Divi vs Elementor: który kreator stron jest lepszy na rok 2024?
Opublikowany: 2024-03-07Czy próbujesz wybrać pomiędzy Divi a Elementorem, aby zbudować swoją witrynę WordPress?
Divi i Elementor to popularne narzędzia do tworzenia stron WordPress typu „przeciągnij i upuść”. Obydwa pozwalają na stworzenie całkowicie niestandardowej strony internetowej bez konieczności posiadania jakiejkolwiek wiedzy technicznej. Oprócz tworzenia stron zapewniają także tworzenie motywów i zaawansowaną integrację treści dynamicznych.
Chociaż mają wiele podobieństw, kilka ważnych różnic może wskazać ci ten lub inny sposób.
W tym artykule porównamy Elementor i Divi, aby pomóc Ci wybrać najlepszy kreator stron dla Twoich potrzeb.
Nie staramy się wybrać jednego „zwycięzcy”. Zamiast tego podkreślimy podobieństwa i różnice, aby pomóc Ci wybrać narzędzie najlepsze dla Twoich potrzeb. Aby to zrobić, porównamy Elementor i Divi w różnych obszarach.
Podekscytowany? Zacznijmy od krótkiego przeglądu obu kreatorów witryn.
Divi kontra Elementor: Szybki przegląd
Aby rozpocząć porównanie kreatora Divi z Elementorem, przyjrzyjmy się podstawom obu kreatorów.
Divi

Divi to wtyczka do tworzenia stron dla WordPress stworzona przez Elegant Themes. Posiada szeroką gamę modułów, które możesz przeciągać i upuszczać na swojej stronie internetowej.
Dodatkowo otrzymujesz gotowe szablony, które pomogą Ci w procesie tworzenia strony internetowej. Divi to wtyczka premium, która zawiera również edytor zaplecza.
Jeśli więc znasz się na kodowaniu, możesz użyć panelu Divi do zmiany kodu różnych elementów.
Zdobądź Divi
Elementora

Elementor to jedna z najczęściej używanych wtyczek do tworzenia stron WordPress. Jest to także narzędzie do tworzenia stron bez kodu, co oznacza, że możesz zbudować swoją stronę za pomocą wizualnego interfejsu „przeciągnij i upuść”.
Istnieją gotowe szablony zarówno dla stron, jak i sekcji. Otrzymujesz także wiele opcji dostosowywania i doskonałe wsparcie dodatkowe.
Pod względem cenowym Elementor podąża za modelem freemium. Sama darmowa wersja oferuje szeroki wachlarz funkcjonalności i dostosowań.
Jednak dodatkowe funkcje, takie jak kreator motywów, integracja z WooCommerce, kreator wyskakujących okienek, niestandardowy CSS i tak dalej, są dostępne tylko w Elementorze Pro.
Jeśli chcesz dowiedzieć się więcej, przeczytaj naszą pełną recenzję Elementora.
Zdobądź Elementora Pro
Elementor kontra Divi: co jest takie samo
Ci dwaj kreatorzy stron WordPress są na szczycie swojej gry, więc zacznijmy przyglądać się temu, co mają ze sobą wspólnego.
Oczywiście istnieją niewielkie różnice w funkcjach tu i ówdzie, ale są to podstawowe funkcje, które otrzymasz, bez względu na to, którą wtyczkę wybierzesz.
Interfejsy wizualne typu „przeciągnij i upuść”.
Zarówno Divi, jak i Elementor oferują atrakcyjne wizualnie interfejsy typu „przeciągnij i upuść” z edycją wbudowaną.
Oznacza to, że możesz zbudować swoją witrynę internetową, sprawdzając, co zobaczą odwiedzający, a także możesz zmienić tekst, po prostu klikając i wpisując na stronie.
Divi
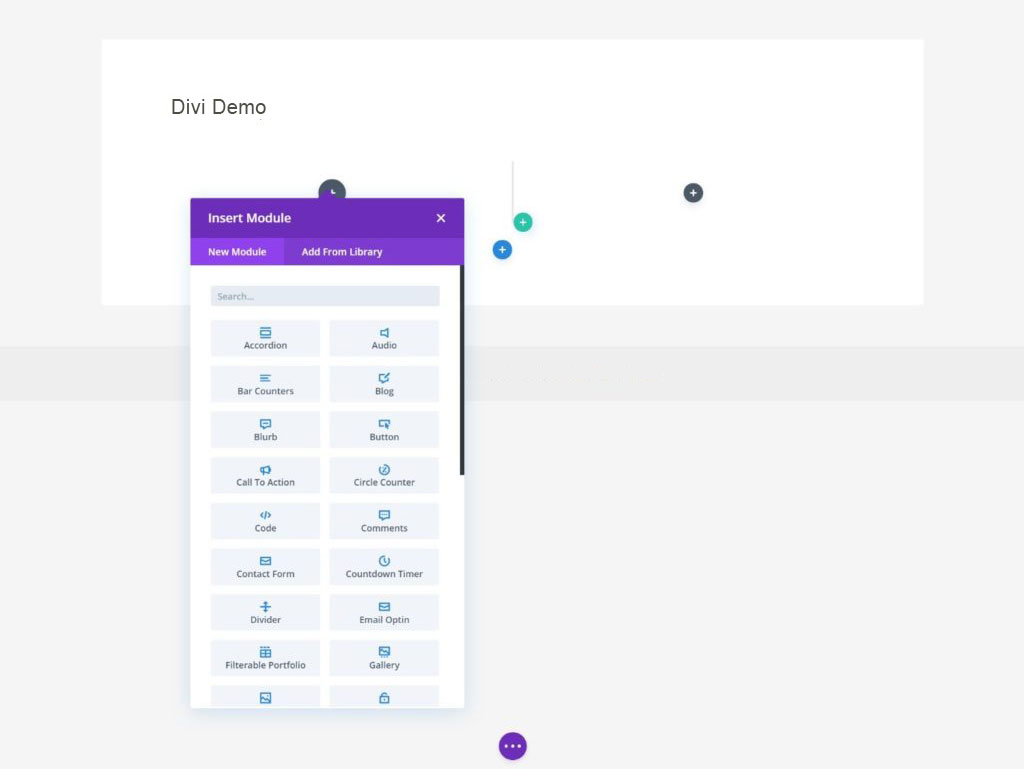
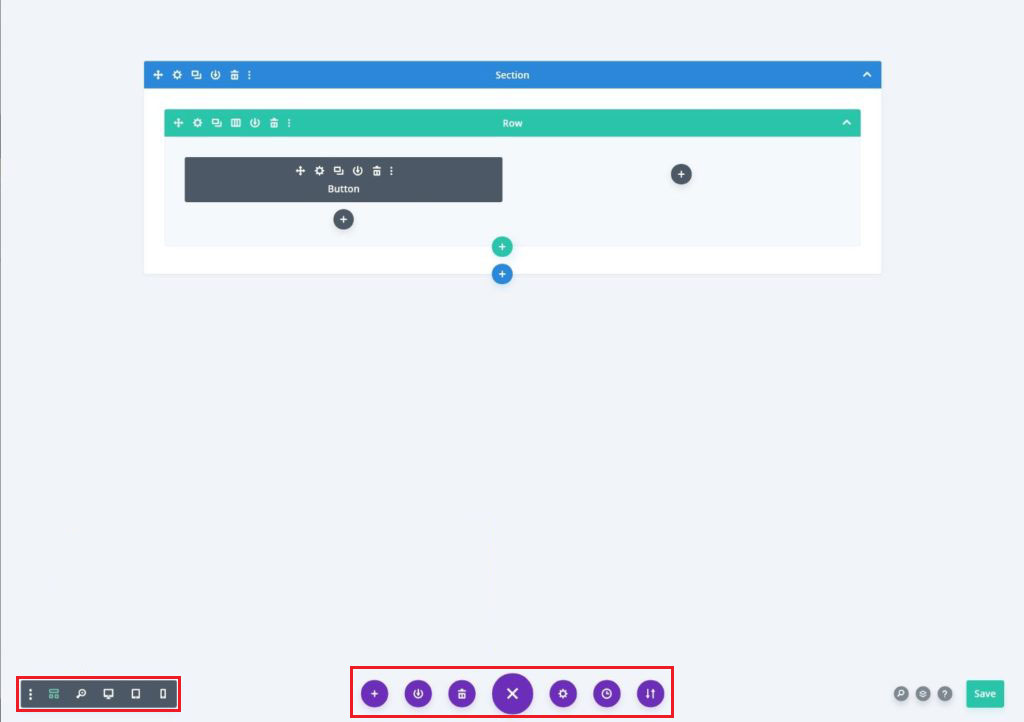
Po uruchomieniu kreatora wizualnego Divi otrzymasz pełnoekranowy podgląd na żywo swojej witryny. Na dole znajduje się składany, pływający pasek narzędzi i pływające ikony, które wyświetlają się po najechaniu kursorem na określone części witryny.
Aby dodać treść lub układy, kliknij różne ikony. Przykładowo czarna ikona pozwala na dodanie nowego modułu.

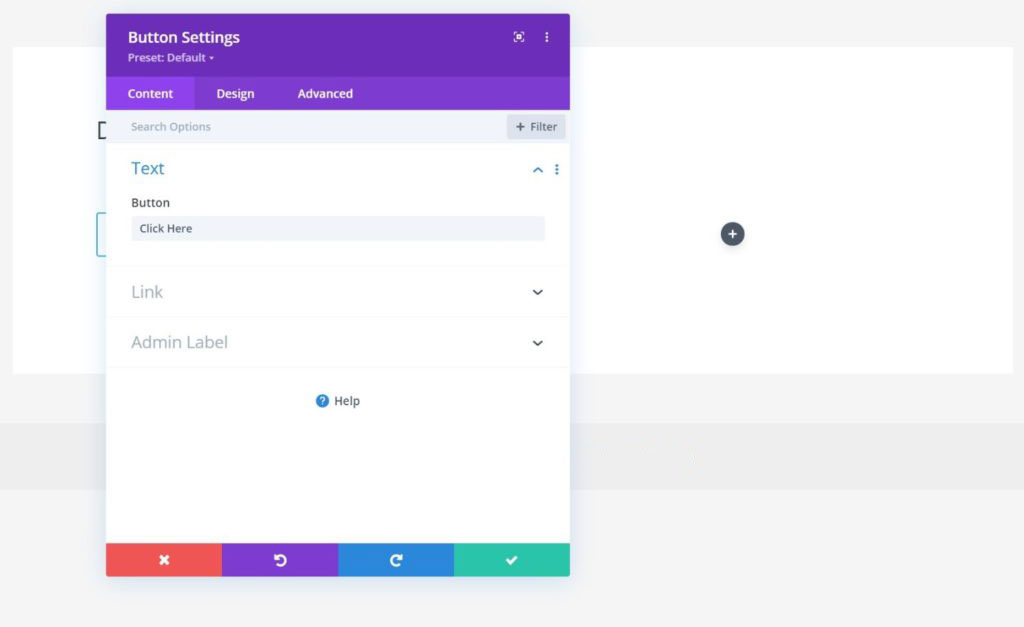
Po dodaniu elementów treści lub układu kliknięcie na nie spowoduje wyświetlenie wyskakującego okienka ze szczegółowymi ustawieniami. Możesz zmienić rozmiar lub przeciągnąć to wyskakujące okienko w dowolne miejsce na ekranie, aby spersonalizować interfejs.

