Wyróżnienie produktu Divi: pakiet sekcji nagłówka DiviWP
Opublikowany: 2023-01-16Sekcje nagłówków DiviWP to pakiet układów składający się z 20 modułów nagłówków, których możesz używać na swojej stronie internetowej Divi. Jest zbudowany za pomocą konstruktora Divi i można go całkowicie dostosować za pomocą opcji modułów Divi. W tym wyróżnieniu produktu przyjrzymy się każdemu projektowi nagłówka i pomożemy Ci zdecydować, czy ten produkt jest odpowiedni dla Ciebie.
Zacznijmy!
Instalowanie sekcji nagłówka Divi WP
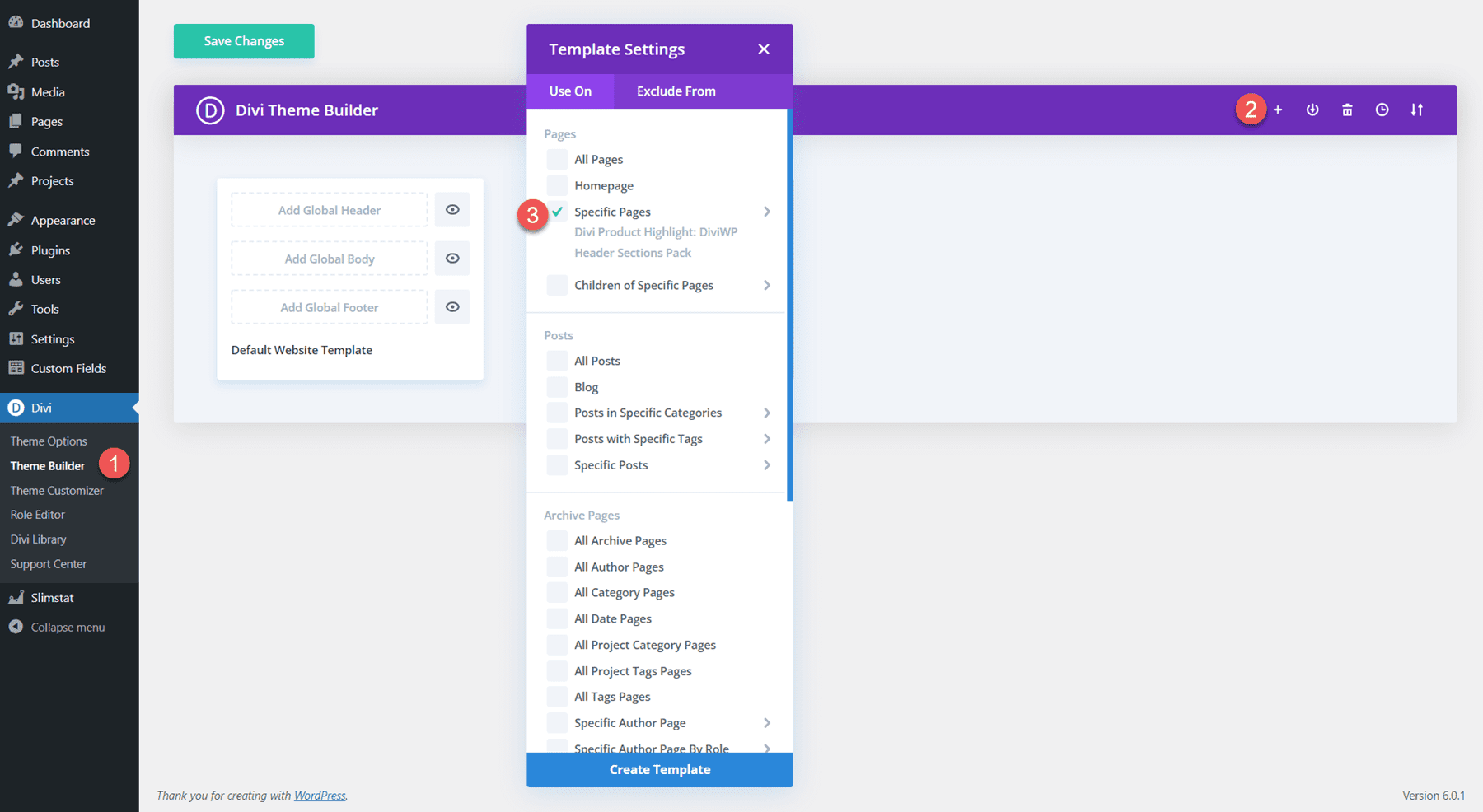
Po zakupie pakietu DiviWP Header Sections Pack w Divi Marketplace rozpakuj plik ZIP zawierający pliki JSON sekcji nagłówka. Następnie otwórz ustawienia konstruktora motywów Divi na pulpicie nawigacyjnym WordPress. Kliknij Dodaj nowy szablon, a następnie Utwórz nowy szablon. W ustawieniach szablonu wybierz strony, na których ma się pojawić nagłówek. W tym samouczku dodaję nagłówek do określonej strony.

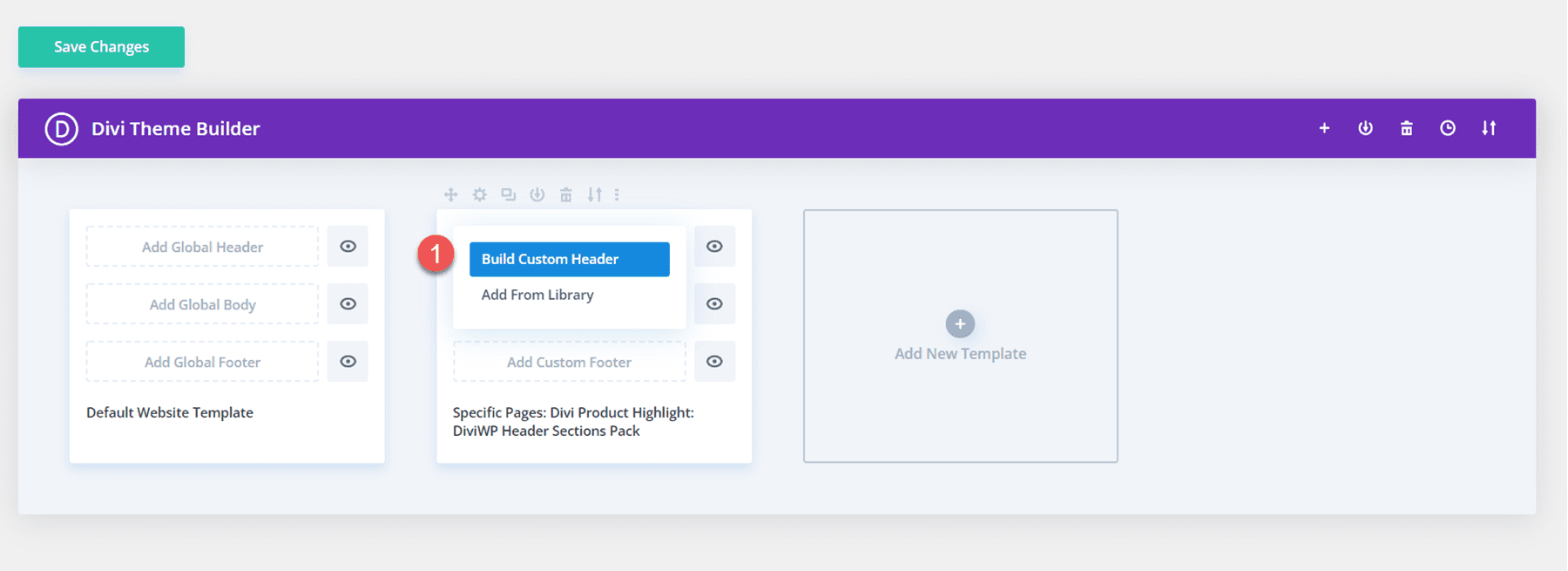
Następnie kliknij Dodaj niestandardowy nagłówek i wybierz Zbuduj niestandardowy nagłówek. Strona układu nagłówka otworzy się w kreatorze Divi.

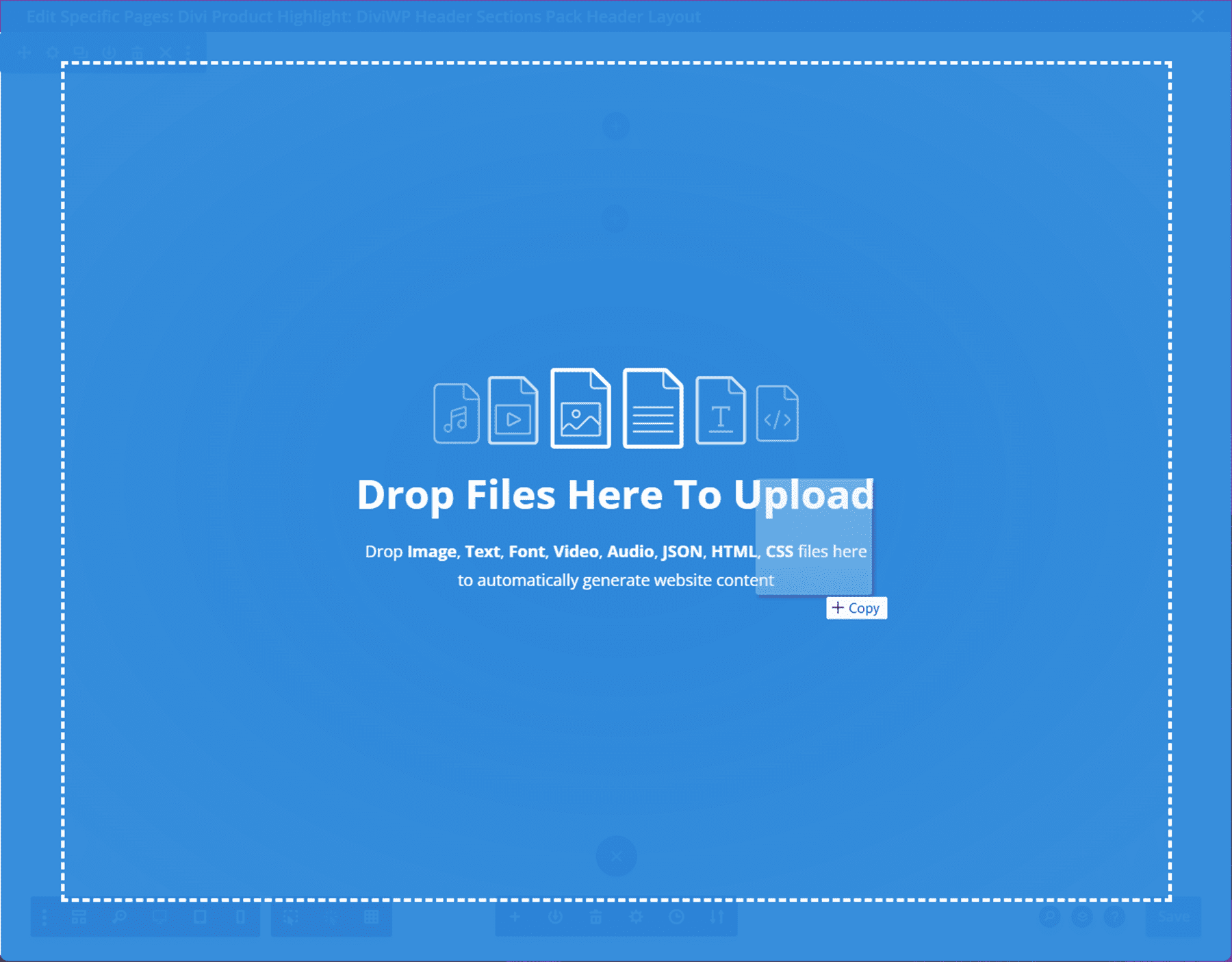
Aby zaimportować układ nagłówka, po prostu przeciągnij i upuść plik JSON na stronę lub użyj funkcji przenoszenia, aby zaimportować układ.

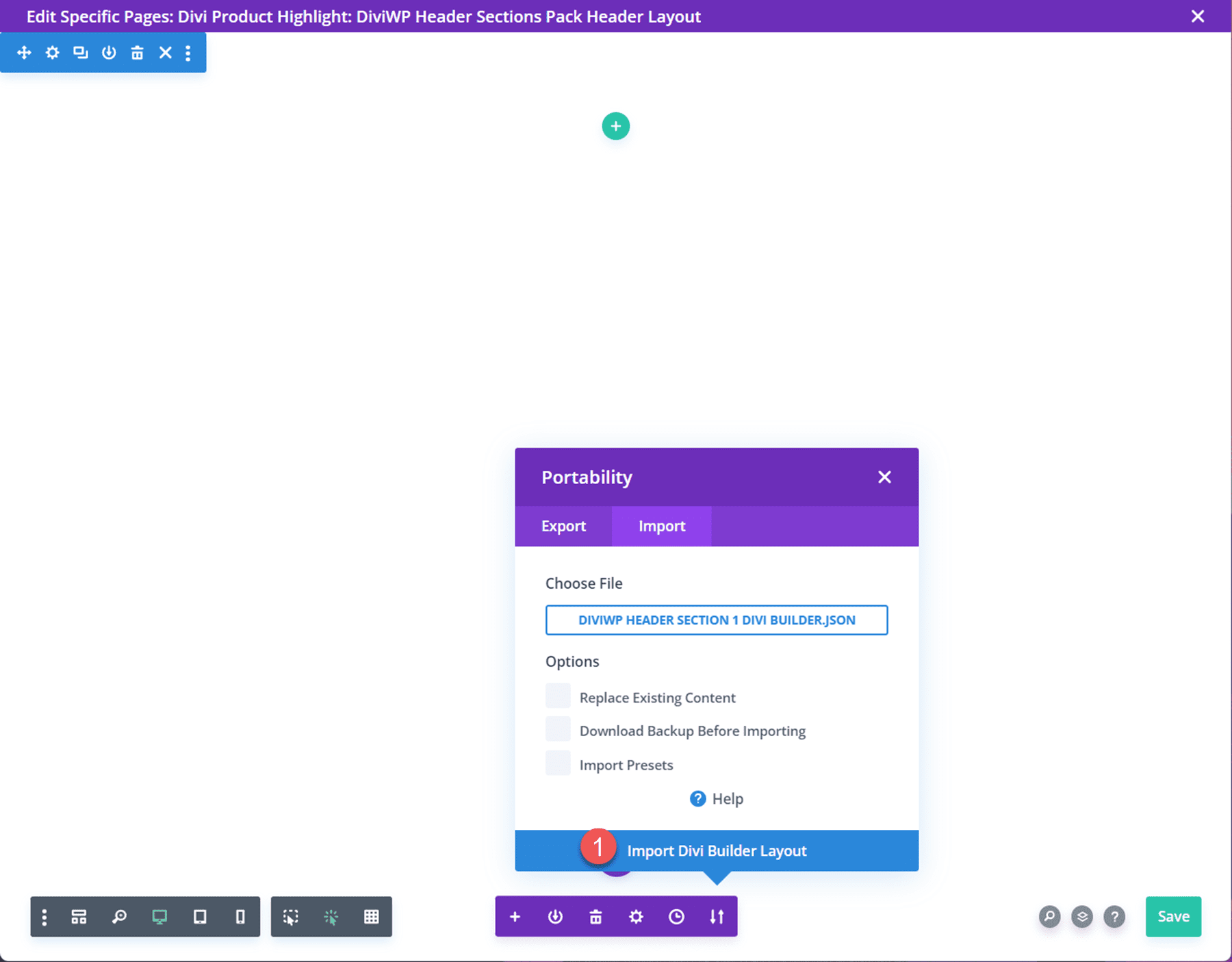
Wybierz Importuj układ Divi Builder, aby zakończyć importowanie układu. Teraz sekcja nagłówka powinna pojawić się na stronie.

Pakiet sekcji nagłówka DiviWP
Pakiet sekcji nagłówków DiviWP zawiera 20 różnych układów nagłówków. Każdy z układów ma wersję lepką i nieprzylepną i jest w pełni responsywny. Możesz łatwo dostosować projekt każdego układu, ponieważ jest on zbudowany za pomocą Divi Builder. Przyjrzyjmy się teraz każdemu układowi nagłówka.
Układ nagłówka 1
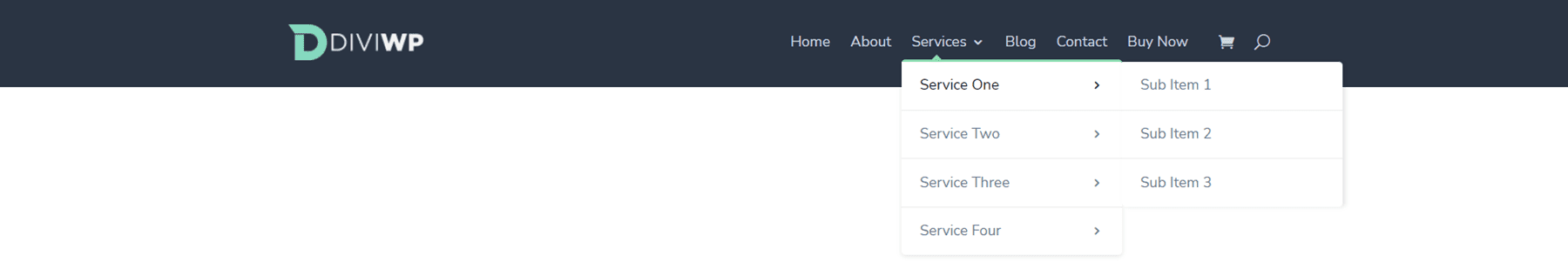
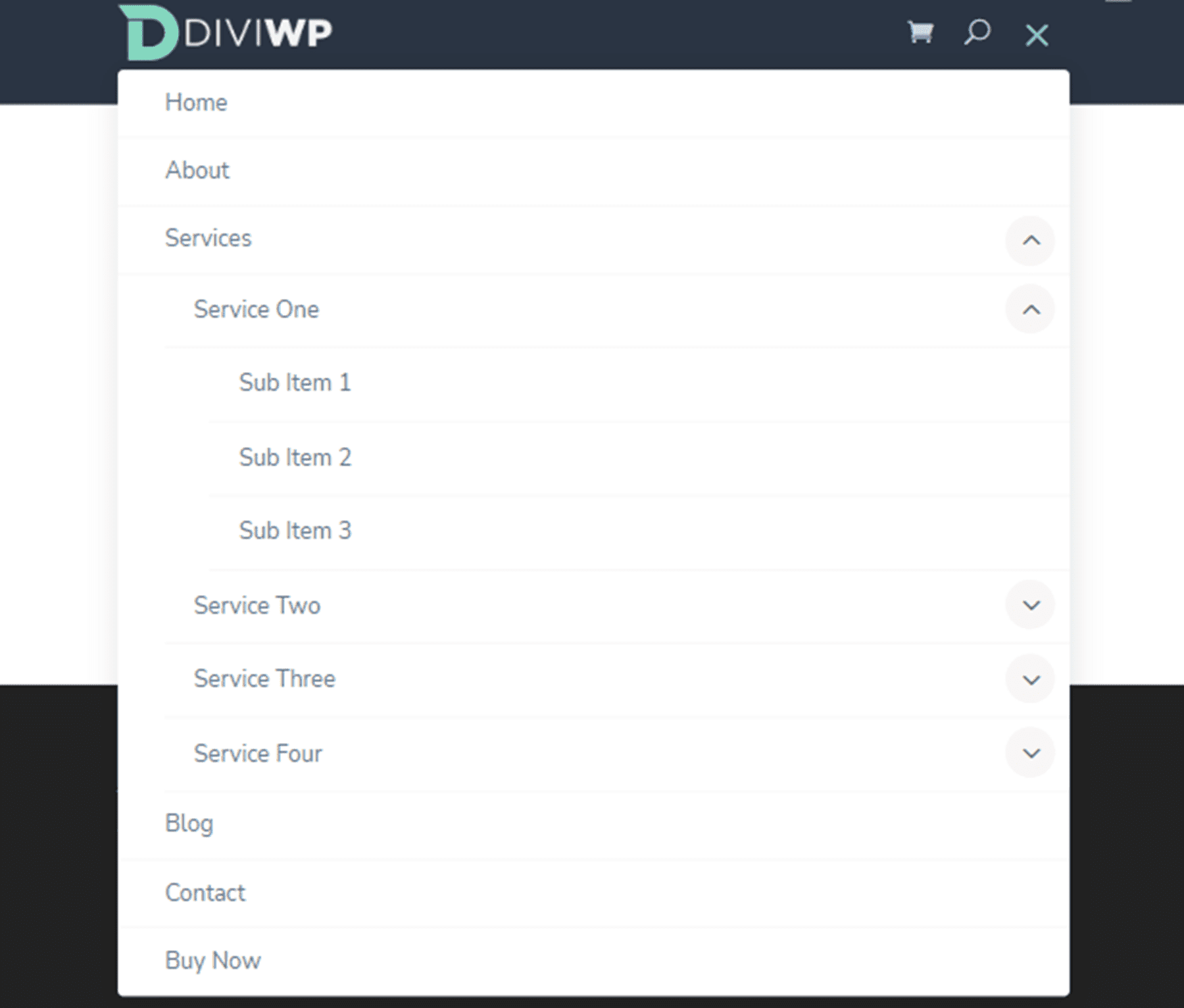
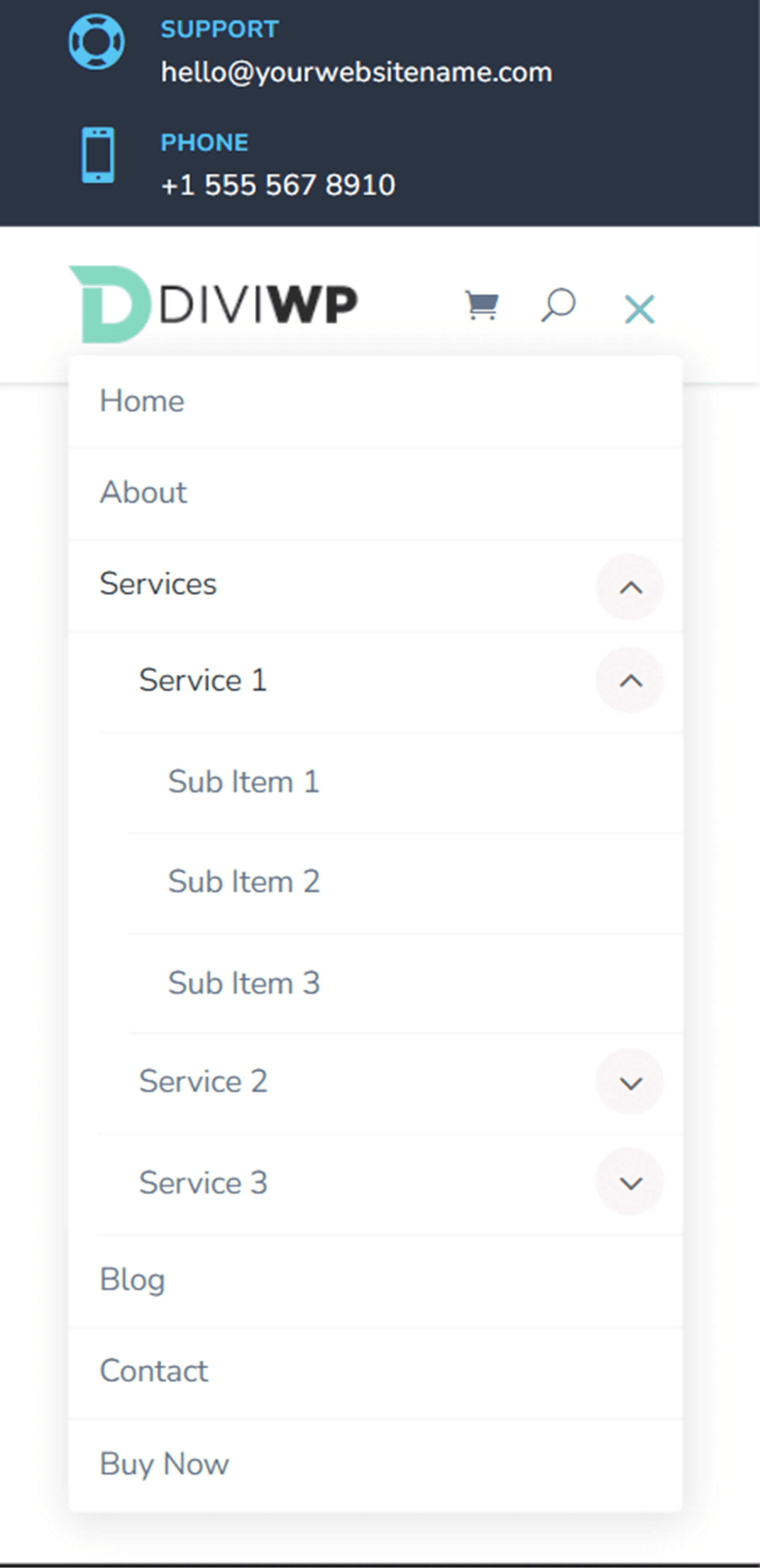
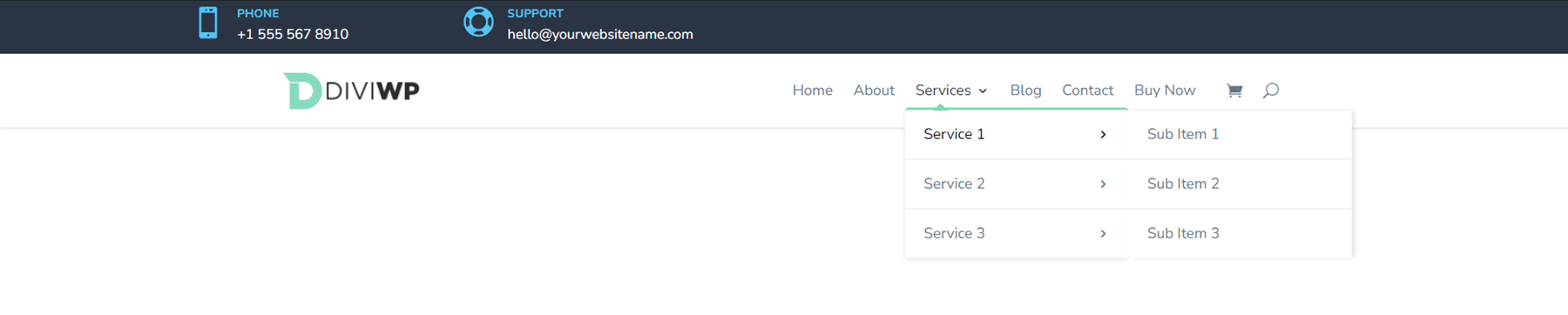
Pierwszy układ nagłówka w pakiecie to wyrównany do prawej moduł menu z logo po lewej stronie oraz ikonami zakupów i wyszukiwania po prawej stronie. Wykorzystuje zanikające przejścia menu rozwijanych dla komputerów stacjonarnych i zanikające przejścia menu mobilnego dla tabletów i telefonów komórkowych.



