Wyróżnienie produktu Divi: Motyw Milly Child
Opublikowany: 2023-06-12Milly to motyw potomny innej firmy dla Divi, który został zaprojektowany z myślą o przedsiębiorcach. Zawiera wiele stron, układów i stylizowanych modułów do budowy dowolnego typu witryny biznesowej i tworzenia nowych stron z sekcjami. Dodaje nawet dodatkowe funkcje, które pomogą wyróżnić Twój sklep lub firmę. W poście przyjrzymy się bliżej motywowi Milly Child, aby pomóc Ci zdecydować, czy jest to odpowiedni motyw potomny Divi dla Twoich potrzeb.
- 1 Instalowanie motywu Milly Child
- 2 strony tematyczne i układy Milly Child
- 2.1 Strony
- 2.2 Biblioteka Divi
- 2.3 Kreator motywów
- 2.4 Ścieżki sprzedażowe Milly Child Theme
- Nagłówek motywu 2,5 Milly Child
- 2.6 Ikony tematyczne Milly Child
- 3 strony i układy Milly Child Theme WooCommerce
- 3.1 Strona sklepu
- 3.2 Koszyk
- 4 opcje motywu Milly
- 4.1 Kolory
- 4.2 Nakładki
- 4.3 Ładowarka wstępna
- 4.4 Opcje
- 4,5 Milly klas CSS
- 5 Gdzie kupić motyw Milly Child
- 6 Końcowe przemyślenia na temat Milly Child
Instalowanie motywu Milly Child
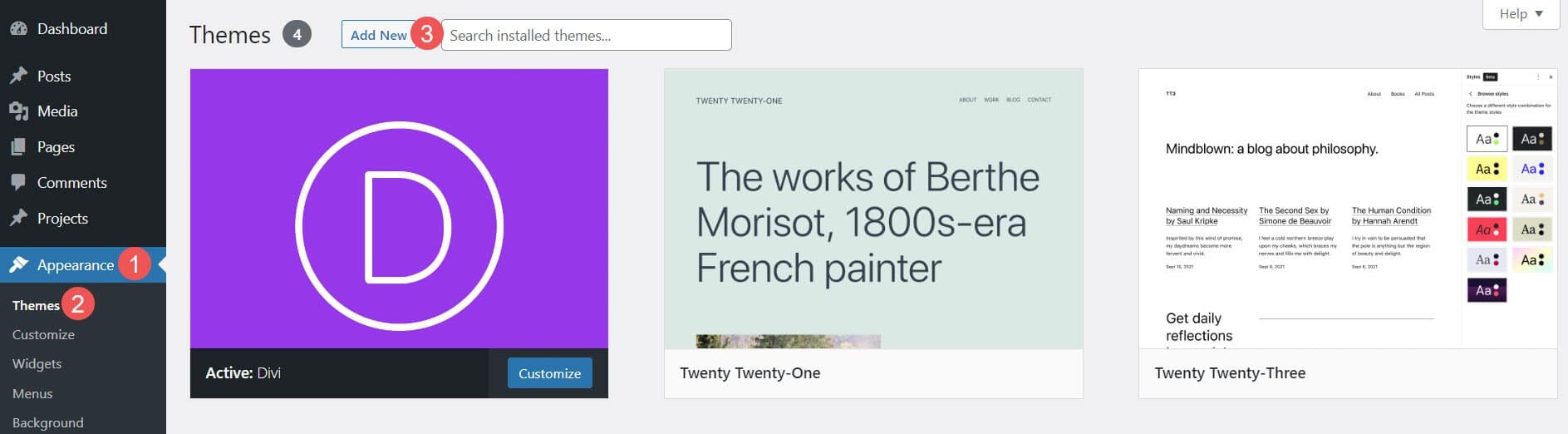
Najpierw przyjrzymy się, jak łatwo zainstalować Milly. Instalacja motywu dziecięcego Milly była prosta. Najpierw przejdź do Wygląd > Motywy i wybierz Dodaj nowy .
- Wygląd
- Motywy
- Dodaj nowe

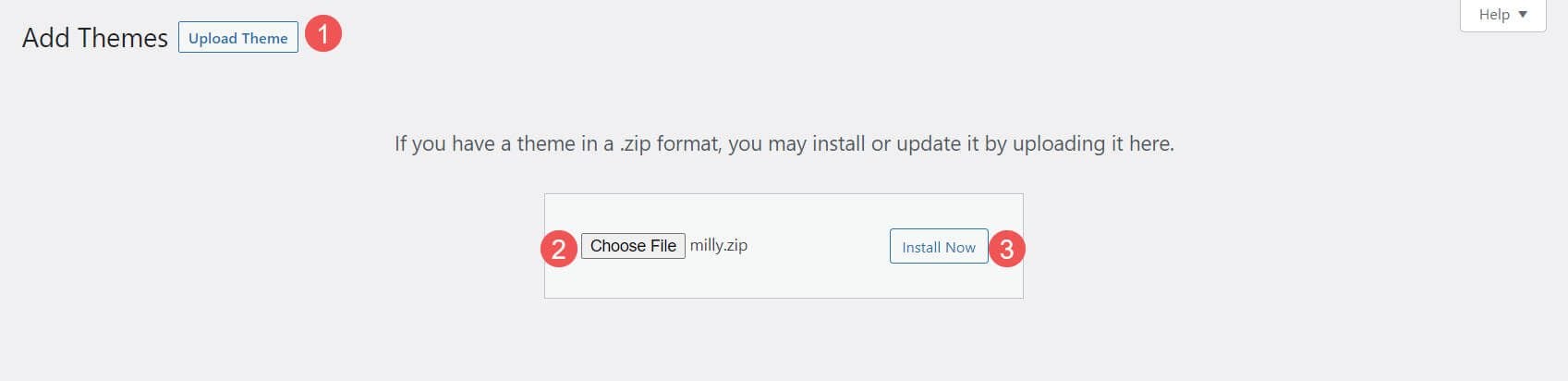
Po drugie, przy aktywowanym Divi, prześlij motyw potomny, tak jak każdy motyw. Wybierz Prześlij motyw , Wybierz plik , przejdź do pliku, zaznacz go i kliknij Zainstaluj teraz .
- Prześlij motyw
- Wybierz plik
- Zainstaluj teraz

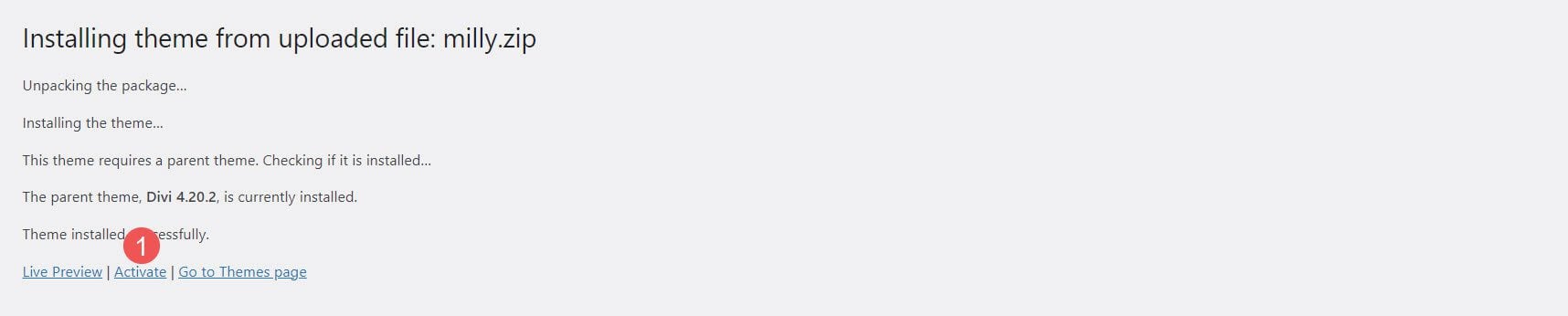
Po trzecie, po zakończeniu przesyłania motywu potomnego aktywuj go.
- Aktywuj

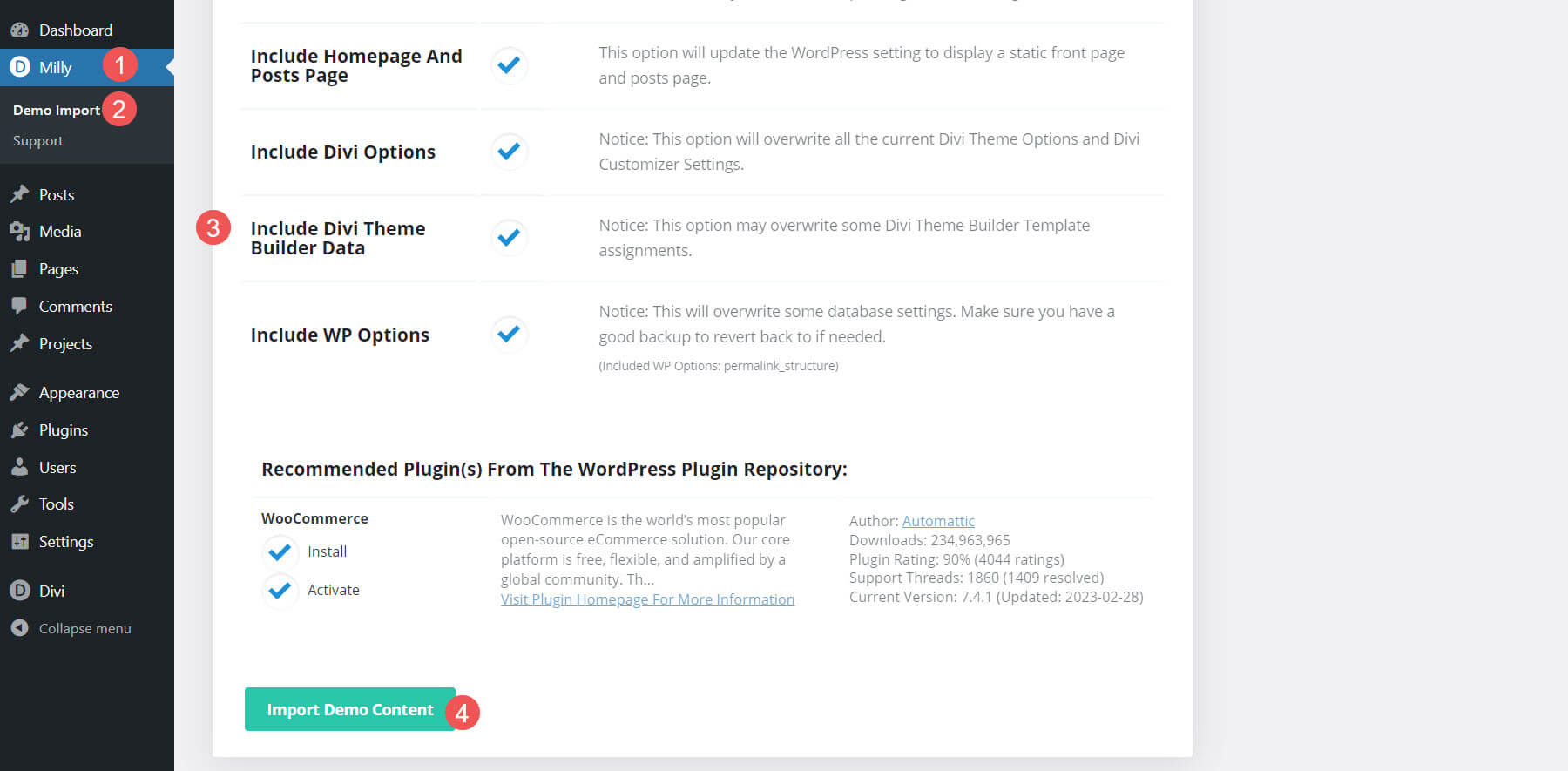
Po czwarte, musisz zaimportować zawartość demonstracyjną. Dzięki temu Twoja witryna będzie wyglądać jak wersja demonstracyjna, ale nie będzie zawierała obrazów. Zamiast tego pokazuje fikcyjny obraz o rozmiarze potrzebnym dla tej lokalizacji. Aby zaimportować zawartość demonstracyjną, przejdź do Milly > Demo Import , wybierz wszystkie pliki, które chcesz zaimportować (polecam pozostawienie tej opcji jako domyślne) i Importuj zawartość demonstracyjną . Zainstaluje również i aktywuje WooCommerce. Domyślnie wybrany jest WooCommerce.
- Milly
- Import wersji demonstracyjnej
- Dokonaj wyboru
- Importuj zawartość demonstracyjną

Po piąte, usuń panel importu wersji demo. Spowoduje to wyczyszczenie pulpitu nawigacyjnego, dzięki czemu nie będziesz mieć linków, których już nie potrzebujesz.

Wreszcie motyw dziecka Milly jest gotowy do użycia. Oto strona główna po zaimportowaniu zawartości demonstracyjnej. Następnie przyjrzyjmy się, co zawiera.

