Divi kontra GeneratePress: Kto jest najlepszym motywem WordPress w 2024 roku?
Opublikowany: 2024-06-26Ponieważ właściciele i programiści witryn internetowych starają się tworzyć atrakcyjne wizualnie i wydajne witryny internetowe, dwa motywy stały się widoczne: Divi i GeneratePress. Motywy te oferują najwyższej klasy funkcje i opcje dostosowywania. W tym poście porównano Divi z GeneratePress w bezpośredniej bitwie dwóch najbardziej wszechstronnych obecnie motywów WordPress.
- 1 Divi kontra GeneratePress w skrócie
- 1.1 Czym jest Divi?
- 1.2 Co to jest GeneratePress?
- 2 Dla kogo najlepiej nadają się Divi i GeneratePress?
- 3 Łatwość obsługi
- 3.1 Łatwość obsługi Divi
- 3.2 Łatwość obsługi GeneratePress
- 4 Porównanie cen
- 4.1 Plany cenowe Divi
- 4.2 Plany cenowe GeneratePress
- 5 Personalizacja i projektowanie
- 5.1 Personalizacja i projektowanie Divi
- 5.2 Dostosowywanie i projektowanie GeneratePress
- 6 Wydajność i szybkość
- 6.1 Wydajność i szybkość Divi
- 6.2 Wydajność i szybkość generowania prasy
- 7 funkcji SEO
- 7.1 Funkcje SEO Divi
- 7.2 Funkcje SEO GeneratePress
- 8 Zgodność z WooCommerce
- 8.1 Zgodność z Divi WooCommerce
- 8.2 Zgodność GeneratePress z WooCommerce
- 9 Wsparcie i społeczność
- 9.1 Wsparcie i społeczność Divi
- 9.2 Wsparcie i społeczność GeneratePress
- 10 zalet i wad Divi i GeneratePress
- 10.1 Divi
- 10.2 Generuj naciśnij
- 11 Divi kontra GeneratePress: czy istnieje wyraźny zwycięzca?
- 12 często zadawanych pytań (FAQ)
Divi kontra GeneratePress w skrócie
Co to jest Divi?

Divi to bardzo popularny i bogaty w funkcje motyw WordPress oraz narzędzie do tworzenia stron opracowane przez Elegant Themes. Jest szeroko stosowany do tworzenia atrakcyjnych wizualnie i funkcjonalnych stron internetowych bez rozległej wiedzy na temat kodowania. Divi oferuje szeroką gamę wstępnie zaprojektowanych układów, modułów i elementów, które można dostosować do dowolnych preferencji projektowych lub potrzeb biznesowych. Dzięki płynnej integracji z różnymi wtyczkami i solidnej optymalizacji wydajności ten motyw wyróżnia się jako kompleksowe rozwiązanie do nowoczesnego projektowania stron internetowych.
Co to jest GeneratePress?

GeneratePress to lekki i wysoce konfigurowalny motyw WordPress zaprojektowany w celu zwiększenia wydajności, elastyczności i komfortu użytkowania witryny internetowej. Jest szczególnie popularny wśród programistów i właścicieli witryn internetowych ze względu na łatwość obsługi, szybkość i wysokiej jakości funkcje. GeneratePress został zaprojektowany tak, aby był szybki i wydajny. Dzięki temu strony internetowe ładują się szybko i działają płynnie. Jest dostępny zarówno w wersji bezpłatnej, jak i wersji premium (GP Premium), która zawiera dodatkowe funkcje i moduły umożliwiające bardziej zaawansowane dostosowywanie i funkcjonalność.
Dla kogo najlepiej nadają się Divi i GeneratePress?
Divi jest idealny dla początkujących, wzrokowców, freelancerów i agencji tworzących wiele witryn. Intuicyjny kreator typu „przeciągnij i upuść”, liczne opcje projektowania i gotowe układy sprawiają, że jest to idealne rozwiązanie dla projektantów, twórców i właścicieli małych firm, dla których priorytetem jest estetyczna elastyczność i łatwość obsługi.
Z drugiej strony GeneratePress najlepiej pasuje doświadczonym użytkownikom WordPress, blogerom, programistom i osobom poszukującym szybkiej i lekkiej strony internetowej. Jego modułowe podejście, czysty kod i kompatybilność z różnymi narzędziami do tworzenia stron i wtyczkami sprawiają, że jest to doskonały wybór dla witryn przyjaznych SEO, z dużym naciskiem na funkcjonalność.
Łatwość użycia
Chociaż Divi i GeneratePress oferują potężne motywy WordPress do tworzenia stron internetowych, każdy z nich ma swoje mocne i słabe strony dotyczące łatwości użytkowania.
Łatwość obsługi Divi
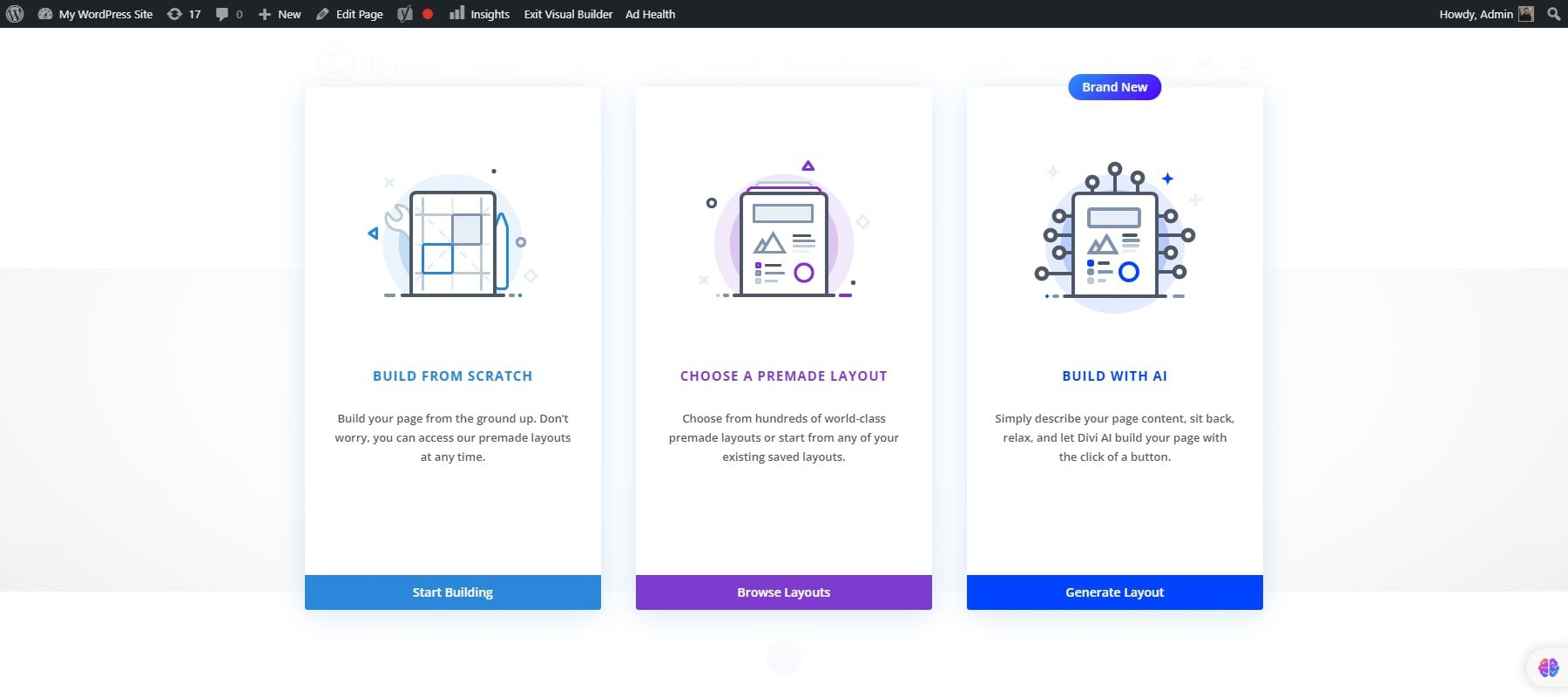
Divi jest znane z potężnego wizualnego narzędzia do tworzenia stron, które pozwala zbudować stronę od podstaw, wybrać ustalony układ lub sklonować istniejącą stronę witryny. Oszczędza to czas i wysiłek w porównaniu do budowania wszystkiego od zera.

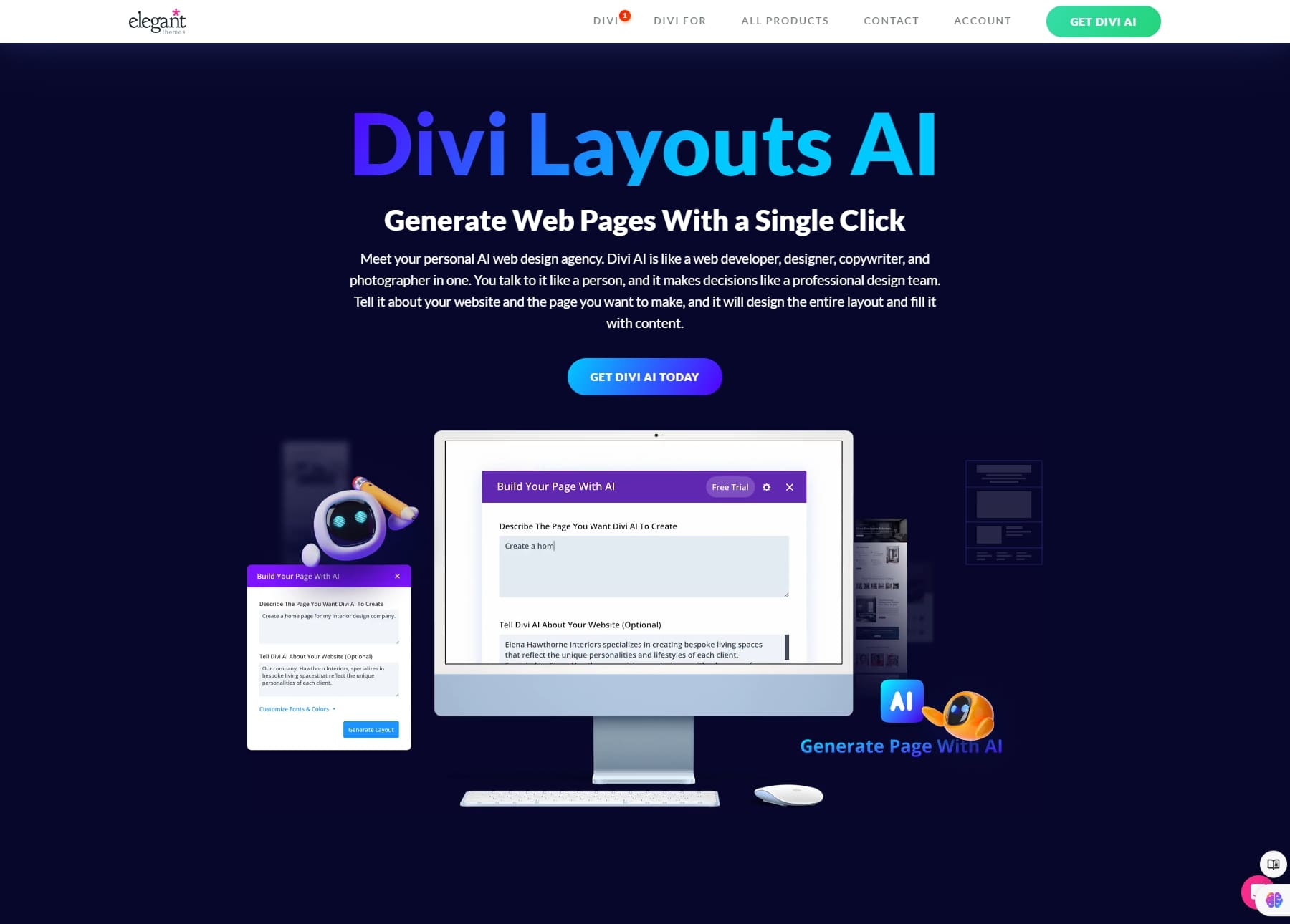
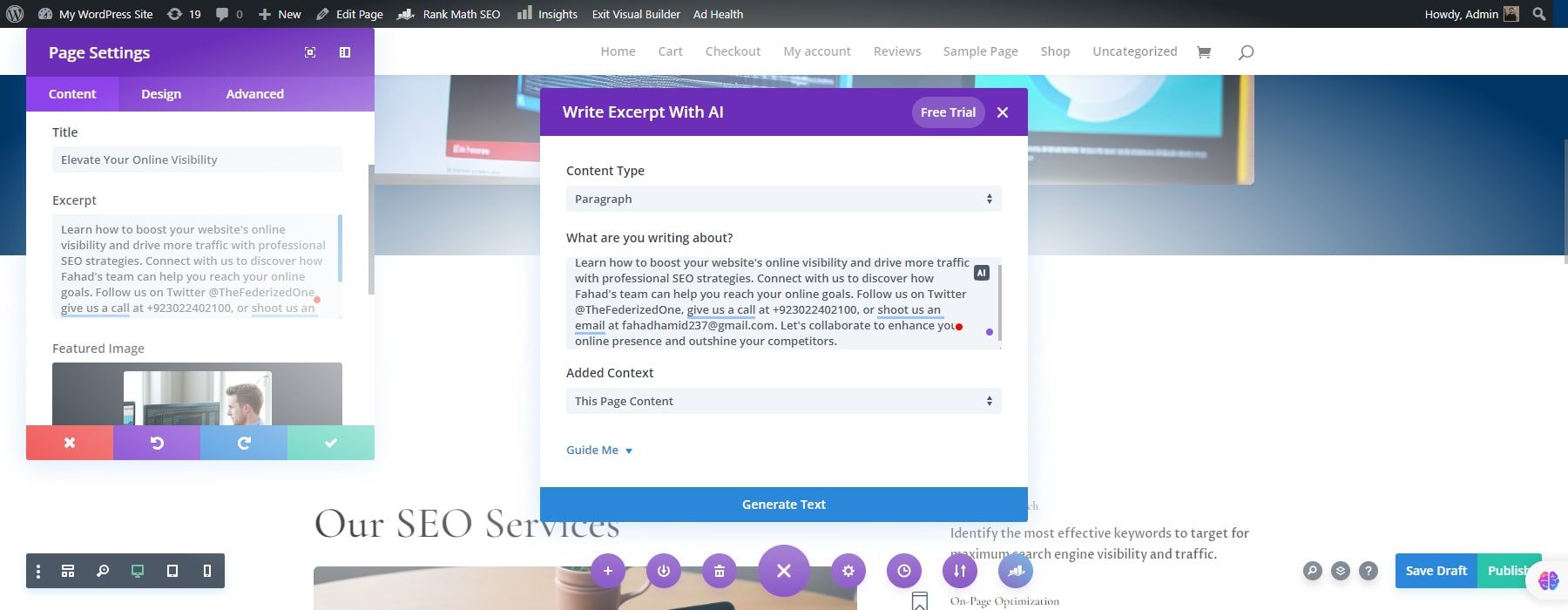
Jedną z największych atrakcji Divi jest Divi AI. Oferuje inteligentne sugestie projektowe, automatyczne generowanie treści i zaawansowane przetwarzanie obrazu. Divi AI zaleca układy, schematy kolorów i typografię w oparciu o Twoje dane wejściowe i preferencje. Nauka korzystania z Divi jest łatwa, ale może zająć trochę czasu, jeśli jesteś w tym nowy. Istnieje wiele dokumentów, które mogą pomóc w tym zakresie.