Układ nagłówka 2
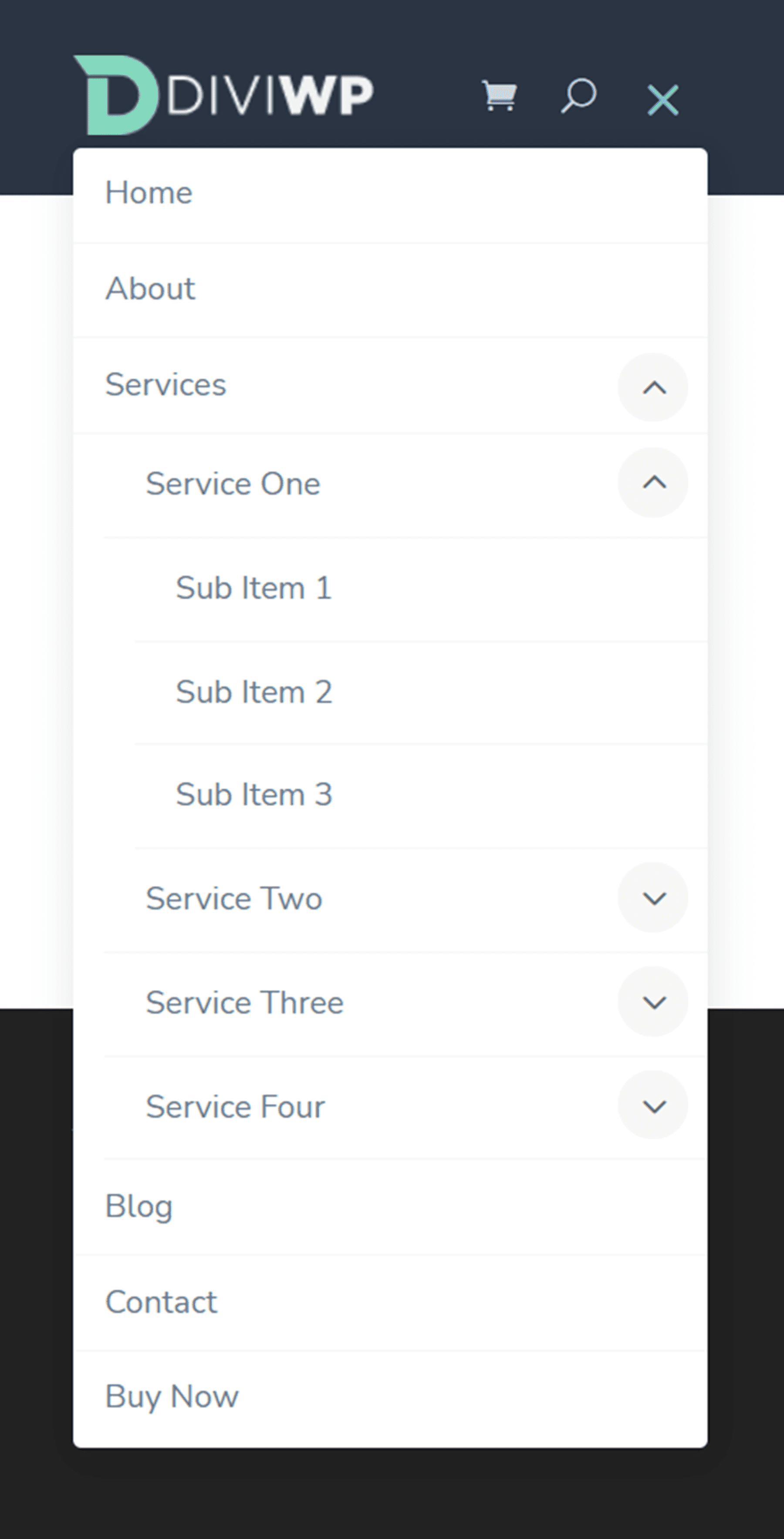
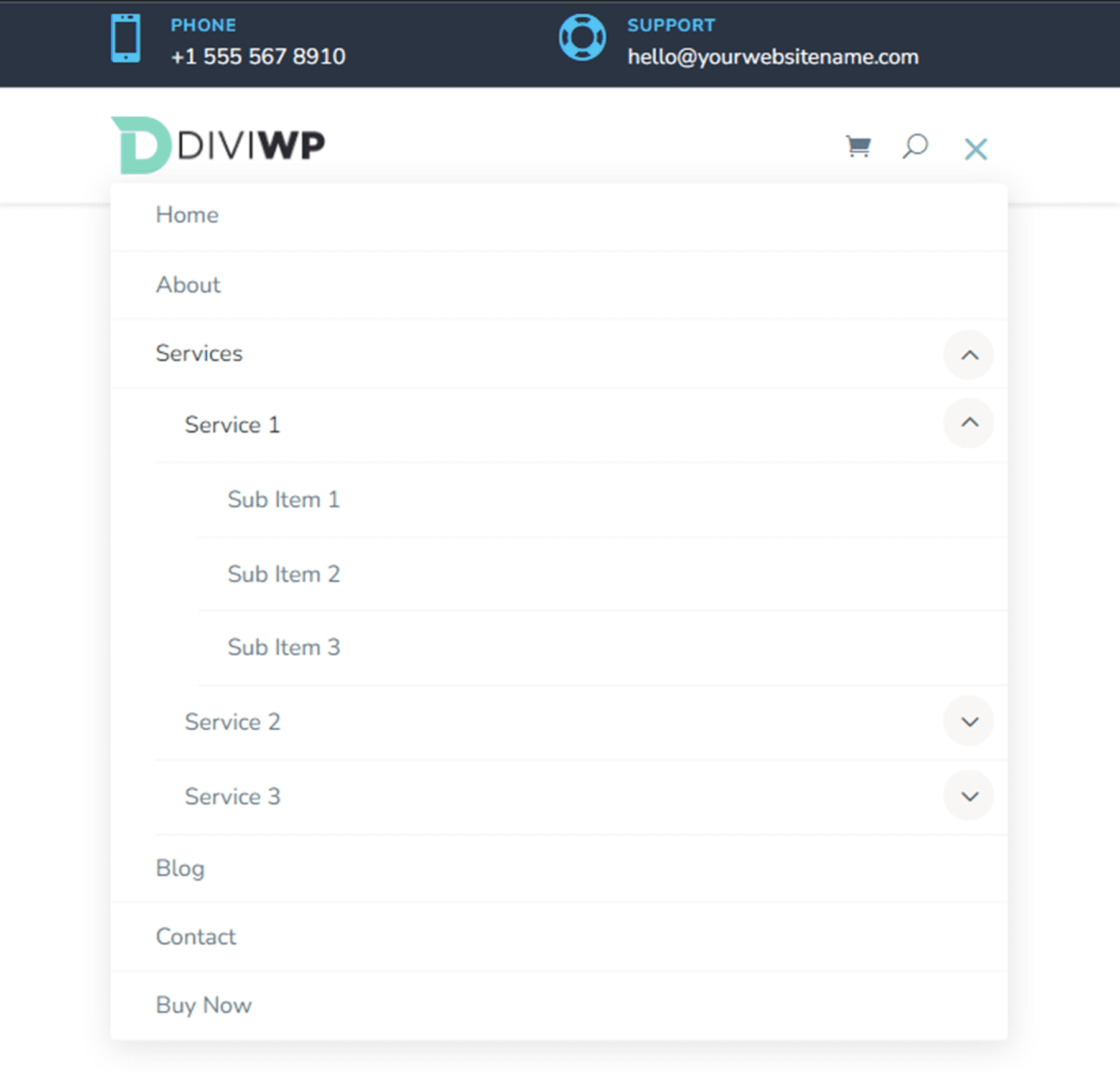
Układ nagłówka 2 jest bardzo podobny do układu 1, ale wysokość menu jest wyższa.



Układ nagłówka 3
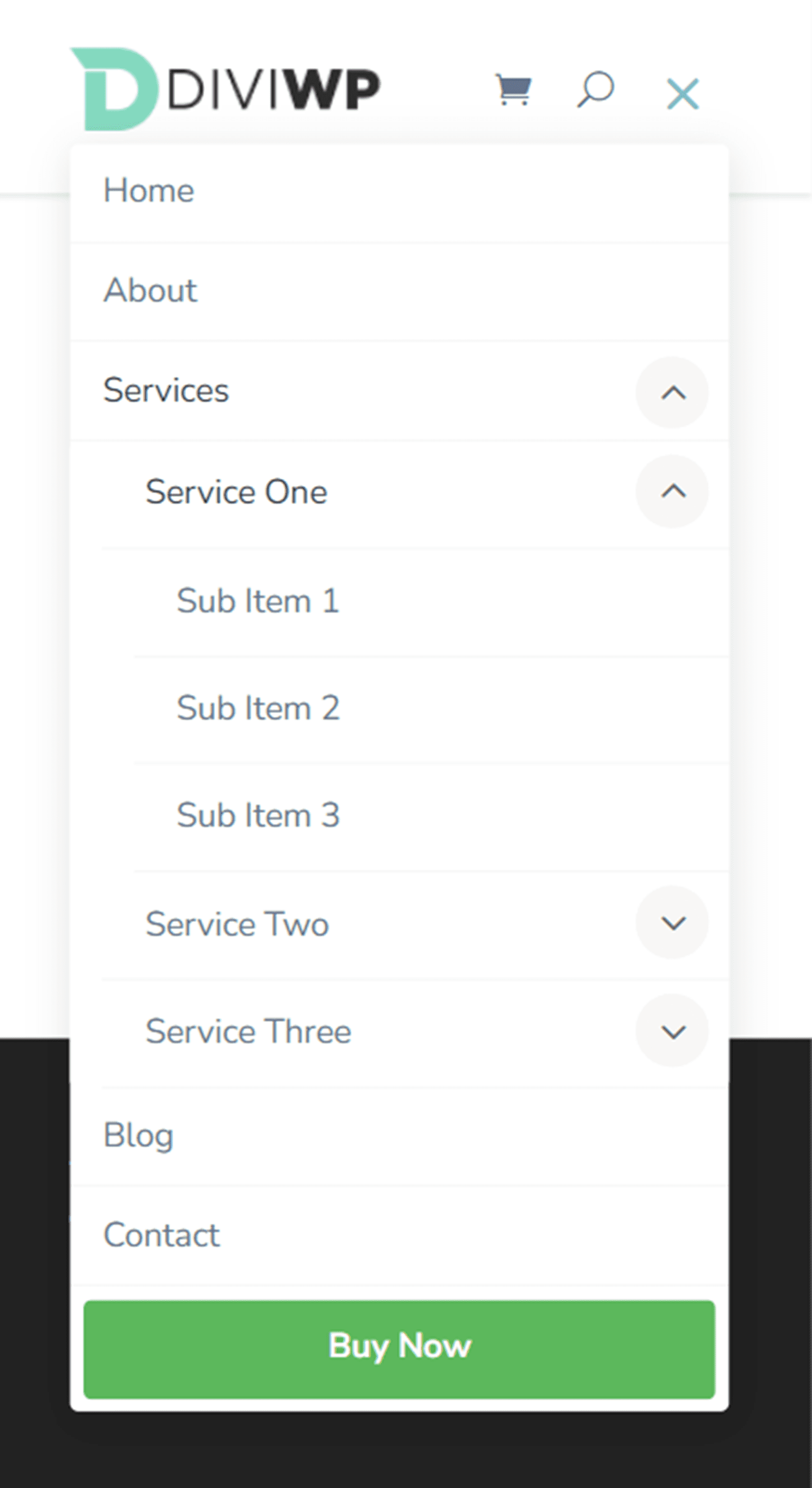
Trzeci styl układu zawiera podzielone menu z przyciskiem po prawej stronie.



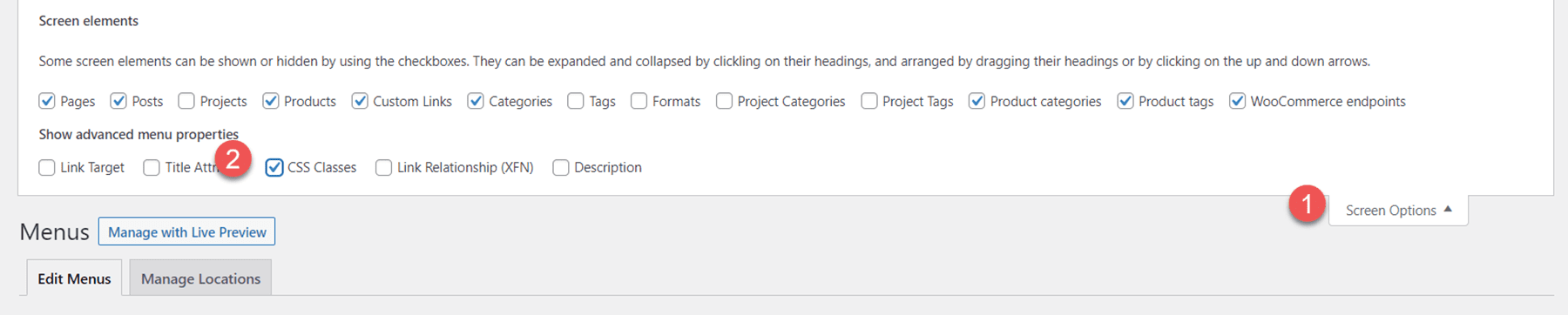
Aby osiągnąć ten projekt, musisz dodać niestandardową klasę CSS do niektórych elementów menu. W desce rozdzielczej WordPress przejdź do Wygląd > Menu. U góry strony otwórz Opcje ekranu i włącz Klasy CSS.

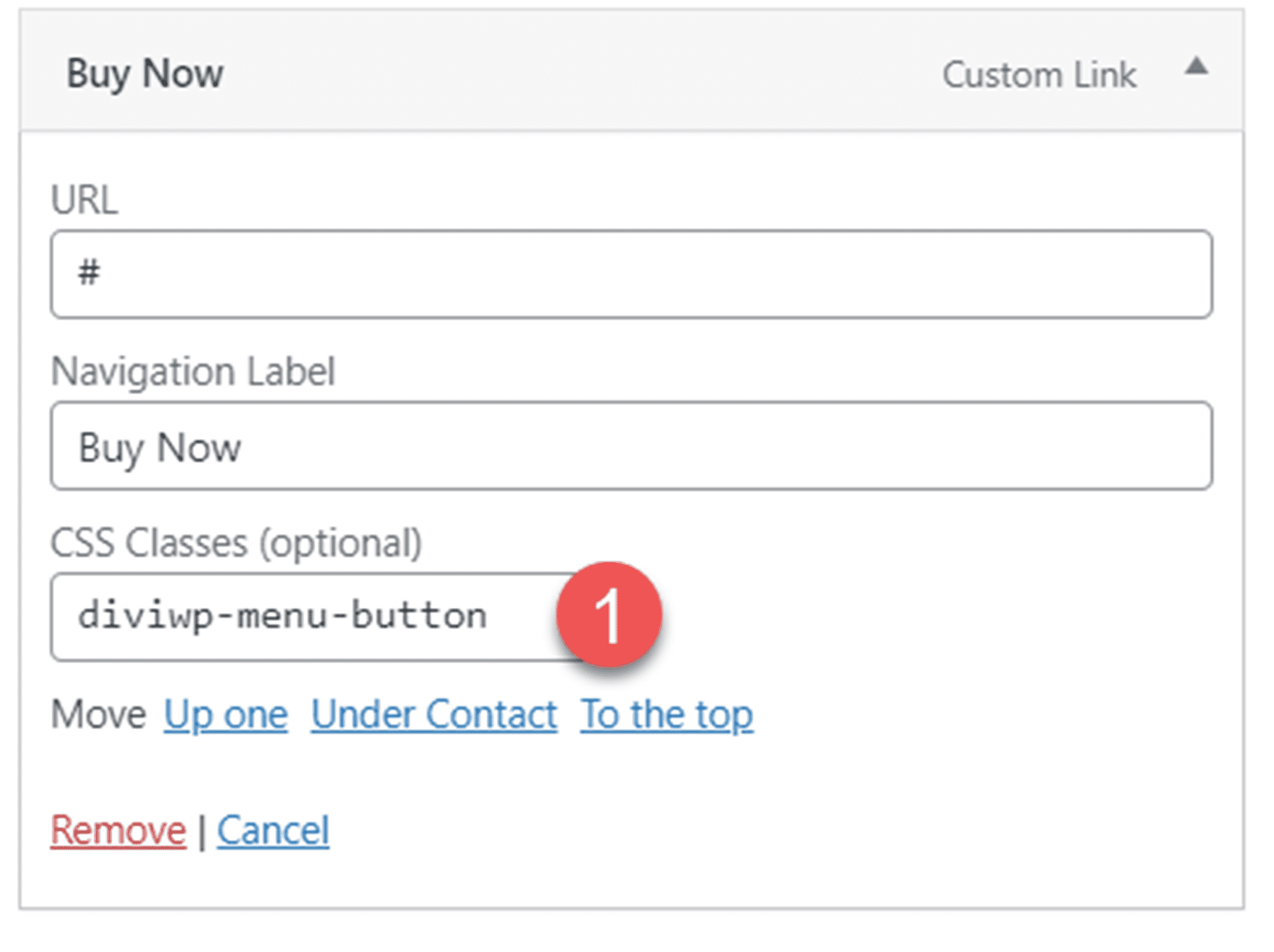
Następnie otwórz element menu, który chcesz wyświetlić jako przycisk i dodaj klasę CSS diviwp-menu-button.

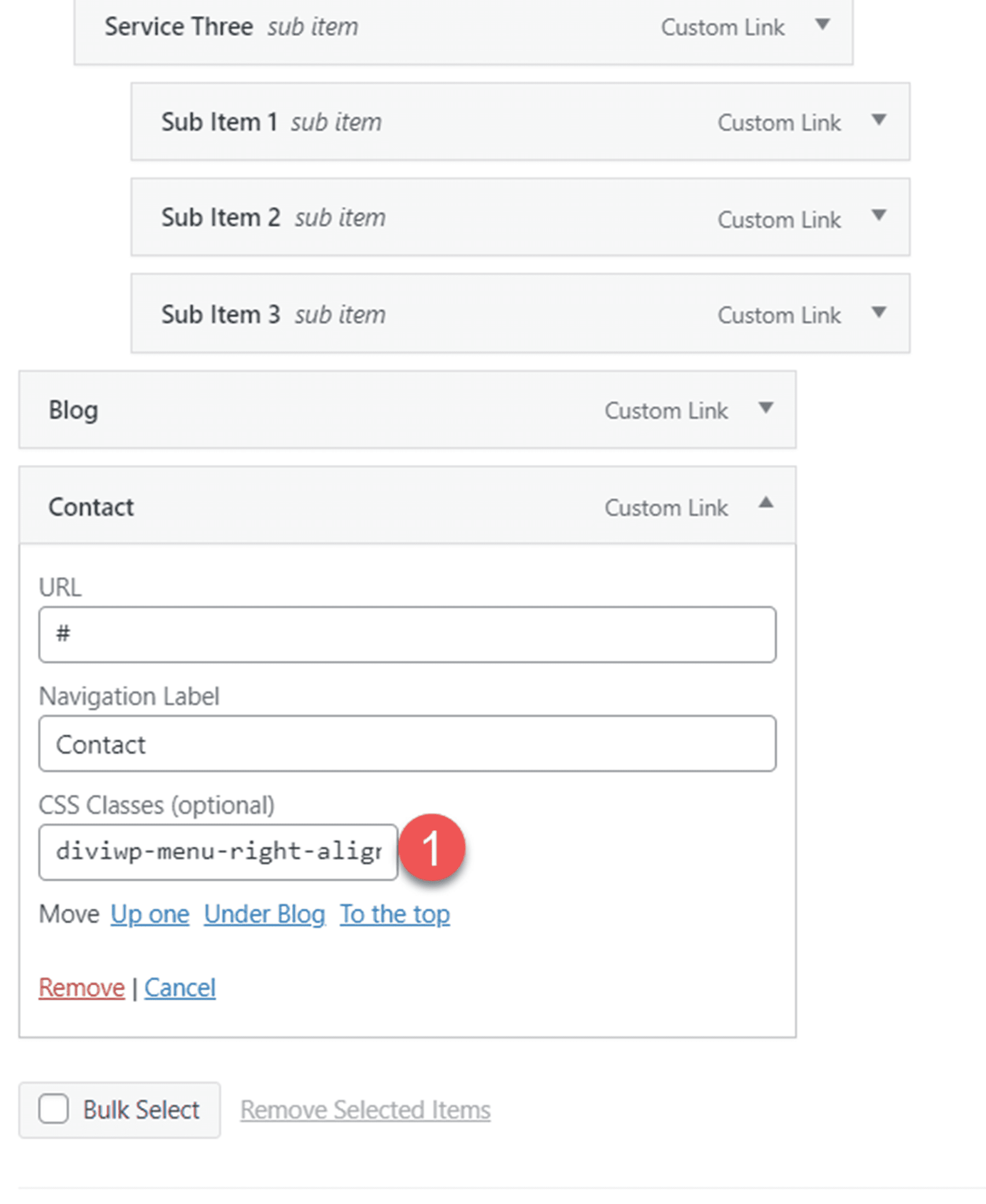
Następnie dodaj klasę CSS diviwp-menu-right-align do pozycji menu, którą chcesz wyrównać do prawej. Wszystko po prawej stronie tego elementu zostanie wyrównane do prawej strony nagłówka, a wszystko po lewej stronie tego elementu zostanie wyrównane do środka.

