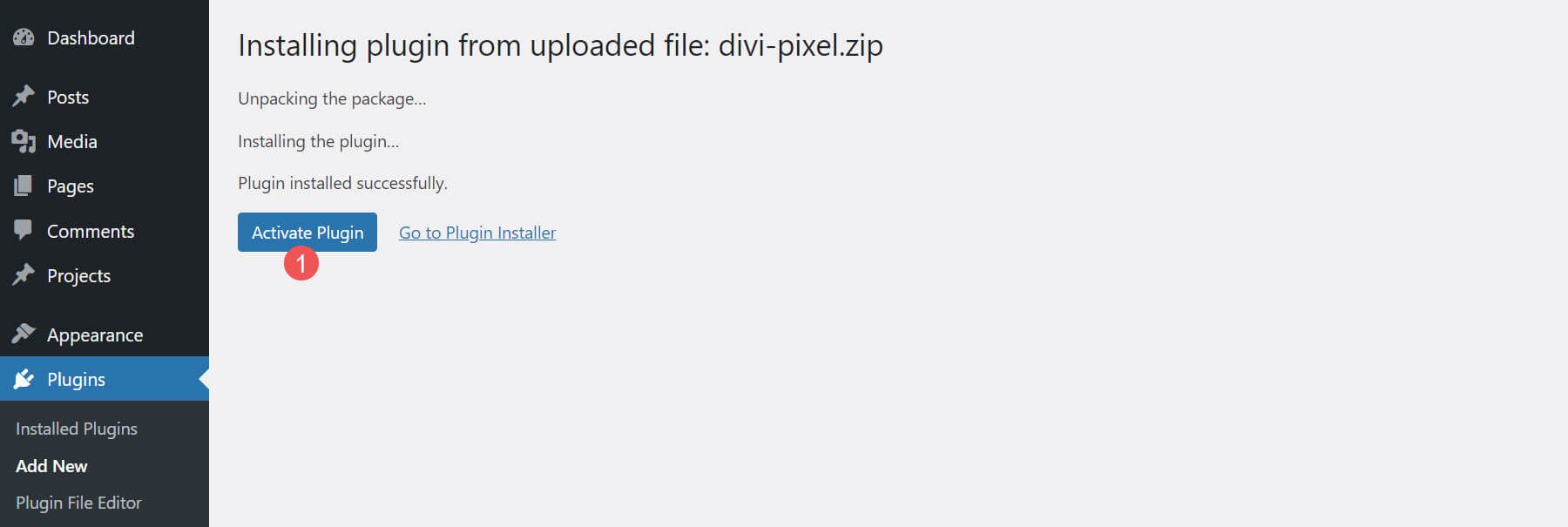
Następnie aktywuj wtyczkę. Divi Pixel jest teraz gotowy do użycia.

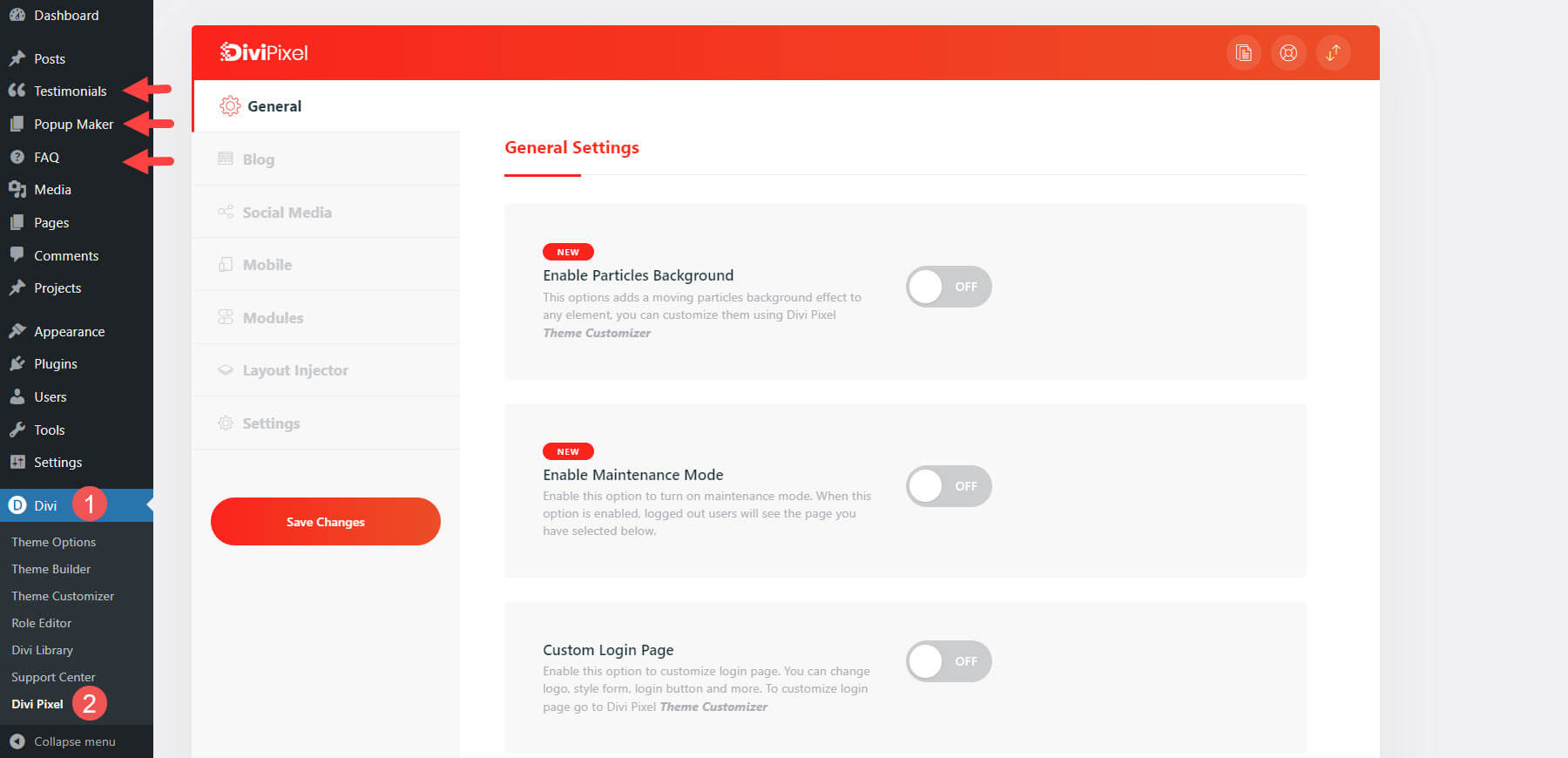
Ekran ustawień Divi Pixel
Ustawienia znajdują się na pulpicie nawigacyjnym pod Divi > Divi Pixel . Zawierają one 7 zakładek ze szczegółowymi opcjami.

Ustawienia dodają funkcje poprzez identyfikatory klas CSS, opcje włączania i moduły dodane do Divi Builder. Najnowsze funkcje są oznaczone. Kilka jest oznaczonych jako dostępne wkrótce.
Przyjrzymy się najnowszym funkcjom i niektórym interesującym funkcjom na każdej karcie. Zobaczymy wiele ustawień z tyłu i z przodu.
Karta Ogólne Divi Pixel
Karta Ogólne zawiera 25 ustawień, które obejmują opcje ogólne, opcje nagłówka i nawigacji oraz opcje stopki.
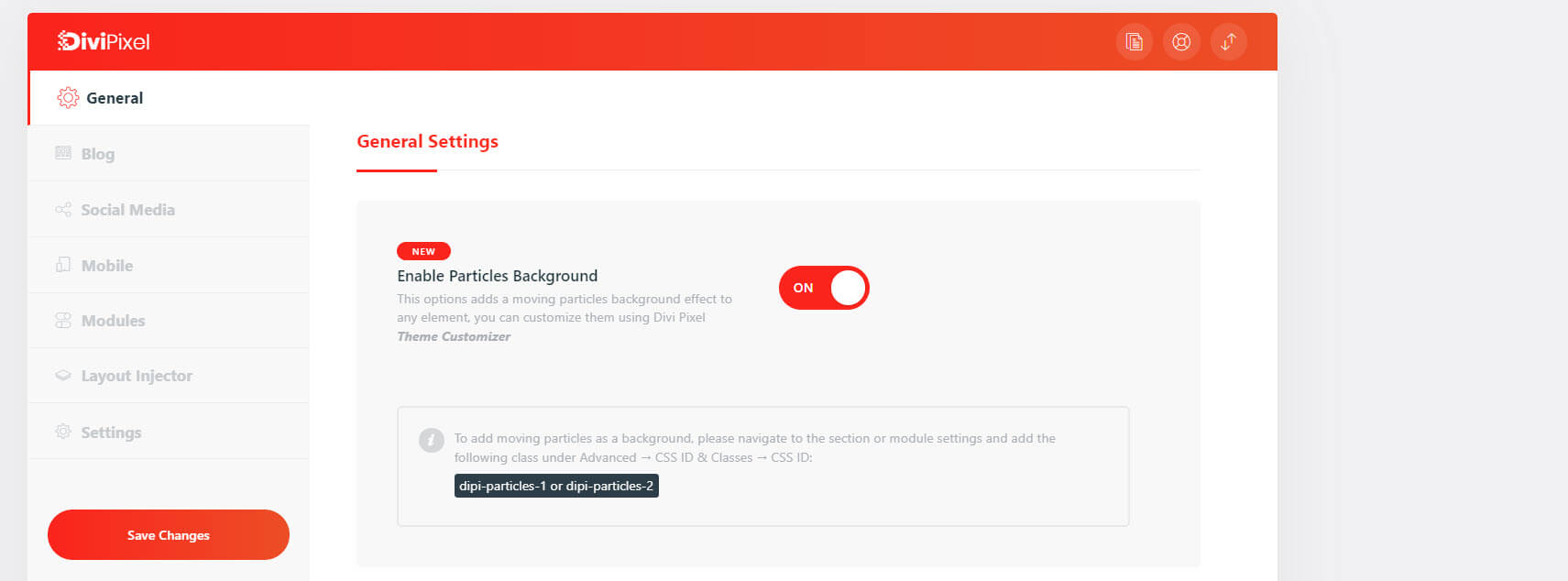
Tło cząstek
Tło cząstek wyświetla identyfikator klasy CSS, który należy dodać do modułu lub sekcji, w której chcesz wyświetlić tło. Zawiera dwa identyfikatory klas do wyboru i można je dostosować w ustawieniach dostosowywania.

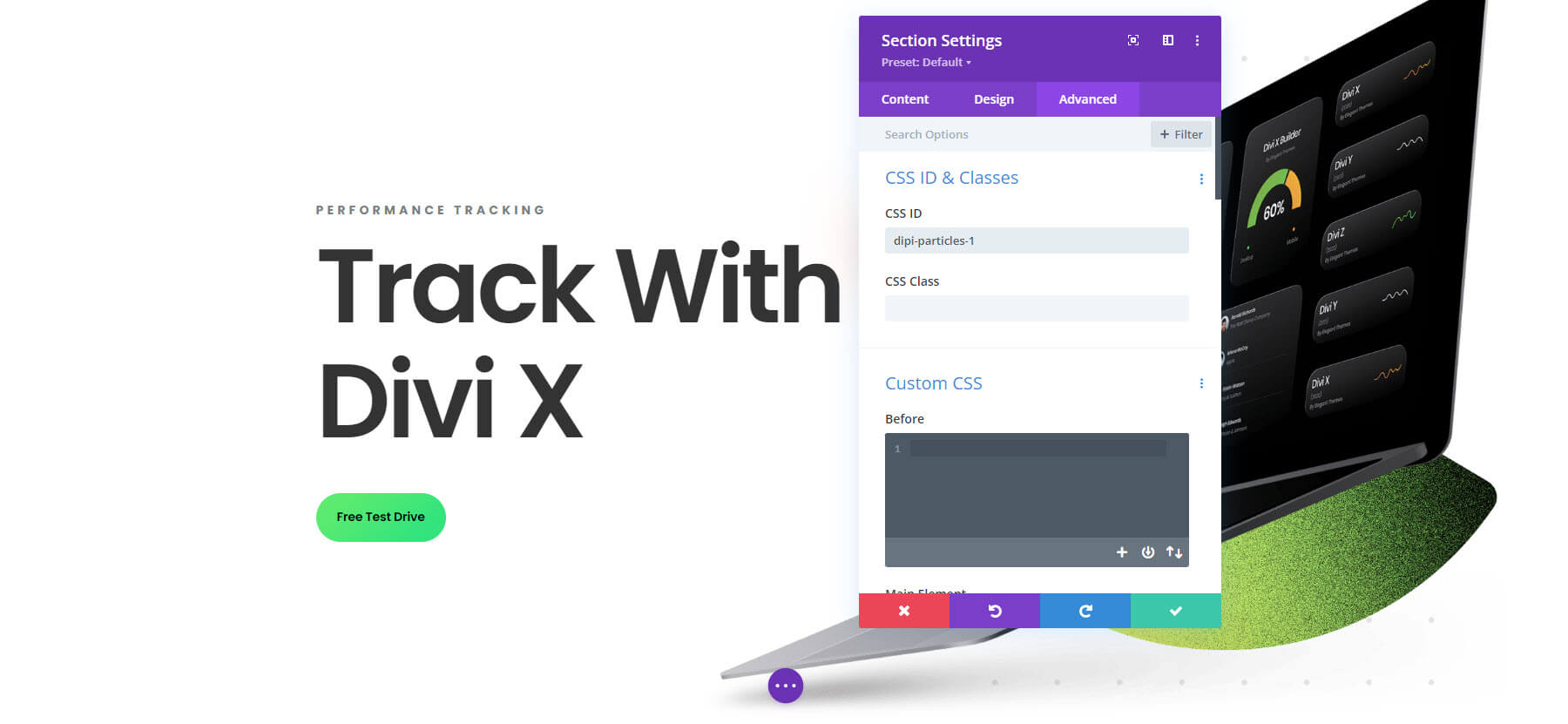
Dodałem identyfikator CSS do sekcji.

Oto tło z włączonymi animowanymi cząsteczkami.

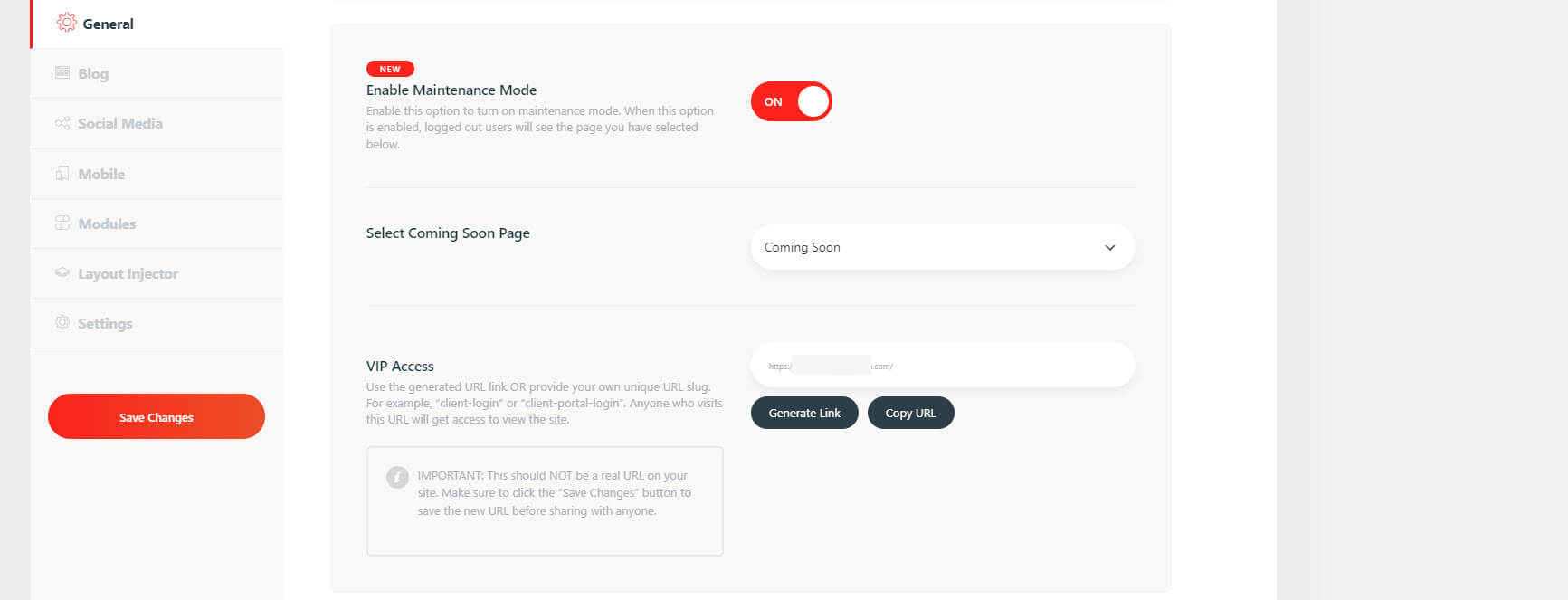
tryb konserwacji
Tryb konserwacji ustawia Twoją witrynę tak, aby pokazywała, że wkrótce będzie dostępna lub przeprowadza aktualizacje. Wybierz dowolną stronę, która ma być wyświetlana jako strona trybu konserwacji. Niestandardowy adres URL zapewnia dostęp do witryny.

Oto strona, którą wybrałem na moją stronę, która wkrótce się pojawi. Teraz pokazuje tę stronę zamiast mojej strony głównej.

