Wyróżnienie produktu Divi: Divi Social Plus
Opublikowany: 2023-06-25Szukasz łatwego sposobu wyświetlania postów z Instagrama i Twittera na swojej stronie internetowej? Divi Social Plus to wtyczka, która dodaje 5 nowych modułów mediów społecznościowych do Divi Builder. Dzięki tej wtyczce możesz połączyć swoje konta na Instagramie i Twitterze, aby wyświetlać w pełni konfigurowalne kanały mediów społecznościowych i karuzele. Wtyczka zawiera również moduł udostępniania w mediach społecznościowych, który można również w pełni dostosować i dodać do swoich układów. W tym wyróżnieniu wtyczki przyjrzymy się Divi Social Plus, aby pomóc Ci zdecydować, czy jest to odpowiednia wtyczka mediów społecznościowych dla Ciebie.
Zacznijmy!
- 1 Instalacja Divi Social Plus
- 1.1 Uzyskaj token dostępu do Instagrama
- 2 Divi Social Plus
- 2.1 Kanał na Instagramie
- 2.2 Karuzela na Instagramie
- 2.3 Udostępnianie społecznościowe
- 2.4 Kanał na Twitterze
- 2.5 Karuzela na Twitterze
- 3 Kup Divi Social Plus
- 4 myśli końcowe
Instalowanie Divi Social Plus
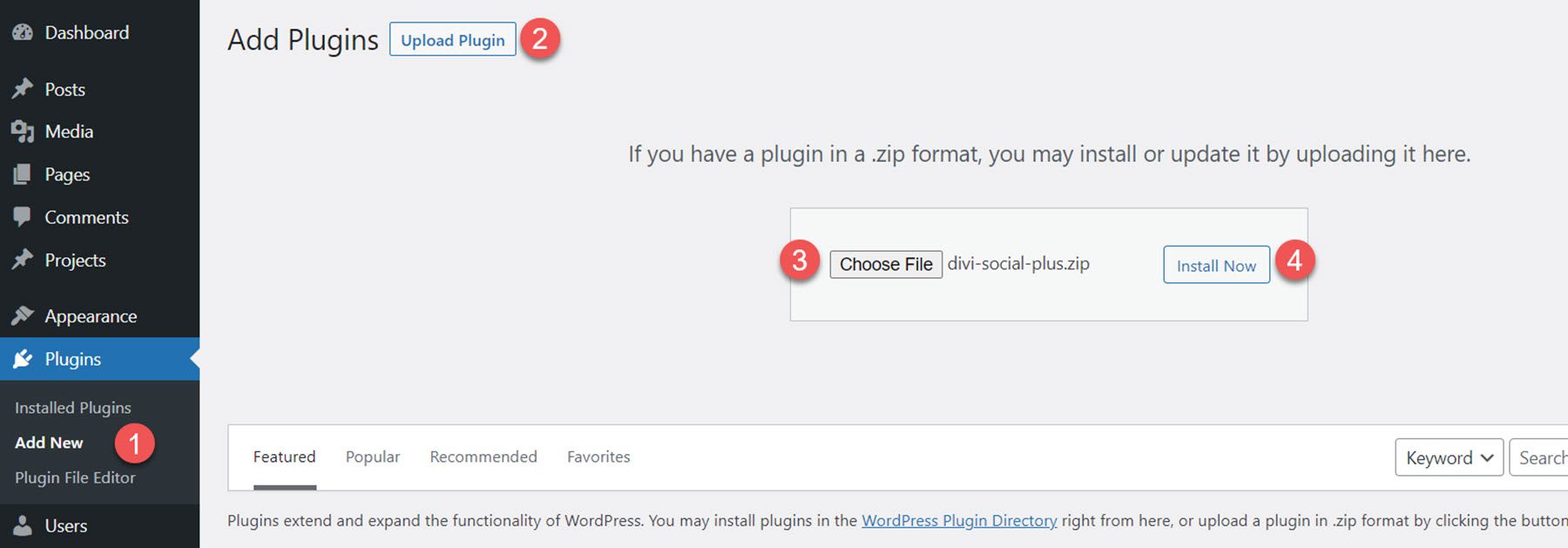
Aby zainstalować Divi Social Plus, przejdź do strony wtyczki na pulpicie nawigacyjnym WordPress i kliknij Dodaj nową. Kliknij Wybierz plik i wybierz plik wtyczki .ZIP, a następnie kliknij Zainstaluj teraz.

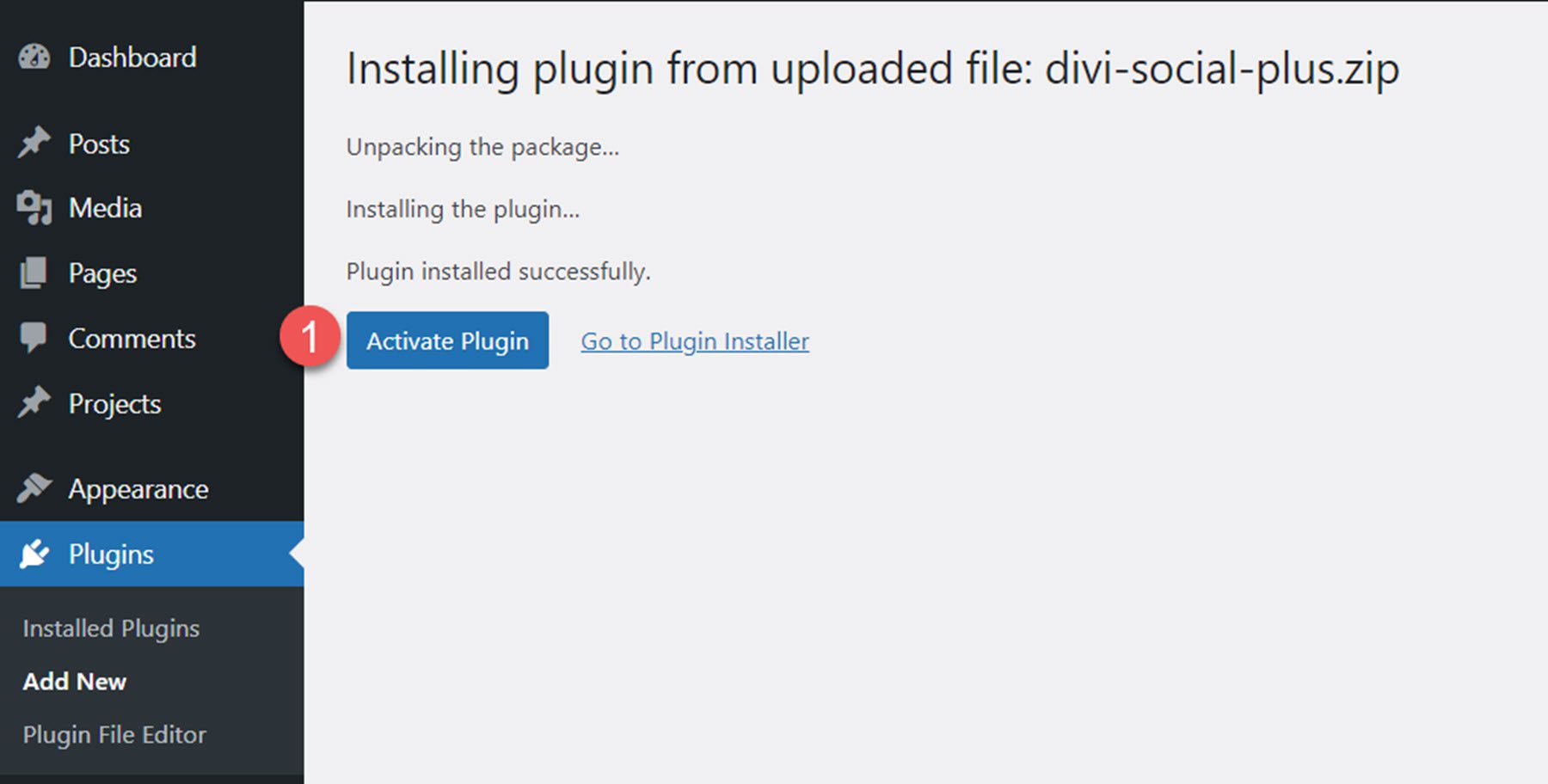
Po zainstalowaniu wtyczki kliknij aktywuj.

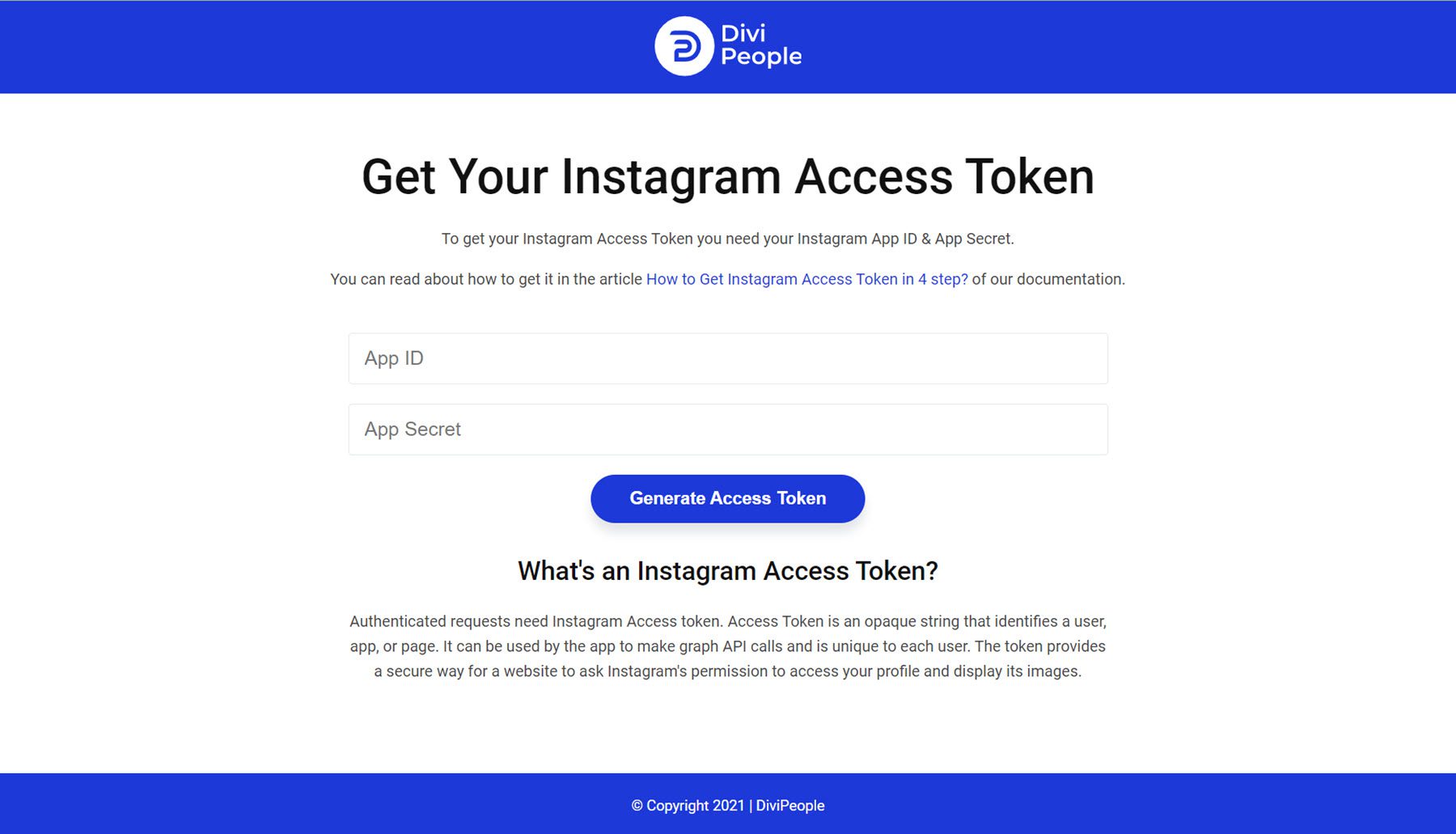
Zdobądź token dostępu do Instagrama
Aby połączyć konto i wyświetlać obrazy z modułami Instagrama, musisz wygenerować Token Dostępu do Instagrama. Autor wtyczki ma dokumentację, z której możesz skorzystać, aby wszystko skonfigurować i uzyskać identyfikator aplikacji oraz klucz tajny aplikacji, które są potrzebne do wygenerowania tokena dostępu do Instagrama.

Divi Social Plus
Wtyczka dodaje 5 nowych modułów mediów społecznościowych do Divi Builder: Kanał na Instagramie, Karuzela na Instagramie, Udostępnianie społecznościowe, Kanał na Twitterze i Karuzela na Twitterze. Przyjrzyjmy się każdemu modułowi.

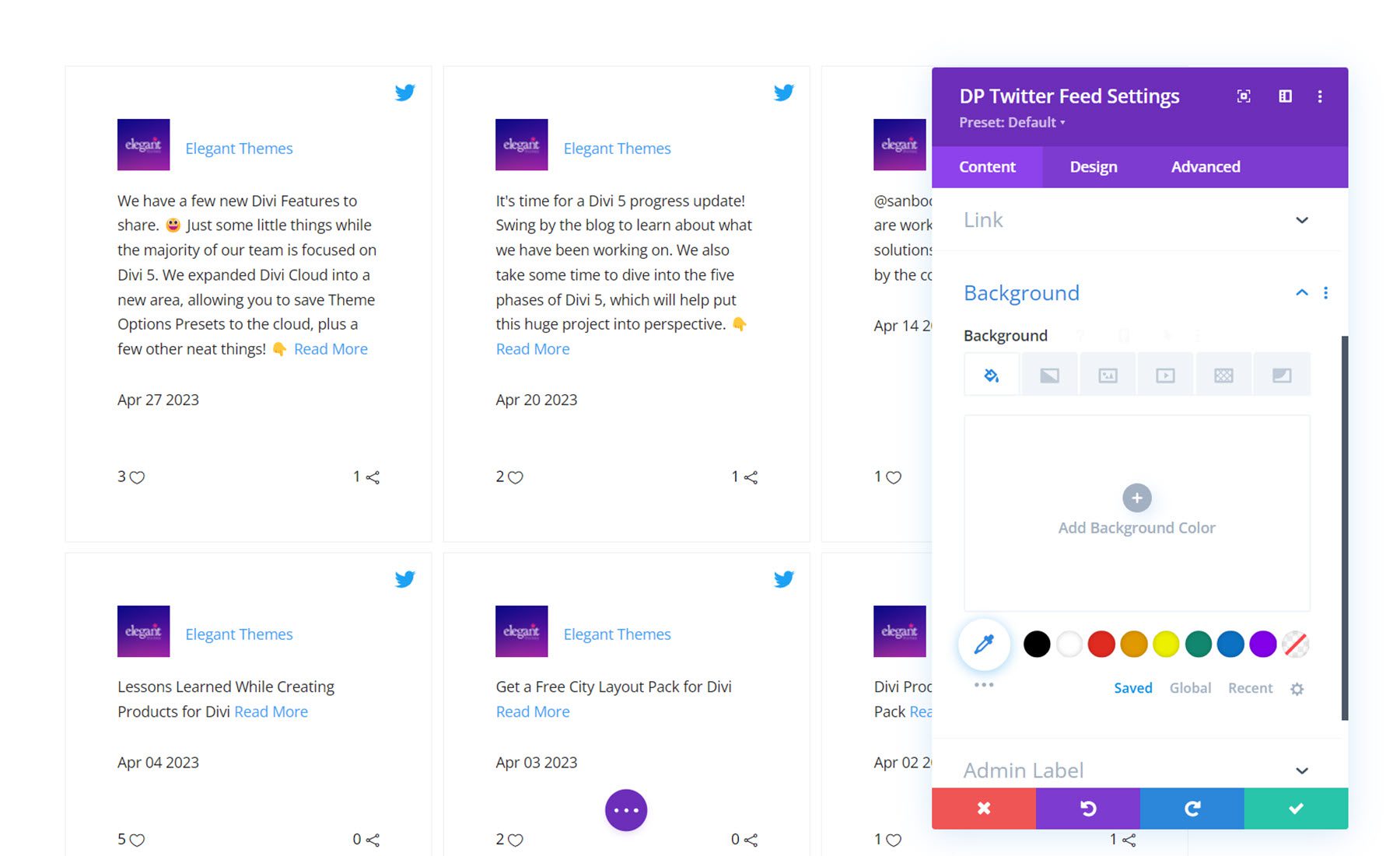
Kanał na Instagramie
Dzięki temu modułowi możesz wyświetlać swoje posty na Instagramie w kanale w dowolnym miejscu na swojej stronie internetowej. Rzućmy okiem na ustawienia.

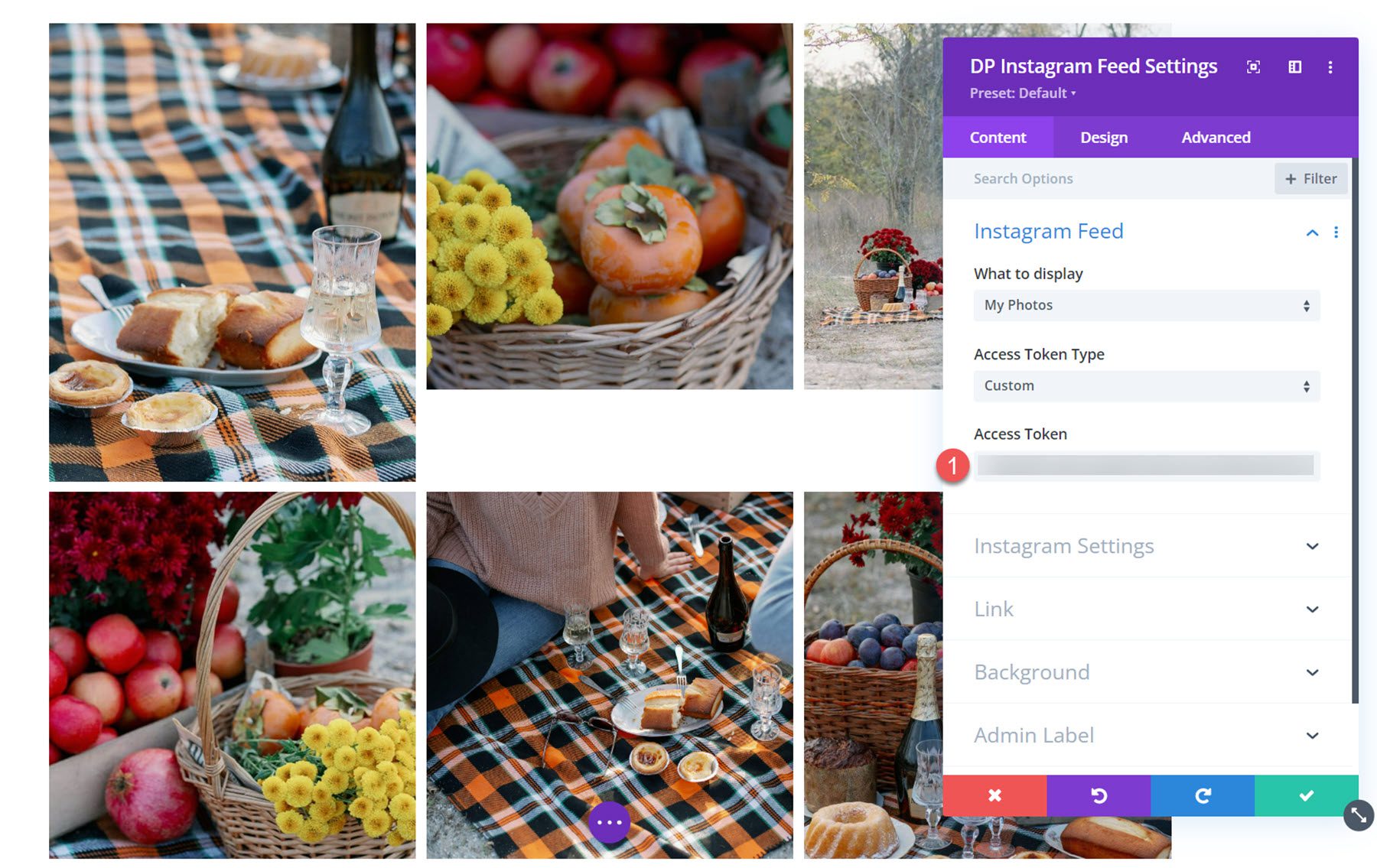
Ustawienia zawartości
W ustawieniach kanału na Instagramie możesz dodać wygenerowany token dostępu. Po dodaniu Twoje zdjęcia z Instagrama pojawią się w Visual Builder i na Twojej stronie internetowej.

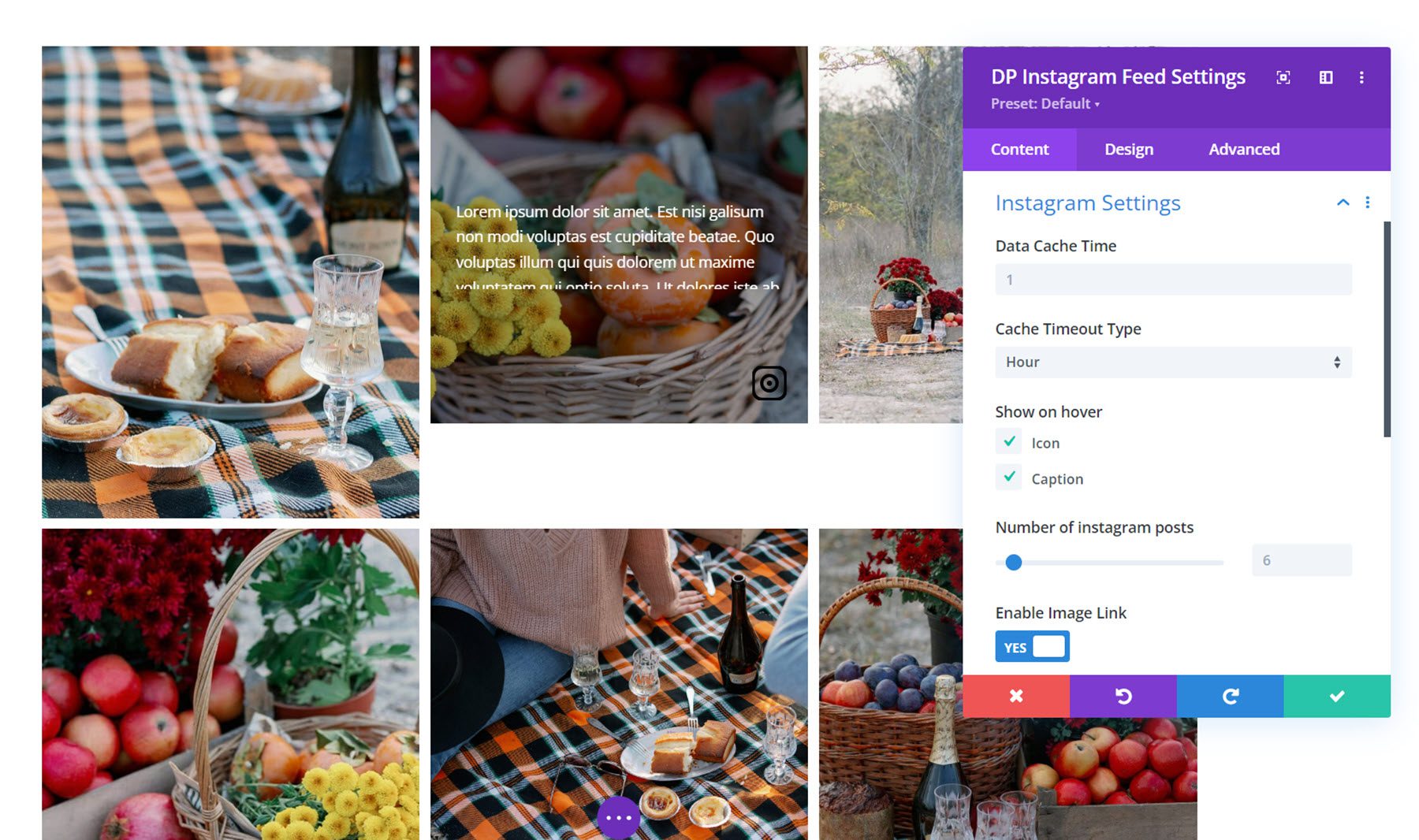
Ustawienia Instagrama
W sekcji Ustawienia Instagrama możesz ustawić czas buforowania danych i limit czasu buforowania. Możesz także wybrać wyświetlanie ikony i podpisu po najechaniu myszą oraz ustawić liczbę wyświetlanych postów na Instagramie.

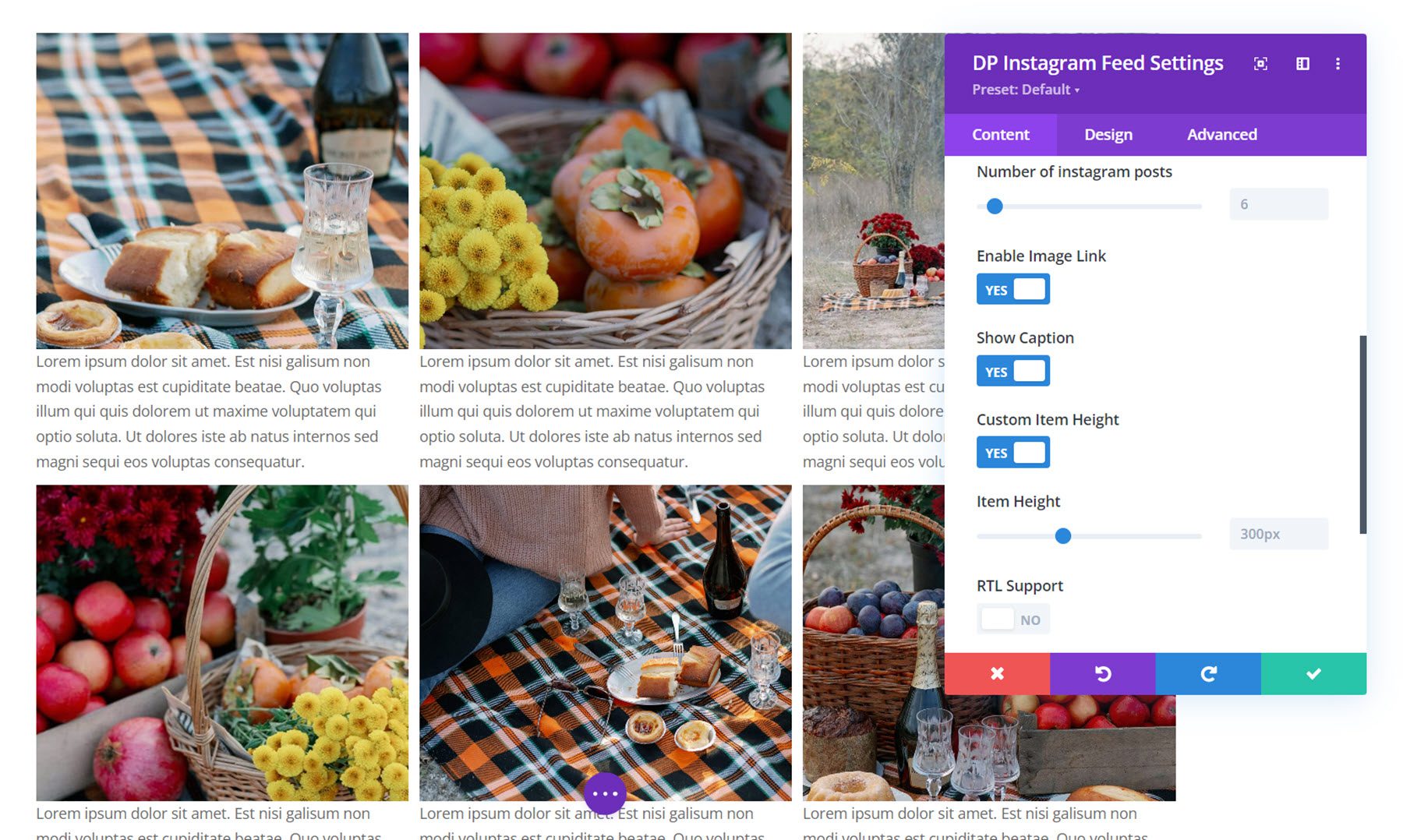
Dodatkowo możesz włączyć link do obrazu, pokazać podpis posta, ustawić niestandardową wysokość elementu i włączyć obsługę RTL.

Inne ustawienia treści
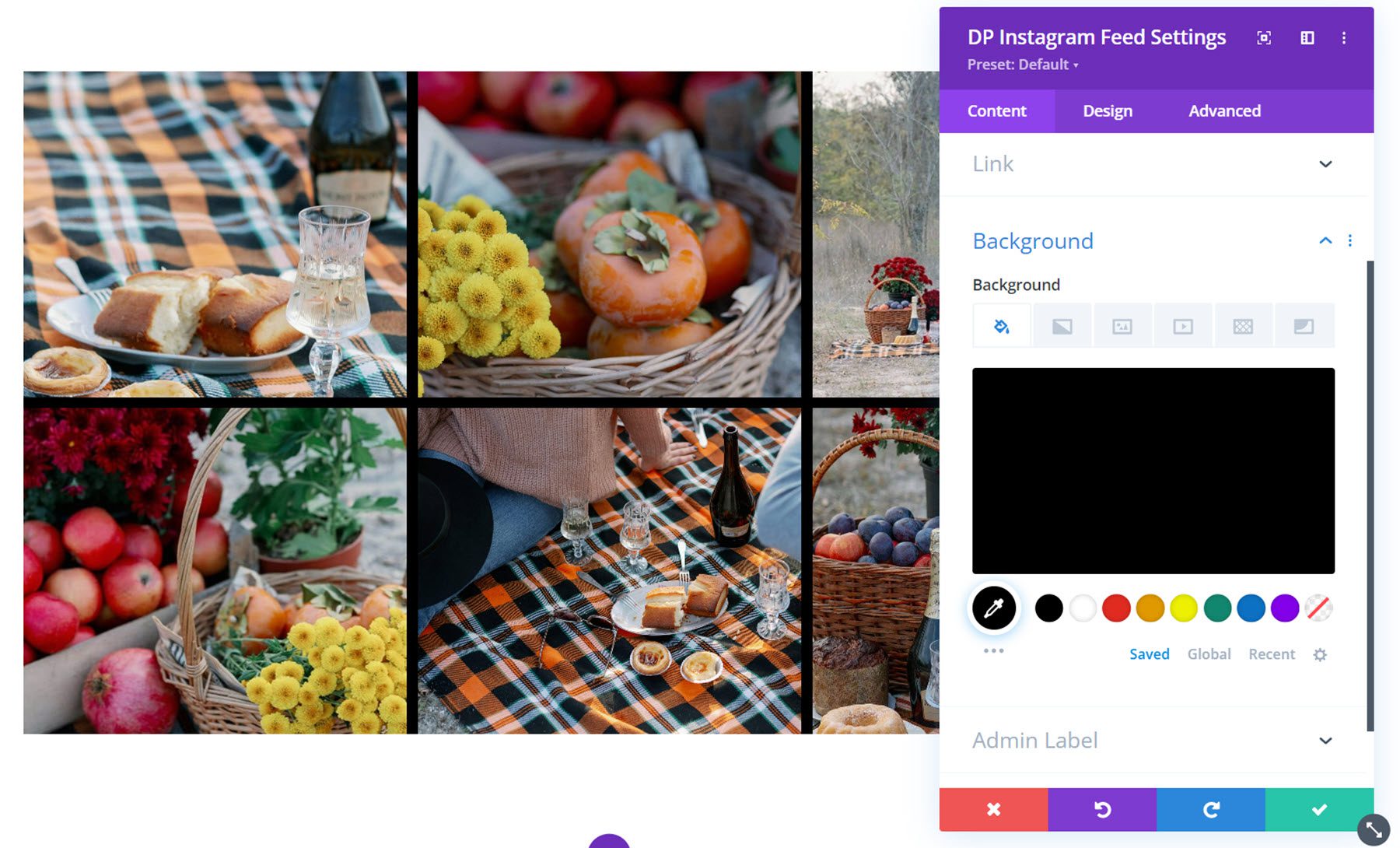
Możesz także ustawić łącze, kolor tła i etykietę administratora w ustawieniach karty treści.

