Najważniejsza cecha produktu Divi: DiviGrid
Opublikowany: 2024-04-28DiviGrid to wtyczka, która dodaje ponad 30 nowych modułów do Divi Builder. Dzięki tym dodatkowym modułom możesz tworzyć złożone układy, aby zaprezentować swoje treści w ciekawy sposób. Ta wtyczka zawiera kilka wtyczek, które ułatwiają wyświetlanie treści w siatce, idealnej do prezentowania funkcji, produktów, usług i nie tylko. Moduły obejmują rozbudowane ustawienia projektowania, ciekawe animacje i efekty najechania myszką oraz intuicyjne sterowanie kolejnością i układem elementów. Dodatkowo wtyczka zawiera ponad 500 układów demonstracyjnych, których możesz użyć do szybkiego rozpoczęcia własnych projektów.
W tym poście przyjrzymy się DiviGrid, aby pomóc Ci zdecydować, czy jest to właściwy produkt Divi do Twojego następnego projektu projektowania stron internetowych.
Zacznijmy!
- 1 Instalowanie DiviGrid
- 2 Ustawienia DiviGrid
- 3 moduły DiviGrid
- 3.1 Zaawansowana notka
- 3.2 Nagłówek zaawansowany
- 3.3 Zaawansowana karuzela obrazów
- 3.4 Osoba zaawansowana
- 3.5 Cennik zaawansowany
- 3.6 Zakładka Zaawansowane
- 3.7 Przed obrazem po
- 3.8 Karuzela bloga
- 3.9 Godziny pracy
- 3.10 Siatka treści
- 3.11 Obraz pływający
- 3.12 Menu żywności
- 3.13 Tekst gradientowy
- 3.14 Plaster miodu
- 3.15 Akordeon obrazowy
- 3.16 Podpis obrazu
- 3.17 Karuzela obrazów
- 3.18 Punkt aktywny obrazu
- 3.19 Wbudowane wyskakujące okienko
- 3.20 Karta interaktywna
- 3.21 Galeria uzasadniona
- 3.22 Siatka listy
- 3.23 Galeria Murarska
- 3.24 Przycisk wielokrotny
- 3.25 Siatka słupków
- 3.26 Przewiń wiele obrazów
- 3.27 Przewijanie pojedynczego obrazu
- 3.28 Udział społeczny
- Ocena w gwiazdkach 3,29
- 3.30 Przechyl kartę obrazu
- 4 Gdzie kupić DiviGrid
- 5 myśli końcowych
Instalowanie DiviGrid
Zanim zaczniesz, upewnij się, że motyw Divi jest zainstalowany i aktywny na Twojej stronie internetowej.

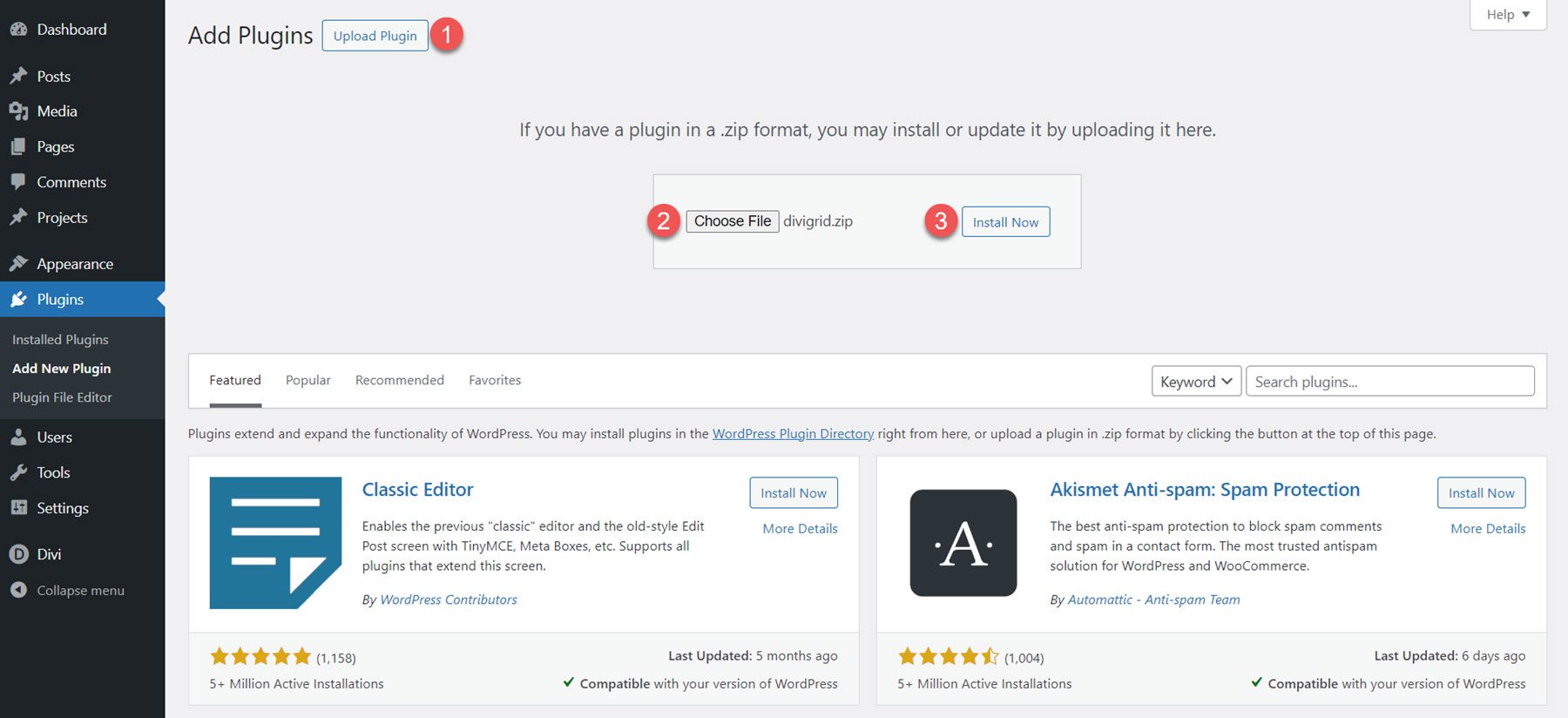
DiviGrid można zainstalować tak samo, jak każdą inną wtyczkę WordPress. Otwórz stronę wtyczek w panelu WordPress, a następnie kliknij Dodaj nową.

Kliknij opcję Prześlij wtyczkę u góry, następnie wybierz plik wtyczki i kliknij Zainstaluj teraz.

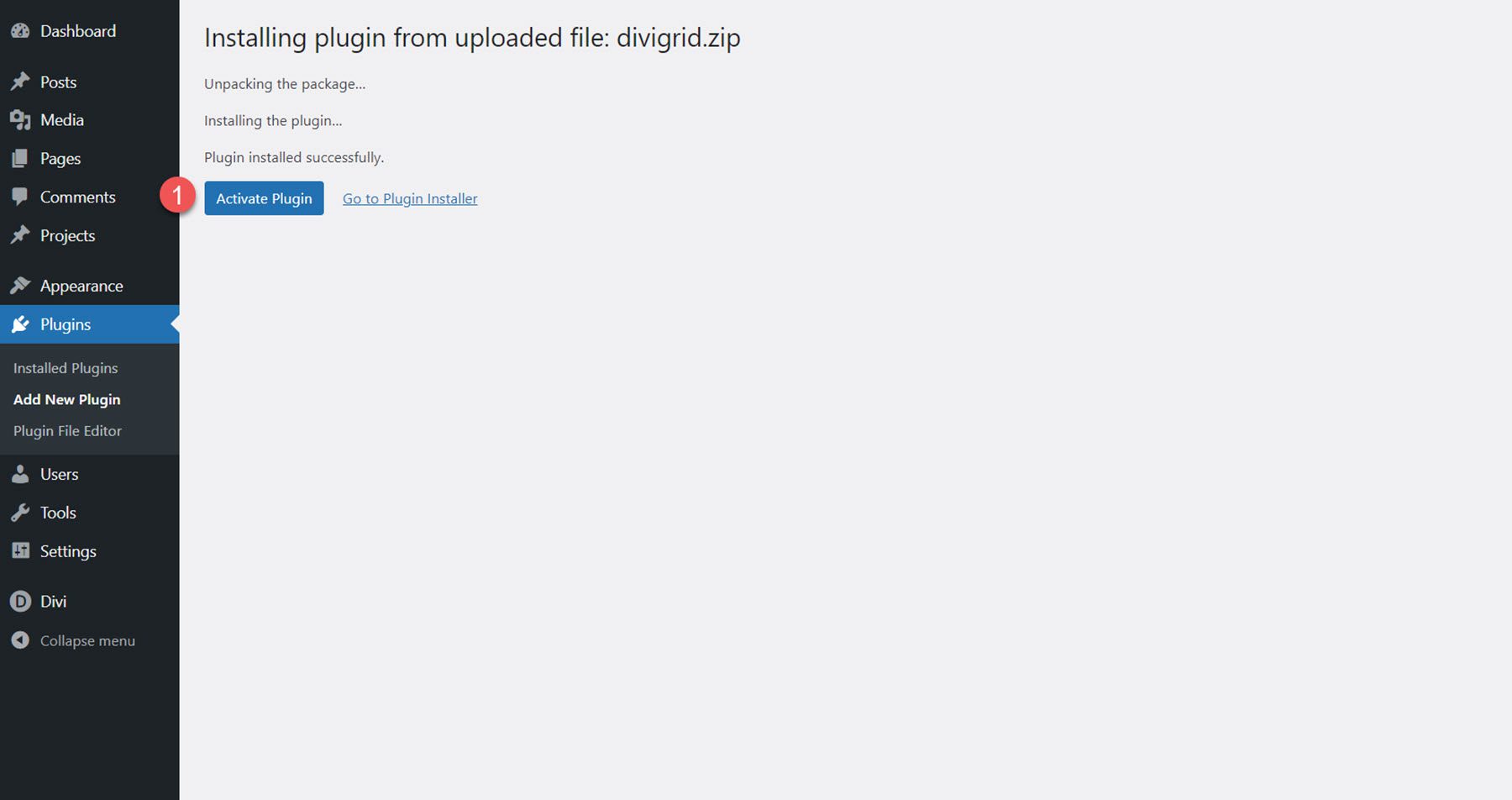
Po zainstalowaniu aktywuj wtyczkę.

Ustawienia DiviGrid
Po zainstalowaniu i aktywowaniu DiviGrid zobaczysz nową kartę DiviGrid na pulpicie nawigacyjnym WordPress. Tutaj możesz zarządzać aktywnymi modułami DiviGrid i uzyskać dostęp do łączy, aby przeglądać i pobierać dołączone szablony demonstracyjne. Ponadto dostępnych jest kilka przydatnych łączy do dokumentacji i wsparcia.

Moduły DiviGrid
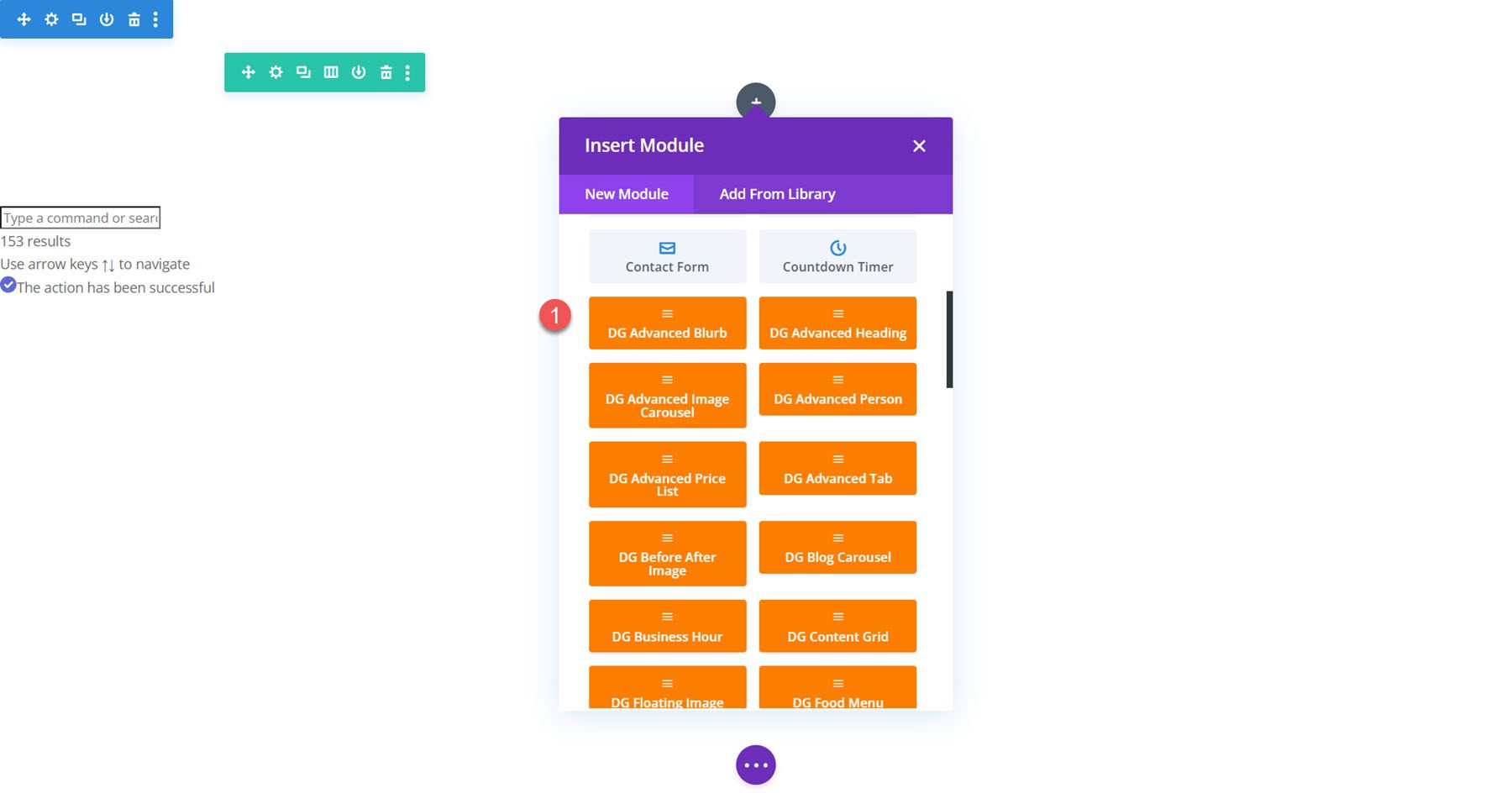
DiviGrid zawiera ponad 30 modułów. Otwórz stronę z Divi Builder i kliknij szarą ikonę plusa, aby dodać nowy moduł. Powinieneś zobaczyć moduły DiviGrid dostępne na liście modułów.

Przyjrzyjmy się bliżej każdemu z modułów zawartych w DiviGrid.
Zaawansowana notka
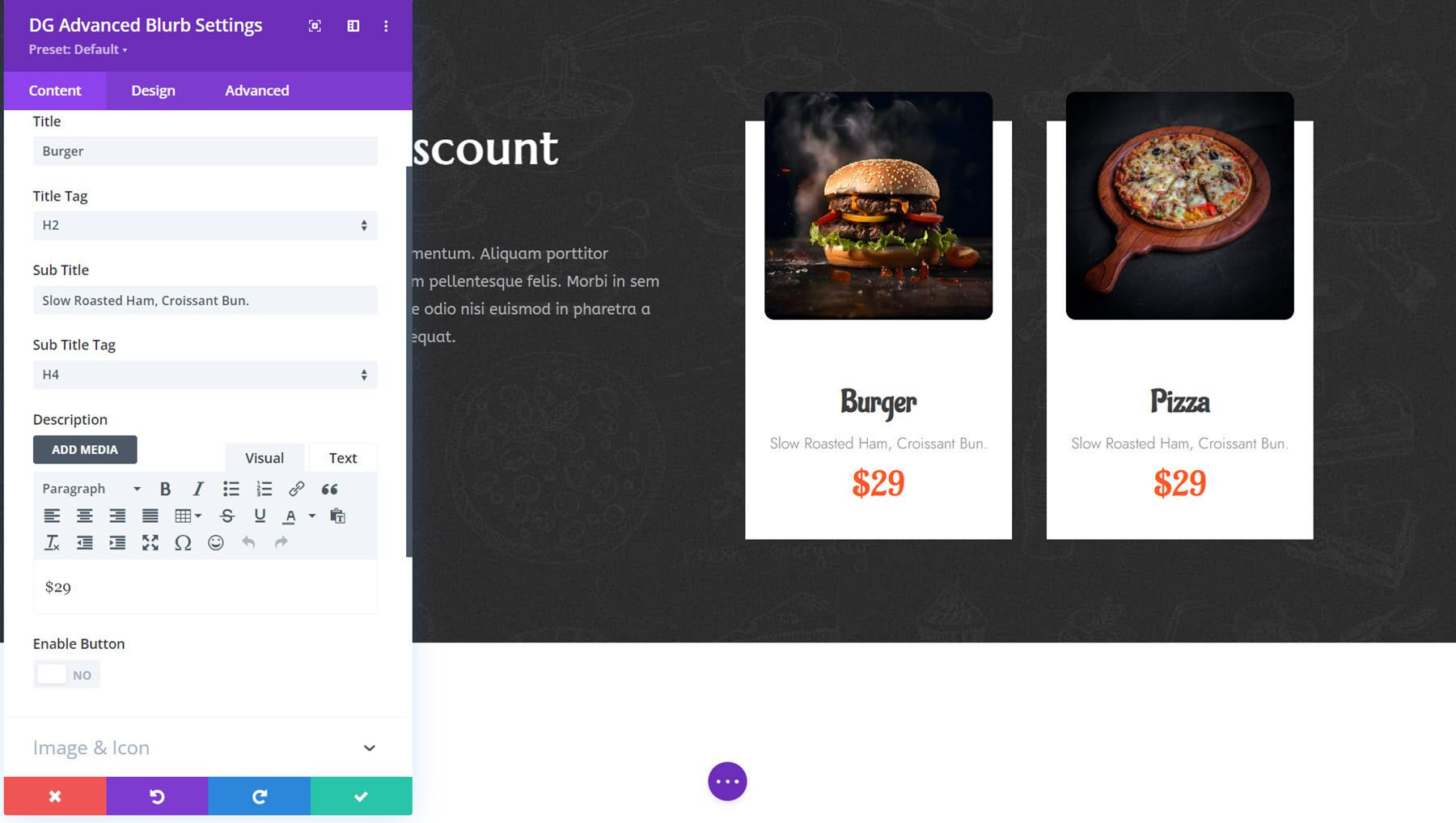
Dzięki modułowi Advanced Blurb możesz tworzyć unikalne projekty Blurb z kontrolą nad tytułem, podtytułem, tekstem, ikoną, obrazem, plakietką i przyciskiem. Obejmuje kontrolę nad kolejnością każdego z tych elementów w notce, możliwość dodawania przekładek pomiędzy dowolnymi elementami treści, unikalne efekty najechania myszką i mnóstwo ustawień pozwalających dostosować projekt do własnych upodobań.

Oto Advanced Blurb Demo 2 z unikalnym efektem najechania.

