Najważniejsza cecha produktu Divi: Motyw sklepu meblowego Divi WooCommerce
Opublikowany: 2023-09-18Motyw sklepu meblowego Divi WooCommerce to motyw podrzędny innej firmy dla Divi, zaprojektowany dla handlu elektronicznego. Zawiera wiele projektów stron i dodaje wiele funkcji współpracujących z WooCommerce. W tym poście przyjrzymy się motywowi Divi WooCommerce sklepu z meblami, aby pomóc Ci zdecydować, czy jest to odpowiedni motyw Divi Child dla Twojego sklepu internetowego.
- 1 Instalowanie motywu Divi WooCommerce dla sklepu meblowego
- 2 Opcje motywu sklepu meblowego Divi WooCommerce
- 3 strony tematyczne sklepu meblowego Divi WooCommerce
- 3.1 Strony główne
- 3.2 Strona główna druga
- 3.3 Strony wewnętrzne
- 3.4 Nagłówki
- 3.5 Stopki
- 4 strony tematyczne sklepu meblowego Divi WooCommerce WooCommerce
- 4.1 Strony sklepu
- 4.2 Układy pojedynczych stron produktów
- 4.3 Funkcje WooCommerce
- 5 Gdzie kupić sklep meblowy Motyw Divi WooCommerce
- 6 myśli kończących
Instalowanie motywu Divi WooCommerce sklepu meblowego
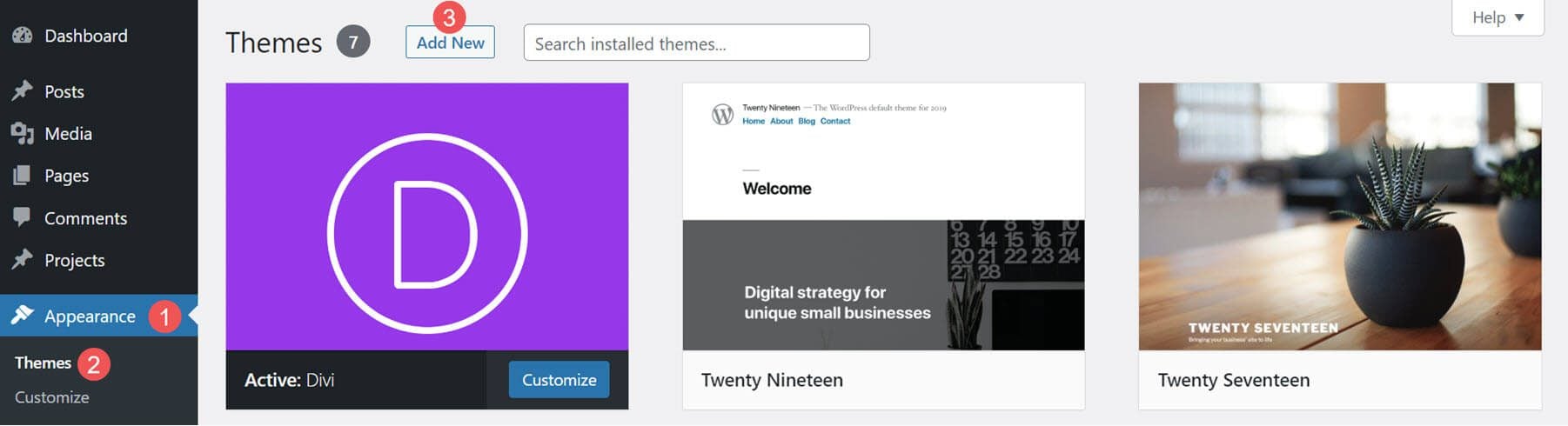
Instalacja tego motywu Divi Child była prosta. Po aktywowaniu Divi prześlij i aktywuj motyw Furniture Shop Divi WooCommerce, jak każdy motyw WordPress. Najpierw przejdź do Motywów :
- Wygląd
- Motywy
- Dodaj nowe

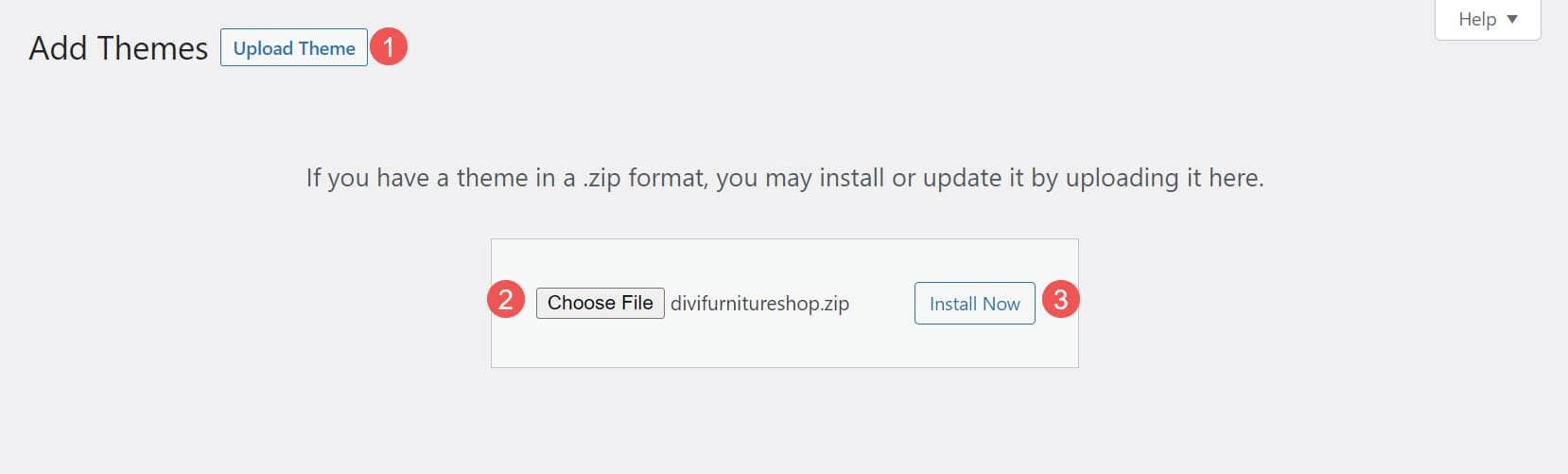
Następnie prześlij motyw.
- Prześlij motyw
- Wybierz plik
- Zainstaluj teraz

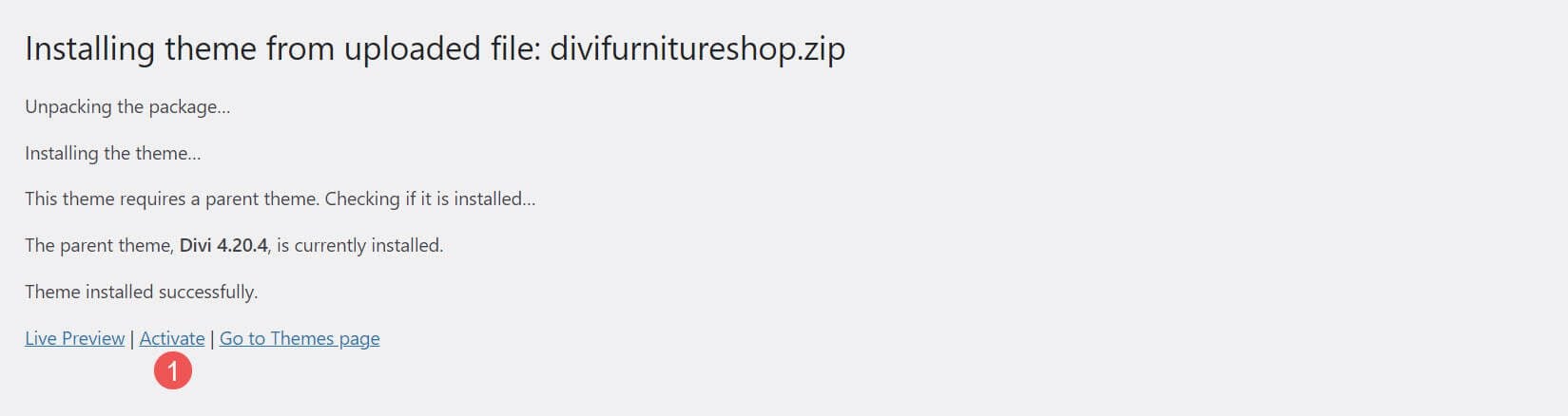
Następnie aktywuj motyw dziecięcy.
- Aktywuj

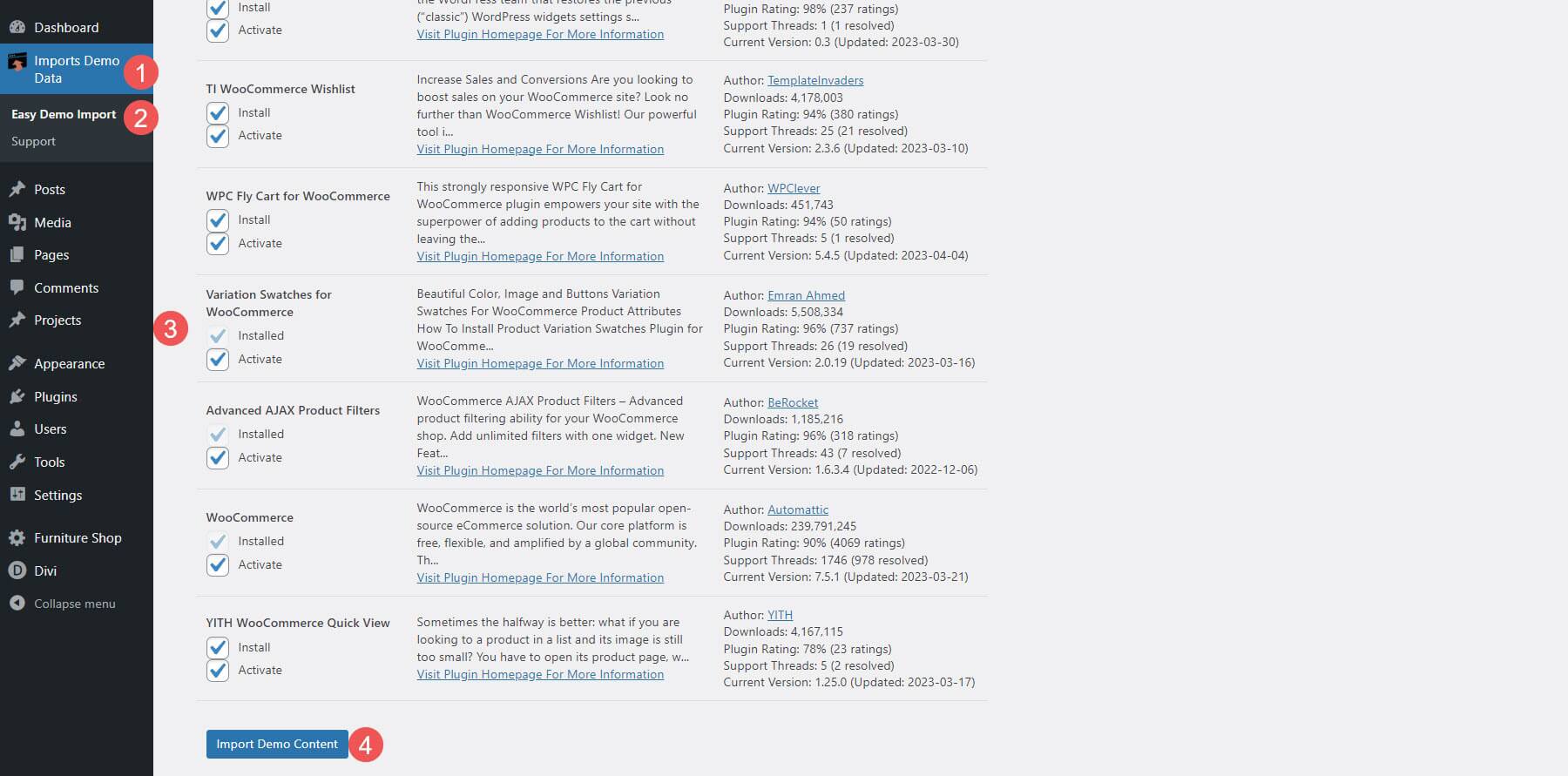
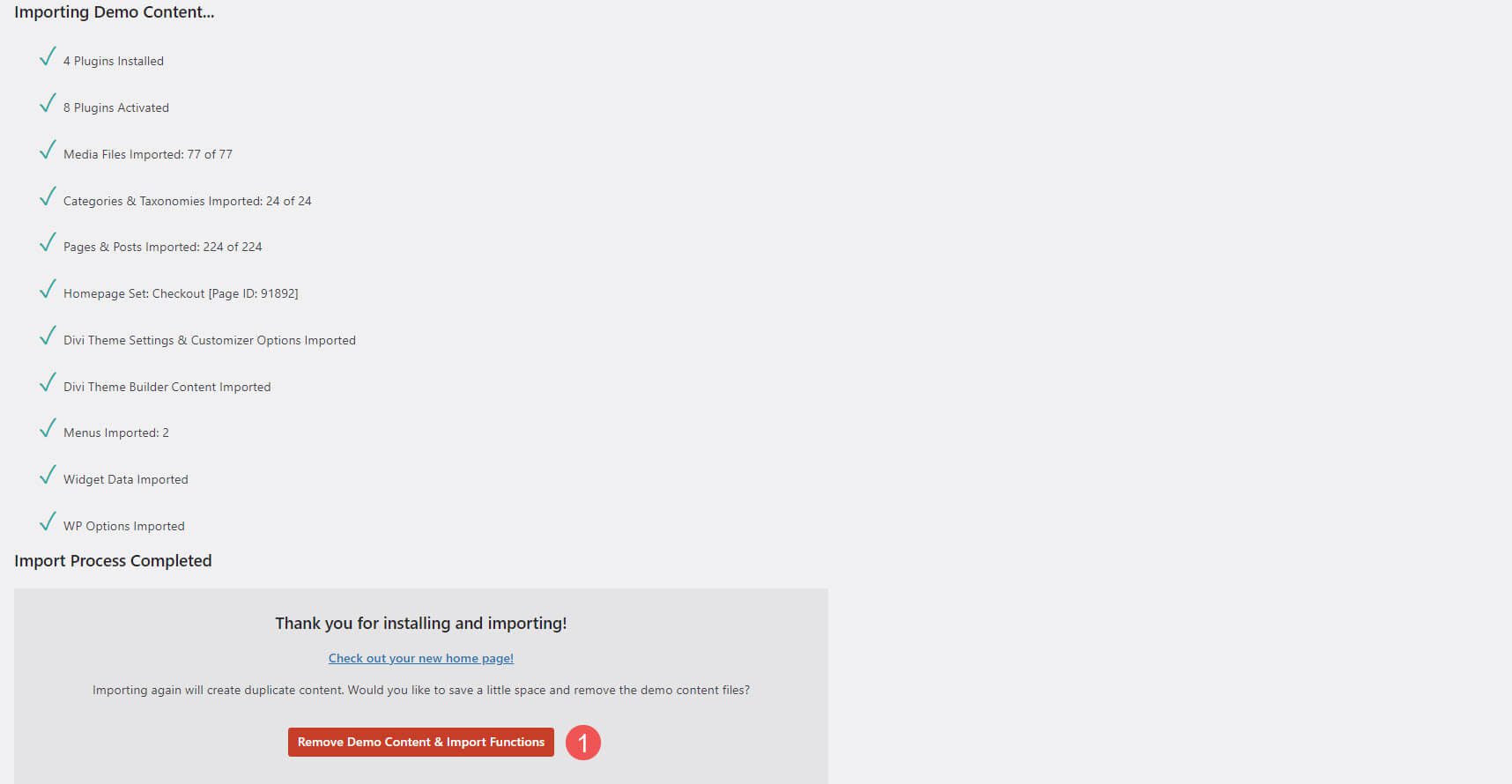
Wybierz całą zawartość, którą chcesz zainstalować. Dotyczy to wszystkich stron, układów, a nawet wtyczek. Aktywuje także wtyczki. Wszystko jest domyślnie zaznaczone. Polecam pozostawić wszystko zaznaczone. Kliknij opcję Importuj zawartość demonstracyjną i poczekaj na zakończenie importowania.
- Importuj zawartość demonstracyjną

Na koniec, gdy wszystko zostanie zaimportowane i aktywowane, pojawi się komunikat informujący o zakończeniu procesu i będziesz mógł usunąć importera .
- Usuń zawartość demonstracyjną i funkcje importu

