Wyróżnienie produktu Divi: Pakiet układu nagłówka
Opublikowany: 2023-02-06Nagłówek jest jednym z pierwszych elementów do załadowania dla każdej utworzonej witryny Divi. Oznacza to, że nagłówek często robi pierwsze wrażenie, jakie każdy widzi na stronie internetowej, przez co projekt nagłówka jest kluczową częścią każdej witryny. Na szczęście nie musisz tworzyć nagłówka od zera. W Divi Marketplace dostępnych jest wiele układów nagłówków, które zapewnią Ci przewagę. Jednym z przykładów jest Header Layout Pack. Jest to zestaw ponad 80 niestandardowych nagłówków, które działają na prawie każdym typie strony internetowej. W tym poście przyjrzymy się pakietowi Header Layout Pack, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt do Twoich potrzeb.
Prześlij pakiet układu nagłówka
Header Layout Pack zawiera dwa spakowane pliki. Pierwszy to pojedynczy plik zawierający wszystkie 81 układów. Te układy są przesyłane razem. Drugi jest aktem uzupełniającym i obejmuje sześć akt. To są kategorie układów nagłówków. Dzięki temu możesz przesyłać tylko układy z określonej kategorii, takiej jak WooCommerce. Jest to również przydatne, jeśli masz limit rozmiaru przesyłanych plików i nie możesz przesłać wszystkich plików jednocześnie.
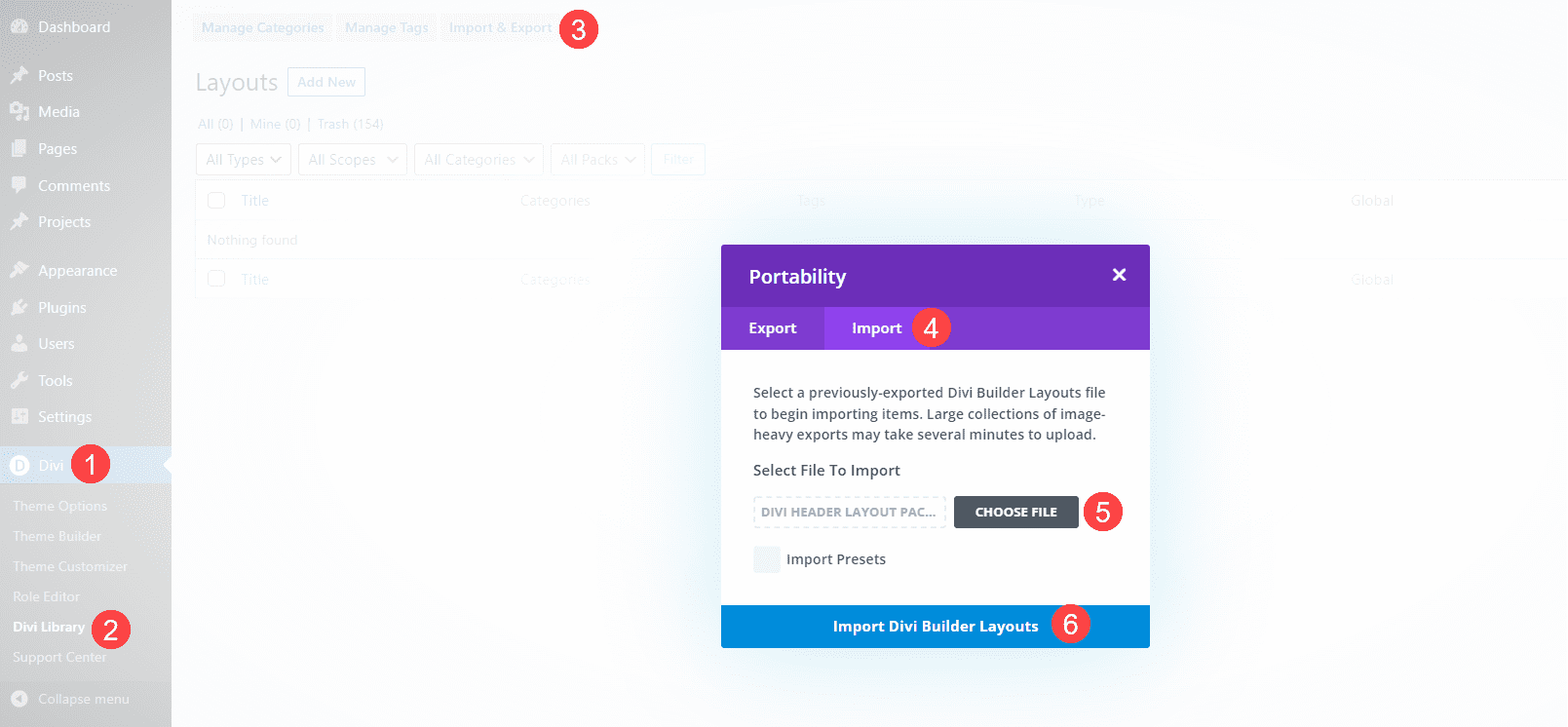
Proces przesyłania układów jest taki sam dla wszystkich plików:
- Idź do Divi
- Wybierz bibliotekę Divi
- Kliknij opcję Importuj i eksportuj
- Wybierz kartę Importuj
- Kliknij Wybierz plik i przejdź do rozpakowanych plików JSON na swoim komputerze
- Kliknij Importuj układy Divi Builder

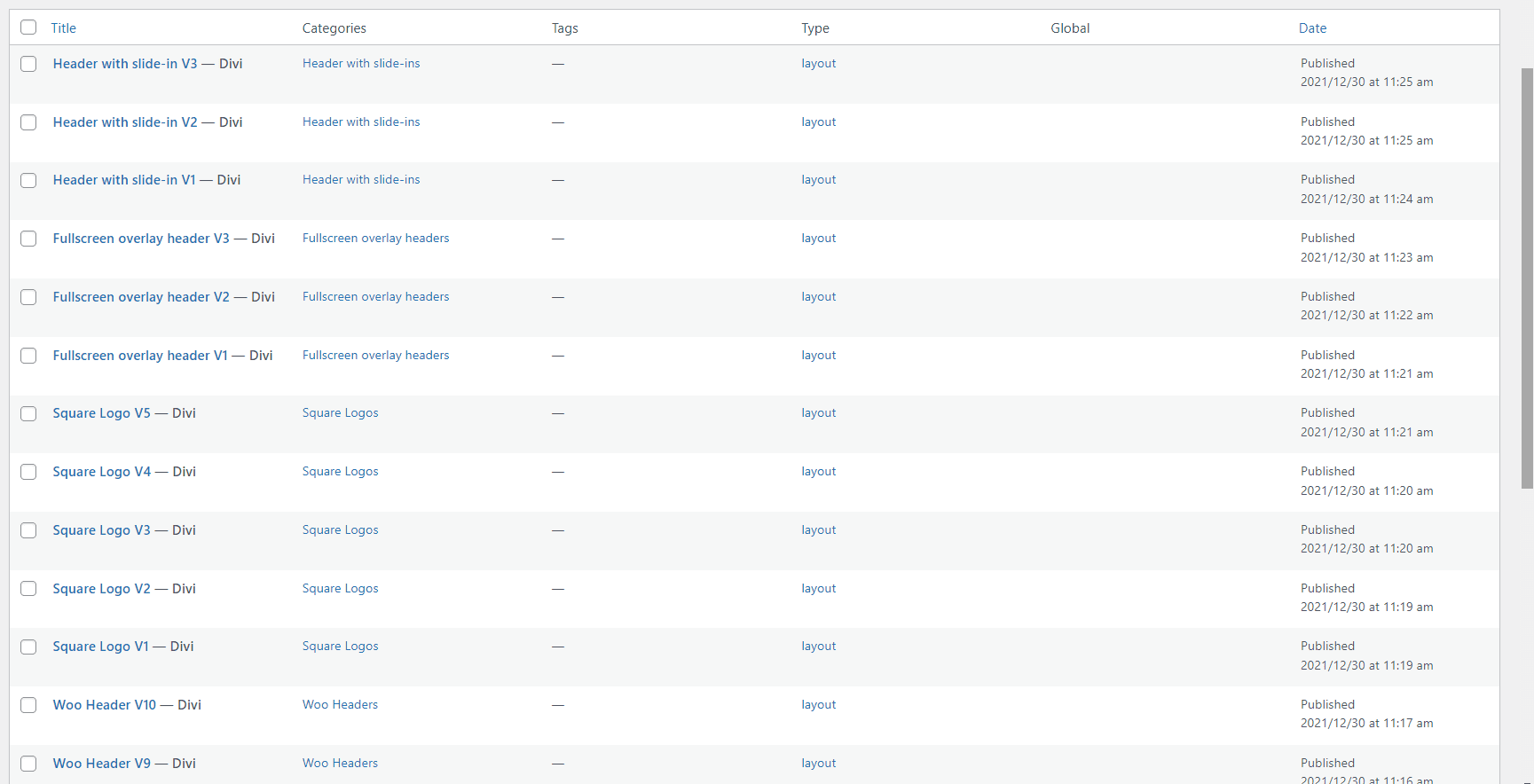
Po zakończeniu importu będziesz mieć 81 nowych pozycji w swojej Bibliotece Divi (jeśli wybierzesz główny plik JSON). Są oznaczone i nazwane zgodnie z ich kategoriami, więc łatwo je zidentyfikować. Te układy są standardowymi układami Divi Library, więc można ich używać z dowolnym układem Divi dla strony, posta lub dowolnego układu w Divi Theme Builder i przechowywać w Divi Cloud do użytku w dowolnej witrynie Divi. Zalecamy używanie ich w Divi Theme Builder i przypisywanie ich do globalnych lub indywidualnych kategorii.

Przykłady pakietów układu nagłówka
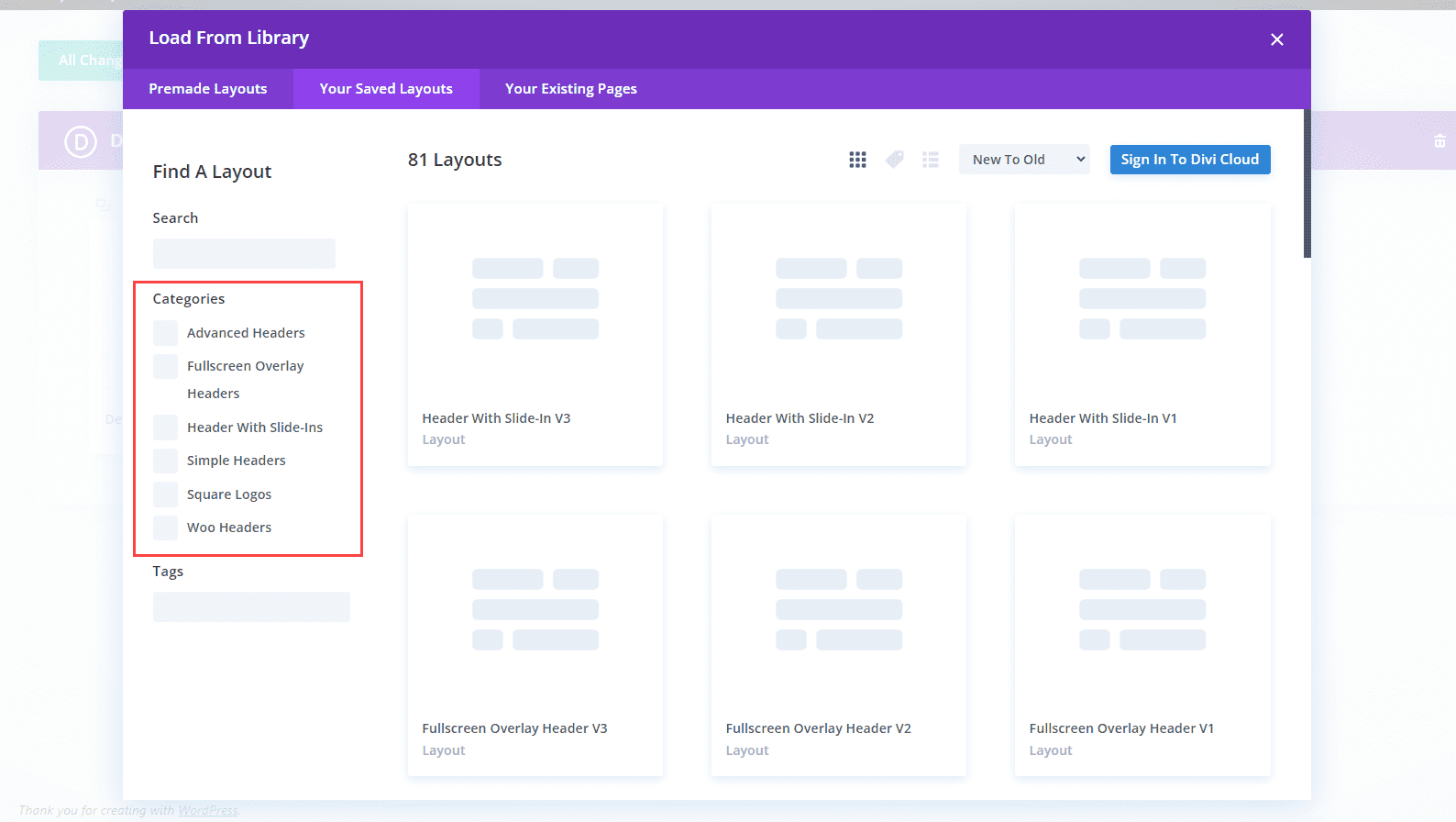
Przyjrzyjmy się kilku układom nagłówków z każdej z sześciu kategorii. W moich przykładach załaduję każdy układ do Divi Theme Builder. Do pakietu Header Layout Pack często dodawane są nowe układy. Wybieram je losowo, ale skupię się na połączeniu starszych i nowszych układów. Przeglądając je na karcie Twoje zapisane układy, możesz wybrać kategorie lub wyświetlić wszystkie układy.

Do moich zrzutów ekranu używam strony głównej z bezpłatnego pakietu Home Remodeling Layout Pack, który jest dostępny w Divi. Przyjrzymy się nagłówkom w wersji szkieletowej, komputerowej i telefonicznej.
Zaawansowane nagłówki
Najpierw przyjrzyjmy się zaawansowanym nagłówkom, które zawierają 30 układów.
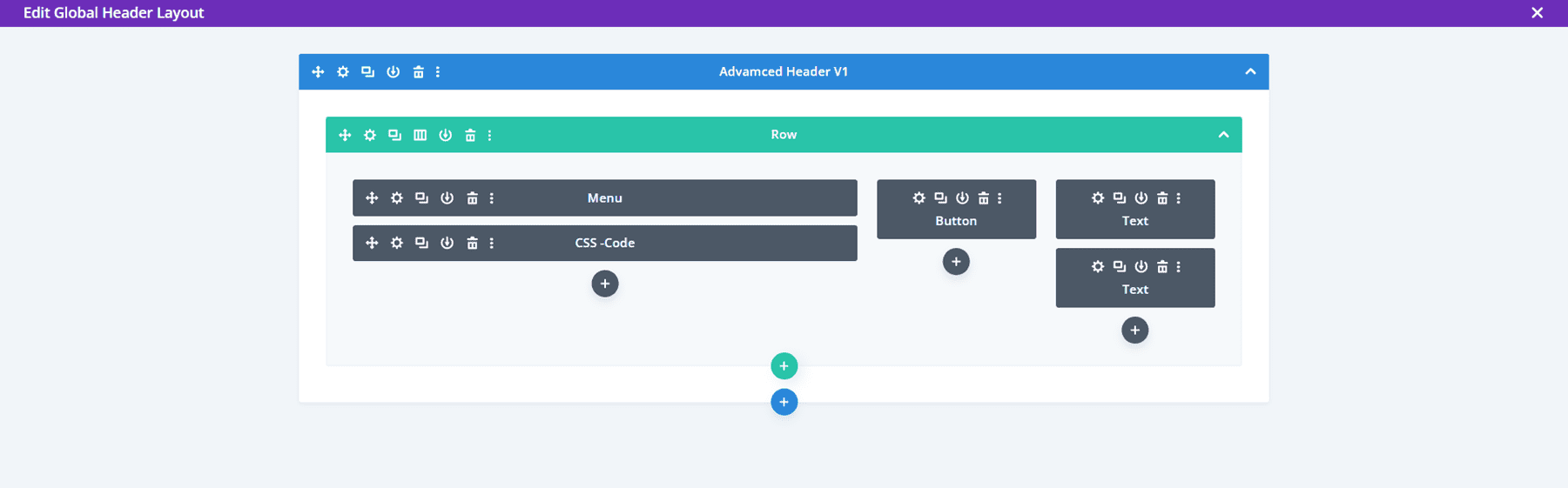
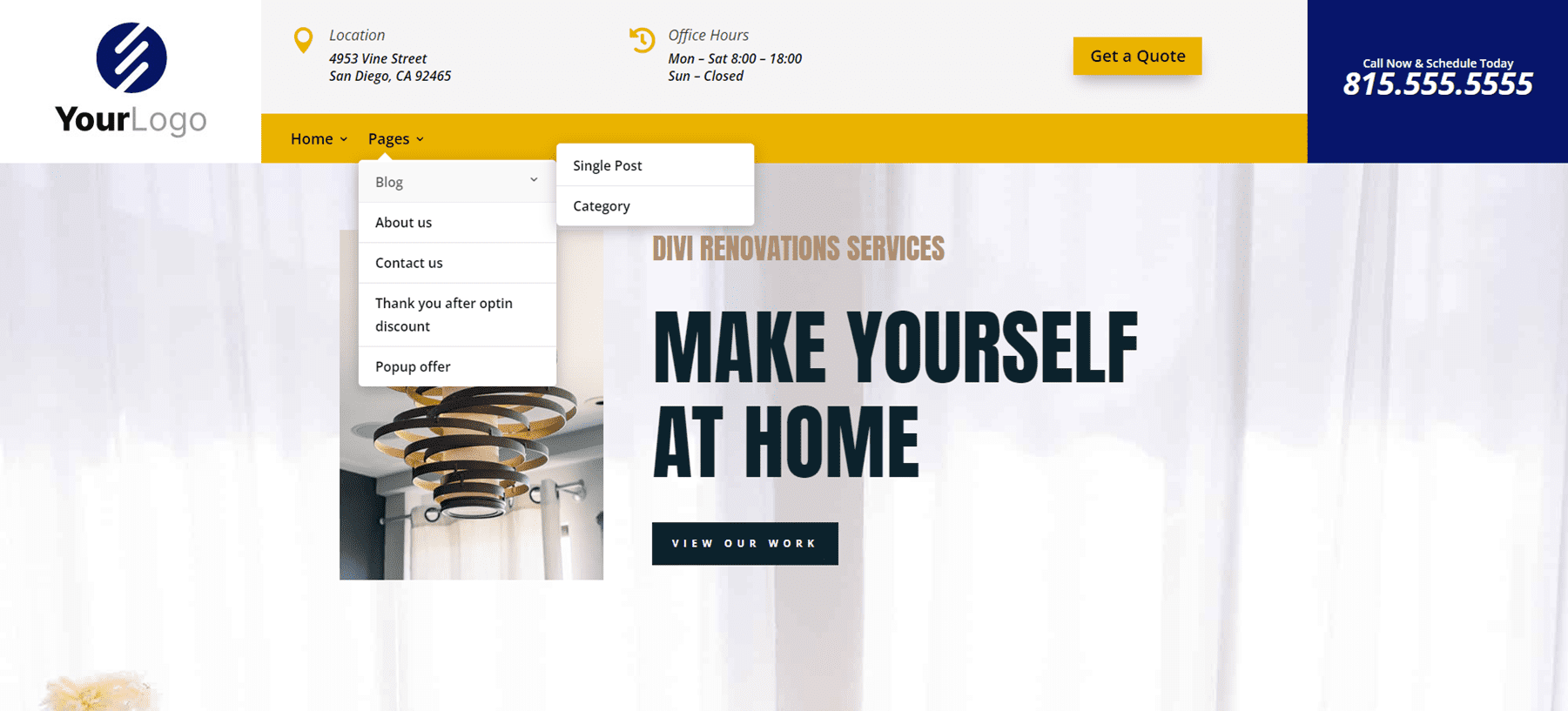
Zaawansowany nagłówek V1
Pierwszy zaawansowany nagłówek zawiera moduł menu, moduł przycisków i dwa moduły tekstowe. Zawiera również moduł kodu z CSS.

Nagłówek zawiera stylizowane podmenu rozwijane. Przycisk CTA z cytatem rozciąga się po najechaniu myszką.

Podczas gdy menu w wersji komputerowej otwierają się po najechaniu kursorem, CSS tworzy niestandardowe przełączanie menu mobilnego z przyciskami zawierającymi strzałki pokazujące, czy menu można otworzyć, czy zwinąć.

