Stwórz i dostosuj witrynę Docusaurus (z funkcją bloga)
Opublikowany: 2023-02-17W przypadku lekkich stron internetowych, aplikacji i innych małych projektów coraz więcej programistów korzysta z generatorów statycznych witryn za pośrednictwem WordPress lub innych systemów zarządzania treścią (CMS). Witryny statyczne oferują prosty i skuteczny sposób tworzenia witryn i aplikacji, które są szybkie, bezpieczne i łatwe w utrzymaniu.
Docusaurus jest jednym z takich statycznych generatorów witryn — i szybko zyskuje na popularności w społeczności programistów.
W tym poście przyjrzymy się bliżej korzyściom płynącym z używania Docusaurs jako statycznego generatora witryn i wyjaśnimy, dlaczego jest to coraz popularniejszy programista.
Co to jest dokuzaur?
Docusaurus to popularny generator witryn statycznych, który wykorzystuje React, jedną z najlepszych bibliotek JavaScript, jako bibliotekę interfejsu użytkownika do tworzenia stron. Podobnie jak inne tego typu generatory, jest łatwy w konfiguracji i modyfikacji, a co najważniejsze — zapewnia wszystko, czego potrzebujesz, aby zacząć działać ze statyczną witryną internetową.
Jednak to, co wyróżnia Docusaurus, to pomoc w tworzeniu i zarządzaniu witryną, w której treść odgrywa kluczową rolę . Pozwala szybko i łatwo zbudować pełną stronę internetową — wraz z funkcją bloga — która wyróżnia Twoje treści od samego początku.
Ponieważ Docusaurus koncentruje się na treści, jest idealny do tworzenia witryn z dokumentacją, takich jak wiki. Wykorzystuje również Markdown, który jest idealny zarówno do współpracy, jak i przechowywania w repozytorium git. Co więcej, ma mnóstwo niesamowitych funkcji, takich jak i18n, wyszukiwanie i niestandardowe motywy, które omówimy bardziej szczegółowo później.
Oto tylko kilka wyróżniających się funkcji, które sprawiają, że Docusaurus jest solidną opcją:
- Zbudowany przy użyciu React
- Wsparcie dla MDX v1
- Obsługa osadzania komponentów React poprzez Markdown
- Wersjonowanie dokumentów
- Kompatybilność z Git, Crowdin i innymi menedżerami tłumaczeń do tłumaczenia dokumentów i wdrażania zbiorczego lub indywidualnego
Kto używa Docusaurusa?
Docusaurus został stworzony przez Facebooka, więc nic dziwnego, że jest obecnie używany przez wiele dużych marek i firm w Internecie.
Oto tylko kilka największych marek korzystających obecnie z Docusaurusa (a wkrótce pojawi się ich więcej, ponieważ popularność Docusaurusa wciąż rośnie):
- Algolia DocSearch
- Żart
- Reaguj natywnie
- Subabaza
I każdego dnia dołączają do nich kolejni.
Jak zainstalować Docusaurusa
Docusaurus jest bardzo prosty w instalacji i zajmuje tylko kilka minut. W tym samouczku zbudujemy witrynę dokumentacji z blogiem i dostosujemy wygląd witryny.
A oto najfajniejsza część: zakręcenie wszystkiego zajmie nam mniej niż godzinę.
Zanurzmy się!
Wymagania
Docusarus wymaga Node.js 16.14 lub nowszego. Jest to płaski plik SSG, co oznacza, że nie będziesz potrzebować dodatkowej bazy danych.
Jeśli nie masz jeszcze dostępnego Node.js 16.14+, musisz zacząć od zainstalowania Node.js lub uaktualnienia bieżącej wersji. Następnie możesz przejść do procesu instalacji Docusaurus poniżej.
Będziemy również używać przykładowej witryny Docusaurus z tego repozytorium GitHub. W tym samouczku możesz użyć go lub czystej instalacji Docusaurusa.
Proces instalacji
Aby rozpocząć proces instalacji Docusaurus, musisz najpierw uruchomić następujące polecenie:
npx [email protected] classicSpowoduje to utworzenie folderu dla twojego projektu i umieszczenie w nim klasycznego motywu. Klasyczny motyw zawiera już kilka wstępnie skonfigurowanych funkcji, takich jak blog, niestandardowe strony i framework CSS.
Po instalacji musisz uruchomić następujące polecenie, aby uruchomić serwer lokalny:
npm startJeśli chcesz zbudować zoptymalizowaną wersję, która jest gotowa do wdrożenia, powinieneś zamiast tego uruchomić to:
npm run buildStruktura
Po zainstalowaniu instancji Docusaurus będziesz mógł otworzyć katalog projektu i przyjrzeć się bliżej „szkieletowi” nowej witryny.