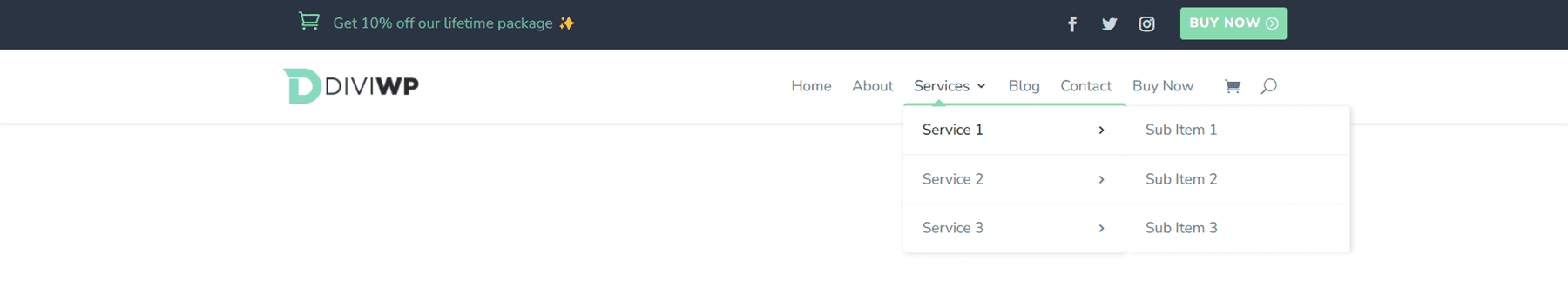
Układ nagłówka 4
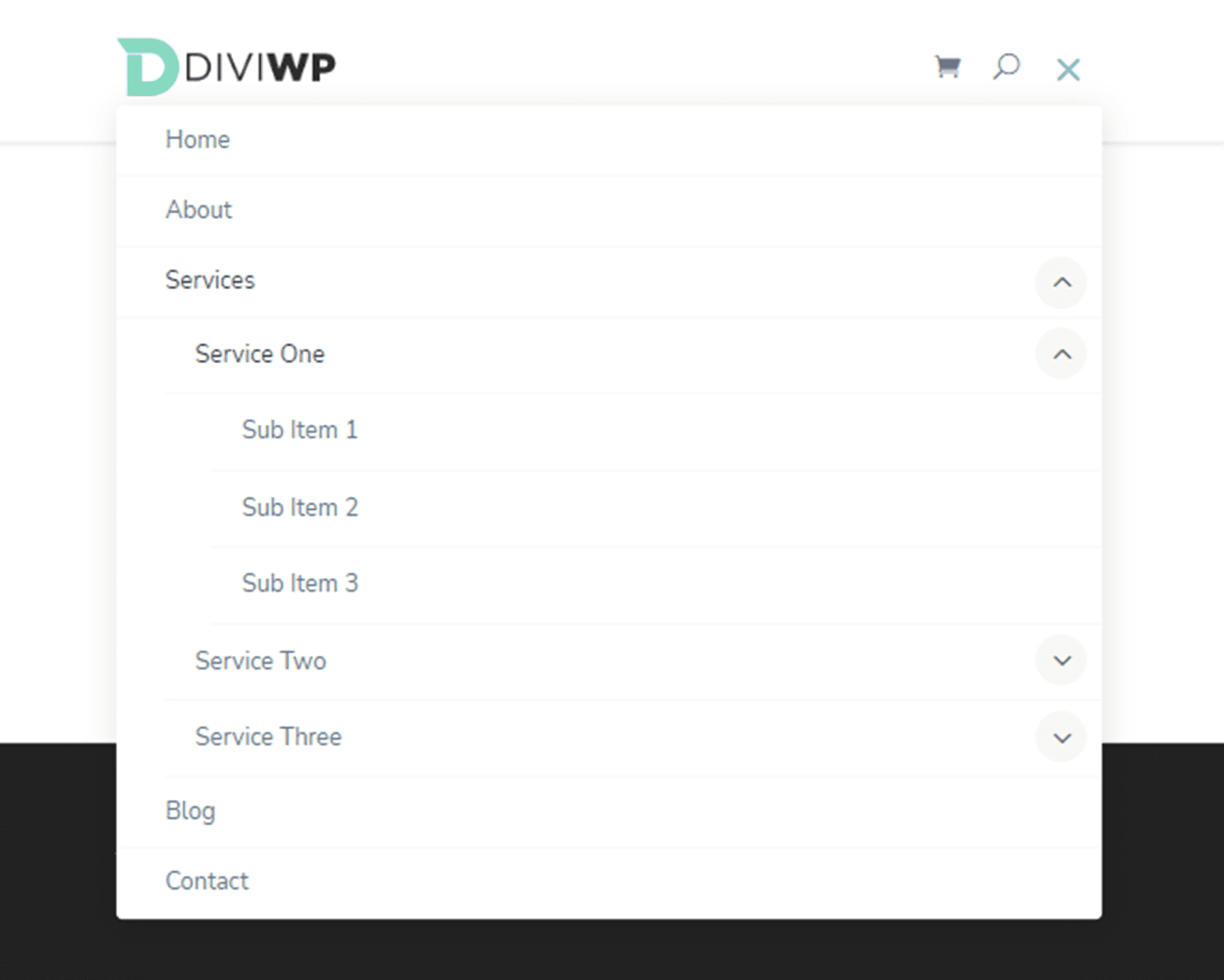
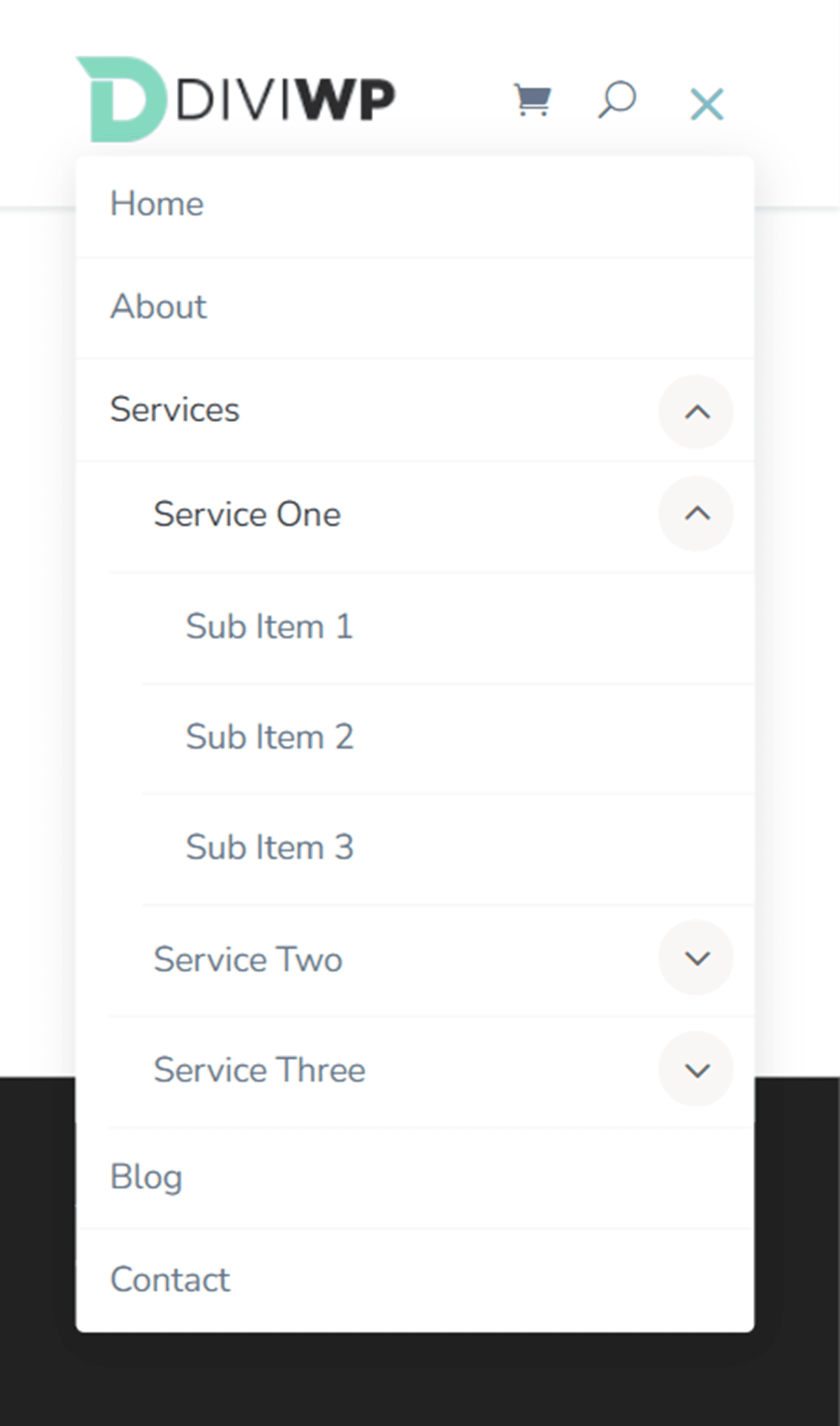
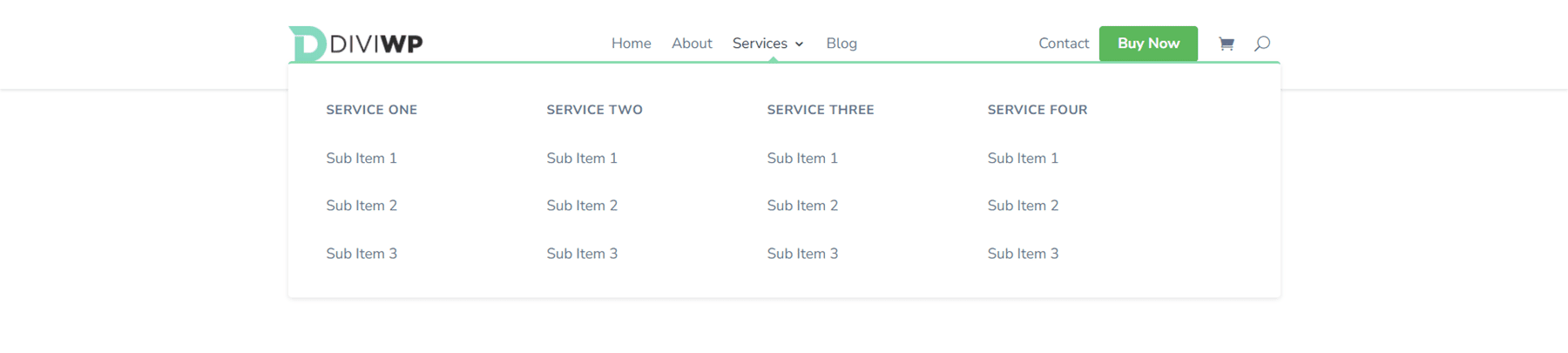
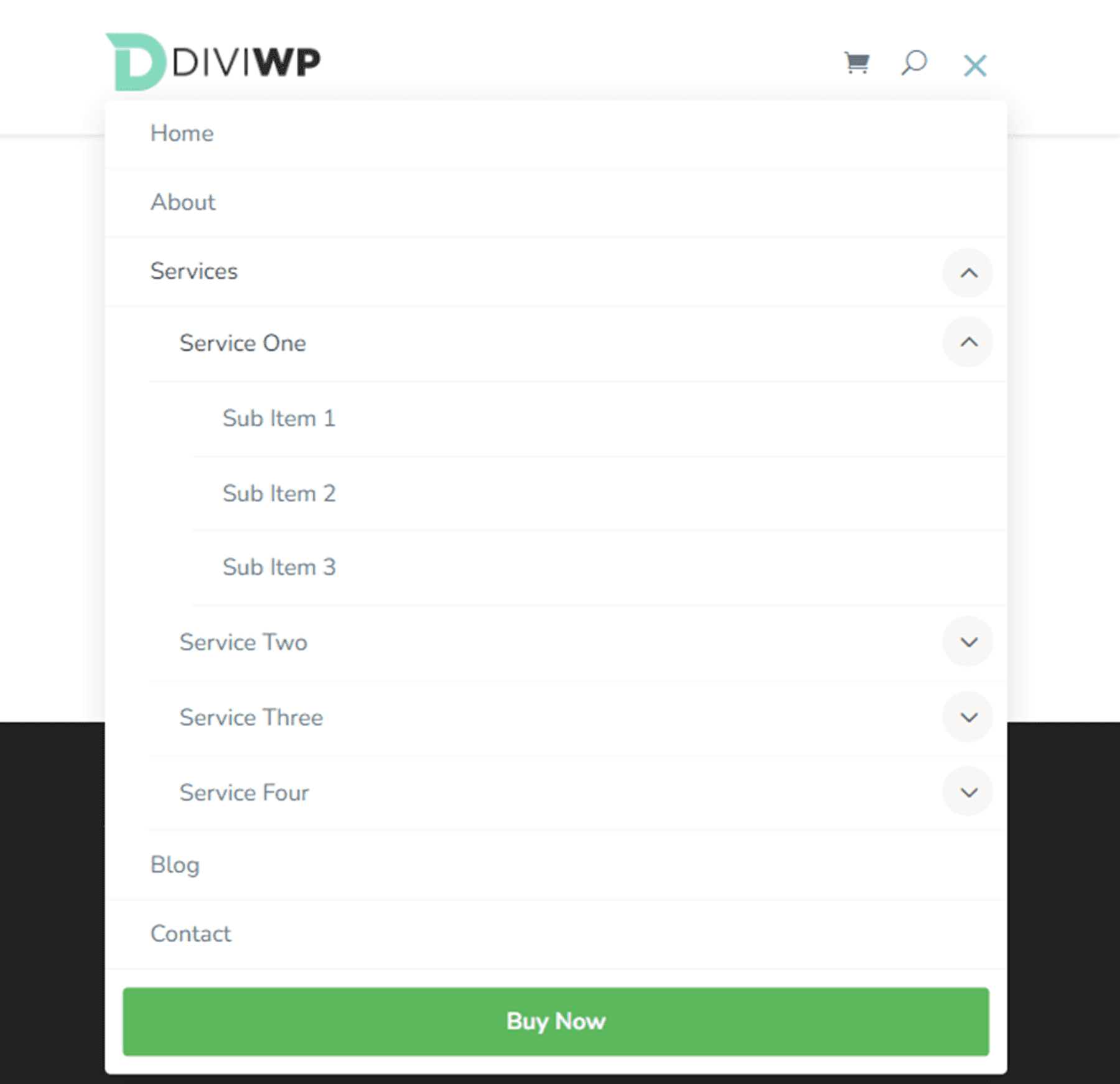
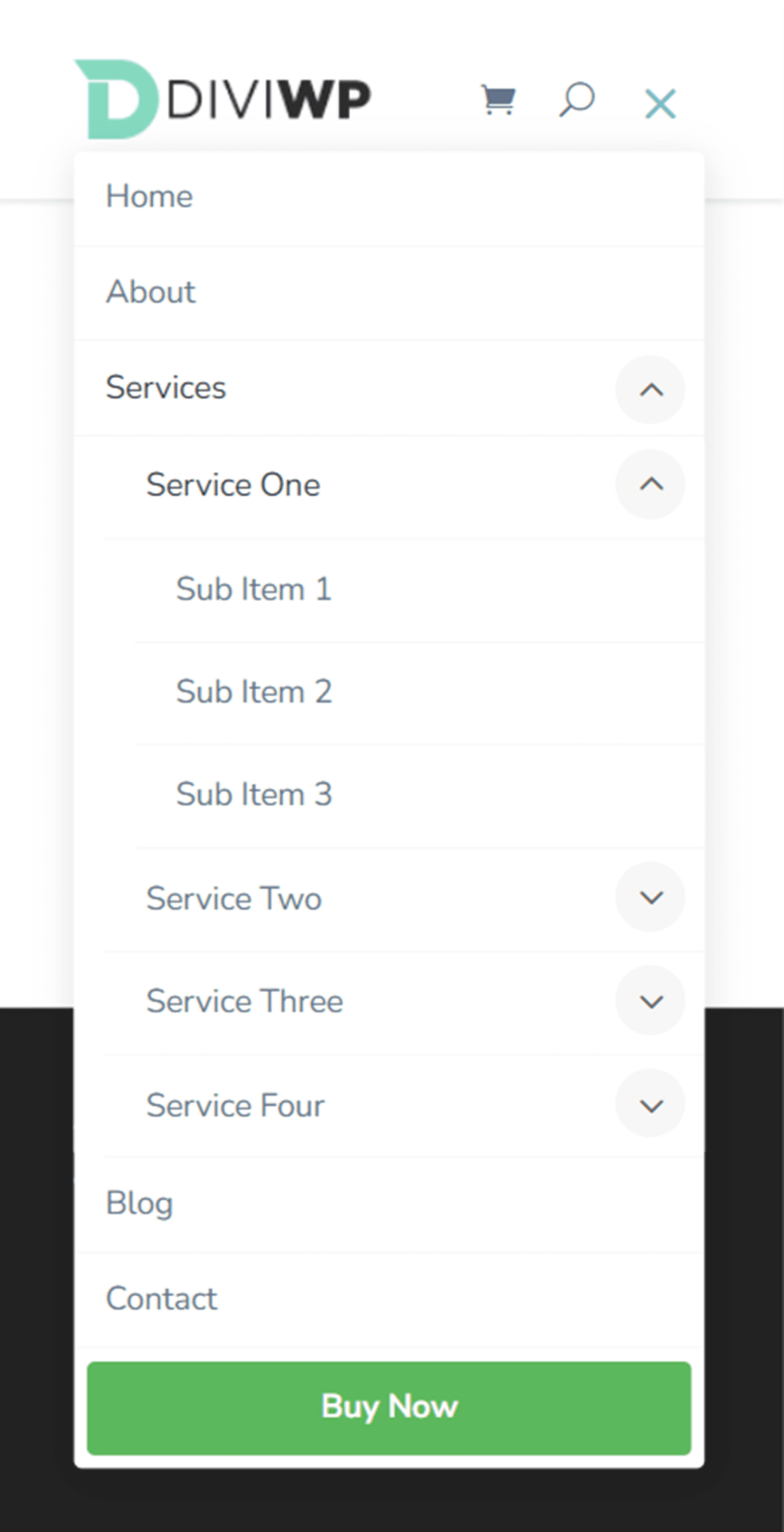
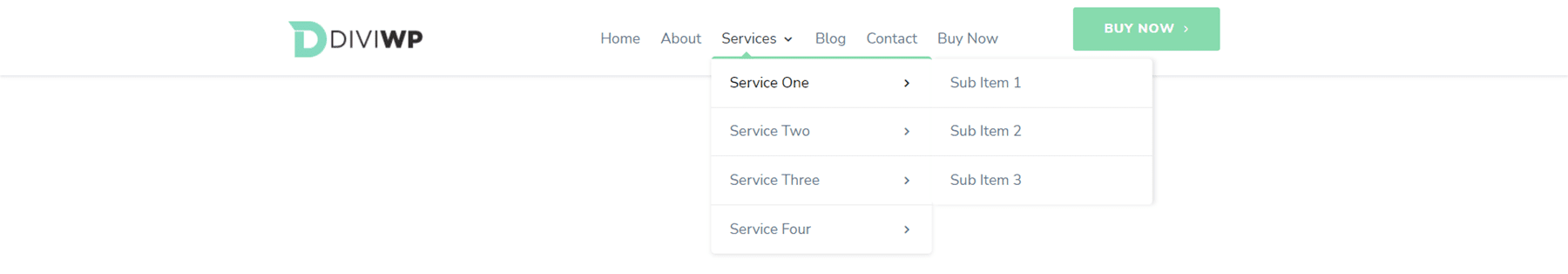
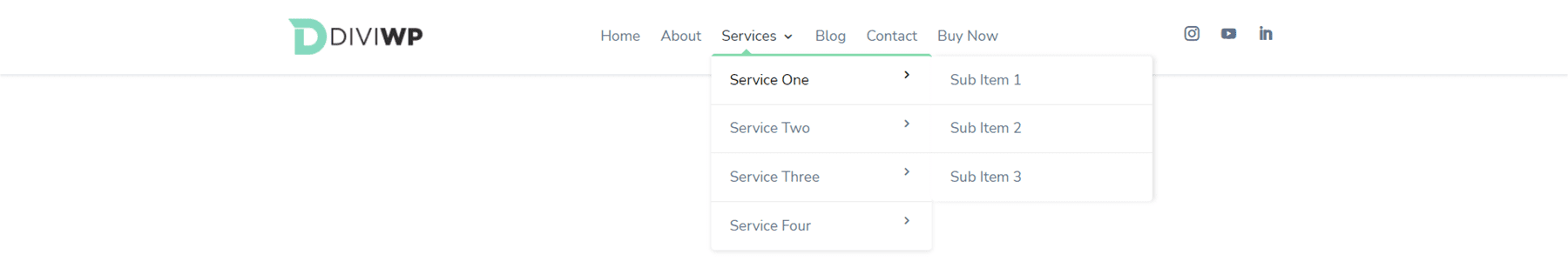
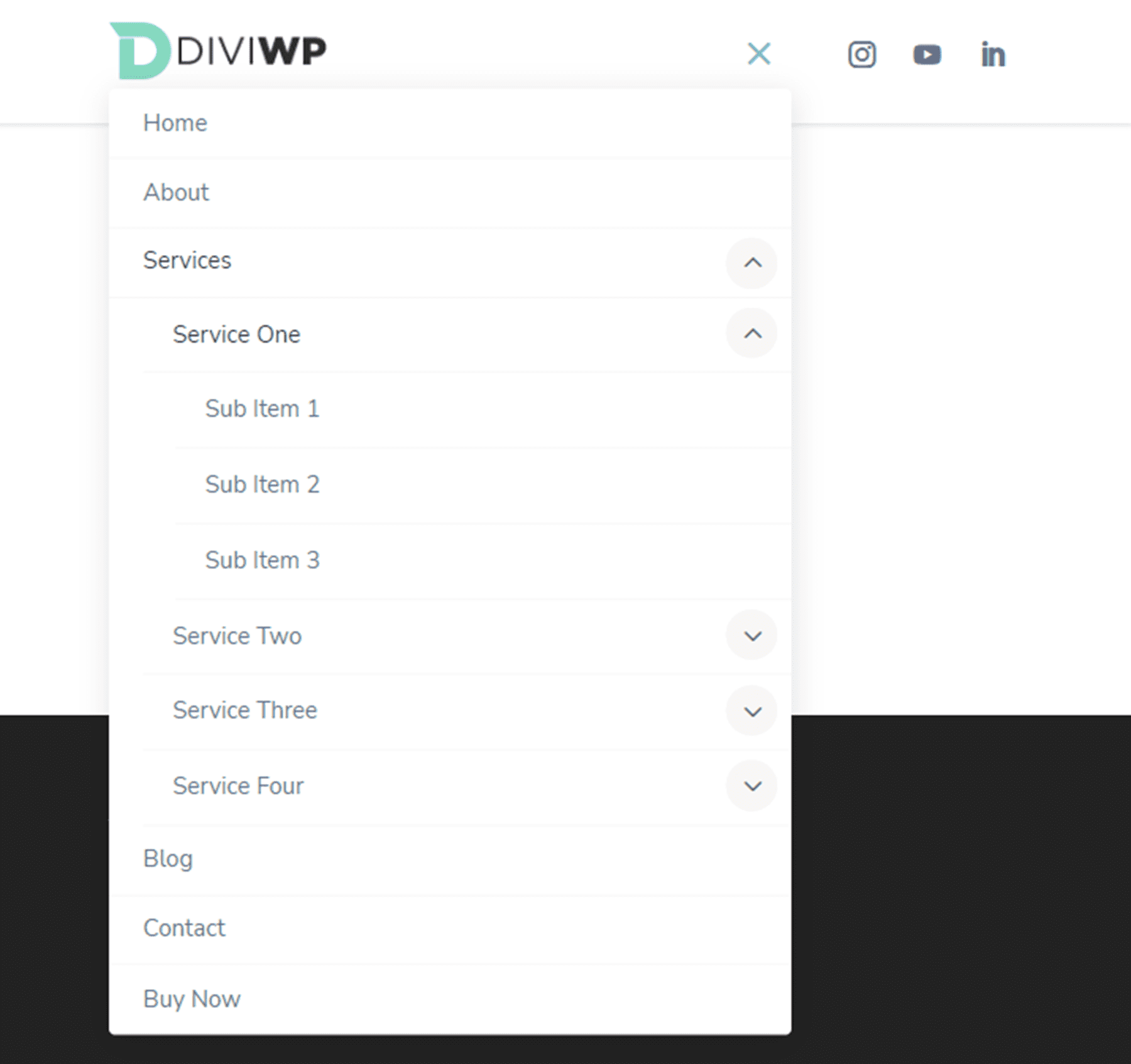
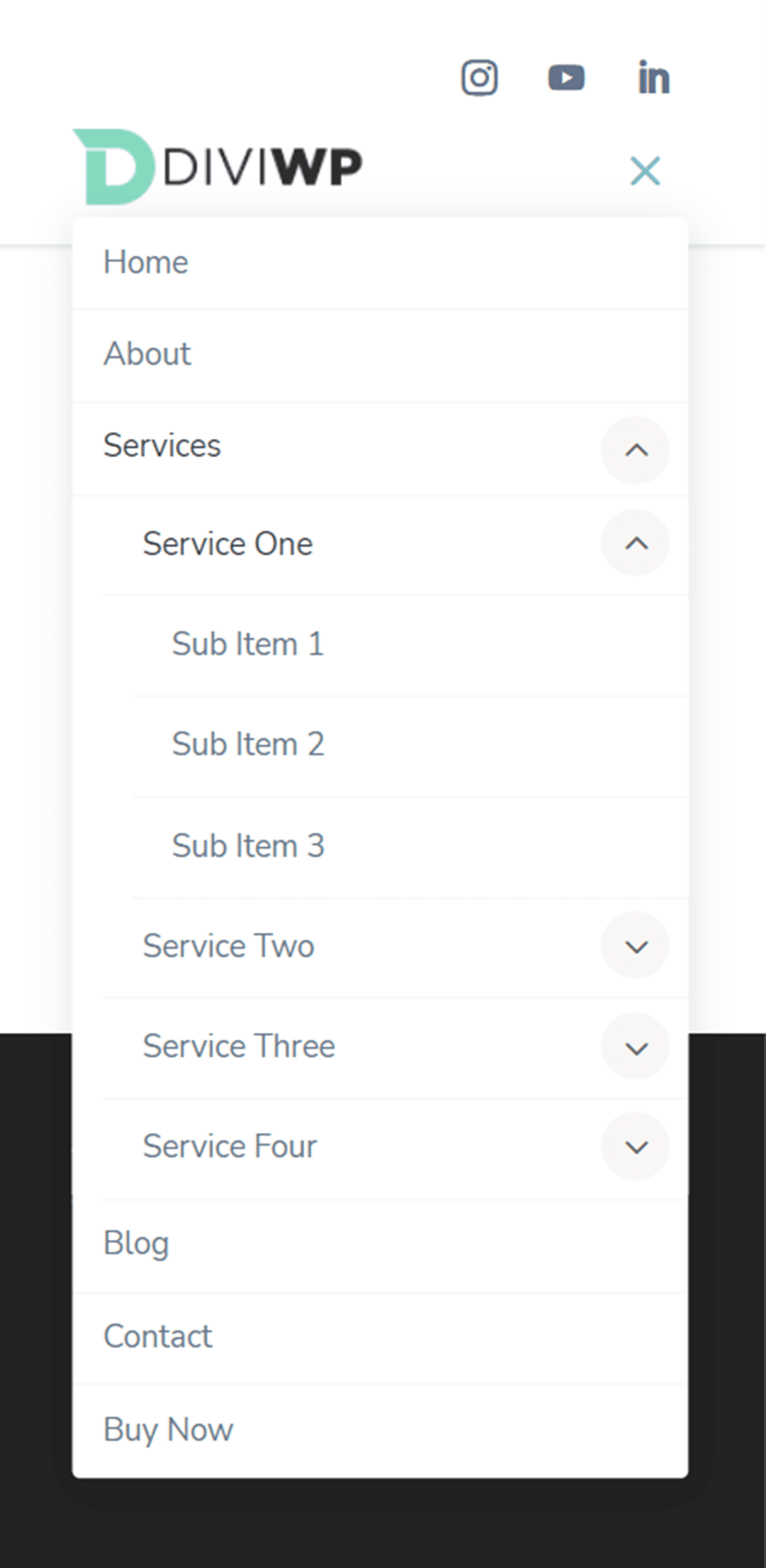
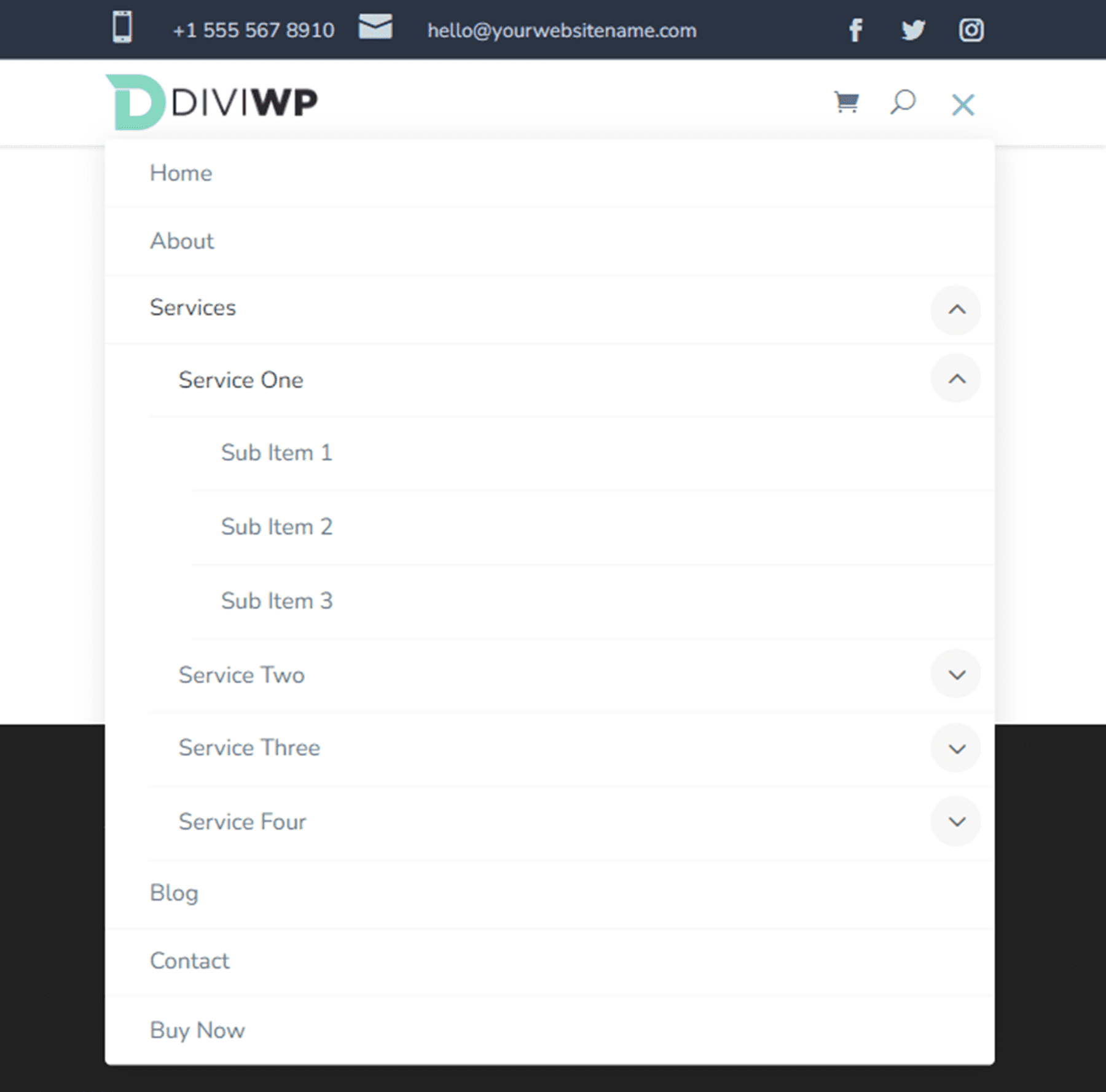
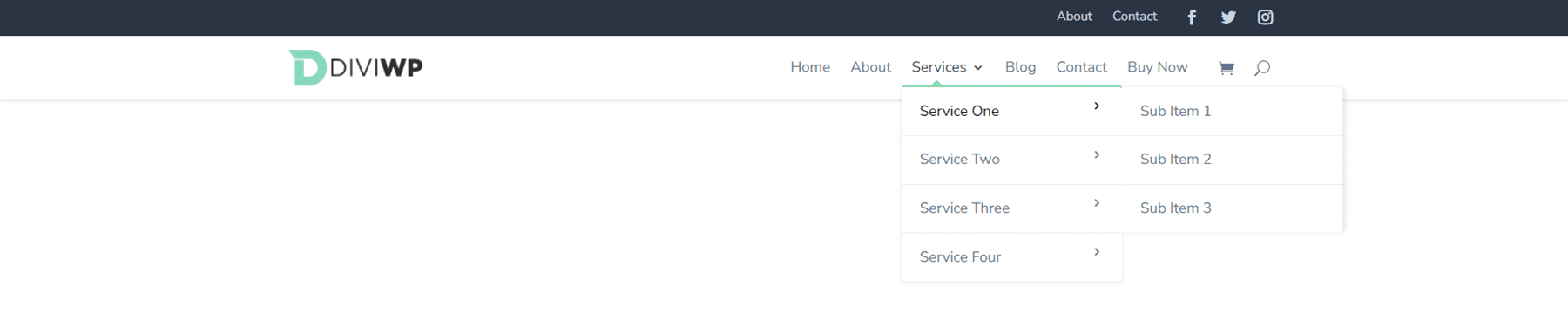
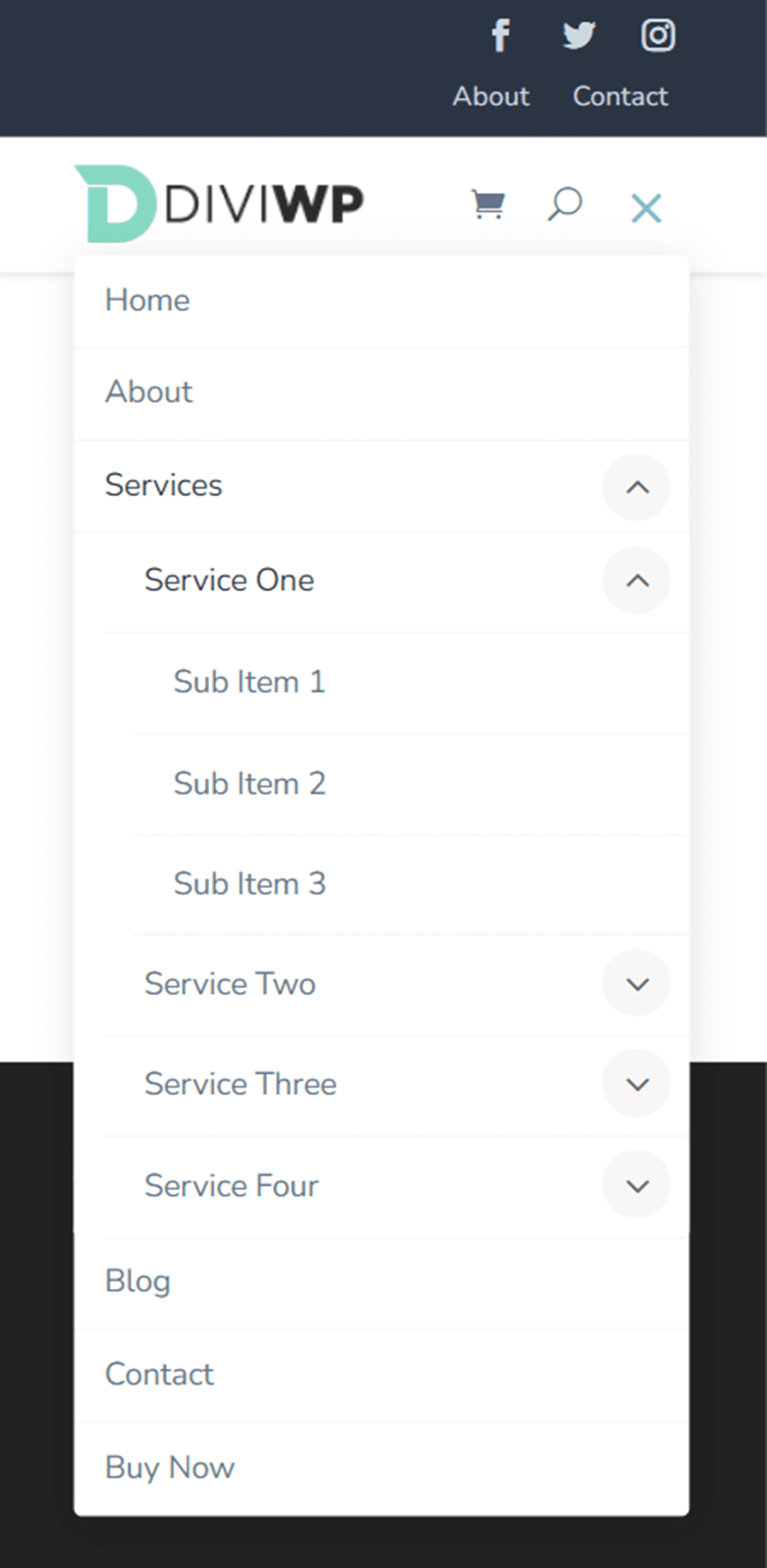
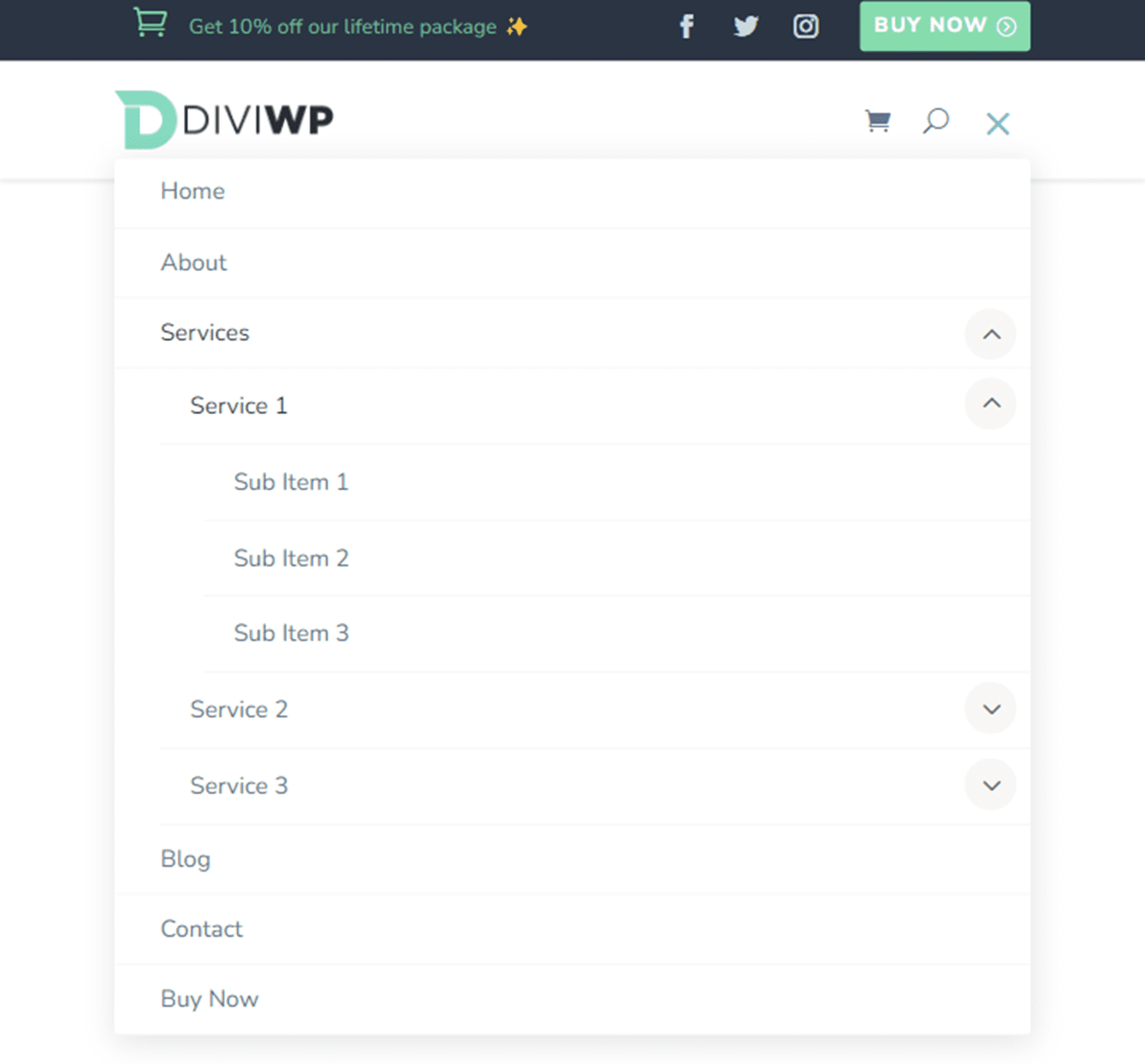
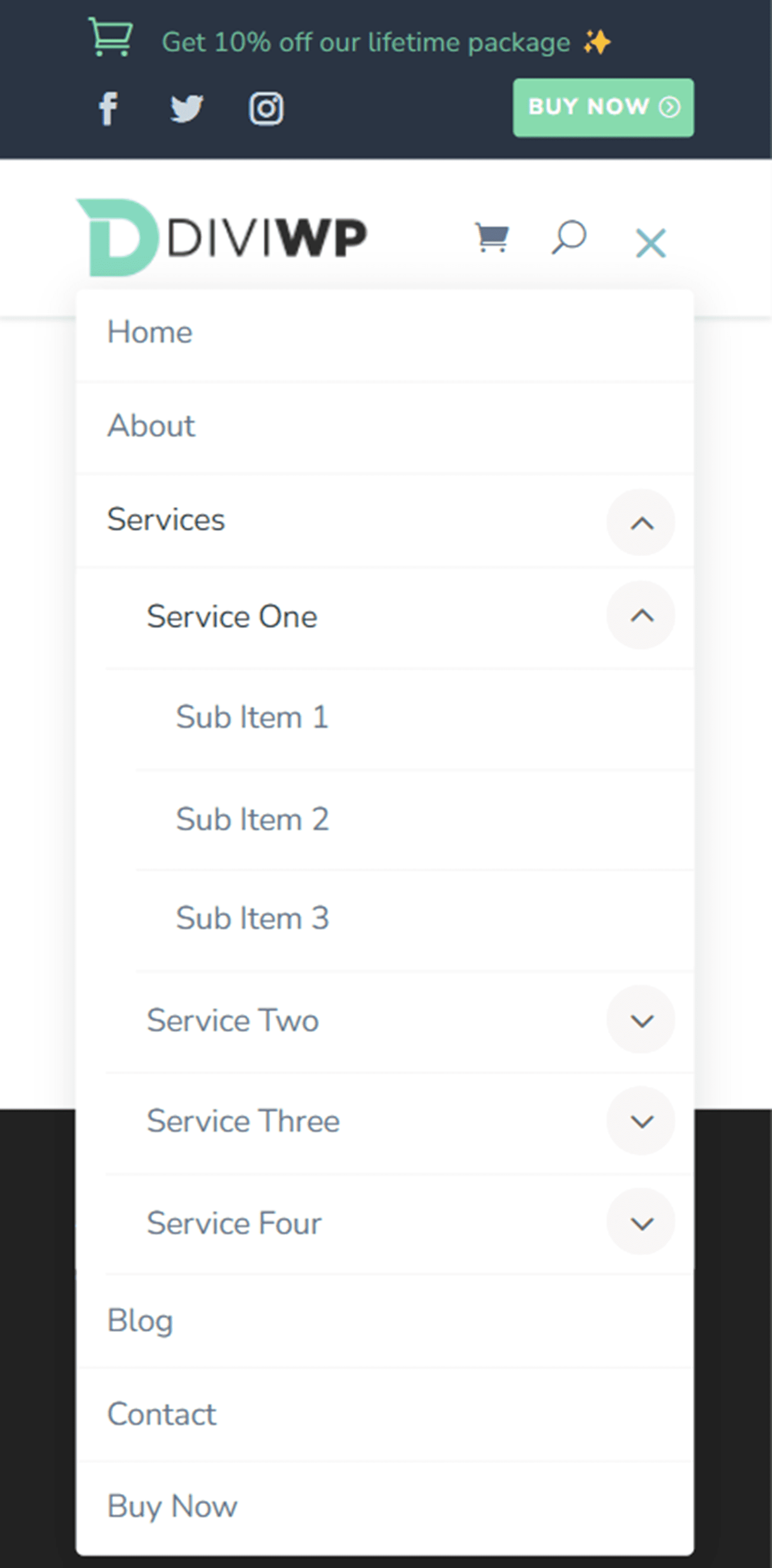
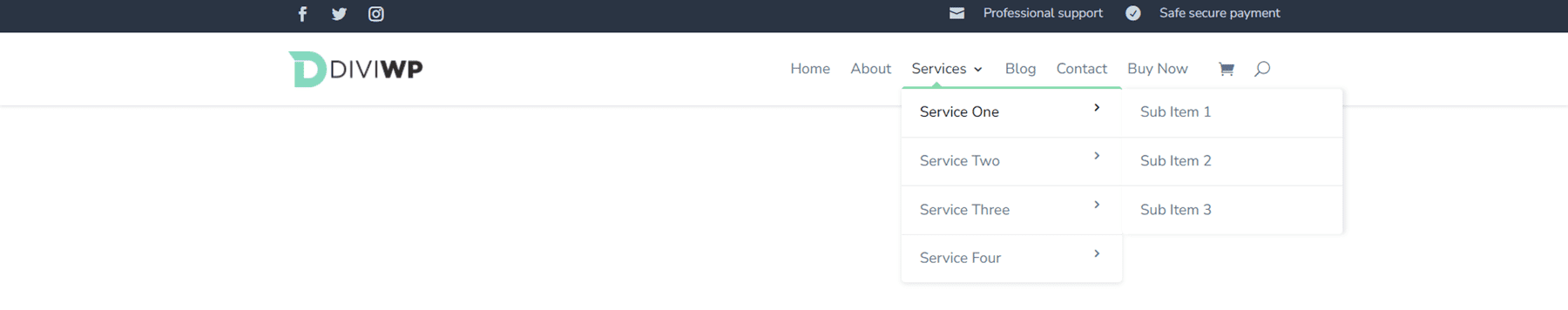
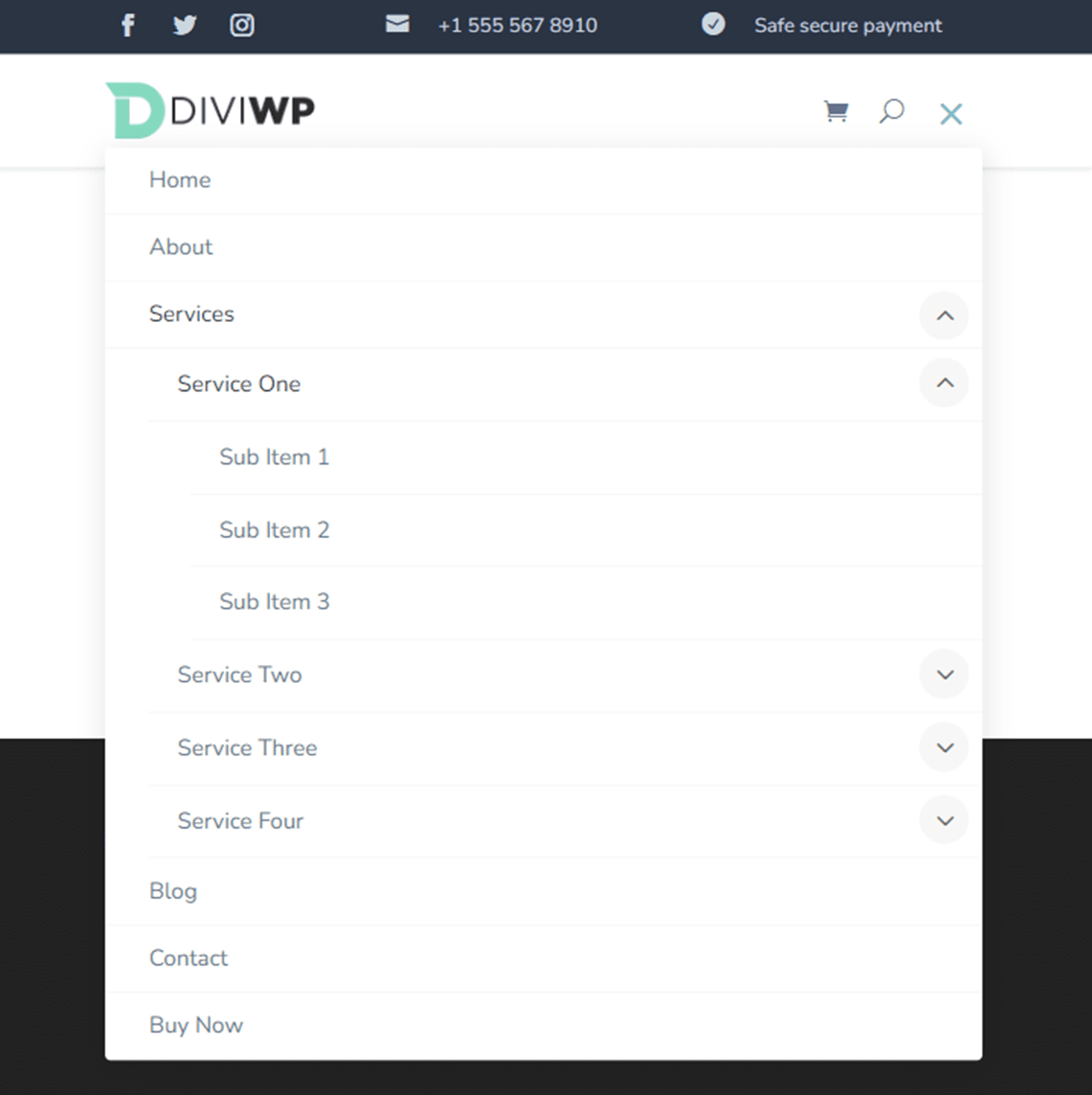
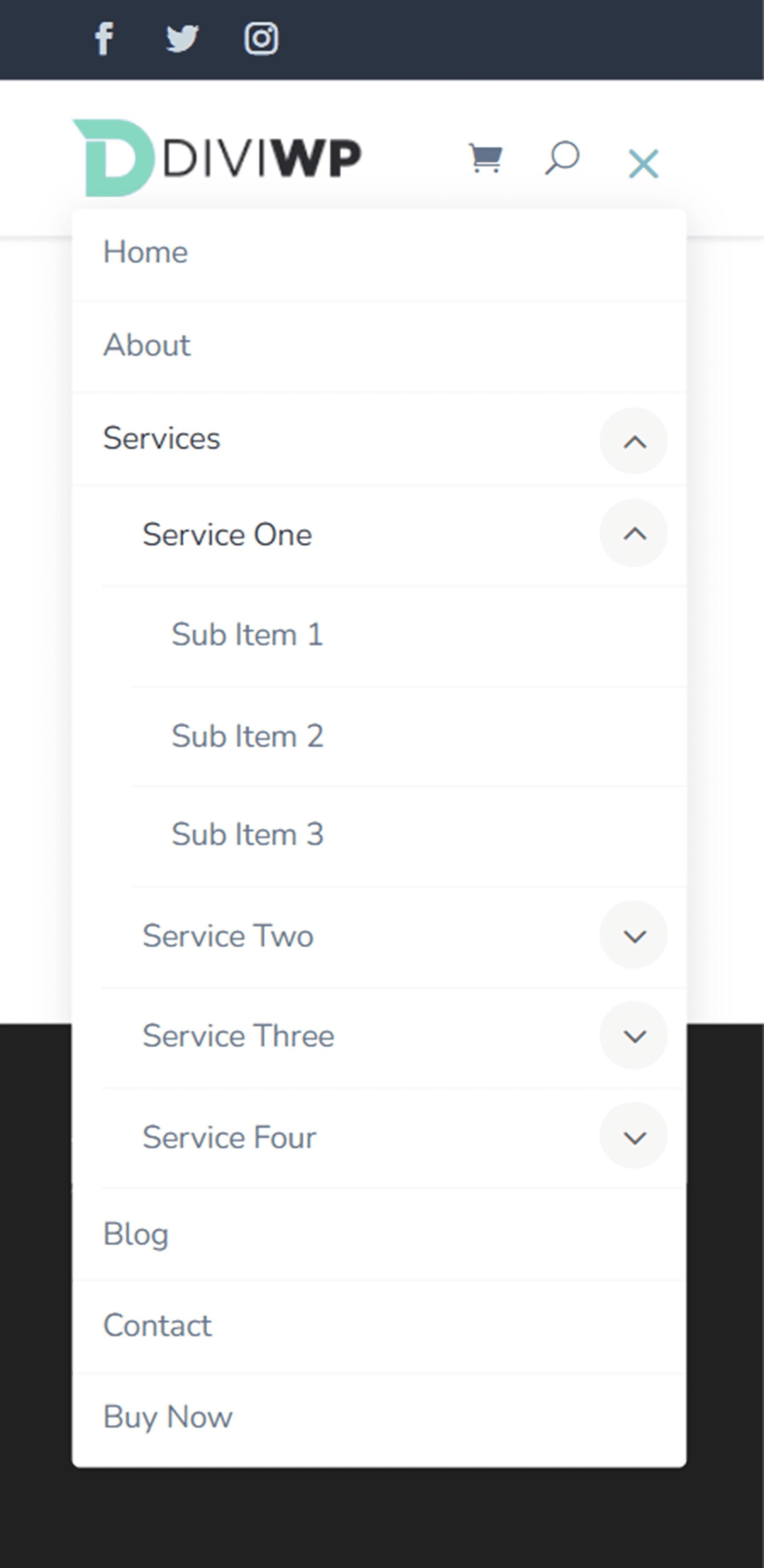
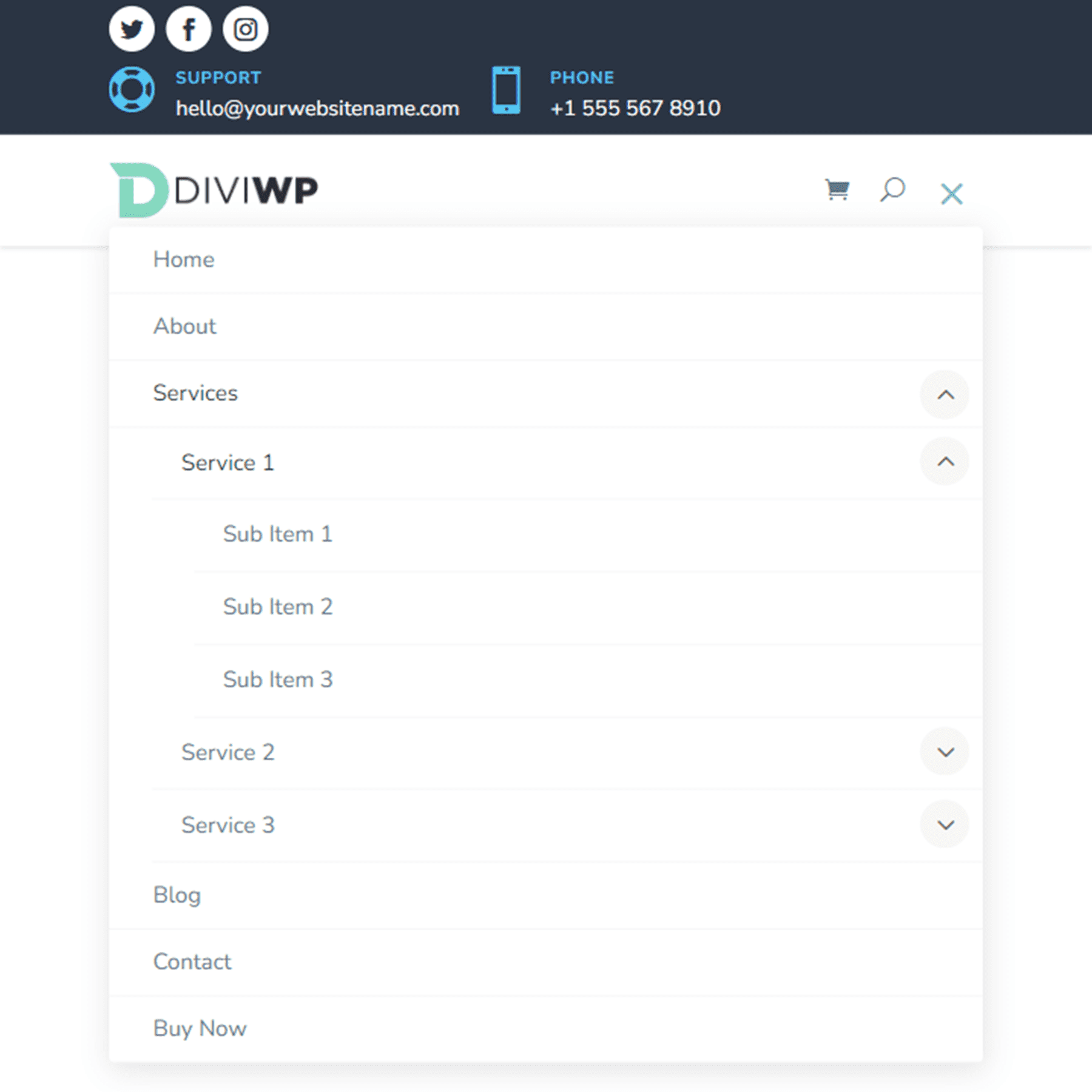
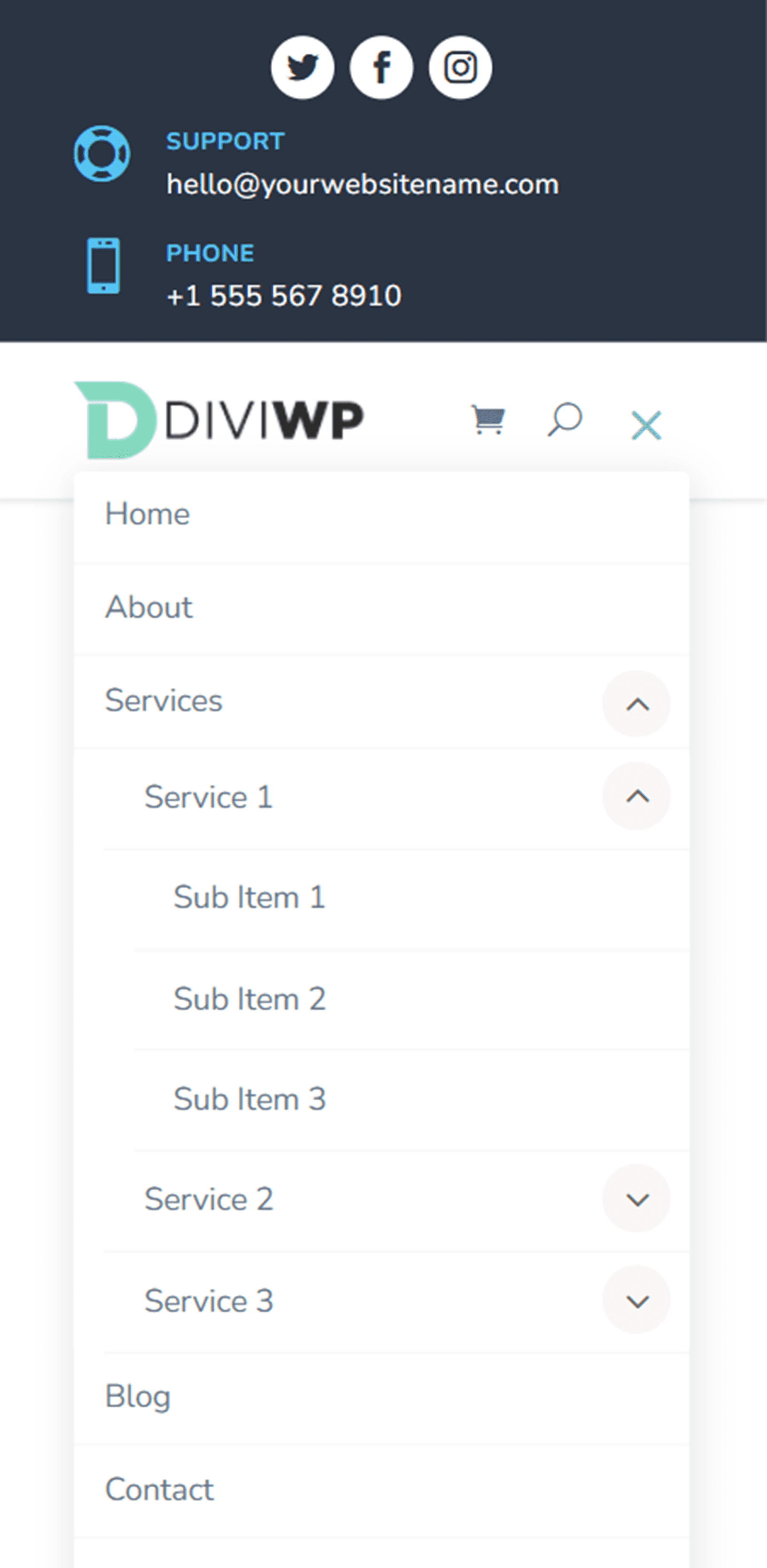
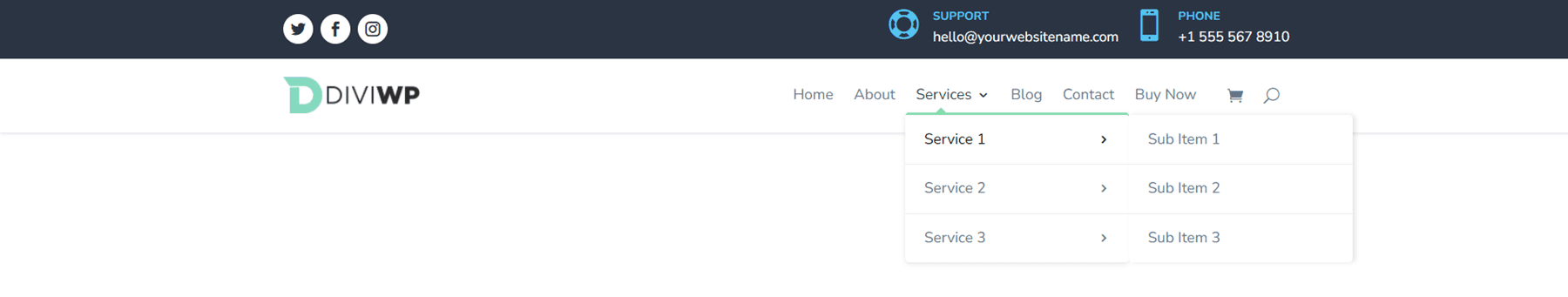
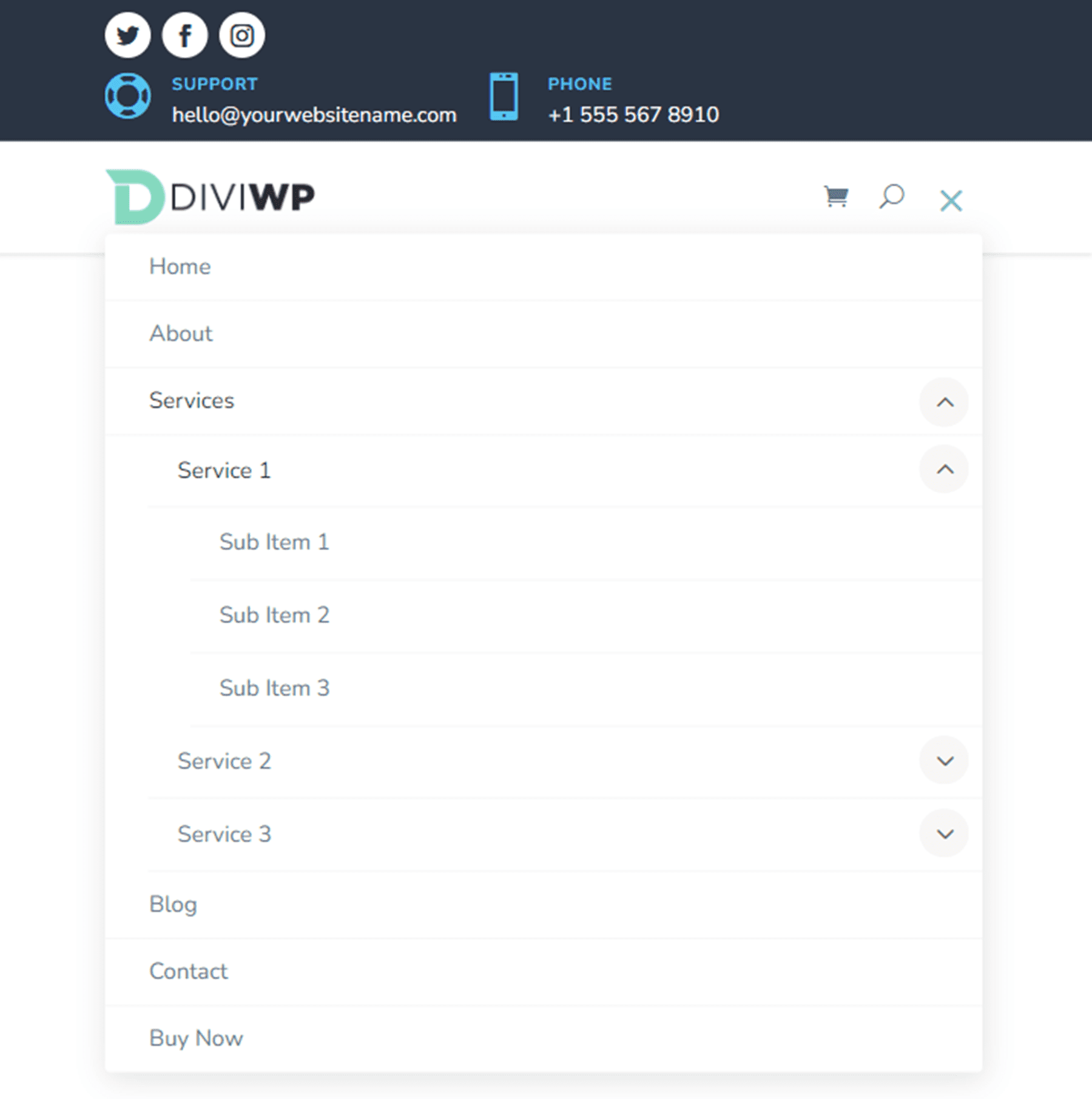
Układ nagłówka 4 jest podobny do układu 3, z wyjątkiem wsuwanych przejść menu mobilnego i rozwijanych przejść rozwijanych dla podmenu tabletu i telefonu komórkowego. Ponadto element menu nadrzędnego dla podmenu nie jest połączony.



