Najważniejsza cecha produktu Divi: Divi Supreme Pro
Opublikowany: 2024-06-03Divi Supreme Pro to solidna wtyczka innej firmy opracowana przez Divi Supreme, która rozszerza możliwości stron internetowych Divi. Dzięki ponad 60 modułom premium i ośmiu rozszerzeniom oferuje kompleksowy zestaw narzędzi upraszczających tworzenie stron internetowych bez wiedzy z zakresu kodowania.

To ekonomiczne rozwiązanie, któremu zaufało wielu użytkowników Divi, zapewnia czysty kod, wspaniałe animacje i zaawansowaną kontrolę projektu. W tej najważniejszej części omówimy wtyczkę, jej funkcje i nie tylko. Zacznijmy!
- 1 Co zyskujesz dzięki Divi Supreme Pro
- 1.1 Ponad 60 dodatkowych modułów Divi
- 1.2 8 rozszerzeń Divi
- 1.3 Ponad 40 układów Premium Divi
- 2 Instalacja Divi Supreme Pro
- 3 Korzystanie z Divi Supreme Pro
- 3.1 Dodawanie modułu
- 3.2 Korzystanie z Easy Theme Builder dla nagłówka
- 3.3 Dodawanie tekstu efektu pisania
- 3.4 Dodanie Cennika
- 3.5 Dodawanie efektu tekstowego usterki
- 3.6 Dodawanie punktu aktywnego obrazu
- 3.7 Dodawanie podwójnego nagłówka
- 4 Kup Divi Supreme Pro
- 5 Divi Supreme Pro: Myśli końcowe
Co zyskujesz dzięki Divi Supreme Pro
Divi Supreme Pro imponuje szeroką gamą funkcji, podnosząc Twoją witrynę Divi na nowy poziom. Przyjrzyjmy się niektórym niezwykłym możliwościom, jakie oferuje ta potężna wtyczka.
Ponad 60 dodatkowych modułów Divi
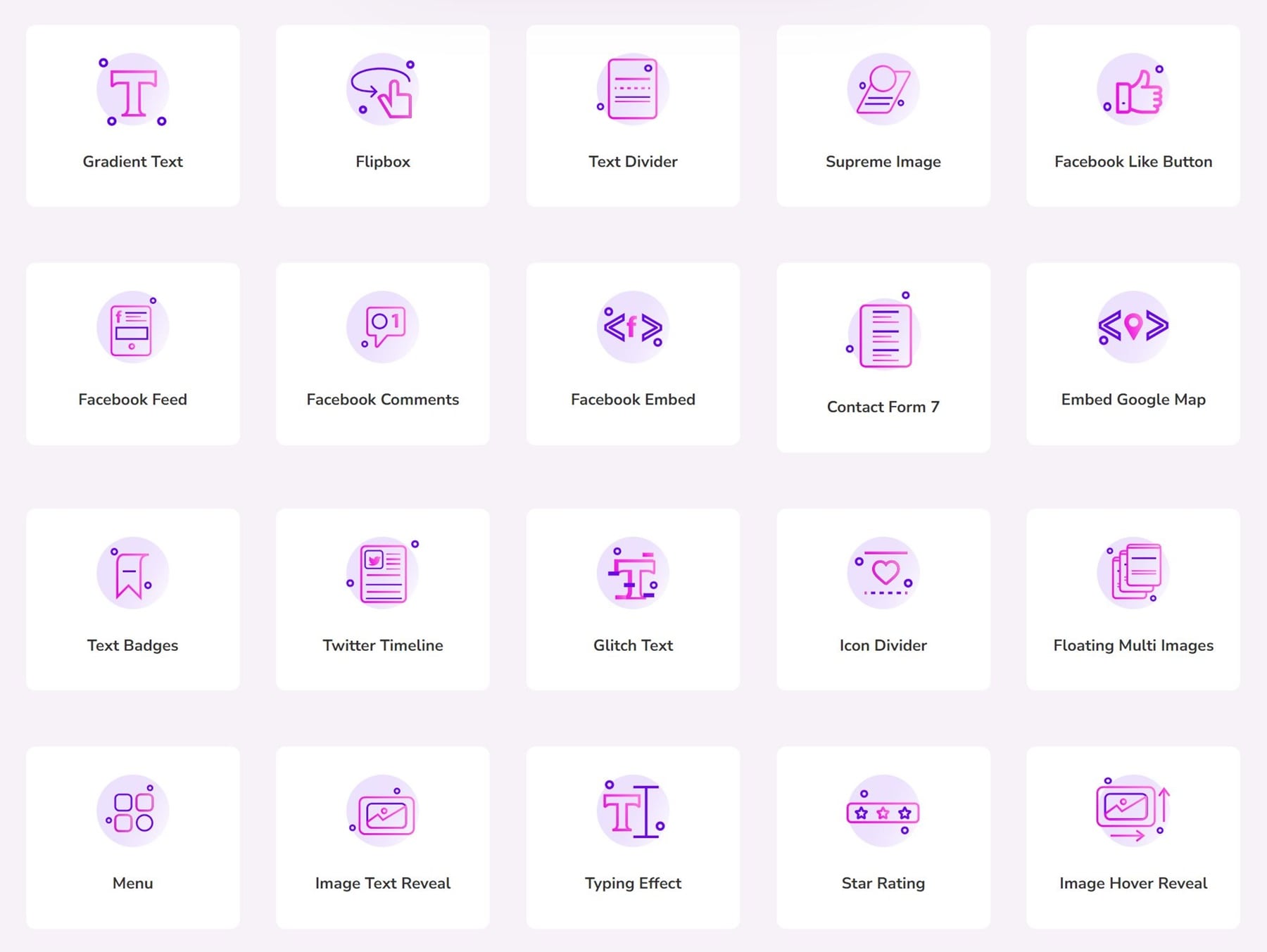
Zacznijmy od przejrzenia niektórych dodatkowych modułów dodawanych do Divi po zainstalowaniu Divi Supreme Pro.

Efekt pisania
Efekt Wpisywanie tekstu ożywia tekst, sprawiając wrażenie, jakby był wpisywany na klawiaturze, jedna litera na raz. Dzięki Divi Supreme Pro możesz dostosować prędkość pisania i efekty cofania. Możesz także ustawić opóźnienia przed rozpoczęciem nowego zdania. Za pomocą kilku kliknięć możesz zapętlać animację w nieskończoność lub losować sekwencję zdań.
Flipbox
Flipbox to zabawna funkcja internetowa, która po najechaniu myszką lub kliknięciu wyświetla więcej szczegółów. Doskonale nadaje się do zwiększania atrakcyjności doświadczeń użytkowników i zwięzłego przedstawiania informacji. Dzięki ponad 15 dostępnym efektom Divi Supreme Pro pozwala tworzyć przyciągające wzrok interaktywne treści, które przyciągają użytkowników.
Najwyższy Przycisk
Divi oferuje szeroką gamę opcji dostosowywania przycisków Twojej witryny, ale czasami możesz potrzebować jeszcze większej kontroli nad ich wyglądem, animacjami i funkcjonalnością. W tym miejscu wkracza moduł Supreme Button Divi Supreme Pro. Za pomocą tego narzędzia możesz tworzyć przyciski z tekstem oddzielającym pomiędzy nimi, wybierać spośród 29 różnych animacji najechania przyciskami i 15 efektów najechania ikonami oraz dodać lightbox obrazu lub wideo współpracujący z YouTube, Vimeo i Dailymotion. Możesz także dołączyć podpowiedzi dla obu przycisków.
Ponadto obsługuje różne typy linków URL, co ułatwia tworzenie linków do adresów URL, e-maili, numerów telefonów, SMS-ów, Facebook Messenger, Skype, WhatsApp i Telegram.
Odznaki tekstowe
Plakietki tekstowe to małe, kolorowe etykiety używane w projektowaniu stron internetowych do wyróżniania kluczowych informacji lub stanów, takich jak powiadomienia, nowe funkcje lub role użytkowników. Poprawiają doświadczenie użytkownika i hierarchię wizualną. Korzystając z Divi Supreme Pro, możesz łatwo dodać je do nagłówków i tekstu swojej witryny Divi.
Wyświetlanie tekstu po najechaniu na obraz
W przypadku tego modułu, po najechaniu kursorem na obraz, z lewej strony przesuwa się nakładka, zakrywając obraz i wyświetlając tekst. Po odsunięciu myszy nakładka przesuwa się w prawo, ponownie odsłaniając obraz. Możesz także wybierać spośród różnych animacji wyświetlanego tekstu. Efekt ten skutecznie wyświetla wiele informacji w kompaktowym układzie.
Cennik
Moduł cennika Divi Supreme Pro umożliwia tworzenie atrakcyjnych wizualnie i zorganizowanych list produktów lub usług wraz z ich cenami. Idealnie nadaje się do tworzenia menu, katalogów i list produktów, pomagając klientom łatwo znaleźć i zrozumieć informacje o cenach.
Efekt tekstowy usterki
Efekt tekstu usterki polega na celowym zniekształcaniu tekstu w celu stworzenia wyglądu usterki cyfrowej. Dodaje unikalny i dynamiczny element wizualny do stron internetowych, nadając im nowoczesny i ostry charakter. Dzięki Divi Supreme Pro możesz łatwo dodać efekt usterki do tekstu za pomocą zaledwie kilku kliknięć.
Mieszaj litery
Moduł Shuffle Letters dla Divi wzbogaca Twoją witrynę o przyciągający wzrok efekt tekstowy. Wpisz tekst, który chcesz wyświetlić, i obserwuj, jak zmienia losowe znaki, zanim wyświetli się ostateczna wiadomość. Za pomocą zaledwie kilku kliknięć możesz łatwo dostosować ustawienia, takie jak prędkość odtwarzania losowego, czas trwania i losowy tekst.
Punkt aktywny obrazu
Punkt aktywny obrazu to klikalne miejsce na obrazie, które po kliknięciu aktywuje akcję lub wyświetla informacje. Dzięki Divi Supreme Pro możesz tworzyć atrakcyjne, responsywne i profesjonalne hotspoty, zachowując jednocześnie elastyczność i możliwości dostosowywania Divi.
Podwójny nagłówek
Uzyskaj oszałamiającą typografię, poprawiając wygląd tekstu nagłówka za pomocą kolorów, czcionek i innych dostosowań. Tekst możesz wstawić przed, w środku i po nagłówku głównym. Korzystając z tego modułu, możesz nawet wyróżnić określone słowo, nadając mu unikalną czcionkę i kolor.
8 rozszerzeń Divi
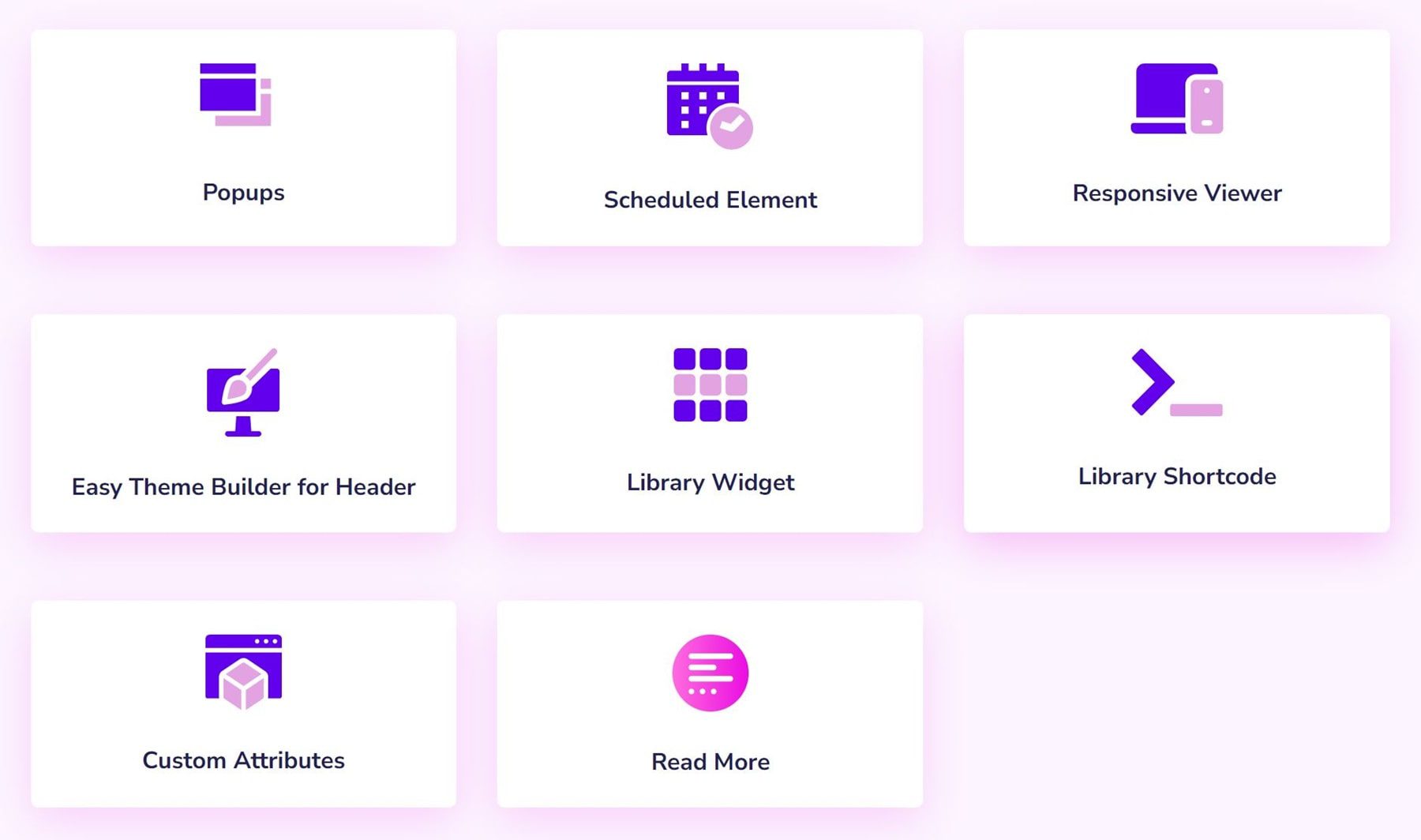
Te osiem rozszerzeń zapewnia wszystkie narzędzia potrzebne do łatwego tworzenia wyjątkowych witryn internetowych, usprawniając przepływ pracy i zwiększając funkcjonalność witryny.