Oto jak wygląda struktura plików:
my-website ├── blog │ ├── 2019-05-28-hola.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lockNależy zwrócić uwagę na kilka szczegółów dotyczących kilku z tych plików i folderów:
-
/blog: Zawiera wszystkie pliki związane z Twoim blogiem. -
/docs: zawiera wszystkie pliki związane z twoimi dokumentami. Możesz dostosować ich kolejność w pliku sidebar.js . -
/src: zawiera wszystkie pliki niezwiązane z dokumentacją, takie jak strony lub komponenty niestandardowe. -
/src/pages: Wszystkie pliki JSX/TSX/MDX zostaną przekształcone w strony. -
/static: pliki statyczne, które zostaną skopiowane do końcowego folderu kompilacji. -
docusaurus.config.js: plik konfiguracyjny Docusaurus. -
packaged.json: Każda witryna Docusaurus jest aplikacją React, więc tutaj znajdziesz wszystkie zależności i skrypty, których używa w React. -
sidebar.js: Tutaj możesz określić kolejność dokumentów na pasku bocznym.
Dostosowywanie instalacji Docusaurusa
Jak widać z prostoty struktury plików, Docusaurus jest łatwy w użyciu i nawigacji. Podobnie, dostosowanie witryny Docusaurus jest dziecinnie proste. Możesz otwierać i edytować te pliki za pomocą swojego ulubionego edytora tekstu lub IDE.
Przyjrzyjmy się niektórym opcjom dostosowywania, które będziesz mieć od razu po wyjęciu z pudełka.
Strona główna
Pierwszą rzeczą, którą prawdopodobnie będziesz chciał zrobić, to dostosować domyślną stronę główną, aby zamiast tego wyświetlać własny projekt. Na szczęście wprowadzanie zmian na stronie głównej Docusaurus nie jest skomplikowane.
Aby zmienić stronę główną, otwórz plik src/pages/index.js i wprowadź zmiany bezpośrednio w nim. Jest to typowa strona React, więc możesz ją modyfikować lub przebudowywać, zmieniając zawartość lub tworząc niestandardowe komponenty React.
Plik konfiguracyjny
Następnie zagłębimy się w kluczowy plik docusaurus.config.js i zmienimy kilka ważnych szczegółów naszej instancji.
Nazwa i opis
W pliku konfiguracyjnym znajdziesz:
const config = { title: 'My Site', tagline: 'Dinosaurs are cool', url: 'https://your-docusaurus-site.com', baseUrl: '/',Po prostu zmień te szczegóły, aby odpowiadały potrzebom Twojej witryny, a następnie zapisz plik.
Pasek nawigacyjny
Aby edytować pasek nawigacyjny, znajdź element navbar .
W naszym przykładzie tutaj chcemy dodać link do Kinsta, zmienić nazwę elementu „Samouczek” na „Dokumentacja startowa” i dodać logo Kinsta.
Oto jak byśmy do tego podeszli:
navbar: { title: 'Kinsta starters', logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo-alpha-purple.png', }, items: [ { label: 'Kinsta starters', to: '/docs/intro', }, {to: '/blog', label: 'Blog', position: 'left'}, { href: 'https://github.com/kinsta', label: 'GitHub', position: 'right', }, ], }, Stopka
Dostosowywanie stopki w Docusaurus składa się z dwóch sekcji: samej treści stopki i linków stopki.
Zawartość stopki
Główną część zawartości stopki (nie licząc listy linków) można umieścić w pliku themeConfig.footer . To idealne miejsce na umieszczenie logo i informacji o prawach autorskich.
Oto jak zmodyfikowaliśmy naszą konfigurację stopki:
module.exports = { themeConfig: { footer: { logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo.png', href: 'https://kinsta.com', width: 160, height: 51, }, copyright: `Copyright ${new Date().getFullYear()} Kinsta. Built with Docusaurus.`, }, }, };Linki stopki
Zmiana linków w stopce jest podobna do zmiany górnego paska nawigacyjnego: znajdź sekcję footer w docusaurus.config.js i edytuj, aż będzie pasować do twoich potrzeb.