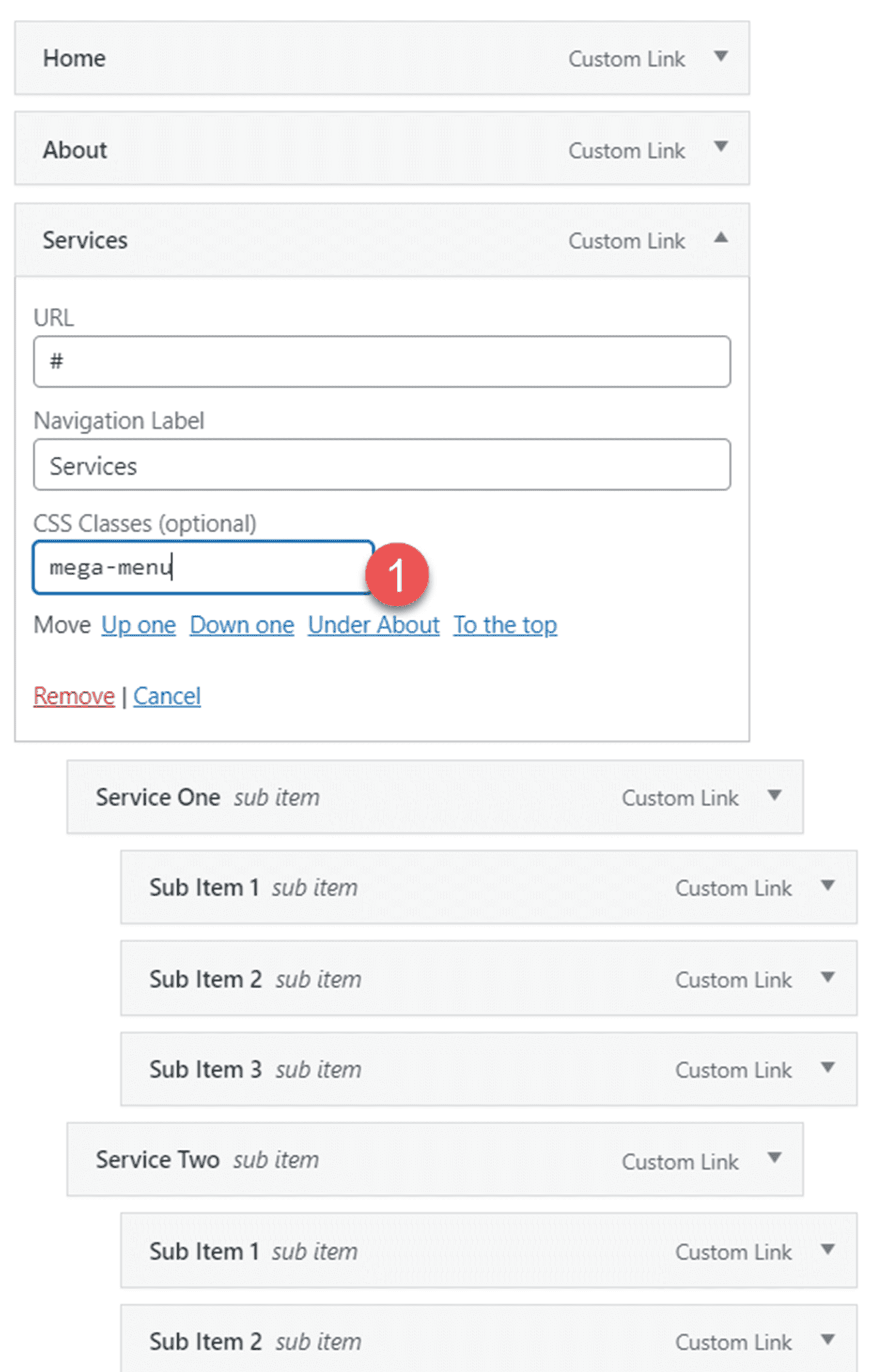
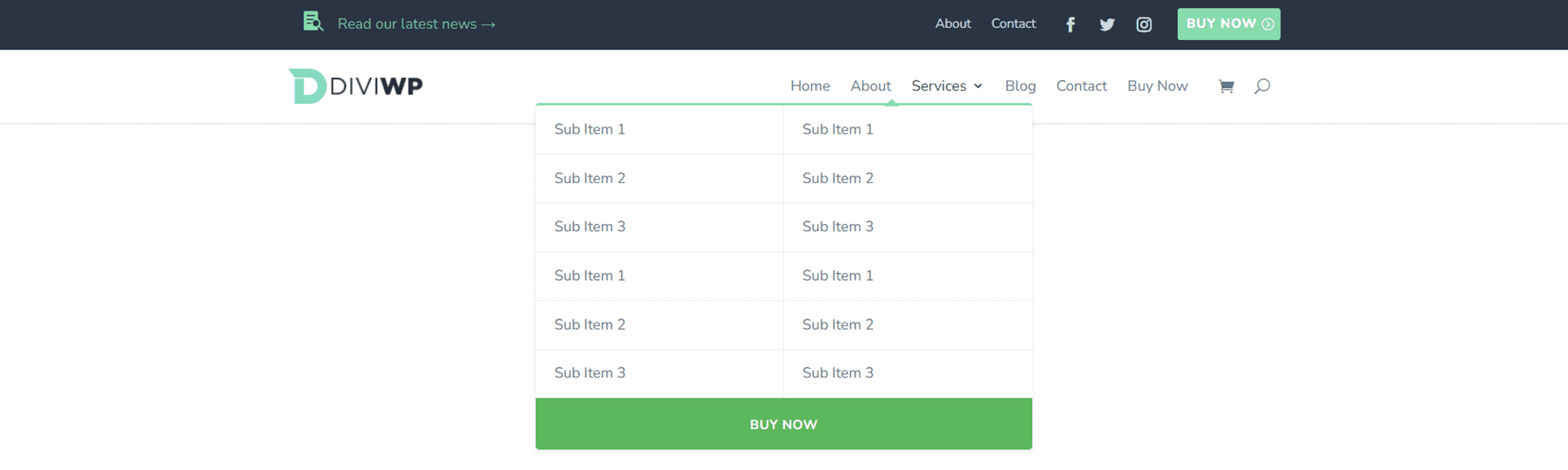
Użyłem Header Layout 4, aby zademonstrować mega układ menu. Aby osiągnąć ten projekt, najpierw postępuj zgodnie z instrukcjami, aby utworzyć mega menu. Pamiętaj, aby wejść do megamenu klas CSS w elemencie nadrzędnym. Każda sekcja nagłówka w pakiecie sekcji nagłówka DiviWP obsługuje megamenu.

