Najważniejsza cecha produktu Divi: Moduł Stylera Gravity Forms dla Divi
Opublikowany: 2023-10-02Moduł Gravity Forms Styler dla Divi to wtyczka dostępna na Divi Marketplace, która ułatwia całkowite dostosowanie stylu Twoich Gravity Forms bezpośrednio w znanym interfejsie Divi Builder. Dzięki tej wtyczce możesz dodawać formularze grawitacyjne do swoich układów Divi, tak jak każdy inny moduł. Korzystając z opcji znajdujących się w zakładce projektu, masz pełną kontrolę nad każdym aspektem formularza.
Unikalną cechą tej wtyczki jest to, że możesz wyświetlić podgląd całego formularza, formularza z błędami sprawdzania poprawności oraz strony wiadomości z potwierdzeniem bezpośrednio w Divi Builder. W tym opisie produktu przyjrzymy się bliżej modułowi Stylera Gravity Forms dla Divi i pomożemy Ci zdecydować, czy jest to odpowiedni produkt dla Ciebie.
Zacznijmy!
- 1 Instalowanie modułu Styler Gravity Forms dla Divi
- 2 Moduł Stylera Gravity Forms dla Divi
- 2.1 Ustawienia treści
- 2.2 Ustawienia projektu
- 2.3 Wstępnie zaprojektowane układy
- 3 Moduł Stylera Gravity Forms dla przykładowego układu Divi
- 3.1 Pierwsza strona
- 3.2 Druga strona
- 3.3 Błąd walidacji
- 3.4 Strona potwierdzenia
- 4 Kup moduł Stylera Form Gravity dla Divi
- 5 końcowych przemyśleń
Instalowanie modułu Stylera Gravity Forms dla Divi
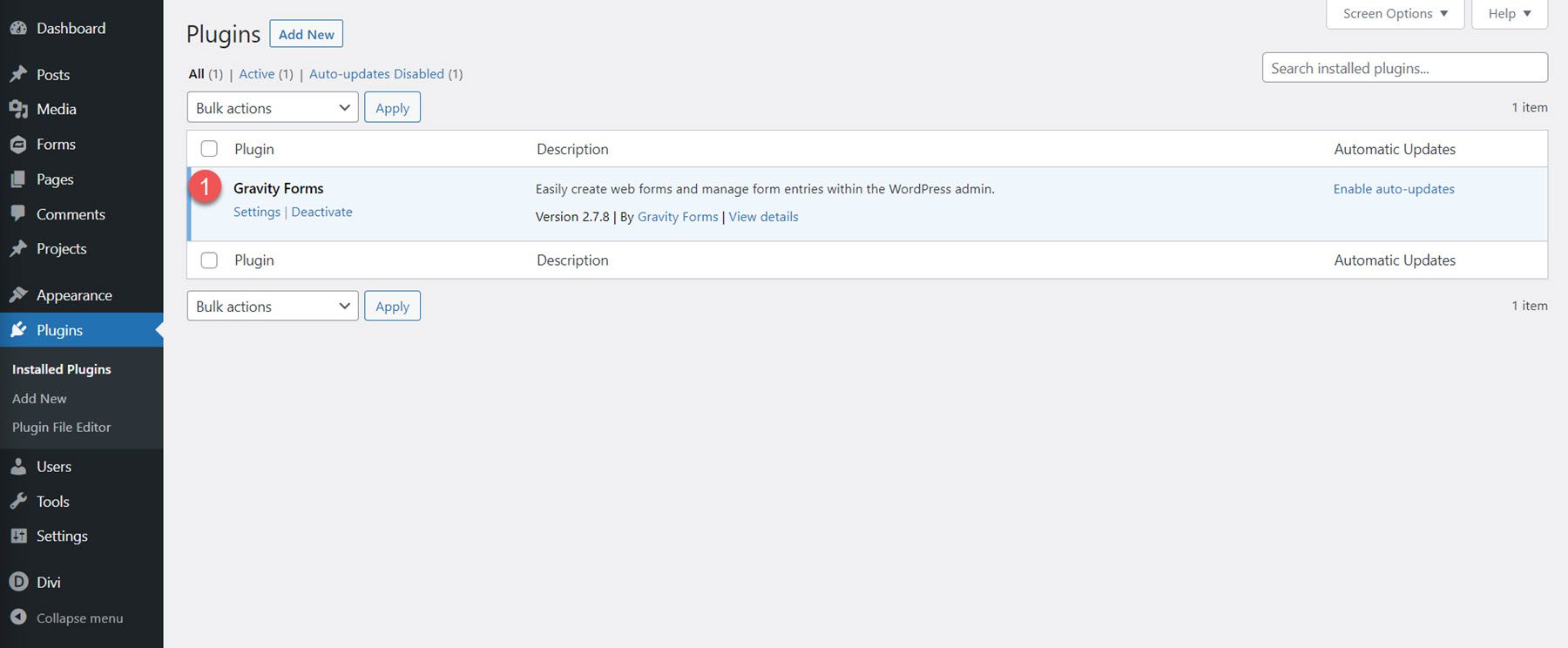
Najpierw upewnij się, że wtyczka Gravity Forms jest zainstalowana i aktywowana na Twojej stronie. Dodatkowo kup moduł Gravity Forms Styler Module dla wtyczki Divi z Divi Marketplace i pobierz plik wtyczki.

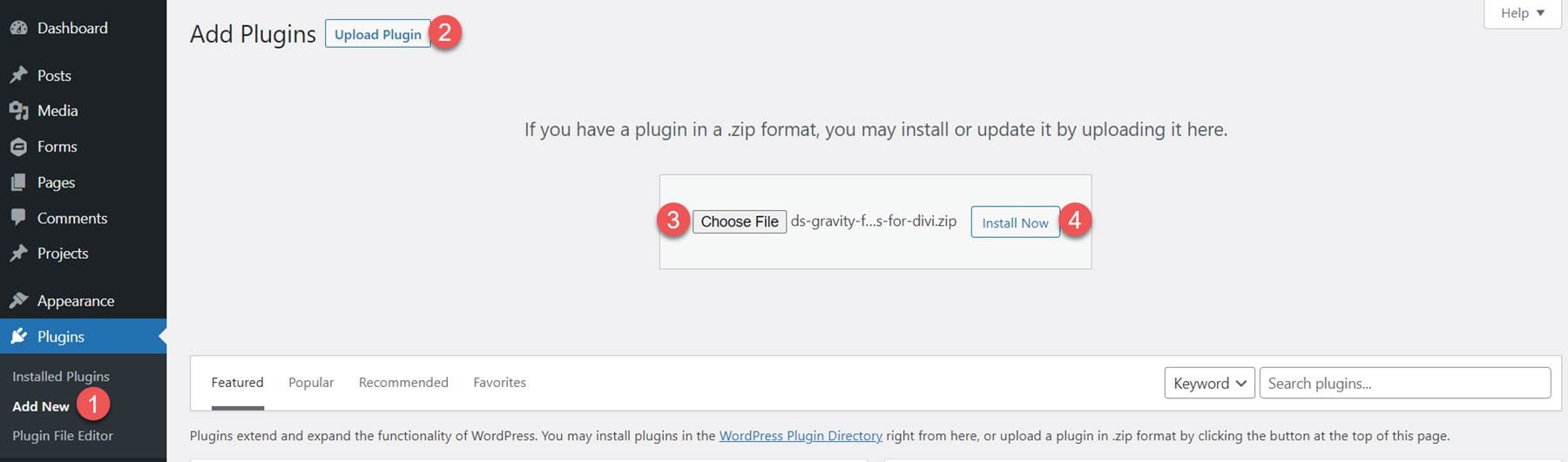
Aby zainstalować wtyczkę, otwórz stronę Dodaj nowy pod nagłówkiem Wtyczki w panelu WordPress. Kliknij przycisk Prześlij wtyczki, a następnie kliknij opcję Wybierz plik, aby wybrać plik wtyczki z komputera. Na koniec kliknij Zainstaluj teraz, a wtyczka zostanie dodana do Twojej witryny.

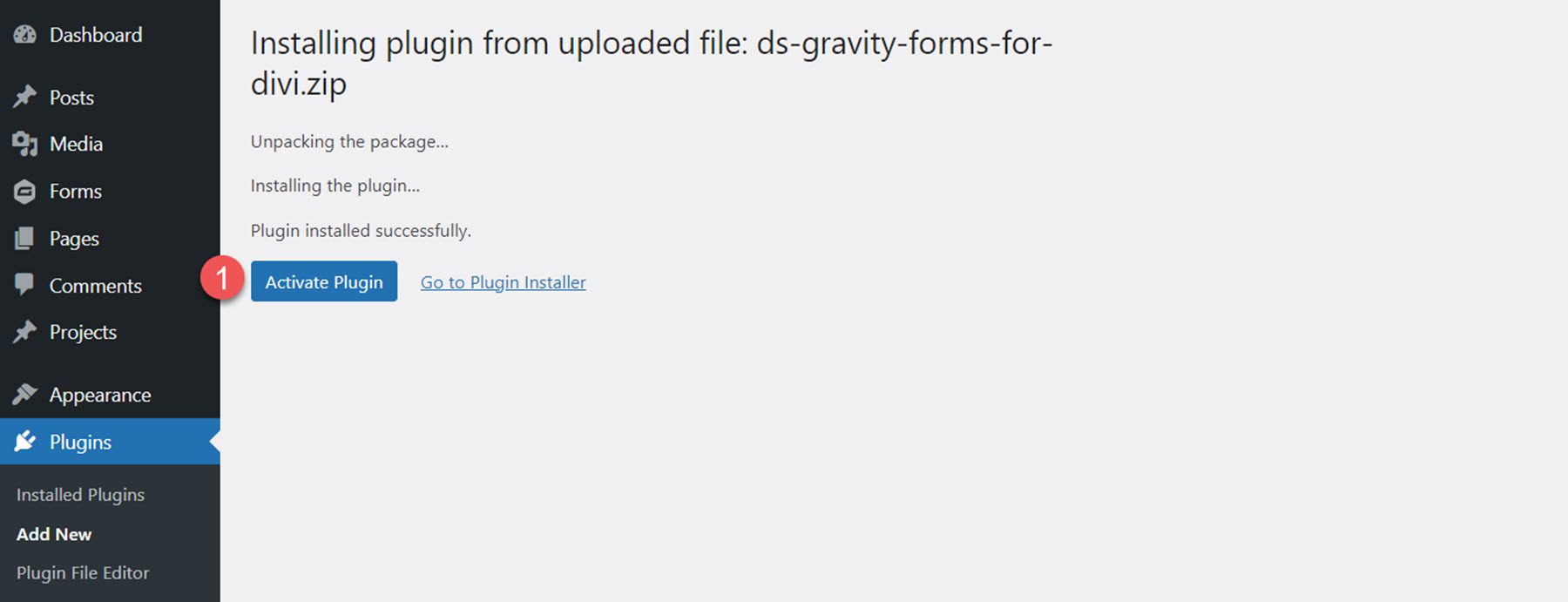
Po zainstalowaniu wtyczki kliknij Aktywuj wtyczkę.

Moduł Stylera Gravity Forms dla Divi
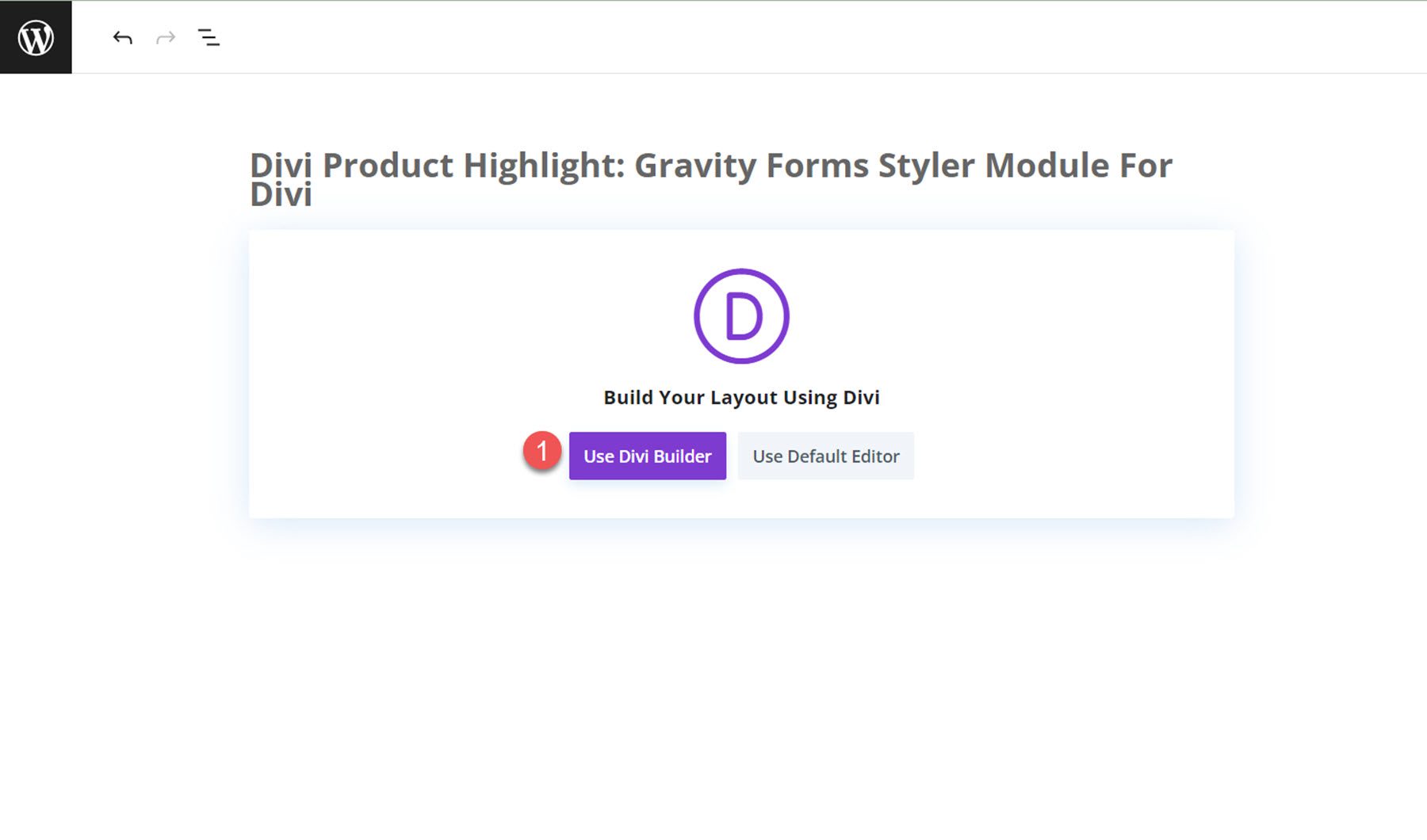
Moduł Gravity Forms Styler dla Divi to moduł dodawany do Divi Builder, co oznacza, że możesz dodawać Gravity Forms w dowolnym miejscu, w którym możesz dodać dowolny inny moduł Divi, zapewniając najwyższą elastyczność w układach i projektach. Zacznij od dodania nowej strony do swojej witryny i wybierz opcję Divi Builder.

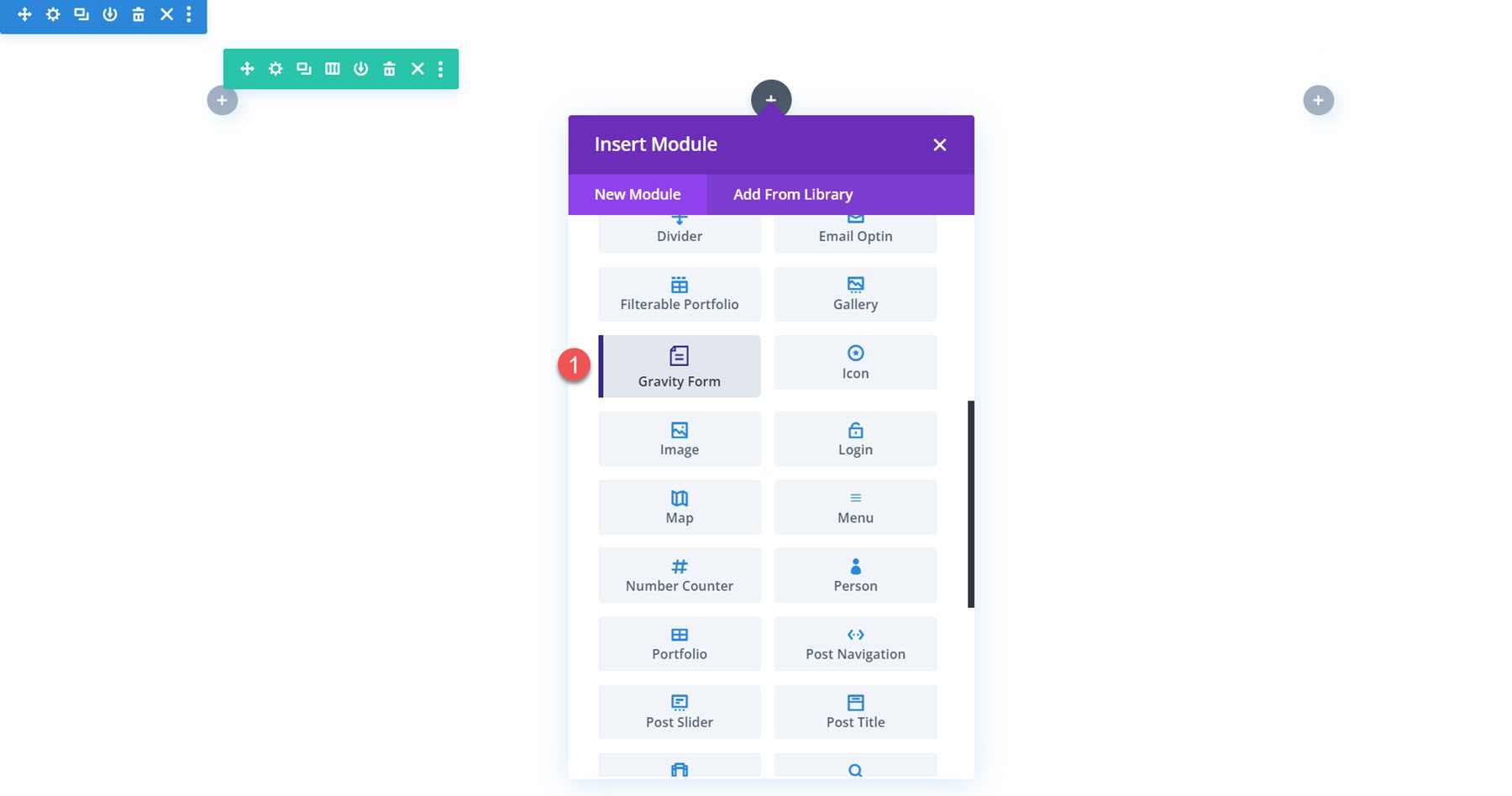
Na nowej stronie kliknij szarą ikonę plusa, aby wstawić moduł. Z listy wybierz moduł Gravity Form.