Zaawansowany nagłówek V20
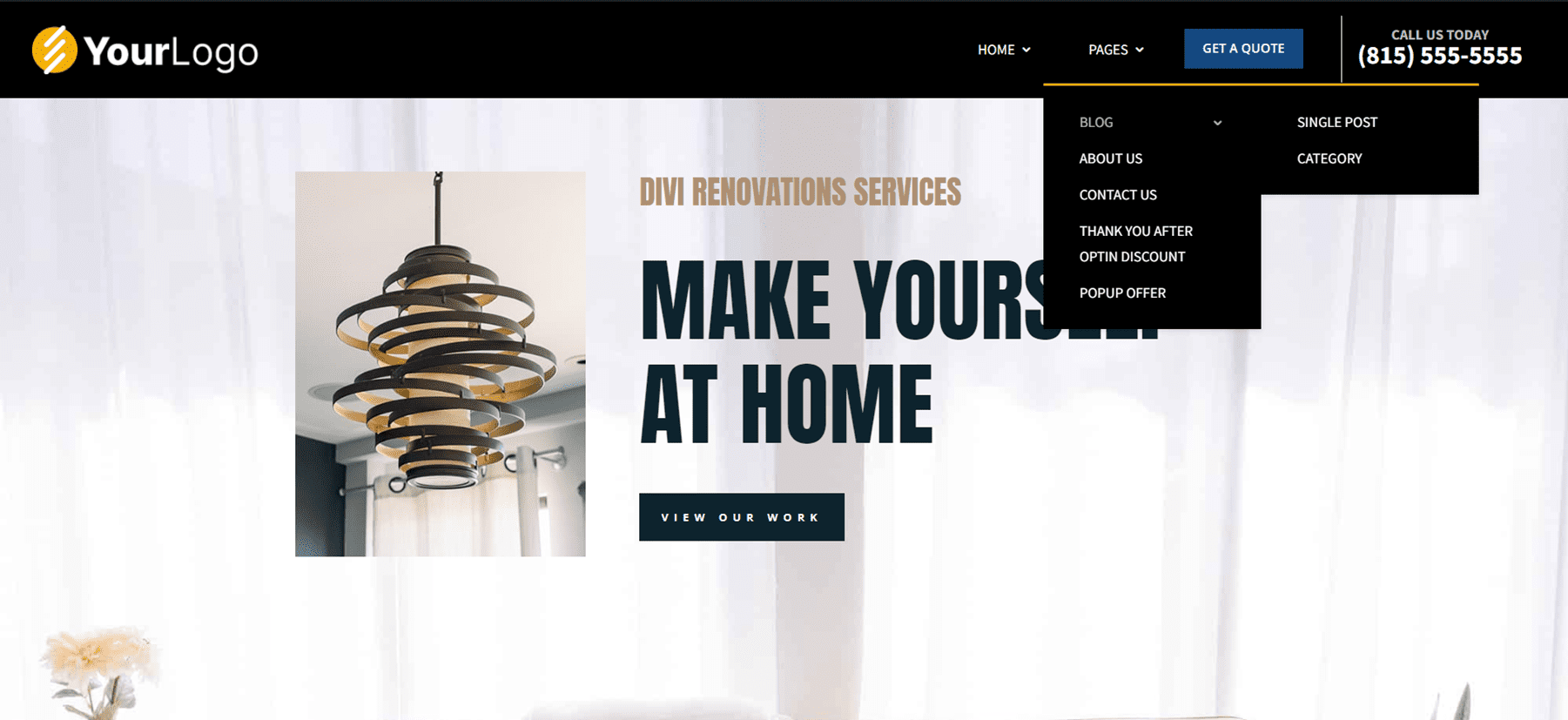
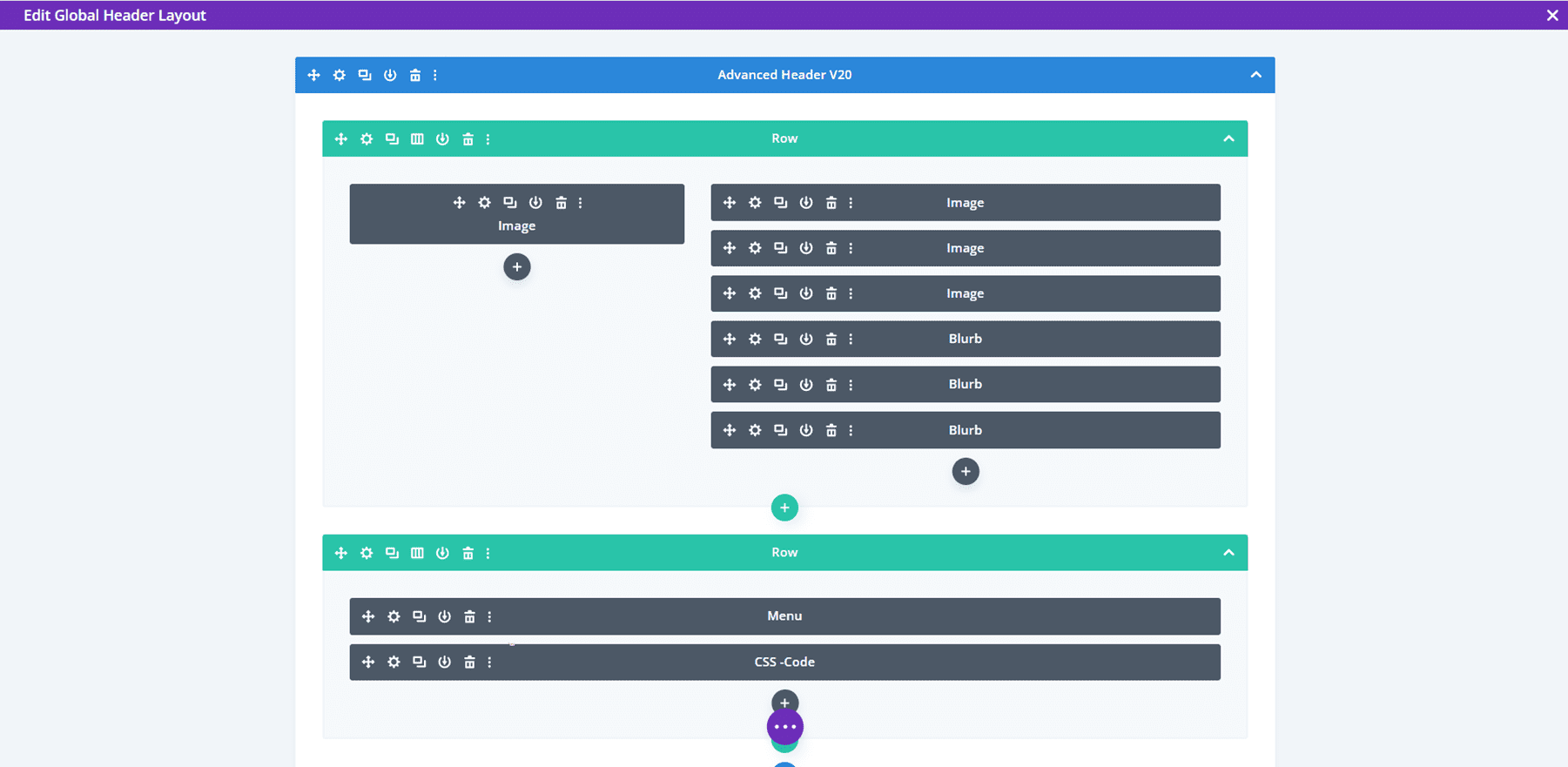
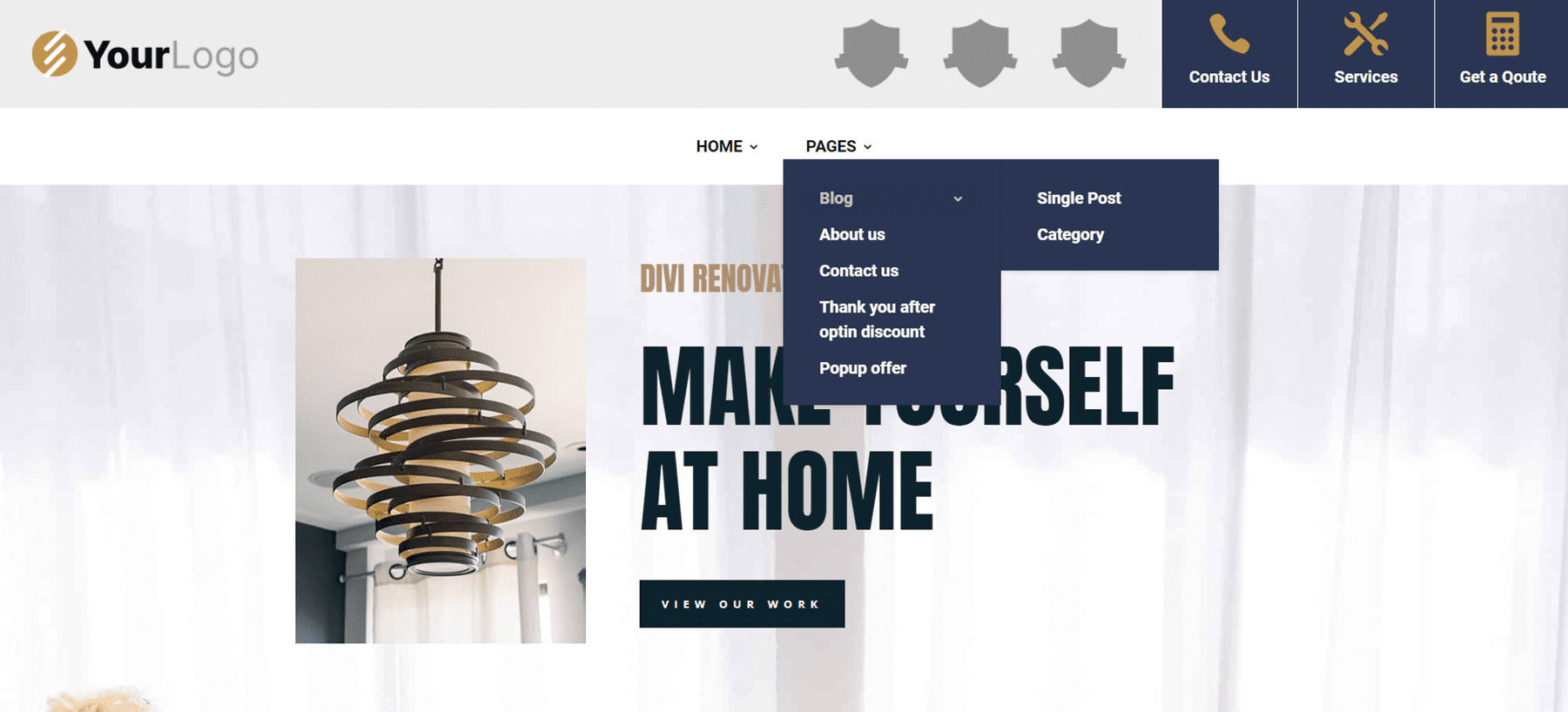
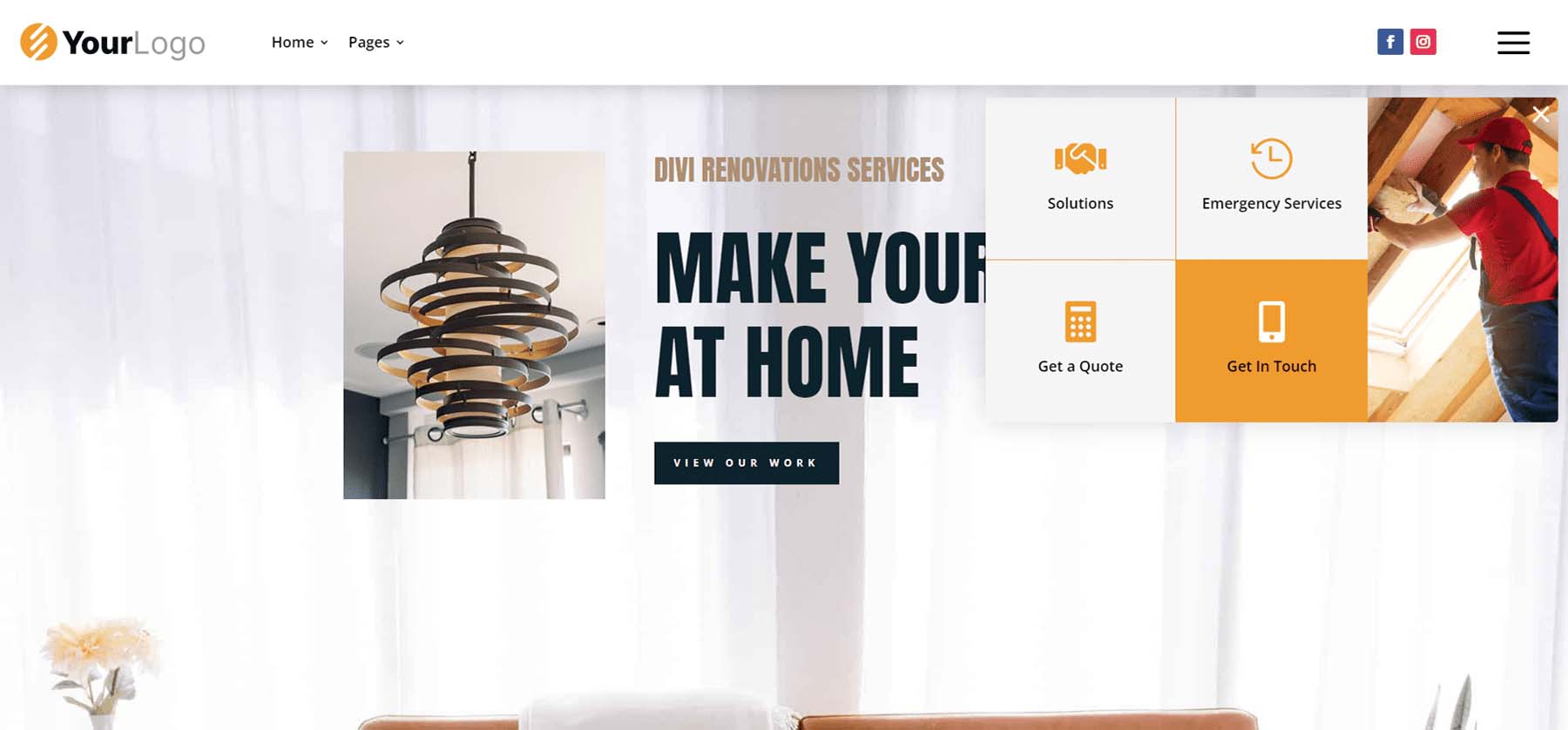
Zaawansowany nagłówek w wersji 20 zawiera cztery moduły obrazu, trzy moduły Blurb, moduł menu i moduł kodu.

Moduły obrazu mogą być używane do logo. Wszystkie moduły Blurb to klikalne przyciski do informacji kontaktowych, usług i wezwania do działania, aby uzyskać wycenę.

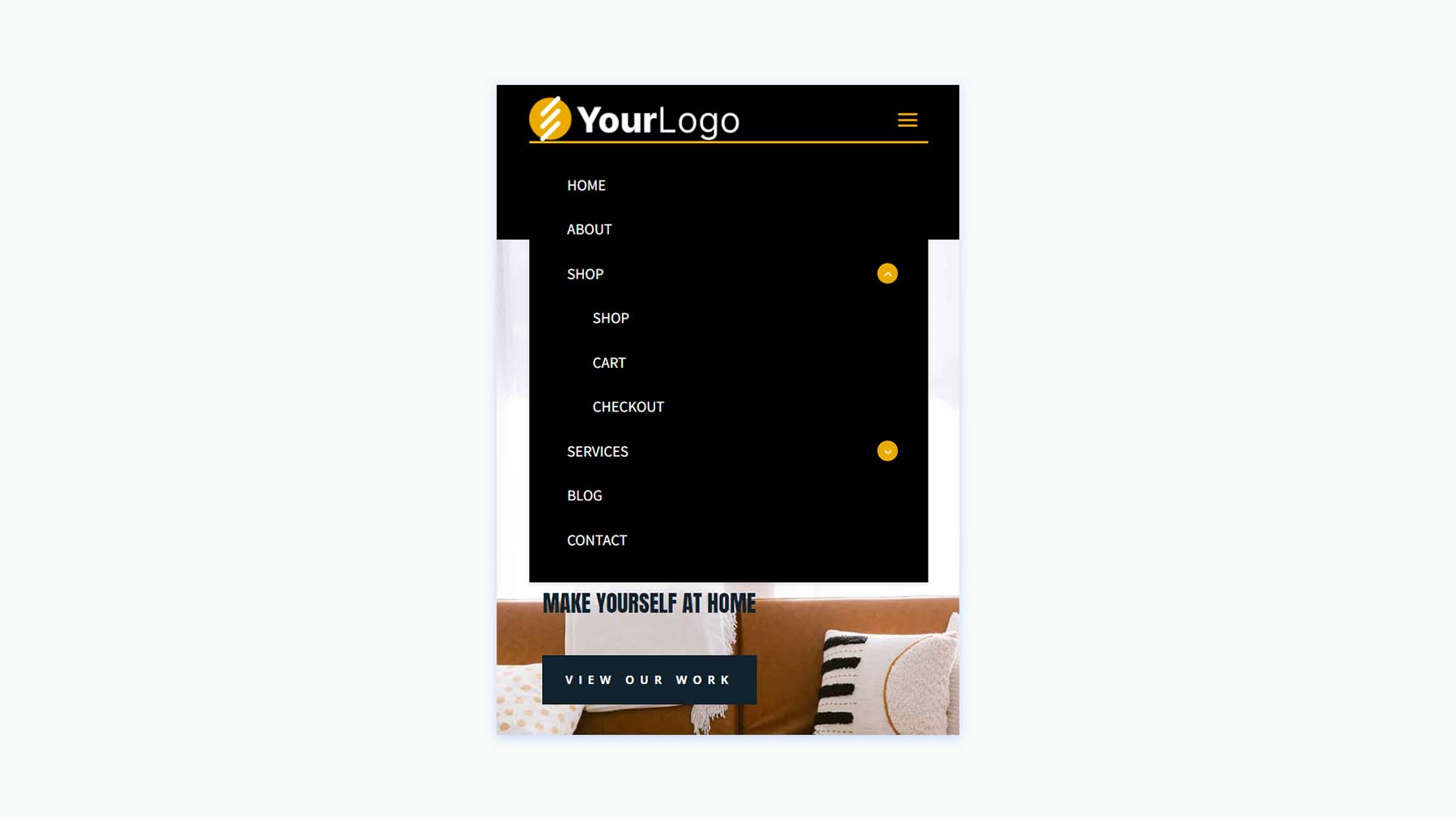
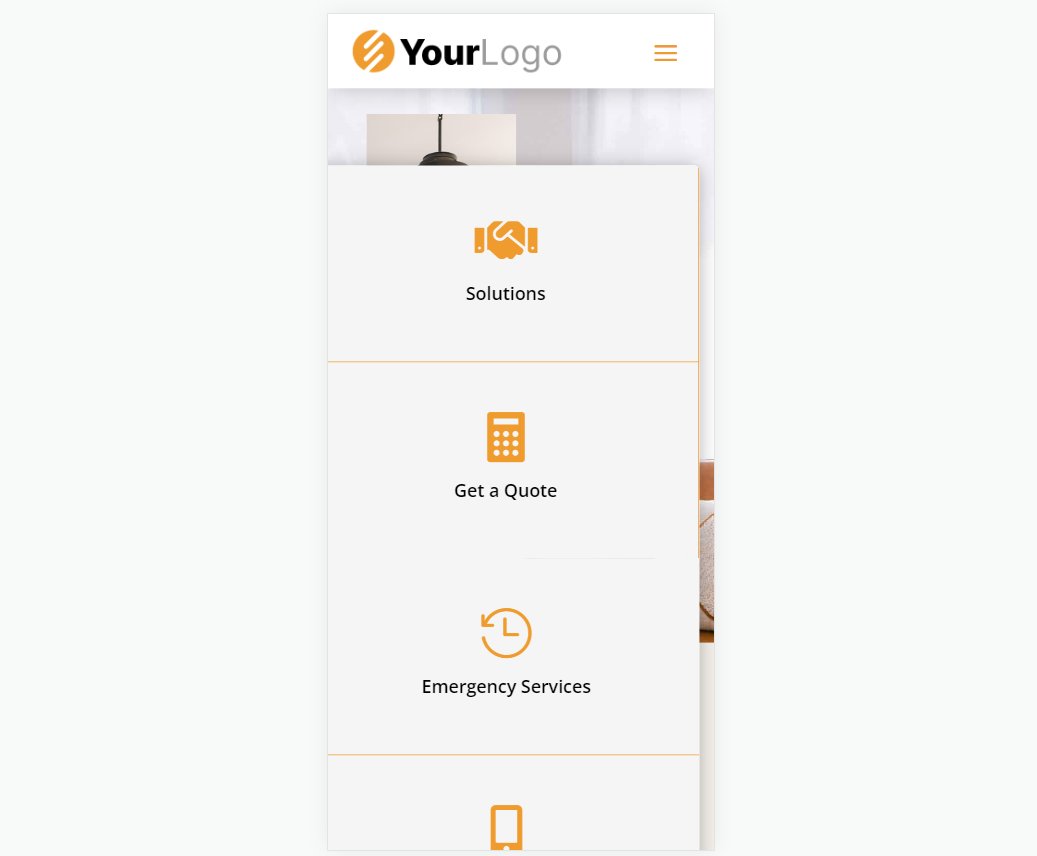
Przełączniki menu mobilnego są dodawane do wersji na telefon z CSS.