W przypadku treści tekstowych możesz także zastosować edycję bezpośrednią, która pozwala po prostu kliknąć i wpisać podgląd strony na żywo.
Kliknięcie na dole strony otwiera menu, które pozwala wybrać różne podglądy urządzeń, uruchomić widok szkieletowy edycji zaplecza i uzyskać dostęp do dodatkowych ustawień wysokiego poziomu.
Tak wygląda widok szkieletowy:

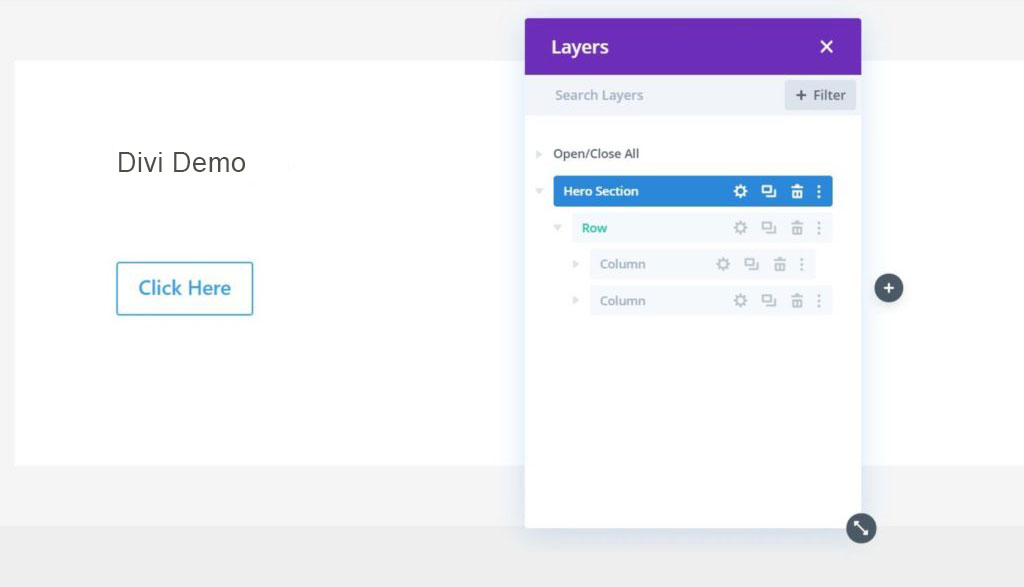
Alternatywnie do modelu szkieletowego możesz użyć narzędzia Warstwy, aby uporządkować zawartość w różne struktury.

Elementora
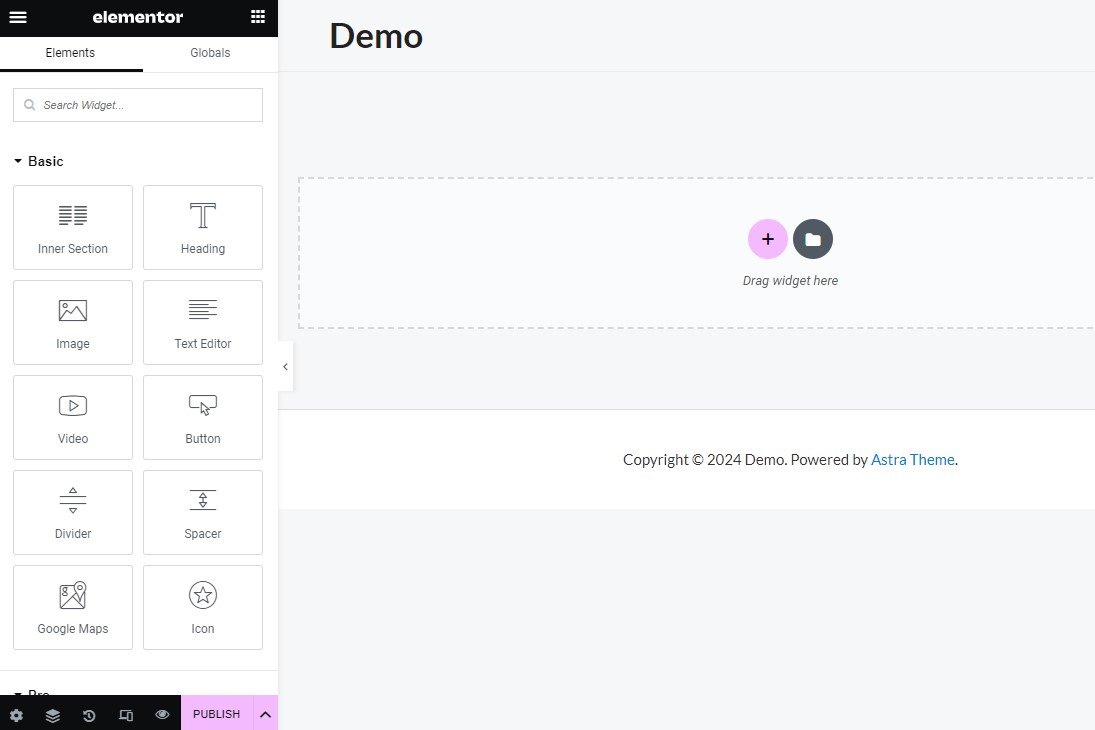
Elementor przyjmuje znacząco inne podejście do swojego interfejsu użytkownika. Wyświetla podgląd projektu na żywo po prawej stronie i stały pasek boczny po lewej stronie (podobnie jak w programie WordPress Theme Customizer).

Na tym pasku bocznym znajdziesz większość opcji projektowania. Na przykład na pasku bocznym możesz zobaczyć listę widżetów i przeciągnąć jeden do swojego projektu.
Następnie na pasku bocznym możesz zmienić styl, zawartość i inne ustawienia widżetu.

Większość treści można także edytować bezpośrednio. Oznacza to, że możesz po prostu kliknąć i wpisać podgląd na żywo.
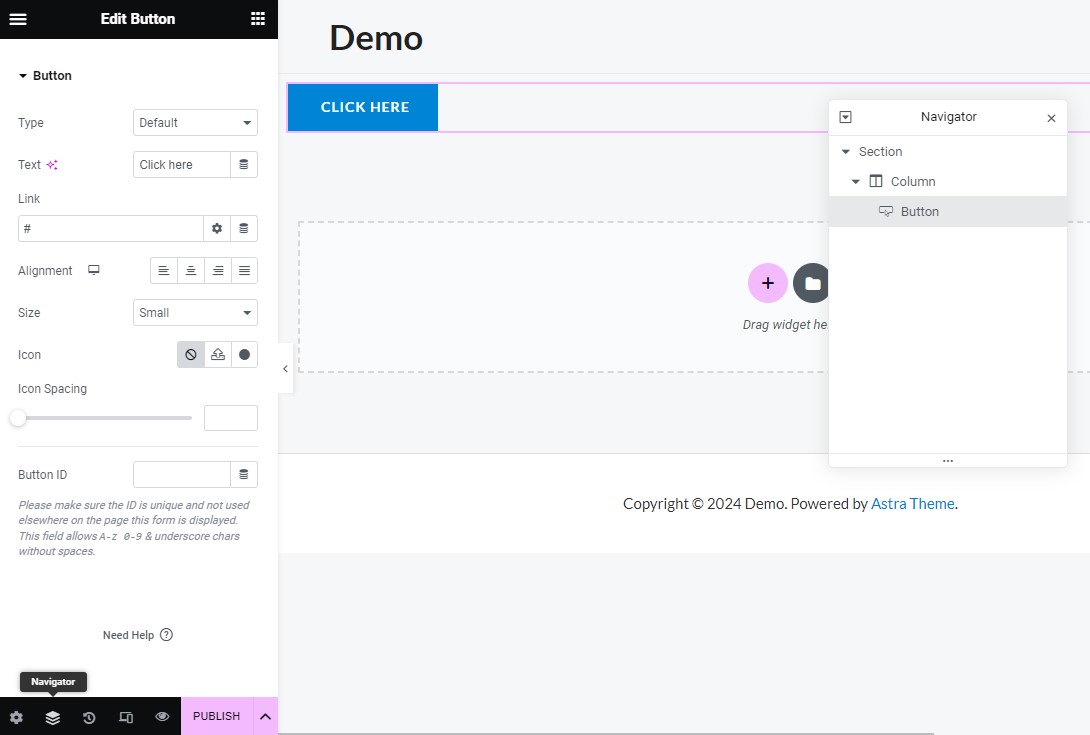
Jednak Elementor nie oferuje widoku szkieletowego jak Divi, ale ma bardzo przydatne narzędzie Nawigator. Podobnie jak narzędzie Warstwy Divi, to narzędzie zapewnia przegląd układu strukturalnego Twojej strony. Możesz także zmieniać nazwy elementów, aby były bardziej zapadające w pamięć.

Ponadto otrzymasz także dodatkowe funkcje, takie jak cofanie/ponawianie, podgląd urządzenia, historia wersji i inne.
Ogólnie rzecz biorąc, interfejs użytkownika Elementora wydaje się czystszy i mniej przytłaczający, ponieważ nie używa pływających ikon, takich jak Divi.
Opcje stylizacji
Zarówno Elementor, jak i Divi Builder są dobrze znane ze swoich opcji stylizacji. Jeśli więc jesteś projektantem, spodobają Ci się wszystkie opcje kontrolowania wyglądu Twojego projektu.
Divi
Divi Builder udostępnia trzy różne zakładki do kontrolowania różnych elementów:
- Treść: umożliwia edycję zawartości modułu, takiej jak tekst, obraz, tło itp.
- Projekt: obejmuje wszystko, od typografii po kolory, cienie, obramowania i nie tylko.
- Zaawansowane: pozwala dodawać niestandardowe CSS i kontrolować widoczność responsywną.
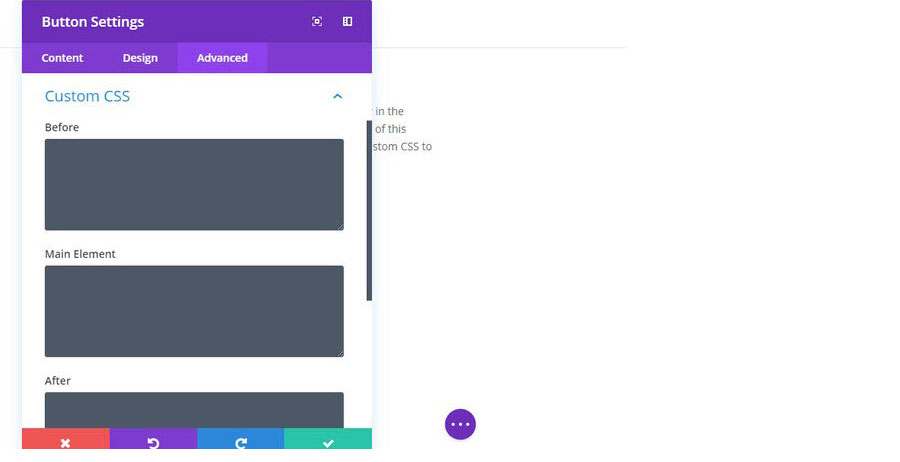
A jeśli lubisz pracować z niestandardowym CSS, masz wiele opcji, ponieważ Divi Builder ułatwia zastosowanie CSS zarówno do głównego elementu, jak i przed/po głównym elemencie:

