Divi vs Enfold: który motyw WordPress jest lepszy? (2024)
Opublikowany: 2024-07-22Jeśli chodzi o motywy WordPress, Divi i Enfold są najlepszymi wyborem dla początkujących. Te potężne motywy od lat rządzą sceną WordPress dla początkujących, oferując unikalne funkcje i elastyczność projektowania.
Ale jak naprawdę wypada Divi vs Enfold? Dokładnie to rozpakujemy w tym dogłębnym porównaniu. Przyjrzyjmy się ich zaletom, wadom i ogólnej wartości, aby pomóc Ci dokonać właściwego wyboru dla następnego projektu.
Weźmy się za to!
- 1 Divi kontra Enfold: Szybki przegląd
- 1.1 Czym jest Divi?
- 1.2 Co to jest Enfold?
- 2 Divi kontra Enfold: Szablony
- 2.1 Układy Divi
- 2.2 Szablony Enfold
- 3 Divi kontra Enfold: funkcje
- 3.1 Funkcje Divi
- 3.2 Funkcje Enfold
- 4 Divi vs Enfold: łatwość obsługi i wydajność
- 4.1 Łatwość obsługi i wydajność Divi
- 4.2 Łatwość obsługi i wydajność Enfold
- 5 Divi vs Enfold: Ceny
- 5.1 Ceny Divi
- 5.2 Ceny Enfold
- 6 Divi vs Enfold: który wybrać?
- 6.1 Divi jest dla…
- 6.2 Enfold jest dla…
Divi kontra Enfold: szybki przegląd
Najpierw przedstawimy podstawowe podsumowanie Divi i Enfold. Przyjrzymy się ich pochodzeniu, sposobowi działania i opiniom użytkowników. Kiedy już to ustalimy, porównamy ich funkcje bezpośrednio w tej dokładnej recenzji Divi vs Enfold. Pomoże Ci to wybrać odpowiedni motyw do swoich potrzeb.
Co to jest Divi?

W Elegant Themes powołaliśmy Divi do życia w 2013 roku i pomogliśmy zmienić sposób tworzenia witryn WordPress. Nawet jeśli nie masz umiejętności kodowania, wizualny kreator Divi i liczne konfigurowalne opcje ułatwiają szybkie projektowanie oszałamiających układów. To nie tylko motyw, ale solidny system tworzenia stron internetowych, którego możesz użyć do dostosowania każdego piksela swojej witryny.
Dzięki responsywnemu projektowi Divi gwarantuje, że Twoja witryna będzie świetnie wyglądać na każdym urządzeniu. Dzięki ponad 2000 gotowych układów, inteligentnym funkcjom AI i pomocnej społeczności użytkowników tworzenie witryny internetowej staje się proste. Te funkcje to dopiero początek tego, co sprawia, że Divi jest ulubieńcem wielu osób.
Użytkownicy witryn z recenzjami, takich jak Trustpilot, G2 i Capterra, chwalą Divi za łatwość obsługi, świetną wartość, elastyczność, wspierającą społeczność, doskonałą obsługę klienta i fantastyczne szablony.
Zdobądź Divi
Co to jest Enfold?

Enfold, wielofunkcyjny motyw premium dostępny wyłącznie w ThemeForest, umożliwia użytkownikom tworzenie różnych typów witryn bez kodowania. Może pochwalić się imponującą oceną 4,8/5 na podstawie prawie 11 000 recenzji klientów, co czyni go najlepiej ocenianym i bestsellerem wśród motywów z ponad 250 000 sprzedażami na platformie.
Motyw Enfold został wydany przez firmę Kriesi w kwietniu 2013 roku. Kriesi, zespół projektowo-programistyczny kierowany przez Christiana Budschedla, działa od 2006 roku. Z biegiem czasu Kriesi przekształcił się w profesjonalny blog, oferujący porady i tutoriale dotyczące HTML, CSS, Photoshopa, i WordPressa.
Ten stopniowy rozwój doprowadził Budschedl do rozpoczęcia sprzedaży motywów w ThemeForest, a Enfold odniósł wyjątkowy sukces. Zespół Enfold powiększył się do 10 członków, wszyscy w pełni oddani projektowi.
Sprawdź Enfold
Divi kontra Enfold: Szablony
Porównując Divi i Enfold, obie platformy oferują mnóstwo wstępnie zaprojektowanych szablonów do wyboru. Jednak wybór szablonów, elastyczność projektu i to, jak dobrze integrują się z odpowiednimi kreatorami, różnią się. Przyjrzyjmy się, co każda platforma wnosi do tabeli w zakresie szablonów.
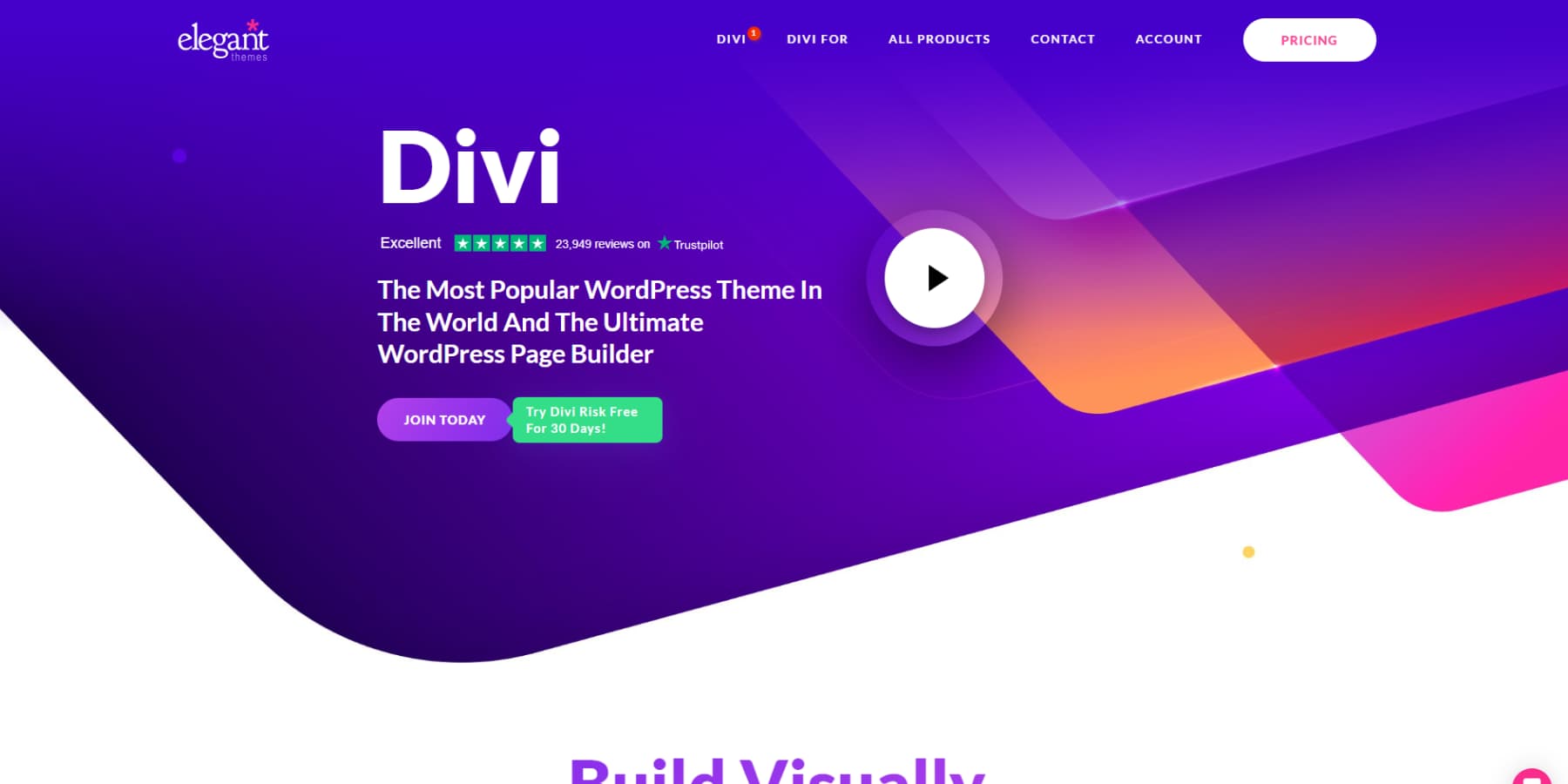
Układy Divi
Uwolnij swoją kreatywność dzięki stale rozwijającej się bibliotece Divi, oferującej ponad 2000 układów i ponad 300 pakietów stron internetowych, starannie opracowanych przez profesjonalistów. Te responsywne szablony, zoptymalizowane pod kątem komputerów stacjonarnych, tabletów i smartfonów, są przeznaczone dla różnych branż — od sztuki i projektowania po edukację i organizacje non-profit.
Znalezienie idealnego dopasowania jest proste dzięki intuicyjnemu systemowi filtrów i wyszukiwania Divi, dzięki któremu wszystkie projekty są łatwo dostępne w Divi Builder. Nowe dodatki stale wzbogacają kolekcję, zwiększając z każdym tygodniem szansę na odkrycie idealnego układu.