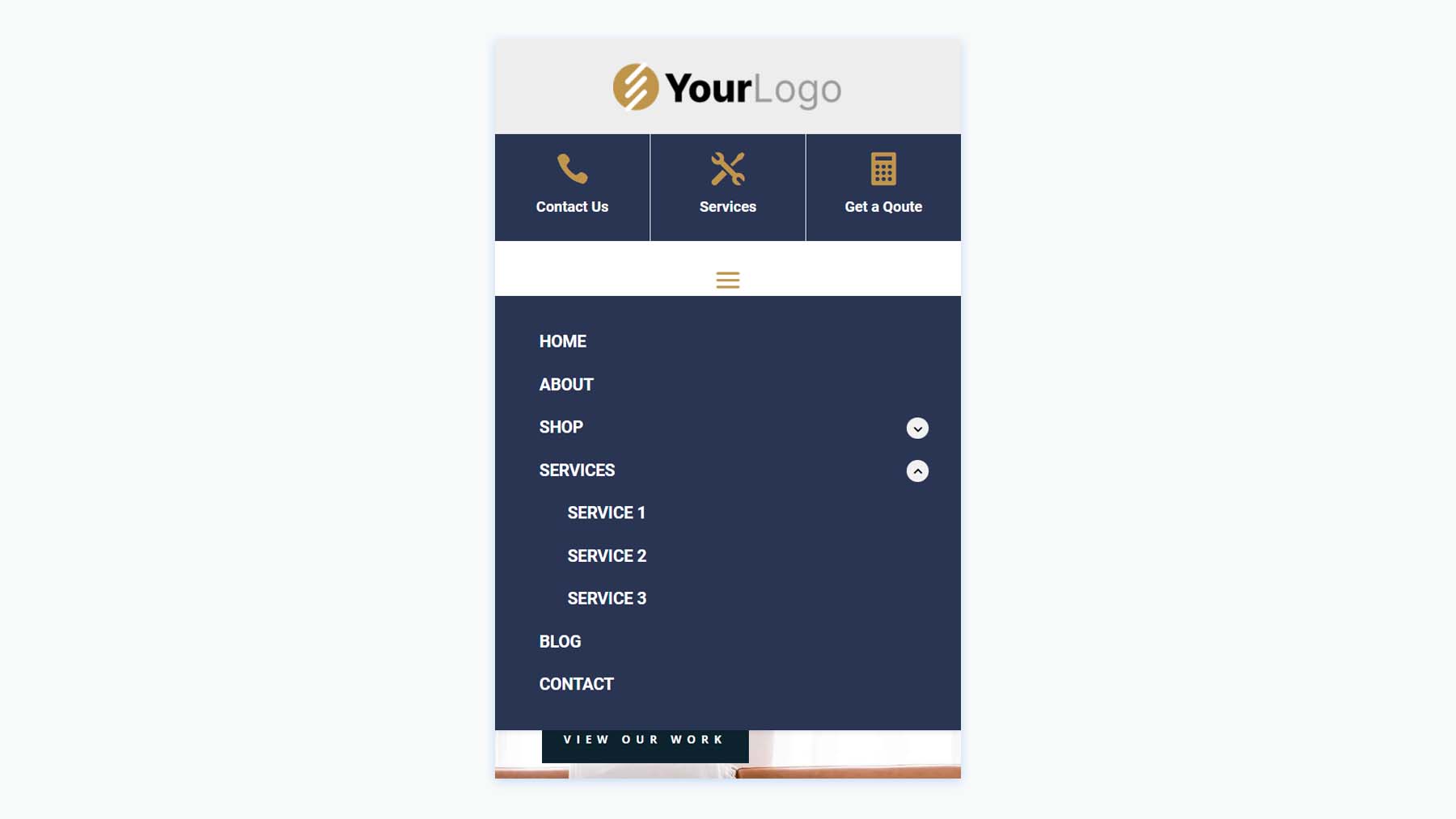
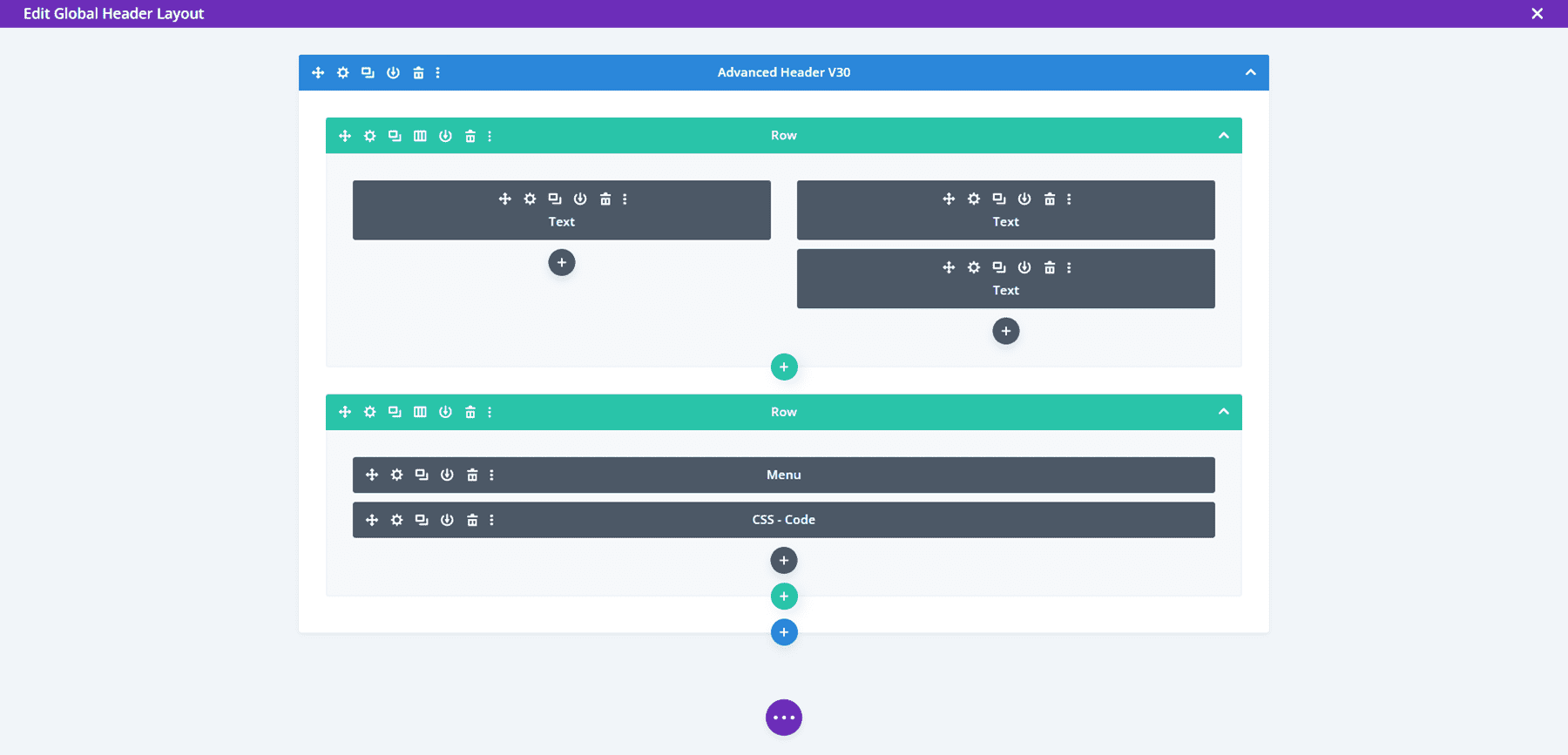
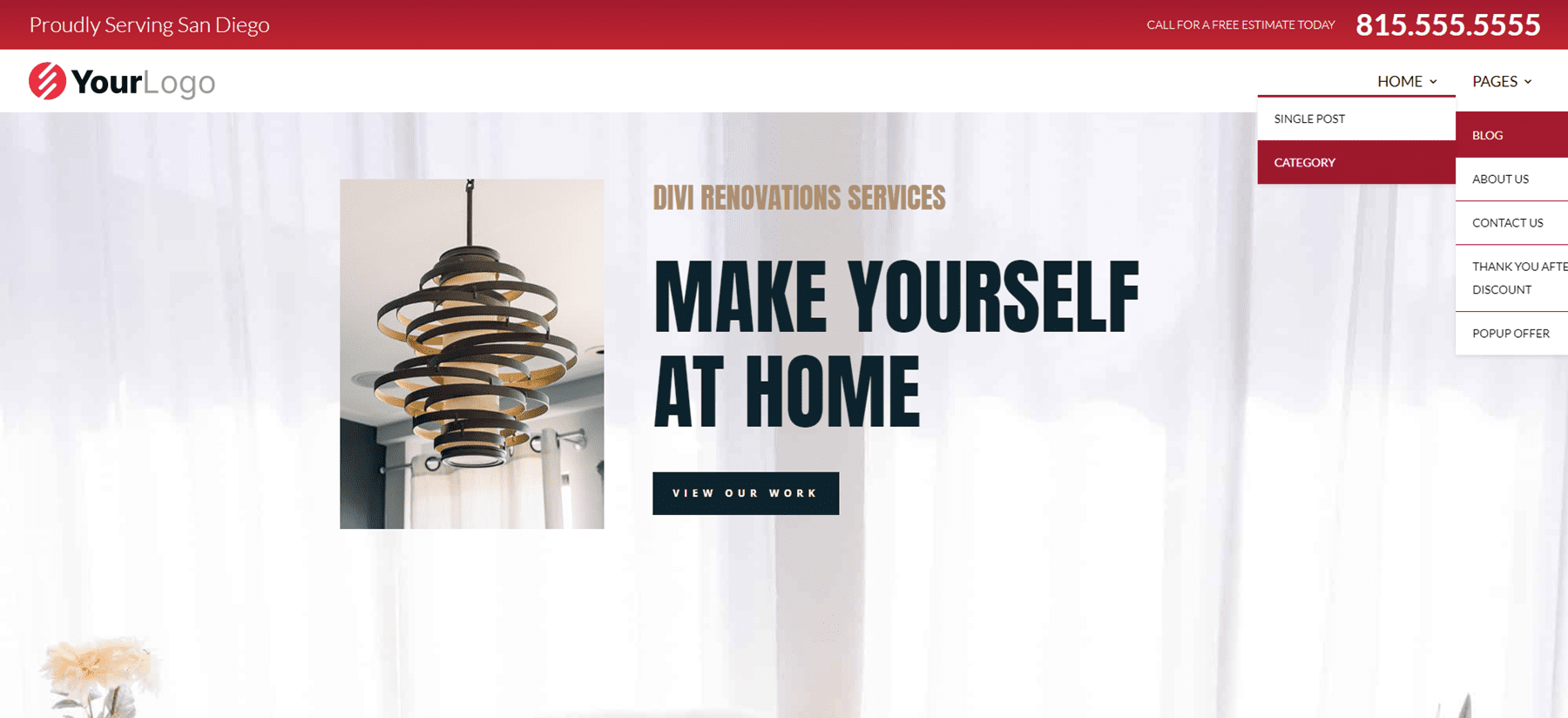
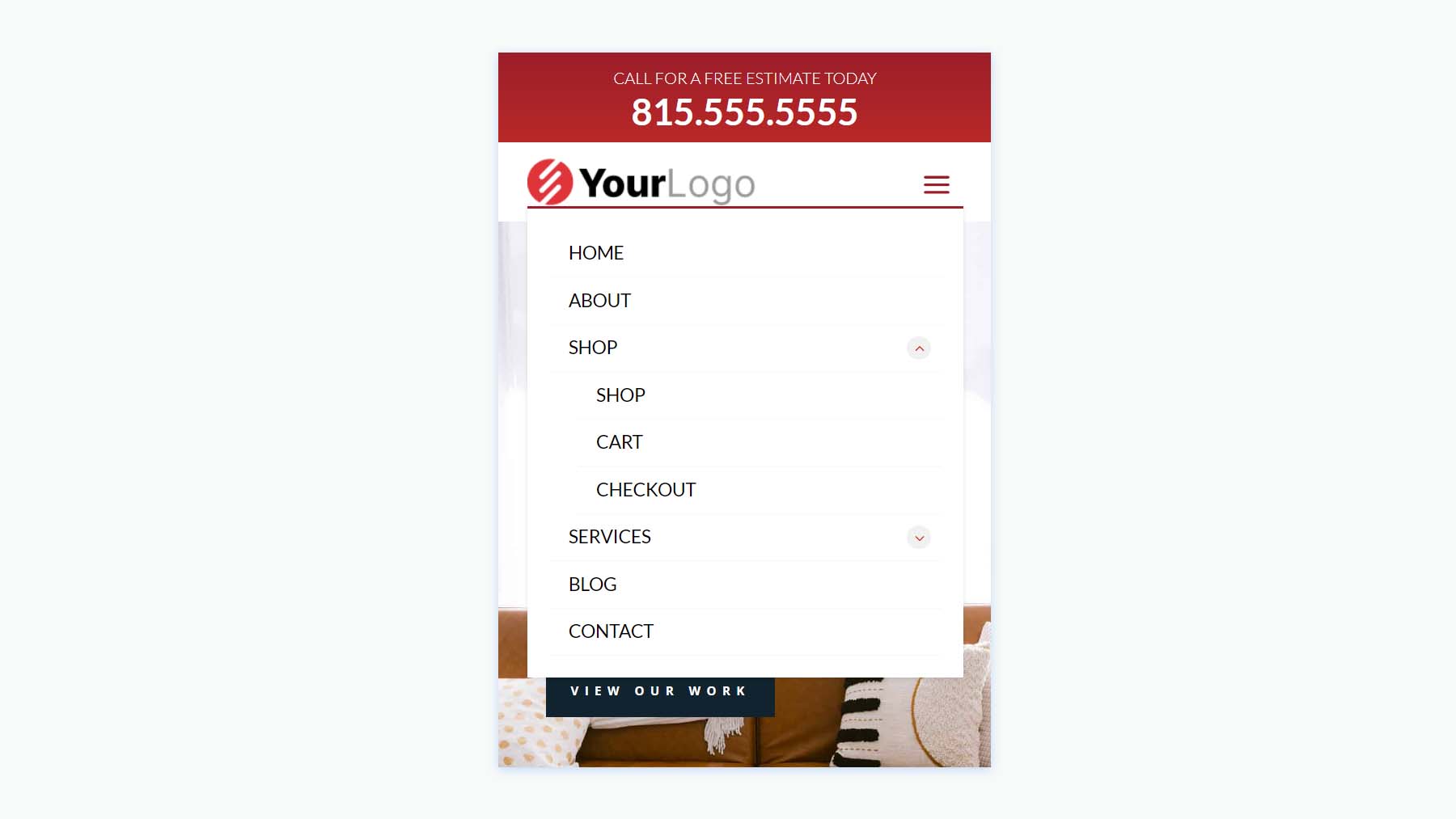
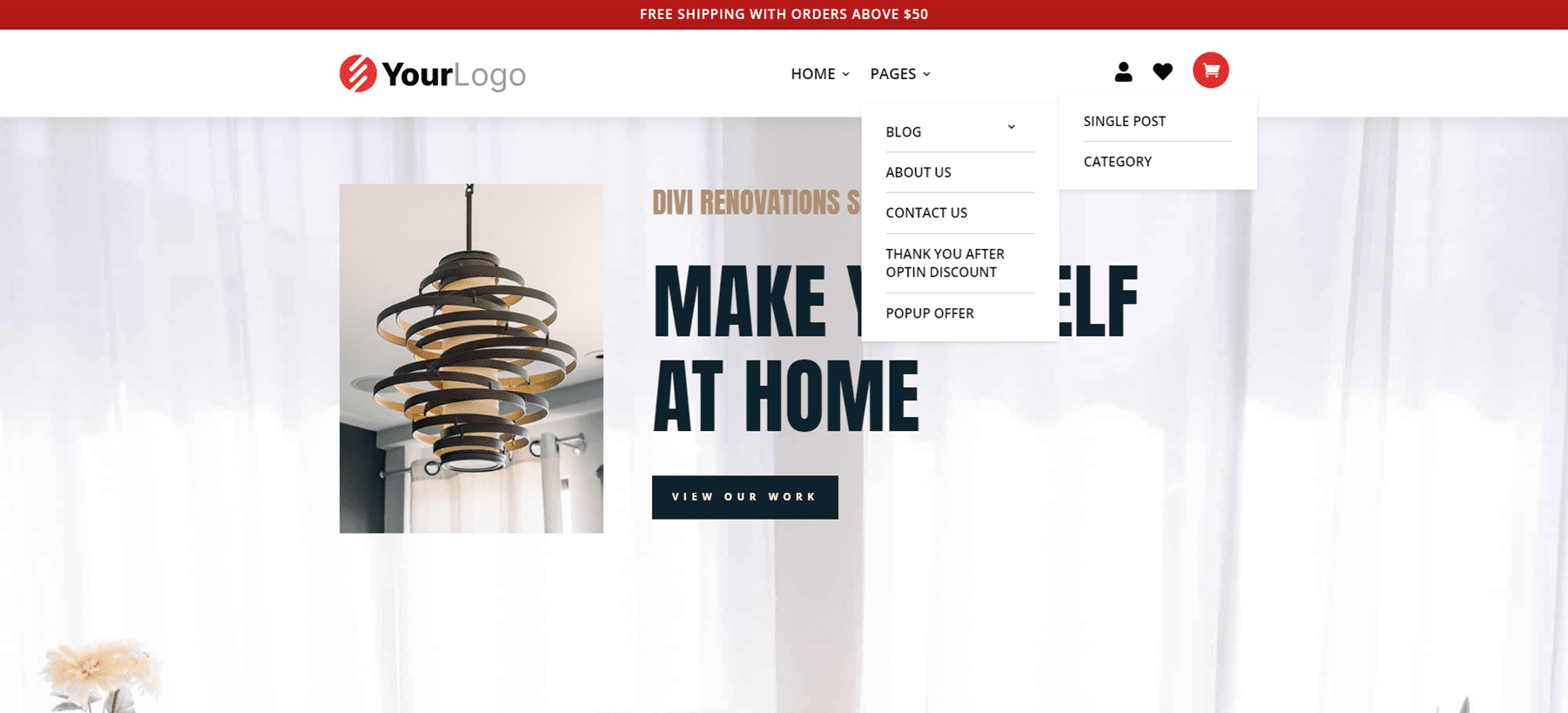
Zaawansowany nagłówek V30
Advanced Header V30 zawiera trzy moduły tekstowe, moduł menu i moduł kodu.

Wersja Desktop wyświetla czerwony górny pasek menu z krótką wiadomością i numerem telefonu w dużym tekście. Logo i menu są umieszczone pod tym i zawierają rozwijane podmenu stylizowane na górny pasek menu.

Podczas gdy wersja na komputer zawiera czerwone wyróżnienia, wersja na telefon usuwa czerwone tło podmenu i zawiera przełączniki CSS.

Nagłówki nakładek pełnoekranowych
Po drugie, zobaczymy pełnoekranowe nagłówki nakładek Header Layout Pack, które zawierają 3 układy.
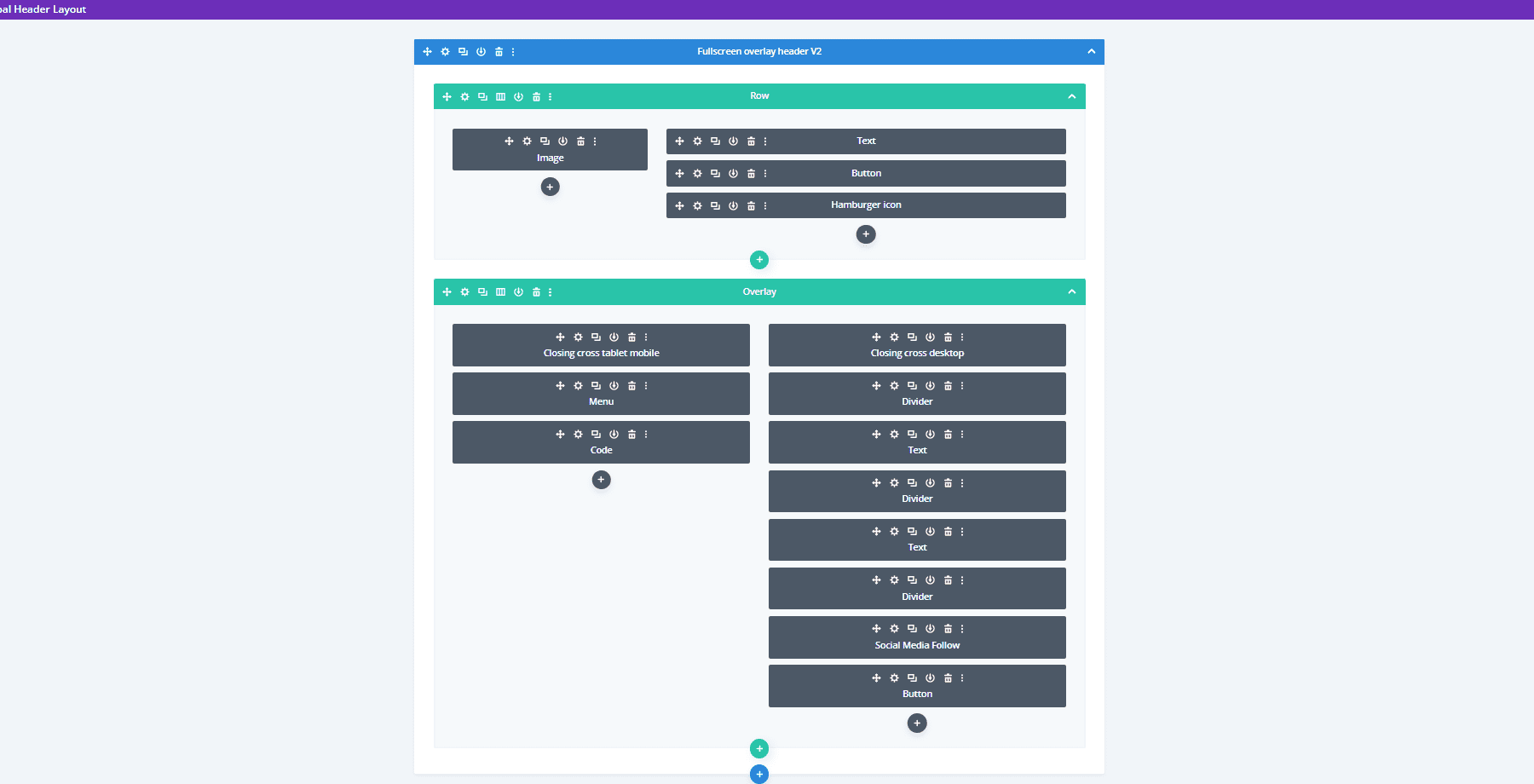
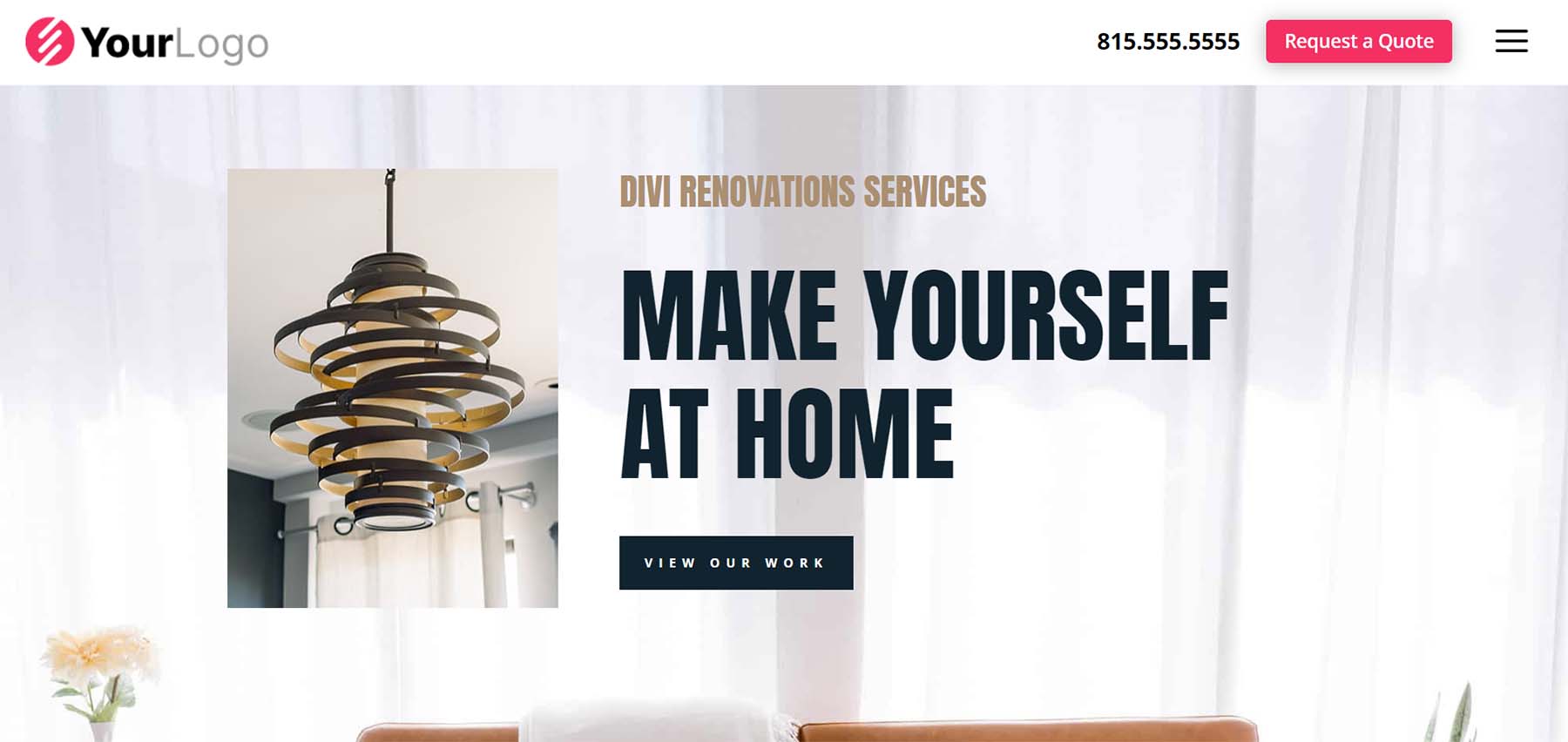
Pełnoekranowy nagłówek nakładki V2
Nakładka pełnoekranowa V2 zawiera wiele elementów, w tym tekst, obrazy, przyciski, notatki, kod, media społecznościowe, menu itp.