Oto jak zmieniliśmy sekcję footer , aby wyglądała:
footer: { style: 'dark', links: [ { title: 'Docs', items: [ { label: 'Kinsta starters', to: '/docs/intro', }, ], }, { title: 'Talk with us', items: [ { label: 'Discord', href: 'https://discord.gg/vjRPMhFaBA', }, { label: 'Support', href: 'https://kinsta.com/kinsta-support/', }, { label: 'Twitter', href: 'https://twitter.com/kinsta', }, ], }, { title: 'More', items: [ { label: 'Application Hosting', href: 'https://kinsta.com/application-hosting/', }, { label: 'Database Hosting', href: 'https://kinsta.com/database-hosting/', }, { label: 'WordPress Hosting', href: 'https://kinsta.com/wordpress-hosting/', }, { label: 'DevKinsta', href: 'https://kinsta.com/devkinsta/', }, ], }, ], };Kolory i CSS
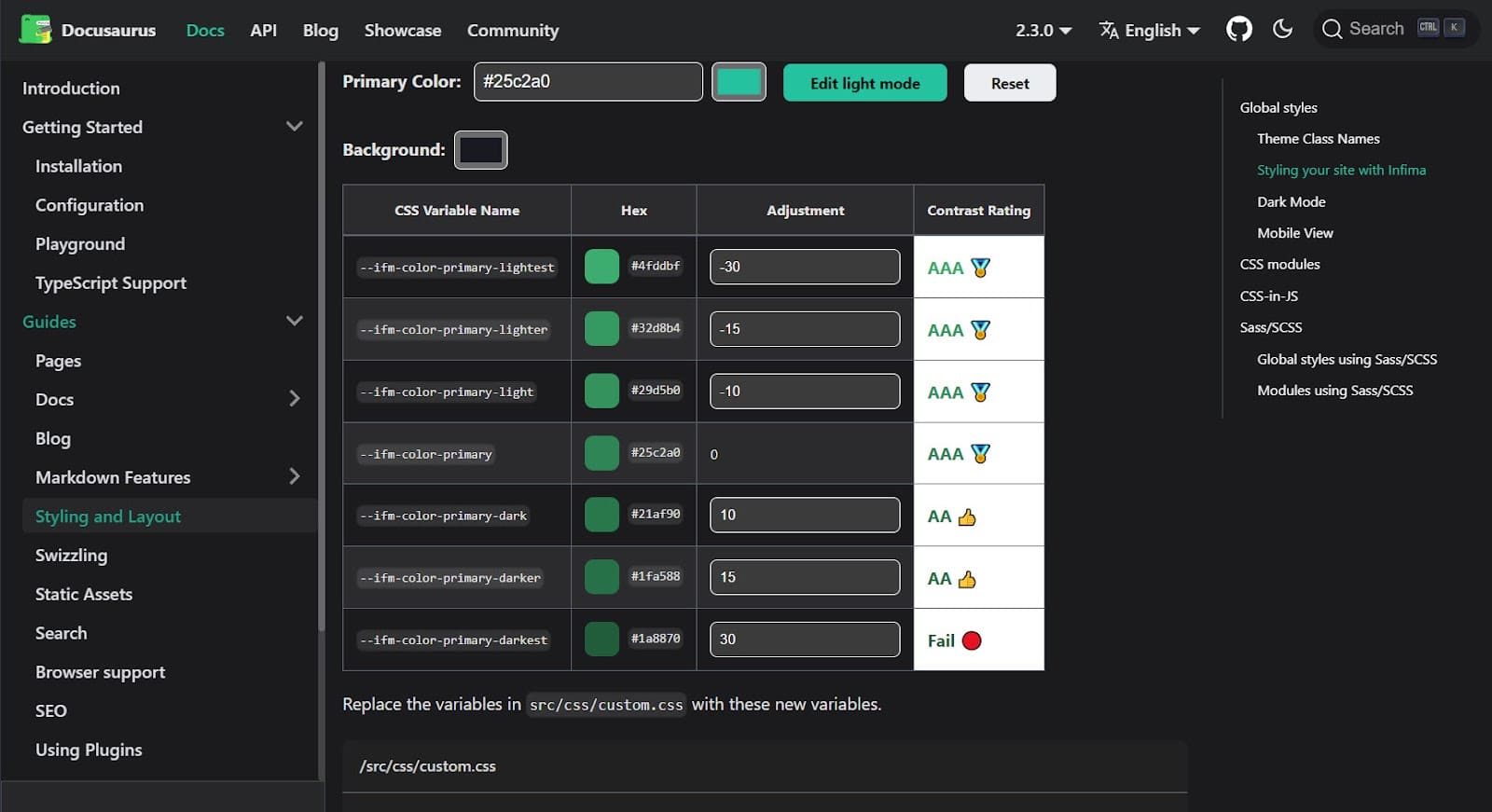
Klasyczne ustawienie wstępne dla Docusaurus wykorzystuje framework CSS Infima. Mając to na uwadze, twórcy Docusaurusa stworzyli bardzo przydatne narzędzie internetowe, które pomaga zmieniać kolory oraz inne elementy i deklaracje CSS.
Po wprowadzeniu preferencji na stronie narzędzie wygeneruje plik custom.css — wraz z pięknym zestawem uzupełniających tonów — w ciągu kilku sekund. Następnie możesz skopiować ten nowy plik CSS do katalogu /src/css swojego projektu w celach informacyjnych.


Dokumentacja
Cała dokumentacja Twojej nowej witryny jest przechowywana w folderze /docs . Oczywiście możesz zmienić nazwę folderu w docusaurus.config.js .
Po prostu utwórz pliki przeceny w edytorze tekstu lub HTML i upuść je w tym folderze. Każdy plik powinien wyglądać tak:
--- id: the-id title: Title --- # Rest of the document Na podstawie identyfikatora Docusaurus tworzy adresy URL artykułów w tym podfolderze: yourdomain.com/docs/{id}
Możemy również tworzyć podfoldery, jeśli chcemy podzielić naszą dokumentację na różne, logiczne sekcje. Jednak będziemy musieli wykonać trochę dodatkowej pracy, aby te podkatalogi działały w oczekiwany sposób.