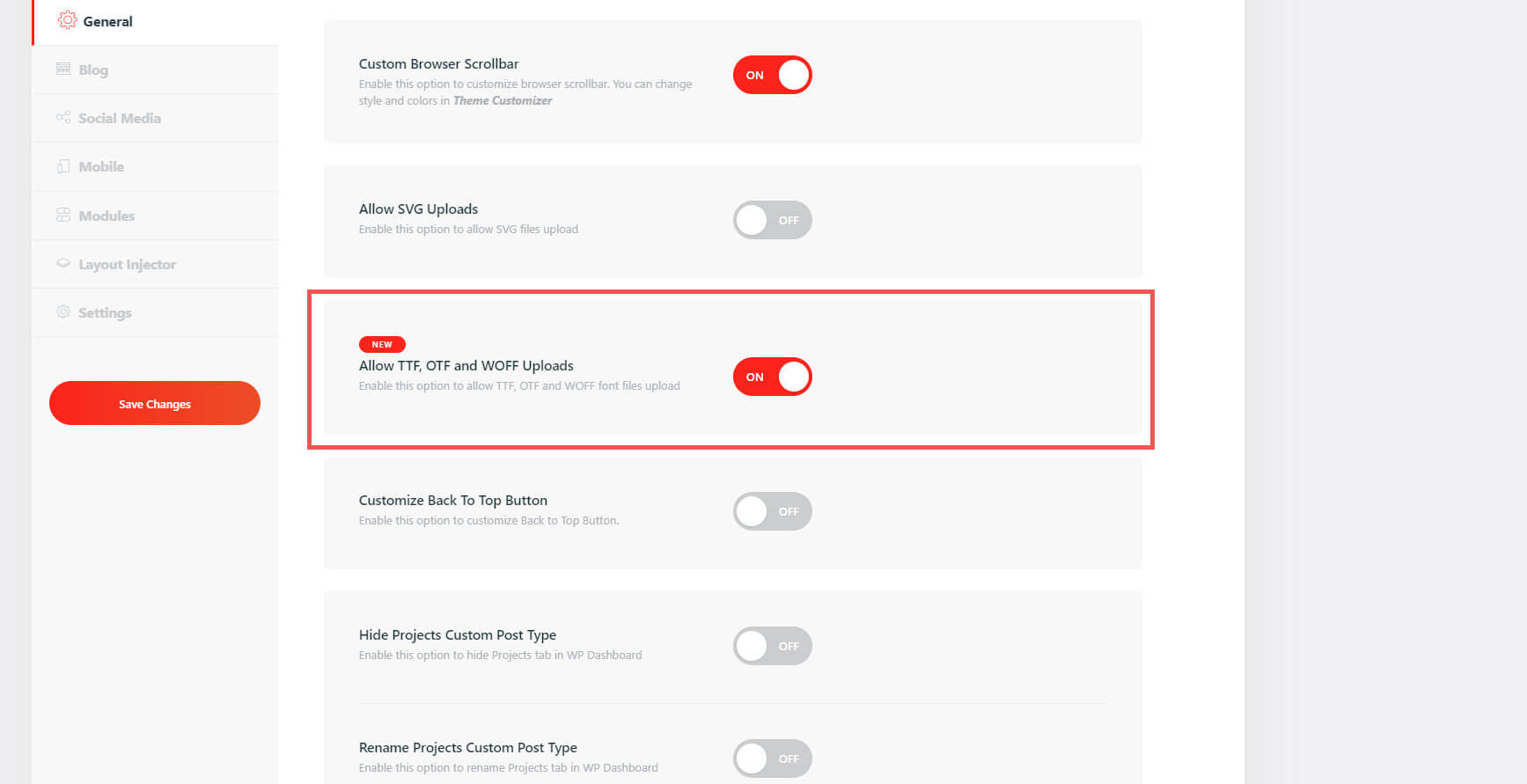
Zezwalaj na przesyłanie plików TTF, OTF i WOFF
Włączenie tej opcji umożliwia przesyłanie większej liczby typów plików. Te typy plików można teraz przesyłać tak samo, jak każdy zwykły plik w bibliotece multimediów.

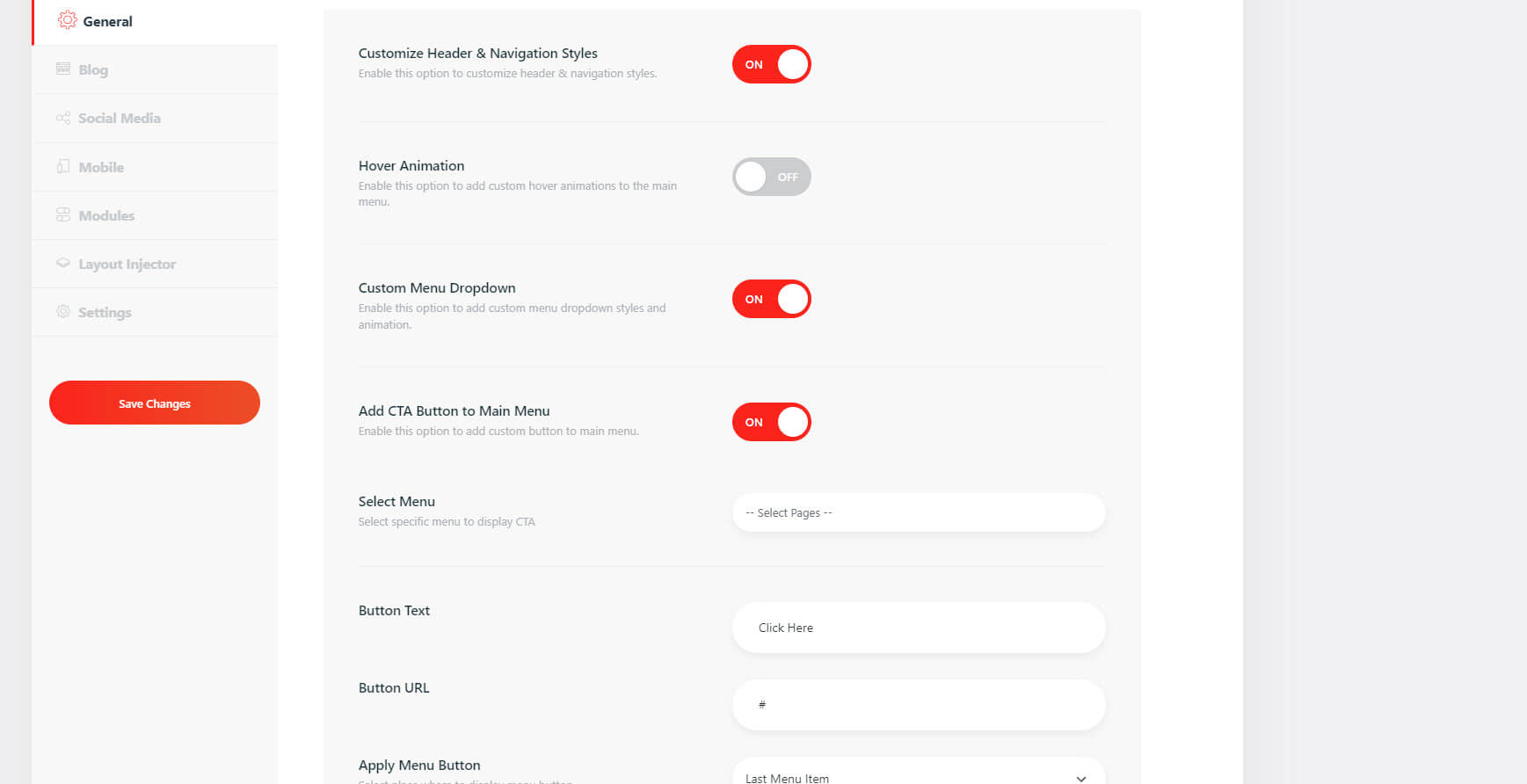
Niestandardowe style nagłówka i nawigacji
Niestandardowe style nagłówka i nawigacji obejmują animacje po najechaniu kursorem, niestandardowe menu rozwijane, przycisk wezwania do działania, wybór menu, tekst przycisku i adres URL, CSS, kilka ustawień mobilnych i nie tylko.

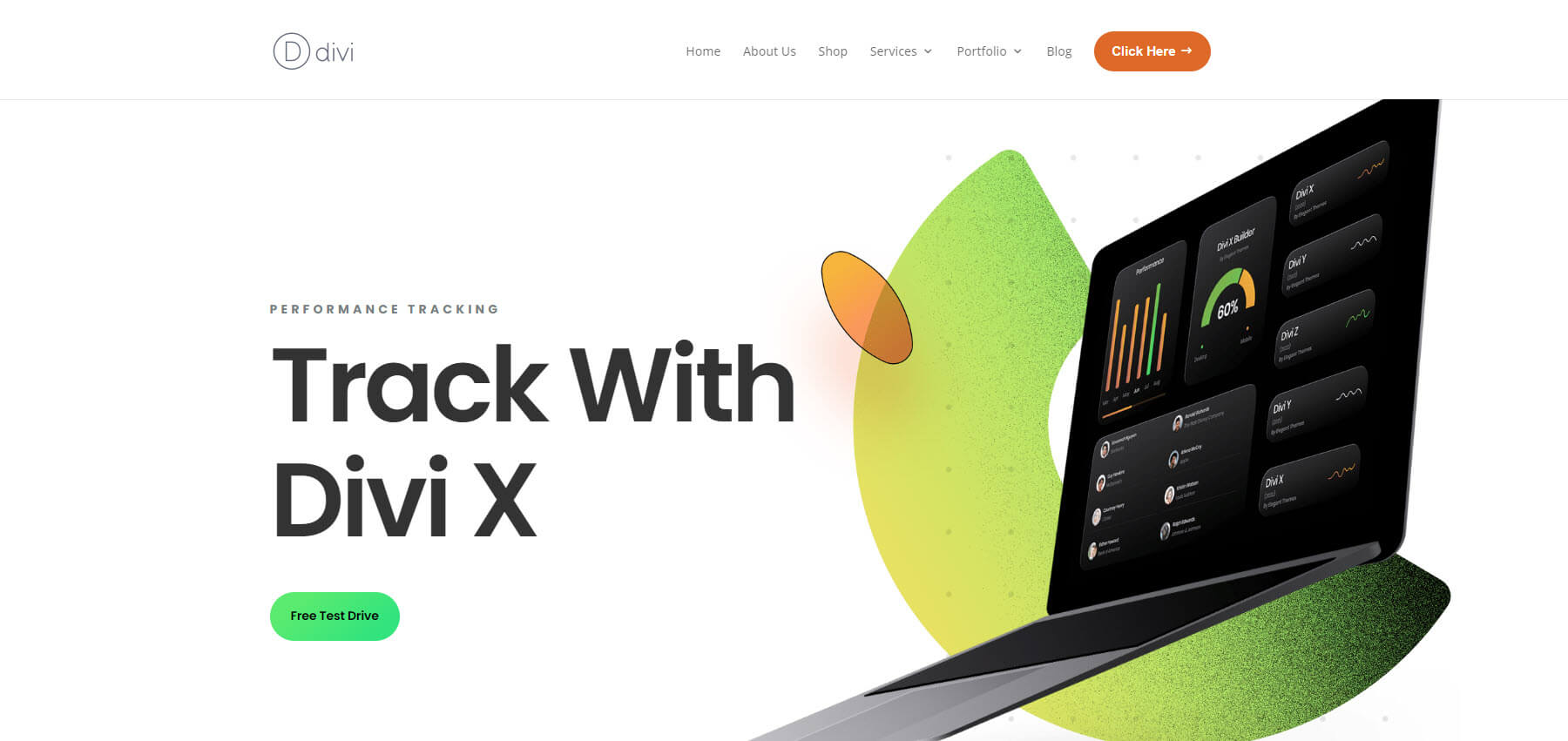
Oto nagłówek z przodu. Dodano przycisk CTA z animacją najechania.

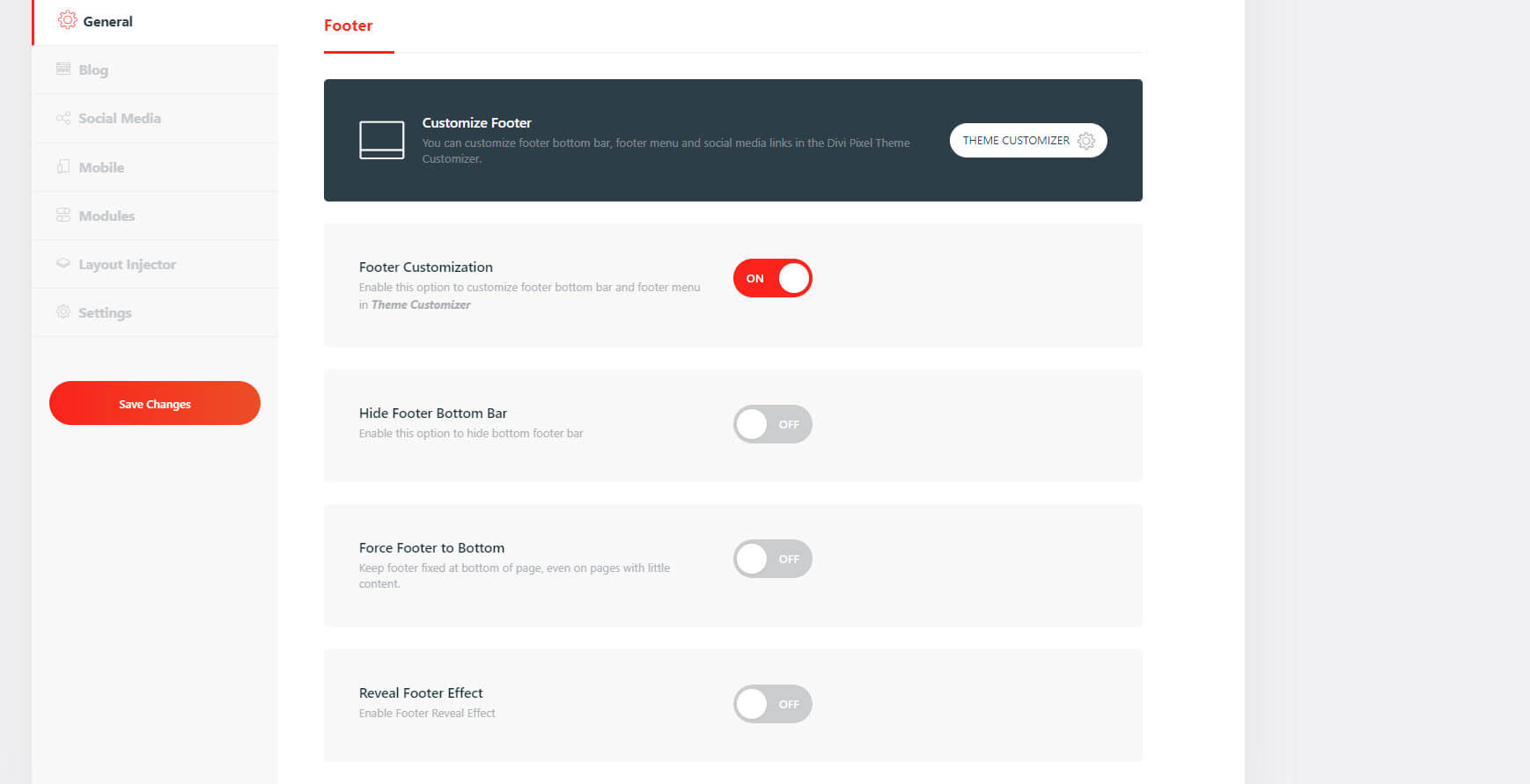
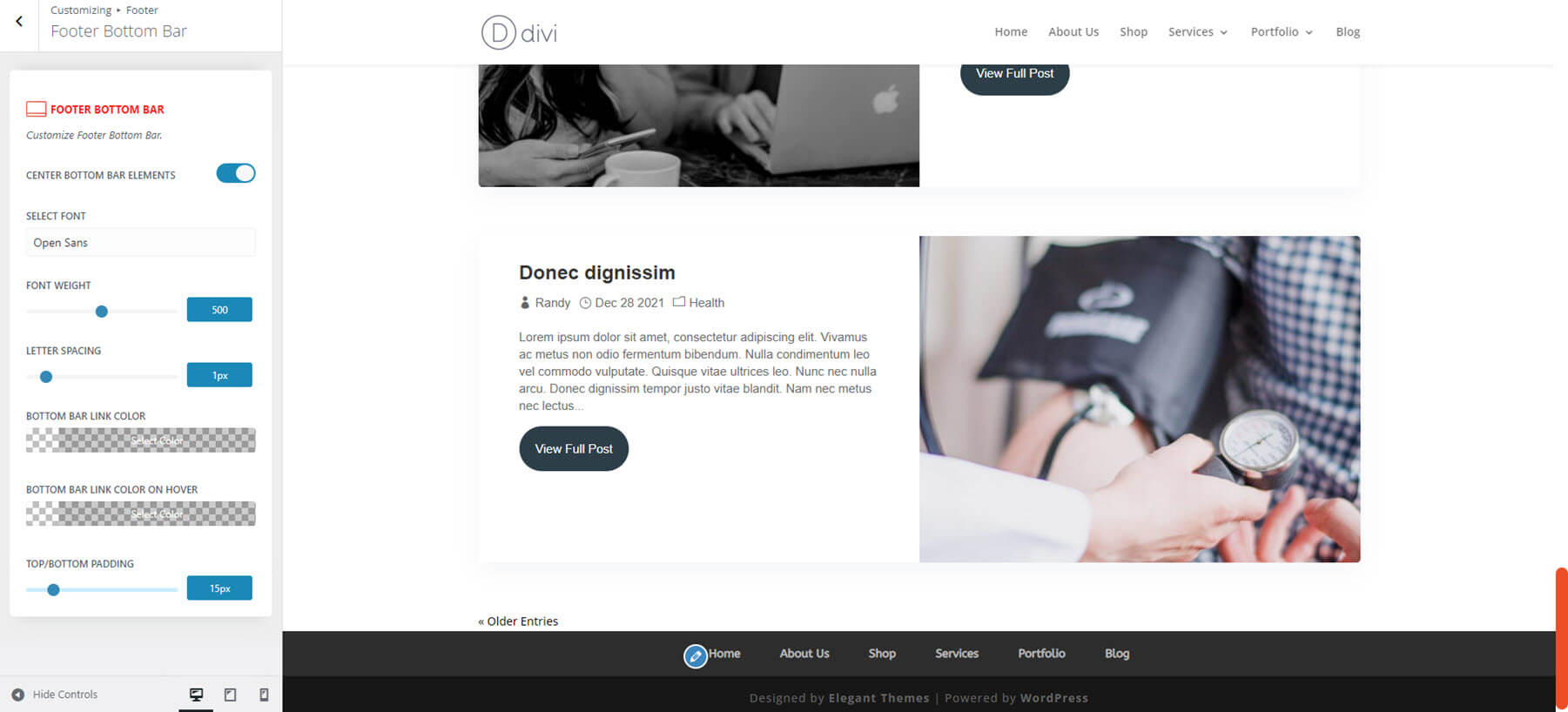
Dostosowanie stopki
Dostosowania stopki dodają nowe funkcje do dostosowywania motywu.

Konfigurator dodaje menu stopki, dolny pasek i ikony społecznościowe. W tym przykładzie dostosowałem menu i dolny pasek. Możesz również zobaczyć niestandardowy pasek przewijania na tym obrazie, który jest dodawany osobno.