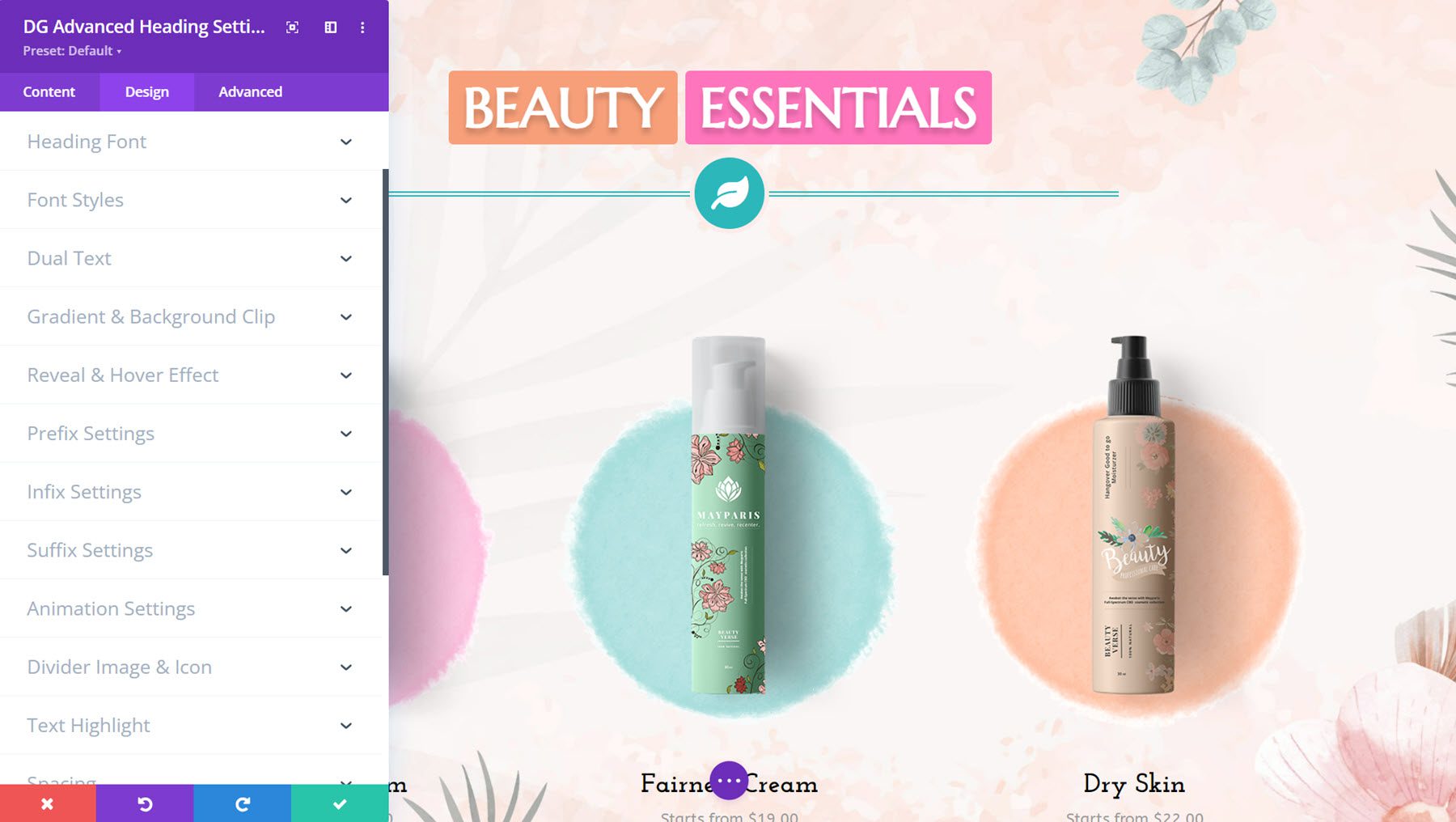
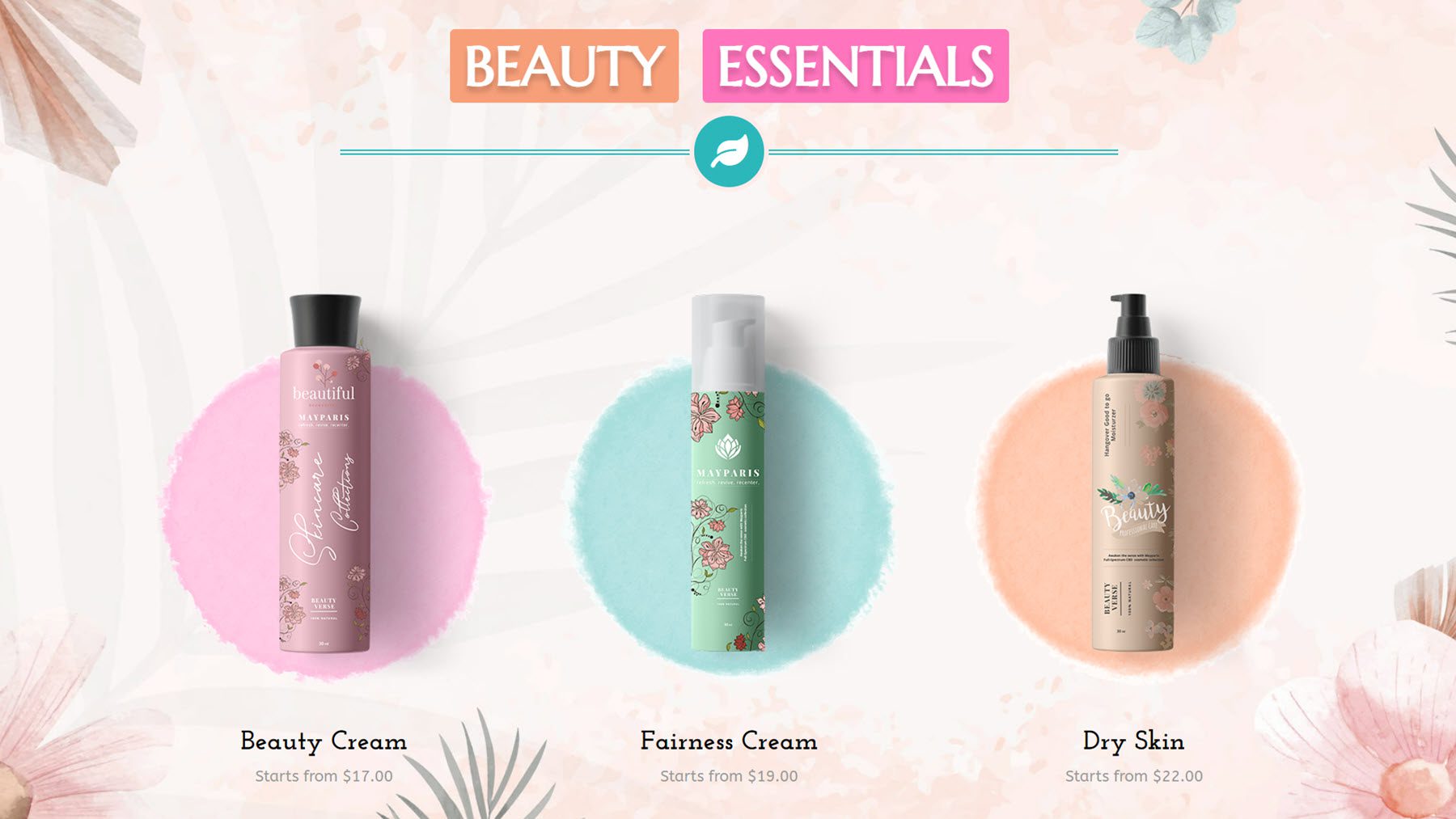
Zaawansowany nagłówek
Zaawansowany moduł nagłówków ułatwia tworzenie ciekawych projektów nagłówków z wieloma polami treści, które można indywidualnie stylizować, podwójnymi układami tekstu i przekładkami. W opcjach projektowania możesz dodać stylizację klipów z gradientem i tłem, efekty odsłaniania i najechania, podświetlanie tekstu oraz wiele opcji projektowania dla każdego elementu nagłówka.

To jest zaawansowane demo nagłówków 6, zawierające dwa stylizowane pola tekstowe i separator stylizowany ikoną. Tekst porusza się po najechaniu kursorem.

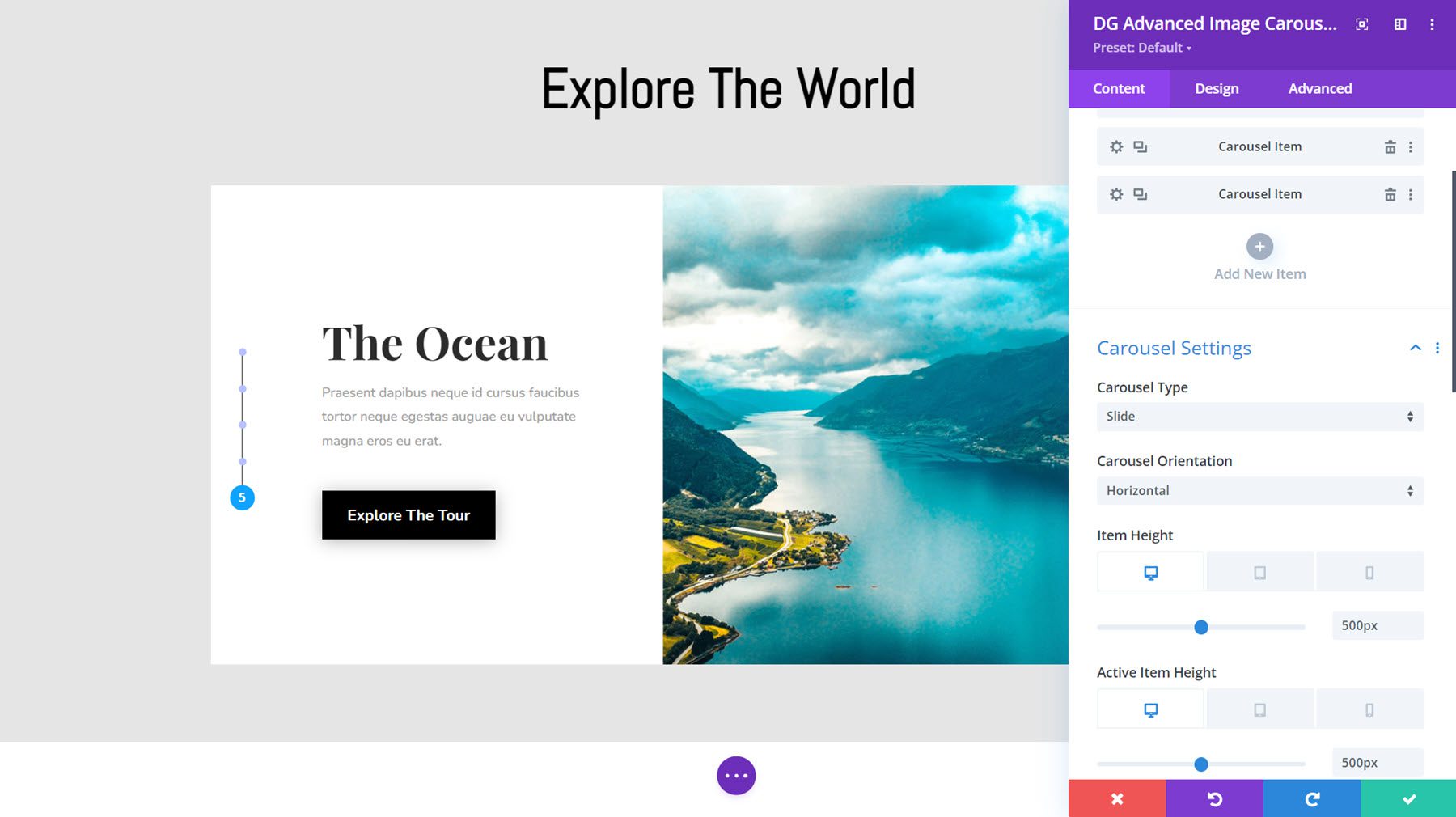
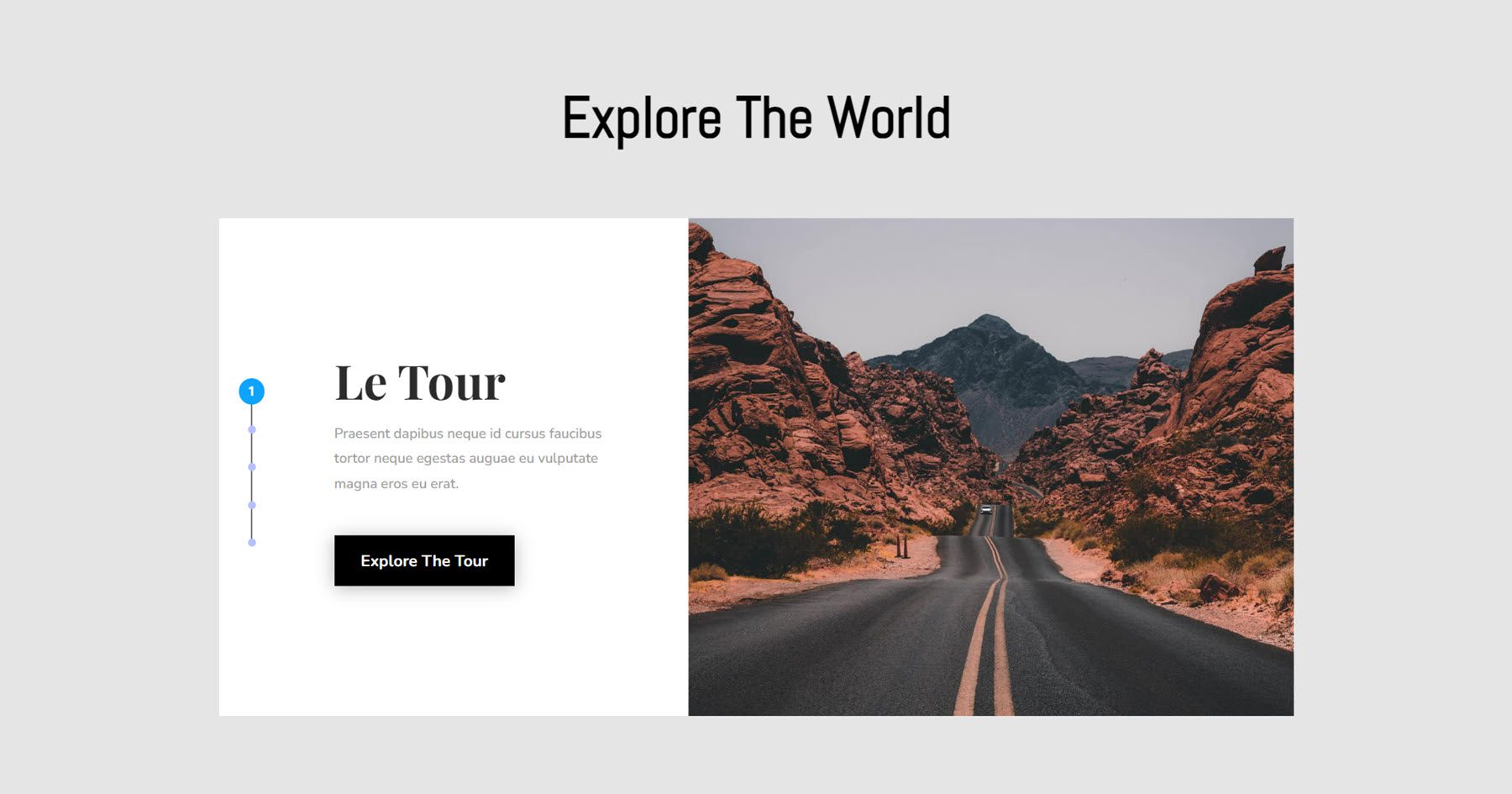
Zaawansowana karuzela obrazów
Dzięki modułowi Advanced Image Carousel możesz projektować urzekające karuzele z dwiema opcjami układu, z których każda ma pełną kontrolę nad elementami statycznymi i karuzelowymi. Otrzymujesz precyzyjną kontrolę nad rozmiarem, strzałkami nawigacyjnymi, paginacją, nakładkami i tłem, typografią, przyciskami, kierunkiem slajdu, autoodtwarzaniem i pętlą i nie tylko.

Oto układ demonstracyjny 15, zawierający nawigację po slajdach po lewej stronie, tekst i przycisk po lewej stronie oraz obraz o pełnej wysokości po prawej stronie. Karuzela wykorzystuje ładny efekt slajdu na tekście i obrazie.

Zaawansowana osoba
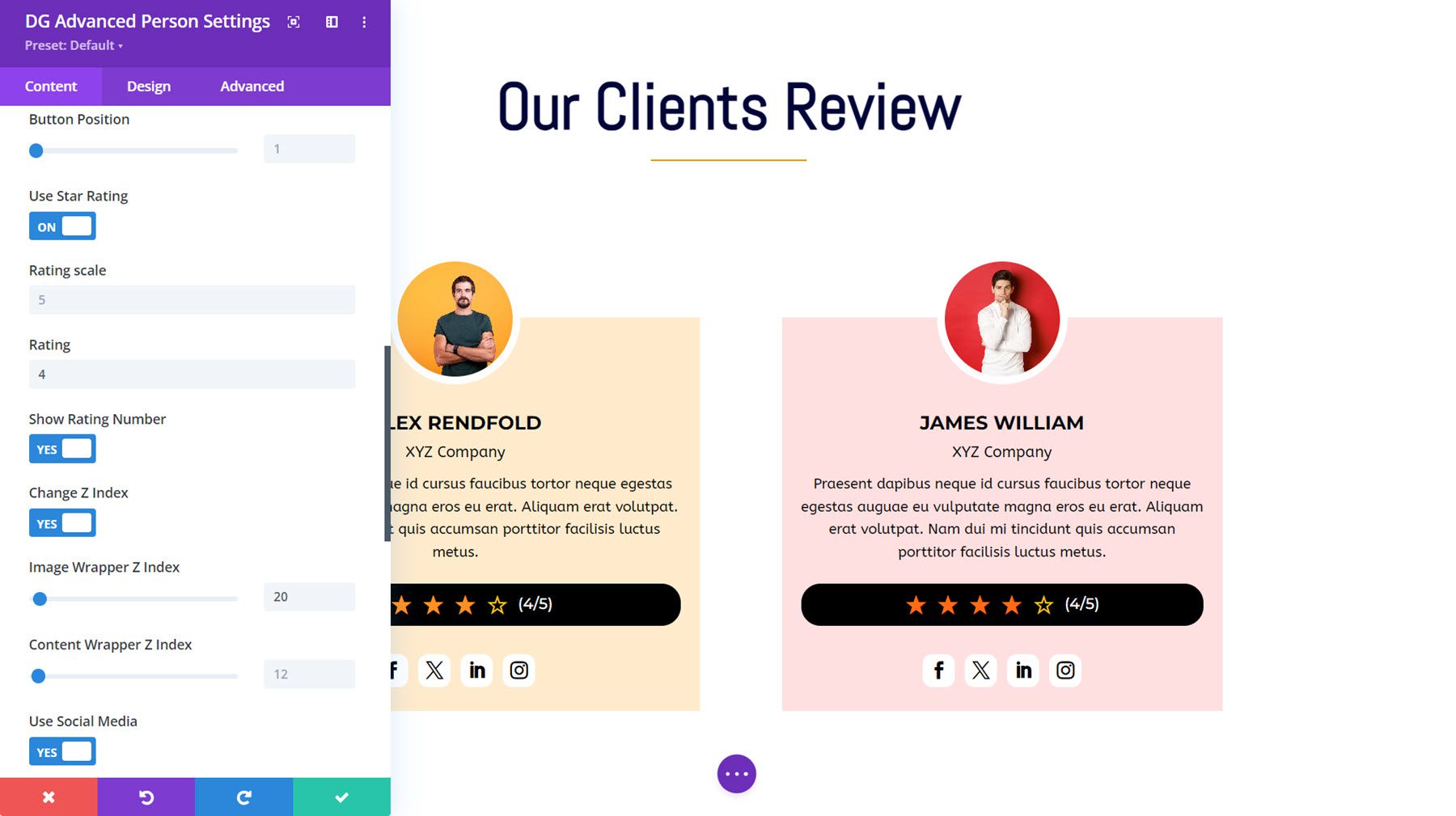
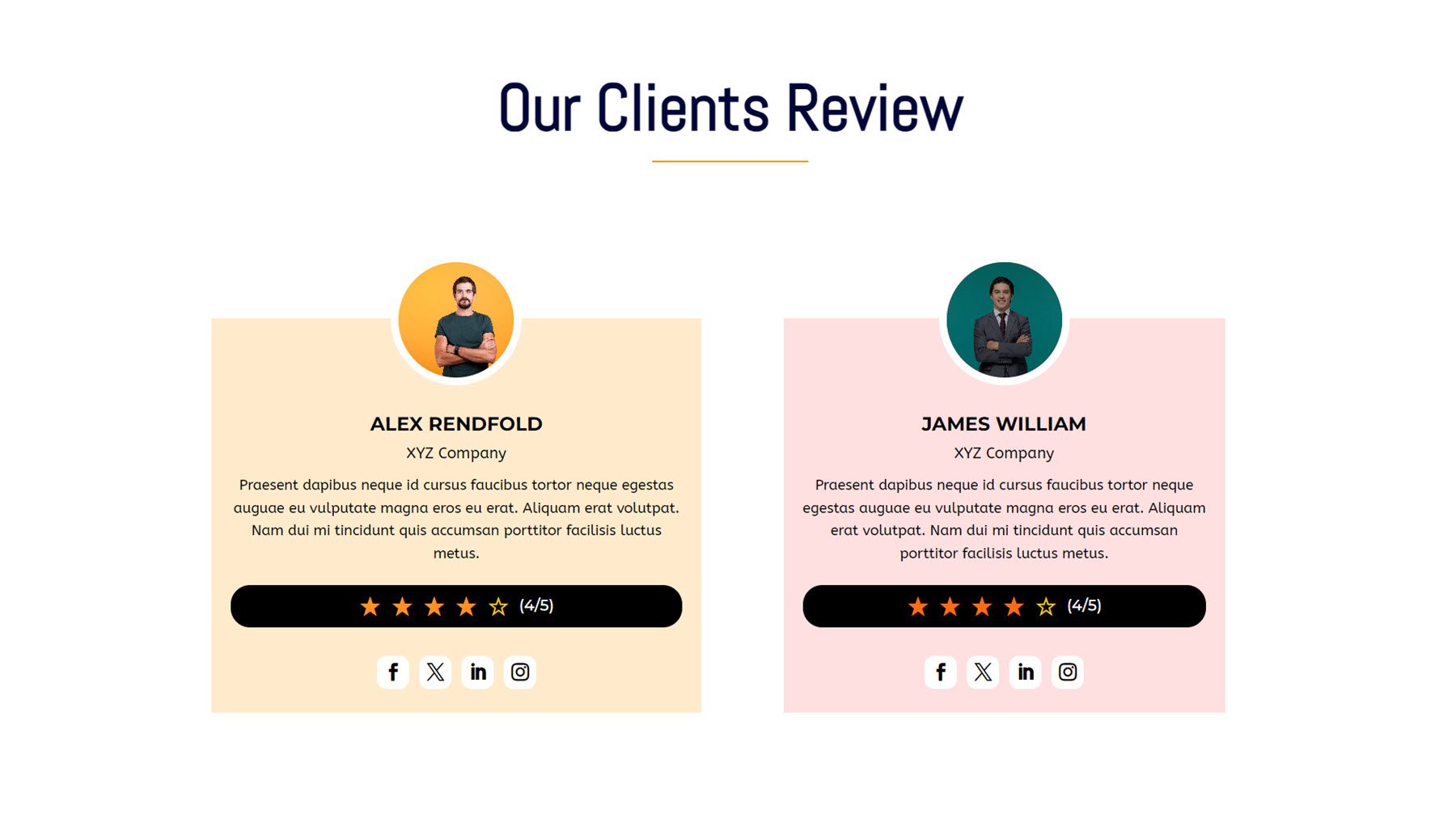
Następnie moduł zaawansowanej osoby doskonale nadaje się do popisywania się członkami zespołu lub referencjami klientów. Możesz dodać tytuł, oznaczenie, opis, przycisk, obraz lub alternatywny obraz wyświetlany po najechaniu myszką, plakietkę, ocenę w postaci gwiazdek i ikony społecznościowe.

To jest Demo dla zaawansowanych 5, z okrągłym obrazem profilowym, który po najechaniu kursorem wyświetla alternatywny obraz.

