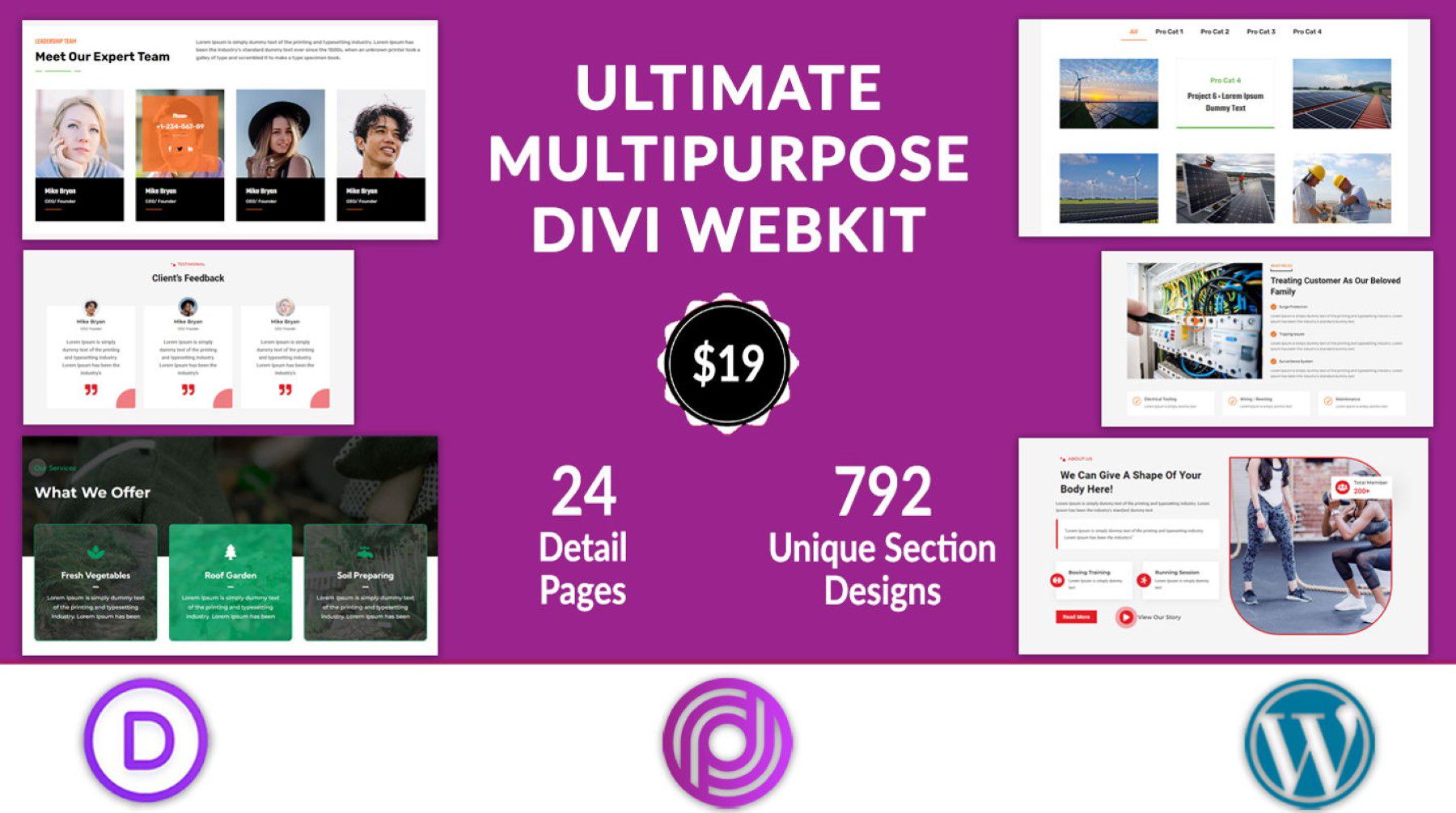
Najważniejsze informacje o produkcie Divi: najlepszy uniwersalny zestaw internetowy Divi
Opublikowany: 2023-04-24Ultimate Multipurpose Divi Webkit to obszerna kompilacja sekcji Divi i układów stron, które można wykorzystać do szybkiego tworzenia układów stron internetowych. Produkt zawiera układy sekcji, formularze kontaktowe, tabele cen, osie czasu, zakładki, sekcje FAQ, nagłówki i stopki oraz wiele więcej. Każdy zestaw internetowy w kolekcji jest zaprojektowany wokół określonego tematu, takiego jak między innymi agencje cyfrowe, ogrodnictwo i architektura krajobrazu, fitness i siłownia. Jednak wszystkie układy można dostosować i można je zmienić w dowolnej witrynie, którą chcesz zbudować.
Korzystając z ustawień projektowych Divi, możesz mieć pełną kontrolę nad wyglądem sekcji i dostosowywać projekty do własnych upodobań. W tym wyróżnieniu produktu przyjrzymy się układom uzyskanym dzięki Ultimate Multipurpose Divi Webkit i pomożemy Ci zdecydować, czy jest to odpowiedni produkt do Twojego następnego projektu internetowego.
Zacznijmy!
- 1 Instalacja Ultimate Multipurpose Divi Webkit
- 2 Najlepszy uniwersalny zestaw Divi Webkit
- 2.1 Układy sekcji
- 2.2 Układy nagłówka i stopki
- 2.3 Szczegółowe układy stron
- 3 Kup najlepszy uniwersalny zestaw Divi Webkit
- 4 myśli końcowe
Instalowanie pakietu Ultimate Multipurpose Divi Webkit
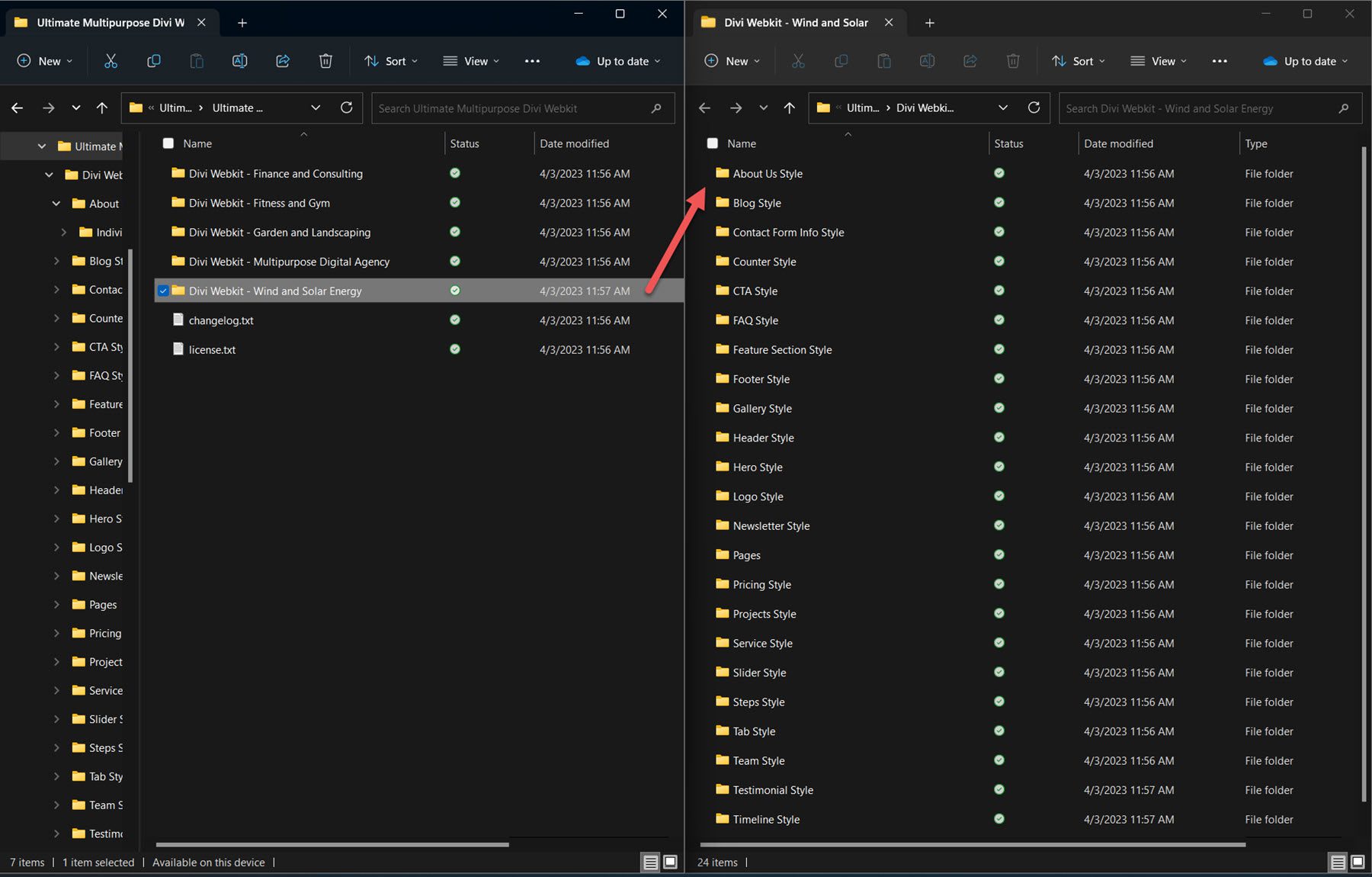
Ultimate Multipurpose Divi Webkit jest dostarczany jako plik .ZIP zawierający pliki Divi Library .json. Układy są uporządkowane według webkit i możesz zaimportować wszystkie układy określonego typu lub wybrać indywidualny układ, który chcesz.

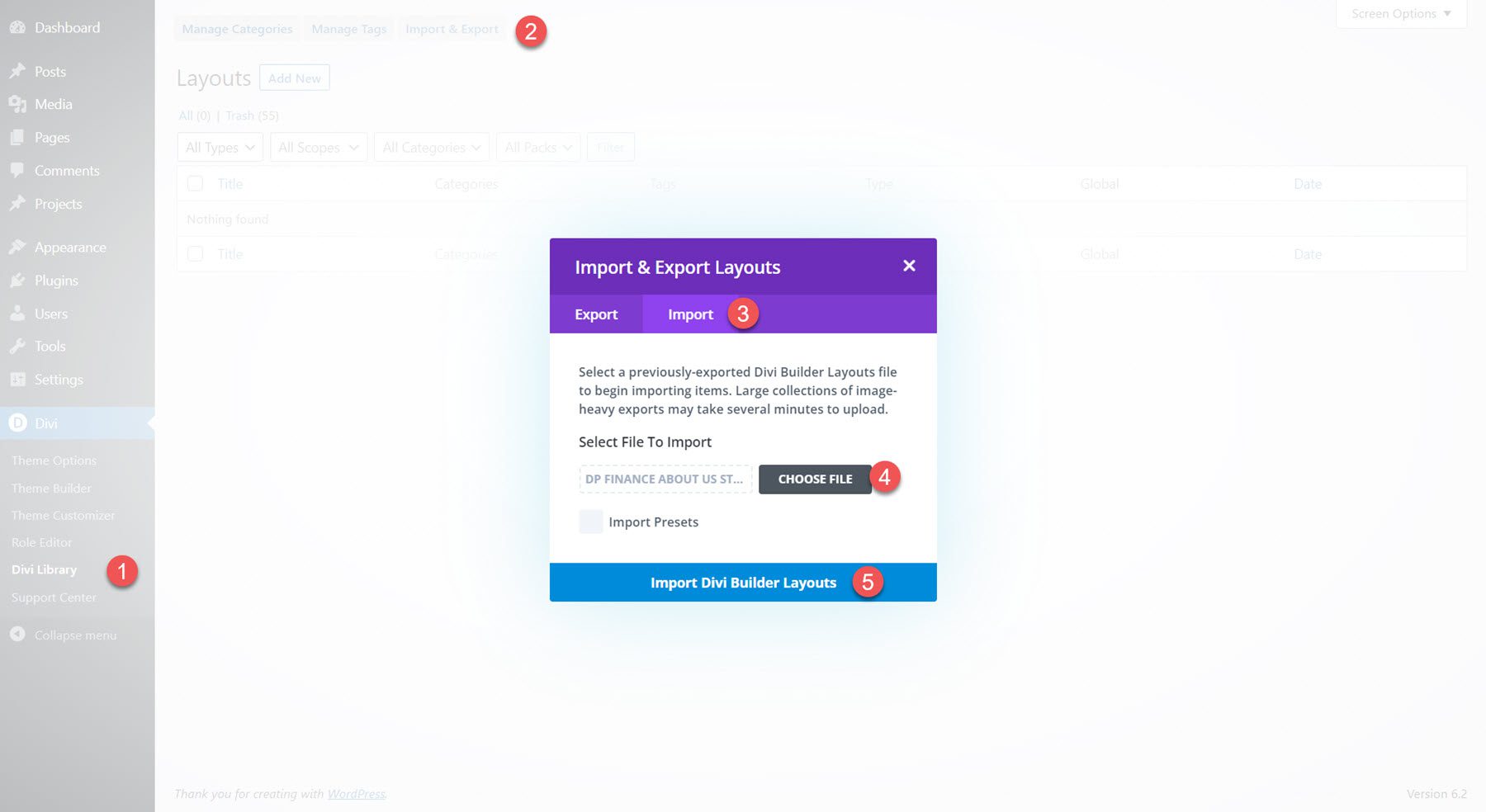
Aby zainstalować układy, zacznij od rozpakowania pliku .ZIP w menedżerze plików. Następnie otwórz pulpit nawigacyjny WordPress i przejdź do strony Divi Library. Kliknij opcję Importuj i eksportuj u góry, a następnie wybierz kartę importu. Wybierz plik pakietu układu .json do zaimportowania, a następnie wybierz Importuj układy Divi Builder.

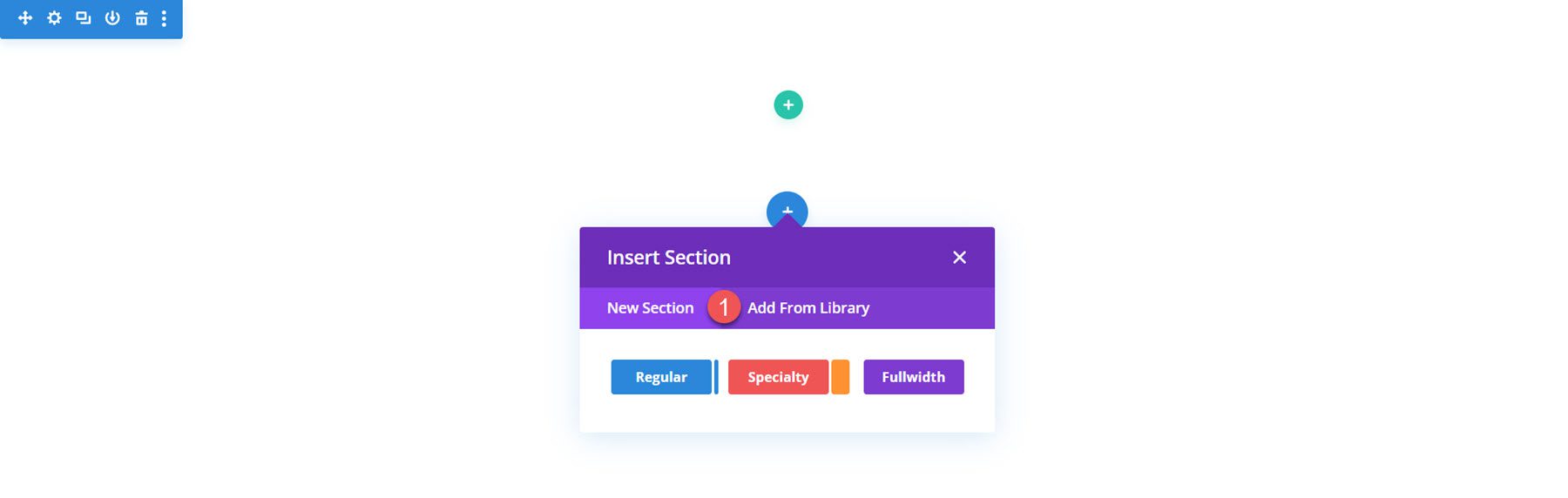
Po zaimportowaniu układu otwórz swoją stronę w Divi Builder. Kliknij niebieską ikonę plusa, aby dodać nową sekcję, a następnie wybierz opcję Dodaj z biblioteki.

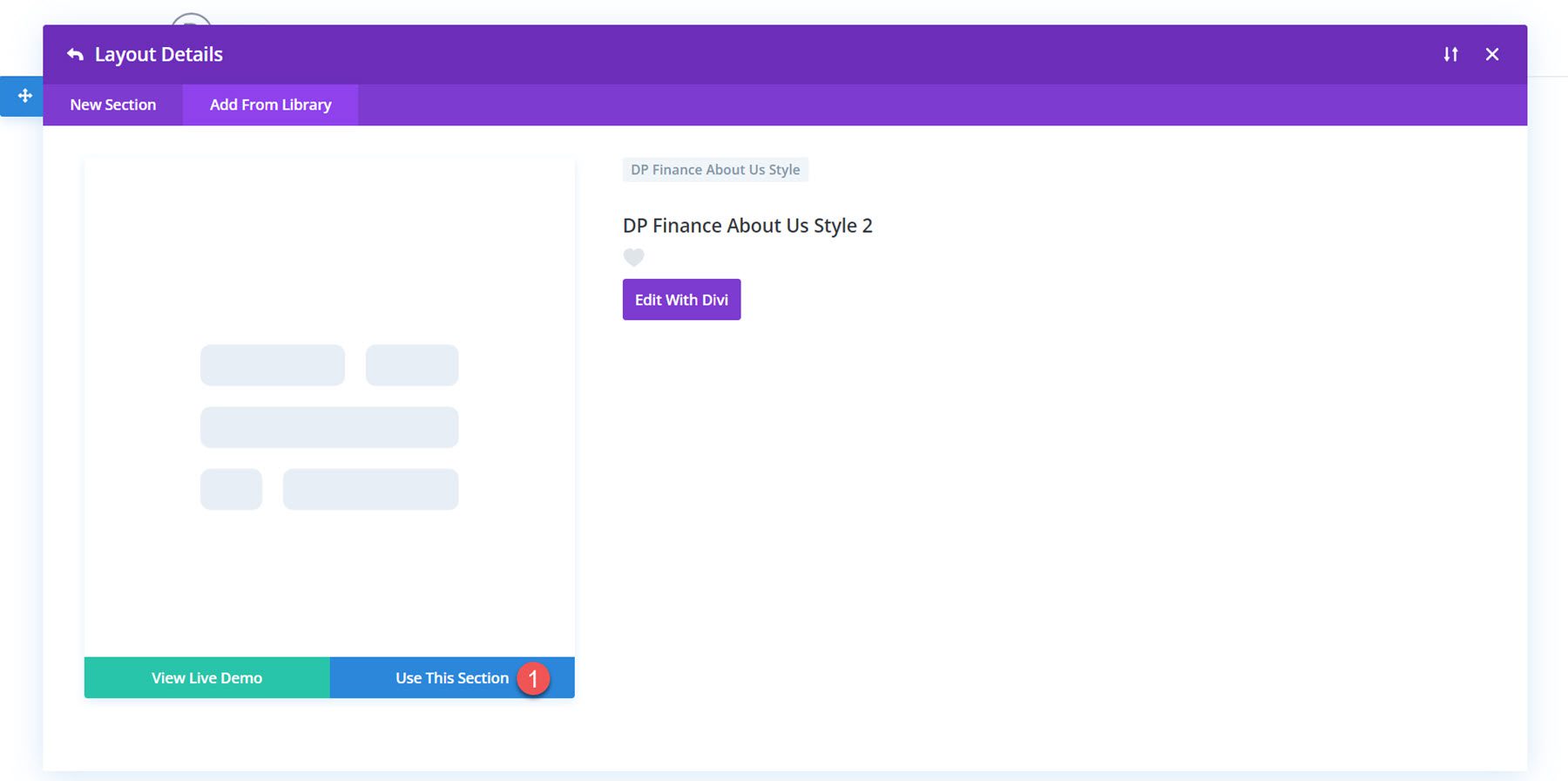
Znajdź układ, którego chcesz użyć, a następnie kliknij przycisk Użyj tej sekcji, aby załadować układ na swoją stronę.

Najlepszy uniwersalny zestaw internetowy Divi
Ultimate Multipurpose Divi Webkit składa się z zestawów internetowych z różnymi stylami i koncepcjami witryn. Ultimate Multipurpose Divi Webkit zawiera obecnie 7 różnych zestawów internetowych i planuje dodawać więcej zestawów internetowych każdego miesiąca. W sumie możesz spodziewać się ponad 900 stylów sekcji, 28 stron szczegółów i ponad 22 elementów.
Układy sekcji
Każdy webkit zawiera kilka układów dla każdej sekcji, której możesz potrzebować w swojej witrynie. Rzućmy okiem na niektóre układy sekcji.
O nas
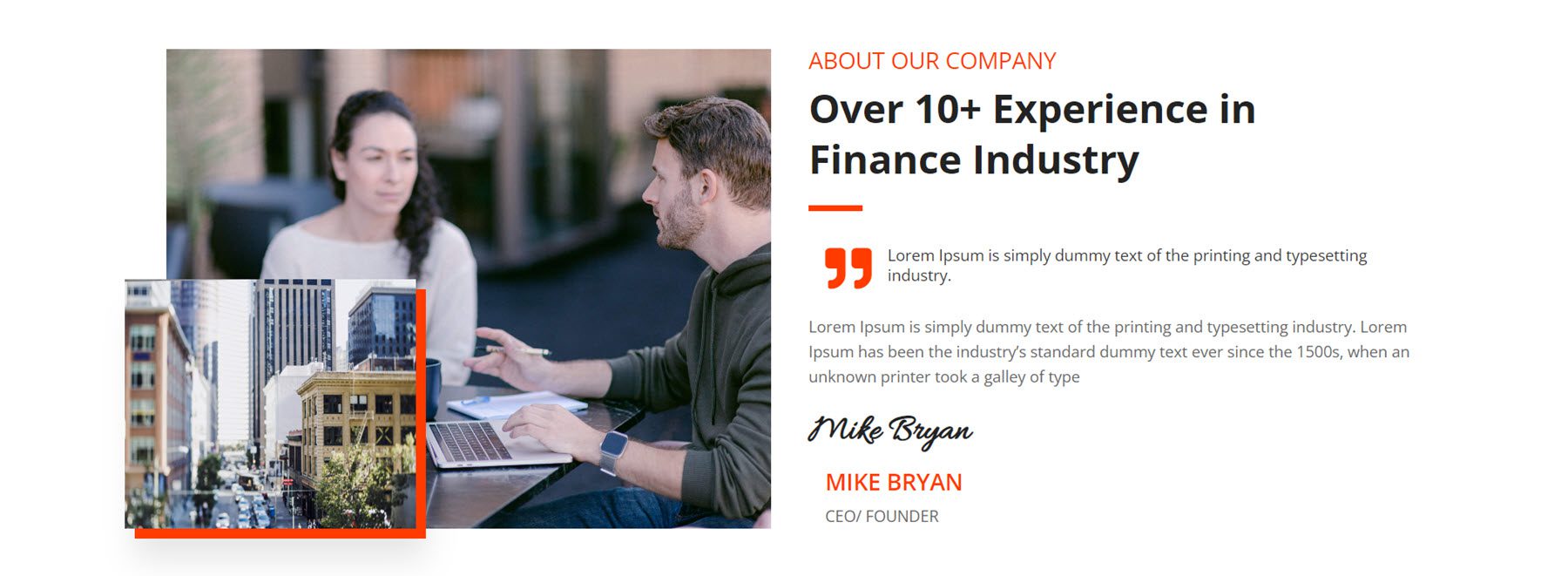
Pierwszym układem O nas, któremu się przyjrzymy, jest układ O nas 2 z zestawu internetowego poświęconego finansom i doradztwu. Ten układ składa się z dwóch obrazów, tekstu przedstawiającego firmę, cytatu i nazwiska założyciela zapisanego charakterystyczną czcionką.

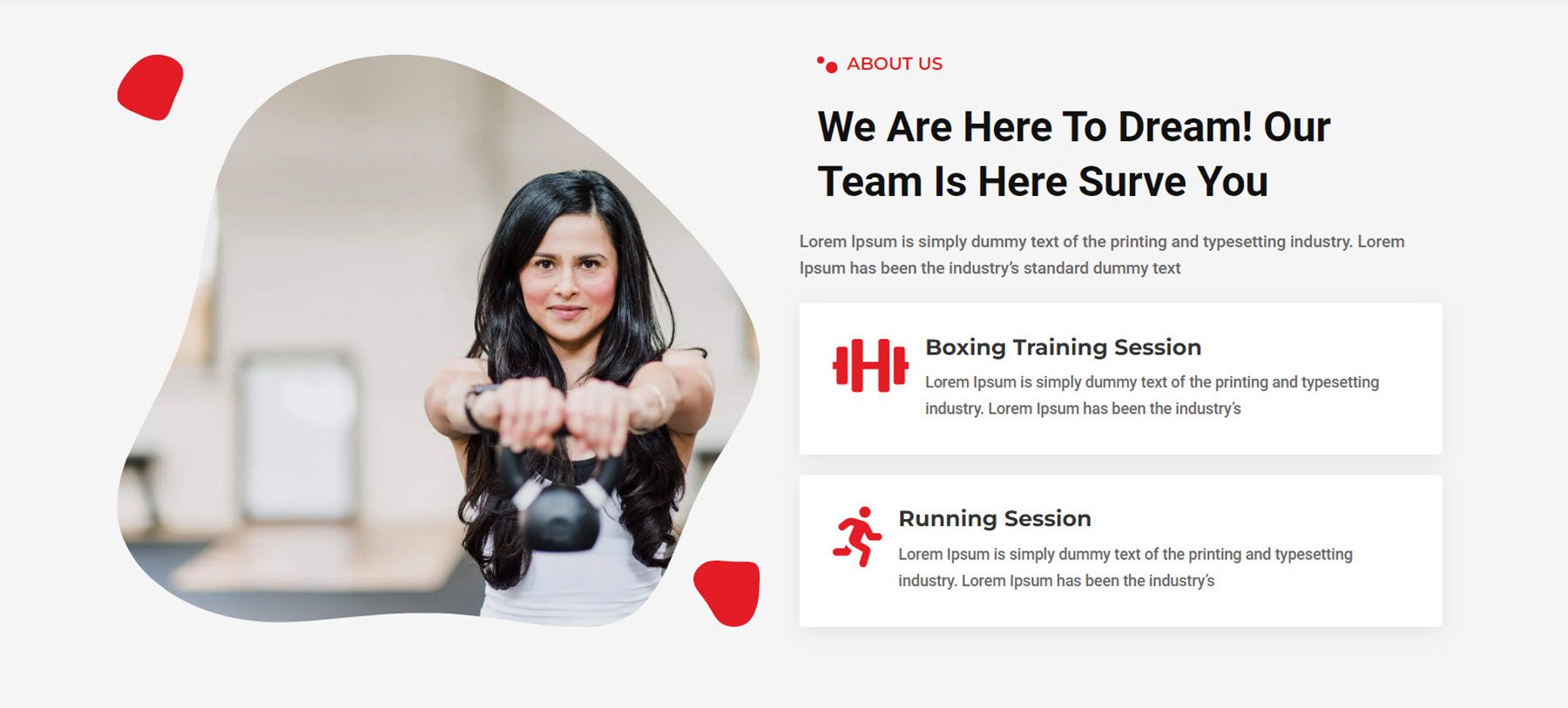
To jest układ About Us 4 z zestawu internetowego siłowni fitness. Zawiera obraz przycięty do kształtu po lewej stronie oraz niektóre moduły tekstu i prezentacji po prawej stronie.

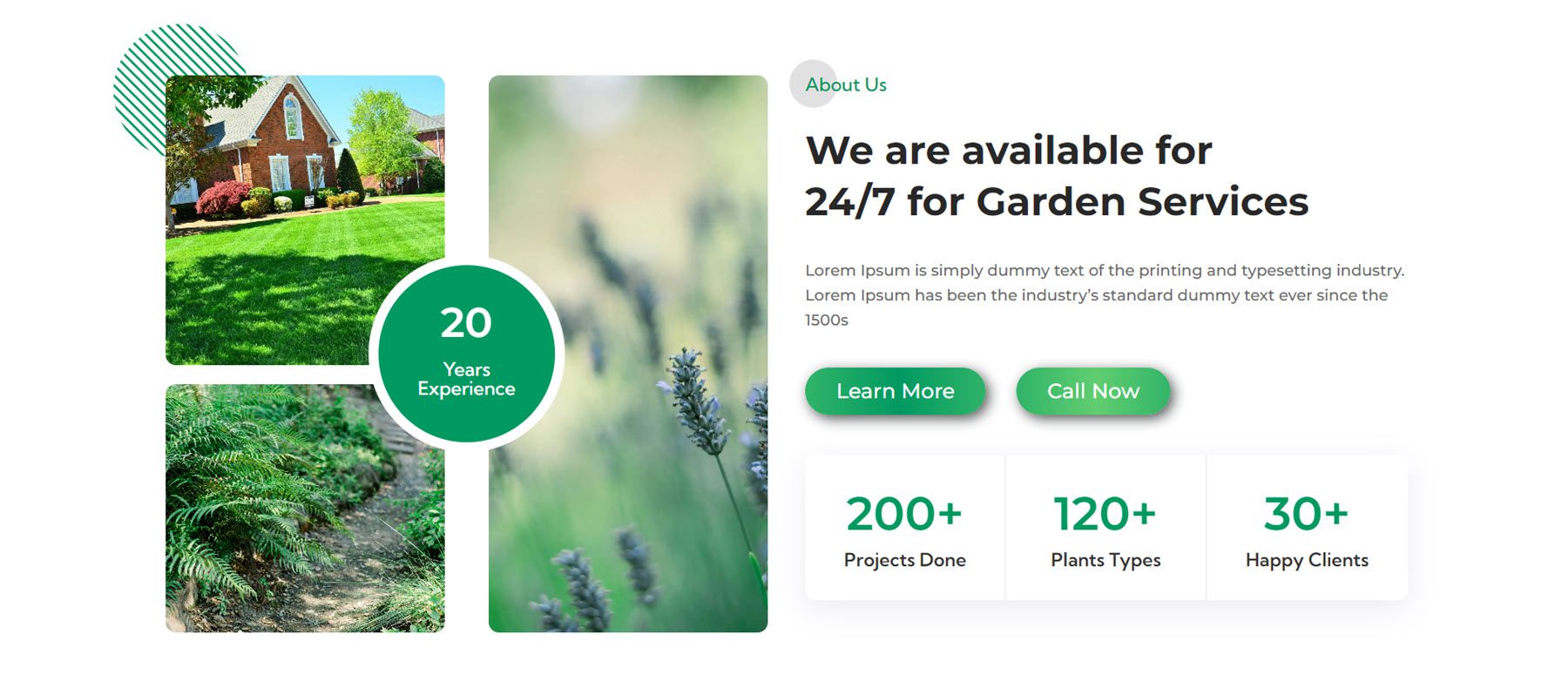
Układ O nas 3 z układu ogród i architektura krajobrazu zawiera trzy obrazy w układzie w stylu kolażu z licznikiem liczb pośrodku. Istnieje kilka sekcji tekstowych, dwa przyciski i kilka liczników liczb, które liczą się podczas ładowania strony.

