Najważniejsza cecha produktu Divi: DiviCommerce
Opublikowany: 2023-09-11DiviCommerce to motyw podrzędny innej firmy dla Divi, przeznaczony do tworzenia sklepów internetowych. Zawiera wiele stron i funkcji umożliwiających tworzenie sklepów WooCommerce, które wyróżniają się z tłumu. W tym poście przyjrzymy się stronom i funkcjom DiviCommerce, aby pomóc Ci zdecydować, czy jest to odpowiedni motyw podrzędny Divi dla Twoich potrzeb.
- 1 Instalowanie DiviCommmerce
- 2 strony DiviCommerce
- 2.1 Strona główna DiviCommerce Pierwsza
- 2.2 DiviCommerce Strona główna druga
- 2.3 Strona główna DiviCommerce Trzecia
- 2.4 DiviCommerce Strona główna 4
- 2.5 DiviCommerce Strona główna piąta
- 2.6 Strona główna DiviCommerce 6
- 2.7 DiviCommerce Sklep pierwszy
- 2.8 Sklep DiviCommerce drugi
- 2.9 DiviCommerce Sklep trzeci
- 2.10 Pierwsza strona produktu
- 2.11 Strona druga produktu
- 2.12 Wyskakujące okienko koszyka
- 2.13 Strona koszyka
- 2.14 Pierwsza strona kasy
- 2.15 O nas
- 2.16 Skontaktuj się z nami
- 3 nagłówki DiviCommerce
- 4 stopki DiviCommerce
- 5 Wyskakujące okienko DiviCommerce
- 6 Wyszukiwanie DiviCommerce
- 7 Gdzie kupić DiviCommerce
- 8 końcowych przemyśleń na temat DiviCommerce
Instalowanie DiviCommmerce
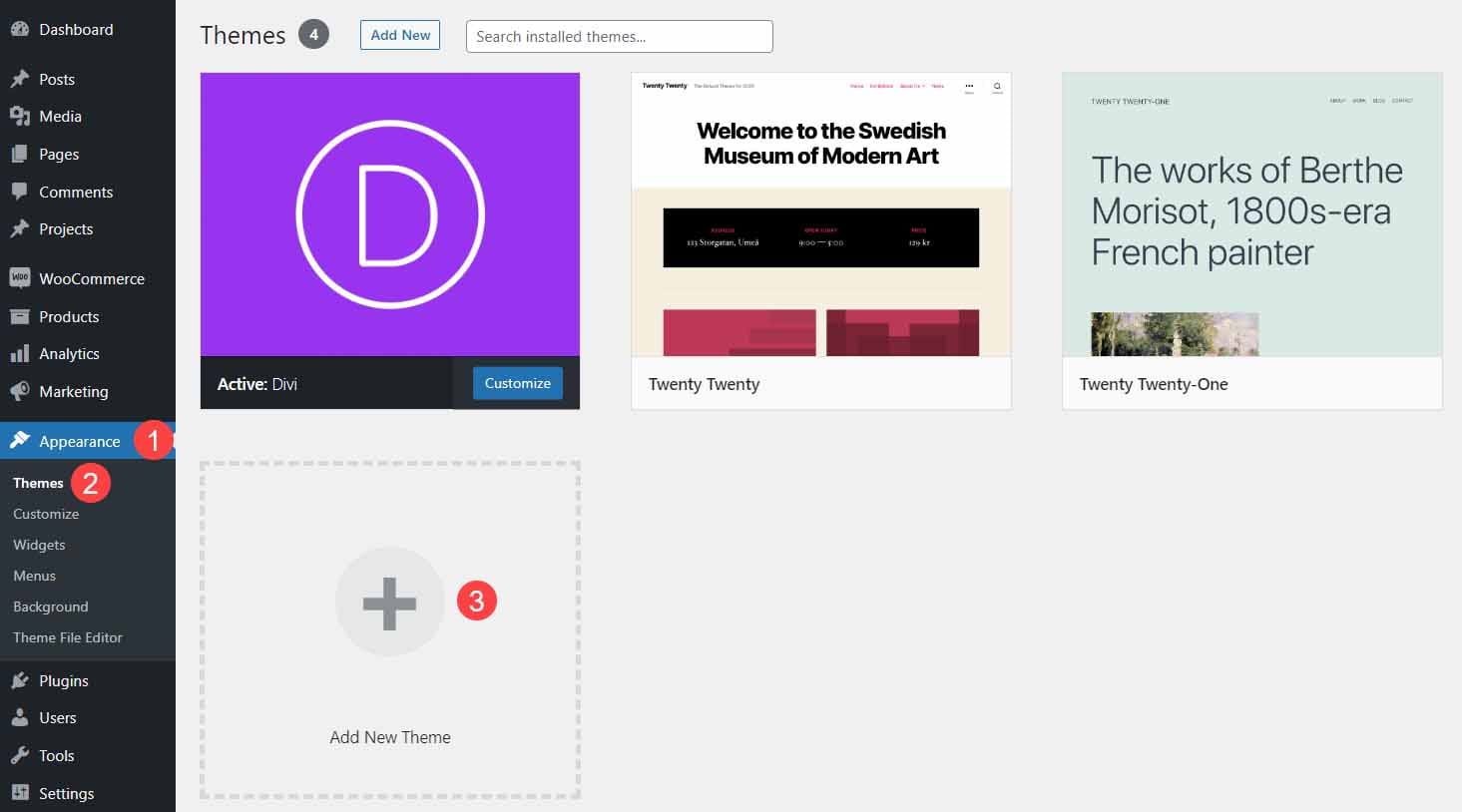
Uważam, że instalacja DiviCommerce jest intuicyjna. Zainstaluj go tak, jak każdy motyw WordPress, ale z Divi jako aktywnym motywem. Mam wygląd > Motywy > Dodaj nowy motyw .

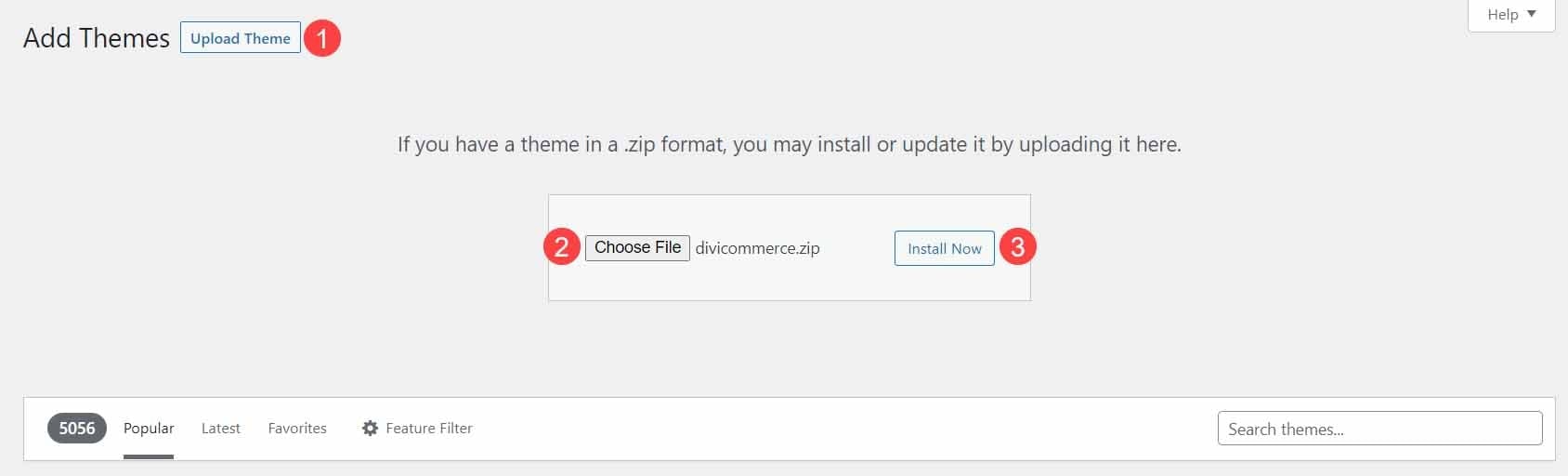
Wybierz Prześlij motyw , kliknij Wybierz plik , wybierz spakowany plik DiviCommerce na swoim komputerze i kliknij Zainstaluj teraz .

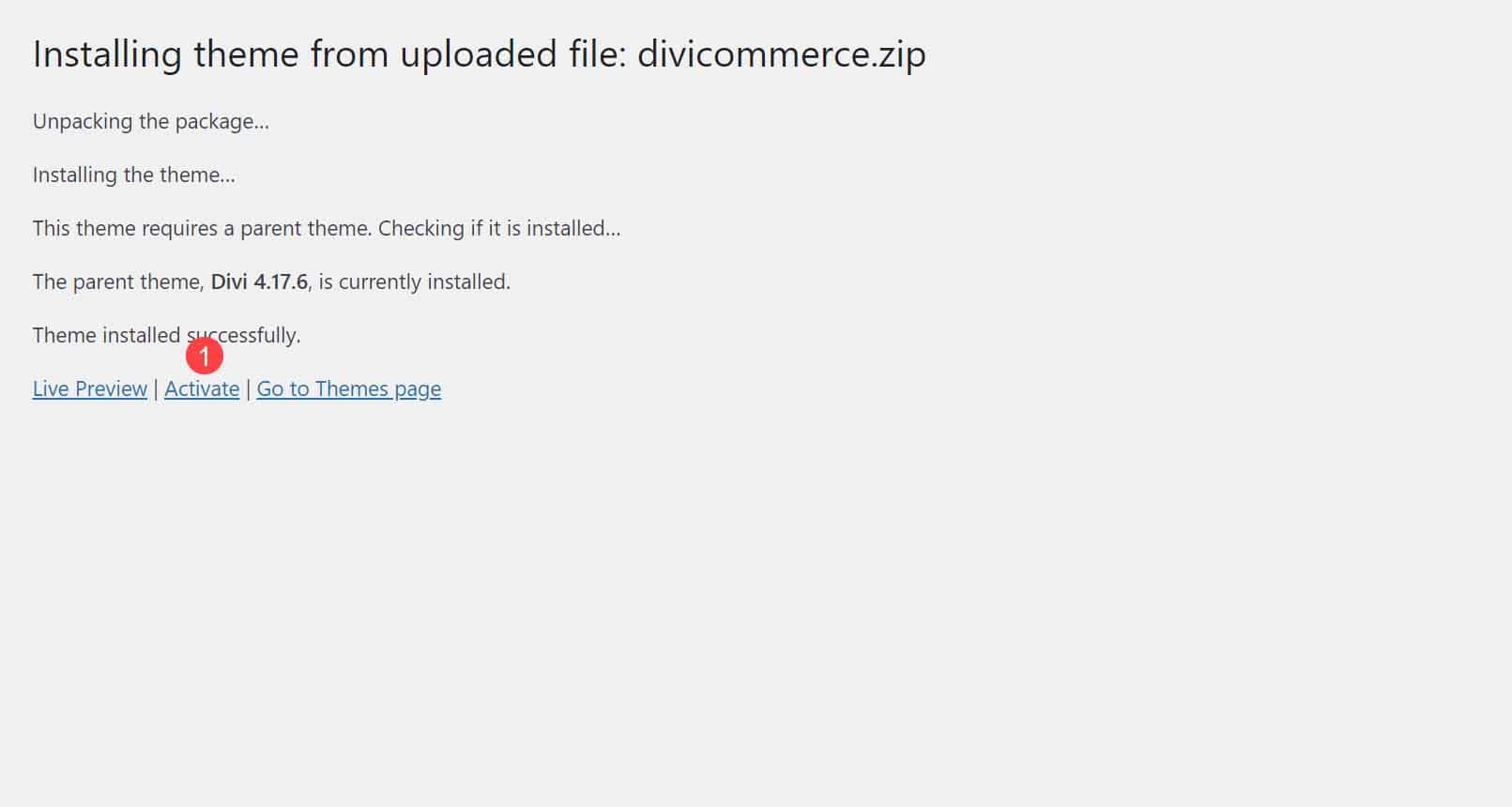
Następnie kliknij Aktywuj .

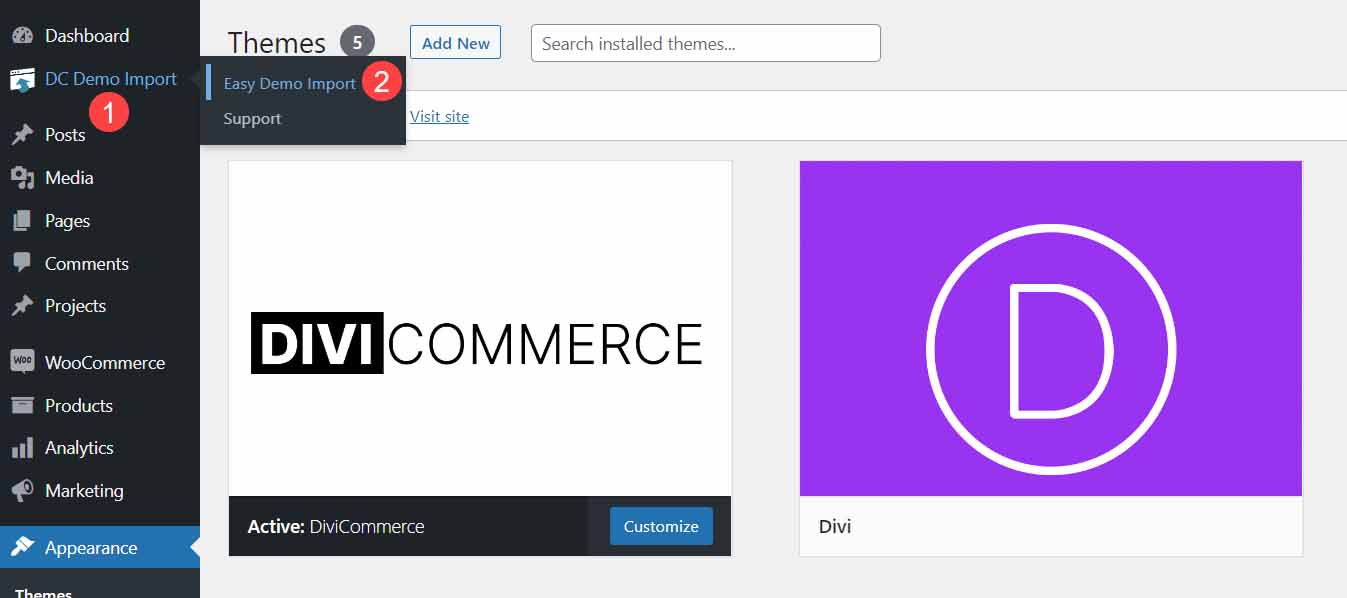
Na koniec wybierz opcję Import wersji demonstracyjnej DC > Łatwy import wersji demonstracyjnej .

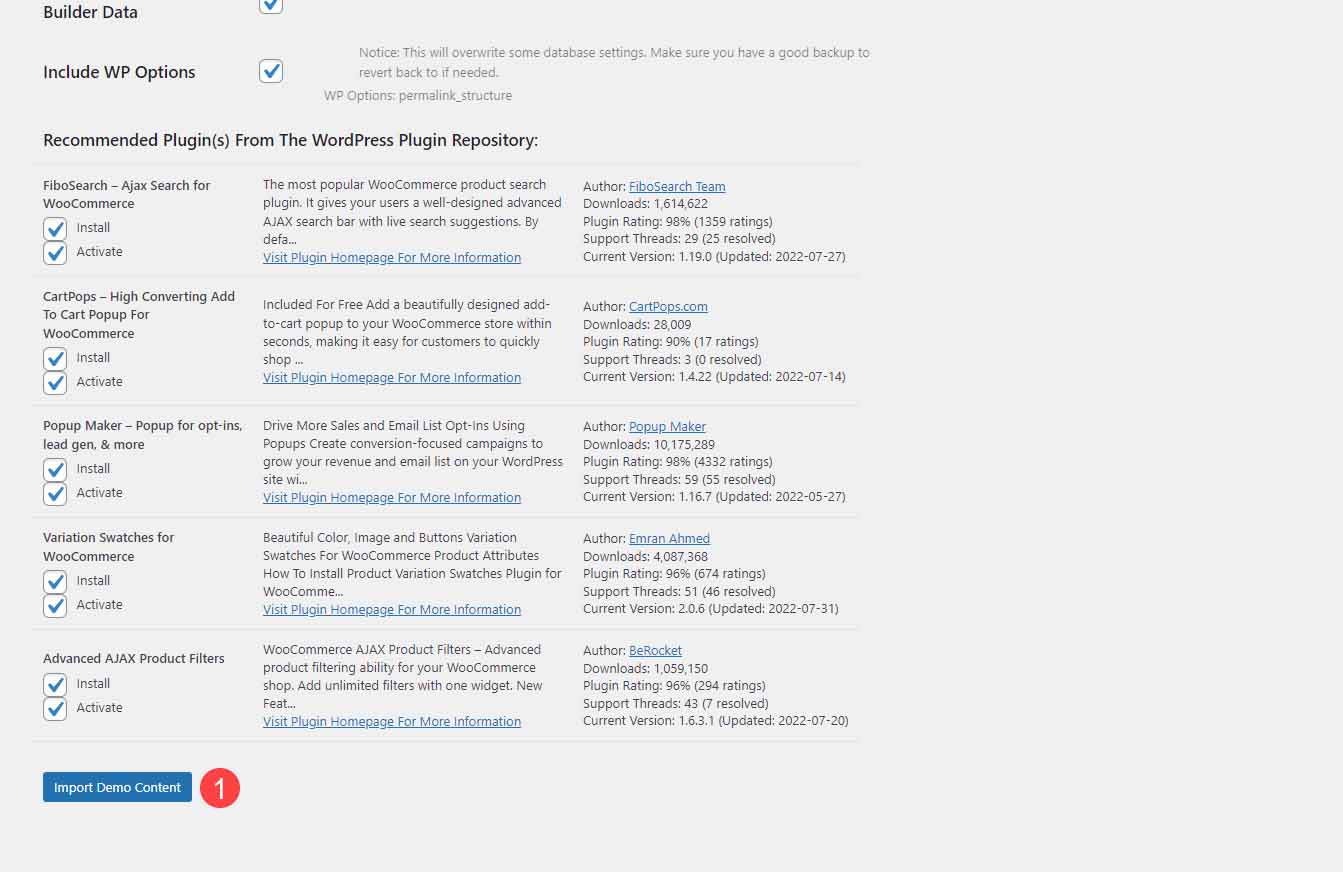
Wybierz pliki do zaimportowania i kliknij opcję Importuj zawartość demonstracyjną . Zalecam użycie ustawień domyślnych.