Otrzymałem wiadomość, że wtyczka WooCommerce Listy Życzeń została błędnie skonfigurowana, ale można było to łatwo naprawić. Będziesz musiał skonfigurować kilka wtyczek, takich jak opcje WooCommerce, opcje wtyczki listy życzeń WooCommerce, ustawienia FiboSearch itp. Dokumentacja pokazuje ustawienia, których będziesz potrzebować. Większość z moich została poprawnie skonfigurowana, ale musiałem wprowadzić pewne zmiany, aby dopasować je do dokumentacji.
Opcje motywu sklepu meblowego Divi WooCommerce
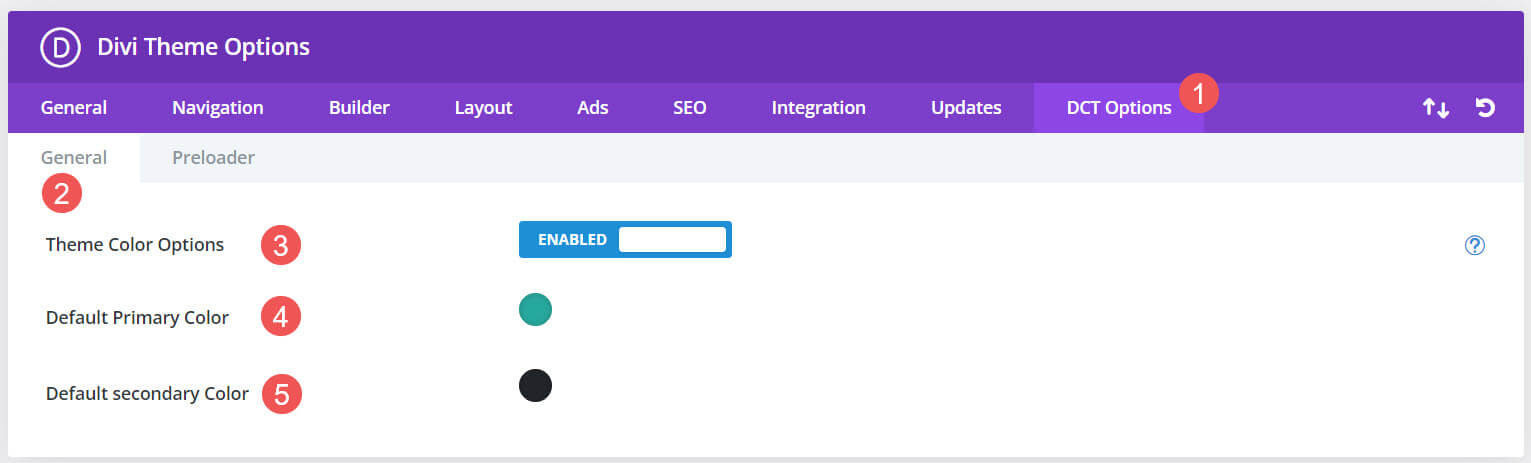
Ustawienia motywu obejmują zmianę koloru jednym kliknięciem, selektory kolorów i moduły wstępnego ładowania. Karta Ogólne zawiera opcje kolorów motywu i selektory kolorów, w których można wybrać domyślne kolory podstawowe i dodatkowe.

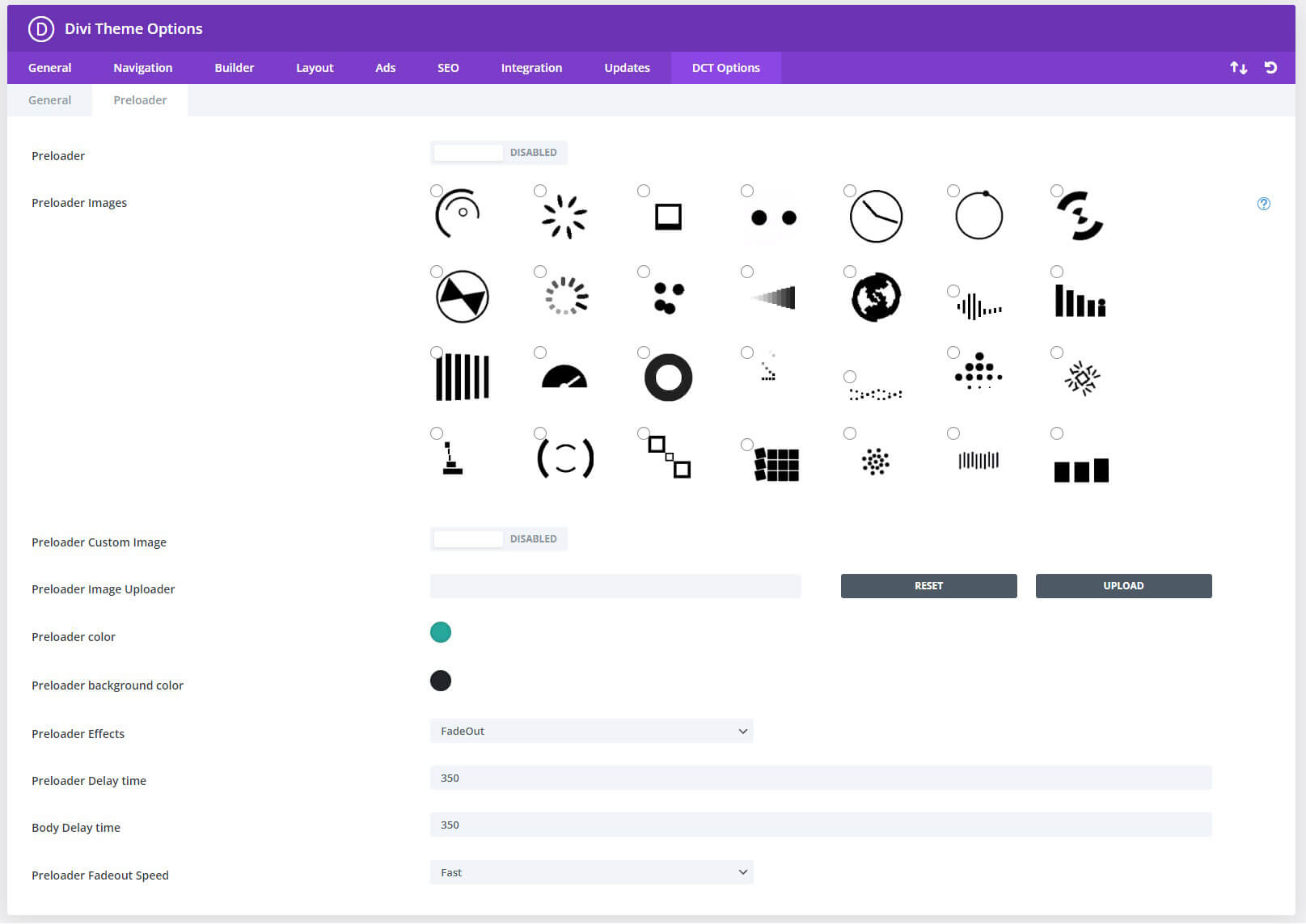
Zakładka modułu wstępnego ładowania zawiera 28 wbudowanych modułów wstępnego ładowania do wyboru. Możesz także przesłać niestandardowy moduł wstępnego ładowania i wybrać kolor, tło, efekty, opóźnienie i prędkość zanikania.

Strony tematyczne sklepu meblowego Divi WooCommerce
Motyw Furniture Shop Divi WooCommerce dodaje 32 strony do Twojej witryny, nie licząc stron utworzonych w kreatorze motywów Divi. Należą do nich strony główne, standardowe strony internetowe, strony WooCommerce itp.

Strony główne
Motyw sklepu meblowego Divi WooCommerce ma 3 różne strony główne do wyboru. Wszystkie trzy utrzymane są w białej kolorystyce z zielonymi akcentami, zawierają te same elementy projektu i skupiają się na handlu elektronicznym. Oto przegląd wszystkich trzech stron głównych.
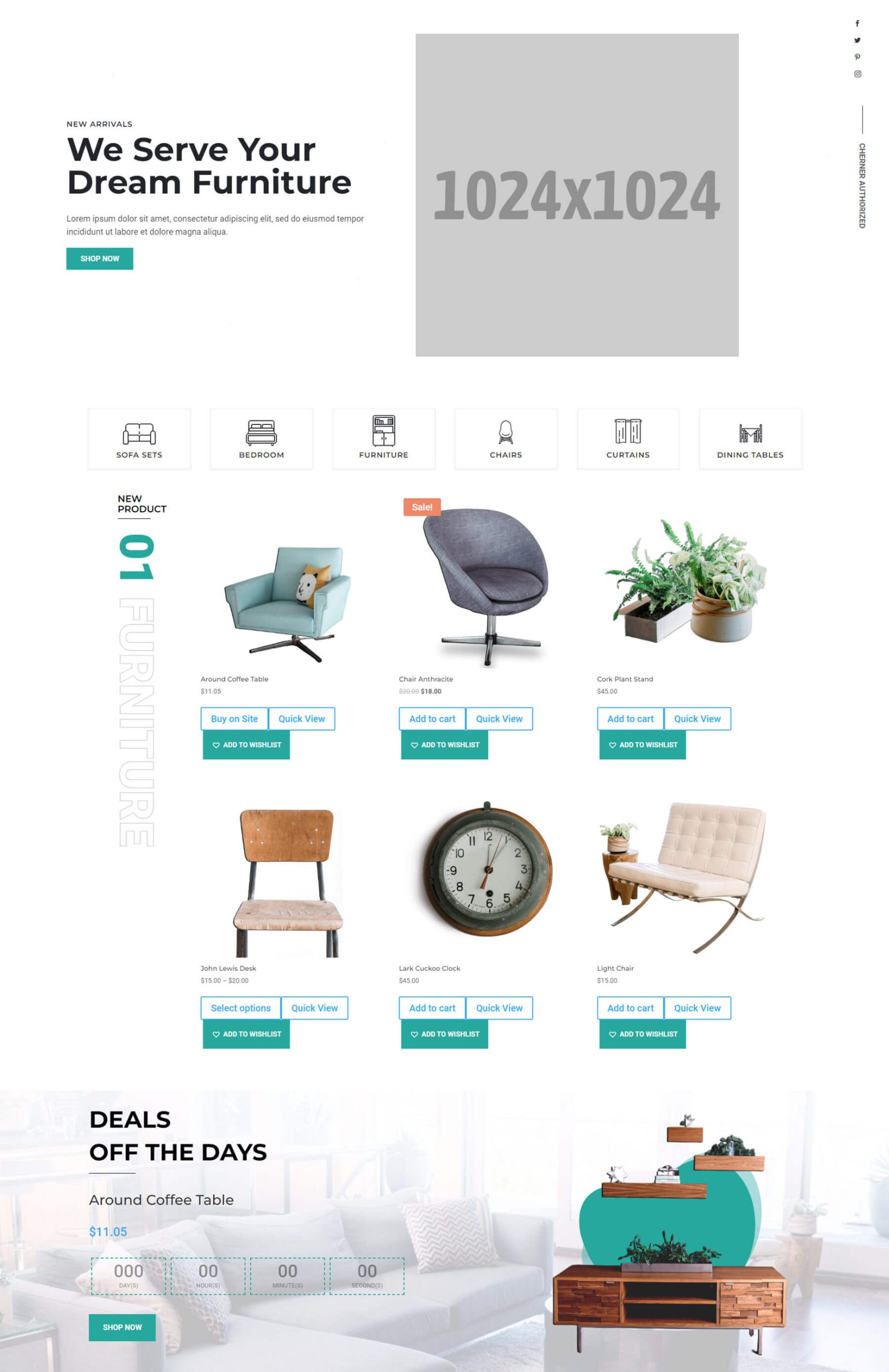
Dom jeden
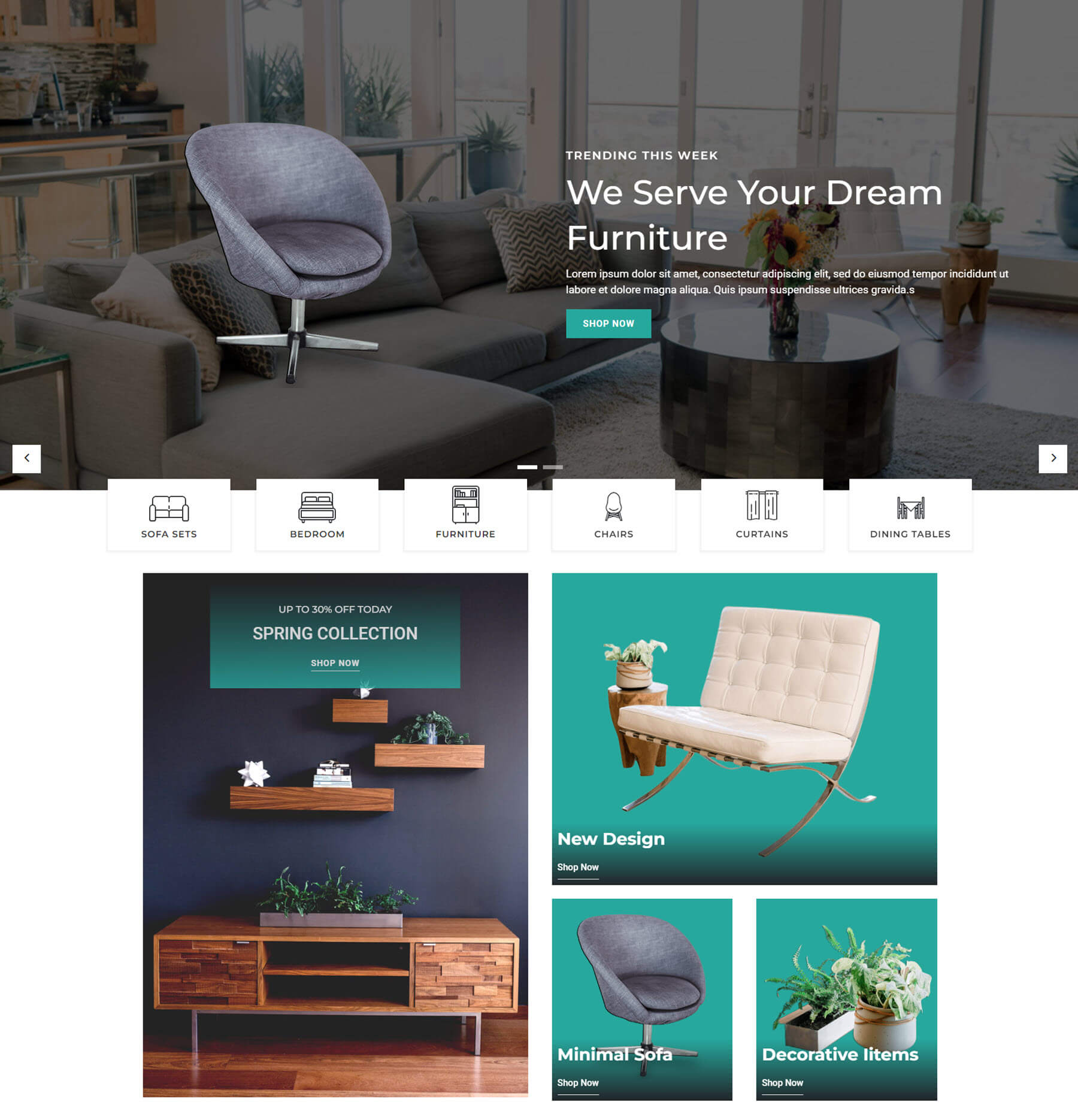
Oto górna część pierwszej strony głównej. Zawiera suwak CTA u góry strony z pionowo umieszczonymi ikonami społecznościowymi i komunikatem po prawej stronie. Ikony kategorii z animacjami po najechaniu kursorem prowadzą do różnych kategorii sklepu. Sekcja nowych produktów wyświetla produkty w stylizowanym module sklepu. Ta sekcja jest oznaczona pionowo umieszczonym tytułem. Sekcja Oferty zawiera wezwanie do działania z licznikiem czasu oraz obraz produktu i obraz tła.