Strony tematyczne i układy Milly Child
Najpierw przyjrzymy się stronom i układom. Milly zawiera wiele szablonów marketingowych. Obejmuje to cztery strony główne, które są zbudowane wokół różnych typów modeli biznesowych. Zawiera również stronę informacji, stronę projektu, stronę studium przypadku, stronę sprzedaży, stronę docelową usługi, zasoby, kontakt, najczęściej zadawane pytania, blog i strony sklepu.
Strony
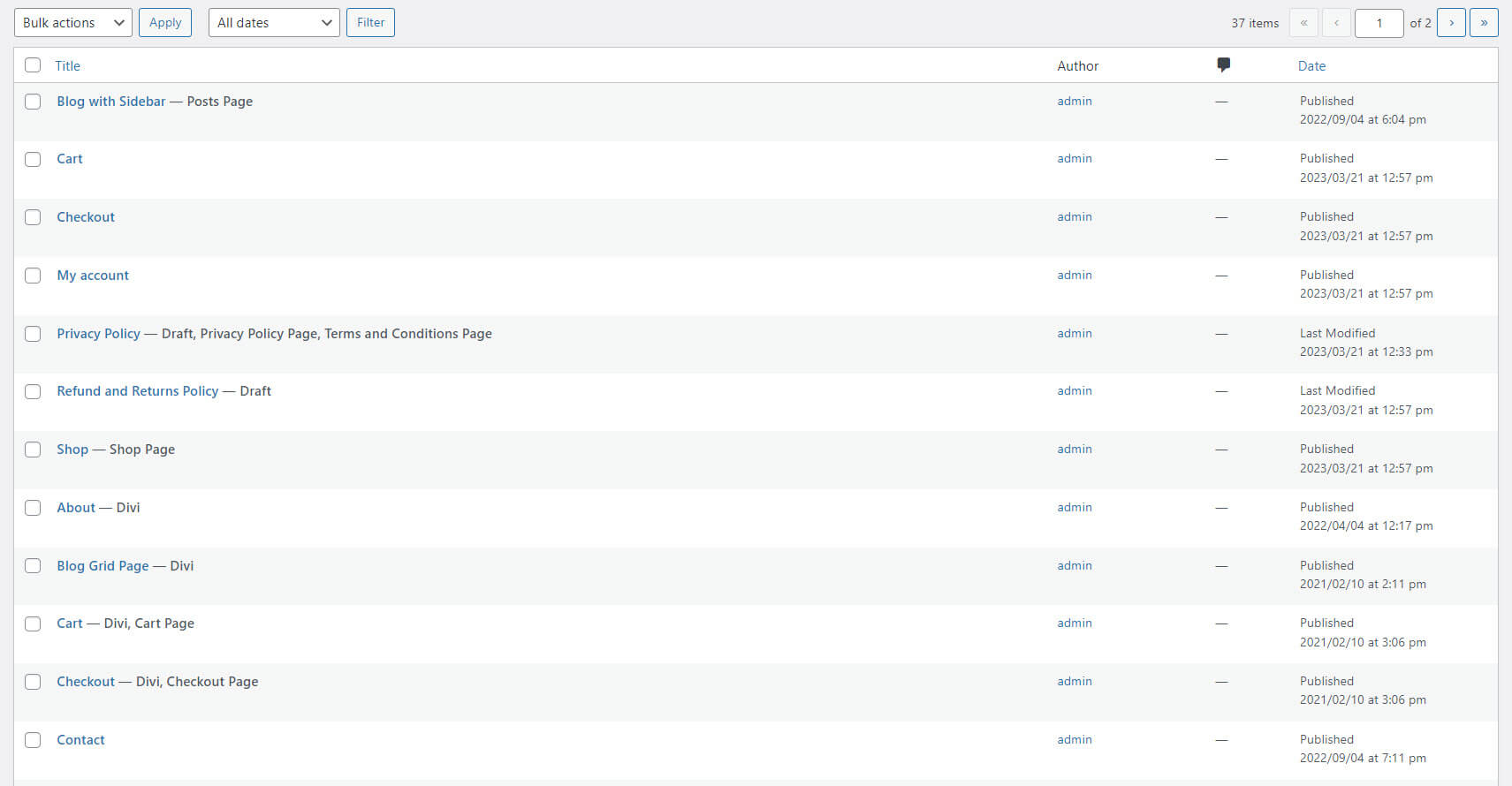
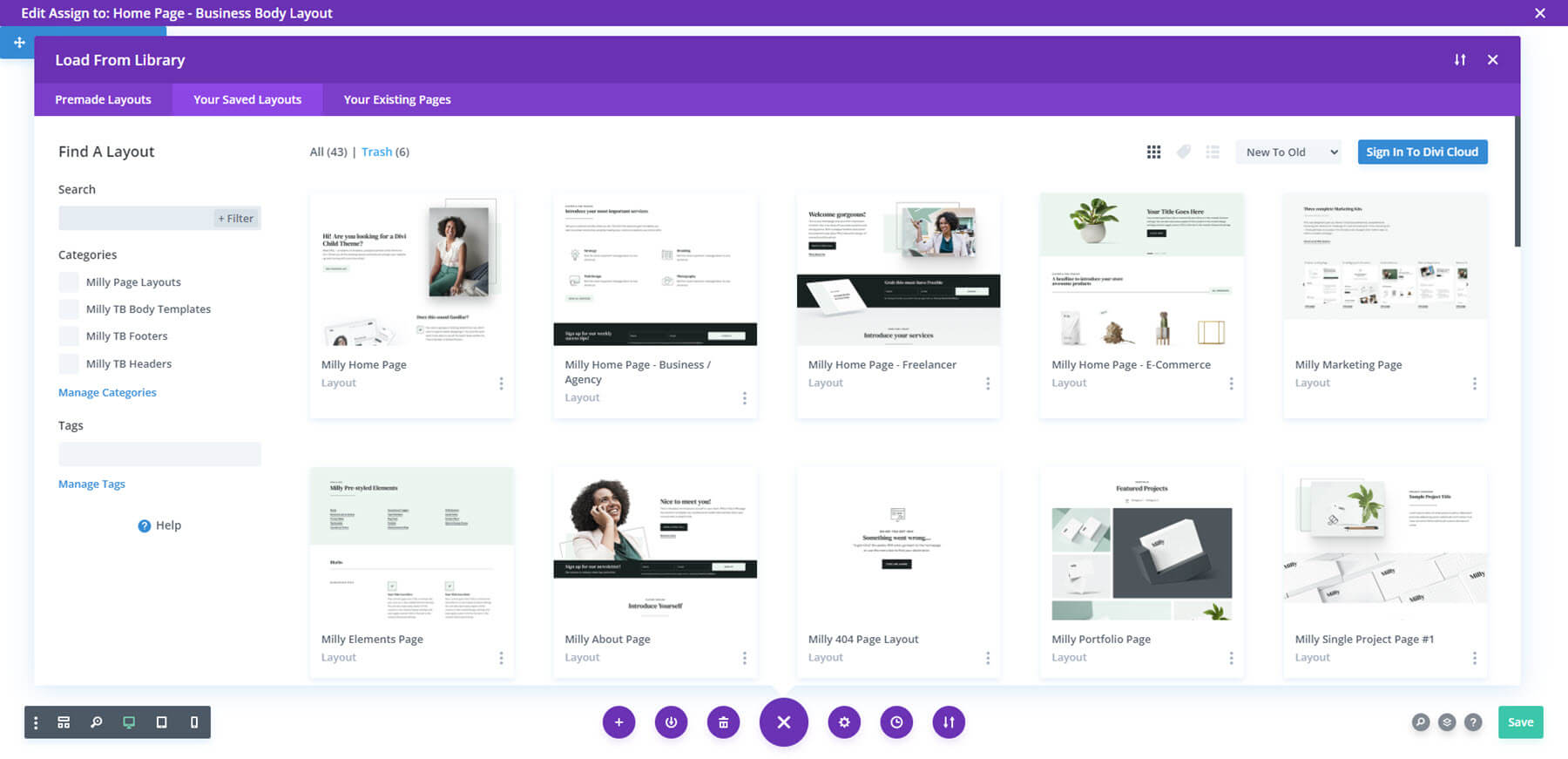
Do Twojej witryny dodano ponad 30 stron. Obejmują one wiele stron głównych, standardowe strony witryny i wiele stron eCommerce. Strony główne obejmują stronę domyślną, jedną dla freelancerów, stronę eCommerce i jedną dla agencji biznesowej.

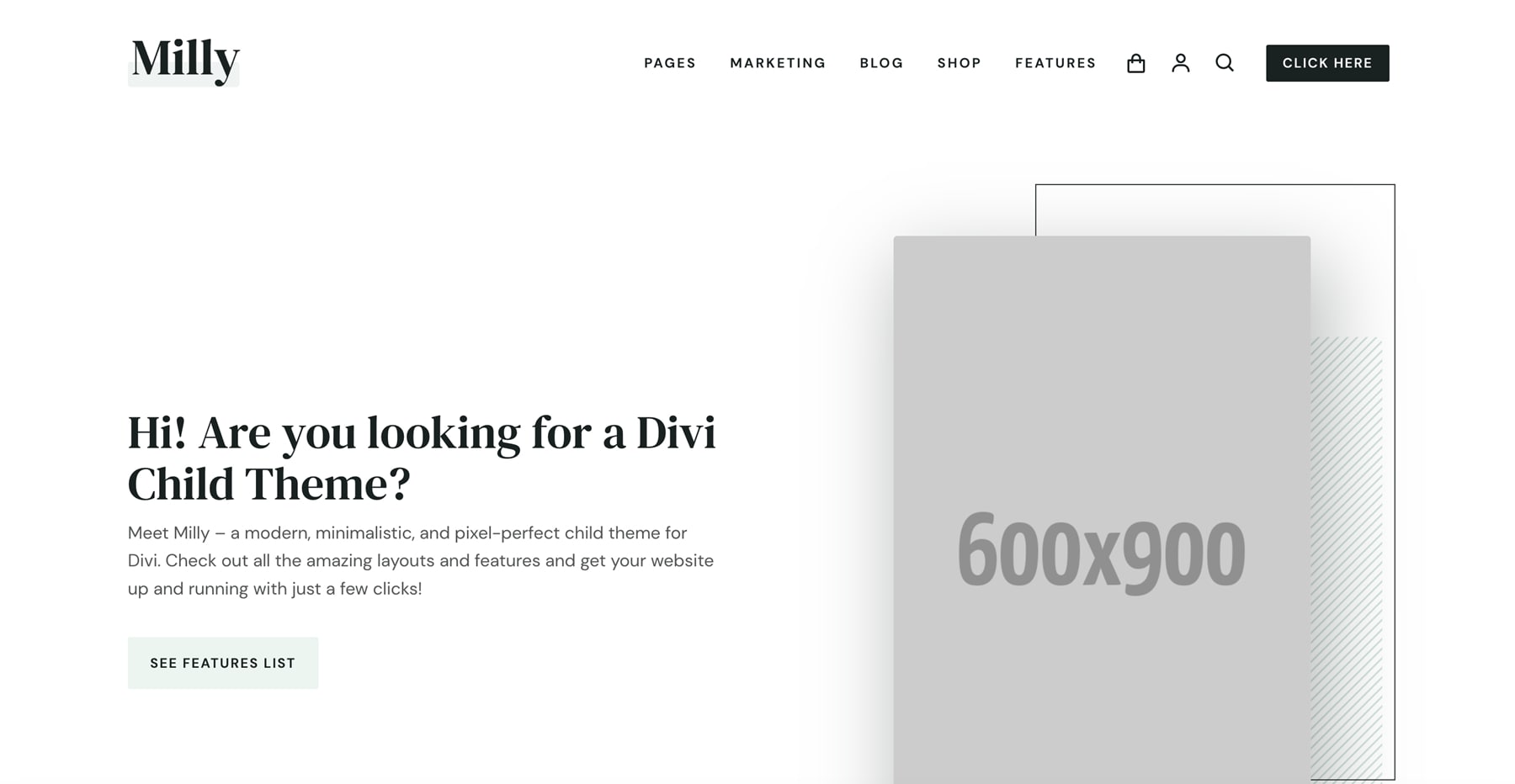
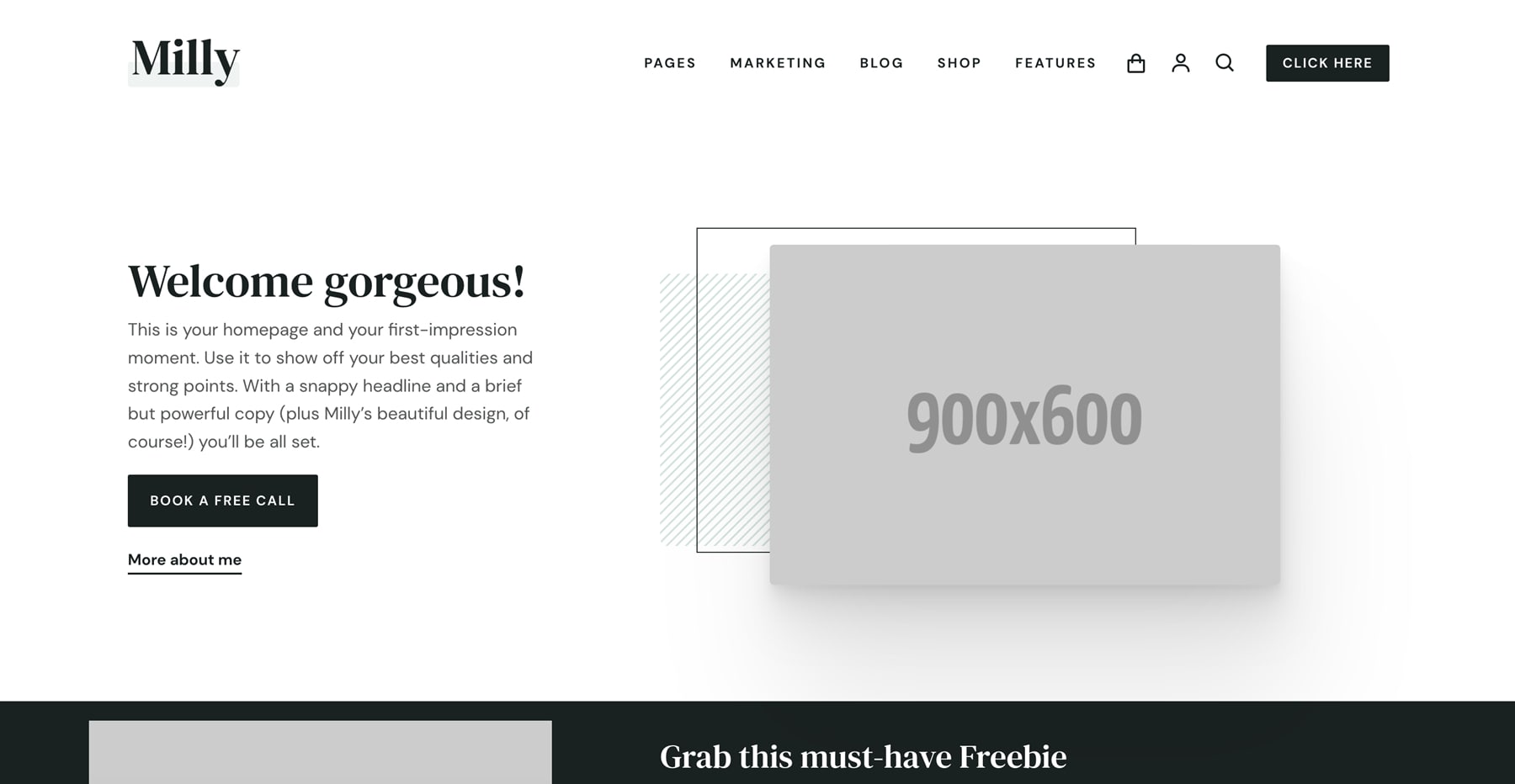
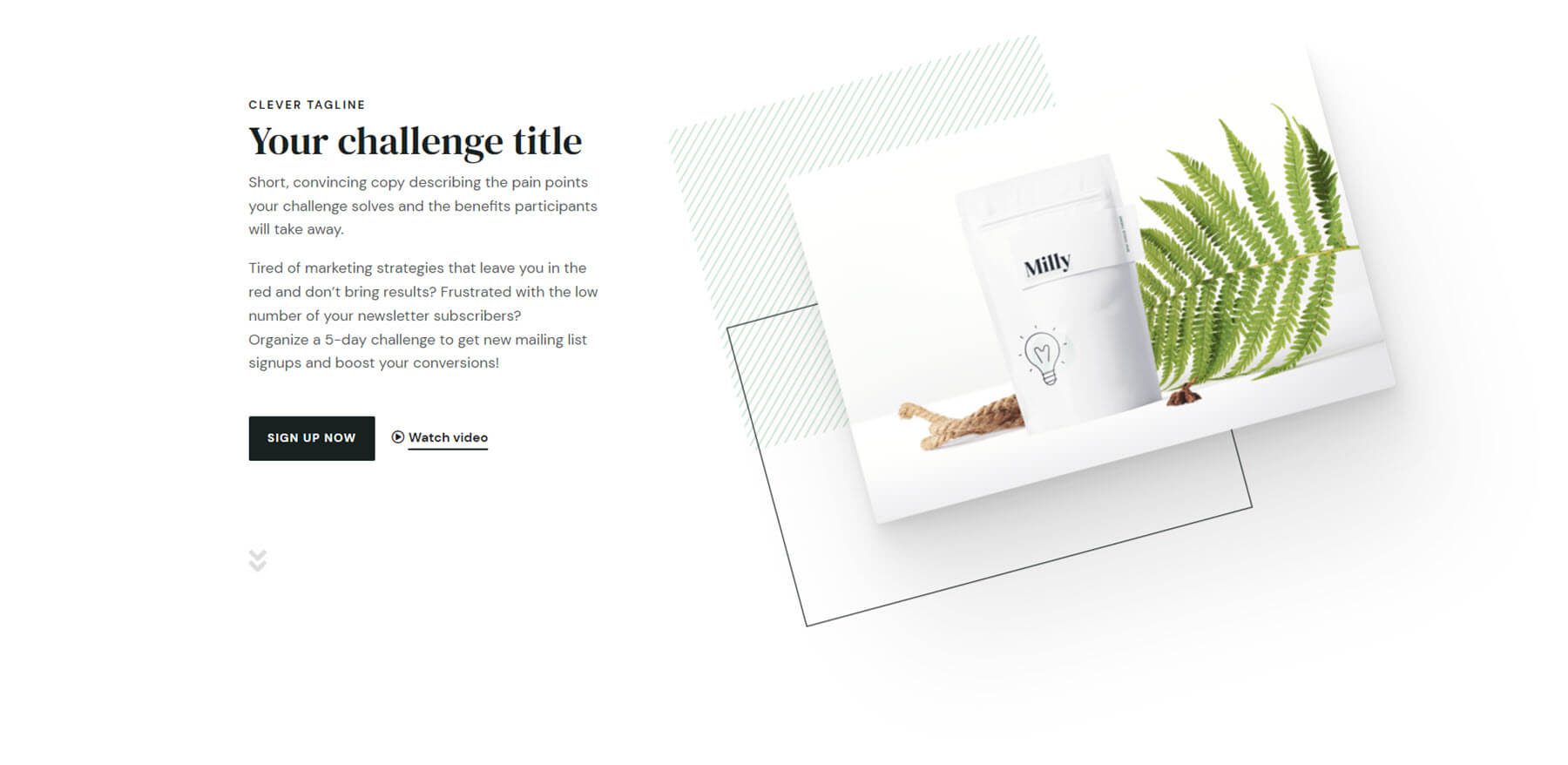
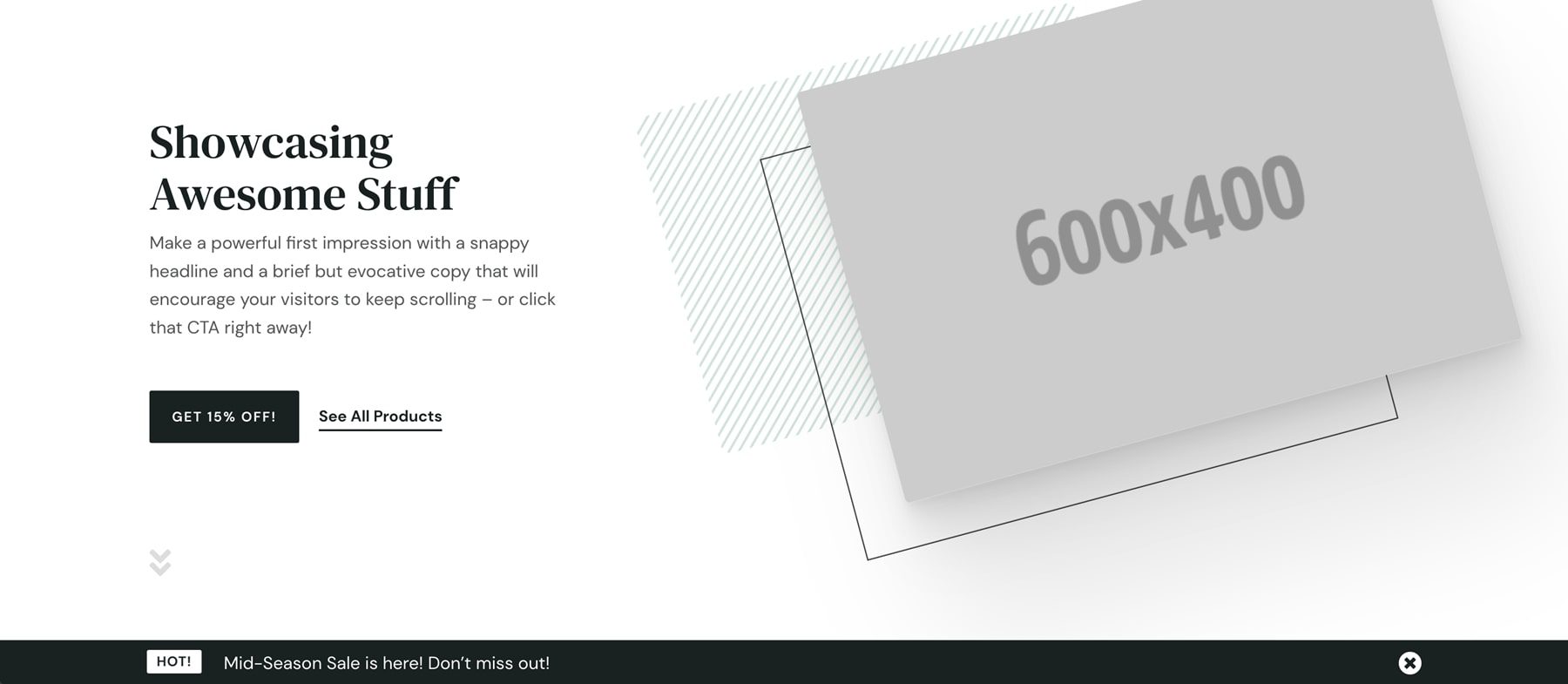
To jest domyślna strona główna. Zawiera wezwanie do działania po lewej stronie i obraz po prawej, który podąża za kursorem. Inne sekcje obejmują komunikaty przedstawiające korzyści, liczniki liczb, wezwanie do działania, osadzony film, inny zestaw komunikatów z dużymi ikonami, kolejne małe wezwanie do działania i suwak produktu. Zobaczymy te elementy podczas eksploracji funkcji. Ma białą kolorystykę z kilkoma ciemnoszarymi tłami.

