Najważniejsza cecha produktu Divi: Uniwersalny zestaw szkieletowy Divi
Opublikowany: 2023-12-14Ultimate Uniwersalny zestaw szkieletowy Divi zawiera ponad 2000 projektów układów, które można wykorzystać w szerokiej gamie aplikacji w całej witrynie. Szkielety zapewniają podstawowy układ i funkcjonalność, których będziesz potrzebować w dowolnej sekcji, a następnie możesz z łatwością użyć ustawień modułu Divi, aby zmodyfikować projekt według własnych upodobań.
Ten zestaw szkieletowy może być niezwykle przydatny, jeśli tworzysz witryny za pomocą Divi i potrzebujesz pakietu układów, które pomogą Ci szybciej projektować, a jednocześnie zapewnią pełną kontrolę nad stylizacją. W tym poście przyjrzymy się bliżej układom w ostatecznym uniwersalnym zestawie szkieletowym Divi, aby pomóc Ci zdecydować, czy jest to odpowiedni produkt dla Ciebie.
Zacznijmy!
- 1 Instalowanie wszechstronnego zestawu szkieletowego Divi
- 2 najlepsze, uniwersalne układy zestawu szkieletowego Divi
- 2.1 Układy sekcji
- 2.2 Układy kreatora motywów Divi
- 3 Gdzie kupić najlepszy uniwersalny zestaw szkieletowy Divi
- 4 myśli końcowe
Instalowanie wszechstronnego zestawu szkieletowego Divi
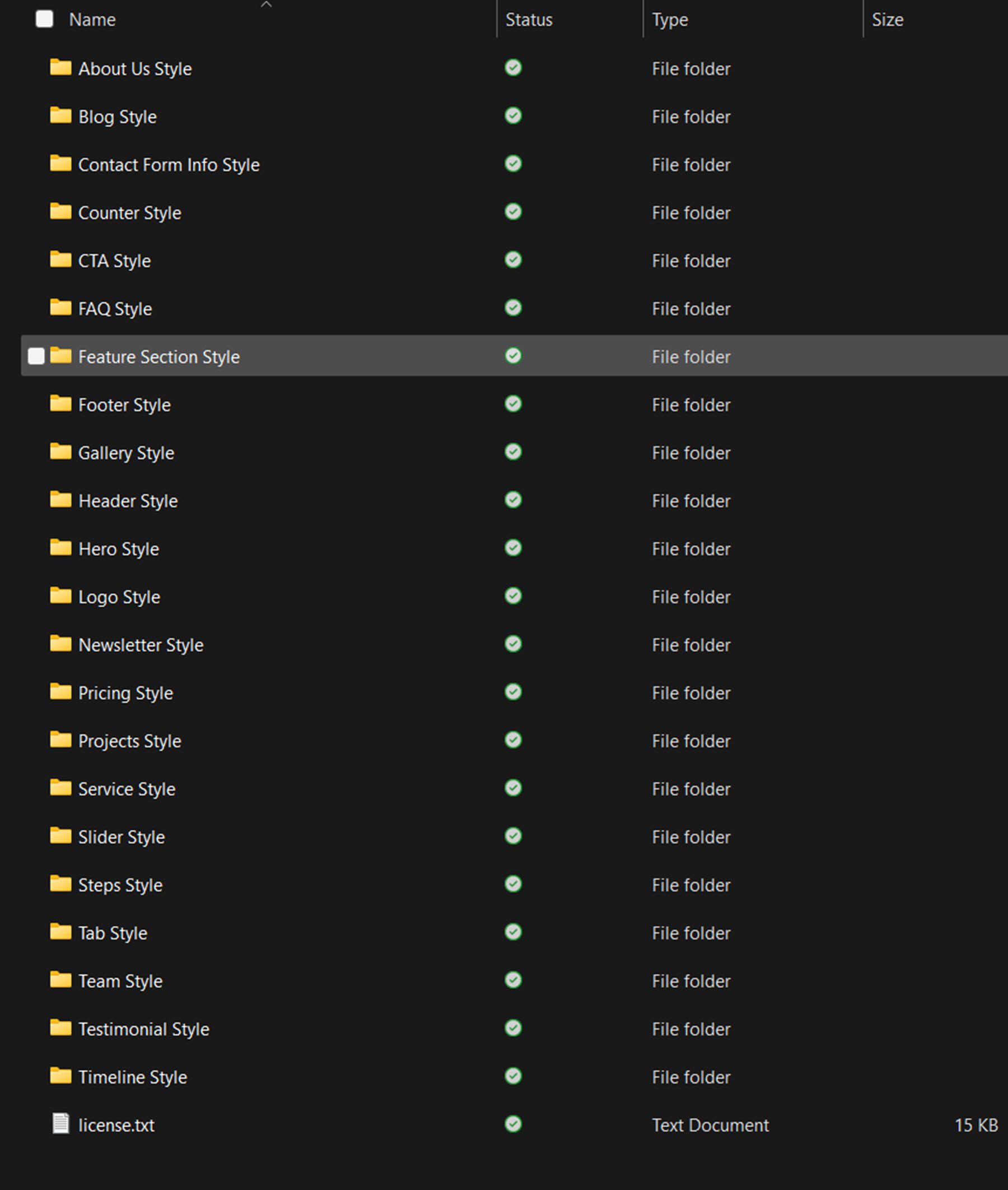
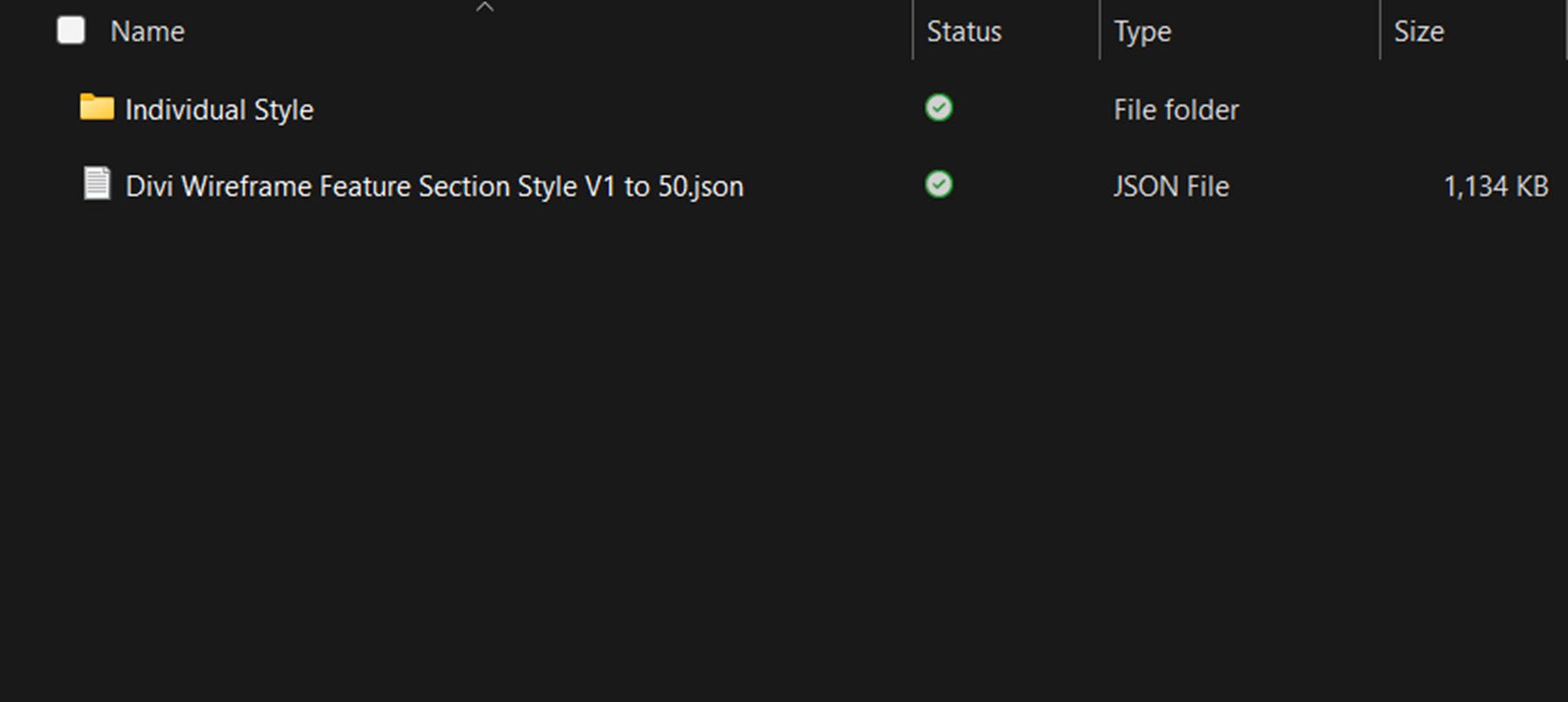
Ostateczny uniwersalny zestaw szkieletowy Divi jest dostarczany w postaci pliku .ZIP zawierającego pliki .json biblioteki Divi. Modele szkieletowe są uporządkowane według typu układu.

Foldery dla każdego typu układu obejmują plik biblioteki Divi zawierający wszystkie style oraz folder z indywidualnymi plikami dla każdego stylu.

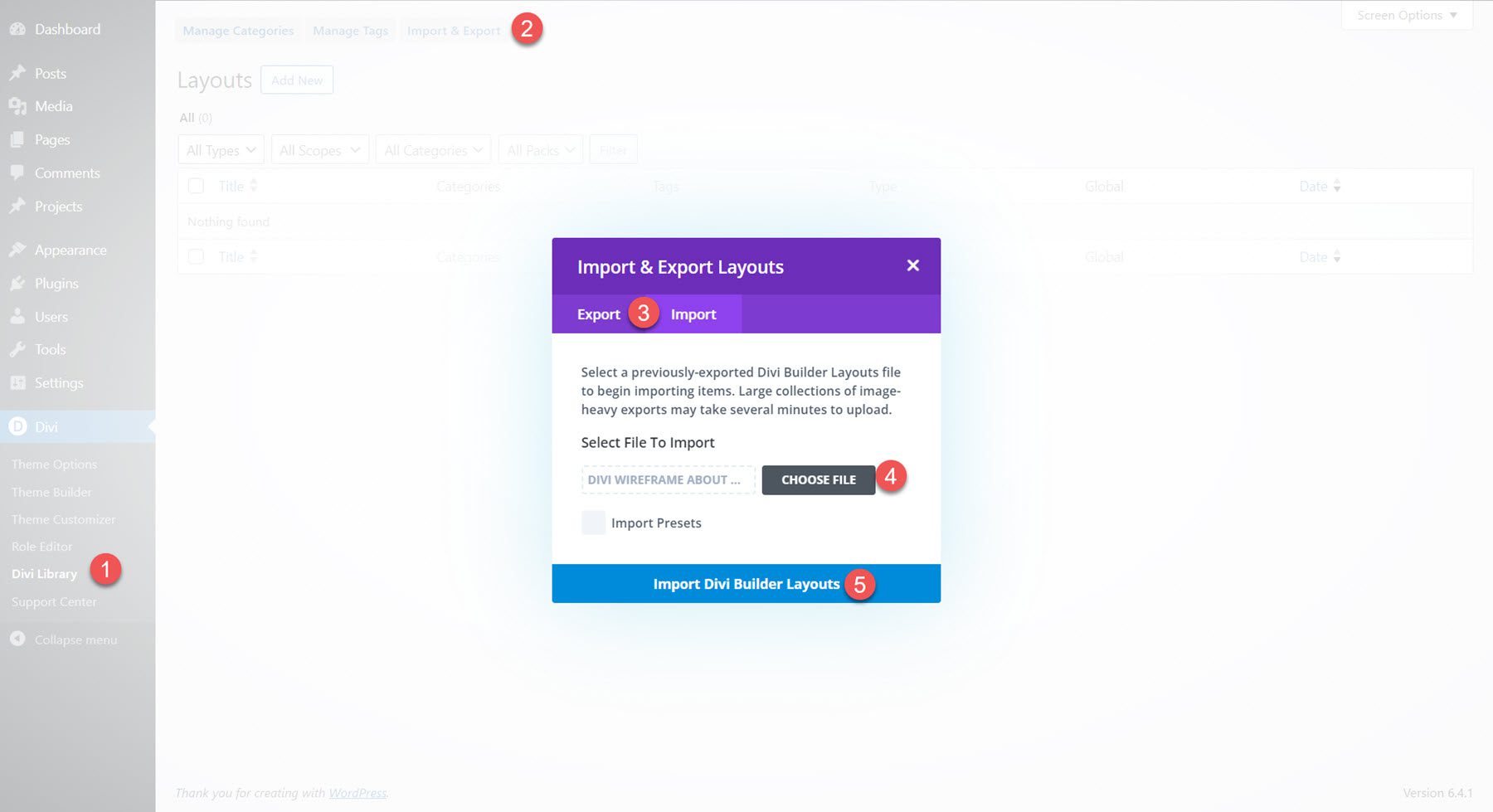
Aby zainstalować układy, zacznij od rozpakowania pliku .ZIP zestawu szkieletowego w menedżerze plików. Następnie otwórz pulpit nawigacyjny WordPress i przejdź do strony Biblioteki Divi. Kliknij opcję Importuj i eksportuj u góry, a następnie wybierz kartę Importuj. Wybierz plik pakietu układu .json do zaimportowania, a następnie wybierz opcję Importuj układy Divi Builder.

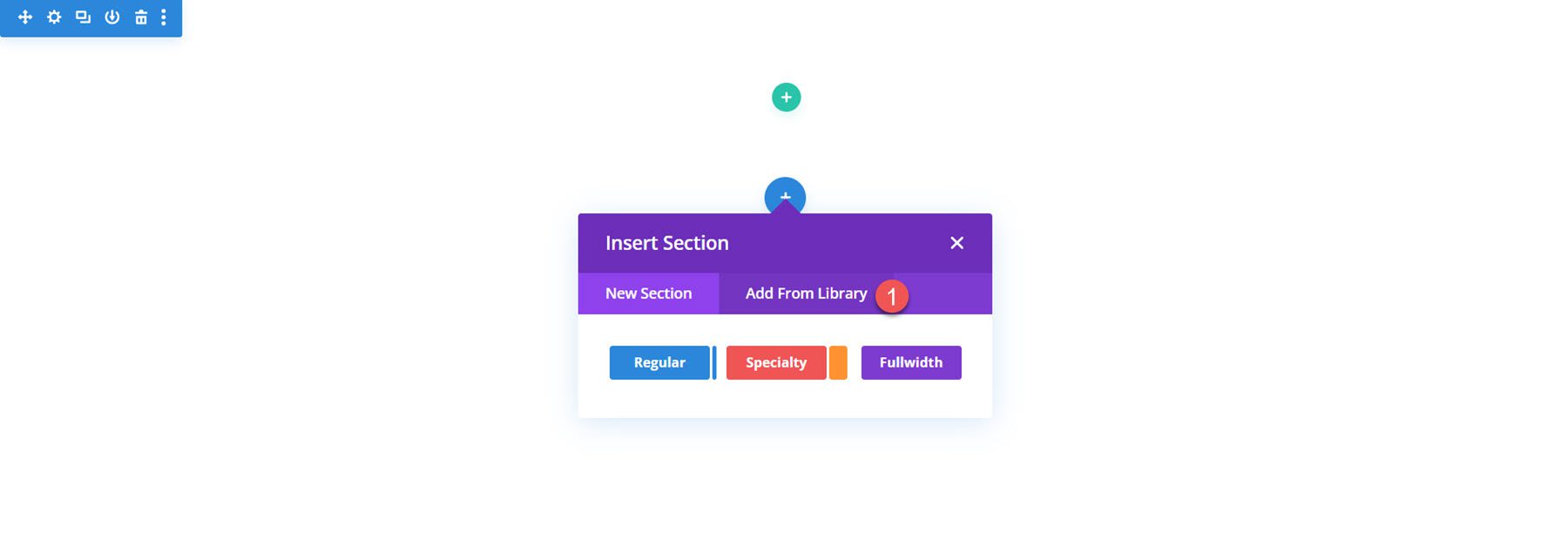
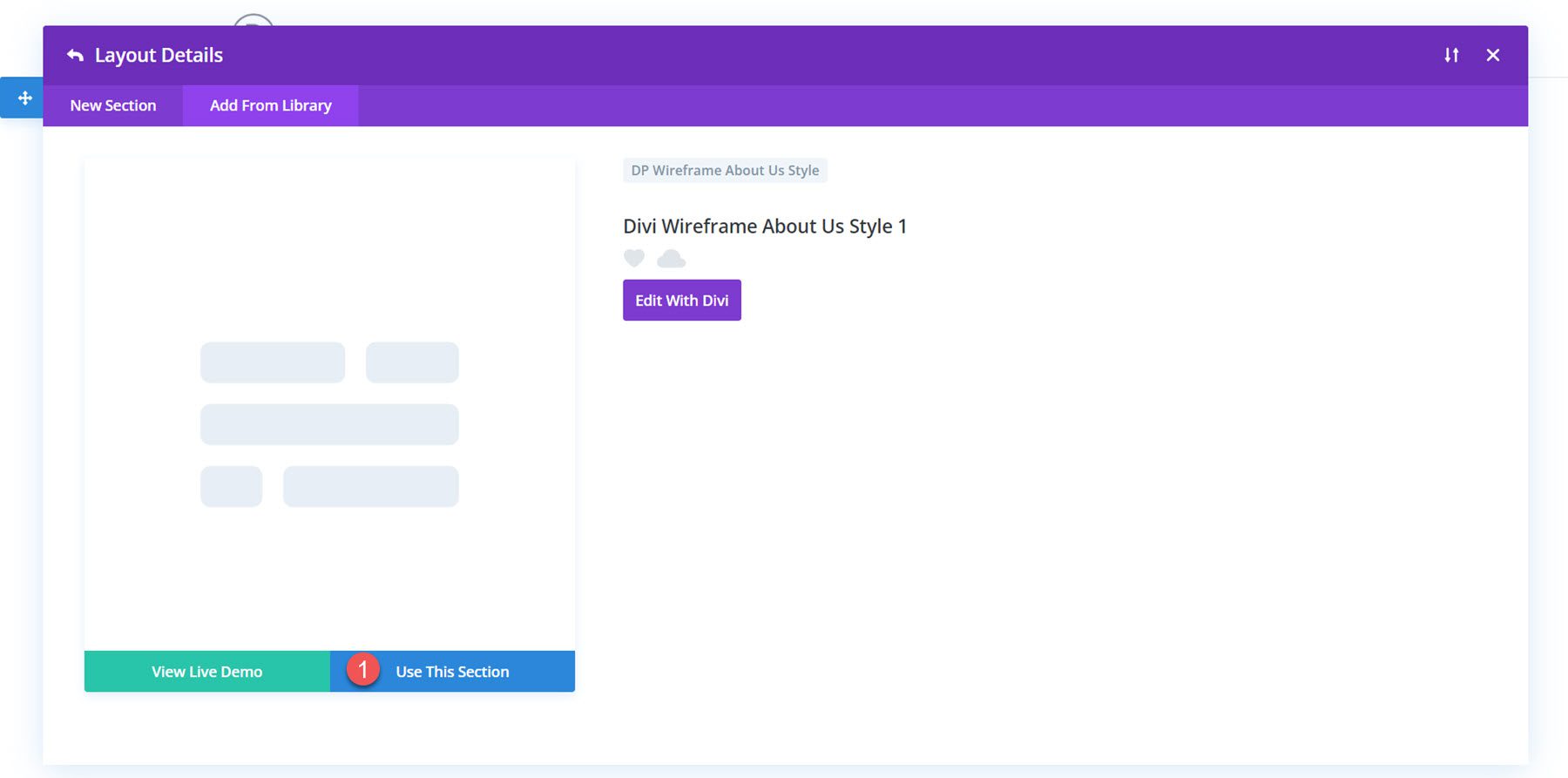
Po zaimportowaniu układu otwórz swoją stronę w Divi Builder. Kliknij niebieską ikonę plusa, aby dodać nową sekcję, a następnie wybierz opcję Dodaj z biblioteki.

Znajdź układ, którego chcesz użyć, a następnie kliknij przycisk Użyj tej sekcji, aby załadować układ na swoją stronę.