Zawiera ikonę menu hamburgera z animacją najechania kursorem. Przycisk CTA rozszerza się po najechaniu myszką.

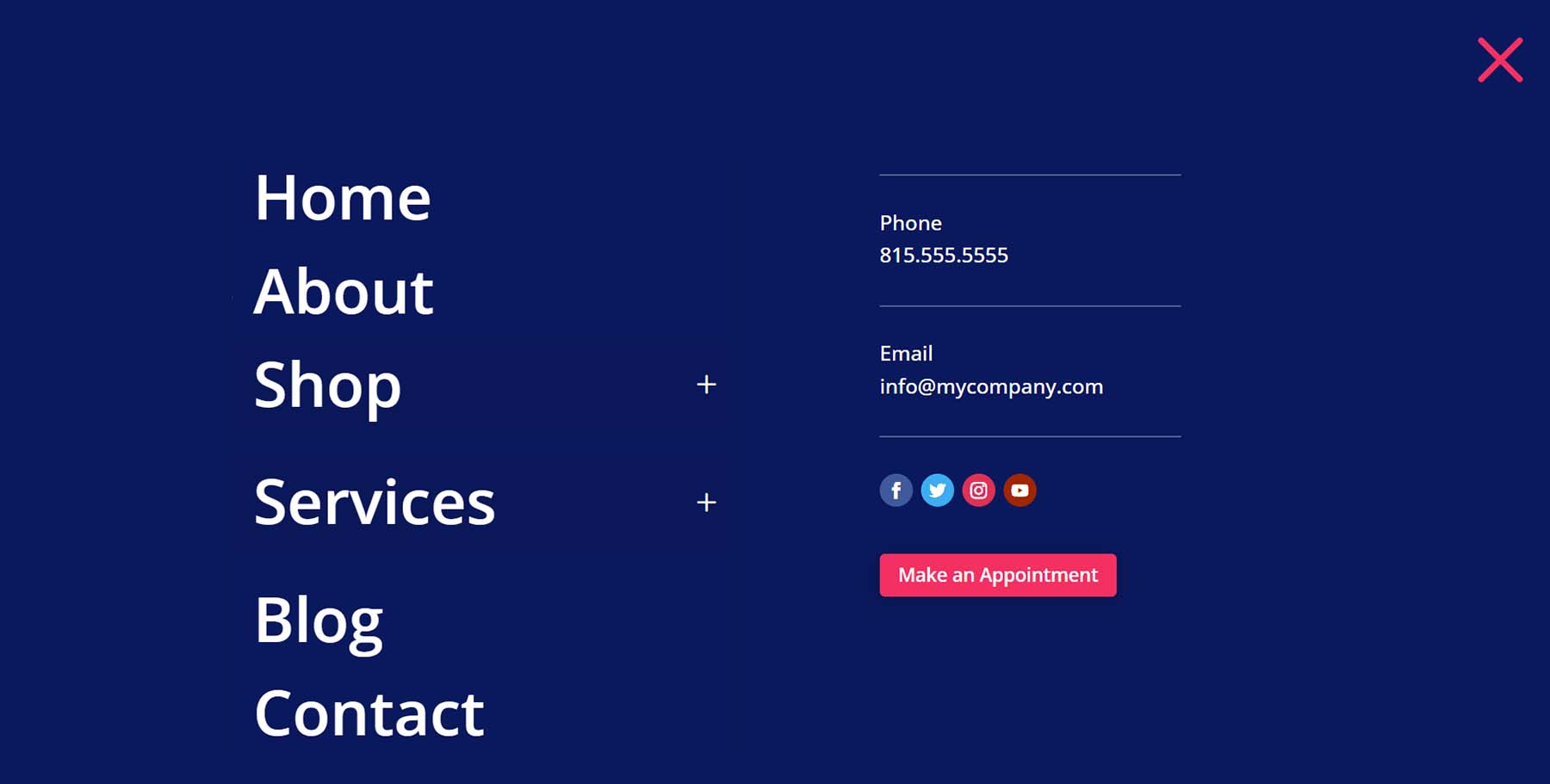
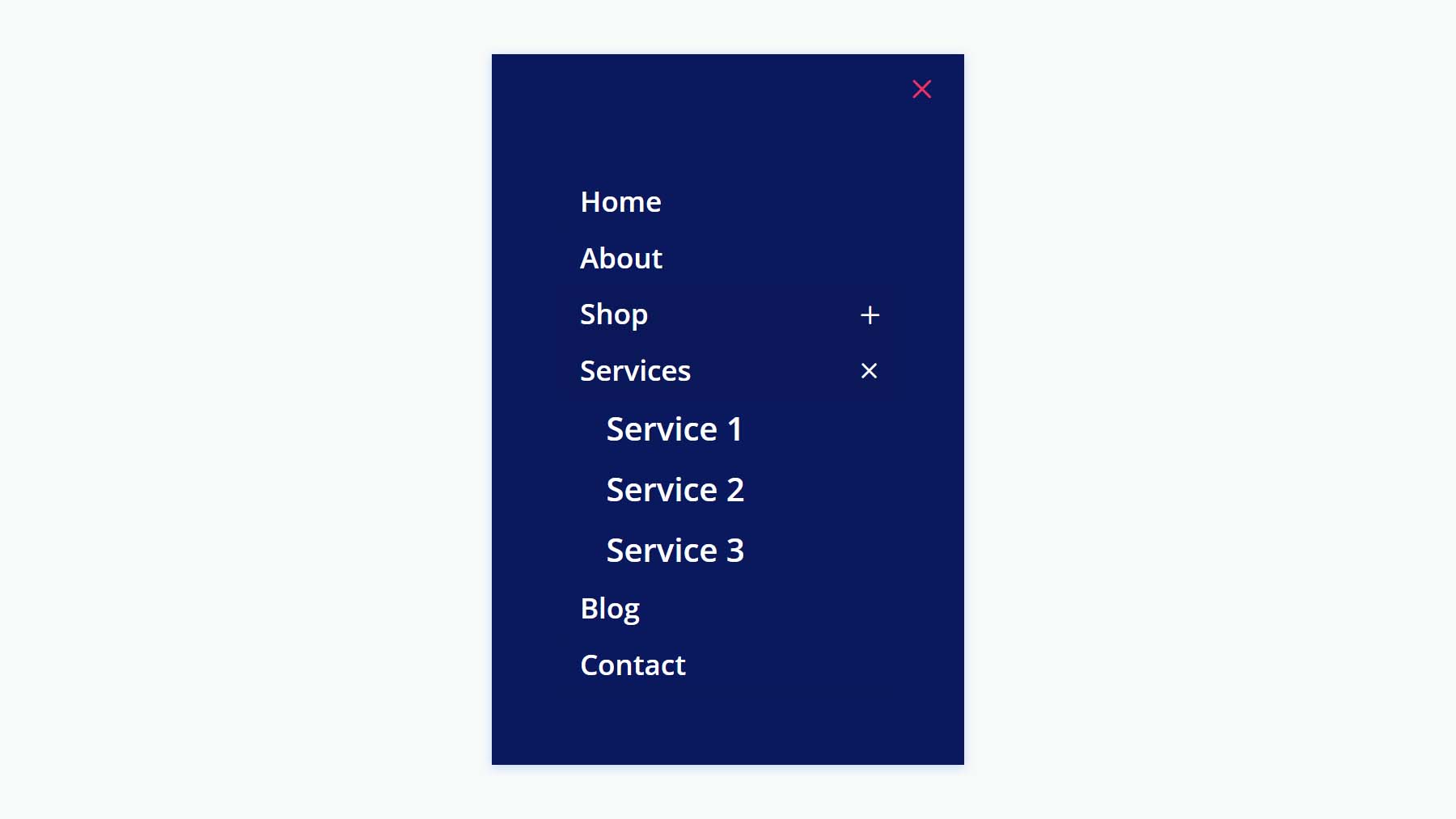
Menu otwiera się na pełnym ekranie po kliknięciu i zawiera klikalne podmenu.

Oto wersja telefonu, która ma ten sam projekt.

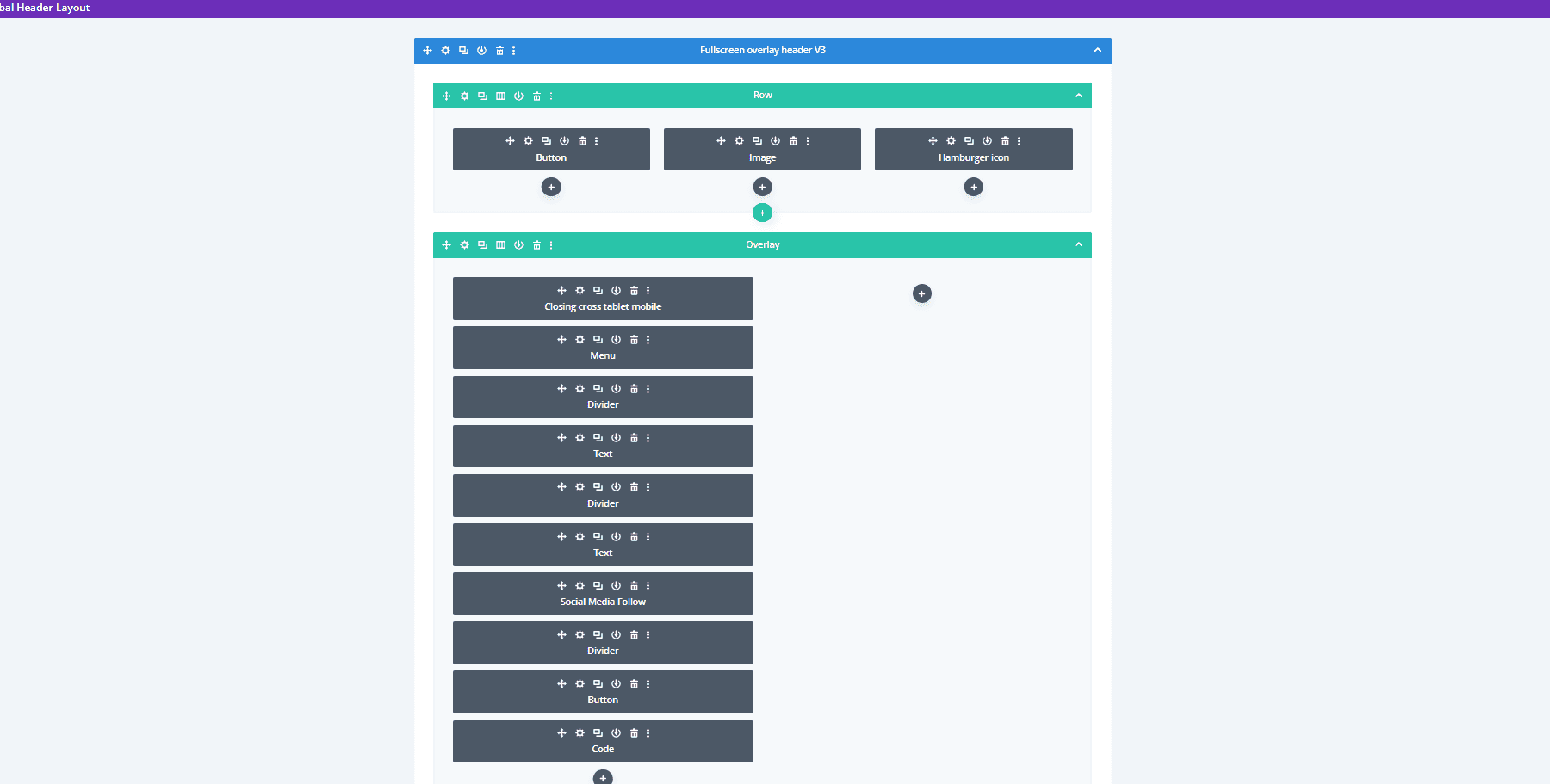
Pełnoekranowy nagłówek nakładki V3
Fullscreen Overlay Header V3 wykorzystuje podobne moduły jak poprzedni układ, ale tworzy inny projekt dla nakładki pełnoekranowej.

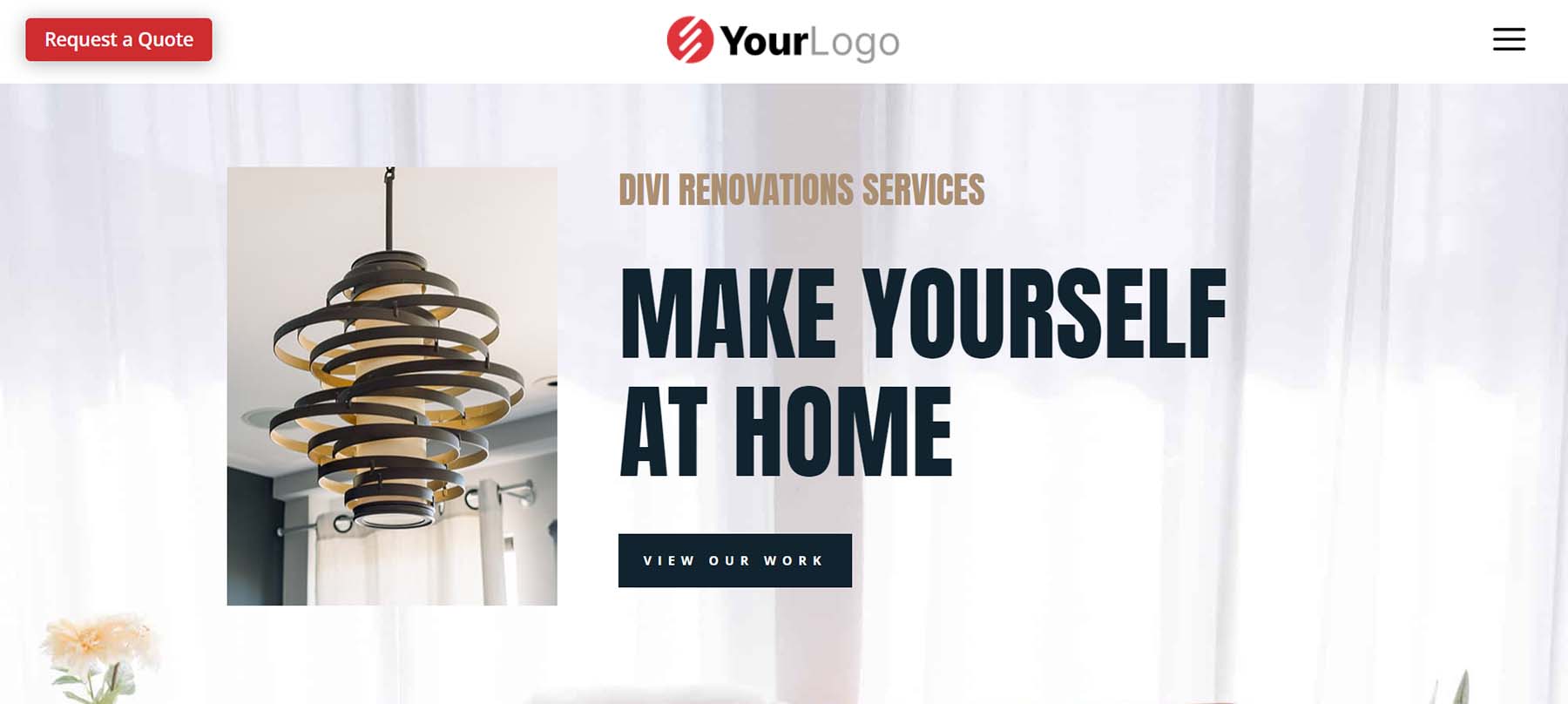
Nagłówek na pulpicie zawiera CTA i ikonę hamburgera z animacją najechania kursorem.

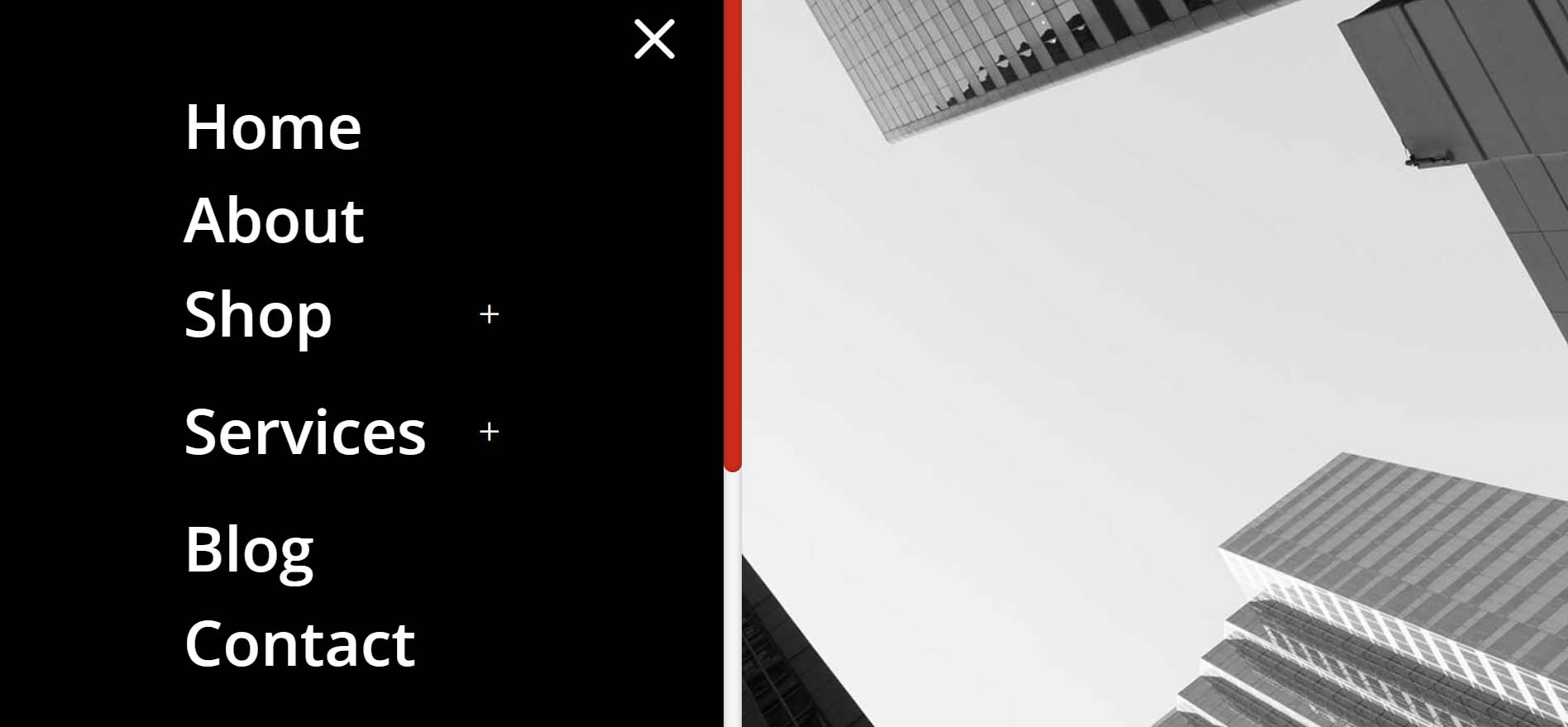
Jego menu obejmuje połowę ekranu, podczas gdy obraz zajmuje drugą połowę ekranu.

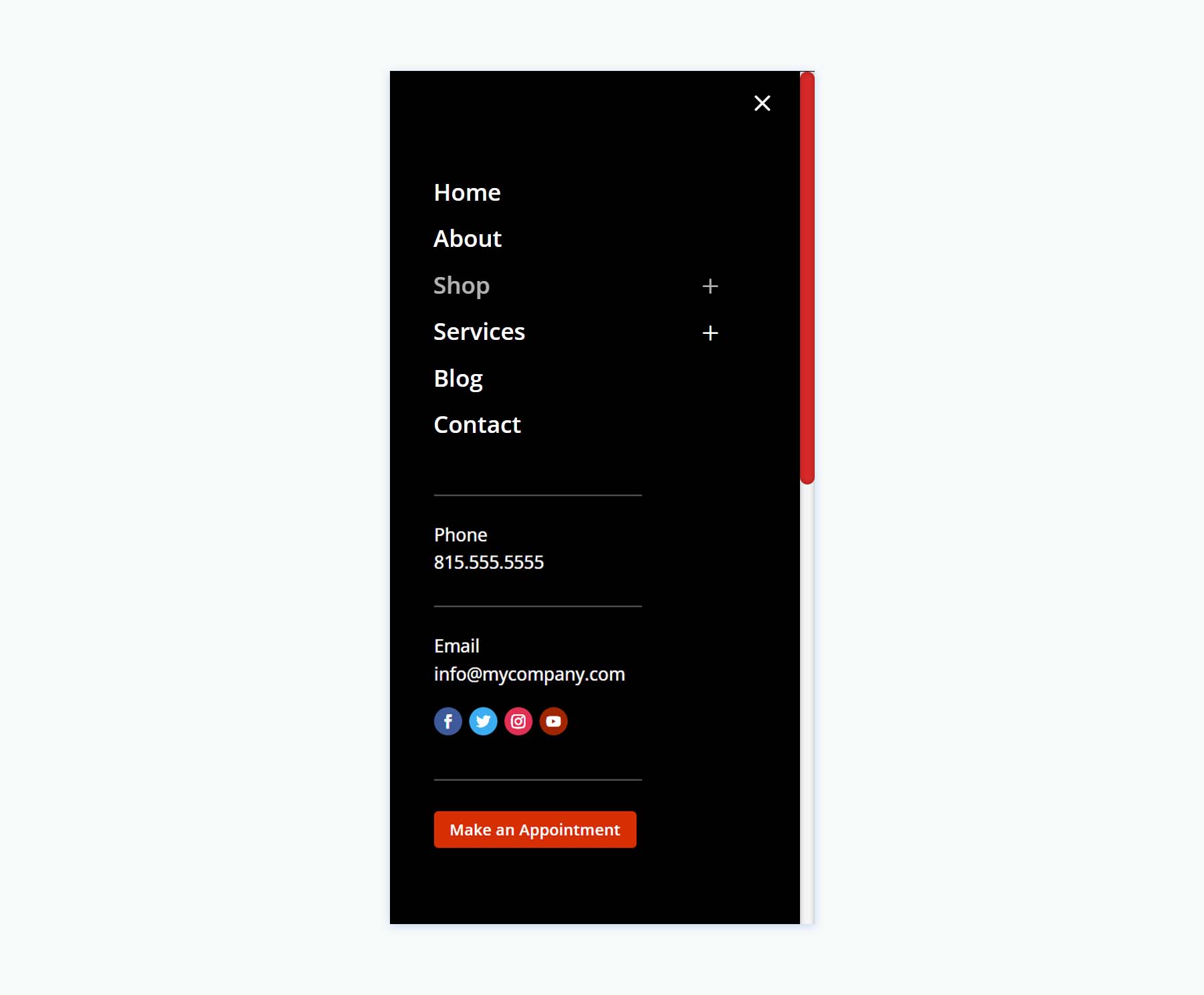
Wersja na telefon ma ten sam wygląd menu, ale nie zawiera obrazu.