Blog
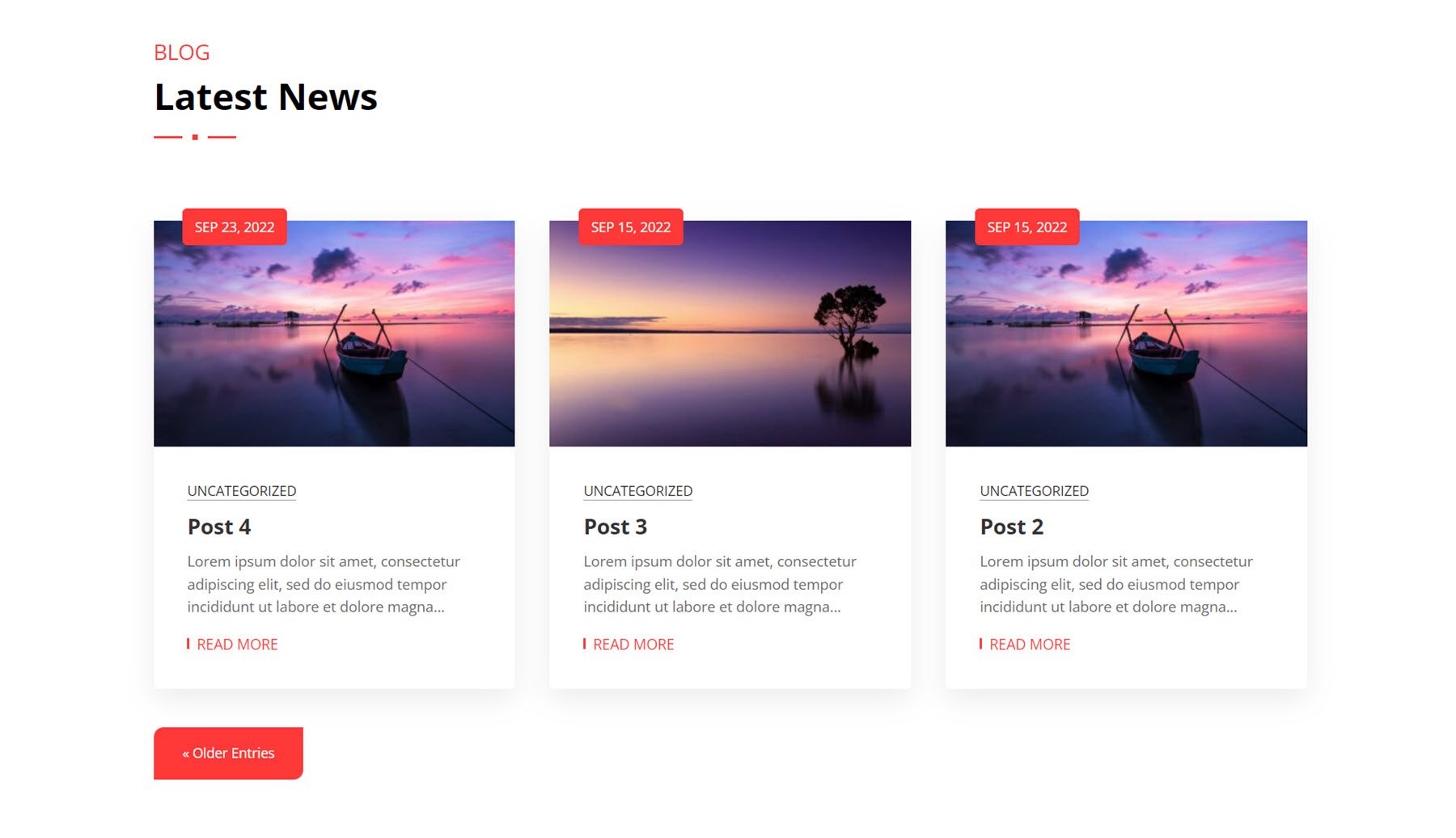
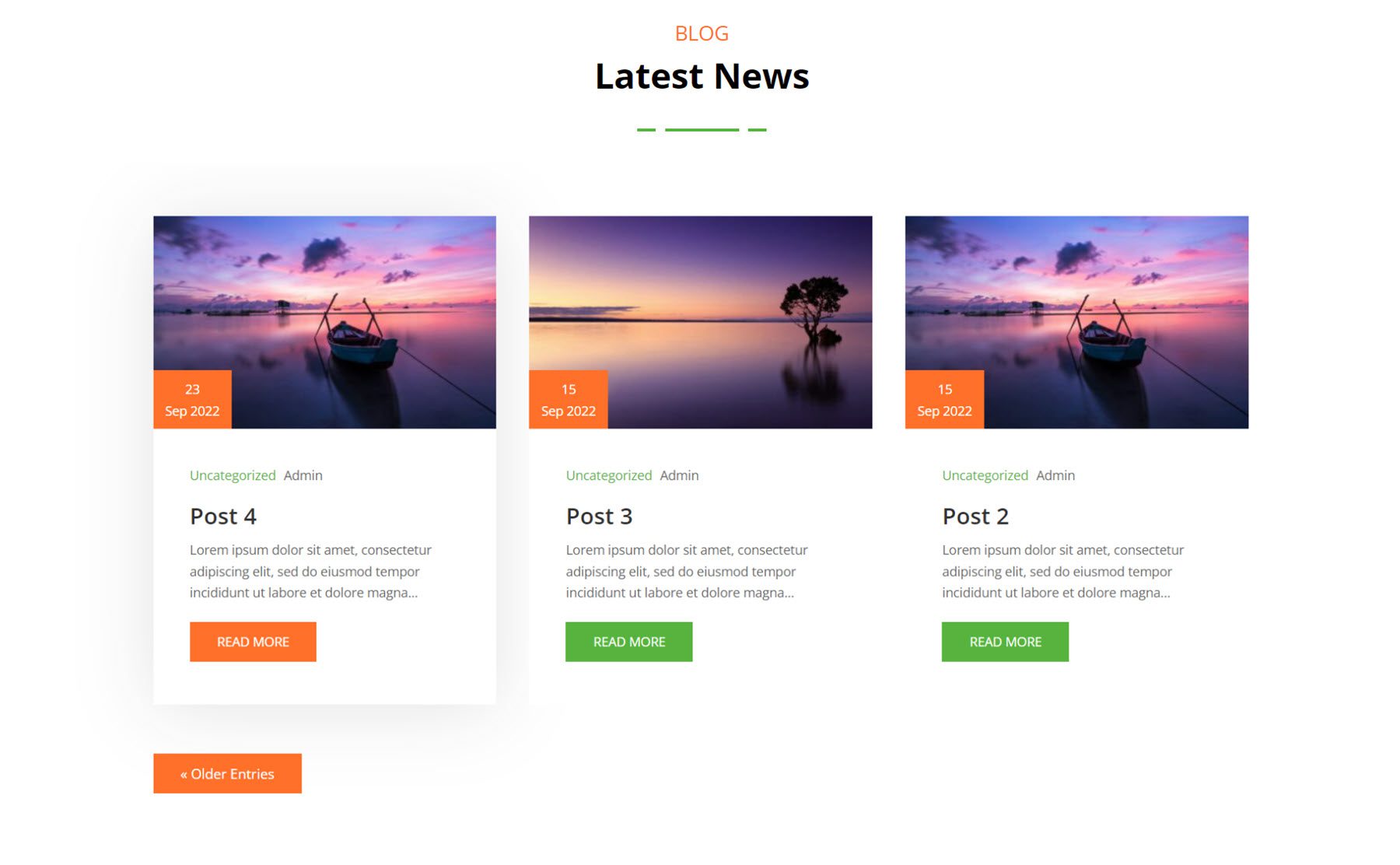
To jest blog agencji cyfrowej w stylu 1. Ma prosty i nowoczesny układ z blokami w stylu karty wyświetlającymi ostatnie posty na blogu. Data wpisu na blogu jest wyróżniona na czerwonym tle u góry wyróżnionego obrazu.

To jest blog w stylu 7 z zestawu internetowego poświęconego energii wiatrowej i słonecznej. Po najechaniu myszką obraz powiększa się, przycisk zmienia kolor na pomarańczowy, a za postem na blogu pojawia się cień ramki.

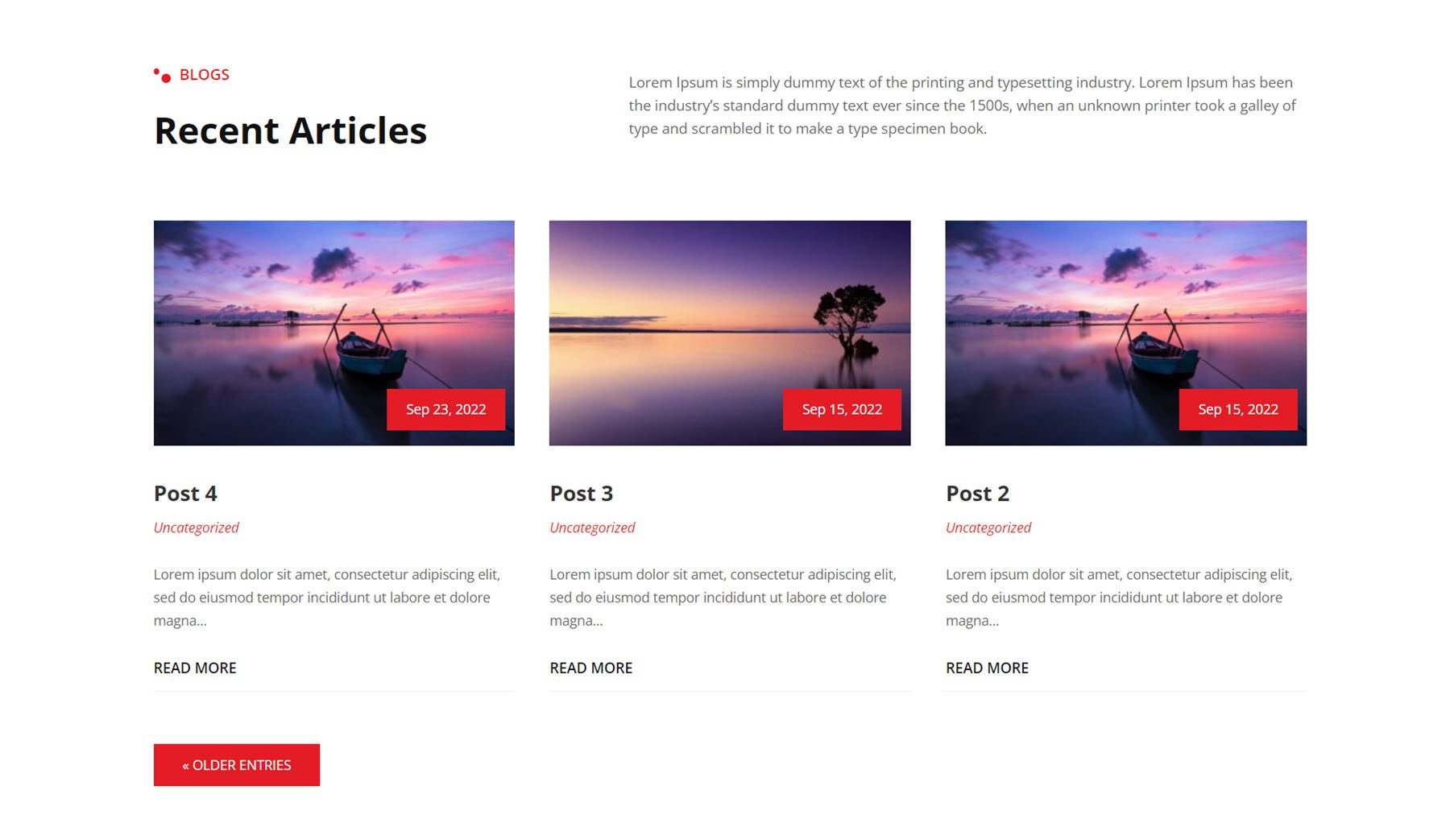
Wreszcie, ten układ bloga to styl 3 z zestawu internetowego fitness and gym. Po najechaniu myszką obraz powiększa się, blok z datą postu staje się czarny, a linia pod przyciskiem Czytaj więcej staje się czarna.

Formularz kontaktowy/informacje
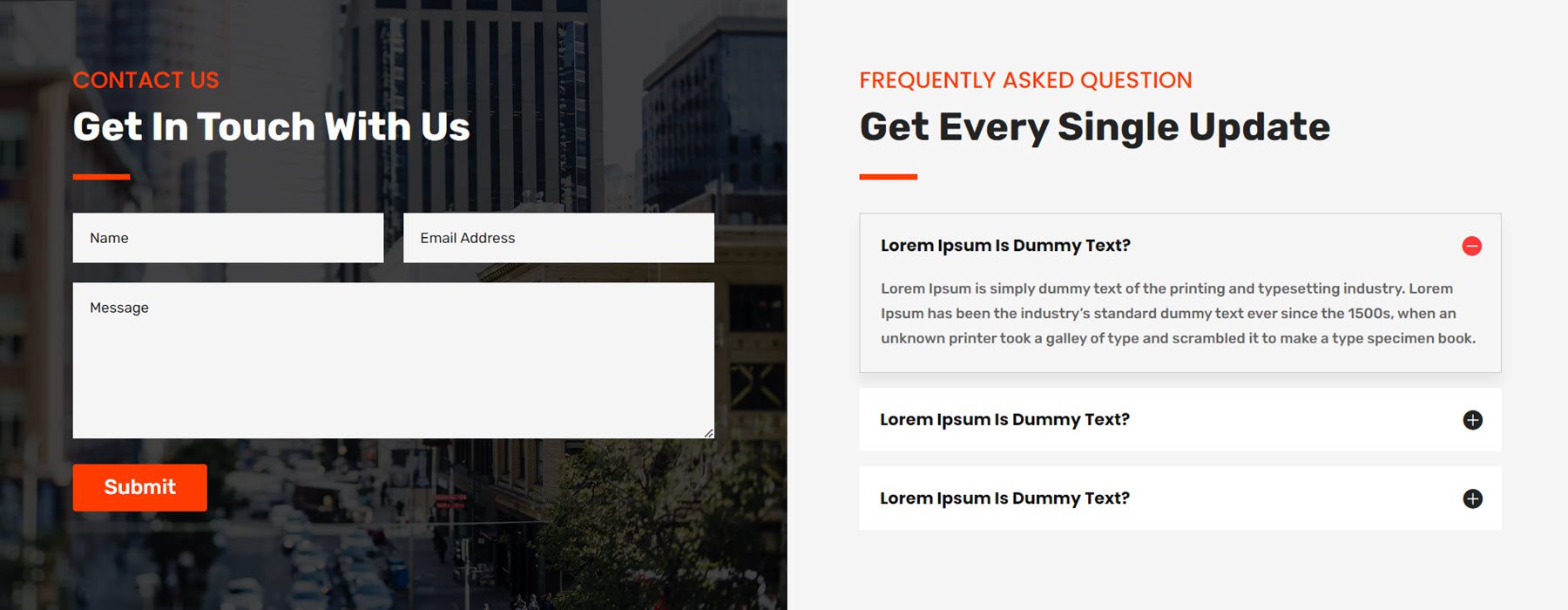
Pierwszy układ formularza kontaktowego/informacji pochodzi z pakietu internetowego poświęconego finansom i doradztwu. To jest styl kontakt/informacje 1, zawierający formularz kontaktowy po lewej stronie na tle obrazu i sekcję FAQ po prawej stronie.

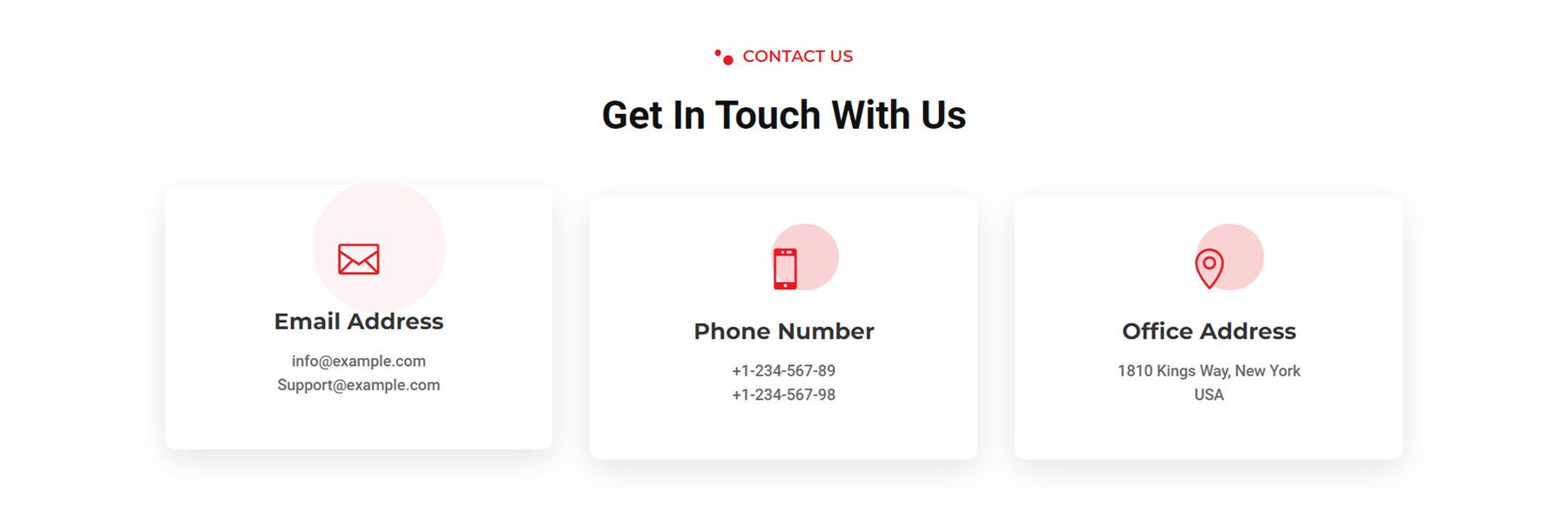
To jest układ kontaktów 3 z zestawu internetowego fitness and gym. Zawiera trzy kwadratowe napisy z cieniem pudełka, z których każdy podkreśla ważne informacje kontaktowe. Po najechaniu kursorem karta przesuwa się w górę, a czerwone kółko za ikoną rozszerza się.

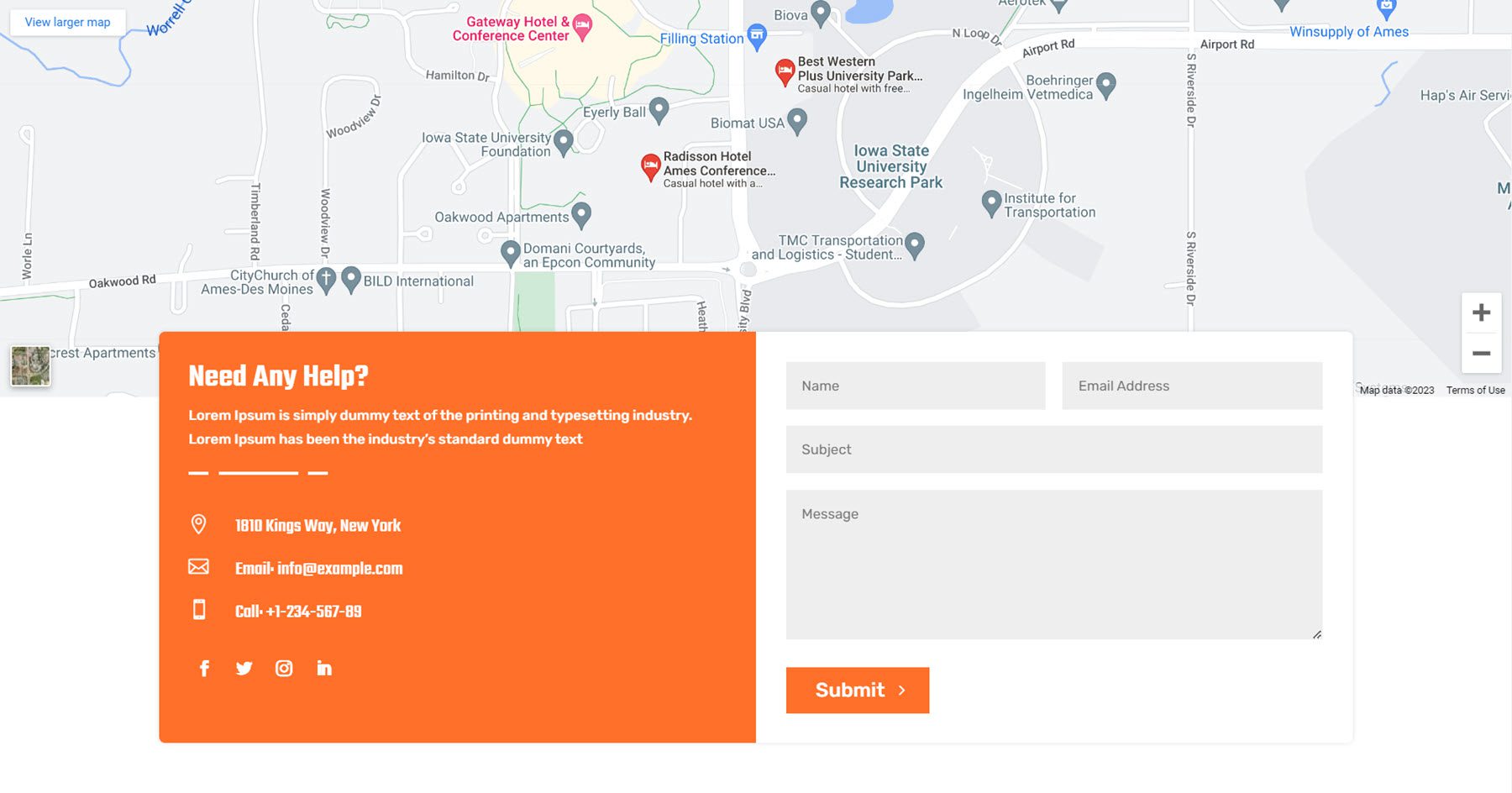
Style 6 z zestawu internetowego poświęconego energii wiatrowej i słonecznej ma unikalny układ z mapą o pełnej szerokości oraz danymi kontaktowymi i formularzem na karcie, która nakłada się na dolną część mapy.

Lada
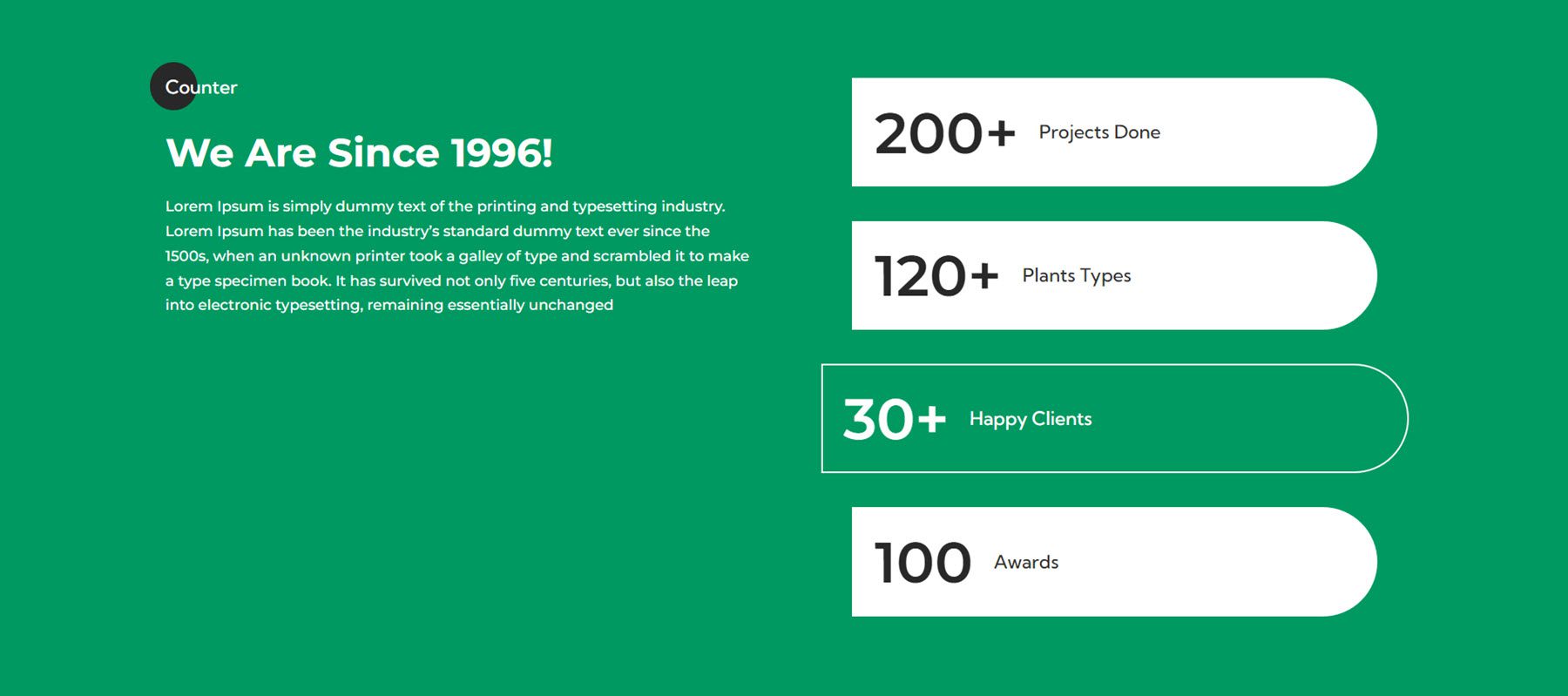
Moduł licznika pomaga przedstawiać dane liczbowe w Twojej witrynie z efektem zliczania podczas ładowania strony. Ten pierwszy przykład pochodzi z zestawu internetowego poświęconego ogrodom i kształtowaniu krajobrazu. Styl 2 zawiera cztery liczniki liczb w sekcji z zaokrągloną krawędzią.

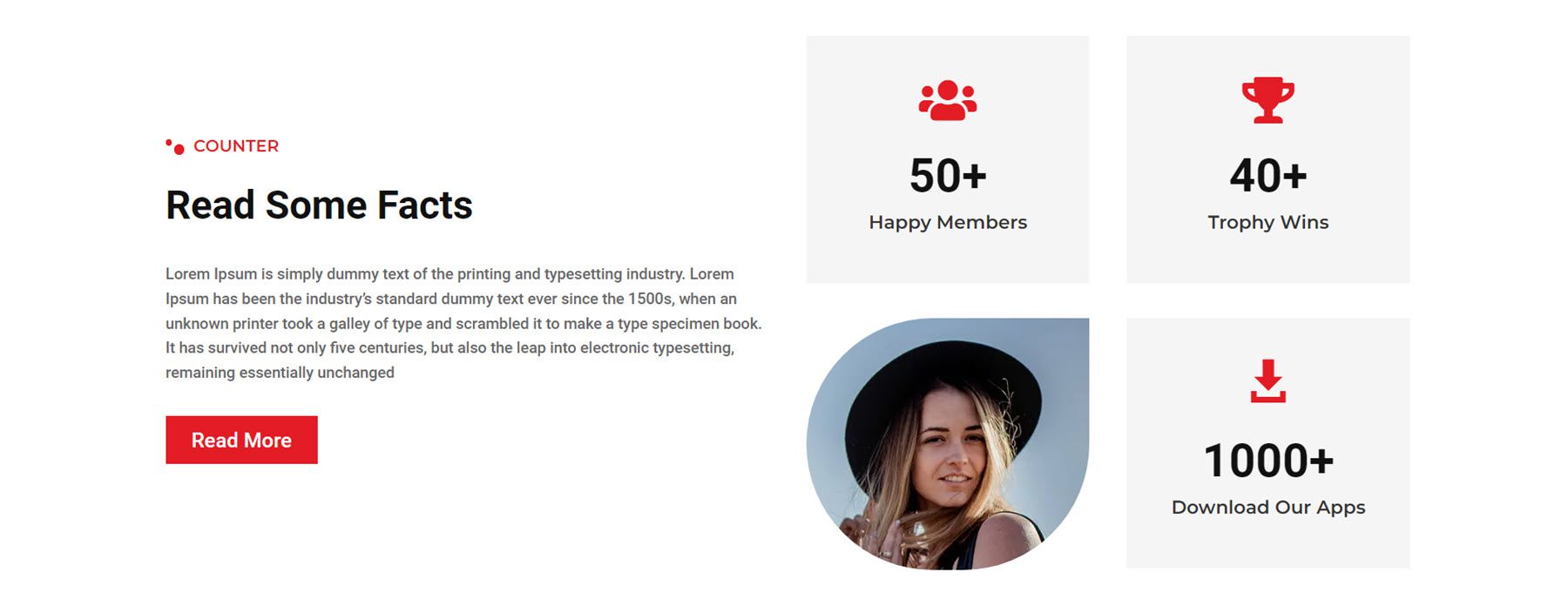
Układ licznika 1 z zestawu internetowego fitness and gym zawiera cztery liczniki liczb i obraz ułożony w siatkę.

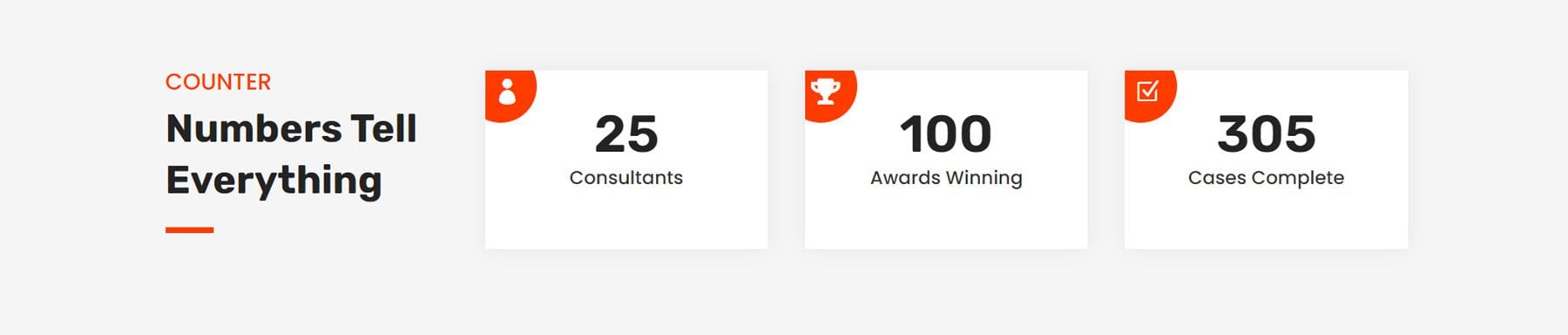
Wreszcie styl licznika 5 z pakietu internetowego poświęconego finansom i doradztwu zawiera trzy liczniki liczb z ikonami na zaokrąglonym pomarańczowym tle w lewym górnym rogu.