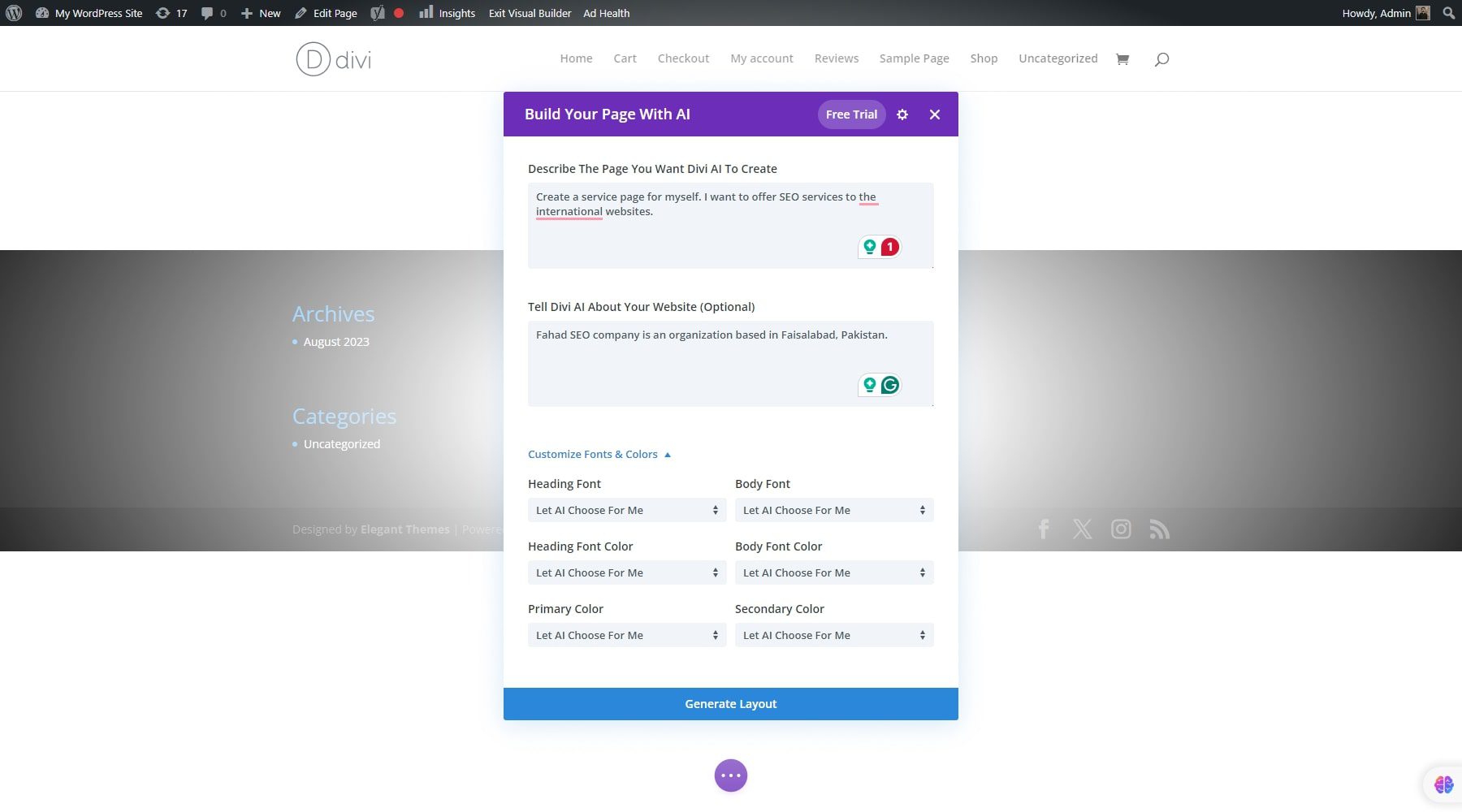
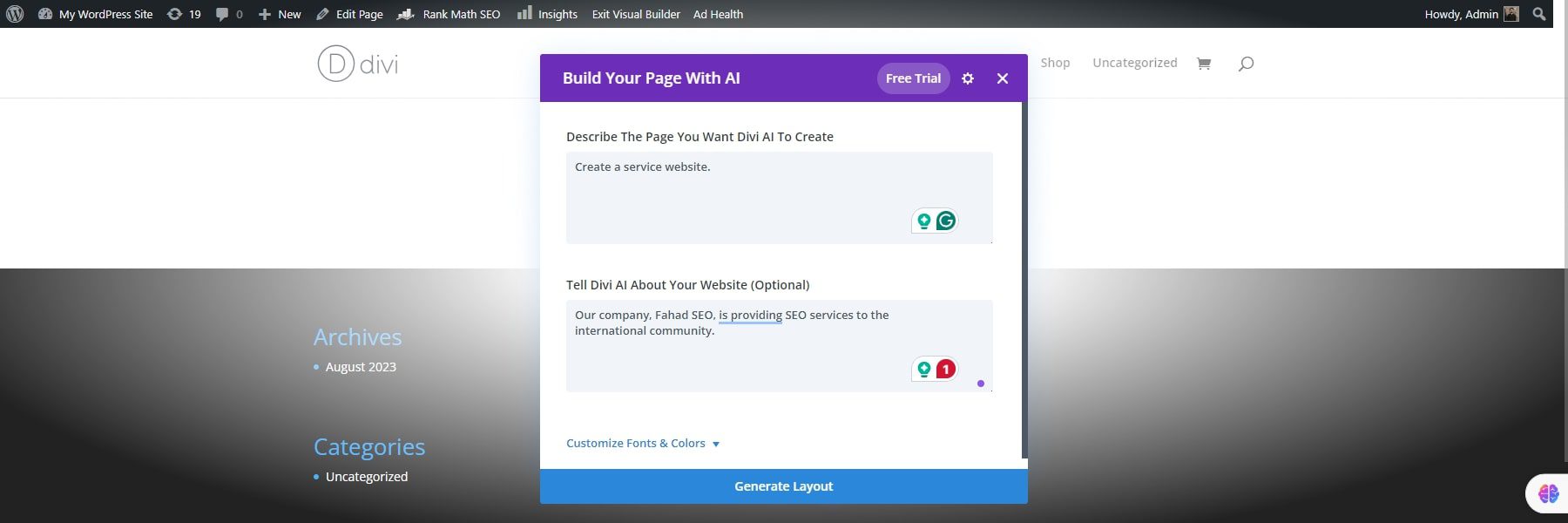
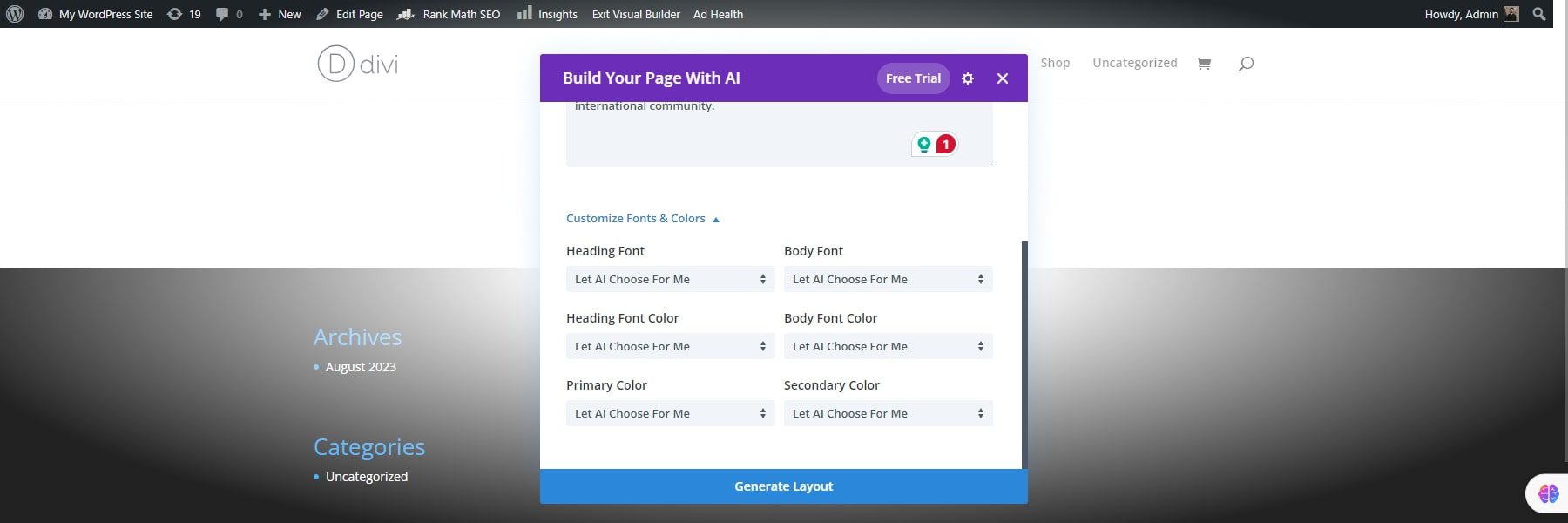
Korzystając z Divi AI, opisz żądaną treść. Możesz także podać dodatkowe szczegóły, takie jak deklaracja misji. Divi AI może wybrać dla Ciebie czcionki i kolory, użyć ustawień domyślnych lub pozwolić Ci wybrać własne. Po wygenerowaniu strony możesz ją dostosować za pomocą narzędzia Visual Builder. Divi oferuje ponad 200 modułów projektowych. Należą do nich akordeony, liczniki słupków, mapy, ikony i galerie obrazów.

Zdobądź Divi AI
GeneratePress Łatwość obsługi
GeneratePress jest znany ze swojej szybkości i lekkiej konstrukcji, ale osiąga to przy minimalnej konfiguracji domyślnej. Oznacza to, że nie ma wbudowanego kreatora konfiguracji ani trzymania za rękę, aby rozpocząć, więc początkująca konfiguracja może być zniechęcająca. Darmowa wersja GeneratePress oferuje dobrą bazę, ale niektóre funkcje ułatwiające dostosowywanie, takie jak wstępnie zaprojektowane układy i sekcje, są dostępne tylko w wersji premium.

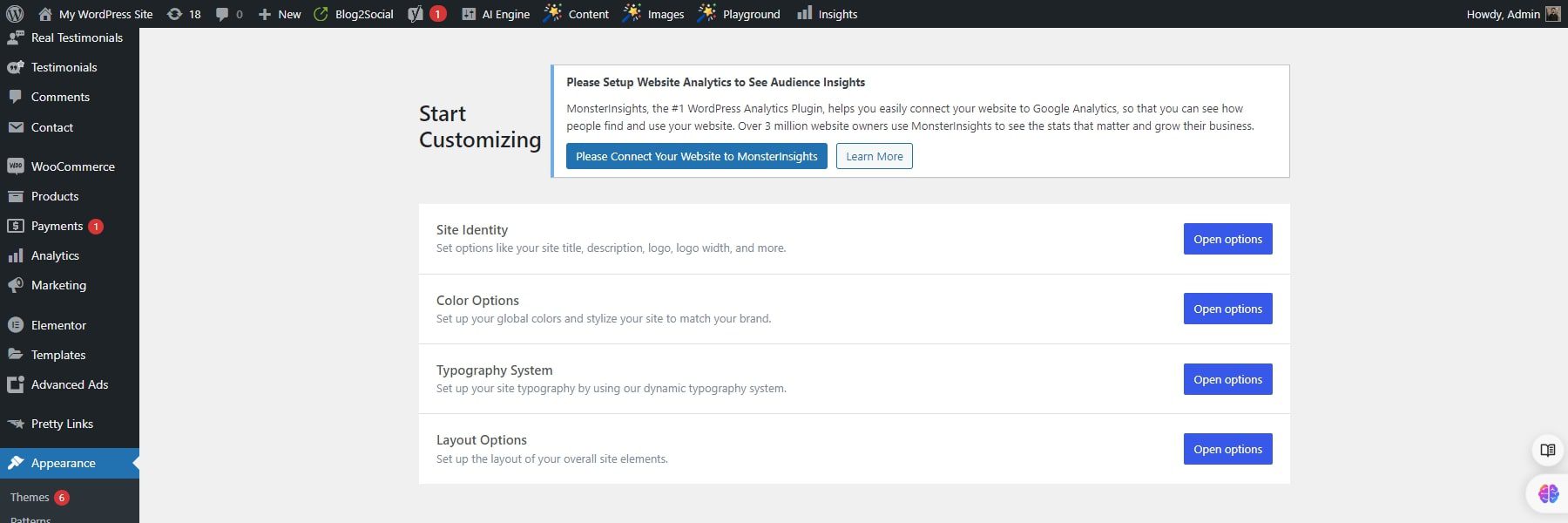
GeneratePress oferuje dużą moc i elastyczność osobom znającym się na WordPressie. Modułowa konstrukcja pozwala aktywować tylko potrzebne funkcje, dzięki czemu wszystko jest czyste i szybkie. Po zainstalowaniu GeneratePress zacznij od uzyskania dostępu do WordPress Customizer.

Narzędzie Customizer oferuje proste opcje zmiany układu. W takim przypadku możesz przejść do opcji układu i wybrać klasyczny monit nagłówka z menu rozwijanego. Pierwotnie został zaprojektowany w domyślnym wierszu nagłówka. Wybierając klasyczny nagłówek, po prawej stronie możesz zobaczyć zmiany w wyglądzie strony.
Zwycięzca: Divi
 |  | |
|---|---|---|
| Łatwość użycia | Zwycięzca Divi oferuje potężny wizualny kreator stron. Interfejs „przeciągnij i upuść” ułatwia dodawanie i porządkowanie elementów bez konieczności posiadania umiejętności kodowania. | Minimalny domyślny system GeneratePress i brak wstępnie zaprojektowanych układów mogą być przytłaczające dla początkujących. |
| Wybierz Divi | Wybierz opcję GeneratePress |
Divi wyróżnia się intuicyjnym wizualnym narzędziem do tworzenia stron i integracją Divi AI. Visual Builder i ponad 200 modułów projektowych dodatkowo usprawniają proces dostosowywania. Divi AI zwiększa wygodę użytkownika, zapewniając inteligentne sugestie projektowe, automatyczne generowanie treści i zaawansowane możliwości przetwarzania obrazu w oparciu o dane wejściowe i preferencje użytkownika. Chociaż GeneratePress jest znany ze swojej szybkości i lekkiej konstrukcji, jego minimalna domyślna konfiguracja może być zniechęcająca dla początkujących. Brakuje wbudowanych kreatorów konfiguracji lub wstępnie zaprojektowanych układów w wersji darmowej.
Porównanie cen
GeneratePress i Divi oferują różne plany cenowe, ale który z nich oferuje lepszą wartość? Sprawdź ich funkcje i szczegóły cenowe, aby znaleźć najbardziej opłacalne rozwiązanie dla potrzeb Twojej witryny.
Plany cenowe Divi

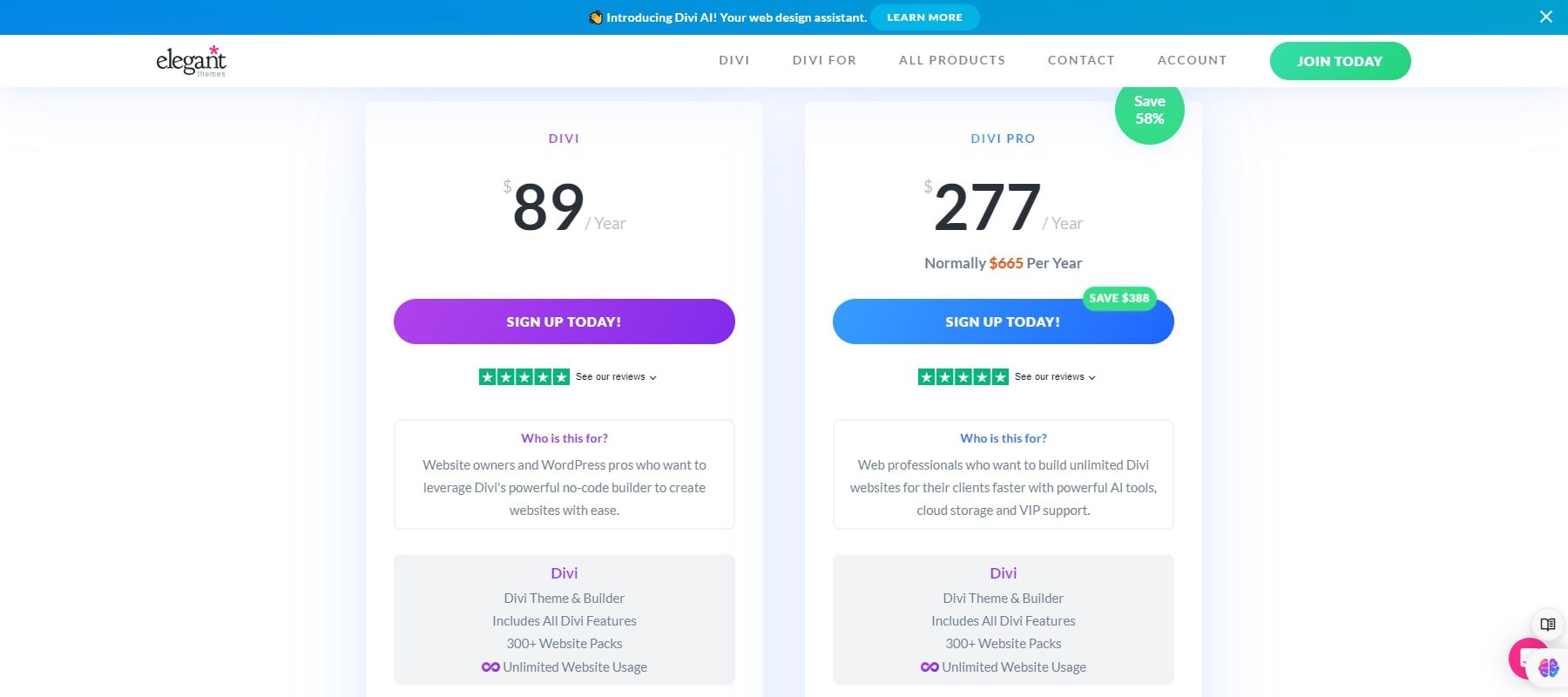
Divi oferuje elastyczne opcje cenowe, aby dostosować się do różnych potrzeb użytkowników. Roczna subskrypcja w cenie 89 USD zapewnia użytkownikom dostęp do wszystkich funkcji i aktualizacji przez rok. Zapewnia następujące funkcje:
- Dostęp do Divi Theme Builder, Extra, Bloom i Monarch
- Wsparcie premium
- Ponad 300 pakietów stron internetowych
- Gwarancja bez ryzyka (30 dni)
Alternatywnie dostępny jest plan dożywotni za jednorazową opłatą w wysokości 249 USD. Zapewnia stały dostęp bez żadnych stałych opłat. Aktualizacje Divi Pro są dostępne, jeśli użytkownicy szukają ulepszonych funkcji i wsparcia. Wersja Pro oferuje plan roczny za 277 USD lub plan dożywotni za 297 USD. Aktualizacja Divi Pro doda funkcje Divi, zapewniając następujące dodatkowe funkcje:
- Dostęp do Divi AI, Divi Cloud, Divi VIP i Divi Teams.
- Wsparcie VIP-a
Generuj plany cenowe prasy