Układ nagłówka 5
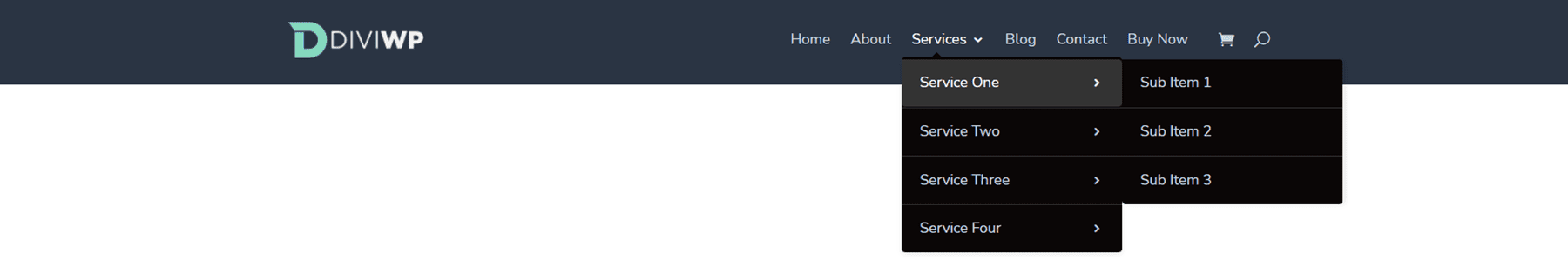
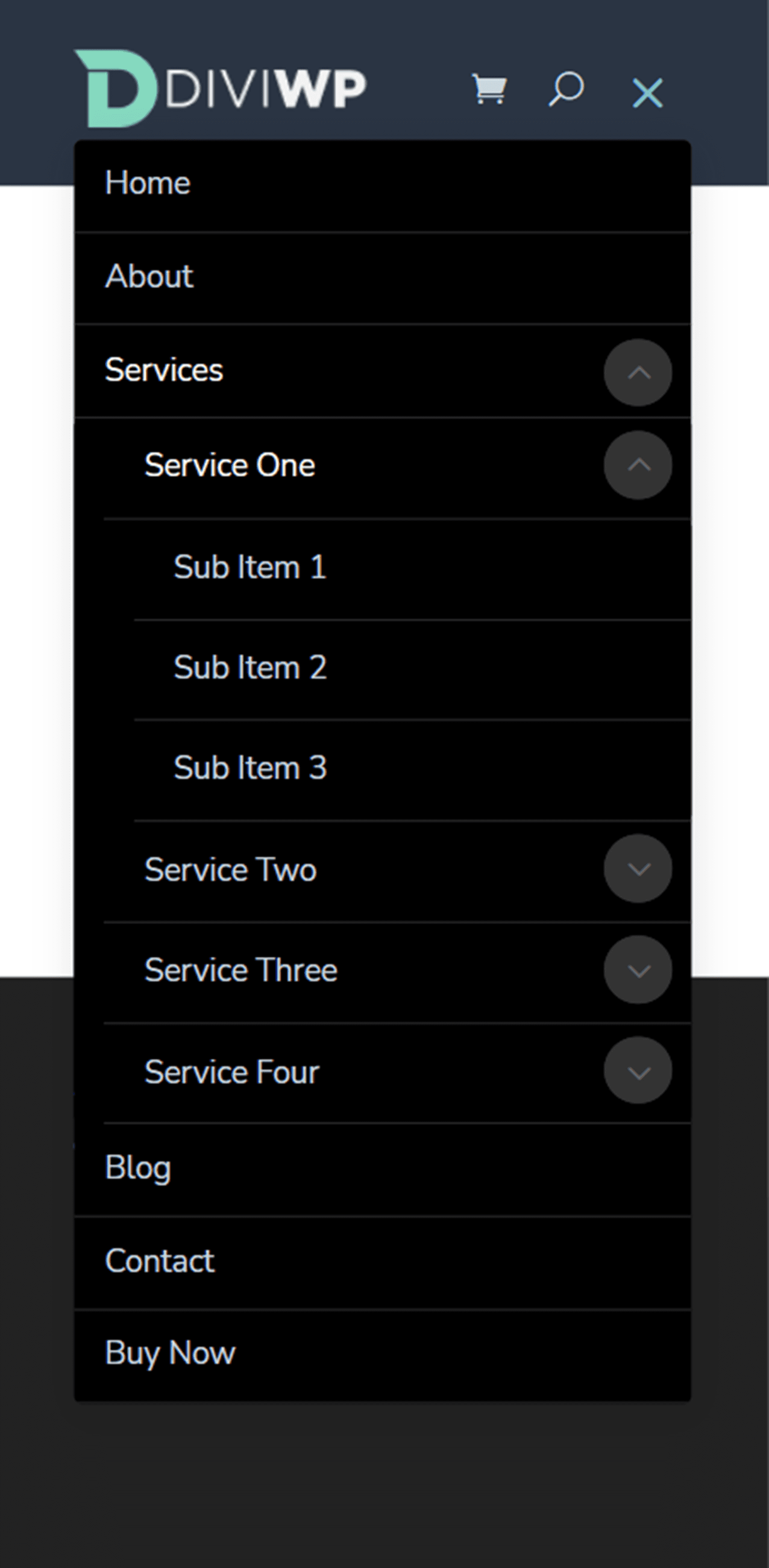
Układ 5 to wyrównany do prawej nagłówek z ciemnym tłem. Zawiera płynne przejścia menu mobilnego.



Układ nagłówka 6
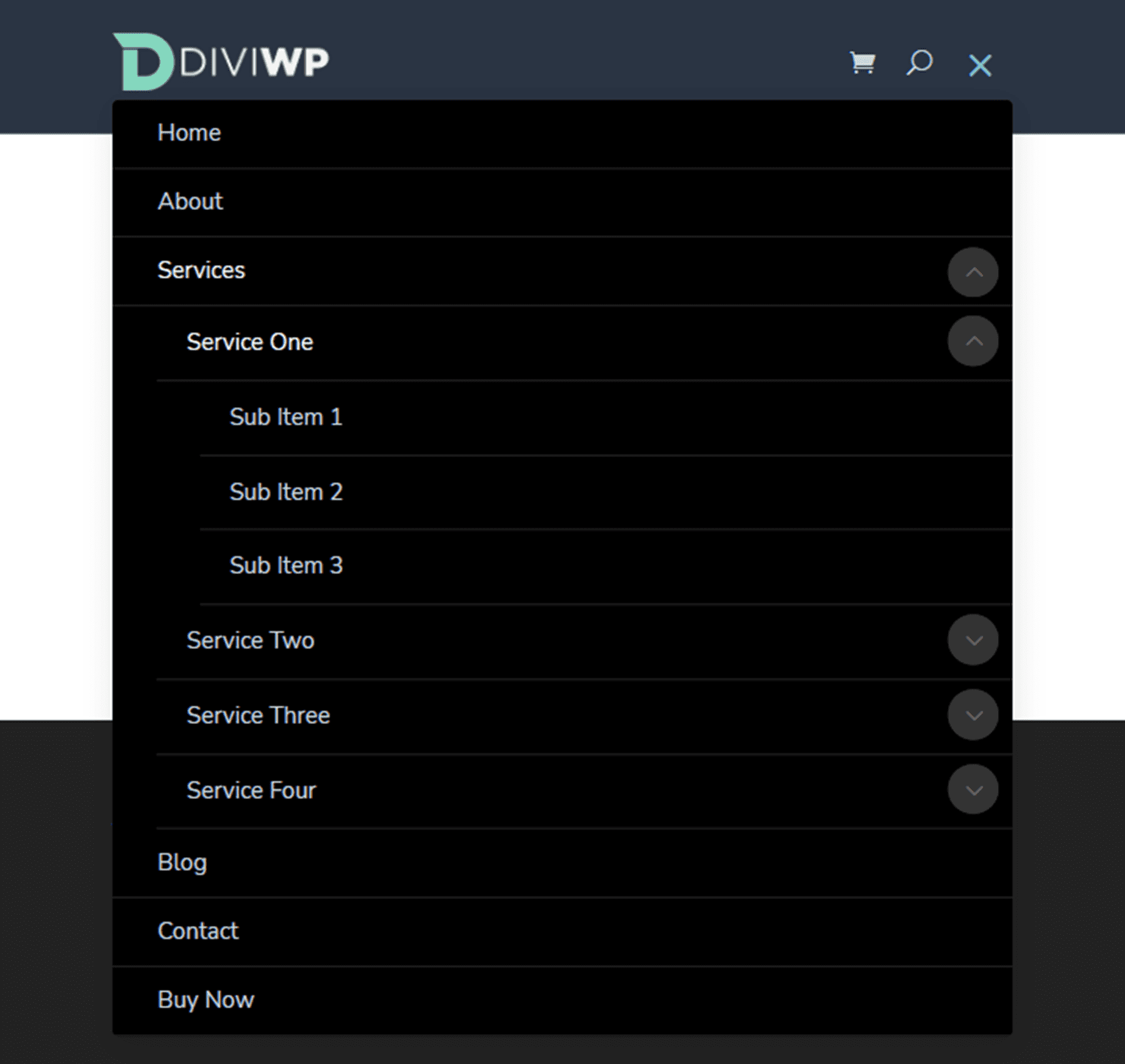
Header Layout 6 zawiera również sekcję z ciemnym tłem. Podmenu ma również ciemny styl tła.