To jest strona główna freelancera/przedsiębiorcy. Ten ma dwa wezwania do działania po lewej stronie i mniejszy obraz po prawej. Zawiera również sekcję dla freebie, notki reklamowe z efektami najechania kursorem, suwak opinii, suwak projektu i wezwanie do działania.

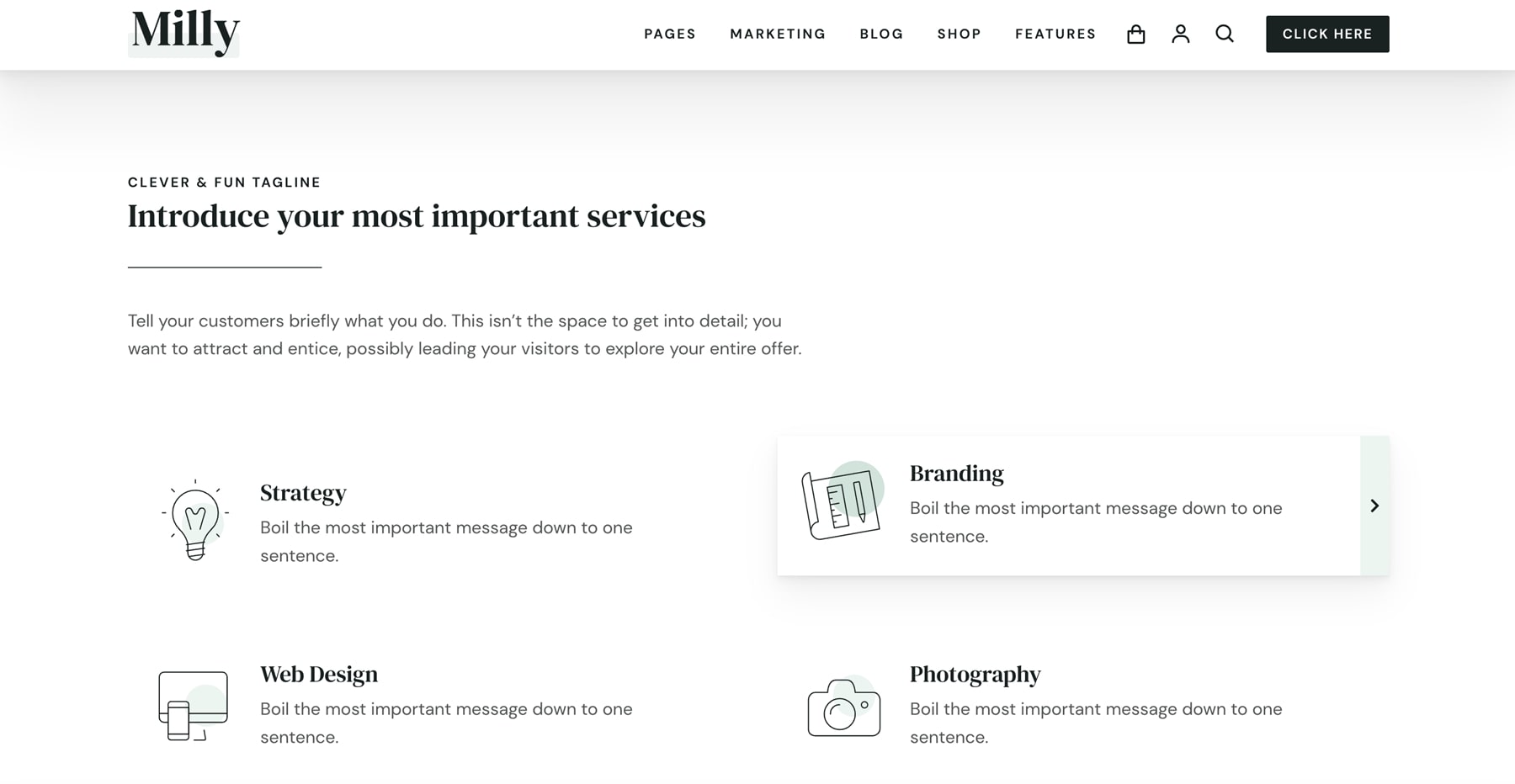
Oto strona główna firmy/agencji. Zamiast sekcji poświęconej bohaterom z wezwaniem do działania, zawiera komunikaty skupiające się na usługach. Najeżdżam na jeden, aby pokazać jego efekt zawisu. Ta strona główna zawiera dużą sekcję bloga, wezwanie do działania, liczniki liczb, logo klienta i wezwanie do działania z krokami. Dodaje sekcję z jasnozielonym tłem. Ten przykład pokazuje również niestandardowe ikony.

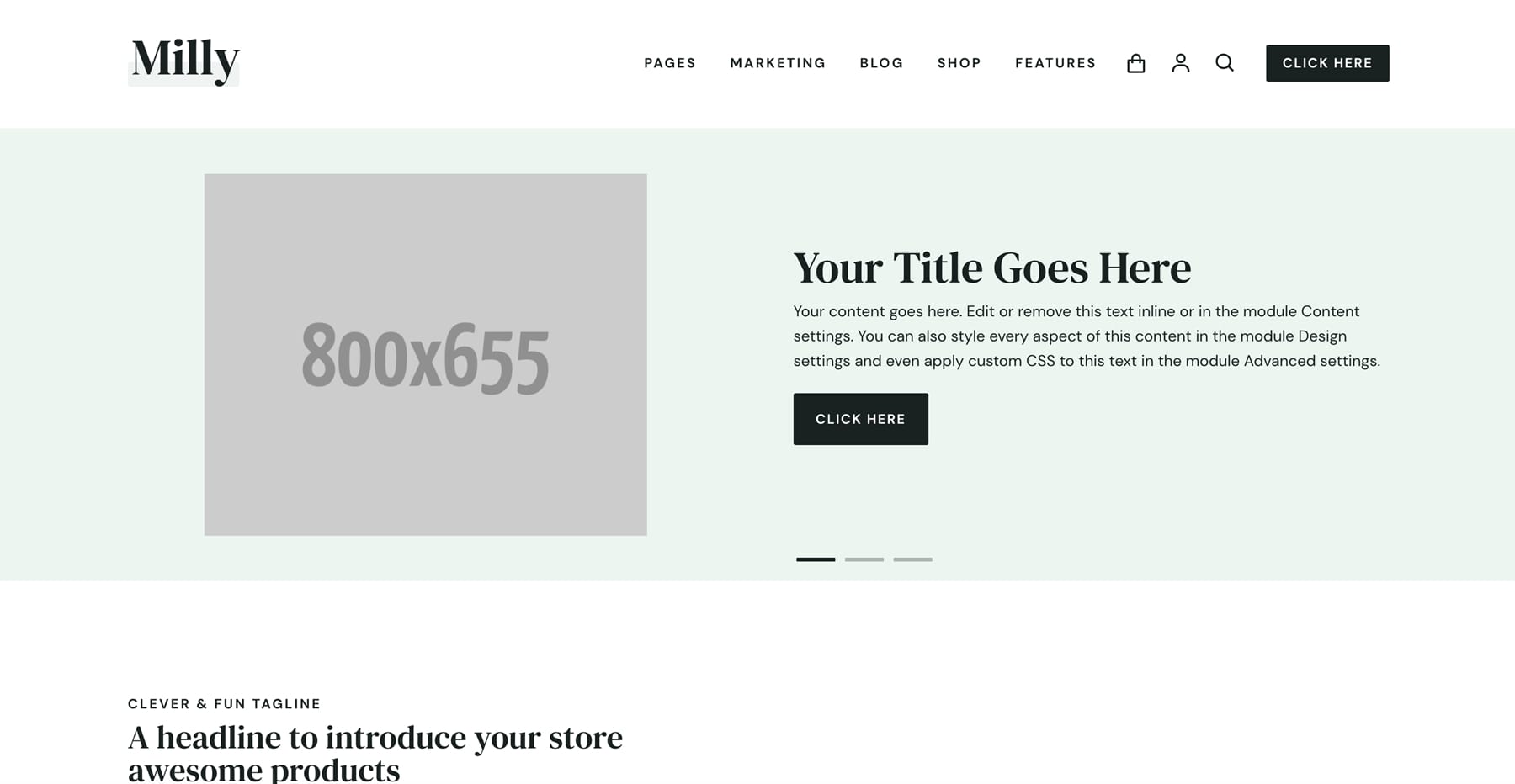
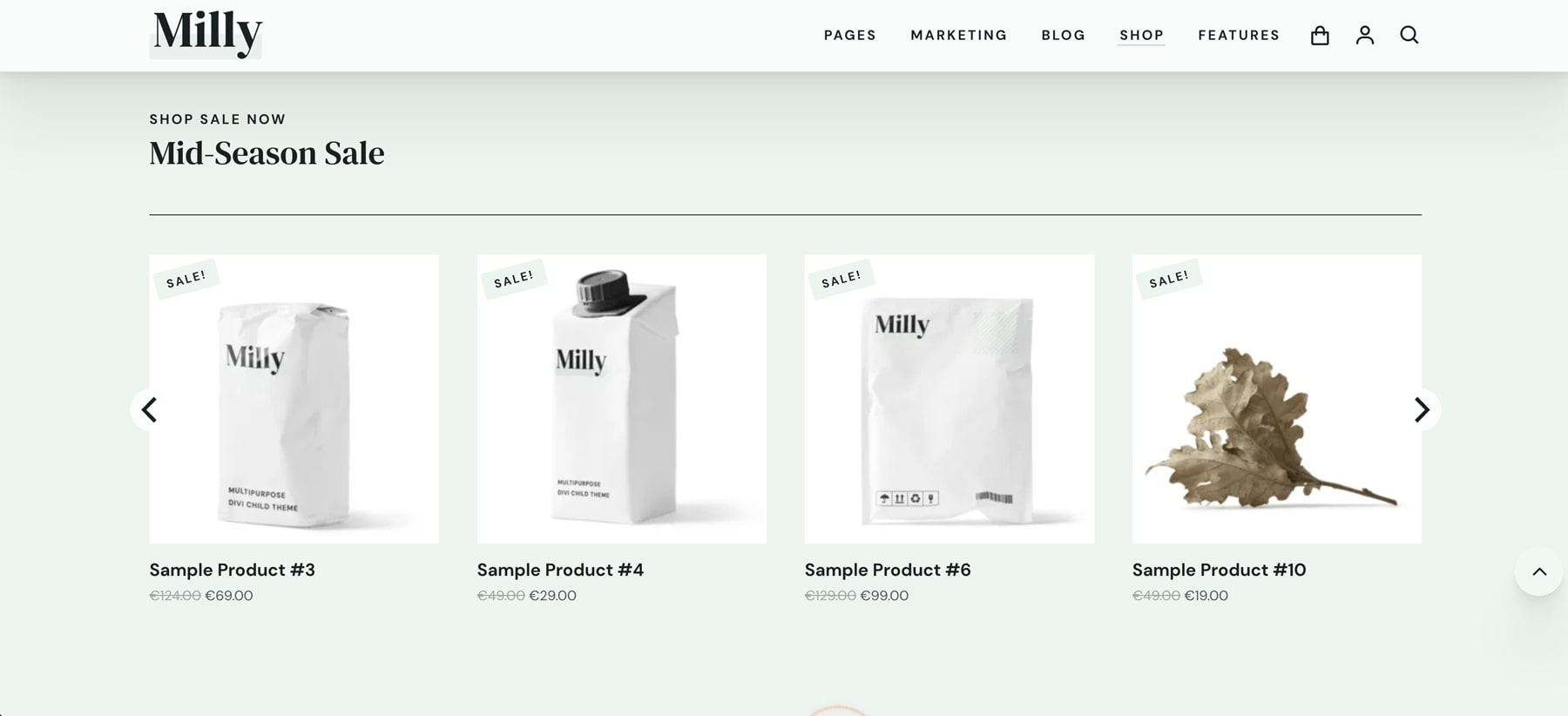
Oto spojrzenie na stronę główną eCommerce. Umieszcza obraz bohatera po lewej stronie, a CTA po prawej. Wykorzystuje również dużą sekcję sklepu, aby pokazać produkty, korzyści, suwak referencji i wezwanie do działania sklepu z dwoma produktami.

