Divi vs Elementor: walka o skuteczny tytuł kreatora stron nr 1
Opublikowany: 2022-10-21
Czy potrzebujesz pomocy w podejmowaniu decyzji między Divi a Elementorem jako głównym kreatorem stron?
Oba są popularnymi kreatorami stron WordPress. Każdy ma znaczną liczbę twórców i fanów.
Ten esej dokładnie i obiektywnie porównuje te dwa kreatory stron. Otrzymasz znacznie bardziej szczegółowe porównanie, niż gdybyś tylko spojrzał na listy funkcji każdego kreatora stron.
Na koniec powinieneś mieć wszystkie informacje potrzebne do podjęcia świadomej decyzji.
Spis treści
Divi vs Elementor: 2 bojownicy w bitwie kreatora stron
Divi vs Elementor: interfejsy
Zarówno Divi, jak i Elementor oferują frontowe interfejsy użytkownika typu „przeciągnij i upuść” ze zintegrowaną edycją, jednak interfejsy użytkownika obu wtyczek są różne.
Możesz wykonać większość swojej pracy w Elementorze ze stałego paska bocznego, podczas gdy Divi w większym stopniu korzysta z pływających przycisków.
Elementor
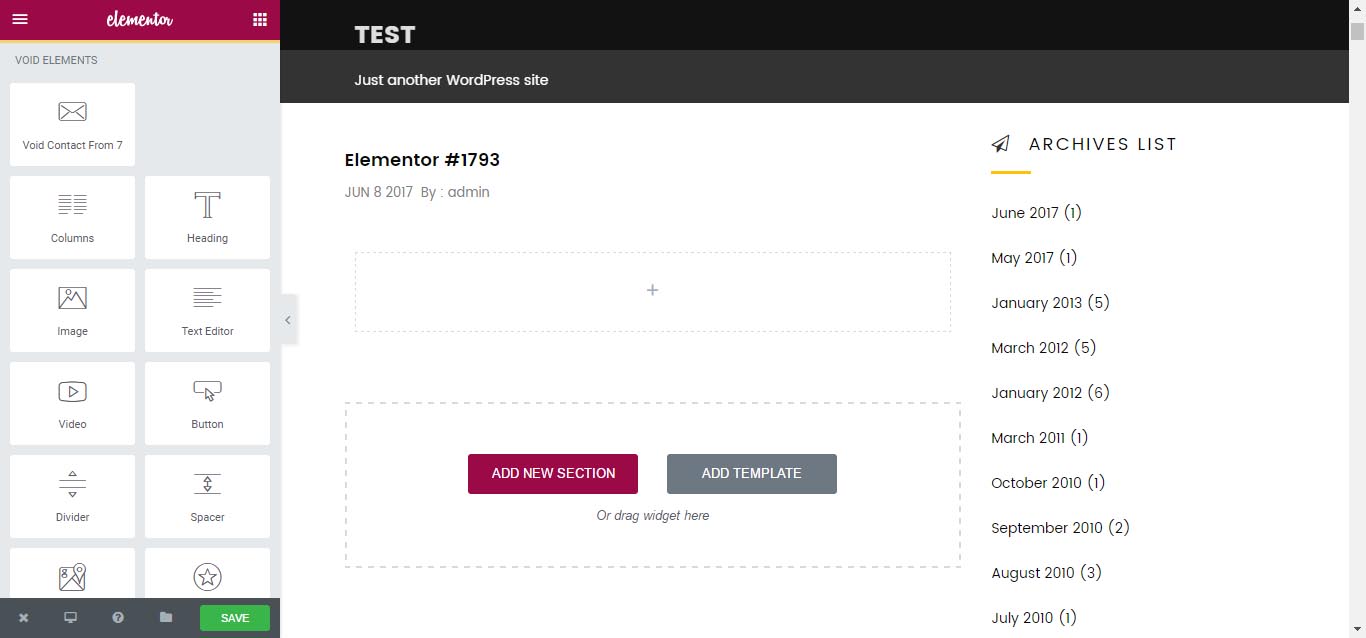
Ponieważ Elementor wymaga zakupu motywów WordPress, po utworzeniu nowej strony za jego pomocą zostaniesz wysłany do domyślnego edytora WordPress. Konieczne jest otwarcie kreatora Elementor i rozpoczęcie edycji strony, klikając przycisk „Edytuj za pomocą Elementora”.
Interfejs Elementora ma dwie główne sekcje:
- podgląd projektu w czasie rzeczywistym z modyfikacją metodą „przeciągnij i upuść”.
- pasek boczny, z którego możesz po prostu dodawać nowe elementy, stylizować je i uzyskiwać dostęp do dodatkowych usług.