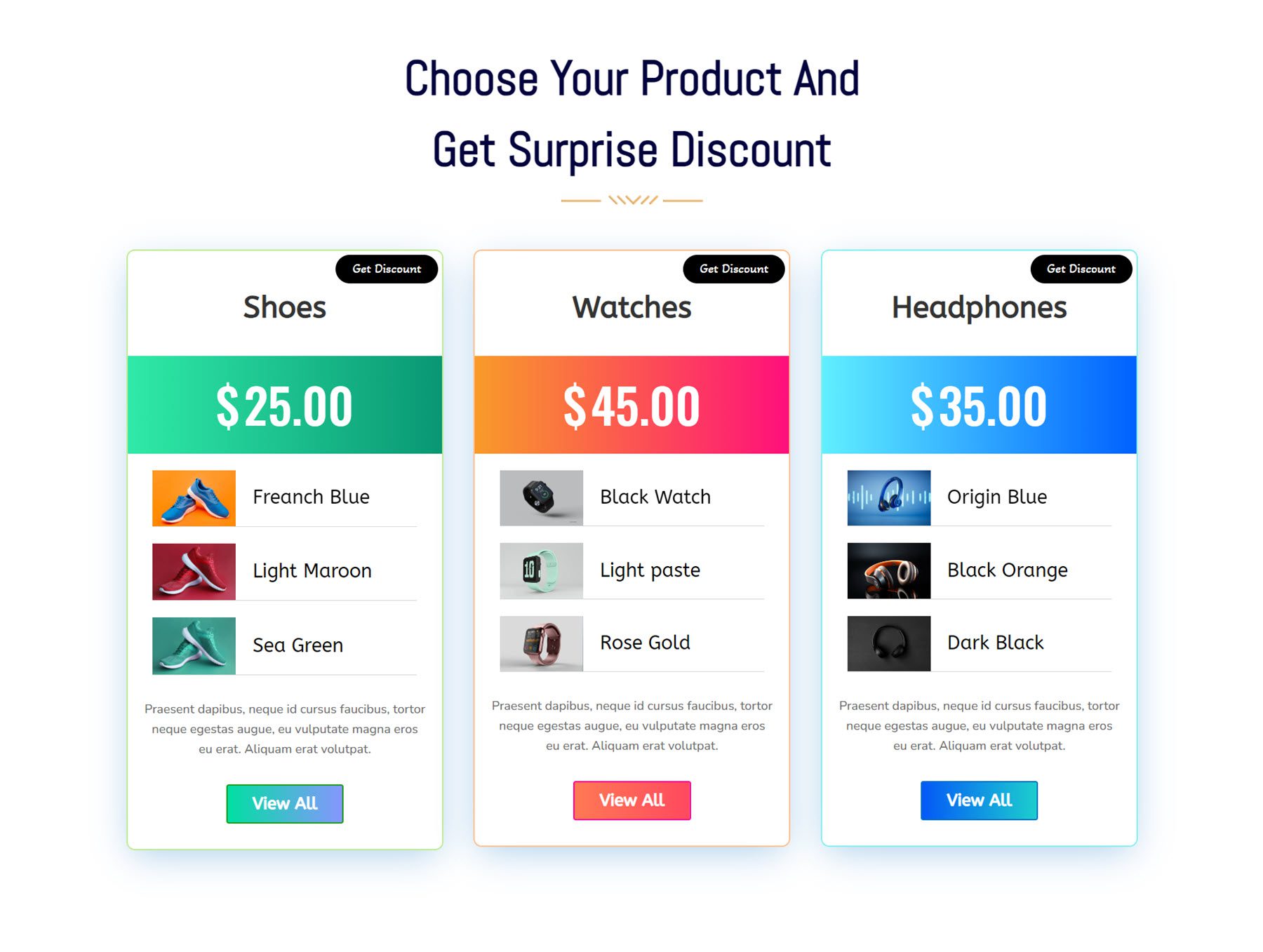
Zaawansowany cennik
W ustawieniach zaawansowanego modułu cennika możesz dodać osobne pozycje dla każdego z komponentów, które chcesz wyświetlić. Możesz wybrać ikonę, obraz, tytuł, cenę, opis, ikonę i tekst, obraz i tekst, listę uporządkowaną, listę nieuporządkowaną lub przycisk. Możesz także dodać plakietki do cennika i dostosować każdy z komponentów, korzystając z mnóstwa opcji projektowych.

Zaawansowana wersja demonstracyjna cennika 10 zawiera gradientowe tło dla składnika ceny, układy obrazu i tekstu w celu zaprezentowania pozycji oraz plakietkę u góry.

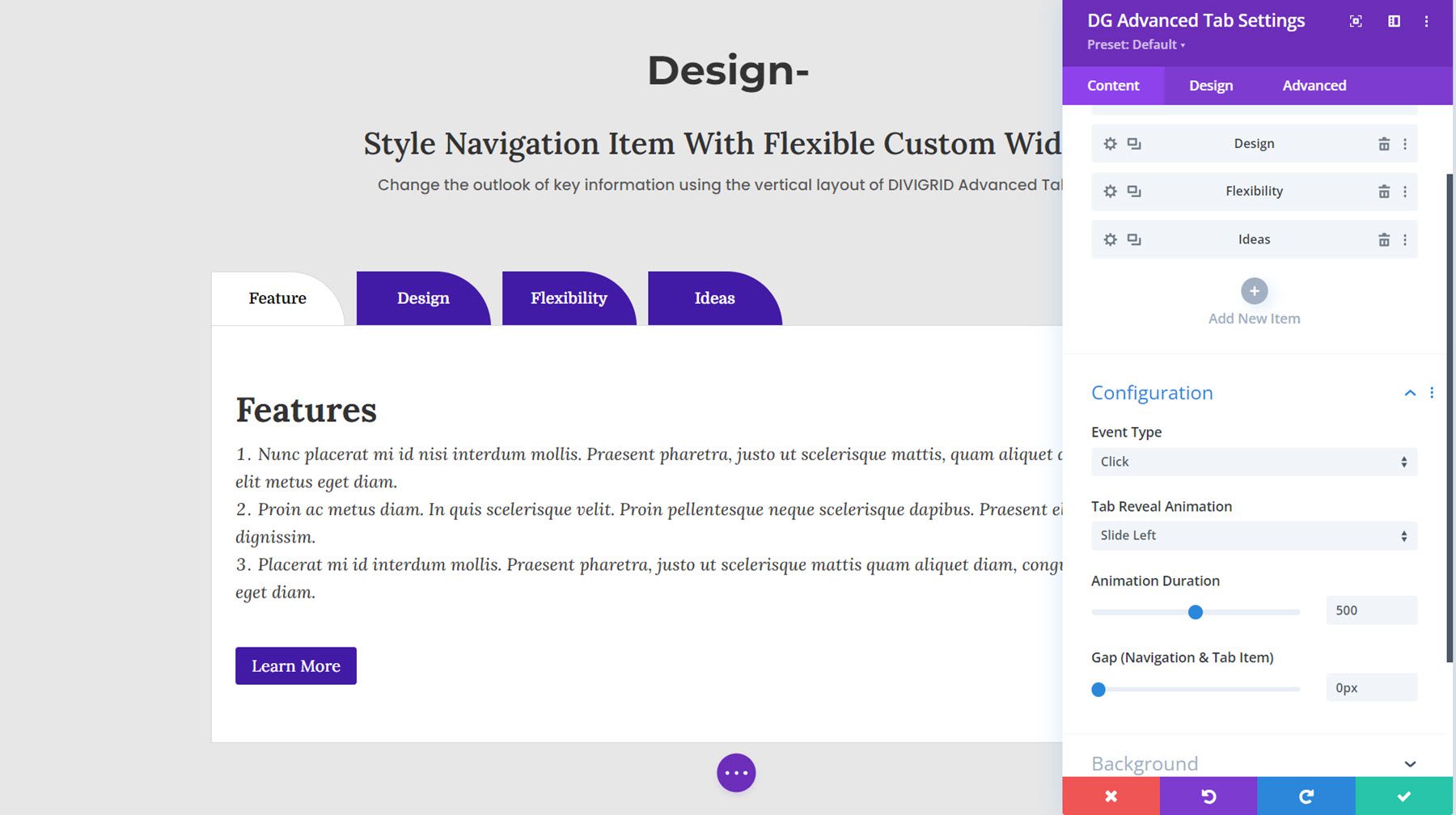
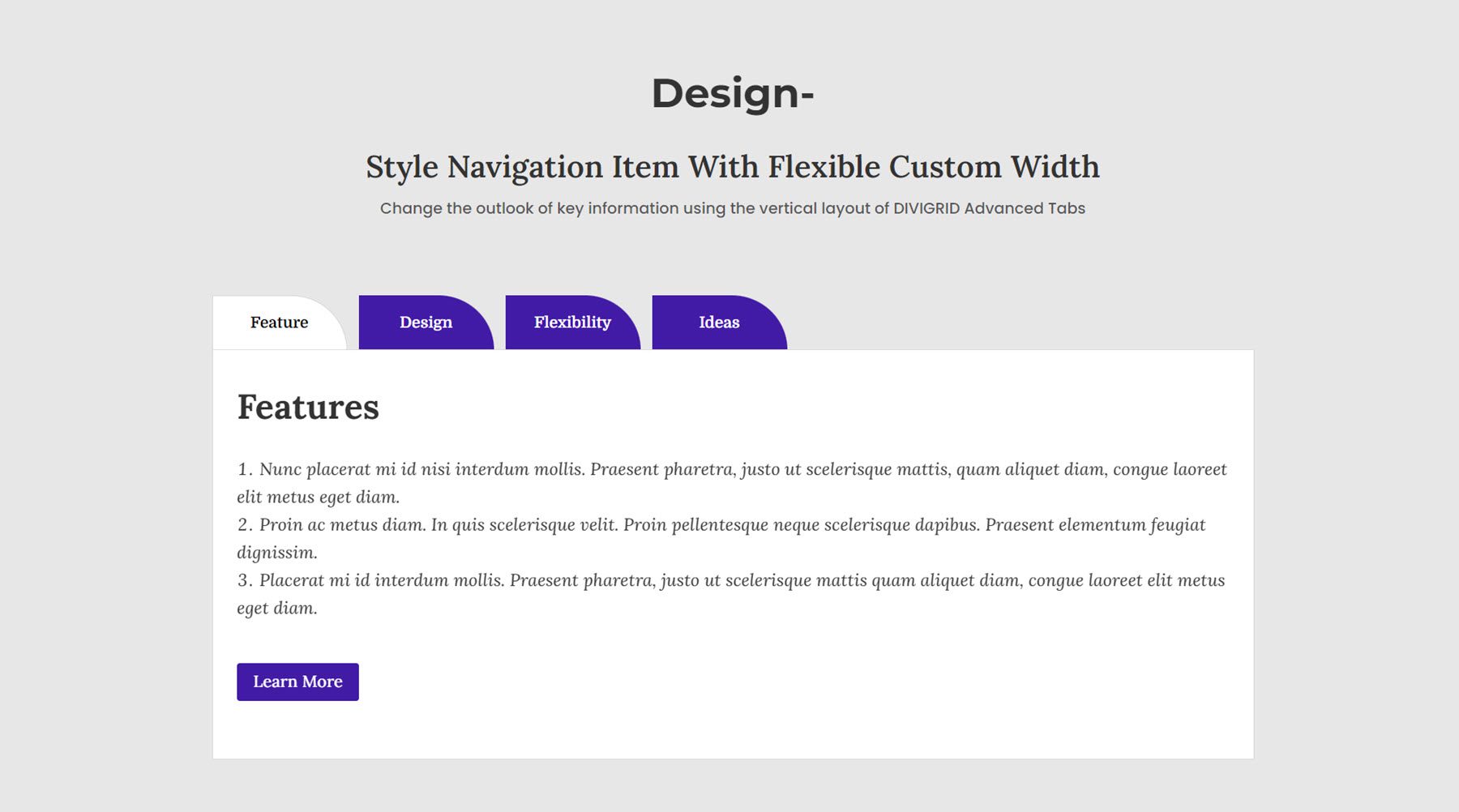
Zakładka Zaawansowane
Przyjrzyjmy się teraz modułowi zaawansowanej karty. Możesz wybrać wyświetlanie zakładek po najechaniu myszką lub kliknięciu, dodać animacje odkrywania zakładek, dostosować układ i odstępy oraz dostosować projekt każdego elementu.

To jest układ demonstracyjny 8 z fioletowymi zakładkami, które po kliknięciu otwierają się wraz z animacją przejścia.

Przed obrazem
Zdjęcie przed i po może być wciągającym sposobem na pokazanie potencjalnym klientom wyników, jakie możesz zaoferować. Za pomocą tego modułu możesz przeciągać suwak, aby przełączać się między obrazami przed i po. Możesz dostosować elementy sterujące suwaka, dodać etykietę do suwaka i dostosować jego projekt.

Oto układ obrazu przed i po 1.

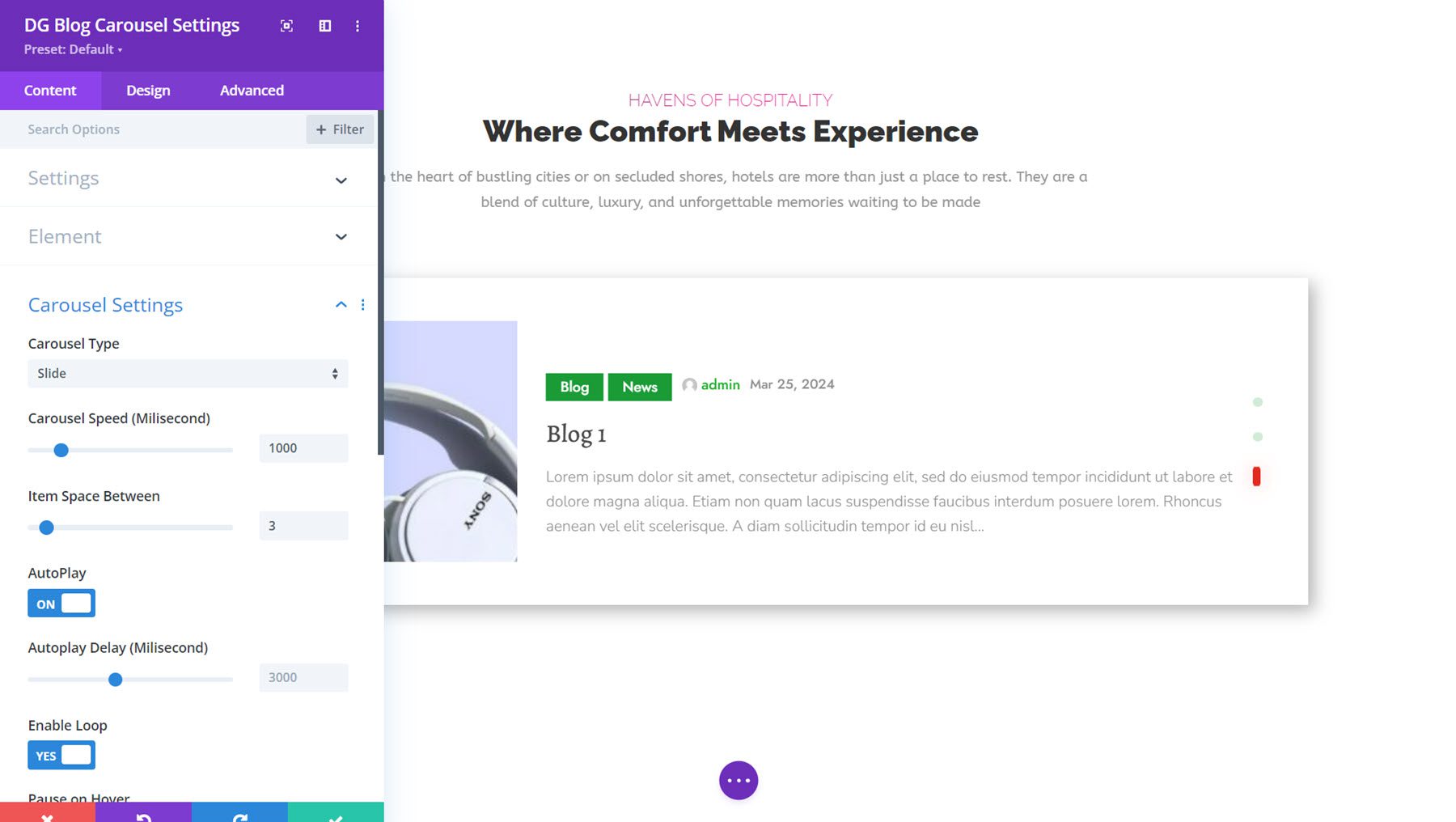
Karuzela bloga
Za pomocą tego modułu możesz dodać widok karuzelowy swoich wpisów na blogu. Możesz wybierać spośród dwóch typów układu i czterech stylów slajdów. Możesz dodać przegrodę, zmienić kolejność elementów i kontrolować wyświetlane elementy oraz projekt każdego komponentu.

To jest wersja demonstracyjna karuzeli bloga 3, zawierająca karuzelę slajdów. Zawiera obraz po lewej stronie, informację o poście pośrodku, a następnie tytuł bloga i fragment. Po prawej stronie znajdują się kropki nawigacyjne.

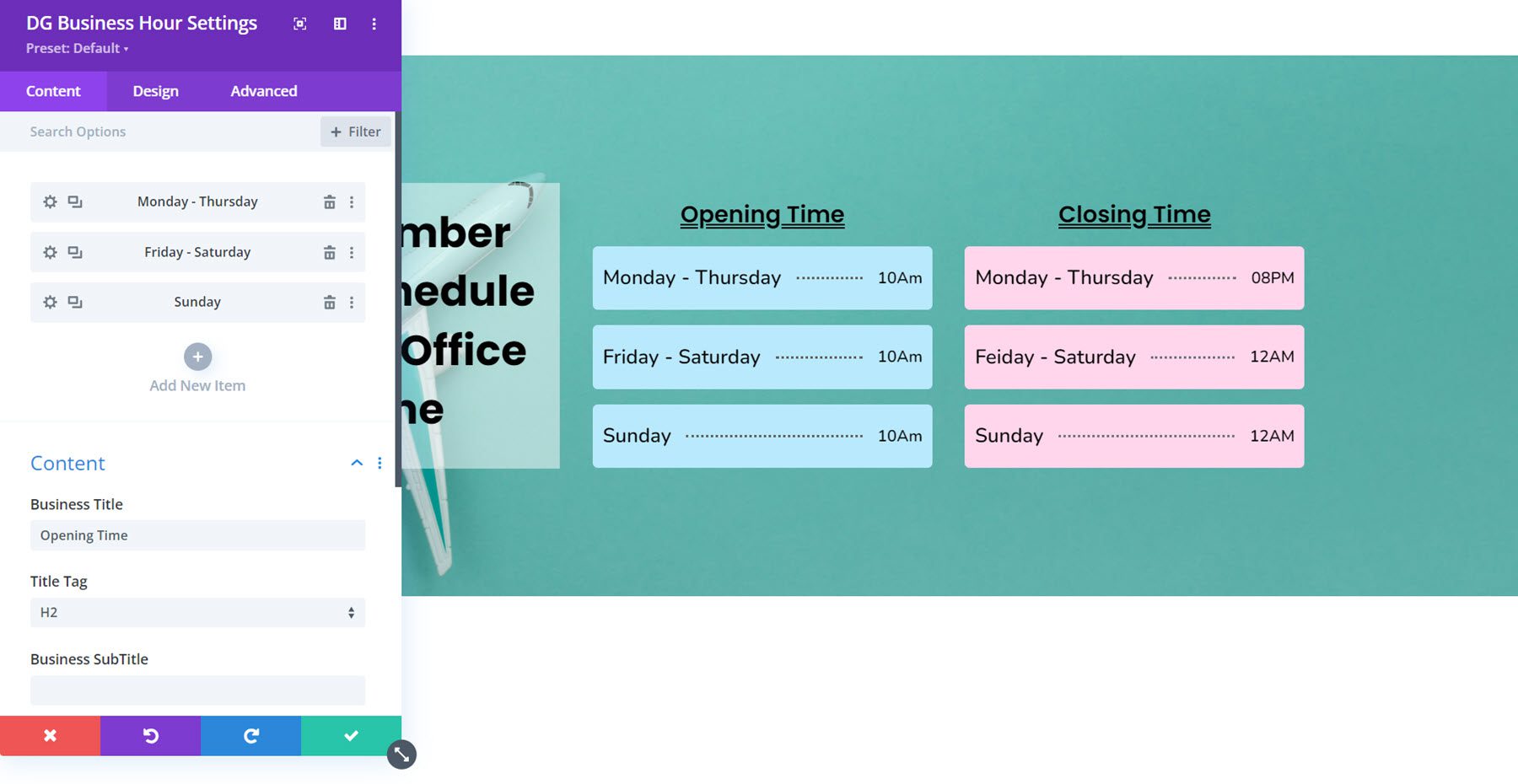
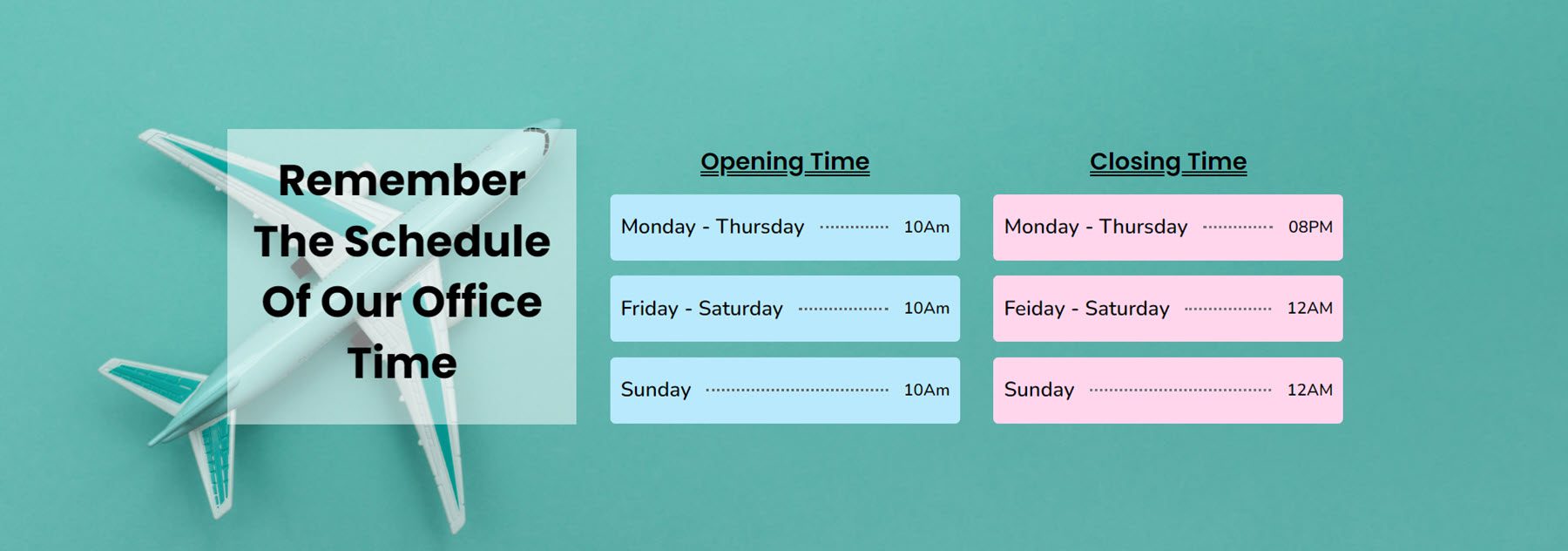
Godzina pracy
Moduł godzin pracy ułatwia dodanie godzin pracy do Twojej witryny internetowej w prosty sposób. Możesz dodać godzinę rozpoczęcia i godzinę zakończenia do swoich godzin pracy, dostosować styl podziału, indywidualnie nadać styl każdej linii w module i nadać styl całemu modułowi za pomocą różnych opcji projektowania.

Oto Układ godzin pracy 7, zawierający dwa moduły godzin pracy ozdobione kolorowym tłem i kropkowaną linią rozdzielającą.