Wezwanie do działania
Styl układu CTA 2 z pakietu internetowego Wind and Solar zawiera tekst nagłówka, który przesuwa się w lewo i w prawo oraz zmienia kolor z białego na zielony, tworząc subtelny, ale przyciągający wzrok efekt.

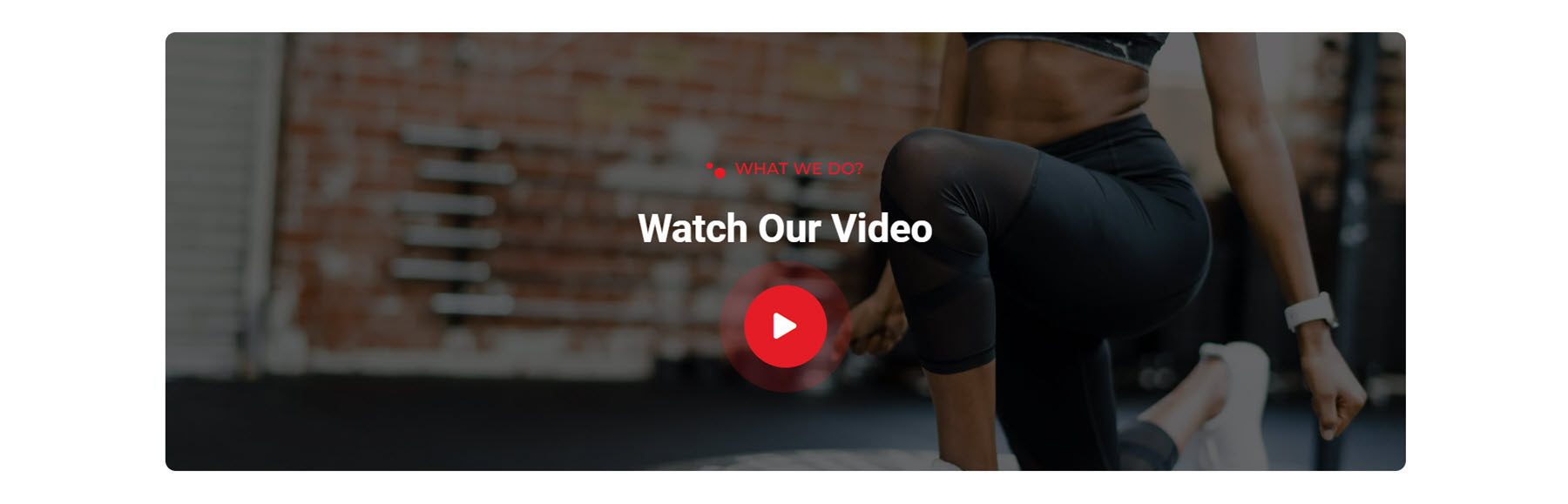
Następny jest układ CTA 2 z zestawu internetowego fitness and gym, który wyróżnia film informacyjny. Przycisk odtwarzania ma nieprzezroczyste kółko, które pulsuje od środka, zachęcając użytkownika do naciśnięcia przycisku odtwarzania.

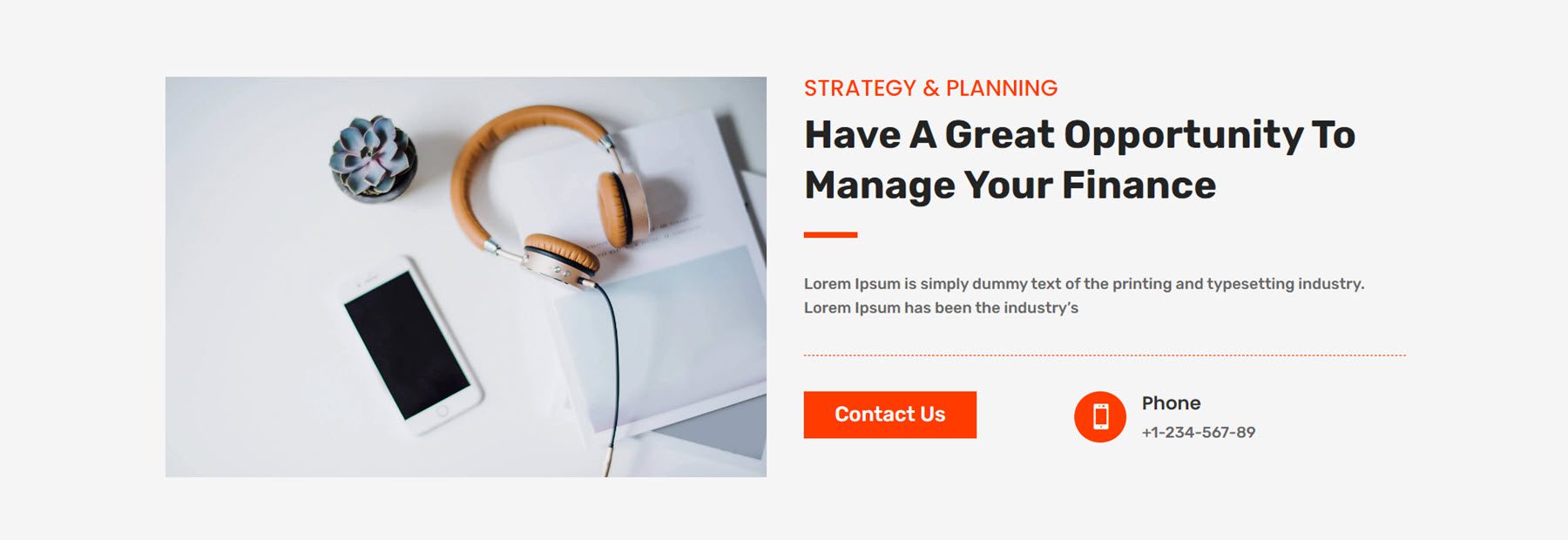
Wreszcie, układ CTA 2 z układu finansów i konsultingu zawiera duży obraz po lewej stronie, kilka modułów tekstowych, przycisk kontaktowy i numer telefonu wyświetlany w notce reklamowej.

Często zadawane pytania
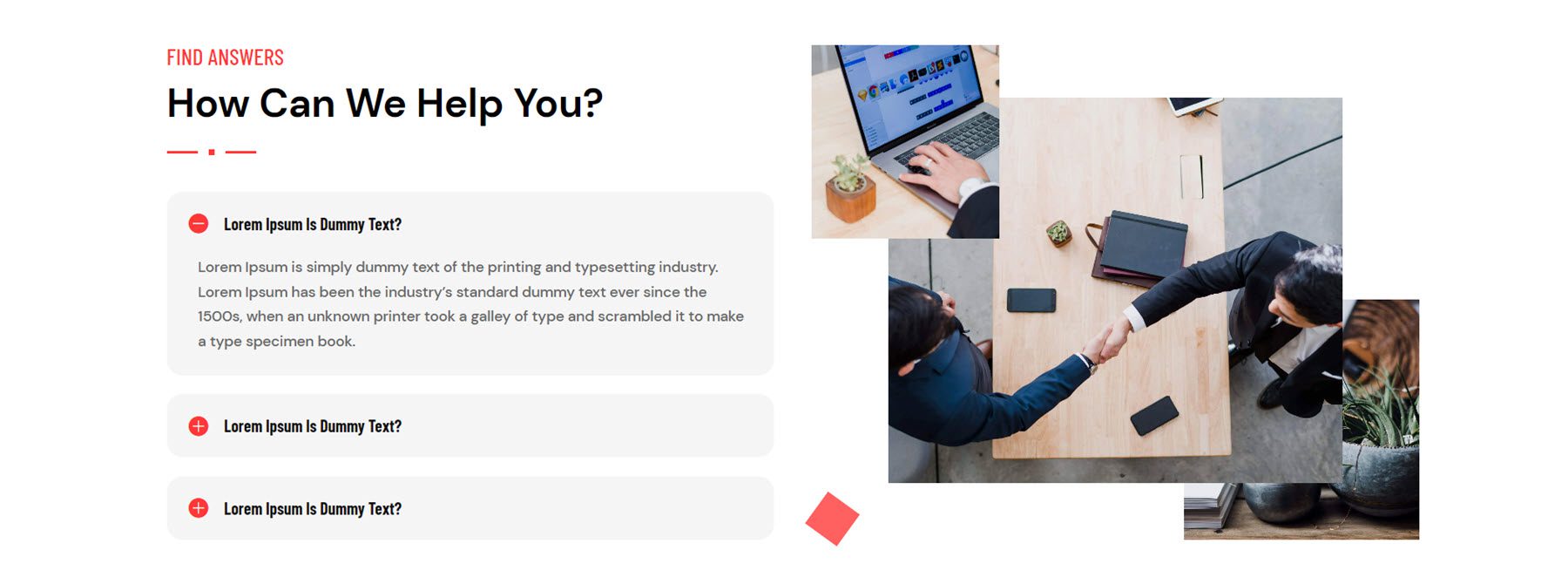
Przechodząc do układów sekcji FAQ, przyjrzyjmy się stylowi 4 z pakietu internetowego agencji cyfrowej. Układ zawiera skróty FAQ po lewej stronie, kolaż trzech obrazów po prawej i mały kwadratowy kształt, który pojawia się i znika podczas obracania.

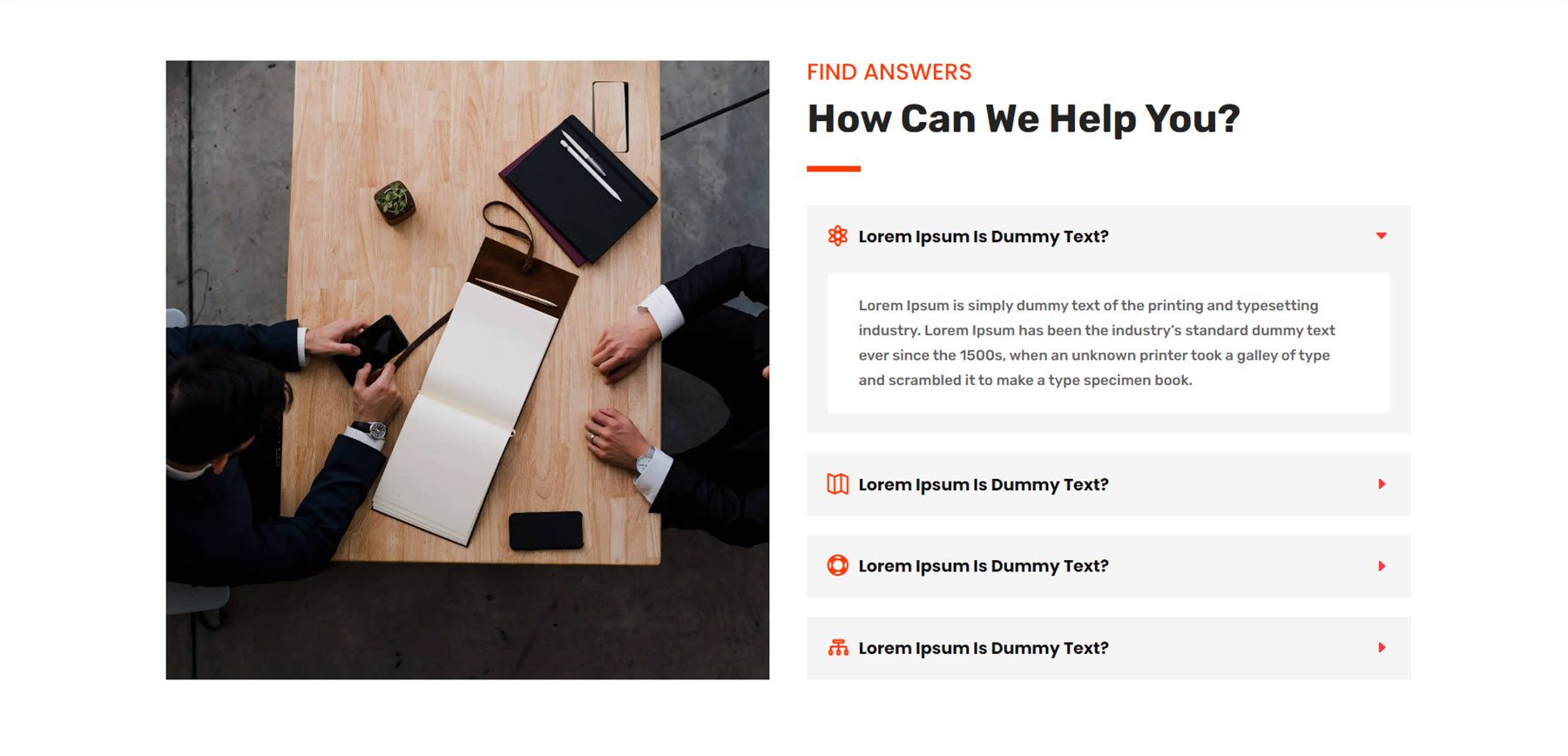
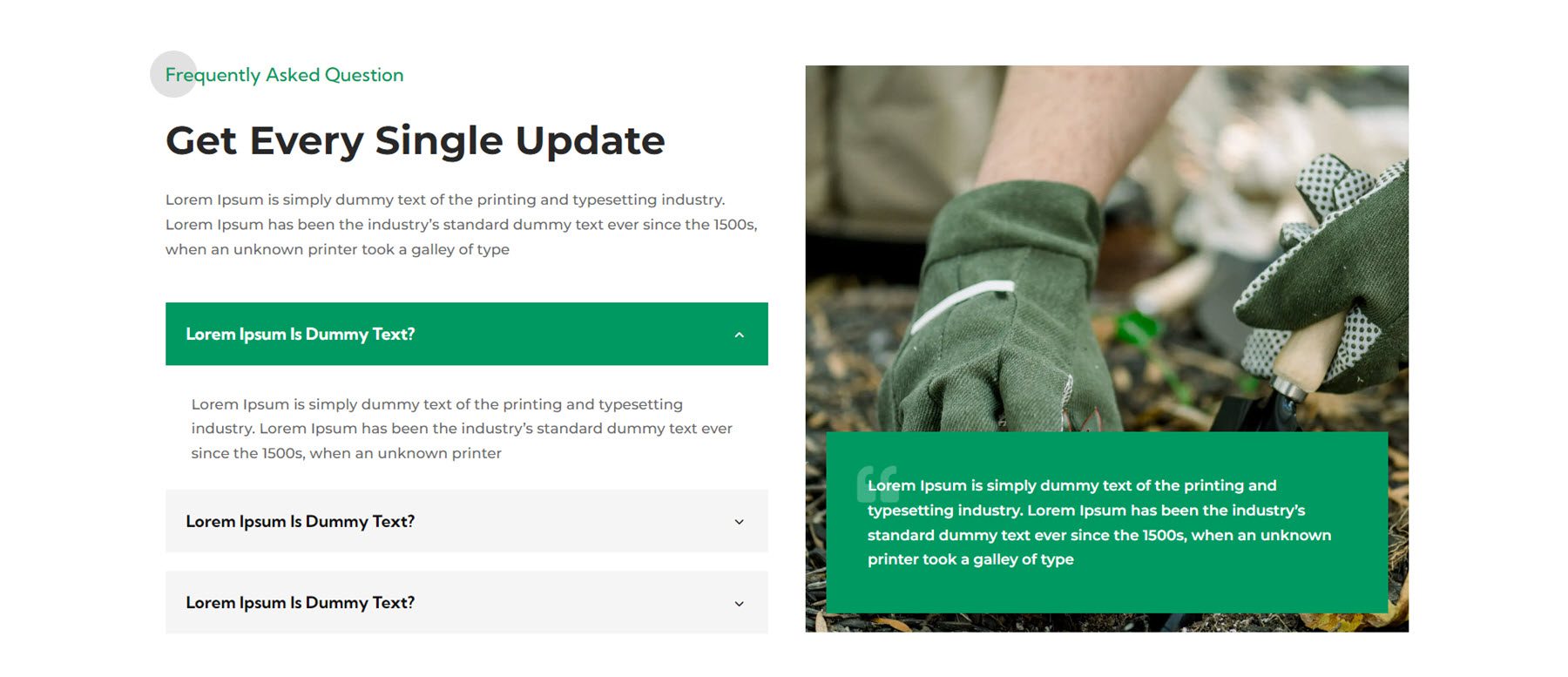
Układ FAQ 3 z pakietu internetowego poświęconego finansom i doradztwu zawiera duży obraz po lewej stronie oraz tekst nagłówka i moduły FAQ po prawej stronie.

Układ FAQ 3 z pakietu internetowego poświęconego architekturze krajobrazu zawiera trochę tekstu, moduły FAQ po lewej stronie i duży obraz z notatką z referencjami po prawej stronie.

Cechy
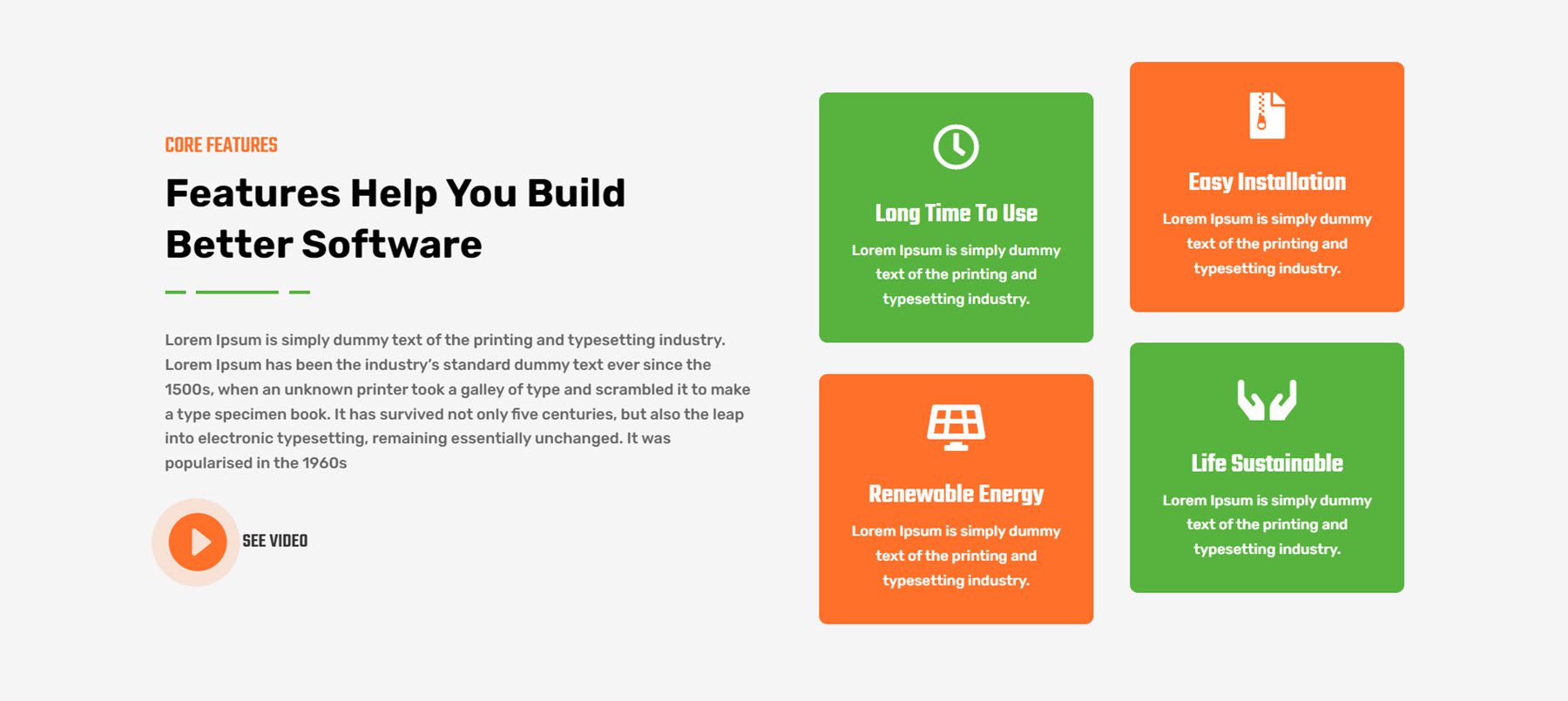
Sekcja funkcji to miejsce, w którym możesz wyróżnić unikalne cechy lub zalety swoich usług lub produktów. Układ 3 z zestawu internetowego dotyczącego wiatru i słońca zawiera tekst po lewej stronie, przycisk do odtwarzania wideo i cztery komunikaty po prawej stronie, które podkreślają funkcje.

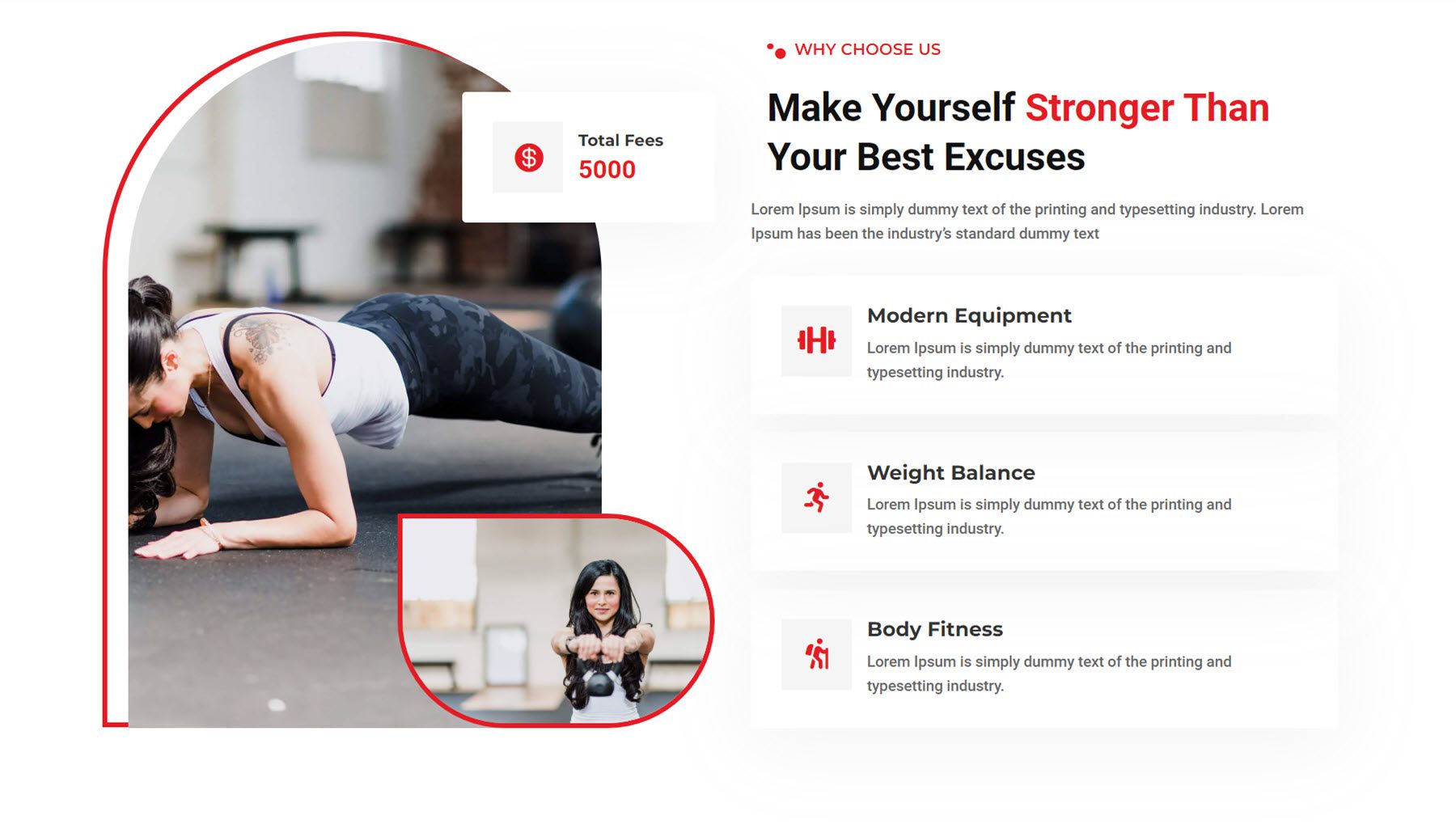
Układ 3 z zestawu internetowego siłowni fitness zawiera dwa obrazy z unikalnymi stylami obramowania po lewej stronie, z jednym tekstem informacyjnym nałożonym na duży obraz, który podkreśla opłaty. Po lewej stronie znajduje się tekst i trzy komunikaty reklamowe przedstawiające funkcje.

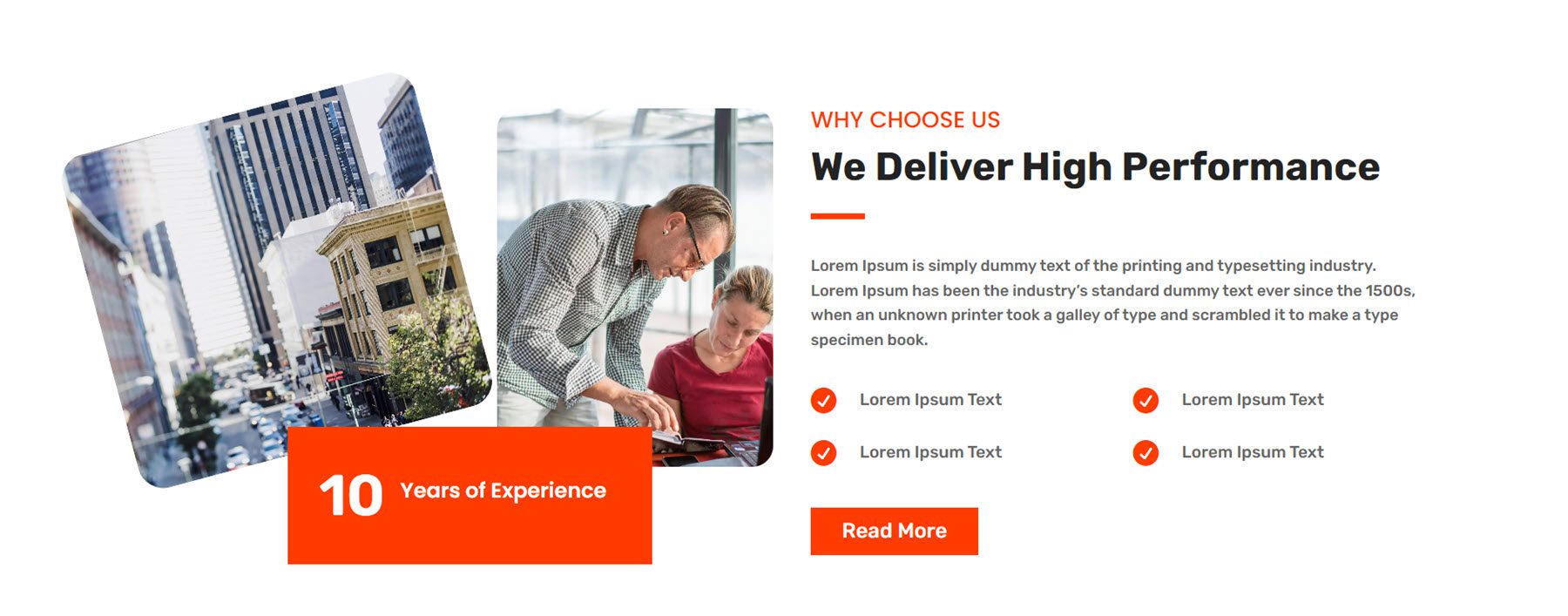
To jest styl 2 z pakietu internetowego poświęconego finansom i doradztwu. Zawiera dwa obrazy, licznik liczb po lewej stronie oraz trochę tekstu, notki i przycisk po prawej stronie.

Galeria
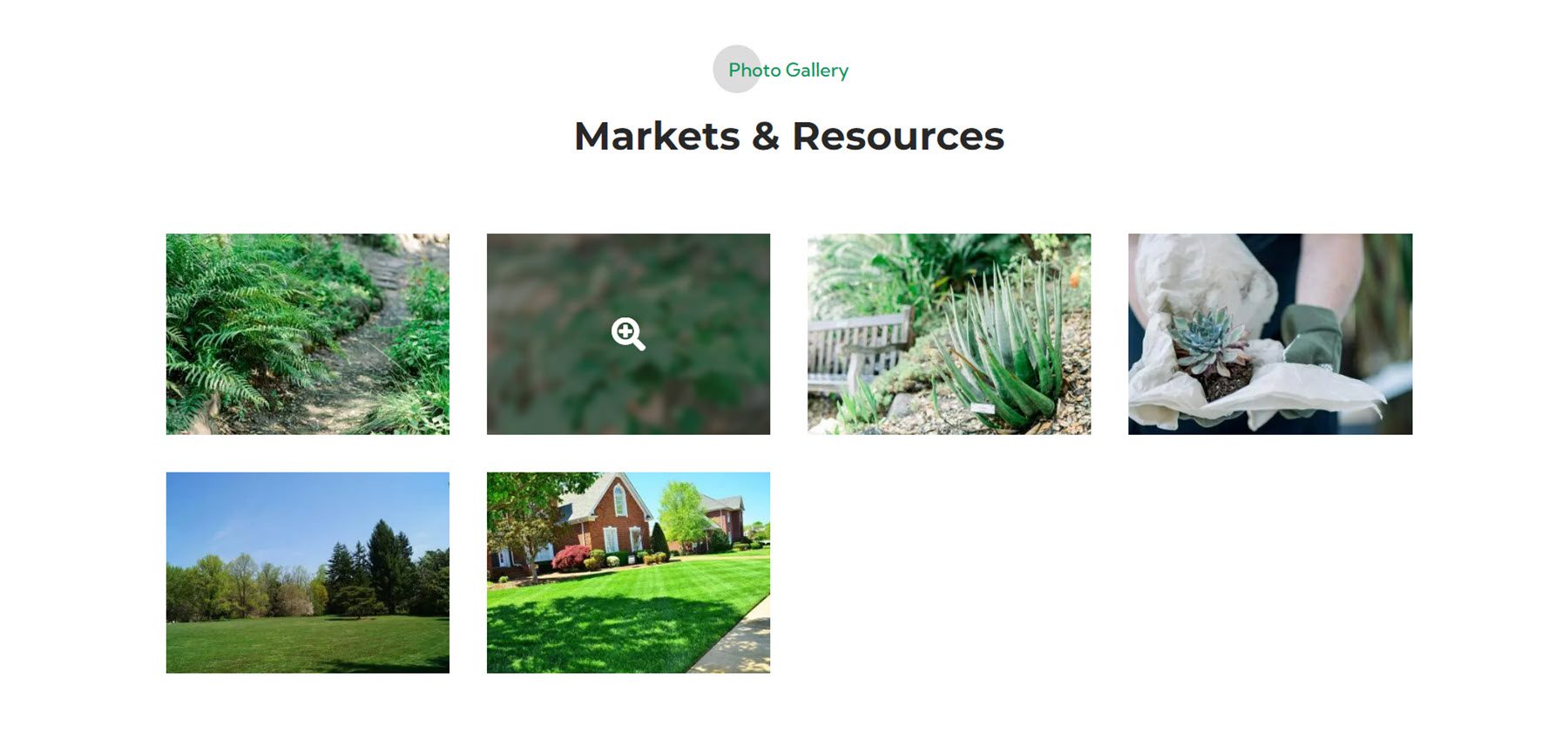
Styl galerii 4 z zestawu internetowego poświęconego ogrodom i kształtowaniu krajobrazu zawiera efekt rozmycia i ikonę po najechaniu myszką.