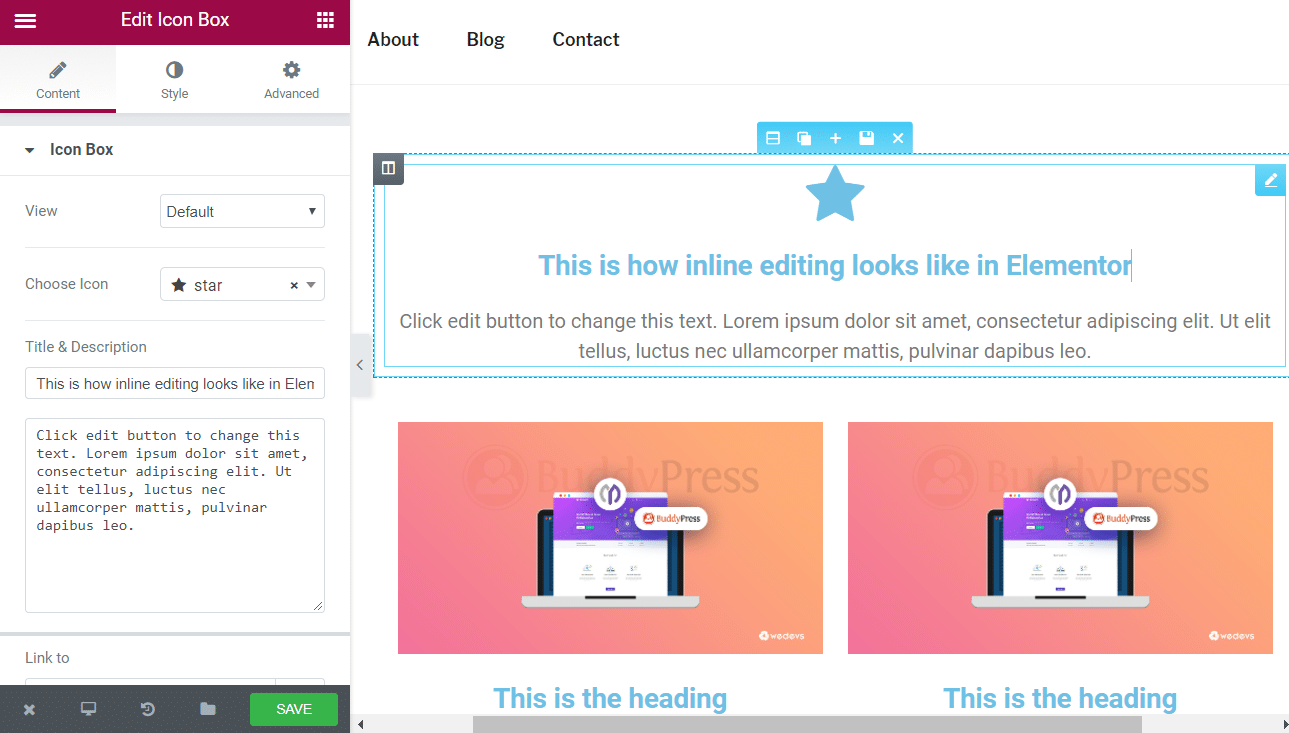
Możesz teraz edytować komponenty tekstowe w Elementorze. Oznacza to, że wystarczy kliknąć i wpisać, aby zmienić dowolną zawartość witryny. Możesz także użyć edytora tekstu na pasku bocznym, jeśli chcesz. Obie synchronizują się automatycznie*:

Konstruktor Divi
Divi, w przeciwieństwie do Elementora, umożliwia dostęp do edycji wizualnej zarówno front-endu, jak i back-endu. Podczas tworzenia strony po zainstalowaniu Divi użyjesz „Divi” lub „Domyślnego edytora”.

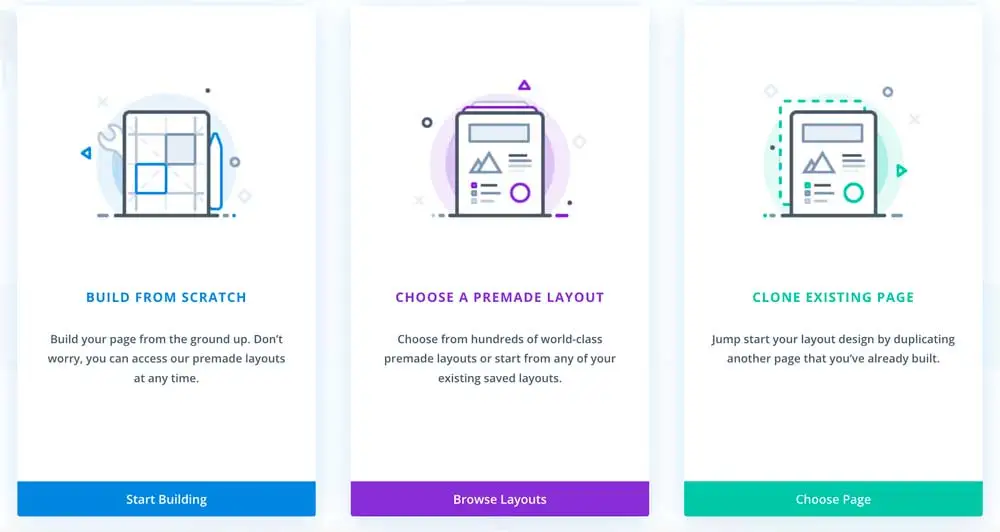
Po wybraniu „Divi” będziesz mieć trzy opcje:
- Zacznij od pustej strony i idź w górę.
- Wybierz gotowy układ – wybierz z gotowych układów.
- Klonuj istniejącą stronę – skopiuj inną stronę, którą już utworzyłeś.

