Wyróżnienie produktu Divi: Pakiet układów osi czasu Divi
Opublikowany: 2023-05-01Divi Timeline Layouts Pack to zbiór 100 gotowych układów osi czasu, które współpracują z Divi Builder. Układy osi czasu można wykorzystywać na wiele różnych sposobów. Możesz użyć osi czasu, aby udostępnić sekwencję zdarzeń, na przykład historię powstania firmy lub organizacji, wyświetlić różne etapy procesu, łatwo uporządkować informacje i wiele więcej. Układy dostarczane z pakietem Divi Timeline Layouts Pack można łatwo dostosować i pomóc w wizualnym przekazaniu niemal wszelkich informacji, które chcesz.
W tym wyróżnieniu produktu przyjrzymy się niektórym układom, które otrzymujesz dzięki Divi Timeline Layouts Pack i pomożemy Ci zdecydować, czy jest to odpowiedni produkt dla Ciebie.
Zacznijmy!
- 1 Instalowanie pakietu Divi Timeline Layouts
- 2 pakiety układów osi czasu Divi
- 2.1 Układ 1
- 2.2 Układ 3
- 2.3 Układ 6
- 2.4 Układ 8
- 2.5 Układ 10
- 2.6 Układ 14
- 2.7 Układ 18
- 2.8 Układ 20
- 2.9 Układ 22
- 2.10 Układ 29
- 2.11 Układ 33
- 2.12 Układ 37
- 2.13 Układ 40
- 2.14 Układ 48
- 2.15 Układ 53
- 2.16 Układ 59
- 2.17 Układ 62
- 2.18 Układ 66
- 2.19 Układ 68
- 2.20 Układ 72
- 2.21 Układ 76
- 2.22 Układ 79
- 2.23 Układ 81
- 2.24 Układ 85
- 2.25 Układ 88
- 2.26 Układ 90
- 2.27 Układ 94
- 2.28 Układ 96
- 2.29 Układ 98
- 2.30 Układ 100
- 3 Kup pakiet układów osi czasu Divi
- 4 myśli końcowe
Instalowanie pakietu układów osi czasu Divi
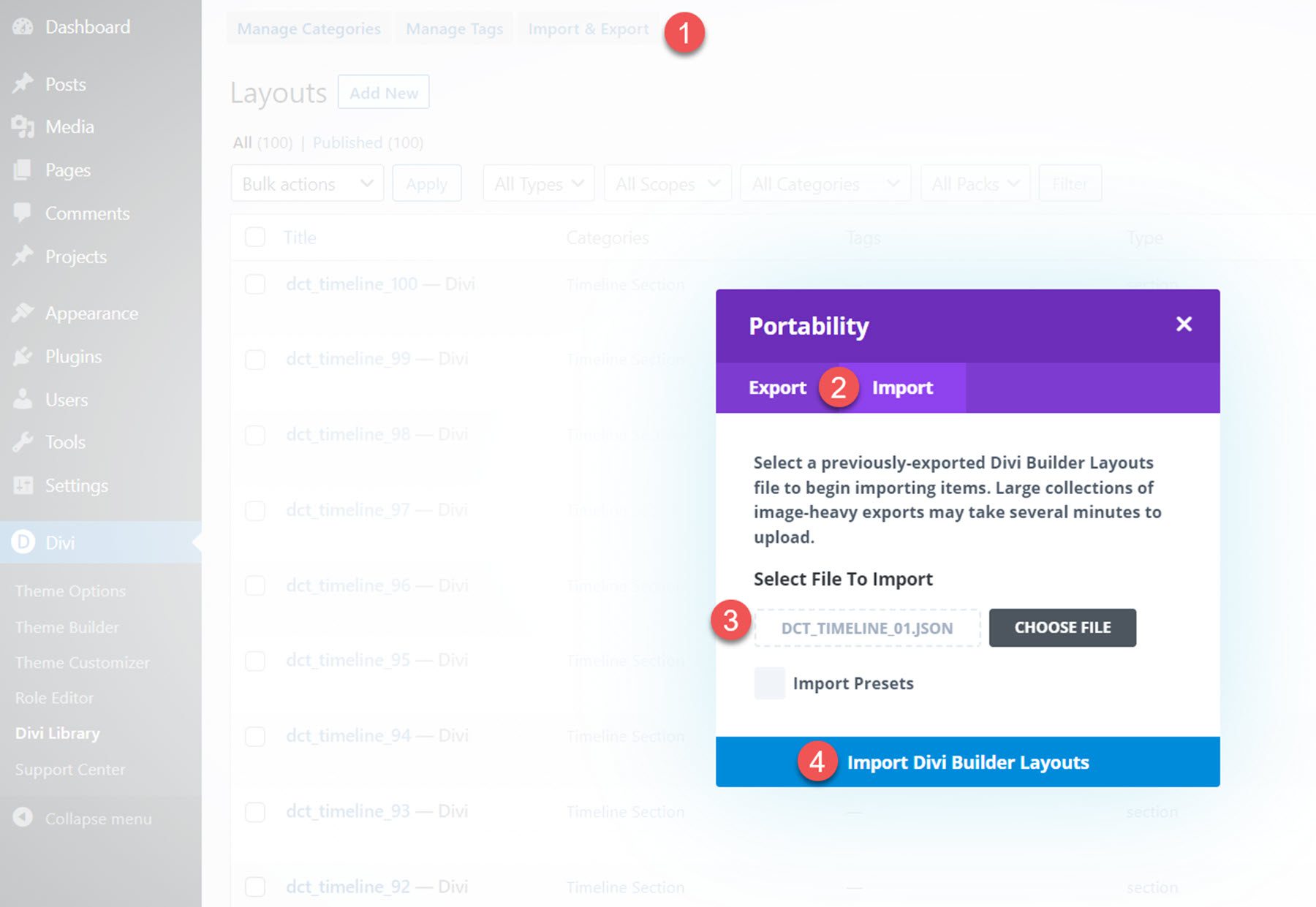
Pakiet układów osi czasu Divi jest dostarczany jako plik ZIP zawierający pliki Divi Library .json. Aby zainstalować układy osi czasu, zacznij od rozpakowania pliku. Następnie otwórz pulpit nawigacyjny WordPress i przejdź do strony Divi Library.
Kliknij opcję Importuj i eksportuj u góry, a następnie wybierz kartę importu. Wybierz pojedynczy plik układu lub wybierz plik All_DCT_Timeline_Layout_Template, który zawiera wszystkie 100 układów, a następnie wybierz opcję Importuj układy Divi Builder.

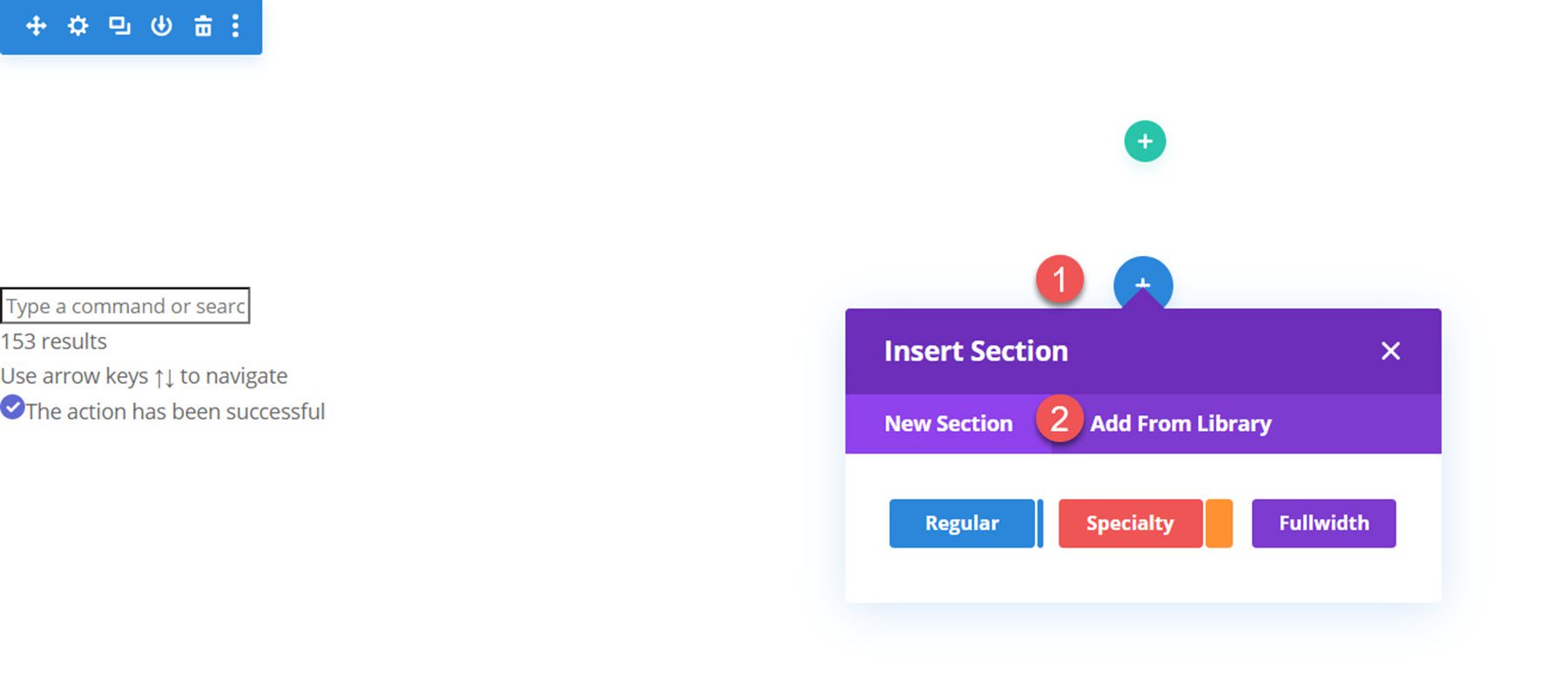
Po zaimportowaniu układu otwórz swoją stronę w Divi Builder. Kliknij niebieską ikonę plusa, aby dodać nową sekcję, a następnie wybierz opcję Dodaj z biblioteki.

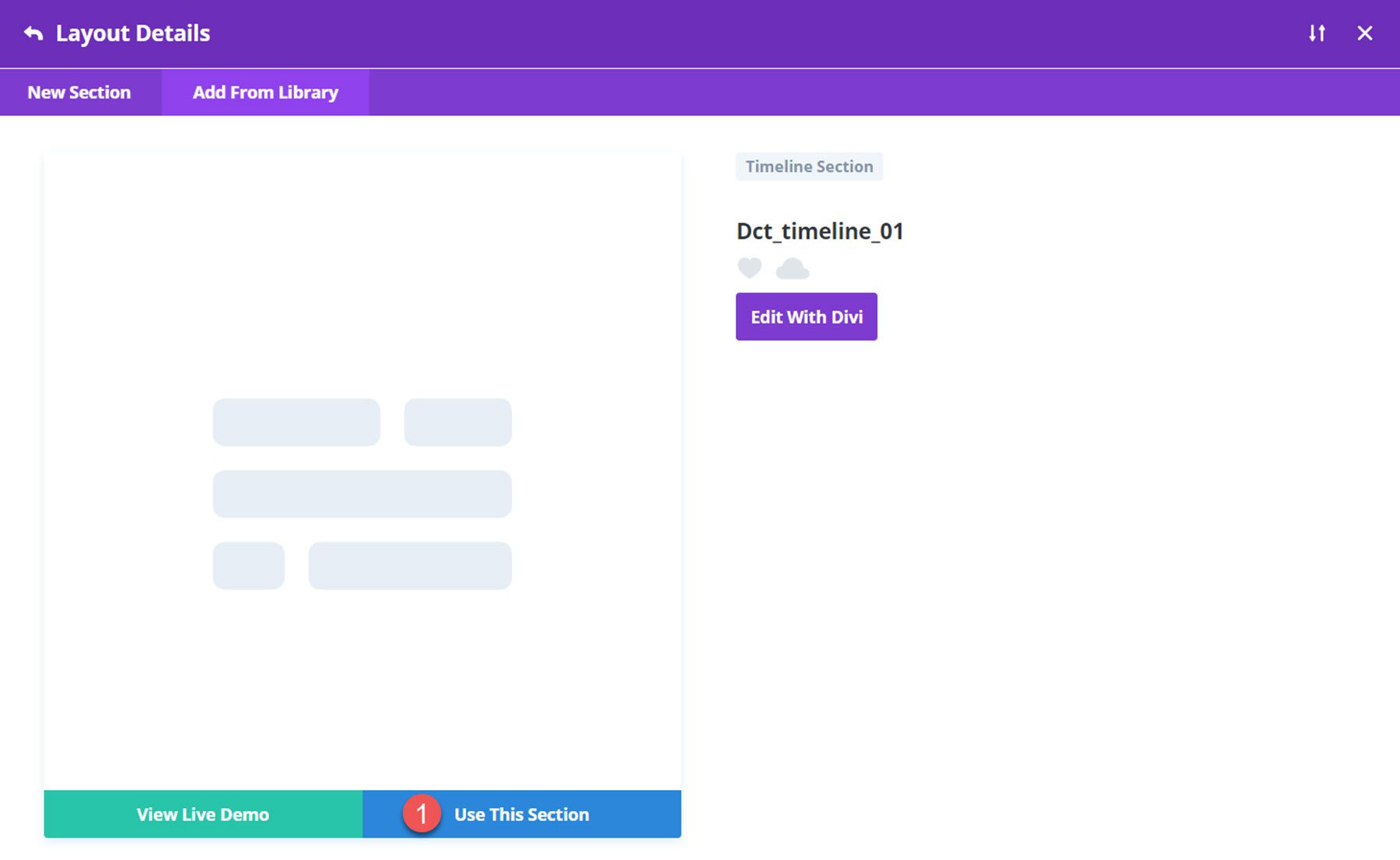
Znajdź swój układ, a następnie kliknij przycisk Użyj tej sekcji, aby załadować układ.