Karta Blog Divi Pixel
Karta Blog dodaje 9 ustawień i wiele opcji dostosowywania motywu.
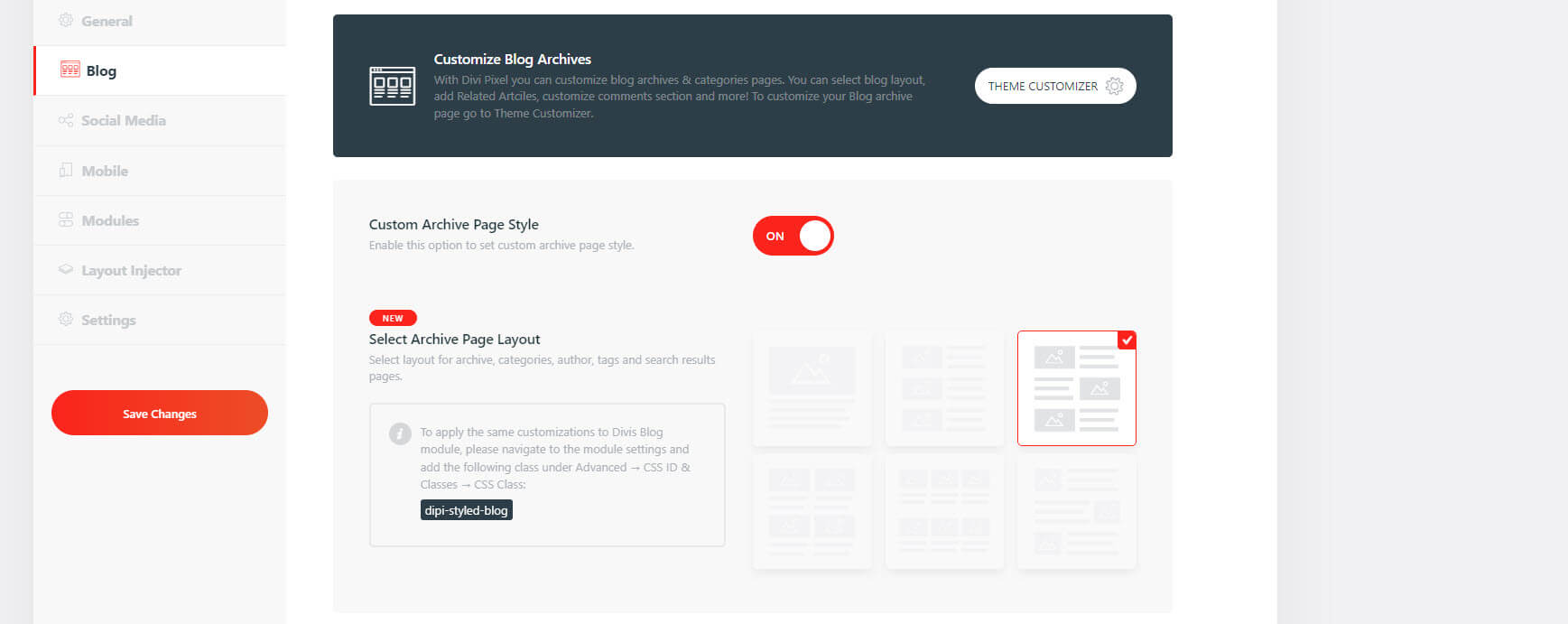
Niestandardowy styl strony archiwum
Style niestandardowe obejmują 6 układów. Wybierz jedną kolumnę z obrazem na górze, pojedynczą kolumnę z obrazem po lewej stronie, jedną kolumnę na przemian, dwie kolumny z obrazem na górze, trzy kolumny z obrazem na górze i naprzemiennie używając mniejszych obrazów. Możesz również zastosować te układy do modułu Divi Blog z klasą CSS.

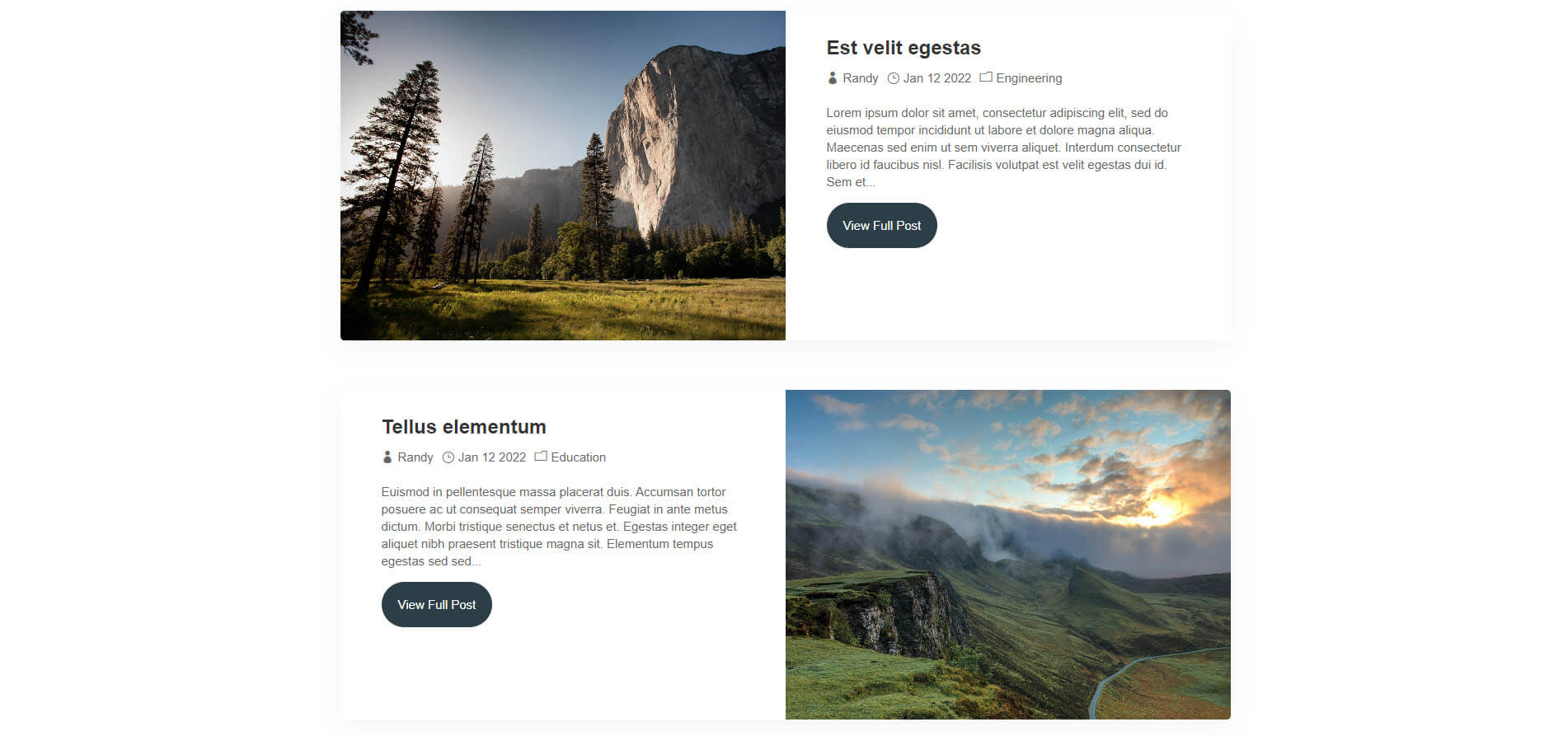
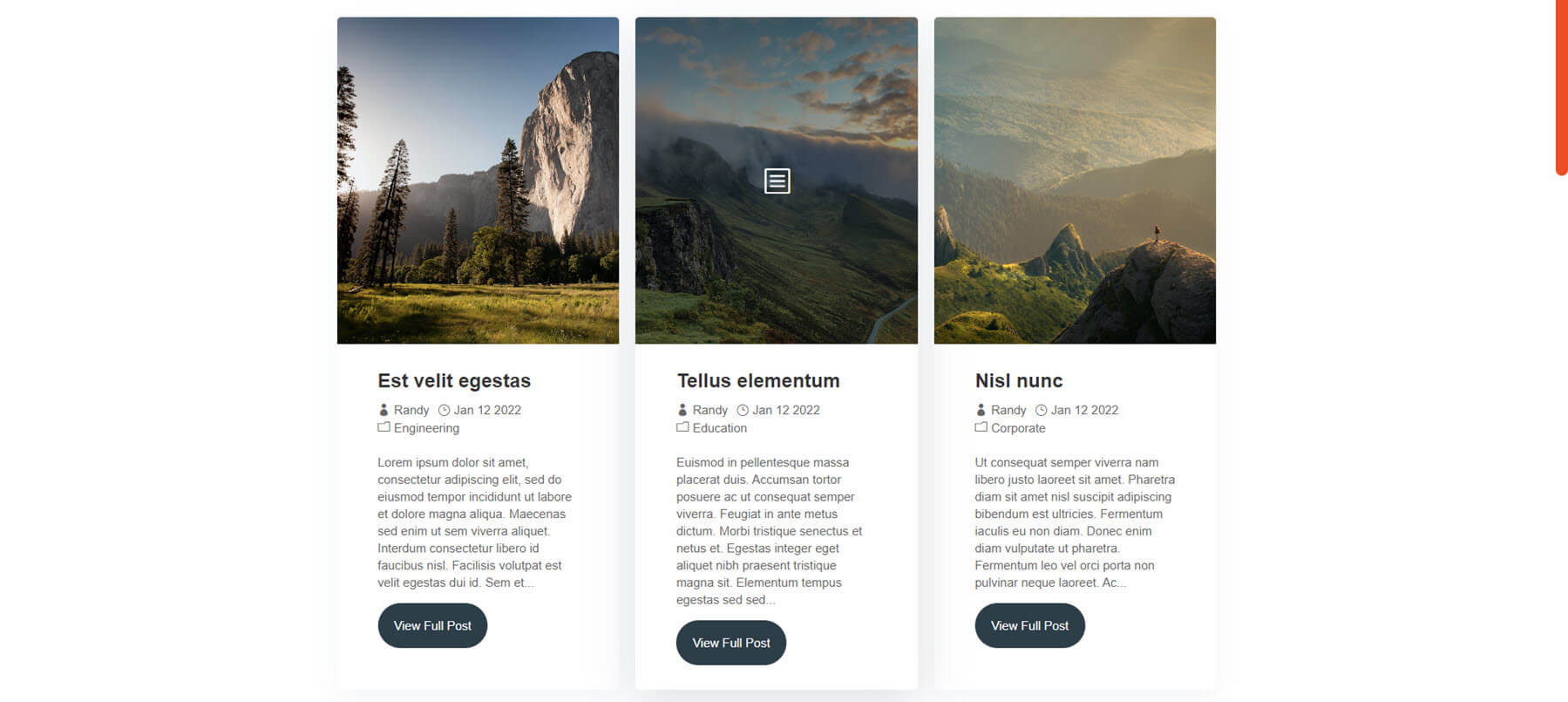
Oto ustawienie domyślne. Dodaje stylizacji wszystkim elementom, w tym stylizowanemu przyciskowi. Obrazy są szerokie. To pokazuje również inne ustawienie, które jest domyślnie włączone o nazwie Dodaj ikony do metatekstu i przycisk Czytaj więcej. Dodaje również pole autora, nawigację po wpisach i powiązane posty, które zobaczysz w samych postach.


Zmiana układu jest tak prosta, jak kliknięcie odpowiedniego układu i zapisanie zmian. Oto układ 3-kolumnowy. Obrazy są wysokie. Najedź kursorem na środkowy obraz w poniższym przykładzie, aby pokazać nakładkę.

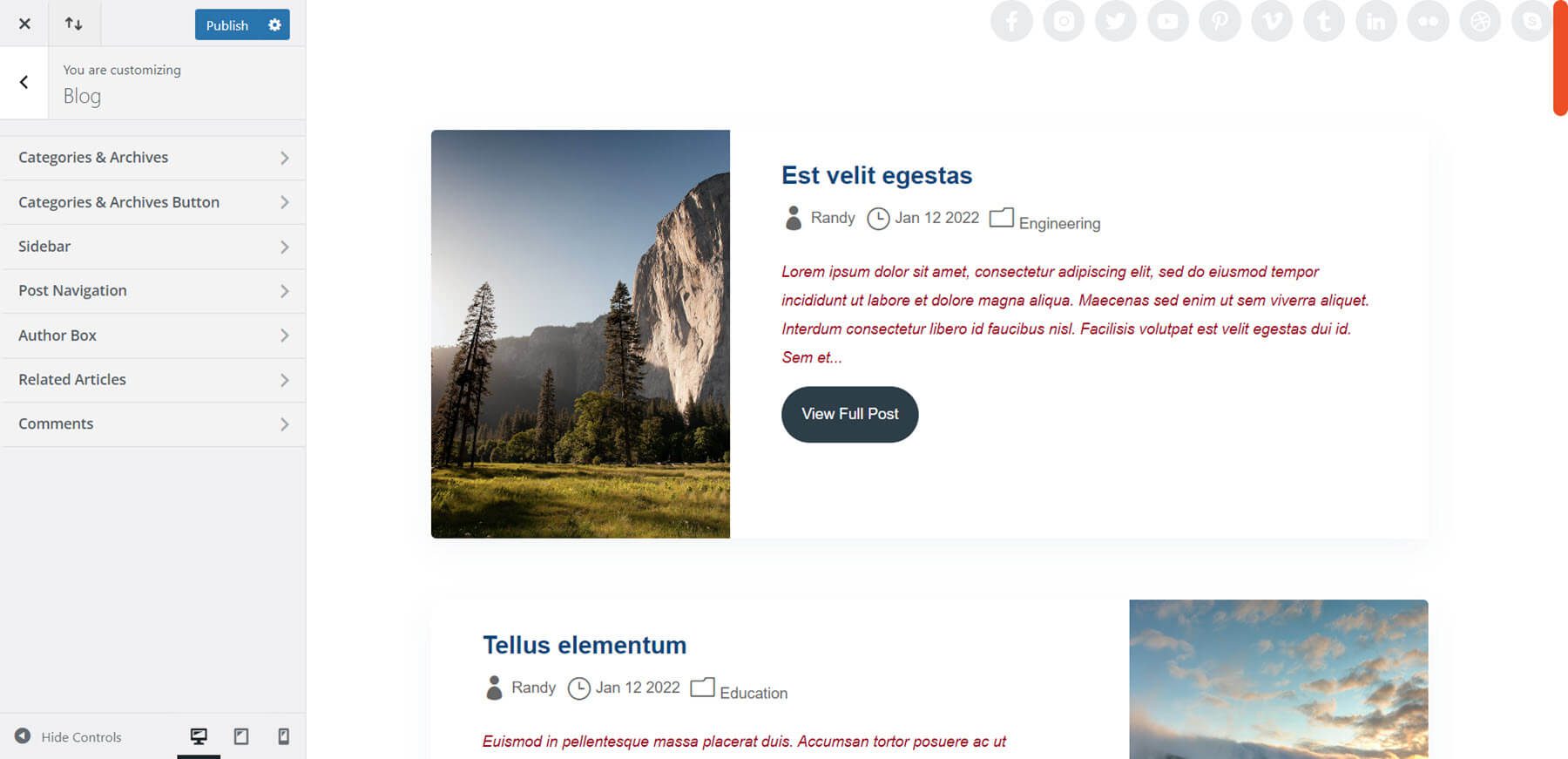
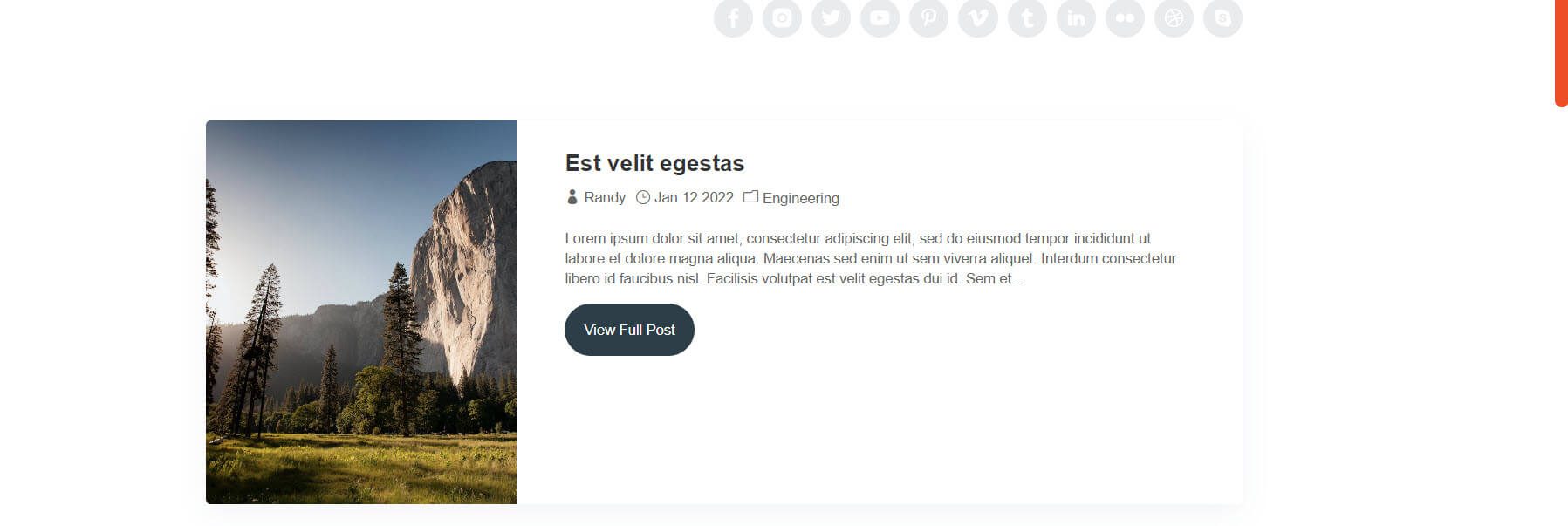
Możesz dostosować całą stylizację za pomocą dostosowywania motywu. Zawiera opcje kategorii, archiwów, przycisków, paska bocznego, nawigacji po wpisach, pola autora, powiązanych artykułów i komentarzy. W poniższym przykładzie dostosowałem czcionkę tytułu i czcionkę fragmentu. Ten przykład pokazuje również ikony społecznościowe dodane do nagłówka.