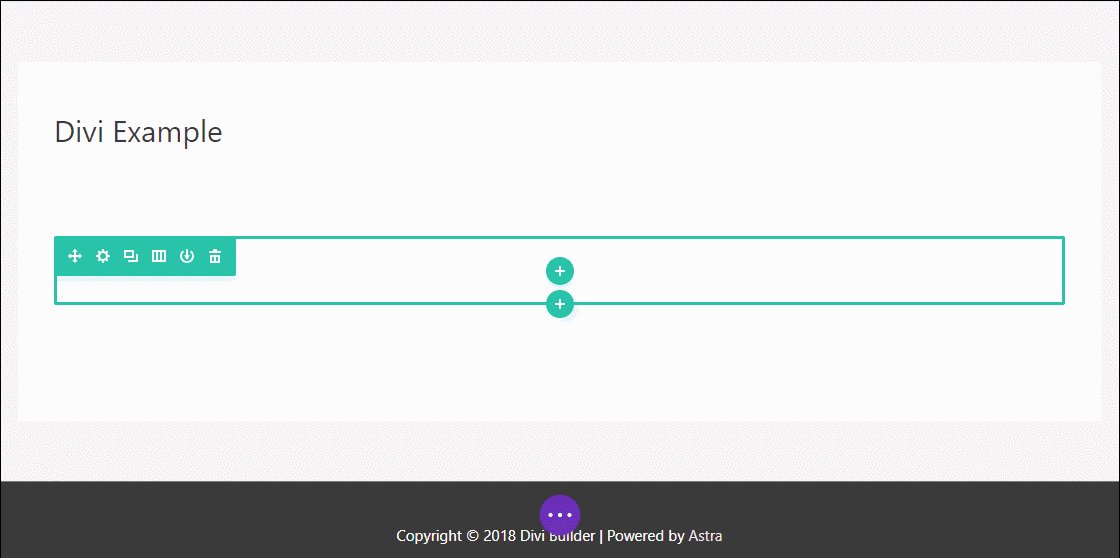
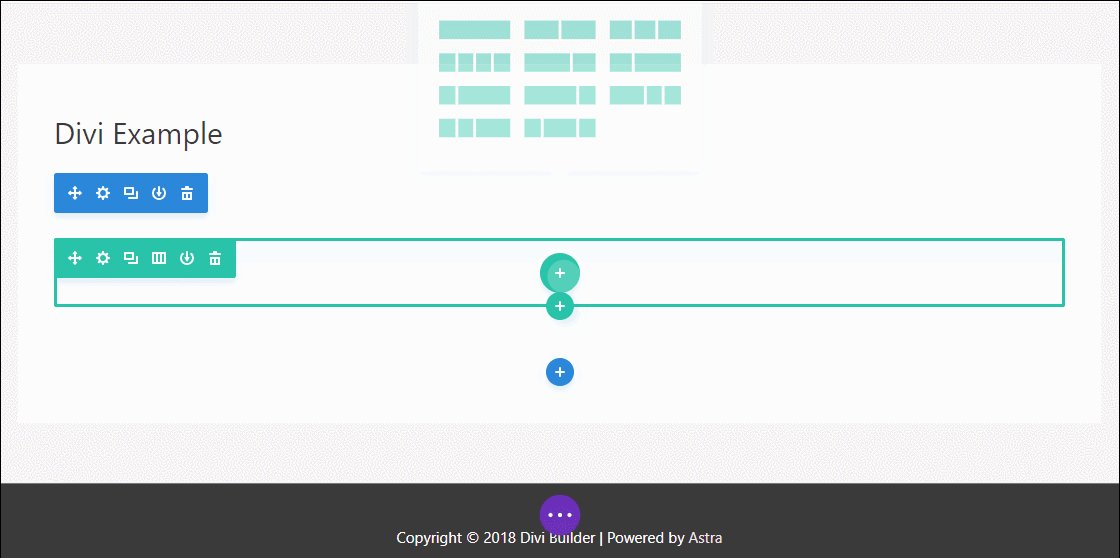
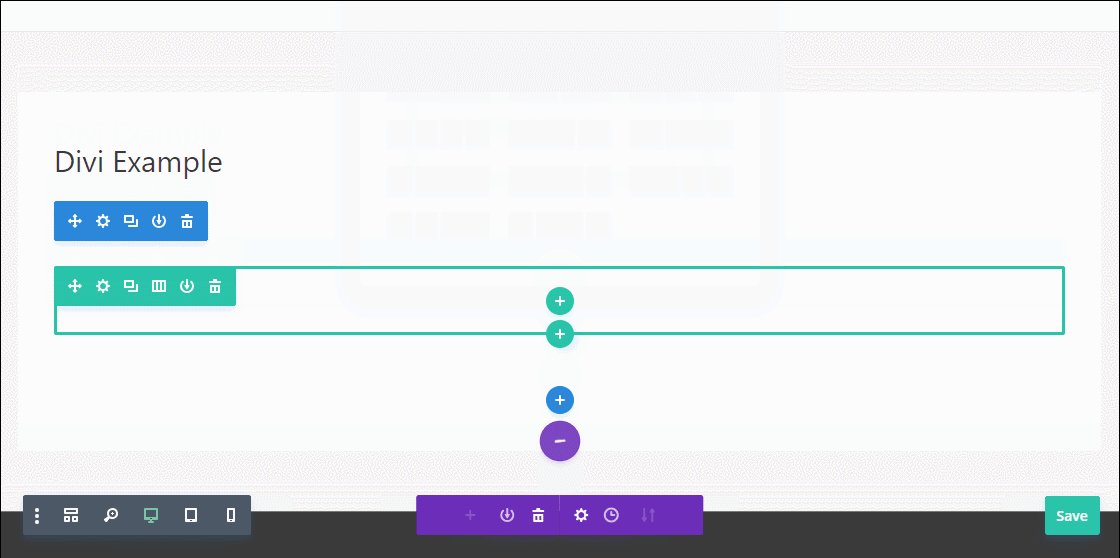
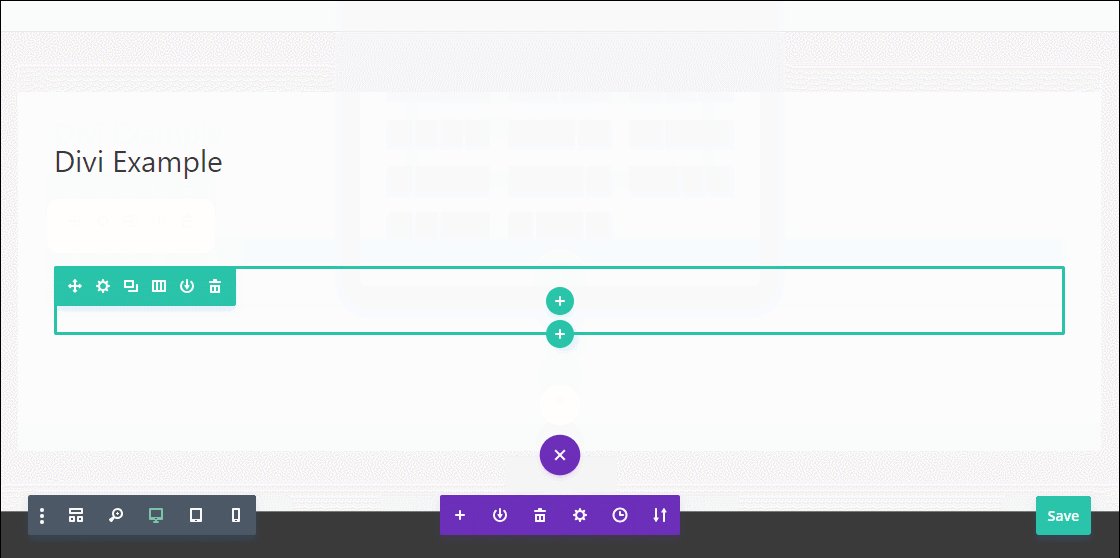
W porównaniu do Elementora interfejs edycji wizualnej Divi jest bardzo inny. Pierwszą rzeczą, którą zauważysz, jest to, że nie ma stałego paska bocznego, jak w przypadku Elementora. Zamiast tego za pomocą pływających przycisków, które otwierają różne wyskakujące okienka, możesz uzyskać dostęp do wszystkiego:

Po dodaniu kilku modułów do strony możesz użyć edycji wbudowanej, aby zmodyfikować tekst bezpośrednio na stronie, dokładnie tak jak Elementor. Możesz także przenosić obiekty na stronie za pomocą przeciągania i upuszczania
Chociaż jest to przede wszystkim kwestia osobistego gustu, powinieneś zastanowić się, czy podoba Ci się bardziej statyczny interfejs Elementora, czy podejście Divi, w którym klikasz pływające przyciski.
Moduły i sekcje
Aby konstruować swoje projekty, będziesz polegać na bibliotece modułów i elementów dostarczonych przez wybranego kreatora stron. W tej części skontrastujemy bloki konstrukcyjne dostarczone przez Divi vs Elementor.
Elementor
Elementor udostępnia trzy rodzaje elementów, które pomogą Ci opracować projekty:
- Sekcje – największa grupa, która pozwala na dodawanie kolumn i widżetów wewnątrz sekcji.
- Kolumny dzielą witryny w pionie i można je dostosowywać za pomocą przeciągania i upuszczania.
- Widgety to rzeczywiste elementy projektu, takie jak tekst, przyciski i tak dalej.
Bezpłatna edycja Elementora zawiera ponad 40 podstawowych widżetów. Zyskujesz dostęp do widżetów 50+ Pro dzięki Elementor Pro. Dostępnych jest również kilka rozszerzeń Elementora innych firm, które zapewnią więcej widżetów.
Dodawanie nowych widżetów do Elementora staje się łatwiejsze dzięki dodatkom innych firm, takim jak Master Addons for Elementor.
Konstruktor Divi
Podobnie Divi Builder zapewnia trzy różne bloki konstrukcyjne:
- Największym pojemnikiem jest sekcja.
- Wiersze – wiersze mieszczą się w sekcjach i umożliwiają podział strony w pionie przy użyciu różnych układów kolumn. Tylko gotowe układy kolumn CSS lub Divi Builder mogą być używane do zmiany rozmiaru tych kolumn za pomocą przeciągania i upuszczania.
- Moduły – to same elementy projektu.
Divi ma opcję Split Test, unikalne narzędzie do testowania A / B w Divi, które pozwala uruchamiać podzielone testy na każdym elemencie w Twojej witrynie.