Najlepsze uniwersalne układy zestawu szkieletowego Divi
Kompletny uniwersalny zestaw szkieletowy Divi zawiera układy niemal każdej sekcji, którą chcesz dodać do swojej witryny. Układy wykorzystują wszystkie różne moduły dostarczane z Divi, więc na pewno znajdziesz układ szkieletowy zawierający funkcjonalność, której szukasz. Każdy typ układu w zestawie Wireframe Kit zawiera 20–100 różnych stylów. Rzućmy okiem na kilka układów z każdej sekcji zawartej w ostatecznym uniwersalnym zestawie szkieletowym Divi.
Układy sekcji
Najpierw przyjrzyjmy się układom sekcji. Po zaimportowaniu dowolny z tych układów można dodać do projektów stron za pośrednictwem Biblioteki Divi.
O nas
Sekcja O nas to świetne miejsce, aby podkreślić kluczowe cechy firmy i wyświetlić element wizualny, taki jak obraz lub film.
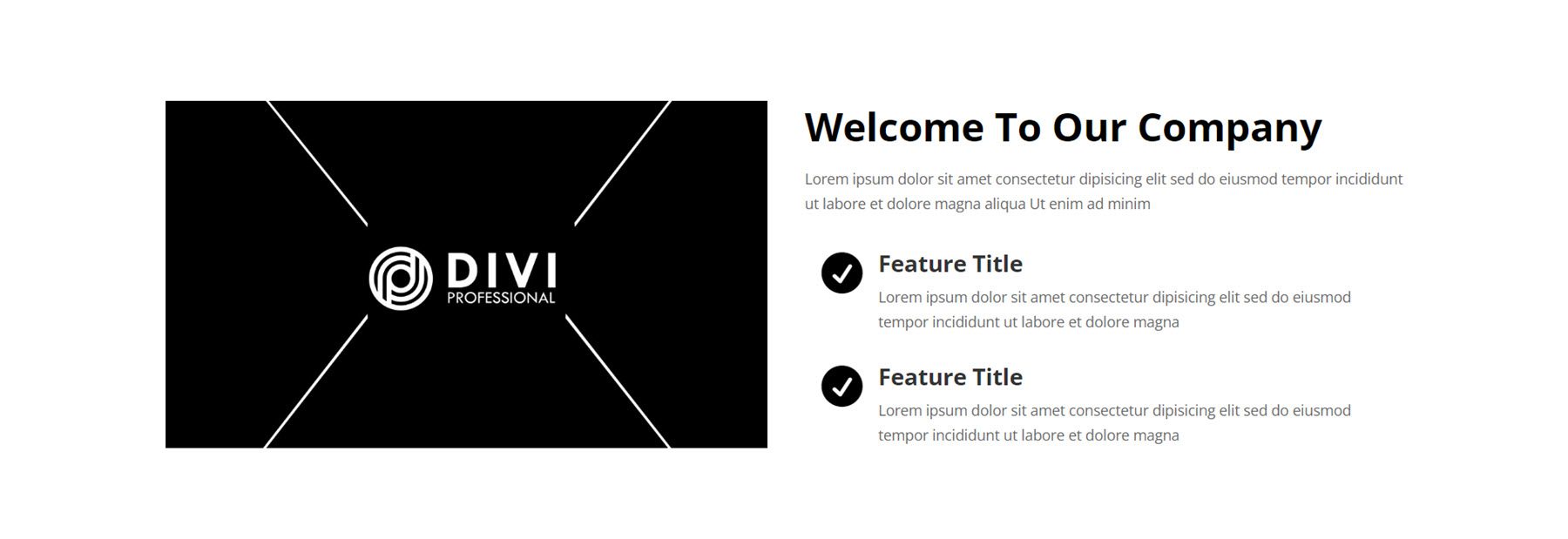
Styl 1 zawiera duży obraz po lewej stronie z tekstem powitalnym i dwiema notkami informującymi o najważniejszych funkcjach. Notki zawierają ikony z efektem zanikania.

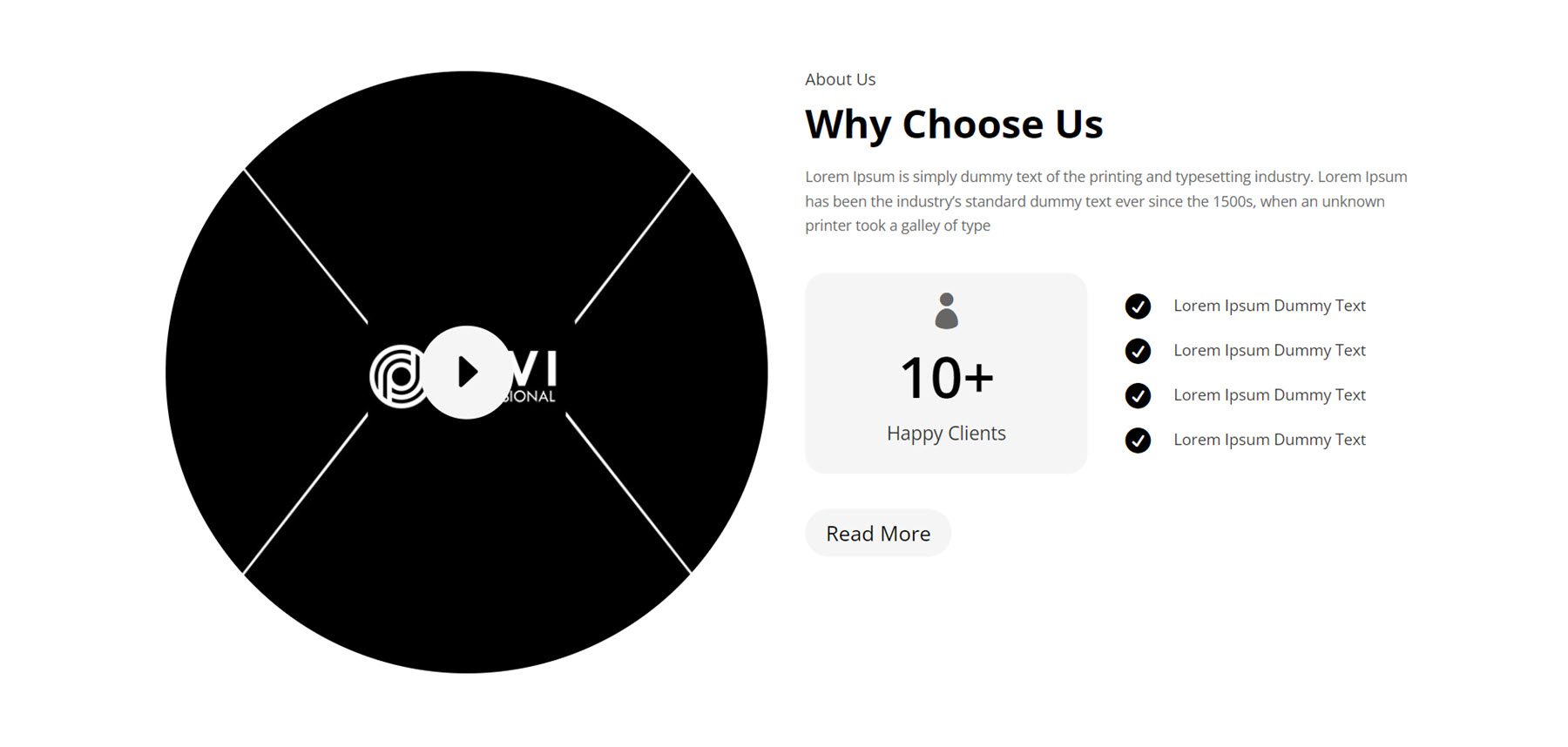
Następny układ to Styl 13, ciekawy układ z dużym okrągłym obrazem po lewej stronie i ikoną pośrodku, którą można połączyć z filmem lub inną stroną. Po prawej stronie znajduje się tekst wprowadzający, po którym następuje licznik liczb reprezentujący zadowolonych klientów i niektóre funkcje oznaczone ikoną po prawej stronie. Przycisk Czytaj więcej może poprowadzić użytkownika do nowej strony.

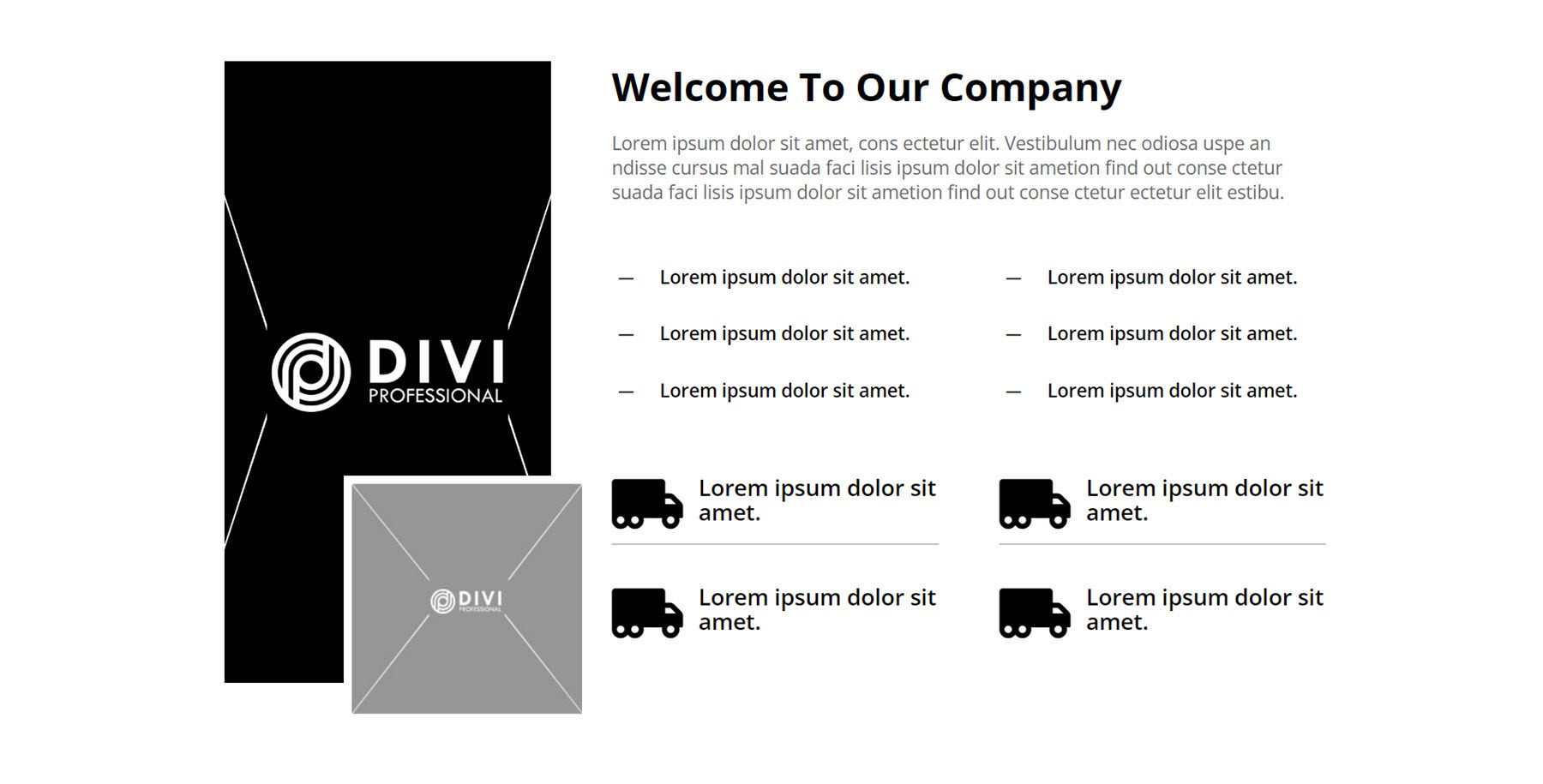
Ostatnia sekcja O nas, którą przyjrzymy się, to Styl 43. Zawiera jeden wysoki obraz i mniejszy obraz nałożony po lewej stronie. Po prawej stronie znajduje się tekst wprowadzający, po którym następują najważniejsze informacje w ikonach notek.

Bloga
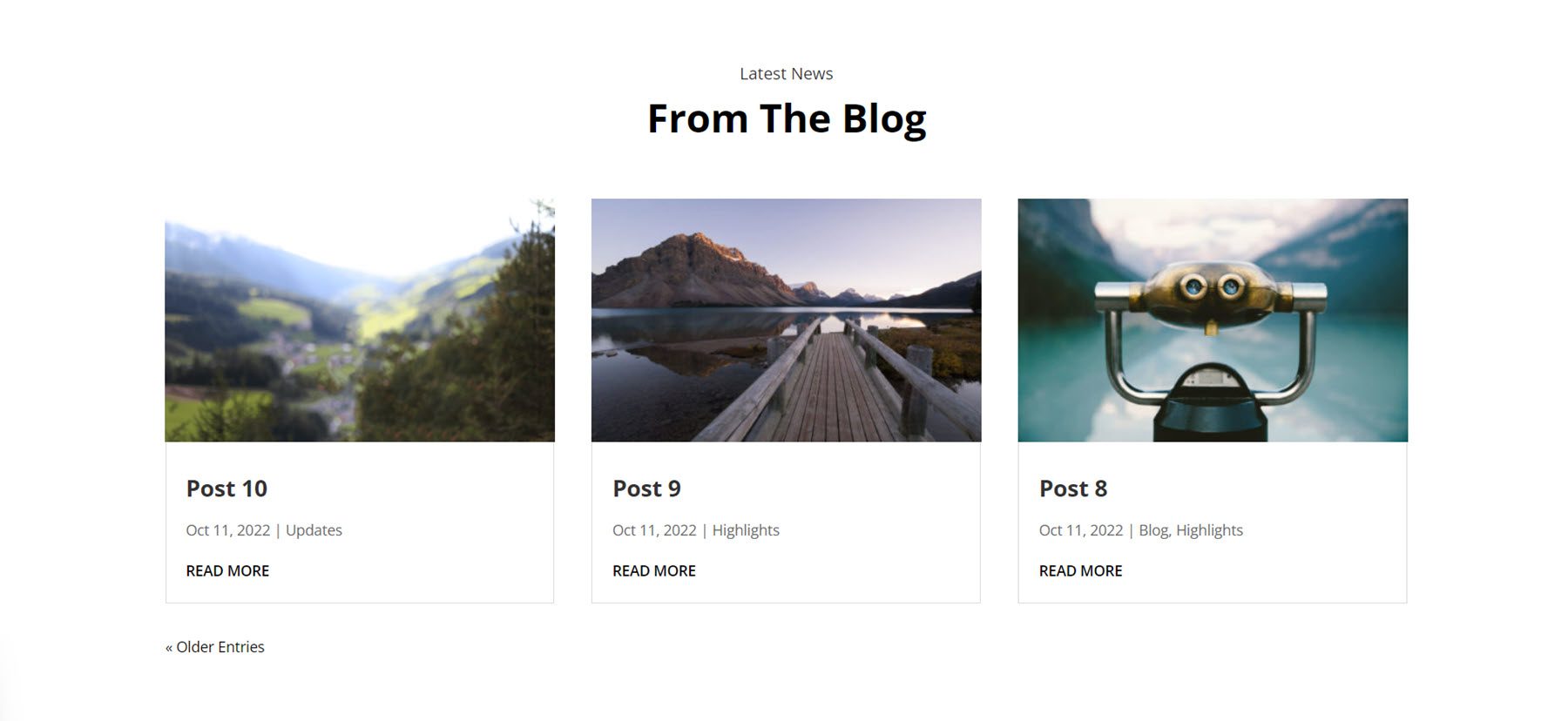
Moduł bloga umożliwia wyświetlenie kolekcji postów w dowolnym miejscu witryny. Najpierw przyjrzyjmy się Blog Style 2. Jest to projekt w stylu karty z trzema postami na blogu. Każdy post ma wyróżniony obraz, po którym następuje tytuł posta, data, kategoria i przycisk Czytaj więcej.

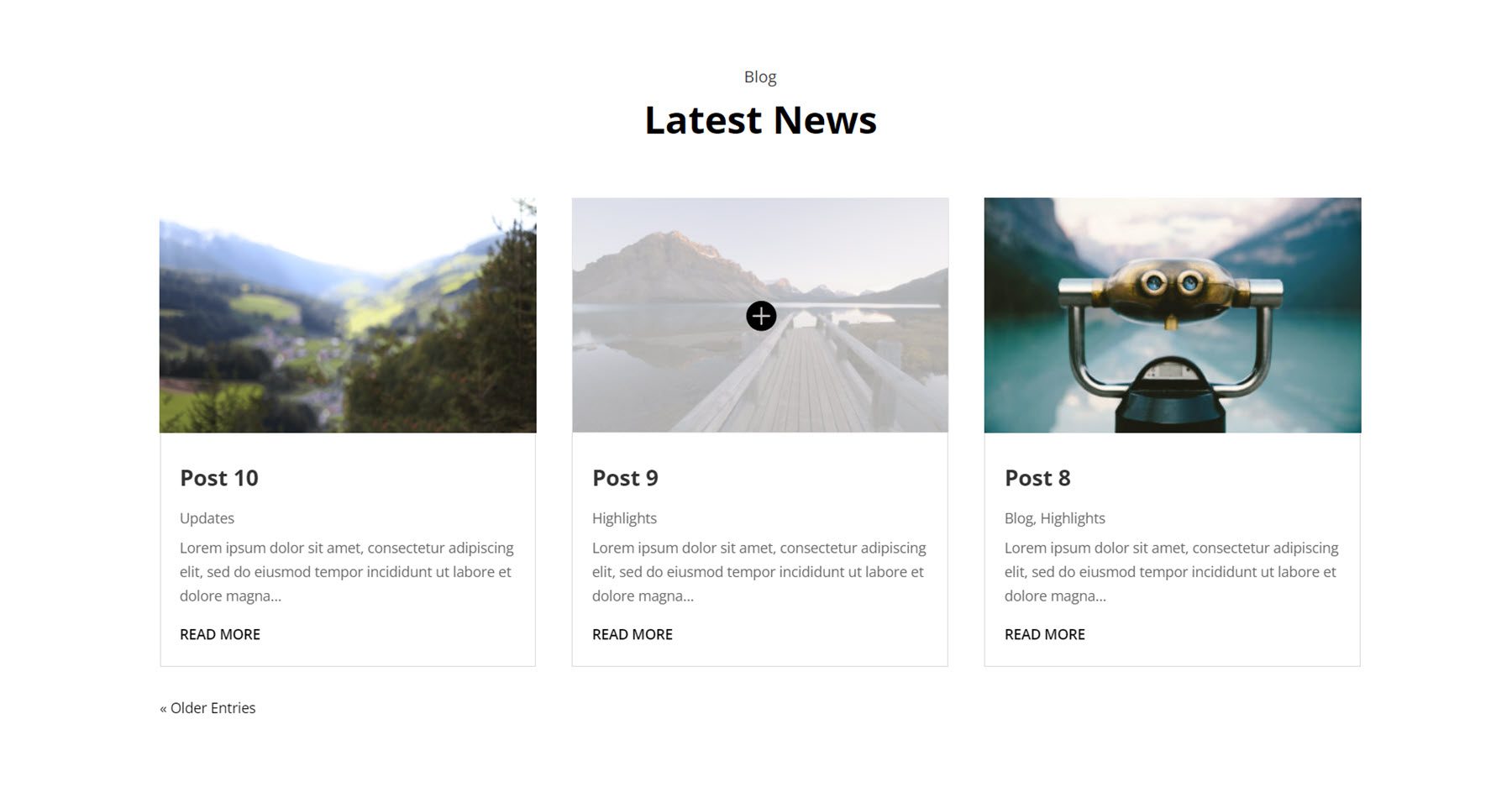
Blog Style 4 jest podobny do powyższego, ale nie wyświetla daty, a zamiast tego pokazuje krótki fragment każdego wpisu. Po najechaniu kursorem na wyróżniony obraz pojawia się jasna nakładka i ikona.

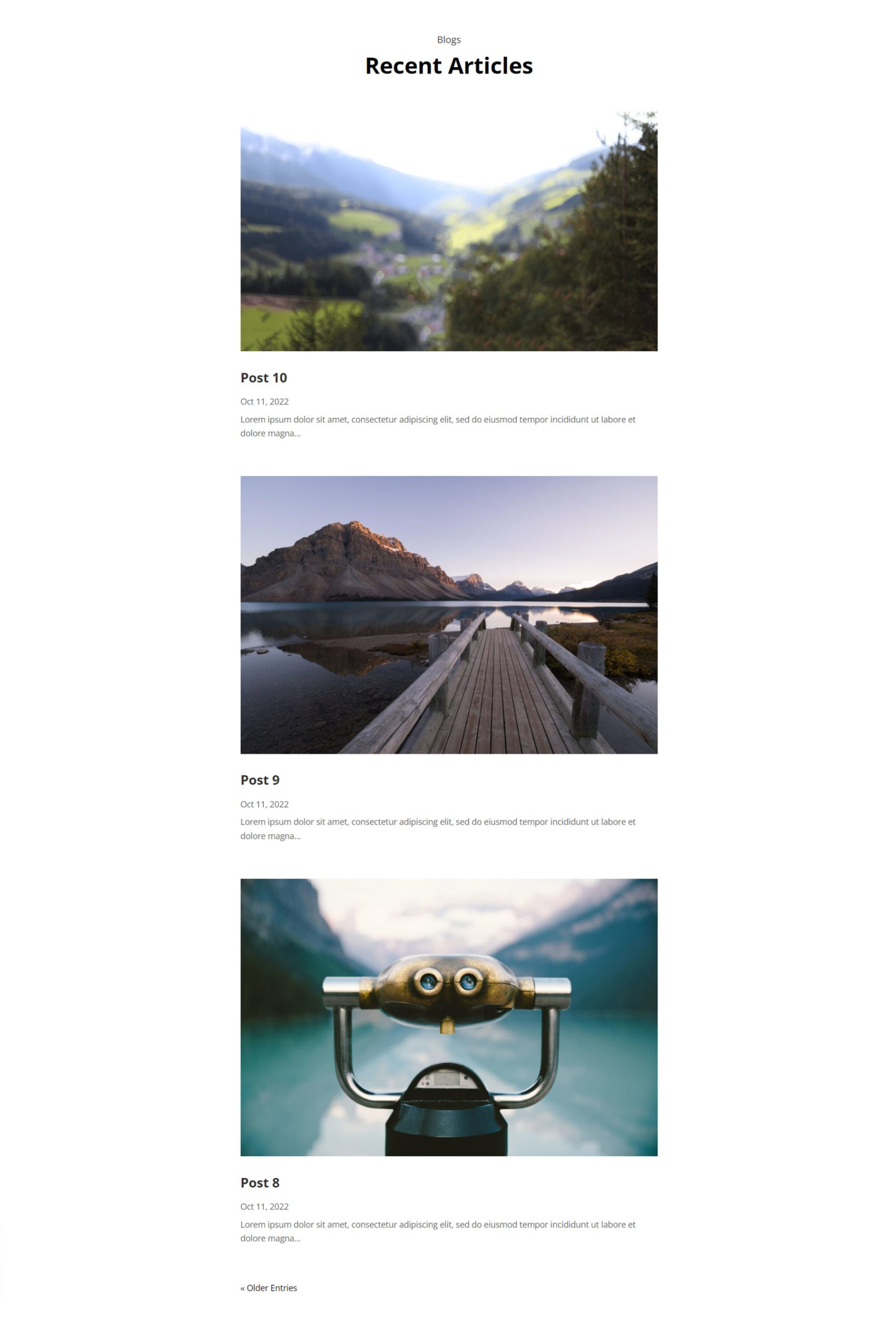
W Blog Style 19 posty są wyświetlane w formie listy, jeden post po drugim. Obrazy każdego postu są wyświetlane na całej szerokości, po nich następuje tytuł posta, data i fragment.