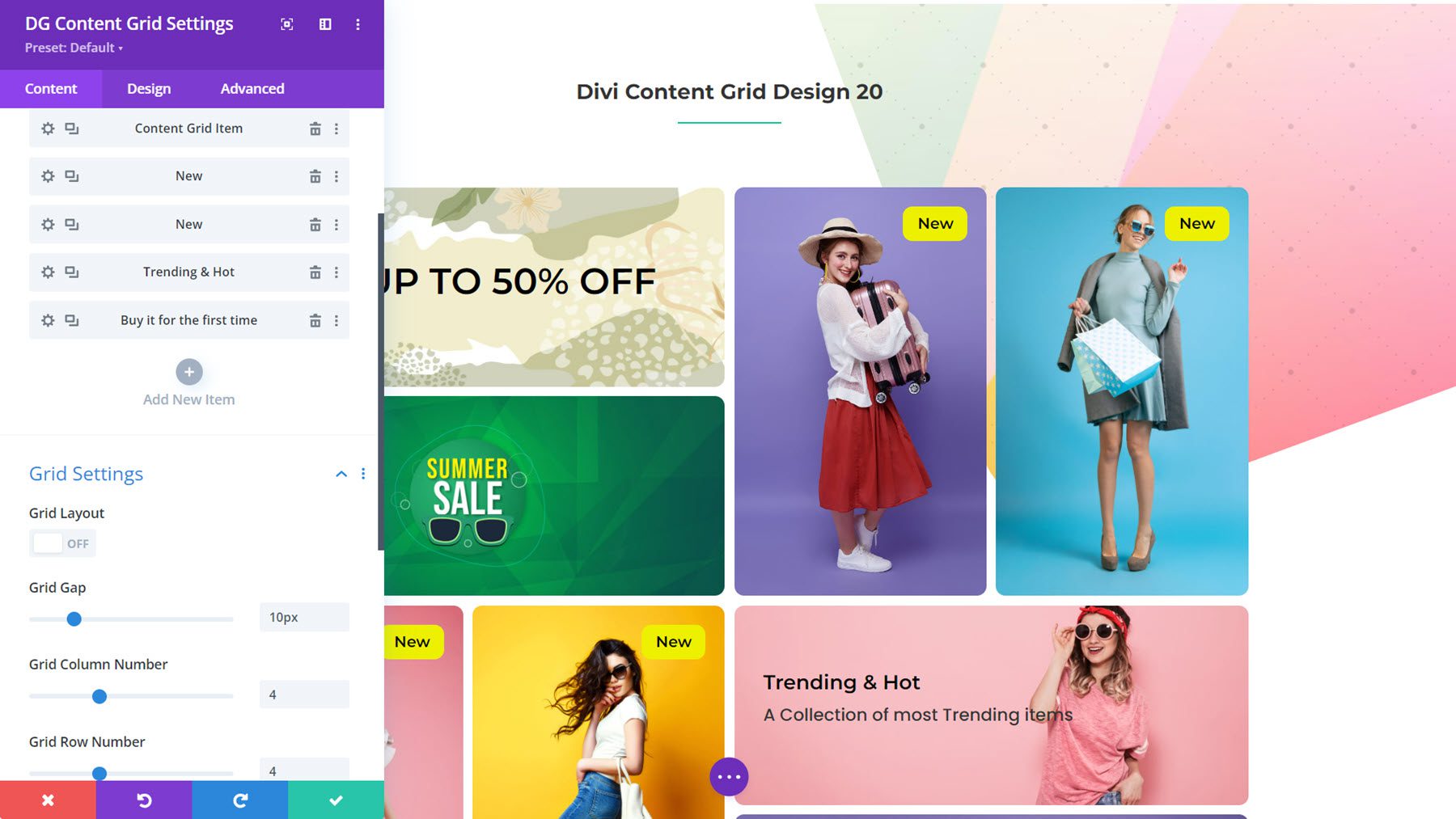
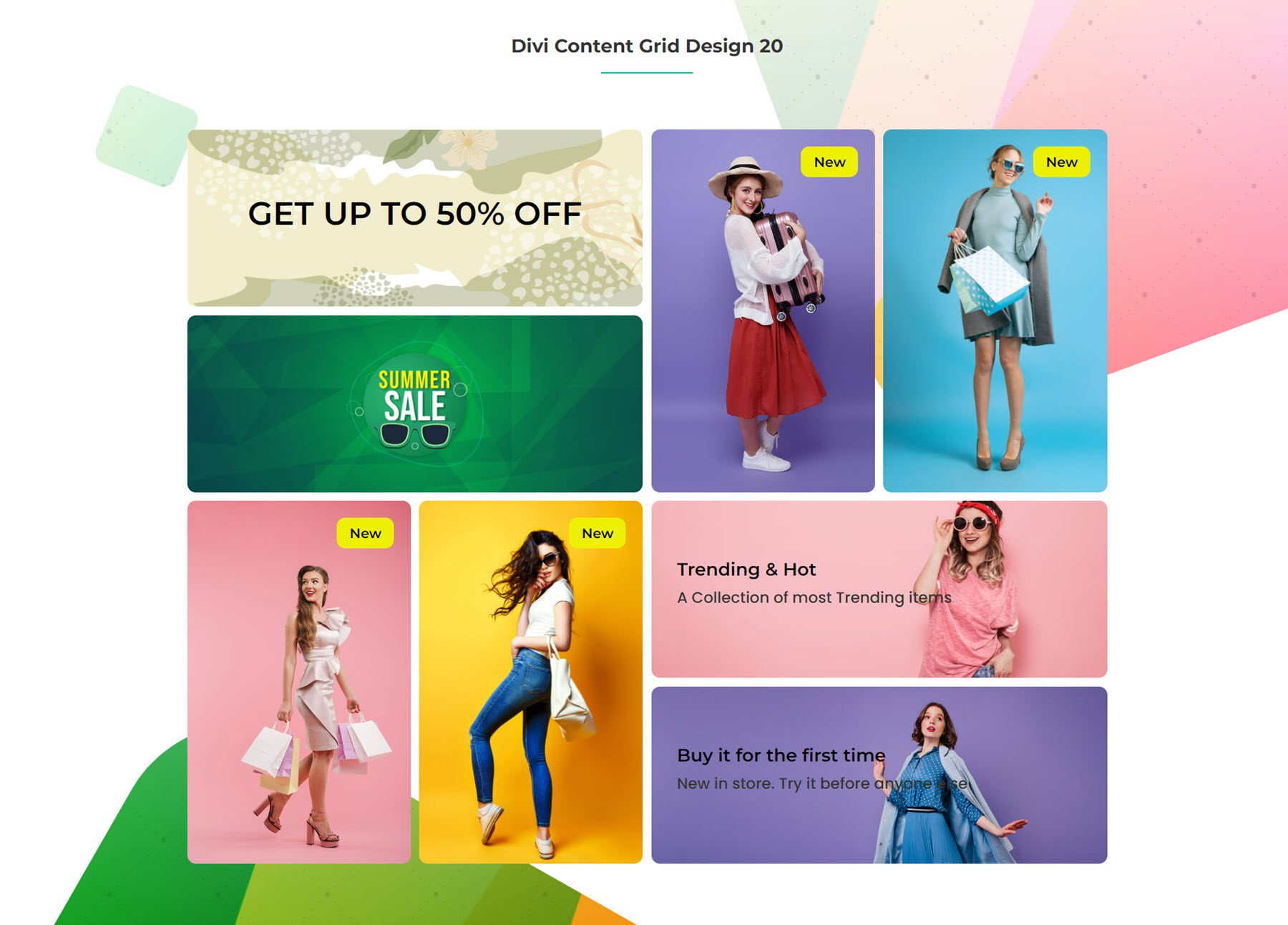
Siatka treści
Następnie siatka treści to wszechstronny moduł, w którym można utworzyć układ siatki do wyświetlania kart z tekstem, obrazami i przyciskami. Każdy element siatki można stylizować indywidualnie, a sam moduł siatki oferuje wiele opcji kontrolowania układu i projektu siatki.

To jest układ siatki treści 20, stylizowany na sekcję nawigacyjną sklepu e-commerce.

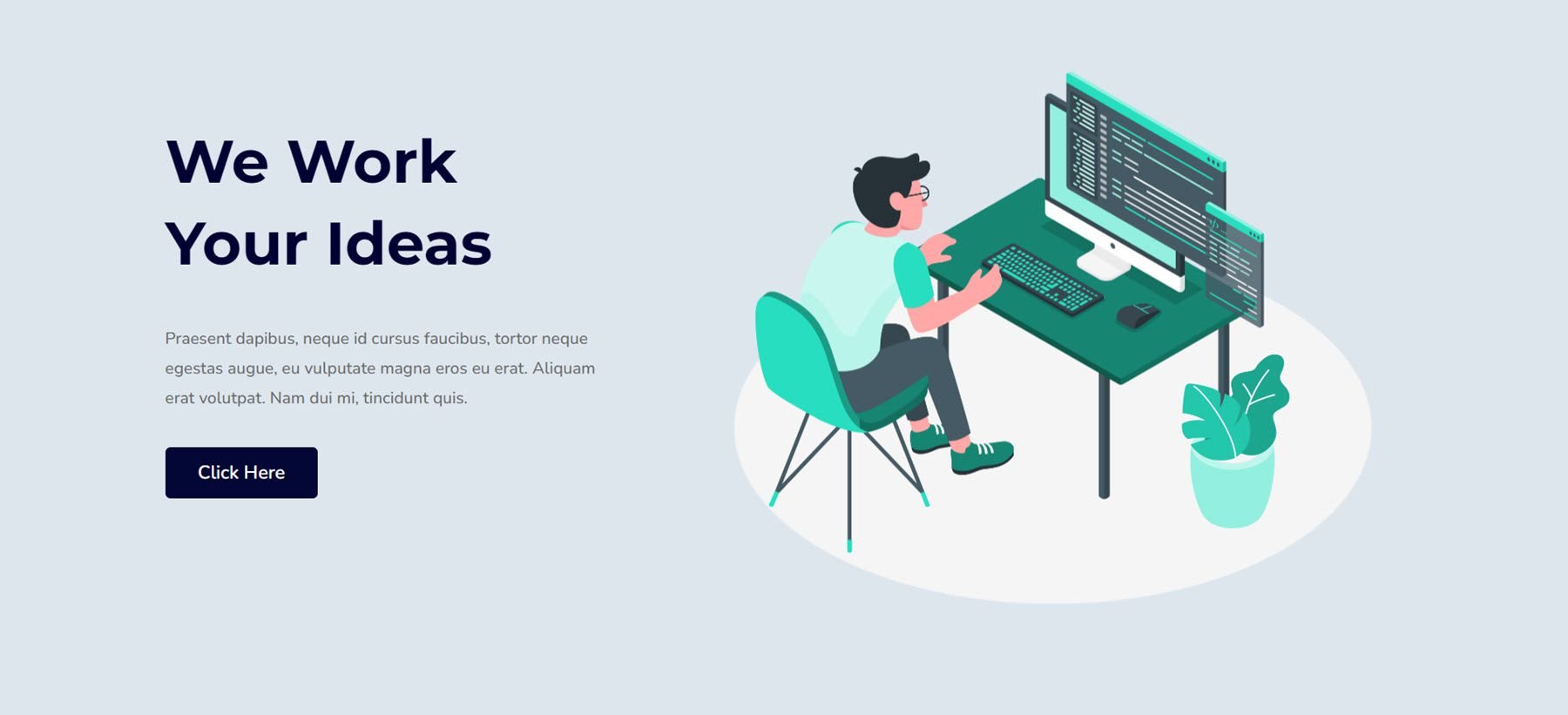
Pływający obraz
Dzięki modułowi Floating Image możesz stworzyć kompozycję z kilku obrazów i dodać efekt animacji pływającej, która doda ruchu do sekcji, przyciągając wzrok użytkownika.

To jest przykład 4 pływającego obrazu. W tym przykładzie osoba na krześle, biurko, roślina i białe kółko w tle to oddzielne obrazy umieszczone razem i animowane zgodnie z ustawieniami modułu.

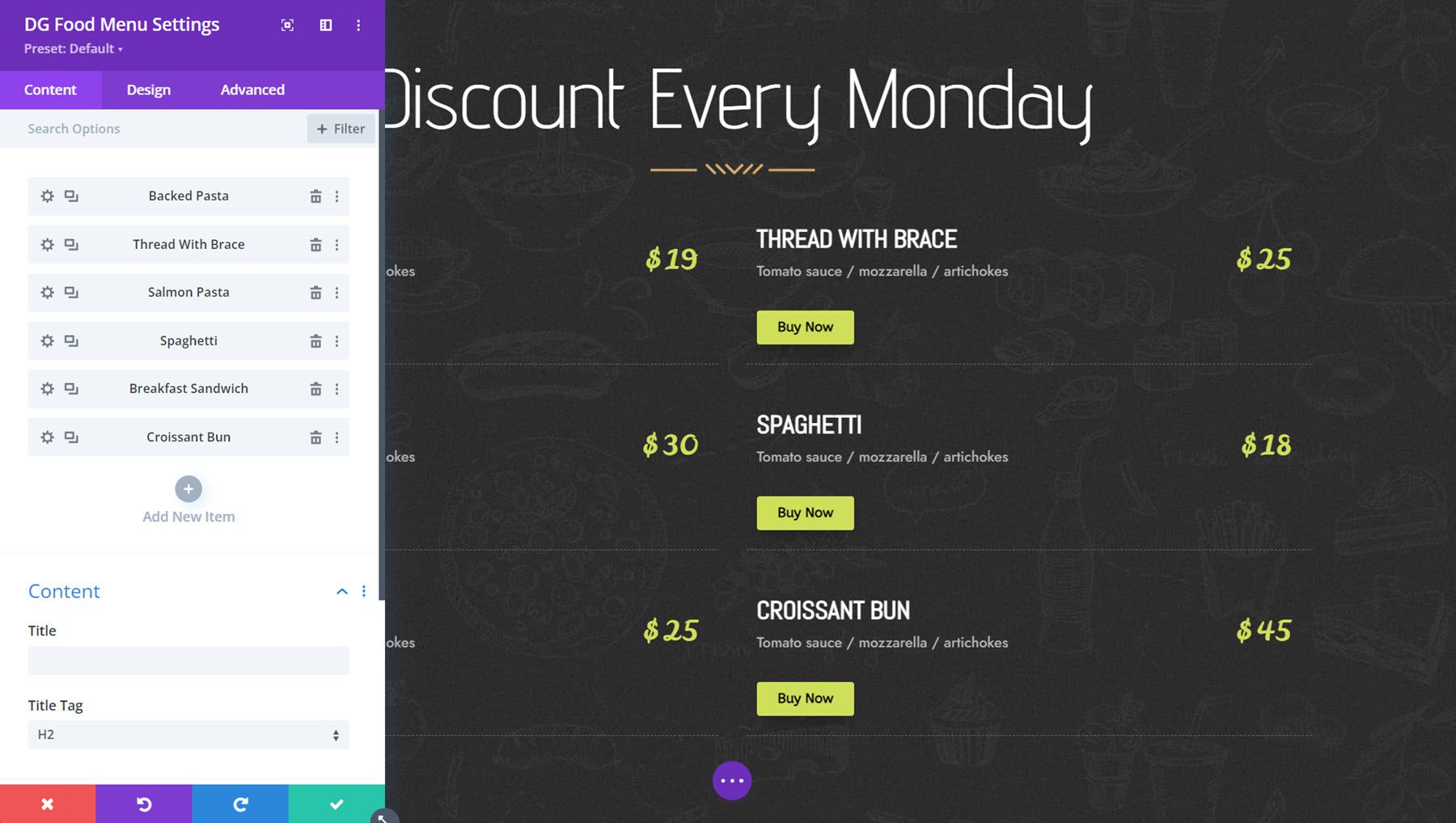
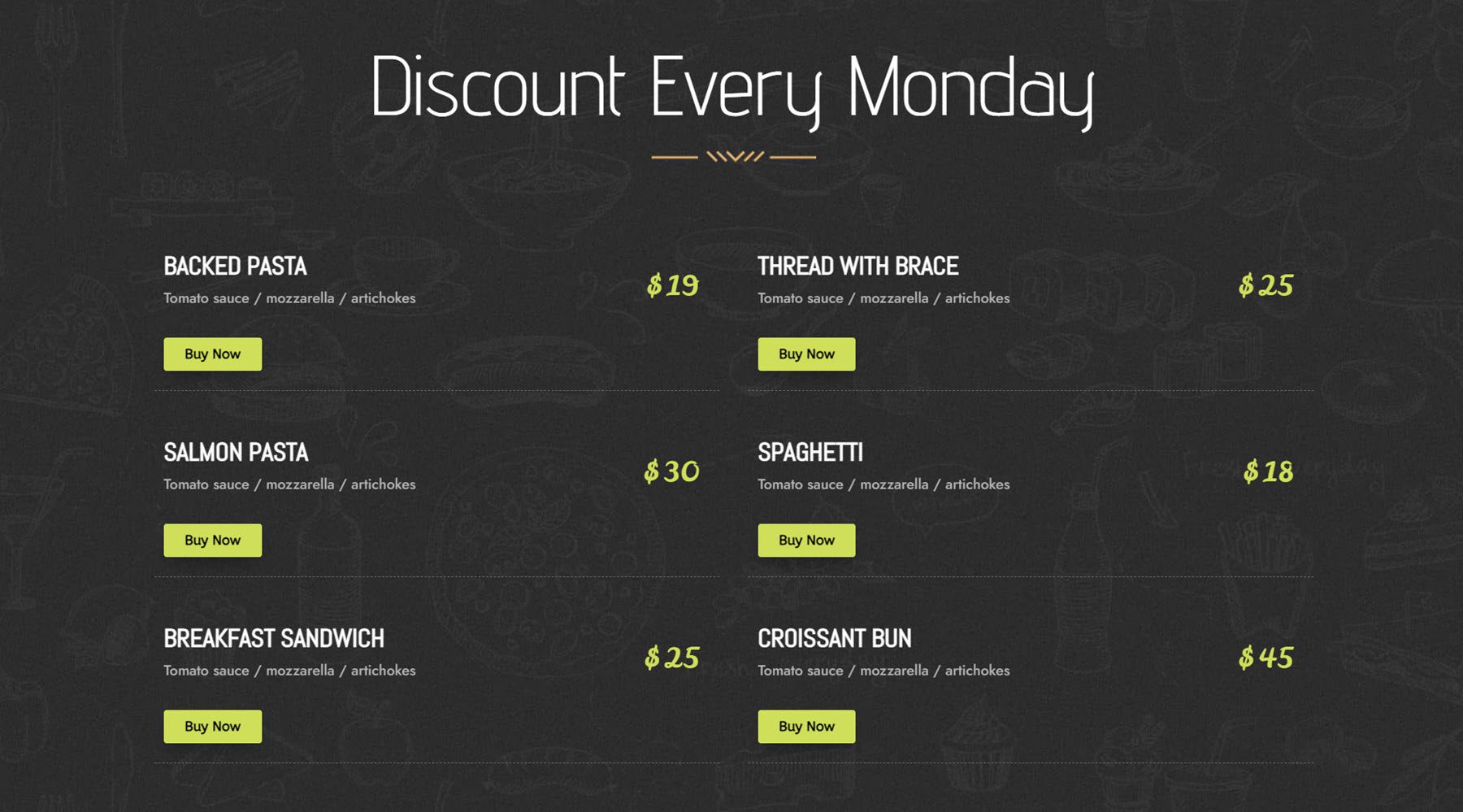
Menu żywności
Następny jest kolejny przydatny moduł, który zapewnia funkcjonalność tworzenia prostych układów menu. Do każdej pozycji menu możesz dodać tytuł i podtytuł, ustawić ich poziomy nagłówków, dodać wskaźnik waluty i cenę oraz dodać przycisk i/lub plakietkę.


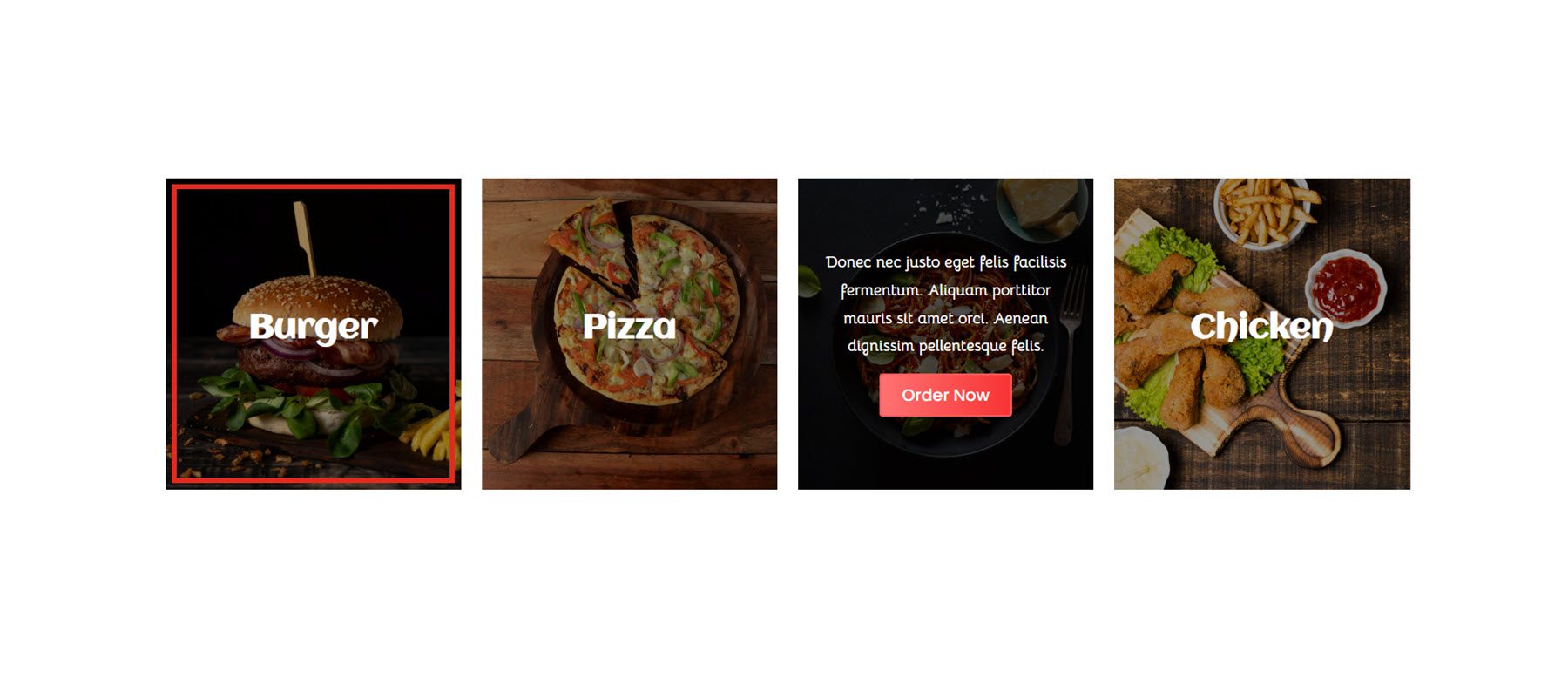
Oto układ menu żywności nr 6 z dwukolumnowym menu zawierającym tytuł, podtytuł, cenę i przycisk kupna.