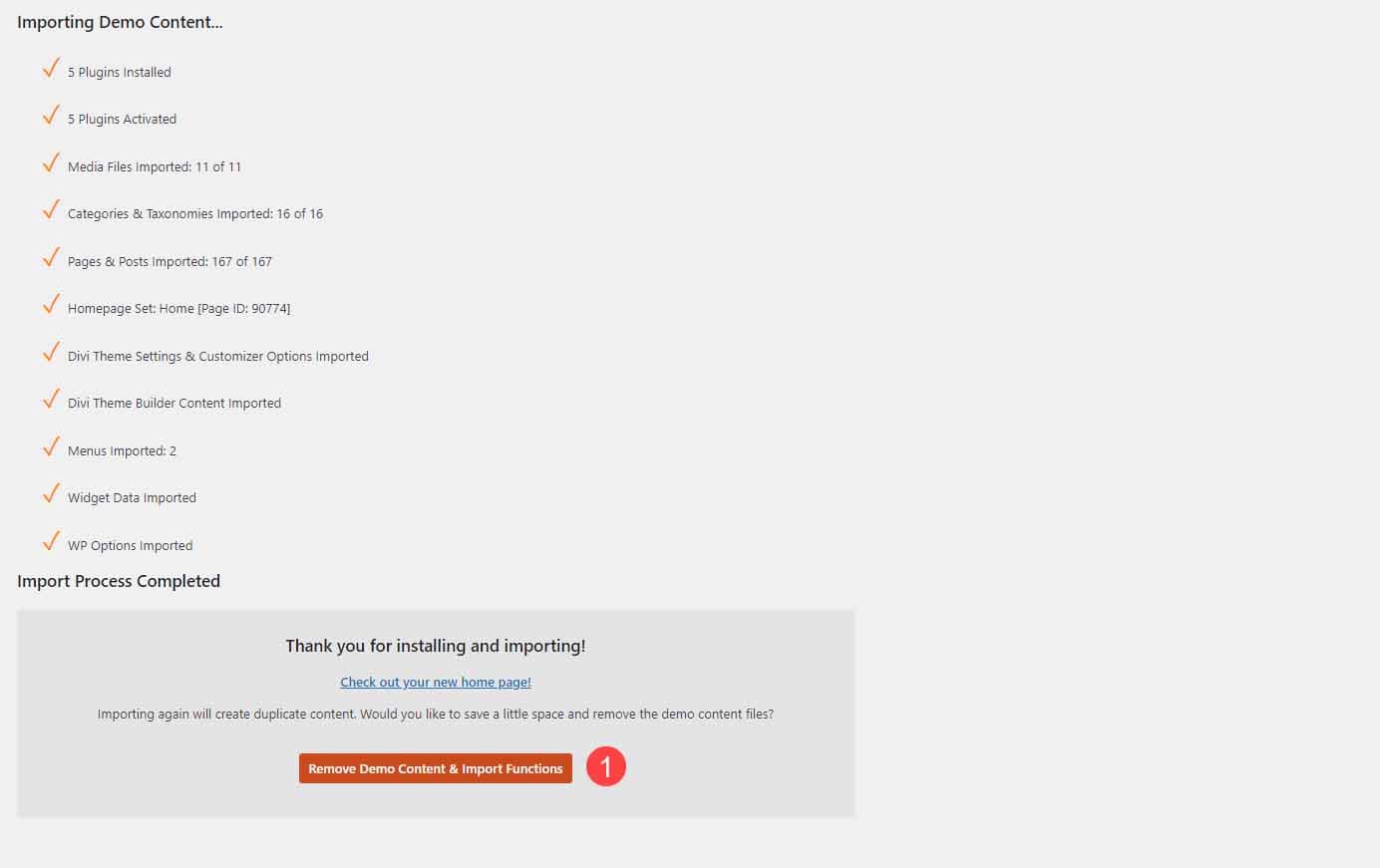
Po zaimportowaniu zawartości demonstracyjnej kliknij opcję Usuń zawartość demonstracyjną i funkcje importu . Twoja witryna wygląda teraz jak wersja demonstracyjna z fikcyjnymi obrazami pokazującymi potrzebne rozmiary. Dodaj swoją treść, a Twoja witryna będzie gotowa do użycia.

Strony DiviCommerce
DiviCommerce zawiera 26 stron, w tym 6 stron głównych zaprojektowanych do tworzenia wielu typów sklepów internetowych. Zawiera także 3 strony sklepu, 2 strony produktów, 2 strony kasy, 5 nagłówków, 2 stopki i wiele dodatków. Funkcje obejmują filtry produktów Ajax, wyskakujące okienka koszyka, wyszukiwanie produktów Ajax, formularze wyskakujące i próbki odmian WooCommerce.
Rzućmy okiem na układy. Większe układy podzielę na mniejsze grupy, aby łatwiej było nimi zarządzać i wyświetlić obrazy z pobranego motywu podrzędnego oraz wersji demonstracyjnej produktu.
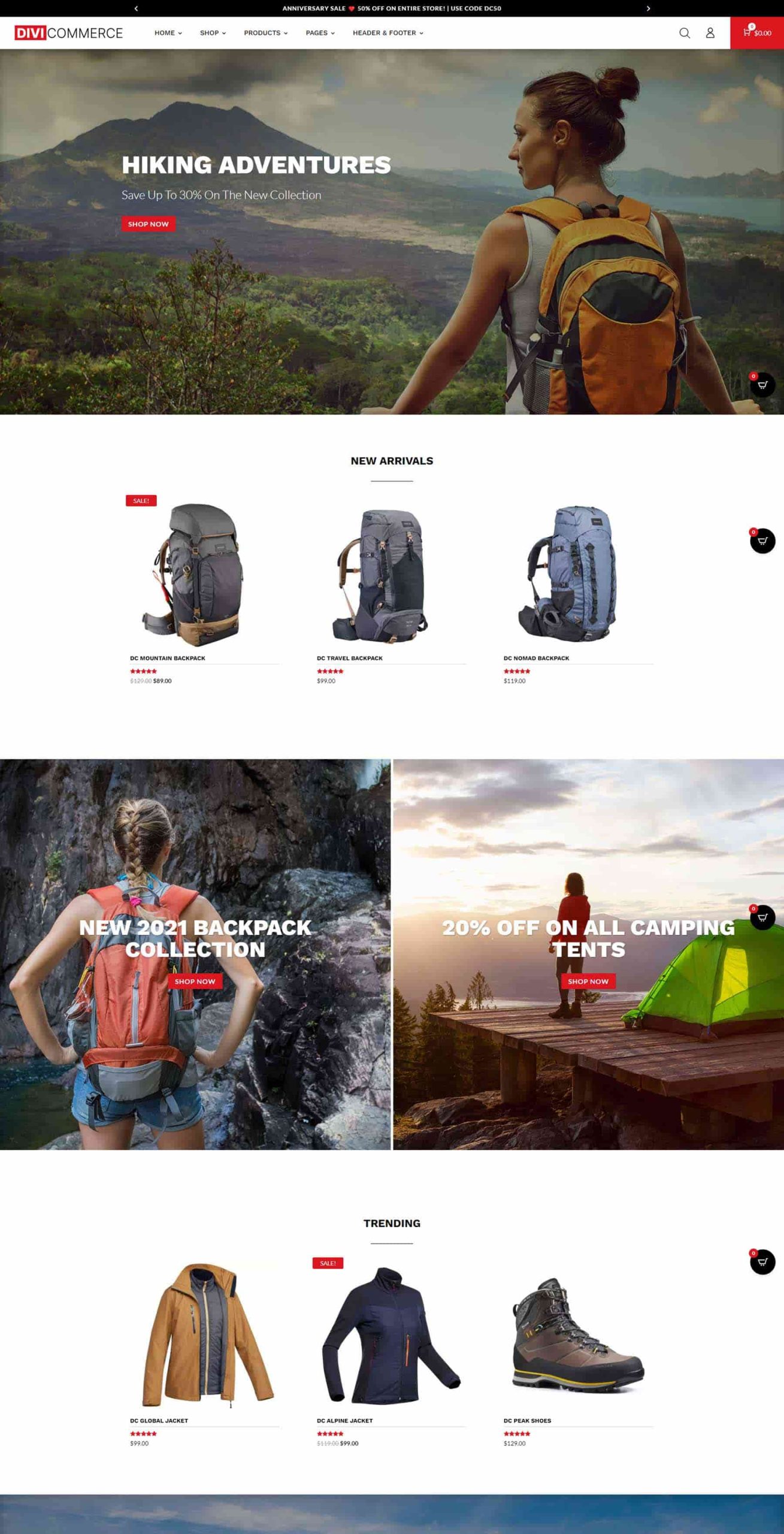
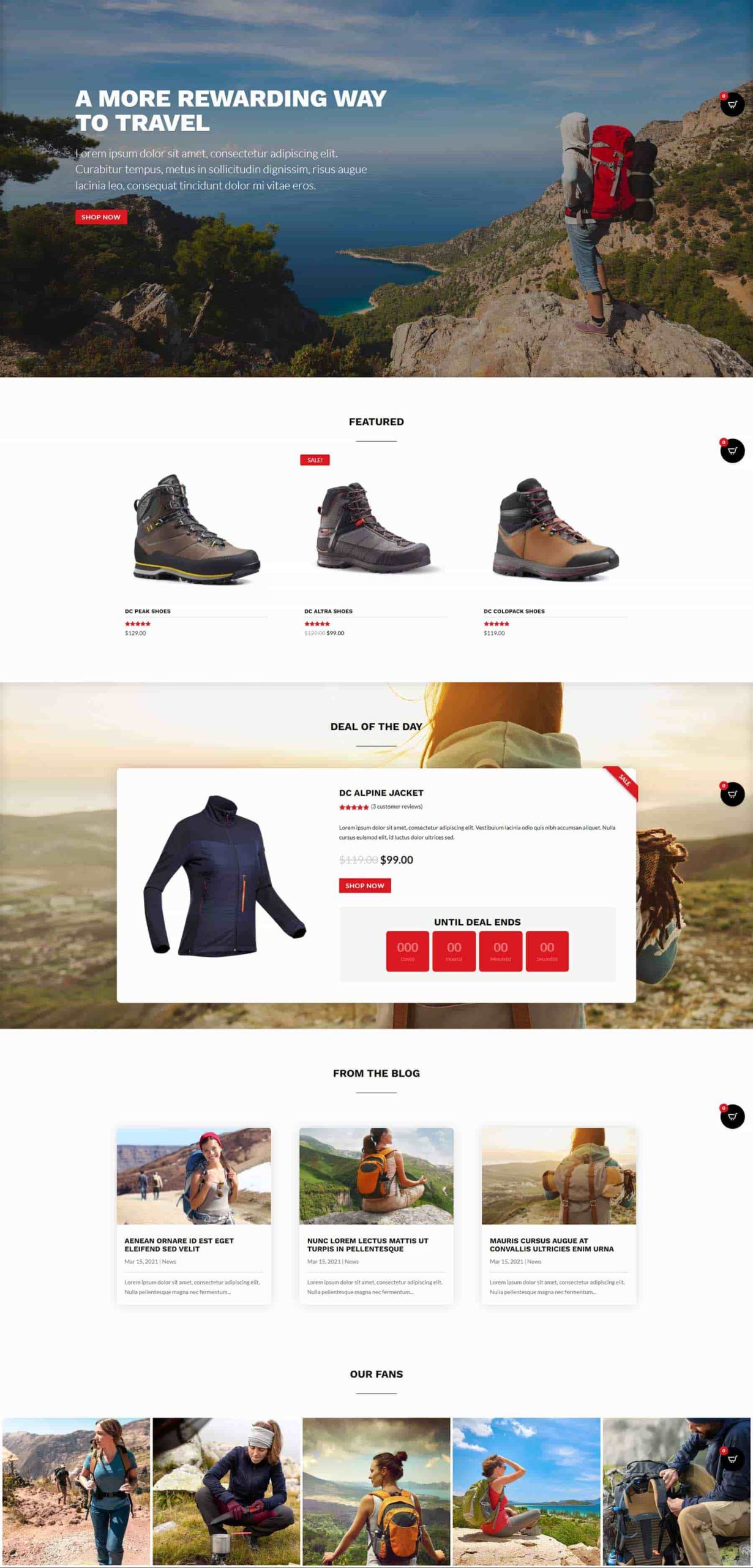
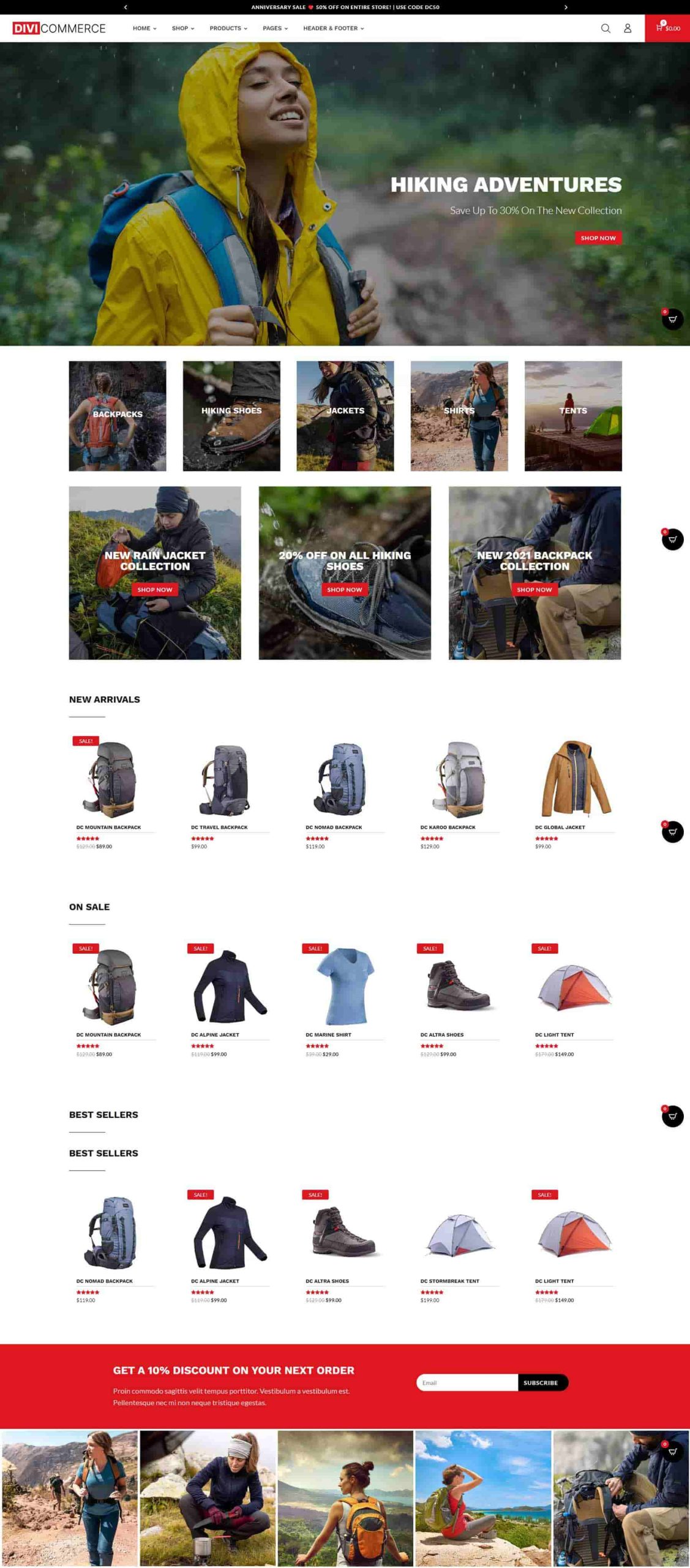
Strona główna DiviCommerce
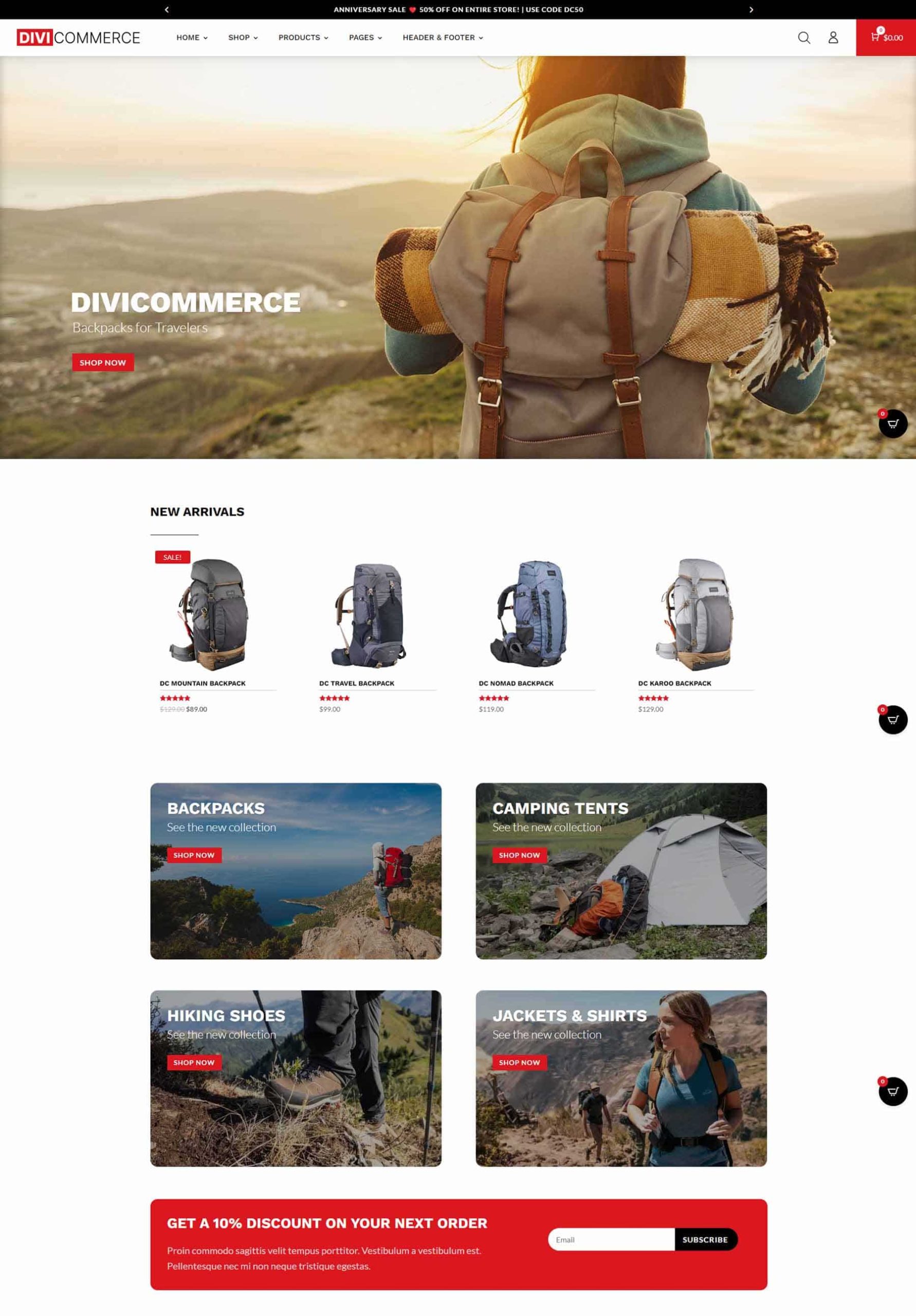
Sekcja bohatera wyświetla obraz pełnoekranowy z wezwaniem do działania.