Załóżmy, że tworzymy nowy folder dokumentów o nazwie „Starters”. Gdybyśmy następnie odświeżyli stronę główną i kliknęli w nowy link „Starters” automatycznie dodany do naszego paska bocznego, otrzymalibyśmy błąd — ponieważ w naszym nowym folderze nie ma jeszcze strony indeksu.
Najprostszym sposobem rozwiązania tego problemu jest utworzenie pliku _category_.json , który wygeneruje indeks wszystkich stron przechowywanych w tym folderze. Wystarczy dodać następujący kod:
{ "label": "Starters", "position": 2, "link": { "type": "generated-index", "description": "All Kinsta Starters" }, }; Jak widać, pasek boczny regeneruje się, dopasowując do struktury plików. To dlatego, że plik sidebar.js zawiera ten tutorialSidebar : [{type: 'autogenerated', dirName: '.'}],
Jeśli wolisz zająć się tym samodzielnie, możesz po prostu zmienić to na coś takiego:
tutorialSidebar: [ 'intro', 'hello', { type: 'category', label: 'Tutorial', items: ['tutorial-basics/create-a-document'], }, ],Blog
Docusaurus zawiera zgrabny moduł blogowy. Posiadanie bloga obok głównej witryny może być bardzo przydatne do informowania użytkowników o zmianach zachodzących w projekcie lub do prowadzenia notatek projektowych jako formy dziennika zmian.
Każdy post składa się z części frontmatter, takiej jak ta:
--- slug: docusaurus-starter title: Docusaurus Starter authors: palmiak tags: [starters, docusaurus] --- …i oczywiście sama treść. Posiada również bardzo przydatny tag <!--truncate--> , który pomaga ograniczyć podsumowanie postów wyświetlane we wszystkich listach postów.
Dobrym pomysłem jest również utworzenie pliku Authors.yml dla napisów końcowych. Plik wygląda następująco:
palmiak: name: Maciek Palmowski title: DevRel url: https://github.com/palmiak image_url: https://github.com/palmiak.pngDzięki temu plikowi będziesz mieć wszystkie dane autora w jednym miejscu dla łatwego wglądu.
Jak wdrożyć witrynę internetową Docusaurus w Kinsta
Oprócz witryn WordPress, samodzielnych aplikacji i baz danych, Kinsta może hostować statyczne strony internetowe.
Oznacza to, że jest idealny dla Twoich witryn Docusaurs — i do zarządzania wszystkimi projektami internetowymi — bezpośrednio z pulpitu nawigacyjnego MyKinsta.
Po wdrożeniu aplikacji będziesz mieć możliwość przeglądania bieżących analiz aplikacji, zarówno bieżących, jak i historycznych, z pomiarami obejmującymi:
- Wykorzystanie przepustowości
- Czas budowy
- Czas działania
- użycie procesora
- Zużycie pamięci
Od początku do końca proces wdrażania za pośrednictwem MyKinsta zajmuje tylko kilka minut.
Zacznijmy!
Wymagania wstępne: Konfigurowanie projektu Docusaurus
Aby hostować swój projekt Docusaurus na platformie hostingu aplikacji Kinsta, musisz:
- Dołącz pole nazwy do pliku package.json . (Może to być wszystko i nie wpłynie na wdrożenie).
- Dołącz skrypt kompilacji do pliku package.json . (Twój projekt Docusaurus powinien już to zawierać.)
- Zainstaluj pakiet serve npm i ustaw skrypt startowy na serwowanie build.
Po ich zaznaczeniu możesz przejść do faktycznego wdrażania witryny.
Wdrażanie projektu Docusaurus
Wykonaj te proste kroki, aby połączyć się z kontem GitHub i uruchomić witrynę Docusaurus:
- Zaloguj się na swoje konto MyKinsta i przejdź do karty Aplikacje z menu po lewej stronie.