Informacje o formularzu kontaktowym
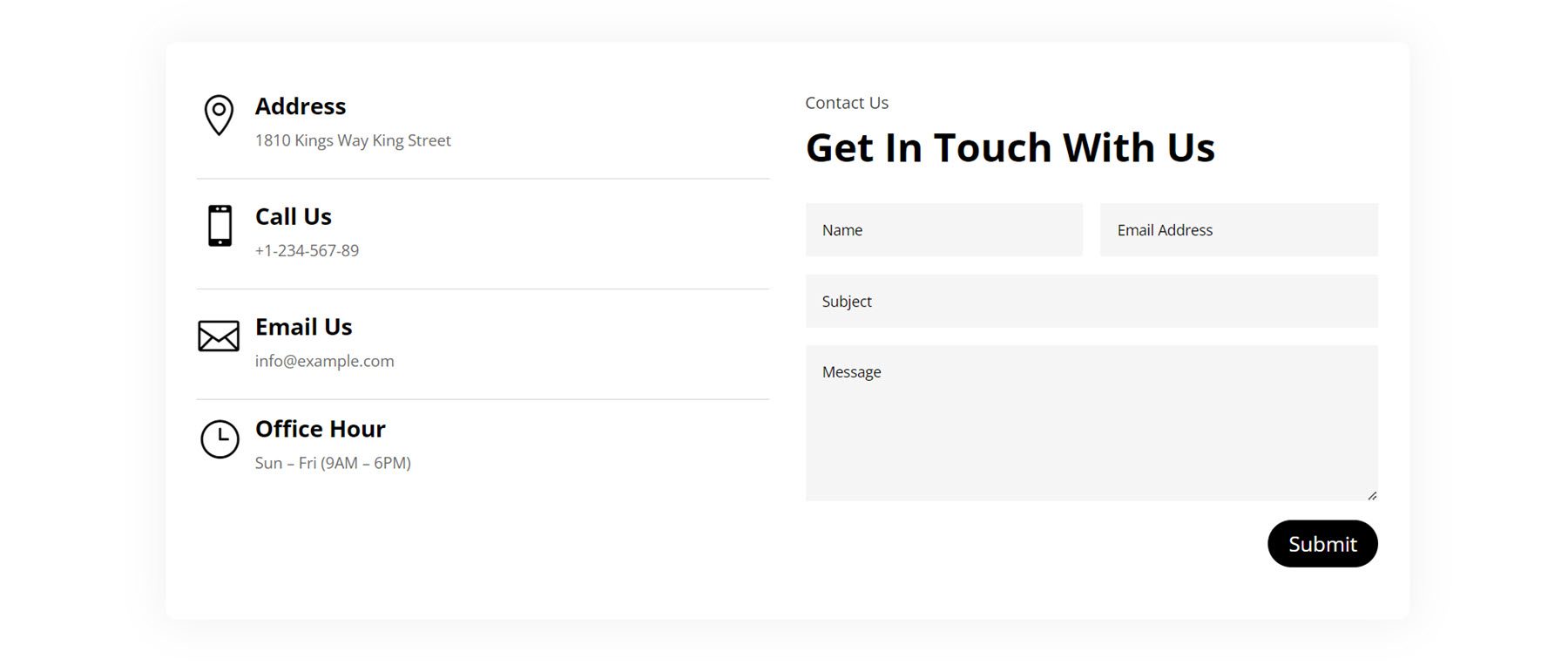
Sekcje te zawierają przede wszystkim informacje kontaktowe, formularze kontaktowe i mapy. Oto Styl 9, zawiera sekcje notek z ikonami zawierającymi takie informacje, jak adres, numer telefonu, adres e-mail i godziny otwarcia. Po prawej stronie znajduje się formularz kontaktowy.

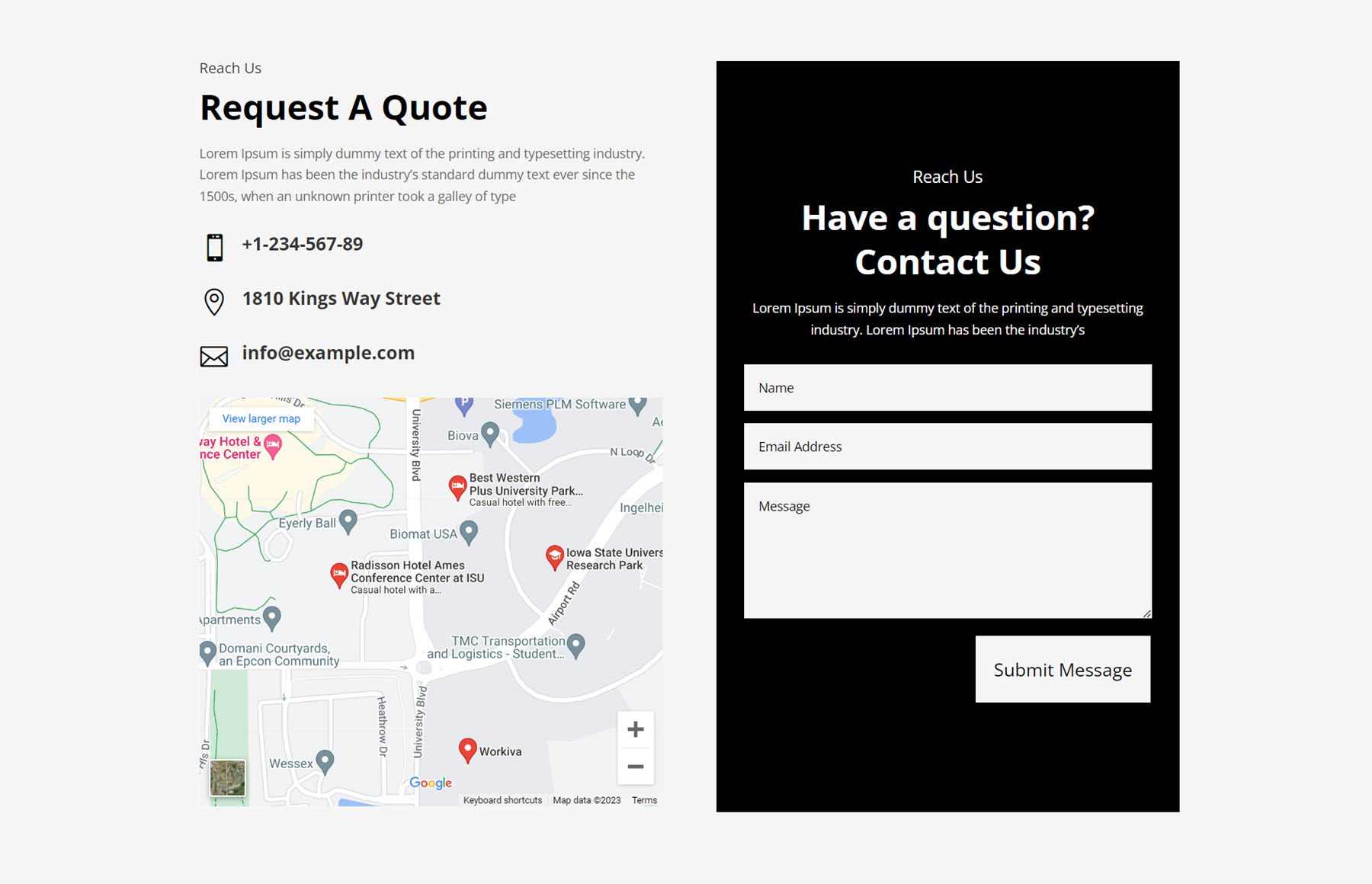
W Stylu 22 znajduje się sekcja zawierająca wprowadzenie, po której następują ikony przedstawiające informacje kontaktowe i mapę. Po prawej stronie na czarnym tle znajduje się formularz kontaktowy.

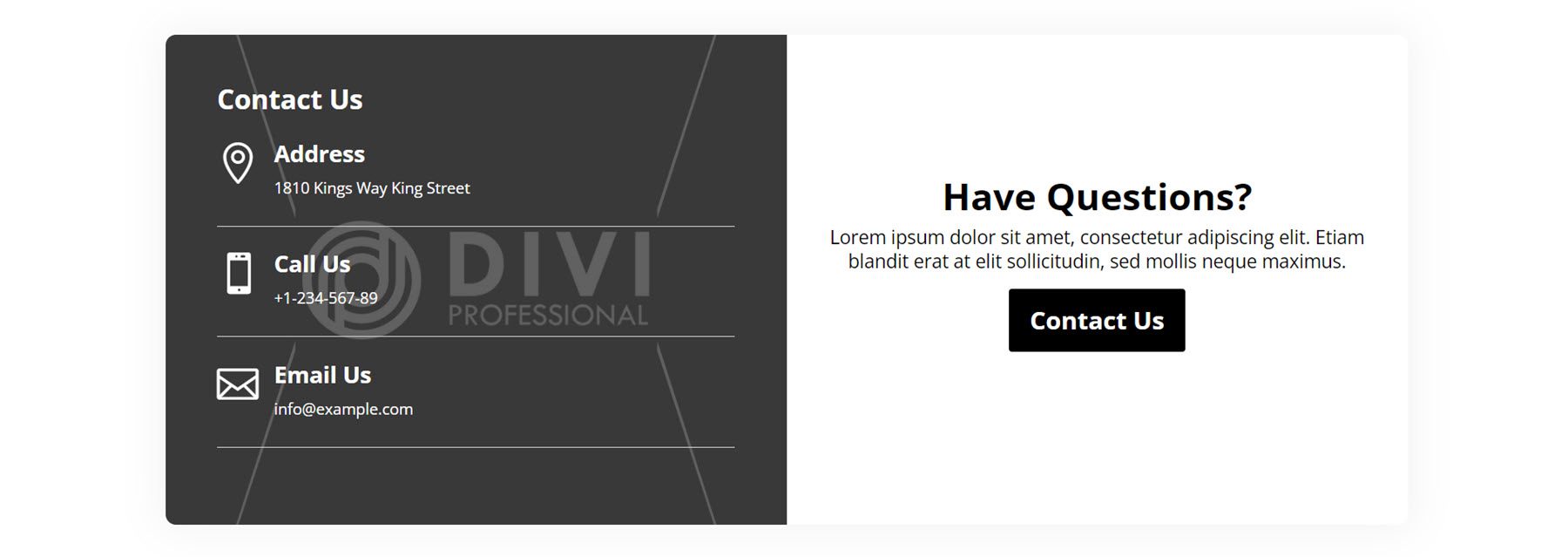
Następnie Style 40 ma układ blokowy z cieniem prostokątnym wokół rzędu. Po lewej stronie jako tło kolumny ustawiony jest obraz oraz kilka modułów notek z ikonami przedstawiającymi informacje kontaktowe. Po prawej stronie znajduje się nagłówek i kopia, a następnie przycisk Skontaktuj się z nami.

Lada
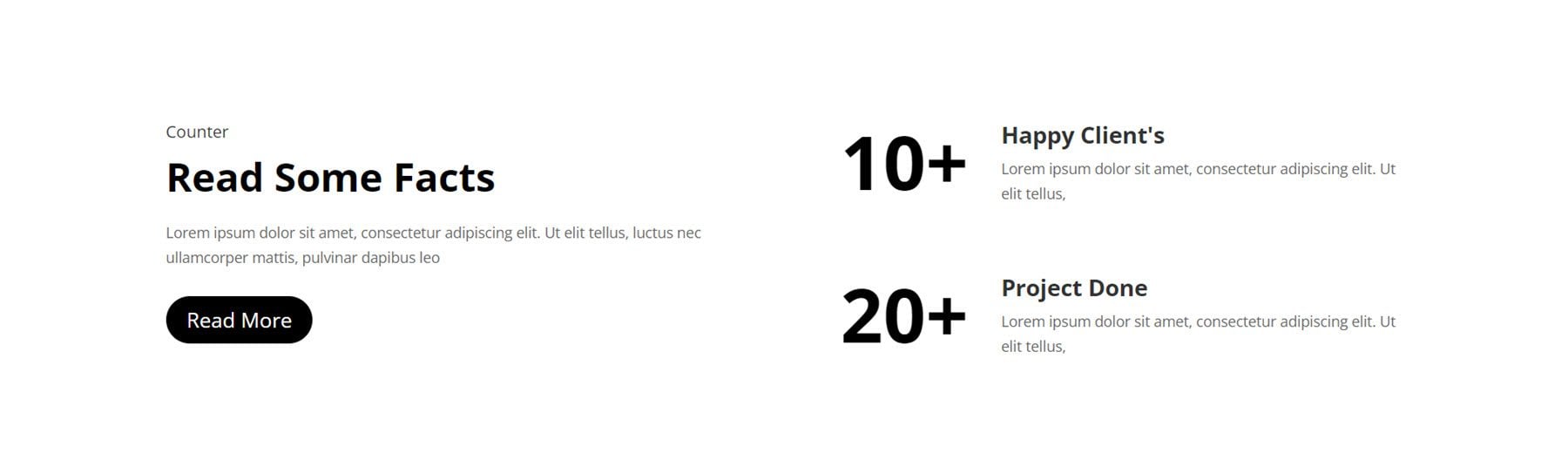
Pierwszym licznikiem, któremu się przyjrzymy, jest Styl 2. Ma podnagłówek i nagłówek po lewej stronie, po którym znajduje się kopia i przycisk Czytaj więcej. Po prawej. Obok tekstu opisu wyświetlane są dwa liczniki liczbowe z dużymi liczbami.

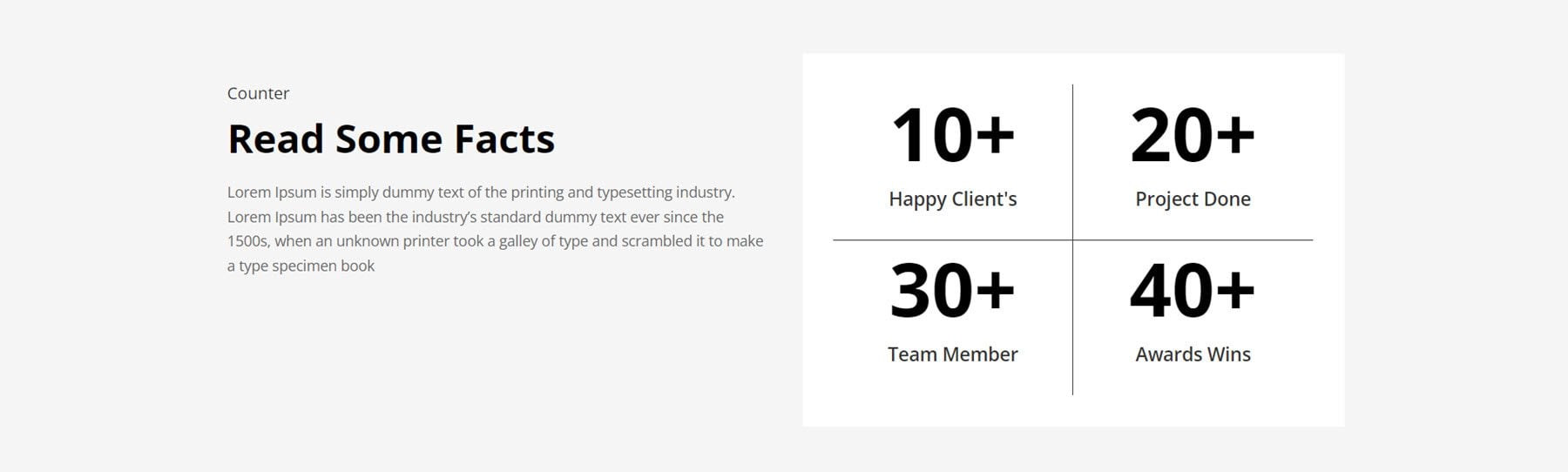
Licznik Style 12 jest wyświetlany na szarym tle z tekstem opisu po lewej stronie. Po prawej stronie na białym tle wyświetlane są cztery liczniki liczb, a poniżej znajduje się opis każdej liczby.

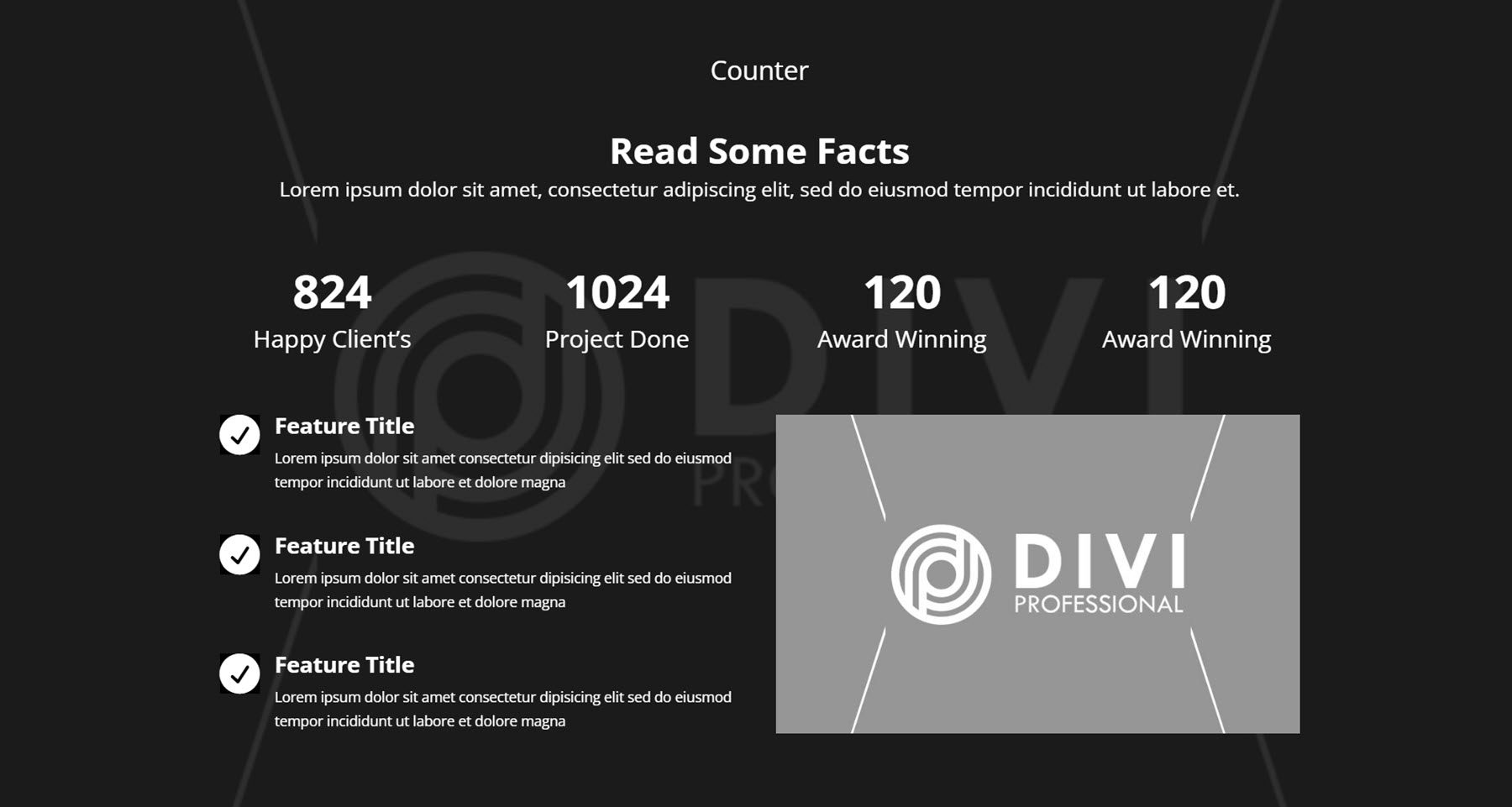
Counter Style 100 ma w sobie wiele różnych elementów. Układ zawiera duży obraz jako tło z ciemną nakładką. Na górze znajdują się dwa nagłówki i wiersz tekstu, a następnie cztery liczniki liczbowe z opisami. Poniżej trzy moduły notek wyróżniają funkcje po lewej stronie obrazem po prawej.

wezwanie do działania
Sekcje CTA doskonale nadają się do zwrócenia uwagi na ofertę specjalną, stronę wyprzedażową lub inną akcję, którą chcesz, aby użytkownicy podjęli. Styl 3 zawiera tło obrazu z ciemną nakładką. Po lewej stronie znajduje się krótki podtytuł, po którym następuje duży tekst nagłówka. Po prawej stronie znajduje się kopia główna, a za nią przycisk Czytaj więcej.

CTA Style 9 składa się z dwóch różnych pudełek, jednego ciemnego i jednego jasnego. Każda funkcja ma nagłówek, treść i przycisk.

Następnie CTA Style 19 ma układ w stylu banera, z ciemną sekcją po lewej stronie z tekstem i obrazem po prawej stronie z przyciskiem.