Nagłówek z wsuwanymi wstawkami
Po trzecie, przyjrzymy się Header Layout Pack pakietu Header with Slide-ins, który zawiera trzy układy.
Nagłówek z suwakami V2
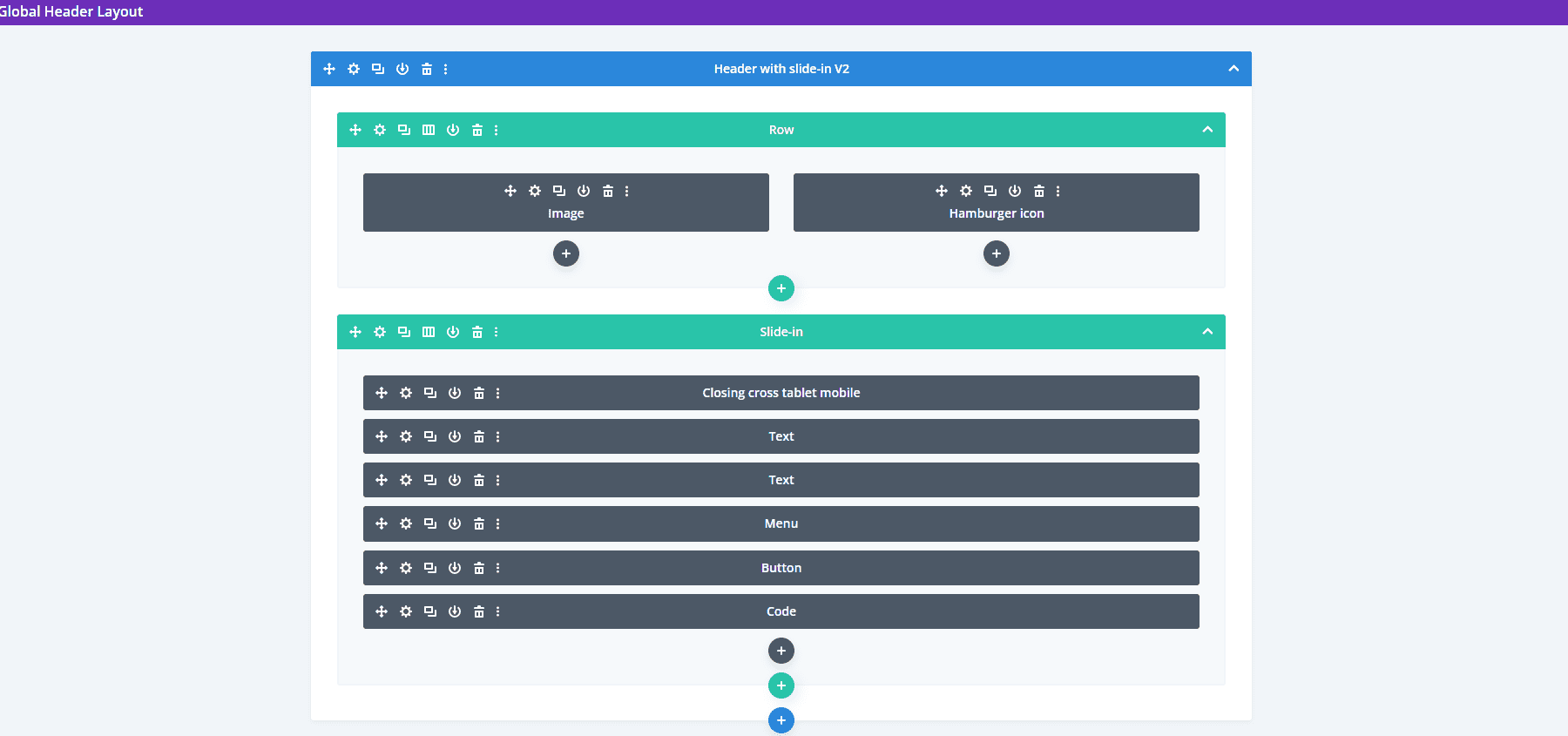
Wersja 2 tworzy slajd z modułem Blurb, kilkoma modułami tekstowymi, modułem menu, modułem przycisków i kodem.

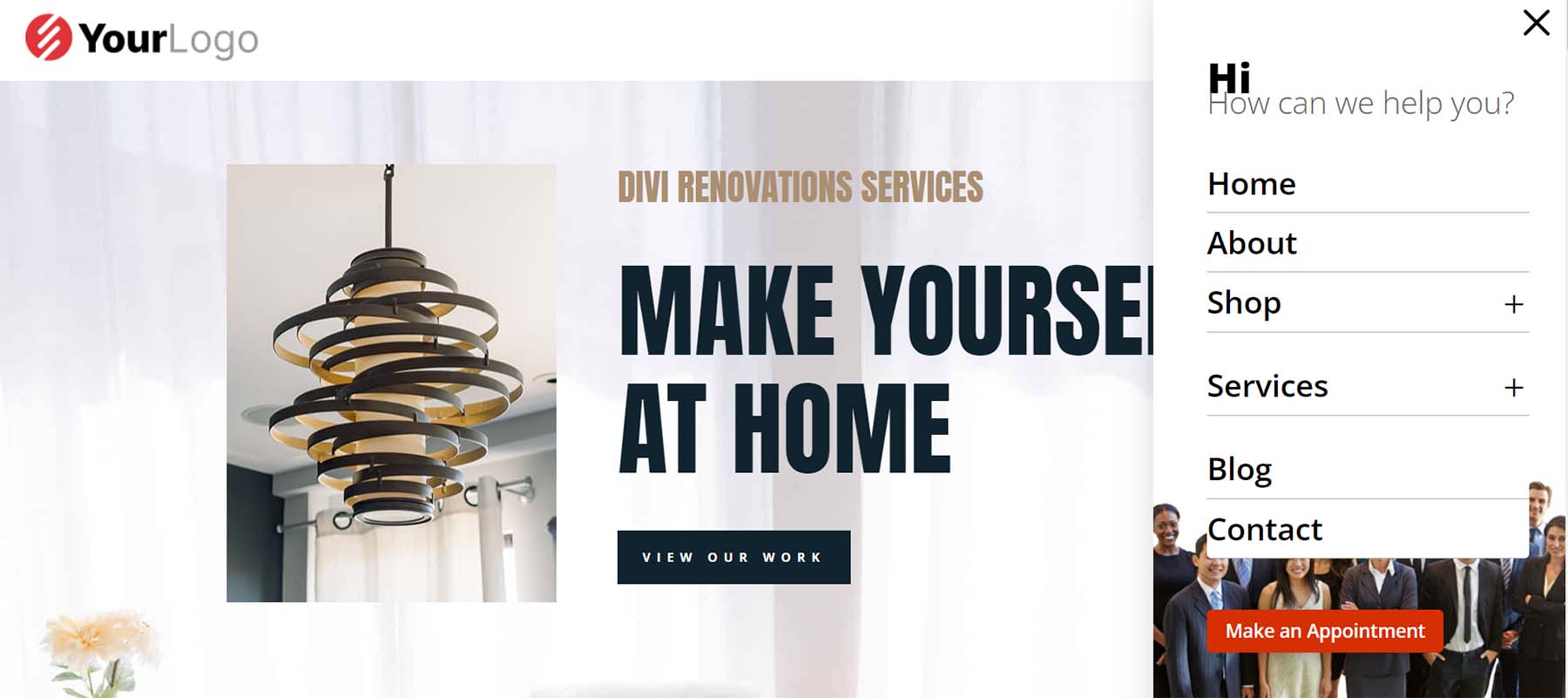
Menu wysuwane wyświetla podmenu pod komunikatem. Na dole menu znajdziesz wezwanie do działania i obraz.

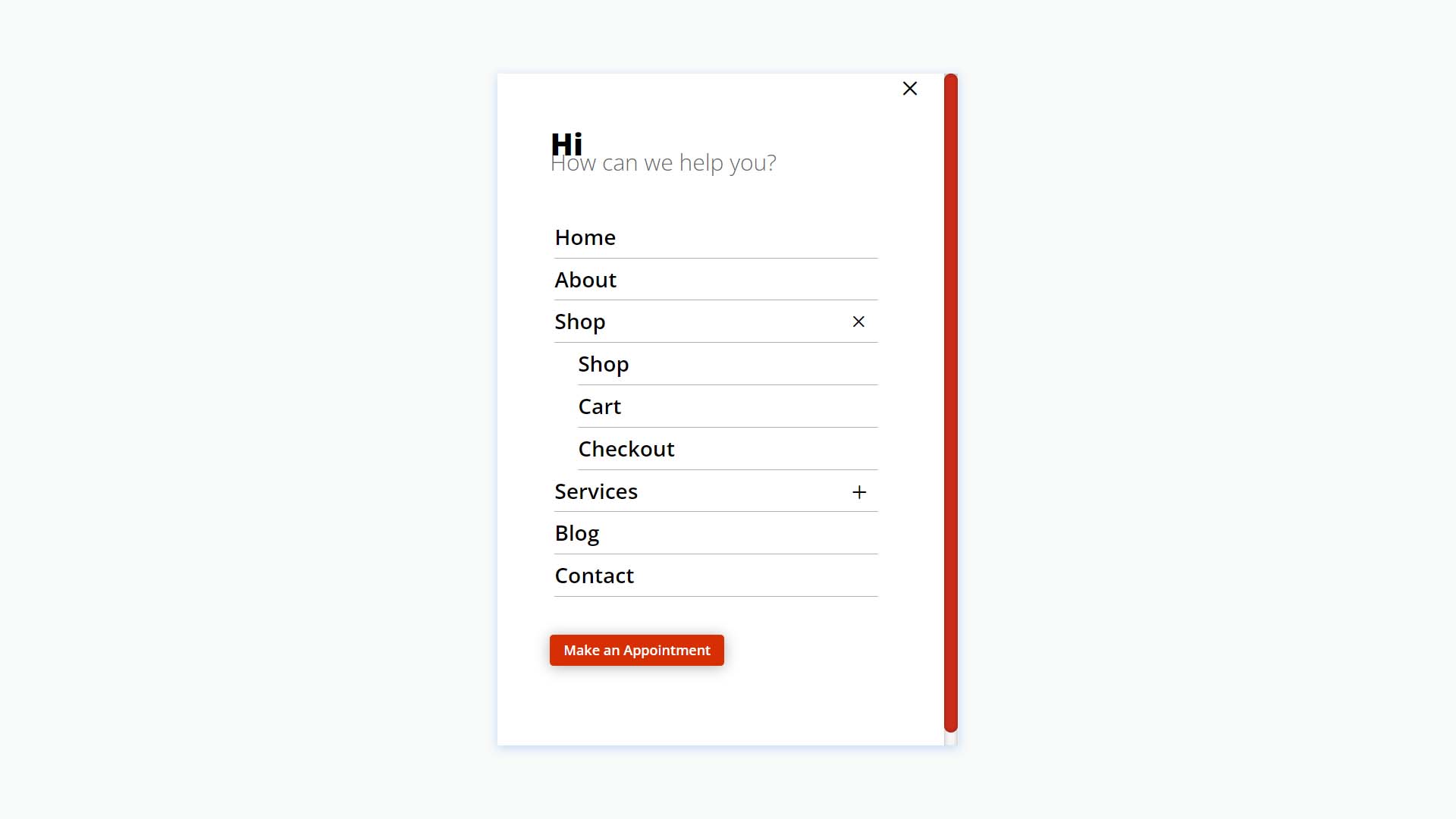
Wersja na telefon usuwa obraz, zachowując wygląd menu.


Nagłówek z suwakami V3
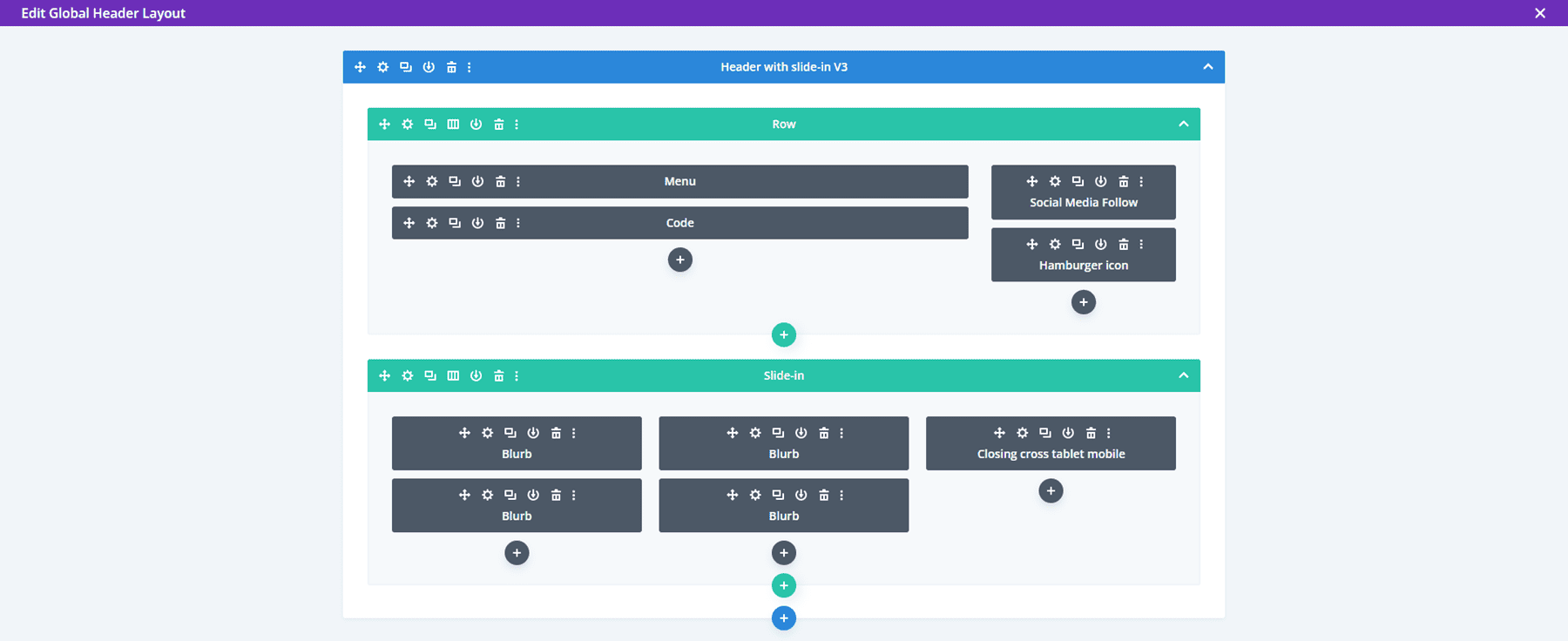
Wersja 3 zawiera moduły Blurb do tworzenia slajdów.

Wsuwany pulpit zawiera animację po najechaniu kursorem i wyświetla tekst oraz ikony. Każdy z elementów jest klikalny.

Klikalne elementy wysuwanego menu telefonu są znacznie większe niż w wersji na komputery, co ułatwia korzystanie z nich na urządzeniach mobilnych.

Proste nagłówki
Po czwarte, Simple Headers zawiera 30 układów.
Proste nagłówki V15
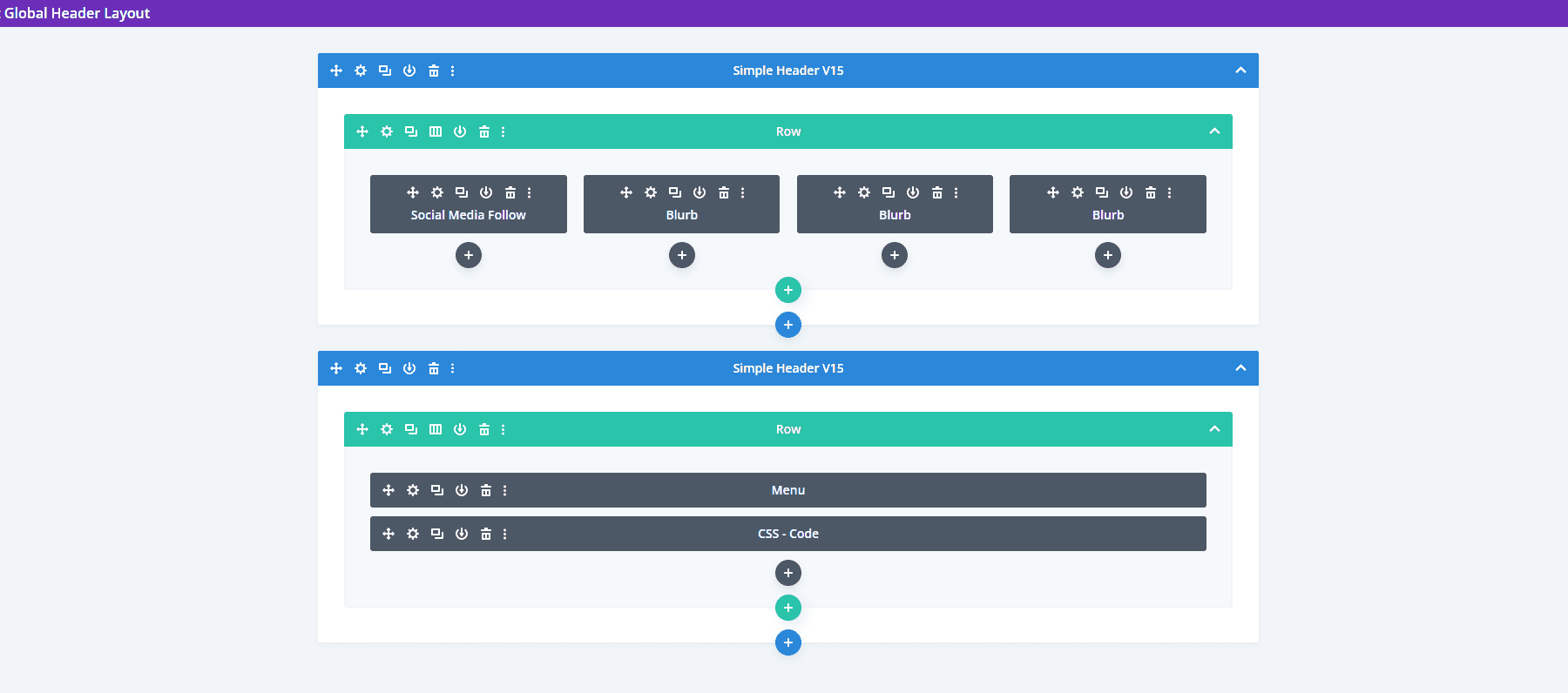
Simple Headers w wersji 15 ma dwa wiersze i zawiera moduł mediów społecznościowych oraz kilka modułów Blurb.

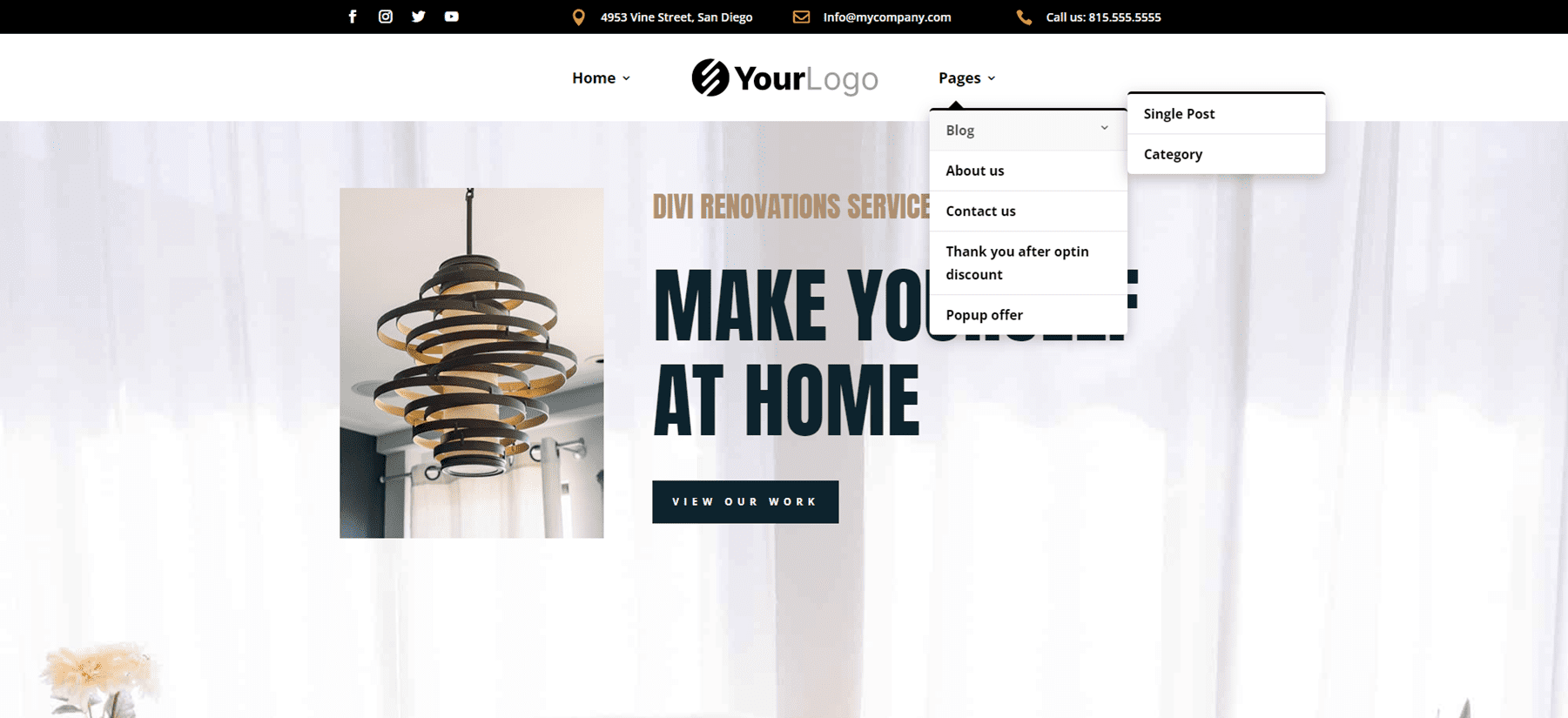
Wersja na komputer zawiera górny pasek z informacjami kontaktowymi. Logo jest wyśrodkowane, a menu zawiera podmenu.