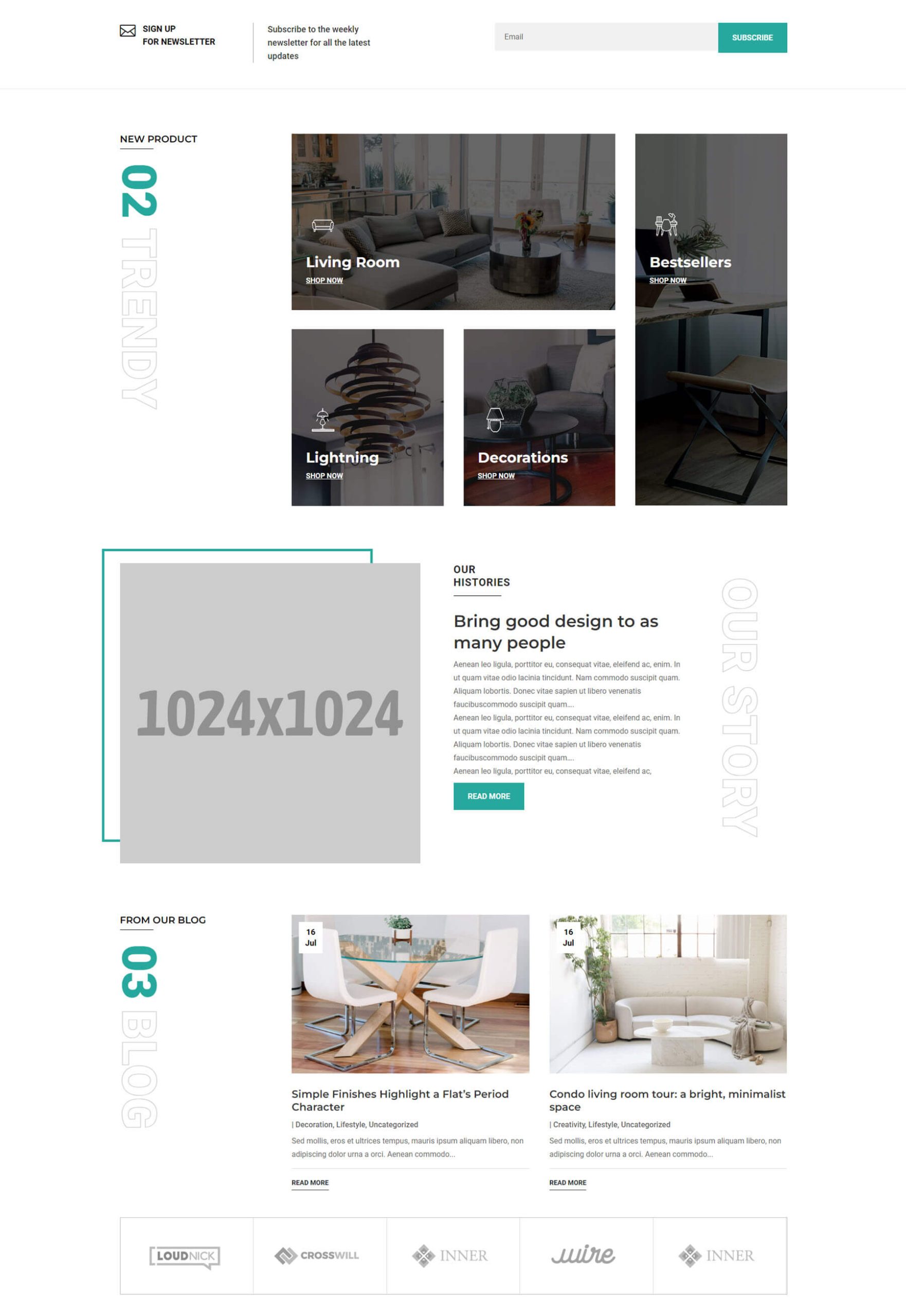
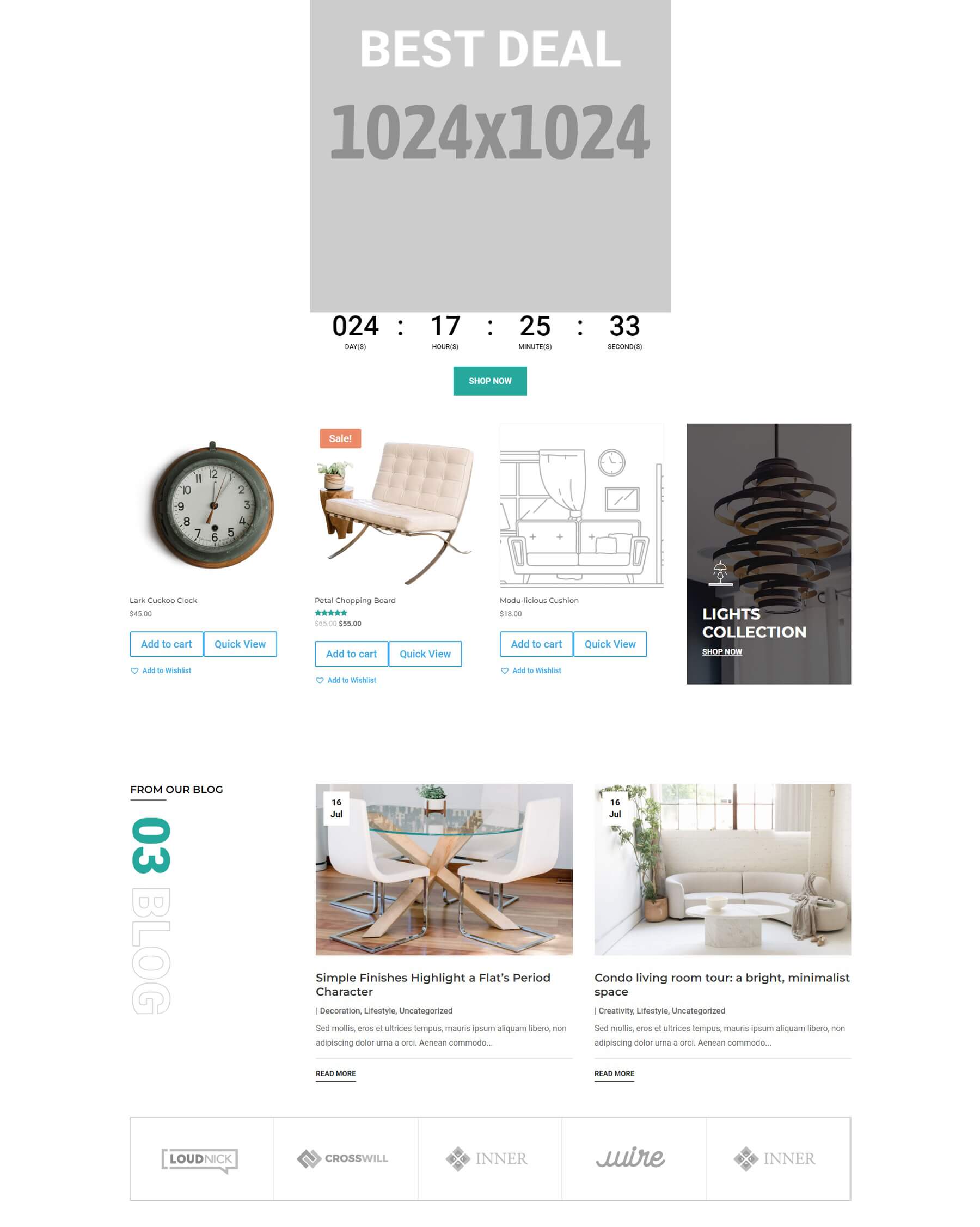
To jest dolna część strony. Zawiera formularz newslettera i sekcję produktów ze zdjęciami w mozaice, które prowadzą do kategorii produktów. Obejmują nakładki gradientowe. Zawiera także sekcję Informacje, sekcję ze stylizowanym blogiem i logo. Każda sekcja zawiera tekst pionowy.

Strona główna dwa
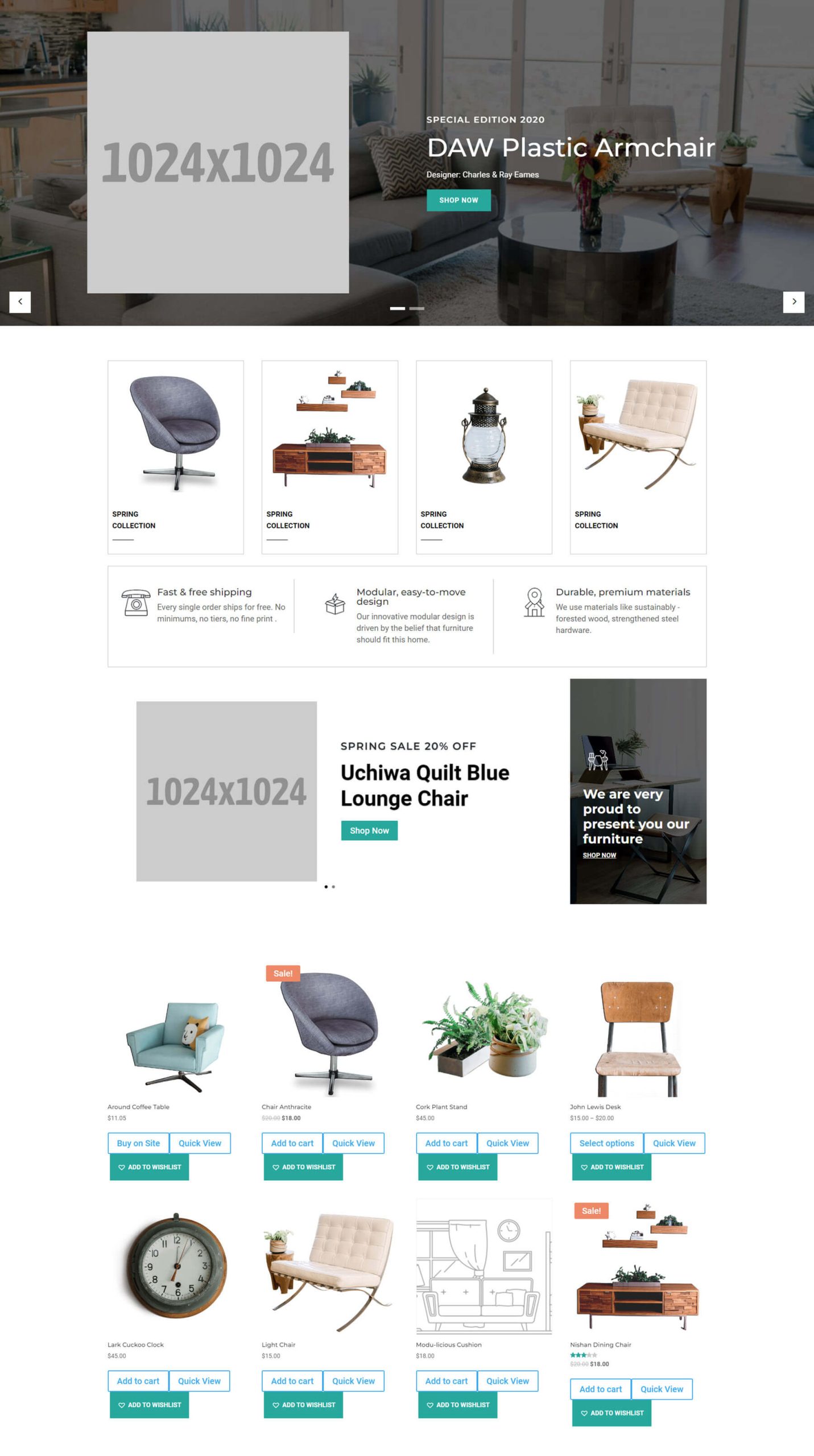
Pierwsza część drugiej strony głównej zawiera suwak o pełnej szerokości dla sekcji bohatera. Obrazy z tekstem pełnią rolę linków do kategorii sklepu, ikony przedstawiają informacje, kolejny suwak pełni rolę CTA, a sekcja produktów pokazuje stylizowane produkty w siatce.

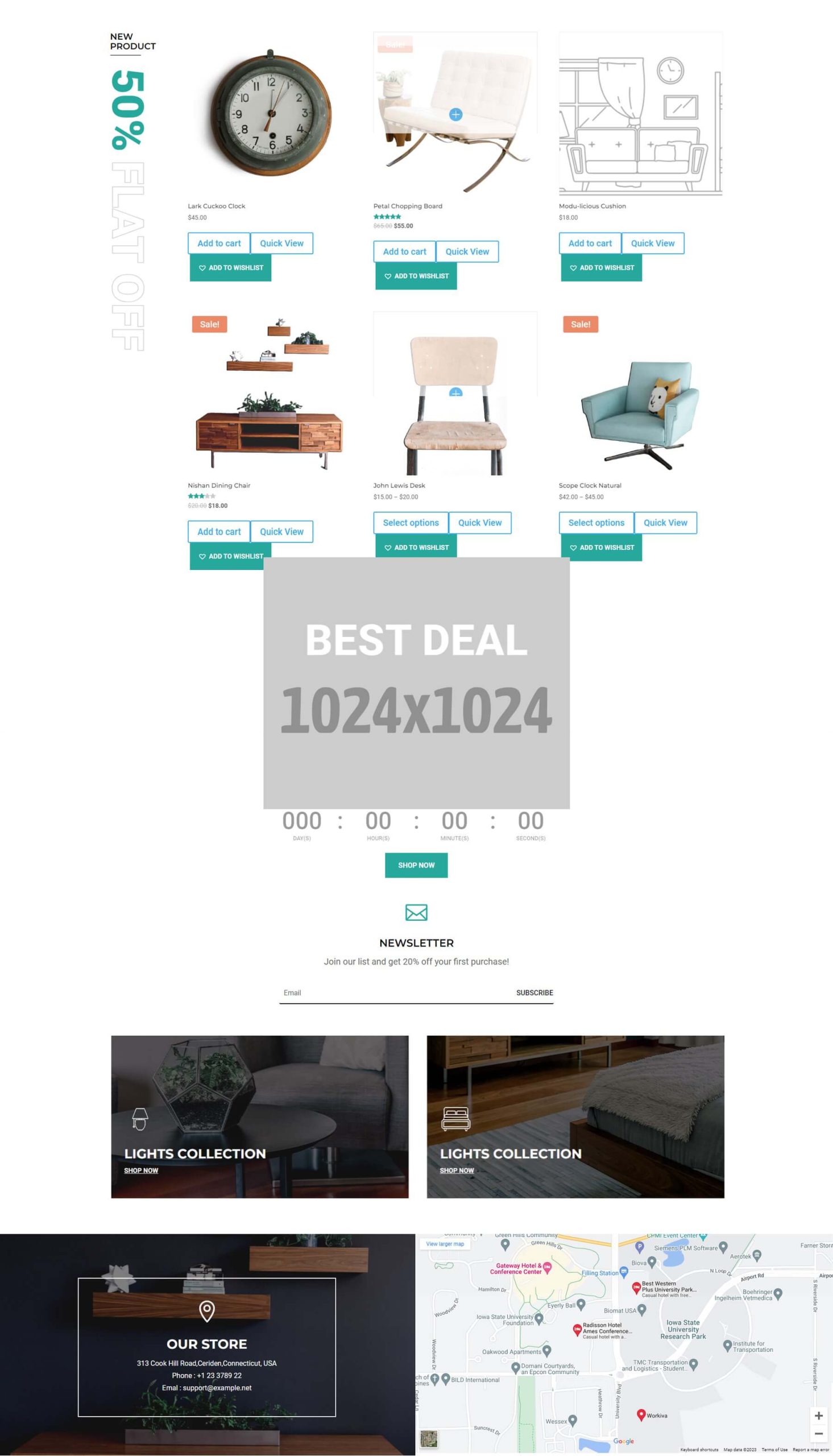
Druga część przedstawia nowe produkty, nakładające się CTA z licznikiem czasu, mały formularz newslettera, większe obrazy dla kategorii CTA oraz sekcję kontaktową z informacjami po jednej stronie i mapą po drugiej stronie.

Dom Trzy
Pierwsza sekcja trzeciej strony głównej zawiera suwak o pełnej szerokości z nakładającymi się ikonami, które prowadzą do kategorii sklepu. Duże obrazy w mozaice działają jako wezwanie do działania w sklepie.

Dolna część przedstawia CTA z licznikiem czasu, sekcję sklepu z CTA, sekcję bloga i logo.