Często zadawane pytania
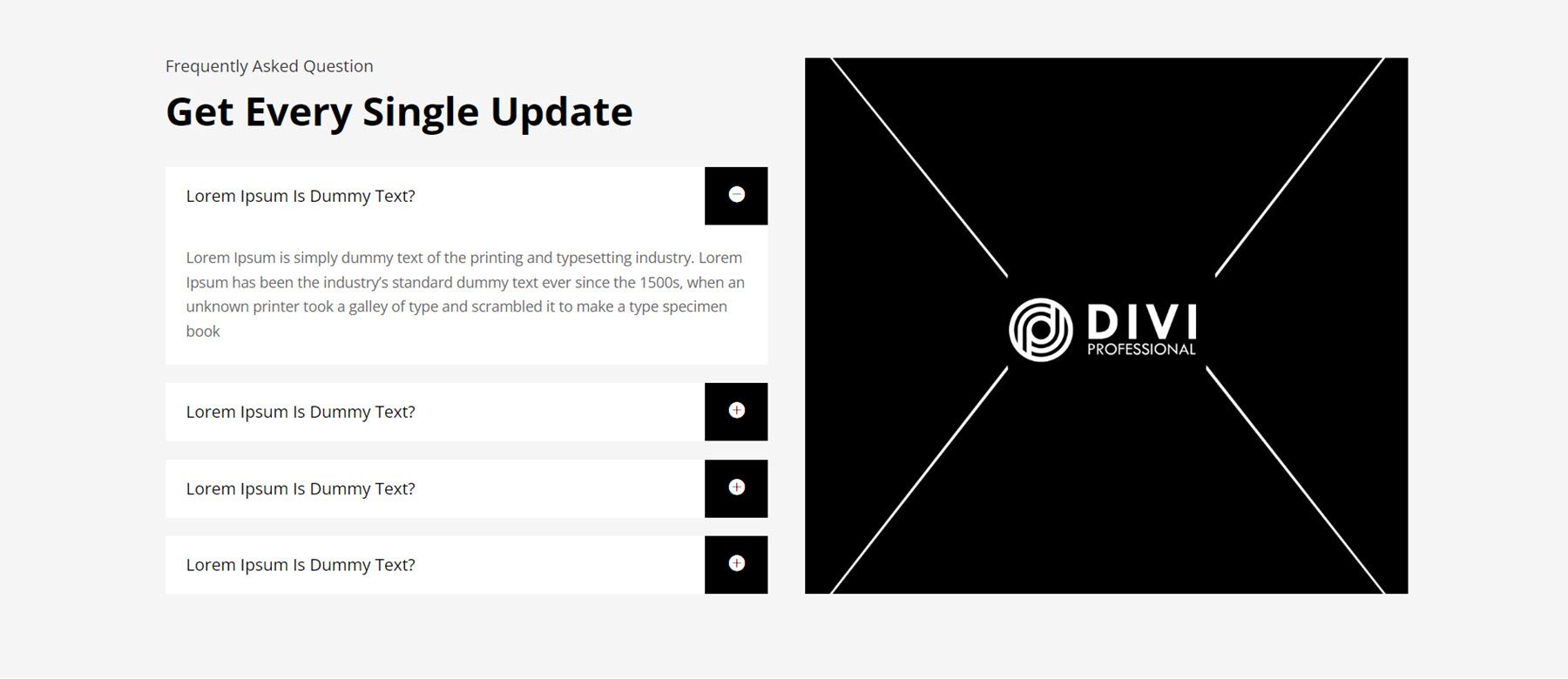
Dodanie sekcji FAQ do Twojej witryny może pomóc w przekazywaniu ważnych informacji odwiedzającym Twoją witrynę i zmniejszyć liczbę powtarzających się zapytań, które możesz otrzymywać. Układ FAQ w stylu 6 zawiera akordeony FAQ po lewej stronie pod tekstem nagłówka. Po prawej stronie duży obraz.

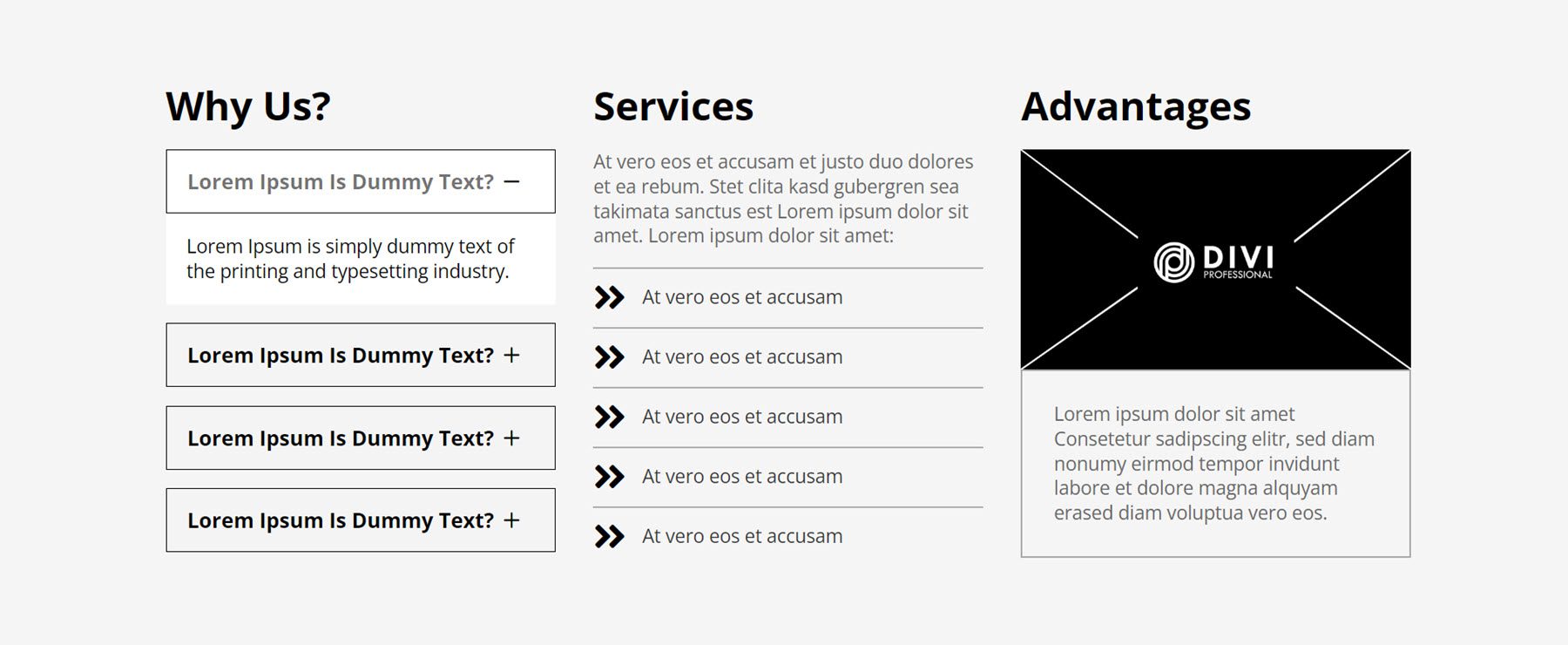
W następnym układzie przyjrzymy się stylowi FAQ 31. Zawiera on cztery akordeony FAQ w lewej kolumnie, po których następuje lista usług z ikonami pośrodku. Po prawej stronie znajduje się obraz z tekstem otoczonym ramką.

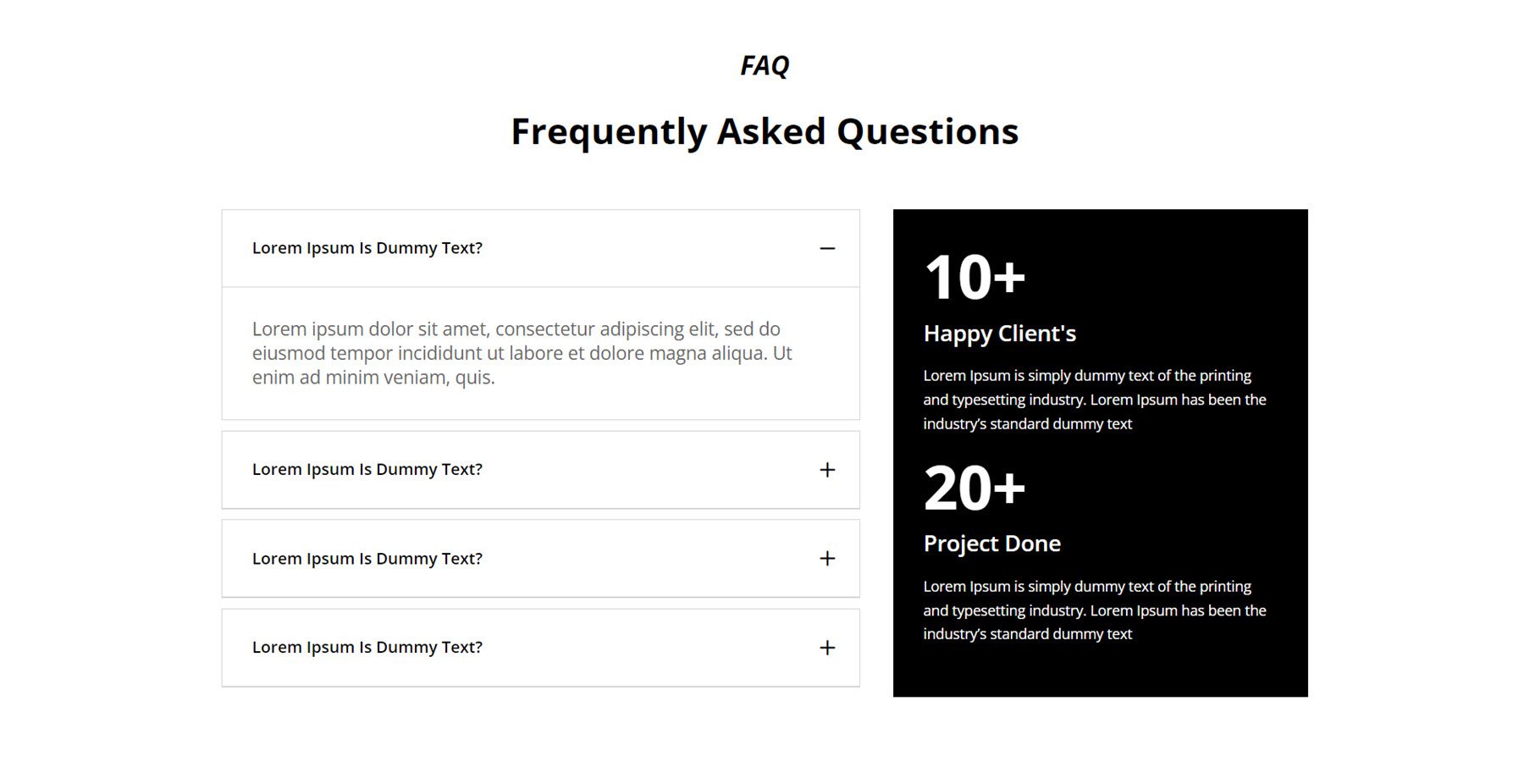
Ostatnia sekcja FAQ, którą przyjrzymy się, to numer 87. Zawiera pozycje FAQ po prawej stronie, z dwoma licznikami liczb i tekstem opisu po prawej stronie na czarnym tle.

Sekcja funkcji
Sekcje funkcji mają bardzo wszechstronne układy. Jak sama nazwa wskazuje, możesz ich użyć do podkreślenia cech swojej usługi lub produktu. Układów można także używać do prezentowania różnych usług, wyświetlania listy stron lub wyróżniania kluczowych punktów ikonami.
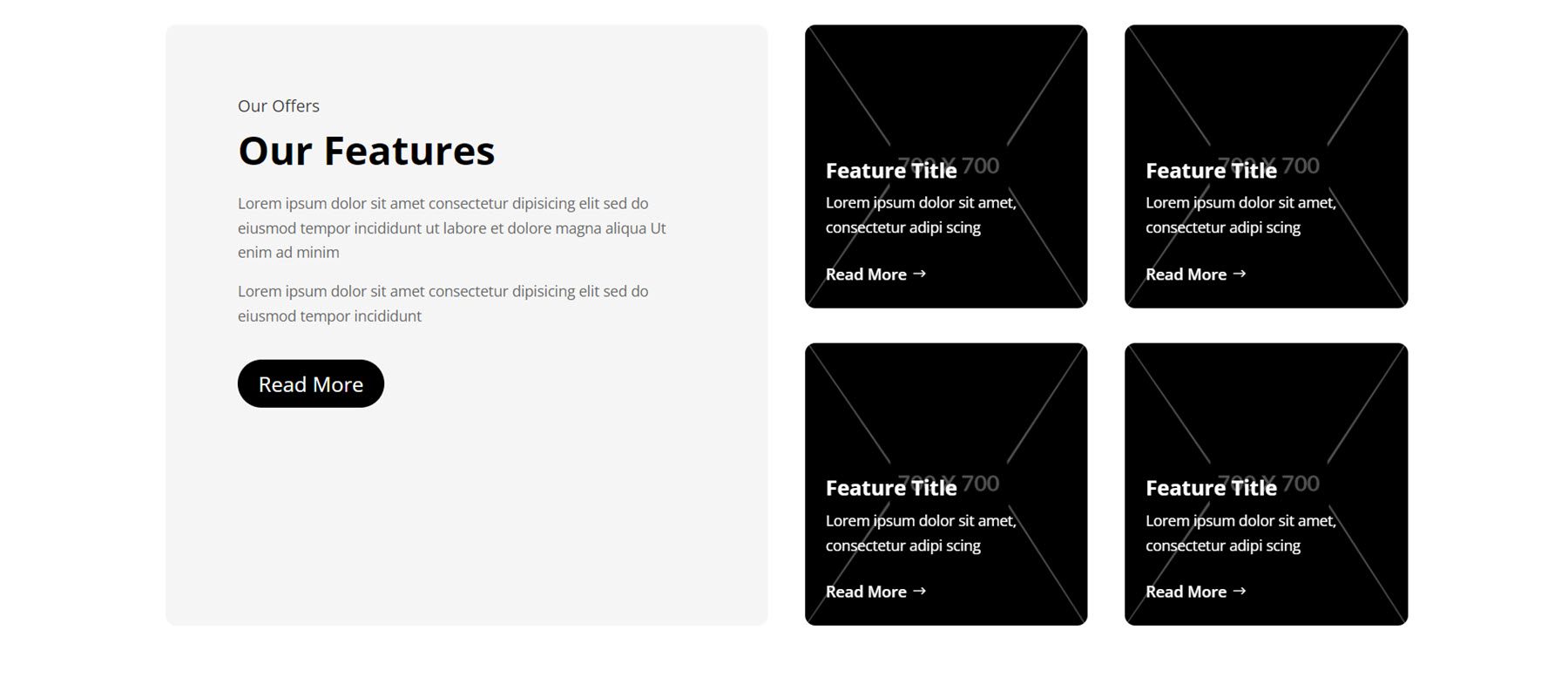
Oto pierwszy przykład, sekcja funkcji Styl 7. Ten układ ma układ w stylu karty z zaokrąglonymi narożnikami. Po lewej stronie mamy tytuł i treść, a następnie przycisk. Następnie są cztery karty, każda z obrazem tła i ciemną nakładką po prawej stronie. Na każdej karcie znajduje się tytuł funkcji, tekst opisu i przycisk Czytaj więcej.

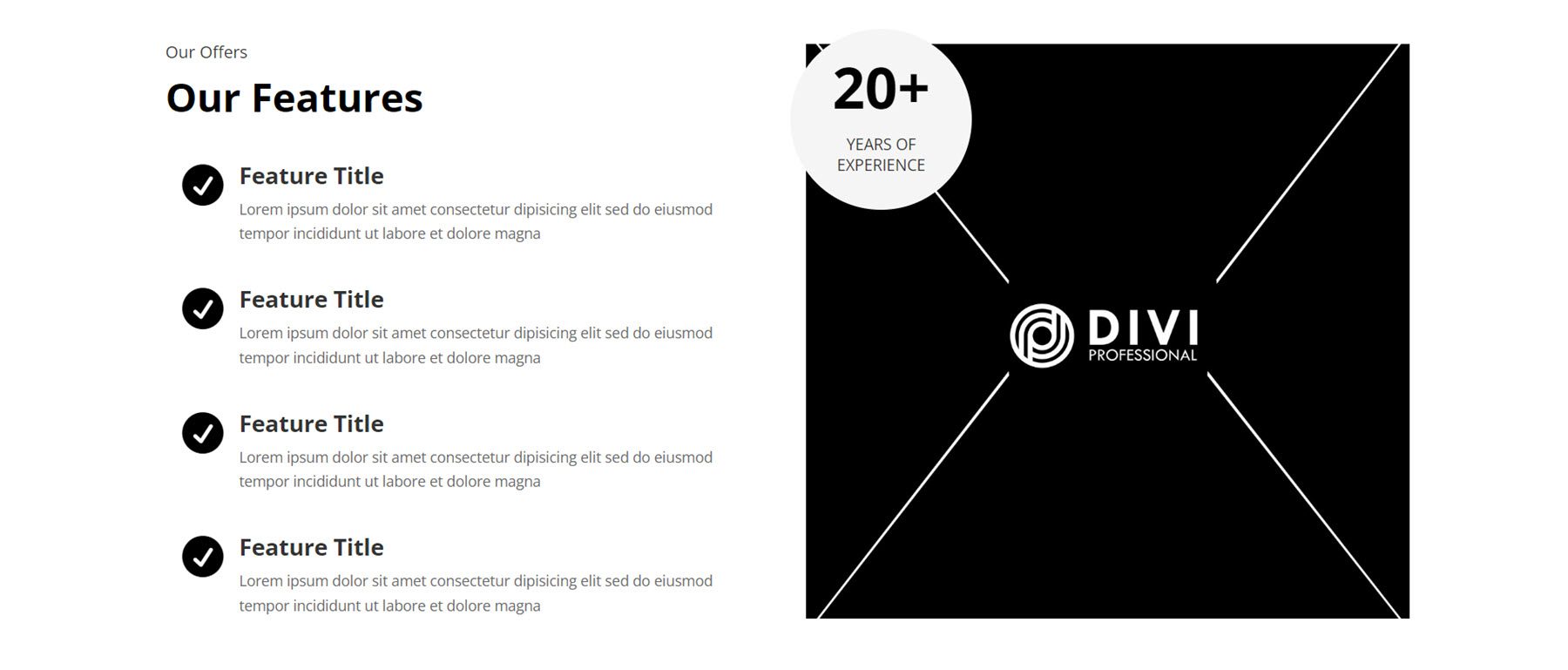
Następnie Styl 11 zawiera listę czterech funkcji wraz z ikonami po lewej stronie. Po prawej stronie duży obraz, na który nałożony jest okrąg, na którym znajduje się licznik liczb i opis.

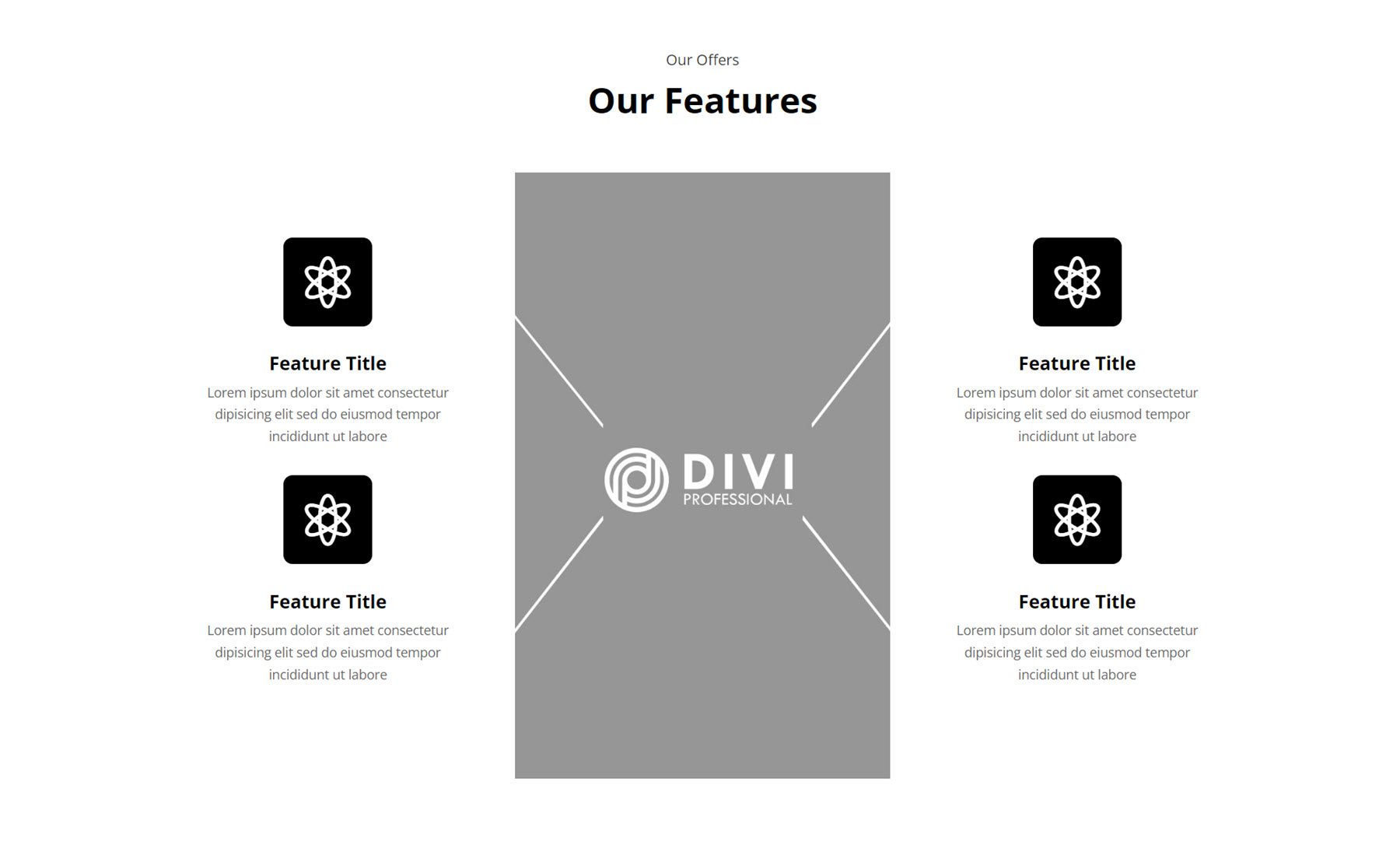
Style 21 to ciekawy projekt, z tytułem na górze, wysokim obrazem pośrodku i dwoma modułami notek po obu stronach z tytułem i opisem funkcji.

