Jak tworzyć dynamiczne bloki dla Gutenberga
Opublikowany: 2022-08-03Czy nadal zastanawia Cię Gutenberg? A może jesteś wśród tych, którzy mocno wierzą w potencjał edytora bloków i chcą dowiedzieć się, jak daleko mogą posunąć swoją kreatywność za pomocą edytora bloków?
Niezależnie od kategorii użytkowników, do których należysz, Gutenberg jest tutaj, aby pozostać, a ten post daje dogłębny przegląd tego, co dzieje się za kulisami edytora bloków WordPress. Ale to nie wszystko!
Po naszym poprzednim samouczku, w którym przedstawiliśmy ogólne wprowadzenie do tworzenia bloków Gutenberga, ten artykuł wykracza poza podstawy, wprowadzając bardziej zaawansowane typy bloków. Bloki te nazywane są blokami dynamicznymi.
Dzisiaj dowiesz się, czym są bloki dynamiczne, jak działają i wszystko, co musisz wiedzieć, aby tworzyć bloki dynamiczne od podstaw.
Czym więc są dynamiczne bloki Gutenberga i jakie są kluczowe różnice między blokami statycznymi i dynamicznymi?
Czym są bloki dynamiczne? Przykład
Podczas gdy w przypadku bloków statycznych treść jest ręcznie dodawana przez użytkownika podczas edycji postu lub strony, w przypadku bloków dynamicznych treść jest ładowana i przetwarzana w locie podczas ładowania strony. W przypadku bloków dynamicznych zawartość bloku jest pobierana z bazy danych i wyświetlana w takiej postaci, w jakiej jest, lub w wyniku dowolnego rodzaju manipulacji danymi.
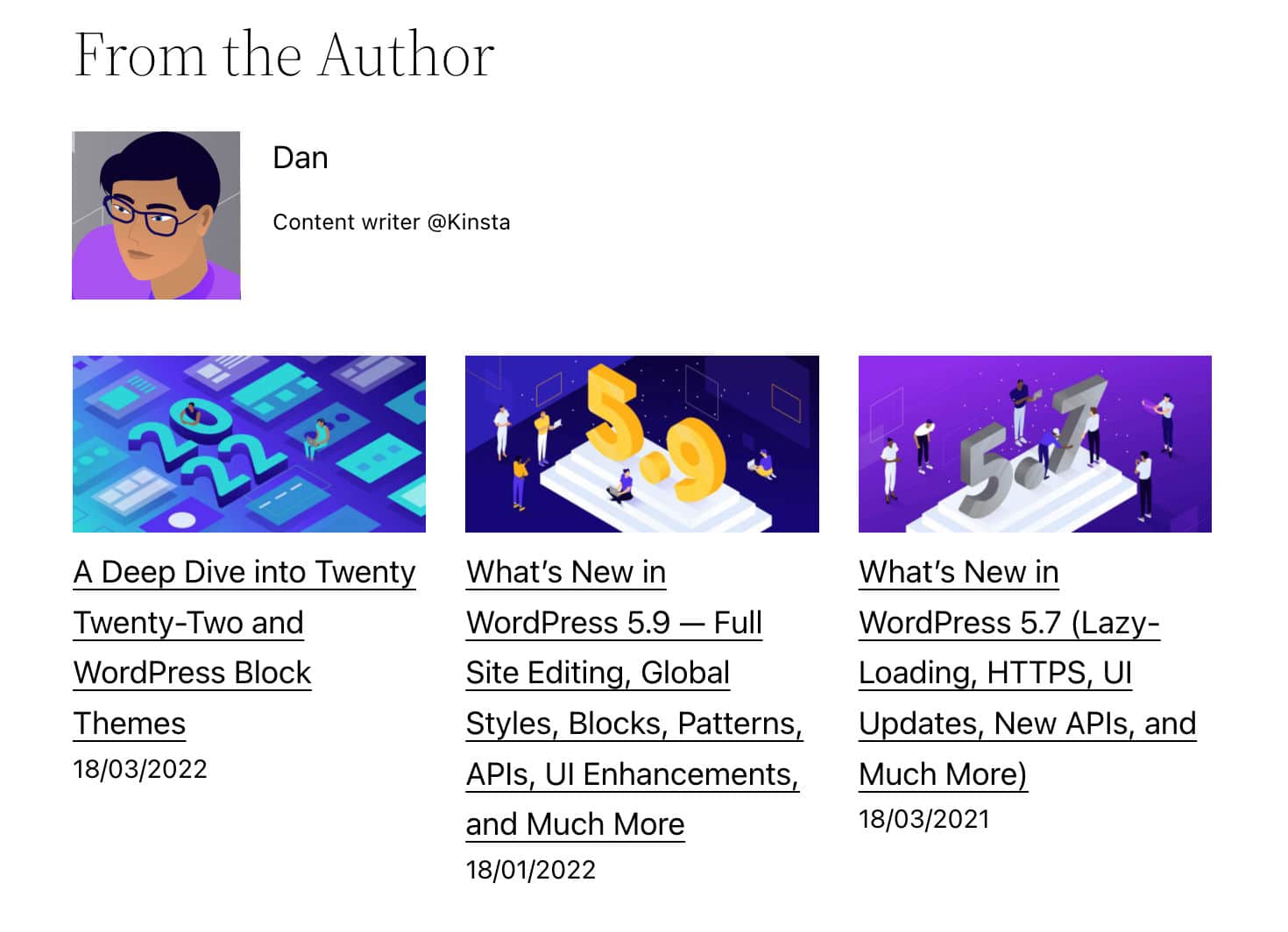
Wyjaśnijmy to na przykładzie. Załóżmy, że chcesz utworzyć grupę zagnieżdżonych bloków pokazujących szczegóły autora posta z wyborem najnowszych postów tego samego autora.

Jako użytkownicy Gutenberga możesz użyć następujących bloków:
- Blok rdzenia nagłówka
- Główny blok autora postów
- Blok główny najnowszych postów
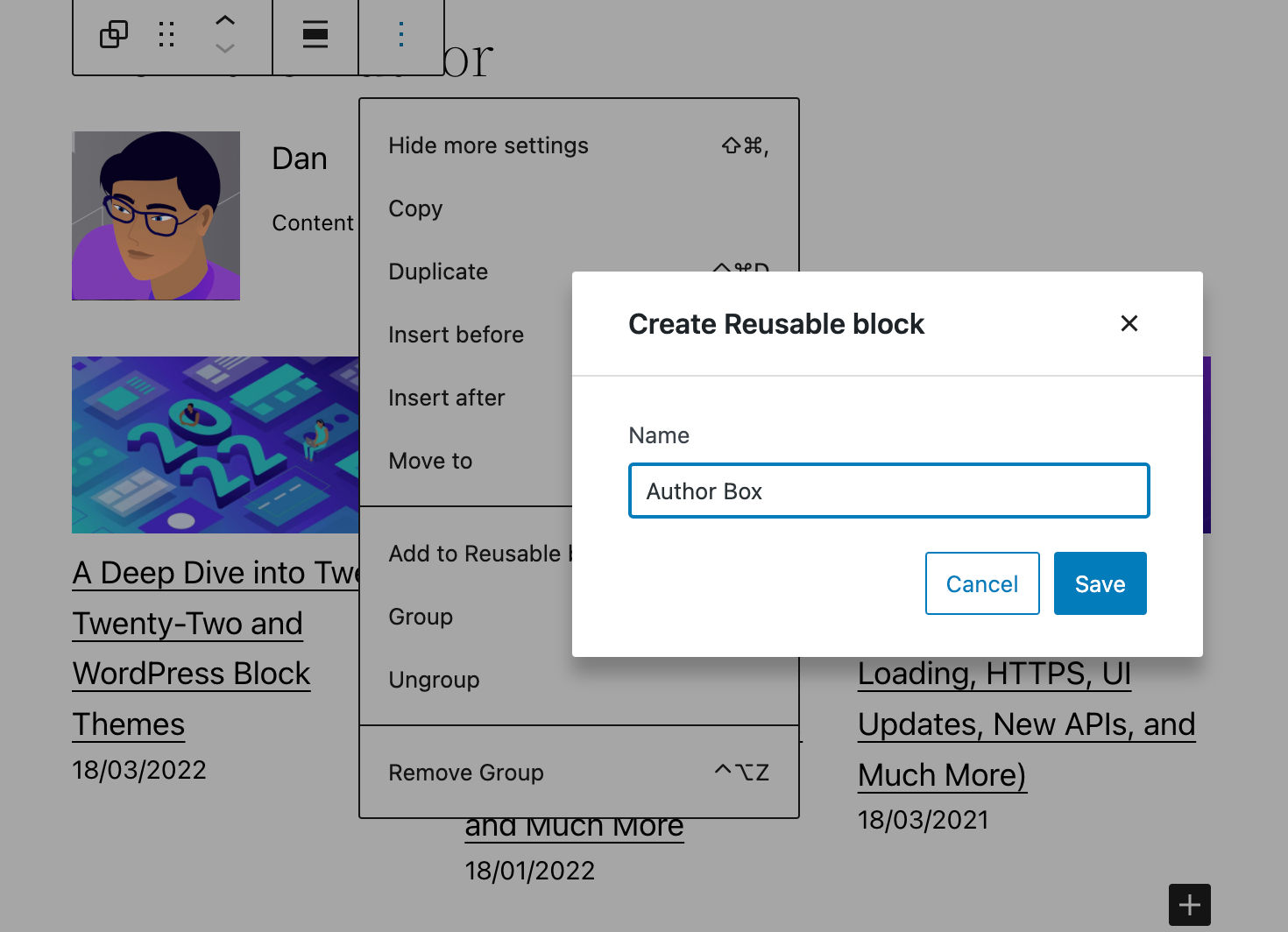
Możesz również utworzyć grupę zawierającą te bloki i dodać grupę do bloków wielokrotnego użytku do wykorzystania w przyszłości.

To całkiem proste, prawda? Możesz utworzyć blok dynamiczny i błyskawicznie dodać go do swoich postów i stron.
Od wersji WordPress 5.9 edytor bloków zawiera ponad 90 różnych bloków i są szanse, że znajdziesz odpowiedni dla siebie blok zaraz po wyjęciu z pudełka. A jeśli potrzebujesz więcej, uruchom szybkie wyszukiwanie w katalogu wtyczek WordPress, a znajdziesz wiele darmowych wtyczek zapewniających dodatkowe bloki.
Ale co, jeśli jesteś programistą WordPress – lub planujesz karierę jako programista WordPress? Być może masz bardzo specyficzne potrzeby i nie możesz znaleźć bloku, którego szukasz, lub po prostu chcesz zdobyć nowe umiejętności zawodowe. W takich sytuacjach możesz chcieć nauczyć się tworzyć swoje dynamiczne bloki.
Dynamiczne bloki Gutenberga z perspektywy programisty
Bloki dynamiczne mają dwa główne przypadki użycia.
Pierwszy przypadek użycia to sytuacja, w której musisz zaktualizować zawartość bloku, gdy strona zawierająca blok nie została zaktualizowana. Na przykład dzieje się tak, gdy blok zawiera listę najnowszych postów lub komentarzy, a ogólnie zawsze, gdy zawartość bloku jest generowana dynamicznie przy użyciu danych pobranych z bazy danych.

Drugi przypadek użycia ma miejsce, gdy aktualizacja kodu blokowego musi być natychmiast pokazana na interfejsie użytkownika. Użycie bloku dynamicznego zamiast bloku statycznego powoduje, że zmiany są natychmiast stosowane do wszystkich wystąpień bloku.
Z drugiej strony, jeśli zmienisz kod HTML utworzony przez blok statyczny, użytkownik będzie widział okno dialogowe unieważnienia, dopóki każde wystąpienie poprzedniej wersji bloku nie zostanie usunięte i zastąpione nową wersją, lub zaznaczysz starą wersję wersja jako przestarzała (zobacz także deprecjacja i walidacja bloków, deprecjacja i migracja).

Biorąc to pod uwagę, istnieje kilka pojęć, które musisz zrozumieć, zanim zaczniesz budować dynamiczne bloki.
Stan aplikacji i magazyny danych
Gutenberg to aplikacja React SPA, a wszystko w Gutenberg to komponent React. Tytuł posta, nagłówki, akapity, obrazy i dowolny blok treści HTML w edytorze to komponent React, a także elementy sterujące paska bocznego i blokowego paska narzędzi.
W naszym poprzednim artykule używaliśmy tylko właściwości do przechowywania danych. W tym artykule pójdziemy o krok dalej, wprowadzając pojęcie państwa .
Mówiąc prościej, obiekt state jest zwykłym obiektem JavaScript używanym do przechowywania informacji o komponencie. state komponentu może się zmieniać w czasie, a za każdym razem komponent jest ponownie renderowany.
Podobnie jak w przypadku obiektu state , właściwości są zwykłymi obiektami JavaScript używanymi do przechowywania informacji o komponencie. Ale jest kluczowa różnica między props a state :
propssą przekazywane do komponentu (podobnie jak parametry funkcji), podczas gdystatejest zarządzany w komponencie (podobnie jak zmienne zadeklarowane w funkcji).
Możesz myśleć o stanie jako o migawce danych zrobionych w danym momencie, które aplikacja przechowuje w celu kontrolowania zachowania składnika. Na przykład, jeśli otwarty jest pasek boczny ustawień edytora bloków, część informacji będzie przechowywana gdzieś w obiekcie state .
Gdy informacje są udostępniane w ramach jednego komponentu, nazywamy je stanem lokalnym . Gdy informacje są udostępniane między komponentami w aplikacji, nazywamy je Stanem aplikacji .
Stan aplikacji jest ściśle powiązany z koncepcją sklepu. Zgodnie z dokumentacją Redux:
Sklep przechowuje całe drzewo stanu aplikacji. Jedynym sposobem na zmianę stanu w nim jest wysłanie na nim akcji.
Tak więc Redux przechowuje stan aplikacji w pojedynczym, niezmiennym drzewie obiektów (czyli w sklepie). Drzewo obiektów można zmienić tylko poprzez utworzenie nowego obiektu za pomocą akcji i reduktorów.
W WordPress sklepami zarządza moduł danych WordPress .
Modułowość, pakiety i magazyny danych w Gutenberg
Repozytorium Gutenberga jest zbudowane od podstaw na kilku niezależnych modułach wielokrotnego użytku, które w połączeniu tworzą interfejs edycji. Te moduły są również nazywane pakietami .
Oficjalna dokumentacja wymienia dwa różne rodzaje pakietów:
- Pakiety produkcyjne tworzą kod produkcyjny uruchamiany w przeglądarce. W WordPressie istnieją dwa rodzaje pakietów produkcyjnych:
- Pakiety z arkuszami stylów zapewniają poprawne działanie arkuszy stylów.
- Pakiety z magazynami danych definiują magazyny danych do obsługi ich stanu. Pakiety z magazynami danych mogą być używane przez wtyczki i motywy innych firm do pobierania i manipulowania danymi.
- Pakiety deweloperskie są używane w trybie deweloperskim. Pakiety te zawierają narzędzia do lintingu, testowania, budowania itp.
Tutaj najbardziej interesują nas pakiety z magazynami danych, służące do pobierania i manipulowania danymi.
Magazyn danych WordPress
Moduł danych WordPress jest oparty na Redux i dzieli się trzema podstawowymi zasadami Redux, chociaż z pewnymi kluczowymi różnicami.
Oficjalna dokumentacja zawiera następującą definicję:
Moduł danych WordPress służy jako centrum zarządzania stanem aplikacji zarówno dla wtyczek, jak i samego WordPressa, zapewniając narzędzia do zarządzania danymi w ramach różnych modułów i między nimi. Został zaprojektowany jako modułowy wzorzec do organizowania i udostępniania danych: wystarczająco prosty, aby zaspokoić potrzeby małej wtyczki, a jednocześnie skalowalny, aby spełnić wymagania złożonej aplikacji jednostronicowej.
Domyślnie Gutenberg rejestruje kilka magazynów danych w stanie aplikacji. Każdy z tych sklepów ma określoną nazwę i przeznaczenie:
-
core: Podstawowe dane WordPress -
core/annotations: Adnotacje -
core/blocks: Dane typów bloków -
core/block-editor: Dane edytora bloku -
core/editor: Dane edytora postów -
core/edit-post: Dane UI redaktora -
core/notices: Dane dotyczące ogłoszeń -
core/nux: dane NUX (nowe doświadczenie użytkownika) -
core/viewport: The Viewport Data
Dzięki tym sklepom będziesz mieć dostęp do całej masy danych:
- Dane związane z bieżącym postem , takie jak tytuł posta, fragment, kategorie i tagi, bloki itp.
- Dane związane z interfejsem użytkownika , tj. czy przełącznik jest włączony lub wyłączony.
- Dane związane z całą instalacją WordPressa , takie jak zarejestrowane taksonomie, typy postów, tytuł bloga, autorzy itp.
Te sklepy znajdują się w globalnym obiekcie wp . Aby uzyskać dostęp do stanu sklepu, użyjesz funkcji select .
Aby zobaczyć, jak to działa, utwórz nowy post lub stronę i uruchom inspektora przeglądarki. Znajdź konsolę i wpisz następujący wiersz kodu:
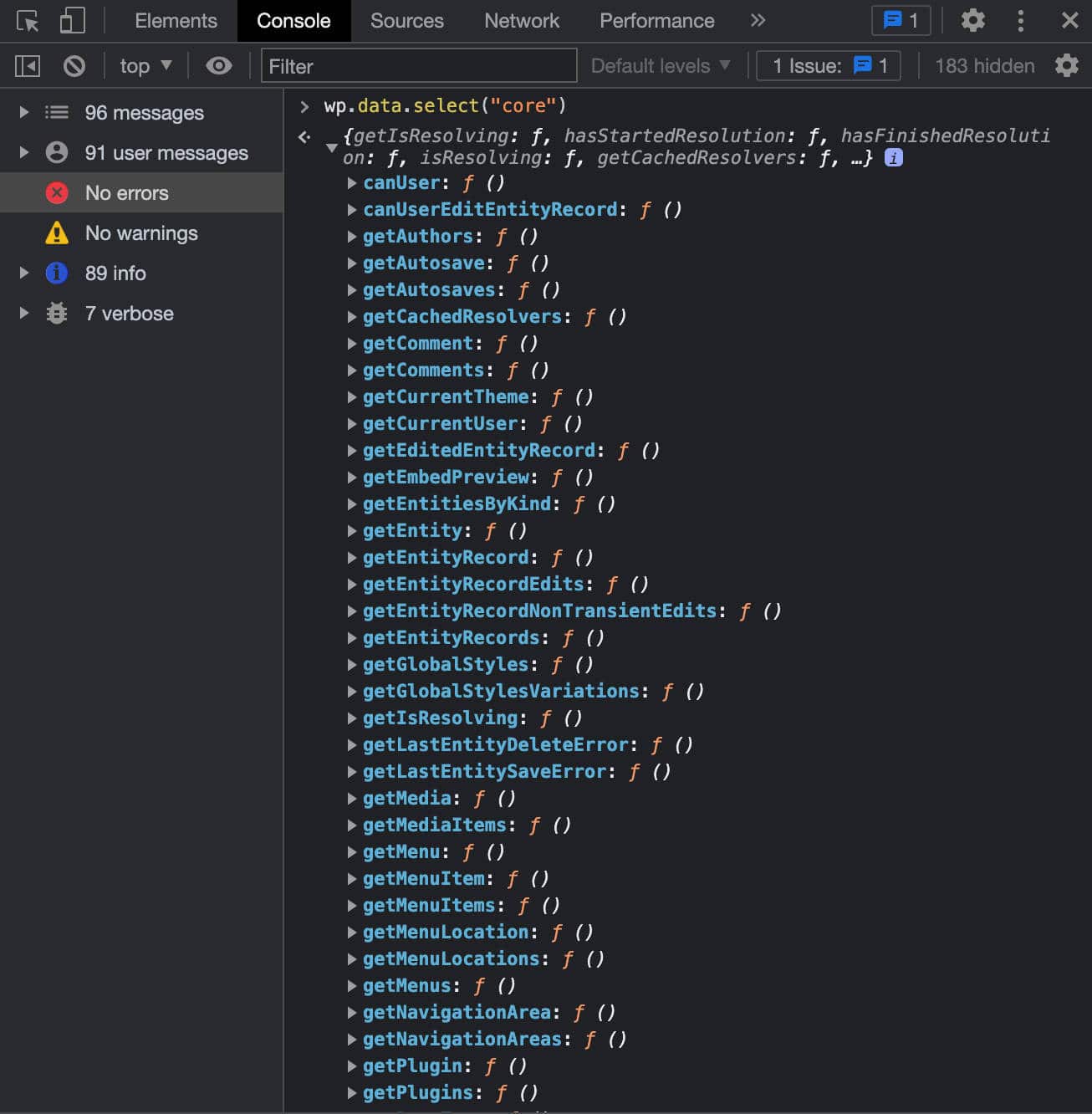
wp.data.select("core") Wynikiem będzie obiekt zawierający listę funkcji, których można użyć do pobrania danych z core danych. Funkcje te nazywane są selektorami i działają jako interfejsy dostępu do wartości stanu.