Ustawienia projektu
Rzućmy okiem na ustawienia projektu.
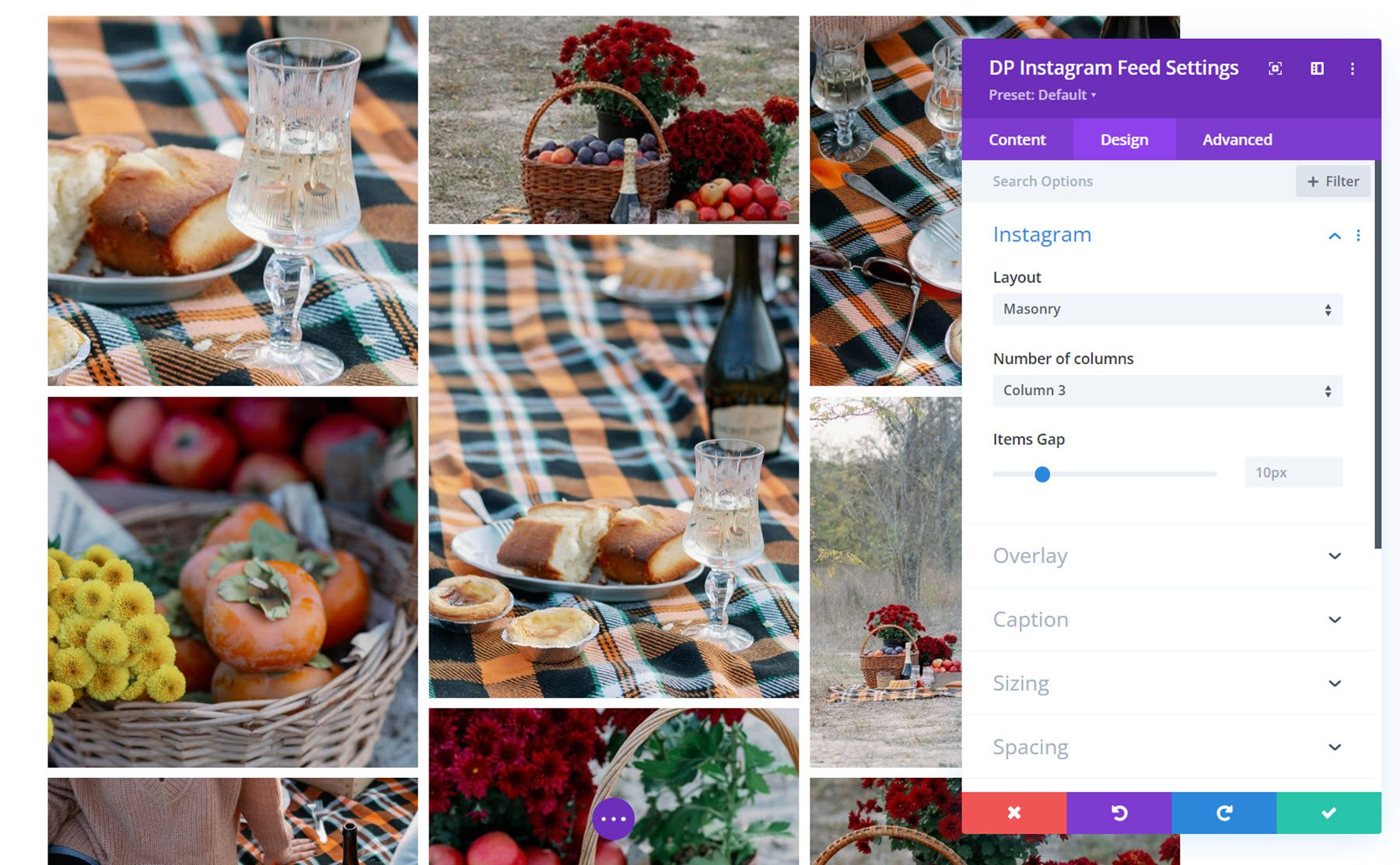
Na karcie Instagram możesz wybrać układ, liczbę kolumn i odstępy między elementami. Oprócz układu siatki pokazanego powyżej, możesz również wybrać układ muru lub układ podświetlenia. To jest układ murowany.

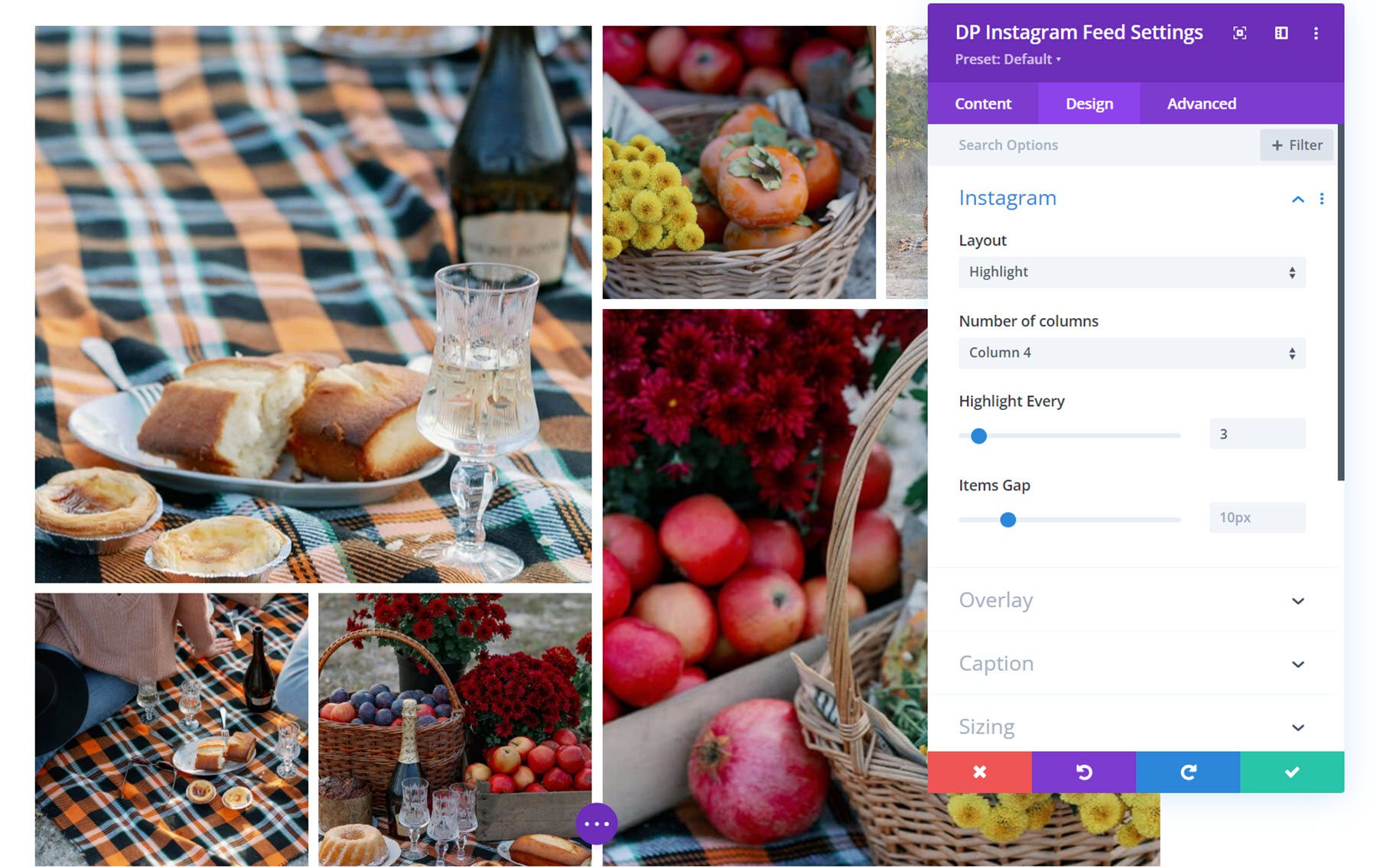
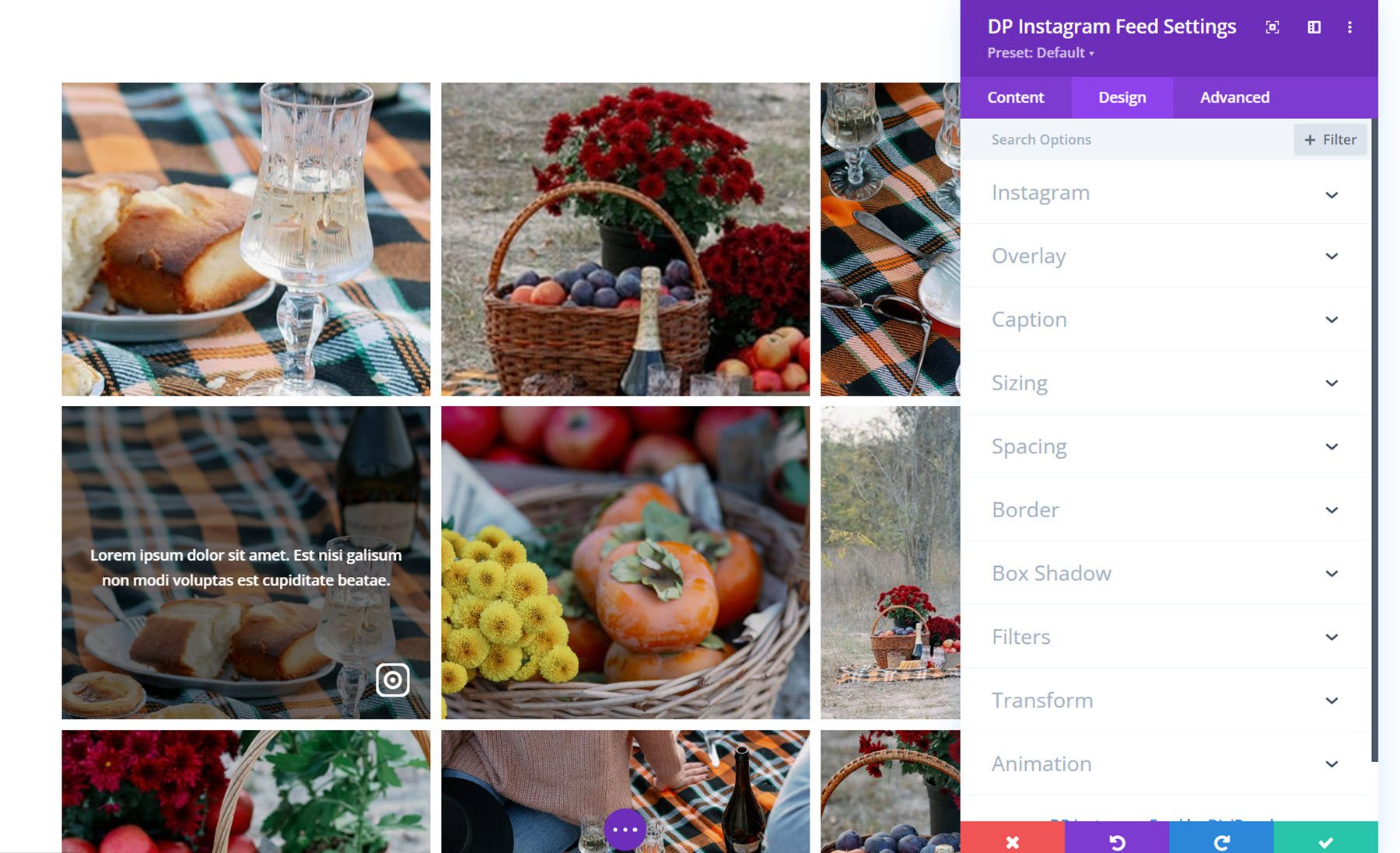
To jest układ podświetlenia. Po wybraniu tego układu możesz wyróżnić co kilka obrazów, dzięki czemu będą wyglądać na większe w siatce.

Narzuta
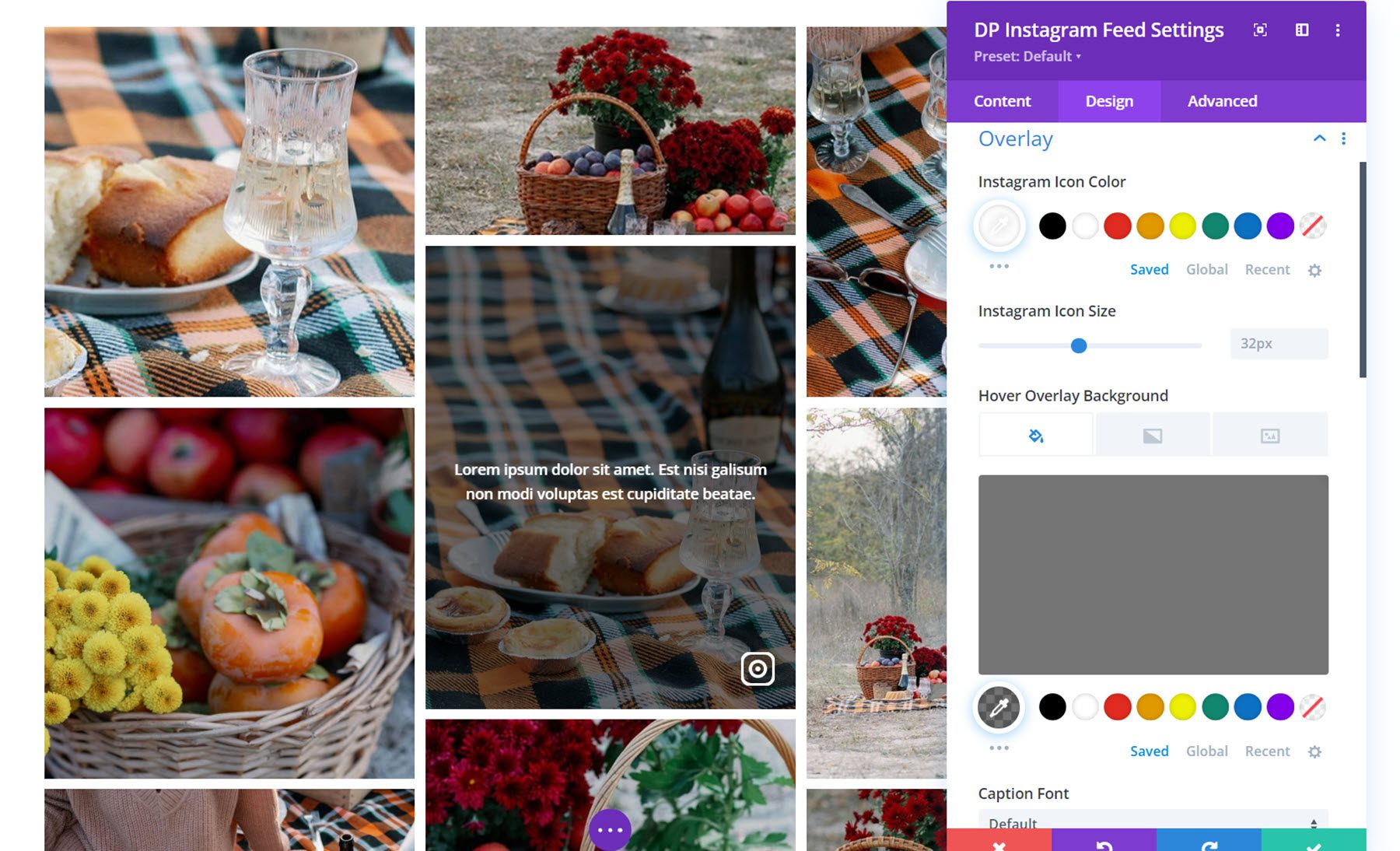
W ustawieniach nakładki możesz ustawić kolor i rozmiar ikony Instagrama, kolor tła nakładki oraz w pełni dostosować style tekstu napisów.

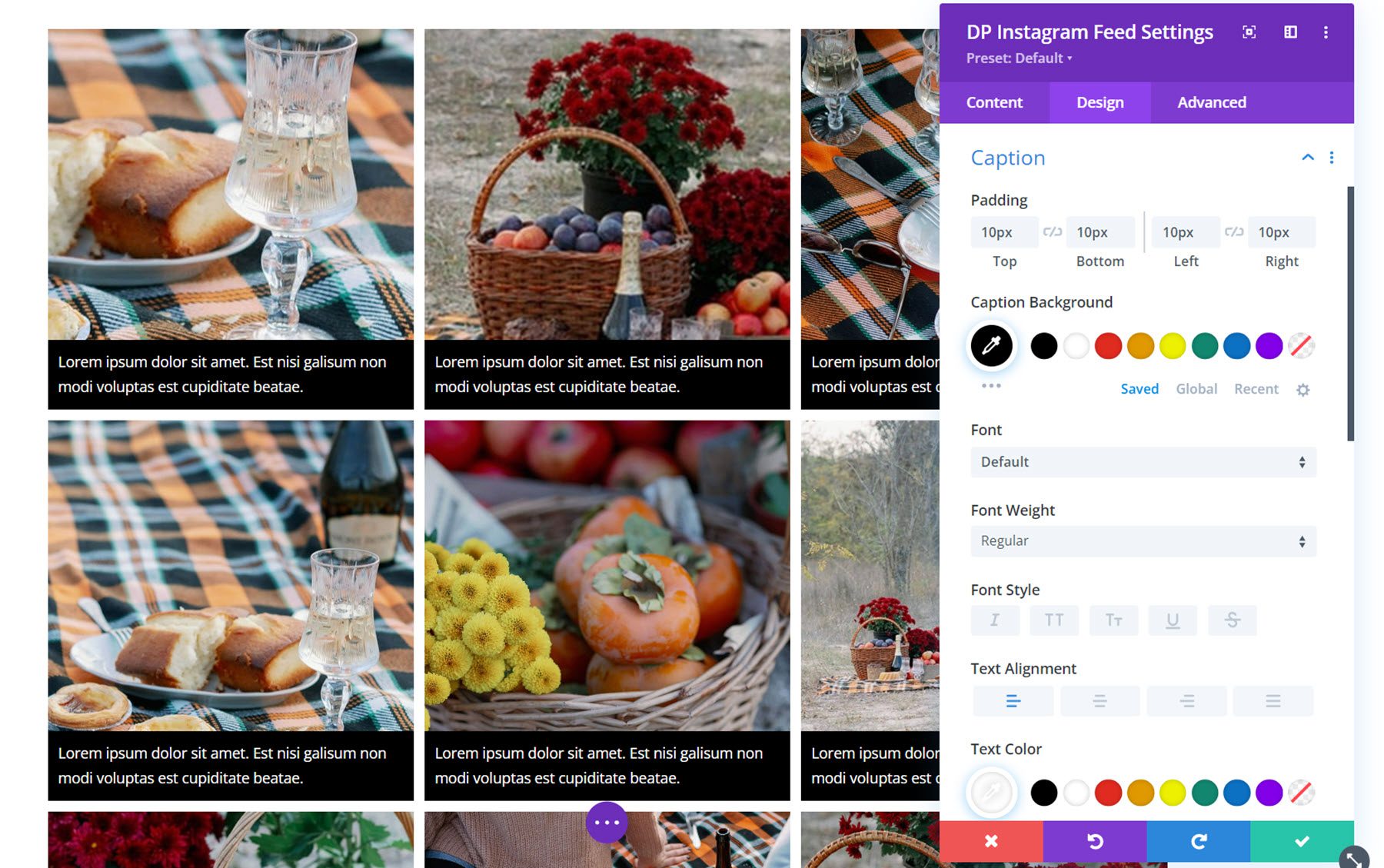
Podpis
Tutaj możesz zmienić styl napisów, jeśli jest włączony. Możesz ustawić wypełnienie i tło napisów oraz dostosować style tekstu napisów.

Inne ustawienia projektu
Oprócz tych unikalnych ustawień projektowych możesz także dostosować opcje rozmiaru, odstępów, obramowania, cienia ramki, filtrów, transformacji i animacji dla modułu kanału Instagram.

Karuzela na Instagramie
Dzięki modułowi karuzeli Instagram możesz prezentować zdjęcia z Instagrama na swojej stronie internetowej w atrakcyjnym formacie karuzeli. Przyjrzyjmy się bliżej.

Ustawienia zawartości
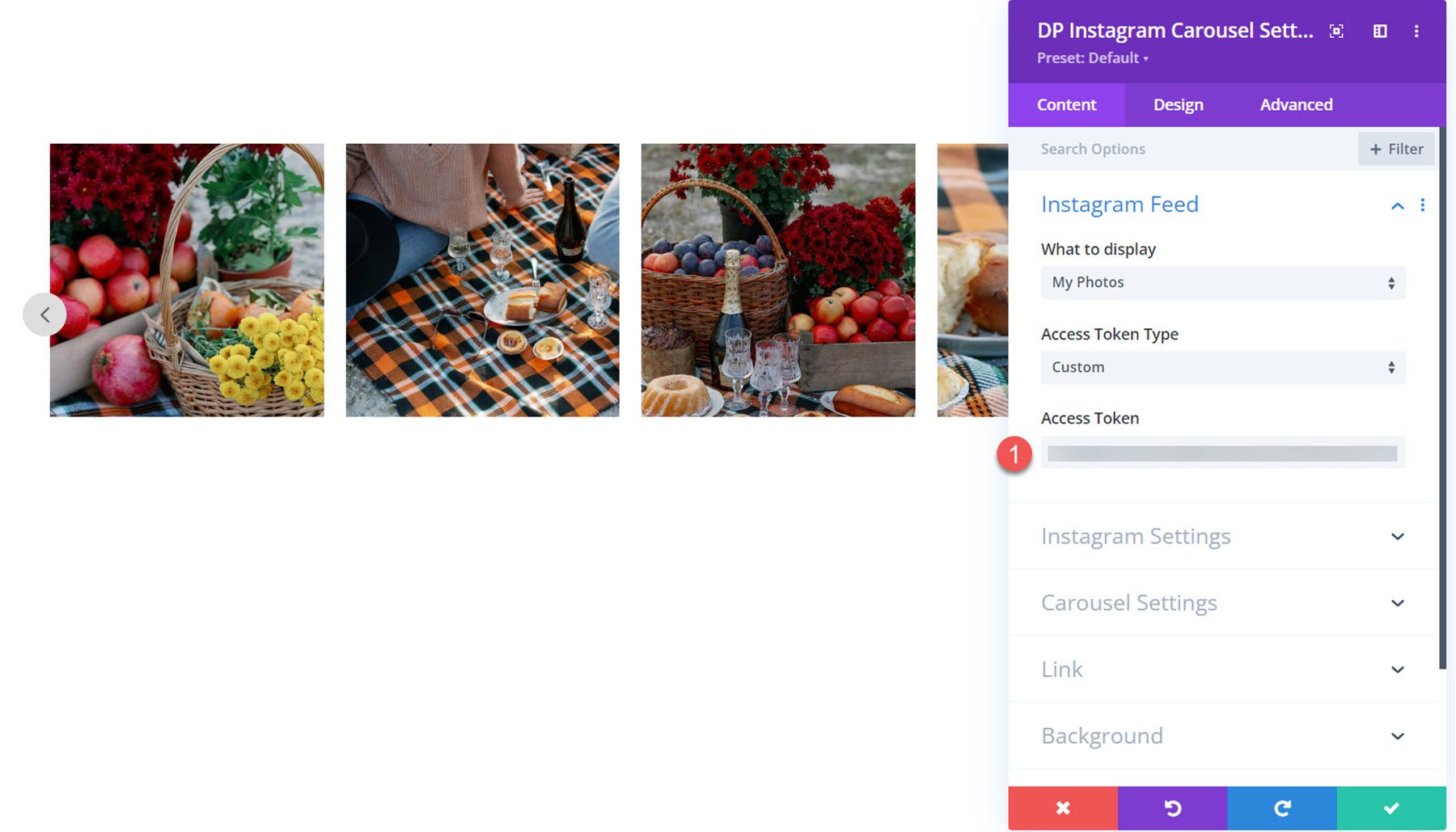
Najpierw musisz dodać wygenerowany token dostępu do pola w ustawieniach kanału na Instagramie. Następnie Twoje zdjęcia pojawią się w karuzeli.

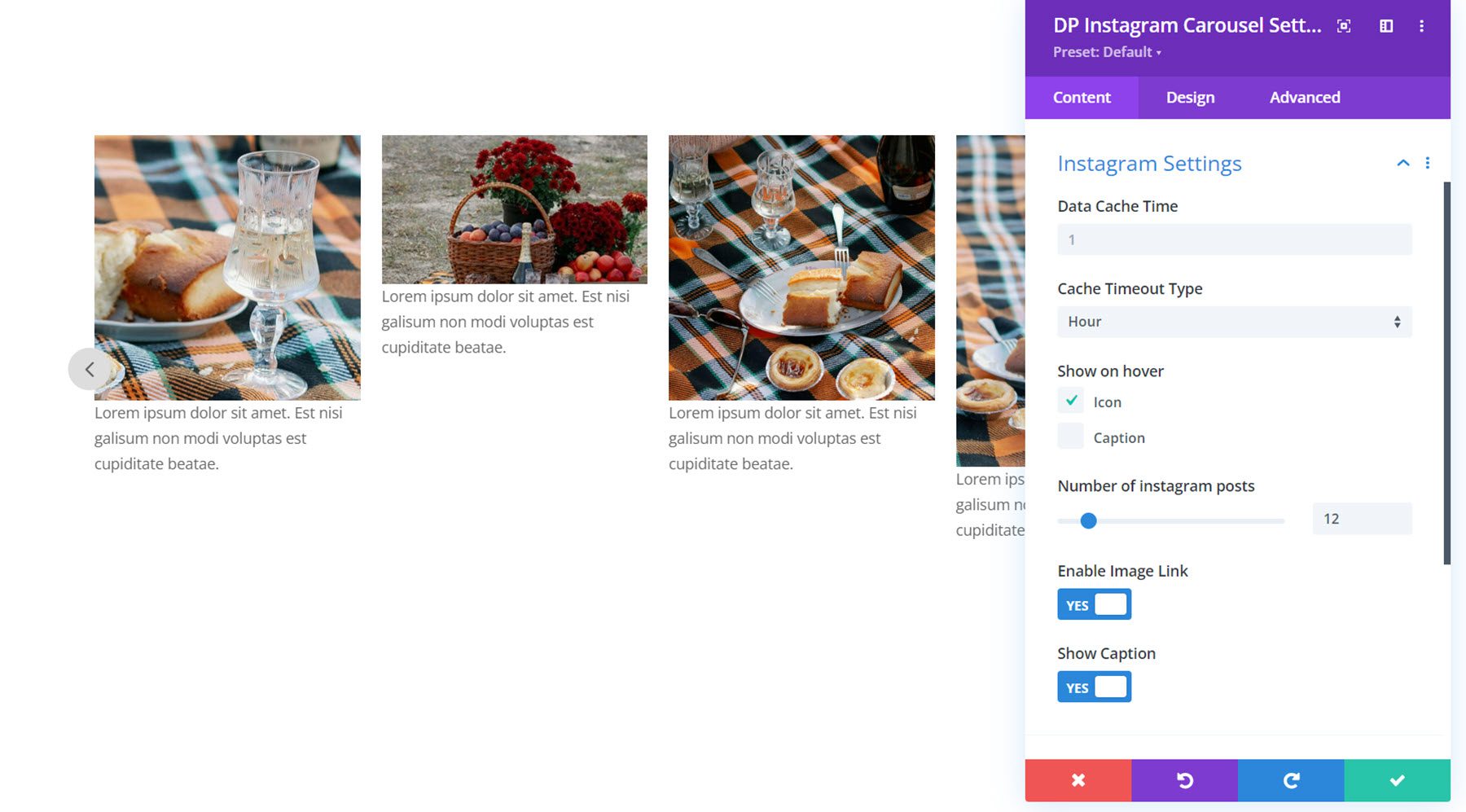
Ustawienia Instagrama
Tutaj możesz ustawić czas pamięci podręcznej danych i typ limitu czasu pamięci podręcznej, pokazać lub ukryć ikonę i podpis po najechaniu kursorem, ustawić liczbę wyświetlanych postów na Instagramie, włączyć link do obrazu oraz pokazać lub ukryć podpis pod obrazem.