Strony wewnętrzne
Motyw sklepu meblowego Divi WooCommerce zawiera 25 wewnętrznych stron, na których można zbudować witrynę. Obejmuje to wszystkie strony standardowe i kilka dodatków.
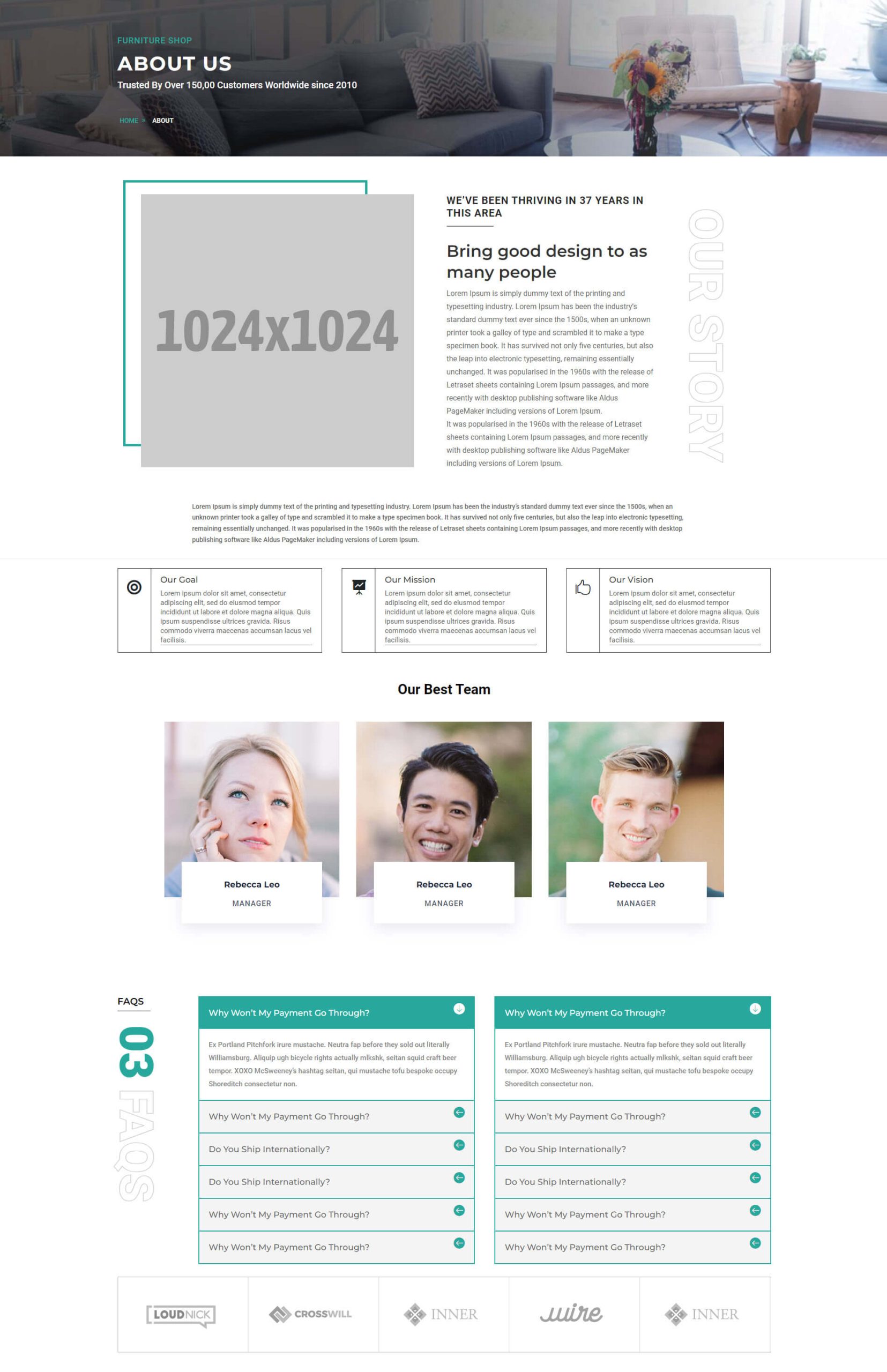
O
Strona Informacje zawiera małą sekcję główną z informacjami i bułką tartą, po której następuje większa sekcja z informacjami. Zestaw bloków tekstowych przedstawia informacje o firmie. Członkowie zespołu mają ikony społecznościowe, które są widoczne na górze. Moduły akordeonowe tworzą często zadawane pytania. Zawiera również sekcję dotyczącą logo.

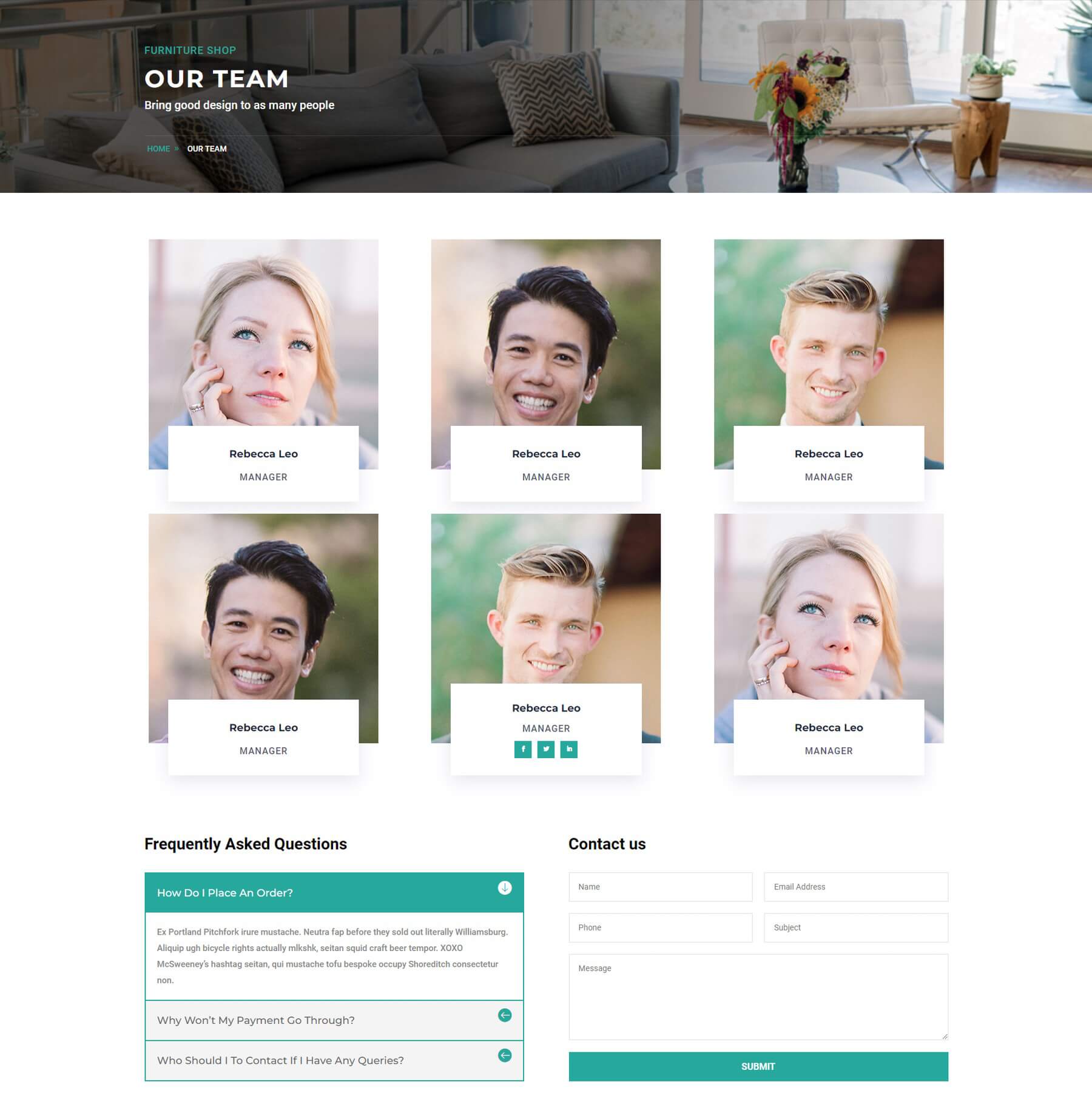
Nasz zespół
Strona Nasz zespół zawiera moduły osób z ikonami społecznościowymi, które pojawiają się po najechaniu myszką, jak widać w środkowym module w dolnym rzędzie. Zawiera także mniejsze FAQ obok formularza kontaktowego.


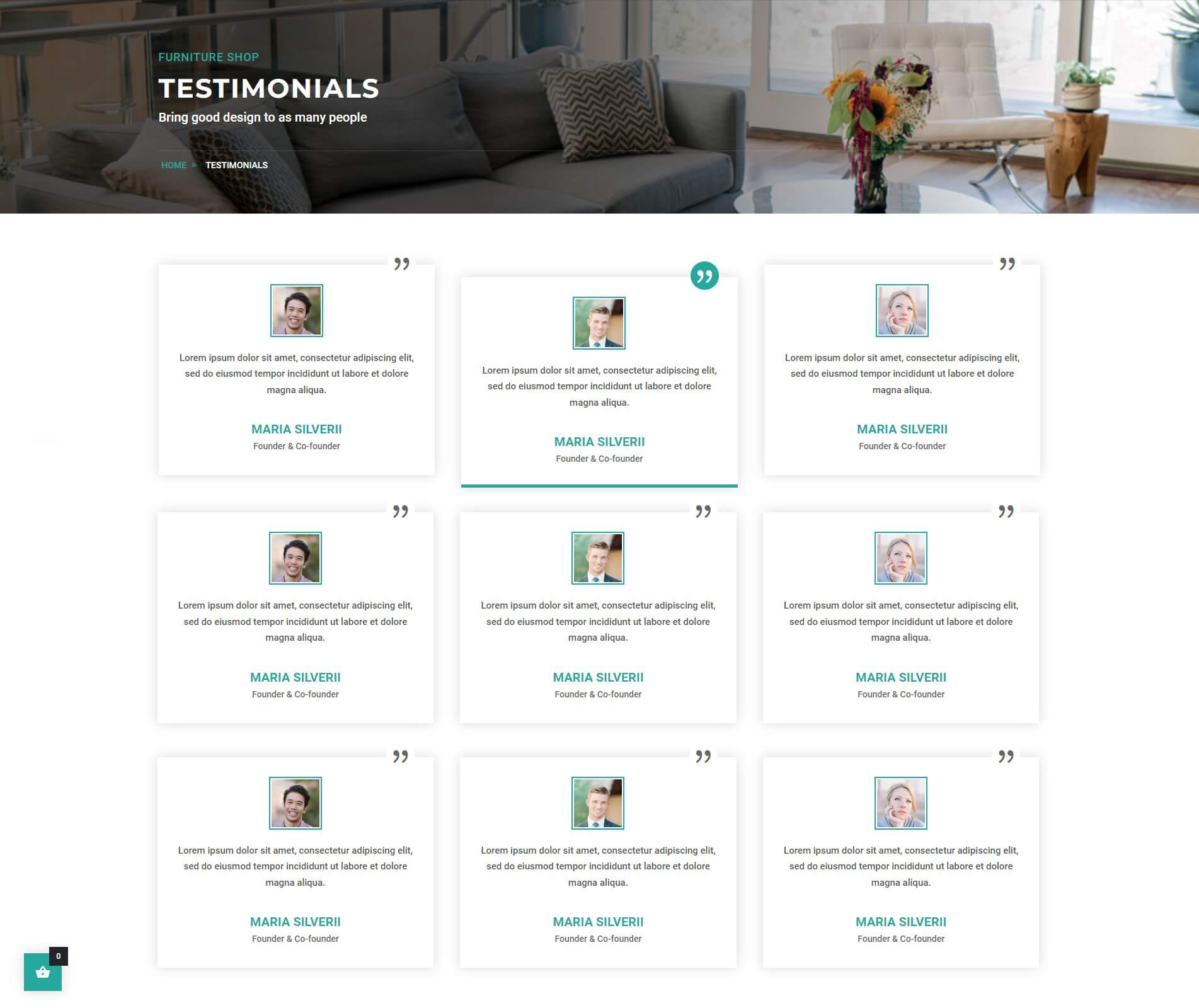
Referencje
Strona z referencjami zawiera wiele stylizowanych kart z referencjami z efektami najechania kursorem. Najechanie przesuwa kartę w dół, zmienia kolor ikony cytatu, dodaje tło do ikony i dodaje pasek na dole karty.

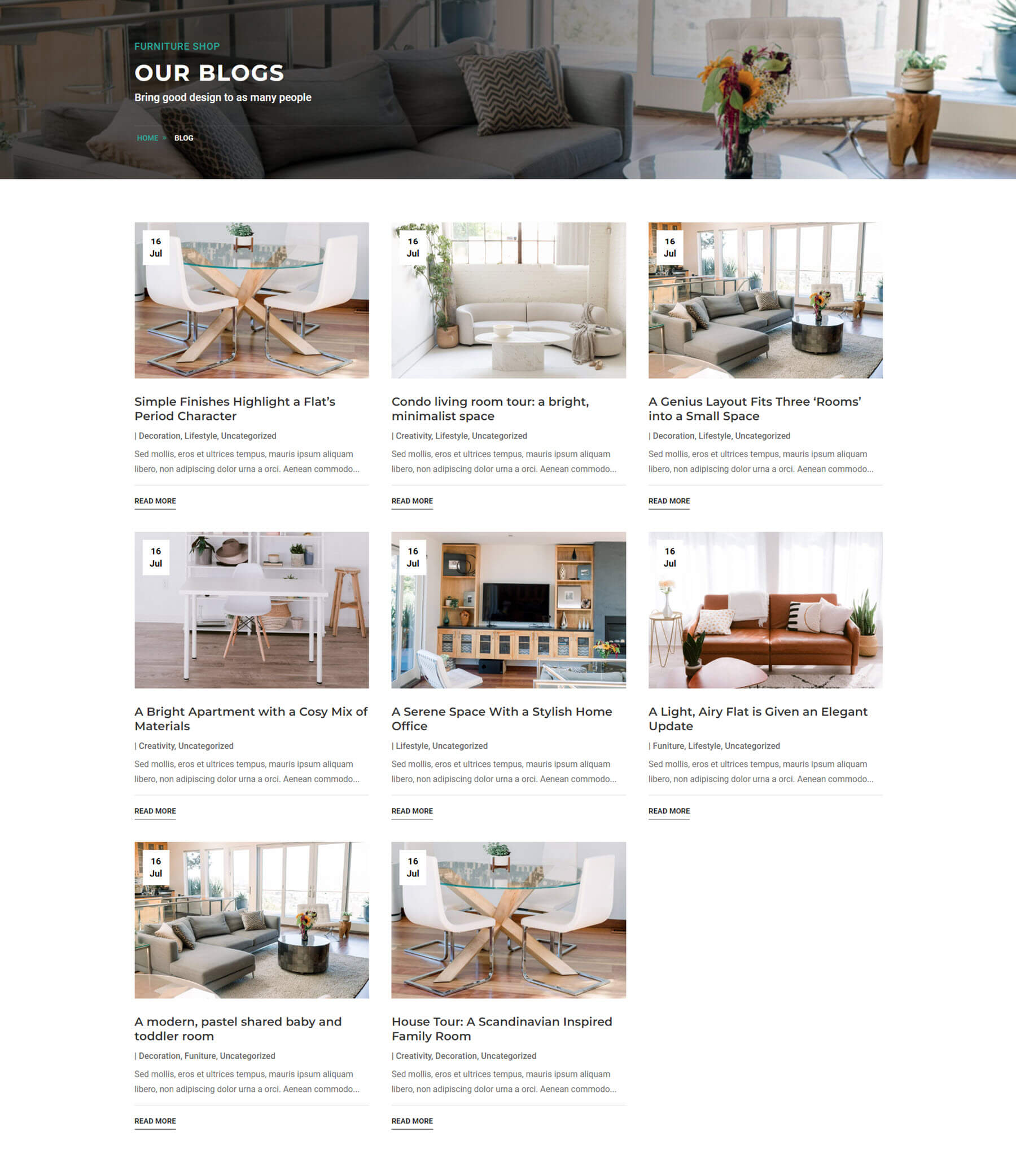
Bloga
Do wyboru są cztery strony bloga, w tym siatka 2-kolumnowa, siatka 3-kolumnowa, lista z obrazem po lewej stronie i lista z obrazem po prawej stronie. Poniższy przykład przedstawia 3-kolumnową siatkę bloga. Karty bloga zawierają animacje po najechaniu myszką, które powiększają obraz.