Ustawienia zawartości
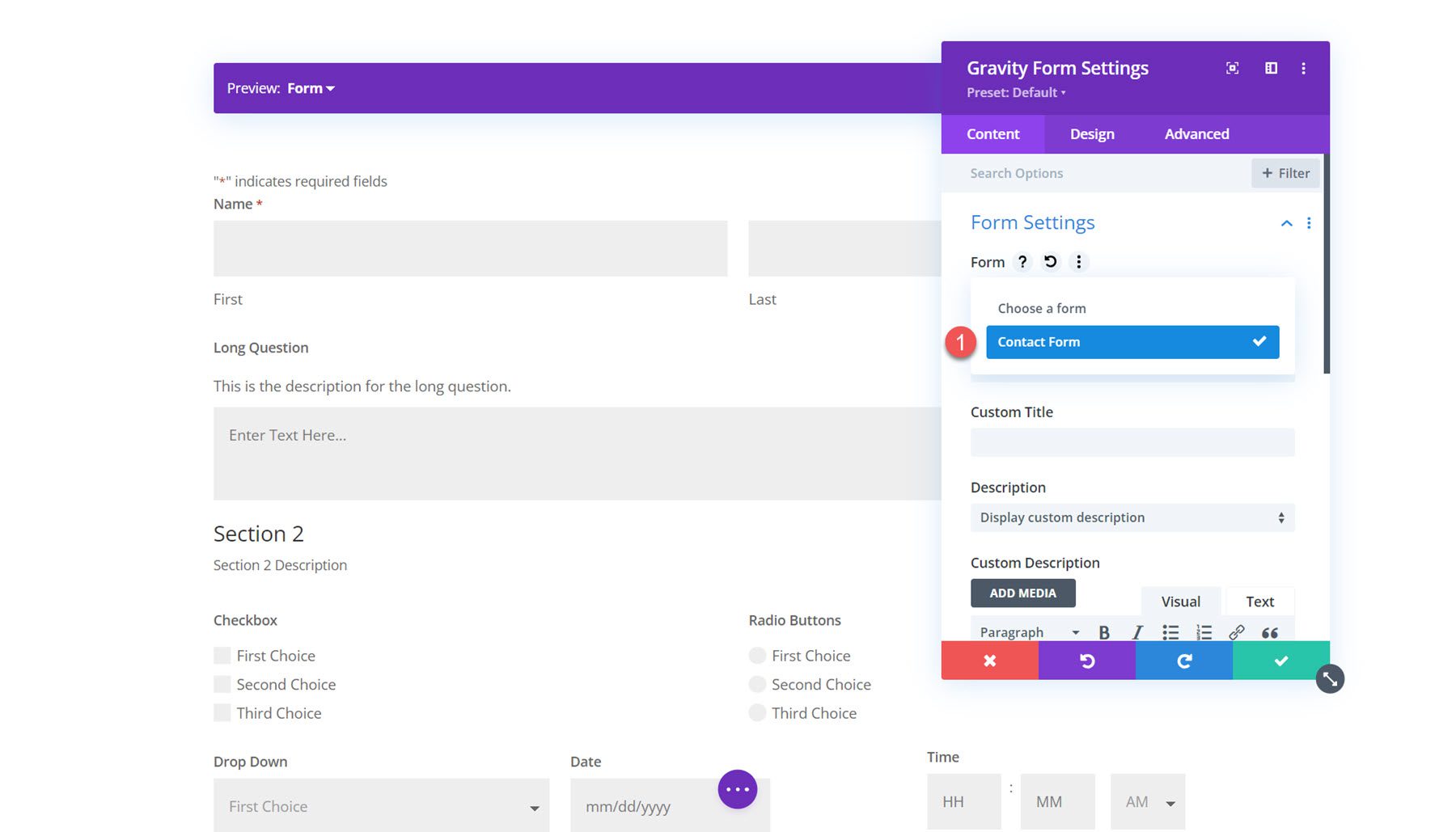
Otwórz opcje modułu Gravity Form. Pierwsza opcja, zatytułowana „Form”, pozwala wybrać formę grawitacyjną, którą chcesz wyświetlić.

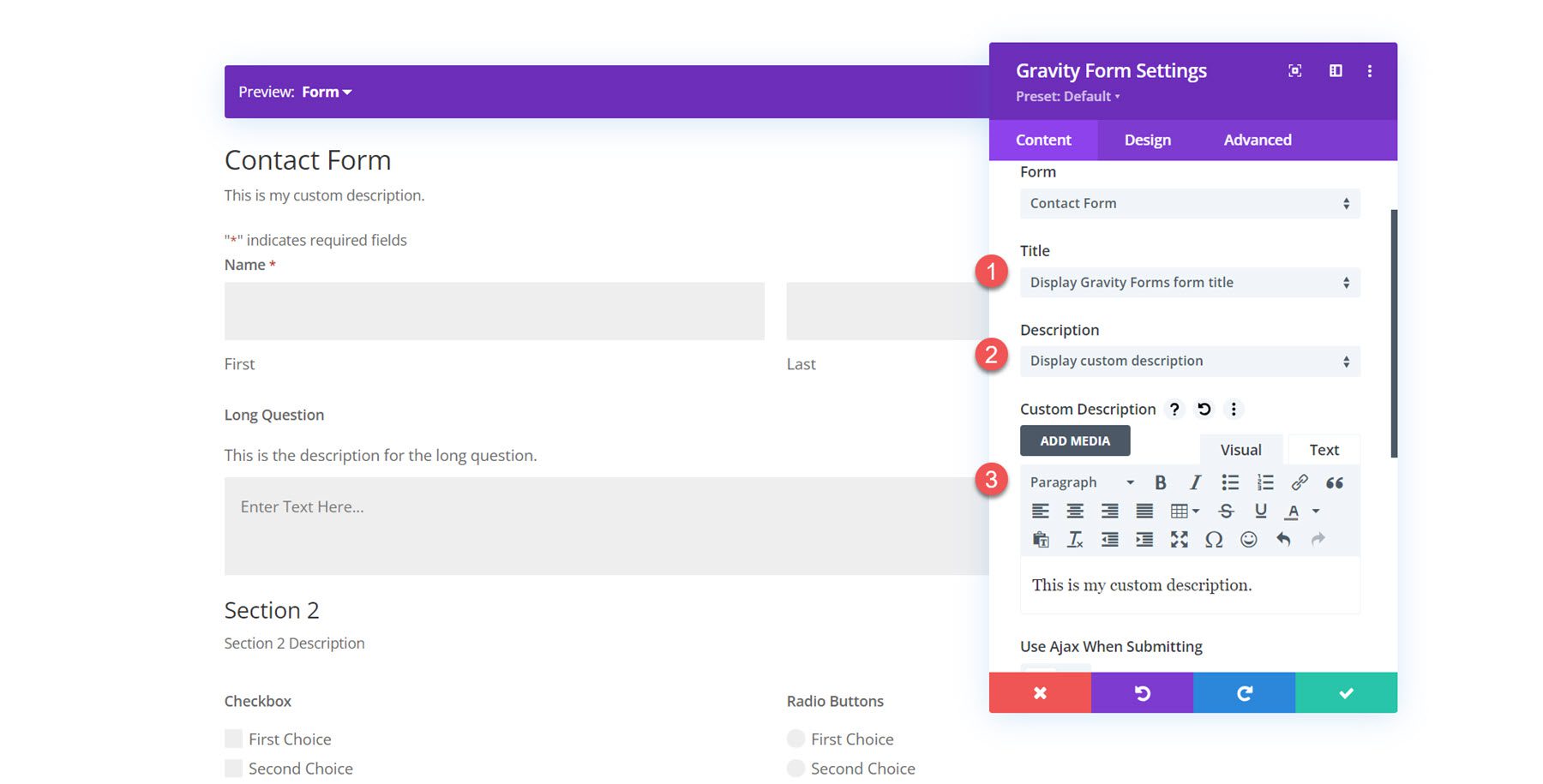
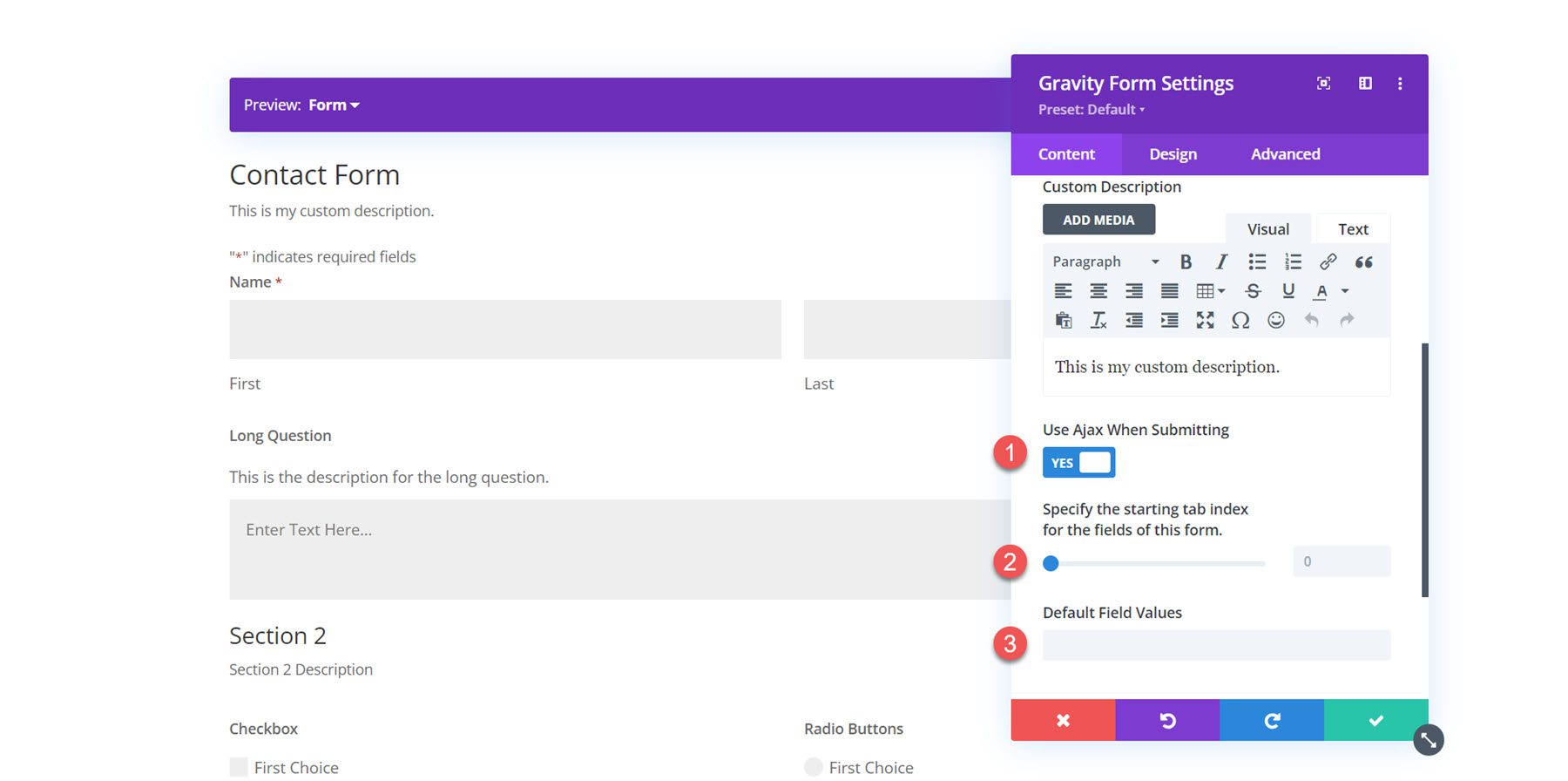
Możesz także dostosować tytuł i opis wyświetlany w formularzu. Możesz ukryć każdy z tych elementów, ustawić własny tytuł lub opis lub wyświetlić tytuł lub opis ustawiony w ustawieniach Gravity Forms.

Następnie możesz włączyć Ajax dla przesyłania formularzy. Jeśli ta opcja jest włączona, strona nie będzie ładowana ponownie po przesłaniu formularza. Możesz określić początkowy indeks zakładki dla pól formularza i domyślne wartości pól w ustawieniach treści.

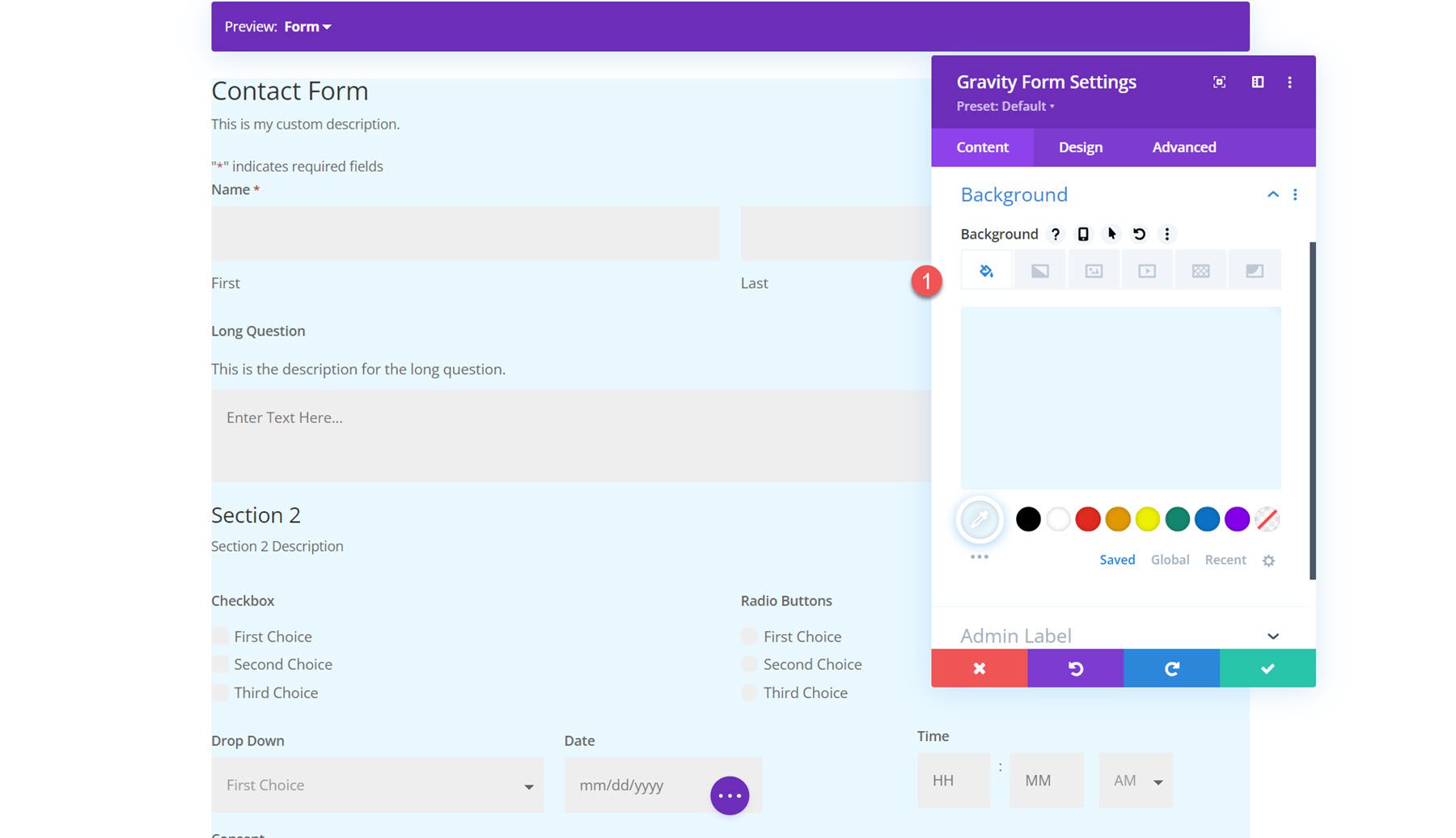
Tło
W zakładce Treść możesz także dodać tło do modułu Gravity Forms. Korzystając z rozbudowanych opcji tła Divi, możesz dodać kolor tła, gradient, obraz, wideo, wzór lub maskę, aby stworzyć unikalne układy swojego formularza.

Ustawienia projektu
Przejdźmy teraz do zakładki Projekt. Tutaj możesz w pełni dostosować projekt każdego elementu formularza.
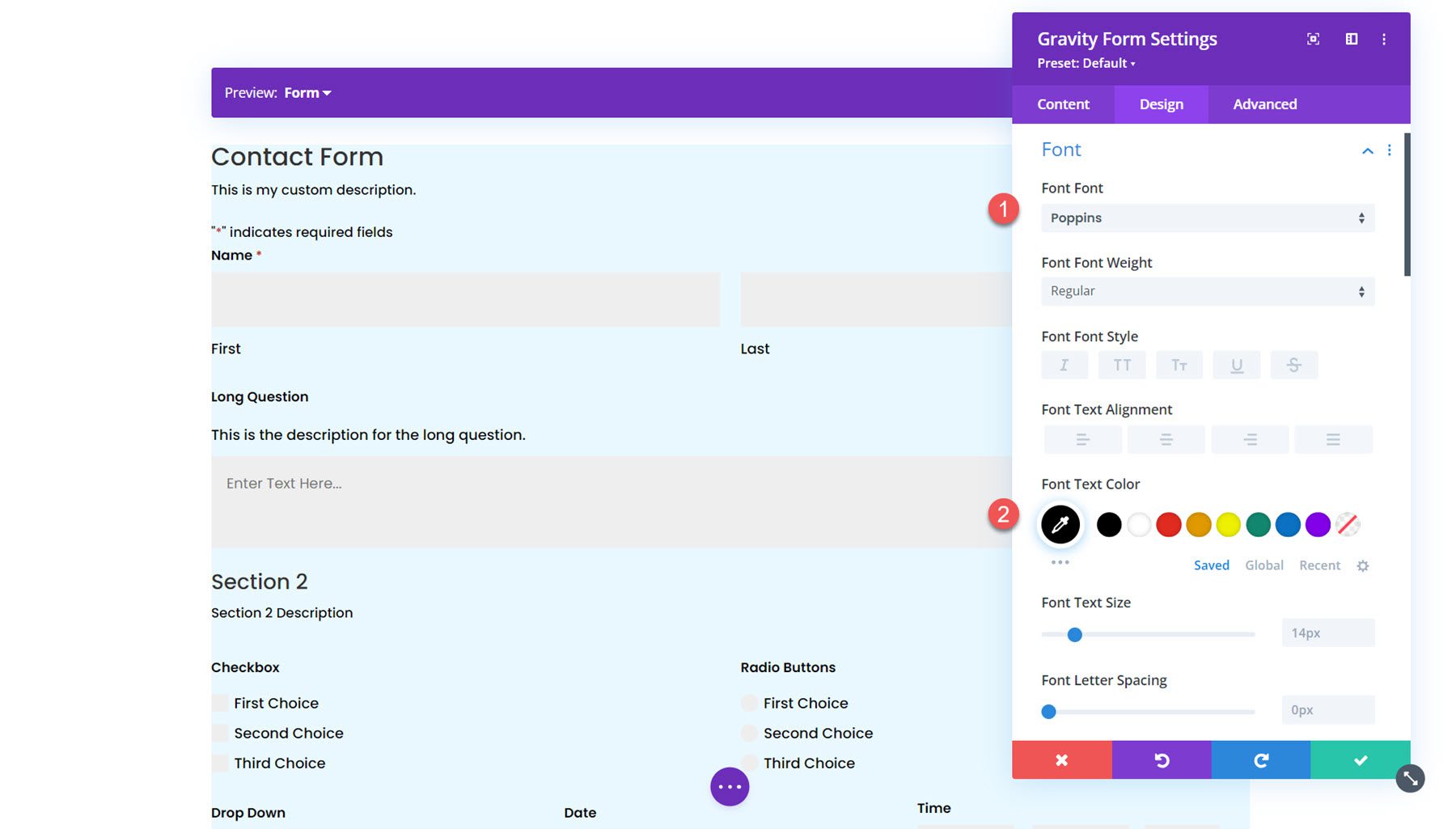
Czcionka
W zakładce Czcionka możesz ustawić style tekstu w formularzu. W tej sekcji możesz ustawić czcionkę, grubość czcionki, styl, wyrównanie, kolor, rozmiar tekstu, odstępy między literami, wysokość linii i cień tekstu. Tutaj ustawiam czcionkę i jej kolor.