Poniżej znajduje się sekcja dla nowo przybyłych. Obejmuje to efekty najechania na karty produktów. W dwukolumnowej sekcji wyświetlane są obrazy prowadzące do sklepu. Na zdjęciach widać efekt Kena Burnsa. Następna jest kolejna sekcja sklepu z efektami najechania myszką. Oto górna część prezentacji produktu.

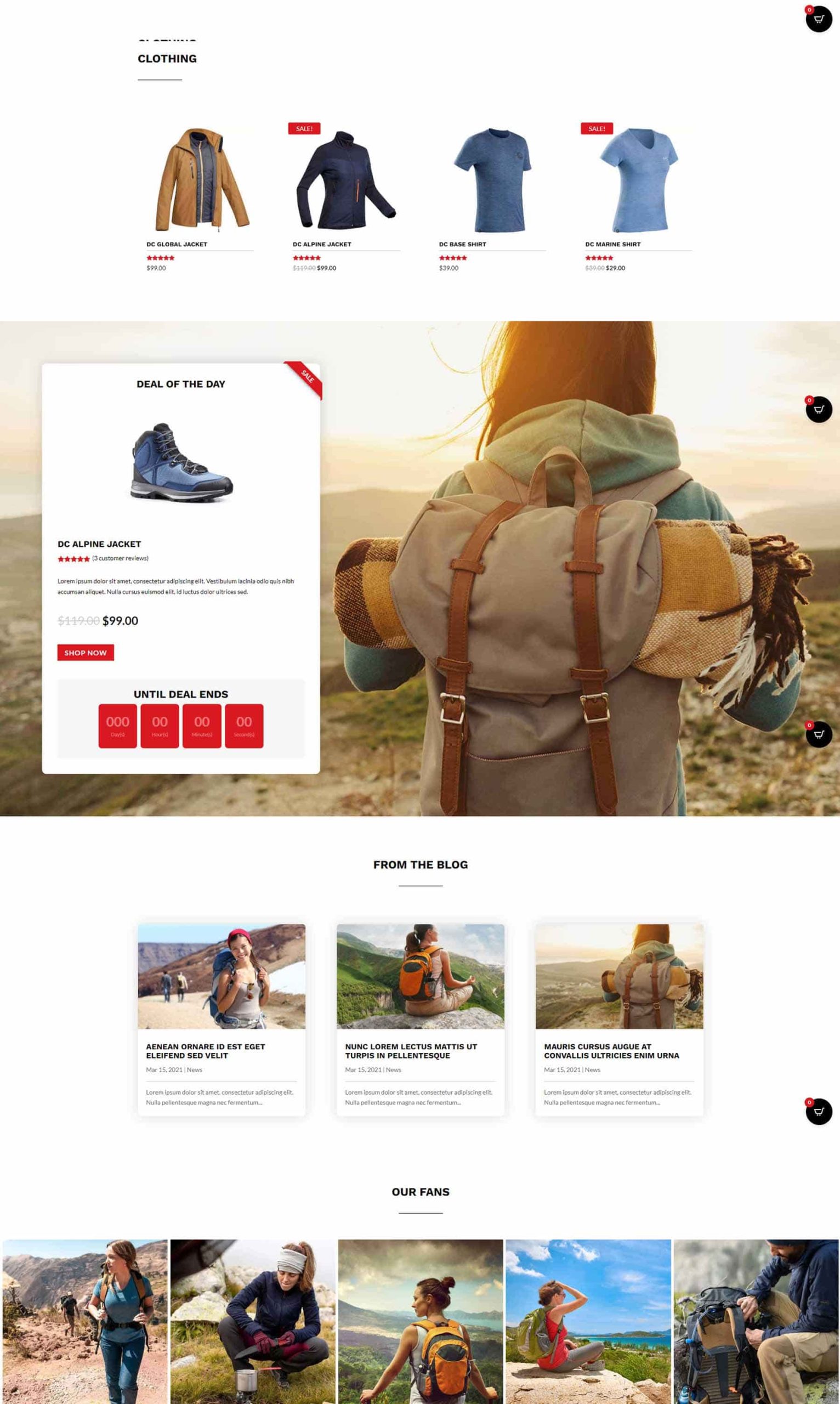
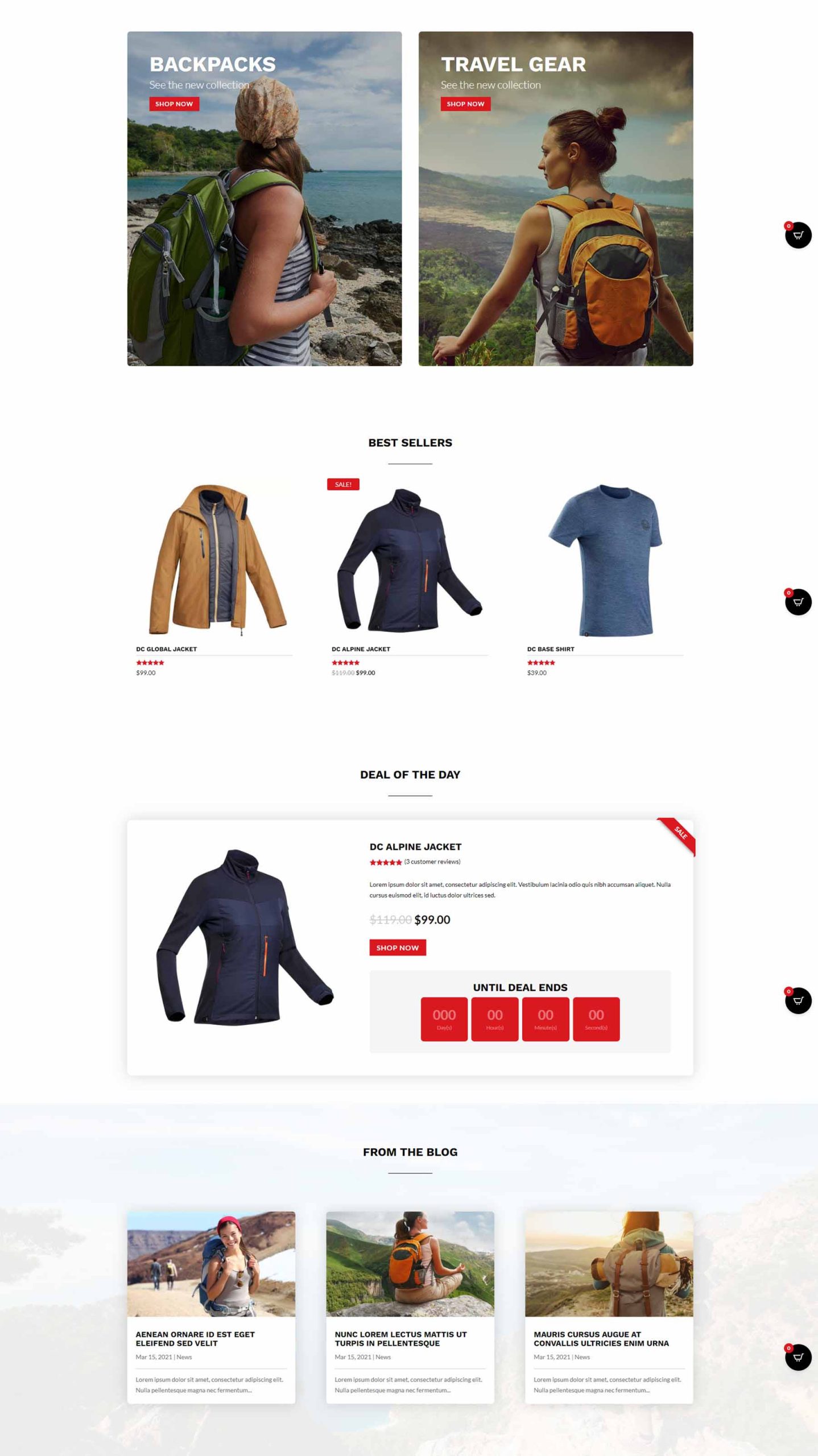
Dolna połowa pierwszego układu strony głównej pokazuje kolejne pełnoekranowe wezwanie do działania, polecane produkty, unikalne odliczanie ofert, blog i zdjęcia.