Wyskakujące okienka
Jak sama nazwa wskazuje, Divi Popup pomaga tworzyć wyskakujące okna, które pojawiają się, gdy użytkownicy wykonują określone czynności, takie jak kliknięcie przycisku lub łącza. Te wyskakujące okienka mogą wyświetlać dodatkową treść, zbierać dane użytkownika lub spełniać inne potrzeby, które pasują do stylu wyskakującego okienka. Możesz spersonalizować wyskakujące okienka, aby dopasować je do tego, co jest najlepsze dla Twoich użytkowników.
Zaplanowany element
Zaplanowany element Divi to dodatkowa funkcja umożliwiająca planowanie pojawiania się i znikania określonych elementów strony internetowej. Zapewnia to bardziej precyzyjną kontrolę nad czasem wyświetlania treści i może pomóc w utrzymaniu zaangażowania użytkowników poprzez ujawnianie nowych treści w odpowiednich odstępach czasu. Może to być cenna metoda promowania i automatyzacji rabatów bez czekania na idealny moment.
Responsywna przeglądarka
Rozszerzenie Divi Supreme Responsive Viewer ułatwia tworzenie responsywnych stron internetowych. Możesz przeglądać i dostosowywać projekt do ekranów telefonów komórkowych, tabletów i komputerów stacjonarnych bez konieczności używania narzędzi do kontroli przeglądarki. Interfejs jest przyjazny dla użytkownika, co pozwala na łatwe porządkowanie treści.
Łatwy kreator motywów dla nagłówka
Łatwy kreator motywów Divi Supreme ulepsza potężny kreator motywów Divi dla opcji WordPress w zakresie dostosowywania nagłówków. Podczas przewijania możesz łatwo tworzyć stałe nagłówki, zmniejszać ich wysokość i przeglądać projekty na różnych urządzeniach mobilnych.
Widżet biblioteki
Rozszerzenie widgetu biblioteki Divi Supreme rozszerza standardowe funkcje modułu biblioteki motywu Divi. Za pomocą tego modułu możesz prezentować posty, strony, produkty WooCommerce lub niestandardowe typy postów w różnych dostosowywalnych układach. Szeroka gama opcji projektowania i układu pozwala na łatwe tworzenie atrakcyjnych wyświetlaczy bez konieczności umiejętności kodowania.
Krótki kod biblioteki
Dzięki rozszerzeniu krótkich kodów biblioteki Divi Supreme możesz tworzyć krótkie kody dla elementów swojej biblioteki, umożliwiając umieszczenie ich w dowolnym poście lub stronie za pomocą interfejsu API krótkich kodów WordPress. Możesz dostosować wygląd krótkiego kodu, co ułatwia tworzenie unikalnych i atrakcyjnych prezentacji elementów biblioteki na dowolnej stronie lub poście.
Atrybuty niestandardowe
Dzięki rozszerzeniu Custom Attributes możesz wygodnie dołączać niestandardowe atrybuty HTML do różnych elementów w Divi Builder, takich jak sekcje, wiersze, kolumny, moduły i przyciski. Te atrybuty pomagają dodawać dane potrzebne bibliotekom JavaScript lub standardowe atrybuty HTML, których Divi Builder zwykle nie zawiera.
Czytaj więcej
Rozszerzenie Supreme Read More dla Divi poprawia komfort korzystania z Twojej witryny. Umożliwia ukrycie długiego tekstu i odsłonięcie go jednym kliknięciem, dzięki czemu treść jest zwięzła, a jednocześnie zawiera wiele informacji. To narzędzie jest idealne dla użytkowników Divi, którzy chcą oferować rozszerzone informacje bez zaśmiecania swoich stron.
Ponad 40 premium układów Divi
Divi Supreme oferuje ponad 44 bezpłatne układy do pobrania na swojej stronie internetowej. Przyjrzyjmy się niektórym z najnowszych dodatków:
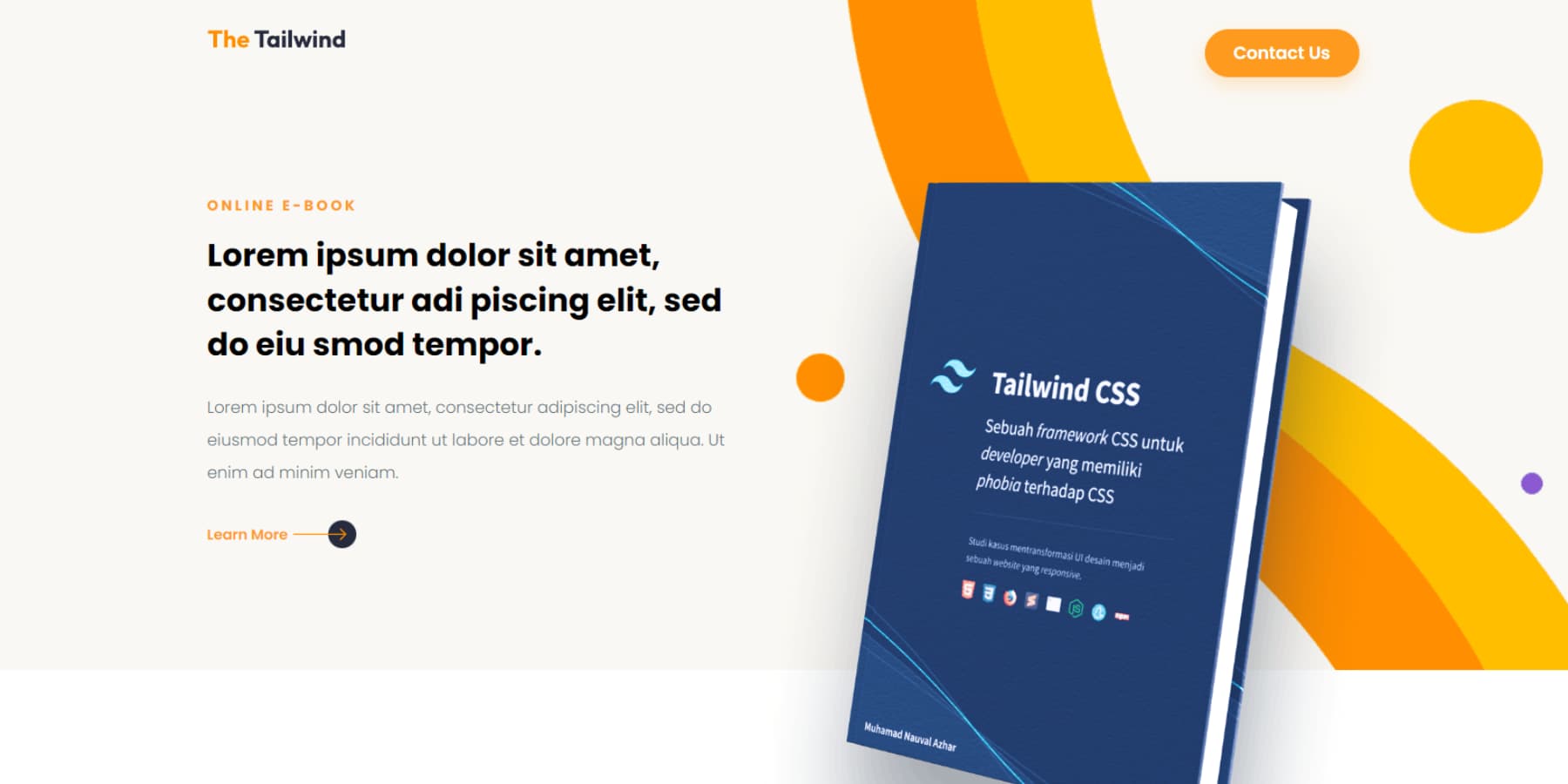
Strona docelowa e-booka

Szablon strony docelowej e-booka jest schludny i dobrze zorganizowany, oddzielając zalety i funkcje. Punktory pomagają użytkownikom szybko uchwycić istotne szczegóły. Kilka przycisków „Dowiedz się więcej” i „Pobierz e-book” zachęca do zaangażowania. Edytowalne obszary treści umożliwiają łatwe dostosowywanie, a projekt pozostaje spójny. Ten projekt może zwiększyć liczbę konwersji, zapewniając zaawansowane funkcje i opcje dostosowywania, zapewniając całkowicie wciągające wrażenia.
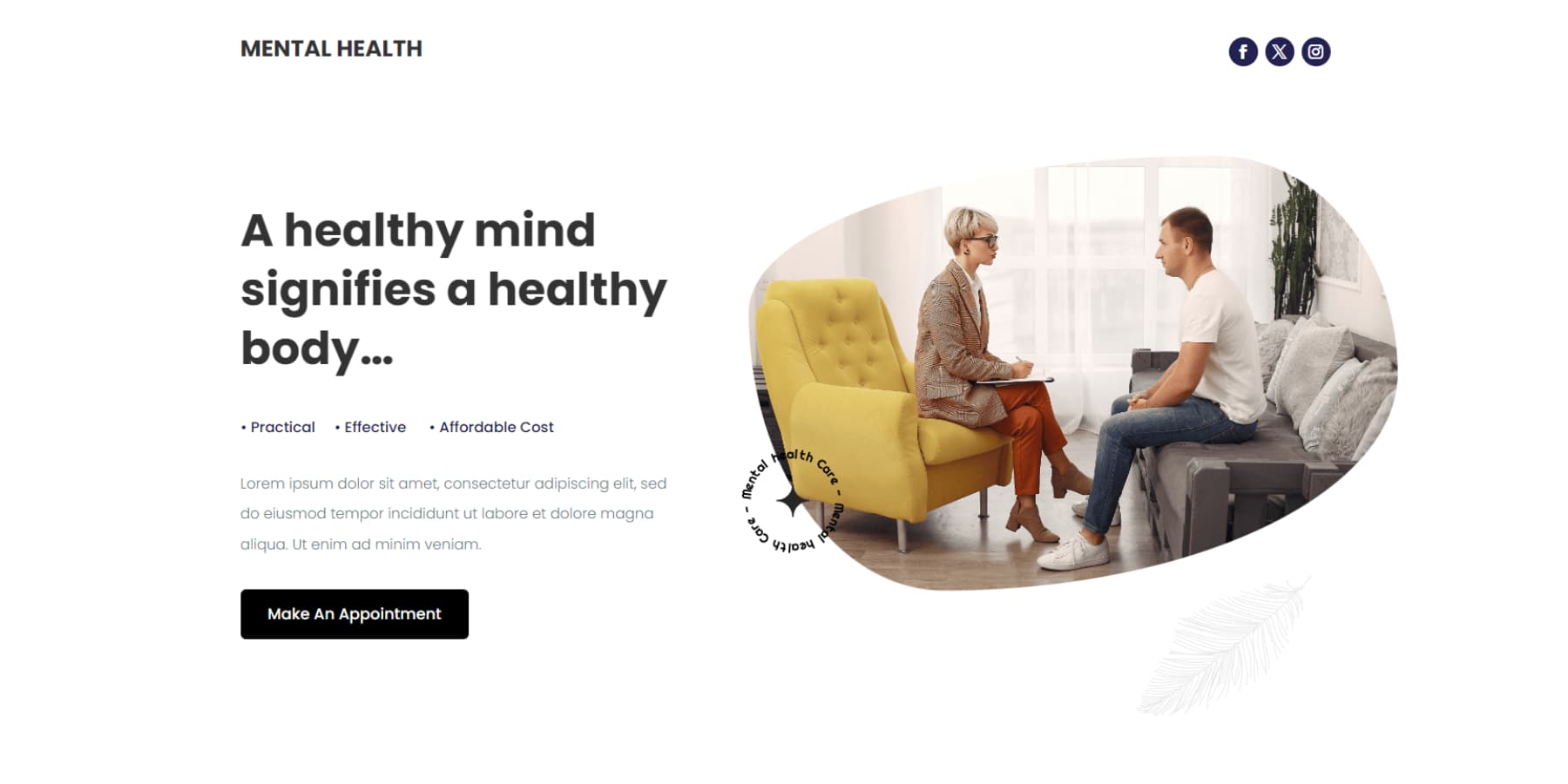
Strona docelowa dotycząca zdrowia psychicznego

Układ strony docelowej zdrowia psychicznego podkreśla zdrowie psychiczne dzięki przejrzystemu, uporządkowanemu układowi. Zawiera praktyczne i niedrogie opcje doradztwa, przedstawia profile doradców i historie sukcesu. Czysty i nowoczesny wygląd zawiera kojącą kolorystykę, która upraszcza nawigację i pomaga znaleźć potrzebne informacje. Moduły Divi Supreme Pro zwiększają Twoje wrażenia dzięki interaktywnym funkcjom, takim jak efekty najechania myszką, filtry obrazu i unikalne ikony.
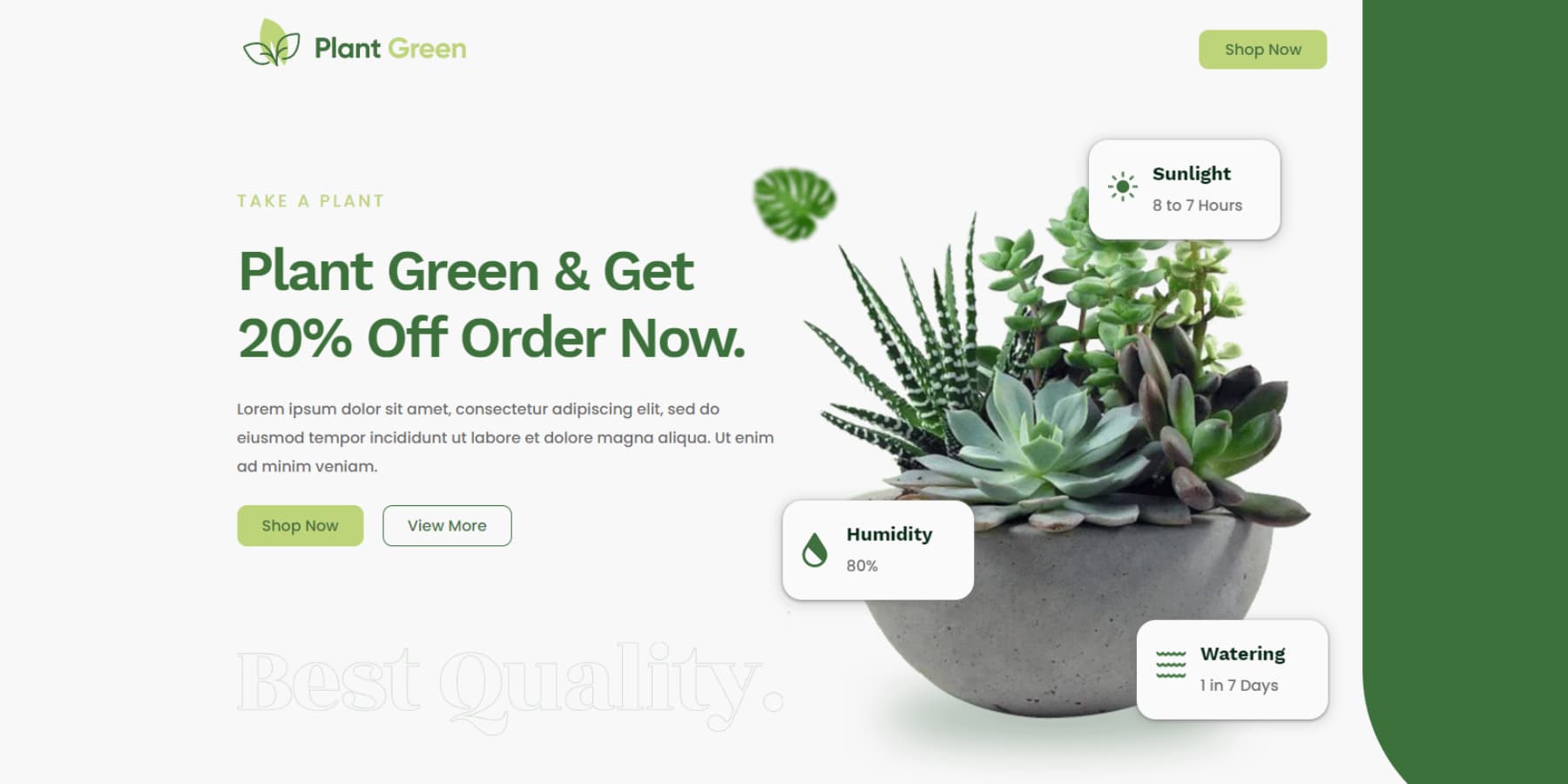
Strona docelowa roślin

Układ strony docelowej rośliny jest przejrzysty i dobrze zorganizowany, z dużą ilością białych znaków ułatwiających czytanie. Podkreśla silne wezwanie do działania, utrzymuje spójną typografię i ładnie równoważy sekcje. Przyjazny dla użytkownika układ zapewnia intuicyjną nawigację i skutecznie eksponuje kluczowe elementy.
Strona docelowa doradztwa

Szablon strony docelowej konsultacji firmy Divi Supreme ma nowoczesny i przejrzysty układ, który przyciąga wzrok. Przejrzyste sekcje ułatwiają poruszanie się i zrozumienie. Odważna typografia i dobrze rozmieszczone obrazy przyciągają uwagę i podkreślają kluczowe informacje. Ponadto wydaje się, że został zaprojektowany tak, aby dostosować się do różnych urządzeń, dzięki czemu zawsze będziesz mieć wspaniałe wrażenia z oglądania.