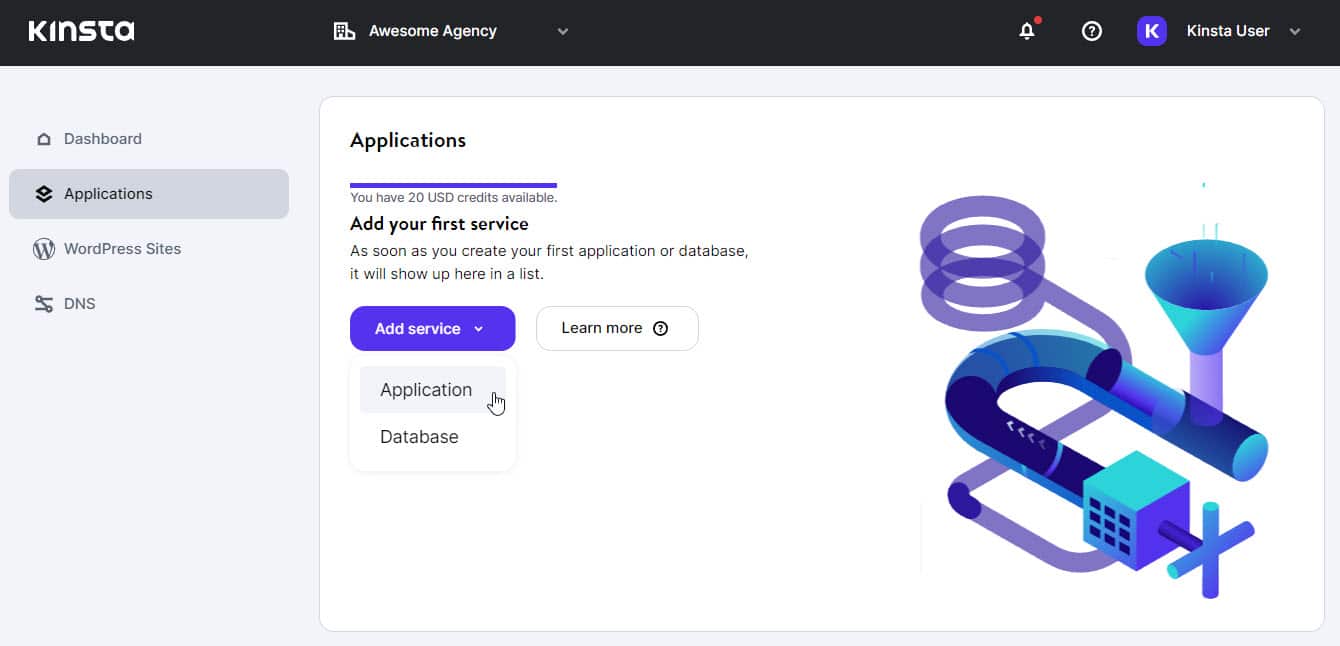
- Kliknij niebieski przycisk Dodaj usługę i wybierz Aplikacja z listy rozwijanej.

Zakładka Aplikacje na pulpicie nawigacyjnym MyKinsta z kursorem myszy nad opcją „Aplikacja” po kliknięciu niebieskiego przycisku „Dodaj usługę”. - Jeśli jeszcze nie połączyłeś się ze swoim kontem GitHub za pośrednictwem MyKinsta, zostanie wyświetlony komunikat zachęcający do tego. Kliknij przycisk Kontynuuj z GitHub, aby kontynuować.

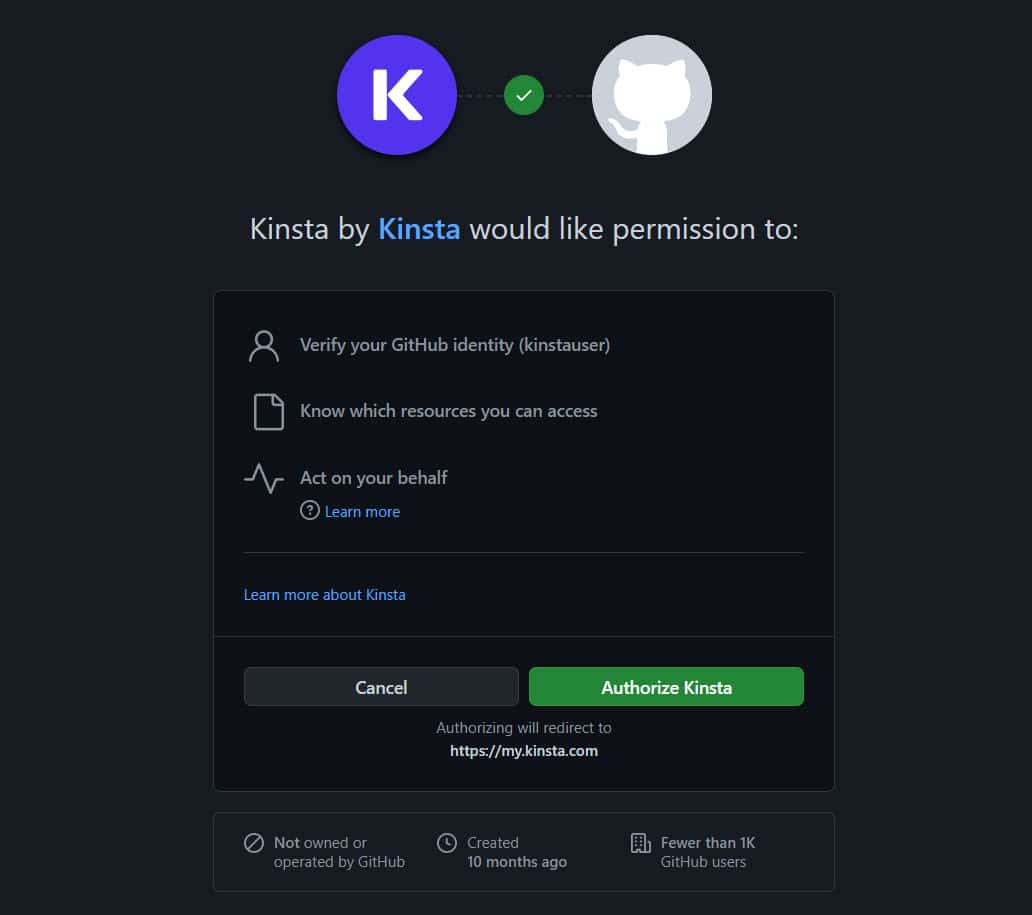
Modal z tekstem „Integracja z GitHub: Połącz kinsta z przestrzenią nazw GitHub tutaj, aby zaimportować istniejące repozytoria”. W prawym dolnym rogu znajduje się biały przycisk „Anuluj” i niebieski przycisk „Kontynuuj z GitHub”. - Otworzy się nowe okno z prośbą o pozwolenie na upoważnienie Kinsta do dostępu do zasobów GitHub i zarządzania nimi. Upewnij się, że jesteś zalogowany na właściwe konto GitHub, a następnie kliknij zielony przycisk Autoryzuj Kinsta u dołu.