Biblioteka Divi
Do Biblioteki Divi dodano 135 układów. Zawierają one wszystkie szablony, które są używane na innych stronach oraz w Kreatorze motywów. Zawierają również ikony. Spójrzmy na kilka losowo. Zapiszę układy WooCommerce dla innej sekcji.

Ten przykład pokazuje suwak referencji. Świadectwa są zbudowane jako karty.

Oto kolejny suwak. Ten pokazuje logo klienta.

Ten układ jest wyskakującą nakładką. To wezwanie do działania z obrazem i przyciskiem.

Ten układ to pasek promocyjny. Zawiera CTA do sklepu. Pasek ten znajduje się na stronie sklepu. Na tej stronie przykleja się do dolnej części ekranu, dopóki nie przewiniesz wystarczająco daleko, a następnie przewija się wraz z ekranem.

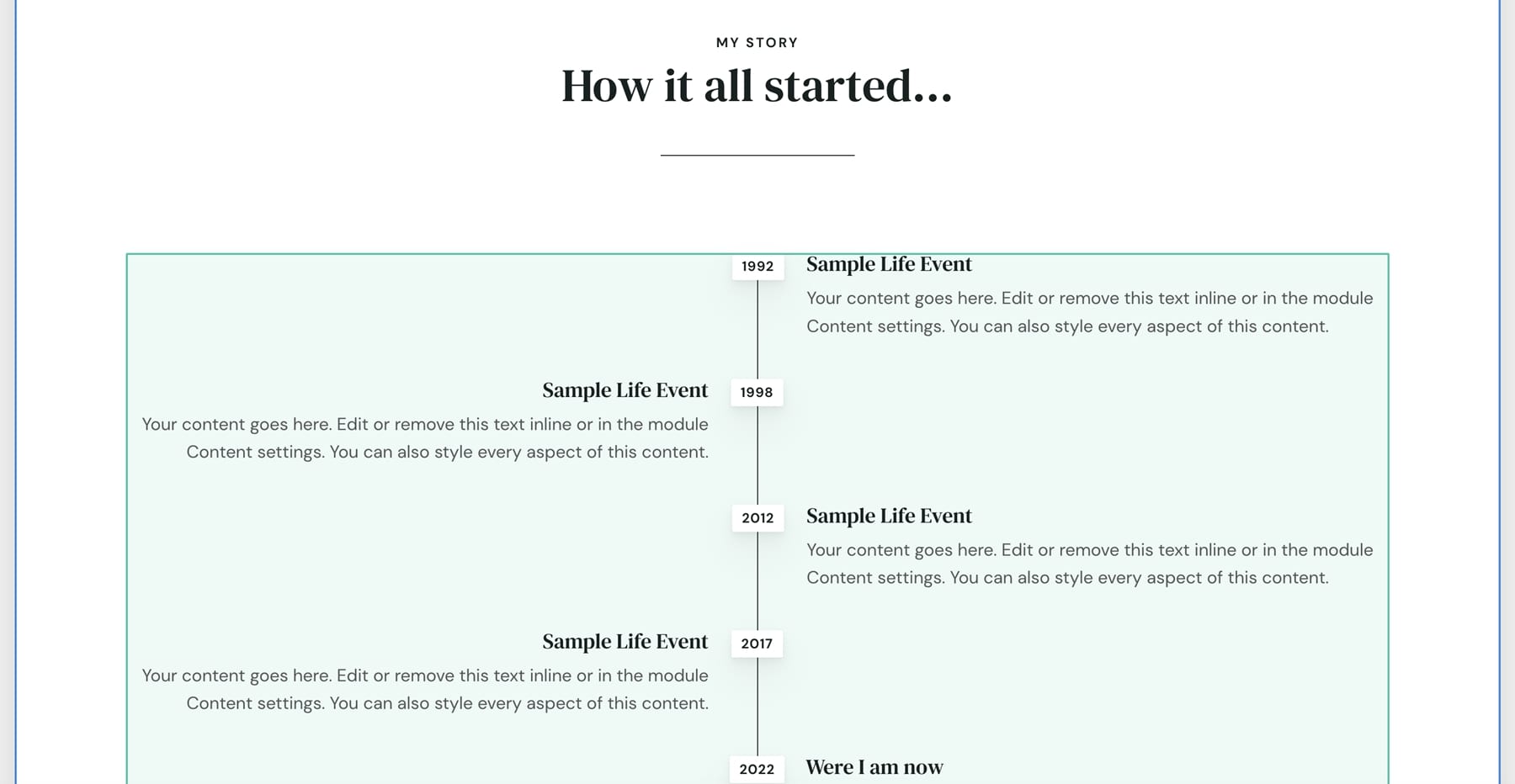
Ta sekcja przedstawia oś czasu w układzie naprzemiennym.


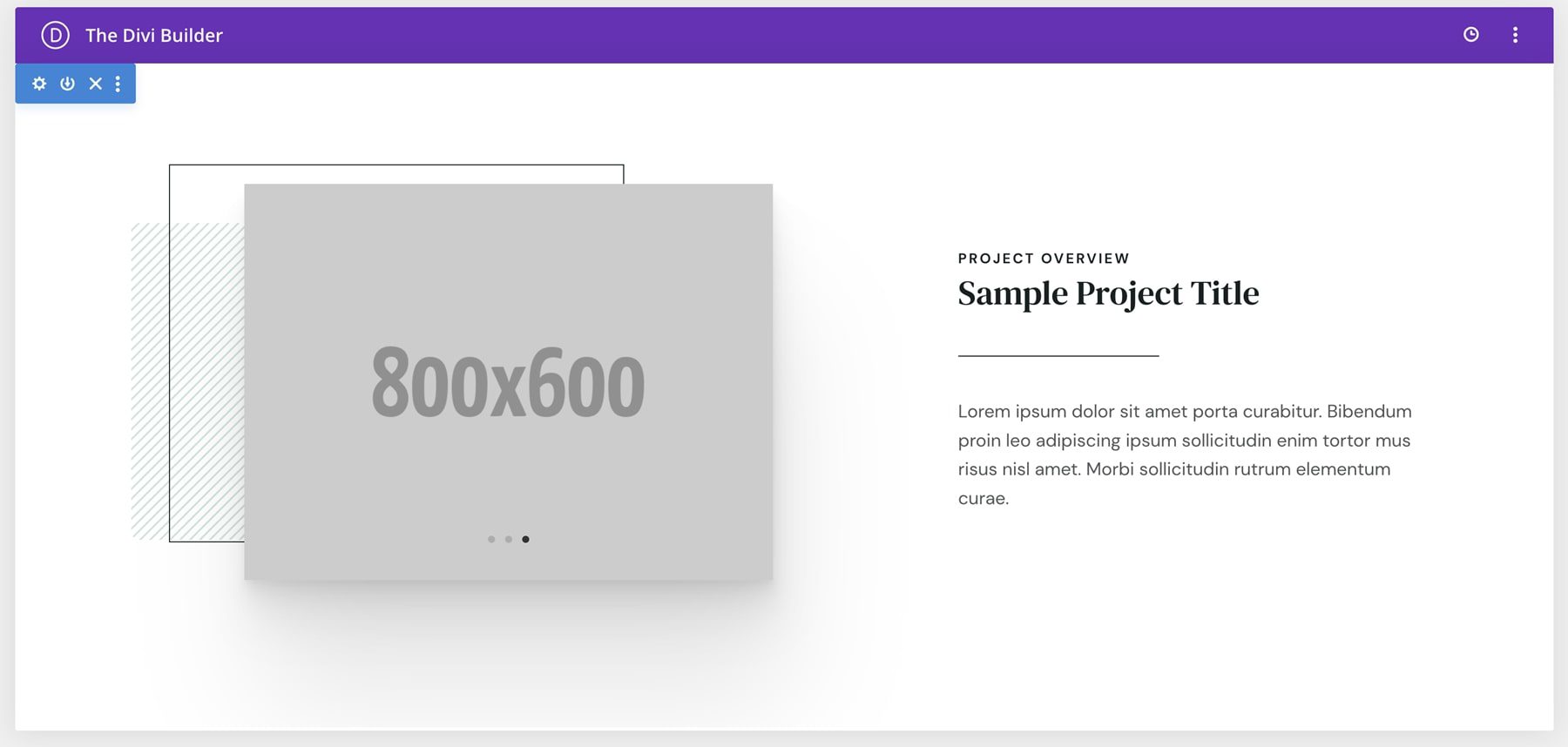
Ten pokazuje przykładowy projekt. Zawiera suwak.

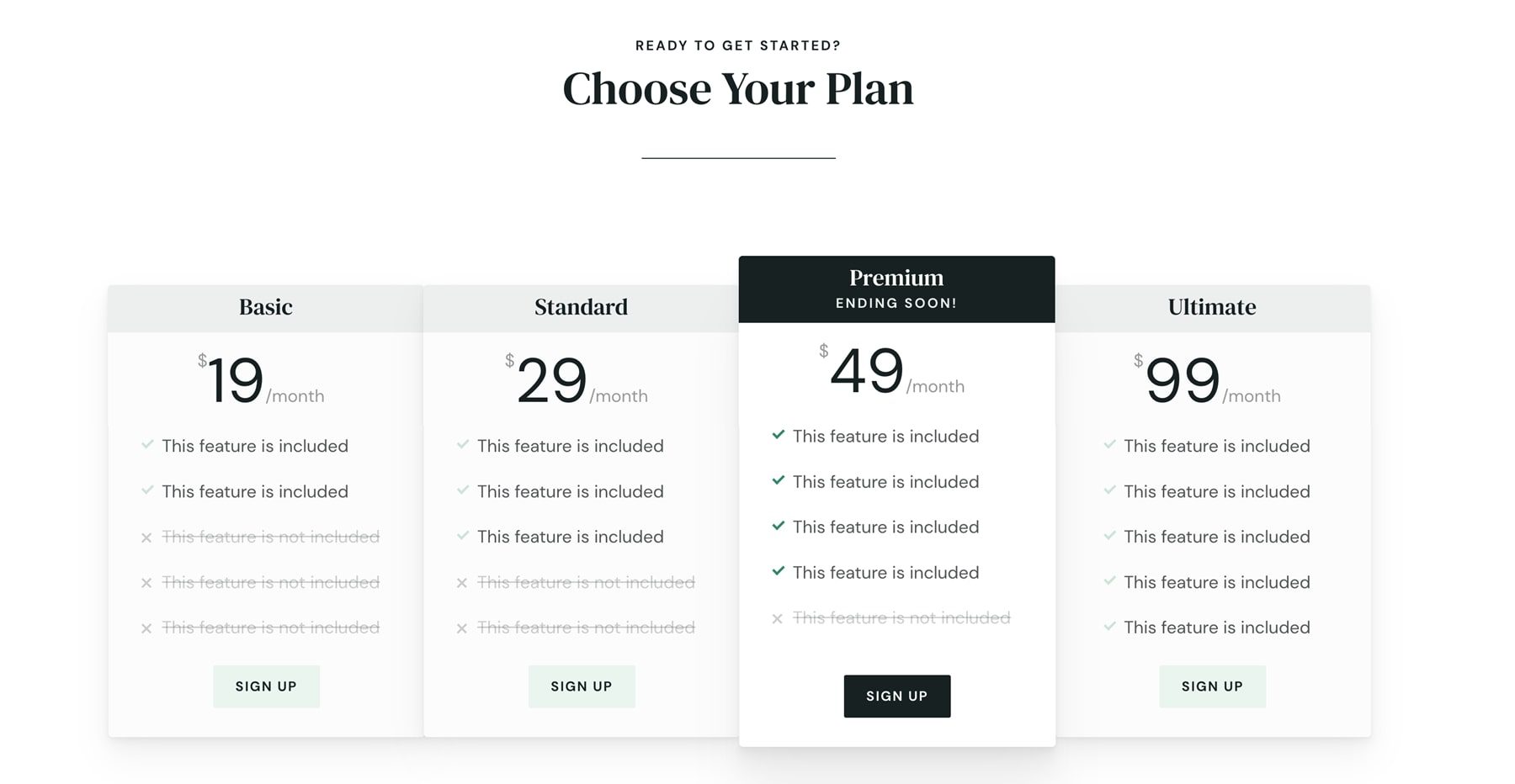
Ten przykład pokazuje tabelę cen.

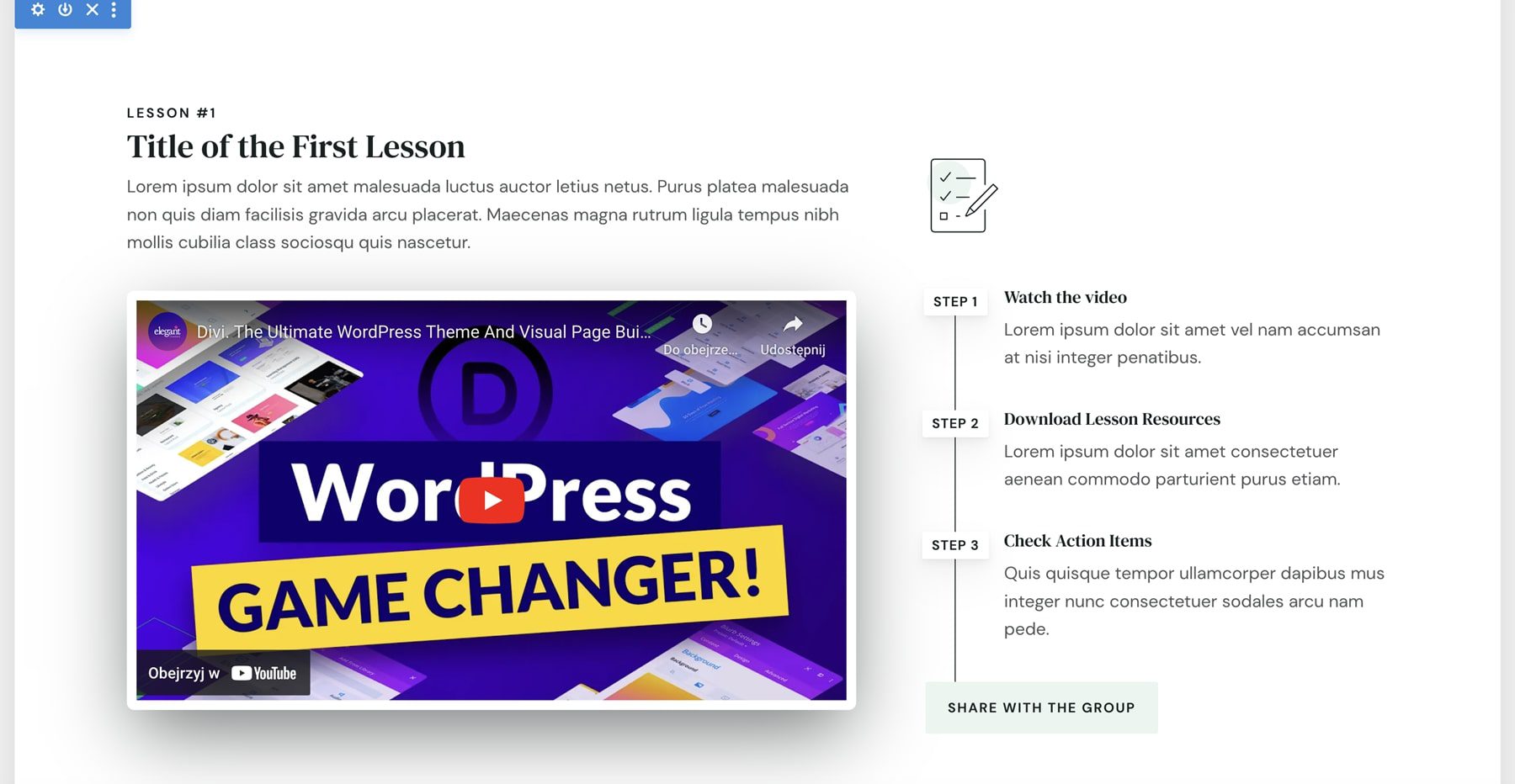
Ta sekcja zawiera osadzony film i zawiera listę kroków. Zawiera również przycisk udostępniania wideo.