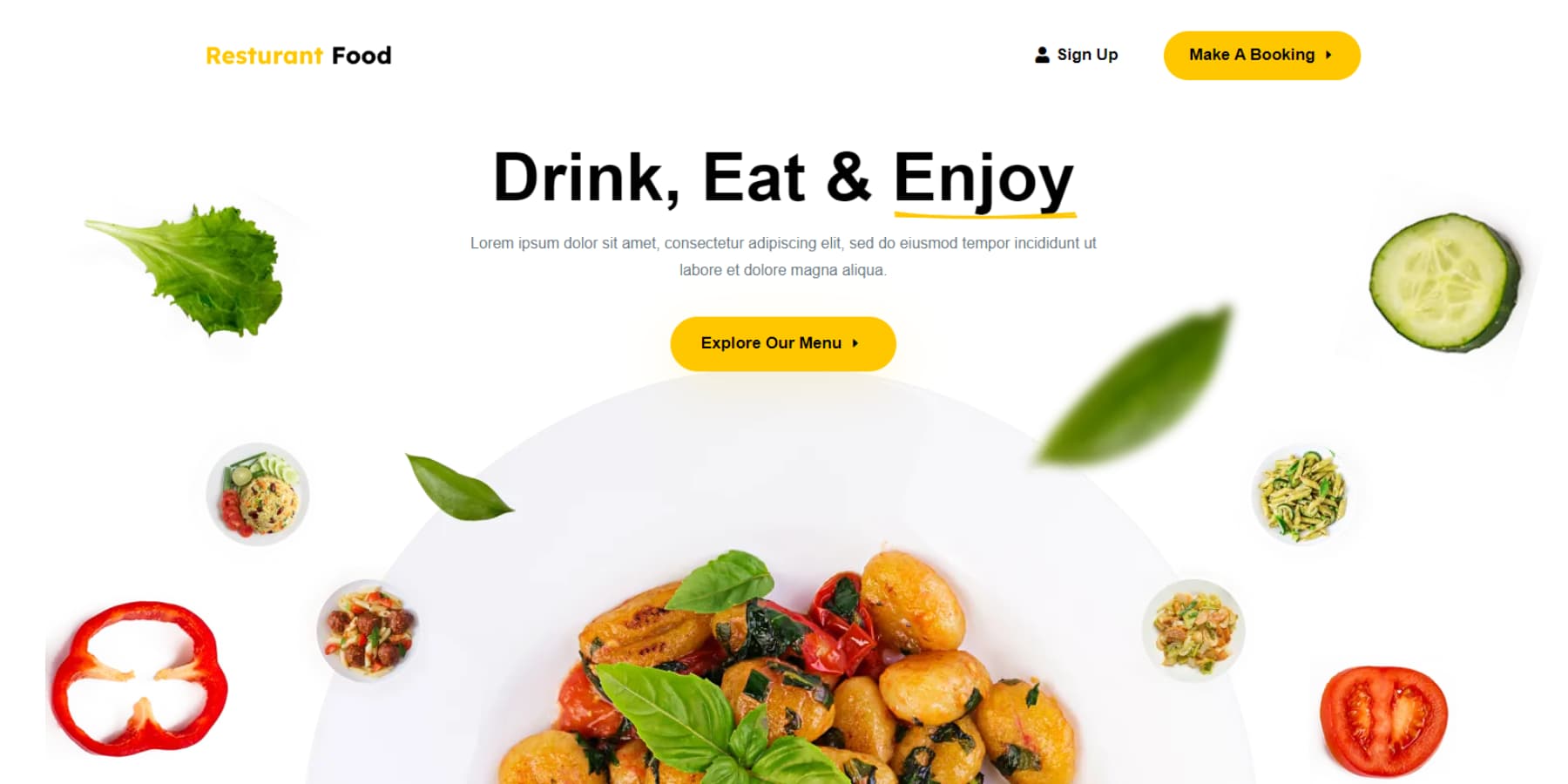
Strona docelowa restauracji

Ten szablon strony docelowej restauracji od Divi Supreme ma kilka pozytywnych aspektów dotyczących układu. Po pierwsze, projekt jest atrakcyjny wizualnie i nowoczesny, z czystą i zorganizowaną strukturą. Zastosowanie białych znaków pozwala treści oddychać i zwiększa czytelność. Menu nawigacyjne jest łatwo dostępne, co zapewnia płynną nawigację po witrynie. Zastosowanie atrakcyjnych zdjęć i dobrze zaprojektowanych sekcji pomaga skutecznie zaprezentować menu i usługi restauracji.
Instalowanie Divi Supreme Pro
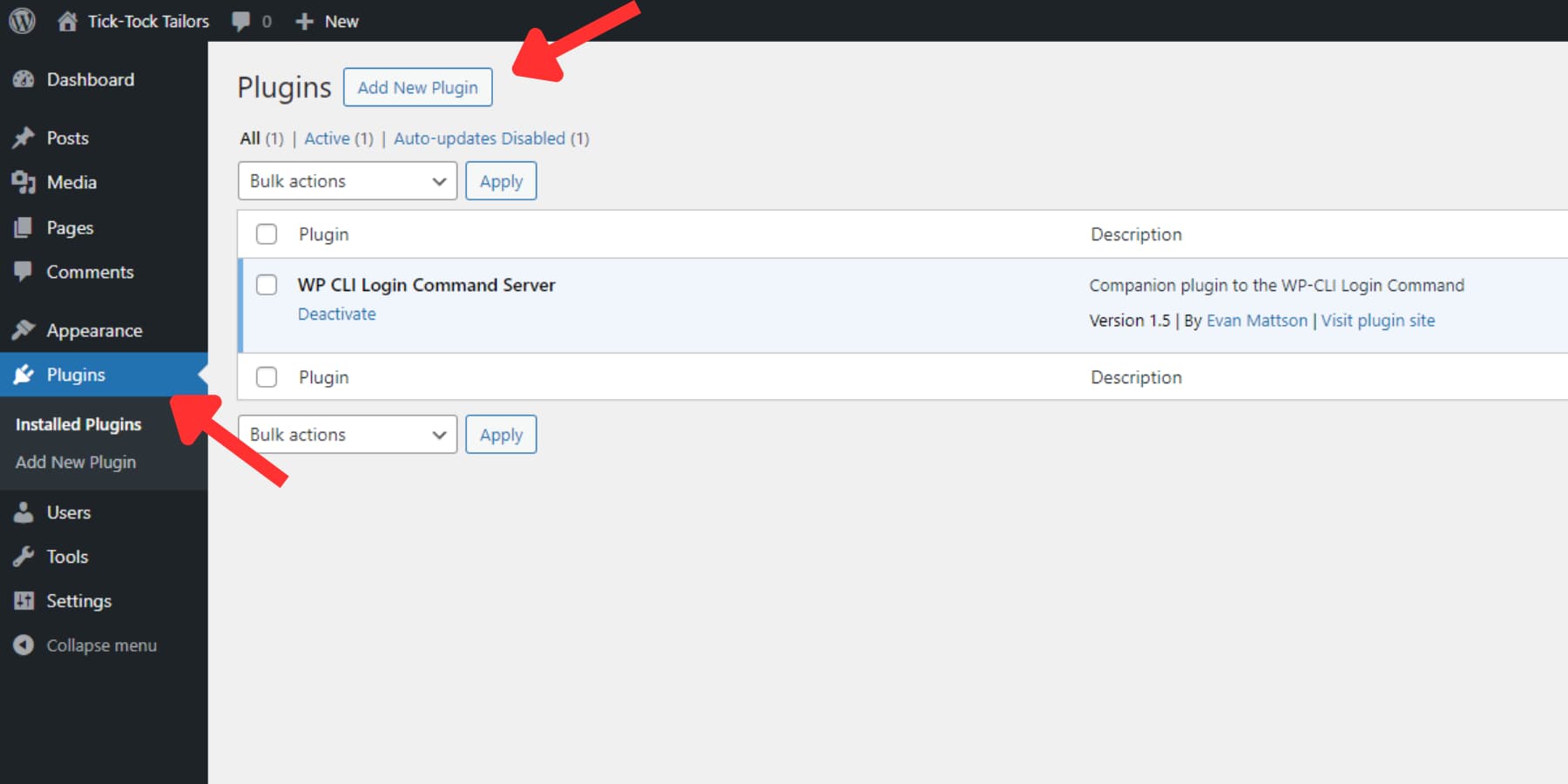
Instalacja Divi Supreme Pro przebiega tak samo, jak instalacja dowolnej wtyczki WordPress. Po zakupie wtyczki pobierz ją, przejdź do karty Wtyczka w panelu WordPress i wybierz opcję Dodaj nową wtyczkę.

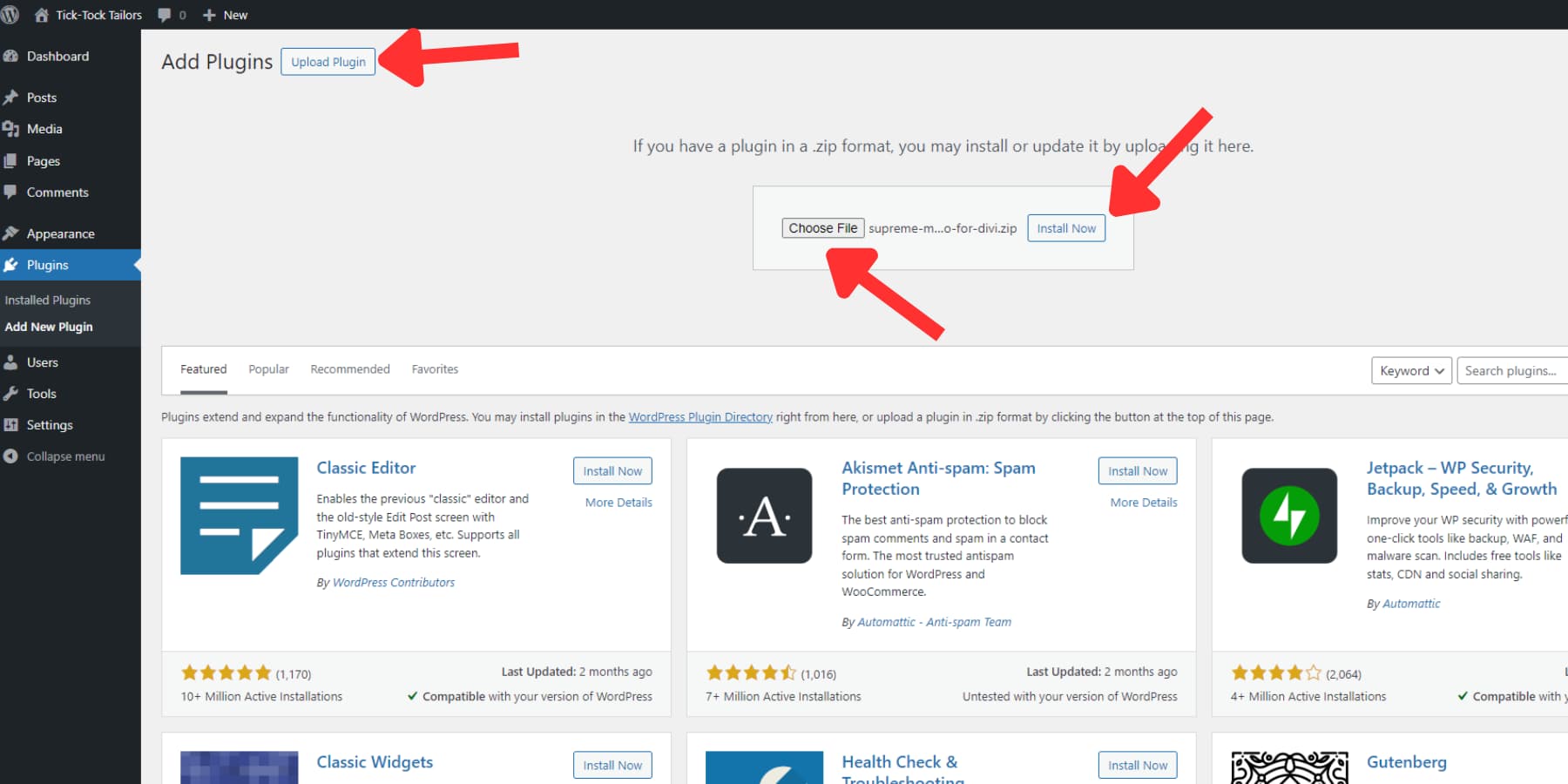
Następnie naciśnij przycisk Prześlij wtyczkę. Kliknij Wybierz plik, aby znaleźć plik zip wtyczki na swoim komputerze. Po zlokalizowaniu pliku prześlij go.

