Najważniejsza cecha produktu Divi: Motyw tożsamości dziecka
Opublikowany: 2024-07-29Ponieważ dzisiejszy krajobraz cyfrowy staje się coraz bardziej konkurencyjny, zapewnienie silnej obecności w Internecie jest koniecznością, szczególnie dla freelancerów, twórców i każdego, kto chce wyrobić sobie markę. I tu właśnie pojawia się motyw Identity Child dla WordPress i Divi. Ten wspaniały motyw podrzędny pozwala pięknie zaprezentować swoją pracę, pomagając w stworzeniu urzekającej jednostronicowej witryny internetowej, która skutecznie prezentuje Twoją pracę i przyciąga nowych klientów. W tym poście przedstawimy Ci motyw dziecka tożsamości i zaprezentujemy jego funkcje.
Zanurzmy się.
- 1 Czym jest motyw dziecka tożsamości?
- 2 Co zawiera motyw Identity Child?
- 2.1 3 sekcje bohaterów
- 2.2 2 Sekcje Usług
- 2.3 2 Sekcje „O mnie”.
- 2.4 4 Układy portfela
- 2.5 2 Sekcje cenowe
- 2.6 4 Układy bloga
- 2.7 2 Sekcje kontaktowe
- 3 Uwolnij swoją twórczą wizję dzięki motywowi Identity Child
- 3.1 Kluczowe zalety motywu dziecka tożsamości
- 4 Jak zainstalować motyw podrzędny tożsamości
- 5 Jak korzystać z motywu dziecka tożsamości
- 5.1 Importuj zawartość motywu podrzędnego tożsamości
- 5.2 Importuj ustawienia dostosowywania motywu Divi
- 5.3 Opcje motywu podrzędnego importu tożsamości
- 5.4 Importuj szablony narzędzia do tworzenia motywów tożsamości
- 5.5 Importuj układy biblioteki Divi
- 6 Ceny motywu tożsamości dziecka
- 7 Czy motyw Identity Child jest wart swojej ceny?
Czym jest motyw dziecka tożsamości?

Motyw dziecka tożsamości autorstwa Divi Lover to motyw podrzędny klasy premium, który wykorzystuje moc układu jednostronicowego. Dzięki takiemu podejściu Twoi odwiedzający będą skupieni na najważniejszych informacjach o Tobie i Twoich usługach. Dzięki Identity otrzymujesz zbiór wstępnie zaprojektowanych sekcji, w tym O mnie, Portfolio, Referencje i nie tylko. Każda sekcja jest w pełni konfigurowalna, dzięki czemu możesz zaprojektować ją tak, aby odpowiadała Twoim potrzebom i przekazowi marki.
Co zawiera motyw Tożsamość podrzędna?
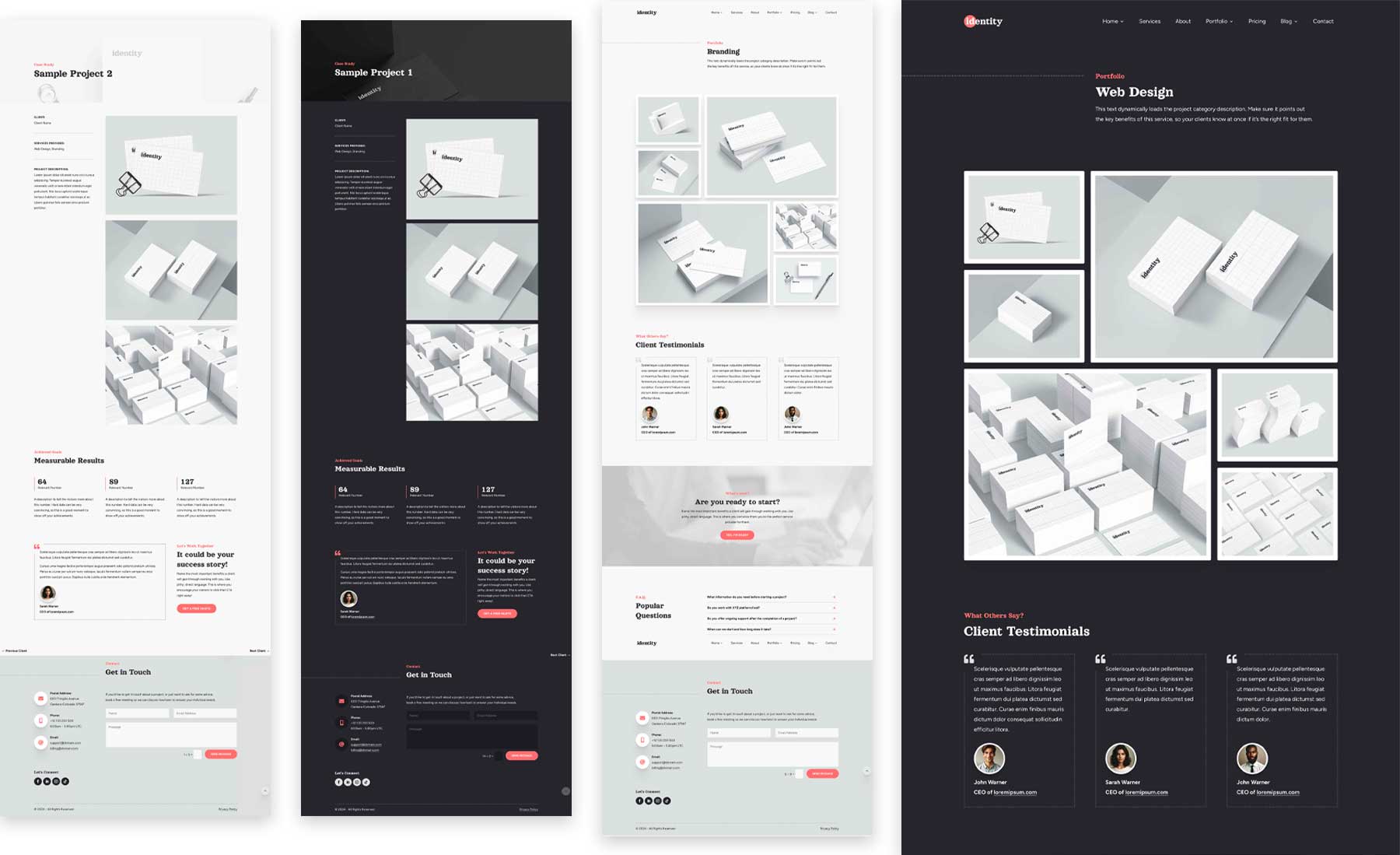
Motyw Identity Child oferuje trzy wersje strony głównej: jasną, ciemną i układ agencyjny. Istnieją również sekcje dotyczące usług, informacji, cen i kontaktu. Wreszcie istnieją dwa układy projektów i ich kategorii w wersji jasnej i ciemnej, a także dwa wpisy na blogu i układy kategorii. Przyjrzyjmy się, co otrzymasz dzięki motywowi Identity Child.
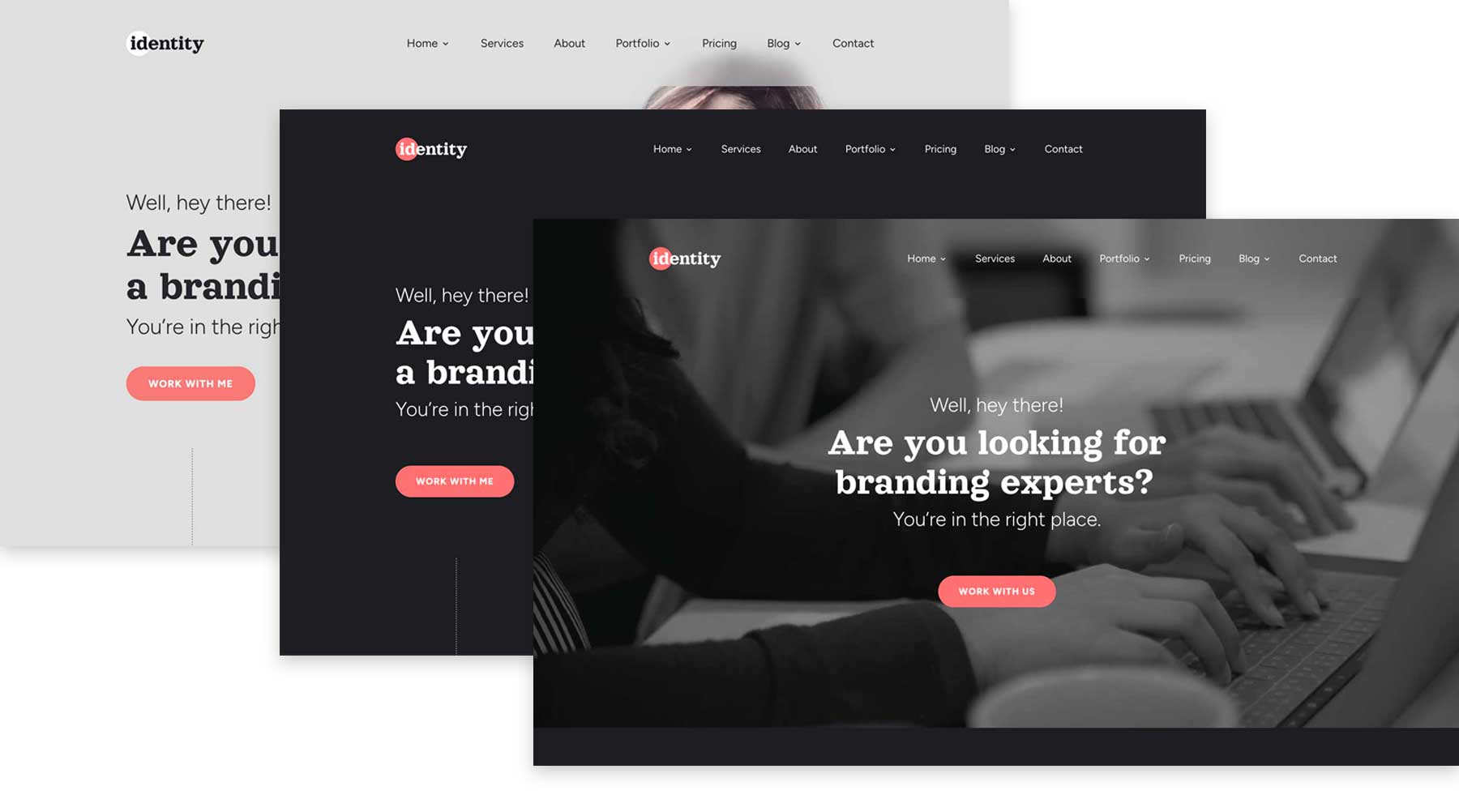
3 sekcje bohaterów

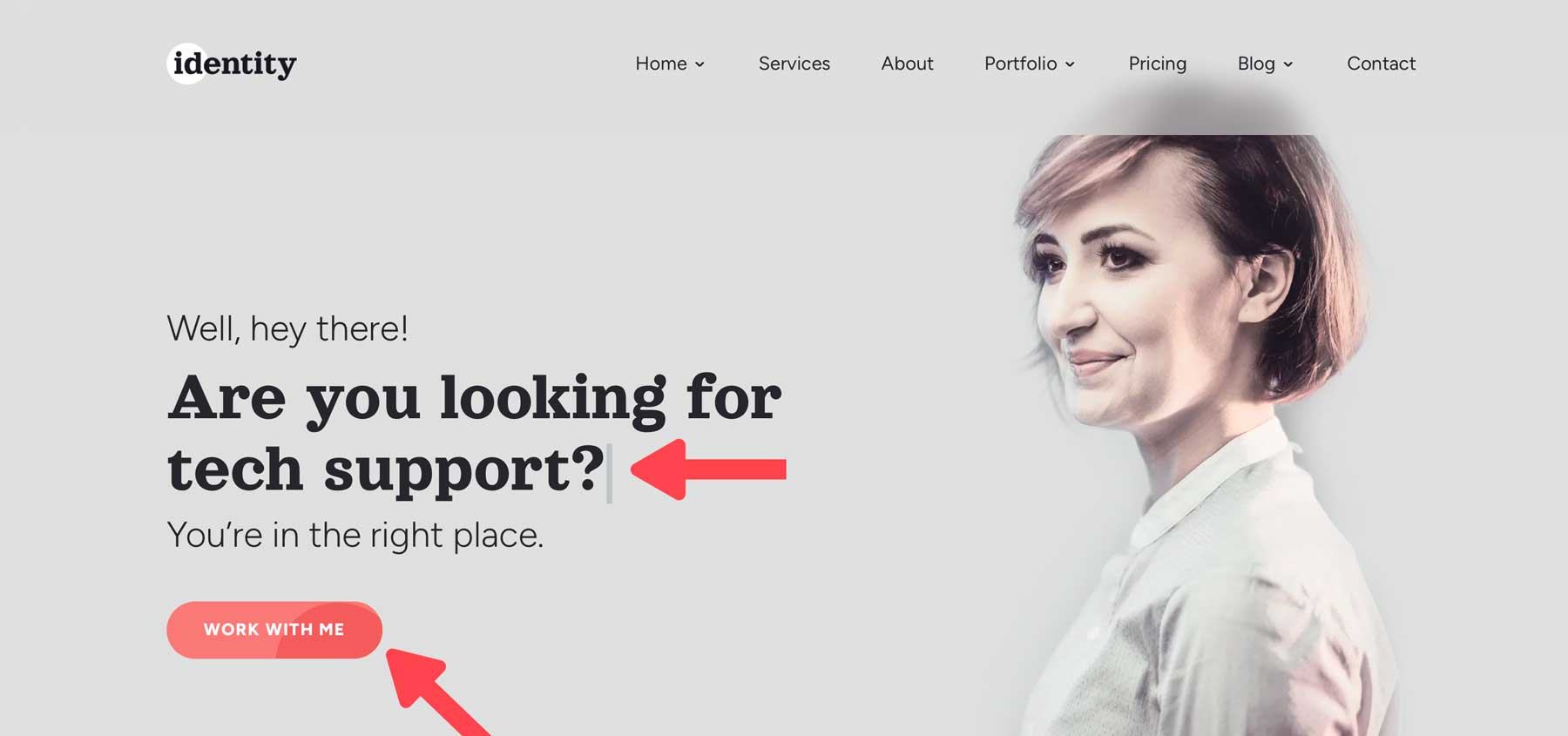
Sekcja główna to cyfrowe powitanie Twojej witryny, czyli pierwsze wrażenie, które przyciąga uwagę odwiedzającego. Identity to rozumie, oferując wiele opcji dostosowywania, aby zapewnić trzy sekcje bohaterów, które doskonale odzwierciedlają Twoją markę. Dzięki projektom jasnym, ciemnym i agencyjnym będziesz mieć trzy opcje układu, aby zachwycić odwiedzających. Możesz łatwo zamienić wideo w tle, dodać obraz tła, dostosować tekst i dostosować kolory do swoich potrzeb. Aby zapewnić, że Twoi odbiorcy będą naprawdę oczarowani, w głównych sekcjach Identity nagłówek ma efekt tekstu maszynowego.
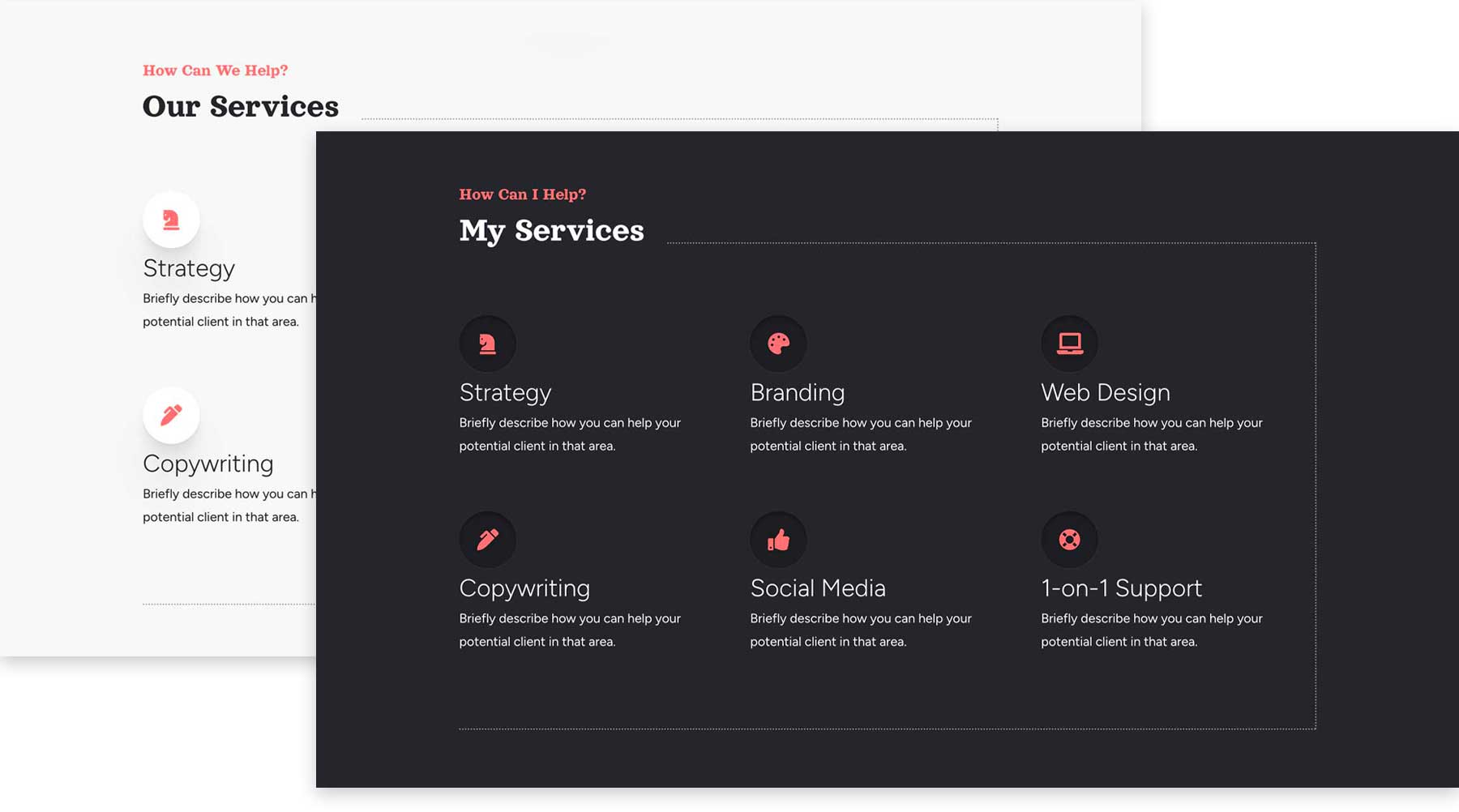
2 Sekcje Usług