Wyobraź sobie, że tworzysz stronę internetową w ciągu kilku minut, po prostu ją opisując! Dzięki przełomowym Divi Quick Sites Divi AI staje się to rzeczywistością. Wybierz jedną z dwóch potężnych opcji: wykorzystaj moc sztucznej inteligencji, aby stworzyć w pełni dostosowaną stronę internetową dostosowaną do Twoich konkretnych potrzeb lub wykorzystaj wiedzę zespołu projektowego Divi, wybierając profesjonalnie przygotowaną stronę startową.
Niezależnie od tego, którą ścieżkę wybierzesz, najważniejsza jest pełna kontrola nad projektem – każdy piksel Twojej witryny można w pełni dostosować.
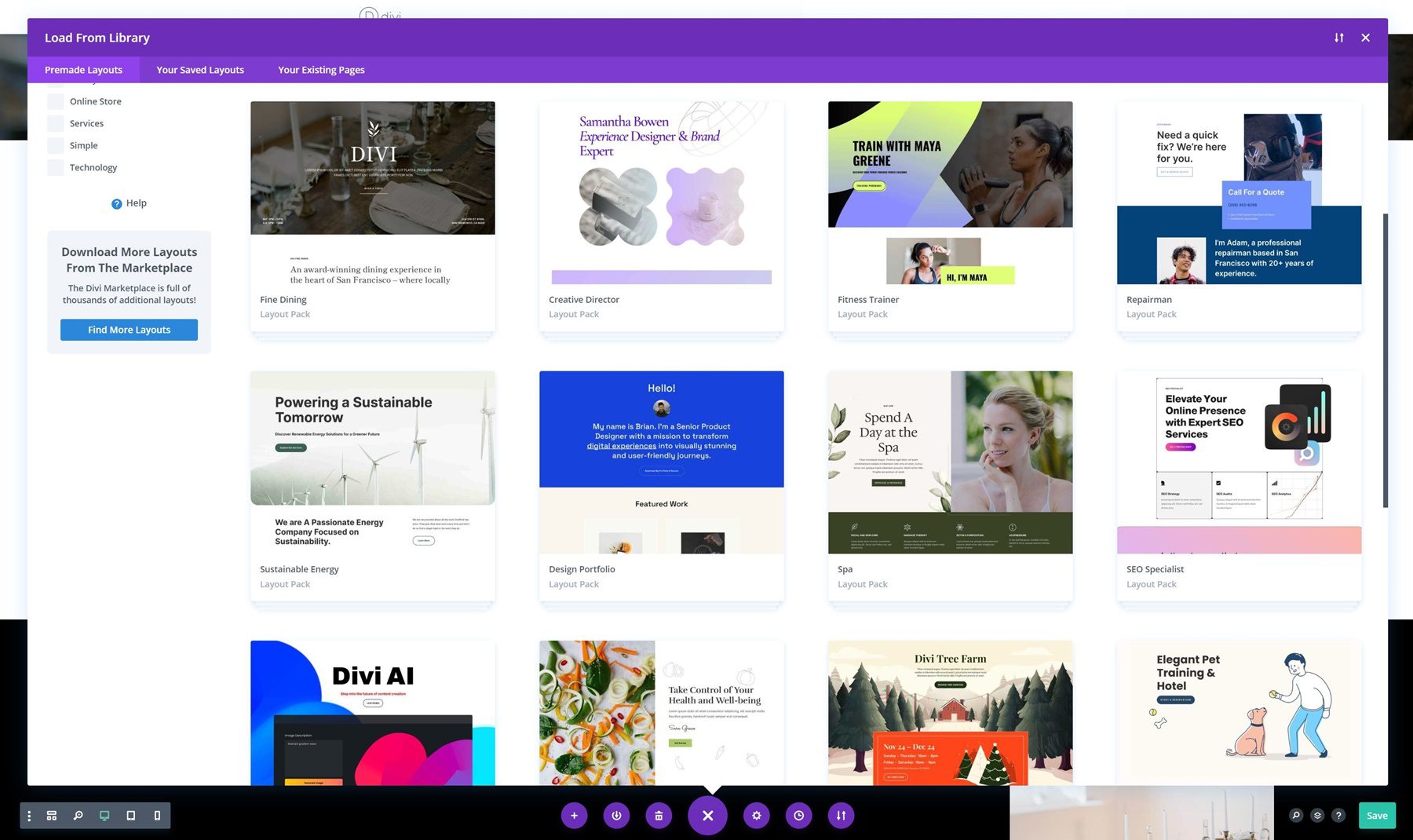
Szablony Enfolda

Biblioteka projektów Enfold oferuje około 36 wersji demonstracyjnych z różnych branż, w tym blogów, firm, handlu elektronicznego i freelancingu. Jednak szablony te nie były aktualizowane od 2017 r., co może wymagać odświeżenia przed użyciem. Na platformie brakuje funkcji sztucznej inteligencji, co pozwala użytkownikom na samodzielne generowanie ulepszeń projektu.
To ograniczenie może stanowić wyzwanie dla osób mniej twórczych. Wybór wersji demonstracyjnych wydaje się skromny w porównaniu z konkurentami takimi jak Divi. Brak najnowszych aktualizacji projektu i pomocy AI może mieć wpływ na jego atrakcyjność, szczególnie dla użytkowników poszukujących bardziej aktualnych lub zautomatyzowanych rozwiązań projektowych.
 |  | |
|---|---|---|
| Szablony | Zwycięzca Divi oferuje szeroką kolekcję ponad 2000 bezpłatnych układów, a nowe dodawane są co tydzień. Jeśli szukasz więcej opcji, możesz sprawdzić rynek Divi, który oferuje wiele projektów stron trzecich. Chcesz czegoś naprawdę jedynego w swoim rodzaju? Użyj narzędzi AI, aby utworzyć niestandardowe układy odpowiadające Twoim konkretnym potrzebom. Dzięki tak dużemu wyborowi z łatwością znajdziesz lub stworzysz projekt idealny dla swojego projektu. | Enfold oferuje około 36 szablonów projektów, które mogą wydawać się ograniczone w porównaniu z szerokim wyborem Divi. Może się również okazać, że brak sztucznej inteligencji w Enfold będzie wadą. Divi wyróżnia się dużą biblioteką szablonów, funkcjonalnościami AI i aktywnym rynkiem. |
| Wybierz Divi | Wybierz opcję Zwiń |
Divi kontra Enfold: funkcje
Chociaż Divi i Enfold oferują kreatory typu „przeciągnij i upuść”, ich funkcje wykraczają daleko poza to standardowe narzędzie. Aby zrozumieć, jak naprawdę się porównują, przeanalizujmy unikalną ofertę każdego motywu. To zestawienie podkreśli ich kluczowe funkcje, pomagając Ci zobaczyć, która lepiej odpowiada potrzebom Twojej witryny w porównaniu Divi vs Enfold.
Funkcje Divi
Przyjrzyjmy się funkcjom, które Divi ma do zaoferowania.
Kreator stron internetowych typu „przeciągnij i upuść” AI
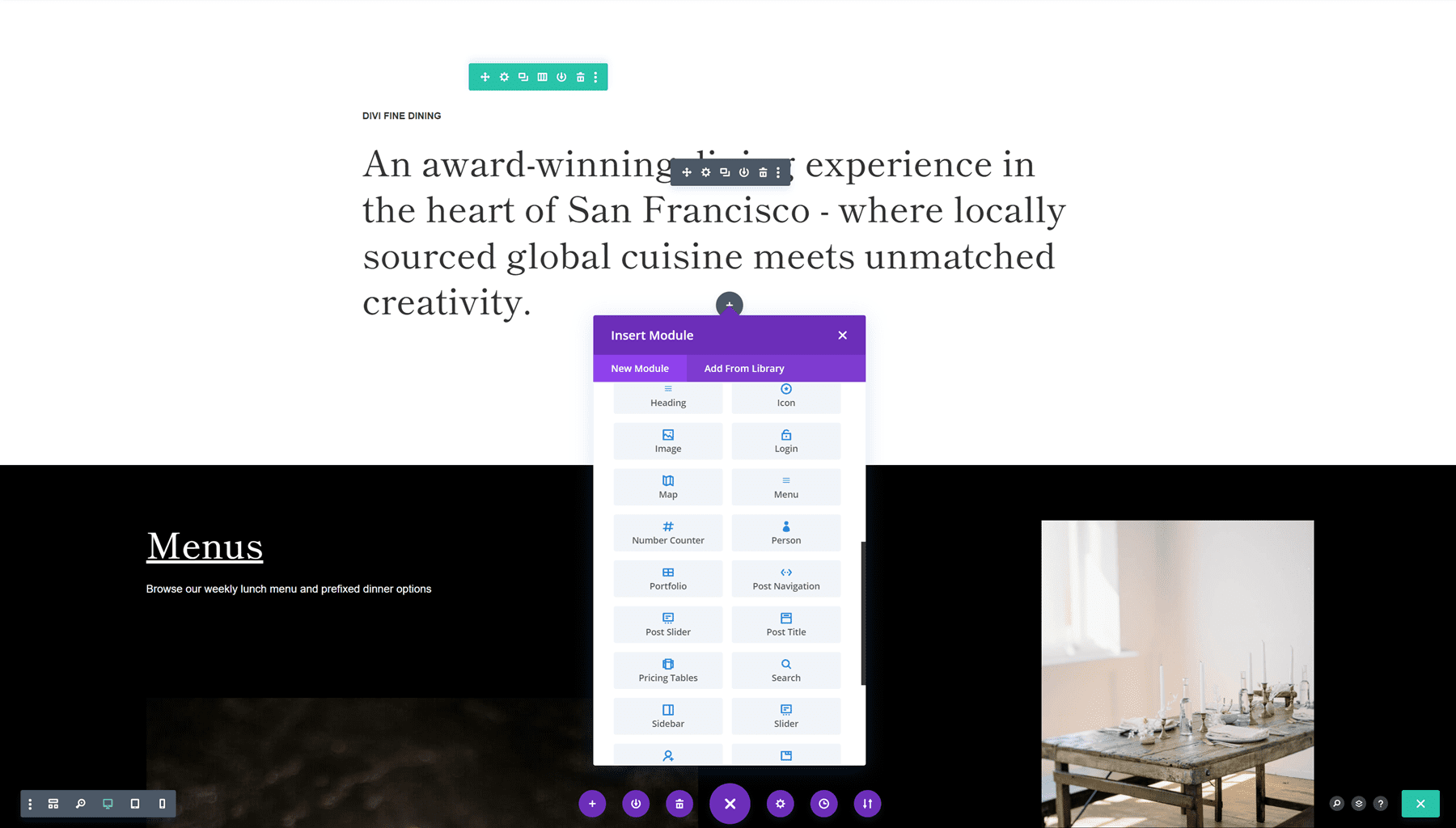
Kreator przeciągnij i upuść Divi usprawnia projektowanie stron internetowych dzięki intuicyjnemu interfejsowi. Możesz bez wysiłku tworzyć i personalizować strony, wybierając spośród ponad 200 modułów, w tym bloków tekstu, obrazów i filmów. Edytor wizualny „What You See Is What You Get” (WYSIWYG) zapewnia dokładność w czasie rzeczywistym, umożliwiając edycję bezpośrednio na stronie z natychmiastowym podglądem.