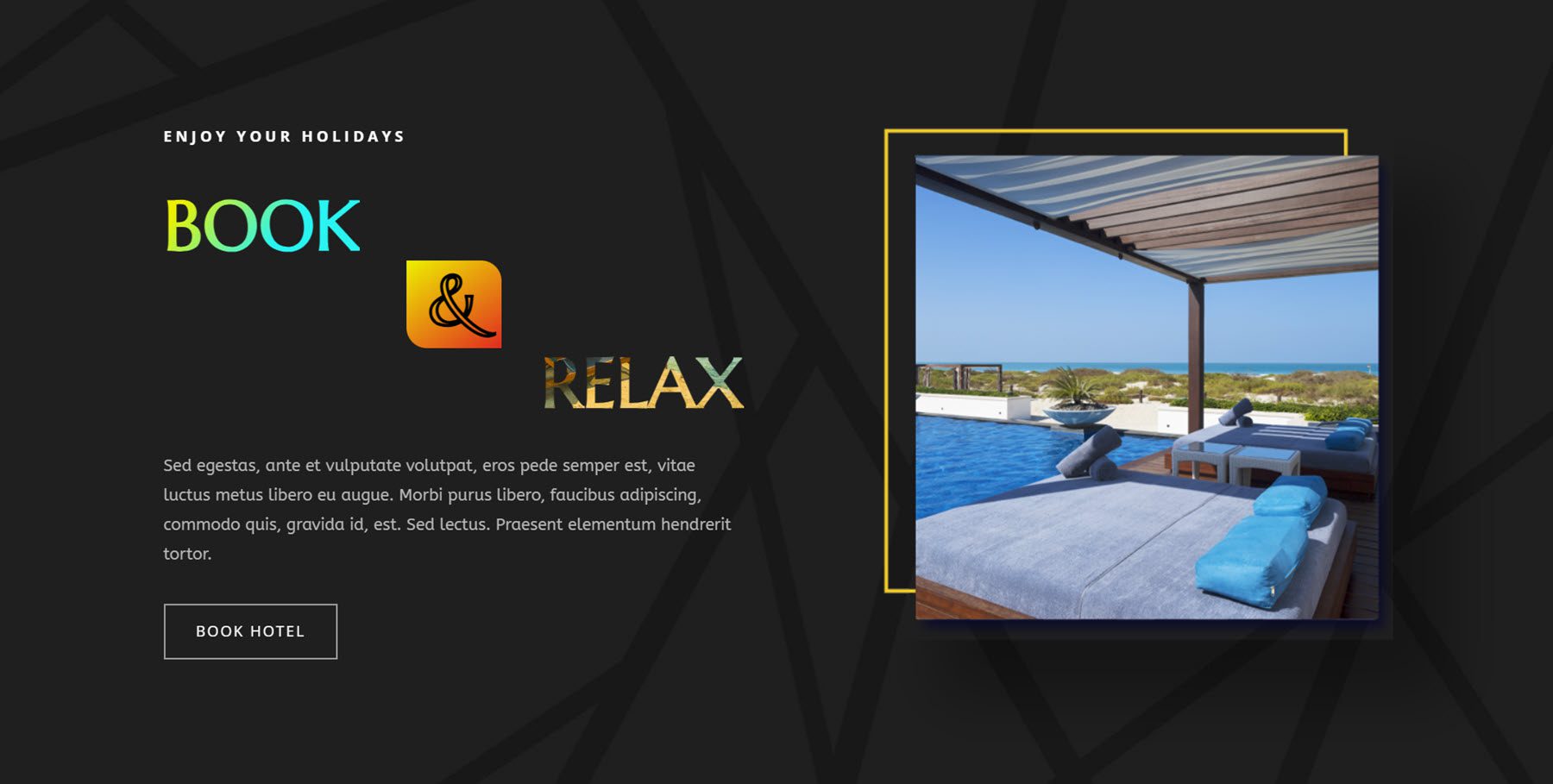
Tekst gradientowy
Dzięki modułowi tekstu gradientowego możesz tworzyć ciekawe, przyciągające wzrok układy nagłówków. Możesz dodać tekst przedrostka, wrostka i sufiksu oraz dostosować każdy z nich za pomocą różnych opcji projektowania, w tym nagłówka gradientu, klipu tła, stylów konturów, ustawień animacji, efektów najechania kursorem i nie tylko.

Oto przykład 2 modułu tekstu gradientowego. Zawiera przedrostek i wrostek z gradientowym tłem oraz tekst sufiksu z ruchomym klipem tła.

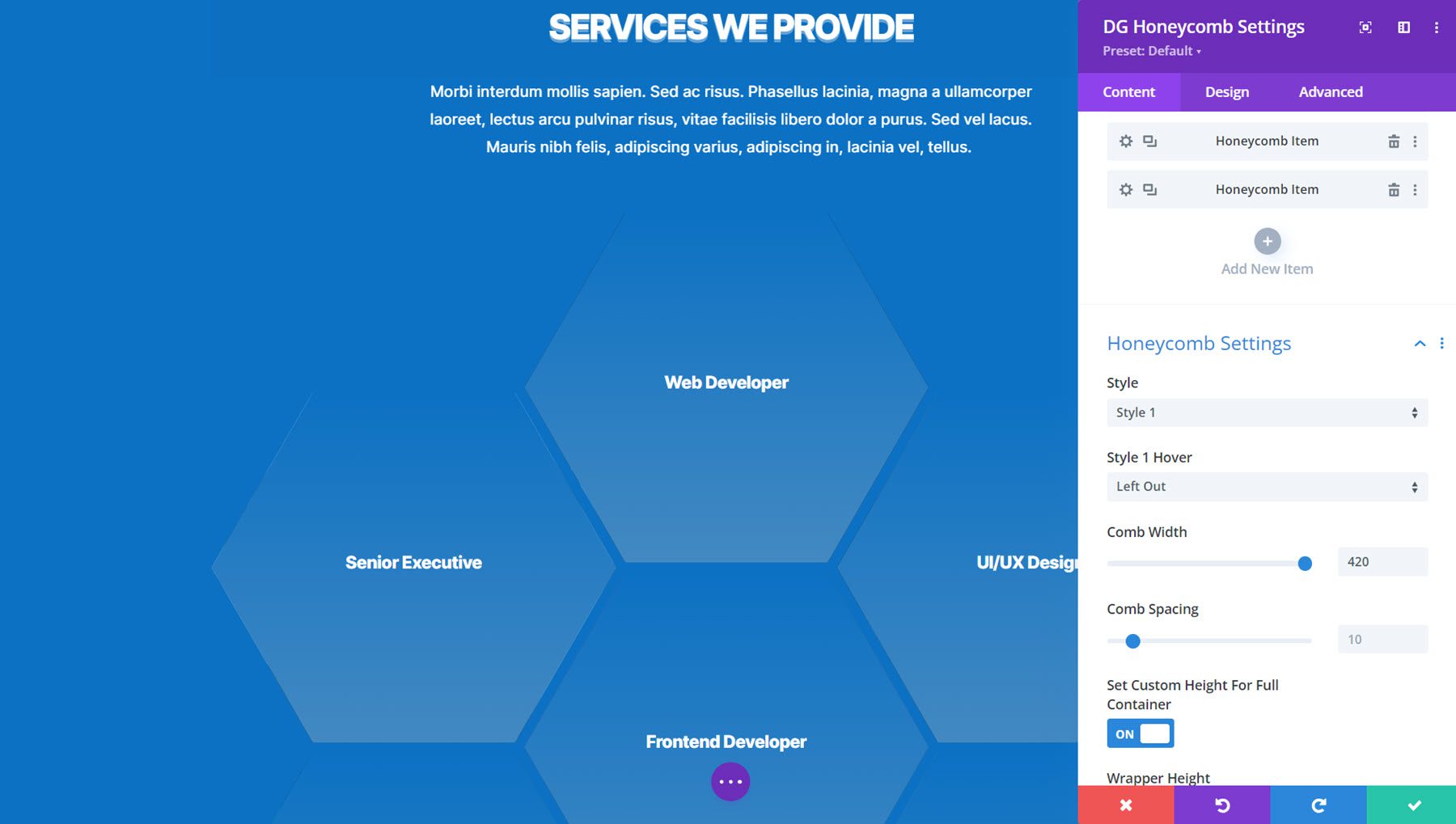
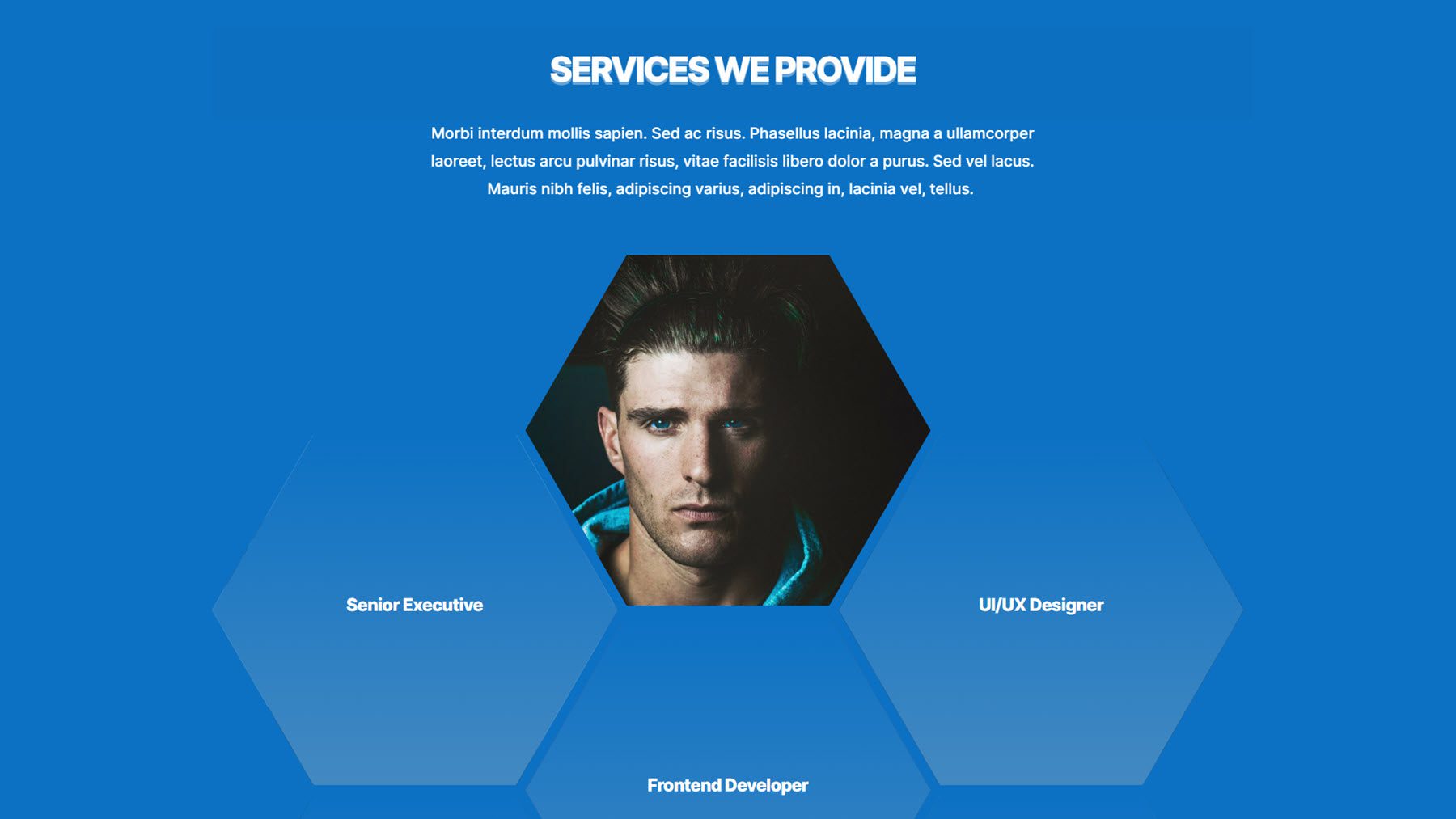
Plaster miodu
Moduł Honeycomb to kolejny moduł pozwalający na wyświetlanie treści w unikalnym układzie. W takim przypadku możesz dodać tekst, obrazy i ikony do kart w kształcie plastra miodu ułożonych we wzór plastra miodu.

To jest przykład 9 plastra miodu, który wyświetla obraz po najechaniu myszką.

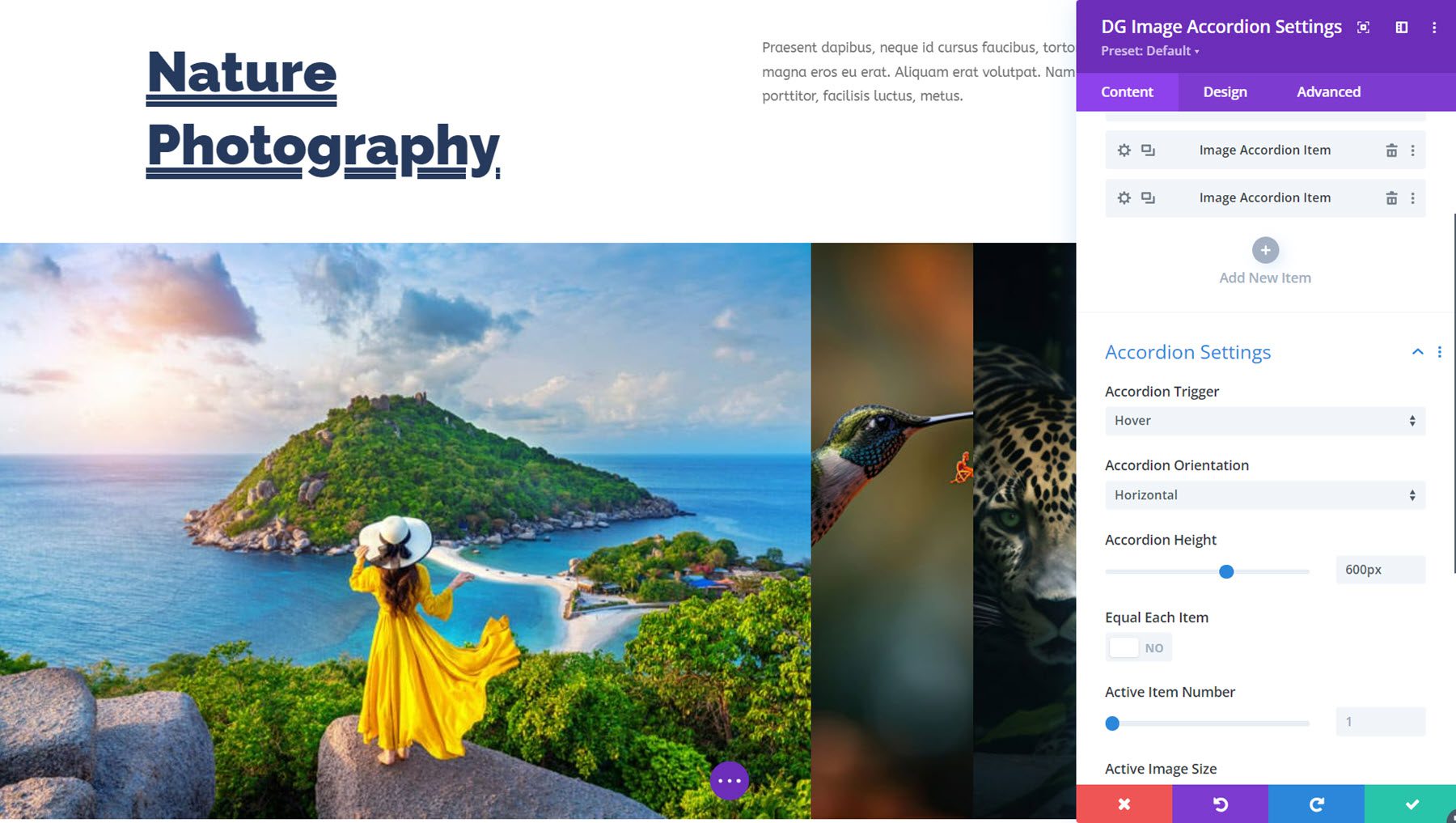
Akordeon obrazu
To jest moduł akordeonu obrazu. Po kliknięciu lub najechaniu kursorem wybrany obraz rozwinie się, odsłaniając zawartość. Możesz po prostu wyświetlić obraz lub dodać zawartość, taką jak tekst, ikony, obrazy lub przyciski, aby je zaprezentować.

To jest układ demonstracyjny Image Accordion 5. Jest to prosty układ, który po najechaniu kursorem ukazuje obraz z animowaną ramką.

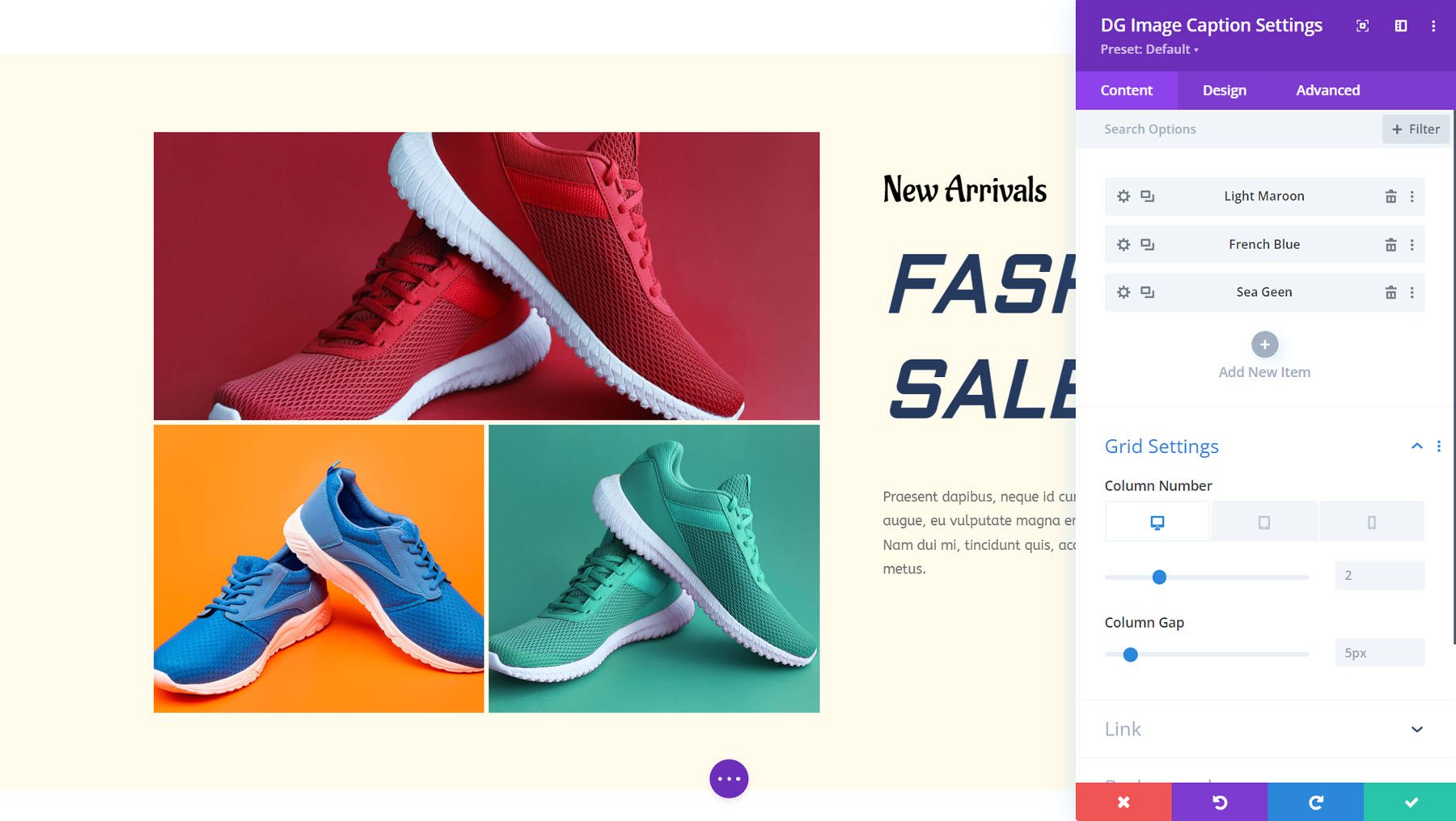
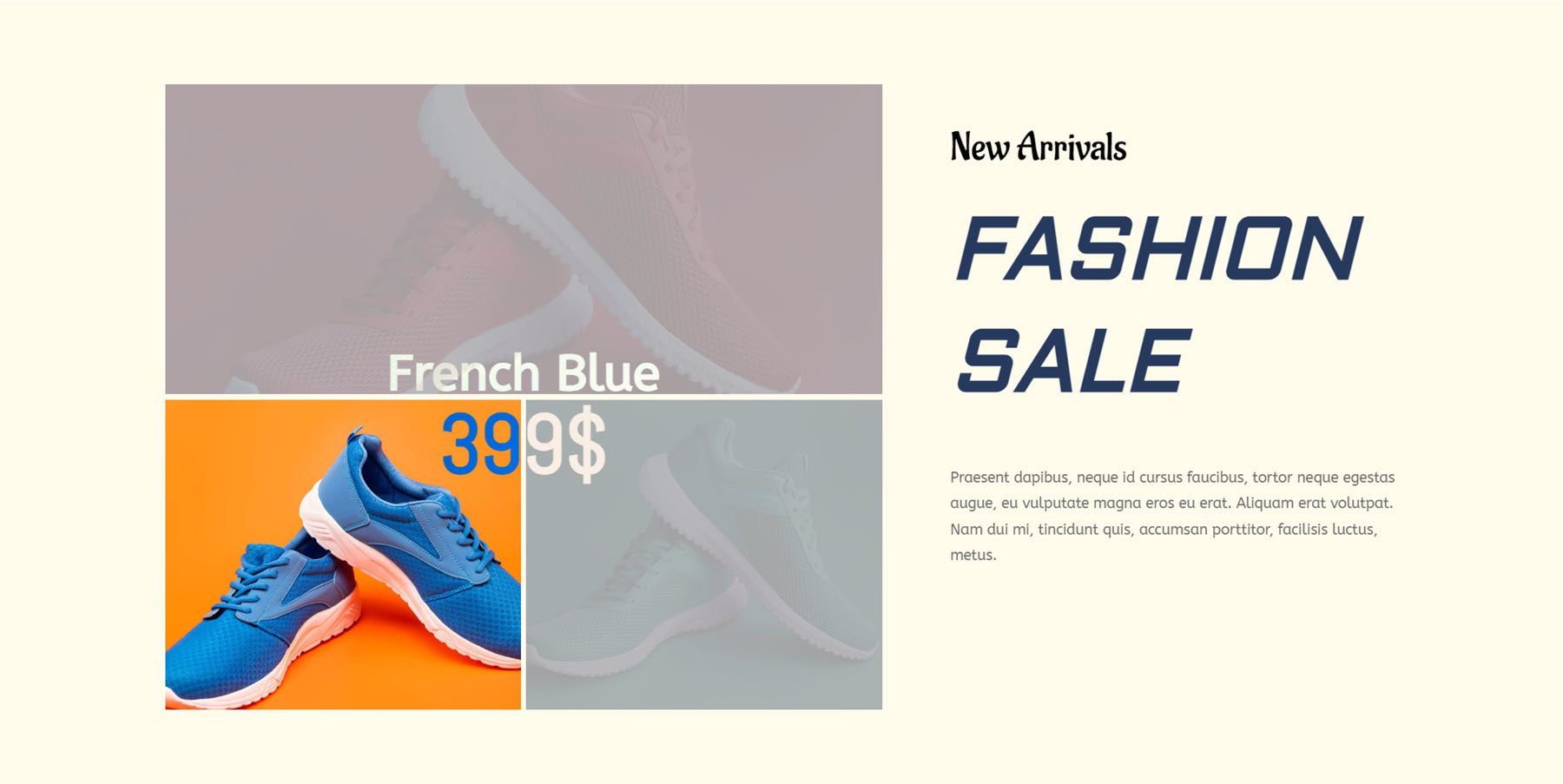
Tytuł Zdjęcia
Następny jest moduł podpisów obrazów. Dzięki temu możesz wyświetlić wiele obrazów i wyświetlić podpis po najechaniu kursorem. Istnieje wiele opcji projektowania umożliwiających dostosowanie stylu, układu, czcionek, obrazów i nie tylko.