Podobnie jak Divi, GeneratePress oferuje użytkownikom proste plany cenowe dostosowane do ich budżetów i potrzeb. Ma bezpłatną wersję, którą możesz zainstalować na swojej stronie WordPress. Plan wynosi 59 USD rocznie dla osób preferujących roczne zobowiązanie. Ten plan zapewnia dostęp do wszystkich funkcji premium i aktualizacji przez 12 miesięcy. Zapewnia następujące funkcje:
- Pełny dostęp do Biblioteki witryn
- Moduły premium (różne opcje dostosowywania)
- Kreator motywów (obejmuje zawartość dynamiczną i tworzenie motywów w oparciu o bloki)
- Wsparcie WooCommerce (zaawansowane opcje stylizacji)
- Obszerna biblioteka szablonów witryn
- Używaj w nawet 500 witrynach internetowych
- 1 rok aktualizacji i wsparcia premium
- 30 dniowa gwarancja zwrotu pieniedzy
Alternatywnie użytkownicy mogą zdecydować się na plan dożywotni za jednorazową opłatą w wysokości 249 USD. Plan dożywotni uzupełnia funkcje planu rocznego, zapewniając następujące dodatkowe funkcje:
- Dostęp do GeneratePress Premium, GenerateBlocks Pro i GenerateCloud
- Pełny dostęp do bibliotek witryn i wzorców
Zwycięzca: Divi
 |  | |
|---|---|---|
| cennik | Zwycięzca Za 89 USD rocznie Divi zapewnia dostęp do narzędzia Divi Theme Builder, wsparcie premium, ponad 300 pakietów stron internetowych i 30-dniową gwarancję bez ryzyka. | Dożywotni plan GeneratePress kosztuje tyle samo, co Divi. Brakuje jednak zaawansowanych funkcji, takich jak narzędzie do tworzenia motywów AI i obsługa VIP. |
| Wybierz Divi | Wybierz opcję GeneratePress |
Divi oferuje lepszy stosunek jakości do ceny w porównaniu do GeneratePress. Za 89 USD rocznie Divi obejmuje narzędzie Divi Theme Builder, wsparcie premium, ponad 300 pakietów stron internetowych i 30-dniową gwarancję bez ryzyka. Aktualizacja Divi Pro z zaawansowanymi funkcjami, takimi jak Divi AI, Divi Cloud i wsparcie VIP, kosztuje 277 USD rocznie lub 297 USD przez całe życie. Natomiast GeneratePress pobiera 59 dolarów rocznie za funkcje premium, takie jak biblioteka witryn i narzędzie do tworzenia motywów, ale jego plan na całe życie również kosztuje 249 dolarów. Chociaż GeneratePress umożliwia korzystanie z maksymalnie 500 witryn internetowych, brakuje w nim zaawansowanych funkcji, takich jak narzędzie do tworzenia motywów AI i obsługa VIP.
Personalizacja i projektowanie
Divi i GeneratePress są znane z rozbudowanych opcji dostosowywania. Ale który z nich oferuje bardziej wszechstronne możliwości dostosowywania? Zanurzmy się w Divi vs GeneratePress i ich możliwościach dostosowywania.
Personalizacja i projektowanie Divi
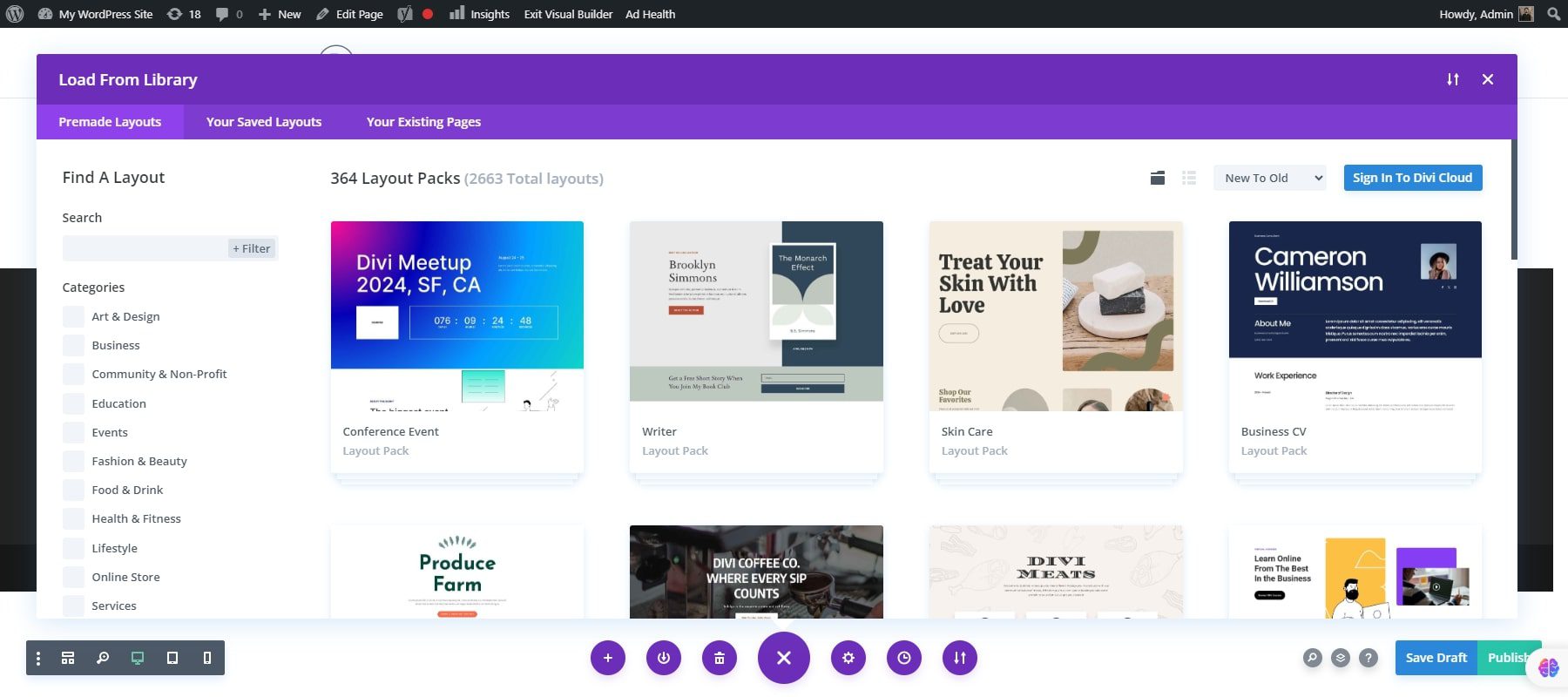
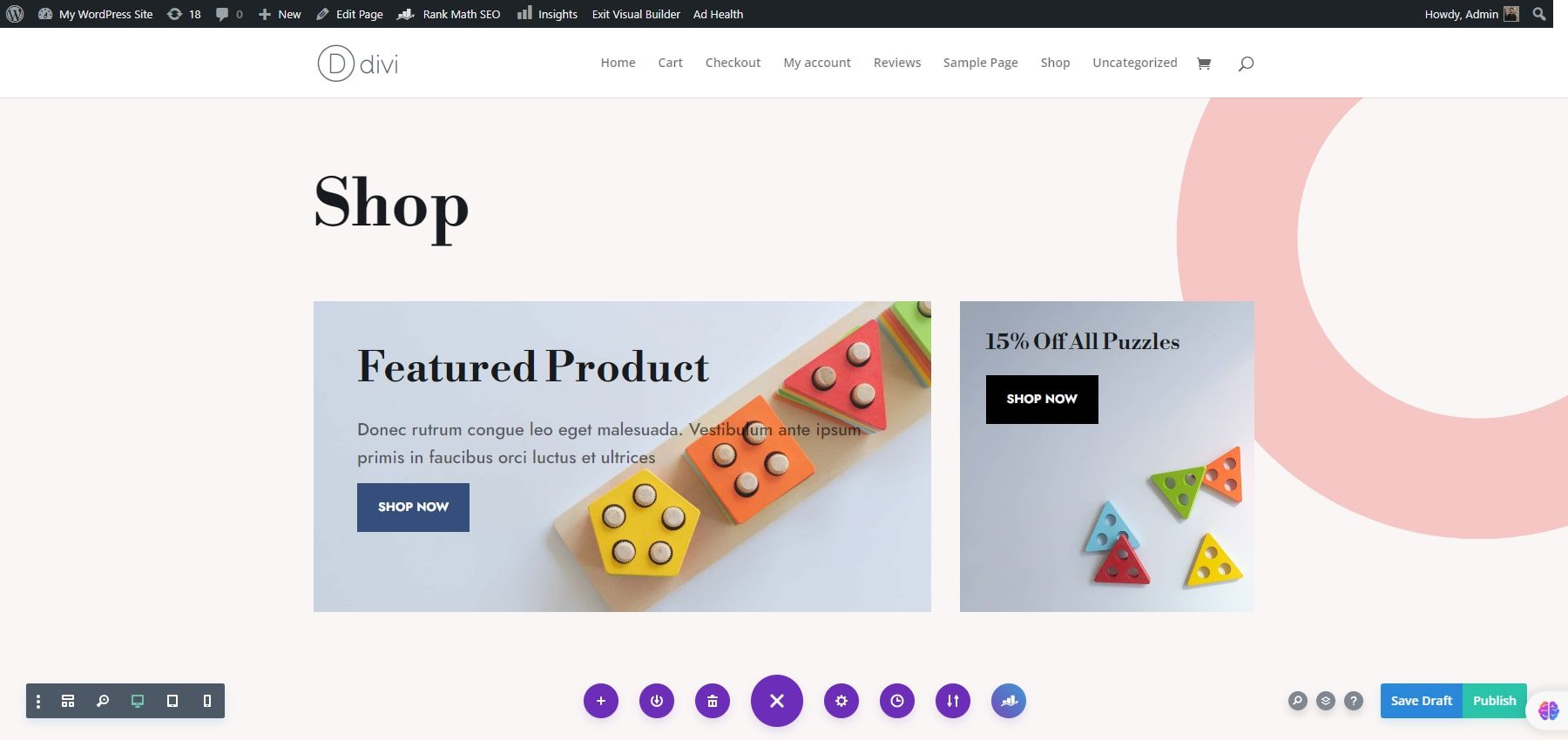
Divi posiada bibliotekę wstępnie zaprojektowanych układów i modułów, które można łatwo zintegrować z Twoją witryną internetową. Jeśli budujesz swoją stronę na podstawie wcześniej zaprojektowanego układu, Divi przeniesie Cię do biblioteki. Istnieją 2663 układy, z czego 364 to wstępnie zaprojektowane pakiety układów. Te pakiety układów oferują wyselekcjonowany wybór układów, które często skupiają się na określonej niszy lub typie witryny. Na przykład możesz znaleźć pakiety układów przeznaczone dla fotografów, restauracji, sklepów eCommerce lub stron docelowych. Kategorie są podświetlone w lewym rogu Biblioteki Divi.

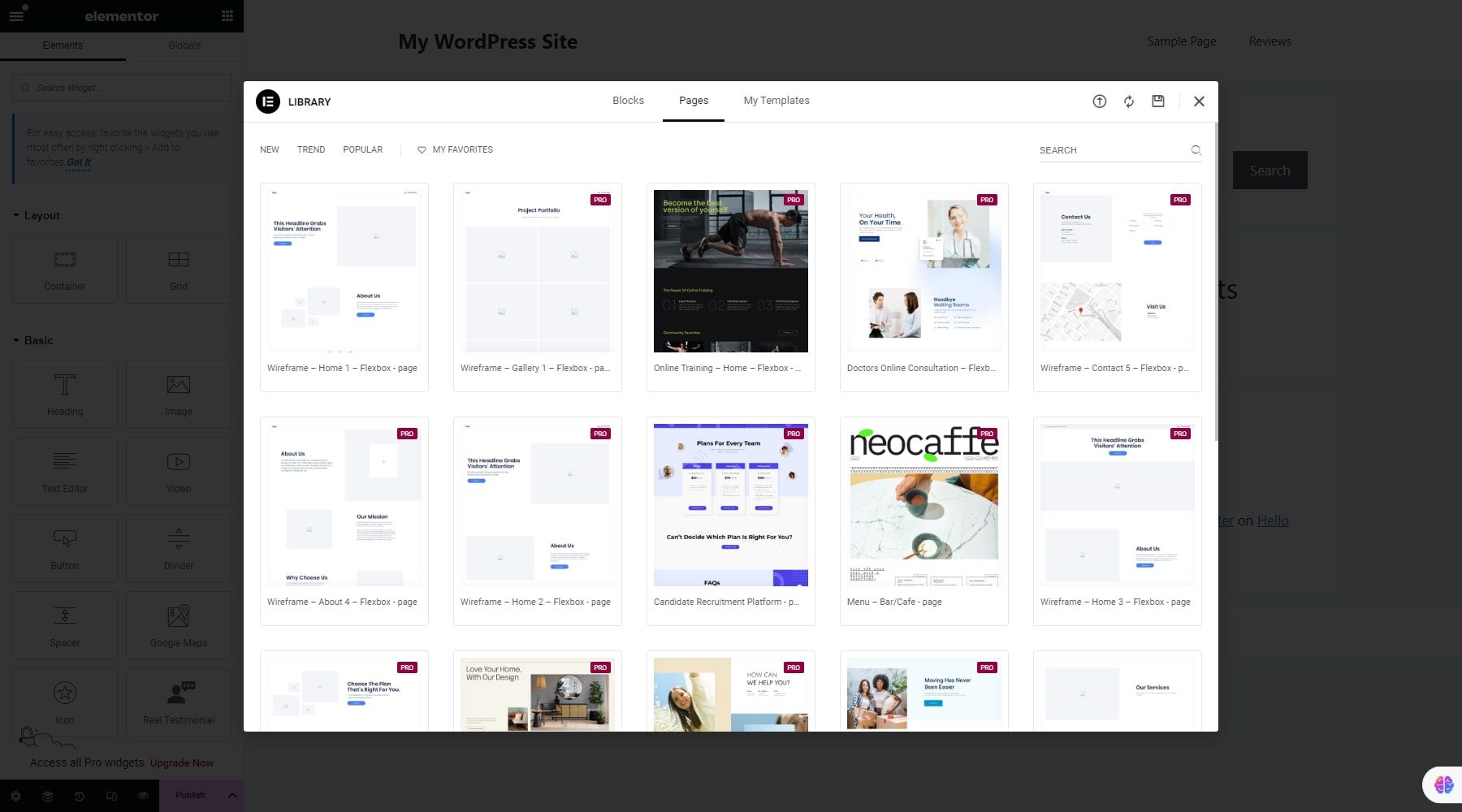
Kliknij preferowany szablon, aby zobaczyć kolekcję układów w pakiecie. Możesz użyć go jako części swojego układu lub obejrzeć wersję demonstracyjną na żywo w celu uzyskania dalszych wyjaśnień.
Kreator motywów
Divi Theme Builder to potężne narzędzie, które rozszerza funkcjonalność narzędzia do tworzenia stron metodą „przeciągnij i upuść” Divi na całą witrynę WordPress. Możesz natychmiast zobaczyć zmiany, przeciągając, upuszczając i konfigurując elementy na swojej stronie.
Możesz tworzyć niestandardowe nagłówki i stopki dla dowolnej części swojej witryny. Zamiast polegać na standardowym nagłówku Divi, możesz w pełni dostosować nagłówek swojej witryny za pomocą Divi Builder i jego wielu modułów. Zwykle użytkownicy tworzą globalny nagłówek dla całej witryny lub niestandardowe nagłówki i stopki dla określonych sekcji.

Możesz także tworzyć niestandardowe szablony treści, które zmieniają domyślny układ treści w Twojej witrynie. Zamiast skupiać się na każdym elemencie z osobna, możesz zaprojektować szablon obejmujący całą witrynę. Możesz przypisać dynamiczną zawartość do modułów Divi w tych szablonach, aby wyświetlić szczegóły bieżącego wpisu, takie jak tytuł, treść i wyróżniony obraz, w dowolnym miejscu projektu. Ponadto możesz używać modułów WooCommerce Divi do tworzenia niestandardowych szablonów produktów. Wprowadź zmiany raz, a cała witryna zostanie zaktualizowana jednym kliknięciem.