Kiedy tworzysz stronę internetową, aby zaprezentować swoje umiejętności freelancera, zawsze dobrym pomysłem jest załączenie listy usług. Na szczęście motyw Identity Child oferuje jasne i ciemne wersje. W ten sposób możesz wybrać układ, który najbardziej do Ciebie przemawia. Obie sekcje zawierają notki prezentujące wszystkie oferty Twojej firmy będącej niezależnym strzelcem, dzięki czemu odwiedzający mogą zrozumieć, co oferujesz.
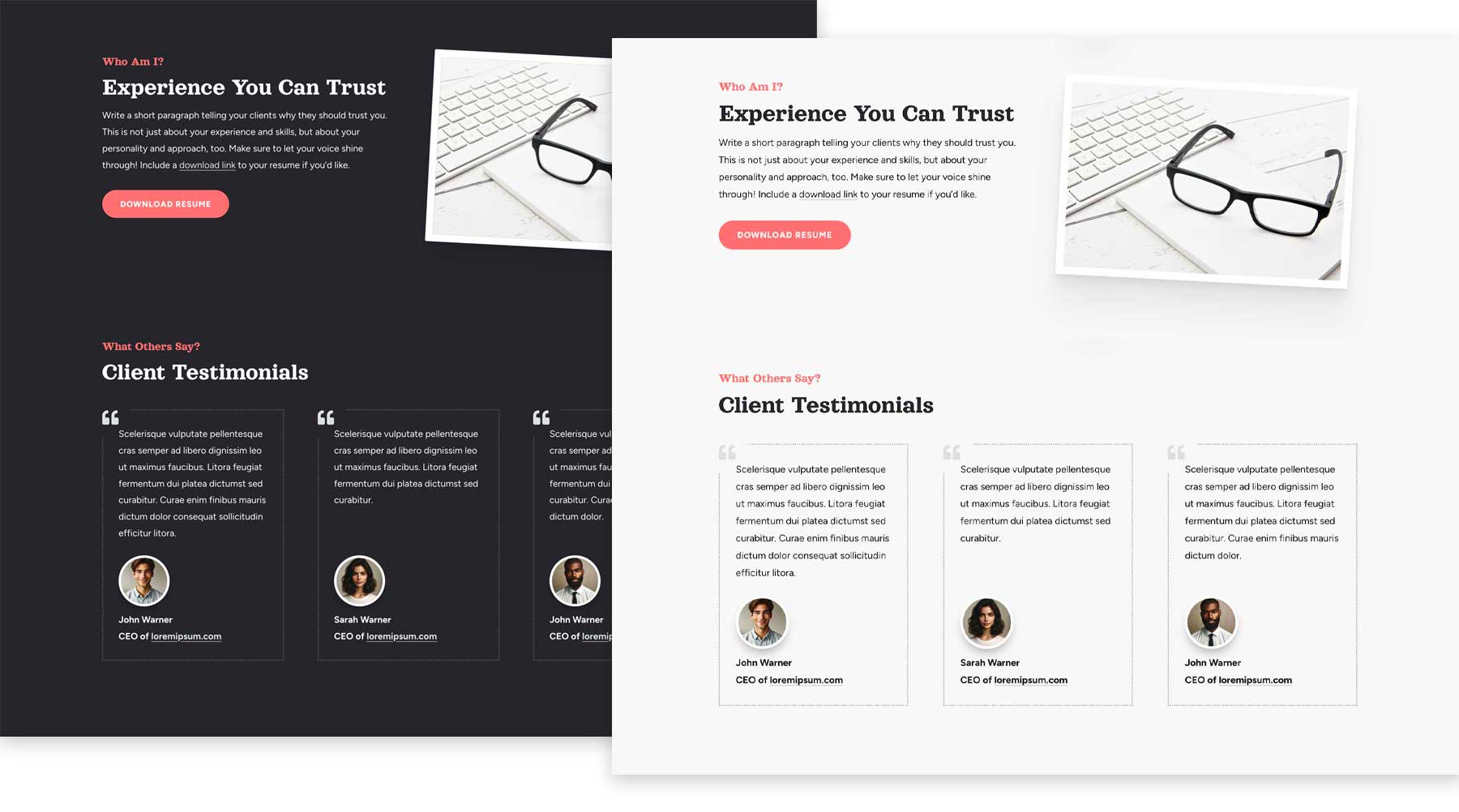
2 sekcje „O mnie”.

Sekcja Informacje umożliwia osobisty kontakt z odbiorcami. Identity zapewnia dedykowaną przestrzeń do napisania urzekającego wprowadzenia, które prezentuje Twoje umiejętności, doświadczenie i to, co czyni Cię wyjątkowym. Do wyboru są dwa projekty (jasny i ciemny), zawierający sekcję na Twoją biografię i jeden do zaprezentowania opinii klientów.
4 układy portfela

Portfolio zawierające Twoje najlepsze prace ma kluczowe znaczenie przy tworzeniu niezależnej witryny internetowej. Na szczęście motyw Identity Child Theme rozumie to i udostępnia dwa układy elementów portfela oraz dwa projekty stron kategorii. Układy te wykorzystują typ postu projektu, umożliwiając łatwe wyświetlanie swojej pracy.
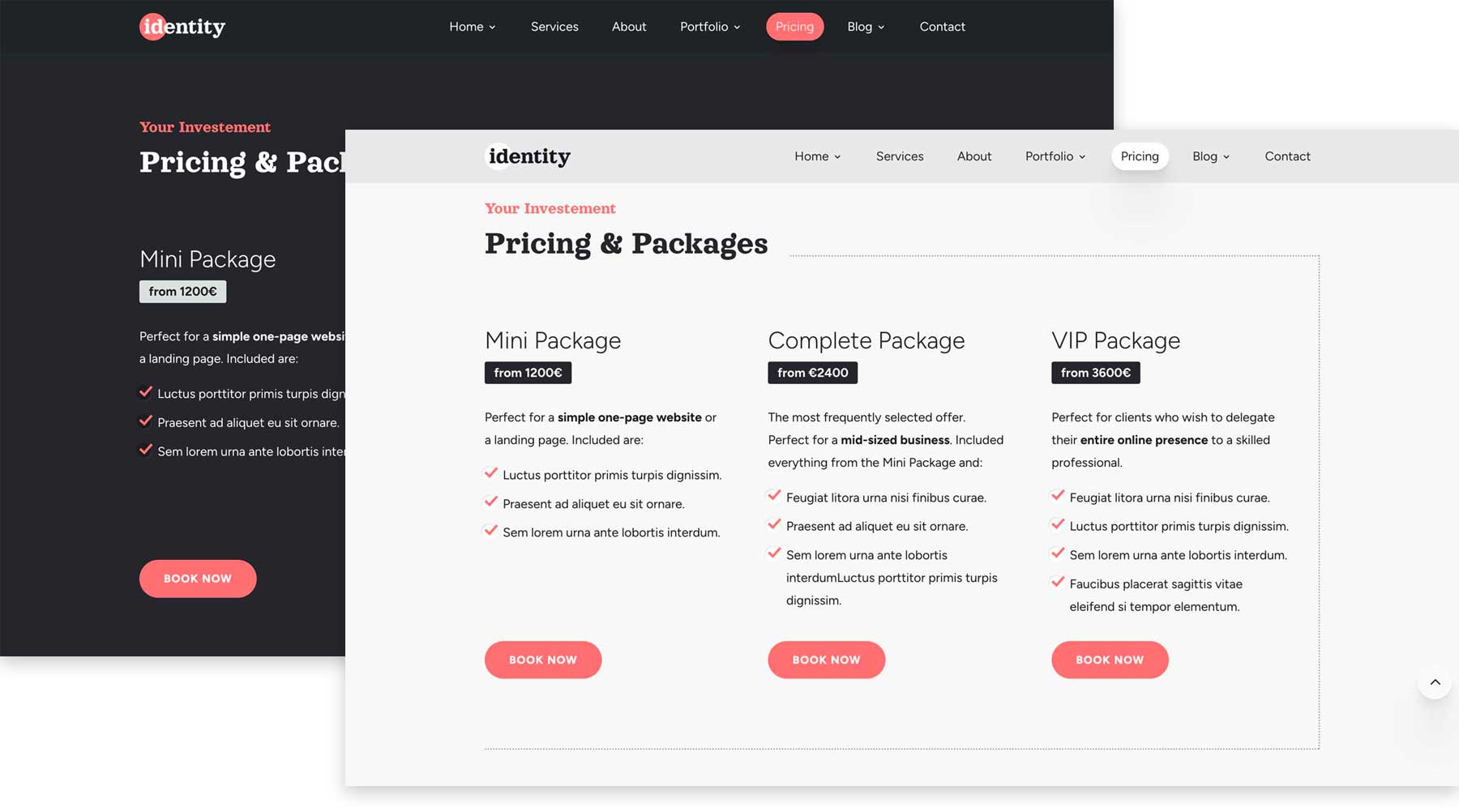
2 sekcje cenowe

Publiczne wyświetlanie cen pomaga wstępnie zakwalifikować potencjalnych klientów, eliminując tych, którzy nie mieszczą się w ich budżecie. Dzięki temu zyskasz czas i wysiłek, aby ograniczyć niepotrzebną komunikację, taką jak przesyłanie wiadomości e-mail do klienta, którego prawdopodobnie i tak nie będzie stać na Twoje usługi. Motyw Identity Child rozwiązuje ten problem, udostępniając dwie piękne sekcje cenowe. Podobnie jak inne sekcje motywu potomnego, możesz łatwo zmieniać kolory, czcionki i tekst, aby dostosować je do swoich preferencji.
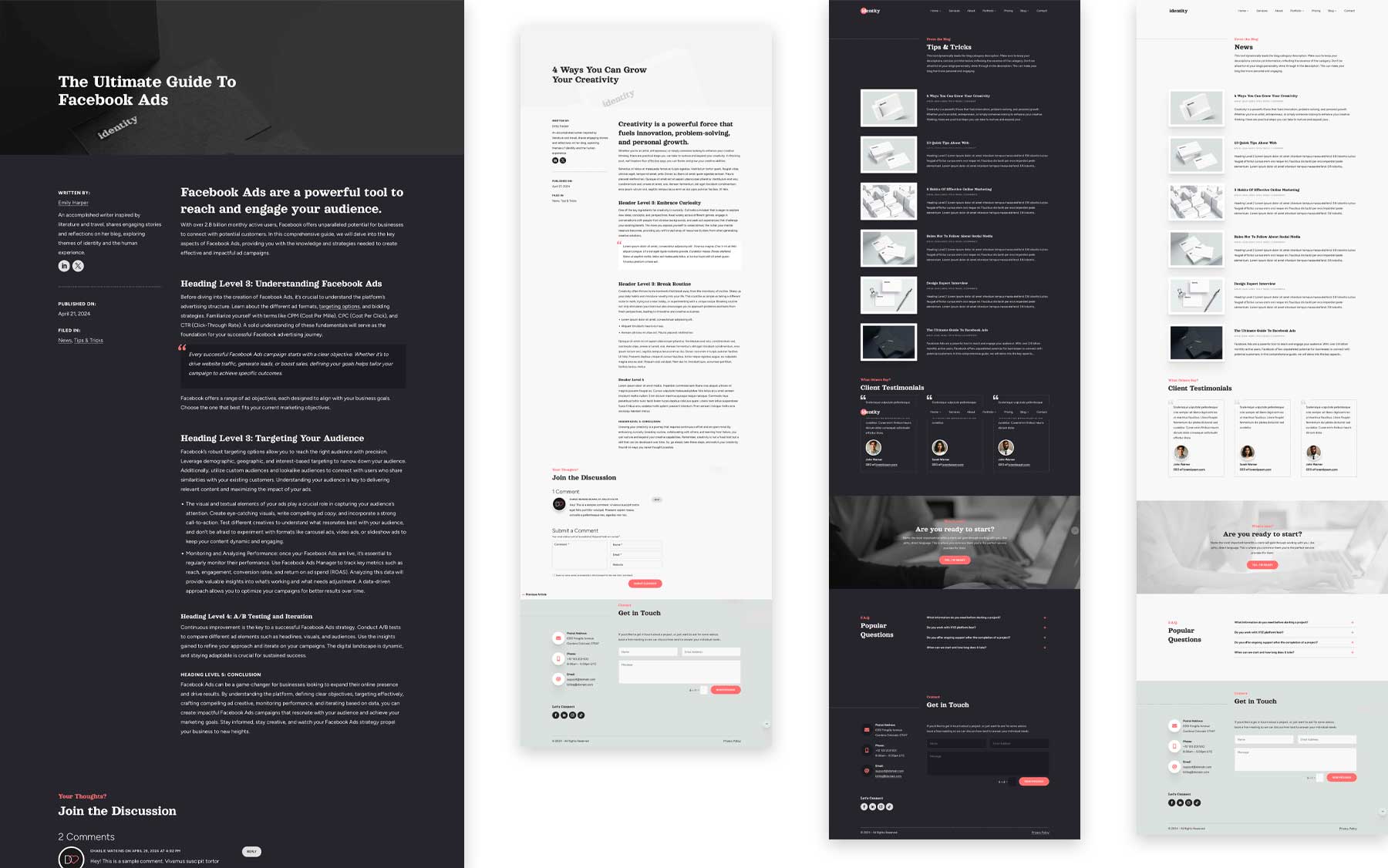
4 układy bloga