Oto układ demonstracyjny podpisu pod obrazkiem 8. Po najechaniu kursorem pojawia się podpis, a pozostałe obrazy mają szarą nakładkę.

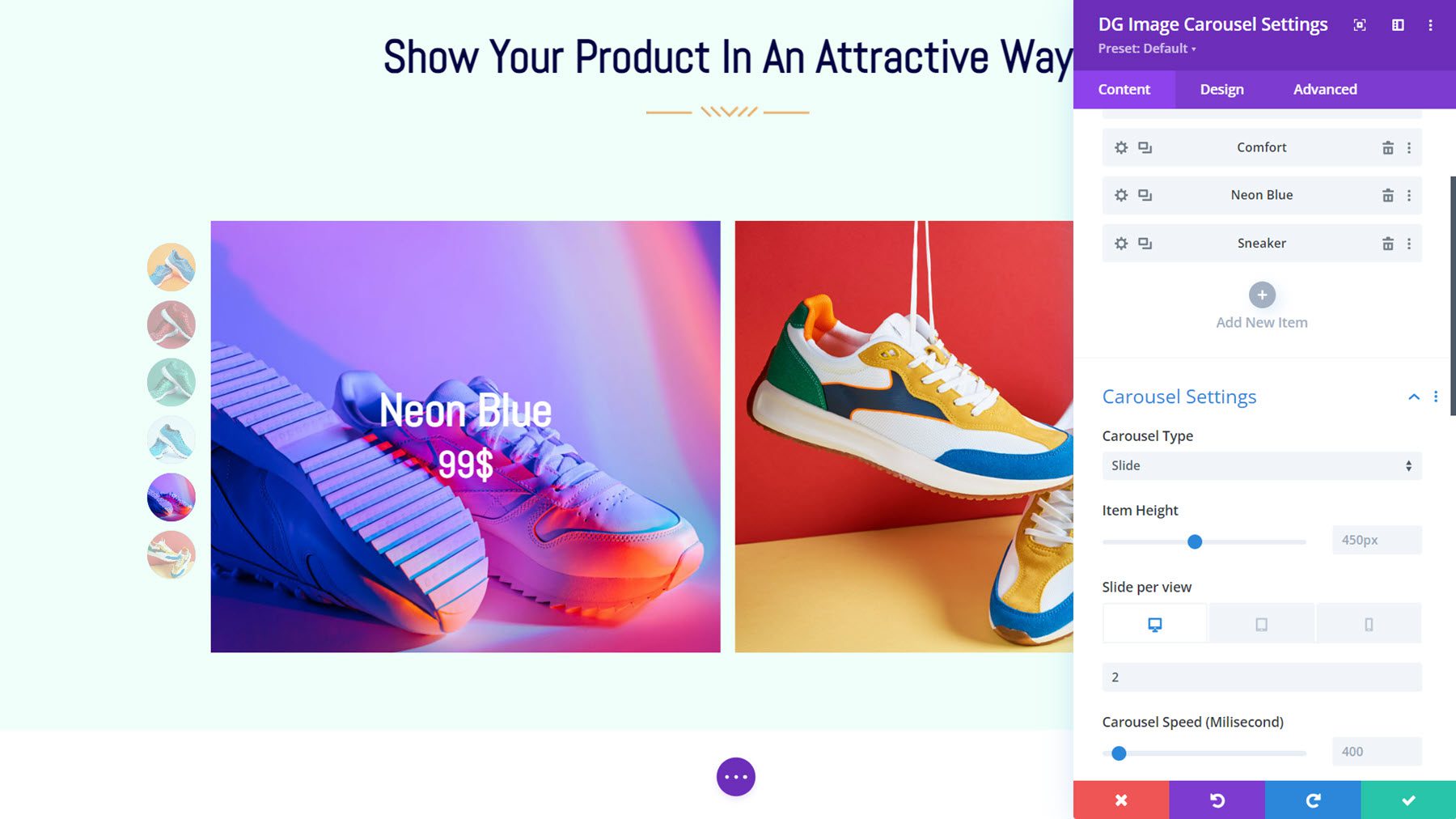
Karuzela obrazów
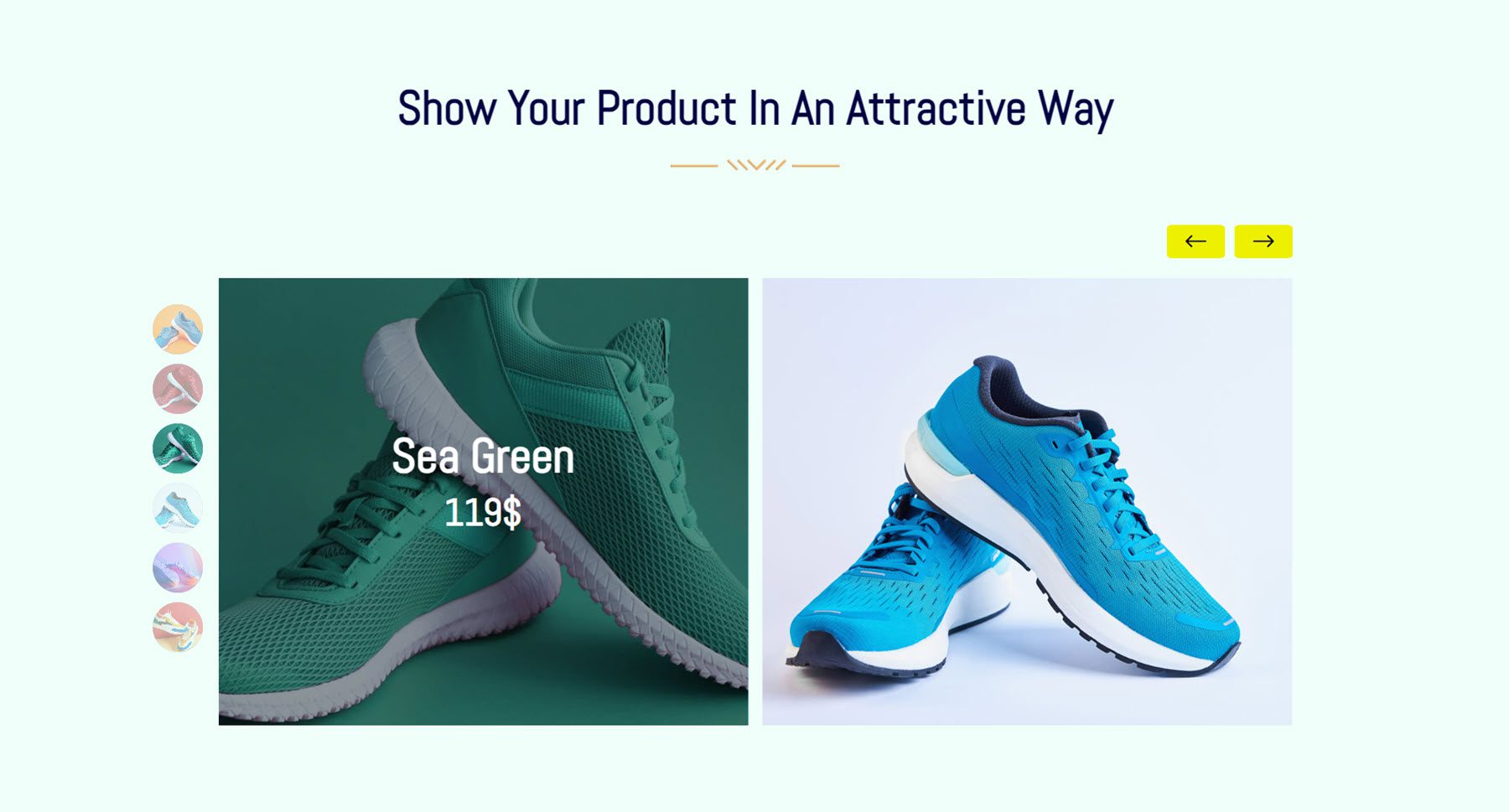
Moduł karuzeli obrazów DiviGrid zawiera wiele interesujących opcji, których możesz użyć do zaprezentowania swoich zdjęć, stron, produktów, usług i nie tylko. Do obrazów możesz dodawać tekst i przyciski, wybierać spośród wielu stylów slajdów i nawigacji, dodawać efekty najechania kursorem i nie tylko.

To jest układ karuzeli obrazów 1 z paginacją w kształcie punktorów po lewej stronie. Po najechaniu kursorem tytuł i cena są wyświetlane w formie nakładki.

Punkt aktywny obrazu
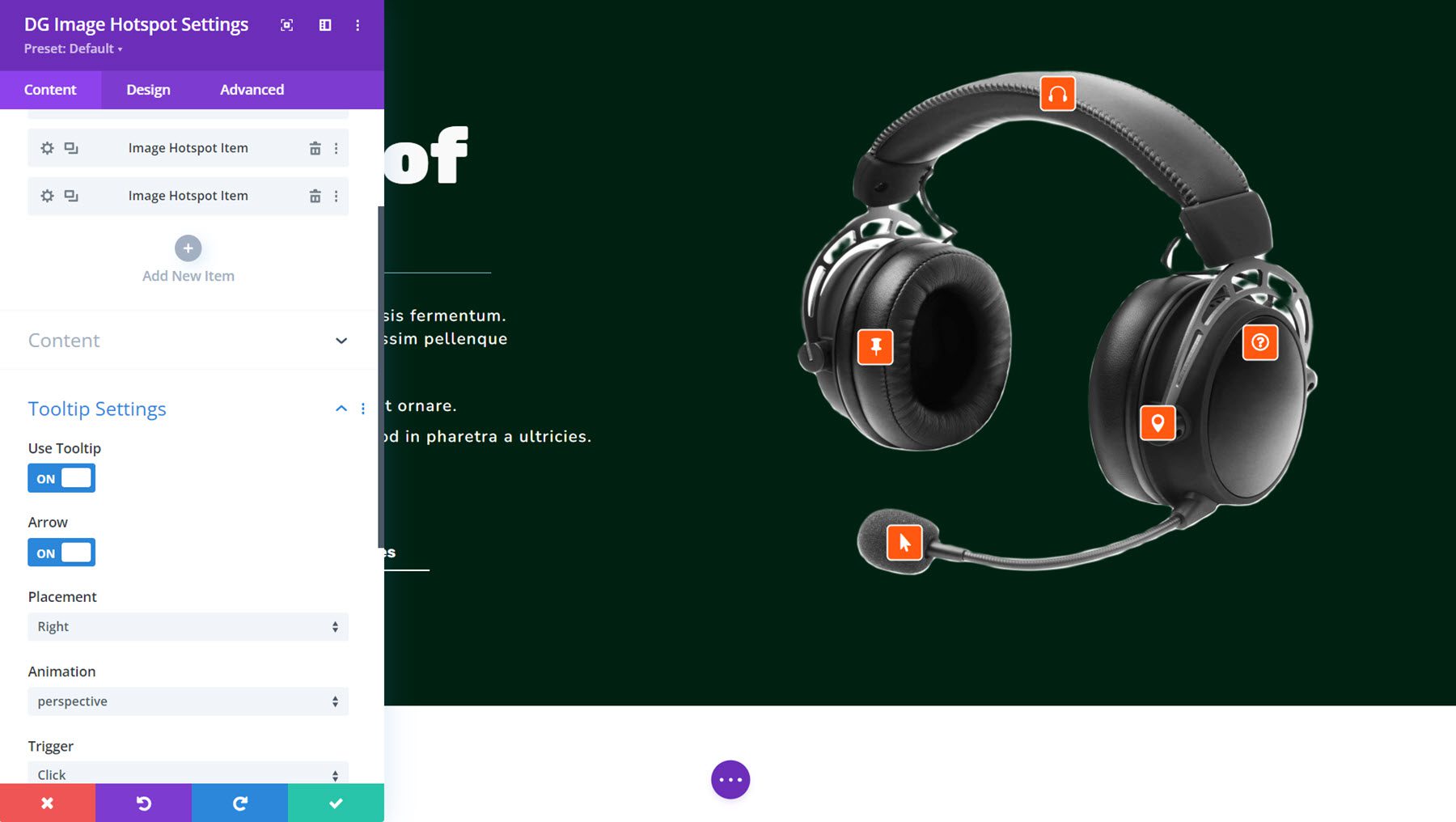
Za pomocą modułu Hotspot obrazu możesz dodawać punkty aktywne do obrazu i dodawać treść wyświetlaną w etykiecie narzędzia po kliknięciu i/lub najechaniu myszką. Możesz wybrać ikonę, tekst lub punkt aktywny obrazu, dodać ustawienia animacji punktu aktywnego, wyświetlić tekst lub układ biblioteki w etykiecie narzędzia oraz w pełni dostosować projekt każdej podpowiedzi indywidualnie.

Oto układ demonstracyjny Image Hotspot 3 z pomarańczowymi podpowiedziami i ikonami. Po kliknięciu otwierają się podpowiedzi, ukazując informacje o produkcie.

Wbudowane wyskakujące okienko
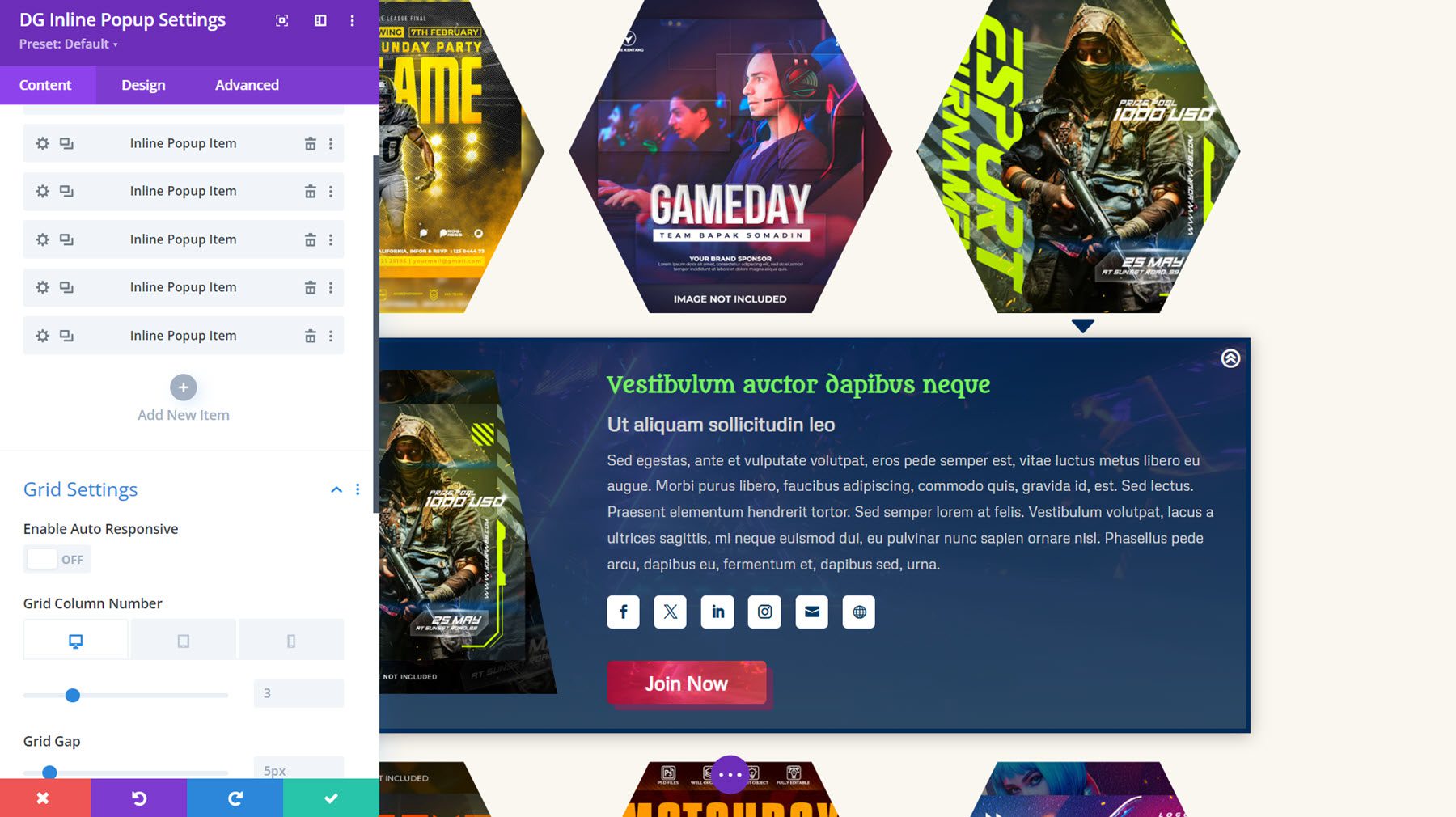
Za pomocą tego modułu możesz utworzyć układ siatki elementów, który po najechaniu kursorem wyświetli wyskakujące okienko. Do elementu siatki możesz dodać obraz, tytuł, podtytuł, tekst i tekst nakładki. W wyskakującym okienku możesz wyświetlić obraz, tytuł, podtytuł, treść tekstową, przycisk i ikony mediów społecznościowych. Wszystkie te elementy można w pełni stylizować za pomocą ustawień projektu.

To jest Inline Popup Layout 25 z sześciokątnym opakowaniem obrazu i zastosowanym stylem najechania powiększonym obrazem. Po kliknięciu poniżej pojawia się wyskakujące okienko z obrazem, treścią, ikonami społecznościowymi i przyciskiem.

Karta interaktywna
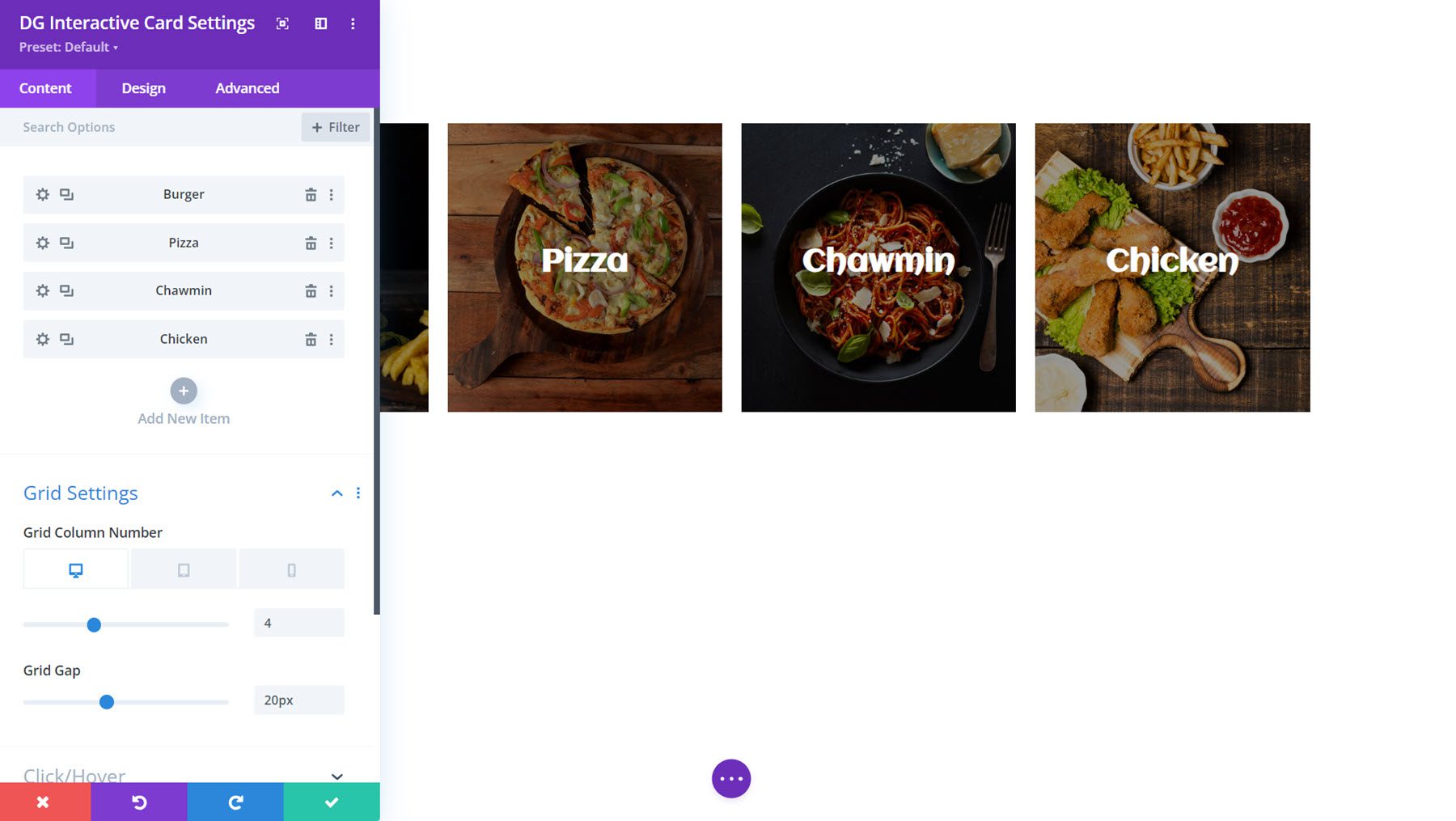
Karta interaktywna to kolejny bogaty w funkcje moduł, który pozwala w angażujący sposób zaprezentować informacje. Możesz dodać treść, która pojawi się po kliknięciu lub najechaniu myszką albo pojawi się obok treści okładki, aby utworzyć interaktywną kartę. Możesz dodać nagłówek, podtytuł, treść tekstową i przycisk z przodu. Z tyłu możesz również wyświetlić te elementy wraz z ikonami mediów społecznościowych.