Ponieważ nie ma darmowej wersji Divi Builder, jest tylko jeden zestaw 36 modułów.
Dostępne są również 3 wtyczki, które dodają dodatkowe moduły do Divi, podobne do Elementora.
Divi vs Elementor: Opcje stylizacji
Wybory stylistyczne w Divi vs Elementor są dobrze brane pod uwagę. Możesz więc mieć absolutną kontrolę nad tym, jak wygląda Twój projekt i mieć pewność, że Elementor vs Divi przesuwa granice dzięki swoim możliwościom stylistycznym.
Elementor
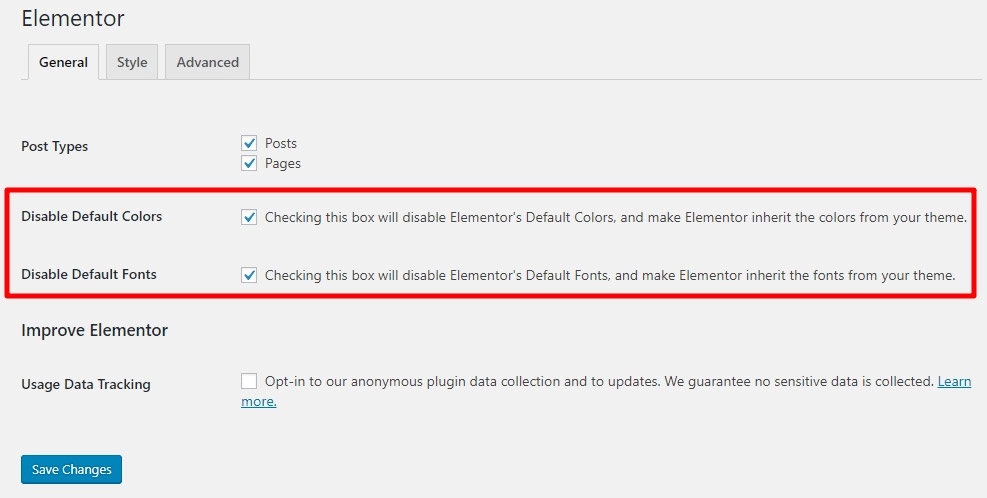
Kiedy po raz pierwszy zainstalujesz Elementor, zastosuje on własne style do każdej treści, którą napiszesz. Jednak odwiedzając opcje wtyczki, możesz wyłączyć tę funkcję i zamiast tego użyć globalnych stylów motywu.

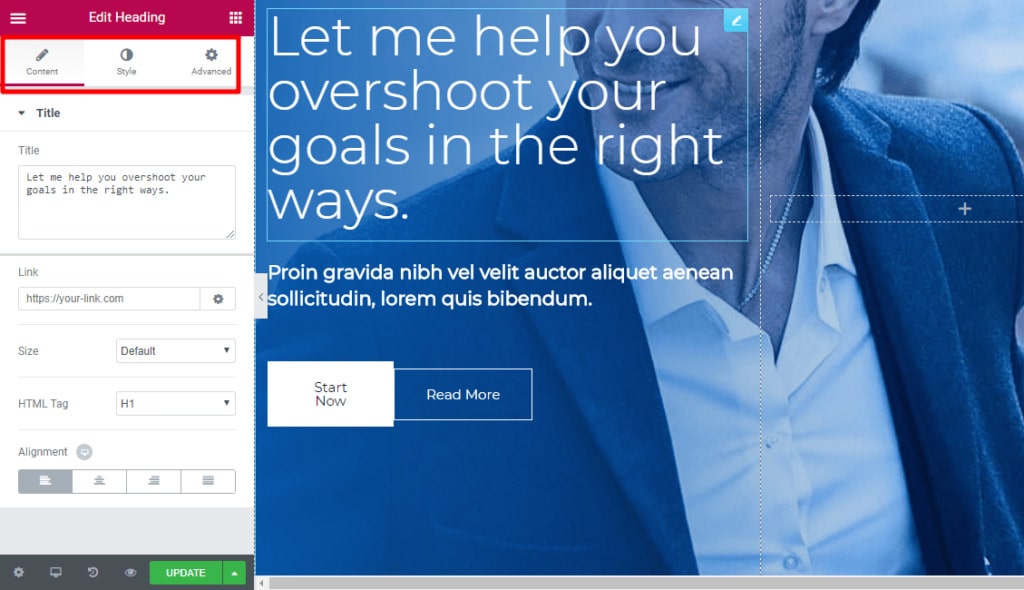
Kiedy wejdziesz do prawdziwego interfejsu Elementora, zauważysz, że istnieją trzy oddzielne zakładki do modyfikowania wyglądu i działania każdej kolumny, sekcji i widżetu.

Podstawowe ustawienia, takie jak wyrównanie, kolory i czcionka, można skonfigurować na kartach Treść i Styl. Te kontrolki różnią się w zależności od elementu, z którym masz do czynienia.

Możesz także dostosować parametry, takie jak niestandardowe marginesy / dopełnienie, ukrywanie określonego elementu na niektórych urządzeniach i wiele więcej w zakładce Zaawansowane.