Pakiet układów osi czasu Divi
Divi Timeline Layouts Pack zawiera 100 różnych układów osi czasu, każdy z różnymi stylami, układami i projektami. Przy tak wielu układach do wyboru, na pewno znajdziesz świetną opcję dla swojego następnego projektu internetowego. Ponieważ układy są tworzone za pomocą Divi, łatwo jest dostosować kolory, czcionki, ikony i inne elementy projektu bezpośrednio w kreatorze wizualnym. Bez zbędnych ceregieli rzućmy okiem na niektóre układy, które możesz uzyskać dzięki Divi Timeline Layouts Pack.
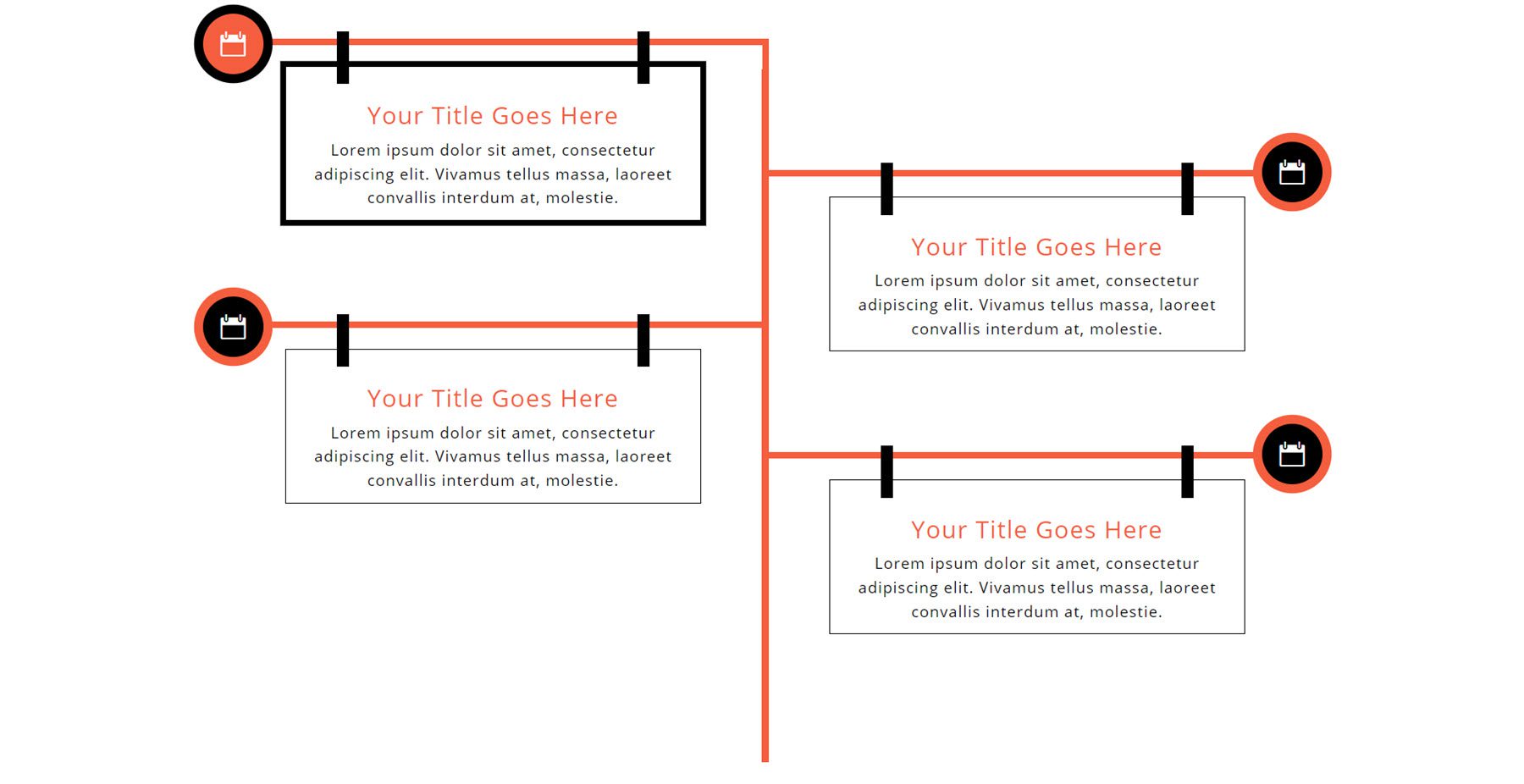
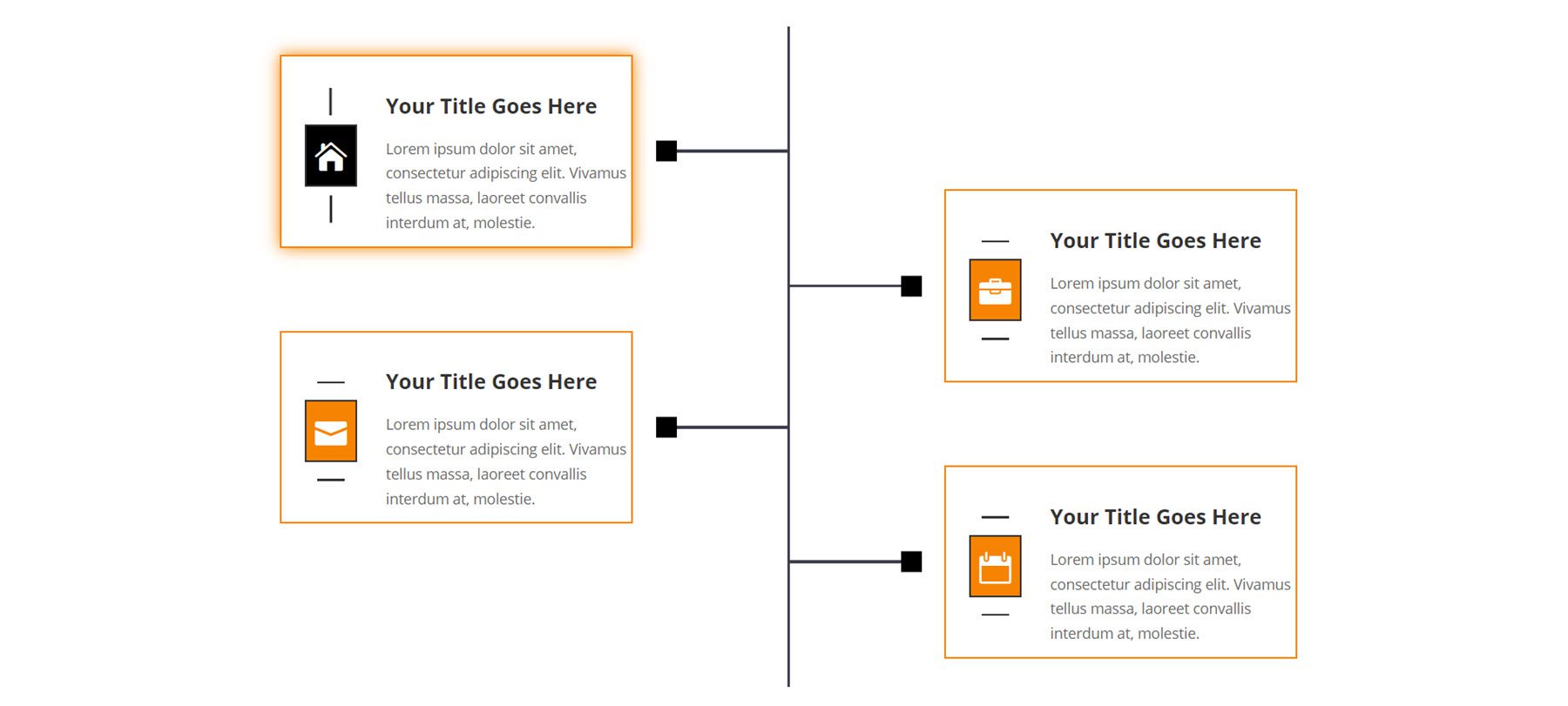
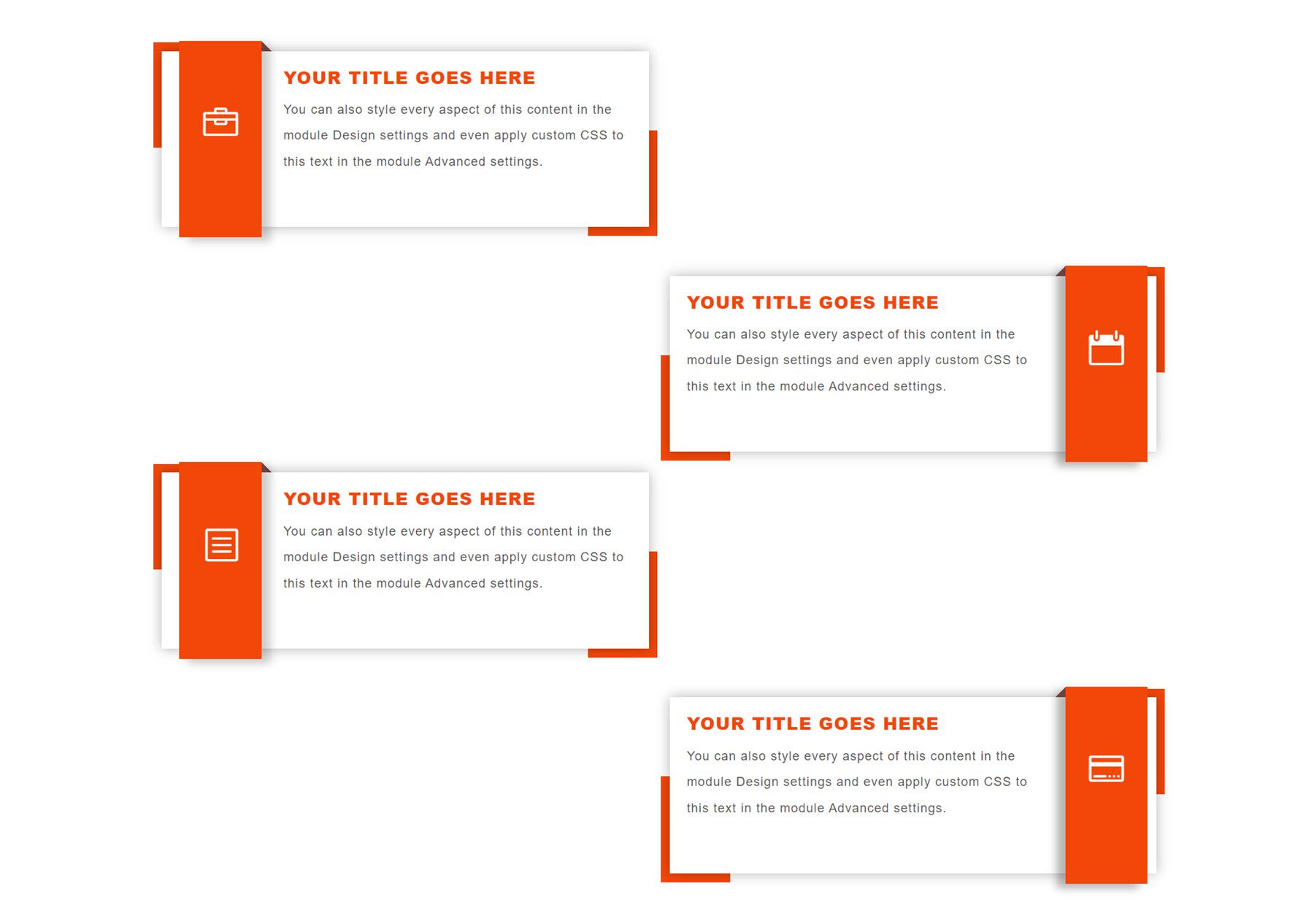
Układ 1
Układ osi czasu 1 ma pomarańczowo-czarny wygląd w stylu oznakowania. Każda notatka na osi czasu ma również ikonę, którą możesz zmienić, aby najlepiej przedstawiała Twoje informacje. Po najechaniu myszką tło ikony zmienia kolor na pomarańczowy, a wokół rozmytej osi czasu pojawia się gruba czarna ramka.

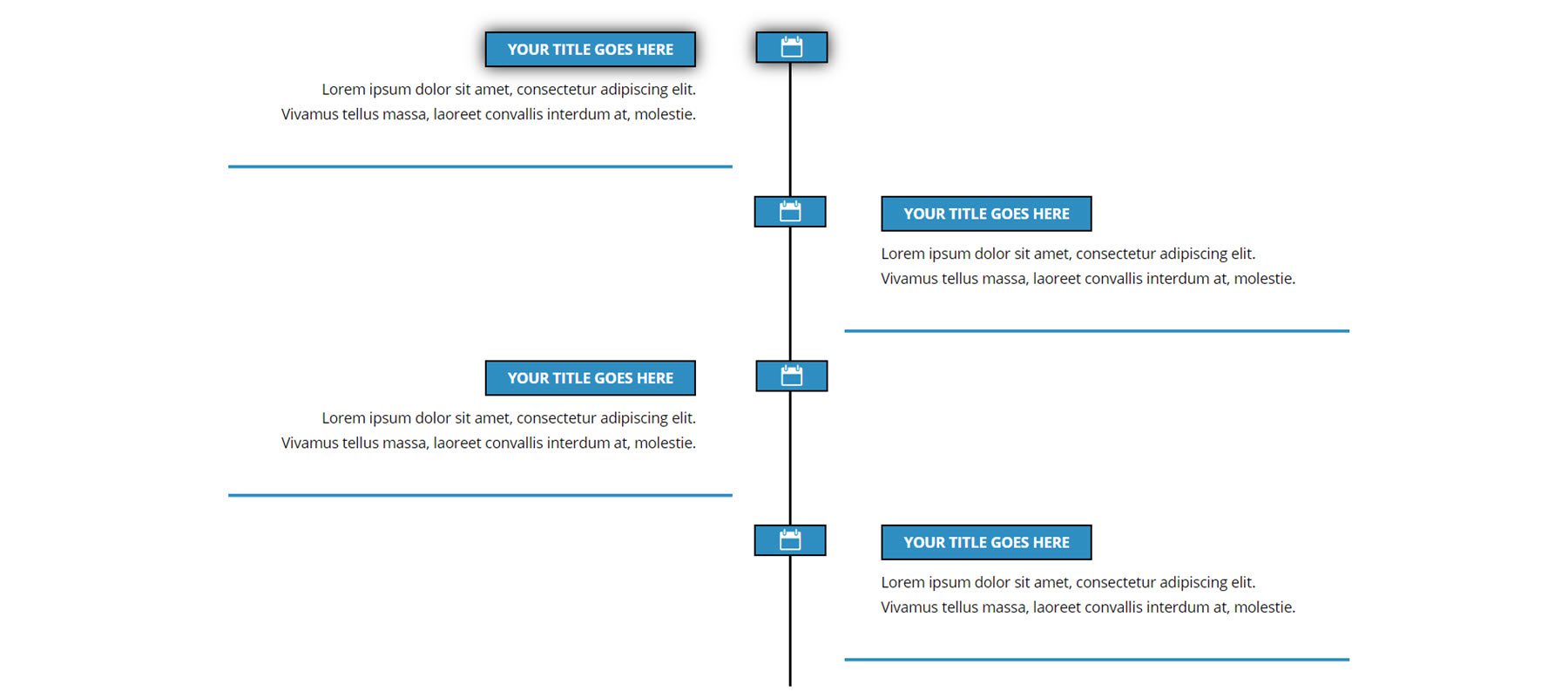
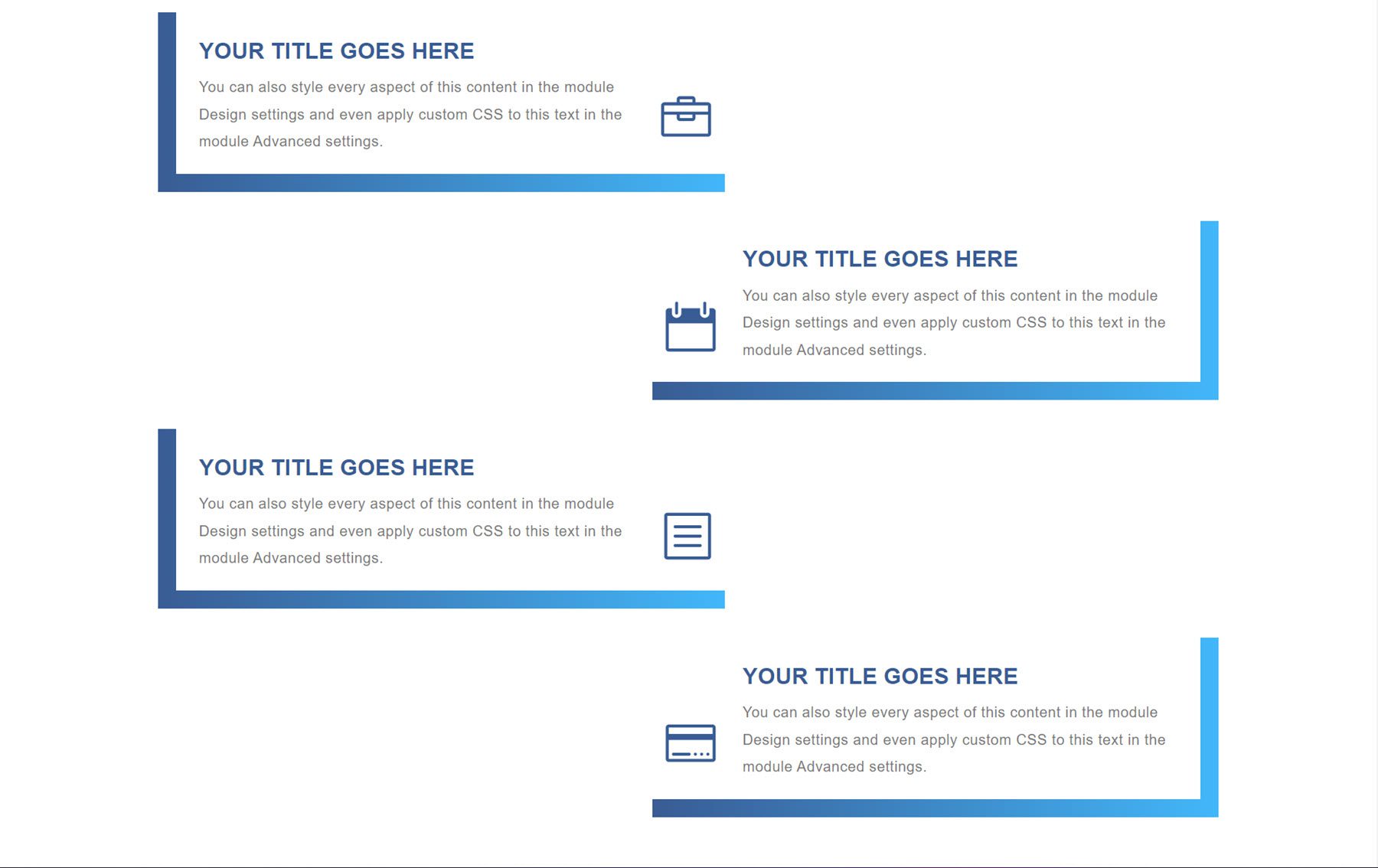
Układ 3
Układ 3 ma niebieską kolorystykę i zawiera logo wzdłuż środkowej linii oraz napisy na osi czasu po obu stronach linii. Po najechaniu kursorem wokół notatki i ikony pojawia się cień.