Wstępnie zaprojektowane szablony i konfigurowalne elementy z zaawansowanymi ustawieniami ułatwiają efektywne projektowanie atrakcyjnych wizualnie stron internetowych. Responsywny projekt zapewnia optymalne wyświetlanie na różnych urządzeniach, dzięki czemu Divi jest odpowiedni zarówno dla początkujących, jak i profesjonalistów zajmujących się tworzeniem stron internetowych.
Zintegrowany z Visual Builderem, Divi AI usprawnia proces projektowania strony internetowej. Ta funkcja o nieograniczonym użyciu analizuje kontekst witryny w celu wygenerowania kopii, obrazów i niestandardowego kodu. Może konstruować całe sekcje i układy w oparciu o specyfikacje i informacje biznesowe. Wykorzystując szeroką gamę modułów Divi, szybko tworzy niestandardowe układy z dobrze spreparowaną treścią i trafnymi obrazami. Możesz zapisać preferowane style dla spójnych przyszłych pokoleń.
Ta funkcjonalność pozwala na połączenie profesjonalnych projektów z osobistymi akcentami. Najnowszy dodatek, Divi Quick Sites, oferuje dwie łatwe opcje projektowania witryn WordPress: możesz wykorzystać sztuczną inteligencję do zbudowania w pełni dostosowanej witryny z unikalnymi układami, treścią i elementami projektu lub zacząć od profesjonalnie zaprojektowanej witryny startowej. Umożliwia to skonfigurowanie witryny internetowej w ciągu kilku minut poprzez wprowadzenie danych i preferencji dotyczących Twojej firmy, co znacznie przyspiesza cały proces.
Kreator motywów
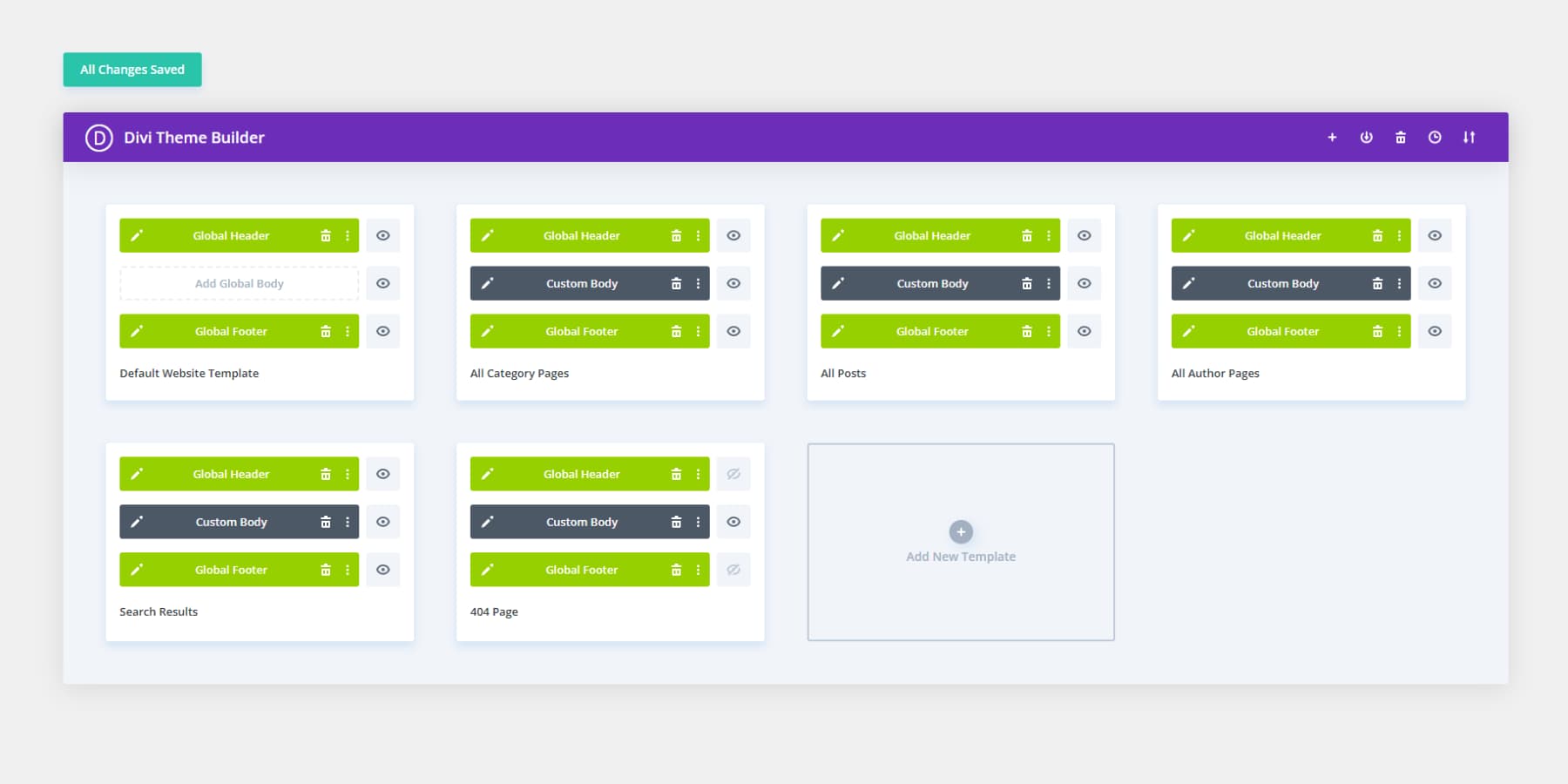
Kreator motywów Divi zapewnia szeroką kontrolę nad projektem Twojej witryny. Możesz tworzyć niestandardowe szablony dla każdej części swojej witryny, od nagłówków po stopki i treść. Możesz także projektować stałe lub trwałe nagłówki, dostosowywać wyniki wyszukiwania i kontrolować układy różnych typów postów i stron WooCommerce.

Dzięki modułom dynamicznym możesz łatwo tworzyć szablony, które automatycznie aktualizują się wraz z Twoją treścią. Możesz przypisywać szablony do konkretnych obszarów i wykluczać je w razie potrzeby, co daje nieograniczoną elastyczność. Możesz także edytować całą witrynę w interfejsie, dostosowując wszystko w jednym środowisku wizualnym.
Importuj i eksportuj szablony między witrynami oraz korzystaj z Divi Cloud, aby zapisywać je i uzyskiwać do nich dostęp w różnych projektach. Zarządzaj globalnymi ustawieniami wstępnymi, elementami i paletami kolorów, aby uzyskać spójny projekt. Będziesz mieć pełną kontrolę nad widocznością treści i aktualizacjami projektu dzięki zaawansowanym warunkom i funkcjom zawartości dynamicznej.
Funkcje handlu elektronicznego
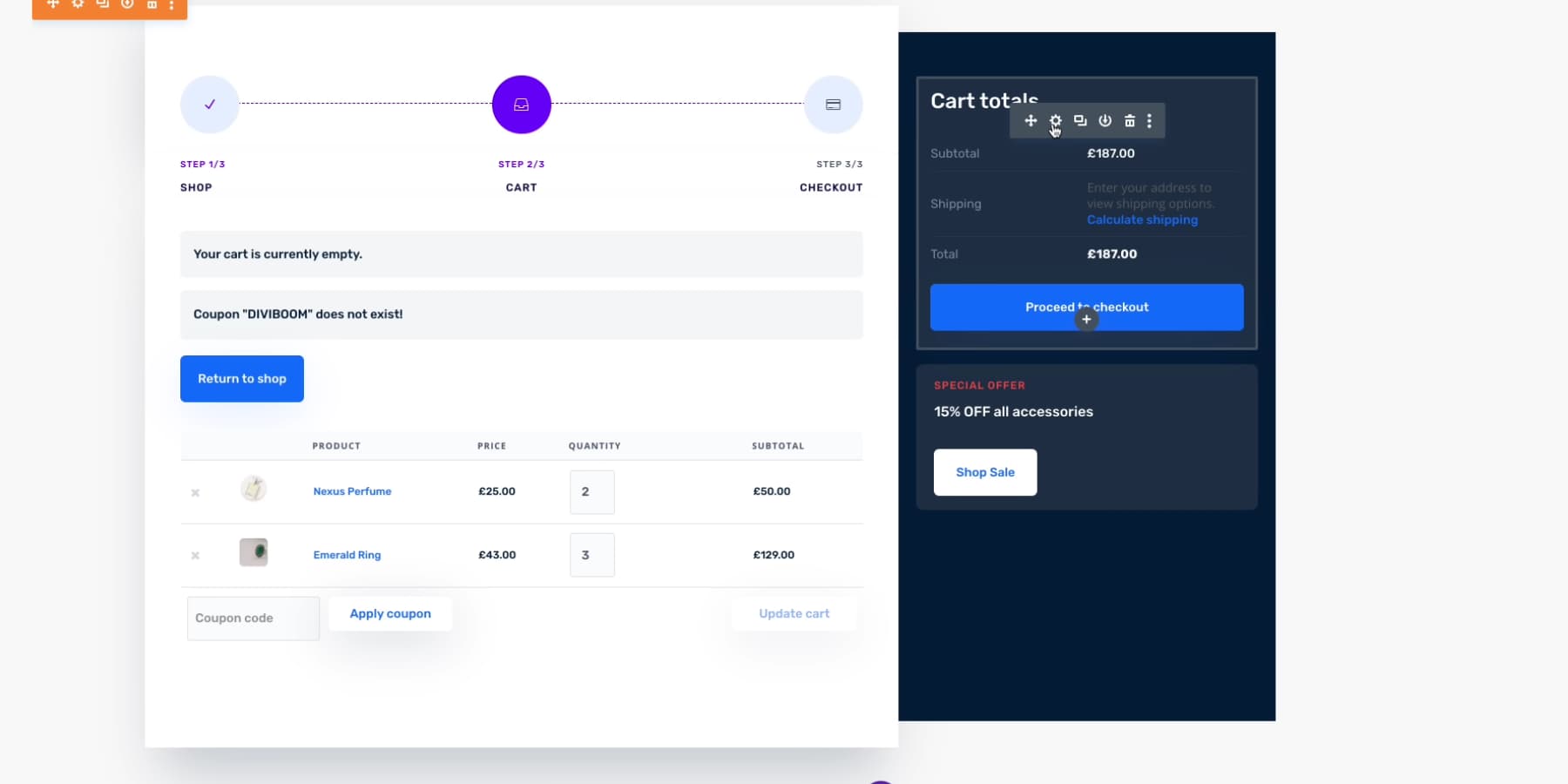
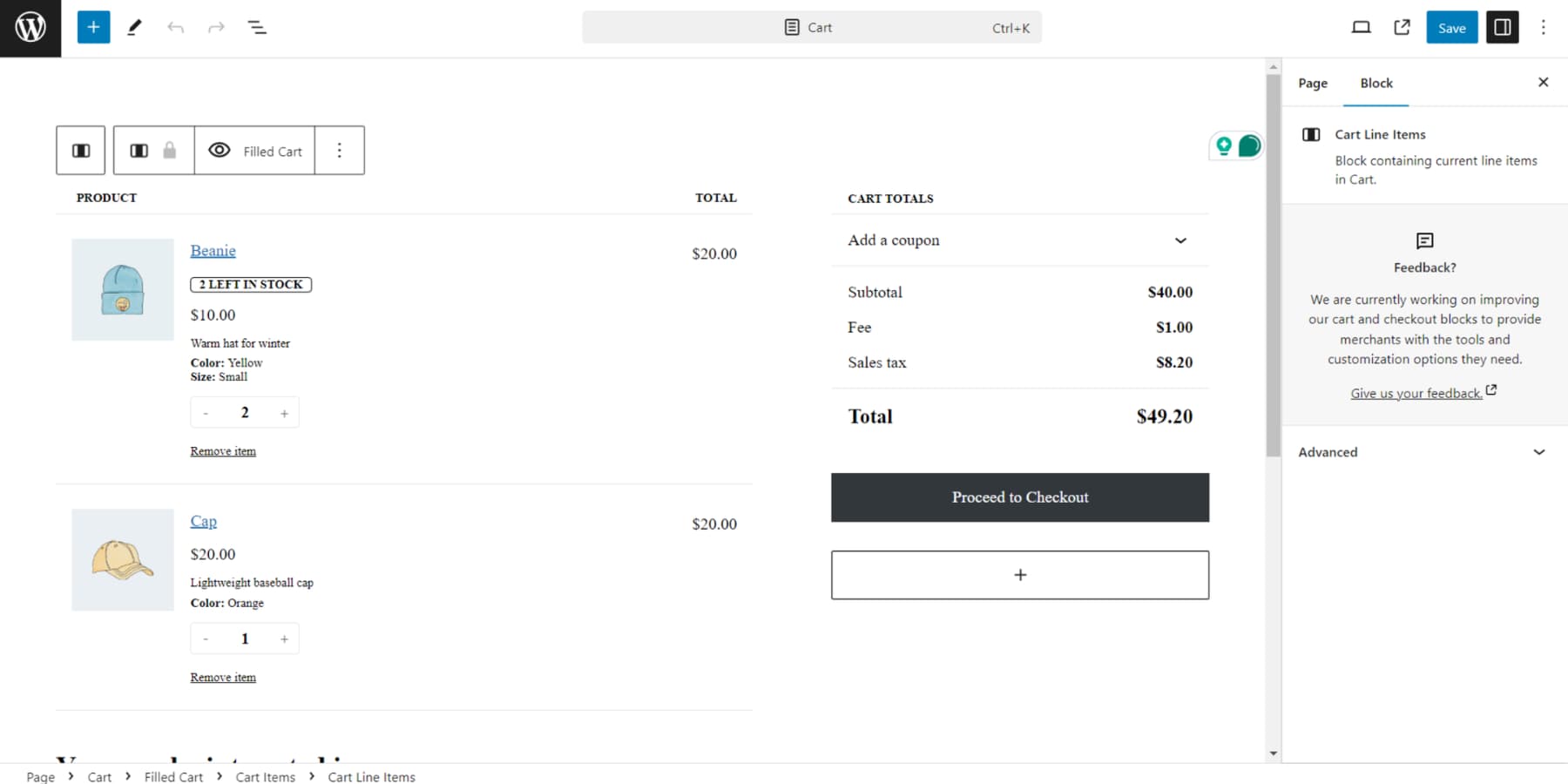
Integracja Divi z WooCommerce ma na celu usprawnienie tworzenia i dostosowywania Twojego sklepu internetowego. Bez wiedzy z zakresu kodowania możesz dostosować każdy aspekt swojego sklepu internetowego za pomocą kreatora wizualizacji, od wyświetlania produktów po przepływ transakcji, a nawet personalizować nagłówki i stopki w całej witrynie.