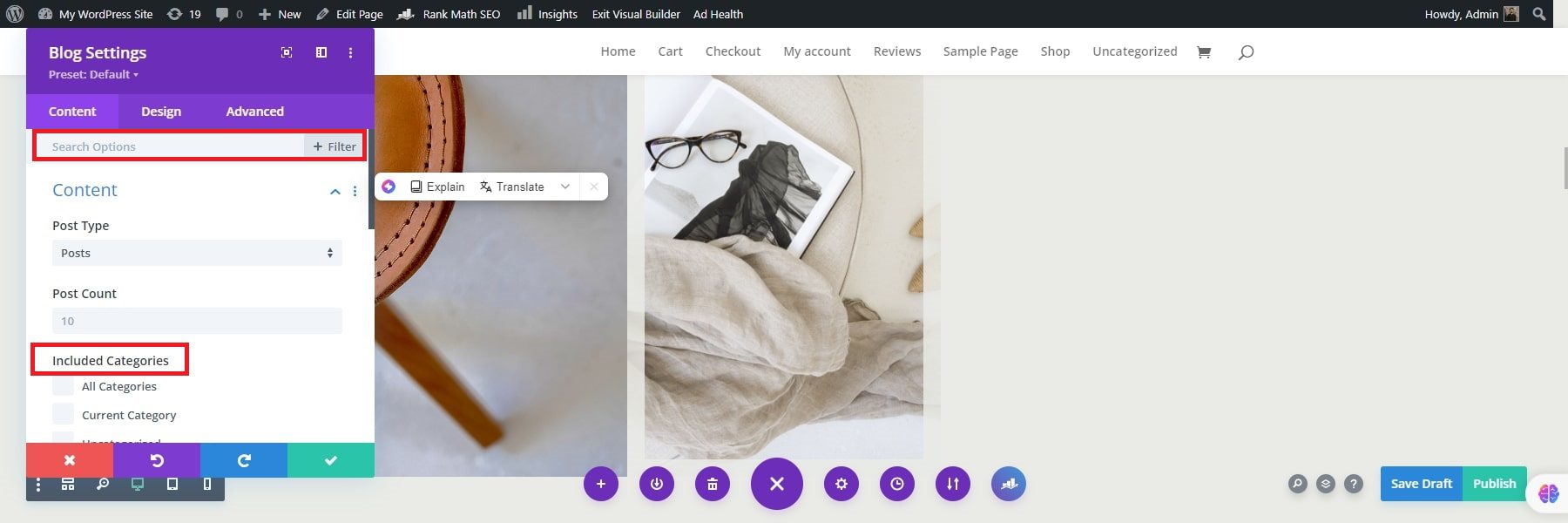
Możesz także tworzyć niestandardowe projekty szablonów stron w Divi, w tym szablony stron produktów, szablony kategorii blogów i nie tylko. Możesz dostosować te kanały postów za pomocą modułu bloga Divi i jego ustawień projektowych. Moduł bloga zawiera teraz nową pętlę postów i opcje filtrowania, dzięki czemu możesz wiarygodnie zidentyfikować odpowiednie kategorie.

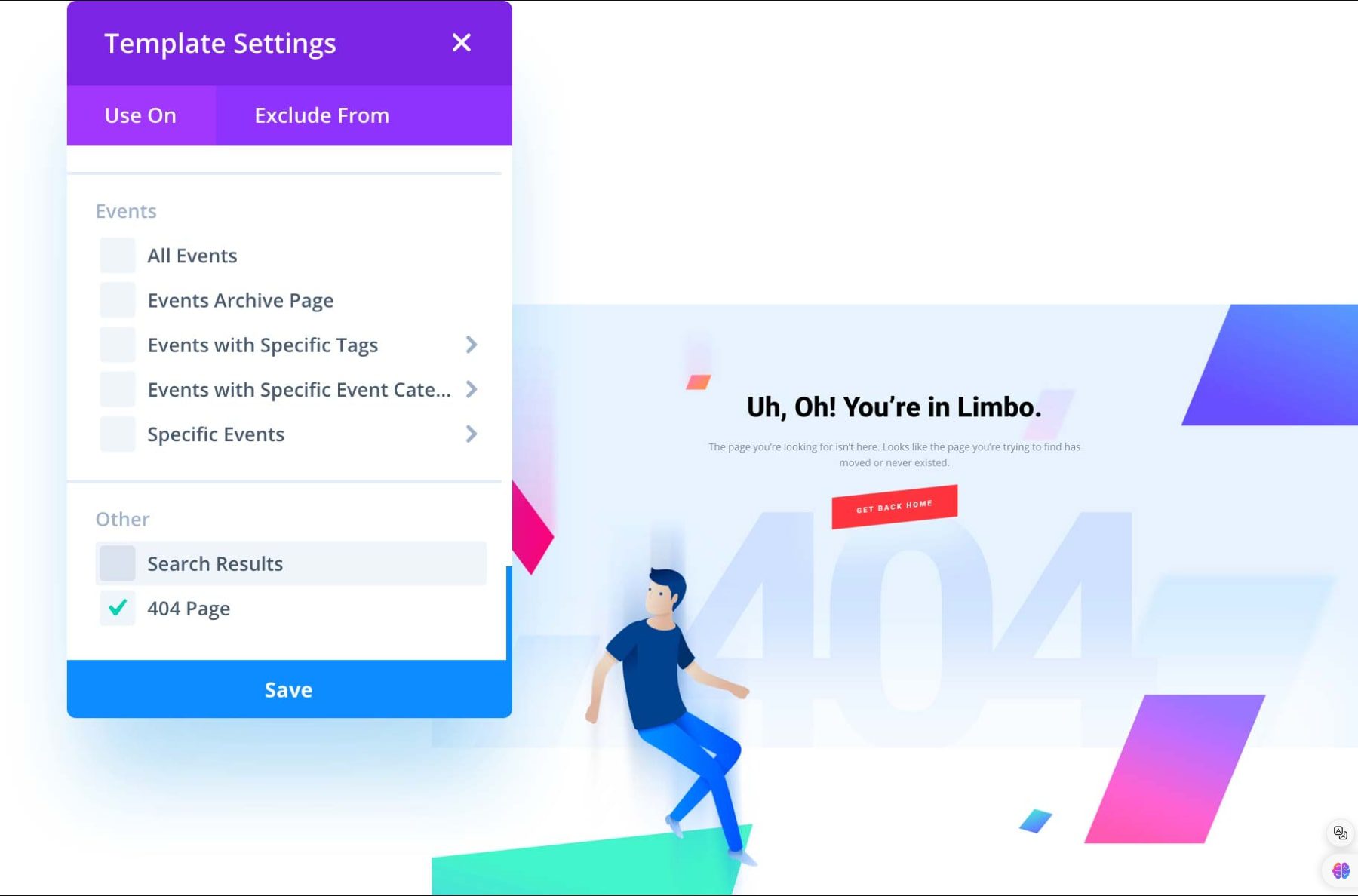
Możesz tworzyć niestandardowe szablony dla dowolnego elementu oprócz szablonów kategorii i postów. Kreator motywów umożliwia projektowanie wyników wyszukiwania, archiwów, tagów, stron głównych, stron 404 itp. Dzięki logice warunkowej możesz uwzględnić lub wykluczyć różne części witryny z każdego szablonu.

Projektowanie front-endowe
Divi znacznie rozszerzyło swoje możliwości projektowania front-endu, aby usprawnić edycję strony internetowej. Teraz użytkownicy mogą aktywować Visual Builder z dowolnej części swojej witryny, nie tylko z wpisów i stron. Umożliwia to bezpośrednią edycję nagłówków, stopek i szablonów, takich jak strony kategorii, bez konieczności przełączania się do Divi Theme Builder.

Projektowanie nagłówków i stopek stało się bardziej intuicyjne, ponieważ zmiany można postrzegać w kontekście całego układu witryny, co eliminuje potrzebę pojedynczych edycji. Co więcej, edycja jest natychmiastowa i nie jest wymagane ładowanie ani odświeżanie podczas przełączania między obszarami szablonów. Ta aktualizacja minimalizuje również liczbę kliknięć i oszczędza czas, umożliwiając użytkownikom edycję wielu szablonów jednocześnie w interfejsie, eliminując nawigację tam i z powrotem do pulpitu nawigacyjnego WordPress.

Zaawansowane funkcje projektowania
Oprócz programowania front-endu i narzędzia do tworzenia motywów, zaawansowane funkcje projektowe mogą wznieść Twój projekt na wyższy poziom. Divi AI przoduje w tych zaawansowanych funkcjach projektowych. W Divi Builderze po prawej stronie ekranu znajdziesz opcję „Buduj za pomocą AI”. Podaj podpowiedź lub temat, a Divi AI wygeneruje odpowiedni tekst dla Twojej strony.

Divi AI może również sugerować elementy czcionki i koloru na podstawie zawartości Twojej strony. Dostęp do tych sugestii można uzyskać, klikając opcję „Pozwól AI wybrać za mnie” w menu rozwijanym każdego modułu.