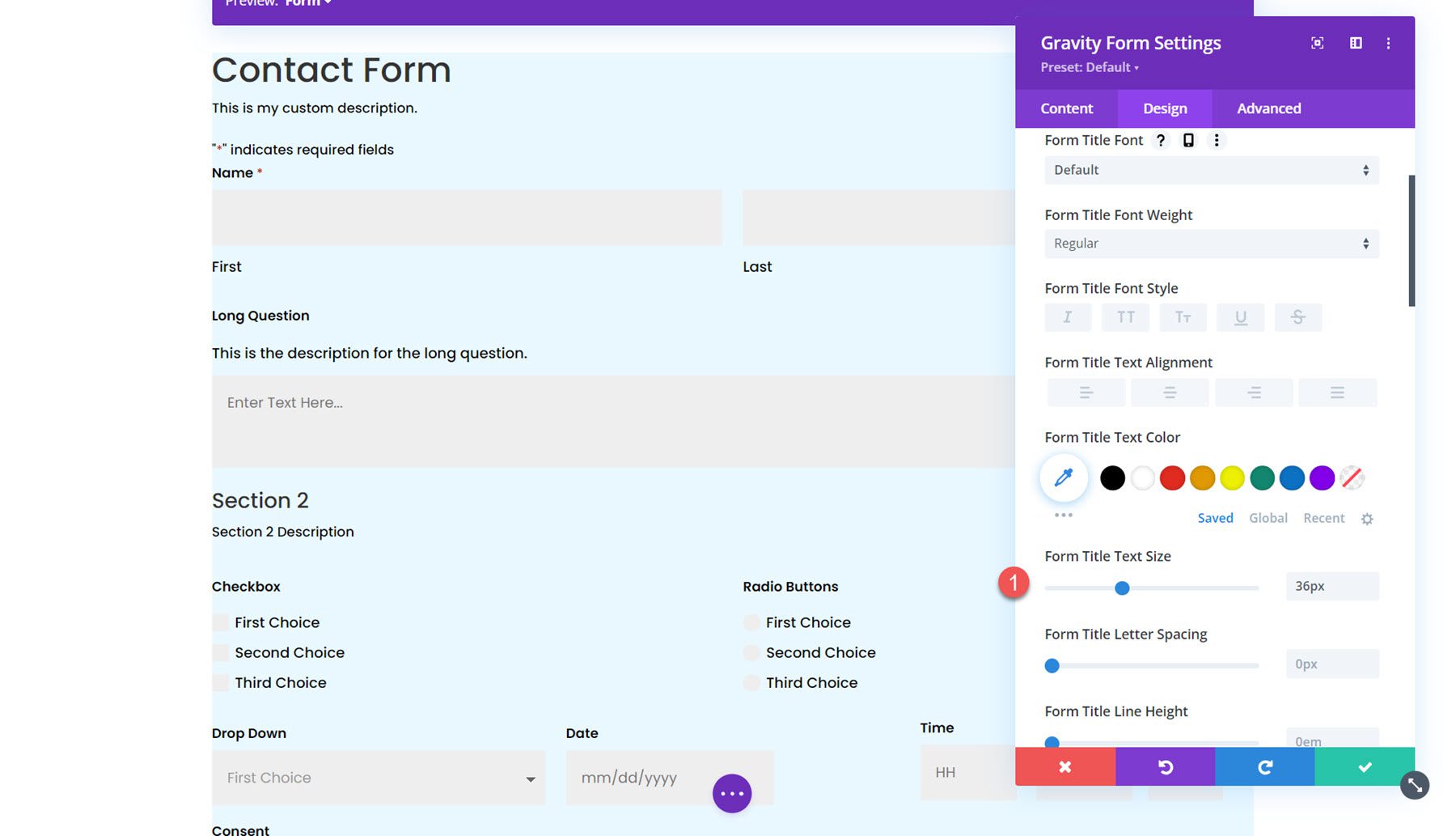
Nagłówek formularza
W ustawieniach nagłówka formularza możesz dostosować styl czcionki nagłówka formularza, czcionki tytułu, dopełnienia i marginesu, obramowania i tła. Dzięki tym opcjom możesz w pełni dostosować sekcję nagłówka, odrębną od reszty formularza. W tym przykładzie zwiększyłem rozmiar tekstu tytułu formularza.

Pola
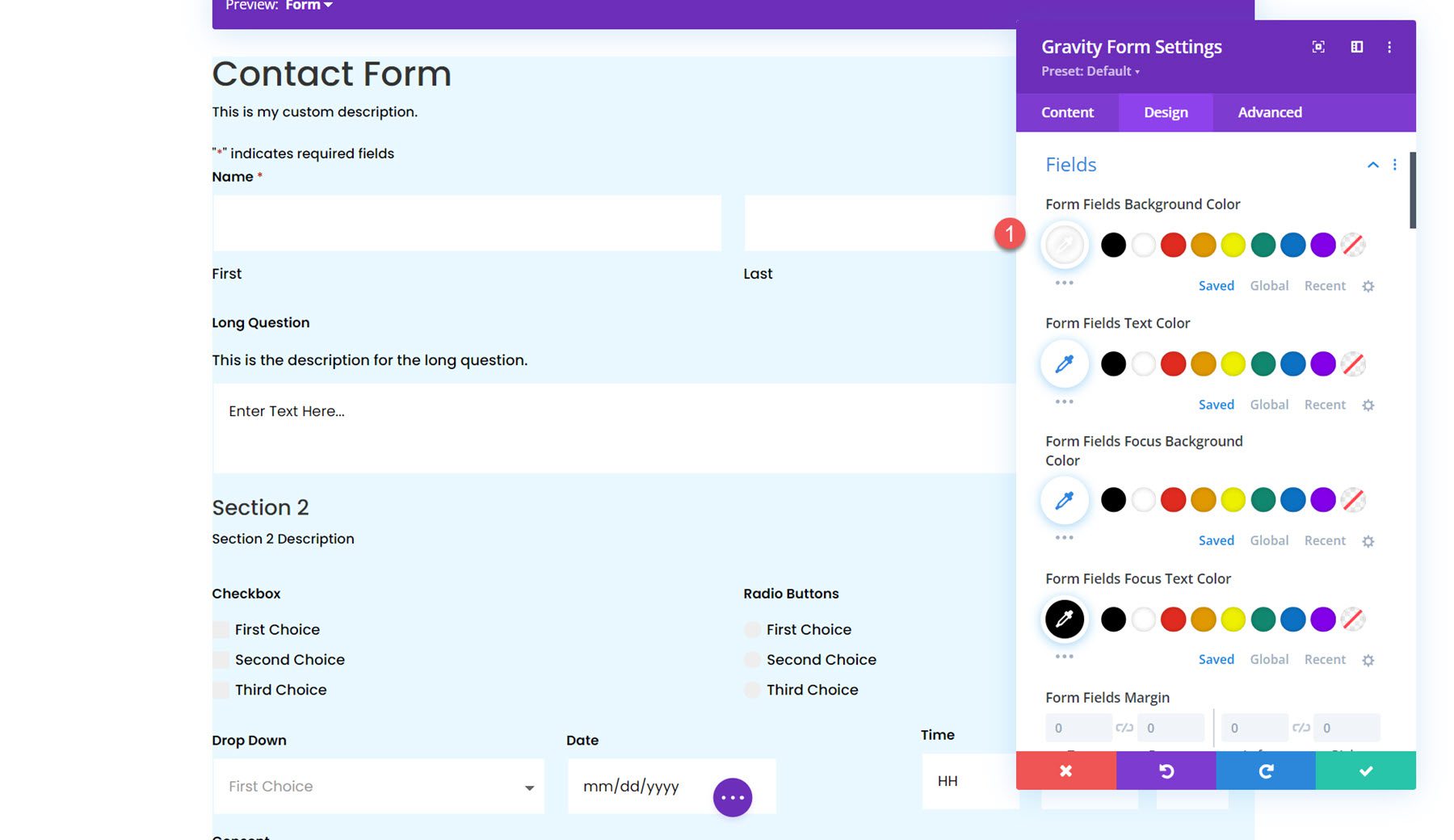
W sekcji ustawień pól możesz ustawić styl pól formularza, w tym kolor tła, kolor tekstu, styl fokusu, margines i wypełnienie, styl czcionki i styl obramowania. W tej sekcji ustawiłem kolor pola na biały.

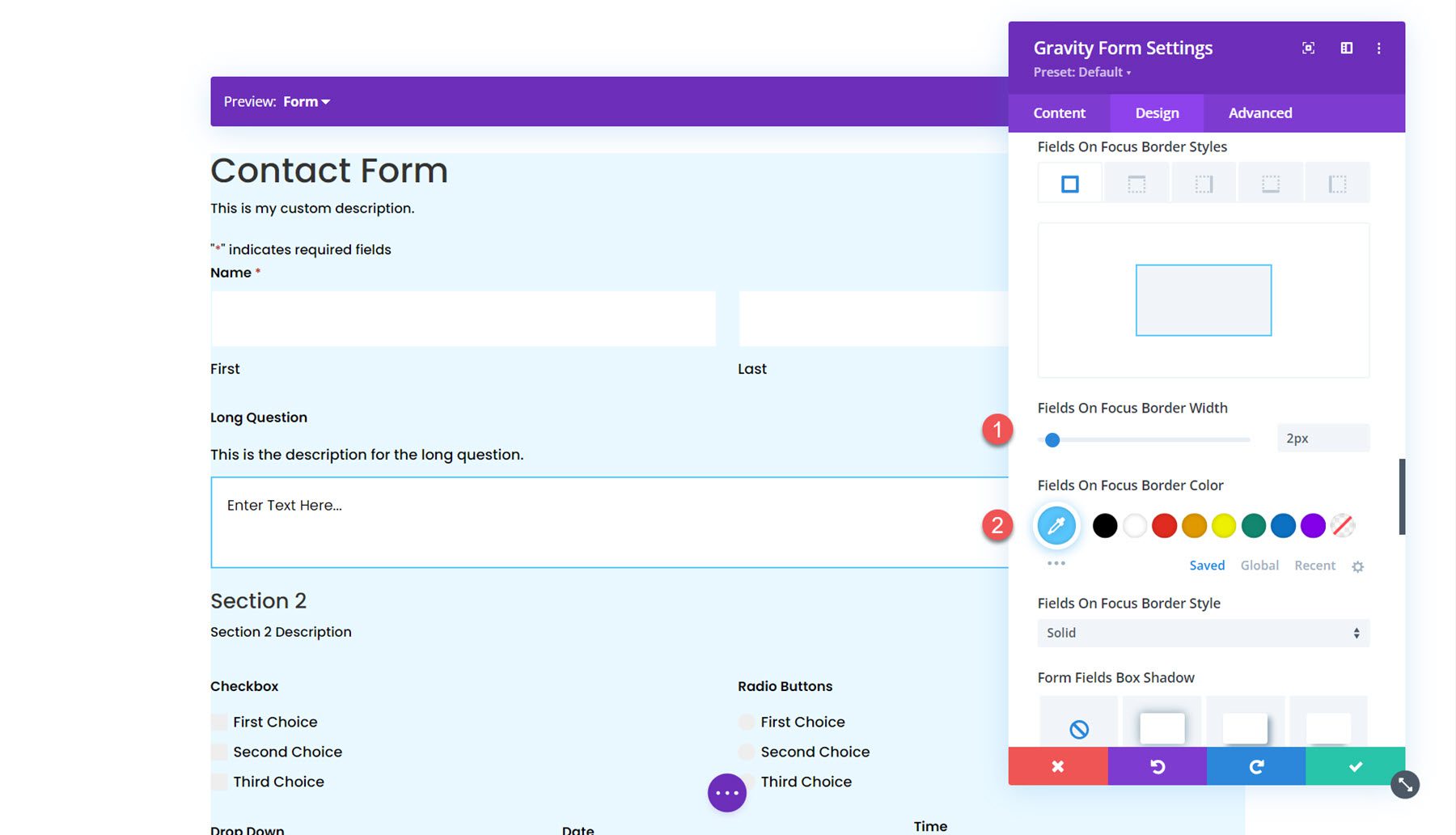
Włączyłem także granice fokusu. Dotyczy to unikalnej stylizacji krawędzi aktywnego pola, jak widać na zrzucie ekranu.

Błąd pól
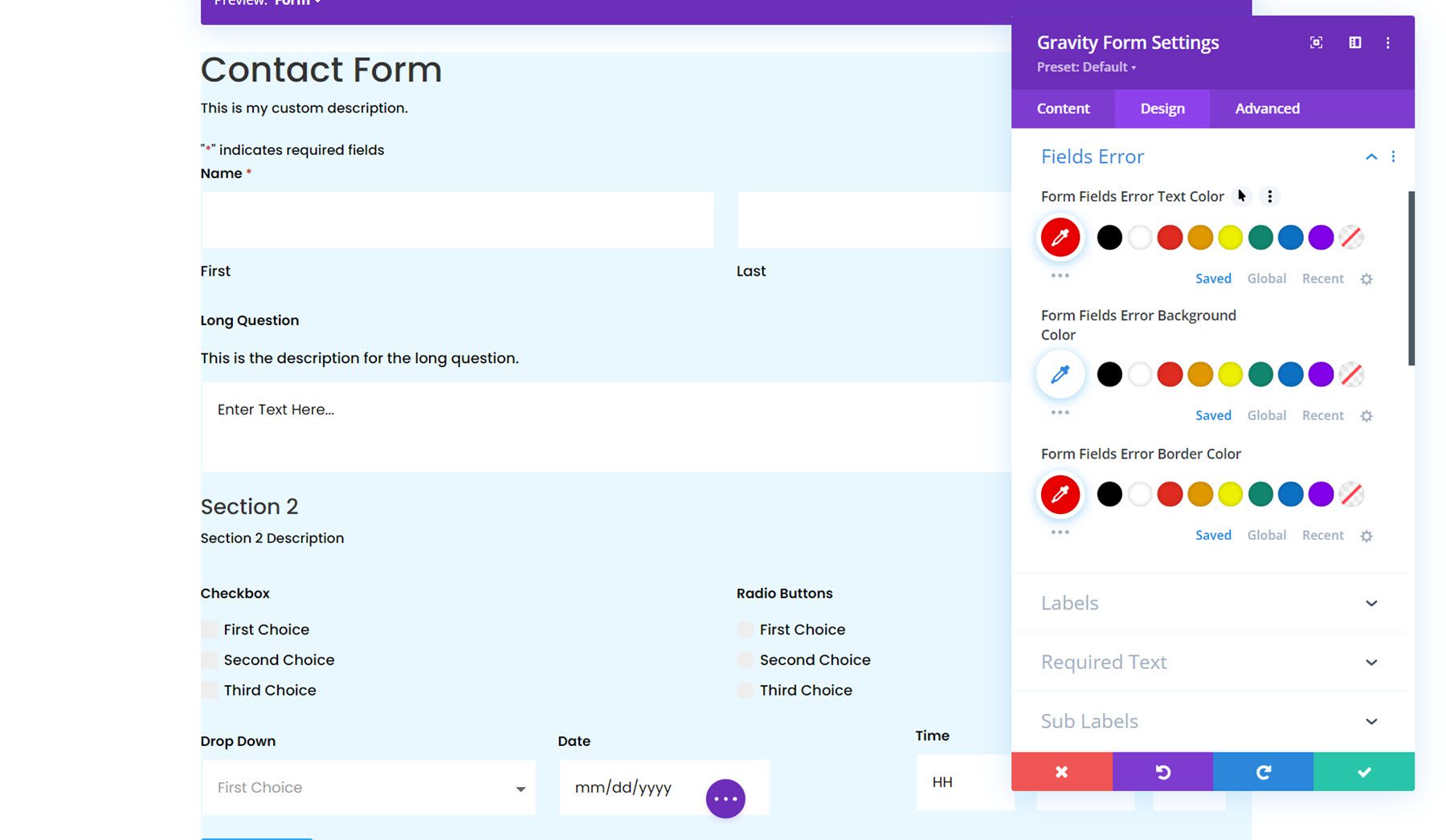
Następnie w sekcji błędów pól można stylizować kolory tekstu, tła i obramowania w przypadku błędu pól formularza.

Etykiety
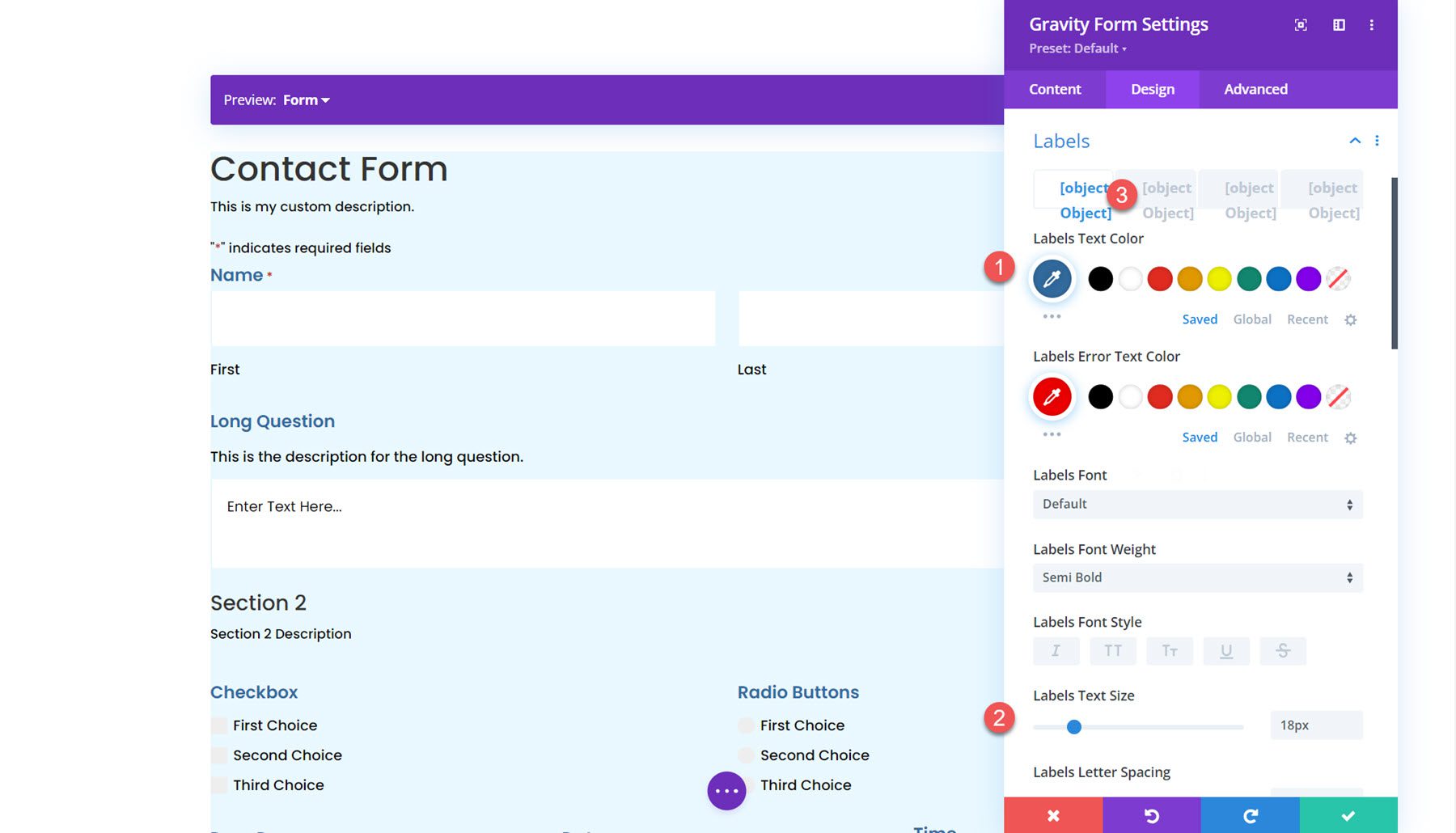
W sekcji etykiet możesz nadać styl tekstowi etykiety, ustawić dopełnienie i margines, nadać styl obramowaniu oraz dodać tło lub cień ramki. W tym przykładzie zwiększyłem rozmiar tekstu etykiety i zmieniłem kolor. Usunąłem także dolne wypełnienie.

