Wyróżnienie produktu Divi: TablePress Styler
Opublikowany: 2023-08-07TablePress Styler to wtyczka innej firmy do Divi, która dodaje wiele opcji stylizacji do TablePress, popularnej wtyczki do tworzenia tabel dla WordPress. TablePress Styler nie tylko zapewnia opcje stylizacji, ale także sprawia, że TablePress jest łatwiejszy w użyciu z Divi. W tym poście przyjrzymy się TablePress Styler, aby zobaczyć, jak działa z TablePress, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Twoich potrzeb.
- 1 Utwórz tabelę TablePress dla TablePress Styler
- 2 Moduł TablePress Styler Divi
- 2.1 Identyfikator tabeli
- 2.2 Konfiguracja
- 2.3 Elementy
- 2.4 Kolumny
- 2,5 rzędów
- 2.6 Opcje TablePress Pro
- 3 Ustawienia projektu TablePress Styler
- 3.1 Nazwa narzędzia TablePress Styler
- 3.2 Opis narzędzia TablePress Styler
- 3.3 Elementy Stylera TablePress
- 3.4 Odstępy
- 3.5 Komórki
- 3.6 Tekst
- 3.7 Nagłówek
- 3.8 Stopka
- 3.9 Nagłówek wiersza
- 3.10 Ikony
- 3.11 Przyciski
- 3.12 Kolory
- 3.13 Granice
- 4 Wyniki projektowania TablePress Styler
- 5 Gdzie kupić TablePress Styler
- 6 Końcowe przemyślenia na temat TablePress Styler
Utwórz tabelę TablePress dla TablePress Styler
Najpierw musisz utworzyć tabele, których będziesz używać z TablePress Styler. TablePress Styler nie tworzy tabel. Zamiast tego stylizuje tabele utworzone w TablePress. Wymaga wtyczki TablePress i działa jako dodatek Divi do TablePress. Po utworzeniu tabel w TablePress użyj TablePress Styler, aby dostosować style tych tabel za pomocą Divi Builder.
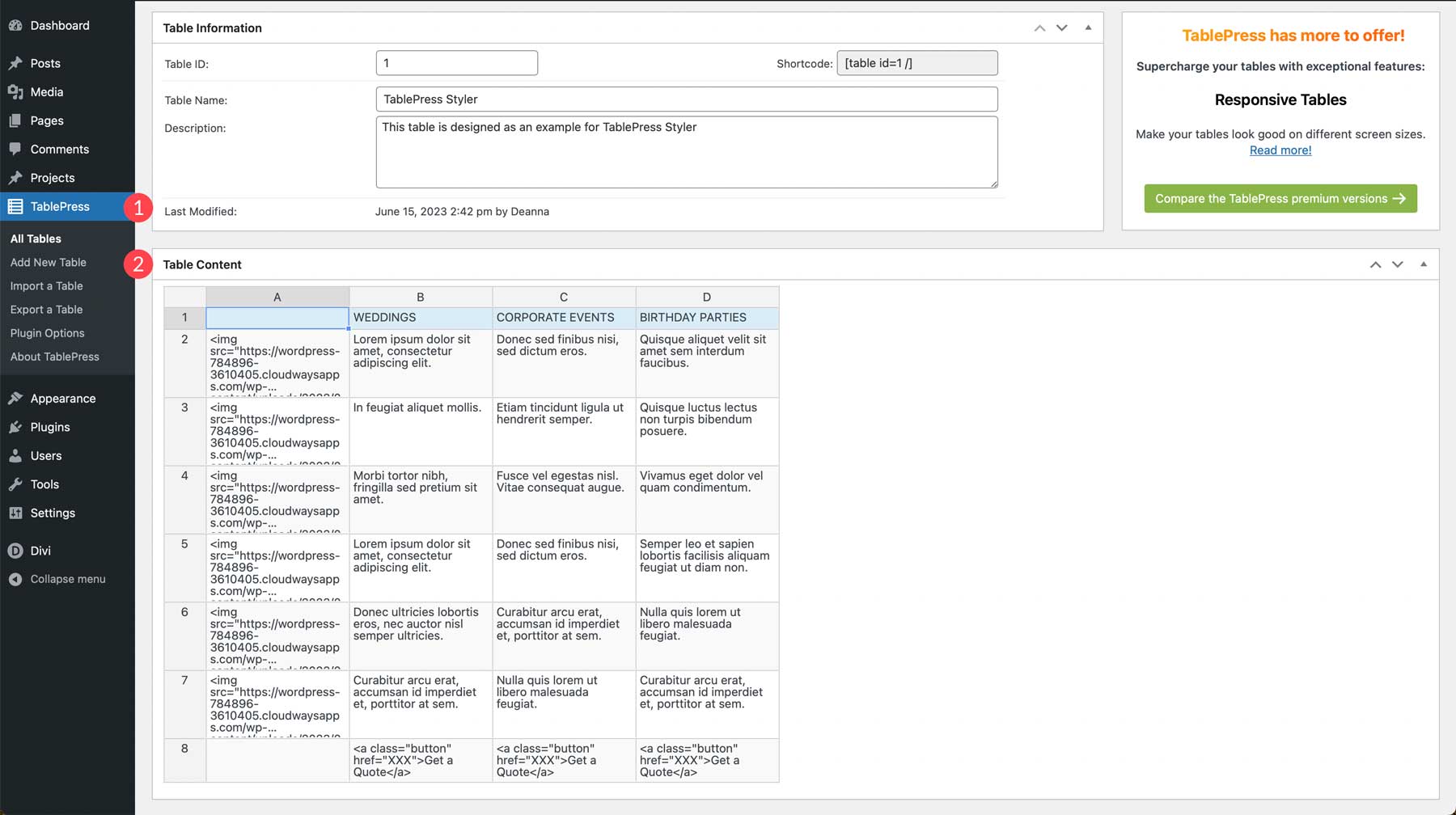
W tym przykładzie utworzyłem przykładową tabelę, używając etykiet z bezpłatnego pakietu Email Marketing Layout Pack.

Do stworzenia przykładów użyję stylów ze strony docelowej tego pakietu układów.

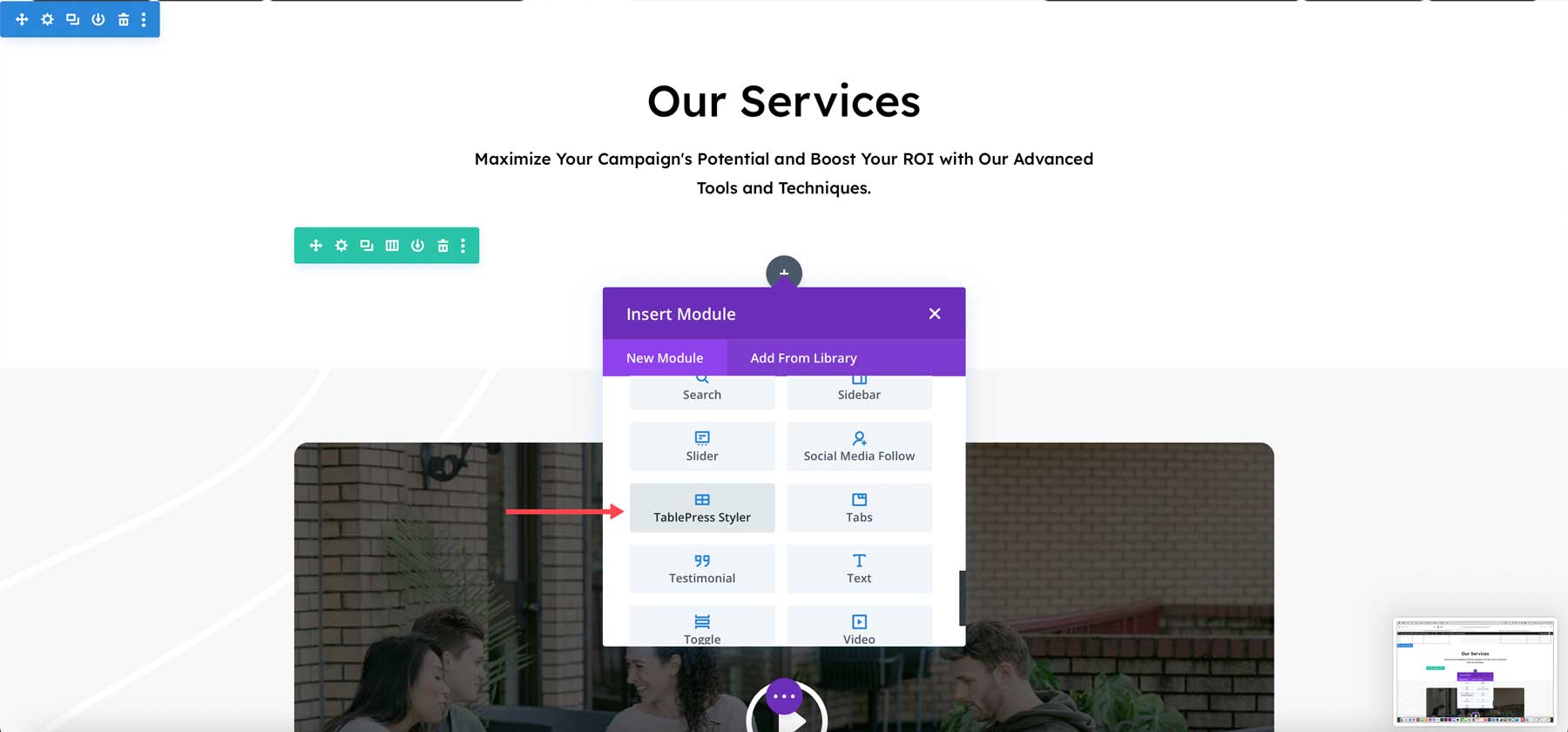
Moduł TablePress Styler Divi
TablePress Styler dodaje nowy moduł do Divi Builder. Zwykle tabele w TablePress są dodawane za pomocą skrótów. Dzięki TablePress Styler nie musisz dodawać tabeli osobno. Ten moduł dodaje to za Ciebie. Dzięki temu tabele są łatwiejsze w użyciu z Divi Builder.

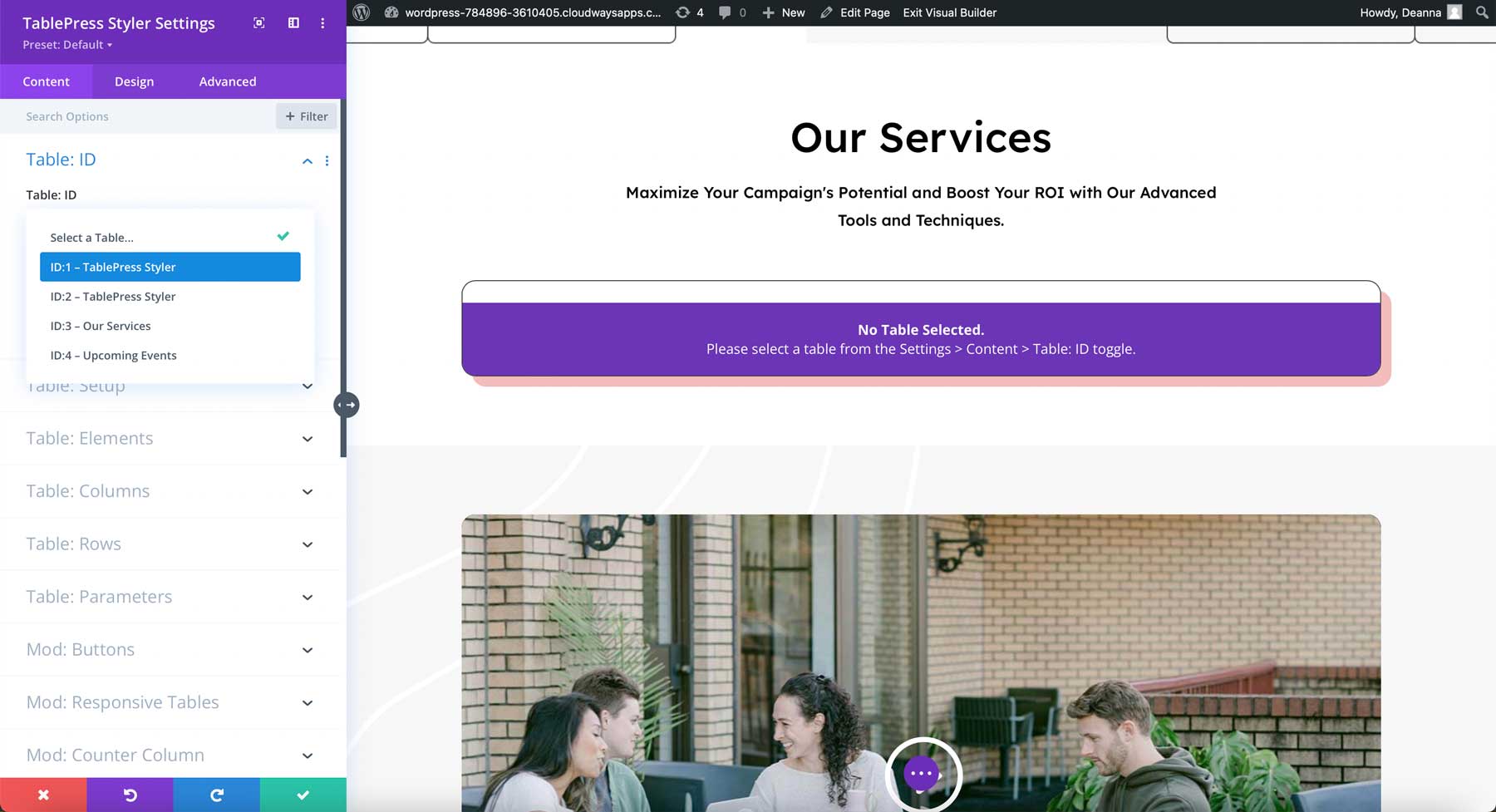
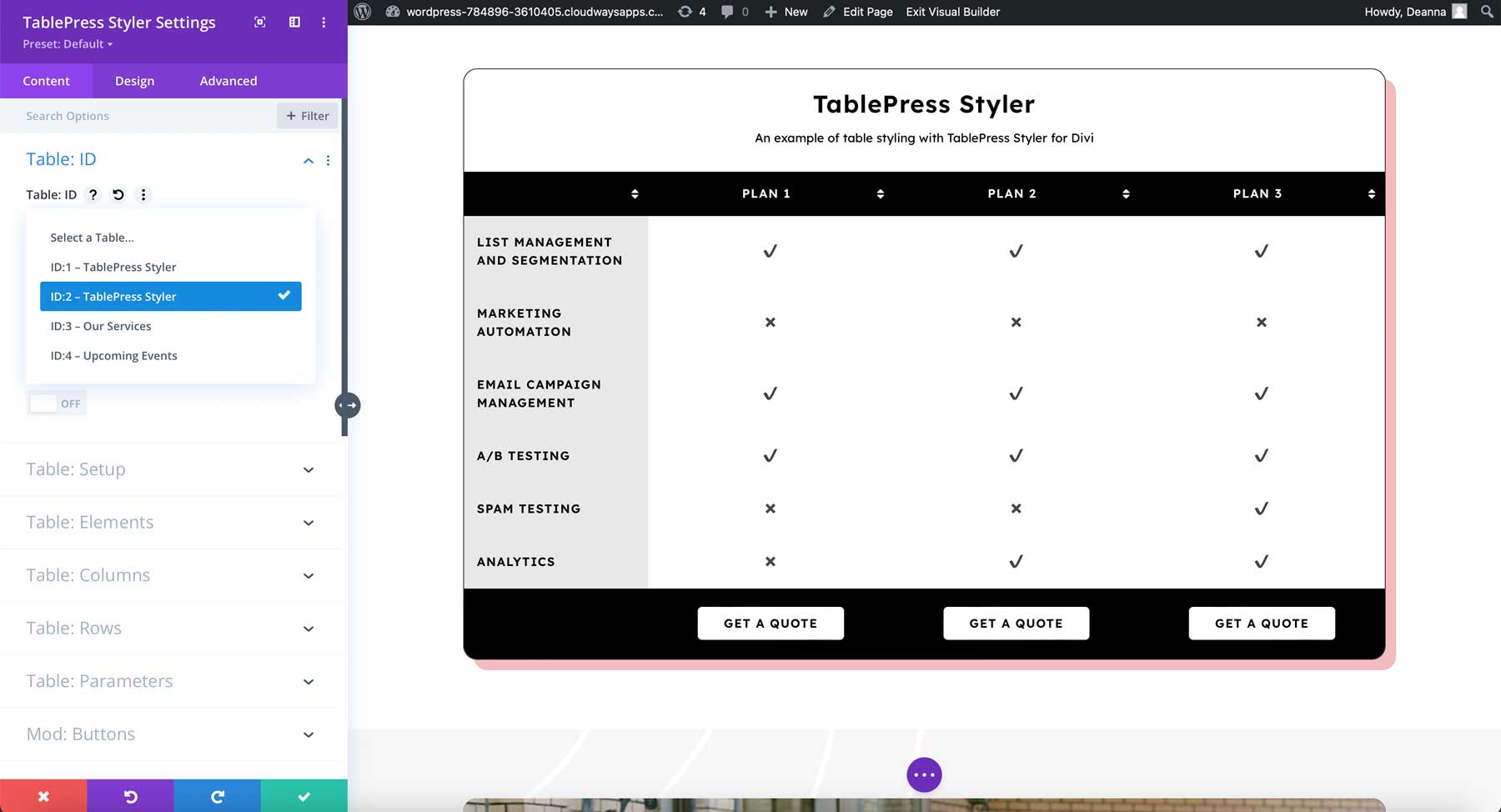
Pierwsza opcja w ustawieniach TablePress Styler zawiera rozwijane pole, w którym możesz wybrać swój stół. Otwarcie listy rozwijanej pokazuje wszystkie tabele utworzone w TablePress. Wybierz tabelę, którą chcesz wyświetlić.