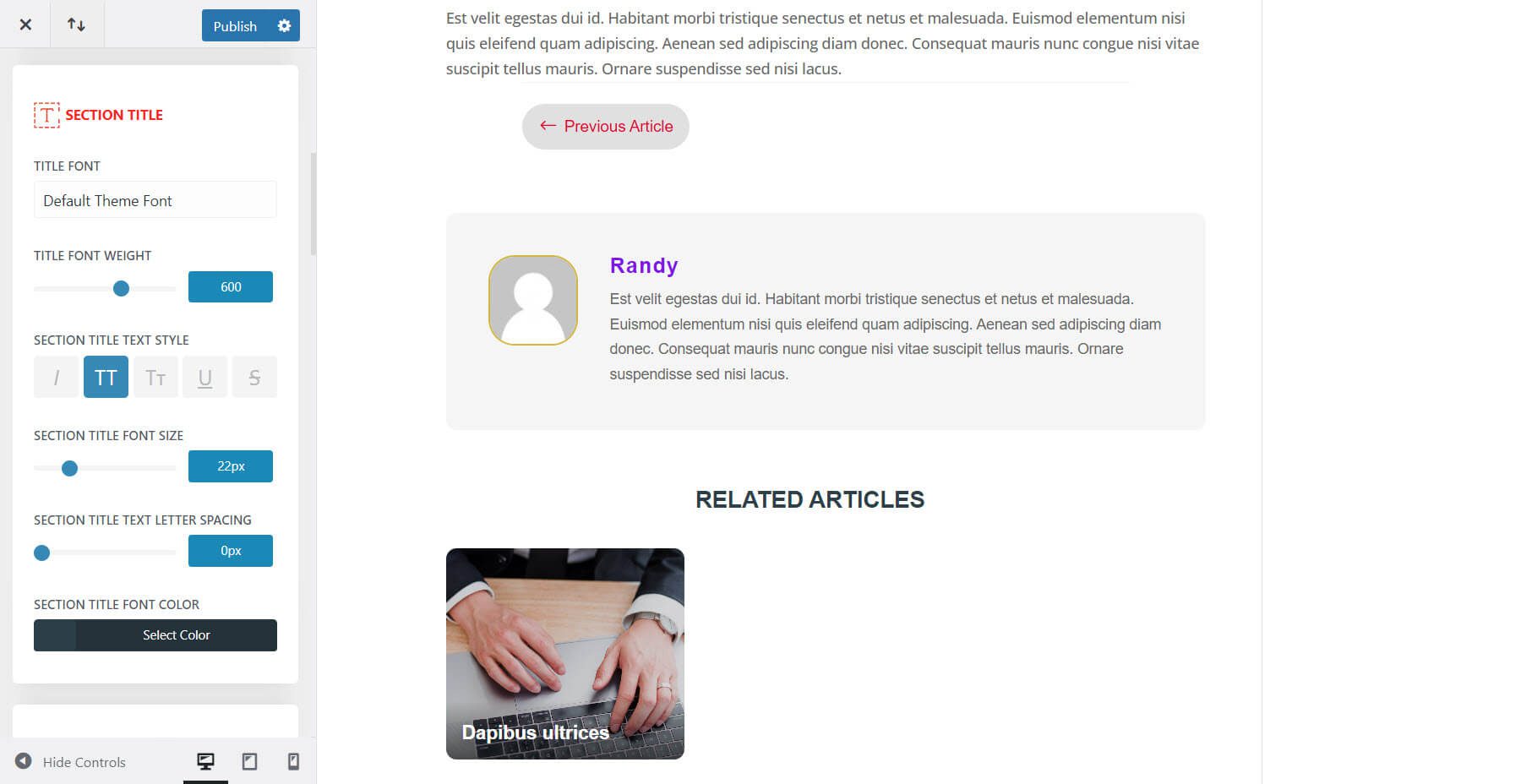
Dostosowałem czcionki nawigacji, pola autora i powiązanych postów. Wszystkie elementy można regulować niezależnie. W polu autora dostosowałem czcionkę tytułu, czcionkę treści i obraz.

Media społecznościowe Divi Pixel
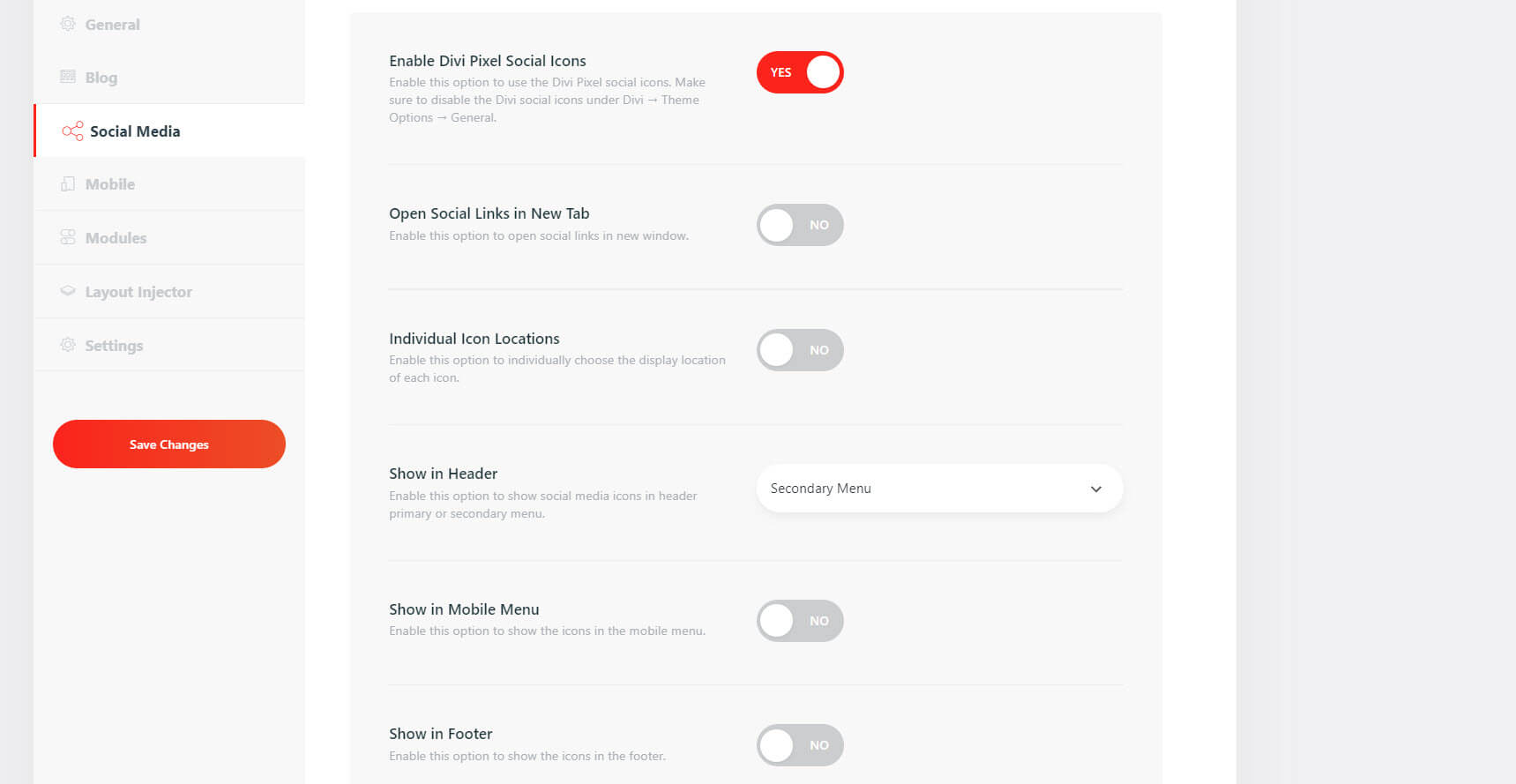
Zakładka Divi Pixel Social Media umożliwia dodawanie ikon mediów społecznościowych do nagłówka. Wybierz, do której części nagłówka mają zostać dodane ikony, oraz sieci społecznościowe, które chcesz dodać.
Włącz ikony społecznościowe Divi Pixel
Możesz włączyć wyświetlanie ikon mediów społecznościowych w nagłówku. Obejmuje to również opcje kontrolowania sposobu ich działania po kliknięciu, na urządzeniach mobilnych itp.

Ikony są domyślnie umieszczane w menu podrzędnym.

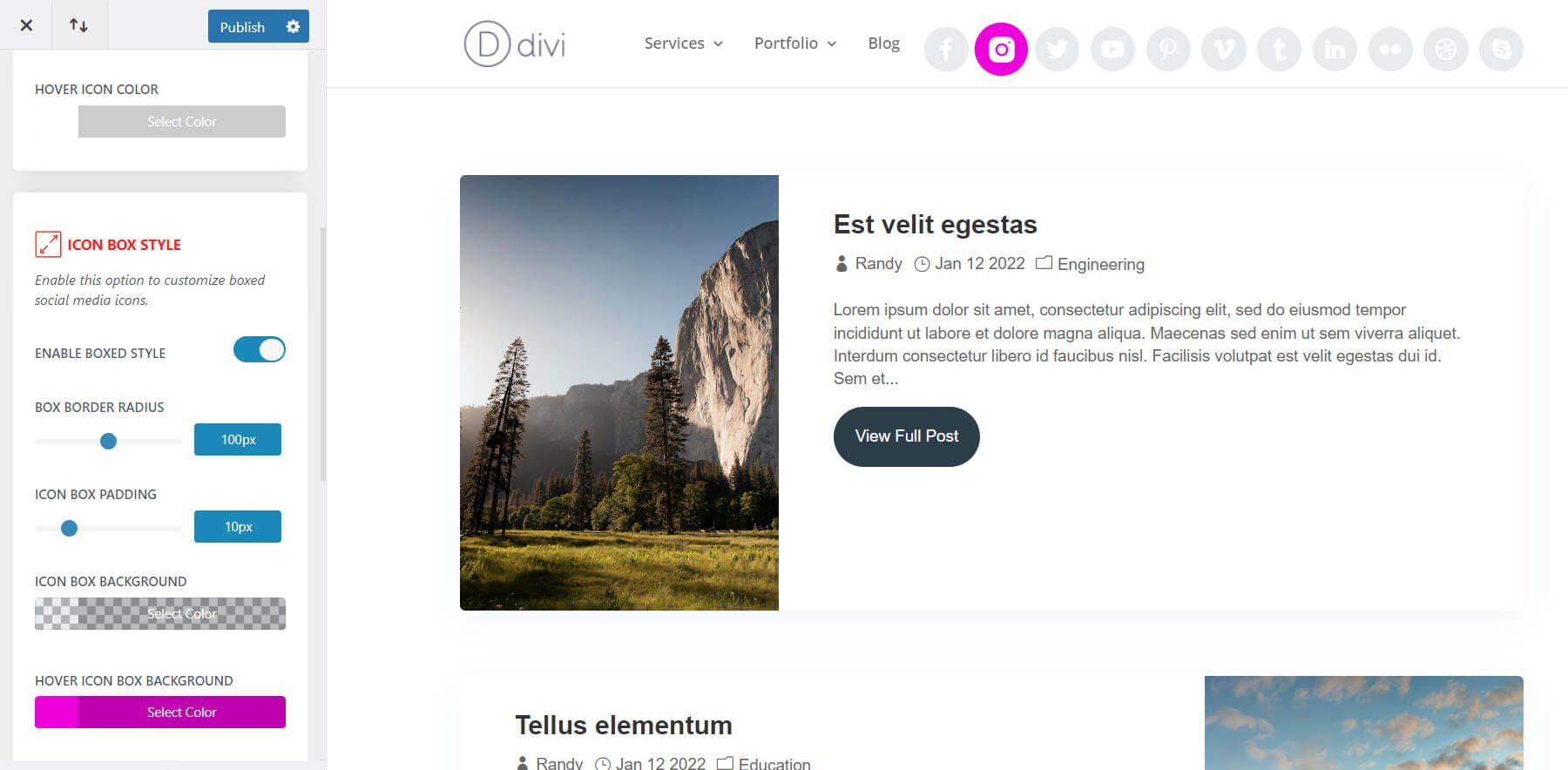
Możesz je również dostosować w dostosowywaniu motywu. Dostosuj ikonę, tło, najechanie kursorem, animację, kształt, rozmiar itp. Dodałem ikony społecznościowe do głównego menu, dostosowałem rozmiar ikon oraz ustawienia najechania na ikonę i kolory tła.

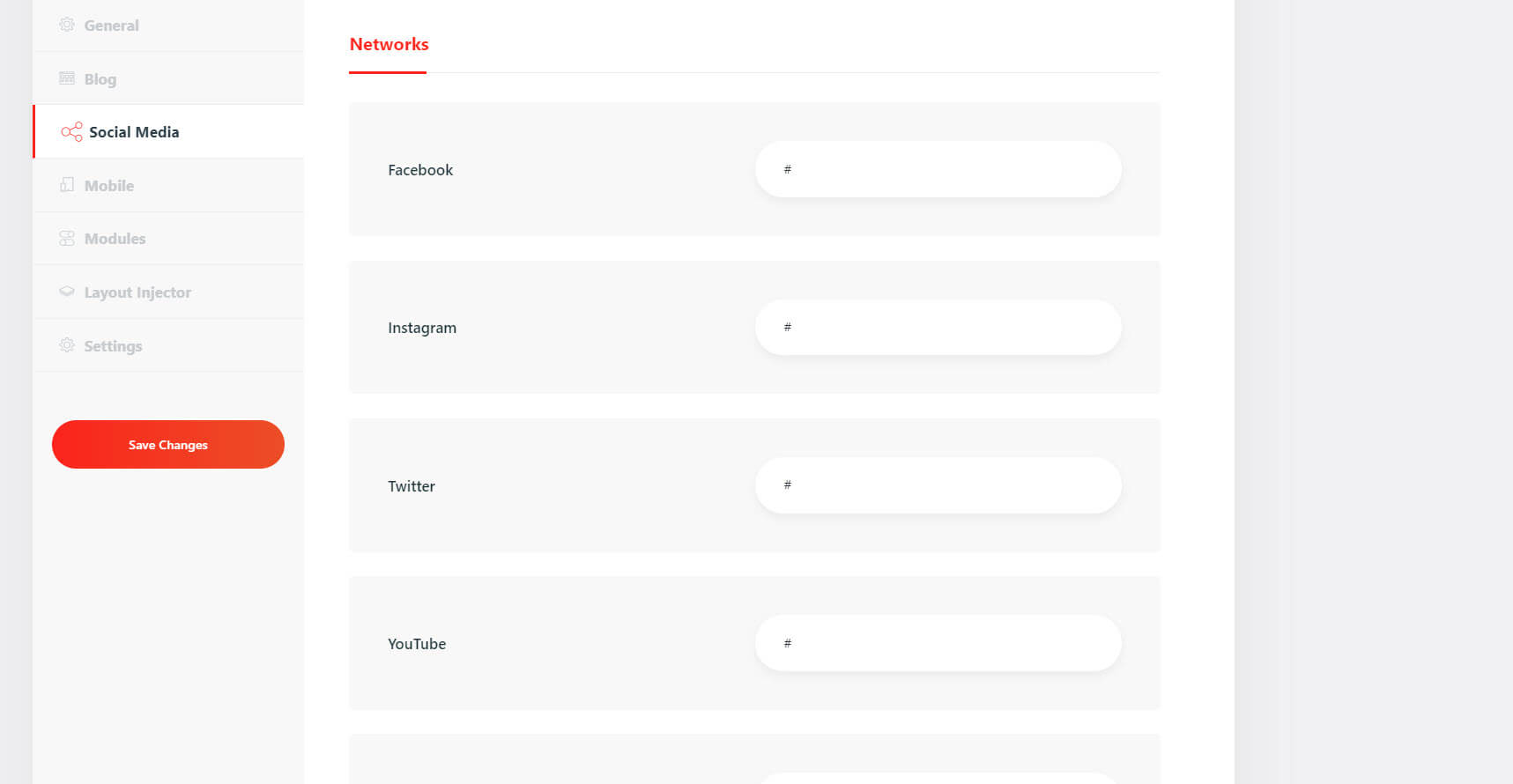
Sieci
Wybierz spośród 19 popularnych sieci. Wyświetl je, dodając swój adres URL.

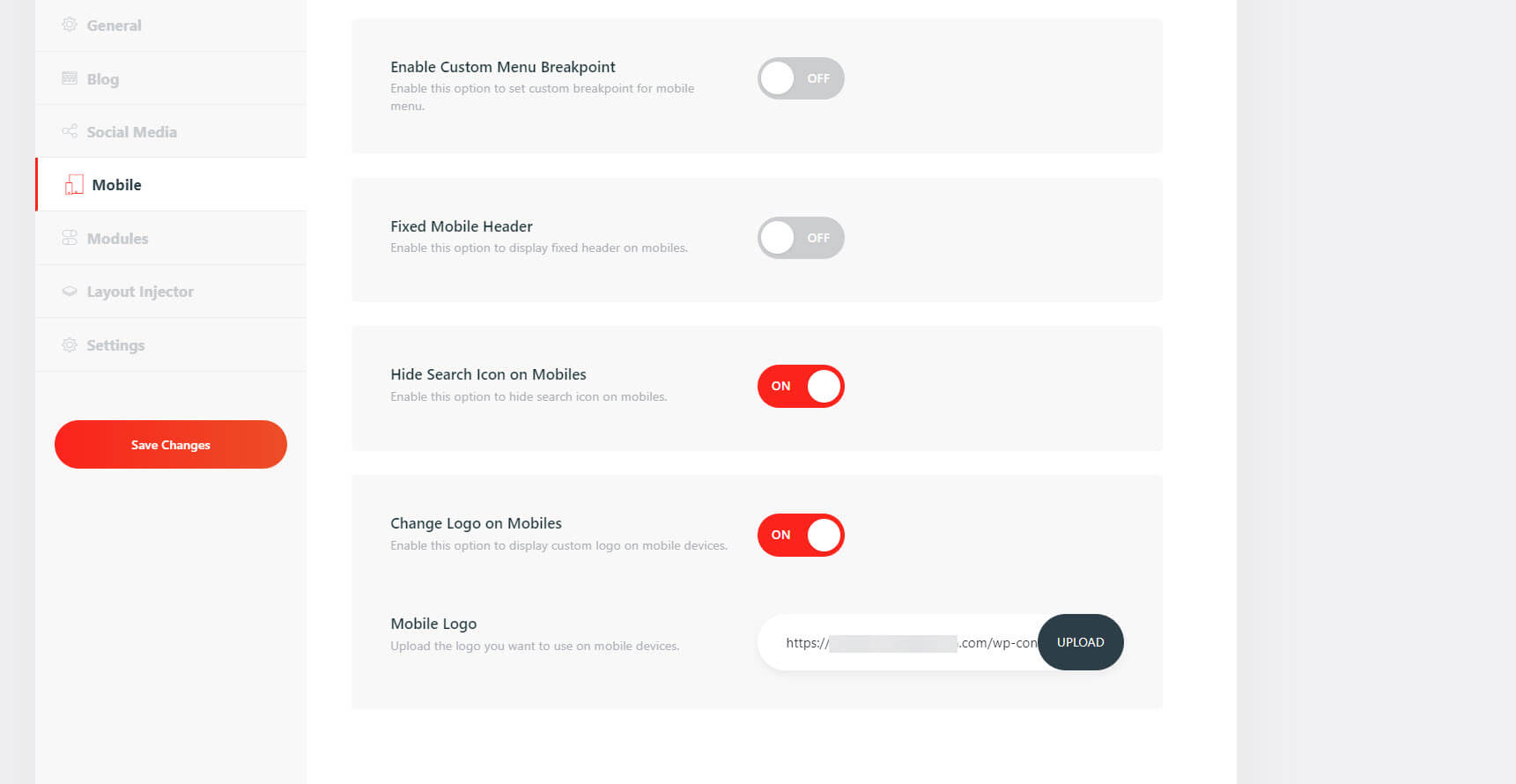
Mobilna karta Divi Pixel
Karta mobilna zawiera punkty przerwania, poprawianie nagłówka mobilnego, ukrywanie ikony wyszukiwania, zmianę logo na telefonie komórkowym itp. Daje to dużą kontrolę nad ustawieniami mobilnymi. Możesz przesłać dowolne logo.