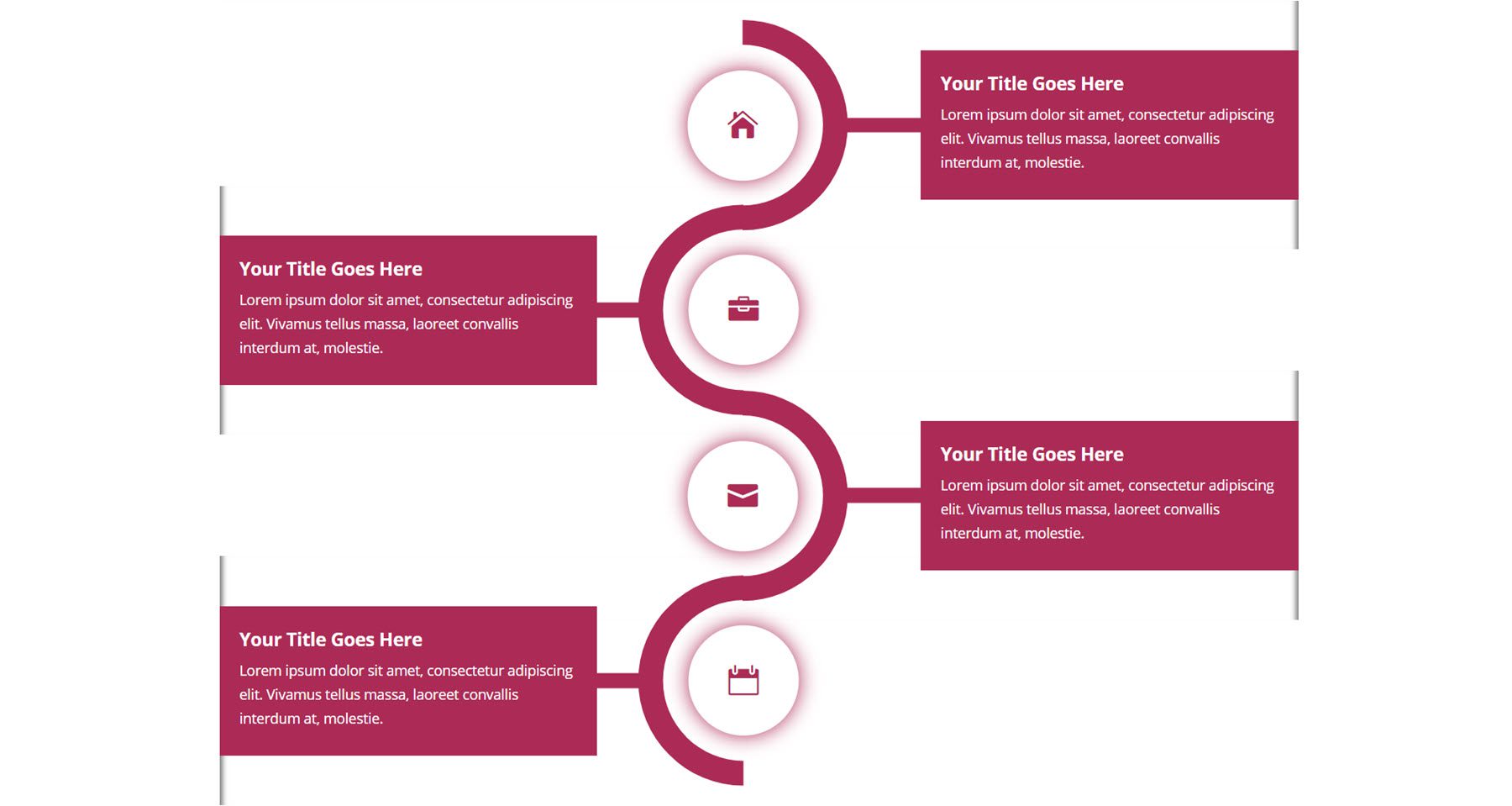
Układ 6
Układ 6 ma unikalną zakrzywioną linię środkową z ikonami. Blubs na osi czasu są połączone linią. Ten układ nie zawiera żadnych efektów najechania kursorem.

Układ 8
Układ osi czasu 8 ma czarno-pomarańczową kolorystykę. Po najechaniu kursorem na oś czasu pojawia się pomarańczowy cień. Tło ikony zmieni kolor na pomarańczowy, a linie nad i pod ikoną zmienią się w pionowe.

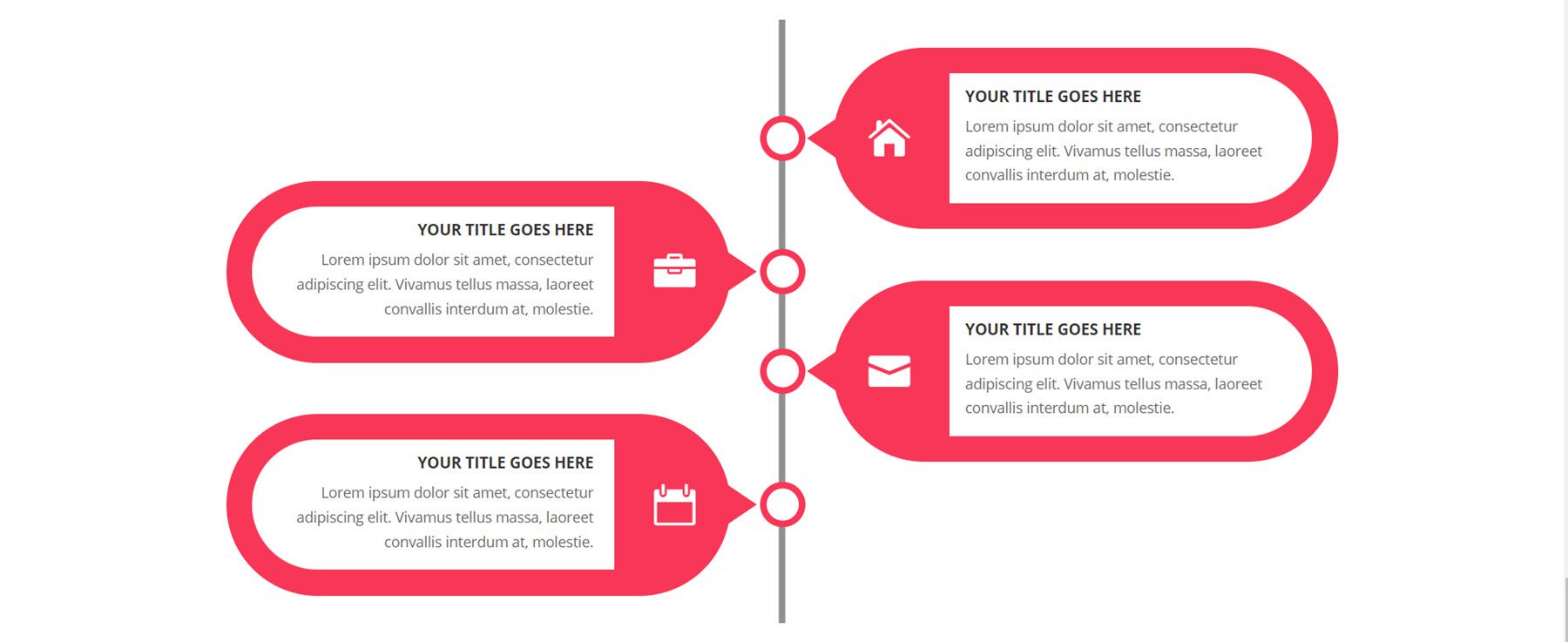
Układ 10
Układ 10 ma środkową linię z kółkami dla każdego opisu. Notki reklamowe mają zaokrąglony kształt z dużą ikoną pośrodku. Ten układ nie ma żadnych efektów najechania kursorem.

Układ 14
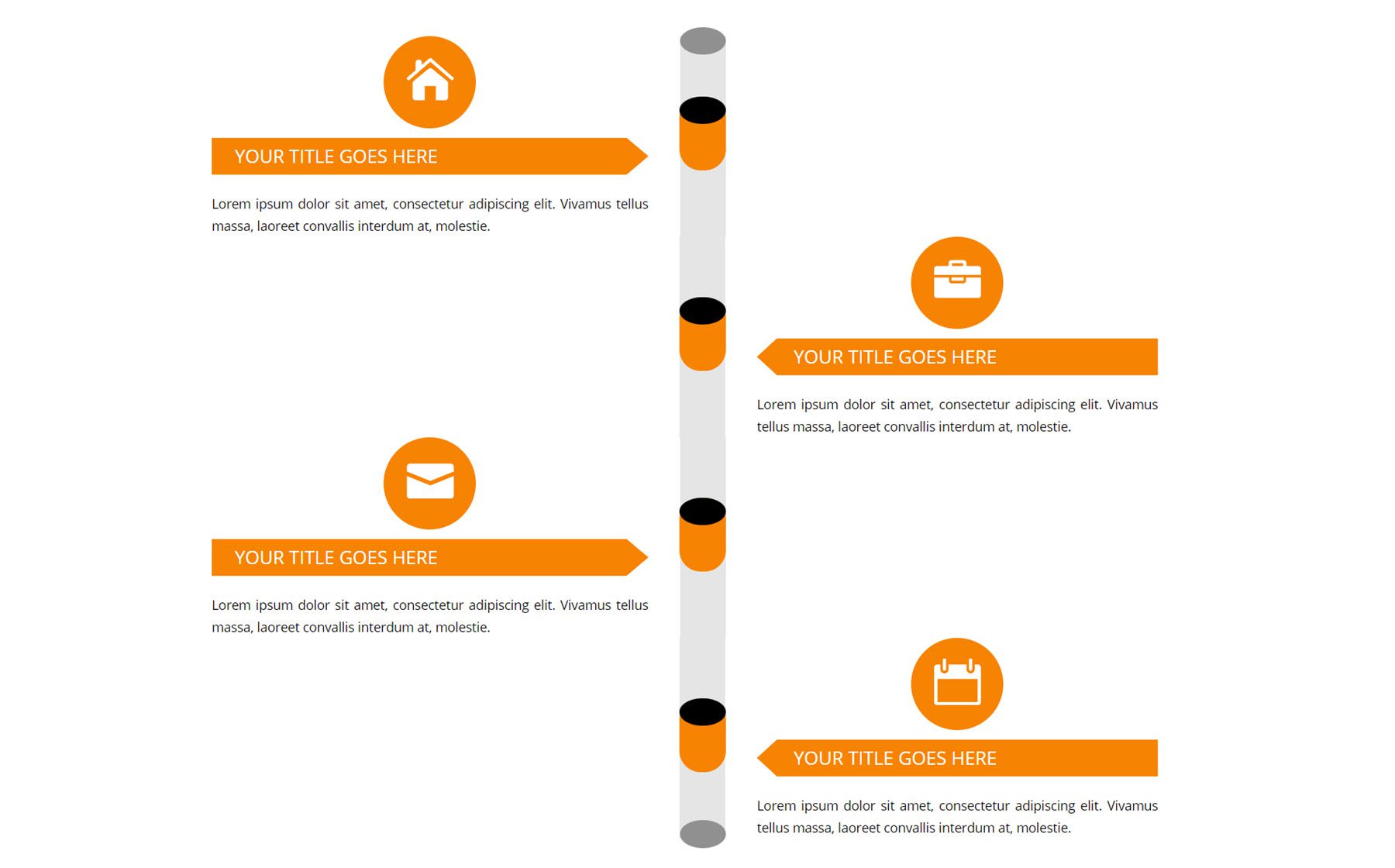
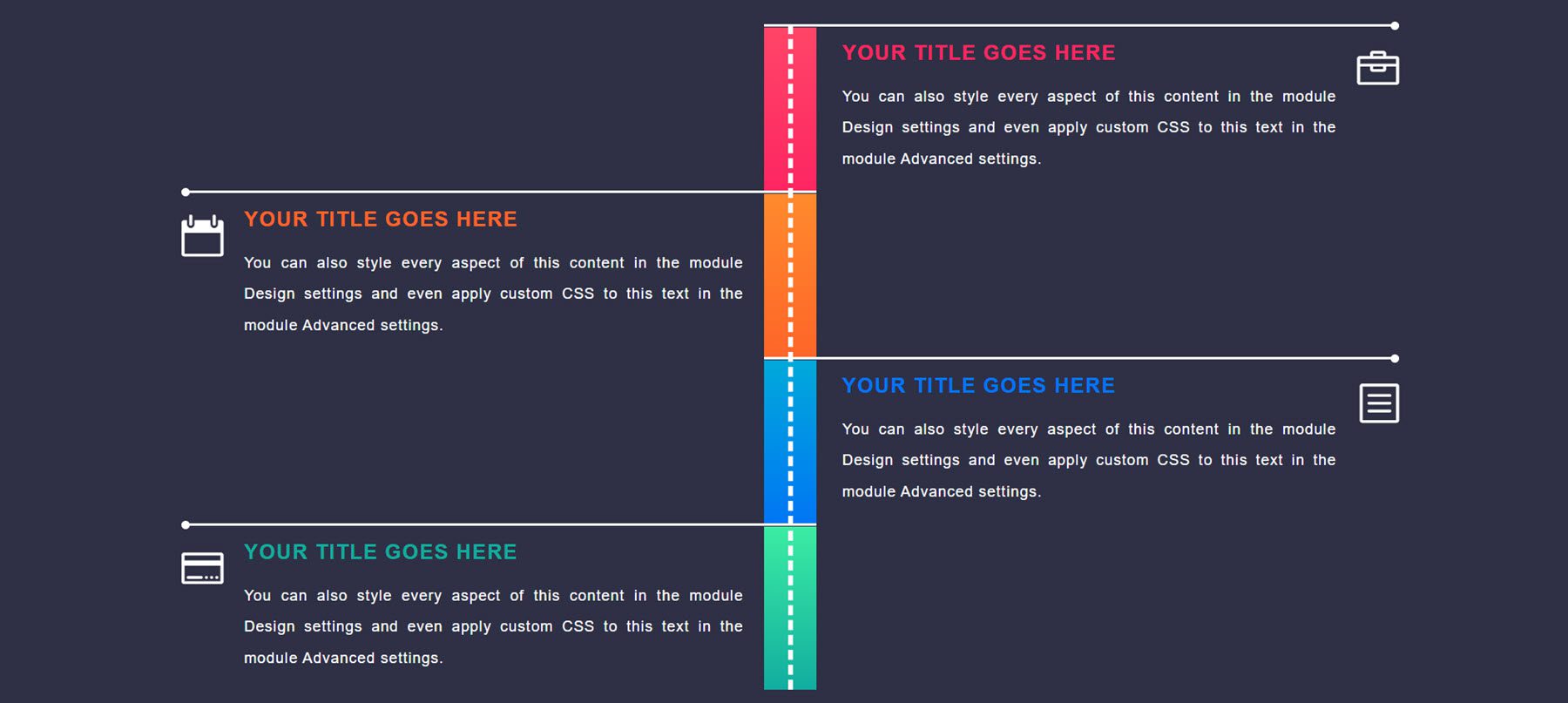
Ten układ ma unikalną cylindryczną linię środkową. Tytuł każdej prezentacji tekstowej jest umieszczony na pomarańczowej linii skierowanej w stronę środkowej linii. Ten układ nie ma efektu zawisu.