Tabela wyświetla się dokładnie tak, jak została utworzona w edytorze TablePress.
Identyfikator tabeli

Masz pełną kontrolę nad projektem stołu. Możesz wprowadzać poprawki w projekcie bez konieczności powrotu do edytora TablePress. Dostosuj konfigurację, elementy, kolumny, wiersze, parametry, przyciski i nie tylko. Niektóre ustawienia wymagają TablePress Pro (lub Max) lub rozszerzenia TablePress. Przyjrzymy się funkcjom, które działają z darmową wersją TablePress.

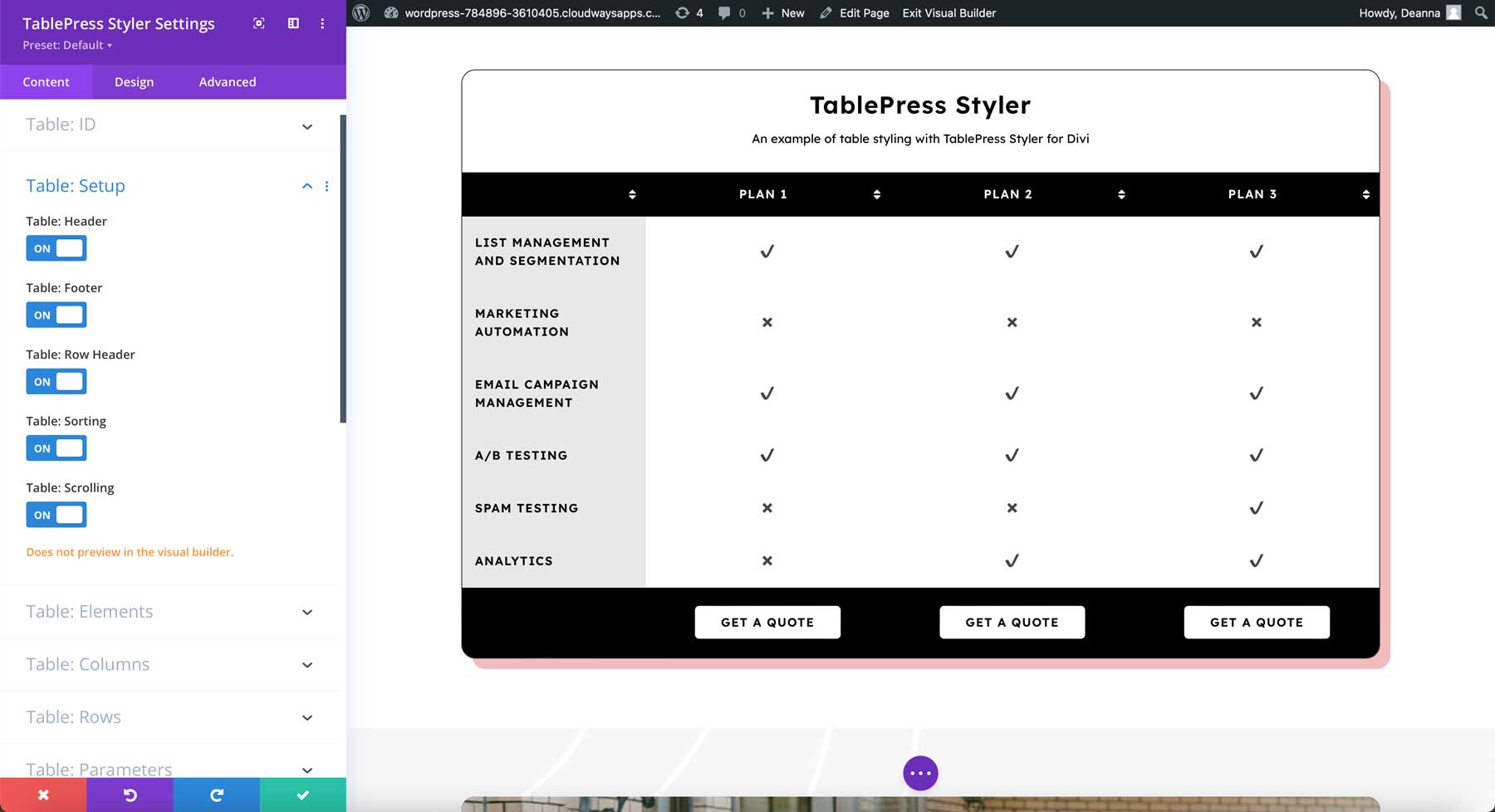
Organizować coś
Instalator dostosowuje nagłówki, stopkę i nagłówek wiersza. Możesz je włączyć lub wyłączyć w dowolnej kombinacji. Możesz także włączyć sortowanie i przewijanie. Włączyłem je wszystkie w tym przykładzie. Pozostawię je włączone w tych przykładach, aby pokazać opcje modułu.

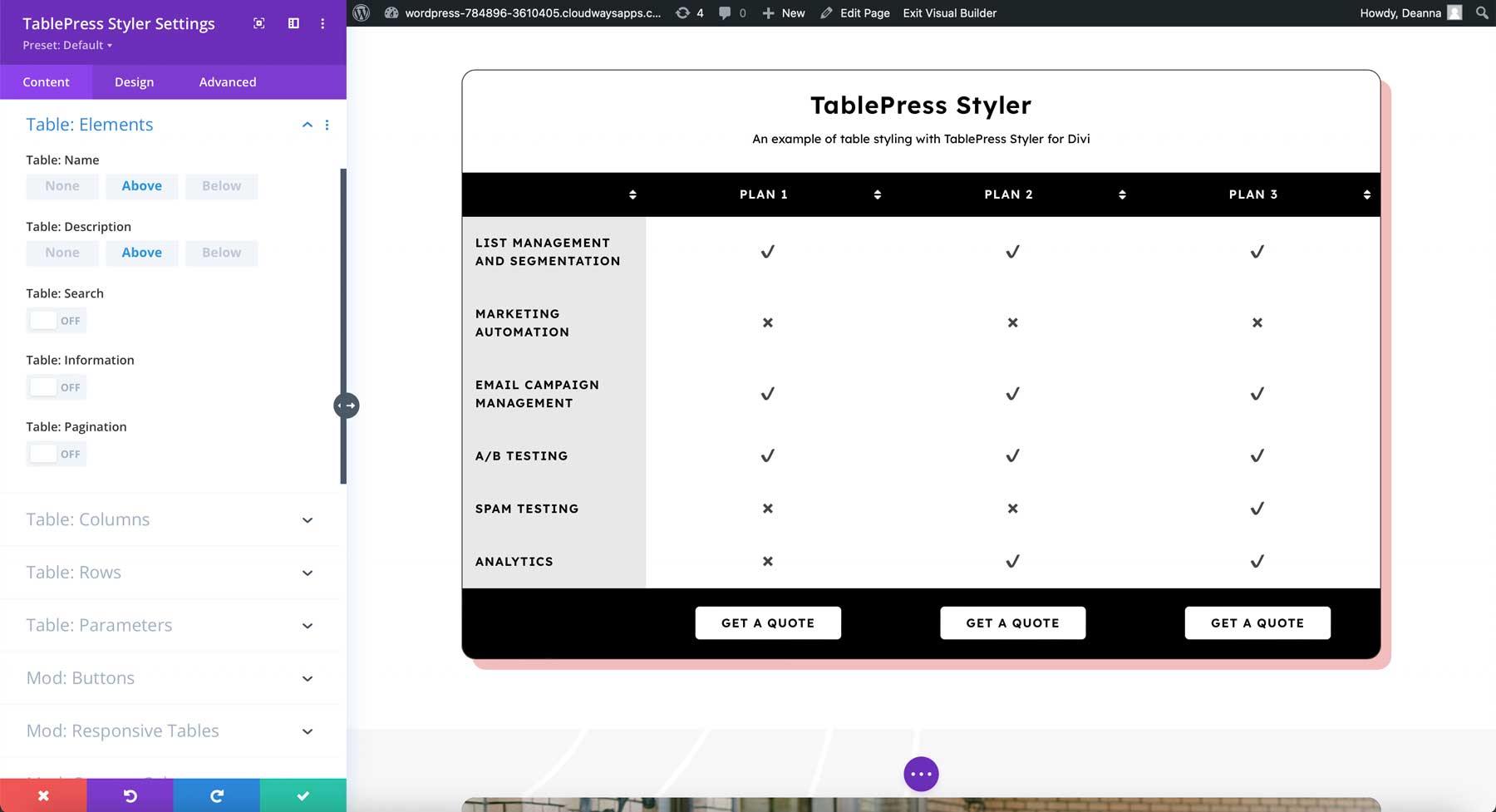
Elementy
Elementy umożliwiają przesuwanie lub wyłączanie nazwy i opisu tabeli. Możesz także włączyć wyszukiwanie, informacje, paginację i selektor. Jeśli włączysz podział na strony, możesz określić liczbę wpisów wyświetlanych na każdej stronie. Nagłówek i stopka nie są wliczane do liczby wpisów. Włączyłem je wszystkie w tym przykładzie, zmieniłem paginację na 2 i przeniosłem nazwę pod tabelę, a opis nad tabelę.

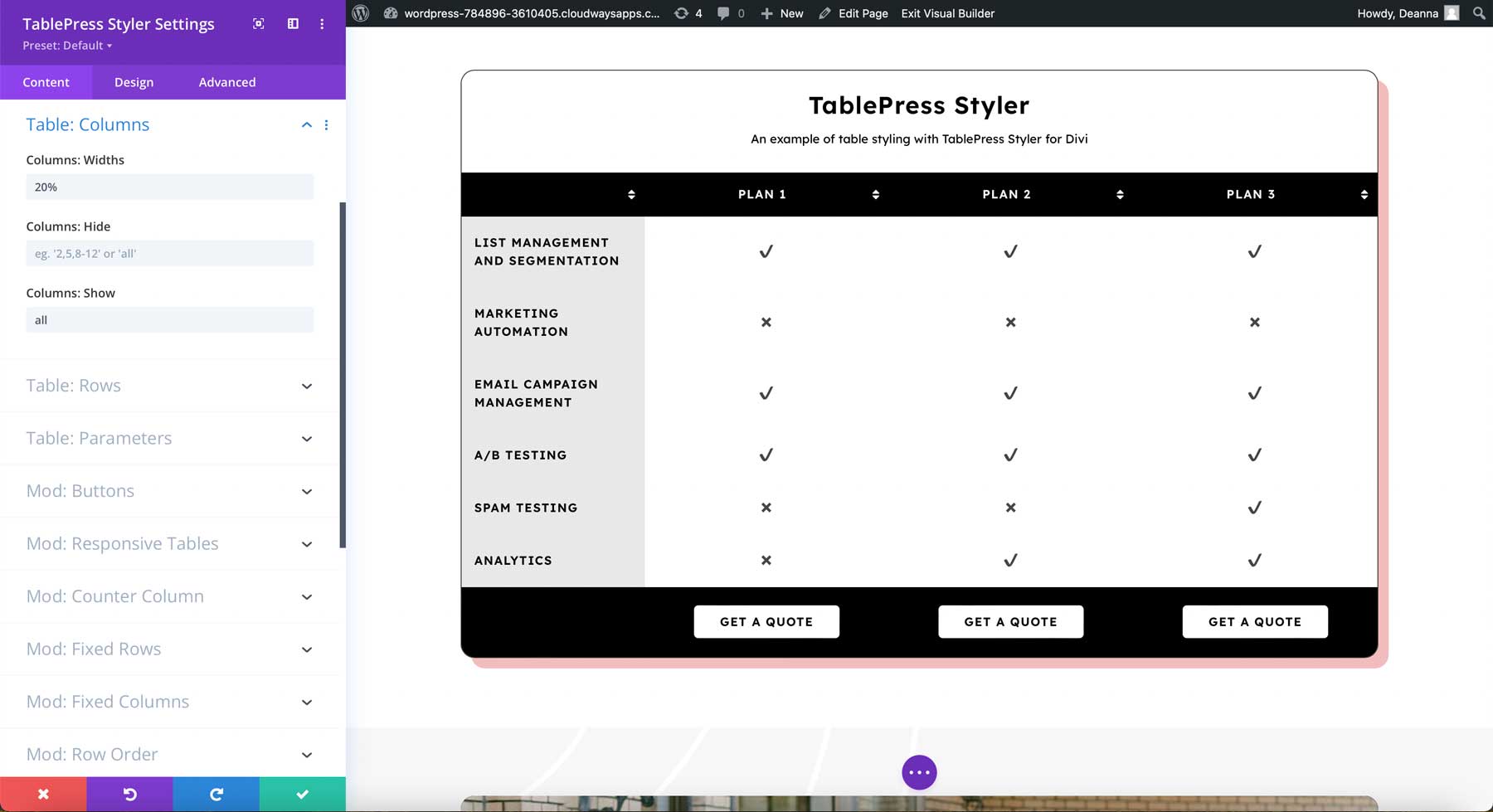
Kolumny
Kolumny pozwalają ustawić szerokość każdej kolumny. Określ szerokość w pikselach, procentach itp. Możesz także określić kolumny do ukrycia lub pokazania. W tym przykładzie ukryłem wiersze 2 i 5. Przeniosłem tytuł z powrotem na górę i zostawiłem opis w nowej lokalizacji pod tytułem.