Wersja na telefon dodaje przyciski przełączania podmenu.

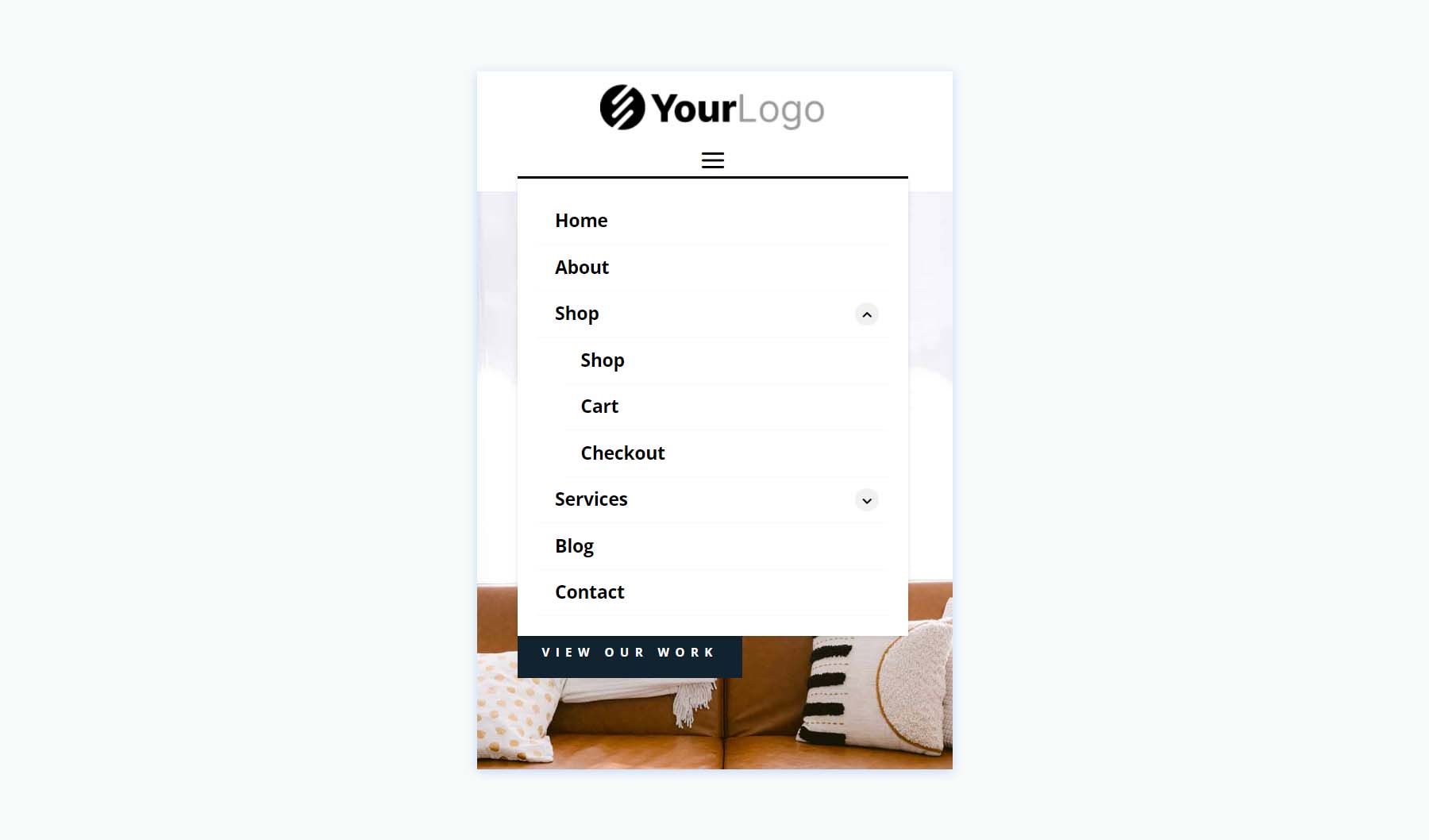
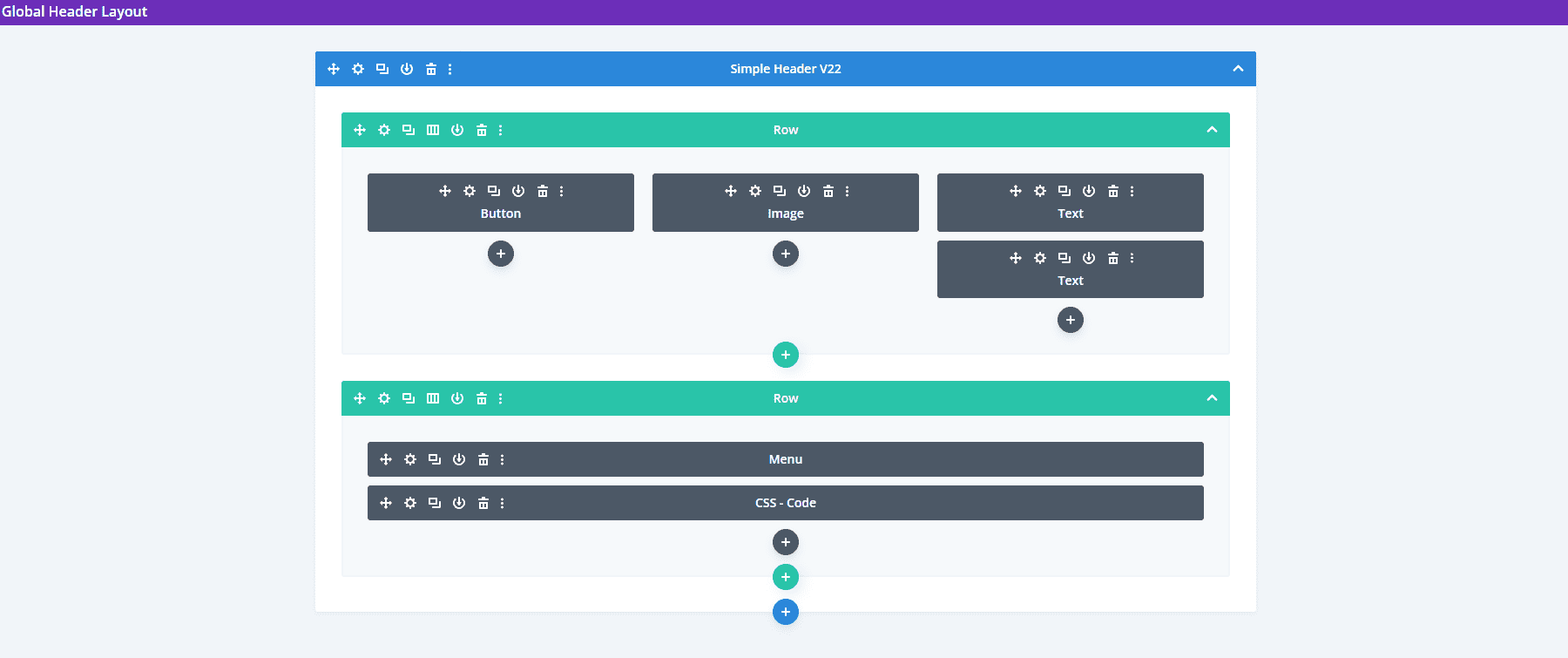
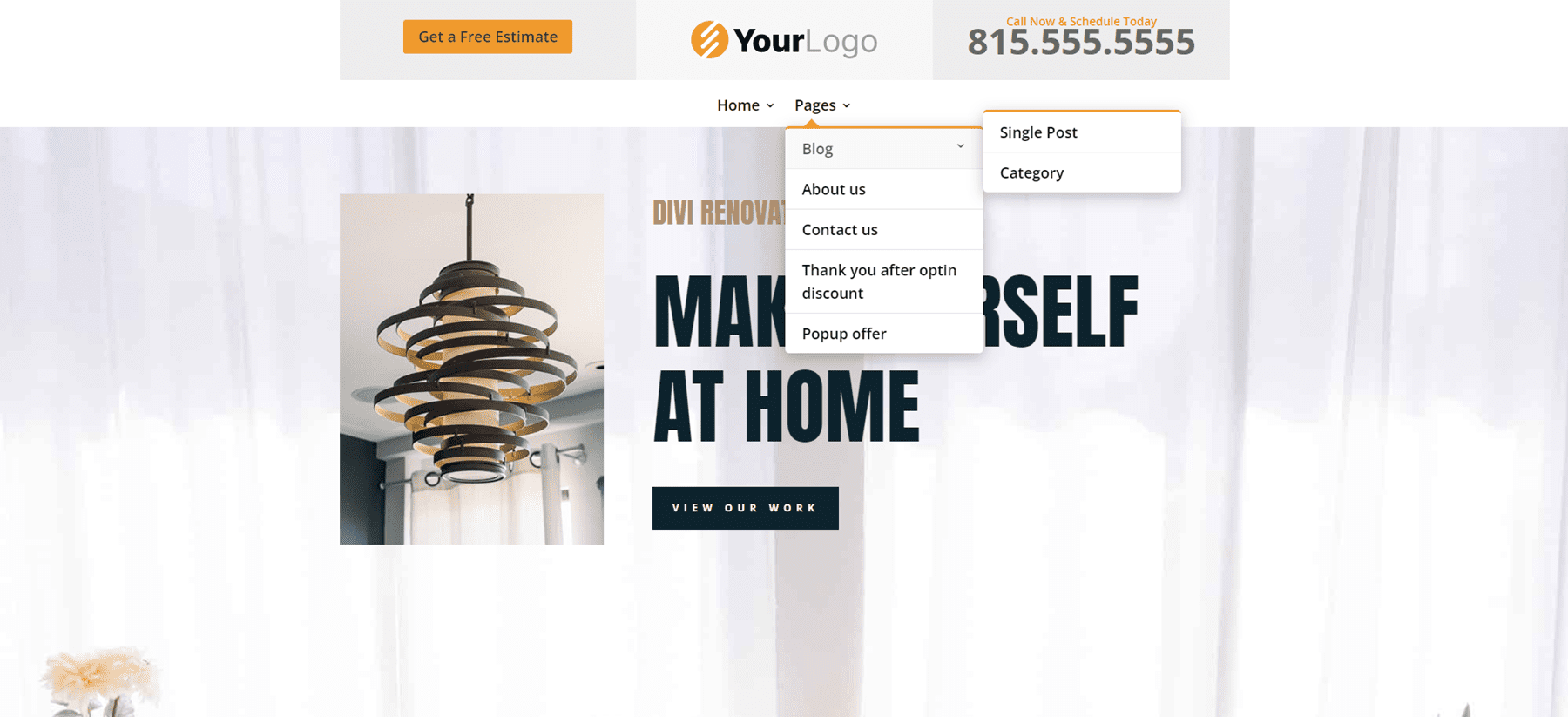
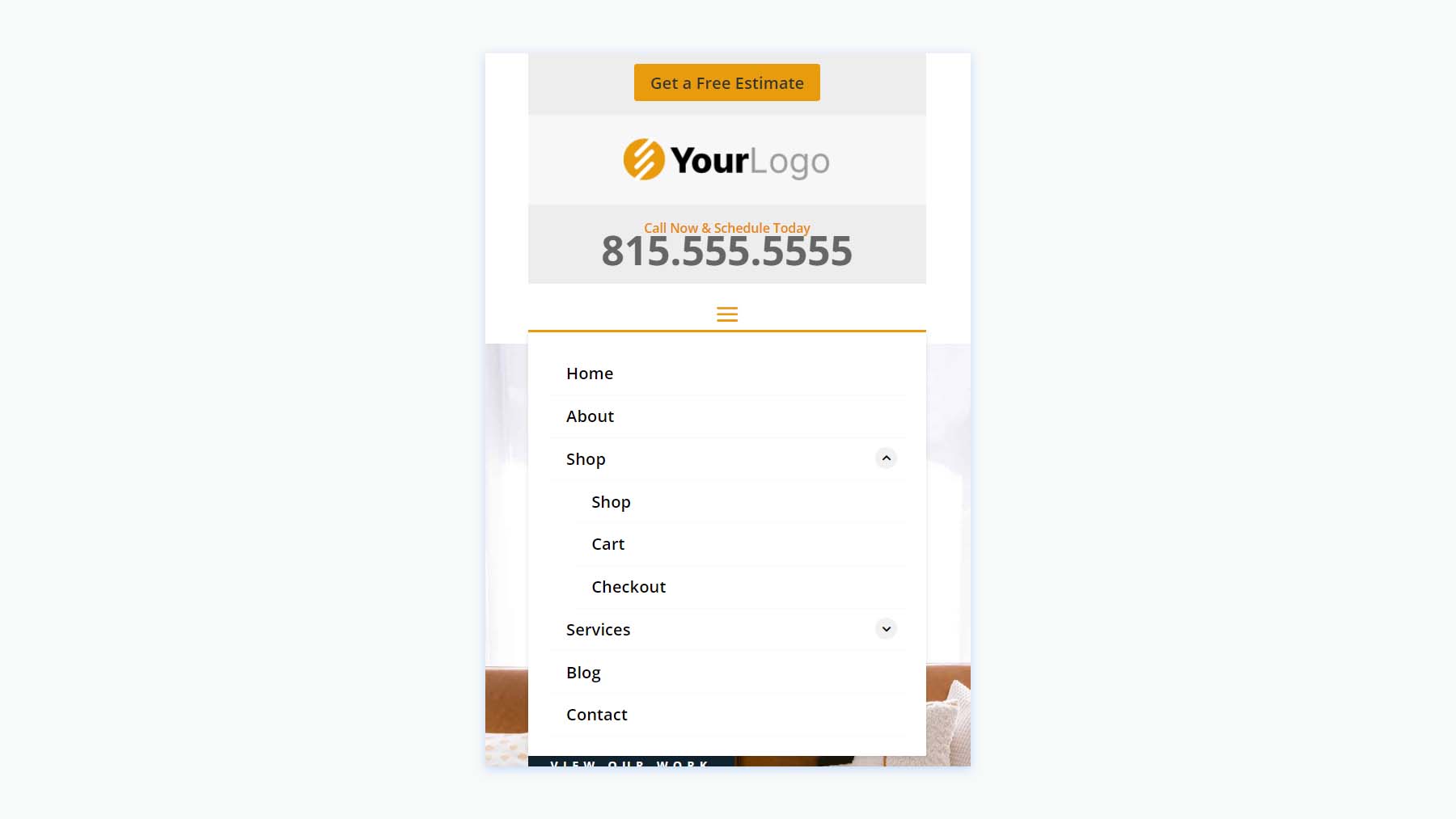
Proste nagłówki V22
Ten zawiera dwa wiersze do utworzenia nagłówka.

Górny pasek wyświetla CTA z animacją najechania, logo pośrodku i numerem telefonu. Jego menu zawiera stylizowane podmenu.

Wersja na telefon wyświetla podmenu z przełącznikami utworzone w module Code.

Kwadratowe nagłówki logo
Po piąte, Square Logos Headers zawiera pięć układów. Są idealne, jeśli masz logo, które jest wyższe niż większość logo.
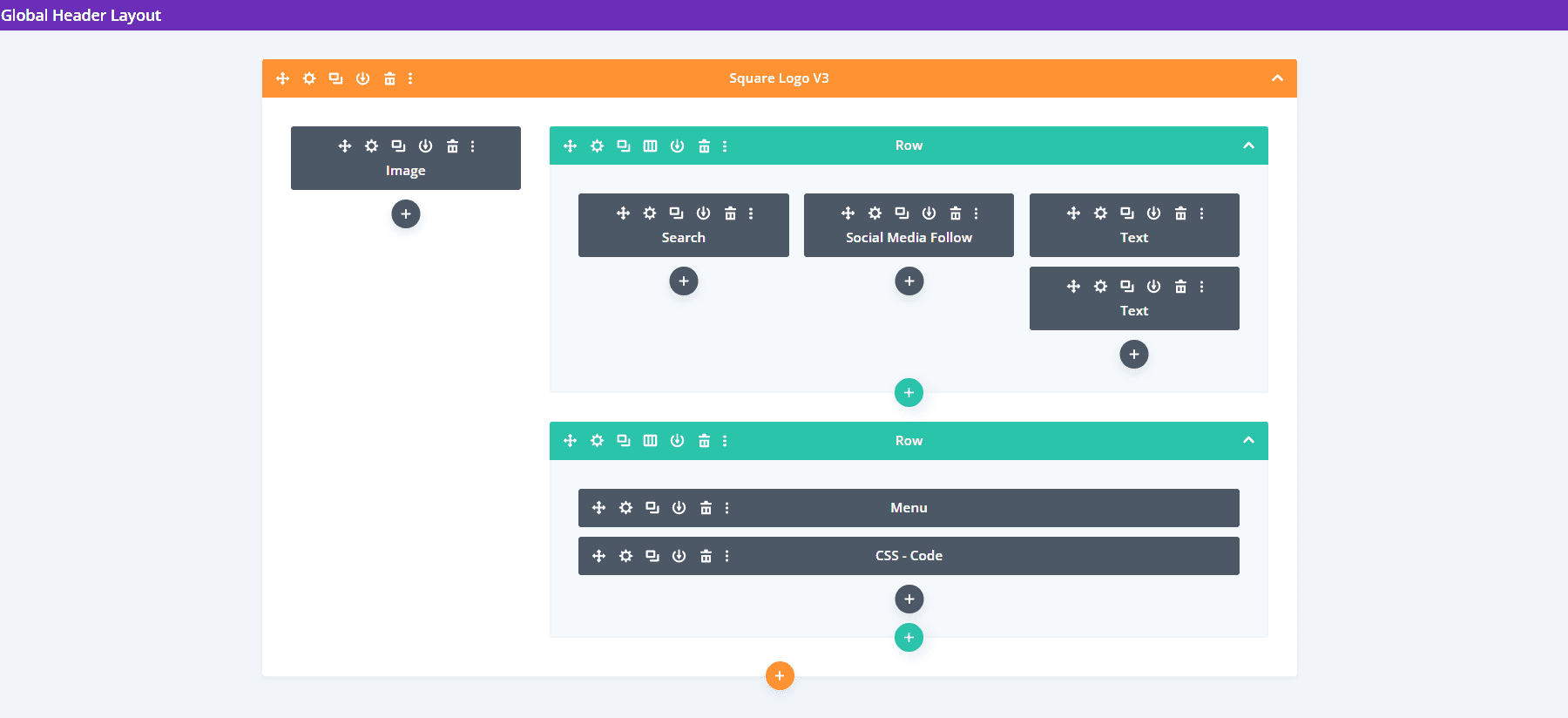
Kwadratowe nagłówki logo V3
Ten został zbudowany z sekcją specjalistyczną, aby uwzględnić układ wielokolumnowy. Kwadratowe logo jest tworzone za pomocą modułu obrazu w osobnej kolumnie.

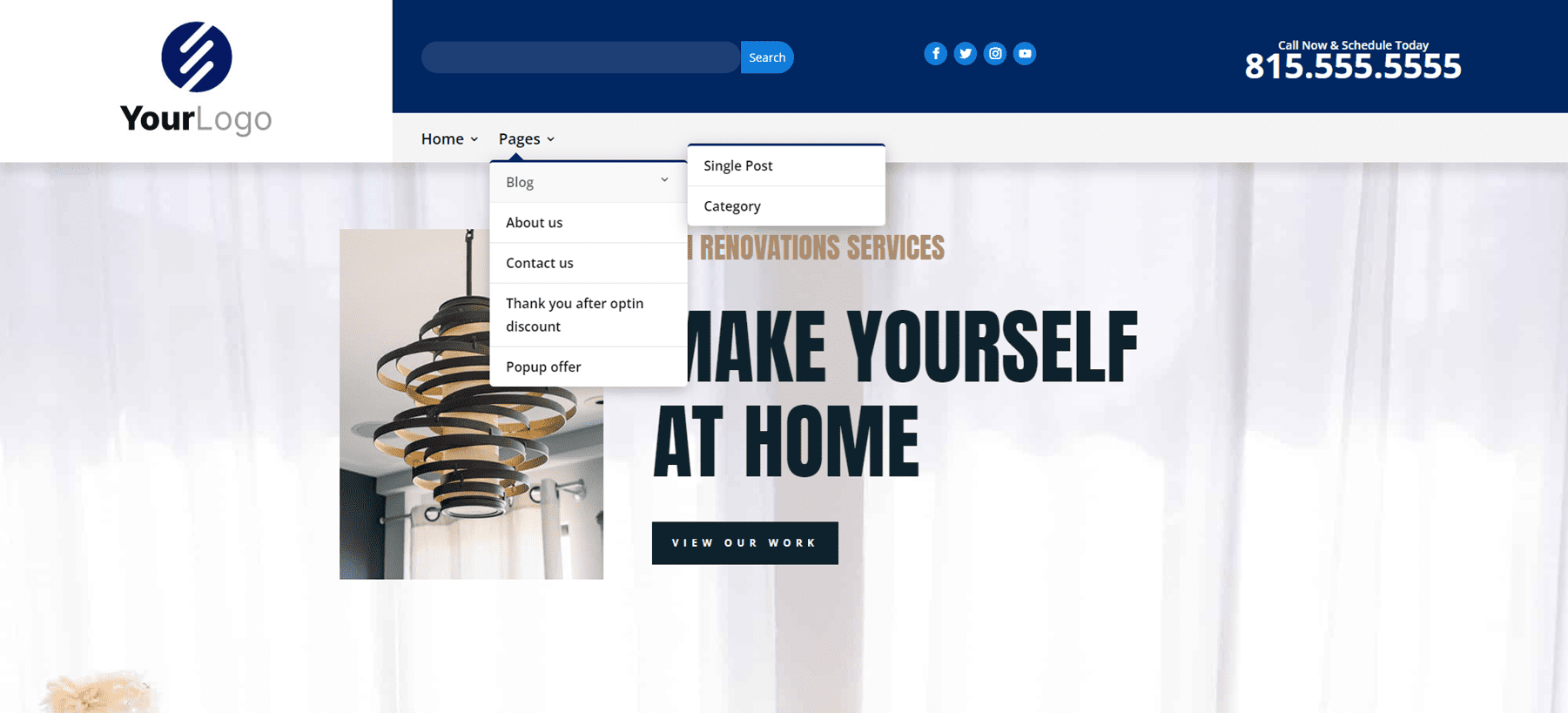
Wersja na komputer zawiera górny pasek z polem wyszukiwania i informacjami kontaktowymi. Wszystkie menu są dopasowane do tła górnego paska.