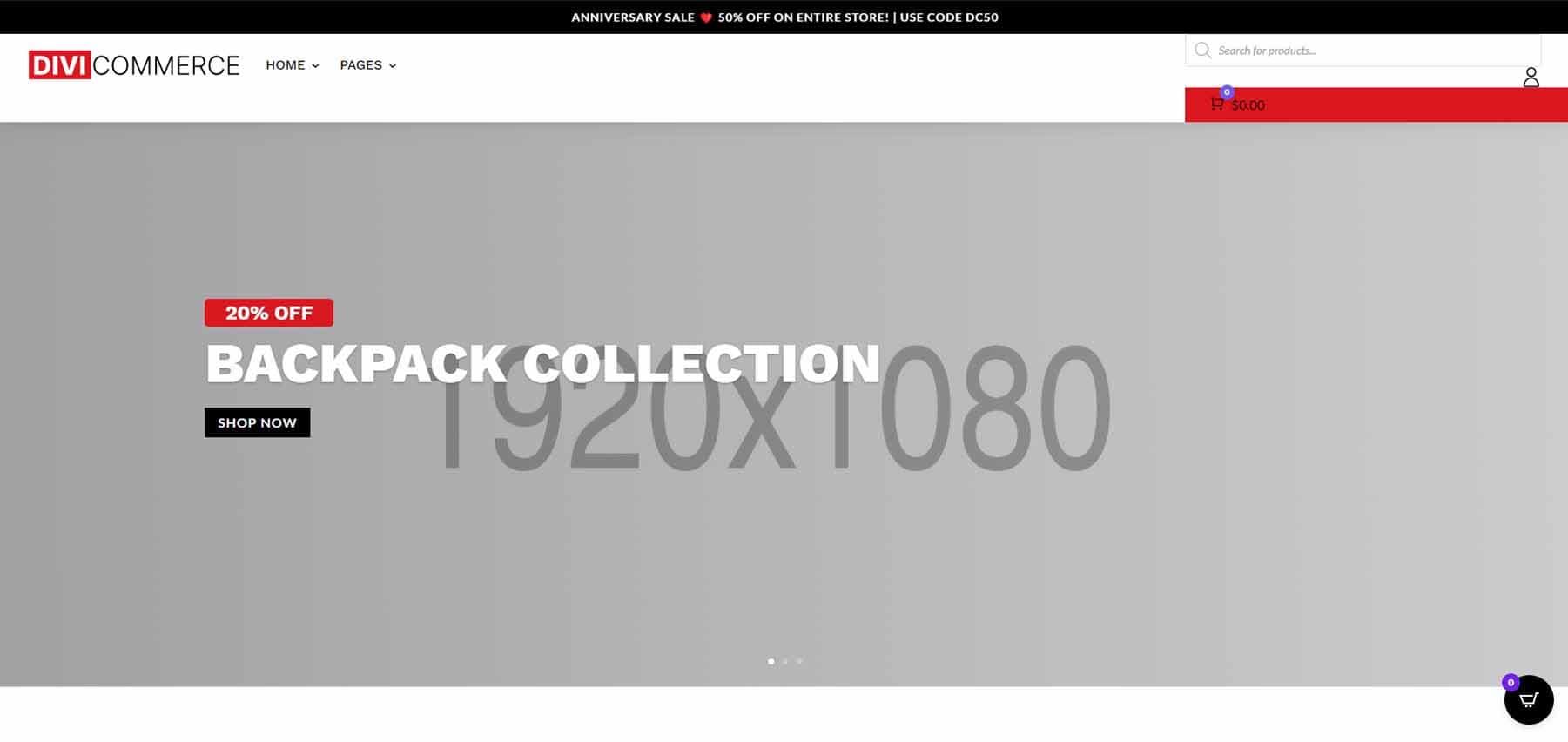
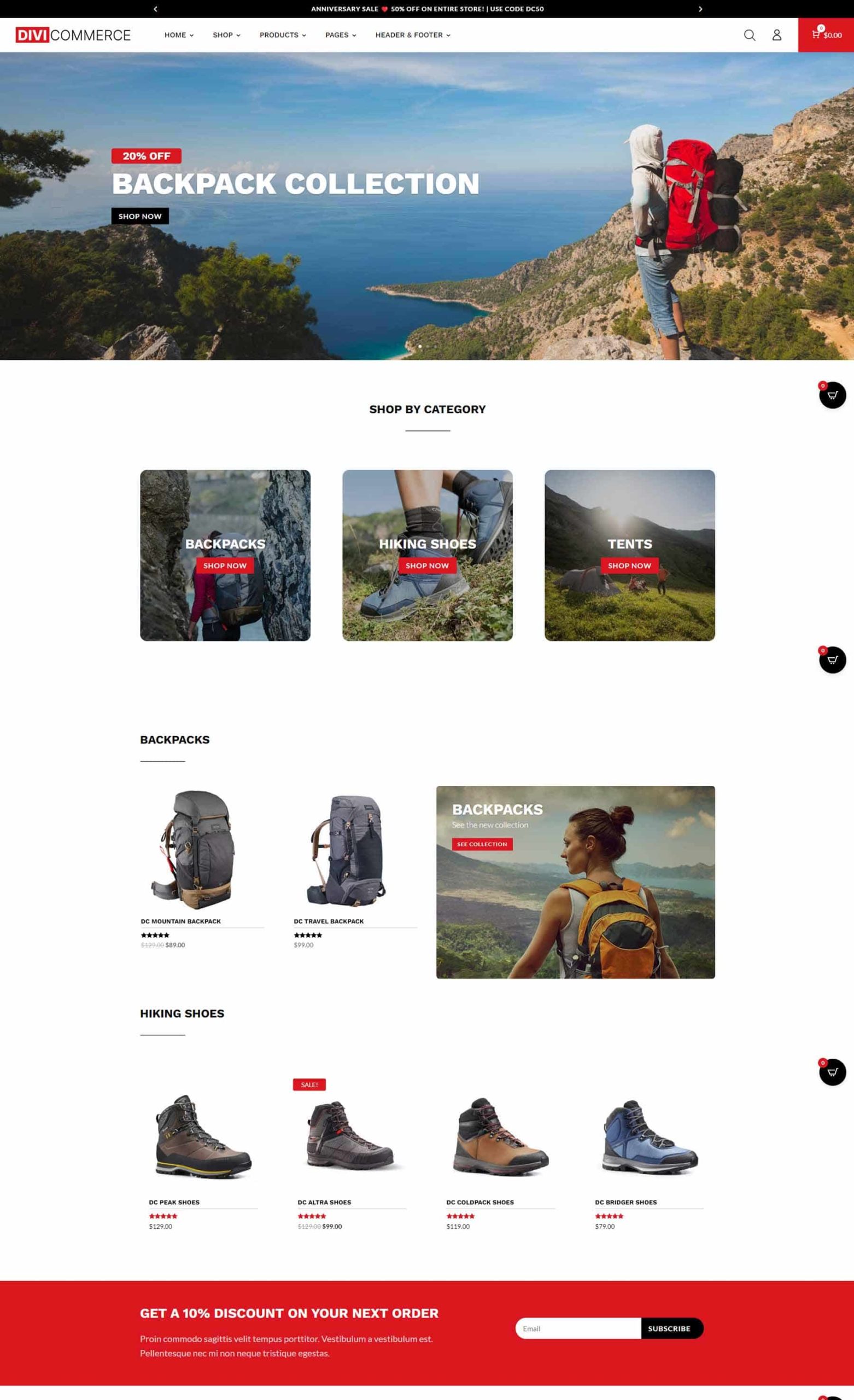
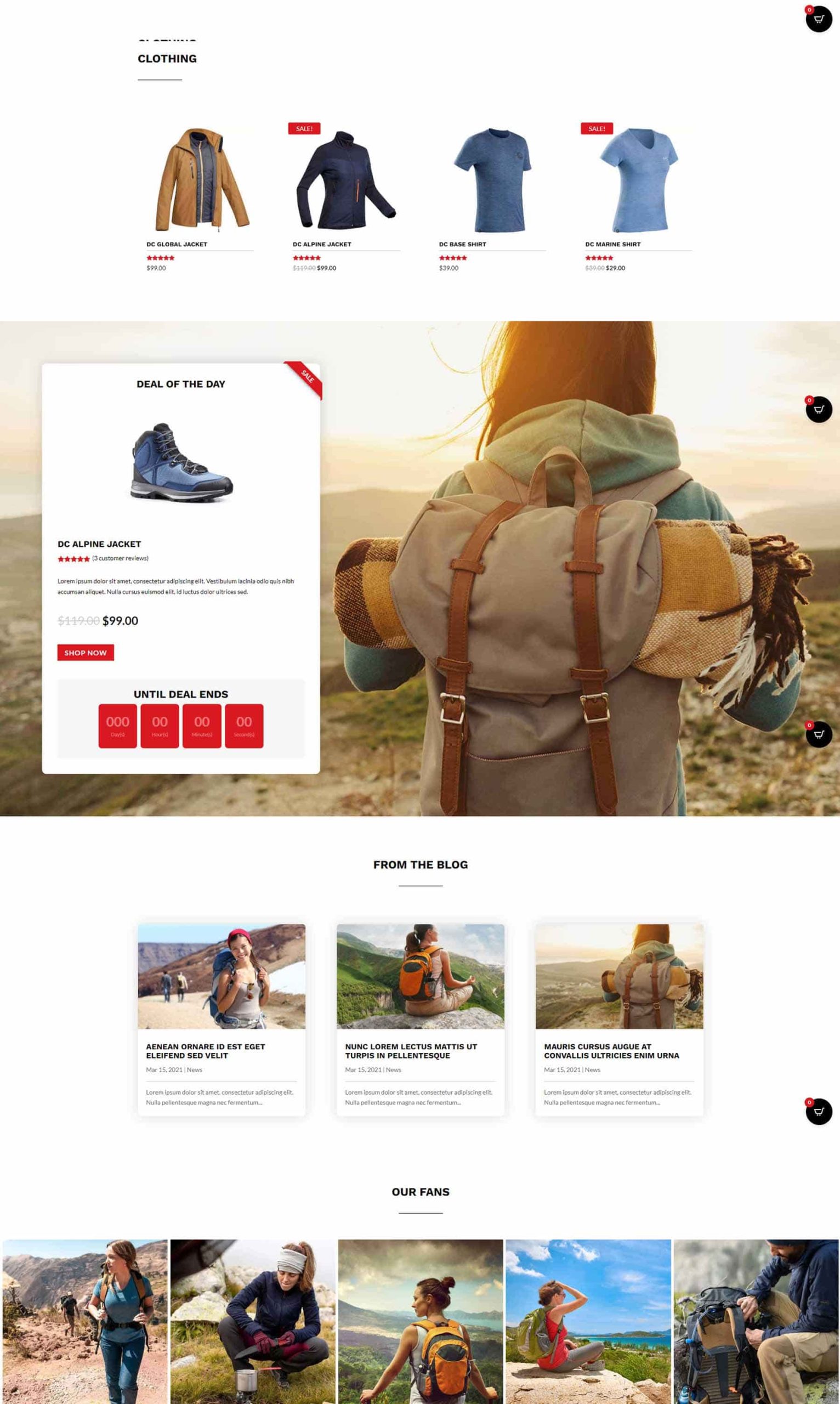
DiviCommerce Strona główna druga
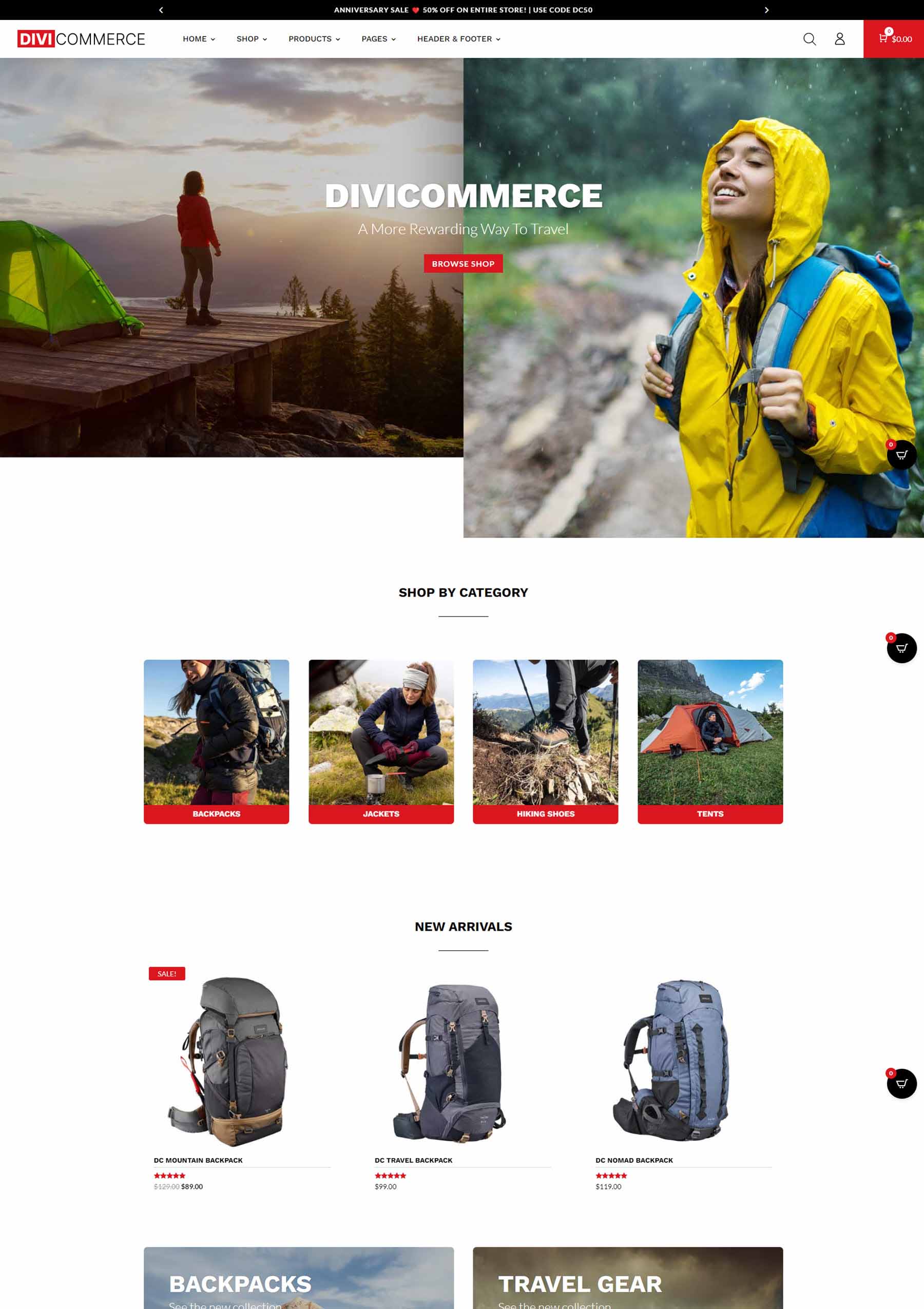
Druga strona główna pokazuje pełnoekranowy slider z CTA.

Górna połowa strony zawiera przyciski CTA do kategorii sklepu, unikalną sekcję sklepu z dwoma produktami po jednej stronie i wezwaniem do działania po drugiej, sekcję sklepu oraz formularz rejestracji e-mail o pełnej szerokości. Wszystkie karty i przyciski produktów zawierają efekty najechania kursorem.

Druga połowa Home Two przedstawia sekcję sklepu, licznik czasu odliczający czas transakcji na karcie na pełnoekranowym obrazie tła, blogu i obrazach.

DiviCommerce Strona główna trzecia
W górnej połowie Home Three wyświetlane jest CTA o pełnej szerokości, sekcja sklepu z nowościami, sekcja z czterema obrazami w dwóch kolumnach dla kategorii CTA oraz szeroki formularz e-mailowy.

W drugiej połowie układu znajdują się sekcje sekcje sklepu, sekcja bloga z obrazem tła oraz sekcja ze zdjęciami klientów.

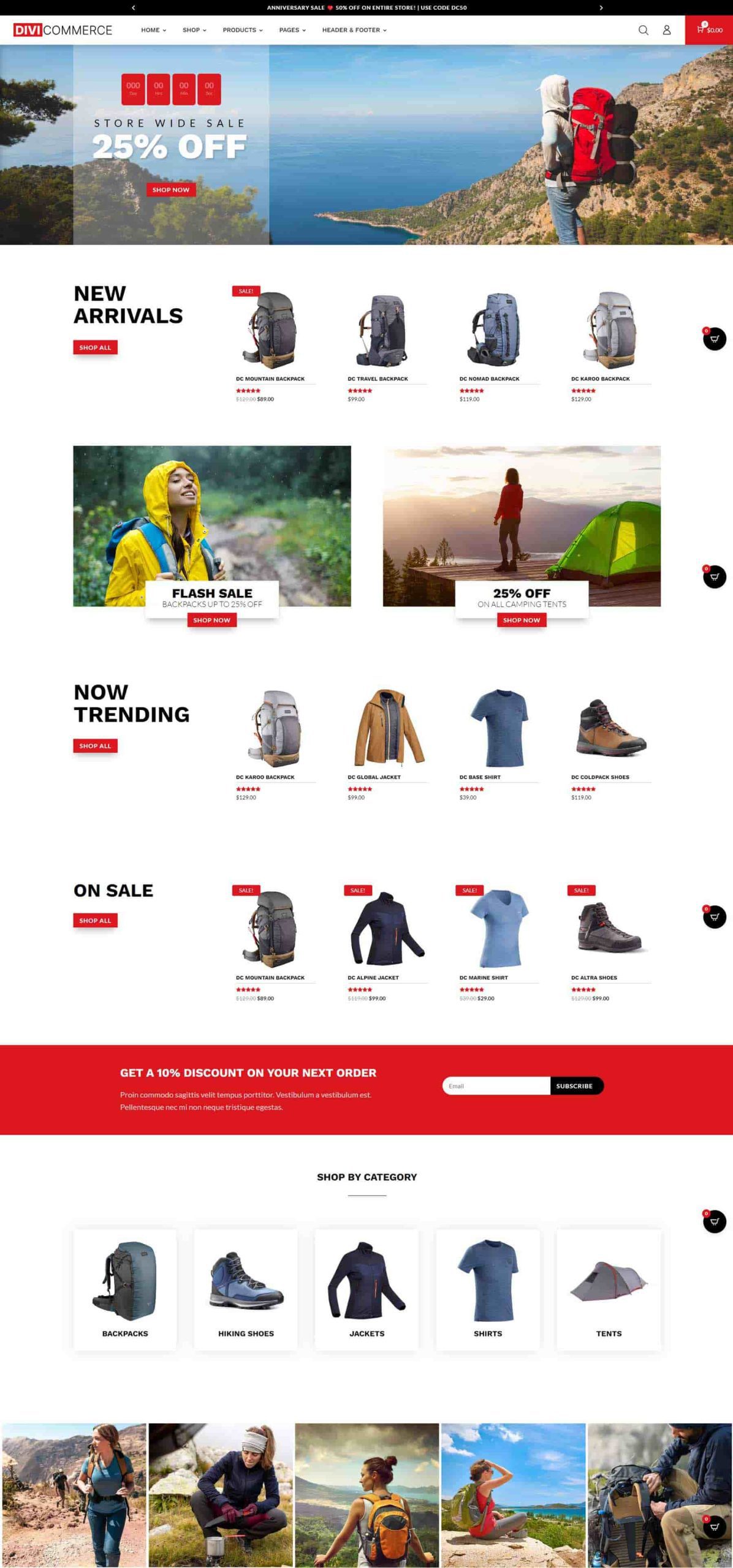
DiviCommerce Strona główna czwarta
Czwarta strona główna zawiera unikalną sekcję bohaterów z dwoma obrazami. Jeden jest dłuższy od drugiego, a tekst i wezwanie do działania nakładają się na oba obrazy. Zawiera także obrazy kategorii z tytułem na dole karty oraz sekcję sklepu.

W drugiej połowie układu znajdują się dwa wezwania do działania o dużej kategorii, sekcja sklepu, sekcja ofert z licznikiem czasu i blog ze zdjęciem w tle.

DiviCommerce Strona główna piąta
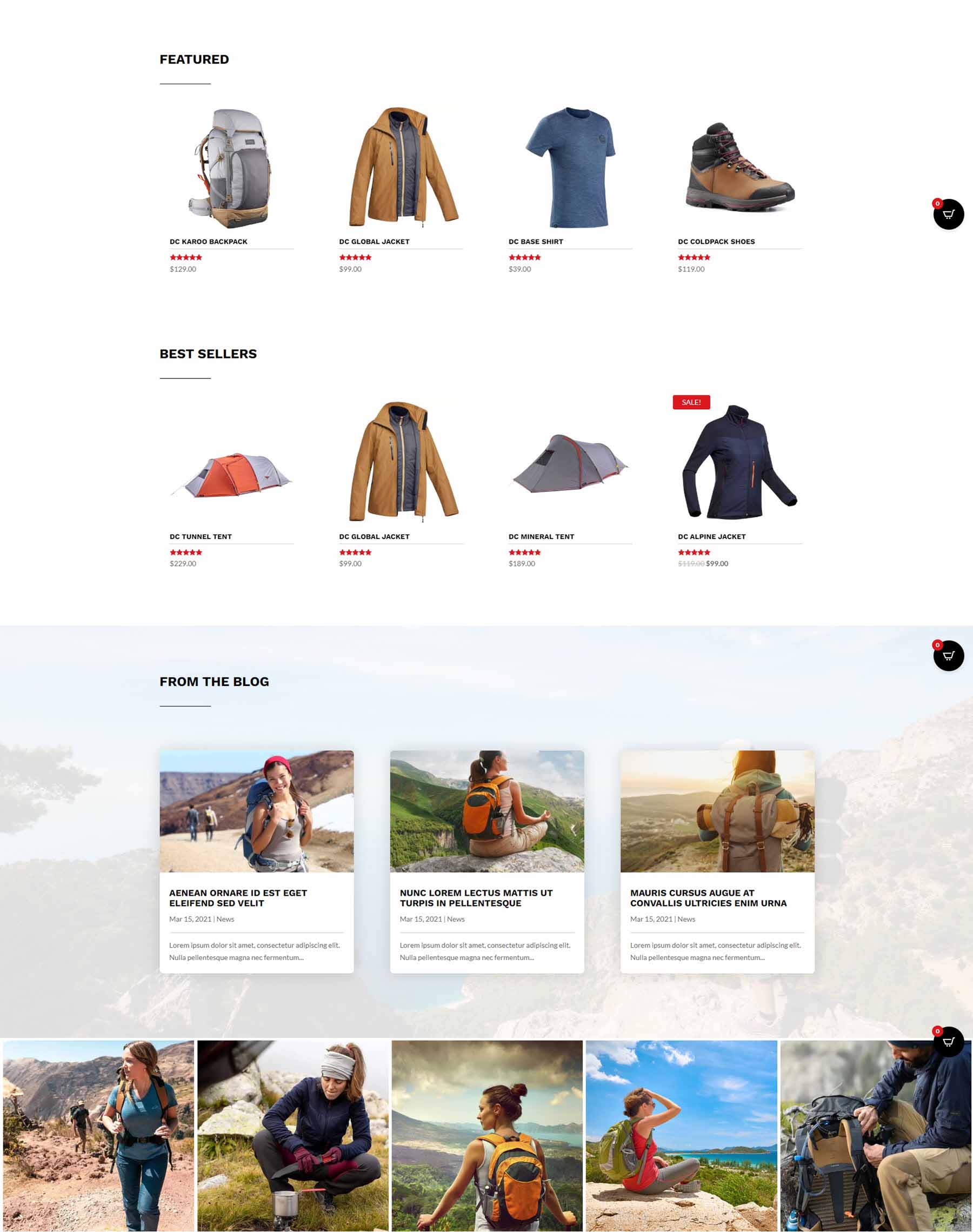
Piąta strona główna wyświetla pełnoekranową sekcję bohatera z wezwaniem do działania po prawej stronie. Zawiera dużą sekcję obrazów kategorii z pięcioma mniejszymi obrazami i trzema większymi obrazami. Trzy sekcje sklepu pokazują nowości, przeceny i bestsellery. Ten układ zawiera także formularz wiadomości e-mail o pełnej szerokości i zdjęcia klientów.