Oto kolejna nakładka. Ten zawiera wideo i przycisk.

Ten układ jest paskiem bocznym. Zawiera zakreślony obraz i przycisk, aby dowiedzieć się więcej.

Kreator motywów
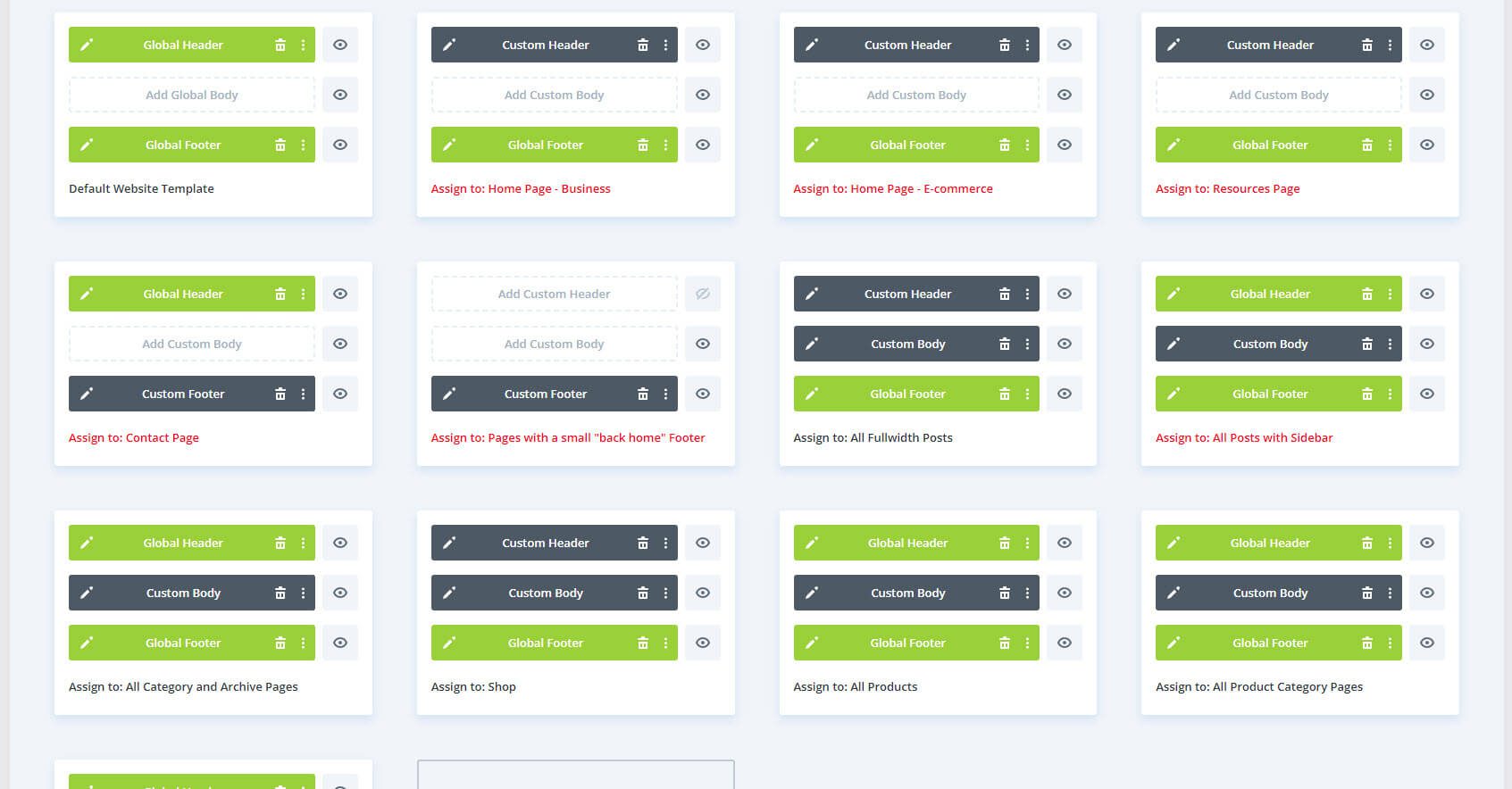
W Divi Theme Builder dostępnych jest 13 układów. Należą do nich nagłówki i stopki, układ treści postów w pełnej szerokości i z paskiem bocznym, strona sklepu, strony produktów i strona 404. Niektóre nie są przypisane, więc możesz przypisać układy, których chcesz użyć.

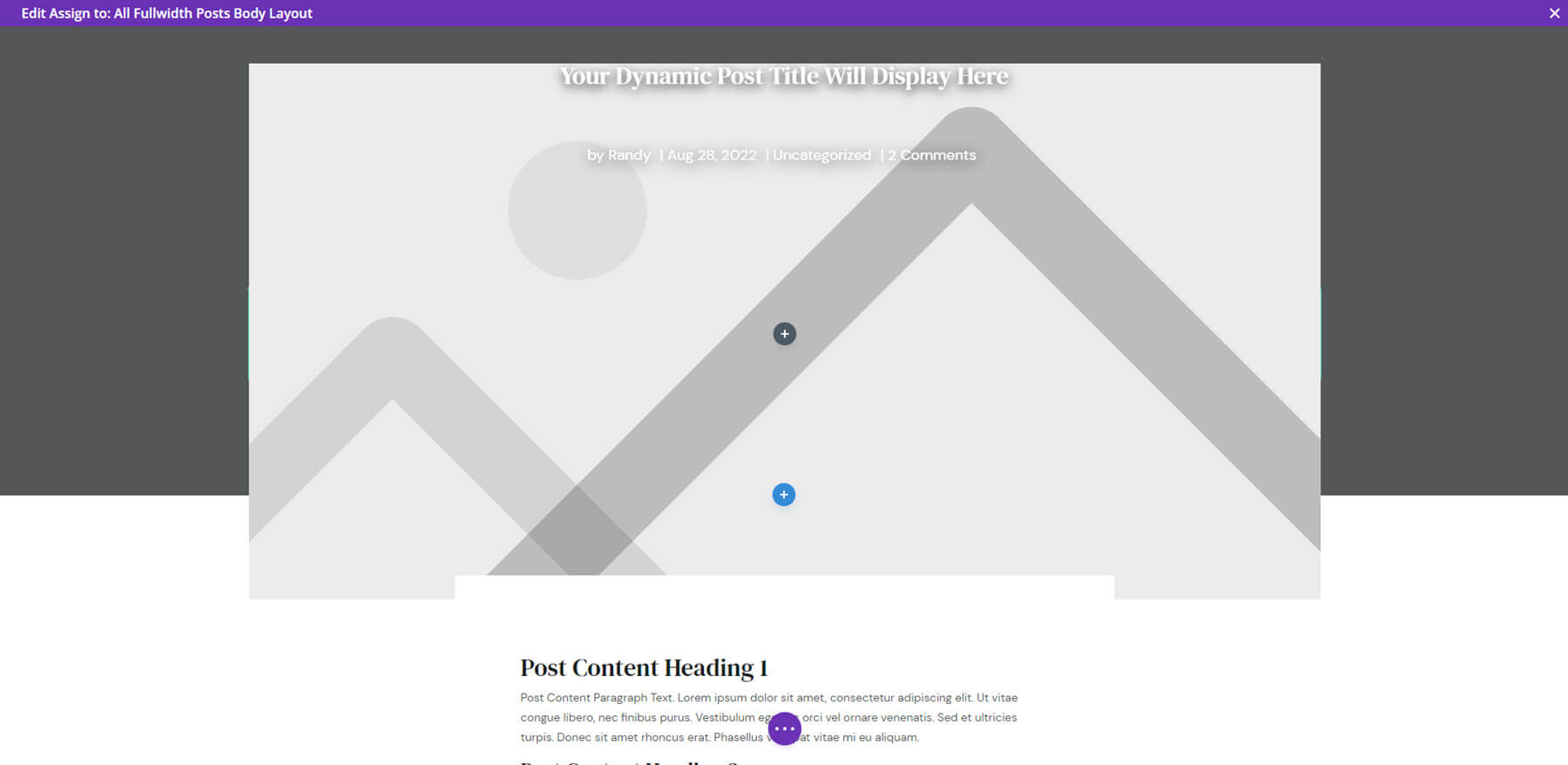
Układ wszystkich postów zawiera duży, wyróżniony obraz, który nakłada się na tło. Zawiera również poprzednie i następne artykuły, powiązane posty oraz formularz rejestracji e-mail.

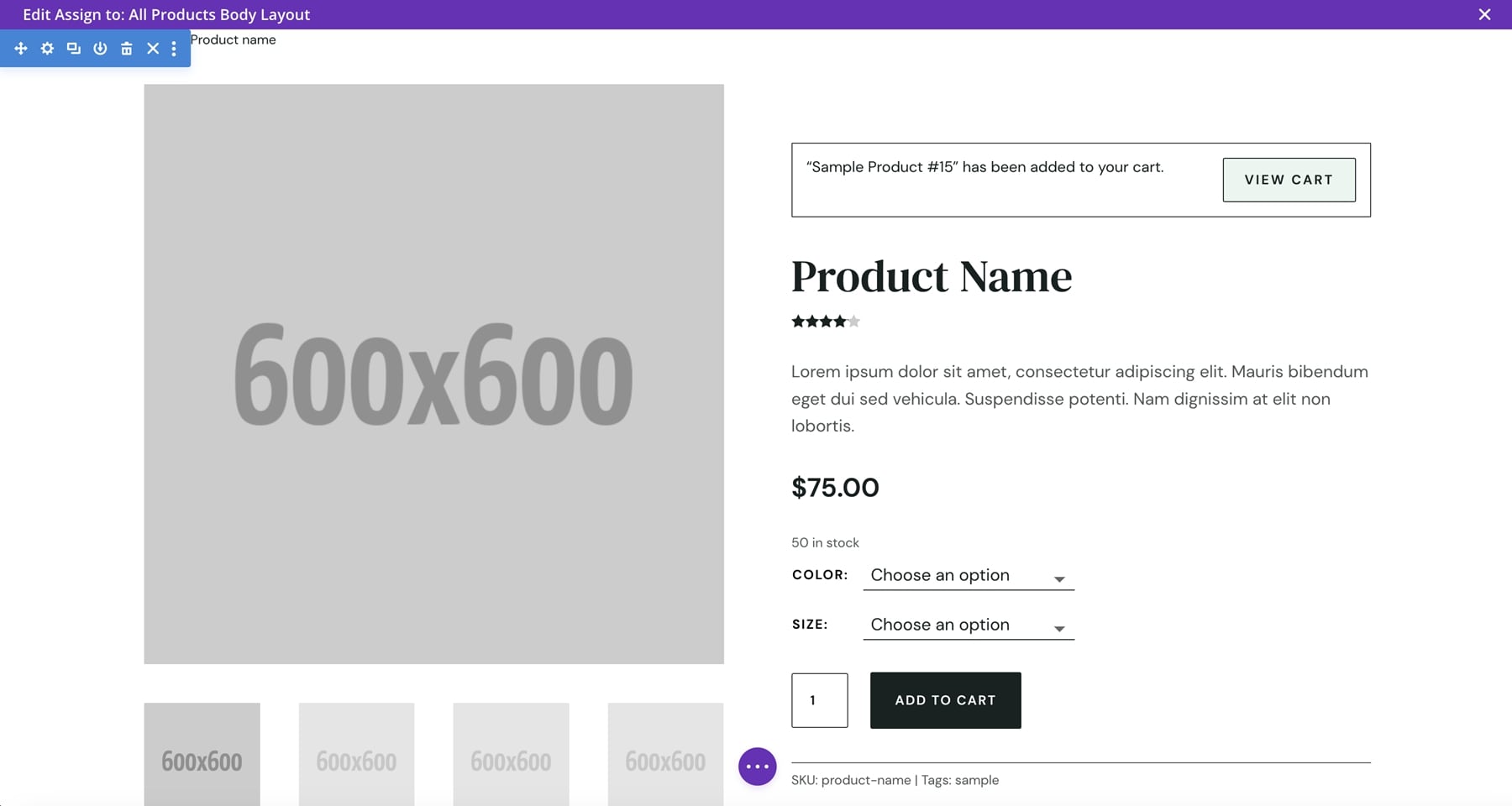
Układ korpusu produktu wyświetla duży obraz produktu z galerią i opisem pod wyróżnionym obrazem po lewej stronie. Prawa strona zawiera wszystkie informacje o produkcie i opcje. Prawa strona pozostaje na swoim miejscu do końca opisu. Zawiera również powiązane produkty, referencje i informacje o wysyłce.

Oto strona 404. Zawiera animację najechania na ikonę.

Lejki sprzedażowe Milly Child Theme
Milly zawiera trzy zestawy marketingowe: seminarium internetowe, wyzwanie i budowanie listy. Zawierają strony do budowania kampanii marketingowych.
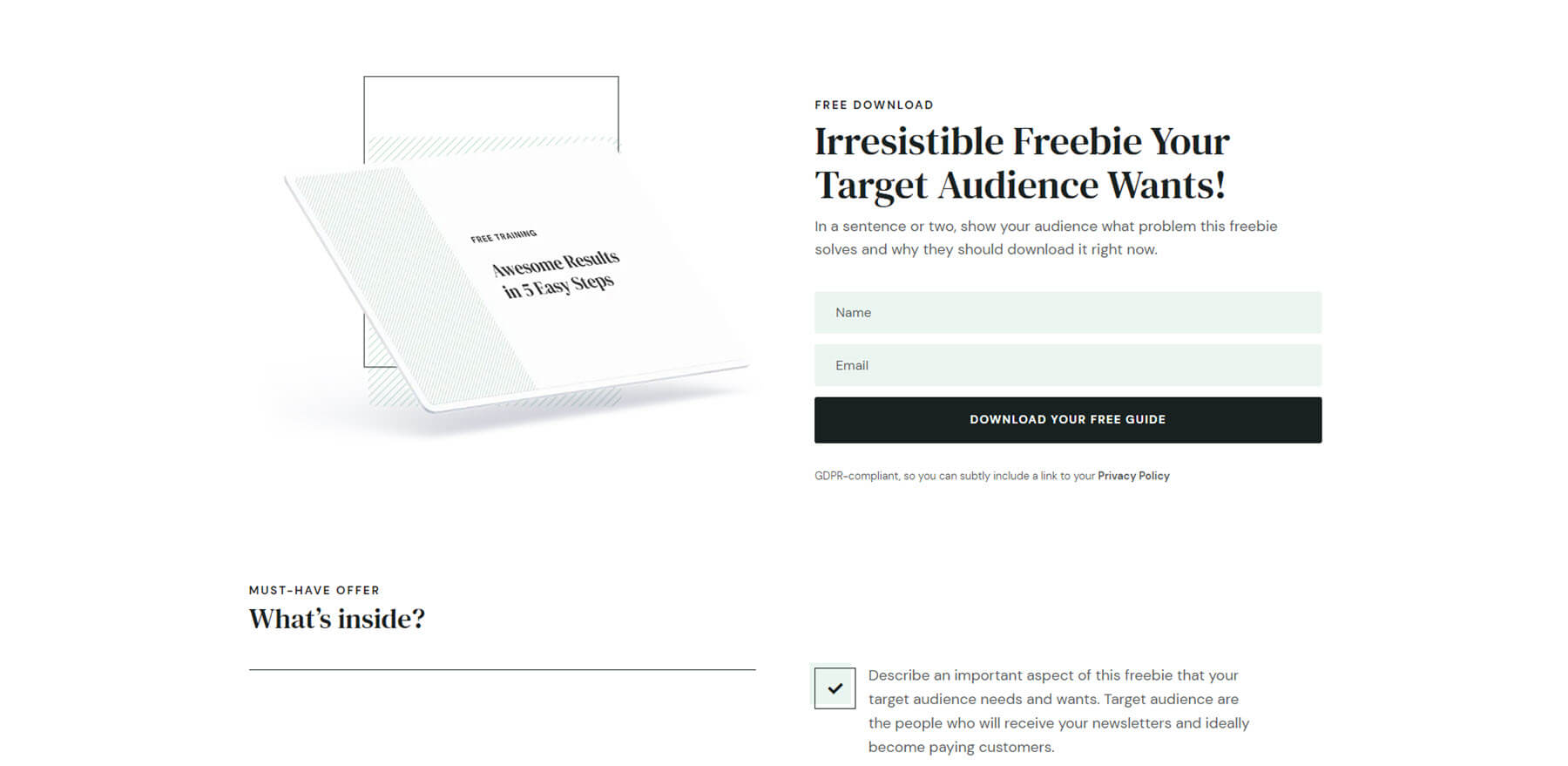
Zestaw do tworzenia listy zawiera darmową stronę docelową, potwierdzenie rejestracji e-mail i darmową dostawę. Ten przykład pochodzi ze strony demonstracyjnej, więc możesz zobaczyć, jak to wygląda z obrazami.