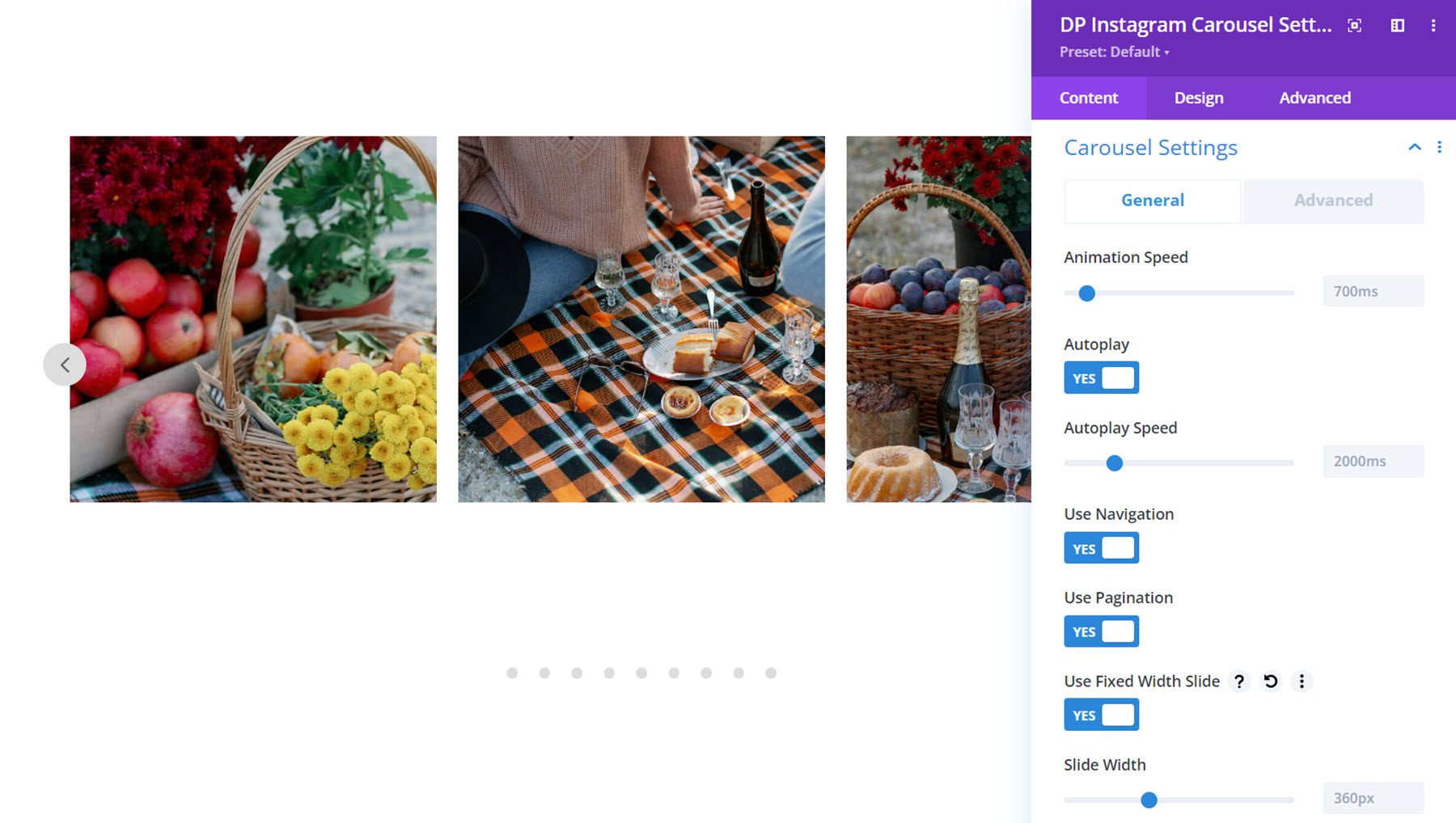
Ustawienia karuzeli
W ustawieniach karuzeli znajdują się dwie zakładki – ogólna i zaawansowana. Najpierw spójrzmy na kartę ogólną. Tutaj możesz ustawić prędkość animacji, włączyć autoodtwarzanie i ustawić prędkość autoodtwarzania, włączyć nawigację i paginację. Możesz także włączyć slajd o stałej szerokości i ustawić szerokość dla każdego obrazu.

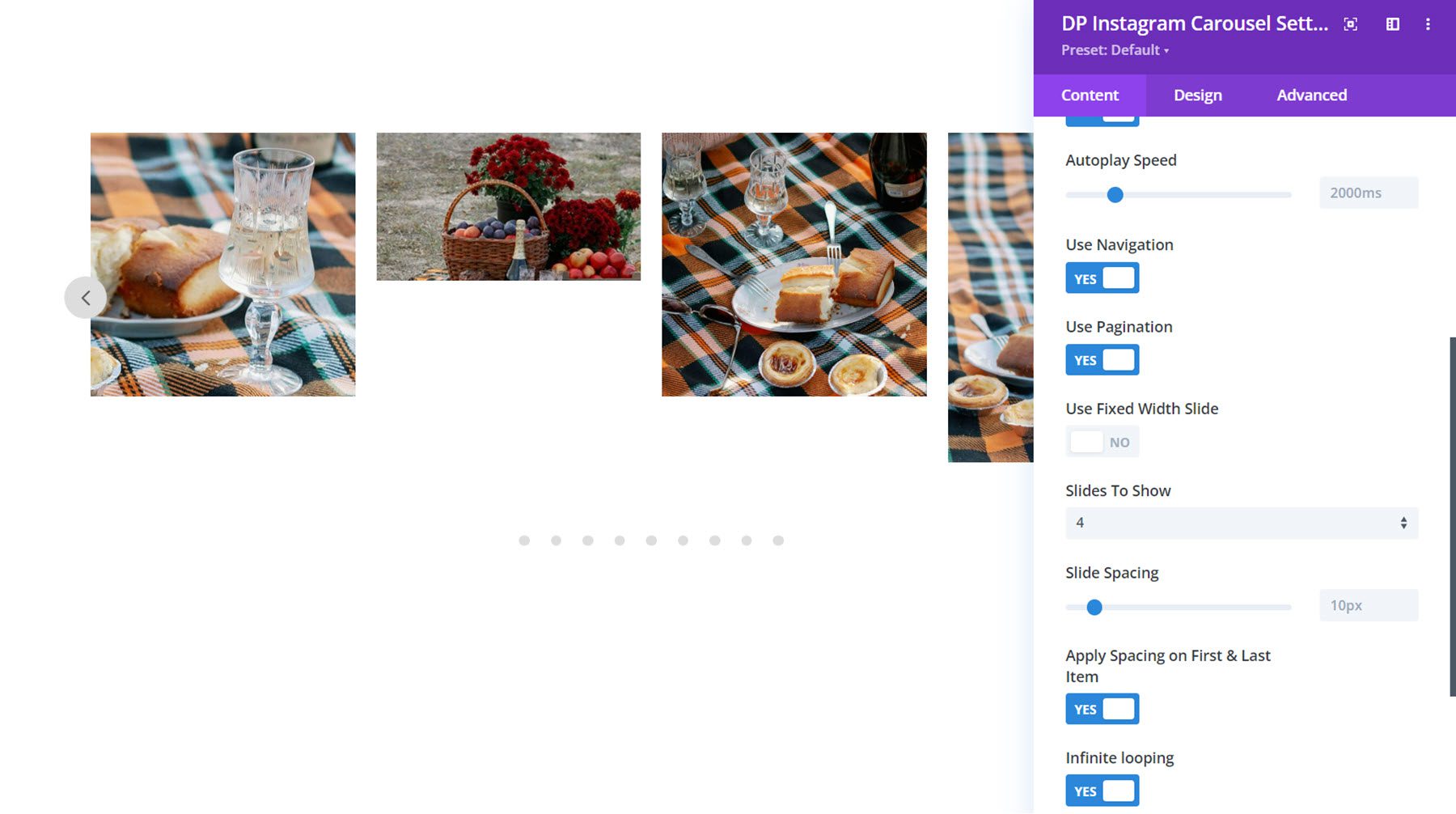
Jeśli slajd o stałej szerokości nie jest włączony, możesz określić liczbę pokazywanych slajdów. W tej sekcji możesz także ustawić odstępy między slajdami, zdecydować, czy zastosować odstępy dla pierwszego i ostatniego elementu oraz włączyć nieskończone pętle.

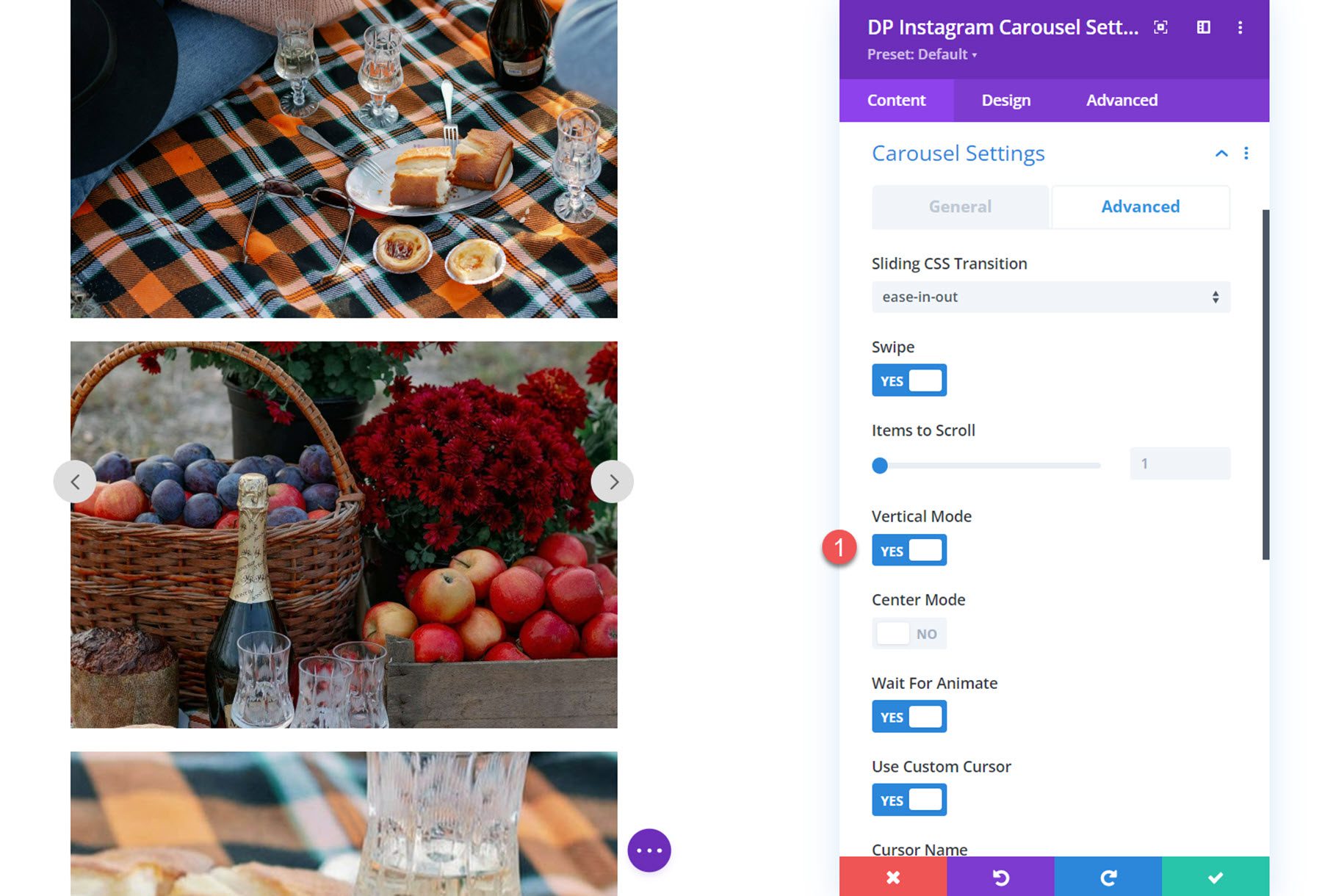
W zakładce zaawansowane ustawień karuzeli możesz ustawić przesuwający się typ przejścia CSS. Możesz wybierać spośród liniowych, łatwych lub łatwych. Możesz także włączyć nawigację przez przesuwanie i ustawić liczbę elementów do przewijania. Tutaj możesz także włączyć tryb pionowy, aby wyświetlać swoje zdjęcia z Instagrama w pionowej karuzeli.

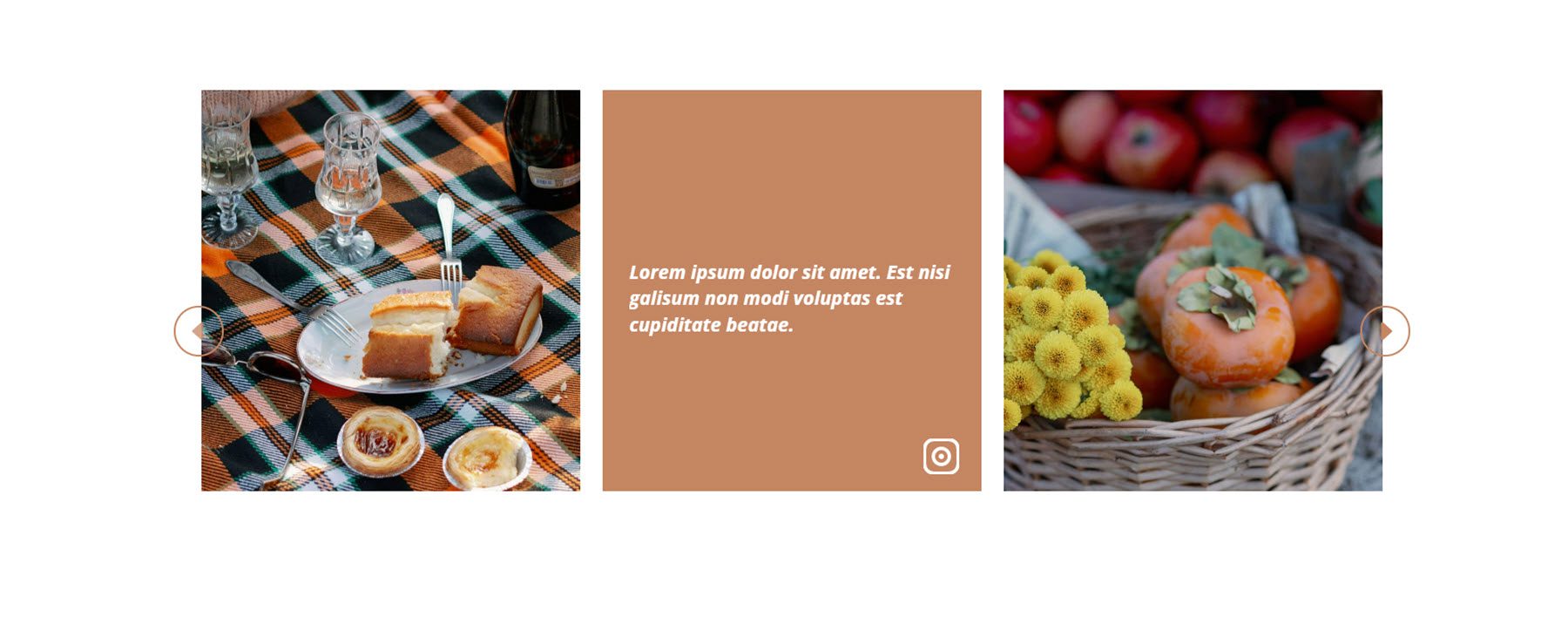
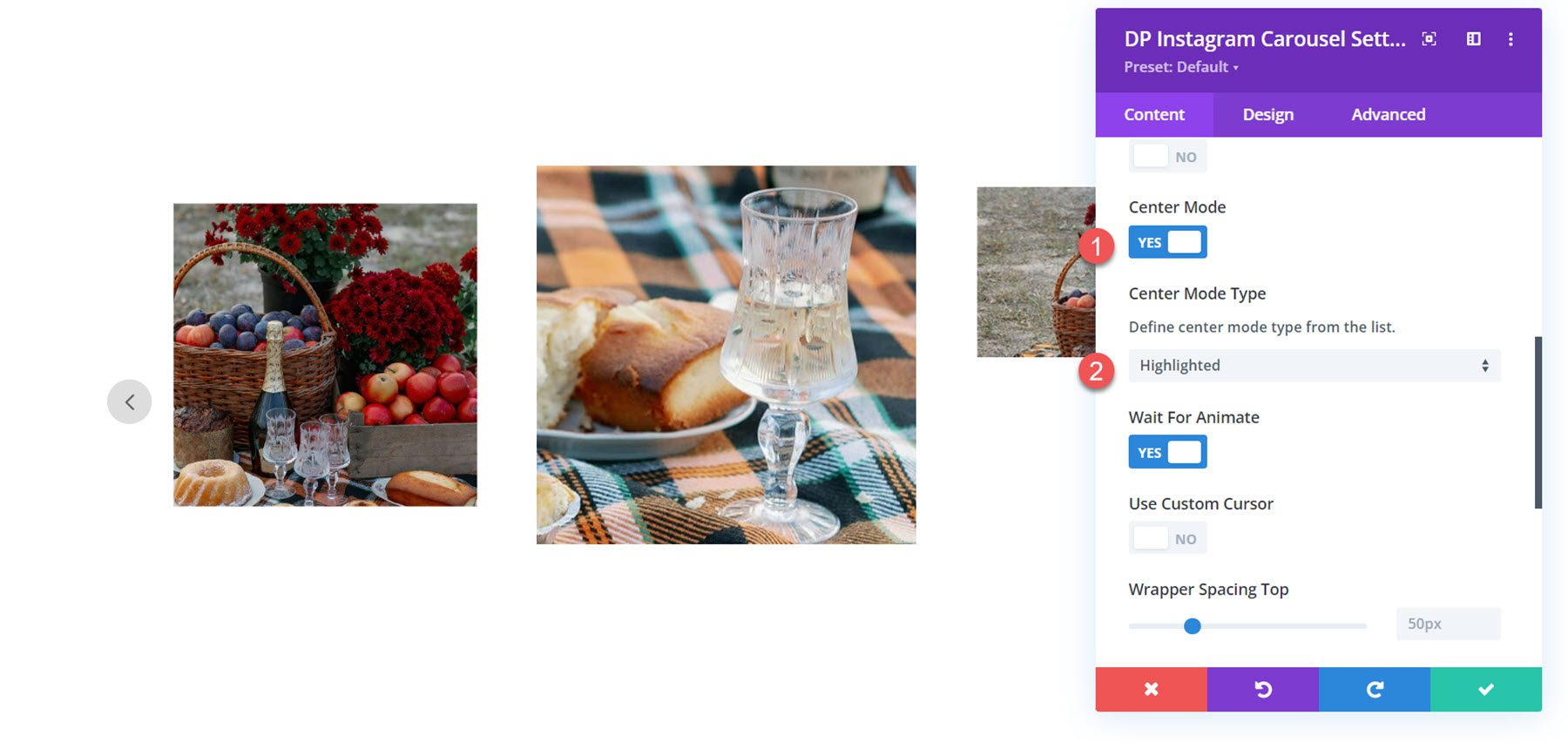
Możesz także włączyć tryb środkowy dla karuzeli. Po włączeniu tego trybu możesz wybrać pomiędzy klasycznym a podświetlonym. Oto jak wygląda podświetlony układ trybu środkowego, w którym środkowy obraz jest większy niż otaczające obrazy.

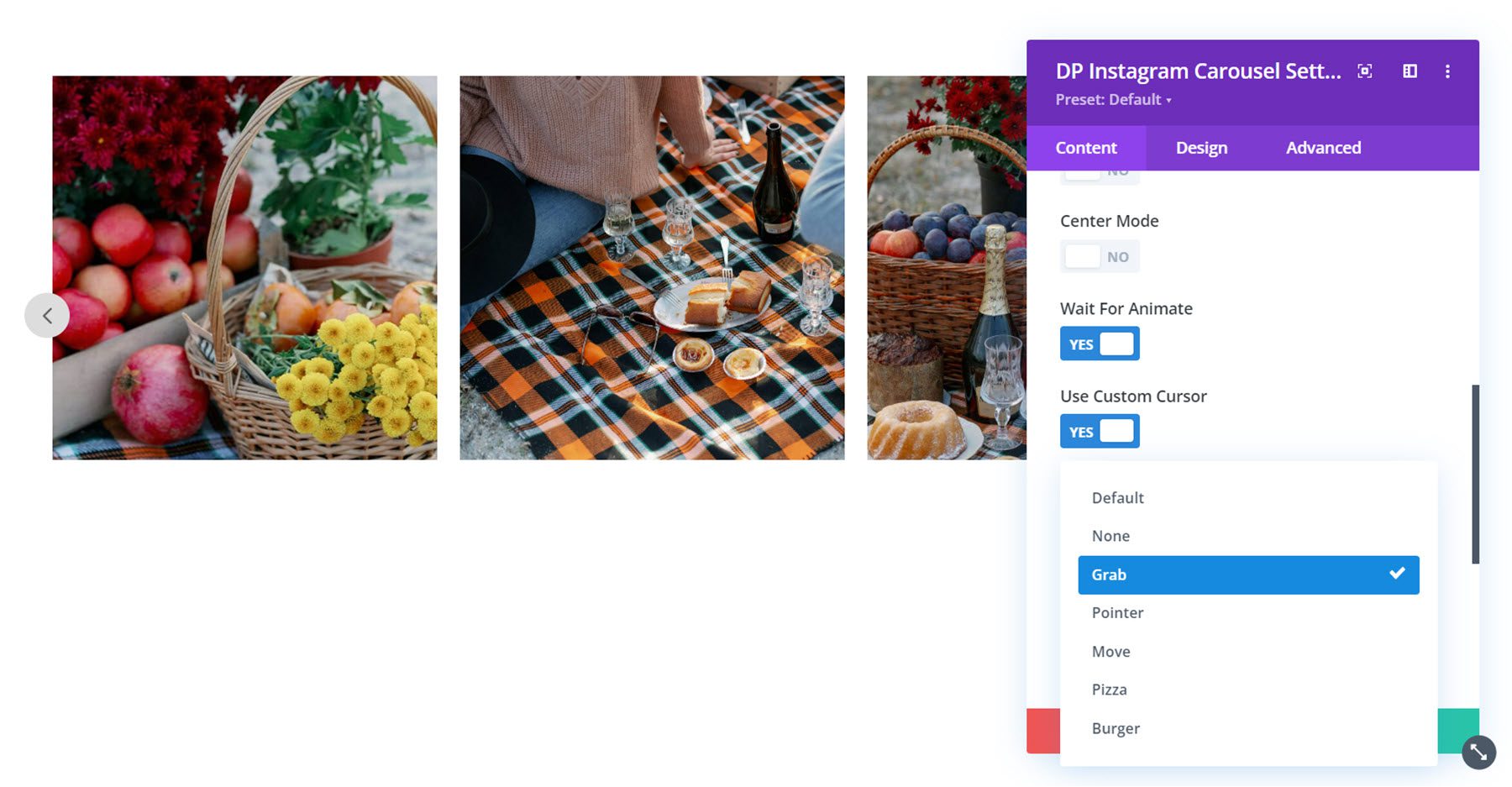
Również w tej sekcji możesz włączyć ustawienie oczekiwania na animację, które ignoruje żądania przesunięcia slajdu podczas animacji, a także możesz włączyć niestandardowy kursor, który pojawia się nad suwakiem.

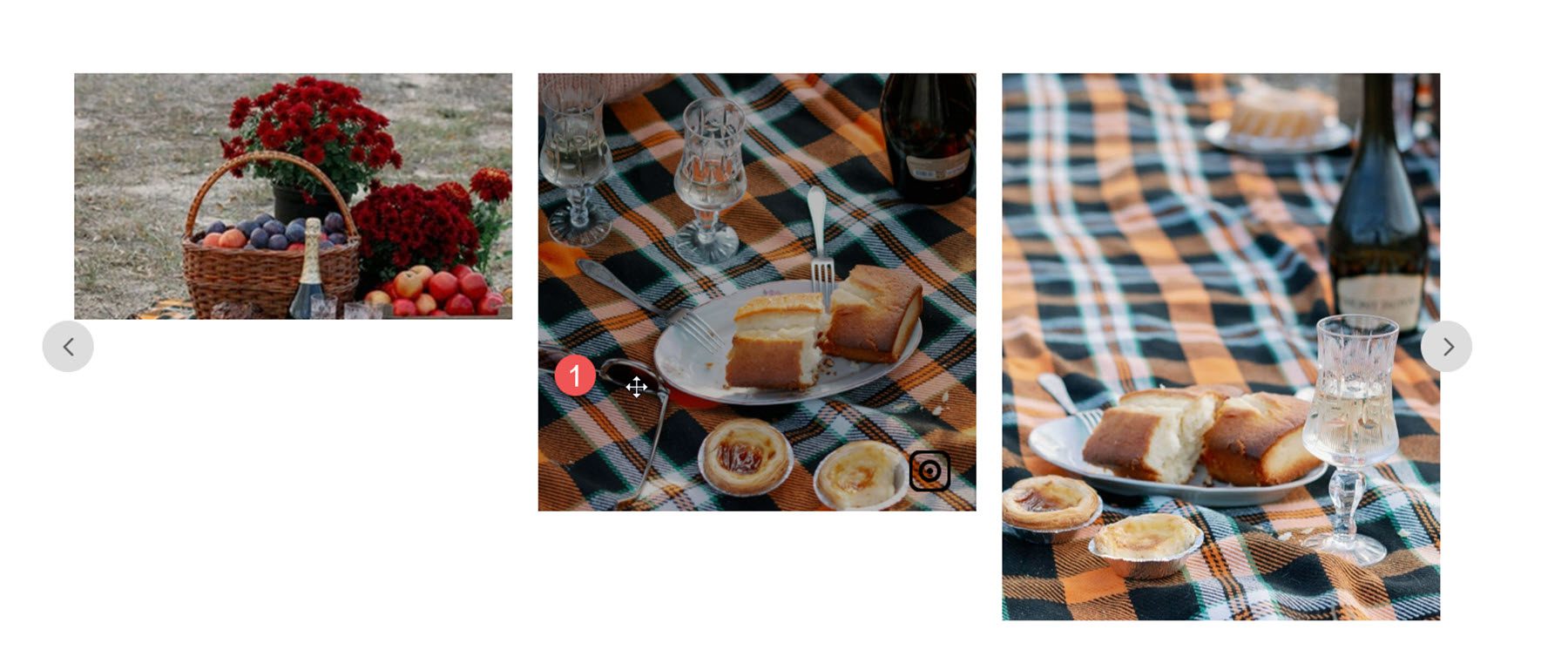
Oto styl kursora chwytania.

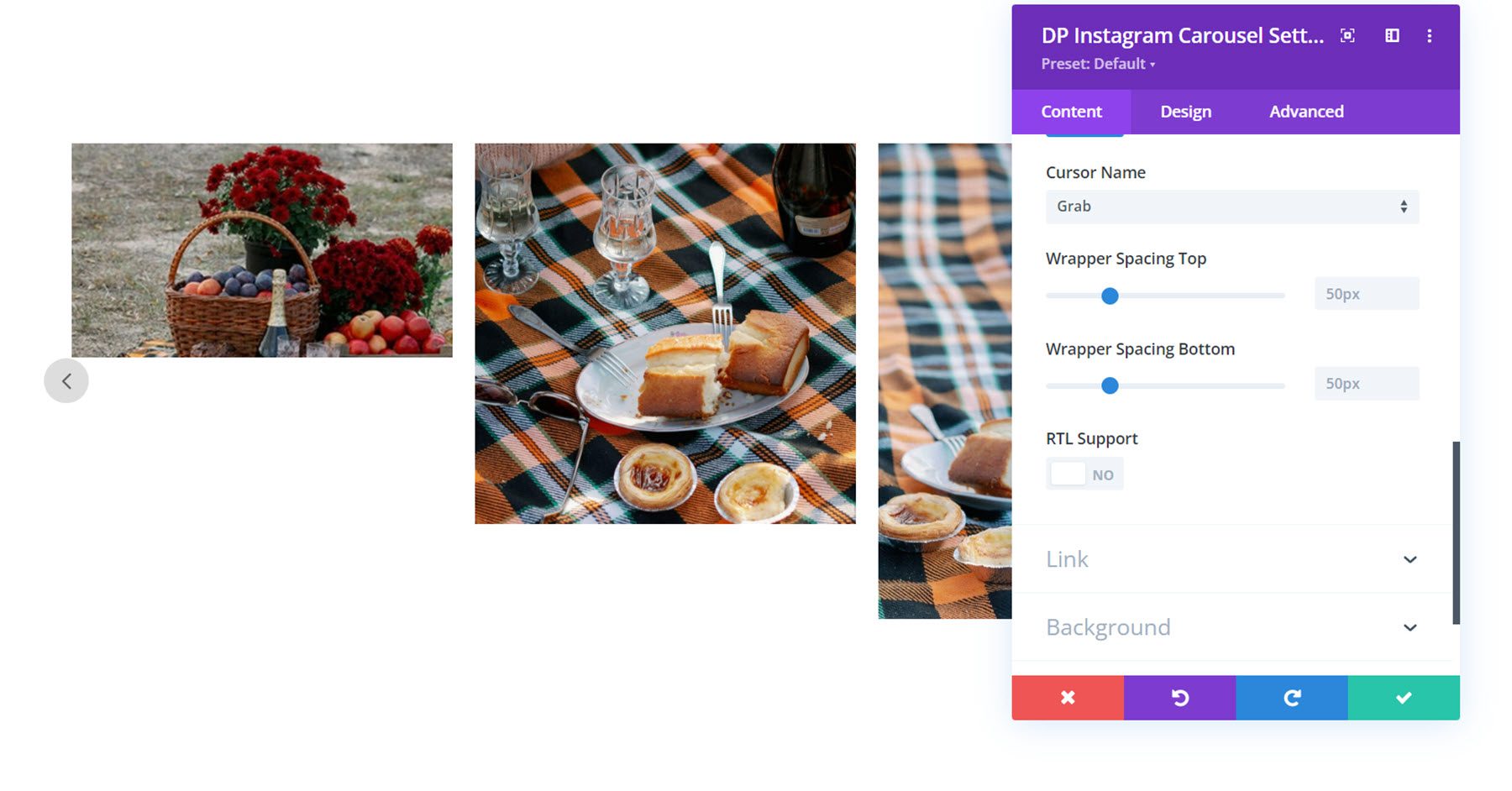
Na koniec możesz dostosować odstępy między górnym i dolnym opakowaniem oraz włączyć obsługę RTL.

Inne ustawienia treści
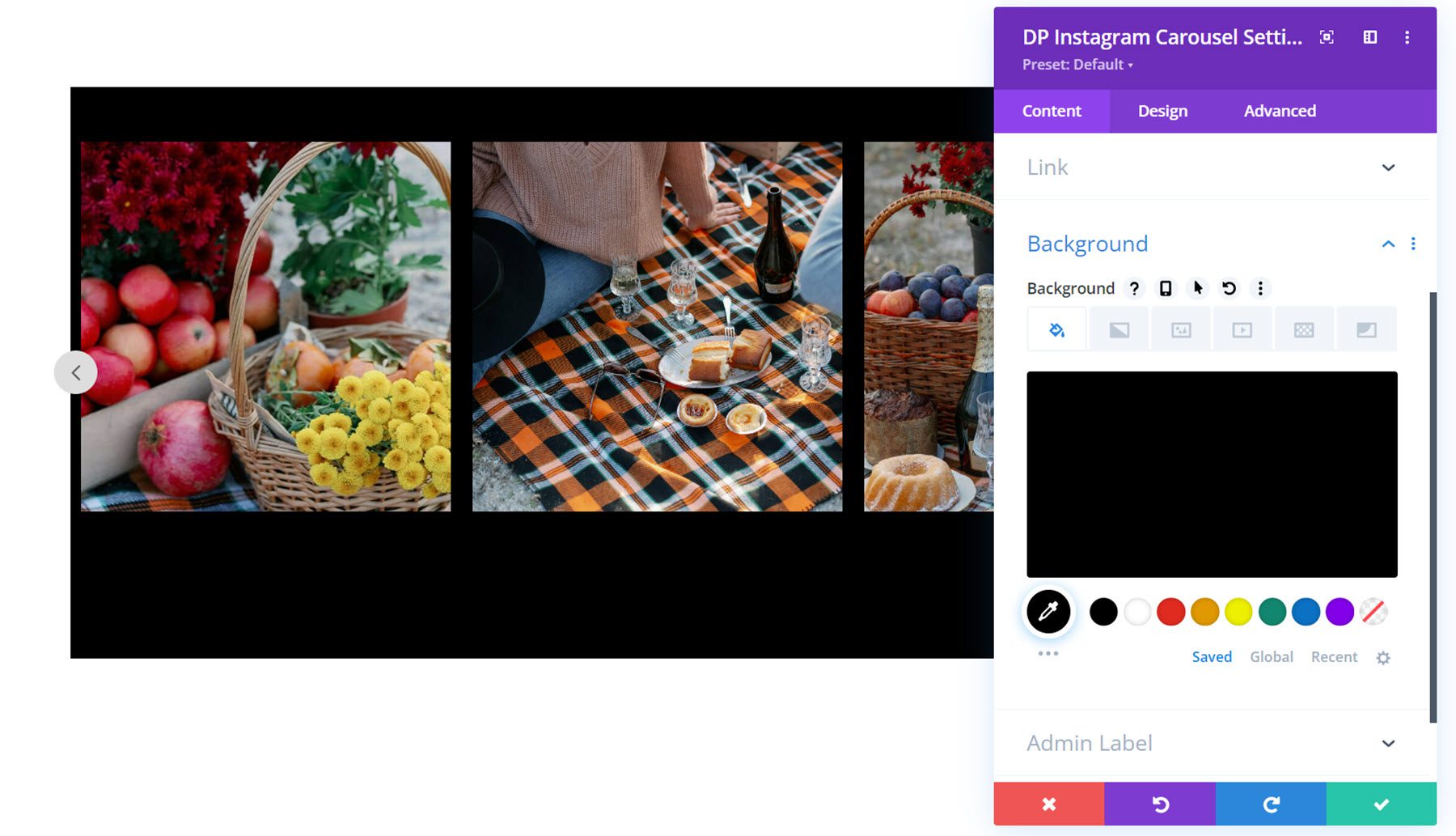
Możesz także dostosować link do modułu, style tła i etykietę administratora na karcie treści.