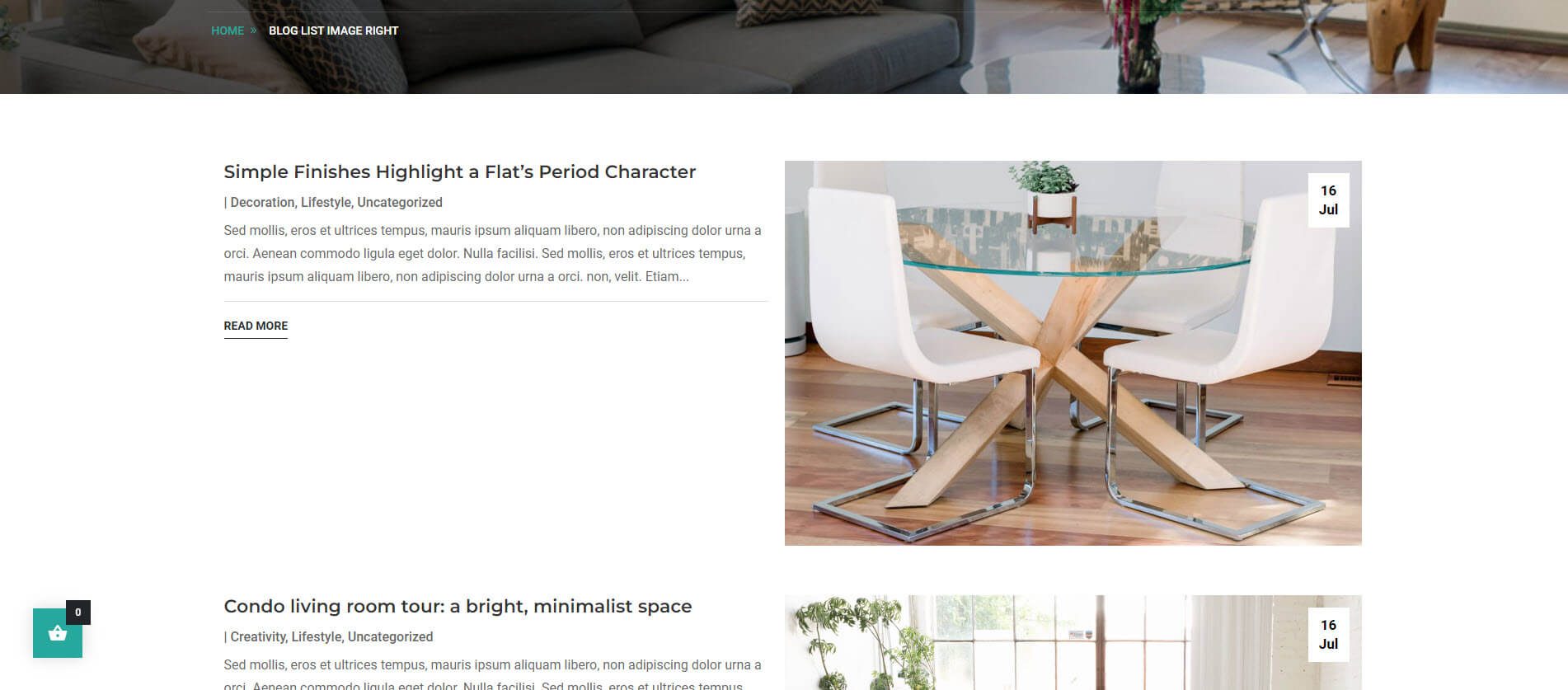
Ten przykład pokazuje listę z obrazem po prawej stronie.

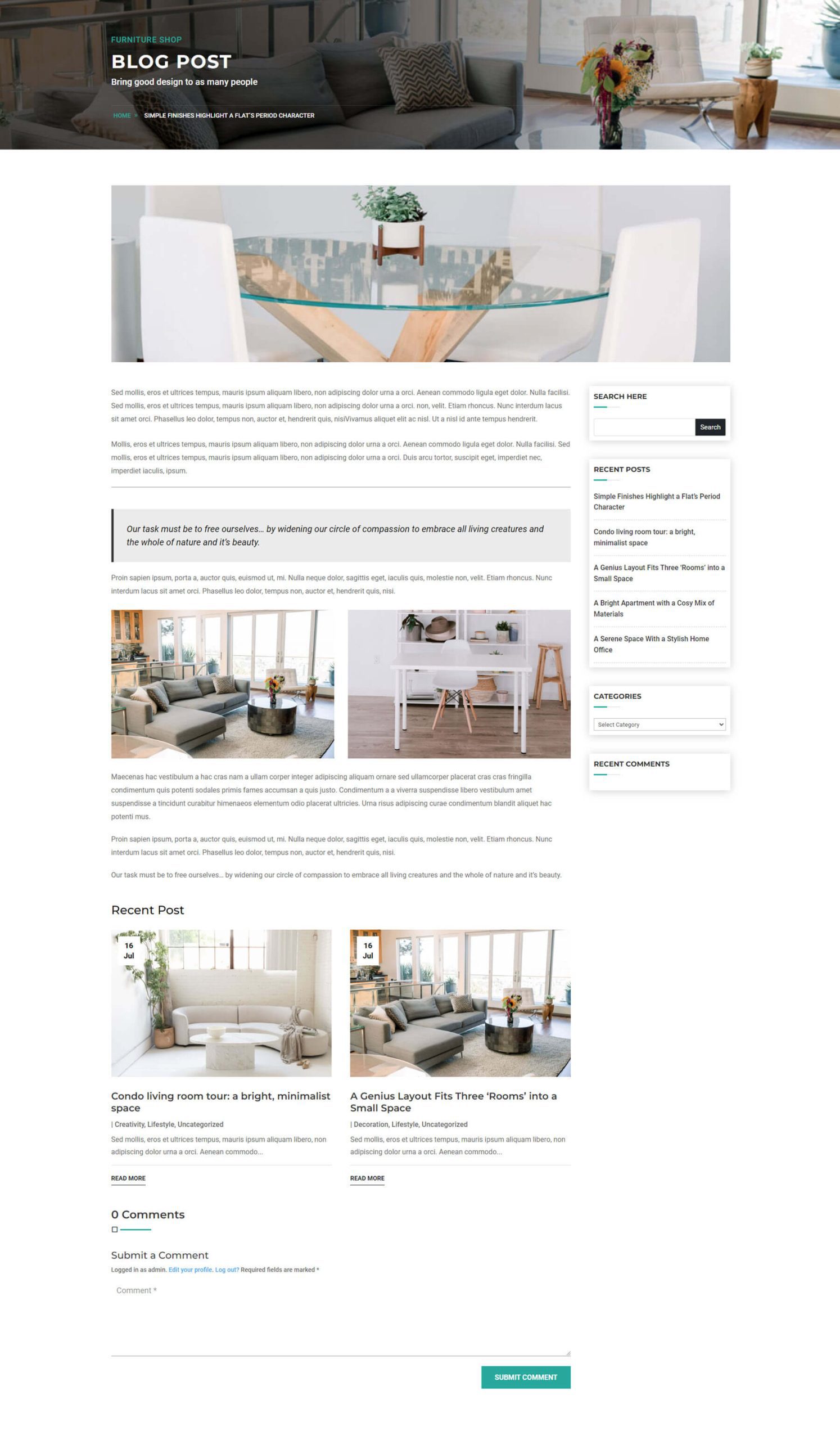
Post na blogu
Układ postów na blogu wyświetla wyróżniony obraz, treść bloga, stylizowany pasek boczny, najnowsze posty z kartami pasującymi do bloga oraz stylizowaną sekcję komentarzy.

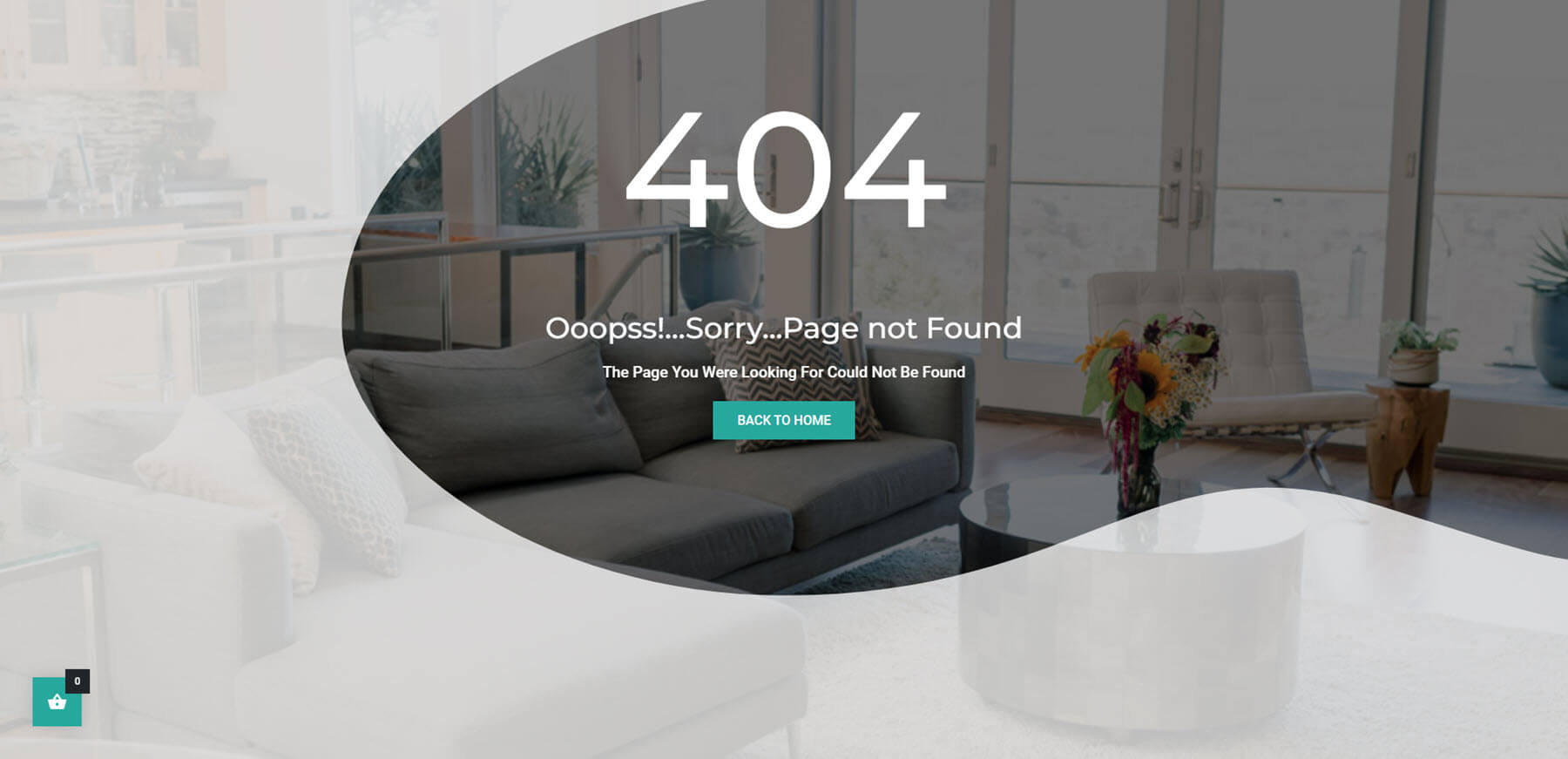
404
Strona 404 wyświetla obraz pełnoekranowy z maską tła, która odsłania część obrazu. Zawiera także komunikat 404 i przycisk umożliwiający powrót do strony głównej.

Nagłówki
Do wyboru są trzy nagłówki. Wszystkie trzy zawierają mega menu.
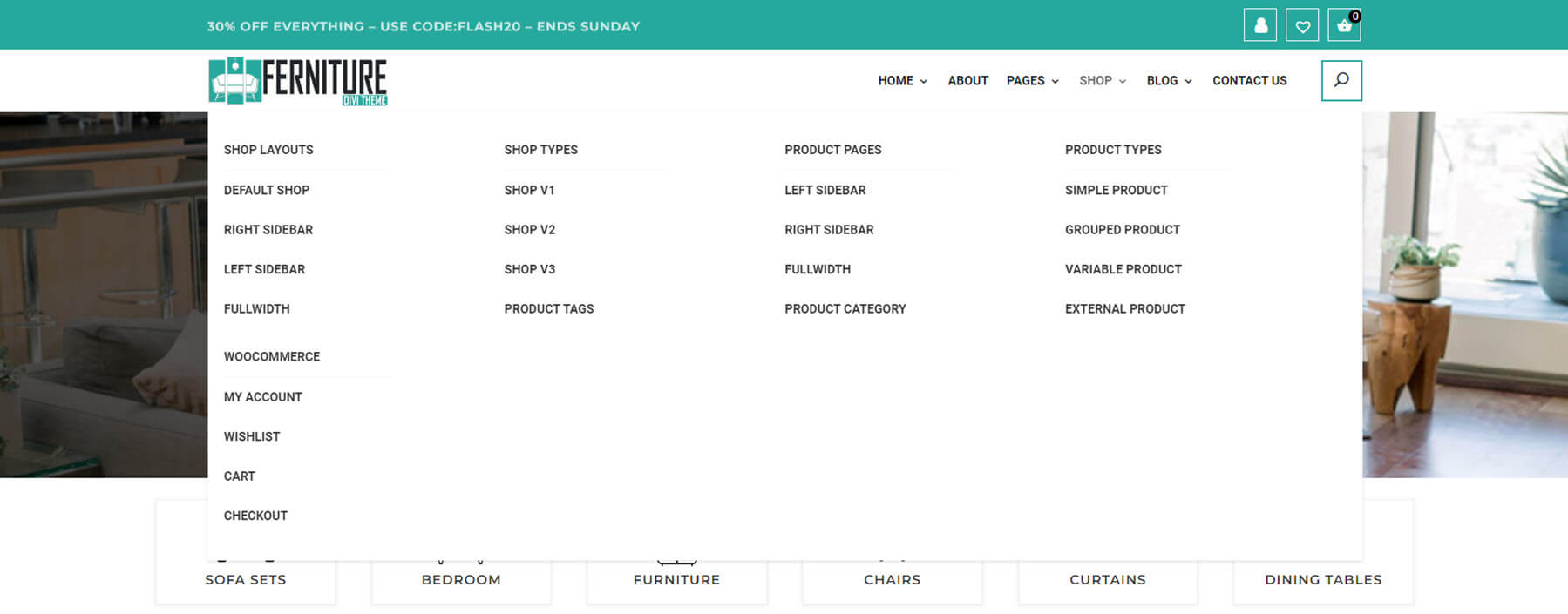
Pierwszy nagłówek
Pierwszy nagłówek zawiera górny pasek i nawigację z mega menu. Górny pasek zawiera tekstowe wezwanie do działania. Obydwa obszary zawierają ikony. Nawigacja umieszczona jest po prawej stronie.

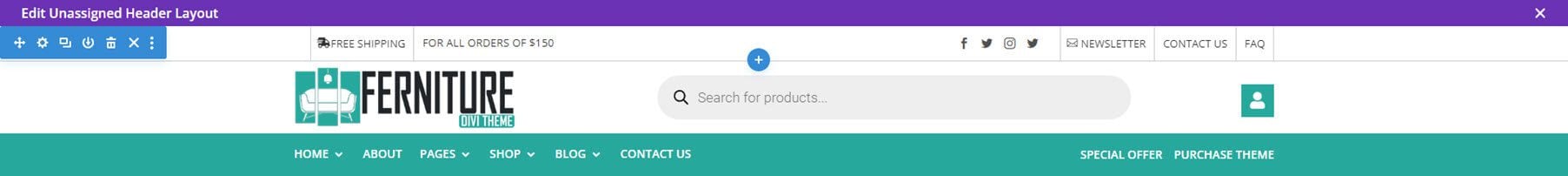
Drugi nagłówek
Drugi nagłówek zawiera trzy takty. Górny pasek pokazuje informacje o zakupach, kilka CTA i ikony mediów społecznościowych. Drugi pasek zawiera logo i pole wyszukiwania. Nawigacja umieszczona jest na dolnym pasku.