Divi zawiera wiele niestandardowych modułów WooCommerce i rozbudowane opcje projektowania, dzięki czemu masz pełną kontrolę nad estetyką i funkcjonalnością swojego sklepu.
Tagi dynamiczne umożliwiają wyświetlanie zmiennej treści, dodając kolejną warstwę dostosowywania do Twojej witryny. Divi zawiera solidne funkcje marketingowe, takie jak testy A/B, aby poprawić wyniki sprzedaży i zapewnia bezpłatny dostęp do narzędzi promocyjnych, takich jak Monarch i Bloom.
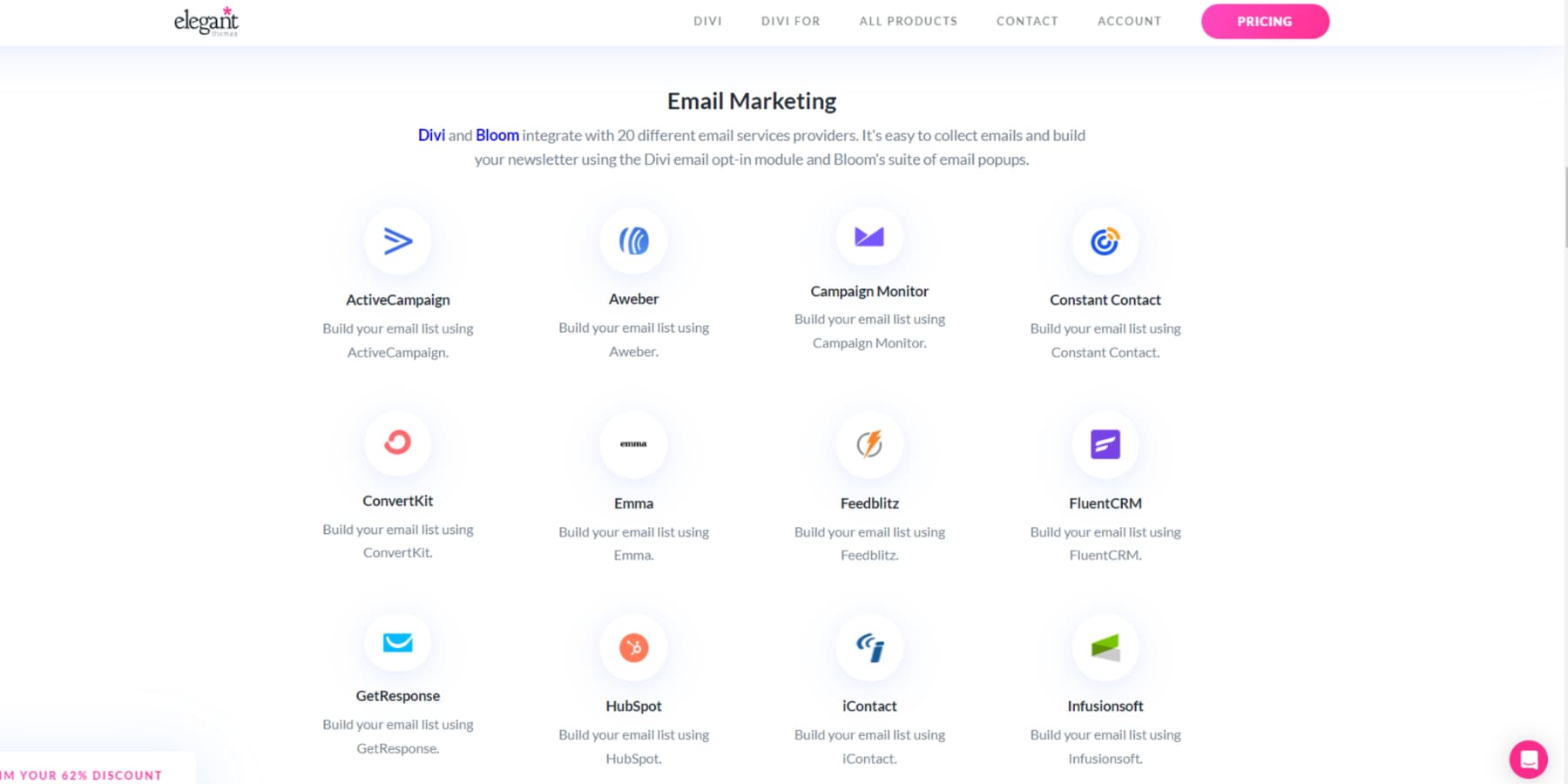
Gotowe do użycia integracje motywu z ponad 80 usługami umożliwiają korzystanie z szerokiej gamy narzędzi marketingowych innych firm, jeszcze bardziej wzmacniając potencjał Twojego sklepu.

Aktywna społeczność użytkowników i rynek Divi, pełen dodatkowych modułów i szablonów, przyczyniają się do atrakcyjności Divi jako elastycznego i wszechstronnego rozwiązania eCommerce. Niezależnie od tego, czy chcesz ulepszyć strony produktów, zoptymalizować obsługę koszyka, czy wdrożyć zmiany w projekcie całej witryny, przyjazny dla użytkownika interfejs Divi pozwala bez wysiłku wcielić Twoją wizję w życie.
Funkcje Enfolda
Przyjrzyjmy się teraz różnym funkcjom, jakie oferuje Enfold.
Przeciągnij i upuść Kreator stron internetowych
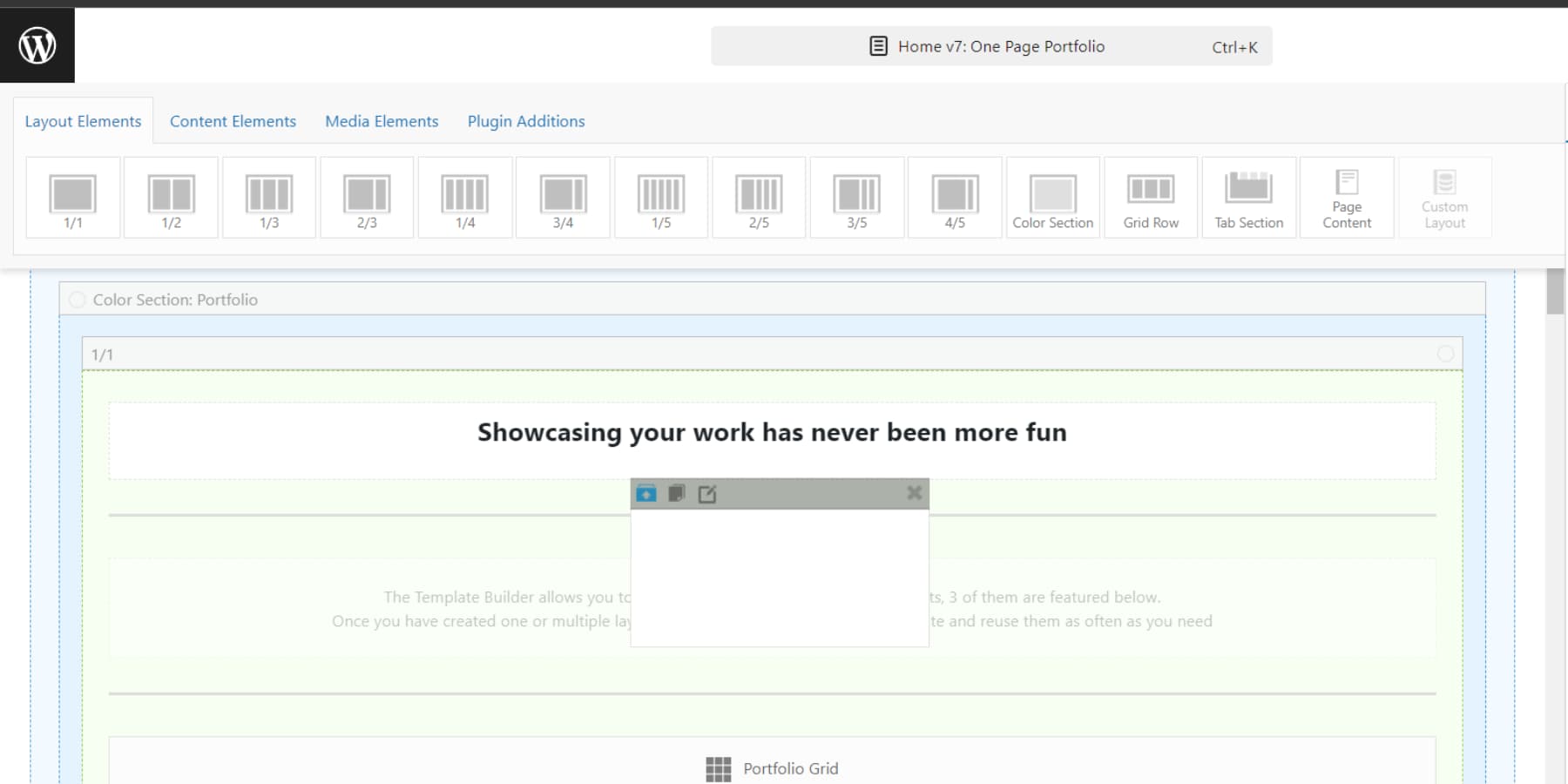
Chociaż Enfold oferuje Advanced Layout Builder, nie do końca dorównuje on wyrafinowaniu Visual Buildera Divi, mimo że technicznie jest to narzędzie „wizualne”. Advanced Layout Builder umożliwia układanie stron w kolumny o różnej szerokości i dodawanie podstawowych elementów, takich jak tytuły, akapity i obrazy. Jednak jego możliwości wydają się podstawowe w porównaniu z tym, co może zaoferować Visual Builder Divi.
Kreator dobrze komponuje się z motywem przewodnim, zapewniając spójny wygląd. Brakuje jednak podglądu w czasie rzeczywistym, co wymaga przełączania między trybem zaplecza i podglądu w celu sprawdzenia zmian. Może to być czasochłonne, szczególnie w przypadku tworzenia wielu stron.