Ustawienia projektu
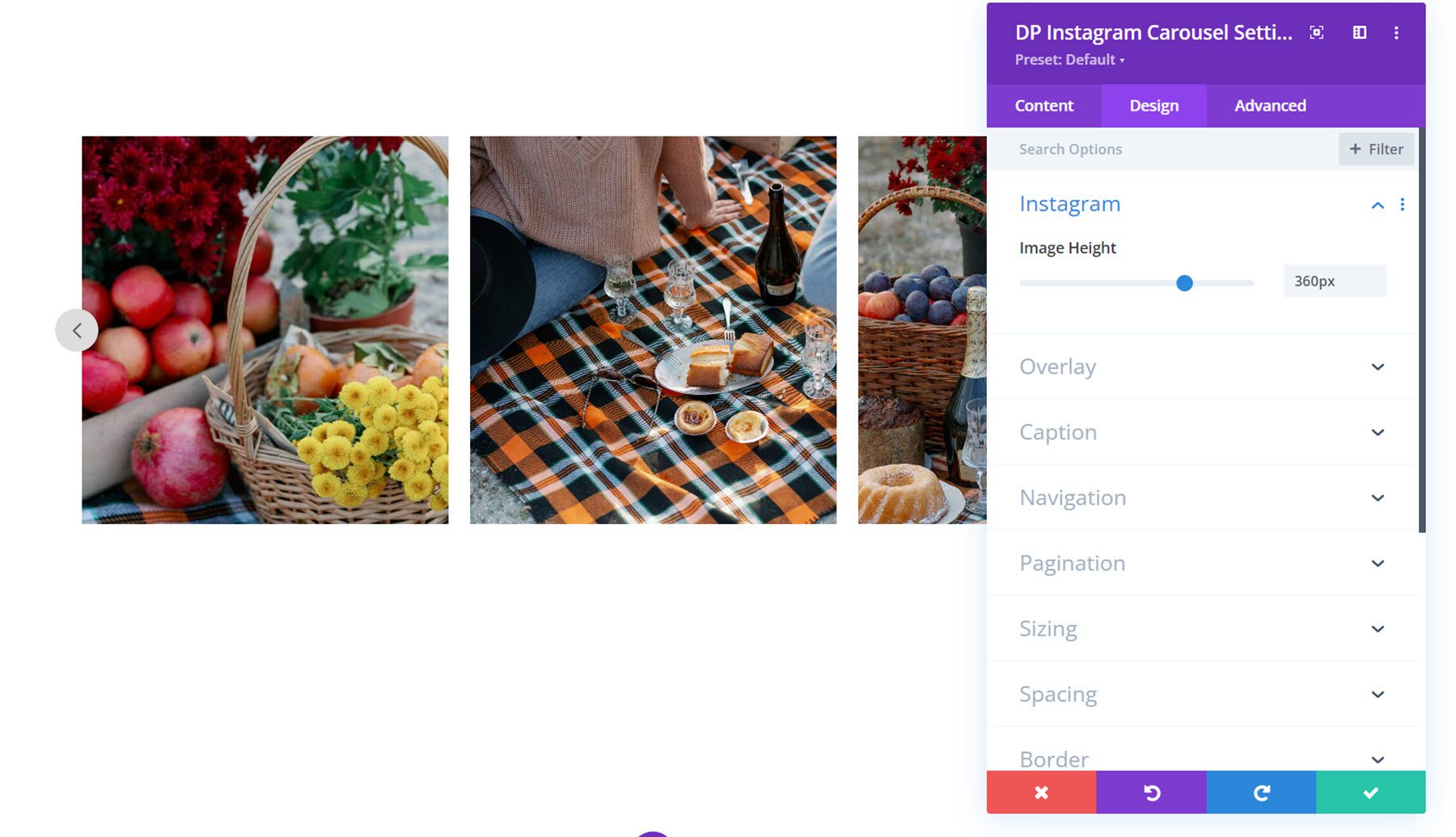
Wiele ustawień projektu modułu Instagram Carousel jest podobnych do ustawień modułu Instagram Feed. Spójrzmy.
W tej sekcji możesz ustawić wysokość obrazu.

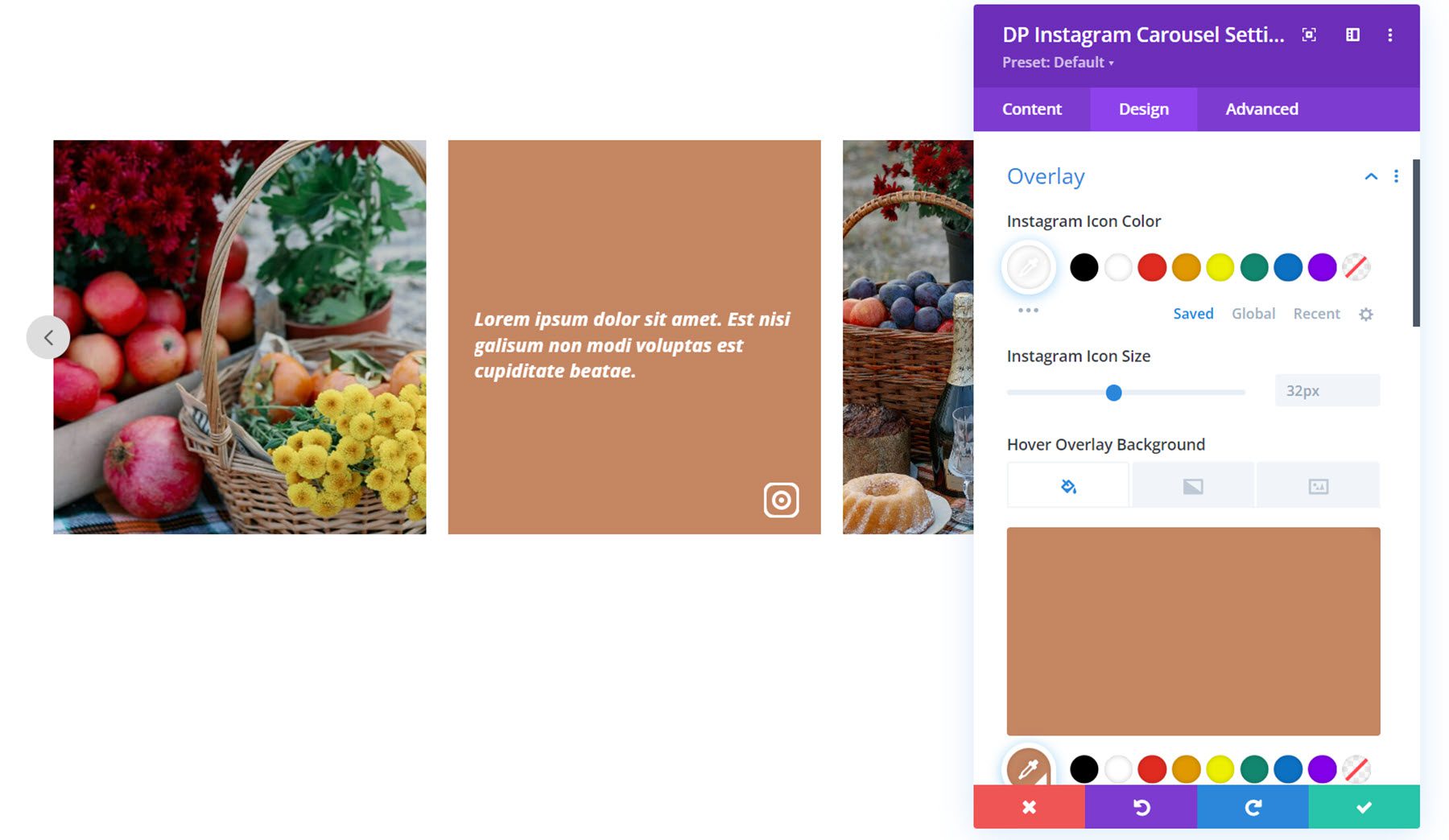
Narzuta
W sekcji nakładki możesz dostosować kolor i rozmiar ikony Instagrama, a także kolor tła nakładki i style czcionek podpisów. Tutaj ustawiłem jednolity kolor nakładki, który pojawia się po najechaniu myszką.

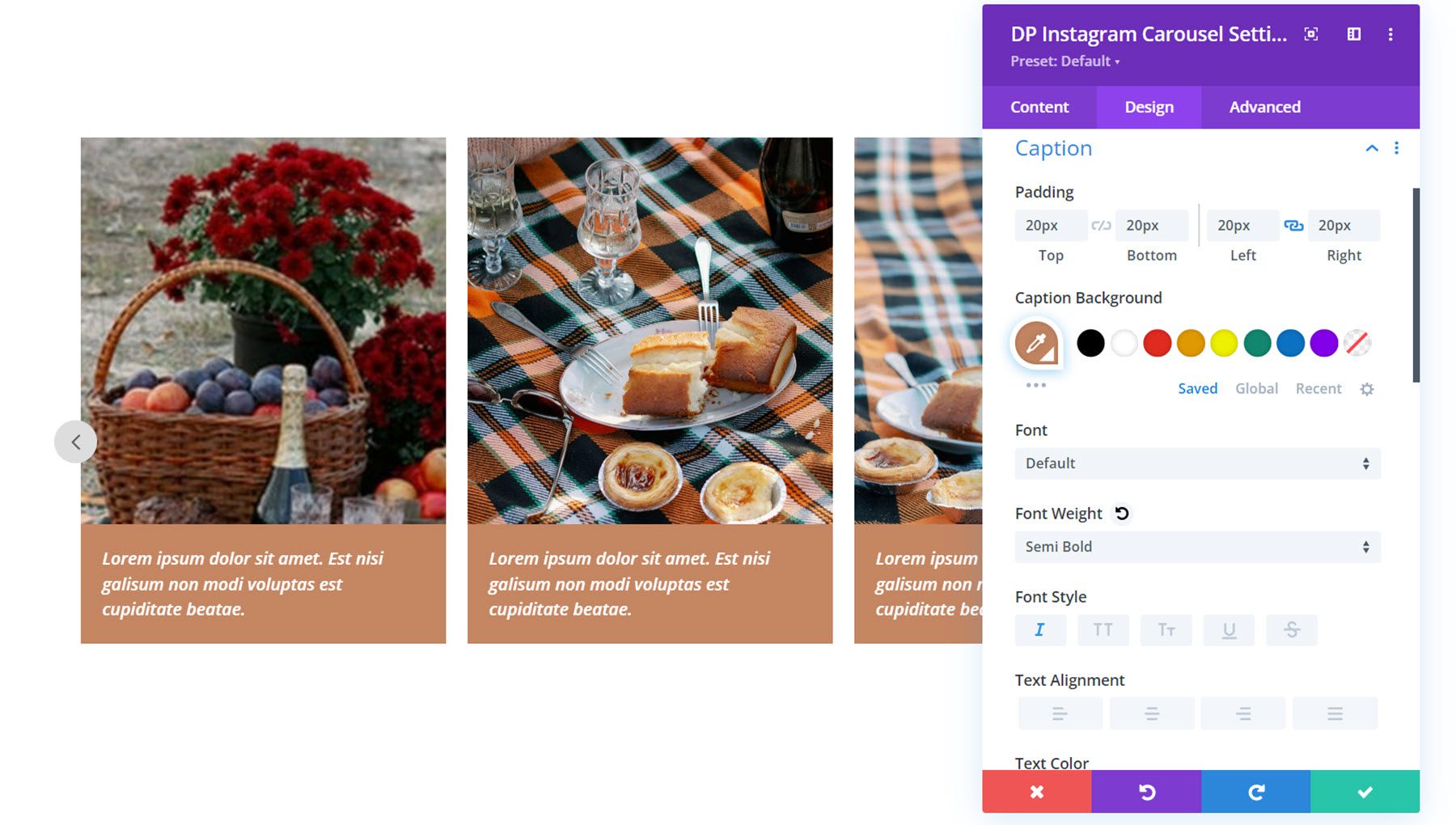
Podpis
Tutaj możesz dostosować styl napisów pokazanych pod obrazem, jeśli jest włączony. Możesz ustawić dopełnienie, tło napisów i style czcionek.

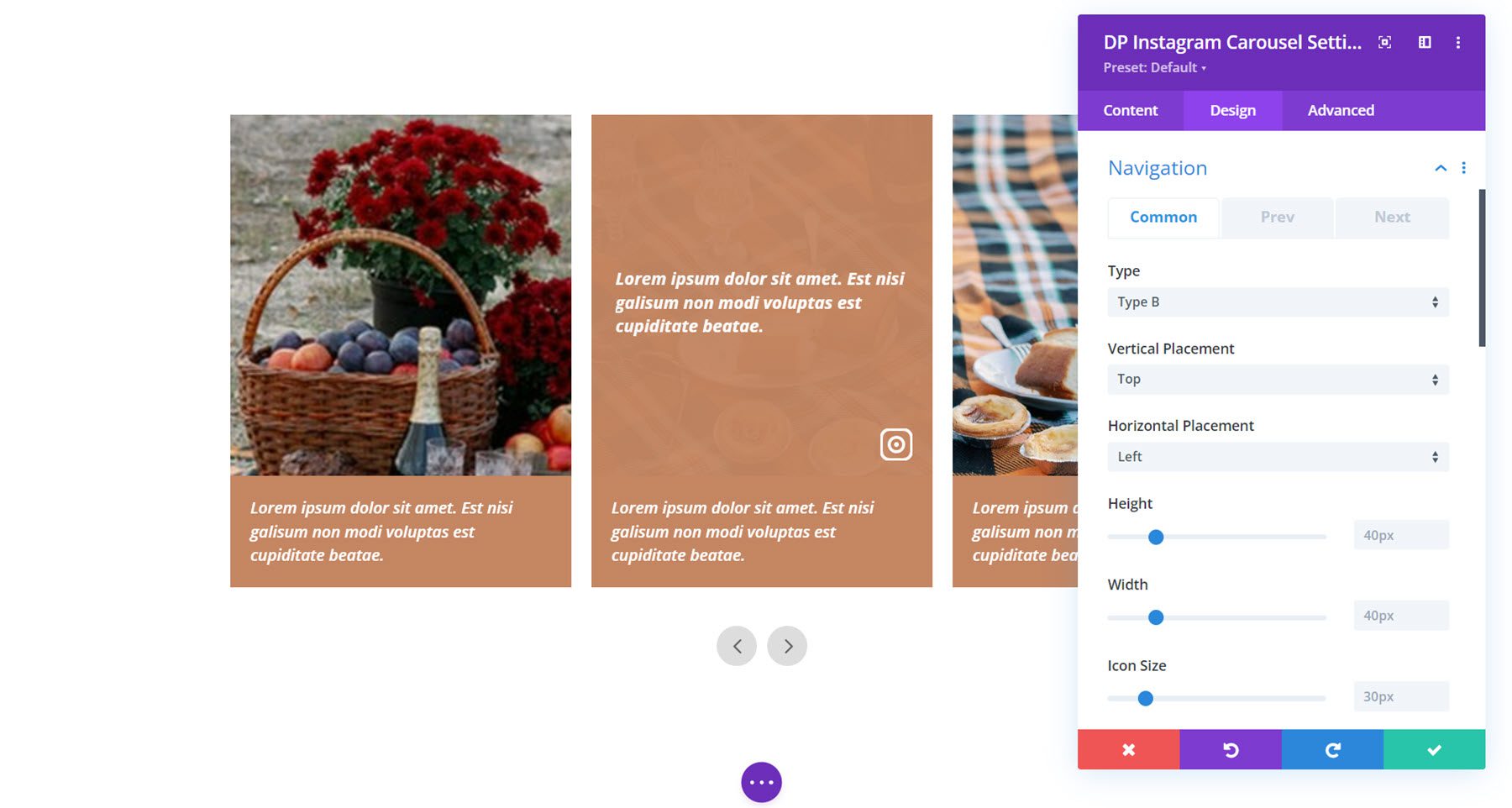
Nawigacja
W sekcji nawigacji znajdują się trzy zakładki ustawień: Common, Prev i Next. Najpierw spójrzmy na wspólną kartę. Tutaj możesz wybierać spośród typów nawigacji A lub B. Typ A zawiera strzałki po obu stronach karuzeli. Typ B przedstawia obie strzały bliżej siebie, jak pokazano tutaj. Możesz dostosować położenie pionowe i poziome, wysokość i szerokość oraz rozmiar ikony.

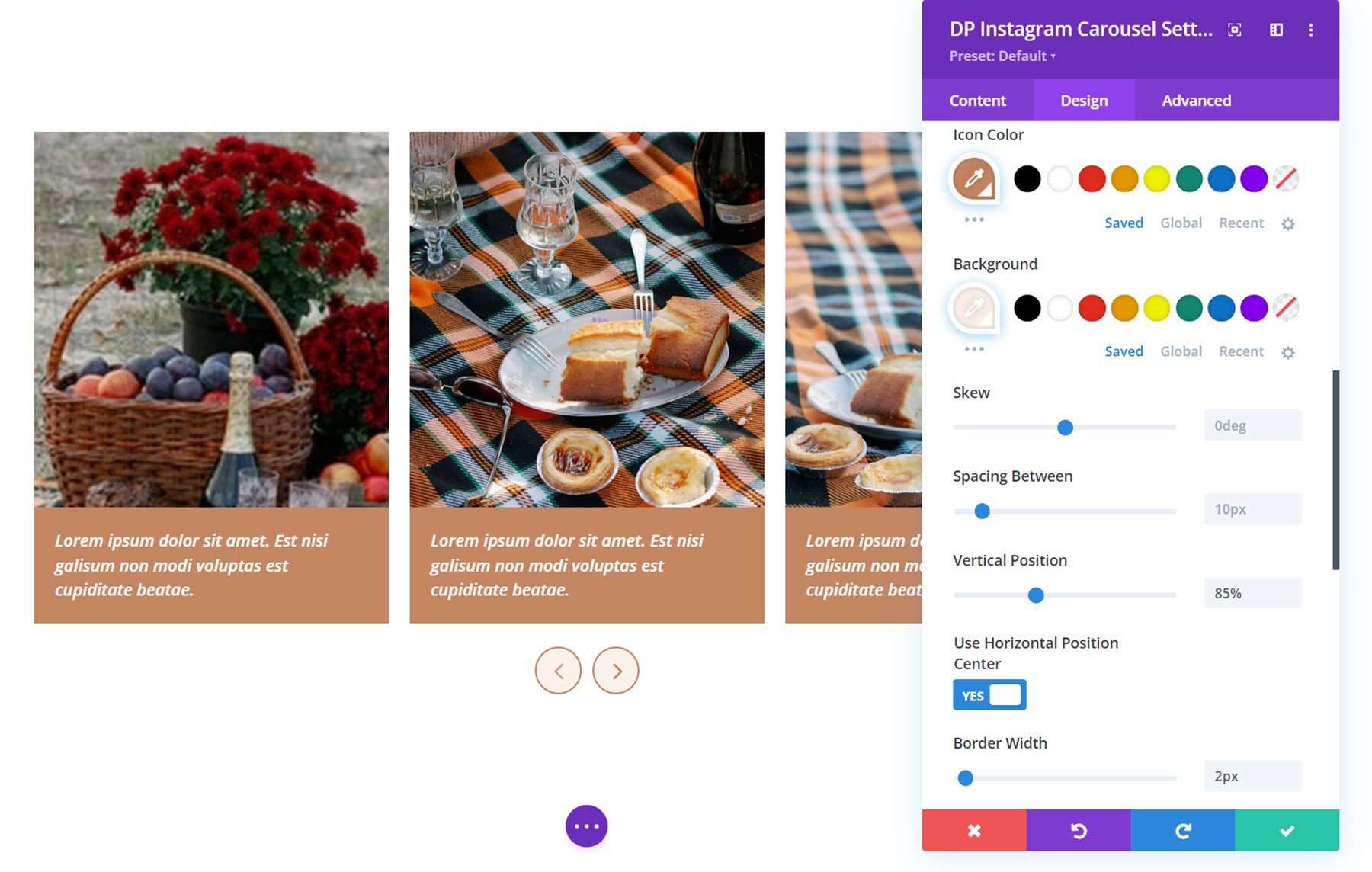
W tej sekcji możesz również ustawić kolor i tło ikon, pochylić ikony, dostosować odstępy między ikonami, ustawić pozycję pionową, włączyć środek pozycji poziomej i dostosować obramowanie.

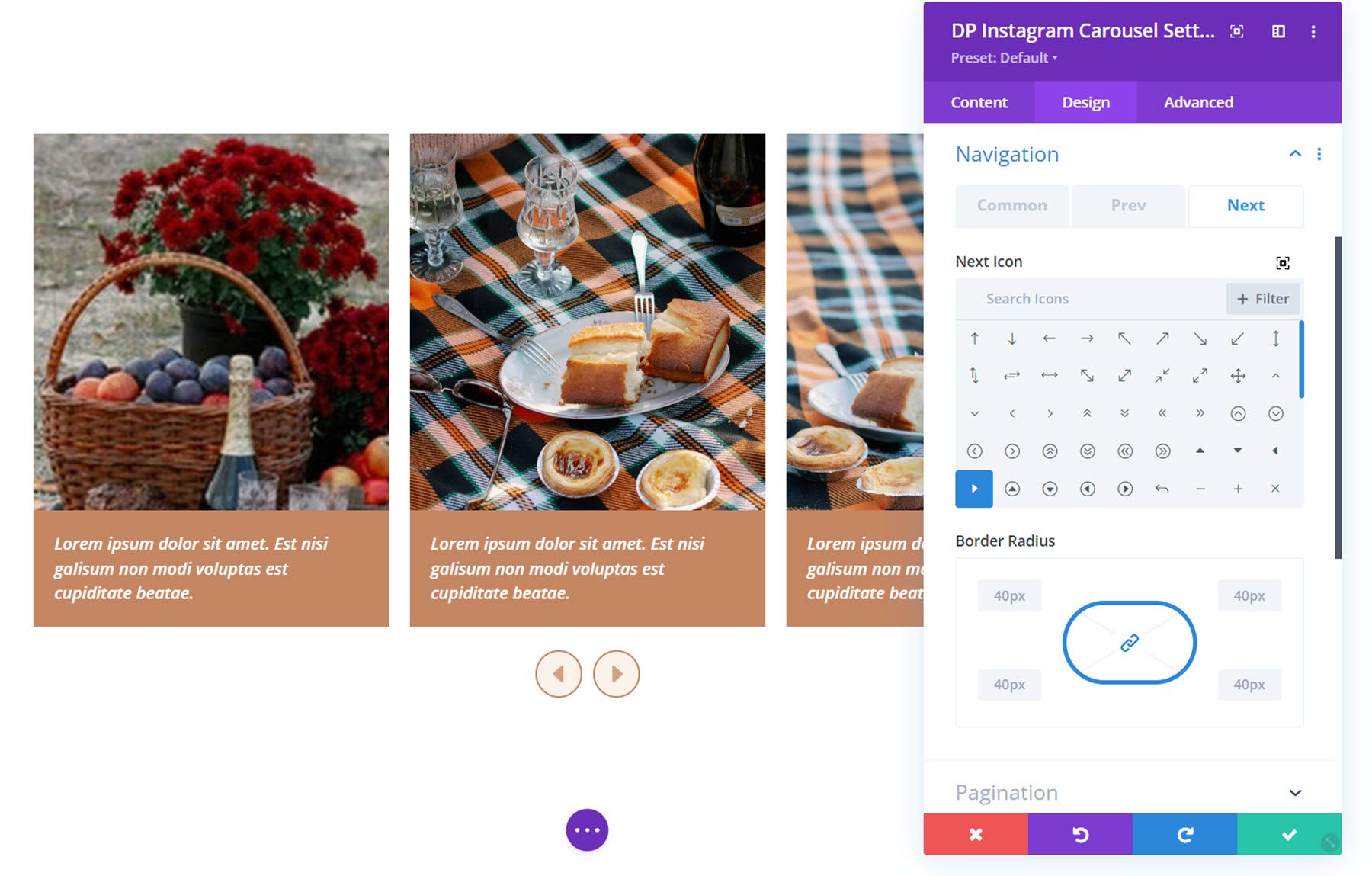
W zakładkach poprzednia i następna możesz ustawić ikony nawigacji i ustawić promień obramowania.

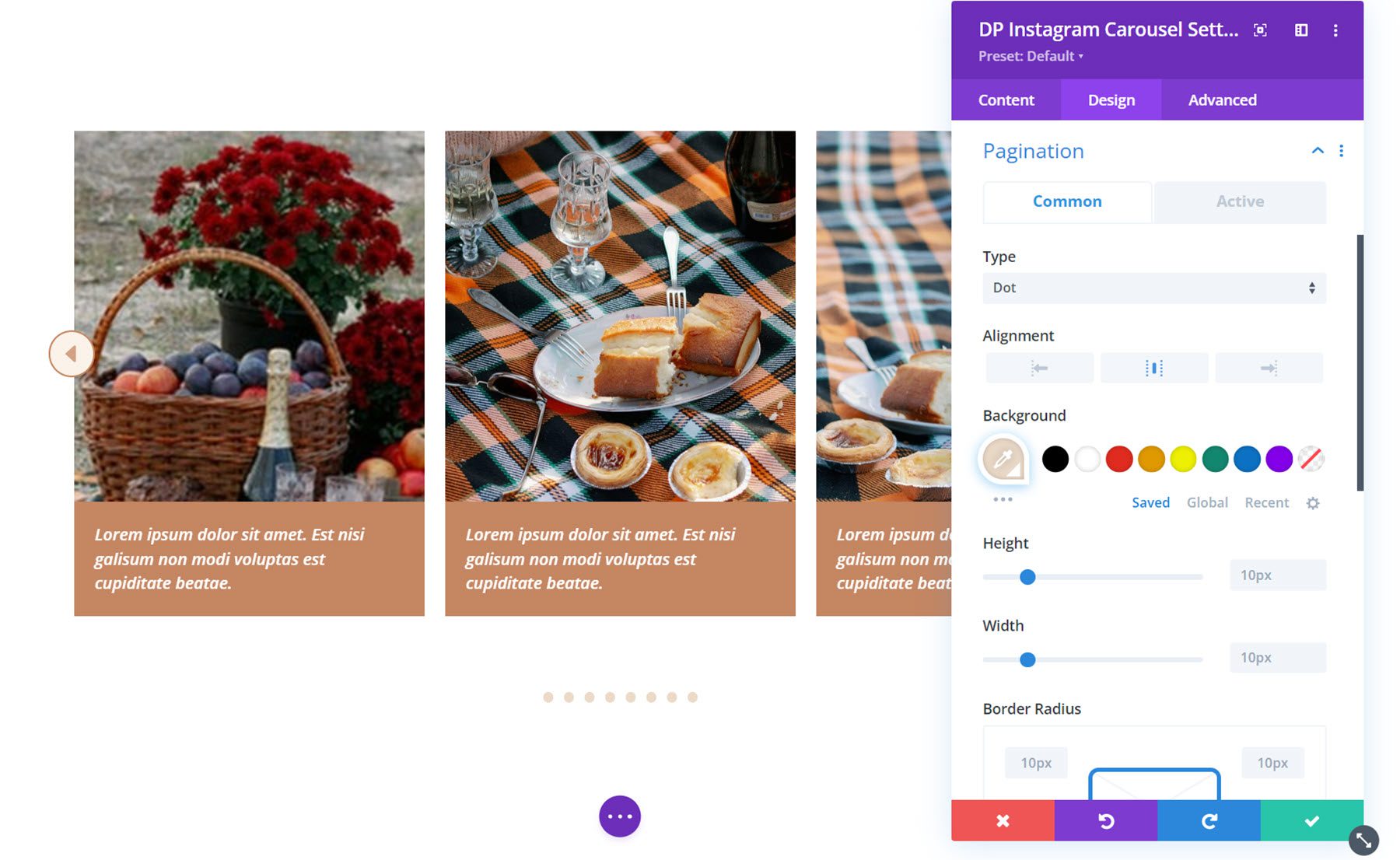
Paginacja
W ustawieniach paginacji możesz wybrać rodzaj nawigacji typu kropki lub liczby. Możesz także wybrać wyrównanie, kolor tła paginacji, wysokość i szerokość, szerokość obramowania, położenie w pionie i odstępy. W aktywnej zakładce możesz ustawić aktywne tło paginacji, kolor tekstu i szerokość.

Inne ustawienia projektu
Również na karcie Projekt możesz dostosować opcje rozmiaru, odstępów, obramowania, cienia ramki, filtrów, transformacji i animacji.
Udział społecznościowy
Moduł udostępniania społecznościowego dodaje przycisk udostępniania w sieci społecznościowej do Twojej strony. Każdy element udostępniania społecznościowego jest dodawany do modułu indywidualnie w zakładce treści.