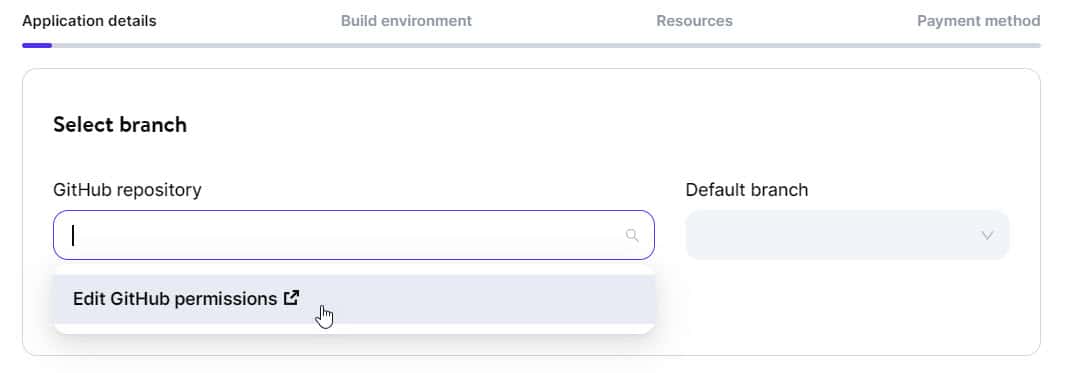
Modal autoryzacji z GitHub z tekstem „Kinsta by Kinsta prosi o pozwolenie na: Zweryfikuj swoją tożsamość GitHub (kinstauser); Dowiedz się, do jakich zasobów masz dostęp; Działaj w Twoim imieniu” z szarym przyciskiem „Anuluj” i zielonym przyciskiem „Autoryzuj Kinsta” na dole. - Doszedłeś teraz do kreatora integracji GitHub. To ostatni krok przed wdrożeniem witryny. Uważnie rozważ przedstawione pola i wypełnij je zgodnie z konfiguracją GitHub i wymaganiami Twojego projektu. Jeśli masz plik Dockerfile w swoim repozytorium, możesz go użyć do skonfigurowania obrazu kontenera; w przeciwnym razie Kinsta automatycznie skonfiguruje dla Ciebie obraz kontenera. Pamiętaj, że może być konieczna edycja uprawnień GitHub, zanim będziesz mógł kontynuować, szczególnie jeśli jest to Twoje pierwsze wdrożenie za pośrednictwem Kinsta.