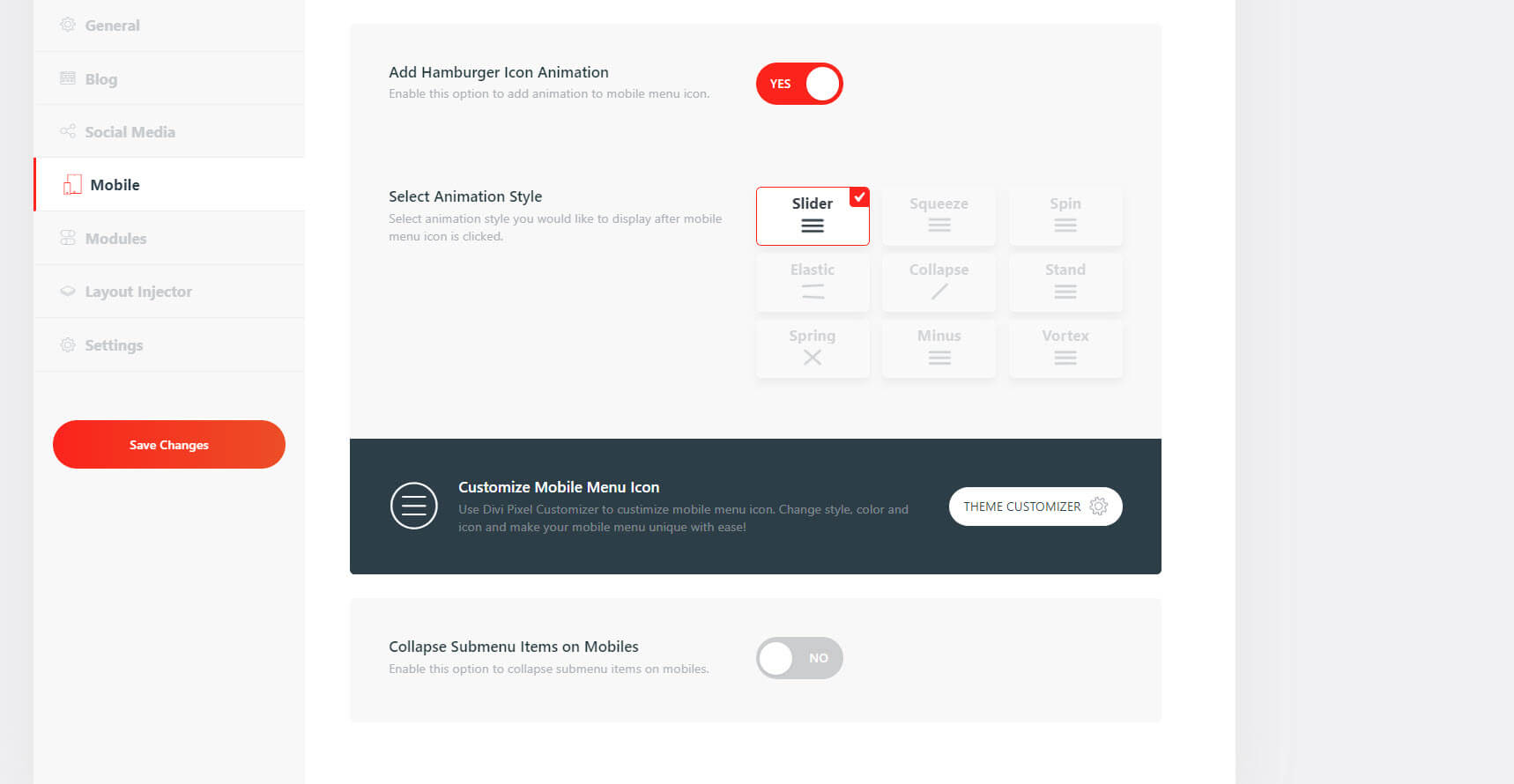
Menu mobilne
Menu mobilne dodaje 9 ustawień, które obejmują opcje stylu animacji menu. Wybierz spośród suwaka, ściśnięcia, wirowania, gumki, zwinięcia, stojaka, sprężyny, minusa i wiru. Po prostu kliknij ten, który chcesz. Pokazuje animację na ekranie ustawień, aby dać ci wyobrażenie o tym, jak będzie działać na froncie.

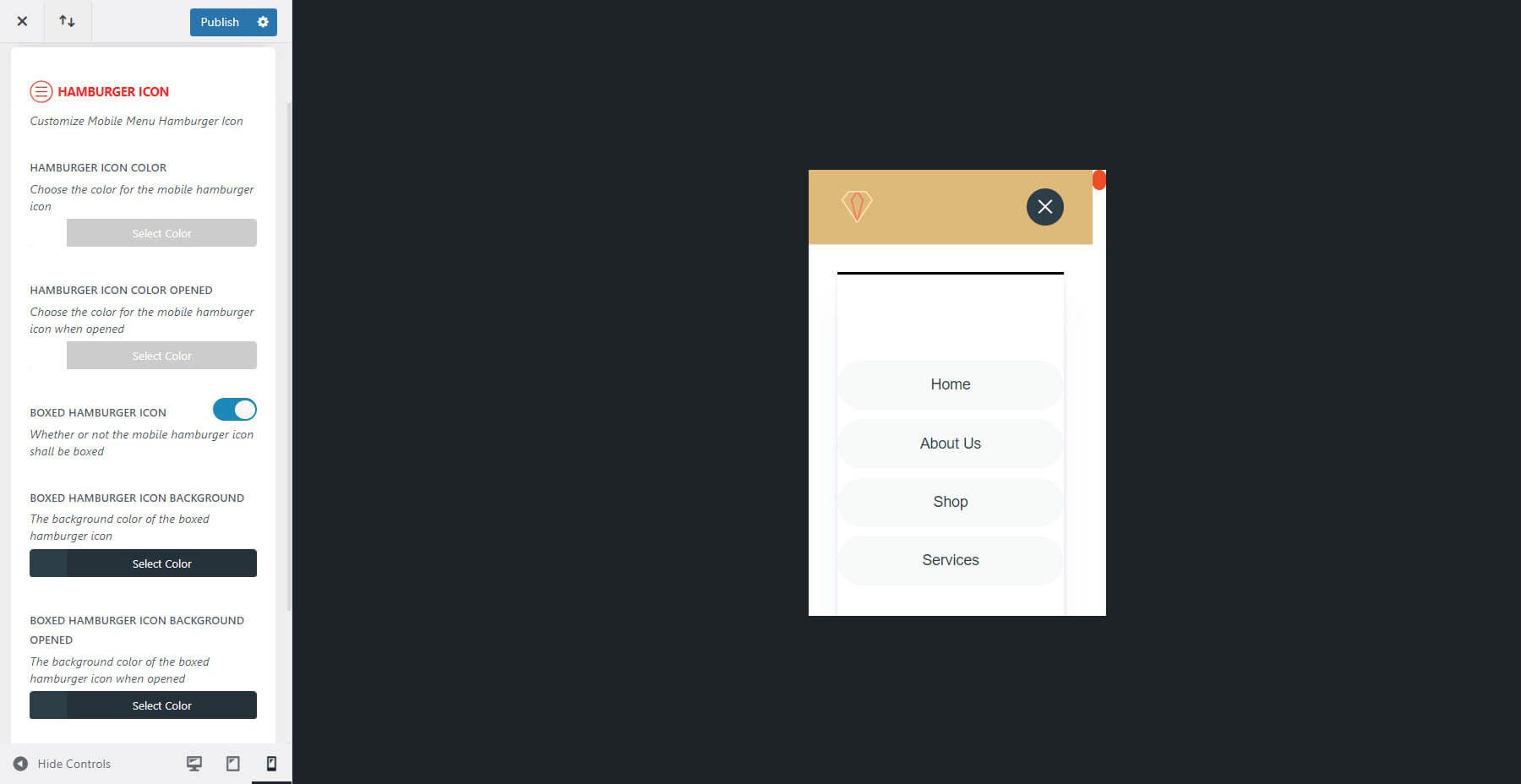
Możesz dostosować całą stylizację ikony hamburgera w dostosowywaniu motywu. Dostosuj kolor, otwarty kolor, kolor tła, otwarty kolor tła, promień obramowania, dopełnienie itp. W tym przykładzie używa innego logo, koloru tła i menu rozwijanego niż wersja na komputery.

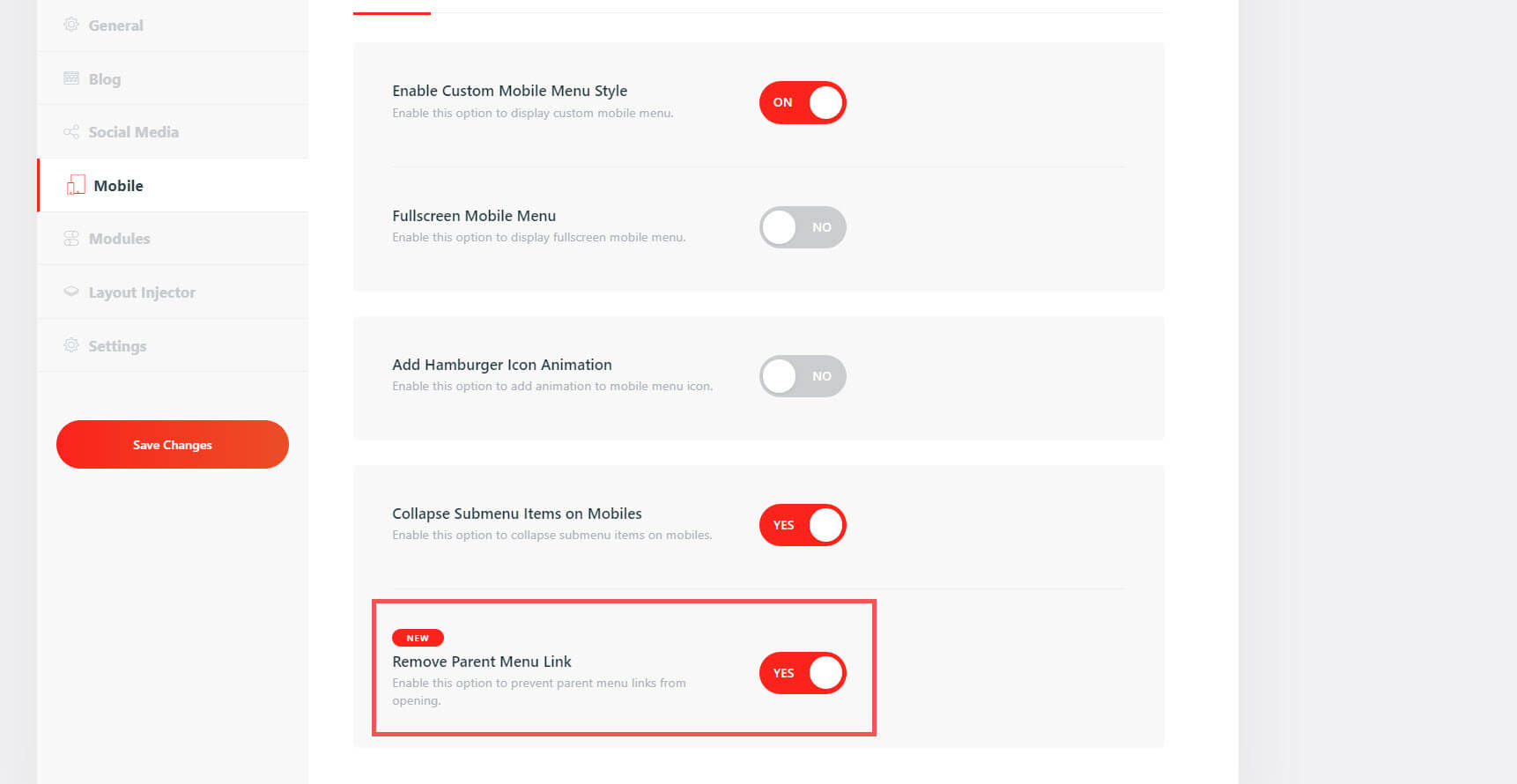
Zwiń pozycje podmenu w telefonach komórkowych
Wybranie Zwiń elementy podmenu na telefonach komórkowych otwiera kolejną nową opcję - Usuń link do menu nadrzędnego. Zapobiega to otwieraniu łączy menu nadrzędnego.

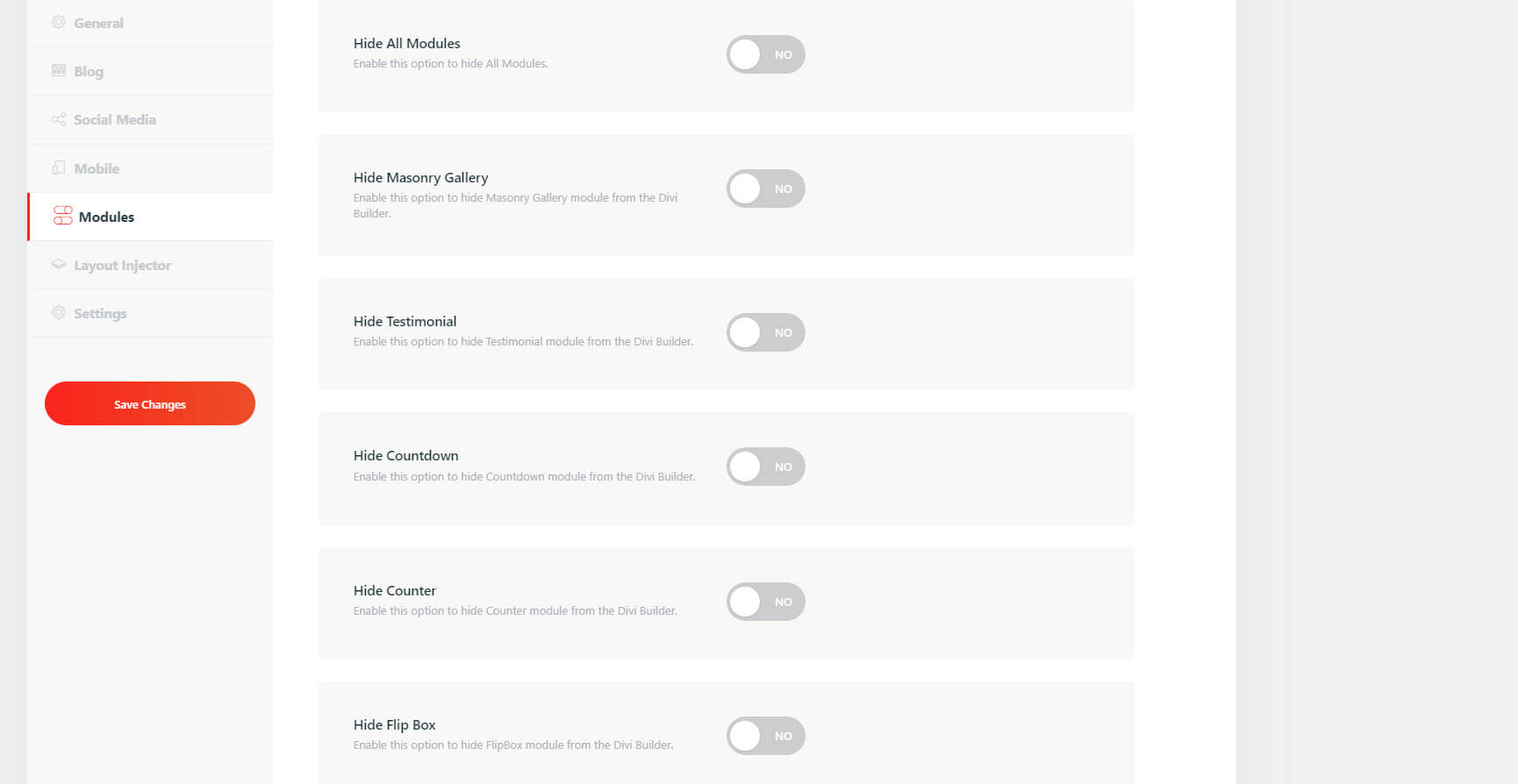
Zakładka Moduły Divi Pixel
Karta Moduł dodaje ponad 40 nowych modułów do Divi Builder. Niektóre z nich działają z nowymi typami postów, które są dodawane przez Divi Pixel i dostępne na pulpicie nawigacyjnym WordPress. Możesz pokazać lub ukryć je wszystkie lub włączyć wybrane moduły. Przyjrzymy się kilku modułom Divi.