Dodanie bloga do witryny niezależnej lub portfolio pozwala zaprezentować swoją wiedzę i doświadczenie w danej dziedzinie. Regularne publikowanie informacyjnych i angażujących treści może sprawić, że staniesz się ekspertem i wiarygodnym źródłem informacji dla potencjalnych klientów. Motyw tożsamości świetnie się spisuje, zapewniając opcje dotyczące tego ważnego aspektu Twojej witryny. Możesz wybrać jeden z dwóch układów postów i dwóch kategorii, w których będą wyświetlane Twoje posty.
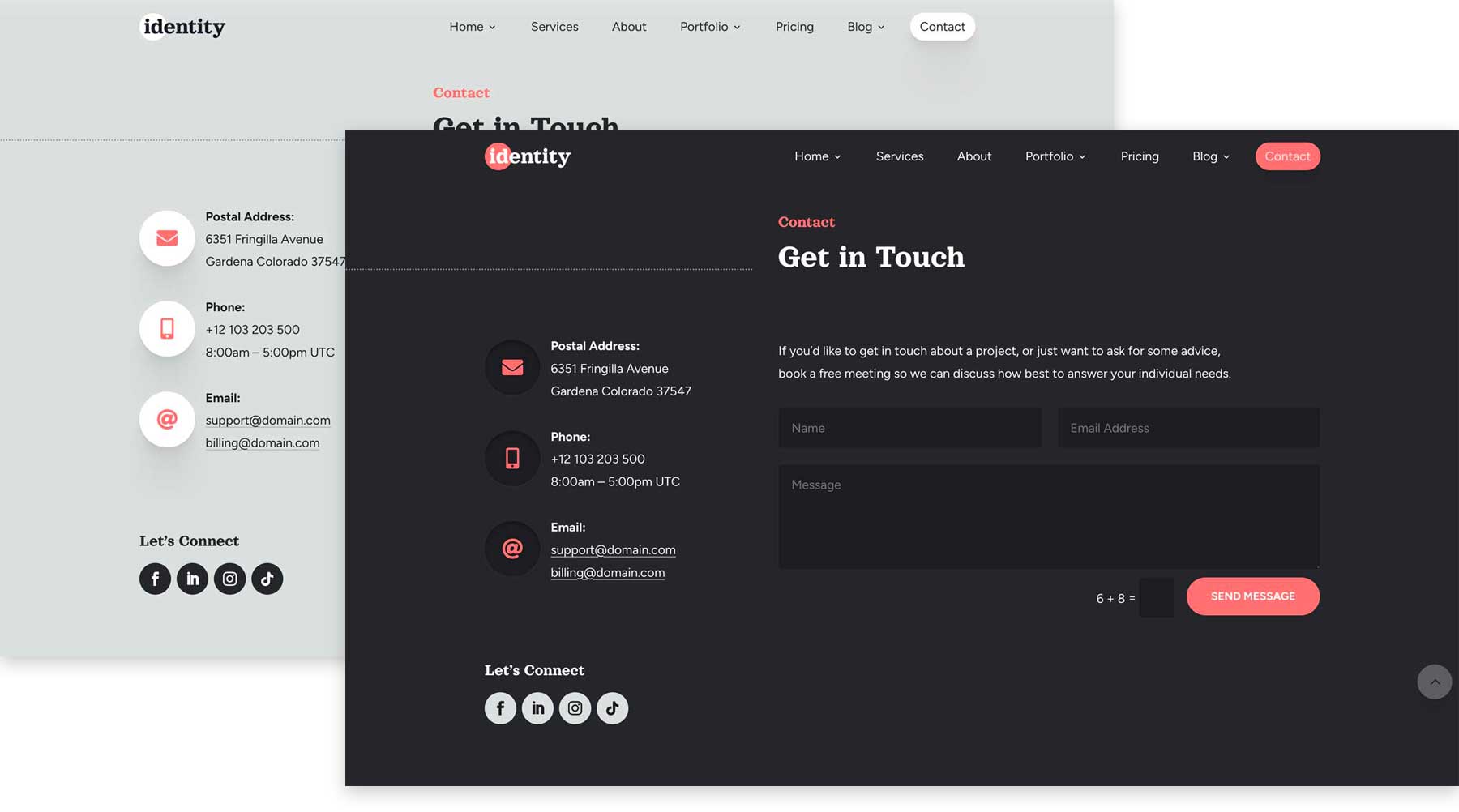
2 sekcje kontaktowe

Utrzymywanie połączeń z osobami odwiedzającymi Twoją witrynę jest jednym z najważniejszych aspektów Twojej witryny. Dlatego motyw Identity Child zawiera przyjazną dla użytkownika sekcję kontaktową z wstępnie zaprojektowanymi układami, które ułatwiają klientom kontakt. Zawiera wszystkie niezbędne części dobrego obszaru kontaktowego, w tym dane kontaktowe, linki do mediów społecznościowych i formularz kontaktowy. Podobnie jak inne sekcje układu, Identity zapewnia jedną jasną i ciemną wersję, dzięki czemu możesz wybrać najlepsze opcje dla swoich potrzeb.
Uwolnij swoją kreatywną wizję dzięki motywowi Tożsamość dziecka
Motyw Identity Child dla Divi umożliwia stworzenie strony internetowej, która odzwierciedla Twoją unikalną tożsamość marki. Ale piękno polega na tym, że można go w pełni dostosować za pomocą Divi Builder. Wykorzystując moc niekodującego Visual Buildera Divi, Identity oferuje niezrównane opcje dostosowywania w ramach motywów Divi. Możesz łatwo zamienić kolory motywu na paletę, która idealnie pasuje do Twojego stylu. Znajdź idealną czcionkę dzięki wbudowanej bibliotece czcionek Google Divi, zmień układ sekcji, dostosuj dopełnienie, dodaj oszałamiające efekty i nie tylko. Niebo jest nieograniczone dzięki mocy Divi i wspaniałej prostocie motywu Identity Child.
Kluczowe zalety motywu dziecka tożsamości

- Jest w 100% responsywny: motyw Identity Child jest w pełni responsywny, co oznacza, że będzie wyglądał niesamowicie na wszystkich urządzeniach, niezależnie od rozmiaru ekranu.
- Wybieraj pomiędzy jasnymi i ciemnymi projektami: motyw zawiera wiele szablonów postów i kategorii, a także gotowe sekcje zarówno w jasnych, jak i ciemnych motywach.
- Zmień kolory globalnie: Motyw Identity Child zawiera globalne ustawienia kolorów, które umożliwiają zmianę kolorów za pomocą zaledwie kilku kliknięć.
- Oszałamiające efekty: kilka elementów motywu, w tym łącza nawigacyjne, przyciski CTA, obrazy i ikony, ma fajne efekty najechania kursorem, dzięki którym Twoja treść będzie się wyróżniać. Dodatkowe efekty obejmują tekst maszynowy w sekcji bohatera, moduł osi czasu, animacje wstępnego ładowania i przyklejany pasek boczny.
Jak zainstalować motyw podrzędny tożsamości
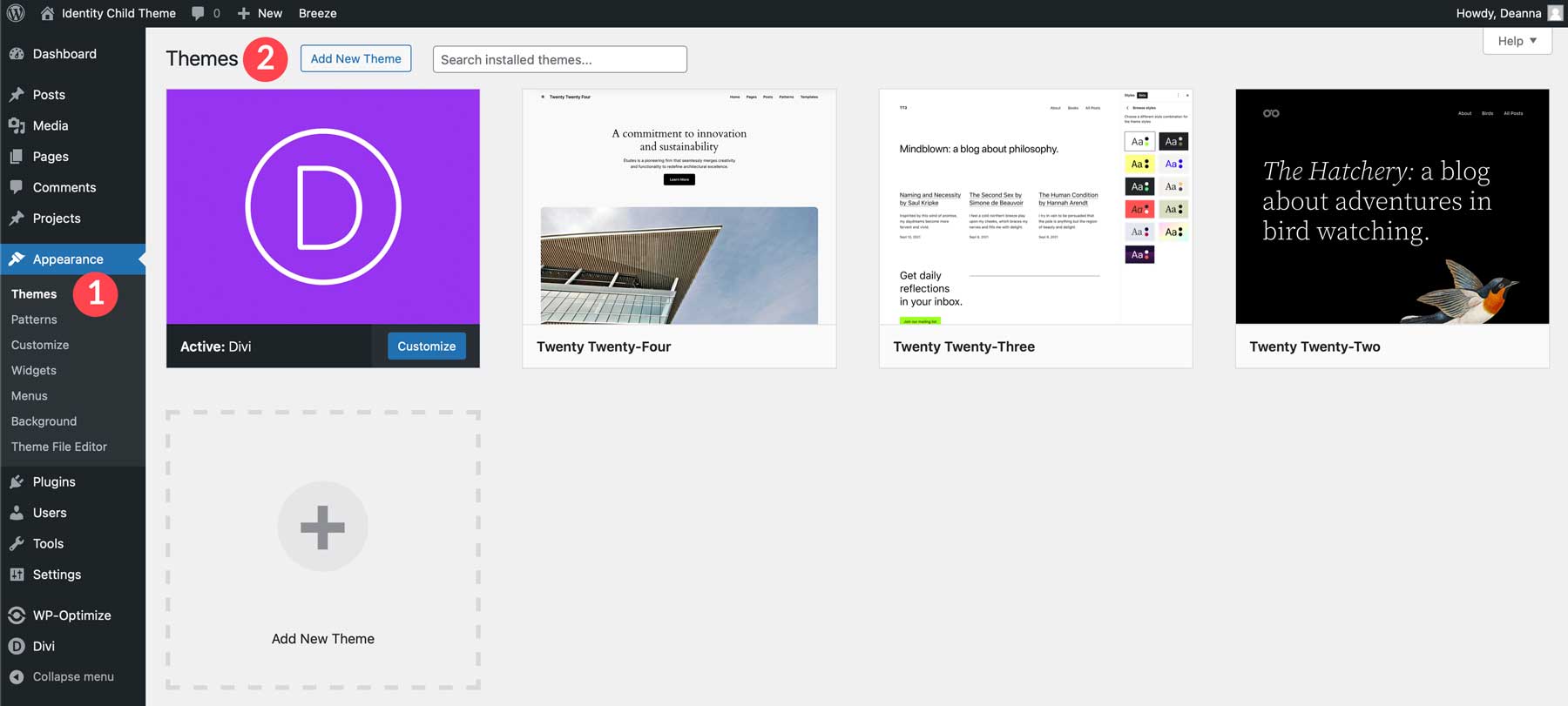
Dodanie nowego motywu do witryny WordPress jest bardzo proste. Najpierw upewnij się, że zainstalowałeś i aktywowałeś motyw Divi, zanim przejdziesz dalej. Po aktywowaniu Divi przejdź do Wygląd> Motywy w panelu WordPress. Następnie kliknij Dodaj nowy motyw .


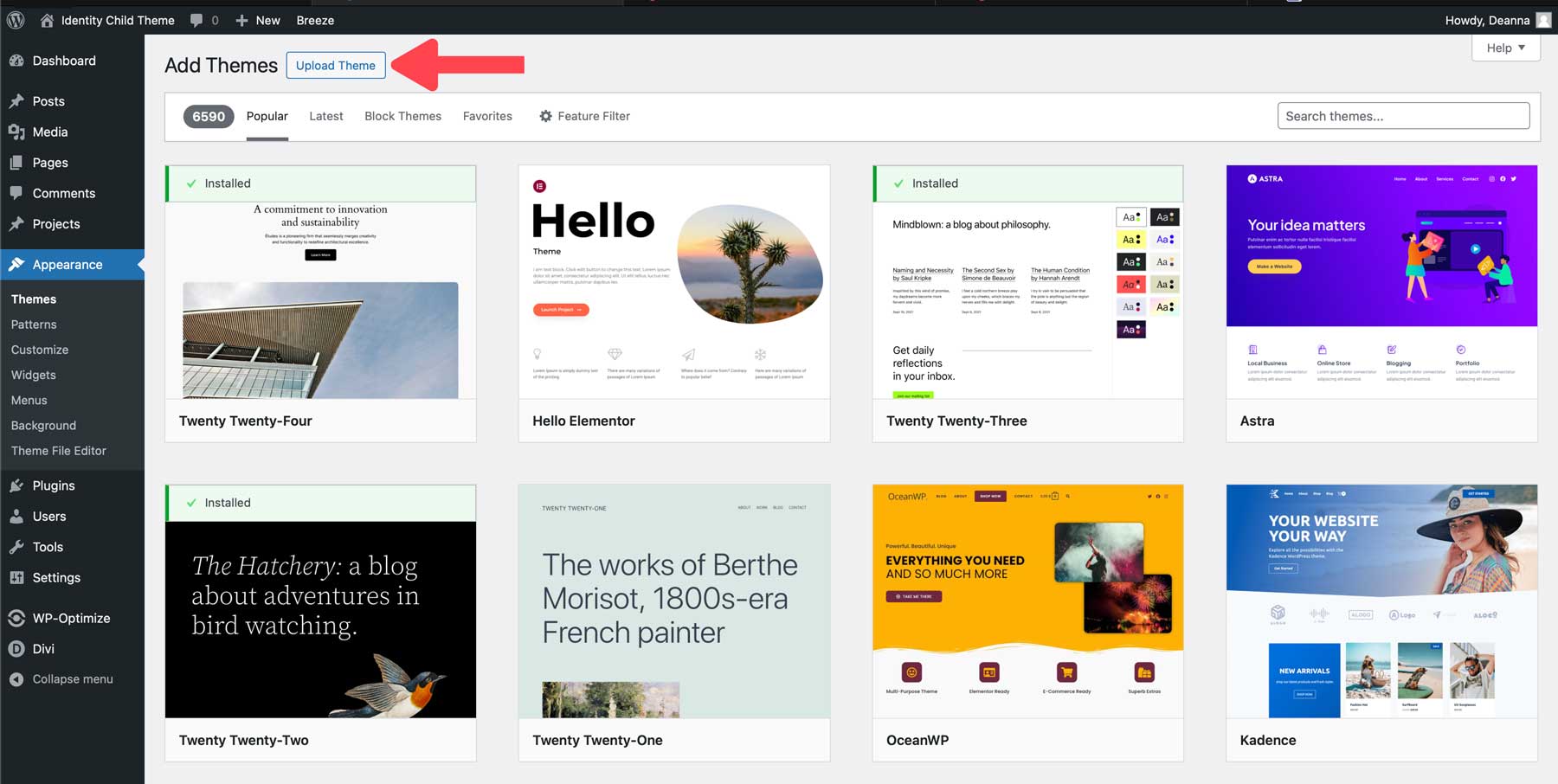
Po odświeżeniu ekranu kliknij przycisk Prześlij motyw .