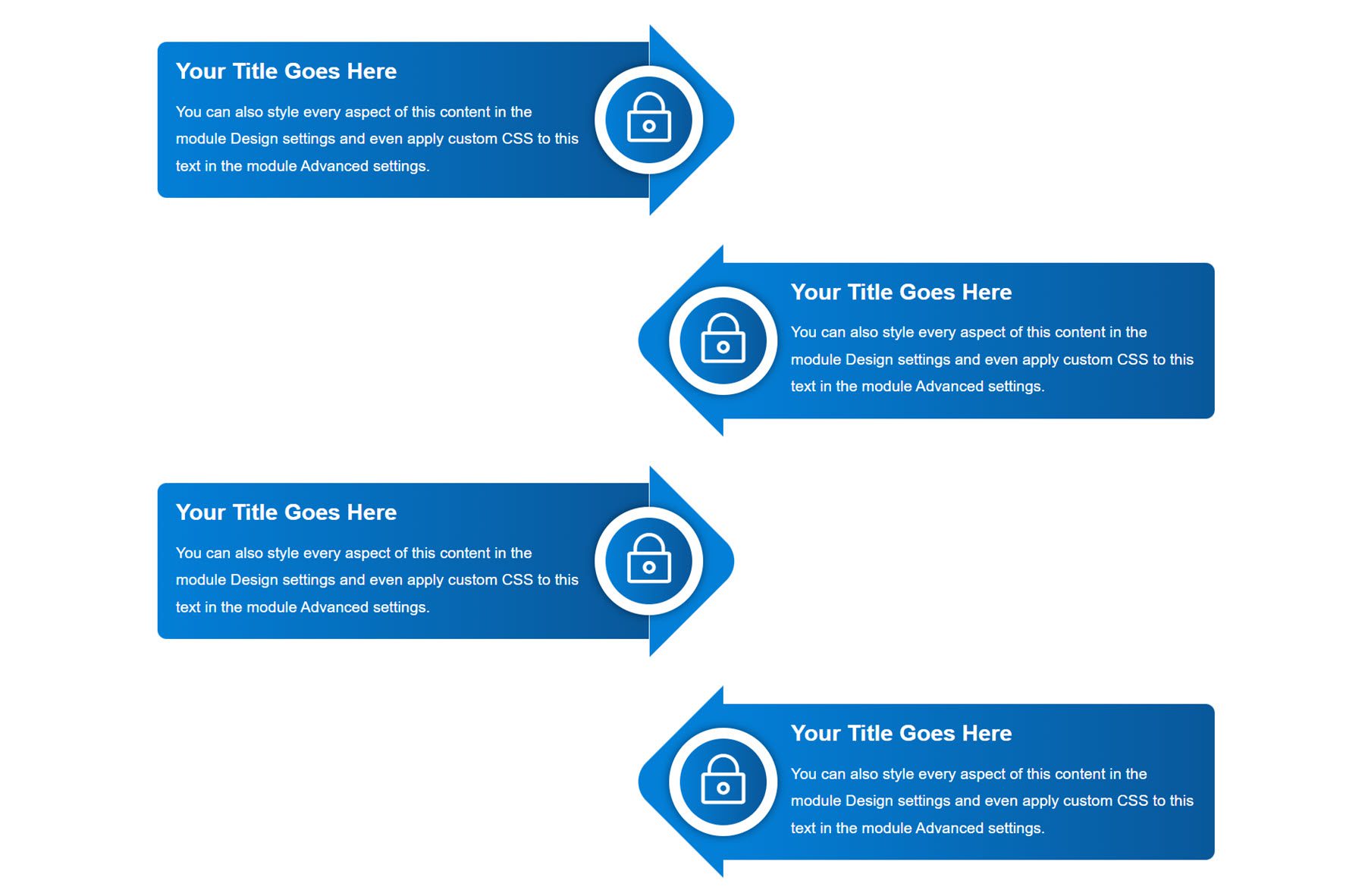
Układ 18
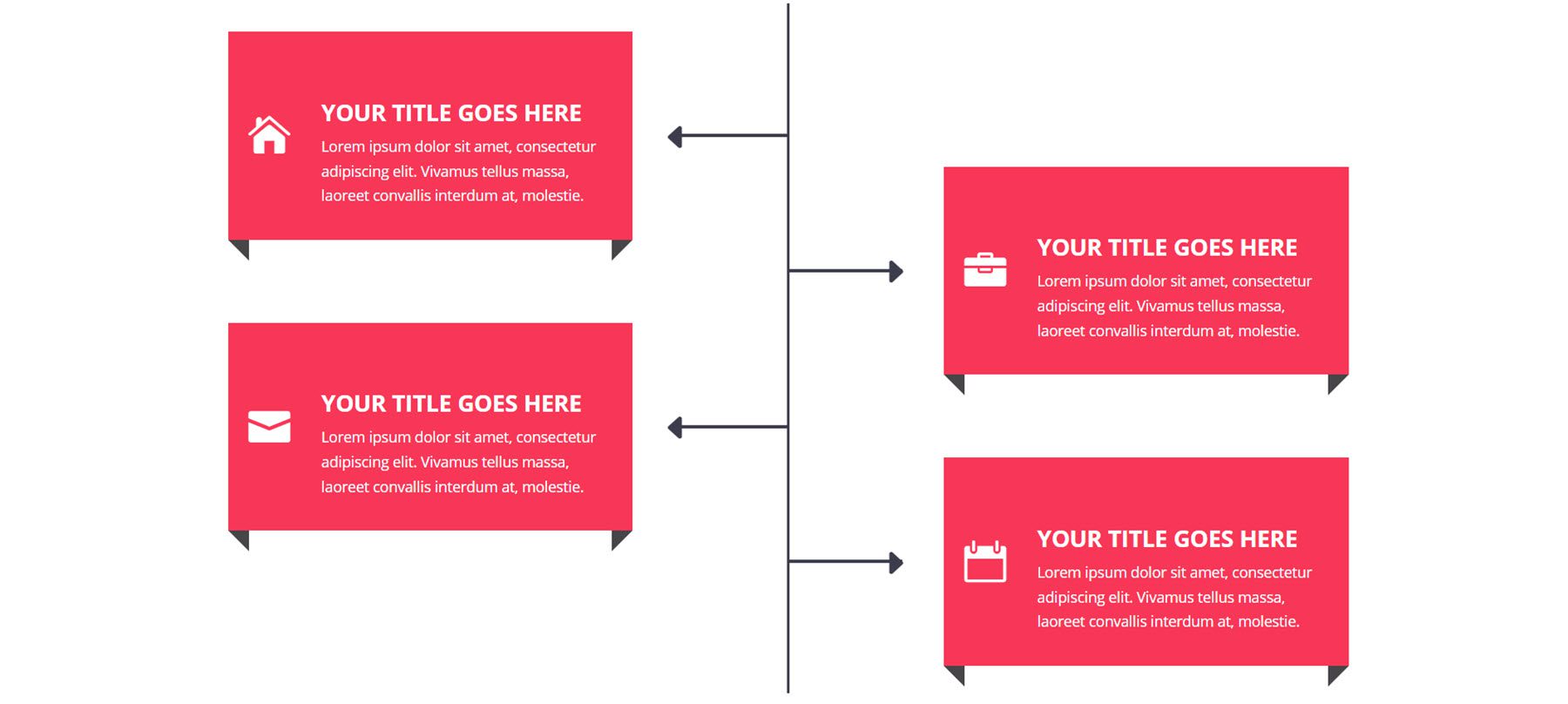
Layout 18 ma środkową linię z wychodzącymi z niej strzałkami, które wskazują na każdą notkę na osi czasu. Każda notka ma projekt w stylu banera, a ikony mają animację zanikania.

Układ 20
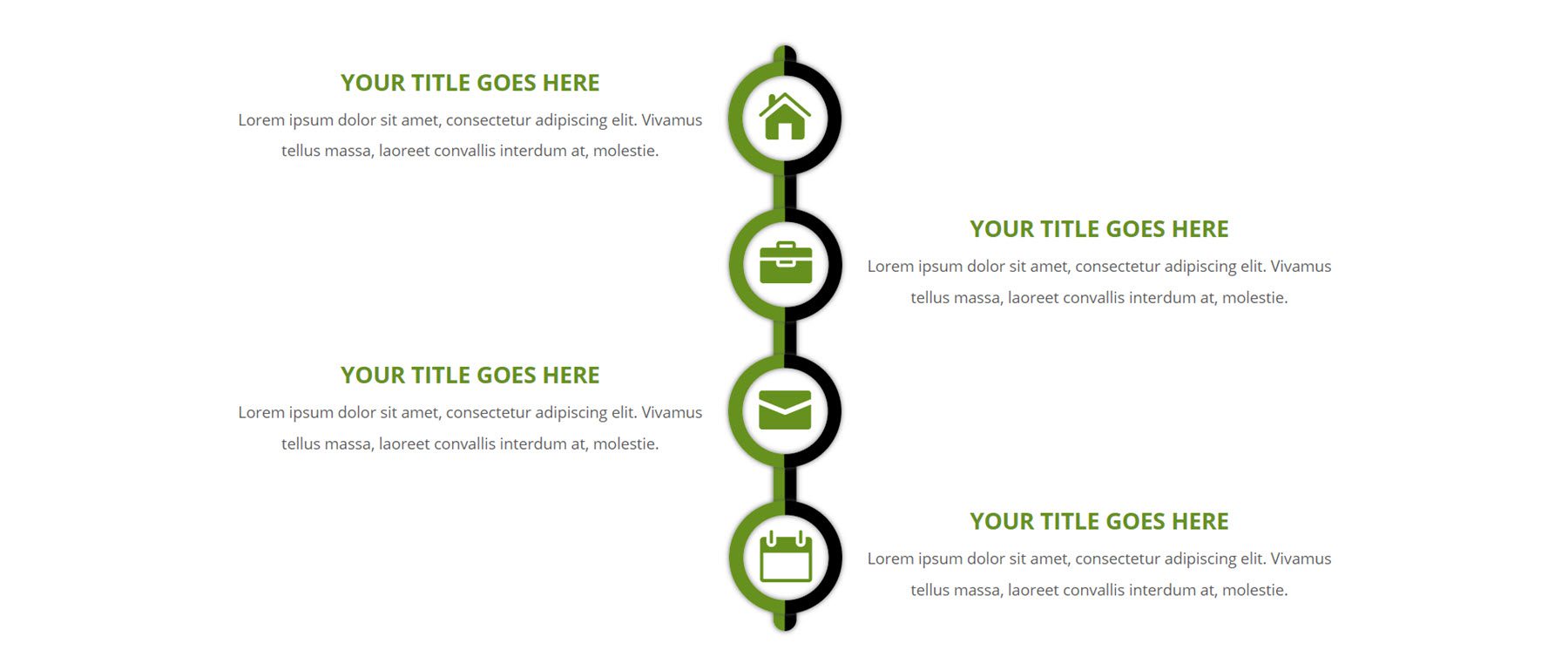
Poniżej znajduje się układ 20, który ma zielono-czarną środkową linię z ikonami pośrodku. Ikony mają animację zanikania.


Układ 22
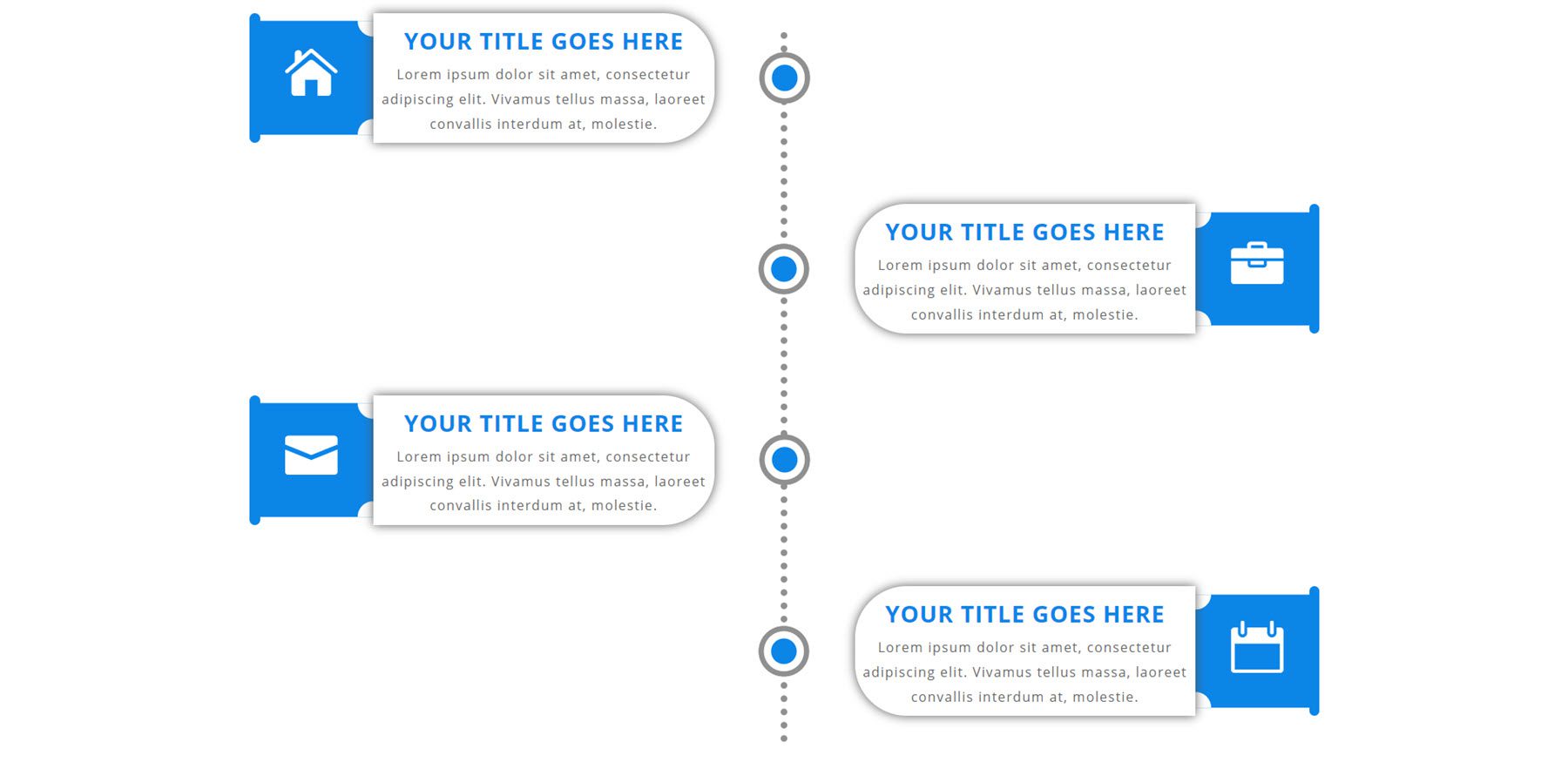
Układ 22 ma kropkowaną środkową linię z niebieskimi kropkami dla każdego opisu. Rozmowy na osi czasu mają zaokrąglony kształt i unikalny kształt z niebieskim tłem dla ikon.