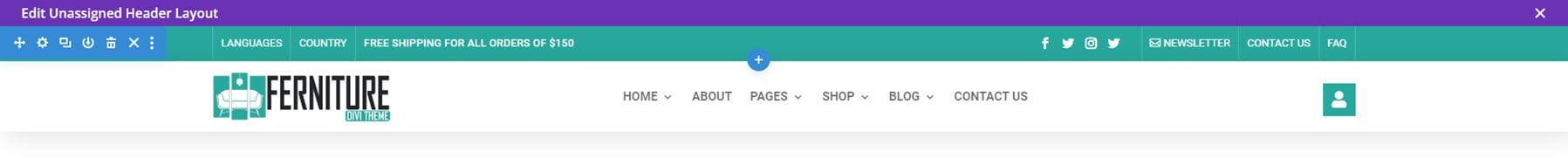
Trzeci nagłówek
Trzeci nagłówek zawiera dwa paski. Górny pasek zawiera elementy pierwszych dwóch nagłówków. Nawigacja umieszczona jest centralnie.

Stopki
Do wyboru są trzy stopki.
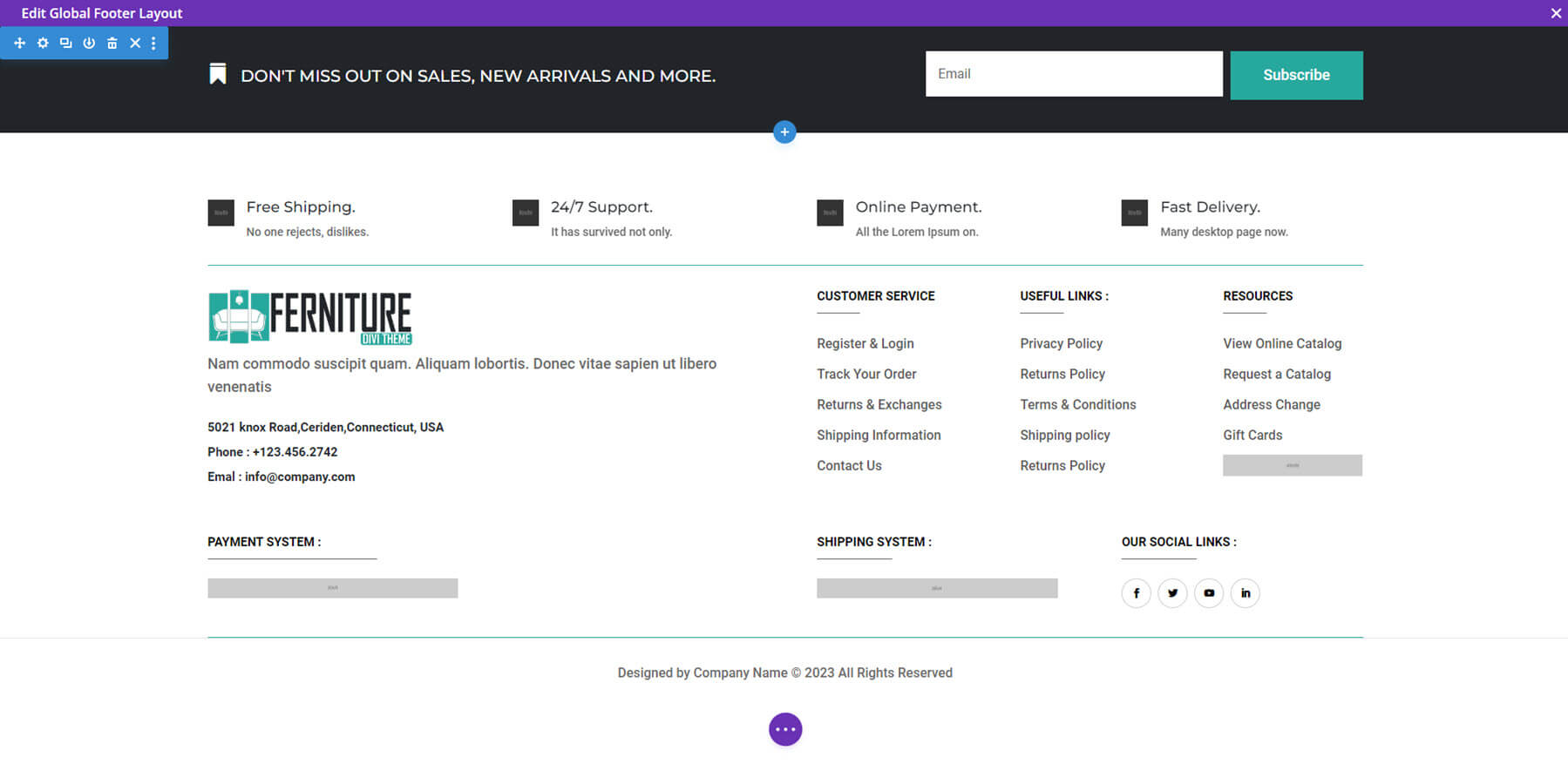
Pierwsza stopka
W pierwszej stopce wyświetlane są dwa pola wyszukiwania. Pierwsza zawiera wezwanie do działania i mały formularz subskrypcji, a następnie informacje o wysyłce i linki w wielu układach.

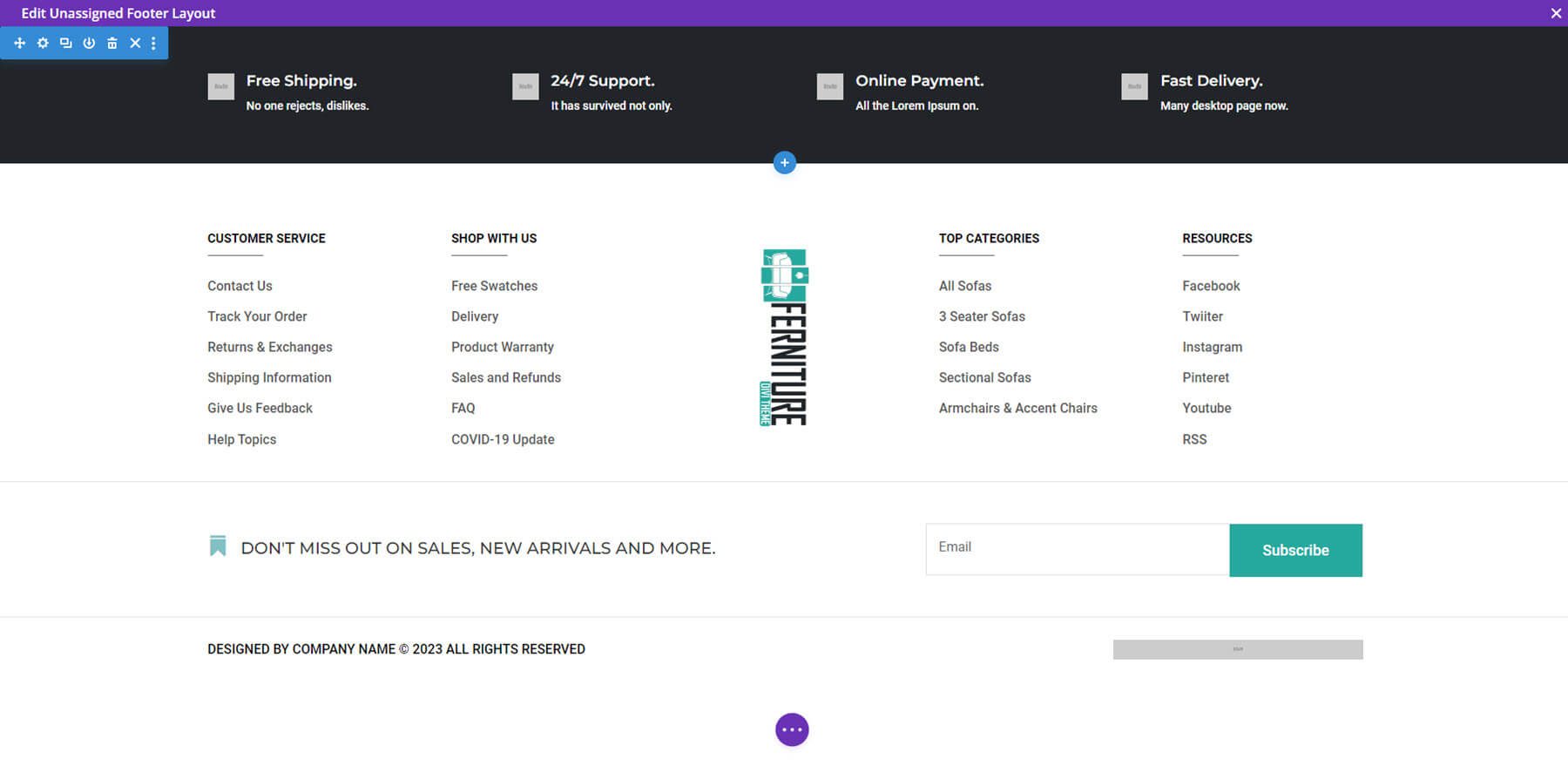
Druga stopka
W drugiej stopce u góry znajdują się informacje o wysyłce, następnie linki i formularz wiadomości e-mail u dołu.

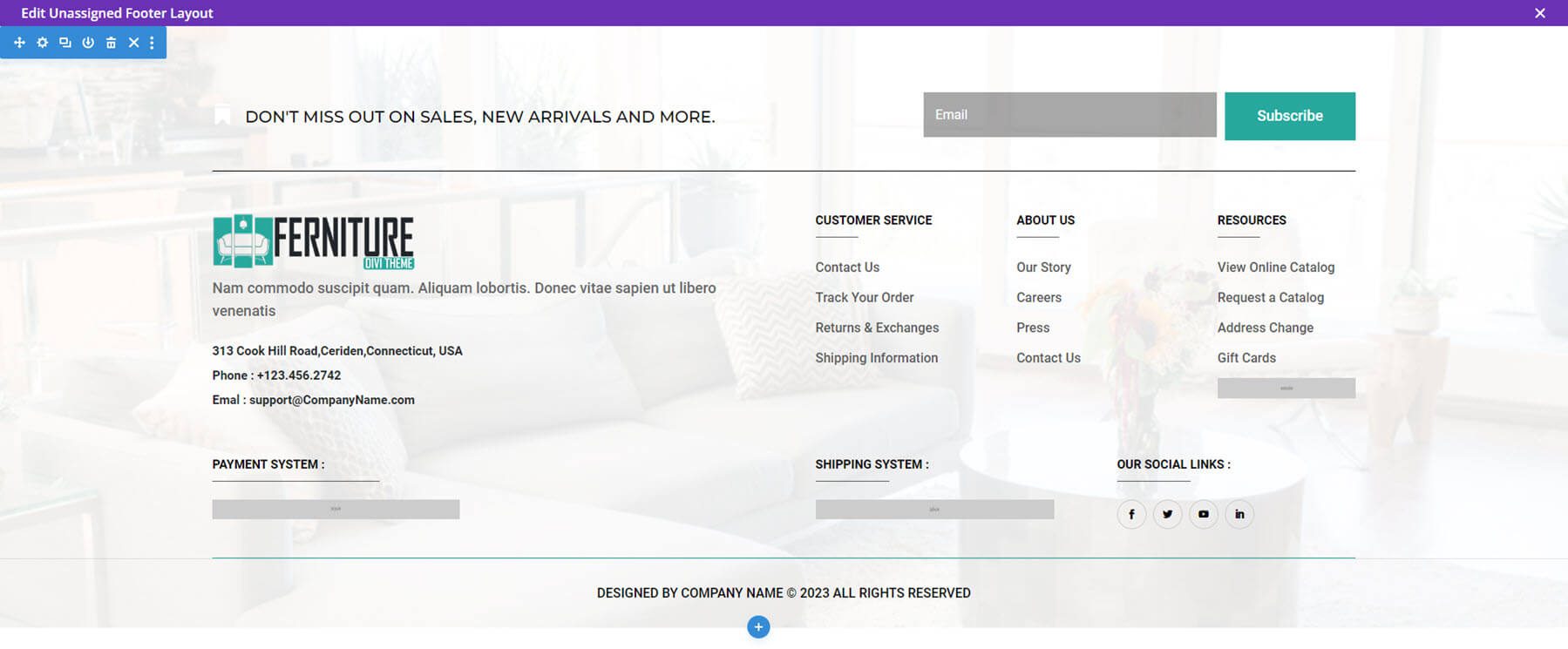
Trzecia stopka
Trzecia stopka zawiera obraz tła. Na górze znajduje się wiadomość i formularz e-mailowy, a za nimi linki.

Sklep meblowy Divi WooCommerce Strony tematyczne WooCommerce
Motyw Furniture Shop Divi WooCommerce zawiera także wiele stron i funkcji WooCommerce.
Strony sklepu
Do wyboru są trzy strony sklepu, z paskiem bocznym lub bez niego. Obejmują one filtry produktów AJAX, wyszukiwanie na żywo AJAX, latający wózek, listę życzeń i wyskakujące okienko szybkiego podglądu.
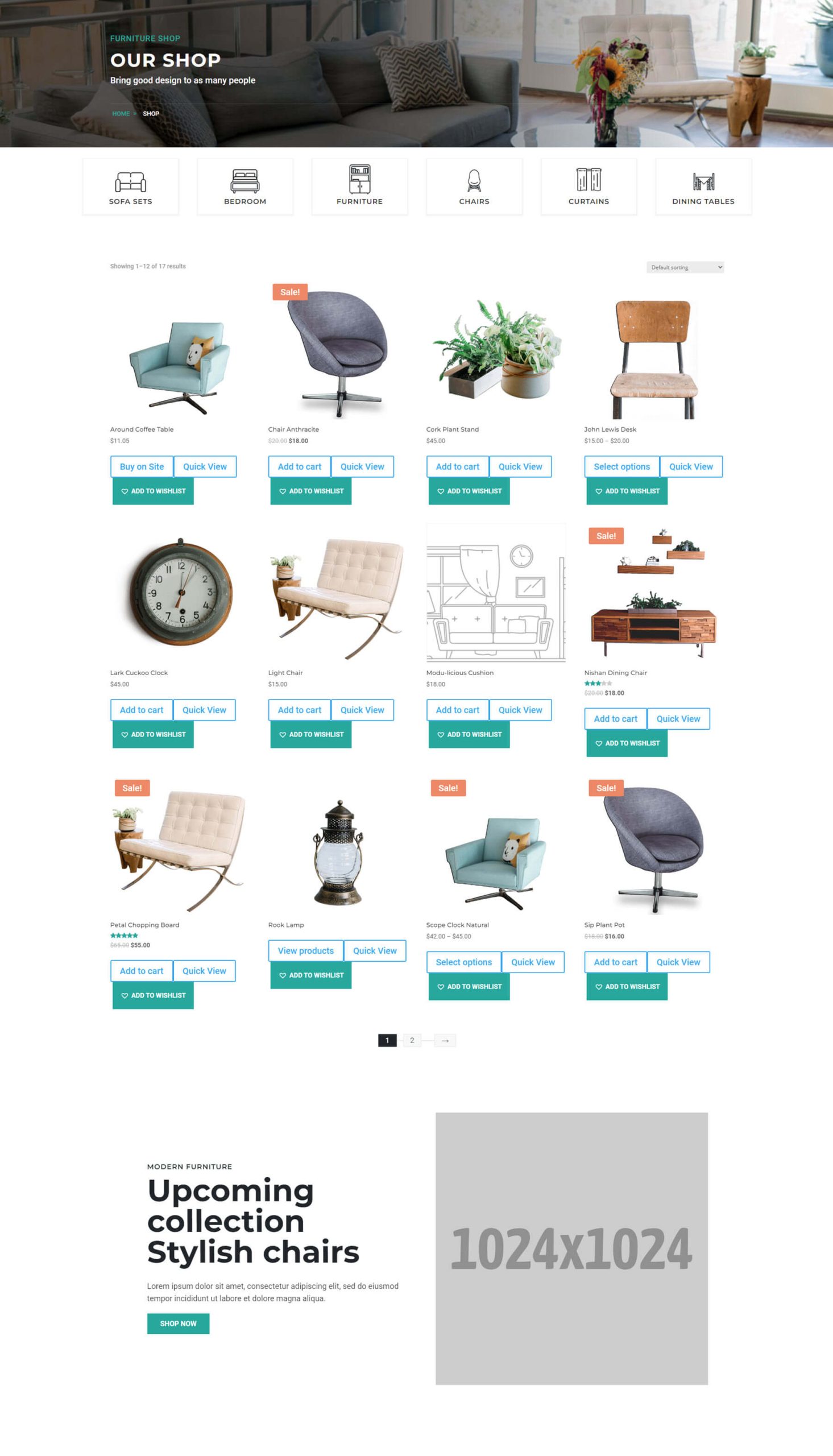
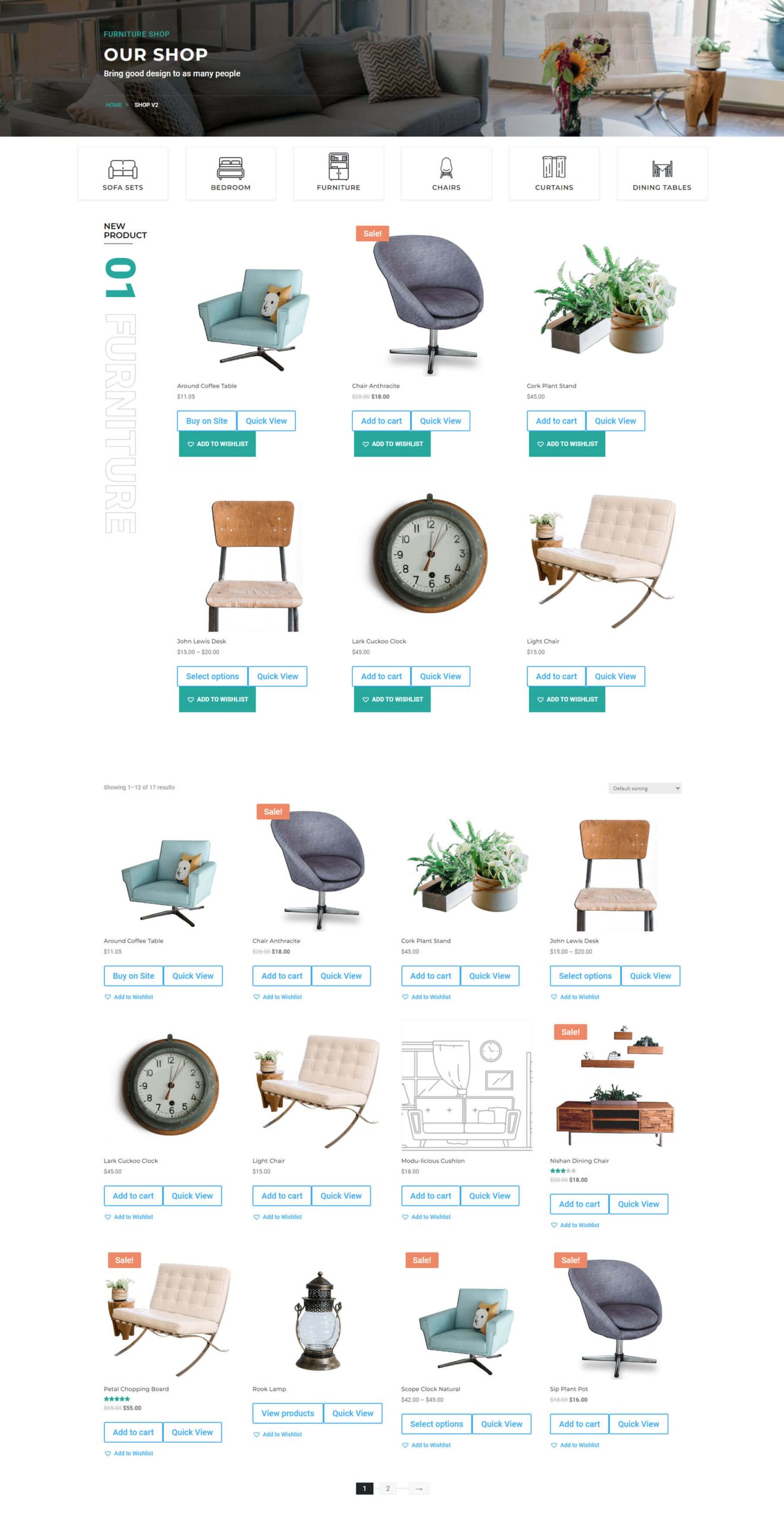
Strona pierwsza sklepu
Pierwsze strony sklepu zawierają małą sekcję bohaterów, po której znajdują się ikony kategorii. Duża sekcja sklepu zajmuje większą część strony. Kończy się CTA do konkretnej kategorii. Sekcja sklepu zawiera filtr, paginację, stylizowane przyciski zakupów itp.