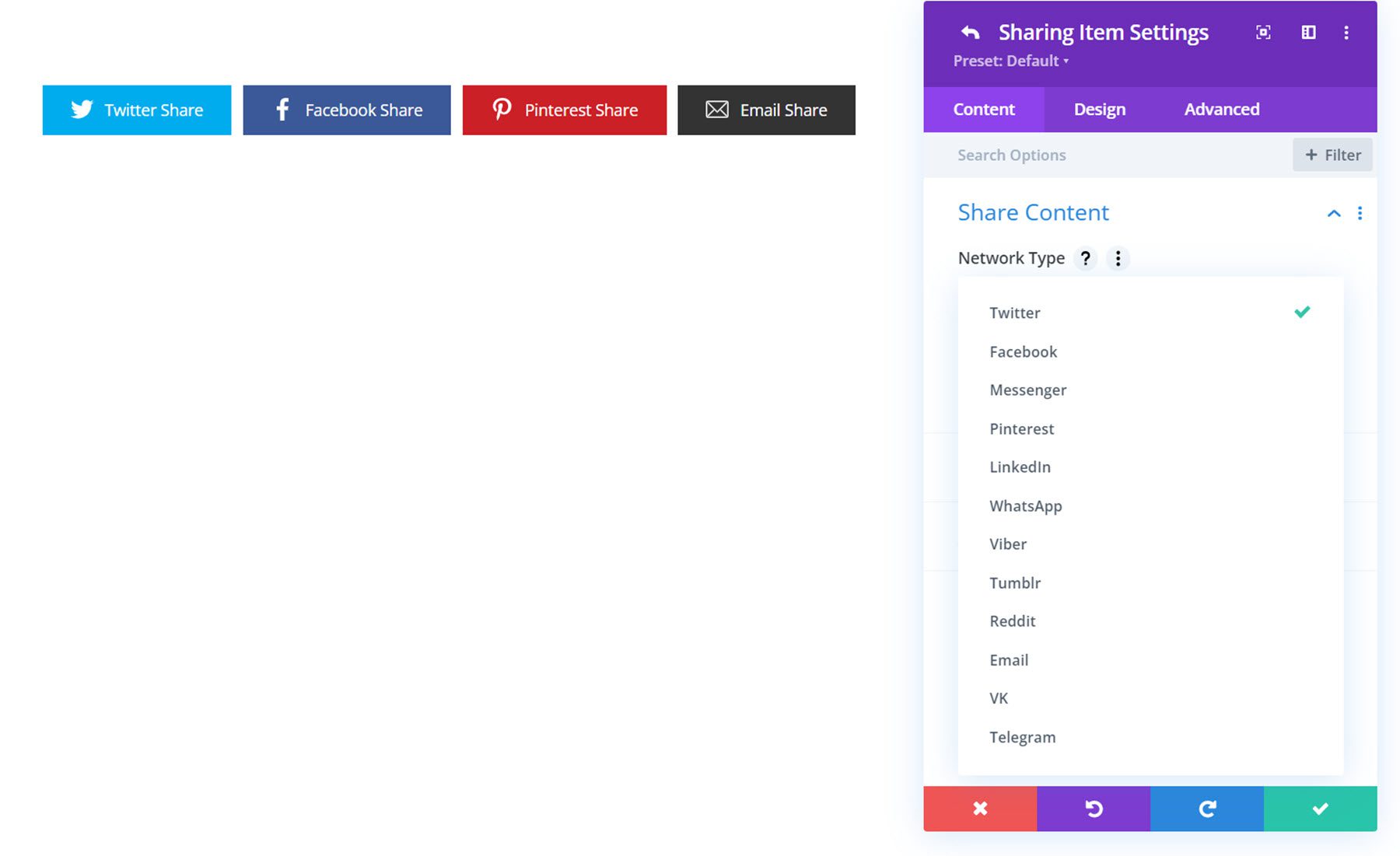
Udostępnianie ustawień elementu
Każdy pojedynczy element udostępniania można dodać na karcie Zawartość i ma on własną stronę ustawień.

Na karcie zawartości okna ustawień elementu udostępniania możesz ustawić typ sieci, określić udostępniony tekst, zmienić tło i ustawić etykietę administratora. Możesz wybrać wyświetlanie przycisków dla Twittera, Facebooka, Messengera, Pinteresta, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, Email, VK i Telegram.

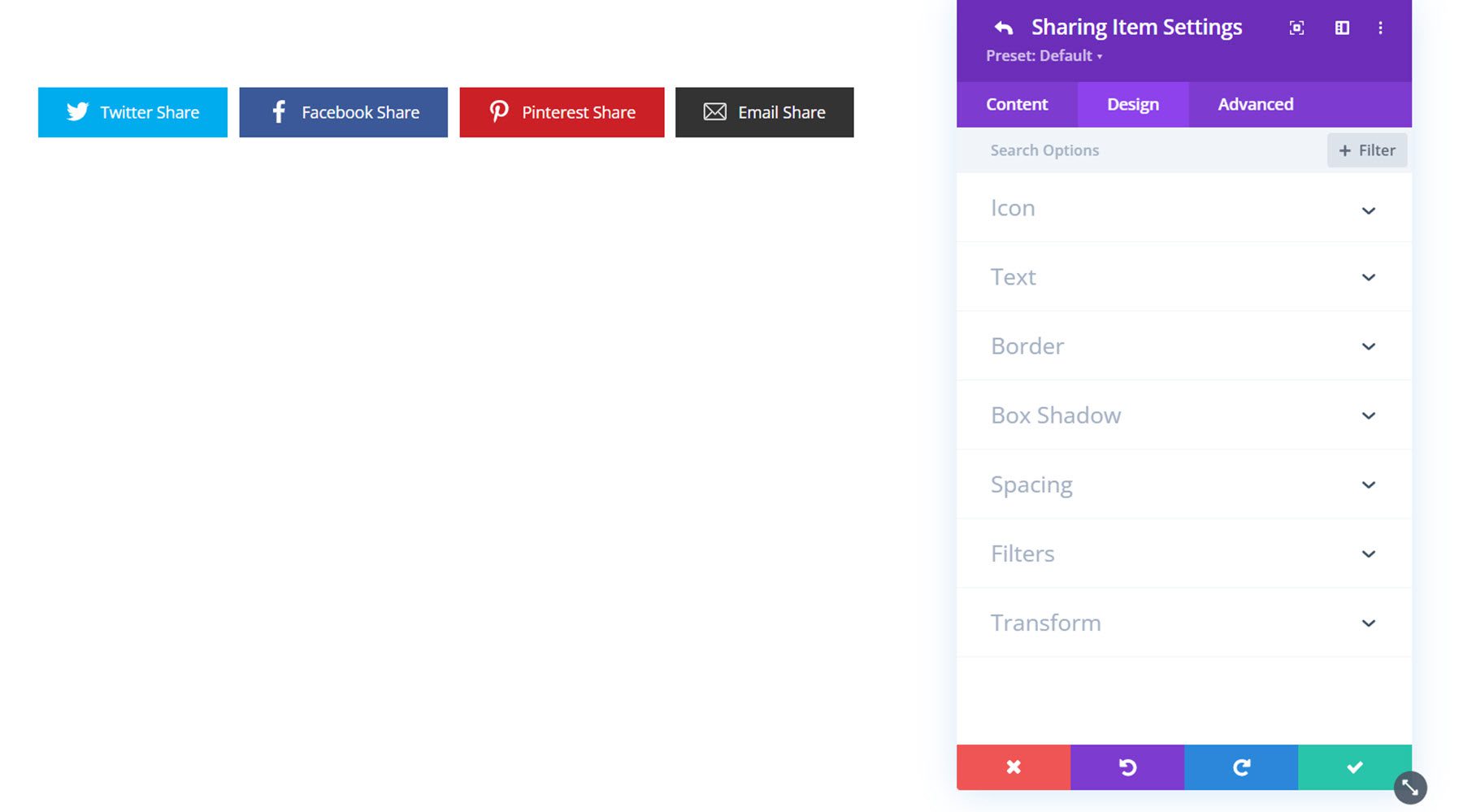
Na karcie Projekt możesz dostosować ikonę, tekst, obramowanie, cień ramki, odstępy, filtry i style transformacji.

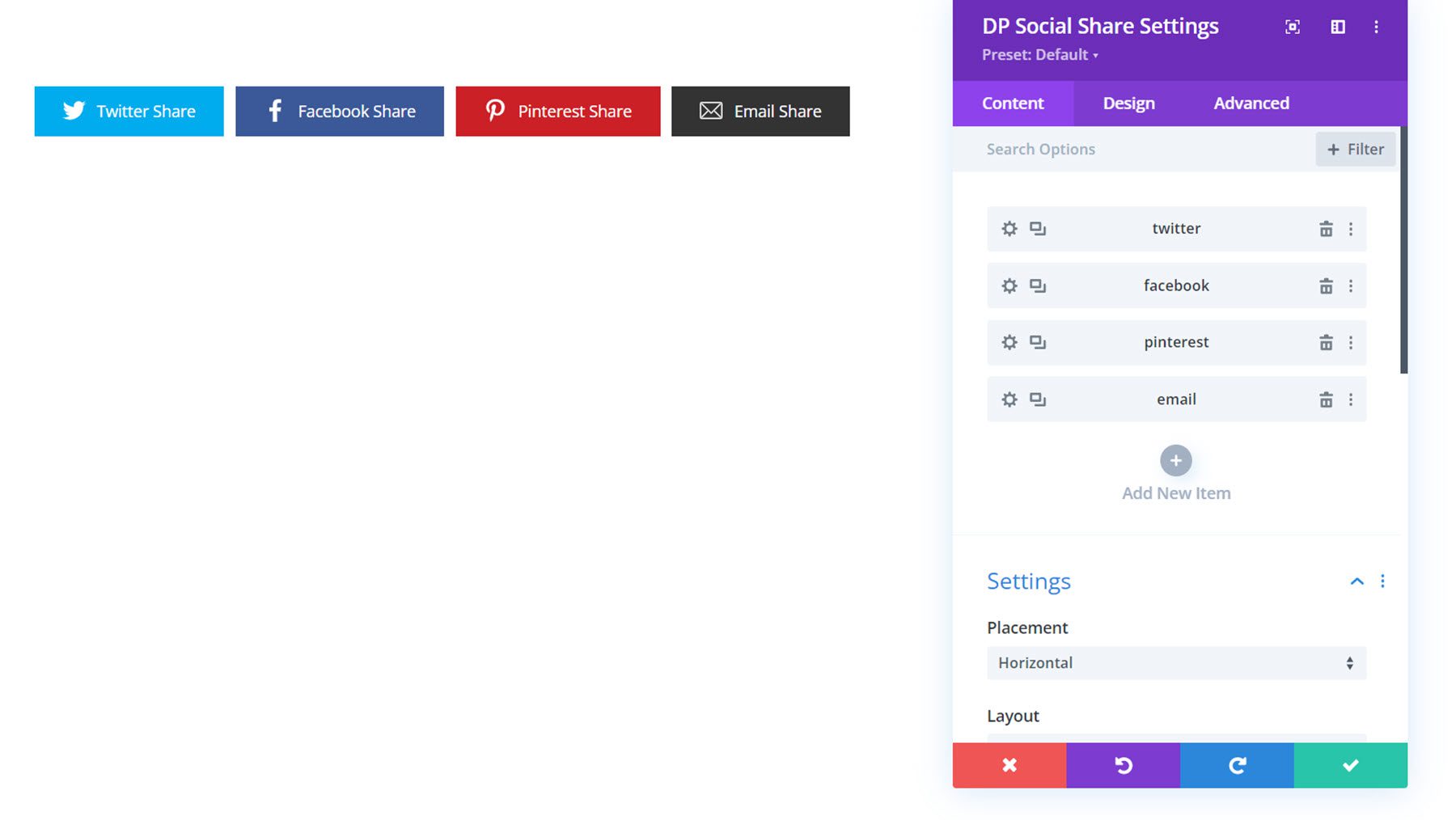
Ustawienia zawartości
Przyjrzyjmy się teraz ustawieniom w zakładce treści modułu udostępniania społecznościowego. Większość ustawień znajduje się w sekcji ustawień, oprócz stylów tła i etykiety administratora.
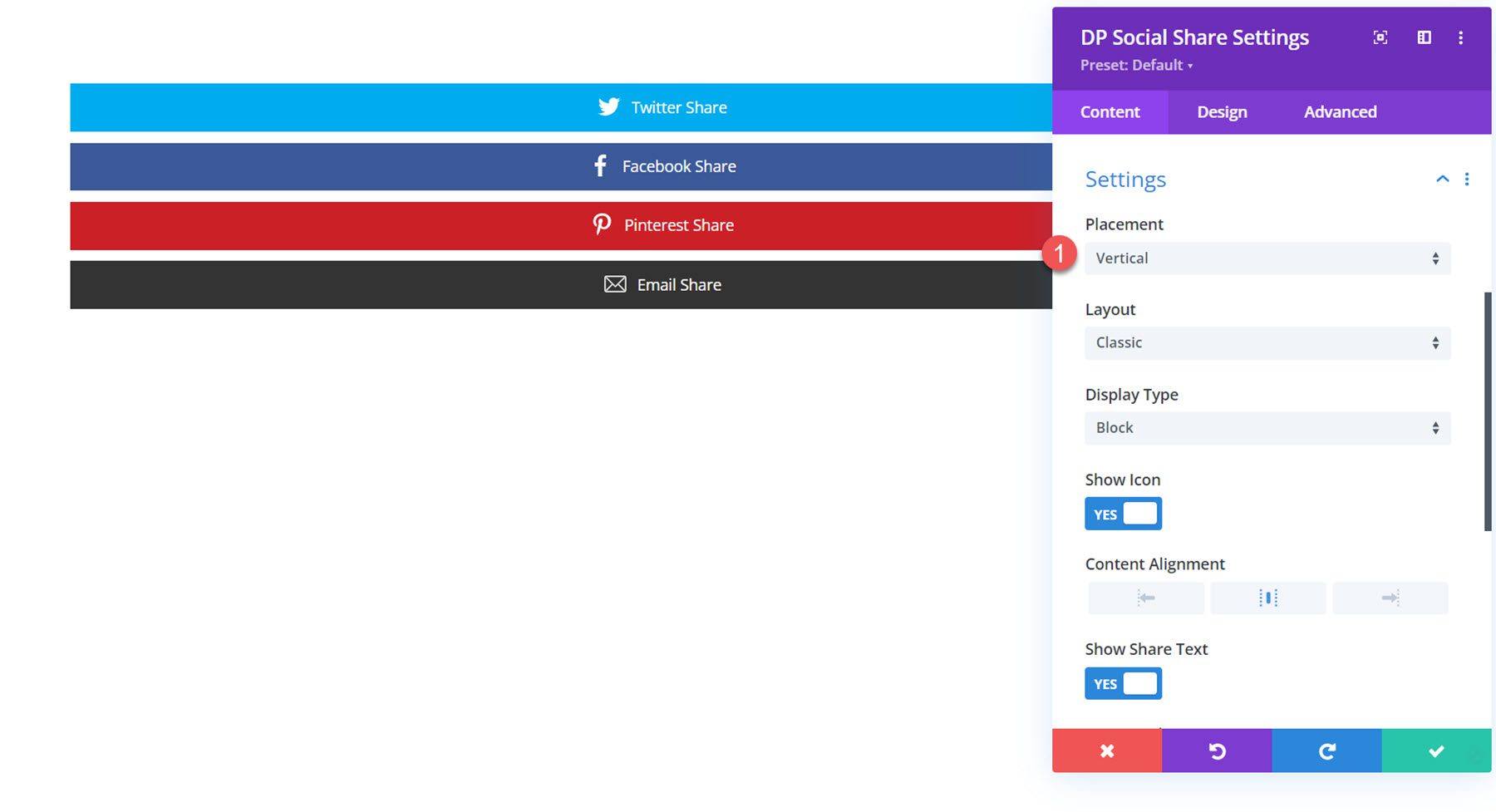
W sekcji ustawień możesz wybrać położenie poziome lub pionowe. Oto układ pionowy.

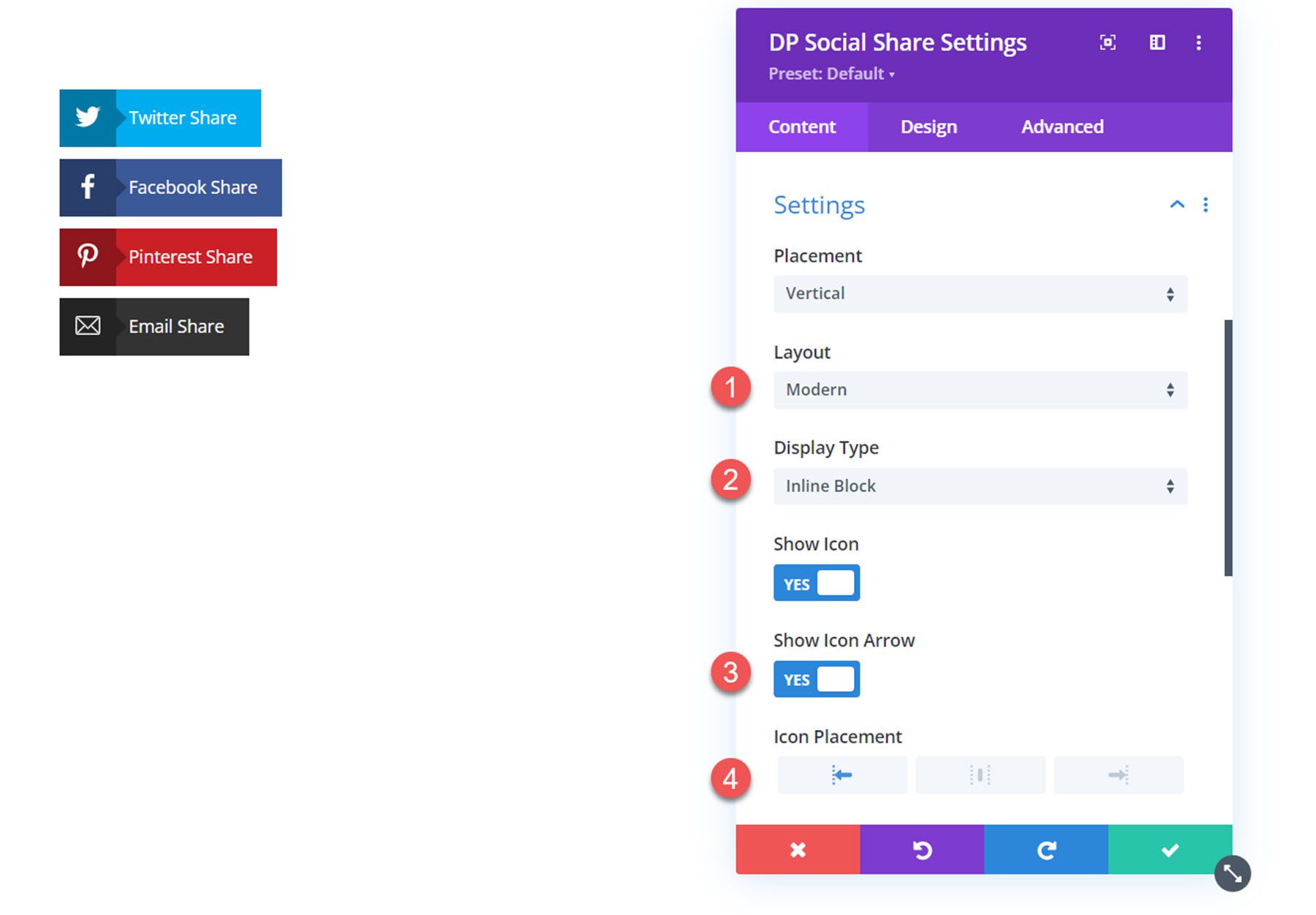
Możesz także wybrać klasyczny układ (na zdjęciu powyżej) lub nowoczesny układ, na zdjęciu tutaj. Dzięki opcji typu wyświetlania możesz wybrać układ bloków, który obejmuje długość bloku, lub układ bloków wbudowanych, taki jak ten. W przypadku wybrania nowoczesnego układu można również wyświetlić strzałkę ikony i zmienić rozmieszczenie ikon.

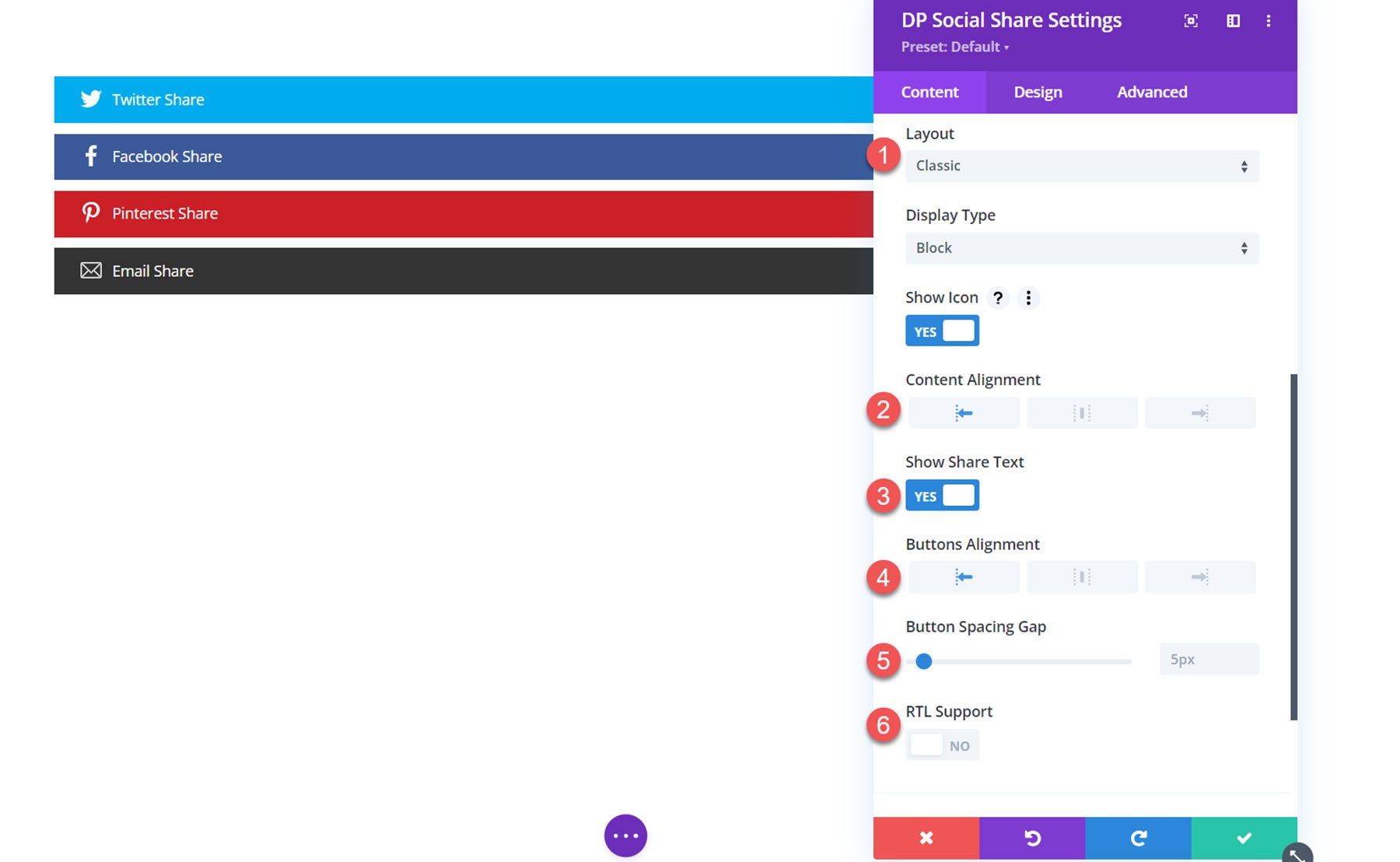
W przypadku wybrania układu klasycznego można ustawić wyrównanie zawartości. Możesz także pokazać lub włączyć udostępniony tekst, ustawić wyrównanie przycisków, odstęp między przyciskami i włączyć obsługę RTL.

Ustawienia projektu
Na karcie Projekt możesz dostosować wygląd wszystkich przycisków udostępniania społecznościowego.
Ogólny
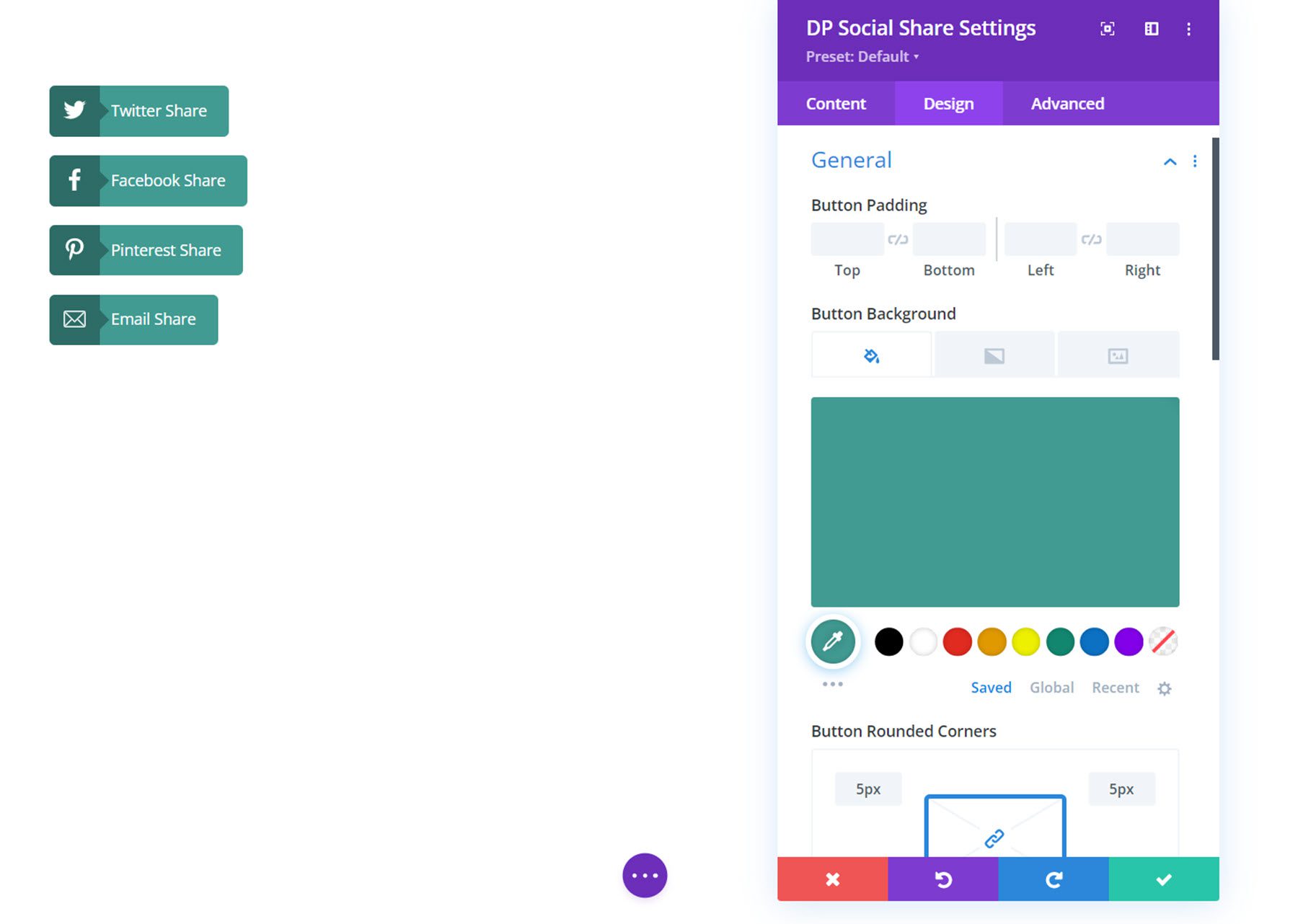
Tutaj możesz ustawić dopełnienie przycisków, tło przycisków i style obramowania przycisków.

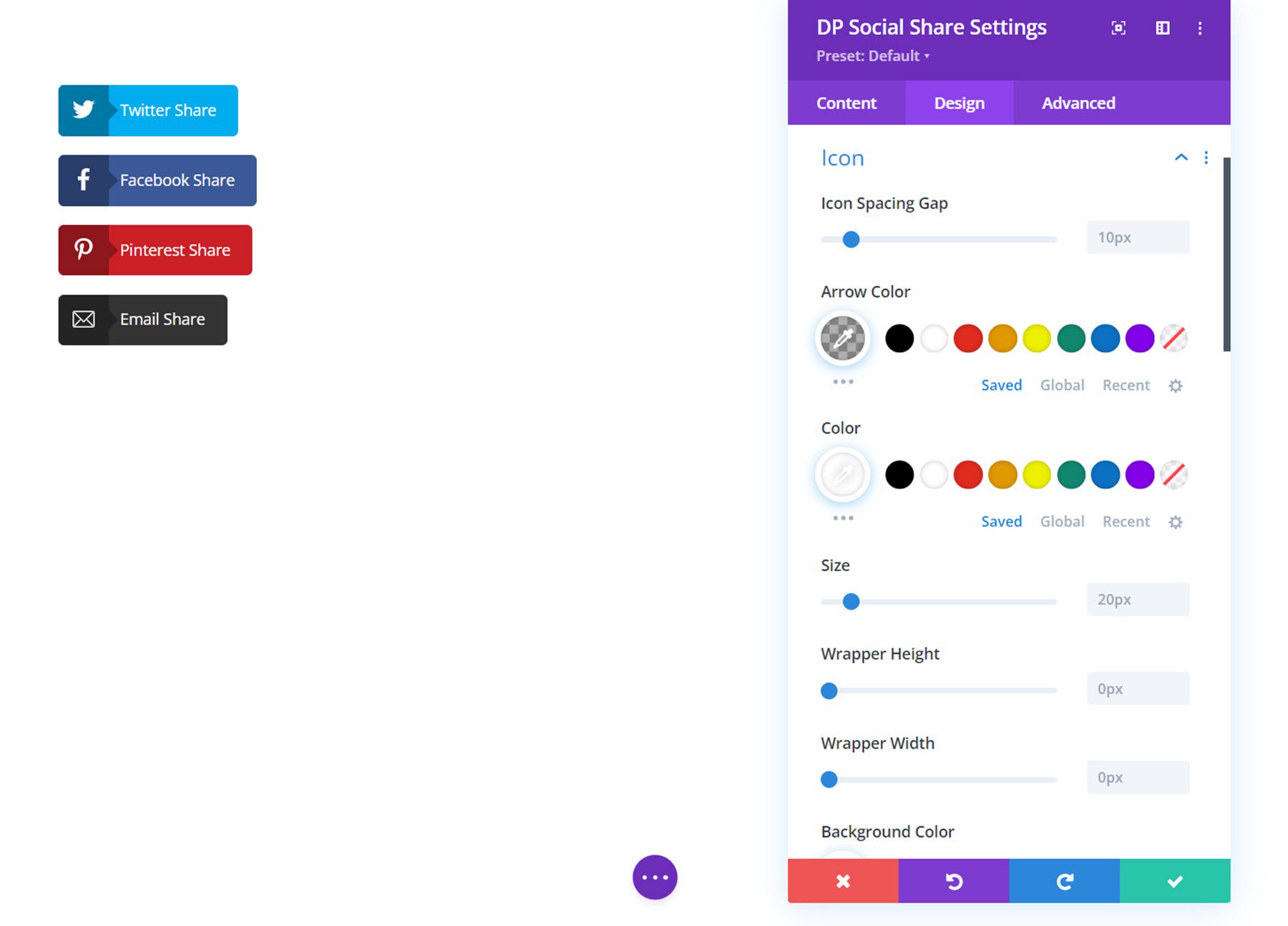
Ikona
W ustawieniach ikon możesz zmienić odstęp między ikonami, kolor strzałek, kolor ikon, rozmiar, wysokość i szerokość opakowania, kolor tła, wypełnienie, zaokrąglone rogi i style obramowania.