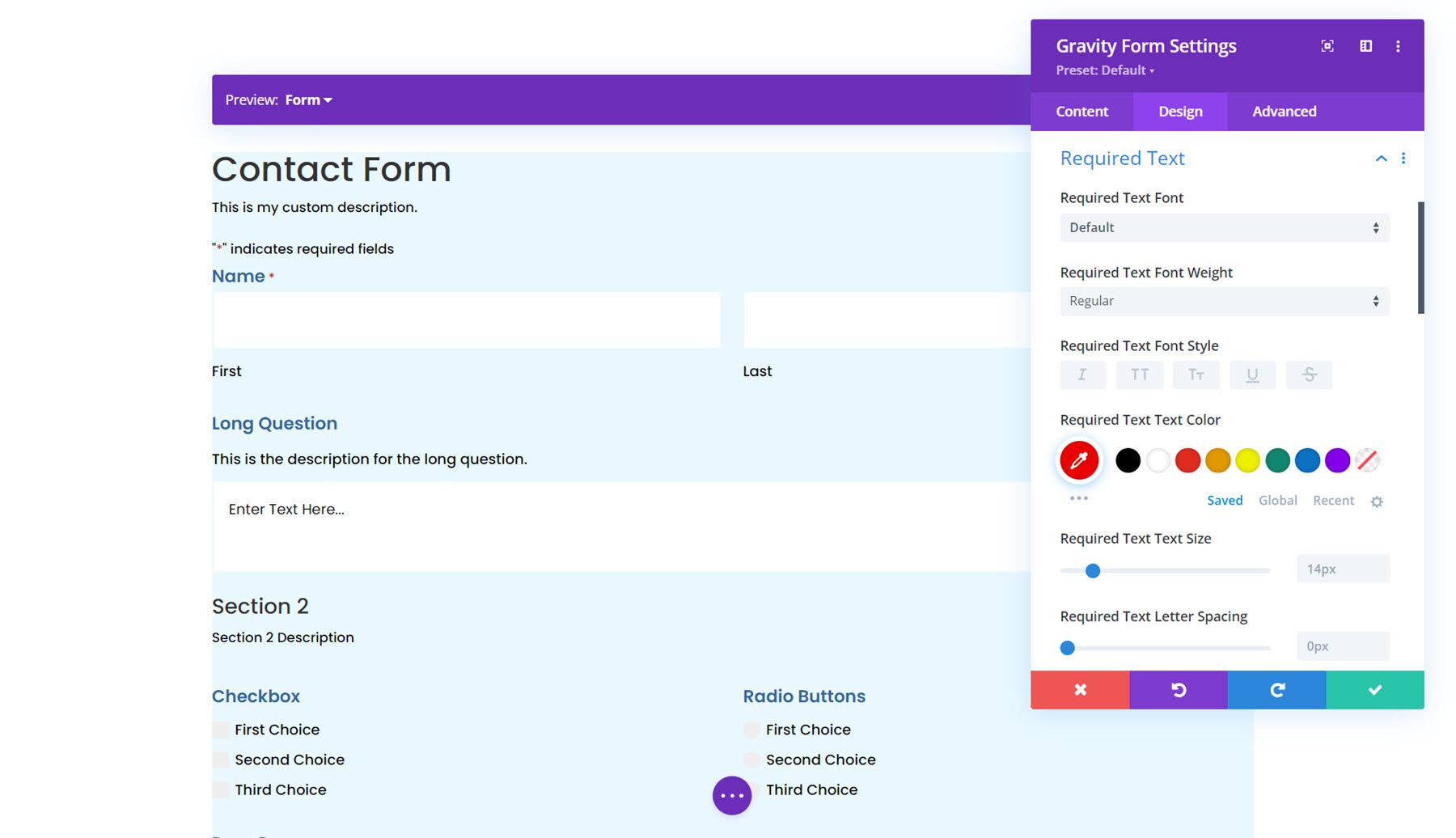
Wymagany tekst
W następnej sekcji możesz nadać styl wymaganemu tekstowi. Opcje umożliwiają stylizację gwiazdki wyświetlanej obok wymaganych pól.

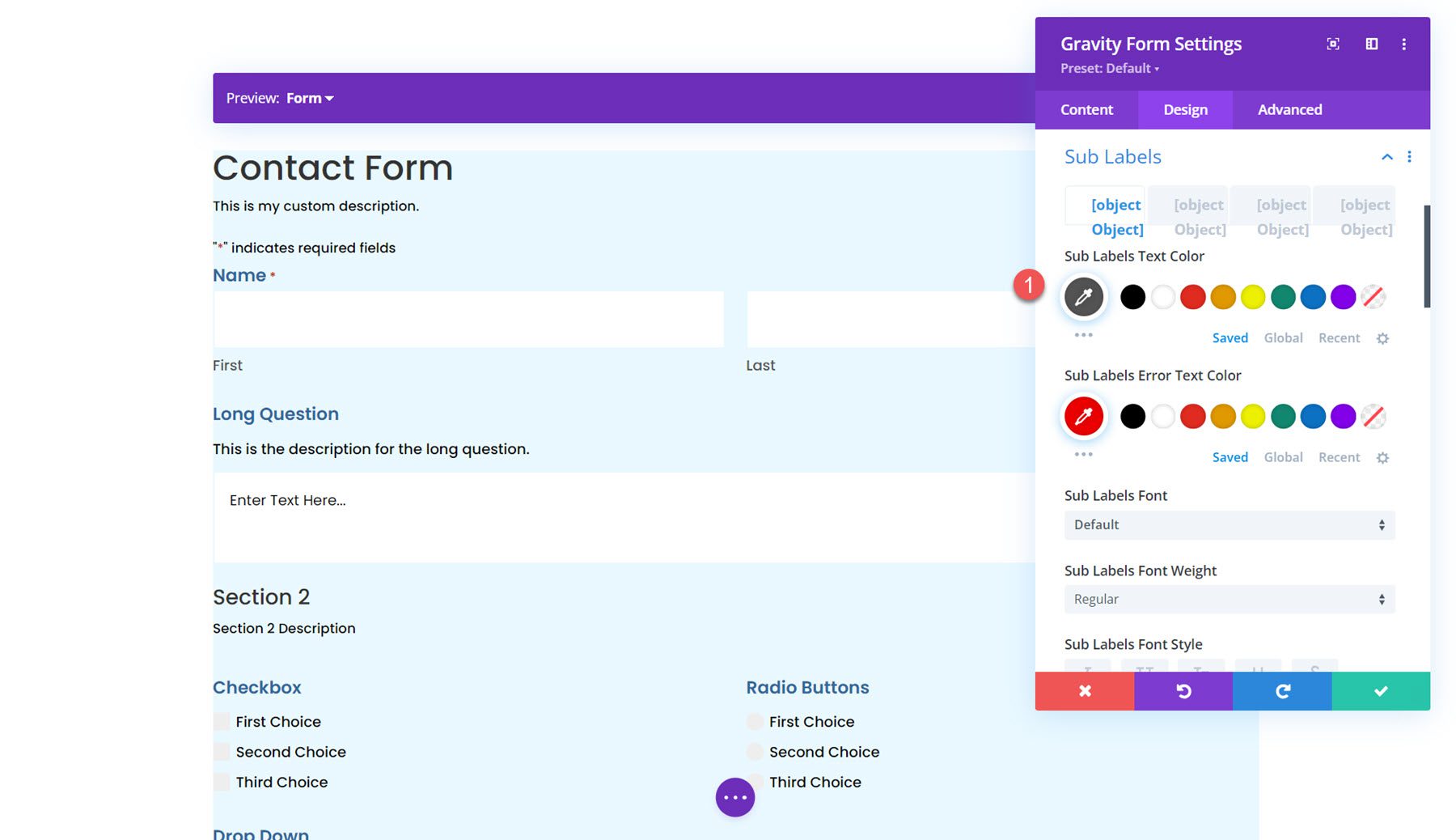
Etykiety podrzędne
Następnie znajdują się ustawienia etykiet podrzędnych. Tutaj możesz dostosować styl tekstu etykiety podrzędnej, dopełnienie i marginesy, style obramowania, tło i cień ramki. Ustawiłem kolor tekstu etykiety podrzędnej na szary i dostosowałem górny margines.

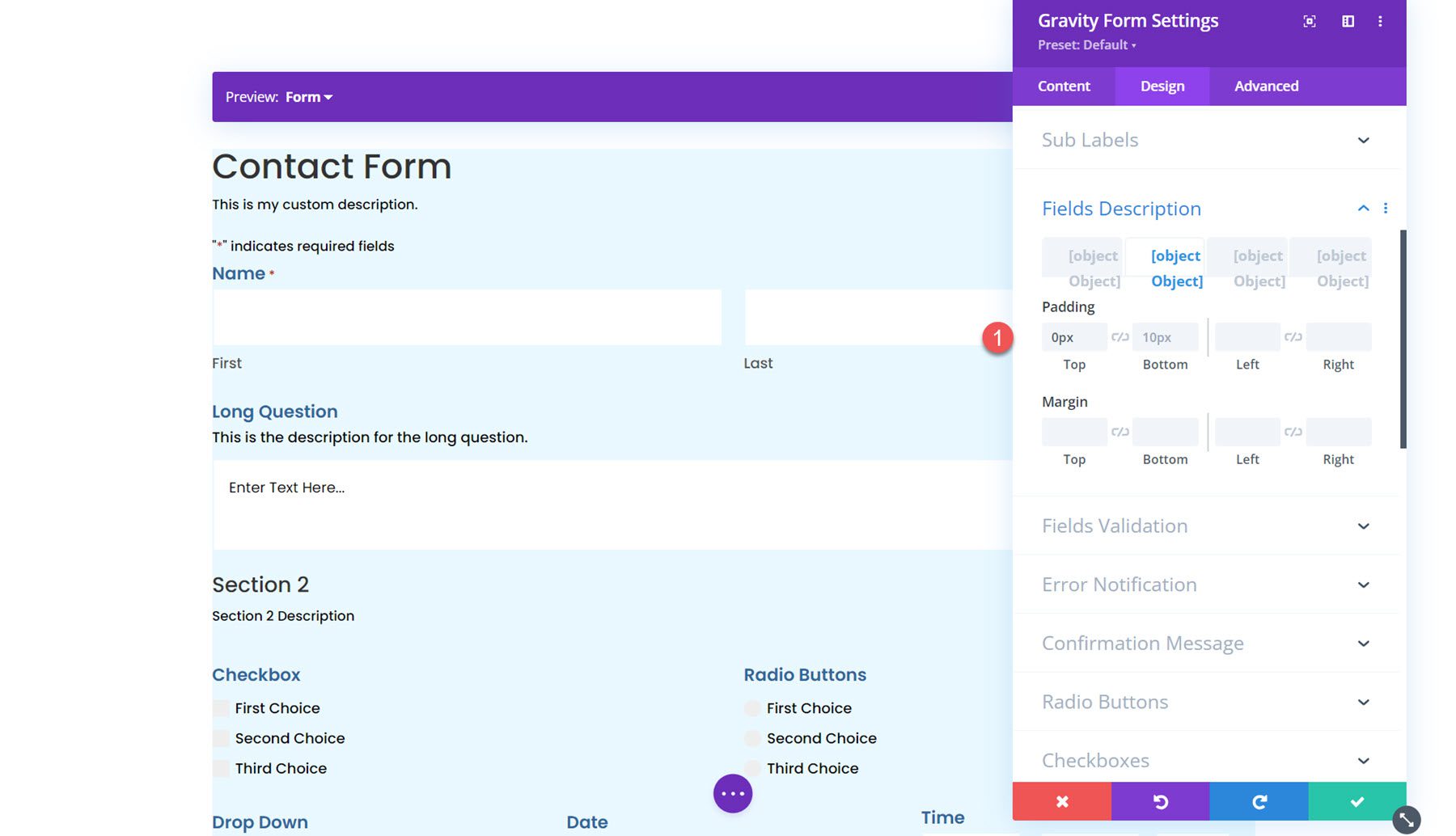
Opis pól
Ustawienia opisu pól są podobne do poprzedniego, gdzie możesz dostosować styl tekstu, dopełnienie i marginesy, style obramowania, tło i cień pola. W tym przykładzie dostosowałem marginesy, aby zbliżyć do siebie opis i tytuł.

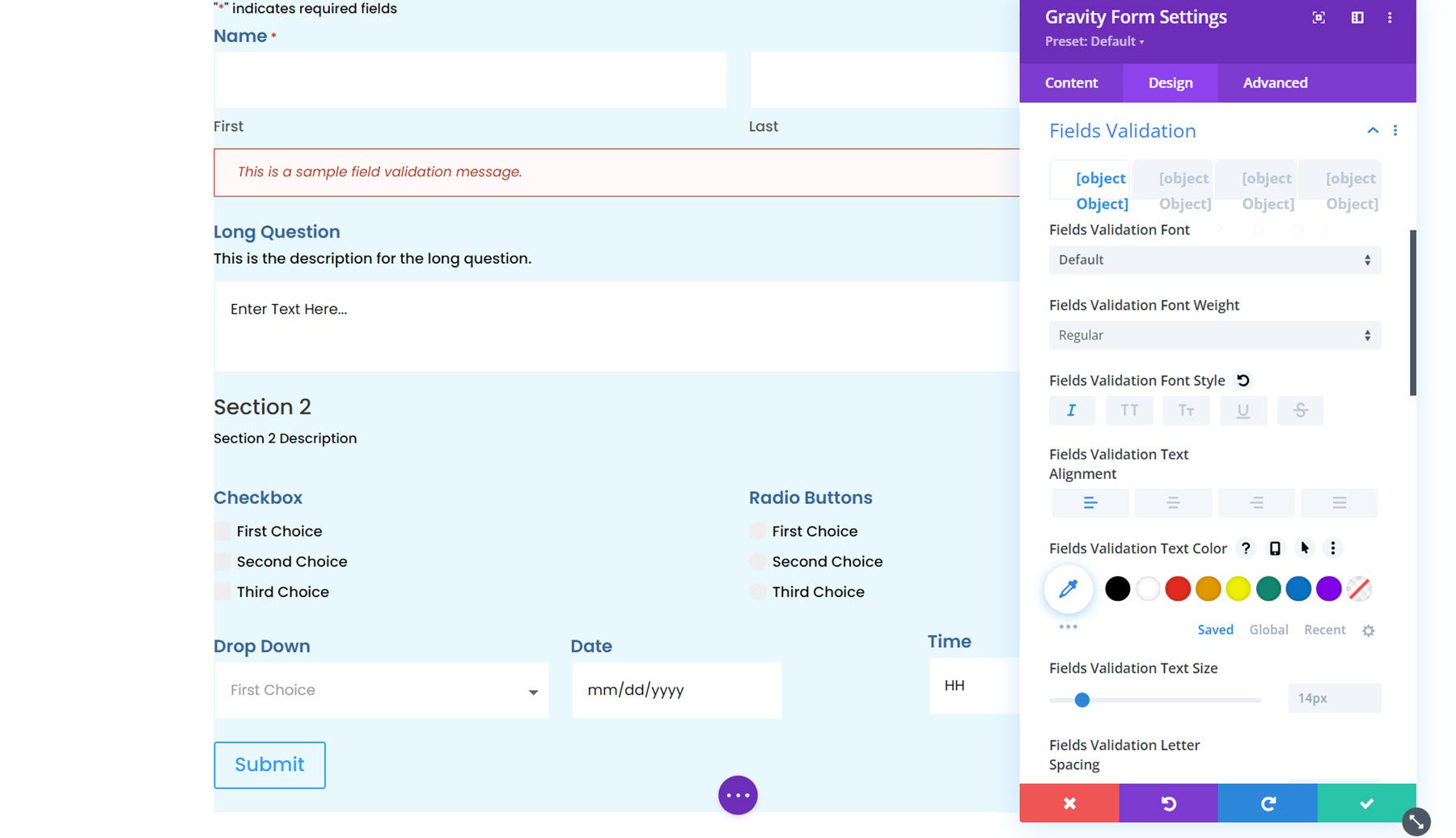
Następnie możesz ustawić styl czcionki sprawdzania poprawności pola w ustawieniu sprawdzania poprawności pól. Dodatkowo możesz dostosować dopełnienie i marginesy, style obramowania, tło i cień ramki.

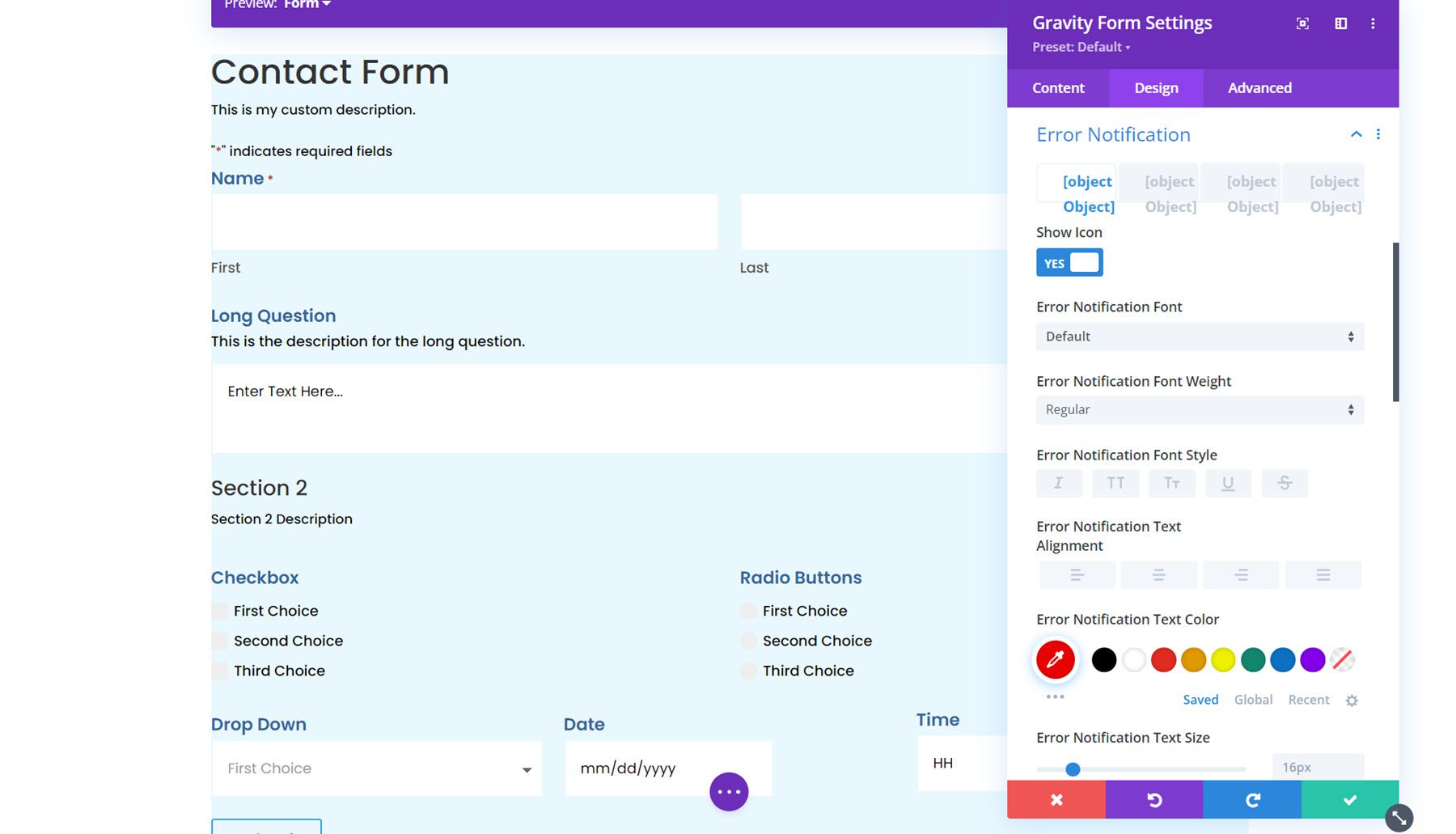
Powiadomienie o błędzie
Ustawienia powiadamiania o błędach są bardzo podobne i obejmują opcje dostosowania czcionki, odstępów, obramowania, tła i cienia ramki.