Świadectwa
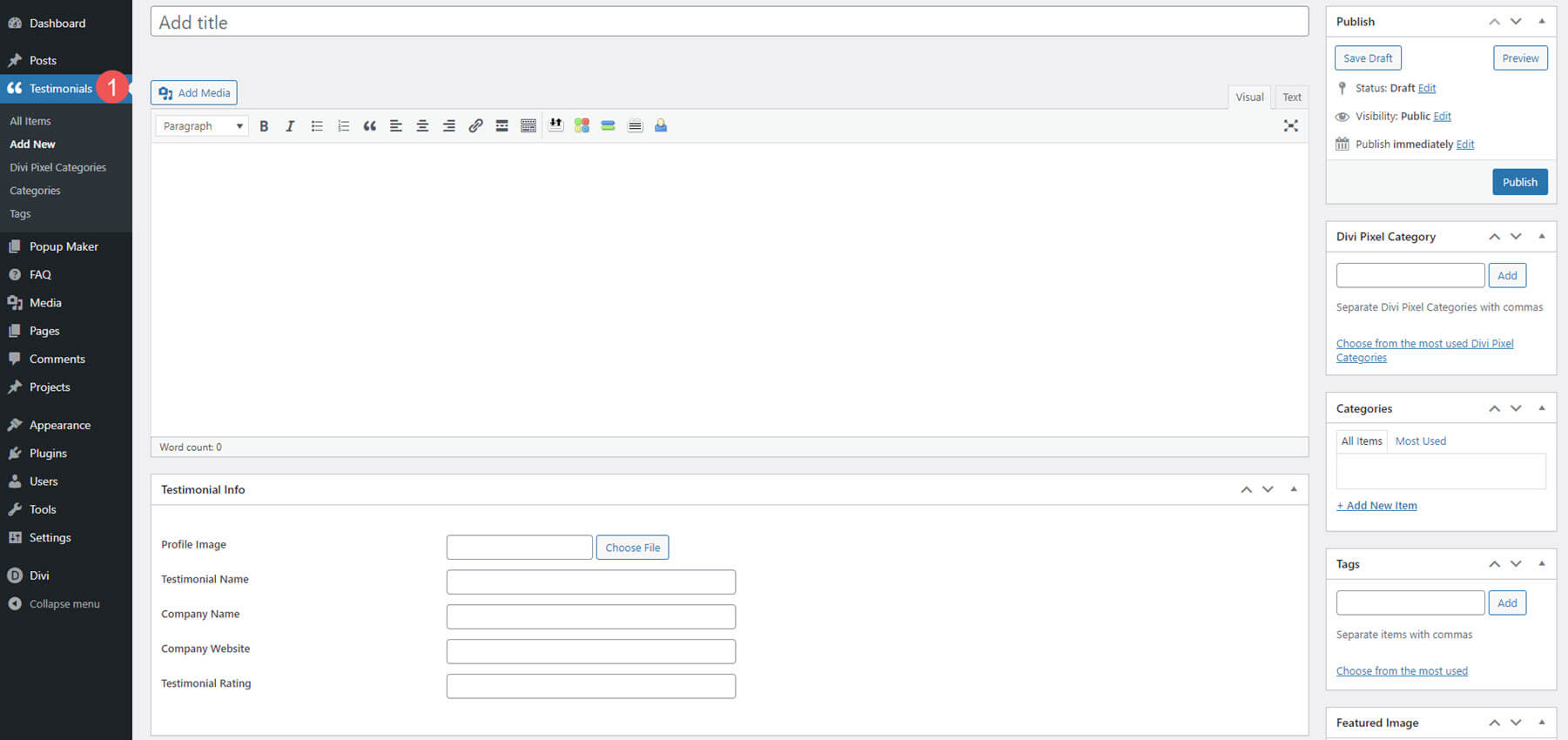
Testimonials dodaje nowy typ postu, w którym można tworzyć referencje do wyświetlenia przez moduł. Możesz je utworzyć w edytorze lub pobrać z Facebooka, Google i WooCommerce. Edytor zawiera pola tytułu, treści, obrazu, nazwy, firmy, strony internetowej i oceny.

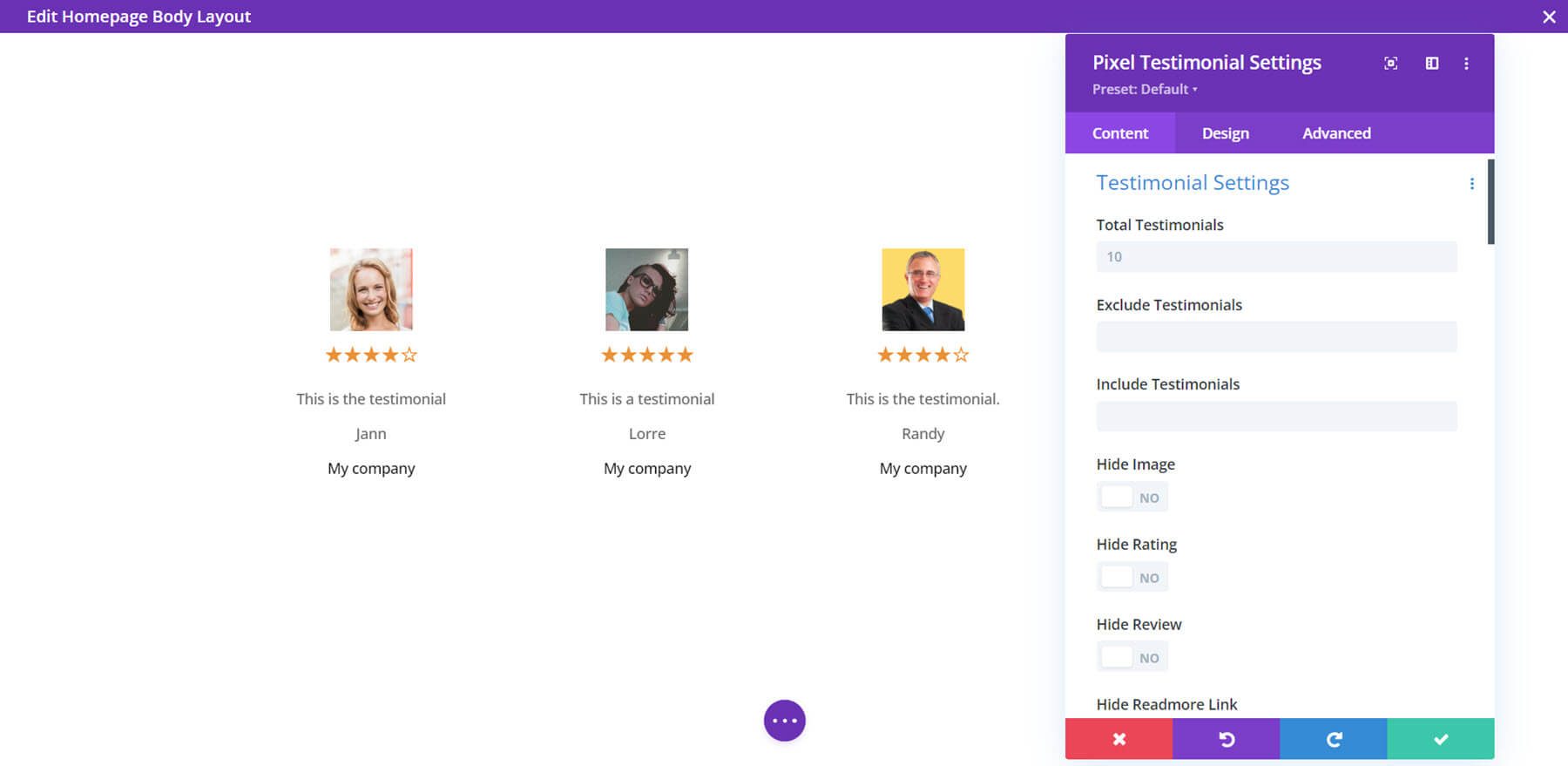
Moduł wyświetla referencje i zapewnia wiele opcji, w tym liczbę do wyświetlenia, referencje do uwzględnienia lub wykluczenia, elementy do pokazania lub ukrycia, ustawienia wyskakujących okienek, ustawienia karuzeli, typ recenzji i wiele innych. Dostępne są również wszystkie standardowe opcje projektowania Divi.

Kreator wyskakujących okienek
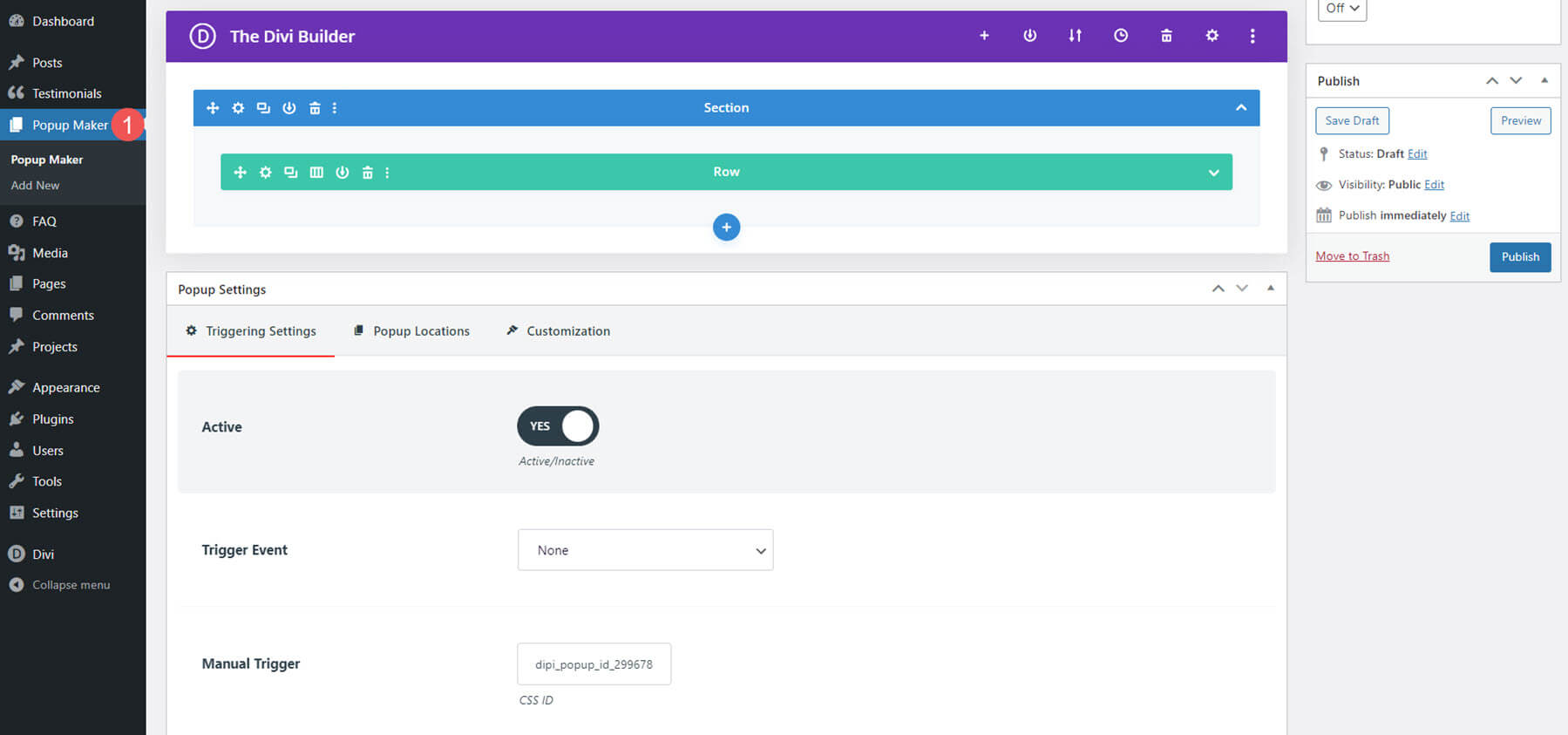
Kreator wyskakujących okienek używa narzędzia Divi Builder do tworzenia układów. Edytor zawiera również ustawienia wyzwalacza, opcje lokalizacji wyskakujących okienek i dostosowywanie. Ten nie jest modułem, ale możesz go pokazać lub ukryć w ustawieniach modułu. Jest dodawany do każdego elementu z identyfikatorem klasy CSS.

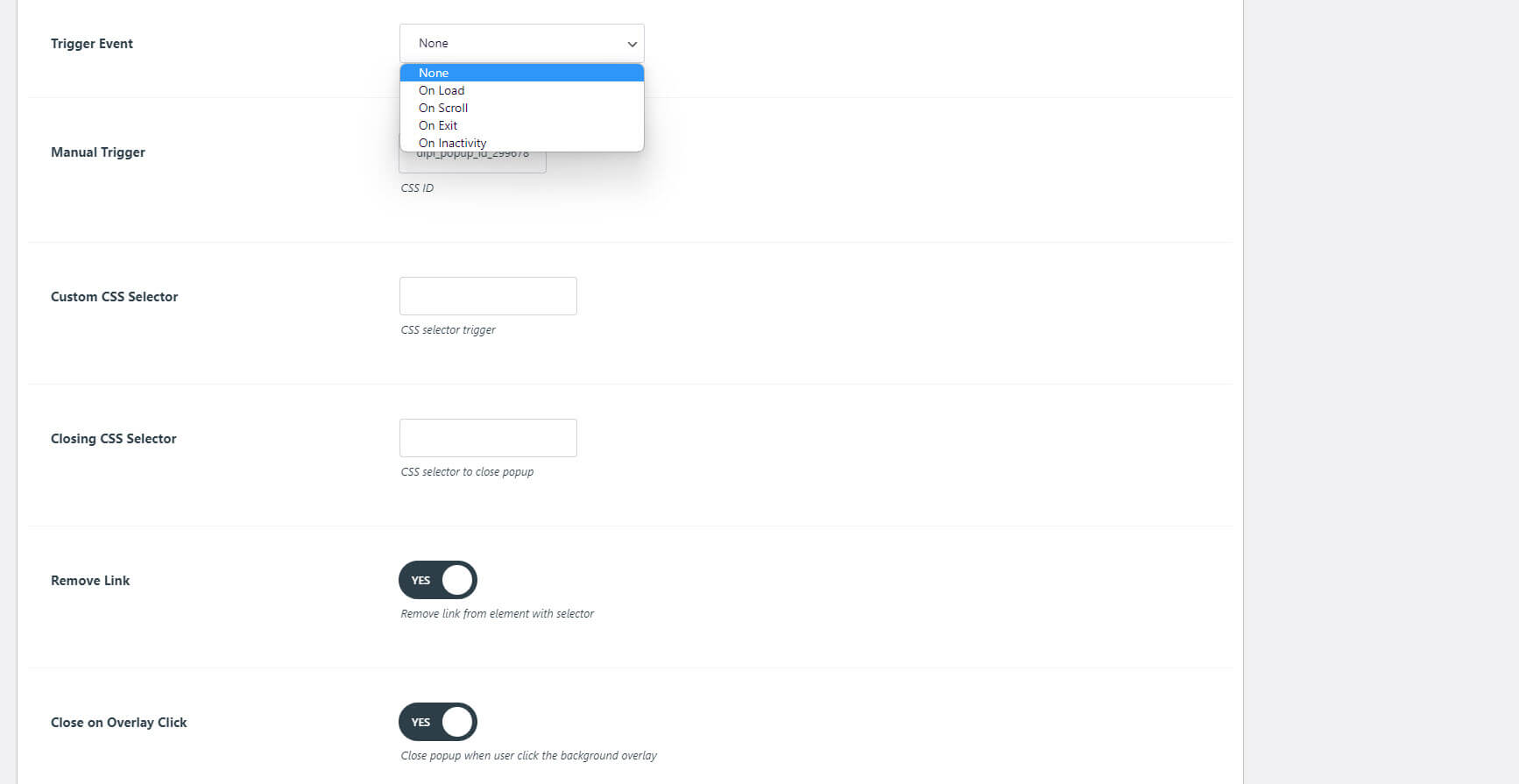
Ustawienia wyzwalacza pozwalają wybrać zdarzenia wyzwalające, opcje zamknięcia itp.

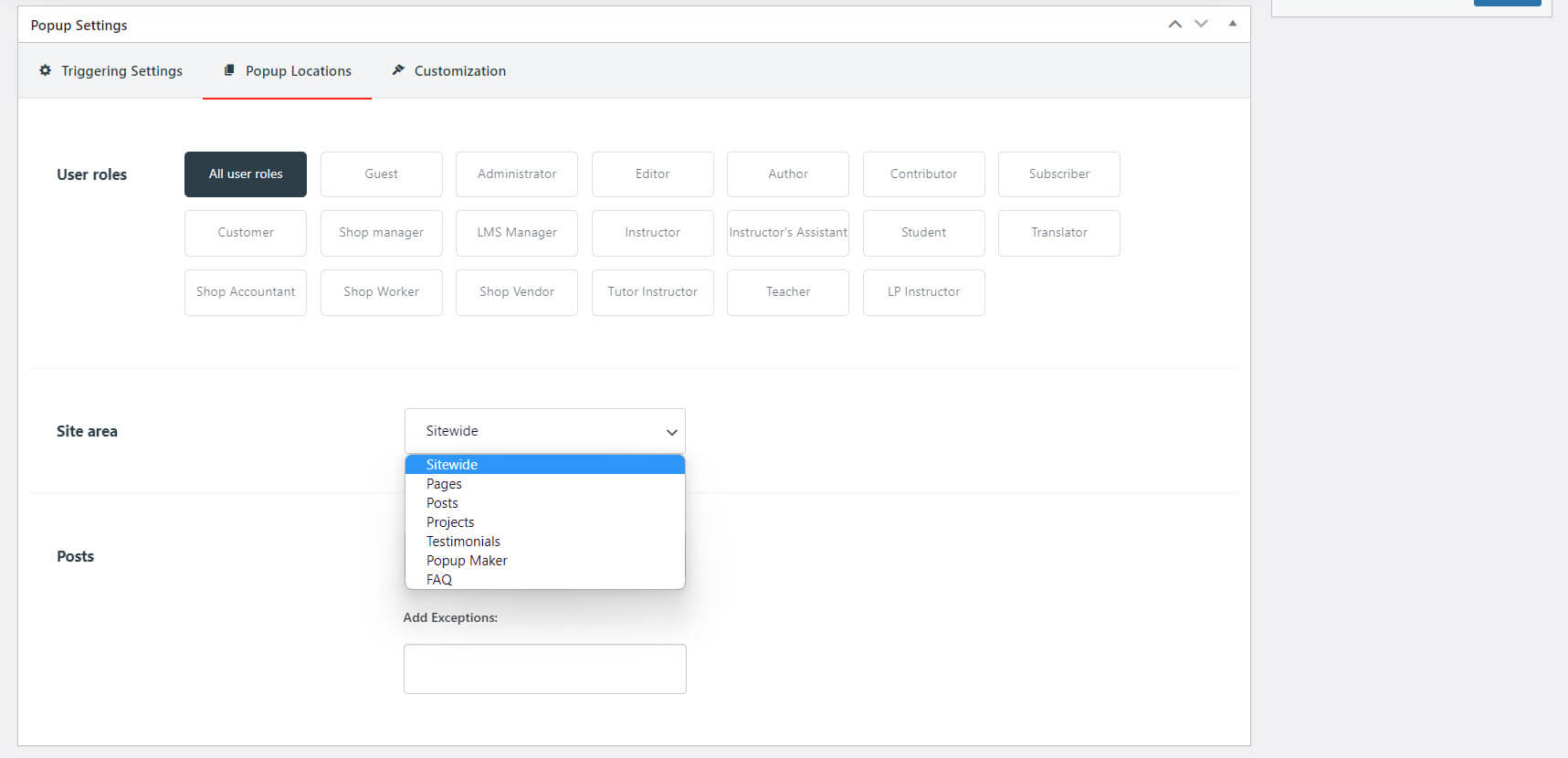
Opcje lokalizacji obejmują role użytkowników, obszar witryny i posty, które mogą wyświetlać wyskakujące okienko. Wybierz typy postów, konkretne posty i wyjątki.