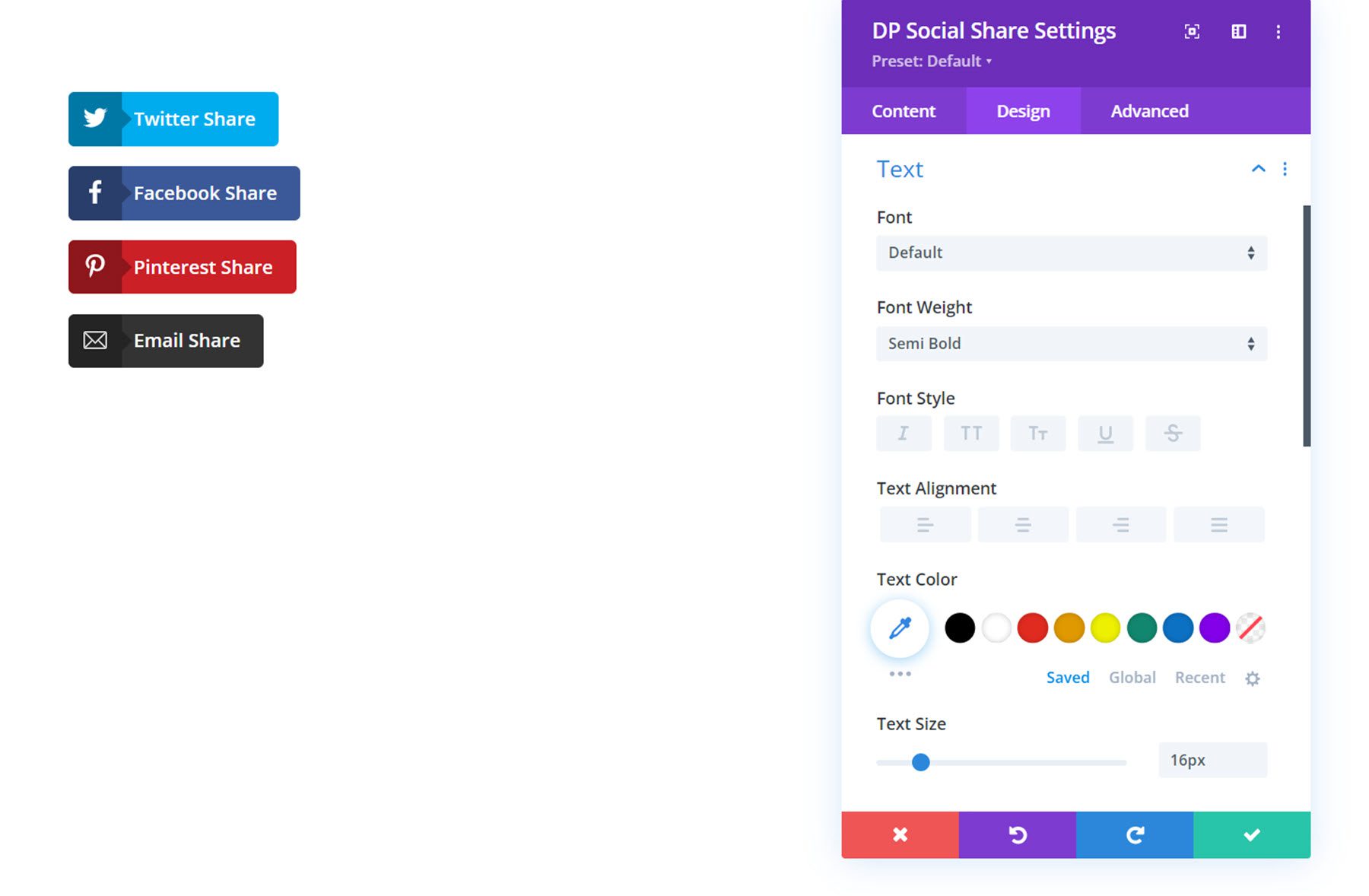
Tekst
W ustawieniach tekstu możesz dostosować styl tekstu przycisku.

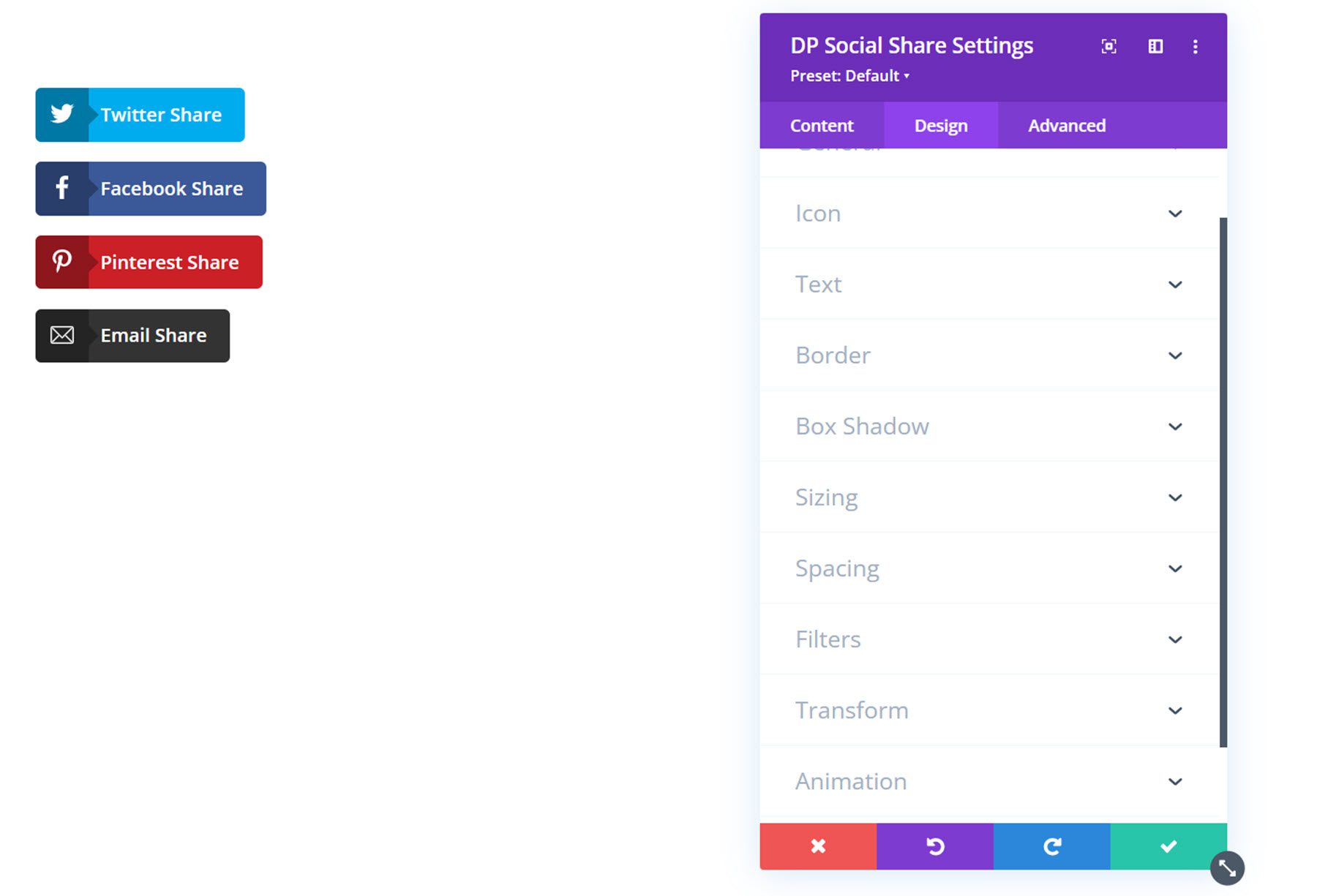
Inne ustawienia projektu
Również na karcie Projekt możesz dostosować obramowanie, cień ramki, rozmiar, odstępy, filtry, transformację i style animacji dla przycisków udostępniania społecznościowego.

Kanał na Twitterze
Za pomocą tego modułu możesz dodać kanał Twittera do układu swojej witryny. Przyjrzyjmy się bliżej ustawieniom.
Ustawienia zawartości
Kanał na Twitterze
W opcjach kanału na Twitterze dodaj nazwę użytkownika konta na Twitterze, z którego chcesz wyświetlać tweety.

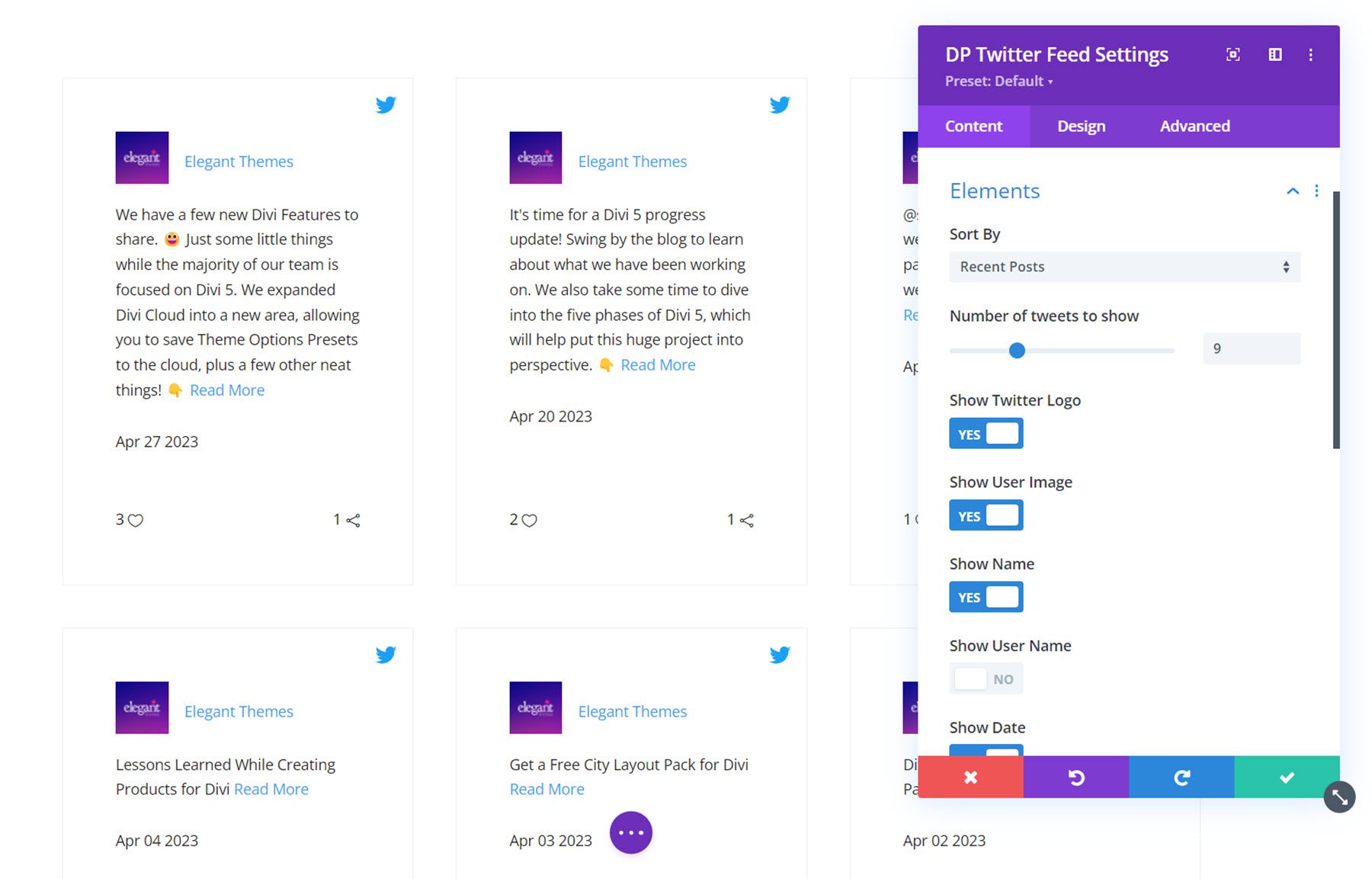
Elementy
Tutaj możesz ustawić sposób sortowania kanału: według ostatnich postów, starych postów, ulubionych lub retweetów. Możesz także ustawić liczbę wyświetlanych tweetów oraz włączyć lub wyłączyć następujące elementy: logo Twittera, obraz użytkownika, imię i nazwisko, nazwa użytkownika, data, ulubione, retweet i czytaj więcej. Możesz także zmienić tekst Czytaj więcej.

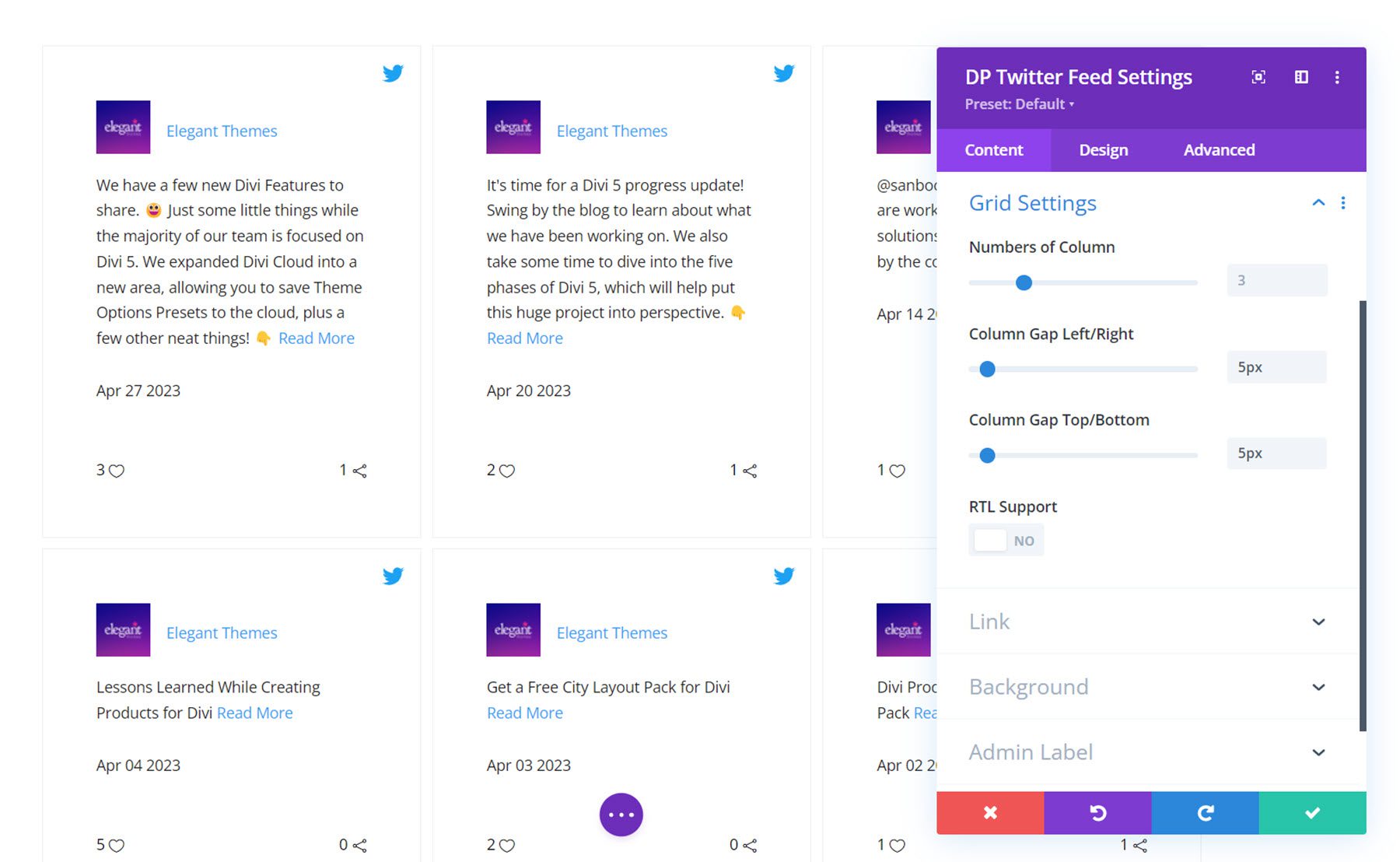
Ustawienia siatki
W ustawieniach siatki możesz ustawić liczbę kolumn, zmienić odstępy między kolumnami i włączyć obsługę RTL.

Inne ustawienia treści
Oprócz tych opcji możesz także ustawić link do modułu, tło i etykietę administratora na karcie treści.
Ustawienia projektu
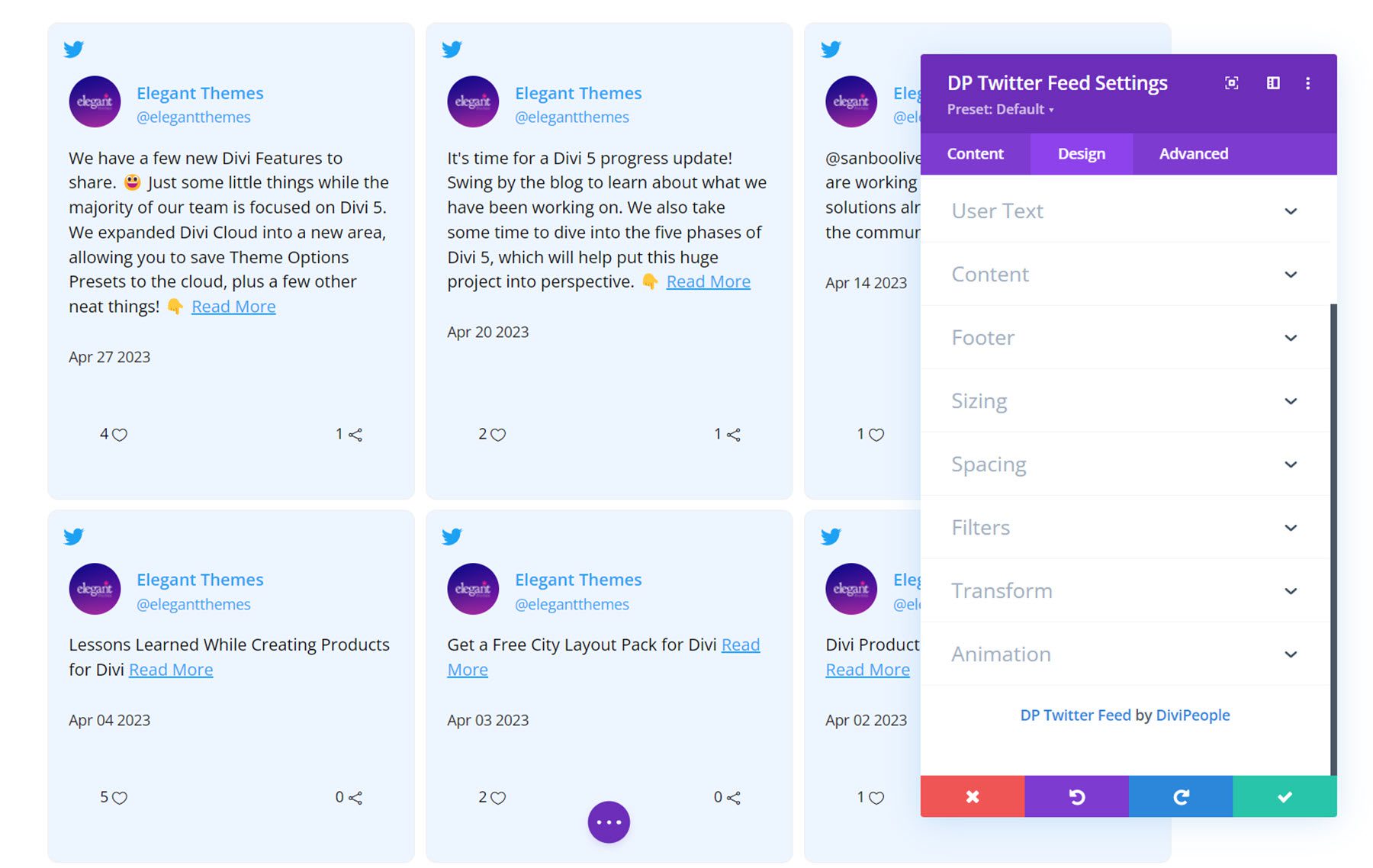
Na karcie projektowania możesz dostosować wygląd kanału Twittera.
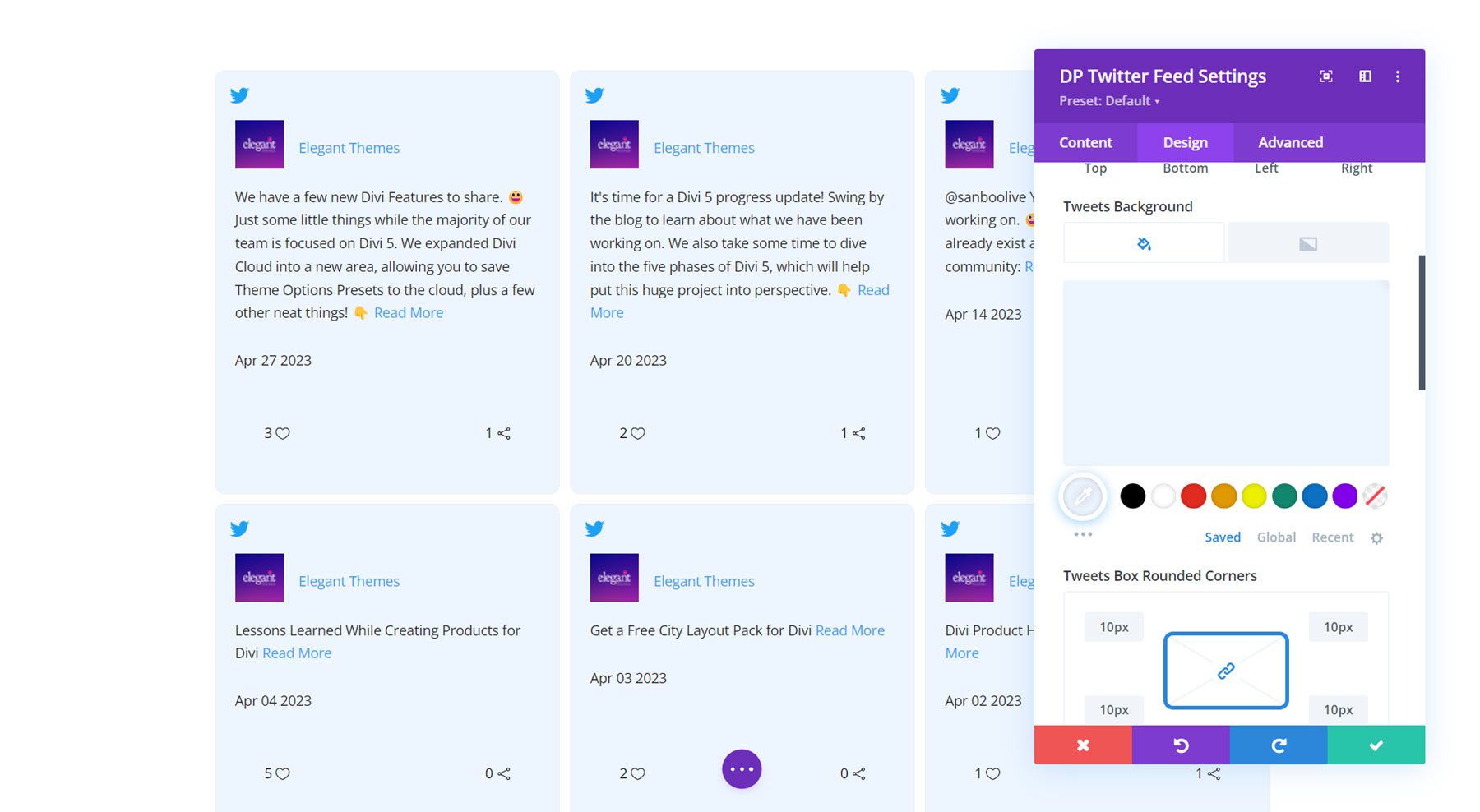
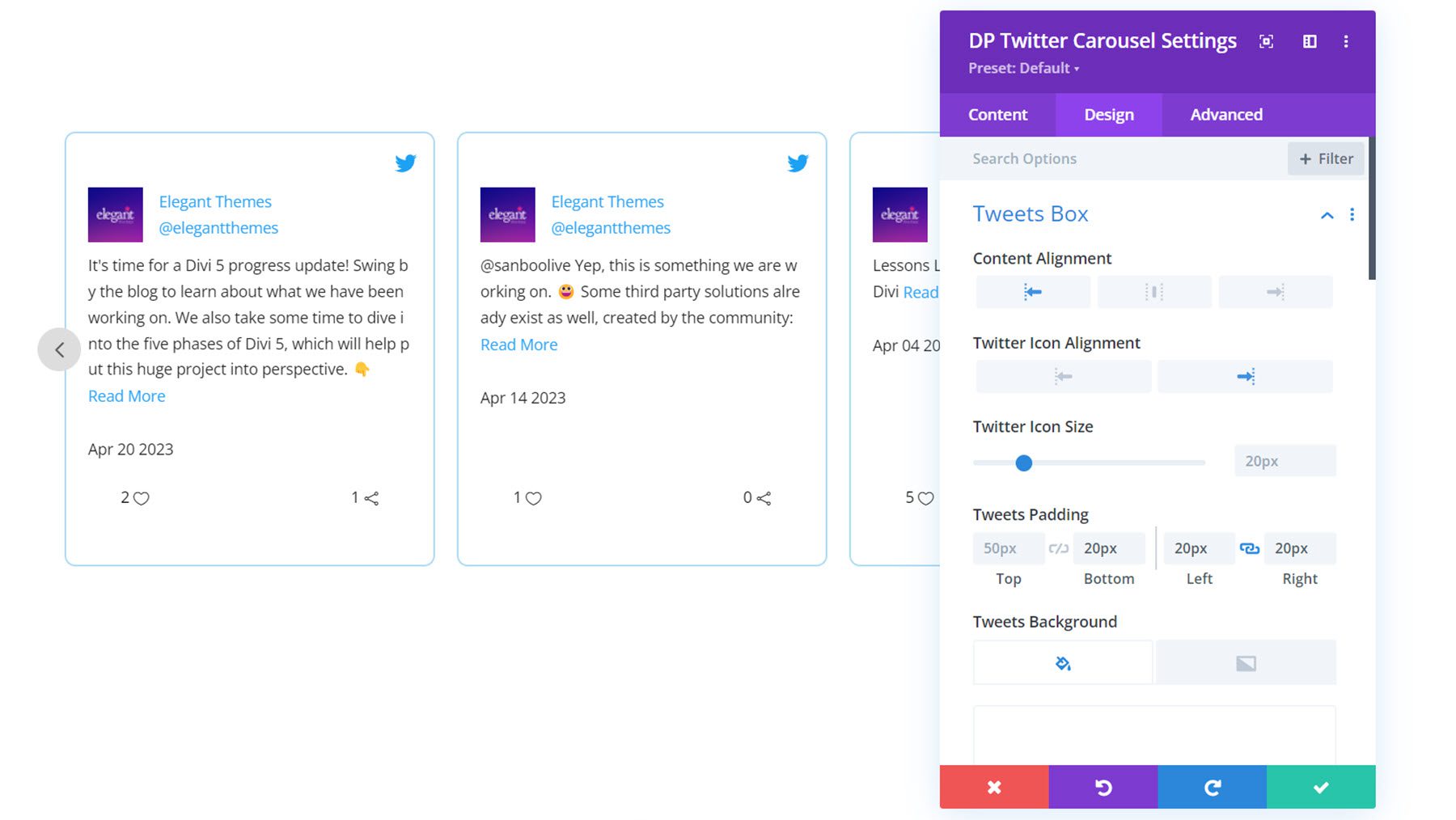
Pudełko z tweetami
Tutaj możesz ustawić wyrównanie pola tweeta, wyrównanie ikony Twittera, dopełnienie, tło i style obramowania.