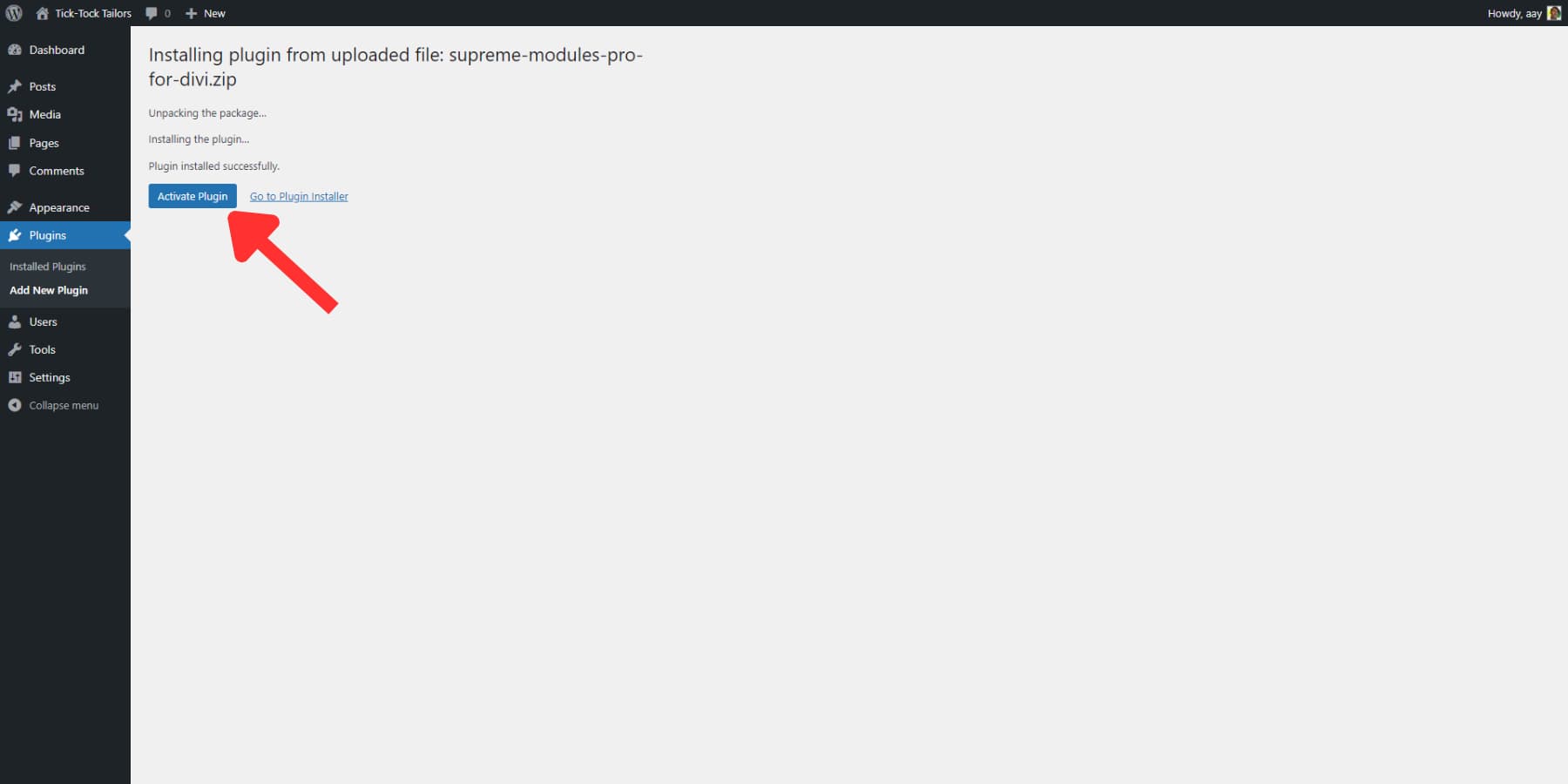
Po przesłaniu kliknij opcję Zainstaluj teraz, aby zainstalować wtyczkę. Na koniec aktywuj ją, klikając przycisk Aktywuj wtyczkę.

Korzystanie z Divi Supreme Pro
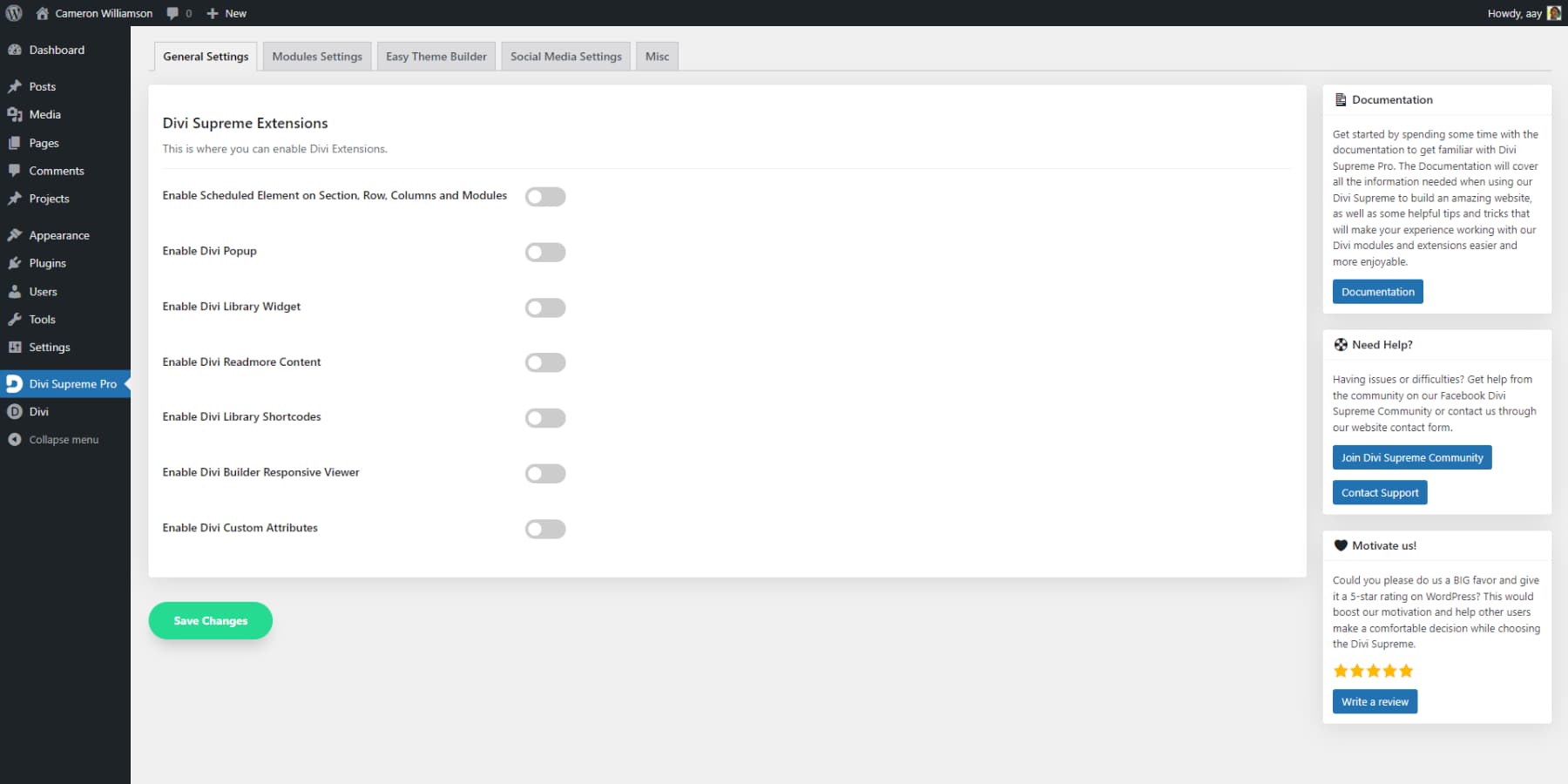
Po zainstalowaniu wtyczki na pasku bocznym zobaczysz nową opcję o nazwie Divi Supreme Pro. Kliknięcie tej pozycji menu przekieruje Cię do ustawień Divi Supreme Pro. Wykorzystanie pełnego potencjału Divi Supreme Pro jest proste dzięki intuicyjnemu interfejsowi i bezproblemowej integracji z Divi. Ponadto po prawej stronie ekranu znajdziesz pomocne karty z linkami do dokumentacji i opcji wsparcia. Jeśli więc gdzieś utkniesz, pomoc nie jest tak daleko! Przyjrzyjmy się teraz pokrótce jego układowi i ustawieniom:

Ustawienia główne
Po kliknięciu elementu menu automatycznie otworzysz kartę ustawień ogólnych. Tutaj możesz włączyć i zarządzać dodatkowymi rozszerzeniami Divi, takimi jak wyskakujące okienka Divi i funkcja Czytaj więcej. Te rozszerzenia są domyślnie wyłączone.
Ustawienia modułu
Wtyczka zawiera wiele dodatkowych modułów i funkcji, które mogą nieznacznie wpłynąć na wydajność Twojej witryny. Możesz jednak usprawnić swoją witrynę i edytor, korzystając z karty ustawień modułu, aby wyłączyć niepotrzebne elementy.
Łatwy kreator motywów
Karta Easy Theme Builder umożliwia wprowadzanie zmian i dodawanie wskazówek dotyczących komfortu użytkownika, które omówiliśmy wcześniej. Tę zakładkę omówimy szczegółowo w dalszej części wpisu.
Ustawienia mediów społecznościowych
Ta zakładka umożliwia wklejenie kluczy API i włączenie ustawień modułów związanych z Facebookiem, takich jak komentarze na Facebooku, takie jak przyciski, komentarze i kanały na żywo.
Różne
W zakładce Różne znajdziesz różne ustawienia i opcje, które mogą nie być kluczowe, ale czasami mogą się przydać. Obejmuje to ustawienia zgodności, opcje dezinstalacji i funkcje zabezpieczeń. Możesz także dostosować nazwę i ikonę wtyczki (proces zwany białym etykietowaniem), aby zaprezentować swoim klientom bardziej profesjonalny wizerunek.
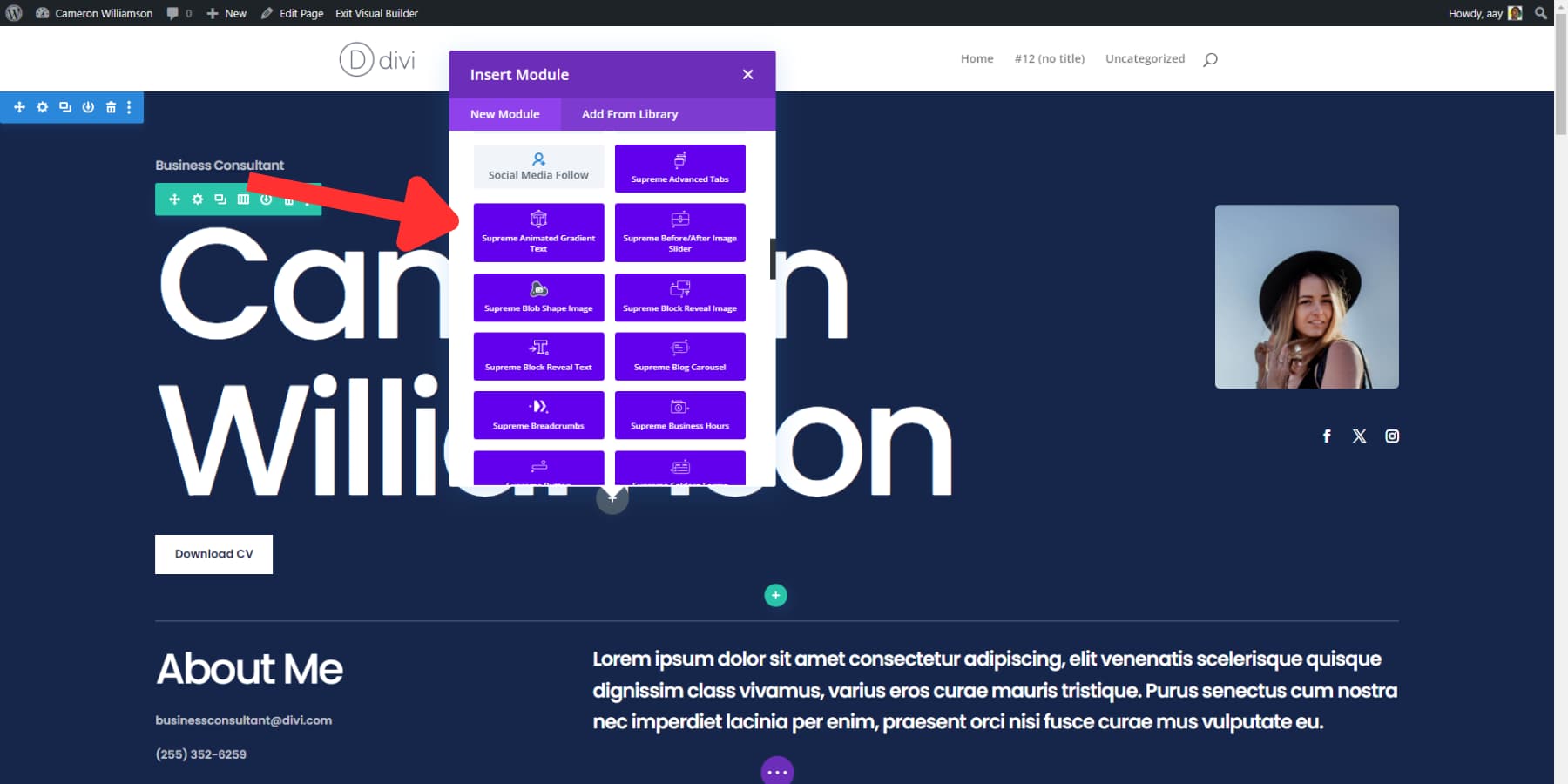
Dodanie modułu
Wszystkie moduły Divi Supreme Pro w edytorze Divi są oznaczone jasnym fioletem, dzięki czemu można je szybko rozróżnić i wykorzystać. Co więcej, wszystkie mają przedrostek „Najwyższy”.

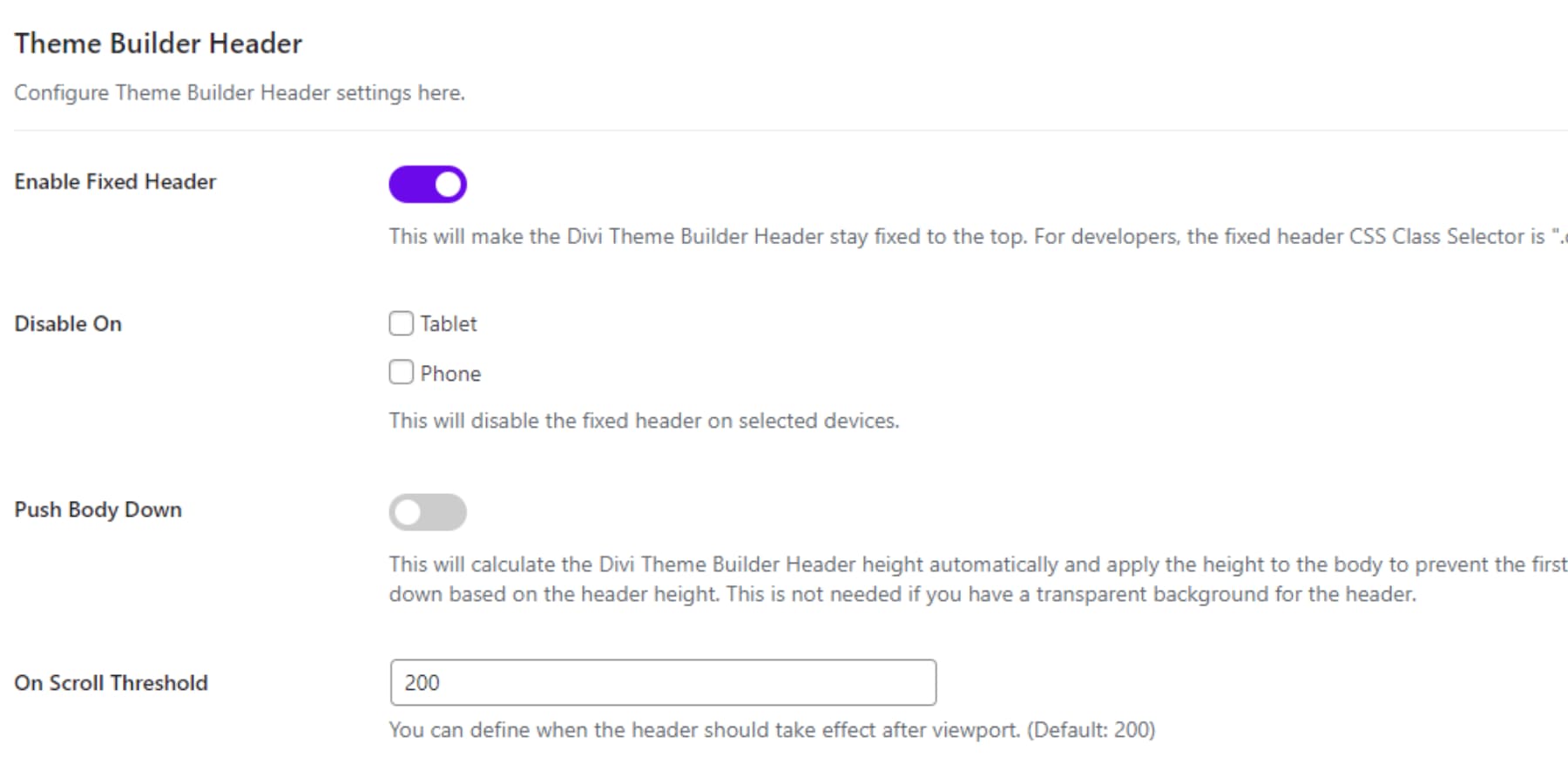
Korzystanie z Easy Theme Builder dla nagłówka
Easy Theme Builder pozwala skonfigurować nagłówek, dostosować kolory nagłówka podczas przewijania i dostosować zmniejszające się elementy do własnych upodobań. Zwykle nagłówek z Kreatorem motywów przewija się wraz ze stroną. Jednakże dzięki ustawieniom nagłówka programu Easy Theme Builder można z łatwością ustawić nagłówek na górze. Masz nawet dodatkowe opcje, takie jak wyłączenie tej funkcji na telefonach komórkowych/tabletach i kilka opcji estetycznych.