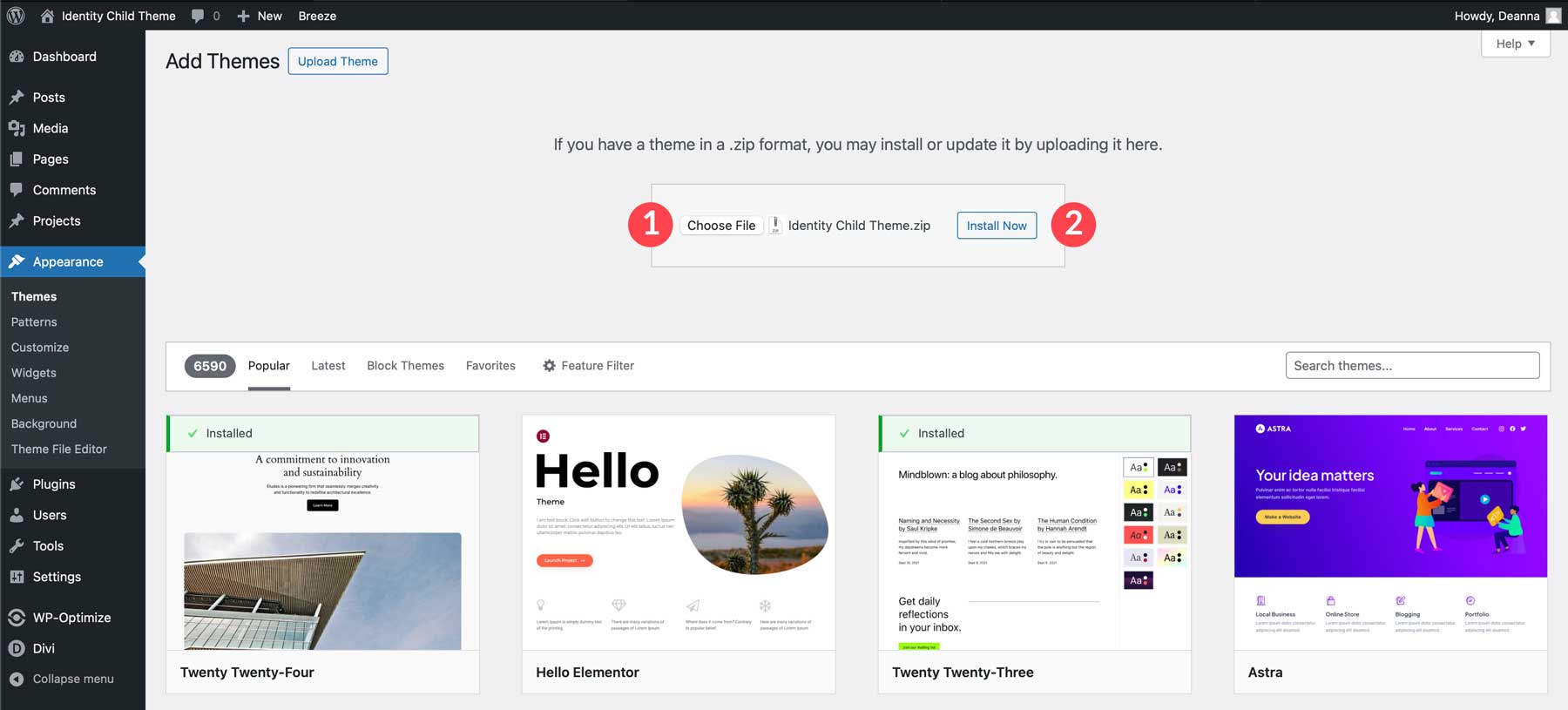
Kliknij przycisk Wybierz plik , znajdź na komputerze spakowany plik motywu, aby go przesłać, i kliknij przycisk Zainstaluj teraz .

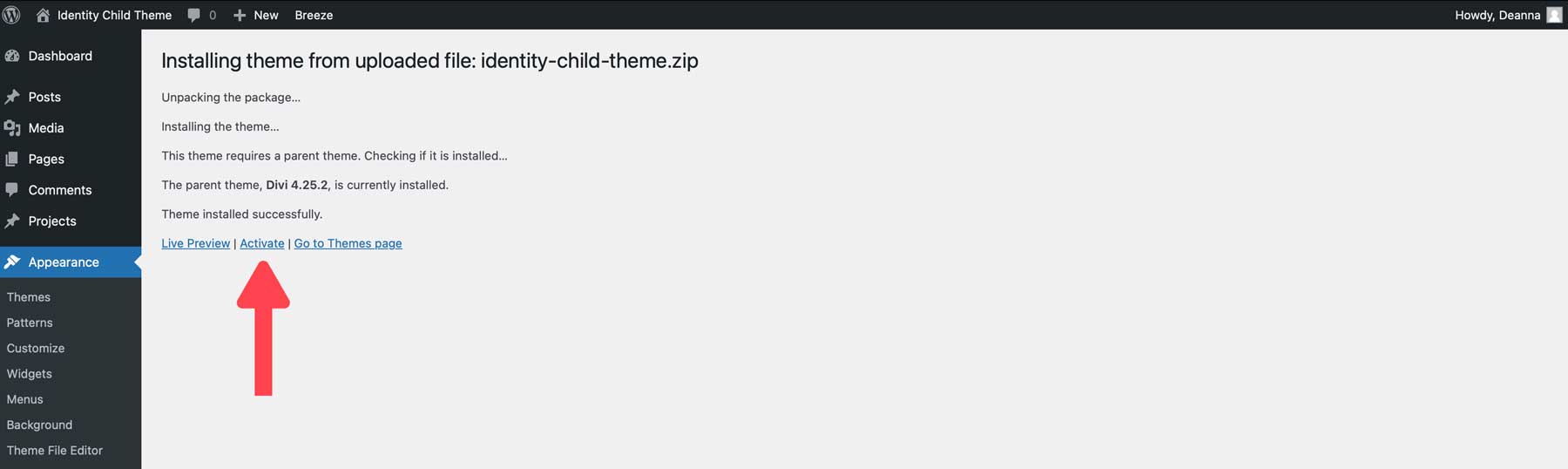
Po zainstalowaniu motywu kliknij łącze Aktywuj, aby zainstalować motyw podrzędny tożsamości.

Jak korzystać z motywu dziecka tożsamości
Aby użyć motywu podrzędnego tożsamości, należy najpierw zaimportować jego zawartość. Jest kilka plików, z którymi musisz się zapoznać, w tym:
- tożsamość-wordpress-content.xml
- motyw tożsamości-klient-ustawienia.json
- opcje tożsamości-divi-motywu.json
- tożsamość-divi-theme-builder-templates.json
- tożsamość-divi-library-layouts.json
Pliki te umożliwiają dodanie wszystkich sekcji, szablonów i ustawień motywu do Twojej witryny Divi. Zacznijmy od zaimportowania treści.
Importuj zawartość motywu podrzędnego tożsamości
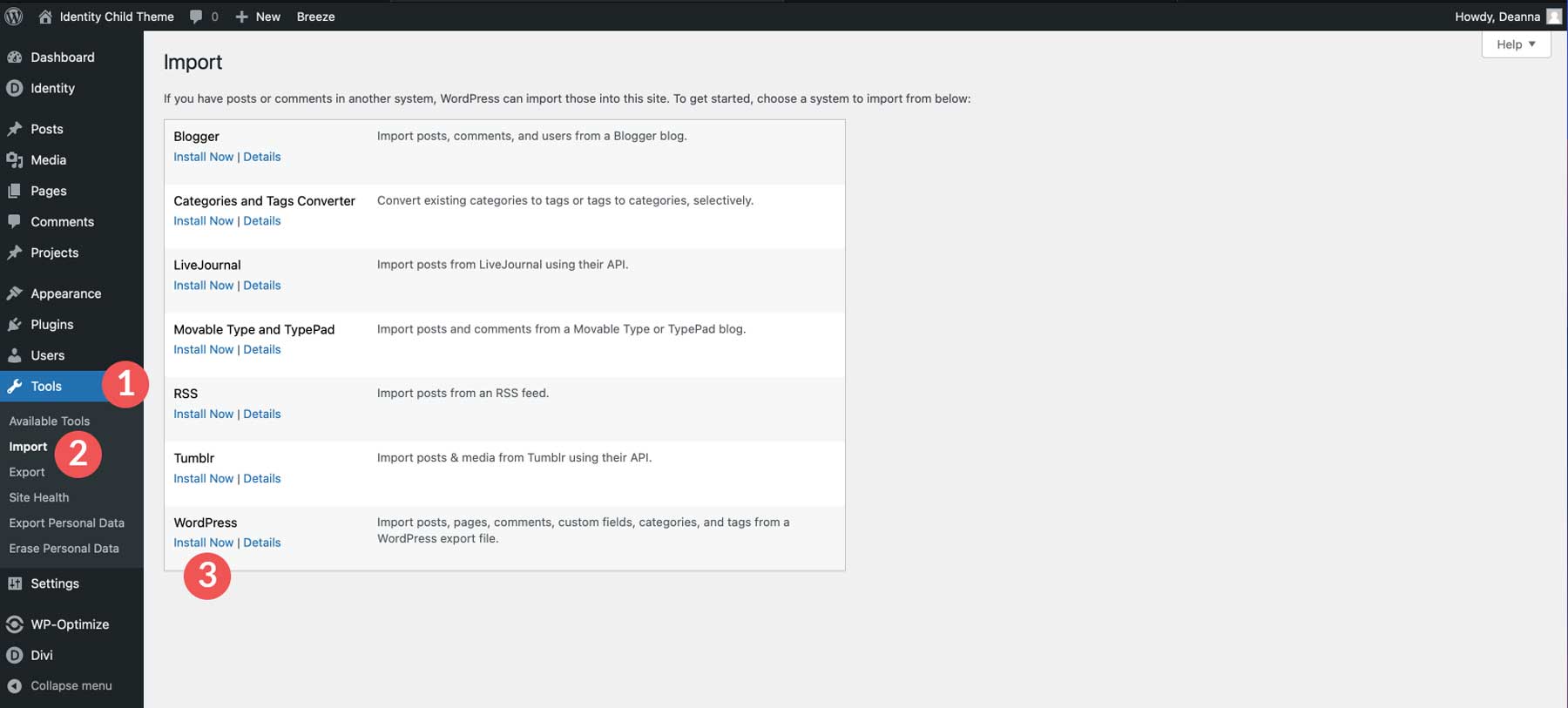
Przejdź do opcji Narzędzia > Importuj . Znajdź importera WordPress i kliknij Zainstaluj teraz .

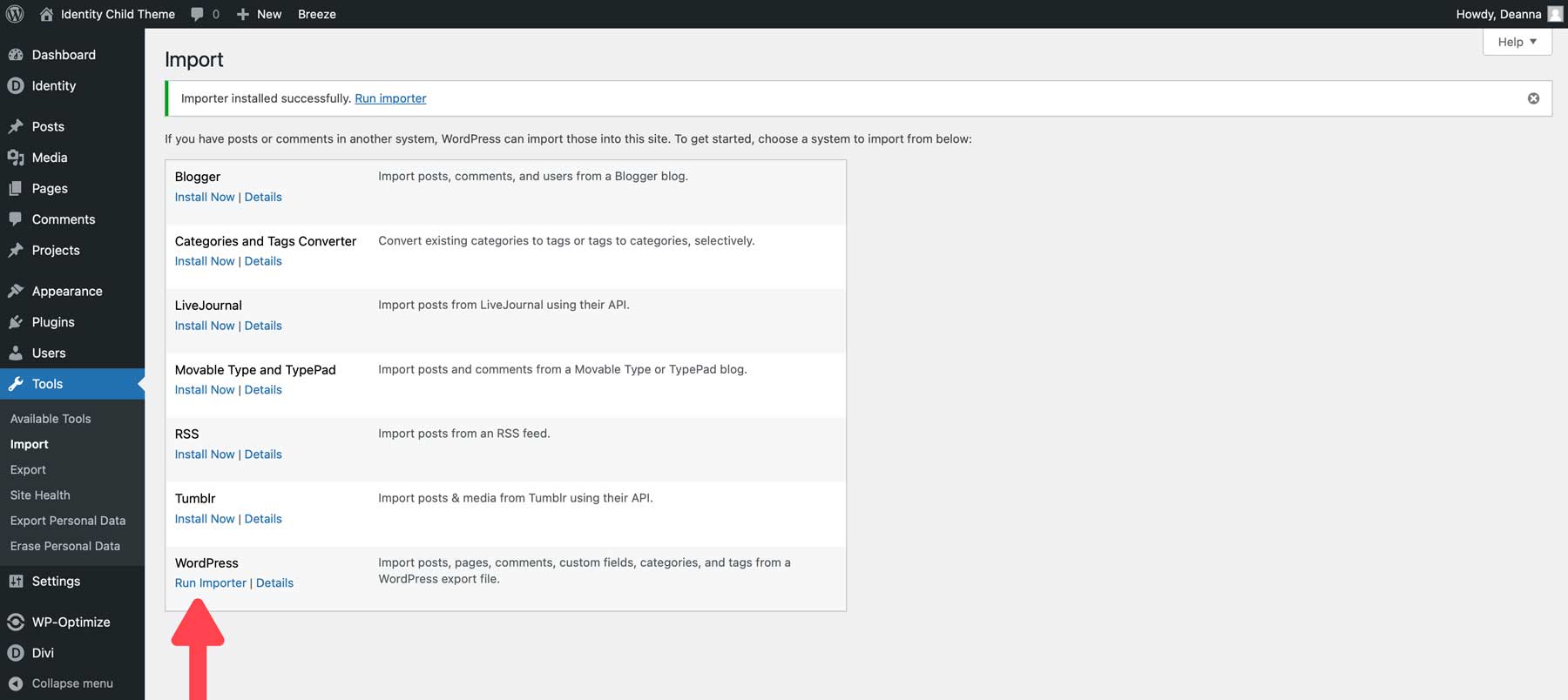
Gdy instalator będzie gotowy, kliknij opcję Uruchom importera .