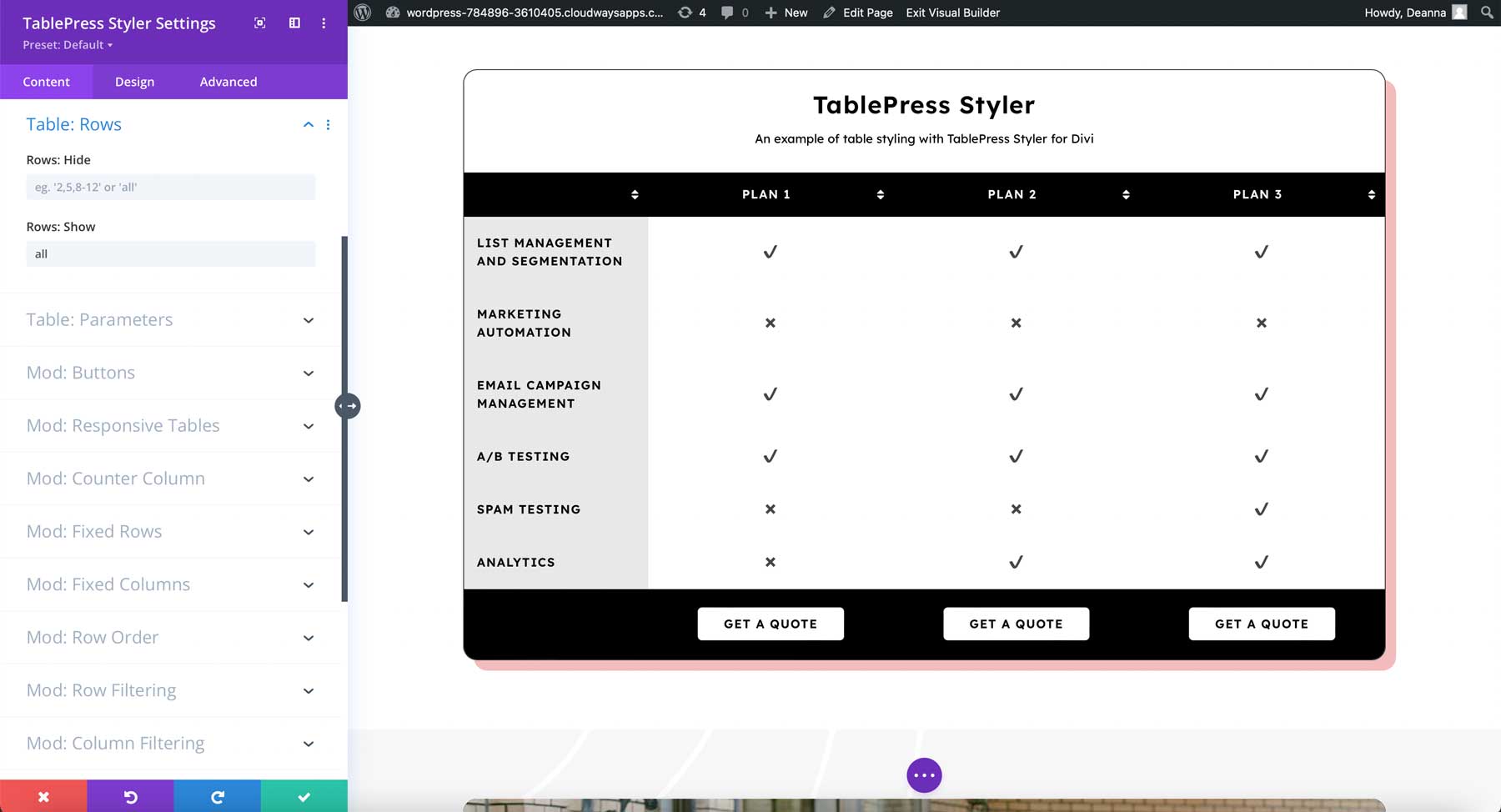
Wydziwianie
Wiersze pozwalają określić, które wiersze mają być wyświetlane lub ukrywane. W tym przykładzie ukryłem wiersz 3.

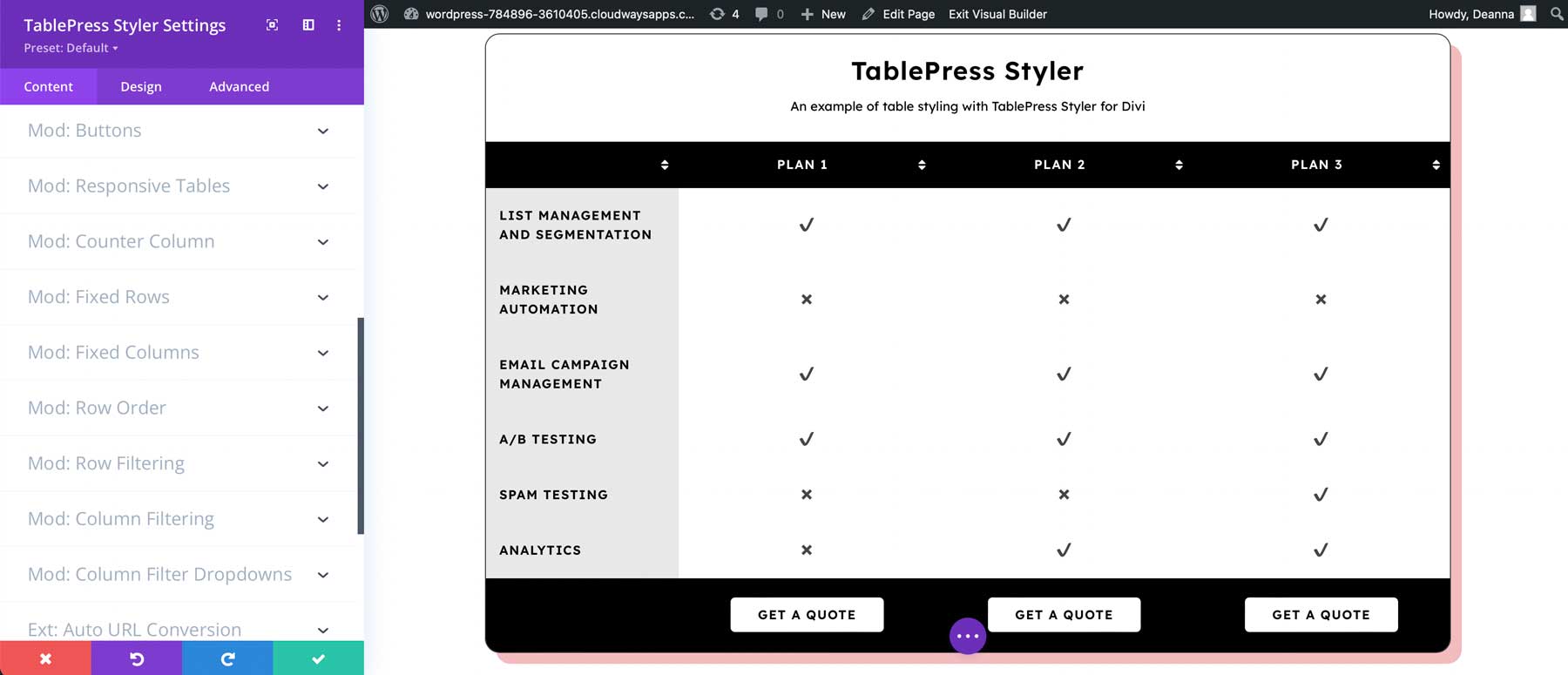
Opcje TablePress Pro
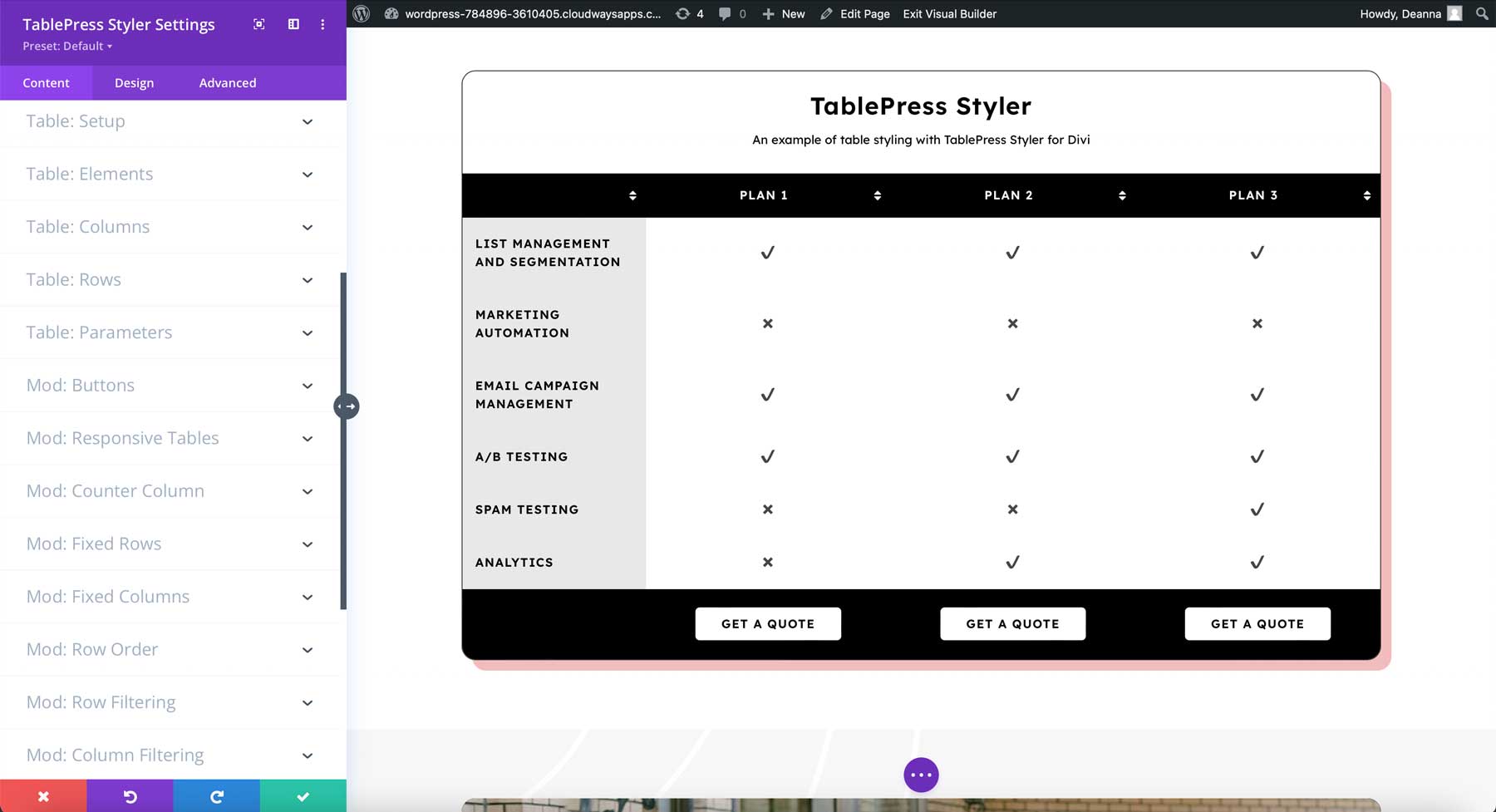
We wtyczce TablePress Styler Parametry to zaawansowana funkcja, która wymaga znajomości parametrów tabeli. Funkcje wymagające TablePress Pro (lub Max) obejmują przyciski, responsywne tabele, kolumny liczników, stałe wiersze, stałe kolumny, kolejność wierszy, filtrowanie wierszy, filtrowanie kolumn i listy rozwijane filtrów kolumn. Automatyczna konwersja adresów URL wymaga rozszerzenia TablePress Automatic URL Conversion.

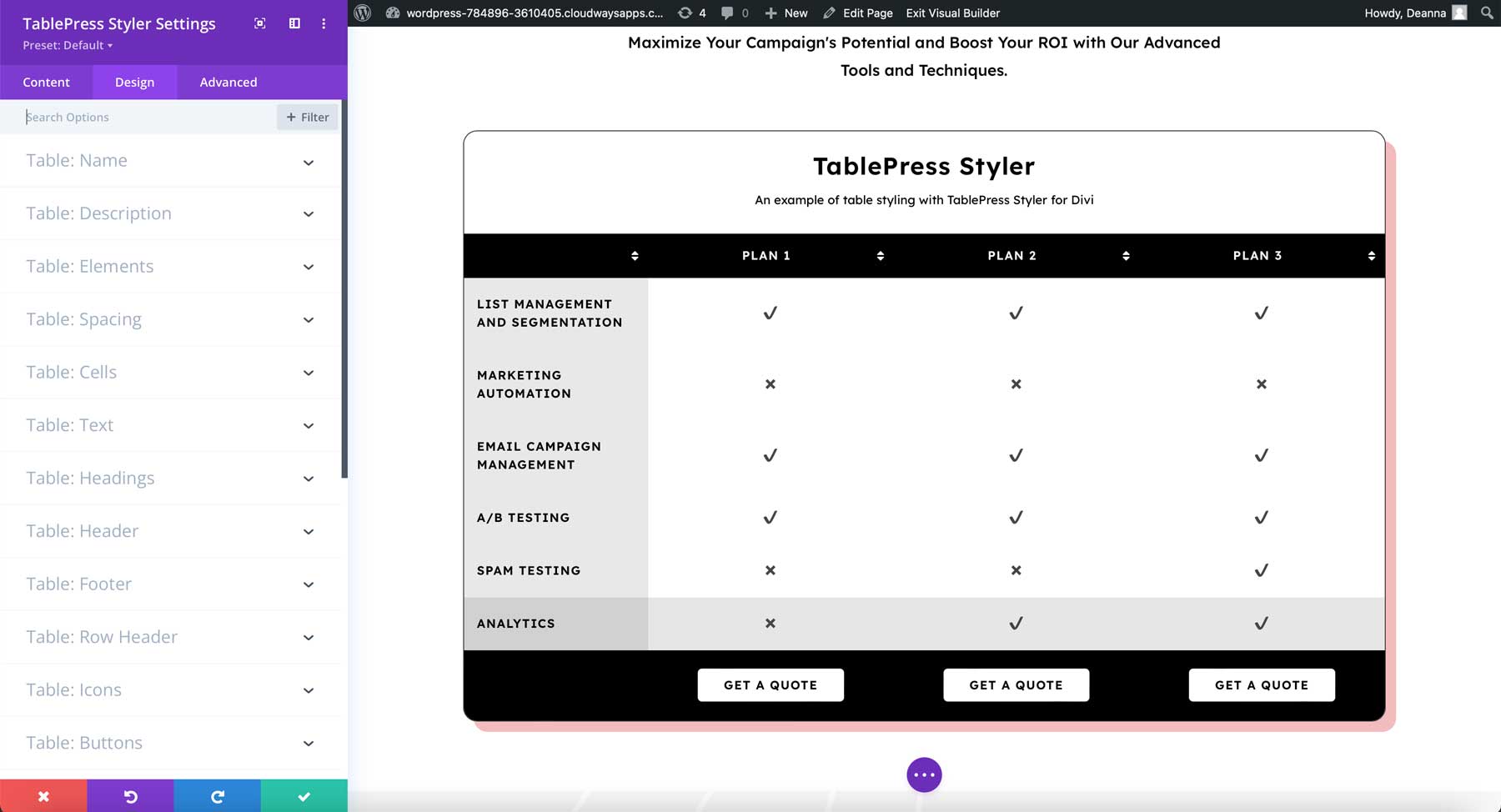
Ustawienia projektu TablePress Styler
Każdy element zawiera niezależne ustawienia projektowe, co pozwala dostosować stoły TablePress za pomocą Divi Builder. Dostosuję tabelę za pomocą kolejek projektowych z pakietu układu.