Galeria
Układy galerii mają wiele podobieństw, z pewnymi różnicami w efektach najechania kursorem. Oto styl 4, obraz rozwija się po najechaniu myszką.

W stylu 11 obrazy z galerii są wyświetlane w formie pojedynczego suwaka.

Wreszcie styl galerii 14 zawiera obramowanie wokół każdego obrazu.

Bohater
Sekcje główne są przydatne do podkreślania ofert specjalnych, funkcji i kluczowych informacji o Twojej firmie. Styl 3 zawiera sekcję tekstową z nagłówkiem i podtytułem po lewej stronie oraz treścią po prawej stronie. Poniżej znajduje się sekcja wezwania do działania z tytułem, treścią i przyciskiem Czytaj więcej na dużym tle obrazu.

W przypadku Hero Style 5 funkcje są wyróżnione sekcją tekstową zawierającą nagłówek i tekst główny, po których następują notki podkreślające funkcje oraz przycisk Czytaj więcej. Po lewej stronie znajduje się obraz.

Hero Layout 17 zawiera duży obraz jako tło. Po lewej stronie znajdują się podtytuł, tytuł, treść i przycisk Czytaj więcej. Po prawej stronie znajdują się dwie funkcje wyróżnione ikoną na białym tle.

Logo
Możesz umieścić na swojej stronie internetowej logo klientów, z którymi współpracowałeś, aby budować zaufanie i wiarygodność wśród osób odwiedzających Twoją witrynę. Styl logo 4 zawiera trzy logo po lewej stronie i białe pole po prawej stronie z tytułem, tekstem głównym i przyciskiem Wyświetl więcej.

W układzie logo 7 nagłówek, podnagłówek i tekst opisu znajdują się po lewej stronie, na dużym tle obrazu rozciągającym się na całą szerokość sekcji. Po prawej stronie na białym tle wyświetlanych jest sześć logo.

Układ logo 11 to stosunkowo prosty układ z czterema logo wyświetlanymi na szarym tle. W tym układzie rozmiar logo zwiększa się po najechaniu kursorem.

Biuletyn
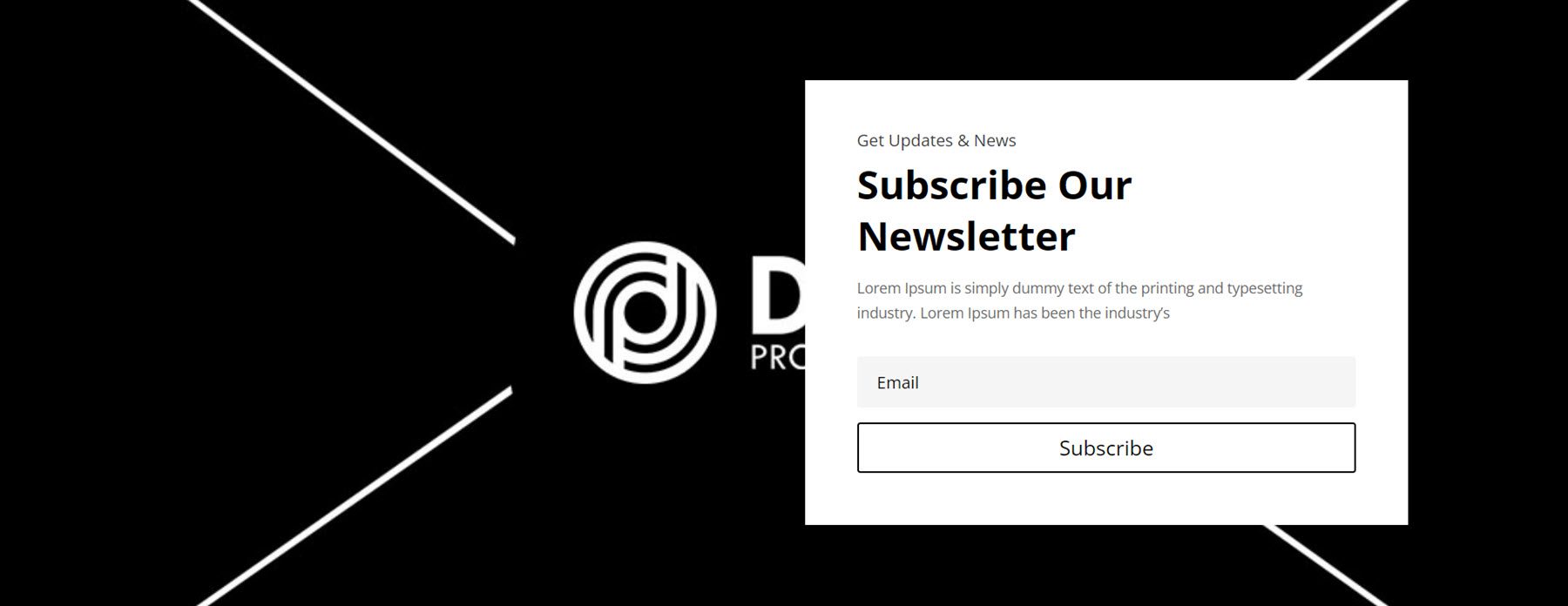
Następna jest sekcja biuletynu. Pierwszy układ, któremu się przyjrzymy, to Styl 4. Po lewej stronie znajduje się tekst wprowadzający, a po nim formularz zapisu do newslettera. Po prawej stronie znajduje się obraz. Sekcja jest na jasnoszarym tle.


Styl 10 może świetnie sprawdzić się jako część układu stopki. Zawiera logo pośrodku, po którym następują trzy kolumny informacji kontaktowych z cienkimi liniami rozdzielającymi. Poniżej znajduje się formularz zapisu do newslettera.

Biuletyn w stylu 12 ma układ obrazu o pełnej szerokości ustawionego jako tło. Po prawej stronie na białym tle pojawi się kopia biuletynu i formularz zapisu.

cennik
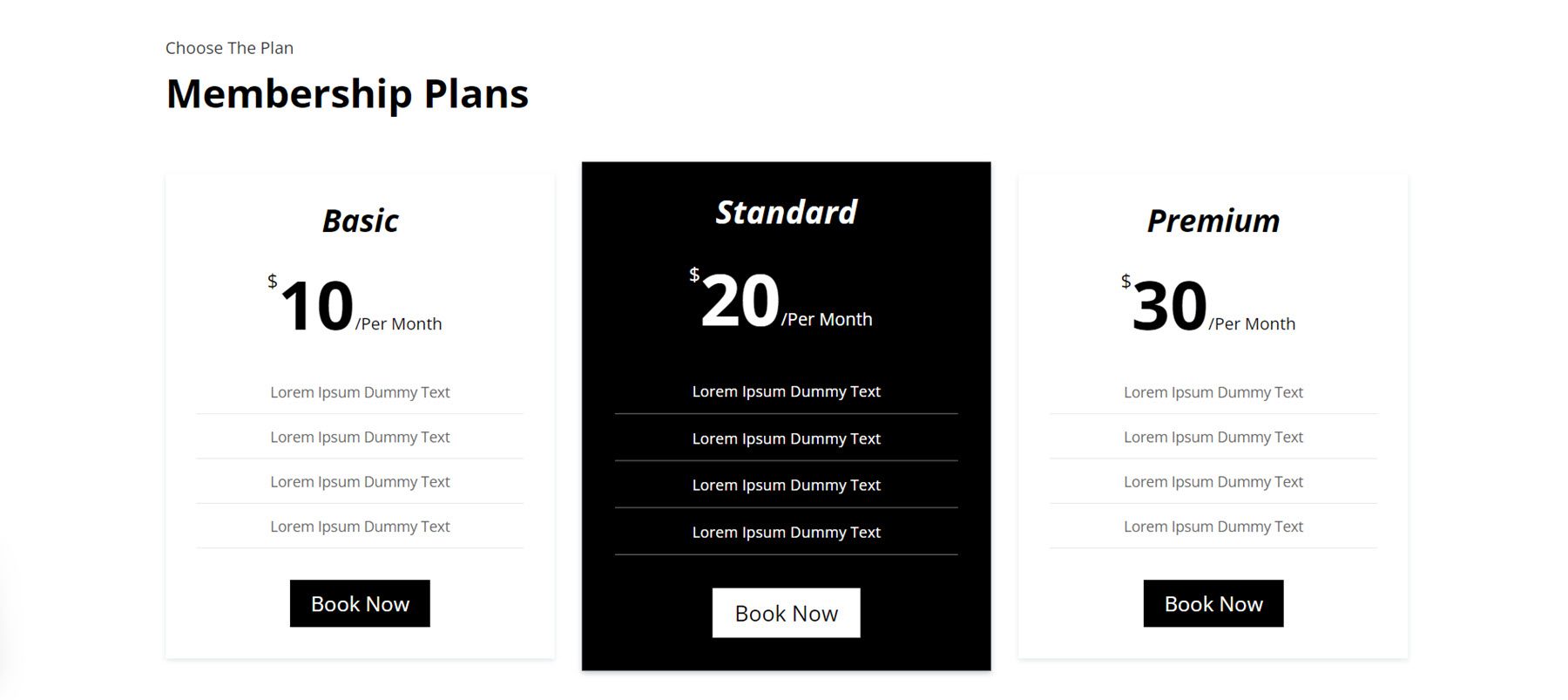
W stylu układu cen 3 znajdują się trzy kolumny z ceną podaną dużą czcionką u góry. Funkcje wyróżniono poniżej, oddzielając je linią rozdzielającą. Na dole każdej kolumny znajduje się przycisk Zarezerwuj teraz. Pole ceny zwiększa się po najechaniu kursorem.

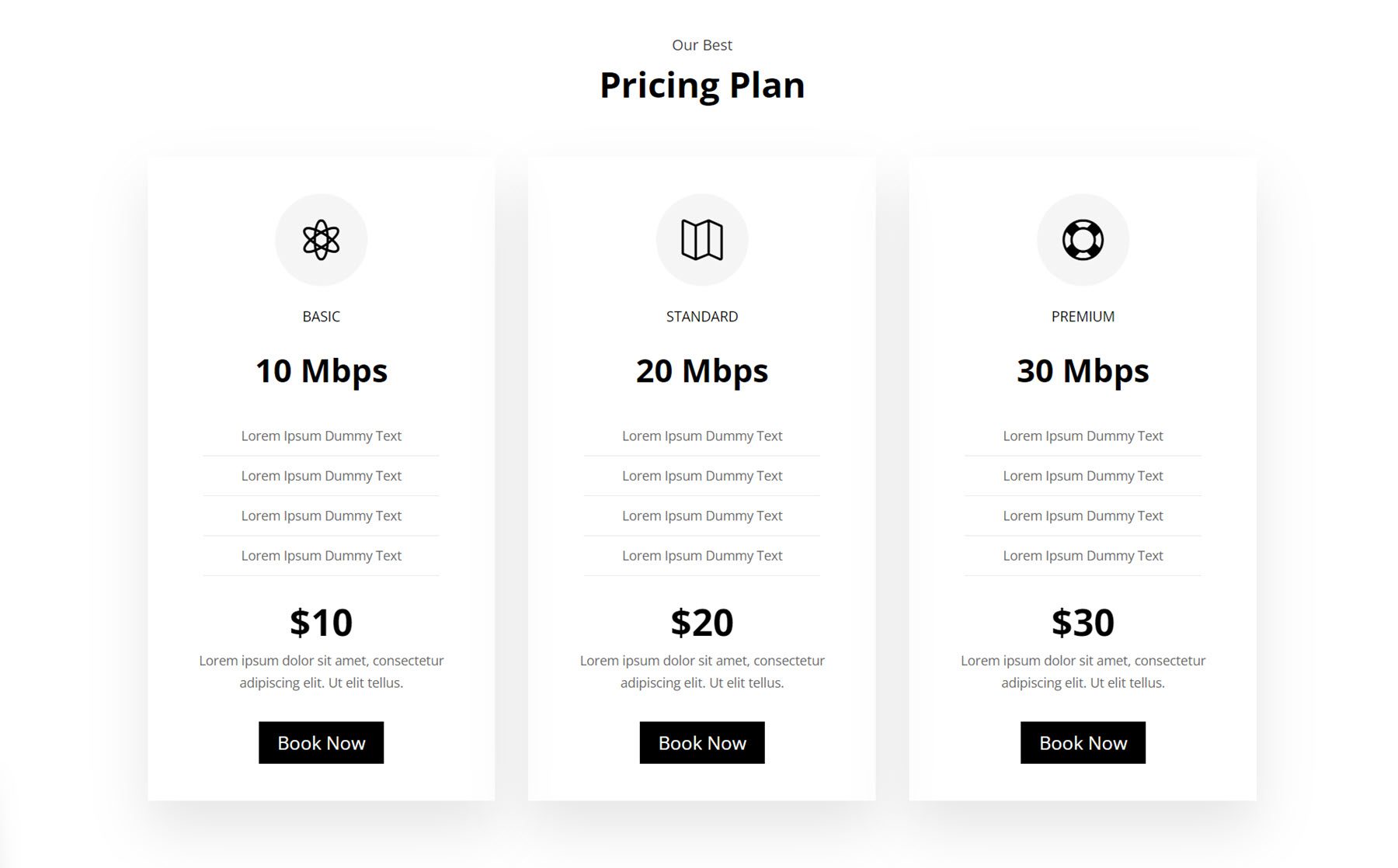
Styl 14 ma ikonę u góry każdej kolumny z cenami. Poniżej znajduje się tytuł i podtytuł każdego poziomu, a następnie funkcje oddzielone liniami rozdzielającymi. Cena jest podana poniżej, po niej znajduje się tekst opisu i przycisk.

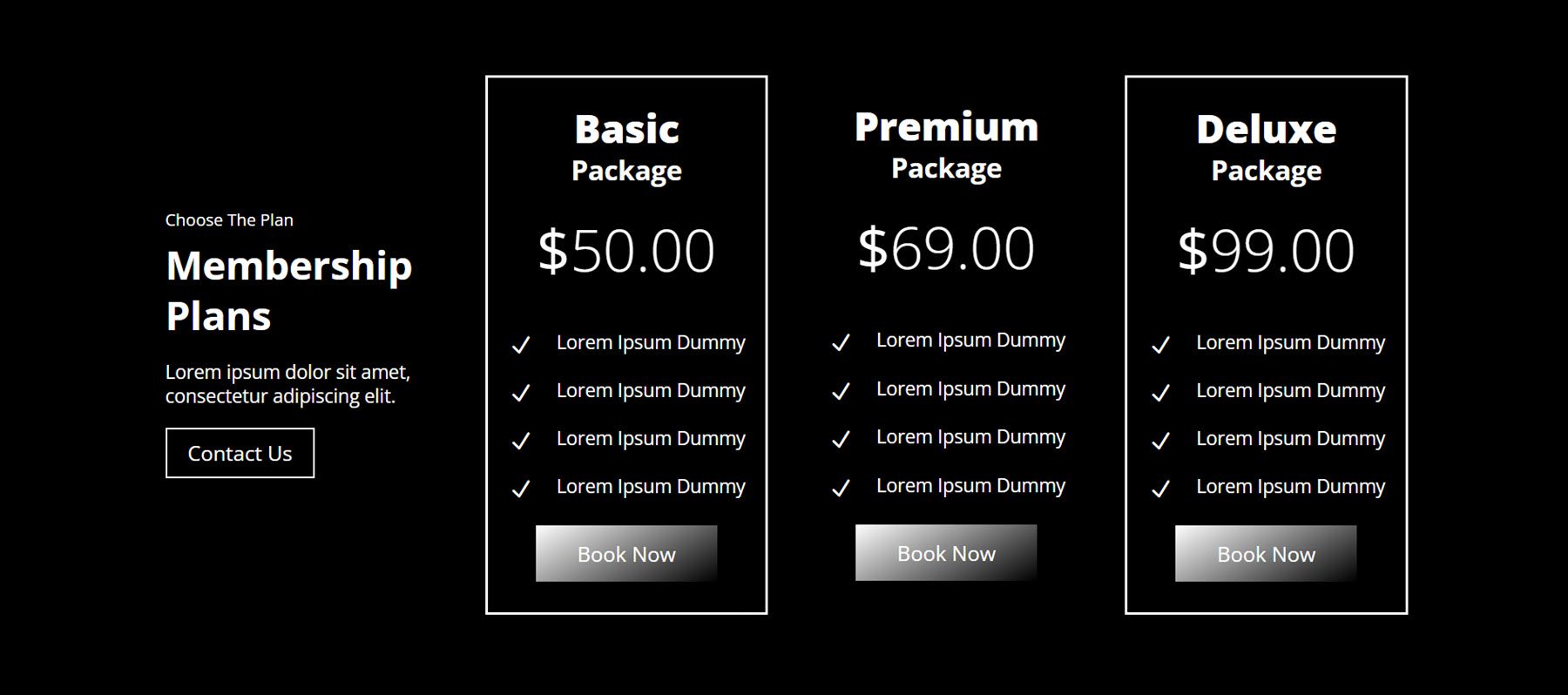
W przypadku układu cen w stylu 37 tekst jest wyświetlany w skrajnej lewej kolumnie obok przycisku Skontaktuj się z nami. Po prawej stronie znajdują się trzy kolumny ze szczegółami cenowymi. U góry znajduje się nagłówek, po którym następuje cena, niektóre funkcje wyróżnione ikoną i przyciskiem Zarezerwuj teraz. Układ umieszczono na ciemnym tle, a przyciski posiadają efekt gradientu w skali szarości.

Projektowanie
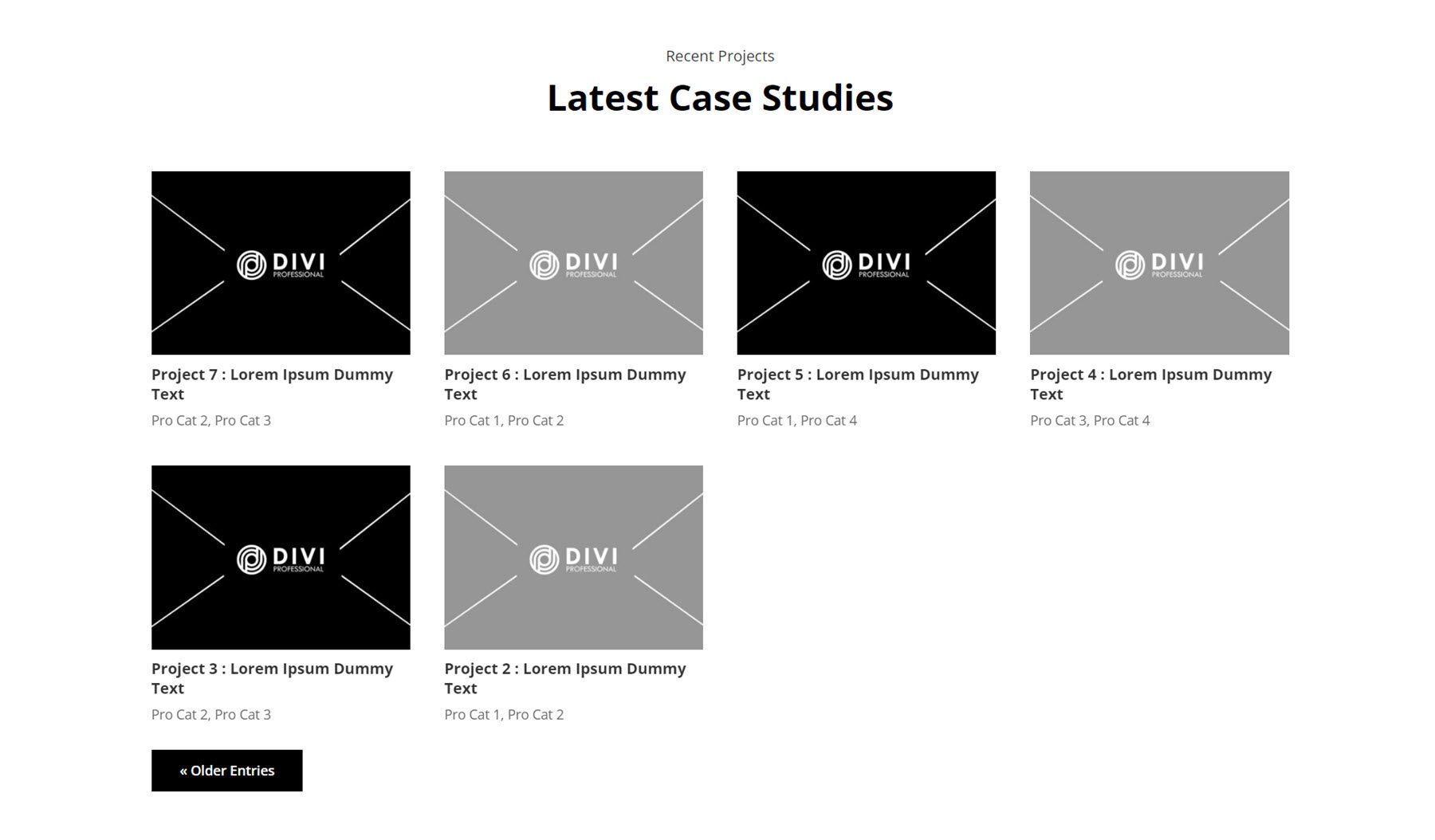
Dzięki układom sekcji projektów możesz wyświetlać polecane projekty na kilka różnych sposobów. Najpierw przyjrzyjmy się Stylowi 2. Wykorzystuje on standardowy układ z wyróżnionym obrazem każdego projektu, po którym następuje tytuł, a następnie kategorie. Przycisk w lewym dolnym rogu umożliwia nawigację do starszych wpisów. Po najechaniu na obraz pojawia się ciemna nakładka.