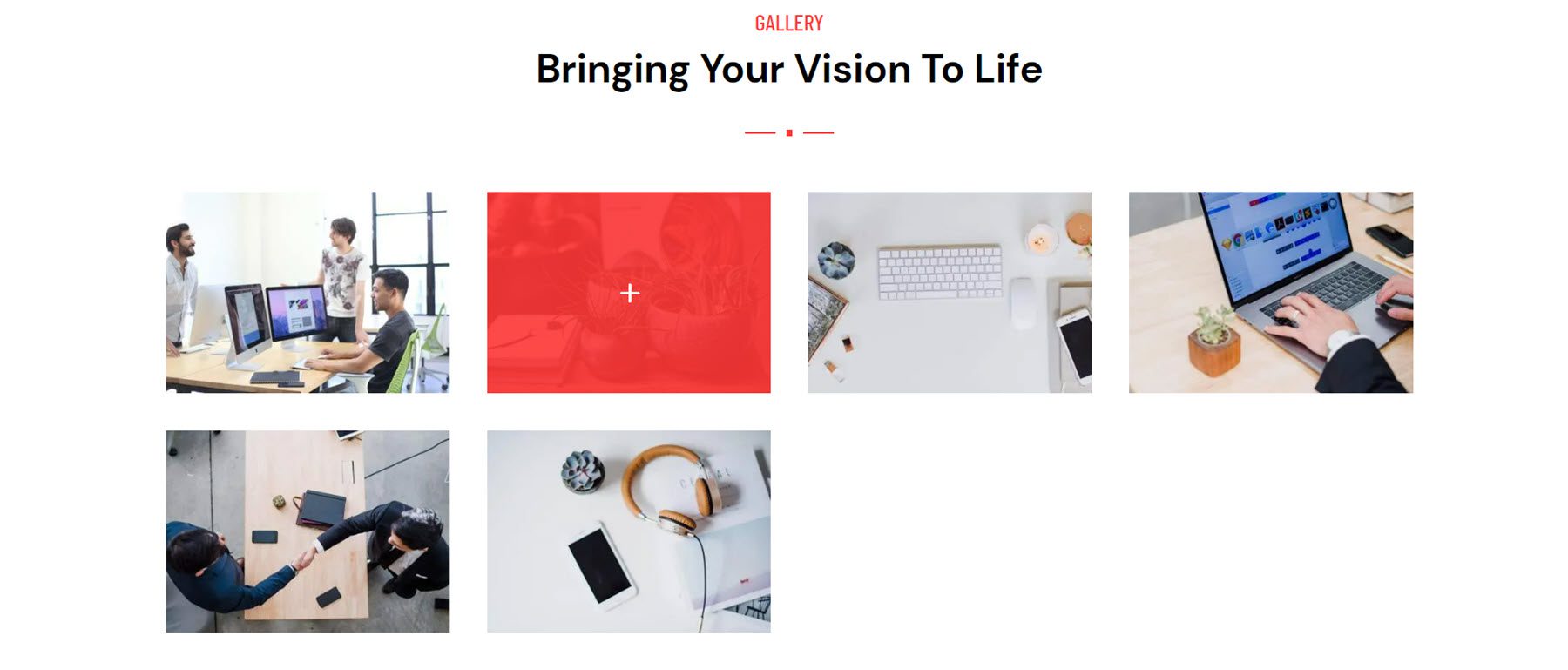
Następnie układ galerii 4 z pakietu internetowego agencji cyfrowej ma czerwoną nakładkę, która rozwija się nad obrazem po najechaniu myszką.

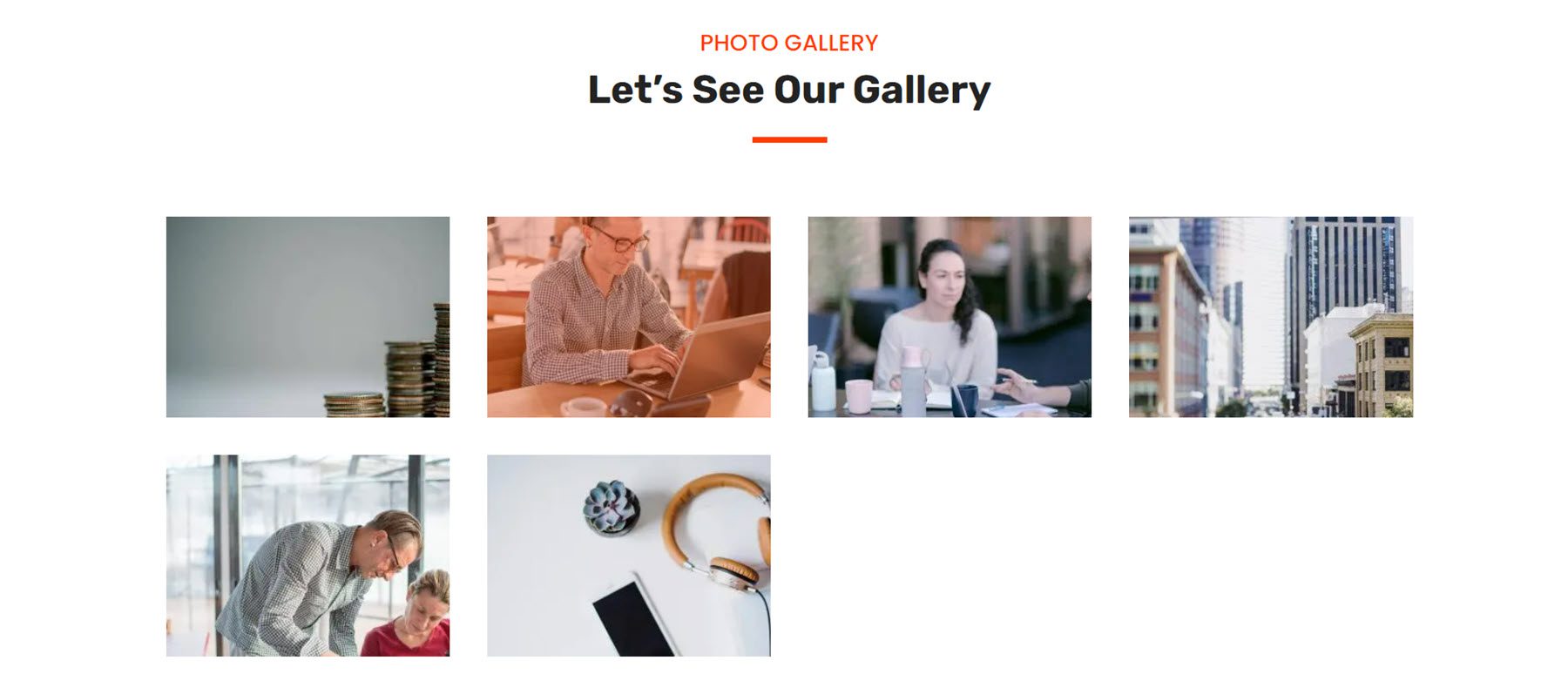
Styl 3 z pakietu internetowego poświęconego finansom i doradztwu zawiera ciekawy efekt najechania kursorem, w którym obraz przesuwa się w prawo i pojawia się jasna nakładka.

Bohater
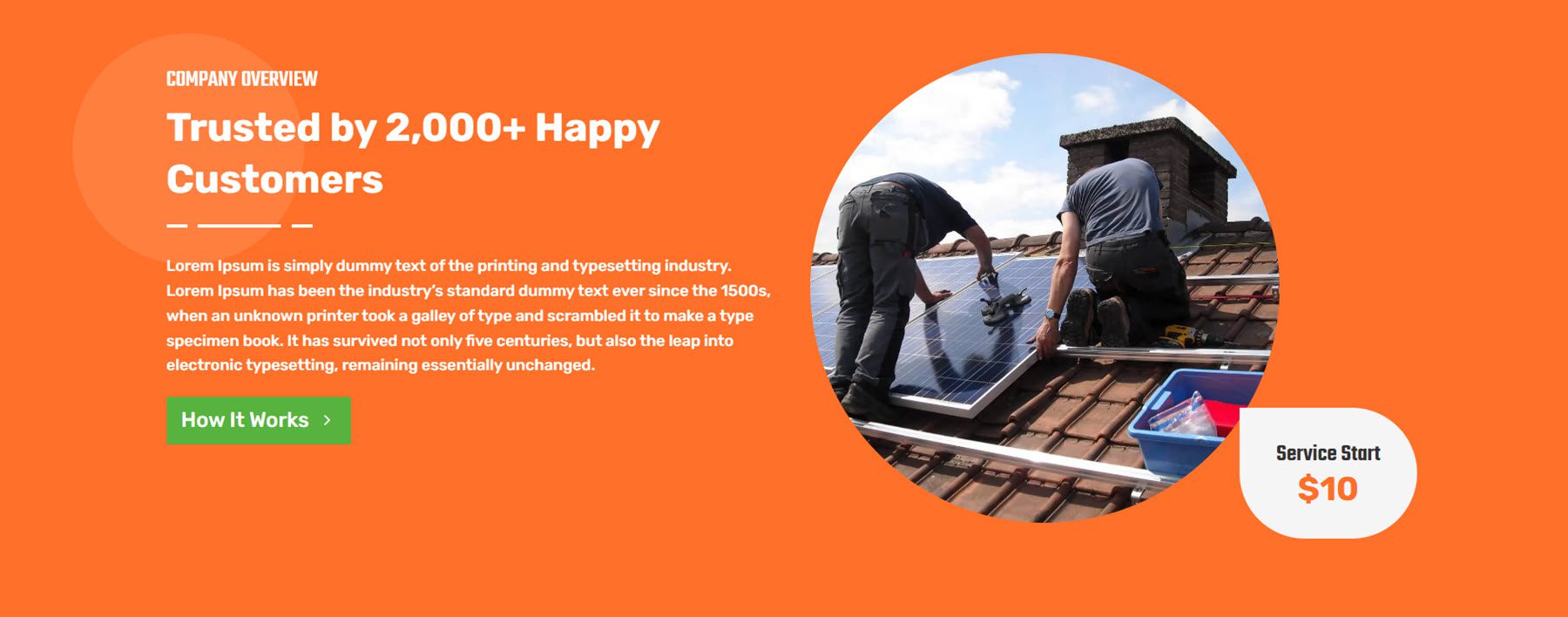
Układ sekcji głównej 10 dla pakietu internetowego poświęconego energii wiatrowej i słonecznej zawiera jasnopomarańczowy układ z tekstem, przyciskiem, obrazem z subtelną pływającą animacją oraz notką informacyjną podkreślającą cenę początkową usługi.

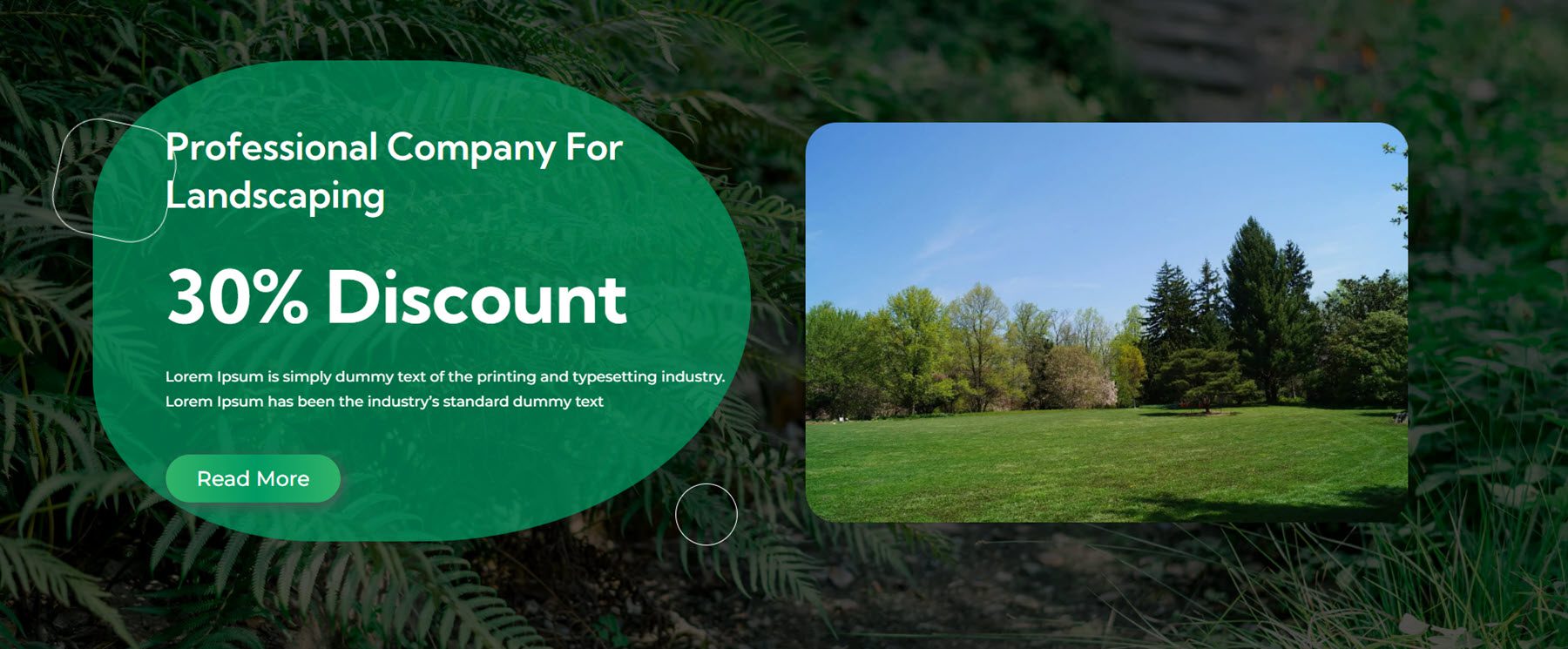
Styl 3 w pakiecie internetowym poświęconym ogrodom i kształtowaniu krajobrazu zawiera dużą notkę z tekstem i obrazem na tle obrazu o pełnej szerokości.

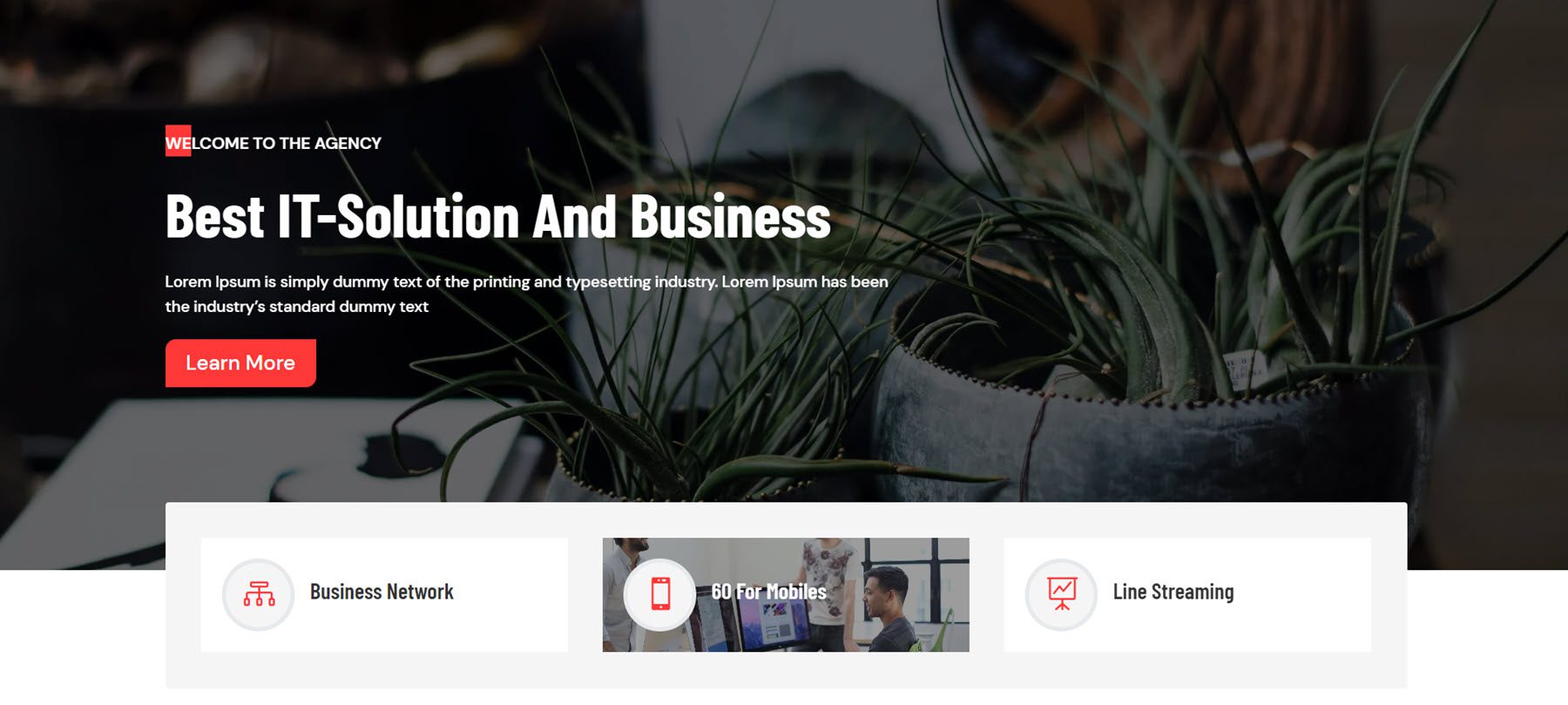
Wreszcie, styl bohatera 3 z zestawu internetowego agencji cyfrowej zawiera duży obraz tła, trochę tekstu i przycisk wezwania do działania oraz sekcję z trzema opisami, które pokazują obraz po najechaniu myszką.

Logo
Styl sekcji logo 4 z zestawu internetowego dotyczącego energii wiatrowej i słonecznej zawiera siatkę logo, które zmniejszają się i ujawniają kolor po najechaniu myszką.

To jest sekcja logo 4 z zestawu internetowego siłowni fitness. Logo są wyświetlane w sekcji pełnej szerokości na czerwonym tle.

Układ 3 z układu finansów i doradztwa ma sekcję tekstową u góry i odwraca kolory logo i tła po najechaniu myszką.

Biuletyn
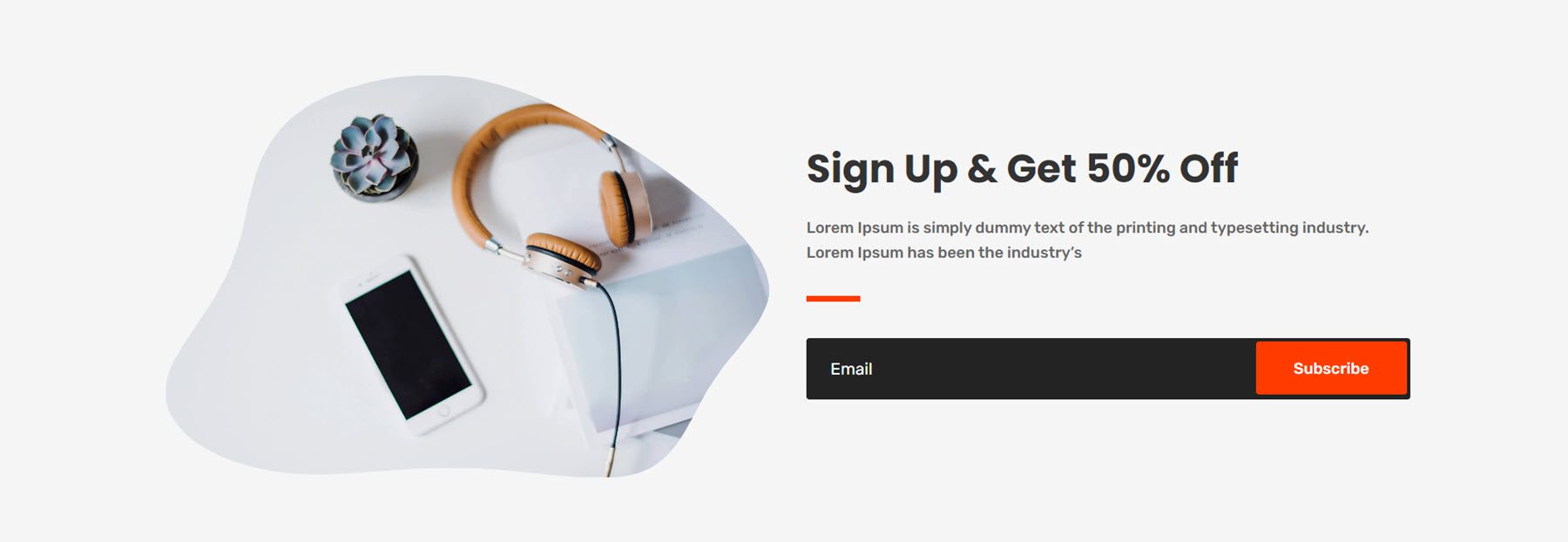
To jest sekcja dotycząca rejestracji w biuletynie, styl 5, z zestawu internetowego poświęconego finansom i doradztwu. Zawiera obraz z unikalnym układem klipu, trochę tekstu, przekładkę i formularz rejestracyjny.

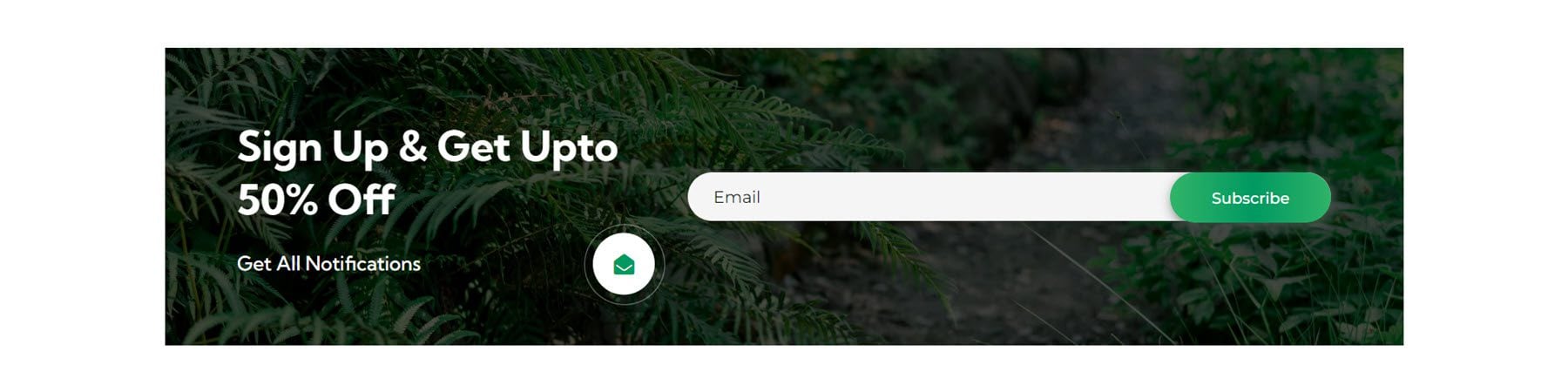
Styl biuletynu 2 z układu ogrodu i krajobrazu zawiera tekst, ikonę z efektem pulsującego obramowania oraz formularz zapisu na tle obrazu.

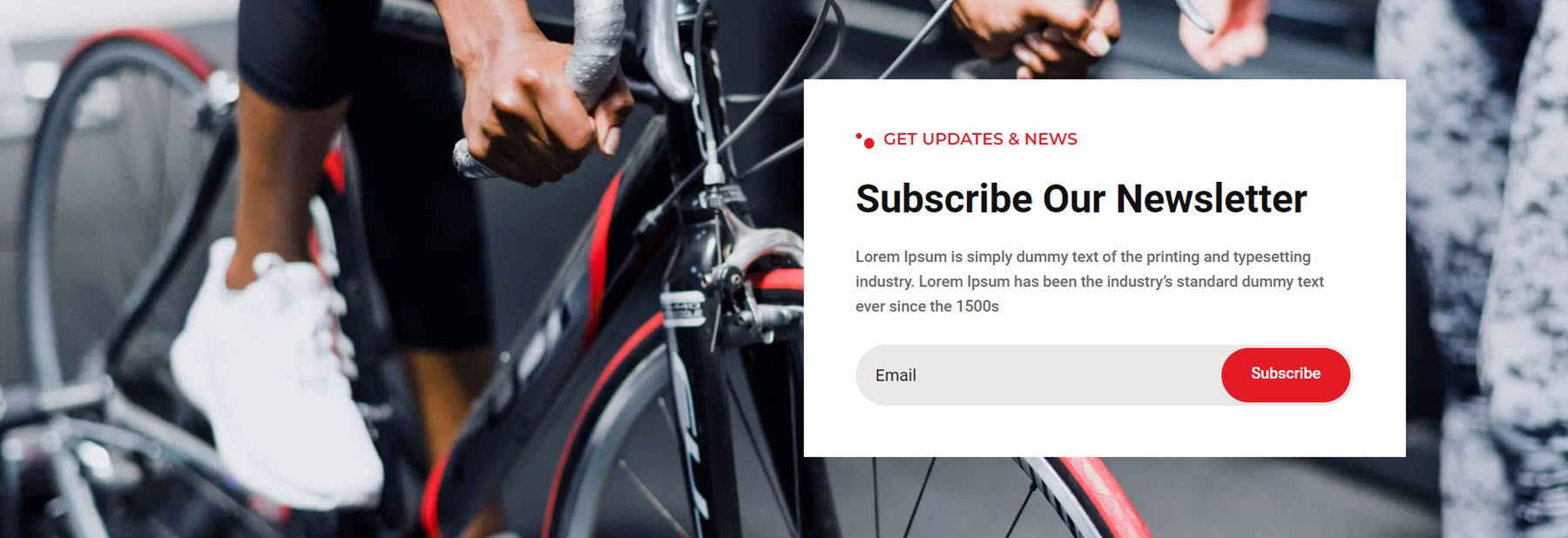
Wreszcie, styl układu biuletynu 3 z pakietu internetowego fitness and gym zawiera kartę z tekstem i formularzem zapisu na tle obrazu o pełnej szerokości.

cennik
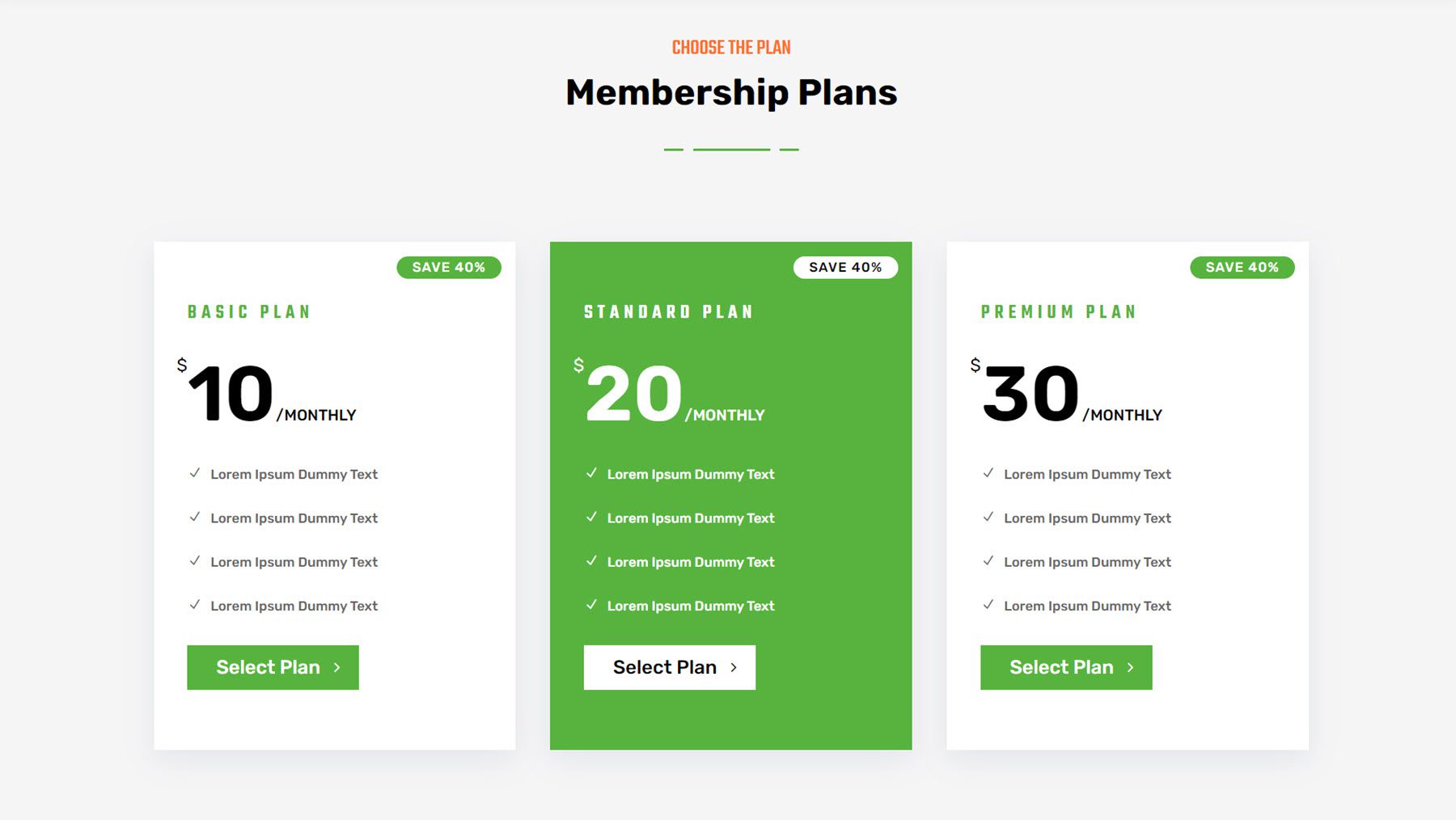
Sekcja cenowa w stylu 1 z pakietu internetowego poświęconego energii wiatrowej i słonecznej zawiera trzy tabele cenowe z małym komunikatem w prawym górnym rogu, podkreślającym zniżkę.