Elementora
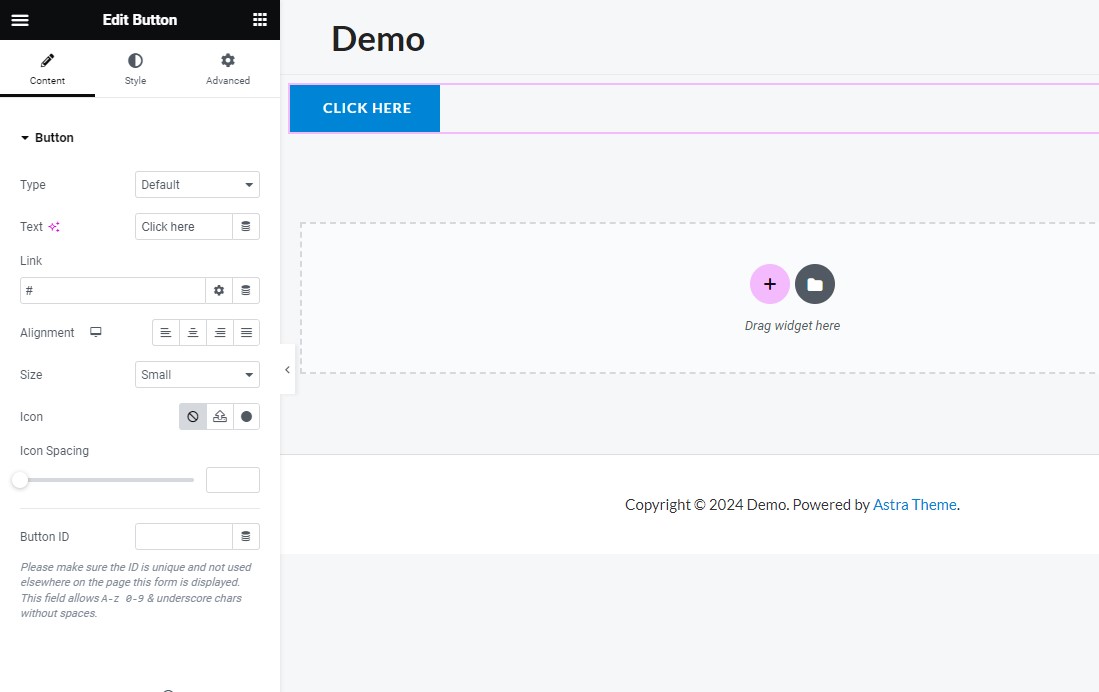
Podobnie jak Divi, Elementor oferuje również trzy zakładki ustawień do stylizacji stron:
- Treść: pozwala dostosować opcje, takie jak tytuł, link, rozmiar i wyrównanie.
- Styl: umożliwia edycję opcji, takich jak typografia, kolory, krycie, obramowania itp.
- Zaawansowane: pozwala kontrolować ustawienia, takie jak niestandardowe marginesy/wypełnienie, indeks Z, animacja, CSS itp.
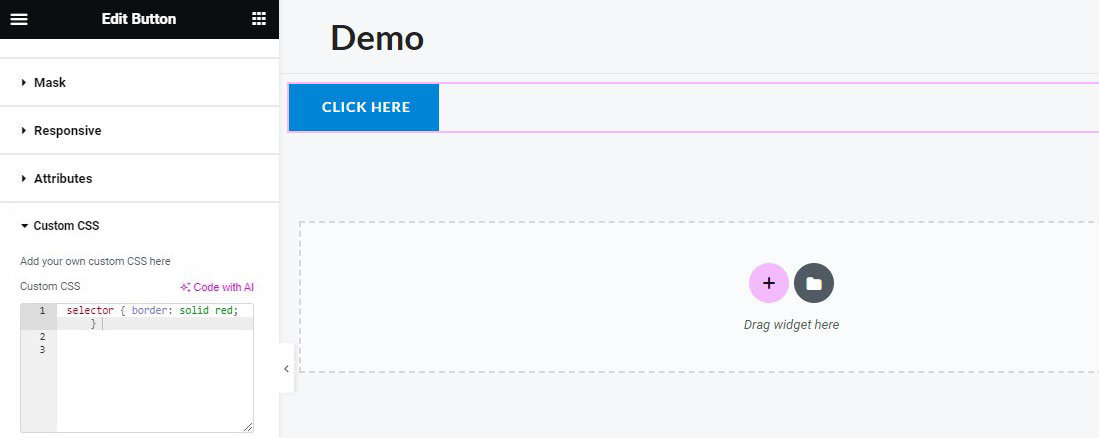
A jeśli masz wersję Elementor Pro, możesz bezpośrednio zastosować niestandardowy CSS do poszczególnych elementów, aby uzyskać jeszcze większą kontrolę.

Ogólnie rzecz biorąc, oba oferują podobne opcje elementów stylu.
Ustawienia responsywnego projektu
Domyślnie wszystkie projekty utworzone za pomocą Divi lub Elementora są responsywne. Oznacza to, że Twoje projekty będą działać bezproblemowo na każdym urządzeniu.
Obydwa idą o krok dalej, umożliwiając modyfikację ustawień responsywności Twoich projektów.
Na przykład Divi i Elementor umożliwiają korzystanie z różnych opcji stylu w zależności od urządzenia, z którego korzystają odwiedzający. Możesz także ukryć określone moduły w zależności od typu urządzenia, np. duży obraz na urządzeniach mobilnych.
Funkcjonalność Kreatora Motywów
Divi i Elementor nie są już ograniczone do treści jednostronicowych. Zamiast tego umożliwiają zbudowanie kompletnego motywu WordPress przy użyciu tego samego interfejsu wizualnego typu „przeciągnij i upuść”.
Czym zatem jest budowanie motywu?
Tworzenie motywów eliminuje potrzebę tworzenia gotowego motywu WordPress, umożliwiając zaprojektowanie całego motywu za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść”. Na przykład będziesz mógł tworzyć szablony dla:
- nagłówek
- Stopka
- Pojedyncze posty i strony
- Archiwizuj strony
Oprócz dynamicznego wstawiania natywnych informacji WordPress, takich jak tytuł wpisu na blogu, możesz także użyć narzędzi do tworzenia motywów obu wtyczek, aby wprowadzić dane z niestandardowych pól.
Divi
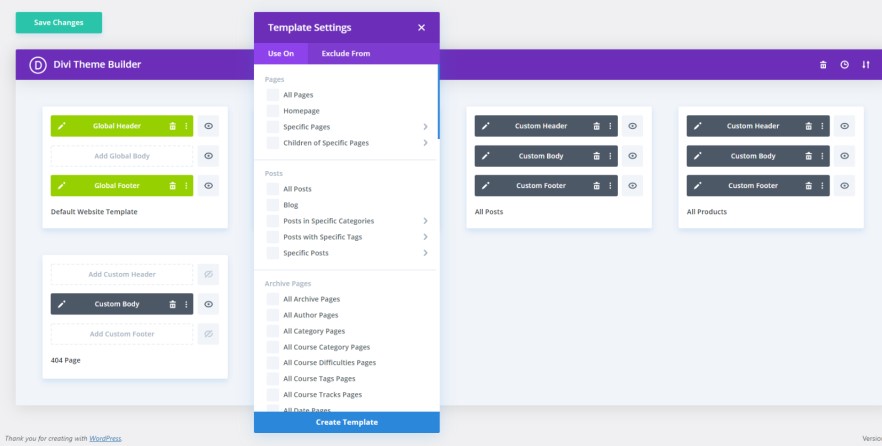
Divi ma oddzielny interfejs narzędzia do tworzenia motywów, w którym możesz skonfigurować reguły warunkowe. Możesz używać szablonów motywów w całej witrynie lub dla poszczególnych treści.

Stamtąd możesz tworzyć różne pliki szablonów motywów, korzystając ze zwykłego wizualnego interfejsu Divi Builder, a także modułów treści dynamicznych, aby uwzględnić w szablonach dynamiczne informacje, takie jak tytuł postu lub informacje z niestandardowego pola.
Elementora
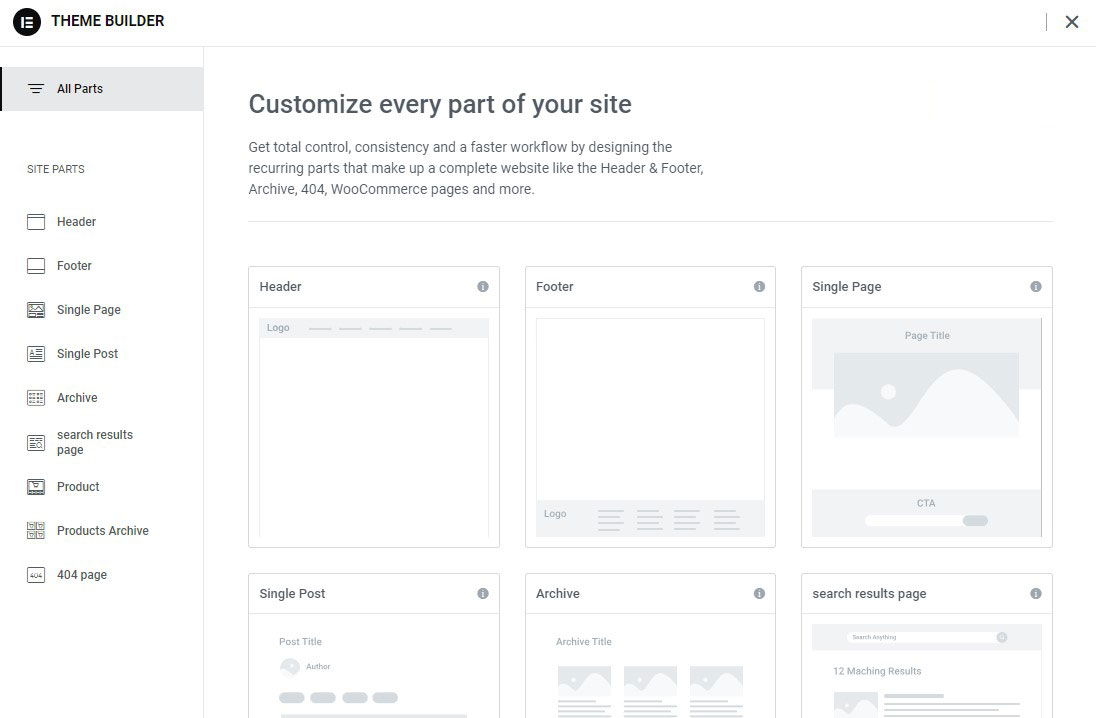
Dzięki Elementor Pro możesz uzyskać dostęp do oddzielnego obszaru tworzenia motywów, w którym możesz obsługiwać wszystkie różne części szablonów motywów.

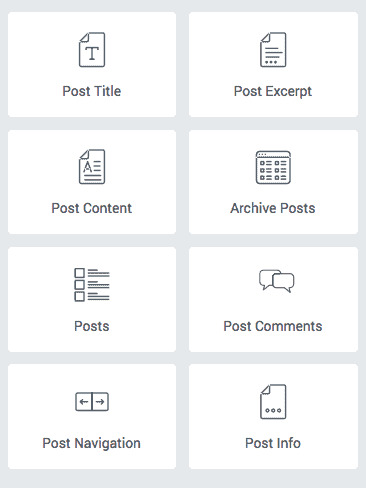
Aby utworzyć rzeczywisty szablon, użyjesz tego samego interfejsu Elementora. Główna różnica polega na tym, że otrzymujesz unikalne widżety tematyczne umożliwiające dynamiczne wstawianie informacji, takich jak tytuł posta lub treść posta:

Możesz także dynamicznie wypełniać zwykłe widżety treścią ze swojej witryny lub niestandardowymi polami.
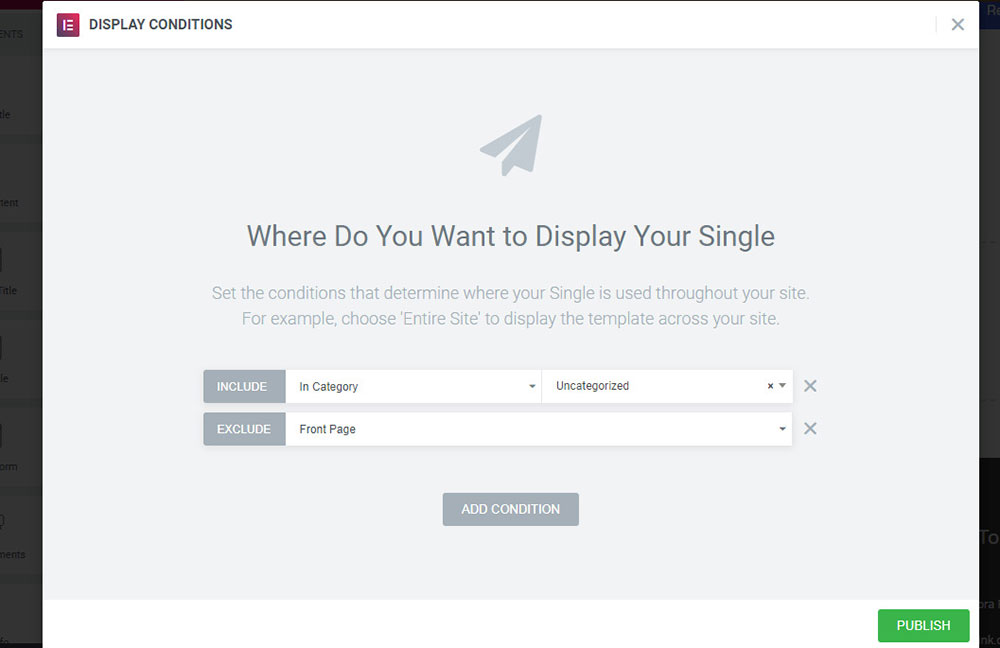
Po opublikowaniu szablonu motywu możesz użyć reguł warunkowych, aby określić, gdzie powinien on zostać zastosowany. Można go używać w całej witrynie lub kierować na określone fragmenty treści.