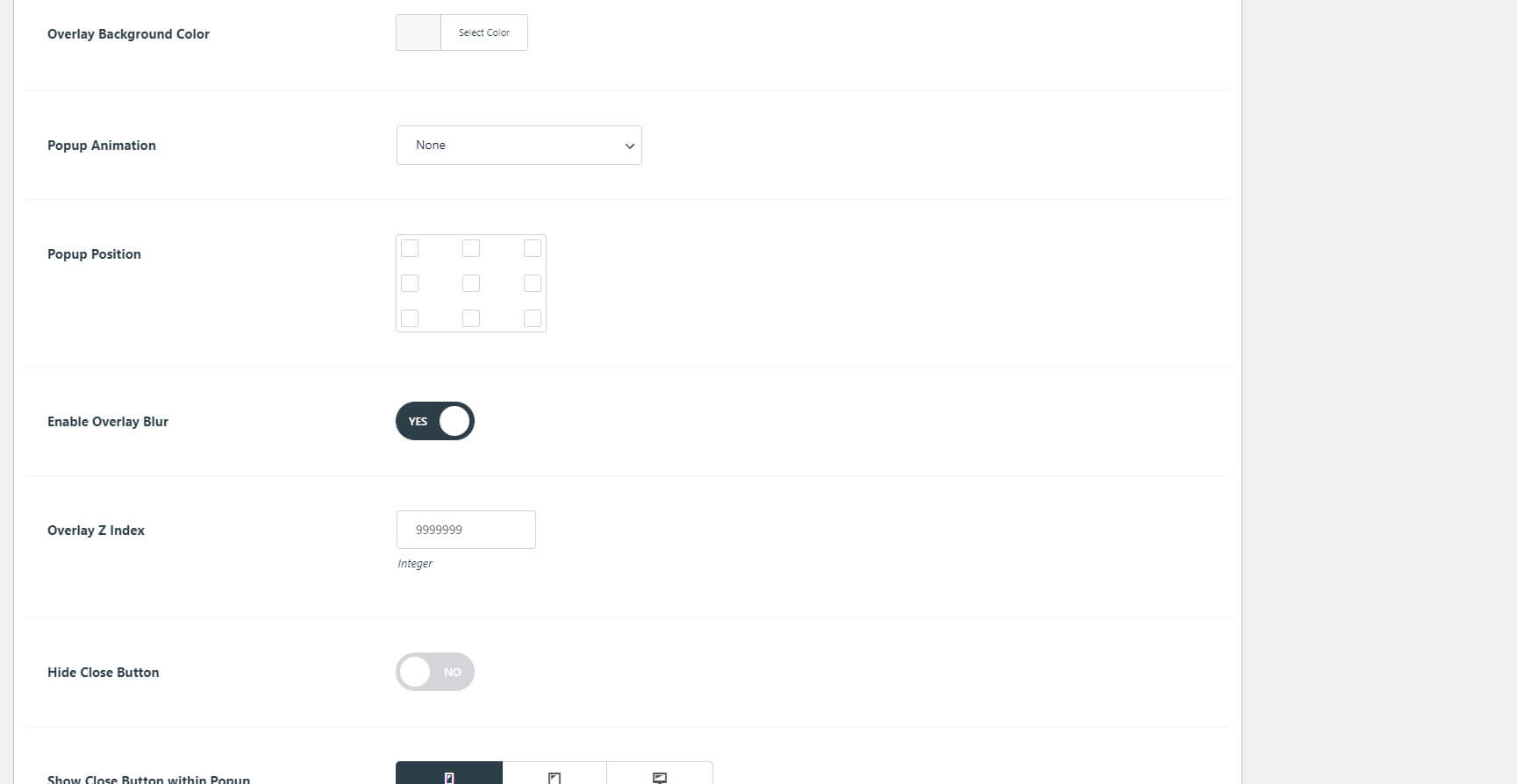
Opcje dostosowywania pozwalają wybrać kolor tła nakładki, animację wyskakujących okienek, pozycję, rozmycie i inne.

Często zadawane pytania dotyczące znaczników schematu
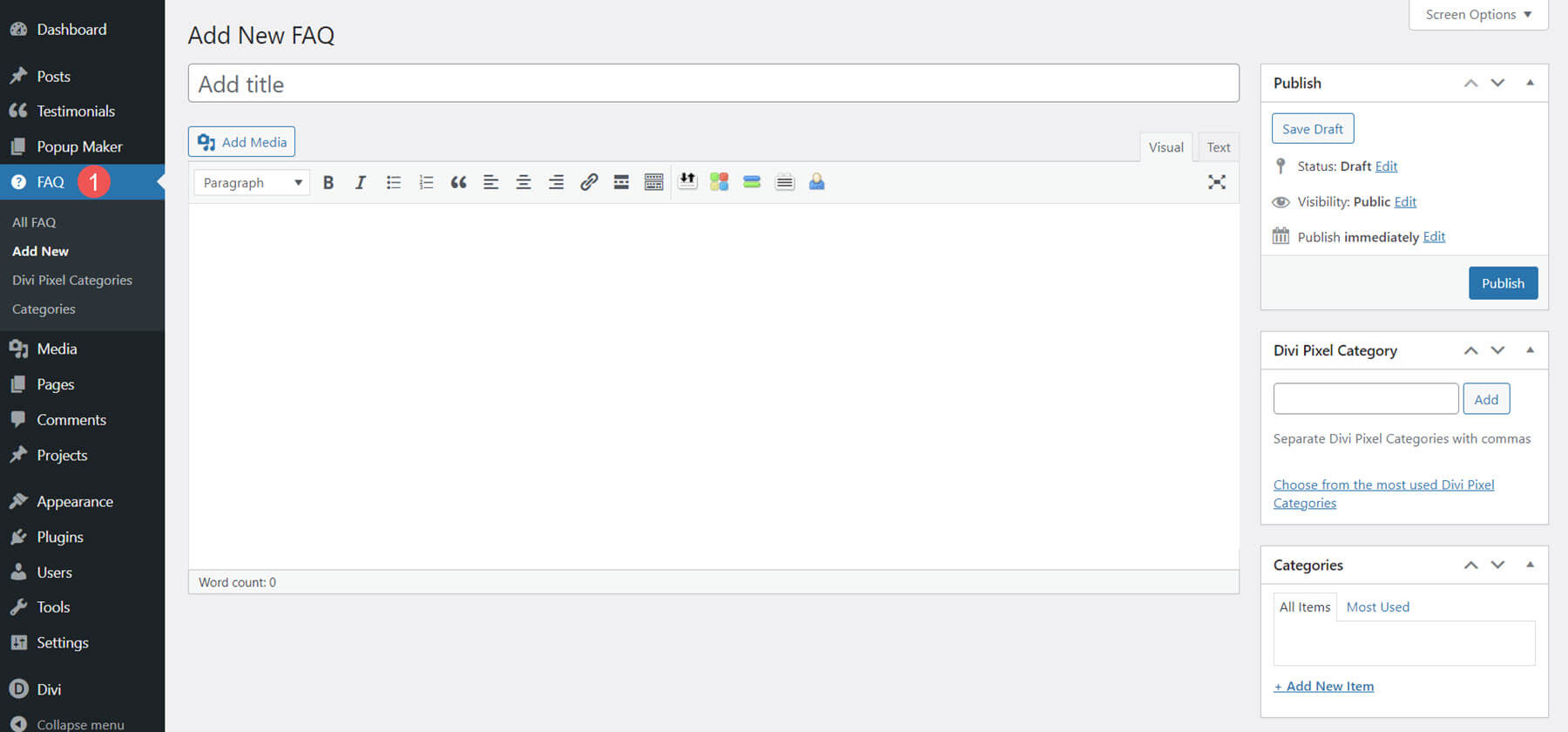
Moduł FAQ Divi Pixel jest oparty na zasadach uporządkowanych danych Google. Kreator FAQ korzysta z klasycznego edytora. Możesz je tworzyć jak dowolne treści w klasycznym edytorze i dodawać kategorie FAQ.

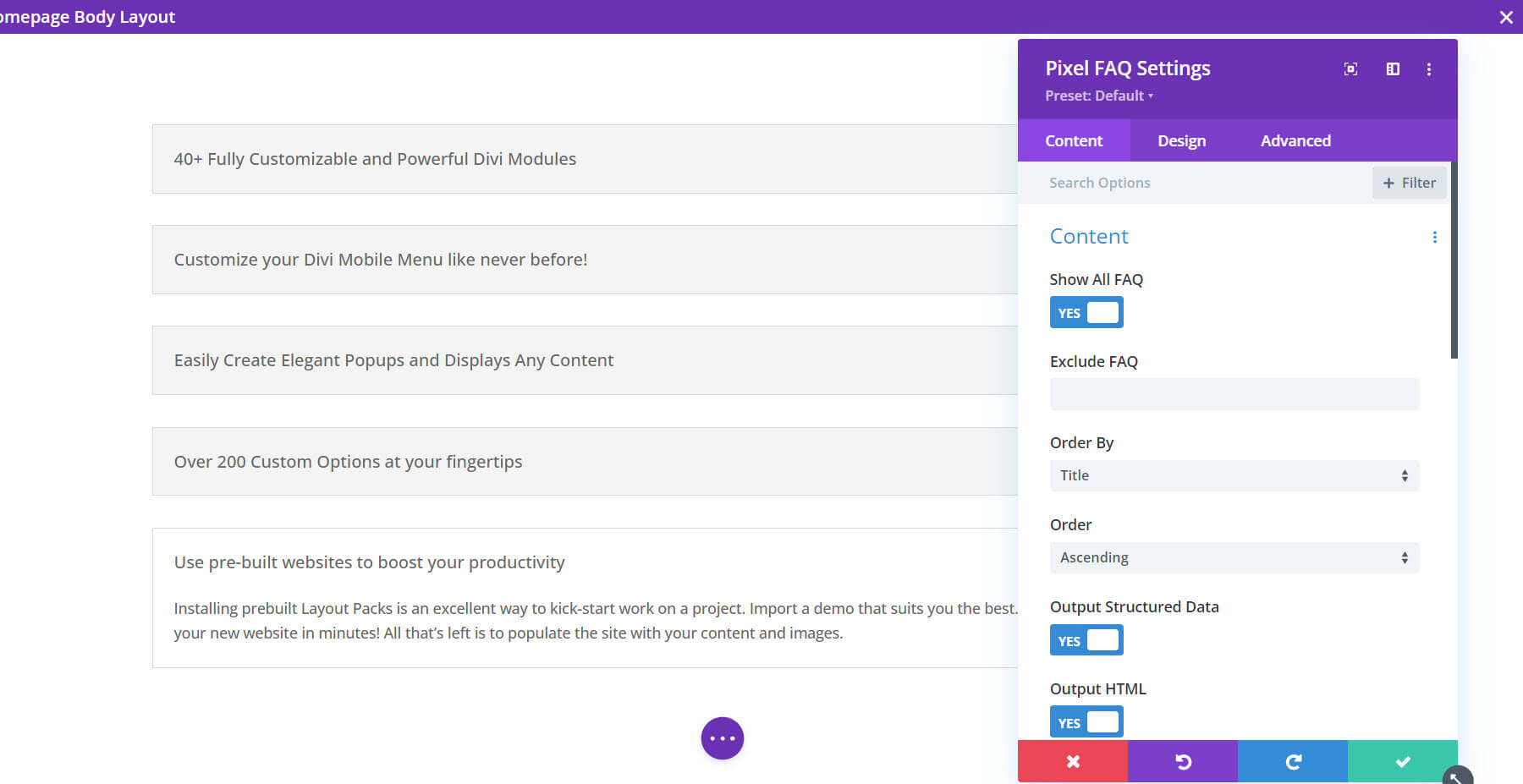
Po zbudowaniu FAQ możesz je wyświetlić za pomocą modułu FAQ. Pokaż wszystkie często zadawane pytania lub wyklucz określone często zadawane pytania, wyświetlaj według kategorii, generuj uporządkowane dane i HTML itp. Stylizuj je na karcie projektu.

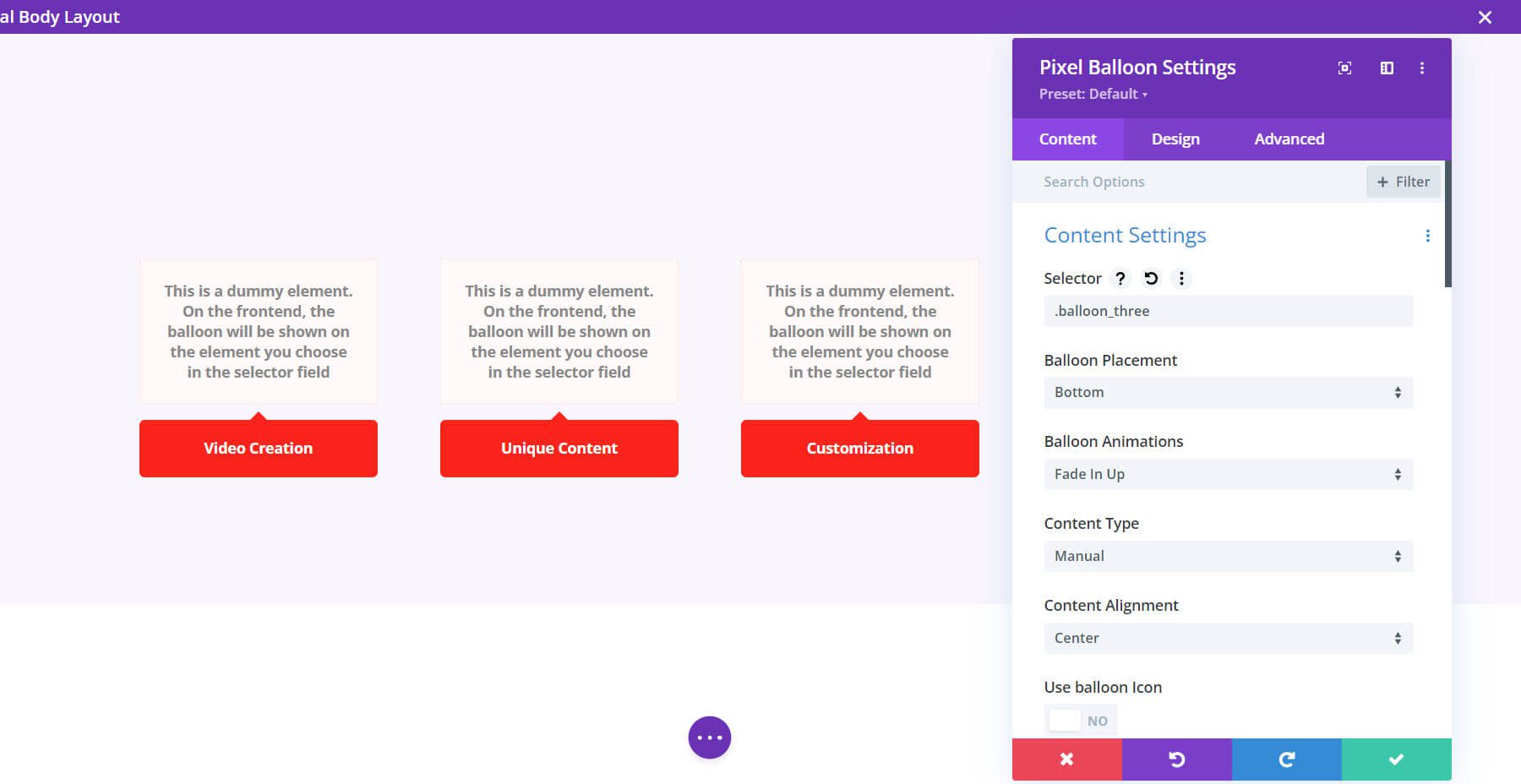
Balon
Moduł Balloon tworzy dymek, który jest wybierany jako element menu. Dodaj dowolną zawartość w dymku i nadaj jej styl na karcie projektu.