Magazyn danych WordPress zawiera ogólne informacje o WordPressie, a selektory są sposobem, w jaki uzyskasz te informacje. Na przykład getCurrentUser() zwraca szczegóły bieżącego użytkownika:
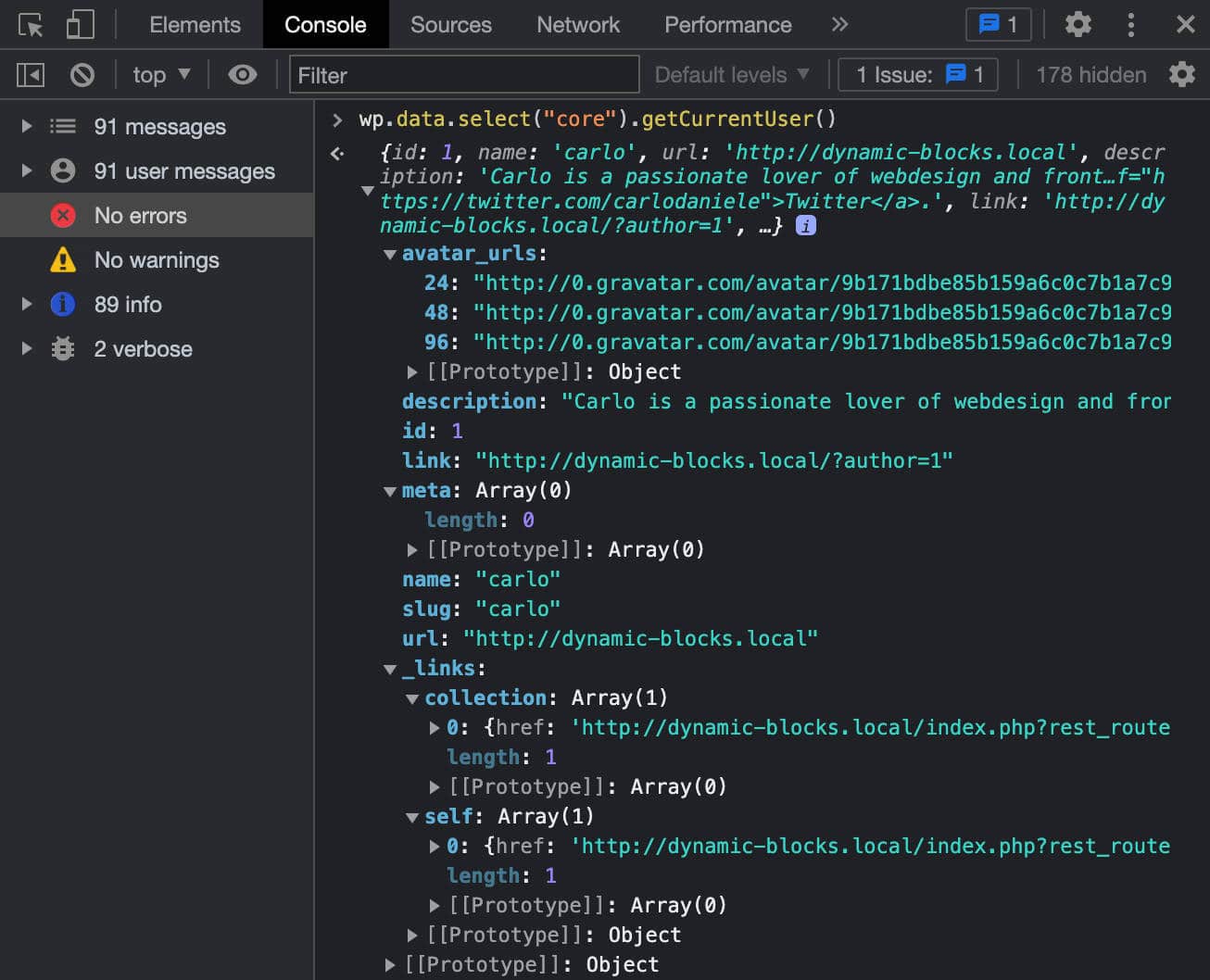
wp.data.select("core").getCurrentUser() 
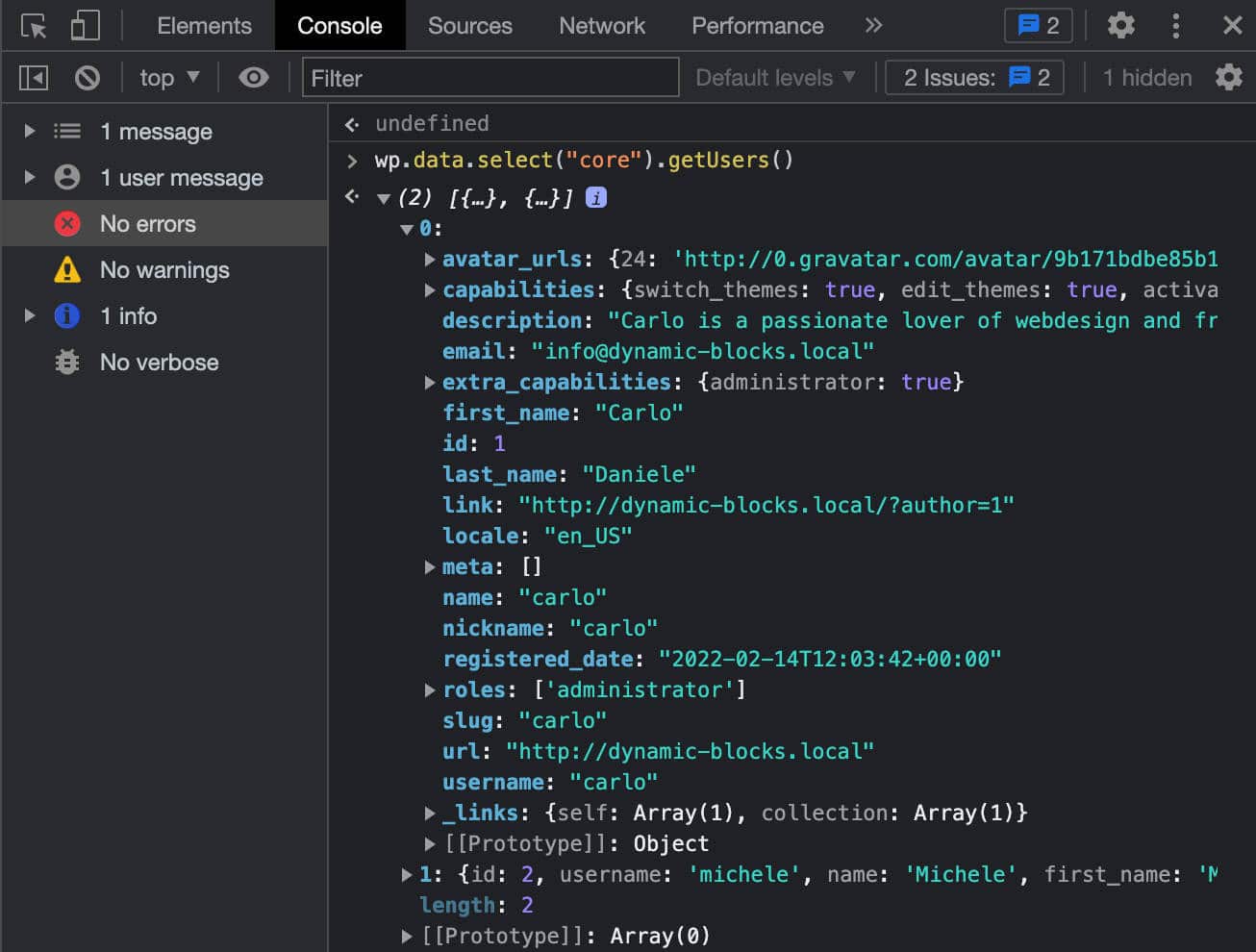
Innym selektorem, którego możesz użyć do pobrania szczegółów użytkownika z magazynu danych, jest getUsers() :
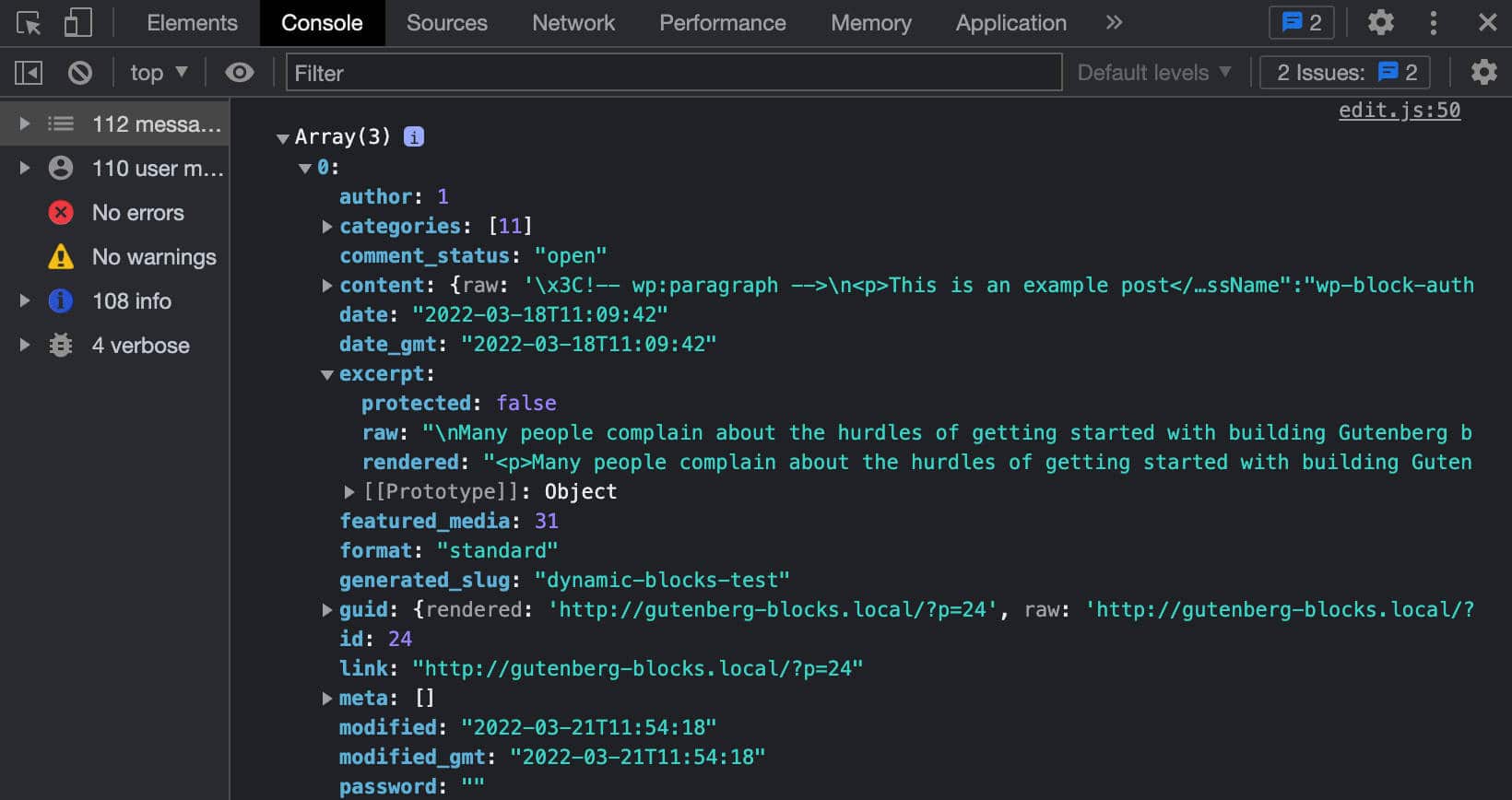
wp.data.select("core").getUsers()Poniższy obraz przedstawia obiekt odpowiedzi:

Aby uzyskać szczegółowe informacje o pojedynczym użytkowniku, wystarczy wpisać następujący wiersz:
wp.data.select("core").getUsers()[0] Za pomocą tego samego selektora możesz również pobrać użytkowników witryny z przypisaną rolą author :
wp.data.select( 'core' ).getUsers({ who: 'authors' })Możesz również pobrać zarejestrowane taksonomie:
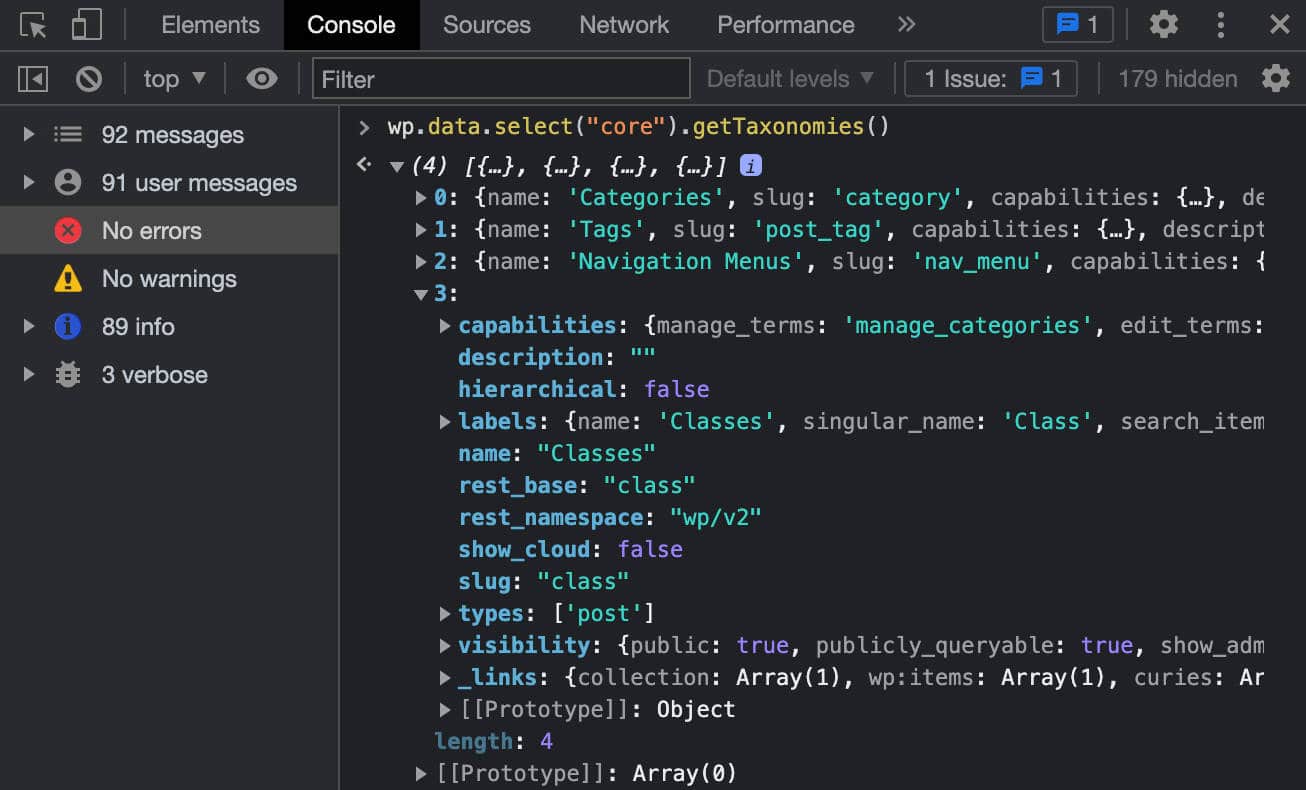
wp.data.select("core").getTaxonomies() 
Lista zarejestrowanych typów postów:
wp.data.select("core").getPostTypes()Lub lista wtyczek:
wp.data.select("core").getPlugins() Teraz spróbujmy uzyskać dostęp do innego magazynu danych. Aby to zrobić, nadal będziesz używać funkcji select , ale podając inną przestrzeń nazw. Wypróbujmy następujące rozwiązania:
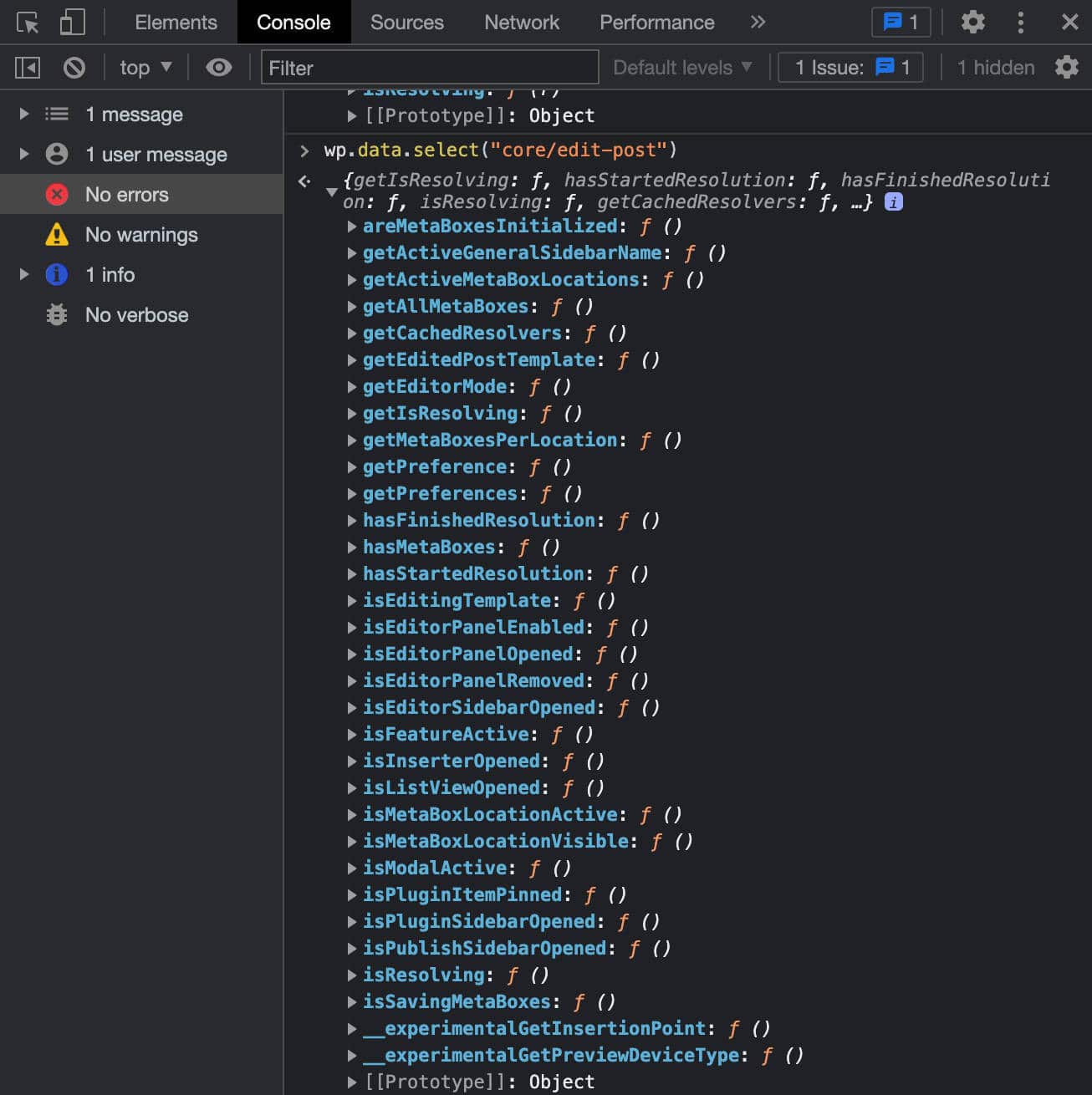
wp.data.select("core/edit-post")Teraz otrzymasz następujący obiekt odpowiedzi.