Możesz także skonfigurować różne opcje stylistyczne w oparciu o urządzenie użytkownika dla wielu parametrów projektu, co pozwoli Ci na tworzenie bardziej dostosowanych, responsywnych projektów.
Co więcej, jeśli masz Elementor Pro, możesz zastosować niestandardowy CSS do określonych elementów, aby uzyskać jeszcze większą personalizację.
Funkcja Design System w Elementorze obejmuje:
- Panel Ustawienia witryny — obejmuje ustawienia lightbox, tożsamość witryny, style motywów i wiele innych, z których możesz dostosować wszystkie ustawienia witryny w jednym miejscu.
- Globalne kolory pozwalają zmieniać kolor w jednym miejscu i mieć ten kolor wszędzie, gdzie go umieścisz.
- Globalne czcionki umożliwiają zdefiniowanie wszystkich ustawień typografii witryny na poziomie globalnym, takich jak rozmiar i skala czcionki, rodzina czcionek, wysokość linii, grubość czcionki, odstępy między literami i tak dalej.
Konstruktor Divi
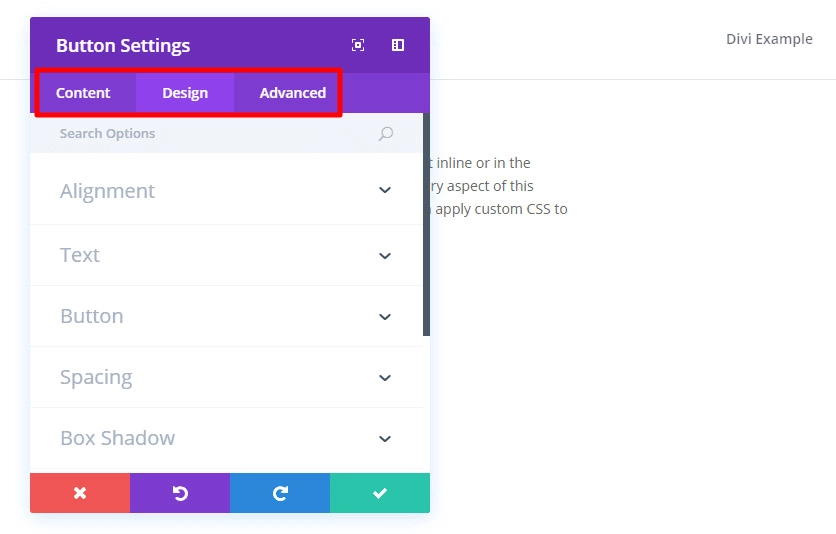
Divi vs Elementor ma trzy oddzielne zakładki do kontrolowania różnych elementów:
- Treść – składa się z podstawowych ustawień, takich jak tekst.
- Design – obejmuje wszystko, od orientacji po cień, kolory, ruch i inne elementy.
- Zaawansowane – umożliwia dodanie niestandardowego CSS i kontrolę nad responsywną widocznością.

Wiele parametrów projektowych, takich jak Elementor, może być stosowanych w różny sposób w zależności od urządzenia użytkownika. A jeśli lubisz pracować z niestandardowym CSS, Divi Builder daje Ci wiele opcji, ponieważ pozwala zastosować CSS do podstawowego elementu, a także przed/po głównym elemencie.
Kreator Divi właśnie dodał „Divi Preset”, mechanizm, który pozwala zapisać niestandardowy wygląd jako ustawienie wstępne i łatwo zastosować te zapisane ustawienia podczas tworzenia drugiego modułu na swojej stronie internetowej.
Biblioteki szablonów
Zarówno Divi, jak i Elementor mają obszerne gotowe biblioteki motywów, które pomogą Ci w szybkim tworzeniu witryn. Porównaj funkcje i zalety bibliotek każdego konstruktora.
Elementor
Od czasu wprowadzenia Elementora w wersji 2.0 dostępne są teraz dwa rodzaje szablonów:
- Projekty stron to układy całostronicowe.
- Bloki to projekty dla określonych części strony. Możesz na przykład znaleźć bloki dla sekcji „Kontakt”.
Zyskujesz dostęp do ponad 40 szablonów bloków i ponad 30 szablonów stron, jeśli korzystasz z bezpłatnej wersji Elementora. Możesz nawet zapisać własne projekty jako szablony do ponownego wykorzystania później.
Jeśli potrzebujesz dodatkowych szablonów, Elementor ver Pro odblokowuje całą kolekcję szablonów, zapewniając dostęp do ponad 50 widżetów Pro i 30 najlepszych szablonów Elementor.
Konstruktor Divi
Eleganckie motywy przeprojektowały ostatnio całą bibliotekę szablonów Divi Builder. Nowy system to znaczne ulepszenie, zarówno pod względem liczby dostępnych szablonów, jak i sposobu ich wykorzystania.
Masz teraz dostęp do ponad 350 szablonów podzielonych na 177 pakietów układów.
„Pakiet układu” to zbiór szablonów tematycznych. Na przykład możesz mieć osiem różnych szablonów, które po połączeniu pomogą Ci zbudować witrynę WordPress z motywami restauracji. Możesz przechowywać własne kreacje jako szablony, tak jak Elementor, aby móc je później wykorzystać.