Układ nagłówka 7
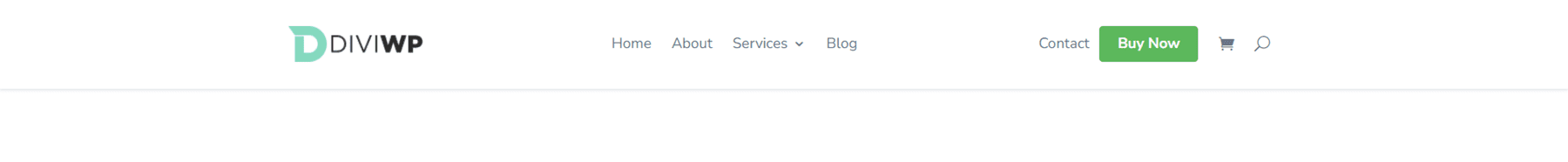
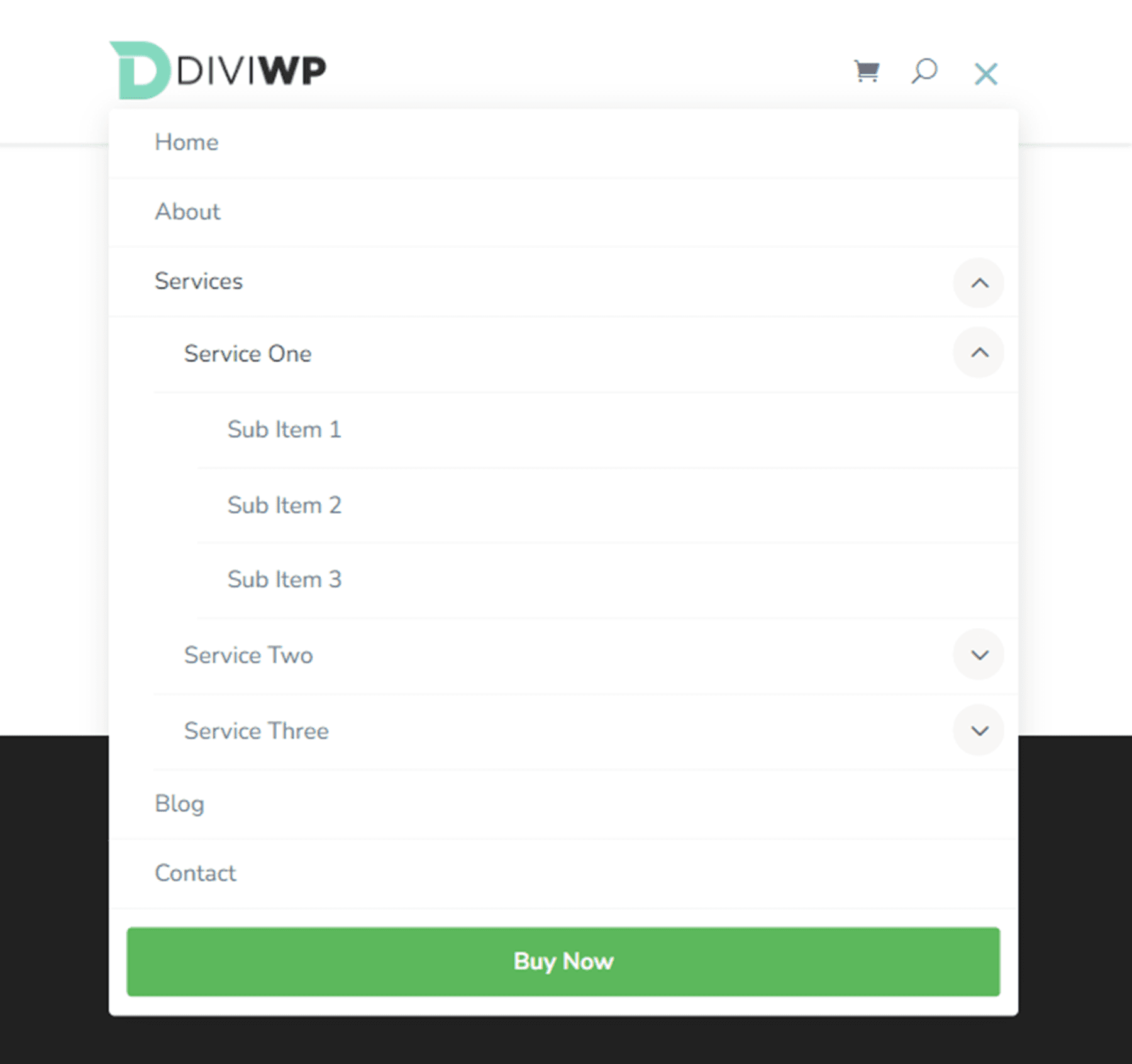
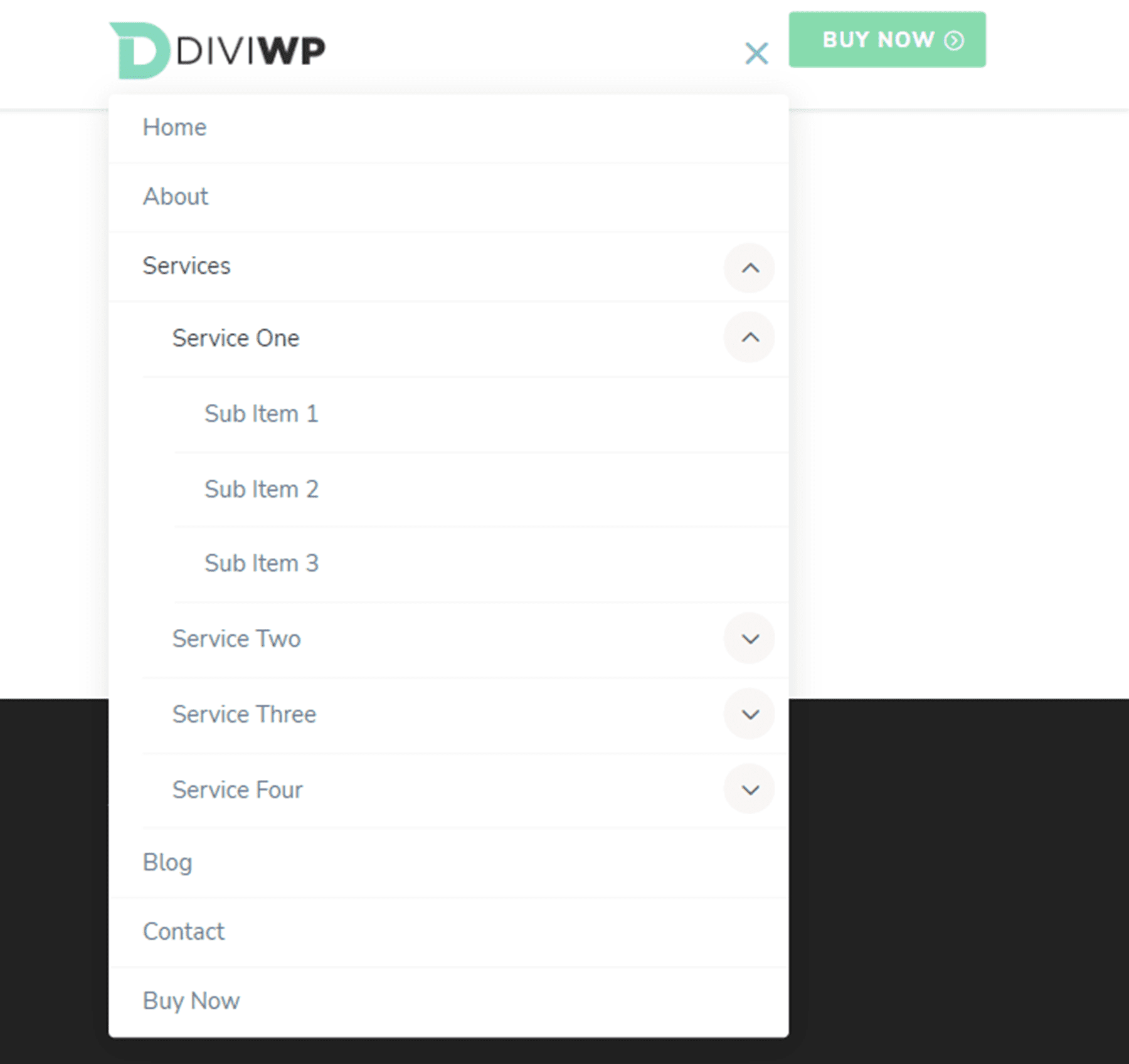
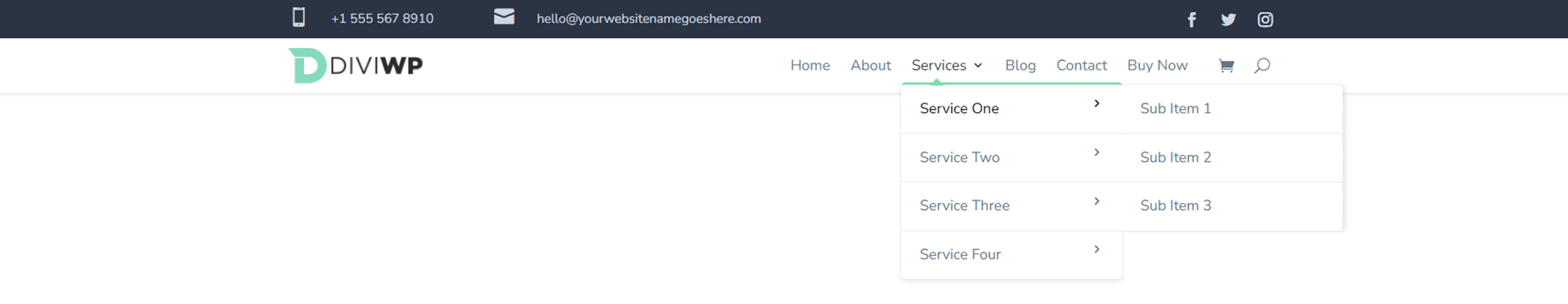
Układ 7 ma jasne tło i ma układ kolumn 3/4 – 1/4 rzędu z przyciskiem po prawej stronie. Przycisk pojawia się również obok ikony menu hamburgera na tablecie i telefonie komórkowym.


Układ nagłówka 8
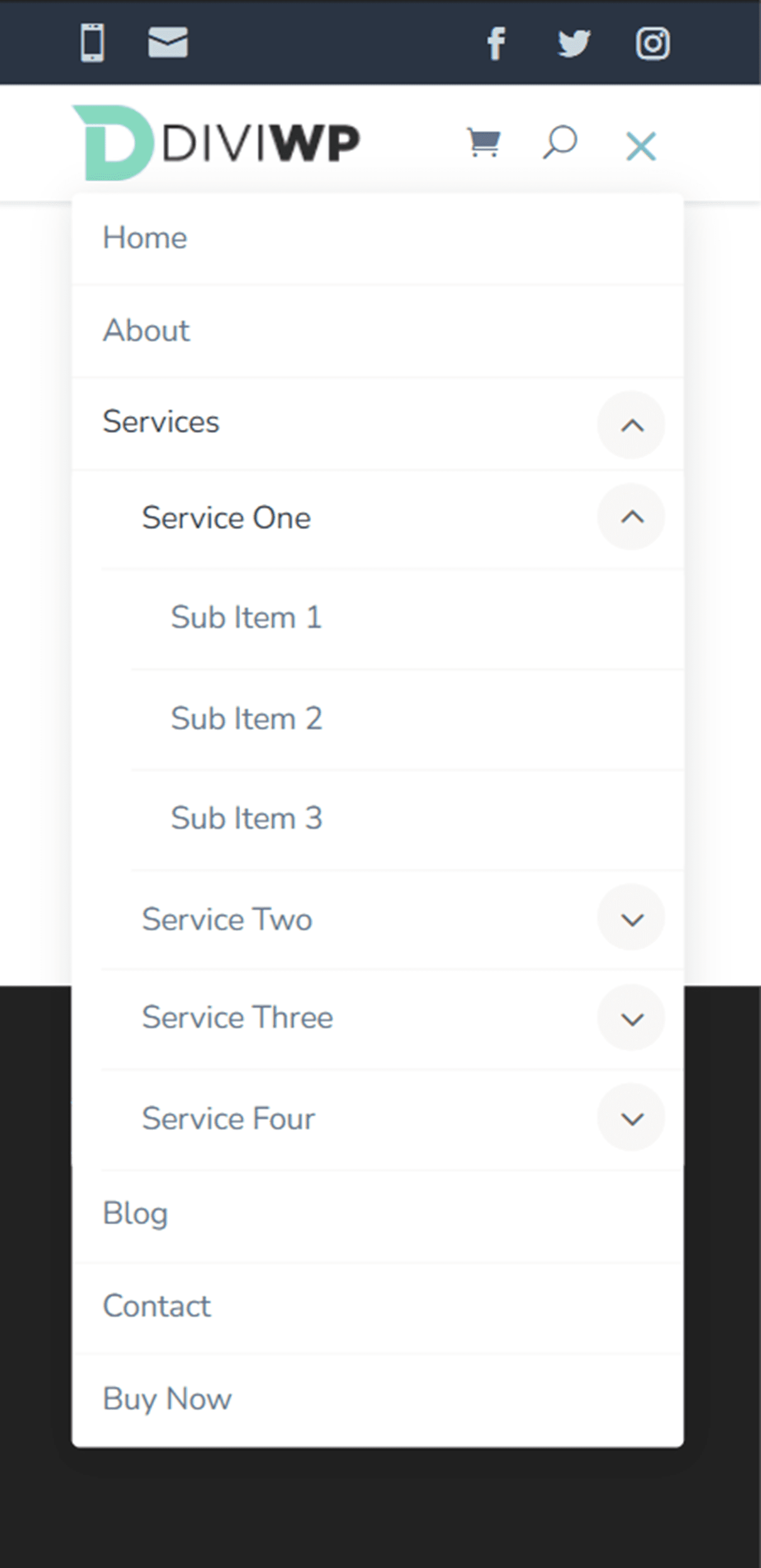
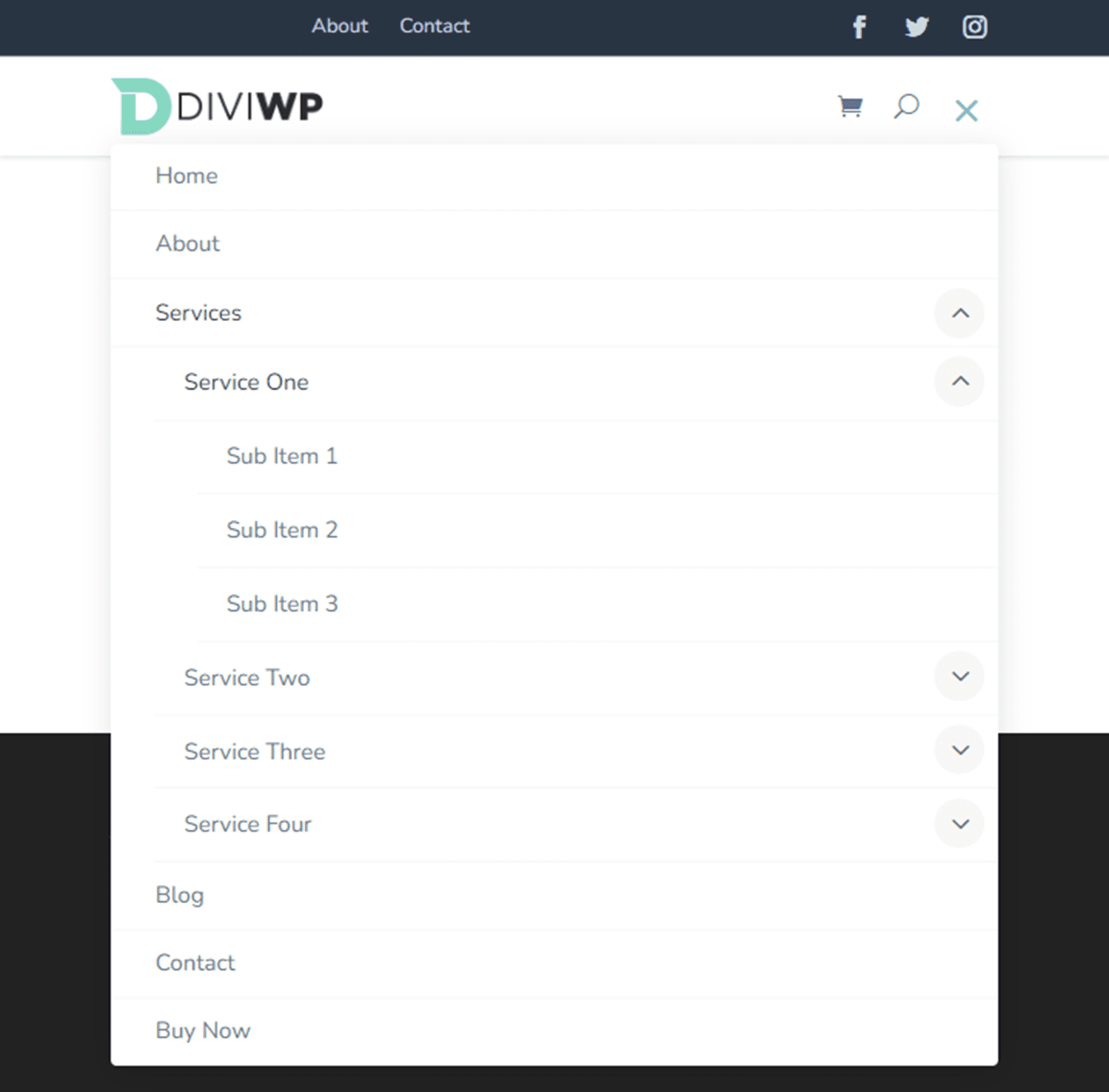
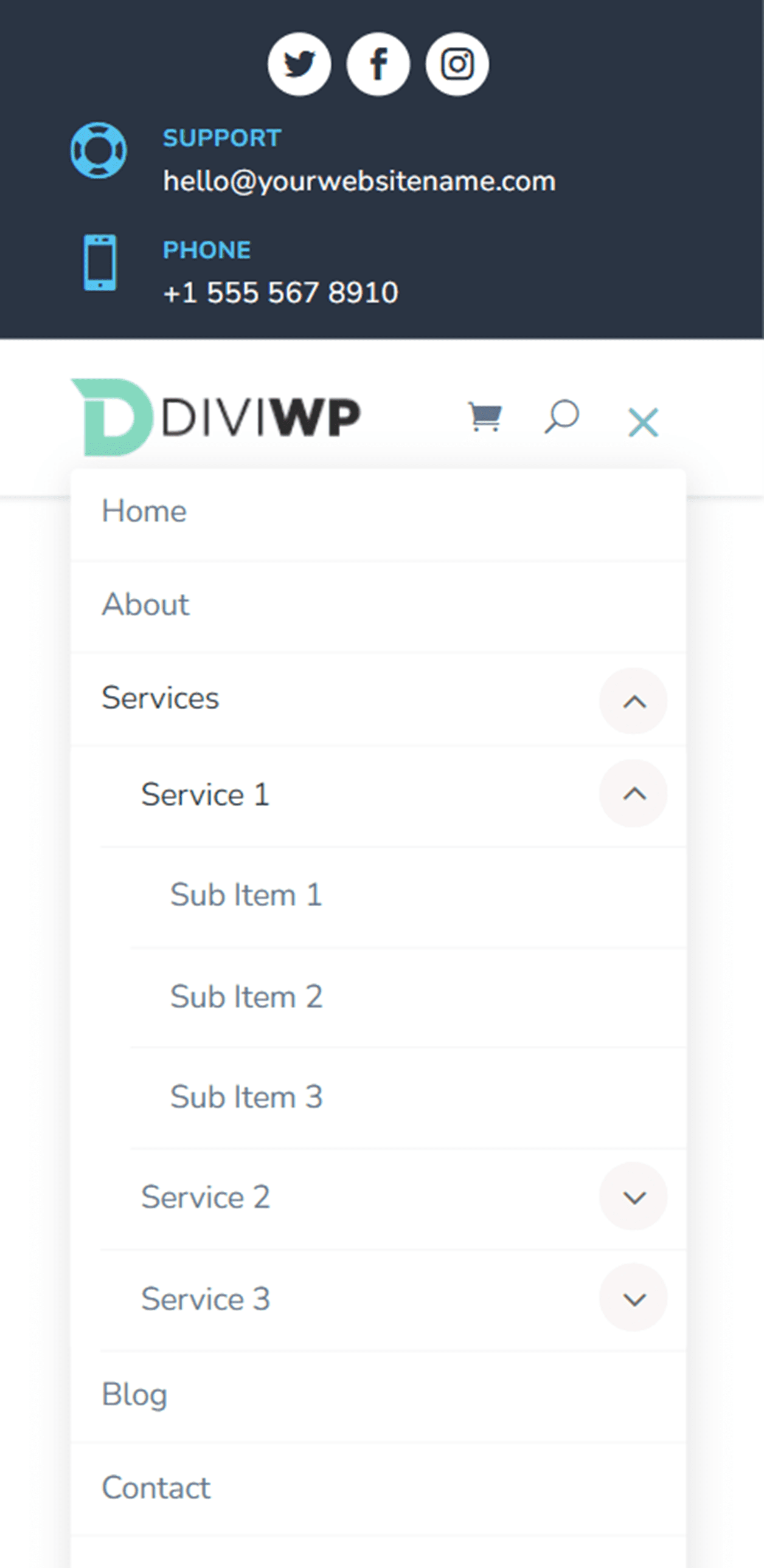
Układ 8 zawiera ikony mediów społecznościowych po prawej stronie. Na urządzeniach mobilnych i tabletach ikony mediów społecznościowych pojawiają się obok ikony menu hamburgera. Nagłówek wykorzystuje również rozwijane przejścia dla podmenu tabletu i telefonu komórkowego.



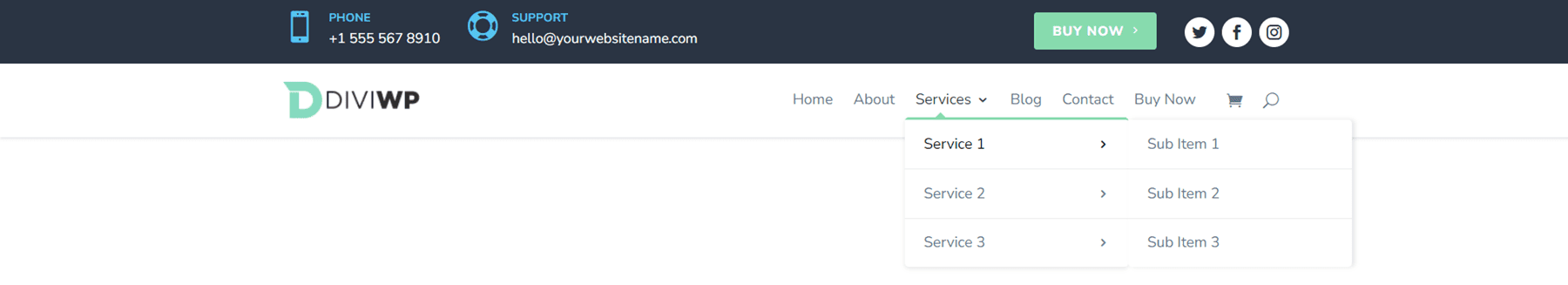
Układ nagłówka 9
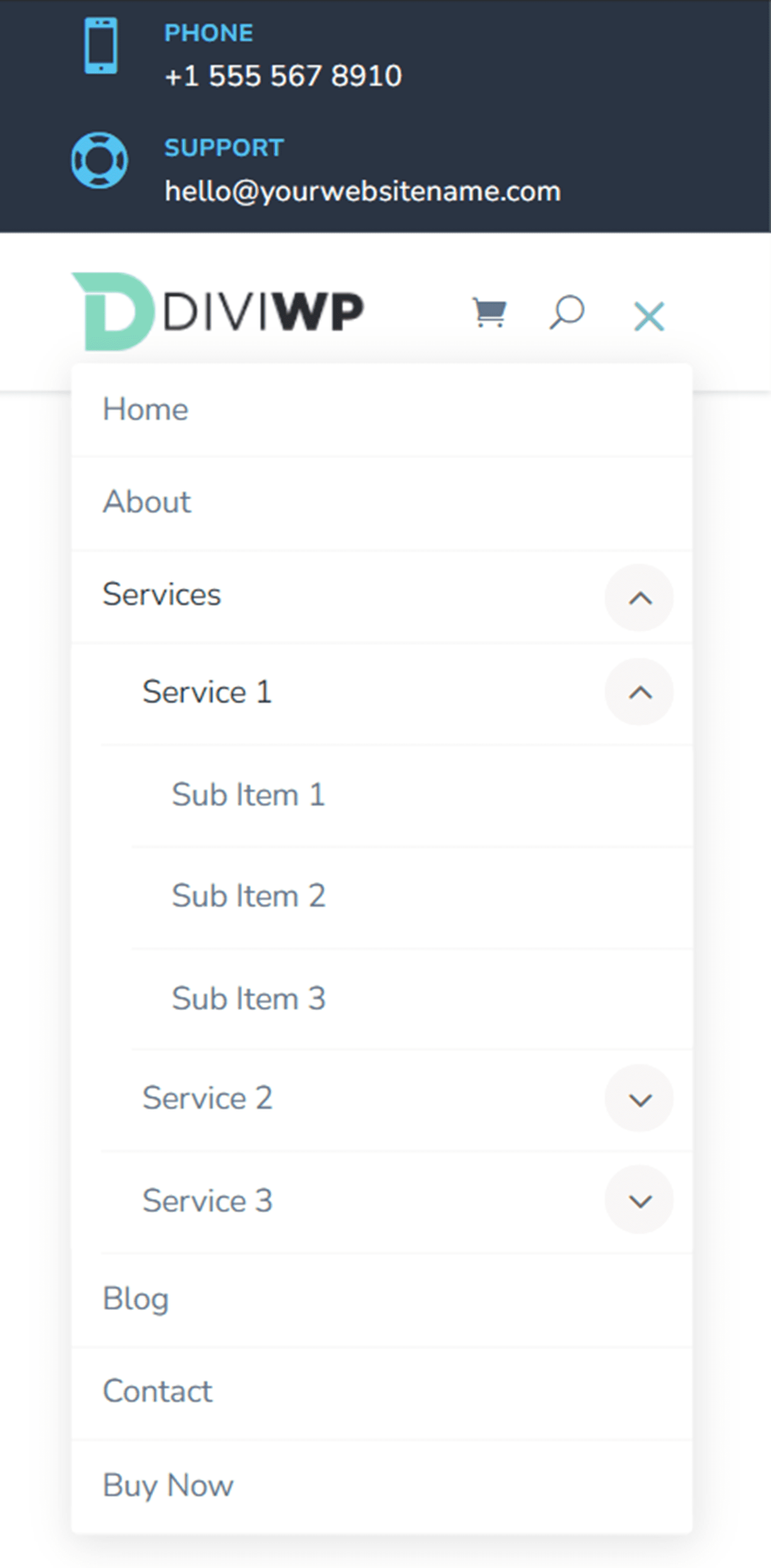
Header Layout 9 ma ciemny górny rząd z modułami prezentacji informacji kontaktowych i ikonami mediów społecznościowych. Menu główne jest takie samo, jak w przypadku układu nagłówka 1.