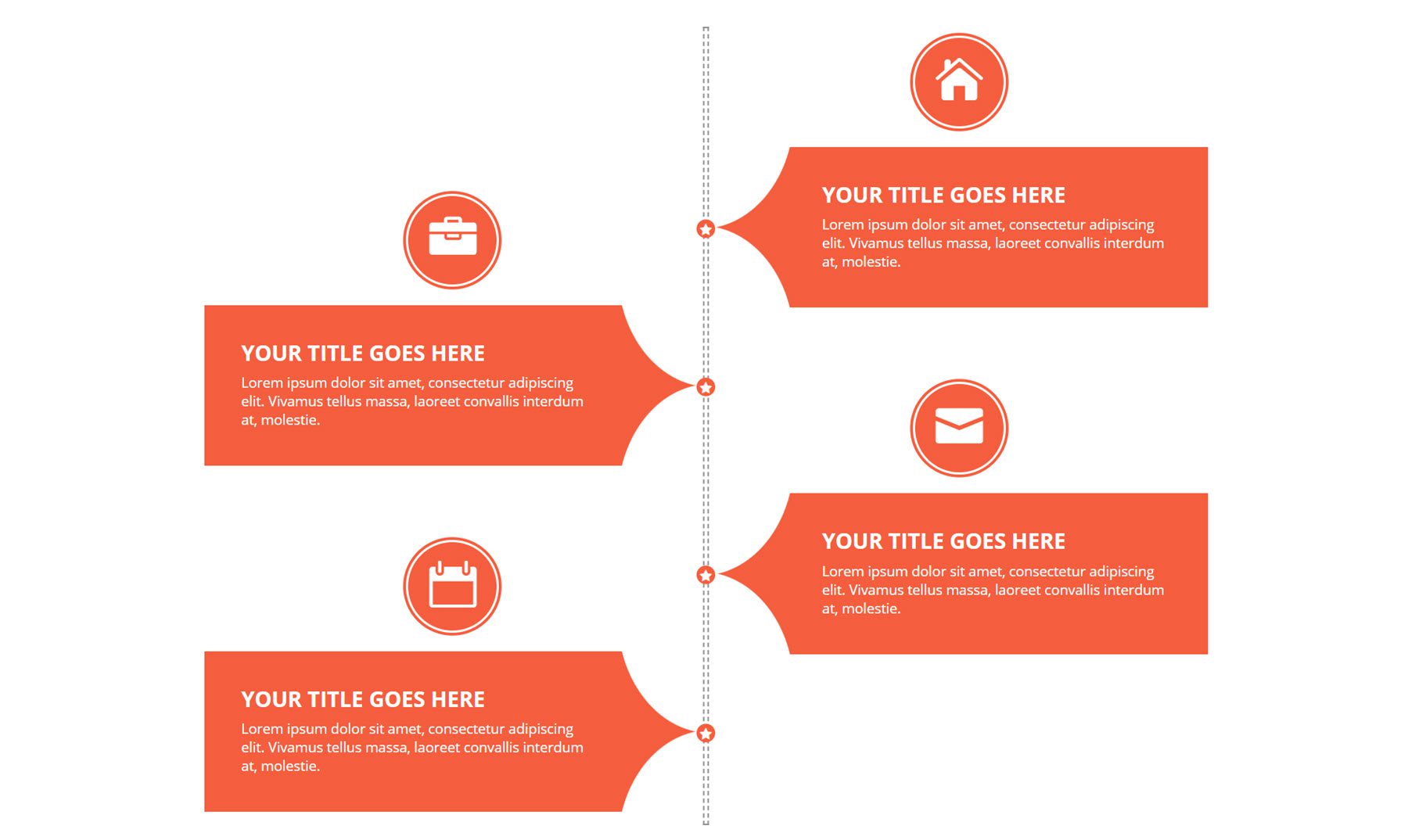
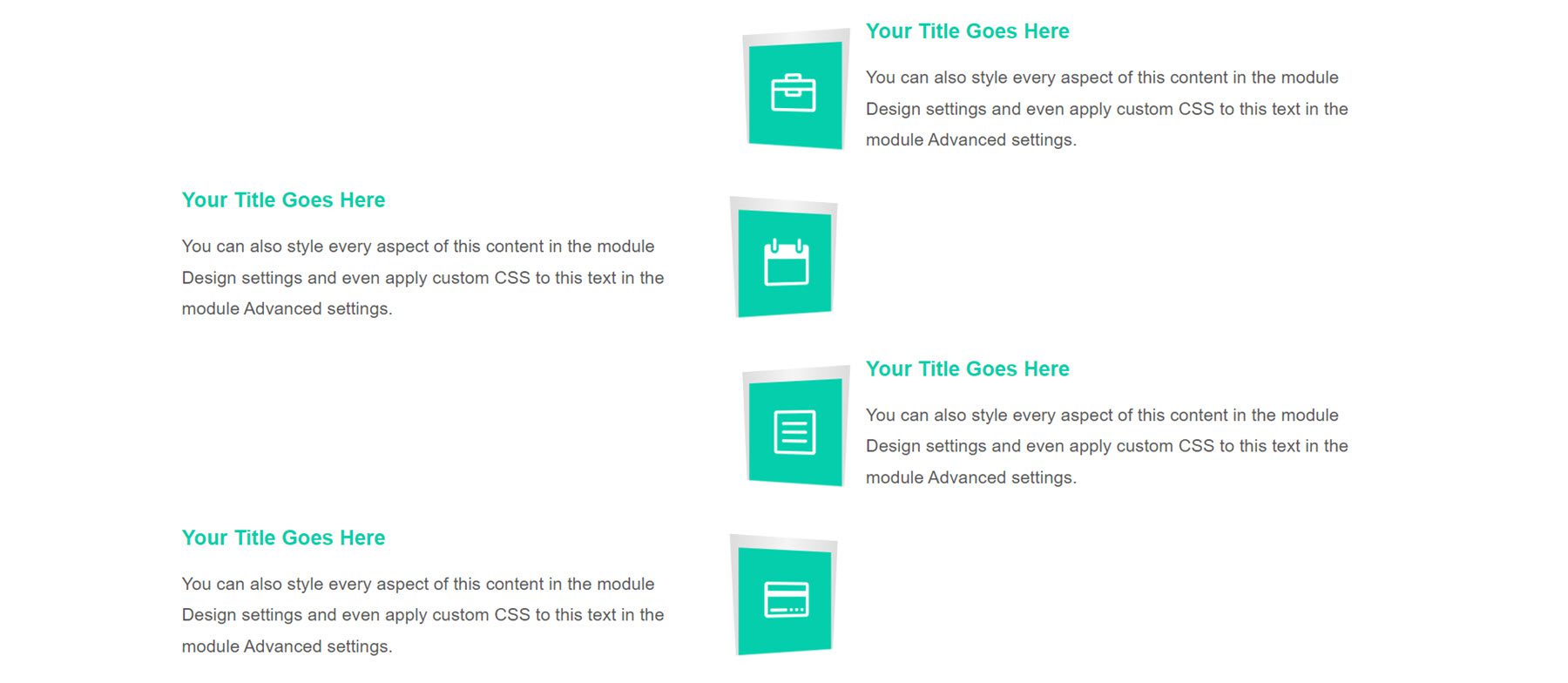
Układ 29
Układ 29 ma kropkowaną linię środkową z ikonami gwiazdek, które oznaczają każdą notatkę na osi czasu. Rozmowy na osi czasu zbliżają się do środka i zawierają ikonę u góry.

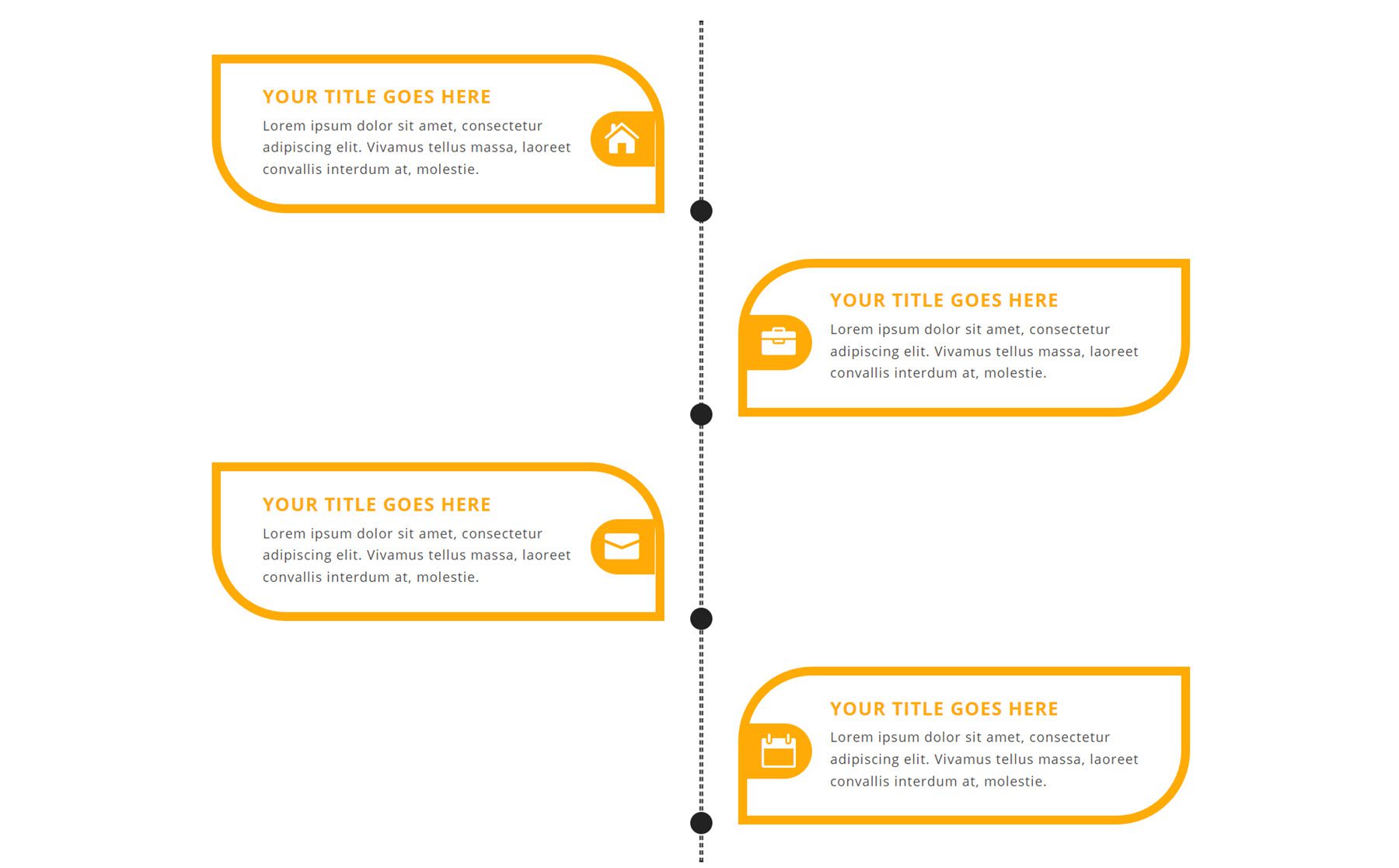
Układ 33
Ten układ ma żółtą zakrzywioną ramkę wokół każdej prezentacji na osi czasu. Ikona znajduje się w notce na żółtym, zaokrąglonym tle.

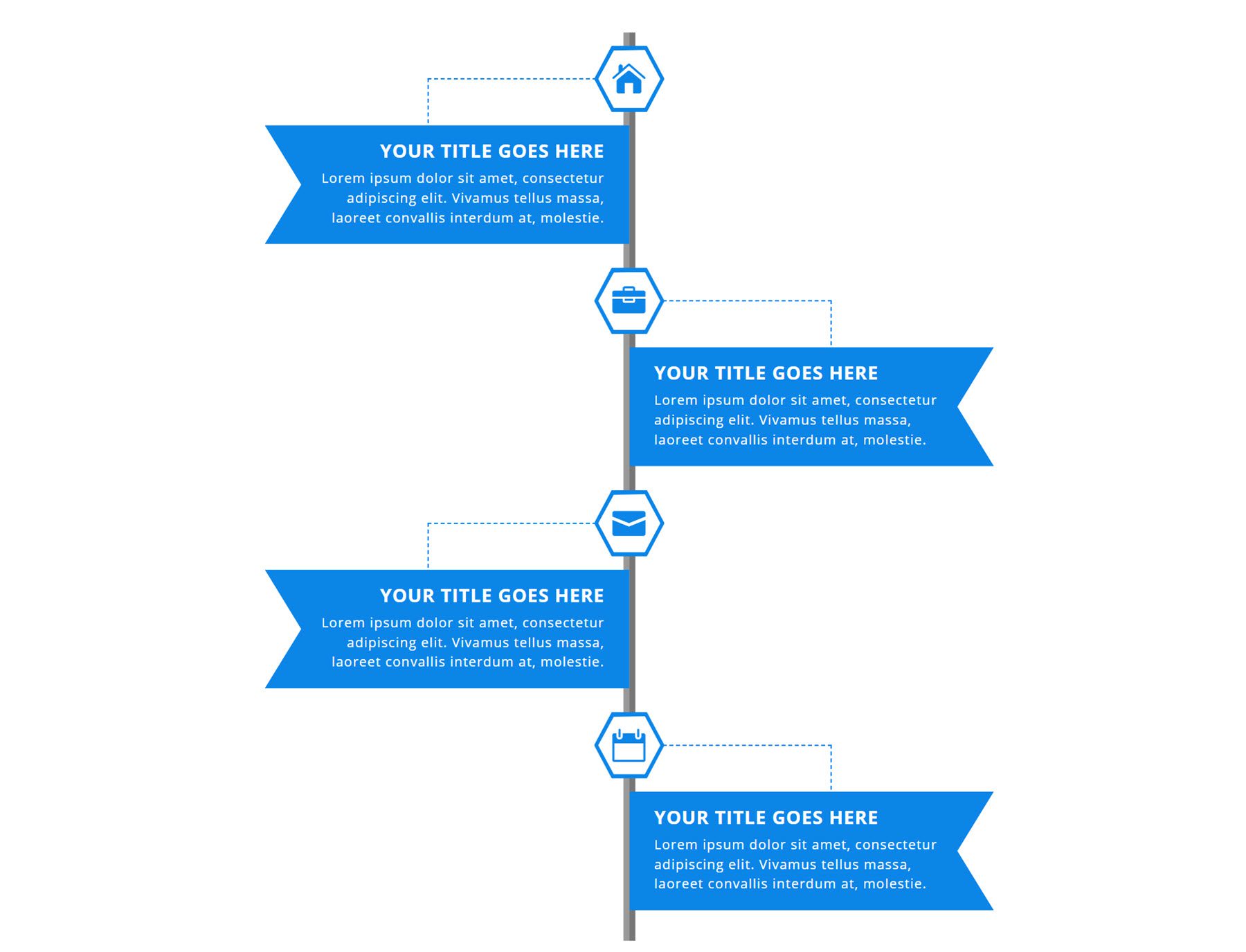
Układ 37
Układ 37 ma linię środkową z ikonami oznaczającymi każdą notkę. Reklamy mają tło w stylu banera i przerywaną linię łączącą każdą ikonę z odpowiednim tekstem.

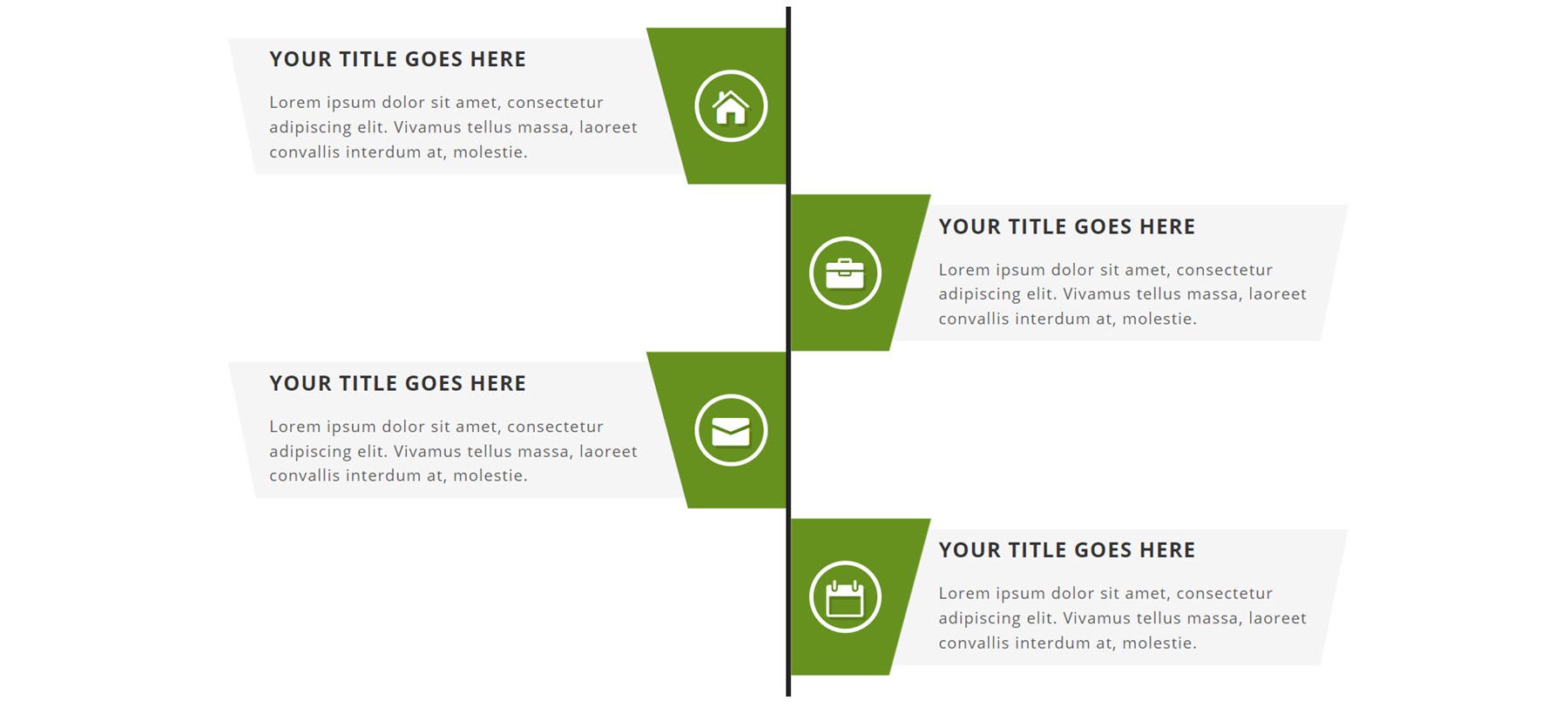
Układ 40
To jest układ 40. Zawiera szare napisy na osi czasu z nachyloną zieloną sekcją, która podkreśla ikony.

Układ 48
Ten układ zawiera ikony z dwukolorowym niebieskim wzorem. Ikona łączy się z głównym tekstem na osi czasu, który ma szare tło.