Divi vs Elementor: Tworzenie motywów
Elementor był pierwszym, który zapewnił pełne tworzenie motywów za pośrednictwem Elementor ver Pro, podczas gdy Divi dopiero niedawno wdrożyło tę funkcję w Divi ver 4.0 w październiku 2019 r. Uzyskaj szczegółowe informacje w tej sekcji Divi vs Elementor .
Elementor
Korzystając z funkcji tworzenia motywów Elementora, najpierw decydujesz, gdzie chcesz zastosować swój szablon.
Następnie, korzystając z interfejsu Elementora i określonej kolekcji elementów motywu, możesz utworzyć swój szablon. Te funkcje motywu umożliwiają dołączanie dynamicznych informacji z Twojej witryny.
Kiedy publikujesz swój szablon, masz pełną kontrolę nad użytym w nim materiałem.
Nowy Theme Builder w Elementorze 3.0 pozwala wizualnie zbadać całą strukturę witryny. Możesz sprawdzić, które części są aktywne, a które nie, kontrolować, który szablon ma zastosowanie do poszczególnych regionów Twojej witryny, łatwo edytować, aktualizować i tak dalej.
Konstruktor Divi
Korzystając z Divi, możesz zmienić kolejność różnych sekcji szablonów motywu za pomocą interfejsu zaplecza.
Możesz także użyć frontendowego kreatora wizualnego do tworzenia sekcji szablonów motywów, a wstawianie tytułu witryny, sloganu i innych informacji jest proste.
Możesz także użyć modułu Custom Layout Astra Pro do tworzenia niestandardowych nagłówków i stopek w Divi vs Elementor.
Divi vs Elementor: inne mniejsze względy
Oprócz porównań jeden do jednego, każdy kreator stron Elementor vs Divi ma kilka odrębnych możliwości, które mogą być bezpośrednio nieporównywalne.
Elementor
- Widżety globalne umożliwiają ponowne użycie tego samego widżetu w witrynie, a następnie zmianę każdego wystąpienia tego widżetu przez jednokrotną aktualizację widżetu globalnego.
- Kreator wyskakujących okienek – Twórz wyskakujące okienka, takie jak akceptacja wiadomości e-mail, logowanie/rejestracja, promo/CTA i inne, które mogą pojawiać się w dowolnym miejscu w Twojej witrynie.
- Wyczyść kod — po wyłączeniu pozostawia w 100% czysty kod.
- Maintenance Mode / Coming Soon Page – Masz możliwość utworzenia strony wkrótce lub trybu konserwacji.
- Dzielniki kształtów — możesz dodać kształty SVG do swojego projektu z interfejsu Elementora z tym efektem projektowym.
- Osadzaj wszędzie — możesz osadzić zapisane szablony Elementora w dowolnym miejscu w witrynie, w tym na pasku bocznym i stopce, korzystając ze skrótów lub widżetów paska bocznego.
- Widżet formularzy – Elementor Pro umożliwia tworzenie i projektowanie zaawansowanych formularzy.
Konstruktor Divi
- Testy A/B – Divi umożliwia przeprowadzanie testów A/B na kilku modułach, aby ocenić, który z nich działa najlepiej dla określonego celu. Może to pomóc w optymalizacji treści, które tworzysz za pomocą Divi.
- Edytor ról użytkownika – Divi ma wszechstronny interfejs edytora ról, który pozwala zdefiniować czynności, które mogą wykonywać różni użytkownicy. Poszczególne moduły można nawet wyłączyć dla określonych ról użytkownika.
- Zablokuj elementy — Po zakończeniu projektowania określonego elementu na swojej stronie internetowej możesz ustawić go na „zablokowanie”, aby zapobiec przypadkowym modyfikacjom podczas pracy nad innymi komponentami.
- Moduły globalne, podobne do globalnych widżetów Elementora, pozwalają dodać moduł sprzętowy do wielu stron, a następnie zmienić je wszystkie jednocześnie.
Divi vs Elementor: Ceny
Oczywiście cena Divi vs Elementor jest również przemyślanym aspektem, o który wszyscy dbają. Jednak cena idzie w parze z jakością. Dlatego dokładnie rozważ każdy plan, aby uzyskać najbardziej odpowiedni.
Elementor jest jedynym z tych dwóch kreatorów stron internetowych, który zapewnia bezpłatną edycję na WordPress.org. Divi Builder to produkt premium.