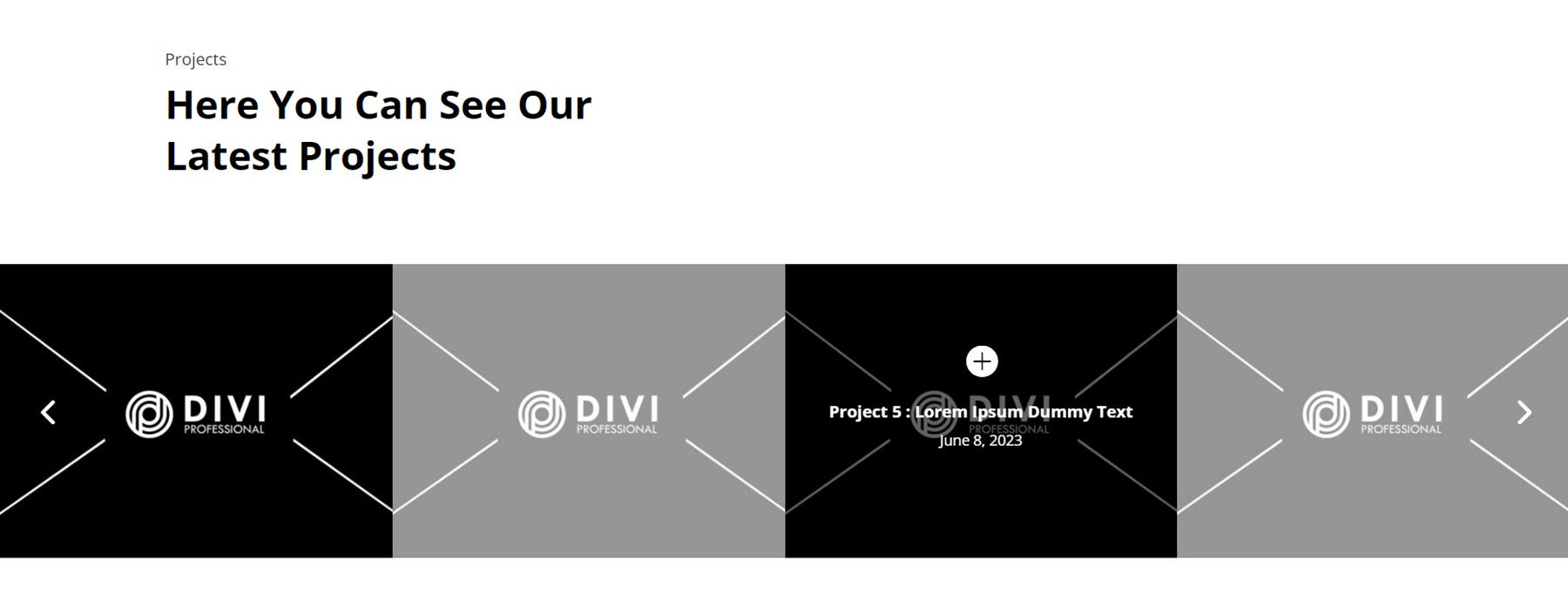
Następnie Project Style 5 zawiera cztery projekty z obrazami wyświetlanymi w płynnym rzędzie. Po najechaniu kursorem pojawia się ciemna nakładka wraz z ikoną plusa i informacjami o projekcie.

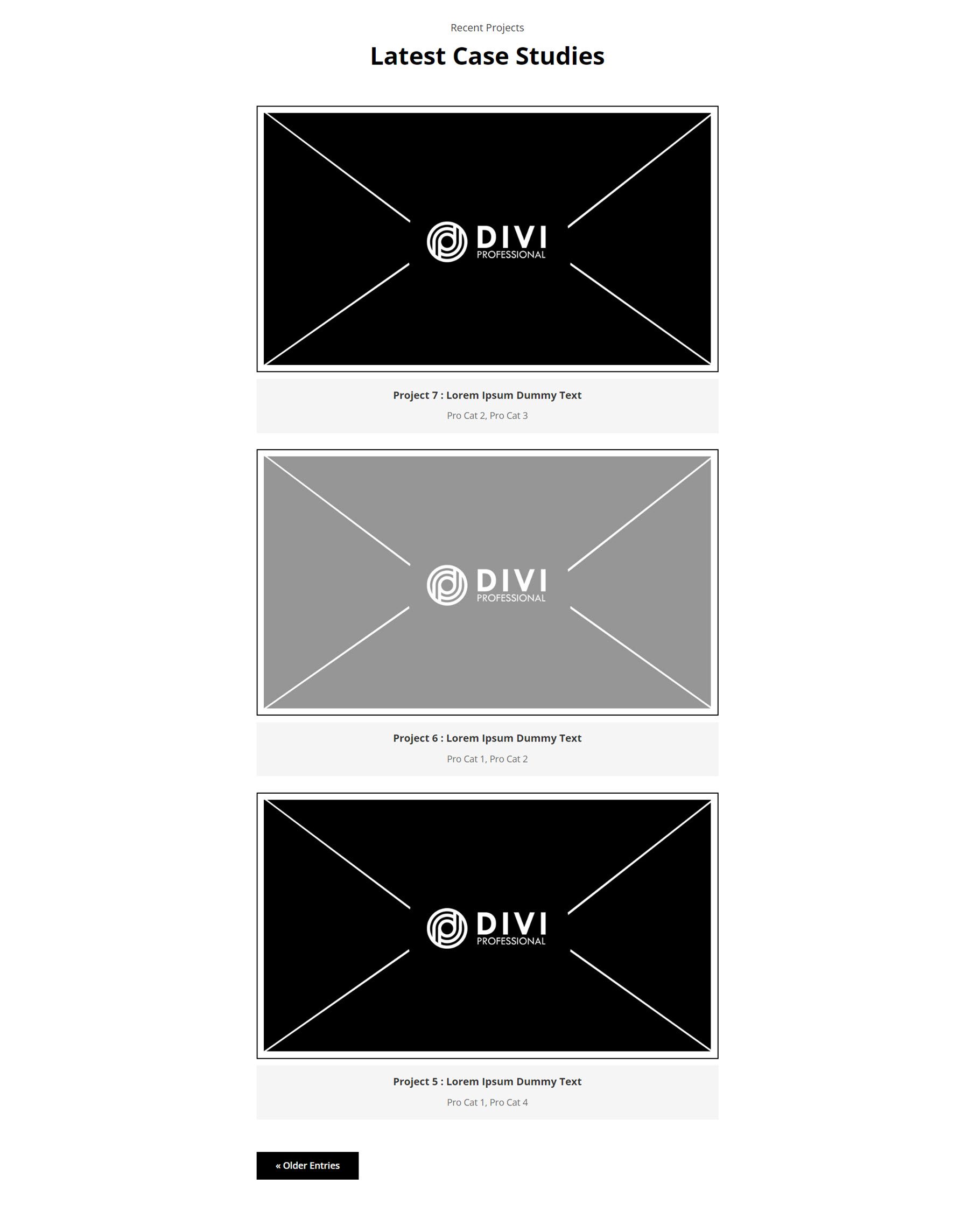
W Style 18 projekty są ułożone w jednej kolumnie, jeden po drugim. Dzięki temu układowi możesz poprowadzić gościa przez przeglądanie jednego elementu portfolio na raz. Każdy element ma duży wyróżniony obraz z czarną ramką. Poniżej szczegóły projektu są wymienione na szarym tle.

Praca
Przyjrzyjmy się teraz układom usług, w których możesz zaprezentować różnorodność oferowanych usług i podać ważne szczegóły na ich temat.
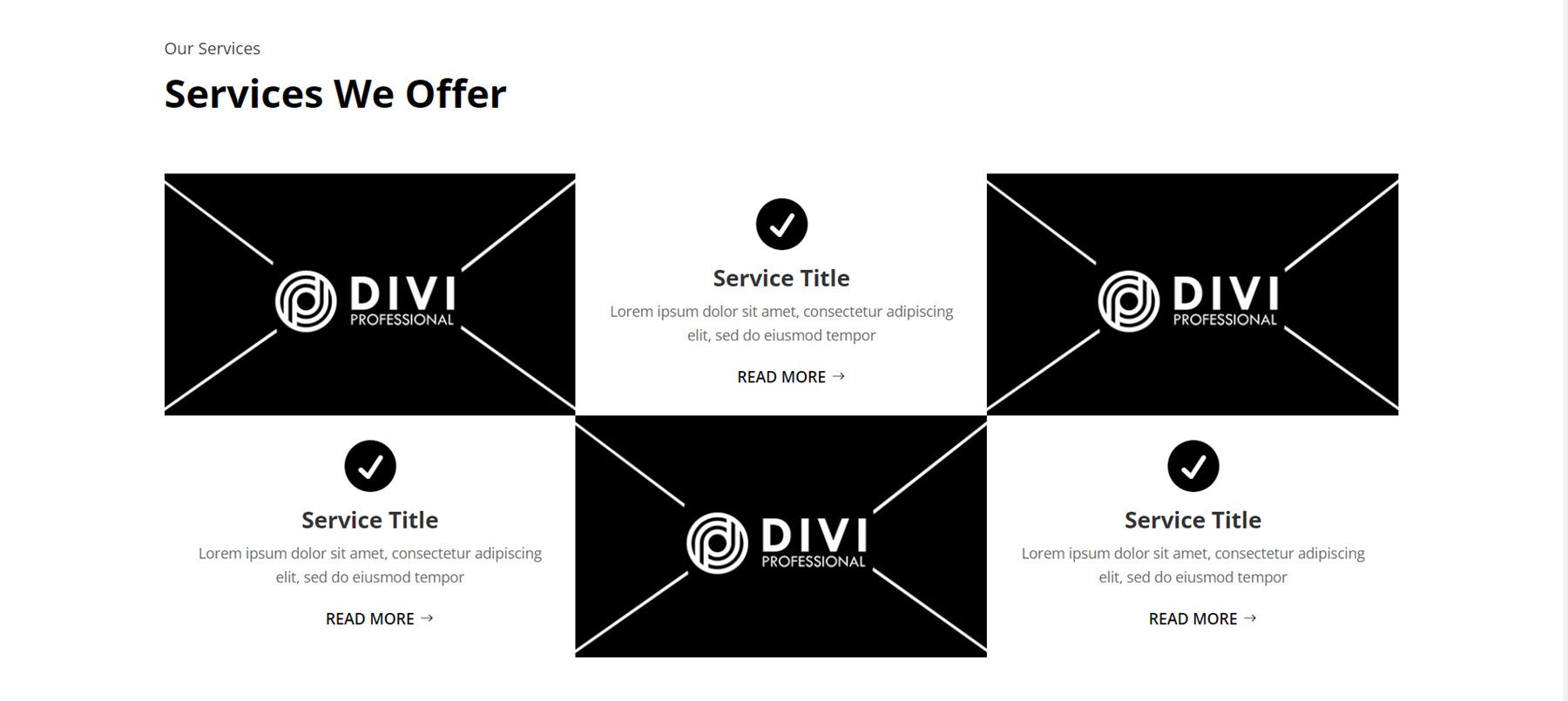
Pierwszy to Styl usług 11. Usługi i obrazy są zorganizowane w układzie naprzemiennym. Każdy element usługi jest wyświetlany z ikoną i przyciskiem Czytaj więcej.

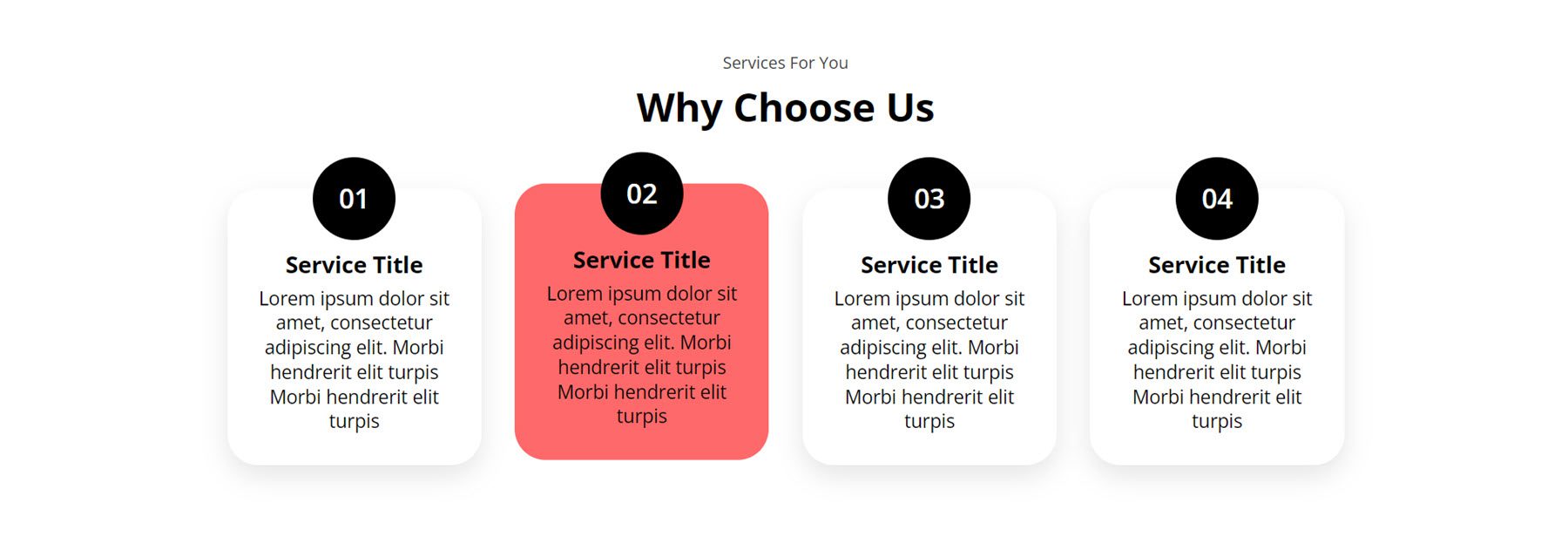
Service Style 79 składa się z czterech pudełek z zaokrąglonymi narożnikami, każde z tytułem i treścią. Każde pole ma u góry czarne kółko z numerem. Po najechaniu pole przesuwa się w górę, a tło zmienia kolor na czerwony.

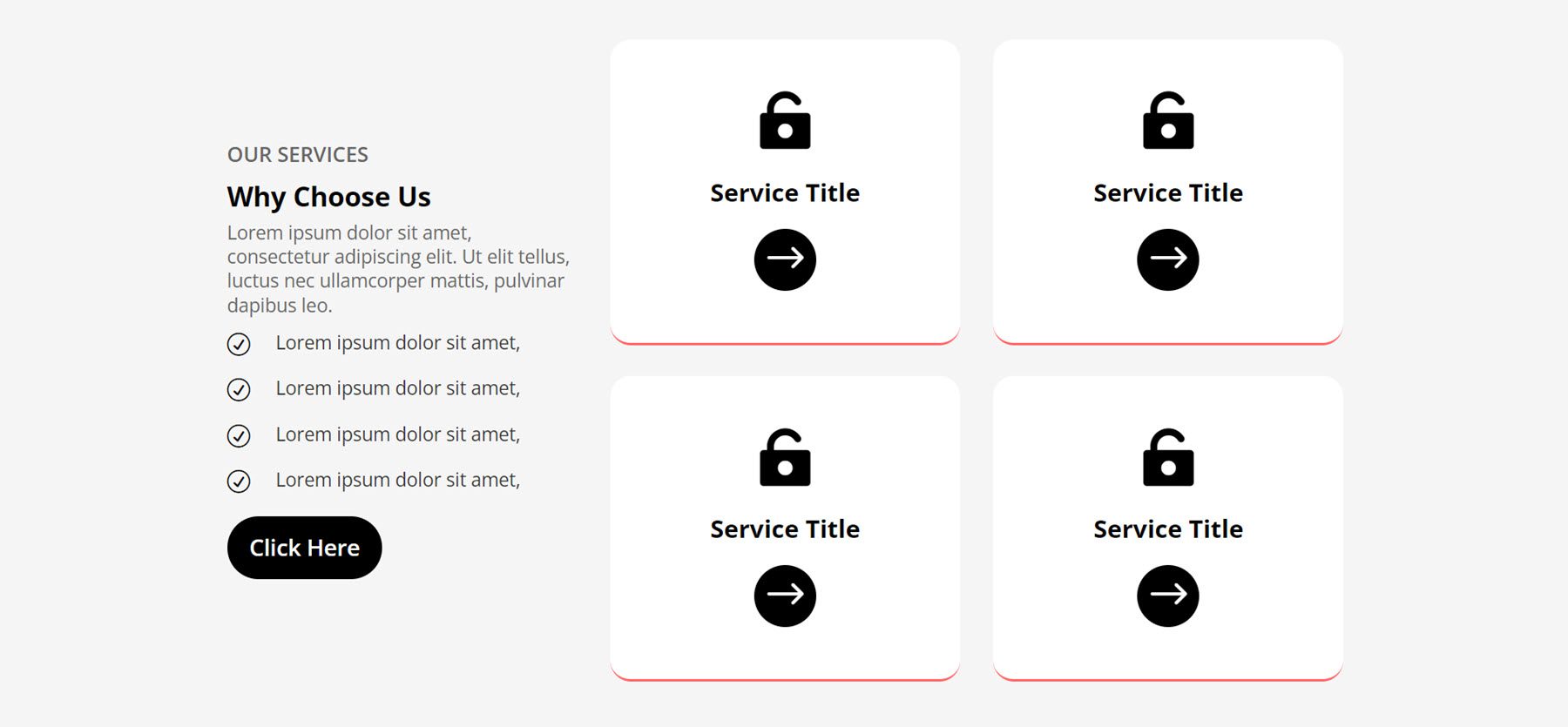
W stylu 92 lewa kolumna zawiera tytuł i podtytuł, tekst podstawowy ze szczegółami, cztery notki z ikonami zaznaczenia oraz przycisk Kliknij tutaj. Po prawej stronie znajdują się dwie kolumny ze skrzynkami serwisowymi. Każde pole ma dużą ikonę, nagłówek, przycisk strzałki i dolną ramkę.

Suwak
Następnie układy suwaków. Pierwszy to Slider Layout 3. Jest to suwak o pełnej szerokości z dużym obrazem tła dla każdego slajdu. Na samym slajdzie znajduje się podnagłówek, nagłówek, treść i przycisk Czytaj więcej wyrównany do lewej strony.

Następnie Slider Style 8 ma podobny układ, ale tekst nagłówka jest duży, a treść jest wyrównana do środka.

Wreszcie Slider 14 ma zawartość wyrównaną do środka, otoczoną liniami obramowania na górze i na dole. Suwak wykorzystuje wskaźnik w kształcie pigułki dla aktywnego slajdu zamiast standardowego okręgu, dodając subtelnego stylu do układu.

Patka
Karty to świetny sposób na gromadzenie i organizowanie informacji na stronie. Przyjrzyjmy się Stylowi 1. Po lewej stronie znajduje się obraz, a po prawej stronie znajdują się zakładki. Tytuły kart są wyśrodkowane, a aktywna karta ma czarne tło.

Następnie Tab Style 9 zawiera tło obrazu o pełnej szerokości. Po prawej stronie na białym tle znajduje się formularz kontaktowy. Po lewej stronie znajduje się tekst nagłówka, po którym znajduje się sekcja zakładki. Po wybraniu kontener tytułu karty ma zakrzywione boki i czarne tło.

W ostatniej sekcji zakładki przyjrzymy się Stylowi 12. Po lewej stronie znajduje się tekst oraz dwie notatki z ikonami podkreślającymi funkcje. Moduł zakładek znajduje się po prawej stronie, na szarym tle. Po wybraniu kontener tytułowy ma zakrzywione krawędzie i czarne tło.

Zespół
Kompletny uniwersalny zestaw szkieletowy Divi oferuje wiele różnych sposobów pochwalenia się członkami zespołu. Zacznijmy od przyjrzenia się Stylowi 11. Ten układ zawiera okrągłe obrazy, po których następuje imię i nazwisko, stanowisko, a następnie opis. Po najechaniu na obraz pojawia się szara nakładka.

Następny w kolejce jest Układ Zespołu 34. Ten wykorzystuje szare tło i przedstawia członków zespołu w układzie przypominającym karty z zaokrąglonymi rogami. Każdy członek zespołu ma zdjęcie, po którym następuje imię i nazwisko, stanowisko i linki do mediów społecznościowych.

Na koniec Team Style 42. W pierwszej kolumnie po lewej stronie znajduje się tekst i przycisk Skontaktuj się z nami. Po prawej stronie znajdują się członkowie zespołu, wyświetleni płynnie. Każda osoba ma zdjęcie, po którym następuje jej imię i nazwisko oraz stanowisko. Po najechaniu na obraz pojawia się szara nakładka.