Strona główna DiviCommerce 6
Szósta strona główna jest najbardziej wyjątkowa. Wyświetla licznik czasu sprzedaży w sekcji bohatera. Każda z sekcji sklepu umieszcza tytuł dużym tekstem po lewej stronie sekcji. Następnie następują dwa obrazy CTA zawierające tytuł i przycisk, które nakładają się na obraz i na siebie. Inna sekcja kategorii Miejsca zawiera obrazy z cieniami w pudełkach, które znikają po najechaniu myszką. Ten układ zawiera również formularz e-mailowy i zdjęcia klientów.

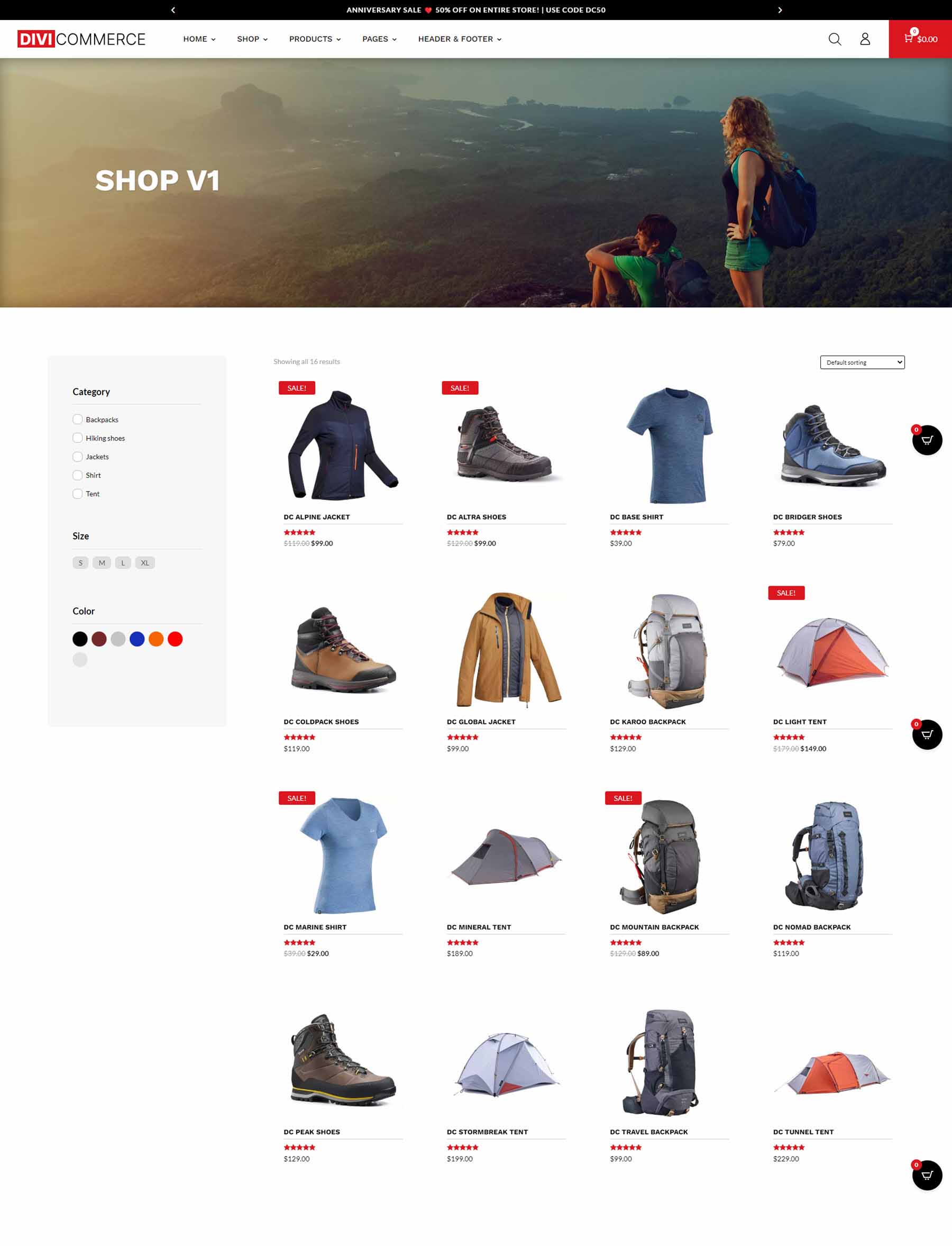
Pierwszy sklep DiviCommerce
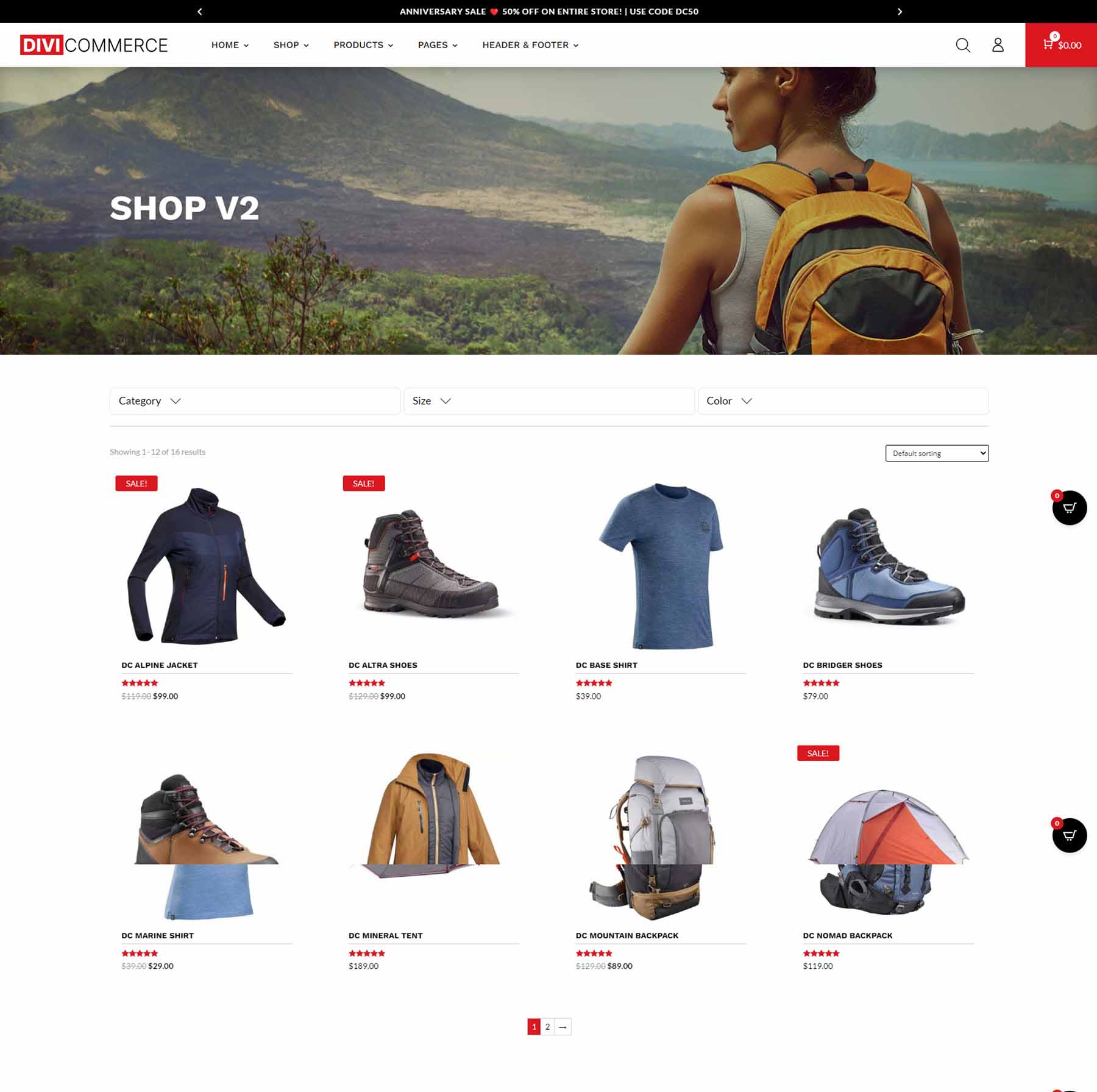
Pierwsza strona sklepu wyświetla obraz o pełnej szerokości z tytułem strony, a następnie produkty w czterech kolumnach z filtrem sortowania i paskiem bocznym po lewej stronie. Pasek boczny zawiera opcje kategorii, rozmiaru i koloru. Produkty wyświetlają cień pudełka po najechaniu kursorem.

DiviCommerce Sklep drugi
Shop Two zawiera obraz o pełnej szerokości, umieszcza produkty w jednej kolumnie i dodaje ciekawy filtr produktów, w którym użytkownicy mogą filtrować według kategorii, rozmiaru i koloru nad sekcją sklepu. Zawiera także filtr sortowania i dodaje paginację na dole strony. Filtry otwierają się po najechaniu myszką.

DiviCommerce Sklep trzeci
Shop Three nie zawiera obrazu o pełnej szerokości. Umieszcza kategorie sklepu na górze strony ze zdjęciami. Sekcja sklepu zawiera pasek boczny, filtr, efekty najechania kursorem i paginację.

Pierwsza strona produktu
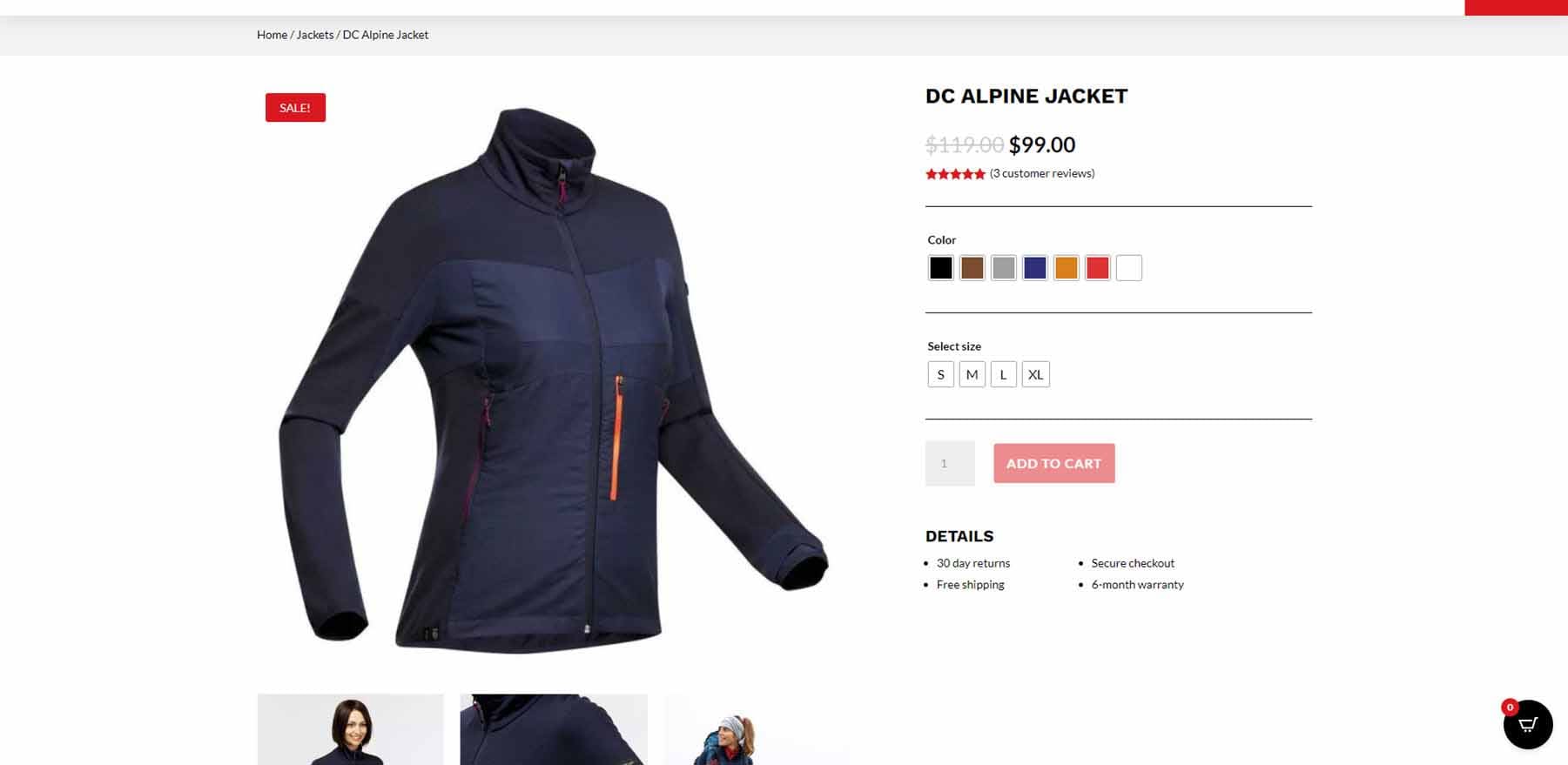
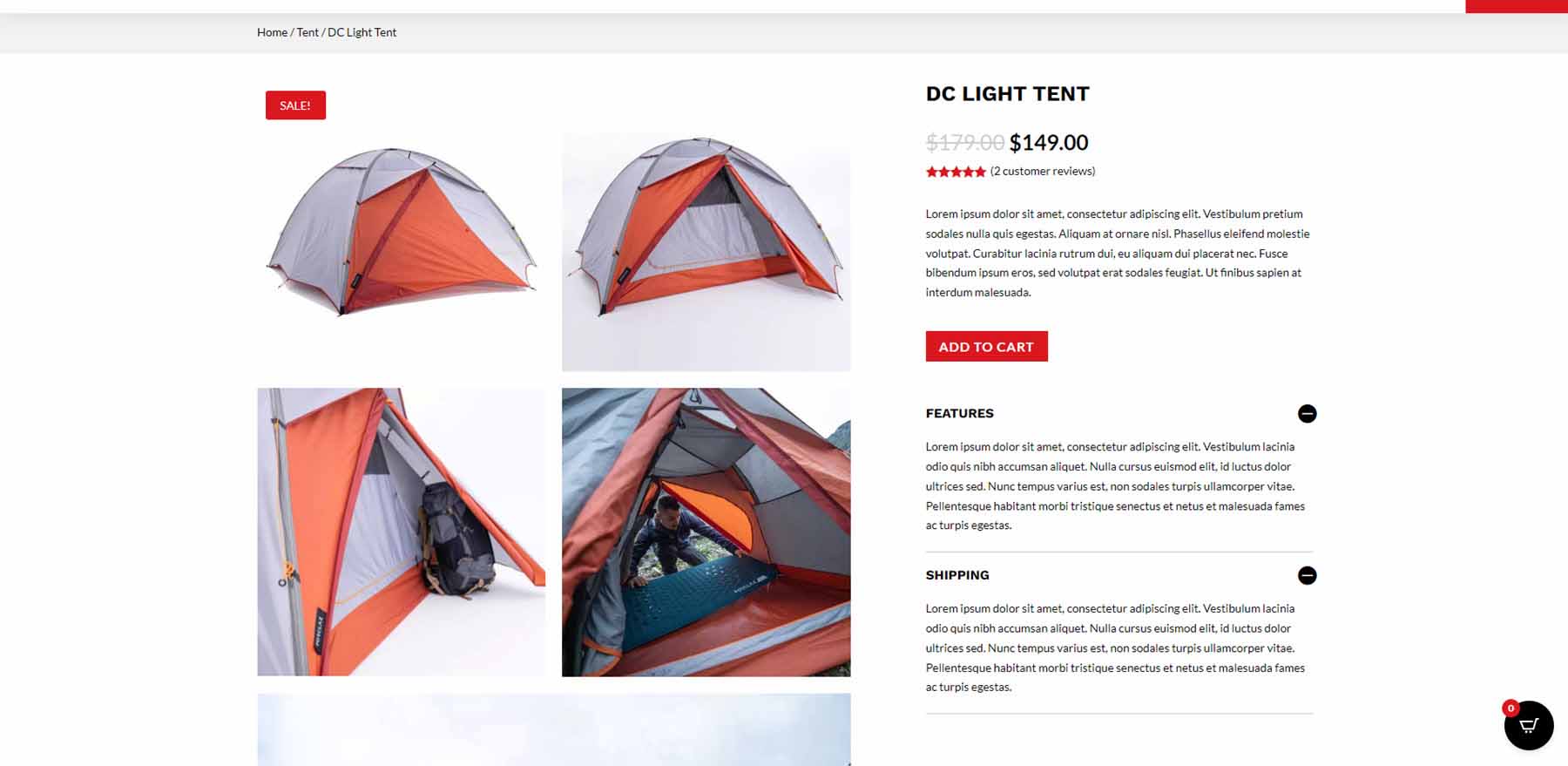
Pierwsza strona produktu wyświetla duży, wyróżniony obraz po lewej stronie i opcje produktu po prawej stronie. Opcje produktu pozostają niezmienione podczas przewijania. Okruchy nawigacyjne u góry strony pokazują klientom, gdzie się znajdują w strukturze nawigacji.