Ogólnie rzecz biorąc, oba narzędzia do tworzenia motywów są dość potężne.
Kliknij prawym przyciskiem myszy opcję Wsparcie
Zarówno Divi, jak i Elementor obsługują kliknięcie prawym przyciskiem myszy, co jest rzadkością wśród twórców stron WordPress.
Chociaż może to wyglądać niewiele, możliwość kliknięcia prawym przyciskiem myszy jest bardzo pomocna w usprawnieniu przepływu pracy. Możesz na przykład szybko:
- Kopiuj style pomiędzy widżetami
- Zduplikowane widżety
- Usuń widżety
- Zapisz szablony
- I więcej
Divi
Oto menu wyświetlane prawym przyciskiem myszy w Divi:

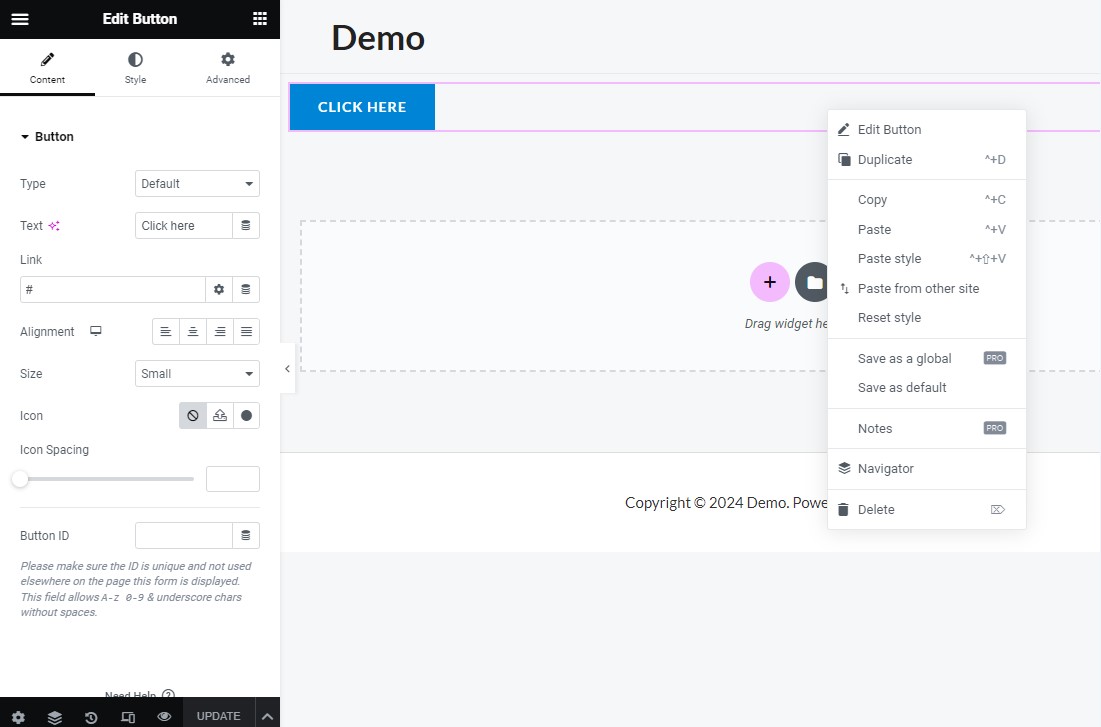
Elementora
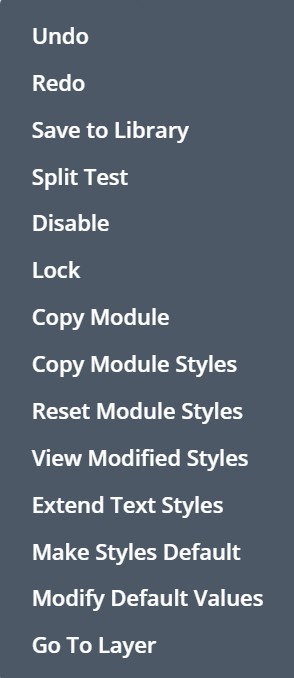
Oto menu wyświetlane prawym przyciskiem myszy w Elementorze:

Divi kontra Elementor: czym się różni
Teraz, gdy omówiliśmy niektóre podobieństwa między Elementorem i Divi, przyjrzyjmy się niektórym głównym różnicom.
1. Moduły i elementy
Aby stworzyć swoje projekty, będziesz musiał skorzystać z modułów i elementów dostępnych w wybranym kreatorze stron.
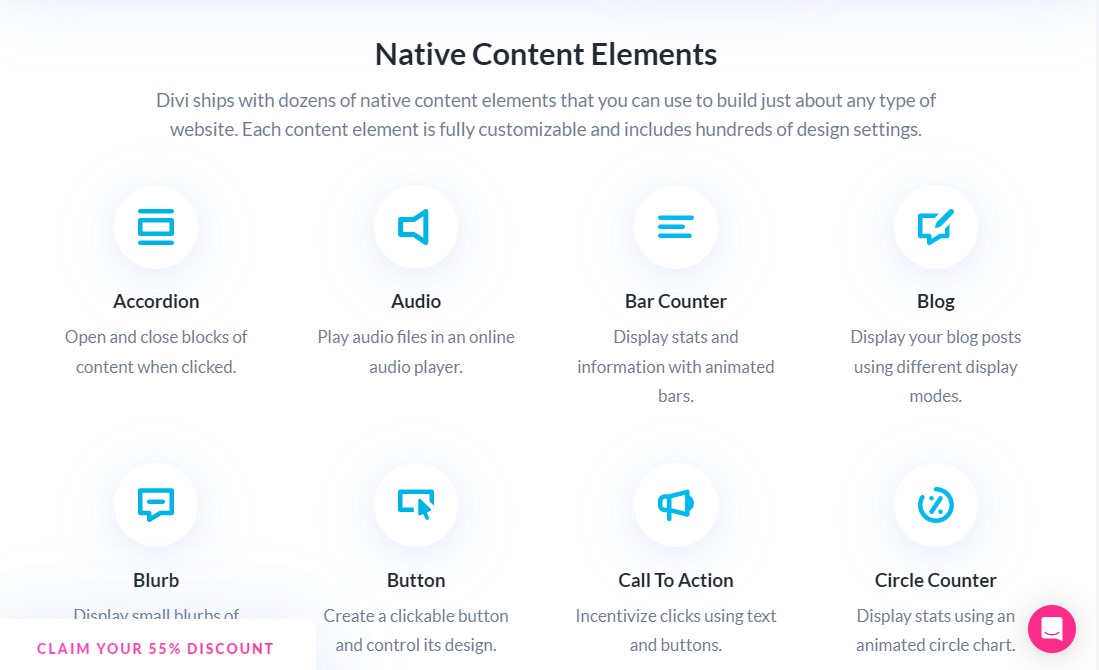
Moduły Divi zostały podzielone na trzy kategorie: Elementy treści, Elementy eCommerce i Elementy strukturalne.

W sumie otrzymasz 68 modułów do zbudowania swojej witryny.
Co więcej, Divi oferuje również kwitnący ekosystem wtyczek innych firm, których możesz użyć do rozszerzenia funkcjonalności Divi.
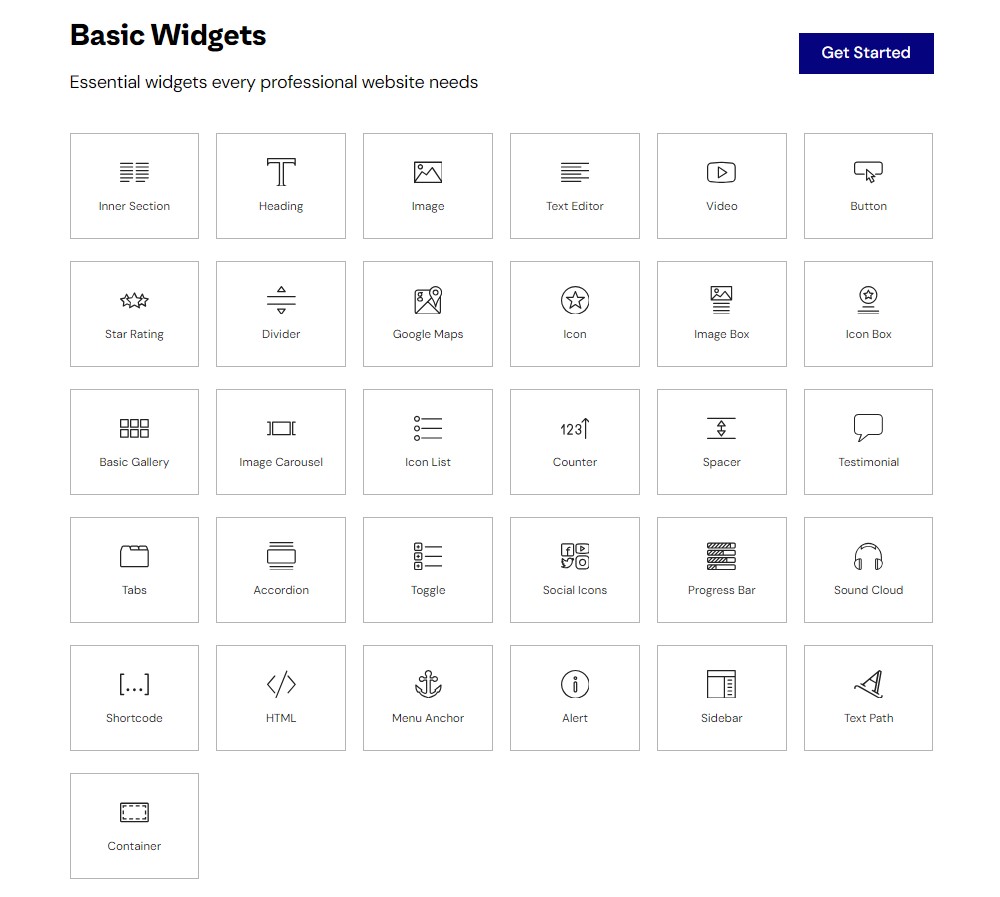
Z drugiej strony darmowa wersja Elementora zawiera ponad 40 podstawowych widżetów, które pomogą Ci tworzyć projekty. Elementor Pro zapewnia dostęp do ponad 50 widżetów Pro. Dostępnych jest również kilka dodatków do Elementora innych firm, które dodadzą nowe widżety.
Widżety Elementora zostały podzielone na cztery kategorie: Widżety podstawowe, Widżety Pro, Elementy motywu i Widżety WooCommerce.