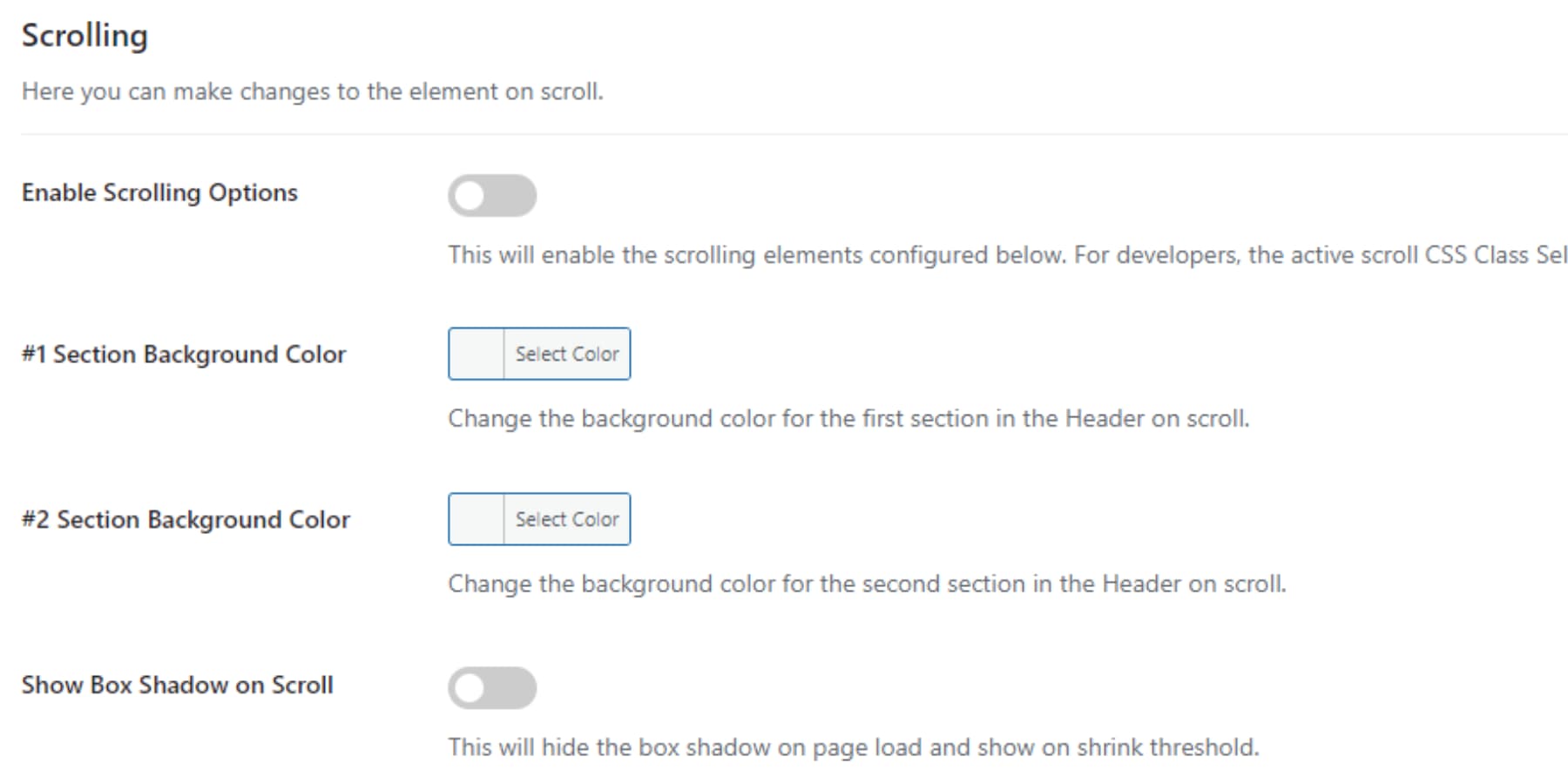
Włączenie rozszerzenia przewijania nadaje nagłówkowi większą głębię. Możesz zmienić kolory tła i dodać cień pola, który pojawia się podczas przewijania.

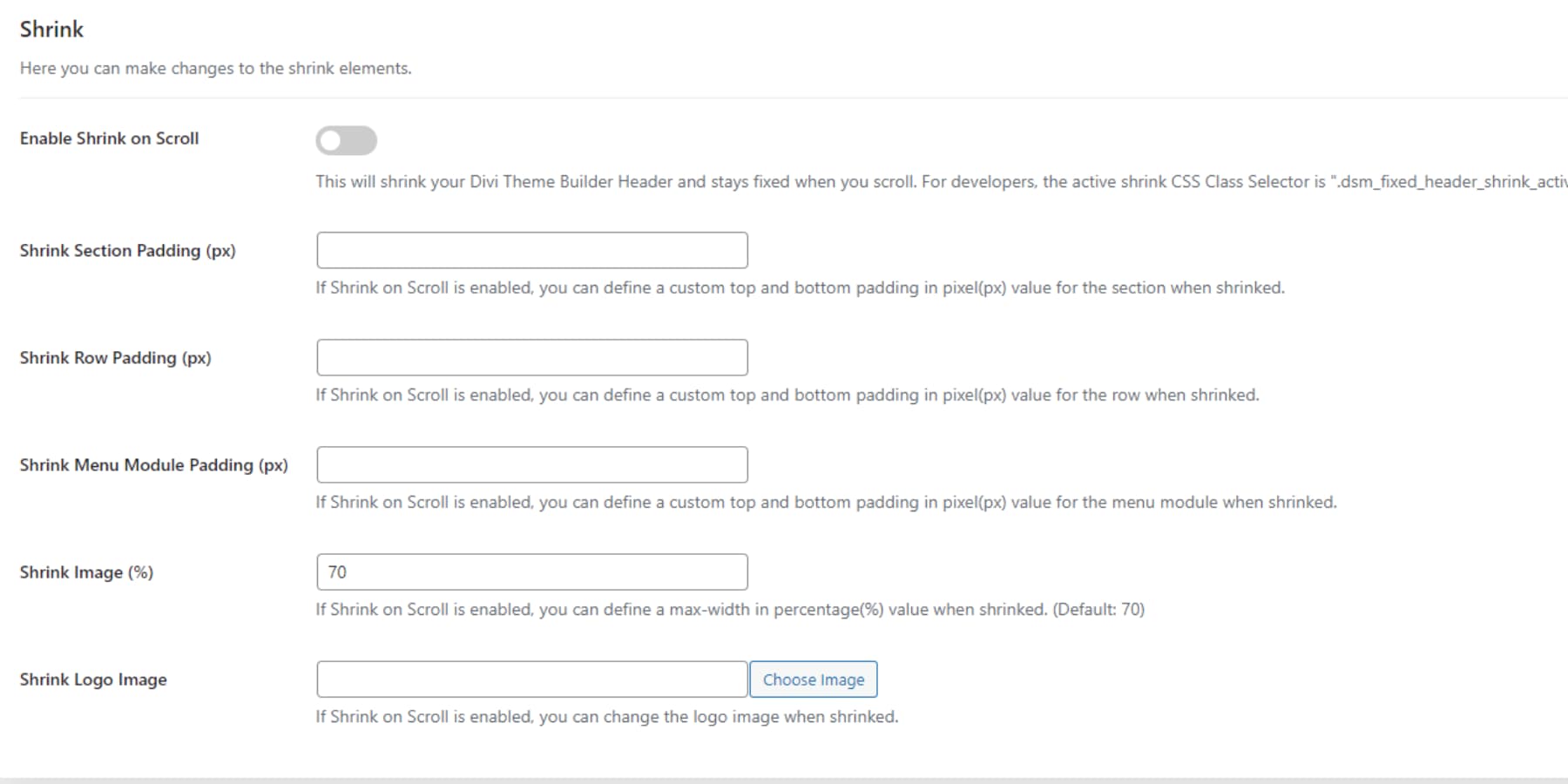
Wreszcie opcja Zmniejsz pozwala dostosować rozmiar menu podczas przewijania i przełączyć logo na inny obraz. Dodaj dopełnienie do sekcji, wierszy i modułów oraz ustaw procent zmniejszania obrazu.

Dodawanie tekstu efektu pisania
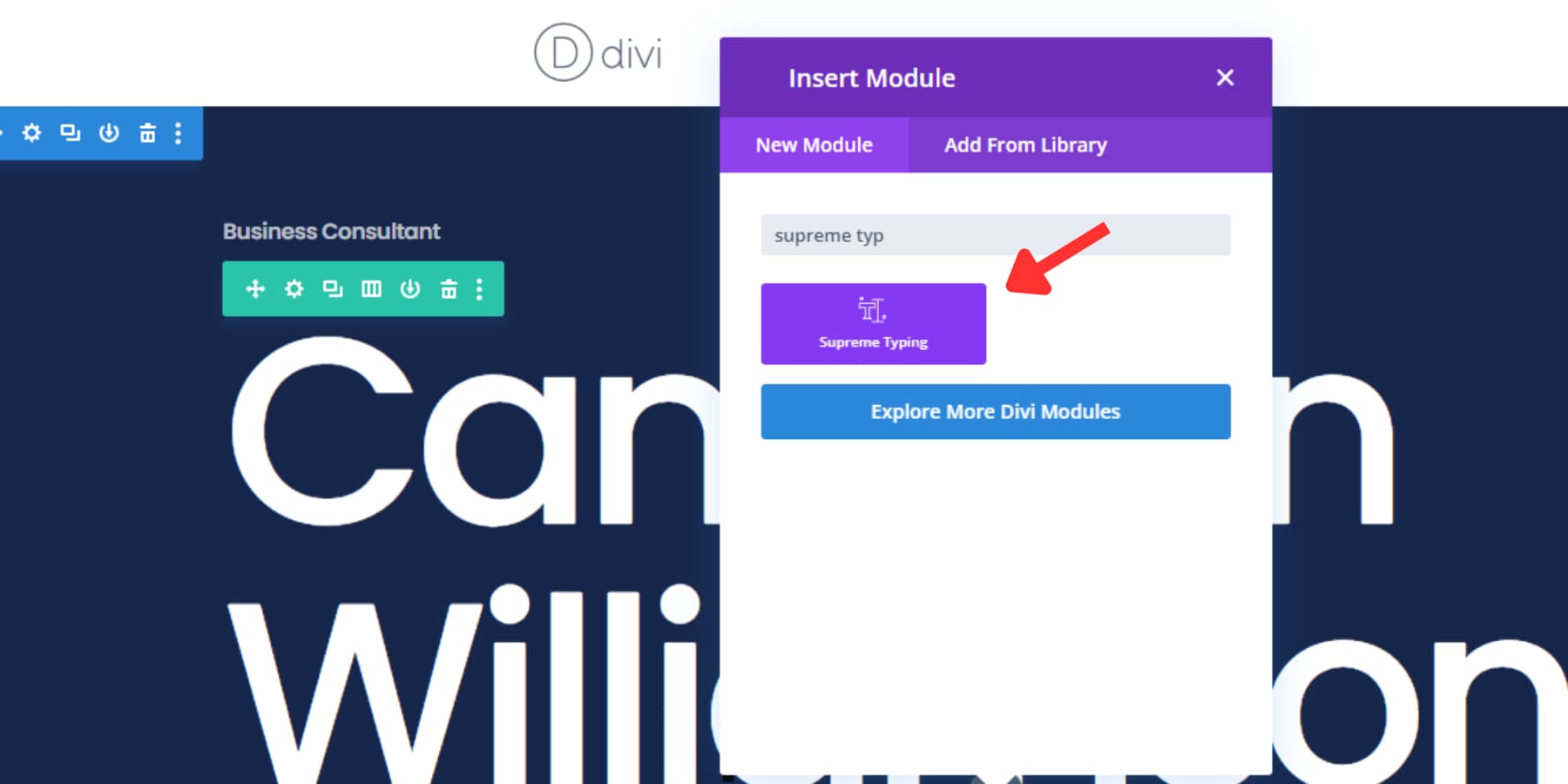
Znajdź Supreme Typing, wybierz go i dodaj moduł do swojego obszaru roboczego.