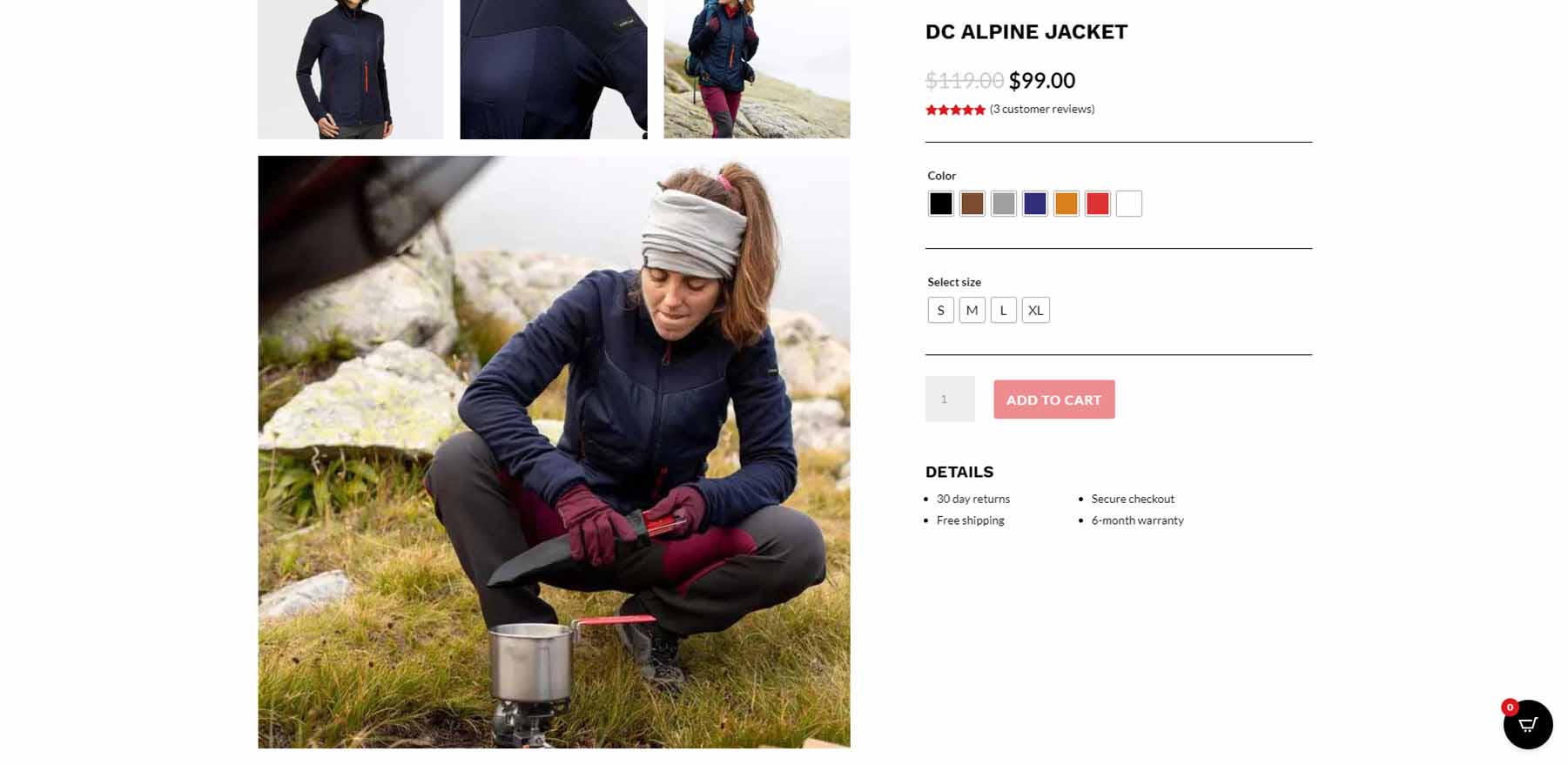
Po wyróżnionym obrazie znajduje się zestaw miniatur i inny duży obraz. Gdy duży obraz dotrze do obszaru opcji produktu, opcje będą przewijane wraz ze stroną.

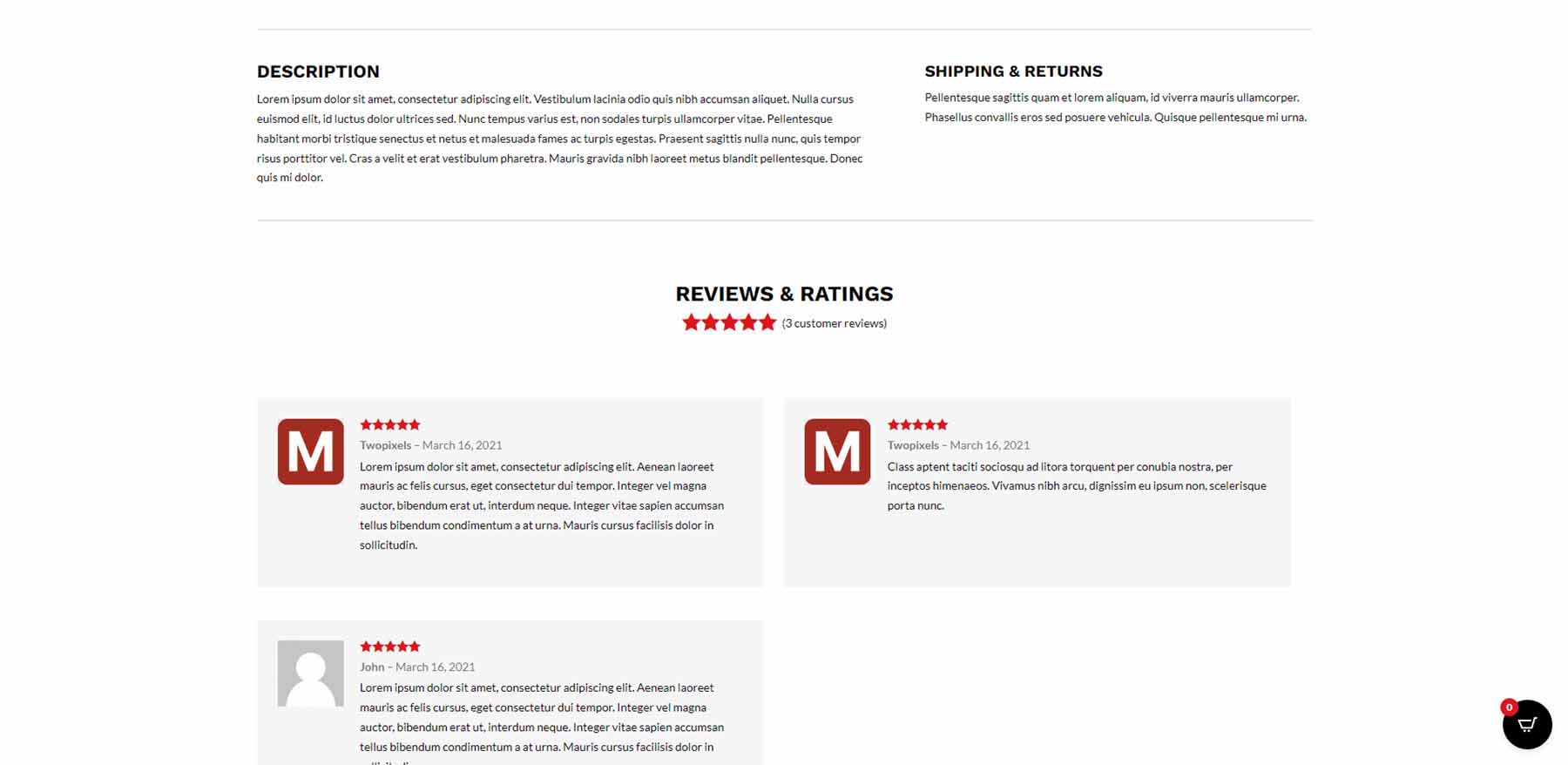
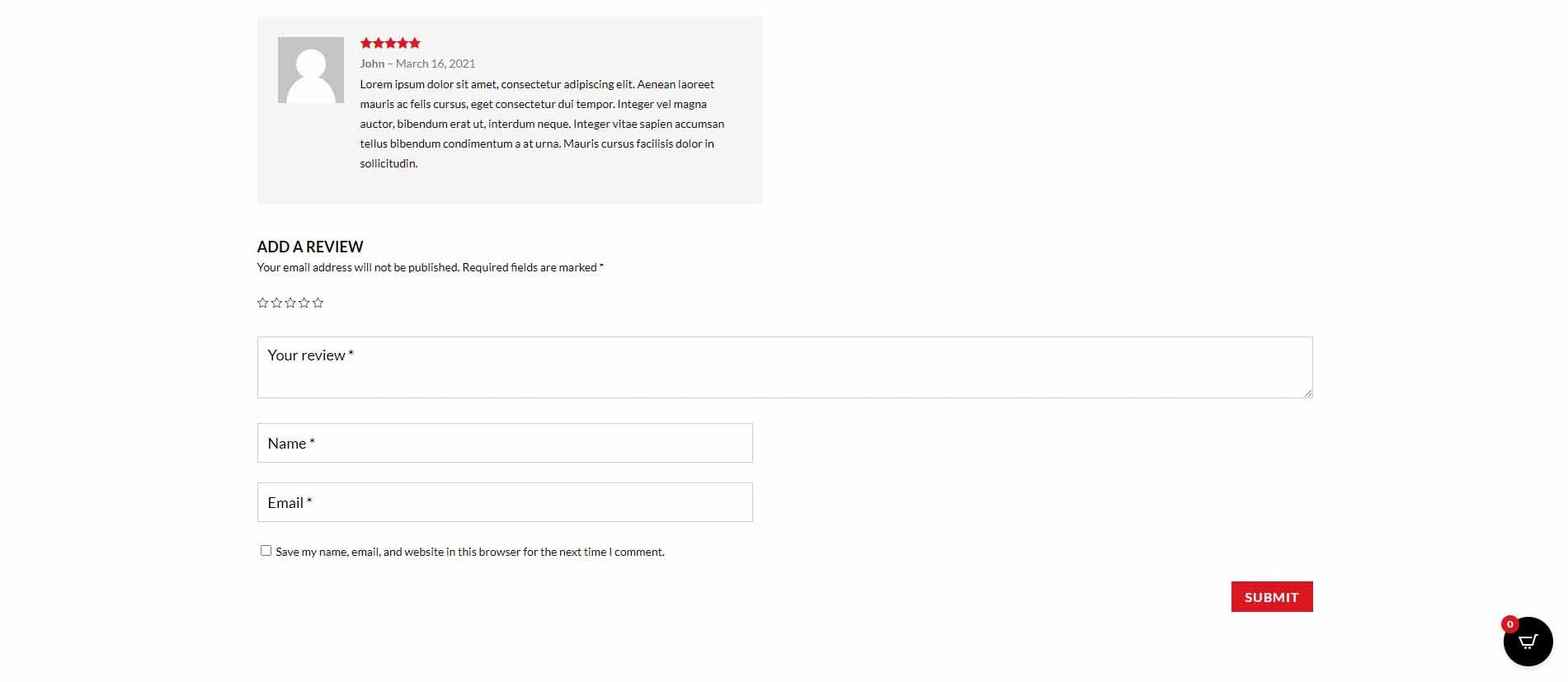
Dalej znajduje się opis i informacje o wysyłce oraz sekcja recenzji.

Na koniec znajduje się sekcja, w której klienci mogą dodawać własne recenzje. 
Strona druga produktu
Druga strona produktu jest zgodna z projektem pierwszej, ale dodaje opis i informacje o wysyłce do obszaru opcji produktu w przełącznikach.

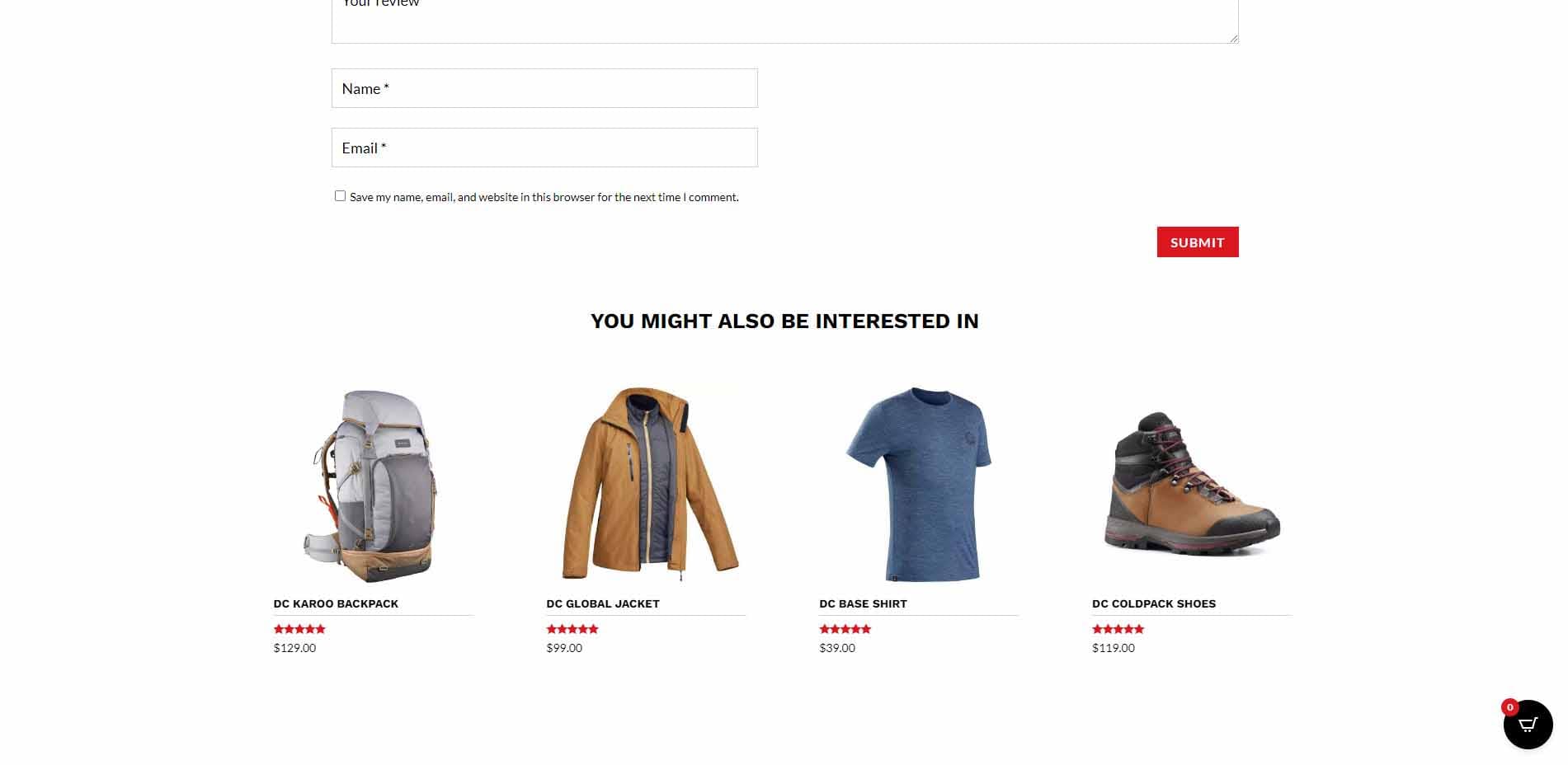
Na dole strony znajduje się sekcja produktów, którymi może być zainteresowany klient. Na kartach produktów po najechaniu kursorem pojawiają się cienie pudełek.