Układ nagłówka 10
Header Layout 10 ma górny wiersz z modułem menu i modułem śledzenia mediów społecznościowych, co pozwala na dodawanie dodatkowych elementów menu lub linków do górnego paska menu. Ponownie menu główne jest takie samo jak w przypadku układu nagłówka 1.




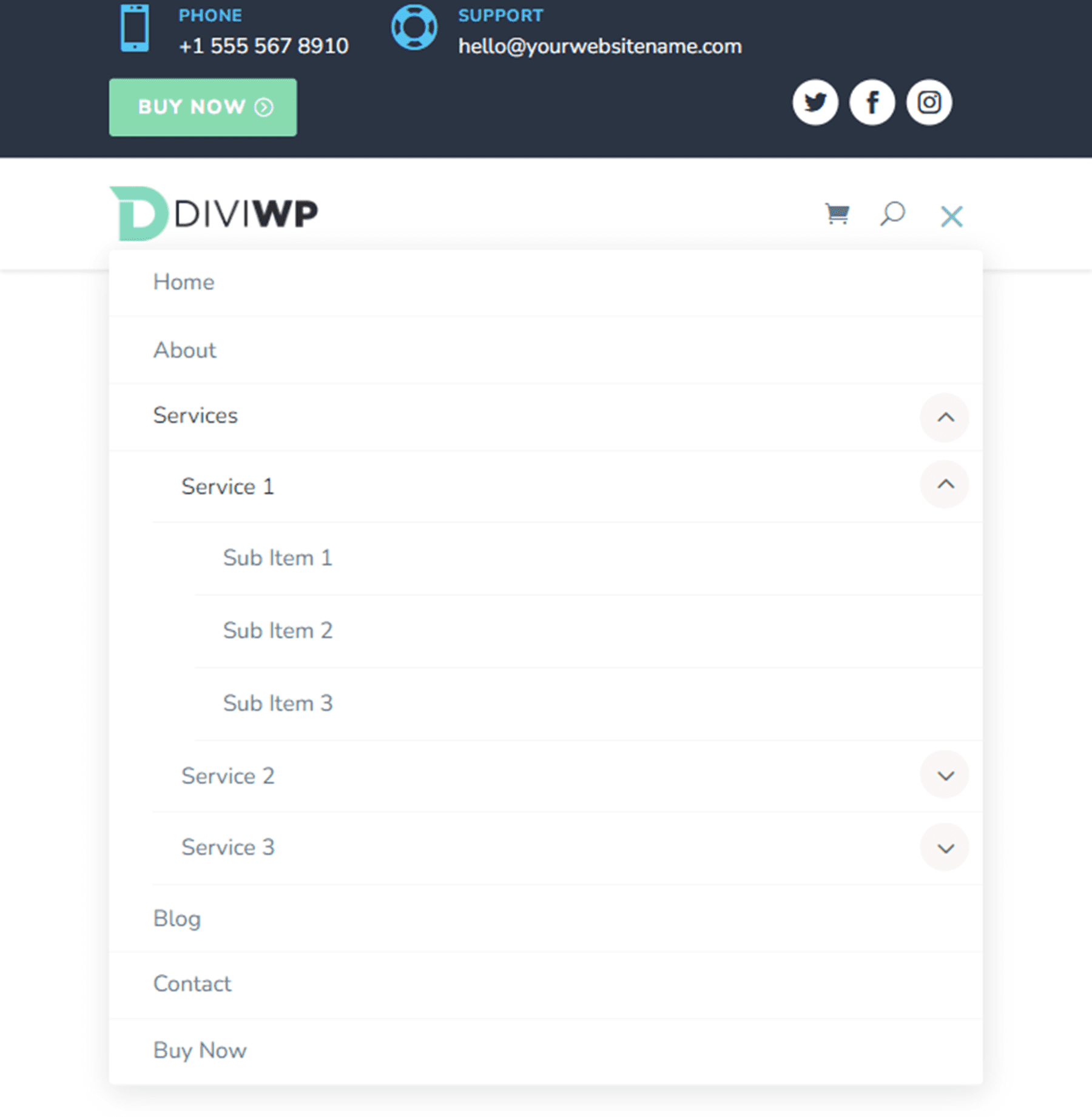
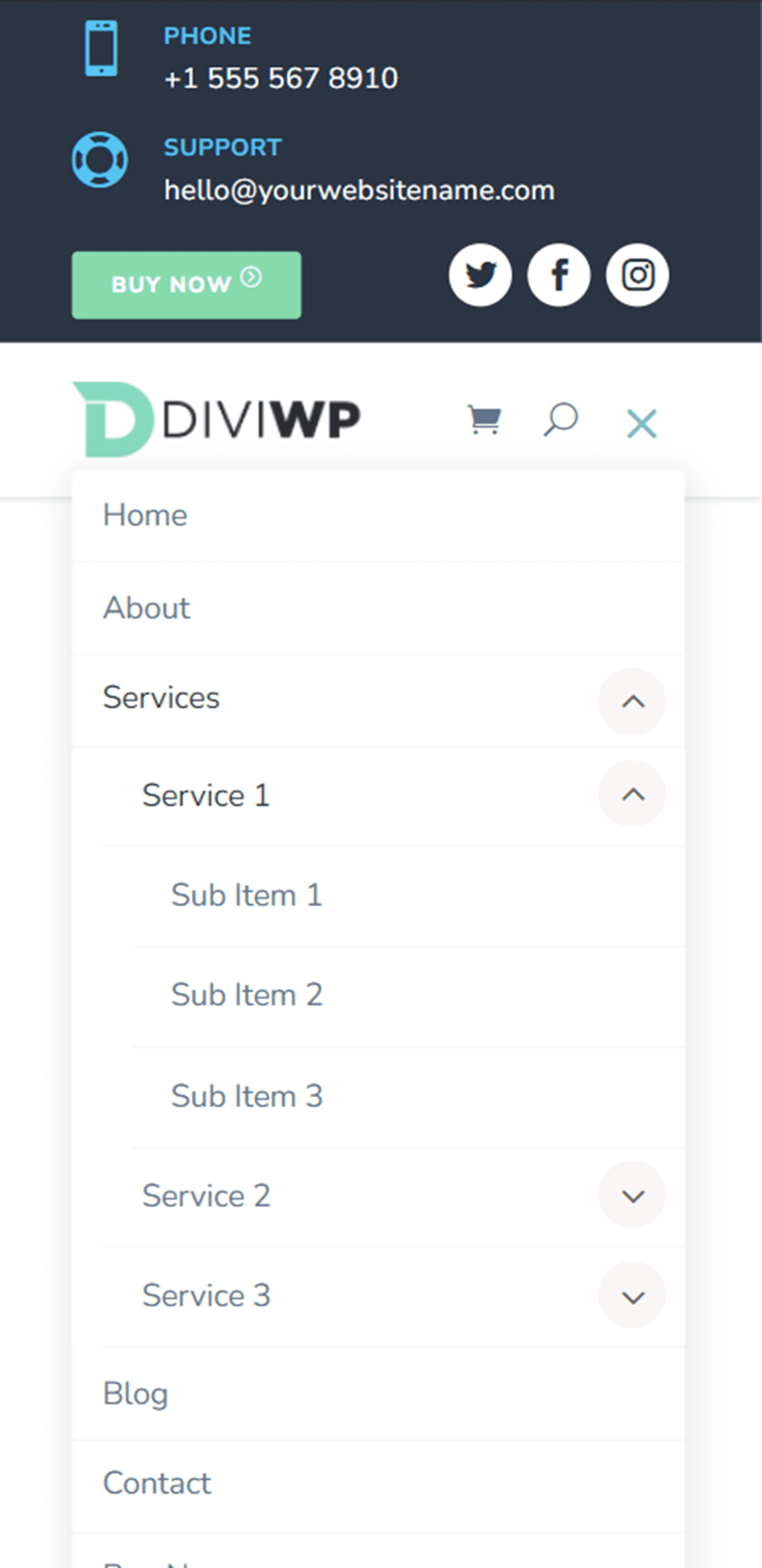
Układ nagłówka 11
Górny rząd Header Layout 11 zawiera moduł prezentacji, ikony obserwowania w mediach społecznościowych i przycisk. Ponownie menu główne jest takie samo jak w przypadku układu nagłówka 1.



Układ nagłówka 12
Header Layout 12 umieszcza ikony mediów społecznościowych po lewej stronie górnego rzędu i dwa moduły prezentacji po prawej stronie. Po raz kolejny układ menu głównego jest taki sam jak układ nagłówka 1.



Układ nagłówka 13
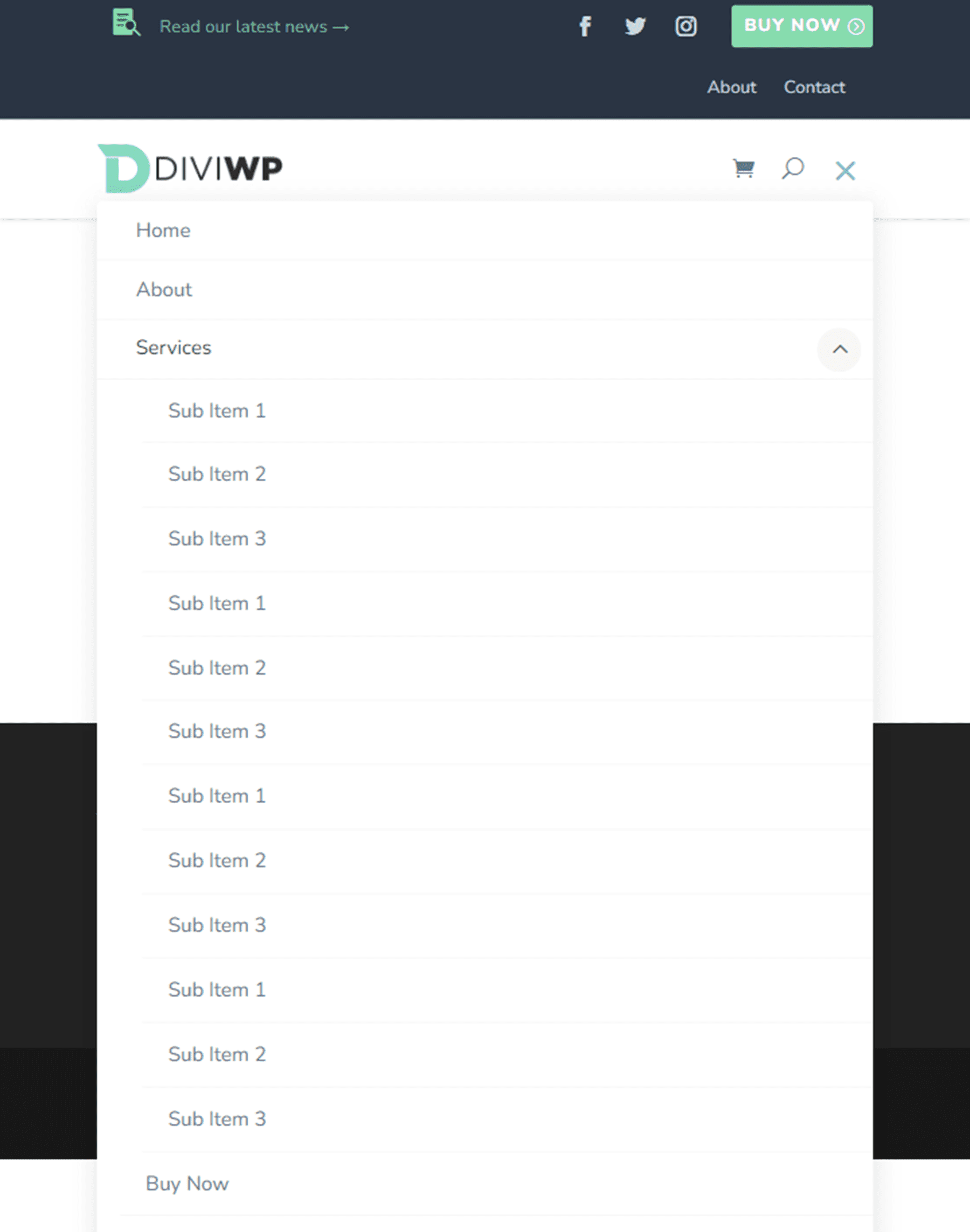
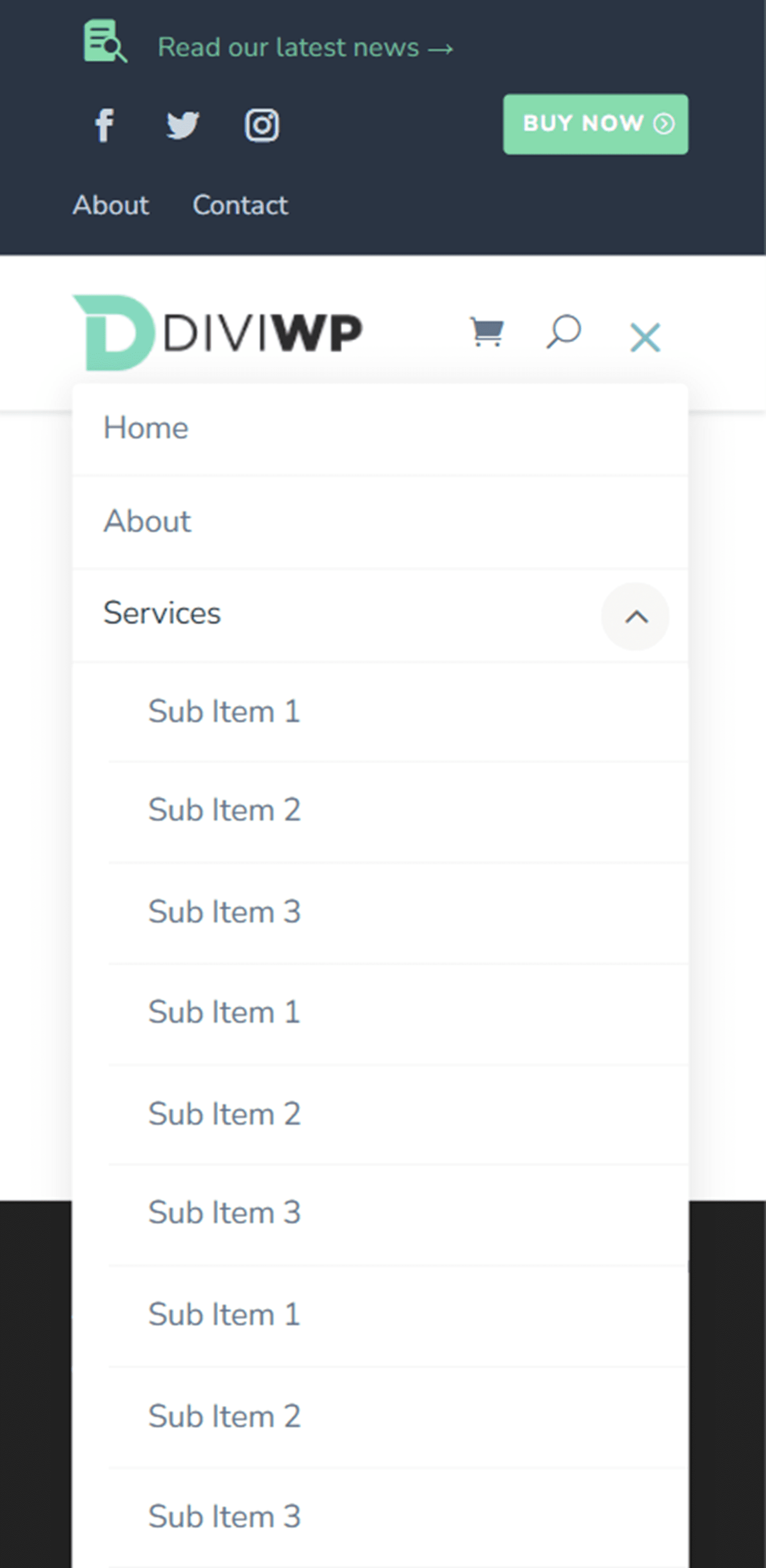
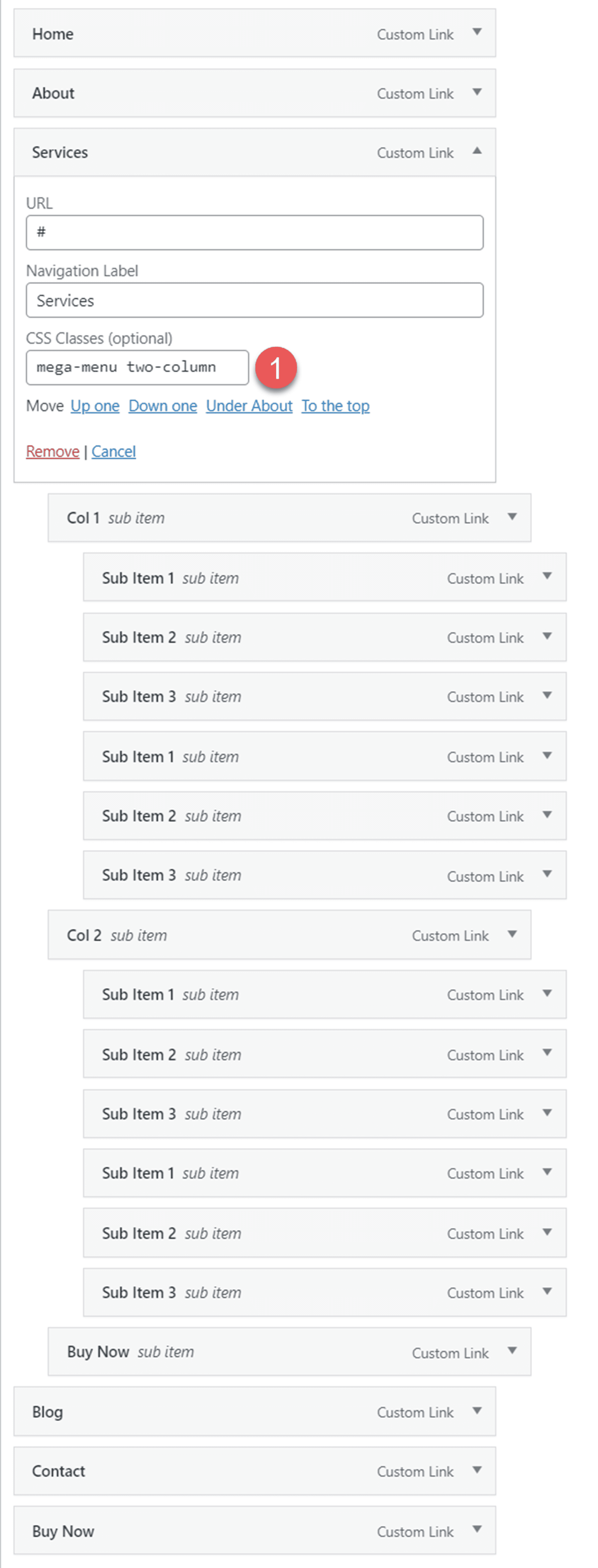
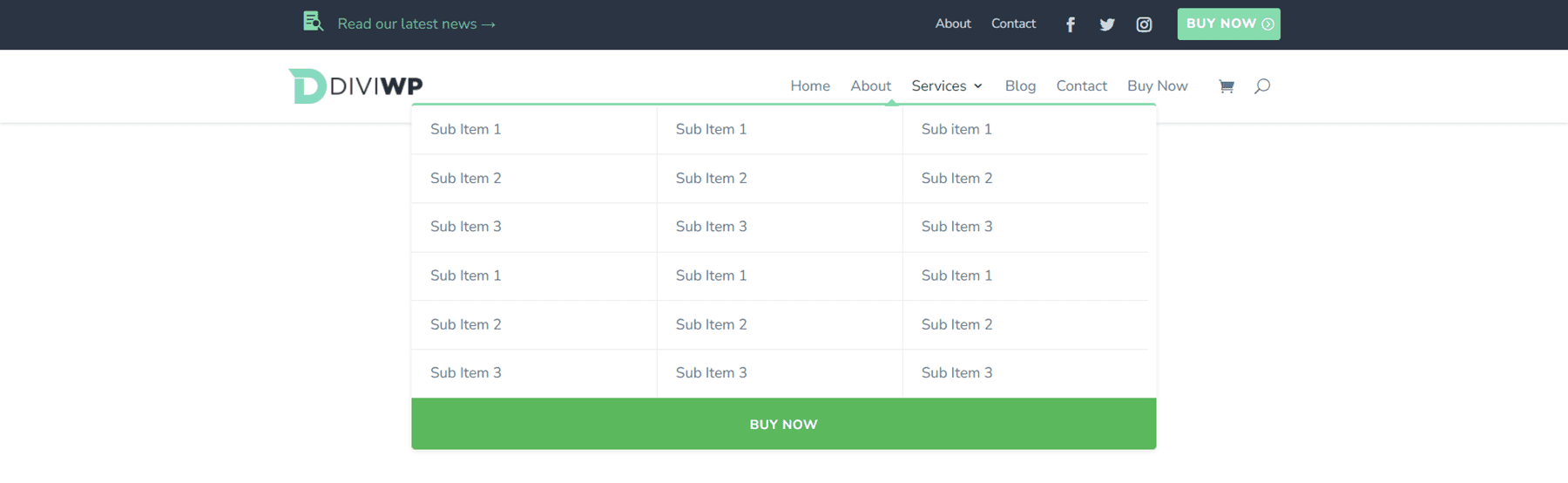
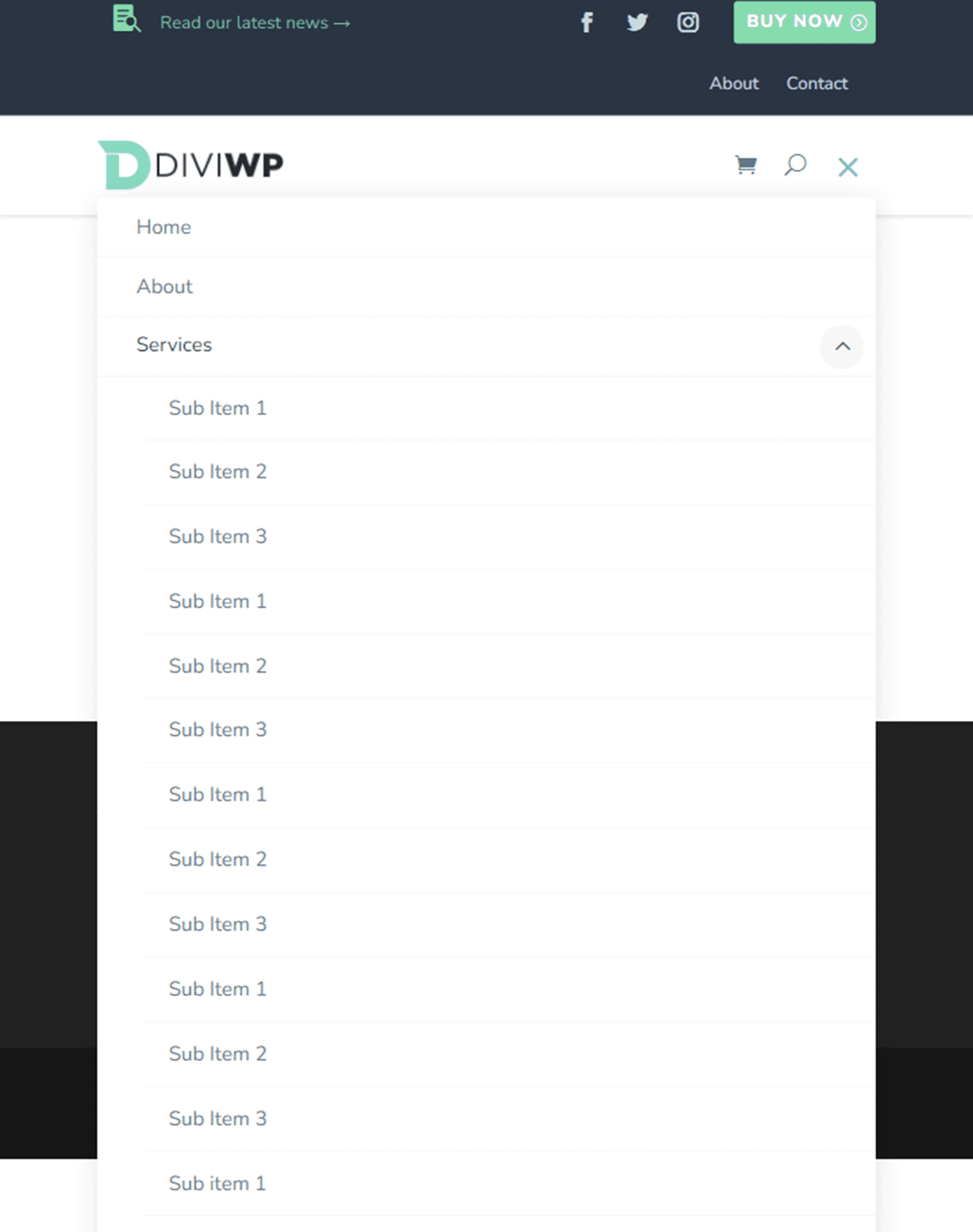
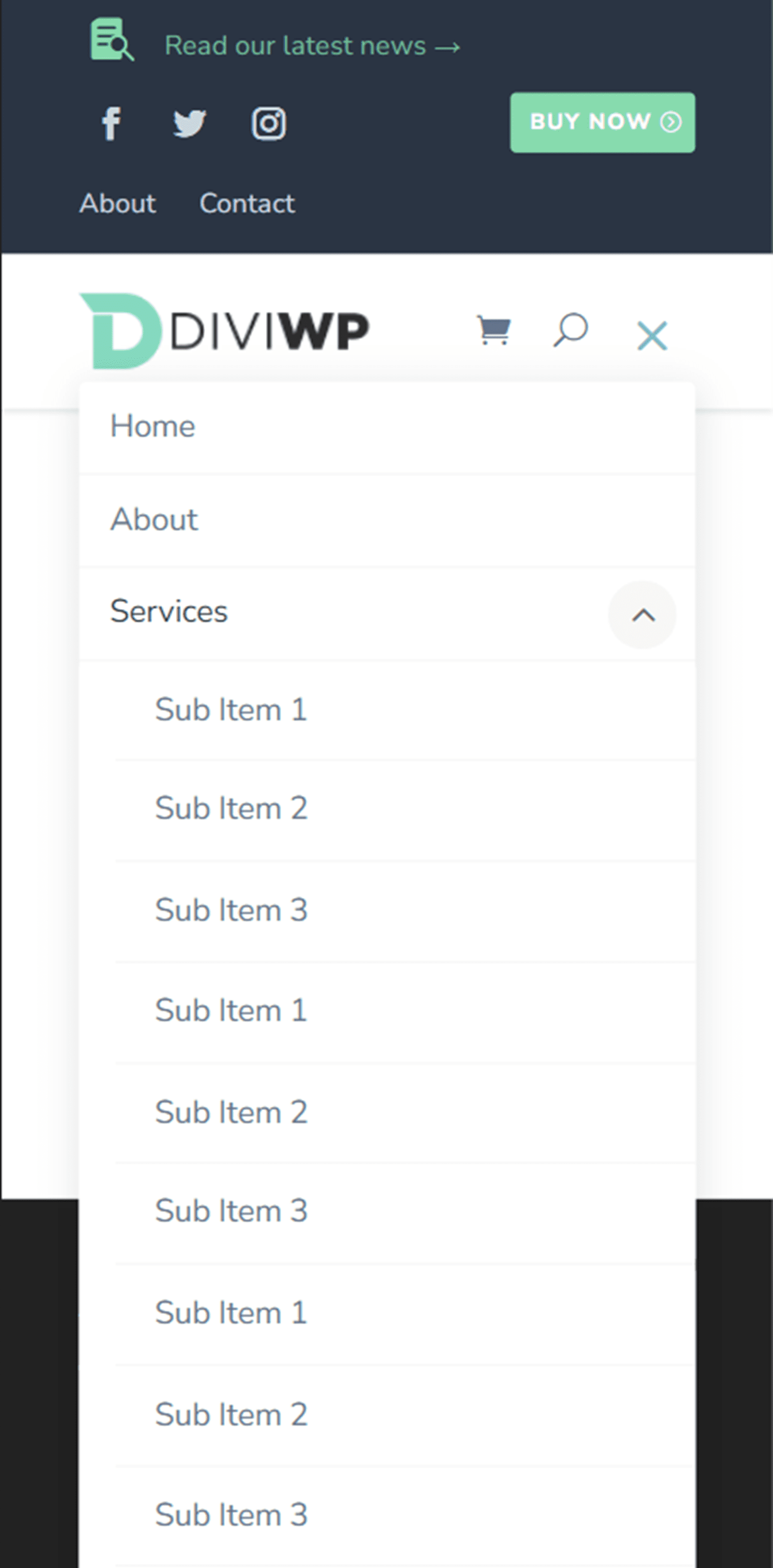
Header Layout 13 zawiera moduł prezentacji, menu, ikony mediów społecznościowych i przycisk w górnym menu. Jest również wyposażony w 2-kolumnowy układ mega menu na pulpicie z opcjonalnym przyciskiem na dole. Aby osiągnąć ten projekt, musisz najpierw utworzyć menu z elementem nadrzędnym, dwoma elementami podmenu dla dwóch kolumn (oznaczonymi jako Kol. 1 i Kol. 2 na poniższym zrzucie ekranu) oraz elementami menu poniżej.