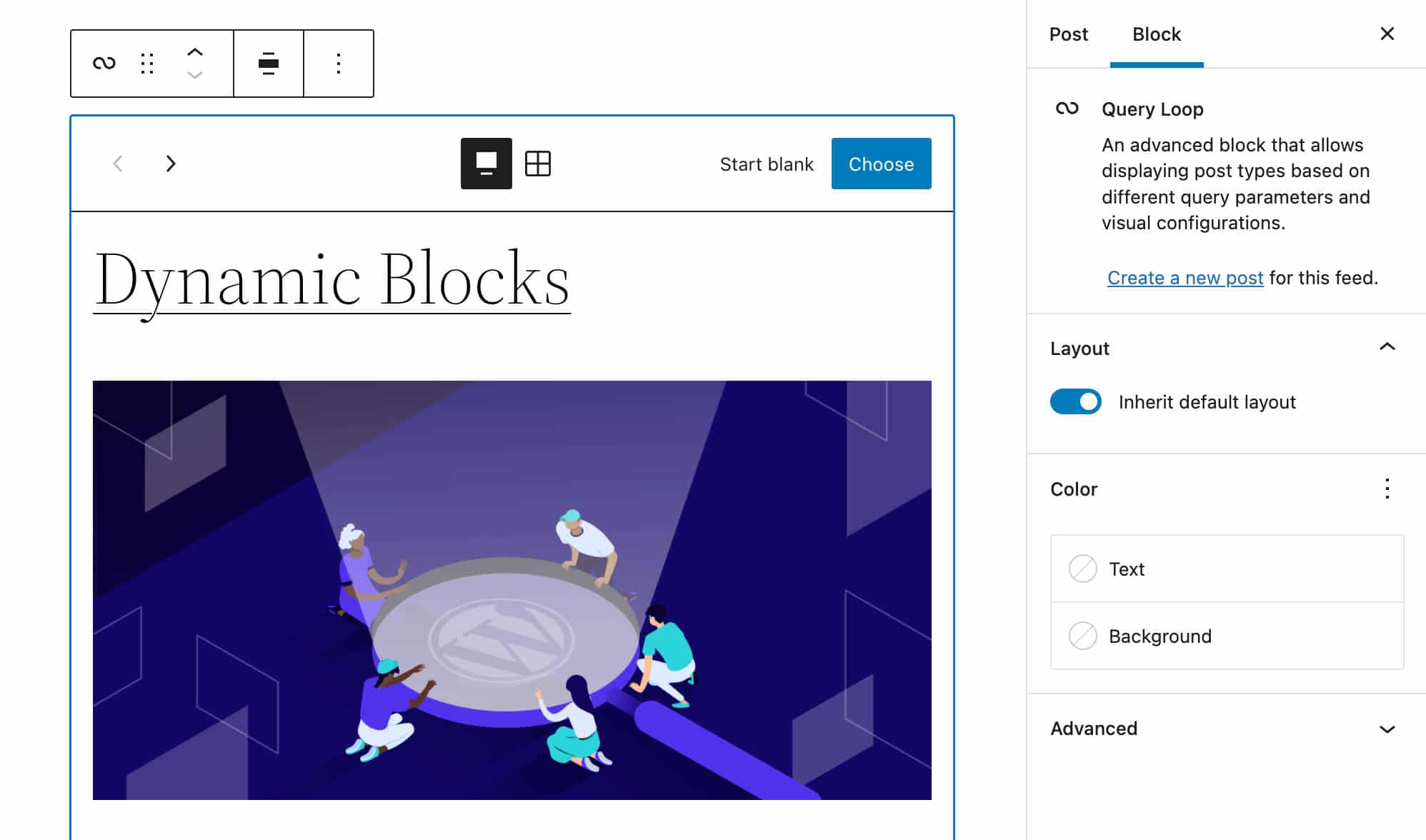
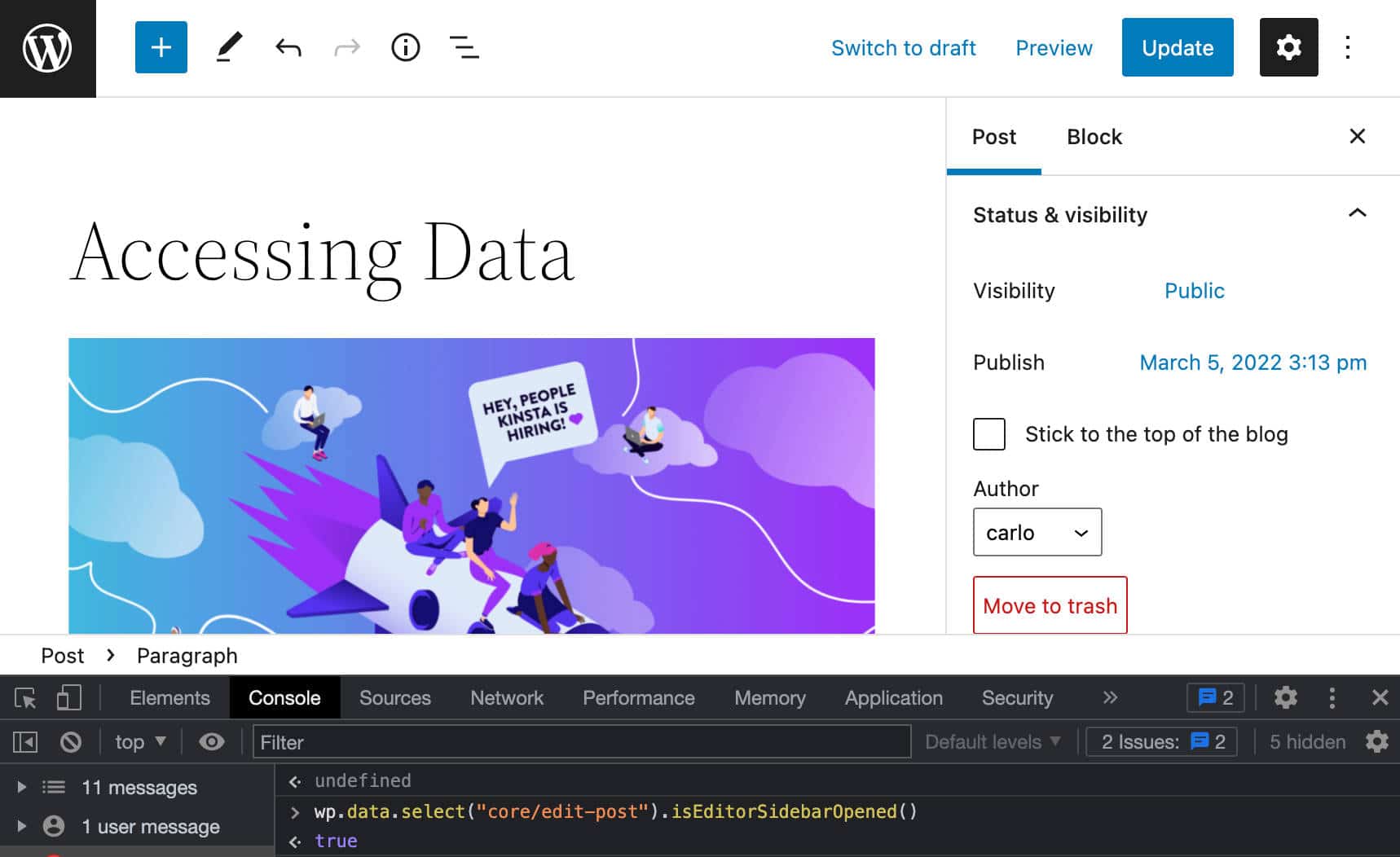
Jeśli chcesz wiedzieć, czy pasek boczny ustawień jest otwarty, czy nie, użyj selektora isEditorSidebarOpened :
wp.data.select("core/edit-post").isEditorSidebarOpened() Ta funkcja zwraca wartość true , jeśli pasek boczny jest otwarty:

Jak uzyskać dostęp do danych post
Powinieneś teraz mieć podstawową wiedzę o tym, jak uzyskać dostęp do danych. Teraz przyjrzymy się bliżej konkretnemu selektorowi, funkcji getEntityRecords , która jest selektorem, który daje dostęp do danych posta.
W edytorze bloków kliknij prawym przyciskiem myszy i wybierz Sprawdź . Na karcie Konsola skopiuj i wklej następujący wiersz:
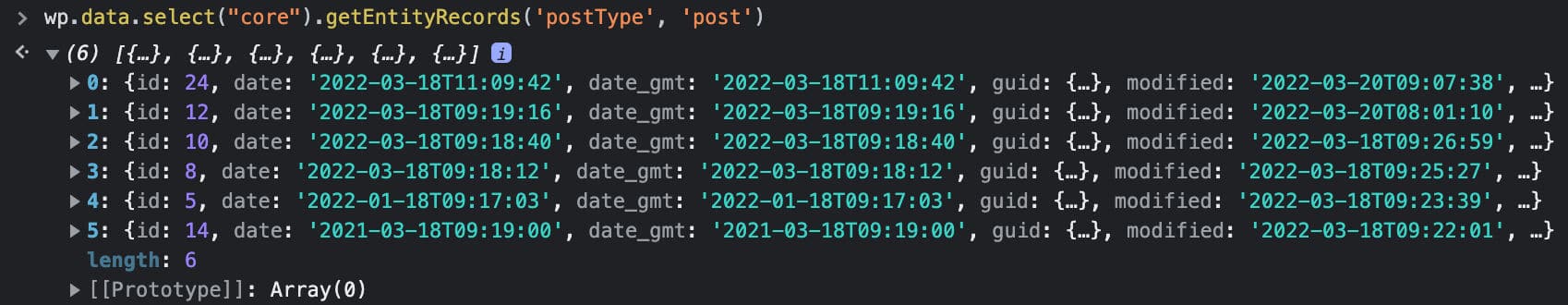
wp.data.select("core").getEntityRecords('postType', 'post')Spowoduje to wysłanie żądania do interfejsu API Rest i zwrócenie tablicy rekordów odpowiadających ostatnim opublikowanym postom na blogu.

getEntityRecords akceptuje trzy parametry:
-
kindstring : rodzaj jednostki (np.postType). -
namestring : Nazwa jednostki (np.post). -
query?Object : Opcjonalne terminy query (np.{author: 0}).
Możesz budować bardziej szczegółowe żądania, używając obiektu argumentów.
Na przykład możesz zdecydować, że odpowiedź powinna zawierać tylko posty z określonej kategorii:
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})Możesz również poprosić tylko o artykuły od danego autora:
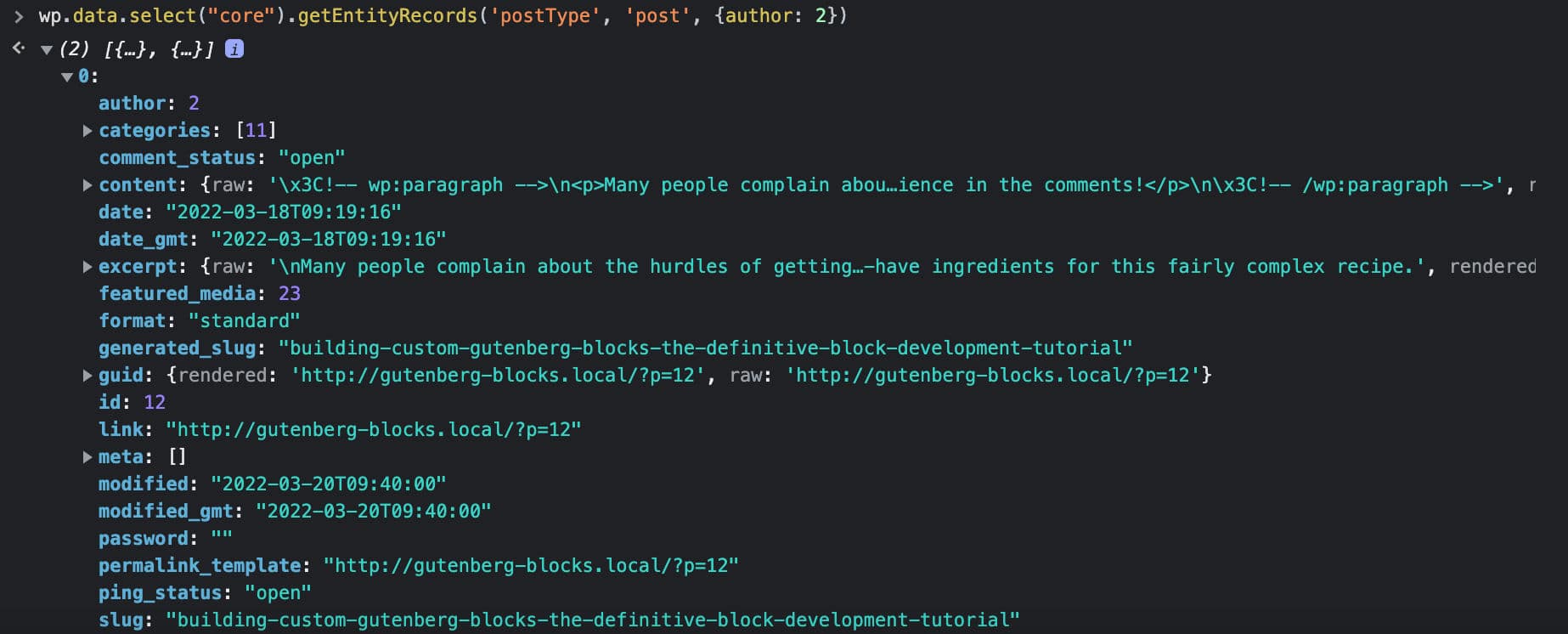
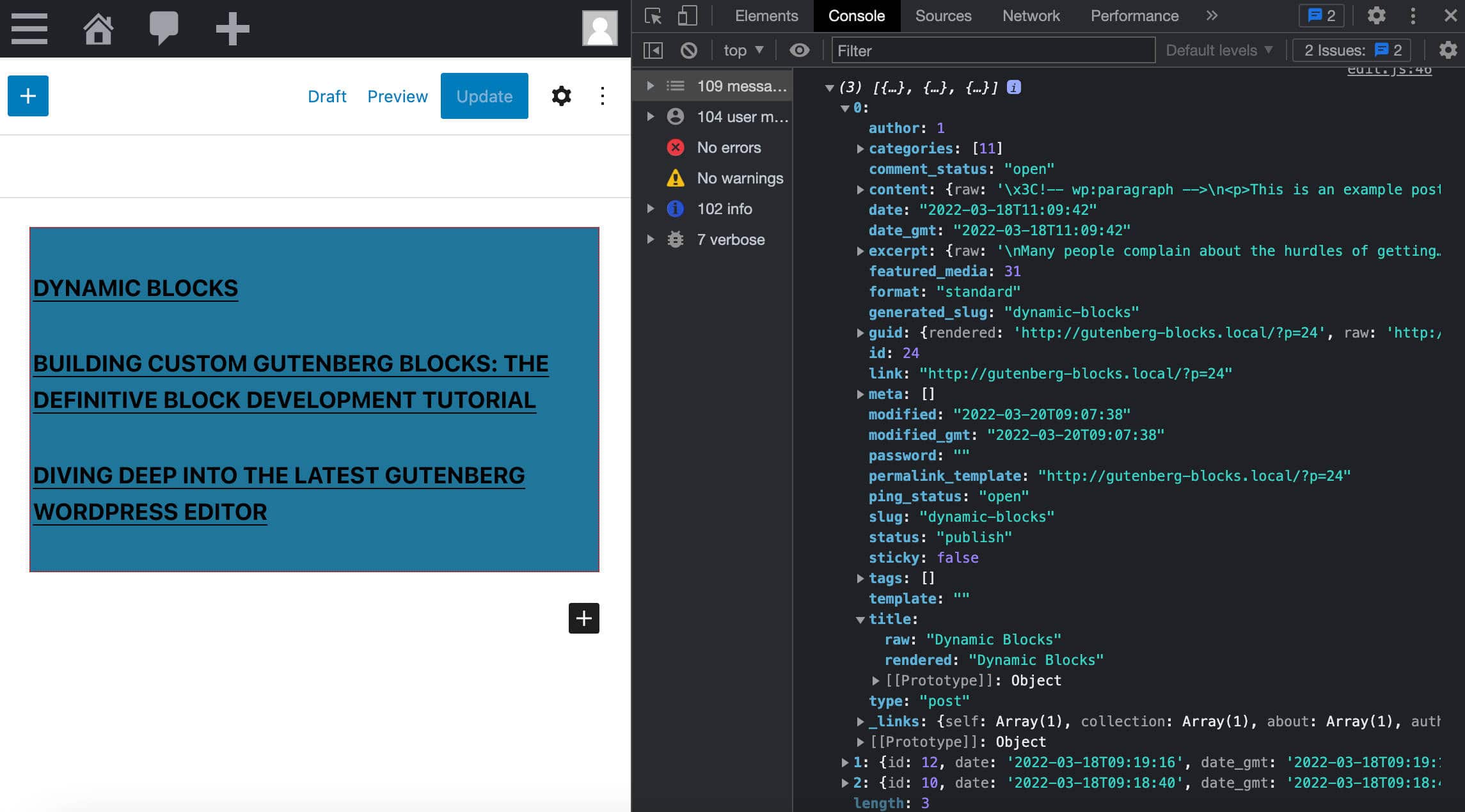
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) Jeśli klikniesz dowolny z rekordów zwróconych przez getEntityRecords , otrzymasz listę właściwości dla wybranego rekordu:

Jeśli chcesz, aby odpowiedź zawierała polecany obraz, musisz dodać dodatkowy argument do poprzedniej prośby:
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
Teraz powinieneś lepiej zrozumieć, jak uzyskać dostęp do magazynu danych WordPress i pobrać szczegóły posta. Aby uzyskać bliższy widok na selektor getEntityRecords , zobacz także Żądanie danych w Gutenberg za pomocą getEntityRecords.
Jak stworzyć blok dynamiczny: przykładowy projekt
Po naszych długich założeniach teoretycznych możemy przejść do ćwiczenia i tworzenia dynamicznego bloku za pomocą narzędzi, które wprowadziliśmy w naszym poprzednim samouczku dotyczącym tworzenia bloków.
W tym artykule omówiliśmy:
- Jak skonfigurować środowisko programistyczne WordPress
- Co to jest rusztowanie blokowe
- Jak zbudować statyczny blok Gutenberga
Dlatego nie będziemy szczegółowo omawiać tych tematów w niniejszym artykule, ale zachęcamy do zapoznania się z naszym poprzednim przewodnikiem w celu uzyskania dodatkowych informacji lub po prostu odświeżenia.
Skonfiguruj środowisko programistyczne JavaScript
Zacznijmy od skonfigurowania środowiska programistycznego JavaScript.
Zainstaluj lub zaktualizuj Node.js
Najpierw zainstaluj lub zaktualizuj Node.js. Gdy skończysz, uruchom narzędzie wiersza poleceń i uruchom następujące polecenie:
node -vPowinieneś zobaczyć swoją wersję węzła.
Skonfiguruj swoje środowisko programistyczne
Następnie będziesz potrzebować środowiska programistycznego dla WordPress. W naszych przykładach użyliśmy DevKinsta, naszego bezpłatnego narzędzia programistycznego WordPress, które umożliwia błyskawiczne uruchomienie lokalnej witryny WordPress.