Wyskakujące okienko koszyka
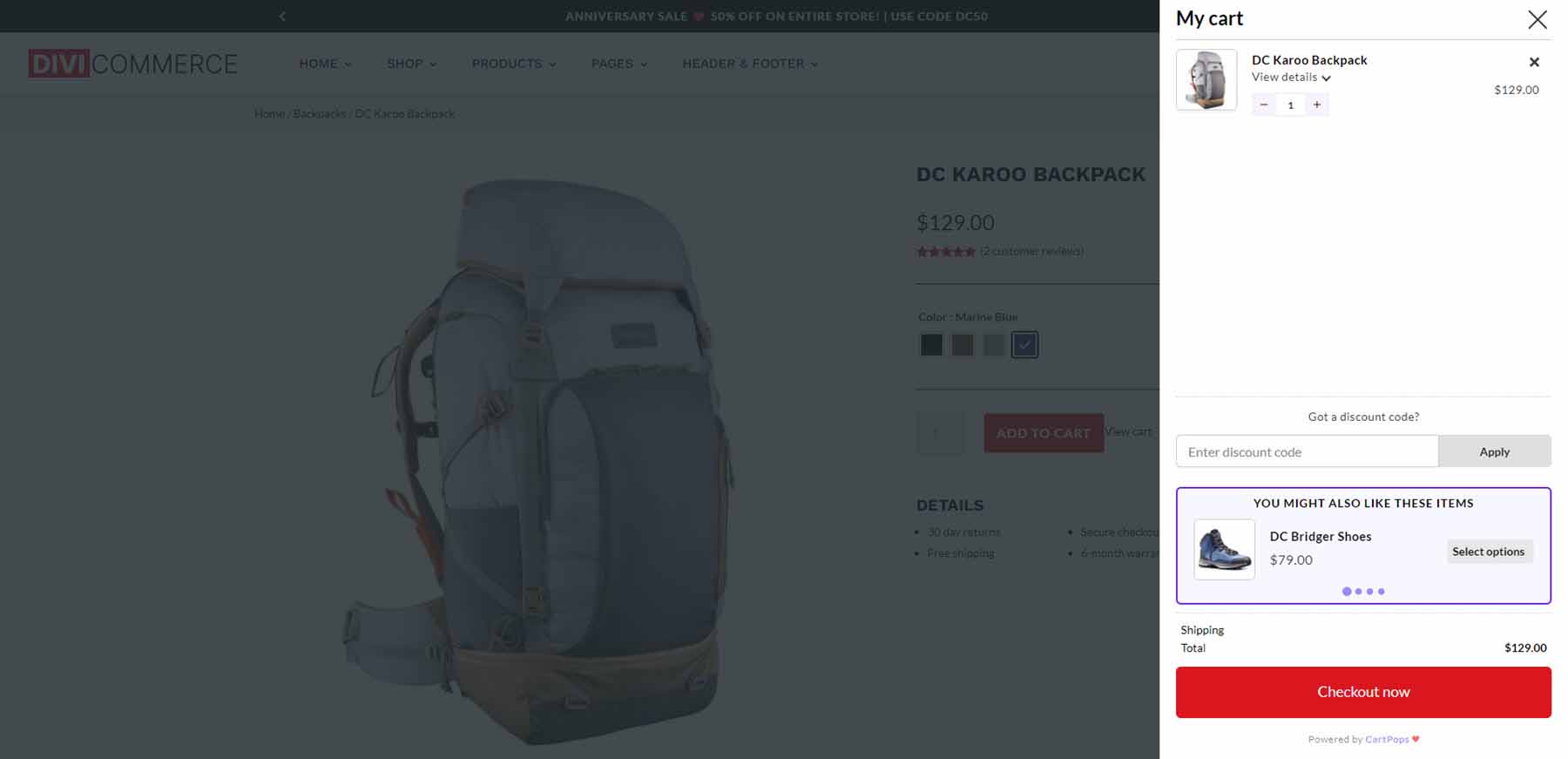
Wyskakujące okienko koszyka pojawia się po dodaniu produktu do koszyka. Zawiera pole do dodania kodu kuponu, suwak z podobnymi produktami i przycisk kasy.

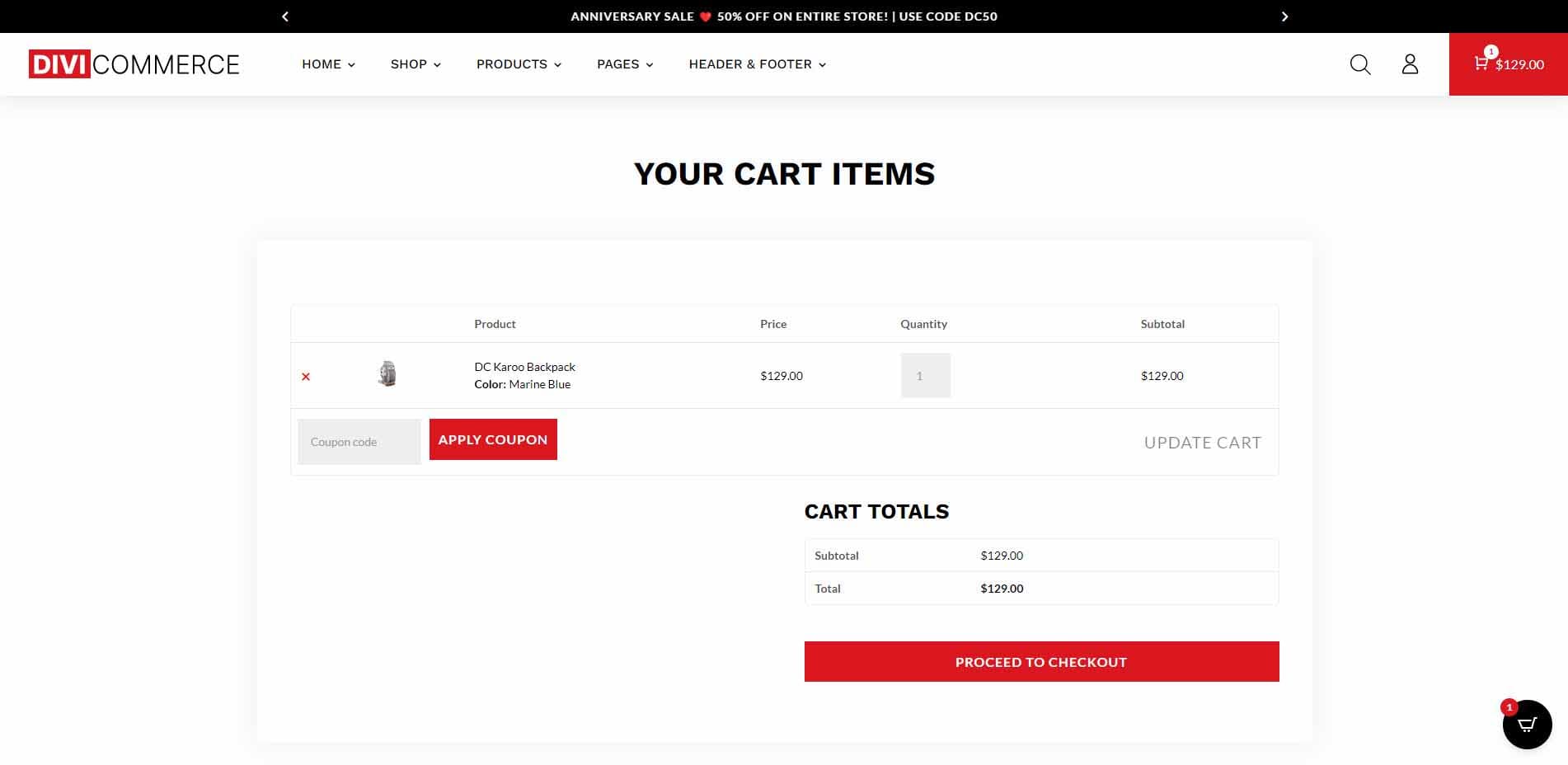
Strona koszyka
DiviCommerce zawiera stylizowaną stronę koszyka. Informacje o koszyku zawierają cień pola. Przyciski są czerwone, aby pasowały do projektu motywu podrzędnego.

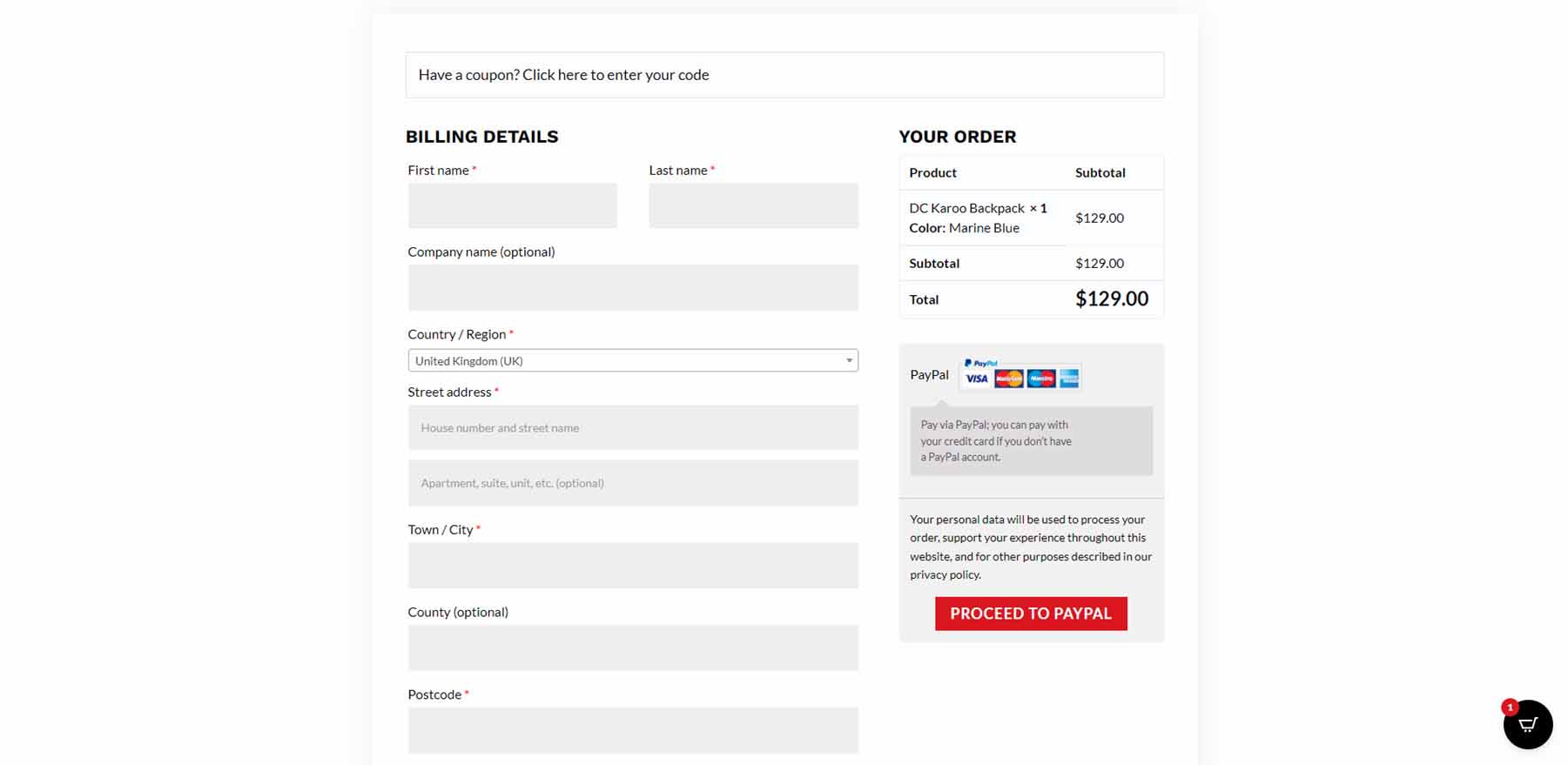
Pierwsza strona kasy
Zawiera dwie strony kasy. To jest pierwsza strona kasy. Umieszcza informacje o zamówieniu i płatności po prawej stronie formularza realizacji transakcji. Druga strona kasy umieszcza te informacje pod formularzem, a informacje o firmie po prawej stronie formularza.

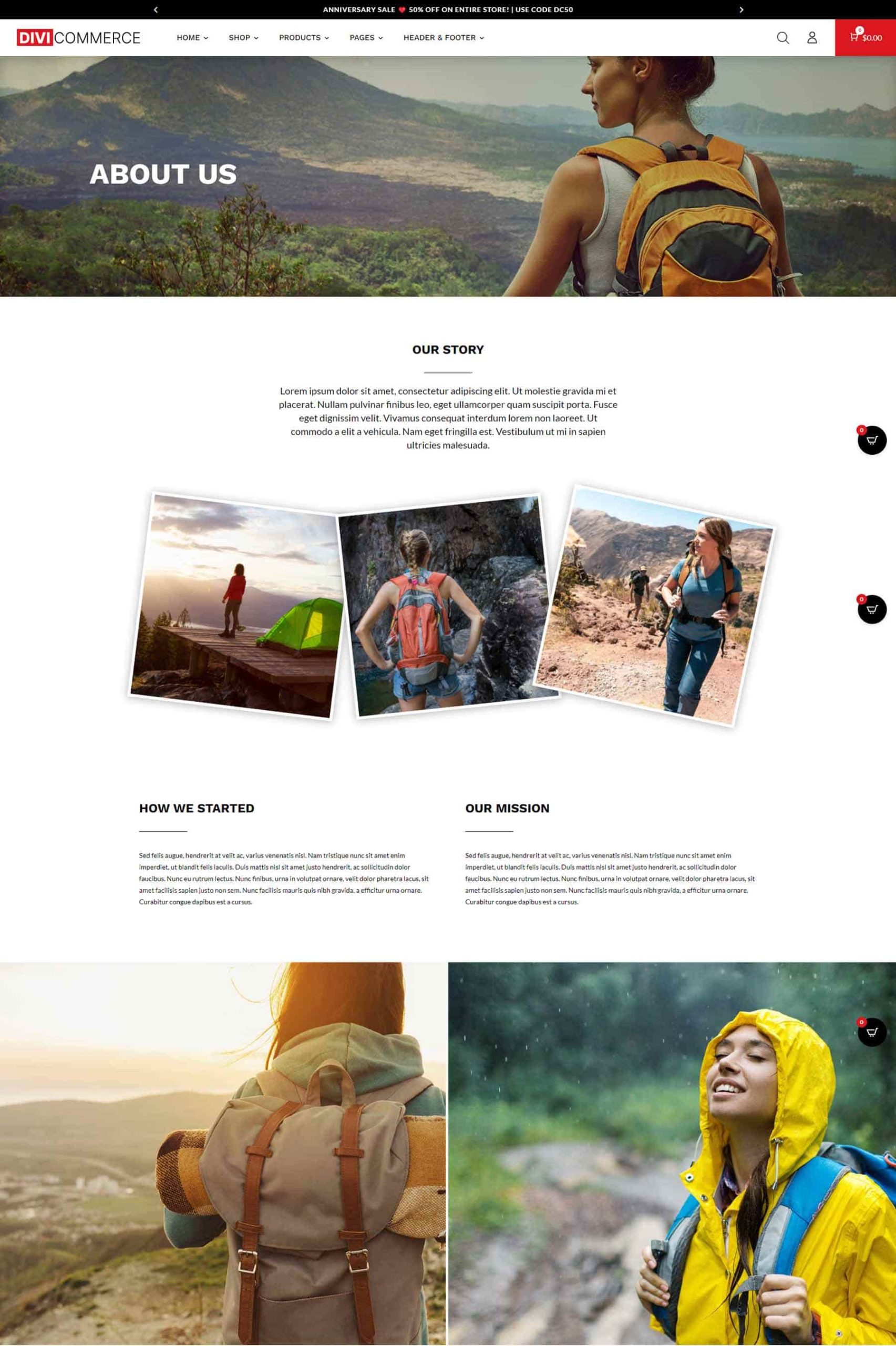
O nas
Strona O nas wyświetla wyróżniające się obrazy pod kątem. Strona zawiera także obraz o pełnej szerokości, kilka obszarów na tekst i kilka większych obrazów.

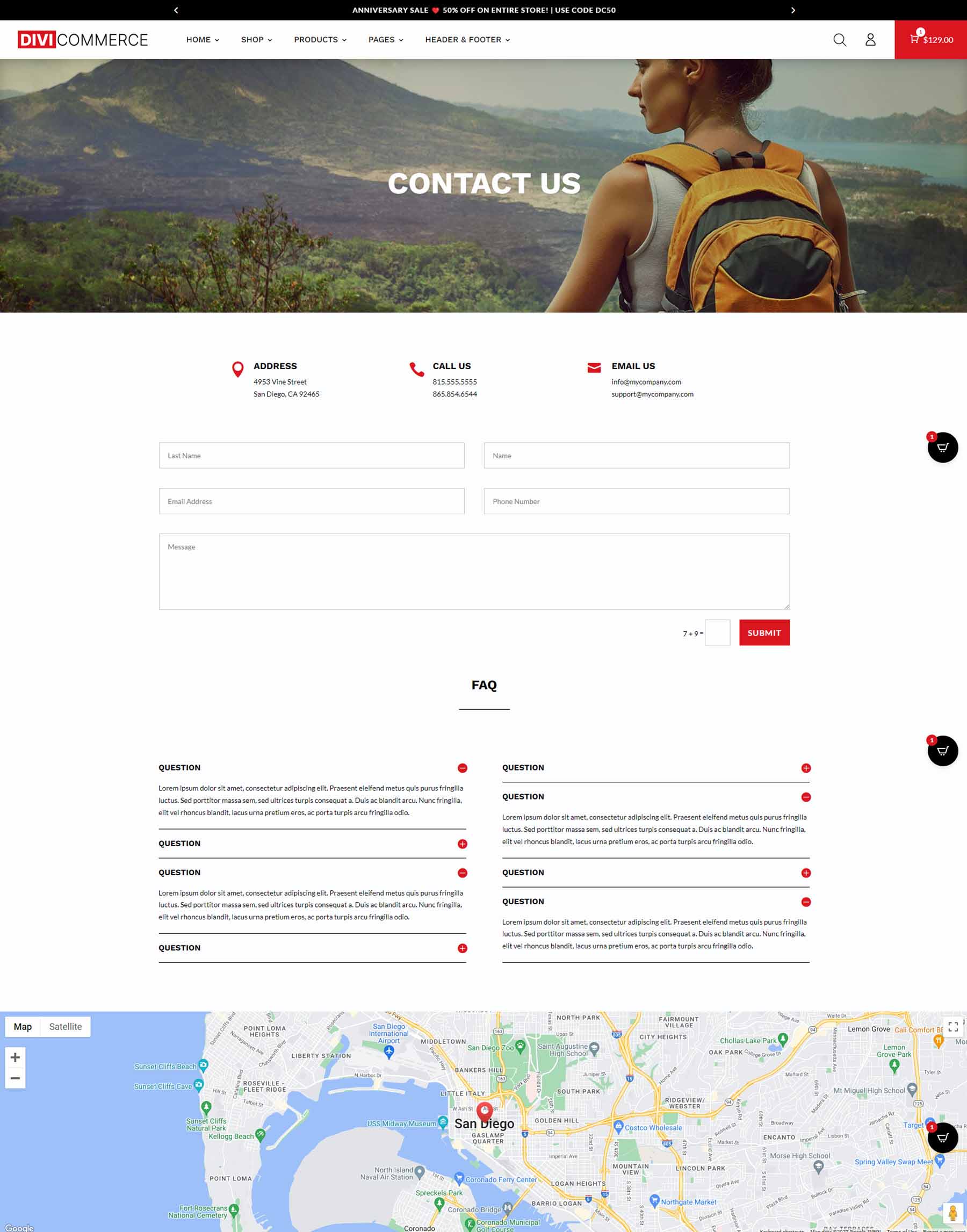
Skontaktuj się z nami
Strona Skontaktuj się z nami wyświetla informacje kontaktowe wraz z notkami, wyświetla formularz kontaktowy, przełącza często zadawane pytania i zawiera mapę o pełnej szerokości.