Choć funkcjonalny, prostota Advanced Layout Builder może Cię nie zadowolić, jeśli potrzebujesz rozbudowanych opcji dostosowywania. Biblioteka elementów konstruktora jest ograniczona w porównaniu z ponad 200 modułami Divi, ale obejmuje podstawowe funkcje i skutecznie uzupełnia Enfold. Istotną wadą jest brak Kreatora motywów znalezionego w Divi. Ta konfiguracja jest dla Ciebie odpowiednia, jeśli szukasz szybkiego projektu strony internetowej, ale można argumentować, że funkcja szybkiej witryny Divi oferuje szybsze projektowanie i większą kontrolę.
Funkcje handlu elektronicznego
Jeśli chodzi o projektowanie niestandardowych szablonów stron produktów i innych podobnych treści, Enfold oferuje pewną elastyczność. Jednak będziesz ograniczony ograniczeniami zaawansowanego narzędzia do tworzenia układów. To narzędzie, choć funkcjonalne, w wielu obszarach nie jest wystarczające w porównaniu z bardziej niezawodnymi alternatywami, takimi jak Divi.
Korzystanie z narzędzia Advanced Layout Builder może być niezwykle trudne, jeśli chcesz stworzyć dla swoich klientów wyjątkowe i wysoce dostosowane doświadczenia zakupowe. Ograniczenia stają się jeszcze bardziej widoczne, gdy próbujesz zaprojektować złożone lub wyspecjalizowane strony produktów, które wymagają więcej niż tylko podstawowych opcji układu.
Co więcej, korzystając z Advanced Layout Builder, nie masz żadnej kontroli nad wyglądem swojego koszyka i stron kasy. Te kluczowe elementy Twojej witryny eCommerce często powodują konwersje, a mimo to Enfold nie ma wiele do powiedzenia na temat ich projektu i funkcjonalności. Aby obejść ten problem, może być konieczne skorzystanie z bloków Gutenberga, aby uzyskać zadowalający układ i wygodę użytkownika. Poleganie na zewnętrznych narzędziach i obejściach może być czasochłonne i nie zawsze zapewniać dopracowane, profesjonalne rezultaty, do których dążysz.

Zasadniczo, chociaż Enfold zapewnia pewne narzędzia do dostosowywania Twojego sklepu eCommerce, często możesz mieć wrażenie, że uderzasz w ścianę, jeśli chodzi o to, co faktycznie możesz osiągnąć. Może to być szczególnie frustrujące, jeśli masz jasną wizję swojego sklepu internetowego, ale brakuje Ci środków, aby ją w całości zrealizować w ramach systemu Enfold. Motyw taki jak Divi będzie znacznie lepszym wyborem do jego zbudowania.
 |  | |
|---|---|---|
| Cechy | Zwycięzca Divi oferuje solidny zestaw narzędzi, dzięki którym tworzenie stron internetowych jest proste dzięki przyjaznemu dla użytkownika interfejsowi wizualnemu. Płynnie łączy funkcje sztucznej inteligencji i marketingu, wykorzystując zalety WordPressa, aby znacznie usprawnić proces tworzenia stron internetowych. | Enfold zapewnia niezbędne narzędzia do tworzenia strony, ale często możesz potrzebować dodatkowych wtyczek od innych programistów. Może to być denerwujące, jeśli chcesz uniknąć używania wtyczek do funkcji, których brakuje w motywie. Ponadto może czasami prowadzić do problemów ze zgodnością. |
| Wybierz Divi | Wybierz opcję Zwiń |
Divi vs Enfold: łatwość obsługi i wydajność
Przy wyborze narzędzia do tworzenia stron internetowych kluczowymi czynnikami są łatwość obsługi i szybkość. Chociaż zarówno Divi, jak i Enfold twierdzą, że są łatwe w użyciu, ich podejścia różnią się. W tej sekcji sprawdzimy porównanie tych dwóch platform pod względem użyteczności i wydajności, dając jaśniejszy obraz ich mocnych i słabych stron.

Łatwość obsługi i wydajność Divi
Zaczniemy od oceny interfejsu użytkownika, możliwości dostosowywania i ogólnej wydajności Divi.
Interfejs użytkownika i opcje dostosowywania
Divi przekształca projektowanie stron internetowych WordPress w przyjemne doświadczenie dzięki intuicyjnemu interfejsowi. Twórz swoje strony, korzystając z sekcji, wierszy i modułów, łatwo rozmieszczając elementy za pomocą funkcji „przeciągnij i upuść”. Obszerna biblioteka wstępnie zaprojektowanych układów, sekcji i modułów motywu zaspokaja różnorodne potrzeby witryn internetowych, eliminując potrzebę zaczynania od zera.
Wyjątkowa funkcja Divi, Visual Builder, umożliwia edycję na żywo z przodu, natychmiast wyświetlając zmiany bez przełączania między trybami edycji i podglądu. Skorzystaj z wszechstronnego panelu ustawień i elementów sterujących stylizacją, aby dostosować każdy aspekt projektu, od układów globalnych po poszczególne moduły. Precyzyjnie dostosowuj wymiary, odstępy, kolory, tła i układy.

Unikalne, nieinwazyjne opcje Divi pozostają ukryte, dopóki nie będą potrzebne, umożliwiając skupienie się na projektowaniu bez rozpraszania uwagi. Zaawansowane funkcje, takie jak style najechania kursorem, filtry, animacje i efekty przewijania, oferują dodatkowe możliwości twórcze. Kreator motywów ułatwia spójny branding na wszystkich stronach, dostosowując elementy globalne, takie jak nagłówki, stopki i typografia.

Tryb edycji responsywnej optymalizuje witrynę pod kątem użytkowników komputerów stacjonarnych, tabletów i urządzeń mobilnych, zapewniając bezbłędne działanie na wszystkich urządzeniach. Funkcje usprawniające pracę, takie jak Cofnij/Ponów, Zapisz w bibliotece i Tryby podglądu, usprawniają proces projektowania.

Asystent AI Divi dodatkowo poprawia jakość projektowania, pomagając modyfikować sekcje, a nawet tworzyć całe strony internetowe od podstaw za pomocą dobrze przygotowanych, opisowych podpowiedzi. To potężne połączenie narzędzi wizualnych i intuicyjnych opcji umożliwia tworzenie projektów doskonałych w pikselach bez kodowania, doskonale odzwierciedlających Twoją unikalną wizję. I gdziekolwiek możesz czuć, że utknąłeś, dobrze napisana, aktualna dokumentacja Divi, samouczki YouTube i wysoko oceniane wsparcie są dostępne 24 godziny na dobę, 7 dni w tygodniu, aby Ci pomóc.
Wydajność
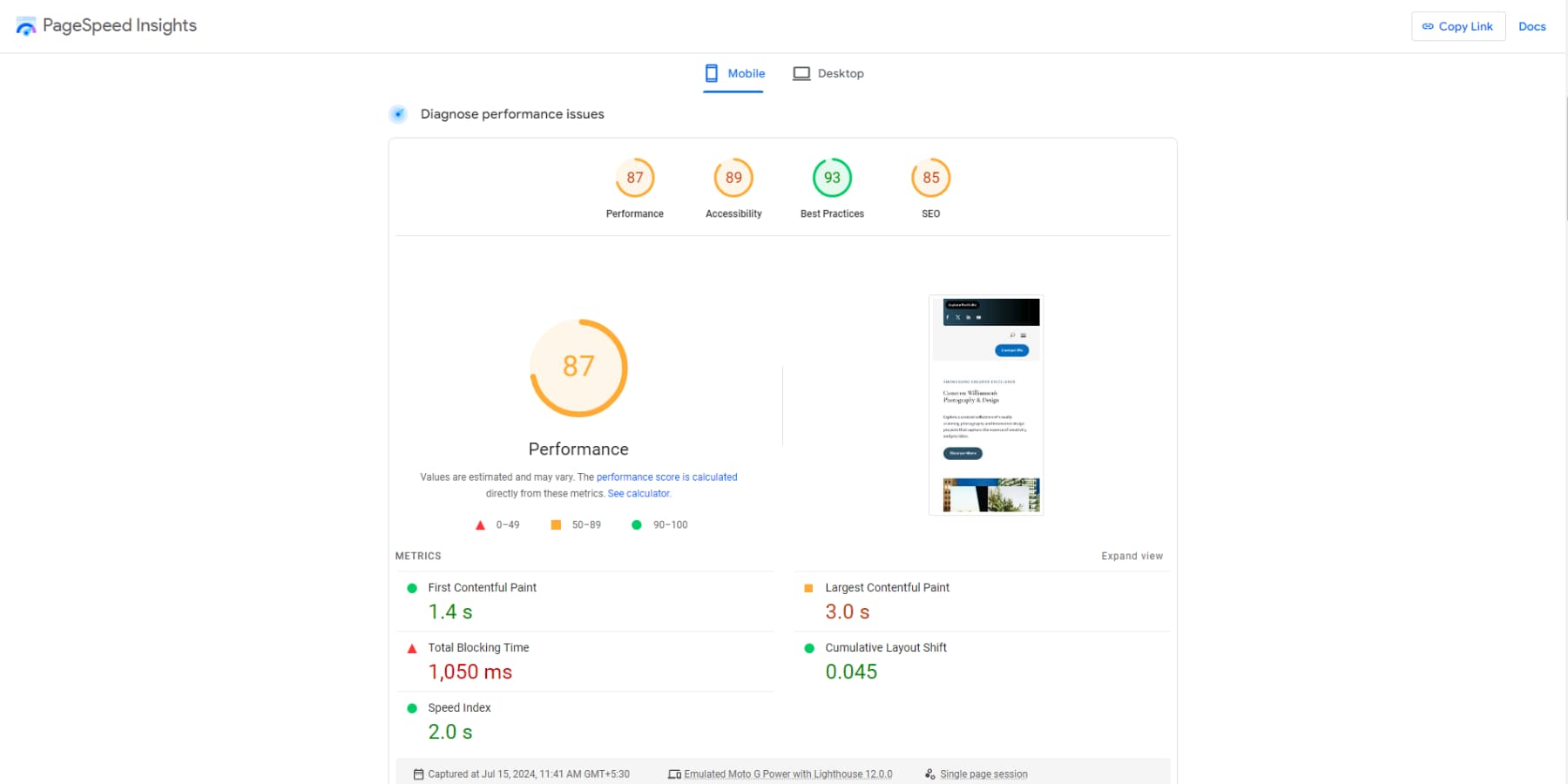
Na potrzeby tego porównania oba motywy ocenimy za pomocą Google PageSpeed Insights. Dodatkowo użyjemy WP Rocket do buforowania witryny i wybierzemy ogólnego dostawcę hostingu. Wykorzystamy witrynę zaprojektowaną przy użyciu Divi Quick Sites dla motywu Divi. Należy pamiętać, że na wydajność witryny duży wpływ mają takie czynniki, jak natężenie ruchu, treść i usługa hostingowa.