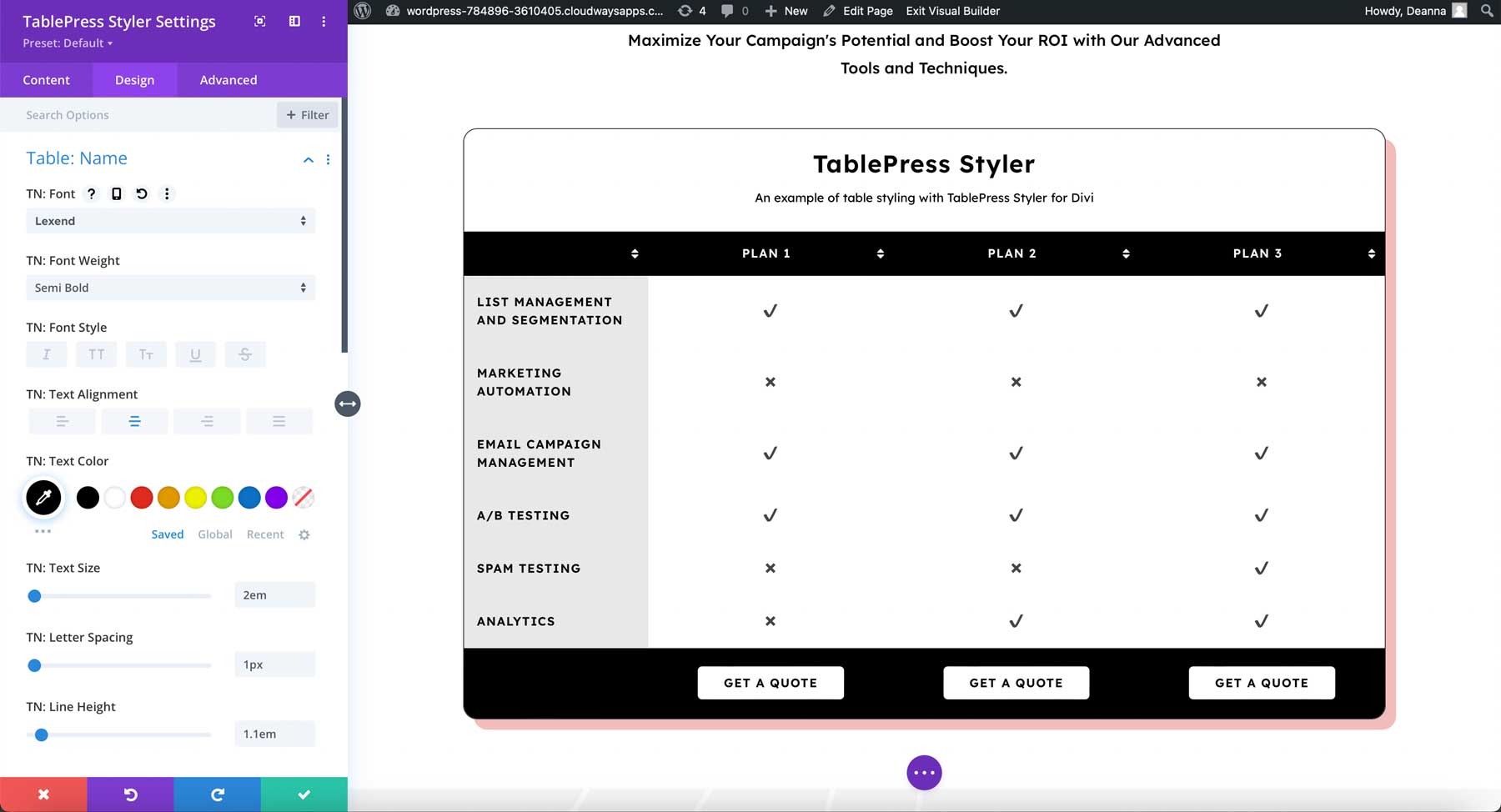
Nazwa stylizatora TablePress
Poza poziomami nagłówków ustawienia nazwy tabeli obejmują wszystkie standardowe ustawienia tekstu. W tym przykładzie zmieniłem czcionkę, grubość, kolor i rozmiar czcionki. Teraz pasuje do ustawień H2 używanych w tym pakiecie układu.

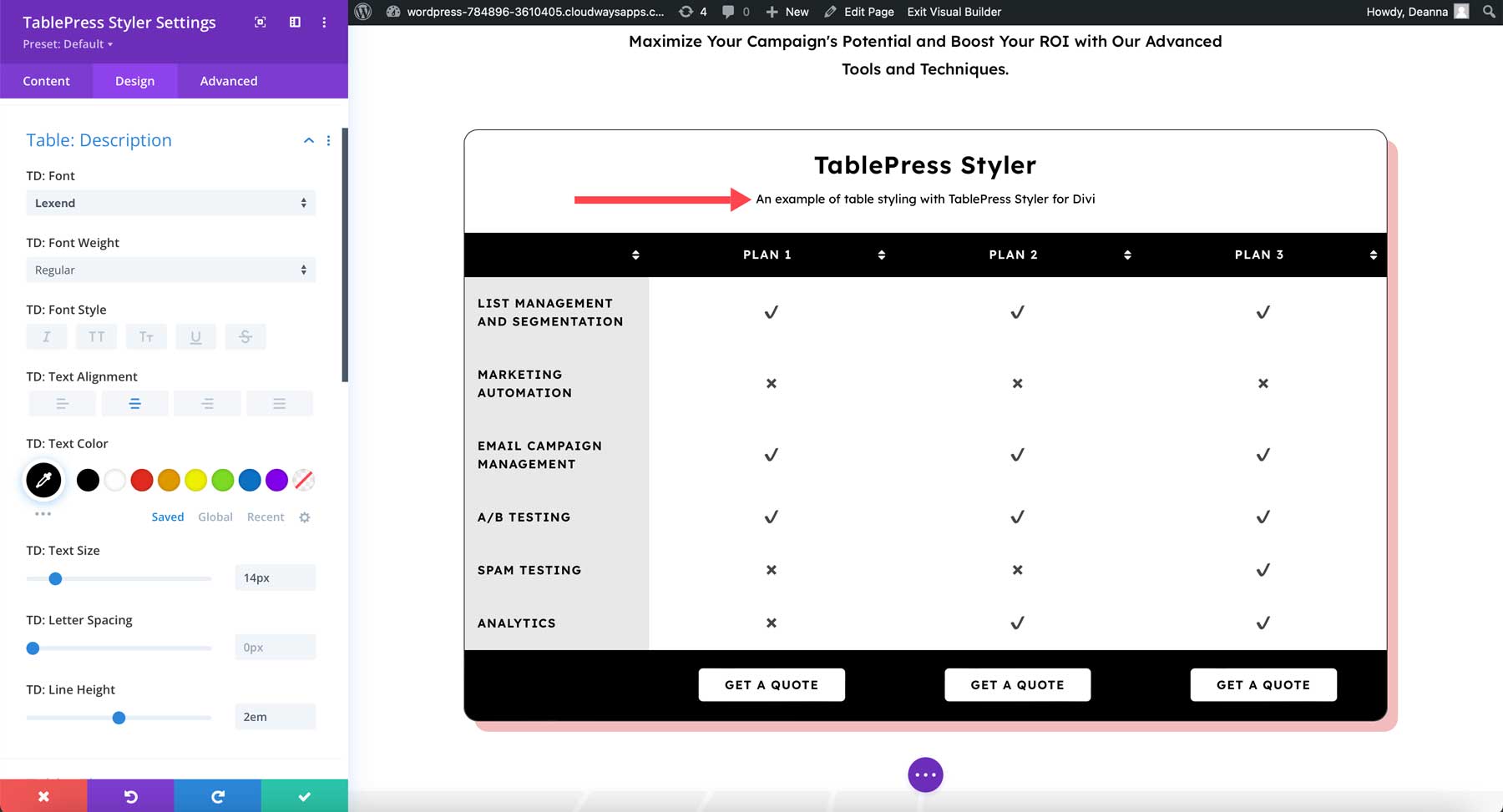
Opis Stylera TablePress
Opis zawiera te same opcje, co tekst nazwy. W poniższym przykładzie styl opisu pasuje do notek informacyjnych w rzędzie nad tabelą. Zmieniłem czcionkę, grubość i kolor.

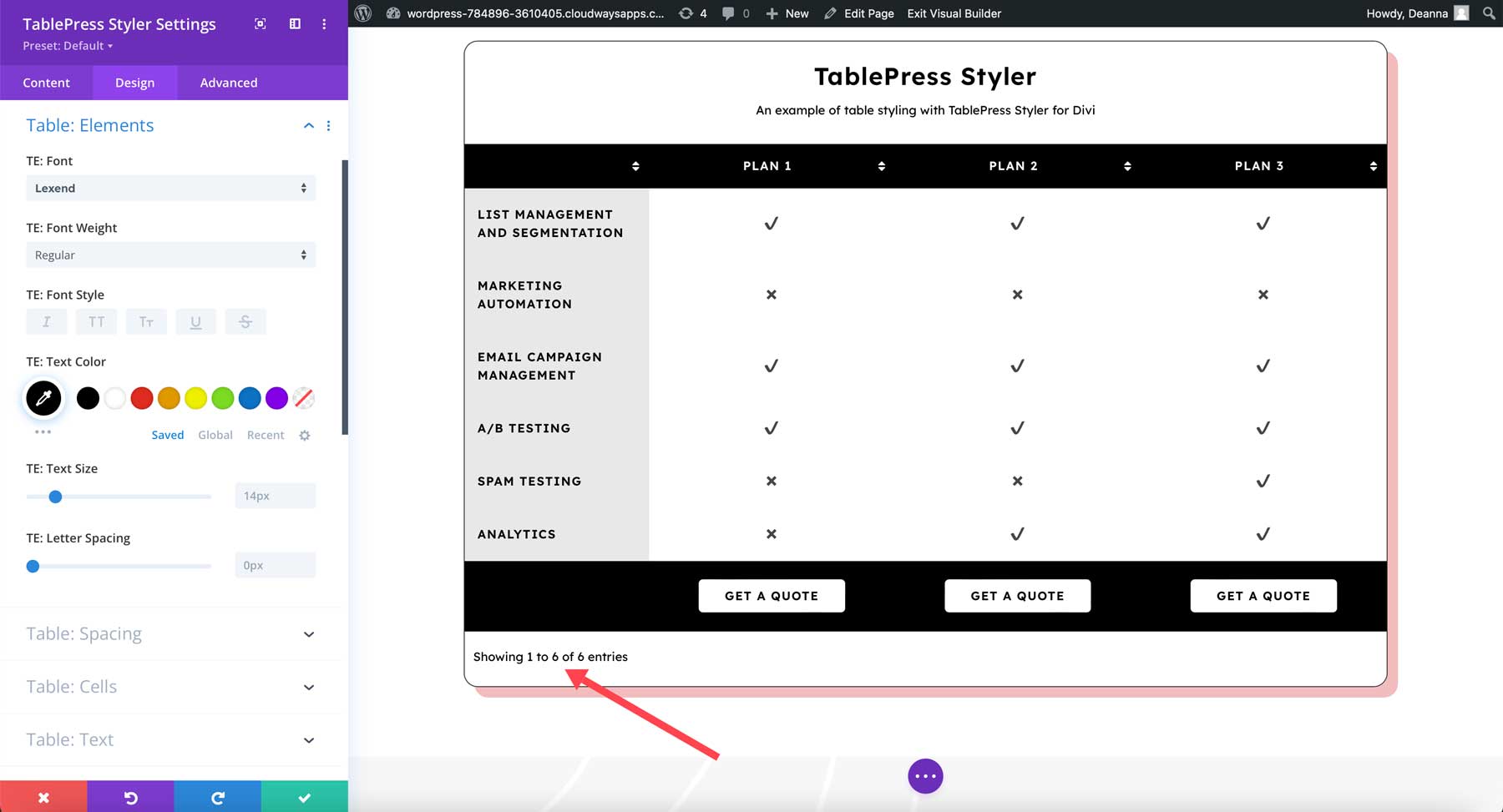
Elementy Stylera TablePress
Elementy obejmują również standardowe opcje czcionek. Dostosowałem czcionkę, grubość i kolor dla tego przykładu. Wyszukiwanie, paginacja i podobny tekst są teraz zgodne z dodatkowymi nagłówkami z pakietu układu.

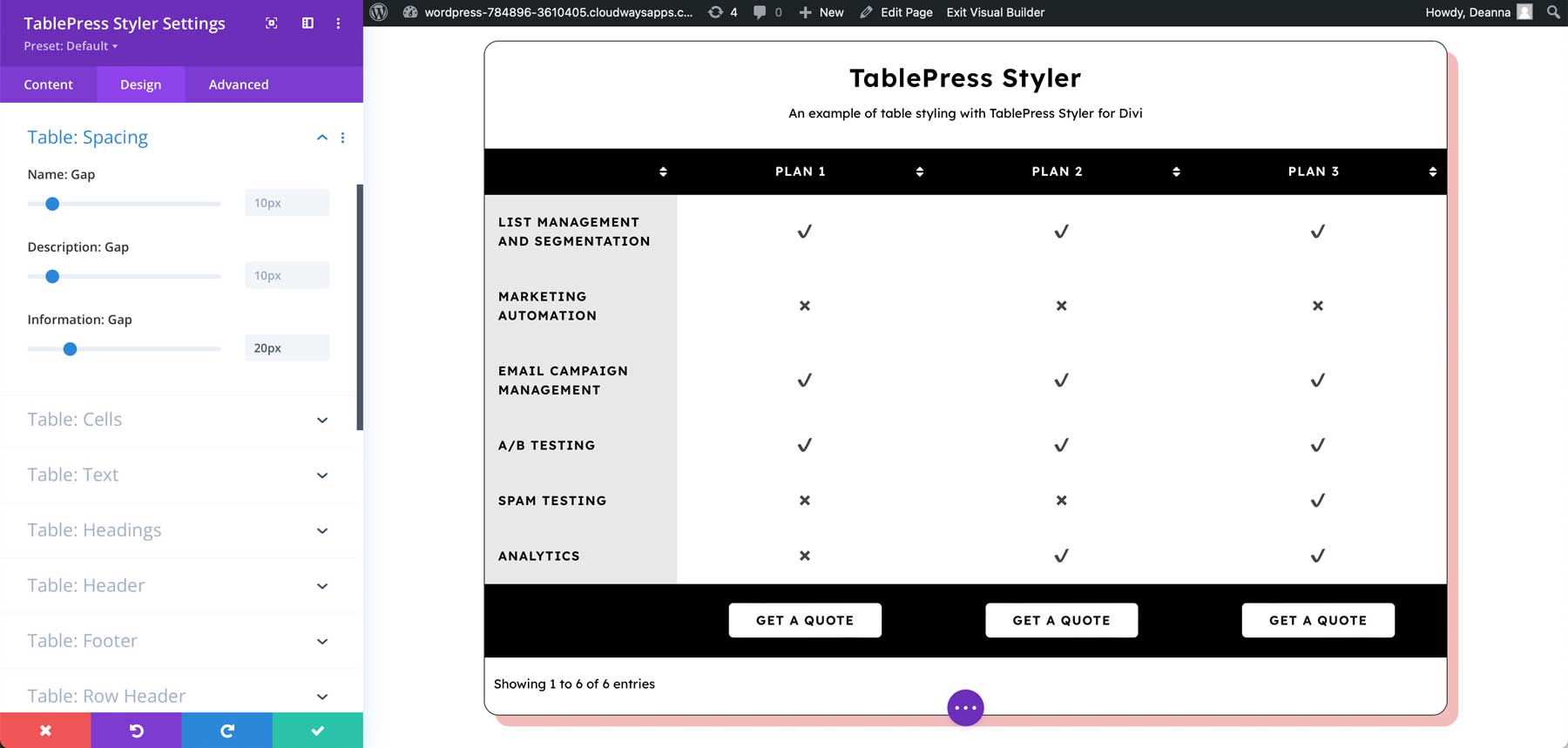
Rozstaw
Odstępy pozwalają dostosować odstępy wszystkich elementów, w tym nazwy, opisu, wyszukiwania, informacji, paginacji i selektora paginacji. Dostosowałem wszystkie ustawienia w tym przykładzie, aby nieco rozłożyć tekst.