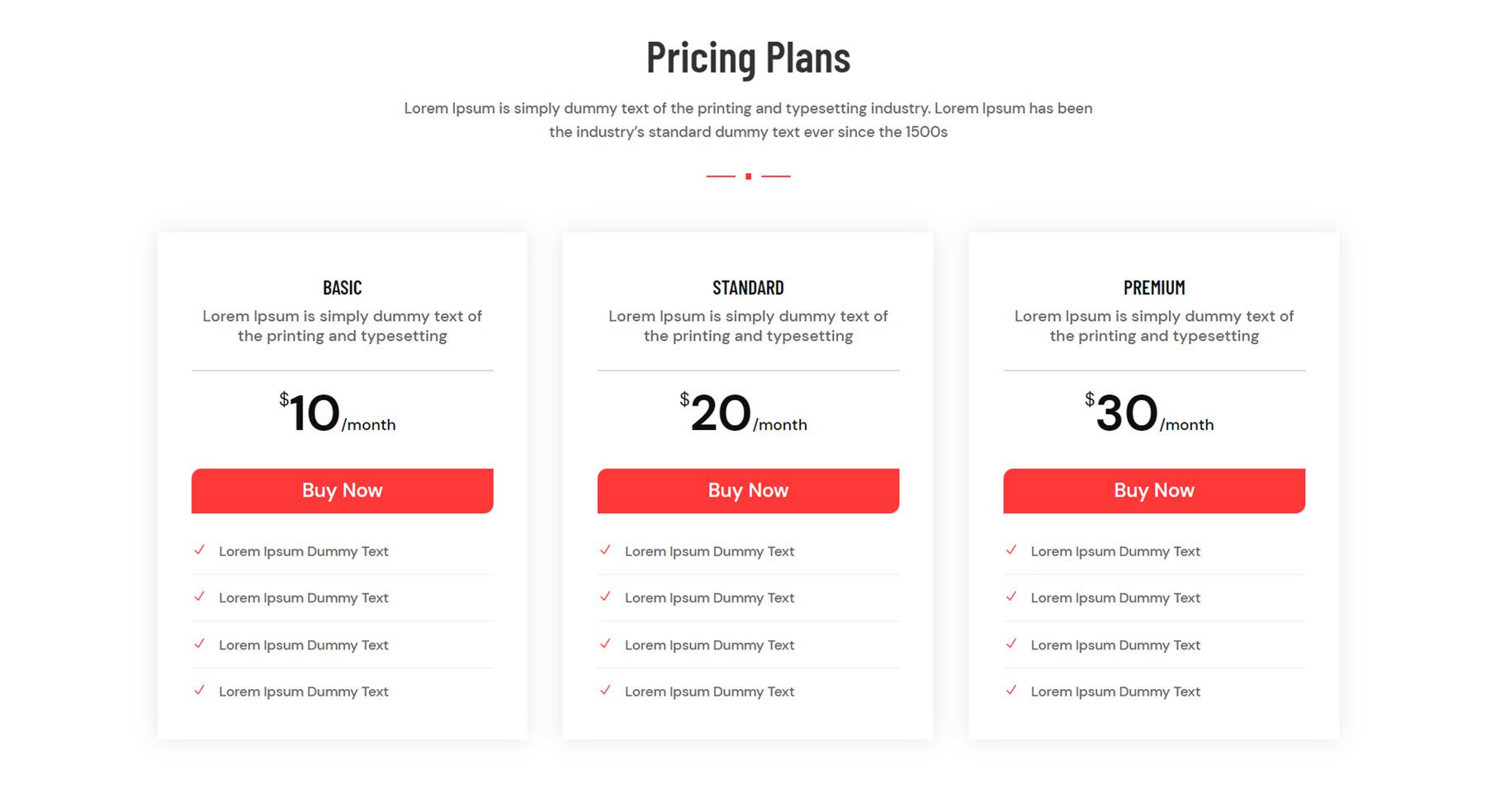
Styl 4 z pakietu internetowego agencji cyfrowej zawiera również trzy notki cenowe. U góry znajduje się sekcja tekstowa, informacje o cenie, przycisk Kup teraz i cztery opisy przedstawiające funkcje.

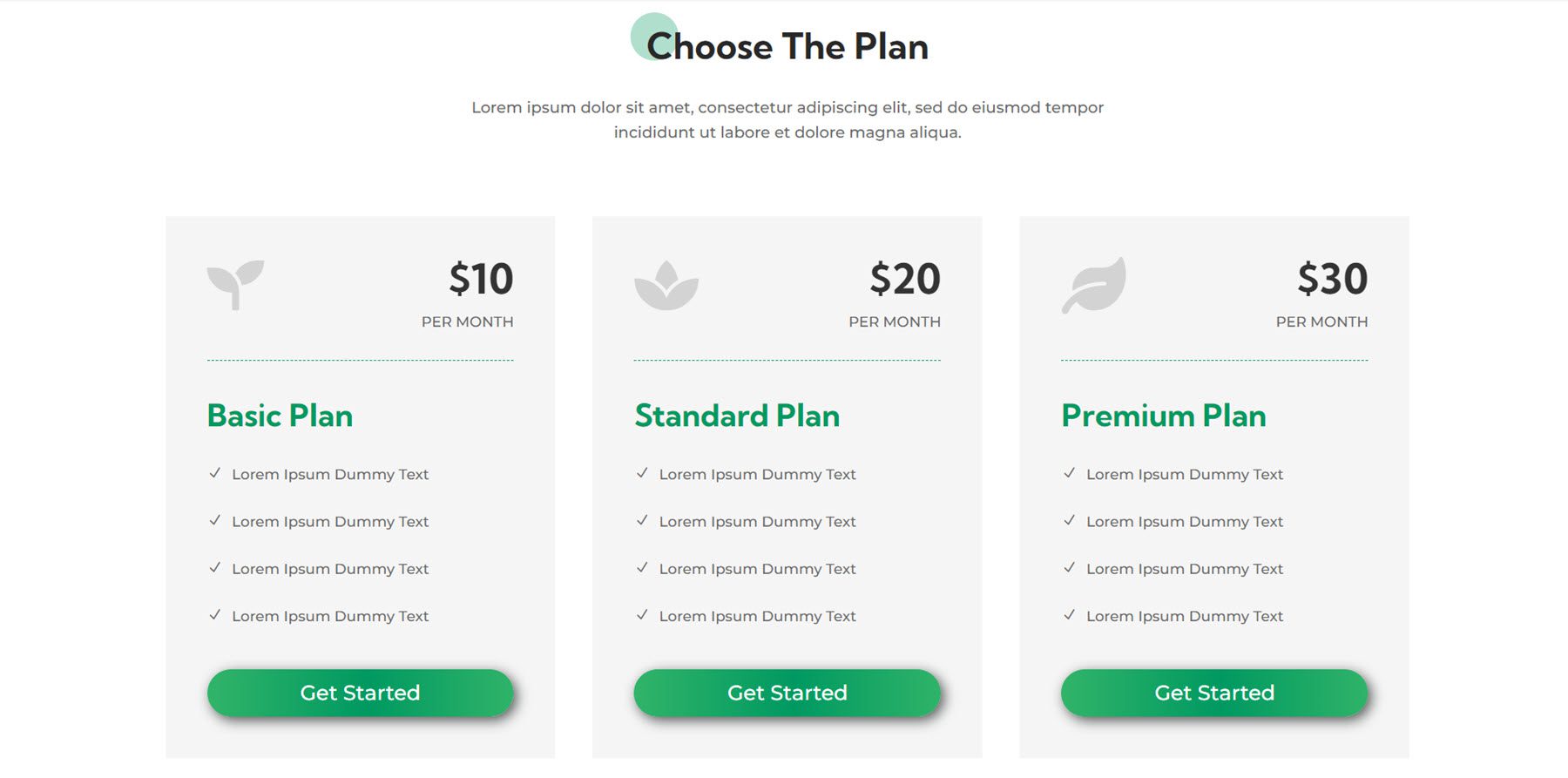
Układ sekcji cenowej 3 z zestawu internetowego poświęconego ogrodom i kształtowaniu krajobrazu wyróżnia każdą warstwę cenową za pomocą ikony u góry. Gradient w przycisku zmienia się po najechaniu myszką.

Projektowanie
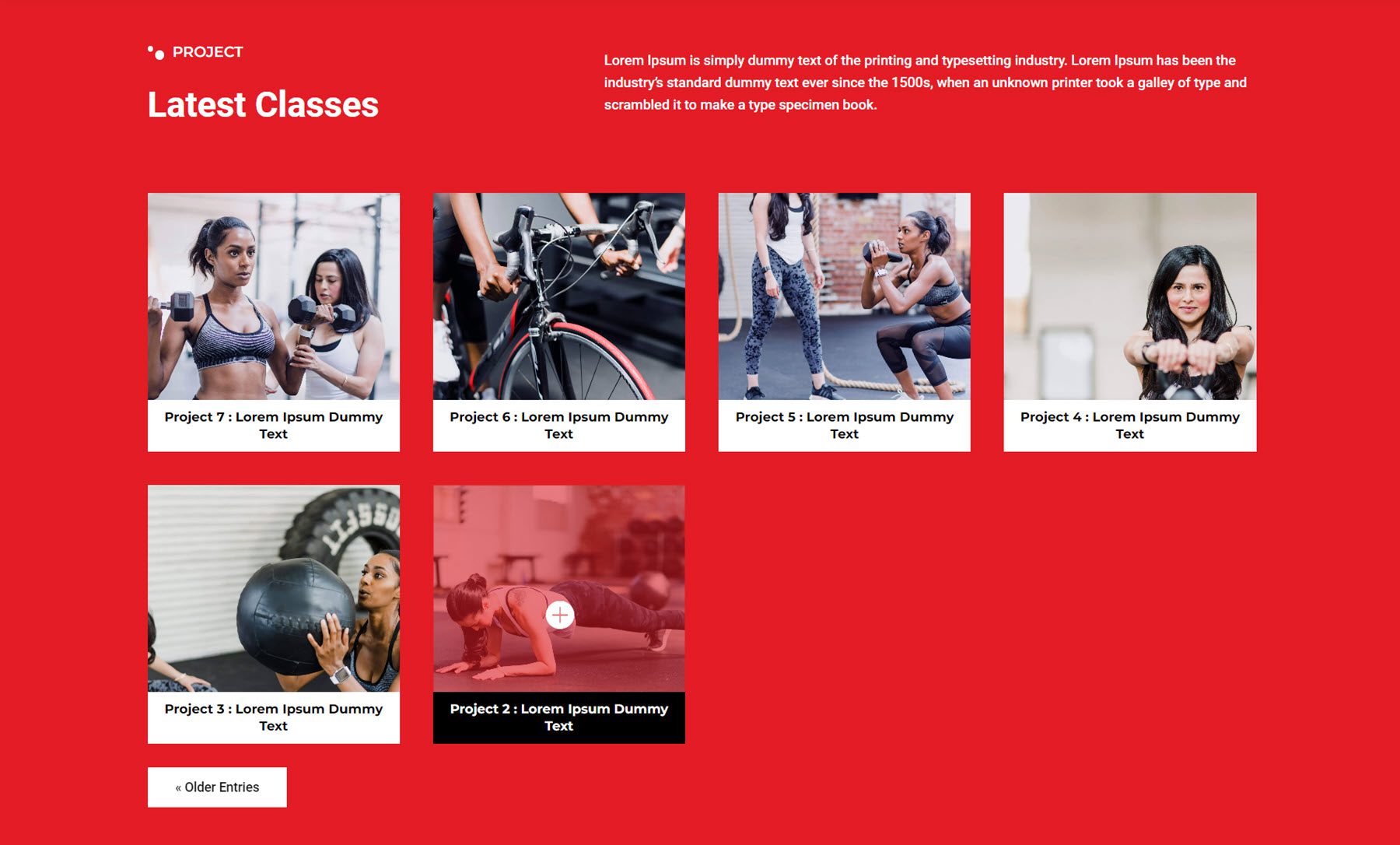
Układ sekcji projektów 5 z webkitu fitness zawiera tekst na górze i projekty wymienione poniżej z efektem najechania, który dodaje nakładkę i ustawia czarne tło tytułu.

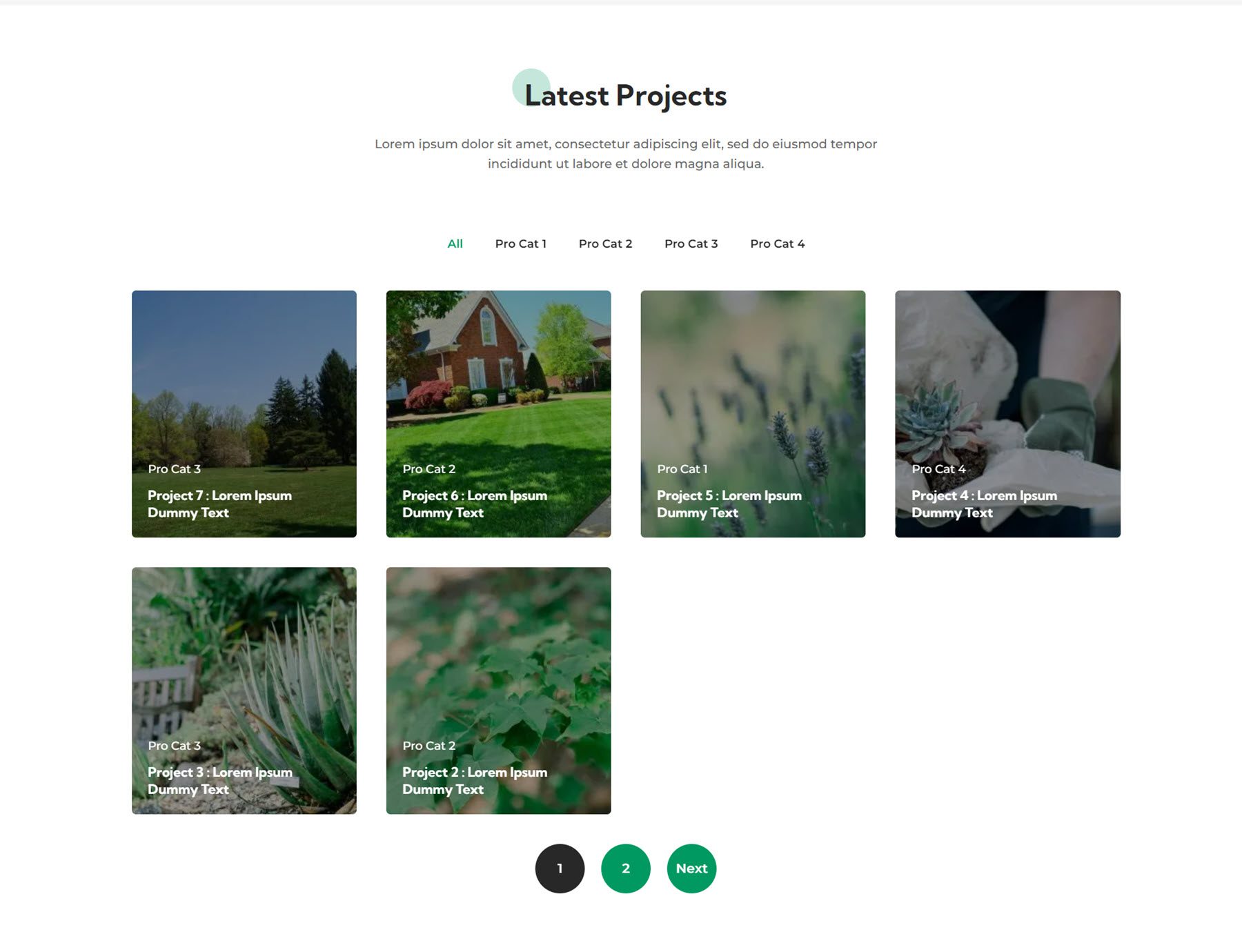
Następny jest układ sekcji projektu 2 z zestawu internetowego poświęconego ogrodom i kształtowaniu krajobrazu. Zawiera tekst i niektóre kategorie projektów u góry. Szczegóły projektu są wyświetlane nad obrazem projektu, który powiększa się po najechaniu myszką.

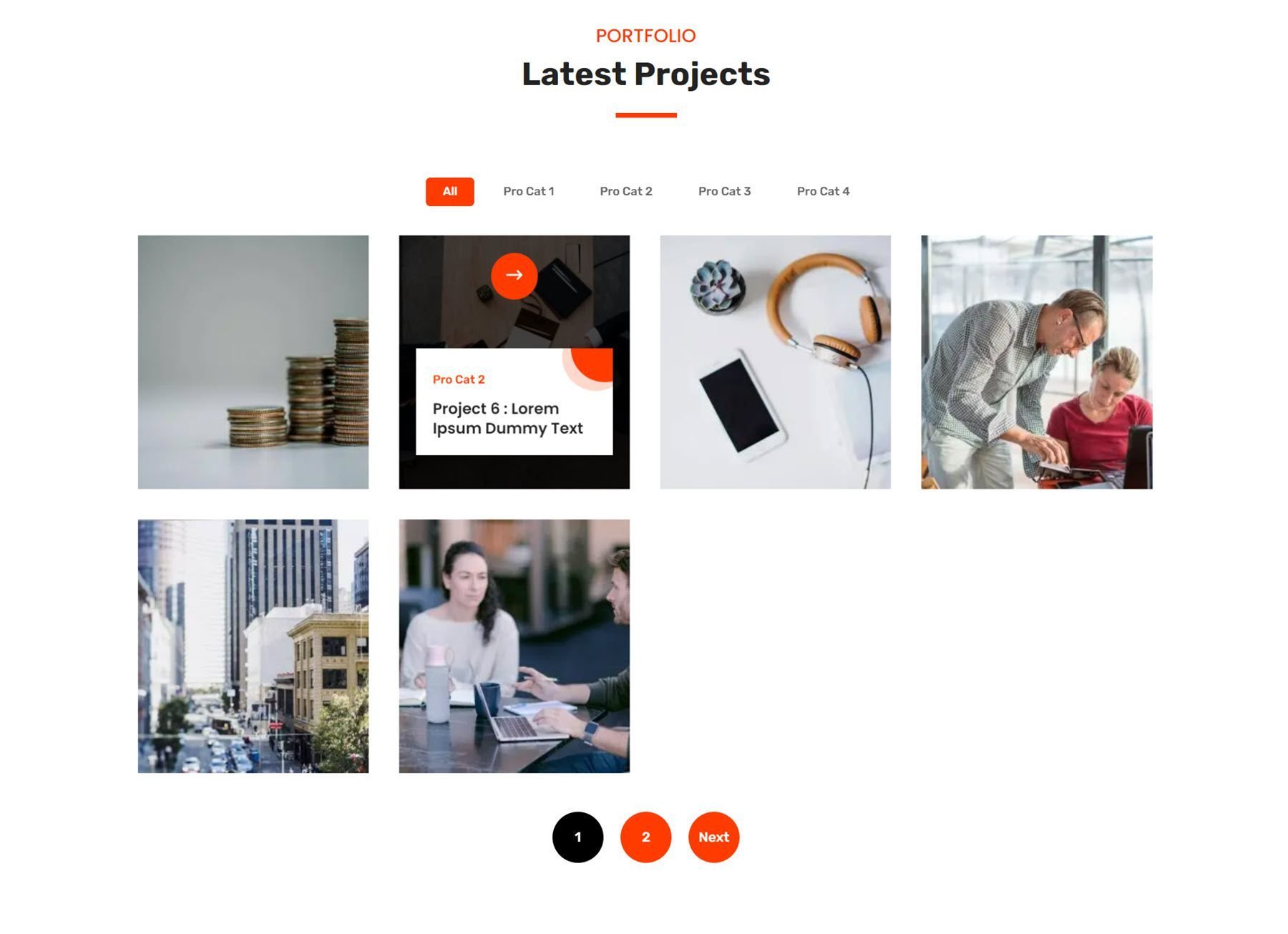
Wreszcie styl projektu 5 z pakietu internetowego finansów i doradztwa zawiera kategorie u góry oraz informacje o projekcie i ikonę po najechaniu myszką.

Praca
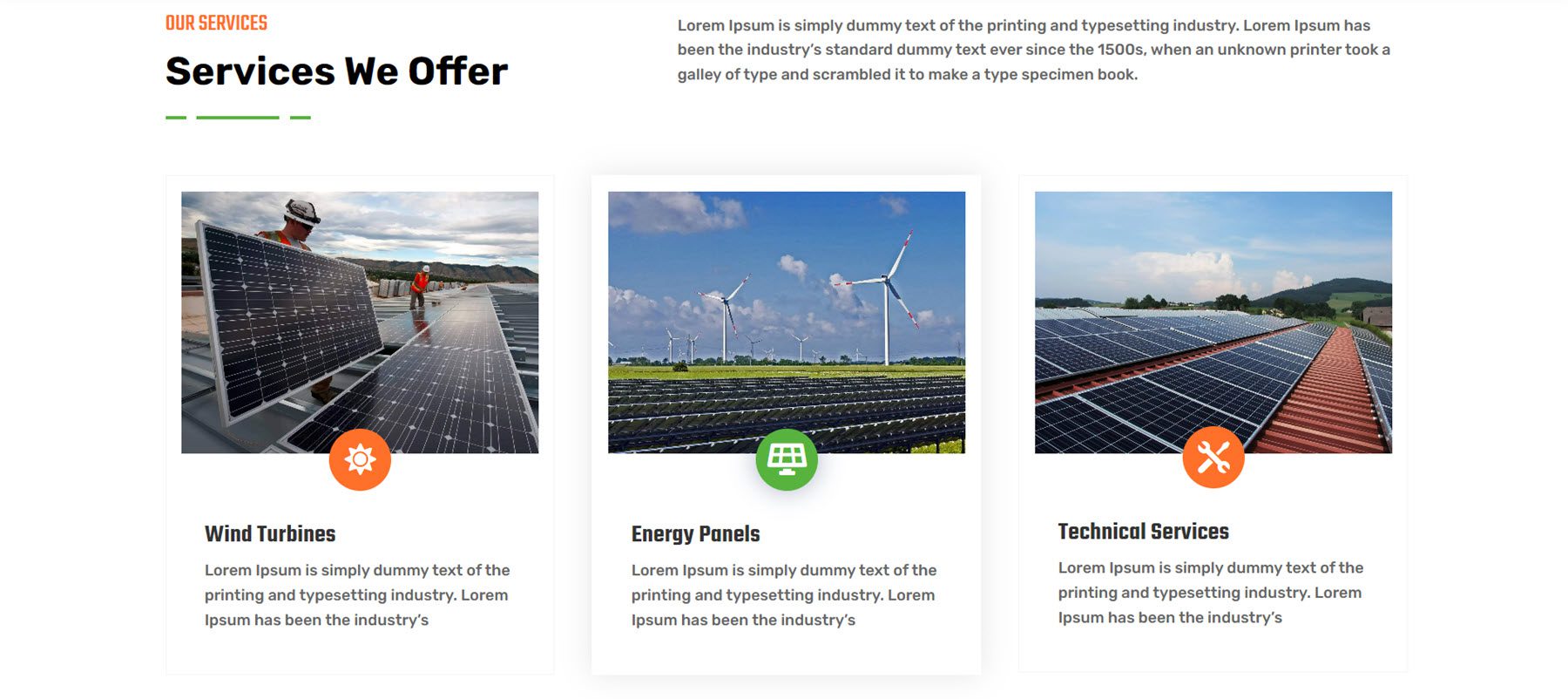
Sekcja usług 2 z zestawu internetowego poświęconego energii wiatrowej i słonecznej zawiera trzy komunikaty informacyjne z obrazem i ikoną podkreślającą każdą usługę. Po najechaniu kursorem pojawia się cień ramki, a tło ikony zmienia kolor na zielony.

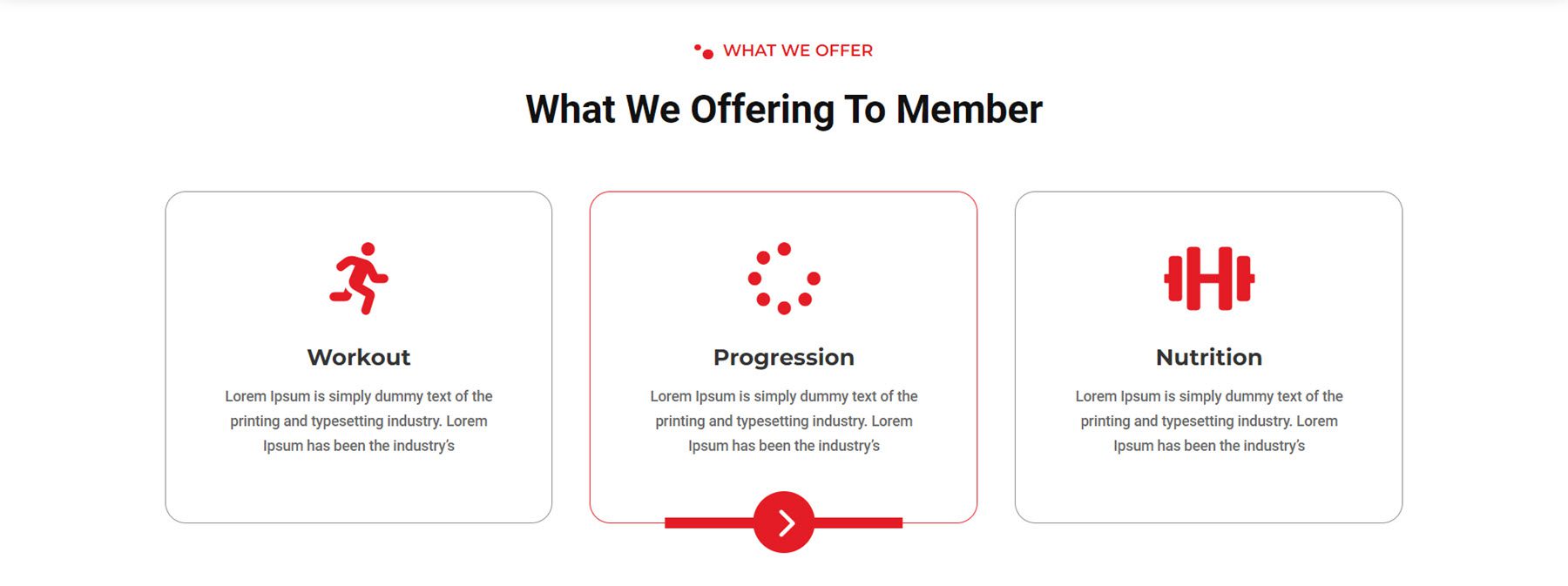
To jest układ usługi 3 z zestawu internetowego fitness. Zawiera trzy blurby z dużymi ikonami. Po najechaniu myszką ramka prezentacji zmienia kolor na czerwony, a u dołu prezentacji pojawia się ikona strzałki i ramka.

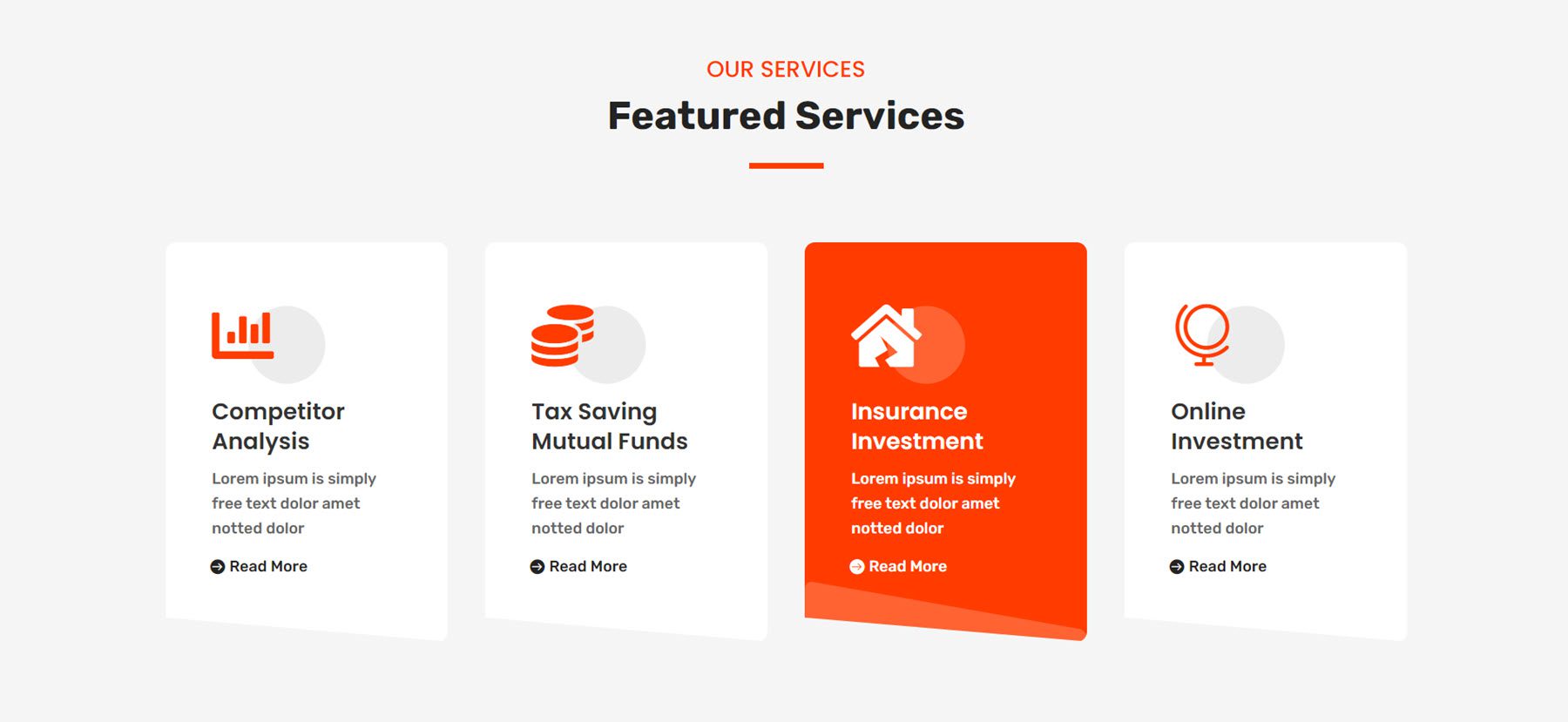
Układ usługi 2 z finansowego zestawu internetowego zawiera cztery opisy usług z ikoną, okrągłym kształtem, tekstem i przyciskiem. Po najechaniu myszką kolory odwracają się, a kształt koła odwraca się, aby dodać trochę wizualnego zainteresowania.