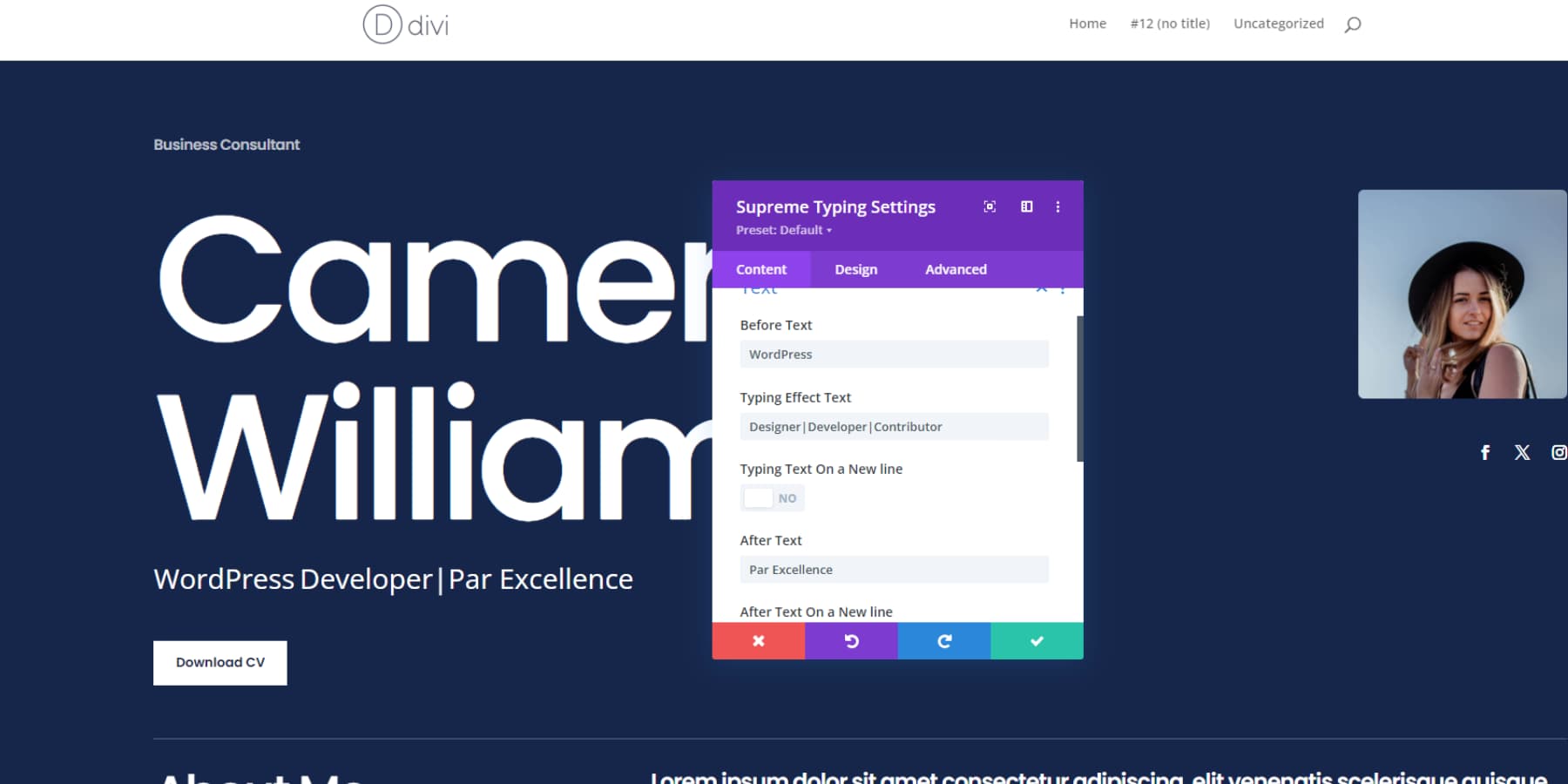
Zobaczysz opcje dostosowania efektu z trzema polami tekstowymi oznaczonymi Przed, Wpisywanie i Po. Etykiety są proste. Tekst w polach Przed i Po będzie statyczny i nie będzie miał efektu pisania. W polu Tekst do pisania możesz użyć symbolu potoku (|), aby dodać różne teksty, które będą pojawiać się jeden po drugim. Na przykład:

Masz także ustawienia, takie jak wyświetlanie tekstów w oddzielnych wierszach, opcje zapętlania, prędkości, animacje i opcje łączenia poniżej menu rozwijanego początkowego tekstu do wpisywania. W sekcji projektowania możesz dostosować kolory, czcionki i inne ustawienia wyglądu tego modułu.
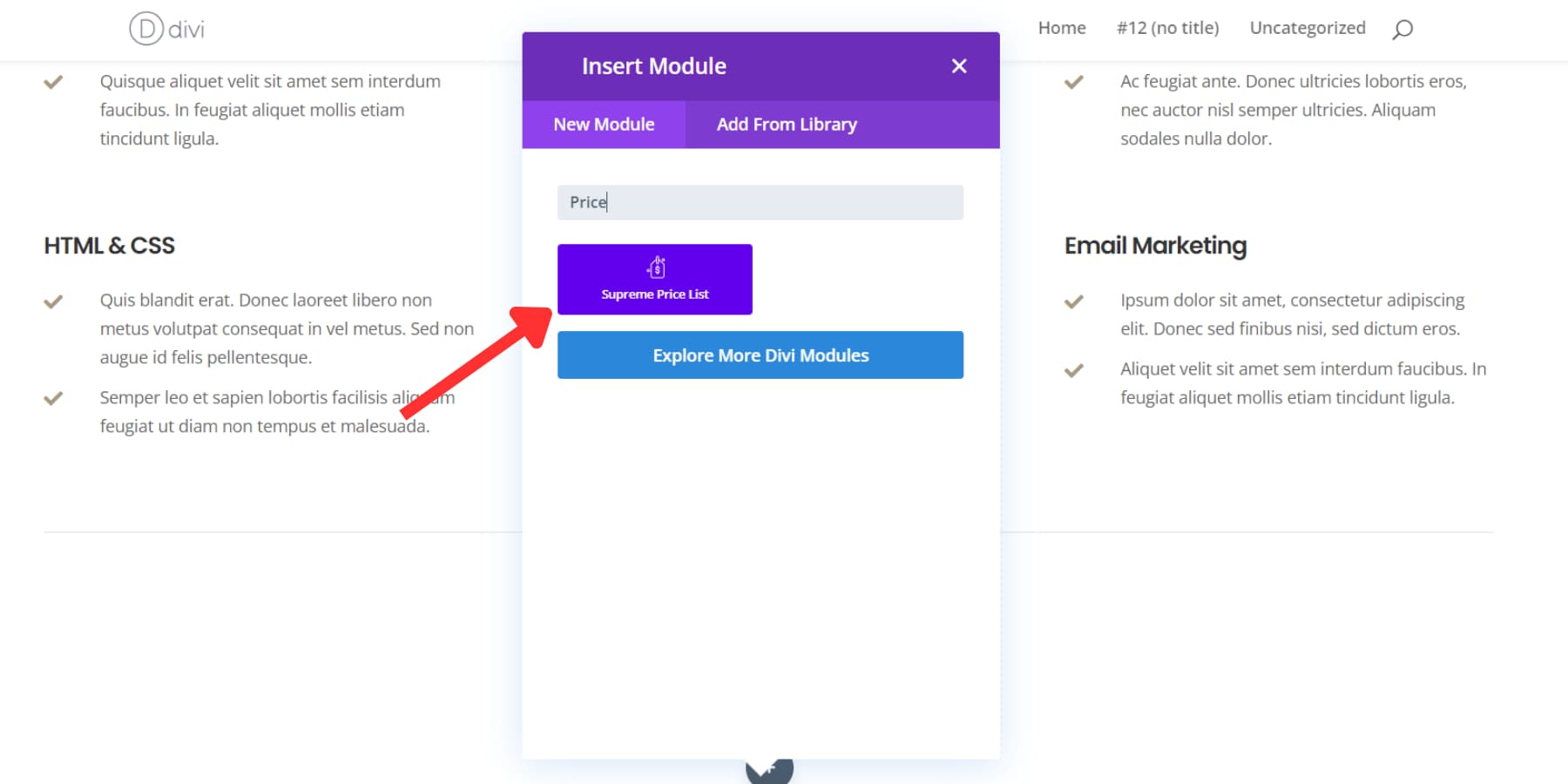
Dodanie cennika
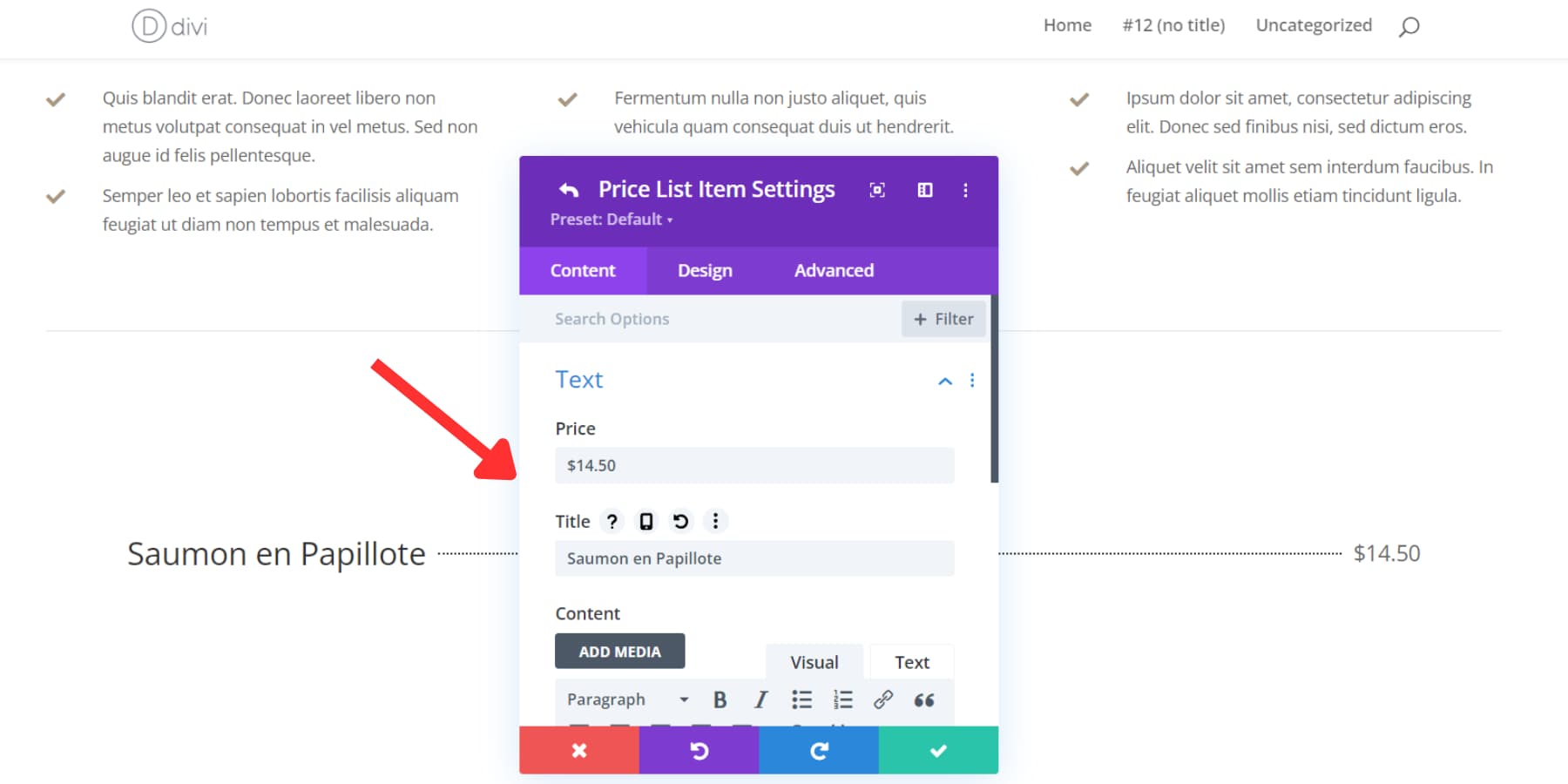
Aby dodać cennik do swojej strony, najpierw znajdź i dodaj moduł Cennik. Natychmiast wyświetli się wyskakujące okienko. Początkowa opcja, którą zobaczysz, to duży przycisk + umożliwiający dodawanie pozycji do cennika.

Kliknij ten przycisk, aby otworzyć kolejne wyskakujące okienko, w którym możesz wprowadzić nowy przedmiot i jego cenę.

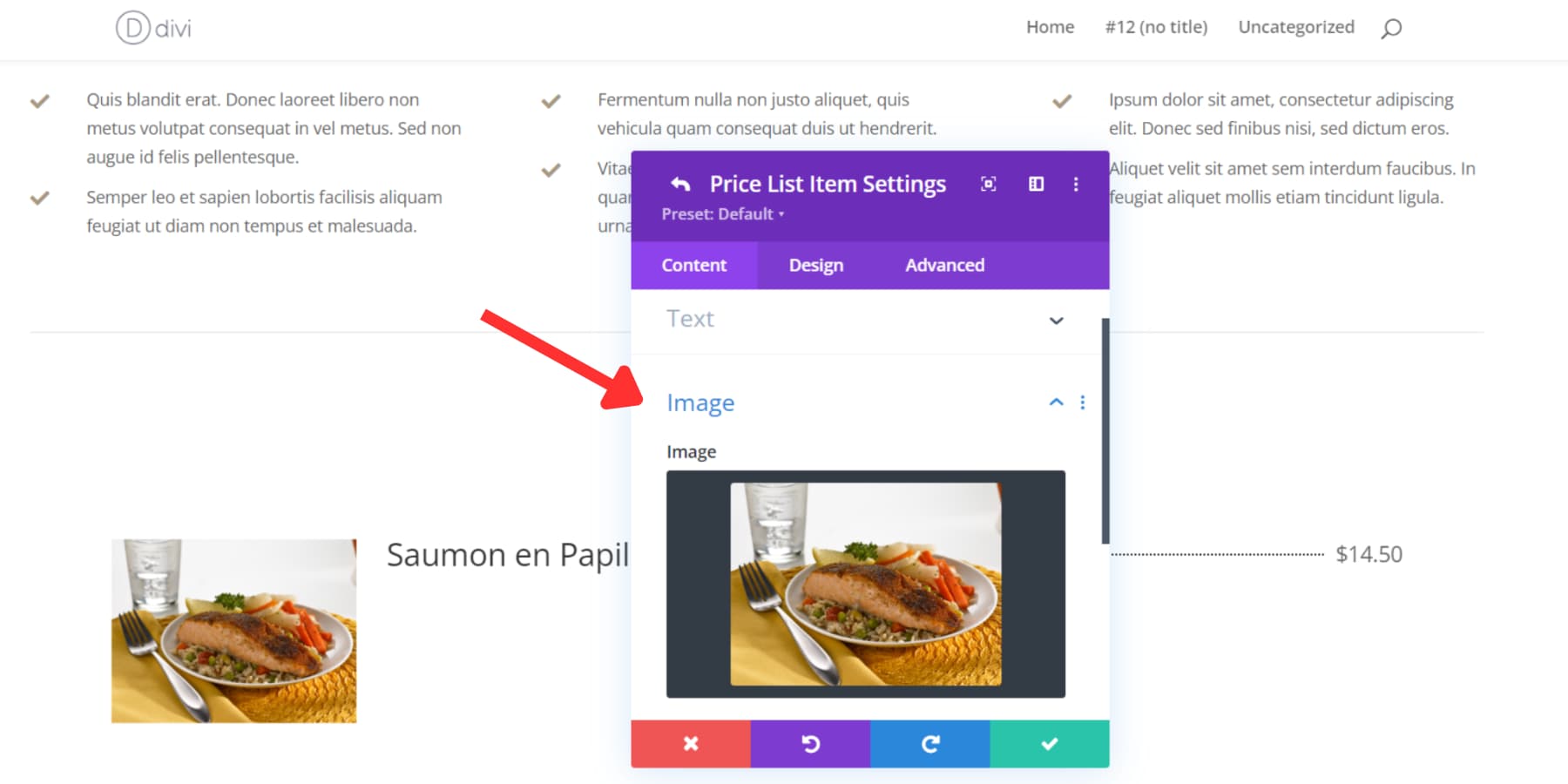
Dodatkowo możesz dołączyć obraz tego elementu, korzystając z menu rozwijanego, które pojawi się obok. Jest to szczególnie przydatne w przypadku firm takich jak restauracje czy salony.