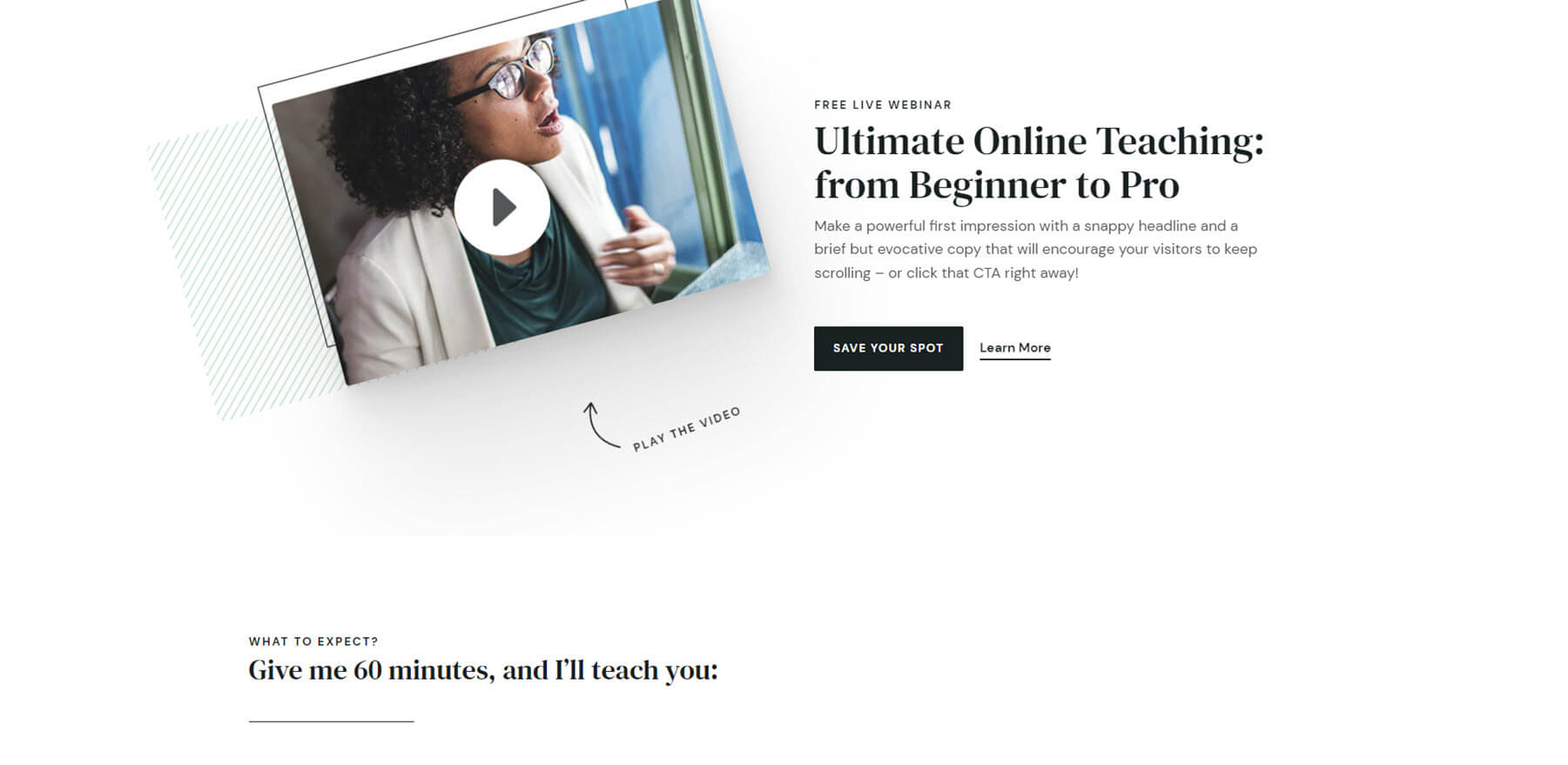
Zestaw do webinaru obejmuje rejestrację, potwierdzenie i powtórkę. Oto spojrzenie na jego stronę demonstracyjną.

Zestaw wyzwania obejmuje rejestrację, potwierdzenie i wyzwanie. Elementy obrazu poruszają się niezależnie po najechaniu myszką.

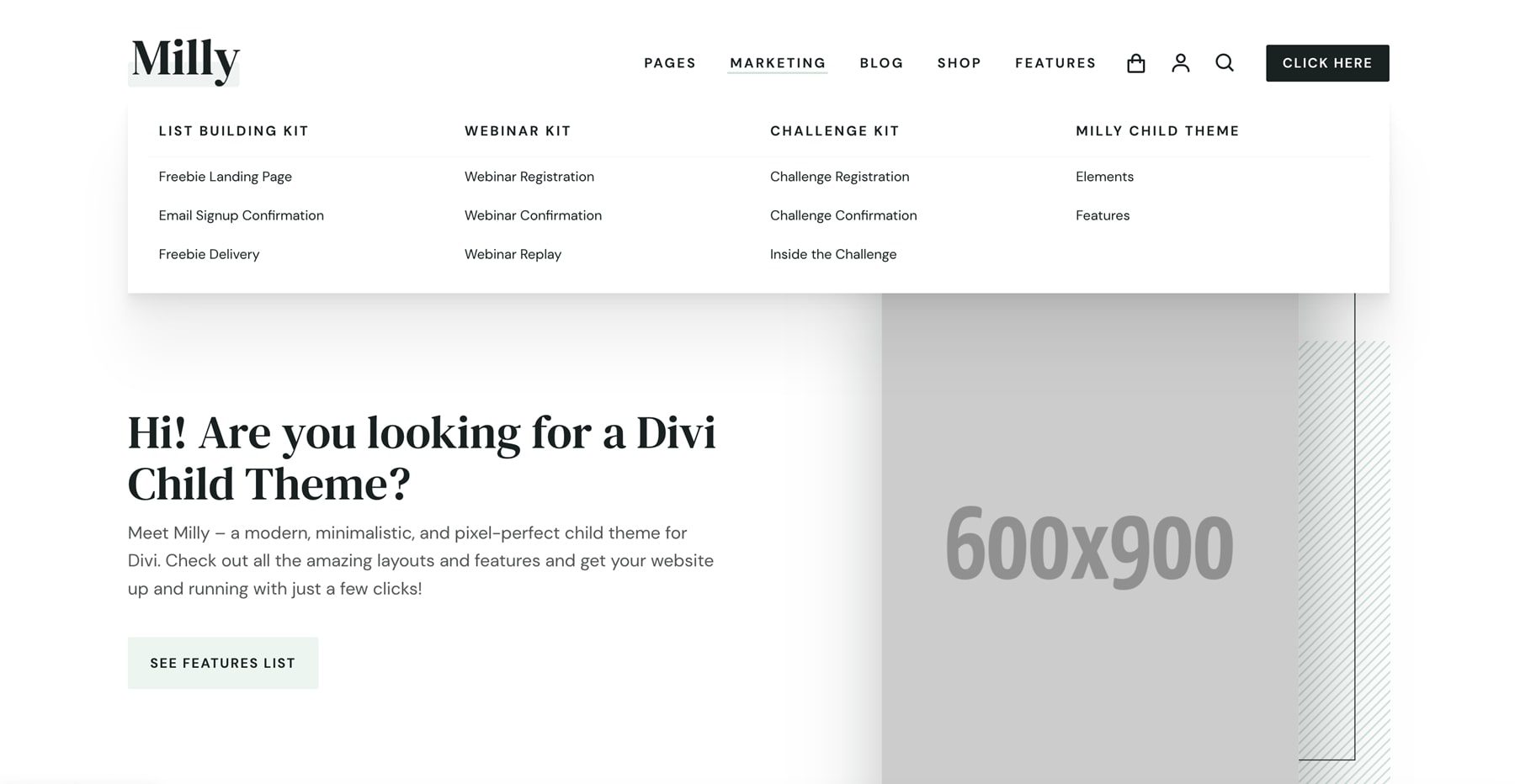
Nagłówek motywu Milly Child
Nagłówek zawiera podmenu, wezwanie do działania i niestandardowe ikony WooCommerce, w tym liczbę produktów dla ikony koszyka. Wezwanie do działania zawiera animację najechania kursorem, aby zwrócić na siebie uwagę. Zawiera również wyskakujące okienko. Na niektórych stronach, takich jak strona sklepu, nagłówek jest umieszczony pod sekcją bohatera. Przewija się wraz ze stroną i przykleja się do góry strony, gdy dotrze do tego obszaru.

Ikony tematyczne Milly Child
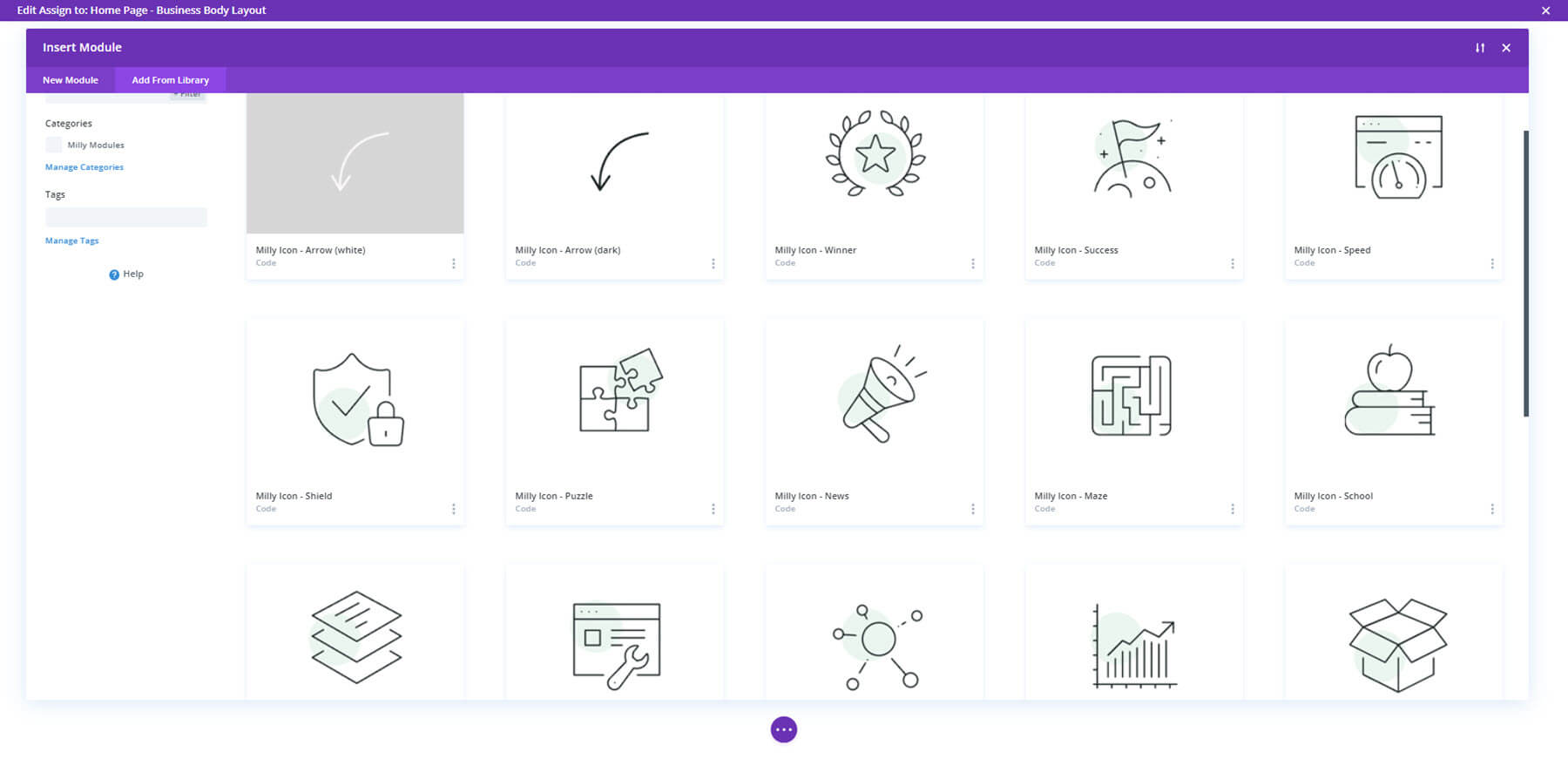
Ponad 20 układów w Bibliotece Divi to niestandardowe ikony. To pokazuje kilka niestandardowych ikon. Większość ikon ma pośrodku zielone kółko.

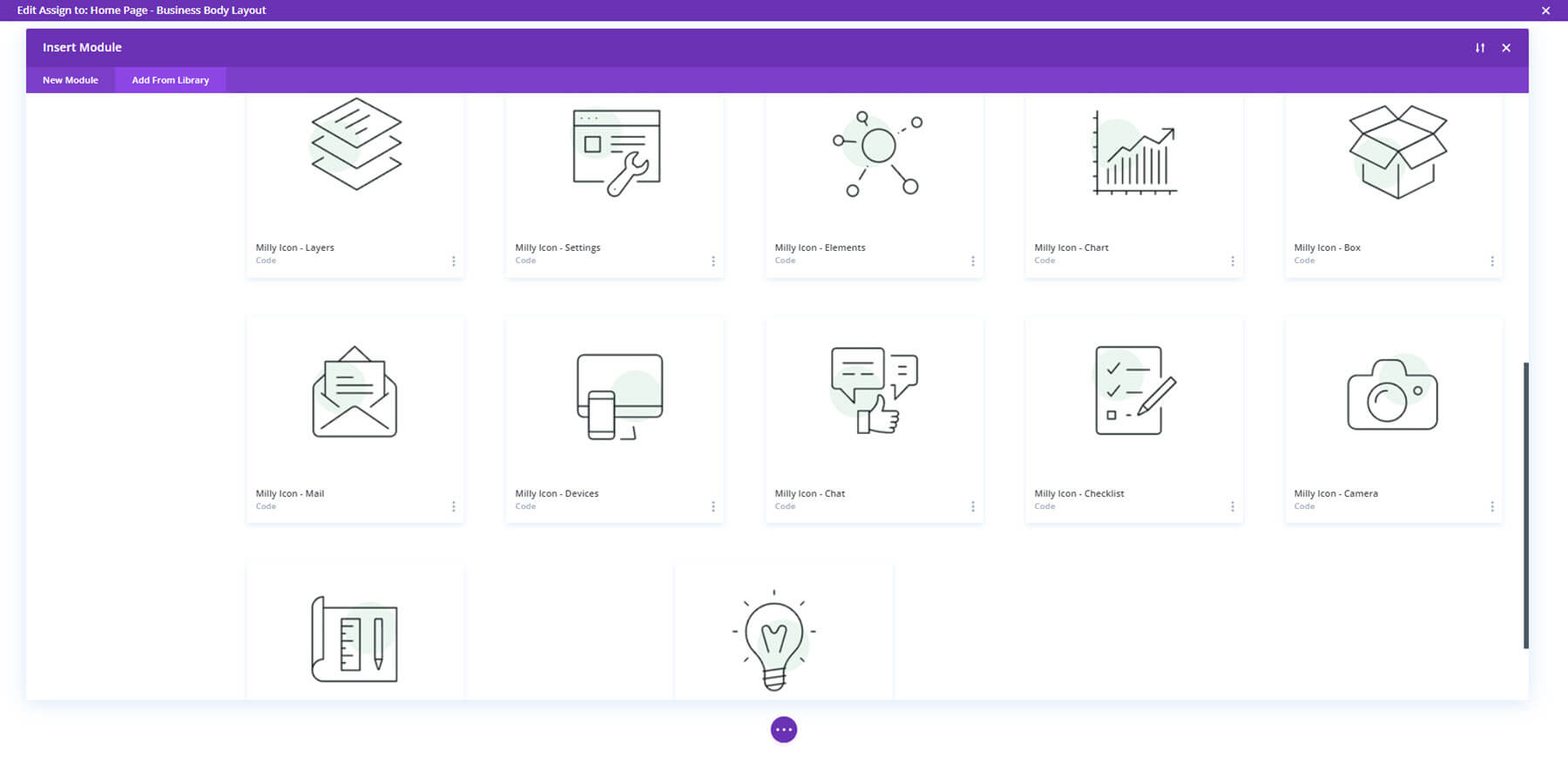
Ten przykład pokazuje pozostałe ikony.