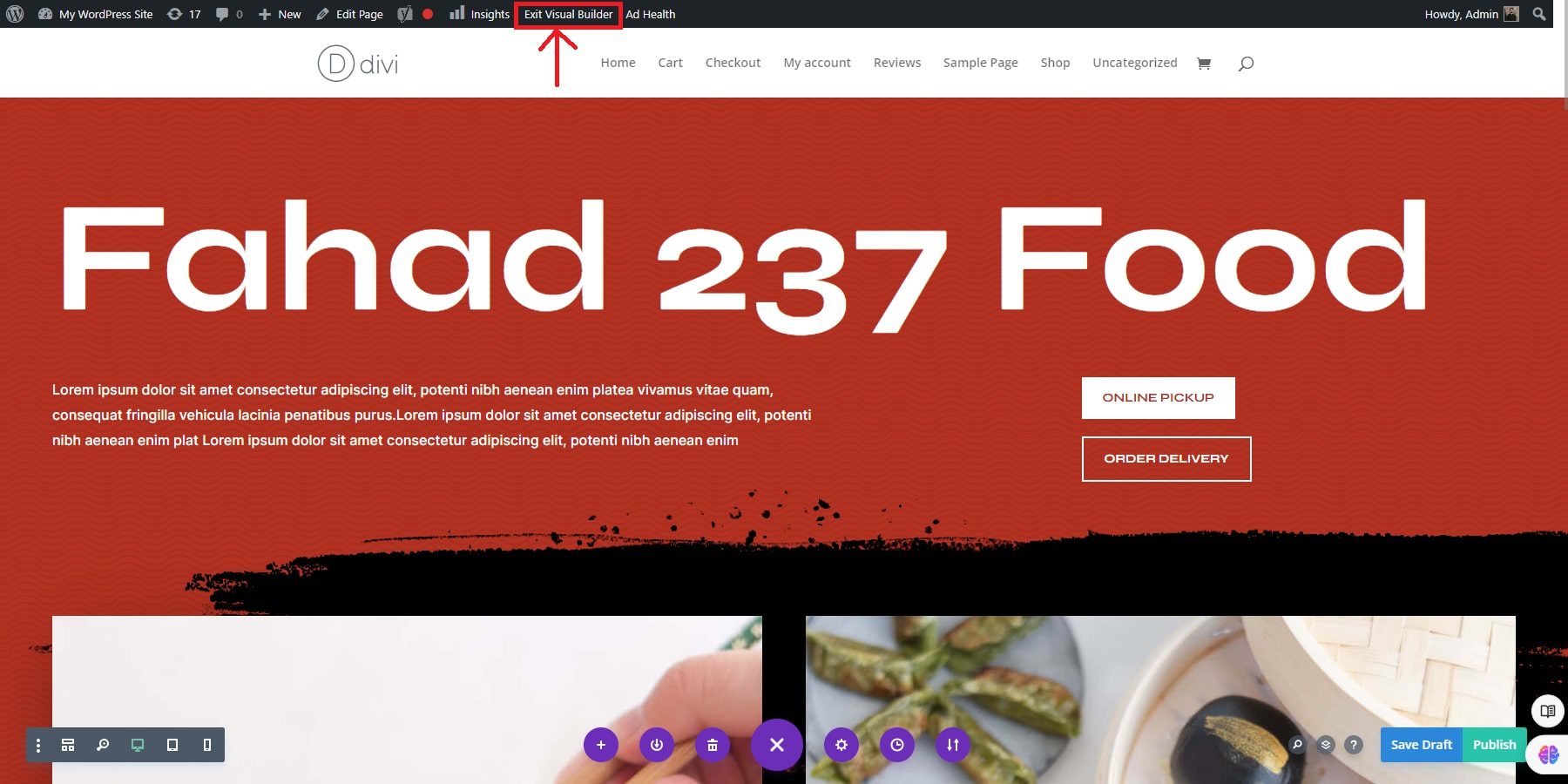
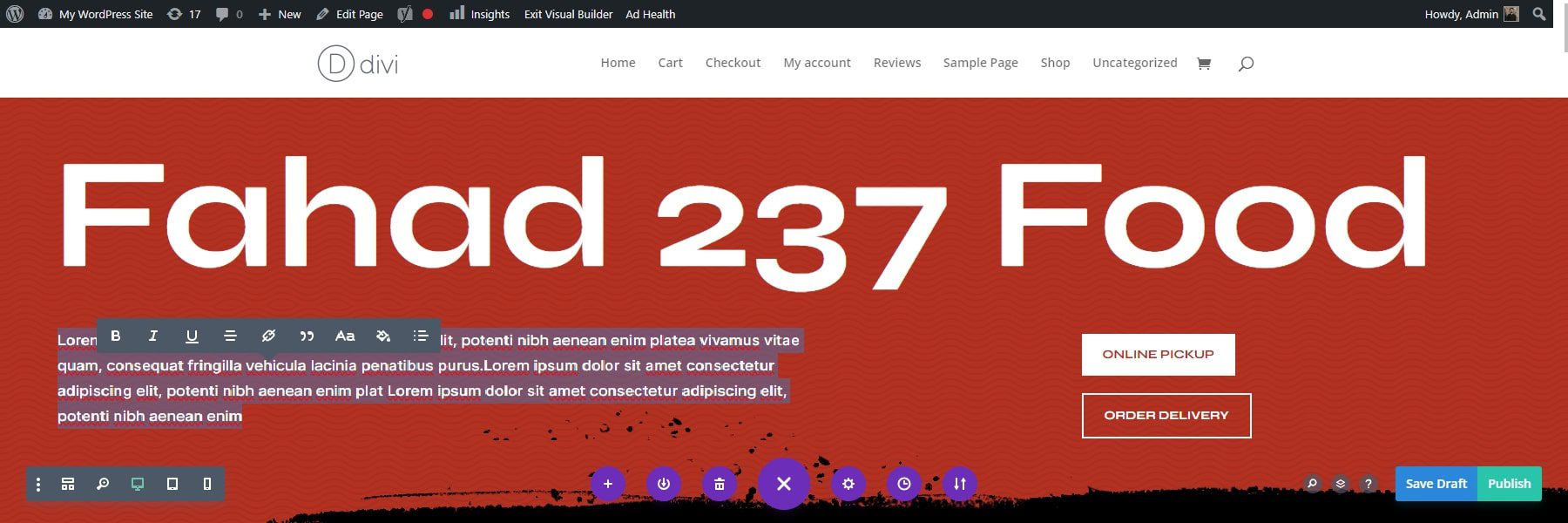
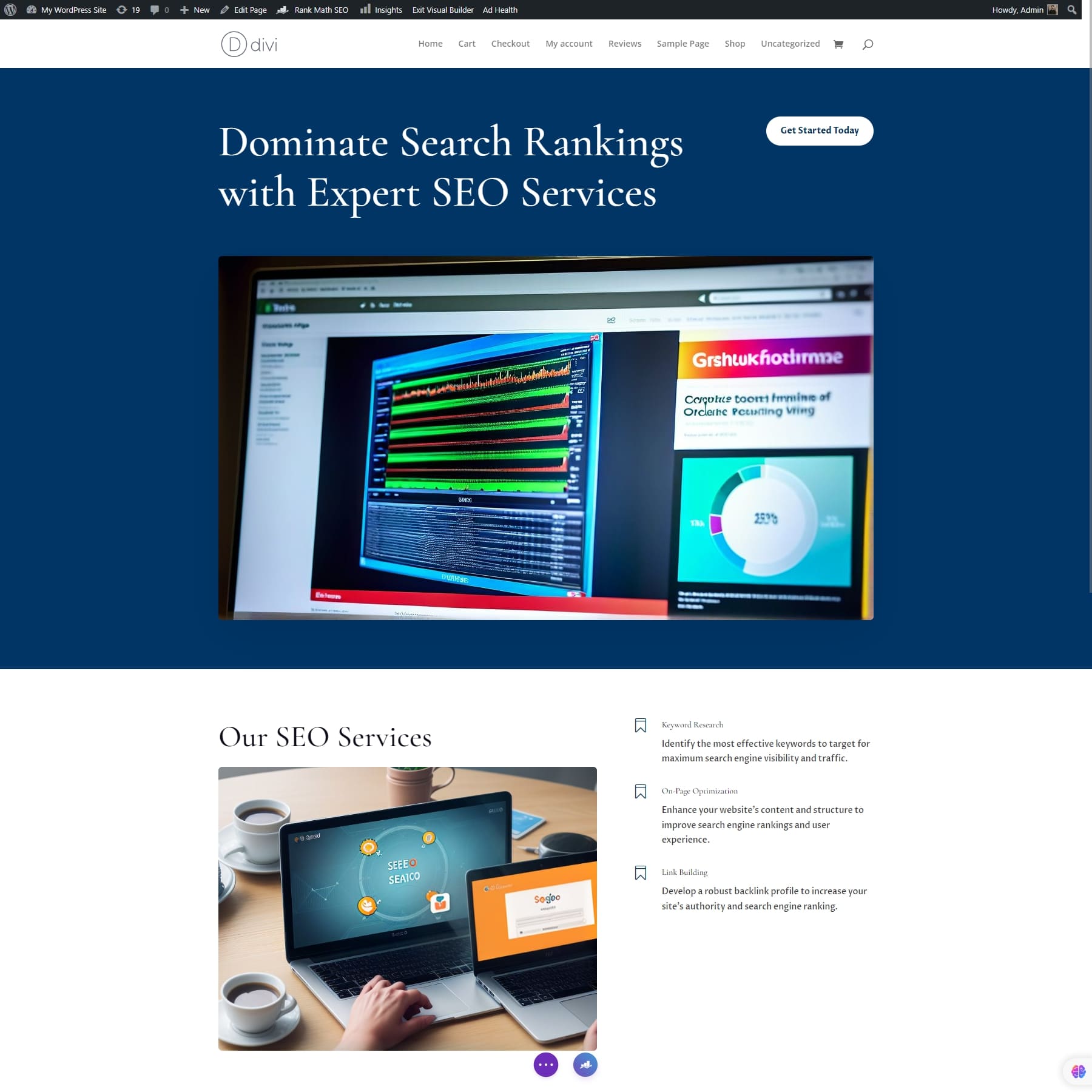
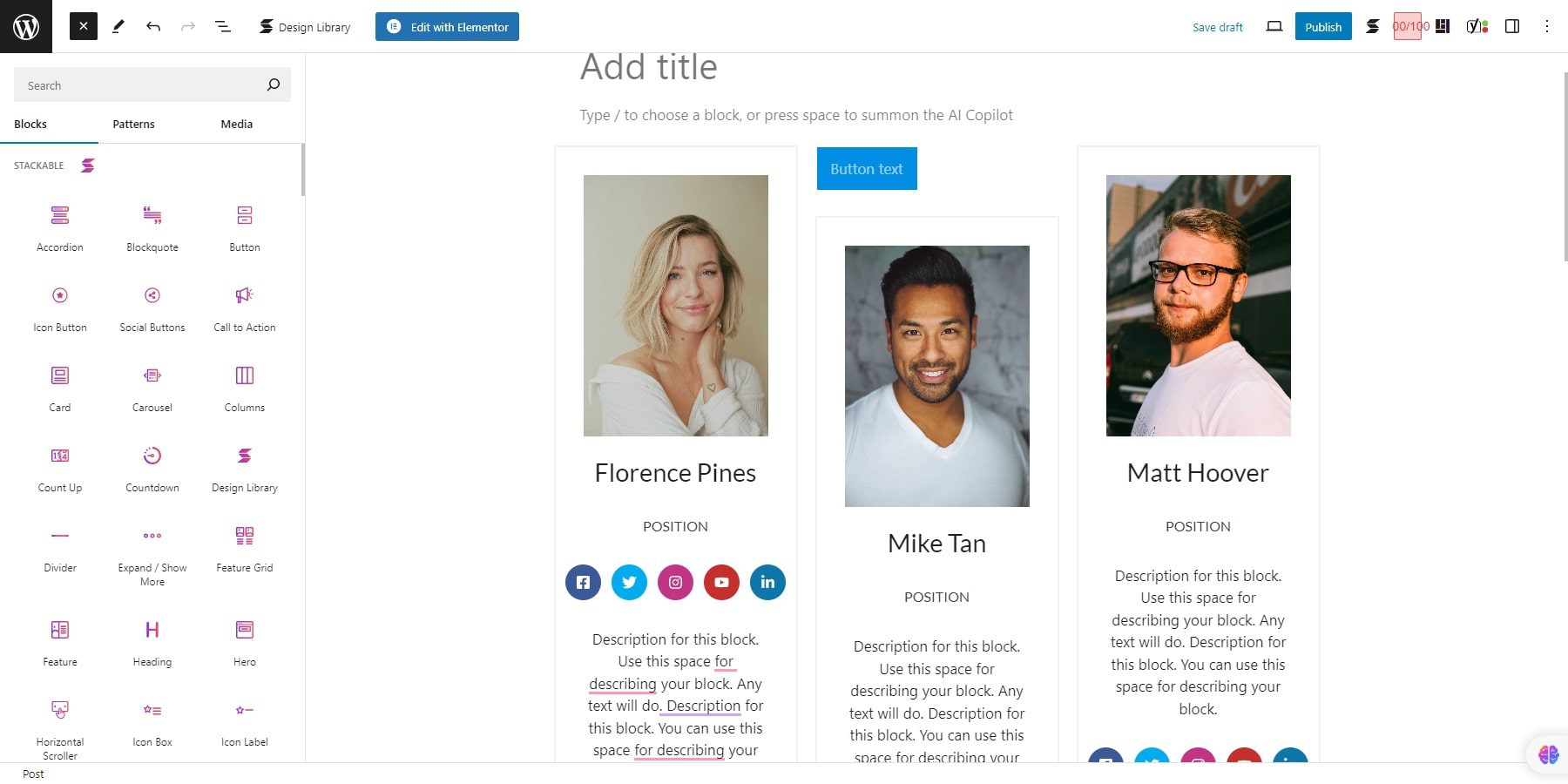
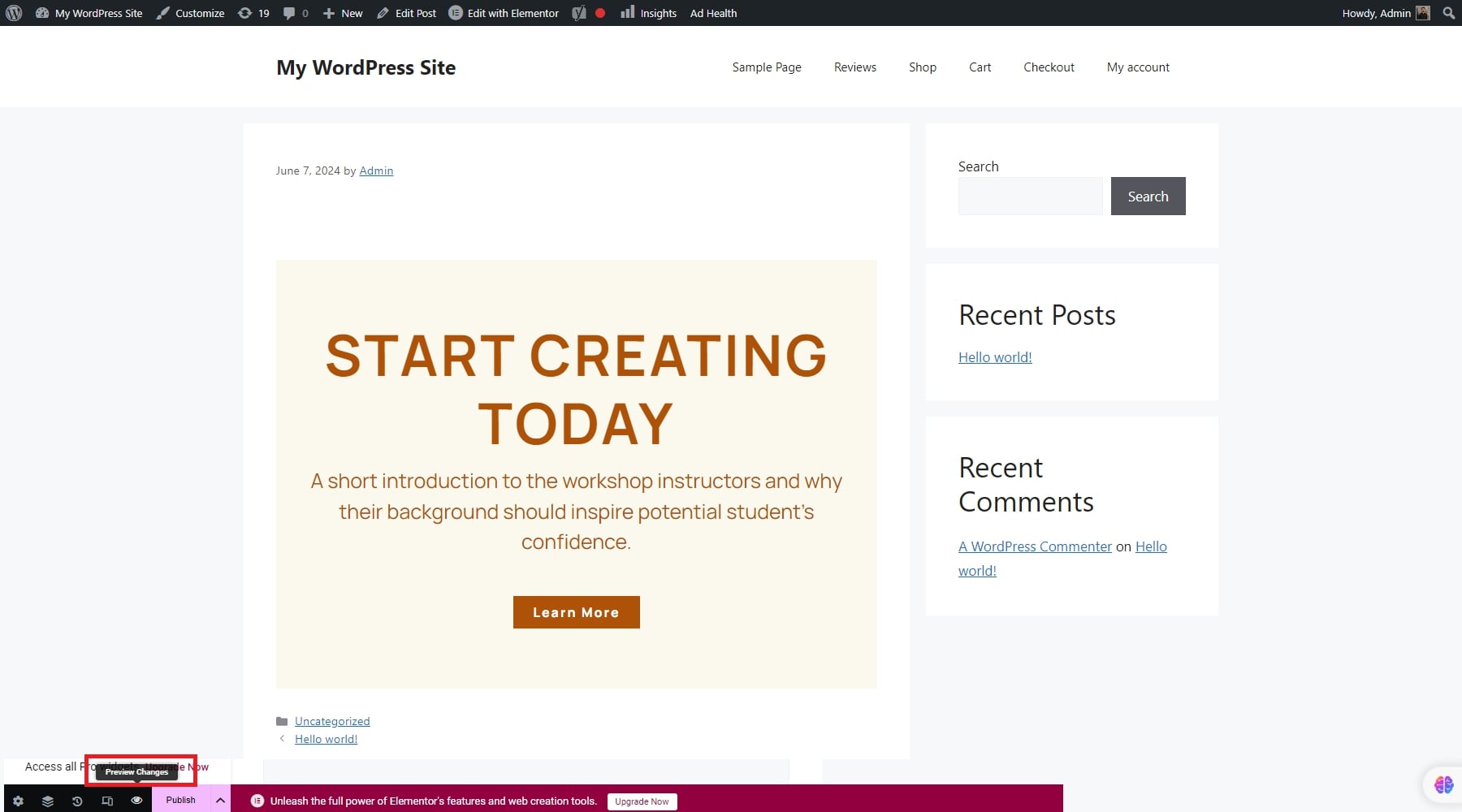
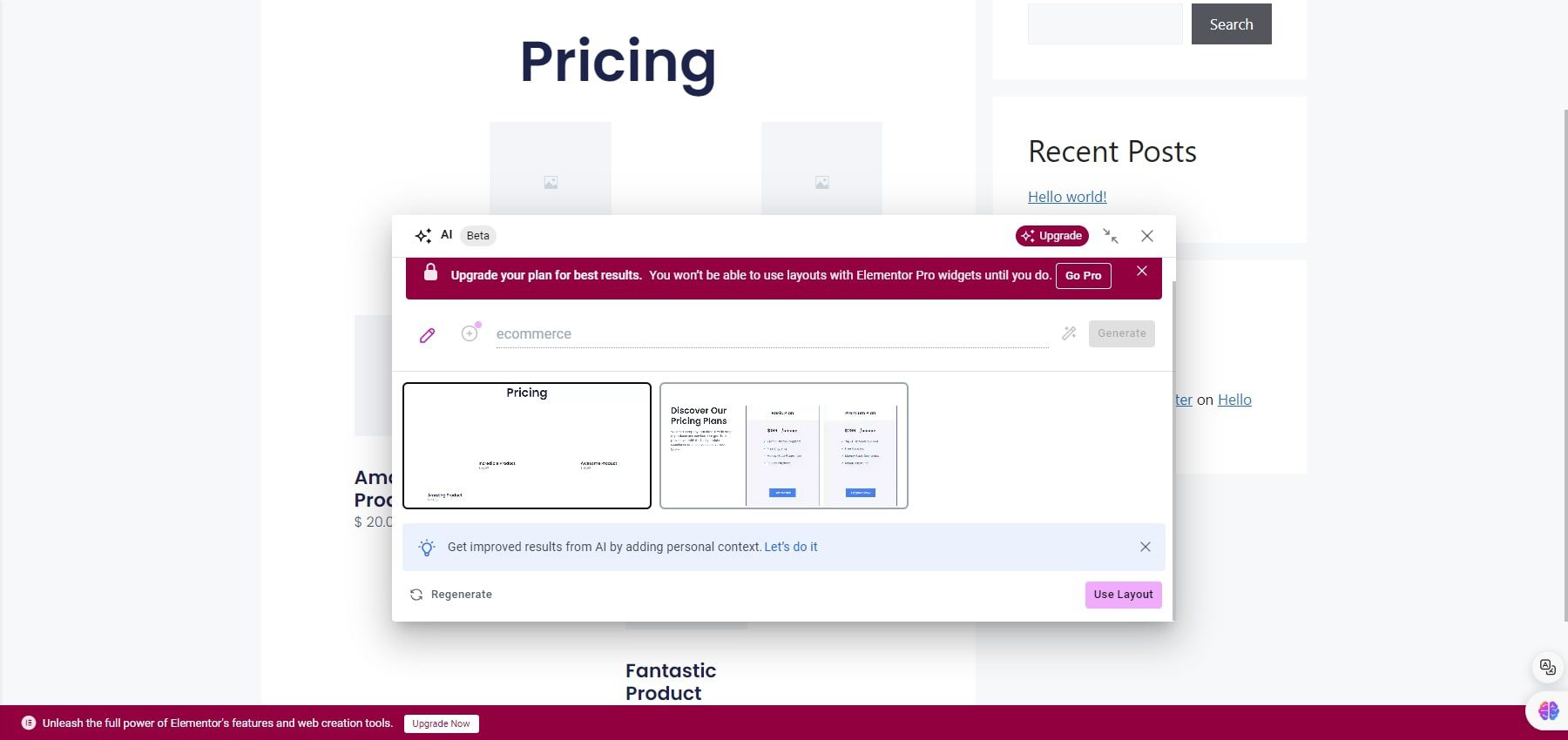
Oto jak Divi AI stworzyło stronę internetową zgodnie z dodanymi podpowiedziami:

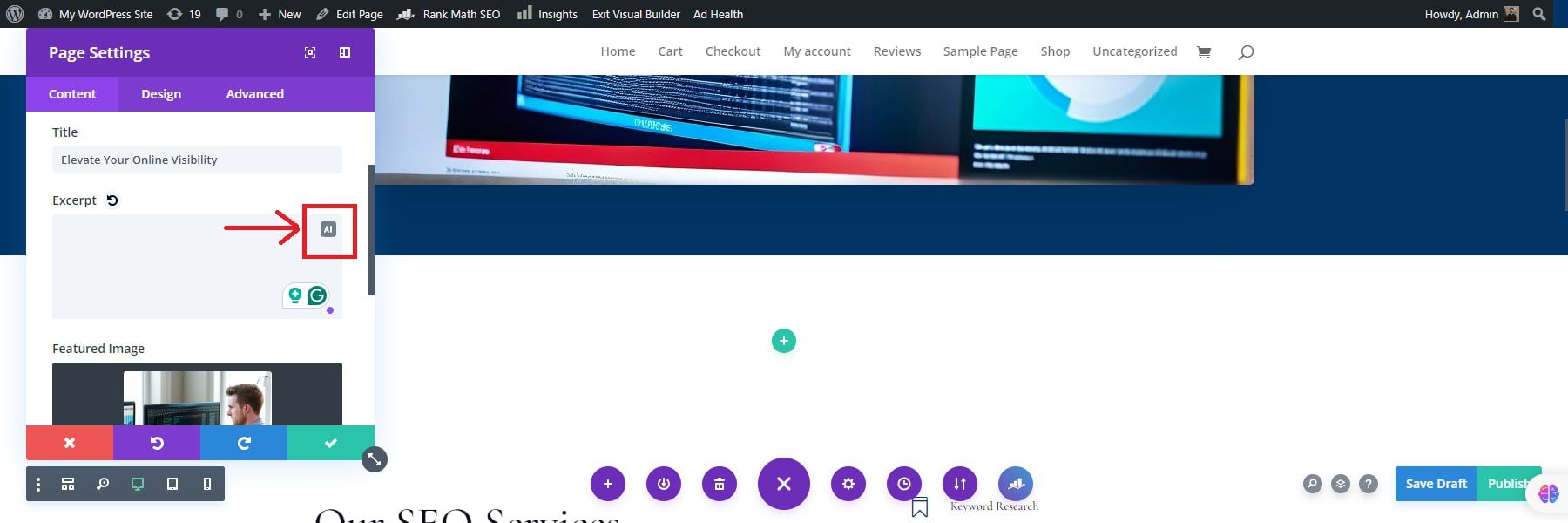
Po utworzeniu witryny możesz użyć sztucznej inteligencji do wprowadzenia dalszych zmian. Na przykład, dodając nowy moduł, wiersz lub sekcję, użyj Divi AI, aby dodać nową stronę do swojej witryny i jej składników. Dostęp do tych sugestii można uzyskać, klikając ikonę AI w ustawieniach projektu każdego modułu.

Możesz dodać odpowiedni monit, klikając każdą ikonę AI, a AI zajmie się resztą.