Nagłówki DiviCommerce
DiviCommerce zawiera 5 nagłówków. Zawierają wiele sekcji, które można wykorzystać, usunąć lub zamienić na inny nagłówek.
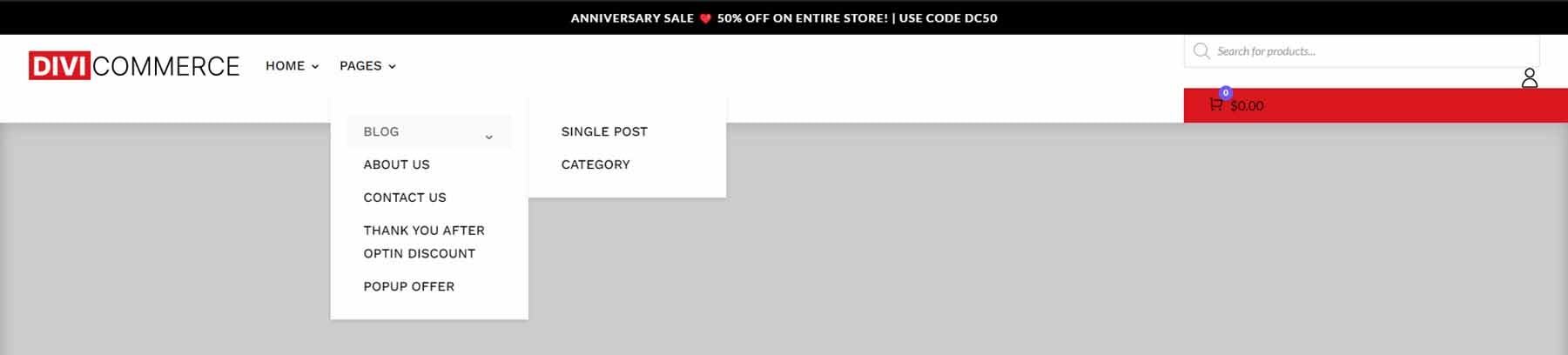
Nagłówek pierwszy
Pierwszy nagłówek dodaje pasek sprzedaży u góry i zawiera wyszukiwanie, logowanie do konta oraz link do wyskakującego koszyka po prawej stronie. Logo i menu znajdują się po lewej stronie.

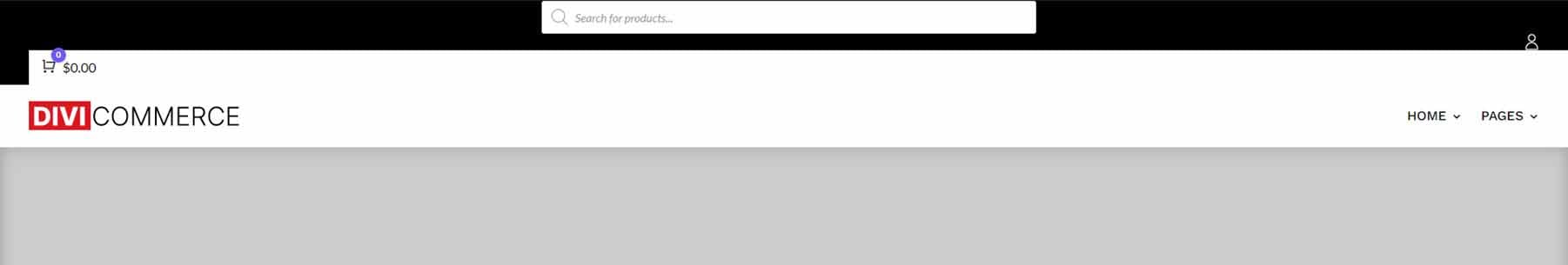
Nagłówek drugi
Nagłówek drugi umieszcza pole wyszukiwania na górnym pasku. Koszyk i menu zamieniają się stronami.

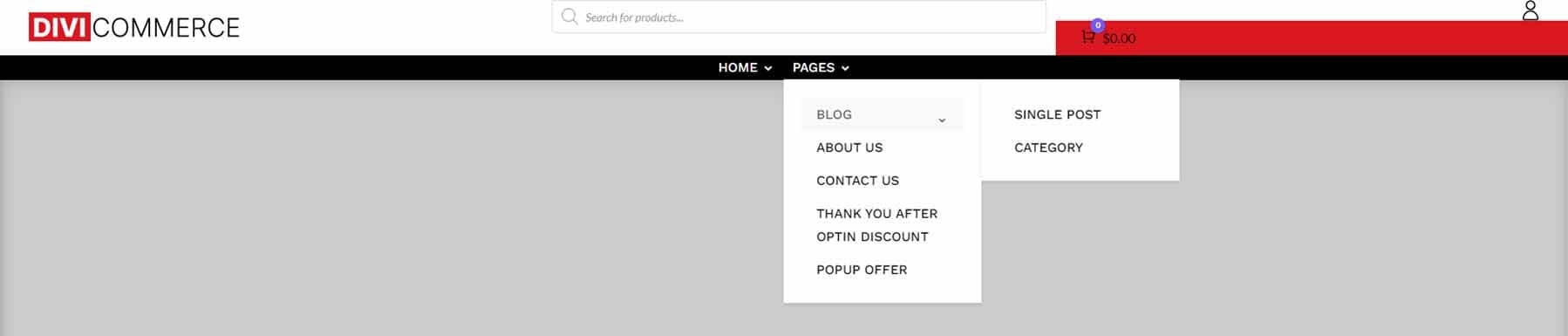
Nagłówek trzeci
Trzeci nagłówek umieszcza menu w nowym pasku pośrodku i na dole oraz przenosi wyszukiwanie na środek.

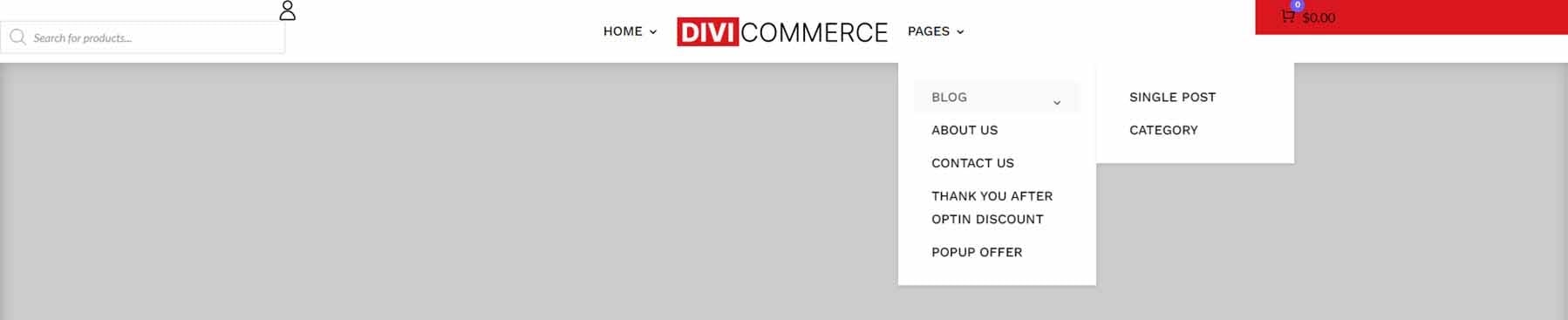
Nagłówek czwarty
Czwarty nagłówek wyśrodkowuje logo i menu, umieszcza wyszukiwanie po lewej stronie, a koszyk po prawej.

Nagłówek piąty
Wreszcie piąty nagłówek umieszcza pole wyszukiwania na górnym pasku, przesuwa logo i menu w lewo oraz umieszcza koszyk po prawej stronie.

Stopki DiviCommerce
DiviCommerce zawiera dwie stopki. Obydwa sprawdzają się dobrze w handlu elektronicznym.
Stopka pierwsza
Stopka numer jeden zawiera dwie sekcje. Pierwsza część zawiera notki informacyjne podawane w formie tekstowej. Druga sekcja zawiera moduł obrazu logo, moduł śledzenia mediów społecznościowych oraz wiele modułów tekstowych zawierających informacje i linki.

Stopka druga
Druga stopka zastępuje górną sekcję formularzem e-mail. Druga sekcja przenosi przyciski Obserwuj w mediach społecznościowych w prawo w osobnej kolumnie.

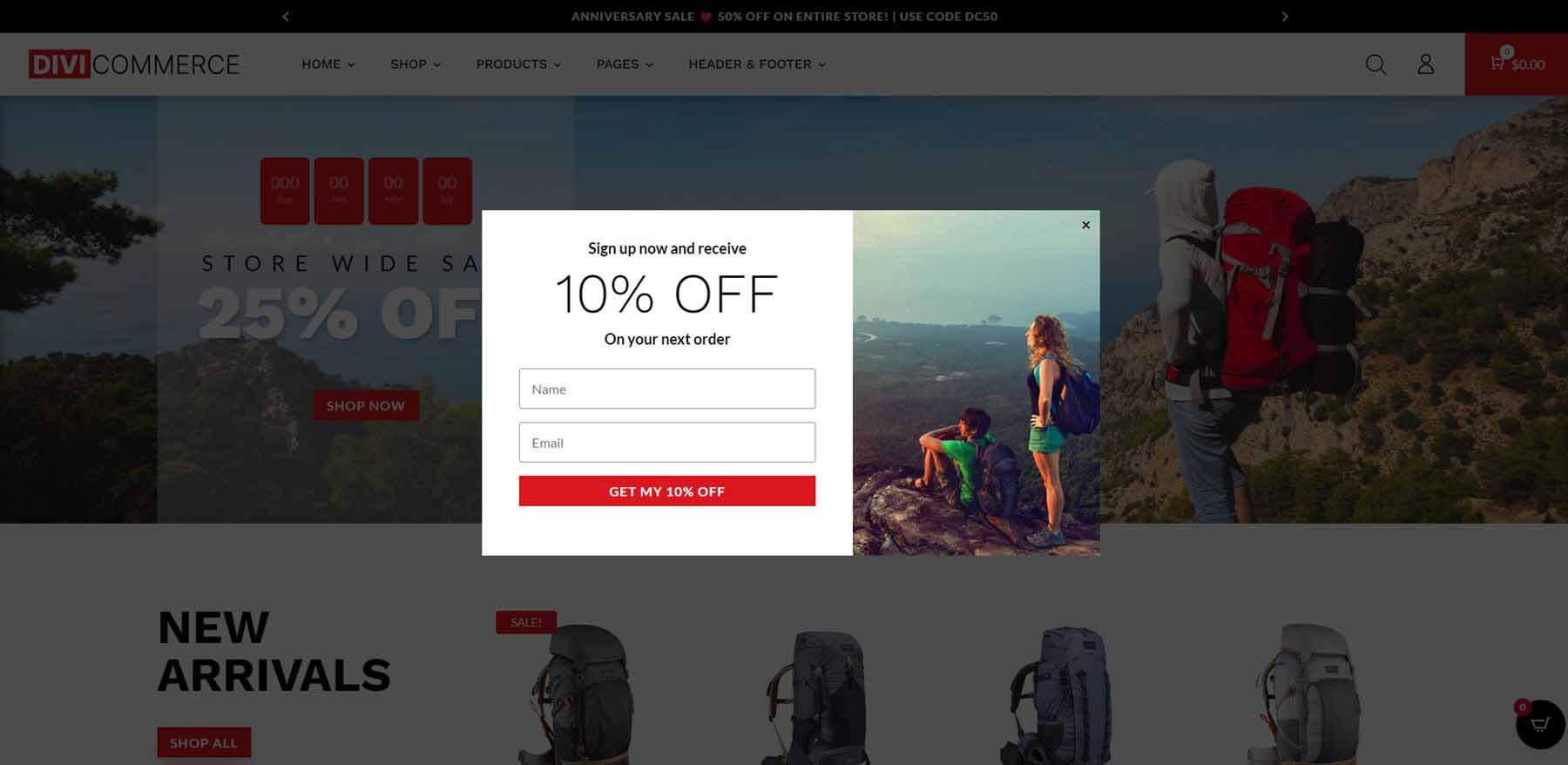
Wyskakujące okienko DiviCommerce
DiviCommerce zawiera wyskakujące okienko utworzone za pomocą Divi Builder i wtyczki o nazwie Popup Maker. Samo wyskakujące okienko wyświetla formularz e-mailowy z wezwaniem do działania dotyczącym rejestracji po jednej stronie i obrazem po drugiej stronie. Zawiera nakładkę i przycisk zamykania.

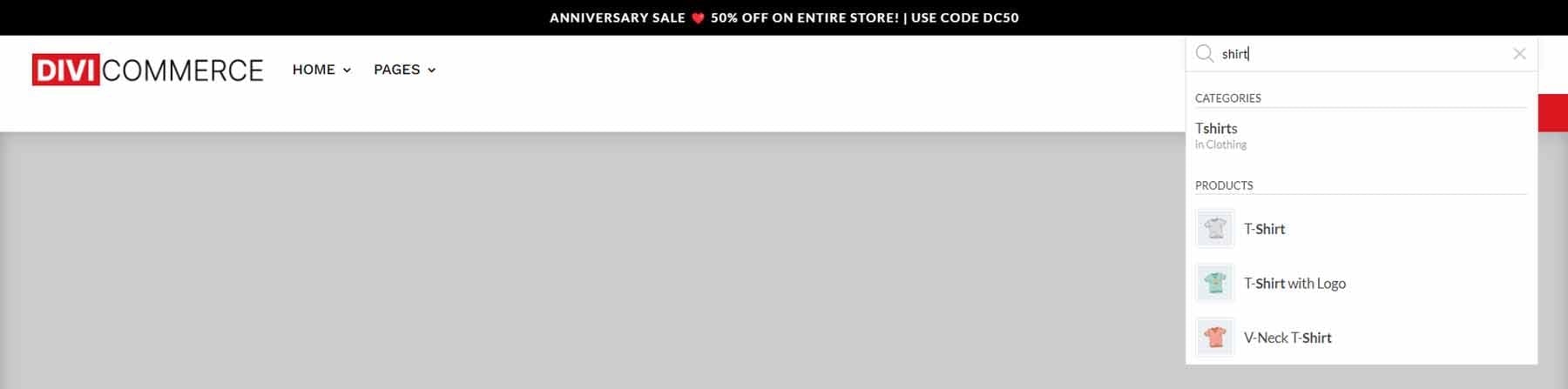
Wyszukiwanie DiviCommerce
Wyszukiwanie Ajax wyświetla listę kategorii i produktów w trakcie wpisywania. Wyszukiwanie jest szybkie, a wyniki pozostają otwarte, dzięki czemu klient może kliknąć cokolwiek w wynikach.

Gdzie kupić DiviCommerce
DiviCommerce jest dostępny na Divi Marketplace za 25 USD. Obejmuje rok wsparcia i aktualizacji, nieograniczone korzystanie z witryny oraz 30-dniową gwarancję zwrotu pieniędzy.

Kończąc przemyślenia na temat DiviCommerce
Oto nasze spojrzenie na motyw podrzędny DiviCommerce dla Divi. Ten motyw podrzędny zawiera wiele stron i układów do tworzenia dowolnego rodzaju sklepu WooCommerce. Pięć dodatkowych wtyczek z motywem podrzędnym dodaje wiele interesujących funkcji, takich jak koszyk, wyskakujące okienka i filtry. Funkcje Ajaxa są szybkie. Dają witrynie wiele eleganckich i przydatnych narzędzi oraz wyróżniają się z tłumu.
Chcemy usłyszeć od Ciebie. Czy wypróbowałeś motyw podrzędny DiviCommerce? Daj nam znać, co o tym myślisz w komentarzach.