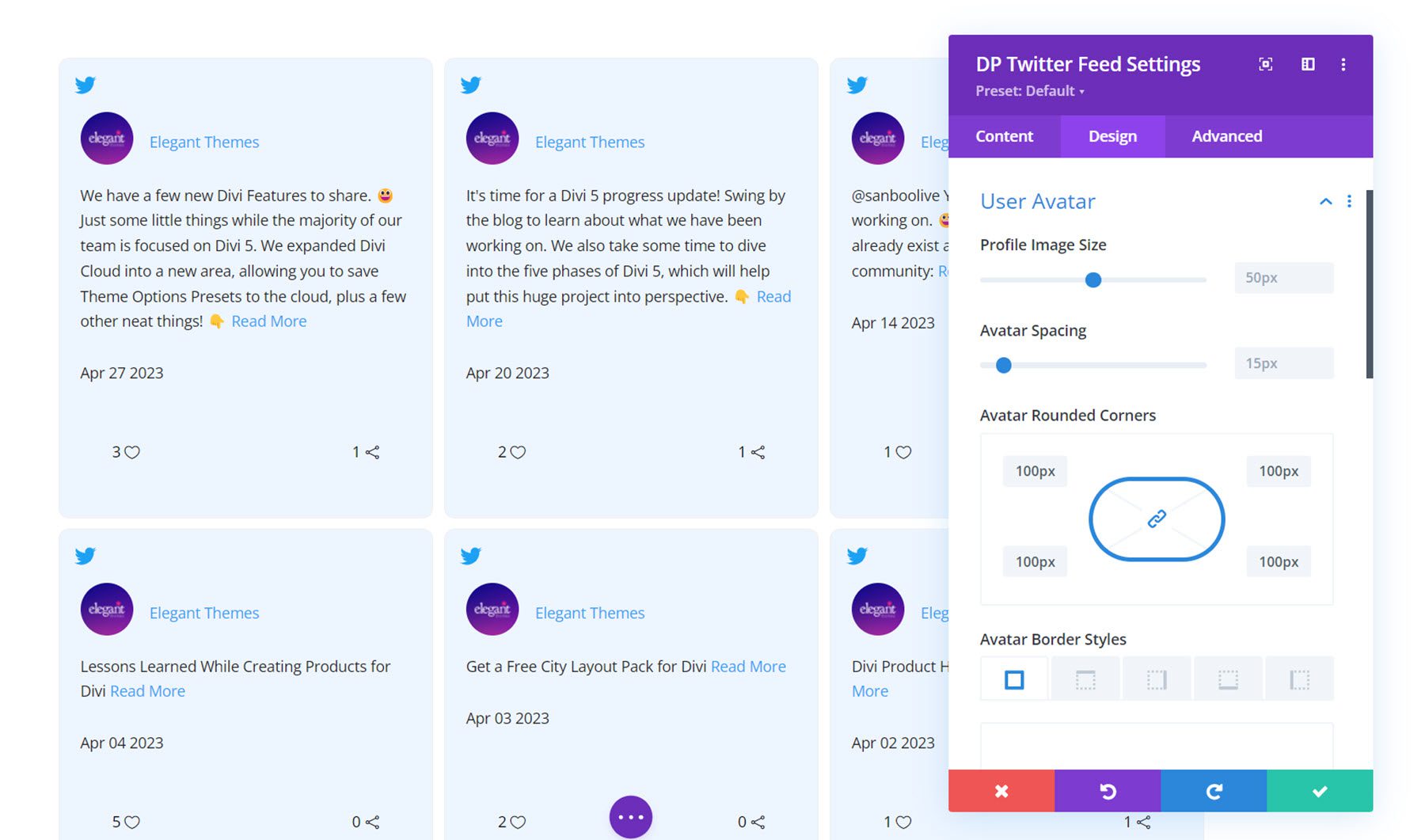
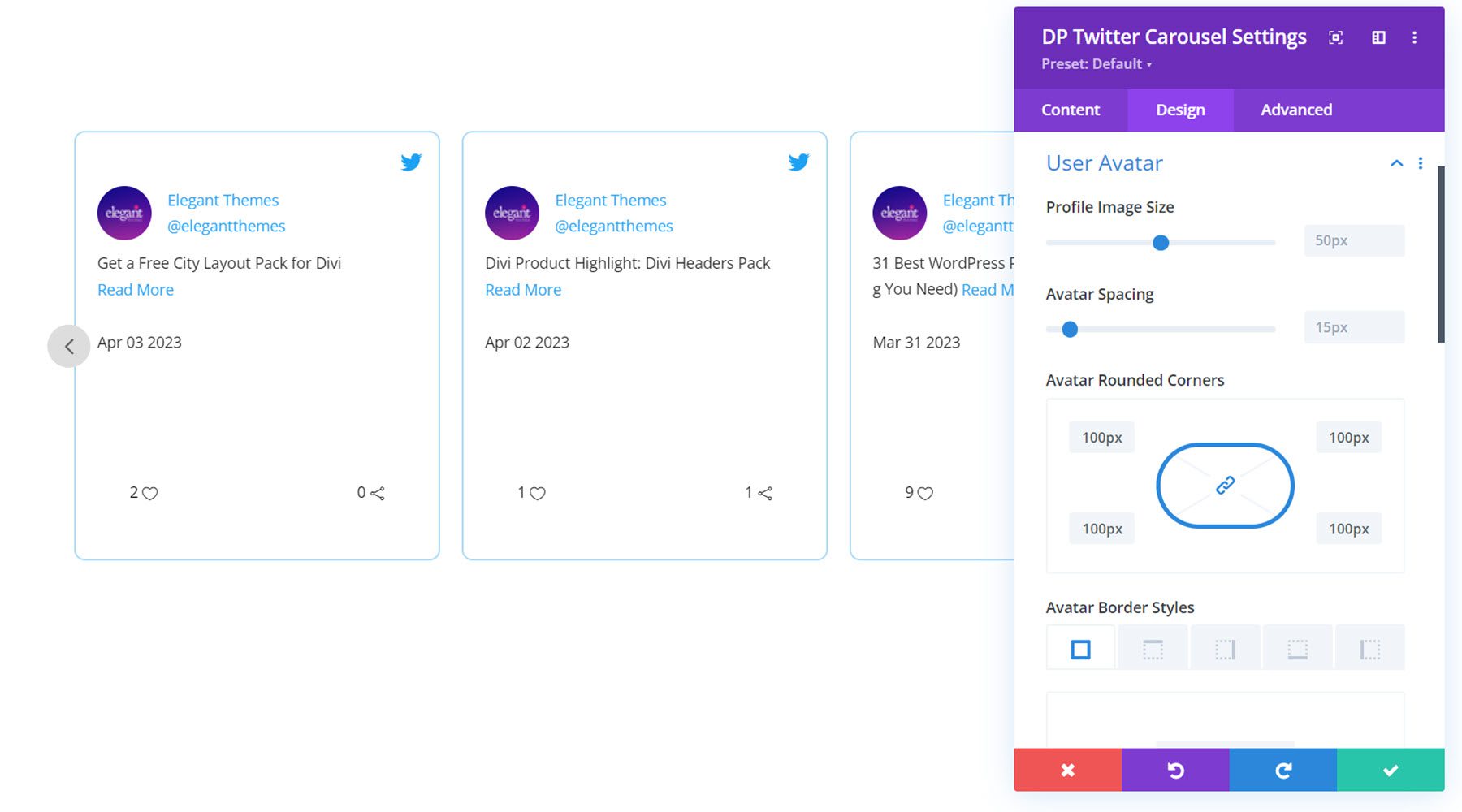
Awatar użytkownika
W ustawieniach awatara użytkownika możesz zmienić rozmiar zdjęcia profilowego, ustawić odstępy między awatarami, dodać zaokrąglone rogi i zmodyfikować style obramowania.

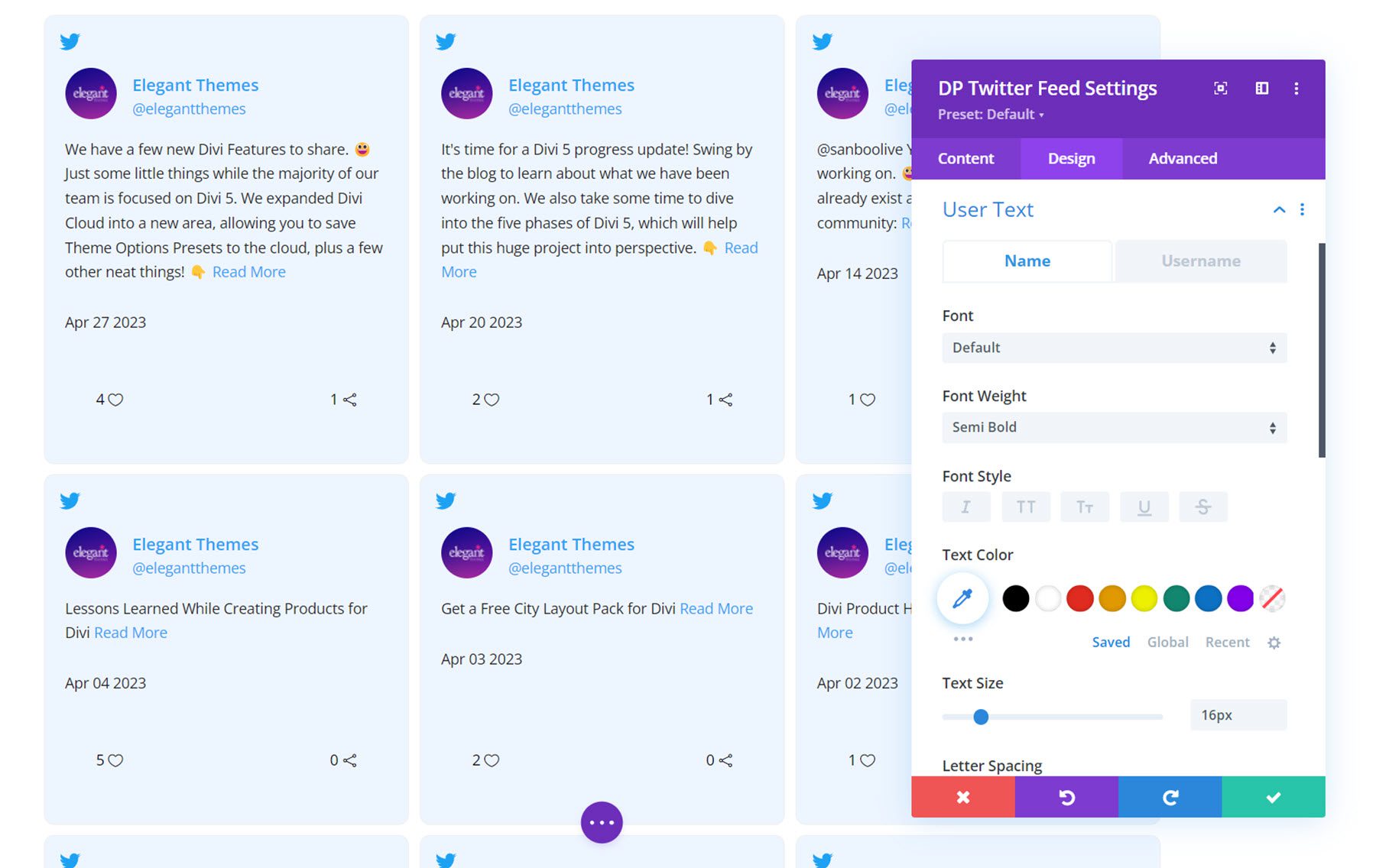
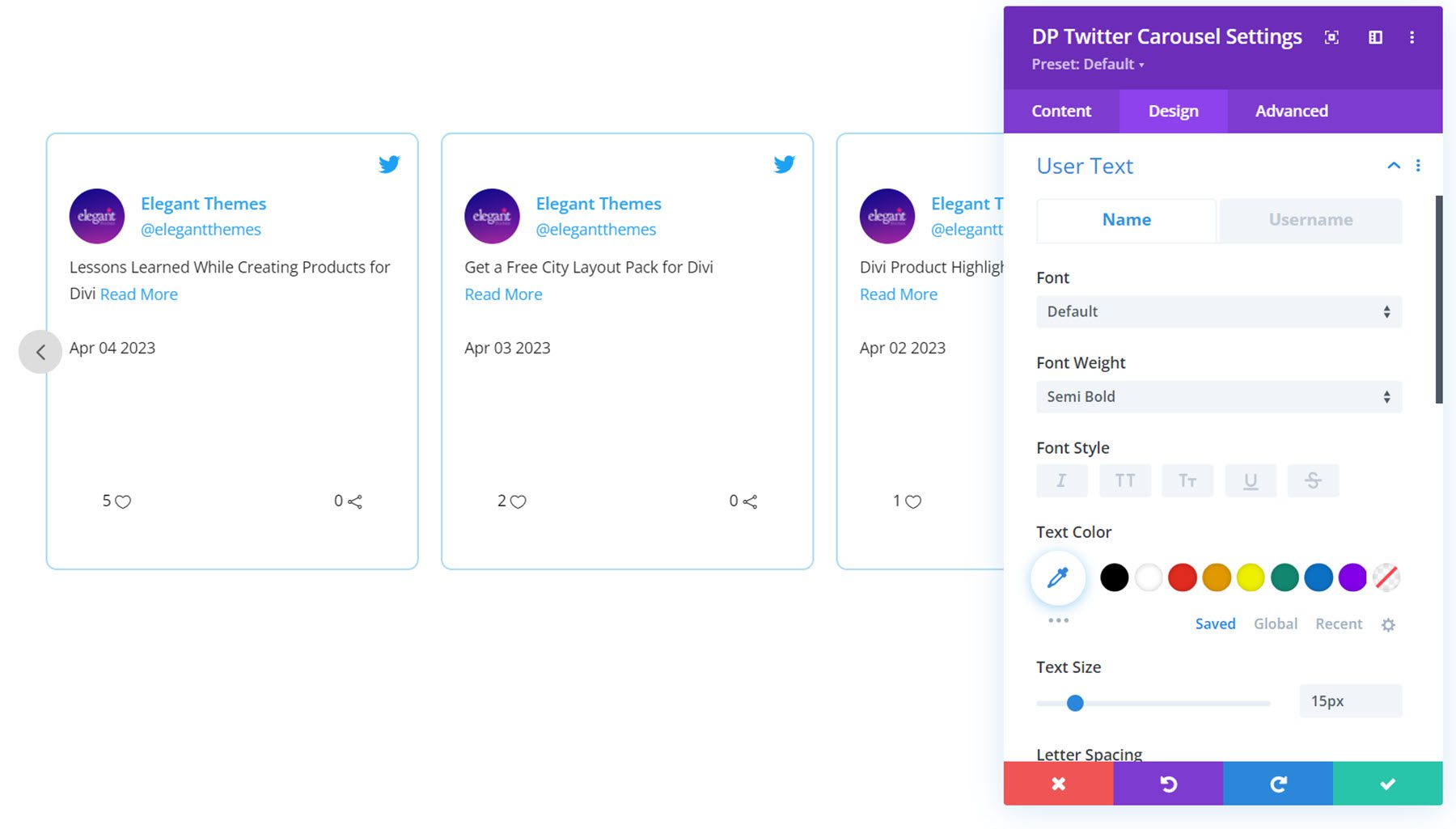
Tekst użytkownika
Ustawienia tekstu użytkownika są oddzielone zakładkami Nazwa i zakładką Nazwa użytkownika, dzięki czemu można ustawić różne style dla każdego z nich.

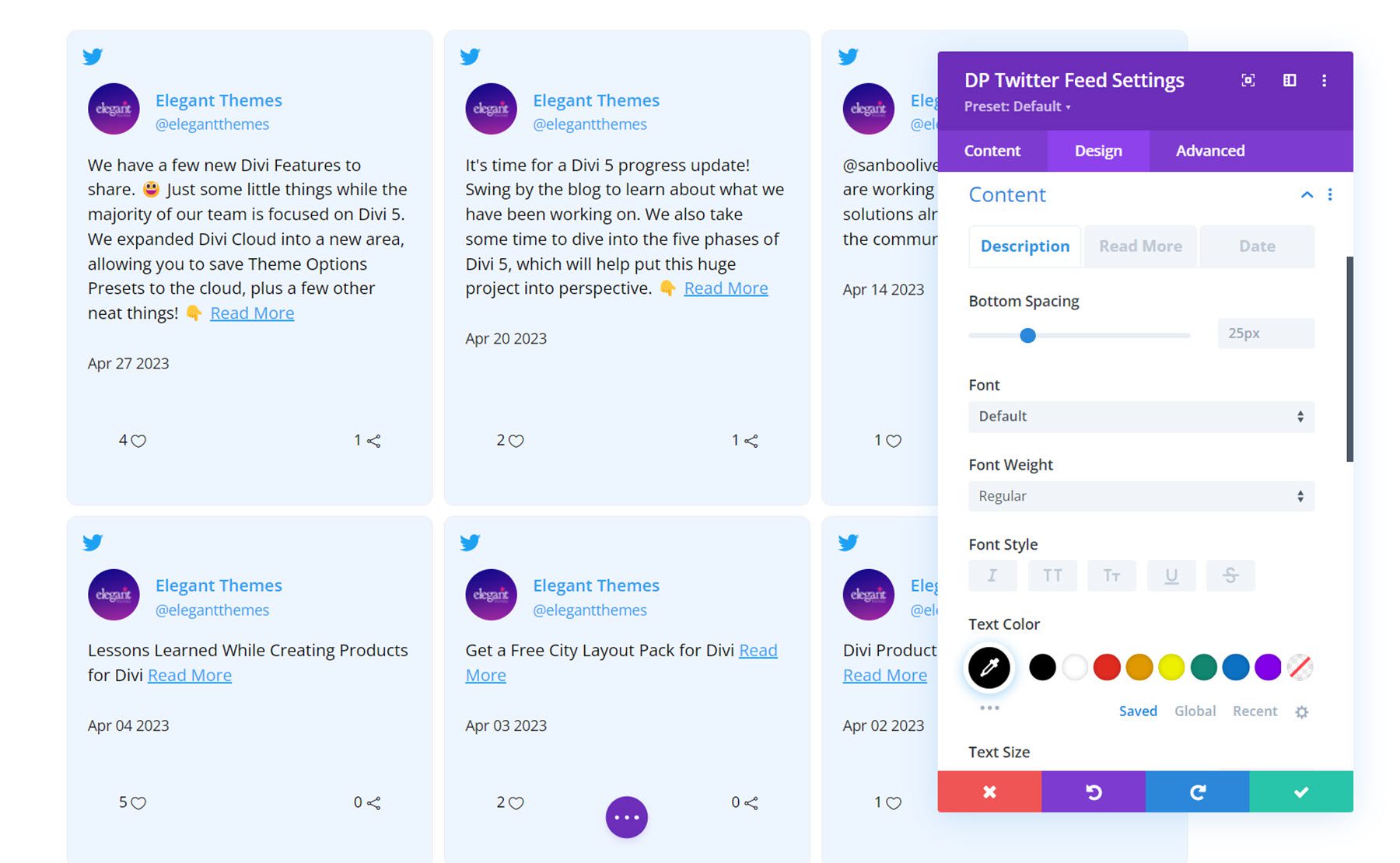
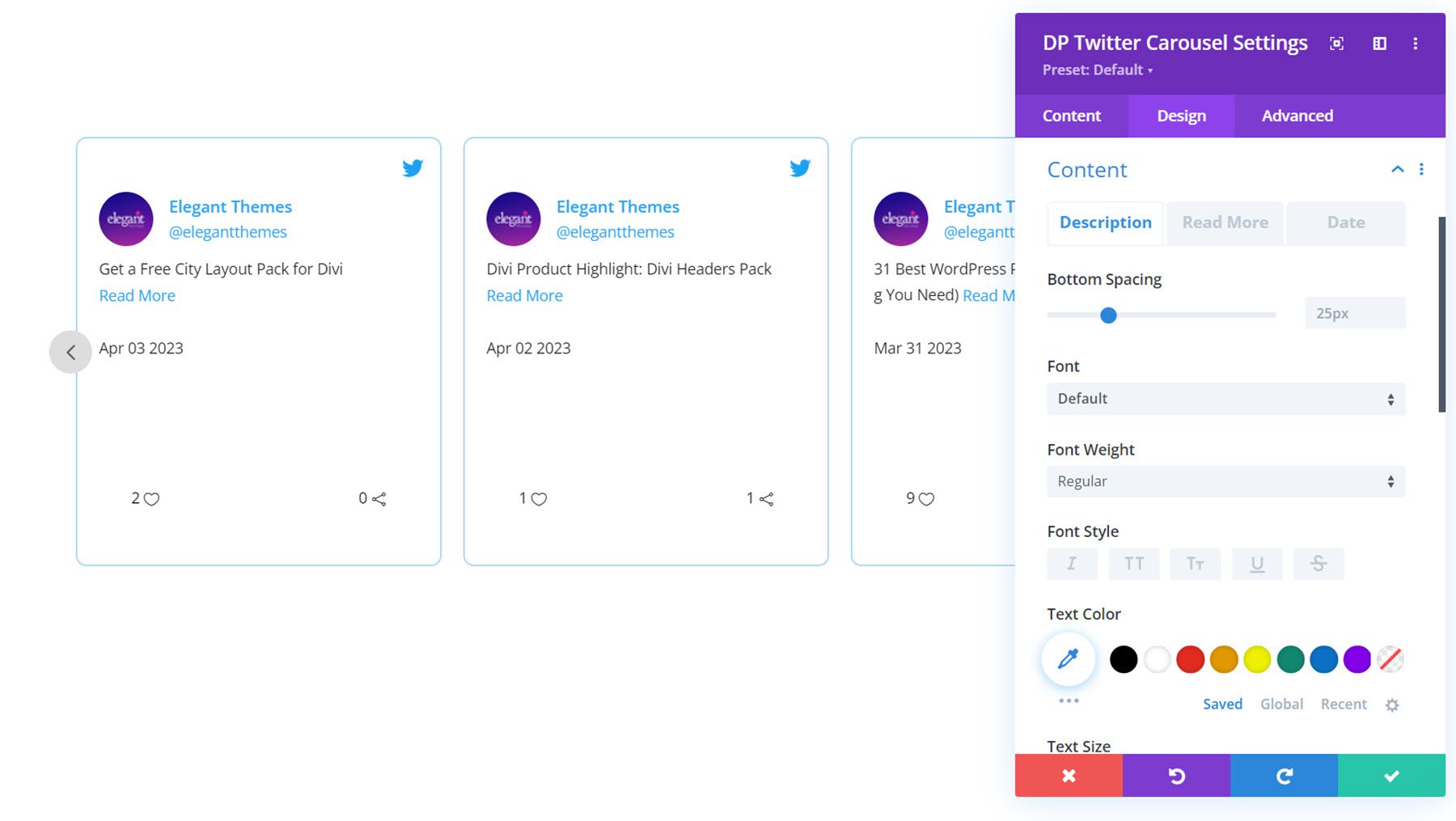
Treść
W tym miejscu możesz dostosować styl treści tweeta. Te opcje są również podzielone na trzy zakładki dla różnych stylów: Opis, Czytaj więcej i Data. Możesz dostosować style i kolory czcionek dla każdego z tych elementów. Możesz także dostosować odstępy między dnami w ustawieniach opisu.

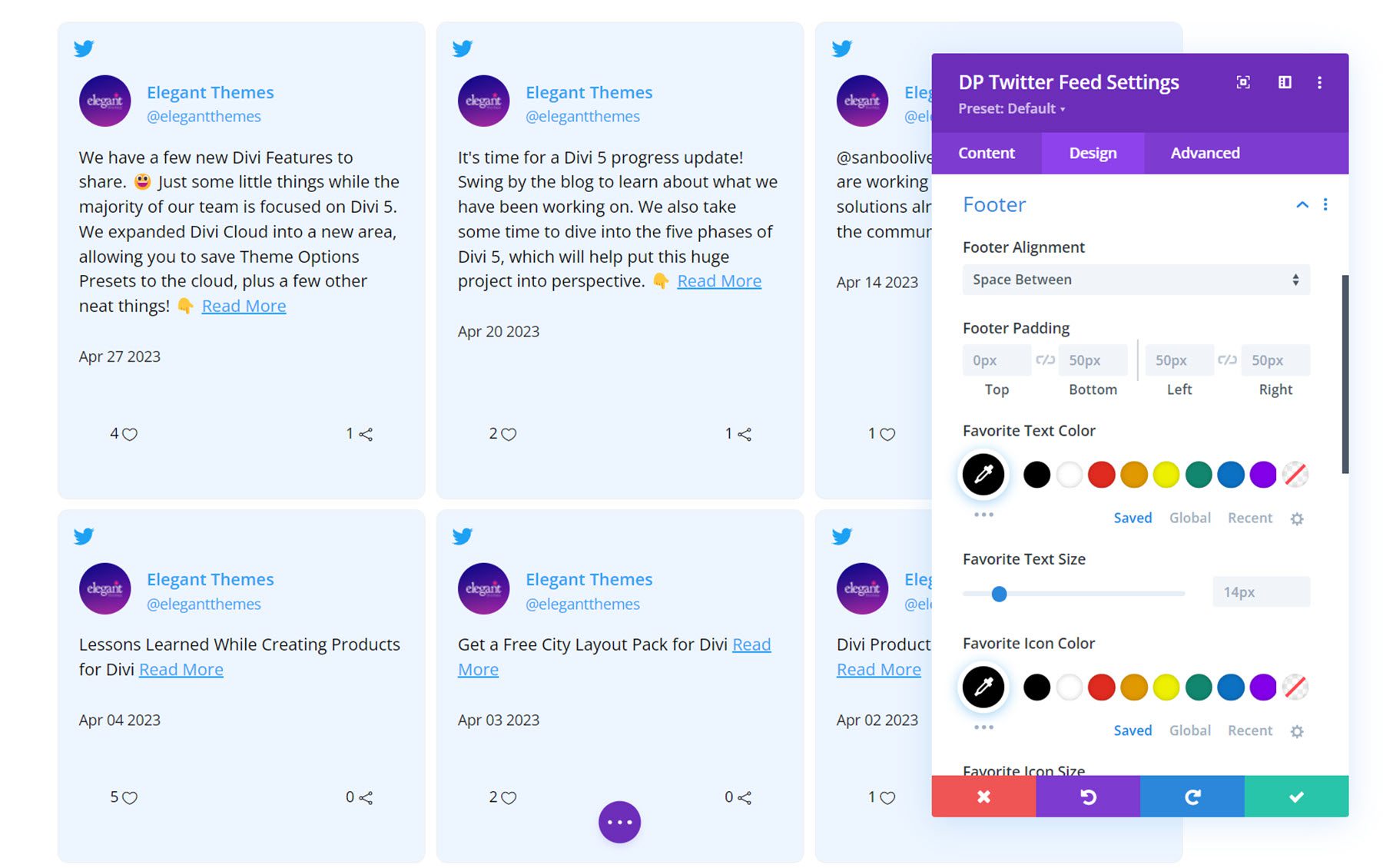
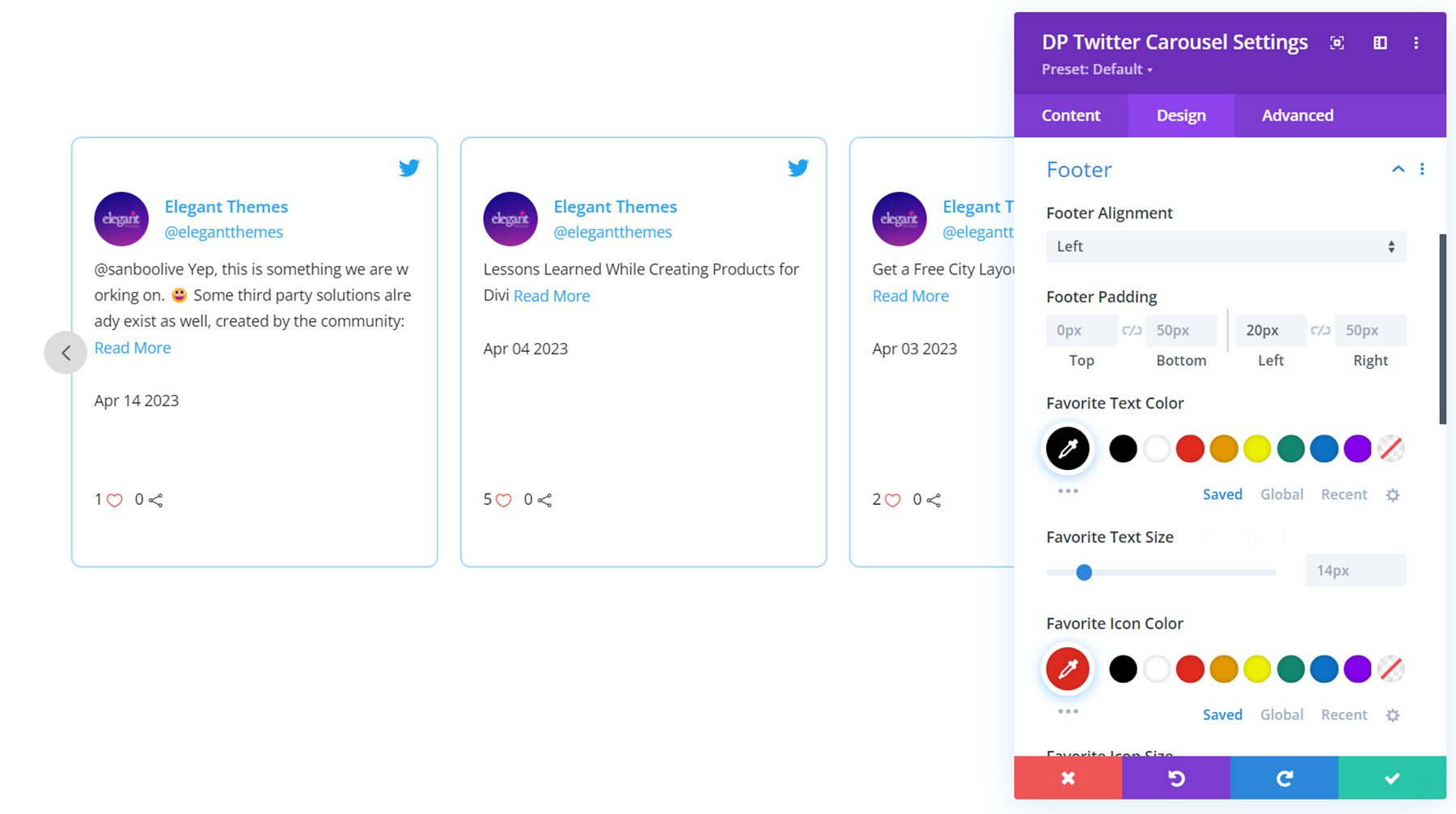
Stopka
Tutaj możesz ustawić wyrównanie i wypełnienie stopki, a także kolory i rozmiary tekstu i ikon dla wskaźników ulubionych i retweetów.

Inne ustawienia projektu
Dodatkowo możesz dostosować rozmiar, odstępy, filtry, transformację i style animacji dla modułu kanału Twittera.

Karuzela na Twitterze
Ten moduł umożliwia dodanie karuzeli tweetów do Twojej witryny.
Ustawienia zawartości
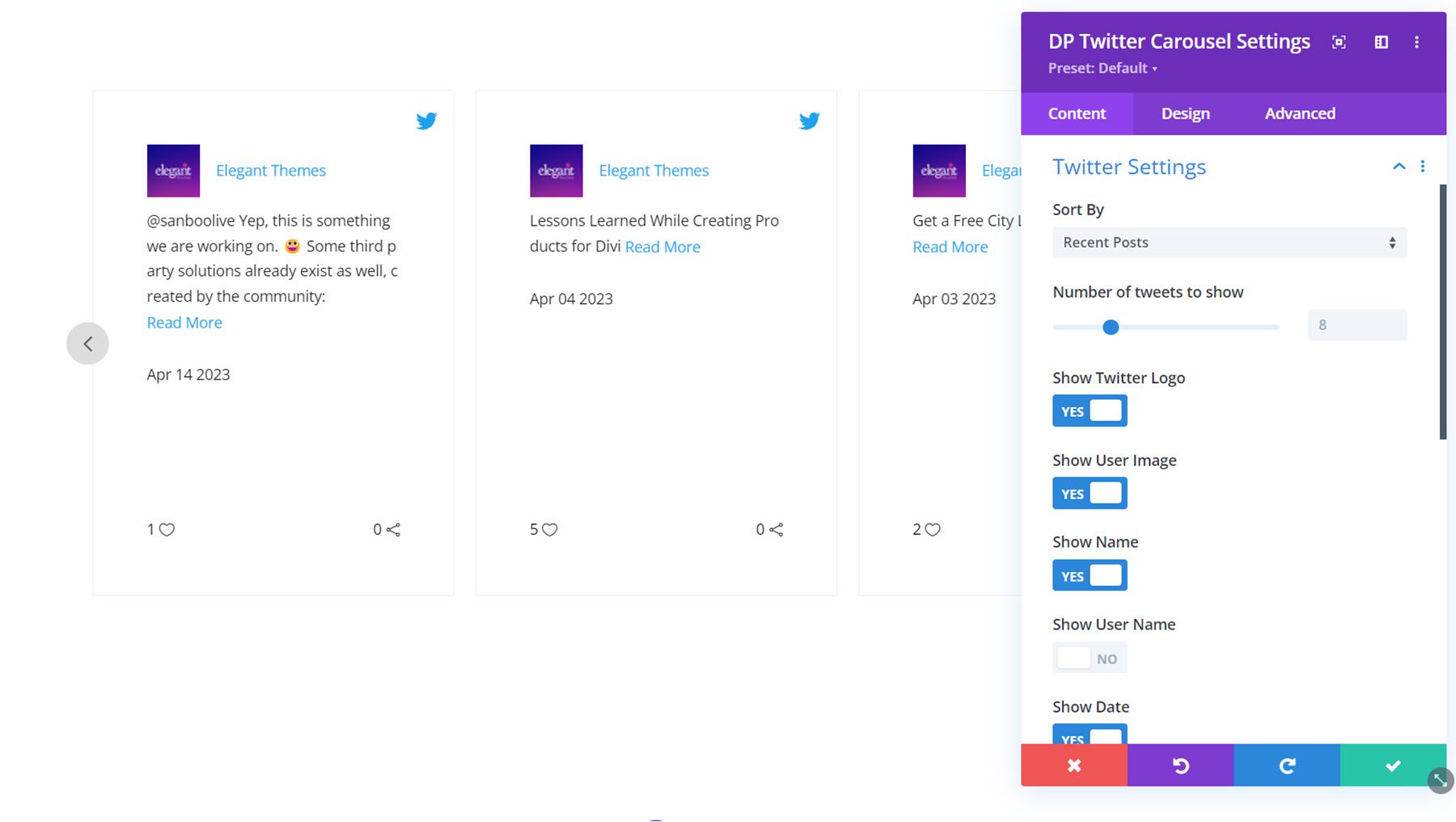
Kanał na Twitterze
Tutaj możesz dodać nazwę użytkownika konta na Twitterze, z którego chcesz wyświetlać tweety.