GeneratePress Personalizacja i projektowanie
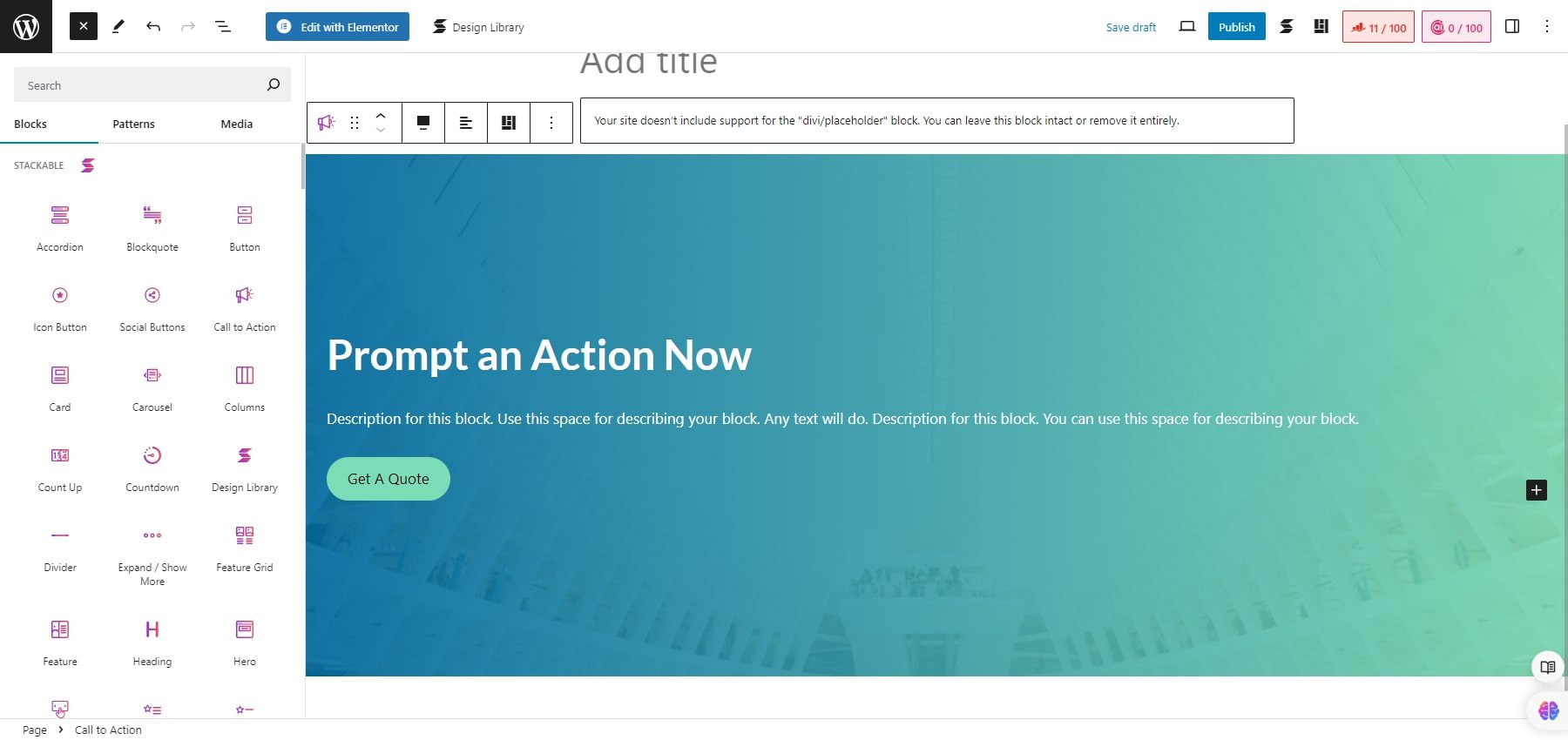
W przeciwieństwie do bogatych w funkcje motywów, takich jak Divi, GeneratePress oferuje bardziej usprawnione podejście do projektowania. Bezproblemowo integruje się z natywnym modułem dostosowywania WordPress. Ten znajomy interfejs pozwala wybierać spośród ponad stu bloków, które można dodać do projektu, takich jak przyciski wezwania do działania (CTA), odliczanie, galerie, paski postępu itp. Możesz ustalić schemat kolorów odzwierciedlający tożsamość Twojej marki.

Prawdziwa siła GeneratePress leży w jego kompatybilności z popularnymi narzędziami do tworzenia stron, takimi jak Elementor. Wtyczki te otwierają zupełnie nowy poziom możliwości projektowania.

Chociaż GeneratePress nie ma funkcji przeciągania i upuszczania, takich jak Divi, nadrabia to dzięki integracji z Elementorem. Ten kreator stron pozwala tworzyć złożone układy, elementy typu „przeciągnij i upuść” i stworzyć naprawdę wyjątkową witrynę internetową bez konieczności dotykania kodu.

Elementor może poszczycić się przyjaznym dla użytkownika interfejsem wizualnym. Możesz dodać do swojej strony elementy takie jak tekst, obrazy, przyciski i inne, po prostu przeciągając je z biblioteki i upuszczając w wybrane miejsce. Ten kreator stron zawiera obszerną kolekcję gotowych widżetów, które obejmują szeroki zakres funkcjonalności. Za pomocą kilku kliknięć możesz osadzać formularze, tworzyć galerie, prezentować referencje i wiele więcej.

Jedną z największych zalet Elementora jest edycja na żywo. Wyniki możesz zobaczyć natychmiast w edytorze po zmianie witryny.

Zwycięzca: Divi
 |  | |
|---|---|---|
| Personalizacja i projektowanie | Zwycięzca Kreator wizualny Divi pomaga tworzyć nagłówki, stopki, strony 404 i kategorie. Co więcej, dodanie Divi AI tworzy wysokiej jakości strony internetowe oparte na podpowiedziach AI. | GeneratePress polega na integracji z Elementorem w celu zwiększenia możliwości projektowania. |
| Wybierz Divi | Wybierz opcję GeneratePress |
Ze względu na kilka funkcji Divi wypuszcza GeneratePress z wody w zakresie dostosowywania i projektowania. Kreator motywów Divi rozszerza funkcję przeciągania i upuszczania na całą witrynę WordPress, umożliwiając użytkownikom tworzenie niestandardowych szablonów nagłówków, stopek, postów na blogu i stron produktów. Co więcej, dodanie Divi AI umożliwia tworzenie wysokiej jakości stron internetowych w oparciu o podpowiedzi. I odwrotnie, GeneratePress zapewnia funkcje dostosowywania dzięki dodanym tysiącom bloków. Jednak w przypadku zaawansowanych funkcji projektowych opiera się na zewnętrznych narzędziach do tworzenia stron, takich jak Elementor.
Wydajność i szybkość
Chociaż zarówno Divi, jak i GeneratePress są popularnymi motywami WordPress, każdy z nich ma swoje mocne i słabe strony dotyczące wydajności i szybkości. Mając to na uwadze, który motyw zapewnia lepszą wydajność i szybkość Twojej witryny?
Wydajność i szybkość Divi
Divi Visual Builder jest znany ze swojej łatwości obsługi i elastyczności, ponieważ pozwala użytkownikom projektować złożone układy bez kodowania. Jednak ta łatwość obsługi może odbywać się kosztem małej prędkości ładowania. Divi generuje znaczną ilość kodu HTML, CSS i JavaScript, co może mieć wpływ na czas ładowania. Jednak te problemy z szybkością zostały niedawno rozwiązane poprzez wprowadzenie krytycznego systemu CSS Divi i JavaScript na żądanie.
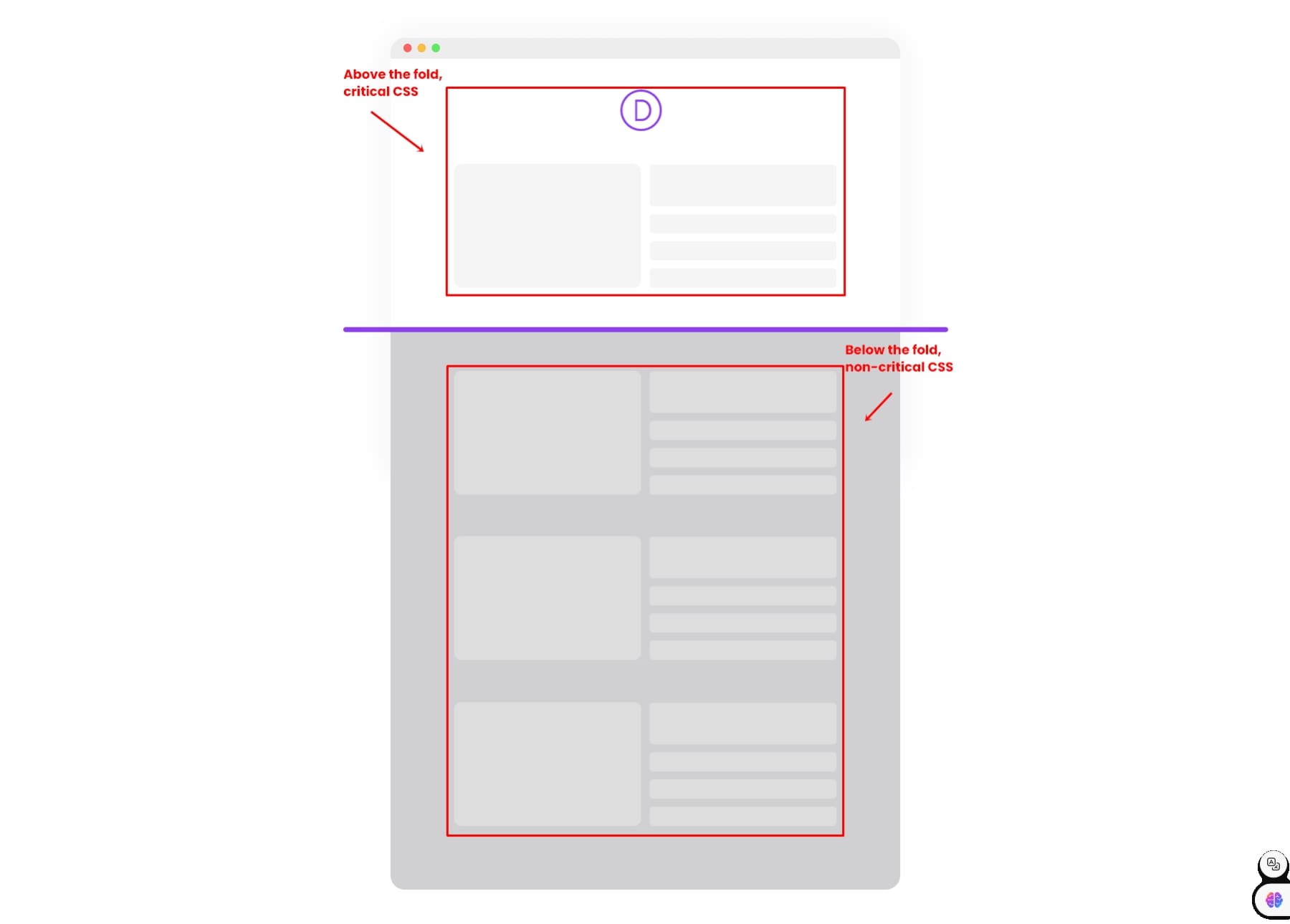
Krytyczny system CSS Divi pomaga przyspieszyć działanie stron internetowych. Robi to poprzez znalezienie kodu CSS potrzebnego do treści, która pojawia się jako pierwsza na ekranie, co nazywa się treścią „na ekranie”. System początkowo ładuje tylko ten CSS, opóźniając resztę. Jest to ważne, ponieważ skraca czas ładowania strony. Ładując najpierw tylko krytyczny CSS, Divi zmniejsza ilość CSS w nagłówku witryny. Oznacza to, że główna treść pojawia się szybko, a Google często przyznaje wysokie oceny witrynom Divi.


Z drugiej strony JavaScript Divi ładuje każdą bibliotekę JavaScript tylko wtedy, gdy jest to wymagane przez określone moduły. Izoluje określone elementy projektu, takie jak animacje i efekty ruchu. Co więcej, ładuje JavaScript dla tych funkcji tylko wtedy, gdy jest to wymagane.
Oprócz tych dwóch wprowadzenia, wiele usprawnień prędkości, takich jak buforowanie czcionek Google, asynchroniczny JavaScript i redukcja zasobów, przyczynia się do poprawy wydajności Divi.
GeneratePress Wydajność i szybkość
GeneratePress został zaprojektowany tak, aby był lekki, a nowa instalacja dodała mniej niż 10 KB do rozmiaru strony. Ten minimalny wpływ na rozmiar strony zapewnia szybsze ładowanie. Motyw jest zbudowany z czystego, dobrze zorganizowanego kodu zgodnego ze standardami kodowania WordPress. Ta czysta baza kodu pomaga zmniejszyć ryzyko konfliktów i błędów, zapewniając płynne działanie.
GeneratePress to wszechstronny motyw, który pasuje do każdej niszy. Działa dobrze z narzędziami do tworzenia stron, takimi jak Elementor. Musisz ręcznie zintegrować te narzędzia do tworzenia stron. Będzie to jednak miało miejsce kosztem ograniczenia szybkości działania motywu. Jeśli nie chcesz korzystać z Elementora i wolisz edytor bloków WordPress, możesz użyć wtyczki GenerateBlocks. Ta wtyczka umożliwia projektowanie stron WordPress po prostu poprzez dodanie tysięcy bloków.

Wtyczka Elementor zapewni zaawansowaną wersję projektu, uwzględniającą również funkcje SEO i AI. Dlatego musisz zachować równowagę pomiędzy utrzymaniem szybkości motywu i uzyskaniem wszystkich wymaganych funkcji dla swojego projektu.

Aby zoptymalizować wydajność GeneratePress, możesz zintegrować popularne wtyczki buforujące, takie jak WP Super Cache, W3 Total Cache i WP Rocket. Jest także kompatybilny z sieciami dostarczania treści (CDN), takimi jak Cloudflare, co może znacznie skrócić czas ładowania dla odbiorców na całym świecie.
Zwycięzca: Remis
 |  | |
|---|---|---|
| Wydajność i szybkość | Rysować Divi ma wiele wbudowanych funkcji, takich jak Visual Builder, który pozwala tworzyć wysokiej jakości projekty internetowe bez konieczności integrowania czegokolwiek. Dzieje się to jednak kosztem niskiej prędkości ładowania. | Rysować GeneratePress jest lekki i szybko się ładuje. Jednak aby tworzyć wysokiej jakości projekty stron internetowych, należy pójść na kompromis w zakresie szybkości ładowania, ponieważ nie oferuje on wielu funkcji projektowych, takich jak Divi. Z tego powodu musisz zintegrować GeneratePress z Elementorem. |
| Wybierz Divi | Wybierz opcję GeneratePress |
W tym przypadku trudno wybrać zwycięzcę, ponieważ zarówno Divi, jak i GeneratePress dostarczają rzeczy, które odpowiadają użytkownikom. Divi ma wiele wbudowanych funkcji, takich jak Visual Builder, który pozwala tworzyć wysokiej jakości projekty internetowe bez konieczności integrowania czegokolwiek. Dzieje się to jednak kosztem niskiej prędkości ładowania. Z drugiej strony GeneratePress jest lekki i szybko się ładuje. Jednak aby tworzyć wysokiej jakości projekty stron internetowych, należy pójść na kompromis w zakresie szybkości ładowania, ponieważ nie oferuje on wielu funkcji projektowych, takich jak Divi. Z tego powodu musisz zintegrować GeneratePress z Elementorem.
Funkcje SEO
Zarówno Divi, jak i GeneratePress są wyposażone w funkcje przyjazne SEO. Każdy motyw poprawia wydajność wyszukiwarki Twojej witryny, skraca czas ładowania i zapewnia responsywność na urządzeniach mobilnych. Czy jednak jeden jest bardziej przyjazny dla SEO niż drugi? Zagłębmy się w Divi vs GeneratePress i ich funkcje SEO.
Funkcje SEO Divi
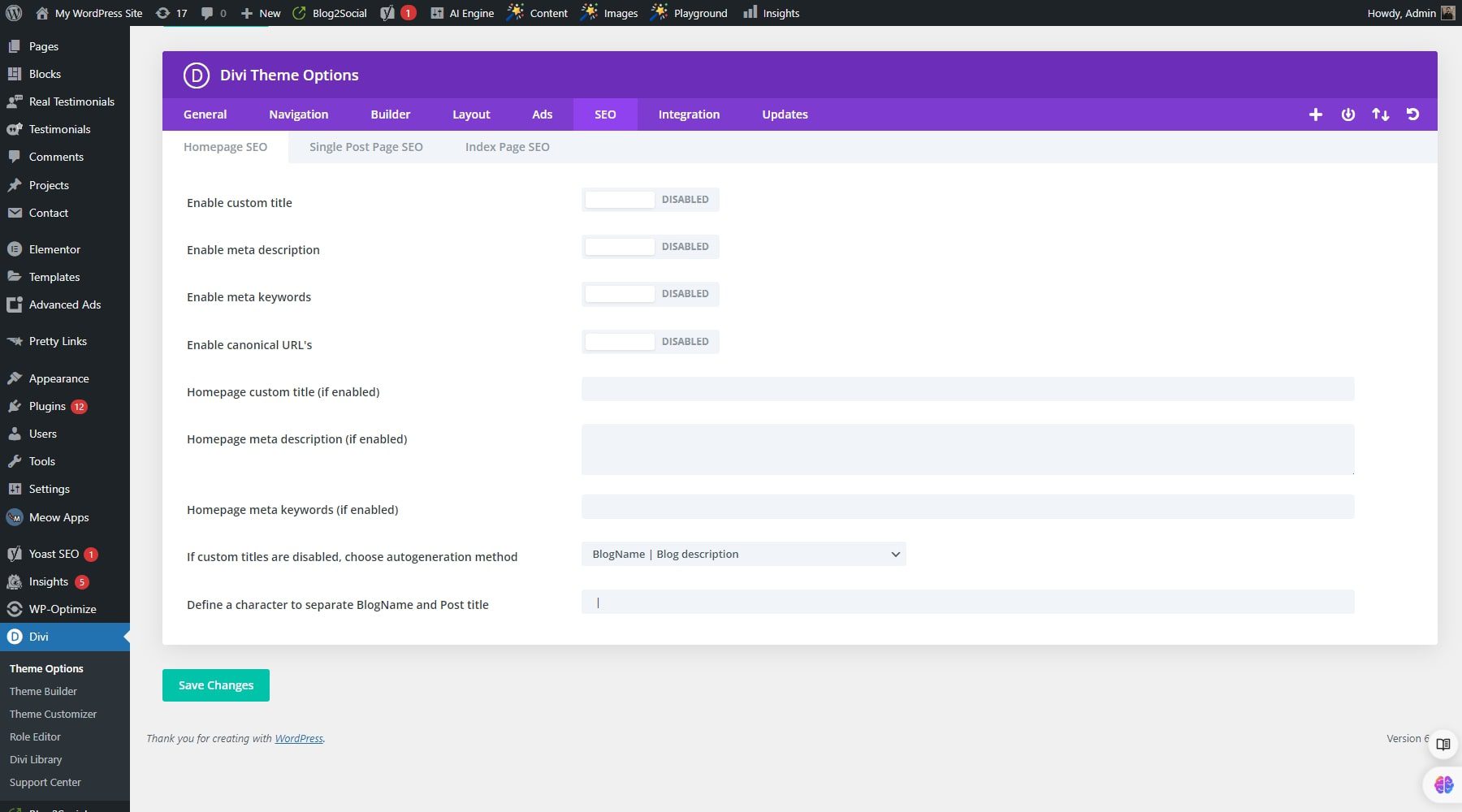
Divi oferuje kilka wbudowanych funkcji zwiększających wydajność wyszukiwarki. Na przykład możesz ustawić niestandardowe meta tytuły i opisy swoich stron i postów, które są kluczowe dla rankingów w wyszukiwarkach. Dodatkowo Divi pozwala na jasne i zorganizowane struktury witryn internetowych, dzięki którym wyszukiwarki mogą indeksować i rozumieć Twoje treści. Możliwość ustawienia kanonicznych adresów URL zapobiega problemom z duplikacją treści, które mogą zaszkodzić Twojemu SEO.