Najpierw dodaj dwukolumnowe mega-menu klasy CSS do elementu nadrzędnego.

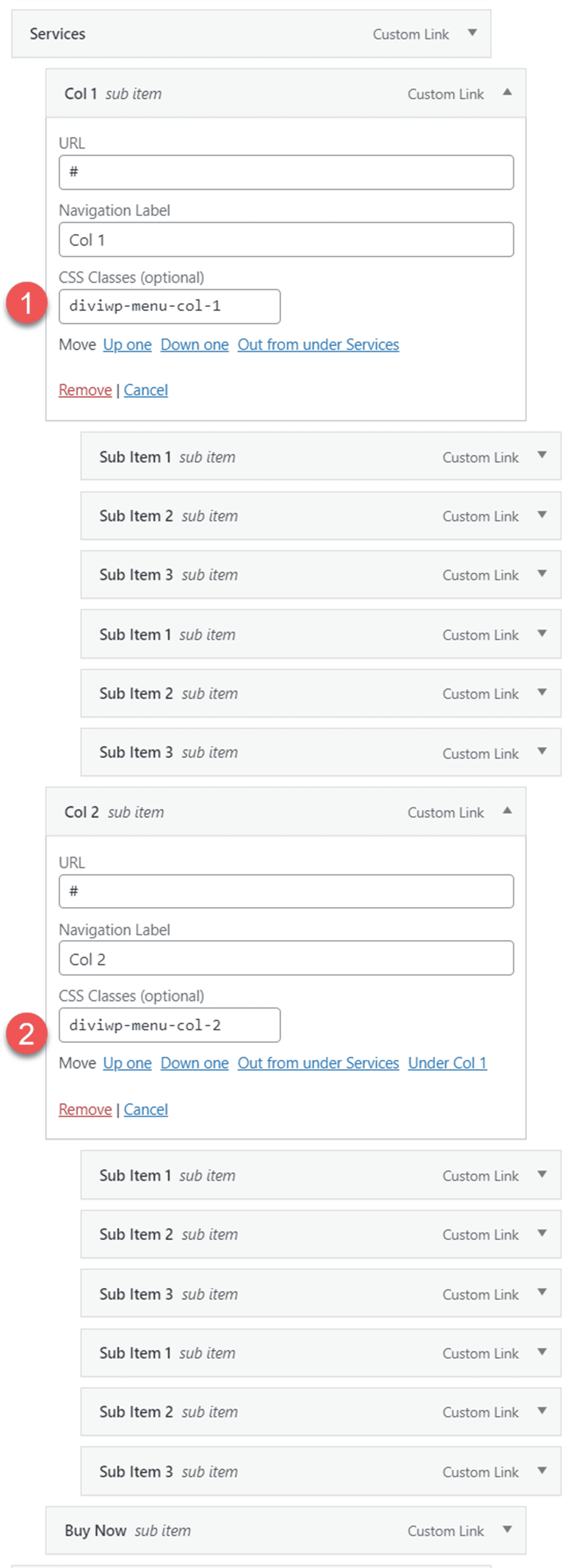
Następnie dodaj klasę CSS diviwp-menu-col-1 do pozycji menu pierwszej kolumny i diviwp-menu-col-2 do pozycji menu drugiej kolumny.

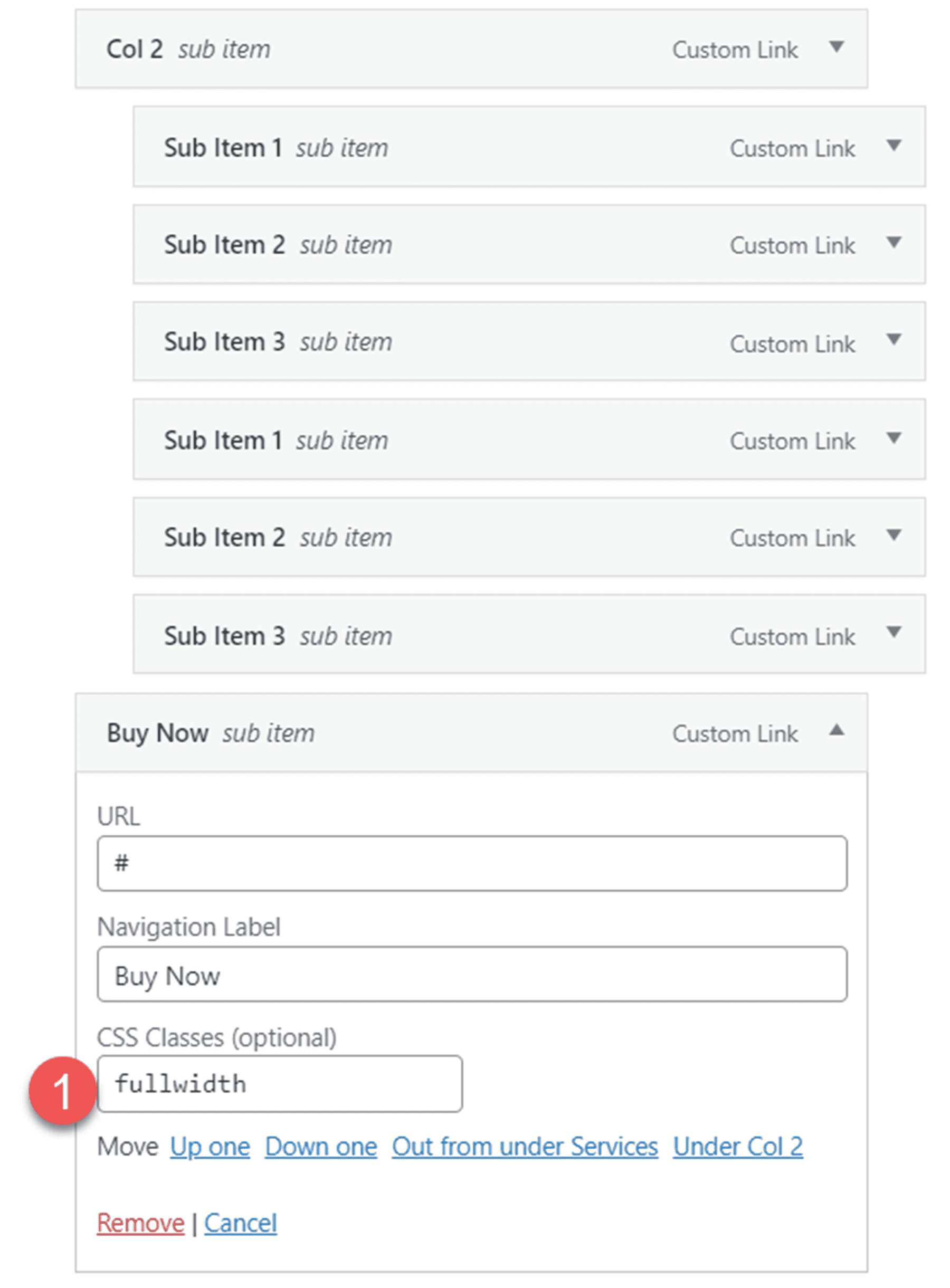
Na koniec dodaj pełną szerokość klasy CSS do elementu menu przycisku.

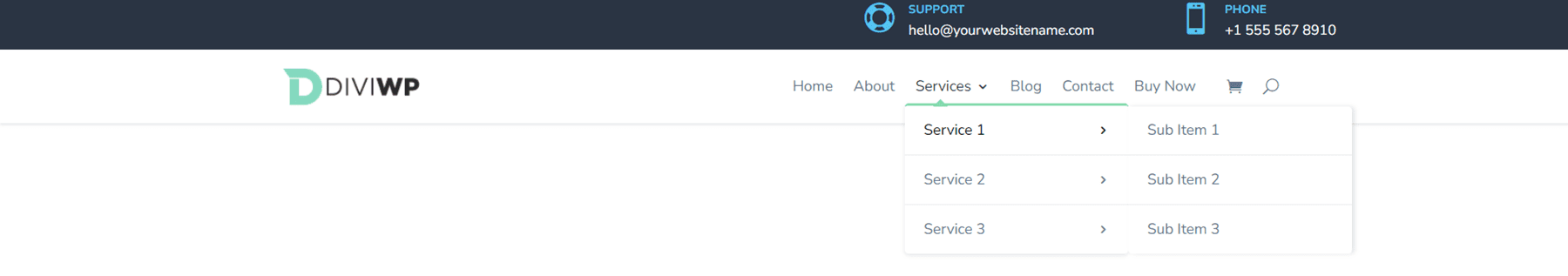
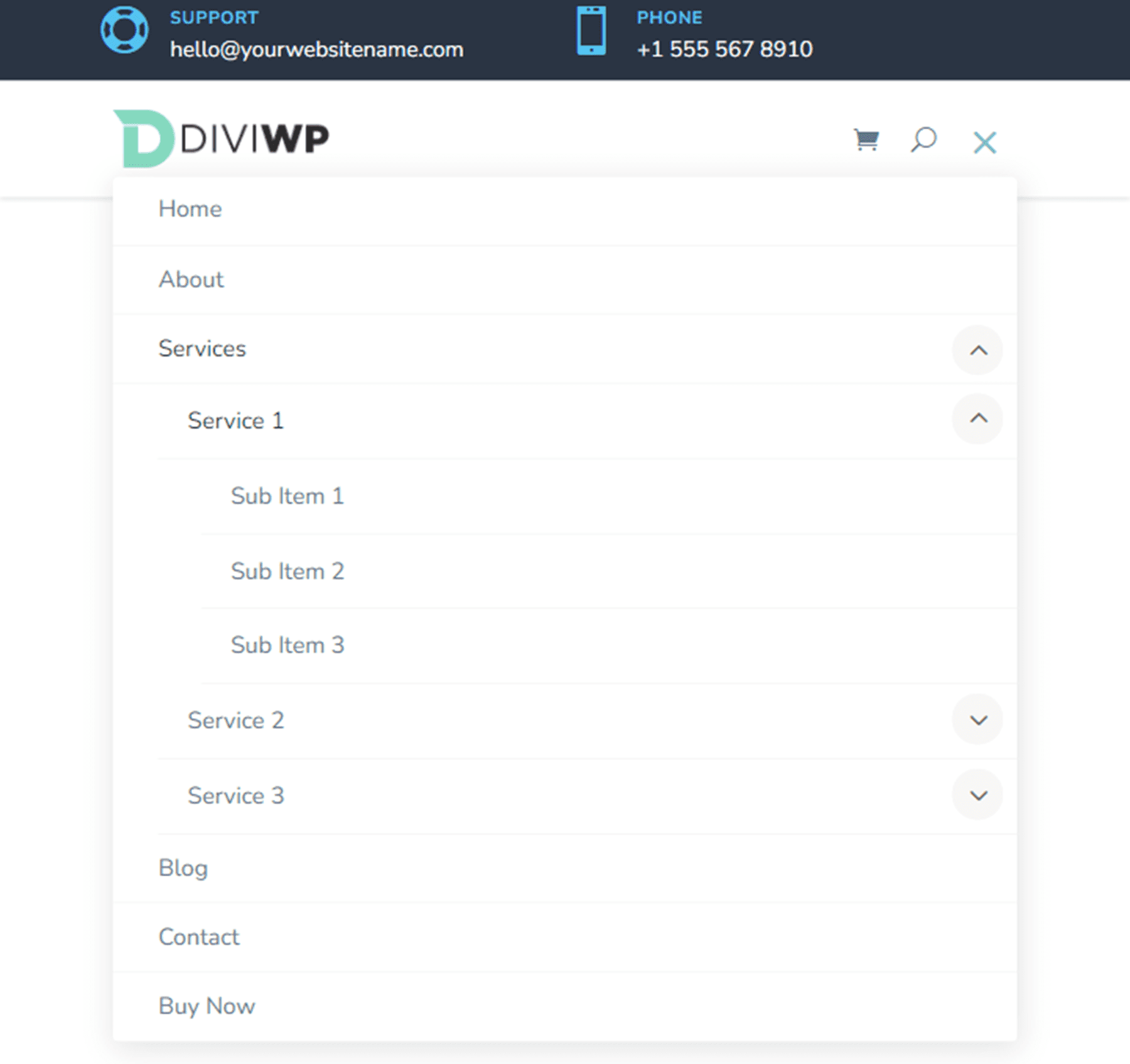
Układ nagłówka 14
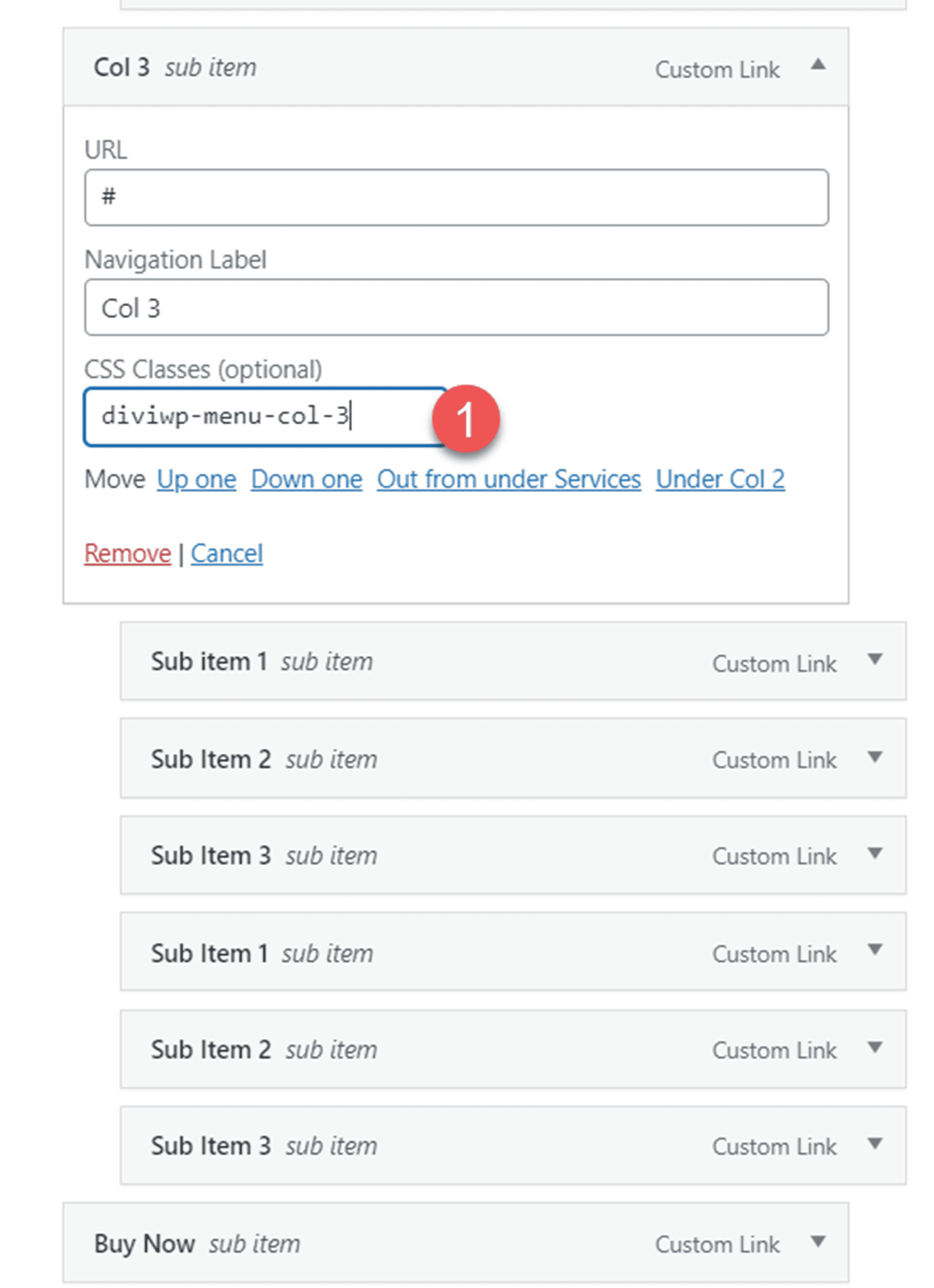
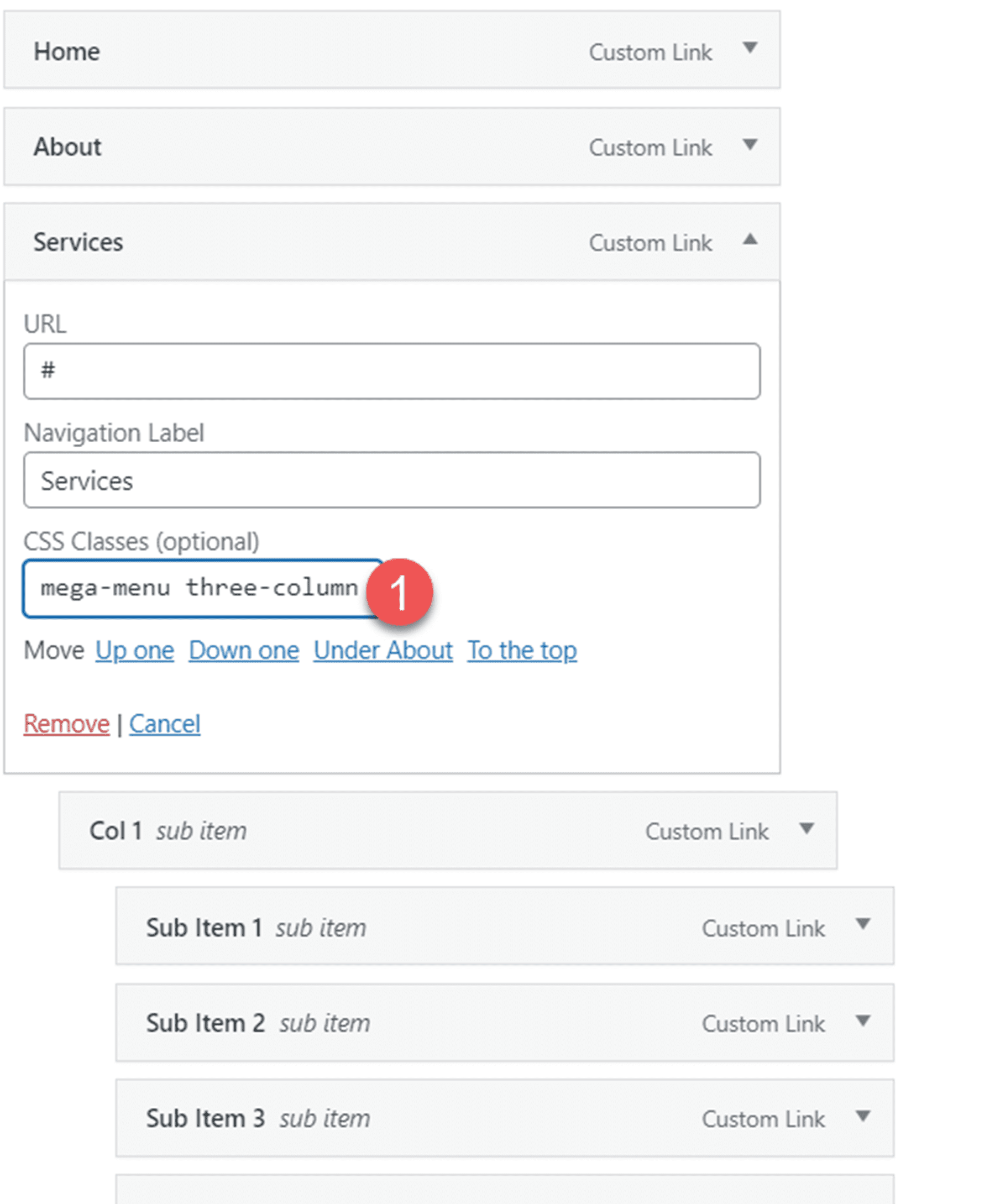
Header Layout 14 to 3-kolumnowa megamenu odmiana Layout 13. W przypadku tego układu wykonaj kroki dla Header Layout 13 i dodaj kolejną kolumnę.



Do elementu w trzeciej kolumnie dodaj następującą klasę CSS: diviwp-menu-col-3

Na koniec dodaj trzykolumnowe mega-menu klasy CSS do elementu nadrzędnego.

Układ nagłówka 15
Układ 15 zawiera dwie ikony prezentacji na górnym pasku menu. Menu główne ma jasne tło i jest takie samo jak Układ 1.



Układ nagłówka 16
Układ nagłówka 16 jest w większości taki sam jak układ nagłówka 15, z tym wyjątkiem, że ikony prezentacji znajdują się po lewej stronie górnego paska menu.



Układ nagłówka 17
Layout 17 zawiera dwie notatki po lewej stronie górnego paska menu oraz ikony mediów społecznościowych z okrągłym białym tłem po prawej stronie górnego paska menu.



Układ nagłówka 18
Layout 18 to niewielka odmiana Layout 17. W tym projekcie ikony mediów społecznościowych znajdują się po lewej stronie, a opisy po prawej stronie górnego paska menu.



Układ nagłówka 19
Układ 19 zawiera ikony prezentacji po lewej stronie i ikony mediów społecznościowych po prawej, a także przycisk po prawej stronie.



Układ nagłówka 20
Ostateczny układ, Layout 20, jest odmianą układu 19. W tym projekcie ikony prezentacji znajdują się po lewej stronie, a ikona przycisku po prawej. Ikony mediów społecznościowych znajdują się po prawej stronie.



Dostosowywanie pakietu sekcji nagłówka DiviWP
Pakiet sekcji nagłówka DiviWP można w pełni dostosować, ponieważ jest zbudowany za pomocą narzędzia Divi Builder. Możesz łatwo zmienić dowolne kolory, czcionki, tekst i ikony, tak jak dostosujesz każdy inny moduł Divi. Dostępne jest również obszerne wsparcie i dokumentacja dla pakietu DiviWP Header Sections Pack, dzięki czemu można jeszcze bardziej dostosować wygląd nagłówka.
Kup pakiet sekcji nagłówka DiviWP
Pakiet sekcji nagłówka DiviWP jest dostępny w Divi Marketplace. Kosztuje 19 USD za nieograniczone korzystanie z witryny oraz dożywotnie wsparcie i aktualizacje. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Pakiet sekcji nagłówka DiviWP zawiera 20 gotowych sekcji nagłówka, które można całkowicie dostosować do projektu witryny. Jeśli chcesz zobaczyć prezentację na żywo różnych nagłówków, możesz to zrobić tutaj. Ten pakiet może być bardzo przydatny, jeśli nie chcesz tracić czasu na tworzenie niestandardowego nagłówka dla swojej witryny, ale chcesz mieć unikalny projekt nagłówka poza domyślnymi układami Divi.
Chcielibyśmy usłyszeć od Ciebie! Czy próbowałeś DiviWP Header Sections Pack? Daj nam znać, co o tym myślisz w komentarzach!