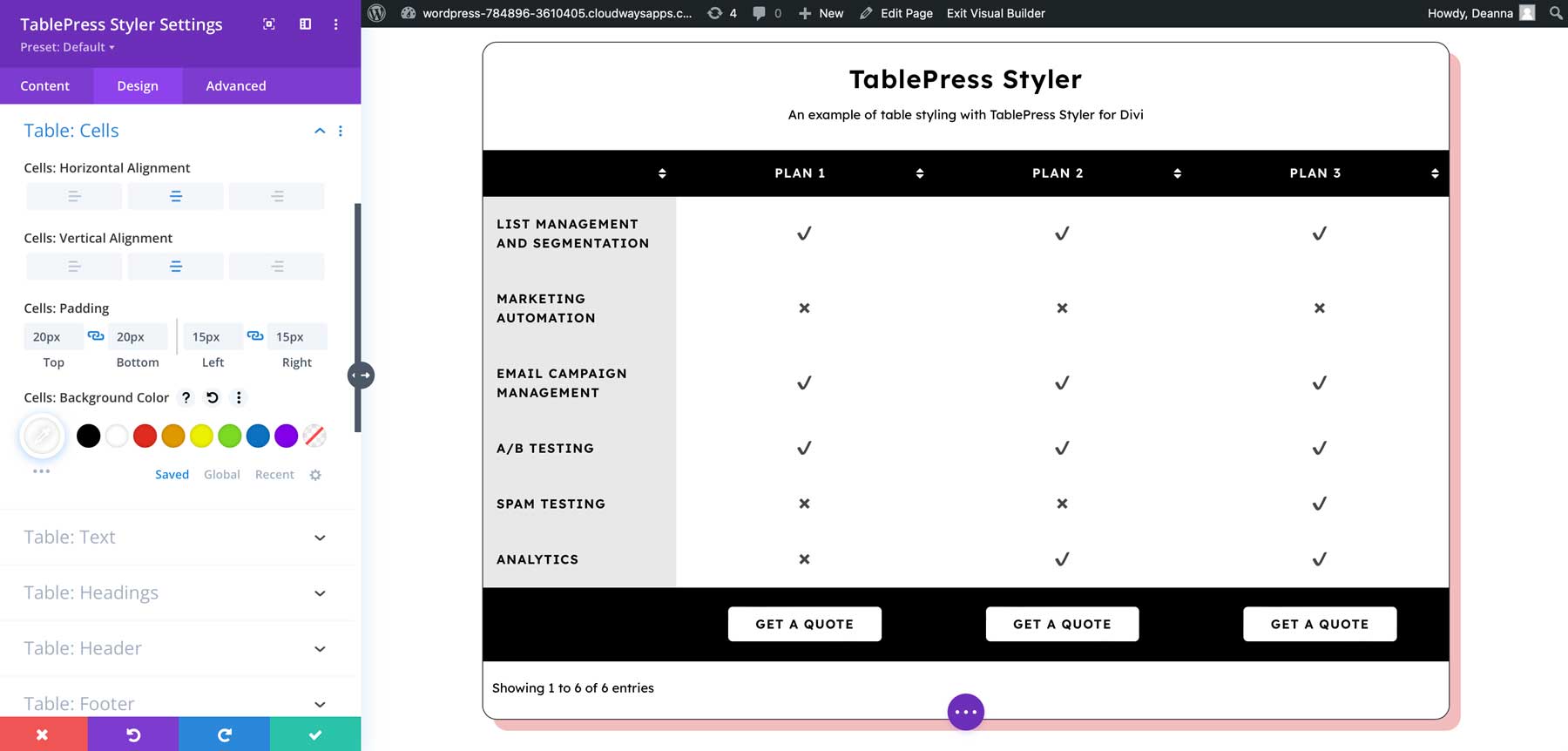
Komórki
Komórki umożliwiają zmianę wyrównania w poziomie i w pionie, wypełnienia i koloru tła komórek. Dodałem dopełnienie i zmieniłem kolor tła na czarny. Ten kolor tła będzie łatwiejszy do odczytania, gdy zmienię kolory czcionek.

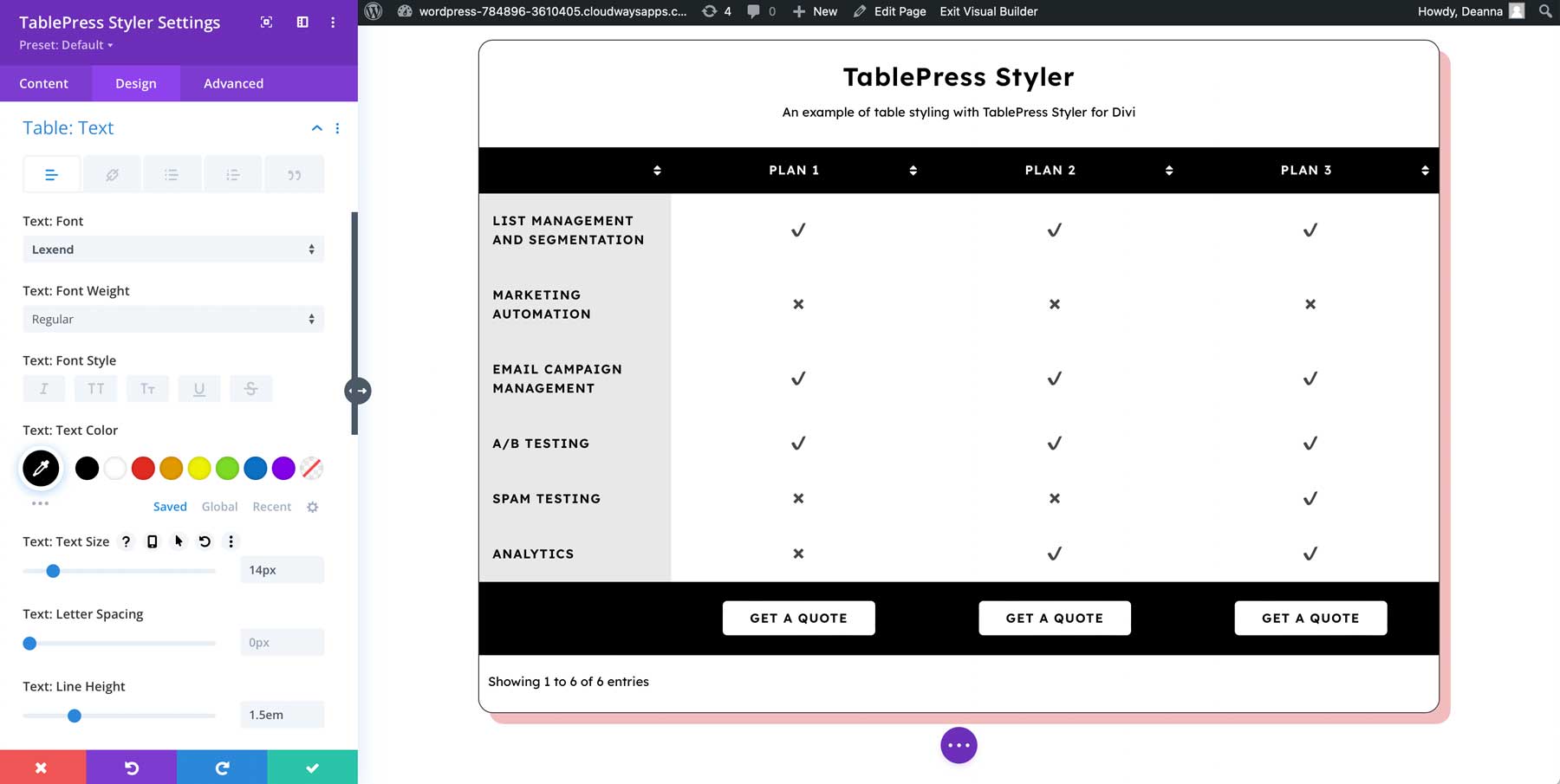
Tekst
Ustawienia tekstu sterują tekstem w komórkach. Dopasowałem styl tekstu do tekstu opisu.

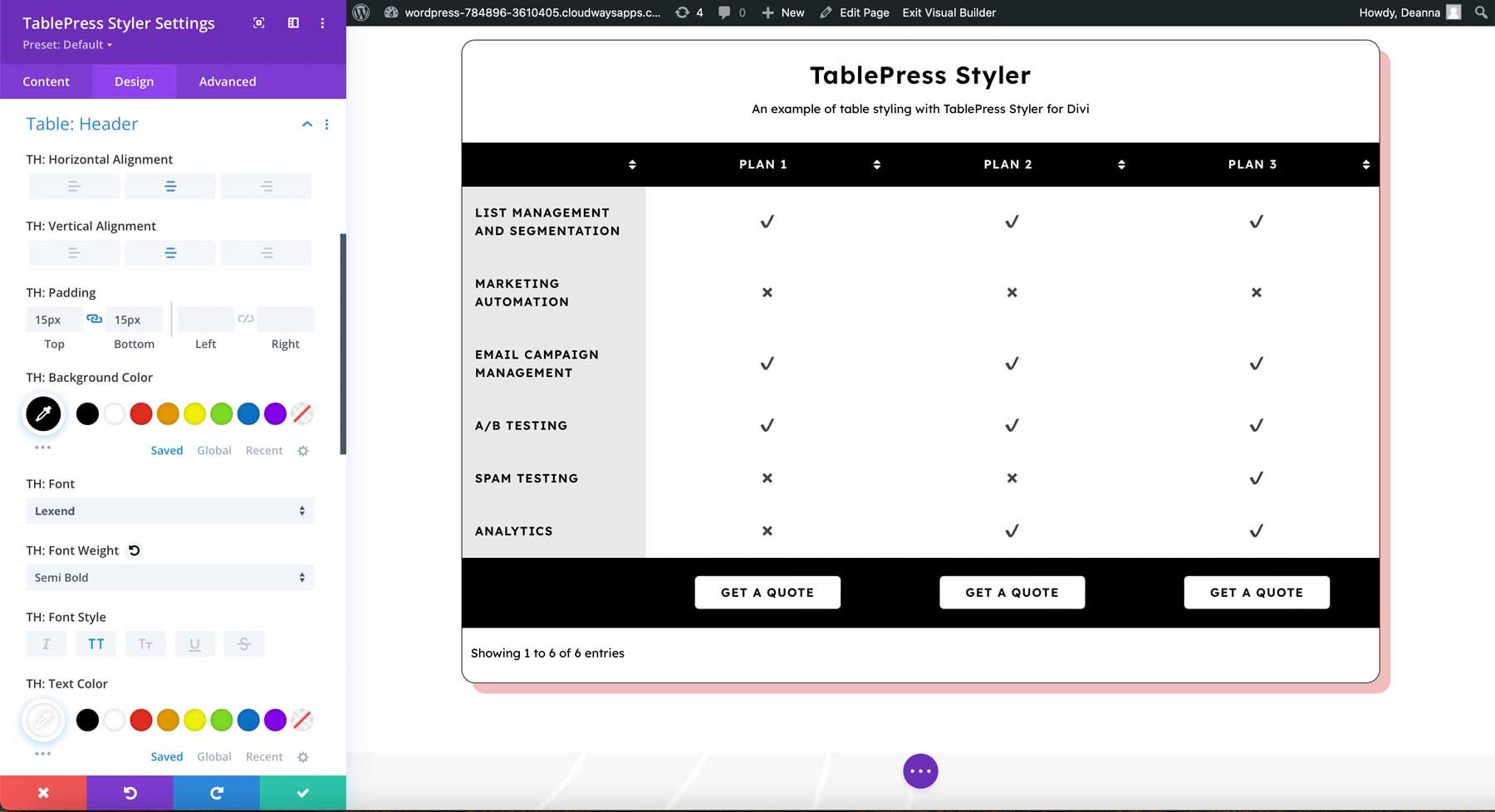
nagłówek
Ustawienia nagłówka obejmują ustawienia tła i czcionki. W tym przykładzie dostosowałem kolor tła, kolor czcionki i wyrównanie tekstu.

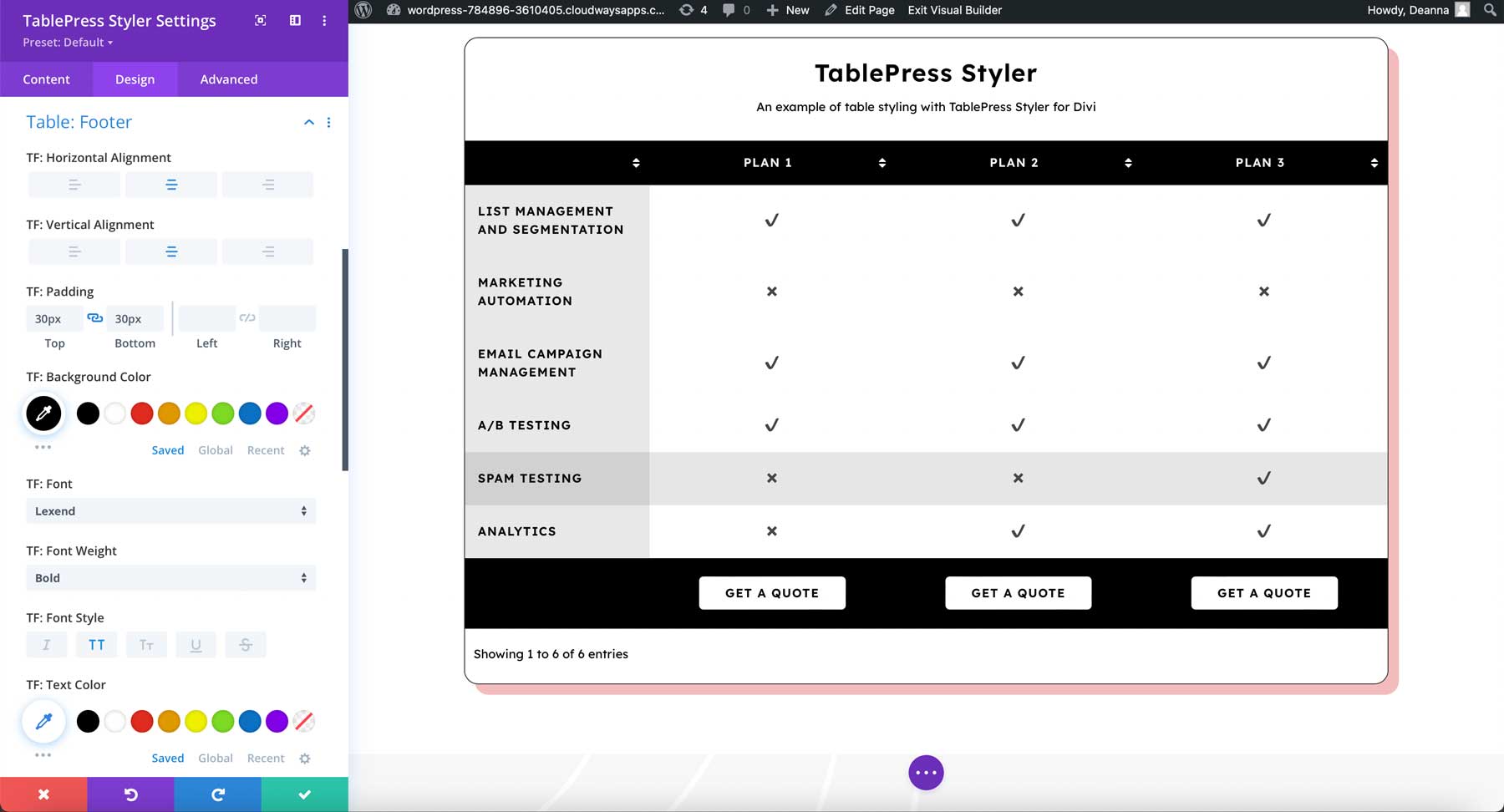
Stopka
Ustawienia stopki są zgodne z ustawieniami nagłówka i obejmują kolory tła i czcionek. W tym przykładzie dostosowałem kolor tła, kolor czcionki i wyrównanie.