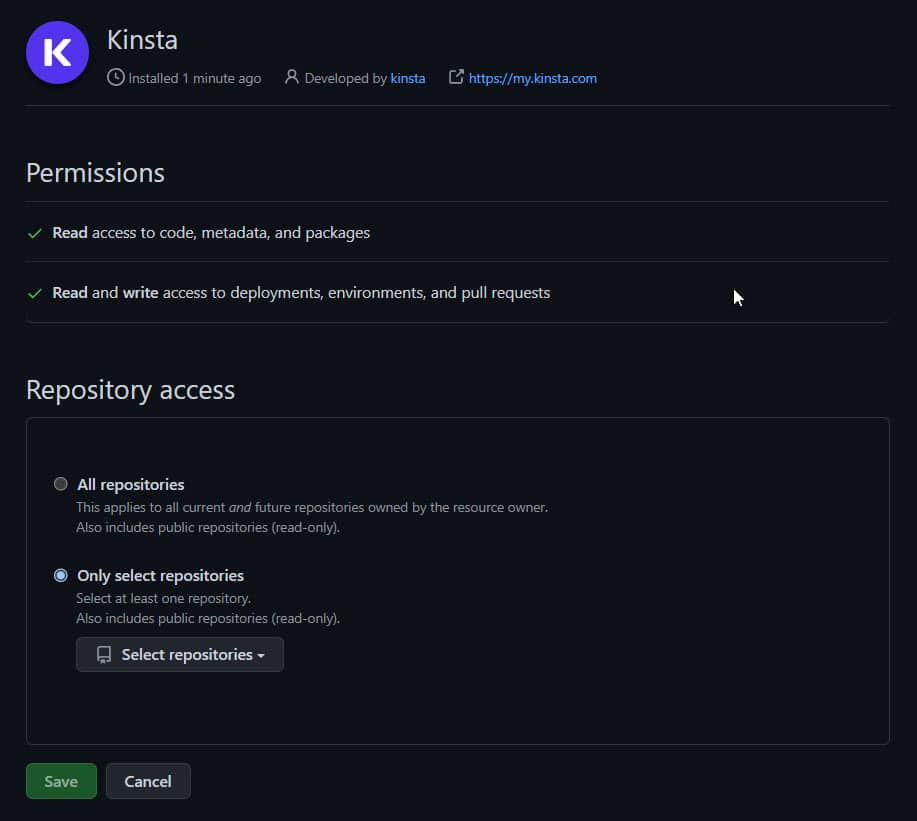
Nowy kreator aplikacji w MyKinsta pokazujący rękę myszy najeżdżającą na opcję rozwijaną „Edytuj uprawnienia GitHub” dla pola „Repozytorium GitHub”. Możesz wybrać, czy przyznać Kinsta dostęp do wszystkich repozytoriów, czy tylko do określonych. Uprawnienia te można dostosować w dowolnym momencie w ustawieniach aplikacji na koncie GitHub.

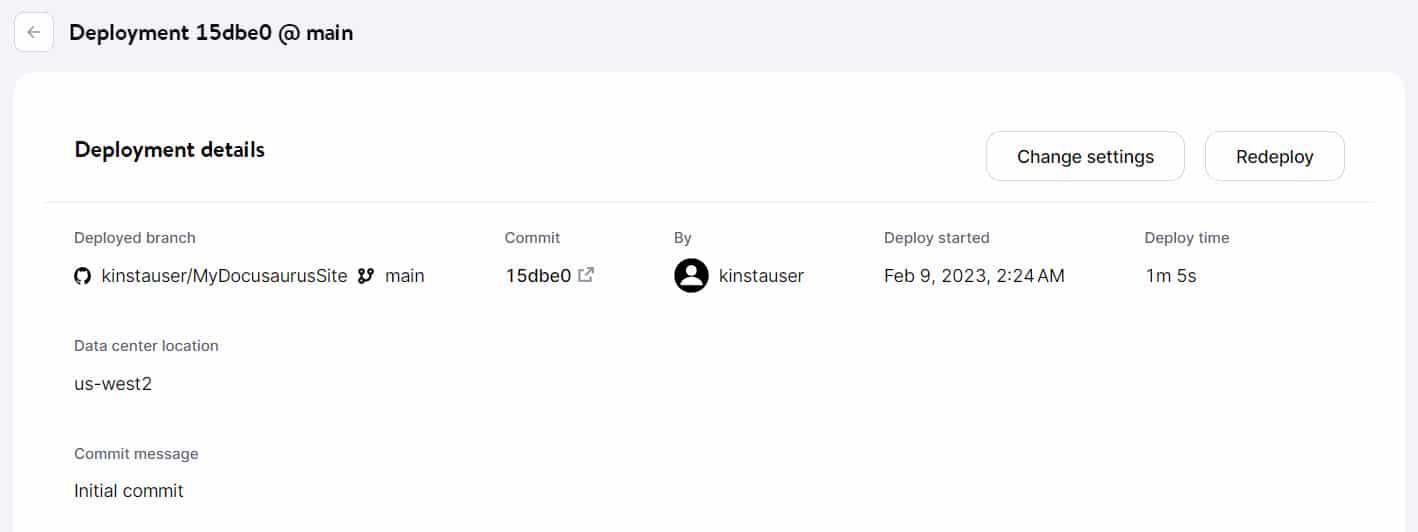
Sekcja GitHub „Uprawnienia”, pokazująca dwie opcje w sekcji „Dostęp do repozytorium”: „Wszystkie repozytoria” lub „Tylko wybrane repozytoria”. - Po dokonaniu wyboru i potwierdzeniu wyboru zostaną wyświetlone szczegóły wdrożenia, a także opcje Zmień ustawienia lub Wdróż ponownie .