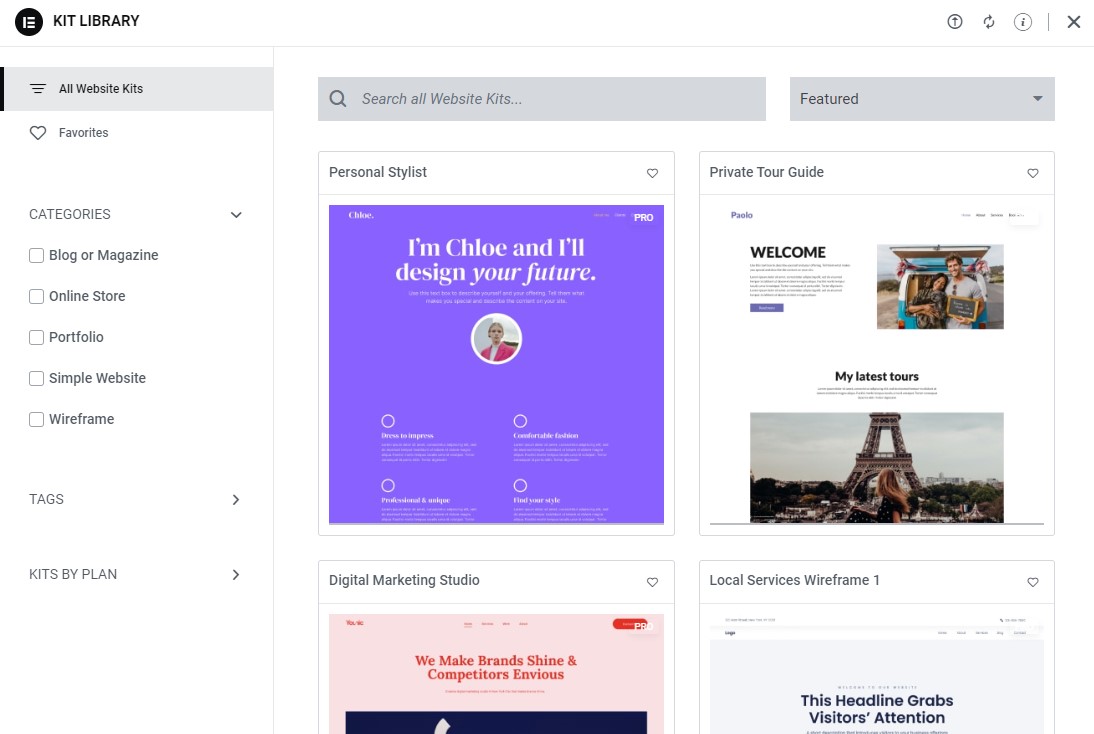
2. Gotowe szablony
Zarówno Divi, jak i Elementor mają mnóstwo wspaniałych szablonów, które można zaimportować, więc jest tak samo.
Ale podejście do szablonów odbywa się w nieco inny sposób.
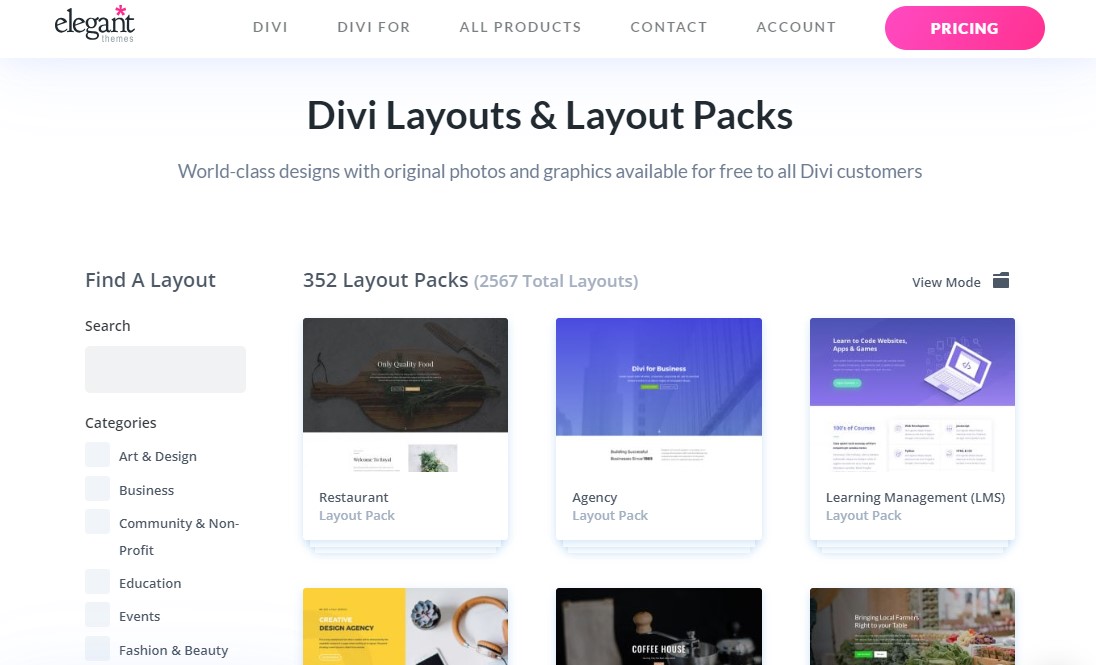
Dzięki Divi otrzymujesz pakiety układów, które są tematycznymi zestawami szablonów zaprojektowanymi dla określonych nisz. Na przykład, jeśli chcesz zbudować witrynę restauracji, pakiet układów Divi może zawierać wiele układów dla:
- Strona główna
- O stronie
- Strona menu
- Strona bloga
- Strona galerii
- Strona kontaktowa
W swoich 352 pakietach układów Divi ma zdumiewające 2567 różnych szablonów stron, co stanowi zdecydowanie największą kolekcję między nimi:

Z kolei Elementor oferuje szereg szablonów, które obejmują:
- Zestawy witryn: Są to zestawy szablonów, których można użyć do stworzenia pełnej witryny podobnej do pakietów układu Divi.
- Strony: są to pojedyncze szablony stron powszechnie używane w przypadku stron docelowych i stron głównych.
- Bloki: Są to szablony dla niektórych sekcji strony, takich jak sekcje bohatera lub o nas.

Ogólnie rzecz biorąc, Divi przoduje, jeśli chodzi o pełne zestawy stron internetowych, z ponad 352 zestawami w porównaniu z ponad 120 zestawami Elementora.
Jednak oba są niezwykle wydajne, jeśli chodzi o szablony, więc prawdopodobnie będziesz zadowolony w obu przypadkach. Elementor zapewnia także większą gamę typów szablonów, które dla niektórych osób mogą okazać się przydatne.
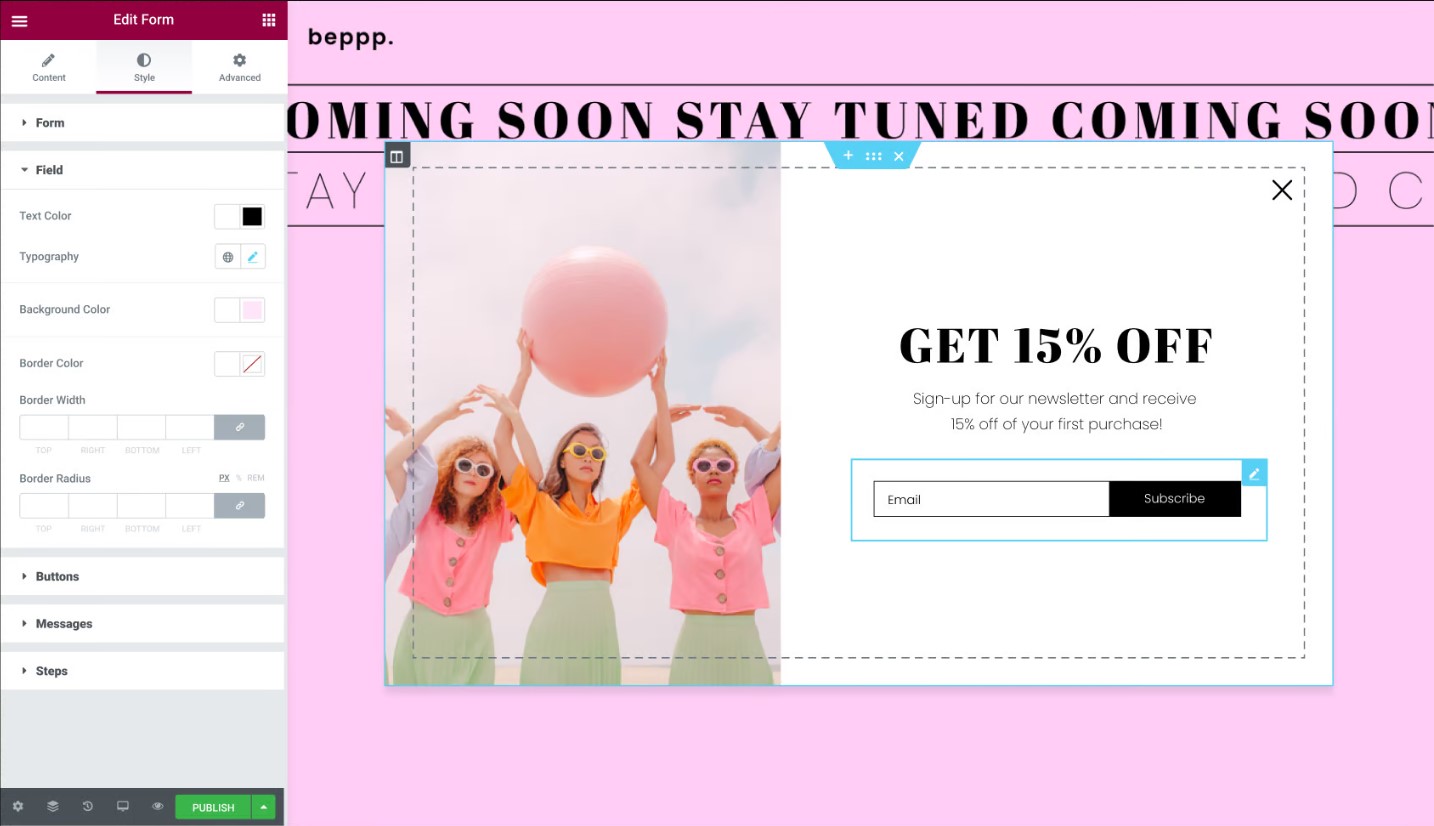
3. Kreator wyskakujących okienek
Jedną z najbardziej zauważalnych różnic w funkcjach jest to, że Elementor zawiera własne narzędzie do tworzenia wyskakujących okienek, podczas gdy Divi go nie ma.
Kreator wyskakujących okienek Elementor umożliwia tworzenie i wyświetlanie wyskakujących okienek w dowolnym miejscu witryny przy użyciu tego samego interfejsu Elementora.

Ponadto będziesz także używać widżetów Elementora do projektowania pięknych formularzy wyskakujących (opcja e-mail, logowanie/rejestracja itp.).
Divi nie oferuje wbudowanego narzędzia do tworzenia wyskakujących okienek, takiego jak Elementor, ale wtyczki innych firm, takie jak Divi Overlays, umożliwiają tworzenie wyskakujących okienek za pomocą Divi.
Kupując Divi, możesz uzyskać dostęp do wtyczki umożliwiającej subskrypcję poczty e-mail Bloom. Umożliwia tworzenie wyskakujących okienek wyrażających zgodę na e-mail. Jednak nie jest tak konfigurowalny jak Elementor Popup Builder, ponieważ nie ma narzędzia do tworzenia metodą „przeciągnij i upuść”.