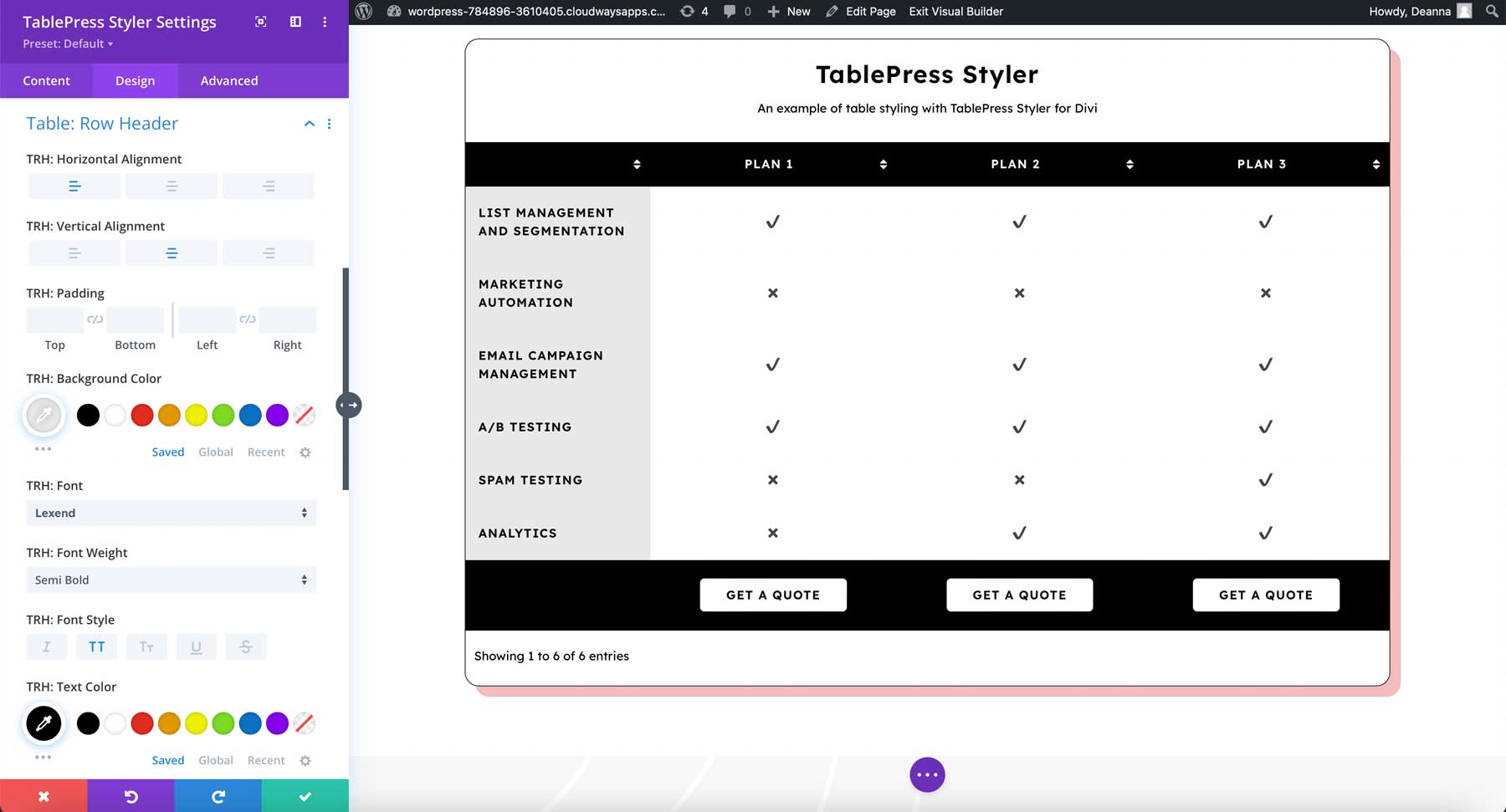
Nagłówek wiersza
Nagłówek wiersza zawiera również ustawienia tła i kolorów czcionek, wyrównania itp. W tym przykładzie dostosowałem kolor tła i kolor czcionki.

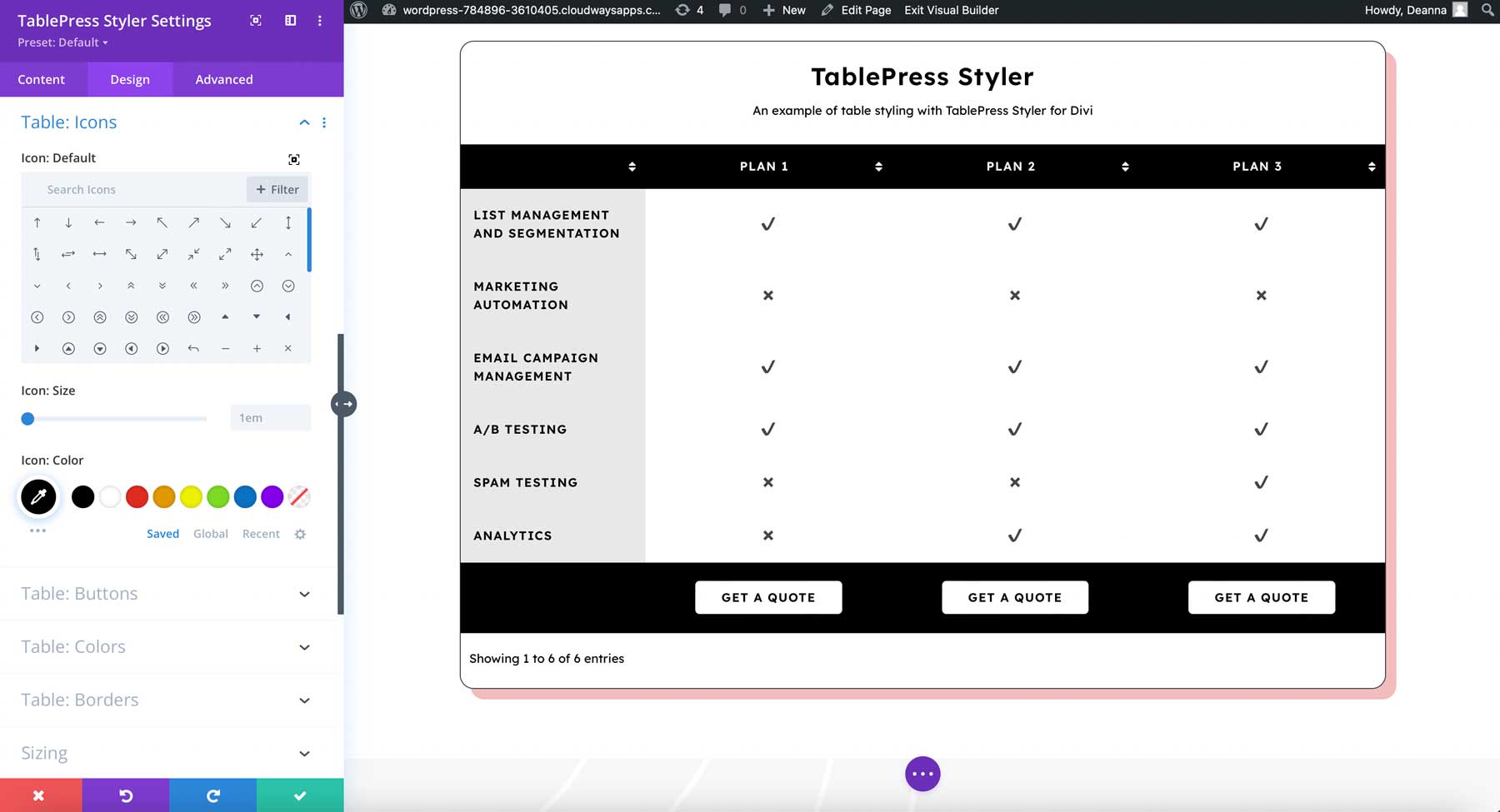
Ikony
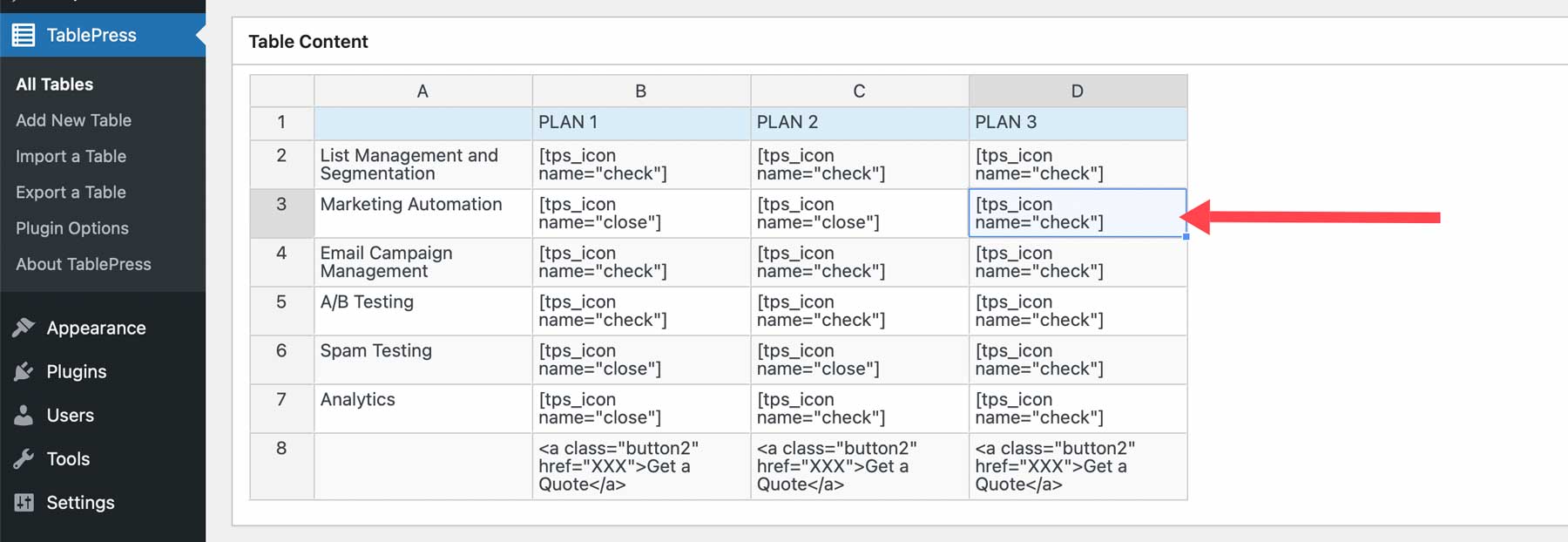
Możesz także dodać ikony do swojego stołu. Dodaj je do komórek w edytorze TablePress. Strona sprzedaży TablePress Styler zawiera link do ikon, których możesz użyć, oraz krótkie kody dla każdej ikony.

Wybierz ikony i dostosuj ich rozmiary i kolory w module TablePress Styler. Zwiększyłem rozmiar ikon i zmieniłem ich kolor na czarny.

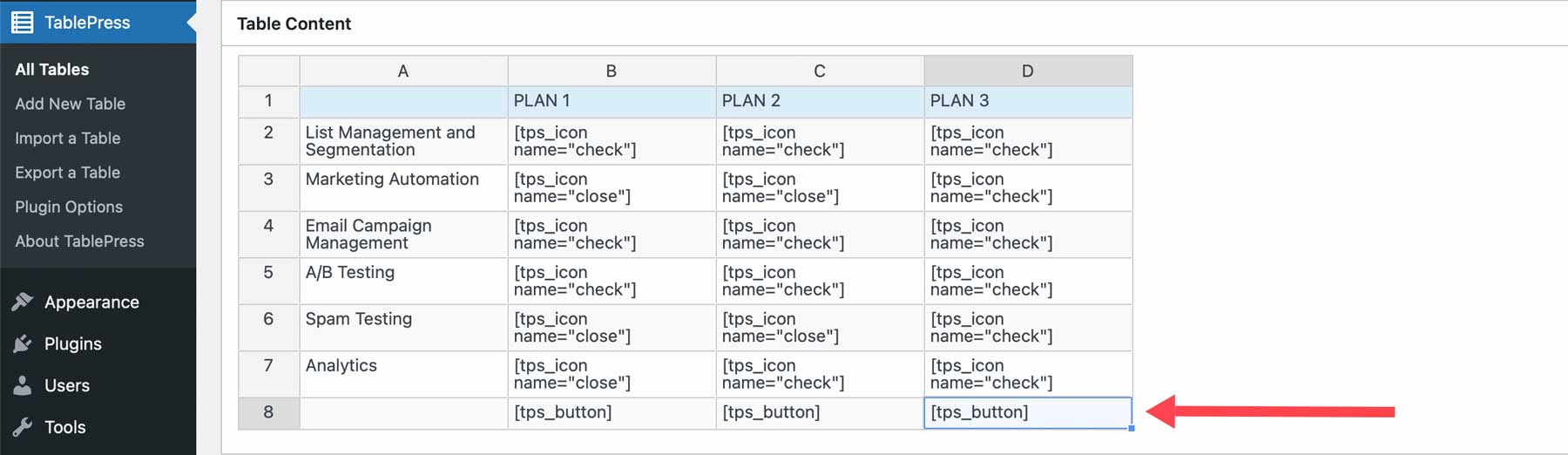
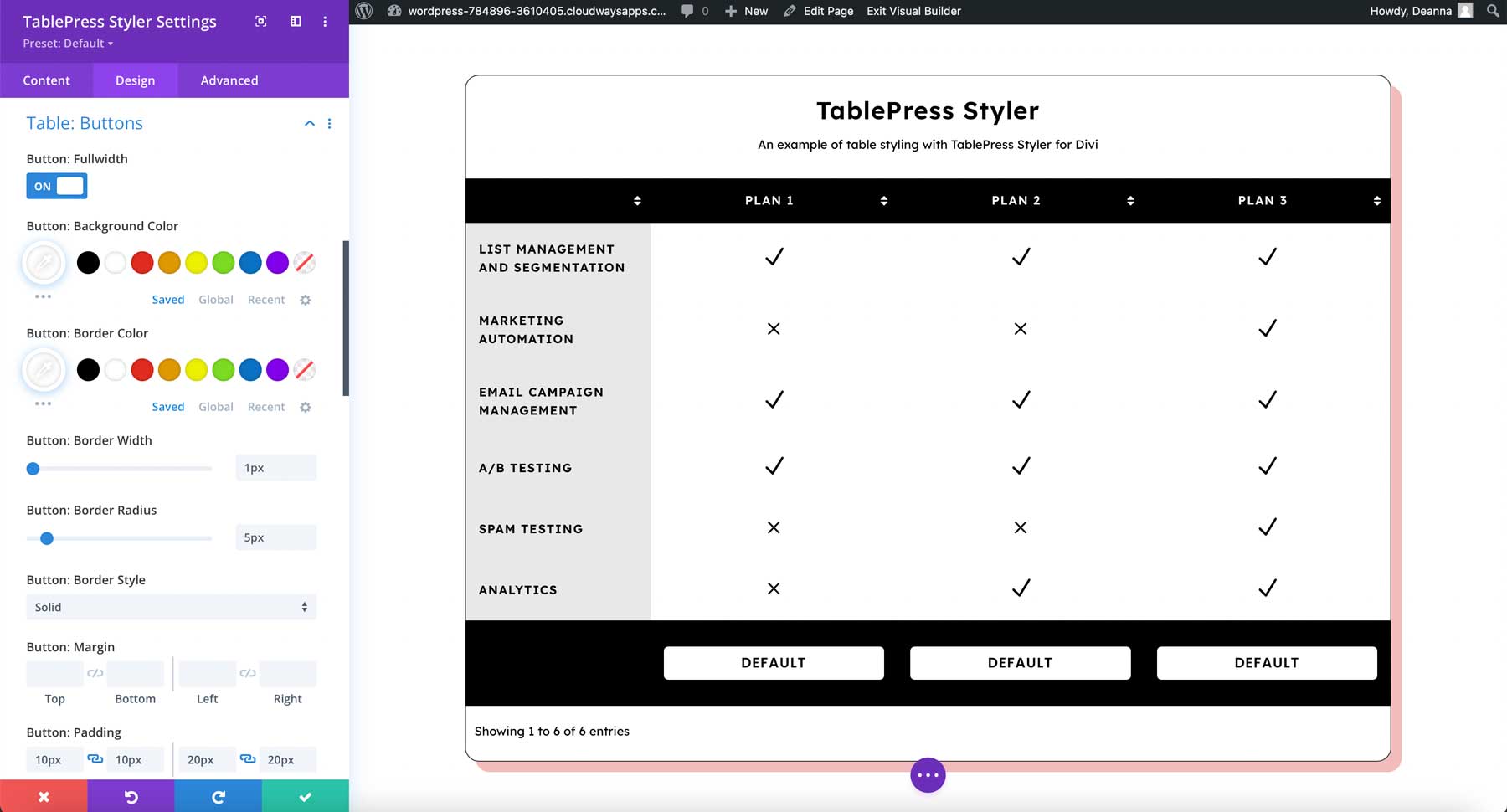
guziki
Dodaj przyciski do komórek TablePress za pomocą krótkiego kodu przycisku. Możesz także dodać niestandardowy link do krótkiego kodu. Dodałem je do stopki w moim przykładzie.