Suwak
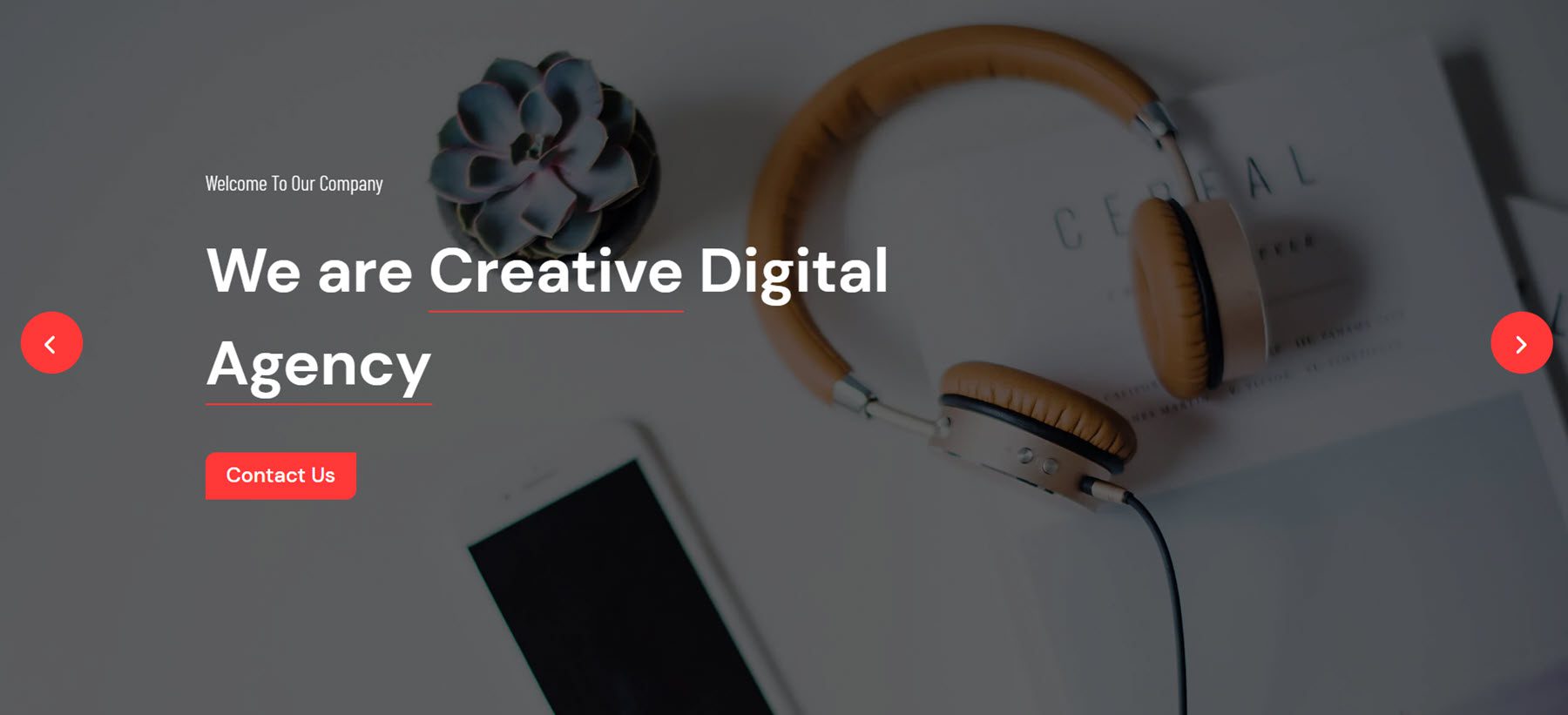
Suwak w stylu 4 poniżej pochodzi z pakietu internetowego agencji cyfrowej. Zawiera duże czerwone ikony nawigacyjne i niektóre podkreślenia podkreślające fragmenty tekstu suwaka.

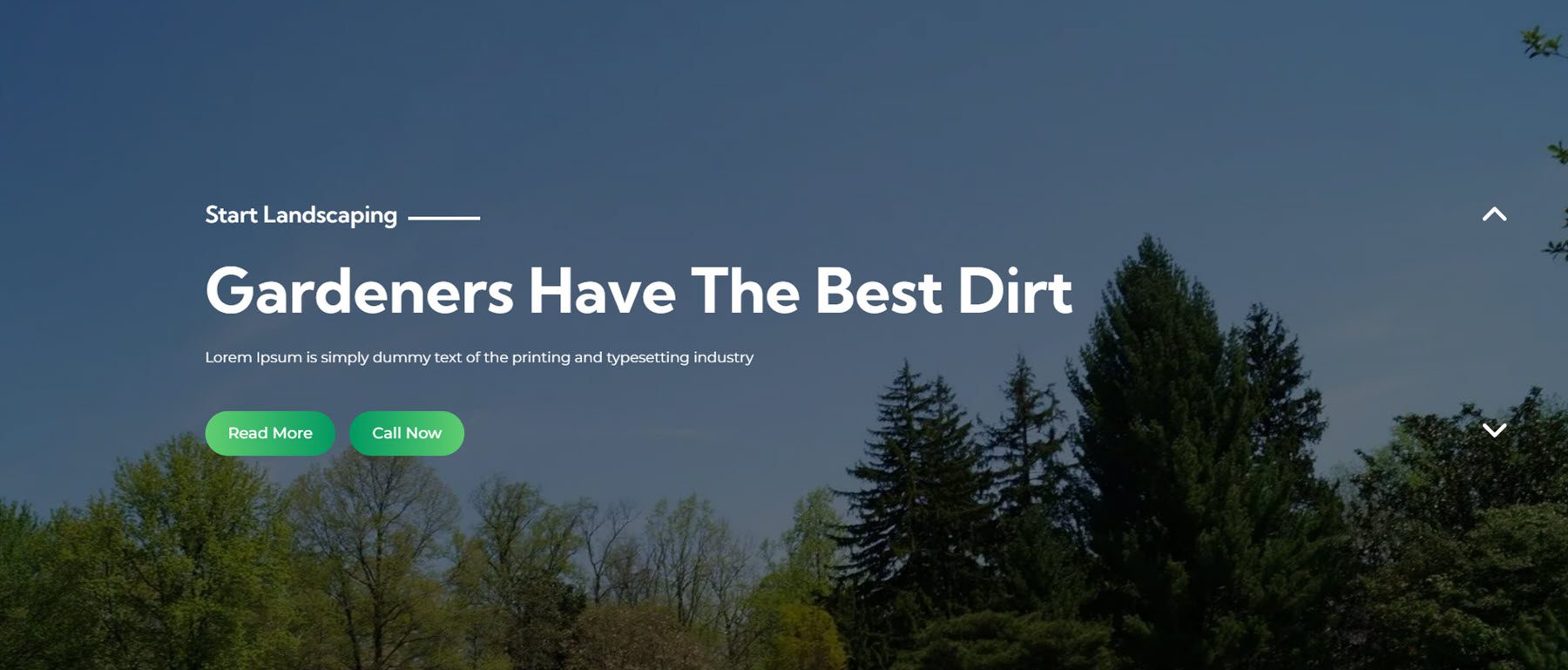
Slider style 5 z zestawu internetowego poświęconego ogrodom i kształtowaniu krajobrazu zawiera dwie strzałki nawigacyjne po prawej stronie. Slajd zawiera tekst i dwa przyciski.

Suwak 2 z finansowego zestawu internetowego ma podzielony układ z tekstem po lewej stronie na pomarańczowym tle i obrazem po prawej stronie.

Kroki
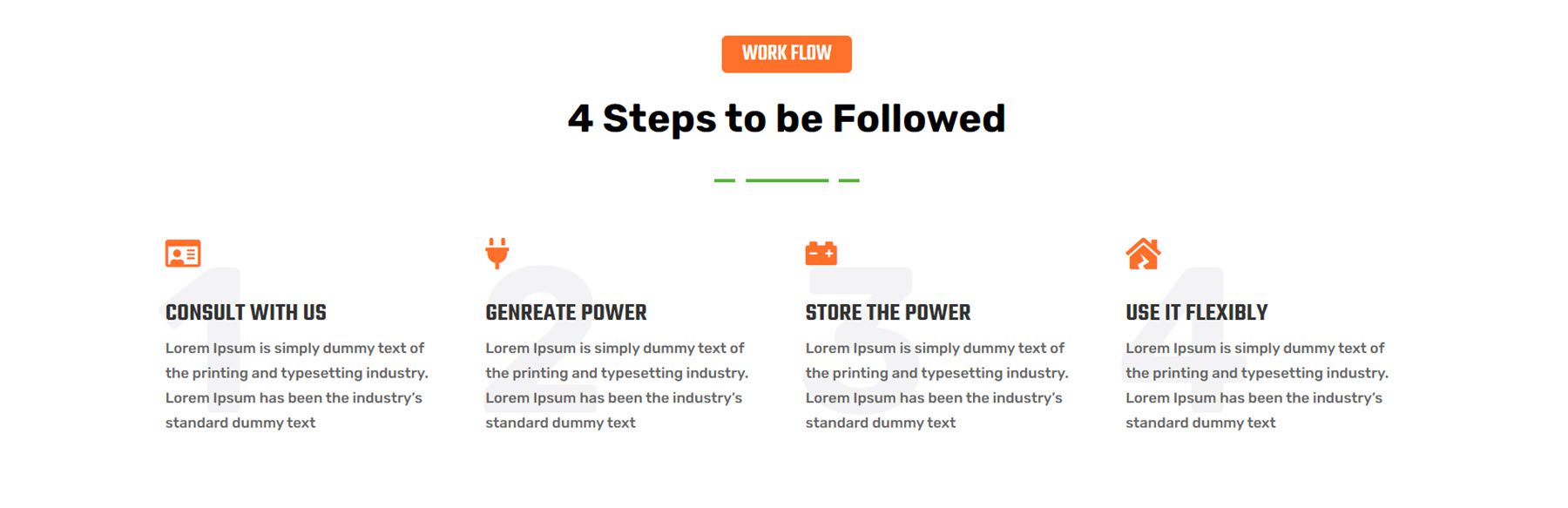
Układ sekcji kroków wyróżnia kroki procesu. To jest układ 1 z zestawu internetowego poświęconego energii wiatrowej i słonecznej. Zawiera kilka komunikatów z ikoną i liczbą za każdym komunikatem reprezentującym krok.

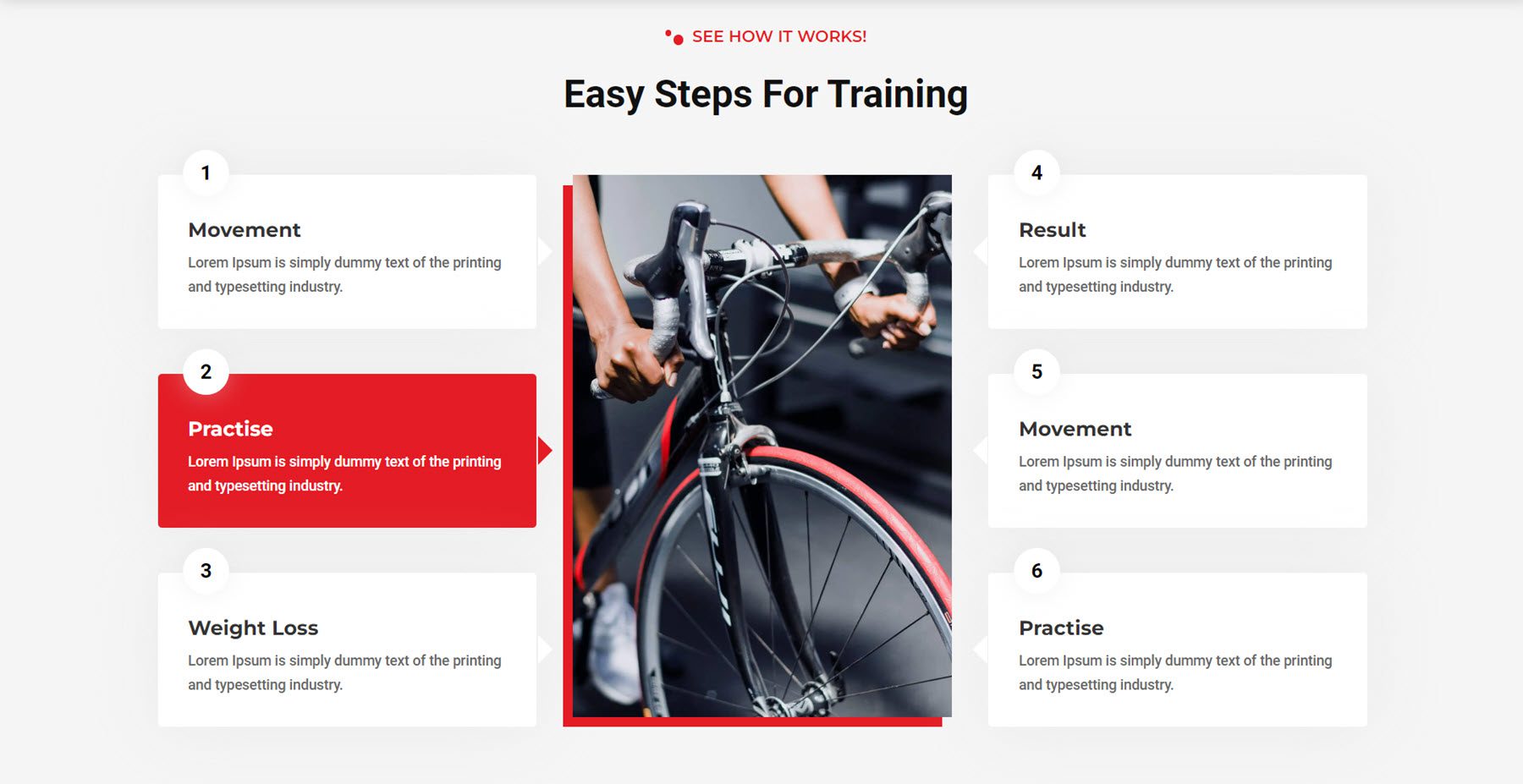
To jest styl 3 z zestawu internetowego fitness, podkreślający etapy treningu. Rozmycia otaczają obraz czerwonym cieniem pudełka.

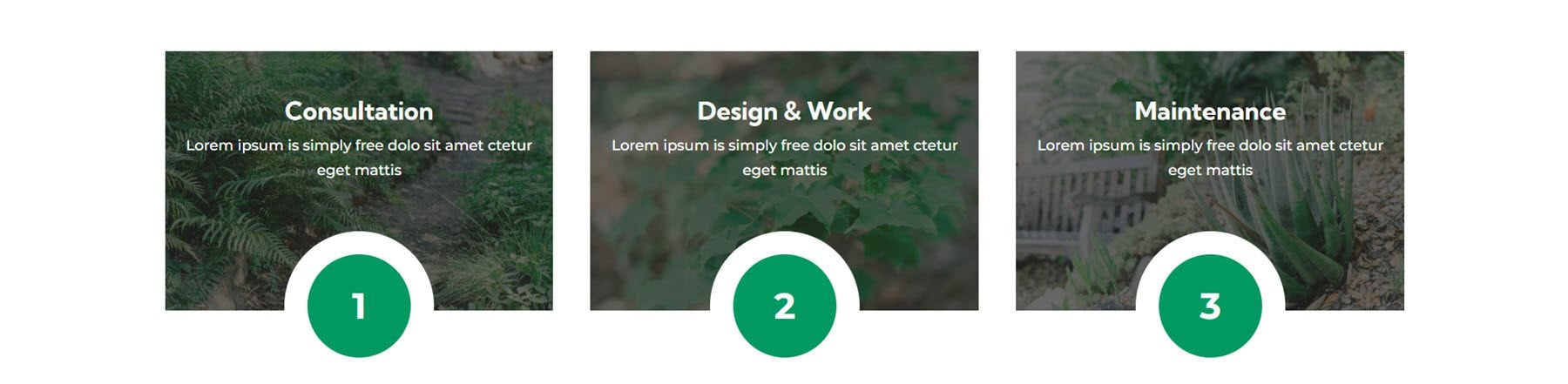
Układ sekcji kroków 5 z zestawu internetowego poświęconego ogrodom i kształtowaniu krajobrazu wyróżnia każdy krok na obrazowym tle. Liczba dla każdego kroku jest przedstawiona na zielonym kółku, które nakłada się na dolną część obrazu.

Patka
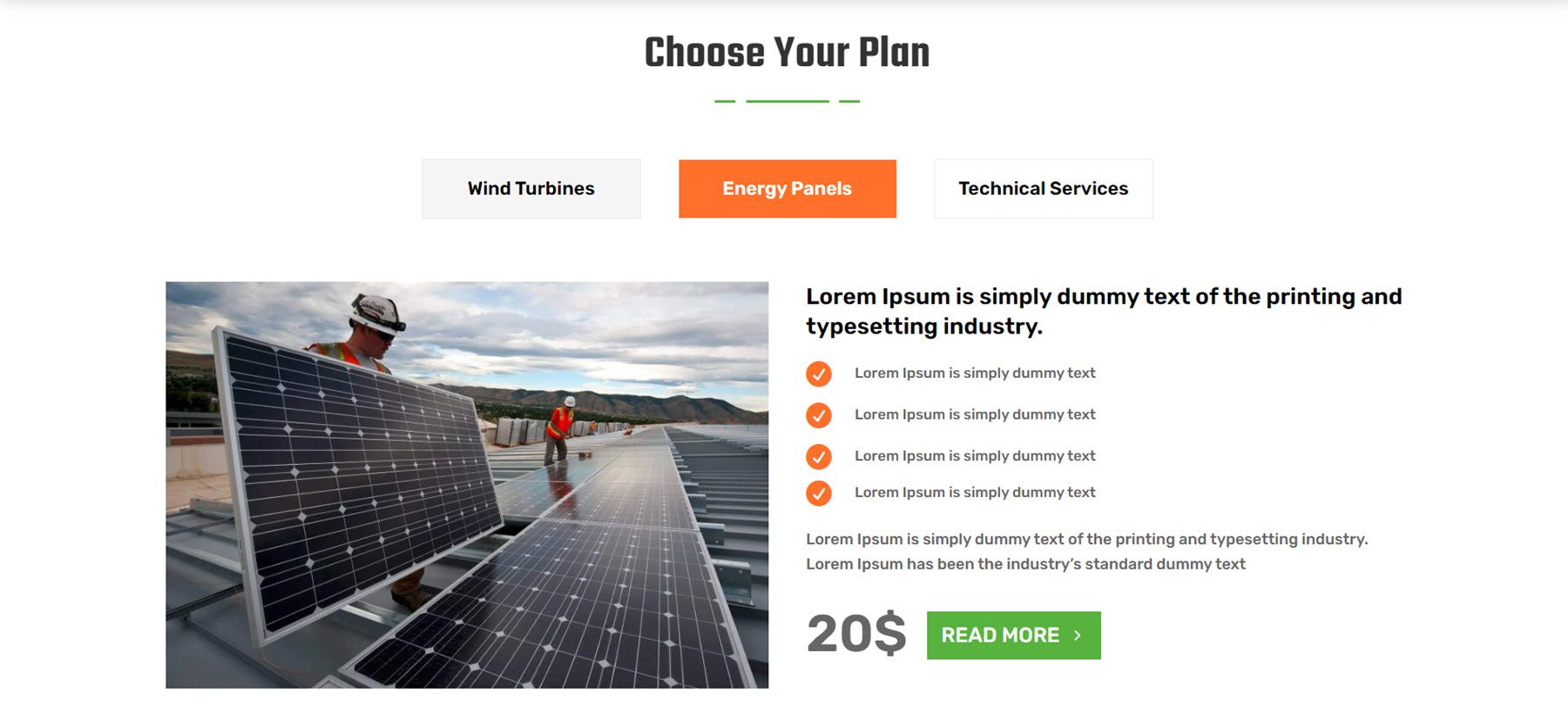
Układ zakładek 6 z pakietu internetowego poświęconego energii wiatrowej i słonecznej obejmuje zakładki u góry i układ zawartości zakładki z obrazem po lewej stronie, niektóre moduły tekstu i prezentacji po prawej, wraz z ceną i przyciskiem wezwania do działania.

Styl 4 z pakietu internetowego poświęconego finansom i doradztwu zawiera duży tekst w treści zakładek i trzy duże zakładki u dołu, za pomocą których można przełączać zawartość.

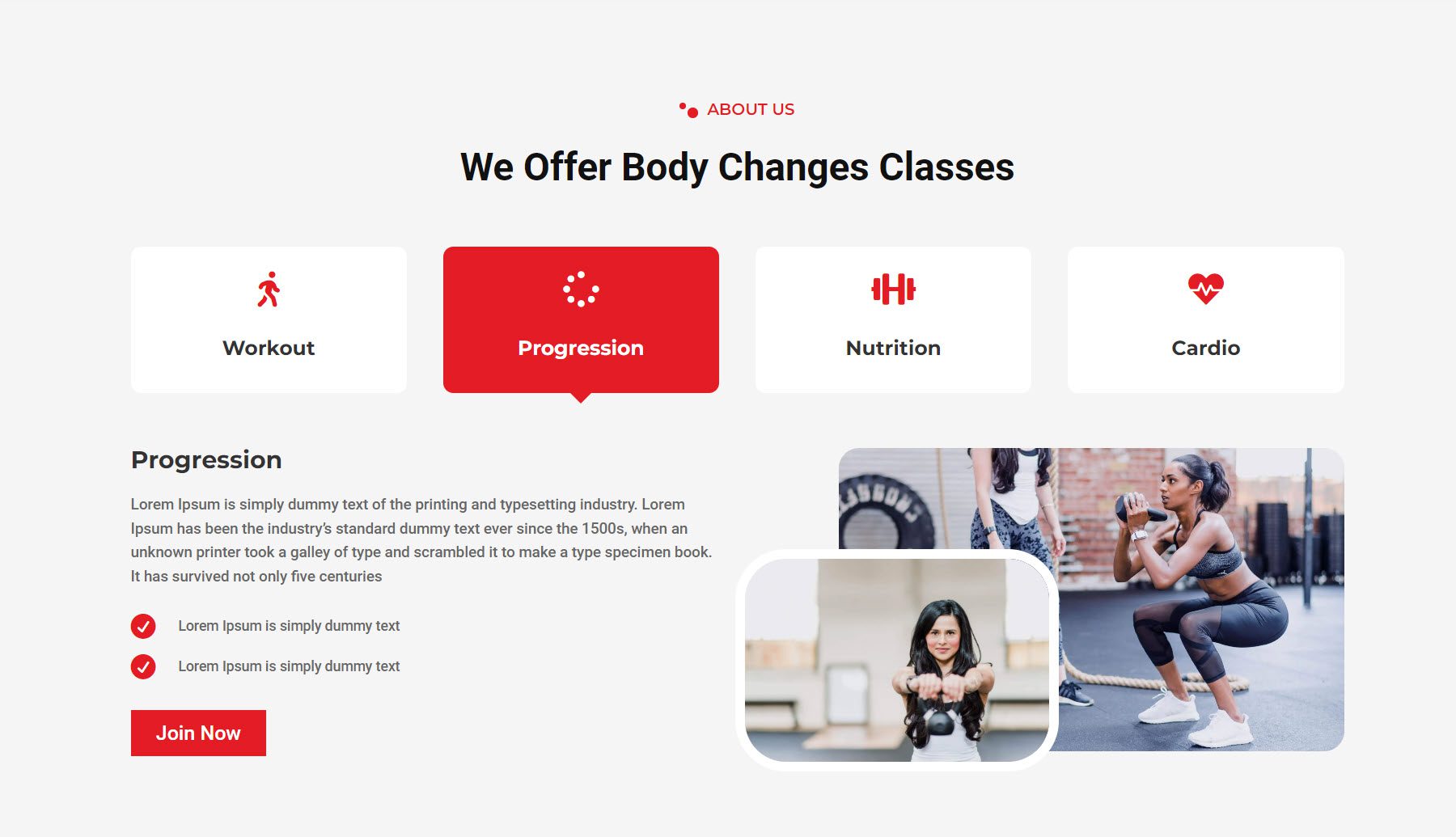
To jest styl tab 5 z zestawu internetowego fitness and gym. Posiada cztery duże zakładki u góry z ikonami. Na każdej karcie znajduje się trochę tekstu, kilka komunikatów, przycisk wezwania do działania i dwa obrazy ułożone razem po prawej stronie.

Zespół
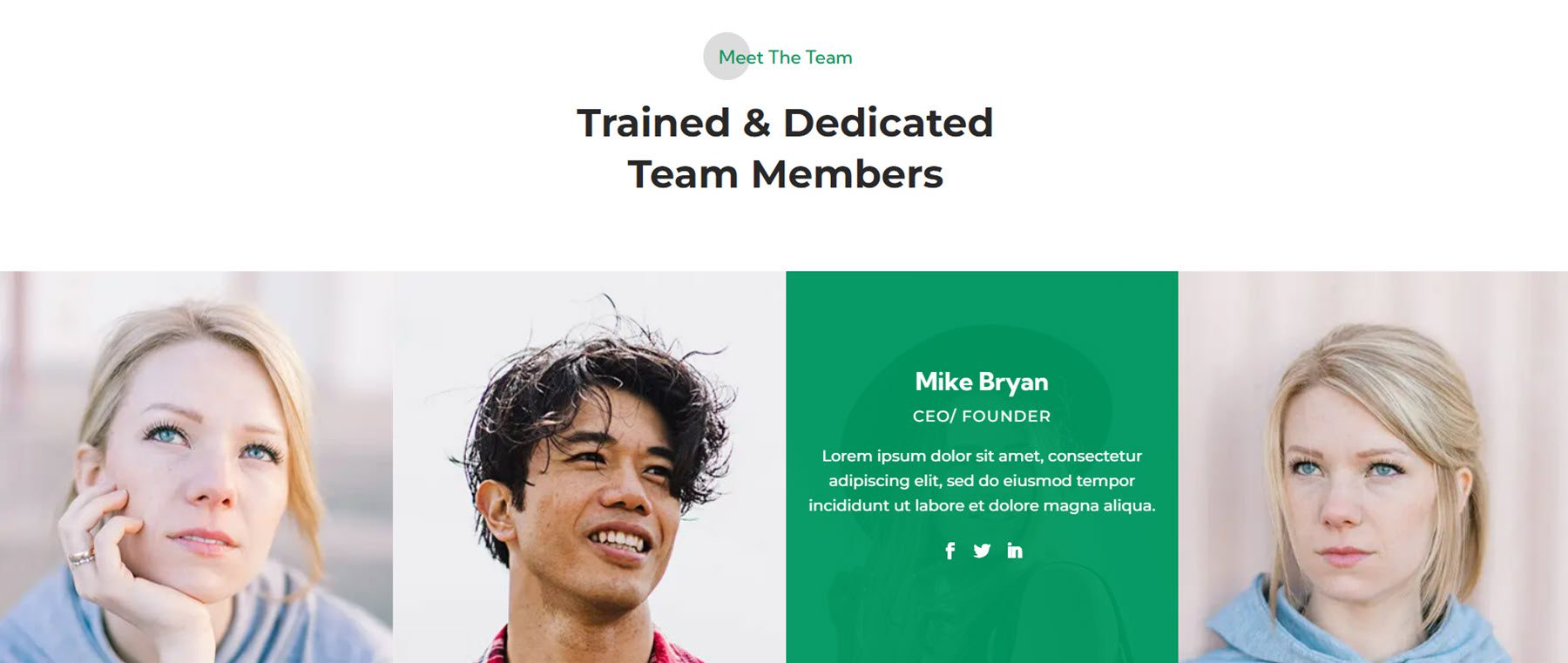
To jest styl układu zespołu 3 z zestawu internetowego poświęconego ogrodom i kształtowaniu krajobrazu. Zawiera czterech członków zespołu w układzie o pełnej szerokości. Po najechaniu kursorem na obraz pojawia się zielona nakładka, która zawiera informacje o członkach zespołu oraz ikony społecznościowe.

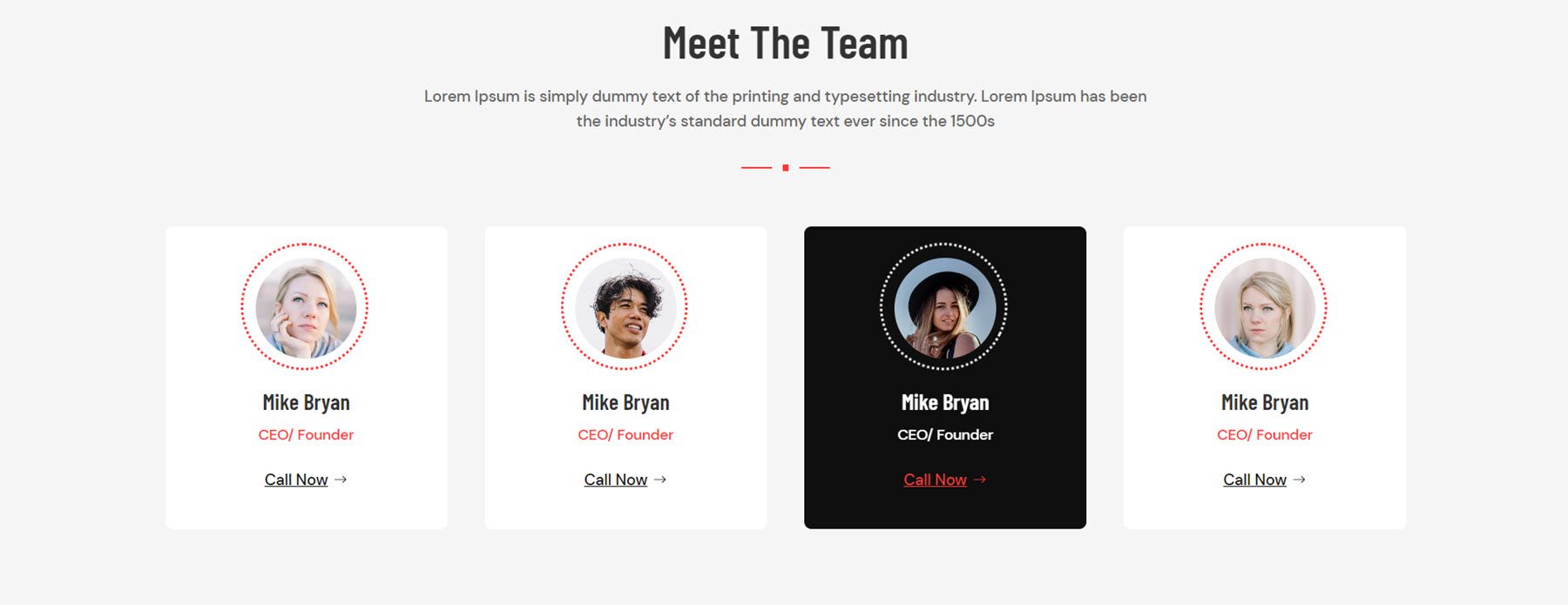
Układ zespołu 2 z pakietu internetowego agencji cyfrowej zawiera sekcję zespołu z okrągłymi ikonami i kropkowaną grafiką, która obraca się po najechaniu myszką. Karta członka zespołu również zmienia kolor na czarny po najechaniu myszką.