Wynik wydajności witryny wynoszący 87 wskazuje na znaczną wydajność szybkości. Szybkie pierwsze malowanie treści w 1,4 s i imponujący indeks prędkości 2,0 s to tylko niektóre z jego głównych zalet. Istnieją jednak potencjalne obszary wymagające poprawy, takie jak całkowity czas blokowania, który obecnie wynosi 1050 ms, i największa zawartość treściowa, rejestrująca się na poziomie 3,0 s. Host taki jak SiteGround może rozwiązać te problemy za pomocą standardowego sprzętu, pamięci podręcznej i sieci dostarczania treści (CDN). Podsumowując, witryna działa dobrze, ale przydałoby jej się kilka drobnych optymalizacji.
Ogólna krzywa uczenia się i wydajność
Dzięki intuicyjnemu interfejsowi i obszernym zasobom Divi oferuje łagodną krzywą uczenia się. Chociaż zapoznanie się z platformą wymaga czasu, bogactwo gotowych szablonów, funkcji AI i wsparcie społeczności upraszcza ten proces. Samouczki YouTube i obszerna dokumentacja jeszcze bardziej przyspieszają Twoją podróż, umożliwiając szybkie i płynne rozpoczęcie projektów związanych z projektowaniem stron internetowych.
Łatwość obsługi i wydajność Enfold
Przejdźmy dalej, aby ocenić interfejs użytkownika Enfold, opcje dostosowywania i ogólną wydajność.
Interfejs użytkownika i opcje dostosowywania
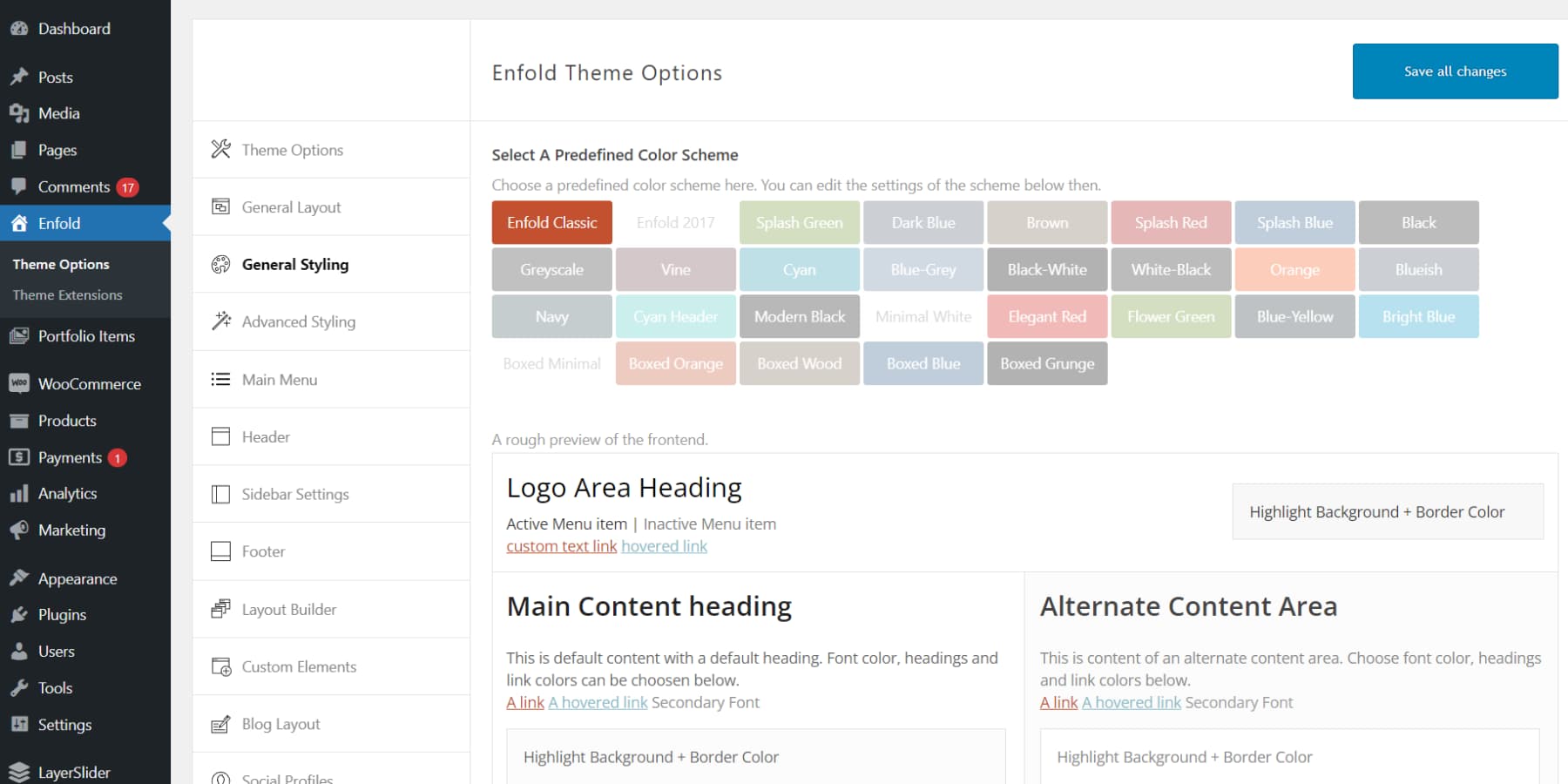
Interfejs Enfold jest wystarczająco dobry, aby dostosować swoją witrynę internetową, a panel opcji motywu jest dostępny z pulpitu nawigacyjnego WordPress. To centrum pozwala szybko dostosować logo, kolory i typografię, tworząc solidną podstawę projektu. Możesz dopasować nagłówki, stopki i menu do swojej marki, chociaż te narzędzia mogą wydawać się proste w porównaniu do Divi.

Wbudowany w Enfold Advanced Layout Builder umożliwia przeciąganie i upuszczanie różnych elementów, kontrolując ich wyświetlanie i funkcjonalność. Jednak opcje mogą być ograniczone, dlatego najlepiej nadaje się do prostych stron internetowych.

Motyw jest wyposażony w wtyczkę innej firmy, LayerSlider, udostępniającą zaawansowane funkcje, takie jak suwaki, co zwiększa Twoją krzywą uczenia się. Będziesz także musiał przełączać się między interfejsem przednim i tylnym, aby wyświetlić podgląd zmian, co może być uciążliwe.
Chociaż dokumentacja pomoże Ci zacząć, jej nieaktualne zrzuty ekranu i odniesienia sprzed Gutenberga z wersji WordPress z lat co najmniej 2017–2018 mogą być mylące.
Ogólnie rzecz biorąc, możesz mieć wrażenie, że możliwości dostosowywania Enfold, choć funkcjonalne, nie mają głębi i elastyczności bardziej wszechstronnego, aktualnego kreatora, takiego jak Divi, co potencjalnie ogranicza Twoje możliwości w przypadku złożonych projektów lub jeśli szukasz szerokiej kontroli.
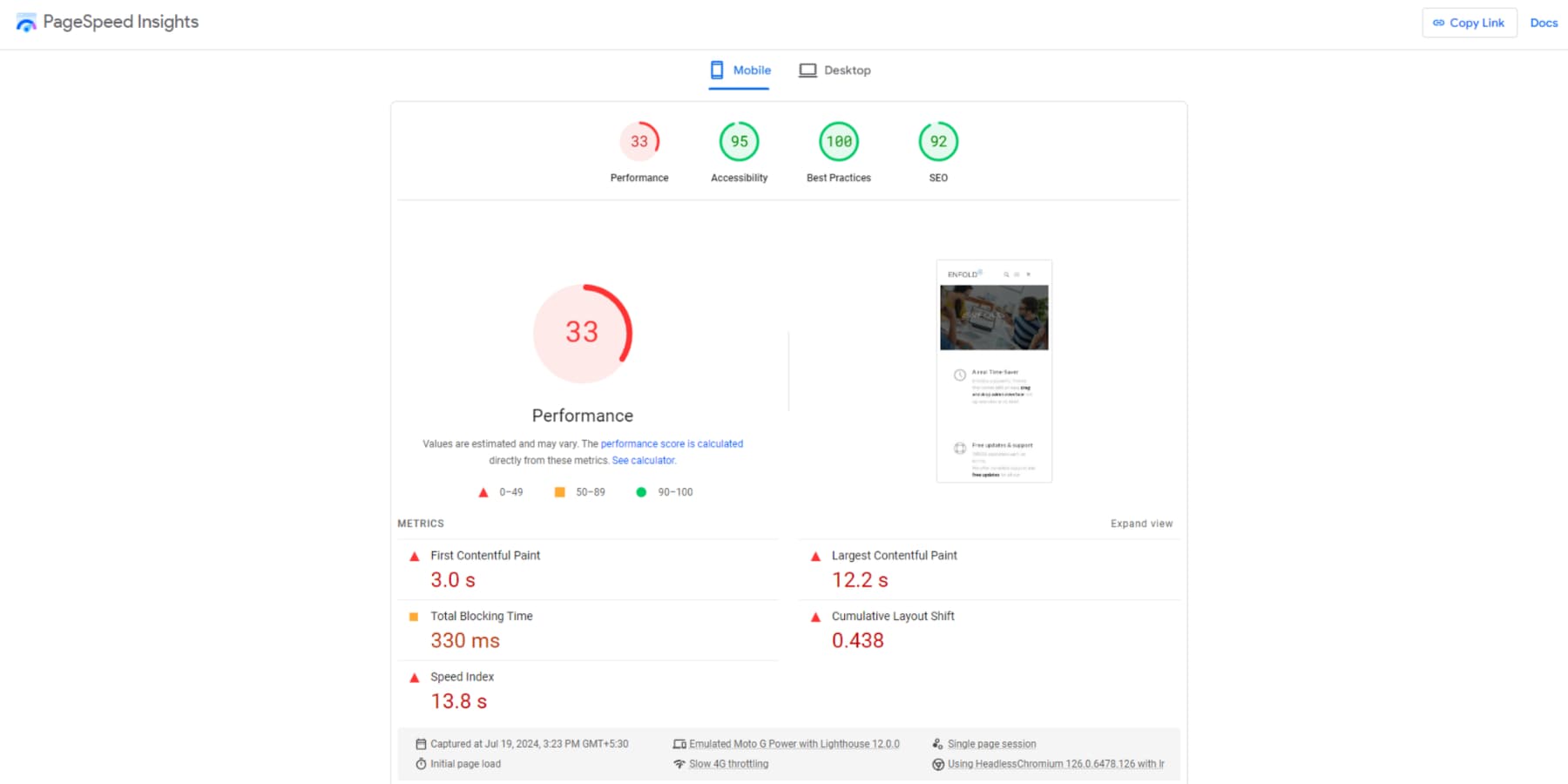
Wydajność
Podobnie jak Divi, używamy ogólnego hosta z włączoną funkcją buforowania. Jako przykład używamy wersji demonstracyjnej Enfold z 2017 roku.