Po umieszczeniu przycisków w tabeli możesz dostosować je za pomocą ustawień przycisków modułu. Dostosuj tło, tekst, kolory obramowania, promień obramowania, dopełnienie, margines, cień i wiele więcej. Dostosowałem większość tych ustawień w przykładzie.

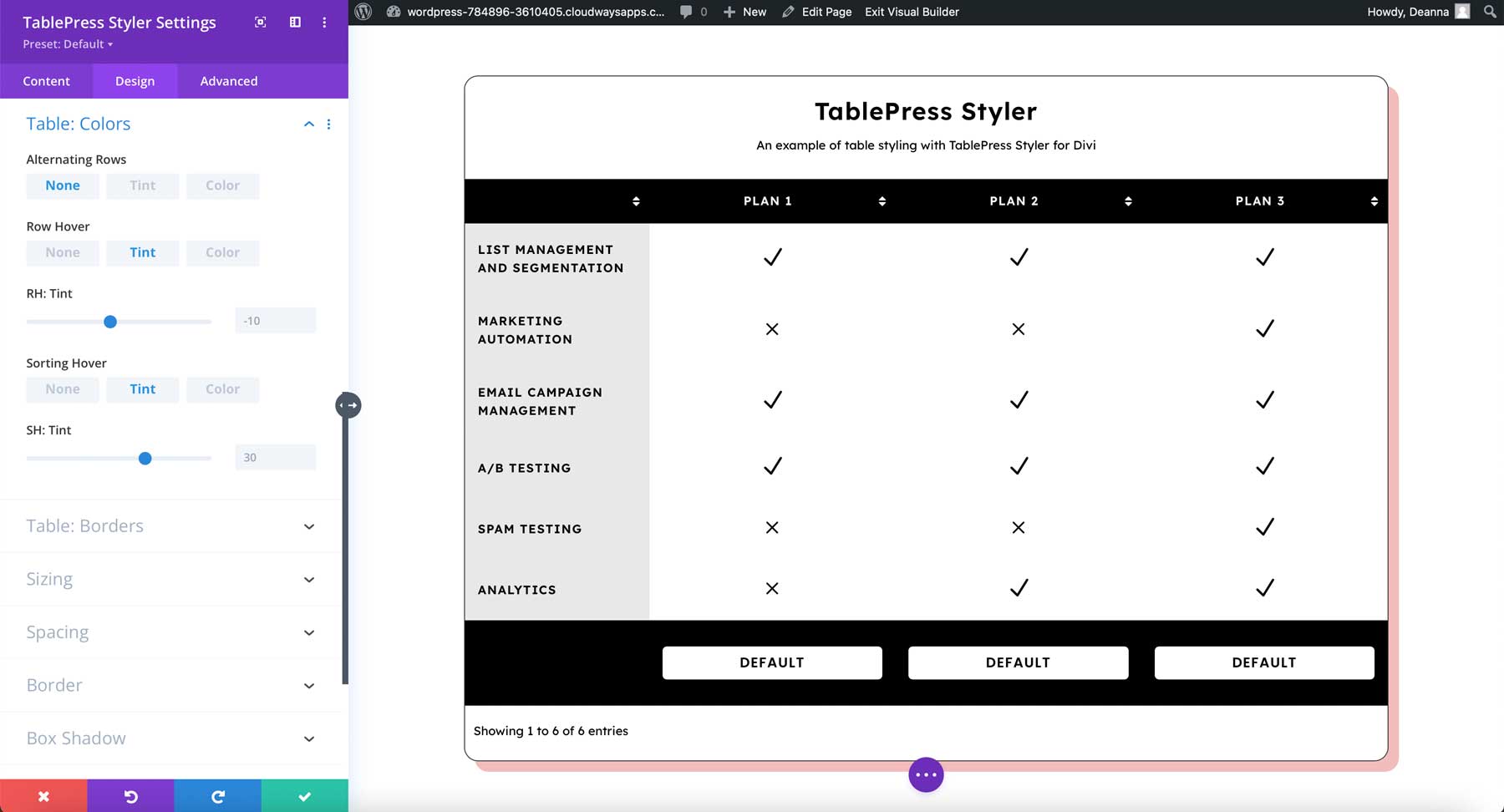
Zabarwienie
Kolory umożliwiają dostosowanie koloru lub odcienia naprzemiennych rzędów. Możesz także wyłączyć naprzemienny kolor, jeśli chcesz, aby wszystkie wiersze miały ten sam kolor. Oddzielnie dostosuj opcje wiersza, najechania kursorem i sortowania. Ten przykład pokazuje opcje odcienia. Dostosowałem odcień dla naprzemiennych rzędów.

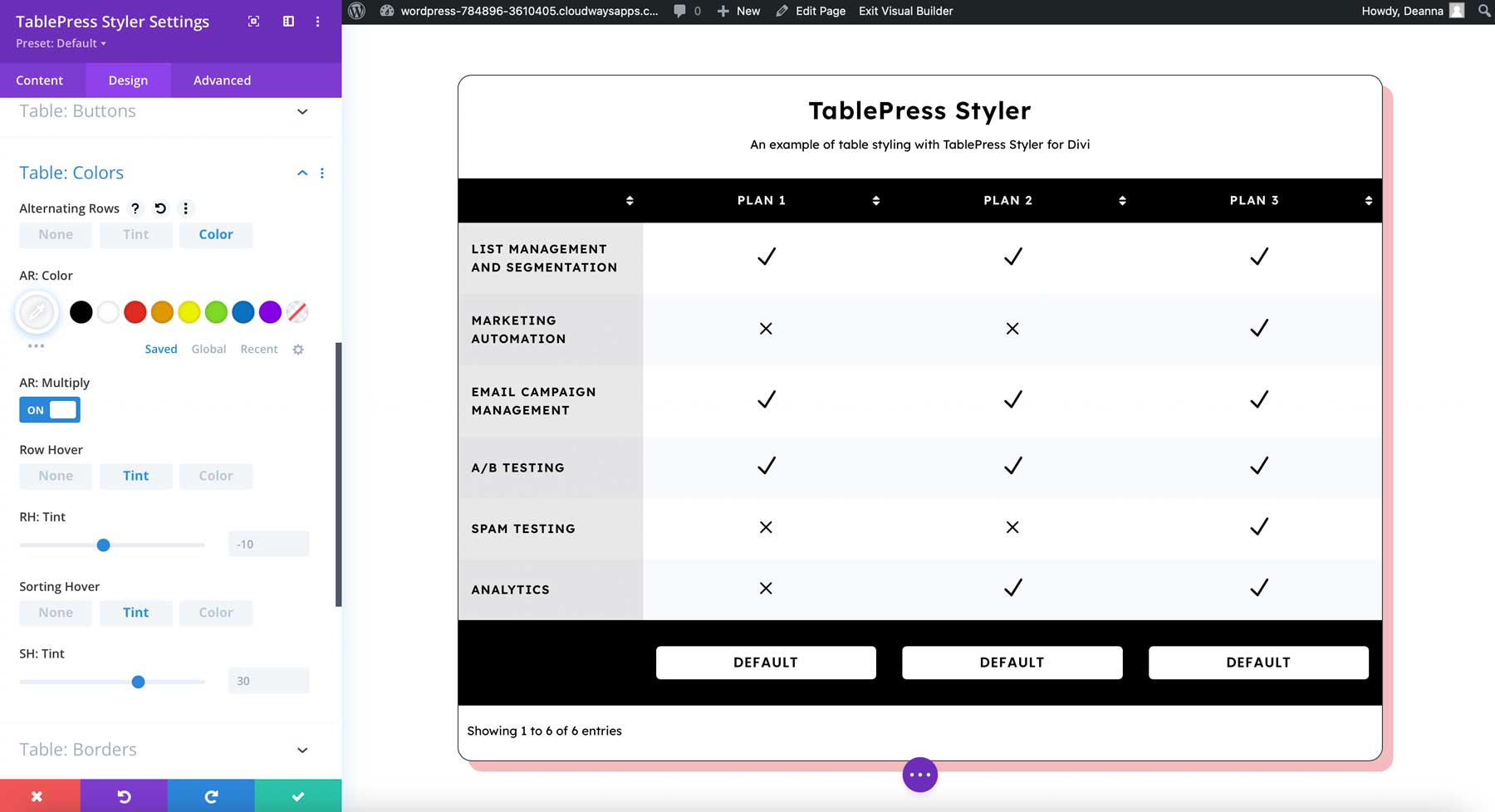
W przypadku kolorów możesz je pomnożyć lub nie. Jeśli zdecydujesz się użyć mnożenia, jak pokazano w poniższym przykładzie, aby utworzyć szare tło, kolory się zmieszają.

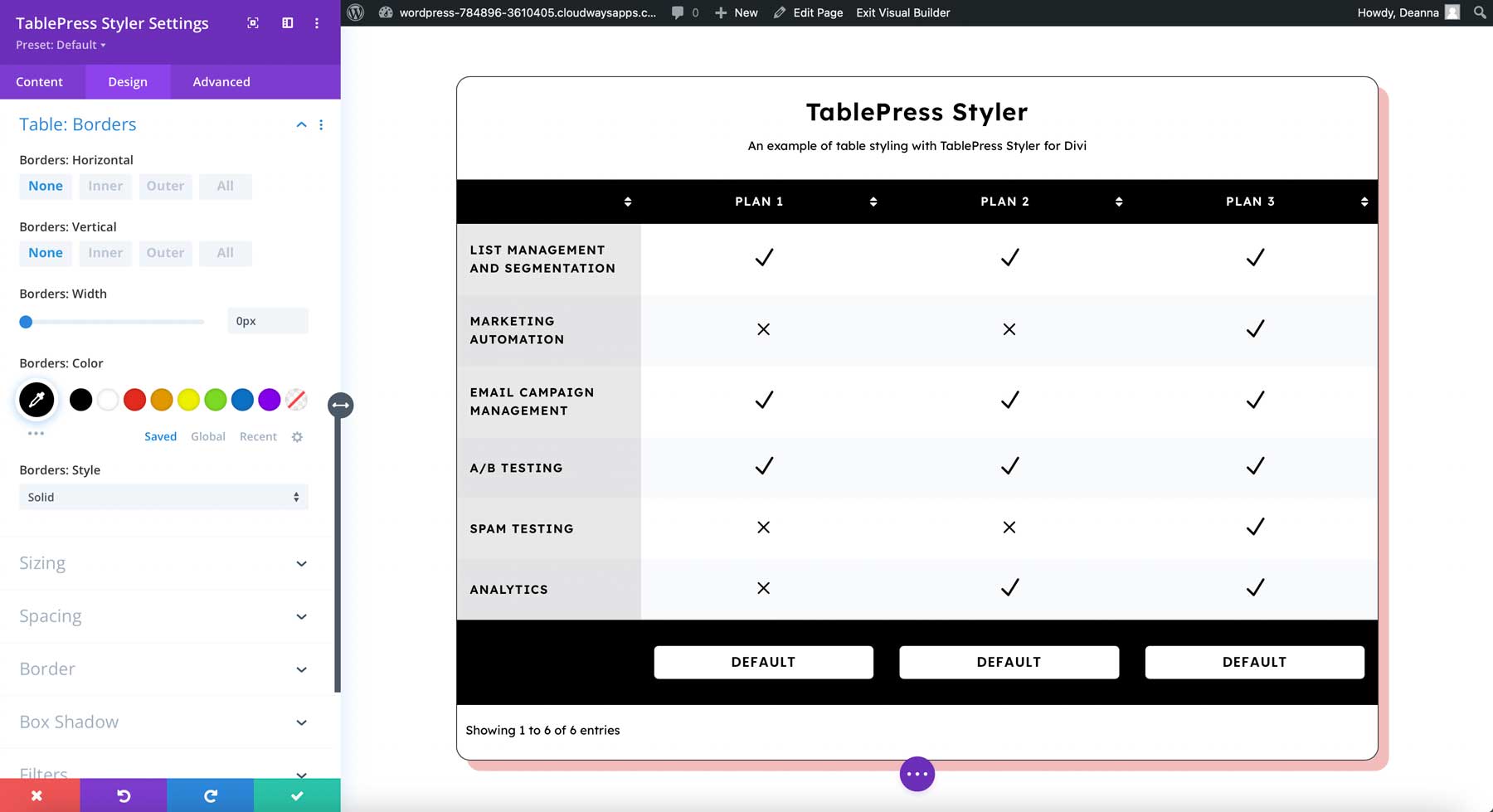
Granice
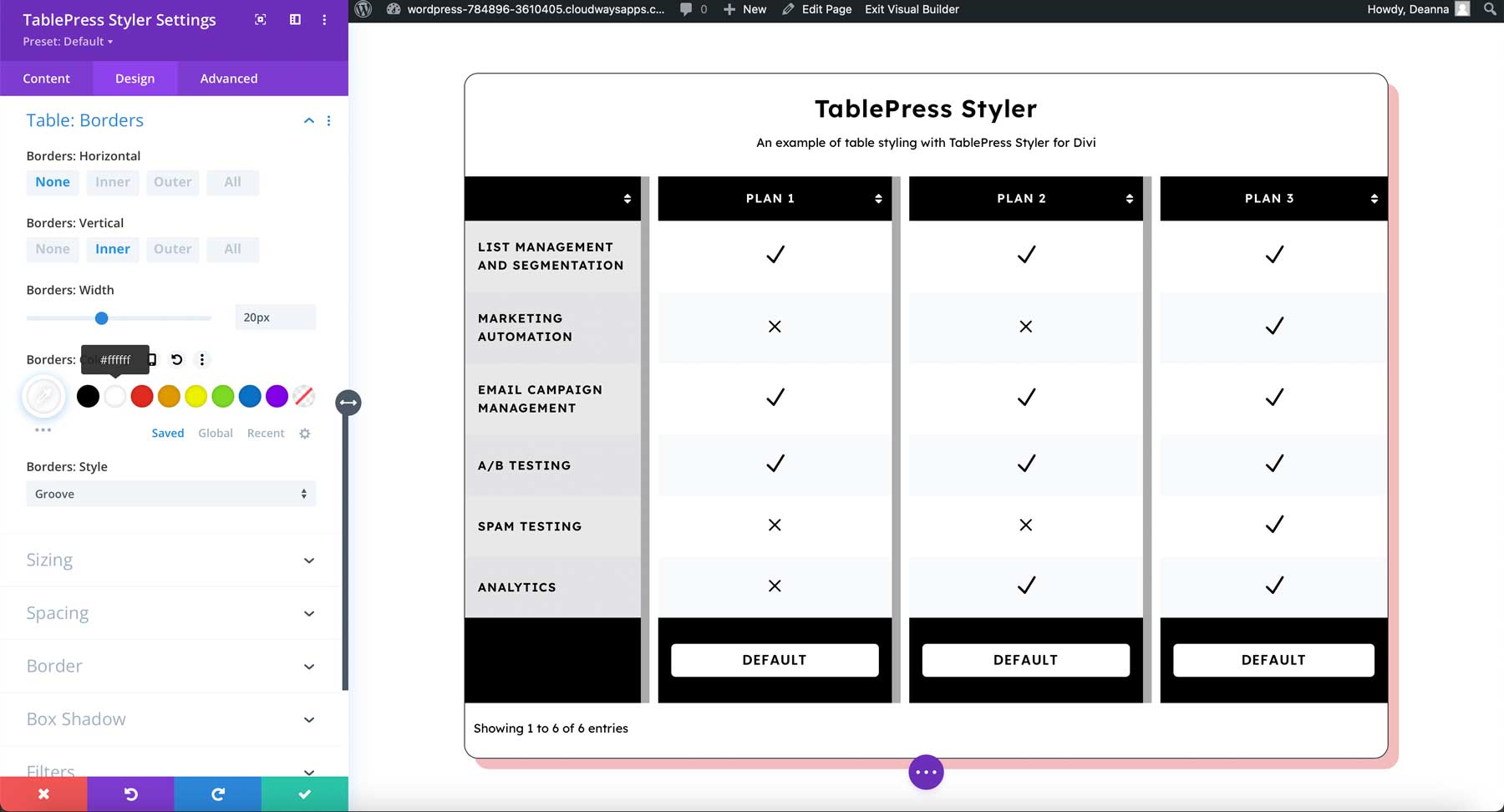
Obramowania pozwalają określić poziome i pionowe obramowania, wybrać wewnętrzne lub zewnętrzne obramowania oraz dostosować szerokość, kolor i styl. Ten przykład pokazuje, że wszystkie obramowania są wyłączone zarówno w poziomie, jak iw pionie.