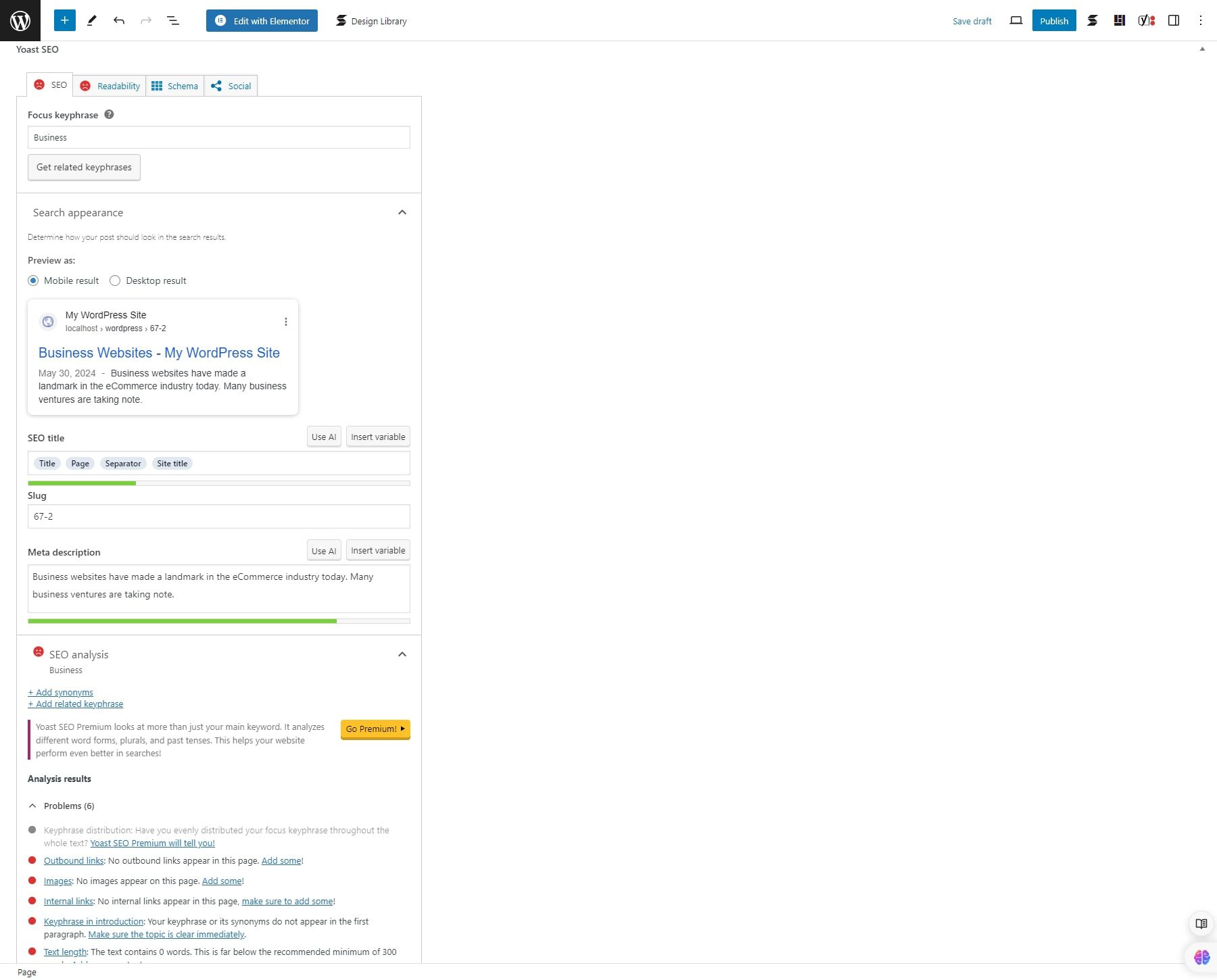
Chociaż nie ma wbudowanej obsługi schematów, motyw integruje się z wtyczkami WordPress, które dostarczają wyszukiwarkom bogatszych informacji o Twoich treściach i pozwalają na lepsze fragmenty wyników wyszukiwania. Warto rozważyć użycie wtyczek SEO, takich jak Yoast lub Rank Math, aby w pełni zoptymalizować wydajność Divi. Wtyczki te oferują bardziej wszechstronne narzędzia do badania słów kluczowych, sugestii optymalizacji strony i generowania map witryn. Narzędzia te uzupełniają podstawową funkcjonalność Divi i znacząco zwiększają widoczność Twojej witryny w wyszukiwarkach.

Funkcje SEO GeneratePress
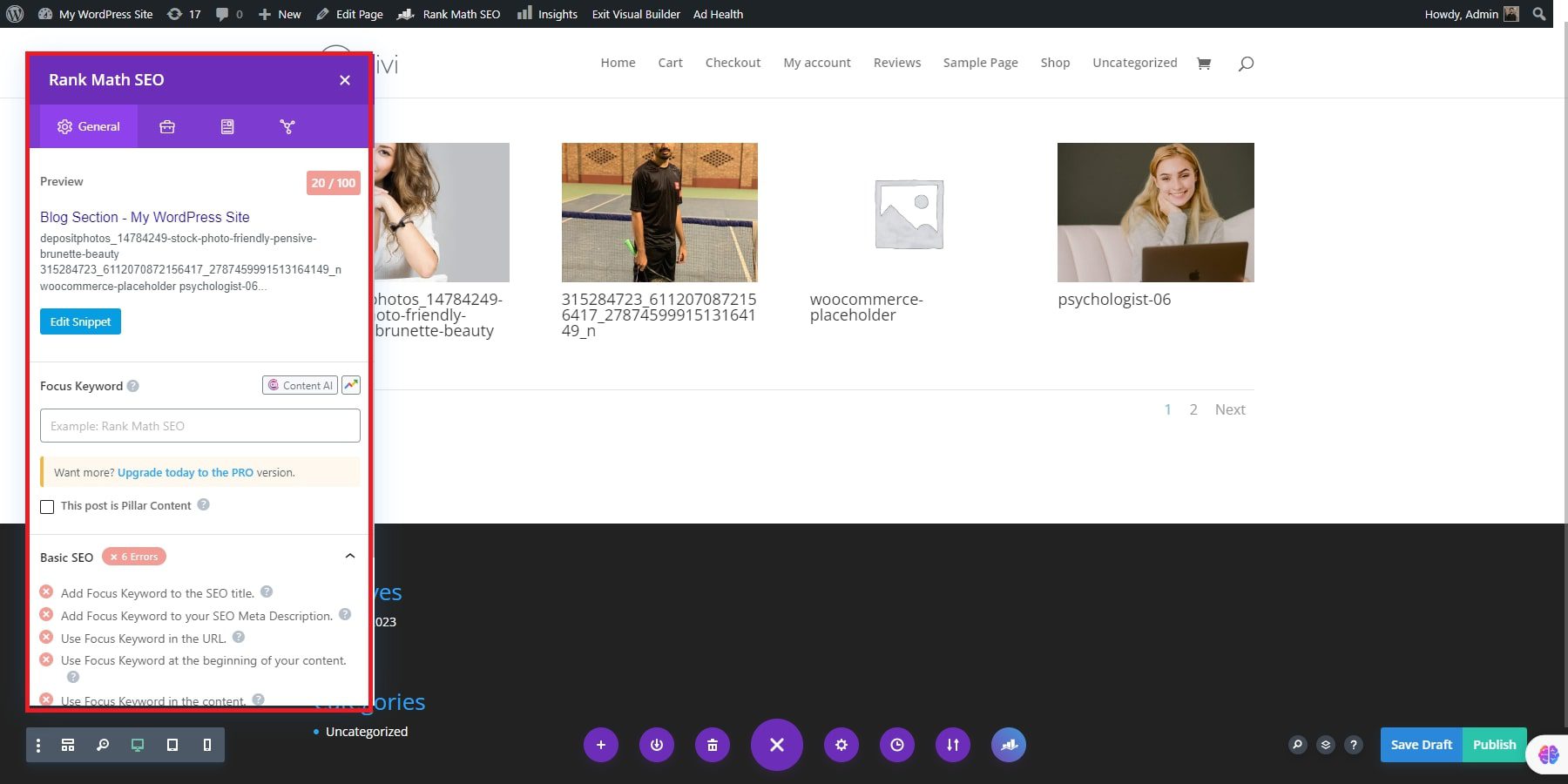
GeneratePress może pochwalić się czystym, dobrze napisanym kodem. Ułatwia to indeksowanie i ranking, ponieważ wyszukiwarki mogą indeksować i rozumieć zawartość Twojej witryny. Chociaż GeneratePress oferuje solidne podstawy dla SEO, darmowa wersja ma ograniczone wbudowane funkcje SEO. Możesz potrzebować dodatkowych wtyczek, takich jak Yoast SEO lub All in One SEO Pack, aby zoptymalizować tytuły, metaopisy i inne elementy SEO na stronie.

W przeciwieństwie do Divi, GeneratePress upraszcza znaczniki schematu, włączając wbudowane dane strukturalne schema.org. Pomaga to wyszukiwarkom lepiej zrozumieć i dokładnie wyświetlić Twoją treść w wynikach wyszukiwania. Motyw wykorzystuje znaczniki schematu, aby zwiększyć widoczność różnych elementów, takich jak artykuły, posty na blogu i listy produktów.
Zwycięzca: Remis
 |  | |
|---|---|---|
| Przyjazność dla SEO | Rysować Divi oferuje konfigurowalne metatytuły i opisy, przejrzystą strukturę witryn i kanoniczne adresy URL, aby zapobiec problemom z duplikacją treści. | Rysować GeneratePress ma przejrzysty, dobrze napisany kod i wbudowane dane strukturalne schema.org dla lepszej widoczności. |
| Wybierz Divi | Wybierz opcję GeneratePress |
Wyróżnienie zwycięzcy pod względem przyjazności dla SEO w debacie Divi vs. GeneratePress jest trudne. Divi oferuje konfigurowalne metatytuły i opisy, przejrzystą strukturę witryn i kanoniczne adresy URL, aby zapobiec problemom z duplikacją treści. Z drugiej strony GeneratePress ma czysty, dobrze napisany kod i wbudowane dane strukturalne schema.org dla lepszej widoczności.
Zgodność z WooCommerce
Divi i GeneratePress zapewniają bezproblemową integrację, konfigurowalne strony produktów i zoptymalizowane procesy realizacji transakcji. Jednak który motyw WordPress ma przewagę w możliwościach WooCommerce? Dowiedzmy Się.
Kompatybilność z Divi WooCommerce
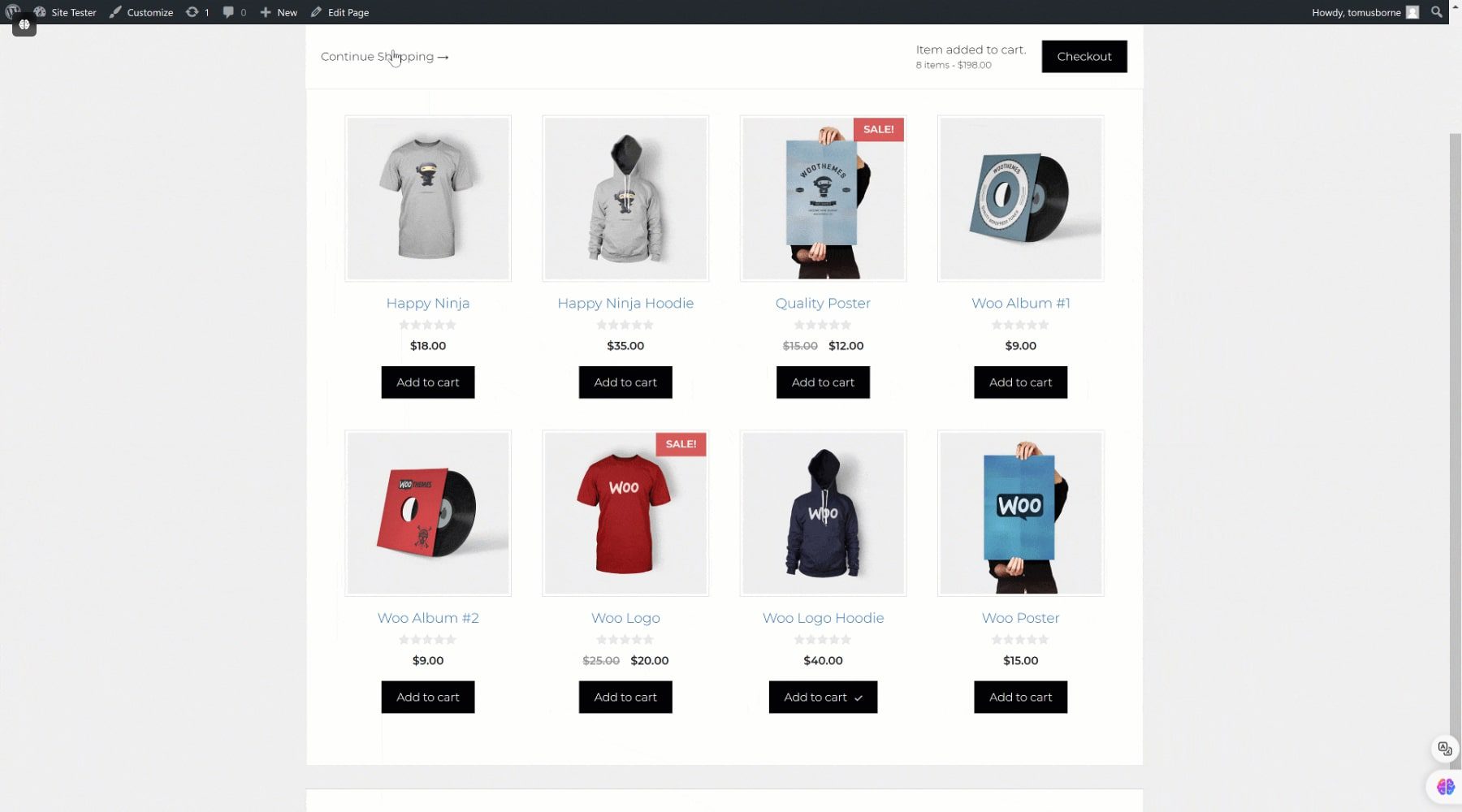
Divi od samego początku integruje się z WooCommerce. Oznacza to, że nie potrzebujesz dodatkowych wtyczek ani skomplikowanych konfiguracji, aby uruchomić swój sklep. WooCommerce tworzy niezbędne funkcjonalności, takie jak zarządzanie produktami, koszyk i realizacja transakcji, podczas gdy Divi pozwala je pięknie zaprojektować.