Wynik wydajności mobilnej jest niski i wynosi 33 na 100. Kluczowe wskaźniki pokazują obszary wymagające poprawy: pierwsze malowanie treściowe przy 3,0 s, największe malowanie treściowe przy 12,2 s i indeks prędkości przy 13,8 s. Całkowity czas blokowania wynosi 330 ms, a skumulowane przesunięcie układu wynosi 0,438. Liczby te wskazują na poważne problemy z szybkością, które wymagają pracy, jeśli witryna chce poprawić komfort użytkowania.
Ogólna krzywa uczenia się i wydajność
Krzywa uczenia się firmy Enfold jest umiarkowana. Oferuje podstawowe funkcje przeciągania i upuszczania oraz niektóre gotowe układy. Jest nieco bardziej przyjazny dla początkujących, ale opanowanie zaawansowanych dostosowań może wymagać czasu. Choć początkowo nauka jest nieco trudniejsza, Divi zapewnia bardziej rozbudowane opcje projektowania i potężniejszy kreator wizualny. Ekosystem Divi, aktualna dokumentacja, całodobowe wsparcie i wsparcie społeczności również dają mu przewagę w zakresie długoterminowej skalowalności i rozwiązywania problemów.
 |  | |
|---|---|---|
| Łatwość użycia | ️ Narysuj Korzystanie z Divi jest dość proste do nauczenia. Głównymi przeszkodami są różne narzędzia AI, starannie rozmieszczone ustawienia i układ edytora. Ale dzięki dużej liczbie filmów na YouTube, szczegółowym przewodnikom i wspierającej społeczności Divi szybko staje się przyjazny dla użytkownika. | ️ Narysuj Nauka kreatora jest prosta, ale znalezienie opcji dostosowywania może być trudne. Ponadto dokumentacja czasami nie jest aktualna, pomoc techniczna nie jest zbyt obszerna i może okazać się, że brakuje niektórych funkcji. Problemy te mogą sprawić, że korzystanie z motywu będzie trudniejsze. |
| Wydajność | Zwycięzca Dzięki odpowiedniemu hostingowi i optymalizacji możesz sprawić, że Divi będzie działać niesamowicie szybko. | Pomimo włączenia buforowania nasze testy wykazały, że Enfold nadal ma niską wydajność. Aby osiągnąć akceptowalne standardy, musisz wprowadzić istotne ulepszenia. Starsza baza kodu, która nie jest często aktualizowana, prawdopodobnie przyczynia się do niskiej prędkości ładowania motywu. |
| Wybierz Divi | Wybierz opcję Zwiń |
Divi vs Enfold: Ceny
Koszt jest często najważniejszym czynnikiem przy wyborze narzędzia do tworzenia witryn internetowych. W tej sekcji porównamy plany cenowe i wartość zapewnianą przez Divi i Enfold. Ta sekcja porównania Divi vs Enfold pomoże określić, która platforma oferuje najlepszą ofertę dla potrzeb Twojej witryny.
Ceny Divi
Divi nie oferuje darmowej wersji swojej wtyczki, ale możesz skorzystać z 30-dniowej polityki zwrotu pieniędzy bez zadawania pytań. Przyjrzyjmy się dostępnym planom cenowym.
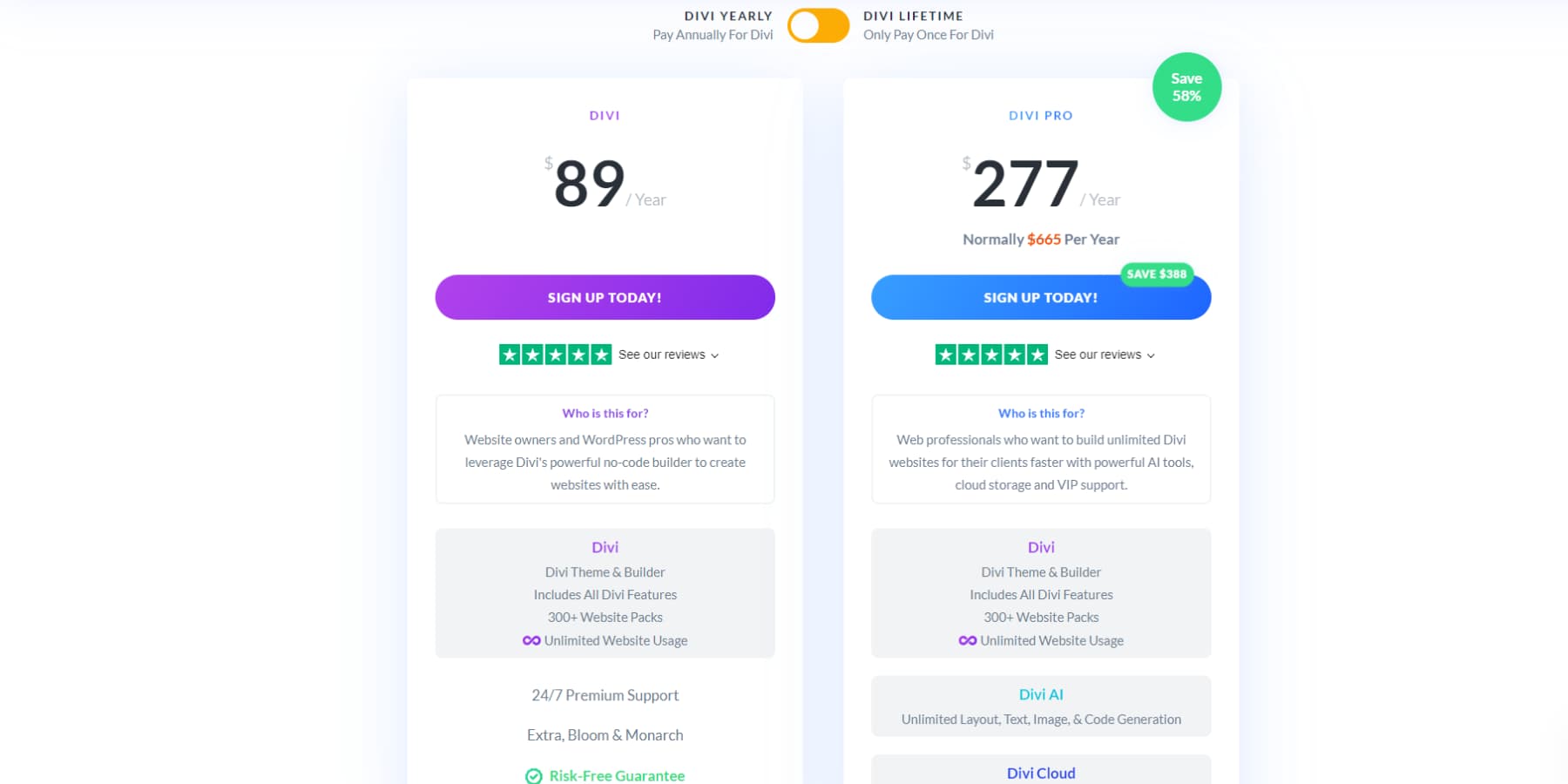
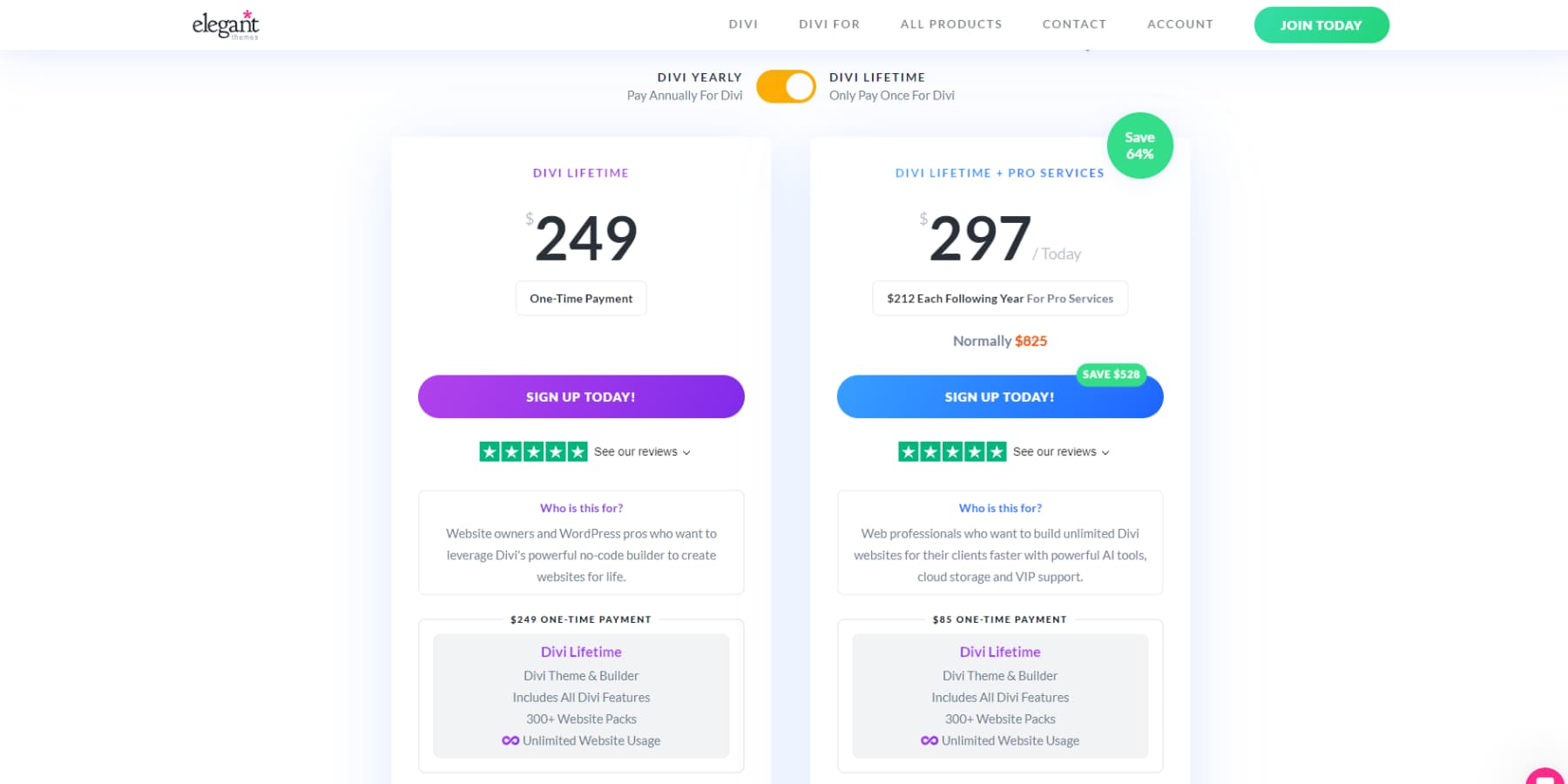
Divi