Więc tak, Elementor dostaje o jedną ocenę więcej niż Divi.
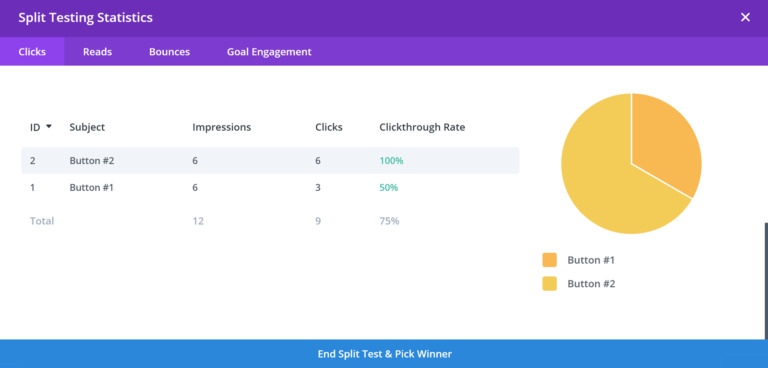
4. Wbudowane testy A/B
Nie jest to funkcja, z której skorzysta każdy, ale jeśli jesteś marketerem, możesz docenić fakt, że Divi ma wbudowane narzędzie do testów A/B, Divi Leads, które pomaga ulepszyć Twoje projekty.
Klikając prawym przyciskiem myszy dowolny moduł, możesz natychmiast uruchomić test A/B, aby sprawdzić, jak radzą sobie różne wersje modułów.

Jeśli chcesz tworzyć strony docelowe i inne podobne treści, najprawdopodobniej te funkcje okażą się przydatne.
Powiedziawszy to, możesz przeprowadzić test A/B Elementora za pomocą narzędzi innych firm, takich jak Google Optimize. Możesz także użyć wtyczki innej firmy o nazwie Split Test For Elementor, która nie jest tak przydatna jak Divi.
5. Widżet formularza
Czy wiesz, że Divi i Elementor mają wbudowane widżety (moduły) formularzy?
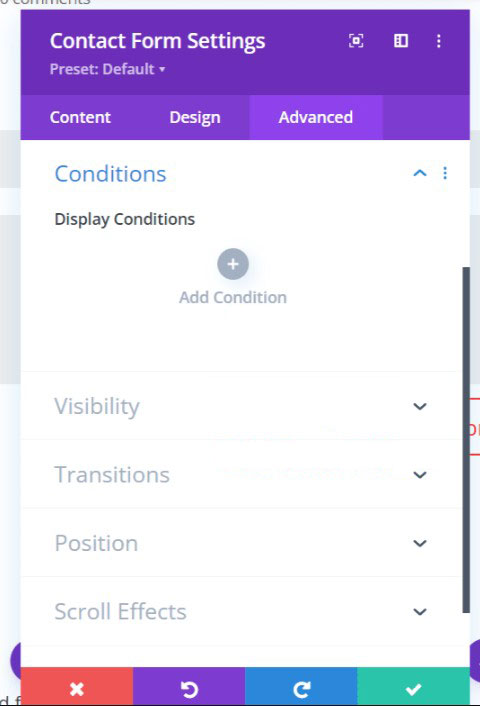
Ale jest różnica. Możesz dostosowywać pola formularzy, zmieniać kolory i tak dalej. Jednak w widżecie formularza Elementor brakuje „WARUNKÓW”.

Widżet formularza Divi jest potężniejszy i umożliwia dodawanie logiki warunkowej do formularzy, co jest ważną częścią każdego narzędzia do tworzenia formularzy.

Ta różnica może nie wydawać się duża, ale tak jest. Ci, którzy już korzystali z wtyczek do tworzenia formularzy WordPress, zrozumieją zalety logiki warunkowej.
Krótko mówiąc, widget formularza Divi jest potężniejszy niż Elementor.
6. Edytor ról
Opcja edycji roli przyda się, gdy tworzysz strony internetowe dla klientów, którzy nie wiedzą zbyt wiele o WordPressie i projektowaniu. Możesz ograniczyć ich dostęp za pomocą Edytora ról, aby nie zmieniali ustawień, które psują wygląd witryny.
Oba narzędzia do tworzenia stron zapewniają różne zasady dla niektórych ról:
- Divi: Administrator, redaktor, autor, współpracownik, kierownik sklepu
- Elementor: redaktor, autor, współpracownik, subskrybent
W porównaniu do podstawowych zasad Elementora, edytor ról Divi pozwala na ograniczenie znacznie wyższego poziomu działań.
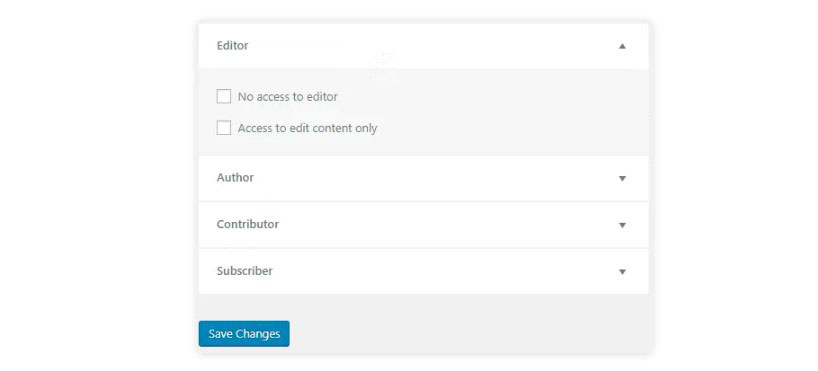
Na przykład w Elementorze roli Edytora przypisane są tylko dwie reguły:

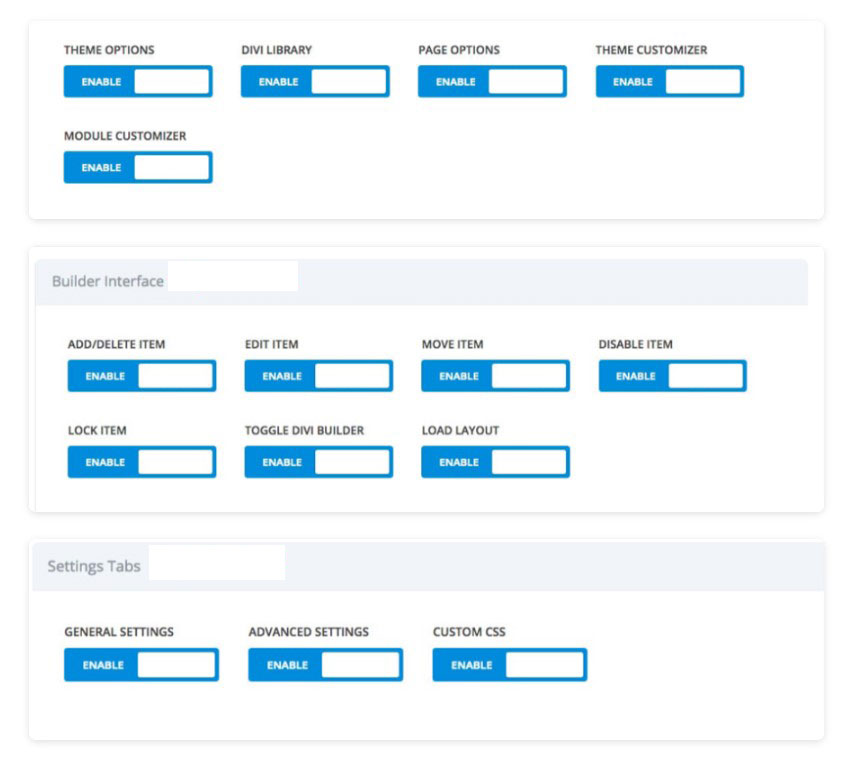
Podczas gdy w Divi możesz włączyć/wyłączyć ograniczenia wysokiego i niskiego poziomu dla „Edytora” i innych ról:

7. Budynek WooCommerce (koszyk i kasa)
Zarówno Elementor, jak i Divi Builder obsługują WooCommerce, umożliwiając personalizację sklepu i stron poszczególnych produktów w Twoim sklepie.
Divi Builder po prostu pozwala na korzystanie z istniejącego koszyka i stron kasy. Może to być motyw Divi lub konkretny motyw WooCommerce.
Jednak obsługa WooCommerce w Elementorze jest szersza niż w Divi Builder, ponieważ Elementor umożliwia pełną konfigurację stron koszyka i realizacji transakcji WooCommerce za pomocą interfejsu wizualnego Elementora.
Chociaż nie jest to tak proste, jak tworzenie szablonów sklepów i pojedynczych produktów, masz dużą kontrolę nad projektem, układem i zawartością tych kluczowych witryn eCommerce.
Jeśli chcesz całkowicie dostosować swój sklep WooCommerce bez pisania żadnego kodu, Elementor ma dużą zaletę.
8. Hosting strony internetowej
Następna różnica nie dotyczy samych kreatorów, ale raczej tego, jak stworzyć stronę internetową za pomocą Elementora i Divi.
Jeśli przytłacza Cię pomysł zbudowania własnej witryny WordPress od zera, Elementor ma własne, kompleksowe rozwiązanie internetowe, które zapewnia:
- Hosting WordPressa
- Zainstalowany WordPress i Elementor
- Dostęp do wszystkich funkcji Elementora Pro bez dodatkowych kosztów

Po prostu zarejestruj konto i rozpocznij tworzenie swojej witryny. Jednocześnie masz pełny dostęp do funkcjonalności WordPressa.
Divi współpracowało z niektórymi dostawcami, aby zapewnić preinstalowane Divi za pośrednictwem listy Divi Hosting. Jednak te partnerstwa są nadal mniej wygodne niż kompleksowe rozwiązanie hostingowe Elementora.
Ogólnie rzecz biorąc, nadal zalecamy korzystanie z własnego, osobnego hostingu w przypadku poważnych witryn internetowych.
Jednak w przypadku podstawowych witryn portfolio hosting typu „wszystko w jednym” firmy Elementor jest dobrą opcją, która ułatwia budowanie witryny WordPress.
Jeśli chcesz dowiedzieć się więcej, możesz przeczytać naszą pełną recenzję hostingu Elementor.
9. Wersja darmowa
Kreatory stron są drogie. To coś, co wszyscy wiemy. Ponadto, jeśli nie masz wcześniejszej wiedzy na temat narzędzi do tworzenia stron, darmowa wersja będzie naprawdę pomocna.
Kreator stron Divi nie oferuje darmowej wersji. Oferuje jednak 30-dniową gwarancję zwrotu pieniędzy bez żadnych pytań.
Elementor oferuje bezpłatną wersję i jest to jeden z głównych powodów popularności Elementora w porównaniu z kreatorem Divi.
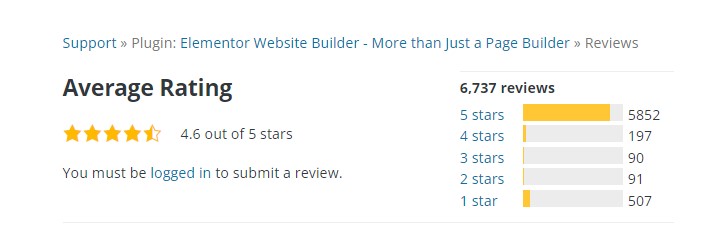
Kiedy szukasz „Page Builder” w repozytorium wtyczek WordPress, darmowa wersja Elementora zawsze jest na pierwszym miejscu (ponad 5 milionów instalacji, ocena 4,6 gwiazdek jest dowodem jego niezawodności).