Ustawienia Twittera
W ustawieniach Twittera możesz wybrać rodzaj sortowania, liczbę wyświetlanych tweetów oraz włączyć lub wyłączyć następujące elementy: logo Twittera, obraz użytkownika, imię i nazwisko, nazwa użytkownika, data, ulubione, retweet i czytaj więcej. Tutaj możesz również dostosować tekst Czytaj więcej.

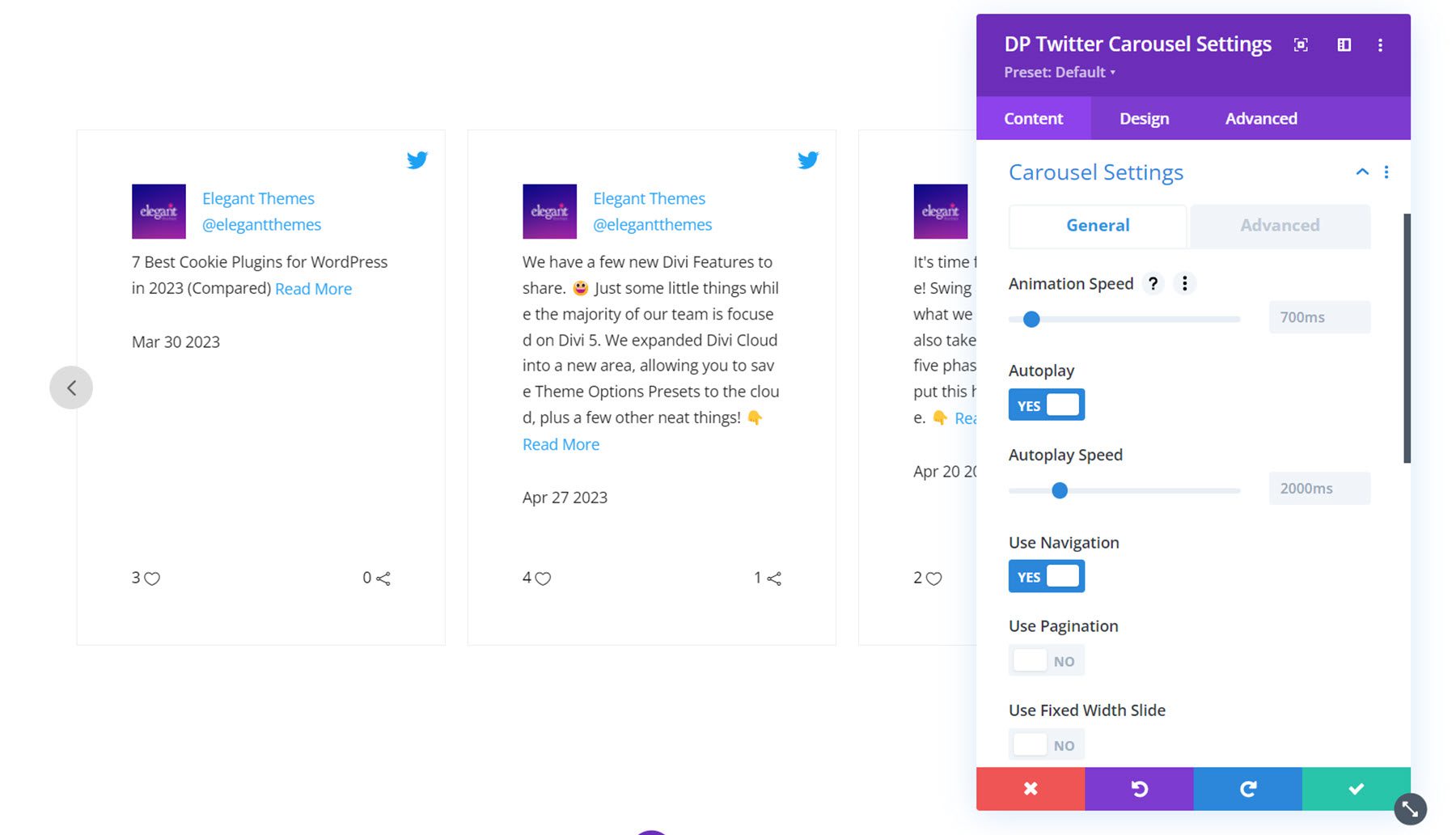
Ustawienia karuzeli
W zakładce Ogólne możesz ustawić szybkość animacji, włączyć autoodtwarzanie, ustawić szybkość autoodtwarzania, włączyć paginację, włączyć slajdy o stałej szerokości, wybrać liczbę pokazywanych slajdów, dostosować odstępy między slajdami, zastosować odstępy dla pierwszego i ostatniego elementu, włączyć nieskończone pętle i wyrównać wysokości kolumn.

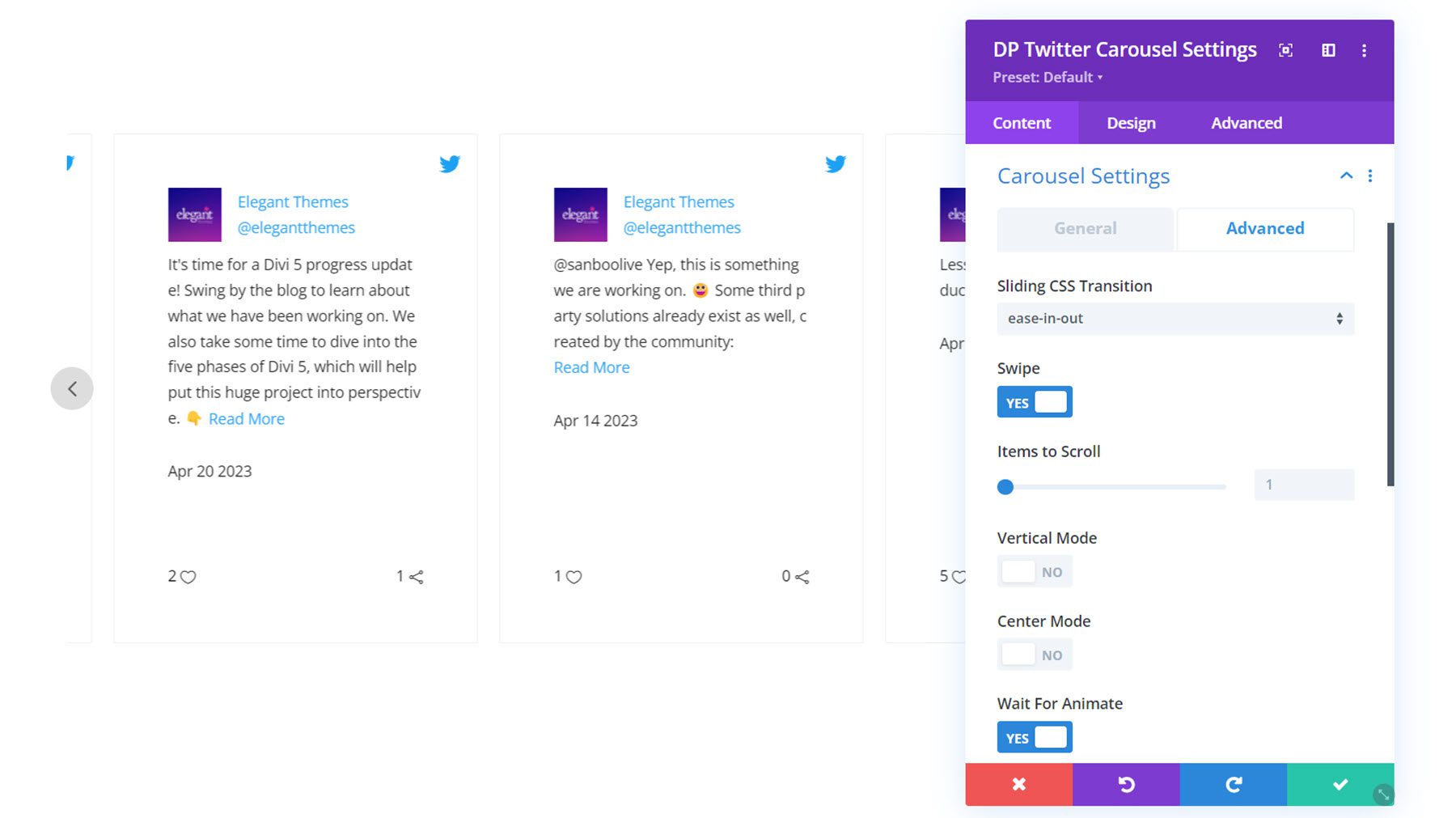
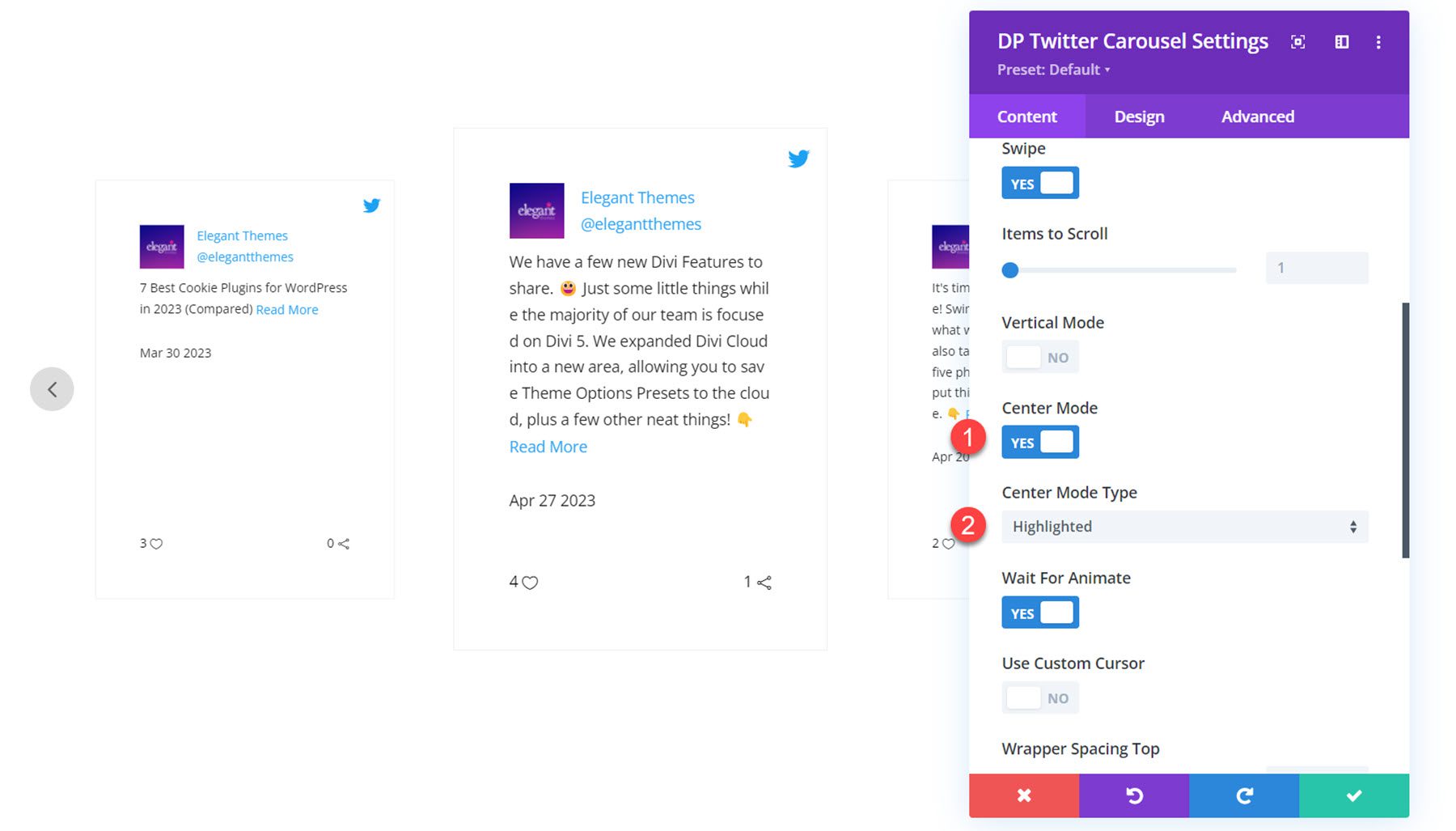
Na karcie Zaawansowane możesz wybrać typ przejścia CSS, włączyć przesuwanie, ustawić liczbę elementów do przewijania, włączyć tryb pionowy, włączyć tryb środkowy, czekać na animację, włączyć niestandardowy kursor, dostosować odstępy opakowania i włączyć obsługę RTL.

Oto karuzela z włączonym trybem centralnym i wybranym typem układu podświetlenia.

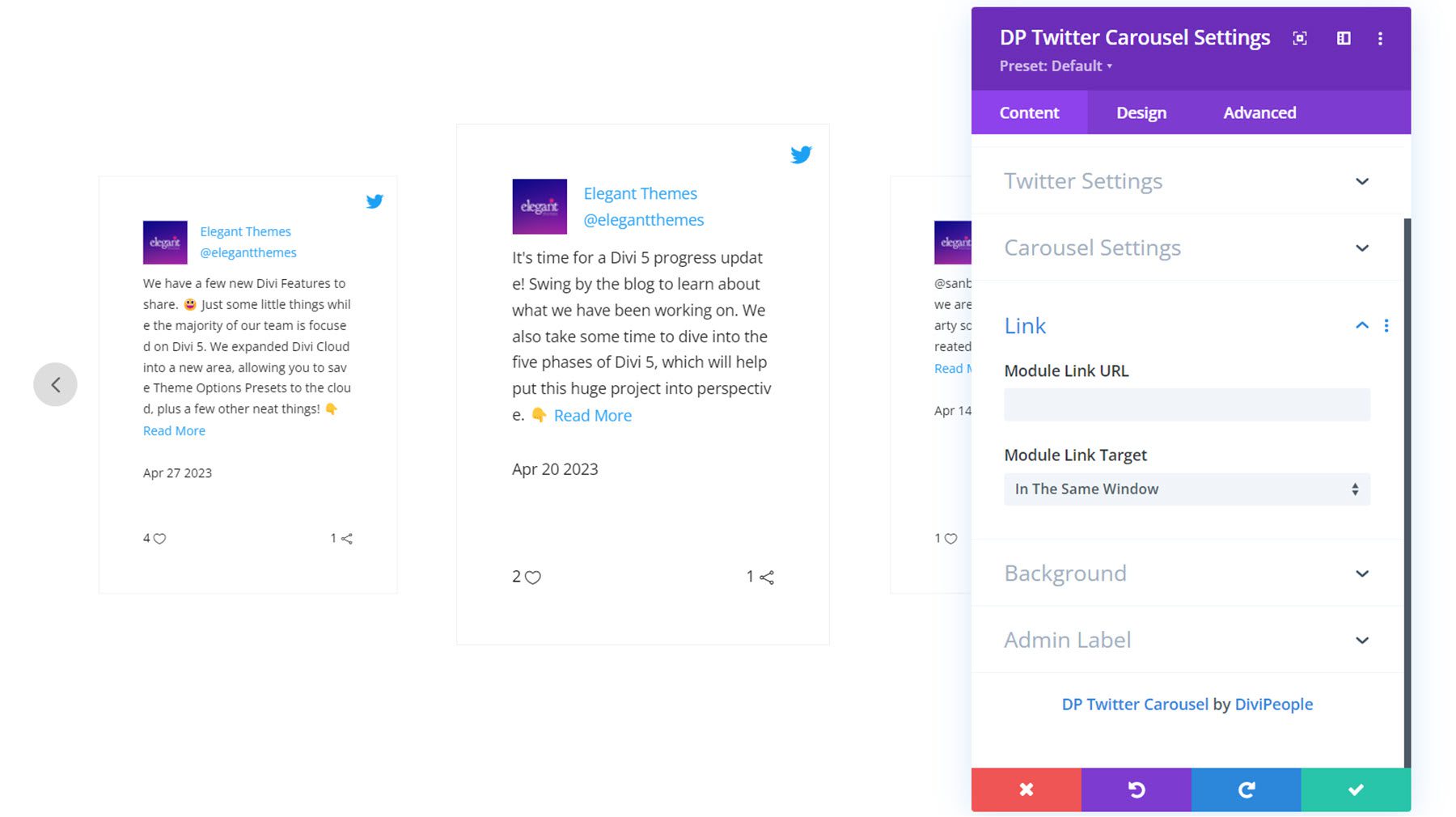
Inne ustawienia treści
Możesz także ustawić link do modułu, zmienić style tła i ustawić etykietę administratora na karcie treści.

Ustawienia projektu
W zakładce design możesz całkowicie dostosować styl karuzeli Twittera. Przyjrzyjmy się bliżej.
Pudełko z tweetami
Tutaj możesz ustawić wyrównanie treści, wyrównanie ikony Twittera, rozmiar ikony Twittera, dopełnienie, tło i style obramowania dla każdego tweeta.

Awatar użytkownika
W ustawieniach awatara użytkownika możesz ustawić rozmiar zdjęcia profilowego, odstępy między awatarami, zaokrąglone rogi i style obramowania.

Tekst użytkownika
W ustawieniach tekstu użytkownika możesz dostosować style czcionek dla imienia i nazwiska oraz nazwy użytkownika.

Treść
Tutaj możesz dostosować style czcionek dla treści Tweeta, łącza Czytaj więcej i daty.

Stopka
W ustawieniach stopki możesz ustawić wyrównanie i wypełnienie stopki. Możesz także dostosować kolory i rozmiary tekstu i ikon dla wskaźników ulubionych i retweetów.

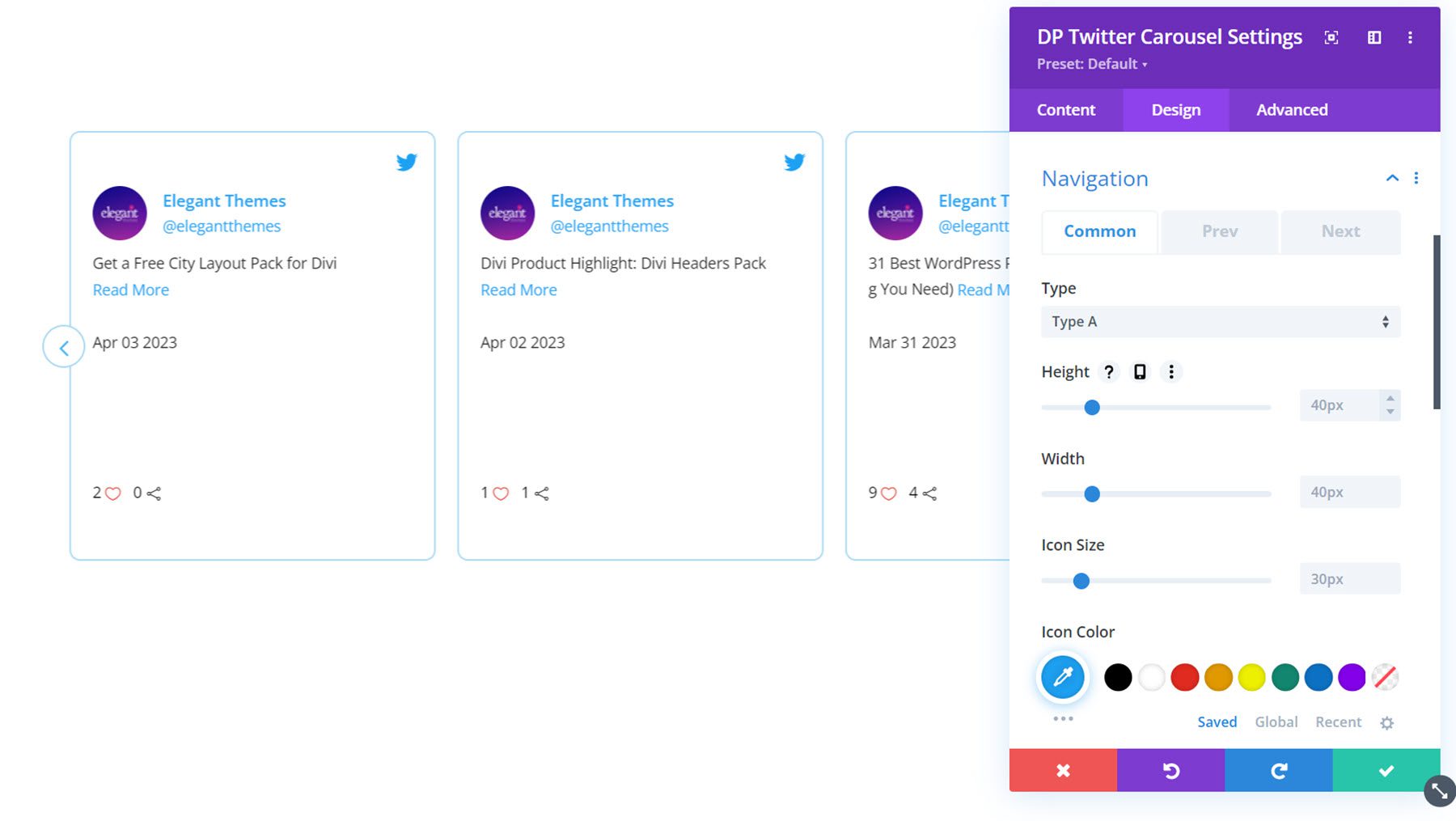
Nawigacja
Możesz włączyć dwa rodzaje nawigacji: Typ A i Typ B. Jest to typ A, z nawigacją po obu stronach modułu karuzeli. Tutaj możesz również ustawić wysokość i szerokość ikon nawigacji, ustawić rozmiar, kolor i tło ikon, włączyć efekt pochylenia, ustawić pozycję pionową i poziomą oraz ustawić style obramowania. Na kartach Poprzednia i Następna możesz ustawić ikony i promień obramowania dla każdego przycisku.

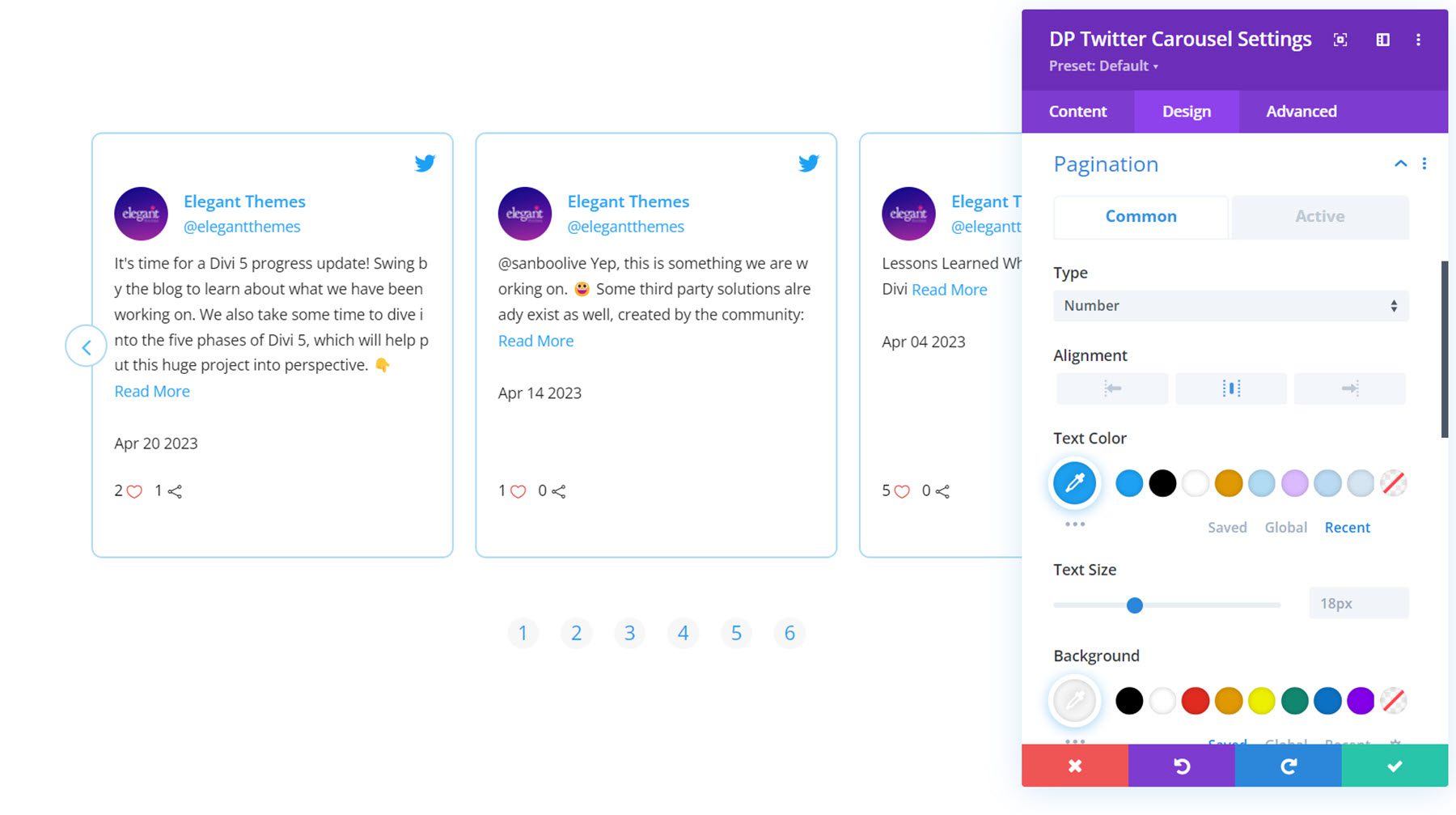
Paginacja
W ustawieniach podziału na strony możesz wybrać nawigację w stylu numerycznym lub kropkowym. To jest styl nawigacji numerycznej. Możesz dostosować wyrównanie, kolor tekstu, rozmiar tekstu, tło, wysokość, szerokość, promień obramowania, położenie w pionie i odstępy.

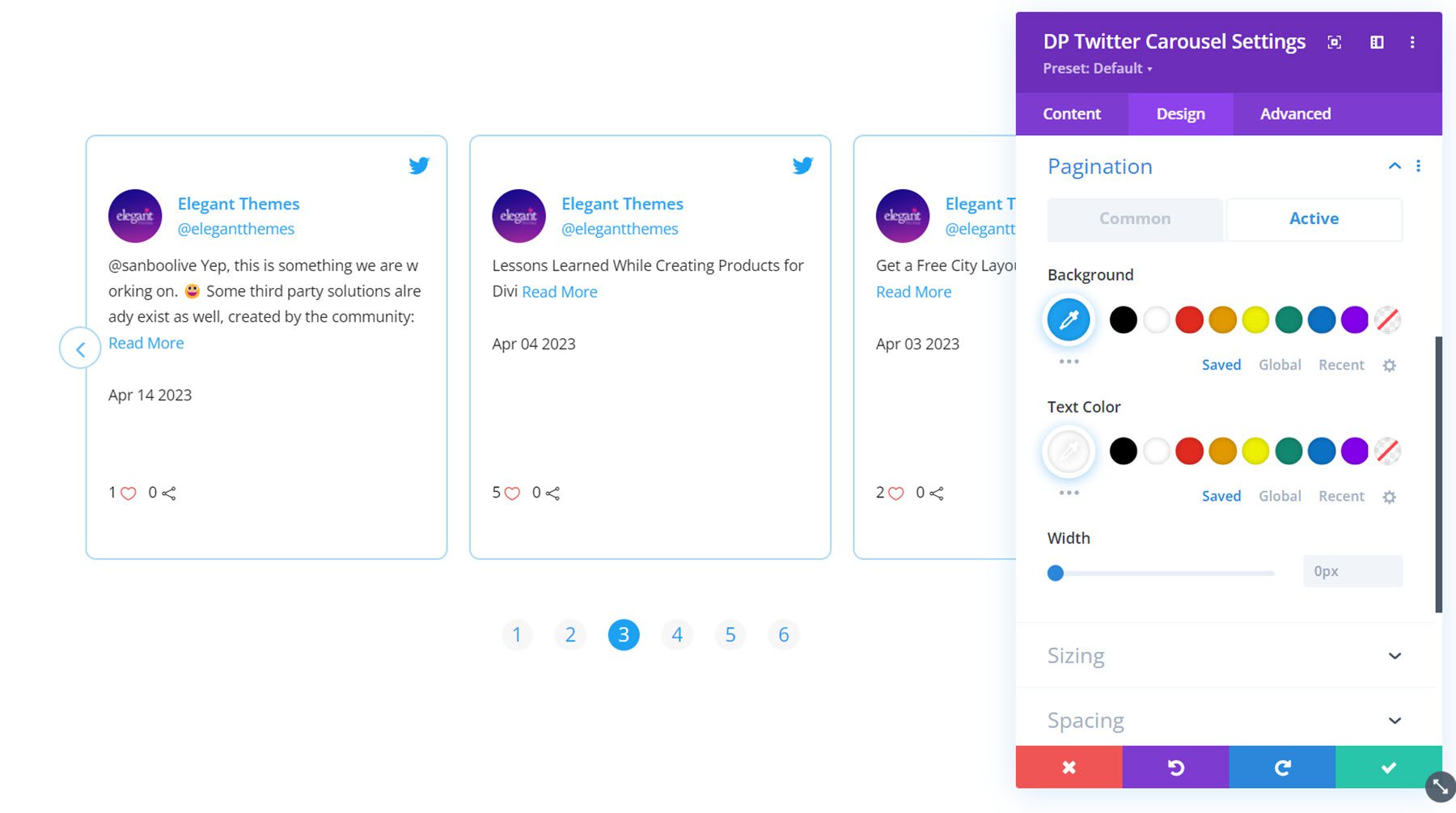
W aktywnej zakładce możesz ustawić style dla aktywnego elementu paginacji.

Inne ustawienia projektu
Możesz także dostosować opcje rozmiaru, odstępów, filtrów, transformacji i animacji na karcie projektu.
Kup Divi Social Plus
Divi Social Plus jest dostępny w Divi Marketplace. Kosztuje 49 USD za nieograniczone korzystanie z witryny oraz 1 rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Divi Social Plus dodaje pięć nowych modułów mediów społecznościowych do Divi Builder, umożliwiając integrację treści mediów społecznościowych na Twojej stronie internetowej. Dzięki Divi Social Plus możesz dodawać do swojej witryny kanały i karuzele na Instagramie i Twitterze, a także przyciski udostępniania społecznościowego. Każdy moduł ma wiele różnych opcji konfiguracji i ustawień projektowych, które pozwalają mieć pełną kontrolę nad projektem modułów mediów społecznościowych. Jeśli szukasz sposobu na zintegrowanie kanału mediów społecznościowych ze swoją witryną Divi, ta wtyczka może być dla Ciebie doskonałym rozwiązaniem.
Chcielibyśmy usłyszeć od ciebie! Czy próbowałeś Divi Social Plus? Daj nam znać, co o tym myślisz w komentarzach!