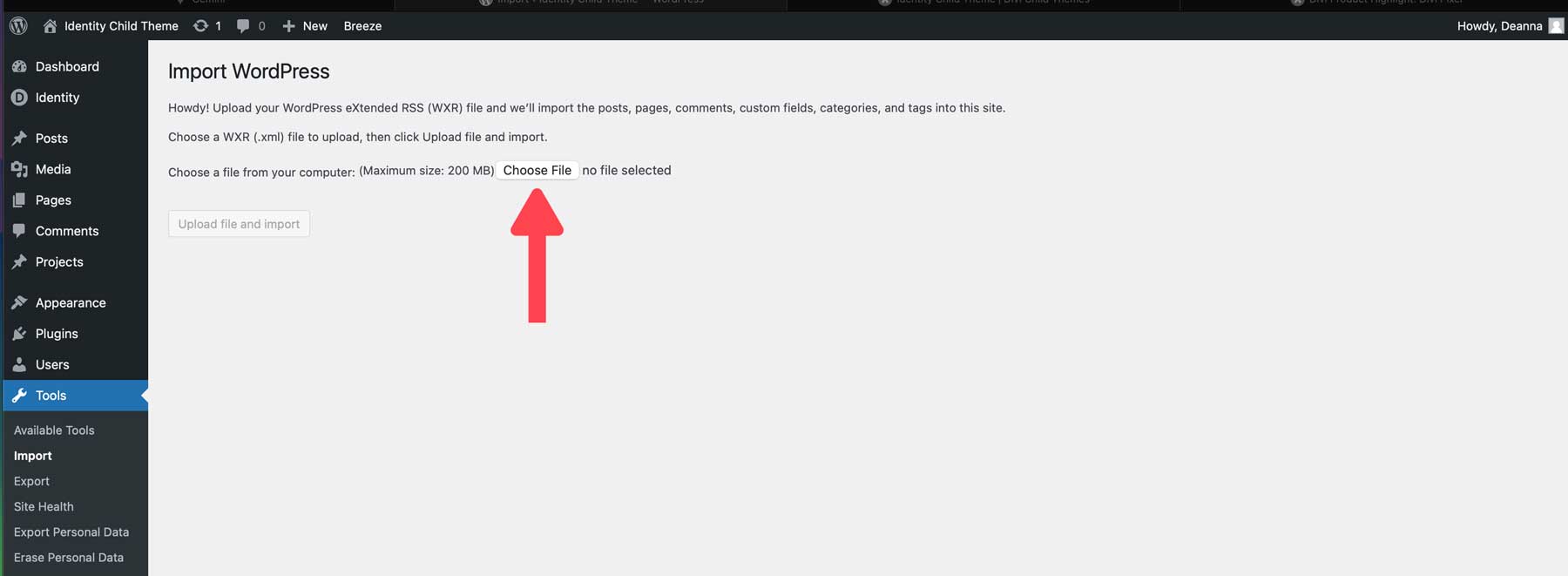
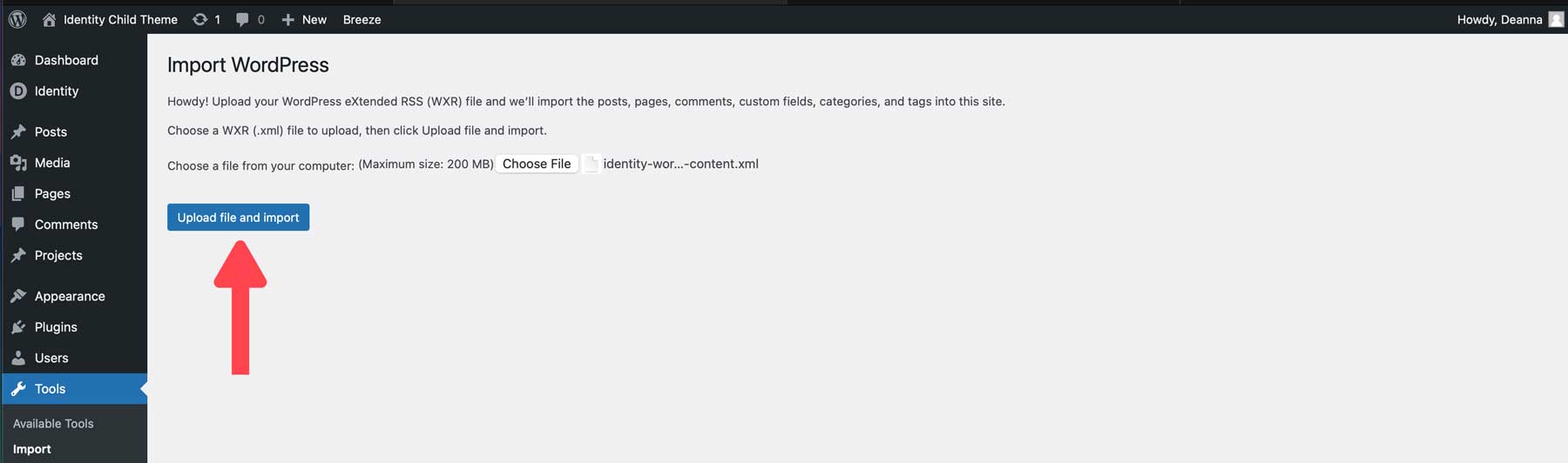
Kliknij przycisk Wybierz plik, aby zaimportować plik XML. Znajdź na swoim komputerze plik tożsamości-wordpress-content.xml .

Po załadowaniu pliku kliknij przycisk Prześlij plik i importuj .

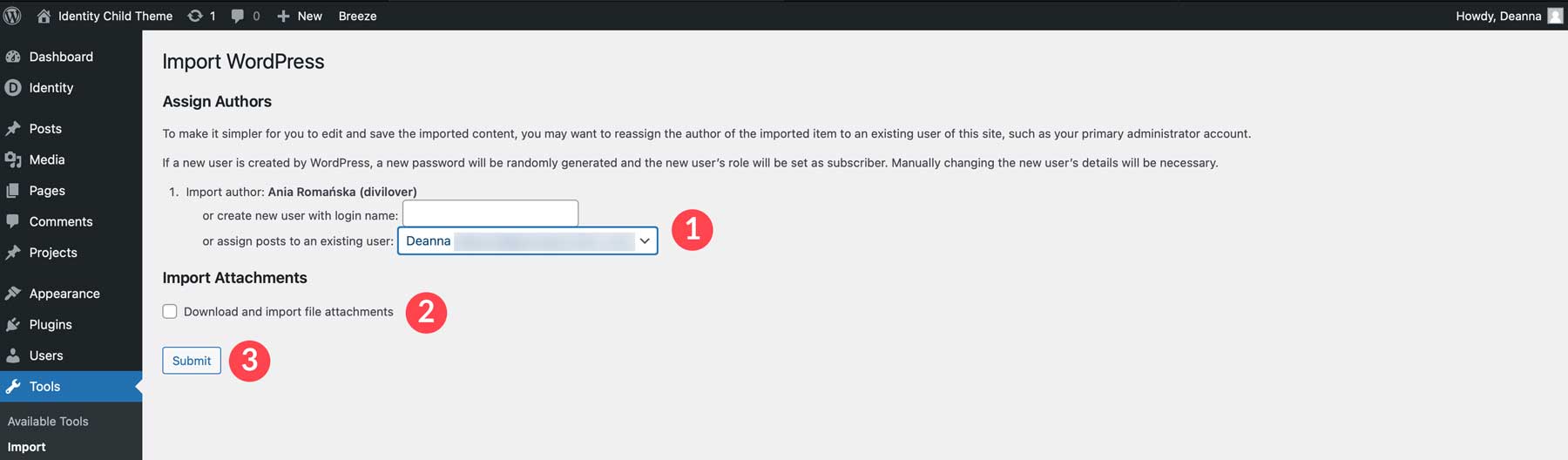
WordPress zapyta, czy chcesz dodać nowego użytkownika, czy przypisać posty istniejącemu użytkownikowi. Wybierz swoją nazwę użytkownika z listy rozwijanej , zaznacz pole wyboru pobierania i importowania plików załączników , a następnie kliknij przycisk przesyłania .

Importuj ustawienia dostosowywania motywu Divi
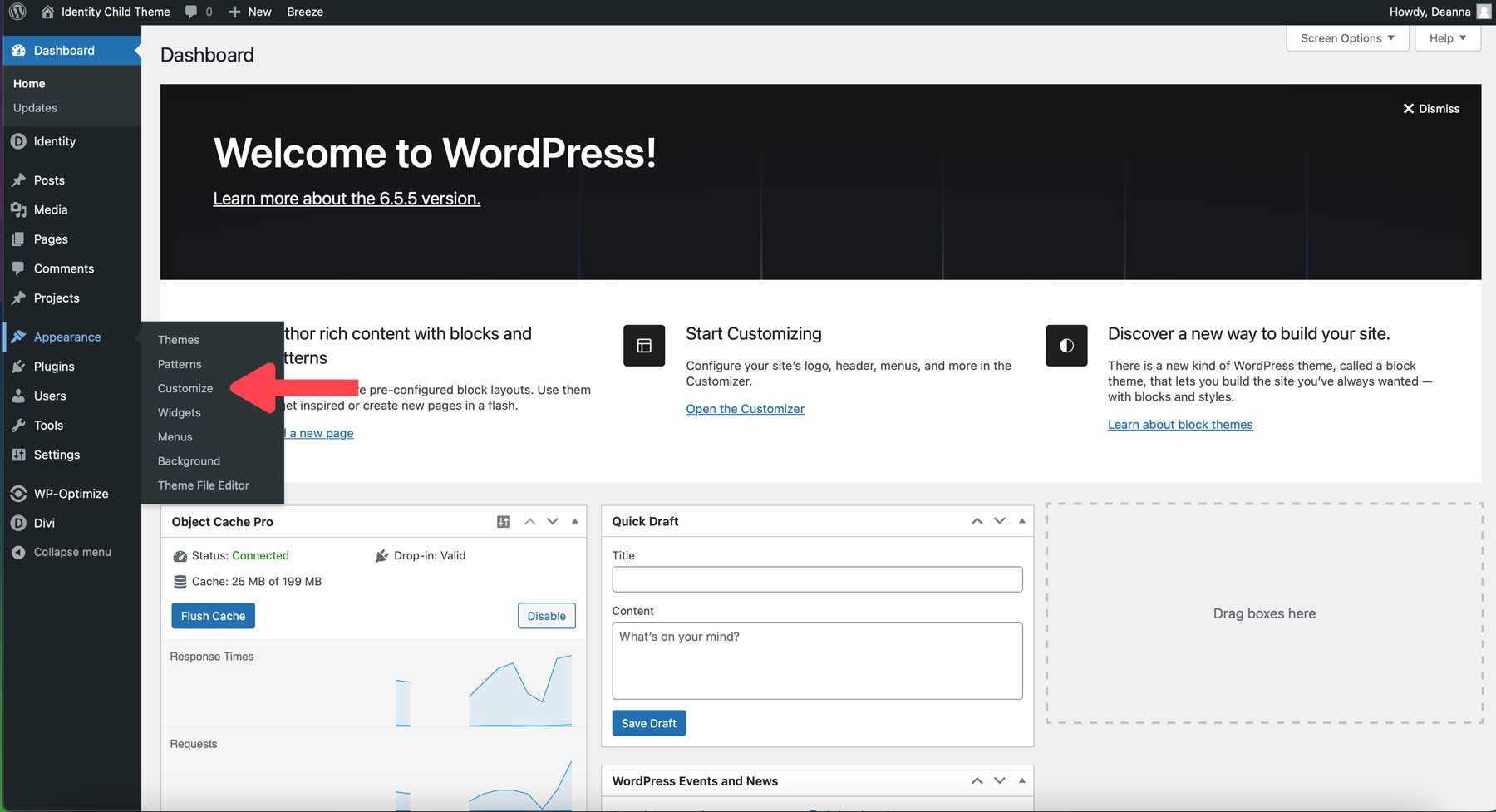
Konfigurator WordPress pozwala dostosować wygląd i styl Twojej witryny. Motyw Identity Child zawiera predefiniowane style, w tym kolory i czcionki. Aby dodać te ustawienia do swojej witryny, musisz zaimportować plik Identity-theme-customizer-settings.json . Przejdź do opcji Wygląd > Dostosuj .

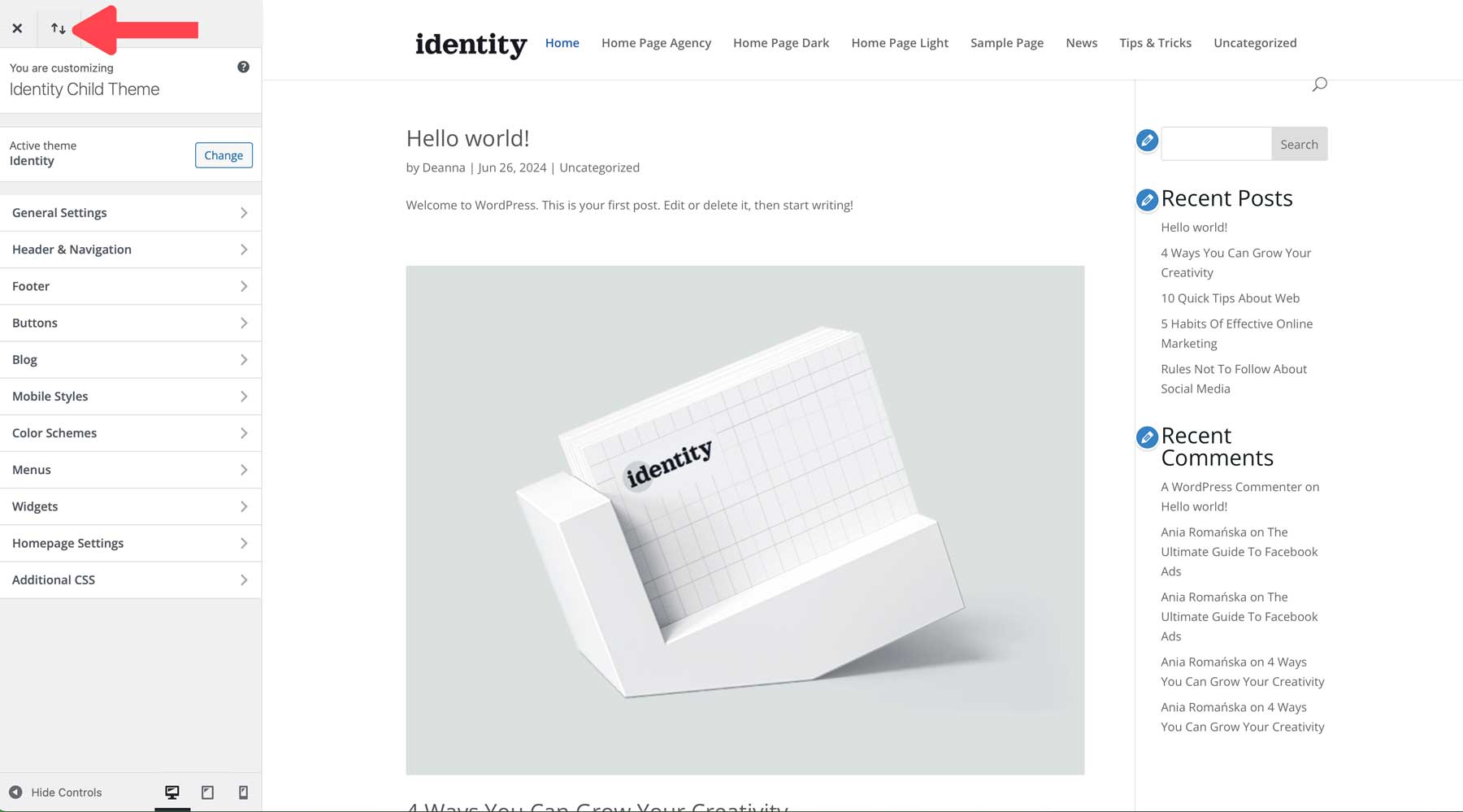
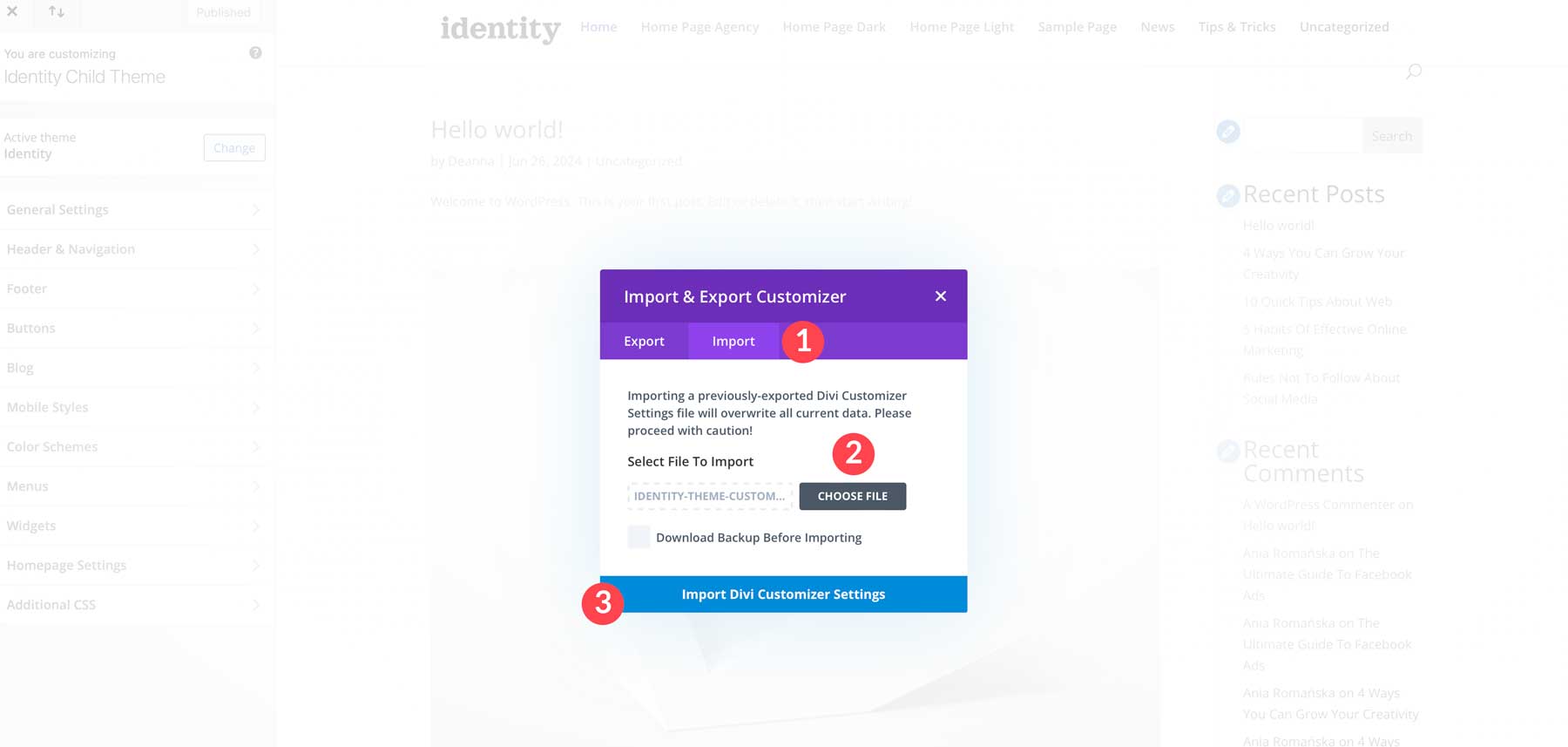
Gdy pojawi się moduł dostosowywania, kliknij ikonę importu/eksportu w lewym górnym rogu strony.