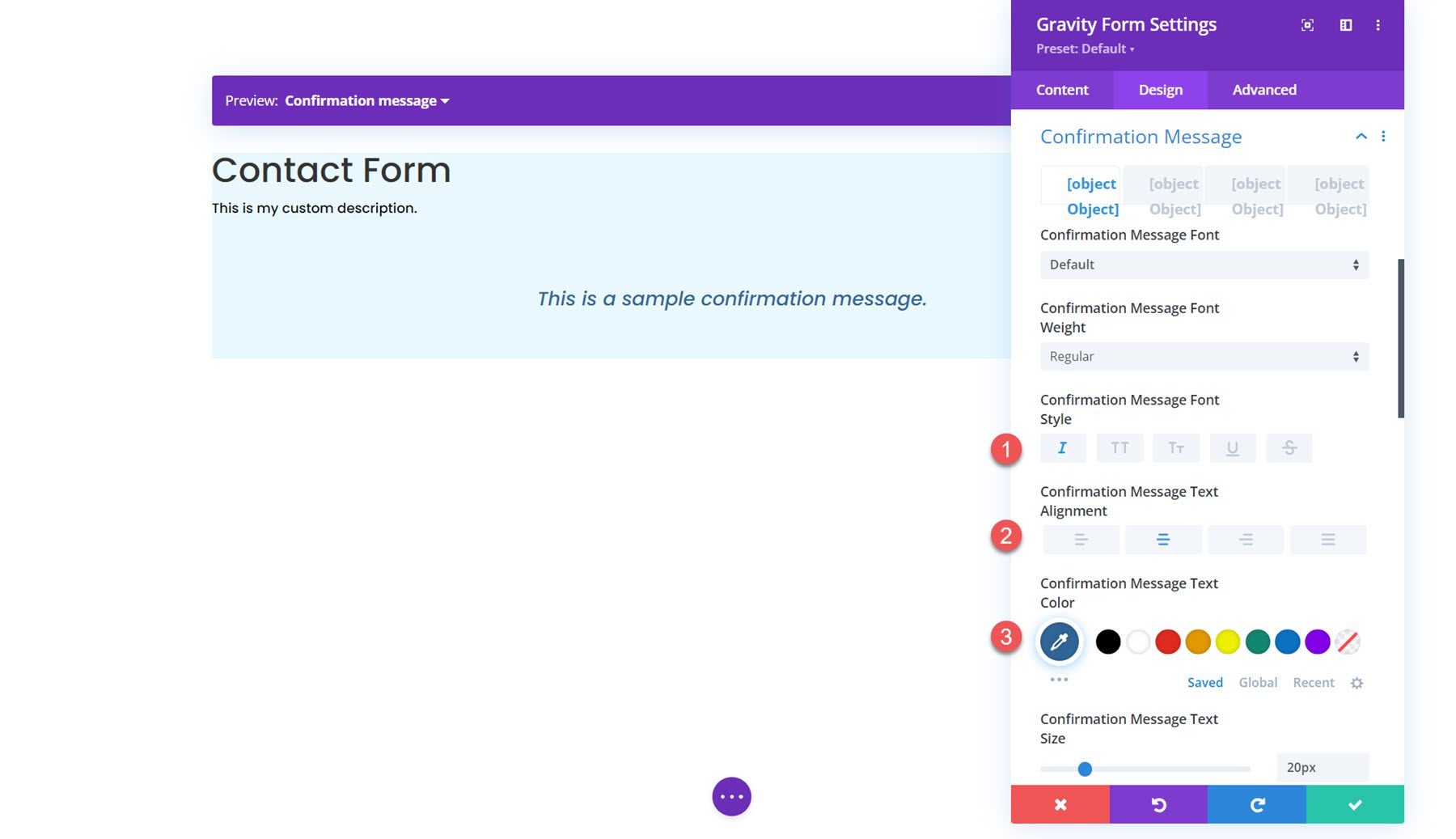
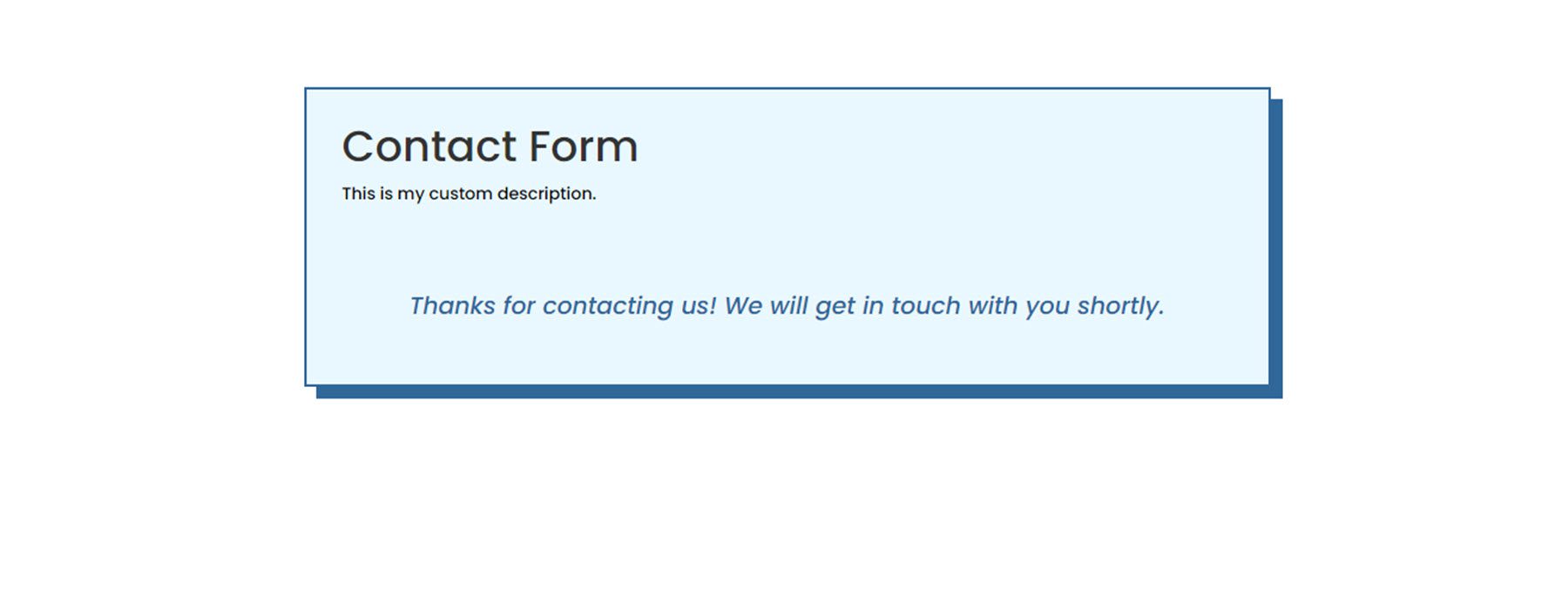
Wiadomość potwierdzająca
Następna sekcja dotyczy dostosowywania wiadomości potwierdzającej. Możesz skorzystać z opcji podglądu u góry, aby wyświetlić układ wiadomości z potwierdzeniem.

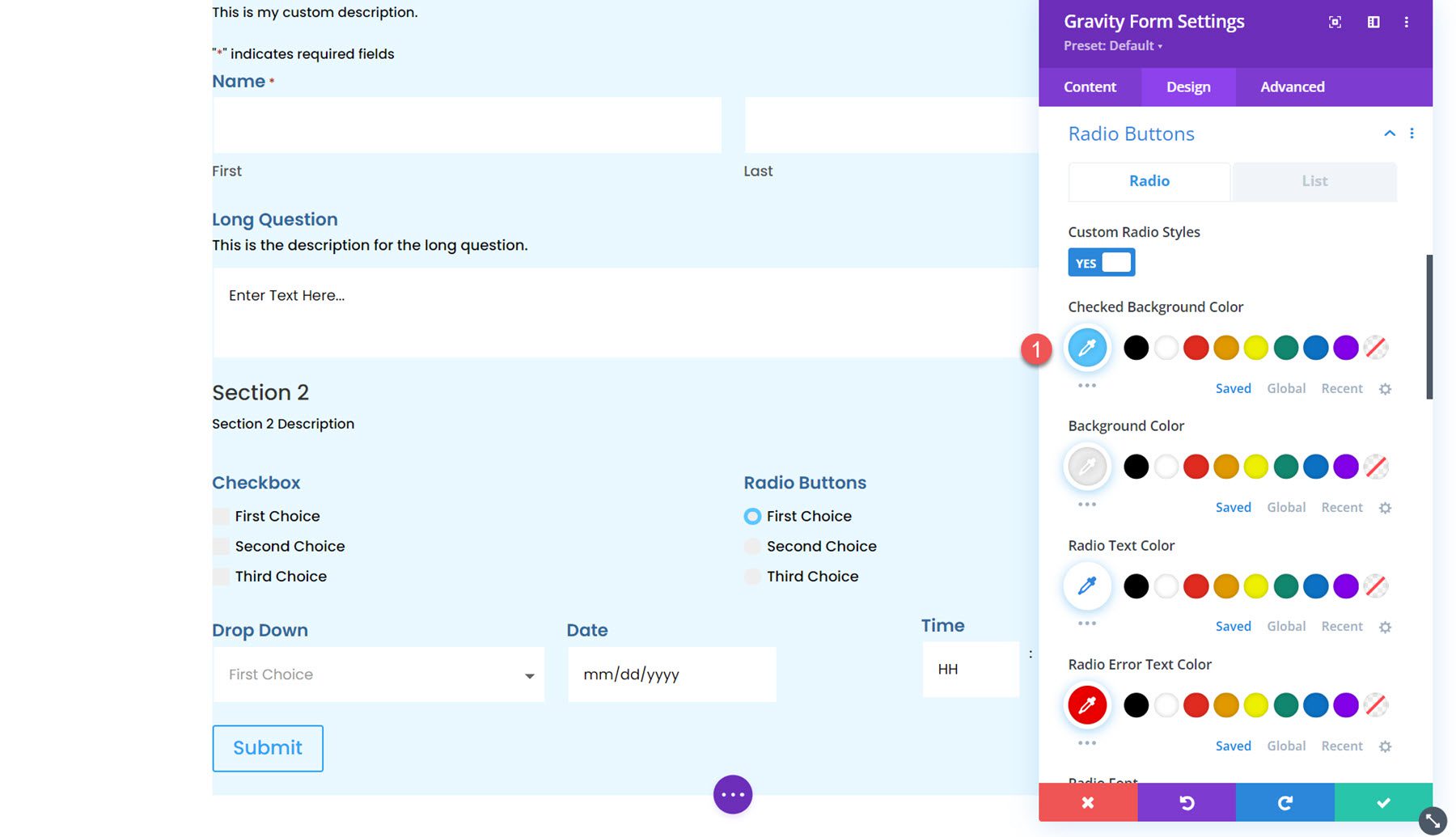
Przyciski radiowe
W ustawieniach przycisków opcji możesz ustawić kolory opcji, styl tekstu i odstępy między listami. Tutaj zmodyfikowałem zaznaczony kolor tła.

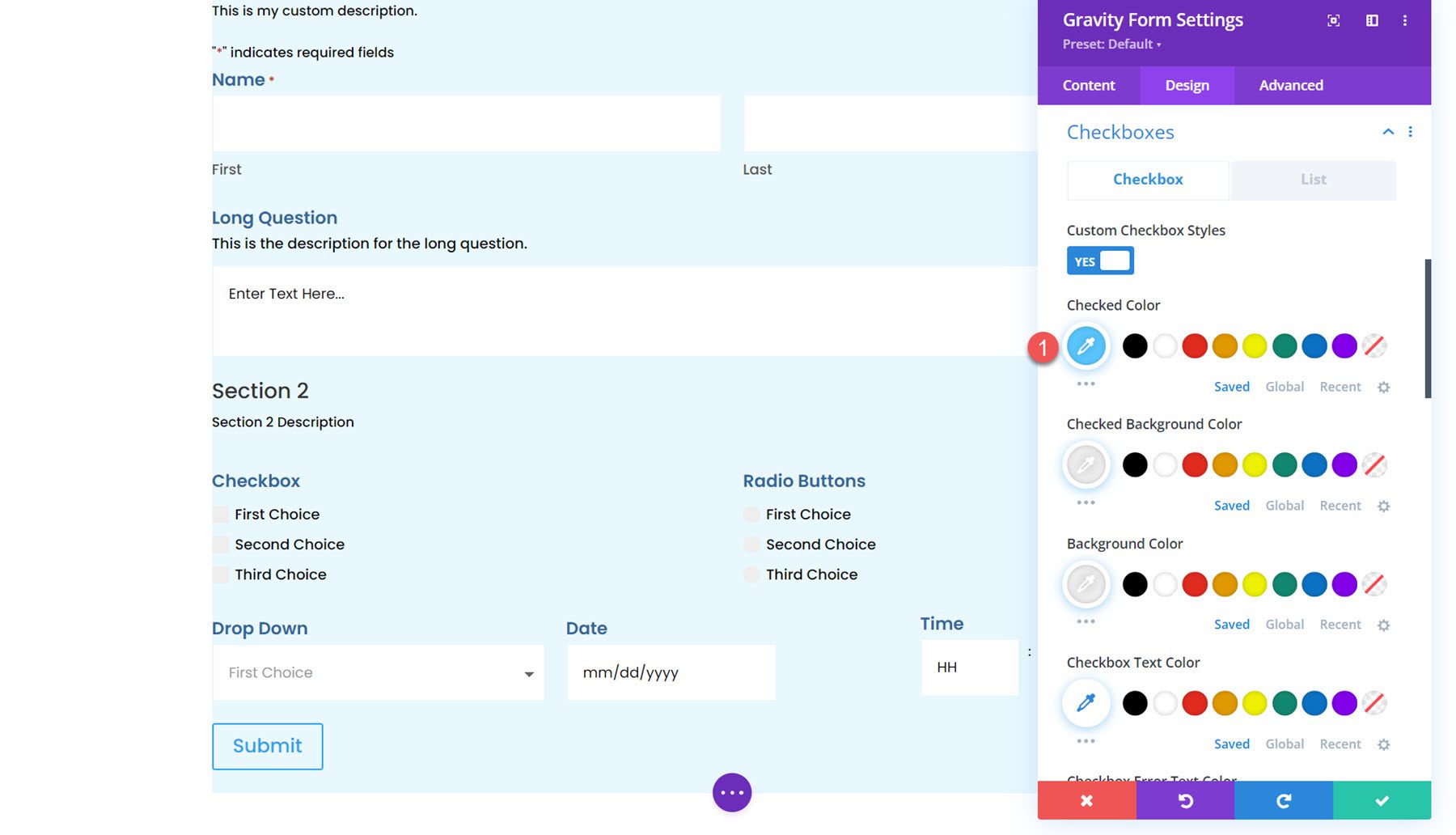
Pola wyboru
Podobnie możesz zmienić kolory pól wyboru, styl tekstu i odstępy między listami w tej sekcji.

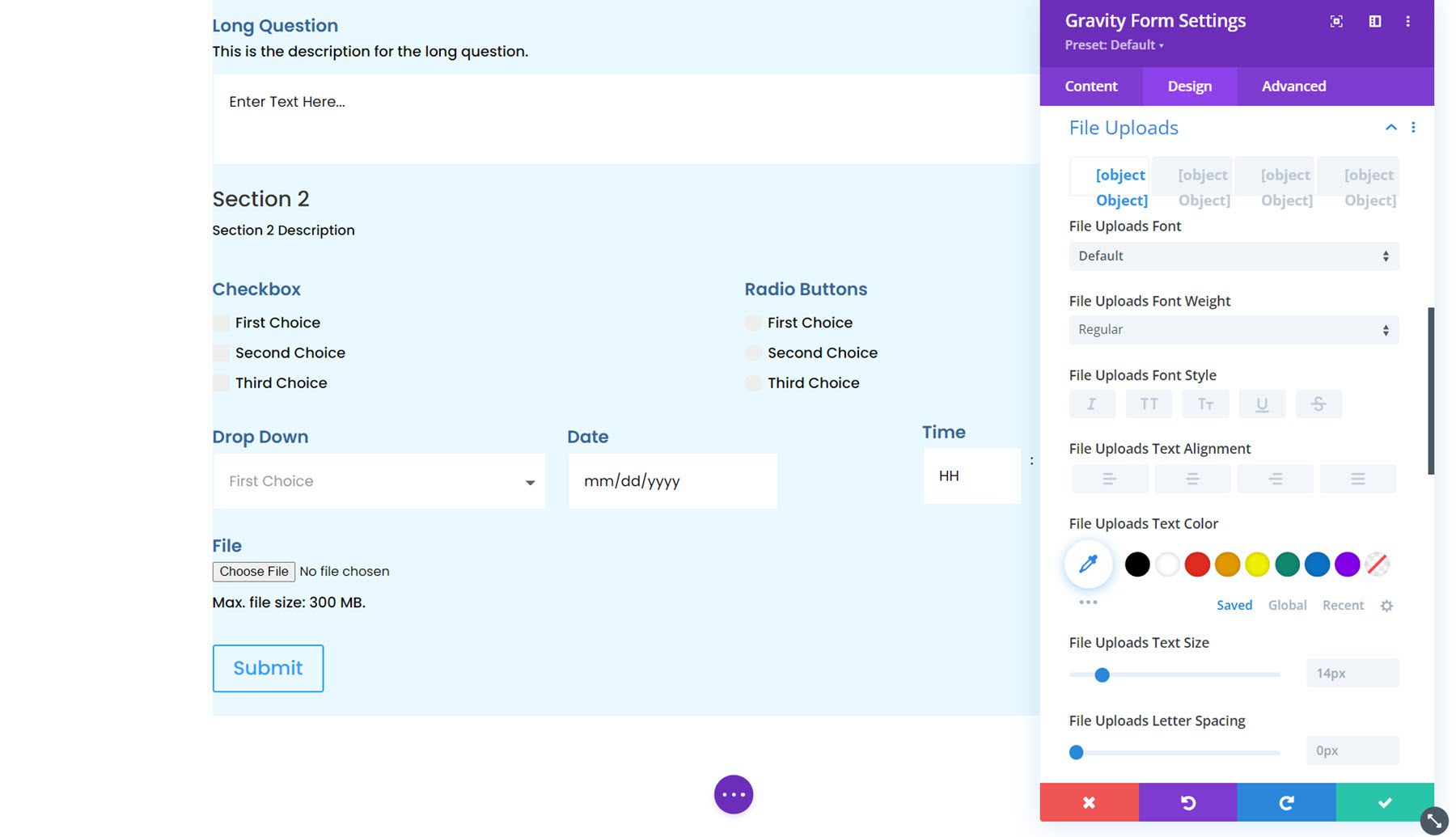
Przesyłanie plików
Sekcję przesyłania plików można dostosować tutaj. Możesz dostosować styl czcionki, odstępy, obramowanie, tło i cień ramki.

Przerwa w sekcji
Tutaj możesz dostosować styl czcionki dla opisu podziału sekcji i nagłówka oraz dostosować odstępy, obramowanie, tło i cień ramki.

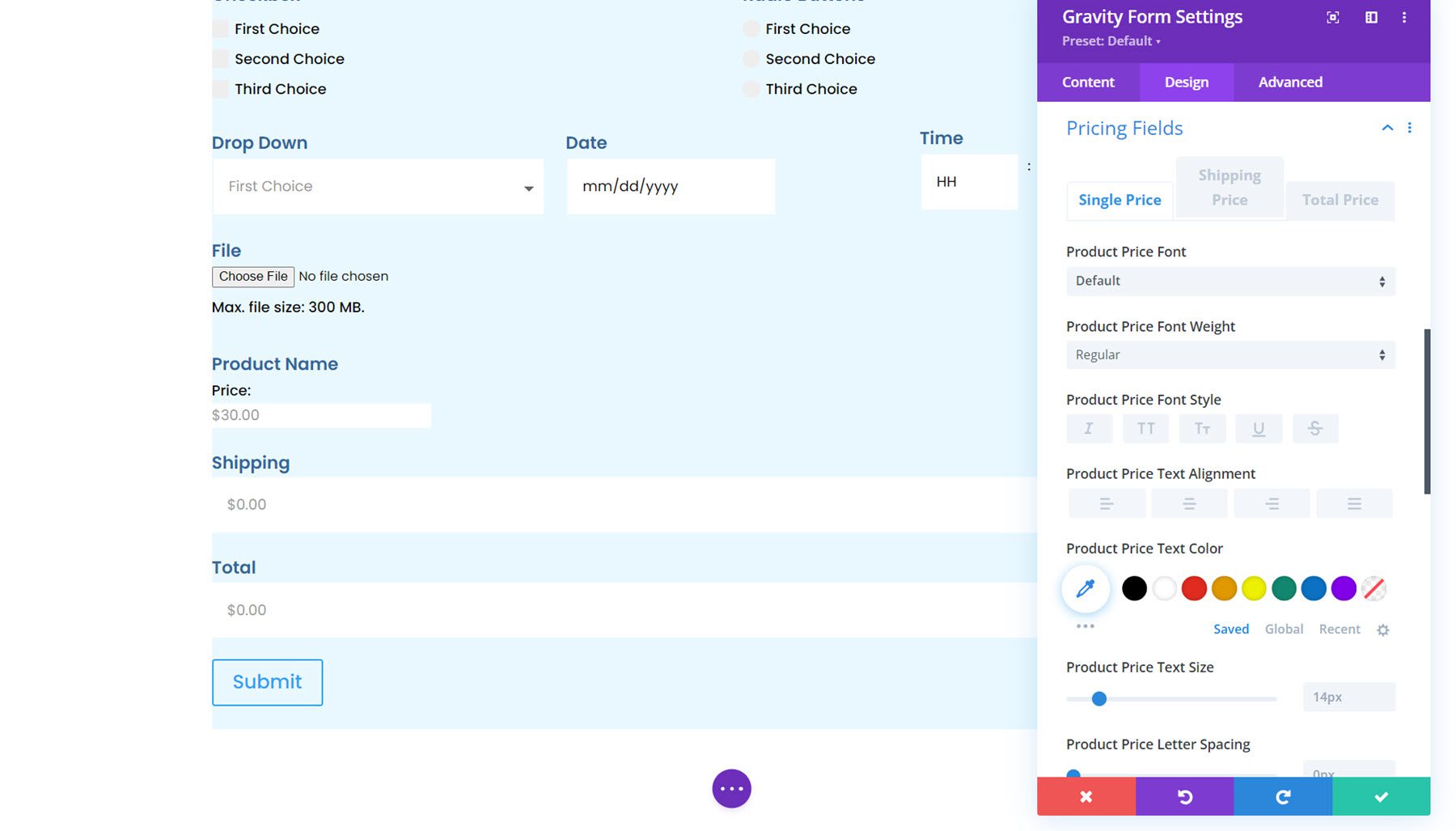
Pola cenowe
Za pomocą tego modułu możesz także dostosować pola cenowe Gravity Forms. Możesz stylizować pola ceny produktu, ceny wysyłki i ceny całkowitej.