Zaświadczenie
Referencje to doskonały sposób na budowanie zaufania wśród osób odwiedzających witrynę i wykazanie swoich kwalifikacji. W Stylu Referencji 10 znajdują się dwa pola z referencjami, każde z oceną w postaci gwiazdek, tekstem referencji, obrazem autora, nazwiskiem autora, stanowiskiem autora i ikoną cytatu w prawym dolnym rogu.

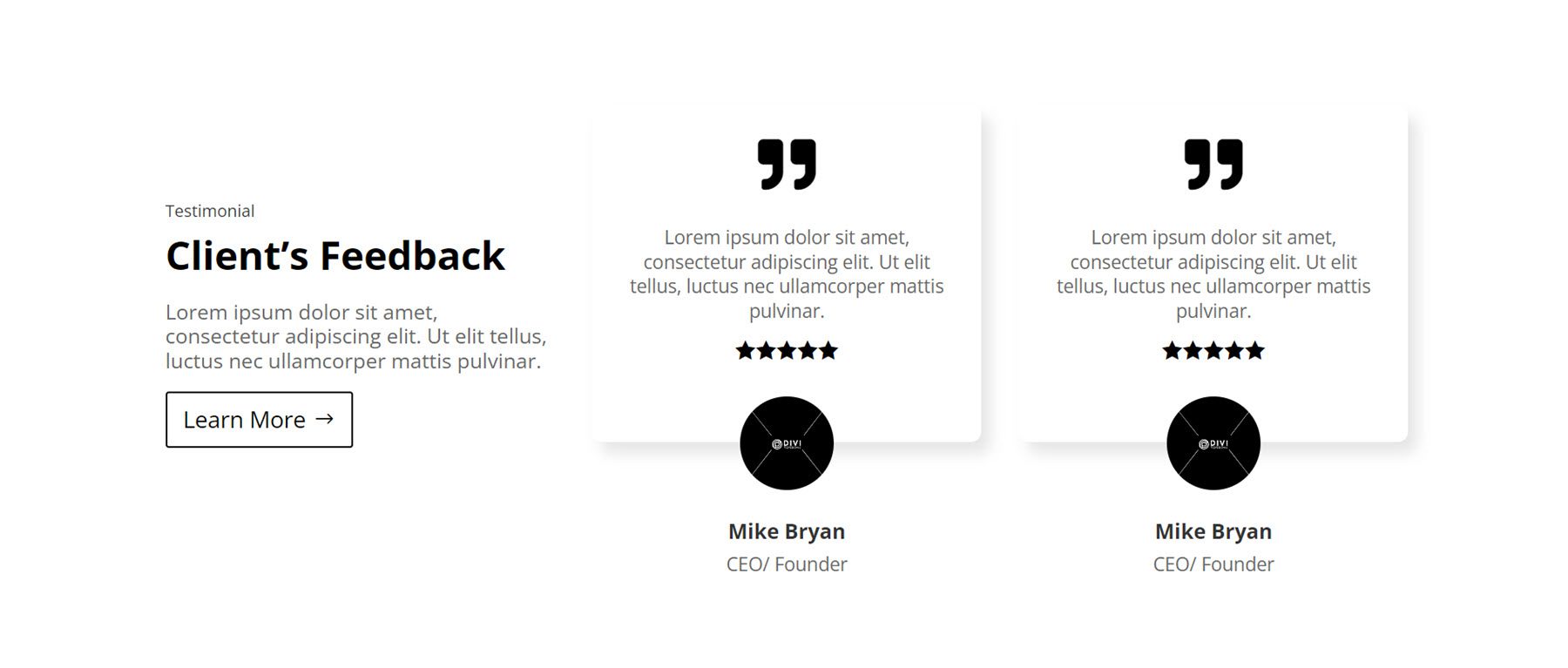
Styl referencji 32 zawiera nagłówek Opinia klienta z kopią i przyciskiem po lewej stronie. Po prawej stronie znajdują się dwa pola z referencjami z dużym cytatem u góry, po którym następuje cytat i ocena w postaci gwiazdek. Zdjęcie autora jest wyświetlane nad dolną krawędzią pudełka, po którym następuje imię i nazwisko autora oraz stanowisko.

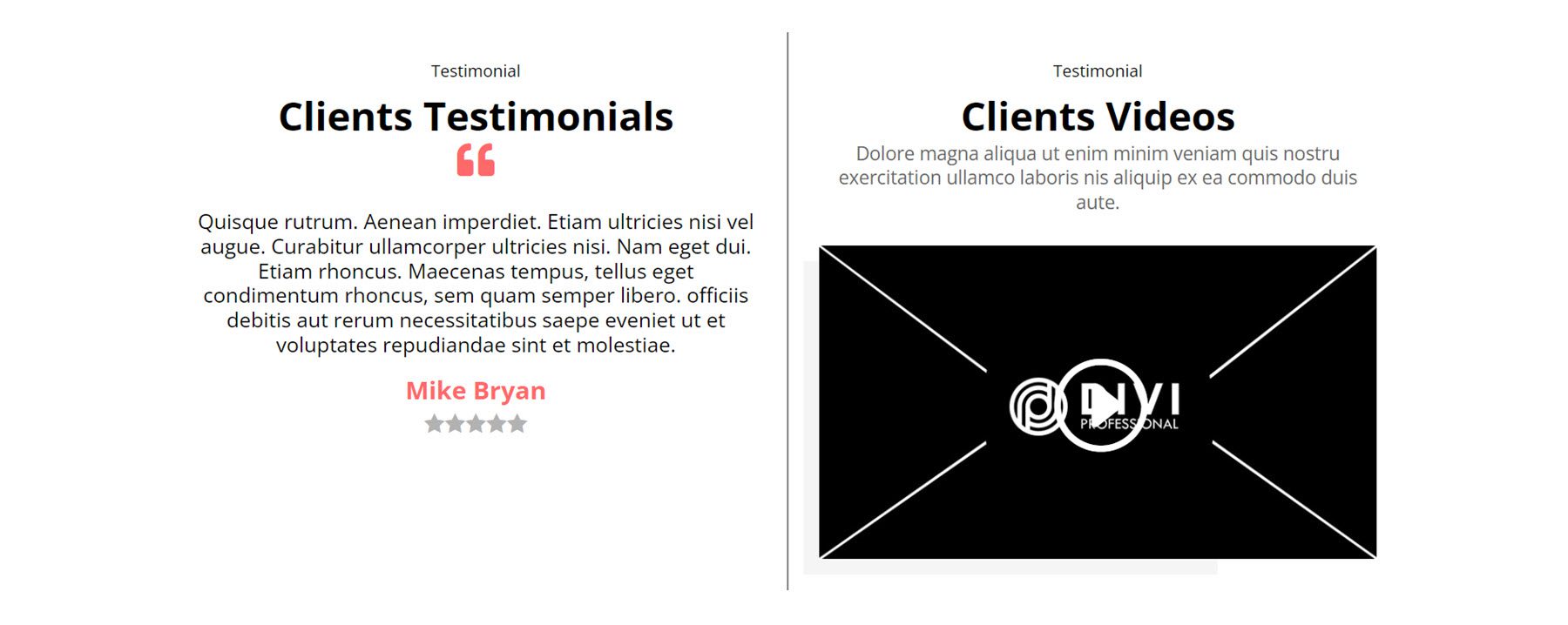
To jest Styl 97. W tym układzie po lewej stronie znajduje się opinia klienta, z ikoną cytatu i oceną w postaci gwiazdek. Po prawej stronie, oddzielony linią podziału, znajduje się moduł wideo dla filmów klientów. Może to być ciekawy sposób na dodanie bardziej interaktywnych i przekonujących referencji do Twojej witryny internetowej.

Oś czasu
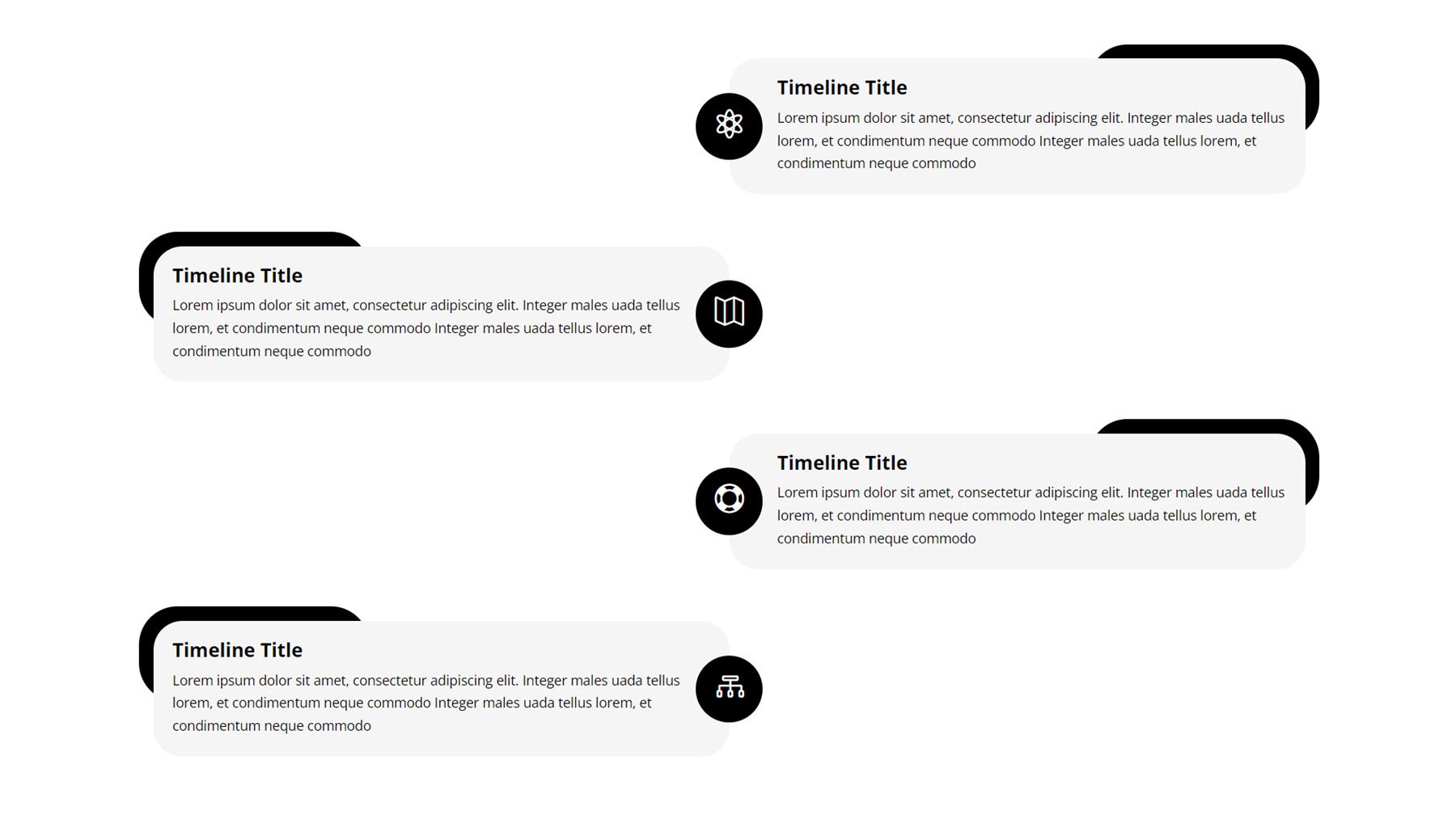
Ostatnim stylem układu, któremu się przyjrzymy, są osie czasu. Mogą to być na przykład świetne sposoby na pokazanie sekwencji wydarzeń lub historii Twojej firmy. Pierwszym stylem, któremu się przyjrzymy, jest Styl osi czasu 6. Zawiera on ikonę każdego elementu osi czasu, umieszczoną na środku strony. Wyrównanie każdego elementu zmienia się od prawej do lewej. Każdy przedmiot ma tytuł i tekst opisu, a także ikonę na czarnym tle. Każdy element ma również czarny kształt przesunięty w stosunku do górnego rogu, co dodaje mu uroku.

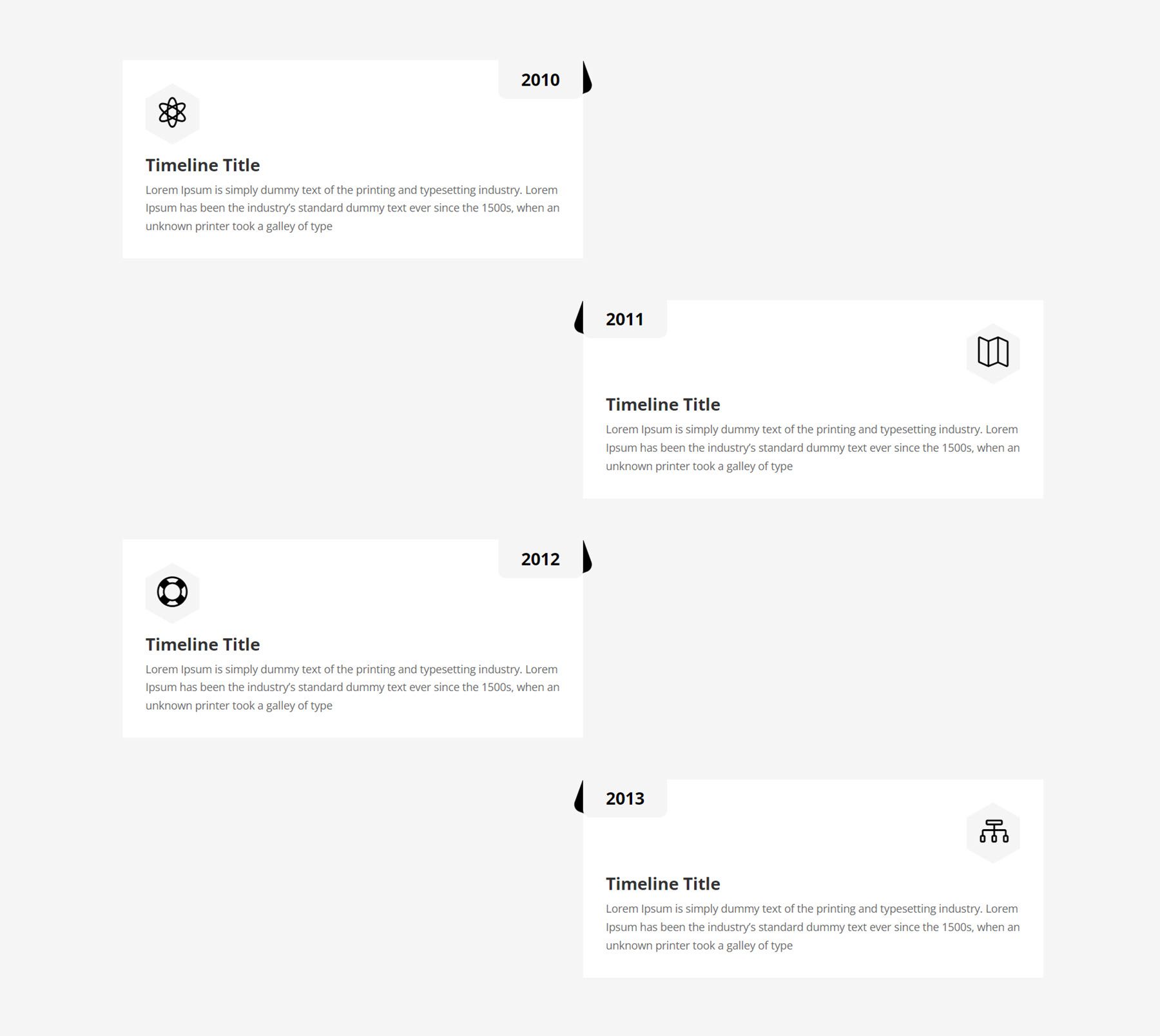
Następnie w stylu osi czasu 10 również zastosowano układ naprzemienny, z rokiem zaznaczonym w górnym rogu na środku strony dla każdego elementu. Każdy element osi czasu zawiera także ikonę, tytuł i tekst opisu.

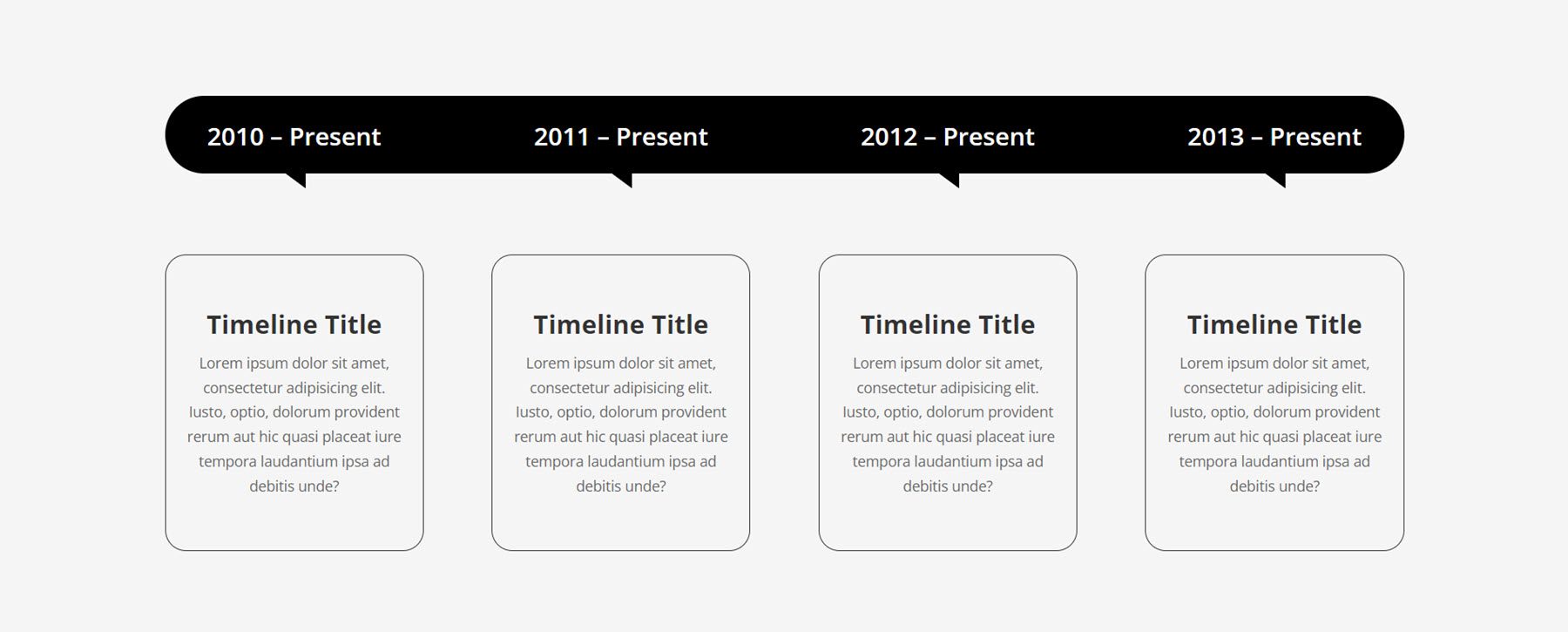
Wreszcie styl osi czasu 18 wykorzystuje czarny pasek z zaokrąglonymi narożnikami na samej górze, wskazujący datę każdego elementu poniżej. Poszczególne elementy osi czasu mają tytuł i opis i są otoczone cienką ramką i zaokrąglonymi rogami.

Układy konstruktora motywów Divi
Ultimate Uniwersalny zestaw szkieletowy Divi zawiera również kilka układów, które można dodać do Kreatora motywów Divi, aby nadać styl nagłówkowi i stopce Twojej witryny. Przyjrzyjmy się bliżej.
nagłówek
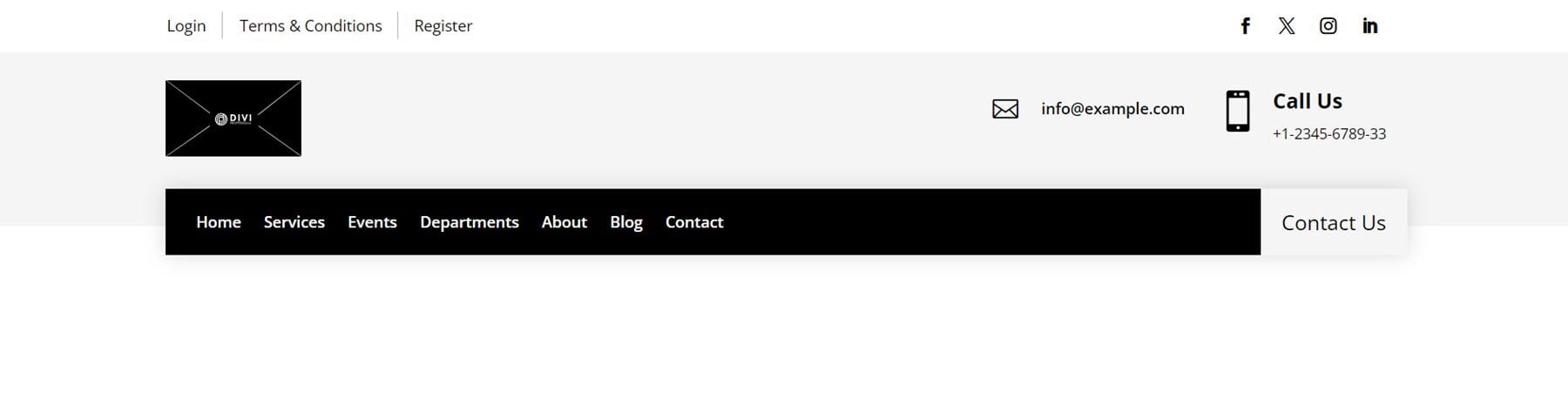
Pierwszym stylem nagłówka, któremu się przyjrzymy, jest Styl nagłówka 7. Zawiera biały pasek u góry z kilkoma linkami po lewej stronie i ikonami mediów społecznościowych po prawej. Poniżej, na szarym tle, znajduje się logo, adres e-mail i numer telefonu. Następnie znajduje się czarny pasek zawierający menu i przycisk Skontaktuj się z nami.