Kliknij kartę Importuj , kliknij przycisk Wybierz plik i prześlij plik Identity-theme-customizer-settings.json . Zaznacz pole wyboru Pobierz kopię zapasową przed importem, aby mieć pewność, że proces przebiegnie sprawnie. Na koniec kliknij przycisk Importuj ustawienia dostosowywania Divi .

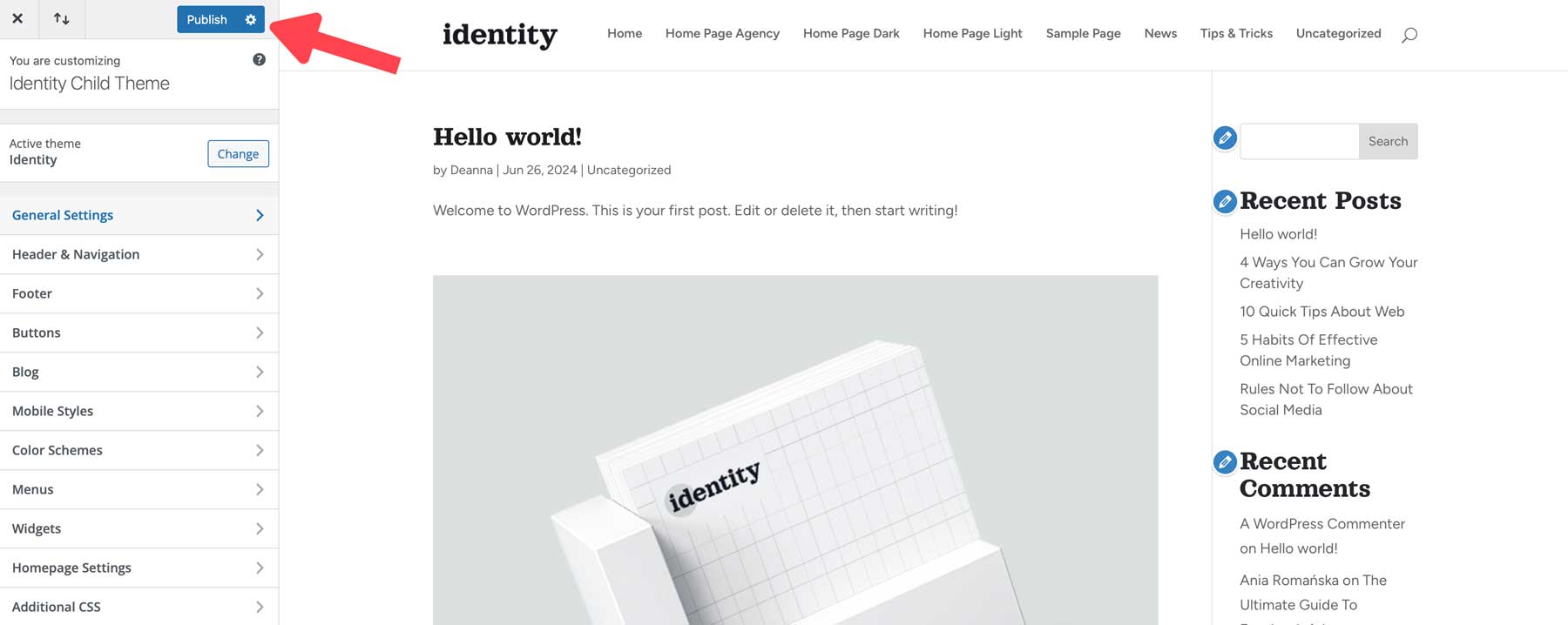
Po zaimportowaniu ustawień kliknij przycisk Publikuj , aby zapisać zmiany.

Opcje motywu podrzędnego tożsamości importu
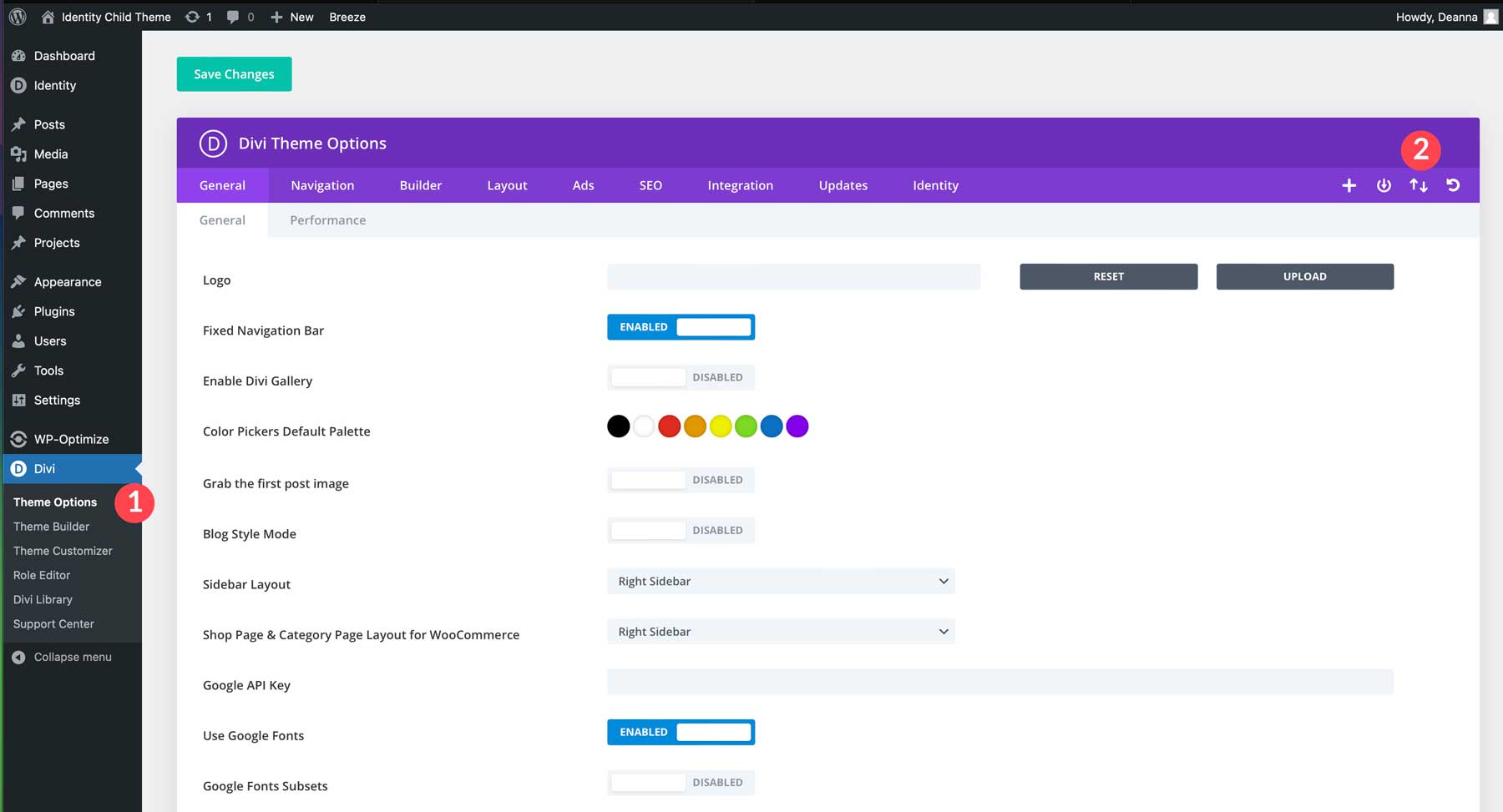
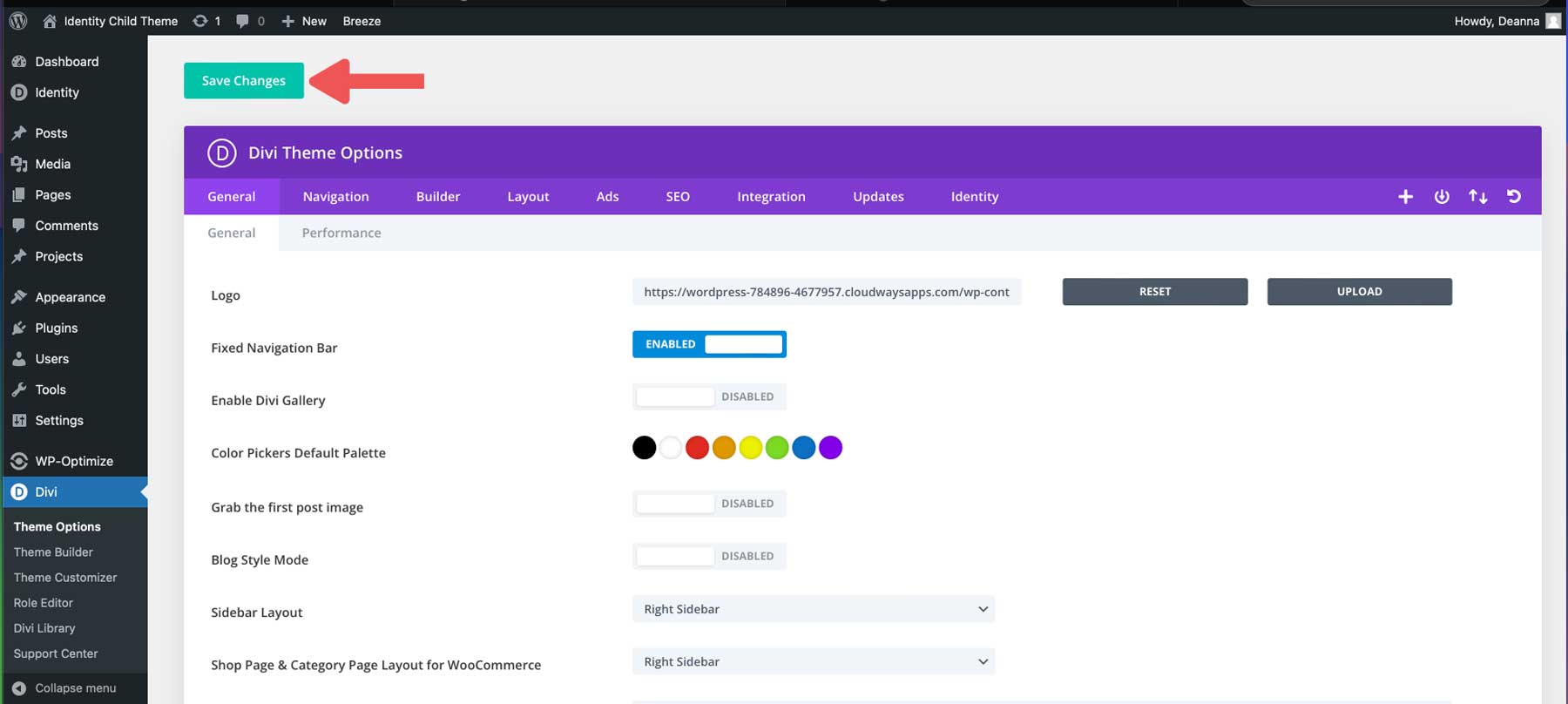
Następnym krokiem jest zaimportowanie opcji motywu powiązanych z tożsamością. Opcje motywu kontrolują globalne kolory, ustawienia wydajności i inne ustawienia motywu Divi dostosowane do tożsamości. Przejdź do Divi > Opcje motywu . Kliknij przycisk importu/eksportu w prawym górnym rogu strony.