Elementor kontra Divi: Wydajność
Jeśli chcesz, aby Twoja witryna odniosła sukces, ważne jest, aby ładowała się szybko.
Złe wiadomości:
Każdy kreator stron dodaje dodatkową wagę do strony w porównaniu do korzystania z natywnego edytora bloków WordPress.
Dobre wieści:
Tak długo, jak korzystasz z szybkiego hostingu i wdrażasz inne najlepsze praktyki optymalizacji wydajności, nadal możesz tworzyć szybko ładujące się witryny WordPress za pomocą wszystkich narzędzi do tworzenia stron.
Aby przetestować wydajność Divi vs Elementor, stworzyliśmy podobne projekty i poddaliśmy je narzędziu do testowania szybkości.
Aby zachować możliwie największą równość, stworzyliśmy nasze projekty z podobnymi zestawami modułów dla obu konstruktorów i tymi samymi informacjami w każdym module.
Obie witryny wykorzystują motyw Astra jako motyw podstawowy, a oto moduły, z których korzystaliśmy:
- Nagłówek
- Obraz
- Ustęp
- Formularz kontaktowy
- Przycisk
Żeby było jasne, używamy wtyczki Divi Builder z motywem Astra, aby było to równe porównanie. Oznacza to, że nie używamy motywu WordPress Divi.
Co więcej, należy pamiętać, że Divi ma wbudowaną funkcję minimalizacji i łączenia CSS i JavaScript, podczas gdy Elementor tego nie robi. W rezultacie Divi lepiej nadaje się do ograniczania żądań HTTP od razu po wyjęciu z pudełka.
Możesz jednak łatwo zastosować tę samą optymalizację do Elementora, korzystając z bezpłatnej wtyczki, takiej jak Autoptimize lub płatnej wtyczki, takiej jak WP Rocket.
Strona internetowa, którą zbudowaliśmy za pomocą Divi, przyniosła następujące wyniki:
- Całkowity rozmiar strony: 589 kB
- Całkowita liczba żądań HTTP: 29
- Szybkość ładowania strony: 1,4 sekundy
Witryna Elementora dostarczyła:
- Całkowity rozmiar strony: 488 kB
- Całkowita liczba żądań HTTP: 40
- Szybkość ładowania strony: 2,1 sekundy
Jak widać, strona Divi ładowała się szybciej (dzięki wbudowanej opcji optymalizacji skryptów), natomiast Elementor dostarczył znacznie mniejszy rozmiar strony, co może poprawić ogólną wydajność witryny.
Divi kontra Elementor: Ceny:
Porównanie cen jest trudne, ponieważ w niektórych przypadkach Elementor jest tańszy, a w innych Divi. Zatem w zależności od tego, jak planujesz używać poszczególnych wtyczek, jedna może być bardziej opłacalna od drugiej.
Darmowa wersja
Elementor jako jedyny oferuje wersję całkowicie darmową. Co więcej, darmowa wersja Elementora jest bardzo elastyczna. Nawet w bezpłatnej wersji możesz tworzyć atrakcyjne projekty i uzyskać dostęp do najbardziej podstawowych widżetów.
Jeśli więc chcesz zachować wszystko za darmo, Elementor jest Twoją jedyną opcją. To naprawdę dobre!
Wersje premium
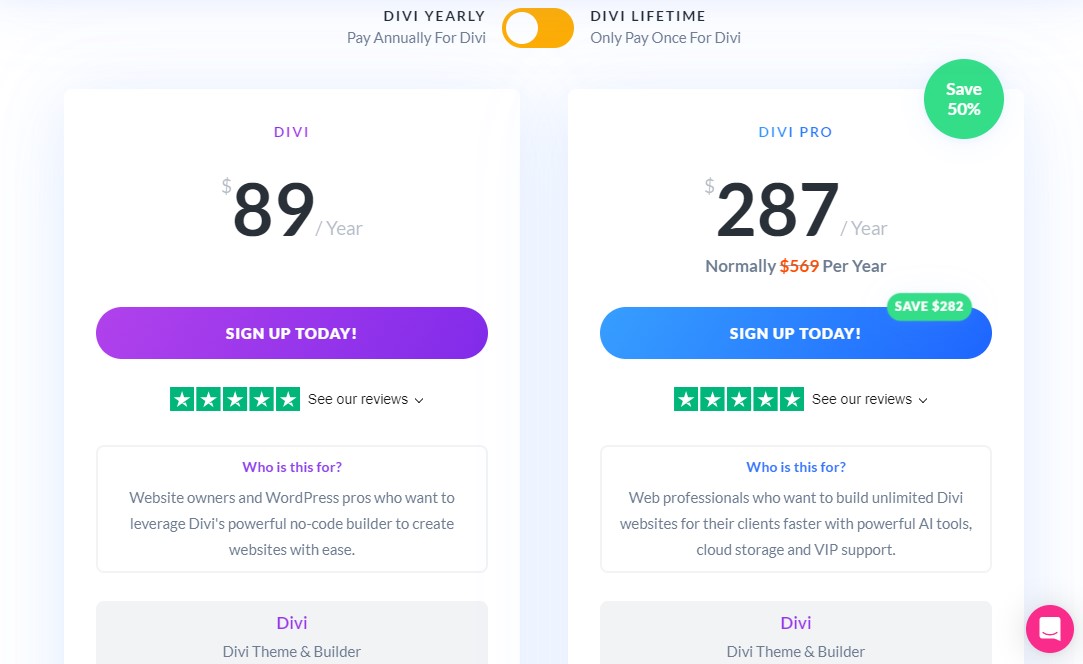
Plany Elegant Themes pozwalają na nieograniczone wykorzystanie. Roczna licencja kosztuje 89 USD i umożliwia korzystanie z niej na nieograniczonej liczbie stron internetowych osobistych i klienckich.

Poza tym Twój zakup zapewnia dostęp do wszystkich produktów Elegant Themes poza Divi. Za jedną opłatą będziesz mieć dostęp do:
- Motyw Divi
- Wtyczka Divi Builder
- Dodatkowe motywy
- Wtyczka Bloom (opcja e-mailowa)
- Wtyczka Monarch (udostępnianie społecznościowe)
Zdobądź Divi
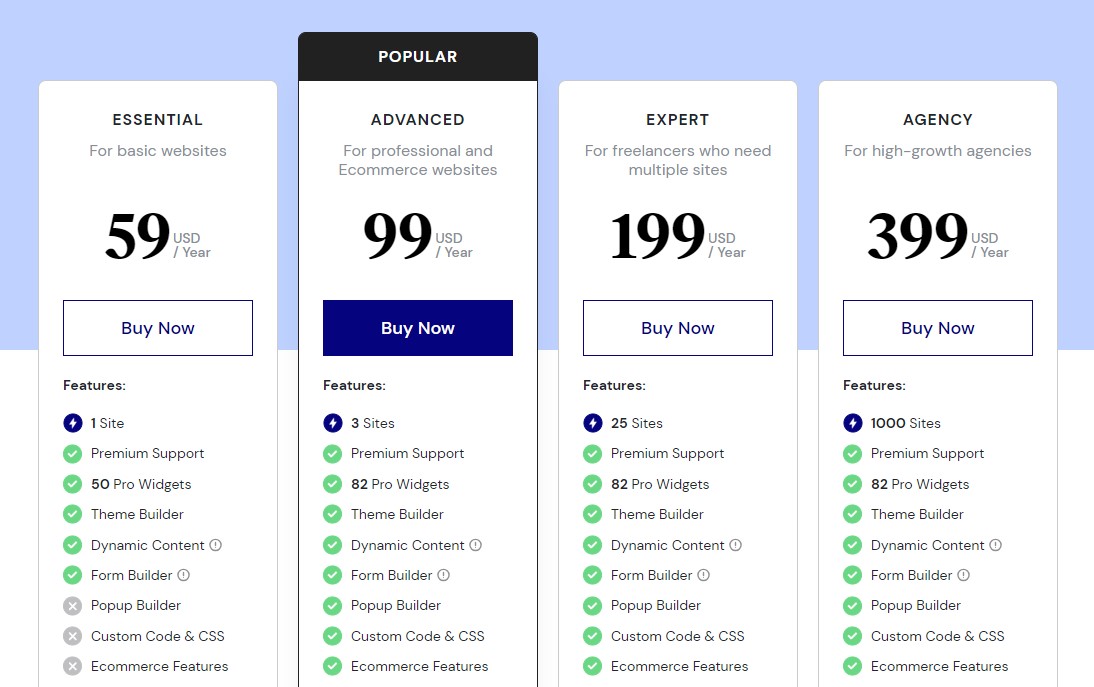
Z drugiej strony Elementor Pro oferuje cztery plany cenowe:

- Niezbędny: korzystanie z jednej witryny kosztuje 59 USD rocznie.
- Zaawansowane: kosztuje 99 USD rocznie za korzystanie z maksymalnie trzech witryn.
- Ekspert: kosztuje 199 USD rocznie za korzystanie z maksymalnie 25 witryn.
- Agencja: Kosztuje 399 USD rocznie za maksymalnie 1000 zastosowań witryny.
Wszystkie plany obejmują narzędzie do tworzenia motywów, treści dynamiczne, narzędzie do tworzenia formularzy, wsparcie premium itp.
Zdobądź Elementora Pro
Jeśli chodzi o wersje premium, wygląda to następująco:
- Elementor Pro jest tańszy, jeśli potrzebujesz kreatora tylko dla jednej witryny internetowej.
- Divi jest tańszy, jeśli potrzebujesz narzędzia do tworzenia wielu stron internetowych.
dożywotnia licencja
Wreszcie, ostatnią ważną kwestią jest czas trwania licencji.
Divi oferuje jednorazową opłatę licencyjną w wysokości 287 USD. Jednak Elementor oferuje tylko licencje roczne. Oznacza to, że jeśli chcesz nadal otrzymywać wsparcie i aktualizacje, będziesz musiał odnawiać licencję co roku. Jeśli nie odnowisz, nie będziesz mógł dodawać nowych widżetów Elementor Pro. Jednak wszystkie istniejące widżety Elementor Pro w Twoich projektach będą nadal działać.
Divi kontra Elementor: Wsparcie
Zarówno Divi, jak i Elementor oferują wsparcie 24/7 użytkownikom z aktywną licencją. Ogólnie rzecz biorąc, Divi ma niewielką przewagę, ponieważ zapewnia bardziej elastyczne sposoby kontaktowania się z pomocą techniczną.
Divi
Wszyscy użytkownicy Elegant Themes, którzy mają aktywną licencję, otrzymują wsparcie premium 24 godziny na dobę, 7 dni w tygodniu. Jedną z kluczowych korzyści jest to, że otrzymujesz wsparcie na czacie na żywo przez interkom.
Jest to znacząca zaleta, ponieważ pomoc na czacie na żywo jest rzadkością w żadnym motywie lub wtyczce WordPress.
Co więcej, jeśli wolisz, możesz nadal korzystać z poprzedniego systemu wsparcia forum. Jednakże system forum opiera się na wsparciu społeczności. Alternatywnie możesz pomóc sobie szczegółową dokumentacją bazy wiedzy.
Możesz także zwrócić się o pomoc do społeczności za pośrednictwem oficjalnej grupy użytkowników Divi Theme na Facebooku, która liczy ponad 75 000 członków.
Elementora
Użytkownicy płacący za Elementor będą mieli dostęp do całodobowego wsparcia premium za pośrednictwem biletów. Ponadto Elementor utrzymuje szczegółową publiczną bazę wiedzy, która pokazuje, jak korzystać z podstawowych funkcji, rozwiązywać typowe problemy i nie tylko.
Elementor ma także dużą oficjalną grupę na Facebooku, w której można znaleźć wsparcie społeczności liczące ponad 1 48 000 członków. Jest to świetna opcja zarówno dla użytkowników darmowego, jak i premium Elementora.
Co inni mówią o Divi Builder lub Elementor Pro?
Recenzje użytkowników są kluczowe dla każdego produktu, nawet wizualnych narzędzi do tworzenia stron, takich jak Elementor czy Divi. A co inni użytkownicy mówią o dwóch narzędziach do tworzenia stron WordPress?
Przyjrzyjmy się opiniom użytkowników narzędzi do tworzenia stron Divi i Elementor.
Divi
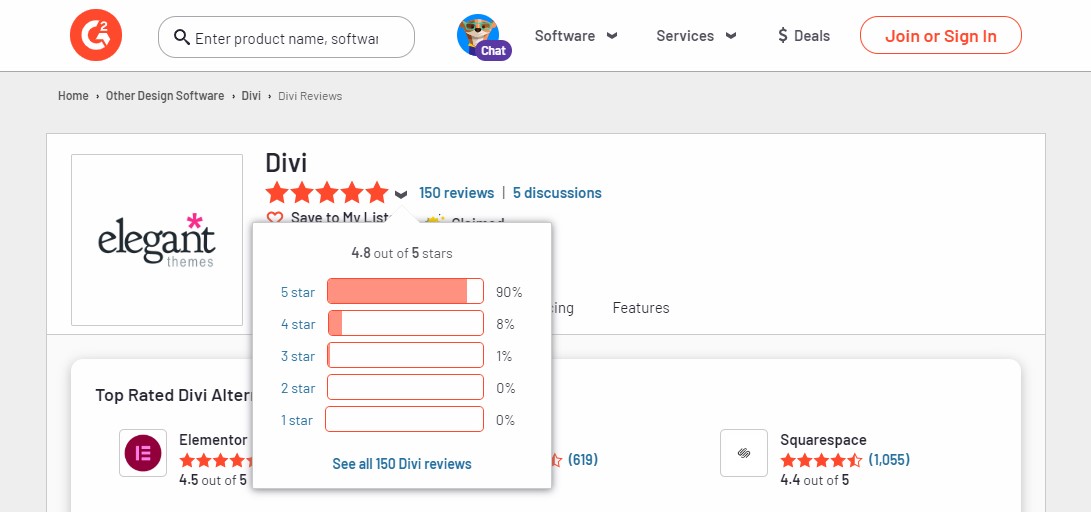
Divi otrzymało wspaniałe recenzje od użytkowników z całej blogosfery, zwłaszcza na stronach porównujących oprogramowanie produktów, takich jak G2 i Trustpilot.
Na G2 Divi uzyskała ocenę 4,8 na 5.