Za jedyne 89 dolarów rocznie plan Divi to niesamowita okazja. Twórz nieograniczone witryny internetowe dla siebie lub swoich klientów, korzystając z ponad 2000 układów i wszystkich niezawodnych funkcji tego kreatora witryn. Potrzebuję pomocy? W zestawie znajduje się kompleksowa dokumentacja i niezawodne wsparcie. Jako bonus otrzymasz motyw Extra, Bloom do subskrypcji e-mailowych i Monarch do udostępniania w mediach społecznościowych – wszystko bez dodatkowych kosztów!

Jeśli wolisz nie zajmować się płatnościami rocznymi, możesz uzyskać wszystkie te wspaniałe korzyści za jednorazową opłatę w wysokości 249 USD. I tak, masz prawo do naszego niesamowitego zespołu wsparcia przez całe życie.
DiviPro
Jeśli planujesz prowadzić agencję internetową, powinieneś rozważyć przejście na plan Divi Pro. Opiera się na podstawowych funkcjach, dodając nieograniczone korzystanie z Divi AI i szybkich witryn , Divi Cloud do przechowywania zasobów, obsługę VIP i współpracę zespołową dla maksymalnie 4 członków. Wybierz pomiędzy 277 USD rocznie lub 85 USD jednorazowej opłaty Divi plus 212 USD rocznie za dodatki . Ten kompleksowy pakiet ma na celu zwiększenie produktywności i możliwości Twojej agencji.
Ceny Enfolda

Motyw Enfold można kupić w Themeforest za 59 dolarów . Ta jednorazowa opłata obejmuje licencję na jedną witrynę i bieżące aktualizacje. Ale w przeciwieństwie do Divi otrzymujesz tylko pół roku wsparcia. Potrzebujesz pomocy powyżej sześciu miesięcy? Rozszerzone opcje wsparcia zaczynają się od 17,63 USD za okres sześciu miesięcy i zapewniają ciągłą pomoc w projekcie witryny internetowej.
 |  | |
|---|---|---|
| cennik | Zwycięzca Wybór Divi oznacza, że otrzymasz przystępne ceny i proste plany. Każdy pakiet zawiera wszystkie funkcje, bezpłatne wtyczki marketingowe i liczne gotowe układy. To kompleksowe podejście pozwala na korzystanie z Divi na nieograniczonej liczbie stron zarówno do projektów osobistych, jak i klienckich, bez żadnych dodatkowych kosztów. Struktura cenowa Divi oferuje wielką wartość. Nawet w przypadku planów dożywotnich otrzymujesz wsparcie na całe życie. | Chociaż motyw Enfold zaczyna się taniej niż Divi, możesz go używać tylko w jednej witrynie. Ponadto otrzymujesz wsparcie tylko przez 6 miesięcy, chociaż możesz dodatkowo płacić przez kolejne 6 miesięcy. Z drugiej strony Divi pozwala używać motywu na dowolnej liczbie witryn i zapewnia nieograniczone wsparcie, o ile Twoje członkostwo jest aktywne, łącznie z planami na całe życie. |
| Wybierz Divi | Wybierz OceanWP |
Divi vs Enfold: który wybrać?
Myśląc o Divi i Enfold, pamiętaj, że każdy z nich zapewnia unikalne narzędzia do tworzenia stron internetowych dostosowanych do różnych potrzeb użytkowników. Porównanie to przedstawi zalety i wady każdego tematu, pomagając określić, który z nich odpowiada Twoim konkretnym potrzebom, poziomowi umiejętności i celom projektu.
Divi jest dla…
…każdy, kto dopiero zaczyna przygodę z projektowaniem stron internetowych i nie ma dużego doświadczenia w kodowaniu ani projektowaniu, a mimo to chciałby mieć pełną kontrolę nad projektem swojej witryny internetowej. Kreator przeciągania i upuszczania Divi oraz gotowe układy mogą pomóc w tworzeniu wspaniałych stron internetowych. Znajdziesz wiele opcji dostosowywania i narzędzi AI, które ułatwią Ci pracę. Ponadto nasz zespół wsparcia jest wysoko ceniony i często chwalony w referencjach, więc w razie potrzeby zawsze będziesz mieć niezawodną pomoc.
Zdobądź Divi
Enfold jest dla…
…każdy, kto chce szybko skonfigurować prostą stronę internetową bez skomplikowanych potrzeb projektowych i integracji. Atrakcyjność motywu wynika z jego przystępności cenowej i jednorazowego modelu płatności, idealnego dla osób pracujących z napiętymi budżetami. Jest to idealne rozwiązanie dla użytkowników, którzy przedkładają tempo uruchamiania i prostotę nad rozbudowane opcje dostosowywania.
Kup Enfolda
 |  | |
|---|---|---|
| Szablony | Zwycięzca Motyw Divi może poszczycić się obszerną biblioteką ponad 2000 bezpłatnych układów, z nowymi opcjami dodawanymi co tydzień. Użytkownicy poszukujący dodatkowej różnorodności mogą eksplorować rynek Divi, który oferuje różnorodną gamę projektów stron trzecich. Dla tych, którzy pragną naprawdę wyjątkowego wyglądu, narzędzia oparte na sztucznej inteligencji umożliwiają tworzenie niestandardowych układów dostosowanych do indywidualnych specyfikacji. Dzięki temu bogactwu opcji użytkownicy mogą łatwo znaleźć lub opracować rozwiązanie projektowe idealne dla swoich potrzeb projektowych. | Enfold udostępnia około 36 szablonów projektów znanych jako Demos, co jest nieco ograniczone w porównaniu z szeroką gamą Divi. Dodatkowo w Enfold brakuje funkcji AI, co jest wadą. Z drugiej strony Divi osiąga wysokie wyniki dzięki obszernej kolekcji szablonów, funkcjom AI i Marketplace. |
| Cechy | Zwycięzca Divi wyróżnia się kompleksowym zestawem narzędzi, zapewniającym łatwy w obsłudze interfejs wizualny do budowy stron internetowych. Platforma płynnie integruje funkcje sztucznej inteligencji i marketingu, jednocześnie wykorzystując mocne strony WordPressa, znacznie podnosząc jakość tworzenia stron internetowych. | Enfold oferuje podstawowe narzędzia potrzebne do tworzenia stron. Jednak często możesz potrzebować dodatkowych wtyczek od innych programistów. Może to być frustrujące, jeśli nie chcesz używać wtyczek do funkcji, których motyw nie zapewnia. Ponadto może czasami powodować problemy ze zgodnością. |
| Łatwość użycia | ️ Narysuj Opanowanie Divi jest całkiem proste. Jedynym drobnym wyzwaniem są różne funkcje sztucznej inteligencji, zorganizowane opcje i interfejs edytora. Jednak dzięki bogactwu samouczków YouTube, obszernej dokumentacji i silnemu wsparciu społeczności Divi staje się łatwą w użyciu opcją. | ️ Narysuj Sam kreator jest łatwy do nauczenia, ale opcje dostosowywania nie są tak intuicyjne. Co więcej, dokumentacja jest czasami nieaktualna, wsparcie jest ograniczone, a funkcji jest mniej, niż można by się spodziewać. Te problemy mogą sprawić, że korzystanie z motywu będzie bardziej skomplikowane. |
| Wydajność | Zwycięzca Dzięki odpowiedniemu hostingowi i optymalizacji Divi może osiągnąć niezwykle szybką wydajność. | W naszych testach, nawet przy włączonym buforowaniu, wydajność Enfold była niska. Aby spełniał akceptowalne standardy, wymagane są znaczące ulepszenia. Można to przypisać starej bazie kodu, która wydaje się być rzadko aktualizowana, co odzwierciedla ogólny przestarzały stan motywu. |
| cennik | Zwycięzca Wybór Divi oznacza korzystanie z opłacalnych cen i prostych planów. Każdy pakiet zawiera wszystkie funkcje, bezpłatne wtyczki marketingowe i różnorodne wstępnie zaprojektowane układy. To kompleksowe podejście pozwala używać Divi na nieograniczonej liczbie witryn, zarówno do projektów osobistych, jak i klienckich, bez dodatkowych kosztów. Struktura cenowa Divi zapewnia użytkownikom doskonałą wartość. Nawet w przypadku planów dożywotnich otrzymasz wsparcie na całe życie. | Chociaż motyw Enfold zaczyna się od niższej ceny niż Divi, możesz używać motywu w jednej witrynie. Co więcej, zawarte wsparcie obejmuje tylko 6 miesięcy z możliwością przedłużenia o kolejne 6 miesięcy za dodatkową opłatą. Natomiast ceny Divi uprawniają Cię do korzystania z motywu na nieograniczonej liczbie stron internetowych i otrzymywania nieograniczonego wsparcia tak długo, jak Twoje członkostwo jest aktywne, nawet w przypadku planów na całe życie. |
| Wybierz Divi | Wybierz opcję Zwiń |
Ostatecznie najlepszy motyw dla Twojej witryny zależy od Twoich konkretnych potrzeb i preferencji. Zarówno Divi, jak i Enfold oferują solidne funkcje i elastyczność projektowania. Jeśli priorytetowo traktujesz szeroką gamę gotowych układów i bardziej praktyczne możliwości dostosowywania z funkcjami AI, które Ci pomogą, Divi może być idealnym wyborem. I odwrotnie, jeśli cenisz czystą, oldschoolową estetykę z naciskiem na prostotę i szybkość, Enfold może być lepszym wyborem.
Czy korzystałeś z któregokolwiek motywu? Chętnie poznamy Wasze doświadczenia i spostrzeżenia w komentarzach!