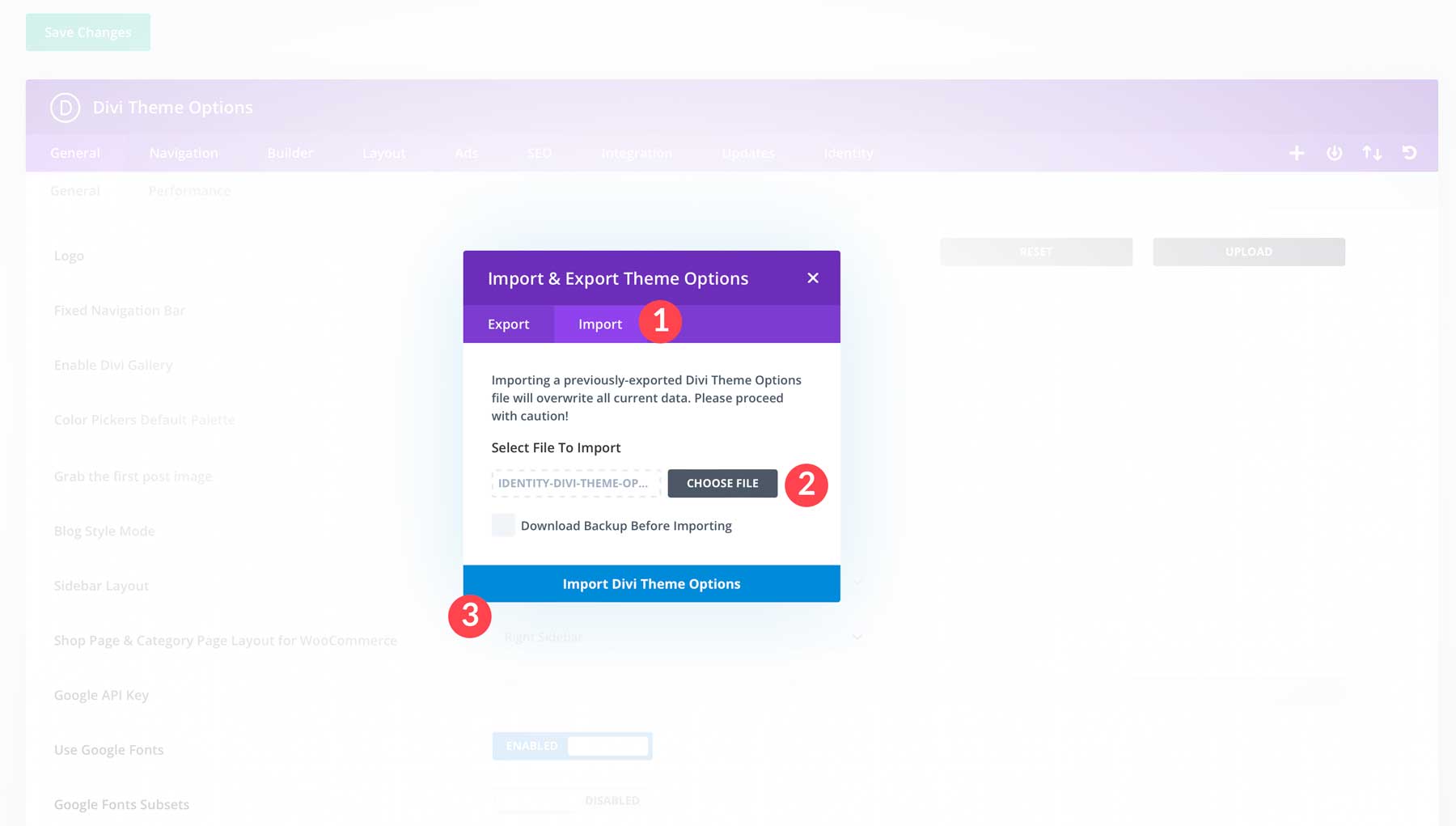
Kliknij kartę Importuj , a następnie kliknij przycisk Wybierz plik , aby zaimportować plik Identity-theme-customizer-settings.json . Po załadowaniu pliku kliknij opcję Importuj opcje motywu Divi . Jako krok opcjonalny zaznacz pole wyboru Pobierz kopię zapasową przed importem, aby mieć pewność, że proces przebiegnie sprawnie.

Po zaimportowaniu pliku JSON kliknij przycisk Zapisz zmiany .

Importuj szablony narzędzia do tworzenia motywów tożsamości
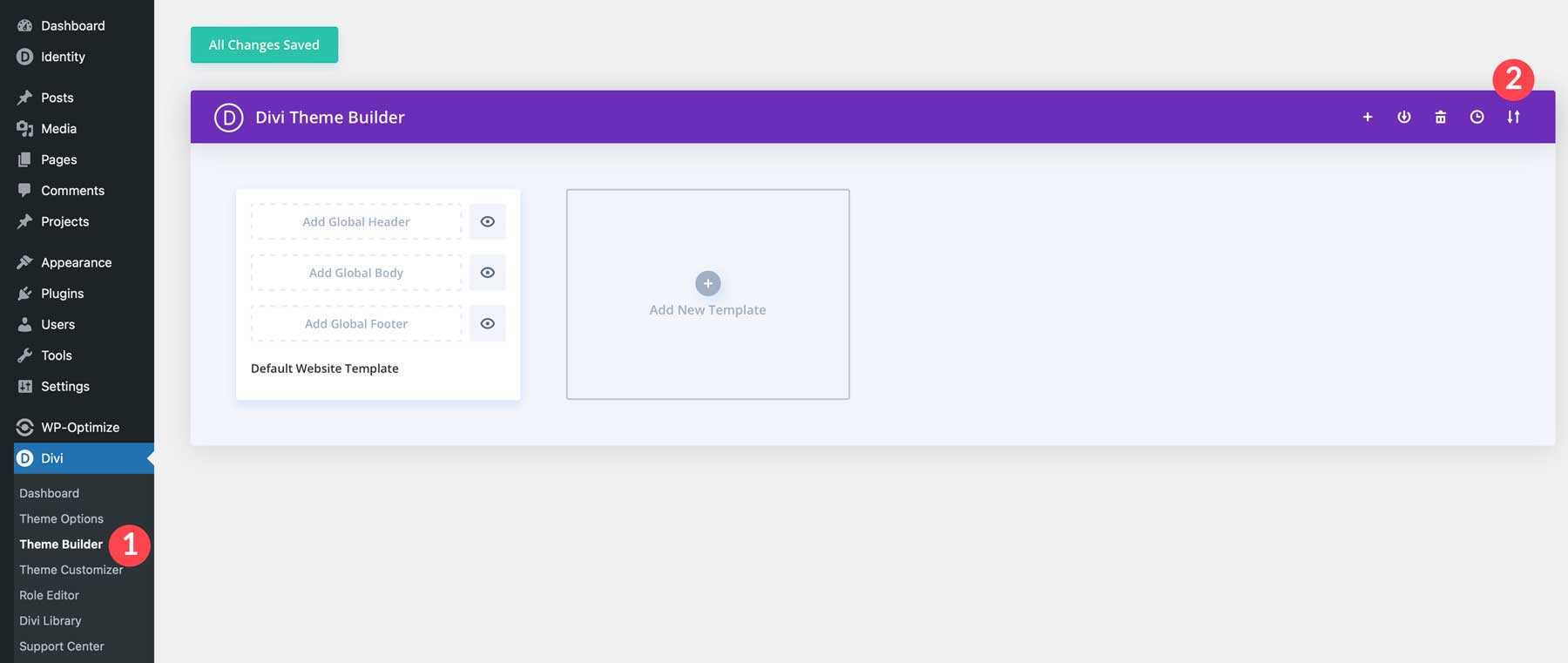
Następnie musimy zaimportować szablony Theme Builder dla Identity. Szablony umożliwiają łatwą aktualizację treści bez konieczności projektowania każdego wpisu lub strony kategorii. Identity zawiera globalne szablony nagłówków, stopek, postów i kategorii oraz szablony projektów i kategorii. Aby zaimportować je do swojej witryny Divi, przejdź do Divi > Kreator motywów . Znajdź ikonę importu/eksportu w prawym górnym rogu strony.

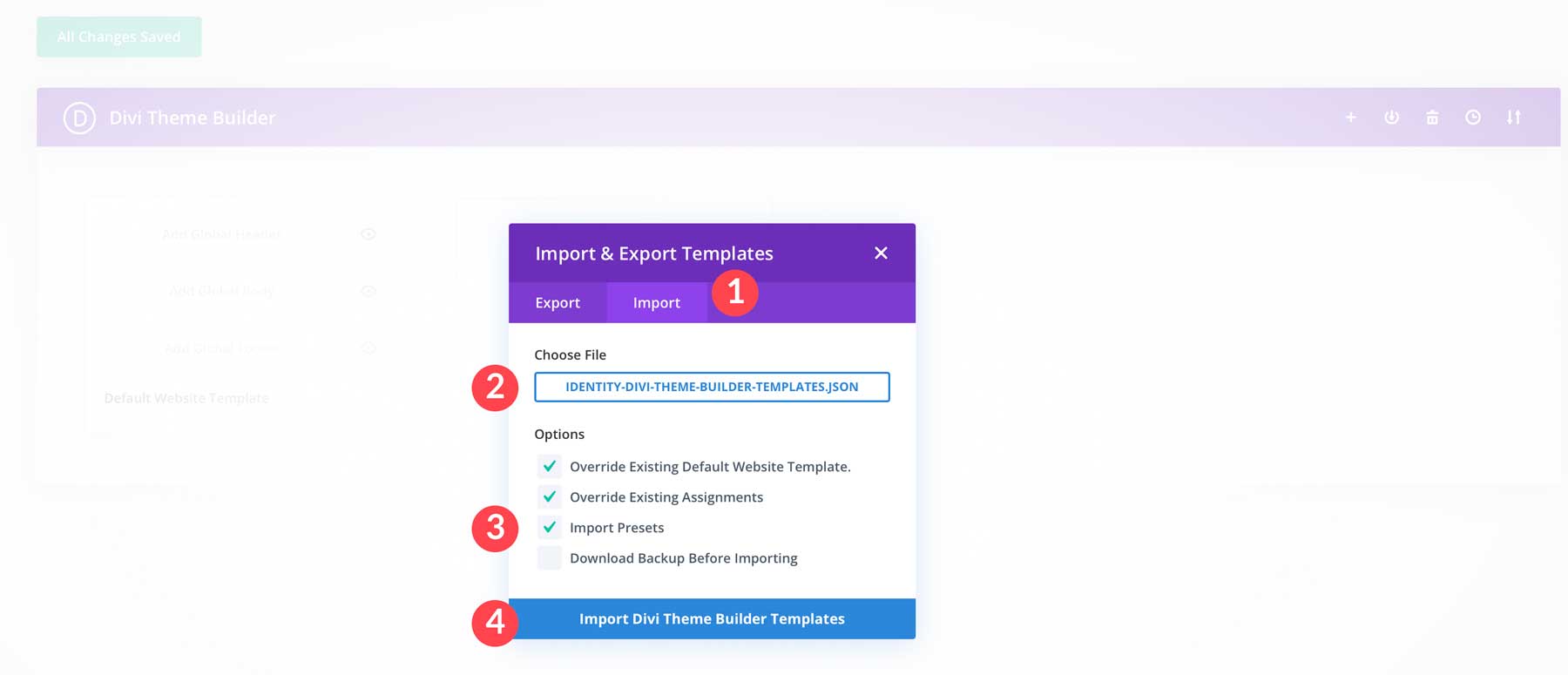
Kliknij kartę Importuj i wybierz plik Identity-divi-theme-builder-templates.json na swoim komputerze. W opcjach pozostaw zaznaczone dwa pola wyboru, wybierz importuj gotowe ustawienia i kliknij przycisk Importuj szablony Divi Theme Builder .

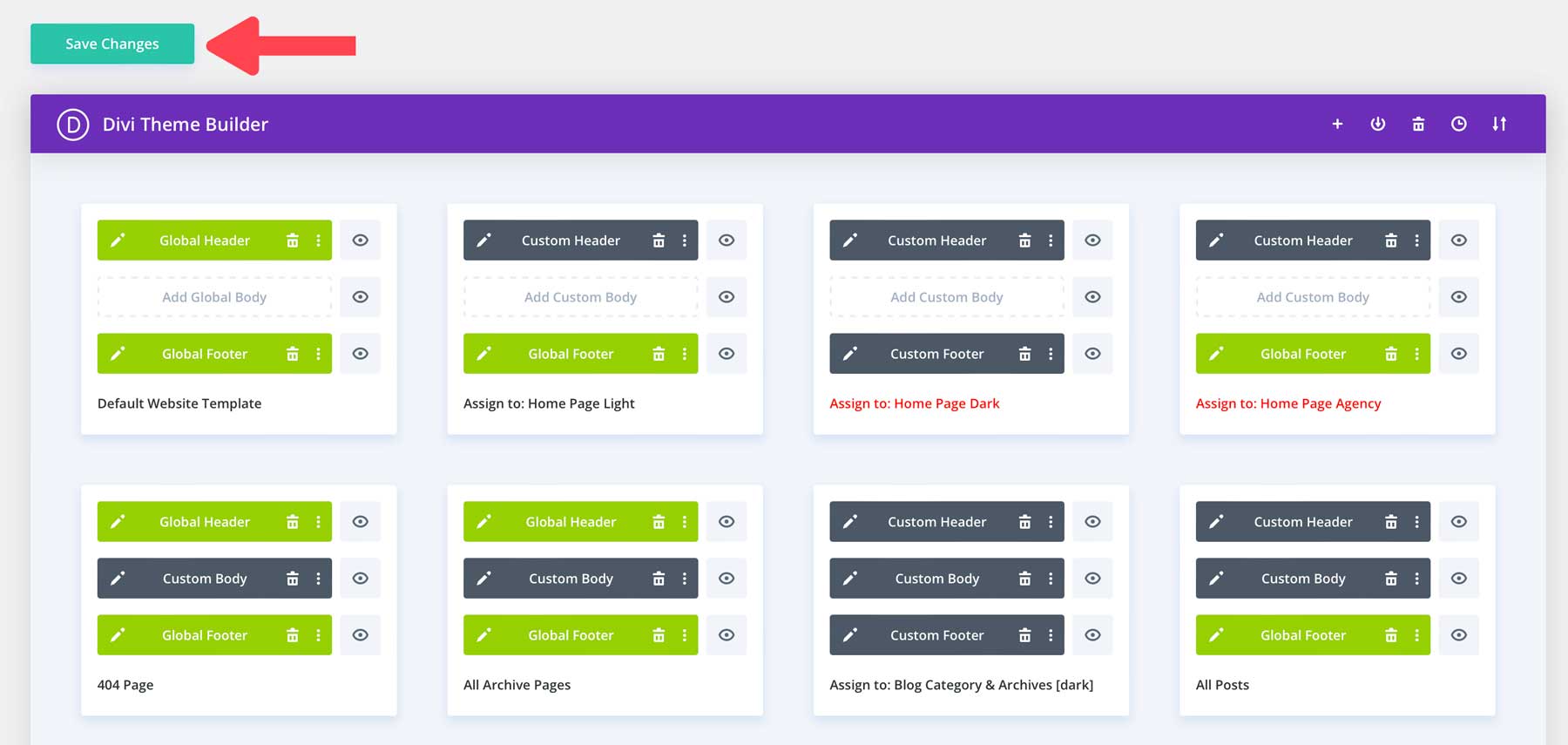
Po odświeżeniu strony zobaczysz szablony w bibliotece Theme Builder. Kliknij przycisk Zapisz zmiany, aby kontynuować.