Oto przykład 11 karty interaktywnej, który po najechaniu kursorem wyświetla animację obramowania, a po kliknięciu ukazuje tylną stronę z tekstem i przyciskiem.

Galeria Justyna
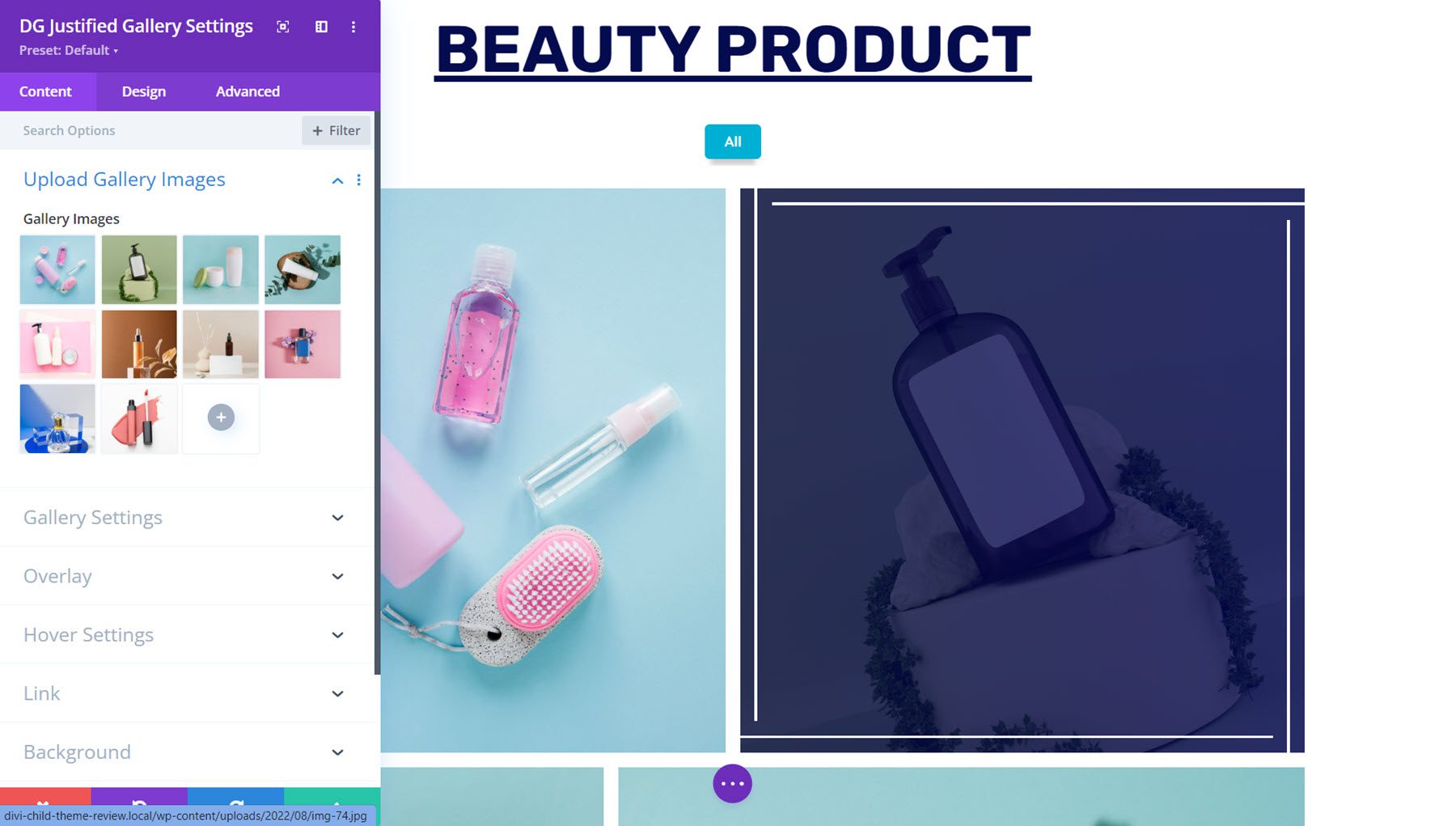
Moduł Justified Gallery to świetny sposób na wyświetlanie obrazów w Twojej witrynie. Do obrazów możesz dodać efekty nakładki i najechania, a także włączyć opcję otwierania lightboxa po kliknięciu.

To jest układ demonstracyjny Justified Gallery 9. Po najechaniu kursorem obraz powiększa się pod pewnym kątem i pojawia się ramka. Po kliknięciu możesz wyświetlić obraz w lightboxie.

Lista siatki
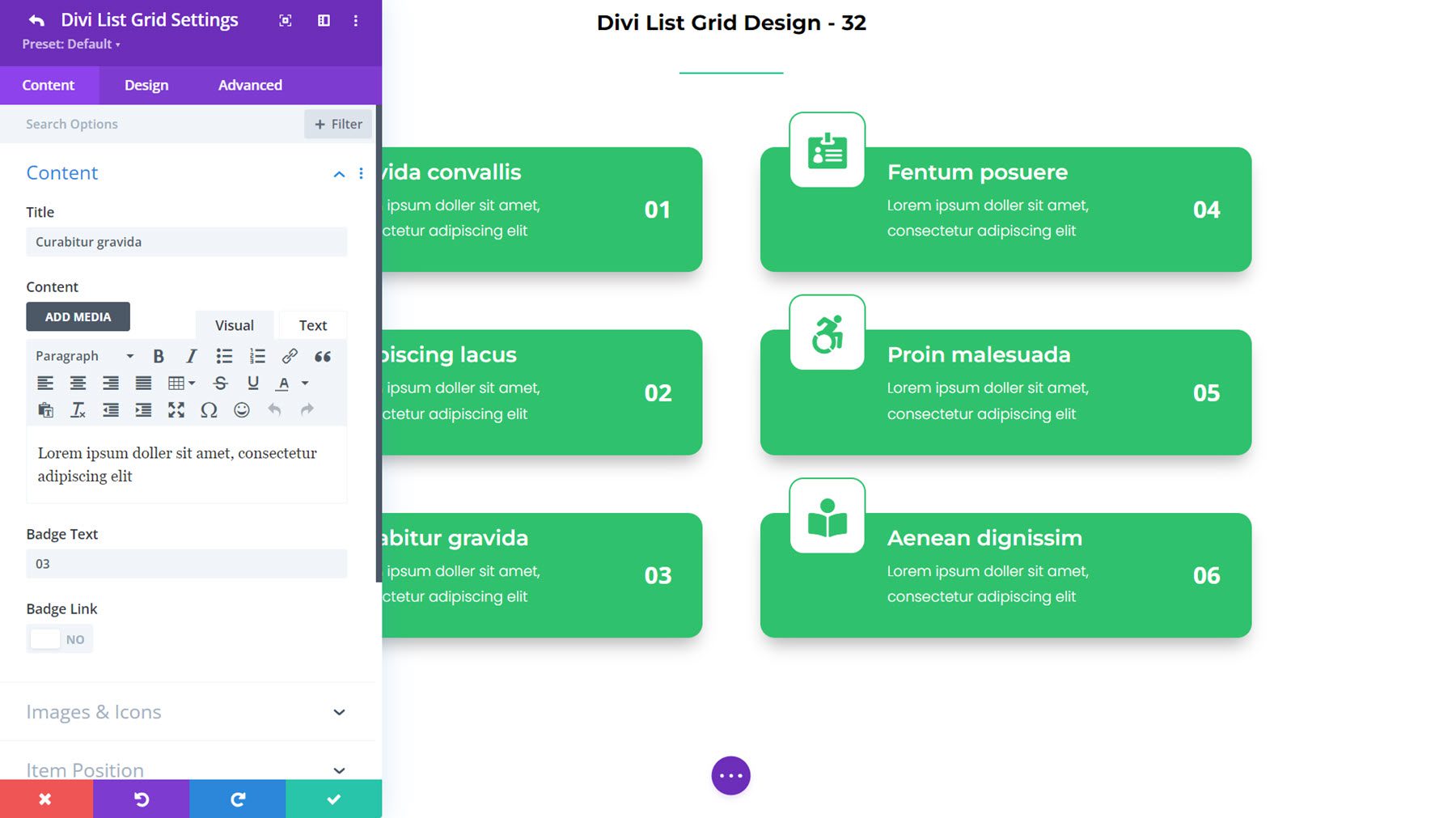
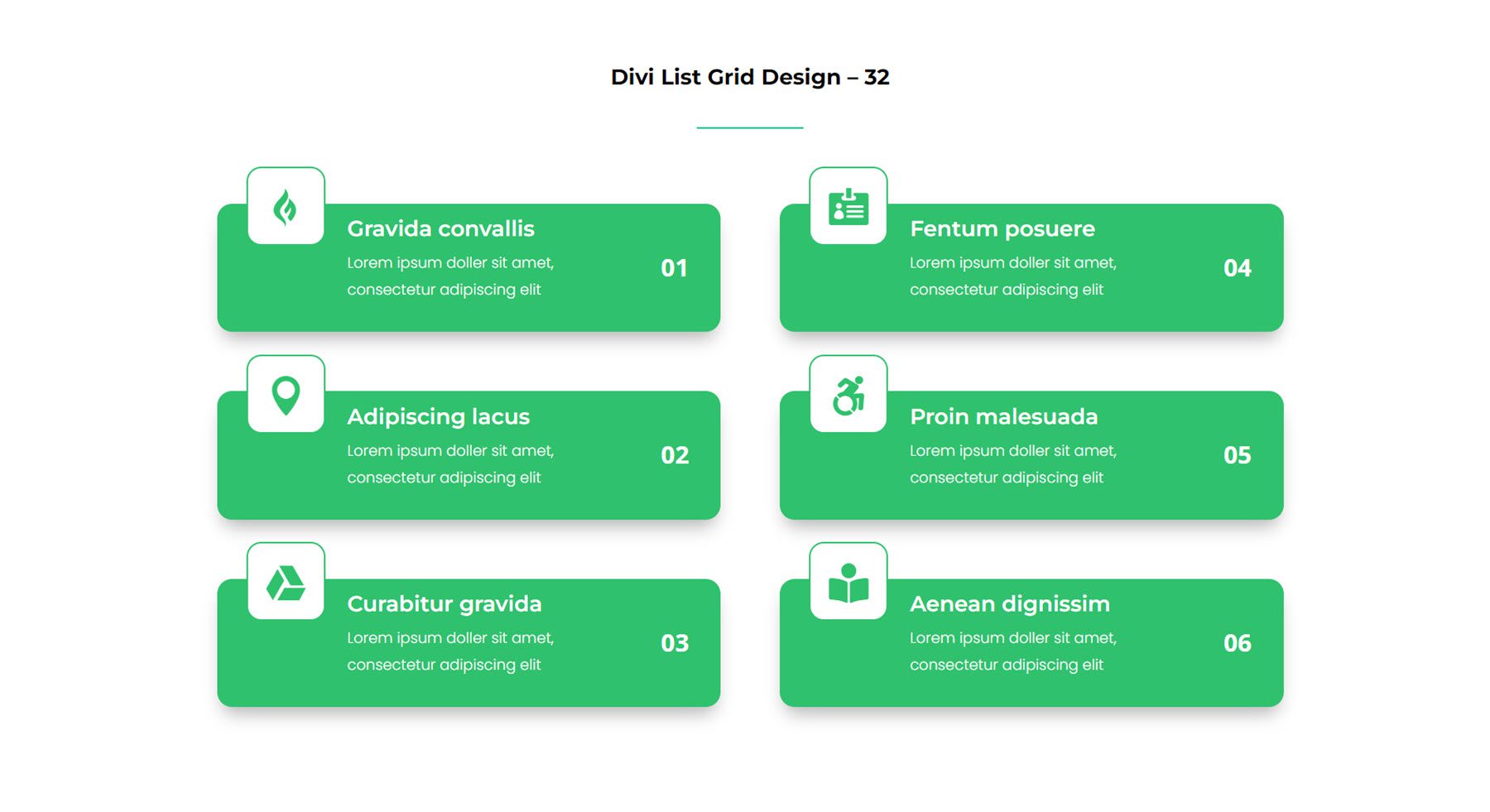
Następnie moduł List Grid jest przydatny do tworzenia listy usług, funkcji, etapów procesu i nie tylko. Do każdego elementu listy możesz dodać tytuł, opis, plakietkę oraz obraz lub ikonę. Możesz także włączyć linię łącznika, która wizualnie połączy elementy listy.

To jest układ siatki listy 32, z ikoną u góry i plakietką po prawej stronie z numerem.

Galeria Murarska
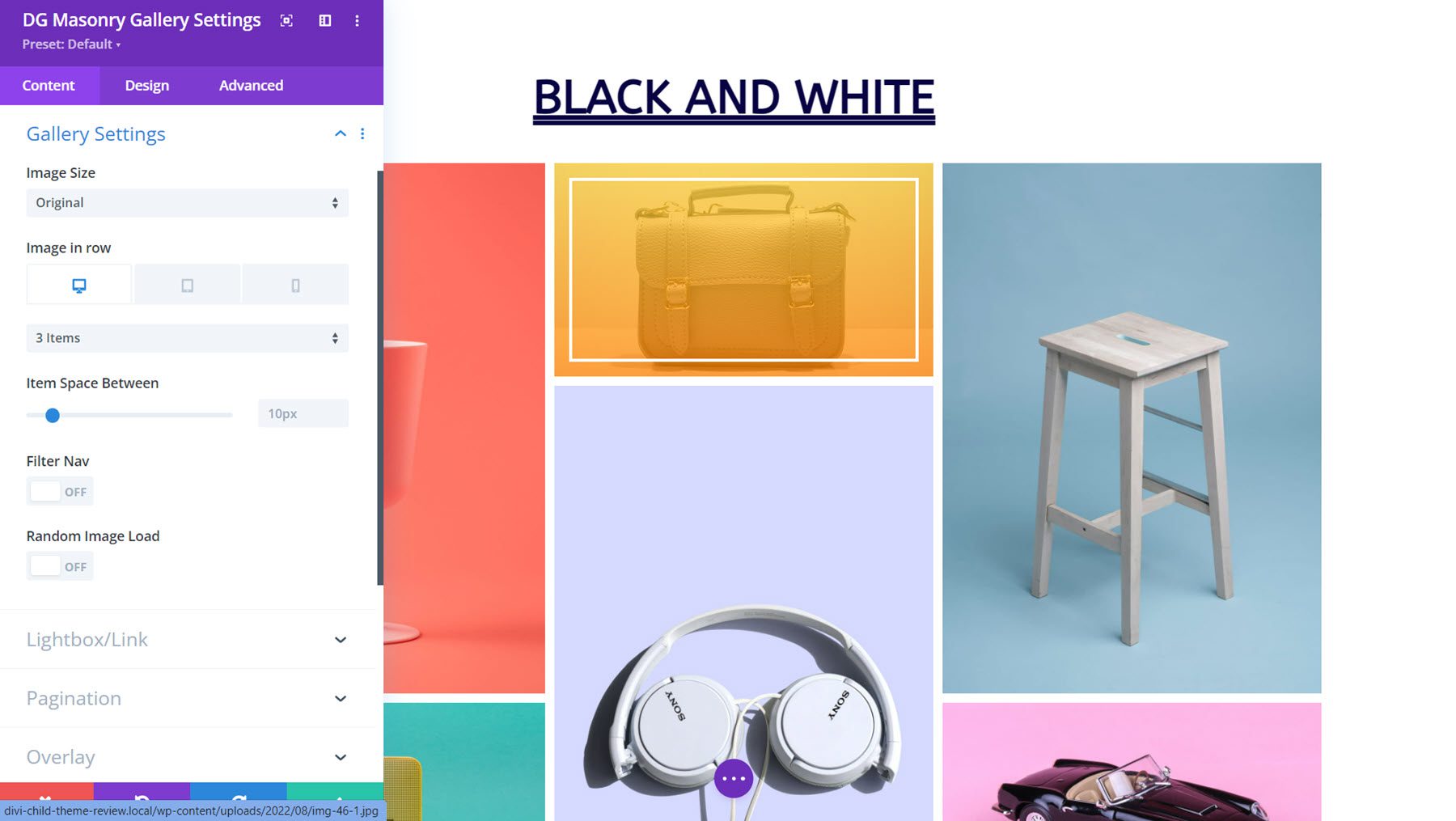
Galeria murarska to kolejna opcja wyświetlania zdjęć w układzie galerii. Możesz otwierać obrazy w lightboxie, dodawać paginację, stosować efekty nakładki i najechania myszką i nie tylko. Każdy element można w pełni dostosować za pomocą ustawień projektu.

Oto układ 2 Galerii Masonry. Zawiera kolorową nakładkę i białe obramowania po najechaniu kursorem.

Przycisk wielokrotny
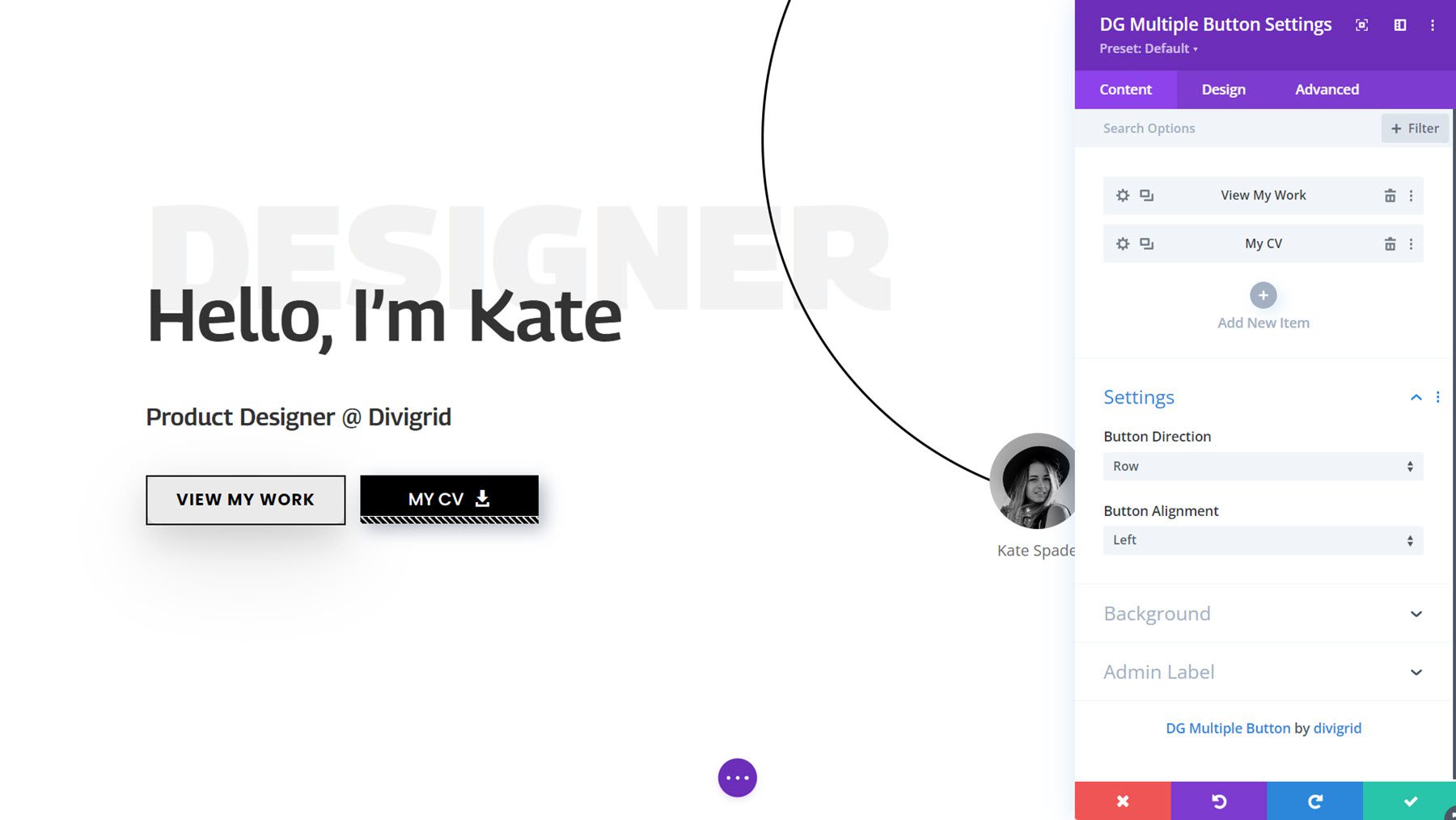
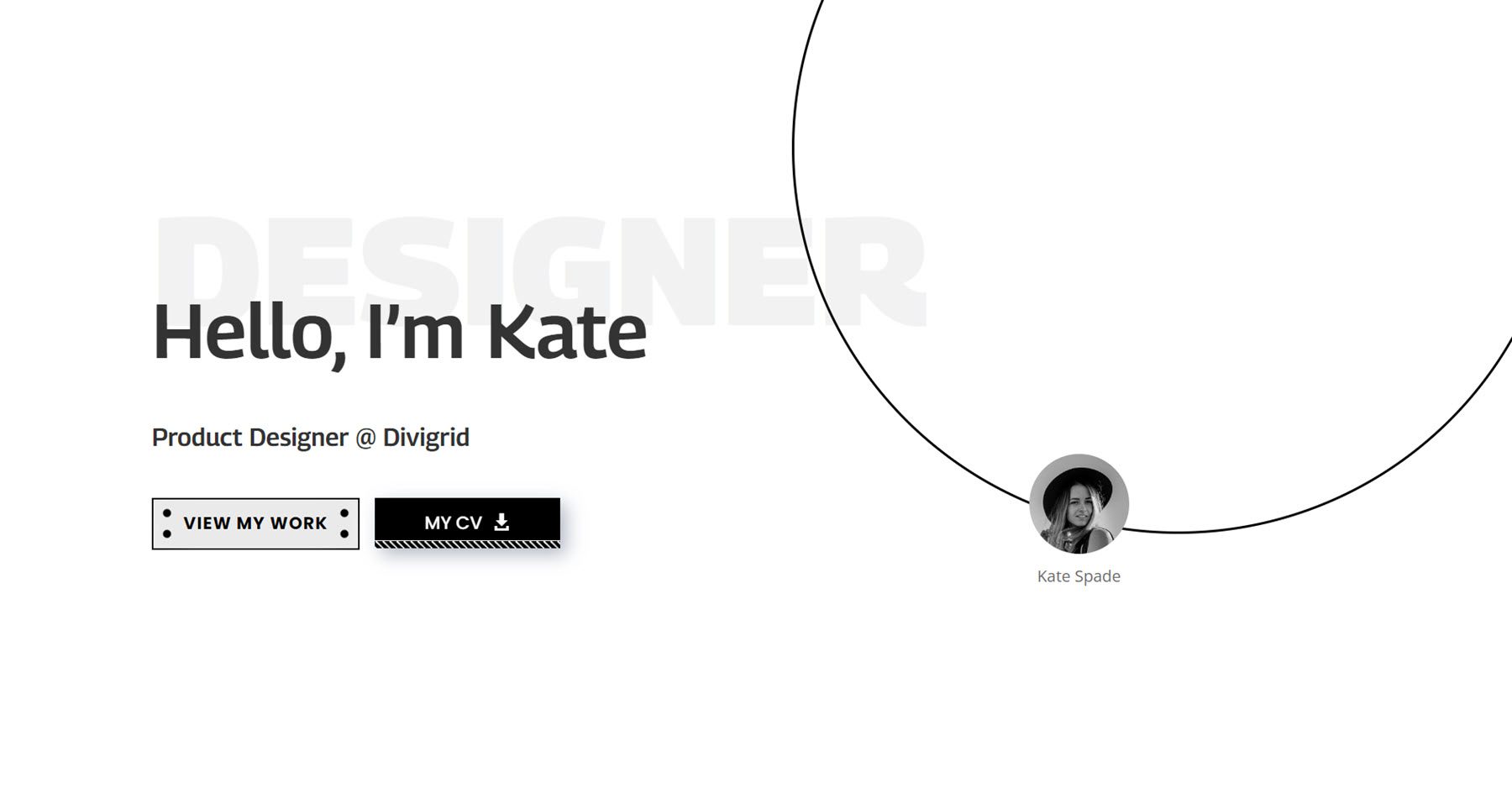
Dzięki modułowi wielu przycisków możesz dodać wiele przycisków w module, które będą wyświetlane obok siebie. Możesz wybrać wyświetlanie przycisków w rzędzie lub w kolumnie i dostosować ich wyrównanie. Każdy przycisk można indywidualnie stylizować, a moduł zawiera wiele ciekawych efektów najechania, które można dodać.