Ale nadal możesz wybrać dowolne lokalne środowisko programistyczne WordPress, takie jak MAMP lub XAMPP, a nawet oficjalne rozwiązanie wp-env.
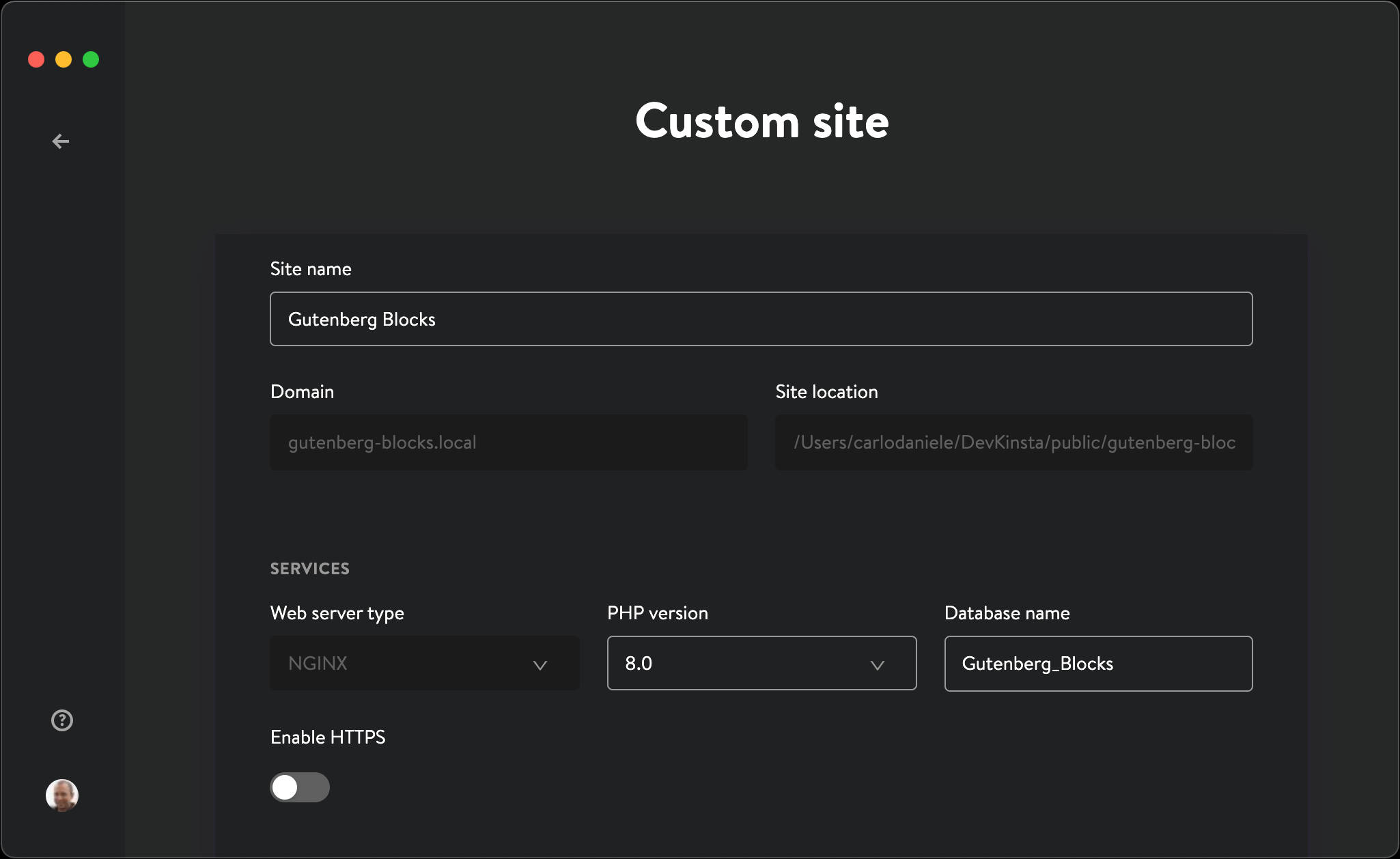
Jeśli korzystasz z DevKinsta, kliknij Nowa witryna WordPress lub Witryna niestandardowa , wypełnij pola formularza i naciśnij Utwórz witrynę .
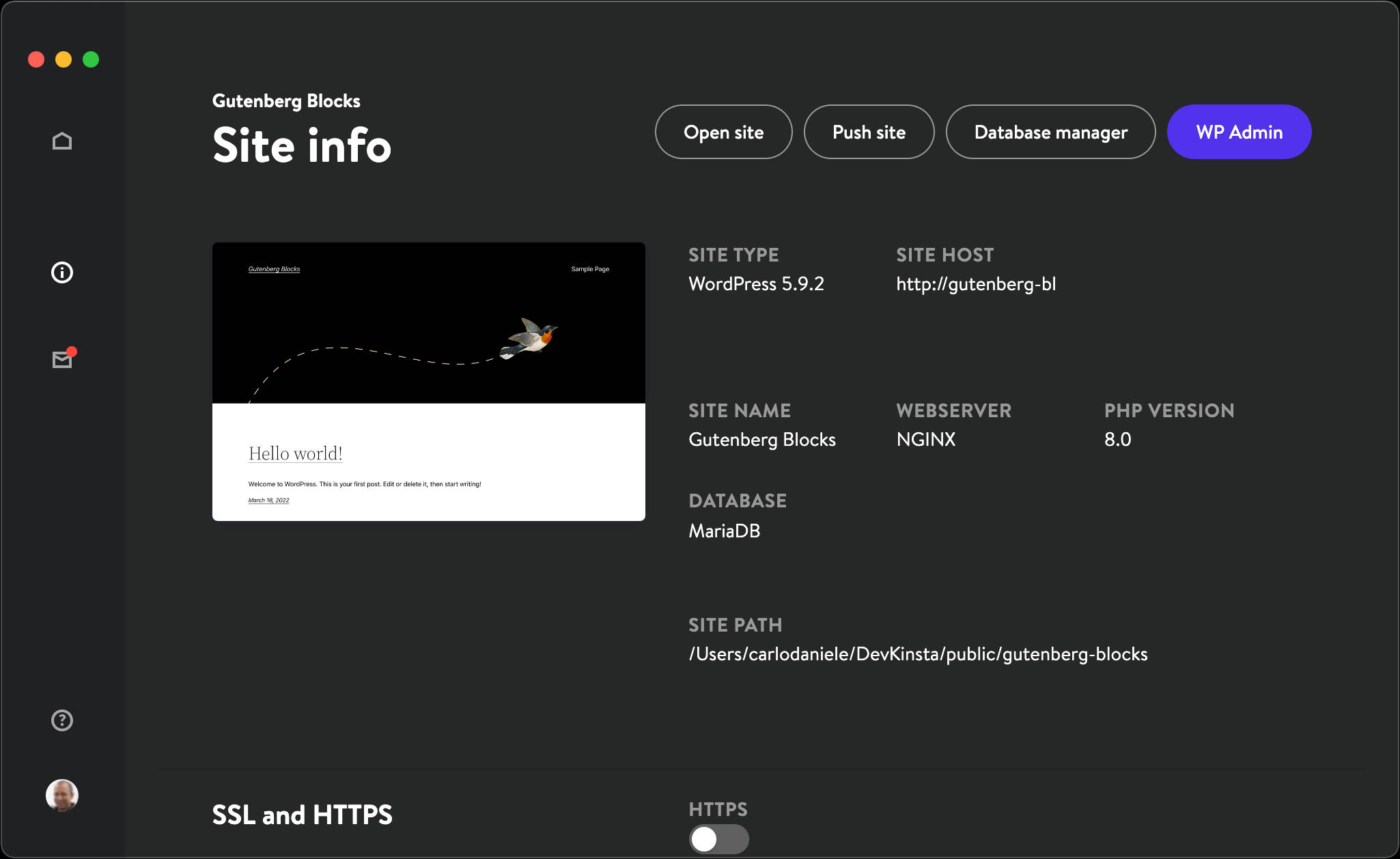
Proces instalacji zajmuje minutę lub dwie. Po zakończeniu uruchom lokalną witrynę programistyczną WordPress.

Skonfiguruj wtyczkę blokującą
Potrzebujesz teraz wtyczki bloku startowego. Aby uniknąć wszelkich kłopotów związanych z ręczną konfiguracją, główny zespół programistów WordPress wydał narzędzie @wordpress/create-block, które jest oficjalnym narzędziem konfiguracji zerowej do tworzenia bloków Gutenberga .
W poprzednim artykule szczegółowo omówiliśmy @wordpress/create-block , więc tutaj możemy od razu rozpocząć konfigurację.
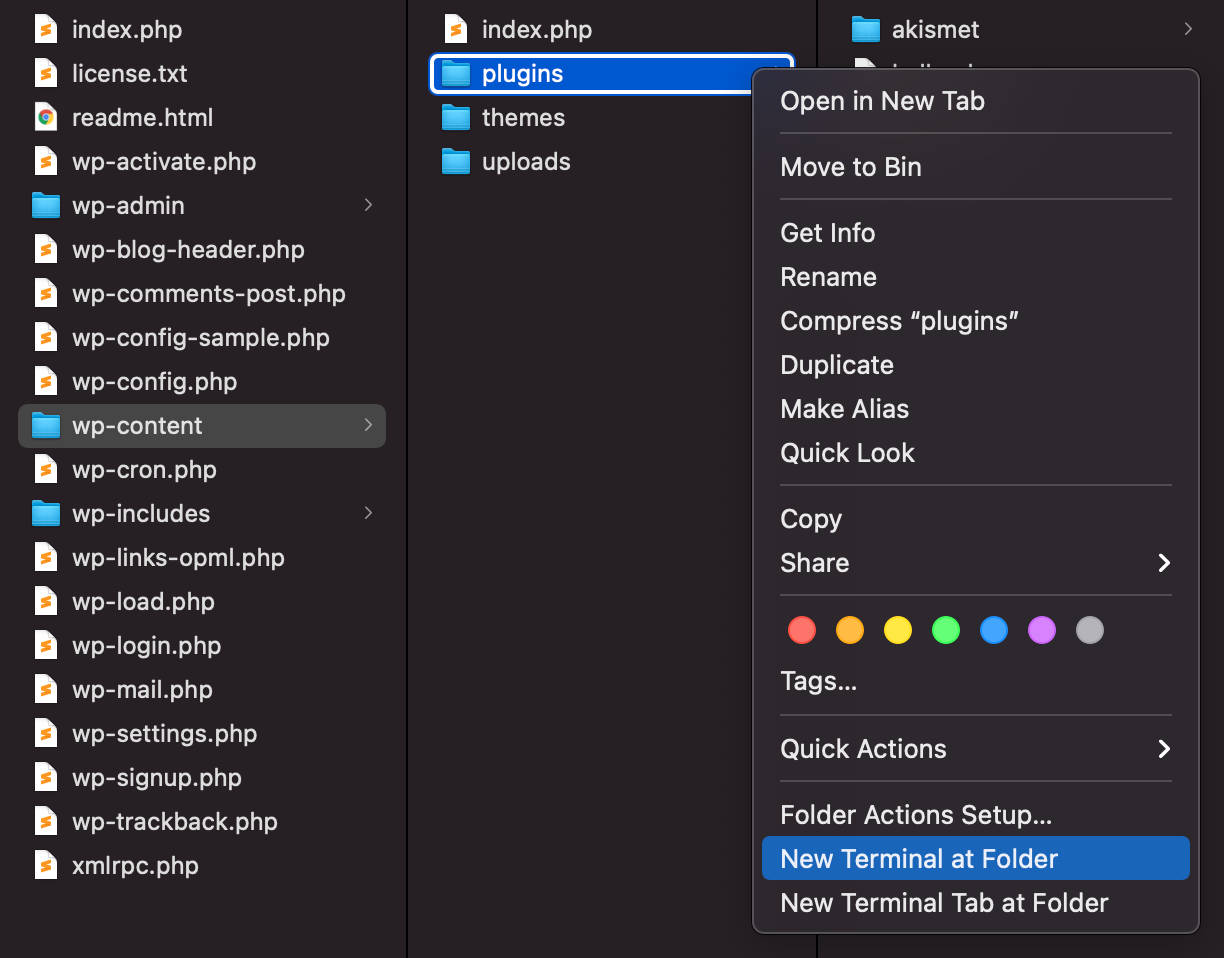
W narzędziu wiersza poleceń przejdź do folderu /wp-content/plugins :

Tam uruchom następujące polecenie:
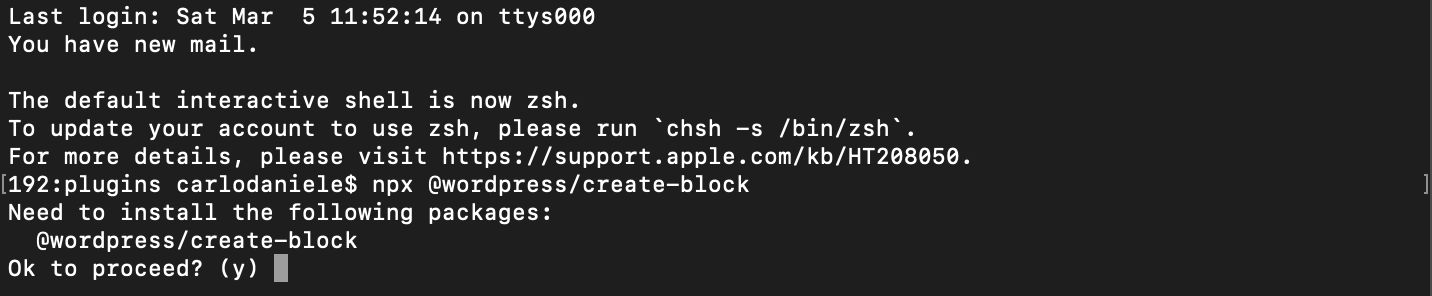
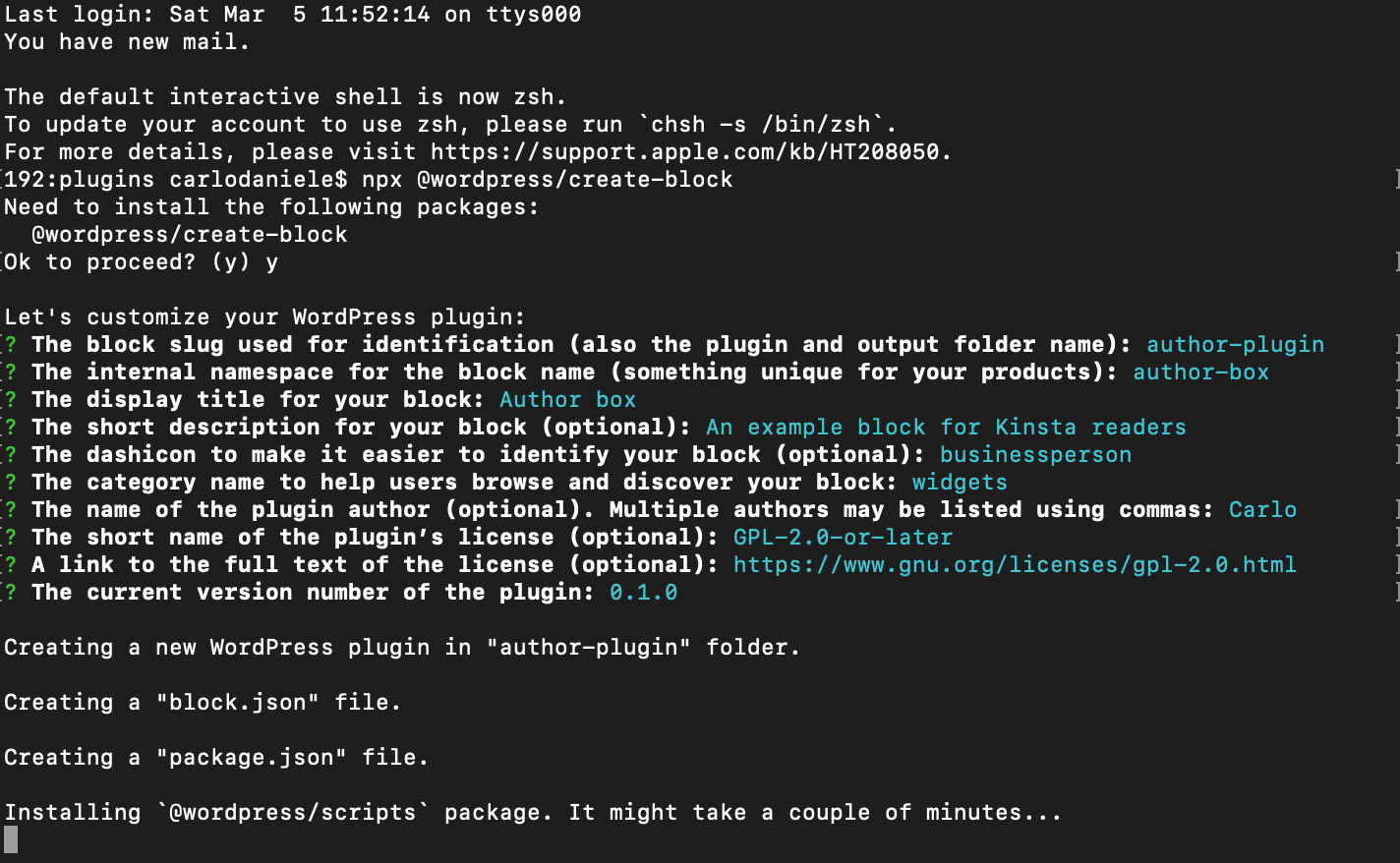
npx @wordpress/create-block Jesteś teraz gotowy do zainstalowania pakietu @wordpress/create-block :

Aby potwierdzić, wpisz y i naciśnij Enter.
Spowoduje to wygenerowanie plików PHP, SCSS i JS wtyczki w trybie interaktywnym.
Poniżej znajdują się szczegóły, których użyjemy w naszym przykładzie. Możesz zmienić te dane zgodnie z własnymi preferencjami:
Po naciśnięciu Enter pobiera i konfiguruje wtyczkę.