Strona druga sklepu
Druga strona sklepu zawiera dwie sekcje sklepu. Pierwszą z nich są najnowsze produkty. Zawiera tytuł pionowy. Drugi to wszystkie produkty. Zawiera paginację.

Sklep, strona trzecia
Trzecia strona sklepu zawiera jedną sekcję sklepu i dodaje CTA z licznikiem liczb na dole strony.

Układy pojedynczych stron produktów
Istnieje kilka stron produktów. Obejmują one z paskiem bocznym lub bez niego, a także istnieją strony dla typów produktów. Typy obejmują prosty, zgrupowany, zmienny i zewnętrzny. Wszystkie mają podobny projekt.
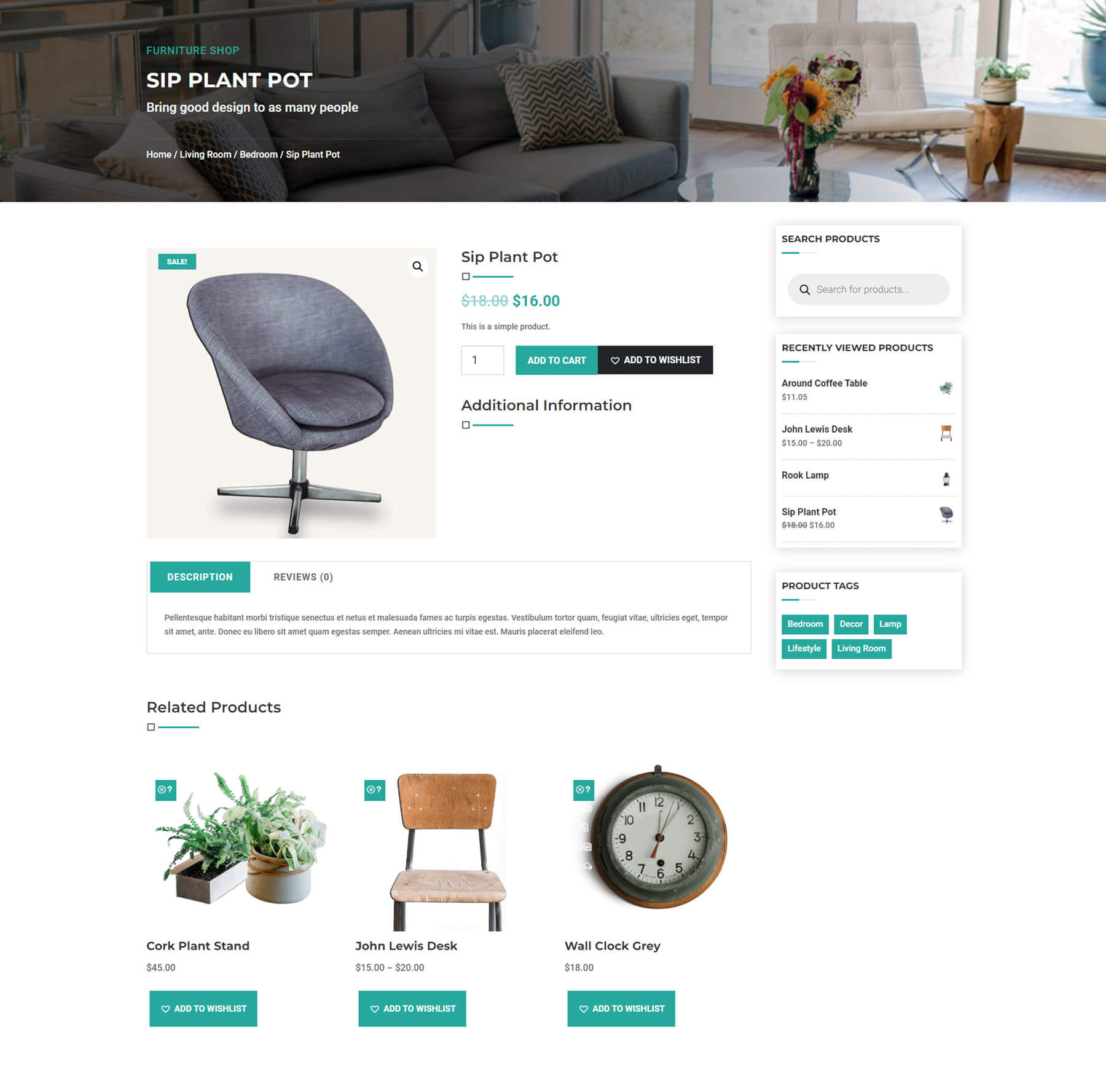
Prosty typ produktu
Prosta strona typu produktu zawiera pasek boczny z cieniami pól. Obejmuje również produkty powiązane. Pasek boczny zawiera wyszukiwarkę produktów, ostatnio oglądane produkty i tagi produktów. Zielona linia pod tytułem każdego modułu paska bocznego rozwija się po najechaniu kursorem.

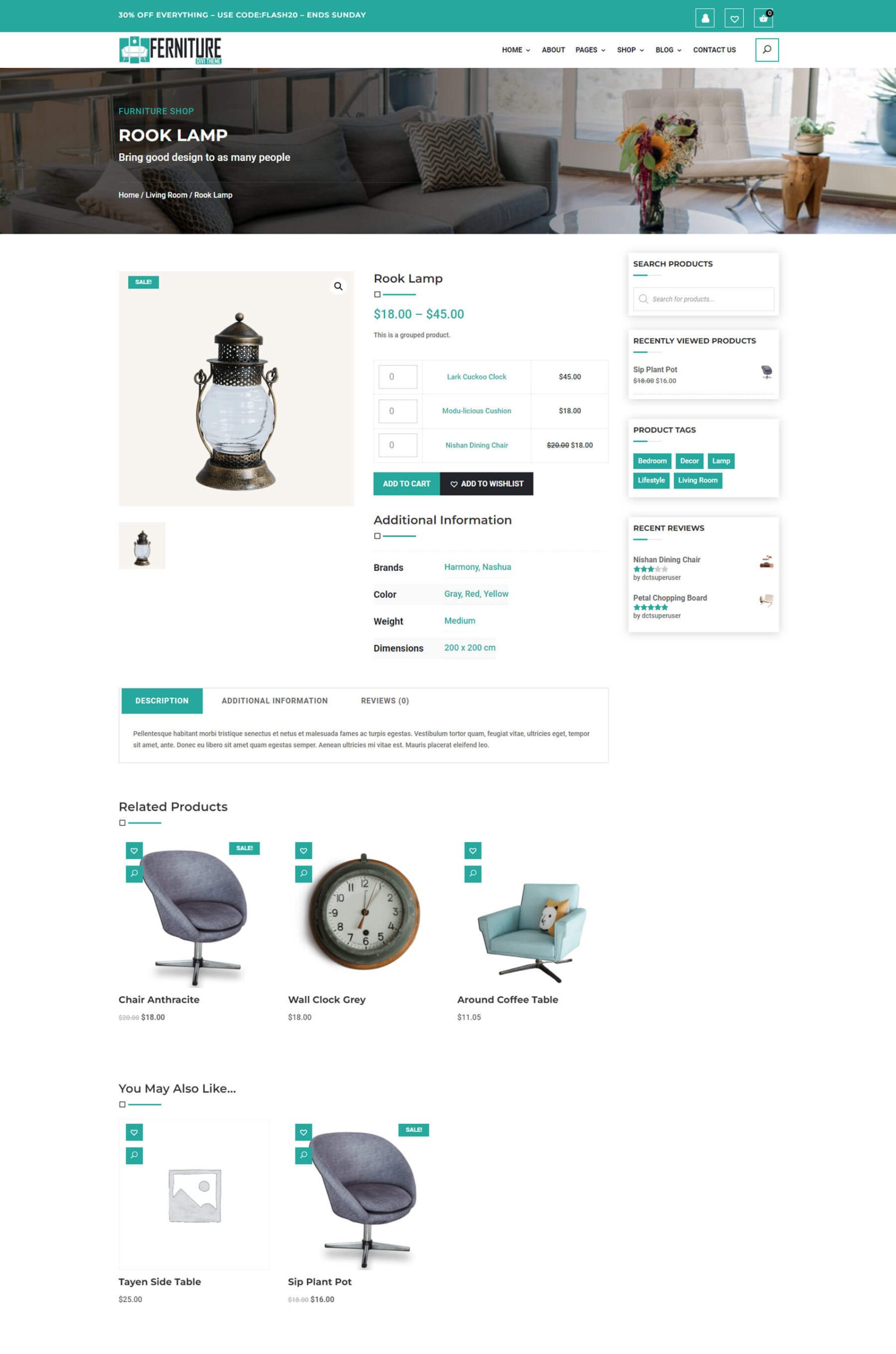
Zgrupowany typ produktu
Typ strony zgrupowanych produktów pozwala użytkownikowi wybierać spośród wielu produktów na tej samej stronie. Zawiera również powiązane produkty na dole strony. Ten przykład pokazuje kilka dodatkowych pasków bocznych, w tym recenzje.

Funkcje WooCommerce
Do WooCommerce dodano także wiele dodatkowych funkcji, w tym latający wózek, filtry AJAX i wiele innych. Oto kilka dodatkowych funkcji WooCommerce.
Latający wózek
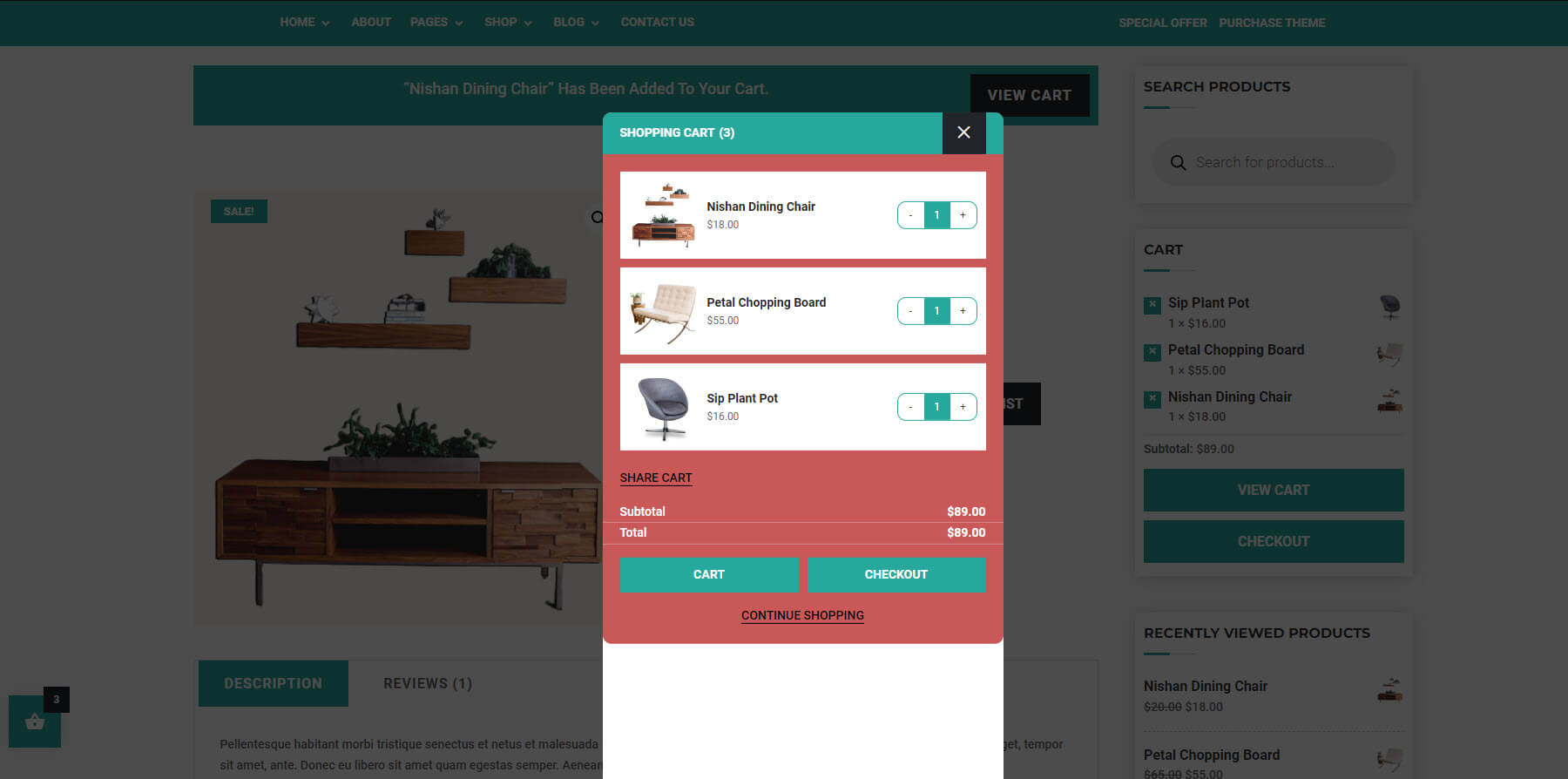
Latający wózek to wyskakujące okienko, które pokazuje wszystkie produkty wraz z ich liczbą w koszyku. Użytkownik może zmienić liczbę pozycji dla każdego produktu, wyświetlić stronę koszyka, złożyć zamówienie, udostępnić koszyk i kontynuować zakupy. Wyróżniają się zielone i czerwone schematy kolorów. Myślę, że jest to jedna z najciekawszych funkcji motywu Furniture Shop Divi WooCommerce.