To jest przykładowy układ modułu wielu przycisków 10. Po najechaniu kursorem na pierwszy przycisk pojawiają się kropki. Na drugim przycisku paski na dole przesuwają się po najechaniu myszką.

Siatka pocztowa
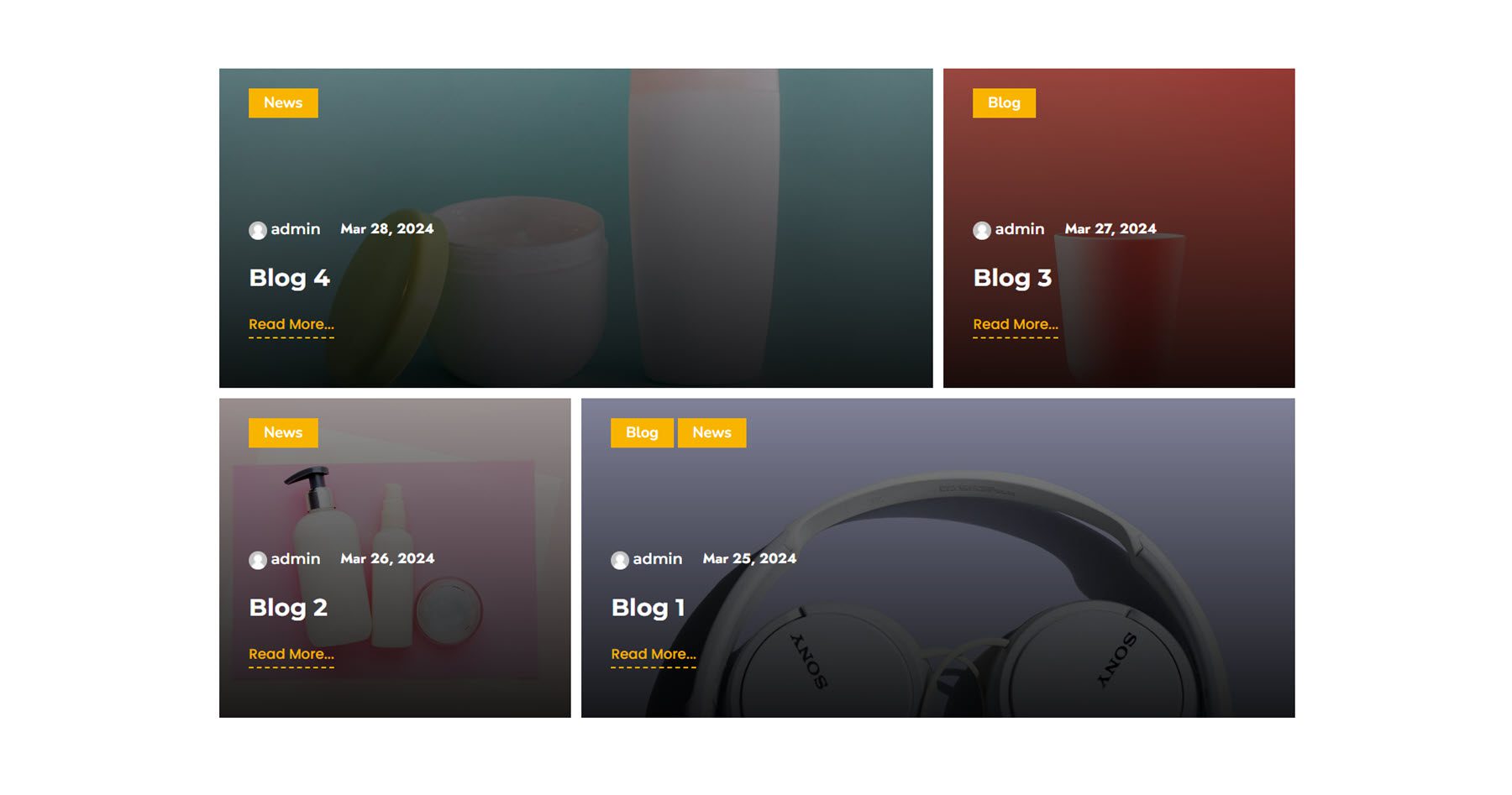
Moduł ten ułatwia wyświetlanie postów na blogu w konfigurowalnej siatce. Masz pełną kontrolę nad rodzajem postów pojawiających się w siatce oraz elementami pojawiającymi się w każdym poście. Istnieje wiele opcji dostosowania układu siatki, sposobu wyświetlania obrazu posta i oczywiście projektu każdego elementu widocznego w siatce.

To jest przykład 14 modułu Post Grid. Przedstawia wyróżniony obraz jako tło elementu pocztowego z ciemną nakładką. Dla każdego postu możesz zobaczyć kategorię, autora, datę, tytuł i link „Dowiedz się więcej”.

Przewiń wiele obrazów
Następnie, dzięki modułowi przewijania wielu obrazów, możesz dodawać obrazy do karuzeli, która automatycznie przewija się na Twojej stronie. Możesz ustawić układ poziomy lub pionowy oraz dostosować czas przewijania i odstępy. Każdy przedmiot może mieć zdjęcie, tytuł i opis.

To jest układ demonstracyjny przewijania wielu obrazów 7, zawierający napoje w układzie przewijania poziomego, z tytułem i ceną.

Przewiń pojedynczy obraz
Moduł przewijania pojedynczego obrazu to świetny sposób na szczegółowe prezentowanie dużych obrazów, np. obrazów panoramicznych. Po najechaniu kursorem możesz ustawić przewijanie obrazu z góry na dół, z dołu do góry, od lewej do prawej lub od prawej do lewej. Możesz także dodać plakietkę, tytuł i opis, które będą wyświetlane obok obrazu.

To jest przykład 4 modułu przewijania pojedynczego obrazu, który przedstawia opcje przewijania od lewej do prawej i od prawej do lewej z nakładką znikającą po najechaniu kursorem.

Udział społecznościowy
Dzięki modułowi udostępniania społecznościowego możesz zachęcać użytkowników do udostępniania Twojej strony lub wpisu w mediach społecznościowych. Moduł oferuje wiele opcji projektowania umożliwiających dostosowanie stylu tych ikon, w tym dwa różne układy, różne ustawienia zawartości i wyglądu oraz ciekawe efekty najechania kursorem.

Oto układ demonstracyjny udostępniania społecznościowego 1.

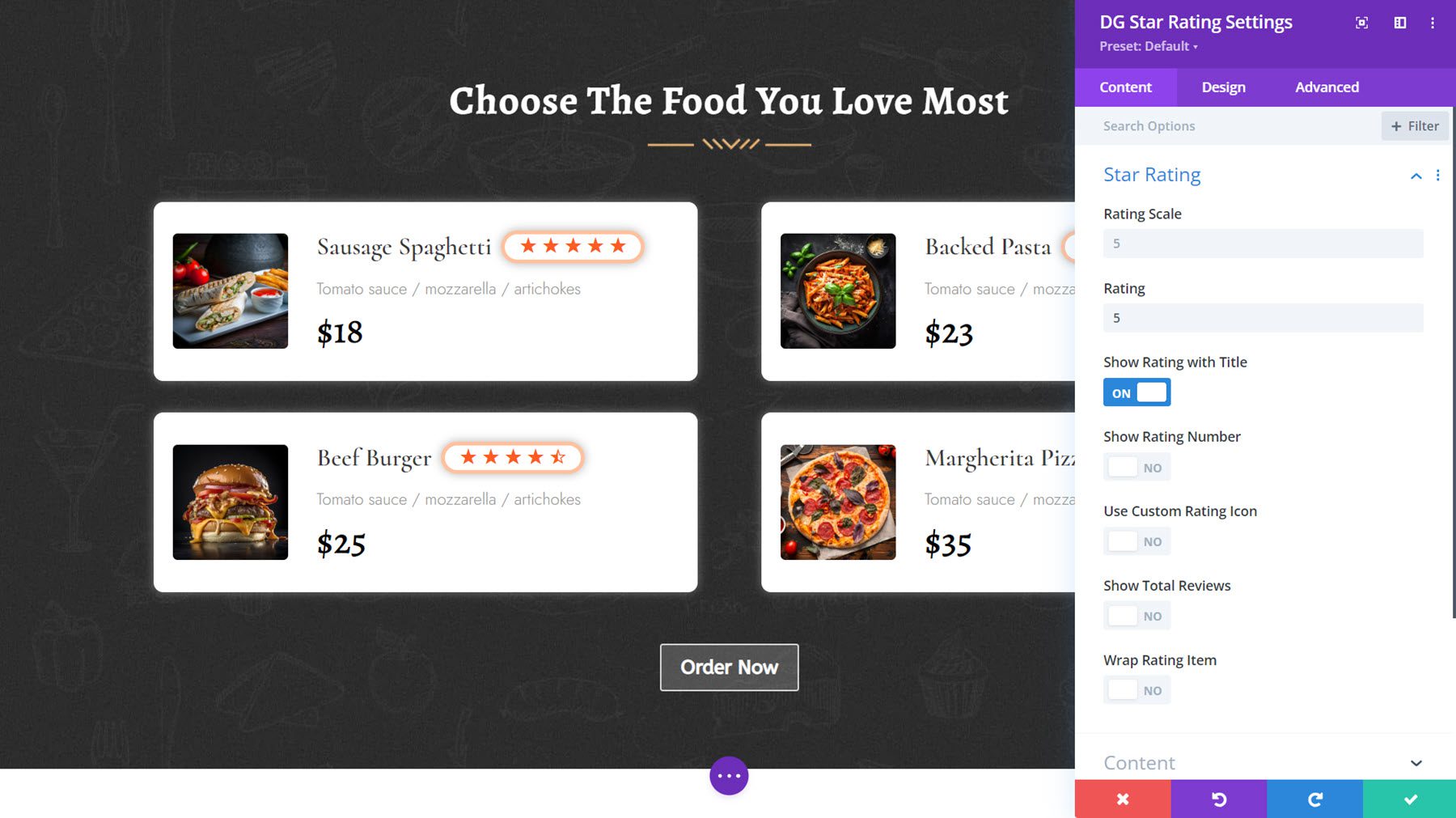
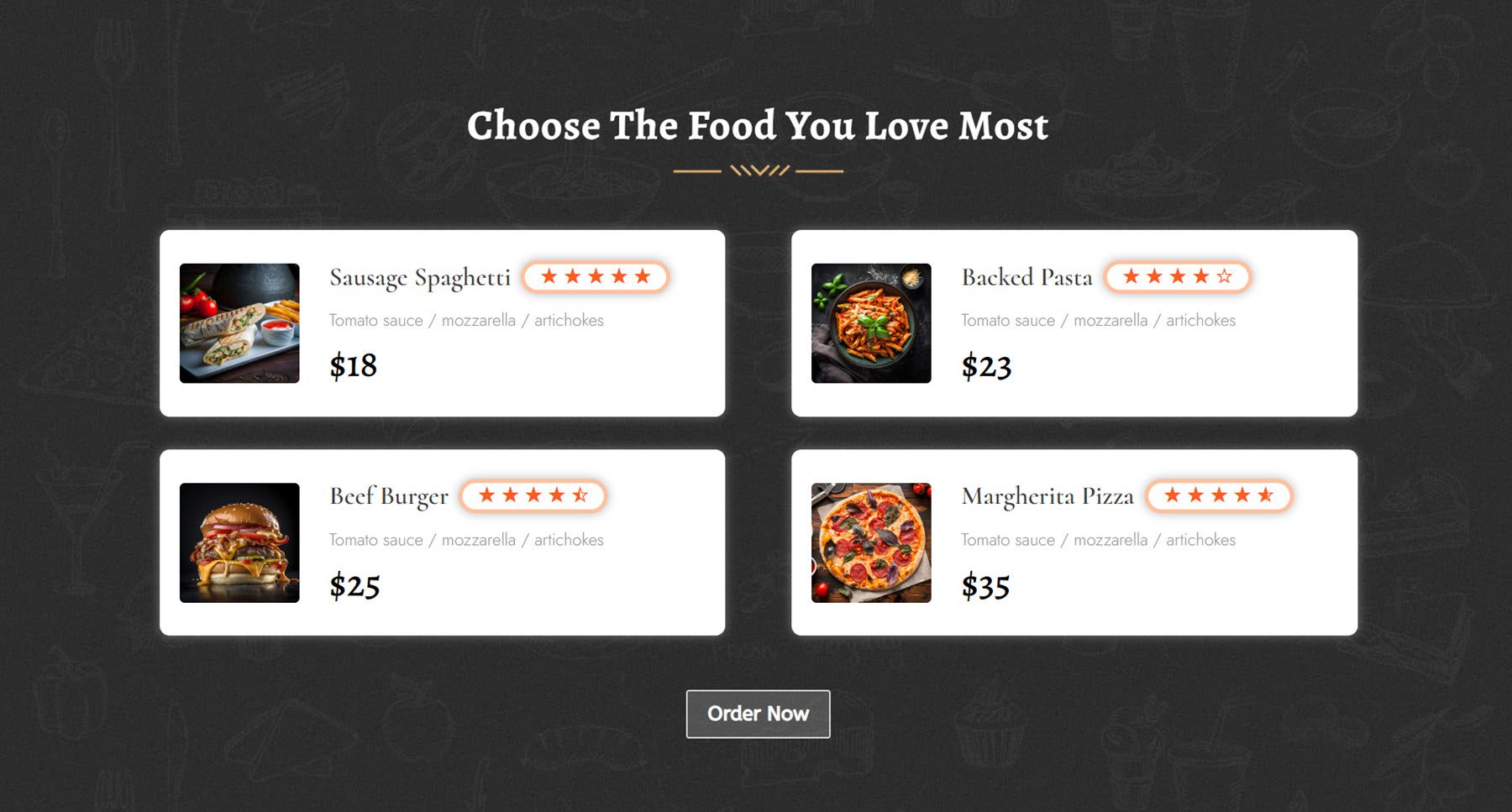
Ocena w skali gwiazdkowej
Możesz użyć modułu oceny gwiazdkowej, aby zaprezentować oceny klientów dotyczące Twoich produktów lub usług, wyświetlić referencje i nie tylko. Za pomocą tego modułu możesz także wyświetlić tytuł, obraz, plakietkę, podtytuł i opis wraz z oceną w postaci gwiazdek, tworząc kompleksowe układy.

Przykład oceny w gwiazdkach Układ 3 wyświetla oceny w postaci gwiazdek obok pozycji menu.

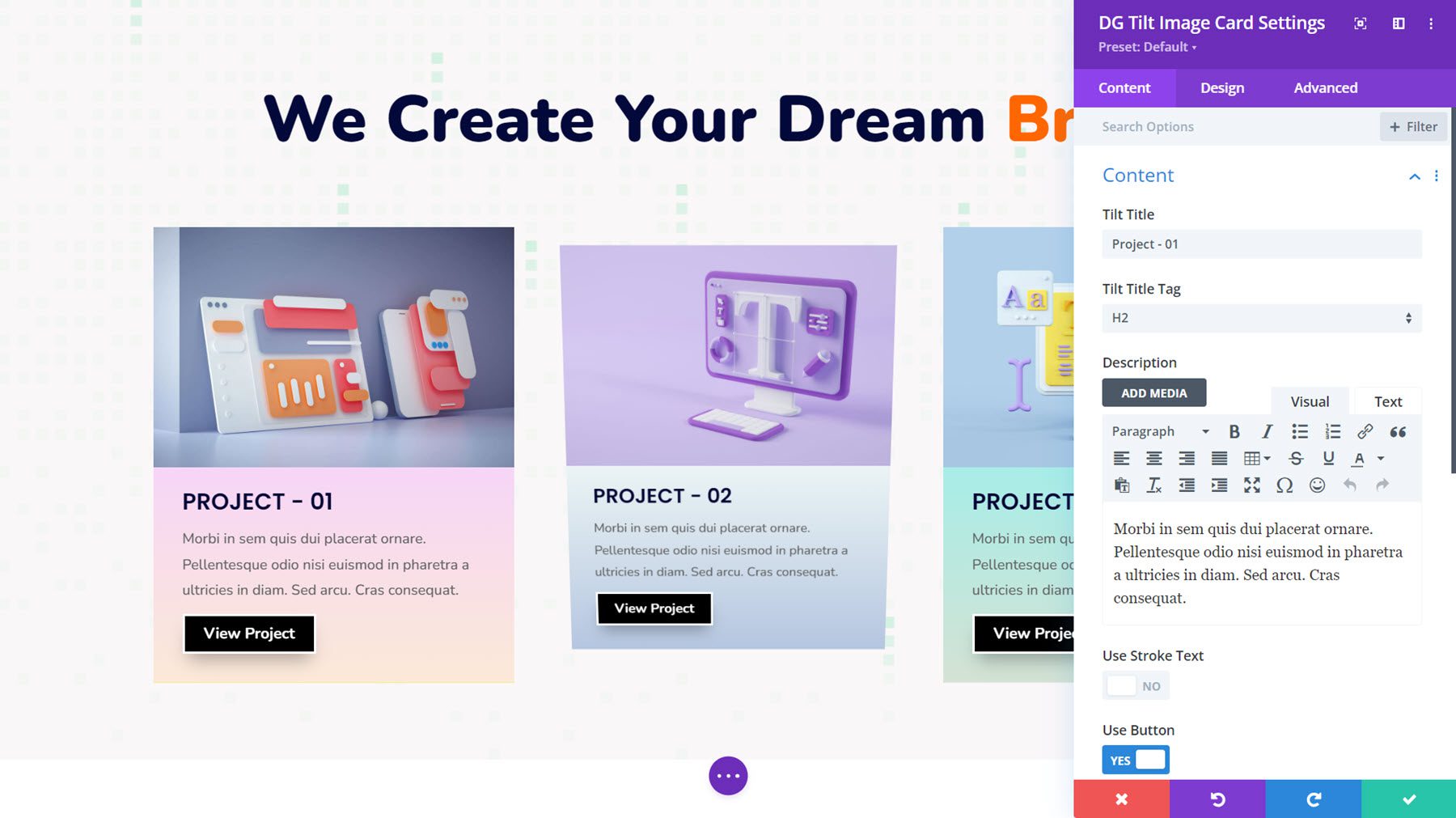
Przechyl kartę obrazu
Dzięki modułowi karty Tilt Image Card możesz tworzyć projekty kart z obrazem, treścią i przyciskiem, a także włączać efekt pochylenia po najechaniu myszką, dodając interaktywność do swojego projektu. Możesz także włączyć opcję wyświetlania treści po najechaniu myszką.

To jest układ demonstracyjny karty Tilt Image Card 8, z gradientowym tłem zastosowanym do obszaru zawartości.

Gdzie kupić DiviGrid
DiviGrid jest dostępny na rynku Divi. Kosztuje 59 USD za nieograniczone korzystanie z witryny oraz 1 rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Jeśli szukasz wtyczki Divi, która dodaje nowe moduły z rozszerzonymi funkcjami i ustawieniami projektu, DiviGrid jest świetną opcją. Dzięki modułom DiviGrid możesz łatwo tworzyć złożone układy bez potrzeby stosowania niestandardowego kodu. Wszystkie moduły oferują szerokie możliwości projektowania, a wiele z nich zawiera ciekawe efekty najechania myszką i animacji. Przykładowe układy zawarte w wtyczce również wykorzystują moduły i mogą być doskonałym punktem wyjścia do własnych projektów.
Bardzo chcielibyśmy usłyszeć od Ciebie! Czy próbowałeś DiviGrid? Daj nam znać, co o tym myślisz w komentarzach!