Divi w pełni wykorzystuje podstawowe funkcje WooCommerce. Znajomy interfejs WooCommerce umożliwia łatwe dodawanie produktów, zarządzanie kategoriami oraz konfigurowanie opcji wysyłki i płatności. Ułatwia to zarządzanie produktem, jednocześnie pozwalając Divi zająć się aspektami wizualnymi.
Moduły WooCommerce są uważane za potęgę projektową Divi. Zawiera zestaw 25 dedykowanych modułów WooCommerce, które umożliwiają szeroką kontrolę projektu nad elementami Twojego sklepu. Oto niektóre z popularnych modułów Woo do Twojego projektu:
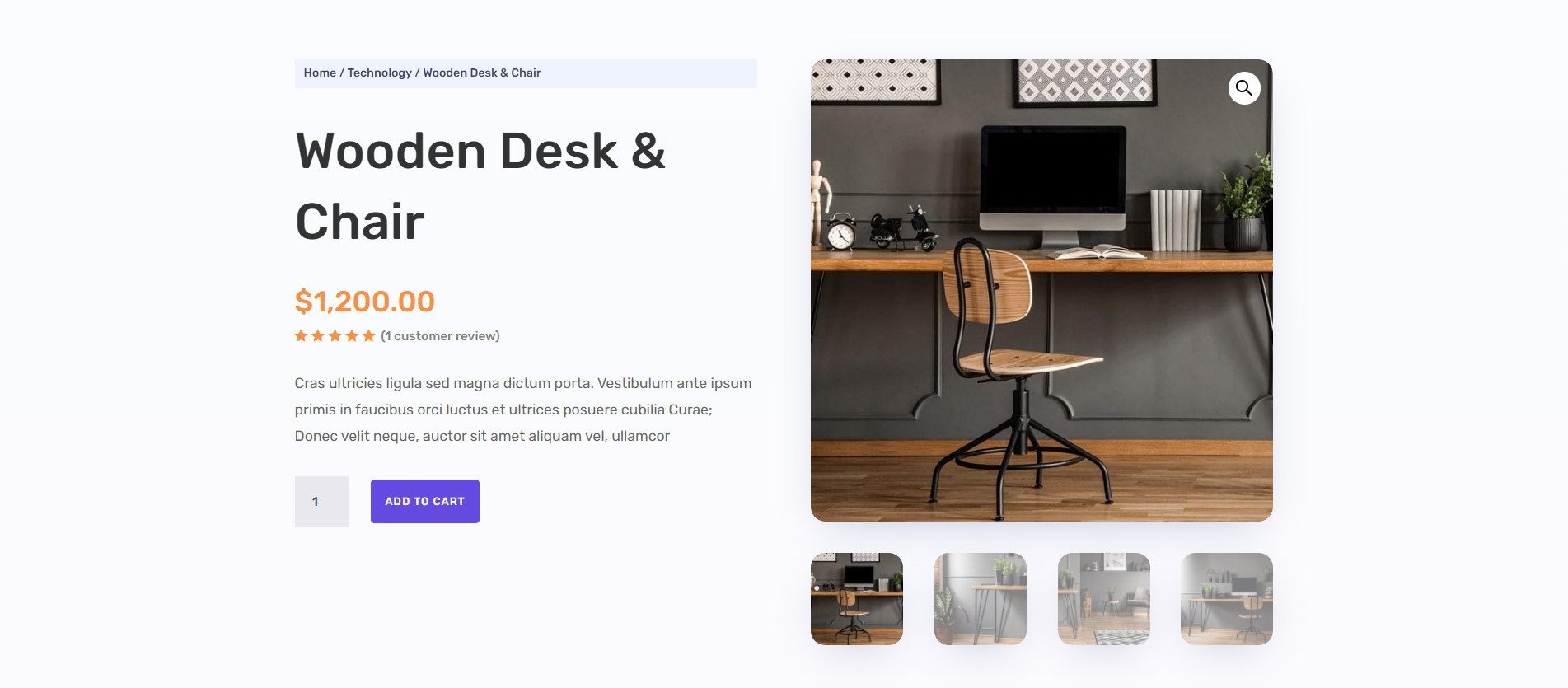
- Produkty Woo: Ten moduł stanowi podstawę stron produktów. Przeciągnij i upuść go do Divi Builder, aby zaprojektować własne układy. Możesz kontrolować rozmieszczenie i styl zdjęć produktów, tytułów, opisów, odmian i nie tylko.
- Woo Tytuł: aby wyróżnić tytuł produktu, użyj niestandardowych czcionek, kolorów i rozmiarów.
- Woo Content: Możesz całkowicie kontrolować układ opisu produktu. Dodaj odstępy i tła oraz zintegruj inne moduły Divi z opisem, aby uzyskać bogatszą treść.
- Cena Woo: dostosuj sposób wyświetlania cen produktów. Zmieniaj czcionki i kolory, a nawet dodawaj plakietki wyprzedażowe lub oferty specjalne.
- Ocena Woo: Stylizuj gwiazdki z ocenami produktów, aby pasowały do estetyki Twojej marki.
- Woo Dodaj do koszyka: Zaprojektuj atrakcyjny wizualnie przycisk „Dodaj do koszyka”, który zachęca klientów do zakupu. Możesz zmienić styl, kolor, tekst i efekty najechania przyciskiem.
- Woo Breadcrumbs: Twórz jasne i atrakcyjne wizualnie bułki tarte, aby pomóc klientom poruszać się po hierarchii sklepu.

Dowiedz się, jak utworzyć szablon strony produktu za pomocą modułów WooCommerce Divi.
GeneratePress Zgodność z WooCommerce
Podobnie jak Divi, GeneratePress integruje się z WooCommerce. Dzięki temu nie napotkasz konfliktów stylistycznych ani problemów z funkcjonalnością, które czasami mogą wystąpić podczas korzystania z niekompatybilnych motywów. Możesz jednak dowiedzieć się więcej o ich funkcjach, aktywując dodatek WooCommerce i włączając go w GP Premium.

Wersja Premium pomaga dostosować układ sklepu i stron produktów. Możesz dostosować szerokość zdjęć produktów, kontrolować wyświetlanie elementów, takich jak zakładki produktów i powiązane produkty, a nawet ustawić liczbę kolumn dla siatek produktów. Możesz także kontrolować typografię i kolory różnych elementów WooCommerce. Dzięki temu masz pewność, że wygląd Twojego sklepu będzie idealnie dopasowany do tożsamości Twojej marki. Na koniec możesz poprawić wygodę użytkownika za pomocą przyklejonego przycisku „Dodaj do koszyka”, który pozostaje widoczny, gdy klienci przewijają strony produktów.
Zwycięzca: Divi
 |  | |
|---|---|---|
| Kompatybilność z WooCommerce | Zwycięzca Divi od samego początku płynnie integruje się z WooCommerce, bez konieczności stosowania dodatkowych wtyczek i skomplikowanych konfiguracji. | GeneratePress wymaga aktywacji dodatku WooCommerce dla podobnych funkcji. |
| Wybierz Divi | Wybierz opcję GeneratePress |
Chociaż GeneratePress integruje się również płynnie z WooCommerce, dedykowane moduły Divi WooCommerce i bezproblemowa integracja oferują bardziej niezawodne rozwiązanie. Divi eliminuje ryzyko kolizji stylistycznych lub problemów z funkcjonalnością. Szeroka gama modułów WooCommerce w Divi umożliwia użytkownikom dostosowywanie każdego aspektu ich sklepu internetowego, od układu produktów po wyświetlanie cen i elementy nawigacyjne.
Wsparcie i społeczność
Zarówno Divi, jak i GeneratePress oferują wysokiej jakości wsparcie i aktywne społeczności. Każdy motyw zawiera obszerną dokumentację, pomocne fora i elastyczną obsługę klienta. Czy jednak ktoś wyróżnia się we wspieraniu swoich użytkowników lepiej? Zagłębmy się w Divi vs GeneratePress oraz ich wsparcie i funkcje społecznościowe.
Wsparcie i społeczność Divi
Divi zapewnia nie tylko potężny kreator wizualny dla WordPress; oferuje również szerokie opcje wsparcia, które pomogą Ci w pełni wykorzystać jego możliwości. Uzyskaj natychmiastową pomoc od zespołu wsparcia Elegant Themes za pośrednictwem funkcji czatu na żywo. Dzięki temu możesz połączyć się z prawdziwą osobą z zespołu wsparcia Elegant Themes i uzyskać natychmiastową pomoc. Mogą pomóc w rozwiązywaniu problemów, poprowadzić Cię przez funkcjonalności i odpowiedzieć na wszelkie pytania.

Obszerna biblioteka dokumentacji Divi jest skarbnicą informacji. Obejmuje różne tematy, od przewodników instalacji i konfiguracji dla początkujących po szczegółowe samouczki dotyczące zaawansowanego dostosowywania dla doświadczonych programistów. Dokumentacja jest dobrze zorganizowana, można ją przeszukiwać i często zawiera instrukcje krok po kroku ze zrzutami ekranu dla wzrokowców.

Fora społeczności Divi są pełne aktywnych użytkowników, którzy chętnie pomogą. Możesz opublikować swoje pytanie, udostępnić zrzuty ekranu lub fragmenty kodu (jeśli dotyczy) i uzyskać rozwiązania lub wskazówki od innych entuzjastów Divi. Społeczność Divi prezentuje mnóstwo stron internetowych tworzonych przez użytkowników, zbudowanych za pomocą Divi. Dzięki temu możesz przeglądać wspaniałe przykłady, zdobywać pomysły na swoje projekty i zobaczyć, jak inni twórczo wykorzystują funkcje Divi.

GeneratePress Wsparcie i społeczność
GeneratePress oferuje dedykowane forum pomocy [forum GeneratePress], na którym możesz zadawać pytania, szukać rozwiązań typowych problemów i uczyć się od innych użytkowników GeneratePress. Główny programista bardzo aktywnie pomaga [forum GeneratePress], więc możesz mieć pewność, że otrzymujesz najwyższej klasy porady bezpośrednio od źródła.

Forum GeneratePress sprzyja atmosferze współpracy. Nawet jeśli programiści nie są bezpośrednio zaangażowani, inni użytkownicy mogli napotkać podobne problemy i mogą udzielić wskazówek.
Zwycięzca: Divi
 |  | |
|---|---|---|
| Wsparcie i społeczność | Zwycięzca Obszerna biblioteka dokumentacji Divi, wypełniona instrukcjami krok po kroku i pomocami wizualnymi, jest przeznaczona zarówno dla początkujących, jak i zaawansowanych użytkowników. | Chociaż GeneratePress oferuje dedykowane forum wsparcia i aktywne zaangażowanie programistów, brakuje mu natychmiastowości i obszernych zasobów dokumentacji, które sprawiają, że system wsparcia Divi jest bardziej niezawodny i przyjazny dla użytkownika. |
| Wybierz Divi | Wybierz opcję GeneratePress |
Divi wyróżnia się jako motyw WordPress dzięki przyjaznemu dla użytkownika wizualnemu narzędziu do tworzenia stron, rozbudowanym opcjom dostosowywania i Divi AI pod kątem inteligentnych sugestii projektowych i automatycznego generowania treści. Oferuje ponad 200 modułów projektowych, solidny kreator motywów i bezproblemową integrację z WooCommerce, poprawiającą funkcjonalność handlu elektronicznego. Dodatkowo Divi zapewnia kompleksowe wsparcie poprzez czat na żywo i obszerną dokumentację. Natomiast GeneratePress jest znany ze swojej szybkości, lekkiej konstrukcji i opłacalności. Jednak Divi ma przewagę nad GeneratePress w dostosowywaniu i projektowaniu. GeneratePress nie ma funkcji przeciągania i upuszczania, takich jak Divi, więc bezproblemowo integruje się z narzędziami do tworzenia stron, takimi jak Elementor.
Plusy i minusy Divi i GeneratePress
Divi i GeneratePress są podstawą tworzenia witryn WordPress. Oba motywy odpowiadają różnym preferencjom i potrzebom użytkowników, co czyni je popularnymi wyborami w społeczności WordPress. Jednak oba mają swój sprawiedliwy udział w zaletach i wadach.
Divi
Plusy
- Udostępnia narzędzie do tworzenia przeciągnij i upuść, umożliwiające tworzenie prostych, niestandardowych projektów bez użycia kodu.
- Zawiera obszerną kolekcję szablonów przyspieszających tworzenie witryn.
- Umożliwia szeroką personalizację bezpośrednio z edytora front-end.
- Zawiera wbudowane narzędzia do projektów i treści testów A/B.
Cons
- Może zużywać znaczne zasoby, co może spowolnić Twoją witrynę.
- Bogactwo funkcji i funkcjonalności może nie być przyjazne dla początkujących.
- Opiera się w dużej mierze na krótkich kodach, co utrudnia przełączanie motywów.
WygenerujPress
Plusy
- Zaprojektowany tak, aby był lekki i poprawiał ogólną wydajność witryny.
- Spełnia standardy WCAG 2.0, zapewniając dostępność dla każdego użytkownika.
- Zapewnia programistom szerokie możliwości dostosowywania bez niepotrzebnego wzdęcia.
- Kompatybilny z szeroką gamą wtyczek i narzędzi do tworzenia stron.
Cons
- Nie zawiera wbudowanego kreatora wizualizacji, co może być wadą dla użytkowników preferujących narzędzia do projektowania wizualnego.
- Domyślny projekt jest prosty i może wymagać dodatkowego dostosowania.
- Zaawansowane funkcje są dostępne tylko w przypadku aktualizacji premium i nie są zawarte w wersji bezpłatnej.
Divi kontra GeneratePress: czy istnieje wyraźny zwycięzca?
Divi i GeneratePress mają fundamentalne znaczenie dla tworzenia stron internetowych. Potężny wizualny kreator stron Divi pozwala użytkownikom bez wysiłku tworzyć wspaniałe strony internetowe. Obszerna biblioteka wstępnie zaprojektowanych układów jest przeznaczona dla różnych branż i nisz, przyspieszając proces projektowania. Z drugiej strony GeneratePress zapewnia lekką i intuicyjną strukturę motywów, stawiając na pierwszym miejscu wydajność i elastyczność. Jego modułowy system pozwala użytkownikom dostosowywać swoje strony internetowe jedynie do niezbędnych funkcji, optymalizując szybkość i wydajność. Obydwa motywy odgrywają kluczową rolę w ekosystemie WordPress i umożliwiają użytkownikom tworzenie profesjonalnych i funkcjonalnych stron internetowych dostosowanych do ich potrzeb.
Zwycięzca ogólny: Divi
 |  | |
|---|---|---|
| Łatwość użycia | Zwycięzca Divi oferuje potężny wizualny kreator stron. Interfejs „przeciągnij i upuść” ułatwia dodawanie i porządkowanie elementów bez konieczności posiadania umiejętności kodowania. | Minimalny domyślny system GeneratePress i brak wstępnie zaprojektowanych układów mogą być przytłaczające dla początkujących. |
| cennik | Zwycięzca Za 89 USD rocznie Divi zapewnia dostęp do narzędzia Divi Theme Builder, wsparcie premium, ponad 300 pakietów stron internetowych i 30-dniową gwarancję bez ryzyka. | Dożywotni plan GeneratePress kosztuje tyle samo, co Divi. Brakuje jednak zaawansowanych funkcji, takich jak narzędzie do tworzenia motywów AI i obsługa VIP. |
| Personalizacja i projektowanie | Zwycięzca Kreator wizualny Divi pomaga tworzyć nagłówki, stopki, strony 404 i kategorie. Co więcej, dodanie Divi AI tworzy wysokiej jakości strony internetowe oparte na podpowiedziach AI. | GeneratePress polega na integracji z Elementorem w celu zwiększenia możliwości projektowania. |
| Wydajność i szybkość | Rysować Divi ma wiele wbudowanych funkcji, takich jak Visual Builder, który pozwala tworzyć wysokiej jakości projekty internetowe bez konieczności integrowania czegokolwiek. Dzieje się to jednak kosztem niskiej prędkości ładowania. | Rysować GeneratePress jest lekki i szybko się ładuje. Jednak aby tworzyć wysokiej jakości projekty stron internetowych, należy pójść na kompromis w zakresie szybkości ładowania, ponieważ nie oferuje on wielu funkcji projektowych, takich jak Divi. Z tego powodu musisz zintegrować GeneratePress z Elementorem. |
| Przyjazność dla SEO | Rysować Divi oferuje konfigurowalne metatytuły i opisy, przejrzystą strukturę witryn i kanoniczne adresy URL, aby zapobiec problemom z duplikacją treści. | Rysować GeneratePress ma przejrzysty, dobrze napisany kod i wbudowane dane strukturalne schema.org dla lepszej widoczności. |
| Wsparcie i społeczność | Zwycięzca Obszerna biblioteka dokumentacji Divi, wypełniona instrukcjami krok po kroku i pomocami wizualnymi, jest przeznaczona zarówno dla początkujących, jak i zaawansowanych użytkowników. | Chociaż GeneratePress oferuje dedykowane forum wsparcia i aktywne zaangażowanie programistów, brakuje mu natychmiastowości i obszernych zasobów dokumentacji, które sprawiają, że system wsparcia Divi jest bardziej niezawodny i przyjazny dla użytkownika. |
| Kompatybilność z WooCommerce | Zwycięzca Divi od samego początku płynnie integruje się z WooCommerce, bez konieczności stosowania dodatkowych wtyczek i skomplikowanych konfiguracji. | GeneratePress wymaga aktywacji dodatku WooCommerce dla podobnych funkcji. |
| Wybierz Divi | Wybierz opcję GeneratePress |
Divi i GeneratePress to znakomite motywy WordPress, ale w ich porównaniu Divi przejmuje ster. Oferuje potężny wizualny kreator stron i Divi AI, dzięki czemu projektowanie jest łatwe i wydajne. Dzięki Divi możesz korzystać z wstępnie zaprojektowanych układów, dostosowywać każdą część swojej witryny i natychmiast widzieć zmiany. Divi AI pomaga, sugerując układy, czcionki i kolory, a nawet generuje treść. Divi zapewnia także więcej modułów i funkcji projektowych, zapewniających pełne i konfigurowalne doświadczenie. Pomimo wcześniejszych problemów z szybkością, poprawił on swoją wydajność dzięki nowym funkcjom, takim jak krytyczny CSS i JavaScript na żądanie. Chociaż GeneratePress jest lekki i szybki, brakuje mu zaawansowanych możliwości projektowania i wbudowanych opcji dostosowywania.
Często zadawane pytania (FAQ)
Zanim zakończymy, odpowiedzmy na kilka typowych pytań dotyczących Divi vs. GeneratePress. Czy jest coś konkretnego, co Cię ciekawi? Zadaj swoje pytania poniżej, a my zapewnimy, że otrzymasz odpowiedzi!