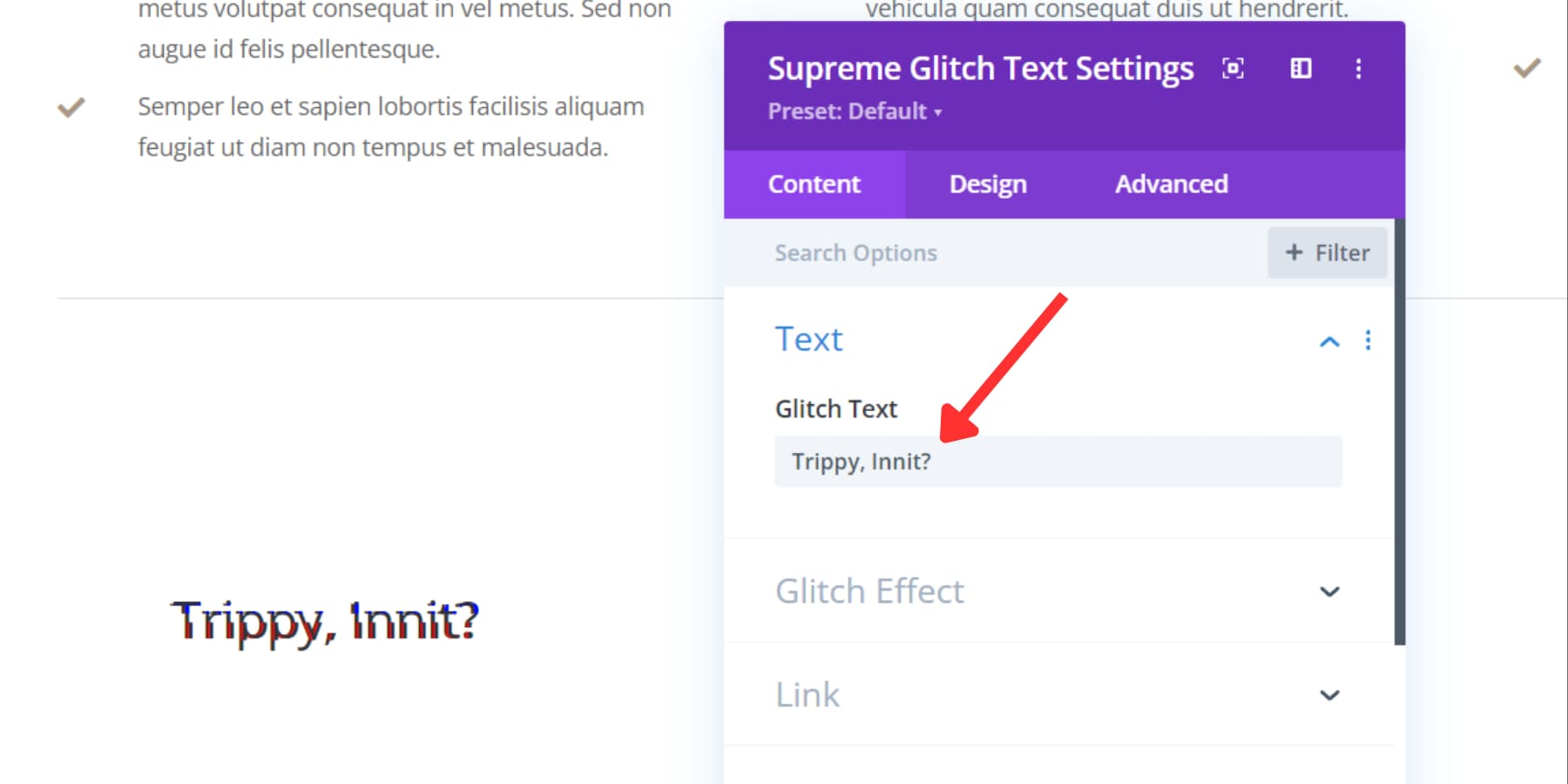
Dodanie efektu tekstowego usterki
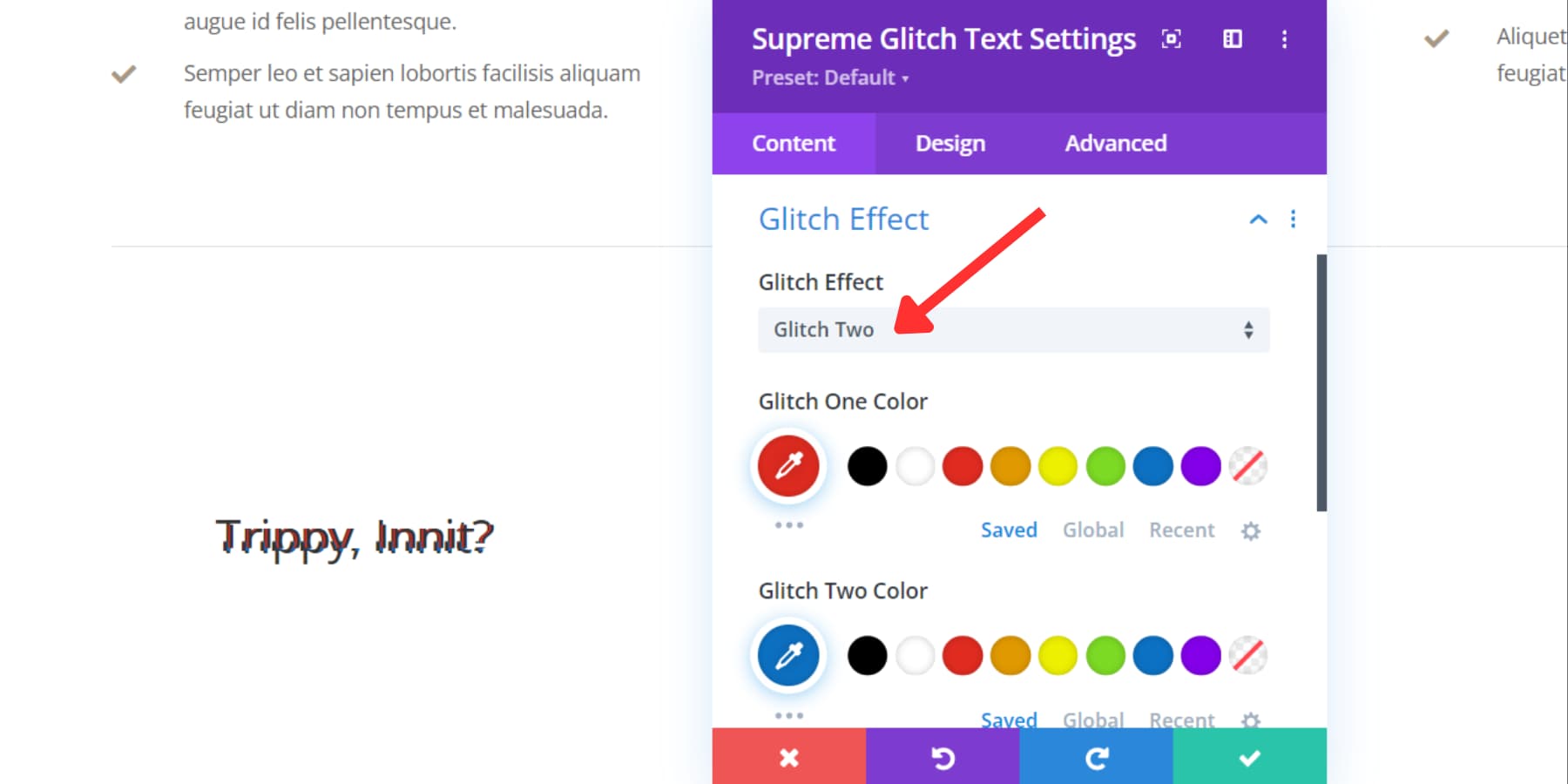
Wyszukaj moduł tekstu usterki i dodaj go do obszaru roboczego. Po dodaniu modułu do obszaru roboczego możesz wpisać tekst, do którego chcesz zastosować efekt trippy, w polu Tekst usterki.

W rozwijanym menu poniżej masz do wyboru trzy efekty usterek. Możesz także wybrać kolory efektów usterki dla stylów Glitch Two i Three.

Eksperymentuj z różnymi stylami i opcjami kolorów, aby uzyskać pożądany, nierówny wygląd tekstu.
Dodawanie punktu aktywnego obrazu
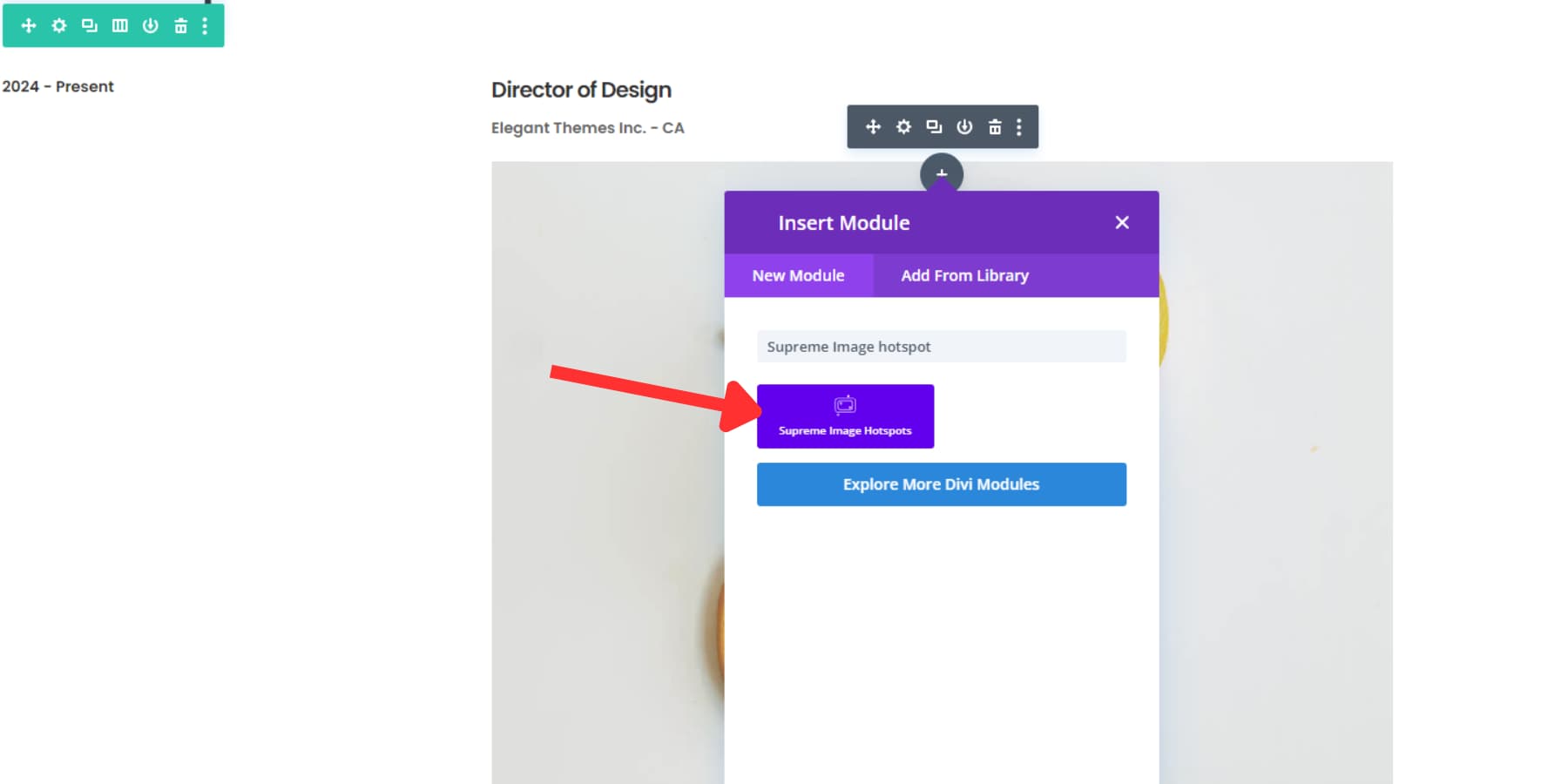
Aby dodać moduł hotspotu obrazu, poszukaj „Supreme Image Hotspot” i kliknij, aby go dodać.

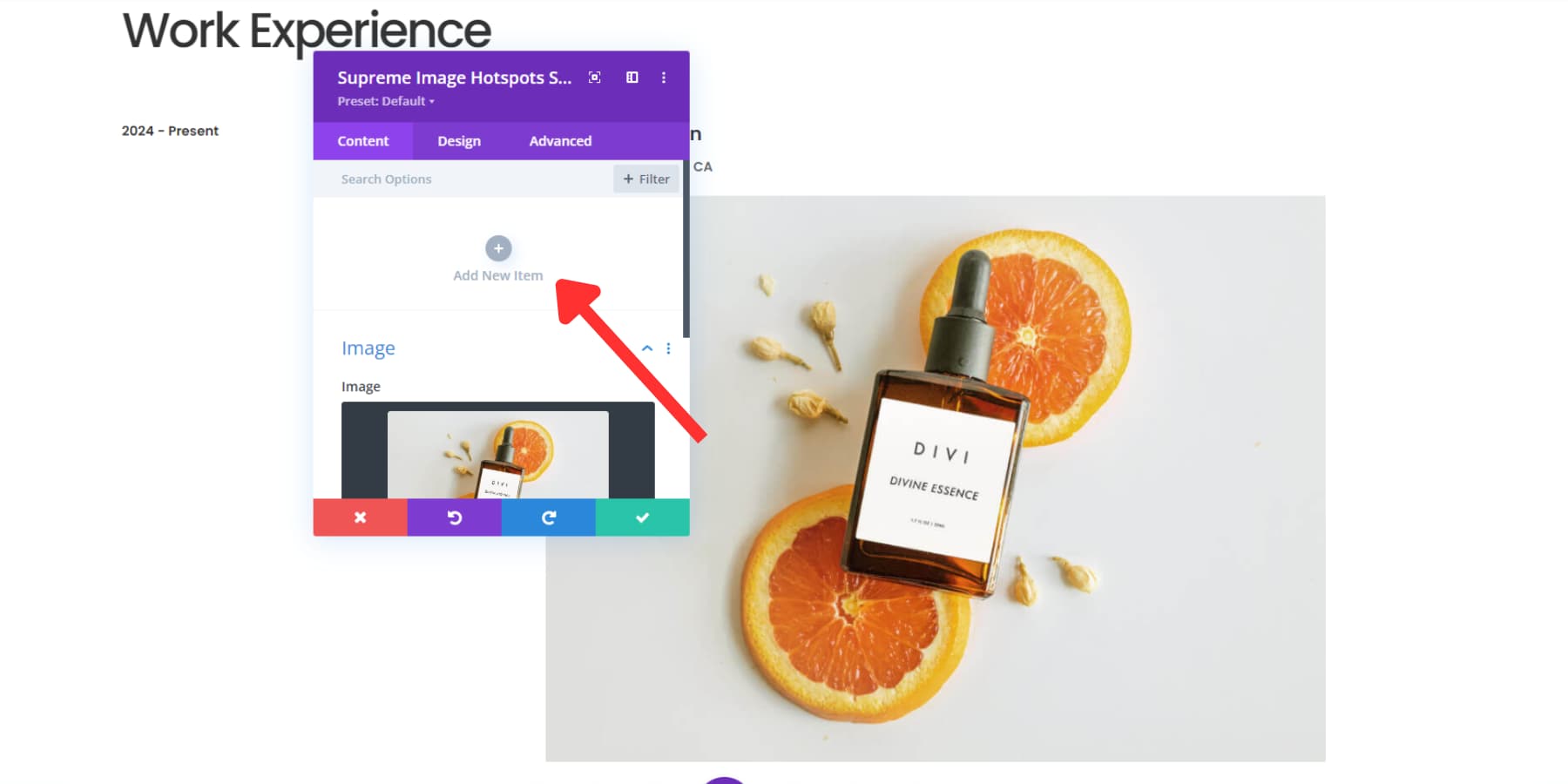
Po dodaniu modułu przejdź do menu obrazu i wybierz żądany obraz. U góry menu rozwijanego obrazów znajdziesz miejsce, w którym możesz dodać swoje hotspoty. Naciśnij duży przycisk Dodaj nowy (+), aby otworzyć nową kartę. Tutaj możesz wybrać sposób wyświetlania hotspotów. Mogą to być ikona, obraz lub zwykły tekst, który można wybrać z menu rozwijanego „Typ”.