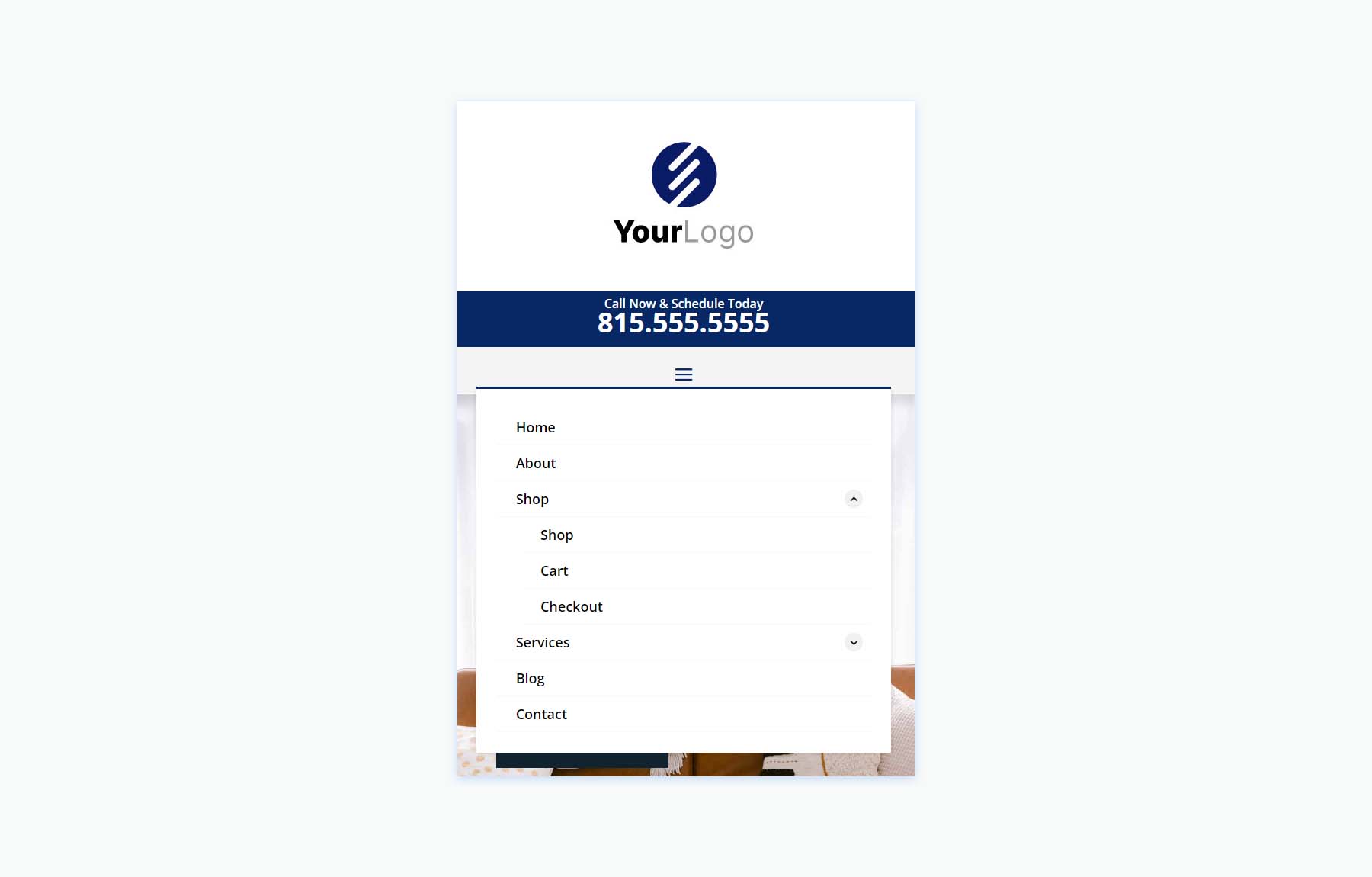
Wersja na telefon zawiera przełączniki podmenu utworzone za pomocą CSS.

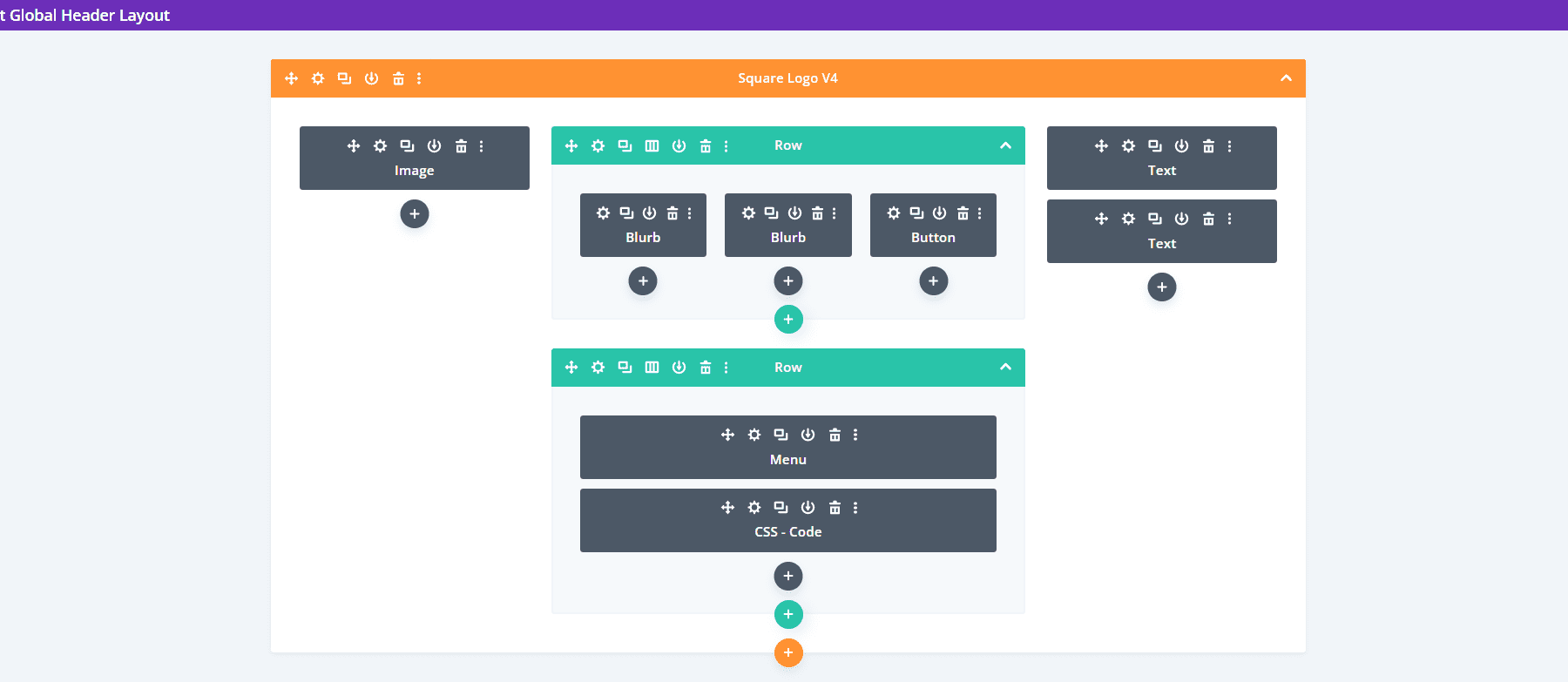
Kwadratowe nagłówki logo V4
Wersja 4 zawiera trzy kolumny do tworzenia logo, menu i wezwań do działania.

Wersja na komputer wyświetla logo i numer telefonu w dwóch zewnętrznych kolumnach. Środkowa kolumna zawiera dwa wiersze. Górny wiersz zawiera informacje kontaktowe i wezwanie do działania, podczas gdy dolny wiersz wyświetla menu z tłem dopasowanym do ikon i przycisku górnego wiersza.

Wersja na telefon zawiera dużą powierzchnię na logo. Podmenu zawiera przełączniki utworzone za pomocą CSS.

Woo nagłówki
Na koniec przyjrzymy się pakietowi Header Layout Pack, który zawiera 10 nagłówków WooCommerce.
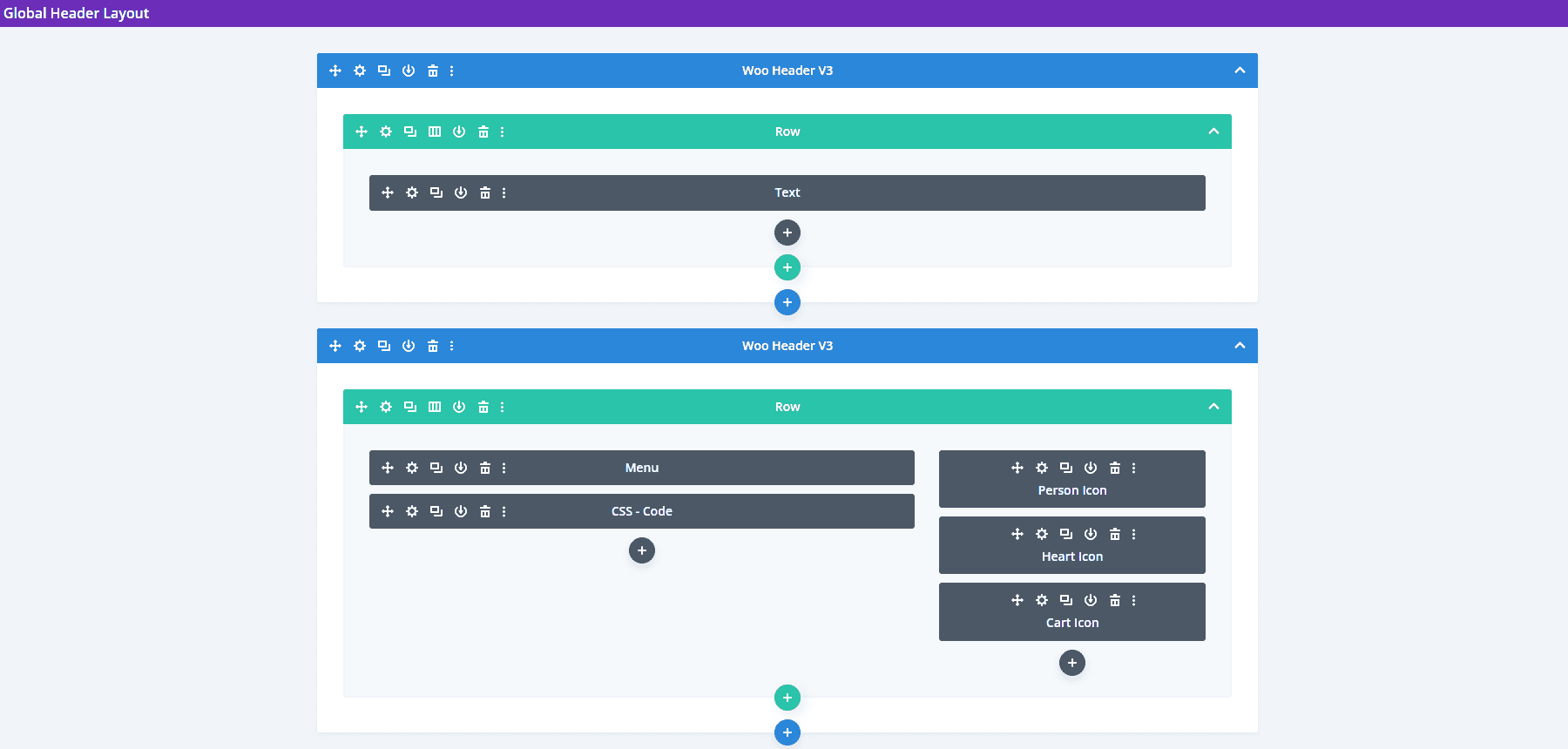
Nagłówki Woo V3
Nasz pierwszy nagłówek Woo zawiera dwa wiersze. Górny rząd zawiera moduł tekstowy, podczas gdy drugi rząd wyświetla moduł menu i kilka modułów ikon.

Moduł tekstowy dla górnego rzędu tworzy baner sprzedaży. Grafiki obejmują ikony Osoby, Serca i Koszyka, które mogą łączyć się z loginem konta danej osoby, jej listą ulubionych i koszykiem na zakupy.

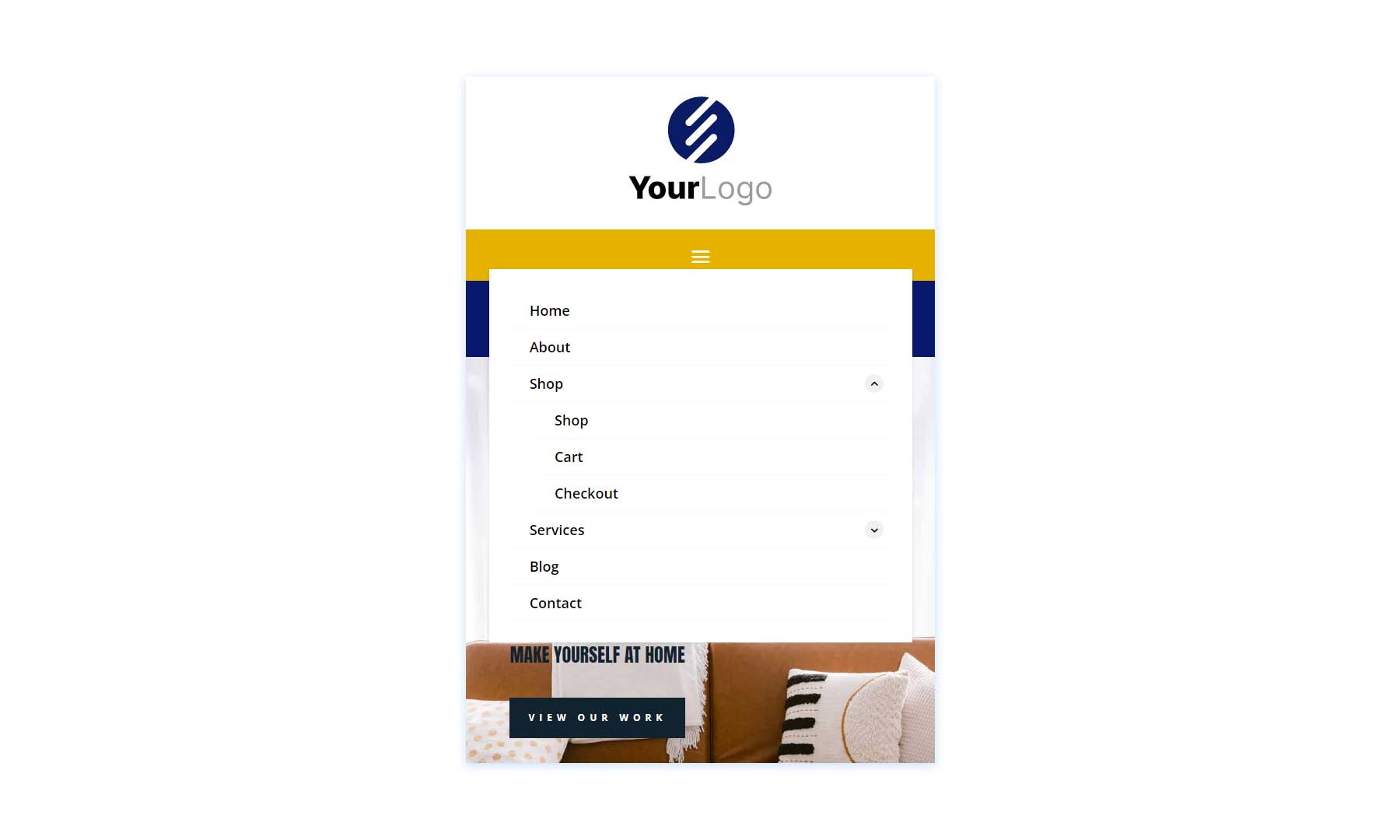
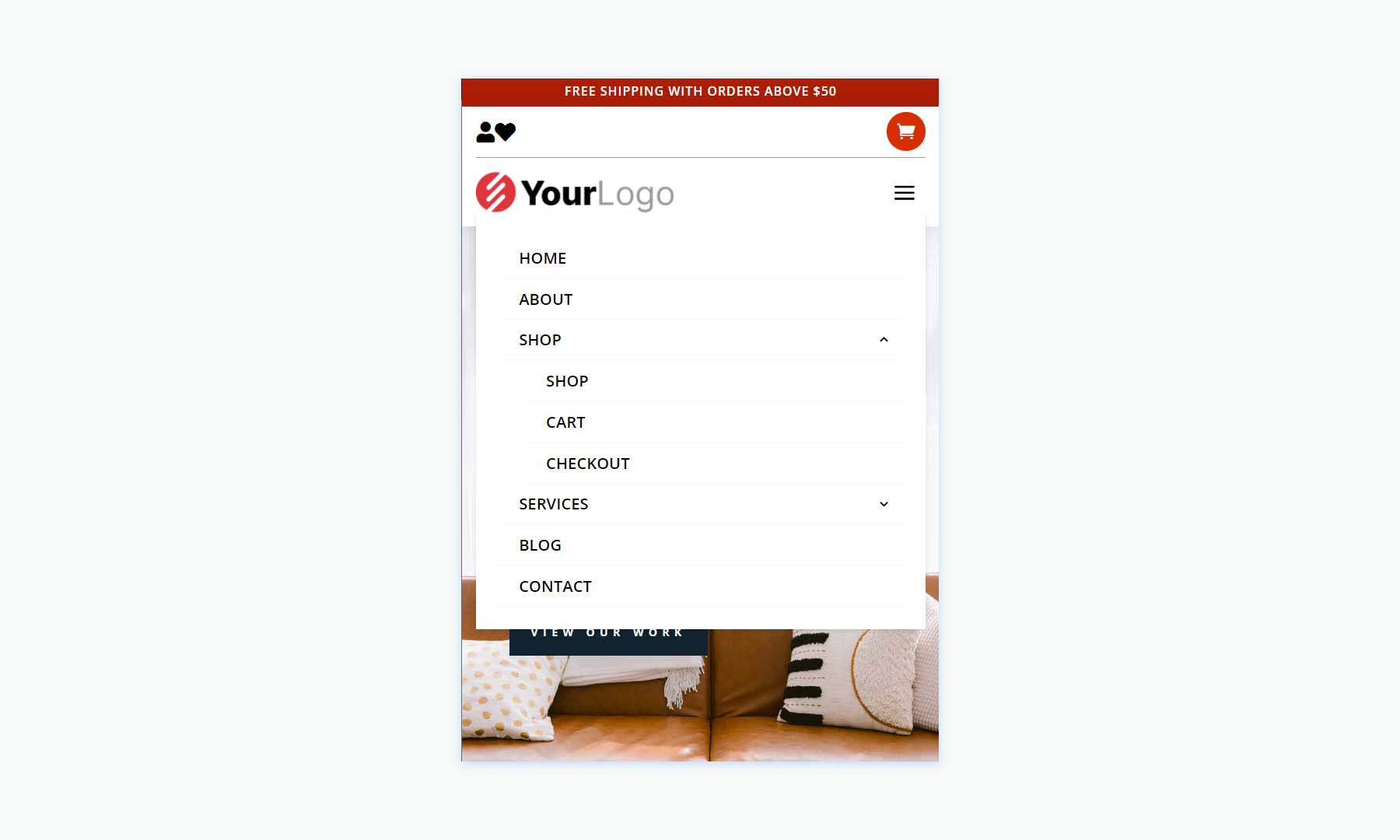
Wersja na telefon przenosi ikony nad menu hamburgerów. Podobnie jak inne, które widzieliśmy, to podmenu zawiera przełączniki utworzone za pomocą CSS.