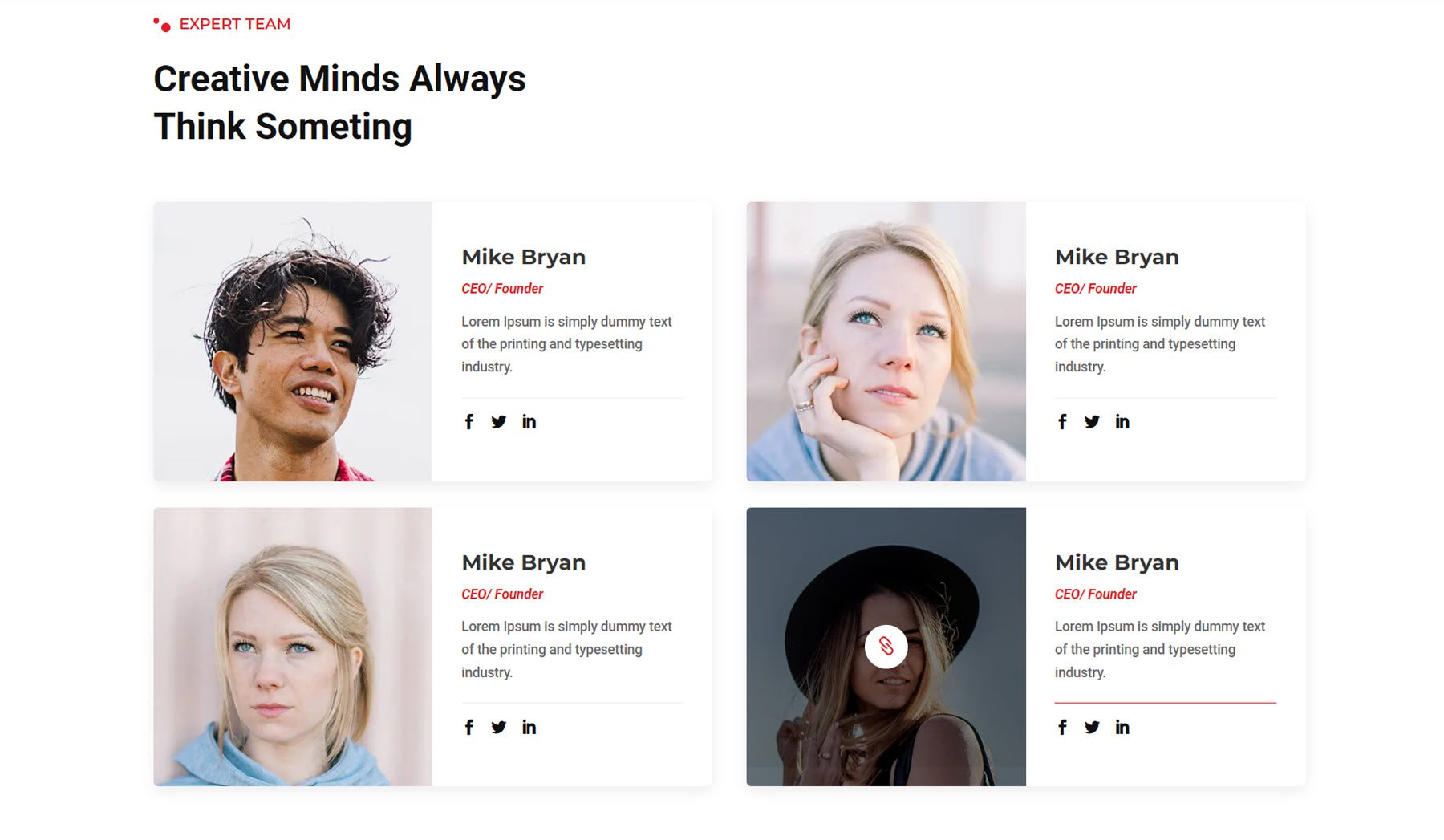
Styl 1 z zestawu internetowego fitness and gym zawiera obraz po lewej stronie i informacje o członkach zespołu po prawej stronie. Po najechaniu kursorem na obraz pojawi się nakładka i ikona, a linia podziału zmieni kolor na czerwony.

Zaświadczenie
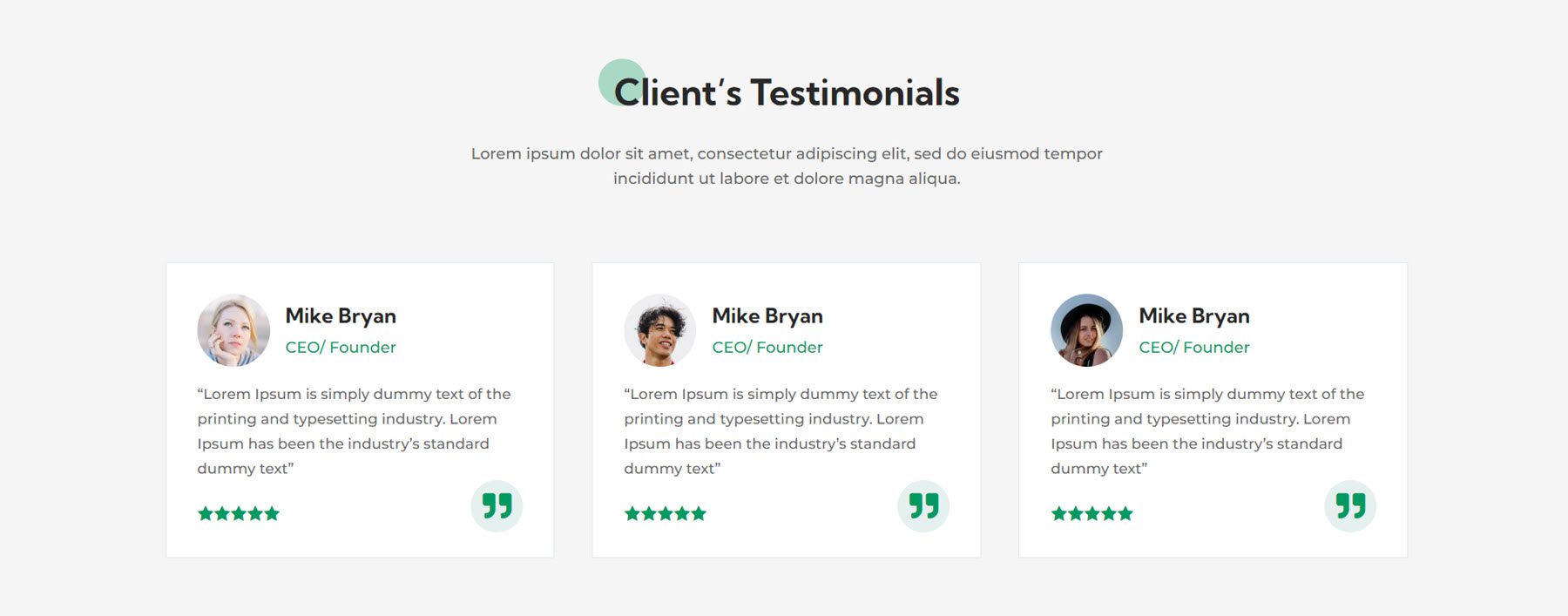
Styl układu opinii 3 z zestawu internetowego poświęconego ogrodom i kształtowaniu krajobrazu zawiera trzy notatki reklamowe z wizerunkiem klienta, imieniem i nazwiskiem, stanowiskiem, tekstem opinii, liczbą gwiazdek i ikoną cytatu.

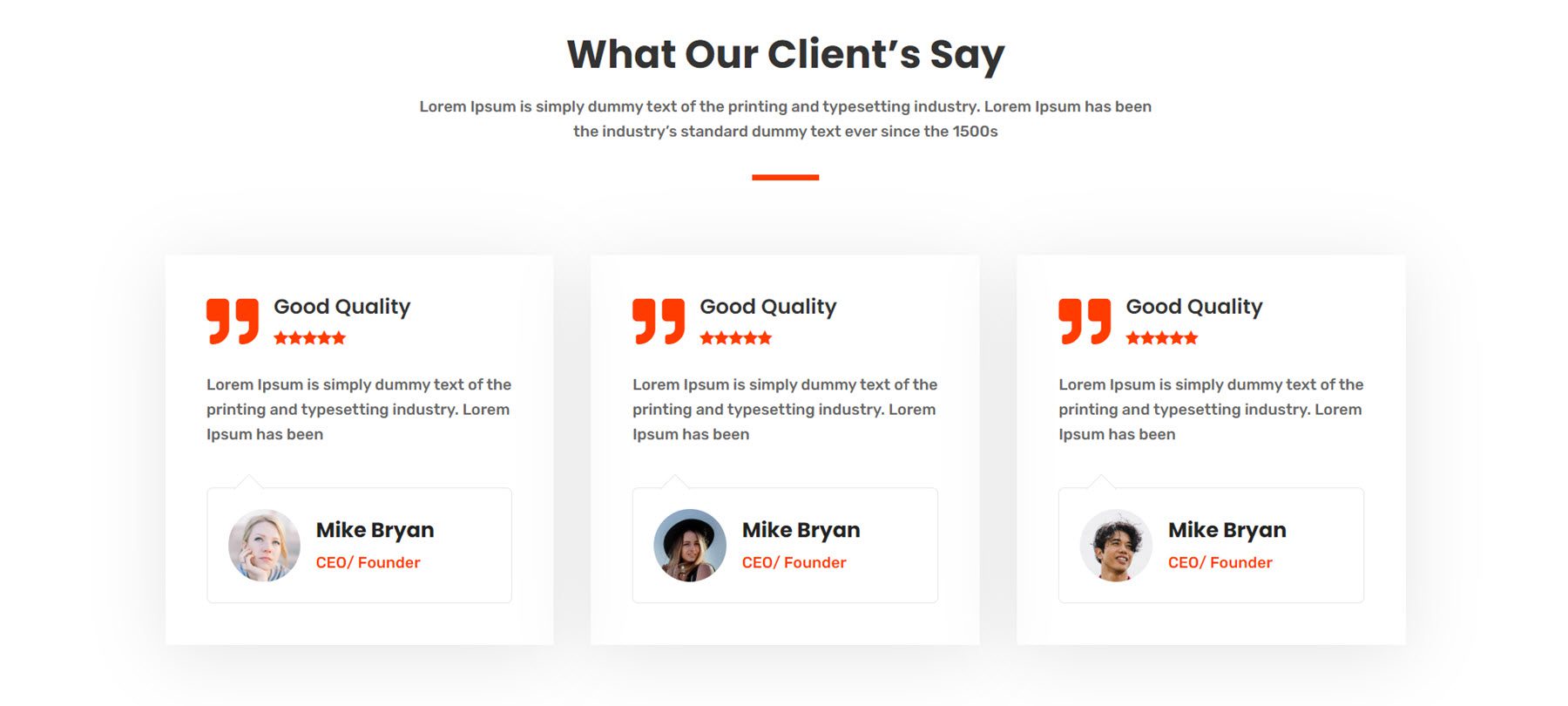
Styl 3 z zestawu internetowego poświęconego finansom i doradztwu zawiera krótkie opisy z dużą ikoną, tytułem i oceną w postaci gwiazdek u góry. Poniżej znajdują się informacje o kliencie, otoczone ramką.

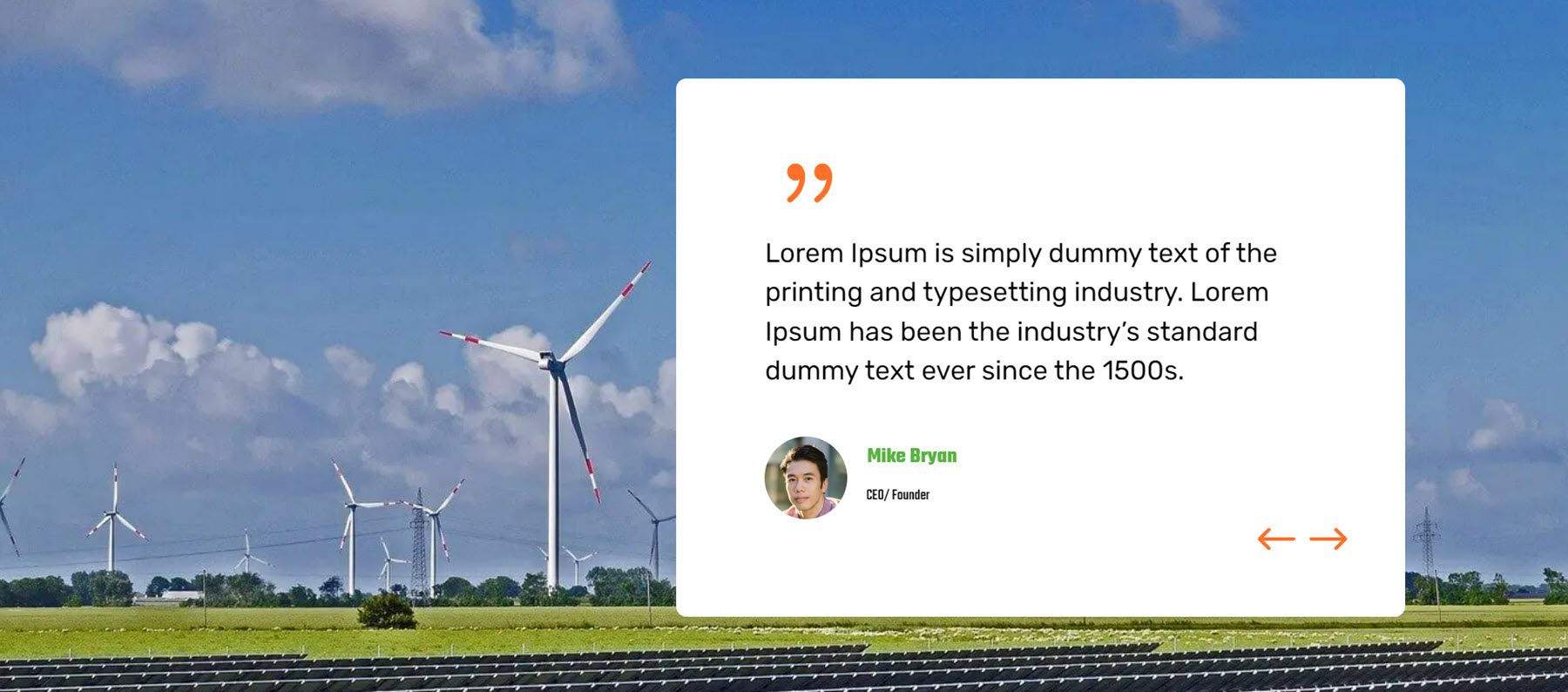
Styl układu referencji 10 z zestawu internetowego dotyczącego energii wiatrowej i słonecznej ma duży suwak referencji na tle obrazu o pełnej szerokości.

Oś czasu
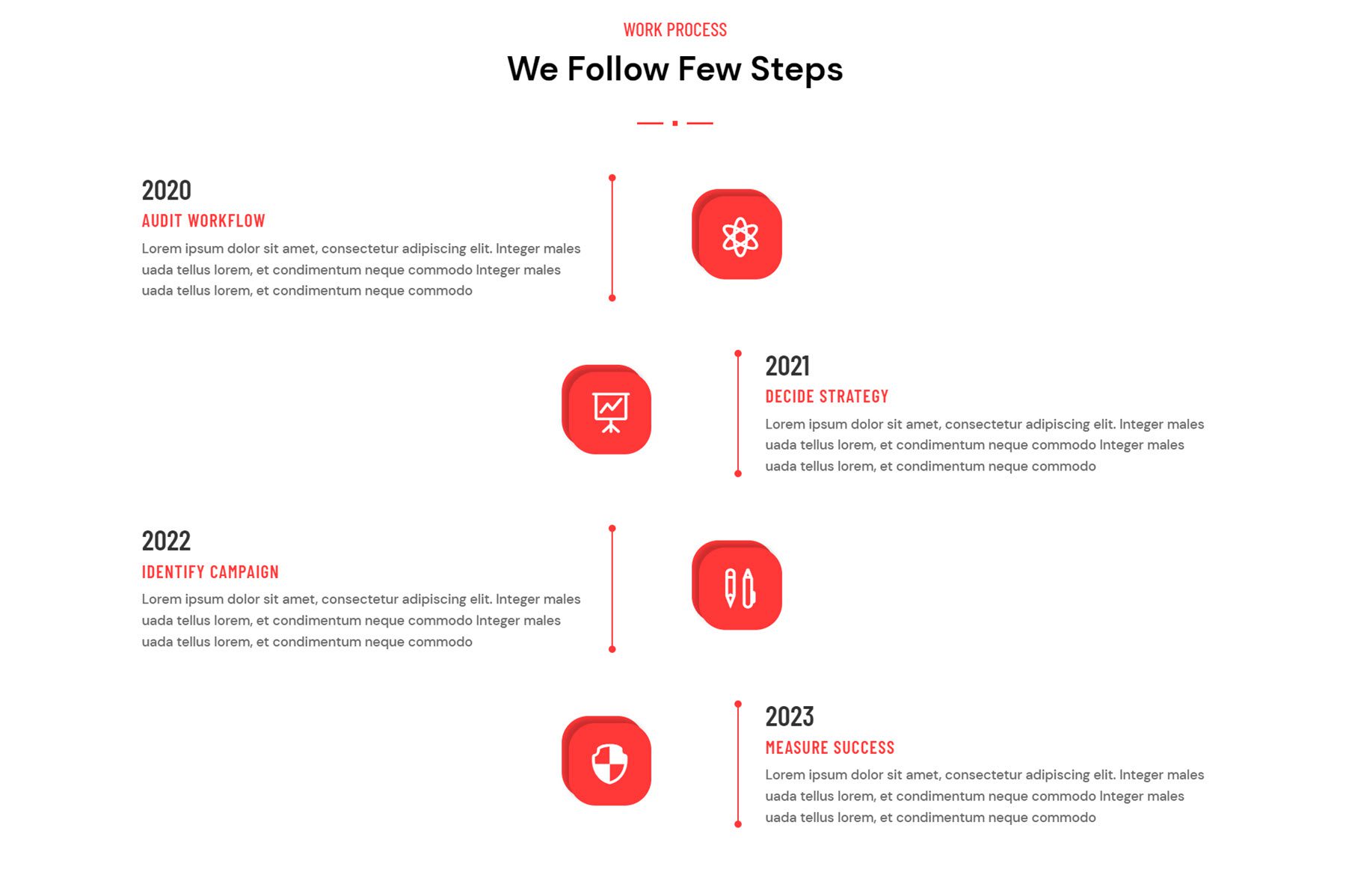
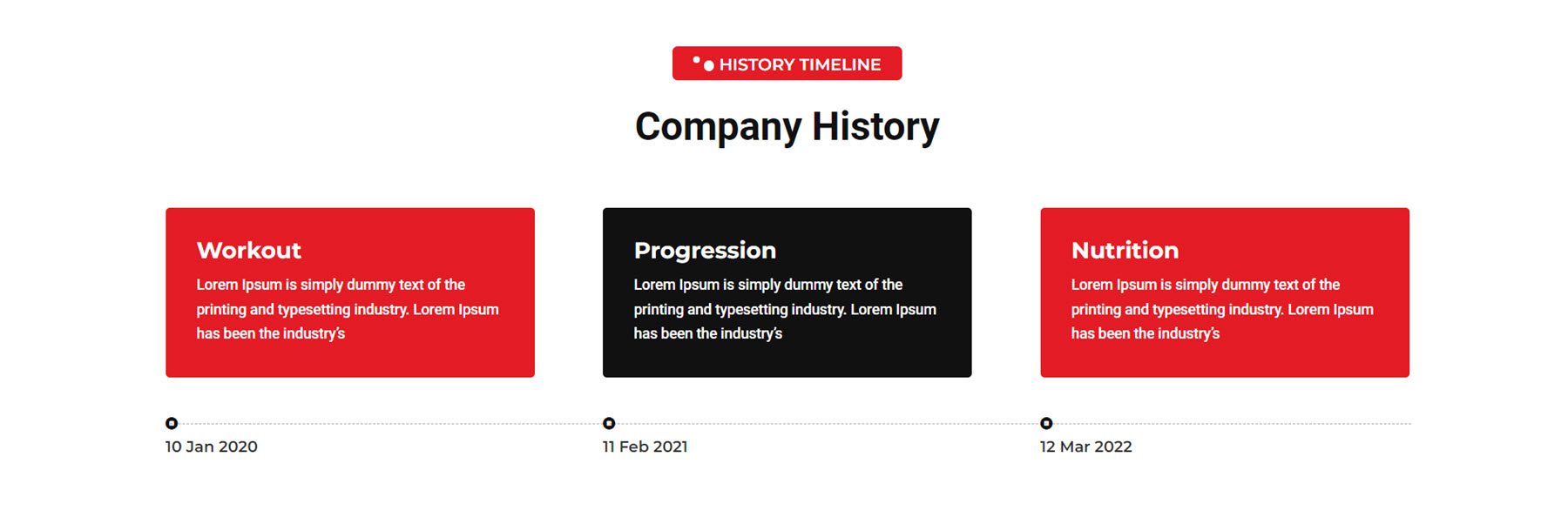
Układ sekcji osi czasu może służyć do wyróżnienia historii, opowiedzenia historii lub zademonstrowania procesu. To jest styl 3 z webkitu agencji. Zawiera ikonę dla każdego obiektu osi czasu i zastaw, który łączy każdy krok.

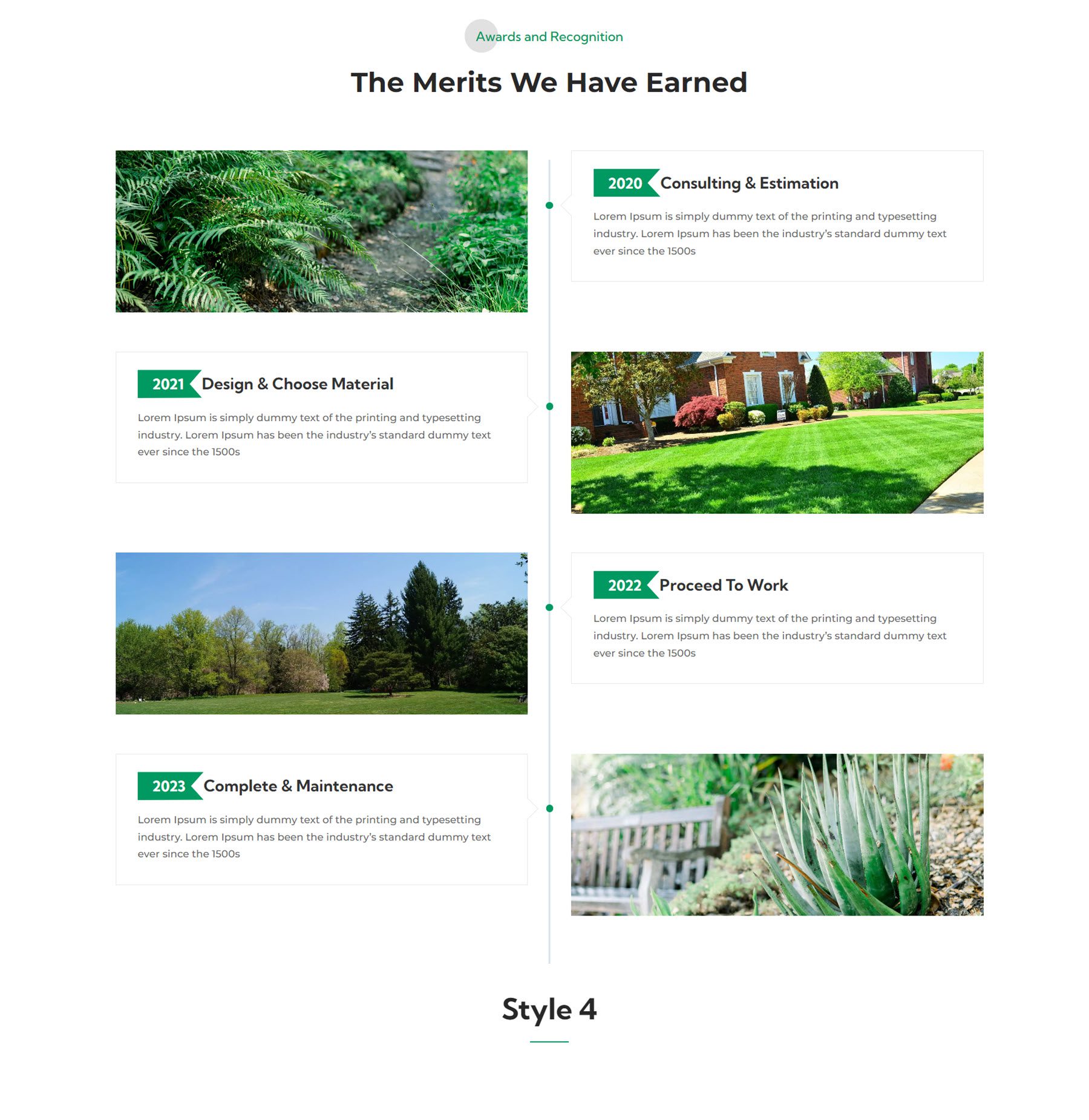
To jest układ osi czasu 3 z zestawu internetowego poświęconego ogrodom i kształtowaniu krajobrazu. Ten układ zawiera notkę z datą, nagłówkiem i tekstem po jednej stronie oraz obrazem po drugiej stronie.

Układ osi czasu 2 z zestawu internetowego siłowni fitness to pionowa oś czasu z trzema krokami. Linia na dole łączy każdą notkę, wyróżniona datą.

Układy nagłówka i stopki
Ultimate Multipurpose Divi Webkit zawiera również kilka układów nagłówka i stopki.
Nagłówki
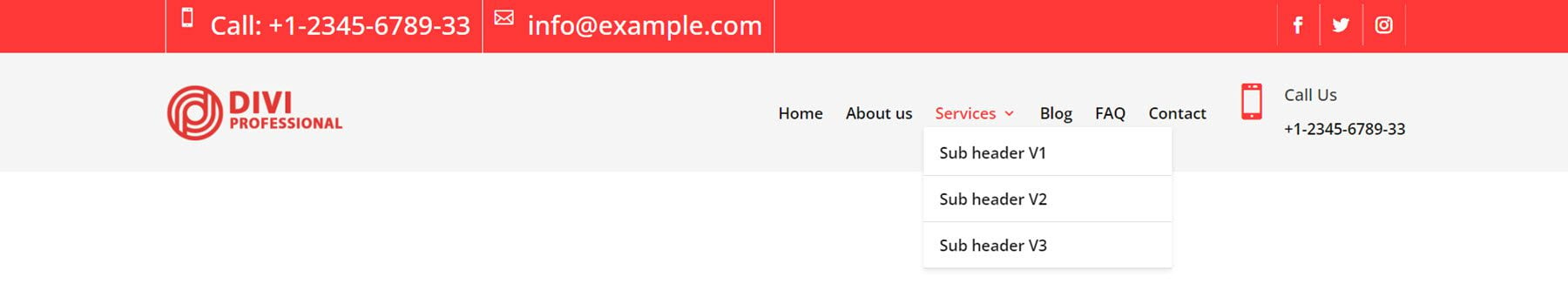
To jest układ nagłówka fitness 1. Zawiera logo wyrównane do lewej, menu wyrównane do prawej i przycisk CTA. Drugie menu powyżej zawiera dwie notatki informacyjne z informacjami kontaktowymi, menu i ikonami mediów społecznościowych.

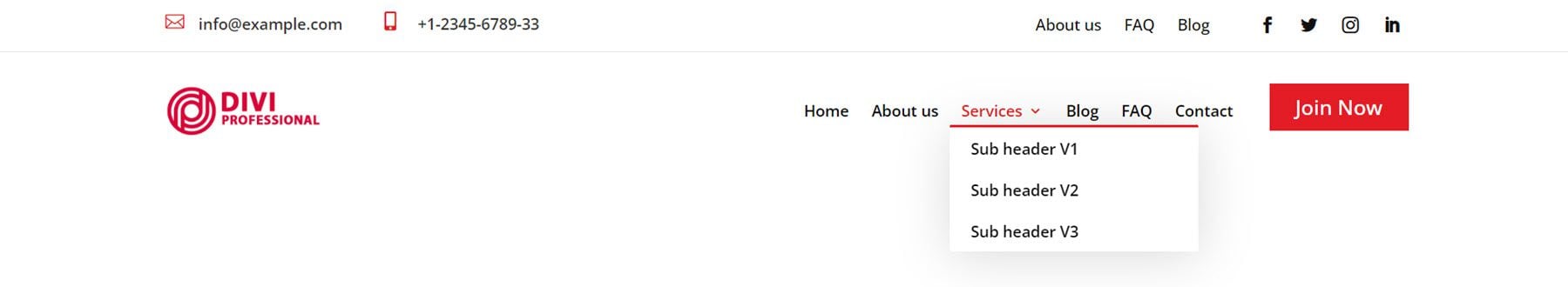
Układ nagłówka Webkitu agencji 5 obejmuje menu główne z logo wyrównanym do lewej i menu wyrównanym do prawej. Po prawej stronie jest notka z numerem telefonu. Drugi pasek menu u góry zawiera dwa komunikaty informacyjne z informacjami kontaktowymi i ikonami mediów społecznościowych.

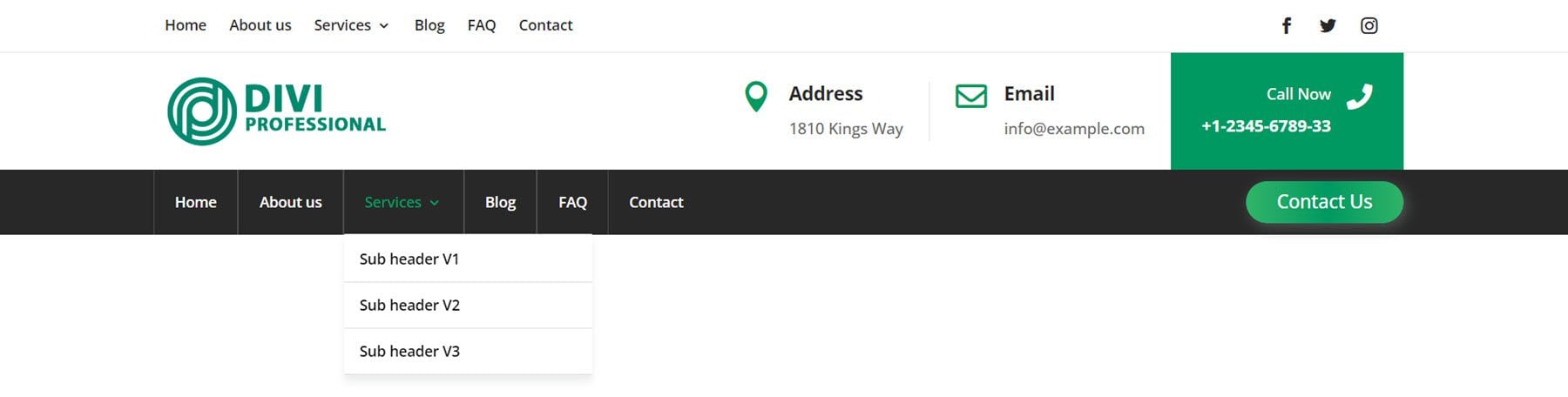
Styl 3 nagłówka pakietu internetowego Garden and Landscaping ma trzy różne paski menu. Na samej górze dodatkowy pasek menu zawiera menu i ikony mediów społecznościowych. Środkowy pasek menu zawiera logo i trzy napisy reklamowe z danymi kontaktowymi. Wreszcie trzeci pasek menu zawiera pozycje menu i przycisk CTA.