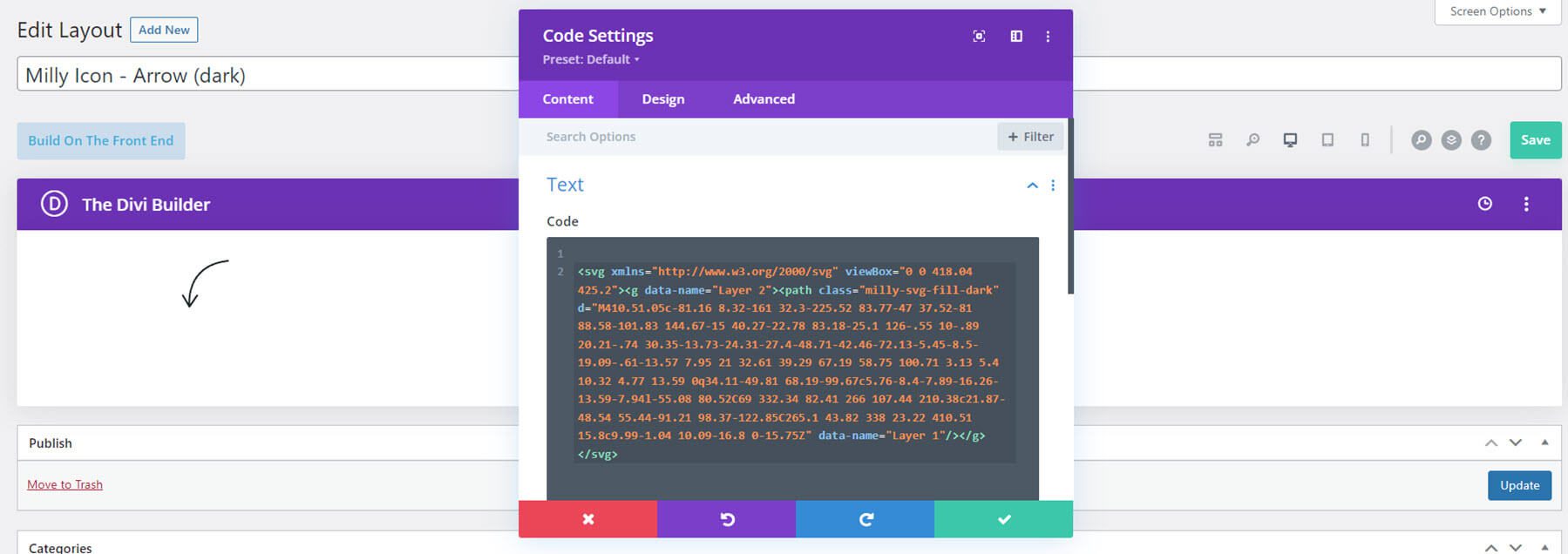
Są one tworzone za pomocą modułów kodu. Ten przykład przedstawia Ciemną Strzałę. Możesz załadować je z Biblioteki Divi jako moduły.

Strony i układy WooCommerce z motywem Milly Child
Następnie przyjrzyjmy się funkcjom WooCommerce. Milly zawiera kilka wstępnie stylizowanych stron produktów i suwaków do wyświetlania twoich produktów. Zawiera również niestandardowy koszyk, stronę konta i stronę kasy. Przyjrzyjmy się kilku z nich.
Strona sklepu
Strona sklepu zawiera sekcję bohatera z wezwaniem do działania. Pasek promocyjny początkowo przykleja się do dolnej części ekranu.

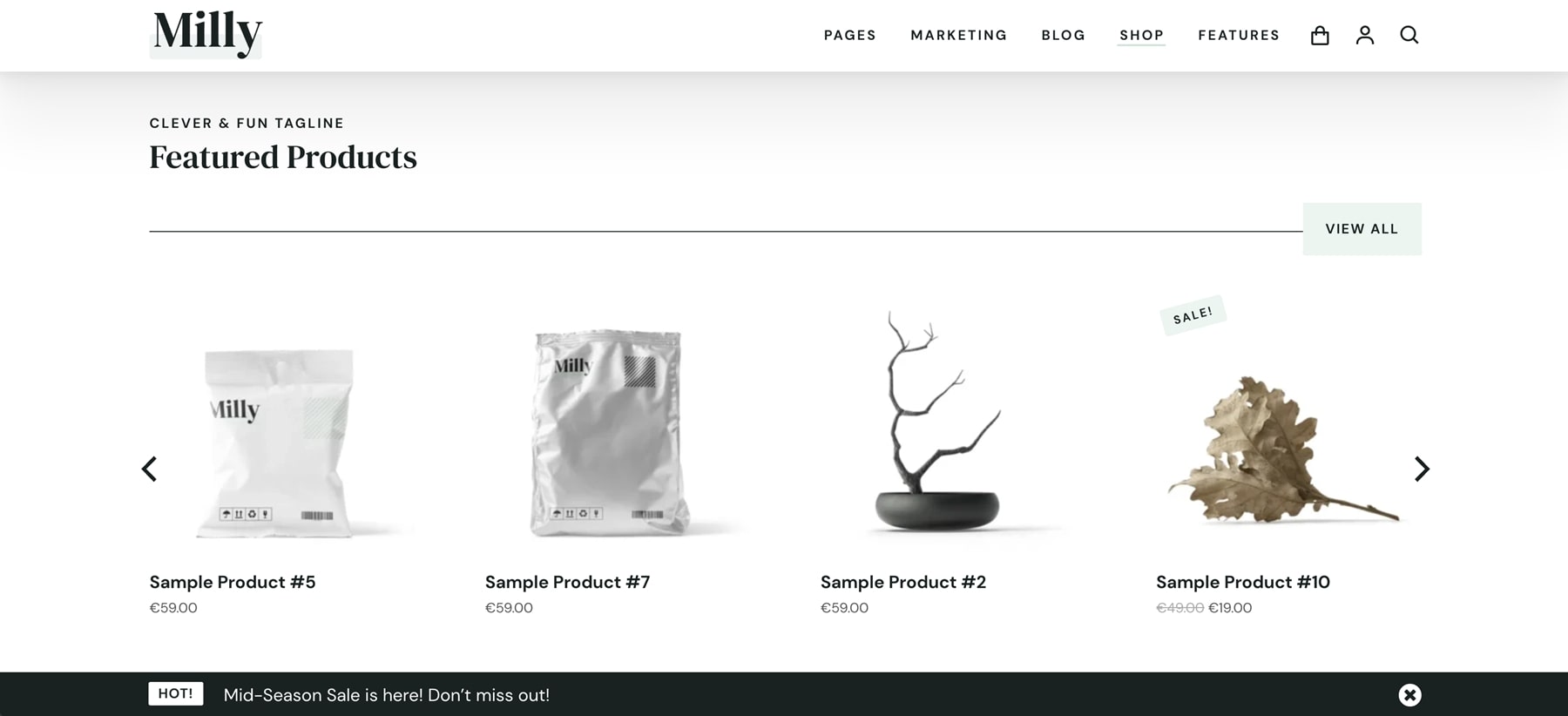
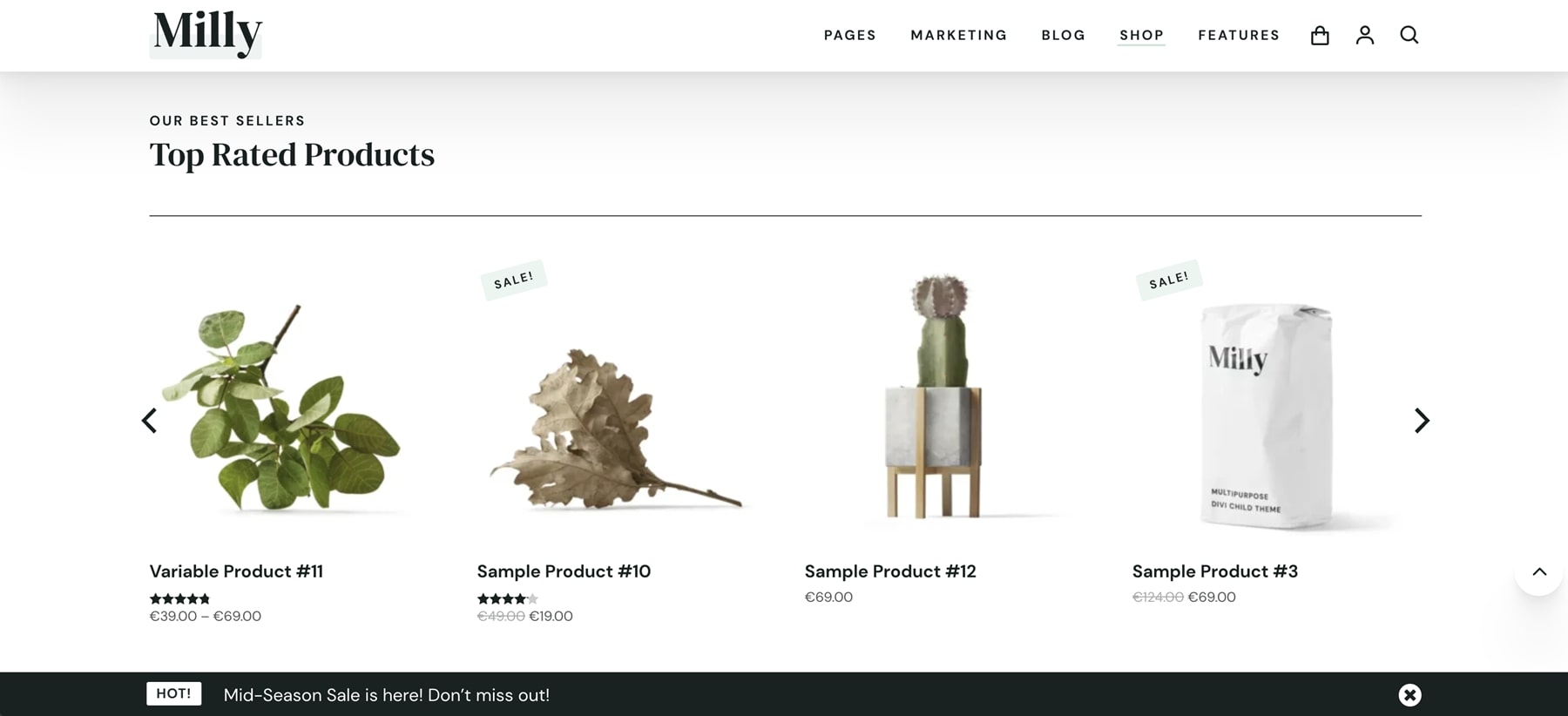
Przewijanie ujawnia nagłówek. Ta sekcja zawiera suwak produktu.

Powiązane produkty są również wyświetlane z suwakiem produktu.

Ten przykład pokazuje suwak sprzedaży. Pasek promocyjny przewinął się teraz wraz ze stroną.

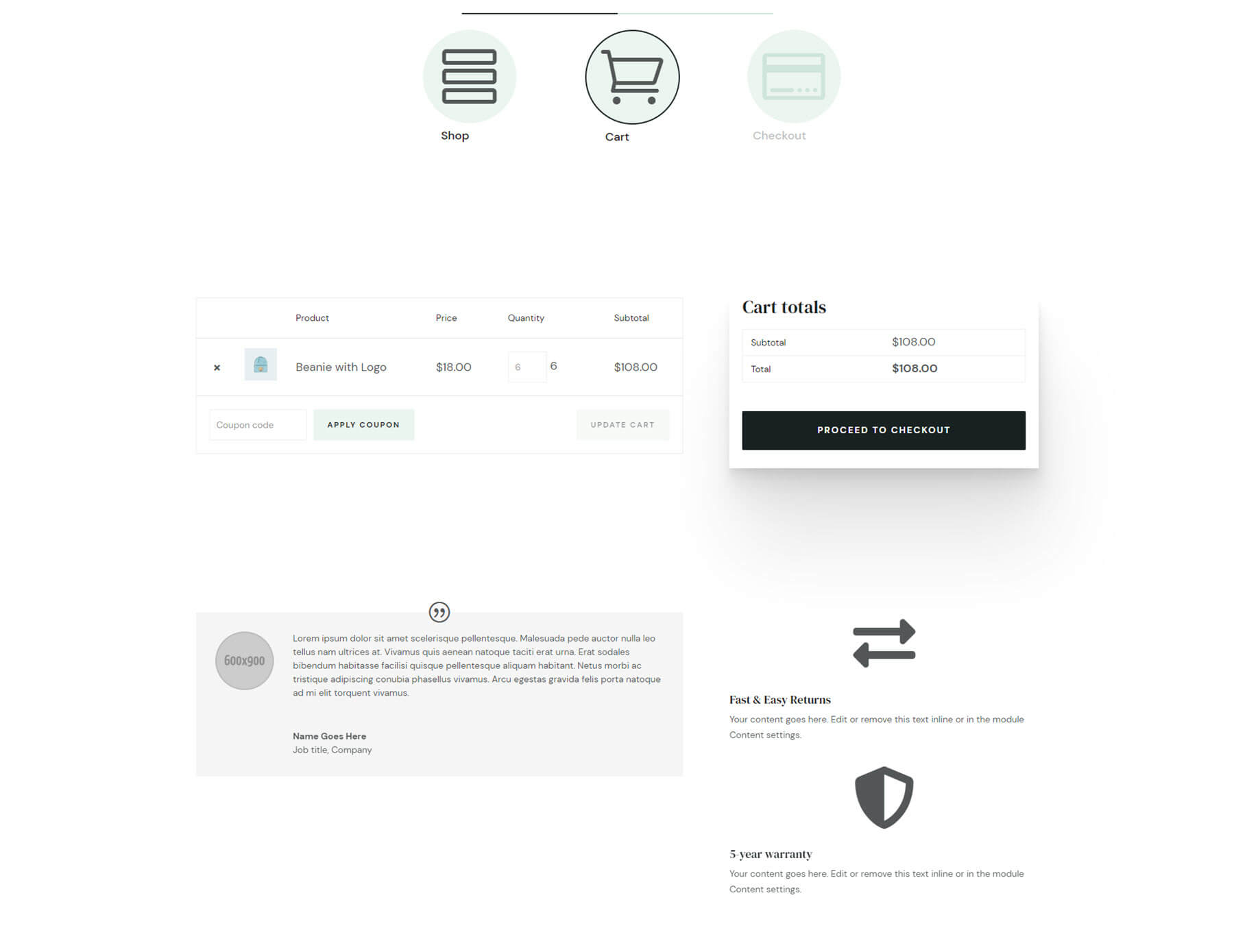
Wózek
Strona koszyka zawiera ikony z paskiem wskazujące, na którym etapie procesu się znajdujesz.