Nagłówki Woo V7
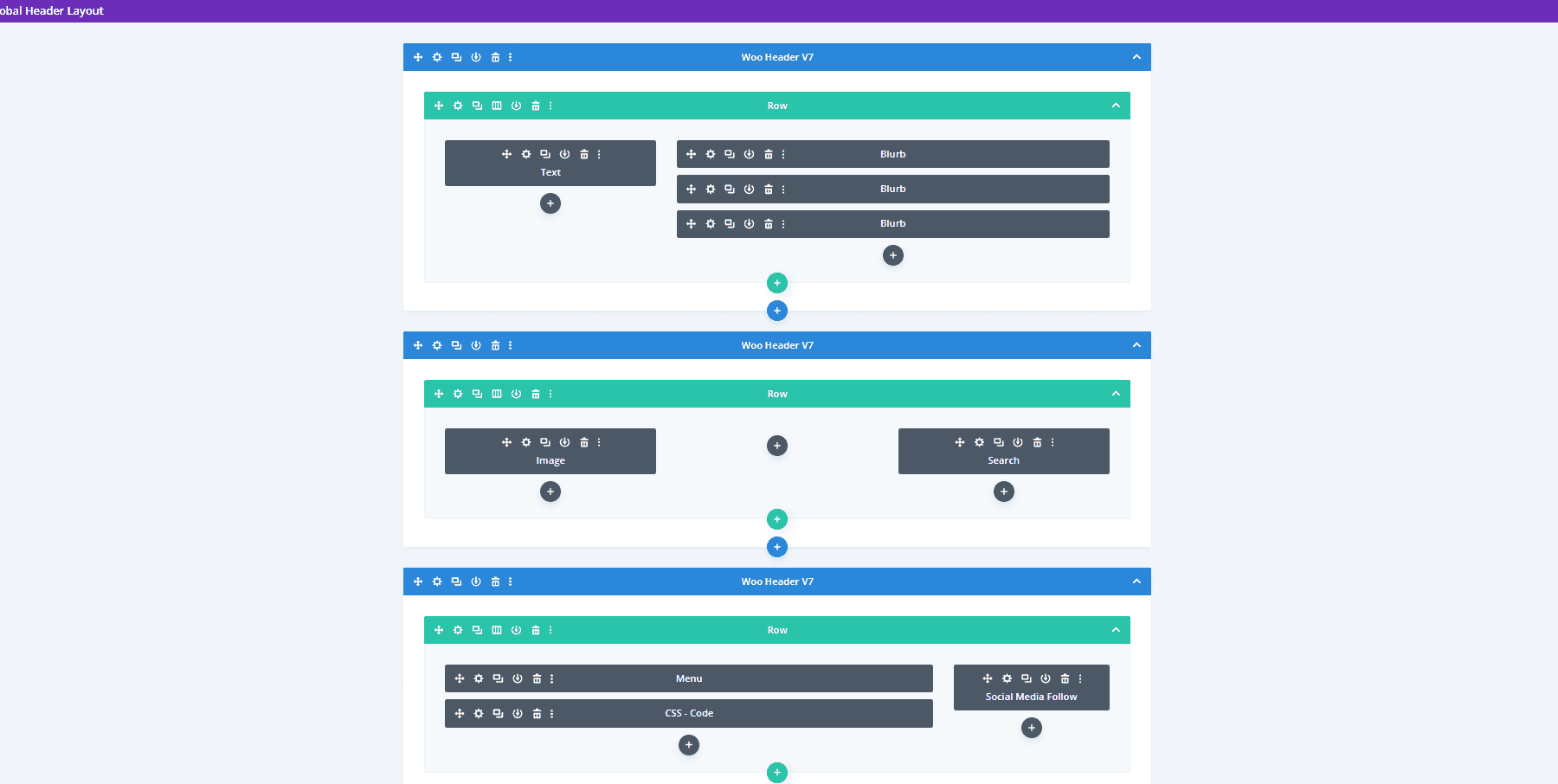
Nagłówek Woo w wersji 7 został zbudowany z trzema wierszami, które zawierają moduły Blurb do tworzenia interesujących linków WooCommerce.

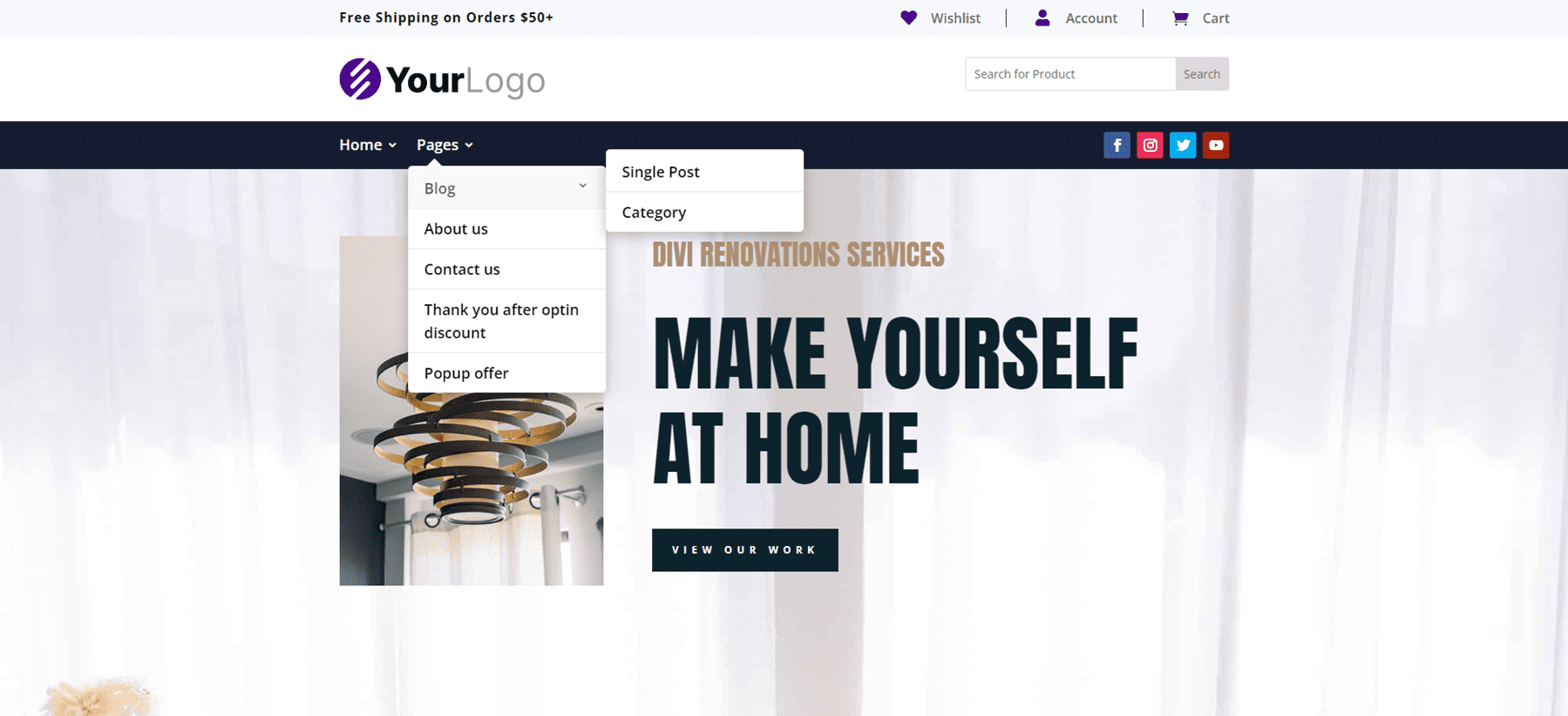
Wersja komputerowa pokazuje komunikat i linki Woo na górnym pasku. Środkowy pasek wyświetla logo i wyszukiwanie produktów WooCommerce. Pasek menu zawiera przyciski mediów społecznościowych.

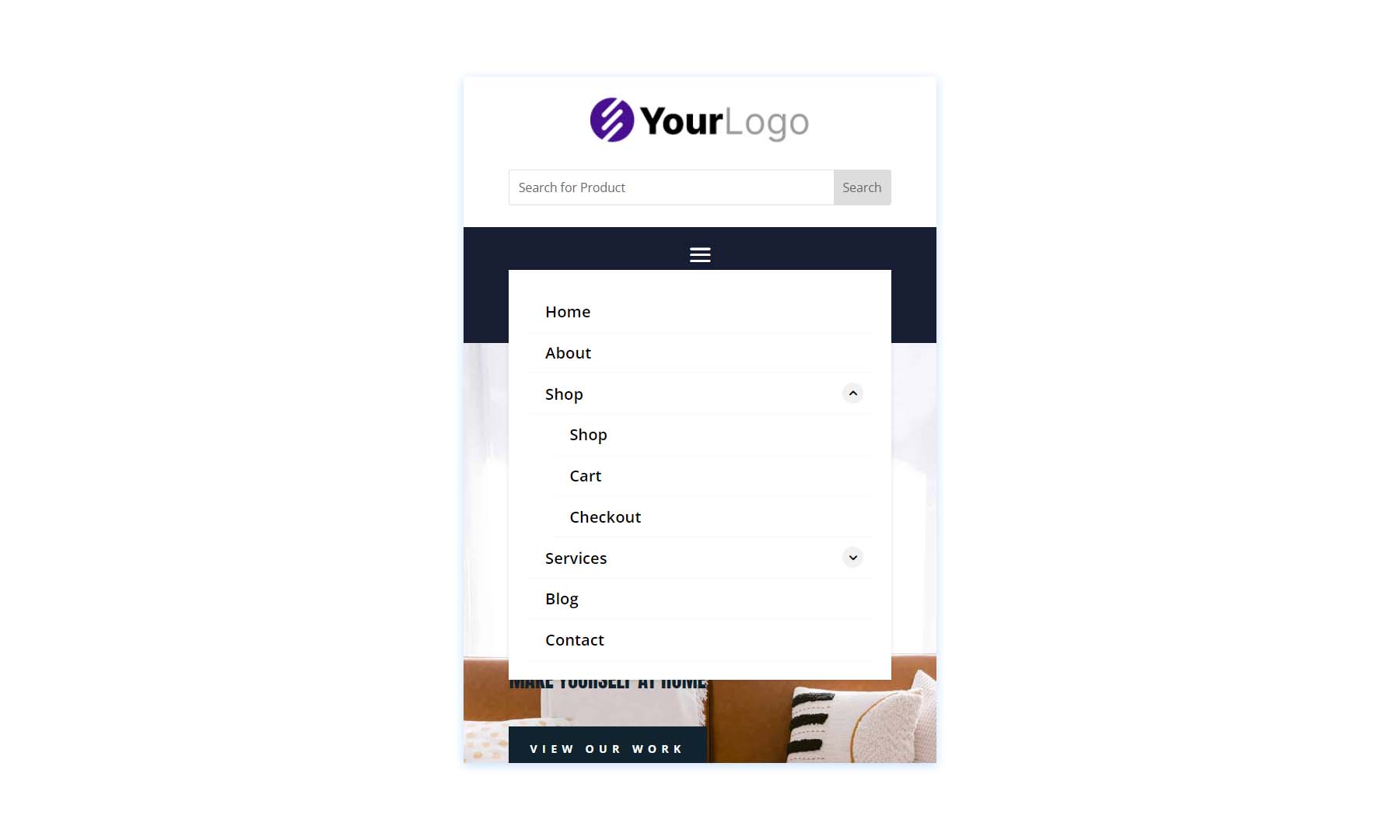
To jest wersja na telefon, która umieszcza ikony mediów społecznościowych pod ikoną menu hamburgera. Wszystko jest dobrze rozmieszczone na ekranie telefonu, a nawet zawiera linki WooCommerce i pole wyszukiwania produktów.

Nagłówki Woo V10
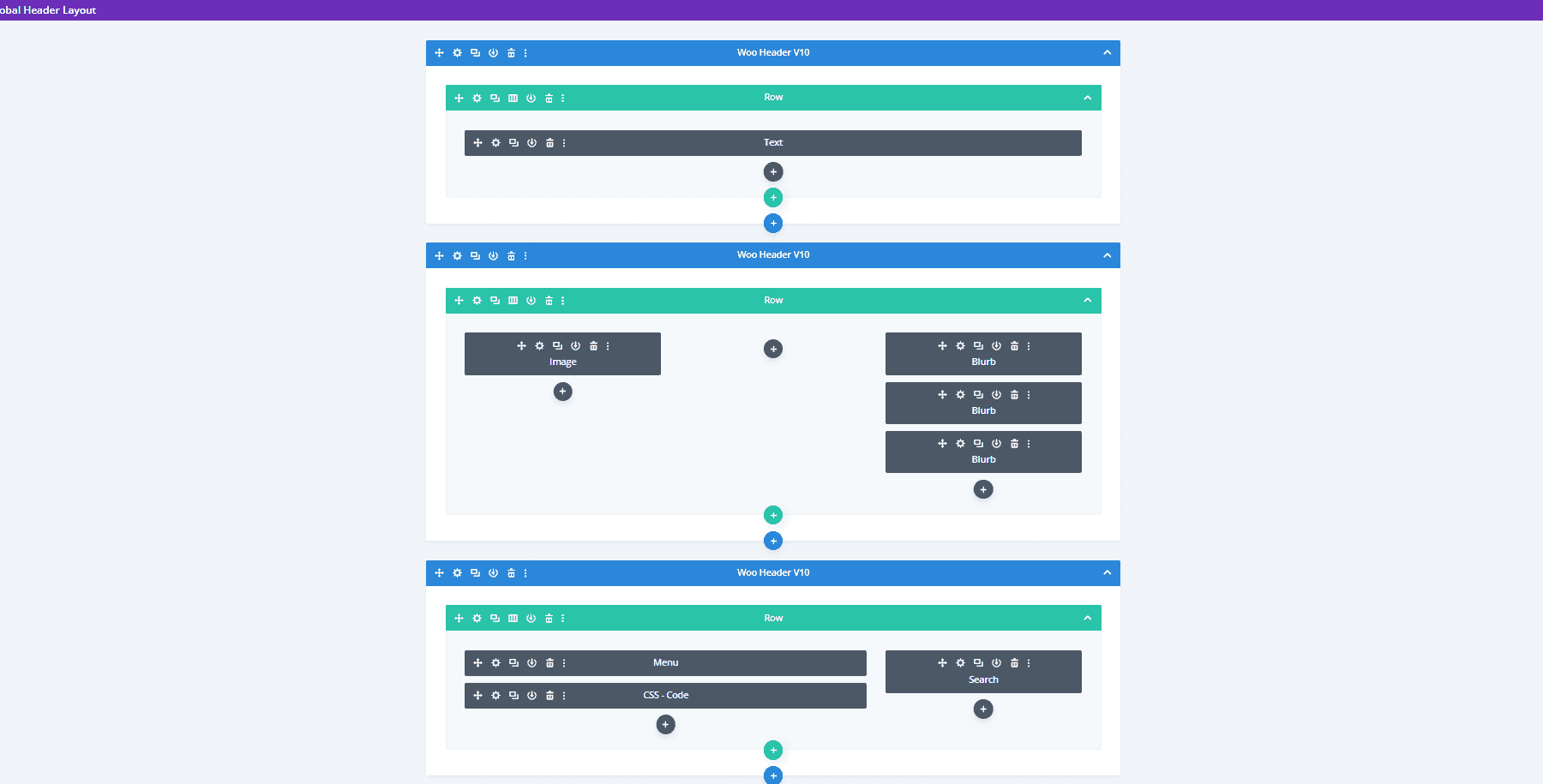
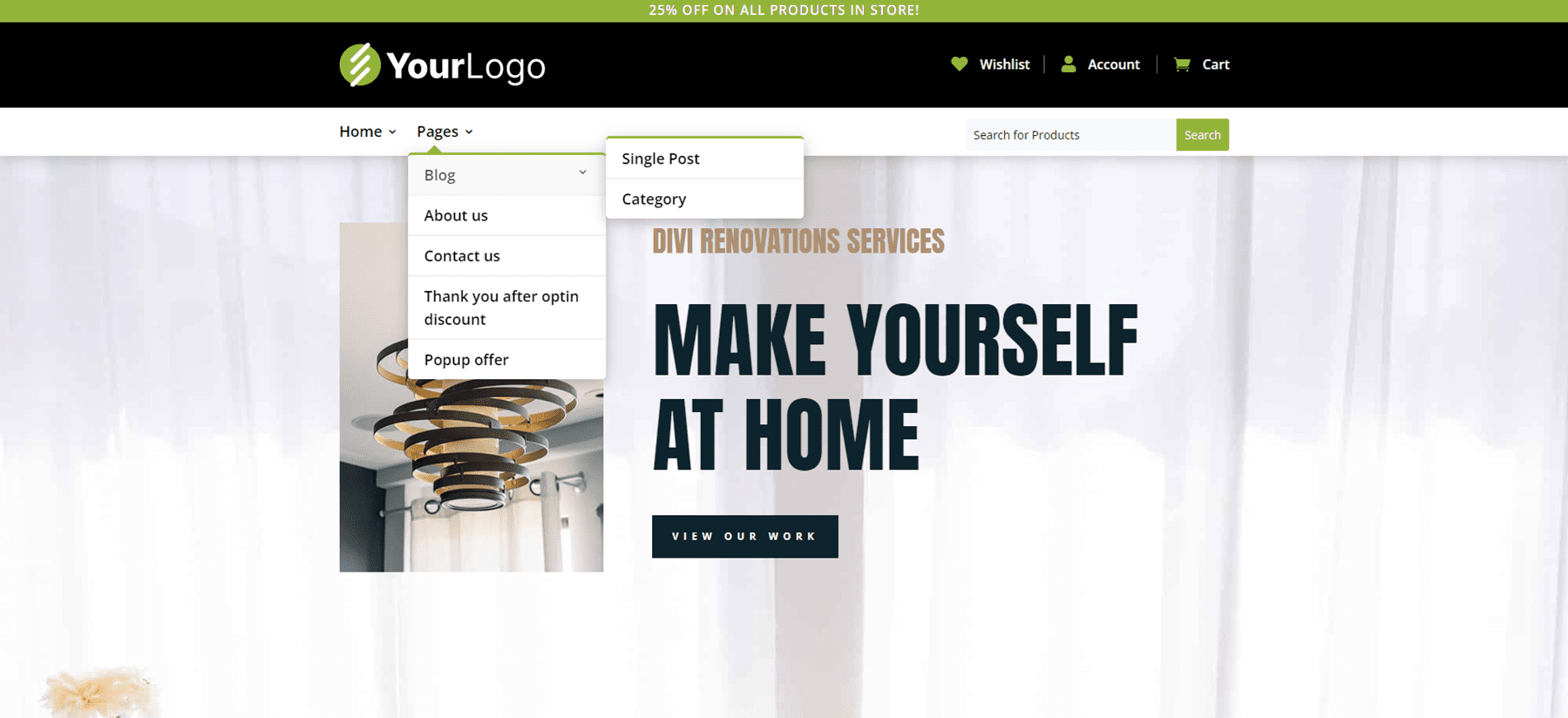
Woo Header w wersji 10 zawiera również trzy wiersze. Obejmuje wyszukiwanie produktów i wykorzystuje moduł tekstowy do tworzenia banerów.

Wersja na komputer wyświetla zielony baner sprzedaży u góry. Ikony, przycisk i wyróżnienia pasują do zielonego paska. Środkowy pasek zawiera ikony WooCommerce, natomiast menu i wyszukiwanie znajdują się na dole.

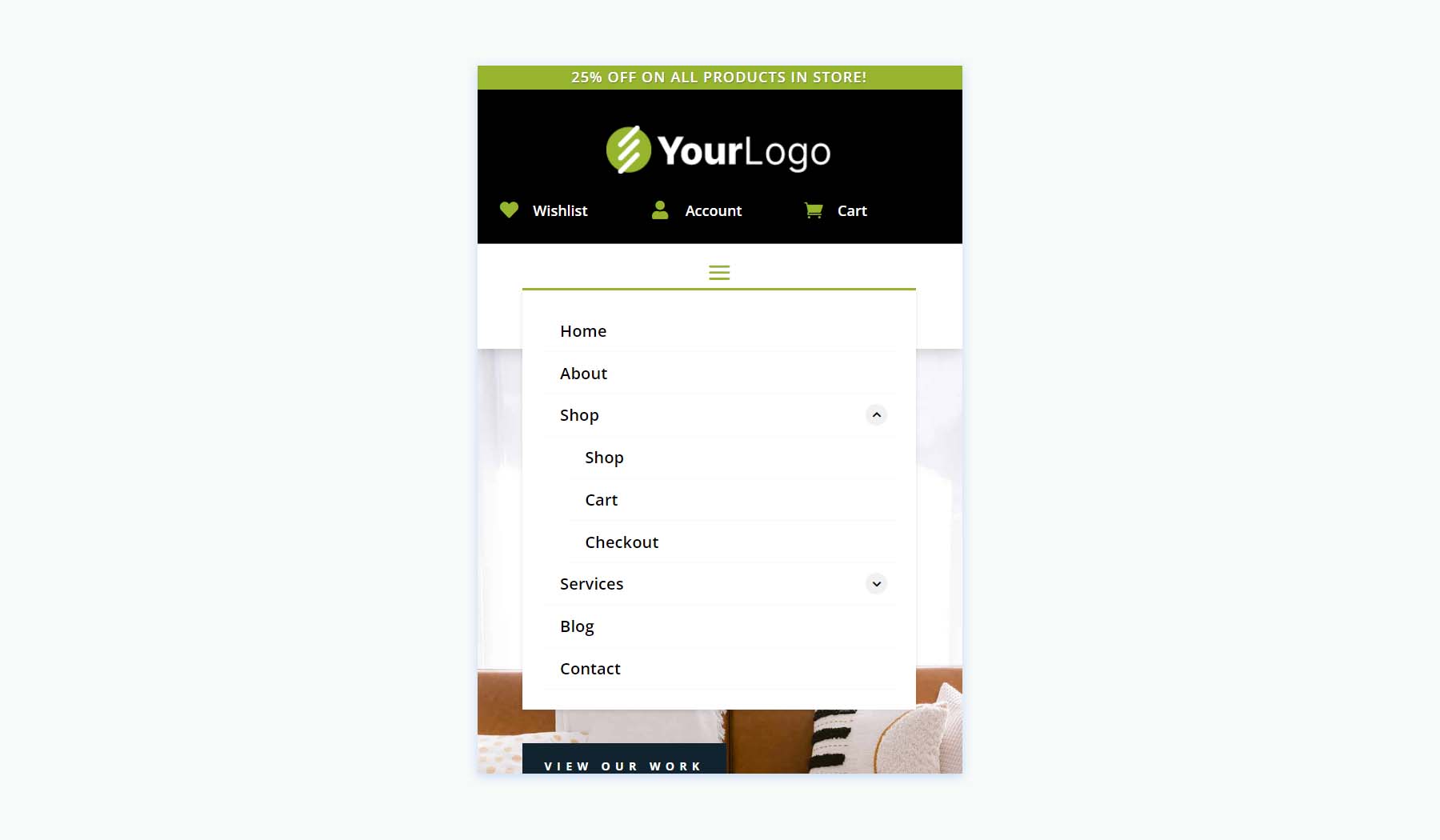
Oto wersja na telefon, która umieszcza pole wyszukiwania pod menu hamburgerów. Ten zawiera również przełączniki podmenu utworzone za pomocą CSS.

Kup pakiet układu nagłówka
Pakiet Header Layout Pack jest dostępny w Divi Marketplace za 15 USD. Obejmuje dożywotnie aktualizacje, nieograniczone korzystanie z witryny i 30-dniową gwarancję zwrotu pieniędzy.

Kończące myśli
Oto nasze spojrzenie na pakiet Header Layout Pack. W tym pakiecie nagłówków znajduje się wiele układów. Wyglądają elegancko, mają wiele opcji projektowania i są łatwe w użyciu. Ponieważ układy zostały stworzone przez tę samą osobę, mają one wspólną cechę, która według mnie ułatwia korzystanie z nich. Metody są ustandaryzowane, więc jeśli wiesz, jak dostosować jeden z układów, możesz dostosować pozostałe. Jeśli jesteś zainteresowany obszernym zestawem nagłówków, warto rozważyć pakiet Header Layout Pack.
Chcemy usłyszeć od ciebie. Czy wypróbowałeś pakiet Header Layout Pack dla swojej witryny Divi? Daj nam znać o swoich doświadczeniach w komentarzach.