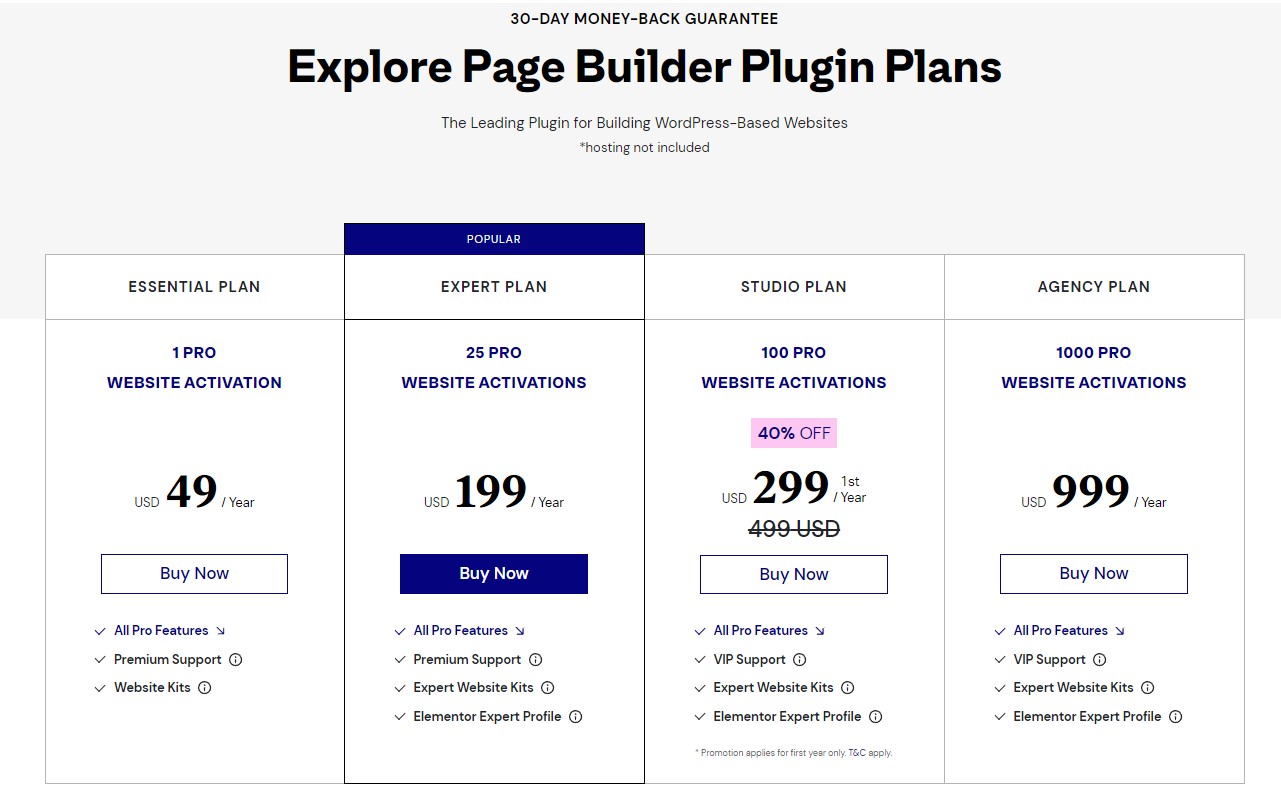
Dostępne są trzy plany Elementor Pro:

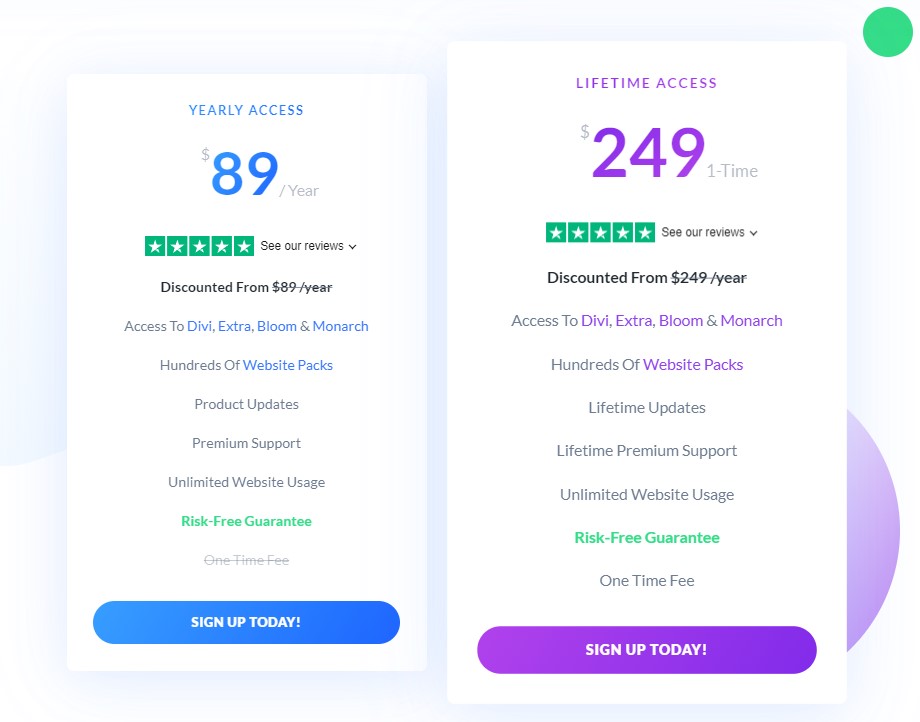
Divi Builder jest zawarty w pakiecie subskrypcyjnym Elegant Themes. Ten pakiet jest dostępny w dwóch różnych cenach:

Na zakończenie
Obie wtyczki do tworzenia stron Divi vs Elementor są doskonałe do tworzenia stron internetowych. Divi jest tańszy niż Elementor, ale ma wysoką krzywą uczenia się, której opanowanie będzie wymagało dużo czasu. Elementor jest dość prosty w użyciu, a czasami nawet początkujący mogą od niego zacząć.
Przeczytaj więcej: 5 najlepszych wtyczek WordPress do tworzenia stron (przeciągnij i upuść) na rok 2022