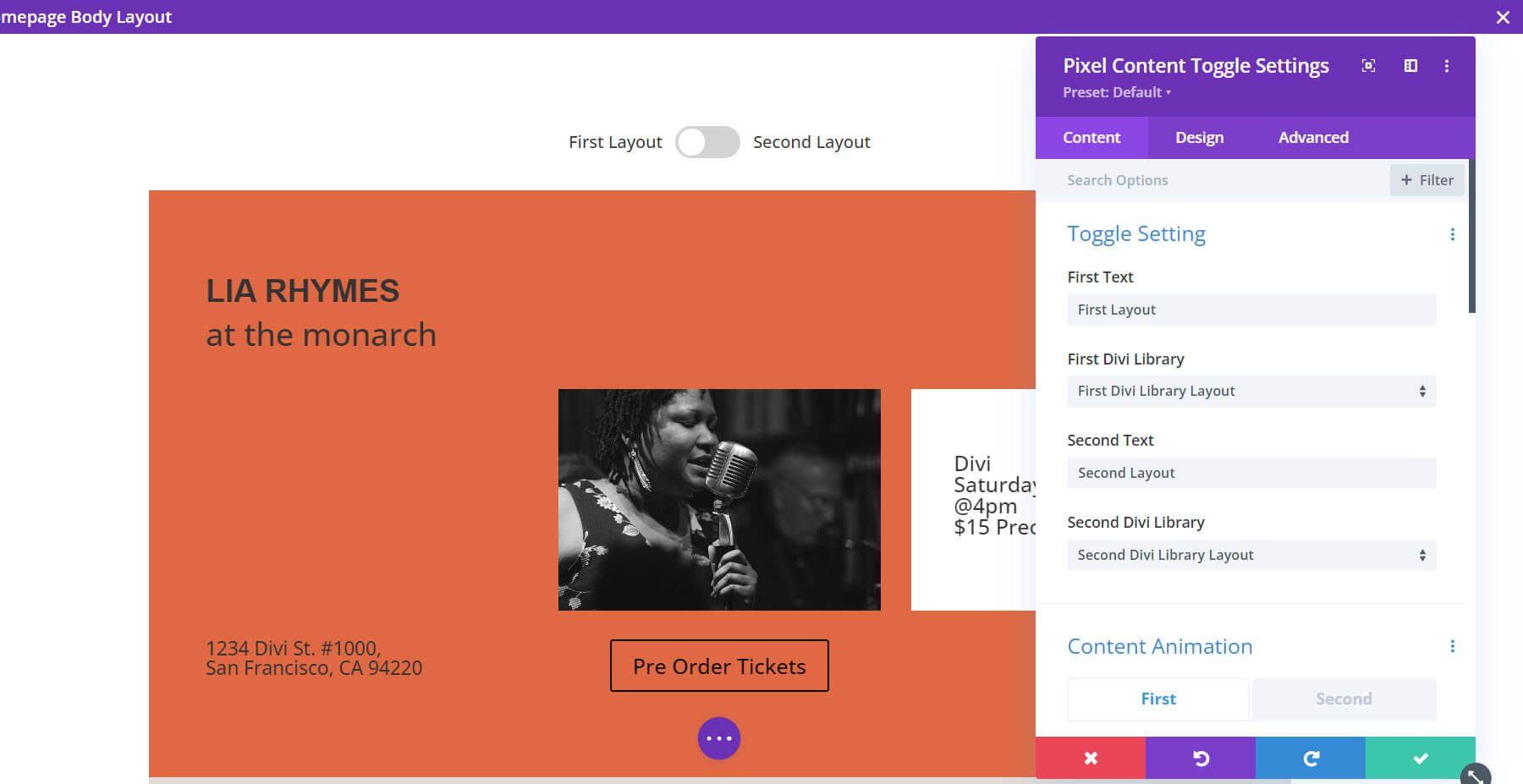
Przełączanie zawartości
Interesujący jest moduł przełączania zawartości. Pozwala określić dwa układy i zapewnia przełącznik, dzięki któremu użytkownik może przełączać się między nimi. Podałem dwa układy. Poniższy obraz przedstawia pierwszy układ.

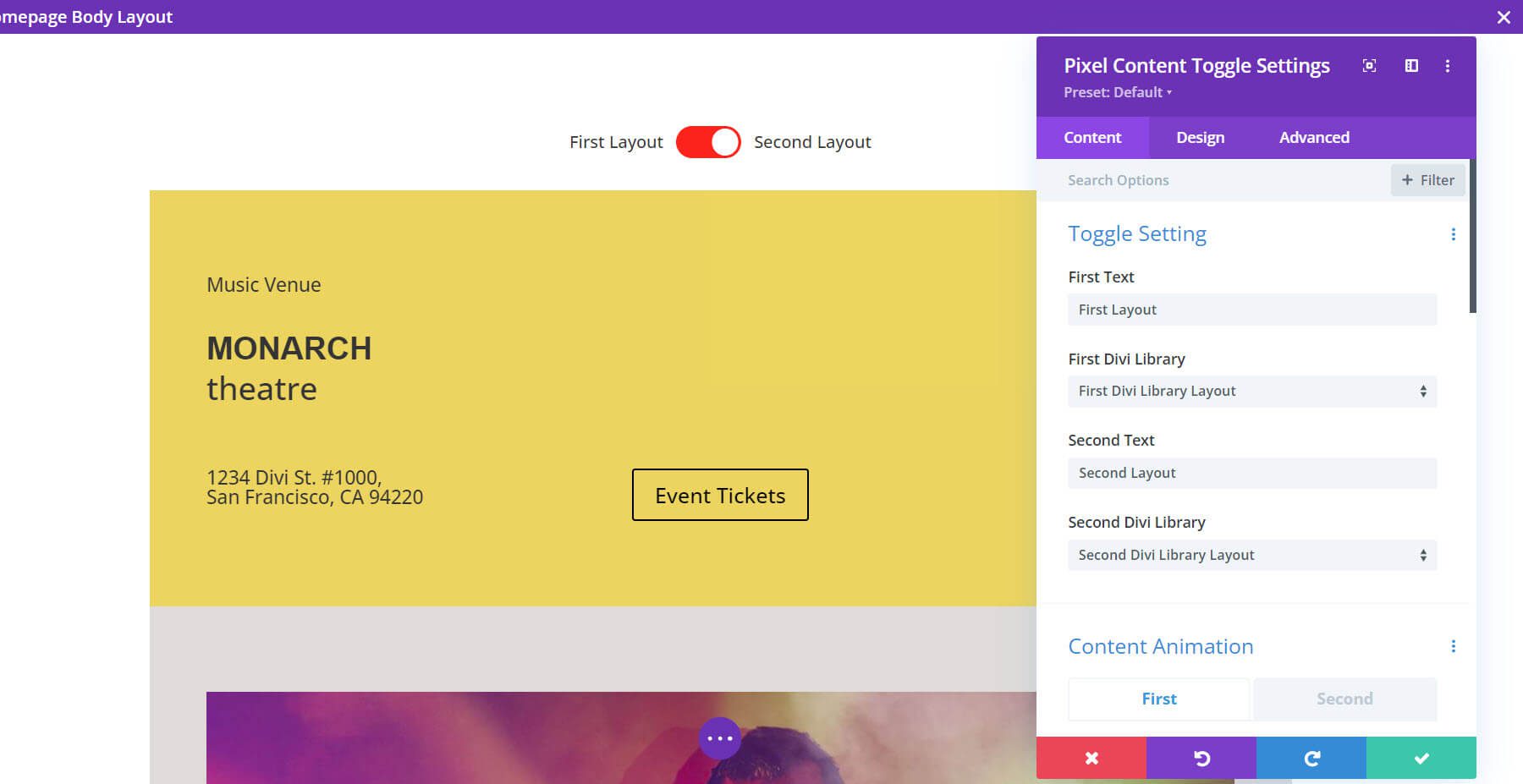
Kliknięcie przełącznika powoduje przejście do drugiego układu, jak pokazano poniżej.

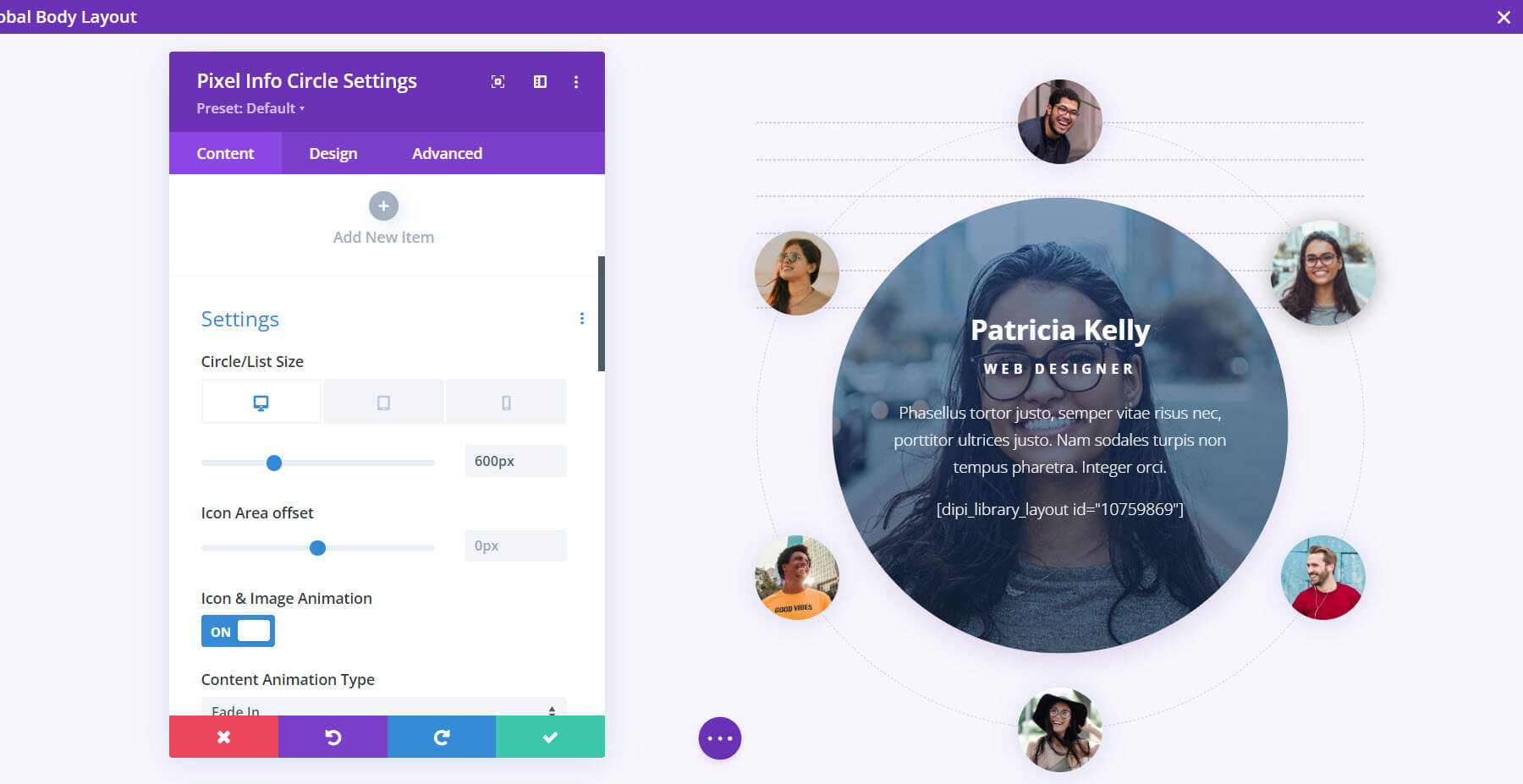
Koło informacyjne
Moduł Info Circle to ciekawy sposób wyświetlania informacji i treści. Pozwala dodawać ikony lub obrazy wokół okręgu. Twórz tyle zestawów informacji, ile chcesz, wybieraj ikony i obrazy dla każdego z nich i stylizuj je razem lub niezależnie.

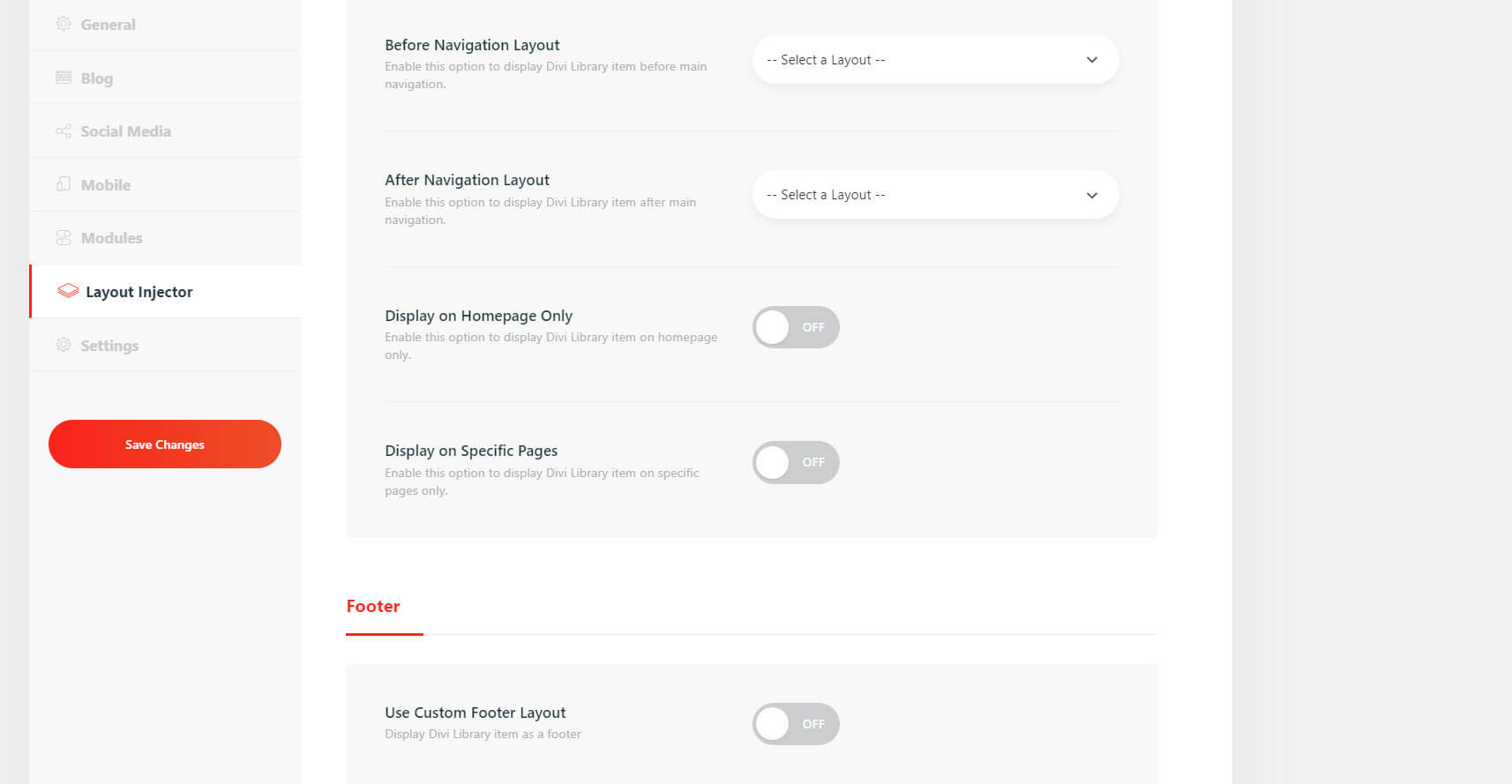
Karta wtryskiwacza Divi Pixel Layout
Wtryskiwacz układu pozwala wybrać układ Divi i umieścić go w określonych lokalizacjach na stronie internetowej. Umieść układ przed i za nawigacją, stopką oraz za nagłówkiem bloga i archiwum. Może również zbudować stronę 404.

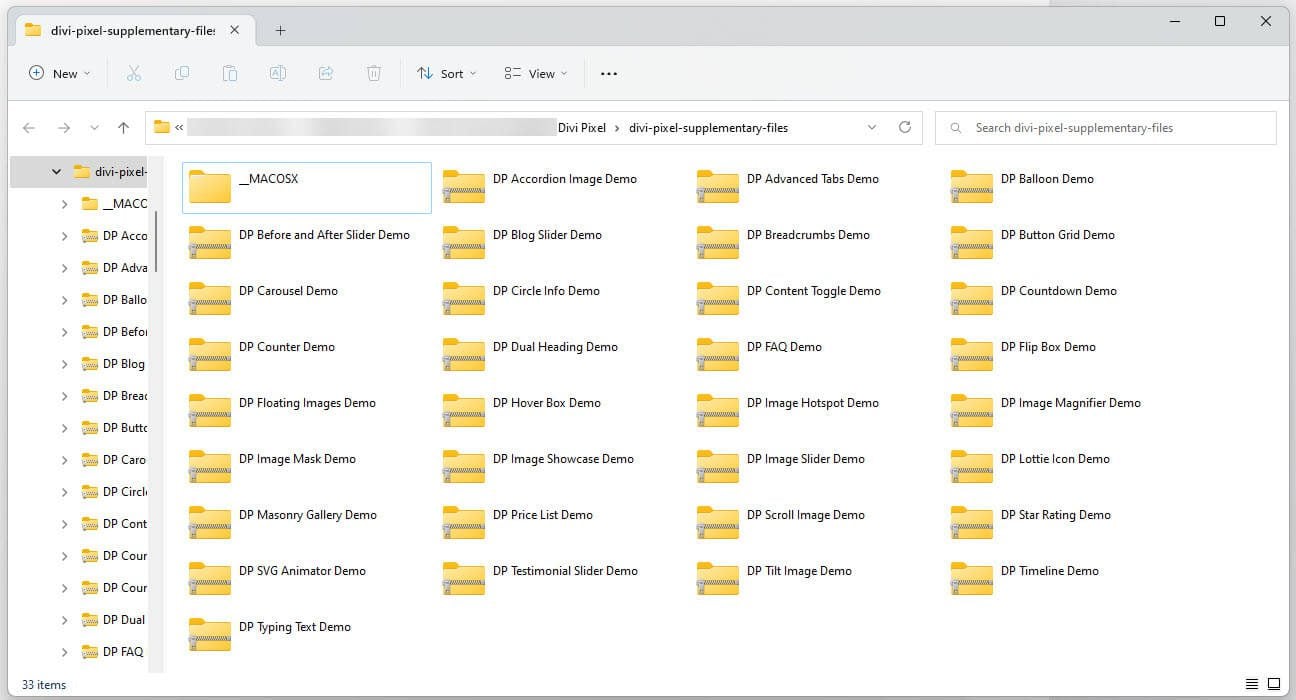
Pliki dodatkowe Divi Pixel
Divi Pixel zawiera również wiele wersji demonstracyjnych, które możesz zaimportować, aby uzyskać przewagę nad swoimi układami.

Gdzie kupić Divi Pixel
Divi Pixel jest dostępny w Divi Marketplace za 169 USD. Obejmuje nieograniczone korzystanie z witryny, 30-dniową gwarancję zwrotu pieniędzy oraz 1 rok wsparcia i aktualizacji.

Kończące myśli
Oto nasze spojrzenie na Divi Pixel. Ta wtyczka zawiera wiele funkcji i modułów. W tym poście tylko zarysowałem powierzchnię. Jeśli chcesz rozszerzyć możliwości Divi, Divi Pixel jest dobrym miejscem do rozpoczęcia.
Chcemy usłyszeć od ciebie. Czy próbowałeś Divi Pixel? Daj nam znać, co o tym myślisz w komentarzach.