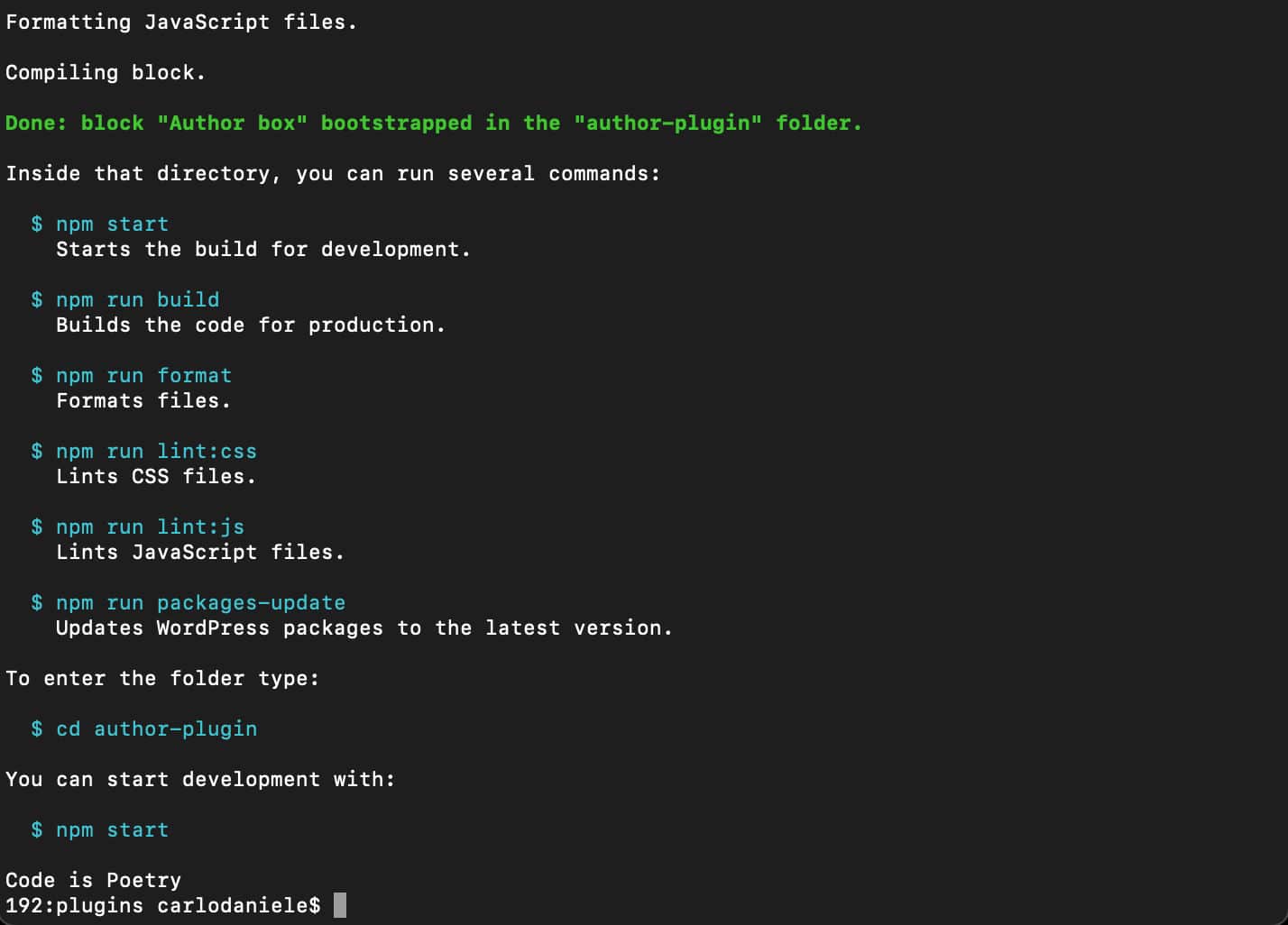
Proces może potrwać kilka minut. Po zakończeniu powinieneś zobaczyć następujący ekran:

Zobaczysz listę poleceń, które możesz uruchomić z katalogu wtyczek:
-
$ npm start– Rozpocznij kompilację do rozwoju. -
$ npm run build– Zbuduj kod do produkcji. -
$ npm run format– Formatuj pliki. -
$ npm run lint:css– Lint pliki CSS. -
$ npm run lint:js– Lintuje pliki JavaScript. -
$ npm run packages-update– Zaktualizuj pakiety WordPress do najnowszej wersji.
OK, teraz przejdź do katalogu wtyczek za pomocą następującego polecenia:
cd author-pluginI rozpocznij tworzenie kompilacji programistycznej:
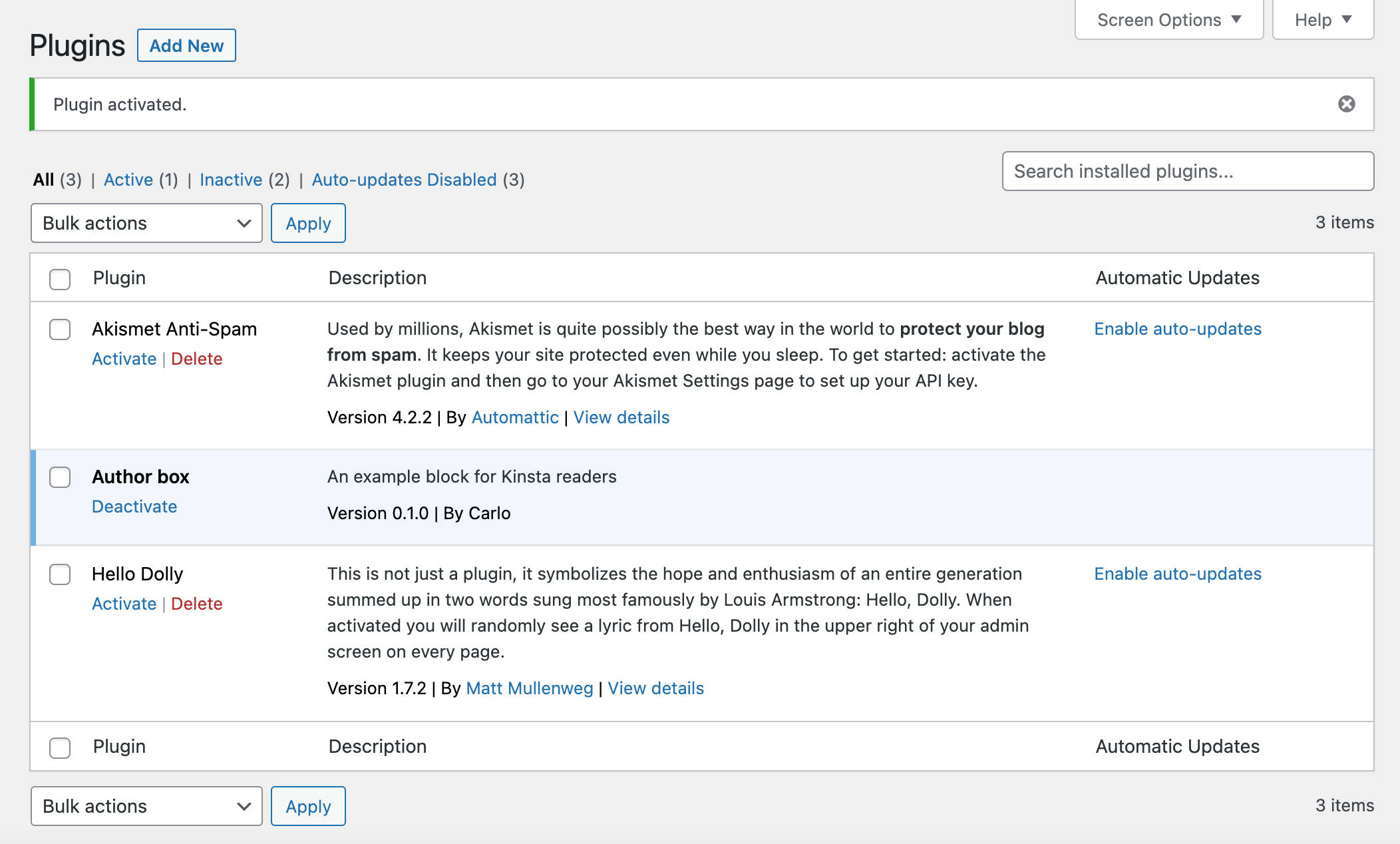
npm startNastępnie przejdź do ekranu Wtyczki na pulpicie WordPress i aktywuj wtyczkę Author box :

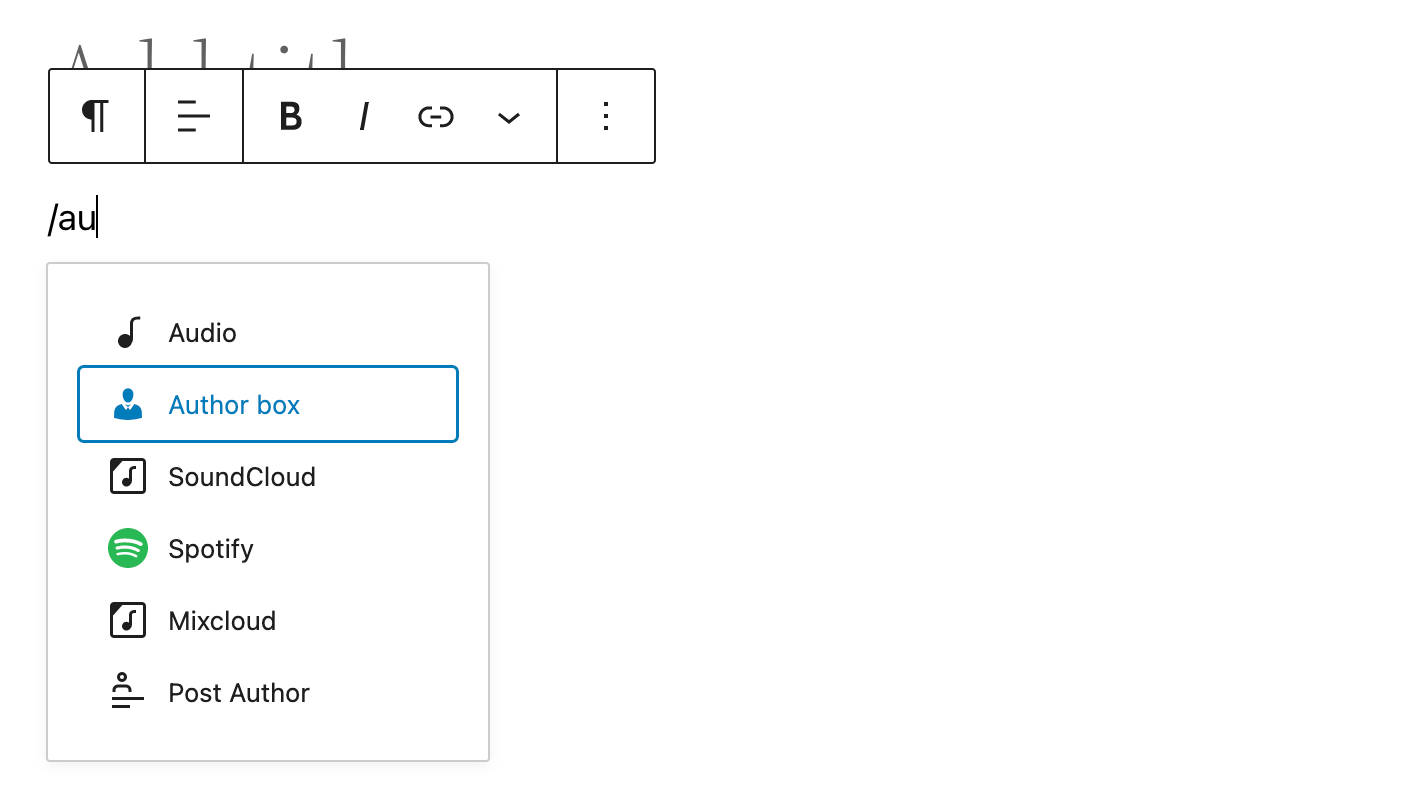
Teraz możesz sprawdzić, czy wtyczka działa poprawnie. Utwórz nowy post i zacznij pisać / , aby uruchomić szybki inserter:

Blok pola autora znajdziesz również w module Wstawiacz bloków, w kategorii Widżety . Wybierz blok, aby dodać go do kanwy edytora:

Jesteś skończony. Teraz zapisz post i wyświetl podgląd strony, aby sprawdzić, czy blok wyświetla się poprawnie.
Rusztowanie blokowe
W poprzednim poście opisaliśmy rusztowanie blokowe. Dlatego tutaj przedstawimy tylko krótki przegląd plików, które zamierzamy zmodyfikować dla naszych przykładów.
Katalog główny
W folderze głównym znajduje się główny plik PHP i kilka podfolderów.
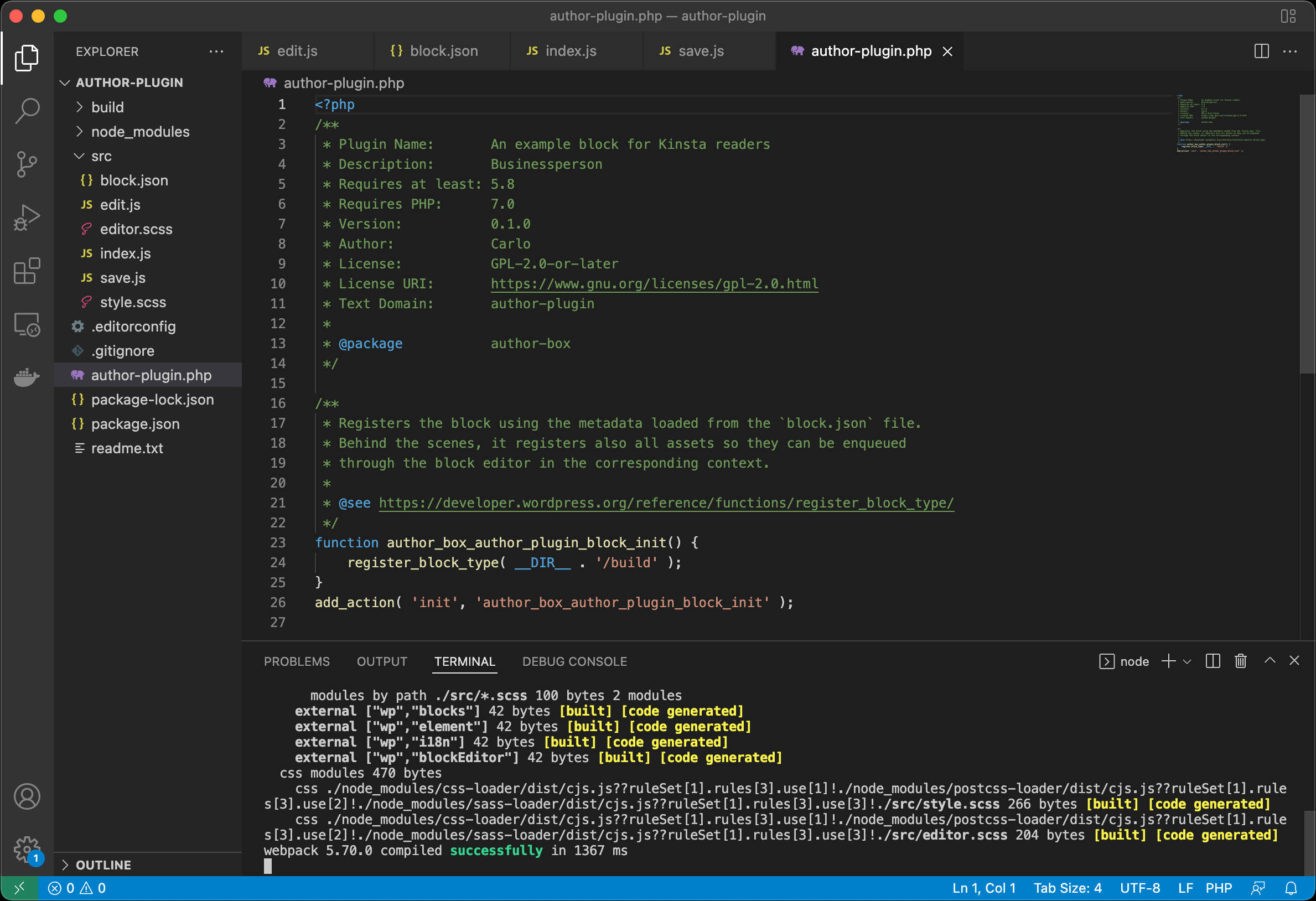
autor-plugin.php
Domyślnie pakiet @wordpress/create-block zawiera następujący plik PHP:
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );W nagłówku zobaczysz szczegóły, które wprowadziliśmy podczas konfiguracji.
W przypadku bloków statycznych przez większość czasu będziesz pracować na plikach JavaScript znajdujących się w folderze src . W przypadku bloków dynamicznych napiszesz kod PHP, aby wyświetlić zawartość bloku w interfejsie użytkownika.
Folder src
Folder src to folder programistyczny. Tutaj znajdziesz następujące pliki:
- blok.json
- index.js
- edit.js
- save.js
- edytor.scss
- styl.scss
blok.json
Block.json to twój plik metadanych. @wordpress/create-block generuje następujący plik block.json :
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }Aby uzyskać bliższy ogólny widok na plik block.json , zapoznaj się z naszym poprzednim wpisem na blogu.
index.js
Plik index.js to miejsce, w którym rejestrujesz typ bloku na kliencie:
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); edit.js
W pliku edit.js zbudujesz interfejs blokowy renderowany w edytorze:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } save.js
Plik save.js zawiera skrypt, który buduje zawartość bloku do zapisania w bazie danych. Nie użyjemy tego pliku w tym samouczku:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }Budowanie bloku do renderowania w edytorze
Otwórz projekt w Visual Studio Code lub dowolnym edytorze kodu.
Jeśli używasz Visual Studio Code, przejdź do Terminal -> New Terminal . Spowoduje to uruchomienie okna terminala w folderze głównym projektu.
W terminalu (lub w ulubionym narzędziu wiersza poleceń) wpisz następujące polecenie:
npm startTeraz używasz środowiska węzła w trybie programistycznym.