Stopki
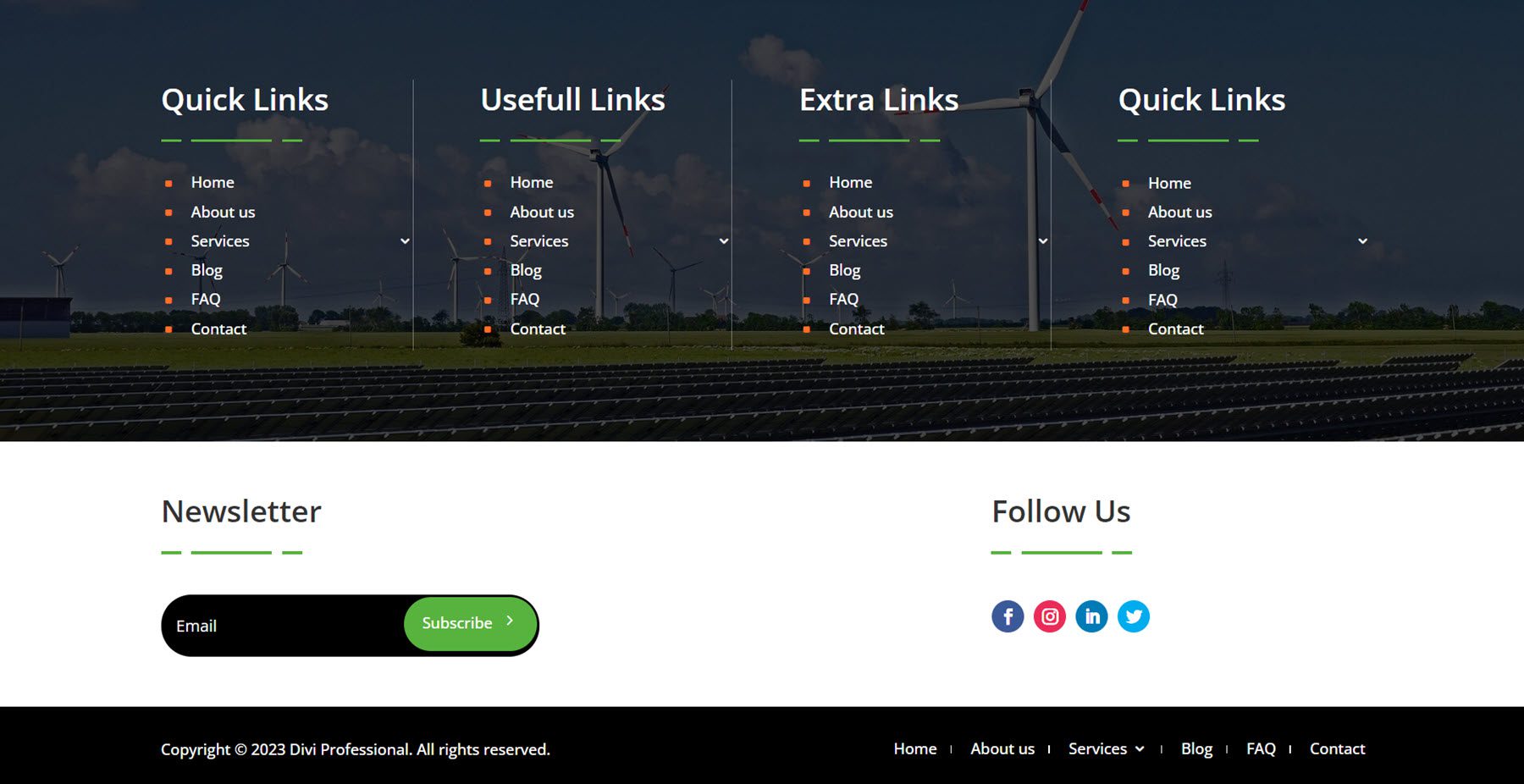
Styl 8 stopki pakietu internetowego Wind and Solar to trzyczęściowy układ stopki. Pierwsza sekcja zawiera cztery kolumny z niektórymi pozycjami menu. Poniżej znajduje się sekcja z formularzem zapisu do newslettera i linkami do mediów społecznościowych. Ostatnia sekcja wyświetla informacje o prawach autorskich i menu.

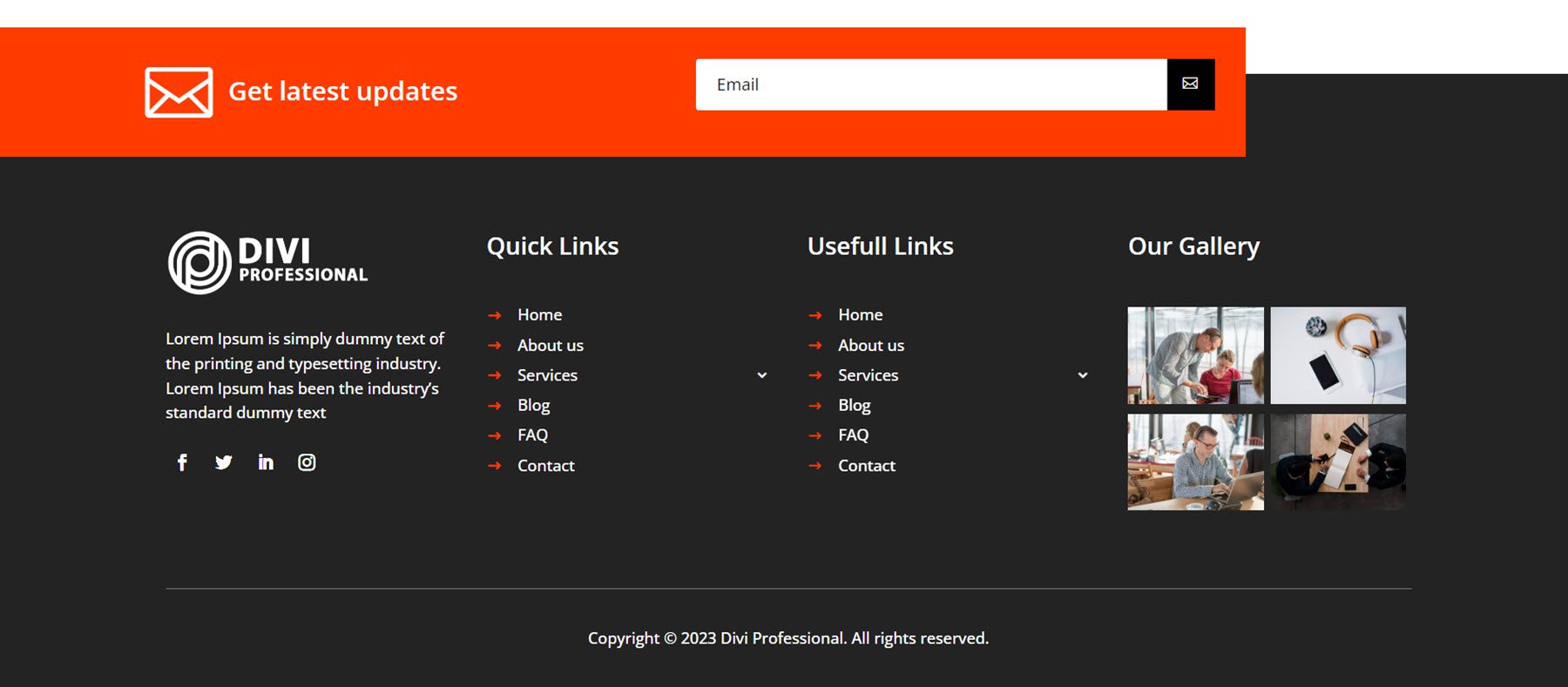
Styl 2 stopki pakietu internetowego Finance and Consulting zawiera duży formularz rejestracji e-mail na samej górze stopki. Główny obszar stopki zawiera logo, tekst i ikony mediów społecznościowych, dwie kolumny elementów menu oraz galerię. Na samym dole znajdują się informacje o prawach autorskich.

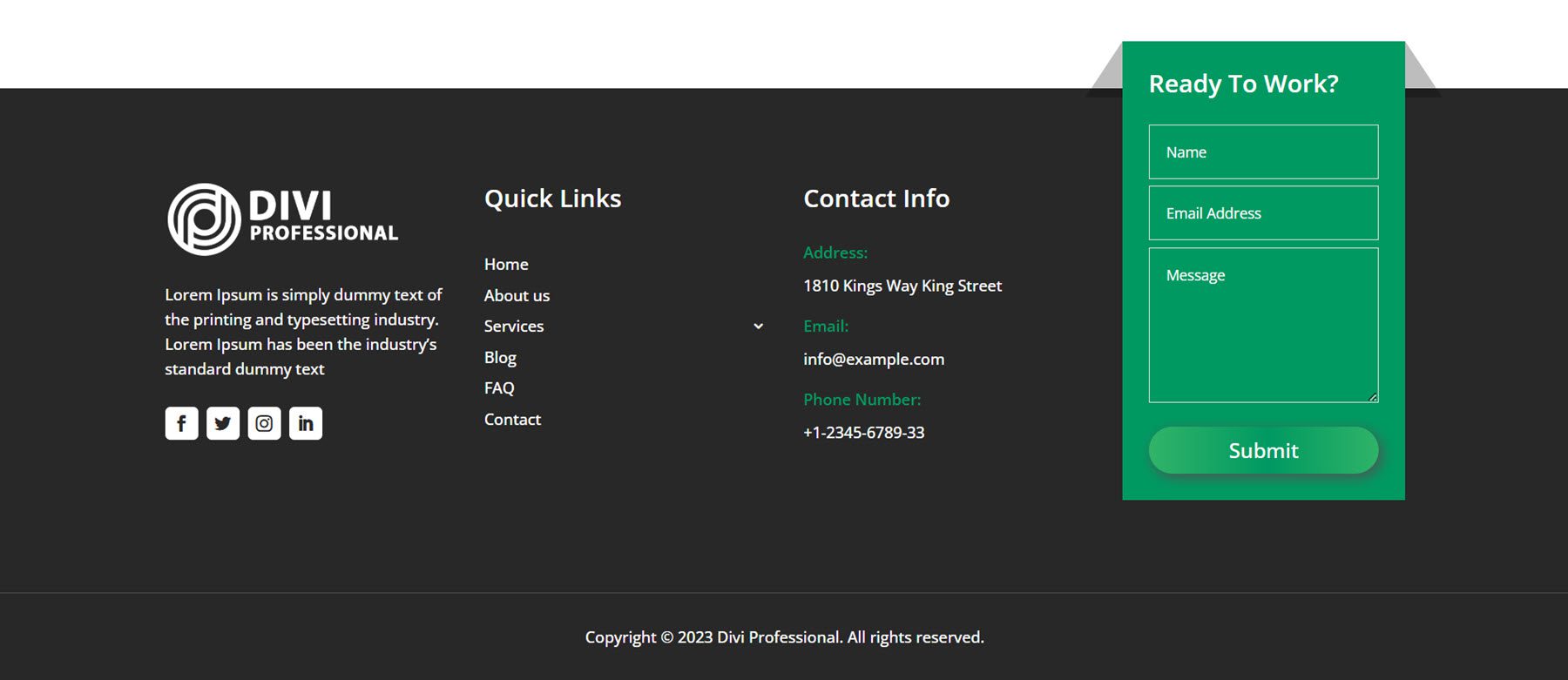
Stopka zestawu Webkit ogrodnictwo i architektura krajobrazu w stylu 4 jest dostępna jako dwuczęściowy układ stopki. Główna sekcja stopki zawiera logo, trochę tekstu i ikony mediów społecznościowych. Jest kolumna z pozycjami menu i inna kolumna z danymi kontaktowymi. Po prawej stronie znajduje się formularz kontaktowy na zielonym tle. Informacje o prawach autorskich znajdują się na dole.

Szczegółowe układy stron
Każdy zestaw internetowy dołączony do pakietu Ultimate Multipurpose Divi Webkit zawiera kilka szczegółowych układów stron. Rzućmy okiem na kilka.
Strona szczegółów usługi
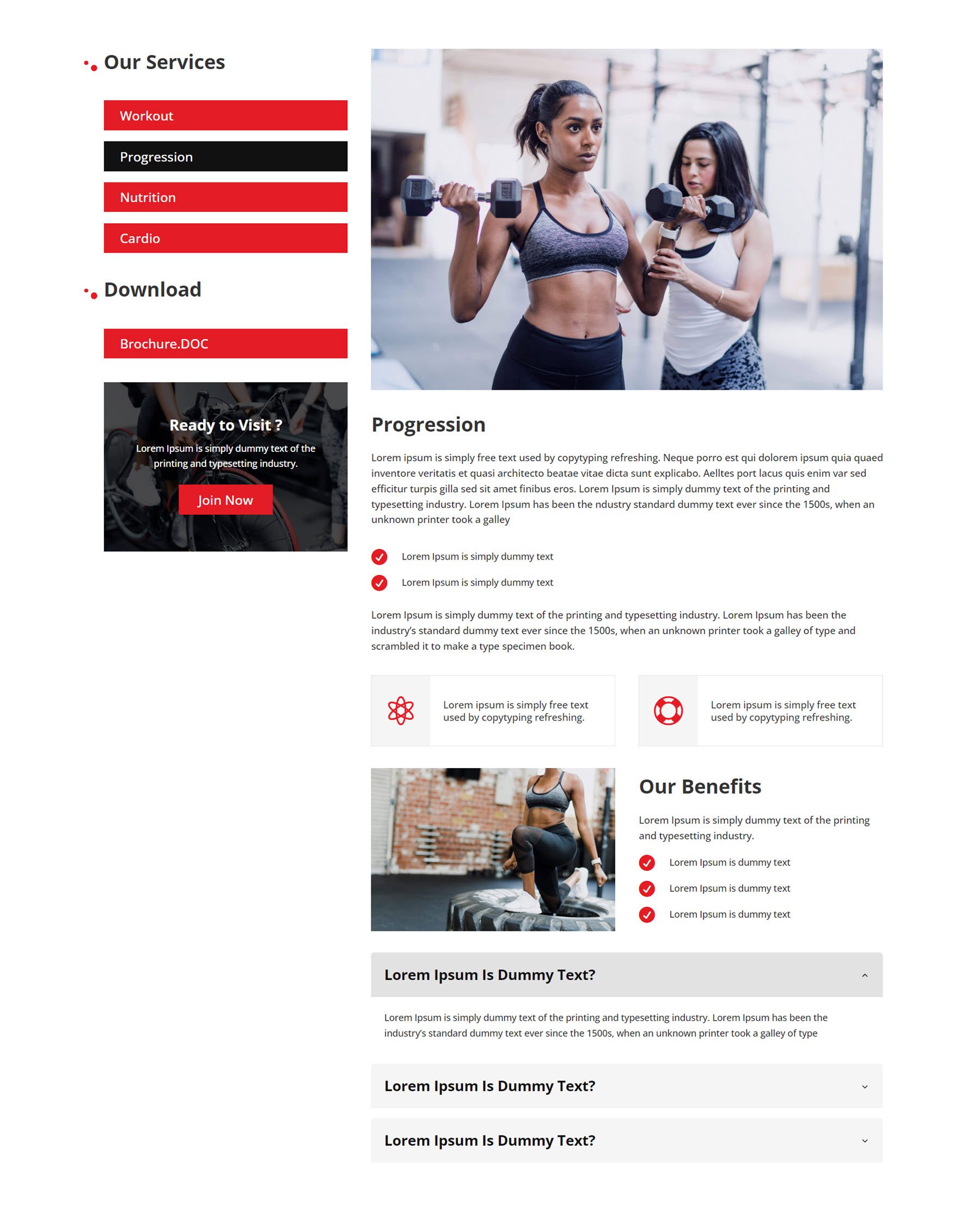
To jest układ strony usługi z zestawu internetowego fitness and gym. Zawiera duży obraz i kilka przycisków po lewej stronie, które wyróżniają niektóre usługi. Również po lewej stronie znajduje się sekcja pobierania z przyciskiem do pobrania broszury i reklamą wezwania do działania z tłem graficznym. W głównej sekcji strony znajduje się trochę treści tekstowej z kilkoma notkami, aby wyróżnić część tekstu. Nasza sekcja korzyści zawiera obraz i trzy komunikaty, a następnie sekcję FAQ.

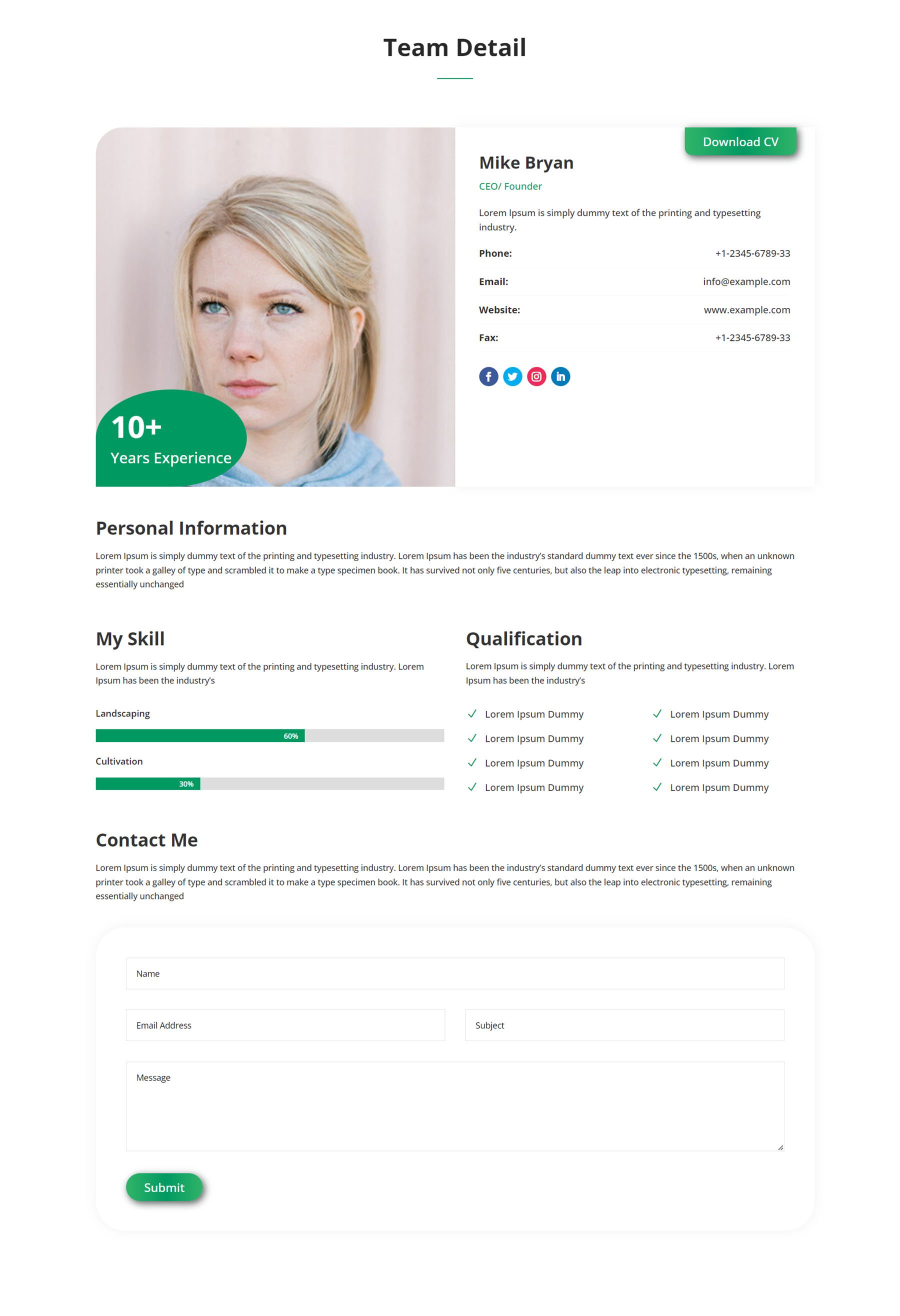
Strona szczegółów zespołu
Ten szczegółowy układ zespołu pochodzi z zestawu internetowego poświęconego ogrodnictwu i kształtowaniu krajobrazu. Przedstawia pojedynczego członka zespołu i zawiera układ kart u góry z obrazem, informacjami kontaktowymi, ikonami mediów społecznościowych i notką na obrazie, która podkreśla lata doświadczenia. Poniżej tej sekcji znajduje się tekst, kilka wykresów przedstawiających umiejętności oraz opis modułów reprezentujących kwalifikacje. Na końcu strony znajduje się formularz kontaktowy.

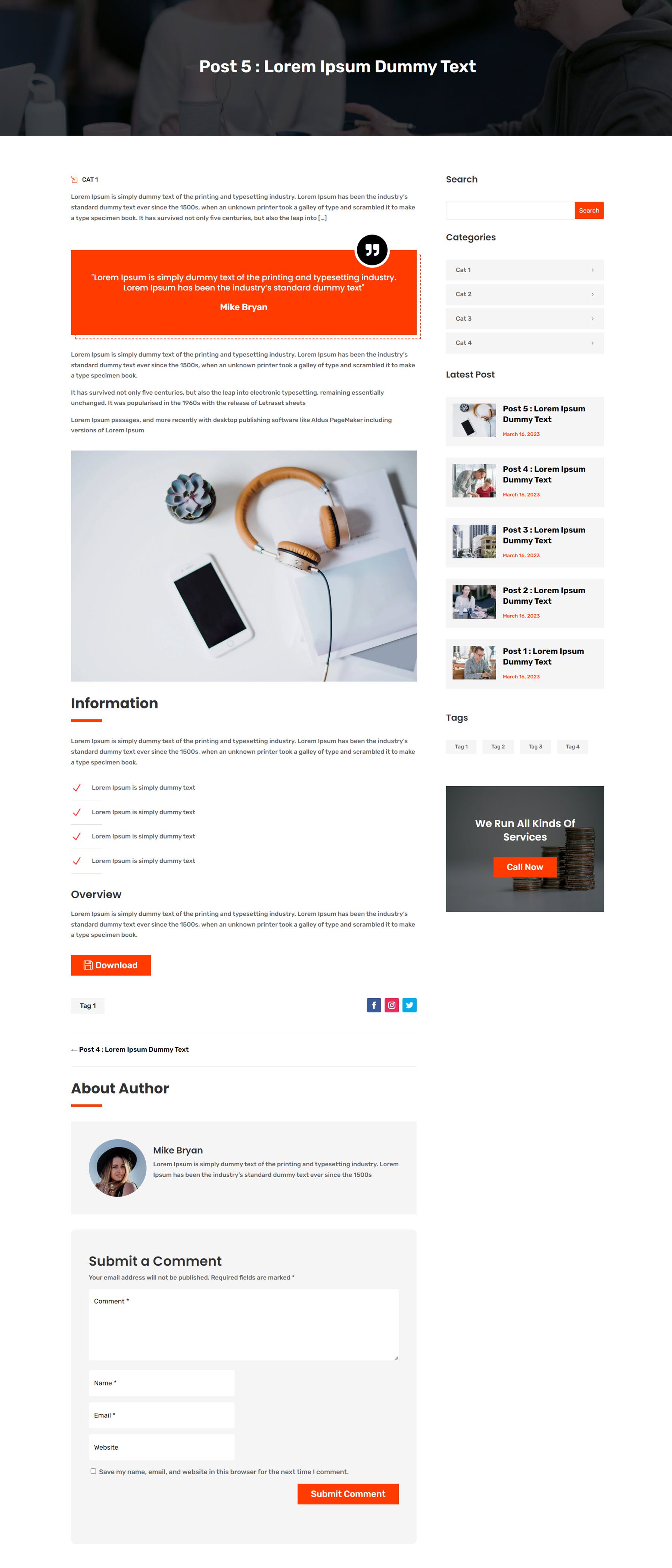
Strona bloga
To jest układ posta na blogu z pakietu internetowego poświęconego finansom i doradztwu. Ponieważ jest to układ bloga, należy go zaimportować za pomocą Divi Theme Builder. Układ zaczyna się od nagłówka obrazu o pełnej szerokości z tytułem posta na blogu. Treść wpisu na blogu stylizowana jest na pomarańczowe akcenty. Pod treścią wpisu znajduje się pole autora i sekcja komentarzy. Pasek boczny zawiera moduł wyszukiwania, kategorie, najnowsze posty, tagi i wezwanie do działania.

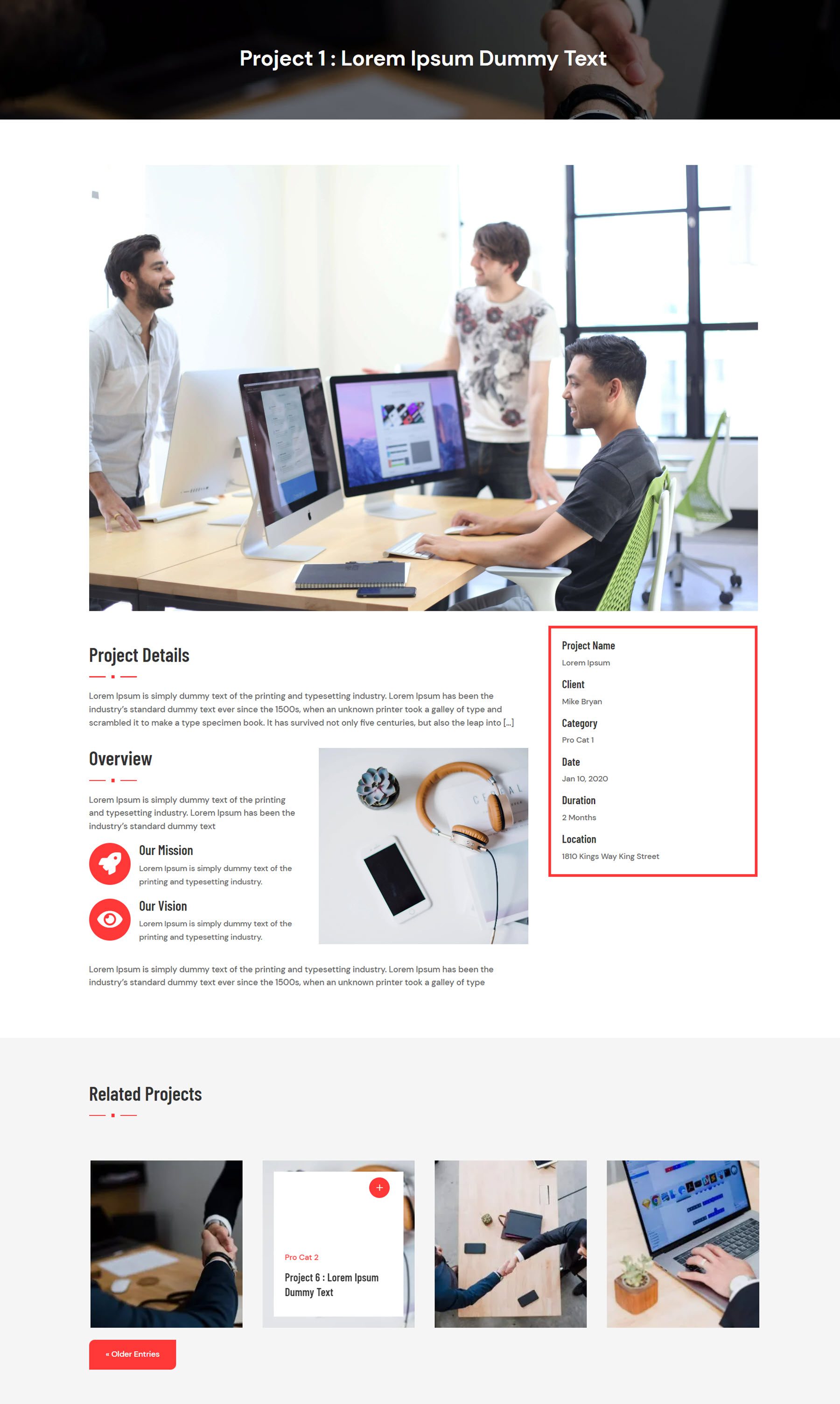
Strona projektu
Układ strony projektu należy również zaimportować za pomocą Divi Theme Builder. Ten układ pochodzi z pakietu internetowego agencji cyfrowej. Ma obraz nagłówka o pełnej szerokości z tytułem projektu, po którym następuje duży obraz. Poniżej znajdują się dwie sekcje ze szczegółami projektu i przeglądem projektu, z dwoma modułami prezentacji z ikonami. Kluczowe informacje o projekcie przedstawiono po prawej stronie, otoczone czerwoną obwódką. Wreszcie, na dole prezentowane są inne projekty. Po najechaniu myszką tytuł projektu i kategoria są widoczne na białym tle.

Kup Ultimate Multipurpose Divi Webkit
Ultimate Multipurpose Divi Webkit jest dostępny w Divi Marketplace. Kosztuje 19 USD za nieograniczone korzystanie z witryny i dożywotnie aktualizacje. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.

Końcowe przemyślenia
Ultimate Multipurpose Divi Webkit zawiera mnóstwo nowoczesnych, atrakcyjnych układów sekcji witryny, które mogą pomóc w łatwym i szybkim zbudowaniu świetnie wyglądającej witryny. Wszystkie układy wydają się być wysokiej jakości i przyjazne dla urządzeń mobilnych. Wydaje się, że produkt jest regularnie aktualizowany o nowe kolekcje webkitów, a w nadchodzących wydaniach planowanych jest kilka nowych webkitów. Jeśli szukasz kolekcji układów sekcji Divi, które pomogą przyspieszyć proces projektowania, ten produkt może być dla Ciebie świetną opcją.
Chcielibyśmy usłyszeć od Ciebie! Czy wypróbowałeś Ultimate Multipurpose Divi Webkit? Daj nam znać, co o tym myślisz w komentarzach!