Wózek
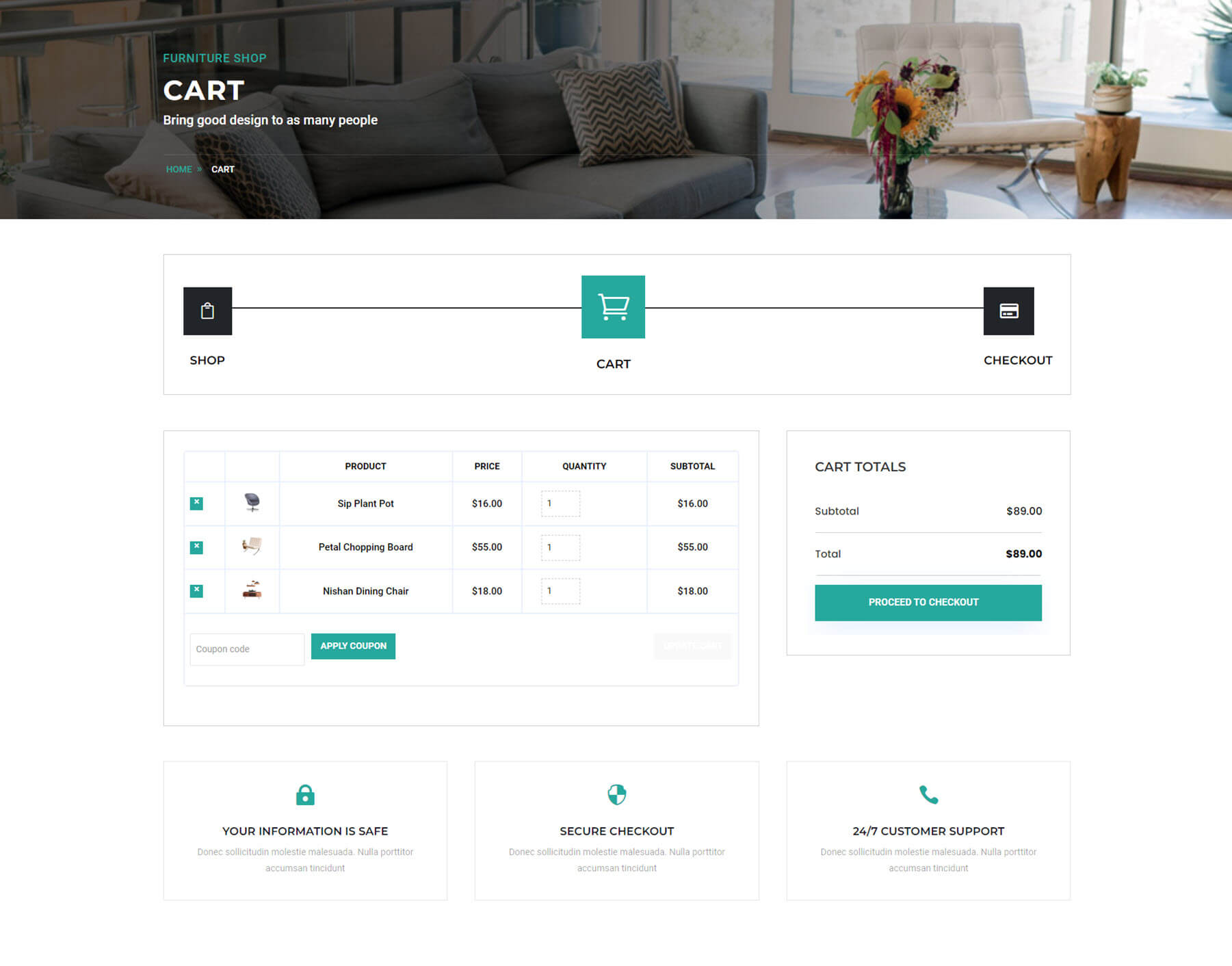
Sam koszyk jest przejrzysty i zawiera ikony pokazujące, na którym etapie procesu płatności znajduje się użytkownik.

Wyskakujące okienko listy życzeń
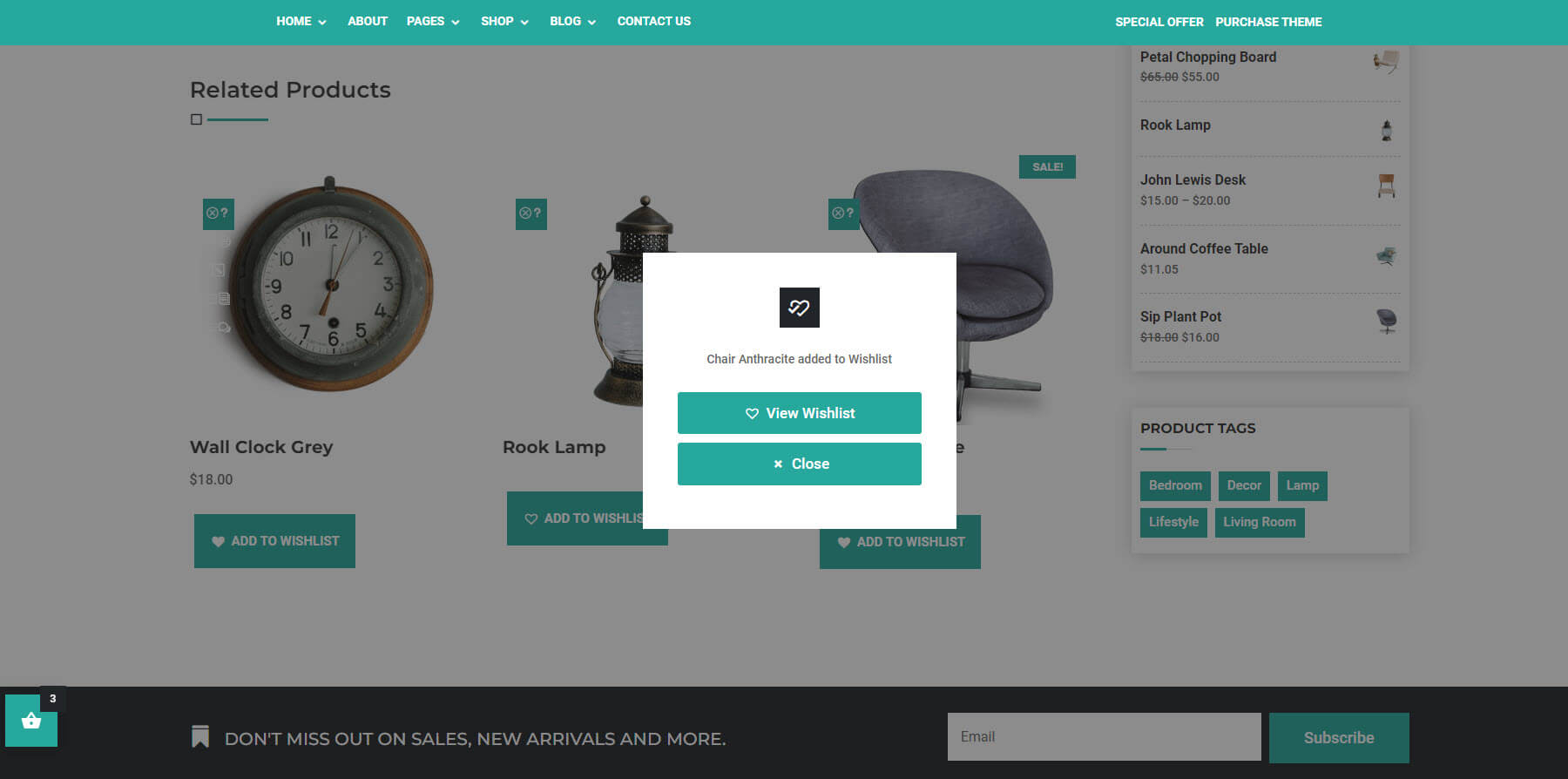
Gdy użytkownik doda element do listy życzeń, małe wyskakujące okienko potwierdzi, że element został dodany. Zawiera listę umożliwiającą przeglądanie listy życzeń.

Lista życzeń
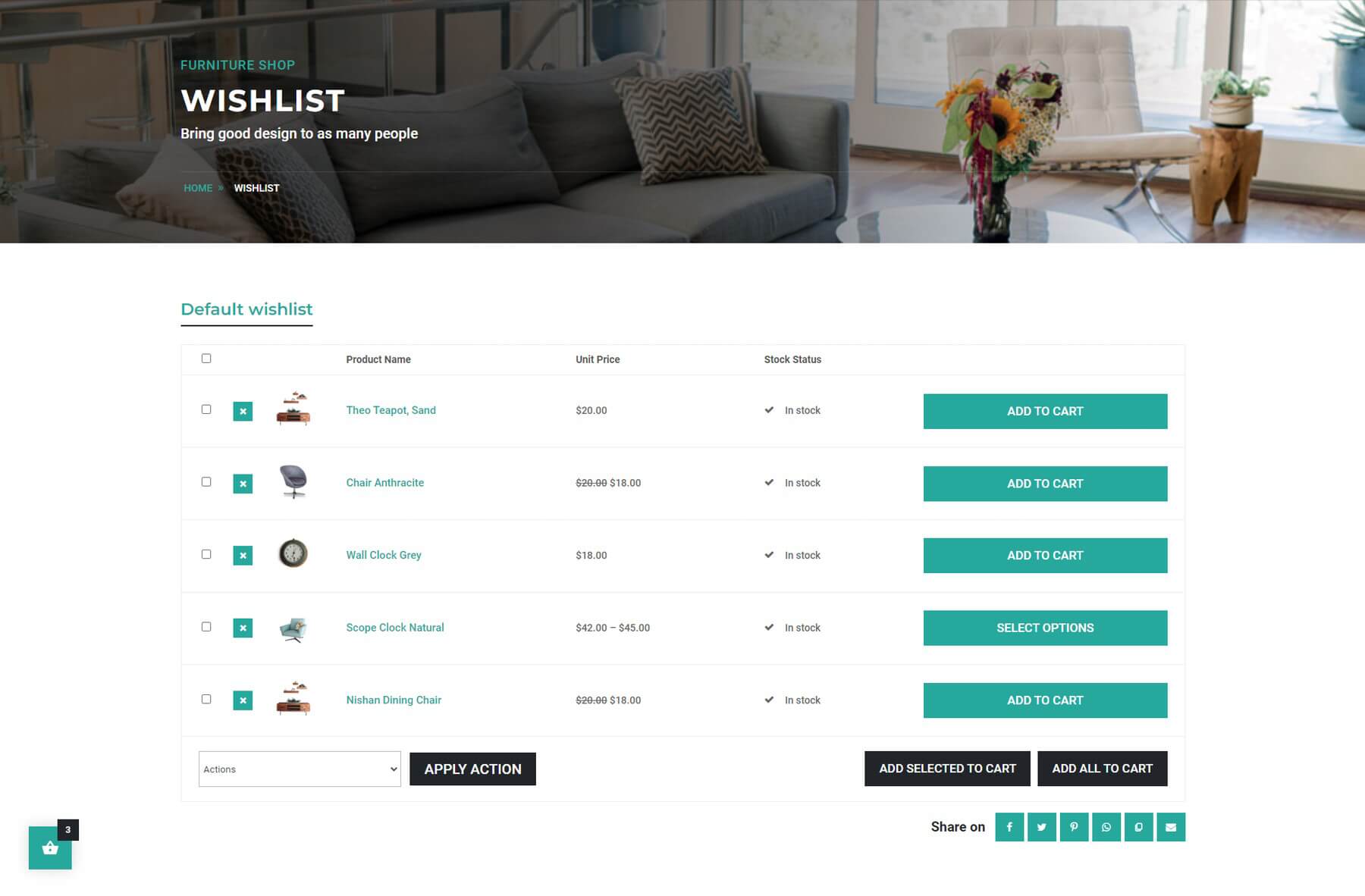
Strona listy życzeń ma taki sam styl jak reszta witryny i zawiera ikony udostępniania w mediach społecznościowych.

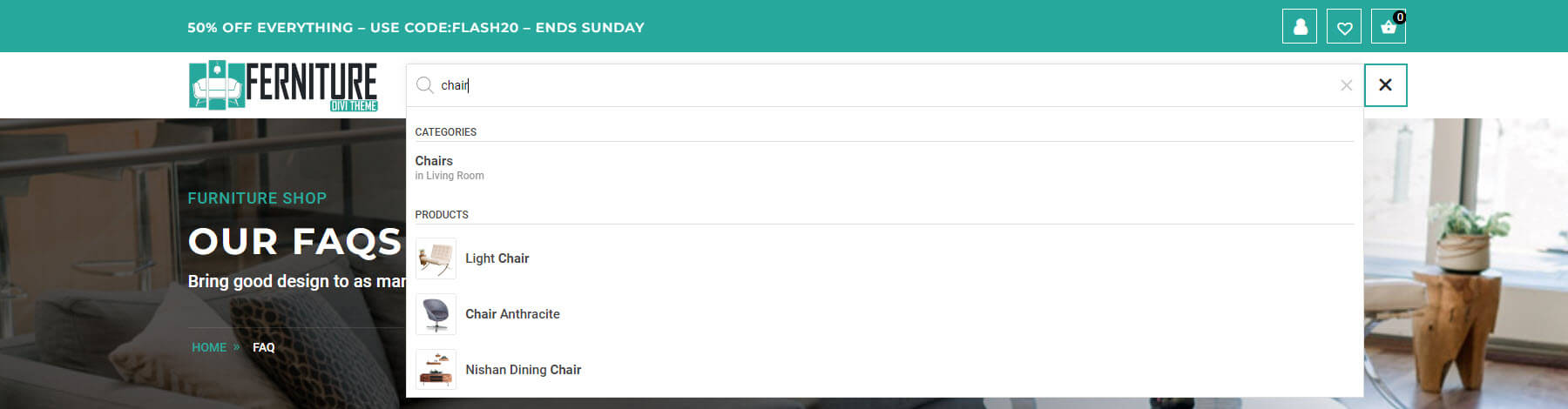
Wyszukiwanie AJAX
Wyszukiwanie produktów wykorzystuje AJAX, więc użytkownik nie musi przechodzić na inną stronę, aby zobaczyć wyniki. Jest szybki i łatwy w użyciu. Pokazuje kategorie i produkty. Ten przykład pokazuje pole wyszukiwania AJAX w nagłówku.

Gdzie kupić sklep meblowy Motyw Divi WooCommerce
Motyw Furniture Shop Divi WooCommerce jest dostępny na Divi Marketplace za 39,99 USD. Obejmuje nieograniczone użytkowanie, rok aktualizacji i wsparcia oraz 30-dniową gwarancję zwrotu pieniędzy.

Kończące się myśli
Oto nasze spojrzenie na motyw Theme Shop Divi WooCommerce dla Divi. W tym motywie Divi Child dostępnych jest wiele stron i funkcji WooCommerce. Uważam, że strony i funkcje są łatwe w użyciu. Opcje kolorystyczne ułatwiają dopasowanie motywu dziecięcego do kolorów Twojej marki, dzięki czemu będzie on wyglądał inaczej niż oryginalny projekt. Jeśli interesuje Cię motyw dziecięcy WooCommerce, warto przyjrzeć się motywowi Furniture Shop Divi WooCommerce.
Chcemy usłyszeć od Ciebie. Czy korzystałeś z motywu Furniture Shop Divi WooCommerce? Daj nam znać, jak Ci się podoba w komentarzach.