Od tego momentu będziesz podążać dwiema różnymi trasami. Aby wyrenderować blok w edytorze, będziesz pracować w pliku edit.js. Aby wyrenderować blok na interfejsie użytkownika, musisz napisać kod PHP w głównym pliku wtyczki.
Teraz podwiń rękawy, bo zaczyna się kodowanie:
Zarejestruj blok na serwerze
Najpierw musisz zarejestrować blok na serwerze i napisać kod PHP, aby pobrać dane z bazy danych.
W pliku author-plugin.php będziesz musiał przekazać drugi argument do funkcji register_block_type :
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); Drugi argument to tablica argumentów do rejestracji typu bloku (zobacz pełną listę dostępnych argumentów tutaj). W powyższym kodzie udostępniliśmy tylko render_callback , który określa funkcję zwrotną, która renderuje blok na ekranie.
Następnie zadeklarujesz funkcję:
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }Zapisz plik, utwórz nowy post lub stronę i dodaj blok pola autora do kanwy edytora.

Edytor bloków nadal pokazuje blok startowy, ponieważ nie zmieniliśmy jeszcze pliku edit.js.
Ale jeśli wyświetlisz podgląd posta w interfejsie, zobaczysz, że oryginalna zawartość bloku została teraz zastąpiona ciągiem „Hello World”.
Teraz, ponieważ HTML renderowany na interfejsie użytkownika jest generowany przez plik PHP, funkcja save nie będzie musiała zwracać czegokolwiek. Przejdźmy więc od razu do pliku save.js i zmieńmy kod tak, jak pokazano poniżej:
export default function save() { return null; }Zdefiniuj atrybuty bloku
Teraz potrzebujesz miejsca do przechowywania ustawień użytkownika. Na przykład liczba elementów postów do pobrania z bazy danych, czy wyświetlać określone pole itp. Aby to zrobić, zdefiniujesz liczbę attributes w pliku block.json .
Na przykład możesz dać użytkownikowi możliwość określenia liczby postów, które mają zostać uwzględnione w bloku, opcję wyświetlania polecanego obrazu, daty, fragmentu i/lub ukrywania/pokazywania zdjęcia profilowego autora.
Oto pełna lista atrybutów, których użyjemy do zbudowania naszego przykładowego bloku:
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }Zbuduj blok do renderowania w edytorze
Selektor getEntityRecords jest zawarty w pakiecie @wordpress/data . Aby z niego skorzystać, musisz zaimportować hook useSelect z tego pakietu w swoim pliku edit.js :
import { useSelect } from '@wordpress/data'; Następnie dodaj następujący kod do funkcji Edit() :
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });W powyższym kodzie zakodowaliśmy na stałe liczbę postów. Ale możesz chcieć dać użytkownikom możliwość ustawienia innej liczby postów. Możesz użyć do tego atrybutu.
W swoim block.json powinieneś mieć zdefiniowany atrybut numberOfItems . Możesz go użyć w swojej funkcji Edit , jak pokazano poniżej:
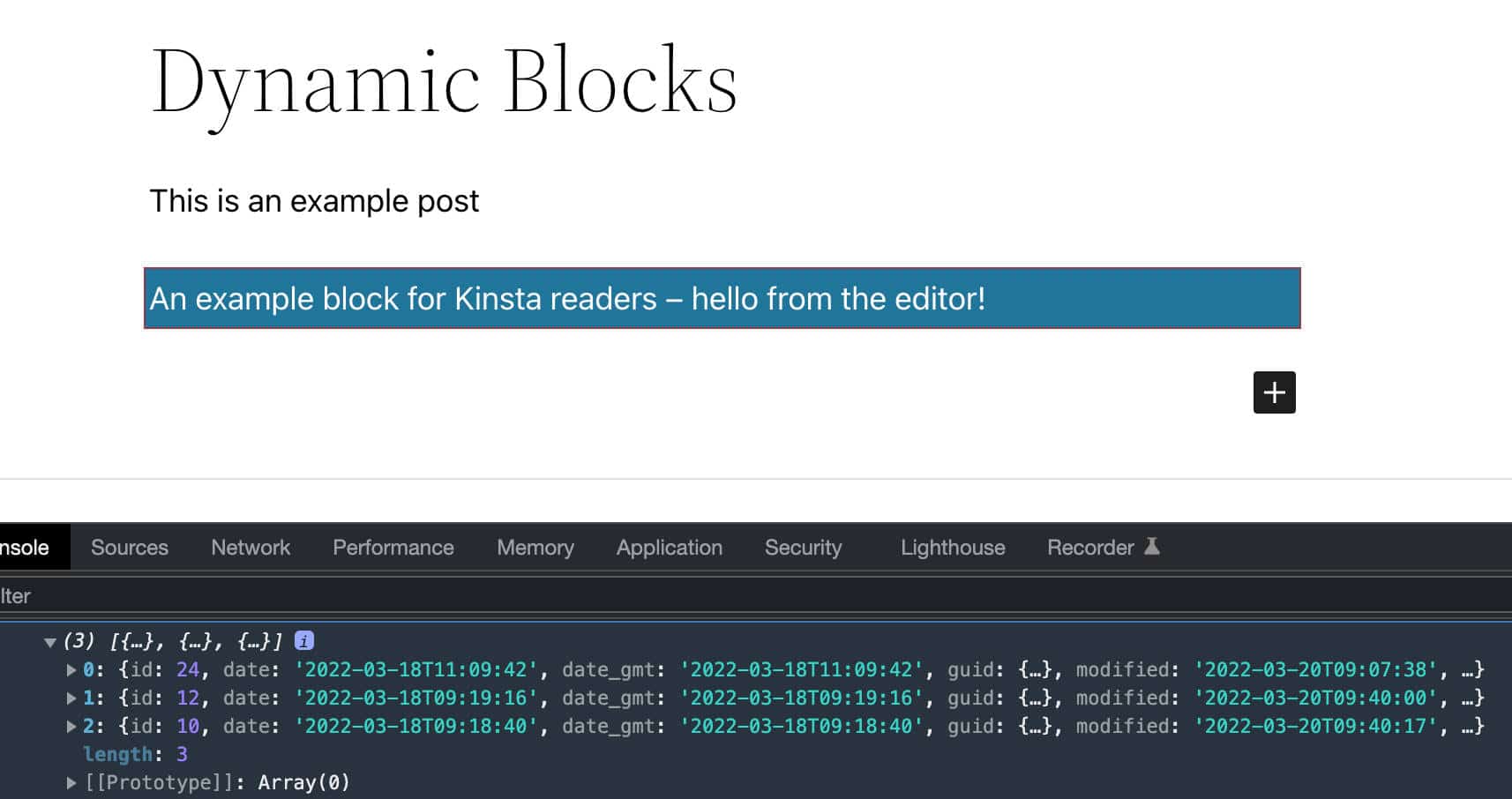
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } Nie zobaczysz jeszcze postów na ekranie, ale uruchom plik console.log i zobacz, co dzieje się w konsoli inspektora przeglądarki:

useSelect może przyjmować dwa argumenty: inline callback i tablicę zależności. Oba zwracają zapamiętaną wersję wywołania zwrotnego, która zmienia się tylko wtedy, gdy zmieni się jedna z zależności.
Tak więc, aby ponownie pobrać posty przy każdej zmianie atrybutu numberOfItems , musisz zmienić funkcję Edit , jak pokazano poniżej:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } Następnie musisz wyrenderować swoją listę postów. W tym celu możesz użyć wbudowanej metody JavaScript map :
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }Najpierw sprawdza, czy masz co najmniej jeden post w tablicy, a następnie uruchamia pętlę.
Zauważ, że ponieważ używamy metody map z komponentem React, używamy również atrybutu key do przypisania identyfikatora posta do bieżącego elementu listy.
post.link i post.title.rendered renderują odpowiednio adres URL posta i tytuł.
Poniższy obrazek pokazuje pełną listę właściwości obiektu post .

Powyższy kod jest tylko podstawowym przykładem użycia getEntityRecords . Teraz nadszedł czas na wykorzystanie naszej wiedzy w praktyce.
Załóżmy, że chcesz uniemożliwić blokowi renderowanie tagów HTML, które użytkownik mógł dodać do tytułu posta. WordPress dostarcza do tego komponent RawHTML .
Najpierw zaimportujesz komponent z pakietu @wordpress/element:
import { RawHTML } from '@wordpress/element'; Następnie owiniesz tytuł posta w elemencie RawHTML :
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> I to wszystko. Teraz dodaj tag HTML do tytułu posta i zapisz post. Następnie przetestuj swój kod z i bez RawHTML i zobacz, jak zmienia się zawartość Twojego bloku na ekranie.
Dodaj datę
WordPress udostępnia szereg funkcji JavaScript do zarządzania i formatowania dat. Aby skorzystać z tych funkcji, musisz najpierw zaimportować je z pakietu @wordpress/date w swoim pliku edit.js :
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: Formatuje datę, tłumacząc ją na ustawienia regionalne witryny. -
format: Formatuj datę. -
__experimentalGetSettings: Wyświetla datę w formacie ustawionym w ogólnych ustawieniach WordPressa.
Funkcje te nie są udokumentowane, ale przydatne przykłady znajdziesz w kodzie źródłowym kilku bloków. Zobacz na przykład najnowsze posty i pliki edit.js po dacie.
Teraz dodaj atrybut displayDate :
const { numberOfItems, displayDate } = attributes; Następnie dodaj następujący kod w elemencie <li> :
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }co się tutaj stało?
- Jeśli
displayDatema wartośćtrue, wyświetl datę przy użyciu elementutime. - Atrybut
dateTimepodaje godzinę i/lub datę elementu w jednym z dozwolonych formatów. -
dateI18npobiera datę w zlokalizowanym formacie. Ta funkcja działa w sposób podobny do funkcji WordPress PHPPHPdate_i18n.
Dodaj fragment
Teraz dodanie fragmentu posta powinno być łatwe. Najpierw spójrz na właściwość excerpt w inspektorze przeglądarki. Zobaczysz, że rzeczywista zawartość jest przechowywana w excerpt.rendered .

Następnie dodaj atrybut displayExcerpt do obiektu attributes :
const { numberOfItems, displayDate, displayExcerpt } = attributes; Następnie dodaj następujący kod przed znacznikiem zamykającym </li> w funkcji Edit :
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }Jeśli nie jesteś zaznajomiony z JavaScript, tutaj i powyżej użyliśmy oceny krótkiego spięcia , w której, jeśli wszystkie warunki są spełnione, to zwracana jest wartość ostatniego operandu (czytaj więcej w Inline If z Logicznym && Operatorem i Logicznym AND (&& )).
Na koniec możesz ponownie przetestować swój kod. Zmień wartość atrybutu w pliku block.json i zobacz, co dzieje się w edytorze.
Dodaj wyróżniony obraz
Teraz musisz dodać kod, który renderuje polecane obrazy. Zacznij dodawać atrybut displayThumbnail do attributes :
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; Teraz musisz dowiedzieć się, gdzie jest przechowywany polecany obraz. Jak wspomnieliśmy powyżej, aby uzyskać polecany obraz, musisz dodać do zapytania nowy argument _embed . Wracając do kodu, zmień argumenty zapytania w następujący sposób:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Tutaj po prostu dodaliśmy '_embed': true do tablicy argumentów. Zapewnia to obiekt post zawierający właściwość _embedded , która zapewnia szczegóły obrazu potrzebne do wyświetlenia polecanych obrazów.
Teraz powinieneś wiedzieć, gdzie znaleźć szczegóły obrazu.

Wystarczy dodać kod, który renderuje obraz na ekranie:
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } Zapisz plik, przełącz się do edytora bloków i sprawdź, czy obraz wyświetla się poprawnie, gdy atrybut displayThumbnail jest ustawiony na true .

Dodaj elementy sterujące paska bocznego
Do tej pory używaliśmy domyślnych wartości atrybutów ustawionych w block.json . Ale z naszego poprzedniego artykułu wiemy, że możemy zdefiniować procedury obsługi zdarzeń, aby dać użytkownikom możliwość przypisywania niestandardowych wartości do każdego atrybutu.
Aby to zrobić, dodasz zestaw kontrolek do paska bocznego ustawień bloku. W edit.js zaimportuj następujące komponenty z odpowiednich pakietów:
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: zawiera ustawienia paska bocznego, które wpływają na cały blok (patrz na GitHub) -
PanelBody: dodaje zwijany kontener do paska bocznego ustawień (patrz na GitHub) -
PanelRow: Tworzy ogólny kontener dla kontrolek paska bocznego (zobacz na GitHub) -
QueryControls: zapewnia kontrolki ustawień do tworzenia zapytania (zobacz na GitHub) -
ToggleControl: zapewnia przycisk przełączania dla użytkowników, aby włączyć/wyłączyć określoną opcję (patrz na GitHub) -
RangeControl: służy do dokonywania wyborów z zakresu wartości przyrostowych (patrz na GitHub)
Następnie musisz zaktualizować funkcję Edit , aby korzystać z dostępnych teraz elementów sterujących. Najpierw zmodyfikuj funkcję Edit w następujący sposób:
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } Zwróć uwagę na właściwość setAttributes przekazaną do funkcji Edit .
Teraz możesz dodać odpowiednie elementy do swojego kodu JSX:
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );Wow, to dużo kodu, prawda? Ale dość łatwo to zrozumieć.
Najbardziej godne uwagi są tutaj atrybuty elementów onNumberOfItemsChange w QueryControls oraz onChange w RangeControl i ToggleControl . Te atrybuty ustawiają procedury obsługi zdarzeń potrzebne do umożliwienia użytkownikowi dostosowania wyglądu i/lub zachowania bloku.
Zauważysz również, że użyliśmy <> i </> , które są krótką składnią do deklarowania fragmentów Reacta.
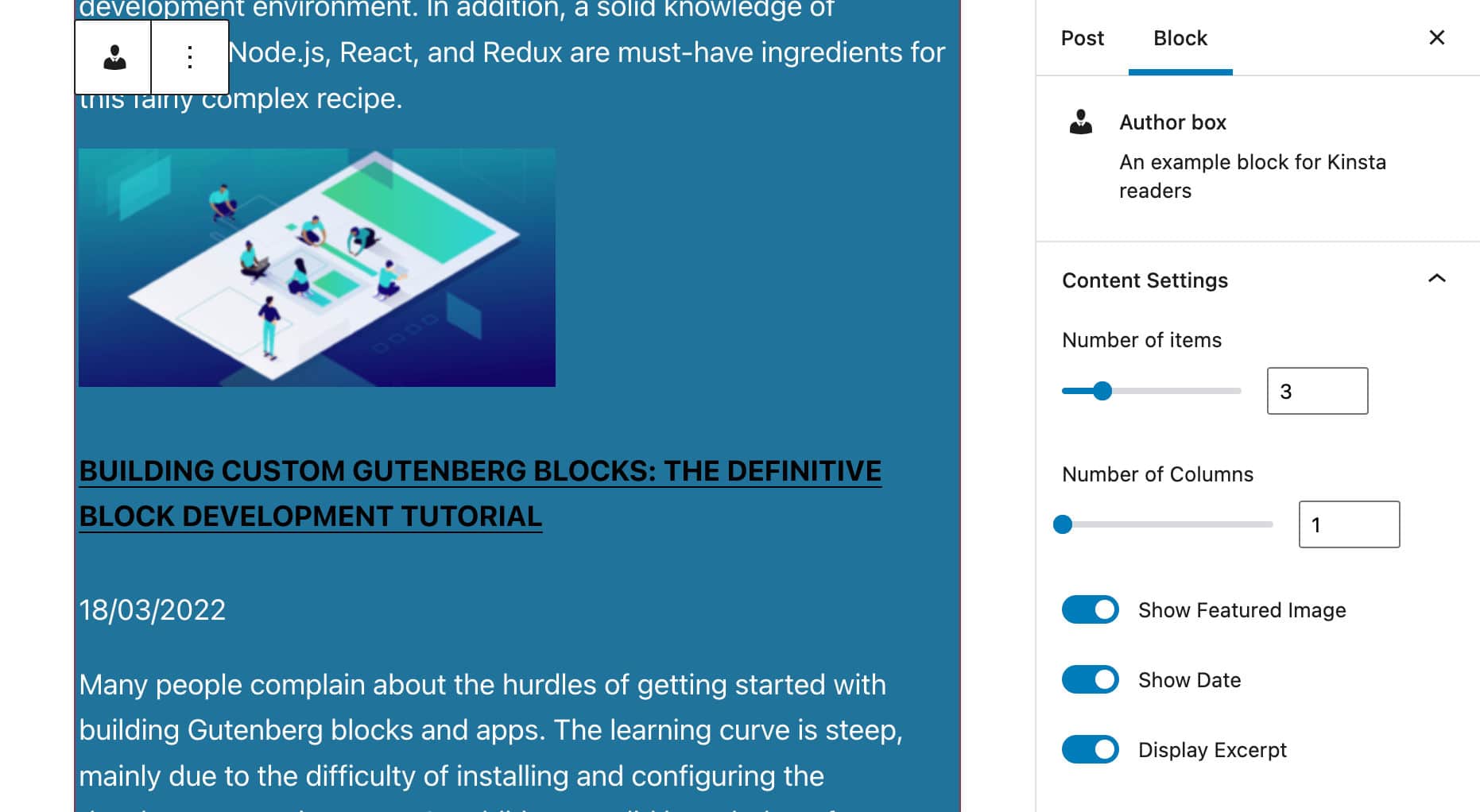
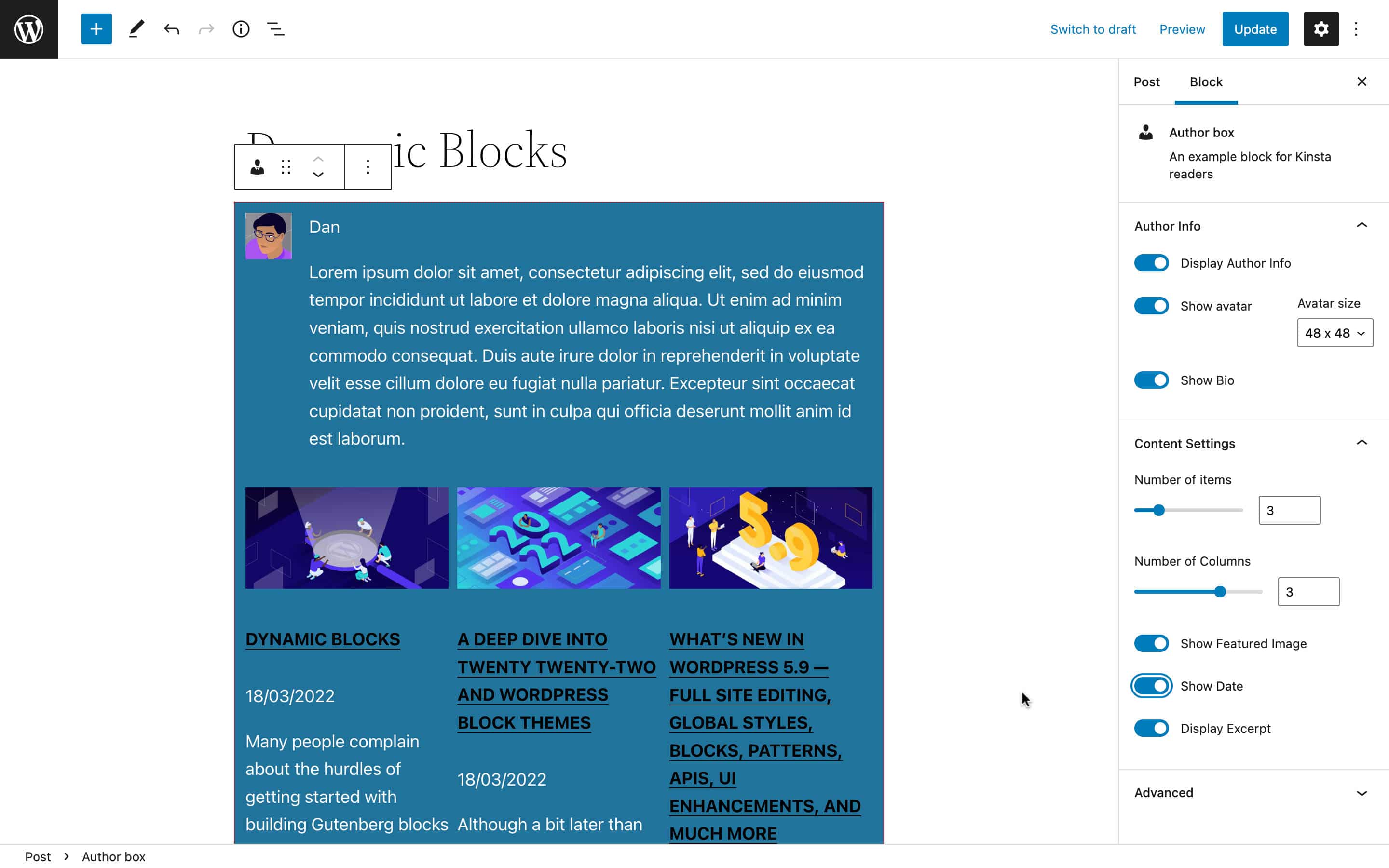
Teraz zapisz plik, przejdź do edytora i odśwież stronę:

Czy jest tam wszystko? Następnie przejdźmy dalej i dodajmy dane autora posta.
Znajdź autora posta
Jak wspomnieliśmy powyżej, nasz blok pokaże listę artykułów napisanych przez tego samego autora, co aktualny post.
Aby uzyskać identyfikator autora posta, zaimportuj selektor getCurrentPostAttribute z magazynu danych core/editor :
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) getCurrentPostAttribute zwraca wartość atrybutu dla zapisanego postu.
Po uzyskaniu identyfikatora autora możesz zmienić zapytanie, jak pokazano poniżej:
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Za pomocą tego kodu otrzymasz listę n artykułów tego samego autora, co aktualny post.
Teraz, gdy masz już identyfikator autora, możesz go również użyć do pobrania dodatkowych danych z bazy danych.
Wyświetl szczegóły autora
Ponieważ nie mamy dostępnej dokumentacji, użyliśmy kodu z głównego bloku autora posta jako odniesienia.
Aby wyświetlić szczegóły autora, musisz najpierw zaimportować nową zależność:
import { forEach } from 'lodash'; Następnie w funkcji Edit zaktualizuj obiekt attributes w następujący sposób:
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;Po zakończeniu edytujesz kod widoczny w poprzedniej sekcji, aby pobrać dane autora:
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); Zauważ, że użyliśmy selektora getUser , aby uzyskać szczegóły autora.
Następnie możesz chcieć zdobyć awatar autora. Poniższy kod tworzy tablicę elementów przechowujących adresy URL i rozmiary awatarów:
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }Następnie dodasz panele i elementy sterujące paska bocznego, aby umożliwić użytkownikom dostosowanie obszaru autora w bloku:
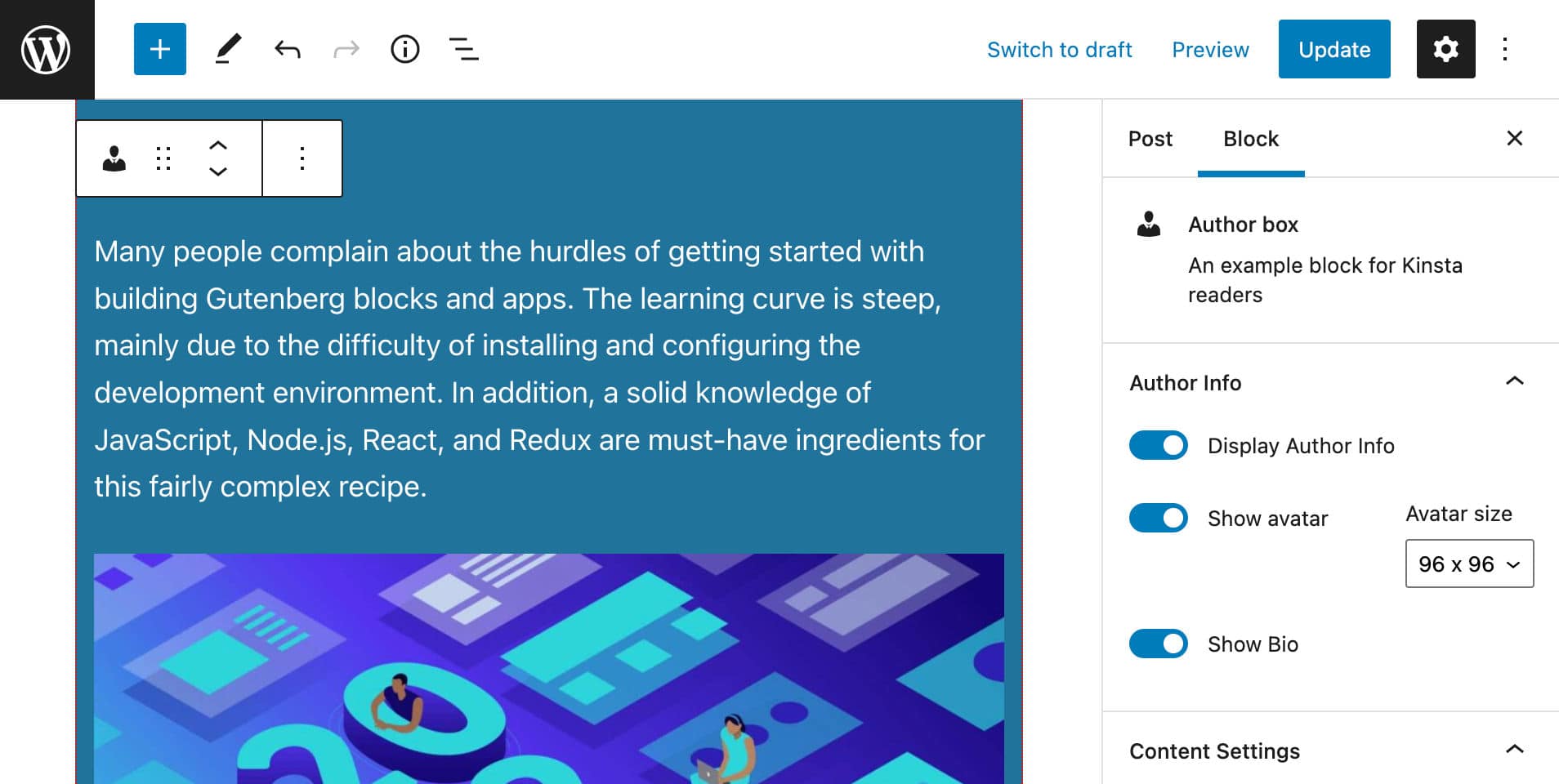
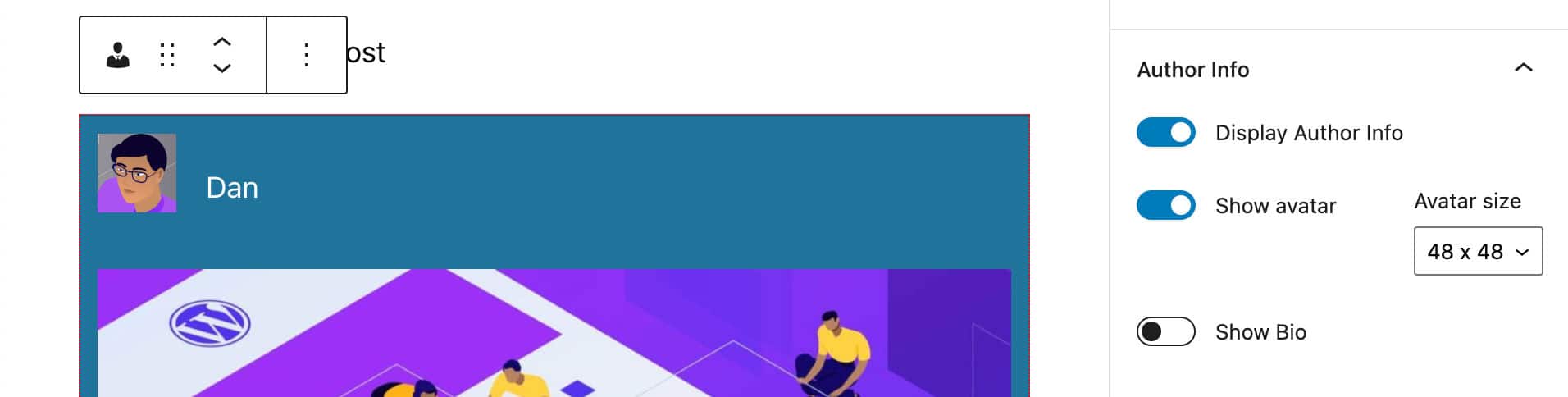
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );Poniższy obrazek pokazuje zaktualizowany pasek boczny ustawień:

Na koniec możesz dodać sekcję autora do swojego bloku:
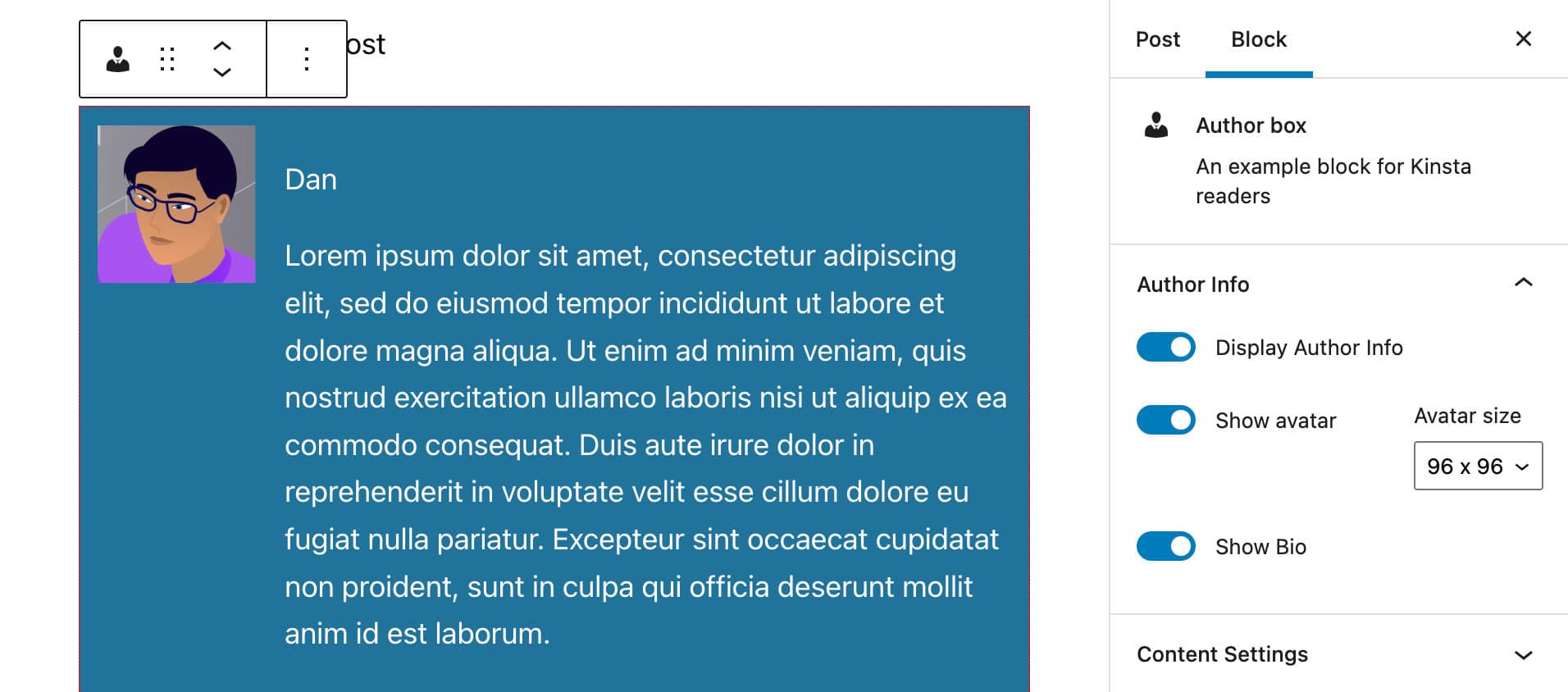
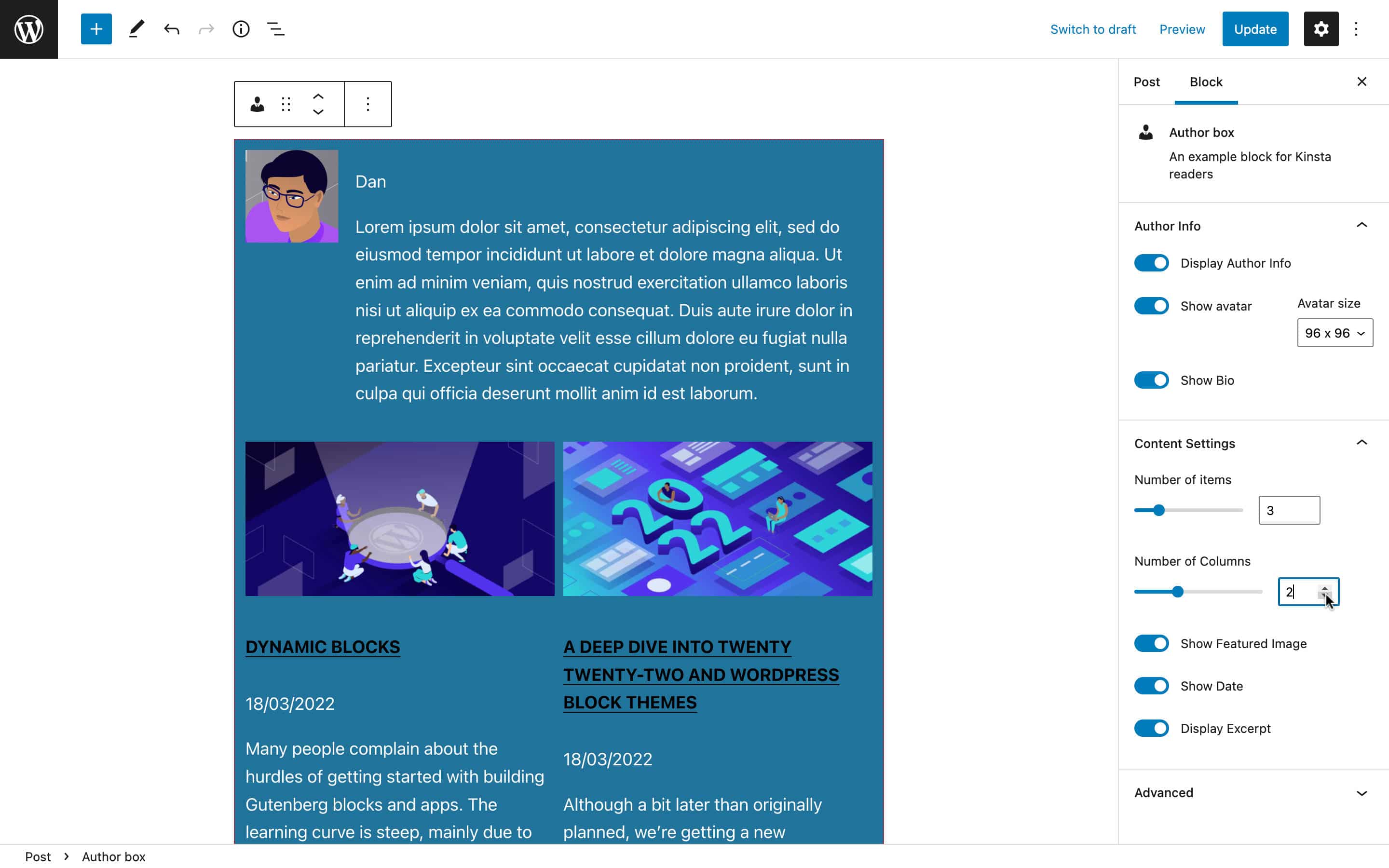
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );Poniższy obraz pokazuje, jak renderuje się na ekranie.

Teraz zapisz plik edit.js i uruchom testy. Twój blok powinien zawierać różne elementy w zależności od ustawień bloku.