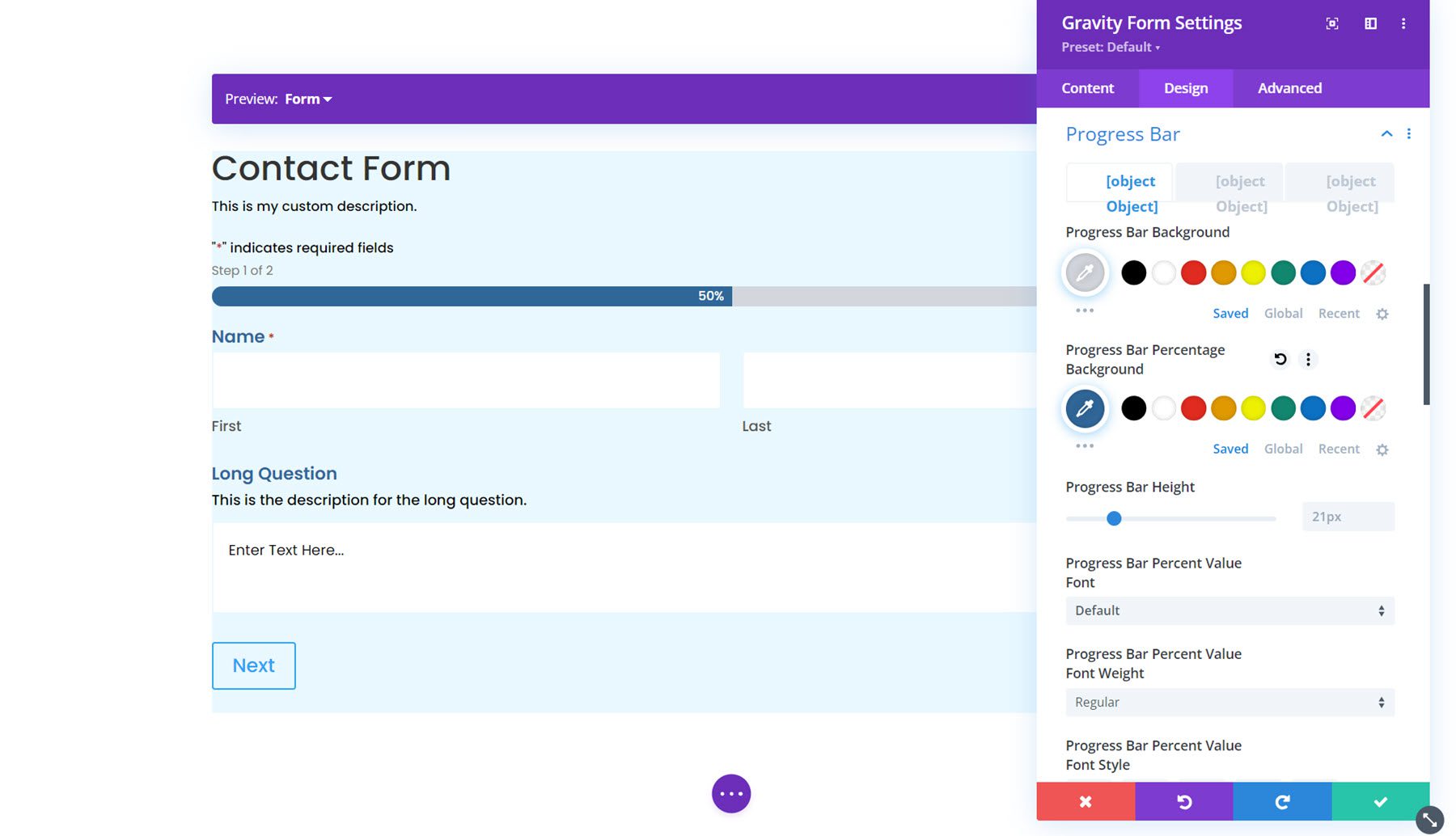
Pasek postępu
Następna jest opcja paska postępu. Pasek postępu pojawia się w formularzu, jeśli zawiera wiele stron i stanowi wizualny wskaźnik stanu zaawansowania formularza. W ustawieniach projektu możesz dostosować styl paska postępu. Możesz ustawić kolory, wysokość paska, dostosować opcje czcionki, dodać obramowanie i dostosować odstępy.

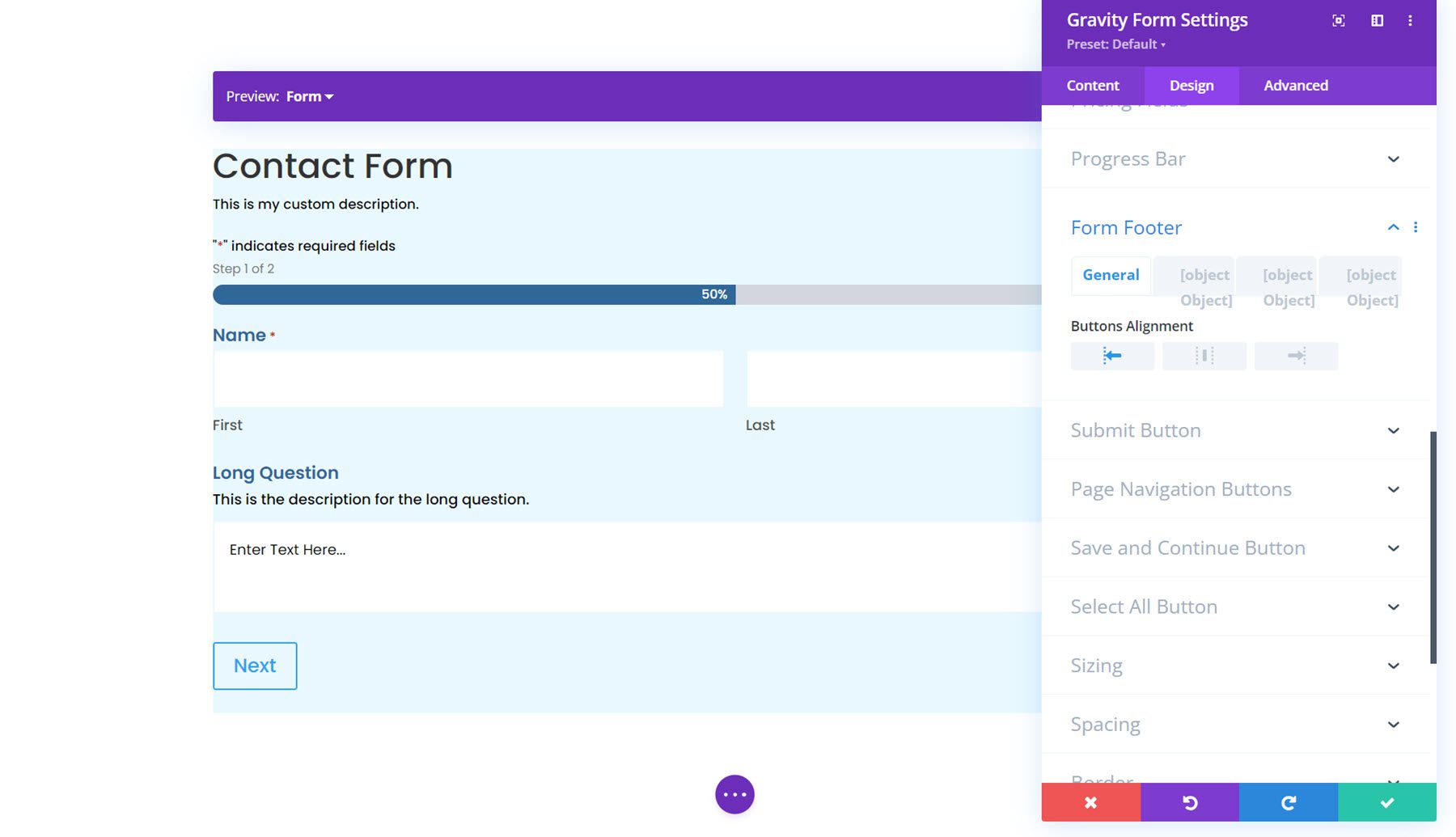
Stopka formularza
W opcjach stopki formularza możesz ustawić wyrównanie przycisków, odstępy, style obramowania, tło i style cienia ramki.

Stylizacja guzików
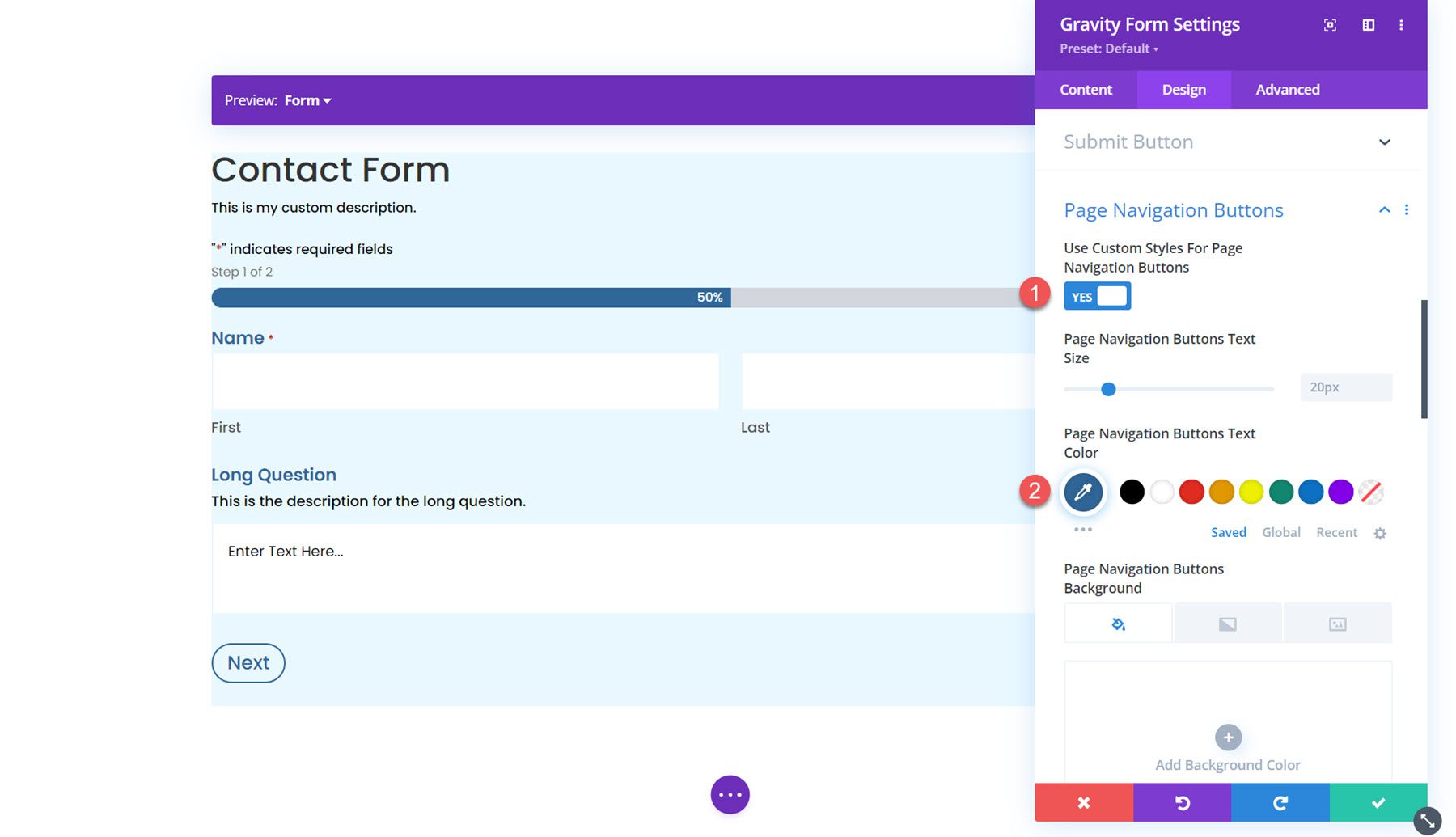
Następnie znajdują się cztery sekcje, w których możesz dostosować przyciski w formularzu: Przycisk Prześlij, Przyciski nawigacji strony, Przycisk Zapisz i kontynuuj oraz Przycisk Wybierz wszystko. W każdej z tych sekcji możesz włączyć niestandardowe style przycisków, aby zmodyfikować styl w celu dopasowania go do projektu formularza.

Rozmiar
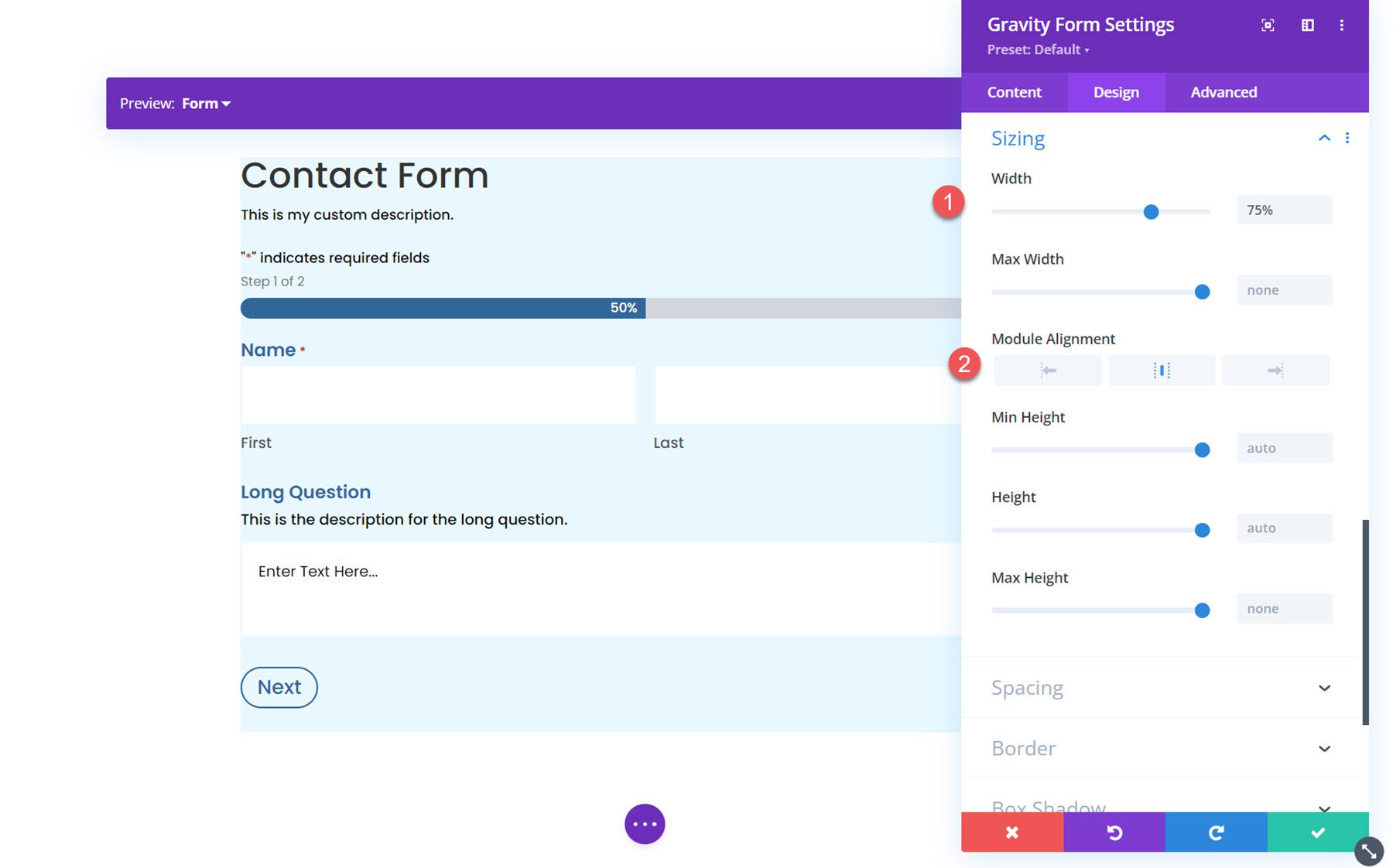
W ustawieniach rozmiaru możesz dostosować szerokość, wysokość i wyrównanie formularza. Tutaj ustawiam szerokość na 75% i wyrównanie do środka.

Rozstaw
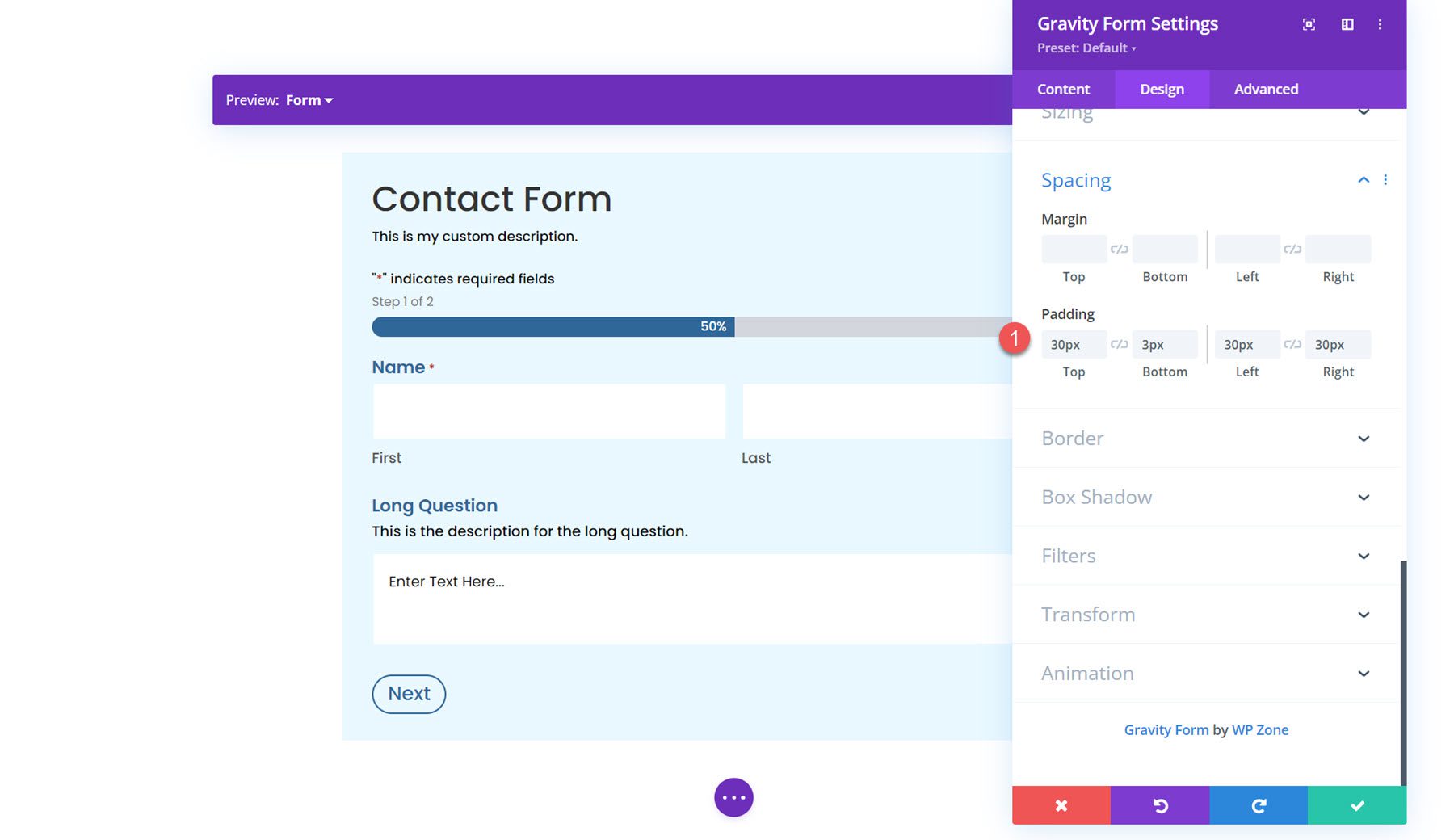
Następnie możesz zmodyfikować margines i dopełnienie formularza. Dla tego przykładu dodałem trochę wyściółki z każdej strony.