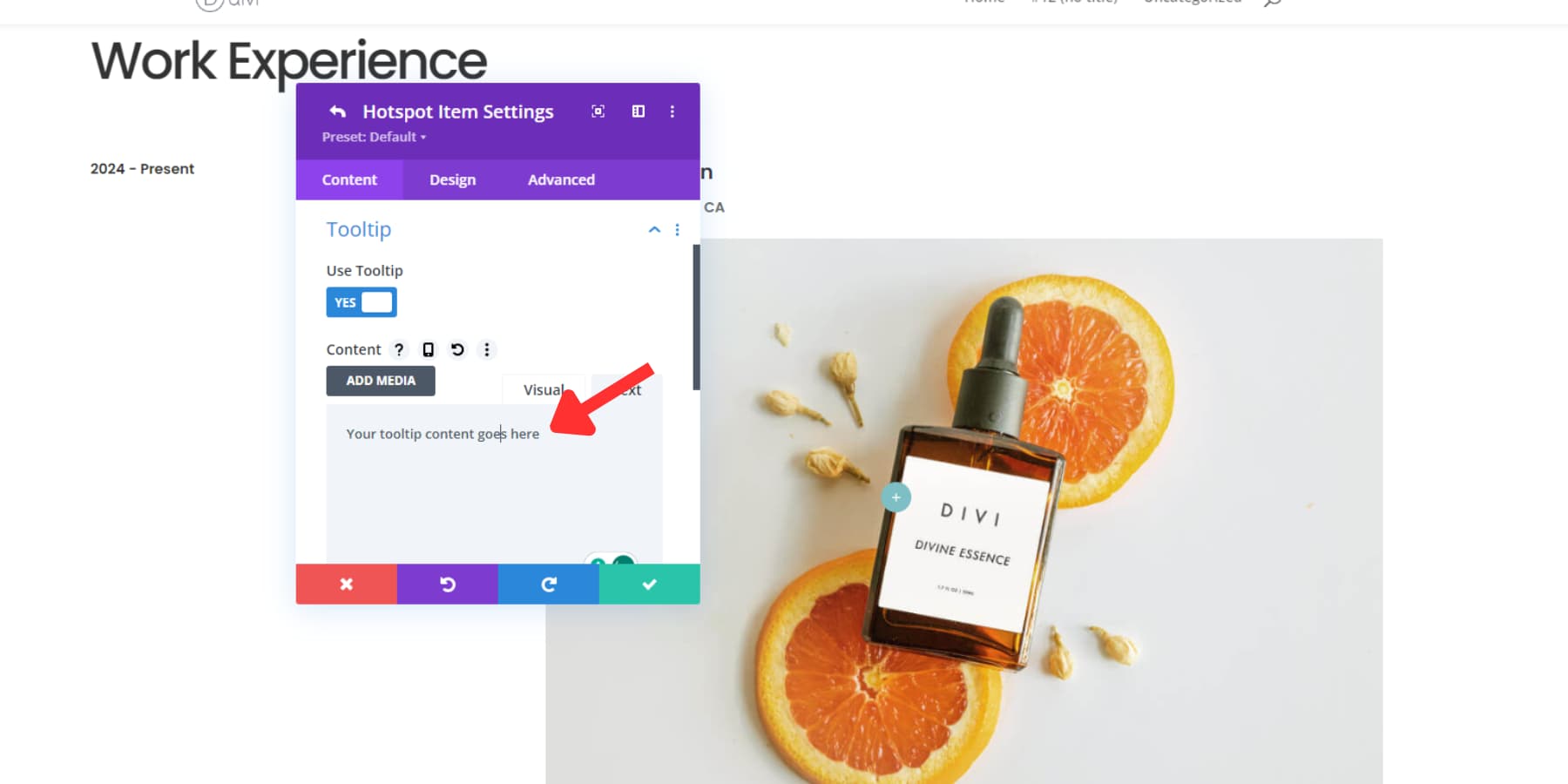
Jeśli używasz ikony lub obrazu hotspotu, możesz dodać tekst w menu rozwijanym „Podpowiedź” poniżej karty hotspotu. Możesz nawet użyć kodu HTML w podpowiedzi.

Przejdź do sekcji projektowania, aby dostosować położenie i kolory podpowiedzi. Gdy będziesz zadowolony ze swoich ustawień, kliknij kartę Zapisz zmiany. Powrócisz do początkowej karty, na której możesz dodać więcej hotspotów i wprowadzić zmiany.
Dodanie podwójnego nagłówka
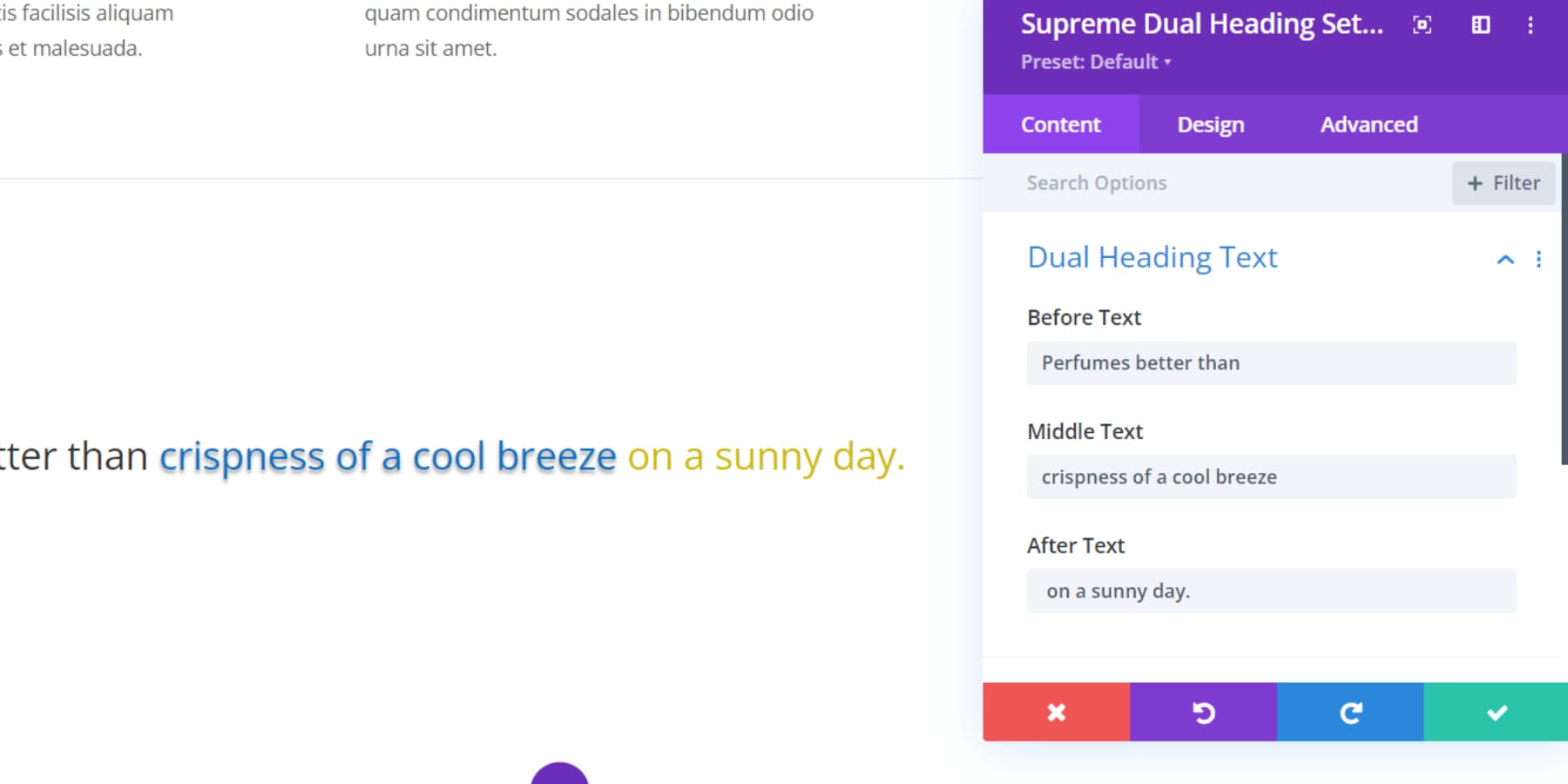
Aby dodać podwójny nagłówek do swojej strony, znajdź i dodaj moduł Podwójny nagłówek. Masz trzy opcje: Przed, W środku i Po. Technicznie rzecz biorąc, umożliwiają one tworzenie nagłówków zawierających maksymalnie trzy kolory.

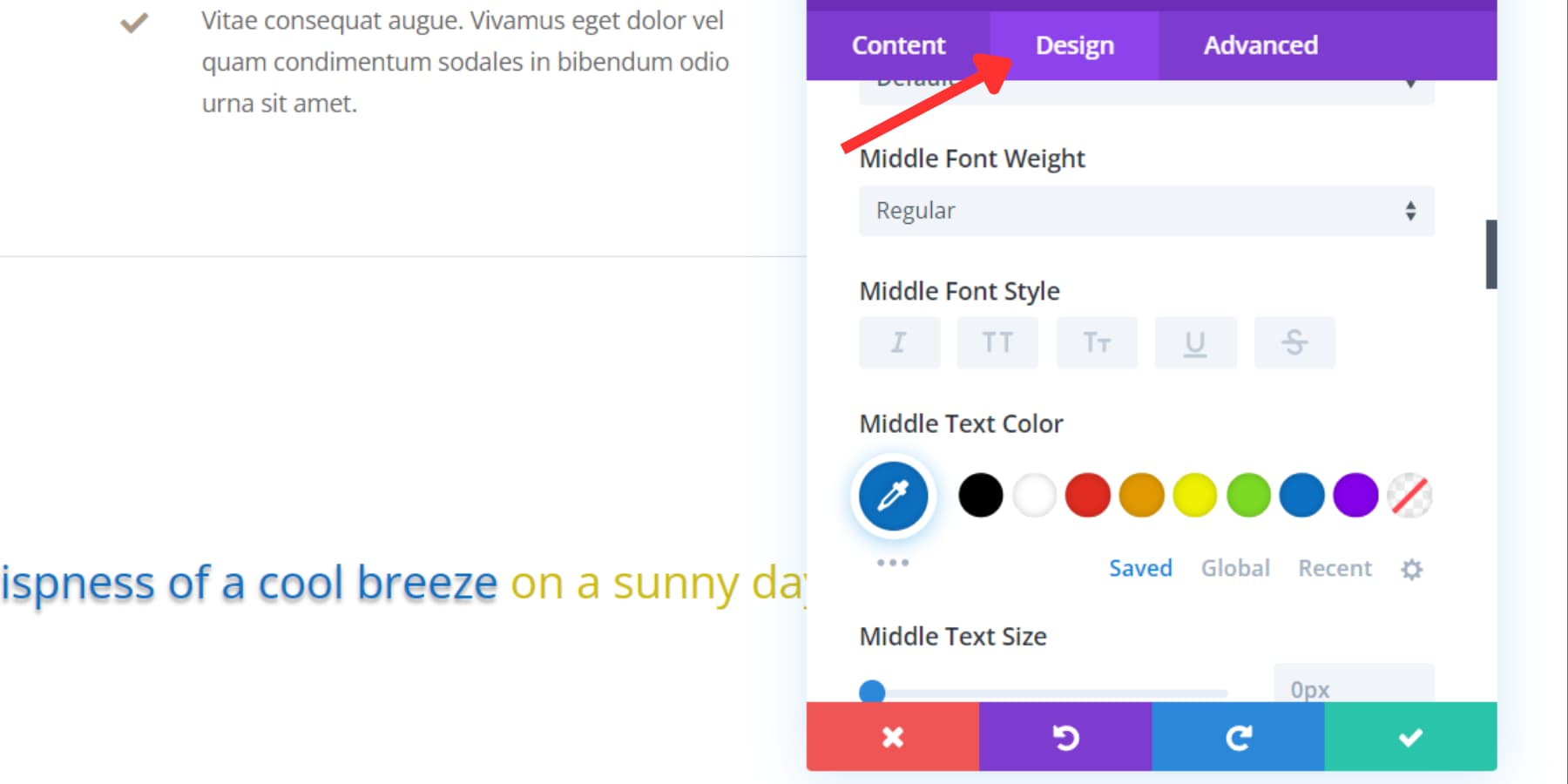
Aby dostosować kolory tekstu, przejdź do zakładki Projekt. Możesz tam łatwo kontrolować kolory, czcionki i rozmiary tekstu.

Kup Divi Supreme Pro
Divi Supreme Pro kosztuje 79 dolarów i jest dostępny na Divi Marketplace. Jest objęty 30-dniową gwarancją zwrotu pieniędzy, więc możesz otrzymać zwrot pieniędzy, jeśli nie będziesz z niej zadowolony. Dodatkowo możesz używać wtyczki na dowolnej liczbie stron internetowych i otrzymywać roczne wsparcie i aktualizacje.

Kup Divi Supreme Pro
Divi Supreme Pro: Myśli końcowe
Niezależnie od tego, czy jesteś programistą, czy projektantem, Divi Supreme Pro usprawnia proces tworzenia, umożliwiając bez wysiłku tworzenie pięknych, niestandardowych stron internetowych. Chociaż ta potężna wtyczka jest niezależna od Divi, ma na celu ulepszenie projektowania stron internetowych i może być doskonałym dodatkiem do zestawu narzędzi Divi.
Chętnie poznamy Twoje przemyślenia. Czy korzystałeś z Divi Supreme Pro? Podziel się z nami swoimi doświadczeniami w komentarzach poniżej.