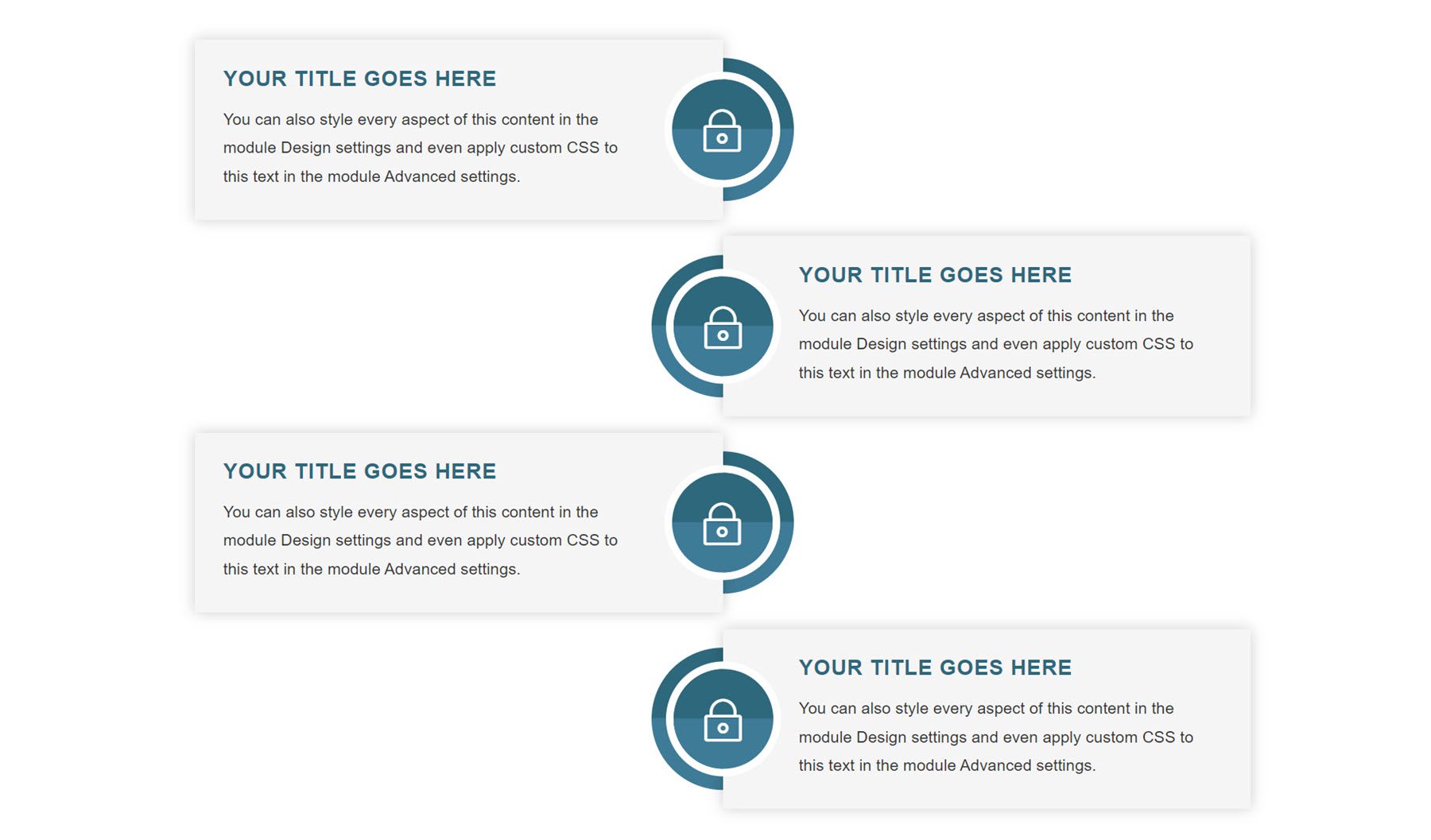
Układ 53
Rozmowy na osi czasu dla układu 53 mają kształt strzałek skierowanych w stronę środka. Tło jest subtelnym niebieskim gradientem, a ikona znajduje się w okręgu na końcu strzałki.

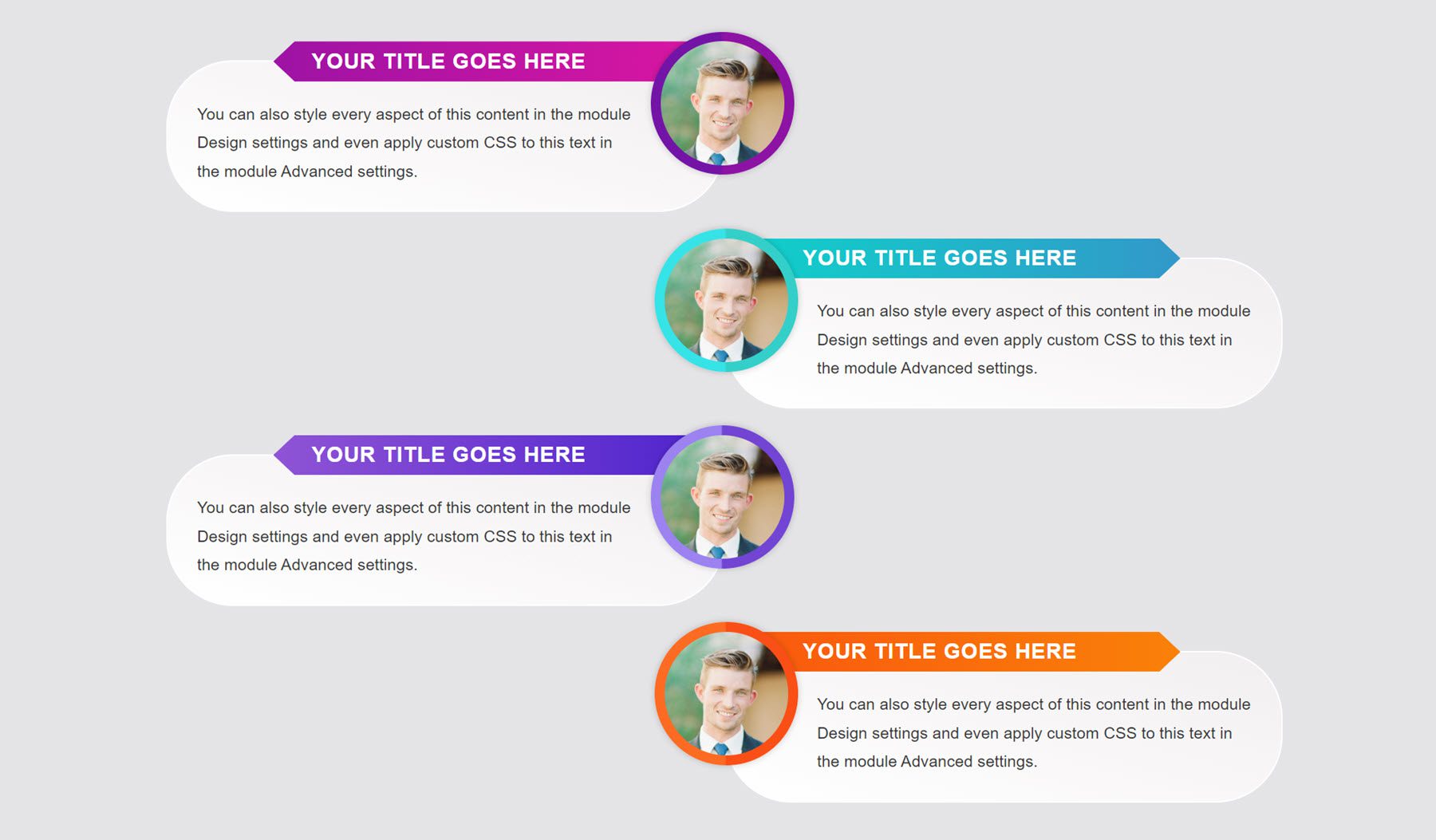
Układ 59
Układ 59 to kolorowy układ z obrazami zamiast ikon. Obrazy znajdują się na środku z dwukolorową ramką. Nagłówek każdej prezentacji informacyjnej jest umieszczony na gradientowym tle, a tekst jest zawarty w zaokrąglonej sekcji prezentacji tekstowej.

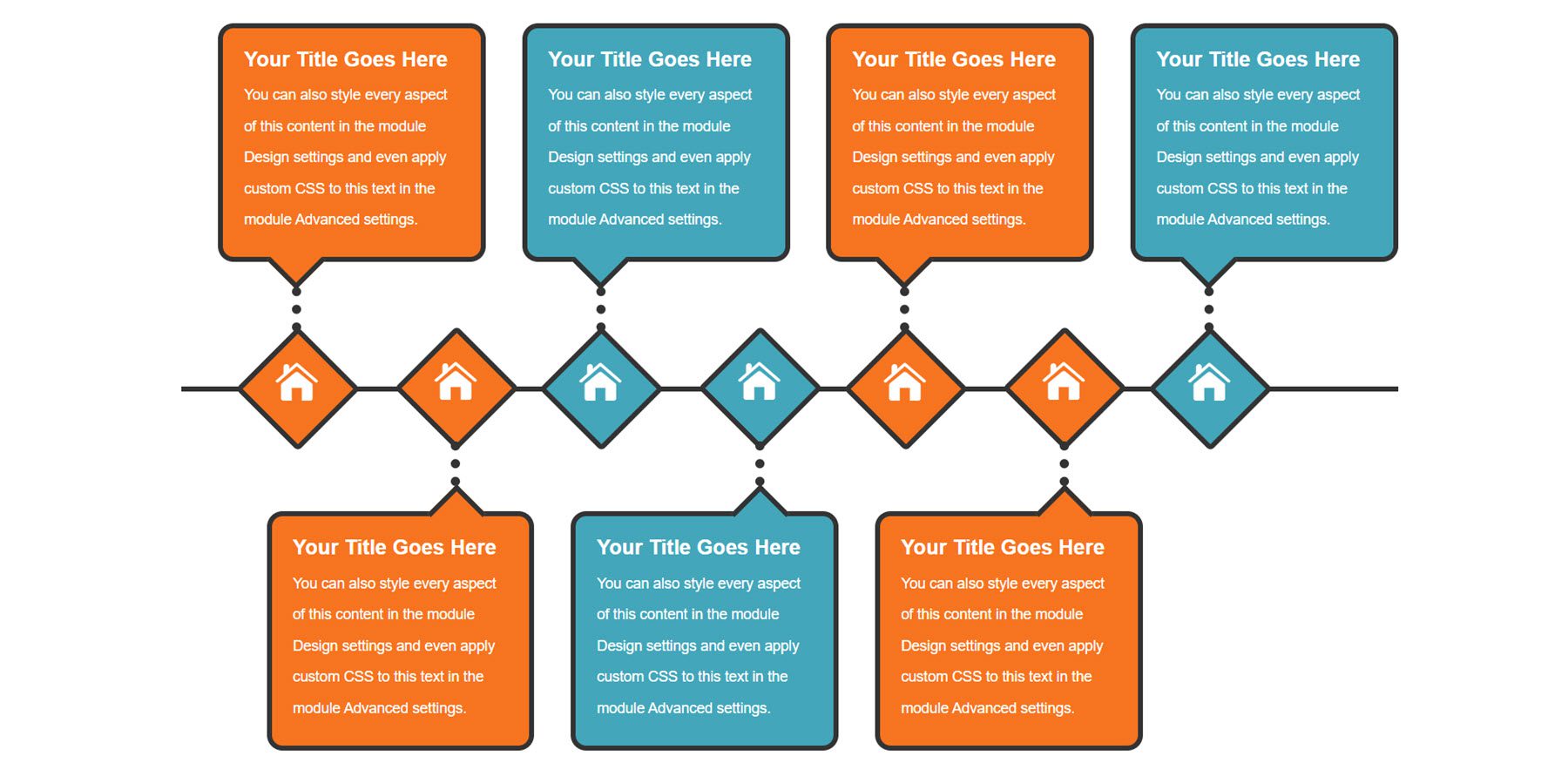
Układ 62
To jest layout 62. Zawiera siedem różnych notatek informacyjnych, w przeciwieństwie do wielu innych układów osi czasu, które zawierają cztery notki informacyjne. Oś czasu jest również pozioma zamiast pionowej. Ikony znajdują się w obramowaniach w kształcie rombu i są połączone z opisami kropkowaną linią.

Układ 66
Ten układ zawiera cztery notatki z pomarańczowym banerem, który nakłada się na notkę zawierającą ikonę.

Układ 68
Następnie układ 68 zawiera treść prezentacji zawartej w dwóch liniach granicznych, które mają efekt gradientu. Ikony są wyrównane do środka.

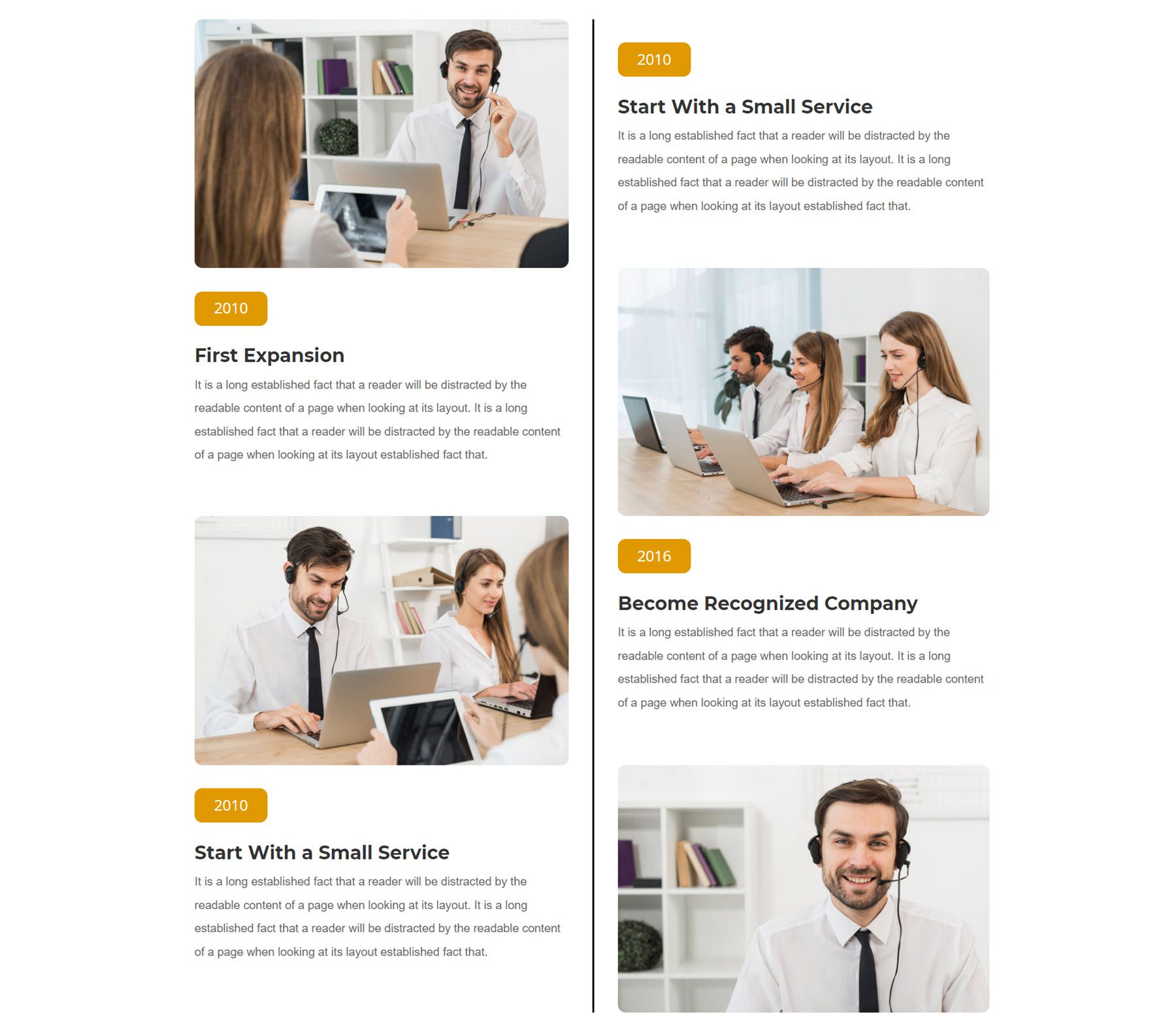
Układ 72
To jest układ 72, unikalny układ, który zawiera obraz z zaokrąglonymi rogami oraz sekcję z pomarańczowym tłem, w której można wymienić rok lub inny krótki nagłówek.