Importuj układy biblioteki Divi
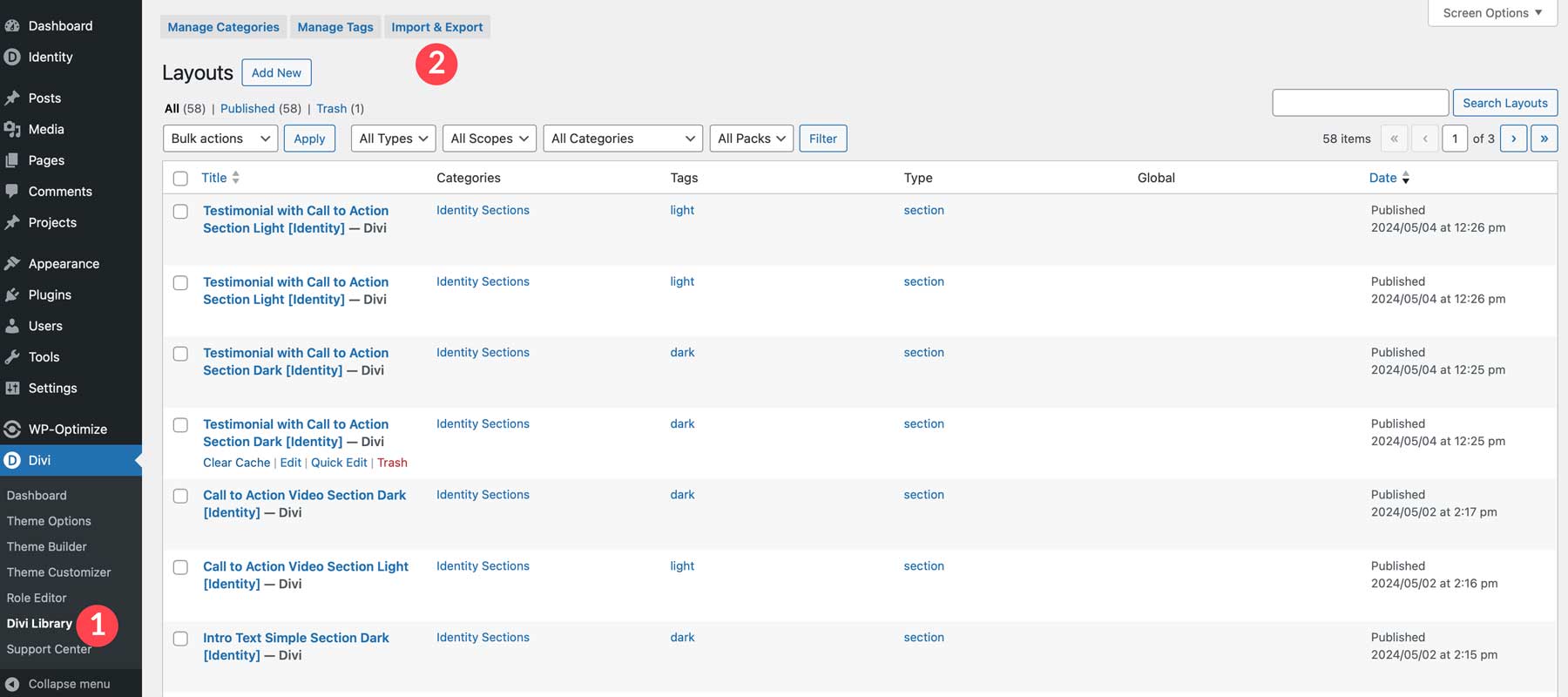
Ostatnią treścią, którą musimy zaimportować, są układy biblioteki Divi powiązane z motywem podrzędnym tożsamości. Przejdź do Divi > Biblioteka Divi . Kliknij przycisk Importuj i eksportuj, aby kontynuować.

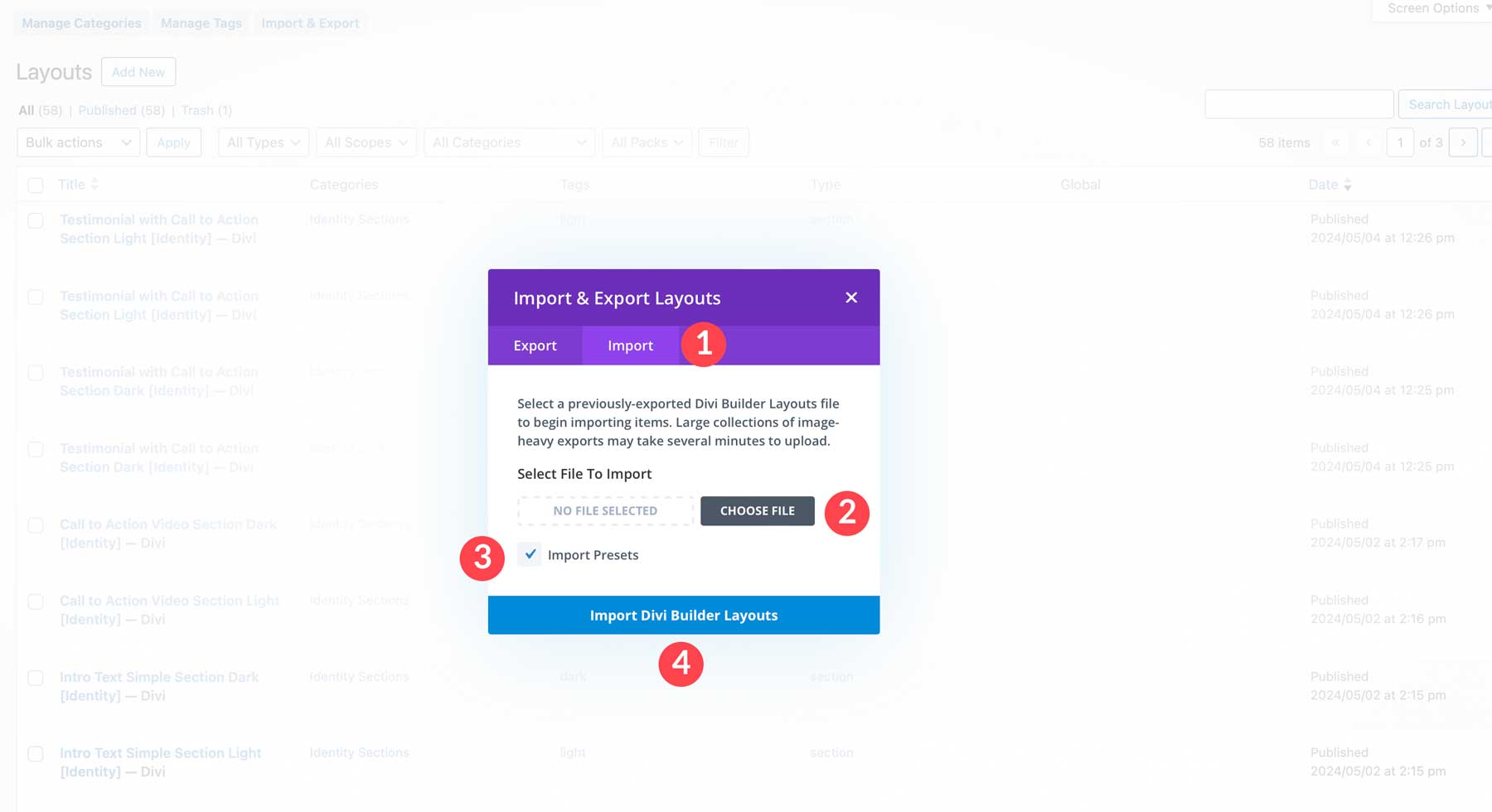
Kliknij kartę importowania, a następnie kliknij przycisk wybierz plik , aby przesłać plik Identity-divi-library-layouts.json z komputera. Włącz pole wyboru importu gotowych ustawień i kliknij przycisk Importuj układy Divi Builder, aby zaimportować pliki.

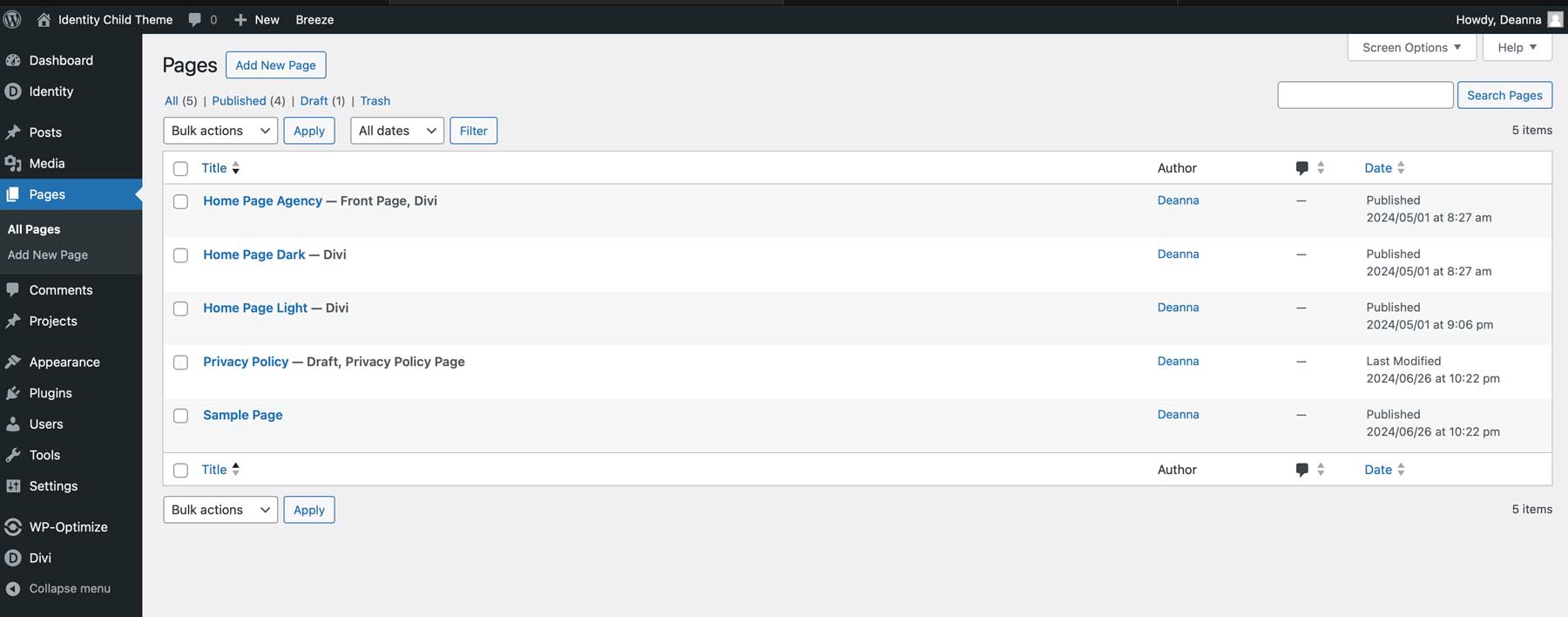
Otóż to! Po zaimportowaniu układów możemy zobaczyć, że nasze strony i cała ich zawartość zostały dodane do Twojej witryny.

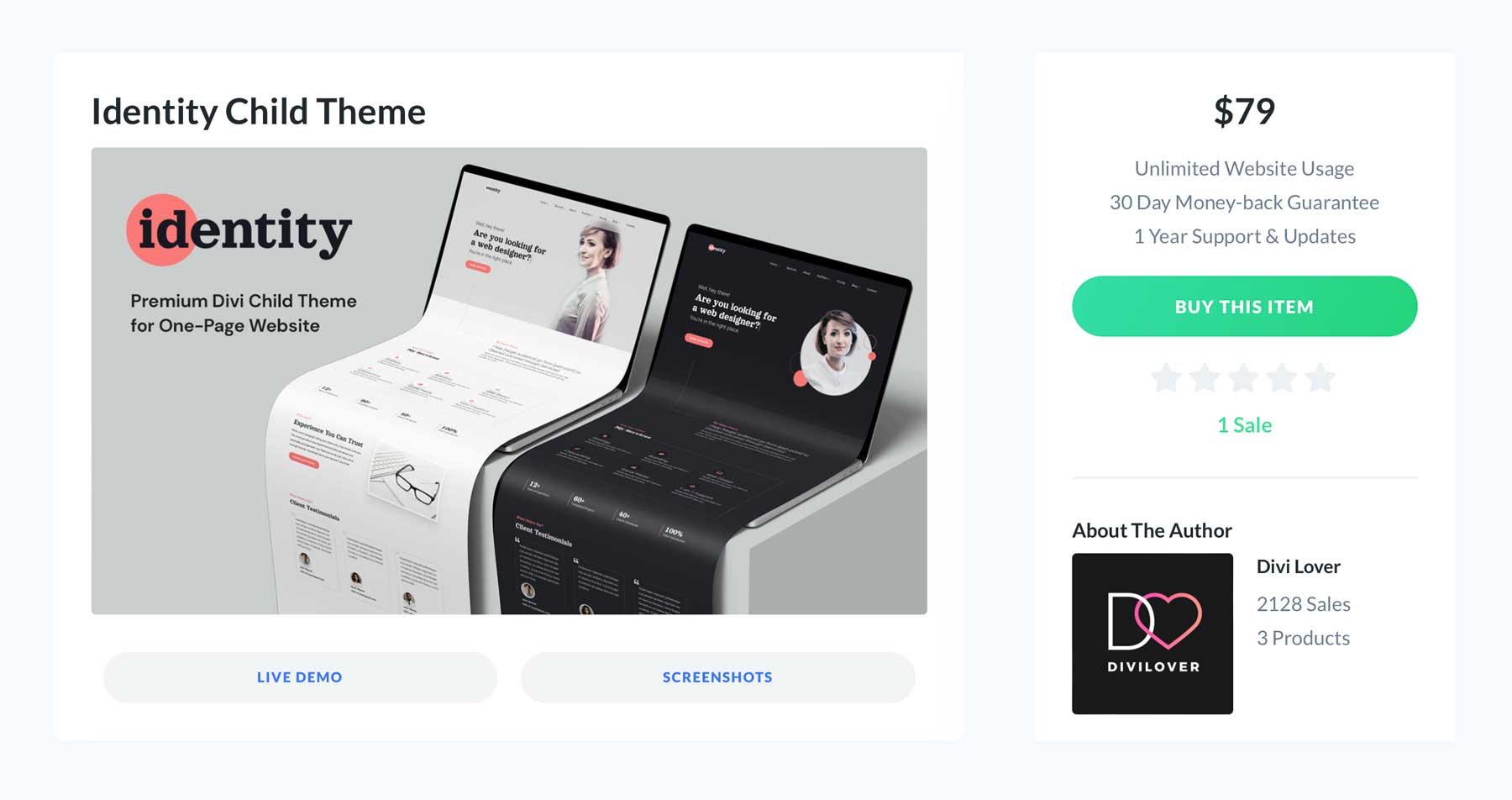
Cennik motywu podrzędnego tożsamości

Motyw Identity Child jest dostępny w cenie 79 dolarów rocznie . Obejmuje nieograniczone wsparcie i aktualizacje przez jeden rok, dzięki czemu będziesz mieć spokój ducha, wiedząc, że Twoja witryna jest bezpieczna. Ponadto ludzie z Divi Lover oferują 30-dniową gwarancję zwrotu pieniędzy, więc jeśli nie będziesz w pełni zadowolony z zakupu, otrzymasz 100% zwrotu pieniędzy bez zadawania pytań. Wreszcie, tożsamości można używać na nieograniczonej liczbie stron internetowych.
TEMAT DZIECIĘCY TOŻSAMOŚCI ZAKUPOWEJ
Czy motyw Identity Child jest wart swojej ceny?
Och, absolutnie tak. Tożsamość ma ogromną wartość. Ma elegancki i nowoczesny wygląd, oferuje różne sekcje i gotowe szablony oraz zapewnia eleganckie, ale subtelne animacje, które przyciągają odwiedzających Twoją witrynę. Tożsamość stanowi idealną podstawę, niezależnie od tego, czy jesteś freelancerem prezentującym swoje umiejętności, twórcą prezentującym swoje portfolio, czy też kimkolwiek, kto chce zaistnieć w Internecie. Jeśli szukasz motywu podrzędnego, który ulepszy Twoją niezależną firmę lub witrynę z portfolio, to motyw Identity Child jest doskonałym wyborem.