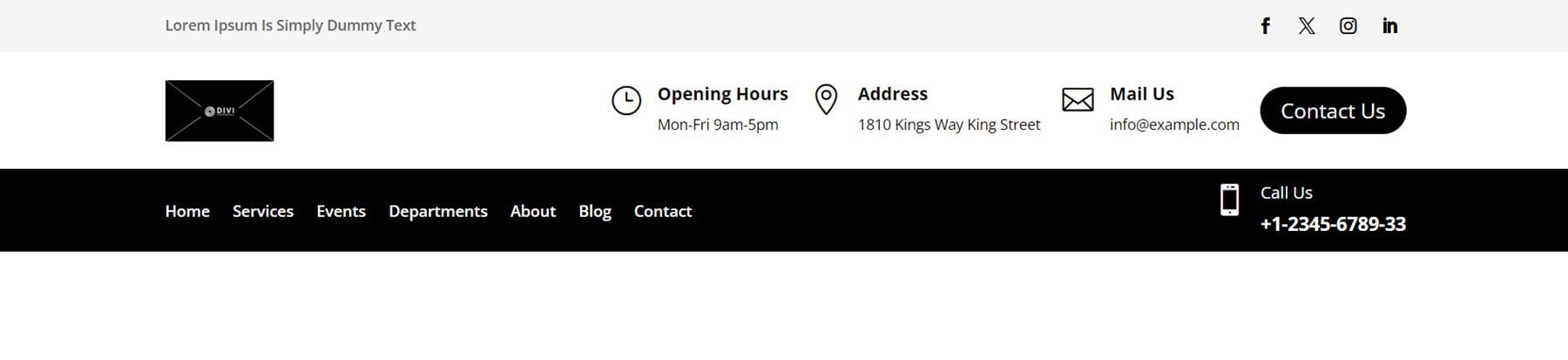
Następnie styl nagłówka 11 zaczyna się od szarego paska na samej górze, zawierającego krótką linię tekstu i linki do mediów społecznościowych. Następnie na białym tle znajduje się logo oraz trzy napisy z ikonami wyświetlającymi godziny otwarcia, adres i dane kontaktowe. W tej sekcji znajduje się również przycisk Skontaktuj się z nami. Wreszcie czarny pasek zawiera menu i notkę z informacją o numerze telefonu.

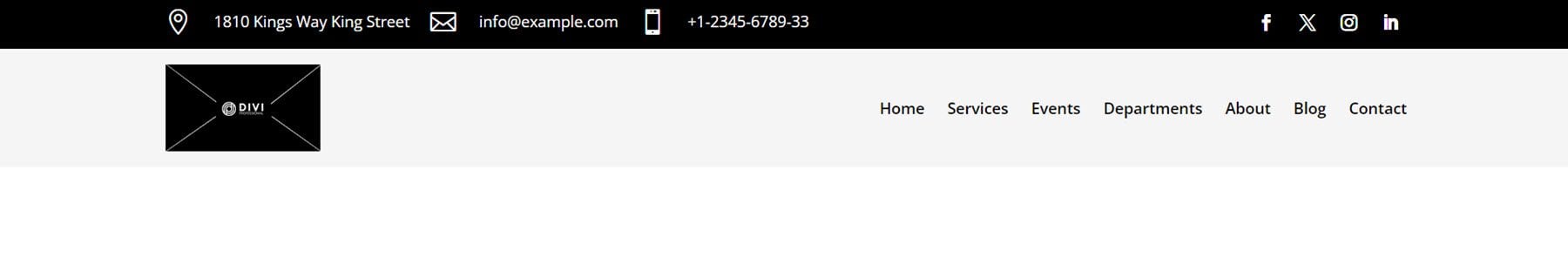
Na koniec otwiera się styl nagłówka 20 z czarnym paskiem zawierającym informacje kontaktowe wraz z ikonami i linkami do mediów społecznościowych. Następnie na szarym tle poniżej znajduje się logo oraz moduł menu.

Stopka
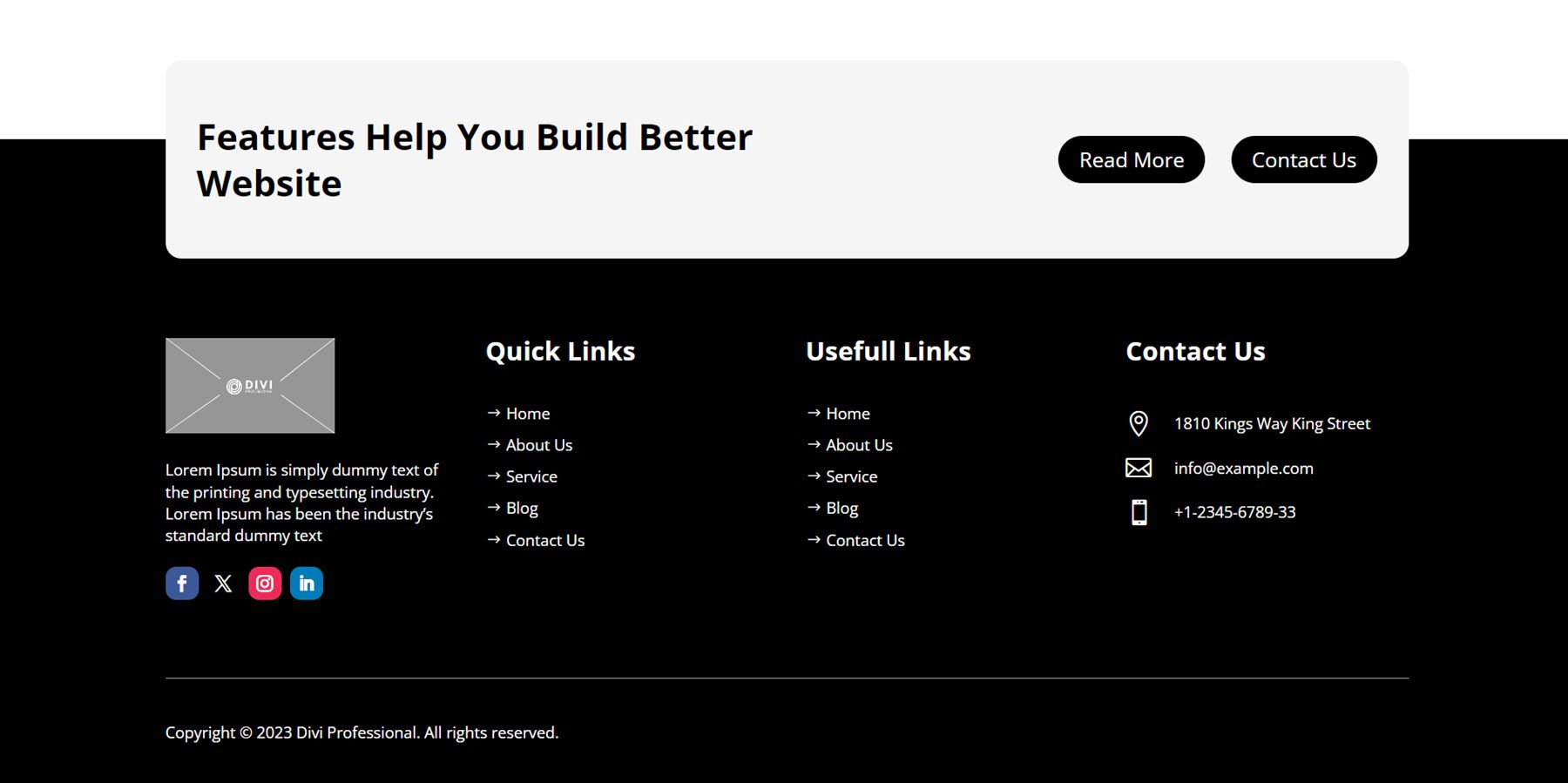
Na początek przyjrzyjmy się Stylowi Stopki 6. Ma on unikalny projekt z sekcją wezwania do działania zawierającą kopię i dwa przyciski na samej górze stopki. Poniżej główna sekcja stopki zawiera kolumnę z logo, tekstem opisu i ikonami mediów społecznościowych. Następnie dwie kolumny z linkami nawigacyjnymi. Po prawej stronie wyświetlane są informacje kontaktowe wraz z ikonami poszczególnych pozycji. Poniżej tych elementów znajduje się linia oddzielająca, po której następuje tekst dotyczący praw autorskich do witryny.

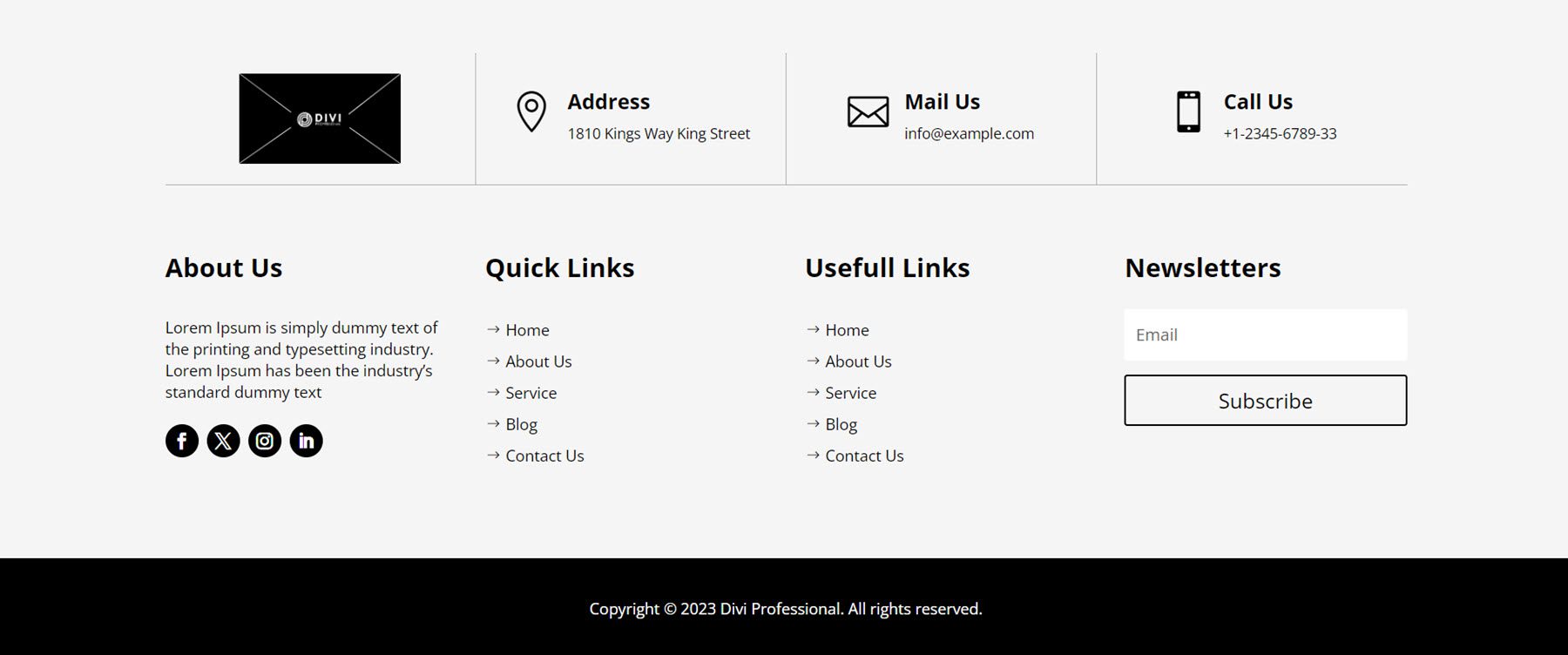
Styl stopki 15 zaczyna się od wiersza zawierającego obraz lub logo, adres, adres e-mail i numer telefonu, a także ikony poszczególnych elementów kontaktu. Elementy w pierwszym rzędzie są oddzielone cienkimi liniami oddzielającymi u dołu i pomiędzy elementami. Poniżej tej sekcji znajduje się sekcja „O nas” zawierająca linki tekstowe i media społecznościowe, dwie kolumny z linkami do stron witryny oraz formularz zapisu do newslettera. Na samym dole znajduje się czarny pasek, na którym znajdują się informacje o prawach autorskich do serwisu.

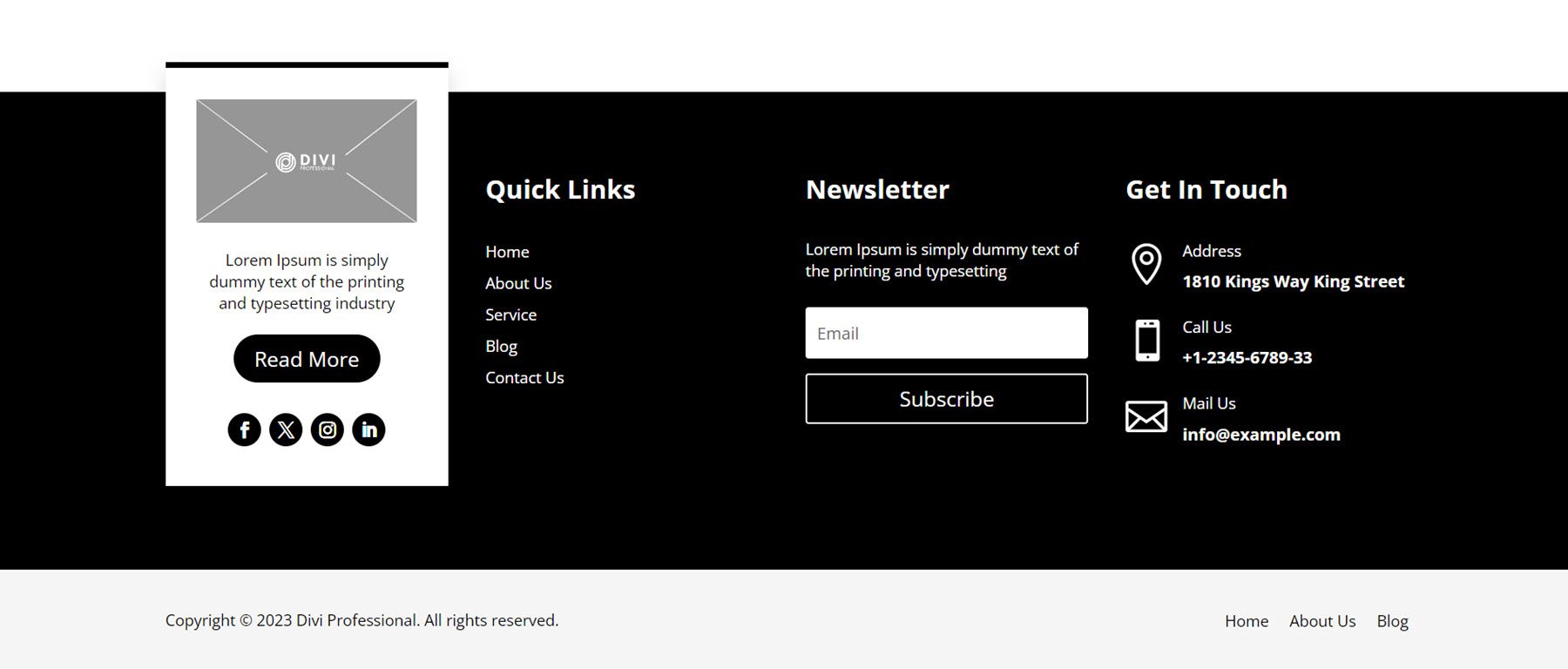
W stylu stopki 18 pierwsza kolumna zawiera blok z białym tłem wystającym ponad górną część czarnej sekcji stopki. Ten blok wyróżnia obraz lub logo, tekst opisu, przycisk Czytaj więcej i linki do mediów społecznościowych. Po prawej stronie znajduje się kolumna Szybkie linki z linkami do niektórych stron, następnie kolumna dotycząca subskrypcji biuletynu, a na końcu kolumna Skontaktuj się z notatkami zawierającymi informacje kontaktowe, takie jak adres, numer telefonu i adres e-mail. Poniżej głównej sekcji stopki znajduje się pasek podstopki z szarym tłem, zawierający tekst dotyczący praw autorskich i trzy linki do stron.

Gdzie kupić najlepszy uniwersalny zestaw szkieletowy Divi

Ostateczny uniwersalny zestaw szkieletowy Divi można kupić na rynku Divi. Nieograniczone korzystanie z witryny i dożywotnie aktualizacje kosztuje 9,00 USD. Cena obejmuje również 30-dniową gwarancję zwrotu pieniędzy.
Końcowe przemyślenia
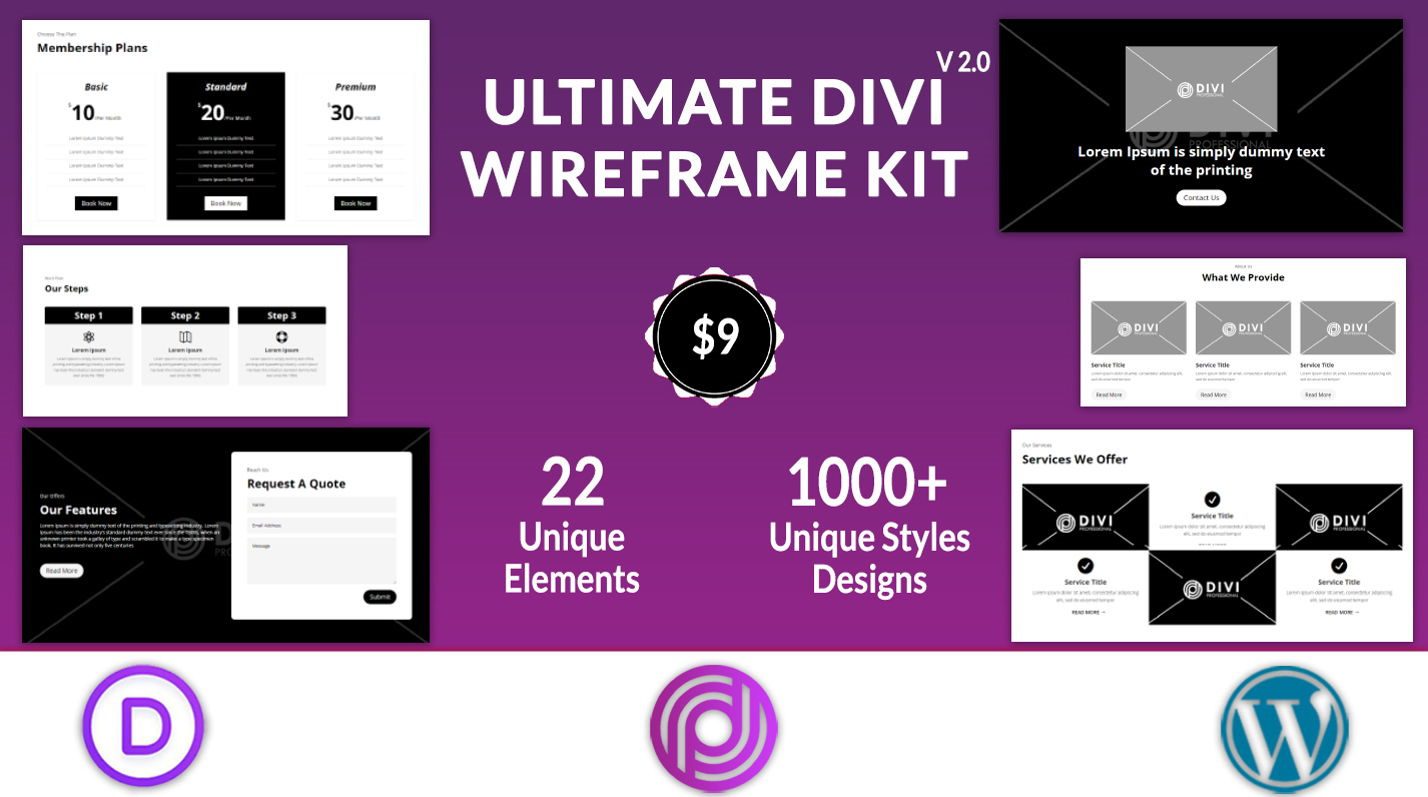
Ultimate Uniwersalny zestaw szkieletowy Divi zawiera 22 różne typy układów i ponad 1000 unikalnych stylów, które można wykorzystać do szybkiego tworzenia układów witryny. Ponieważ projekty w zestawie to modele szkieletowe, nie są one nadmiernie stylizowane i można ich używać jako podstawowej struktury dowolnego typu witryny, którą chcesz utworzyć. Wszystko jest tworzone za pomocą modułów Divi, więc łatwo jest otworzyć ustawienia modułu i zastosować stylizację, aby przekształcić modele szkieletowe we w pełni stylizowane sekcje dla Twojego projektu. Jeśli tworzysz strony internetowe i potrzebujesz rozwiązania, które pomoże Ci przyspieszyć proces, pozostawiając Tobie kierunek projektowania, doskonałym rozwiązaniem może być Ultimate Multifunction Divi Wireframe Kit.
Bardzo chcielibyśmy usłyszeć od Ciebie! Czy korzystałeś z uniwersalnego zestawu szkieletowego Divi? Daj nam znać, co o tym myślisz w komentarzach!