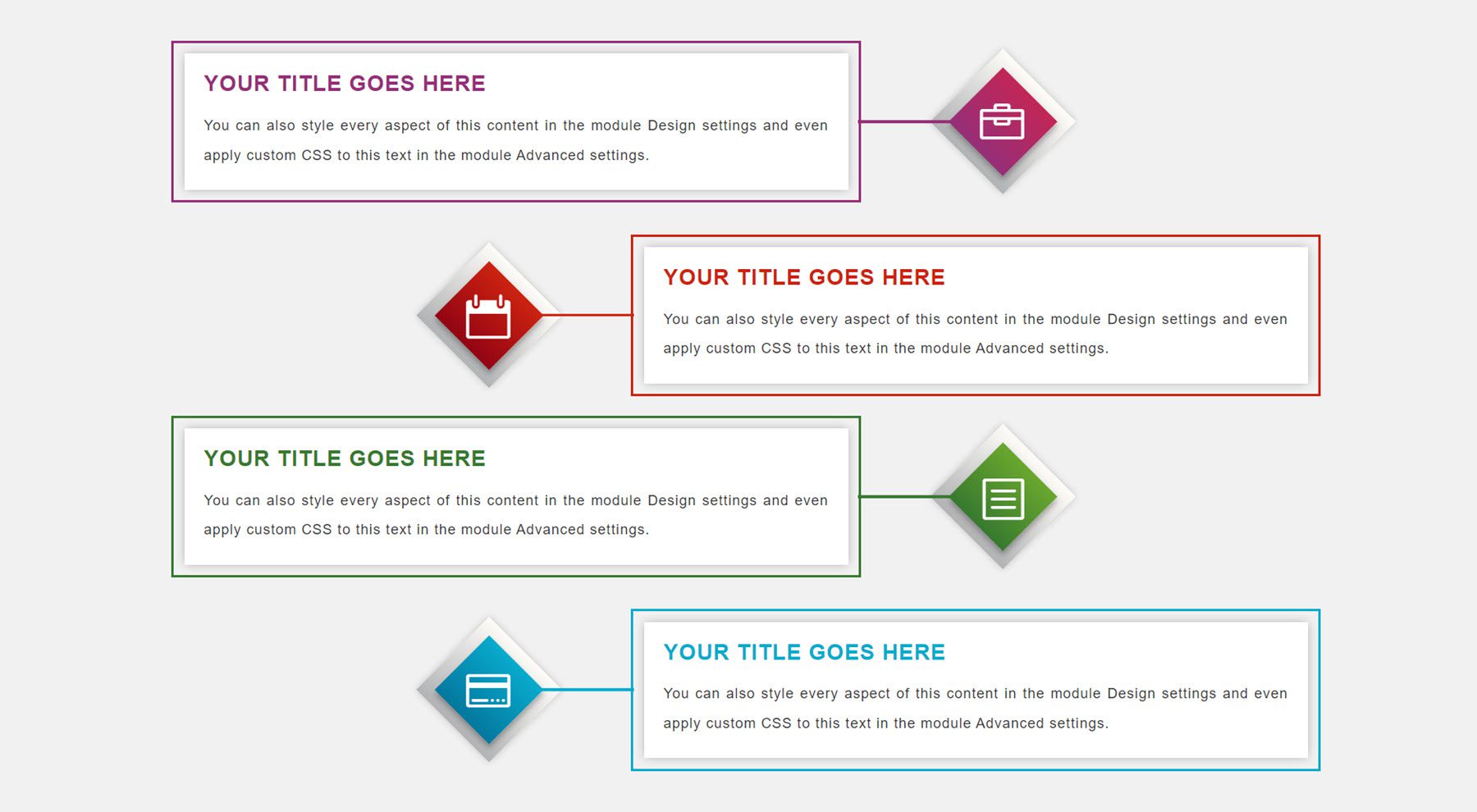
Układ 76
Układ 76 to kolejny kolorowy układ. Zawiera tła ikon w kształcie rombu z lekkim gradientem. Rozmowy na osi czasu są również otoczone kolorową ramką.

Układ 79
Układ 79 ma ciemne tło z kropkowaną linią środkową na kolorowym tle. Nagłówki notek są również kolorowe, a ikony są umieszczone na zewnętrznej krawędzi każdej notki.

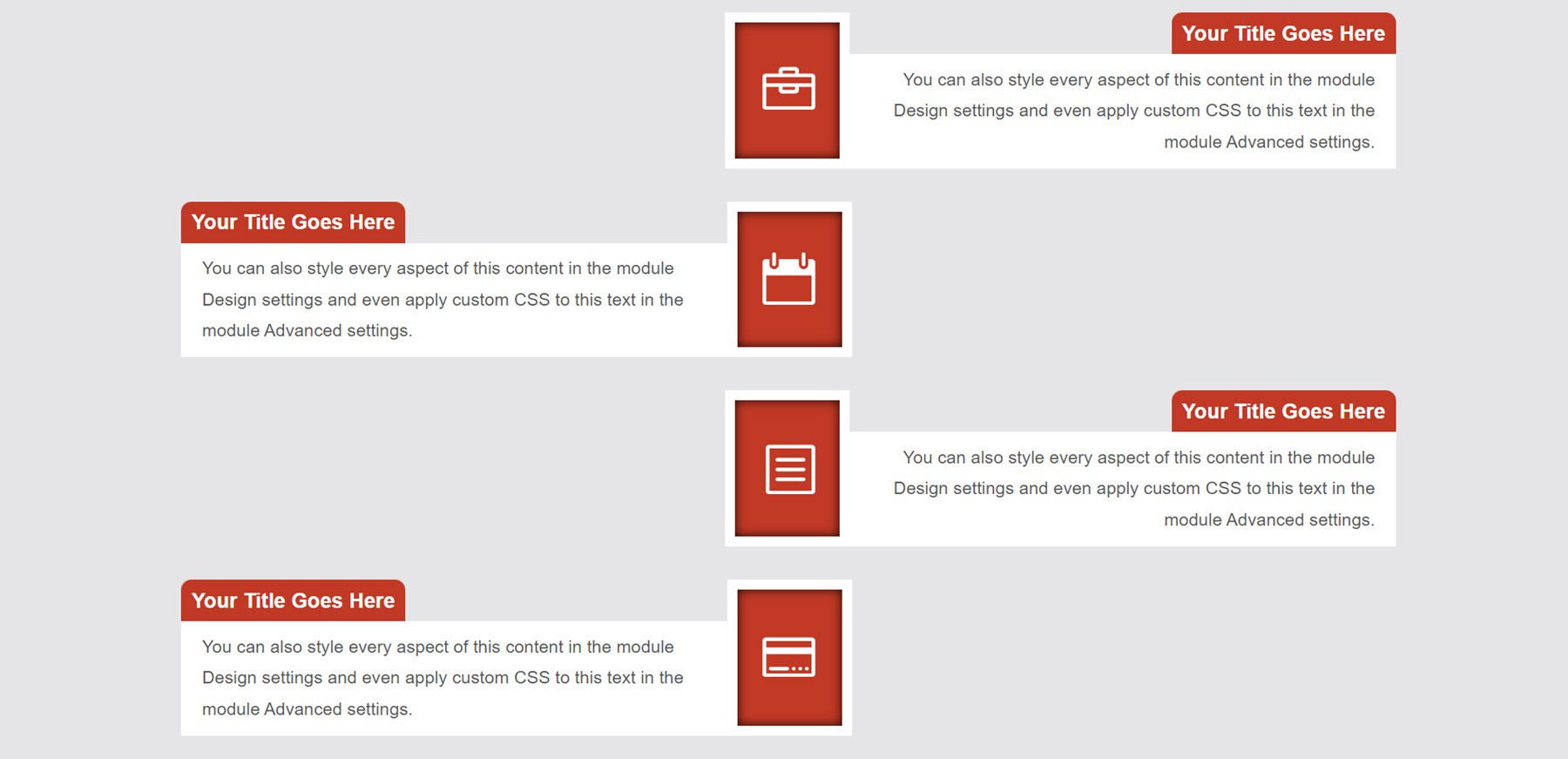
Układ 81
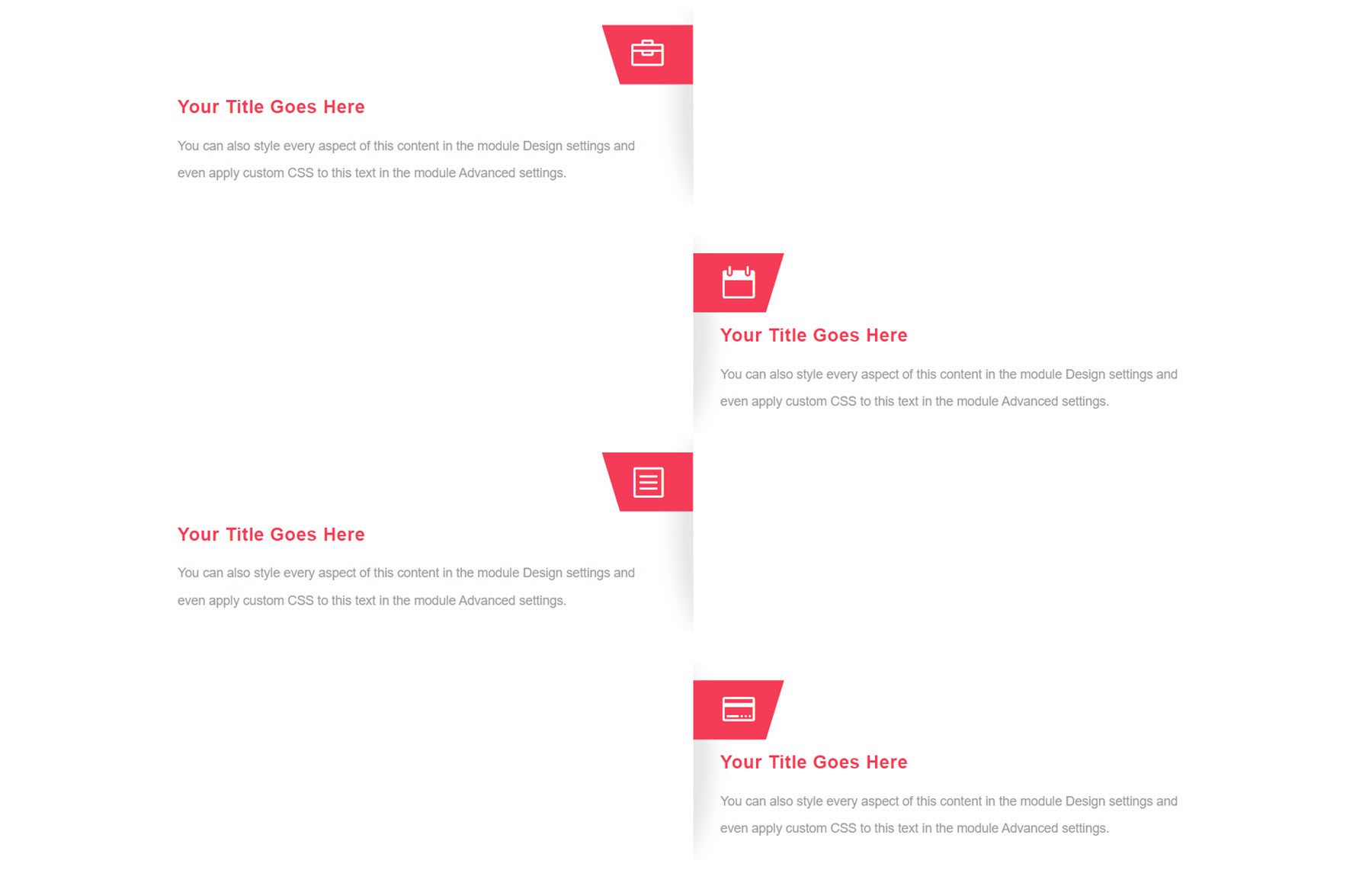
Układ 81 to wizualnie uproszczony układ z ikonami pośrodku na ustawionym pod kątem czerwonym tle z lekkim cieniem. Tekst nagłówka jest również czerwony.

Układ 85
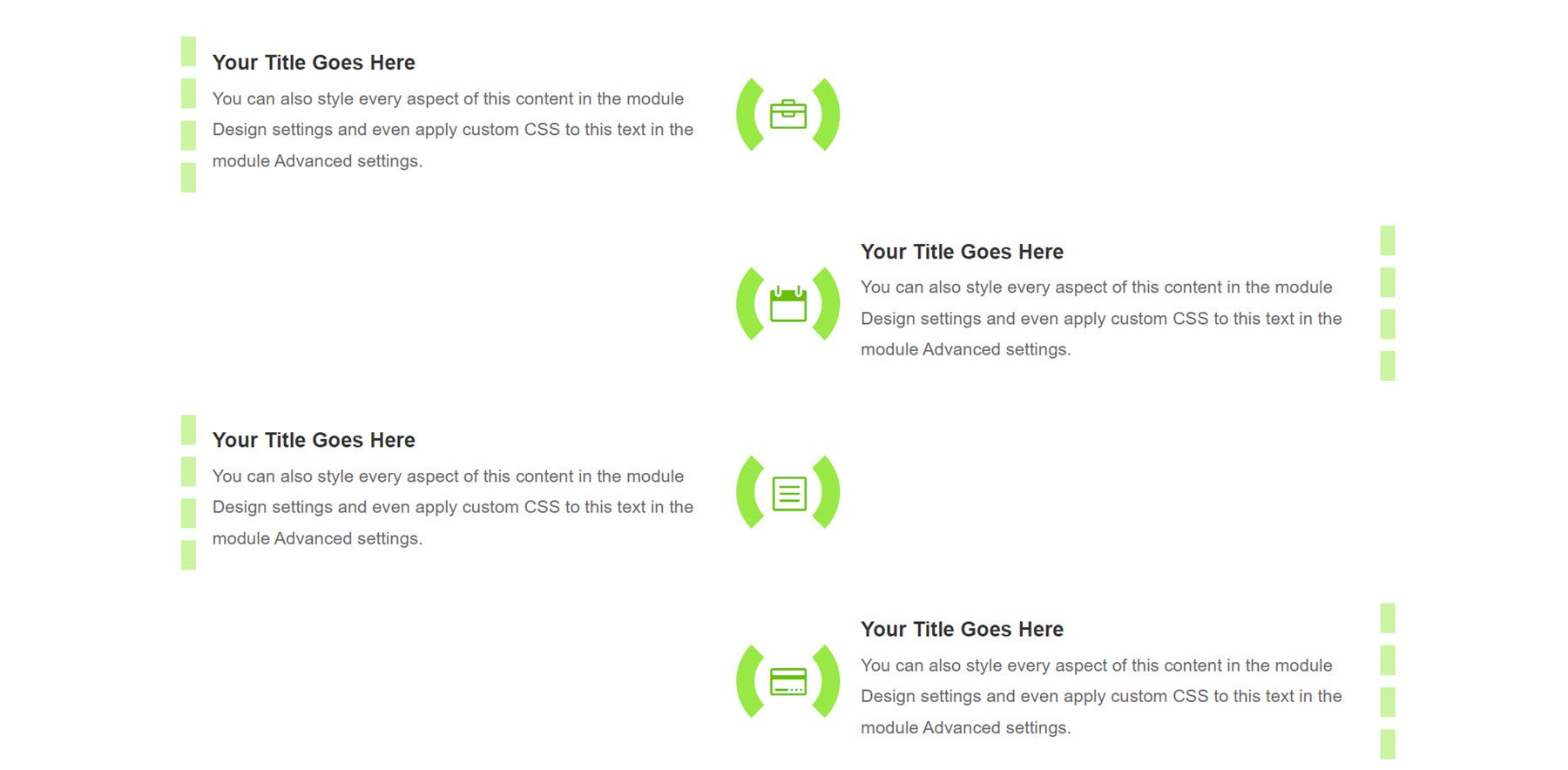
Układ 85 ma zieloną kolorystykę z ikonami pośrodku otoczonymi dwiema zielonymi zaokrąglonymi liniami. Istnieją również zielone linie obramowania na zewnętrznej krawędzi każdego blurbu.