Eleganckie motywy otrzymały ocenę 4,9 na 5 w serwisie Trustpilot.

Elementora
Elementor również nie pozostaje daleko w tyle pod względem ocen użytkowników.
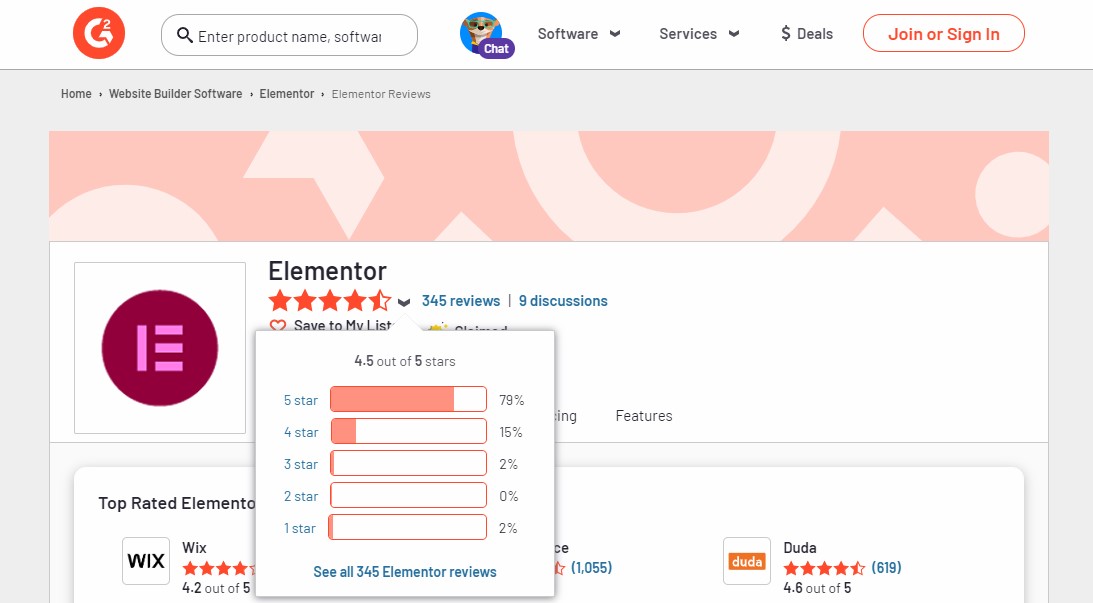
Na G2 Elementor otrzymał ocenę 4,5 z 5 ocen.

W serwisie Trustpilot Elementor uzyskał ocenę 2,9 na 5.

Jednak przy ponad 5 milionach instalacji ta wtyczka ma 4,5 gwiazdki i ponad 6700 recenzji na WordPress.org.

Czy powinieneś używać Elementora czy Divi?
Divi i Elementor to dwie z najlepszych dostępnych wtyczek do tworzenia witryn WordPress, więc nie sądzimy, że pomylisz się z którąkolwiek z nich.
Uważamy jednak, że Elementor wyprzedził konkurencję pod względem funkcjonalności i wsparcia stron trzecich.
Z tego powodu polecamy Elementor większości ludzi.
Przewaga dla Divi
Divi ma jedną istotną zaletę: cenę.
- Jest to dużo tańsze, jeśli potrzebujesz wtyczki dla wielu witryn: Jedynym przypadkiem, w którym Elementor Pro wygląda taniej niż Divi, jest sytuacja, gdy potrzebujesz kreatora tylko dla jednej witryny.
- Jest to umowa na całe życie: za Elementor Pro musisz płacić rocznie, co z czasem zwiększa różnice w cenach. Divi pozwala zapłacić 287 USD za dożywotnie wsparcie i aktualizacje. Z punktu widzenia wartości jest to nie do pobicia.
Jeśli masz napięty budżet, Divi może wystarczyć. A jeśli weźmiesz pod uwagę, o ile tańszy jest Divi w czasie, może to być lepsza opcja.
Zdobądź Divi
Przewaga Elementora
Elementor ma kilka bardzo wyraźnych zalet, w tym:
- Wersja bezpłatna: możesz tworzyć profesjonalnie wyglądające strony internetowe bez aktualizacji do wersji pro.
- Kreator wyskakujących okienek: możesz używać tych wyskakujących okienek na wiele sposobów, w tym w celach marketingowych, elementach interfejsu i nie tylko.
- Bardziej zaawansowana obsługa WooCommerce: Dostosowywanie stron koszyka i realizacji transakcji to ogromna zaleta, jeśli chcesz całkowicie dostosować sklep WooCommerce.
- Ogromna biblioteka dodatków innych firm: Jeśli Elementor i Elementor Pro nie spełniają Twoich potrzeb, dostępna jest obszerna biblioteka dodatków innych firm.
Pod względem funkcjonalności Elementor ma wyraźną przewagę. Jeśli więc chcesz tego, co najlepsze, zalecamy używanie Elementora i Elementora Pro.
Osobiście też wolimy interfejs Elementora od interfejsu Divi, co jest kolejnym powodem, dla którego polecamy Elementor. Jest to jednak subiektywne i możesz polubić Divi.
Zdobądź Elementora Pro
Na tym kończy się nasze szczegółowe porównanie Elementora i Divi. Mamy nadzieję, że okazał się pomocny!
Aby uzyskać więcej informacji, sprawdź inne pomocne zasoby:
- Elementor kontra Konstruktor Bobrów
- Elementor darmowy vs Pro
- Porównanie SeedProd, Elementor i Divi
- 10 najlepszych motywów i szablonów Elementora
Na koniec śledź nas na Facebooku i Twitterze, aby być na bieżąco z najnowszymi artykułami dotyczącymi WordPressa i blogowania.
Często Zadawane Pytania
Czy Divi jest lepszy od Elementora? W porównaniu do Divi Elementor oferuje więcej elementów projektu. Jednak pod względem cenowym Divi oferuje lepszą ofertę. Dzięki samodzielnemu motywowi oferuje także duży wybór gotowych szablonów i dostęp do innych produktów Elegant Themes.
W porównaniu do Divi Elementor oferuje więcej elementów projektu. Jednak pod względem cenowym Divi oferuje lepszą ofertę. Dzięki samodzielnemu motywowi oferuje także duży wybór gotowych szablonów i dostęp do innych produktów Elegant Themes.
Czy Elementor jest szybszy niż Divi? Elementor może być szybszy niż Divi. Jednak jest to bardziej zależne od pakietu hostingowego niż narzędzia do tworzenia stron. Różne testy w internecie plasują Elementora nieco przed Divi pod względem wydajności, choć niewiele z tego wynika.
Elementor może być szybszy niż Divi. Jednak jest to bardziej zależne od pakietu hostingowego niż narzędzia do tworzenia stron. Różne testy w internecie plasują Elementora nieco przed Divi pod względem wydajności, choć niewiele z tego wynika.
Co jest lepsze dla początkującego Divi lub Elementora? Zarówno Divi, jak i Elementor są dobre dla początkujących. Uważamy jednak, że Elementor ma tę przewagę, ponieważ oferuje bezpłatną wersję. Dzięki temu jest doskonały dla początkujących lub tych, którzy chcą stworzyć pojedynczą witrynę internetową.
Zarówno Divi, jak i Elementor są dobre dla początkujących. Uważamy jednak, że Elementor ma tę przewagę, ponieważ oferuje bezpłatną wersję. Dzięki temu jest doskonały dla początkujących lub tych, którzy chcą stworzyć pojedynczą witrynę internetową.
Czy mogę używać Divi i Elementora razem? Nie, Divi i Elementor nie mogą być używane w połączeniu. Chociaż oba są narzędziami do tworzenia stron, działają na różne sposoby i mogą powodować konflikty, jeśli spróbujesz użyć dwóch systemów do wykonania tego samego zadania.
Nie, Divi i Elementor nie mogą być używane w połączeniu. Chociaż oba są narzędziami do tworzenia stron, działają na różne sposoby i mogą powodować konflikty, jeśli spróbujesz użyć dwóch systemów do wykonania tego samego zadania.
Jaka jest różnica między Divi a Divi Builder? Divi to motyw WordPress, natomiast Divi Builder to narzędzie do tworzenia stron typu „przeciągnij i upuść” stworzone przez Elegant Themes. Obydwa płynnie ze sobą współpracują lub możesz wykorzystać którykolwiek z nich (w zależności od potrzeb).
Divi to motyw WordPress, natomiast Divi Builder to narzędzie do tworzenia stron typu „przeciągnij i upuść” stworzone przez Elegant Themes. Obydwa płynnie ze sobą współpracują lub możesz wykorzystać którykolwiek z nich (w zależności od potrzeb).
Ile kosztuje Divi? Narzędzie do tworzenia stron Divi kosztuje 89 USD rocznie lub możesz zapłacić 249 USD jednorazowo za dożywotni dostęp. Obie opcje cenowe Divi obejmują obsługę nieograniczonej liczby stron internetowych.
Narzędzie do tworzenia stron Divi kosztuje 89 USD rocznie lub możesz zapłacić 249 USD jednorazowo za dożywotni dostęp. Obie opcje cenowe Divi obejmują obsługę nieograniczonej liczby stron internetowych.