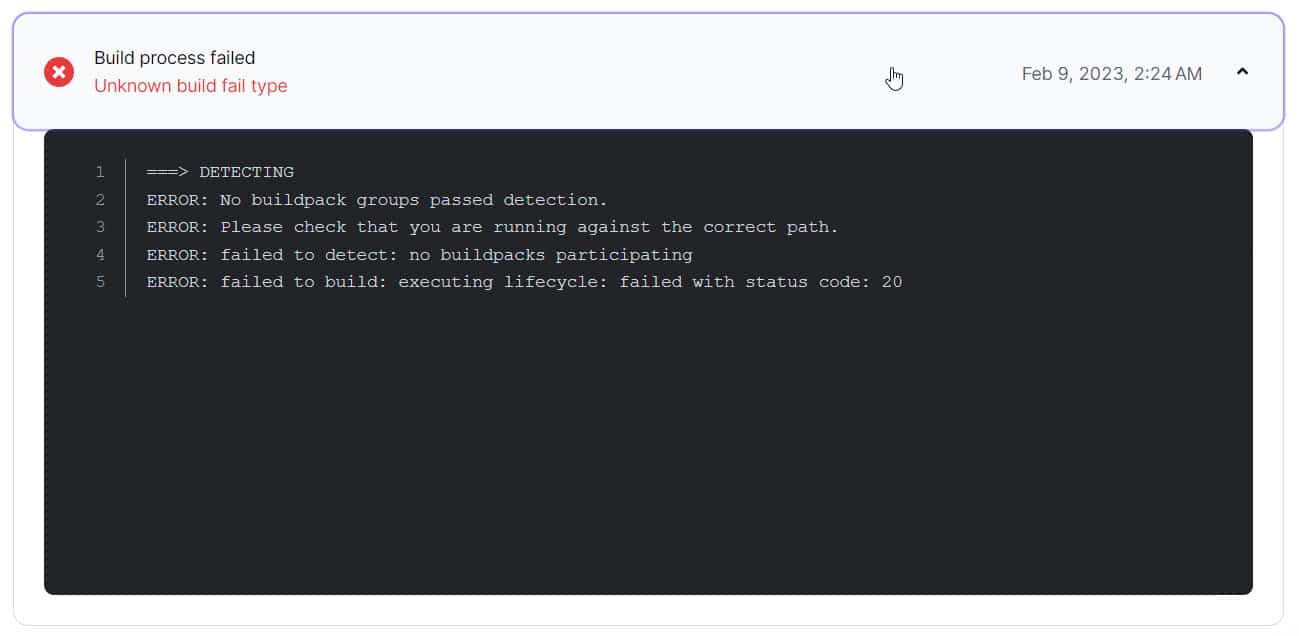
Strona „Szczegóły wdrożenia” w MyKinsta przedstawiająca informacje dotyczące wdrożonej aplikacji, w tym nazwę wdrożonego oddziału, numer zatwierdzenia, towarzyszący komunikat o zatwierdzeniu, czasy wdrożenia i wybraną lokalizację centrum danych. Tutaj również zobaczysz wszelkie błędy, które wystąpiły podczas wdrażania, wraz ze szczegółowymi informacjami na temat przyczyny niepowodzenia, dzięki czemu możesz łatwo go rozwiązać. Jeśli masz trudności z rozwiązaniem problemu, dodatkowe wskazówki dotyczące błędów wdrażania można znaleźć w dokumentacji Kinsta.

Błąd zatytułowany „Proces kompilacji nie powiódł się” wraz z komunikatem „Nieznany typ niepowodzenia kompilacji” nad okienkiem szczegółów zawierającym listę poszczególnych błędów, które przyczyniły się do niepowodzenia.
Jeśli dotarłeś tak daleko bez błędów, to gratulacje — właśnie pomyślnie wdrożyłeś swoją witrynę Docusaurus za pośrednictwem Kinsta! Twoja aplikacja (tj. witryna statyczna) jest dostępna natychmiast po zakończeniu działania kreatora. Możesz go wyświetlić pod adresem URL swojej aplikacji, który zwykle wygląda następująco https:// your-docusaurus-site .kinsta.app .
Oto nasze pierwsze spojrzenie na naszą przykładową witrynę na Kinsta:

Streszczenie
Dzięki zaskakująco potężnym funkcjom, przyjaznemu projektowi, intuicyjnej nawigacji i skupieniu się na treści, nietrudno zrozumieć, dlaczego Docusaurus jest uważany za doskonałe narzędzie dla każdego programisty, który chce łatwo wdrożyć i utrzymywać usprawnioną, dobrze zorganizowaną statyczną stronę dokumentacji i/lub blog.
Po wypełnieniu witryny treściami, które będą cenione przez użytkowników, zaczniesz zwracać uwagę na dodatkowe wbudowane funkcje, które mogą się przydać. Na przykład możliwości optymalizacji wyszukiwarek Docusaurus są idealne, aby pomóc Ci uzyskać lepszą widoczność wśród szerszej publiczności, podczas gdy pracujesz nad innymi technikami awansu w rankingach SEO.
Czy zbudowałeś coś z Docusaurusem? Podziel się z nami swoimi projektami i doświadczeniem w sekcji komentarzy poniżej.