Układ 88
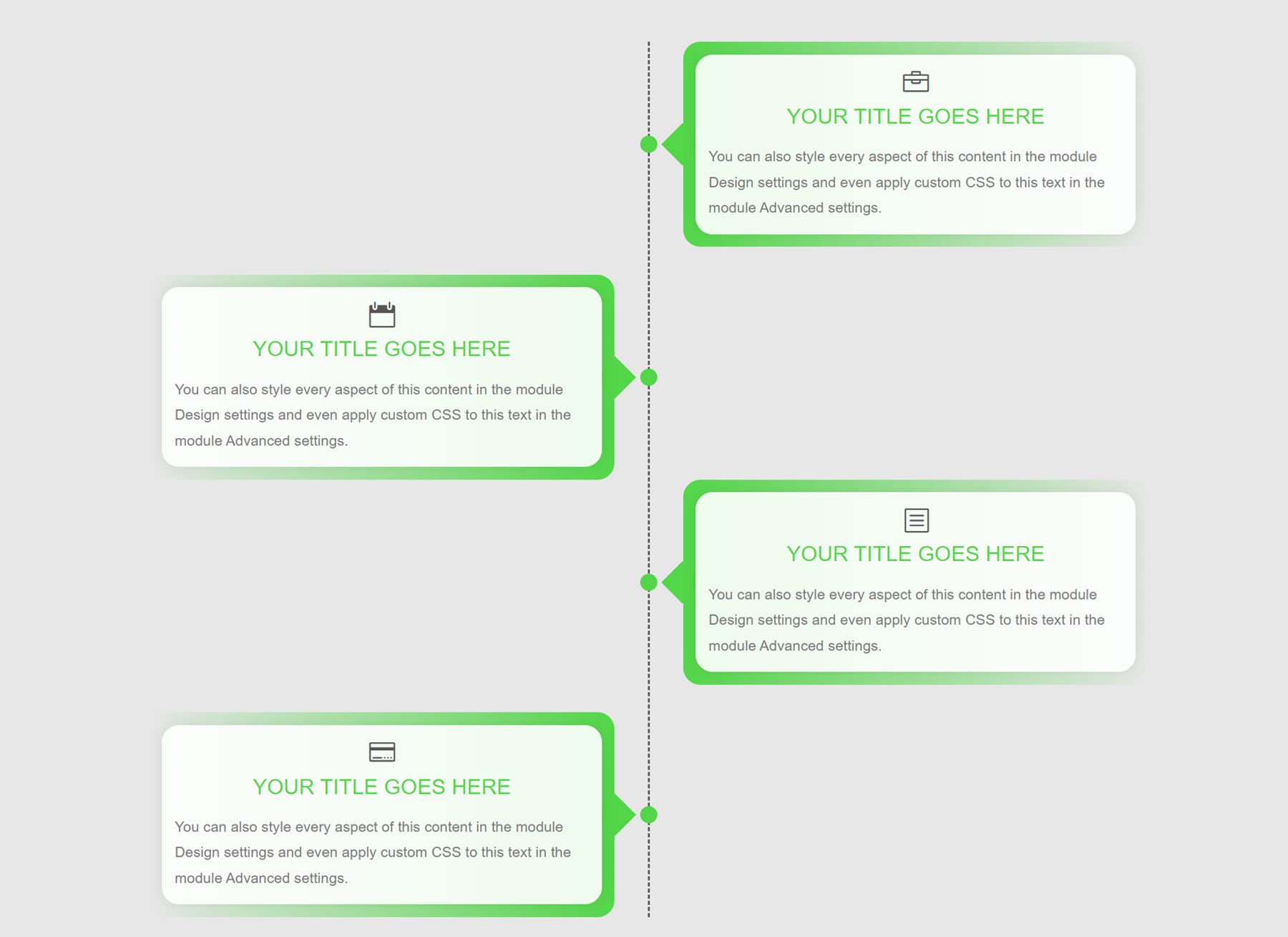
Podobnie układ 88 ma również zielony schemat kolorów. Ma gradientowe obramowanie, które otacza rozmycie osi czasu i wtapia się w tło. Ikona i tytuł są wyśrodkowane w notce informacyjnej.

Układ 90
Następnie układ 90 umieszcza napisy reklamowe na ustawionym pod kątem zielonym tle z szarym tłem za nim.

Układ 94
Ten układ zawiera napisy z czerwonym tłem gradientowym, które przechodzi w biel. Ikony są na białym tle w notce.

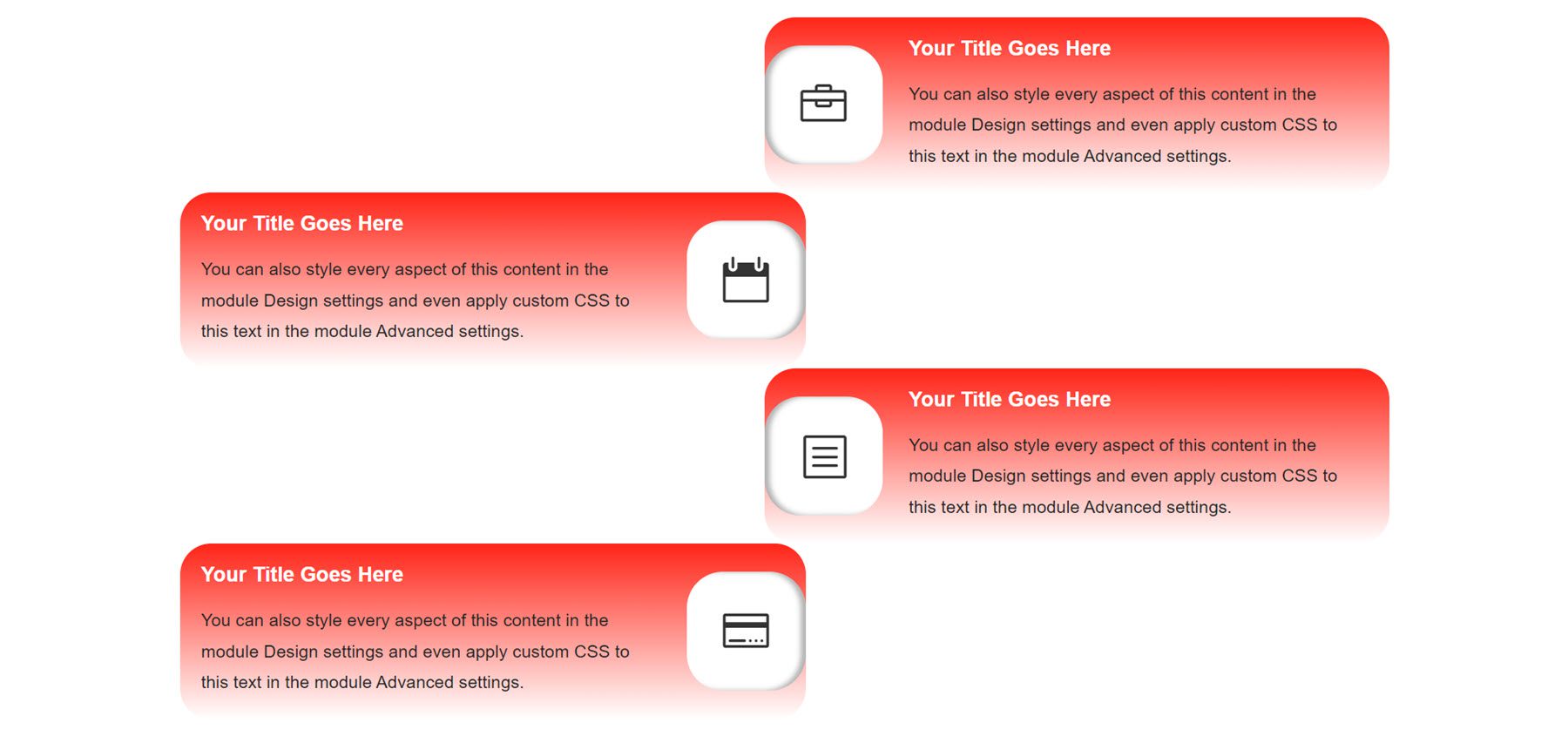
Układ 96
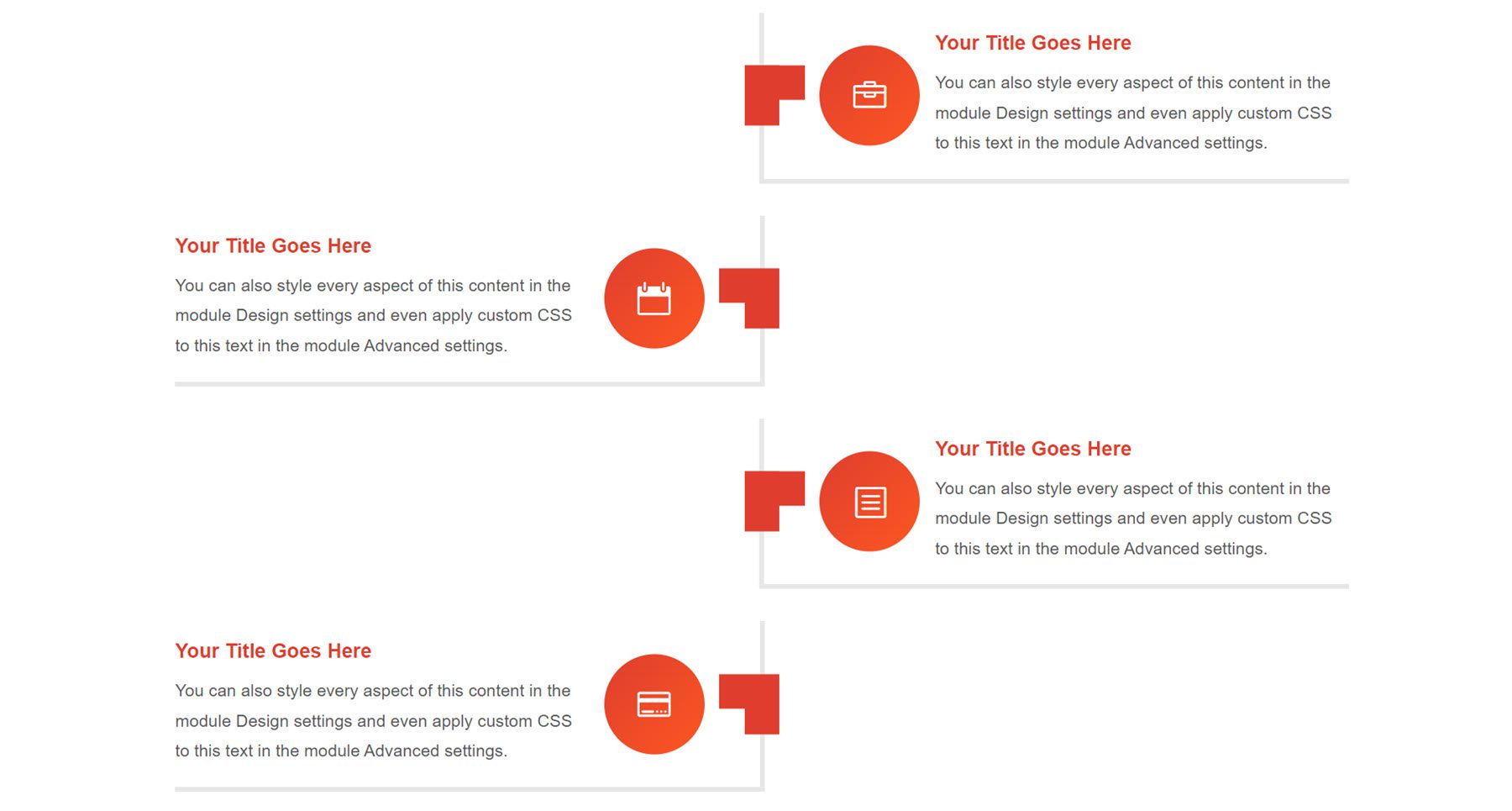
Układ 96 ma ikony wyśrodkowane na czerwonym tle z wewnętrznym cieniem. Tytuł prezentacji ma również zaokrąglone czerwone tło.

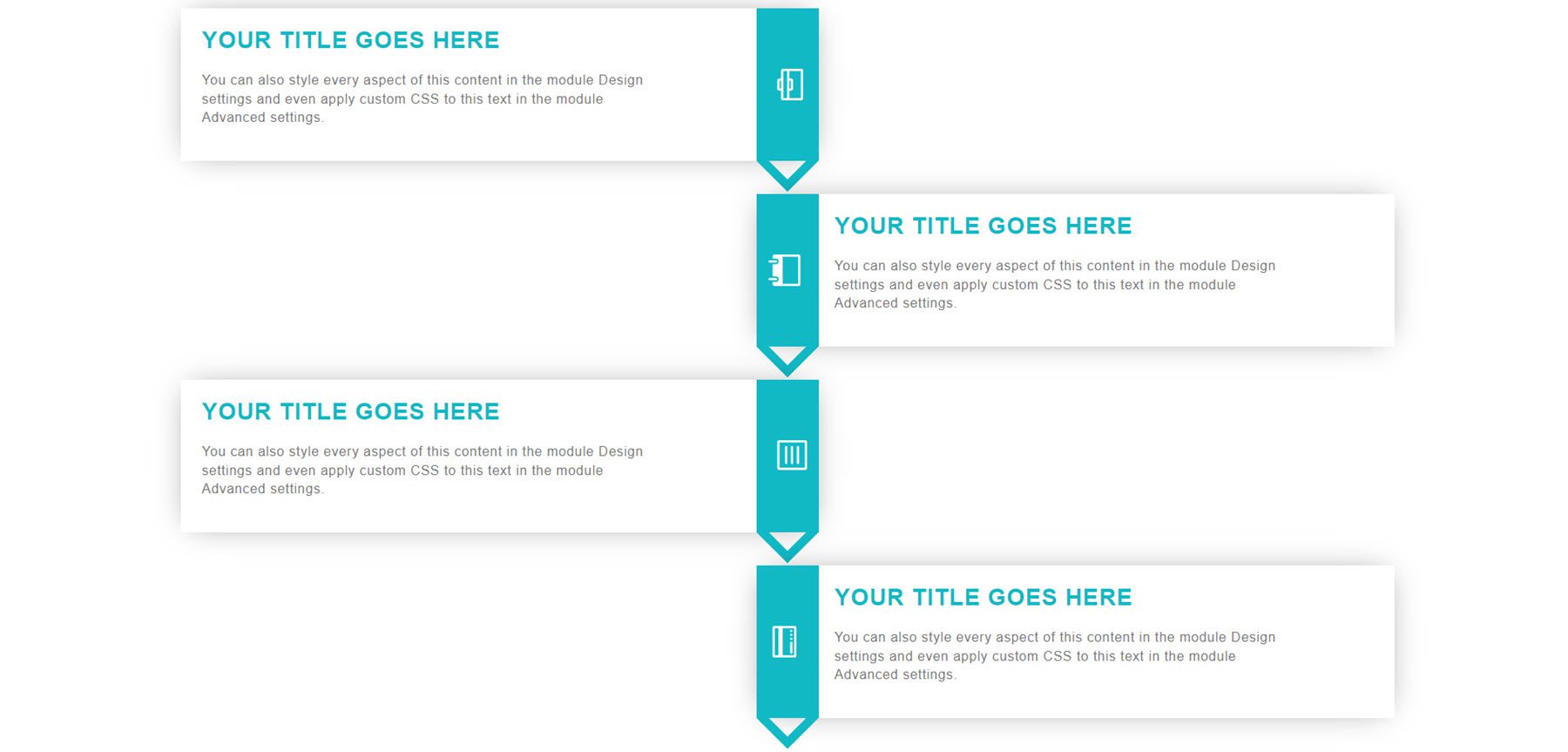
Układ 98
To jest układ 98. Zawiera ikony wyśrodkowane na stronie na turkusowym tle. Ikony są obrócone na bok, a tło rozciąga się w kształt strzałki, wskazując na następną notkę.

Układ 100
Wreszcie, układ 100 ma projekt bloku ustawionego pod kątem na wewnętrznej krawędzi. Ikony są umieszczone w pomarańczowym kółku, a blurb ma efekt cienia na dolnym i wewnętrznym rogu.

Kup pakiet układów osi czasu Divi
Pakiet Divi Timeline Layouts jest dostępny w Divi Marketplace. Kosztuje 15,99 USD za nieograniczone korzystanie z witryny i dożywotnie aktualizacje. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Jak widać, Divi Timeline Layouts Pack zawiera szeroką gamę układów, które pasują do wielu różnych przypadków użycia i stylów. Pakiet układu jest prosty w instalacji i obsłudze, a układ można bardzo łatwo dostosować za pomocą własnych treści. Jeśli szukasz świetnego sposobu na uporządkowanie informacji na swojej stronie lub chcesz utworzyć oś czasu, ten pakiet układów ma wiele do zaoferowania i byłby doskonałym wyborem.
Chcielibyśmy usłyszeć od ciebie! Czy próbowałeś Divi Timeline Layouts Pack? Daj nam znać, co o tym myślisz w komentarzach!