Poniższy przykład zawiera wewnętrzną ramkę pionową. Wyłączyłem poziomą ramkę. Zwiększyłem również szerokość, zmieniłem kolor na biały i wybrałem Groove dla stylu. Tworzy to zestaw kart, które można wykorzystać do tabel cenowych, statystyk itp.

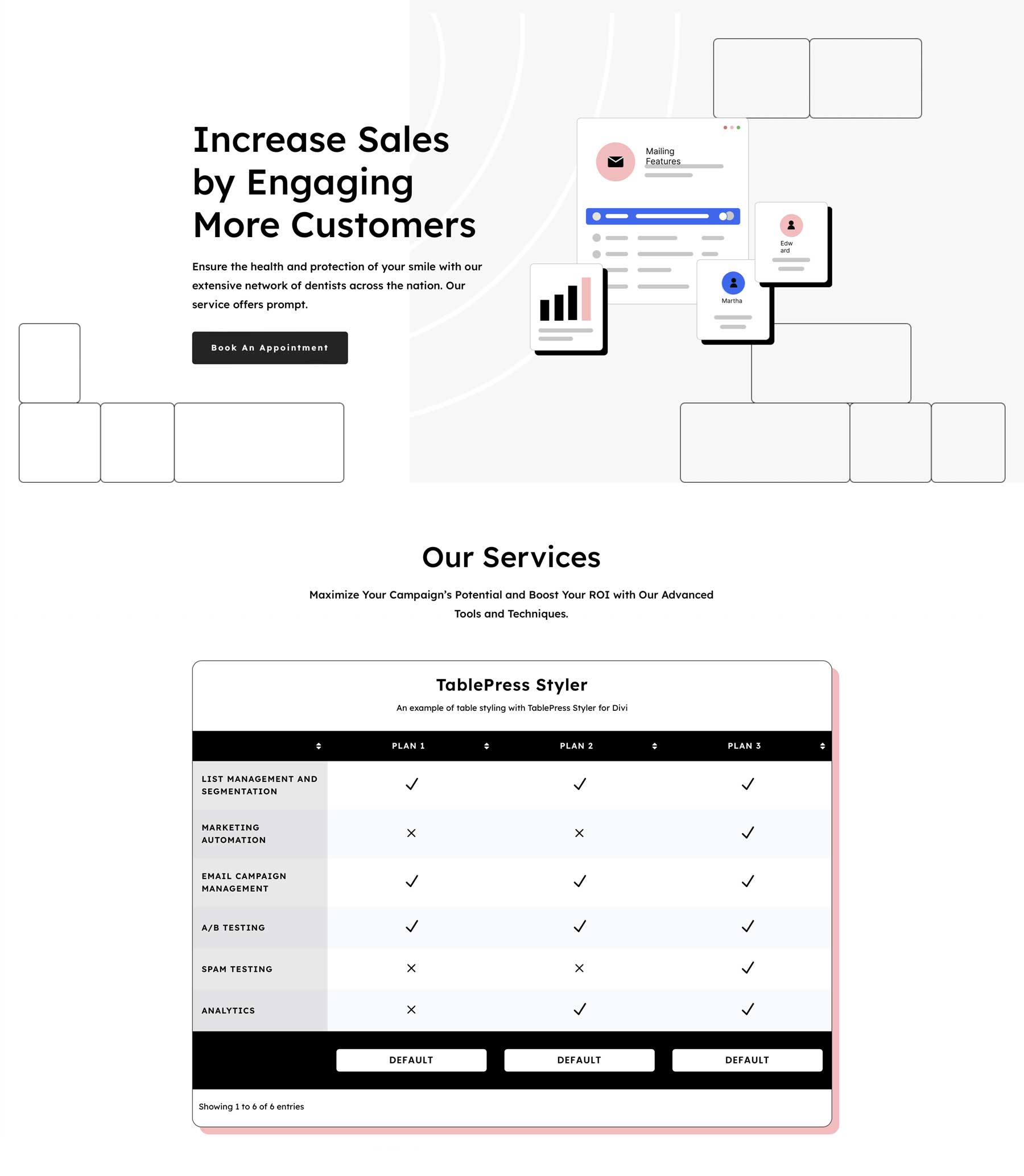
Wyniki projektowania TablePress Styler
Oto jak wygląda tabela w układzie Divi. To tylko niewielka część układu, aby obraz był mniejszy. Bez problemu udało mi się uzyskać pożądane style. Wszystko było intuicyjne. Działa dobrze zarówno z TablePress, jak i Divi.

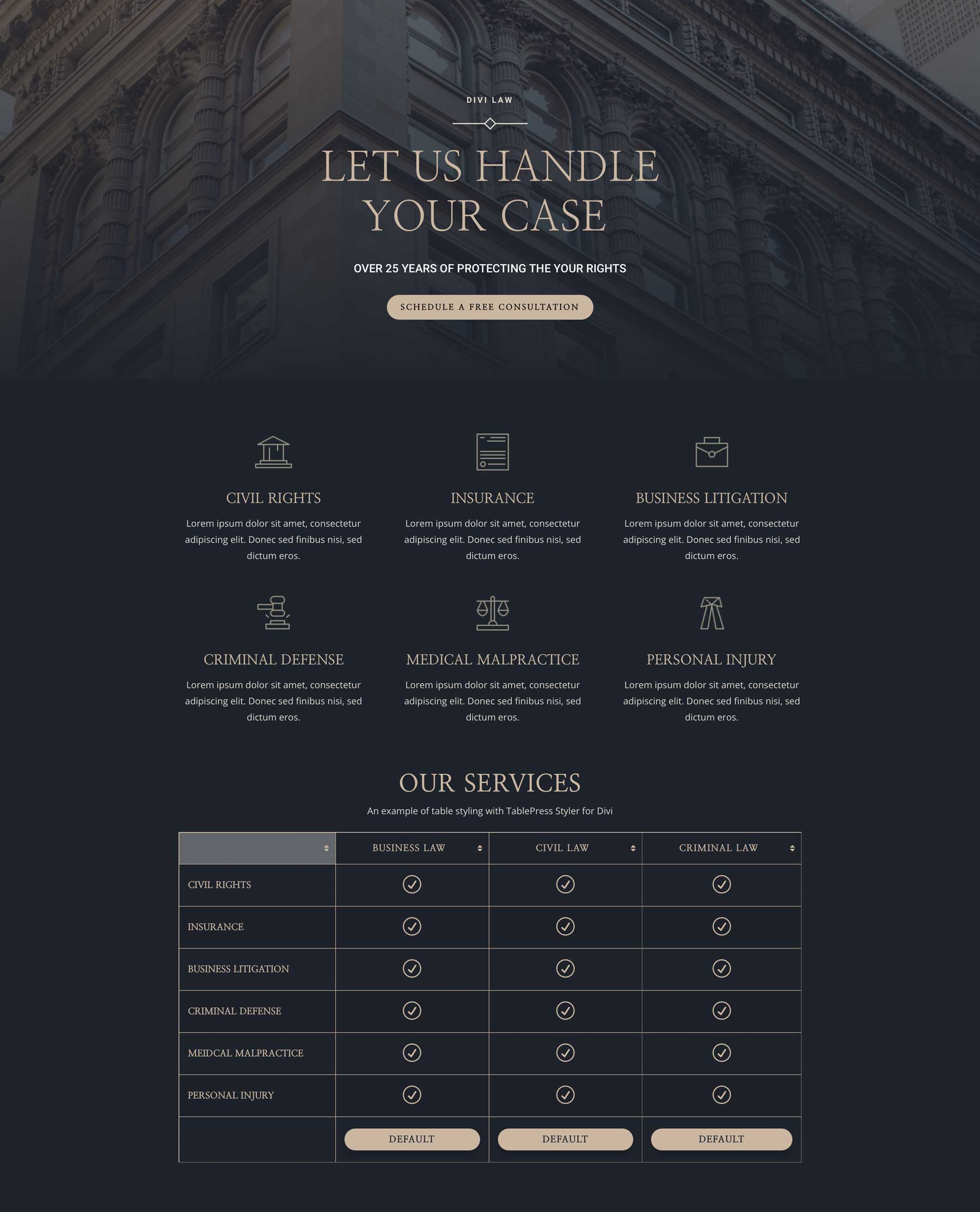
Jako dodatkowy bonus, oto kilka innych przykładów stylizacji opartych na Divi Layout Packs. Pierwszy z nich jest stylizowany na pakiet Attorney Layout Pack dla Divi:

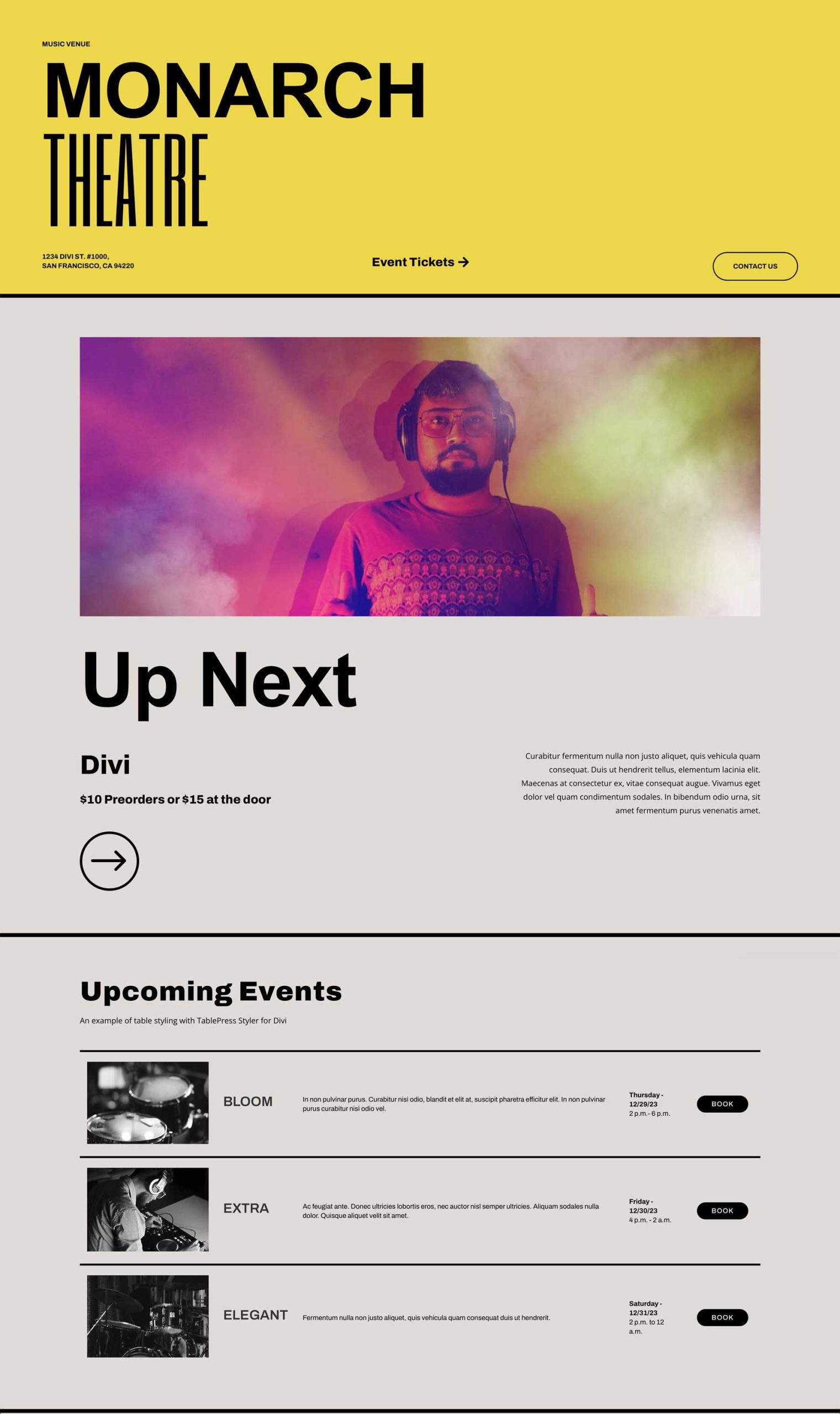
Oto przykład tabeli, która wygląda jak lista wydarzeń przy użyciu pakietu Music Venue Layout Pack dla Divi.

Gdzie kupić TablePress Styler
TablePress Styler jest dostępny w Divi Marketplace za 39 USD. Obejmuje nieograniczone użytkowanie, rok wsparcia i aktualizacji oraz 30-dniową gwarancję zwrotu pieniędzy.

Kończące przemyślenia na temat TablePress Styler
Oto nasze spojrzenie na TablePress Styler dla TablePress i Divi. TablePress Styler działa dobrze, łącząc wszystkie trzy razem. Ustawienia projektu dają dużą kontrolę nad projektami i dostosowaniami stołów. Wszystkie ustawienia są tak intuicyjne, jak każdy moduł Divi. Jeśli korzystasz z TablePress i Divi, TablePress Styler to obowiązkowa wtyczka do zestawu narzędzi Divi.
Chcemy usłyszeć od ciebie. Czy próbowałeś TablePress Styler? Daj nam znać, co o tym myślisz w komentarzach.