Brakuje jeszcze jednej ostatniej rzeczy: liczby kolumn do wyświetlania artykułów.
Zmień liczbę kolumn
Aby dać użytkownikowi możliwość wyświetlania podglądu artykułów w kolumnach, zdefiniowaliśmy atrybut columns w pliku block.json . W skrypcie umieściliśmy również atrybut columns i utworzyliśmy kontrolkę ustawień, która pozwala użytkownikom zmieniać liczbę kolumn, chociaż ta zmiana nie ma obecnie wpływu.
W powyższym kodzie JSX powinieneś zauważyć, że dodaliśmy klasy CSS do kilku elementów:
Klasy przypisane do elementów w sekcji Autor:
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
Klasy przypisane do elementów w sekcji treści:
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
Brakuje jeszcze jednej klasy. Nazwa tej klasy będzie generowana dynamicznie, aby odzwierciedlić liczbę kolumn ustawionych przez użytkownika.
Wróć do pliku Edit.js i zmodyfikuj element ul w następujący sposób:
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> Dodaliśmy nową klasę columns-${ columns } zgodnie ze składnią literałów szablonu, aby wstawić wyrażenie wewnątrz ciągu. W ten sposób atrybut dołączony do elementu ul będzie zależał od ustawień użytkownika (np columns-1 , columns-2 itp.).
Teraz otwórz plik style.scss i zastąp istniejący kod następującym:
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }Nie będziemy zagłębiać się w ten kod, wykraczając poza zakres tego artykułu. Ale jeśli chcesz zanurkować głębiej, możesz skorzystać z następujących zasobów:
- Układ siatki CSS
- Poznaj siatkę CSS
- Zasada @for w Sass
- Zagnieżdżanie w Sass

I to tyle, jeśli chodzi o renderowanie bloku w edytorze.
Budowanie bloku do renderowania na stronie
Teraz, gdy kod renderujący blok w edytorze jest gotowy, możemy przejść dalej i zbudować blok do renderowania na interfejsie użytkownika.
Jak wspomnieliśmy wcześniej, jeśli chodzi o bloki dynamiczne, plik wtyczki jest odpowiedzialny za generowanie kodu HTML, który ma być renderowany na interfejsie.
Otwórz więc główny plik swojej wtyczki (w naszym przykładzie author-plugin.php ).
Pierwszą rzeczą do zrobienia jest udostępnienie atrybutów bloku funkcji WordPress PHP. W pliku PHP zmień definicję funkcji w następujący sposób:
function author_box_author_plugin_render_author_content( $attr ) { ... } Teraz możesz używać funkcji WordPress do pobierania i manipulowania danymi. Na przykład możesz użyć get_posts , aby pobrać najnowsze posty na blogu (przeczytaj więcej w naszym szczegółowym artykule dotyczącym funkcji get_posts ):
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Powyższa funkcja pobiera najnowsze posty na blogu numberOfItems z Twojej bazy danych WordPress (domyślnie post_type jest ustawione na post ) i zwraca tablicę obiektów $post . Następnie iteruje po tablicy, aby zbudować elementy listy.
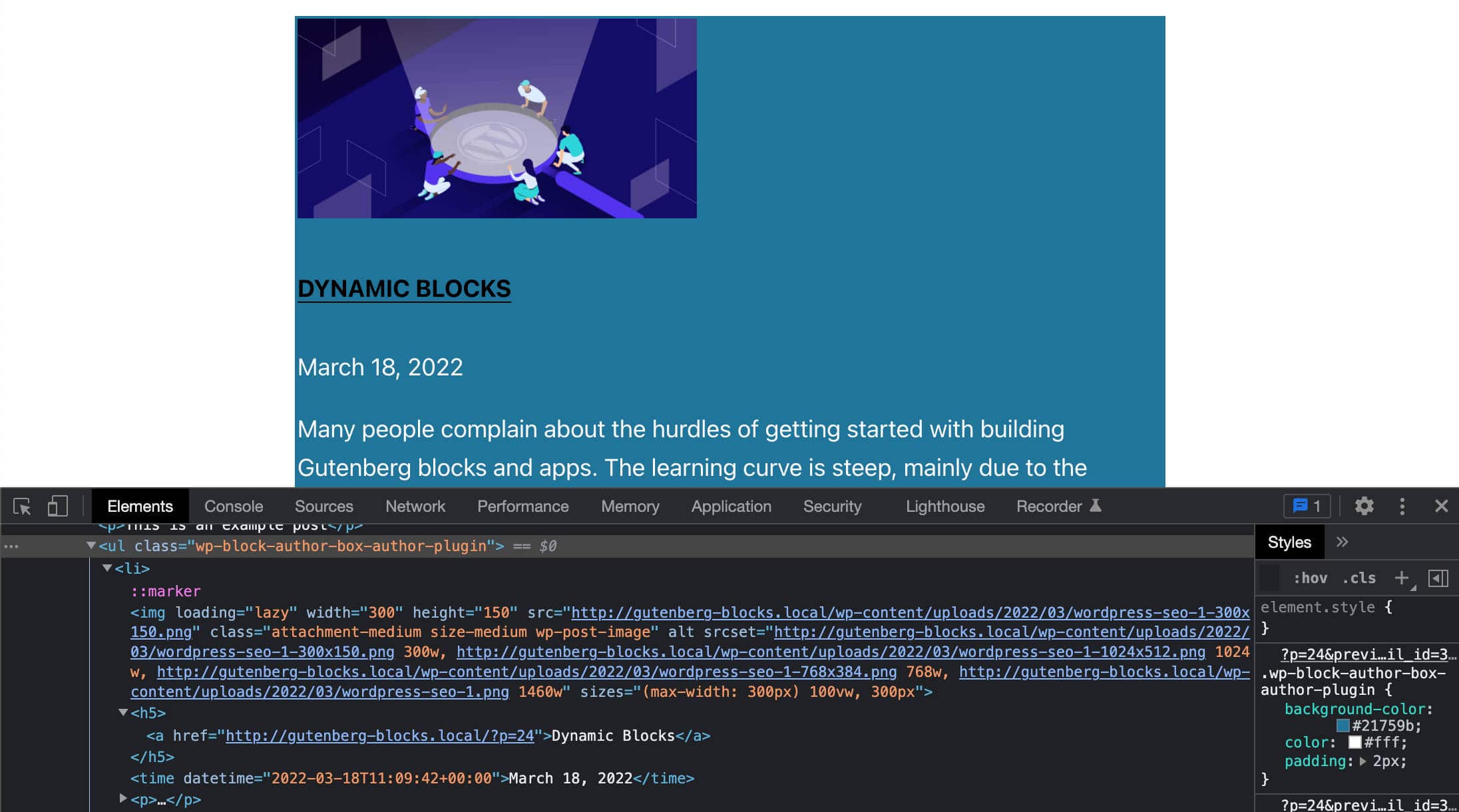
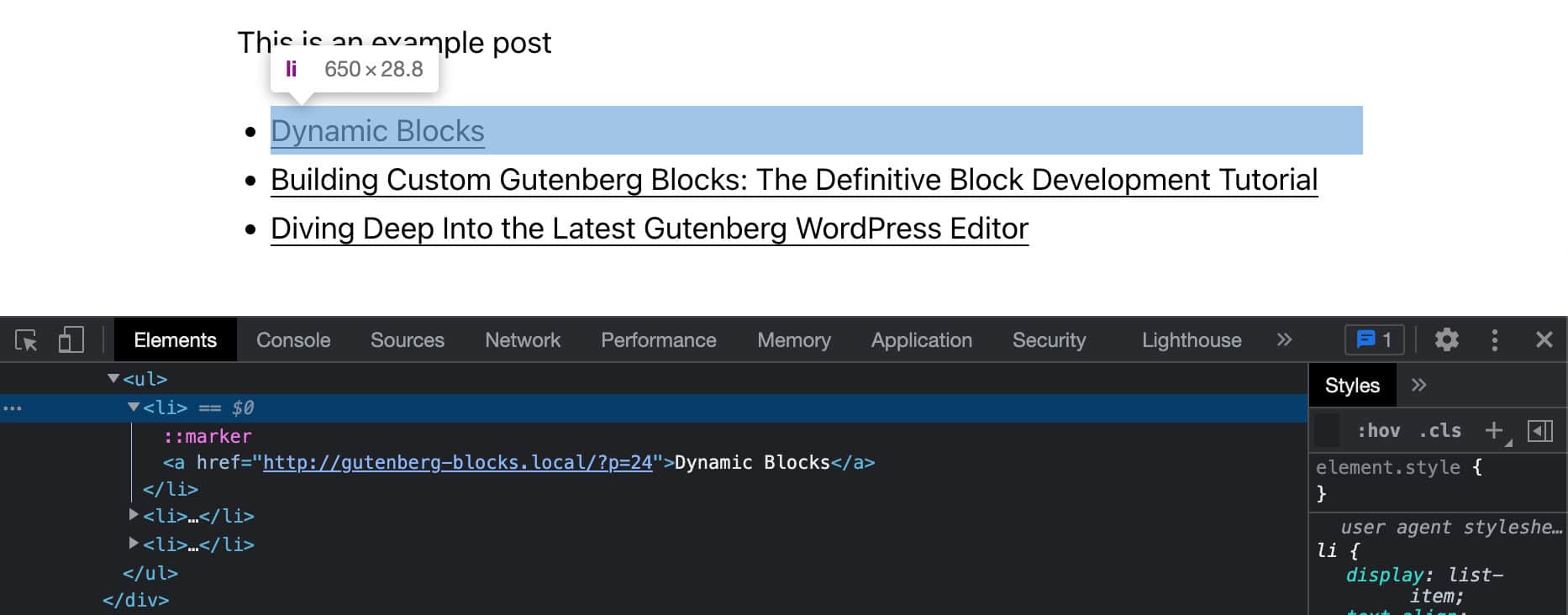
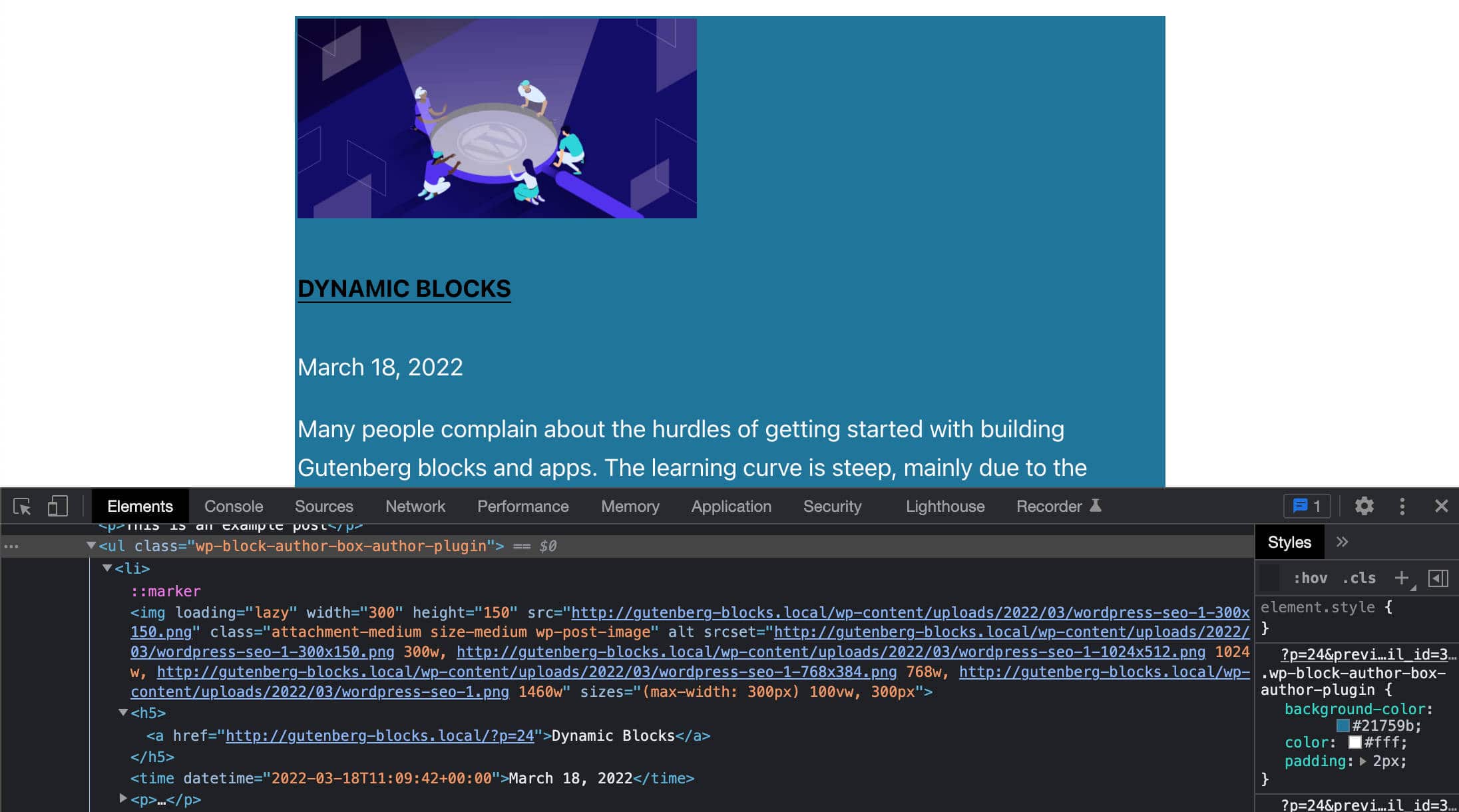
Jeśli sprawdzisz wynik HTML, zauważysz, że jest to prosta lista postów, taka jak ta pokazana na poniższym obrazku:

W naszym poprzednim artykule wspomnieliśmy, że użyjesz haka useBlockProps React do oznaczenia elementu wrappera bloku w kodzie JSX. Musisz zrobić to samo w swojej funkcji PHP.
WordPress udostępnia w tym celu funkcję get_block_wrapper_attributes .
Zmień więc kod PHP w następujący sposób:
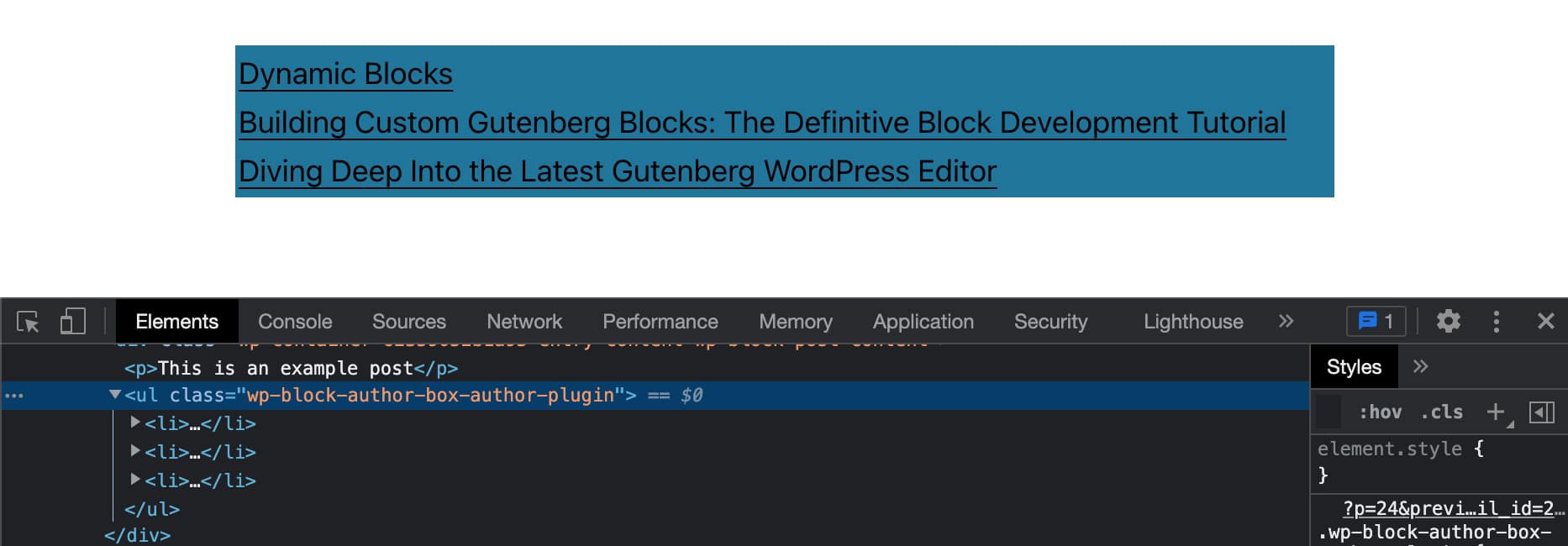
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Teraz do elementu kontenera została przypisana klasa wp-block-author-box-author-plugin , a blok ma inny kolor tła.
Następnie funkcja get_posts pobiera dane WP_Posts , a cykl foreach buduje elementy listy (zobacz także Jak wyświetlić zwrócone dane get_posts).

Dodaj wyróżniony obraz, datę i fragment
Następnie musisz dodać miniatury postów, daty i fragmenty. W tym samym pliku zmień kod PHP w następujący sposób:
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Pętla foreach iteruje po tablicy $my_posts . W każdej iteracji kilka warunków sprawdza wartości atrybutów i odpowiednio buduje dane wyjściowe.
Teraz spójrz na wynik na ekranie:

Teraz możesz uruchomić swoje testy. Zmień ustawienia daty, fragmentu i miniatury oraz sprawdź, jak zmienia się zawartość bloku na interfejsie.
Wyświetlaj posty w kolumnach
W naszym kodzie JavaScript użyliśmy klasy columns-${ columns } , aby wyświetlić podglądy postów w kolumnach. Teraz musimy zrobić to samo w PHP.
Aby to zrobić, wystarczy dodać te dwie linie kodu:
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; Spowoduje to dołączenie klasy columns-n do elementu ul zawierającego podglądy postów. Teraz liczba kolumn wyświetlanych na stronie powinna odpowiadać liczbie kolumn ustawionej w ustawieniach bloku.
Zbuduj Pudełko Autora
Na koniec musisz zbudować pudełko zawierające dane autora, w tym awatar, imię i opis.
W ramach funkcji zwrotnej musisz dodać zestaw warunków, aby sprawdzić bieżącą wartość każdego atrybutu:
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } Kod jest dość prosty. Sprawdza bieżącą wartość każdego atrybutu, a jeśli jest true , generuje niezbędny kod HTML.
Teraz zapisz plik PHP i porównaj blok w edytorze z tym samym blokiem na interfejsie.

Pełny kod przykładowego bloku znajdziesz w tym publicznym podsumowaniu.
Zalecane zasoby dotyczące dynamicznego rozwoju bloków
Jeśli nadstawiłeś uszu czytając ten artykuł i zacząłeś dostrzegać możliwości rozwoju zawodowego, jakie daje nauka tworzenia bloków Gutenberga, cóż, naszą radą jest kontynuowanie odkrywania i zdobywania nowych umiejętności w technologiach związanych z tworzeniem bloków.
Chociaż nadal brakuje wiarygodnej oficjalnej dokumentacji, niemniej jednak istnieją doskonałe zasoby, zarówno bezpłatne, jak i płatne, konsultowaliśmy się podczas pisania tego artykułu. Wśród wielu dostępnych zasobów polecamy:
Oficjalne zasoby
- Dane
- Podstawowe dane
- Tworzenie dynamicznych bloków
- Wprowadzenie do rozwoju bloku Gutenberg
- WordPress Social Learning na MeetUp
Polecane samouczki od głównych współtwórców WordPress
- Żądanie danych w Gutenbergu za pomocą getEntityRecords przez Ryana Welchera (@ryanwelcher)
- Praktyczny przegląd interfejsu @wordpress/data API autorstwa Darrena Ethiera (@nerrad)
Zasoby JavaScript, React i Redux
- Samouczki JavaScript autorstwa MDN
- Pierwsze kroki z Reactem (oficjalny)
- Samouczek Redux (oficjalny)
Powiązane zasoby z Kinsta
- Co to jest JavaScript? Spojrzenie na najpopularniejszy język skryptowy w sieci
- Ostateczny przewodnik po obsłudze błędów w JavaScript
- Co to jest Node.js i dlaczego warto go używać
- Jak zainstalować Node.js i npm w systemach Windows, macOS i Linux
- Jak debugować kod Node.js przy użyciu wielu narzędzi
- Node.js vs PHP: bezpośrednie porównanie
- 10 najpopularniejszych typów aplikacji Node.js w 2022 r.
- Angular vs React: szczegółowe porównanie side-by-side
Streszczenie
Dotarliśmy do końca tej (drugiej) długiej podróży przez rozwój bloku Gutenberga.
W tym artykule omówiliśmy niektóre zaawansowane tematy, takie jak stan aplikacji i sklepy Redux. Ale miejmy nadzieję, że powinieneś teraz lepiej rozumieć ogólnie rozwój bloków.
Tak, umiejętności Node.js, Webpack, Babel, React i Redux są niezbędne, jeśli chodzi o budowanie zaawansowanych bloków Gutenberga, ale nie musisz być ninja React, aby zacząć. Nauka tworzenia bloków Gutenberga niekoniecznie musi być skomplikowana. Po prostu zrób to z odpowiednią motywacją i podążając odpowiednią ścieżką uczenia się.
Mamy nadzieję, że ten artykuł – i poprzedni – zapewnią odpowiednią mapę, aby znaleźć swoją ścieżkę i od razu rozpocząć rozwój Gutenberga.
Do Ciebie teraz! Czy stworzyłeś już dynamiczne bloki? Czy masz jakieś przykłady, którymi możesz się z nami podzielić? A jakie były największe przeszkody w twoim doświadczeniu? Zachęcamy do dodania komentarza poniżej.