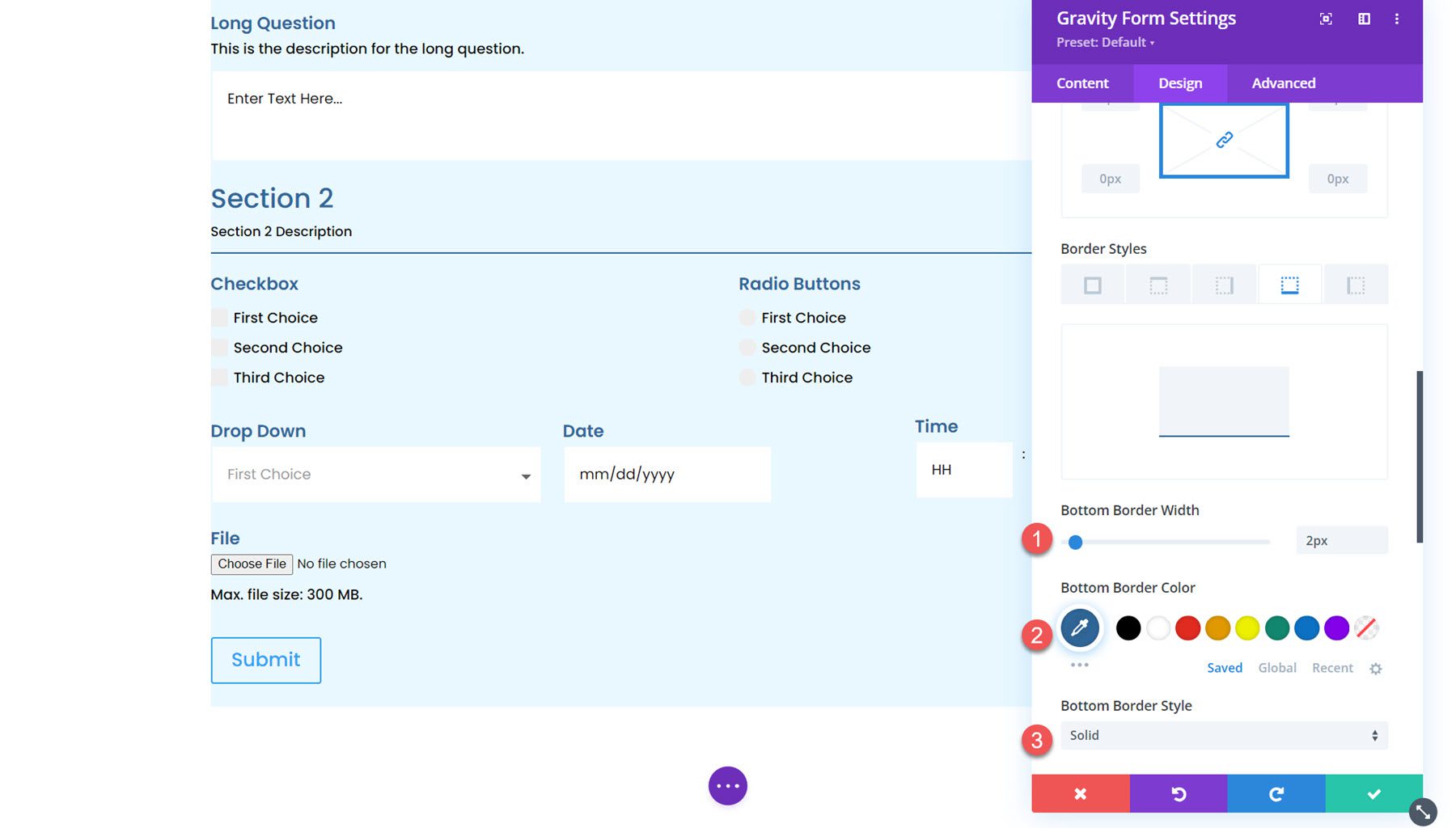
Granica
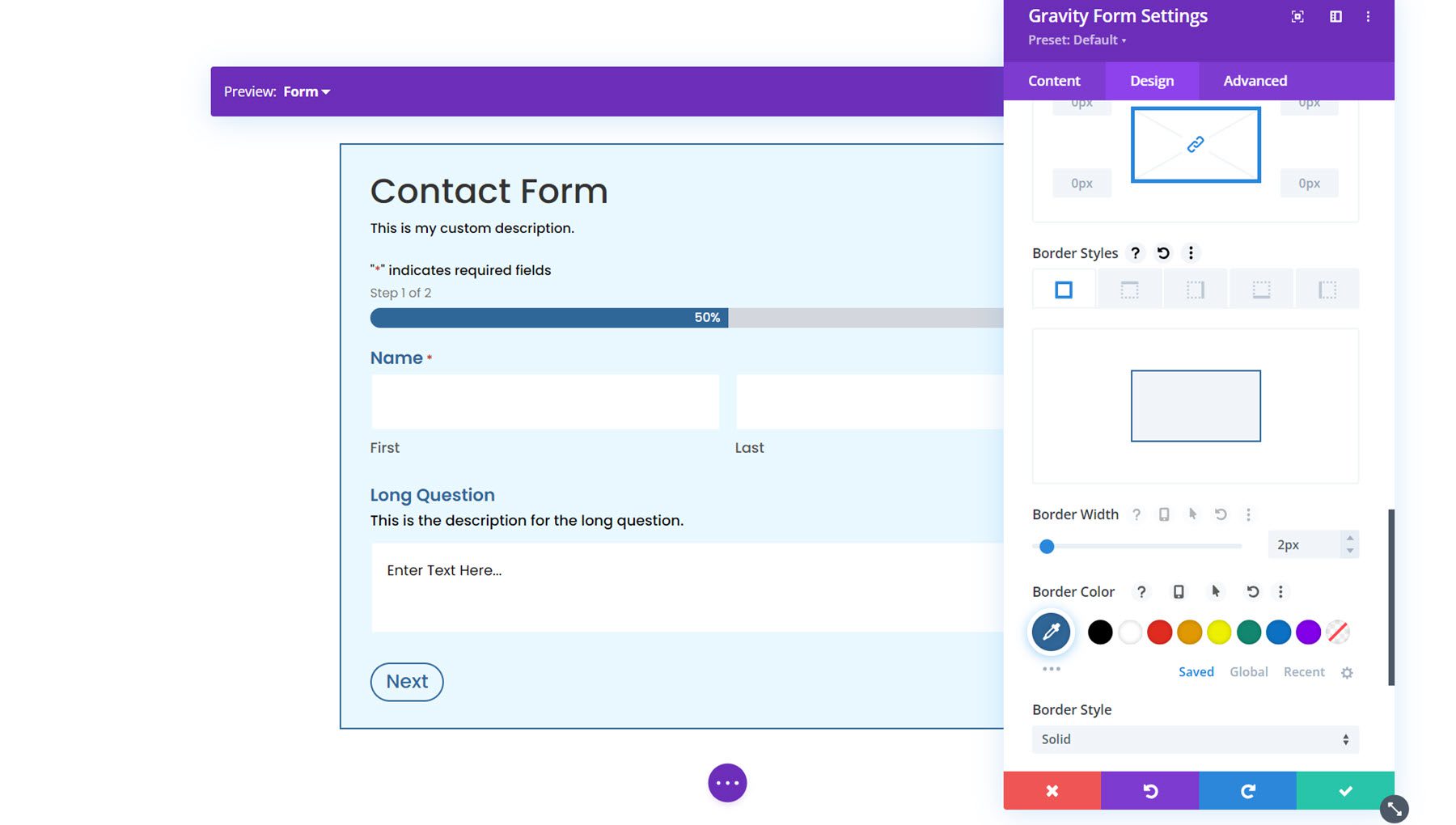
W ustawieniach obramowania możesz dodać obramowanie wokół formularza. Tutaj dodałem niebieską ramkę.

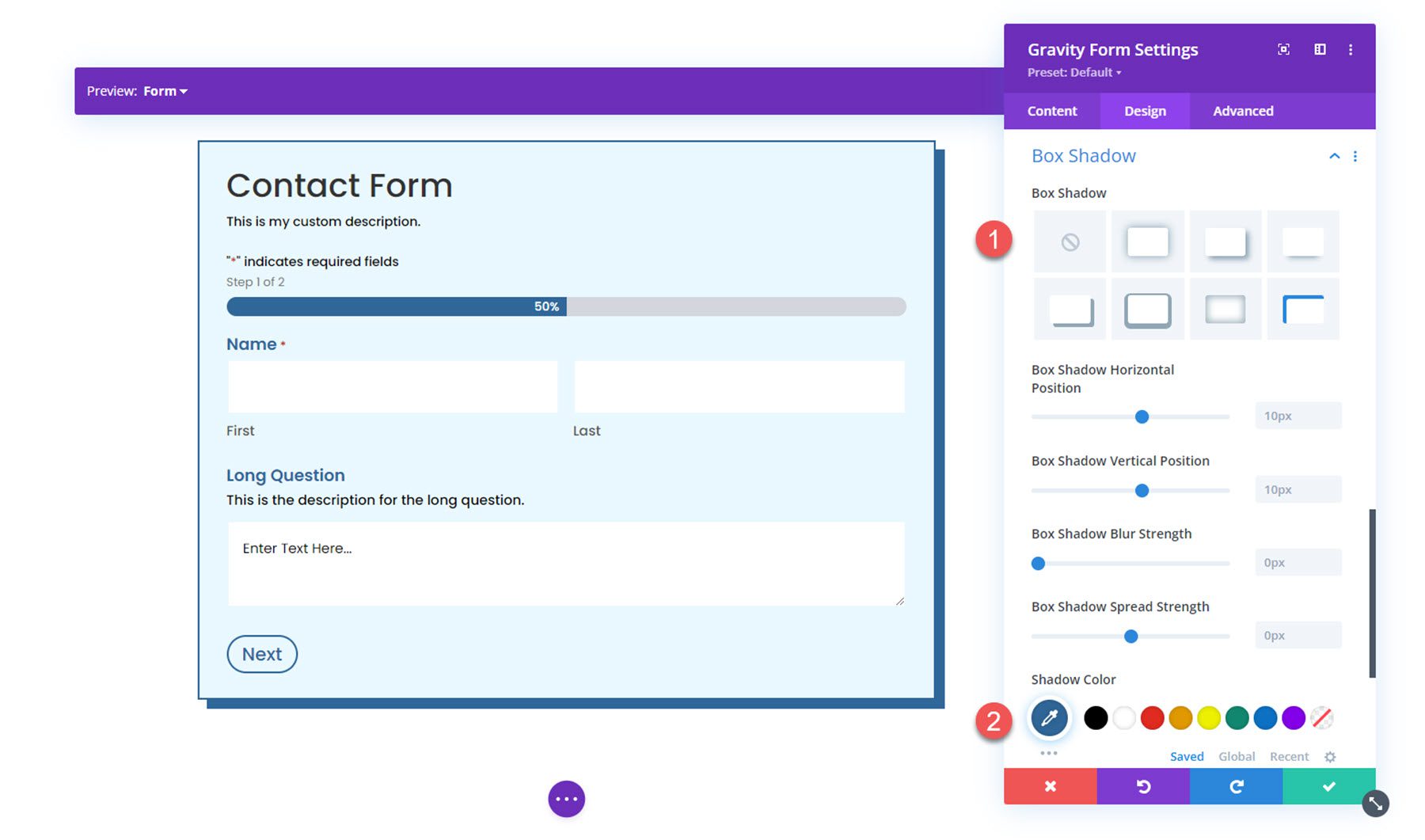
Pudełko Cień
Następnie możesz dodać do formularza cień pola.

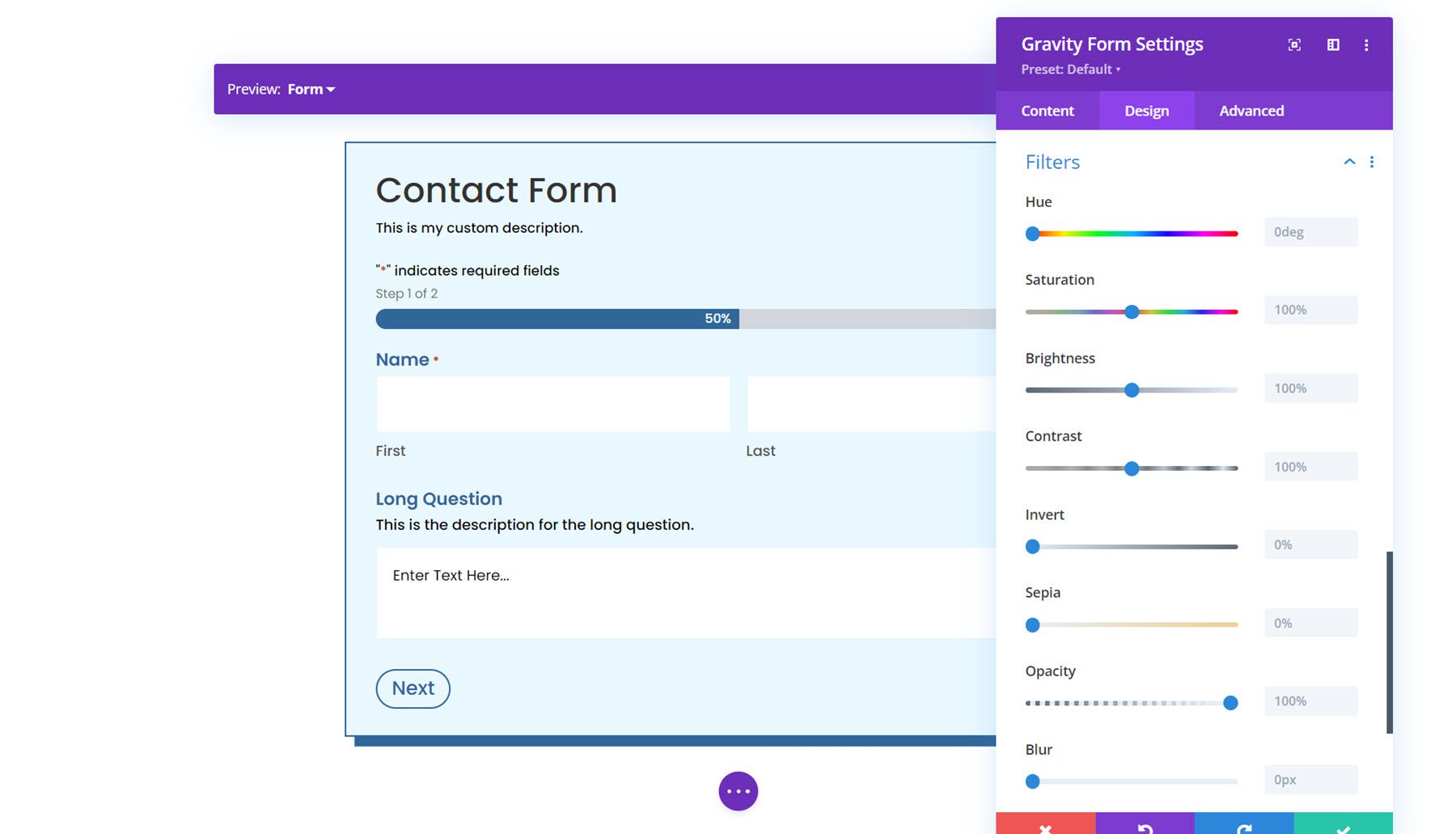
Filtry
Tutaj możesz użyć różnych filtrów, aby zmodyfikować sposób wyświetlania formularza.

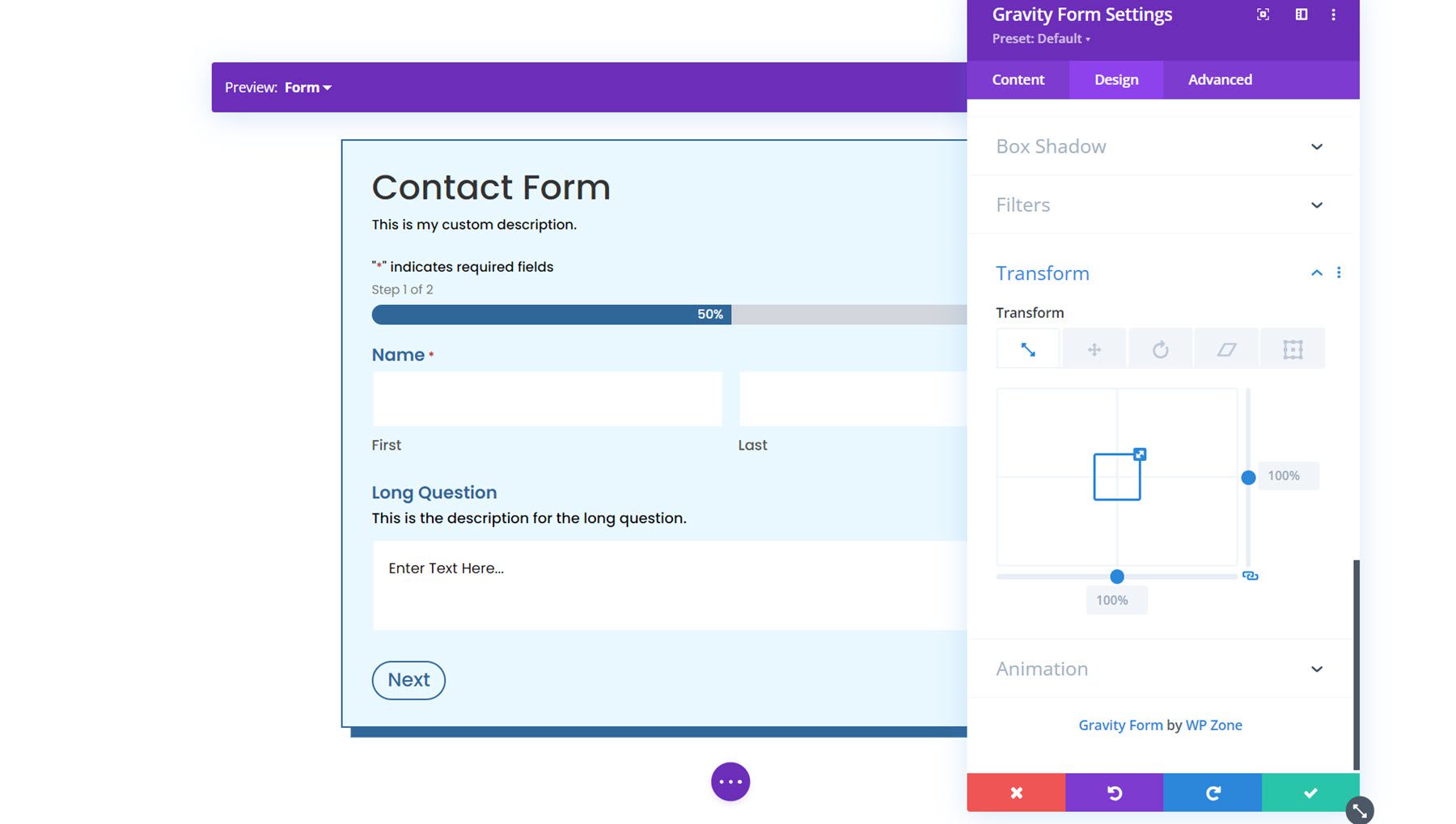
Przekształcać
W ustawieniach transformacji możesz dostosować wygląd formularza, korzystając z ustawień skali, translacji, obrotu, pochylenia i początku transformacji.