Opcje motywu Milly
Na koniec przyjrzymy się opcjom motywu. Milly dodaje zakładkę do opcji motywu Divi. Tutaj możesz wybrać i dostosować kilka opcji.
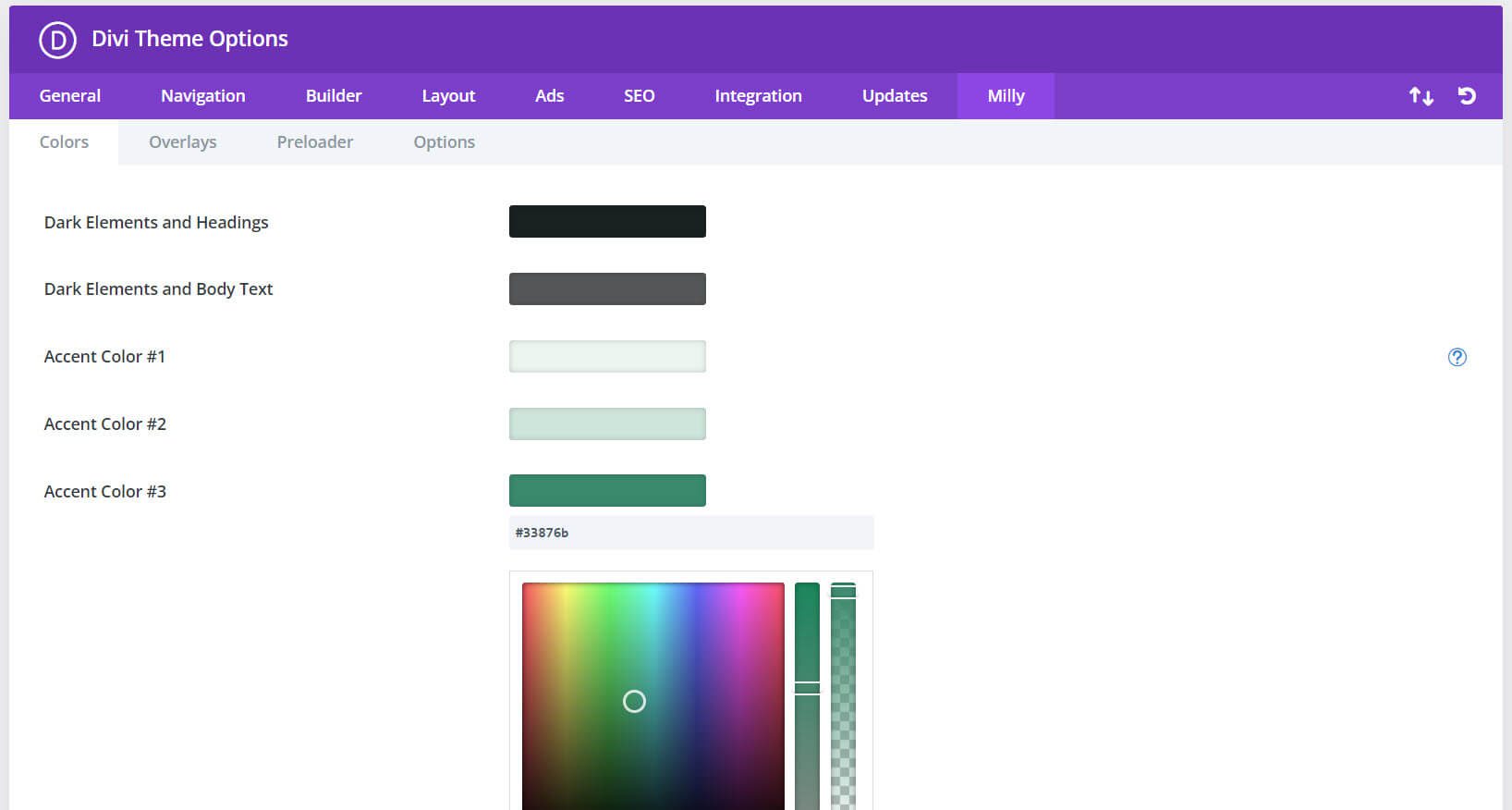
Zabarwienie
Karta Kolory umożliwia wybranie kolorów ciemnych elementów i nagłówków, ciemnych elementów i tekstu podstawowego oraz trzech różnych kolorów akcentów. Kliknięcie koloru otwiera próbnik kolorów, w którym możesz wybrać żądany kolor.

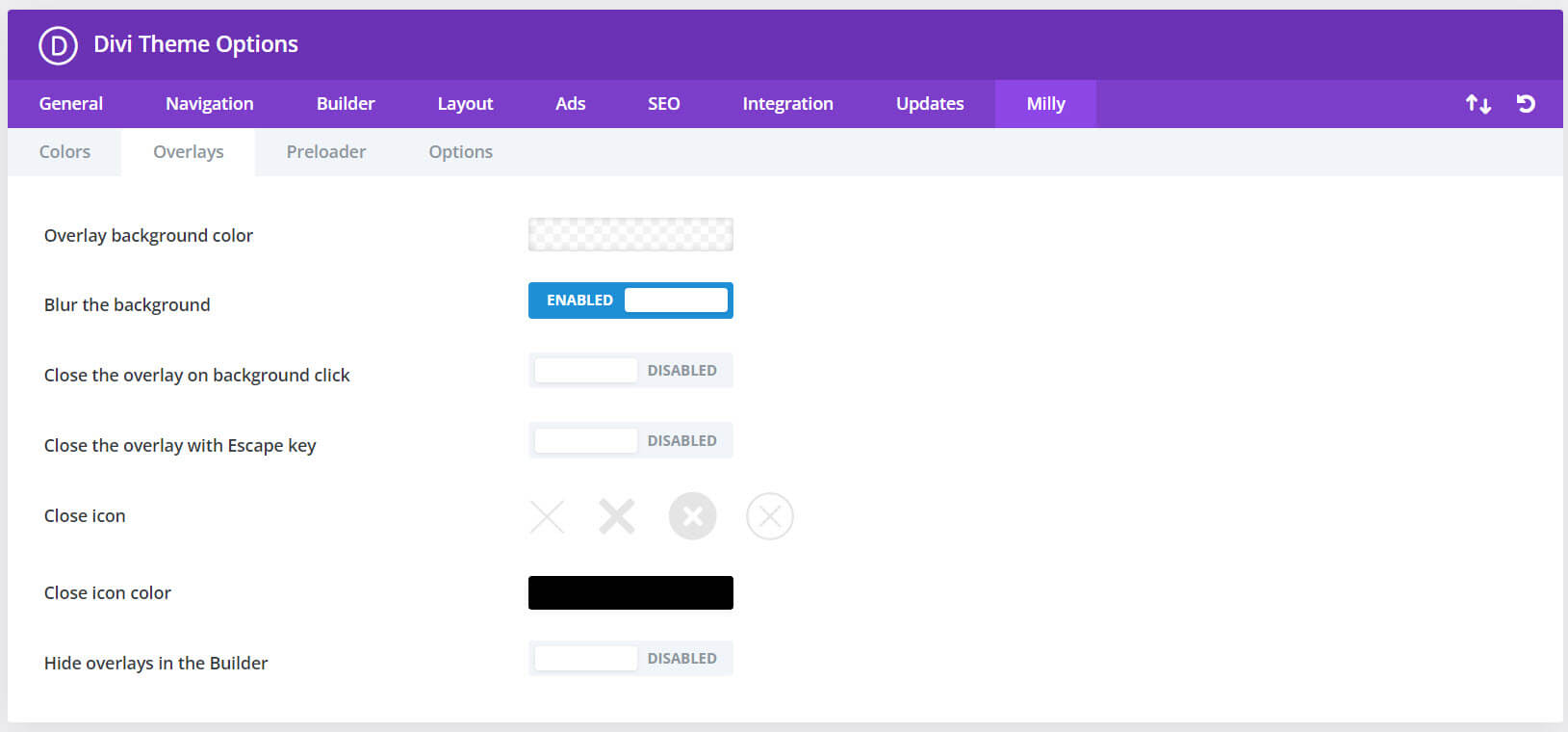
Nakładki
Milly może użyć dowolnej sekcji jako wyskakującego okienka. Uruchamiane są kliknięciem. Po prostu dodaj klasę CSS do sekcji i element, który ma kliknąć odwiedzający. Oznacza to, że możesz zbudować wyskakujące okienko za pomocą Divi Builder z dowolnym układem lub niestandardowym projektem. Karta nakładek zawiera ustawienia koloru tła, rozmycia tła, zamykania po kliknięciu, zamykania klawiszem Escape, zamykania ikony, zamykania koloru ikony i ukrywania nakładek w kreatorze.

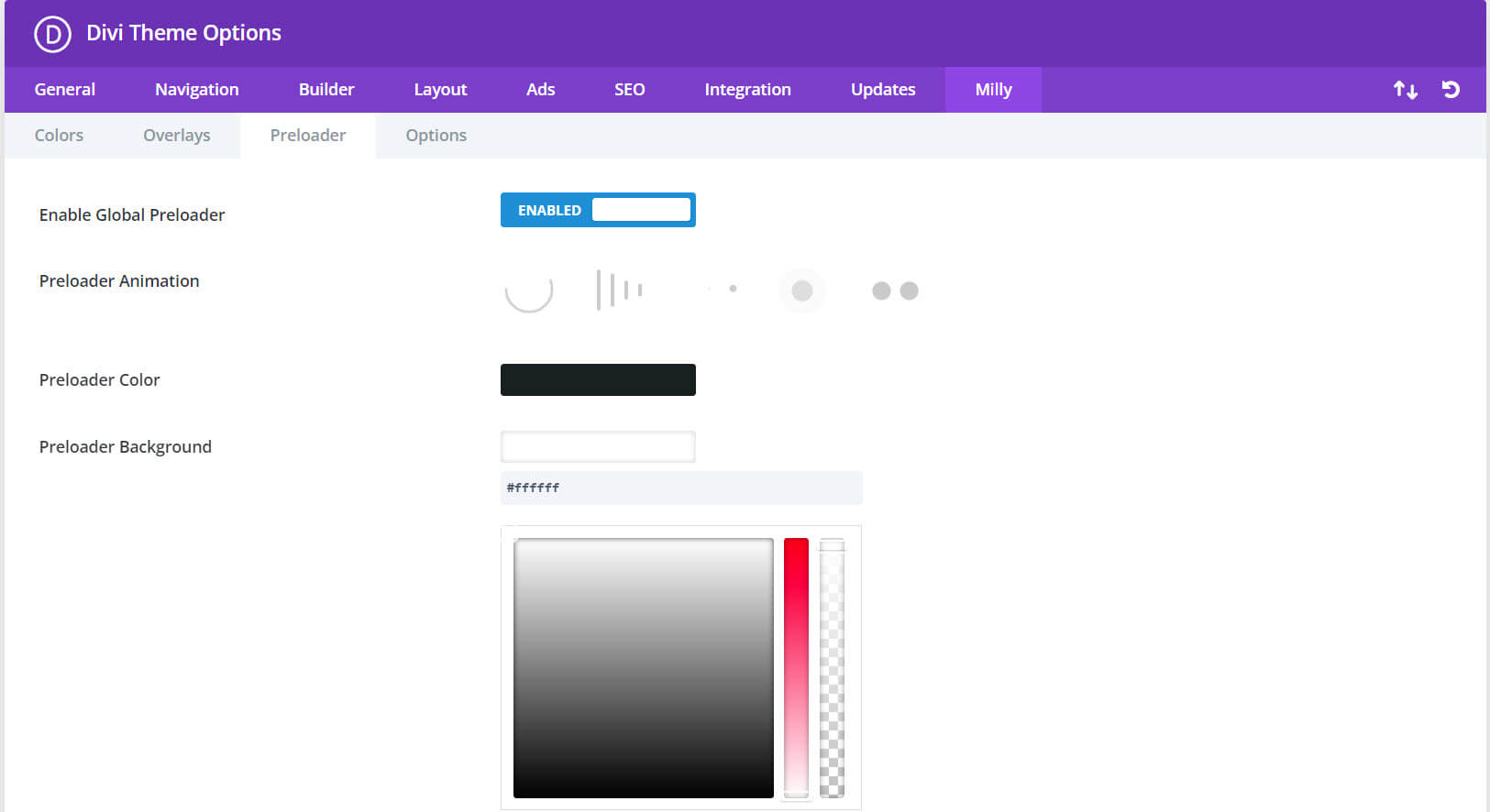
Ładowarka wstępna
Zakładka modułu wstępnego ładowania umożliwia włączenie modułu wstępnego ładowania i wybranie jego opcji. Opcje obejmują animację, kolor i kolor tła.

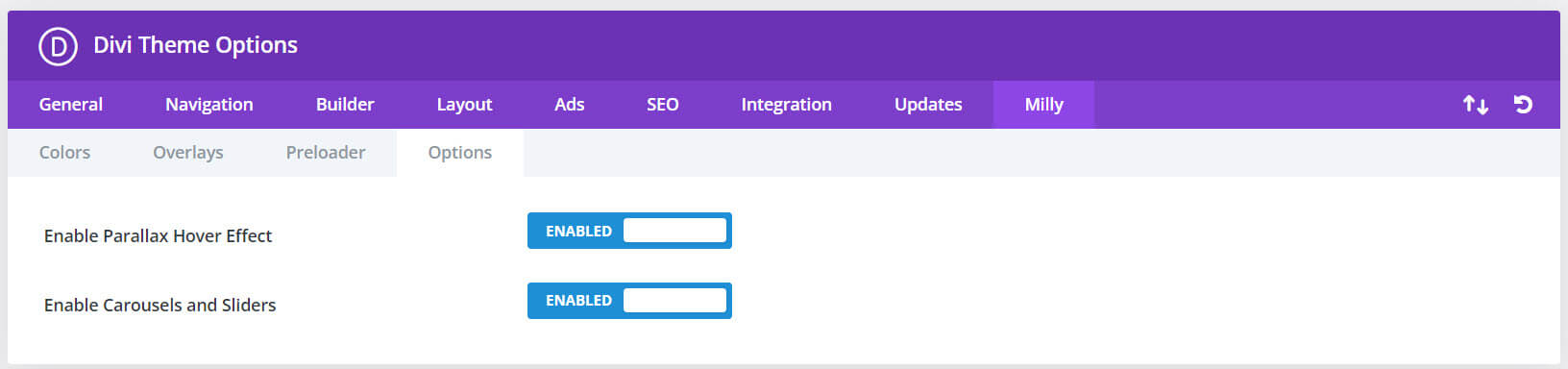
Opcje
Zakładka opcji pozwala włączyć efekt paralaksy oraz włączyć karuzele i suwaki.

Klasy Milly CSS
Ponadto istnieje 11 innych klas CSS zaprojektowanych dla motywu potomnego Milly, które pozwalają dostosować sposób jego działania. Listę znajdziesz w dokumentacji. Umieść klasę CSS w zakładce zaawansowane sekcji, w której chcesz jej użyć.
Gdzie kupić motyw Milly Child
Motyw Milly Child jest dostępny w Divi Marketplace. Regularnie kosztuje 97 USD i obejmuje nieograniczone korzystanie z witryny, 30-dniową gwarancję zwrotu pieniędzy oraz rok wsparcia i aktualizacji.

Końcowe przemyślenia na temat Milly Child
Oto nasze spojrzenie na motyw Milly Child dla Divi. Projekt jest czysty i uważam, że Milly jest łatwa w użyciu. Funkcje silnie koncentrują się na sprzedaży, dzięki czemu są idealne dla każdego, kto chce prowadzić witrynę e-commerce lub pozyskiwać potencjalnych klientów i prowadzić ich przez lejek sprzedaży. Byłem pod wrażeniem liczby stron i funkcji. Szczególnie podoba mi się preloader i wyskakujące nakładki. Jeśli interesuje Cię motyw potomny dla biznesu, warto przyjrzeć się motywowi potomnemu Milly.
Chcemy usłyszeć od ciebie. Czy próbowałeś Milly Child Theme dla Divi? Daj nam znać, co o tym myślisz w komentarzach.