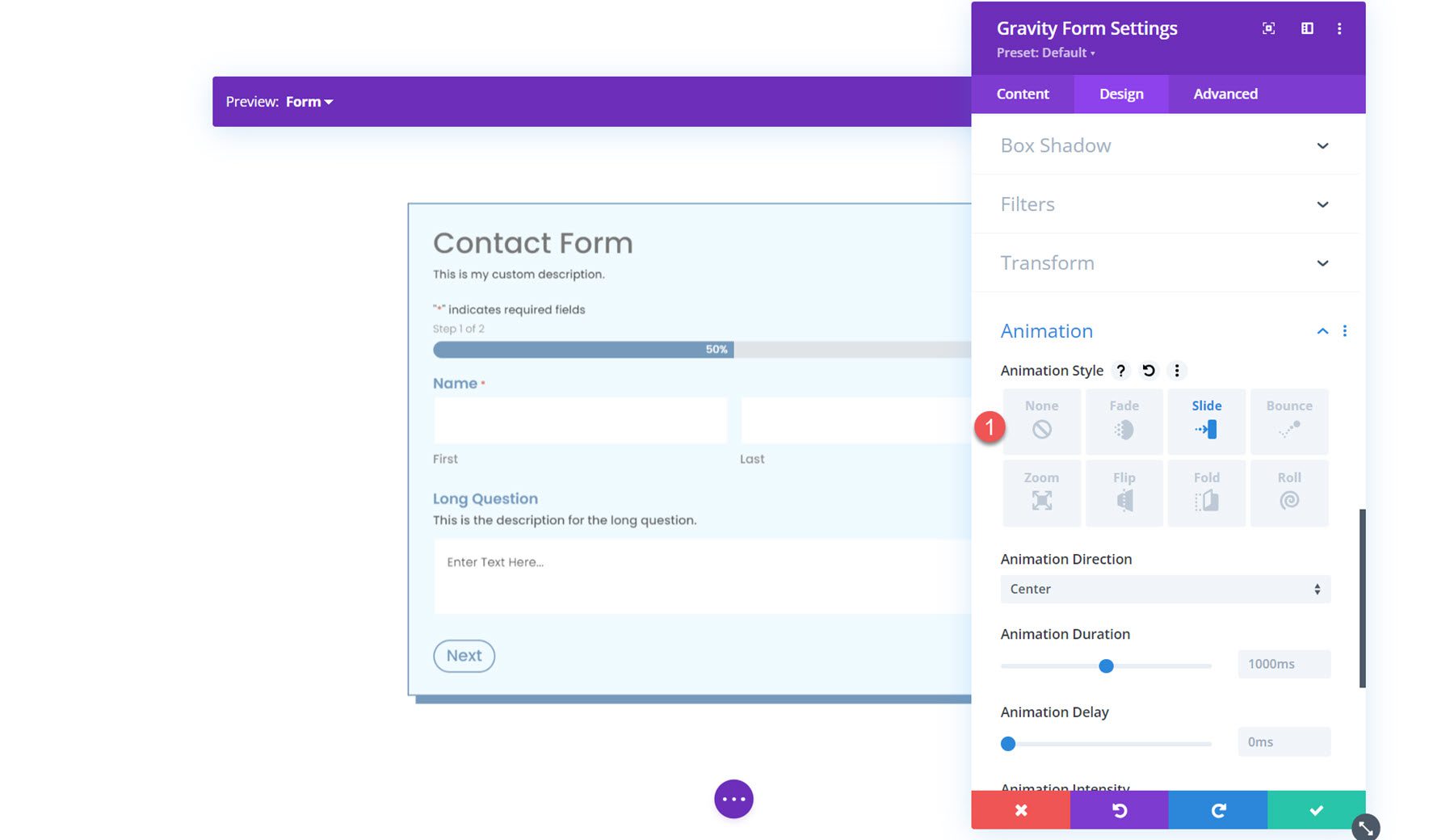
Animacja
Na koniec w tej sekcji możesz zastosować efekt animacji do formularza. Możesz wybierać spośród siedmiu różnych stylów animacji i dostosowywać czas trwania animacji, opóźnienie, intensywność i inne.

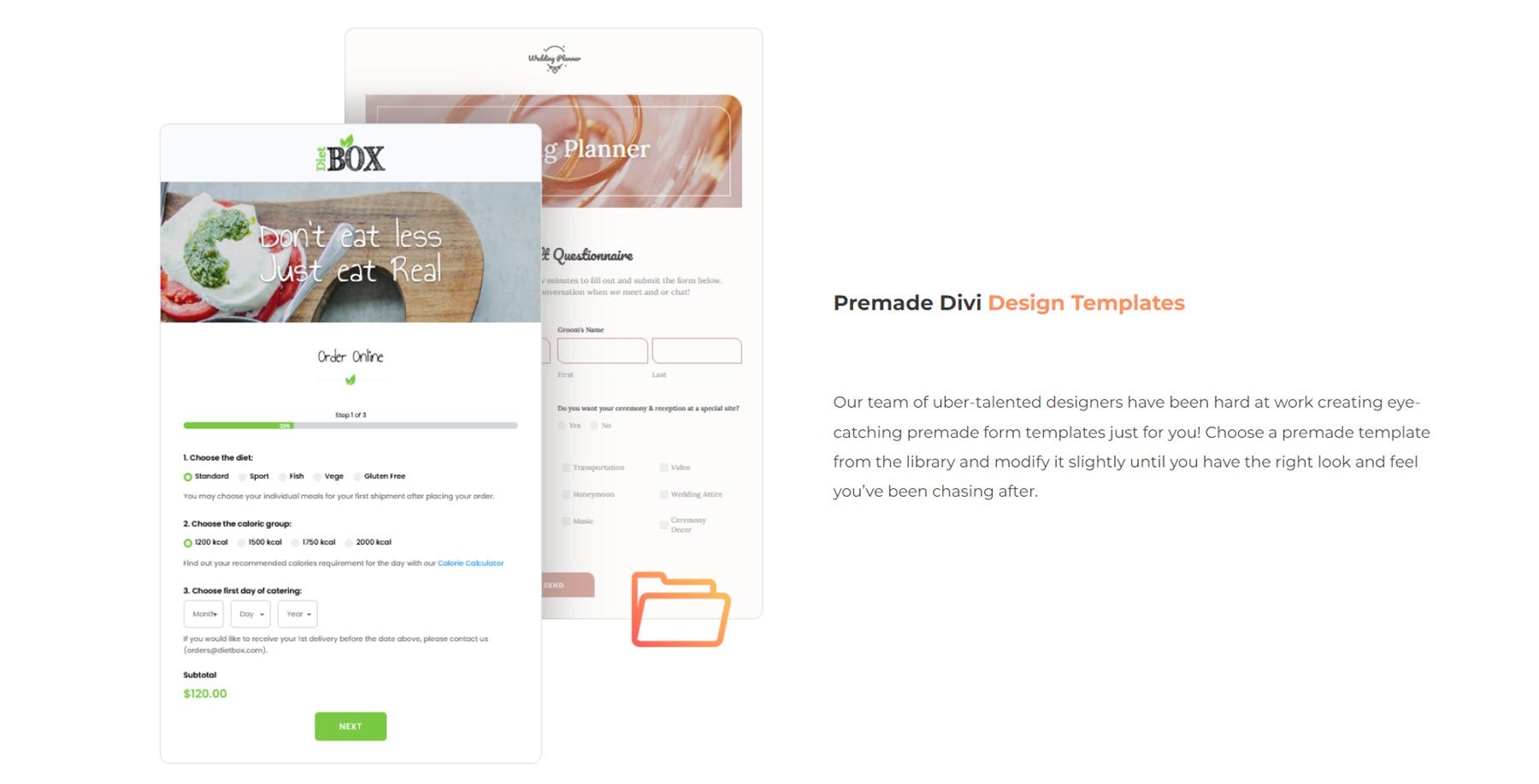
Wstępnie zaprojektowane układy
Moduł Gravity Forms Styler dla Divi zapewnia również dostęp do niektórych wstępnie zaprojektowanych układów dla w pełni stylizowanych formularzy. Układy można pobrać ze strony autora wtyczki. Te układy to świetny sposób na rozpoczęcie procesu stylizacji.

Moduł Stylera Gravity Forms dla przykładowego układu Divi
Oto jeden przykład stylizowania formularza Gravity za pomocą modułu Styler Forms Gravity dla Divi.
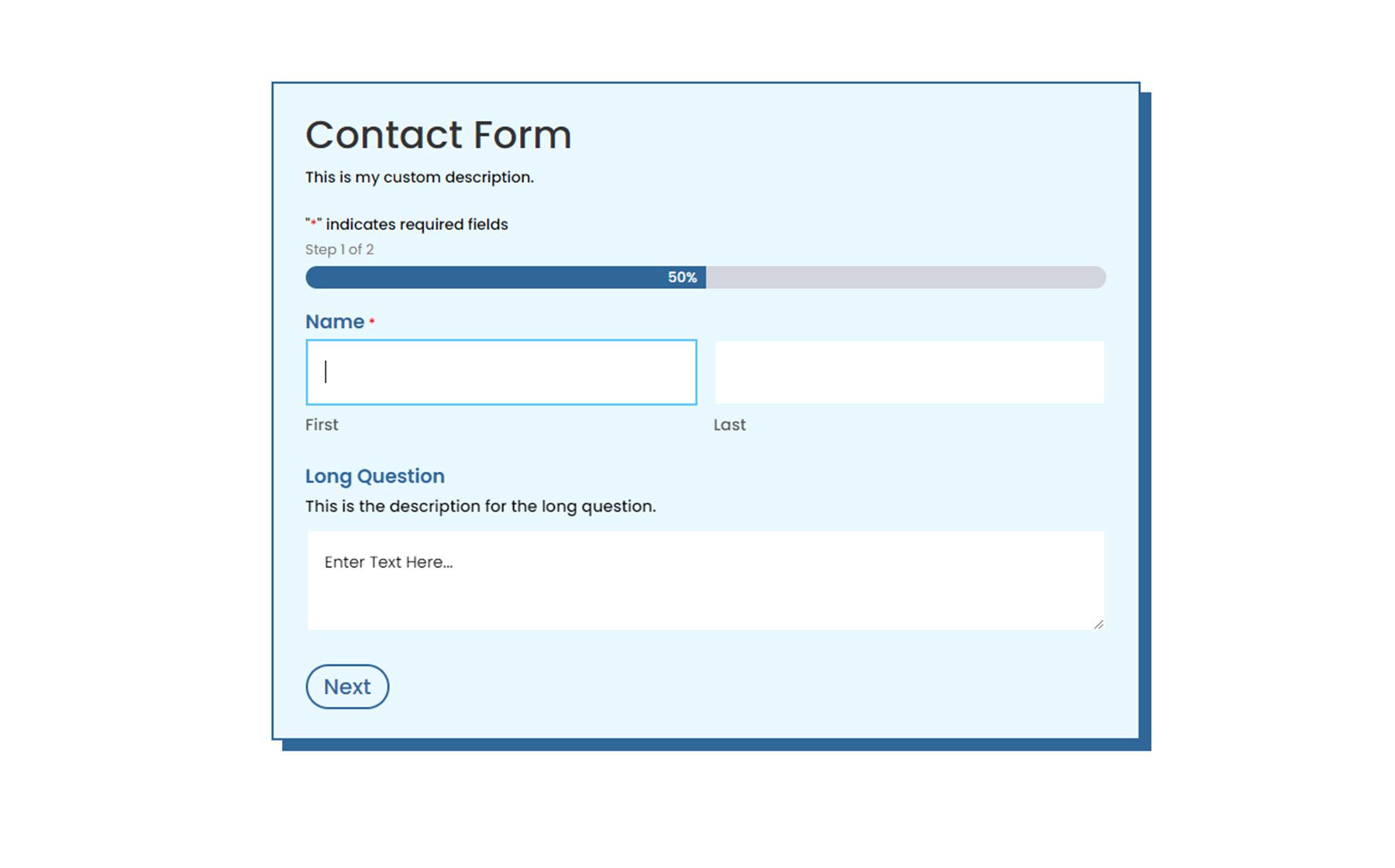
Pierwsza strona

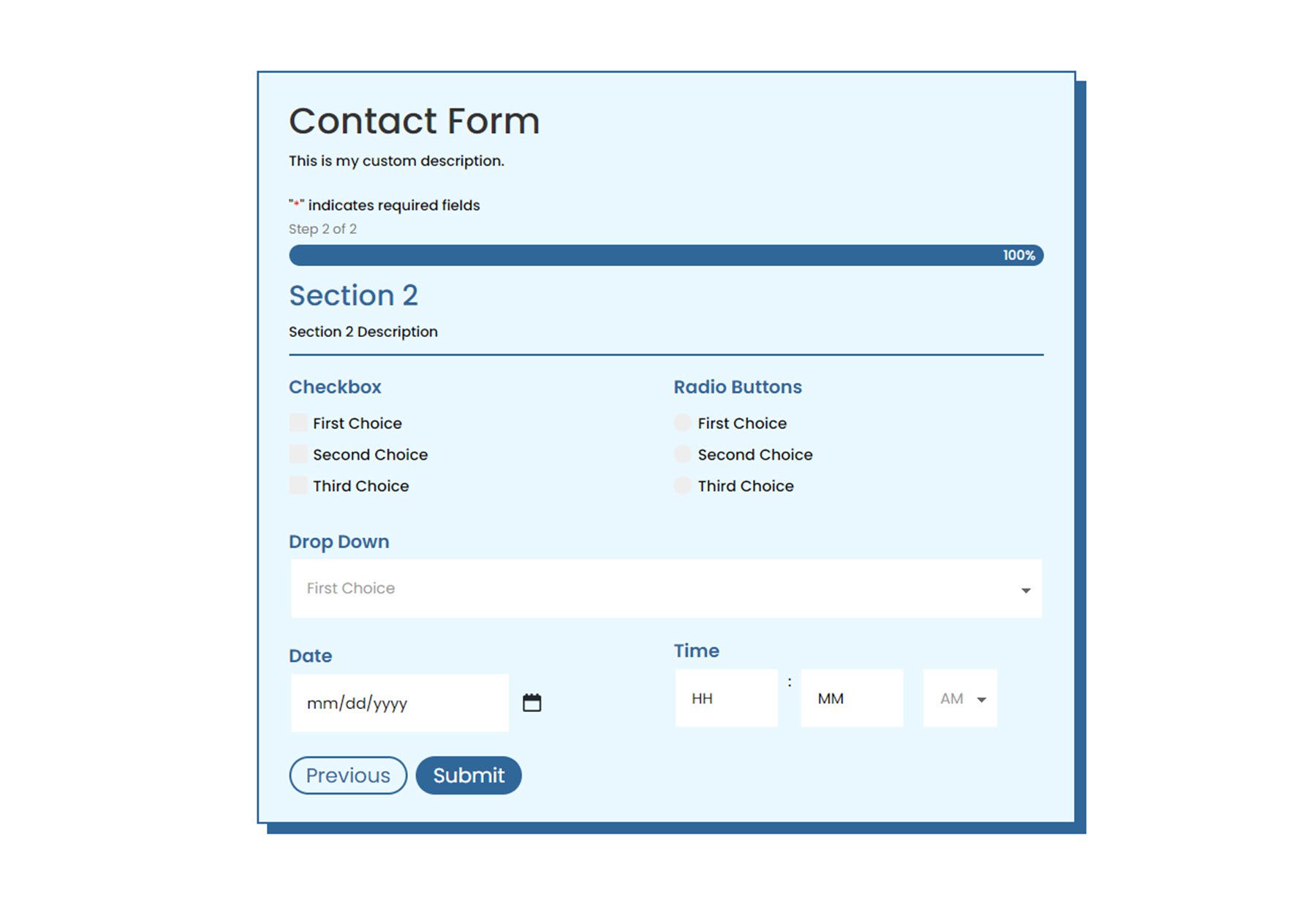
Druga strona

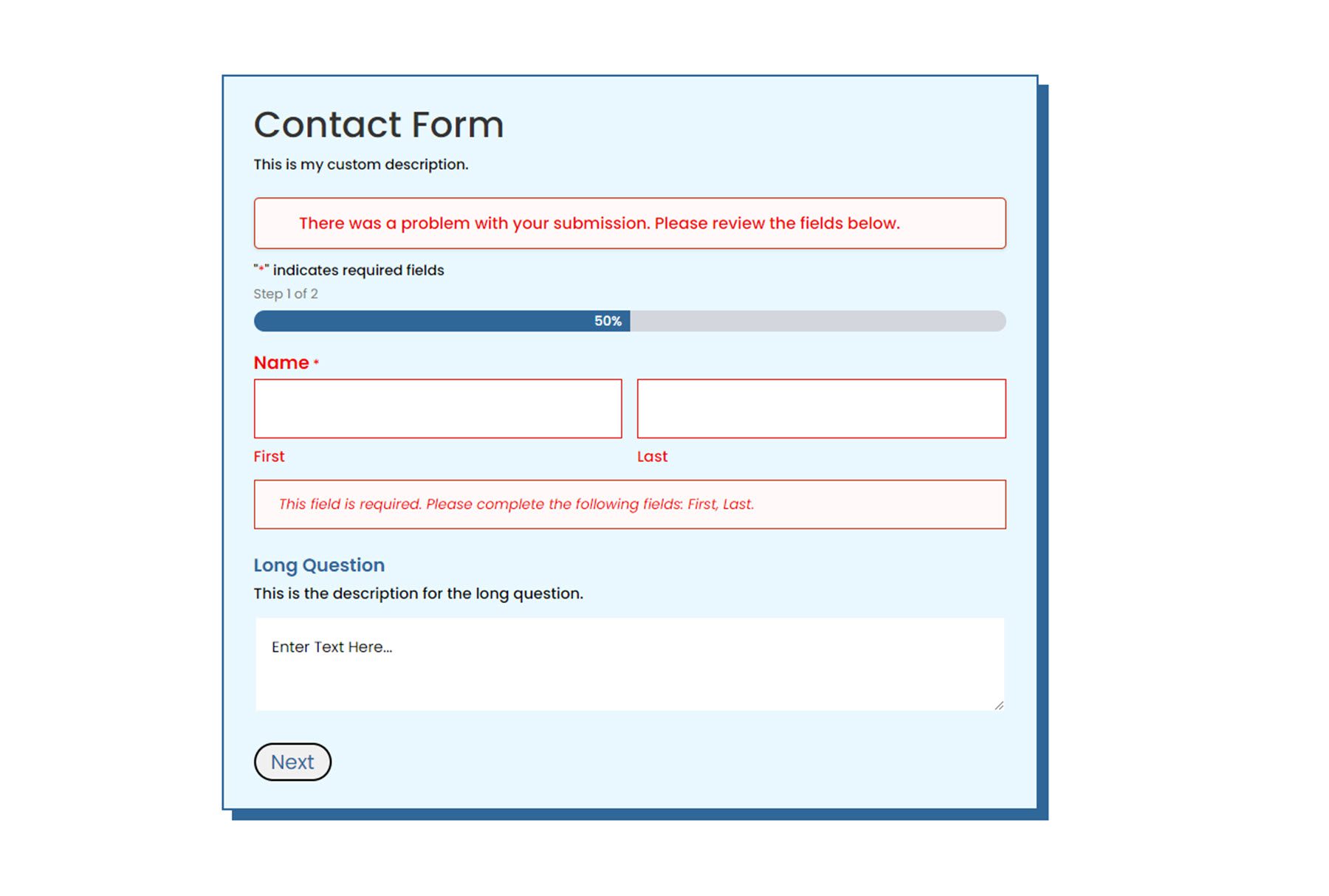
Błąd walidacji

Strona potwierdzenia

Kup moduł Stylera Gravity Forms dla Divi
Moduł Stylera Gravity Forms dla Divi jest dostępny na Divi Marketplace. Kosztuje 39 USD za nieograniczone korzystanie z witryny oraz 1 rok wsparcia i aktualizacji. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Moduł Gravity Forms Styler dla Divi przenosi całą funkcjonalność i elastyczność projektowania Divi do formularzy zbudowanych za pomocą Gravity Forms. Przy tak wielu sposobach dostosowania stylizacji każdego elementu, możliwości projektowania są praktycznie nieograniczone. Jeśli masz dość używania niestandardowego CSS do tworzenia stylizacji formularzy i chcesz w łatwy sposób dostosować formularze Gravity za pomocą Divi Builder, może to być świetny produkt dla Ciebie. Bardzo chcielibyśmy usłyszeć od Ciebie! Czy wypróbowałeś moduł Stylera Gravity Forms dla Divi? Daj nam znać, co o tym myślisz w komentarzach!